Элементы управления
Последнее обновление: 31.10.2015
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
-
Anchor: Определяет, как элемент будет растягиваться
-
BackColor: Определяет фоновый цвет элемента
-
BackgroundImage: Определяет фоновое изображение элемента
-
ContextMenu: Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши.
Задается с помощью элемента ContextMenu -
Cursor: Представляет, как будет отображаться курсор мыши при наведении на элемент
-
Dock: Задает расположение элемента на форме
-
Enabled: Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False,
то элемент блокируется. -
Font: Устанавливает шрифт текста для элемента
-
ForeColor: Определяет цвет шрифта
-
Location: Определяет координаты верхнего левого угла элемента управления
-
Name: Имя элемента управления
-
Size: Определяет размер элемента
-
Width: ширина элемента
-
Height: высота элемента
-
TabIndex: Определяет порядок обхода элемента по нажатию на клавишу Tab
-
Tag: Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click,
который будет выполняться при нажатии:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World");
}
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
-
Flat — Кнопка имеет плоский вид
-
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
-
Standard — Кнопка имеет объемный вид (используется по умолчанию)
-
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage.
Однако мы можем также управлять размещением текста и изображения на кнопки.
Для этого надо использовать свойство TextImageRelation. Оно приобретает следующие значения:
-
Overlay: текст накладывается на изображение
-
ImageAboveText: изображение располагается над текстом
-
TextAboveImage: текст располагается над изображением
-
ImageBeforeText: изображение располагается перед текстом
-
TextBeforeImage: текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно
установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import, после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign, которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter,
то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText. В итоге мы получим кнопку,
где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации
клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар.
Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как
Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие,
нажав на клавишу Esc.
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
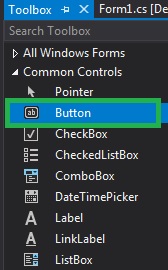
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
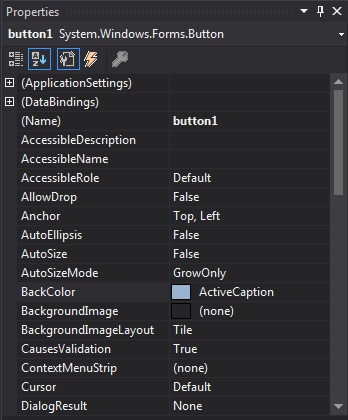
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
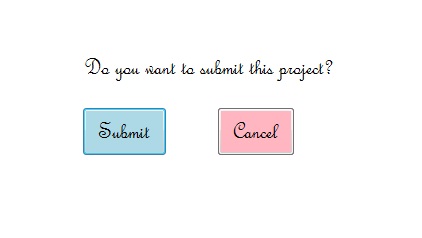
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
|
onting 5 / 5 / 0 Регистрация: 16.07.2009 Сообщений: 110 |
||||
|
1 |
||||
Создание кнопки на форме25.10.2009, 17:07. Показов 48419. Ответов 4 Метки нет (Все метки)
Я объявляю кнопку:
.
__________________
0 |
|
Sergei 1507 / 774 / 103 Регистрация: 22.04.2008 Сообщений: 1,610 |
||||
|
25.10.2009, 17:10 |
2 |
|||
|
Надо добавить кнопку в коллекцию контролов формы
1 |
|
шарпопочитатель 59 / 26 / 7 Регистрация: 31.01.2010 Сообщений: 1,035 |
|
|
24.09.2010, 17:13 |
3 |
|
а как потом ей управлять? 4) Или подскажите что почитать. (я не знаю как это a гугле сформулировать)
0 |
|
968 / 771 / 171 Регистрация: 12.04.2009 Сообщений: 1,700 |
|
|
25.09.2010, 16:16 |
4 |
|
Делаете это в дизайнере (конструкторе), а потом смотрите не полученный код и делаете.
0 |
|
Nikit@ 7 / 7 / 0 Регистрация: 19.08.2010 Сообщений: 72 |
||||||||
|
01.10.2010, 23:37 |
5 |
|||||||
|
Код:
Обработка Click:
5 |
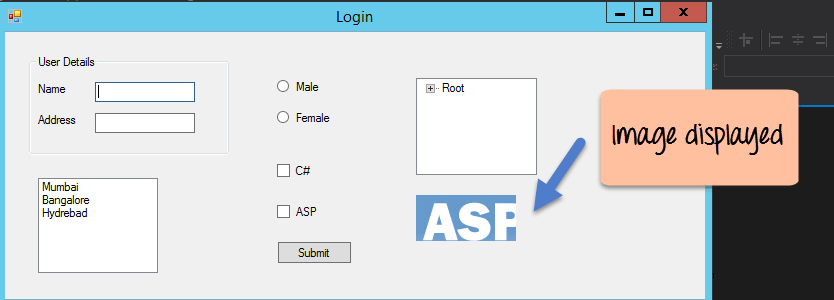
Шаг 2) После того, как группа будет добавлена, перейдите в окно свойств, нажав на элемент управления группы. В окне свойств перейдите к свойству Text и измените его на «Сведения о пользователе».
В выводе вы можете четко видеть, что Groupbox был добавлен в форму. Вы также можете видеть, что текст группового блока был изменен на «Сведения о пользователе».
Затем идет Контроль надписей. Элемент управления меткой используется для отображения текста или сообщения пользователю в форме. Элемент управления меткой обычно используется вместе с другими элементами управления. Типичными примерами являются метка, добавляемая вместе с элементом управления textbox.
Метка указывает пользователю на то, что ожидается заполнить в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 метки, одна из которых будет называться «имя», а другая – «адрес». Они будут использоваться вместе с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг – перетащить элемент управления меткой в форму Windows из панели инструментов, как показано ниже. Убедитесь, что вы перетаскиваете элемент управления меткой 2 раза, чтобы иметь один для «имени», а другой для «адреса».
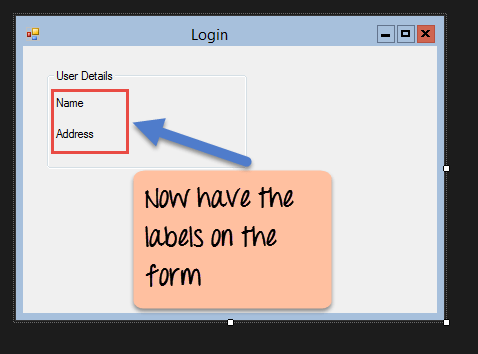
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
Вывод:-

Вы можете видеть элементы управления надписью, добавленные в форму.
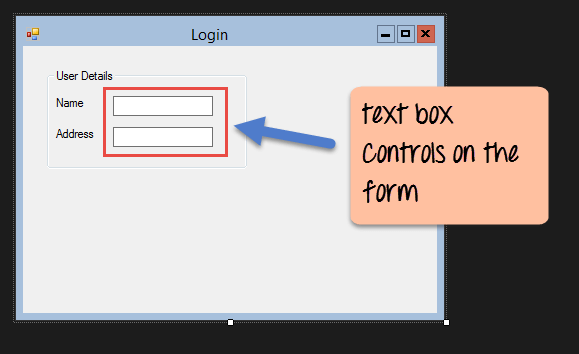
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
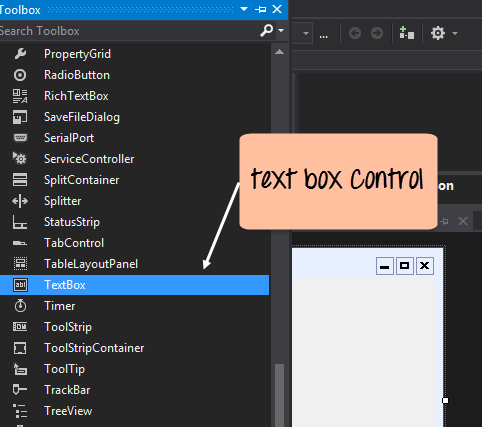
Шаг 1) Первый шаг – перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.

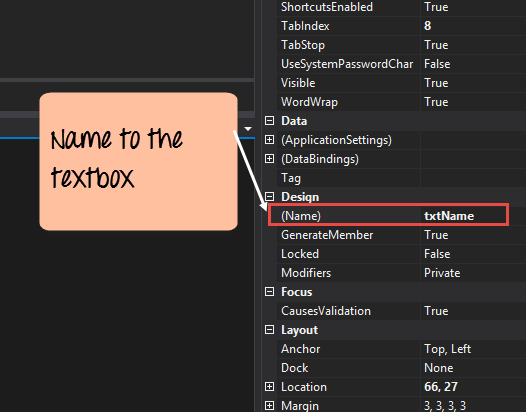
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса – txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.

После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
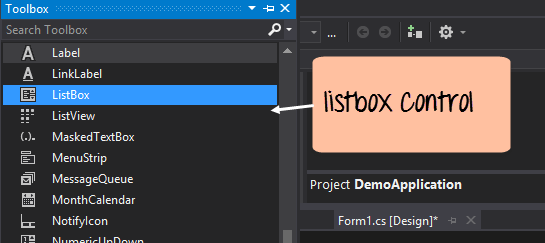
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг – перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.

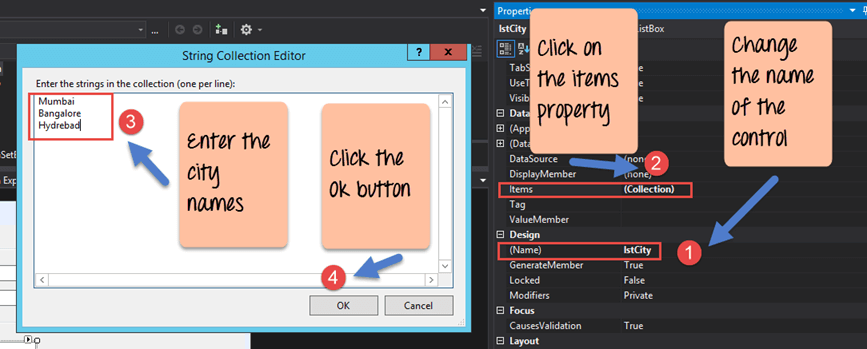
Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.

- Сначала измените свойство элемента управления Listbox, в нашем случае мы изменили его на lstCity
- Нажмите на свойство Items. Это позволит вам добавлять различные элементы, которые могут отображаться в списке. В нашем случае мы выбрали элементы «коллекция».
- В появившемся всплывающем редакторе коллекции строк введите названия городов. В нашем случае мы ввели «Мумбаи», «Бангалор» и «Хайдарабад».
- Наконец, нажмите кнопку «ОК».
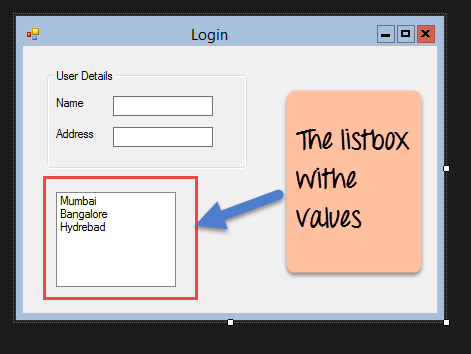
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
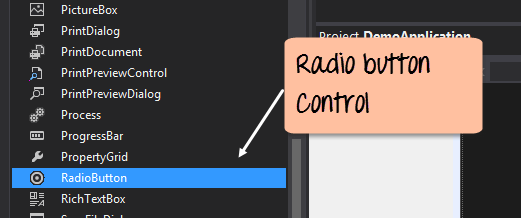
Шаг 1) Первый шаг – перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.

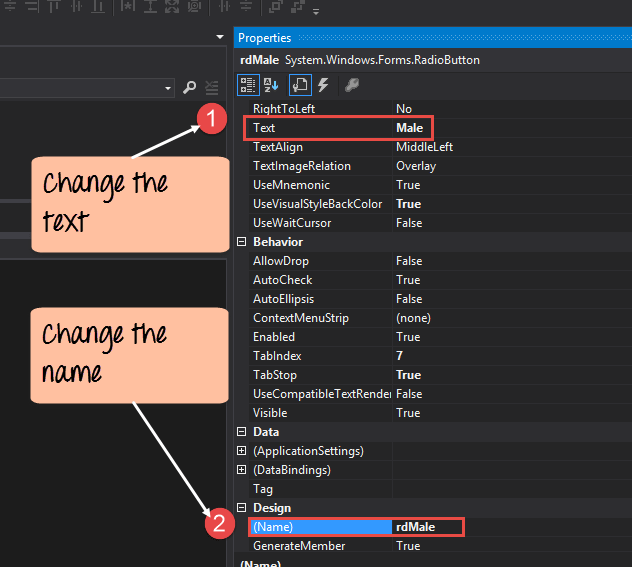
Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.

- Во-первых, вам нужно изменить свойство текста обоих элементов управления Radio. Перейдите в окно свойств и измените текст на мужской радиобутон, а на другой женский.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Перейдите в окно свойств и измените имя на «rdMale» одной радиокнопки и на «rdfemale» для другой.
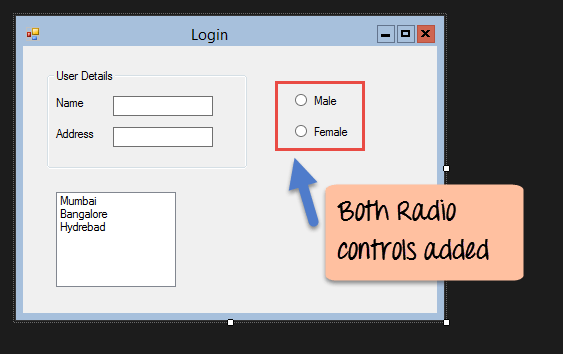
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Вы увидите переключатели, добавленные в форму Windows.
флажок
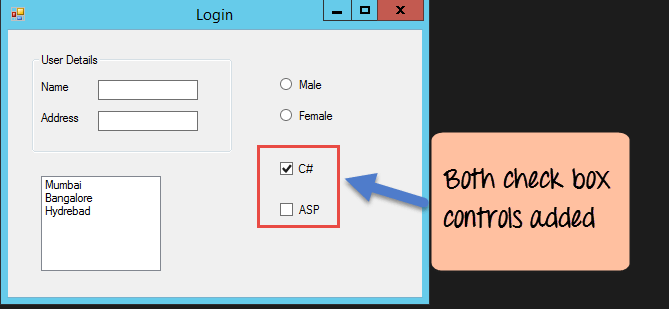
Флажок используется для предоставления списка опций, в которых пользователь может выбрать несколько вариантов. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 флажка в наши формы Windows. Эти флажки предоставят пользователю возможность изучать C # или ASP.Net.
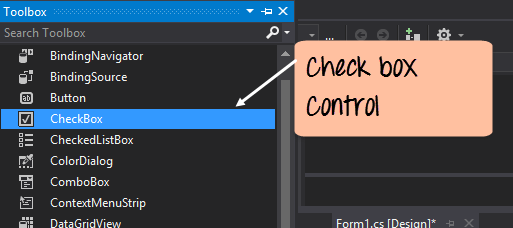
Шаг 1) Первый шаг – перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.

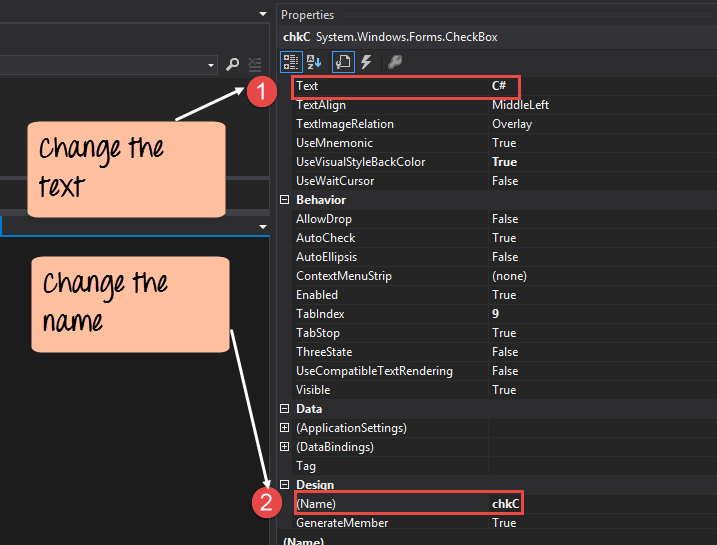
Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.

В окне свойств
- Во-первых, вам нужно изменить свойство текста обоих элементов управления флажка. Откройте окно свойств и измените текст на C # и ASP.Net.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Откройте окно свойств и измените имя на chkC для одного флажка и на chkASP для другого.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

кнопка
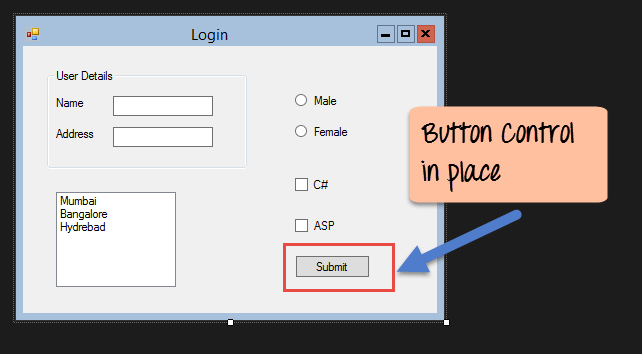
Кнопка используется, чтобы позволить пользователю нажать на кнопку, которая затем начнет обработку формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
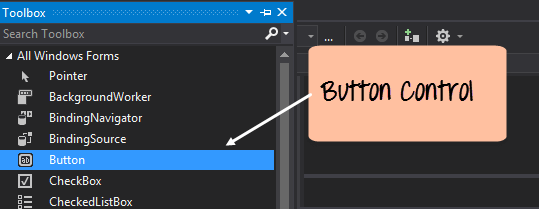
Шаг 1) Первый шаг – перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.

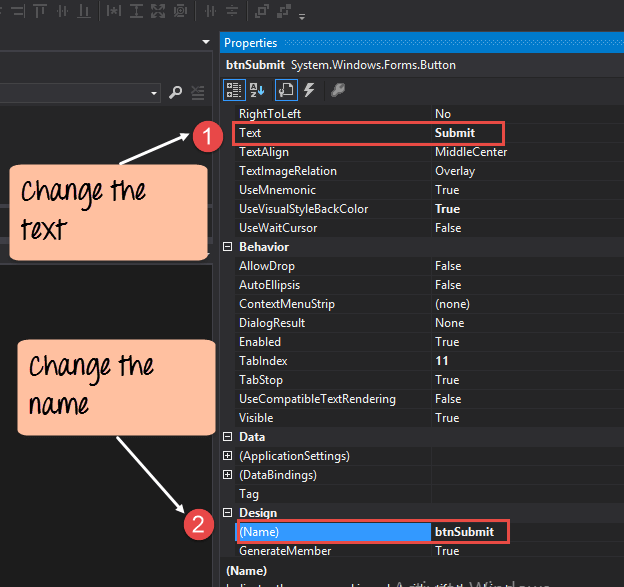
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.

- Во-первых, вам нужно изменить текстовое свойство кнопки управления. Откройте окно свойств и измените текст на «отправить».
- Аналогичным образом измените свойство name элемента управления. Откройте окно свойств и измените имя на «btnSubmit».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
C # Обработка событий для элементов управления
При работе с формой окна вы можете добавлять события в элементы управления. Событие – это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
В приведенном ниже примере будет показано событие для элемента управления Listbox. Таким образом, всякий раз, когда элемент выбран в элементе управления списком, должно появиться окно сообщения, в котором отображается выбранный элемент. Давайте выполним следующие шаги для достижения этой цели.
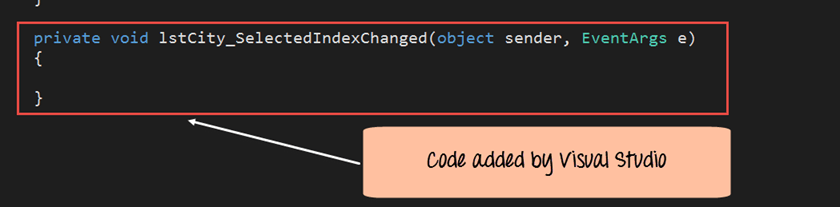
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.

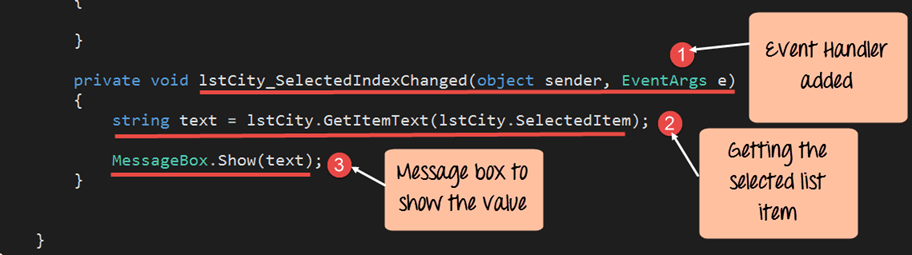
Выше приведен фрагмент кода, который автоматически добавляется Visual Studio при двойном щелчке элемента управления «Список» на форме. Теперь давайте добавим приведенный ниже фрагмент кода в этот фрагмент кода, чтобы добавить необходимые функции в событие списка.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Список». Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем SelectedItem через свойство lstCity.SelectedItem. Помните, что lstCity – это имя нашего элемента управления Listbox. Затем мы используем метод GetItemText, чтобы получить фактическое значение выбранного элемента. Затем мы присваиваем это значение текстовой переменной.
- Наконец, мы используем метод MessageBox для отображения значения текстовой переменной для пользователя.
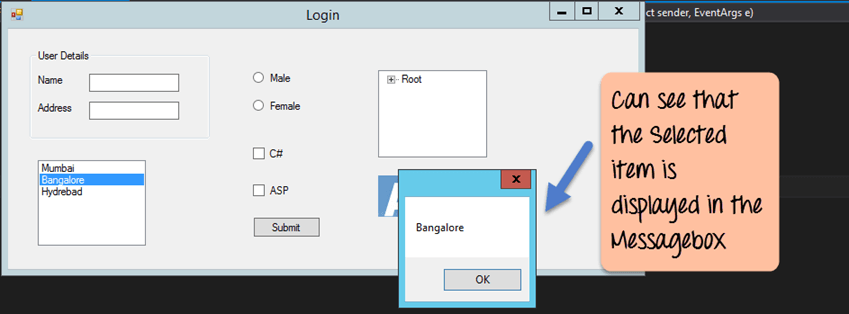
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-

Из вывода видно, что при выборе любого элемента из списка появляется окно сообщения. Это покажет выбранный элемент из списка.
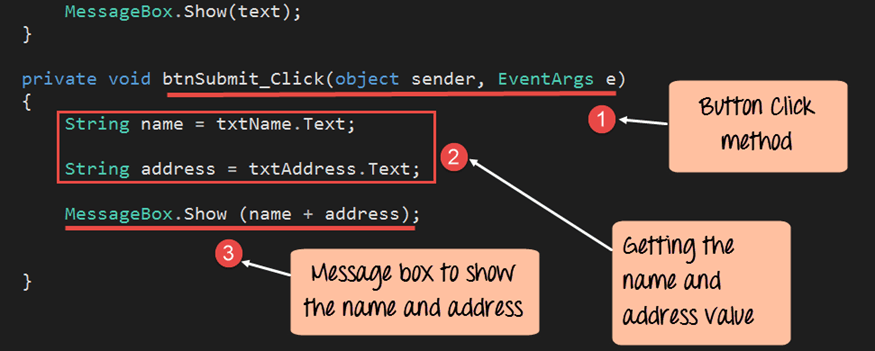
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
- Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
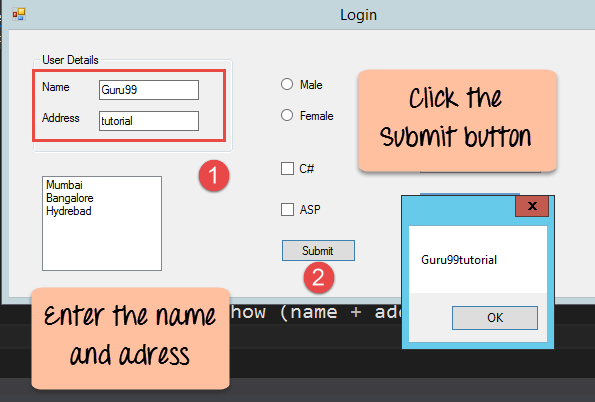
Вывод:-

- Сначала введите значение в поле имени и адреса.
- Затем нажмите на кнопку Отправить
После того, как вы нажмете кнопку «Отправить», появится окно сообщения, в котором будет правильно показано, что вы ввели в разделе сведений о пользователе.
Управление Tree и PictureBox
Есть еще 2 элемента управления, на которые мы можем обратить внимание: один – «Управление деревом», а другой – «Управление изображением». Давайте посмотрим на примеры того, как мы можем реализовать эти элементы управления
Управление Деревом
– Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример – это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
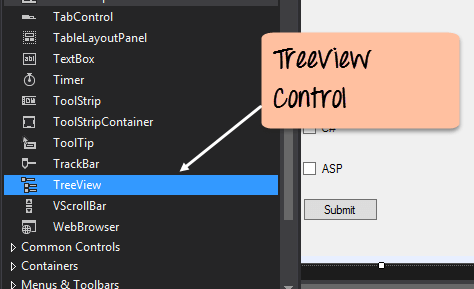
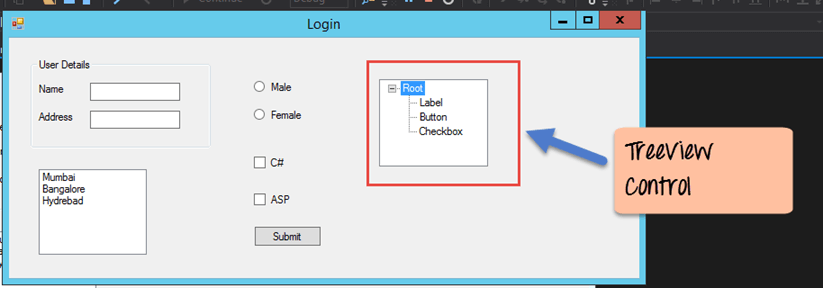
Шаг 1) Первый шаг – перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.

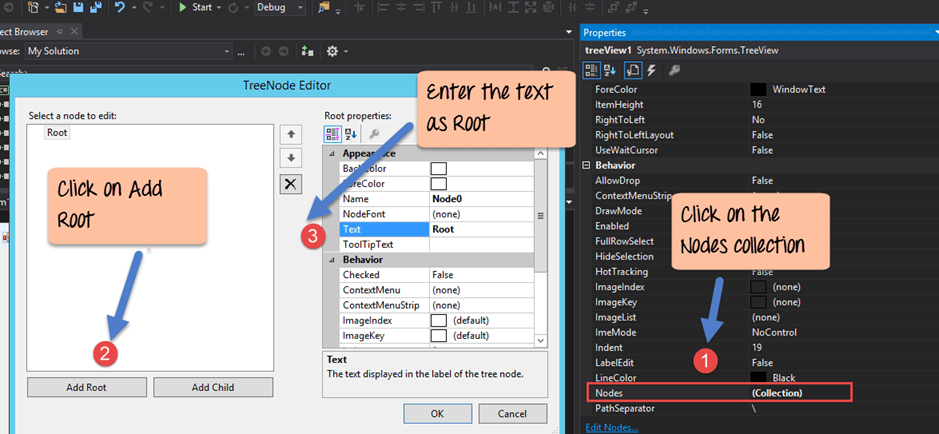
Шаг 2) Следующий шаг – начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.

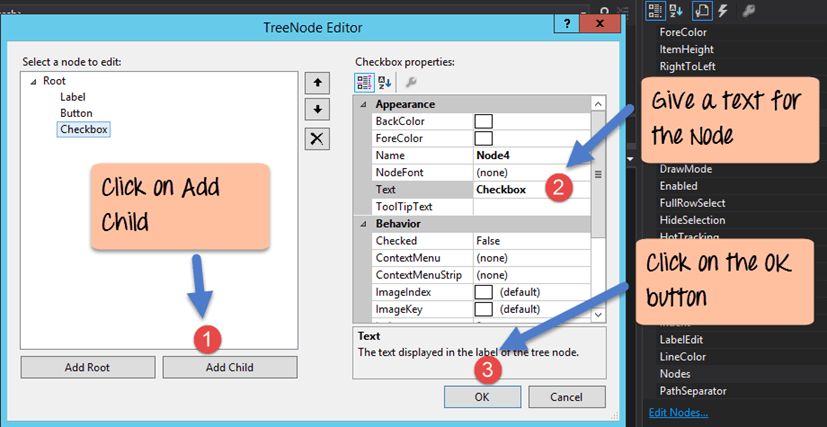
- Перейдите к панели инструментов свойств для древовидного элемента управления. Нажмите на свойство узла. Это вызовет редактор TreeNode
- В редакторе TreeNode нажмите кнопку Add Root, чтобы добавить корневой узел в коллекцию дерева.
- Затем измените текст корневого узла, укажите текст в качестве корневого и нажмите кнопку «ОК». Это добавит корневой узел.
Шаг 3) Следующий шаг – начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.

- Сначала нажмите кнопку «Добавить дочерний элемент». Это позволит вам добавить дочерние узлы в коллекцию Tree.
- Для каждого дочернего узла измените свойство text. Продолжайте повторять предыдущий шаг и этот шаг и добавьте 2 дополнительных узла. В итоге у вас будет 3 узла, как показано выше, с текстом соответственно Label, Button и Checkbox.
- Нажмите на кнопку ОК
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-

Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
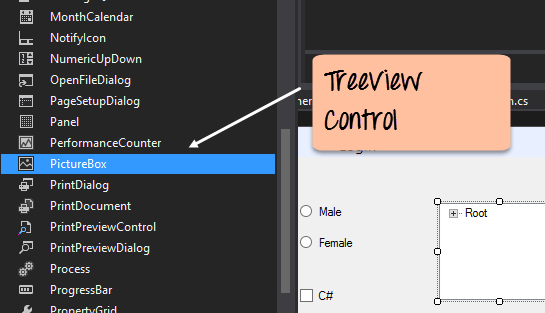
Шаг 1) Первый шаг – перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.

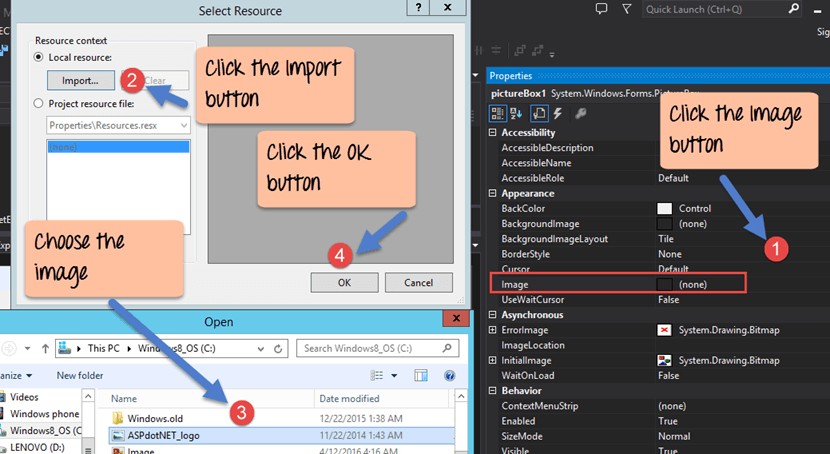
Шаг 2) Следующий шаг – прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.

- Сначала нажмите на свойство Image для элемента управления PictureBox. Появится новое окно.
- В этом окне нажмите на кнопку «Импорт». Это будет использоваться для прикрепления изображения к элементу управления Picturebox.
- Появится диалоговое окно, в котором вы сможете выбрать изображение для прикрепления картинки
- Нажмите на кнопку ОК
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Из вывода видно, что изображение отображается в форме.
Резюме
- Приложение форм Windows – это приложение, которое запускается на рабочем столе компьютера. Visual Studio вместе с C # можно использовать для создания приложений Windows Forms.
- Элементы управления могут быть добавлены в формы Windows с помощью панели инструментов в Visual Studio. Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
- Можно также использовать расширенные элементы управления, такие как элемент управления в виде дерева и элемент управления PictureBox.
- Обработчики событий используются для ответа на события, сгенерированные из элементов управления. Наиболее распространенным является тот, который добавляется для события нажатия кнопки.
Кнопка (Button)
Доброго времени суток! В этом уроке я коротко расскажу о таких элементах графического интерфейса, как кнопки. Кнопка (button), пожалуй самый распространенный элемент графического интерфейса. Так что, изучение элементов я начну именно с кнопок.
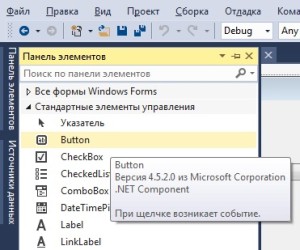
В C#, кнопки представлены элементом графического интерфейса Button. На панели элементов, этот компонент (контрол) находится в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Кнопка в панели элементов Visual Studio
Можете создать новый (или открыть существующий) проект приложения с графическим интерфейсом в Visual Studio и перетащить на главную форму кнопку. Чтобы проверять на практике, что я сейчас буду рассказывать. А начну я с основных свойство кнопки.
Основные свойства
Name — задает уникальное имя для кнопки (специфическое свойство, необходимо, для работы с кнопкой из кода).
Image — позволяет задать изображение для кнопки.
ImageAlign — позволяет задать выравнивание изображению на кнопке.
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то кнопка будет доступна для пользователя (он сможет нажимать на неё), значение false — наоборот, запрещает доступ.
MaximumSize — позволяет задать размер кнопке. Работает аналогично свойство MaximumSize у формы.
MinimumSize — позволяет задать размер кнопке. Работает аналогично свойство MinimumSize у формы.
Size — позволяет задать размер кнопке. Работает аналогично свойство Size у формы.
Text — позволяет задать надпись на кнопке.
TextAlign — позволяет задать выравнивание текста, например, по центу, или в левом верхнем углу кнопки.
Может иметь одно из значений, перечисленных в таблице ниже.
| Значение | Краткое описание |
|---|---|
| TopLeft | Верхний левый угол |
| TopCenter | Сверху и по центру |
| TopRight | Правый верхний угол |
| MiddleLeft | Посередине слева |
| MiddleCenter | Посередине по центру |
| MiddleRight | Посередине справа |
| BottomLeft | Левый нижний угол |
| BottomCenter | Снизу по центру |
| BottomRight | Правый нижний угол |
Visible — позволят скрыть кнопку, если установлено в false. Для отображения кнопки снова, нужно установить этому свойству значение true.
Основные события
Click — возникает, при щелчке мышью на кнопке, либо при нажатии на клавишу Enter на клавиатуре.
MouseClick — возникает, при щелчке мышью (в обработчик события, передается дополнительная информация).
Основные методы
Hide — скрывает кнопку (делает её невидимой).
Show — показывает кнопку (делает её видимой).
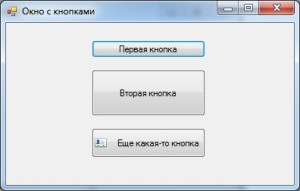
А вот вам пример окна с тремя кнопками:
Пример окна с тремя кнопками
Перейти к следующему уроку