Элементы управления
Последнее обновление: 31.10.2015
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события.
Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
-
Anchor: Определяет, как элемент будет растягиваться
-
BackColor: Определяет фоновый цвет элемента
-
BackgroundImage: Определяет фоновое изображение элемента
-
ContextMenu: Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши.
Задается с помощью элемента ContextMenu -
Cursor: Представляет, как будет отображаться курсор мыши при наведении на элемент
-
Dock: Задает расположение элемента на форме
-
Enabled: Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False,
то элемент блокируется. -
Font: Устанавливает шрифт текста для элемента
-
ForeColor: Определяет цвет шрифта
-
Location: Определяет координаты верхнего левого угла элемента управления
-
Name: Имя элемента управления
-
Size: Определяет размер элемента
-
Width: ширина элемента
-
Height: высота элемента
-
TabIndex: Определяет порядок обхода элемента по нажатию на клавишу Tab
-
Tag: Позволяет сохранять значение, ассоциированное с этим элементом управления
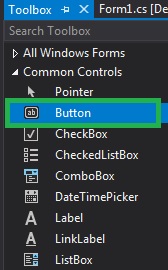
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click,
который будет выполняться при нажатии:
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World");
}
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
-
Flat — Кнопка имеет плоский вид
-
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
-
Standard — Кнопка имеет объемный вид (используется по умолчанию)
-
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage.
Однако мы можем также управлять размещением текста и изображения на кнопки.
Для этого надо использовать свойство TextImageRelation. Оно приобретает следующие значения:
-
Overlay: текст накладывается на изображение
-
ImageAboveText: изображение располагается над текстом
-
TextAboveImage: текст располагается над изображением
-
ImageBeforeText: изображение располагается перед текстом
-
TextBeforeImage: текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно
установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import, после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign, которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter,
то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText. В итоге мы получим кнопку,
где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации
клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар.
Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как
Аватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton, которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие,
нажав на клавишу Esc.
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
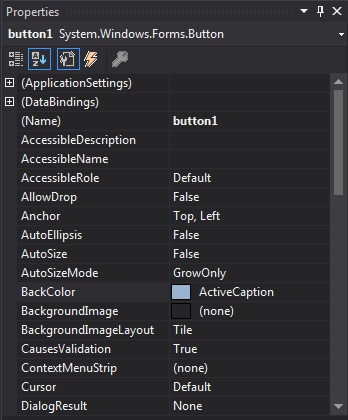
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
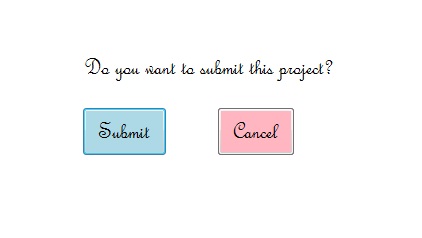
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
Improve Article
Save Article
Improve Article
Save Article
A Button is an essential part of an application, or software, or webpage. It allows the user to interact with the application or software. For example, if a user wants to exit from the current application so, he/she click the exit button which closes the application. It can be used to perform many actions like to submit, upload, download, etc. according to the requirement of your program. It can be available with different shape, size, color, etc. and you can reuse them in different applications. In .NET Framework, Button class is used to represent windows button control and it is inherited from ButtonBase class. It is defined under System.Windows.Forms namespace.
In C# you can create a button on the windows form by using two different ways:
1. Design-Time: It is the easiest method to create a button. Use the below steps:
- Step 1: Create a windows form as shown in the below image:
Visual Studio -> File -> New -> Project -> WindowsFormApp
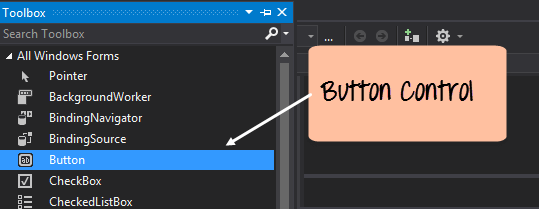
- Step 2: Drag the Button control from the ToolBox and drop it on the windows form. You are allowed to place a Button control anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the Button control to set the properties of the Button.
2. Run-Time: It is a little bit trickier than the above method. In this method, you can create your own Button using the Button class.
- Step 1: Create a button using the Button() constructor is provided by the Button class.
// Creating Button using Button class Button MyButton = new Button();
- Step 2: After creating Button, set the properties of the Button provided by the Button class.
// Set the location of the button
Mybutton.Location = new Point(225, 198);
// Set text inside the button
Mybutton.Text = "Submit";
// Set the AutoSize property of the button
Mybutton.AutoSize = true;
// Set the background color of the button
Mybutton.BackColor = Color.LightBlue;
// Set the padding of the button
Mybutton.Padding = new Padding(6);
// Set font of the text present in the button
Mybutton.Font = new Font("French Script MT", 18);
- Step 3: And last add this button control to form using Add() method.
// Add this Button to form this.Controls.Add(Mybutton);
- Example:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp8 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Label l = new Label();
l.AutoSize = true;
l.Text = "Do you want to submit this project?";
l.Location = new Point(222, 145);
l.Font = new Font("French Script MT", 18);
this.Controls.Add(l);
Button Mybutton = new Button();
Mybutton.Location = new Point(225, 198);
Mybutton.Text = "Submit";
Mybutton.AutoSize = true;
Mybutton.BackColor = Color.LightBlue;
Mybutton.Padding = new Padding(6);
Mybutton.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton);
Button Mybutton1 = new Button();
Mybutton1.Location = new Point(360, 198);
Mybutton1.Text = "Cancel";
Mybutton1.AutoSize = true;
Mybutton1.BackColor = Color.LightPink;
Mybutton1.Padding = new Padding(6);
Mybutton1.Font = new Font("French Script MT", 18);
this.Controls.Add(Mybutton1);
}
}
}
- Output:
Important Properties of Button
| Property | Description |
|---|---|
| BackColor | Using BackColor property you can set the background color of the button. |
| BackgroundImage | Using BackgroundImage property you can set the background image on the button. |
| AutoEllipsis | Using AutoEllipsis property you can set a value which shows that whether the ellipsis character (…) appears at the right edge of the control which denotes that the button text extends beyond the specified length of the button. |
| AutoSize | Using AutoSize property you can set a value which shows whether the button resizes based on its contents. |
| Enabled | Using Enabled property you can set a value which shows whether the button can respond to user interaction. |
| Events | Using Events property you can get the list of the event handlers that are applied on the given button. |
| Font | Using Font property you can set the font of the button. |
| FontHeight | Using FontHeight property you can set the height of the font. |
| ForeColor | Using ForeColor property you can set the foreground color of the button. |
| Height | Using Height property you can set the height of the button. |
| Image | Using Image property you can set the image on the button. |
| Margin | Using Margin property you can set the margin between controls. |
| Name | Using Name property you can set the name of the button. |
| Padding | Using Padding property you can set the padding within the button. |
| Visible | Using Visible property you can set a value which shows whether the button and all its child buttons are displayed. |
Important Events on Button
| Event | Description |
|---|---|
| Click | This event occur when the button is clicked. |
| DoubleClick | This event occur when the user performs double click on the button. |
| Enter | This event occur when the control is entered. |
| KeyPress | This event occur when the character, or space, or backspace key is pressed while the control has focus. |
| Leave | This event occur when the input focus leaves the control. |
| MouseClick | This event occur when you click the mouse pointer on the button. |
| MouseDoubleClick | This event occur when you double click the mouse pointer on the button. |
| MouseHover | This event occur when the mouse pointer placed on the button. |
| MouseLeave | This event occur when the mouse pointer leaves the button. |
C# Button class in .NET Framework class library represents a Windows Forms Button control. A Button control is a child control placed on a Form and used to process click event and can be clicked by a mouse click or by pressing ENTER or ESC keys.
If AutoEllipsis property is true, it adds ellipsis character to a control if text in control does not fit. You may have to set AutoSize to false to see the ellipses character.
Image in Button
The Image property of a Button control is used to set a button background as an image. The Image property needs an Image object. The Image class has a static method called FromFile that takes an image file name with full path and creates an Image object.
You can also align image and text. The ImageAlign and TextAlign properties of Button are used for this purpose.
The following code snippet sets an image as a button background.
- dynamicButton.Image = Image.FromFile(@«C:ImagesDock.jpg»);
- dynamicButton.ImageAlign = ContentAlignment.MiddleRight;
- dynamicButton.TextAlign = ContentAlignment.MiddleLeft;
- dynamicButton.FlatStyle = FlatStyle.Flat;
Text and Font
The Text property of Button represents the contents of a Button. The TextAlign property if used to align text within a Button that is of type ContentAlignment enumeration.
The Font property is used to set font of a Button.
The following code snippet sets Text and Font properties of a Button control.
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.TextAlign = ContentAlignment.MiddleLeft;
- dynamicButton.Font = new Font(«Georgia», 16);
Button Control States
Button control has five states — Normal, Flat, Inactive, Pushed, and All. ButtonState enumeration represents a button state.
Unfortunately, Windows Forms does not have a straight-forward way to set a button control state but there is a work around.
Windows Forms has a ControlPaint class with some static methods that can be used to draw various controls at runtime. The DrawButton method is used to draw a Button control and the last parameter of this method is ButtonState enumeration.
The following code snippet sets the button state of button1 using ControlPaint class.
- ControlPaint.DrawButton(System.Drawing.Graphics.FromHwnd(button1.Handle), 0, 0, button1.Width, button1.Height, ButtonState.Pushed);
Adding Button Click Event Hander
A Button control is used to process the button click event. We can attach a button click event handler at run-time by setting its Click event to an EventHandler obect. The EventHandler takes a parameter of an event handler. The Click event is attached in the following code snippet.
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
The signature of Button click event handler is listed in the following code snippet.
- private void DynamicButton_Click(object sender, EventArgs e)
- { }
Creating a C# Button Dynamically
Creating a Button control at run-time is merely a work of creating an instance of Button class, set its properties and add Button class to the Form controls.
First step to create a dynamic button is to create an instance of Button class. The following code snippet creates a Button control object.
- Button dynamicButton = new Button();
Next step, you need to set Button class properties. You need to make sure to specify the Location, Width, Height or Size properties. The default location of Button is left top corner of the Form. The Location property takes a Point that specifies the starting position of the Button on a Form. The Size property specifies the size of the control. We can also use Width and Height property instead of Size property. The following code snippet sets Location, Width, and Height properties of a Button control.
- dynamicButton.Location = new Point(20, 150);
- dynamicButton.Height = 40;
- dynamicButton.Width = 300;
In the next step, you may set more properties of the Button control.
The following code snippet sets background color, foreground color, Text, Name, and Font properties of a Button.
- dynamicButton.BackColor = Color.Red;
- dynamicButton.ForeColor = Color.Blue;
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.Name = «DynamicButton»;
- dynamicButton.Font = new Font(«Georgia», 16);
A Button control is used to process the button click event. We can attach a button click event handler at run-time by setting its Click event to an EventHandler obect. The EventHandler takes a parameter of an event handler. The Click event is attached in the following code snippet.
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
The signature of Button click event handler is listed in the following code snippet.
- private void DynamicButton_Click(object sender, EventArgs e)
- { }
Now the last step is adding a Button control to the Form. The Form.Controls.Add method is used to add a control to a Form. The following code snippet adds a Button control to the current Form.
- Controls.Add(dynamicButton);
The complete code is listed in the following code, where CreateDynamicButton methods creates a Button control to a Form at run-time, attaches a click event handler of the button and adds Button control to the Form by calling Form.Controls.Add() method.
- private void CreateDynamicButton()
- {
- Button dynamicButton = new Button();
- dynamicButton.Height = 40;
- dynamicButton.Width = 300;
- dynamicButton.BackColor = Color.Red;
- dynamicButton.ForeColor = Color.Blue;
- dynamicButton.Location = new Point(20, 150);
- dynamicButton.Text = «I am Dynamic Button»;
- dynamicButton.Name = «DynamicButton»;
- dynamicButton.Font = new Font(«Georgia», 16);
- dynamicButton.Click += new EventHandler(DynamicButton_Click);
- Controls.Add(dynamicButton);
- }
- private void DynamicButton_Click(object sender, EventArgs e)
- {
- MessageBox.Show(«Dynamic button is clicked»);
- }
You need to make sure to call CreateDynamicButton() method on the Form’s constructor just after InitializeComponent() method, listed as following.
- public Form1()
- {
- InitializeComponent();
- CreateDynamicButton();
- }
Summary
In this article, we discussed how to create Button control in Windows Forms using C# at design-time as well as at run-time. We also saw how to set a button properties and set the button click event handler.
Кнопка (Button)
Доброго времени суток! В этом уроке я коротко расскажу о таких элементах графического интерфейса, как кнопки. Кнопка (button), пожалуй самый распространенный элемент графического интерфейса. Так что, изучение элементов я начну именно с кнопок.
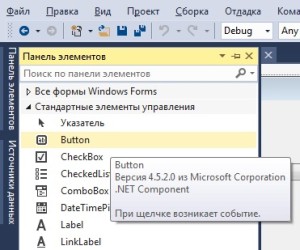
В C#, кнопки представлены элементом графического интерфейса Button. На панели элементов, этот компонент (контрол) находится в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Кнопка в панели элементов Visual Studio
Можете создать новый (или открыть существующий) проект приложения с графическим интерфейсом в Visual Studio и перетащить на главную форму кнопку. Чтобы проверять на практике, что я сейчас буду рассказывать. А начну я с основных свойство кнопки.
Основные свойства
Name — задает уникальное имя для кнопки (специфическое свойство, необходимо, для работы с кнопкой из кода).
Image — позволяет задать изображение для кнопки.
ImageAlign — позволяет задать выравнивание изображению на кнопке.
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то кнопка будет доступна для пользователя (он сможет нажимать на неё), значение false — наоборот, запрещает доступ.
MaximumSize — позволяет задать размер кнопке. Работает аналогично свойство MaximumSize у формы.
MinimumSize — позволяет задать размер кнопке. Работает аналогично свойство MinimumSize у формы.
Size — позволяет задать размер кнопке. Работает аналогично свойство Size у формы.
Text — позволяет задать надпись на кнопке.
TextAlign — позволяет задать выравнивание текста, например, по центу, или в левом верхнем углу кнопки.
Может иметь одно из значений, перечисленных в таблице ниже.
| Значение | Краткое описание |
|---|---|
| TopLeft | Верхний левый угол |
| TopCenter | Сверху и по центру |
| TopRight | Правый верхний угол |
| MiddleLeft | Посередине слева |
| MiddleCenter | Посередине по центру |
| MiddleRight | Посередине справа |
| BottomLeft | Левый нижний угол |
| BottomCenter | Снизу по центру |
| BottomRight | Правый нижний угол |
Visible — позволят скрыть кнопку, если установлено в false. Для отображения кнопки снова, нужно установить этому свойству значение true.
Основные события
Click — возникает, при щелчке мышью на кнопке, либо при нажатии на клавишу Enter на клавиатуре.
MouseClick — возникает, при щелчке мышью (в обработчик события, передается дополнительная информация).
Основные методы
Hide — скрывает кнопку (делает её невидимой).
Show — показывает кнопку (делает её видимой).
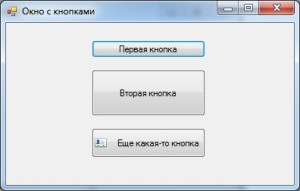
А вот вам пример окна с тремя кнопками:
Пример окна с тремя кнопками
Перейти к следующему уроку
Шаг 2) После того, как группа будет добавлена, перейдите в окно свойств, нажав на элемент управления группы. В окне свойств перейдите к свойству Text и измените его на «Сведения о пользователе».
В выводе вы можете четко видеть, что Groupbox был добавлен в форму. Вы также можете видеть, что текст группового блока был изменен на «Сведения о пользователе».
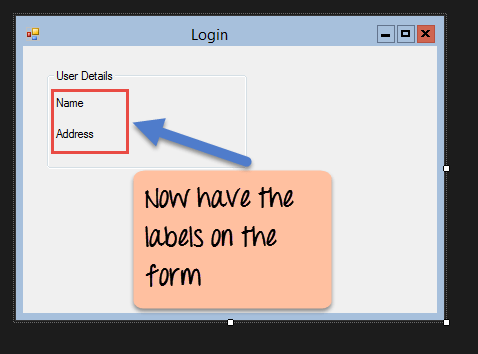
Затем идет Контроль надписей. Элемент управления меткой используется для отображения текста или сообщения пользователю в форме. Элемент управления меткой обычно используется вместе с другими элементами управления. Типичными примерами являются метка, добавляемая вместе с элементом управления textbox.
Метка указывает пользователю на то, что ожидается заполнить в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 метки, одна из которых будет называться «имя», а другая – «адрес». Они будут использоваться вместе с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг – перетащить элемент управления меткой в форму Windows из панели инструментов, как показано ниже. Убедитесь, что вы перетаскиваете элемент управления меткой 2 раза, чтобы иметь один для «имени», а другой для «адреса».
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
Вывод:-

Вы можете видеть элементы управления надписью, добавленные в форму.
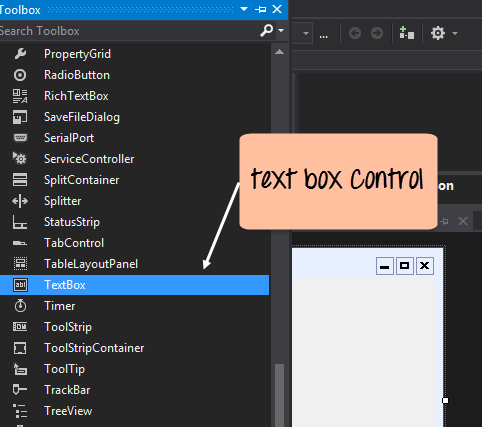
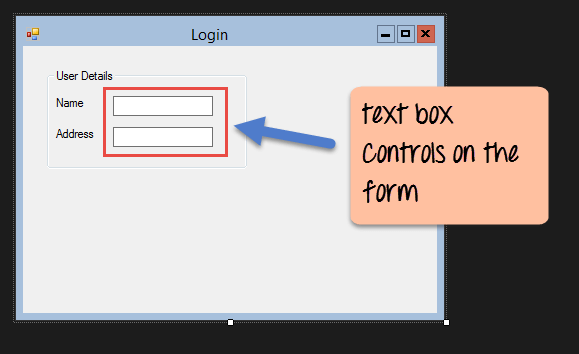
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Шаг 1) Первый шаг – перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.

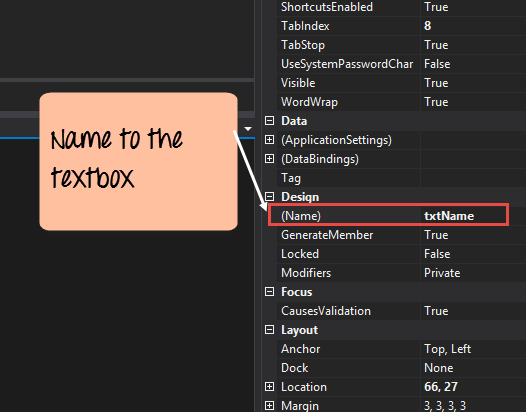
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса – txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.

После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
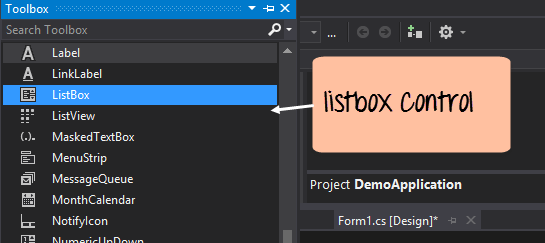
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг – перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.

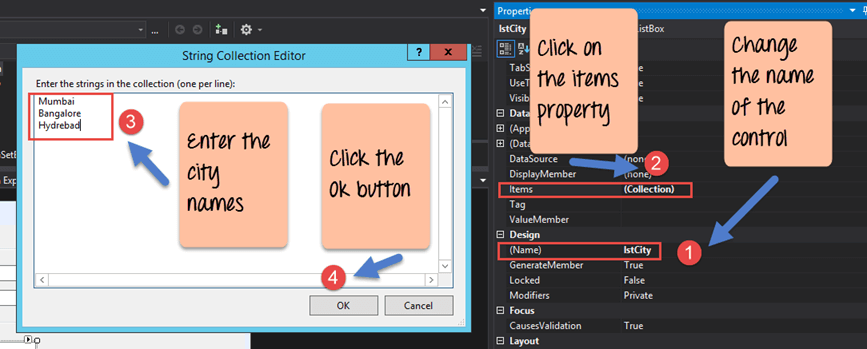
Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.

- Сначала измените свойство элемента управления Listbox, в нашем случае мы изменили его на lstCity
- Нажмите на свойство Items. Это позволит вам добавлять различные элементы, которые могут отображаться в списке. В нашем случае мы выбрали элементы «коллекция».
- В появившемся всплывающем редакторе коллекции строк введите названия городов. В нашем случае мы ввели «Мумбаи», «Бангалор» и «Хайдарабад».
- Наконец, нажмите кнопку «ОК».
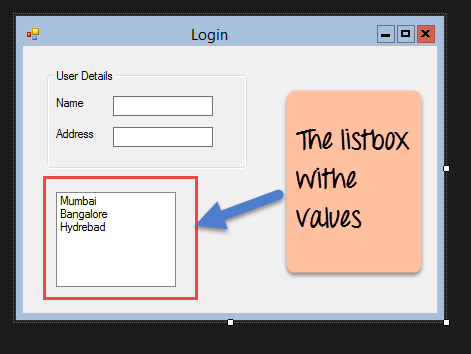
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
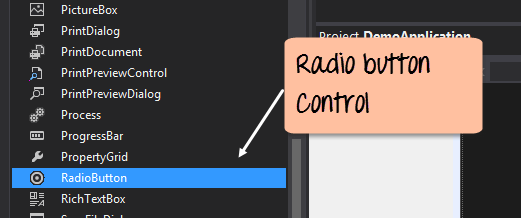
Шаг 1) Первый шаг – перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.

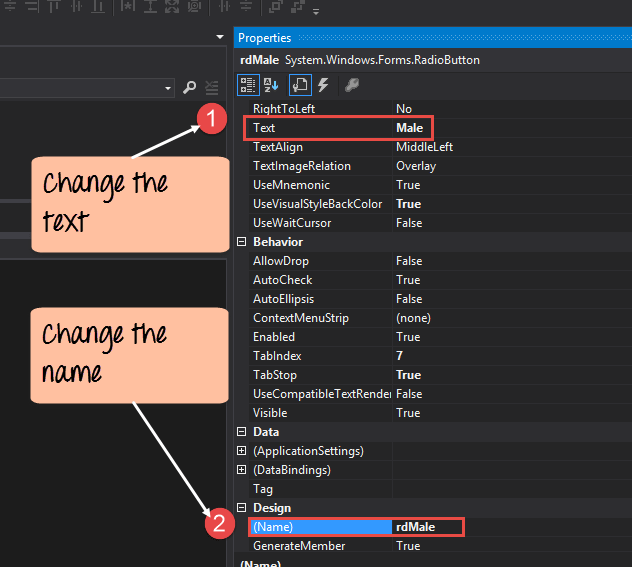
Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.

- Во-первых, вам нужно изменить свойство текста обоих элементов управления Radio. Перейдите в окно свойств и измените текст на мужской радиобутон, а на другой женский.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Перейдите в окно свойств и измените имя на «rdMale» одной радиокнопки и на «rdfemale» для другой.
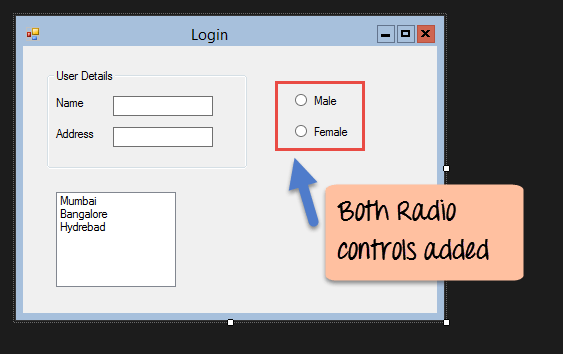
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Вы увидите переключатели, добавленные в форму Windows.
флажок
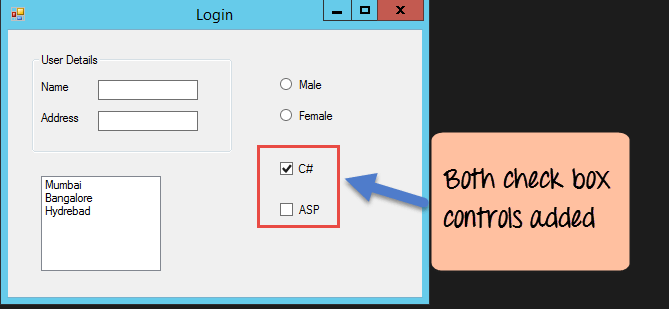
Флажок используется для предоставления списка опций, в которых пользователь может выбрать несколько вариантов. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 флажка в наши формы Windows. Эти флажки предоставят пользователю возможность изучать C # или ASP.Net.
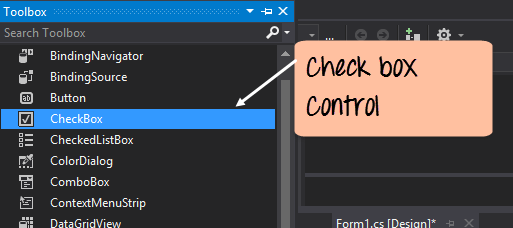
Шаг 1) Первый шаг – перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.

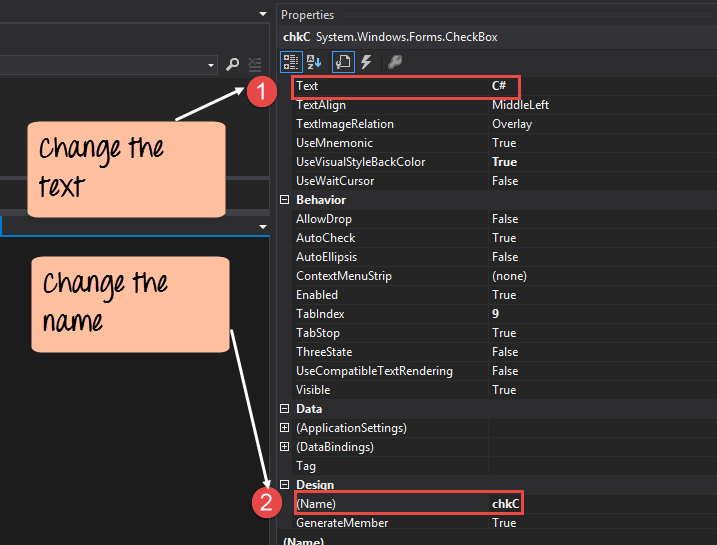
Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.

В окне свойств
- Во-первых, вам нужно изменить свойство текста обоих элементов управления флажка. Откройте окно свойств и измените текст на C # и ASP.Net.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Откройте окно свойств и измените имя на chkC для одного флажка и на chkASP для другого.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

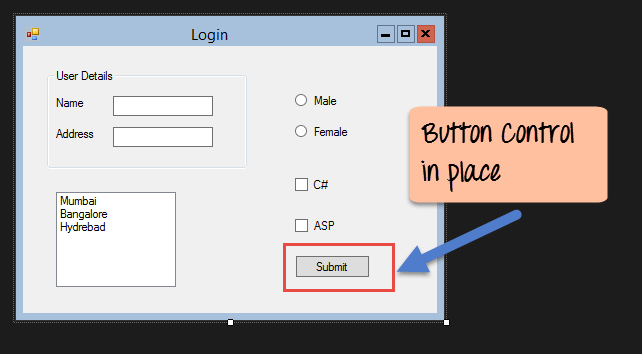
кнопка
Кнопка используется, чтобы позволить пользователю нажать на кнопку, которая затем начнет обработку формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
Шаг 1) Первый шаг – перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.

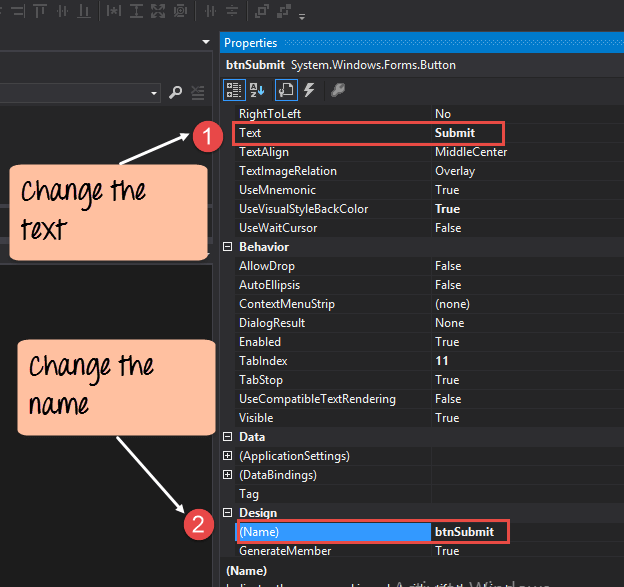
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.

- Во-первых, вам нужно изменить текстовое свойство кнопки управления. Откройте окно свойств и измените текст на «отправить».
- Аналогичным образом измените свойство name элемента управления. Откройте окно свойств и измените имя на «btnSubmit».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
C # Обработка событий для элементов управления
При работе с формой окна вы можете добавлять события в элементы управления. Событие – это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
В приведенном ниже примере будет показано событие для элемента управления Listbox. Таким образом, всякий раз, когда элемент выбран в элементе управления списком, должно появиться окно сообщения, в котором отображается выбранный элемент. Давайте выполним следующие шаги для достижения этой цели.
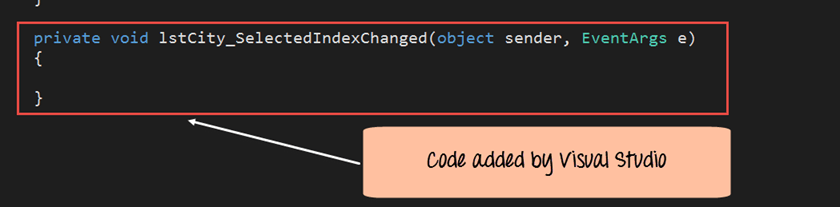
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.

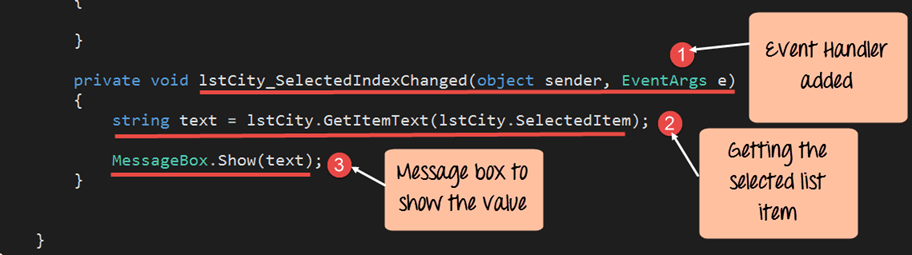
Выше приведен фрагмент кода, который автоматически добавляется Visual Studio при двойном щелчке элемента управления «Список» на форме. Теперь давайте добавим приведенный ниже фрагмент кода в этот фрагмент кода, чтобы добавить необходимые функции в событие списка.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Список». Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем SelectedItem через свойство lstCity.SelectedItem. Помните, что lstCity – это имя нашего элемента управления Listbox. Затем мы используем метод GetItemText, чтобы получить фактическое значение выбранного элемента. Затем мы присваиваем это значение текстовой переменной.
- Наконец, мы используем метод MessageBox для отображения значения текстовой переменной для пользователя.
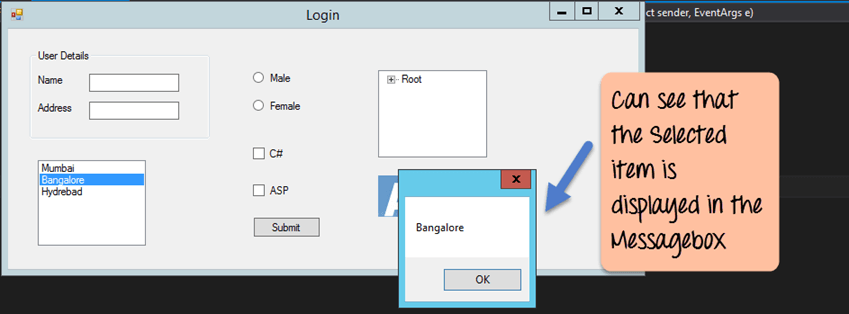
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-

Из вывода видно, что при выборе любого элемента из списка появляется окно сообщения. Это покажет выбранный элемент из списка.
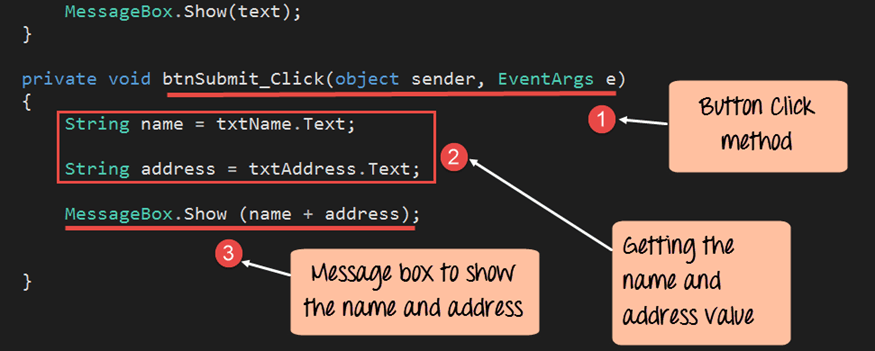
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
- Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
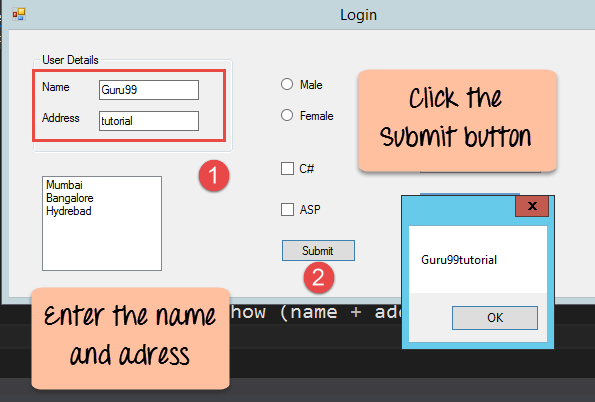
Вывод:-

- Сначала введите значение в поле имени и адреса.
- Затем нажмите на кнопку Отправить
После того, как вы нажмете кнопку «Отправить», появится окно сообщения, в котором будет правильно показано, что вы ввели в разделе сведений о пользователе.
Управление Tree и PictureBox
Есть еще 2 элемента управления, на которые мы можем обратить внимание: один – «Управление деревом», а другой – «Управление изображением». Давайте посмотрим на примеры того, как мы можем реализовать эти элементы управления
Управление Деревом
– Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример – это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
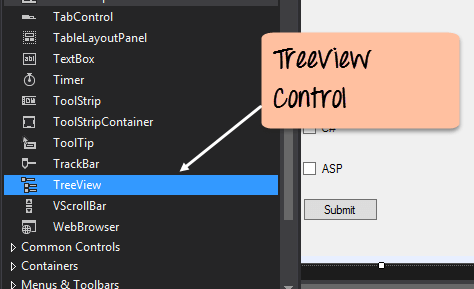
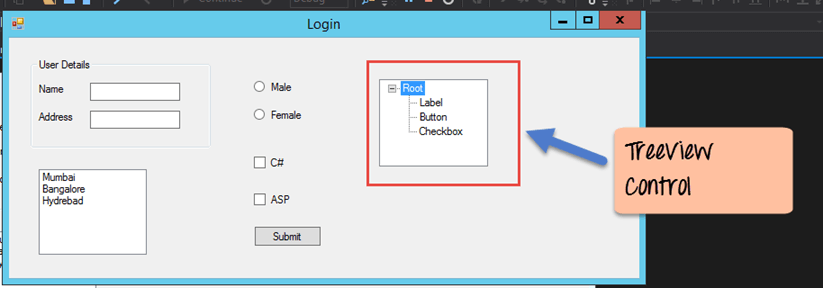
Шаг 1) Первый шаг – перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.

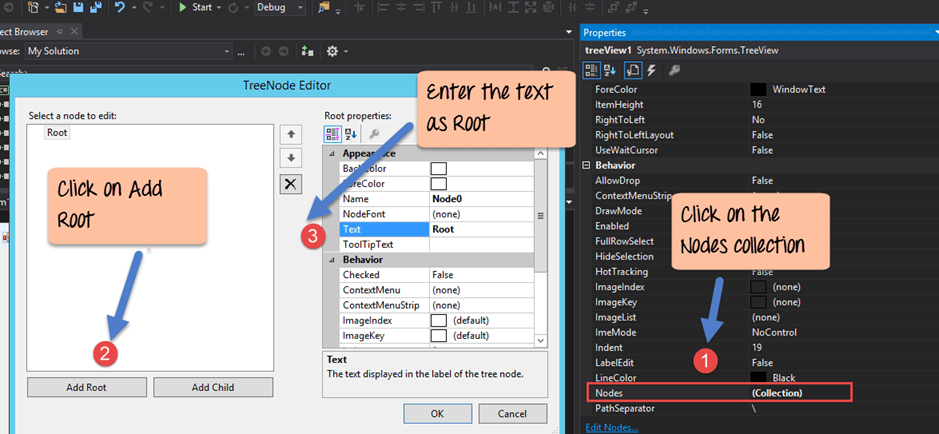
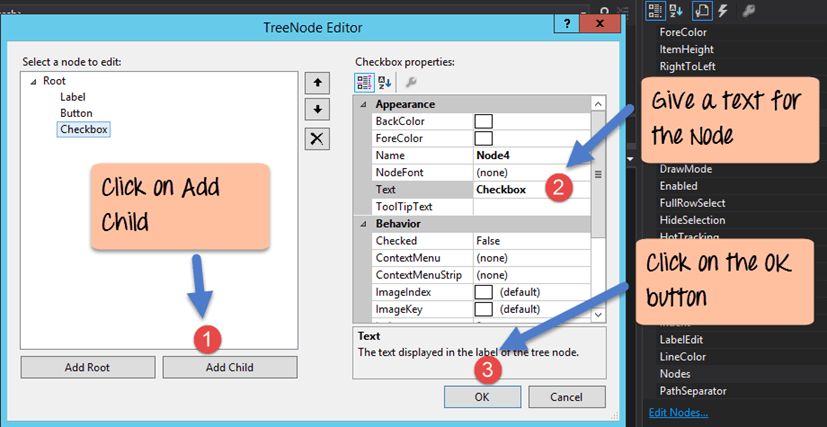
Шаг 2) Следующий шаг – начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.

- Перейдите к панели инструментов свойств для древовидного элемента управления. Нажмите на свойство узла. Это вызовет редактор TreeNode
- В редакторе TreeNode нажмите кнопку Add Root, чтобы добавить корневой узел в коллекцию дерева.
- Затем измените текст корневого узла, укажите текст в качестве корневого и нажмите кнопку «ОК». Это добавит корневой узел.
Шаг 3) Следующий шаг – начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.

- Сначала нажмите кнопку «Добавить дочерний элемент». Это позволит вам добавить дочерние узлы в коллекцию Tree.
- Для каждого дочернего узла измените свойство text. Продолжайте повторять предыдущий шаг и этот шаг и добавьте 2 дополнительных узла. В итоге у вас будет 3 узла, как показано выше, с текстом соответственно Label, Button и Checkbox.
- Нажмите на кнопку ОК
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-

Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг – перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.

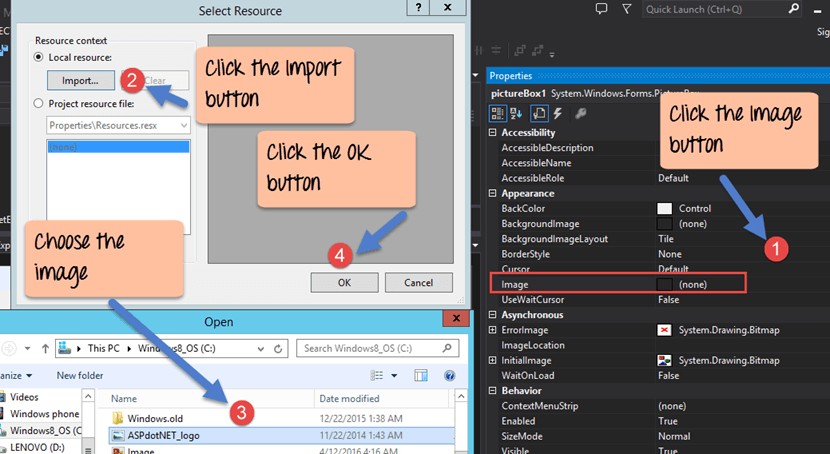
Шаг 2) Следующий шаг – прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.

- Сначала нажмите на свойство Image для элемента управления PictureBox. Появится новое окно.
- В этом окне нажмите на кнопку «Импорт». Это будет использоваться для прикрепления изображения к элементу управления Picturebox.
- Появится диалоговое окно, в котором вы сможете выбрать изображение для прикрепления картинки
- Нажмите на кнопку ОК
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Из вывода видно, что изображение отображается в форме.
Резюме
- Приложение форм Windows – это приложение, которое запускается на рабочем столе компьютера. Visual Studio вместе с C # можно использовать для создания приложений Windows Forms.
- Элементы управления могут быть добавлены в формы Windows с помощью панели инструментов в Visual Studio. Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
- Можно также использовать расширенные элементы управления, такие как элемент управления в виде дерева и элемент управления PictureBox.
- Обработчики событий используются для ответа на события, сгенерированные из элементов управления. Наиболее распространенным является тот, который добавляется для события нажатия кнопки.
Пример 1. Форма,
кнопка, метка и диалоговое окно
После инсталляции
системы программирования Visual
Studio
2010, включающей
в себя Visual
С#2010,
загрузочный модуль системы devenv.exe
будет, скорее всего, расположен в папке:
C:Program
FiIesMicrosoft
Visual
Studio
10.0Common7
IDE.
Целесообразно
создать ярлык на рабочем столе для
запуска Visual
С#. После
запуска увидим начальный пользовательский
интерфейс, показанный на рис. 1.1.

Рис. 1.1.
Фрагмент стартовой страницы системы
Visual
Studio
2010
Чтобы запрограммировать
какую-либо задачу, необходимо в пункте
меню File
выполнить команду New
Project.
В появившемся окне New
Project
в левой колонке находится список
инсталлированных шаблонов (Installed
Templates).
Среди них—
шаблоны языков программирования,
встроенных в Visual
Studio,
в том числе: Visual
Basic,
Visual
С#, Visual
С++, Visual
F#
и др. Нам нужен язык Visual
С#. В средней
колонке выберем шаблон (Templates)
Windows
Forms
Application
C#
и щелкнем на кнопке ОК.
В результате увидим окно, представленное
на рис. 1.2.
В этом окне
изображена экранная
форма—
Form1,
в которой программисты располагают
различные компоненты графического
интерфейса пользователя или, как их
иначе называют, элементы управления.
Это поля для ввода текста TextBox.
командные кнопки Button,
строчки текста в форме — метки Label,
которые не могут быть отредактированы
пользователем, и прочие элементы
управления. Причем здесь используется
самое современное так называемое
визуальное
программирование, предполагающее
простое перетаскивание мышью из панели
элементов Toolbox,
где расположены всевозможные элементы
управления, в форму. Таким образом,
стараются свести к минимуму непосредственное
написание программного кода.
Ваша первая
программа будет отображать такую
экранную форму, в которой будет что-либо
написано, например «Microsoft
Visual
С#2010«,
также в форме будет расположена командная
кнопка с надписью «Нажми меня». При
нажатии кнопки появится диалоговое
окно с сообщением «Всем привет!»

Рис. 1.2.
Окно для проектирования пользовательского
интерфейса
Написать такую
программку — вопрос 2—3 минут. Но вначале
я хотел бы буквально двумя словами
объяснить современный объектно-ориентированный
подход к программированию. Подход
заключается в том, что в программе все,
что может быть
названо именем
существительным, называют объектом.
Так, в нашей
программе мы имеем четыре объекта:
форму Form,
надпись на форме Label,
кнопку Button
и диалоговое окно MessageBox
с текстом «Всем привет!» (окно с
приветом). Итак, добавьте метку и кнопку
на форму примерно так, как показано на
рис. 1.3.

Рис. 1.3.
Форма первого проекта
Любой такой объект
можно создавать самому, а можно
пользоваться готовыми объектами. В
данной задаче мы пользуемся готовыми
визуальными объектами, которые можно
перетаскивать мышью из панели элементов
управления Toolbox.
В этой задаче нам нужно знать, что каждый
объект имеет свойства (properties).
Например, свойствами кнопки являются
(рис. 1.4): имя кнопки (Name)—
button1,
надпись на кнопке (Text),
расположение кнопки (Location)
в системе координат формы х, у, размер
кнопки size
и т. д. Свойств много, их можно увидеть,
если щелкнуть правой кнопкой мыши в
пределах формы и выбрать в контекстном
меню команду Properties;
при этом появится панель свойств
Properties
(см. рис. 1.4).
Указывая мышью на
все другие элементы управления в форме,
можно просмотреть их свойства: формы
Form1
и надписи в форме — метки label1.
Вернемся к нашей
задаче. Для объекта label1
выберем свойство Text
и напишем напротив этого поля
«Microsoft
Visual
С# 2010»
(вместо текста label1).
Для объекта button1
также в свойстве Text
напишем «Нажми меня».
Кроме того, что
объекты имеют свойства, следует знать,
что объекты обрабатываются событиями.
Событием, например, является щелчок на
кнопке, щелчок в пределах формы, загрузка
(Load)
формы в оперативную память при старте
программы и проч.
Управляют тем или
иным событием посредством написания
процедуры обработки события в
программном коде. Для этого вначале
нужно получить «пустой»
обработчик события. В
нашей задаче единственным событием,
которым мы управляем, является щелчок
на командной кнопке. Для получения
пустого обработчика этого события
следует в свойствах кнопки button1
(см. рис. 1.4) щелкнуть на значке молнии
Events
(События) и в списке всех возможных
событий кнопки button1
выбрать двойным щелчком событие
Click.
После этого мы попадем на вкладку
программного кода Form1.cs
(рис. 1.5).
При этом управляющая
среда Visual
С# 2010
сгенерировала тот самый пустой обработчик
события button1_click:
private
void buttonl_Click(object sender, EventArgs e) { }

Рис.
1.4.
Свойства кнопки button1
в фигурных скобках
которого мы можем написать команды,
подлежащие выполнению после щелчка
на кнопке. Вы видите, что у нас теперь
две вкладки: Form1.cs
и Form1.cs
[Design],
т. е. вкладка программного кода и вкладка
визуального проекта программы (другое
название этой вкладки — дизайнер
формы). Переключаться
между ними можно мышью или нажатием
комбинации клавиш <Ctrl>+<Tab>,
как это принято обычно между вкладками
в Windows,
а также функциональной клавишей
<F7>.
Напомню, что после
щелчка на кнопке должно появиться
диалоговое окно, в котором написано:
«Всем привет!» Поэтому в фигурных
скобках обработчика события напишем:
MessageBox.Show(«Всем
привет! «) ;
Здесь вызывается
метод (программа) Show
объекта MessageBox
с текстом «Всем привет!» Таким
образом, я здесь «нечаянно»
проговорился о том, что объекты кроме
свойств имеют также и методы,
т. е. программы,
которые обрабатывают объекты. Кстати,
после каждого оператора в С-программах(Автор
намеренно здесь указал «С», а не
«С#», чтобы подчеркнуть особенность
синтаксиса любой
Си-программы,
будь то С++, или С#, или Turbo-C.
) ставят точку
с запятой. Это
вместе с фигурными скобками по форме
отличает С-программу от программных
кодов на других языках программирования.

Рис 1.5.
Вкладка программного кода
Таким образом, мы
написали процедуру
обработки события щелчка
(click)
на кнопке button1.
Теперь нажмем клавишу <F5>
и проверим работоспособность программы
(рис. 1.6).
Поздравляю, вы
написали свою первую программу на Visual
С#!

Рис. 1.6.
Работающая программа
Пример 2. Событие
MouseHover
Немного усложним
предыдущую задачу. Добавим еще одну
обработку события MouseHover
мыши для объекта label1.
Событие MouseHover
наступает тогда, когда пользователь
указателем мыши «зависает» над
каким-либо объектом, причем именно
«зависает», а не просто перемещает
мышь над объектом (от англ. hover—
реять, парить). Есть еще событие MouseEnter
(Войти), когда указатель мыши входит
в пределы области
элемента управления (в данном случае
метки label1).
Чтобы добавить
обработку события MouseHover
мыши для объекта label1,
следует так же, как это мы делали при
обработке события «щелчок на кнопке»,
в панели Properties
щелкнуть на значке молнии (Events)
и двойным щелчком выбрать для объекта
label1
событие MouseHover.
При этом осуществится переход на вкладку
программного кода Form1.cs
и среда Visual
Studio
2010 сгенерирует
простой обработчик события:
private
void label1_MouseHover(object sender, EventArgs e) { }
Между фигурными
скобками вставим вызов диалогового
окна:
MessageBox.Show(«Событие
Hover!»);
Теперь проверим
возможности программы: нажимаем клавишу
<F5>,
«зависаем» указателем мыши над
label1,
щелкаем на кнопке button1.
Все работает!
А теперь я буду
немного противоречить сам себе. Я говорил
про визуальную технику программирования,
направленную на минимизацию написания
программного кода. А сейчас хочу
сказать про наглядность,
оперативность, технологичность
работы
программиста. Посмотрите на свойства
каждого объекта в панели Properties.
Вы видите, как много строчек. Если вы
меняете какое-либо свойство, то оно
будет выделено жирным шрифтом. Удобно!
Но все-таки еще более удобно свойства
объектов назначать
(устанавливать)
в программном
коде. Почему?
Каждый программист
имеет в своем арсенале множество уже
отлаженных фрагментов, которые он
использует в своей очередной новой
программе. Программисту стоит лишь
вспомнить, где он программировал ту
или иную ситуацию. Программа, которую
написал программист, имеет свойство
быстро забываться. Если вы посмотрите
на строчки кода, которые писали три
месяца назад, то будете ощущать, что
многое забыли; если прошел год, то вы
смотрите на написанную вами программу,
как на чужую. Поэтому при написании
программ на первое место выходят
понятность,
ясность, очевидность написанного
программного кода. Для этого каждая
система программирования имеет какие-либо
средства. Кроме того, сам программист
придерживается некоторых правил,
помогающих ему работать производительно
и эффективно.
Назначать свойства
объектов в программном коде удобно или
сразу после инициализации компонентов
формы (после процедуры InitializeComponent),
или при обработке события Form1_Load,
т. е. события загрузки формы в оперативную
память при старте программы. Получим
простой обработчик этого события. Для
этого, как и в предыдущих случаях,
можно выбрать нужное событие в панели
свойств объекта, а можно еще проще:
дважды щелкнуть в пределах проектируемой
формы на вкладке Form1.cs
[Design].
В любом случае получаем пустой обработчик
события на вкладке программного
кода. Заметим, что для формы таким
умалчиваемым событием, для которого
можно получить пустой обработчик двойным
щелчком, является событие загрузки
формы Form1_Load,
для командной кнопки Button
и метки Label
таким событием является одиночный
щелчок мышью на этих элементах
управления. То есть если дважды щелкнуть
в дизайнере формы по кнопке, то получим
пустой обработчик button1_Click
в программном коде, аналогично — для
метки Label.
Итак, вернемся к
событию загрузки формы, для него
управляющая среда сгенерировала
пустой обработчик:
private
void Form1_Load(object sender, EventArgs e) { }
Здесь в фигурных
скобках обычно вставляют свойства
различных объектов и даже часто пишут
много строчек программного кода. Здесь
мы назначим свойству Text
объекта label1
значение «Microsoft
Visual
С# 2010«:
Label1.Text
= «Microsoft Visual C# 2010»;
Аналогично для
объекта button1:
Button1.Text
= «Нажми меня!»;
Совершенно
необязательно писать каждую букву
приведенных команд. Например, для
первой строчки достаточно написать
«lа»,
уже это вызовет появление раскрывающегося
меню, где вы сможете выбрать нужные для
данного контекста ключевые слова.
Это очень мощное и полезное современное
средство, называемое IntellSense,
для редактирования программного кода!
Если вы от Visual
Studio
2010 перешли
в другую систему программирования, в
которой отсутствует подобный сервис,
то будете ощущать сильный дискомфорт.
Вы написали название
объекта label1,
поставили точку. Теперь вы видите
раскрывающееся меню, где можете
выбрать либо нужное свойство объекта,
либо метод (т. е. подпрограмму). В
данном случае выберите свойство Text.
Как видите, не
следует пугаться слишком длинных
ключевых слов, длинных названий объектов,
свойств, методов, имен переменных.
Система подсказок современных систем
программирования значительно облегчает
всю нетворческую работу. Вот почему
в современных программах можно наблюдать
такие длинные имена ключевых слов, имен
переменных и проч. Я призываю вас,
уважаемые читатели, также использовать
в своих программах для названия
переменных, объектов наиболее ясные,
полные имена, причем можно на вашем
родном русском языке. Потому что на
первое место выходят ясность, прозрачность
программирования, а громоздкость
названий с лихвой компенсируется
системой подсказок.
Далее хотелось
бы, чтобы слева вверху формы на синем
фоне (в так называемой строке заголовка)
была не надпись «Form1«,
а что-либо осмысленное. Например,
слово «Приветствие«.
Для этого ниже присваиваем эту строку
свойству Text
формы. Поскольку мы изменяем свойство
объекта Form1
внутри подпрограммы обработки
события, связанного с формой, следует
к форме обращаться через ссылку this:
this.Text
= «Приветствие» ИЛИ base.Text
= «Приветствие».
После написания
последней строчки кода мы должны увидеть
на экране программный код, представленный
в листинге 1.1.
Листинг 1.1.
Программирование событий
using
System;
using
System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using
System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace
WindowsFormsApplication1
{
public
partial class Form1 : Form
{
public
Form1()
{
InitializeComponent();
}
//
Обработка
события
загрузки
формы:
private
void Form1_Load(object sender, EventArgs e)
{
this.Text =
«Приветствие»;
label1.Text
= «Microsoft Visual C# 2010»;
button1.Text
= «Нажми меня»;
}
// Обработка события
щелчок на кнопке:
private
void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(«Всем
привет!»);
}
// Обработка события,
когда указатель мыши «завис» над
меткой:
private
void label1_MouseHover(object sender, EventArgs e)
{
MessageBox.Show(«Событие
Hover! «) ;
}
}
}
Комментарии,
поясняющие работу программы, в окне
редактора кода будут выделены зеленым
цветом, чтобы в тексте выразительно
отделять его от прочих элементов
программы. В С-подобных языках комментарий
пишут после двух слэшей (//) или внутри
пар /* */. Даже если вам кажется весьма
очевидным то, что вы пишете в программном
коде, напишите
комментарий. Как
показывает опыт, даже весьма очевидный
замысел программиста забывается
удивительно быстро. Человеческая память
отметает все, что по оценкам организма
считается ненужным. Кроме того, даже
если текст программы вполне ясен, в
начале программы должны быть описаны
ее назначение и способ использования,
т. е. как бы «преамбула» программы.
Далее в примерах мы будем следовать
этому правилу.
На рис. 1.7 приведен
фрагмент работы программы.
Обычно в редакторах
программного кода используется
моноширинный шрифт, поскольку все
символы такого шрифта имеют одинаковую
ширину, в том числе точка и прописная
русская буква «Ш». По умолчанию в
редакторе программного кода С# 2010 задан
шрифт Consolas.
Однако если пользователь привык к шрифту
Courier
New,
то его настройку можно изменить, выбрав
меню Tools
| Options | Environment | Fonts and Colors.
Теперь
закроем
проект
(File
| Close Project).
Система
предложит нам сохранить Проект, сохраним
проект под именем Hover.
Теперь программный код этой программы
можно посмотреть, открыв решение
Hover.sin
в папке Horver.

Рис. 1.7.
Работа программы
Пример 3. Ввод
данных через текстовое поле TextBox
c
проверкой
типа методом TryParse
При работе с формой
очень часто ввод данных организуют
через элемент управления «текстовое
поле» TextBox.
Напишем типичную программу, которая
вводит через текстовое поле число, при
нажатии командной кнопки извлекает из
него квадратный корень и выводит
результат на метку Label.
В случае ввода не числа сообщает
пользователю об этом.
Решая сформулированную
задачу, запускаем Visual
Studio,
выбираем пункт меню File
| New
| Project,
затем — шаблон Windows
Forms
Application
Visual
C#
и щелкаем на кнопке ОК.
Далее из панели элементов управления
Toolbox
(если в данный момент вы не видите панель
элементов, то ее можно добавить, например,
с помощью комбинации клавиш <Ctrl>+<Alt>+<X>
или меню View
| Toolbox)
в форму указателем мыши перетаскиваем
текстовое поле TextBox,
метку Label
и командную кнопку Button.
Таким образом, в форме будут находиться
три элемента управления.
Теперь перейдем
на вкладку программного кода, для этого
правой кнопкой мыши вызовем контекстное
меню и выберем в нем пункт View
Code.
Здесь сразу после инициализации
компонентов формы, т. е. после вызова
процедуры InitializeComponent
задаем свойствам формы (к форме обращаемся
посредством ссылки
this
или base),
кнопкам button1
и текстового поля textBox1,
метке label1
следующие значения:
this.Text
= «Извлечение квадратного корня»;
batton1.Text
= «Извлечь корень»;
textBox1.Clear();
// Очистка текстового поля
label1.Text
= null; // или
= string.Empty;
Нажмем клавишу
<F5>
для выявления возможных опечаток, т. е.
синтаксических ошибок и предварительного
просмотра дизайна будущей программы.
Далее программируем
событие button1_Click—
щелчок мышью на кнопке Извлечь
корень.
Создать пустой обработчик этого события
удобно, дважды щелкнув мышью на этой
кнопке. Между двумя появившимися
строчками программируем диагностику
правильности вводимых данных,
конвертирование строковой переменной
в переменную типа single
и непосредственное извлечение корня
листинг 1.2).
Листинг 1.2.
Извлечение корня с проверкой типа
методом TryParse
using
System;
using
System.Collections.Generic;
using
System.ComponentModel;
using
System.Data;
using
System. Drawing;
using System.Linq;
using
System.Text;
using
System.Windows.Forms;
// программа вводит
через текстовое поле число, при щелчке
на командной кнопке
//извлекает из
него квадратный корень и выводит
результат на метку label1.
// В случае ввода
не числа сообщает пользователю об этом,
//
выводя
красным цветом предупреждение также
на метку label1.
namespace
Корень
{
public
partial class Form1 : Form
{
public
Form1 ()
{ //
Инициализация
компонентов
формы
InitializeComponent();
buttonl.Text
= «Извлечь
корень»;
label1.Text
= null; // или
= string.Empty;
this.Text = «Извлечение
квадратного
корня»;
textBox1.Clear(); //
очистка
текстового
поля
textBox1.Tablndex
=0; // установка фокуса в текстовом поле
}
private
void button1_Click(object sender, EventArgs e)
{ // Обработка
щелчка на кнопке «Извлечь корень»
Single
X; // — из этого числа будем извлекать
корень
//
Преобразование
из
строковой
переменной
в
Single:
bool
Число_ли
= Single.TryParse(textBoxl.Text,
System.Globalization.NumberStyles.Number,
System.Globalization.NumberFormatlnfо.Currentlnfo,
out
X);
// Второй параметр — это разрешенный
стиль числа (Integer,
// шестнадцатиричное число, экспоненциальный
вид числа и проч.).
// Третий параметр
форматирует значения на основе текущего
// языка и региональных
параметров из
// Панели управления
-> Язык и региональные стандарты
// число допустимого
формата;
// метод возвращает
значение в переменную X
if
(Число_ли == false)
{ // Если пользователь
ввел не число:
Label1.Text
= «Следует вводить числа»;
Label1.ForeColor
= Color.Red;
// красный цвет текста на метке
return; //
выход из процедуры
}
Single
Y
= (Single)Math.Sqrt(X);
// извлечение корня
Label1.ForeColor
= Color.Black;
// черный цвет текста на метке
Label1.Text
= string.Format(«Корень
из {0} равен {1:F5}»,
X, Y);
}
}
}
Здесь при обработке
события «щелчок мышью» на кнопке
Извлечь
корень
проводится проверка, введено ли число
в текстовом поле. Проверка осуществляется
с помощью функции TryParse.
Первым параметром метода TryParse
является анализируемое поле textBox1.Text.
Второй параметр — это разрешаемый для
преобразования стиль числа, он может
быть целого типа (integer),
шестнадцатеричным (HexNumber),
представленным в экспоненциальном виде
и проч. Третий параметр указывает,
на какой основе формируется допустимый
формат, в нашем случае мы использовали
currentinfо,
т. е. на основе текущего языка и региональных
параметров. По умолчанию при инсталляции
руссифицированной версии Windows
разделителем целой и дробной части
числа является запятая. Однако эту
установку можно изменить, если в Панели
управления
выбрать значок Язык и региональные
стандарты, затем на вкладке Региональные
параметры
щелкнуть на кнопке Настройка
и на появившейся новой вкладке указать
в качестве разделителя целой и дробной
частей точку вместо запятой. В обоих
случаях (и для запятой, и для точки) метод
TryParse
будет работать так, как указано на
вкладке Региональные
параметры.
Четвертый параметр
метода TryParse
возвращает результат преобразования.
Кроме того, функция TryParse
возвращает булеву переменную true
или false,
которая сообщает, успешно ли выполнено
преобразование. Как видно из текста
программы, если пользователь ввел
не число (например, введены буквы), то
на метку label1
выводится
красным цветом текст «Следует вводить
числа». Далее, поскольку ввод
неправильный, организован выход из
программы обработки события button1_Click
с помощью оператора return.
На рис. 1.8 показан фрагмент работы
программы.
Как видно из
рисунка, функция TryParse
не восприняла введенные символы «2,3»
как число, поскольку автор специально
для демонстрации данного примера указал
на вкладке Региональные
параметры
точку в качестве разделителя целой
и дробной
частей.
Если пользователь
ввел все-таки число, то будет выполняться
следующий оператор извлечения
квадратного корня Math.Sqrt(x).
Математические функции Visual
Studio
2010 являются
методами класса Math.
Их можно увидеть, набрав Math
и поставив
точку (.).

Рис 1.8. Фрагмент
работы программы
В выпадающем списке
вы увидите множество математических
функций: Abs.
sin,
cos,
Min
и т. д. и два свойства— две константы E
= 2.71…
(основание натуральных логарифмов) и
PI
= 3,14…
(число диаметров, уложенных вдоль
окружности). Функция Math.Sqrt
(х) возвращает
значение типа double
(двойной точности с плавающей запятой),
которое приводим
с помощью
неявного преобразования (single)
к переменной одинарной точности.
Последней строчкой
обработки события button1_Click
является формирование строки label1.Text
с использованием метода string.Format.
Использованный формат «Корень из {0}
равен {i:F5}»
означает: взять нулевой выводимый
элемент, т. е. переменную х, и записать
эту переменную вместо фигурных скобок;
после чего взять первый выводимый
элемент, т. е. y,
и записать
его вместо вторых фигурных скобок в
формате с фиксированной точкой и пятью
десятичными знаками после запятой.
Нажав клавишу
<F5>,
проверяем, как работает программа.

Рис. 1.9. Извлечение
квадратного корня
Если появились
ошибки, то работу программы следует
проверить отладчиком— клавиши <F8>
или <F11>.
В этом случае управление останавливается
на каждом операторе, и вы можете проверить
значение каждой переменной, наводя
указатель мыши на переменные. Можно
выполнить программу до определенной
программистом точки (точки
останова), используя,
например, клавишу <F9>
или оператор stop,
и в этой точке проверить значения
необходимых переменных.
Убедиться в
работоспособности этой программы можно,
открыв соответствующее решение в
папке Корень
Пример 4. Ввод
пароля в текстовое поле и изменение
шрифта
Это очень маленькая
программа для ввода пароля в текстовое
поле, причем при вводе вместо вводимых
символов некто, «находящийся за спиной
пользователя» увидит только звездочки.
Программа состоит из формы, текстового
поля TextBox
метки Label,
куда для демонстрации возможностей мы
будем копировать пароль (паспорт, т. е.
секретные слова) и командной кнопки
Button
— Покажи
паспорт.
Перемещаем в форму
все названные элементы управления.
Текст программы приведен в листинге
1.3.
Листинг 1.3. Ввод
пароля
// Программа для
ввода пароля в текстовое поле, причем
при вводе вместо
// вводимых символов
некто, «находящийся за спиной
пользователя»,
// увидит только
звездочки
using System;
using
System.Drawing;
using
System. Windows. Forms
;
// Другие директивы
using
удалены, поскольку они не используются
// в данной программе
namespace Passport
{
public
partialI class Form1 : Form
{
public
Form1()
{
InitializeComponent();
base.Text =
«Введи
пароль»;
textBox1.Text
= null; textBox1.Tablndex = 0;
textBox1.
PasswordChar = ‘ * ‘ ;
textBox1.Font
= new Font(«Courier New», 9.0F);
// или
textBox1.Font = new Font(FontFamily.GenericMonospace, 9.OF);
Label1.Text
= string.Empty;
Label1.Font
= new Font(«Courier New», 9.0F);
Button1.Text
= «Покажи
паспорт»;
}
private
void button1_Click(object sender, EventArgs e)
{ //
Обработка
события
«щелчок
на
кнопке»
Label1.Text
= textBox1.Text;
}
}
}
Как видно из текста
программы, сразу после инициализации
компонентов формы, т е. после вызова
процедуры InitializeComponent,
очищаем текстовое поле и делаем его
«защищенным от посторонних глаз»
с помощью свойства textBox1.
PasswordChar,
каждый введенный пользователем символ
маскируется символом звездочки (*).
Далее мы хотели бы для большей
выразительности и читабельности
программы, чтобы вводимые звездочки и
результирующий текст имели одинаковую
длину. Все символы шрифта Courier
New
имеют одинаковую ширину, поэтому его
называют моноширинным шрифтом.
Кстати, используя именно этот шрифт,
удобно программировать таблицу благодаря
одинаковой ширине букв этого шрифта.
Еще одним широко используемым
моноширинным шрифтом является шрифт
Consola.
Задаем шрифт, используя свойство
Font
обоих объектов: textBox1
и label1.
Число 9.0 означает размер шрифта.
Свойство текстового поля Tablndex
= 0 обеспечивает передачу фокуса при
старте программы именно в текстовое
поле.
Осталось обработать
событие button1_Click—
щелчок на кнопке. Здесь — банальное
присваивание текста из поля тексту
метки. Программа написана, нажимаем
клавишу <F5>.
На рис. 1.10 приведен вариант работы данной
программы.

Рис 1.10. Вариант
работы программы
При необходимости
используйте отладчик (клавиша <F11>
или <F10>)
для пошагового
выполнения программы и
выяснения всех промежуточных значений
переменных путем «зависания»
указателя мыши над переменными.
Убедиться в
работоспособности программы можно,
открыв решение Passport.sin
в папке Passport.
Пример 5. Управление
стилем шрифта с помощью элемента
управления CheckBox
Кнопка CheckBox
(Флажок)
также находится на панели элементов
управления Toolbox.
Флажок может быть либо установлен
(содержит «галочку»), либо сброшен
(пустой). Напишем программу, которая
управляет стилем шрифта текста,
выведенного на метку Label.
Управлять стилем будем посредством
флажка CheckBox.
Используя панель
элементов Toolbox,
в форму поместим метку label1
и флажок
checkBox1.
В листинге 1.4 приведен текст программы
управления этими объектами.
Листинг 1.4.
Управление стилем шрифта
// Программа
управляет стилем шрифта текста,
выведенного на метку
// Label,
посредством
флажка
CheckBox
using System;
using
System.Drawing;
using
System. Windows.
Forms
;
// Другие директивы
using
удалены, поскольку они не используются
//в данной программе
namespace CheckBox
{
public
partial class Form1 : Form
{
public
Form1()
{
InitializeComponent();
this.Text =
«Флажок
CheckBox»;
checkBox1.Text
= «Полужирный»;
checkBox1.Focus();
label1.Text
= «Выбери
стиль
шрифта»;
label1.TextAlign
= ContentAlignment.MiddleCenter;
label1.Font
= new System.Drawing.Font(«Courier New», 14.0F);
}
private
void checkBox1_CheckedChanged(object sender, EventArgs e)
{ // Изменение
состояния флажка на противоположное
if
(checkBox1.Checked == true) label1.Font =
new
Font(«Courier New», 14.0F, FontStyle.Bold);
if
(checkBox1.Checked == false) label1.Font =
new
Font(«Courier New», 14.0F, FontStyle.Regular);
}
}
}
Сразу после вызова
процедуры InitializeComponent
задаем начальные значения некоторых
свойств объектов Form1
(посредством
ссылки this),
label1
и checkBox1.
Так, тексту флажка, выводимого с правой
стороны, присваиваем значение
«Полужирный«.
Кроме того, при старте программы фокус
должен находиться на флажке
(checkBox1.Focus(),;),
в этом случае пользователь может изменять
установку флажка даже клавишей
<Пробел>.
Текст метки —
«Выбери
стиль шрифта«,
выравнивание метки TextAlign
задаем посередине и по центру (MiddleCenter)
относительно всего того места, что
предназначено для метки. Задаем шрифт
метки Courier
New
(в этом шрифте все буквы имеют одинаковую
ширину) размером 14 пунктов.
Изменение состояния
флажка соответствует событию
CheckedChanged.
Чтобы получить пустой обработчик события
CheckedChanged,
следует дважды щелкнуть на элементе
checkBox1
вкладки Form1.cs
[Design].
Между соответствующими строчками
следует записать (см. текст программы):
если флажок установлен (т. е. содержит
«галочку») Checked
= true,
то для метки label1
устанавливается
тот же шрифт Courier
New,
14 пунктов, но Bold,
т. е. полужирный.
Далее — следующая
строчка кода: если флажок не
установлен, т. е. checkBox1.Checked
= false,
то шрифт устанавливается Regular,
Т.е. обычный. Очень часто эту ситуацию
программируют, используя ключевое слово
else
(иначе), однако это выражение будет
выглядеть более выразительно и понятно
так, как написали мы.
Программа написана,
нажмите клавишу <F5>.
Проверьте работоспособность программы.
В рабочем состоянии она должна работать
примерно так, как показано на рис. 1.11.

Рис. 1.11.
Фрагмент работы программы управления
стилем шрифта
Убедиться в
работоспособности программы можно,
открыв решение CheckBox1.sin
в папке CheckBox1.
Пример 6. Побитовый
оператор «исключающее ИЛИ»
Несколько изменим
предыдущую программу в части обработки
события checkedchanged
(Изменение состояния флажка). Вместо
двух условий if
()
напишем один оператор:
Label1.Font
= new Font(«Courier New», 14.0F,
Label1.Font.Style
^
FontStyle.Bold);
Здесь каждый раз
при изменении состояния флажка значение
параметра label1.Font.style
сравнивается с одним и тем же значением
Fontstyle.Bold.
Поскольку между ними стоит побитовый
оператор ^
(исключающее
ИЛИ), он будет
назначать Bold,
если текущее состояние lаЬеl1.Font.style
«не Bold«.
А если label1.
Font.
style
пребывает в состоянии «Bold«,
то оператор ^
будет назначать состояние «не
Bold«.
Этот оператор еще называют логическим
xor.
Таблица истинности
логического
xor
такова:
A Xor В
= С
-
Xor 0=0
-
Xor 0=1
-
Xor 1=1
-
Xor 1=0
В нашем случае мы
имеем всегда B
= 1 (Fontstyle.Bold),
а A
(label1.Font.style)
попеременно то
Bold,
то Regular
(т. е. «не Bold»).
Таким образом, оператор ^
всегда будет назначать противоположное
тому, что записано в label1.Font.Style.
Как видно, применение
побитового оператора привело к
существенному уменьшению количества
программного кода. Использование
побитовых операторов может значительно
упростить написание программ со сложной
логикой.
Посмотрите, как
работает программа, нажав клавишу <F5>.
Теперь добавим в
форму еще один элемент управления
CheckBox.
Мы собираемся управлять стилем шрифта
FontStyle
двумя флажками. Один, как и прежде, задает
полужирный стиль Bold
или обычный Regular,
а второй задает наклонный italic
или возвращает в Regular.
Текст новой программы приведен в листинге
1.5.
Листинг 1,5.
Усовершенствованный программный код
// Побитовый оператор
«^»
— исключающее ИЛИ
using System;
using
System.Drawing;
using
System.Windows.Forms;
// Другие директивы
using
удалены, поскольку они не используются
// в данной программе
namespace CheckBox2
{
public
partial class Form1: Form
{
public
Form1 ()
{
InitializeComponent();
this.Text =
«Флажок
CheckBox»;
checkBox1.Text
= «Полужирный»;
checkBox2.Text = «Наклонный»;
label1.Text
= «Выбери
стиль
шрифта»;
label1.TextAlign
= contentAlignment .MiddleCenter ;
label1.Font
= new Font(«Courier New», 14.0F);
}
private
void checkBox1_CheckedChanged(object sender, EventArgs e)
{
Label1.Font
= new Systerm.Drawing.Font(
«Courier
New», 14.0F, label1.Font.Style^
Fontstyle.Bold);
}
private void
checkBox2_CheckedChanged(object sender, EventArgs e)
{
Label1.Font
= new System.Drawing.Font(
«Courier
New», 14.0F, label1.Font.Style ^
FontStyle.Italic);
}
}
}
Как видно, здесь
принципиально ничего нового нет, только
лишь добавлена обработка события
изменения состояния флажка checkedchanged
для checkBox2.
фрагмент работы программы можно увидеть
на рис. 1.12.

Рис. 1.12.
Фрагмент работы усовершенствованной
программы
Убедиться в
работоспособности программы можно,
открыв решение CheckBox2.sIn
в папке CheckBox2.
Пример 7. Вкладки
TabControl
и
переключатели RadioButton
Вкладки используются
для организации управления и оптимального
расположения экранного пространства.
Выразительным примером использования
вкладок является диалоговое окно
Свойства
обозревателя Internet
Explorer.
То есть если требуется отобразить
большое количество управляемой
информации, то весьма уместно использовать
вкладки TabControl.
Поставим задачу
написать программу, позволяющую выбрать
текст из двух вариантов, задать цвет и
размер шрифта этого текста на трех
вкладках TabControl
с использованием переключателей
RadioButton.
Фрагмент работы
программы приведен на рис. 1.13.

Рис. 1.13.
Программа с переключателями и вкладками
Программируя
поставленную задачу, создадим новый
проект Windows
Forms
Application
С#, назовем
его, например, ВкладкиTabControl,
получим стандартную форму. Затем,
используя панель элементов Toolbox,
в форму перетащим мышью элемент управления
TabControl.
Как видно, по умолчанию имеем две вкладки,
а поусловию задачи, как показано на рис.
1.13, три вкладки. Добавить третью вкладку
можно в конструкторе формы, а можно
программно.
Вначале покажем,
как добавить третью вкладку в конструкторе.
Для этого в свойствах (окно Properties)
элемента управления TabControl1
выбираем свойство TabPages,
в результате попадаем в диалоговое окно
TabPage
Collection
Edit,
где добавляем (кнопка Add)
третью вкладку (первые две присутствуют
по умолчанию) Эти вкладки нумеруются
от нуля, т. е. третья вкладка будет
распознаваться как TabPages(2).
Название каждой вкладки» будем
указывать в программном коде.
Для того чтобы
читатель в большей степени мог управлять
всем процессом, мы покажем, как добавить
третью вкладку не в конструкторе, а в
программном коде сразу после вызова
процедуры InitializeComponent
(листинг 1.6). Однако, прежде чем перейти
на вкладку программного кода, для каждой
вкладки выбираем из панели Toolbox
по два переключателя RadioButton,
а в форму перетаскиваем метку Label.
Теперь через щелчок правой кнопкой мыши
в пределах формы переключаемся на
редактирование программного кода.
Листинг 1.6.
Использование вкладок и переключателей
// Программа,
позволяющая выбрать текст из двух
вариантов, задать цвет
//и размер шрифта
для этого текста на трех вкладках
TabControl
// с использованием
переключателей RadioButton
using System;
using System. Drawing;
us ing
System.Windows.Forms;
// Другие директивы
using
удалены, поскольку они не используются
//
в
данной
программе
namespace
ВкладкиTabControl
{
public
partial class Form1 : Form
{
public
Form1()
{
InitializeComponent();
// Создание
третьей
вкладки
«программно»:
System.Windows.Forms.TabPage
tabPage3 =
new
System.Windows.Forms.TabPage();
tabPage3.UseVisualStyleBackColor
= true;
// Добавление
третьей вкладки в существующий набор
// вкладок
tabControl1:
this.
tabControl1.Controls. Add (tabPage3);
//this.Visible
= false;
//
Добавление
переключателей
5 и
6 на
третью
вкладку:
tаbРаgеЗ
.Controls.Add(this.radioButton5);
tabPage3.Controls.Add(this.radioButton6);
//
Расположение
переключателей
5 и
6:
this.radioButton5.Location
= new System.Drawing.Point(20, 15);
this.radioButton6.Location
= new System.Drawing.Point(20, 58);
this.Text =
«Какая
улыбка
Вам
ближе»;
// Задаем
названия
вкладок:
tabControl1.TabPages[0].Text
= «Текст»;
tabControl1.TabPages[1].Text
= «Цвет»;
tabControl1.TabPages[2].Text
= «Размер»;
// Эта пара
переключателей изменяет текст:
radioButton1.Text
=
«Восхищенная,
сочувственная,nскромно-смущенная»;
radioButton2.Text
= «Нежная
улыбка,
ехидная,
бес»
+
«стыжая,nподленькая,
снисходительная»;
// или
//radioButton.2.
Text
= «Нежная улыбка, бесстыжая,» +
//Environment.NewLine
+ «подленькая, снисходительная»;
// Эта пара
переключателей изменяет цвет текста:
radioButton3.Text
= «Красный»;
radioButton4.Text
= «Синий»;
// Эта пара
переключателей изменяет размет шрифта:
radioButton5.Text
= «11 пунктов»;
radioButton6.Text
= «13 пунктов»;
label1.Text
= radioButton1.Text;
}
// Далее
— обработка
событий
изменения
состояния
шести
переключателей
private
void radioButton1_CheckedChanged(object sender, EventArgs e)
{
Label1.
Text = radioButton1 .Text;
}
private
void radioButton2_CheckedChanged(object sender, EventArgs e) ,
{
label1.Text = radioButton2.Text; }
private void
radioButton3_CheckedChanged(object sender, EventArgs e)
{
label1.ForeColor = Color.Red; }
private void
radioButton4_CheckedChanged(object sender, EventArgs e)
{
label1.ForeColor = Color.Blue; }
private void
radioButton5_CheckedChanged(object sender, EventArgs e)
{
label1.Font = new Font(label1.Font.Name, 11); }
private void
radioButton6_CheckedChanged(object sender, EventArgs e)
{
label1.Font = new Font(label1.Font.Name, 13); }
}
}
Как видно из текста
программы, сразу после вызова процедуры
InitializeComponent
(этот программный код можно было бы
задать при обработке события загрузки
формы Form1_Load)
создаем «программно» третью вкладку
и добавляем ее в набор вкладок
tabControl1,
созданный в конструкторе. Далее
«привязываем» пятый и шестой
переключатели к третьей вкладке.
Дальнейшие установки
очевидны и не требуют дополнительных
комментариев. Заметим, что каждая пара
переключателей, расположенных на
каком-либо элементе управления (в данном
случае на различных вкладках), «отрицают»
друг друга, т. е. если пользователь выбрал
один, то другой переходит в противоположное
состояние.
Отслеживать
изменения состояния переключателей
удобно с помощью обработки событий
переключателей checkchanged
(см. листинг 1.6). Чтобы получить пустой
обработчик этого события в конструкторе
формы, следует дважды щелкнуть на
соответствующем переключателе и таким
образом запрограммировать изменения
состояния переключателей.
Убедиться в
работоспособности программы можно,
открыв решение ВкладкиTabControl.sln
в папке ВкладкиTabControl.
Пример 8. Свойство
Visible
и
всплывающая подсказка ToolTip
в стиле
Balloon
Продемонстрируем
возможности свойства visible
(Видимый). Программа пишет в метку
Label
некоторый текст, а пользователь с помощью
командной кнопки делает этот текст
невидимым, а затем опять видимым и т. д.
При зависании мыши над кнопкой появляется
подсказка «Нажми
меня«.
Запускаем Visual
Studio
2010, далее
выбираем пункты меню File
| New | Project | Windows Forms Application C#
и
нажимаем
кнопку
ОК.
Затем из
панели элементов управления Toolbox
в форму перетаскиваем метку Label,
кнопку Button
и всплывающую подсказку ToolTip.
Только в этом случае каждый элемент
управления в форме (включая форму)
получает свойство ToolTip
on
Tip.
Убедитесь в этом, посмотрев свойства
(окно Properties)
элементов управления.
Для кнопки button1
напротив свойства ToolTip
on
Tip
мы могли бы написать «Нажми
меня«.
Однако я предлагаю написать это
непосредственно в программном коде. В
этом случае программист не будет долго
искать соответствующее свойство, когда
станет применять данный фрагмент в
своей новой программе!
Перейдем на вкладку
программного кода— щелчок правой
кнопкой мыши в пределах формы и выбор
команды View
Code.
Окончательный текст программы представлен
в листинге 1.7.
Листинг 1.7.
Свойство visible
и всплывающая подсказка ToolTip
II Программа
пишет в метку Label
некоторый текст, а пользователь
// с
помощью командной кнопки делает этот
текст либо видимым, либо
//
невидимым.
Здесь использовано свойство Visible.
При зависании мыши
// над кнопкой
появляется подсказка «Нажми меня»
(свойство ToolTip).
Using System;
Using System.Drawing;
Using
System.Windows.Forms;
// Другие директивы
using
удалены, поскольку они не используются
// в данной программе
namespace Visible
{
public
partial class Form1 : Form
{
public
Form1()
{
InitializeComponent();
base.Text
= «Житейская мудрость»;
label1.Text
= «Сколько ребенка не учи хорошим
манерам,n»
+
«он будет
поступать так, как папа с мамой»;
Label1.TextAlign
= ContentAlignment.MiddleCenter;
button1.Text
= «Кнопка»;
toolTip1.SetToolTip(button1,
«Кнопкаrnсчастья»);
// Должна ли
всплывающая подсказка использовать
всплывающее окно:
toolTip1.isBalloon
= true;
// Если IsBalloon
= false,
то используется стандартное
//
прямоугольное
окно
}
private
void button1_Click(object sender, EventArgs e)
{ // Обработка
события «щелчок на кнопке».
// Можно
программировать
так:
// if
(label1.Visible == true) label1.Visible = false;
// else
label1.Visible = true;
// или
так:
//
label1.Visible = label1.Visible ^
true;
// здесь ^
— логическое исключающее ИЛИ,
// или
совсем
просто:
Label1.Visible
= !label1.Visible;
}
}
}
Сразу после вызова
процедуры InitializeComponent
свойству Text
метки присваиваем некоторый текст,
«склеивая» его с помощью знака
«плюс» (+)
из отдельных фрагментов. Использование
в текстовой строке символов «n»
(или «rn»)
означает перенос текста на новую строку
(это так называемый перевод
каретки).
Можно
переводить каретку с помощью строки
Environment.NewLine.
В перечислении Environment
можно выбрать и другие управляющие
символы. Свойство метки TextAlign
располагает текст метки по центру и
посередине (MiddleCenter).
Выражение, содержащее ToolTip1,
устанавливает (set)
текст всплывающей подсказки для кнопки
button1
при «зависании» над ней указателя
мыши (рис. 1.14). По умолчанию свойство
isBalloon
пребывает в состоянии false,
и при этом во всплывающей подсказке
используется стандартное прямоугольное
окно, установка isBalloon
= true
переводит подсказку в стиль комиксов
(в стиль Balloon),
см. рис. 1.14.
Чтобы в программном
коде получить пустой обработчик события
«щелчок мышью на кнопке», следует
в дизайнере (конструкторе) формы (т. е.
на вкладке Form1.cs[Designer])
дважды щелкнуть на кнопке
button1.
При обработке этого события, как видно,
закомментированы пять строчек, в которых
записана логика включения видимости
метки или ее выключение. Логика абсолютно
понятна: если свойство видимости
(visible)
включено
(true),
то его следует выключить
(false);
иначе (else)
— включить.

Рис. 1.14.
Фрагмент работы программы
Несколько путано,
но разобраться можно. И все работает.
Проверьте! Кнопку можно нажимать мышью,
клавишей <Enter>
и клавишей <Пробел>.
Однако можно пойти
другим путем. Именно поэтому пять строчек
этой сложной логики переведены в
комментарий. Мы уже встречались с
побитовым оператором ^(исключающее
ИЛИ). Напоминаю, что этот оператор, говоря
кратко, выбирает «да» (true),
сравнивая «нет» и «да», и
выбирает «нет» (false),
сравнивая «да» и «да». Однако
можно еще более упростить написание
программного кода: label1.visible
= ! label1.Visible;
To
есть при очередной передаче управления
на эту строчку свойство label1.visible
будет принимать противоположное
значение. Вы убедились, что можно
по-разному программировать подобные
ситуации.
Как видно, мы
использовали много закомментированных
строчек программного кода. Очень
удобно комментировать строки программного
кода в редакторе Visual
Studio,
вначале выделяя их, а затем использовать
комбинацию клавиш
<Ctrl>+<K>
| <С> (Comment).
Чтобы убрать с нескольких строк знак
комментария, можно аналогично вначале
отметить их, а затем пользоваться уже
дугой комбинацией клавиш <Ctrl>+<K>
| <U>
(Uncomment).
Текст программы
можно посмотреть, открыв решение
Visible.sln
в папке Visible.
Пример 9. Калькулятор
на основе комбинированного списка
ComboBox
Элемент управления
ComboBox
служит для отображения вариантов выбора
в выпадающем списке. Продемонстрируем
работу этого элемента управления на
примере программы, реализующей функции
калькулятора. Здесь для отображения
вариантов выбора арифметических операций
используется комбинированный список
ComboBox.
После запуска
Visual
Studio
2010 и выбора
шаблона Windows
Forms
Application
С# из панели
Toolbox
перетащим в форму два текстовых поля
TextBox,
метку Label
и комбинированный список ComboBox.
Текст программы
представлен в листинге 1.8.
Листинг 1.8.
Суперкалькулятор
// Программа,
реализующая функции калькулятора. Здесь
для отображения
// вариантов выбора
арифметических действий используется
комбинированный
// список
ComboBox using System;
using
System.Windows.Forms;
// Другие директивы
using
удалены, поскольку они не используются
// в данной программе
namespace ComboBox_Calc
{
public
partial class Form1 : Form
{
public
Form1()
{
InitializeComponent();
comboBox1.Text
= «Выбери
операцию»;
comboBox1.Items.AddRange(new
string[] {«Прибавить»,
«Отнять»,
«Умножить»,
«Разделить»,
«Очистить»});
comboBox1.Tablndex
= 2;
textBox1.Clear(); textBox2.Clear();
textBox1.Tablndex
= 0; textBox2.Tablndex = 1;
this.Text =
«Суперкалькулятор»;
label1.Text
= «Равно:
«;
}
private
void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
// Обработка события
изменения индекса выбранного элемента
label1.Text
= «Равно: «;
// Преобразование
из строковой переменной в Single:
Single X,
Y, Z = 0;
bool
Число_ли1
= single.TryParse(textBox1.Text,
Systern.Globalization.NumberStyles.Number,
System.Globalization.NumberFormatlnfo.Currentlnfo,
out X);
bool
Число_ли2
= Single.TryParse(textBox2.Text,
System.Globalization.NumberStyles.Number,
System.Globalization.NumberFormatlnfo.Currentlnfo,
out Y) ;
if
(Число_ли1 == false
|| Число_ли2 == false)
{
MessageBox.Show(«Следует
вводить числа!», «Ошибка»,
MessageBoxButtons.OK,
MessageBoxIcon.Error);
return;
}
// Оператор
множественного выбора:
switch
(comboBox1.Selectedlndex)
// Выбор арифметической
операции:
case
0: // Выбрали «Прибавить»:
Z = X + Y; break;
case
1: // Выбрали «Отнять»:
Z
= X
— Y;
break;
case
2: // Выбрали «Умножить»:
Z = X * Y; break;
case
3: // Выбрали «Разделить»:
Z
= X
/ Y;
break;
case
4: // Выбрали «Очистить»:
textBoxl.Clear();
textBox2.Clear();
label1.Text
= «Равно:
«; return;
}
Label1.Text
= string.Format(«Равно
{0:F5}», Z) ;
}
}
}
В данной программе
сразу после вызова процедуры
InitializeComponent
присваиваем начальные значения
некоторым свойствам, в том числе задаем
коллекцию элементов комбинированного
списка: «Прибавить», «Отнять»
и т. д. Здесь также задаем табличные
индексы Tabindex
для текстовых полей и комбинированного
списка. Табличный индекс определяет
порядок
обхода элементов. Так,
при старте программы фокус будет
находиться в первом текстовом поле,
поскольку мы назначили textBox1.
Tablndex
= 0.
Далее при нажатии пользователем клавиши
<ТаЬ>
будет происходить переход от элемента
к элементу соответственно табличным
индексам (рис. 1.15).

Рис. 1.15.
Переход от одного текстового поля к
другому
При обработке
события «изменение индекса выбранного
элемента» comboBox1_SelectedIndexChanged
помощью функции TryParse
проверяем, можно ли текстовые поля
преобразовать в число. Первым параметром
метода TryParse
является анализируемое поле. Второй
параметр — это разрешаемый для
преобразования стиль числа, в данном
случае типа Number,
т. е. десятичное число, которое имеет
целую и дробную части. Третий параметр
указывает, на какой основе формируется
допустимый формат, в нашем случае мы
использовали CurrentInfо,
т. е. на основе текущего языка и региональных
параметров. По умолчанию при инсталляции
руссифицированной версии Windows
разделителем целой и дробной частей
числа является запятая. Однако эту
установку можно изменить, если в Панели
управления выбрать значок Язык
и региональные стандарты,
а затем на вкладке Региональные
параметры
щелкнуть на кнопке Настройка и на
появившейся новой вкладке указать
в качестве разделителя целой и дробной
частей точку вместо запятой. В обоих
случаях (и для запятой, и для точки) метод
TryParse
будет работать так, как указано на
вкладке Региональные
параметры.
Четвертый параметр
метода
TryParse
возвращает результат преобразования.
Кроме того, функция TryParse
возвращает булеву переменную true
или false,
которая сообщает, успешно ли выполнено
преобразование. Как видно из текста
программы, если хотя бы одно поле
невозможно преобразовать в число, то
программируем сообщение «Следует
вводить числа!»
и выход из процедуры обработки события
с помощью оператора return.
Далее оператор
switch
осуществляет множественный выбор
арифметической операции в зависимости
от индекса выбранного элемента списка
selectedindex.
Оператор switch
передает управление той или иной «метке
case«.
Причем, как говорят программисты,
оператор множественного выбора в
С-подобных языках в отличие от других
языков, например Basic,
«проваливается», т. е. управление
переходит на следующую метку case,
поэтому приходится использовать оператор
break
для выхода
из switch.
Последний оператор
в процедуре осуществляет формирование
строки с поморю метода string.Format
для вывода ее на метку label1.
Формат » {0:F5}»
означает, что значение переменной z
следует выводить по фиксированному
формату с „пятью
знаками после
запятой (или точки). Заметьте, в этом
примере даже не пришлось программировать
событие деления на ноль. Система Visual
Studio
сделала это за нас (см. рис. 1.15).
Убедиться в
работоспособности программы можно,
открыв решение ComboBox_Calc.sln
в папке ComboBox_Calc.
Пример 10. Вывод
греческих букв, символов математических
операторов. Кодовая таблица Unicode
Немного ликбеза.
Хранение текстовых данных в памяти ЭВМ
предполагает
кодирование символов по какому-либо
принципу. Таких
кодировок несколько. Каждой кодировке
соответствует своя таблица символов.
В этой таблице каждой ячейке
соответствуют номер в таблице и символ.
Мы упомянем такие кодовые таблицы:
ASCII,
ANSI
Cyrillic
(другое название этой таблицы— Windows
1251), а также
Unicode.
Первые две таблицы
являются однобайтовыми, т. е. каждому
символу соответствует 1 байт данных.
Поскольку в 1 байте — 8 битов, байт может
принимать 28
= 256 различных состояний, этим состояниям
можно поставить в соответствие 256 разных
символов. Так, в таблице ASCII
от 0 до 127 —
базовая таблица — есть английские
буквы, цифры, знаки препинания, управляющие
символы. От 128 до 255 — это расширенная
таблица, в ней находятся русские буквы
и символы псевдографики. Некоторые
из этих символов соответствуют клавишам
IBM-совместимых
компьютеров. Еще эту таблицу называют
«ДОСовской» по имени операционной
системы MS—DOS,
где она применяется. Эта кодировка
используется также в Интернете.
В операционной
системе Windows
используется преимущественно ANSI
(Windows
1251). Базовые
символы с кодами от 0 до 127 в этих таблицах
совпадают, а расширенные — нет. То есть
русские буквы в этих таблицах находятся
в разных местах таблицы. Из-за этого
бывают недоразумения. В ANSI
нет символов псевдографики. ANSI
Cyrillic
— другое название кодовой таблицы
Windows
1251.
Существует также
двухбайтовый стандарт Unicode.
Здесь один символ кодируется двумя
байтами. Размер такой таблицы кодирования
— 216
= 65 536 ячеек. Кодовая таблица Unicode
включает в
себя практически все современные
письменности. Разве что здесь нет
старославянских букв. Когда в текстовом
редакторе MS
Word
мы выполняем команду Вставка
| Символ, то
вставляем символ из таблицы Unicode.
Также в Блокноте
можно сохранять файлы в кодировке
Unicode:
Сохранить
как | Кодировка Юникод.
В этом случае в Блокноте
будут, например, греческие буквы,
математические операторы ∏,
∆, ∑ и проч.
Кстати, греческая буква Σ
и математический оператор ∑
занимают разные ячейки в Unicode.
Размер файла при сохранении в Блокноте
будет ровно в два раза большим.
Напишем программу,
которая приглашает пользователя ввести
радиус R,
чтобы
вычислить длину окружности. При
программировании этой задачи длину
окружности в метке Label
назовем греческой буквой β,
приведем формулу для вычислений с
греческой буквой π
= 3,14. Результат вычислений выведем в
диалоговое окно MessageBox
также с греческой буквой.
После традиционного
запуска Visual
Studio
2010 и выбора
шаблона Windows
Forms
Application
С# перетащим
в форму две метки Label,
текстовое поле TextBox
и командную кнопку Button.
Посмотрите на рис. 1.16, так должна выглядеть
форма после программирования этой
задачи.

Рис. 1.16.
Фрагмент работы программы, использующей
символы Unicode
Вывод греческих
букв на метку label1
и в диалоговое окно MessageBox
можно осуществить, например, таким
путем. В текст программы через буфер
обмена вставляем греческие буквы из
текстового редактора MS
Word.
Поскольку по умолчанию Visual
Studio
2010 сохраняет
cs-файлы
в формате Unicode,
в принципе таким образом можно
программировать вывод греческих букв
и других символов на форму и на другие
элементы управления.
Более технологично
пойти другим путем, а именно будем
вставлять подобные символы с помощью
функции convert.ToChar,
а на вход этой функции будем подавать
номер символа в таблице Unicode.
В этом случае, даже если cs-файл
будет сохранен в традиционной для
Блокнота
кодировке ANSI,
программа будет работать корректно.
Номер символа в таблице Unicode
легко выяснить, выбрав в редакторе MS
Word
пункты меню Вставка
| Символ.
Здесь в таблице следует найти, этот
символ и соответствующий ему код знака
в шестнадцатеричном представлении.
Чтобы перевести шестнадцатеричное
представление в десятичное, следует
перед шестнадцатеричным числом поставить
0х.
Например, после выполнения оператора
n
= 0хЗВ2 в
переменной n
будет записано десятичное число 946. На
этом месте в таблице Unicode
расположена греческая буква β.
Именно таким
образом запрограммирована данная задача
(листинг 1.9).
Листинг 1.9.
Использование символов Unicode
// Программа
демонстрирует возможность вывода в
текстовую метку, а также
// в
диалоговое окно MessageBox
греческих букв. Программа приглашает
//пользователя
ввести радиус R,
чтобы вычислить длину окружности
using
System;
using
System.Windows.Forms;
II
другие
директивы using
удалены, поскольку они не используются
//в данной программе
namespace Unico
{
public
partial class Form1 : Form
{
public
Form1()
{ //
Инициализация
нового
экземпляра
класса
System.Windows.Forms.Form InitializeComponent();
base.Font =
new System.Drawing.Font(«Times New Roman», 12.0F);
base.Text =
«Греческие
буквы»;
button1.Text = «Вычислить»;
// бета
= 2 x Пи
x R
Label1.Text
= string.Format(
«Найдем
длину
окружности:n
{0} = 2{1}{2}{1}R,nгде
{2} = {3}»,
Convert.ToChar(0x3B2),
Convert.ToChar(0x2219),
// 0=бета 1
— точка
Convert.ToChar(ОхЗСО),
Math.
PI)
;
// 2 — Пи 3 — число Пи
label2.Text
= «Введите
радиус
R:»;
textBox1.Clear()
;
}
private
void button1_Click(object sender, EventArgs e)
{ //
Проверка
— число
ли
введено:
Single R;
// — радиус
bool
Число_ли
= Single.TryParse(textBox1.Text,
System.Globalization.NumberStyles.Number,
System.Globalization.NumberFormatlnfo.Currentlnfo,
out R);
if
(Число_ли == false)
{
MessageBox.Show(«Следует
вводить числа!», «Ошибка»,
MessageBoxButtons.OK,
MessageBoxIcon.Error); return;
}
Single beta
= 2 * (Single)Math.PI * R;
// 0x3B2 —
греческая
буква
бета
MessageBox.Show(String.Format(«Длина
окружности
{0} = {1:F4}»,
Convert.ToChar(0x3B2),
beta), «Греческая
буква»);
}
}
} I
Как видно из
программного кода, сразу после вызова
процедуры InitializeComponent
мы задали шрифт Times
New
Roman,
12 пунктов
для формы, этот шрифт будет распространяться
на все элементы управления на форме, т.
е. на
текстовое
поле, метку и командную кнопку. Далее,
используя метод string.Format,
инициализировали свойство Text
метки label1.
Различные шестнадцатеричные номера
соответствуют греческим буквам и
арифметической операции «умножить»,
в инициализации строки участвует также
константа π = 3,14. Ее болев
точное
значение получаем из Math.PI.
Escape-последовательность
«n»
используем для переноса текста на новую
строку. Так называемый перевод каретки
можно осуществить также спомощью строки
NewLine
из перечисления Environment.
Обрабатывая событие
button1_click
(щелчок на кнопке), мы проверяем с помощью
метода TryParse,
число ли введено в текстовое поле. Если
пользователь ввел число (true),
то метод TryParse
возвращает значение радиуса R.
При
вычислении длины окружности beta
приводим значение константы Math.PI
из типа
Double
к типу Single
посредством неявного преобразования.
После вычисления длины окружности beta
выводим ее значение вместе с греческой
буквой β—
Convert.ToChar(0хЗВ2)
В диалоговое окно MessageBox.
Здесь используем метод string.Format.
Выражение «{0:F4}»
означает,
что значение переменной beta
следует выводить по фиксированному
формату с четырьмя знаками после запятой.
Данная программа
будет корректно отображать греческие
буквы, даже если от крыть файл Form1.cs
текстовым редактором Блокнот
и сохранить его в кодировке ANSI.
Убедиться в работоспособности программы
можно, открыв решение Unico.sln
в папке Unico.