Последнее обновление: 31.10.2015
Для ввода и редактирования текста предназначены текстовые поля — элемент TextBox. Так же как и у элемента Label текст элемента TextBox
можно установить или получить с помощью свойства Text.
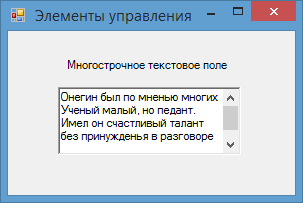
По умолчанию при переносе элемента с панели инструментов создается однострочное текстовое поле. Для отображения больших объемов информации в
текстовом поле нужно использовать его свойства Multiline и ScrollBars.
При установке для свойства Multiline значения true, все избыточные символы, которые выходят за границы поля, будут переноситься на
новую строку.
Кроме того, можно сделать прокрутку текстового поля, установив для его свойства ScrollBars одно из значений:
-
None: без прокруток (по умолчанию)
-
Horizontal: создает горизонтальную прокрутку при длине строки, превышающей ширину текстового поля
-
Vertical: создает вертикальную прокрутку, если строки не помещаются в текстовом поле
-
Both: создает вертикальную и горизонтальную прокрутку
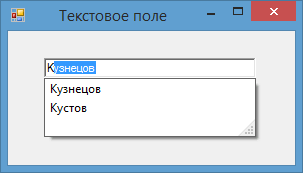
Автозаполнение текстового поля
Элемент TextBox обладает достаточными возможностями для создания автозаполняемого поля. Для этого нам надо привязать свойство
AutoCompleteCustomSource элемента TextBox к некоторой коллекции, из которой берутся данные для заполнения поля.
Итак, добавим на форму текстовое поле и пропишем в код события загрузки следующие строки:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
AutoCompleteStringCollection source = new AutoCompleteStringCollection()
{
"Кузнецов",
"Иванов",
"Петров",
"Кустов"
};
textBox1.AutoCompleteCustomSource = source;
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
}
}
Режим автодополнения, представленный свойством AutoCompleteMode, имеет несколько возможных значений:
-
None: отсутствие автодополнения
-
Suggest: предлагает варианты для ввода, но не дополняет
-
Append: дополняет введенное значение до строки из списка, но не предлагает варианты для выбора
-
SuggestAppend: одновременно и предлагает варианты для автодополнения, и дополняет введенное пользователем значение
Перенос по словам
Чтобы текст в элементе TextBox переносился по словам, надо установить свойство WordWrap равным true. То есть если одно
слово не умещается на строке, то но переносится на следующую. Данное свойство будет работать только для многострочных текстовых полей.
Ввод пароля
Также данный элемент имеет свойства, которые позволяют сделать из него поле для ввода пароля. Так, для этого надо использовать PasswordChar
и UseSystemPasswordChar.
Свойство PasswordChar по умолчанию не имеет значение, если мы установим в качестве него какой-нибудь символ, то этот символ будут отображаться
при вводе любых символов в текстовое поле.
Свойство UseSystemPasswordChar имеет похожее действие. Если мы установим его значение в true, то вместо введенных символов
в текстовом поле будет отображаться знак пароля, принятый в системе, например, точка.
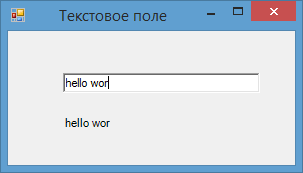
Событие TextChanged
Из всех событий элемента TextBox следует отметить событие TextChanged, которое срабатывает при изменении текста в элементе. Например, поместим
на форму кроме текстового поля метку и сделаем так, чтобы при изменении текста в текстовом поле также менялся текст на метке:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
textBox1.TextChanged += textBox1_TextChanged;
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
label1.Text = textBox1.Text;
}
}
Поле ввода текста (TextBox)
Доброго времени суток! В этом уроке я кратко расскажу о таком элементе графического интерфейса, как поле ввода текста (TextBox). Расскажу о самых важных, на начальном этапе, свойствах, событиях и методах данного контрола.
И так, поля ввода текста предназначены для получения от пользователя тестовых данных. Таким образом, этот элемент интерфейса нужен скорее для ввода информации, но может быть использован и для её вывода.
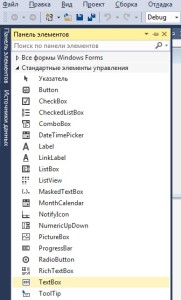
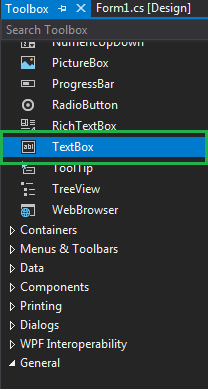
Контрол TextBox расположен на панели инструментов в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Элемент TextBox на панели элементов Visual Studio
По традиции, начну с описаний основных свойств элемента.
Основные свойства
Name — задает уникальное имя для поля ввода текста (специфическое свойство, необходимо, для работы с элементом из кода).
BorderStile — задает рамку вокруг поля ввода, может иметь одно из представленных в таблице ниже значений.
| Значение | Краткое описание |
|---|---|
| None | Рамки вокруг поля ввода нет |
| FixedSingle | Простая рамка из одинарной линии |
| Fixed3D | 3D рамка вокруг поля ввода |
Enabled — разрешает или запрещает доступ к элементу, если указать значение true, то поле ввода будет доступно для пользователя (он сможет вводить текст), значение false — наоборот, запрещает доступ.
MaxLenght — задает максимально допустимое для ввода количество символов.
Multiline — разрешает или запрещает многострочный режим ввода, если значение установлено в true, то поле ввода считается многострочным, если false — однострочным.
PasswordChar — если задать свойству какой-нибудь символ, то введенные пользователем символы, визуально (и только визуально, а не по факту), будут заменяться на него (например, при вводе пароля, введенные символы отображаются как звездочки, т.е. «*»).
ReadOnly — если установлено в true, то редактировать текст в поле ввода, пользователю нельзя, если установлено в false текст доступен для редактирования.
Text — предназначено для установки текста в поле ввода или получения введенного пользователем текста.
TextAlign — устанавливает выравнивание введенного текста, возможные значения представлены в таблице ниже.
| Значение | Краткое описание |
|---|---|
| Left | Текст выравнивается по левому краю |
| Right | Текст выравнивается по центру |
| Center | Текст выравнивается по правому краю |
Visible — позволят скрыть текстовое поле, если установлено в false. Для отображения элемента снова, нужно установить этому свойству значение true.
Основные методы
AppendText — добавляет текст (указанный в качестве аргумента) к уже введенному в поле тексту.
Clear — очищает поле ввода (удаляет весь текст).
Copy — копирует выделенный текст в буфер обмена.
Cut — вырезает выделенный текст из буфера обмена.
Past — вставляет текст из буфера обмена в поле ввода (в позицию, в которую установлен курсор).
Hide — скрывает поле ввода.
Show — показывает поле ввода (скрытое до этого).
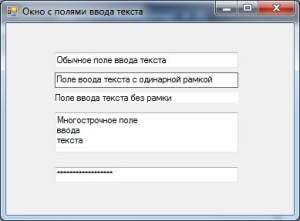
А вот пример окна с различными полями ввода текста:
Пример окна с различными полями ввода текста
Основные события данного контрола в этом уроке я описывать не стал, так как необходимость в их использовании появляется на более продвинутых уровнях программирования.
А в следующем уроке, будет практика использования элементов интерфейса, который были описаны в этом и предыдущих уроках!
Improve Article
Save Article
Improve Article
Save Article
In Windows forms, TextBox plays an important role. With the help of TextBox, the user can enter data in the application, it can be of a single line or of multiple lines. In TextBox, you are allowed to set the text associated with the TextBox by using the Text property of the TextBox. In Windows form, you can set this property in two different ways:
1. Design-Time: It is the simplest way to set the Text property of the TextBox as shown in the following steps:
- Step 1: Create a windows form.
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the TextBox control from the ToolBox and Drop it on the windows form. You can place TextBox anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the TextBox control to set the Text property of the TextBox.
Output:
2. Run-Time: It is a little bit tricky than the above method. In this method, you can set the Text property of the TextBox programmatically with the help of given syntax:
public override string Text { get; set; }
Here, the text is represented in the form of String. Following steps are used to set the Text property of the TextBox:
- Step 1 : Create a textbox using the TextBox() constructor provided by the TextBox class.
// Creating textbox TextBox Mytextbox = new TextBox();
- Step 2 : After creating TextBox set the Text property of the TextBox provided by the TextBox class.
// Set Text property Mytextbox.Text = "Enter City Name...";
- Step 3 : And last add this textbox control to from using Add() method.
// Add this textbox to form this.Controls.Add(Mytextbox);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespacemy {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label Mylablel =newLabel();Mylablel.Location =newPoint(96, 54);Mylablel.Text ="City";Mylablel.AutoSize =true;Mylablel.BackColor = Color.LightGray;this.Controls.Add(Mylablel);TextBox Mytextbox =newTextBox();Mytextbox.Location =newPoint(187, 51);Mytextbox.BackColor = Color.LightGray;Mytextbox.ForeColor = Color.DarkOliveGreen;Mytextbox.AutoSize =true;Mytextbox.Name ="text_box1";Mytextbox.Text ="Enter City Name...";this.Controls.Add(Mytextbox);}}}Output:
Текстовые
поля форм Windows Forms используются для
приема данных, вводимых пользователем,
или для отображения текста.
Элемент
управления TextBox
обычно используется для редактируемого
текста, хотя его можно также сделать
доступным только для чтения. В текстовых
полях можно выводить несколько строк
текста, размещать текст в соответствии
с размером элемента управления и
применять основные элементы форматирования.
В элементе управления TextBox
можно вводить или отображать текст
только в одном формате. Для отображения
текста в различных форматах следует
использовать элемент управления
RichTextBox.
Текст,
отображаемый в элементе управления,
содержится в свойстве Text.
По умолчанию в текстовом поле можно
ввести до 2048 знаков. Если свойству
Multiline
присвоить значение true,
это позволит вводить до 32 килобайт
текста. Свойство Text
может быть установлено в окне Свойства
во время разработки, программными
средствами во время выполнения или в
результате ввода данных пользователем
во время выполнения. Текущее содержимое
текстового поля может быть получено во
время выполнения путем считывания
значения свойства Text.
Пример.
Код программы, в результате выполнения
которого, текст помещается в элемент
управления во время выполнения приложения
при нажатии кнопки Button10.
private
void
button10_Click(object
sender, EventArgs
e)
{
textBox1.Text
= «Вами
была
нажата
кнопка
Button10″;
}
Добавление
кавычек в строку
Иногда
в строку текста необходимо вставить
кавычки (» «). Пример:
Она сказала: «Ты
этого заслуживаешь!»
В
качестве альтернативы можно использовать
поле Quote
в качестве константы.
Чтобы
вставить кавычки в строку кода
-
Добавьте
в текст escape-последовательность «….».
Например, для получения вышеуказанной
строки используйте следующий код.
textBox1.Text
= « Она
сказала:
«
Ты этого заслуживаешь! «
«;
либо
-
Вставьте
знак Юникода (u0022), соответствующий
кавычкам.
textBox1.Text
= « Она
сказала:
» + ‘u0022′
+ « Ты
этого заслуживаешь! »
+
‘u0022’;
либо
-
Можно
определить константу для требуемого
знака и использовать ее там, где
необходимо.
const
string
quote
= «»»;
textBox1.Text
= « Она
сказала:
» + quote
+ « Ты
этого заслуживаешь! «+
quote
;
Изменение
положения курсора в текстовом поле
Когда
элемент управления Windows Forms TextBox
впервые получает фокус, по умолчанию
курсор устанавливается слева от текста,
если он содержится в текстовом поле.
Пользователь может изменять положение
курсора с помощью клавиатуры или мыши.
Если элемент управления теряет фокус
и затем получает его снова, курсор будет
установлен в том положении, куда
пользователь последний раз поместил
его.
Такой
режим не всегда удобен для пользователя.
Например, в текстовом редакторе
пользователь может ожидать появления
новых знаков после имеющегося текста.
В приложении ввода данных может ожидаться
замена существующих записей новыми
знаками. Свойства SelectionStart
и SelectionLength
позволяют изменять положение курсора
в соответствии с конкретными требованиями.
Чтобы
управлять положением курсора в элементе
управления TextBox:
-
Присвойте
начальное значение свойству SelectionStart.
Нуль означает, что курсор помещается
слева от первого знака. -
Присвойте
свойству SelectionLength
значение, равное длине текста, который
требуется выделить (необязательное
действие).
Курсор
TextBox
является по умолчанию видимым в новой
форме, если элемент управления TextBox
является первым в порядке табуляции. В
противном случае курсор будет отображаться
только если передать элементу TextBox
фокус с помощью мыши или клавиатуры.
Чтобы
сделать курсор видимым по умолчанию в
новой форме присвойте
свойству TabIndex
элемента управления TextBox
значение 0.
Выделение
текста в элементе управления TextBox
В
элементе управления Windows Forms TextBox
можно выделять текст программным
способом. Например, если создается
функция, просматривающая текст в поисках
определенной строки, то можно выделять
текст для визуального уведомления о
местоположении найденной строки.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Для создания приложения Windows Forms в Visual Studio 2019:

Лабораторная работа 1.
Элемент управления TextBox (текстовое поле)
Выполнить: Разработайте приложение, которое вычисляет сумму трех любых чисел при нажатии на кнопку.
Целью работы является знакомство с элементами управления visual c# textbox и button — текстовое поле и кнопка.
Пример выполнения:
[Название проекта: Lab1, название файла формы frmSumma.cs]
✍ Алгоритм:
-
Инструментарий:
| объект | свойство name | свойство text |
|---|---|---|
| форма | Вычисление суммы | |
| кнопка (button) | btnExit | Выход |
| текстовое поле (textbox) | txtA | 0 |
| текстовое поле (textbox) | txtB | 0 |
| текстовое поле (textbox) | txtC | 0 |
| текстовое поле (textbox) | txtSumma | 0 |
| кнопка (button) | btnCount | Вычислить |
- Внимание! Называйте все объекты согласно правилам именования объектов, принятых в C#. В скобках будет указан возможный вариант для имени создаваемого объекта.
- Создайте новый проект (File → New → Project →Windows Forms Application ), назовите проект Урок 4 Лаб 4, а его форму — frmSumma (окно Свойства → свойство (Name)).
- Создайте и запрограммируйте на форме кнопку Выход (btnExit). Для этого в окне Toolbox разверните свиток All Windows Forms и дважды щелкните по элементу button. На форме появилась кнопка. Для того, чтобы запрограммировать кнопку, дважды щелкните по ней на форме — открылась новая вкладка с кодом для кнопки. Введите код:
- Запустите приложение и убедитесь, что кнопка работает.
- Верните во вкладку с дизайном формы. Создайте три элемента управления Textbox (txtA, txtB, txtC) для слагаемых. Задайте свойство Text для этих элементов управления, равное 0 (в окне Properties → Text).
- Создайте еще один элемент управления TextBox (txtSumma) (размеры и расположение кнопок см. выше рис «форма Вычисление_суммы»).
- Создайте кнопку Вычислить (btnCount).
- Запрограммируйте событие Click для кнопки Вычислить следующим образом (дважды щелкните по кнопке на форме, чтобы запрограммировать событие):
- Задайте надписи для кнопок («Вычислить» и «Выход»), изменив их свойство Text.
- Запустите приложение, введите значения для слагаемых и посмотрите, что произойдет, если Вы нажмете на кнопку Вычислить.
- Сохраните проект. Найдите на компьютере папку с проектом. Загрузите в moodle два файла: 1) файл
frmSumma.cs2) В папке bin → Debug файл с расширением.exe. Либо загрузите архив всей папки с проектом.
private void btnExit_Click(object sender, EventArgs e) { this.Close(); // эта строка - ваш введенный код }
private void btnCount_Click(object sender, EventArgs e) { // здесь начинается ваш код int summa = Int32.Parse(txtA.Text) + Int32.Parse(txtB.Text) + Int32.Parse(txtC.Text); txtSumma.Text = summa.ToString(); // здесь ваш код закончился }
где Parse – функция преобразования строкового значение в целое число;
Контрольное задание. Разработайте приложение, которое вычисляет:
- площадь треугольника по трем сторонам;
- площадь прямоугольника по двум сторонам;
- площадь треугольника по двум сторонам и углу между ними;
- процент от числа.
[Название проекта: Lesson_4ExTask0, название формы L4ExTask0.cs]
Лабораторная работа 2.
Элемент управления ListBox (список), свойства и методы списка, программирование с ветвлением
Измените свойство Backcolor (Задний фон) текстового поля при помощи элемента управления ListBox – список
Целью работы является ознакомление с элементом управления в visual c# Listbox. Изучаются свойства добавления и удаления пунктов списка listbox. Вводится понятие программирования с ветвлением.
Пример выполнения:
[Название проекта: Lab2, название файла формы Lab2.cs]
✍ Алгоритм:
Инструментарий:
| объект | свойство name | свойство text |
|---|---|---|
| форма | ||
| кнопка (button) | btnExit | Выход |
| текстовое поле (textbox) | txt | |
| список (ListBox) | lst |
- Поместите на новую форму текстовое поле TextBox c именем txt и элемент управления Список ListBox . Назовите его lst (свойство Name).
- На панели свойств элемента управления ListBox выберите свойство (атрибут) Items и задайте для него четыре пункта списка (нажимая на Enter после каждого пункта): черный, красный, синий, зеленый.
- Теперь запрограммируйте событие SelectedIndexChanged (изменение пункта списка) для списка, таким образом, чтобы при нажатии на определенный пункт c цветом, цвет текстового поля менялся бы на соответствующий. Используйте при этом оператор Visual c# If:
- Все работает, но теперь мы рассмотрим второй способ задания пунктов списка: с помощью программного кода.
- Удалите все цвета из атрибута Items элемента управления lst. Теперь необходимо добавить в обработку события Load формы (загрузка формы) следующий код (дважды щелкните на пустом месте дизайна формы, чтобы открыть код):
- Запустите и отладьте программу.
private void lst_SelectedIndexChanged(object sender, EventArgs e) { // ваш код: if (lst.SelectedItem == "black") { txt.BackColor = System.Drawing.Color.Black; } else if (lst.SelectedItem == "red") { txt.BackColor = System.Drawing.Color.Red; } else if (lst.SelectedItem == "blue") { txt.BackColor = System.Drawing.Color.Blue; } else if (lst.SelectedItem == "green") { txt.BackColor = System.Drawing.Color.Green; } // здесь ваш код закончился }
System – пространство имен;
Drawing — пространство имен, обеспечивающее доступ к функциональным возможностям графического интерфейса
Событие SelectedIndexChanged происходит при выделении различных пунктов в элементе управления списка данных между отправками к серверу.
private void Form1_Load(object sender, EventArgs e) { // ваш код: lst.Items.Add("black"); // ... добавьте другие цвета }
Контрольное задание.
Добавьте ListBox для изменения ширины (атрибут Width) текстового поля: минимальная — 20, средняя – 50, максимальная — 100.
Примечание: использовать свойство текстового поля Size, и System.Drawing.Size(значение ширины, значение высоты)
[Название проекта: ExTaskLab2, название формы ExTaskLab2.cs]
(необязательно для выполнения) Лабораторная работа 3.
Разработайте приложение, которое изменяет задний фон текстового поля из предыдущего занятия, реализовав эту функцию с помощью меню формы
Целью данного урока является ознакомление с элементом управления MenuStrip при работе в visual c++ с формами.
Пример выполнения:
[Название проекта: Lab3, название файла формы Lab3.cs]
✍ Алгоритм:
Инструментарий:
| объект | свойство name |
|---|---|
| форма | |
| меню формы (MenuStrip) | MenuStrip1 |
- Запустите проект из предыдущего занятия. Удалите ListBox (Список).
- Для создания меню на панели инструментов выберите MenuStrip . Дважды кликните на появившемся в нижней области окна объекте, а затем перейдите на форму и в области (Вводить здесь) введите меню верхнего уровня с текстом Цвет.
- Переместитесь на нижнюю область и введите текст Черный. Заполните элемент MenuStrip следующим образом:
Цвет Черный Красный Синий Зеленый
- Запустите программу и поэкспериментируйте: выбирайте разные элементы созданного объекта.
- Запрограммируйте событие Click для каждого пункта; например, для элемента Черный необходимо написать следующий код (дважды щелкнув на пункте, чтобы открыть код):
private void ЧерныйToolStripMenuItem_Click(object sender, EventArgs e) { this.txt.BackColor=System.Drawing.Color.Black; }
- Запрограммируйте аналогично остальные пункты Цвет.
- Запустите и отладьте приложение. Сохраните проект.
Дополнительное задание:
- При выборе какого-либо пункта сделайте его недоступным для повторного выбора (свойство Enabled=false).
- Выполните дополнительное задание из занятия № 1, реализовав функцию с помощью MenuStrip.
Вопросы для самоконтроля:
- Каково основное назначение объекта MenuStrip?
- Как запрограммировать необходимый пункт меню формы в Visual c++?
- Какое свойство служит для изменения фона объекта?
- С помощью какого свойства menu можно сделать недоступным какой-либо пункт?
Improve Article
Save Article
Improve Article
Save Article
In Windows forms, TextBox plays an important role. With the help of TextBox, the user can enter data in the application, it can be of a single line or of multiple lines. In TextBox, you are allowed to create a multiline TextBox which stores multiple lines of the content using Multiline property of the TextBox. Set the value of this property to true from multiline TextBox, otherwise set false. The default value of this property is false. In Windows form, you can set this property in two different ways:
1. Design-Time: It is the simplest way to set the Multiline property of the TextBox as shown in the following steps:
- Step 1: Create a windows form.
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the TextBox control from the ToolBox and drop it on the windows form. You can place TextBox anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the TextBox control to set the Multiline property of the TextBox.
Output:
2. Run-Time: It is a little bit trickier than the above method. In this method, you can set the Multiline property of the TextBox programmatically with the help of given syntax:
public override bool Multiline { get; set; }
Here, the value of this property is of System.Boolean type. Following steps are used to set the Multiline property of the TextBox:
- Step 1 : Create a textbox using the TextBox() constructor provided by the TextBox class.
// Creating textbox TextBox Mytextbox = new TextBox();
- Step 2 : After creating TextBox, set the Multiline property of the TextBox provided by the TextBox class.
// Set Multiline property Mytextbox.Multiline = true;
- Step 3 : And last add this textbox control to from using Add() method.
// Add this textbox to form this.Controls.Add(Mytextbox);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespacemy {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label Mylablel =newLabel();Mylablel.Location =newPoint(96, 54);Mylablel.Text ="Introduction";Mylablel.AutoSize =true;Mylablel.BackColor = Color.LightGray;this.Controls.Add(Mylablel);TextBox Mytextbox =newTextBox();Mytextbox.Location =newPoint(187, 51);Mytextbox.BackColor = Color.LightGray;Mytextbox.ForeColor = Color.DarkOliveGreen;Mytextbox.Height = 140;Mytextbox.Width = 200;Mytextbox.Name ="text_box1";Mytextbox.Multiline =true;this.Controls.Add(Mytextbox);}}}Output: