Здравствуйте!
Подскажите пожалуйста как правильно передать из поля ввода текст, который был введен пользователем, в поле вывода текста выше?
вот как выглядит модель интерфейса
В качестве поле ввода я использовал Rich TextBox и полсе нажатия button Сказать, текст должен отформатироваться моим кодом и попасть в поле вывода текста.
В качестве вывода введенного текста использовал List View
Текст должен выводится, не стирая предыдущий текст т.е. старый текст прокручивается автоматически вверх или в низ, а новый(который был повторно введен в поле ввода) отображается на экране
как правильно без ошибок получить текст из поля ввода, для отформатирования его моим кодом и затем вывести такой текст в поле вывода?
вот исходный код
#pragma once
namespace form {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
/// <summary>
/// Сводка для Form1
/// </summary>
public ref class Form1 : public System::Windows::Forms::Form
{
public:
Form1(void)
{
InitializeComponent();
//
//TODO: добавьте код конструктора
//
}
protected:
/// <summary>
/// Освободить все используемые ресурсы.
/// </summary>
~Form1()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::ListView^ listView1;
protected:
private: System::Windows::Forms::PictureBox^ pictureBox1;
private: System::Windows::Forms::RichTextBox^ richTextBox1;
private: System::Windows::Forms::Button^ button1;
private:
/// <summary>
/// Требуется переменная конструктора.
/// </summary>
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
/// <summary>
/// Обязательный метод для поддержки конструктора - не изменяйте
/// содержимое данного метода при помощи редактора кода.
/// </summary>
void InitializeComponent(void)
{
System::ComponentModel::ComponentResourceManager^ resources = (gcnew System::ComponentModel::ComponentResourceManager(Form1::typeid));
this->listView1 = (gcnew System::Windows::Forms::ListView());
this->pictureBox1 = (gcnew System::Windows::Forms::PictureBox());
this->richTextBox1 = (gcnew System::Windows::Forms::RichTextBox());
this->button1 = (gcnew System::Windows::Forms::Button());
(cli::safe_cast<System::ComponentModel::ISupportInitialize^ >(this->pictureBox1))->BeginInit();
this->SuspendLayout();
//
// listView1
//
this->listView1->Location = System::Drawing::Point(201, -1);
this->listView1->Name = L"listView1";
this->listView1->Size = System::Drawing::Size(417, 309);
this->listView1->TabIndex = 0;
this->listView1->UseCompatibleStateImageBehavior = false;
//
// pictureBox1
//
this->pictureBox1->Image = (cli::safe_cast<System::Drawing::Image^ >(resources->GetObject(L"pictureBox1.Image")));
this->pictureBox1->Location = System::Drawing::Point(-2, -1);
this->pictureBox1->Name = L"pictureBox1";
this->pictureBox1->Size = System::Drawing::Size(197, 448);
this->pictureBox1->SizeMode = System::Windows::Forms::PictureBoxSizeMode::StretchImage;
this->pictureBox1->TabIndex = 1;
this->pictureBox1->TabStop = false;
//
// richTextBox1
//
this->richTextBox1->Location = System::Drawing::Point(201, 314);
this->richTextBox1->Name = L"richTextBox1";
this->richTextBox1->Size = System::Drawing::Size(417, 99);
this->richTextBox1->TabIndex = 2;
this->richTextBox1->Text = L"";
//
// button1
//
this->button1->Location = System::Drawing::Point(201, 420);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(417, 23);
this->button1->TabIndex = 3;
this->button1->Text = L"Сказать";
this->button1->UseVisualStyleBackColor = true;
this->button1->Click += gcnew System::EventHandler(this, &Form1::button1_Click);
//
// Form1
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(622, 447);
this->Controls->Add(this->button1);
this->Controls->Add(this->richTextBox1);
this->Controls->Add(this->pictureBox1);
this->Controls->Add(this->listView1);
this->MaximizeBox = false;
this->Name = L"Form1";
this->Text = L"Form1";
(cli::safe_cast<System::ComponentModel::ISupportInitialize^ >(this->pictureBox1))->EndInit();
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{
}
};
}
|
StartProg 0 / 0 / 0 Регистрация: 16.07.2015 Сообщений: 40 |
||||
|
1 |
||||
|
14.09.2015, 14:41. Показов 5405. Ответов 2 Метки нет (Все метки)
На форме два textBox1(выводится) и TextBox2(берется) и кнопка в TextBox2 вводим символ по которому производится выборка из массива. Как результат вывести в textBox1?
__________________
0 |
|
Заблокирован |
||||
|
14.09.2015, 14:51 |
2 |
|||
|
StartProg,
1 |
|
VLK 198 / 170 / 19 Регистрация: 05.05.2013 Сообщений: 1,235 |
||||
|
14.09.2015, 14:54 |
3 |
|||
1 |
Последнее обновление: 31.10.2015
Для ввода и редактирования текста предназначены текстовые поля — элемент TextBox. Так же как и у элемента Label текст элемента TextBox
можно установить или получить с помощью свойства Text.
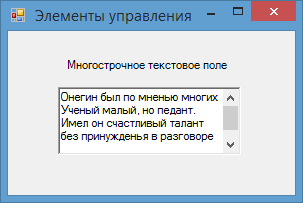
По умолчанию при переносе элемента с панели инструментов создается однострочное текстовое поле. Для отображения больших объемов информации в
текстовом поле нужно использовать его свойства Multiline и ScrollBars.
При установке для свойства Multiline значения true, все избыточные символы, которые выходят за границы поля, будут переноситься на
новую строку.
Кроме того, можно сделать прокрутку текстового поля, установив для его свойства ScrollBars одно из значений:
-
None: без прокруток (по умолчанию)
-
Horizontal: создает горизонтальную прокрутку при длине строки, превышающей ширину текстового поля
-
Vertical: создает вертикальную прокрутку, если строки не помещаются в текстовом поле
-
Both: создает вертикальную и горизонтальную прокрутку
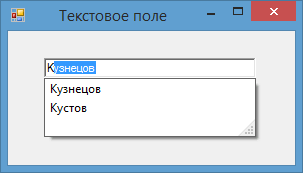
Автозаполнение текстового поля
Элемент TextBox обладает достаточными возможностями для создания автозаполняемого поля. Для этого нам надо привязать свойство
AutoCompleteCustomSource элемента TextBox к некоторой коллекции, из которой берутся данные для заполнения поля.
Итак, добавим на форму текстовое поле и пропишем в код события загрузки следующие строки:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
AutoCompleteStringCollection source = new AutoCompleteStringCollection()
{
"Кузнецов",
"Иванов",
"Петров",
"Кустов"
};
textBox1.AutoCompleteCustomSource = source;
textBox1.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
textBox1.AutoCompleteSource = AutoCompleteSource.CustomSource;
}
}
Режим автодополнения, представленный свойством AutoCompleteMode, имеет несколько возможных значений:
-
None: отсутствие автодополнения
-
Suggest: предлагает варианты для ввода, но не дополняет
-
Append: дополняет введенное значение до строки из списка, но не предлагает варианты для выбора
-
SuggestAppend: одновременно и предлагает варианты для автодополнения, и дополняет введенное пользователем значение
Перенос по словам
Чтобы текст в элементе TextBox переносился по словам, надо установить свойство WordWrap равным true. То есть если одно
слово не умещается на строке, то но переносится на следующую. Данное свойство будет работать только для многострочных текстовых полей.
Ввод пароля
Также данный элемент имеет свойства, которые позволяют сделать из него поле для ввода пароля. Так, для этого надо использовать PasswordChar
и UseSystemPasswordChar.
Свойство PasswordChar по умолчанию не имеет значение, если мы установим в качестве него какой-нибудь символ, то этот символ будут отображаться
при вводе любых символов в текстовое поле.
Свойство UseSystemPasswordChar имеет похожее действие. Если мы установим его значение в true, то вместо введенных символов
в текстовом поле будет отображаться знак пароля, принятый в системе, например, точка.
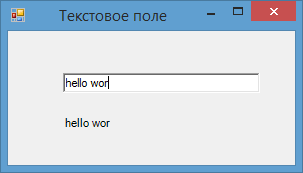
Событие TextChanged
Из всех событий элемента TextBox следует отметить событие TextChanged, которое срабатывает при изменении текста в элементе. Например, поместим
на форму кроме текстового поля метку и сделаем так, чтобы при изменении текста в текстовом поле также менялся текст на метке:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
textBox1.TextChanged += textBox1_TextChanged;
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
label1.Text = textBox1.Text;
}
}
Improve Article
Save Article
Improve Article
Save Article
In Windows forms, TextBox plays an important role. With the help of TextBox, the user can enter data in the application, it can be of a single line or of multiple lines. In TextBox, you are allowed to set the text associated with the TextBox by using the Text property of the TextBox. In Windows form, you can set this property in two different ways:
1. Design-Time: It is the simplest way to set the Text property of the TextBox as shown in the following steps:
- Step 1: Create a windows form.
Visual Studio -> File -> New -> Project -> WindowsFormApp - Step 2: Drag the TextBox control from the ToolBox and Drop it on the windows form. You can place TextBox anywhere on the windows form according to your need.
- Step 3: After drag and drop you will go to the properties of the TextBox control to set the Text property of the TextBox.
Output:
2. Run-Time: It is a little bit tricky than the above method. In this method, you can set the Text property of the TextBox programmatically with the help of given syntax:
public override string Text { get; set; }
Here, the text is represented in the form of String. Following steps are used to set the Text property of the TextBox:
- Step 1 : Create a textbox using the TextBox() constructor provided by the TextBox class.
// Creating textbox TextBox Mytextbox = new TextBox();
- Step 2 : After creating TextBox set the Text property of the TextBox provided by the TextBox class.
// Set Text property Mytextbox.Text = "Enter City Name...";
- Step 3 : And last add this textbox control to from using Add() method.
// Add this textbox to form this.Controls.Add(Mytextbox);
Example:
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;namespacemy {publicpartialclassForm1 : Form {publicForm1(){InitializeComponent();}privatevoidForm1_Load(objectsender, EventArgs e){Label Mylablel =newLabel();Mylablel.Location =newPoint(96, 54);Mylablel.Text ="City";Mylablel.AutoSize =true;Mylablel.BackColor = Color.LightGray;this.Controls.Add(Mylablel);TextBox Mytextbox =newTextBox();Mytextbox.Location =newPoint(187, 51);Mytextbox.BackColor = Color.LightGray;Mytextbox.ForeColor = Color.DarkOliveGreen;Mytextbox.AutoSize =true;Mytextbox.Name ="text_box1";Mytextbox.Text ="Enter City Name...";this.Controls.Add(Mytextbox);}}}Output:
Текстовые
поля форм Windows Forms используются для
приема данных, вводимых пользователем,
или для отображения текста.
Элемент
управления TextBox
обычно используется для редактируемого
текста, хотя его можно также сделать
доступным только для чтения. В текстовых
полях можно выводить несколько строк
текста, размещать текст в соответствии
с размером элемента управления и
применять основные элементы форматирования.
В элементе управления TextBox
можно вводить или отображать текст
только в одном формате. Для отображения
текста в различных форматах следует
использовать элемент управления
RichTextBox.
Текст,
отображаемый в элементе управления,
содержится в свойстве Text.
По умолчанию в текстовом поле можно
ввести до 2048 знаков. Если свойству
Multiline
присвоить значение true,
это позволит вводить до 32 килобайт
текста. Свойство Text
может быть установлено в окне Свойства
во время разработки, программными
средствами во время выполнения или в
результате ввода данных пользователем
во время выполнения. Текущее содержимое
текстового поля может быть получено во
время выполнения путем считывания
значения свойства Text.
Пример.
Код программы, в результате выполнения
которого, текст помещается в элемент
управления во время выполнения приложения
при нажатии кнопки Button10.
private
void
button10_Click(object
sender, EventArgs
e)
{
textBox1.Text
= «Вами
была
нажата
кнопка
Button10″;
}
Добавление
кавычек в строку
Иногда
в строку текста необходимо вставить
кавычки (» «). Пример:
Она сказала: «Ты
этого заслуживаешь!»
В
качестве альтернативы можно использовать
поле Quote
в качестве константы.
Чтобы
вставить кавычки в строку кода
-
Добавьте
в текст escape-последовательность «….».
Например, для получения вышеуказанной
строки используйте следующий код.
textBox1.Text
= « Она
сказала:
«
Ты этого заслуживаешь! «
«;
либо
-
Вставьте
знак Юникода (u0022), соответствующий
кавычкам.
textBox1.Text
= « Она
сказала:
» + ‘u0022′
+ « Ты
этого заслуживаешь! »
+
‘u0022’;
либо
-
Можно
определить константу для требуемого
знака и использовать ее там, где
необходимо.
const
string
quote
= «»»;
textBox1.Text
= « Она
сказала:
» + quote
+ « Ты
этого заслуживаешь! «+
quote
;
Изменение
положения курсора в текстовом поле
Когда
элемент управления Windows Forms TextBox
впервые получает фокус, по умолчанию
курсор устанавливается слева от текста,
если он содержится в текстовом поле.
Пользователь может изменять положение
курсора с помощью клавиатуры или мыши.
Если элемент управления теряет фокус
и затем получает его снова, курсор будет
установлен в том положении, куда
пользователь последний раз поместил
его.
Такой
режим не всегда удобен для пользователя.
Например, в текстовом редакторе
пользователь может ожидать появления
новых знаков после имеющегося текста.
В приложении ввода данных может ожидаться
замена существующих записей новыми
знаками. Свойства SelectionStart
и SelectionLength
позволяют изменять положение курсора
в соответствии с конкретными требованиями.
Чтобы
управлять положением курсора в элементе
управления TextBox:
-
Присвойте
начальное значение свойству SelectionStart.
Нуль означает, что курсор помещается
слева от первого знака. -
Присвойте
свойству SelectionLength
значение, равное длине текста, который
требуется выделить (необязательное
действие).
Курсор
TextBox
является по умолчанию видимым в новой
форме, если элемент управления TextBox
является первым в порядке табуляции. В
противном случае курсор будет отображаться
только если передать элементу TextBox
фокус с помощью мыши или клавиатуры.
Чтобы
сделать курсор видимым по умолчанию в
новой форме присвойте
свойству TabIndex
элемента управления TextBox
значение 0.
Выделение
текста в элементе управления TextBox
В
элементе управления Windows Forms TextBox
можно выделять текст программным
способом. Например, если создается
функция, просматривающая текст в поисках
определенной строки, то можно выделять
текст для визуального уведомления о
местоположении найденной строки.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #