Последнее обновление: 31.10.2015
PictureBox предназначен для показа изображений. Он позволяет отобразить файлы в формате bmp, jpg, gif, а также метафайлы ищображений
и иконки. Для установки изображения в PictureBox можно использовать ряд свойств:
-
Image: устанавливает объект типа Image
-
ImageLocation: устанавливает путь к изображению на диске или в интернете
-
InitialImage: некоторое начальное изображение, которое будет отображаться во время загрузки главного изображения,
которое хранится в свойстве Image -
ErrorImage: изображение, которое отображается, если основное изображение не удалось загрузить в PictureBox
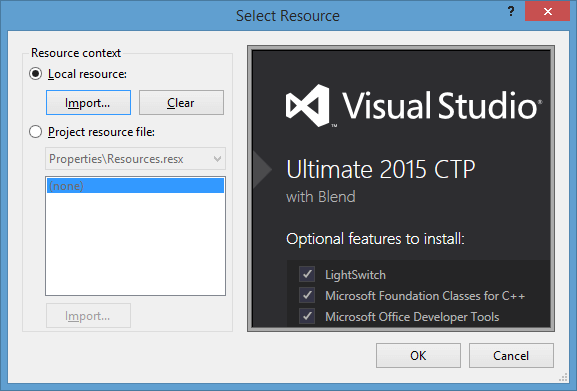
Чтобы установить изображение в Visual Studio, надо в панели Свойств PictureBox выбрать свойство Image. В этом случае нам откроется окно импорта изображения
в проект, где мы собственно и сможем выбрать нужное изображение на компьютере и установить его для PictureBox:
И затем мы сможем увидеть данное изображение в PictureBox:
Либо можно загрузить изображение в коде:
pictureBox1.Image = Image.FromFile("C:UsersEugenePictures12.jpg");
Размер изображения
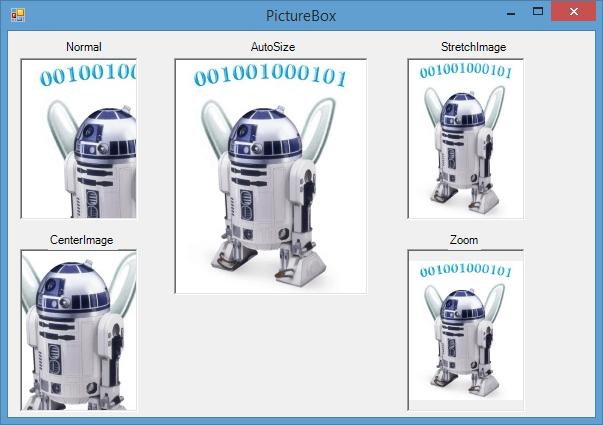
Для установки изображения в PictureBox используется свойство SizeMode, которое принимает следующие значения:
-
Normal: изображение позиционируется в левом верхнем углу PictureBox, и размер изображения не изменяется. Если
PictureBox больше размеров изображения, то по справа и снизу появляются пустоты, если меньше — то изображение обрезается -
StretchImage: изображение растягивается или сжимается таким обраом, чобы вместиться по всей ширине и высоте элемента PictureBox -
AutoSize: элемент PictureBox автоматически растягивается, подстраиваясь под размеры изображения -
CenterImage: если PictureBox меньше изображения, то изображение обрезается по краям и выводится только его центральная часть.
Если же PictureBox больше изображения, то оно позиционируется по центру. -
Zoom: изоражение подстраивается под размеры PictureBox, сохраняя при этом пропорции
Покажем, как загрузить картинку в PictureBox из файла, используя язык программирования C#.
Для того чтобы загрузить картинку в PictureBox из файла, воспользуйтесь следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Bitmap image; //Bitmap для открываемого изображения OpenFileDialog open_dialog = new OpenFileDialog(); //создание диалогового окна для выбора файла open_dialog.Filter = «Image Files(*.BMP;*.JPG;*.GIF;*.PNG)|*.BMP;*.JPG;*.GIF;*.PNG|All files (*.*)|*.*»; //формат загружаемого файла if (open_dialog.ShowDialog() == DialogResult.OK) //если в окне была нажата кнопка «ОК» { try { image = new Bitmap(open_dialog.FileName); //вместо pictureBox1 укажите pictureBox, в который нужно загрузить изображение this.pictureBox1.Size = image.Size; pictureBox1.Image = image; pictureBox1.Invalidate(); } catch { DialogResult rezult = MessageBox.Show(«Невозможно открыть выбранный файл», «Ошибка», MessageBoxButtons.OK, MessageBoxIcon.Error); } } |
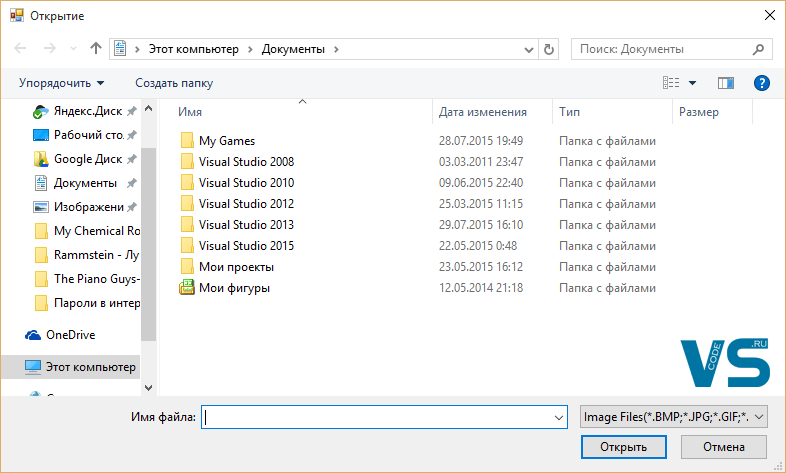
Диалоговое окно выбора файла
В случае ошибки открытия файла будет выведен MessageBox с соответствующим предупреждением.
Также в видео ниже подробно демонстрируется написание кода открытия изображения в PictureBox:
Скачать листинг
О том, как сохранить изображение из PictureBox можно прочитать вот здесь.
You have to create an instance of the Bitmap class, using the constructor overload that loads an image from a file on disk. As your code is written now, you’re trying to use the PictureBox.Image property as if it were a method.
Change your code to look like this (also taking advantage of the using statement to ensure proper disposal, rather than manually calling the Dispose method):
private void button1_Click(object sender, EventArgs e)
{
// Wrap the creation of the OpenFileDialog instance in a using statement,
// rather than manually calling the Dispose method to ensure proper disposal
using (OpenFileDialog dlg = new OpenFileDialog())
{
dlg.Title = "Open Image";
dlg.Filter = "bmp files (*.bmp)|*.bmp";
if (dlg.ShowDialog() == DialogResult.OK)
{
PictureBox PictureBox1 = new PictureBox();
// Create a new Bitmap object from the picture file on disk,
// and assign that to the PictureBox.Image property
PictureBox1.Image = new Bitmap(dlg.FileName);
}
}
}
Of course, that’s not going to display the image anywhere on your form because the picture box control that you’ve created hasn’t been added to the form. You need to add the new picture box control that you’ve just created to the form’s Controls collection using the Add method. Note the line added to the above code here:
private void button1_Click(object sender, EventArgs e)
{
using (OpenFileDialog dlg = new OpenFileDialog())
{
dlg.Title = "Open Image";
dlg.Filter = "bmp files (*.bmp)|*.bmp";
if (dlg.ShowDialog() == DialogResult.OK)
{
PictureBox PictureBox1 = new PictureBox();
PictureBox1.Image = new Bitmap(dlg.FileName);
// Add the new control to its parent's controls collection
this.Controls.Add(PictureBox1);
}
}
}

Доброго времени суток!
В данном примере я покажу Вам как можно загрузить картинку из Интернета и отобразить
ее в пользовательском интерфейсе. Изображение будет отображаться при нажатии на кнопку
причем, каждый раз будет новое изображение.
Итак, ко:
Интерфейс MainForm.Designer.cs
namespace ShowImagwFromInternetWinForm
{
partial class MainForm
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.ImagePictureBox = new System.Windows.Forms.PictureBox();
this.DownloadImageButton = new System.Windows.Forms.Button();
((System.ComponentModel.ISupportInitialize)(this.ImagePictureBox)).BeginInit();
this.SuspendLayout();
//
// ImagePictureBox
//
this.ImagePictureBox.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.ImagePictureBox.BackColor = System.Drawing.SystemColors.ActiveCaption;
this.ImagePictureBox.Location = new System.Drawing.Point(12, 12);
this.ImagePictureBox.Name = "ImagePictureBox";
this.ImagePictureBox.Size = new System.Drawing.Size(435, 462);
this.ImagePictureBox.SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage;
this.ImagePictureBox.TabIndex = 0;
this.ImagePictureBox.TabStop = false;
//
// DonwloadImageButton
//
this.DownloadImageButton.Anchor = ((System.Windows.Forms.AnchorStyles)(((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.DownloadImageButton.Cursor = System.Windows.Forms.Cursors.Hand;
this.DownloadImageButton.Location = new System.Drawing.Point(12, 496);
this.DownloadImageButton.Name = "DonwloadImageButton";
this.DownloadImageButton.Size = new System.Drawing.Size(435, 49);
this.DownloadImageButton.TabIndex = 1;
this.DownloadImageButton.Text = "Загрузить";
this.DownloadImageButton.UseVisualStyleBackColor = true;
this.DownloadImageButton.Click += new System.EventHandler(this.DonwloadImageButton_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(8F, 19F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(459, 557);
this.Controls.Add(this.DownloadImageButton);
this.Controls.Add(this.ImagePictureBox);
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Главное окно";
((System.ComponentModel.ISupportInitialize)(this.ImagePictureBox)).EndInit();
this.ResumeLayout(false);
}
#endregion
private PictureBox ImagePictureBox;
private Button DownloadImageButton;
}
}
Код формы с логикой программы
using System.Net.Http;
namespace ShowImagwFromInternetWinForm
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
/**
* Загружает изображение
* и возвращает его как массив байт
*
*/
private static byte[] DownloadImage(string url)
{
using var httpClient = new HttpClient();
var response = httpClient.GetByteArrayAsync(url).Result;
return response;
}
/**
*
* Обработчик нажатия кнопки загрзки
*
*/
private void DonwloadImageButton_Click(object sender, EventArgs e)
{
DownloadImageButton.Text = "Картинка загружается...";
// вызываем загрузку внутри отдельной задачи, чтобы не блокировать интерфейс
Task.Run(() =>
{
// загружаем картинку
var imageBytes = DownloadImage("https://source.unsplash.com/random");
// создаем объект Bitmap из массива байт
var bitmap = new Bitmap(new MemoryStream(imageBytes));
// Устанавливаем изображение для отображение пользователю
ImagePictureBox.Image = bitmap;
DownloadImageButton.Text = "Загрузить";
});
}
}
}
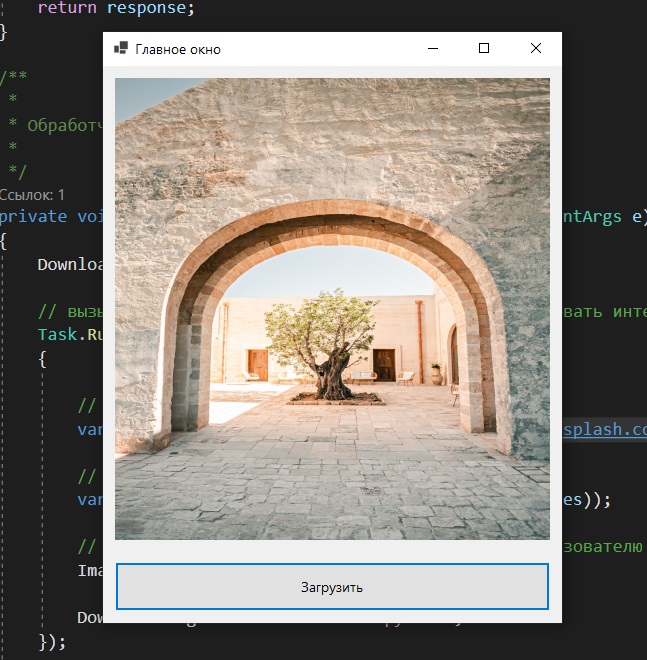
Таким образом, при запуске этой программы Вы увидите пустое окно, в которое при нажатии на кнопку
будет загружено изображение.
-
Создано 23.08.2022 08:29:08
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
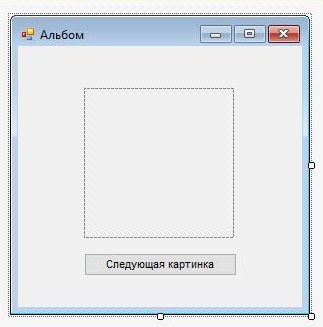
У многие новичков возникают вопросы при написании программа на C#. Один из часто задаваемых, как использовать компонент pictureBox и как использовать этот класс. Если вы пользуетесь конструктором в visual studio это одно, да вам легко перетащить из панели элементов pictureBox и в свойствах Image вставить изображение. Но что делать если вам требуется изменить картинку программно, или вовсе при нажатии кнопки менять изображения. Вот об этом и поговорим в этой статье. Прежде всего вам потребуется сама картинка, я создал новое приложение назвал его pictureBox скачал из интернета 4 картинки, на форме разместил компонент pictureBox 150х150 и button. рис 1.
рис 1.
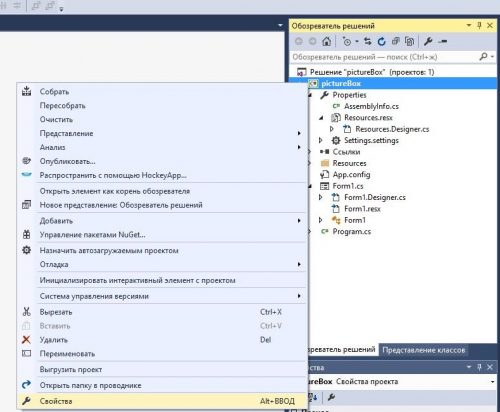
Теперь нам потребуется добавить наши картинки в проект, для это выбираем свойство нашего проекта рис 2.
рис 2.
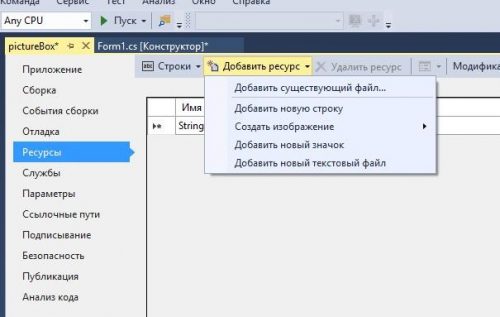
Переходим во вкладку ресурсы, вверху окна выберем рядом со стрелочкой добавить ресурс, и жмем добавить существующий фаил, указываем наш фаил и он загружается в проект, по аналогии добавляем остальные картинки. рис. 3.
рис. 3
Молодцы теперь мы умеем добавлять ресурсы в наш проект, сюда так же можно добавлять и другого формата файлы, видео, музыку, текстовые файлы. Если вы были внимательны, то в обозревателе решений в папке Resources появились наши картинки. рис 3.
рис. 3
Теперь перейдем не посредственно коду программы, а именно одним из его свойств.
Свойство Image компонента PictureBox:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace pictureBox { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { pictureBox1.Image = Properties.Resources.img1; } } } |
В коде программы мы видим что при нажатии на кнопку, мы переходим в обработчик событий button1_Click где вставляем в компонент pictureBox1 картинку, причем мы указываем полный путь к картинке, это папка свойства, ресурсы, img1. Теперь запустите наш пример и убедитесь что при нажатии на клавише у вас появилась картинка. Усложним нашу программы что бы изображения менялось на другие картинки при нажатии на кнопку, все строки я за комментировал что бы вам было легче разобраться.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace pictureBox { public partial class Form1 : Form { public Form1() { InitializeComponent(); } int count = 0; private void button1_Click(object sender, EventArgs e) { count++; //тут я увеличиваю значения счетчика на 1 if (count == 1) { //если счетчик равен 1 то медведь pictureBox1.Image = Properties.Resources.img1; } if (count == 2) { //если счетчик равен 2 то конь pictureBox1.Image = Properties.Resources.img2; } if (count == 3) { //если счетчик равен 3 то щенок и котенок pictureBox1.Image = Properties.Resources.img3; } if (count == 4) { //если счетчик равен 4 то тигренок count = 0; //сбрасываем счетчки что бы начать все заново pictureBox1.Image = Properties.Resources.img4; } } } } |
Вот что должно было у вас получиться:
PictureBox кроме свойства Image которое с вами рассмотрели, имеет ряд свойств.
Свойство Size Определяет Width ширину компонента, и Height высоту компонента, спомощью него можно задать размер и получить текущий размер PictureBox.
|
pictureBox1.Size = new System.Drawing.Size(150, 150); //задаем размеры int h =pictureBox1.Size.Height; //получаем текущую высоту int w = pictureBox1.Size.Width;//получаем текущую ширину |
Свойство Location позволяет задать положения компонента на поверхности форму, с помощью приведенного ниже примера вы сможете разместить в любом месте на форме PictureBox.
|
pictureBox1.Location = new System.Drawing.Point(66, 42); |
Does anyone know if a there is a control to allow the user to upload a image to a windows form? Or any example code to accomplish this.
I am using win-form applications
Thanks,
EstevaoLuis
2,3007 gold badges33 silver badges39 bronze badges
asked Aug 18, 2011 at 15:49
2
To allow users to select files in a Windows Forms application you should look into using the OpenFileDialog class.
To use the dialog on your form you will need to find it in the toolbox in Visual Studio and drag it on to your form.
Once associated with the form you can then invoke the dialog from your code like so:
if (openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
string selectedFile = openFileDialog1.FileName;
}
You can then use the file path to perform whatever task you wish with the file.
Note: You can use the FileDialog.Filter Property to limit the type of file extensions (images in your case) the user can select when using the dialog.
answered Aug 18, 2011 at 16:12
jdaviesjdavies
12.7k3 gold badges32 silver badges33 bronze badges
2
It’s note clear where you are going to upload your image. If you just want to use an image in a simple desktop application you can use OpenFileDialog to allow a user to select an image file. And then you can use this image path in you application. If you you want to upload this image to database you can read this image into memory using something like FileStream class.
answered Aug 18, 2011 at 16:05
angordeyevangordeyev
4212 silver badges10 bronze badges
2
OpenFileDialog open = new OpenFileDialog();
open.Filter = "Image Files(*.jpeg;*.bmp;*.png;*.jpg)|*.jpeg;*.bmp;*.png;*.jpg";
if (open.ShowDialog() == DialogResult.OK)
{
textBox10.Text = open.FileName;
}
cn.Open();
string image = textBox10.Text;
Bitmap bmp = new Bitmap(image);
FileStream fs = new FileStream(image, FileMode.Open, FileAccess.Read);
byte[] bimage = new byte[fs.Length];
fs.Read(bimage, 0, Convert.ToInt32(fs.Length));
fs.Close();
SqlCommand cmd = new SqlCommand("insert into tbl_products(Product_image) values(@imgdata)", cn);
cmd.Parameters.AddWithValue("@imgdata", SqlDbType.Image).Value = bimage;
cmd.ExecuteNonQuery();
cn.Close();
Hitesh
3,4198 gold badges41 silver badges57 bronze badges
answered Oct 16, 2014 at 12:59
private void cmdBrowser_Click(object sender, EventArgs e)
{
OpenFileDialog fileOpen = new OpenFileDialog();
fileOpen.Title = "Open Image file";
fileOpen.Filter = "JPG Files (*.jpg)| *.jpg";
if (fileOpen.ShowDialog() == DialogResult.OK)
{
picImage.Image = Image.FromFile(fileOpen.FileName);
}
fileOpen.Dispose();
}
answered Feb 18, 2018 at 15:46
mirazimimirazimi
7868 silver badges11 bronze badges
Does anyone know if a there is a control to allow the user to upload a image to a windows form? Or any example code to accomplish this.
I am using win-form applications
Thanks,
EstevaoLuis
2,3007 gold badges33 silver badges39 bronze badges
asked Aug 18, 2011 at 15:49
2
To allow users to select files in a Windows Forms application you should look into using the OpenFileDialog class.
To use the dialog on your form you will need to find it in the toolbox in Visual Studio and drag it on to your form.
Once associated with the form you can then invoke the dialog from your code like so:
if (openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
string selectedFile = openFileDialog1.FileName;
}
You can then use the file path to perform whatever task you wish with the file.
Note: You can use the FileDialog.Filter Property to limit the type of file extensions (images in your case) the user can select when using the dialog.
answered Aug 18, 2011 at 16:12
jdaviesjdavies
12.7k3 gold badges32 silver badges33 bronze badges
2
It’s note clear where you are going to upload your image. If you just want to use an image in a simple desktop application you can use OpenFileDialog to allow a user to select an image file. And then you can use this image path in you application. If you you want to upload this image to database you can read this image into memory using something like FileStream class.
answered Aug 18, 2011 at 16:05
angordeyevangordeyev
4212 silver badges10 bronze badges
2
OpenFileDialog open = new OpenFileDialog();
open.Filter = "Image Files(*.jpeg;*.bmp;*.png;*.jpg)|*.jpeg;*.bmp;*.png;*.jpg";
if (open.ShowDialog() == DialogResult.OK)
{
textBox10.Text = open.FileName;
}
cn.Open();
string image = textBox10.Text;
Bitmap bmp = new Bitmap(image);
FileStream fs = new FileStream(image, FileMode.Open, FileAccess.Read);
byte[] bimage = new byte[fs.Length];
fs.Read(bimage, 0, Convert.ToInt32(fs.Length));
fs.Close();
SqlCommand cmd = new SqlCommand("insert into tbl_products(Product_image) values(@imgdata)", cn);
cmd.Parameters.AddWithValue("@imgdata", SqlDbType.Image).Value = bimage;
cmd.ExecuteNonQuery();
cn.Close();
Hitesh
3,4198 gold badges41 silver badges57 bronze badges
answered Oct 16, 2014 at 12:59
private void cmdBrowser_Click(object sender, EventArgs e)
{
OpenFileDialog fileOpen = new OpenFileDialog();
fileOpen.Title = "Open Image file";
fileOpen.Filter = "JPG Files (*.jpg)| *.jpg";
if (fileOpen.ShowDialog() == DialogResult.OK)
{
picImage.Image = Image.FromFile(fileOpen.FileName);
}
fileOpen.Dispose();
}
answered Feb 18, 2018 at 15:46
mirazimimirazimi
7868 silver badges11 bronze badges