Как запустить server.js с помощью node? node.exe находится в C:Program Filesnodejs. А server.js находится в Z:homelocalhostwwwserver
diproart
2,5581 золотой знак9 серебряных знаков13 бронзовых знаков
задан 27 мар 2013 в 16:19
Если вы устанавливали NodeJS с помощью стандартного установщика с официального сайта, то так:
- Открываем консоль cmd
- Переходим в папку
Z:homelocalhostwwwserverкомандойcd Z:homelocalhostwwwserver - Запускаем сервер
node server.js
ответ дан 27 мар 2013 в 18:17
andreycraneandreycrane
7113 серебряных знака11 бронзовых знаков
7
- Устанавливаете NodeJS
- Создаете файл mywebserver.js
-
Добавляете в содержание mywebserver.js
const http = require('http'); const hostname = 'localhost'; const port = 8080; http.createServer((req, res) => { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('Hello Worldn'); }).listen(port, hostname, () => { console.log('Server running at http://${',hostname,'}:${',port,'}/'); }); -
Открываете правой кнопкой мыши mywebserver.js c помощью программы Node.js
- Открываете ссылку в браузере http://localhost:8080/
ответ дан 8 ноя 2016 в 11:36
1.Устанавливаем nodeJS
2.запускаем cmd и вводим node --version, там должно вывестись информация о версии нод,если есть значит вы правильно установили нод
3.переходим к директории где лежит ваш скрипт server.js:
> cd Z:homelocalhostwww
> node server.js
PS: но все же лучше установить Linux(что я и сделал недавно;)), там более удобно работать с терминалом. можно Linux установить вторым ОС)
ответ дан 9 фев 2017 в 17:49
Emir MamashovEmir Mamashov
3742 серебряных знака14 бронзовых знаков
Попробуй исполняемый файл server.js запустить через контекстное меню. Правая кнопка—>Открыть с помощью—>И выбираеш Node. В командной строке должно появиться Server runnig at http://127.0.0.1:8124/. И дальше вбиваеш этот адрес в браузер.
ответ дан 6 апр 2013 в 17:44
little_boylittle_boy
2403 серебряных знака14 бронзовых знаков
Можно с помощью VSCode.
Если скачать NodeJS, то можно будет запустить JS-код в VSCode.
Просто устанавливаем NodeJS, потом заходим в VSCode, и в верхнем меню надо нажать «RUN», потом можно выбрать, с помощью чего мы хотим запустить код, мы вибираем «С помощью NodeJS». Выйдет консоль, и там будет результат.
ответ дан 28 июн 2022 в 18:22
Прописать переменную PATH, если не прописана, перейти в папку с server.js, а там уже запустить node server.js.
ответ дан 12 дек 2016 в 11:53
C:Program Filesnodejsnode.exe Z:homelocalhostwwwserverserver.js
Regent
19k6 золотых знаков28 серебряных знаков43 бронзовых знака
ответ дан 16 янв 2017 в 20:25
1
Что такое Node JS. Начало работы
Последнее обновление: 13.05.2021
Node.js представляет среду выполнения кода на JavaScript, которая построена на основе движка JavaScript Chrome V8, который позволяет
транслировать вызовы на языке JavaScript в машинный код. Node.js прежде всего предназначен для создания серверных приложений на языке JavaScript. Хотя
также существуют проекты по написанию десктопных приложений (Electron) и даже по созданию кода для микроконтроллеров. Но прежде всего мы говорим о Node.js,
как о платформе для создания веб-приложений.
Node.js является открытым проектом, исходники которого можно посмотреть на github.com.
Установка
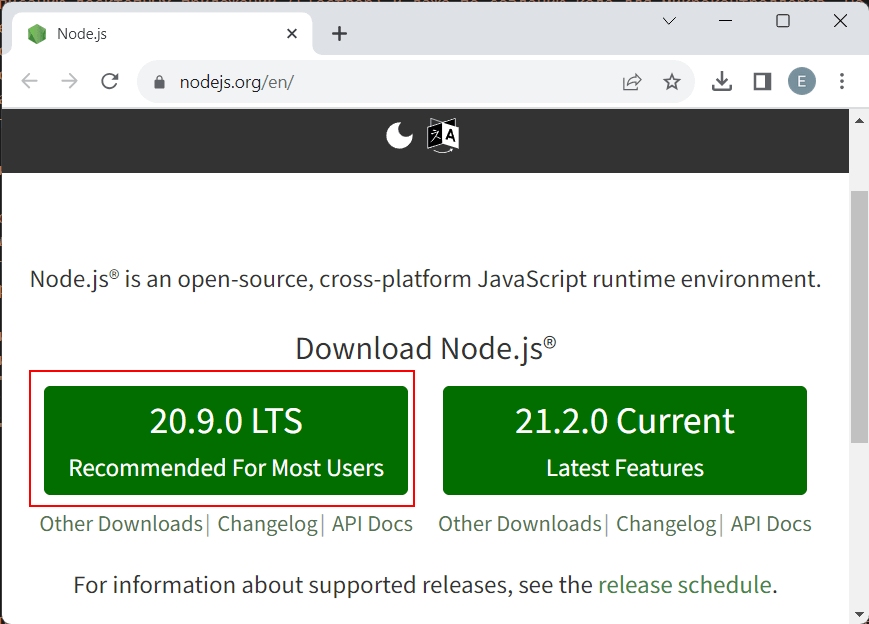
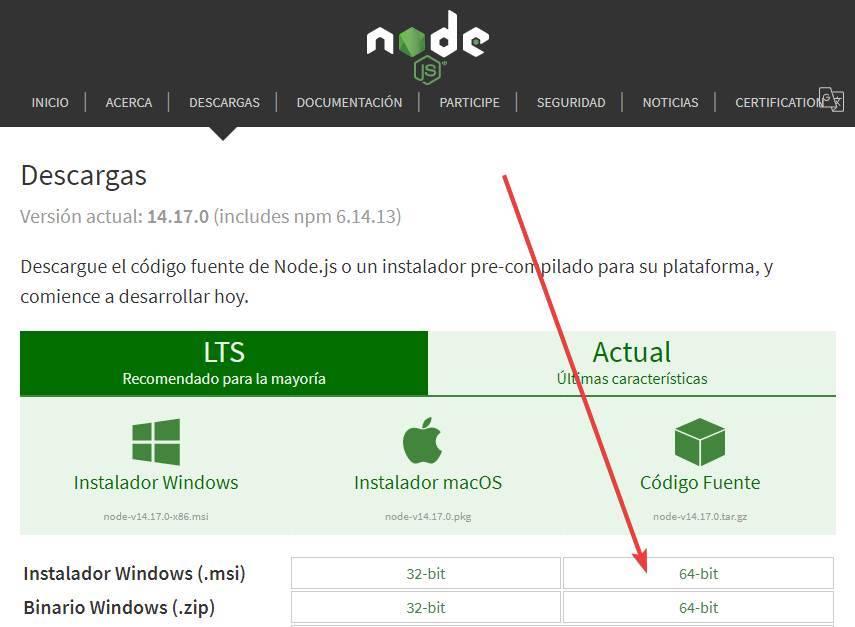
Для загрузки перейдет на официальный сайт https://nodejs.org/en/. На главной странице мы сразу увидим две возможные опции для загрузки:
самая последняя версия NodeJS и LTS-версия.
Загрузим последнюю версию. В моем случае это версия 16.1.0. Для Windows установщик представляет файл с расширением msi. После запуска откроется программа установщика:
После успешной установки вы можем ввести в командной строке/терминале команду node -v, и нам отобразится текущая версия node.js:
C:WINDOWSsystem32>node -v v16.1.0
Версии node.js для других операционных систем наряду с исходниками можно найти по адресу https://nodejs.org/en/download/
Инструменты разработки
Для разработки под Node JS достаточно простейшего текстового редактора, в частности, Notepad++. Также можно использовать более изощренные редакторы типа Atom, Sublime,
Visual Studio Code, либо среды разработки, которые поддерживают работу с Node.JS, например, Visual Studio или WebStorm.
REPL
После установки NodeJS нам становится доступным такой инструмент как REPL. REPL (Read Eval Print Loop) представляет возможность запуска выражений на языке JavaScript в командной строке или терминале.
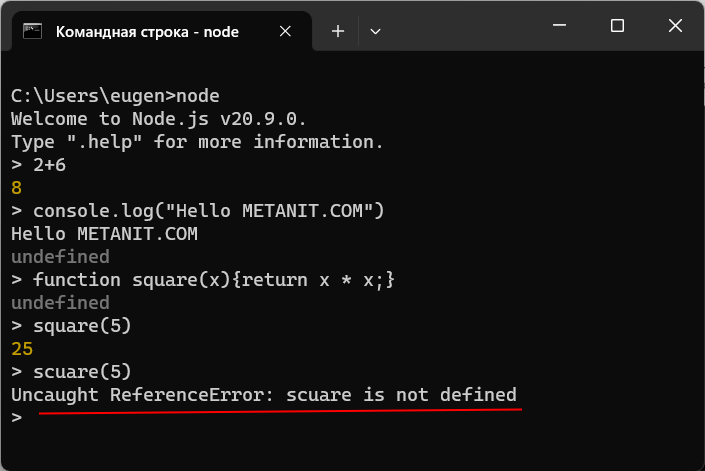
Так, запустим командную строку (на Windows) или терминал (на OS X или Linux) и введем команду node. После ввода этой команды
мы можем выполнять различные выражения на JavaScript:
C:WINDOWSsystem32>node Welcome to Node.js v16.1.0 Type ".help" for more information. > 2+6 8 >
Или используем какую-нибудь функцию JS:
> console.log("Hello NodeJS");
Hello NodeJS
undefined
>
Можно определять свои функции и затем их вызывать, например, возведение числа в квадрат:
> function square(x){return x * x;}
undefined
>square(5)
25
>
Если мы введем что-то неправильно, то REPL укажет об ошибке:
Выполнение файла
Вместо того чтобы вводить весь код напрямую в консоль, удобнее вынести его во внешний файл. Например, создадим на жестком диске
новый каталог, допустим, C:nodehelloapp, в который поместим новый файл app.js со следующим кодом:
console.log("Hello world");
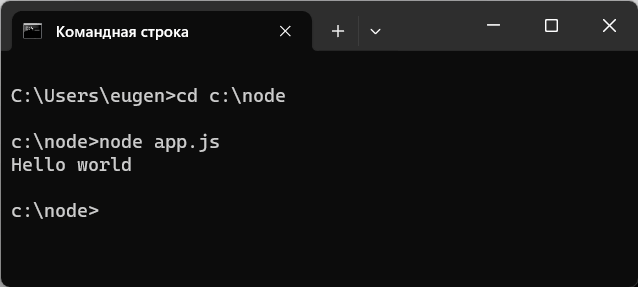
В командной строке перейдем с помощью команды cd к каталогу helloapp, а затем выполним команду:
Данная команда выполнит код из файла app.js:
Содержание
- Что такое Node.js
- Установите Node.js в Windows 10
- Установите его в Linux
- Установите его на macOS
- Как открыть Node.js
- Запустить программу
В течение многих лет JavaScript был исключительно языком интерфейса. Браузер читает и выполняет его так, как оно указано на веб-странице. Однако этот язык программирования гораздо более полный, и ему нечего завидовать другим языкам программирования ни по функциональности, ни по производительности. Конечно, чтобы не зависеть от браузера, нужен интерпретатор. И здесь в игру вступает Node.js.
Node.js — это Среда JavaScript предназначен для работы на серверах. Эта среда основана на движке Chromium V8 и позволяет нам асинхронно запускать все виды JS-кода на сервере, независимо от полнофункционального браузера.
Когда мы запускаем программу JavaScript в Node.js, эта среда загружает виртуальную машину с Chromeдвижок V8 и использовать его для интерпретации и выполнения кода. Кроме того, он имеет большое количество модулей, поэтому нам не нужно писать все функции с нуля, что ускоряет программирование.
Некоторые из наиболее распространенных применений этой среды:
- Создавайте API и серверные системы которые работают на стороне сервера.
- Создавайте клиентские программы и инструменты, которые запускаются в консоли независимо от браузера.
- Создавайте настольные программы с помощью Node и фреймворка вроде » электрон ».
Установите Node.js в Windows 10
У этой среды есть две разные версии. С одной стороны, у нас есть самая последняя и самая последняя версия, которая содержит самые последние функции, реализованные в среде, но она может быть нестабильной. А с другой стороны у нас есть LTS версия, самая стабильная с расширенной поддержкой, которая гарантирует нам максимально возможную производительность и стабильность.
Обе версии доступны на их веб-сайт Честного ЗНАКа . Мы должны выбрать версию, которую хотим, и загрузить, которая лучше всего подходит для нашей операционной системы. Например, если у нас есть ПК с 64-битной Windows 10, мы должны загрузить Установщик 64-битной Windows MSI .
После того, как мы скачали нужный установщик, мы запускаем его на нашем компьютере. Процесс установки этой программы очень прост, так как все, что нам нужно сделать, это выполнить действия до конца.
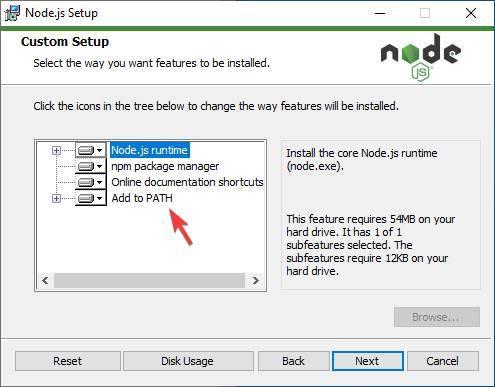
На определенном этапе установки важно убедиться, что опция «добавить в ПУТЬ» активирована правильно. Таким образом, мы можем легче запускать среду из окна CMD.
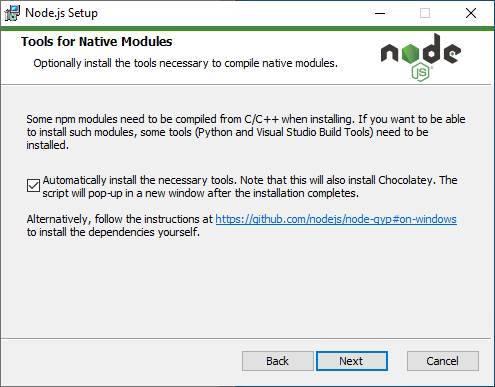
Кроме того, мы также должны отметить возможность загрузки дополнительных инструментов, чтобы иметь возможность работать с этим инструментом намного лучше. Дополнительные инструменты, которые загрузит Node.js, — это Chocolatey, Python и Visual Studio Code. Он также обновит некоторые элементы системы, такие как .NET, чтобы программы работали правильно.
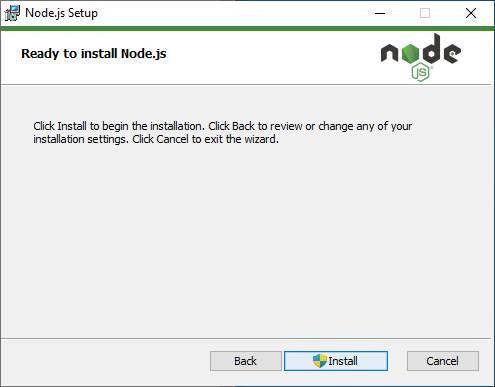
Теперь начнется процесс установки. Мы ждем, когда он закончится, и когда он закончится, у нас будет готово.
Если мы отметили возможность загрузки дополнительных инструментов, автоматически откроется окно CMD, в котором будет загружен сценарий PowerShell, и все эти инструменты будут загружены и установлены автоматически, без каких-либо действий.
Когда закончите, у нас будет установлен Node.js на компьютере, готовый к его использованию.
Установите его в Linux
Эта среда также доступна для основных Linux раздачи. На его веб-сайте мы можем напрямую загрузить исходный код или двоичные файлы, которые позволят нам использовать этот инструмент. Но, если хотите, мы также можем установить его из терминала с помощью простой команды:
sudo apt install nodejs npm
Когда все закончится, у нас будет готовая среда. Мы можем проверить, что он работает, и проверить версию, выполнение «node -v» в терминале.
Установите его на macOS
Если мы являемся пользователями Apple операционной системы, мы также сможем установить эту среду на macOS. Для этого мы должны на странице загрузки выбрать версию macOS вместо версии Windows.
Установщик macOS файл .PGK , который мы должны выполнить двойным щелчком, чтобы установить его на наш компьютер.
Как открыть Node.js
После установки Node мы можем начать с ним работать по-разному. Если мы отметим опцию добавления инструмента в Windows PATH, мы сможем запустить его как из CMD, так и из PowerShell, написав команду «node», за которой следует команда или сценарий, который мы хотим выполнить.
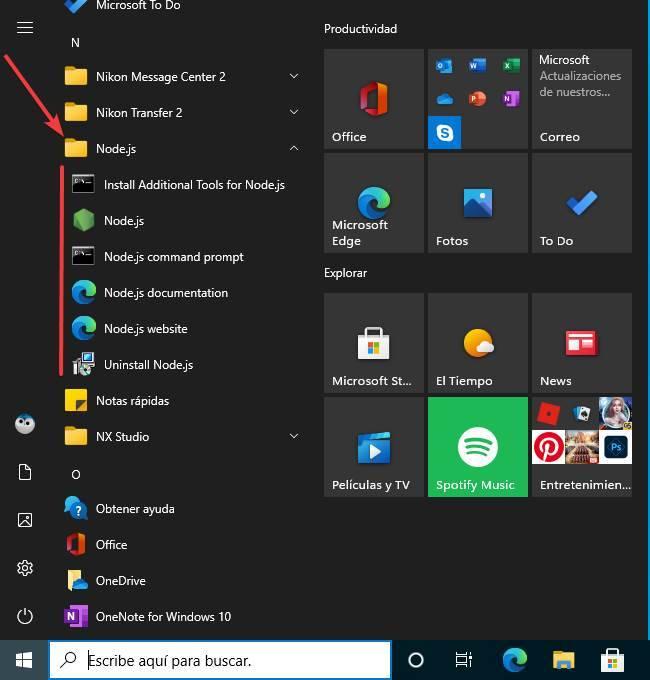
В противном случае мы можем запустить консоль JavaScript с помощью поисковой системы Windows 10 или из соответствующей записи в меню «Пуск». Здесь мы найдем несколько разделов. С одной стороны, мы сможем открыть консоль Node, чтобы иметь возможность выполнять нужные нам инструкции или запускать сценарии. С другой стороны, откройте консоль NPM, чтобы выполнять сценарии из нее напрямую, используя эту библиотеку. И, если мы не установим дополнительные инструменты и зависимости в то время, отсюда мы сможем сделать это напрямую.
Когда мы узнаем части этой установки, мы увидим, как выполнить наш первый бэкэнд с помощью JavaScript благодаря Node.
Запустить программу
После того, как эта среда будет установлена на нашем компьютере, следующим шагом будет научиться выполнять код. Для этого первое, что мы сделаем, — это создадим нашу первую программу. Если у нас уже есть файл .js на компьютере, мы можем пропустить этот шаг и попробовать его, запустив его прямо из консоли Node.js.
В противном случае мы откроем окно консоли для этого интерпретатора и напишем в нем следующие команды:
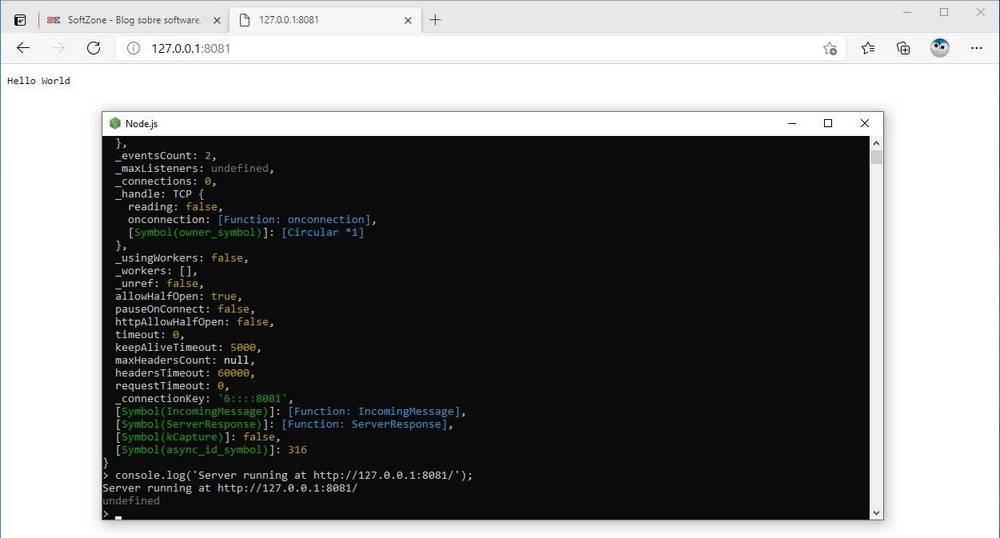
var http = require("http"); http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello World'); }).listen(8081); console.log('Server running at http://127.0.0.1:8081/');
Если все пойдет хорошо, у нас будет наш внутренний сервер с этим интерпретатором. Чтобы убедиться, что он работает, мы должны открыть любой веб-браузер, например Edge, и введите следующий адрес:
http://127.0.0.1:8081/
Мы увидим сообщение, напечатанное со словами «Hello World», самое простое. Оттуда мы можем дать волю нашему воображению и создать программы, которые мы хотим запускать с сервера.
- Назад
- Обзор: Express Nodejs
- Далее
Теперь, когда вы знаете, что такое Express, мы покажем вам, как настроить и протестировать среду разработки Express для Windows, Linux (Ubuntu) и Mac OS X — какую бы операционную систему вы не использовали, эта статья должна дать вам все, что необходимо для возможности начать разрабатывать приложения Express.
| Требования: | Знание как открыть терминал / командную строку, как устанавливать программные пакеты в операционной системе вашего компьютера. |
|---|---|
| Задача: | Создать среду разработки для Express на вашем компьютере. |
Обзор среды разработки Express
Node и Express упрощают настройку вашего компьютера, чтобы вы могли начать разработку веб-приложений. В этом разделе объясняется, какие инструменты нужны, приводятся некоторые из самых простых способов установки Node (и Express) на Ubuntu, macOS, and Windows, и показывается как вы можете протестировать свою установку.
Что такое среда разработки Express?
Среда разработки Express включает в себя установку Nodejs, менеджера пакетов NPM и (необязательно) Express Application Generator на локальном компьютере.
Узел и менеджер пакетов NPM устанавливаются вместе из подготовленных двоичных пакетов, установщиков, менеджеров пакетов операционной системы или из исходного кода (как показано в следующих разделах). Затем Express устанавливается NPM как зависимость от ваших отдельных веб-приложений Express (наряду с другими библиотеками, такими как механизмы шаблонов, драйверы баз данных, промежуточное программное обеспечение для аутентификации, промежуточное программное обеспечение для обслуживания статических файлов и т. Д.)
NPM также можно использовать для (глобальной) установки Express Application Generator, удобного инструмента для создания каркасных веб-приложений Express, которые следуют шаблону MVC. Генератор приложений является необязательным, поскольку вам не нужно использовать этот инструмент для создания приложений, использующих Express, или для приложений для создан Express, имеющих одинаковую архитектурную разметку или зависимости. Мы будем использовать его, потому что это значительно облегчает начало работы и продвигает модульную структуру приложения.
Примечание: Примечание: в отличие от некоторых других веб-сред, среда разработки не включает отдельный веб-сервер разработки. В Node / Express веб-приложение создаёт и запускает собственный веб-сервер!
Существуют и другие периферийные инструменты, которые являются частью типичной среды разработки, в том числе текстовые редакторы или IDE для редактирования кода и инструменты управления исходным кодом, такие как Git, для безопасного управления различными версиями вашего кода. Мы предполагаем, что вы уже установили подобные инструменты (в частности, текстовый редактор).
Какие операционные системы поддерживаются?
Узел может быть запущен в Windows, macOS, во многих «разновидностях» Linux, Docker и т. Д. (Полный список на странице загрузок nodejs). Практически любой персональный компьютер должен иметь необходимую производительность для запуска Node во время разработки. Express работает в среде Node и, следовательно, может работать на любой платформе, на которой работает Node.
В этой статье мы предоставляем инструкции по установке для Windows, macOS и Ubuntu Linux.
Какую версию Node / Express следует использовать?
Существует множество выпусков Node — более новые выпуски содержат исправления ошибок, поддержку более свежих версий стандартов ECMAScript (JavaScript) и улучшения API-интерфейсов Node.
Как правило, вы должны использовать самый последний выпуск LTS (с долгосрочной поддержкой), поскольку он будет более стабильным, чем «текущий» выпуск, при этом все ещё имея относительно недавние функции (и все ещё активно поддерживается). Вы должны использовать Текущий выпуск, если вам нужна функция, которой нет в версии LTS.
Для Express вы всегда должны использовать последнюю версию.
Как насчёт баз данных и других зависимостей?
Другие зависимости, такие как драйверы баз данных, механизмы шаблонов, механизмы аутентификации и т. д., Являются частью приложения и импортируются в среду приложения с помощью диспетчера пакетов NPM. Мы обсудим их в следующих статьях для конкретных приложений.
Установка Node
Чтобы использовать Express, сначала необходимо установить Nodejs и Node Package Manager (NPM) в вашей операционной системе. В следующих разделах описывается самый простой способ установки версии Nodejs с долгосрочной поддержкой (LTS) в Ubuntu Linux 16.04, macOS и Windows 10.
Примечание: Совет: В следующих разделах показан самый простой способ установки Node и NPM на наши целевые платформы ОС. Если вы используете другую ОС или просто хотите увидеть некоторые другие подходы для текущих платформ, см. Установка Node.js через менеджер пакетов (nodejs.org).
Windows и macOS
Установка Node и NPM в Windows и macOS проста, потому что вы можете просто использовать предоставленный инсталлятор:
- Загрузите необходимый установщик:
- Перейдите по ссылке https://nodejs.org/en/
- Нажмите кнопку, чтобы загрузить сборку LTS, которая «Рекомендуется для большинства пользователей».
- Установите Node, дважды щёлкнув по загруженному файлу и следуя инструкциям по установке.
Ubuntu 16.04
Самый простой способ установить последнюю версию LTS Node 6.x — это использовать package manager чтобы получить его из репозитория бинарных дистрибутивов Ubuntu. Это можно сделать очень просто, выполнив следующие две команды на вашем терминале:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
sudo apt-get install -y nodejs
Предупреждение: Внимание: Не устанавливайте напрямую из обычных репозиториев Ubuntu, поскольку они содержат очень старые версии узла.
Проверка вашей установки Nodejs и NPM
Самый простой способ проверить, установлен ли этот узел, — это запустить команду «версия» в своём терминале / командной строке и проверить, что возвращается строка версии:
Менеджер пакетов Nodejs NPM также должен быть установлен и может быть протестирован таким же образом:
В качестве немного более захватывающего теста давайте создадим очень простой сервер «чистого узла», который просто печатает «Hello World» в браузере, когда вы посещаете правильный URL в вашем браузере:
- Скопируйте следующий текст в файл с именем hellonode.js. Здесь используются чистые функции Node (ничего из Express) и некоторый синтаксис ES6:
//Загрузка модуля HTTP const http = require("http"); const hostname = '127.0.0.1'; const port = 3000; //Создание HTTP-сервера const server = http.createServer((req, res) => { //Установка HTTP-заголовков ответа с HTTP-статусом и Content type res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello Worldn'); }); //Слушание запросов на порту 3000, и в качестве каллбака функция, которая пишет в лог server.listen(port, hostname, () => { console.log('Server running at http://${hostname}:${port}/'); });Код импортирует модуль «http» и использует его для создания сервера (createServer ()), который обрабатывает HTTP-запросы на порту 3000. Затем сценарий выводит на консоль сообщение о том, какой URL-адрес браузера можно использовать для тестирования сервера. Функция createServer () принимает в качестве аргумента колбэк-функцию, которая будет вызываться при получении HTTP-запроса — она просто возвращает ответ с кодом состояния HTTP 200 («ОК») и простым текстом «Hello World».
Примечание: Замечание: не беспокойтесь, если вы ещё не совсем понимаете, что делает этот код! Мы объясним наш код более подробно, как только мы начнём использовать Express!
- Запустите сервер, перейдя в тот же каталог, что и ваш файл hellonode.js в командной строке, и вызвав узел вместе с именем скрипта, например так:
>node hellonode.js Server running at http://127.0.0.1:3000/ - Перейдите к URL-адресу
http://127.0.0.1:3000. Если все работает, браузер должен просто отобразить строку «Hello World».
Использование NPM
Помимо самого Node, NPM является наиболее важным инструментом для работы с приложениями Node. NPM используется для получения любых пакетов (библиотек JavaScript), которые необходимы приложению для разработки, тестирования и / или производства, а также может использоваться для запуска тестов и инструментов, используемых в процессе разработки.
Примечание: Замечание: С точки зрения Node, Express — это просто ещё один пакет, который вам нужно установить с помощью NPM, а затем установить его в своём собственном коде.
Вы можете вручную использовать NPM для получения каждого необходимого пакета отдельно. Обычно мы вместо этого управляем зависимостями, используя простой текстовый файл с именем package.json. В этом файле перечислены все зависимости для конкретного «пакета» JavaScript, включая имя пакета, версию, описание, исходный файл для выполнения, производственные зависимости, зависимости разработки, версии Node, с которыми он может работать, и т. Д. Файл package.json должен содержать все, что нужно NPM для загрузки и запуска вашего приложения (если вы пишете библиотеку многократного использования, вы можете использовать это определение для загрузки пакета в репозиторий npm и сделать его доступным для других пользователей).
Добавление зависимостей
Следующие шаги показывают, как вы можете использовать NPM для загрузки пакета, сохранить его в зависимостях проекта, а затем потребовать его в приложении Node.
Примечание: Замечание: Здесь мы показываем инструкции для получения и установки пакета Express. Позже мы покажем, как этот пакет и другие уже указаны для нас с помощью Express Application Generator. Этот раздел предоставлен, потому что полезно понять, как работает NPM и что создаётся генератором приложений.
- Сначала создайте каталог для вашего нового приложения и перейдите в него:
- Используйте команду npm init для создания файла package.json для вашего приложения. Эта команда запрашивает у вас несколько вещей, включая имя и версию вашего приложения, а также имя исходного файла точки входа (по умолчанию это index.js). Сейчас просто примите значения по умолчанию:
Если вы отобразите файл package.json (cat package.json), вы увидите принятые по умолчанию значения, заканчивающиеся лицензией.{ "name": "myapp", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC" } - Теперь установите Express в каталог myapp и сохраните его в списке зависимостей вашего файла package.json
-
npm install express --saveРаздел зависимостей вашего package.json теперь появится в конце файла package.json и будет содержать Express.
{ "name": "myapp", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.16.3" } } -
Для использования библиотеки вы вызываете функцию require (), как показано ниже в вашем файле index.js.
const express = require('express') const app = express(); app.get('/', (req, res) => { res.send('Hello World!') }); app.listen(8000, () => { console.log('Example app listening on port 8000!') });Этот код показывает минимальное веб-приложение Express «HelloWorld». Это импортирует модуль «экспресс» и использует его для создания сервера (приложения), который обрабатывает HTTP-запросы на порту 8000 и выводит на консоль сообщение, объясняющее, какой URL-адрес браузера можно использовать для тестирования сервера. Функция app.get () отвечает только на запросы HTTP GET с указанным URL-путём (‘/’), в этом случае вызывая функцию для отправки нашего Hello World! сообщение.
Создайте файл с именем index.js в корне каталога приложения «myapp» и передайте ему содержимое, показанное выше. - Вы можете запустить сервер, вызвав узел с помощью скрипта в командной строке:
>node index.js Example app listening on port 8000 - Перейдите к URL (
http://127.0.0.1:8000/) . Если все работает, браузер должен просто отобразить строку «Hello World!».
Зависимости разработки
Если зависимость используется только во время разработки, вы должны вместо этого сохранить её как «зависимость разработки» (чтобы пользователям вашего пакета не приходилось устанавливать её в производстве). Например, чтобы использовать популярный инструмент JavaScript Linting eslint, вы должны вызвать NPM, как показано ниже:
npm install eslint --save-dev
Следующая запись будет добавлена в package.json вашего приложения:
"devDependencies": {
"eslint": "^4.12.1"
}
Примечание: Примечание: «Линтеры» — это инструменты, которые выполняют статический анализ программного обеспечения, чтобы распознавать и сообщать о приверженности / несоблюдении некоторого набора лучших практик кодирования.
Запуск задач
В дополнение к определению и извлечению зависимостей вы также можете определить именованные скрипты в ваших файлах package.json и вызвать NPM, чтобы выполнить их с помощью команды run-script. Этот подход обычно используется для автоматизации выполнения тестов и частей набора инструментов разработки или сборки (например, запуска инструментов для минимизации JavaScript, сжатия изображений, LINT / анализа вашего кода и т. Д.).
Примечание: Замечание: Для запуска тестов и других внешних инструментов могут также использоваться такие исполнители, как Gulp и Grunt.
Например, чтобы определить скрипт для запуска зависимости разработки eslint, которую мы указали в предыдущем разделе, мы могли бы добавить следующий блок скрипта в наш файл package.json (при условии, что наш источник приложения находится в папке / src / js):
"scripts": {
...
"lint": "eslint src/js"
...
}
Чтобы пояснить немного подробнее, eslint src / js — это команда, которую мы могли бы ввести в нашем терминале / командной строке, чтобы запустить eslint для файлов JavaScript, содержащихся в каталоге src / js внутри каталога нашего приложения. Включение вышеупомянутого в файл package.json нашего приложения обеспечивает ярлык для этой команды — lint.
Затем мы сможем запустить eslint с помощью NPM, вызвав:
npm run-script lint
# OR (using the alias)
npm run lint
Этот пример может выглядеть не короче, чем исходная команда, но вы можете включить в свои сценарии npm гораздо более крупные команды, включая цепочки из нескольких команд. Вы можете определить один скрипт npm, который запускает все ваши тесты одновременно.
Установка Express Application Generator
Инструмент Express Application Generator создаёт «скелет» приложения Express. Установите генератор, используя NPM, как показано (флаг -g устанавливает инструмент глобально, чтобы вы могли вызывать его из любого места):
npm install express-generator -g
Чтобы создать приложение Express с именем «helloworld» с настройками по умолчанию, перейдите туда, где вы хотите его создать, и запустите приложение, как показано ниже:
Примечание: Замечание: Вы также можете указать библиотеку шаблонов для использования и ряд других настроек. Используйте команду help, чтобы увидеть все параметры:
NPM создаст новое приложение Express в подпапке вашего текущего местоположения, отображая процесс сборки на консоли. По завершении инструмент отобразит команды, которые необходимо ввести, чтобы установить зависимости Node и запустить приложение.
Примечание: Новое приложение будет иметь файл package.json в своём корневом каталоге. Вы можете открыть это, чтобы увидеть, какие зависимости установлены, включая Express и библиотеку шаблонов Jade:
{
"name": "helloworld",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.18.2",
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"express": "~4.15.5",
"jade": "~1.11.0",
"morgan": "~1.9.0",
"serve-favicon": "~2.4.5"
}
}
Установите все зависимости для приложения helloworld, используя NPM, как показано ниже:
cd helloworld
npm install
Затем запустите приложение (команды немного отличаются для Windows и Linux / macOS), как показано ниже:
# Run the helloworld on Windows with Command Prompt
SET DEBUG=helloworld:* & npm start
# Run the helloworld on Windows with PowerShell
SET DEBUG=helloworld:* | npm start
# Run helloworld on Linux/macOS
DEBUG=helloworld:* npm start
Команда DEBUG создаёт полезное ведение журнала, что приводит к выводу, подобному показанному ниже.
>SET DEBUG=helloworld:* & npm start
> helloworld@0.0.0 start D:Githubexpresstestshelloworld
> node ./bin/www
helloworld:server Listening on port 3000 +0ms
Откройте браузер и перейдите по адресу http://127.0.0.1:3000/, чтобы увидеть страницу приветствия Express по умолчанию.

Мы поговорим больше о сгенерированном приложении, когда перейдём к статье о создании каркасного приложения.
Резюме
Теперь на вашем компьютере установлена и запущена среда разработки Node, которую можно использовать для создания веб-приложений Express. Вы также увидели, как NPM можно использовать для импорта Express в приложение, а также как вы можете создавать приложения с помощью инструмента Express Application Generator и затем запускать их.
В следующей статье мы начнём работу с учебным пособием по созданию полноценного веб-приложения с использованием этой среды и связанных инструментов.