Встроенный веб-сервер
Внимание
Веб-сервер предназначен для помощи в разработке приложений. Он также может
быть полезным в тестовых целях или для демонстрации приложения, запускаемого
в полностью контролируемом окружении. Он не выполняет функции полноценного
веб-сервера и не должен использоваться в общедоступных сетях.
Модуль CLI SAPI содержит встроенный веб-сервер.
Веб-сервер выполняет только один однопоточный процесс, поэтому приложения PHP
будут останавливаться, если запрос заблокирован.
URI запросы обслуживаются из текущей директории, в которой был запущен PHP,
если не используется опция -t для явного указания корневого документа.
Если URI запроса не указывает на определённый файл, то будет возвращён
index.php или index.html в указанной директории. Если ни один из файлов не существует,
то поиск этих файлов будет продолжен в родительской директории и так далее до тех пор,
пока они не будут найдены или был достигнут корень документа. Если найден
index.php или index.html, он возвращается, а в $_SERVER[‘PATH_INFO’] будет
находится последняя часть URL. В противном случае возвращается 404 код ответа.
Если PHP-файл указывается в командной строке, когда запускается веб-сервер,
то он рассматривается как скрипт «маршрутизации» (router). Скрипт выполняется
в самом начале каждого HTTP-запроса. Если этот скрипт возвращает
false, то запрашиваемый ресурс возвращается как есть.
В противном случае браузеру будет возвращён вывод этого скрипта.
Стандартные MIME-типы возвращаются для файлов со следующими расширениями: .3gp,
.apk, .avi, .bmp, .css, .csv, .doc, .docx, .flac, .gif, .gz,
.gzip, .htm, .html, .ics, .jpe, .jpeg, .jpg, .js, .kml, .kmz,
.m4a, .mov, .mp3, .mp4, .mpeg, .mpg, .odp, .ods, .odt, .oga, .ogg,
.ogv, .pdf, .pdf, .png, .pps, .pptx, .qt, .svg, .swf, .tar, .text,
.tif, .txt, .wav, .webm, .wmv, .xls, .xlsx, .xml, .xsl, .xsd и .zip.
| Версия | Описание |
|---|---|
| 5.5.12 | .xml, .xsl, и .xsd |
| 5.5.7 |
.3gp, .apk, .avi, .bmp, .csv, .doc, .docx, .flac, .gz, .gzip, .ics, .kml, .kmz, .m4a, .mp3, .mp4, .mpg, .mpeg, .mov, .odp, .ods, .odt, .oga, .pdf, .pptx, .pps, .qt, .swf, .tar, .text, .tif, .wav, .wmv, .xls, .xlsx и .zip |
| 5.5.5 | |
| 5.4.11 | .ogg, .ogv, и .webm |
| 5.4.4 | .htm и .svg |
| Версия | Описание |
|---|---|
| 7.4.0 |
Вы можете настроить встроенный веб-сервер так, чтобы он выполнял разветвление нескольких воркеров для проверки кода, который требует нескольких одновременных запросов к встроенному веб-серверу. Задайте в переменной окружения PHP_CLI_SERVER_WORKERS количество требуемых воркеров перед запуском сервера. Не поддерживается в Windows. Внимание
Эта экспериментальная функция не |
Пример #1 Запуск веб-сервера
$ cd ~/public_html $ php -S localhost:8000
В консоли выведется:
PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 Listening on localhost:8000 Document root is /home/me/public_html Press Ctrl-C to quit
После URI-запросов http://localhost:8000/ и http://localhost:8000/myscript.html
в консоли выведется примерно следующее:
PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 Listening on localhost:8000 Document root is /home/me/public_html Press Ctrl-C to quit. [Thu Jul 21 10:48:48 2011] ::1:39144 GET /favicon.ico - Request read [Thu Jul 21 10:48:50 2011] ::1:39146 GET / - Request read [Thu Jul 21 10:48:50 2011] ::1:39147 GET /favicon.ico - Request read [Thu Jul 21 10:48:52 2011] ::1:39148 GET /myscript.html - Request read [Thu Jul 21 10:48:52 2011] ::1:39149 GET /favicon.ico - Request read
Обратите внимание, что до PHP 7.4.0 статические ресурсы с символическими ссылками не были доступны в Windows, если только скрипт маршрутизатора не обработал бы их.
Пример #2 Запуск с указанием корневой директории
$ cd ~/public_html $ php -S localhost:8000 -t foo/
В консоли выведется:
PHP 5.4.0 Development Server started at Thu Jul 21 10:50:26 2011 Listening on localhost:8000 Document root is /home/me/public_html/foo Press Ctrl-C to quit
Пример #3 Использование скрипта маршрутизации
В этом примере, запросы изображений будут отображать их, но запросы HTML-файлов
будут возвращать «Добро пожаловать в PHP».
<?php
// router.php
if (preg_match('/.(?:png|jpg|jpeg|gif)$/', $_SERVER["REQUEST_URI"])) {
return false; // сервер возвращает файлы напрямую.
} else {
echo "<p>Добро пожаловать в PHP</p>";
}
?>
$ php -S localhost:8000 router.php
Внимание
Встроенный веб-сервер не должен использоваться в общедоступной сети.
Пример #4 Проверка использования веб-сервера CLI
Для совместного использования скрипта маршрутизации при разработке с
веб-сервером CLI и в дальнейшем с рабочим (production) веб-сервером:
<?php
// router.php
if (php_sapi_name() == 'cli-server') {
/* Маршрутизация с заданными правилами и возврат false */
}
/* продолжение с обычными операциями index.php */
?>
$ php -S localhost:8000 router.php
Пример #5 Поддержка неподдерживаемых типов файлов
Если вам нужно обслуживать статические ресурсы с MIME-типами, неподдерживаемыми
веб-сервером CLI, используйте это:
<?php
// router.php
$path = pathinfo($_SERVER["SCRIPT_FILENAME"]);
if ($path["extension"] == "el") {
header("Content-Type: text/x-script.elisp");
readfile($_SERVER["SCRIPT_FILENAME"]);
}
else {
return FALSE;
}
?>
$ php -S localhost:8000 router.php
Пример #6 Доступ к веб-серверу CLI с удалённых машин
Вы можете сделать веб-сервер доступным на 8000 порту для всех сетевых интерфейсов:
jonathan at reinink dot ca ¶
9 years ago
In order to set project specific configuration options, simply add a php.ini file to your project, and then run the built-in server with this flag:
php -S localhost:8000 -c php.ini
This is especially helpful for settings that cannot be set at runtime (ini_set()).
oan at vizrt dot com ¶
6 years ago
I painfully experienced behaviour that I can't seem to find documented here so I wanted to save everyone from repeating my mistake by giving the following heads up:
When starting php -S on a mac (in my case macOS Sierra) to host a local server, I had trouble with connecting from legacy Java.
As it turned out, if you started the php server with
"php -S localhost:80"
the server will be started with ipv6 support only!
To access it via ipv4, you need to change the start up command like so:
"php -S 127.0.0.1:80"
which starts server in ipv4 mode only.
Mark Simon ¶
6 years ago
It’s not mentioned directly, and may not be obvious, but you can also use this to create a virtual host. This, of course, requires the help of your hosts file.
Here are the steps:
1 /etc/hosts
127.0.0.1 www.example.com
2 cd [root folder]
php -S www.example.com:8000
3 Browser:
http://www.example.com:8000/index.php
Combined with a simple SQLite database, you have a very handy testing environment.
tamas at bartatamas dot hu ¶
8 years ago
If your URI contains a dot, you'll lose the $_SERVER['PATH_INFO'] variable, when using the built-in webserver.
I wanted to write an API, and use .json ending in the URI-s, but then the framework's routing mechanism broke, and it took a lot of time to discover that the reason behind it was its router relying on $_SERVER['PATH_INFO'].
References:
https://bugs.php.net/bug.php?id=61286
matthes at leuffen dot de ¶
6 years ago
To output debugging information on the command line you can write output to php://stdout:
<?php
$path = $_SERVER["SCRIPT_FILENAME"];file_put_contents("php://stdout", "nRequested: $path");
echo "<p>Hello World</p>";
?>
deep at deepshah dot me ¶
2 years ago
Listen on all addresses of IPv4:
php -S 0.0.0.0:80
Listen on all addresses of IPv6:
php -S [::0]:80
Ivan Ferrer ¶
9 years ago
On Windows you may find useful to have a phpserver.bat file in shell:sendto with the folowing:
explorer http://localhost:8888
rem check if arg is file or dir
if exist "%~1" (
php -S localhost:8888 -t "%~1"
) else (
php -S localhost:8888 -t "%~dp1"
)
then for fast web testing you only have to SendTo a file or folder to this bat and it will open your explorer and run the server.
dachund at gmail dot com ¶
5 years ago
I fiddled around with the internal webserver and had issues regarding handling static files, that do not contain a dot and a file extension.
The webserver responded with 200 without any content for files with URIs like "/testfile".
I am not certain if this is a bug, but I created a router.php that now does not use the "return false;" operation in order to pass thru the static file by the internal webserver.
Instead I use fpassthru() to do that.
In addition to that, my router.php can be configured to...
- ... have certain index files, when requesting a directory
- ... configure regex routes, so that, if the REQUEST_URI matches the regex, a certain file or directory is requested instead. (something you would do with nginx config or .htaccess ModRewrite)
Maybe someone finds this helpful.
================================
<?php
$indexFiles
= ['index.html', 'index.php'];
$routes = [
'^/api(/.*)?$' => '/index.php'
];$requestedAbsoluteFile = dirname(__FILE__) . $_SERVER['REQUEST_URI'];// check if the the request matches one of the defined routes
foreach ($routes as $regex => $fn)
{
if (preg_match('%'.$regex.'%', $_SERVER['REQUEST_URI']))
{
$requestedAbsoluteFile = dirname(__FILE__) . $fn;
break;
}
}// if request is a directory call check if index files exist
if (is_dir($requestedAbsoluteFile))
{
foreach ($indexFiles as $filename)
{
$fn = $requestedAbsoluteFile.'/'.$filename;
if (is_file($fn))
{
$requestedAbsoluteFile = $fn;
break;
}
}
}// if requested file does not exist or is directory => 404
if (!is_file($requestedAbsoluteFile))
{
header($_SERVER['SERVER_PROTOCOL'].' 404 Not Found');
printf('"%s" does not exist', $_SERVER['REQUEST_URI']);
return true;
}// if requested file is'nt a php file
if (!preg_match('/.php$/', $requestedAbsoluteFile)) {
header('Content-Type: '.mime_content_type($requestedAbsoluteFile));
$fh = fopen($requestedAbsoluteFile, 'r');
fpassthru($fh);
fclose($fh);
return true;
}// if requested file is php, include it
include_once $requestedAbsoluteFile;
sony at sony-ak dot com ¶
3 years ago
To send environment variable as long as with PHP built-in web server, type like this.
~$ MYENV=dev php -d variables_order=EGPCS -S 0.0.0.0:8000
On PHP script we can check with this code.
<?php
echo getenv('MYENV'); // print dev
dwingardjr at gmail dot com ¶
5 years ago
Just a note to people who also use windows 8.1, or anyone who has had this problem when running the using the PHP server CLI.
`PHP -S localhost:8000 -t /public` <-- Not going to work.
`PHP -S localhost:8000 -t public` <-- Works!
And there is something else up in the notes saying something about you can't serve a project folder and a router file. Well, actually you can! At least for me.
`PHP -S localhost:8000 router.php -t public` <-- Perhaps someone tries this and it doesn't work.
`PHP -S localhost:8000 -t public router.php` <-- Works!
Lukas ¶
3 years ago
For serving static content like .css or .js and otherwise using a router (for me it was index.php) this worked out of the box for me:
php -S localhost:8000
Due to my router file was index.php. But
php -S localhost:8000 index.php
did not work, because my static files are not served via my router.
gyunaev at gmail dot com ¶
5 years ago
You can also print messages to the server's STDOUT via error_log().
Also the documentation doesn't make it clear that when you use router script if a PHP file is requested and you return false, the PHP file will be served (i.e. you do not need to load and eval it manually).
ohcc at 163 dot com ¶
6 years ago
$_SERVER['SERVER_ADDR'] is not defined when using php as the built-in commandline web server, so you can not use $_SERVER['SERVER_ADDR'] to detect the Server's IP address.
P.S.: This is tested on Windows with PHP 7.1 on 2016-12-22.
Below is the printed $_SERVER variable.
Array
(
[DOCUMENT_ROOT] => E:ProgramsPHPServerwwwsrv
[REMOTE_ADDR] => 118.117.61.32
[REMOTE_PORT] => 10865
[SERVER_SOFTWARE] => PHP 7.1.0 Development Server
[SERVER_PROTOCOL] => HTTP/1.1
[SERVER_NAME] => 0.0.0.0
[SERVER_PORT] => 8080
[REQUEST_URI] => /
[REQUEST_METHOD] => GET
[SCRIPT_NAME] => /index.php
[SCRIPT_FILENAME] => E:ProgramsPHPServerwwwsrvindex.php
[PHP_SELF] => /index.php
[HTTP_HOST] => www.wuxiancheng.cn:8080
[HTTP_CONNECTION] => keep-alive
[HTTP_CACHE_CONTROL] => max-age=0
[HTTP_UPGRADE_INSECURE_REQUESTS] => 1
[HTTP_USER_AGENT] => Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
[HTTP_ACCEPT] => text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
[HTTP_DNT] => 1
[HTTP_ACCEPT_ENCODING] => gzip, deflate, sdch
[HTTP_ACCEPT_LANGUAGE] => zh-CN,zh;q=0.8,en-US;q=0.6,en;q=0.4
[HTTP_COOKIE] => qbbs_2132_saltkey=fZ7509n5; qbbs_2132_lastvisit=1482156014; Hm_lvt_f812a4362ef73c80c4d13485d1ab3a49=1482159614; _ga=GA1.2.1594404236.1482159615; su=727vL6EEPLqjcyfJcad-za9eVYOh1i7e; Hm_lvt_6a65b0f2004e441e86ecea9c3562d997=1482232509,1482241896,1482242293,1482296586
[REQUEST_TIME_FLOAT] => 1482390410.65625
[REQUEST_TIME] => 1482390410
)
Anonymous ¶
1 year ago
If you have trouble with a project using both dynamic routes containing dots (giving unexpected 404 errors) and static file hosting paste this in your index.php
// Support cli server for local development
if (php_sapi_name() === 'cli-server') {
$fileName = __DIR__.parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH);
if (file_exists($fileName) && !is_dir($fileName)) return false;
}
Then run the internal server directly on the file:
php -S 127.0.0.1 index.php
eyecatchup at gmail dot com ¶
5 years ago
Note: The built-in web server has a file size limit. For files larger than 5 GB, it will always serve a "File not found" error page.
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Дисклаймер номер раз: «я не программист» (с), а дизайнер интерфейсов и фронтенд-технолог (но в некоторых случаях могу помочь коллегам и накодить что-нибудь этакое, и меня даже потом за это не побьют)
Дисклаймер номер два: да, я прекрасно представляю, что в Ubuntu всё это делается в разы быстрее. Но я работаю на Windows, так исторически сложилось.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
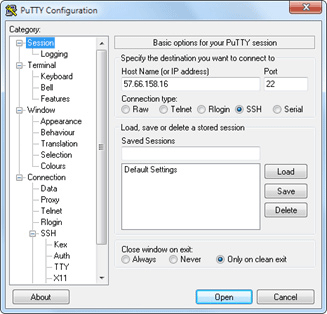
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
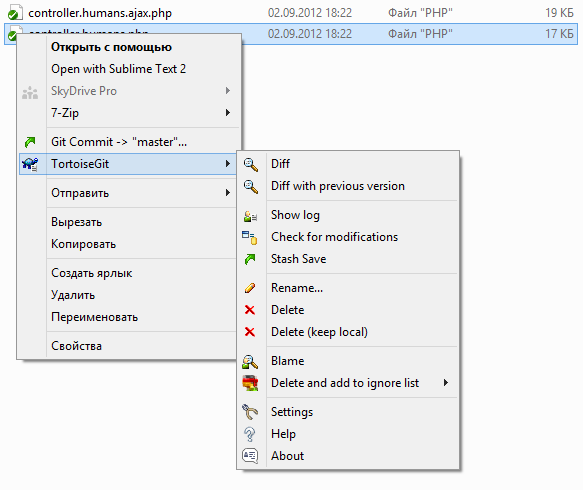
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3. Denwer
Денвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
нет, не просто скачать, а получить ссылки на скачивание по email! То есть вам придется вбивать свою почту, а также имя и фамилию два раза в форме под большим заголовком «Регистрация». «Регистрация требуется в связи с будущим выходом Денвера-4.» уже который год как бы извиняется форма, но я ей больше не верю(.
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «WindowsSystem32» (x32) или «WindowsSysWOW64» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
<?php
echo 'Test me <br>';
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Офсайт: перейти
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в usrlocalmemcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в usrlocalphp5ext
С. открываем файл php.ini (usrlocalphp5php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
Чтобы запустить скрипт вместе с Денвером нам нужно:
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку denwerscriptsinit.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова denwerscriptsmain
А. создаём файл с именем «memcached.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Memcached;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/memcached/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting memcachedn";
system("memcached.exe -d");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping memcachedn";
system("TASKKILL /F /IM memcached.exe");
print " Stopped!n";
};
return 1 if caller;
B. теперь создадим ссылку на скрипт – обычный текстовый файл, содержащий указание, что при старте, рестарте и остановке Денвера, необходимо выполнить init.d/memcached.pl
В текстовом редакторе пишем
init.d/memcached
и сохраняем файл под именем «40_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo ‘Memcache ver: ’ . $memcache->getVersion();
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в usrlocalnginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем usrlocalnginxconfnginx.conf и добавляем туда
server {
listen 127.0.0.1:80;
server_name www.test.local test.local;
if ($host = 'test.local'){
rewrite ^/(.*)$ http://www.test.local$1 permanent;
}
location ~* .(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ {
root Z:home/test.localwww;
}
location / {
ssi on;
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-REQUEST_URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_set_header Host $host;
proxy_connect_timeout 60;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_redirect off;
proxy_set_header Connection close;
proxy_pass_header Content-Type;
proxy_pass_header Content-Disposition;
proxy_pass_header Content-Length;
root Z:home/test.localwww;
}
}
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем usrlocalapacheconfhttpd.conf и изменяем номер порта
##
## НАЧАЛО ШАБЛОНА ВИРТУАЛЬНОГО ХОСТА.
##
## Если вы хотите по умолчанию запускать Apache на порту, отличном от 80,
## измените номер порта в следующей далее директиве.
##
#Listen $&{ip:-127.0.0.1}:$&{port:-8080}
#NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}
#<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}>
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)/public^1"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)"
# DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)"
# DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)"
# DocumentRoot "$&"
# ServerName "%&/-www"
# ServerAlias "%&/-www" "%&/-www/www" $&{host:-}
#
# $&{directives:-}
#
# ScriptAlias /cgi/ "$^1/cgi/"
# ScriptAlias /cgi-bin/ "$^1/cgi-bin/"
# AllowEncodedSlashes on
#</VirtualHost>
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::Nginx;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
my $basedir = '/usr/local/nginx/';
chdir($basedir);
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting Nginxn";
system("start nginx.exe");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping Nginxn";
system("nginx.exe -s stop");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/nginx
и сохраняем файл под именем «50_memcached» в следующие папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
5.4 Проверяем результат
Положим рядом со скриптом файл style.css с содержанием
h1{
color: red;
}
h2{
color: green;
}
И облагородим наш index.php:
<html>
<head>
<title>Test me</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
<h1>Test me</h1>
<h2>Memcached</h2>
<?php
$memcache = new Memcache;
$memcache->connect('127.0.0.1', 11211);
echo 'Memcached ver: ' . $memcache->getVersion();
?>
</body>
</html>
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку usrlocalphp5ext
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
А. скачиваем архив с Mongo и распаковываем в папку usrlocalmongodb. В этой же папке создаем еще две папки:
- db
- logs
B. устанавливаем службу
> cd C:WebServersusrlocalmongodbbin
> mongod.exe --install --dbpath=C:WebServersusrlocalmongodbdb --logpath=C:WebServersusrlocalmongodblogs
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории denwerscriptsinit.d
#!perl -w
package Starters::mongoDB;
BEGIN { unshift @INC, "../lib"; }
use StartManager;
StartManager::action
$ARGV[0],
start => sub {
###
### START.
###
print "Starting mongoDBn";
system("net start mongoDB");
print " Started!n";
},
stop => sub {
###
### STOP.
###
print "Stopping mongoDBn";
system("net stop mongoDB");
print " Stopped!n";
};
return 1 if caller;
B. в текстовом редакторе пишем
init.d/mongod
и сохраняем файл под именем «60_mongod» в уже знакомые нам папки:
- denwerscriptsmainstart
- denwerscriptsmainstop
- denwerscriptsmainrestart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:usrlocalmongodbbinmongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( { name: “Habr!” } )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку rockmongo-on-windowswebrockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
$MONGO["servers"][$i]["control_auth"] = true;
на
$MONGO["servers"][$i]["control_auth"] = false;
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:usrlocalphp5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
<?php
if ($argv[0] == basename(__FILE__)) {
unset($argv[0]);
}
echo 'Hello ' . $argv[1] . '!';
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом
бесплатно без смс
: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.

Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
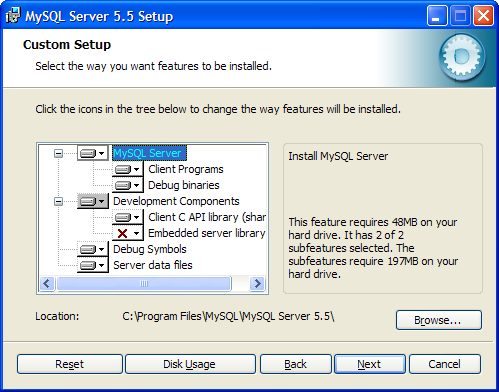
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:
При выборе типа установки выбираем Установка ролей или компонентов:
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
При выборе компонентов ничего не меняем — нажимаем Далее:
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:
Заполняем данные для нового сайта:
* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
PHP
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:Program FilesPHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Скачиваем дополнение:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
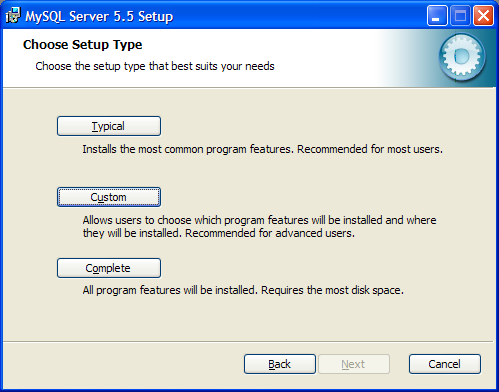
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
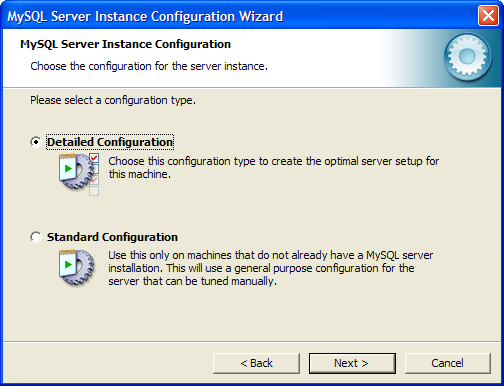
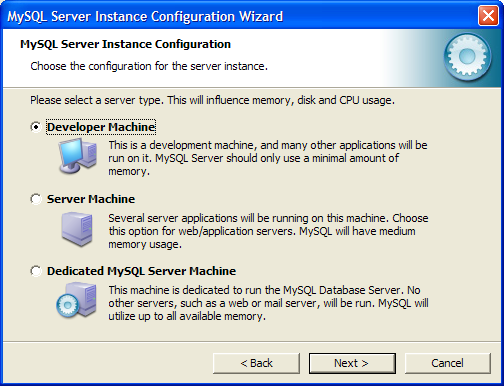
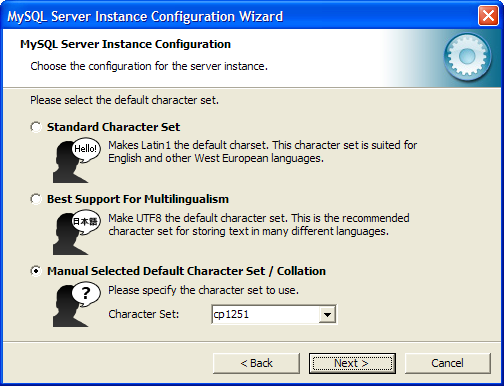
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
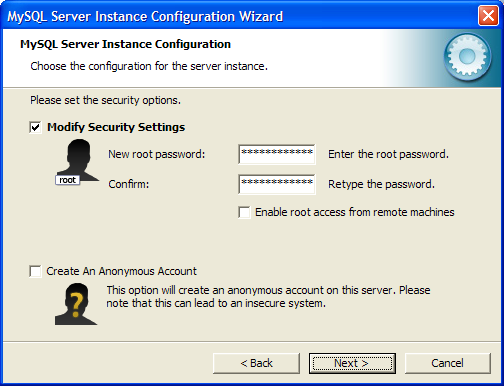
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
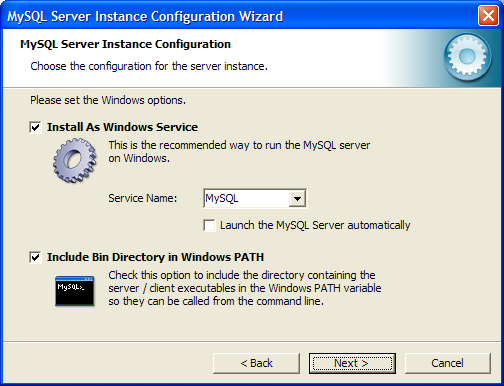
Устанавливаем СУБД как сервис и стартуем его:
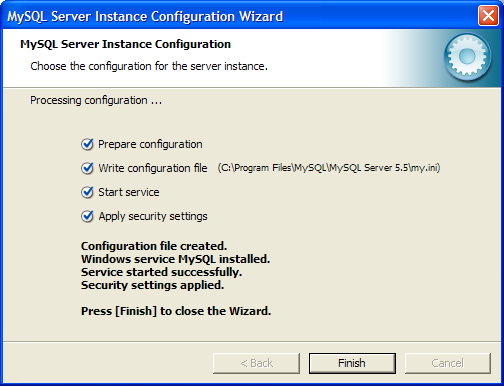
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Настройка завершена:
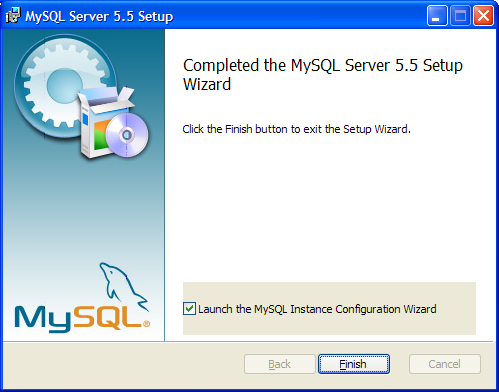
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
I’m trying to build a PHP site and I’m wanting to test my PHP files without uploading them to my host. Basically testing them on my own machine before I upload them. How do I do that?
asked Nov 5, 2009 at 2:48
1
answered Nov 5, 2009 at 2:52
LukmanLukman
18.1k6 gold badges55 silver badges64 bronze badges
6
This is a simple, sure fire way to run your php server locally:
php -S 0.0.0.0:<PORT_NUMBER>
Where PORT_NUMBER is an integer from 1024 to 49151
Example: php -S 0.0.0.0:8000
Notes:
-
If you use
localhostrather than0.0.0.0you may hit a
connection refused error. -
If want to make the web server accessible to any interface, use
0.0.0.0. -
If a URI request does not specify a
file, then either index.php or index.html in the given directory are
returned.
Given the following file (router.php)
<?php
// router.php
if (preg_match('/.(?:png|jpg|jpeg|gif)$/', $_SERVER["REQUEST_URI"])) {
return false; // serve the requested resource as-is.
} else {
echo "<p>Welcome to PHP</p>";
}
?>
Run this …
php -S 0.0.0.0:8000 router.php
… and navigate in your browser to http://localhost:8000/ and the following will be displayed:
Welcome to PHP
Reference:
Built-in web server
answered Jul 25, 2016 at 14:32
l3xl3x
30.3k1 gold badge54 silver badges36 bronze badges
3
I often use following command to spin my PHP Laravel framework :
$ php artisan serve --port=8080
or
$ php -S localhost:8080 -t public/
In above command :
— Artisan is command-line interface included with Laravel which use serve to call built in php server
To Run with built-in web server.
php -S <addr>:<port> -T
Here,
-S : Switch to Run with built-in web server.
-T : Switch
to specify document root for built-in web server.
answered Aug 11, 2018 at 14:14
Amitesh BhartiAmitesh Bharti
13k6 gold badges60 silver badges59 bronze badges
I use WAMP. One easy install wizard, tons of modules to for Apache and PHP preconfigured and easy to turn on and off to match your remote config.
answered Nov 5, 2009 at 2:55
Chris SobolewskiChris Sobolewski
12.7k12 gold badges62 silver badges96 bronze badges
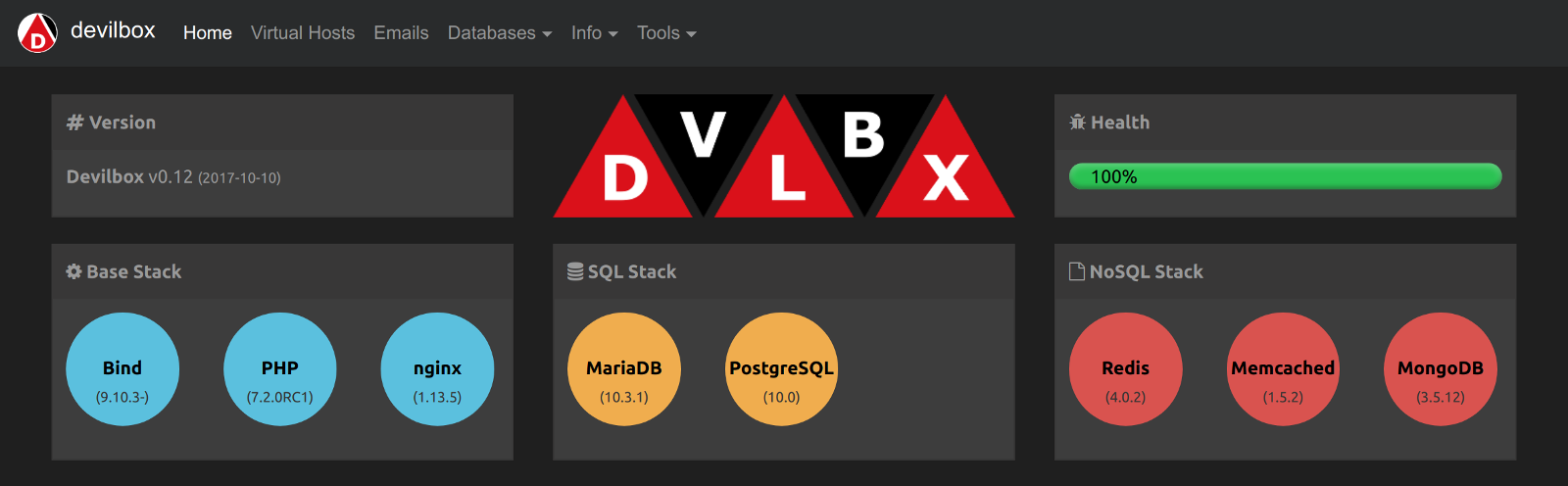
If you want an all-purpose local development stack for any operating system where you can choose from different PHP, MySQL and Web server versions and are also not afraid of using Docker, you could go for the devilbox.
The devilbox is a modern and highly customisable dockerized PHP stack supporting full LAMP and MEAN and running on all major platforms. The main goal is to easily switch and combine any version required for local development. It supports an unlimited number of projects for which vhosts and DNS records are created automatically. Email catch-all and popular development tools will be at your service as well. Configuration is not necessary, as everything is pre-setup with mass virtual hosting.
Getting it up and running is pretty straight-forward:
# Get the devilbox
$ git clone https://github.com/cytopia/devilbox
$ cd devilbox
# Create docker-compose environment file
$ cp env-example .env
# Edit your configuration
$ vim .env
# Start all containers
$ docker-compose up
Links:
- Github: https://github.com/cytopia/devilbox
- Website: http://devilbox.org
answered Nov 18, 2017 at 10:25
cytopiacytopia
4135 silver badges15 bronze badges
Install XAMPP. If you’re running MS Windows, WAMP is also an option.
answered Nov 5, 2009 at 2:52
outisoutis
74.3k21 gold badges149 silver badges219 bronze badges
MAMP if you are on a MAC MAMP
answered Nov 5, 2009 at 2:54
Joey BlakeJoey Blake
3,2412 gold badges18 silver badges16 bronze badges
AppServ is a small program in Windows to run:
- Apache
- PHP
- MySQL
- phpMyAdmin
It will also give you a startup and stop button for Apache. Which I find very useful.
answered Dec 6, 2017 at 19:26
M. SundstromM. Sundstrom
4351 gold badge4 silver badges13 bronze badges
If you are using Windows, then the WPN-XM Server Stack might be a suitable alternative.
answered Nov 27, 2013 at 23:56
Jens A. KochJens A. Koch
38.9k13 gold badges110 silver badges137 bronze badges
Use Apache Friends XAMPP. It will set up Apache HTTP server, PHP 5 and MySQL 5 (as far as I know, there’s probably some more than that). You don’t need to know how to configure apache (or any of the modules) to use it.
You will have an htdocs directory which Apache will serve (accessible by http://localhost/) and should be able to put your PHP files there. With my installation, it is at C:xampphtdocs.
answered Nov 5, 2009 at 2:53
Carson MyersCarson Myers
36.9k39 gold badges126 silver badges172 bronze badges
If you have a local machine with the right software: web server with support for PHP, there’s no reason why you can’t do as you describe.
I’m doing it at the moment with XAMPP on a Windows XP machine, and (at home) with Kubuntu and a LAMP stack.
answered Nov 5, 2009 at 2:53
paviumpavium
14.6k4 gold badges32 silver badges48 bronze badges
answered Nov 5, 2009 at 3:00
Joe InternetJoe Internet
5711 gold badge3 silver badges4 bronze badges
you can create your own server in php using code as well!
<?php
set_time_limit(0);
$address = '127.0.0.1';
$port =4444;
$server = '$address + $port';
// <-- Starts Server
$sock = socket_create(AF_INET, SOCK_STREAM, 0);
socket_bind($sock, $address, $port) or die('Could not bind to address');
echo "n Server is running on port $port waiting for connection... nn";
while(1)
{
socket_listen($sock);
$client = socket_accept($sock);
$input = socket_read($client, 443);
$incoming = array();
$incoming = explode("rn", $input);
$fetchArray = array();
$fetchArray = explode(" ", $incoming[0]);
$file = $fetchArray[1];
if($file == "/"){
$file = «src/browser.php»;// this file is open with server when it starts!
} else {
$filearray = array();
$filearray = explode("/", $file);
$file = $filearray[1];
}
echo $fetchArray[0] . " Request " . $file . "n";
// <-- Control Header
$output = "";
$Header = "HTTP/1.1 200 OK rn" .
"Date: Fri, 31 Dec 1999 23:59:59 GMT rn" .
"Content-Type: text/html rnrn";
$Content = file_get_contents($file);
$output = $Header . $Content;
socket_write($client,$output,strlen($output));
socket_close($client);
}
print('server running..');
run this code then open browser to localhost:443 or whichever port you chose
answered Apr 15, 2022 at 11:26
A clean way to do this, even if you have existing servers on your machine, is to use Docker. Run from any terminal via docker run with a single line:
docker run --name=php -d -it -p 80:80 --mount type=bind,source='/absolute/path/to/your/php/web/root/folder/',target=/app webdevops/php-nginx-dev
You will now have a running container named php serving requests on your localhost, port 80. You should be able to see your php scripts in any browser using the url http://127.0.0.1
Notes:
-
If you don’t have Docker installed, instructions for Debian/Ubuntu and Windows 10+ are at the end. It can be installed on Windows 7 but it’s quite annoying and not worth it. For windows 7, if you must, I’d just install Uniserver or XAMPP or something like that.
-
You can confirm that the container is live by running
docker psin a terminal on the host machine. -
In order to keep your app/code modifications after the container is terminated/removed, the web root is bound to the folder where you ran the
docker runcommand. To change it, specify the path to your local folder in the
--mount source='[/local/path]'parameter. Note: Because the folder is bound to the container, changes you make in the container will also be made in the host folder. -
Logs can be viewed using the following command (
--followis optional, ctrl+c to exit):docker logs php --follow -
The web root folder in the container is
/app. This may be helpful if you don’t need to save anything and don’t feel like specifying a bind mount in thedocker runcommand. -
The port is specified using the
-p [host port]:80parameters. You may have to explicitly specify-p 80:80in order to be able to connect to the container from a web browser (at least on Windows 10). -
To access the container’s bash terminal run this from the host machine (type
exitto return to host):docker exec -it php /bin/bash -
You can install packages in the container’s bash terminal the same way that you would on a native Debian/Ubuntu box (e.g.
apt install -y nano). -
Composer is already installed (run
composer -vfrom container’s terminal to inspect) -
To launch an additional container, specify a different host port and container name using the
--name=[new_name]and-p [host port]:80parameters. -
If you need a database or other server, do the same thing with a docker image for MySQL or MariaDB or whatever you need. Just remember to bind the data folder to a host folder so you don’t lose it if you accidentally delete your docker image(s).
-
How to install Docker:
Debian/Ubuntu as root (or add
sudobefore each of these commands):apt-get update apt install -y ca-certificates curl gnupg lsb-release mkdir -p /etc/apt/keyrings curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null chmod a+r /etc/apt/keyrings/docker.gpg apt-get update apt-get install -y docker-ce docker-ce-cli containerd.io docker-compose-plugin service docker start systemctl enable dockerWindows 10+ (tested on 10, should work on >10):
Use Chocolatey, a command-line package manager for Windows. Chocolatey also has a gui if you insist. Once installed, run:
choco install -y docker-desktopMac, Chromebook, etc:
You are alone. But we believe in you.
answered Nov 13, 2022 at 1:49
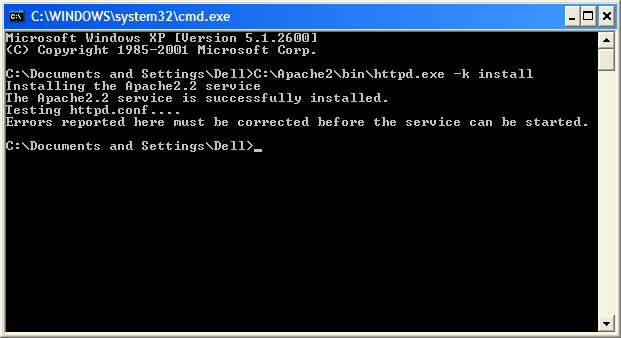
Настраиваем веб-сервер для работы с PHP из браузера
Это урок для тех, кто уже знает основы языка PHP. В нем мы научимся отображать простейшие странички в браузере. Для этого мы узнаем как работает, установим и научимся запускать встроенный в PHP веб-сервер, а также веб-сервер Апач.
Прежде чем все это делать, нам надо понять, зачем нужен веб-сервер и что происходит, когда браузер загружает страницу.
Как работает браузер
Браузер — это программа, которая загружает с веб-сервера и отображает на экране веб-страницы. Когда ты переходишь по ссылке или руками вводишь в адресную строку адрес вроде http://example.com/news.html, происходит следующее:
- браузер устанавливает соединение через интернет с узлом example.com, с запущенной на нем программой под названием веб-сервер
- браузер посылает программе-веб-серверу запрос по протоколу HTTP (протокол — это язык для общения программ между собой) с просьбой предоставить ему страницу по адресу
example.com/news.html - веб-сервер в ответ отправляет файл в формате HTML (HTML — это текст, размеченный специальными тегами), содержащий тело страницы
- браузер отображает этот файл на экране. Если страница включает в себя другие файлы, например, картинки или видеоролики, браузер для каждого из них устанавливает новое соединение и отправляет новый запрос на сервер
Протокол HTTP
Основная и наиболее часто используемая функция протокола HTTP — это позволить одной программе (браузеру) через компьютерную сеть запросить и получить файл у другой программы (веб-сервера), которая, возможно, запущена где-то на удаленном компьютере.
Однако, протокол HTTP позволяет не только скачивать страницы или файлы с сервера, но и отправлять на сервер данные из форм (например при отправке комментария к видео или при регистрации на сайте) или загружать на сервер файлы (например в приложении-файлообменнике). В протоколе описан синтаксис, как именно должен выглядеть запрос, как его нужно обрабатывать, как должен выглядеть ответ. Тот, кто отправляет запрос, называется клиентом (то есть, браузер играет роль клиента), а тот, кто обрабатывает запрос и отвечает на него, называется сервером. Клиент и сервер — это программы, и они могут быть запущены как на одном, так и на разных компьютерах, при условии, что они связаны сетью.
Нам пока не требуется знать синтаксис и особенности HTTP наизусть, но надо иметь общее представление о нем. Потому изучим, как он устроен.
Протокол HTTP поддерживает 2 основных вида запросов (они называются методы): GET и POST. Метод GET используется для получения (скачивания) с сервера файлов и страниц (это одно и то же, так как веб-страница — это просто файл в формате HTML). Браузер указывает в HTTP-запросе URL файла, который он хотел бы получить, и веб-сервер возвращает в HTTP-ответе либо запрошенный файл, либо сообщение об ошибке.
Метод POST позволяет отправлять на сервер данные из заполненных пользователем форм, в том числе с приложенными файлами. Браузер указывает URL, на который отправляются данные, и прикладывает значения, введенные пользователем в поля формы. В ответ сервер может вернуть какую-то страницу (например, с текстом об успешном приеме данных), которую браузер покажет пользователю.
Вот пример HTTP-запроса, который может послать браузер для получения данных с сервера. Он просит сервер передать ему содержимое страницы по адресу http://example.com/news.html:
GET /news.html HTTP/1.1
Host: example.com
User-Agent: Chromius/43
Accept: text/html,application/xhtml+xml,application/xml
Accept-Language: ru, en
В HTTP запросы и ответы могут состоять из 3 частей — стартовая строка, заголовки и тело. В примере выше стартовая строка GET /news.html HTTP/1.1 содержит метод запроса, путь к файлу из URL и версию протокола. В HTTP любой запрос начинается со стартовой строки, содержащей эти 3 элемента.
URL — это указатель на конкретный файл или страницу на сервере («адрес» или идентификатор страницы). Напомню, что у нас есть урок, который рассказывает подробнее, что такое URL и из каких частей он состоит.
После стартовой строки идут заголовки запроса. Они содержат дополнительную информацию о запросе и о браузере. Например, заголовок User-Agent содержит название и версию клиента, а заголовок Accept-Language указывает, на каких языках (в данном примере — русский и английский) клиент предпочел бы получить информацию. Обязательный заголовок только один — Host, он указывает домен, с которого мы запрашиваем страницу, все остальные заголовки можно не указывать. Заголовки заканчиваются одной пустой строкой.
После заголовков (и пустой строки) может идти тело запроса, содержащее какие-то данные, которые отправляются на сервер. В этом примере тело запроса отсутствует.
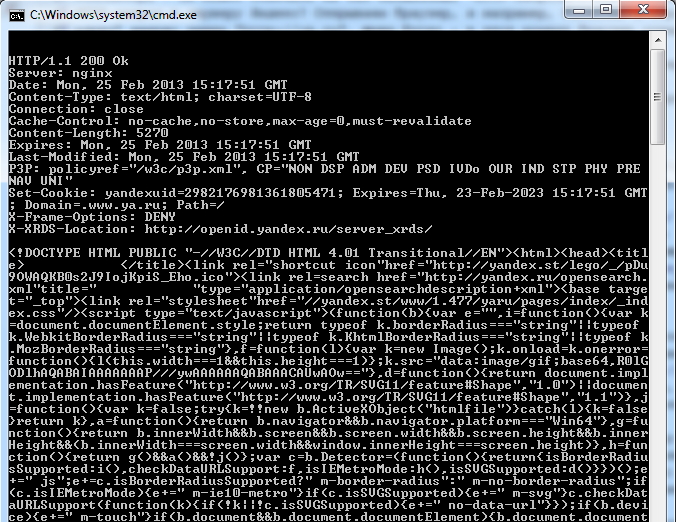
Вот как может выглядеть ответ на этот запрос, если запрашиваемая страница есть на сервере:
HTTP/1.1 200 Ok
Server: nginx/1.0.0
Date: Sat, 11 Jul 2015 01:54:57 GMT
Content-Type: text/html; charset=UTF-8
<h1>Hello World</h1>
Ответ точно также, как и запрос, начинается со стартовой строки. Она всегда содержит ровно 3 элемента: версию протокола, которую использует сервер (HTTP/1.1), код состояния, указывающий, успешно ли обработан запрос или была ошибка (в данном случае 200, успешно), и текстовое человекочитаемое пояснение кода состояния (Ok — все хорошо).
После стартовой строки идут заголовки. Заголовок Server описывает название и версию программы веб-сервера, которая обработала запрос. Заголовок Content-Type описывает тип файла, который содержится в теле ответа. В данном случае это text/html; charset=utf-8, то есть текстовый файл с разметкой на языке HTML в кодировке utf-8.
После заголовков идет пустая строка и за ней тело ответа, которое в данном примере содержит текстовый файл в формате HTML (<h1>Hello world</h1>). Браузер отобразит его содержимое на экране.
HTML файл содержит текст страницы и специальные теги (метки) вроде <h1>, которые разбивают этот текст на абзацы, заголовки, позволяют добавлять в него ссылки, картинки, формы и многое другое. Ты можешь увидеть полученный от сервера HTML-код любой страницы в интернете, зайдя на нее и нажав Ctrl + U в браузере или выбрав в меню что-то вроде «Вид» — «Показать исходный код страницы».
Заголовок Content-Type влияет на то, как именно браузер отобразит содержимое. Если там будет например указано image/png, то браузер будет воспринимать тело ответа как картинку в формате PNG и попытается его отобразить. Конструкция вроде image/png называется MIME-тип, она состоит из 2 частей: общего типа данных (image, text, audio) и конкретного формата файла. Подробнее про MIME-типы можно почитать в Википедии.
Как видишь, сервер в ответ сообщил что запрос обработан успешно. Вот пример ответа с сообщением об ошибке:
HTTP/1.1 404 Not Found
Server: nginx/1.0.0
Date: Sat, 11 Jul 2015 01:54:57 GMT
Content-Type: text/html; charset=UTF-8
Page /news.html was not found on this server.
Этот ответ отличается от предыдущего кодом состояния. В данном случае он равен 404, что значит «запрошенный файл отсутствует на сервере». Тело ответа содержит HTML-код с текстом ошибки («Page … not found on this server»), которая будет показана пользователю.
Вот самые распространенные коды состояний:
200 Ok— все ок, тело ответа содержит запрошенный файл500 Internal Server Error— сервер не смог обработать запрос из-за ошибки на нем404 Not Found— запрошенный файл не был найден на сервере (скорее всего, неправильно указан URL в запросе)403 Access Denied— доступ к запрошенному файлу запрещен301 Moved Permanently— запрошенный файл находится теперь по другому адресу, который указан в заголовке ответаLocation. Браузер должен сделать новый запрос по этому адресу.- если тебе интересно, можешь глянуть полный список кодов состояний в Википедии
Рассмотрим напоследок еще пример POST запроса. Допустим, что где-то на сайте example.com есть форма логина, пользователь ввел туда свои логин и пароль и отправил ее. Вот как будет выглядеть POST запрос, который браузер отправит на сервер:
POST /login HTTP/1.1
Host: example.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 26
login=ivan&password=123456
Этот запрос точно так же содержит стартовую строку, заголовки запроса, и тело запроса (в GET-запросе выше тела не было), в котором передаются введенные в форму пользователем данные (логин и пароль). Заголовок Content-Type указывает, что в теле содержатся данные из формы и указывает способ их кодирования, а заголовок Content-Length содержит размер данных в байтах.
Что отправит сервер в ответ на этот запрос, зависит от того, как программа на сервере будет обрабатывать эти данные.
Формат запросов и ответов, поведение веб-сервера описано в документации к протоколу HTTP. Если тебе интересны подробности, можно прочесть мой урок по HTTP или начать с Википедии: https://ru.wikipedia.org/wiki/HTTP.
Ты можешь увидеть какой именно запрос отправляет твой браузер, зайдя на любой сайт, открыв developer tools на вкладке Network (Ctrl + Shift + I в Хроме (и его клонах вроде яндекс-браузера), Опере, Фаерфоксе, F12 в ИЕ, через меню «инструменты» в Сафари) и перезагрузив страницу. Ты увидишь список отправленных HTTP запросов, а при клике по ним сможешь их посмотреть.
Таким образом, задача браузера — отправить запрос на сервер, получить HTML файл и отобразить на экране. А задача веб-сервера — принимать и выполнять запросы от браузера, например предоставлять (или генерировать) запрошенные файлы и страницы.
Статические и динамические страницы
Есть 2 варианта, откуда веб-сервер может получать файлы, которые он отдает в браузер. Статический файл — это файл, который расположен на жестком диске сервера. Разработчик подготавливает файлы и загружает их на сервер, а тот по HTTP-запросу отдает их в браузер. Преимущество статических сайтов в том, что их просто создавать, они быстро работают, они очень надежны и там редко возникают ошибки или уязвимости, но у них есть недостаток: они не интерактивны, на них нельзя сделать регистрацию, добавление комментариев, постов, лайки и другие возможности, которые требуют многовенного обновления информации. Чтобы изменить что-то на таком сайте, веб-мастер должен вручную отредактировать эти HTML файлы и выгрузить измененные копии на сервер. Не-программист не может это сделать.
Например, статический сайт хорошо подходит для публикации документации, информационного сайта, финансового отчёта, книги, какой-то информации, которая редко обновляется.
Также, статический сайт имеет одну особенность: так как это просто набор файлов, то его можно просматривать даже без веб-сервера и связи с интернетом. Достаточно сохранить HTML-файл со страницей себе на компьютер (например, нажав Ctrl + S в браузере), после этого её можно открыть и просмотреть в браузере (дважды кликнув или перетащив его в окно браузера). Или можно сделать архив с содержимым сайта и раздавать пользователям.
Динамические страницы работают по другому принципу. В этом случае страница генерируется программно, «на лету». При поступлении запроса от браузера веб-сервер запускает программу (например, на PHP), и то, что выведет эта программа, веб-сервер отправит в браузер в качестве ответа на запрос. Обычно программа хранит данные сайта (статьи, новости, комментарии, пользователей) в базе данных, потому при поступлении запроса эти данные берутся из базы и подставляются в шаблон страницы.
Динамические сайты сложнее сделать, в них чаще бывают ошибки, при неправильном написании возможны уязвимости, они сильнее нагружают процессор и память сервера (на 2019 год типичный статический сайт может обработать десятки тысяч запросов в секунду, а динамический — несколько сотен), но зато они позволяют реализовать взаимодействие с пользователями. Например, при отправке пользователем комментария программа может добавлять его в базу данных и он появится на странице.
Также, на динамическом сайте возможно сделать редактирование и добавление информации на сайт не с помощью правки кода, а через «админку» («админка» — это административный интерфейс, закрытая часть сайта, позволяющая управлять им). Это позволяет заказать разработку сайта, а далее обновлять его без участия программиста и необходимости оплачивать его труд. Потому большинство сайтов в интернете — динамические.
Наконец, возможны и смешанные подходы. Например, можно сделать динамический сайт с ограниченным доступом, на котором производится редактирование информации, и публичный сайт на статической схеме. Редактор добавляет информацию на динамическом сайте, жмет кнопку публикации, и генерируется статическая копия сайта, которая выгружается на публично доступный сервер. Это позволяет совместить плюсы обоих подходов. По такой схеме работают некоторые государственные сайты.
Язык PHP заточен под создание динамических сайтов, что и сделало его очень популярным. Есть и другие языки, пригодные для этого — например, Java, Ruby, Python, Javascript, C# — но на PHP простые страницы сделать проще.
Веб-сервер
Итак, для того, чтобы отобразить в браузере какую-то страницу, нам нужен веб-сервер (чтобы отвечать на запросы браузера). Есть несколько разных программ-серверов, например Apache, Nginx, но мы начнем с изучения простого веб-сервера, встроенного в интерпретатор php.
Сначала нам необходимо установить PHP себе на компьютер (или получить доступ к линукс-серверу, где он уже установлен). Как именно устанавливать PHP, зависит от операционной системы:
- для Windows — инструкции описаны в уроке по установке PHP на Windows
- для линукс — способ зависит от используемого дистрибутива. Например, в дебиан или убунту это делается командой
sudo apt-get install php5, в других дистрибутивах — немного другой командой. Погугли - для MacOS X — погугли
- для андроида — придется помучиться. На июль 2016 года актуальна такая последовательность действий: для начала надо установить scripting layer for android — скорее всего его нет в Google Play, и надо установить apk файл вручную (будь осторожен, то что в Google Play находится по словам sl4a — это какие-то посторонние приложения). Затем из этого приложения надо установить PHP. И тогда появится возможность открыть окно командной строки и запускать сам PHP.
PHP — это программа командной строки. Это значит, что у него нет никакого графического интерфейса с кнопками и окнами, а для выполнения какого-то действия надо набрать в командной строке правильную команду. Потому сначала рекомендую изучить наш урок по использованию командной строки. Настройки php задаются в файле php.ini, который в linux лежит в /etc/php/, а в Windows — в папке с PHP, но нам пока не требуется их менять.
Проверь, что ты смог правильно установить PHP. Для этого набери команду
Если все верно, то она выведет информацию о версии установленного интерпретатора PHP (если у тебя PHP не находится в PATH, то вместо php придется писать полный путь к файлу, например c:phpphp.exe). Еще одна полезная команда — это php -i — она выводит информацию о текущих настройках PHP. Все возможные опции, которые можно указать, перечислены в мануале по использованию php.
Встроенный в PHP сервер
В интерпретатор PHP встроен простой веб-сервер. Его не стоит использовать на реальном сайте, но он годится для того, чтобы запускать простые скрипты на своем компьютере.
Инструкции ниже требуют знания командной строки, если ты не знаешь ее, то прочти сначала урок по ней.
Итак, в PHP встроен простейший веб-сервер для разработчиков. Чтобы запустить его, создай папку, из которой будут раздаваться файлы, она называется корень сервера или document root. Допустим, это d:server. Открой командную строку и перейди в эту папку, а затем запусти веб-сервер, набрав следующие команды. После каждой команды надо нажимать клавишу Enter. Будь внимателен при их наборе, не пропускай пробелы, не путай прямую и обратную наклонную черту:
d:
cd server
c:phpphp.exe -S localhost:9001
(если ты работаешь не под Windows, то команды будут иметь немного другой вид). Если тебе лень писать каждый раз эти команды вручную, то в уроке по командной строке описано, как можно поместить их в bat-файл, который можно запускать просто двойным кликом по иконке.
-S обозначает «запуститься в режиме веб-сервера». Надо написать именно заглавную S, c маленькой буквой не заработает. localhost (вместо него можно еще писать 127.0.0.1 — это твой собственный адрес) обозначает принимать соединения только со своего компьютера, и не принимать соединения с других устройств (если хочешь чтобы твой сервер был доступен во всей локальной сети, пиши вместо localhost адрес 0.0.0.0 — после этого к тебе можно будет зайти по ip).
9001 — это номер порта, на котором сервер будет ждать соединения от браузера. Если произойдет ошибка и будет написано что этот порт уже занят, введи другое число (от 1 до 65534), например 9002. Вообще-то обычно для веб-сервера используется порт 80, но у тебя он может быть занят другими программами — например, скайпом, торрентокачалкой или чем-то еще (если это так, стоит зайти в их настройки и запретить его использовать на будущее). Также ты можешь увидеть список занятых портов командой netstat -an, а команда netstat -abn покажет программу, занявшую порт (нужно запускать эту команду из консоли с повышенными привилегиями).
Учти что в линуксе и маке, чтобы открыть порт ниже 1024, нужны права администратора (то есть сервер надо запускать через sudo: sudo php ..., что не очень безопасно и не рекомендуется).
Номер порта нужен для того, чтобы на компьютере можно было одновременно запустить несколько работающих с сетью программ. Мы назначаем каждой из них свой номер порта. Когда на компьютер приходят данные из сети, ОС по номеру порта понимает какой именно программе они адресованы. Две программы не могут использовать одновременно один и тот же порт. Подробнее о TCP-портах.
Завершить работу сервера можно, нажав Ctrl + C или закрыв окно консоли. Сервер будет в процессе работы писать в консоль информацию о поступающих от браузера запросах и информацию о возникающих ошибках.
Теперь надо проверить, как работает наш сервер. По умолчанию веб-сервер просто отдает файлы из корневой папки, путь к которым указан в URL. Создай в папке сервера файл, например 1.txt и напиши в нем текст, например hello world (латиницей, чтобы не беспокоиться о кодировках). После этого открой браузер и введи в адресную строку адрес
http://localhost:9001/1.txt
В этом URL мы указываем, что браузер должен отправить запрос по протоколу HTTP на узел localhost (то есть твой собственный компьютер), на порт 9001 (который использует веб-сервер) и запросить у него файл /1.txt. Если ты забыл что такое URL, то у нас есть урок по ним: ../network/urls.md.
Если все верно, ты должен увидеть содержимое текстового файла, а в консоли появится строчка с этим запросом. Если что-то не работает — перепроверяй, запущен ли php, что он пишет в консоль, правильно ли ты написал слово localhost и номер порта.
Попробуй теперь скопировать в корневую папку какую-нибудь картинку, например, cat.jpg, и открыть в браузере URL http://localhost:9001/cat.jpg . Ты должен увидеть эту картинку.
Повторим еще раз, что происходит в этом случае:
- браузер соединяется с веб-сервером на порту 9001
- браузер отправляет запрос на получение файла
cat.jpg - сервер обрабатывает запрос, находит файл и отправляет ответ с кодом
200, заголовкомContent-Type: image/jpgи содержимым файла в теле ответа - браузер извлекает картинку из тела ответа и отображает на экране
Разумеется, веб-сервер и браузер не обязательно запускать на одном и том же компьютере. Можно запустить веб-сервер на одном компьютере, и делать запрос из браузера с другого компьютера — все будет работать точно так же. Именно это и происходит, когда ты заходишь на какой-то сайт — твой браузер запрашивает и отображает файлы с удаленного компьютера.
Пока мы запрашивали текстовые файлы и картинки, сервер в PHP отдавал их как статические файлы. Но сервер умеет еще генерировать страницы динамически. Если мы запросим PHP-файл, то веб-сервер вместо отдачи этого файла запустит записанный в нем код и отдаст в браузер то, что выводит этот код.
Создадим в корневой папке файл 1.php с таким содержимым:
<?php header("Content-Type: text/plain; charset=utf-8"); echo mt_rand(1, 100);
Функция header() позволяет добавить в HTTP-ответ произвольный заголовок. В данном случае мы используем ее, чтобы сказать браузеру, что данные, которые мы выводим, являются обычным текстом в кодировке utf-8 без HTML-разметки и надо отобразить его как есть. Если это не сделать, то по умолчанию PHP укажет тип text/html, и браузер будет думать что перед ним текст в формате HTML. Из-за этого, например, не будут отображаться переводы строк.
Если ты знаешь язык PHP, то наверно догадываешься, что выведет этот скрипт. Набери в браузере URL http://localhost:9001/1.php. Если все верно, ты увидишь на экране случайное число. Обнови страницу и число поменяется. Это происходит из-за того, что каждый раз браузер отправляет новый HTTP-запрос, сервер видит что запрашивается php файл, и запускает написанную в нем программу, и отдает в браузер то, что выводит эта программа. Ну а браузер отображает полученный текст на экране.
Обрати внимание, что браузер сам не умеет выполнять PHP-код. Он лишь посылает запрос на сервер и отображает то, что придет в ответ. PHP-код выполняет именно сервер.
Если ты видишь вместо него белую страницу, а исходный код в браузере показывает текст скрипта — значит скрипт не выполнился. Проверь, правильный ли URL в адресной строке браузера. Если там что-то вроде file://d:/server/1.php — значит ты невнимательно прочел инструкции выше. Протокол file:// обозначает, что браузер открывает файл напрямую с диска, а не запрашивает с веб-сервера, и потому PHP-код не будет выполняться.
Если при выполнении скрипта возникают какие-то ошибки, они отображаются в консоли, где запущен сервер. Не забывай туда поглядывать.
Наконец, давай сделаем еще один файл, который показывает текущие настройки PHP и который пригодится нам если что-то пойдет не так. Создай файл info.php с текстом:
И открой через браузер. Ты увидишь большую синюю таблицу — поизучай ее, она пригодится тебе не раз, когда ты будешь разбираться почему что-то не работает.
Передача аргументов в скрипт
Для того, чтобы передать нашей PHP-программе какие-то данные, мы можем вписать их в query string (перечитай урок про URL, если не знаешь, что это такое). Это часть URL, которая идет после знака вопроса, например: http://localhost:9001/add.php?x=10&y=20. Перед запуском программы PHP анализирует query string и извлекает значения из нее в специальный массив $_GET. Напишем скрипт add.php, который выводит на экран сумму переданных значений:
<?php header("Content-Type: text/plain; charset=utf-8"); $x = array_key_exists('x', $_GET) ? floatval($_GET['x']) : 0; $y = array_key_exists('y', $_GET) ? floatval($_GET['y']) : 0; $sum = $x + $y; echo "$x + $y = $sumn";
Если пользователь не укажет в URL значения x и y, то PHP не поместит их в массив $_GET. Когда наш скрипт попытается обратиться к $_GET['x'], произойдет ошибка. Потому мы делаем проверку, что в массиве есть такой элемент, и если его нет, то присваиваем переменной значение 0. Если элемент есть, то мы обрабатываем значение функцией floatval, которая преобразует любое значение в целое или дробное число. Даже если пользователь вместо числа напишет бессмысленное значение вроде x=xyz, в программе не произойдет ошибки.
В PHP7 добавили новый оператор объединения с null, с помощью которого можно чуть упростить код:
$x = floatval($_GET['x'] ?? 0);
В этом месте ты можешь достать свои старые задачи, которые ты делал на PHP, и попробовать позапускать их через сервер и браузер.
Разумеется, вручную вписывать аргументы в URL (особенно, если они содержат спецсимволы) не очень удобно. В языке HTML есть возможность помещать на страницу формы с полями ввода, выпадающими списками, чекбоксами и радиокнопками. При заполнении такой формы и нажатии кнопки отправки браузер сам соберет URL с добавлением введенных значений и отправит запрос на сервер.
Пробелы и перевод строки
Чтобы переносы строк нормально работали и в браузере, и при запуске скрипта в консоли, можно использовать для них традиционный n, а в начале программы поставить
header("Content-Type: text/plain; charset=utf-8");
Это заставит браузер воспринимать то, что выводит твоя программа, как обычный текст, а не HTML-код, и уважать переносы строк в нем. Иначе перенос строки будет в исходном коде страницы (его можно увидеть нажав Ctrl + U), но на самой странице его не будет.
Ведь по умолчанию веб-сервер отдает результат в браузер, говоря что это HTML-файл, а в этом языке любое число пробелов и переводов строк выводится как один пробел. Отдавая заголовок Content-Type, мы говорим браузеру что наш файл содержит обычный текст и не должен интерпретироваться как HTML код.
Индексный файл
Если ты попытаешься открыть URL, в котором не указано имя файла, например: http://localhost:9001/, то сервер будет искать файлы с названием index.php или index.html в корневой папке. Это так называемый «индексный» файл, который отдается по умолчанию, если конкретное имя файла не указано.
Если в URL указано только имя папки, без файла, то сервер будет искать индексный файл в ней. Ну, например, для URL http://localhost:9001/some/folder/ сервер будет искать файлы d:serversomefolderindex.php или d:serversomefolderindex.html.
Произвольные URL
До сих пор мы указывали путь к файлу или папке в URL. Но, что если мы хотим, чтобы наша страница имела бы более красивый URL, не /1.php, а например http://localhost:9001/latest-news, который не соответствует папке или файлу на диске? Для этого нам придется написать свой скрипт, который будет анализировать запрашиваемый URL и решать, что делать. Скрипт должен либо обработать запрос и что-то вывести, либо вернуть значение false для того, чтобы обработать запрос стандартным образом.
Эта возможность описана в мануале PHP по встроенному серверу.
Имя скрипта маршрутизации надо указать при запуске веб-сервера. Попробуем написать простой скрипт с такой логикой:
- если запрошен URL /latest-news, то выполнить скрипт news.php
- если запрошен URL /hello, то вывести фразу «hello world»
- иначе искать указанный в URL файл
Создадим в корневой папке скрипт router.php с таким кодом. Если ты видишь тут незнакомые функции и команды, погугли их:
<?php // Получаем запрошенный URL и вырезаем из него путь $url = $_SERVER['REQUEST_URI']; $path = parse_url($url, PHP_URL_PATH); if ($path == '/latest-news') { // Выполняем программу из указанного файла require __DIR__ . '/news.php'; exit; } elseif ($path == '/hello') { header("Content-Type: text/plain; charset=utf-8"); echo "Hello world"; exit; } // Возвращаем управление веб-серверу, если мы не смогли обработать запрос // Веб-сервер попытается самостоятельно найти указанный в запросе файл return false;
Чтобы веб-сервер использовал скрипт маршрутизации, его надо запускать такой командой:
php -S localost:9001 router.php
Попробуй открыть URL вроде http://localhost:9001/hello и проверить, что все работает, как и задумано.
Вот краткое объяснение использованных в скрипте выше конструкций:
- $_SERVER — это специальный массив, в который перед выполнением скрипта PHP помещает информацию о конфигурации сервера и параметрах пришедшего HTTP-запроса. Ну например, пришедшие от браузера заголовки помещаются в этот массив. В нем есть элемент
REQUEST_URI, который содержит указанный в запросе путь из URL. Если тебе любопытно, что в этом массиве есть еще, сделай скрипт с командойvar_dump($_SERVER)и посмотри. - parse_url — это функция, которая извлекает из URL указанную часть
- require — это команда PHP, которая выполняет код из указанного в ней файла.
- __DIR__ — это встроенная в PHP константа, которая содержит полный путь к папке, где находится данный PHP-файл (например,
c:programsphp) - exit — команда завершения PHP программы
- header — это функция, которая добавляет в HTTP-ответ (который отдаст веб-сервер) указанный заголовок
Установка Апача
Апач сложнее чем встроенный сервер, но дает больше возможностей.
Урок: Установка Апача
Что делать дальше
Ты наверно заметил, что в тексте выше не раз повторяется слово HTML. Это неспроста — на этом языке верстаются веб-страницы. Иди и изучи основы этого языка, чтобы ты умел сверстать хотя бы страницу с заголовком, картинкой и ссылкой. Это займет у тебя максимум пару дней.
Полезно также будет прочитать про протокол HTTP, методы, заголовки, коды ответа, куки — это все пригодится в дальнейшем.
Наконец, стоит почитать туториал в официальном мануале PHP и научиться добавлять в HTML странички PHP код, а также обрабатывать данные из форм:
- http://php.net/manual/ru/tutorial.php
- http://php.net/manual/ru/language.basic-syntax.php
После этого прочитай урок про шаблоны.
Изучив все это, попробуй решить задачи ниже. Если ты смог их решить — отлично, ты готов к написанию своего первого веб-приложения на PHP — задаче про список студентов.
Полезные функции и конструкции PHP, которые стоит изучить
require,require_onceheader()setcookie()
Задачи
Отправка HTTP запроса
Изучив протокол HTTP, попробуем самостоятельно отправить HTTP запрос и получить на него ответ. Для этого мы будем использовать программу telnet. Она работает под Windows и под linux (и возможно под маком). Вообще, она предназначена не для выполнения HTTP запросов, а использовалась много лет назад для выполнения команд на удаленном сервере. Но так как она просто передает вводимые данные на сервер и выводит полученный ответ, то мы можем использовать ее для своих целей.
Запускается она так: telnet хост порт, например telnet wikipedia.org 80. Обрати внимание, что надо писать именно имя хоста или IP-адрес, а не URL. Нельзя написать telnet http://wikipedia.org — это работать не будет. Номер порта для протокола HTTP по умолчанию — это 80.
Если запустить эту команду, то она соединится с указанным сервером на указанном порту и будет передавать на сервер все, что мы напечатаем, а затем отобразит присланный сервером ответ. То есть мы можем набрать текст HTTP-запроса и увидеть на экране HTTP-ответ от сервера. Но руками набирать HTTP-запрос не очень удобно, так как легко ошибиться (а исправить ошибку нельзя), и на сервере может стоять ограничение по времени, после которого он разорвет соединение, не дождавшись окончания запроса. Потому лучше заранее записать запрос в текстовый файл, и запустить команду, чтобы она читала бы запрос из него, вот так:
telnet example.com 80 < c:file.txt
При сохранении файла выбери в редакторе опцию «кодирование перевода строк» как «Windows». В протоколе HTTP перевод строки должен кодироваться как rn (CR LF). Кстати, Блокнот Windows использует именно такой формат, и потому подойдет для набора запроса.
В файле с запросом должно быть примерно такое содержимое:
GET / HTTP/1.1
Host: example.com
User-Agent: human
Не забудь, что запрос должен как минимум содержать стартовую строку и заголовок Host. Не забудь заменить название домена на правильное и добавить одну пустую строку после заголовков. Создав файл, попробуй выполнить команду telnet. Если все верно, то ты должен увидеть ответ от сервера, начинающийся со строки вроде HTTP/1.1 200 Ok. Попробуй добиться именно ответа с кодом 200, пробуя разные сайты.
Так как сейчас (в 2016 году) многие сайты уже перешли на протокол HTTPS (который отличается от HTTP использованием шифрования и портом 443 по умолчанию), то часто ты будешь получать ответы, требующие перейти на зашифрованное соединение, вроде такого:
HTTP/1.1 303 See Other
Location: https://example.com/
К сожалению, написать зашифрованный запрос руками в текстовом редакторе вряд ли возможно. Однако, есть программы, которые могут взять шифрование на себя. Для этого тебе надо установить библиотеку OpenSSL. Найти сборку под Windows не так-то просто. На момент написания статьи (2016) ссылки на скачивание библиотеки под Windows доступны на этой странице: https://wiki.openssl.org/index.php/Binaries (отсюда переходим на сайт https://indy.fulgan.com/SSL/ и скачиваем самую новую версию вроде openssl-1.0.2m-i386-win32.zip или openssl-1.0.2m-x64_86-win64.zip в зависимости от разрядности ОС. Впрочем, 32-битная версия должна работать везде. Скачанный архив распаковываем в любую папку и при желании добавляем ее в PATH). Под linux библиотека устанавливается командой вроде sudo apt-get install openssl в зависимости от используемого дистрибутива.
Установив библиотеку, ты можешь установить HTTPS соединение и отправить запрос такой командой:
openssl s_client -connect example.com:443 < file.txt
Если исполняемый файл openssl не находится в PATH, то надо писать полный путь к нему, например, c:opensslopenssl.exe. Обрати внимание, что HTTPS по умолчанию использует порт 443 вместо 80. Openssl возьмет на себя шифрование твоего запроса и расшифровку ответа.
При соединении openssl выведет довольно много отладочной информации об используемом сервером сертификате и параметрах SSL/TLS шифрования. Ее вывод можно отключить, дописав к команде (до символа <) флаг -quiet. Про другие опции можно прочесть в мануале по openssl s_client (англ., сложный).
Разумеется, для отправки HTTP-запросов есть и программы с графическим интерфейсом. Они гуглятся по словам «GUI HTTP client». Однако, чтобы ими пользоваться, надо понимать основы протокола HTTP и стоит все-таки хотя бы раз попробовать отправить запрос вручную. Примеры приложений (и расширений для ФФ):
- https://www.getpostman.com/postman (сложный)
- http://www.swensensoftware.com/im-only-resting
- https://addons.mozilla.org/en-US/firefox/addon/restclient/ (расширение для Firefox)
Еще один кредит
Для решения этой задачи тебе надо изучить основы HTML, HTML-формы и глобальную переменную $_GET в PHP.
Сделай форму с 3 полями ввода: сумма кредита, ежемесячная выплата, комиссия и проценты в месяц. При их заполнении программа должна рассчитать кредит (аналогично задаче про айфон) и вывести один из вариантов:
- надпись «поле X заполнено неверно», если введены неправильные данные
- надпись «выплатить кредит невозможно так как ежемесячный прирост X больше ежемесячной выплаты», если выплатить кредит не получится
- надпись «время выплаты: N месяцев, сумма выплаты: X»
Экранирование
Для решения этой задачи надо изучить основных HTML, HTML-формы и функцию htmlspecialchars().
Сделай страницу с формой (использующей метод GET) из поля ввода textarea (с именем text) и кнопки отправки. Никакого оформления и CSS не требуется, просто черный текст на белом фоне. При вводе любого текста и нажатия кнопки внизу под textarea должен отобразиться введенные текст и ссылка.
Текст должен точно соответствовать введенному, корректно отображать все символы, включая пробелы и переводы строк (тут тебе поможет тег pre), точно так как их ввел пользователь. Проверь что сочетания вроде
%20%20
<b>test
&amp;
"'<>
&t=1&
Отображаются ровно в том же виде как введены.
Кроме текста, надо выводить ссылку вида script.php?text=…..<=1, которая содержит в параметре text введенный текст, а в параметре lt единицу и открыв которую, мы можем увидеть его на странице.
Это задача на умение правильно экранировать символы. Например, в языке HTML символы вроде < или & имеют специальное значение (они открывают тег или HTML мнемонику) и их надо правильно экранировать. Аналогично с параметрами ссылки.
Подсказки:
- про то, как корректно вставить текст с любыми символами в HTML-код, написано в уроке про XSS
- по умолчанию в HTML любое число переводов строк и пробелов воспринимается как один пробел. Чтобы сохранить все пробелы и переводы строк при выводе, нужно либо использовать HTML-тег pre, либо CSS-свойство white-space
- при подстановке параметра в ссылку вроде
x.php?a=...необходимо корректно экранировать спецсимволы. Как это сделать, описано в уроке про структуру URL - при подстановке ссылки в HTML-атрибут
hrefее, разумеется, тоже нужно корректно экранировать
Я тебя помню
Для решения этой задачи необходимо изучить куки, переменную $_COOKIE и функцию setcookie().
Сделай скрипт, запоминающий сколько раз пользователь заходил на страницу и показывающий ему это число: «добро пожаловать — в N-й раз». Для хранения надо использовать куки, чтобы у каждого пользователя был свой счетчик.
Проверь что при открытии окна браузера в анонимном режиме или другого браузера счетчик в нем работает независимо, а при очистке кук сбрасывается в 0.
Просмотреть куки можно с помощью developer tools в браузере.
Введение
Для кого предназначена эта статья: новичкам сайтостроителям посвящается, статья познакомит с основами настройки веб-сервера, на примере сервиса Apache, также мы установим на локальной машине PHP, что в связке с Apache представляет мощный и современный комплекс для разработки сайтов любой сложности.
Сначала небольшое вступление. Замечу что, в свое время, отсутствие простой и понятной новичкам информации, по казалось бы элементарным вещам, частенько ставило меня в тупик, будь то изучение языков программирования или администрирование серверов. Дам простой совет, никогда не начинайте изучать детали, пока не уложили в голове общую картину предмета. Например, не старайтесь изучить особенности поведения какого нибудь тега в HTML, пока не уясните что такое «HTML» в принципе (теперь без запинки произнесите расшифровку аббревиатуры и вдумайтесь в каждое слово).
И так, что такое web-server. В общем все просто, это может быть обычный компьютер, имеющий сетевую карту и подключенный к сети интернет. Единственное отличие «сервера» от вашего компьютера (уверен он у вас подключен к интернету), это то что на этом компьютере установлена специальная программа, которая посылает ответы всем другим компьютерам «клиентам», каждый раз когда клиенты запрашивают с него данные специальным образом.
Что значить «запросить данные» = «запрос». Рассмотрим на примере работы одного из сайтов, например, «ya.ru». Для начала разберемся что физически представляет из себя этот «ya.ru». Для начала запустим командную строку — пуск — выполнить — «cmd» и пропингуем сайт (ввести «ping ya.ru»), на что мы получим ответ от одного из серверов Яндекс вида:
Ответ от 213.180.204.3: число байт=32 время=71мс TTL=51
Ответ от 213.180.204.3: число байт=32 время=71мс TTL=51....Ясно что в каком-то населенном пункте (который, к слову, можно выяснить по IP через какой-нибудь открытый сервис), стоит абсолютно материальная машина, имеющая как минимум одну сетевую карту, карта имеет IP-адрес 213.180.204.3. С нашего компьютера был послан «запрос» программой «ping.exe» к этому серверу, через 71 миллисекунду программа ping получила ответ от сервера Яндекс, о чем и сообщила нам на экране.
Двигаемся дальше, «пинговать» можно любой компьютер находящийся в сети, конечно если на нем нет запрета на подобные запросы. Отличие web-сервера от обычного компьютера — он может отвечать на так называемые «HTTP-запросы». Как сделать HTTP-запрос к серверу Яндекс? Открываем браузер, я например, Firefox, в строке «адрес» вверху пишем «http://ya.ru», жмем Enter — в этот момент браузер установил сеанс связи с сервером ya.ru по общепринятому для протокола http порту 80, полученный ответ был выведен браузером на экран. Надо заметить, что http перед именем сайта писать в наше время уже необязательно, браузер сам подставит спереди эти четыре буквы перед именем сайта, т.к. подавляющее число web-серверов общается с клиентами именно по протоколу HTTP.
Думаю вы знакомы и с другим протоколом, который сейчас не очень активно используется рядовыми пользователями, это протокол FTP. Этот протокол предназначен для обмена файлами му клиентом и сервером. С помощью браузера можно задействовать и его. Например, введя в строку адреса ftp://mirror.yandex.ru/ мы получим список файлов хранящихся на указанном сайте именно по протоколу ftp.

По этому протоколу могут работать и многие файловые менеджеры, например открыв FAR можно добавить этот же ресурс и видеть похожую картинку.
Это я к тому, чтобы вы поняли, что браузер не единственная программа которая может использовать интернет-протоколы.
Разбираемся с аббревиатурой HTTP — HyperText Transfer Protocol — «протокол передачи гипертекста». «Протокол» — некий общепринятый механизм передачи данных, который, как и все другие протоколы, к тому же зафиксирован документально. Читать пока не обязательно, да и в будущем вряд ли понадобится полное описание спецификации, скорей всего какого-нибудь FAQ будет достаточно. Главное уяснить себе, что когда то, несколько лет назад, группа людей (весьма продвинутых в компьютерах и сетях) решила что неплохо было бы всем компьютерам в сети обмениваться информацией по единому стандарту, что облегчит жизнь и разработчикам сайтов и пользователям. Решили что обмен этот будет идти по принципу клиент-сервер, «клиент» (ПК пользователя) создает текстовый «запрос» и направляет его на определенный порт «сервера», назад клиент получает «ответ» в виде текста.
Разберем что такое «запрос» подробней. Запрос в http это одна или несколько строк текста, например, «GET http://www.ya.ru HTTP/1.0» это один из запросов по протоколу http (кстати в т.ч. его и отправляет браузер серверу когда в адресе вы пишите «ya.ru» в строке браузера). Теперь надо как то отправить этот запрос на сервер. Воспользуемся программой которая умеет общаться с серверами telnet.exe, запускается так пуск — выполнить — cmd —> пишем строчку «telnet ya.ru 80» —> enter, чтобы установить сеанс связи с сервером.
Далее вписываем запрос и два раза жмем Enter, в ответ сервер ya.ru передает нам полный текст главной страницы сайта www.ya.ru:
Если запрос вписать не удалось не расстраивайтесь, у меня так же, почему то буквы не прорисовывались в telnet, текст надо или вписывать вслепую или «скопировать — правой в telnet — вставить», и не забываем про двойной enter после того как вставили команду. Замечание: к сожалению описанный пример с сайтом ya.ru теперь не работает, по причине того что сайт как и многие другие теперь работает по протоколу https (последняя буква «s» значит защищенный), поэтому найдите любой другой сайт который еще не на https или поверьте скринам.
Если вы только знакомитесь с принципами работы WEB, то у вас может возникнуть вопрос, как полученные кракозябры в telnet связан с сайтом который мы видим в браузере. Все очень просто, это «внутренность» главной страницы ya.ru, которую браузер представляет нам уже во вполне понятном виде. Убедимся в этом — откроем в браузере сайт ya.ru — правой — «исходный код страницы» — видим что это действительно так:
Теперь мы имеем представление о работе механизма клиент-сервер по протоколу HTTP и подошли вплотную к нашей цели. Наш компьютер должен уметь отвечать на запросы, которые шлют ему клиенты по сети, по протоколу HTTP, на порт 80. Для этого необходимо установить на нашем ПК программу, которая умеет это делать, мы будем ставить программу (она же web-сервер) «Apache». Замечу что это не единственный веб-сервер, есть поклонники windows IIS или nginx и т.п.
Краткое описание компонент
- Apache — собственно сам web-server, программа, которая устанавливается как «служба» windows, контролирует общепринятый для web порт 80, при поступлении запроса (обычно от браузера) — выдает клиенту исходный текст страницы.
- PHP (Hypertext Preprocessor — препроцессор гипертекста) — набор библиотек, позволяющий существенно расширить возможности обычного сайта на HTML. С помощью него реализуются такие важные вещи как авторизация, работа с базами данных, динамическое наполнение страниц информацией, интерфейс администратора сайта. Суть подхода заключается во включении в «исходный код» страницы специальных конструкций, на языке PHP. Web-server перед выдачей «исходного кода» клиенту передает текст на обработку PHP модулю, тот в свою очередь выполняет свои скрипты и отдает обратно уже готовую страничку, которая притерпела изменения согласно этих скриптов. Например, модуль может разместить на страничке последние новости или свежий анекдот.
- MySQL — СУБД (система управления базами данных), специальная программа для хранения различных таблиц с моментальным доступом на чтение и запись. PHP может задействовать эту программу для хранения логиновпаролей, новостей, сообщений с форума и т.д., вплоть до хранения исходного кода страниц и картинок. Можно конечно хранить сообщения с форума в обычном текстовом файле, но когда сообщений будет не 20-30 а 2-3 тысячи — ваш сайт может просто зависнуть. Тут то и приходят на помощь скоростные и отлаженные механизмы доступа к данным, такие как MySQL.
Для простого сайта без авторизации, достаточно поставить только Apache, если же надо реализовать авторизацию — без PHP уже не обойтись. Установку производим в обратном порядке — MySQL, затем PHP, затем Apache, затем запускаем web-server, делаем тестовую страничку и проверяем работу сервера «извне».
Установка MySQL
- Скачиваем пакет по ссылке
http://www.mysql.com/downloads/mysql/
- , скачивайте последнюю версию.
- Приступаем к установке. Нажмите в данном окне выборочную установку компонентов «Custom».
- Здесь вы можете выбрать дополнительные компоненты и сменить установочную директорию программы.
- Теперь приступим к настройке MySQL сервера.
- Выбираем детализированную настройку — «Detailed Configuration».
- Отмечаем пункт «Developer Machine».
- Выбрав пункт «Multifunctional Database», вы сможете работать как с таблицами типа InnoDB (с возможностью использования транзакций), так и с высокоскоростной MyISAM (как правило для веб-разработок используется именно этот тип таблиц).
- Выбор диска и директории для хранения таблиц типа InnoDB.
- В данном диалоговом окне выбирается максимально возможное количество подключений к серверу MySQL. При выборе «Decision Support (DSS)/OLAP», максимальное количество подключений будет ограничено двадцатью, чего более чем достаточно при установке сервера на домашнем компьютере и отсутствии большого количества одновременных подключений.
- Отметив «Enable TCP/IP Networking» мы включаем поддержку TCP/IP соединений и выбираем порт, через который они будут осуществляться. Стандартным для сервера MySQL является порт 3306. Отметив «Enable Strict Mode», мы задаем режим строгого соответствия стандарту SQL (данную опцию рекомендуется оставлять включенной).
- Обратите внимание на выставление настроек данного окна. Отметив «Manual Selected Default Character Set / Collation» и выбрав из ниспадающего меню «cp1251» определяем, что изначально для таблиц будет использоваться кодировка Cyrillic Windows (cp1251), что означает корректную работу с русским языком в данной кодировке.
- Если отметить «Install As Windows Service», сервер будет запускаться в виде сервиса, что является рекомендуемым способом запуска. Ниже, в ниспадающем списке, задается имя сервиса. Далее, уберите галочку рядом с «Launch the MySQL Server automatically» — мы будем запускать сервер вручную. Также поставьте галочку рядом с «Include Bin Directory in Windows PATH» — это позволит установить видимость директории «bin», для командной строки.
- Установите пароль пользователя «root». Советую сделать это. Поставьте хотя бы какой-нибудь простенький пароль, только не оставляйте поле пустым, это убережёт вас от возможных неприятностей в дальнейшем.
- В данном окне обратите внимание на строку «Write configuration file», которая указывает на месторасположение конфигурационного файла MySQL — «my.ini», далее, его необходимо будет немного отредактировать.
- Откройте для редактирования файл «my.ini».
- В раздел [client], после строки:
port=3306
Добавьте строку определяющую каталог содержащий файлы описания кодировок:
character-sets-dir=»C:/Program Files/MySQL/MySQL Server 5.5/share/charsets» - В раздел [mysqld], после строки:
port=3306
Добавьте следующие две строки, первая из которых вам уже известна, вторая – устанавливает кодировку в которой данные передаются MySQL:
character-sets-dir=»C:/Program Files/MySQL/MySQL Server 5.5/share/charsets»
init-connect=»SET NAMES cp1251″ - Далее, найдите строку:
default-storage-engine=INNODB
Замените изначально устанавливаемый тип таблиц на MYISAM:
default-storage-engine=MYISAM
- В раздел [client], после строки:
- Сохраните изменения и закройте файл «my.ini».
Установка и настройка сервера MySQL завершена.
Установка PHP
- Скачиваем пакет по ссылке
http://windows.php.net/download/
- , обратите внимание что нам нужен ‘VC9 x86 Thread Safe’ вариант.
- Распакуйте архив в желаемый каталог (изначально предлагается «C:php»). Откройте конфигурационный файл содержащий рекомендуемые настройки — «php.ini-development» (находящийся в корне дистрибутива), переименуйте его в php.ini и произведите следующие изменения.
- Отредактируем файл php.ini:
- Найдите строку:
post_max_size = 8M
Увеличьте до 16 Мбайт максимальный размер данных принимаемых методом POST, изменив ее на:
post_max_size = 16M - Найдите строку:
;include_path = «.;c:phpincludes»
Раскомментируйте ее, убрав перед строкой символ точки с запятой.
(Внимание исключение! Обратные косые черты при указании пути):
include_path = «.;c:phpincludes»
Создайте пустой каталог «C:phpincludes», для хранения подключаемых классов. - Найдите строку:
extension_dir = «./»
Установите значением данной директивы путь к папке с расширениями:
extension_dir = «C:/php/ext» - Найдите строку:
;upload_tmp_dir =
Раскомментируйте ее и укажите в значении следующий путь:
upload_tmp_dir = «C:/php/upload»
Создайте пустую папку «C:phpupload», для хранения временных файлов загружаемых через HTTP. - Найдите строку:
upload_max_filesize = 2M
Увеличьте максимально допустимый размер загружаемых файлов до 16 Мбайт:
upload_max_filesize = 16M - Подключите, расскомментировав, данные библиотеки расширений:
extension=php_bz2.dll
extension=php_curl.dll
extension=php_gd2.dll
extension=php_mbstring.dll
extension=php_mysql.dll
extension=php_mysqli.dll - Найдите строку:
;date.timezone =
Раскомментируйте и установите значением часовой пояс вашего местоположения (список часовых поясов можно найти в документации):
date.timezone = «Europe/Moscow» - Найдите строку:
;session.save_path = «/tmp»
Раскомментируйте и установите значением данной директивы такой путь:
session.save_path = «C:/php/tmp»
Создайте пустую папку «C:phptmp» для хранения временных файлов сессий. - Сохраните изменения и закройте файл php.ini.
- Найдите строку:
- Далее необходимо добавить каталог с установленным PHP интерпретатором в PATH операционной системы. Для чего пройдите по пути «Start» («Пуск») -> «Control Panel» («Панель управления») -> «System» («Система»), откройте вкладку «Advanced» («Дополнительно»), нажмите кнопку «Environment Variables» («Переменные среды»), в разделе «System Variables» («Системные переменные») сделайте двойной щелчок на строке «Path», добавьте в поле «Variable Value» («Значение переменной»), к тому что там уже существует, путь к каталогу с установленным PHP, например, «C:php» (без кавычек). Обратите внимание на то что символ точки с запятой разделяет пути. Чтобы внесенные изменения вступили в силу, перезагрузите операционную систему.
Пример строки Path:
%SystemRoot%system32;%SystemRoot%;%SystemRoot%System32Wbem;C:php;C:Program FilesMySQLMySQL Server 5.5bin - Установка и настройка PHP интерпретатора – завершена.
- Описание подключаемых библиотек:
php_bz2.dll – С помощью данного расширения PHP сможет создавать и распаковывать архивы в формате bzip2.
php_curl.dll – Очень важная и нужная библиотека, позволяющая соединяться и работать с серверами, с помощью огромного количества интернет-протоколов.
php_gd2.dll – Ещё одна незаменимая библиотека, позволяющая работать с графикой. Вы думали на PHP можно только HTML странички генерировать? А вот и нет! С помощью PHP можно почти всё, в том числе и рисовать.
php_mbstring.dll – Библиотека содержит функции для работы с много-байтными кодировками, к которым относятся кодировки восточных языков (японский, китайский, корейский), Юникод (UTF-8) и другие.
php_mysql.dll – Имя библиотеки говорит само за себя — она необходима для работы с сервером MySQL.
php_mysqli.dll – Данная библиотека является расширением предыдущей и содержит дополнительные функции PHP для работы с сервером MySQL версии 4.1.3 и выше.
Данных библиотек должно хватить для полноценной работы PHP. Со временем, если появится такая необходимость, вы сможете подключить дополнительные библиотеки, но не стоит подключать их все сразу с мыслью, что кашу маслом не испортишь, в данном случае излишнее количество подключенных библиотек может заметно замедлить работу PHP.
Установка Apache
- Скачиваем пакет по ссылке
http://www.apachelounge.com/download/
- , обратите внимание что нам нужен ‘Apache 2.4 win32 binaries’.
- Распакуйте архив дистрибутива в каталог C:Apache2.
- Откройте в текстовом редакторе файл «C:Apache2confhttpd.conf», являющийся основным конфигурационным файлом сервера Apache.
- Правка файла httpd.conf:
- Для загрузки модуля mod_rewrite найдите и раскомментируйте (уберите в начале строки символ «#») данную строку:
LoadModule rewrite_module modules/mod_rewrite.so - Для загрузки PHP интерпретатора, в конец блока загрузки модулей необходимо добавить строку:
LoadModule php5_module «C:/php/php5apache2_4.dll» - Определите каталог содержащий конфигурационный файл PHP, добавив ниже следующую строку:
PHPIniDir «C:/php» - Найдите и раскомментируйте строку:
ServerName www.example.com:80
Отредактируйте ее следующим образом установив изначальное имя сервера:
ServerName localhost:80 - Найдите строку:
DocumentRoot «c:/Apache2/htdocs»
Назначьте корневую директорию управления сайтами (немного позже мы ее создадим):
DocumentRoot «C:/apache» - Найдите данный блок:
<Directory />
Options FollowSymLinks
AllowOverride None
Order deny,allow
Deny from all
</Directory>
И замените его на нижеследующий:
<Directory />
Options Includes Indexes FollowSymLinks
AllowOverride All
Allow from all
</Directory> - Удалите или закомментируйте первоначальный блок управления директориями (он нам не понадобится), который без комментариев выглядит примерно так:
<Directory «c:/Apache2/htdocs»>
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory> - Найдите блок:
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>
Замените его на:
<IfModule dir_module>
DirectoryIndex index.html index.htm index.shtml index.php
</IfModule> - Найдите строку:
ErrorLog «logs/error.log»
Замените на нижеследующую (в этом случае просматривать глобальный файл ошибок сервера будет удобнее):
ErrorLog «C:/apache/error.log» - Найдите строку:
CustomLog «logs/access.log» common
Замените на:
CustomLog «C:/apache/access.log» common - Для работы SSI (включения на стороне сервера) следующие строки, находящийся в блоке <IfModule mime_module>, необходимо найти и раскомментировать:
AddType text/html .shtml
AddOutputFilter INCLUDES .shtml - Добавьте ниже, в тот же блок <IfModule mime_module>, две строки:
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps - И, наконец, найдите и раскомментируйте строки:
Include conf/extra/httpd-mpm.conf
Include conf/extra/httpd-autoindex.conf
Include conf/extra/httpd-vhosts.conf
Include conf/extra/httpd-manual.conf
Include conf/extra/httpd-default.conf - Сохраните изменения и закройте файл «httpd.conf»
- Для загрузки модуля mod_rewrite найдите и раскомментируйте (уберите в начале строки символ «#») данную строку:
- Теперь откройте файл «C:Apache2confextrahttpd-vhosts.conf» и произведите в нем следующие изменения:
- Существующие блоки примеров виртуальных хостов необходимо удалить, и вставить только нижеследующее:
<VirtualHost *:80>
DocumentRoot «C:/apache/localhost/www»
ServerName localhost
ErrorLog «C:/apache/localhost/error.log»
CustomLog «C:/apache/localhost/access.log» common
</VirtualHost> - Сохраните изменения и закройте файл «httpd-vhosts.conf»
- Существующие блоки примеров виртуальных хостов необходимо удалить, и вставить только нижеследующее:
- Настройка конфигурационныйх файлов завершена, теперь необходимо установить сервис Apache.
- Запускаем командную строку и вводим в ней «C:Apache2binhttpd.exe -k install»
- Вот что мы должны увидеть при успешной установке сервиса Apache.
Проверка работы сервера
В файле httpd-vhosts.conf мы задали каталог DocumentRoot, который и будет являться хранилищем для нашего первого сайта. Наш сайт, для начала, будет состоять всего из одной страницы. Делаем страничку: создайте в каталоге www текстовый файл ‘index.txt’, в файл скопируйте код HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Моя первая страничка</title>
</head>
<body>
Это моя страничка! Apache work!!
</body>
</html>Сохраните и закройте файл, затем смените ему расширение, чтобы получилось ‘index.html’.
Пришло время проверить работоспособность нашего web-сервера. Заходим в браузер и делаем HTTP запрос на свой ПК, а именно, в поле «адрес» пишем вместо названия сайта свой локальный IP адрес (например у вас он может быть 192.168.0.1), а можно просто написать «localhost».
Наш web-сервер ответил на запрос и выдал нам нашу первую страничку.
Проверка работы PHP
Для проверки php необходимо сделать следующее:
- Во первых удалите index.html, вместо него создайте текстовый файл index.txt следующего содержания:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Моя первая страничка</title> </head> <body> Это моя страничка! Apache work!!<br> <?php echo "Проверка php, дата на сервере: ".date("Y-m-d H:i:s"); ?> </body> </html> - Переименуйте index.txt в index.php (обратите внимание на расширение!).
- Проверьте страничку запросив ее с сервера по адресу localhost.
Дополнительные настройки
-
Создание структуры каталогов виртуальных хостов
В корне диска необходимо создать каталог «apache» — в нем будут лежать ваши виртуальные хосты (домены), глобальный файл журнала ошибок «error.log» (создается программой при первом запуске, автоматически), глобальный файл доступа «access.log» (создается автоматически). В каталоге «apache» создаем еще одну пустую папку — «localhost», в которой, в свою очередь, создаем папку «www», именно в последней и надо будет держать наше добро в виде локальных скриптов. Такая, казалось бы странная структура каталогов, продиктована схожей схемой построения каталогов в системах Unix, и призвана упростить в дальнейшем ее понимание и использование.
Пример создания виртуального хоста
При необходимости установки собственных виртуальных хостов сделайте следующее:Откройте файл «httpd-vhosts.conf», и создайте в нём блок, примерно, следующего содержания:
<VirtualHost *:80>
# Папка, в которой будет корень вашего хоста.
DocumentRoot «C:/apache/test.ru/www»
# Домен по которому вы сможете обращаться к виртуальному хосту.
ServerName test.ru
# Алиас (добавочное имя) домена.
ServerAlias www.test.ru
# Файл, в который будут записываться ошибки.
ErrorLog «C:/apache/test.ru/error.log»
# Файл журнала доступа к хосту.
CustomLog «C:/apache/test.ru/access.log» common
</VirtualHost>Затем в каталоге «apache», создайте папку «test.ru» (прямо так, с точкой), в которой, в свою очередь, создайте папку «www».
Следующий шаг создания виртуального хоста – это изменение файла C:WINDOWSsystem32driversetchosts операционной системы. Откройте данный файл и добавьте в него две строки:
127.0.0.1 test.ru
127.0.0.1 www.test.ruТеперь запустите сервер Apache выполнив в командной строке «C:Apache2binhttpd.exe -k start», откройте браузер, введите в адресной строке «test.ru» или «www.test.ru» и вы окажетесь в своем виртуальном хосте. Только будьте внимательны, теперь вы сможете попасть на оригинальный сайт с именем виртуального хоста («www.test.ru», если таковой существует), только закомментировав либо удалив строку: «127.0.0.1 www.test.ru», в вышеупомянутом файле «hosts».
Документация Apache, при запущенном сервере, доступна по адресу http://localhost/manual/
Остановить работу Apache можно выполнив в командной строке «C:Apache2binhttpd.exe -k stop». При необходимости перезагрузить Apache, выполните в командной строке «C:Apache2binhttpd.exe -k restart».
- Создание пакетных файлов для запуска и остановки сервисов
Согласитесь, что вручную редактировать файл «hosts» при каждом запуске сервисов – это не удобно, поэтому для более удобного, одновременного запуска сервисов Apache, MySQL, и изменения файла «hosts» мы создадим два пакетных файла: на запуск и остановку, которые будут выполнять всю рутинную работу автоматически.
При использовании виртуальных хостов необходимо создать в директории C:apache два файла: vhosts-off.txt – содержащий изначальное содержимое файла «hosts» и vhosts-on.txt – содержащий все виртуальные хосты. Обратите внимание, что при создании новых виртуальных хостов вам необходимо будет добавлять их в файл vhosts-on.txt, а не в C:WINDOWSsystem32driversetchosts. Посмотрите на примеры ниже.
Файл vhosts-off.txt (может содержать одну единственную строку):
127.0.0.1 localhostПример файла vhosts-on.txt с виртуальными хостами www.test.ru и test.ru:
127.0.0.1 localhost 127.0.0.1 www.test.ru 127.0.0.1 test.ruВ той же директории C:apache, создайте два пакетных файла: start-webserver.bat – для запуска сервисов и подмены файла «hosts», и stop-webserver.bat – для остановки сервисов и очистки файла «hosts».
Файл запуска start-webserver.bat:
@echo off echo. if not exist C:apachevhosts-on.txt goto no_vhosts echo Create virtual hosts: copy /v /y C:apachevhosts-on.txt C:WINDOWSsystem32driversetchosts echo. :no_vhosts NET start Apache2.2 NET start MySQLФайл остановки stop-webserver.bat:
@echo off echo. if not exist C:apachevhosts-off.txt goto no_vhosts echo Restore hosts file: copy /v /y C:apachevhosts-off.txt C:WINDOWSsystem32driversetchosts echo. :no_vhosts NET stop Apache2.2 NET stop MySQLВ случае если вы не используете виртуальные хосты или хотите запустить сервисы без подмены файла «hosts», просто уберите из директории C:apache файлы vhosts-on.txt и vhosts-off.txt.
Одновременно с сервисами удобно запускать программу Apache Monitor, отображающую в системном лотке состояние сервера Apache, для чего можно создать еще один пакетный файл «start-webserver-monitor.bat», содержание которого аналогично файлу «start-webserver.bat» с добавлением в самый конец следующей строки:
start "" "C:Apache2binApacheMonitor.exe"Теперь для запуска всего инструментария вам понадобится запустить файл «start-webserver-monitor.bat», или «start-webserver.bat», а для остановки «stop-webserver.bat». При желании вы можете переименовать эти файлы, переместить их в любое другое место из папки «C:apache», либо создать на данные файлы ярлыки, например, на рабочий стол.
На этом все, успехов в покорении HTML и PHP!
4 года назад 28 февраля 2019 в 19:03 138868
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера
1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
1.3. В каталоге D:webwww создайте файл index.html с текстом Hello world и файл index.php с текстом <?php phpinfo(); ?>.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD
2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:webapache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
2.3. Откройте файл D:webapacheconfhttpd.conf. Поиском по файлу найдите и измените значение SRVROOT на D:/web/apache. Найдите и измените значения DocumentRoot и Directory на D:/web/www.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
2.4. В том же файле httpd.conf найдите, раскомментируйте и измените значение ServerName на localhost:80.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
2.5. В том же файле httpd.conf найдите и измените значение параметра ErrorLog на "D:/web/log/apache-error.log", а также значение CustomLog на "D:/web/log/apache-access.log" common. Сохраните файл httpd.conf с перезаписью.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.6. Установите Apache через командную строку. Откройте командную строку (или выполните команду cmd в PowerShell) от имени администратора и выполните команду D:webapachebinhttpd.exe -k install.
Сервер установится тут же, прямо в режиме командной строки. Если вся подготовка прошла без ошибок — Apache установится, но ещё не запустится. Если захотите удалить Apache, то выполните в командной строке команду D:webapachebinhttpd.exe -k uninstall.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:webapache в apache_old, распакуйте новую версию Apache в D:webapache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты
3.1. Откройте файл C:WindowsSystem32driversetchosts от имени администратора. Добавьте в него строки 127.0.0.1 host1.localhost и 127.0.0.1 host2.localhost. Сохраните файл hosts.
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
3.2. Создайте папки D:webwwwhost1.localhost и D:webwwwhost2.localhost для виртуальных хостов. Внутри каждой папки создайте по файлу index.html с текстом host1 и host2 соответственно, а также по файлу index.php с текстом <?php phpinfo(); ?>.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:webloghost1.localhost и D:webloghost2.localhost для журналов ошибок виртуального хоста.
3.4. Откройте файл D:webapacheconfhttpd.conf. Раскомментируйте строку Include conf/extra/httpd-vhosts.conf. Сохраните файл httpd.conf.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:webapacheconfextrahttpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
<VirtualHost *:80>
ServerAdmin webmaster@host1.localhost
DocumentRoot "D:/web/www/host1.localhost"
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog "D:/web/log/host1.localhost/error.log"
CustomLog "D:/web/log/host1.localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@host2.localhost
DocumentRoot "D:/web/www/host2.localhost"
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog "D:/web/log/host2.localhost/error.log"
CustomLog "D:/web/log/host2.localhost/access.log" common
</VirtualHost>
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:webwww, папку журналов ошибок в D:weblog, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:webapache_oldconfextrahttpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP
4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:webphp.
4.3. Откройте файл D:webapacheconfhttpd.conf. Найдите секцию файла со множеством строк LoadModule и в самый ее конец добавьте две строки, первая — LoadModule php7_module "D:/web/php/php7apache2_4.dll", и вторая — AddHandler application/x-httpd-php .php.
Отдельная секция настроечного файла Apache посвящена модулям, которые расширяют возможности сервера. Строки можно было бы указать где угодно, но принято указывать их в этой секции. Здесь мы дополняем функциональность сервера библиотекой PHP и указываем расширения файлов c этим языком — .php. Существуют еще сотни популярных и полезных модулей, серьезно улучшающих работу Apache.
4.4. В том же файле httpd.conf сразу после секции LoadModule добавьте строку PHPIniDir "D:/web/php".
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.5. В том же файле httpd.conf найдите и измените значение DirectoryIndex на index.php index.html. Сохраните файл httpd.conf с перезаписью.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:webphpphp.ini-development и сохраните его под именем D:webphpphp.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
4.8. В файле D:webphpphp.ini найдите, раскомментируйте и отредактируйте следующие параметры: параметр extension_dir = "D:/web/php/ext", параметр sys_temp_dir = "D:/web/tmp", параметр extension=mysqli, параметр extension=mbstring, параметр date.timezone = Europe/Moscow (укажите свой часовой пояс в соответствии с документацией php.net/manual/ru/timezones.php). Сохраните php.ini и перезапустите Apache.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:webphp в php_old, распакуйте новую версию PHP в D:webphp, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL
5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:ProgramDataMySQLMySQL Server 8.0Data.
6. Установите и настройте phpMyAdmin
6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:webwwwpma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
6.4. Опционально: в файле D:webwwwpma.localhostconfig.sample.inc.php найдите параметр $cfg['blowfish_secret'] = '', поставьте в одиночные кавычки строку из 32 произвольных символов, на основе которых будут сгенерированы куки–файлы и сохраните файл под именем D:webwwwpma.localhostconfig.inc.php.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
6.0. Обновить phpMyAdmin относительно легко. Переименуйте папку D:webwwwpma.localhost в pma.localhost_old, распакуйте новую версию phpMyAdmin в папку pma.localhost, перенесите config.inc.php из папки pma.localhost_old в папку pma.localhost. Если всё работает — удалите pma.localhost_old.
Внимание
Этот web-сервер был разработан для помощи в разработке. Он также может
быть полезным в тестовых целях или для демонстрации приложения, запускаемого
в полностью контролируемом окружении. Он не выполняет функции полноценного
web-сервера и не должен использоваться во общедоступных сетях.
Начиная с версии PHP 5.4.0 модуль CLI SAPI содержит встроенный web-сервер.
Если запрос блокирующий, то PHP приложения будут приостановлены.
URI запросы обслуживаются из текущей директории, в которой был запущен PHP,
если не используется опция -t для явного указания корневого документа.
Если URI запроса не указывает на определенный файл, то будет возвращен
либо index.php либо index.html в указанной директории. Если оба файла
отсутствуют, то возвращается 404 код ответа.
Если PHP-файл указывается в командной строке, когда запускается веб-сервер,
то он рассматривается как скрипт «маршрутизации». Скрипт выполняется
в самом начале после каждого HTTP-запроса. Если этот скрипт возвращает
FALSE, то запрашиваемый ресурс возвращается как есть.
В противном случае браузеру будет возвращен вывод этого скрипта.
Стандартные MIME-типы возвращаются для файлов со следующими расширениями: .3gp,
.apk, .avi, .bmp, .css, .csv, .doc, .docx, .flac, .gif, .gz,
.gzip, .htm, .html, .ics, .jpe, .jpeg, .jpg, .js, .kml, .kmz,
.m4a, .mov, .mp3, .mp4, .mpeg, .mpg, .odp, .ods, .odt, .oga, .ogg,
.ogv, .pdf, .pdf, .png, .pps, .pptx, .qt, .svg, .swf, .tar, .text,
.tif, .txt, .wav, .webm, .wmv, .xls, .xlsx, .xml, .xsl, .xsd, и .zip.
| Версия | Описание |
|---|---|
| 5.5.12 | .xml, .xsl, и .xsd |
| 5.5.7 |
.3gp, .apk, .avi, .bmp, .csv, .doc, .docx, .flac, .gz, .gzip, .ics, .kml, .kmz, .m4a, .mp3, .mp4, .mpg, .mpeg, .mov, .odp, .ods, .odt, .oga, .pdf, .pptx, .pps, .qt, .swf, .tar, .text, .tif, .wav, .wmv, .xls, .xlsx, и .zip |
| 5.5.5 | |
| 5.4.11 | .ogg, .ogv, и .webm |
| 5.4.4 | .htm и .svg |
Пример #1 Запуск web-сервера
$ cd ~/public_html $ php -S localhost:8000
В консоли выведется:
PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 Listening on localhost:8000 Document root is /home/me/public_html Press Ctrl-C to quit
После URI запросов http://localhost:8000/ и http://localhost:8000/myscript.html
в консоли выведется примерно следующее:
PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 Listening on localhost:8000 Document root is /home/me/public_html Press Ctrl-C to quit. [Thu Jul 21 10:48:48 2011] ::1:39144 GET /favicon.ico - Request read [Thu Jul 21 10:48:50 2011] ::1:39146 GET / - Request read [Thu Jul 21 10:48:50 2011] ::1:39147 GET /favicon.ico - Request read [Thu Jul 21 10:48:52 2011] ::1:39148 GET /myscript.html - Request read [Thu Jul 21 10:48:52 2011] ::1:39149 GET /favicon.ico - Request read
Пример #2 Запуск с указанием корневой директории
$ cd ~/public_html $ php -S localhost:8000 -t foo/
В консоли выведется:
PHP 5.4.0 Development Server started at Thu Jul 21 10:50:26 2011 Listening on localhost:8000 Document root is /home/me/public_html/foo Press Ctrl-C to quit
Пример #3 Использование скрипта маршрутизации
В этом примере, запросы изображений будут возвращать их, но запросы HTML файлов
будут возвращать «Welcome to PHP».
<?php
// router.php
if (preg_match('/.(?:png|jpg|jpeg|gif)$/', $_SERVER["REQUEST_URI"])) {
return false; // сервер возвращает файлы напрямую.
} else {
echo "<p>Welcome to PHP</p>";
}
?>
$ php -S localhost:8000 router.php
Пример #4 Проверка использования CLI web-сервера
Для совместного использования скрипта маршрутизации при разработке с
CLI web-сервером и в дальнейшем с боевым web-сервером:
<?php
// router.php
if (php_sapi_name() == 'cli-server') {
/* Маршрутизация с заданными правилами и выход с возвращением false */
}
/* продолжение с обычными операциями index.php */
?>
$ php -S localhost:8000 router.php
Пример #5 Поддержка неподдерживаемых типов файлов
Если вам нужно обслуживать статические ресурсы с MIME типами неподдерживаемыми
CLI web-сервером:
<?php
// router.php
$path = pathinfo($_SERVER["SCRIPT_FILENAME"]);
if ($path["extension"] == "el") {
header("Content-Type: text/x-script.elisp");
readfile($_SERVER["SCRIPT_FILENAME"]);
}
else {
return FALSE;
}
?>
$ php -S localhost:8000 router.php
Пример #6 Доступ к CLI web-серверу с удаленных машин
Вы можете сделать web-сервер доступным на 8000 порту для всех сетевых интерфейсов:
Вернуться к: Использование PHP в командной строке