Installation
- Download the Visual Studio Code installer for Windows.
- Once it is downloaded, run the installer (VSCodeUserSetup-{version}.exe). This will only take a minute.
- By default, VS Code is installed under
C:Users{Username}AppDataLocalProgramsMicrosoft VS Code.
Alternatively, you can also download a Zip archive, extract it and run Code from there.
Tip: Setup will add Visual Studio Code to your
%PATH%, so from the console you can type ‘code .’ to open VS Code on that folder. You will need to restart your console after the installation for the change to the%PATH%environmental variable to take effect.
User setup versus system setup
VS Code provides both Windows user and system level setups. Installing the user setup does not require Administrator privileges as the location will be under your user Local AppData (LOCALAPPDATA) folder. User setup also provides a smoother background update experience.
The system setup requires elevation to Administrator privileges and will place the installation under Program Files. This also means that VS Code will be available to all users in the system.
See the Download Visual Studio Code page for a complete list of available installation options.
32-bit versions
If you need to run a 32-bit version of VS Code, both a 32-bit Installer and Zip archive are available.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you’re prompted by VS Code, accept the newest update and it will be installed (you won’t need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Windows Subsystem for Linux
Windows is a popular operating system and it can be a great cross-platform development environment. This section describes cross-platform features such as the Windows Subsystem for Linux (WSL) and the new Windows Terminal.
Recent Windows build
Make sure you are on a recent Windows 10 build. Check Settings > Windows Update to see if you are up-to-date.
Windows as a developer machine
With WSL, you can install and run Linux distributions on Windows. This enables you to develop and test your source code on Linux while still working locally on your Windows machine.
When coupled with the WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
See the Developing in WSL documentation to learn more or try the Working in WSL introductory tutorial.
New Windows Terminal
Available from the Microsoft Store, the Windows Terminal (Preview) lets you easily open PowerShell, Command Prompt, and WSL terminals in a multiple tab shell.
Next steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
- Tips and Tricks — Lets you jump right in and learn how to be productive with VS Code.
Common questions
What command-line arguments are supported by the Windows Setup?
VS Code uses Inno Setup to create its setup package
for Windows. Thus, all the Inno Setup command-line switches are available for use.
Additionally, you can prevent the Setup from launching VS Code after completion with /mergetasks=!runcode.
Scrolling is laggy and not smooth
On certain devices, editor scrolling is not smooth but laggy for an unpleasant experience. If you notice this issue, make sure you install the Windows 10 October 2018 update where this issue is fixed.
I’m having trouble with the installer
Try using the zip file instead of the installer. To use this, unzip VS Code in your AppDataLocalPrograms folder.
Note: When VS Code is installed via a Zip file, you will need to manually update it for each release.
Icons are missing
I installed Visual Studio Code on my Windows 8 machine. Why are some icons not appearing in the workbench and editor?
VS Code uses SVG icons and we have found instances where the .SVG file extension is associated with something other than image/svg+xml. We’re considering options to fix it, but for now here’s a workaround:
Using the Command Prompt:
- Open an Administrator Command Prompt.
- Type
REG ADD HKCR.svg /f /v "Content Type" /t REG_SZ /d image/svg+xml.
Using the Registry Editor (regedit):
- Start
regedit. - Open the
HKEY_CLASSES_ROOTkey. - Find the
.svgkey. - Set its
Content TypeData value toimage/svg+xml. - Exit
regedit.
Unable to run as admin when AppLocker is enabled
With the introduction of process sandboxing (discussed in this blog post) running as administrator is currently unsupported when AppLocker is configured due to a limitation of the runtime sandbox. If your work requires that you run VS Code from an elevated terminal, you can launch code with --no-sandbox --disable-gpu-sandbox as a workaround.
Subscribe to issue #122951 to receive updates.
2/2/2023
Visual Studio Code Docs Ru
Запуск Visual Studio Code на Windows
Установка
- Загрузите Visual Studio Code для Windows
- После его загрузки запустите установщик (VSCodeSetup-version.exe). Это займет всего минуту.
- По умолчанию VS Code устанавливается в C: Program Files (x86) Microsoft VS Code для 64-разрядной машины.
Здесь вы также можете найти Zip-архив.
Примечание: Для VS Code требуется .NET Framework 4.5.2. Если вы используете Windows 7, убедитесь, что установлена .NET Framework 4.5.2.
Совет: Программа установки дополнительно добавит Visual Studio Code к вашему %PATH%, поэтому из консоли вы можете ввести ‘code’. Чтобы открыть VS Code в этой папке. Вам понадобится перезапустить консоль после установки для изменения переменной окружения %PATH% для вступления в силу.
Обновление
VS Code получает ежемесячные выпуски и поддерживает автоматическое обновление при наличии новой версии. Если вам будет предложено, примите новейшее обновление и оно будет установлено (вам не нужно ничего делать, чтобы получить последние обновления). Если вы предпочитаете управлять обновлениями VS Code вручную, см. Раздел Как отключить автоматическое обновление.
Следующие шаги
Общие вопросы
Проблемы с установщиком
Попробуйте использовать zip-файл вместо установщика. Чтобы использовать это, распакуйте VS Code в папку Program Files.
Примечание: Когда VS Code устанавливается через Zip-файл, вам необходимо вручную обновить его для каждой версии.
Значки отсутствуют
Я установил код Visual Studio на моем компьютере с Windows 7 или 8. Почему некоторые значки не отображаются в рабочем столе и редакторе?
VS Code использует значки SVG, и мы обнаружили экземпляры, в которых расширение файла .SVG связано с чем-то другим, отличным от image / svg + xml. Мы рассматриваем варианты исправления, но на данный момент это обходное решение:
Использование командной строки:
- Откройте командную строку от имени администратора.
- Введите REG ADD HKCR.svg /f /v «Content Type» /t REG_SZ /d image/svg+xml.
Использование редактора реестра (regedit):
- Запустите regedit.
- Откройте ключ HKEY_CLASSES_ROOT.
- Найдите ключ .svg.
- Задайте Content Type для image/svg+xml.
- Выйдите из regedit.
Последнее обновление: 10.11.2022
Чтобы облегчить написание, а также тестирование и отладку программного кода нередко используют специальные среды разработки, в частности,
Visual Studio. Рассмотрим создание приложений на C# с помощью бесплатной и полнофункциональной среды Visual Studio Community 2022, которую можно загрузить по следующему адресу:
Microsoft Visual Studio 2022
После загрузки запустим программу установщика. В открывшемся окне нам будет предложено выбрать те компоненты, которые мы хотим установить вместе Visual Studio.
Стоит отметить, что Visual Studio — очень функциональная среда разработки и позволяет разрабатывать приложения с помощью множества языков и платформ.
В нашем случае нам будет интересовать прежде всего C# и .NET.
Чтобы добавить в Visual Studio поддержку проектов для C# и .NET 7, в программе установки среди рабочих нагрузок можно выбрать только пункт
ASP.NET и разработка веб-приложений. Можно выбрать и больше опций или вообще
все опции, однако стоит учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
И при инсталляции Visual Studio на ваш компьютер будут установлены все необходимые инструменты для разработки программ, в том
числе фреймворк .NET 7.
После завершения установки создадим первую программу. Она будет простенькой. Вначале откроем Visual Studio. На стартовом экране выберем
Create a new project (Создать новый проект)
На следующем окне в качестве типа проекта выберем Console App, то есть мы будем создавать консольное приложение на языке
C#
Чтобы проще было найти нужный тип проекта, в поле языков можно выбрать C#, а в поле типа проектов — Console.
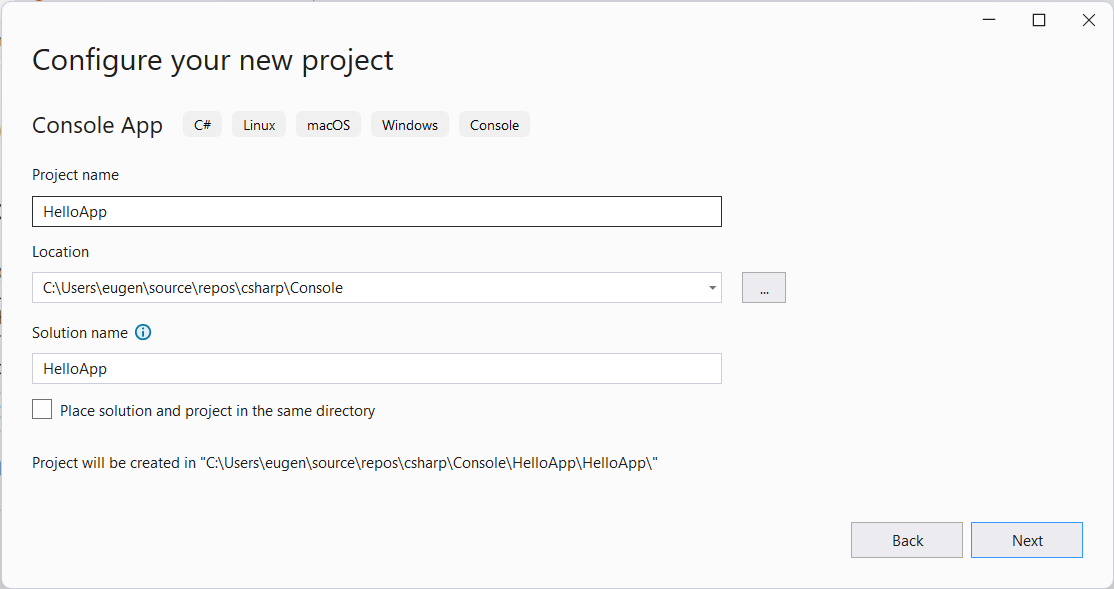
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp.
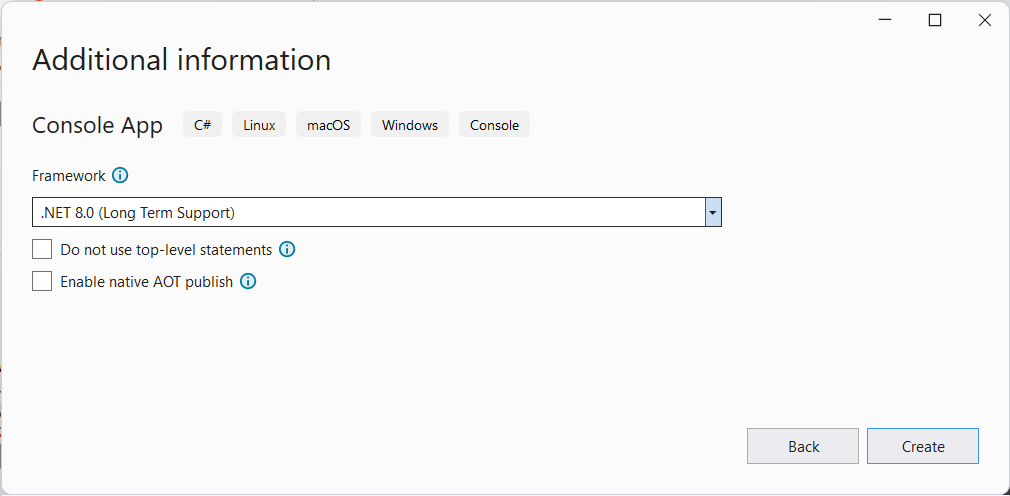
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. Выберем последнюю на данный момент верси. — .NET 7.0:
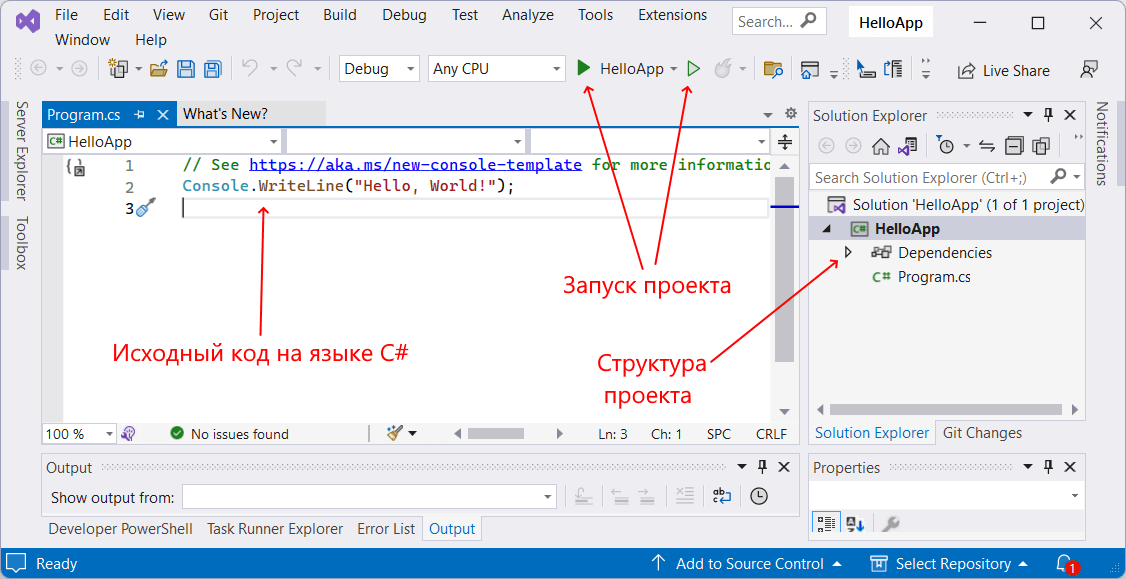
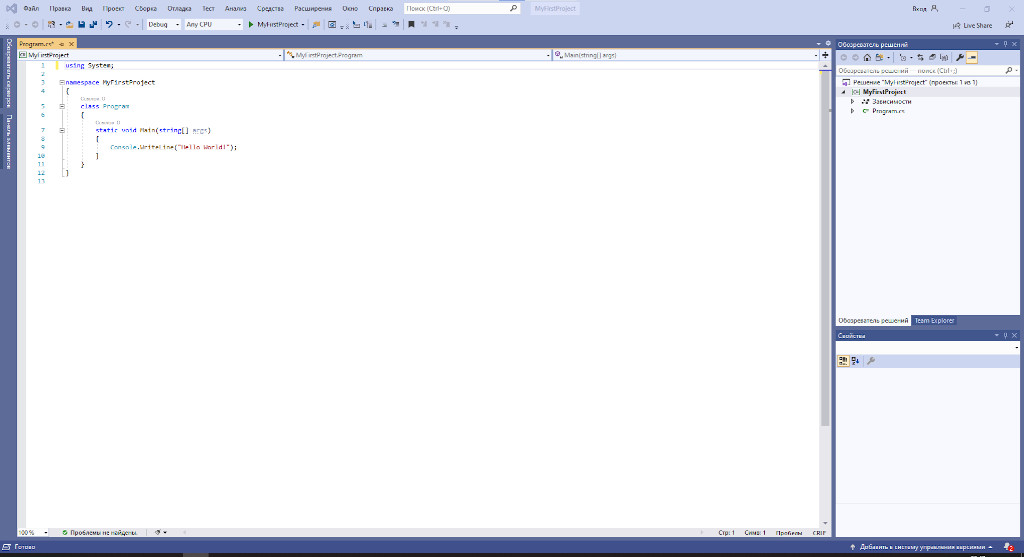
Нажмен на кнопку Create (Создать) для создания проекта, и после этого Visual Studio создаст и откроет нам проект:
В большом поле в центре, которое по сути представляет текстовый редактор, находится сгенерированный по умолчанию код C#. Впоследствии
мы изменим его на свой.
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. В данном случае у нас сгенерированная по умолчанию
структура: узел Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию.
Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C#. Однако не всегда все сборки нужны. Ненужные потом можно удалить, в то же время если понадобится добавить какую-нибудь нужную библиотеку,
то именно в этот узел она будет добавляться.
Далее идет непосредственно сам файл кода программы Program.cs, который по умолчанию открыт в центральном окне и
который имеет всего две строки:
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Первая строка предваряется символами // и представляет комментарии — пояснения к коду.
Вторая строка собственно представляет собой код программы: Console.WriteLine("Hello World!");. Эта строка выводит на консоль строку «Hello World!».
Несмотря на то, что программа содержит только одну строку кода, это уже некоторая программа, которую мы можем запустить.
Запустить проект мы можем с помощью клавиши F5 или с панели инструментов, нажав на зеленую стрелку. И если вы все сделали правильно,
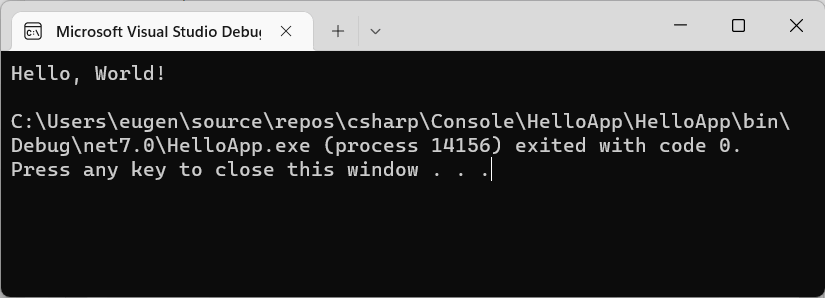
то при запуске приложения на консоль будет выведена строка «Hello World!».
Теперь изменим весь этот код на следующий:
Console.Write("Введите свое имя: ");
var name = Console.ReadLine(); // вводим имя
Console.WriteLine($"Привет {name}"); // выводим имя на консоль
По сравнению с автоматически сгенерированным кодом я внес несколько изменений. Теперь первой строкой выводится приглашение к вводу.
Console.Write("Введите свое имя: ");
Метод Console.Write() выводит на консоль некоторую строка. В данном случае это строка «Введите свое имя: «.
На второй строке определяется строковая переменная name, в которую пользователь вводит информацию с консоли:
var name = Console.ReadLine();
Ключевое слово var указывает на определение переменной. В данном случае переменная называется name. И ей
присваивается результат метода Console.ReadLine(), который
позволяет считать с консоли введенную строку. То есть мы введем в консоли строку (точнее имя), и эта строка окажется в переменой name.
Затем введенное имя выводится на консоль:
Console.WriteLine($"Привет {name}");
Чтобы ввести значение переменной name внутрь выводимой на консоль строки, применяются фигурные скобки {}. То есть при выводе строки на консоль
выражение {name} будет заменяться на значение переменной name — введенное имя.
Однако чтобы можно было вводить таким образом значения переменных внутрь строки, перед строкой указывается знак доллара $.
Теперь протестируем проект, запустив его на выполнение, также нажав на F5 или зеленую стрелочку.
Скомпилированное приложение можно найти в папке проекта в каталоге binDebugnet7.0. Оно будет называться по имени проекта и иметь расширение exe.
И затем этот файл можно будет запускать без Visual Studio, а также переносить его на другие компьютеры, где установлен .NET 7.
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
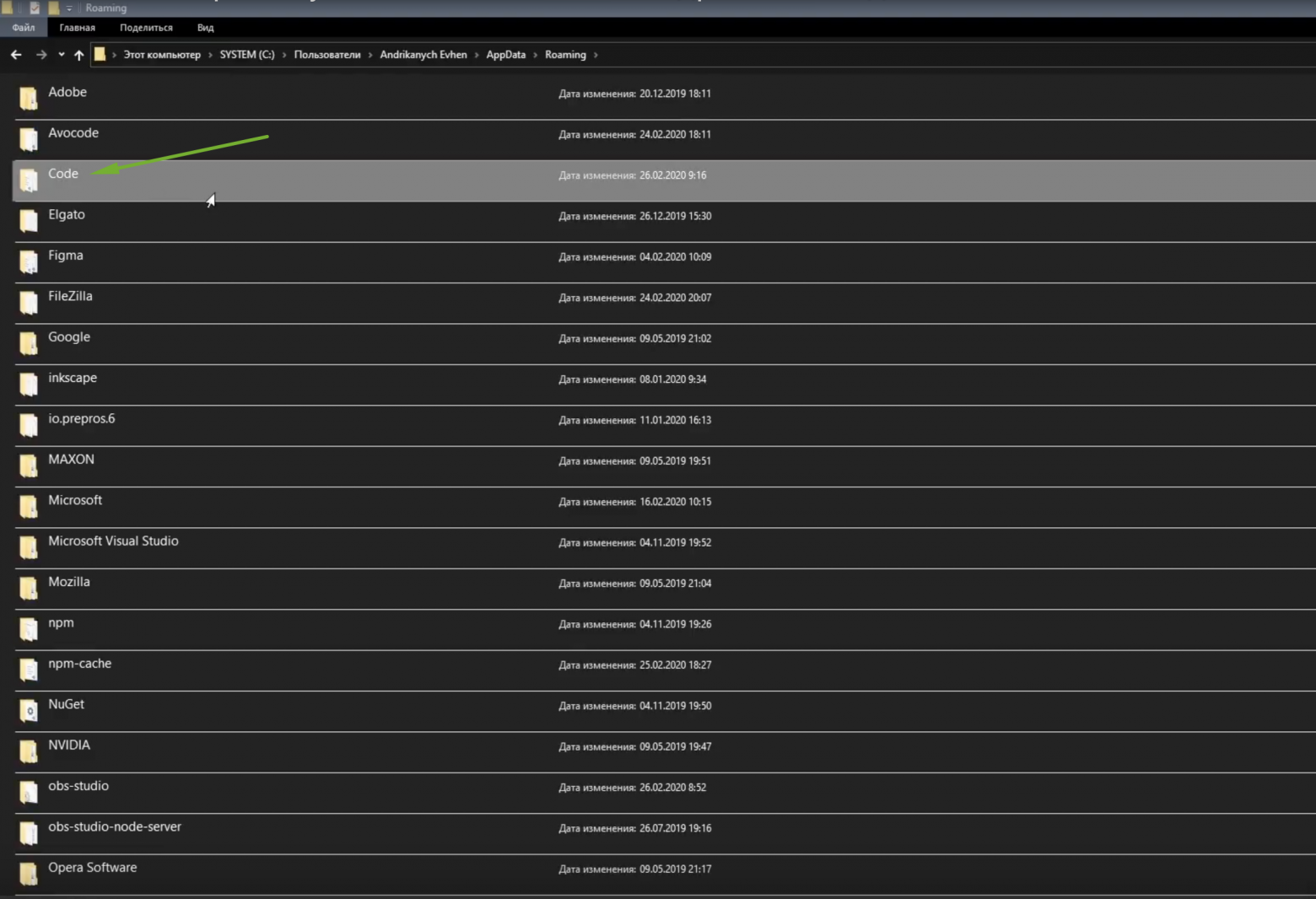
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
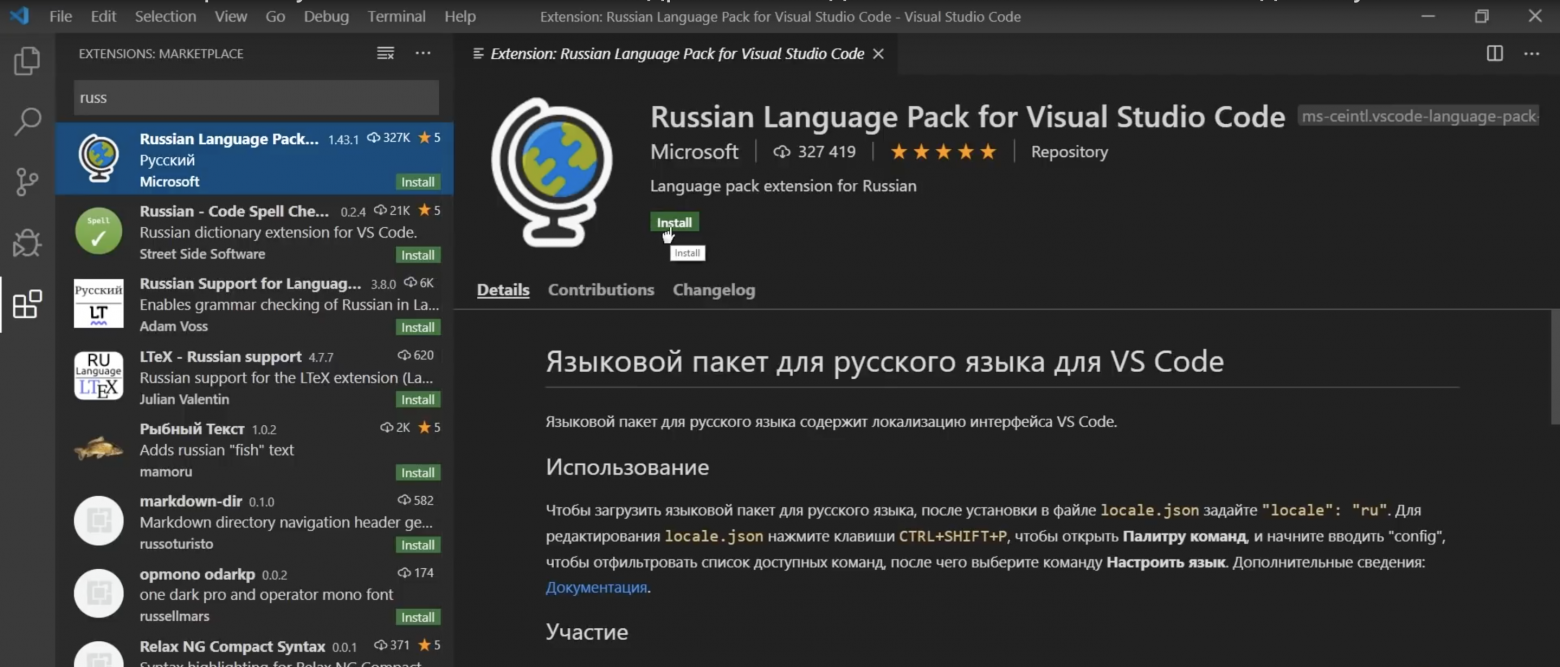
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
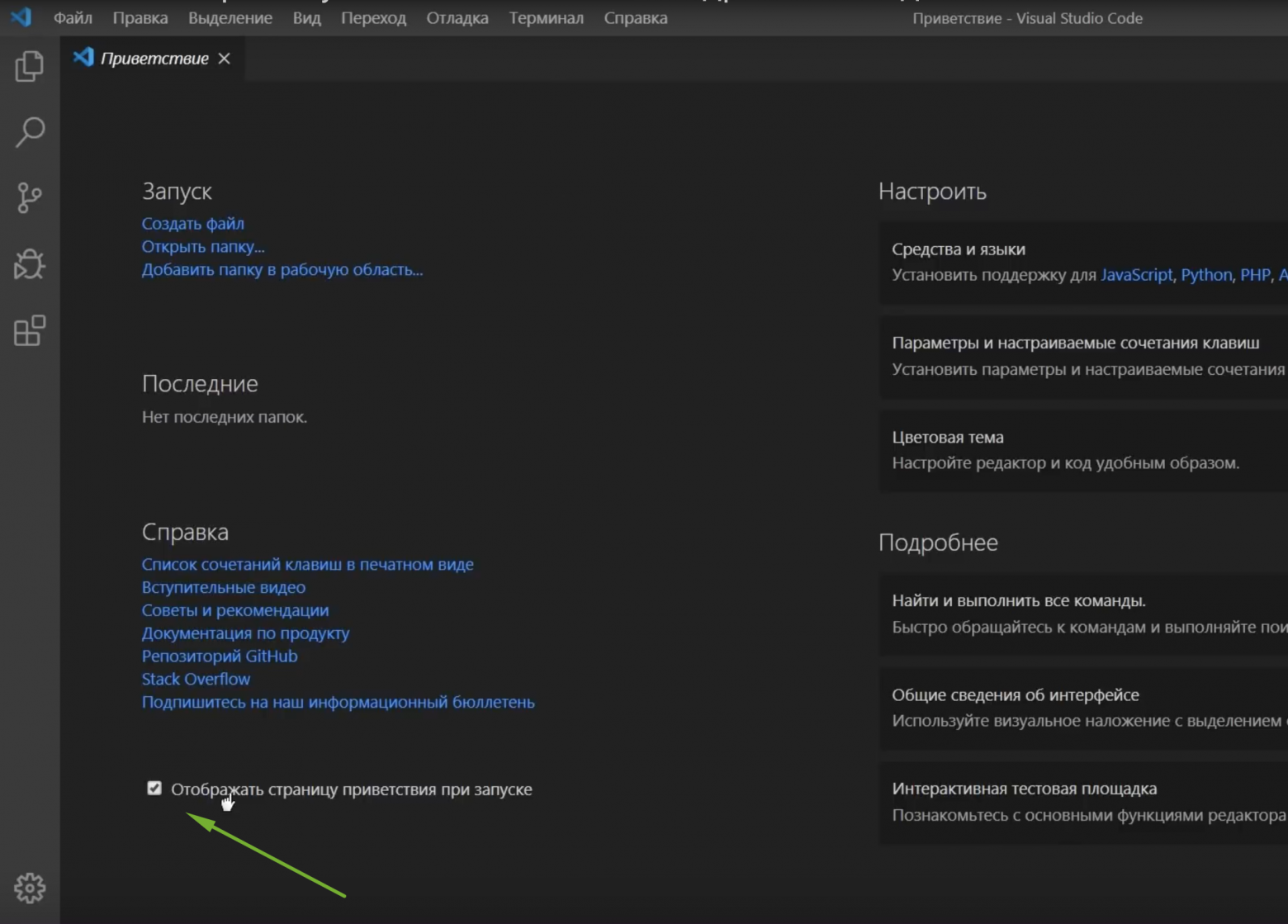
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
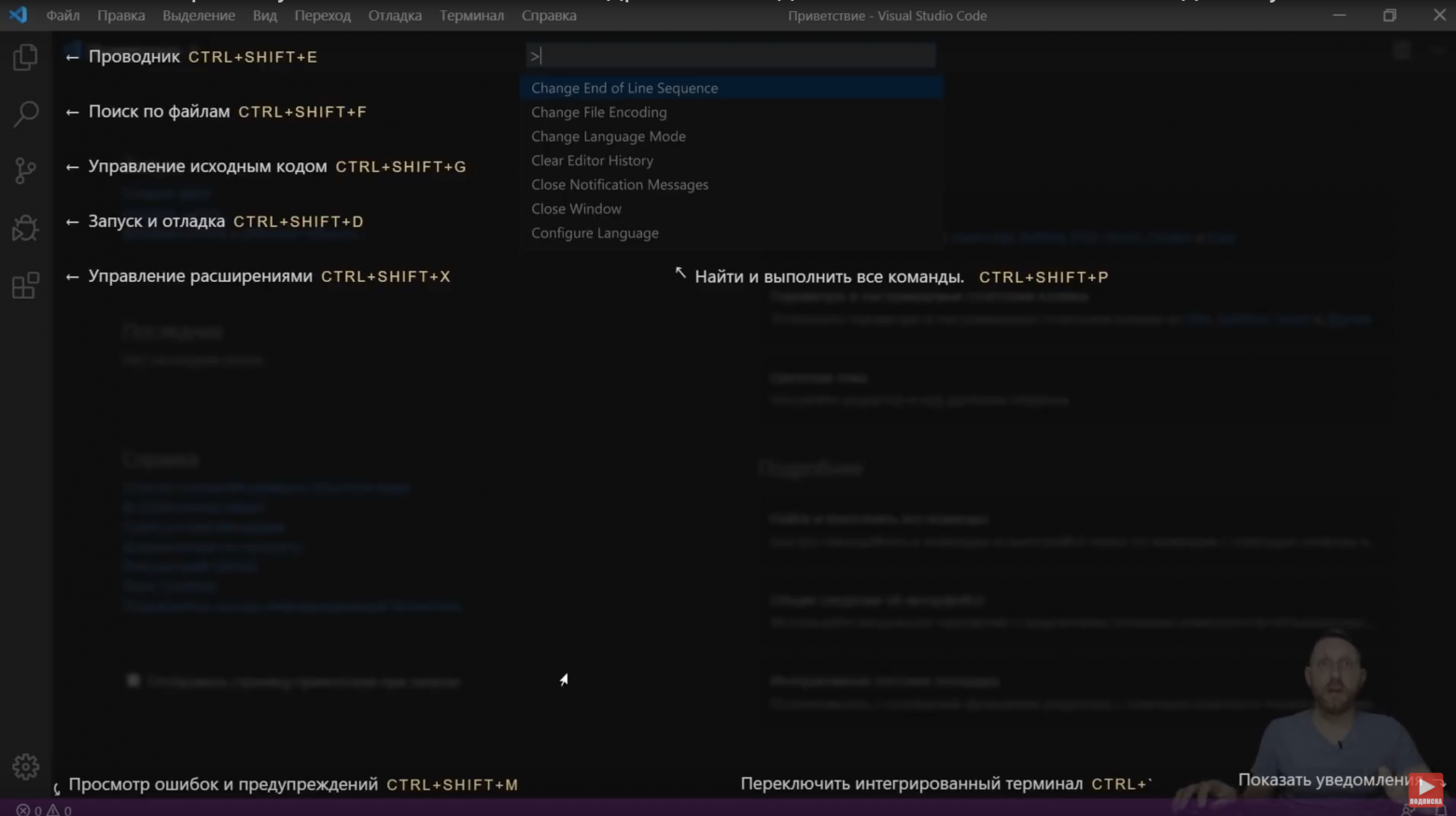
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
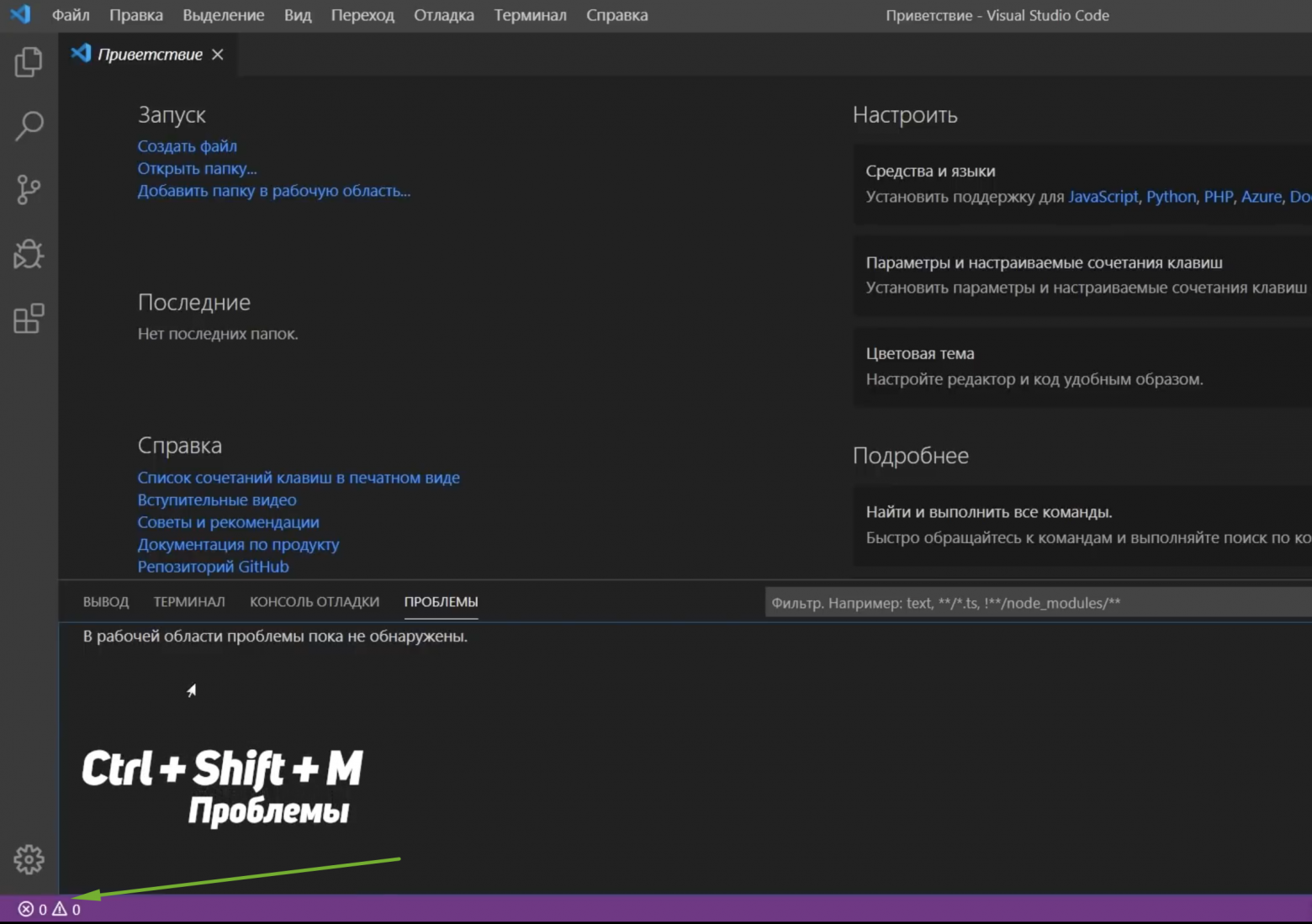
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
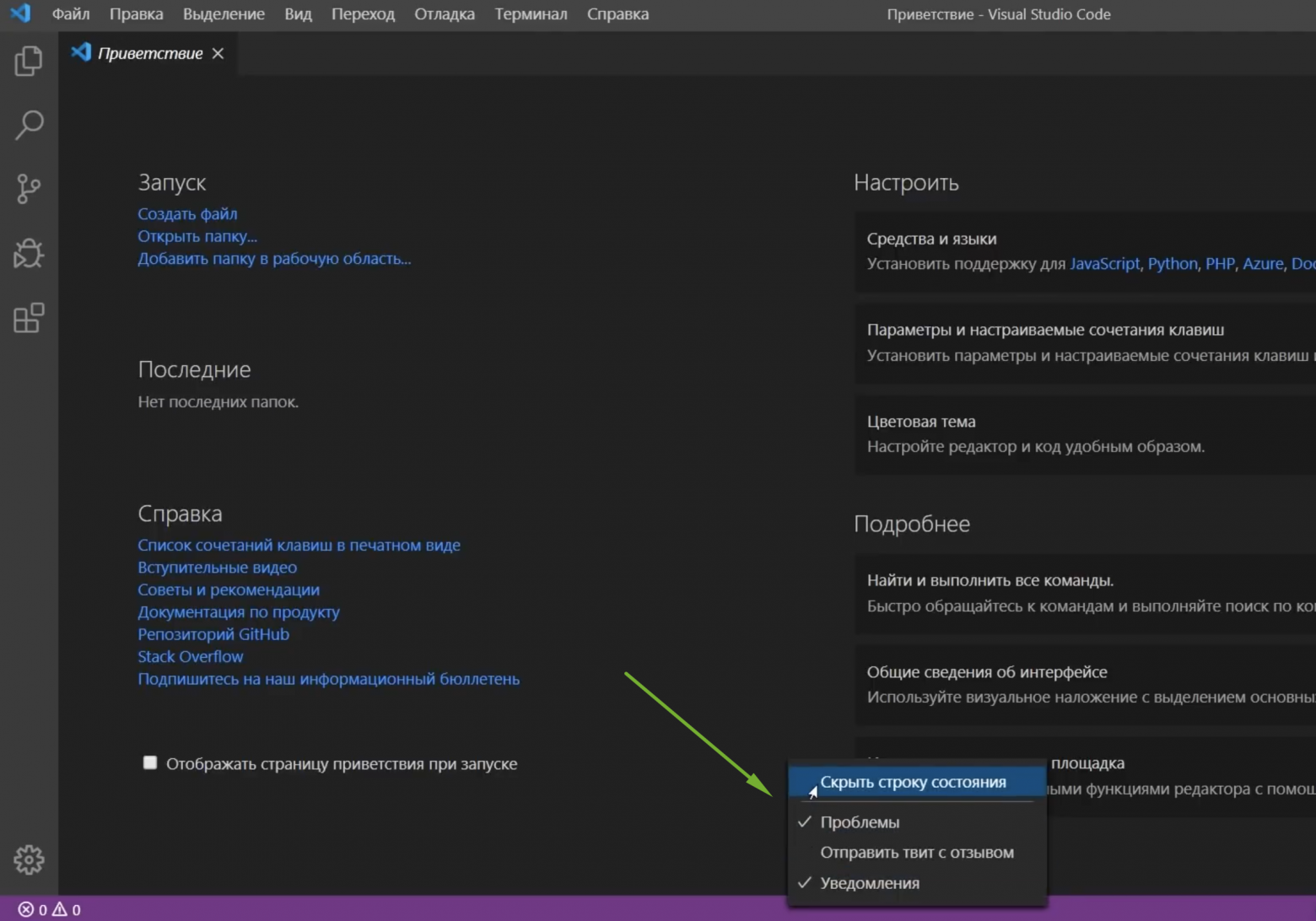
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
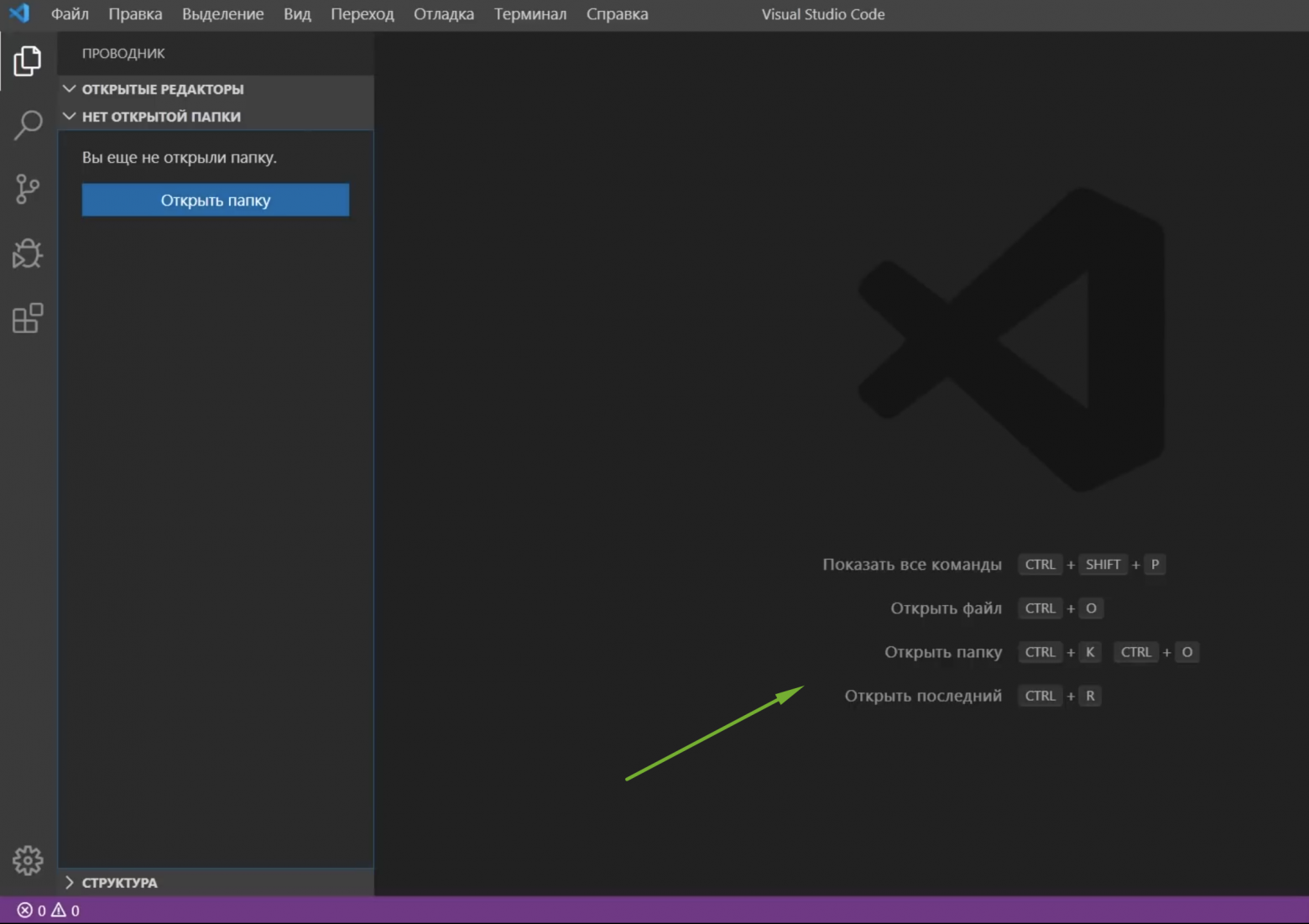
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
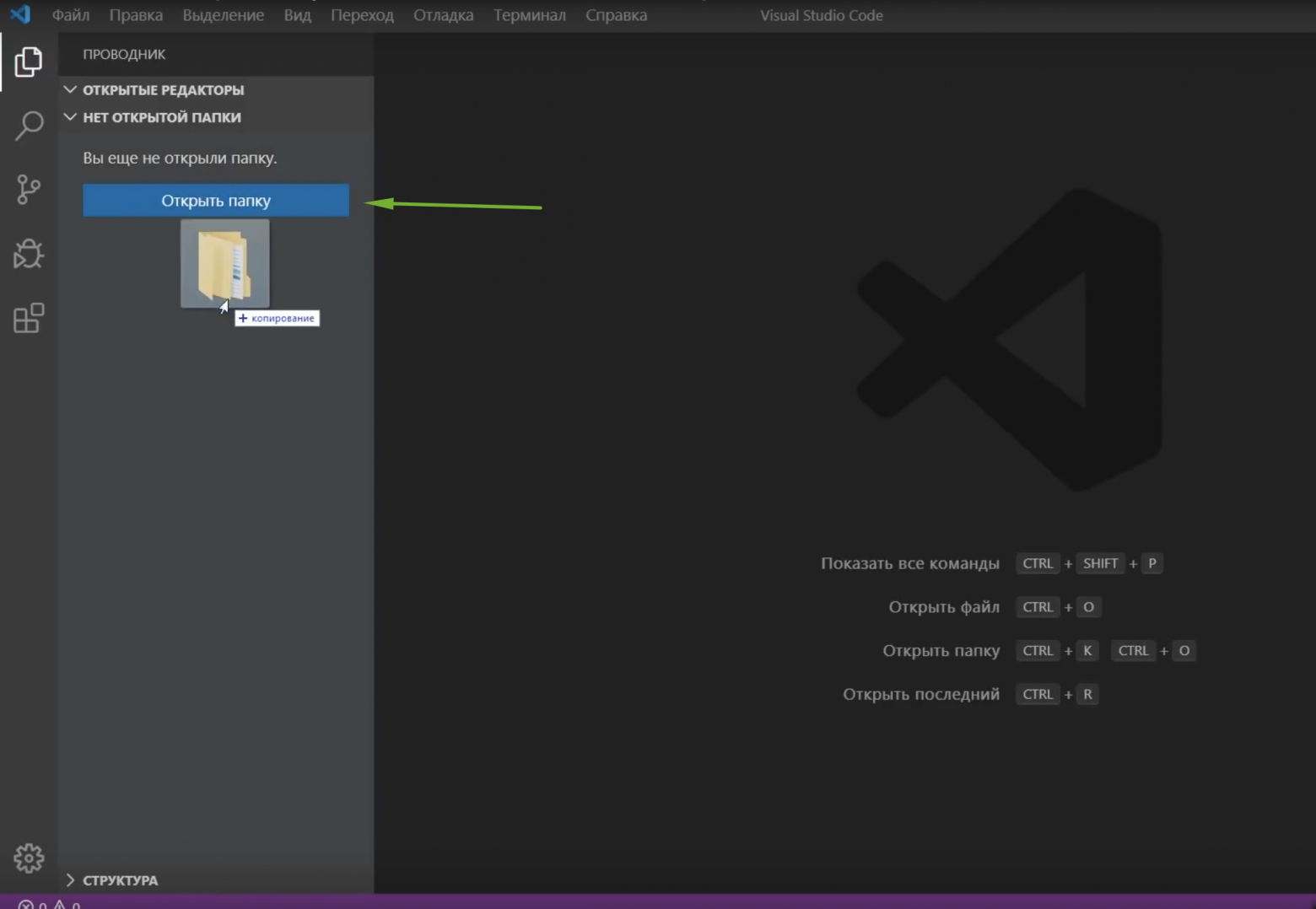
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
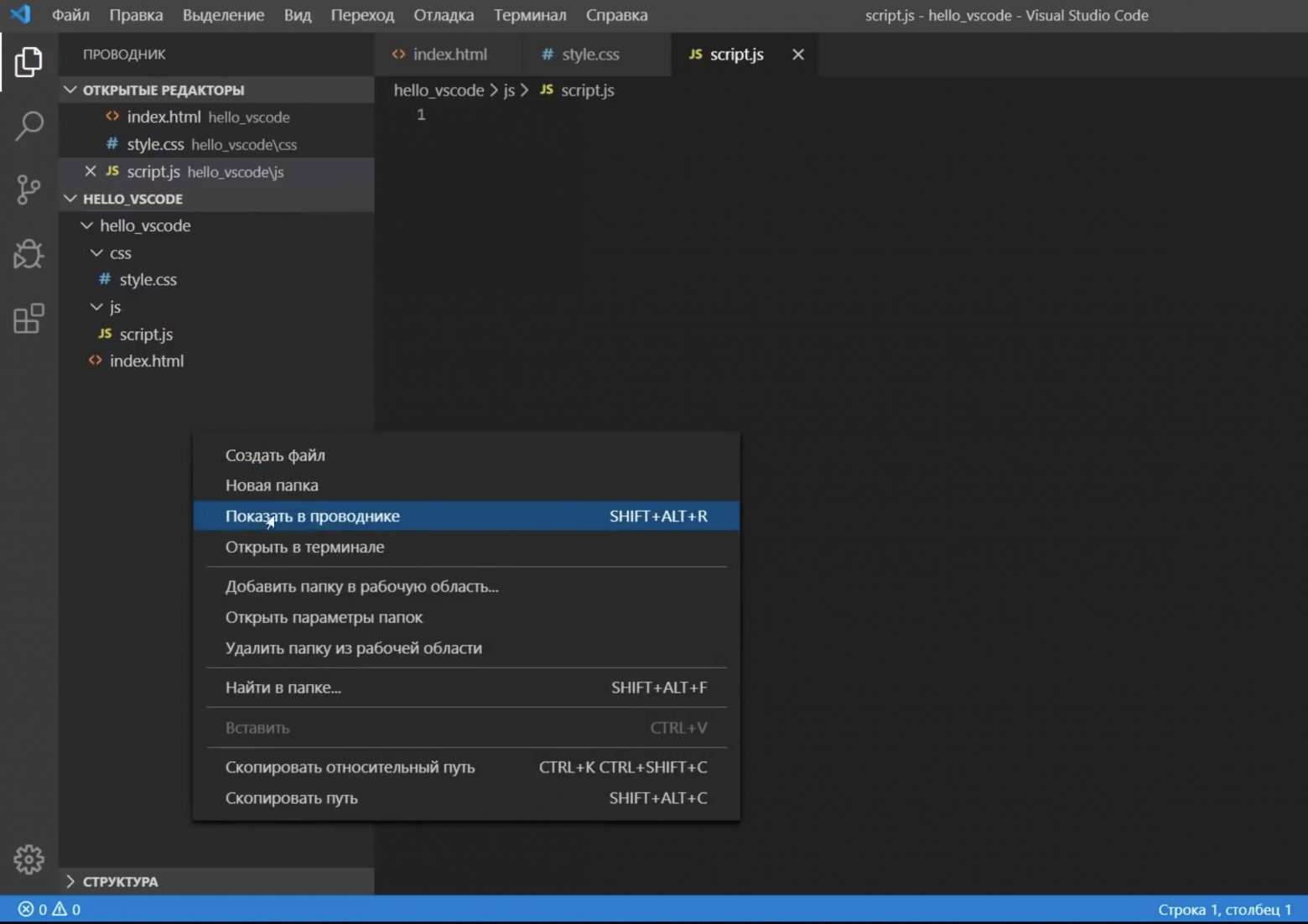
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
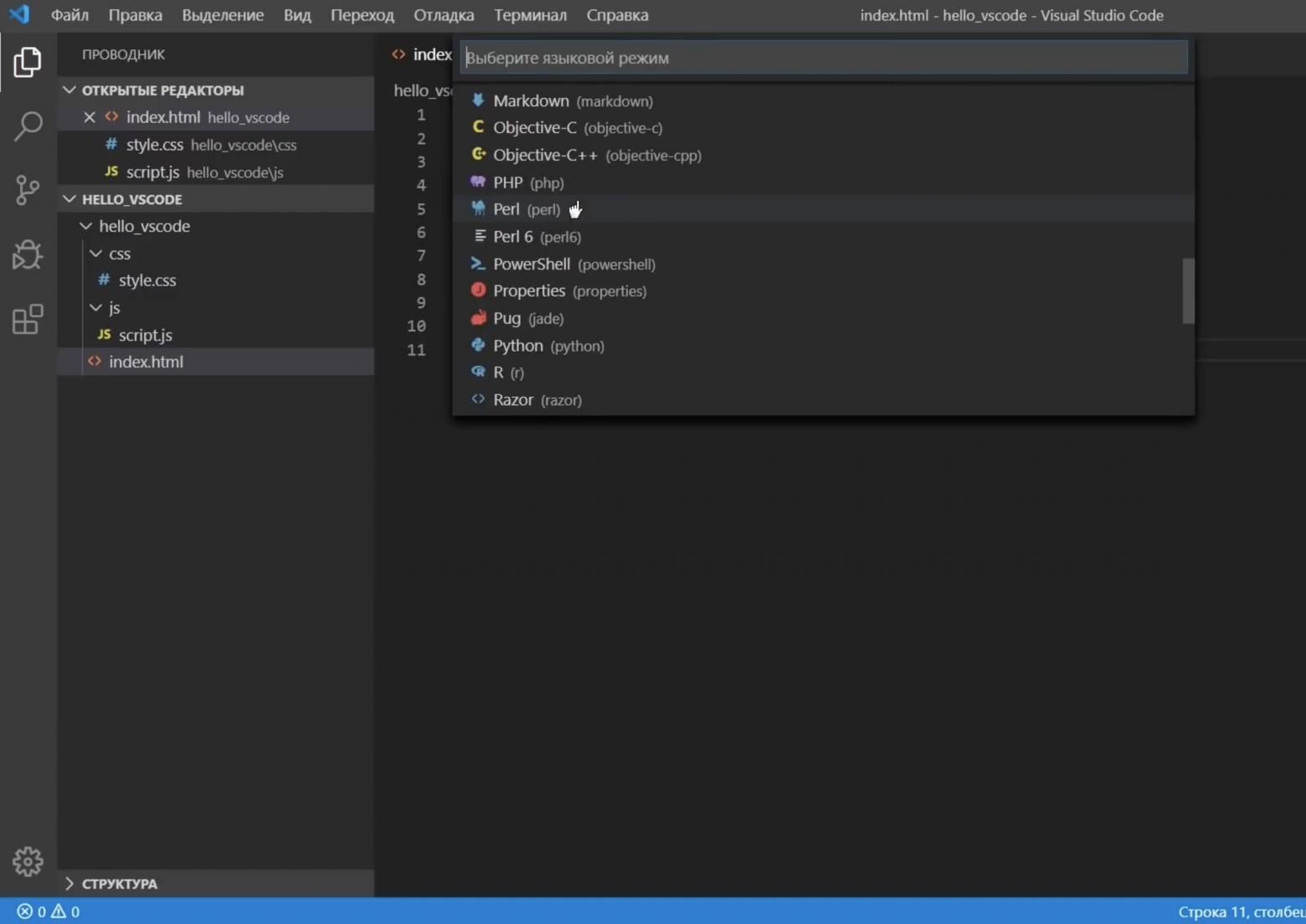
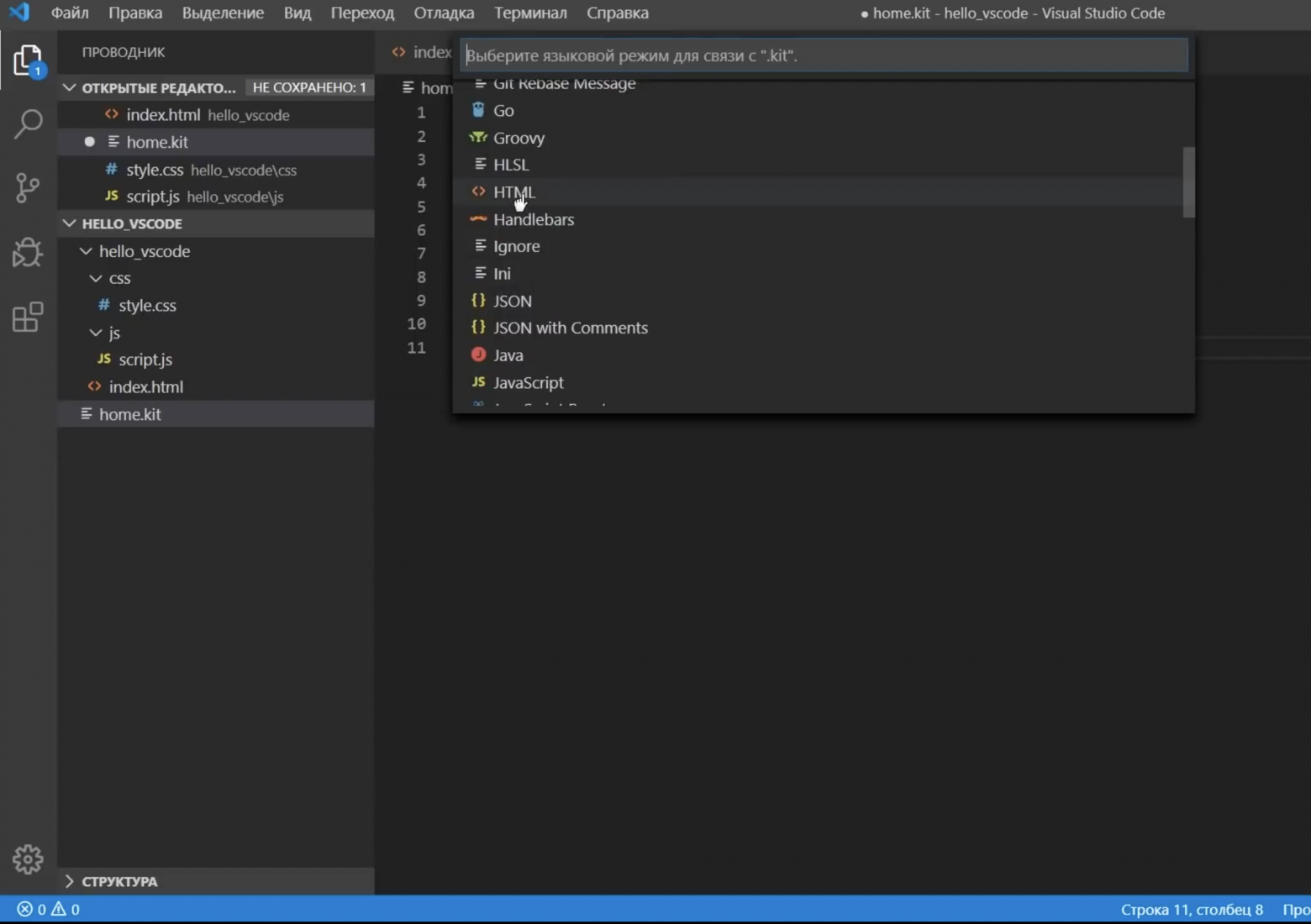
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
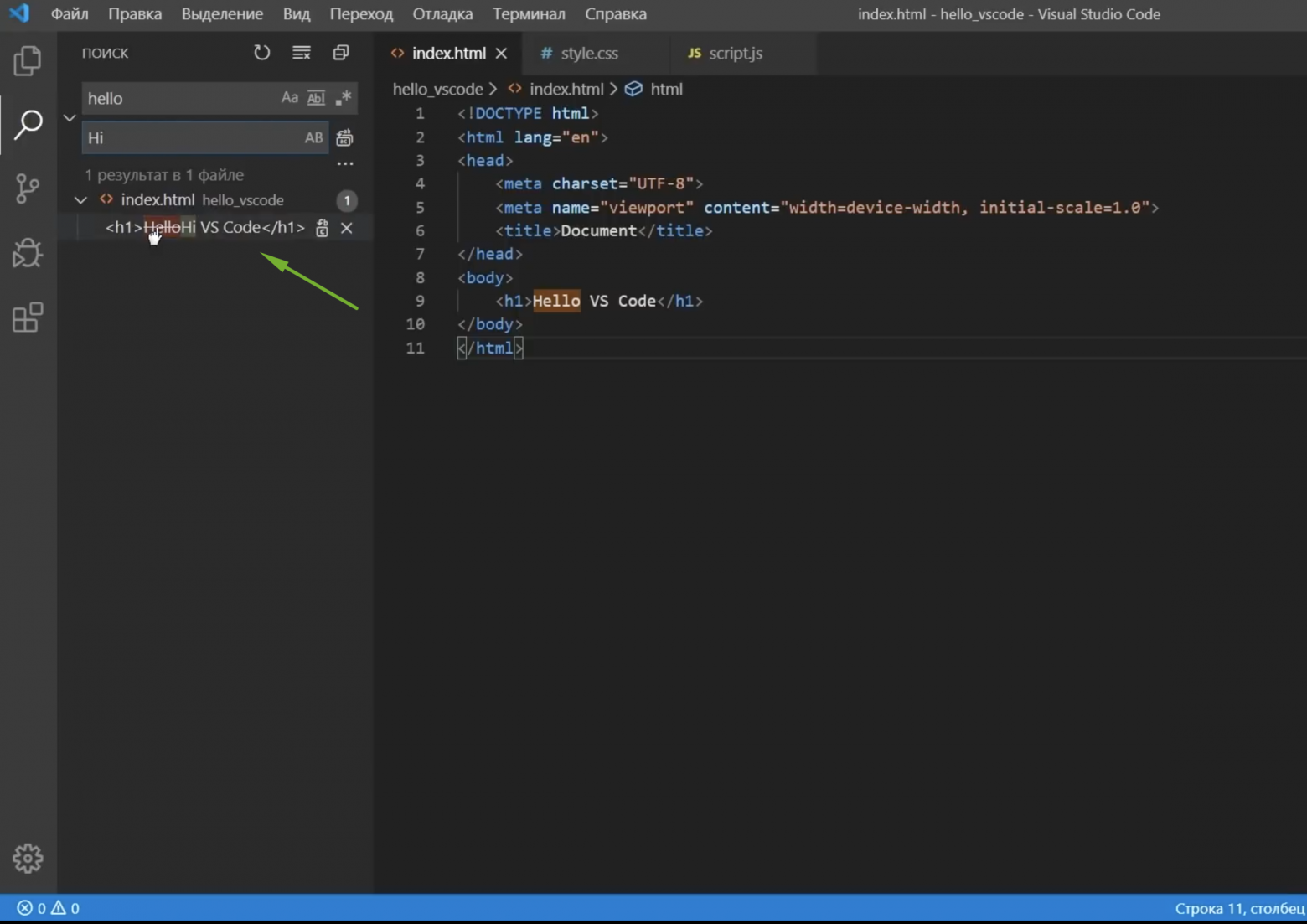
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
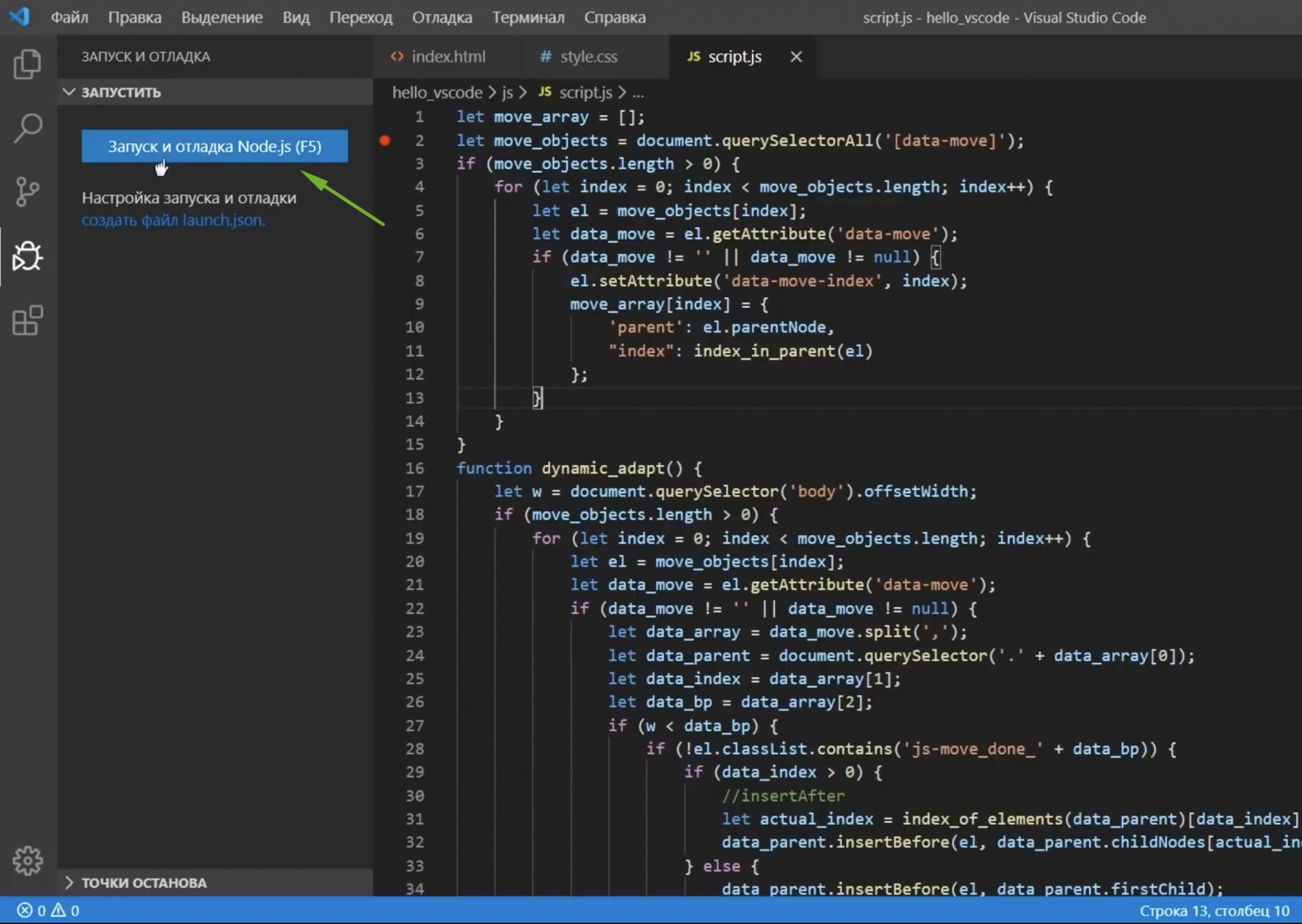
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
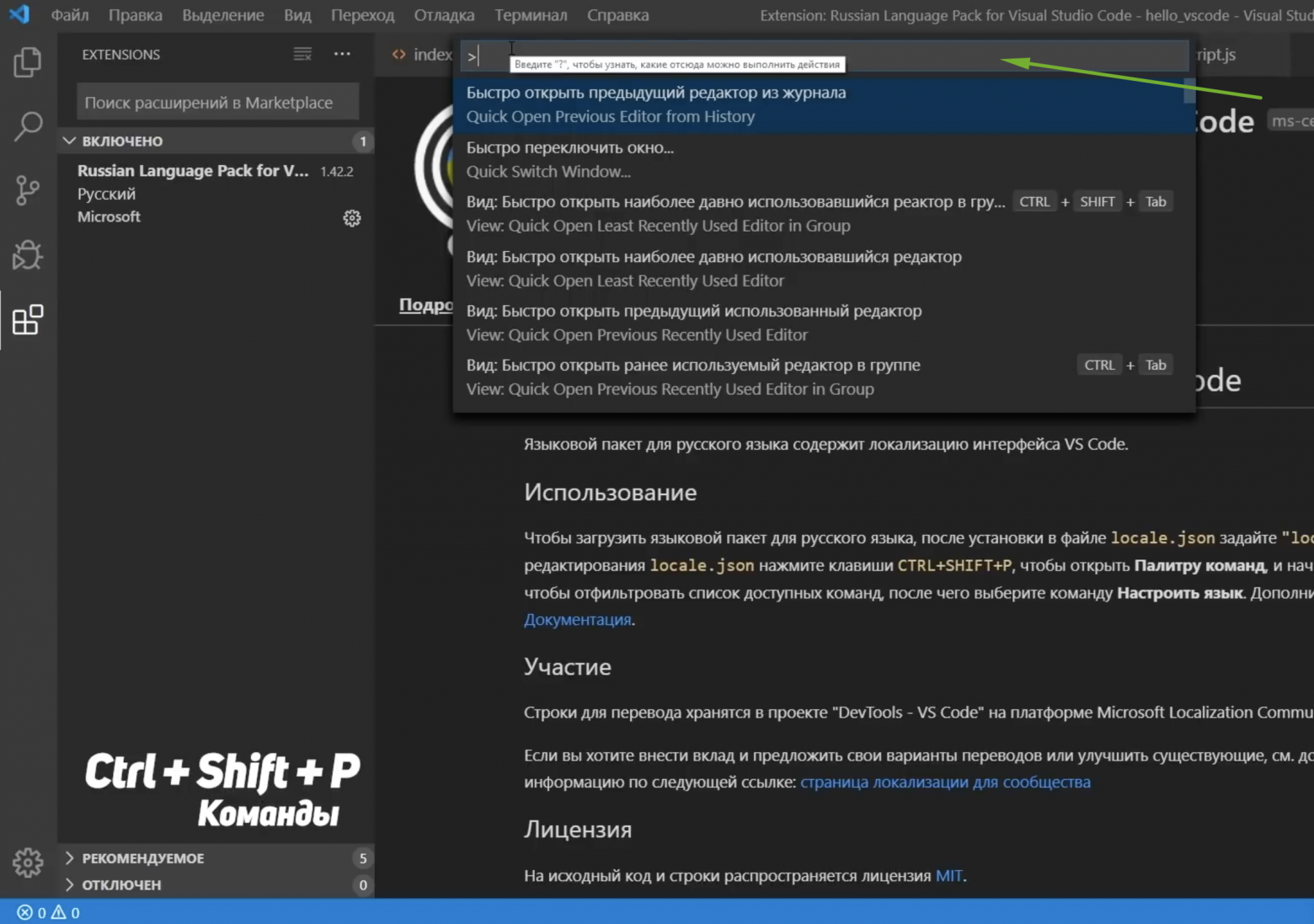
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
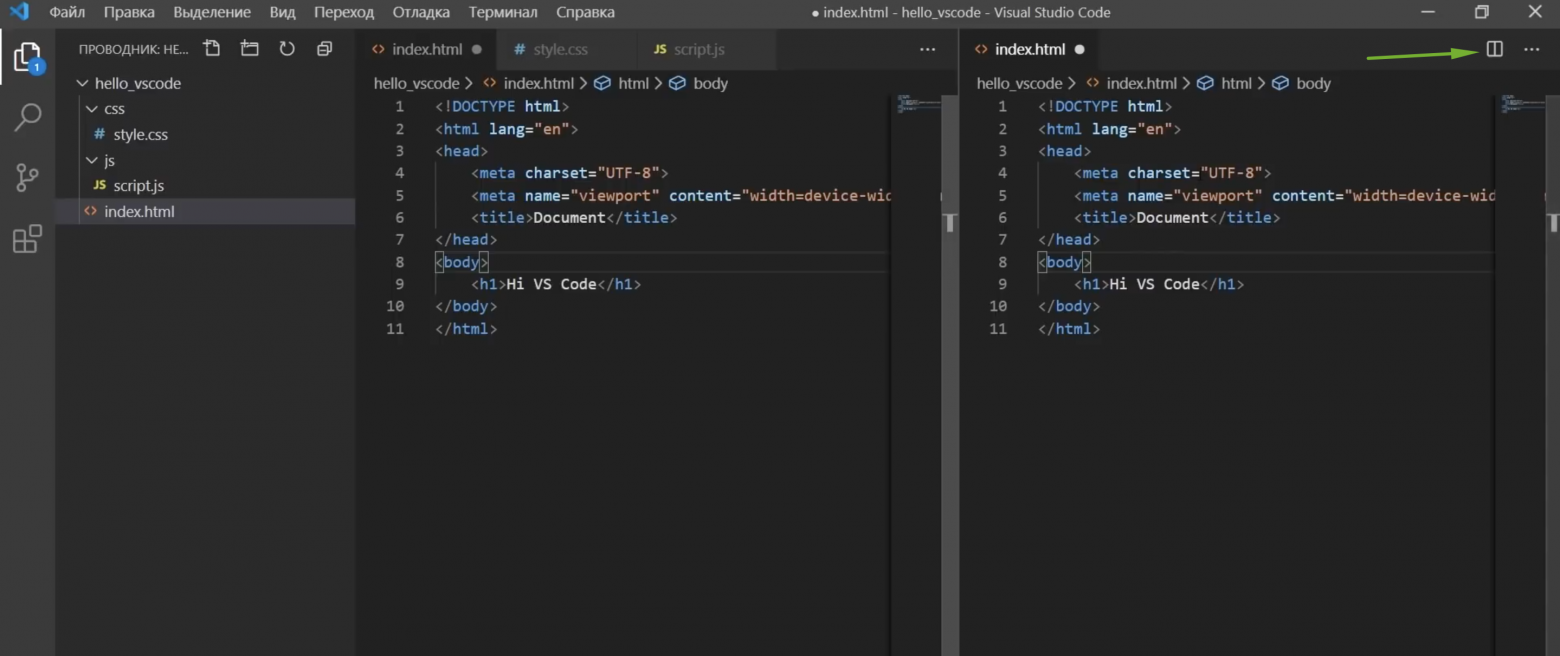
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
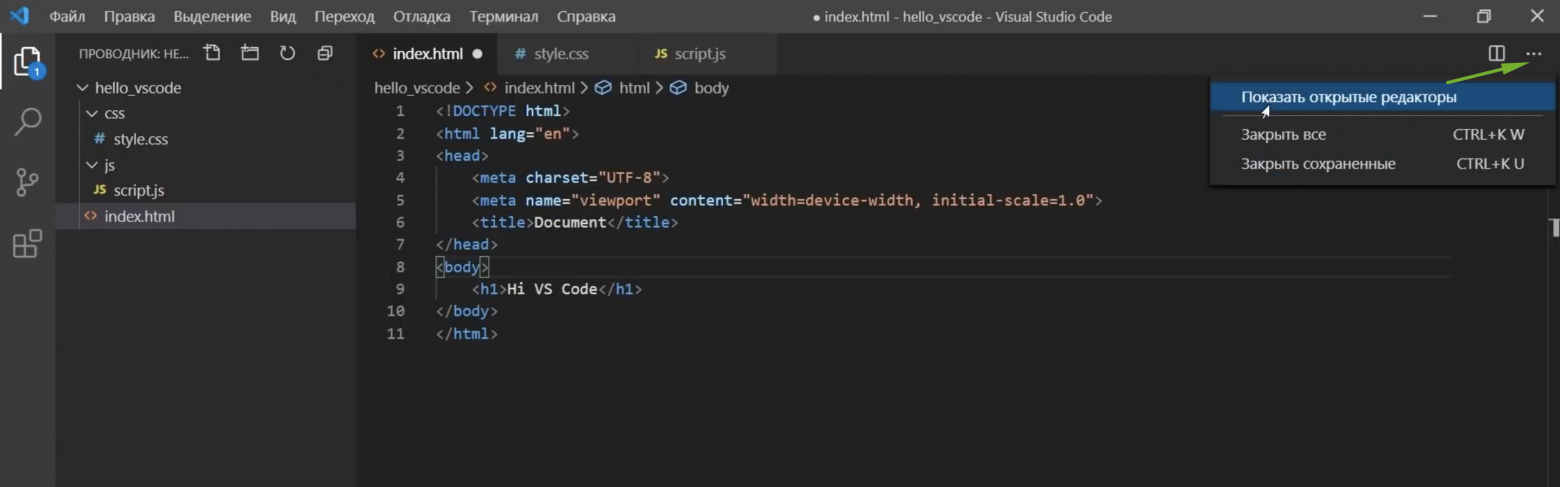
Здесь есть дополнительное меню для управления всеми файлами.
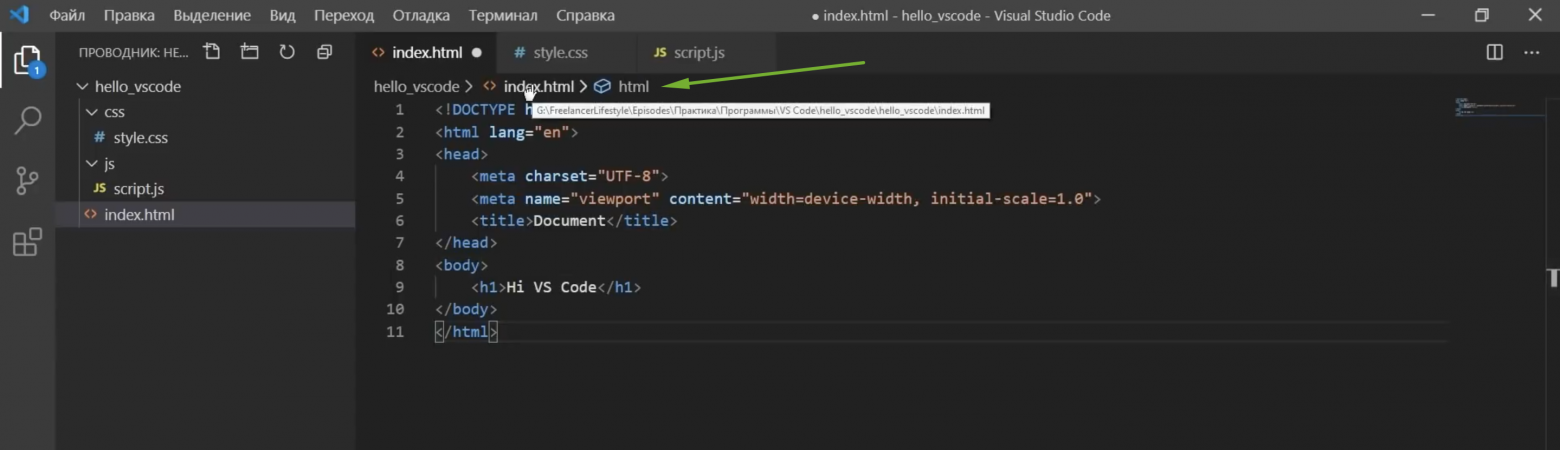
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
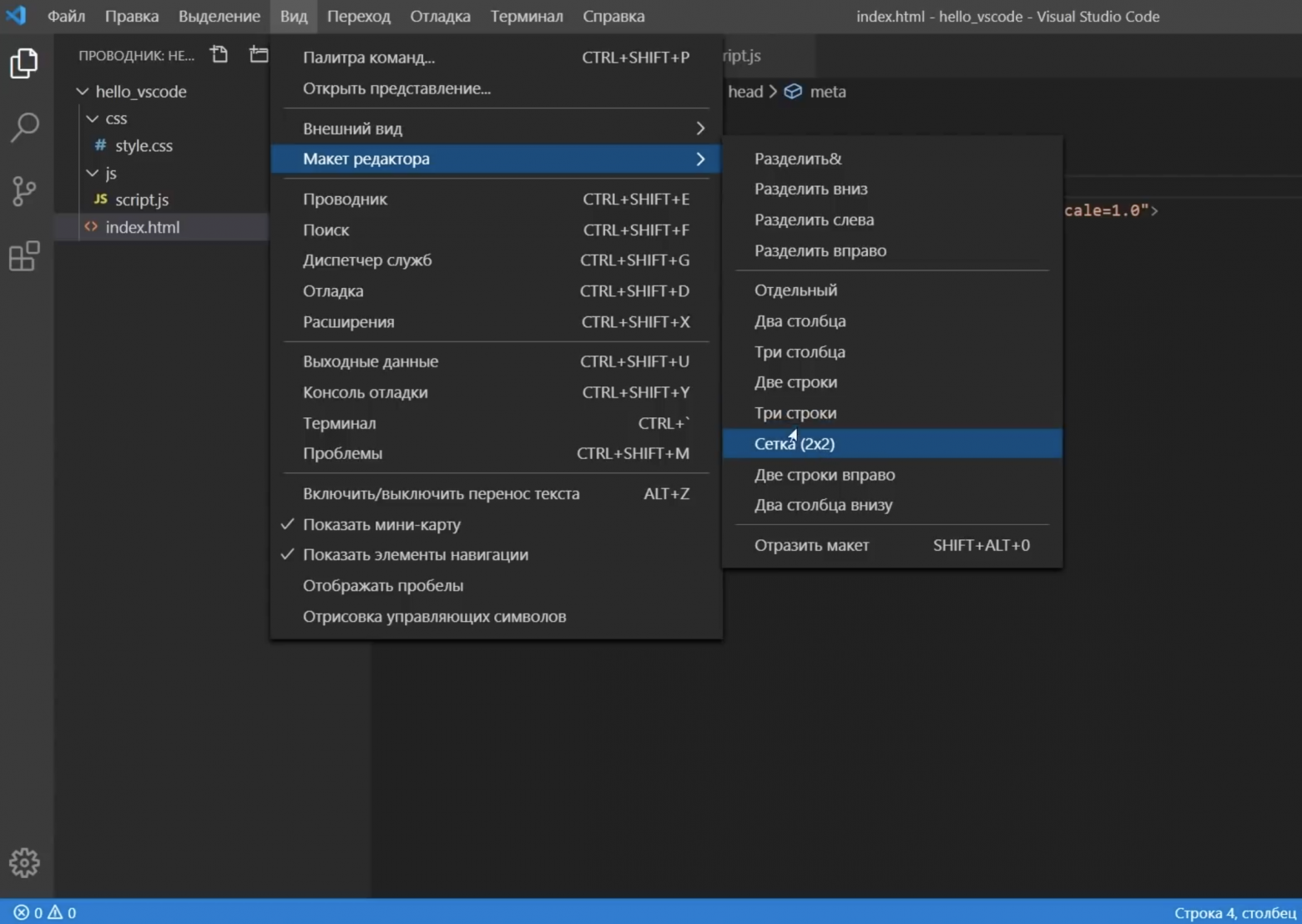
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
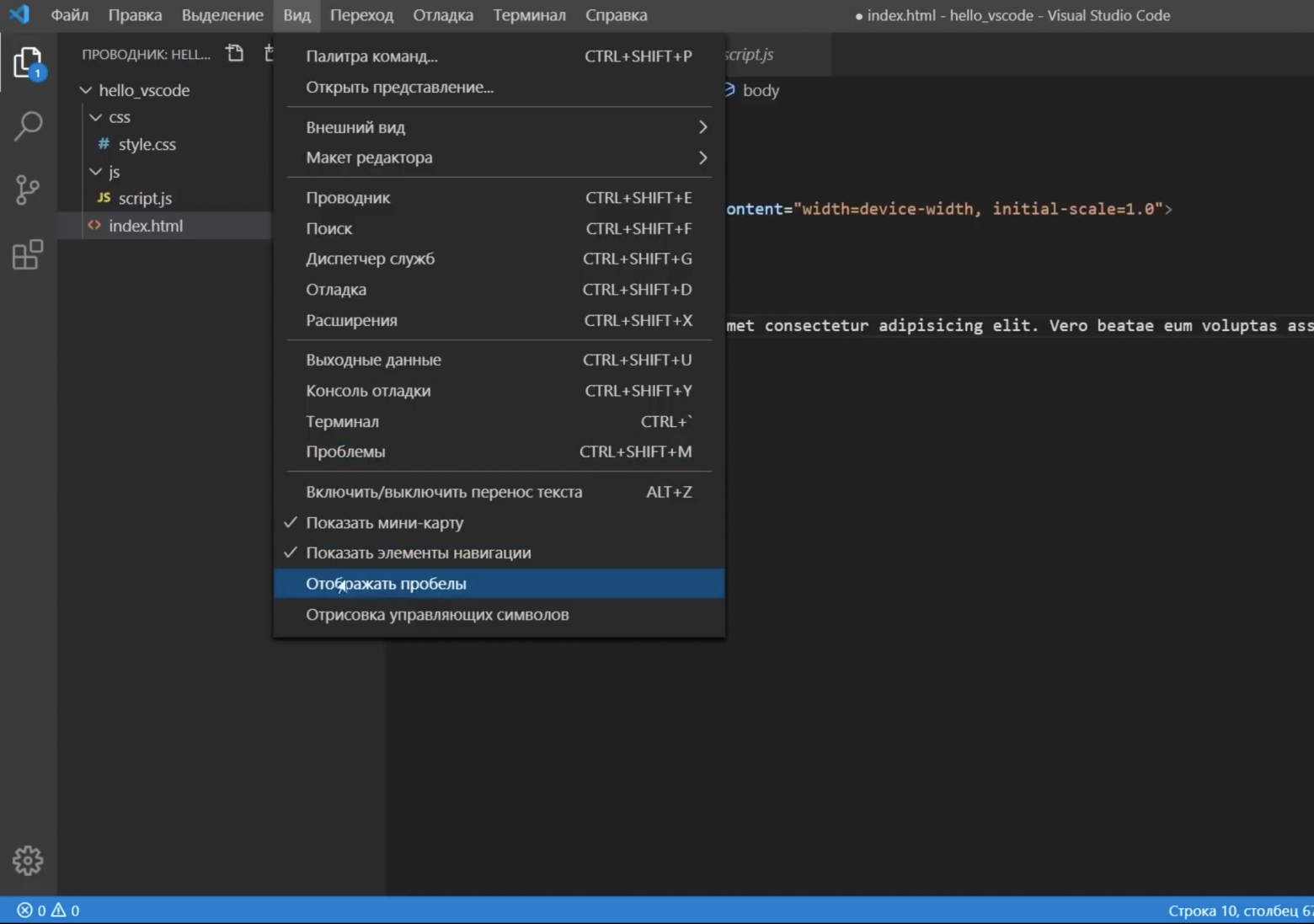
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
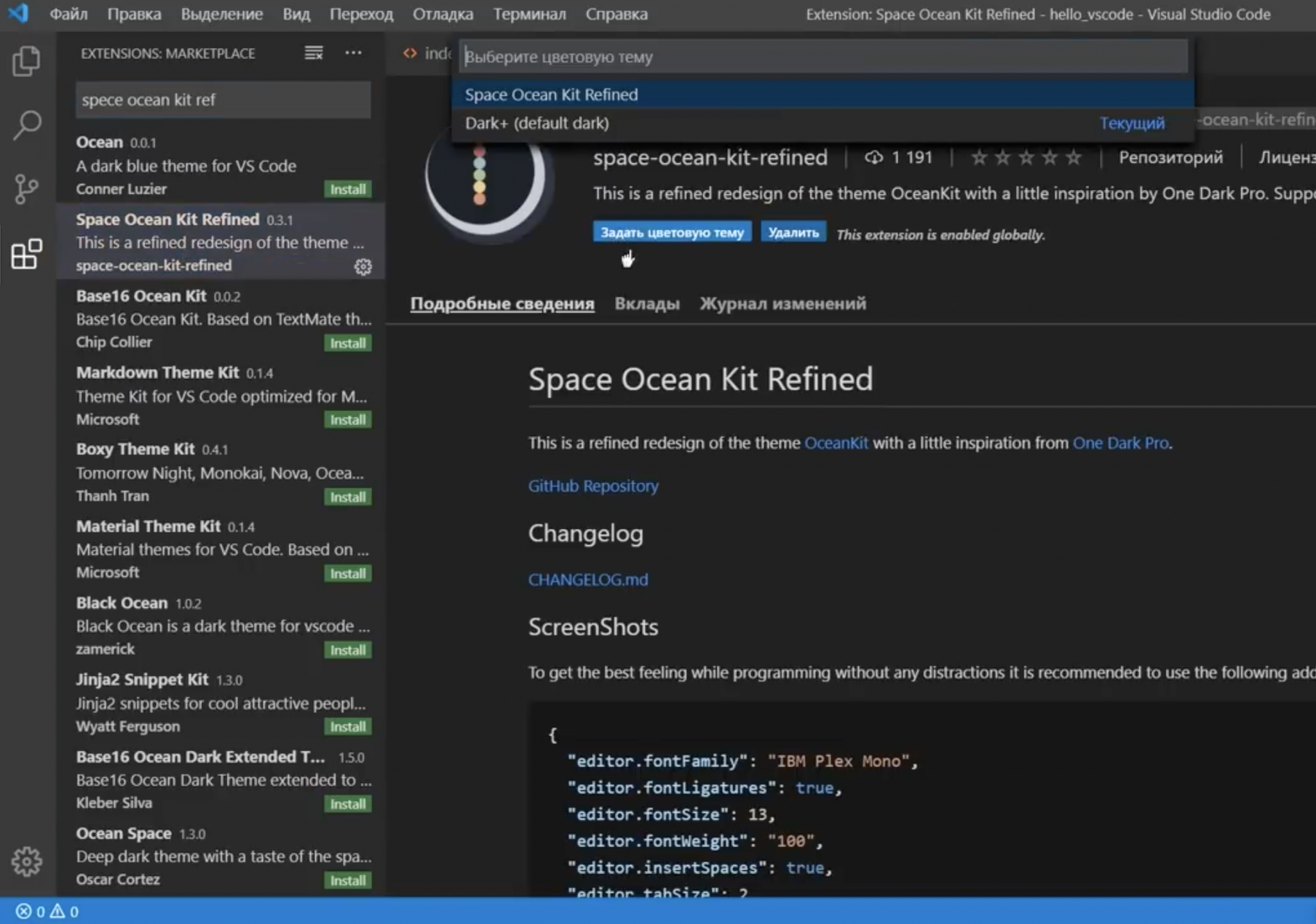
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
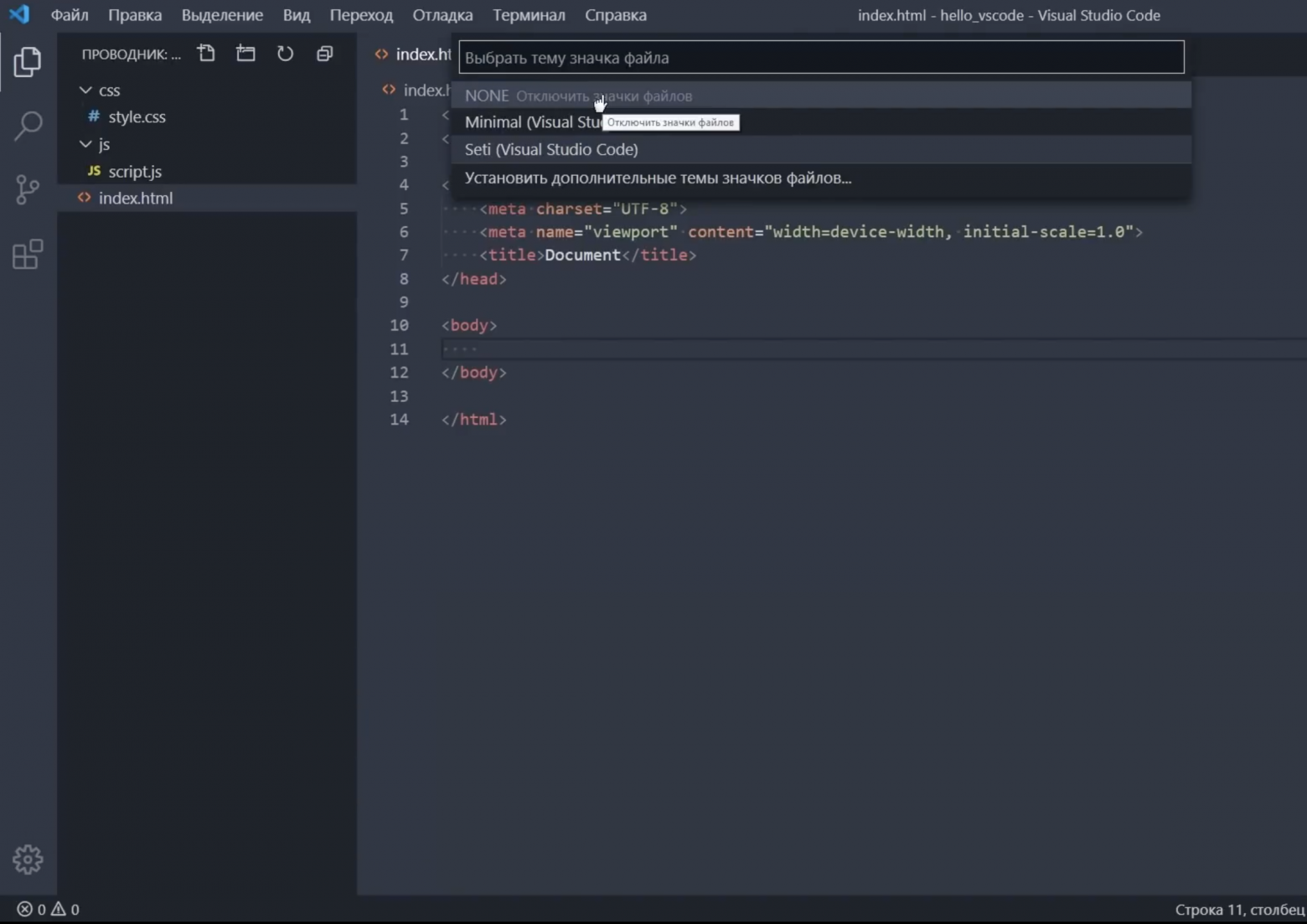
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
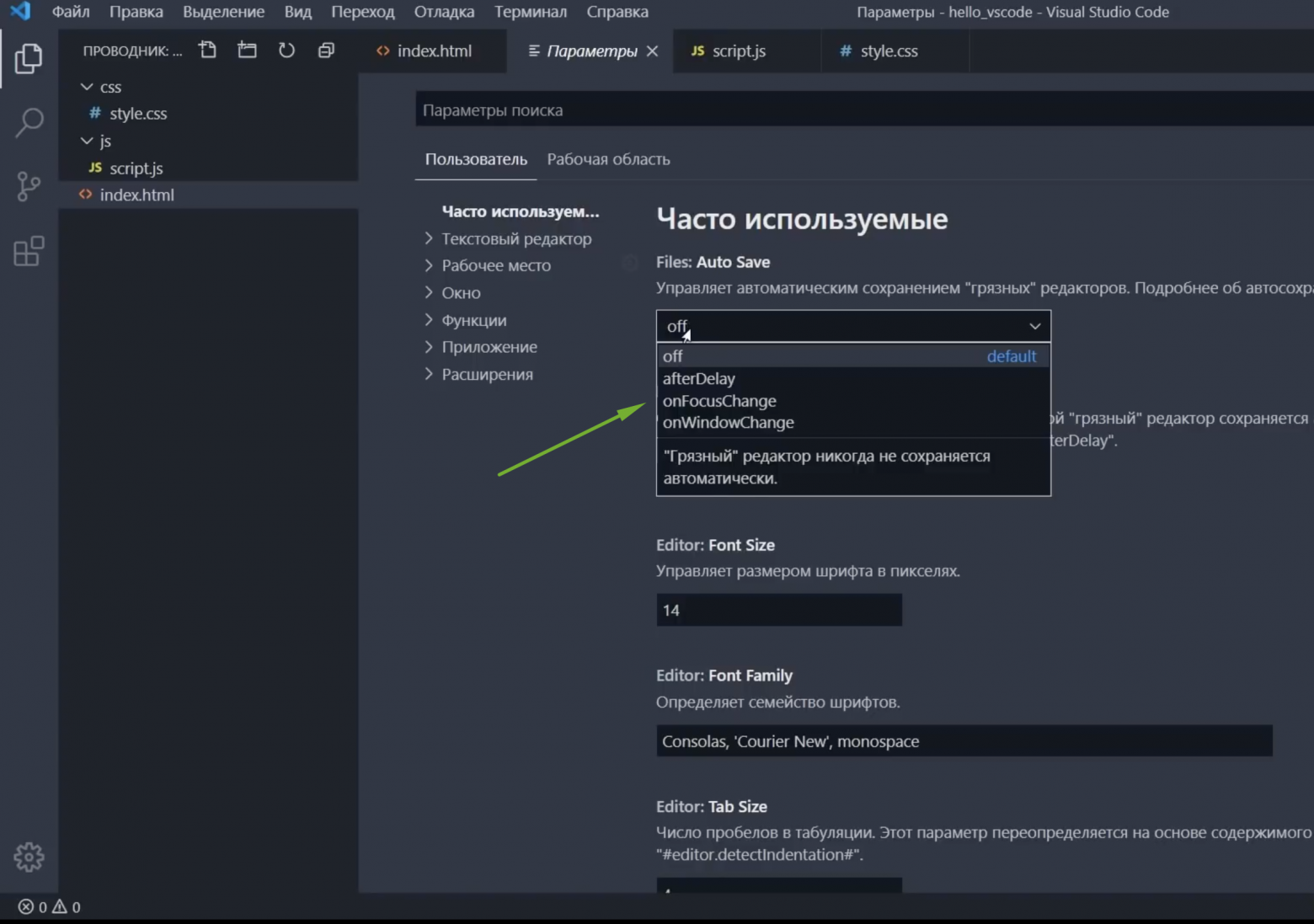
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
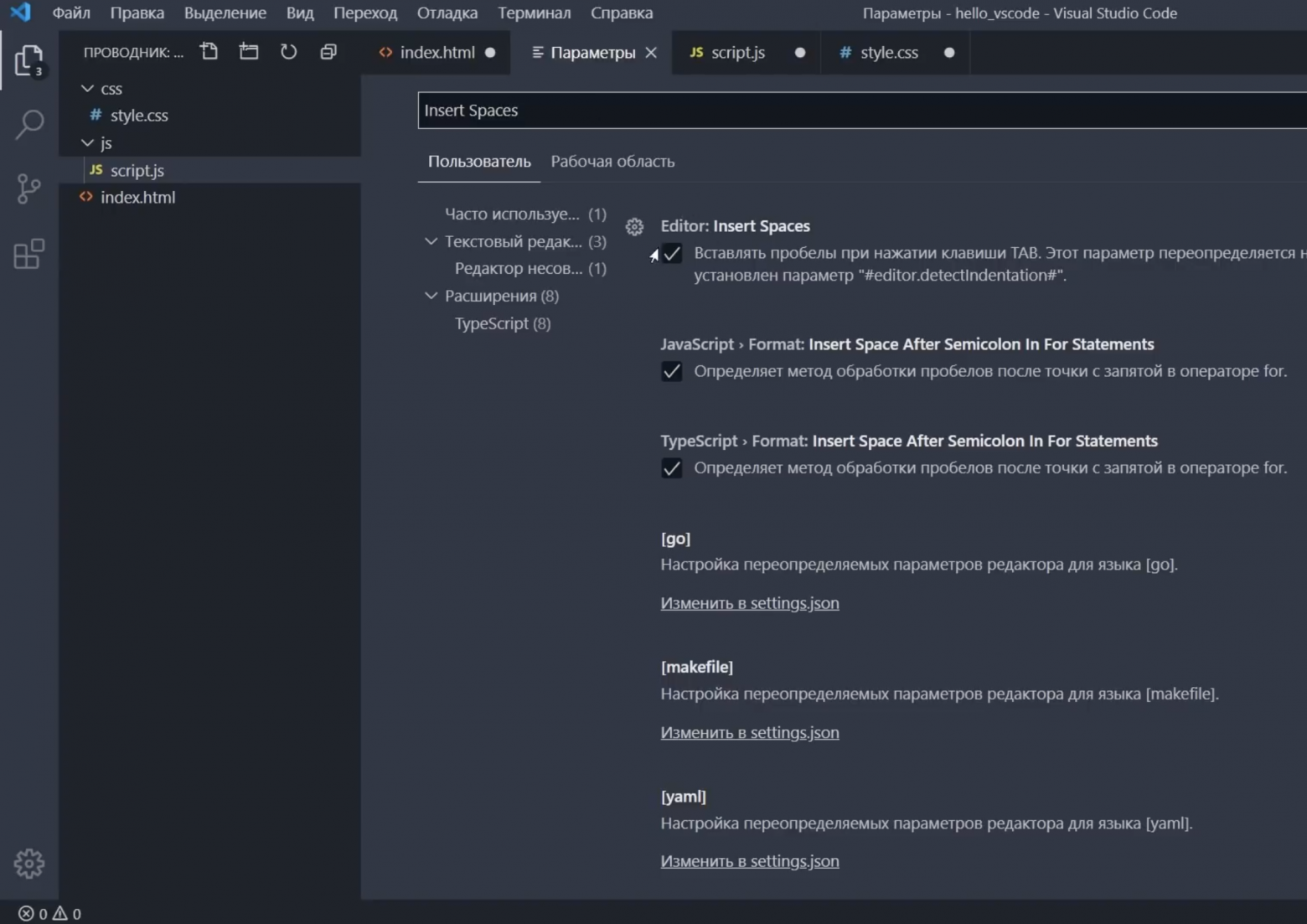
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
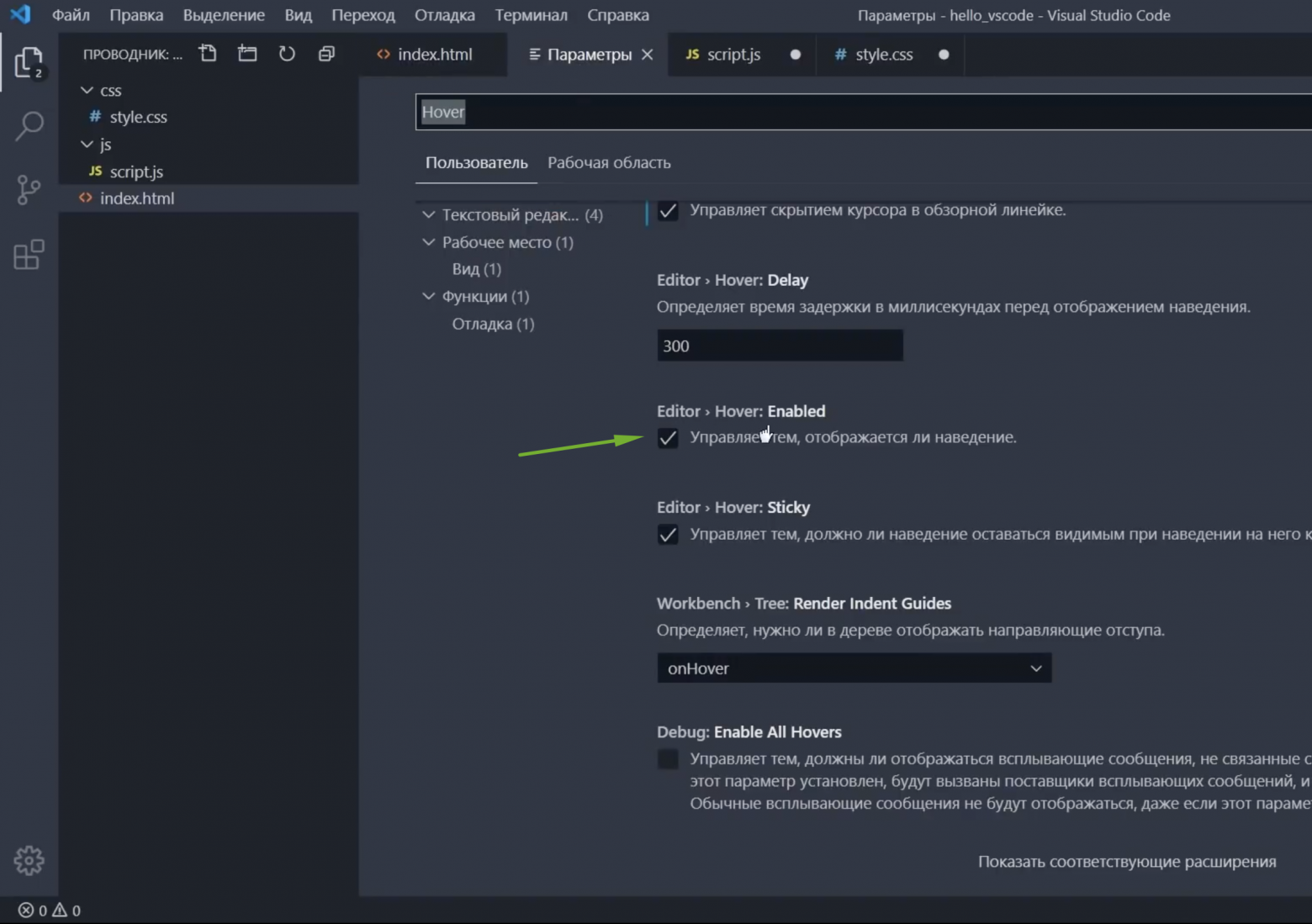
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
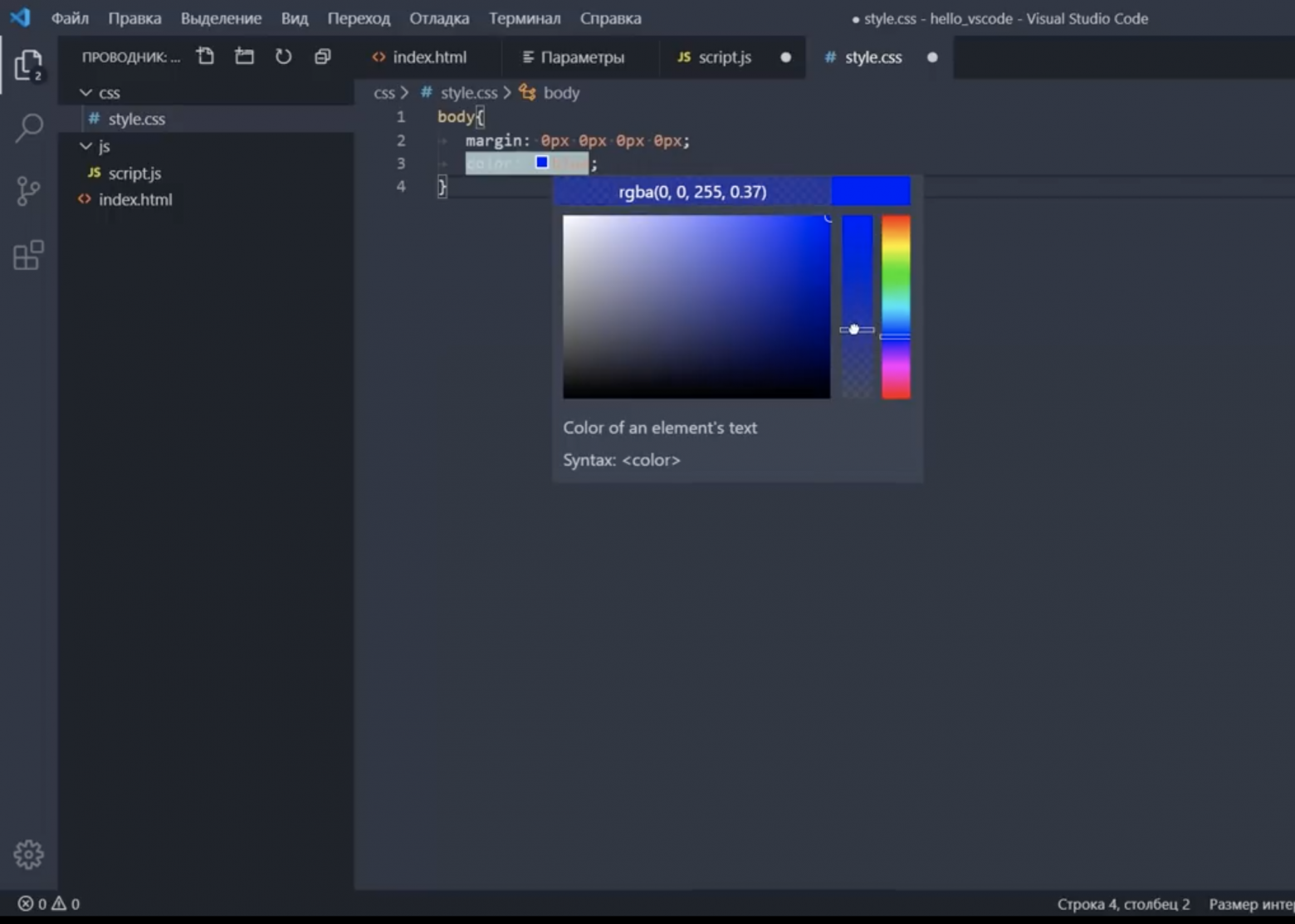
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
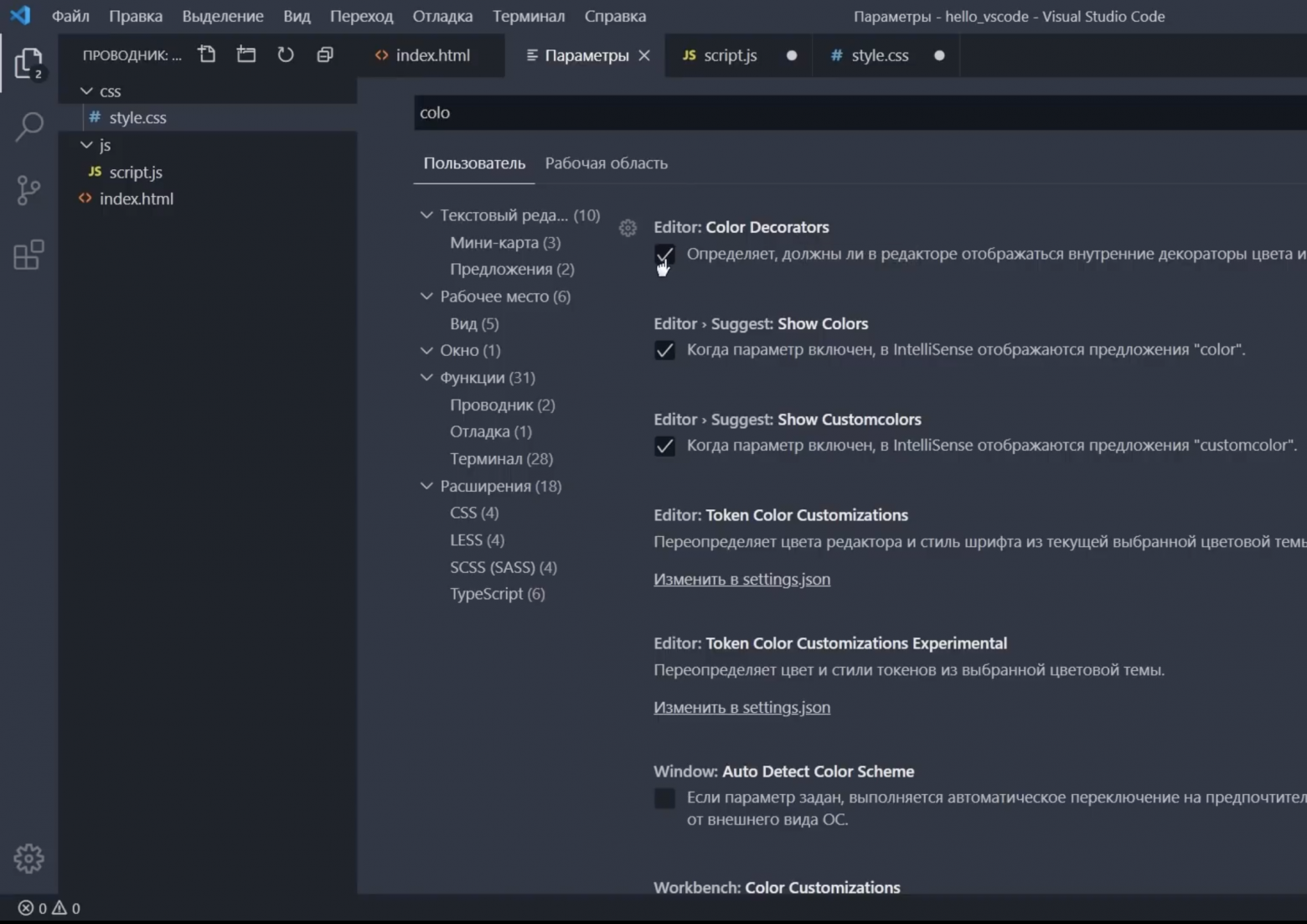
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
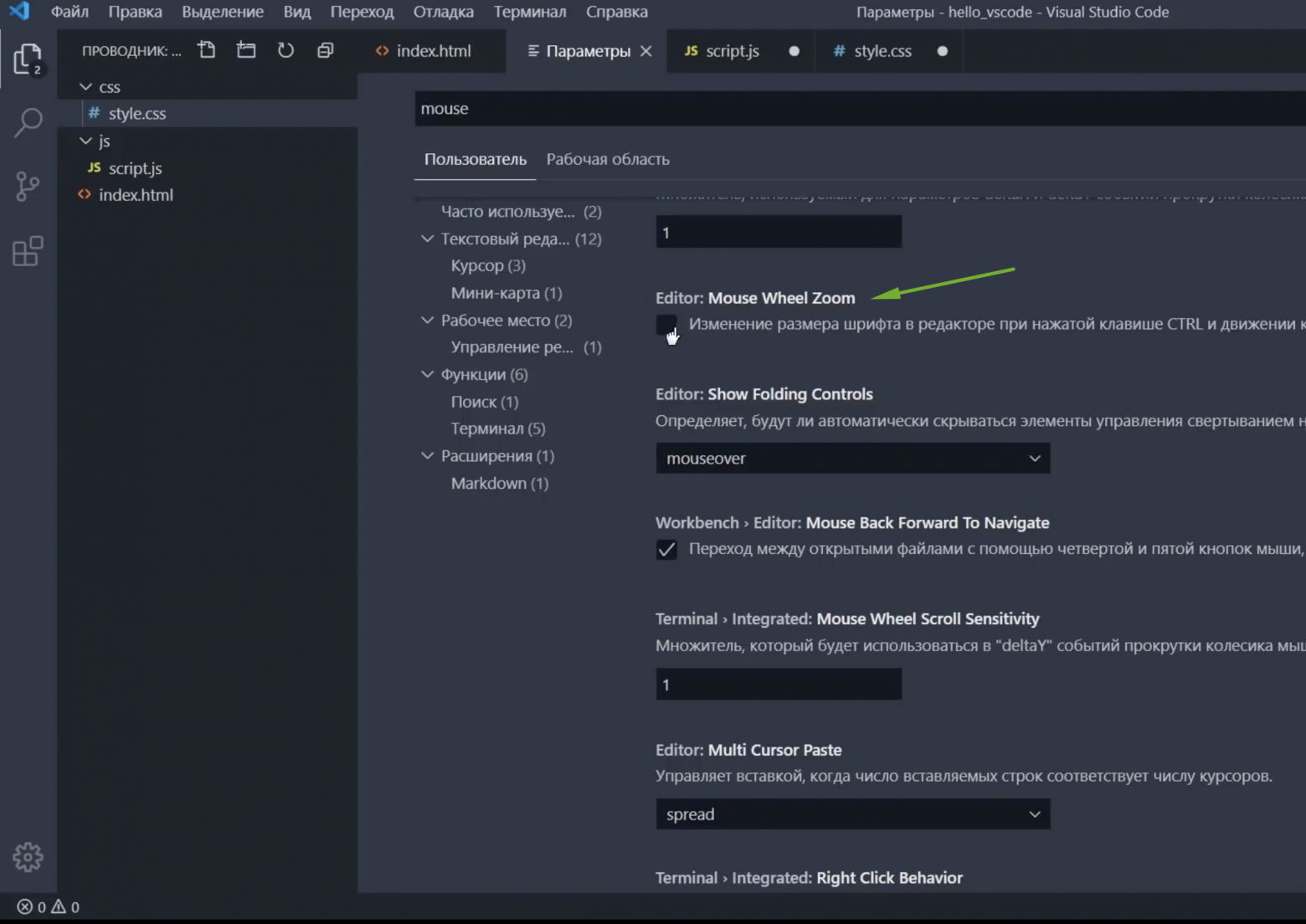
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
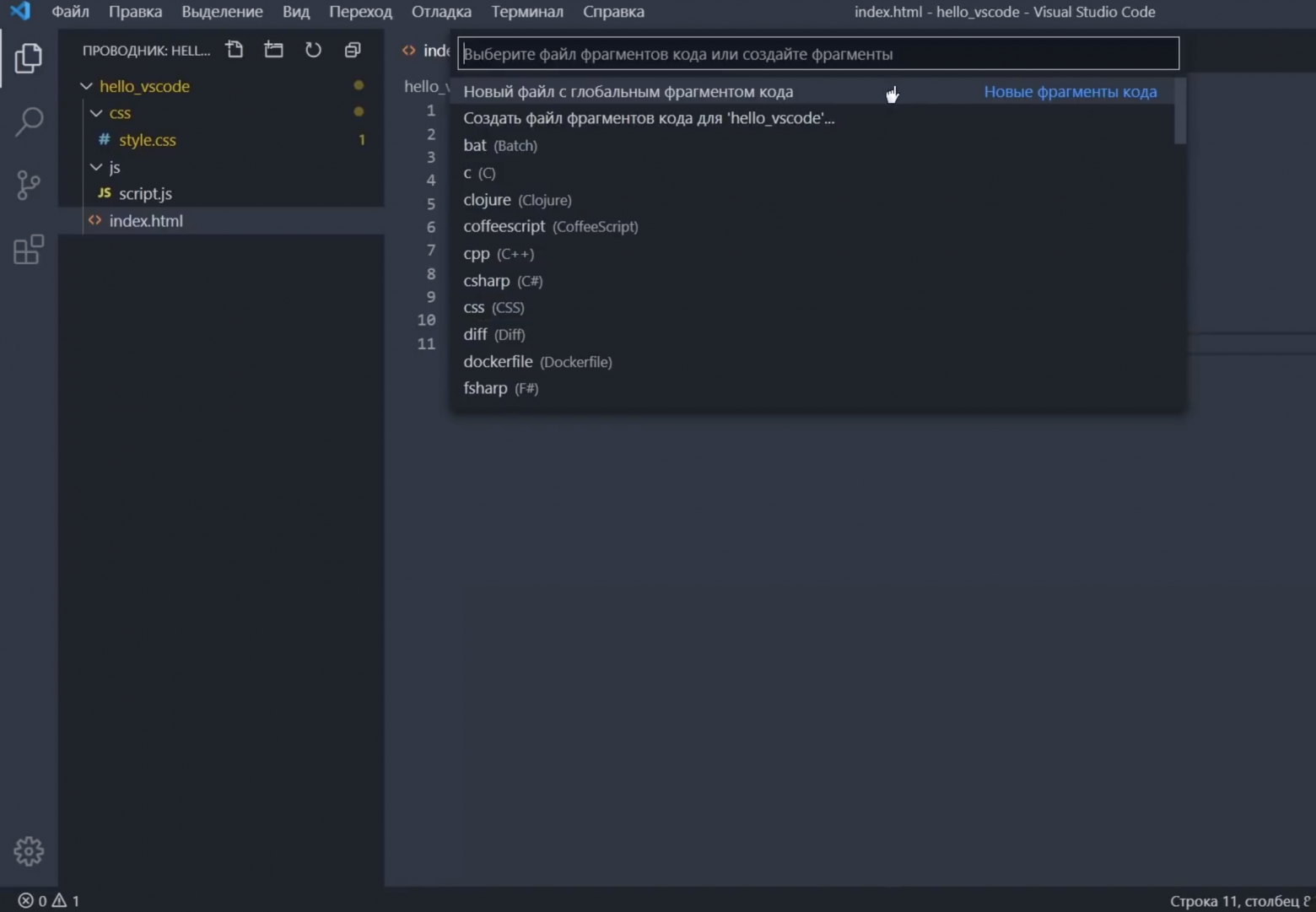
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
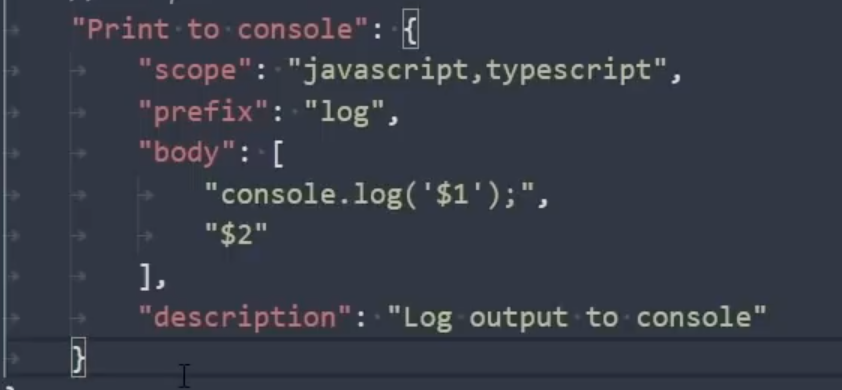
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
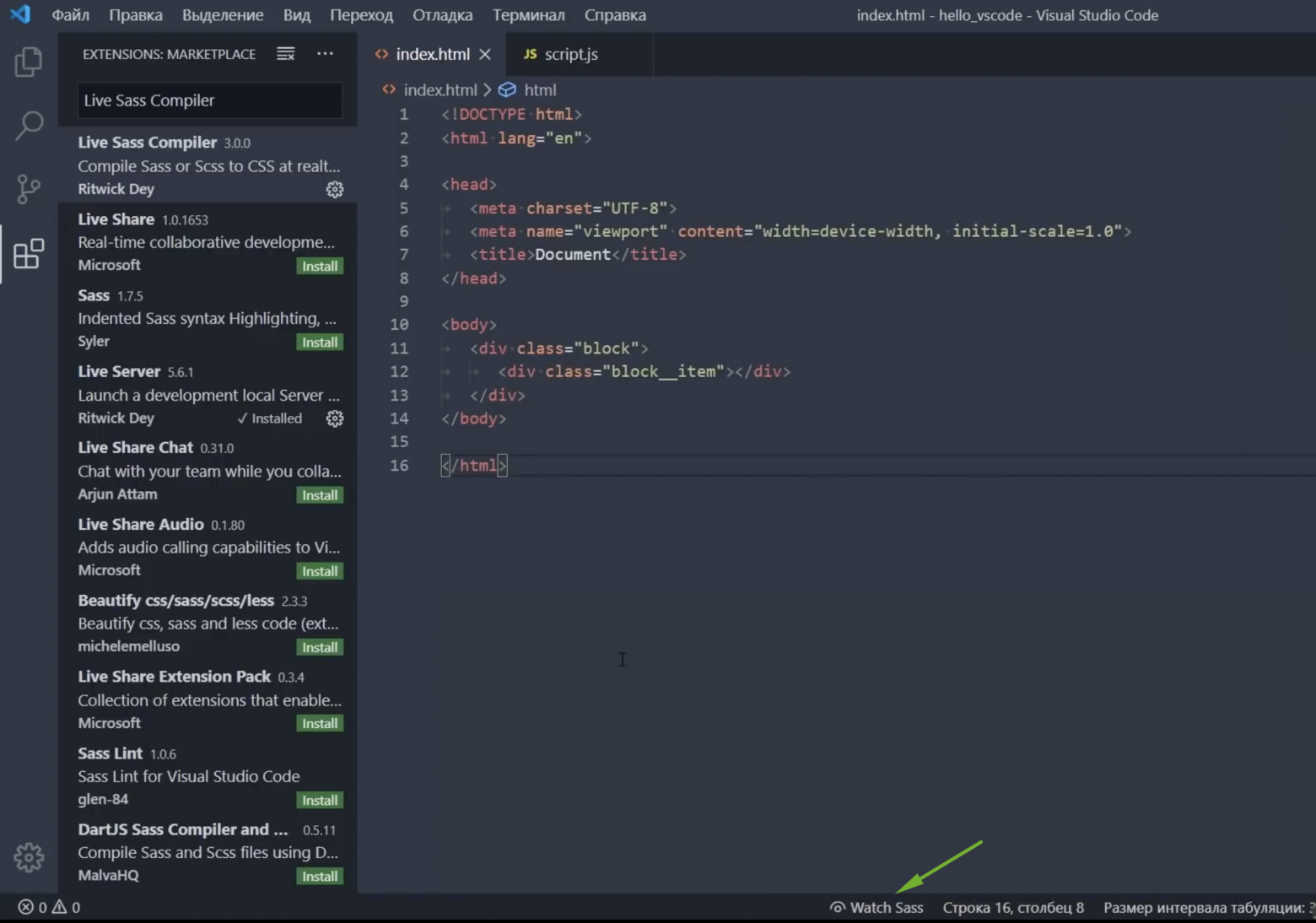
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
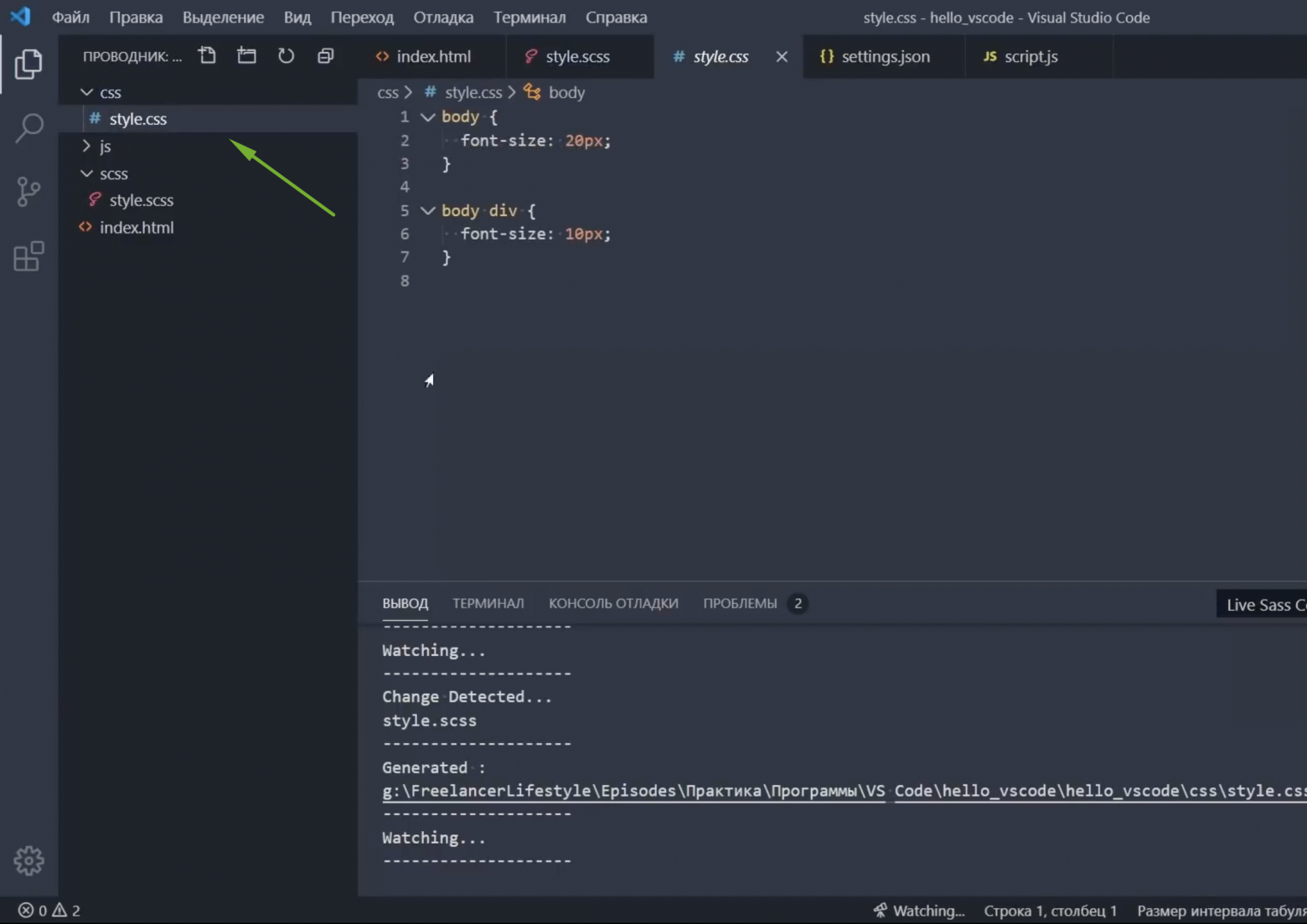
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
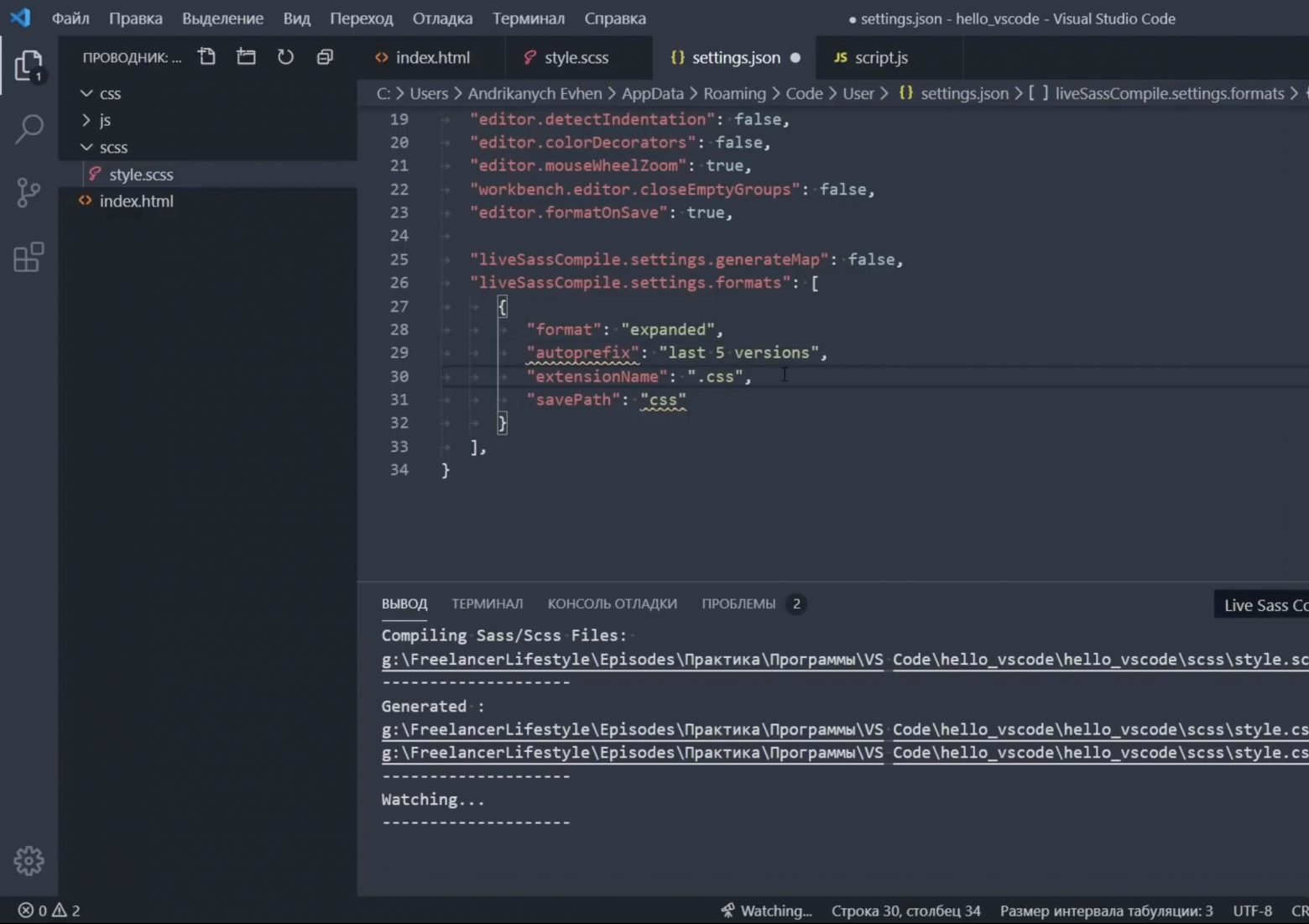
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
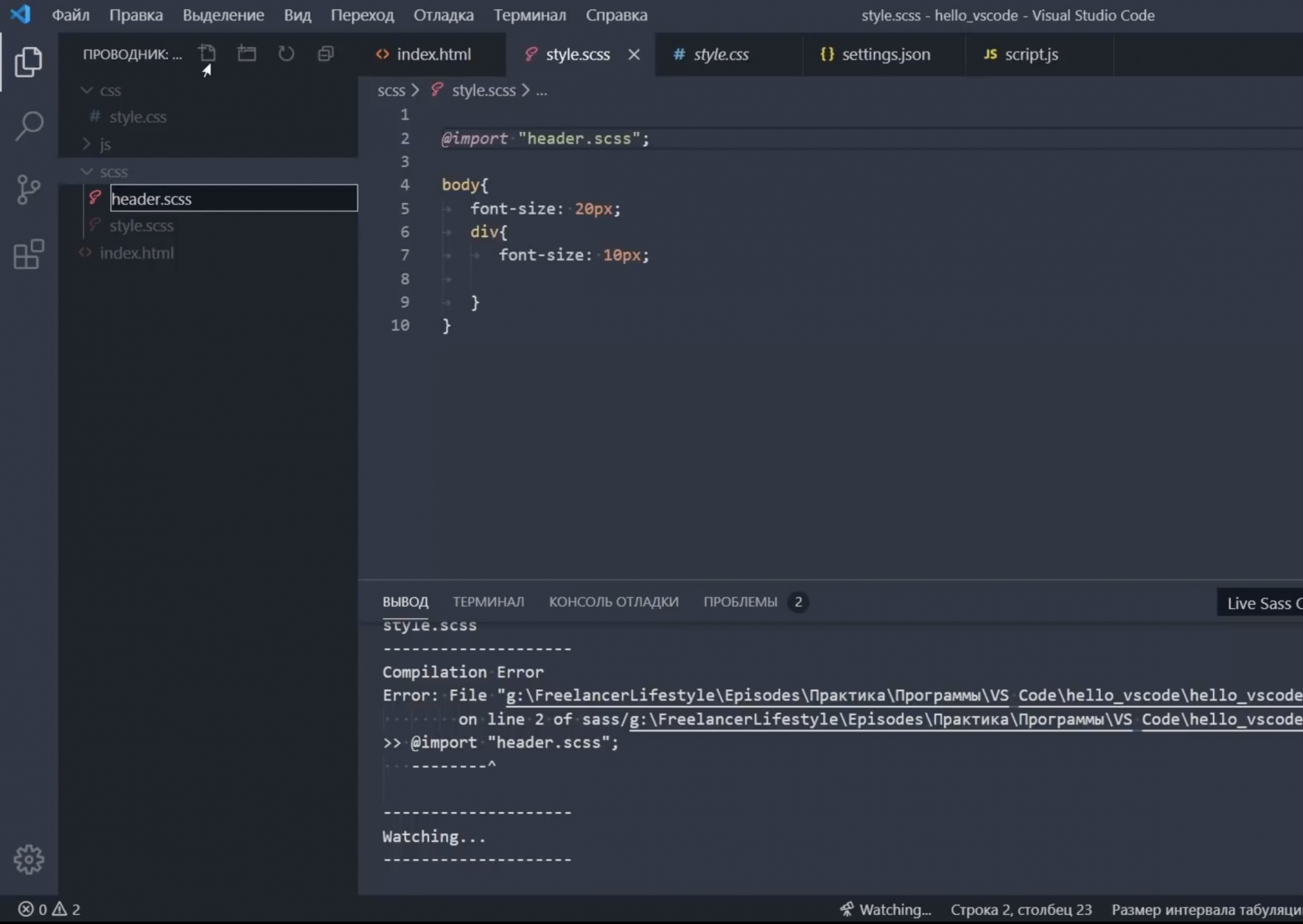
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
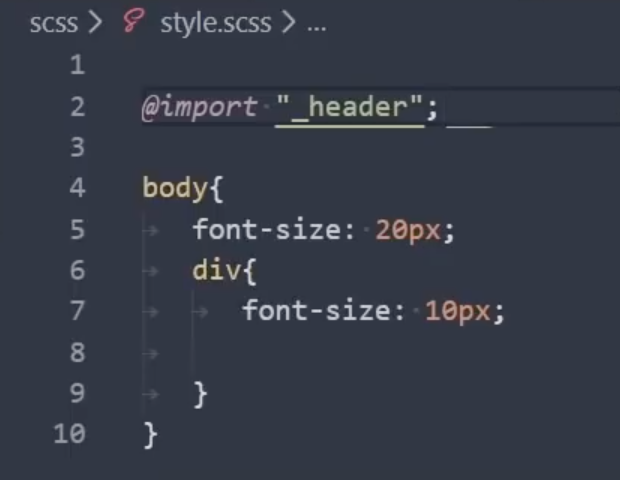
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
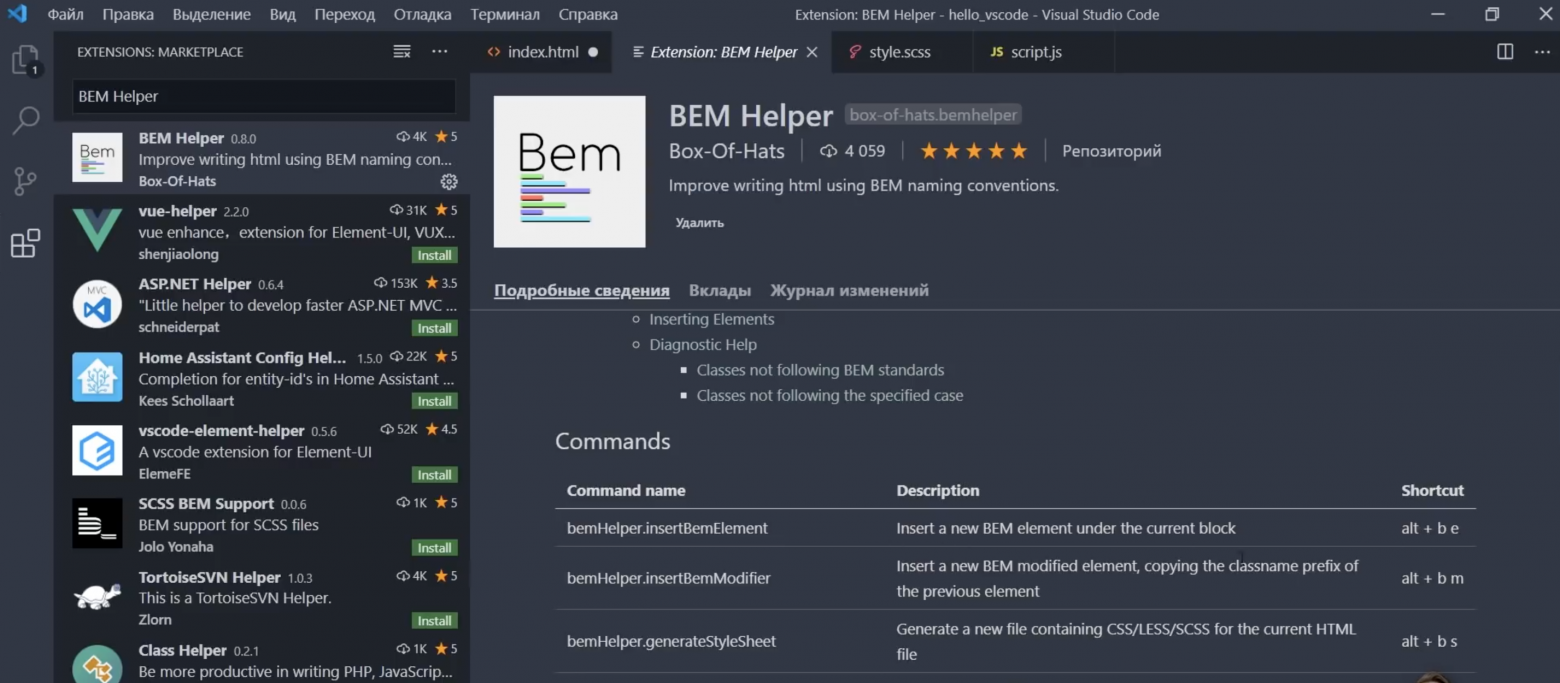
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
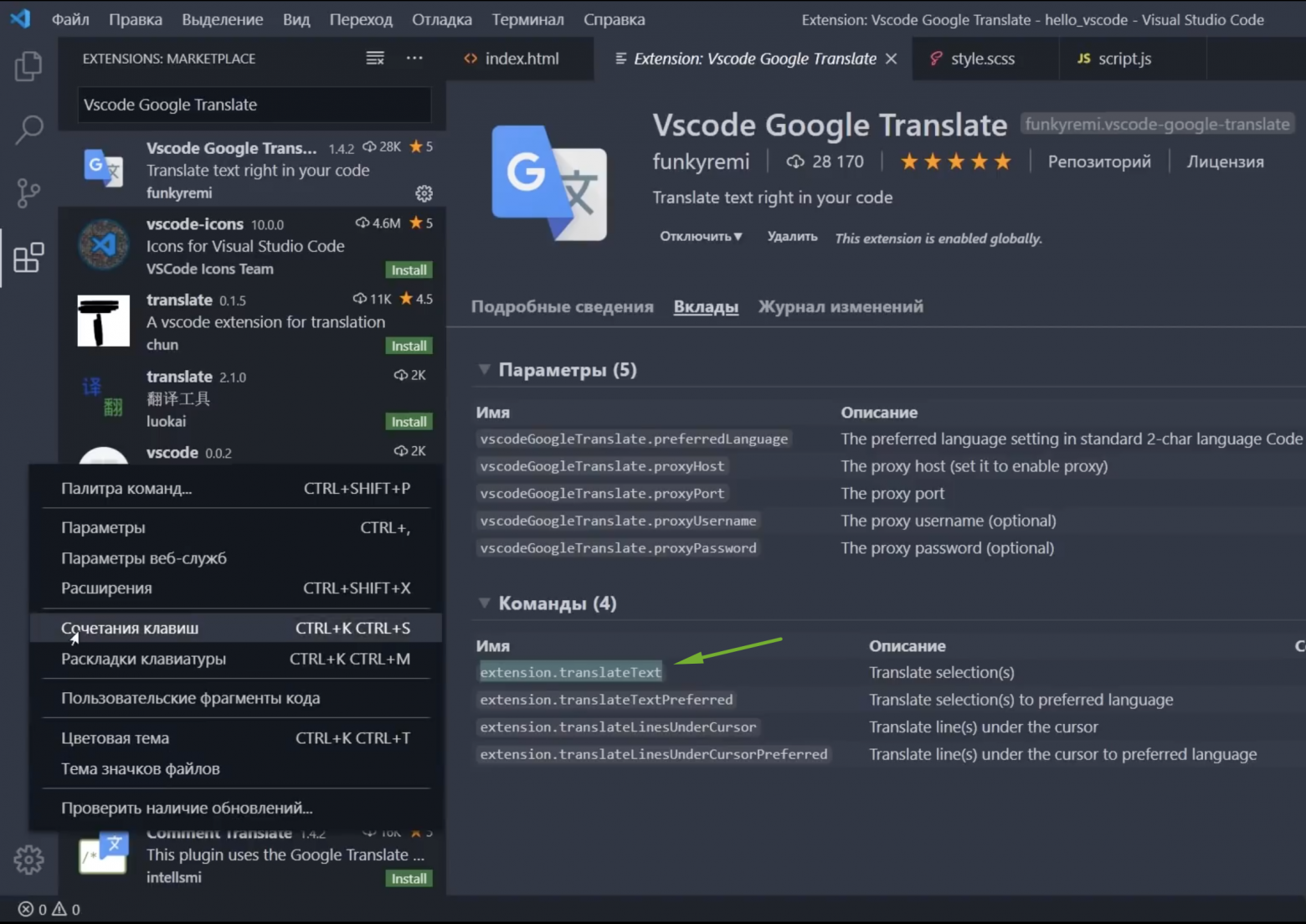
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
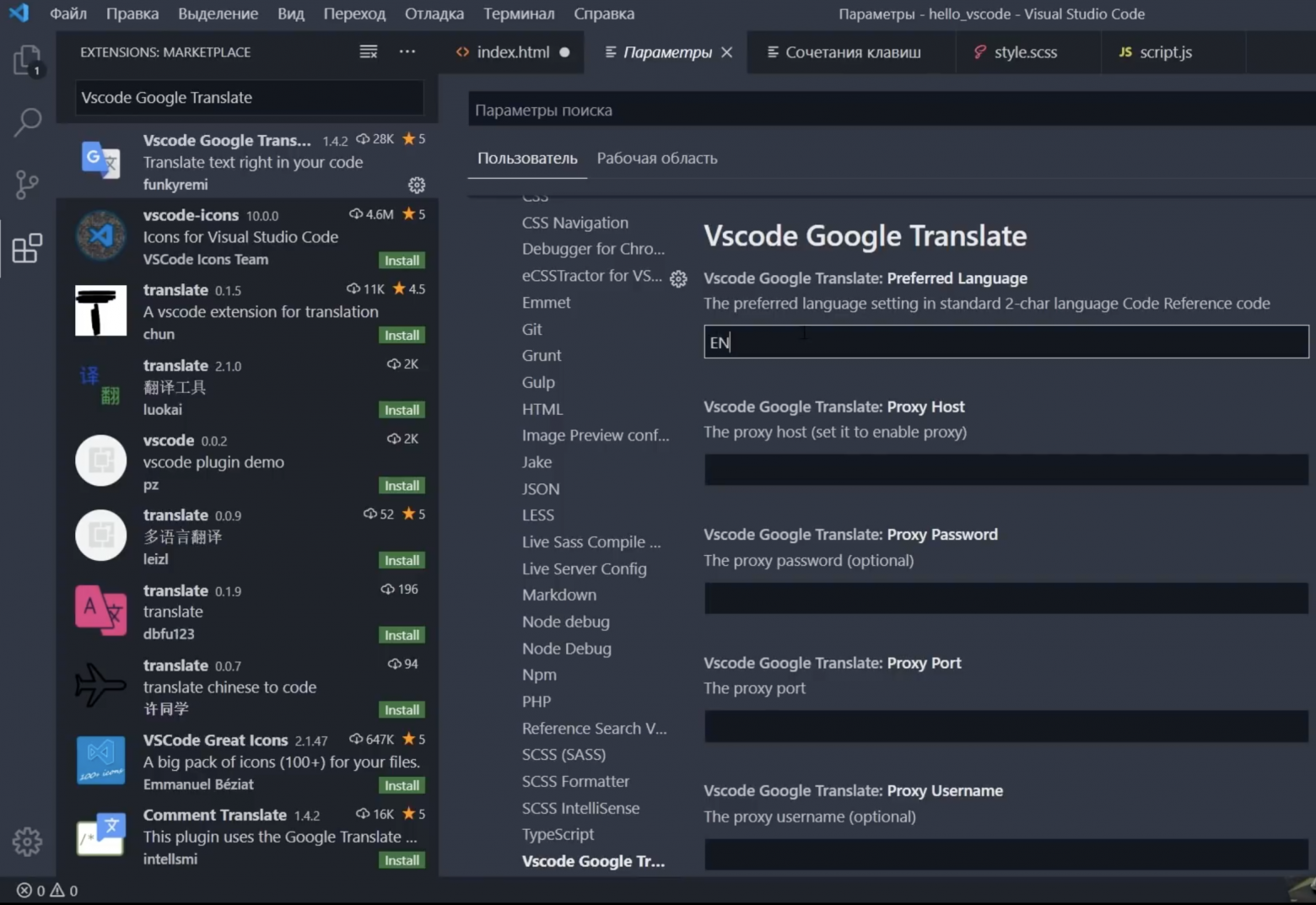
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
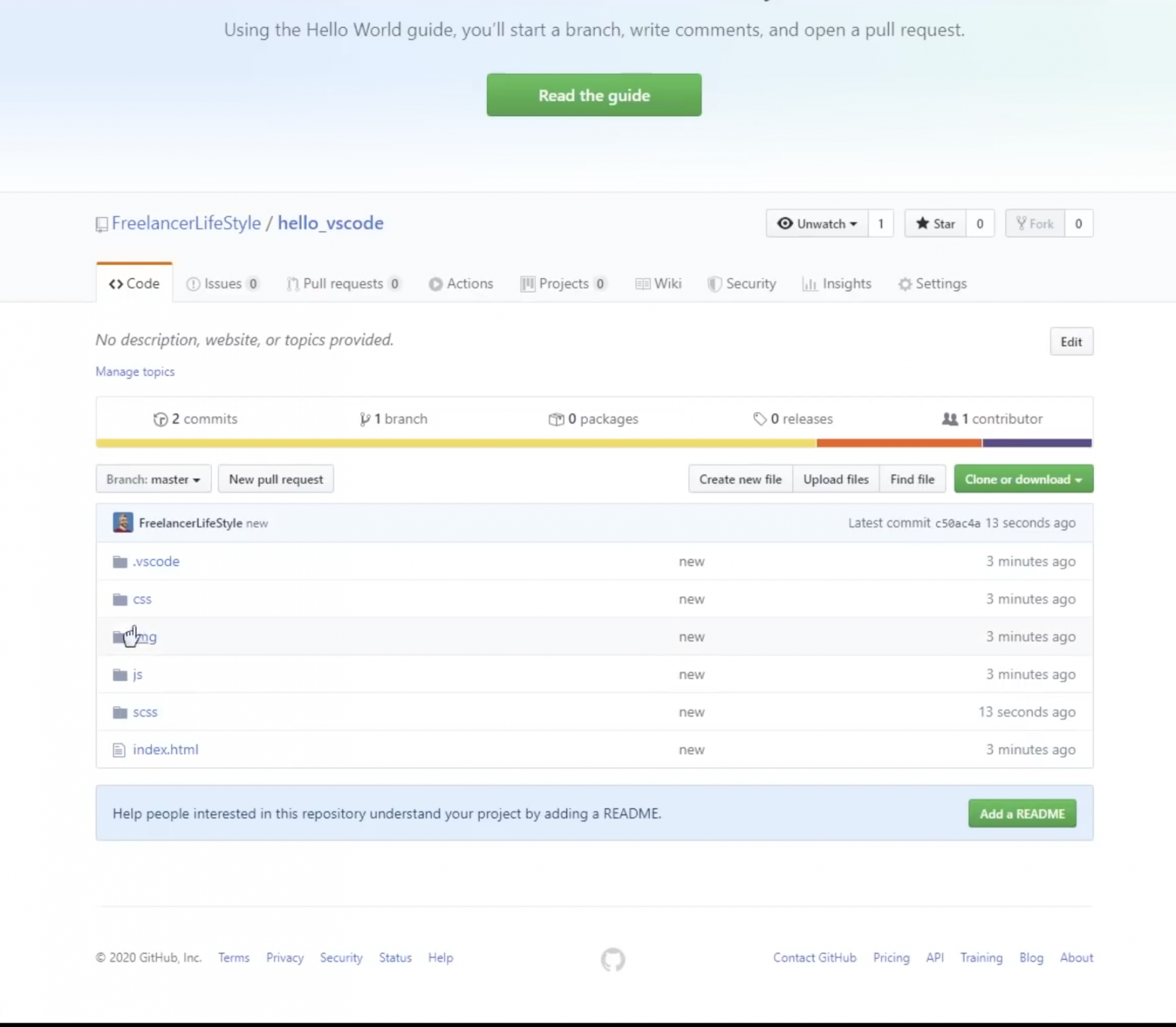
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Каким редактором пользуетесь вы? (причины в комментарии)
Проголосовали 497 пользователей.
Воздержались 66 пользователей.
Статья открывает цикл уроков, посвященный языку программирования C# и платформе .NET. В этом уроке будет рассмотрен вопрос установки .NET, познакомимся со средами разработки для языка C# и создадим “Hello, World!”-проект.
- Платформа .NET и язык C#
- Версии .NET
- Установка .NET
- .NET Framework
- .NET Core
- Установка для Windows
- Установка на Linux
- Среда разработки (IDE)
- Microsoft Visual Studio
- VS Code
- JetBrains Rider
- Онлайн интерпретаторы
- “Hello, World” на C#
- Создание проекта в Microsoft Visual Studio (Windows)
- Создание проекта с использованием средств .NET Core (Windows и Linux)
- Компиляция файла с исходным кодом вручную (Windows)
Платформа .NET и язык C#
.NET является программной платформой, разработанной компанией Microsoft. Выделим некоторые из ее особенностей:
- Мультиязыковая ориентированность. Основным языком программирования для .NET является C#, помимо него платформа поддерживает еще ряд языков: VB.NET, F#, C++ и др. Эта возможно благодаря тому, что в основе платформы лежит общеязыковая среда исполнения Common Language Runtime (CLR). Код на любом из поддерживаемых языков компилируется в сборку на языке CIL (Common Intermediate Language) – аналог ассемблера для .NET, что позволяет разрабатывать отдельные части приложения на разных языках.
- Кроссплатформенность. Еще одной особенностью платформы является поддержка большинства современных ОС (Windows, MacOS, Linux). Это позволяет заниматься разработкой приложений на языке C# на той ОС которая вам ближе, а запускать их можно на разных ОС и архитектурах.
- Обширная библиотека классов. Платформа включает в себя большое количество библиотек классов. Все они доступны для любого поддерживаемого языка. Внутри библиотек можно найти готовые инструменты для решения широкого круга задач.
- Широкий спектр решений для создания приложений. В рамках платформы .NET разработчик получает доступ к большому количеству инструментов для решения различных задач: ADO.NET и Entity Framework для работы с базами данных, WPF и UWP для разработки десктопных графических приложений, ASP.NET для разработки веб-приложений, Blazor для frontend разработки и т.д.
На текущий момент язык программирования С# – это отличный инструмент для решения практически любых задач. Он является объектно-ориентированным, синтаксически похож на C++ и Java. По данным рейтинга TIOBE Index C# занимает пятое место на момент написания статьи (2020).
Версии .NET
Первая версия платформы называлась .NET Framework, она была представлена в 2002 году. Долгое время она существовала преимущественно для операционной системы Windows. В 2016 году Microsoft выпустила полностью кроссплатформенную среду .NET Core с открытым исходным кодом для разработки ПО под операционные системы Windows, Linux и MacOS. В этом временном промежутке было несколько попыток создать кроссплатформенную версию .NET, среди проектов, которые получили популярность можно отметить Mono от компании Xamarin (ранее Novell). Проект был представлен в 2004, неплохо развивался, и в 2016 году Microsoft купила Xamarin. Xamarin SDK была добавлена в IDE Visual Studio как бесплатный инструмент.
На текущий момент мы находимся на пороге нового витка развития .NET – это появление .NET 5. Это важный этап развития платформы, начиная с которого .NET станет полностью открытой кроссплатформенной средой для всех популярных ОС, больше не будет отдельной версии .NET Framework для Windows и открытой .NET Core, .NET 5 включит в себя все наработки, которые были сделаны за это долгое время. О том, как она выглядит структурно можете посмотреть на картинке ниже.
(Изображение взято с блога Microsoft)
Установка .NET
.NET Framework
.NET Framework используется в Windows и входит в состав ОС начиная с Windows 7, более ранние версии .NET Framework необходимо было самостоятельно устанавливать перед началом разработки. На текущий момент самая новая версия: .NET Framework 4.8. Для того чтобы начать разработку под эту платформу необходимо установить среду Microsoft Visual Studio, о том, как это сделать читайте далее.
.NET Core
Для разработки приложений под .NET Core необходимо скачать соответствующий дистрибутив и установить его. Перейдя по ссылке https://dotnet.microsoft.com/download/dotnet-core вы увидите все версии .NET Core. На момент написания статьи стабильная и рекомендуемая версия – 3.1. На ее примере мы и произведем знакомство с процессом установки.
Выберите в таблице – .NET Core 3.1
В следующем окне вы увидите разные релизы платформы, нас интересует самый верхний. В строке нужного релиза найдите раздел Build apps – SDK.
В зависимости от ОС, под которой вы будете разрабатывать, нажмите на соответствующую ссылку для скачивания дистрибутива.
Установка для Windows
Выберете дистрибутив под Windows и дождидесь его скачивания. После запуска файла установки, на первом экране вы увидите краткую информацию о продукте. Нажмите на кнопку “Установить”.
Начнется установка компонентов платформы .NET Core. Если все пройдет успешно, то в конце этого процесса будет представлен отчет об установке.
На этом процесс установки для Windows можно считать завершенным.
Установка .NET на Linux
Перейдите на страницу официальной документации Microsoft по установке .NET Core и убедитесь, что ваша операционная система (тип и версия) поддерживает возможность установки .NET Core.
Далее рассмотрим пример для Ubuntu. Перейдите в соответствующий раздел документации, нас интересует Ubuntu 20.03 и .NET Core 3.1.
Согласно приведенной инструкции нужно выполнить несколько шагов. Добавьте ключ подписывания пакета Microsoft в список доверенных ключей и добавьте репозиторий пакетов:
> wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb > sudo dpkg -i packages-microsoft-prod.deb
После этого запустите установку SDK:
> sudo apt-get update; sudo apt-get install -y apt-transport-https && sudo apt-get update && sudo apt-get install -y dotnet-sdk-3.1
Для проверки того, что .NET Core установлен на вашей Linux машине можете проверить версии пакета SDK:
> dotnet --list-sdks 3.1.202 [/usr/share/dotnet/sdk]
И проверить версии среды выполнения:
> dotnet --list-runtimes Microsoft.AspNetCore.App 3.1.4 [/usr/share/dotnet/shared/Microsoft.AspNetCore.App] Microsoft.NETCore.App 3.1.4 [/usr/share/dotnet/shared/Microsoft.NETCore.App]
Среда разработки (IDE)
Средство разработки, которое включает в себя мощный редактор кода и набор инструментов для работы с проектом, его сборки и т.п. называется IDE. На данный момент существует несколько IDE, в которых есть все необходимое для того чтобы начать путь разработчика на C#, далее будут рассмотрены процессы установки Microsoft Visual Studio, VS Code, JetBrains Rider на ОС Windows.
Microsoft Visual Studio
Если ваша основная ОС это Windows, то одним из самых мощных и удобных средств для разработки приложений под эту платформу является Visual Studio. Это полнофункциональная среда позволяет разрабатывать все типы приложений под Windows, Android, iOS, Linux, веб-сервисы и облачные приложения, поддерживает как .NET Framework так и .NET Core. На момент написания статьи самая актуальная версия этого продукта – это Visual Studio 2019, она имеет ряд лицензий – Community, Professional, Enterprise. Для начинающего разработчика Community варианта будет более чем достаточно, эта лицензия позволяет разрабатывать даже коммерческое ПО, но у нее есть некоторые ограничения, более подробная информация по этому вопросу есть на официальном сайте Microsoft.
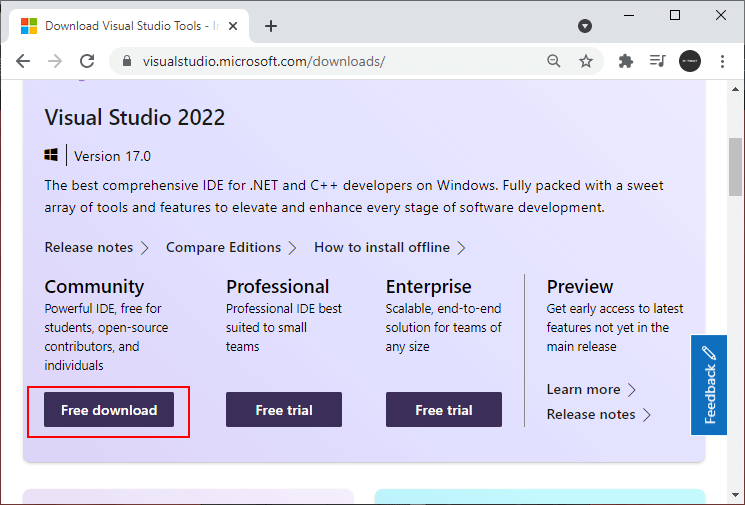
Для загрузки Visual Studio перейдите по ссылке https://visualstudio.microsoft.com/ru/downloads/. Нажмите кнопку “Скачать бесплатно” под редакцией Community.
Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.
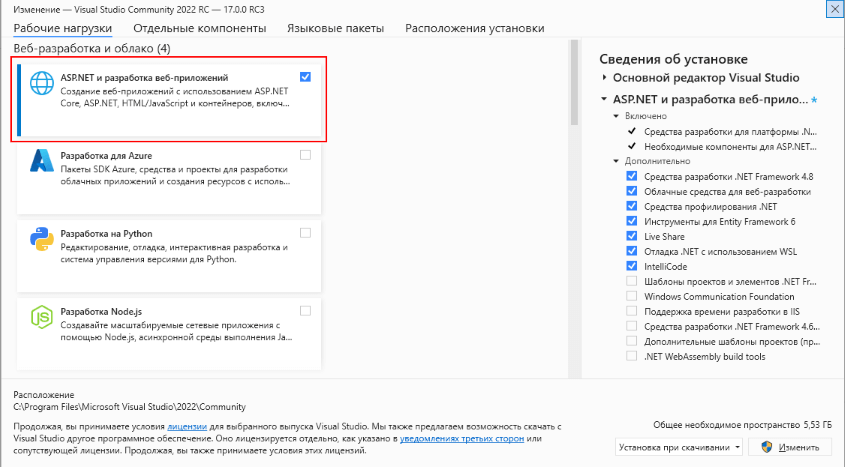
Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.
Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.
Microsoft VS Code
Еще один продукт от Microsoft, он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git, подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Для его установки перейдите по ссылке https://code.visualstudio.com/?wt.mc_id=vscom_downloads.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.
Запустите скачанный файл. Нажмите “Далее” в окне с лицензионным соглашением.
В следующем окне оставьте все галочки без изменений и нажмите “Далее”.
В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.
Установка завершена.
JetBrains Rider
Познакомимся еще с одной IDE теперь от другого разработчика – JetBrains. Rider это кроссплатформенная интегрированная среда разработки ПО для платформы .NET. Для ее скачивания перейдите по следующей ссылке https://www.jetbrains.com/ru-ru/rider/download/#section=windows
Нажмите кнопку “Скачать”, дождитесь загрузки дистрибутива и запустите его.
Нажмите “Next” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “Next”, а затем “Install”.
Дождитесь окончания установки.
Онлайн интерпретаторы
Если вы хотите быстро проверить работу вашего кода, то лучше всего для этого подойдет онлайн интерпретатор C#. Далее приведены несколько проектов, которые можно использовать для этой цели:
https://www.onlinegdb.com/online_csharp_compiler
https://repl.it/languages/csharp
https://ideone.com/
https://www.jdoodle.com/compile-c-sharp-online/
“Hello, World” на C#
Создание проекта в Microsoft Visual Studio (Windows)
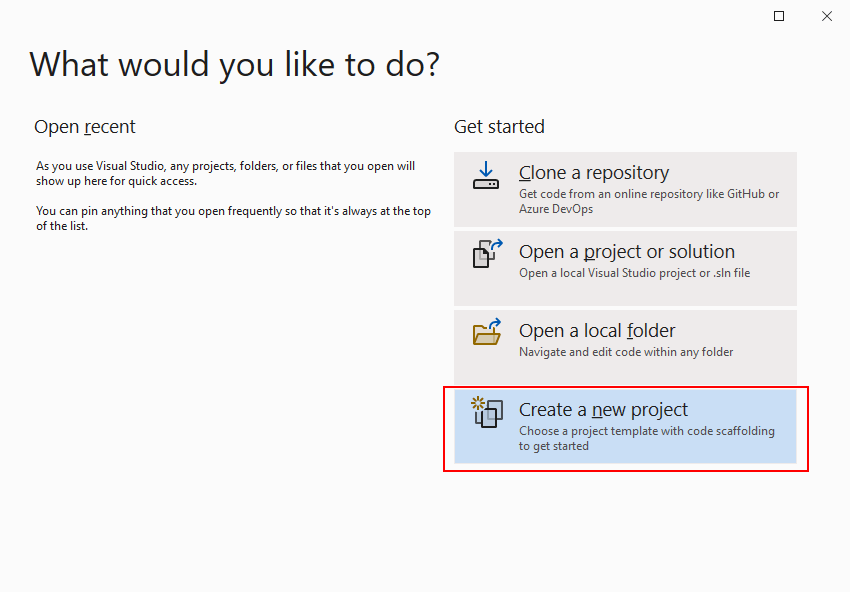
Создадим первый проект на языке C# для Windows. Для этого запустите Visual Studio, при первом запуске появится окно “Добро пожаловать”.
Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт, то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio”.
Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.
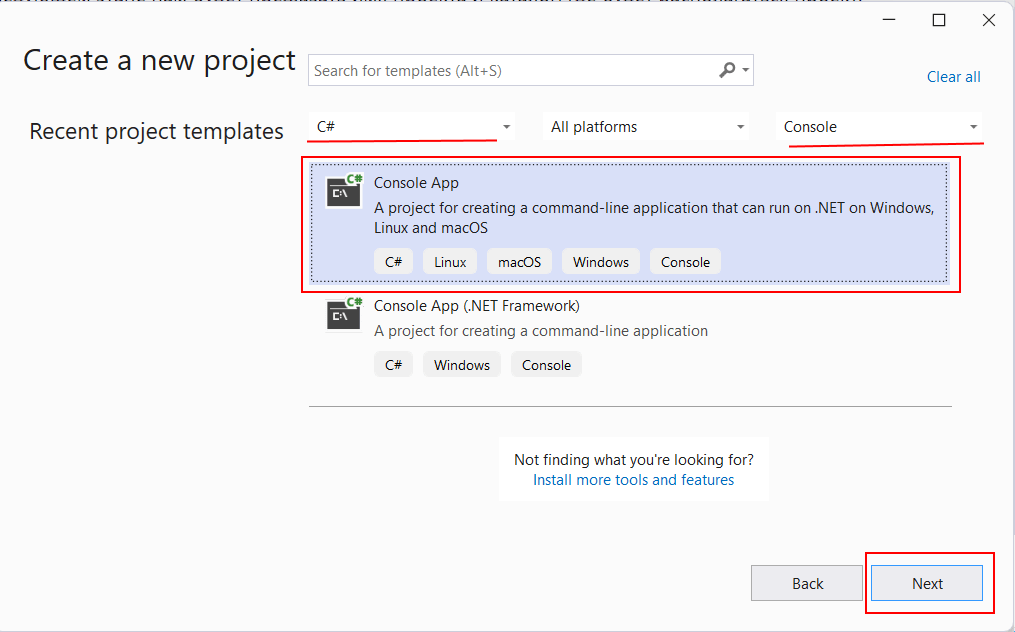
Выберете шаблон “Консольное приложение” и нажмите “Далее”.
Укажите имя проекта, например “MyFirstProject” и место где он будет сохранен.
В результате будет открыто окно Visual Studio с созданным проектом.
Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs. Откройте его, мы добавили поясняющие комментарии в код модуля:
using System; // Подключаем библиотеку System
// Пространство имен, с классом Program
namespace MyFirstProject
{
// Объявление класса Program
class Program
{
// Точка входа. Метод, который будет запущен первым при старте приложения
static void Main(string[] args)
{
// Вывод текста "Hello World!" в консоль
Console.WriteLine("Hello World!");
}
}
}
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5, запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”
Запустите приложение любым вышеописанным способом, в результате появится консоль, в которой будет выведено сообщение “Hello World!“.
Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке <Папка проекта>binDebug – если выбран режим сборки Debug, либо в <Папка проекта>binRelease – если выбран Release. Режим по умолчанию – это Debug.
Создание проекта с использованием средств .NET Core (Windows и Linux)
В этом разделе мы познакомимся с консольным инструментом .NET Core для создания, сборки и запуска проектов. Приведенный подход работает в Windows и Linux. Перейдите в каталог, в котором вы хотите работать с вашим проектом. Откройте консоль (если вы работаете в Windows, то нажмите сочетание клавиш Win+R и введите cmd), и с помощью команды cd перейдите в папку с проектом:
> cd c:MyFirstProject
Для создания проекта в .NET Core используется команда dotnet new, после которой указывается тип проекта. Так как мы будем работать с консольным приложением, то нужно указать тип console:
> dotnet new console
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
> dotnet run
Как и в случае с проектом в Visual Studio, в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Console.WriteLine(“Hello World!”);
на
Console.WriteLine(DateTime.Now);
Сохраните файл и выполните команду:
> dotnet run
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
Познакомимся с компилятором C#, из .NET Framework (только для Windows). Создайте пустой каталог, а в нем файл Program.cs. Откройте его текстовым редактором и внесите туда следующий код:
using System;
namespace FirstApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine(DateTime.Now);
}
}
}
В меню “Пуск” найдите и откройте “Developer Command Prompt for VS 2019”, перейдите в каталог с файлом и выполните в нем команду:
> csc.exe Program.cs
Если компиляция прошла успешно, то должен появиться файл Program.exe. Запустите его для этого введите в терминале:
> Program.exe
В результате должны быть выведены текущие дата и время.
Собрался изучать C# по книге. В книге не рассказывалось как и что настраивать. Зашел сам скачал бесплатную версию Visual Studio Community 2017 с официального сайта. После установки указал C#. У компоненты указанные по умолчанию. У меня Windows 7/
Теперь запускаю мне нужно выбрать шаблон Console App. Его там не было, нашел что можно создать через простой «пустой» шаблон. В конце концов оказалось что пакеты SDK установлены только для Windows 10 и создать шаблон проекта не возможно. Зашел в установку компонентов, там вообще нету для Windows 7.
Что мне делать, как работать с Windows 7?
Не много бомбануло от того что я же качал с Windows 7, качал версию для учащихся студентов и так далее. И это среда разработанная именно для той ОС на которой я сижу не могла автоматом определить или чего подсказать что вот вы ставите на семерку значит вам мы предложим установить такие то файлы и компоненты, ибо у вас не запустится Windows SDK 10. Но нет там по умолчанию было сказано установить это и то и в итоге нельзя нечего разработать. Это как если бы я зашел с макбука и установил с AppStore какое-нибудь приложение для Windows 8 причем успешно с инструкциями что нажать туда сюда, а при запуске сказало что нет вы не можете его использовать здесь!
Содержание
- Установка Visual Studio на ПК
- Шаг 1: Скачивание
- Шаг 2: Выбор компонентов
- Шаг 3: Установка
- Заключение
- Вопросы и ответы
В процессе разработки программ и приложений большое значение имеет используемое программное обеспечение, предоставляющее дополнительную функциональность. Одним из наиболее популярных приложений данного класса является Visual Studio. Далее мы детально опишем процесс установки этого ПО на компьютер.
Для того чтобы установить рассматриваемое ПО на компьютер для дальнейшего использования, его потребуется приобрести. Однако даже учитывая это, можно выбрать пробный период или скачать бесплатную версию с ограниченными функциями.
Шаг 1: Скачивание
Сначала вам необходимо обеспечить стабильное и по возможности быстрое интернет-соединение, позволяющее избежать проблем с загрузкой компонентов. Разобравшись с этим, можно приступать к скачиванию основных компонентов с официального сайта.
Перейти на официальный сайт Visual Studio
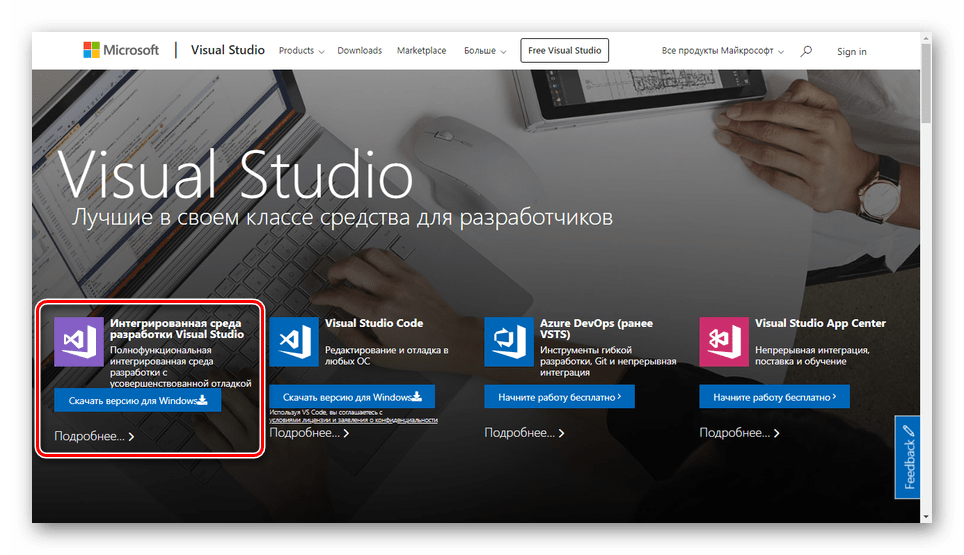
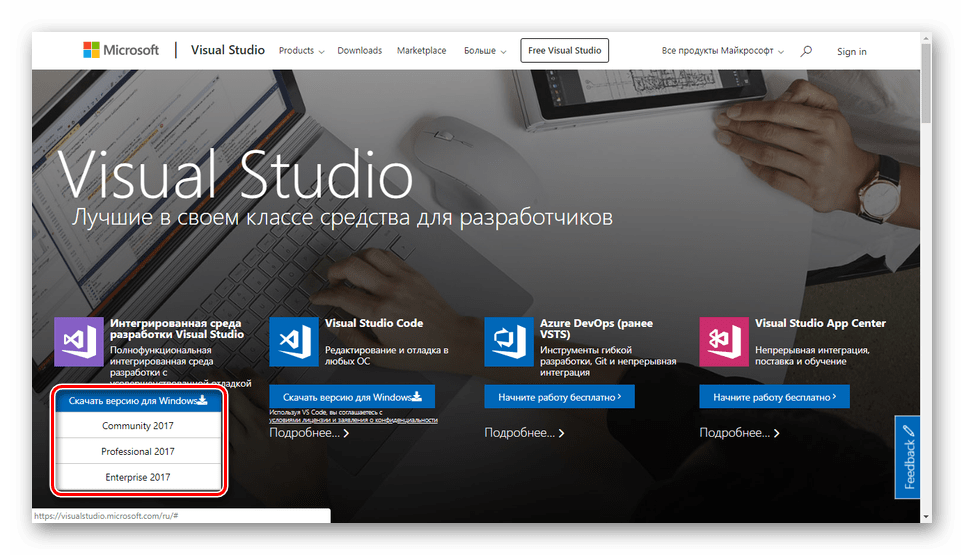
- Откройте страницу по представленной ссылке и найдите блок «Интегрированная среда разработки Visual Studio».
- Наведите курсор мыши на кнопку «Скачать версию для Windows» и выберите подходящую вам разновидность программы.
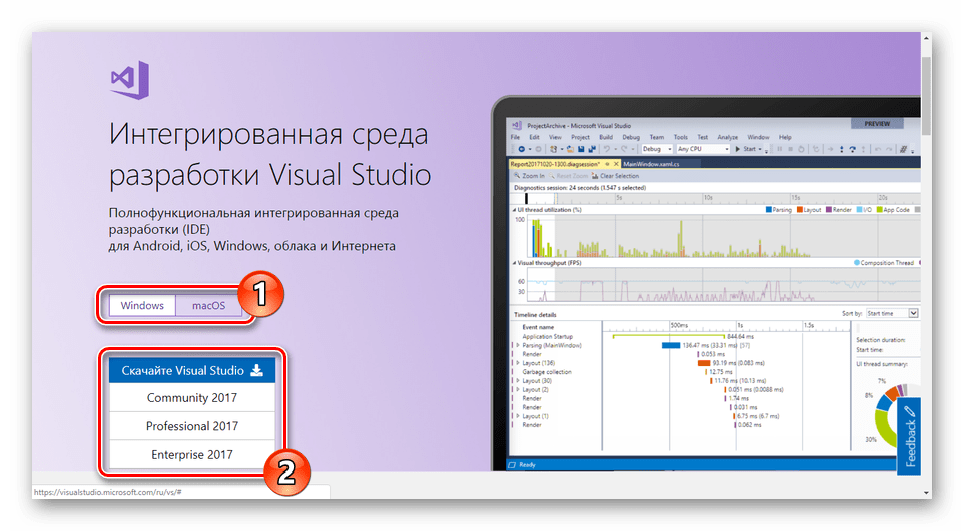
- Вы также можете кликнуть по ссылке «Подробнее» и на открывшейся странице изучить детальную информацию о софте. Кроме того, отсюда можно загрузить версию для macOS.
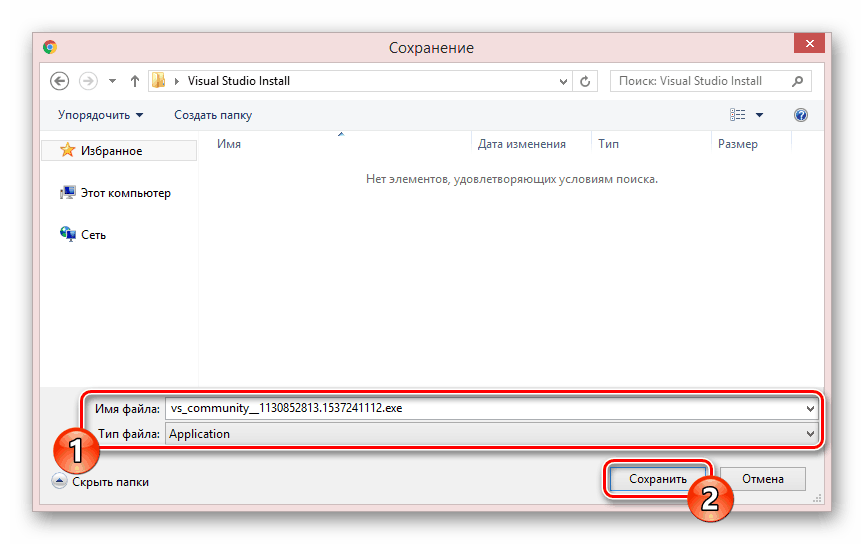
- После этого вы будете перенаправлены на страницу загрузки. Через открывшееся окно выберите место для сохранения установочного файла.
- Запустите загруженный файл и дождитесь завершения разархивирования.
- В открывшемся окне нажмите кнопку «Продолжить», по желанию ознакомившись с представленной информацией.
Теперь начнется скачивание основных файлов, необходимых для дальнейшей установки программы.

По окончании процесса загрузки нужно будет выбрать компоненты.
Шаг 2: Выбор компонентов
Данный этап инсталляции Visual Studio на ПК является наиболее важным, так как от выставленных вами значений прямо зависит дальнейшая работа программы. При этом каждый отдельный модуль может быть удален или добавлен уже после установки.
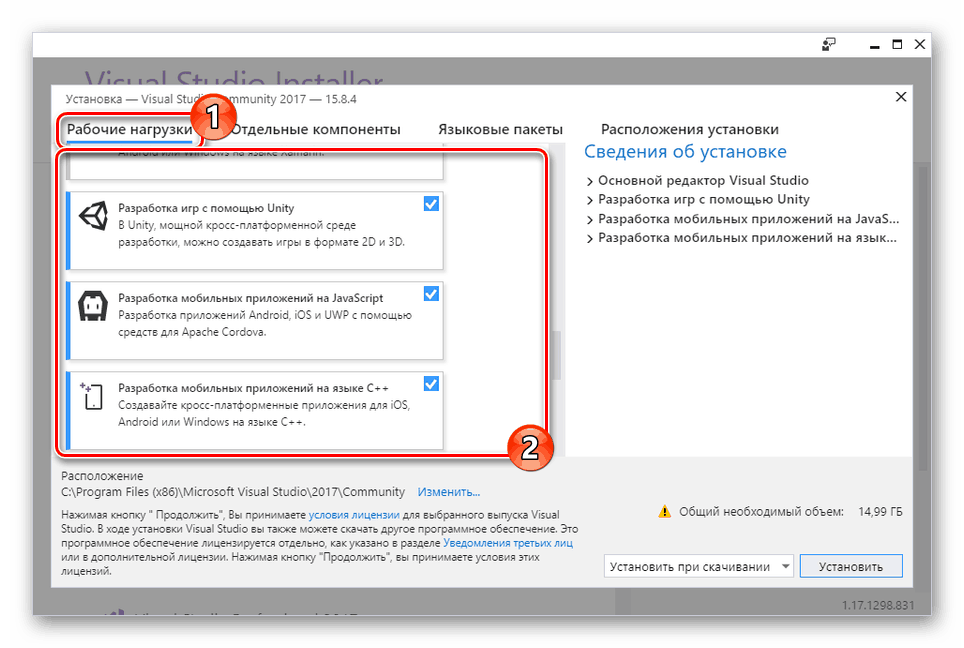
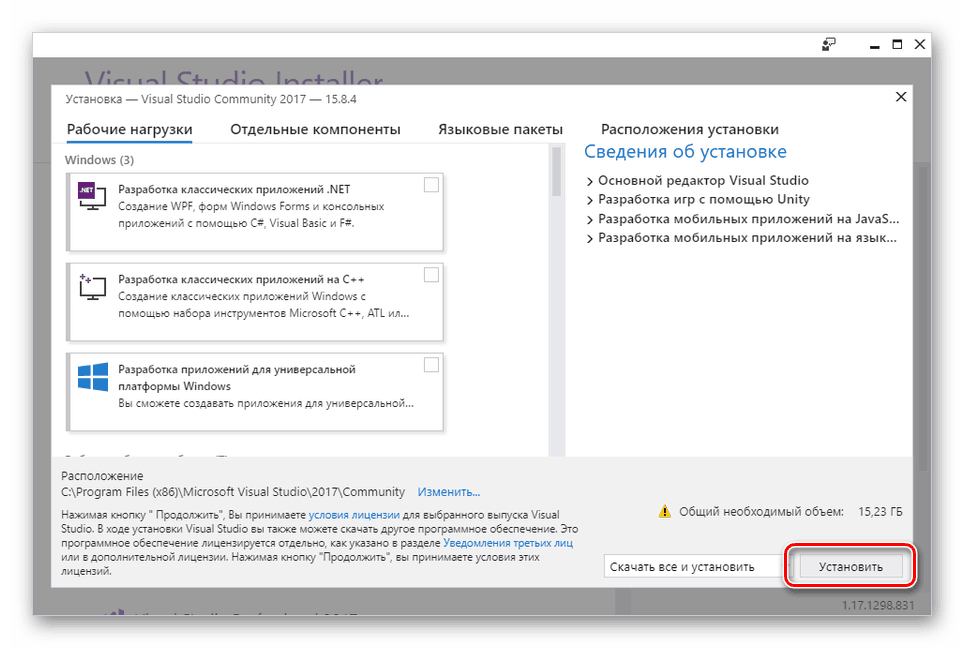
- На вкладке «Рабочие нагрузки» поставьте галочку рядом с нужными вам компонентами. Можно выделить все представленные средства разработки или установить базовую версию программы.
Примечание: Одновременная установка всех представленных компонентов может сильно отразиться на производительности программы.
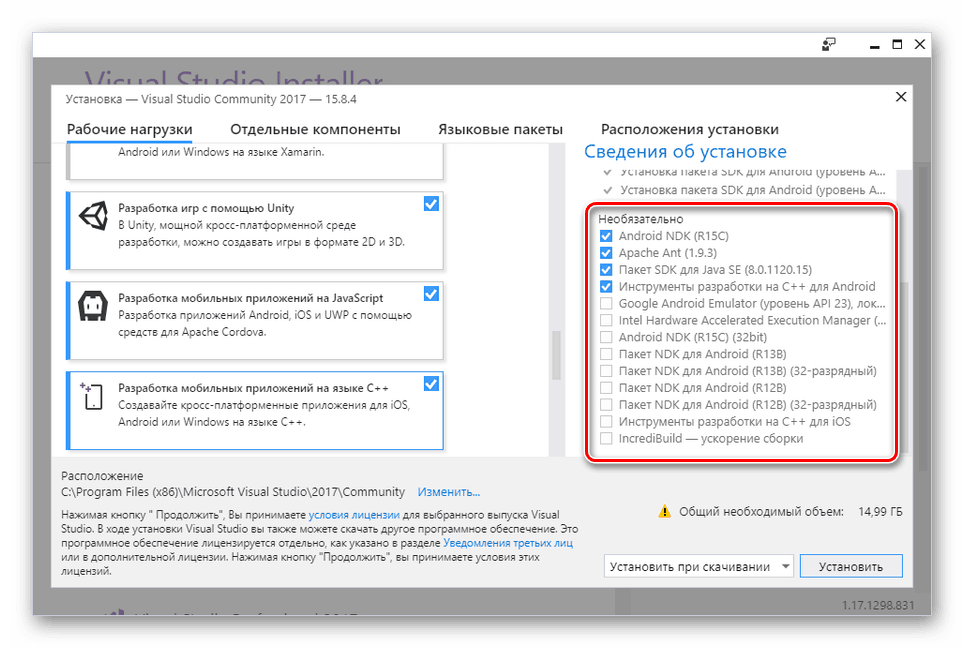
- Практически каждый компонент имеет ряд необязательных средств. Их можно включить или отключить через меню в правой части окна установки.
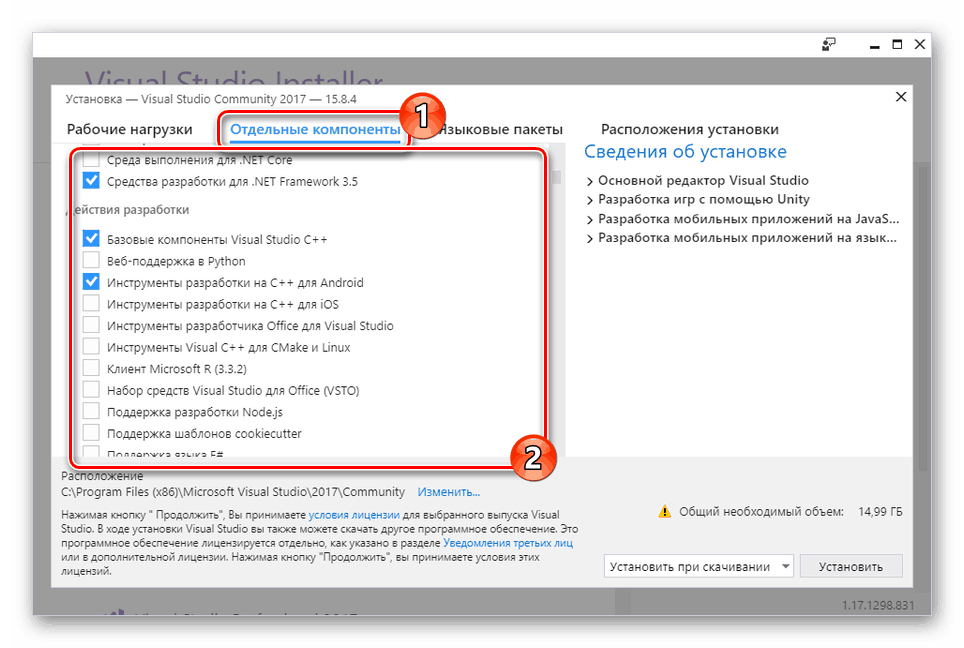
- На вкладке «Отдельные компоненты» вы можете добавить дополнительные пакеты на свое усмотрение.
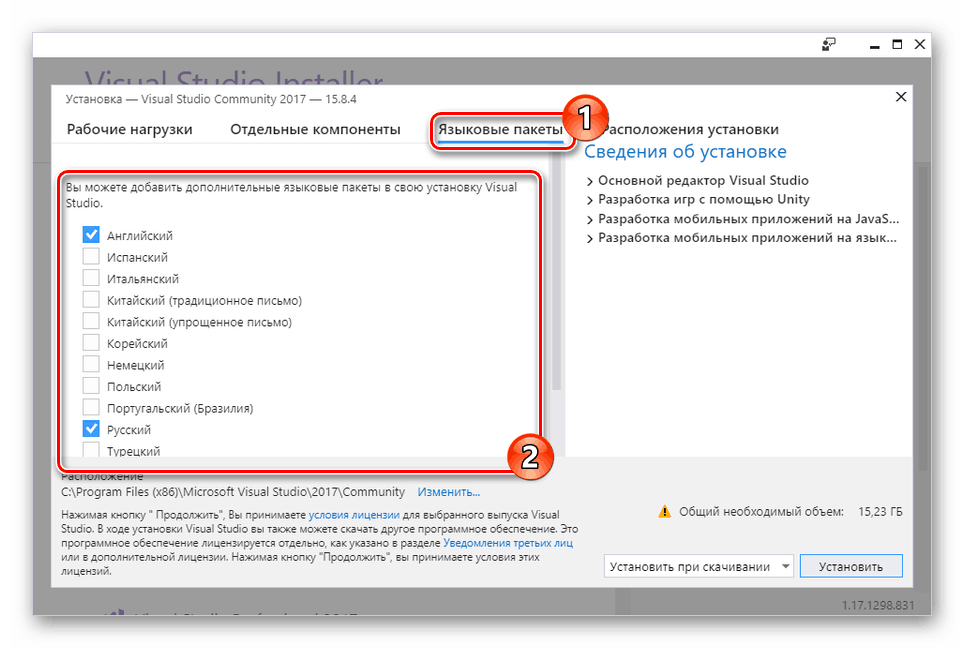
- По необходимости могут быть добавлены языковые пакеты на соответствующей странице. Наиболее важным является «Английский».
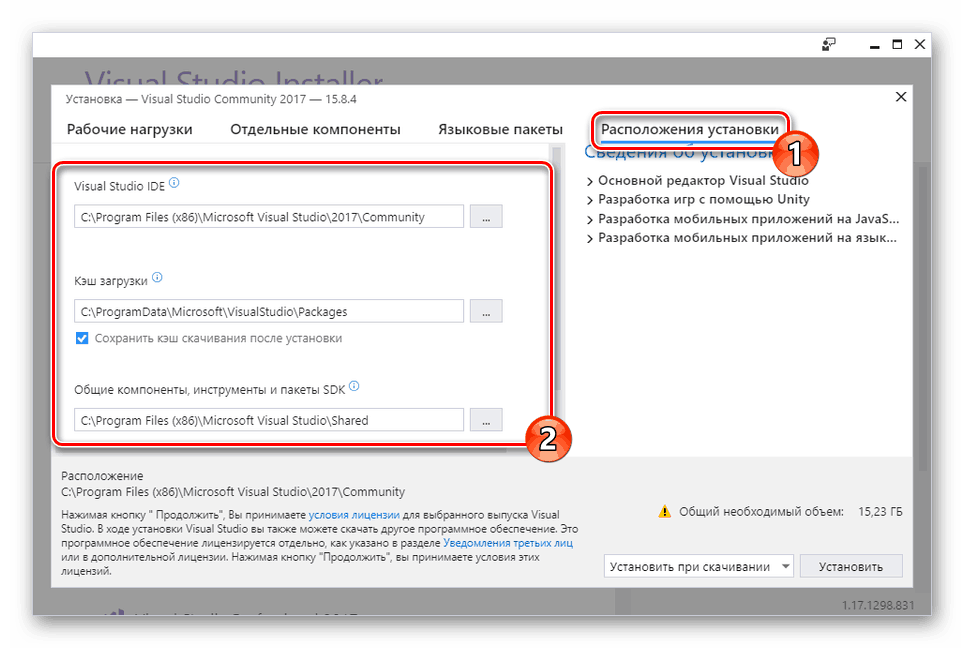
- Вкладка «Расположение установки» позволяет вам отредактировать местоположение всех компонентов Visual Studio. Менять установленные по умолчанию значения не рекомендуется.
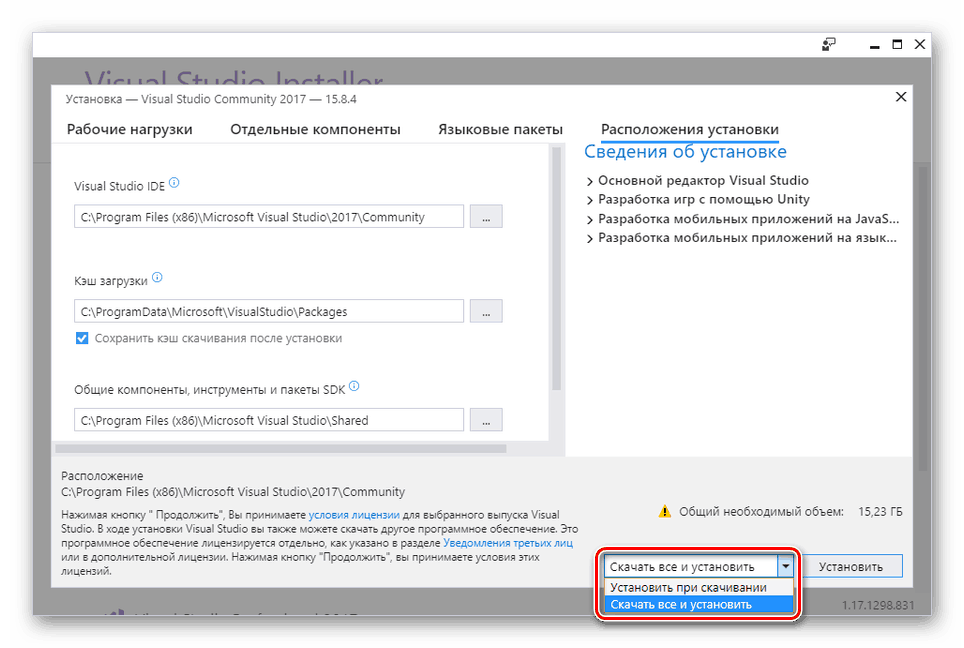
- В нижней части окна разверните список и выберите тип установки:
- «Установить при скачивании» – инсталляция и загрузка будут производиться одновременно;
- «Скачать все и установить» — инсталляция начнется после скачивания всех компонентов.
- Разобравшись с подготовкой компонентов, нажмите кнопку «Установить».
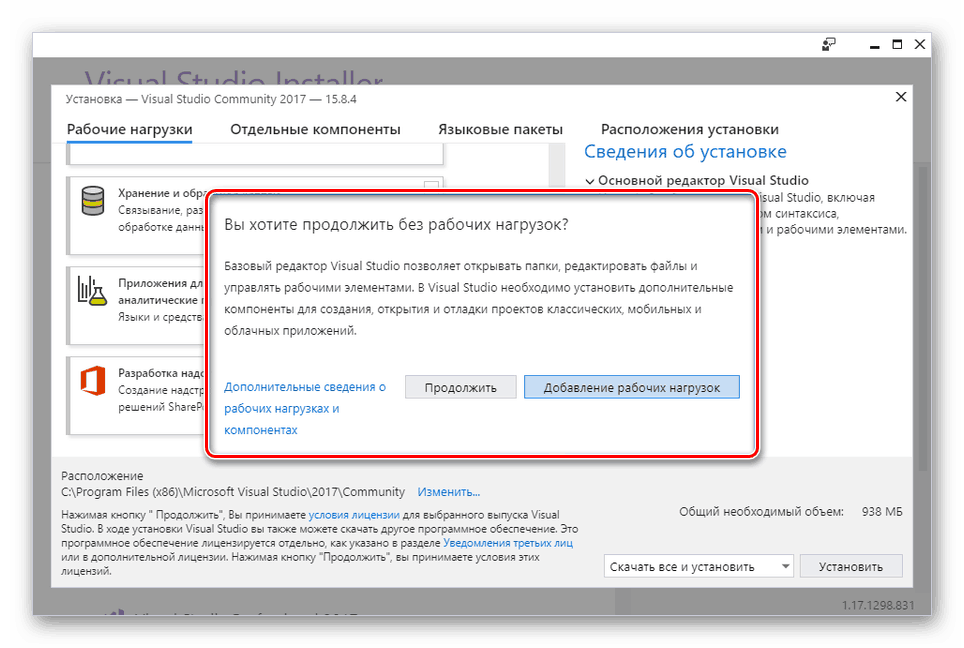
В случае отказа от рабочих нагрузок потребуется дополнительное подтверждение.

На этом основной процесс установки можно считать законченным.
Шаг 3: Установка
В рамках данного шага мы сделаем лишь несколько замечаний по части процесса установки и доступных вам возможностей. Этот шаг можно пропустить, убедившись в успешном начале загрузки.
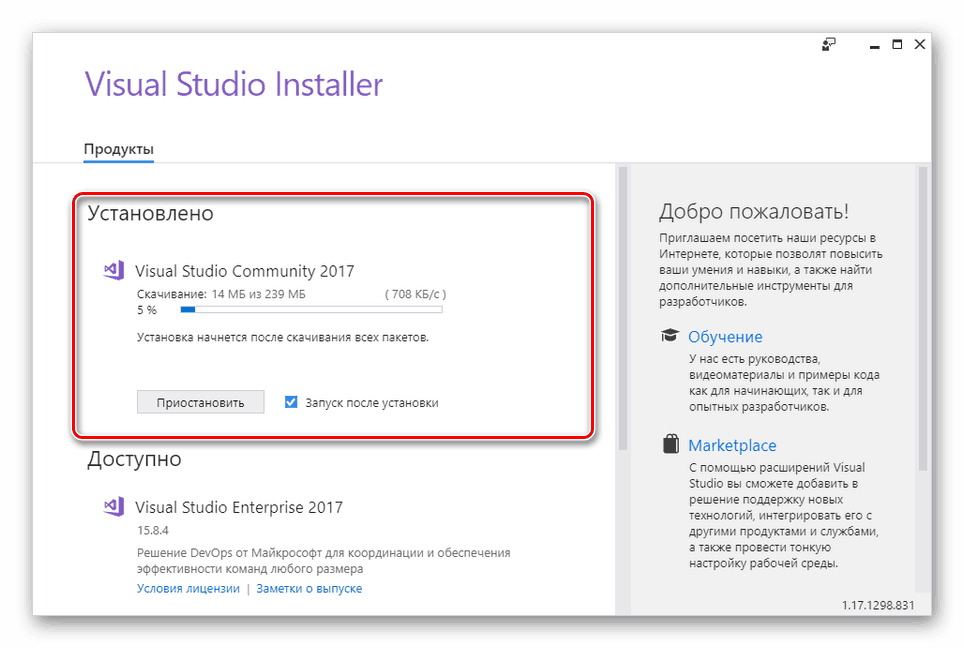
- На странице «Продукты» в блоке «Установлено» будет отображаться процесс скачивания Visual Studio.
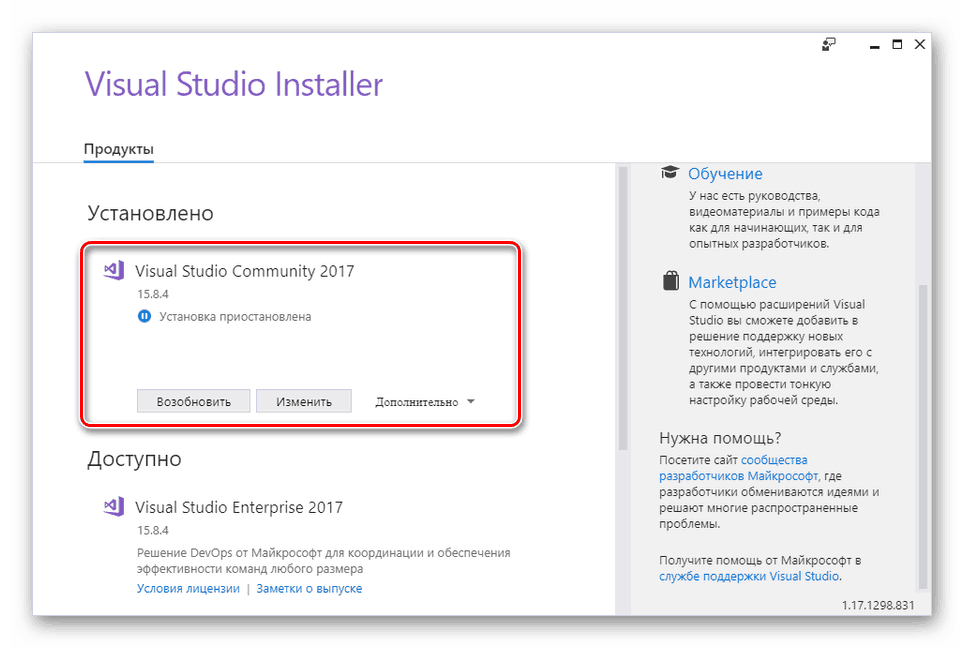
- Его можно в любой момент приостановиться и возобновить.
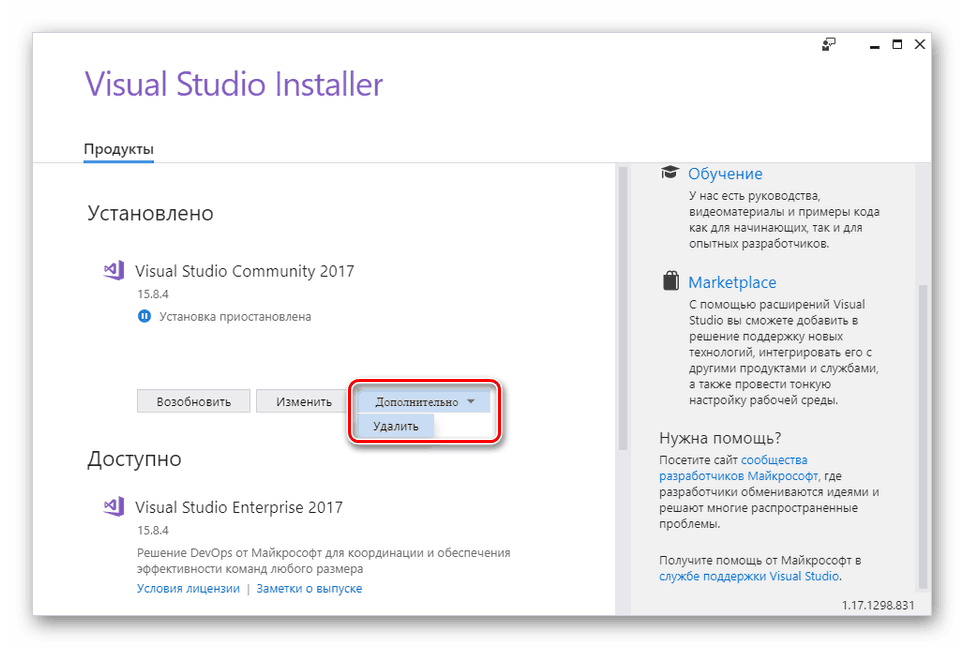
- Установка может быть прекращена полностью с помощью меню «Дополнительно».
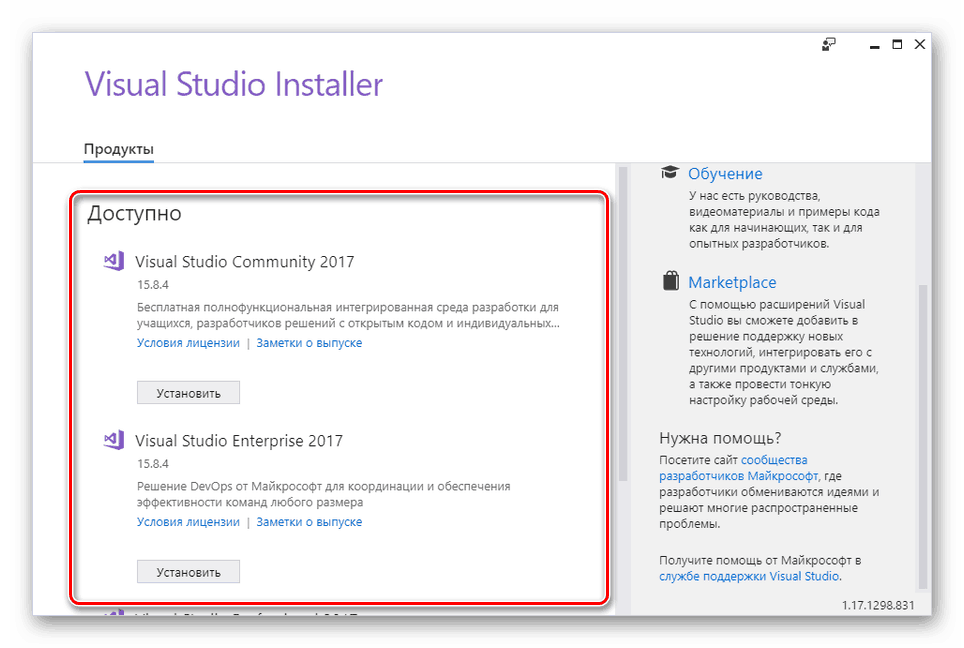
- Инсталлируемую разновидность Visual Studio можно поменять, выбрав подходящее решение из блока «Доступно».
- По завершении скачивания окно «Visual Studio Installer» необходимо закрыть вручную. Из него же в будущем можно отредактировать установленные компоненты.
- Во время первого запуска программы нужно будет применить дополнительные параметры, прямо затрагивающие расположение элементов интерфейса и его цветовое оформление.
Надеемся, у вас получилось выполнить установку программы. В случае возникновения каких-либо вопросов, задавайте их нам в комментариях.
Заключение
Благодаря представленной инструкции вы легко установите Visual Studio на ПК вне зависимости от разновидности выбранного решения. Кроме того, ознакомившись с рассмотренным процессом, полное удаление программы также не будет проблемой.
Еще статьи по данной теме: