Итоговый годовой тест за курс 10 класса. Состоит из блока А, включающего 20 вопросов с выбором одного вариата ответа, блока B, состоящего из 5 вопросов. Рассмотрены основные темы курса по программе Угриновича Н.Д.
- 1 вариант
- 2 вариант
- 3 вариант
Оглавление
- 1 вариант
- Блок А. Выберите один правильный ответ
- Блок B.
- 2 Вариант
- Блок А. Выберите один правильный ответ
- Блок B.
- 3 Вариант
- Блок А. Выберите один правильный ответ
- Блок B.
- предыдущие:
1 вариант
Блок А. Выберите один правильный ответ
А1. Для вывода графической информации в персональном компьютере используется:
- мышь
- клавиатура
- экран дисплея
- сканер
Ответ: 3
А2. Графика с представлением изображения в виде совокупностей точек называется:
- фрактальной
- растровой
- векторной
- прямолинейной
Ответ: 2
А3. Что собой представляет компьютерная графика?
- набор файлов графических форматов
- дизайн Web-сайтов
- графические элементы программ, а также технология их обработки
- программы для рисования
Ответ: 3
А4. Что такое растровая графика?
- изображение, состоящее из отдельных объектов
- изображение, содержащее большое количество цветов
- изображение, состоящее из набора точек
Ответ: 3
А5. Какие из перечисленных форматов принадлежат графическим файлам?
- *.doc, *.txt
- *.wav, *.mp3
- *.gif, *.jpg.
Ответ: 3
А6. Применение векторной графики по сравнению с растровой:
- не меняет способы кодирования изображения;
- увеличивает объем памяти, необходимой для хранения изображения;
- не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения;
- сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего.
Ответ: 4
А7. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- фрактальное изображение
Ответ: 1
А8. Что такое компьютерный вирус?
- прикладная программа
- системная программа
- программы, которые могут «размножаться» и скрытно внедрять свои копии в файлы, загрузочные секторы дисков и документы
- база данных
Ответ: 3
А9. Большинство антивирусных программ выявляют вирусы по
- алгоритмам маскировки
- образцам их программного кода
- среде обитания
- разрушающему воздействию
Ответ: 2
А10. Архитектура компьютера — это
- техническое описание деталей устройств компьютера
- описание устройств для ввода-вывода информации
- описание программного обеспечения для работы компьютера
- список устройств подключенных к ПК
Ответ: 1
А11. Устройство ввода информации с листа бумаги называется:
- плоттер;
- стример;
- драйвер;
- сканер;
Ответ: 4
А12. Какое устройство ПК предназначено для вывода информации?
- процессор
- монитор
- клавиатура
- магнитофон
Ответ: 2
А13. Постоянное запоминающее устройство служит для хранения:
- особо ценных прикладных программ
- особо ценных документов
- постоянно используемых программ
- программ начальной загрузки компьютера и тестирования его узлов
Ответ: 4
А14. Драйвер — это
- устройство длительного хранения информации
- программа, управляющая конкретным внешним устройством
- устройство ввода
- устройство вывода
Ответ: 2
А15. Дано: a = 9D16, b = 237b Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
- 10011010
- 10011110
- 10011111
- 11011110
Ответ: 2
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Жан-Жака Руссо:
Тысячи путей ведут к заблуждению, к истине – только один.
- 92 бита
- 220 бит
- 456 бит
- 512 бит
Ответ: 3
А17. В кодировке Unicode на каждый символ отводится два байта. Определите информационный объем слова из двадцати четырех символов в этой кодировке.
- 384 бита
- 192 бита
- 256 бит
- 48 бит
Ответ: 1
А18. Вычислите сумму чисел x и y, при x = A616, y = 758. Результат представьте в двоичной системе счисления.
- 110110112
- 111100012
- 111000112
- 100100112
Ответ: 3
А19. Для кодирования букв А, Б, В, Г решили использовать двухразрядные последовательные двоичные числа (от 00 до 11 соответственно). Если таким способом закодировать последовательность символов ГБАВ и записать результат в шестнадцатеричной системе счисления, то получится:
- 13216
- D216
- 310216
- 2D16
Ответ: 2
А20. Цепочка из трех бусин, помеченных латинскими буквами, формируется по следующему правилу. В конце цепочки стоит одна из бусин A, B, C. На первом месте – одна из бусин B, D, C, которой нет на третьем месте. В середине – одна из бусин А, C, E, B, не стоящая на первом месте. Какая из перечисленных цепочек создана по этому правилу?
- CBB
- EAC
- BCD
- BCB
Ответ: 1
Блок B.
B1. Декодируй слова с помощью кода Цезаря.
| 1) НЬЩЭ | а) Азбука | |
| 2) БИВФЛБ | в) Текст | |
| 3) БМХБГЙУ | б) Класс | |
| 4) ЛМБТТ | г) Алфавит | |
| 5) УЁЛТУ | д) Мышь |
Ответ: 1д, 2а, 3г, 4б, 5в
В2. Что из перечисленного ниже относится к устройствам вывода информации с компьютера? В ответе укажите буквы.
- Сканер
- Принтер
- Плоттер
- Монитор
- Микрофон
- Колонки
Ответ: б,в,г,е
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Назначение | Устройство | |
| 1. Устройство ввода | а) монитор | |
| 2. Устройства вывода | б) принтер | |
| в) дискета | ||
| г) сканер | ||
| д) дигитайзер |
Ответ: 1г,д 2а,б
В4. Какое количество бит содержит слово «информатика». В ответе записать только число.
Ответ: 88
В5. Установите соответствие между расширением файлов и типом файла
| 1) Исполняемые программы | 1)htm, html | |
| 2) Текстовые файлы | 2) bas, pas, cpp | |
| 3) Графические файлы | 3) bmp, gif, jpg, png, pds | |
| 4) Web-страницы | 4) exe, com | |
| 5) Звуковые файлы | 5) avi, mpeg | |
| 6) Видеофайлы | 6) wav, mp3, midi, kar, ogg | |
| 7) Код (текст) программы на языках программирования | 7) txt, rtf, doc |
Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
оглавление 1 вариант 2 вариант 3 вариант
2 Вариант
Блок А. Выберите один правильный ответ
А1. Точечный элемент экрана дисплея называется:
- точкой
- зерном люминофора
- пикселем
- растром
Ответ: 3
А2. Графика с представлением изображения в виде последовательности точек со своими координатами, соединенных между собой кривыми, которые описываются математическими уравнениями, называется
- фрактальной
- растровой
- векторной
- прямолинейной
Ответ: 3
А3. Какие существуют виды графических изображений?
- плоские и объемные
- растровые и векторные
- плохого или хорошего качества
Ответ: 2
А4. Какая программа предназначена для создания растрового изображения?
- MS Windows
- MS Word
- MS Paint
Ответ: 3
А5. Какой вид графики искажает изображение при масштабировании?
- векторная графика
- растровая графика
- деловая графика
Ответ: 2
А6. Какой программный продукт относится к растровой графике:
- Corel Draw
- GIMP
- Adobe Illustrator
- Fractal Design Expression
Ответ: 2
А7. Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
Ответ: 3
А8. Какие файлы заражают макро-вирусы?
- исполнительные
- графические и звуковые
- файлы документов Word и электронных таблиц Excel
- html документы
Ответ: 3
А9. На чем основано действие антивирусной программы?
- на ожидании начала вирусной атаки
- на сравнение программных кодов с известными вирусами
- на удалении заражённых файлов
- на создании вирусов
Ответ: 2
А10. Корпуса персональных компьютеров бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
Ответ: 1
А11. Сканеры бывают:
- горизонтальные и вертикальные
- внутренние и внешние
- ручные, роликовые и планшетные
- матричные, струйные и лазерные
Ответ: 3
А12. Принтеры не могут быть:
- планшетными;
- матричными;
- лазерными;
- струйными;
Ответ: 1
А13. Перед отключением компьютера информацию можно сохранить
- в оперативной памяти
- во внешней памяти
- в контроллере магнитного диска
- в ПЗУ
Ответ: 2
А14. Программа — это:
- алгоритм, записанный на языке программирования
- набор команд операционной системы компьютера
- ориентированный граф, указывающий порядок исполнения команд компьютера
- протокол взаимодействия компонентов компьютерной сети
Ответ: 1
А15. Дано: a = DD16, b = 3378. Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
- 11011010 2
- 11111110 2
- 11011110 2
- 11011111 2
Ответ: 3
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Алексея Толстого:
Не ошибается тот, кто ничего не делает, хотя это и есть его основная ошибка.
- 512 бит
- 608 бит
- 8 Кбайт
- 123 байта
Ответ: 2
А17. Считая, что каждый символ кодируется 16-ю битами, оцените информационный объем следующей пушкинской фразы в кодировке Unicode:
Привычка свыше нам дана: Замена счастию она.
- 44 бита
- 704 бита
- 44 байта
- 704 байта
Ответ: 2
А18. Значение выражения 1016 + 108 * 102 в двоичной системе счисления равно
- 10102
- 110102
- 1000002
- 1100002
Ответ: 3
А19. Для кодирования букв А, Б, В, Г решили использовать двухразрядные последовательные двоичные числа (от 00 до 11 соответственно). Если таким способом закодировать последовательность символов ГБВА и записать результат шестнадцатеричным кодом, то получится:
- 13816
- DBCA16
- D816
- 312016
Ответ: 3
А20)В формировании цепочки из четырех бусин используются некоторые правила: В конце цепочки стоит одна из бусин Р, N, Т, O. На первом – одна из бусин P, R, T, O, которой нет на третьем месте. На третьем месте – одна из бусин O, P, T, не стоящая в цепочке последней. Какая из перечисленных цепочек могла быть создана с учетом этих правил?
- PORT
- TTTO
- TTOO
- OOPO
Ответ: 4
Блок B.
В1. Закодируй слова с помощью кода Цезаря.
| 1) БУКВА | а) ХПСНБ | |
| 2) ФОРМА | в) ВФЛГБ | |
| 3) БЛЕСК | б) ЧЙХСБ | |
| 4) ЦИФРА | г) ГПСПО | |
| 5) ВОРОН | д) ВМЁТЛ |
Ответ: 1в, 2а, 3д, 4б, 5г
В2. Что из перечисленного ниже относится к устройствам ввода информации с компьютера? В ответе укажите буквы.
- Сканер
- Принтер
- Плоттер
- Монитор
- Микрофон
- Колонки
Ответ: а,д
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
| Назначение | Устройство | |
| 1. Устройство ввода | а) дисплей | |
| 2. Устройства вывода | б) принтер | |
| в) жесткий диск | ||
| г) сканер | ||
| д) клавиатура |
Ответ: 1г,д 2а,б
В4. Какое количество байт содержит слово «информация». В ответе записать только число.
Ответ: 10
В5. Установите соответствие между расширением файлов и типом файла
| 1) Исполняемые программы | 1)htm, html | |
| 2) Текстовые файлы | 2) bas, pas, cpp | |
| 3) Графические файлы | 3) bmp, gif, jpg, png, pds | |
| 4) Web-страницы | 4) exe, com | |
| 5) Звуковые файлы | 5) avi, mpeg | |
| 6) Видеофайлы | 6) wav, mp3, midi, kar, ogg | |
| 7) Код (текст) программы на языках программирования | 7) txt, rtf, doc |
Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
оглавление 1 вариант 2 вариант 3 вариант
3 Вариант
Блок А. Выберите один правильный ответ
А1. Сетку из горизонтальных и вертикальных столбцов, которую на экране образуют пиксели, называют:
- видеопамятью
- видеоадаптером
- растром
- дисплейным процессором
Ответ: 3
А2. Применение векторной графики по сравнению с растровой:
- не меняет способы кодирования изображения
- увеличивает объем памяти, необходимой для хранения изображения
- не влияет на объем памяти, необходимой для хранения изображения, и на трудоемкость редактирования изображения
- сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего
Ответ: 4
А3. Что такое векторная графика?
- изображения, элементы которых строятся с помощью векторов
- изображения, состоящие из независимых частей
- изображение, элементы которого направлены вдоль вектора
Ответ: 1
А4. Для чего предназначена программа Adobe Photoshop?
- для создания Web-сайта
- для обработки растровых изображений
- для сканирования фотографий
- для монтажа фильмов
Ответ: 2
А5. С использованием графического редактора графическую информацию можно:
- создавать, редактировать, сохранять
- только редактировать
- только создавать
- только создавать и сохранять
Ответ: 1
А6. Какой программный продукт относится к векторной графике:
- Paint
- Microsoft Photo Editor
- AdobePhotoShop
- Corel Draw
Ответ: 4
А7. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- фрактальное изображение
Ответ: 1
А8. Вирусы, способные обитать в файлах документов называются:
- сетевыми
- макро-вирусами
- файловыми
- загрузочными
Ответ: 2
А9. Какие программы из ниже перечисленных являются антивирусными?
- Doctor WEB, AVG
- WinZip, WinRar
- Word, PowerPoint
- Excel, Internet Explorer
Ответ: 1
А10. В каком устройстве ПК производится обработка информации?
- внешняя память
- дисплей
- процессор
- мышь
Ответ: 3
А11. Устройство ввода информации — джойстик — используется:
- для компьютерных игр;
- при проведении инженерных расчётов;
- для передачи графической информации в компьютер;
- для передачи символьной информации в компьютер;
Ответ: 1
А12. Мониторов не бывает
- монохромных
- жидкокристаллических
- на основе ЭЛТ
- инфракрасных
Ответ: 4
А13. К внешней памяти относятся:
- модем, диск, кассета
- кассета , оптический диск, магнитофон
- диск, кассета, оптический диск
- Мышь, световое перо, винчестер
Ответ: 3
А14. Прикладное программное обеспечение — это:
- справочное приложение к программам
- текстовый и графический редакторы, обучающие и тестирующие программы, игры
- набор игровых программ
Ответ: 2
А15. Дано: a = EA16, b = 3548. Какое из чисел С, записанных в двоичной системе счисления, удовлетворяет неравенству a < c < b?
- 111010102
- 11101110 2
- 11101011 2
- 11101100 2
Ответ: 3
А16. Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объем следующего высказывания Рене Декарта:
Я мыслю, следовательно, существую.
- 28 бит
- 272 бита
- 32 Кбайта
- 34 бита
Ответ: 2
А17. Считая, что каждый символ кодируется 16-ю битами, оцените информационный объем следующей фразы в кодировке Unicode:
В шести литрах 6000 миллилитров.
- 1024 байта
- 1024 бита
- 512 байт
- 512 бит
Ответ: 4
А18. Вычислите значение суммы 102 + 108 +1016 в двоичной системе счисления.
<ol
- 101000102
- 111102
- 110102
- 101002
-
А19. Для 5 букв латинского алфавита заданы их двоичные коды (для некоторых букв — из двух бит, для некоторых — из трех). Эти коды представлены в таблице:
a b c d e 000 110 01 001 10 Определите, какой набор букв закодирован двоичной строкой 1100000100110
- baade
- badde
- bacde
- bacdb
Ответ: 4
А20. Для составления цепочек разрешается использовать бусины 5 типов, обозначаемых буквами А, Б, В, Е, И. Каждая цепочка должна состоять из трех бусин, при этом должны соблюдаться следующие правила:
- на первом месте стоит одна из букв: А, Е, И,
- после гласной буквы в цепочке не может снова идти гласная, а после согласной – согласная,
- последней буквой не может быть А.
Какая из цепочек построена по этим правилам?
- АИБ
- ЕВА
- БИВ
- ИБИ
Ответ: 4
Блок B.
В1. Закодируй слова с помощью кода Цезаря.
1) МАЧТА а) ЛПЩЛБ 2) ВОЛОС в) НБШУБ 3) КОШКА б) ПУГЁУ 4) БУКЕТ г) ВФЛЁУ 5) ОТВЕТ д) ГПМПТ Ответ: 1в, 2д, 3а, 4г, 5б
В2. Что из перечисленного ниже относится к носителям информации? В ответе укажите буквы.
- Сканер
- флеш-карта
- Плоттер
- жесткий диск
- Микрофон
Ответ: б,г
В3. При определении соответствия для всех элементов 1-го столбца, обозначенных цифрой, указывается один элемент 2-го столбца, обозначенный буквой. При этом один элемент 2-го столбца может соответствовать нескольким элементам 1-го столбца (для заданий множественного соответствия) или не соответствовать ни одному из элементов 1-го столбца (для заданий однозначного соответствия).
Память Устройство 1. Внутренняя память а) Флеш-карта 2. Внешняя память б) Винчестер в) Дискета г) Оперативная память д) Магнитная лента е) Постоянное запоминающее устройство Ответ: 1г,е 2а,б,в,д
В4. Какое количество байт содержит слово «сообщение». В ответе записать только число.
Ответ: 9
В5. Установите соответствие между расширением файлов и типом файла
1) Исполняемые программы 1)htm, html 2) Текстовые файлы 2) bas, pas, cpp 3) Графические файлы 3) bmp, gif, jpg, png, pds 4) Web-страницы 4) exe, com 5) Звуковые файлы 5) avi, mpeg 6) Видеофайлы 6) wav, mp3, midi, kar, ogg 7) Код (текст) программы на языках программирования 7) txt, rtf, doc Ответ: 1-4), 2-7), 3-3), 4-1), 5-6), 6-5), 7-2)
оглавление 1 вариант 2 вариант 3 вариант
предыдущие:
- Итоговый тест по информатике 9 класс
- Итоговый тест по информатике 8 класс
- Итоговый тест по информатике 11 класс
- Вопросы к контрольной работе для 8 класса по теме «Устройства ввода/вывода информации»
- Вопросы к экзамену по информатике 8 класс
1. Для вывода графической информации в персональном компьютере используется:
а) экран дисплея +
б) клавиатура
в) сканер
2. Графика с представлением изображения в виде совокупностей точек называется:
а) прямолинейной
б) растровой +
в) фрактальной
3. Что собой представляет компьютерная графика:
а) дизайн Web-сайтов
б) набор файлов графических форматов
в) графические элементы программ, а также технология их обработки +
4. Что такое растровая графика:
а) изображение, состоящее из набора точек +
б) изображение, состоящее из отдельных объектов
в) изображение, содержащее большое количество цветов
5. Какие из перечисленных форматов принадлежат графическим файлам:
а) *.wav, *.mp3
б) *.doc, *.txt
в) *.gif, *.jpg. +
6. Применение векторной графики по сравнению с растровой:
а) не меняет способы кодирования изображения
б) сокращает объем памяти, необходимой для хранения изображения, и облегчает редактирование последнего +
в) увеличивает объем памяти, необходимой для хранения изображения
7. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии:
а) фрактальное изображение
б) векторное изображение
в) растровое изображение +
8. Что такое компьютерный вирус:
а) программы, которые могут «размножаться» и скрытно внедрять свои копии в файлы, загрузочные секторы дисков и документы +
б) прикладная программа
в) база данных
9. Большинство антивирусных программ выявляют вирусы по:
а) разрушающему воздействию
б) алгоритмам маскировки
в) образцам их программного кода +
10. Архитектура компьютера — это:
а) описание устройств для ввода-вывода информации
б) техническое описание деталей устройств компьютера +
в) список устройств подключенных к ПК
11. Устройство ввода информации с листа бумаги называется:
а) сканер +
б) плоттер
в) драйвер
12. Постоянное запоминающее устройство служит для хранения:
а) особо ценных документов
б) программ начальной загрузки компьютера и тестирования его узлов +
в) особо ценных прикладных программ
13. Драйвер:
а) программа, управляющая конкретным внешним устройством +
б) устройство длительного хранения информации
в) устройство вывода
14. Что из перечисленного ниже относится к устройствам вывода информации с компьютера
а) сканер
б) микрофон
в) принтер +
15. Что из перечисленного ниже относится к устройствам вывода информации с компьютера
а) плоттер +
б) сканер
в) мышка
16. Что из перечисленного ниже относится к устройствам вывода информации с компьютера
а) мышка
б) монитор +
в) микрофон
17. Точечный элемент экрана дисплея называется:
а) растром
б) зерном люминофора
в) пикселем +
18. Графика с представлением изображения в виде последовательности точек со своими координатами, соединенных между собой кривыми, которые описываются математическими уравнениями, называется:
а) прямолинейной
б) векторной +
в) фрактальной
19. Какие существуют виды графических изображений:
а) плохого или хорошего качества
б) плоские и объемные
в) растровые и векторные +
20. Какая программа предназначена для создания растрового изображения:
а) MS Word
б) MS Paint +
в) MS Windows
21. Какой вид графики искажает изображение при масштабировании:
а) растровая графика +
б) векторная графика
в) деловая графика
22. Какой программный продукт относится к растровой графике:
а) Adobe Illustrator
б) GIMP +
в) Fractal Design Expression
23. Векторное графическое изображение формируется из:
а) пикселей
б) красок
в) графических примитивов +
24. Какие файлы заражают макровирусы:
а) исполнительные
б) файлы документов Word и электронных таблиц Excel +
в) графические и звуковые
25. На чем основано действие антивирусной программы:
а) на создании вирусов
б) на ожидании начала вирусной атаки
в) на сравнение программных кодов с известными вирусами +
26. Корпуса персональных компьютеров бывают:
а) ручные, роликовые и планшетные
б) горизонтальные и вертикальные +
в) матричные, струйные и лазерные
27. Сканеры бывают:
а) ручные, роликовые и планшетные +
б) горизонтальные и вертикальные
в) внутренние и внешние
28. Принтеры не могут быть:
а) матричными
б) струйными
в) планшетными +
29. Перед отключением компьютера информацию можно сохранить:
а) во внешней памяти +
б) в контроллере магнитного диска
в) в оперативной памяти
30. Программа:
а) протокол взаимодействия компонентов компьютерной сети
б) алгоритм, записанный на языке программирования +
в) набор команд операционной системы компьютера
Paint— очень простой растровый графический редактор, предназначенный даже не для рисования, а для легкой правки картинок (добавить надпись, стрелочку, вырезать один кусочек картинки и вставить в другую, сохранить сделанный скриншот и пр.).
По своим возможностям она не соответствует современным требованиям, но в силу простоты и доступности остается необходимым компонентом операционной системы. Не разобравшись с принципами управления этой программой, трудно осваивать другие, более мощные средства работы с графикой.
Программа запускается командой Пуск > Программы > Стандартные > Paint.
Рабочее окно редактора Paint представлено на рисунке (1). В состав его элементов управления, кроме строки меню и строки заголовка, входят панель инструментов, рабочая область, палитра настройки инструмента и цветовая палитра.
Рис. (1). Стандартное окно редактора Paint
В строке заголовке указывается имя файла.
Основное меню содержит шесть командных строк, выбор которых приводит к открытию раскрывающихся меню:
- Файл служит для управления файлами. В этом меню содержатся подменю Создать, Открыть, Сохранить, Сохранить как, Предварительный просмотр;
- Правка содержит набор команд для редактирования изображения с помощью команд, использующих буфер обмена Вырезать, Копировать, Вставить, Отменить, Повторить, Выделить все, Очистить выделение;
- Вид управляет отображением и удалением с экрана элементов интерфейса и содержит вкладки Набор инструментов, Палитра, Строка состояния, Панель атрибутов текста, Масштаб;
- Рисунок содержит команды, предназначенные для выполнения операций над выделенными фрагментами изображения: Отразить/повернуть, Растянуть/наклонить, Обратить цвета, Атрибуты, Очистить, Непрозрачный фон;
- Палитра содержит подменю для установки и настройки палитры цветов (Изменить палитру);
- Справка содержит команды обращения к базе данных для предоставления справки по графическому редактору (Вызов справки, О программе).
Панель инструментов. В соответствии с выполняемыми ими функциями их можно условно разделить на пять основных групп:
- инструменты выделения;
- инструменты рисования;
- графические примитивы;
- инструменты работы с цветом;
- инструменты редактирования.
Рис. (2). Панель инструментов в главном окне Paint
(1) — можно выделить область произвольной формы;
(2) — можно очистить небольшую область;
(3) — можно рисовать линии, которые будут похожи на линии, нарисованные настоящим карандашом;
(4) — можно рисовать прямые линии;
(5) — можно нарисовать прямоугольник;
(6) — можно нарисовать овал, круг;
(7) — можно выделить область прямоугольной формы;
(8) — можно заполнить цветом замкнутую фигуру;
(9) — можно увеличить или уменьшить часть изображения;
(10) — можно рисовать изогнутые линии;
(11) — можно нарисовать многоугольник;
(12) — можно нарисовать скруглённый прямоугольник.
На палитре настройки можно выбрать параметры инструмента (толщину линии, форму оттиска, метод заполнения фигуры и т. п.).
Элементы цветовой палитры служат для выбора основного цвета изображения (щелчком левой кнопки) и фонового цвета (щелчком правой кнопки).
Рабочая область — место, где будет создаваться или редактироваться рисунок.
Рассмотрим более подробно инструменты каждой группы панели инструментов.
1) Инструменты выделения. Два инструмента предназначены для работы с выделенными областями: Выделение произвольной области и Выделение.
Действуют они одинаково, разница лишь в том, что инструмент Выделение формирует не произвольную, а прямоугольную выделенную область.
С выделенной областью можно поступать так, как это принято во всех приложениях Windows: ее можно удалить клавишей Delete, скопировать в буфер обмена (Ctrl + C), вырезать в буфер обмена (Ctrl + X) и вставить из буфера обмена (Ctrl + V). Прием копирования и вставки выделенной области применяют для размножения повторяющихся фрагментов.
2) Инструменты рисования.
Все инструменты, кроме Ластика, выполняют рисование основным цветом (выбирается щелчком левой кнопки в палитре красок). Ластик стирает изображение, заменяя его фоновым цветом (выбирается щелчком правой кнопки мыши в палитре красок).
Инструмент Карандаш предназначен для рисования произвольных линий.
Инструмент Кисть можно использовать для свободного рисования произвольных кривых, как Карандаш, но чаще его используют для рисования методом набивки.
Инструмент Распылитель используют как для свободного рисования, так и для рисования методом набивки.
3) Графические примитивы.
Инструмент Линия предназначен для вычерчивания прямых. Линии вычерчивают методом протягивания мыши. Чтобы линия получилась «строгой» (вертикальной, горизонтальной или наклонной под углом (45)°), при ее вычерчивании следует держать нажатой клавишу Shift.
Инструмент Кривая служит для построения гладких кривых линий. Построение производится в три приема. Сначала методом протягивания проводят прямую линию, затем щелчком и протягиванием в стороне от линии задают первый и второй радиусы кривизны.
Инструмент Прямоугольник применяют для рисования прямоугольных фигур. Рисование выполняется протягиванием мыши. В палитре настройки можно выбрать метод заполнения прямоугольника. Возможны три варианта:
- Без заполнения (рисуется только рамка);
- Заполнение фоновым цветом;
- Заполнение основным цветом.
Если при создании прямоугольника держать нажатой клавишу Shift, образуется квадрат.
Аналогичный инструмент Скругленный прямоугольник действует точно так же, но при этом получается прямоугольник со скругленными углами.
Инструмент Многоугольник предназначен для рисования произвольных многоугольников. Рисование выполняют серией последовательных щелчков с протягиванием.
Инструмент Эллипс служит для изображения эллипсов и окружностей. Окружность получается при рисовании с нажатой клавишей Shift.
4) Инструменты работы с цветом.
Инструмент Выбор цветов позволяет точно выбрать основной или дополнительный цвет не из палитры красок, а непосредственно из рисунка. После выбора инструмента наводят указатель на участок рисунка с нужным цветом и щелкают кнопкой мыши. Если произошел щелчок левой кнопкой, текущий цвет становится основным, а если правой — фоновым.
Инструмент Заливка служит для заполнения замкнутых контуров основным или фоновым цветом. Заполнение основным цветом выполняется щелчком левой кнопки мыши, а заполнение фоновым цветом — щелчком правой кнопки.
5) Инструменты редактирования.
Для точной доводки рисунка иногда необходимо увеличить его масштаб. Для изменения масштаба служит команда Вид > Масштаб. То же можно сделать с помощью инструмента Масштаб, в этом случае величину масштаба выбирают в палитре настройки.
Для ввода текста используют инструмент Надпись. Выбрав инструмент, щелкните на рисунке примерно там, где надпись должна начинаться, — на рисунке откроется поле ввода. В это поле вводится текст с клавиатуры. Размер поля ввода изменяют путем перетаскивания маркеров области ввода — небольших прямоугольных узлов, расположенных по сторонам и углам области ввода. Закончив ввод, вызывают панель атрибутов текста (Вид > Панель атрибутов текста). Элементами управления этой панели можно выбрать форму шрифта, его начертание и размер.
Источники:
Рис. 1. Стандартное окно редактора Paint. © ЯКласс.
Рис. 2. Панель инструментов в главном окне Paint. © ЯКласс.
Растровая графика
Посмотрите вокруг –
обложки журналов, рекламная печатная
продукция, газеты, рекламные ролики по
телевидению, фильмы, корпоративные
презентации, компакт-диски, Интернет –
это все области применения компьютерной
графики, основу которой составляет
работа с цифровым изображением. Большая
их часть была создана, отретуширована,
исправлена, увеличена и раскрашена на
компьютере.
Компьютерная
графика сейчас стала основным средством
связи между человеком и компьютером,
постоянно расширяющим сферы своего
применения, т.к. в графическом виде
результаты становятся более наглядными
и понятными.
Часто боле эффективно
и экономически выгодно создавать
изображения на компьютере, нежели
использовать традиционные методы. Это
связано с тем, что цифровые изображения
проще хранить, тиражировать, улучшать
и компоновать с текстами или другими
информационными средствами. Современный
мир не мыслим без компьютерной обработки
графической информации. Это необходимо
не только профессионалам, создающим
мультфильмы и спецэффекты, компьютерные
игры и книжные иллюстрации.
Деловая графика в
офисе также становится все более
привычной. Компьютерная графика широко
применяется для создания презентационных
материалов, используемых на лекциях,
школьных уроках и различных совещаниях.
На любом предприятии
время от времени возникает необходимость
в подаче рекламных объявлений в газеты
и журналы, в выпуске рекламной листовки
или буклета. Иногда предприятия заказывают
такую работу специальным дизайнерским
бюро или рекламным агенствам, но часто
обходятся собственными силами и
доступными программными средствами.
Сегодня
все чаще фраза «требуется умение работать
на ПК» (т.е. персональном компьютере) в
объявлениях о приеме на работу
подразумевает умение работать с
компьютерной графикой.
Итак,
Раздел информатики, занимающийся
проблемами создания и обработки на
компьютере графических изображений,
называется компьютерной
графикой.
Какие
бывают графические редакторы, как
представляется графика в компьютере
Графические
редакторы — это инструменты компьютера
для получения графических изображений:
рисунков, картинок, чертежей, диаграмм,
графиков и т.д., которые получаются на
экране монитора и могут быть напечатаны.
Они
бывают двух типов: растровые
и
векторные,
по тому, как они представляют объекты
(изображения).
Растровые
редакторы
Большинства
программ для редактирования изображений
– Adobe
Photoshop,
Corel
PHOTO-PAINT
или MS
Paint
— относится к растровым.

В
XIX веке во Франции возникла техника
живописи, которую назвали пуантилизмом:
рисунок составлялся из разноцветных
точек, наносимых кистью на холст. Подобный
принцип используется и в компьютерах.

Растровые
редакторы представляют изображение
в виде множества точек. Точки на экране
компьютера выстроены в ровные ряды.
Совокупность точечных строк образуют
графическую сетку или растр.

Одна
точка носит название пиксель
(picture element). Чем гуще сетка пикселей на
экране, тем лучше качество изображения.
При
работе с растровыми изображениями
редактируются пикселы, а не объекты или
фигуры. Растровые изображения – самый
распространенный способ передачи таких
нерастрированных изображений, как
фотографии или цифровые рисунки,
поскольку он позволяет наиболее
эффективно передавать тонкие градации
цвета и тонов.
Растровые
изображения зависят от разрешения, то
есть они содержат фиксированное
количество пикселов. При сильном
увеличении на экране или при печати с
разрешением ниже первоначального
теряются детали, а края становятся
неровными.
Пиксел
— минимальная неделимая точка в растровом
изображении.
Каждый
пиксель на цветном экране — это совокупность
трех точек
(зерен) разного цвета: красного, зеленого
и синего.
Эти
зерна расположены очень близко друг к
другу, так, что зрение человека их не
различает. Нам они кажутся слившимися
в одну точку. Электронная пушка цветного
дисплея испускает три луча. Каждый луч
вызывает свечение зерна только одного
цвета. Для этого в дисплее используется
специальная фокусирующая система.

Цветные
дисплеи такого типа называются
RGB-мониторами (от первых букв английских
слов red — красный, green — зеленый, blue — синий).
Камеры, мониторы, сканеры и телевизоры
являются устройствами RGB, поскольку создают
изображение, смешивая свет красного,
зеленого и синего цветов.

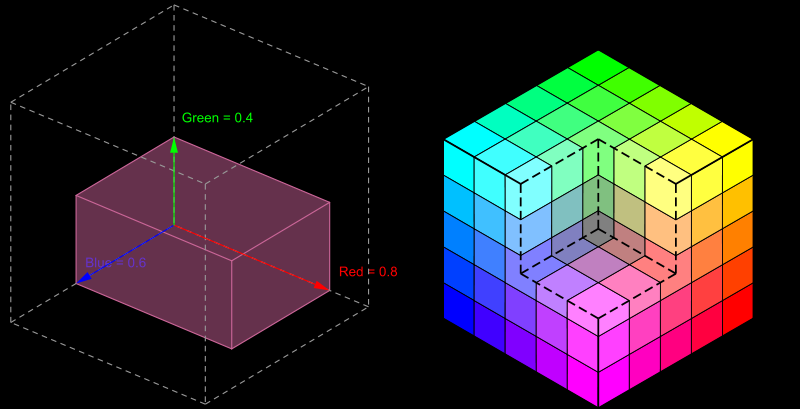
RGB
является цветовой моделью (т.е.
способом определения цветов) и используется
для представления цифровых изображений,
а также во всех устройствах, излучающих
или принимающих световые лучи.
Красный,
синий и зеленый цвета – это базовые,
основные. Из сочетания красного, зеленого
и синего цветов складывается вся
красочная палитра на экране.
Выбор
основных цветов обусловлен особенностями
физиологии восприятия цвета сетчаткой
человеческого глаза. Цветовая модель
RGB нашла широкое применение в технике.
Вернемся
к битам:

Каждый
пиксель растрового изображения —
объект, характеризуемый определённым
цветом,
яркостью и, возможно, прозрачностью.
Один пиксел может хранить информацию
только об одном цвете, который и
ассоциируется с ним.
Информация
о графическом изображении хранится в
видеопамяти. В видеопамяти содержится
информация о состоянии каждого пикселя
экрана. Если каждый пиксель может
принимать только два состояния: светится
— не светится (белый — черный), то для
кодировки достаточно одного бита памяти
на пиксель (1 — белый, 0 — черный).
Слово
бит (bit) является сокращением от слов
binary digit — двоичная цифра, т.е.
такая, которая может быть равна либо
нулю, либо единице. С точки зрения
компьютера, каждый бит может представлять
два разных оттенка. Чем больше битов,
тем больше оттенков можно с их
помощью представить.
Если
нужно кодировать большее количество
состояний (различную яркость свечения
или различные цвета), то одного бита на
пиксель недостаточно. В данном
случае количество битов — называемое также
глубиной цвета — указывает на то, как
много информации о цвете может
содержать каждый пиксель изображения.
Чем больше глубина битов, тем больше
оттенков может быть представлено в
изображении.
Для
кодирования 4 цветов в видеопамяти
используется 2 бита на каждый пиксель;
для кодирования 8 цветов — 3 бита, 16 цветов
— 4 бита и т.д. Количество цветов (К) и
размер кода в битах (b) связаны формулой:
K=2b. Из трех базовых цветов можно
получить 8 различных красок. Большее
число красок получается путем управления
интенсивностью базовых цветов.
• 8-битовое
изображение может содержать до 256
оттенков (28=256);
• 16-битовое изображение
— приблизительно 32 000 оттенков;
•
24-битовое изображение — около 16 миллионов
разных оттенков.
Если вы хотите
получить потрясающее «реальное»
наполненное красками изображение,
используйте максимально возможную
глубину цвета. Однако имейте при этом
в виду, что, чем больше глубина цвета,
тем большим будет размер создаваемого
файла.
Чем
больше битов, тем лучше качество, больше
размер изображения.
Цветовая
модель RGB была изначально разработана
для описания цвета на цветном мониторе,
но поскольку мониторы разных моделей
и производителей различаются, были
предложены несколько альтернативных
цветовых моделей, соответствующих
«усредненному» монитору. К таким
относятся, например, sRGB
и Adobe
RGB. sRGB. Являясь разновидностью
модели RGB, sRGB отличается от нее лишь тем,
что представляет меньшую гамму, или
диапазон, цветов. Одна из причин создания
этой модели состояла в необходимости
привести в соответствие цвета, отображаемые
на экране, тем, которые будут получены
при выводе изображения на печать.
Поскольку устройства RGB могут
отобразить намного больше цветов,
чем в состоянии воспроизвести принтеры,
ограничение диапазона цветовой гаммы
RGB позволяет увеличить вероятность
того, что то, что вы видите на экране,
будет получено и на отпечатанной копии.
Модель sRGB призвана определить общий
стандарт для экранного воспроизведения
изображений, так чтобы графика на
Web-странице выглядела одинаково на
мониторах разных пользователей. Вокруг
модели sRGB по-прежнему ведутся жаркие
споры. Многие, кто занимается редактированием
изображений, ненавидят эту модель;
другие воспринимают ее как компромиссное
решение, позволяющее преодолеть проблему
соответствия цветов. С практической
точки зрения, большинство пользователей
не должен особо беспокоить вопрос о
том, в чем именно заключается различие между
моделями RGB и sRGB. Если вы используете
такие профессиональные программы
редактирования изображений, как Photoshop
или ей подобные, можете самостоятельно
указать, какую модель — RGB или sRGB — следует
применять, однако, как правило, этот
выбор осуществляется автоматически, и
вы можете даже не обращать на это
внимание.
CMVK.
В то время как излучающие свет устройства
смешивают красный, зеленый и синий
цвета для создания изображения, принтеры
смешивают чернила первичных цветов
для воспроизведения изображений на
бумаге. Однако вместо красного,
зеленого и синего, обычные принтеры
используют чернила голубого,
пурпурного, желтого и черного цветов
(cyan, magenta, yellow, black). Такой способ создания
цветов изображения называется моделью
CMYK (черный цвет здесь обозначается
буквой К, поскольку буква В — black —
ассоциировалась бы со словом blue —
синий). Полноцветные изображения,
перед тем как выводить на печать,
необходимо преобразовать к модели
CMYK.
Достоинства
растровой графики:
-
простота
и техническая реализуемость ввода
изобразительной информации. -
растровое
изображение имеет преимущества при
работе с фотореалистичными объектами,
потому что наш мир создан как растровый
и его объекты трудно представить в
векторном, то есть математическом,
представлении. -
Форматы
файлов, предназначенные для сохранения
точечных изображений, являются
стандартными, поэтому не имеет решающего
значения, в каком графическом редакторе
создано то или иное изображение.
Недостатки:
-
При
создании растрового изображения
необходимо знание о разрешения
изображения и глубине цвета. Ничего
этого знать в векторной программе не
нужно. -
Растровое
изображение с максимальными разрешением
и глубиной цвета будет иметь очень
большой размер файла. -
Искажение
растрового изображения при его
трансформации: поворот, масштабирование. -
Невозможность
редактирования растрового текста после
его создания.
Средства для работы с растровой графикой.
Программы,
предназначенные для работы с растровой
графикой, можно условно разбить на
несколько классов:
Средства
создания растровых изображений:
MS
Paint,
Corel
Painter
и др.
Средства
обработки изображений:
Adobe
Photoshop,
Corel
Photo-PAINT
и др.
Средства
захвата экрана,
начиная от поддерживаемой всеми
операционными системами возможности
фотографирования экрана путем нажатия
клавиши PrintScreen
или сочетания клавиш Alt+
PrintScreen,
до специальных программ Corel
Capture
Средства
каталогизации и визуализации изображений:
MS
Imaging,
XnView,
ACDSee
и др. Эти средства предназначены для
создания графических баз данных в виде
архивов изображений и фотографий. Их
каталогизация позволяет экономить
время при поиске и отборе иллюстративного
материала.
Источники получения растровых изображений
Существует
огромное количество способов создания
электронных изображений — начиная от
сканирования фотографий или рисунков
и заканчивая изготовлением «с нуля» с
помощью одного из многочисленных
графических редакторов.
Ниже
перечислены наиболее распространенные
и широкоизвестные средства подготовки
растровых изображений, как аппаратные,
так и программные:
-
сканеры;
-
цифровые
камеры; -
видеосъемка;
-
PhotoCD
-
программы
генерации текстур и узоров; -
графические
редакторы; -
анимационные
программы; -
программы
для создания трехмерных изображений; -
программы
для копирования фрагментов экрана.
Все
изображения, которые мы вводим в компьютер
при помощи сканирования – растровые.
Векторным
изображением
в машинной графике принято называть
совокупность более сложных и разнообразных
геометрических объектов. Номенклатура
таких объектов может быть более или
менее широкой, но, как правило, в нее
включаются простейшие геометрические
фигуры (круги, эллипсы, прямоугольники,
многоугольники, отрезки прямых и дуги
кривых линий). Важнейшая особенность
векторной графики состоит в том, что
для каждого объекта (или, как мы будем
более точно говорить далее, класса
геометрических объектов)
определяются управляющие
параметры,
конкретизирующие его внешний вид.
Например, для окружности такими
параметрами являются диаметр, цвет, тип
и толщина линии, а также цвет внутренней
области.
Представление
векторного изображения в памяти
компьютера сложнее, чем точечного (хотя,
как правило, при этом оно намного
компактнее). Несколько упрощая, можно
считать, что оно представляет собой
перечень всех объектов, из которых
составлено изображение, причем для
каждого объекта указано, к какому классу
объектов он принадлежит, и приведены
значения всех управляющих параметров.
Процесс
вывода точечного
изображения за экран или бумагу достаточно
прост – на экране пикселу соответствует
группа из трех частей люминофора,
светящихся различными цветами, принтер
изображает пикселы капельками чернил
или пятнами тонера (красящего порошка).
К устройствам, непосредственно фиксирующим
векторные
изображения,
относятся, пожалуй, только достаточно
редко встречающиеся вне стен конструкторских
бюро графопостроители. Почти всегда
векторное изображение перед выводом
(или непосредственно в процессе вывода)
преобразуется в точечное – в машинной
графике этот процесс называется
рендерингом.
Рендеринг
представляет собой частный случай
операции преобразования векторного
изоборажения в точечное – растрирования,
выполняющийся без сохранения результата
в файле.
Из
приведенного выше сравнения двух классов
изображений может показаться, что с
векторными изображениями работать
значительно сложнее и что область их
применения весьма узкая. Но это не так.
Во очень многих случаях решающую роль
играют специфические достоинства и
недостатки точечных и векторных
изображений.
Основной
недостаток точечного изображения
состоит в фиксированном размере пикселов.
Из-за этого при увеличении или уменьшении
возникают крайне эффекты. При увеличении
или уменьшении возникают крайне
нежелательные эффекты. При увеличении
изображения между плотно «прижатыми»
друг к другу пикселами появляется
свободное место. Заполнить его, строго
говоря, нечем, кроме размещения на
свободных местах копий пикселов,
находящихся рядом. Это эквивалентно
увеличению размера пиксела при увеличении
изображения. Однако сильно увеличивать
размер пиксела нельзя – слишком крупные
пикселы перестанут сливаться в глазу
зрителя в однородное изображение,
видимость смыкания разрушится. Этот
эффект хорошо известен профессиональным
фотографам, которые говорят про чрезмерно
увеличенную фотографию – «полезло
зерно». И в самом деле, сильно увеличенное
точечное изображение приобретает
отчетливо видимую зернистую структуру,
а это хорошо только при создании
специфических художественных эффектов.
В машинной графике это явление называется
искажениями
растрирования.
При этом под растрированием понимается
процесс преобразования векторного
изображения в точечное (или одного
точечного изображения в другое со сменой
характеристик пикселов).
При
уменьшении точечного изображения с
сохранением прежнего размера пикселов
неизбежно приходится выбрасывать
некоторые пикселы, что приводит к потере
части содержащейся в изображении
информации. Не спасает положения и
уменьшение размеров пиксела, поскольку
устройства отображения информации
(дисплеи, полиграфические машины и
принтеры) все равно не могут воспроизводить
слишком маленькие пикселы – в результате
детали изображения становятся плохо
различимыми.
Более
того, оказывается, что размеры точечного
изображения при сохранении исходного
размера пикселов можно увеличивать
лишь кратно – в два, три и т.д. раз. Если
это условие не соблюдается, на изображении
моет возникать муар
– волнообразные полосы, точки или
клетки. Избавиться от муара, не искажая
само изображение, не так-то просто.
Второй,
не менее существенный недостаток
точечных изображений состоит в
отстутствии внутренней структуры,
соответствующей структуре изображенных
объектов. Попробуем разобраться в этом
на примере. Если на точечном изображении
мы видим мужчину в галстуке-бабочке и
со значком на лацкане, это – результат
работы нашего мозга, выделившего в
изображении такие объекты, как значок
и галстук. Чтобы идентифицировать
соответствующие этим объектам пикселы
при работе с программой редактирования
точечной графики, придется немало
потрудиться. Если при работе над
изображением необходимо удалить значок,
то после этого придется еще как-то
заполнять образовавшуются после удаления
пикселов значка «дыру» в изображении
– фактически, дорисовывать его. Еще
больше мороки возникает при необходимости
слегка поправить покосившийся галстук.
Третий
недостаток точечных изображений –
большой объем памяти, требующейся для
их хранения. При работе с точечными
изображениями высокой четкости и
сравнительно большого размера нередки
случаи, когда размеры соответствующих
им файлов составляют сотни мегабайт.
Работа с такими громоздкими объектами
зачастую оказывается не под силу даже
самым современным и мощным компьютерам.
Векторное
изображение существенно более гибкое
в работе. Чтобы увеличить или уменьшить
его, требуется всего лишь изменить один
управляющий параметр изображения в
целом – масштаб. При этом размер файла
с векторным изображением не увеличится
ни на один байт. Внесенные изменения
будут учтены при рендеринге, и четкость
изображения не пострадает. В отличие
от точечного изображения степень
структуризации векторного изображения
может быть произвольной. Она определяется
создающим его художником. Составляя
изображение значка на лацкане из двух
кругов и текстовой надписи, можно
объединить эти объекты в группу и даже
дать ей имя «Значок», чтобы потом было
легче найти эти объекты. Удаление этой
группы приведет к исчезновению значка,
но не к возникновению «дыры» на пиджаке
– ведь изображение пиджака составлено
из других объектов, которые просто
станут видны в том месте, где раньше был
значок. Не составляет проблемы и
«поправить галстук» — достаточно изменить
значение угла поворота группы объектов,
из которых составлено его изображение.
Размеры
файлов с векторными изображениями в
большинстве случаев намного меньше
размеров файлов с изображениями
точечными. В заключение сравнительного
анализа классов изображений отметим,
что преобразование векторного
изображения в точечное
(растрирование или рендеринг) представляет
собой достаточно простой и абсолютно
формальный процесс, выполняющийся
большинством программ машинной графики
без вмешательства пользователя.
Преобразование же точечного
изображения в векторное
(векторизация или трассировка) в
подавляющем большинстве случаев требует
не просто вмешательство, а творческого
участия пользователя.
Одними
из наиболее известных пакетов программ
векторной и растровой графики являются
соответственно CorelDraw
и Adobe
Photoshop.
Далее в программе практических занятий
будет представлены основные элементы
графического редактора Adobe
Photoshop,
который на сегодняшний день является
самой популярной компьютерной программой
для обработки цифровых фотографий.
Adobe
Photoshop
Самый
популярный графический редактор для
работы с растровыми изображениями:
Adobe
Photoshop
– он многофункционален, используется
во всех дизайнерских студиях и конторах
для работы, поэтому, если вы захотите
посвятить себя профессиям рекламный
или веб-дизайн, то знание Adobe Photoshop вам
необходимо.
|
Компания
Поначалу
PostScript
В
Несколько
В
А
Все
Летом
Компания На
На
Очень
За
Штаб
Основанная |

Дата
создания Adobe
Photoshop не
отмечена ни на одном календаре. Однако,
в этом году национальная ассоциация
профессиональных пользователей Photoshop
(NAPP) празднует юбилей программы, которой
ее участники пользуются чаще всего. 20
лет назад, в феврале 1990 года,
компания Adobe «спустила на воду» первую
версию Photoshop — 1.0 – графического
редактора, который до сих пор является
самым популярным среди художников,
фотографов и дизайнеров. Photoshop на
сегодняшний день занимает позиции
лидера среди редакторов растровой
графики, а также является единственной
программой, которая обзавелась собственной
формой глагола.

Thomas
Knoll и
John Knoll.
Но
началось все еще раньше. Программа,
разработчики которой перечислены в
длинном списке экранной заставки, больше
напоминающей доску почета, ранее
принадлежала двум братьям – Томасу
и Джону Нолл.
С детства отец привил сыновьям любовь
к искусству и компьютерной технике. В
фотолаборатории отца, которая была
расположена в подвале, Томас изучал
основы цветокоррекции и контраста, а
Джон с интересом ковырялся в стареньком
Apple. В 1984 году отец купил один из первых
Макинтошей, функциональные возможности
которого очень разочаровали братьев –
именно это и положило начало созданию
программы, которая в будущем принесёт
прибыль в миллионы долларов.


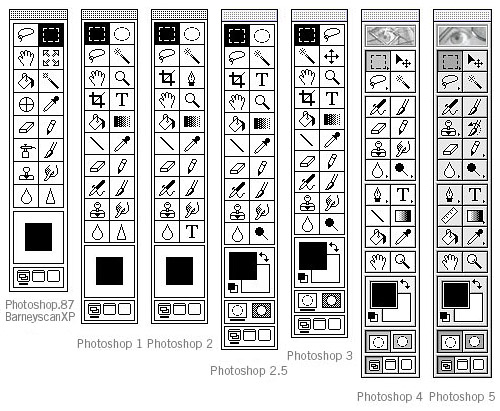
Эволюция
панели инструментов (Tools)
Начало
До
1987 г. Джон Нолл работал в Industrial Light and
Magic (ILM) – в подразделении фирмы Lucasfilm,
которое специализировалось на создании
спецэффектов для проекта «Звёздные
войны» («Stars Wars»). Томас в это время писал
диссертацию о процессе обработки
изображений – получение степени
кандидата наук для него было самым
главным в то время. Окончательно
разочаровавшись в новеньком Apple Mac Plus –
монитор только что купленного компьютера
не отображал полутоновые изображения
(Grayscale images), Томас приступил к написанию
программы, которая поможет исправить
ситуацию.
Как
ни странно, в ILM Джон также работал над
процессом обработки изображений.
Поражённый успехами брата, Джон предложил
Тому объединить усилия. В своей книге
«Основы компьютерной графики» Джон
писал: «Как только увидел результаты
работы Томаса, я вспомнил программное
обеспечение по обработке изображений
в студии Pixar, сходства были поразительными».
С того момента мы начали совместную
разработку более сложной и совершенной
программы, которую в последствии
нарекли Display.
Немного
времени спустя Джон приобрёл новый
Макинтош II с цветным экраном и убедил
Томаса переписать Display для работы с
цветными изображениями. Более того, чем
больше Джон работал с Display тем больше
функций он требовал от программы:
коррекцию цветовой гаммы, импорт и
сохранение файлов в различных форматах
и т.д.
Работа
над программой отвлекала Томаса от
написания диссертации. Некоторое время
спустя Том разработал инновационный
метод выбора отдельного участка
изображения и последующей работы с ним,
а также наборы приложений для обработки
изображений, которые позже будут известны
как плагины (Plug-ins).
Затем были разработаны настройки
тонов (Levels), функция
управления балансом, управление
оттенками и насыщением (Hue
and Saturation). Эти возможности стали ключевыми
в Photoshop, ведь в то время, такие функции
присутствовали лишь в специализированном
программном обеспечении, которое
находилось в лабораториях – или в
ILM.
В
1988 программа Display была переименована
в ImagePro,
которую Джон надеялся продать её в виде
коммерческого приложения. Томас был
против этого, считая, что для разработки
полностью завершённого программного
продукта требуется еще много времени
и труда. После проведения анализа
конкурентов братья поняли, что созданный
ими ImagePro по многим параметрам опережал
аналоги.
От
ImagePro к Photoshop
Начались
поиски инвесторов. Никто точно не помнит
происхождение названияPhotoshop,
говорят, что имя было предложено одним
из потенциальных издателей во время
демонстрации программного обеспечения,
и оно, как говорится, прилипло, украсив
собой приветственную заставку программы
с самых ранних версий.

Интерфейс
Photoshop 0.63 далекого 1988 года.
На
удивление, большинство производителей
программного обеспечения повернули
свои корпоративные носы в направлении
Photoshop или пытались разработать подобные
программы своими силами. Всего лишь
одной компании было по силам купить
Photoshop – это была Adobe, но до взаимовыгодного
решения было ещё далеко. Производитель
сканеров Barneyscan предложил братьям
поставлять Photoshop в комплекте со своей
продукцией, в итоге чего около 200
копий программы разошлось под торговой
маркой Barneyscan XP.
К
счастью для будущего цифровой графики,
переговоры с Adobe,
куда Джон пришёл, чтобы привлечь внимание
к своему продукту, длились недолго. Там
он встретился с Расселом Брауном и
показал ему возможности программы,
затем Photoshop был продемонстрирован
арт-директору, который остался доволен
увиденным и настоял на немедленной
покупке. То ли по наивности со стороны
Adobe, то ли по осторожности со стороны
братьев, Photoshop не был продан полностью,
а только лицензирован и гонорары от
продаж программы принадлежали братьям.

Вот
так скромно первый Photoshop приветствовал
своих счастливых обладателей.
Всё
шло превосходно, и братья не останавливались
на достигнутом. Теперь им предстояла
работа куда тяжелее – нужно подготовить
Photoshop для выпуска официальной версии
1.0. Томас продолжал работу над исходным
кодом программы. В это время Джон отдельно
вёл разработку расширений (Plug-ins), что
сильно волновало некоторых сотрудников
Adobe — они видели во всём этом хитрость
и обман. Некоторые сотрудники – сторонники
строгого соблюдения правил, заявляли,
что расширения для Photoshop тем или иным
образом не соответствуют стандартам и
не будут восприняты положительно, в то
время как другие клялись в том, что при
правильном использовании расширения
помогут сделать программу гибкой,
настраиваемой и более производительной.
Даже
во время окончательного этапа работы
над финальной версией Томас не ленился
вносить изменения и усовершенствования.
При поддержке Джона и Рассела Брауна,
который вскоре стал ярым сторонником
как Photoshop, так и остальных креативных
решений Adobe, программа постепенно стала
обретать форму. Наконец,
в феврале 1990 года была выпущена первая
официальная версия Adobe Photoshop.

Adobe
Photoshop 1.0, надо ли говорить, что в то время
продукт поставлялся на дискетах.
Ирина Песцова
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
Замечание 1
Стандартные графические редакторы Windows и Microsoft — это программы, предназначенные для формирования, редактирования и просмотра графических изображений.
Общие сведения о компьютерной графике
Отображение данных на компьютерном мониторе в графическом формате впервые было выполнено ещё в пятидесятых годах прошлого века на больших электронных вычислительных машинах (ЭВМ), которые применялись в сфере научных и военных исследованиях. С того времени графические способы представления данных превратились в неотъемлемую часть практически всех компьютерных систем, и в частности персональных компьютеров.
Компьютерной графикой является специальная область информатики, которая изучает способы и средства формирования и обработки изображений при помощи программных и аппаратных вычислительных средств. Она включает в себя все типы и форматы представления изображений, которые доступны для человеческого восприятия или на экране дисплея, или в виде копии на внешних носителях, таких как, бумага, киноплёнка, ткань и другие.

Профориентация для студентов
Поможем определиться с профессией, окажем помощь в профессиональном самоопределении и трудоустройстве
Пройти профориентацию
Сегодня компьютеры и компьютерная графика являются неотъемлемой частью жизни современного людского сообщества. В качестве примера можно привести медицину, где используется компьютерная томография, научные исследования, где присутствует визуализация строения вещества, векторных полей и других информационных данных, формирование моделей тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, специальные эффекты в кинофильмах и так далее. Поэтому были реализованы специальные программы для формирования и редактирования изображений, которые были названы графическими редакторами.
Обзор стандартных графических редакторов Windows и Microsoft
Как говорилось выше, для обработки изображений на компьютере применяются специальные программы, именуемые графическими редакторами. Графическим редактором является программа, предназначенная для формирования, коррекции и просмотра графических изображений. Графические редакторы делятся на следующие типы:
- Векторные графические редакторы.
- Растровые графические редакторы.
«Обзор стандартных графических редакторов Windows и Microsoft» 👇
Векторные графические изображения считаются оптимальным средством для сохранения высокоточных графических объектов, например, чертежей, схем и так далее. То есть объектов, для которых определяющим может считаться наличие четких и ясных контуров. С векторной графикой пользователи сталкиваются при работе с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Любые элементы векторного изображения могут быть описаны математическими выражениями, что означает абсолютную точность.
Растровые графические редакторы могут считаться самым лучшим средством для обработки фотографий и рисунков, так как растровые изображения способны обеспечить высокую точность передачи цветовых градаций и полутонов. Метод представления растровых изображений кардинально отличается от векторных методов. Растровые изображения построены из набора точек, именуемых растром. Растровые изображения способны обеспечить максимальную реалистичность, так как в цифровой формат преобразуются все мельчайшие фрагменты оригинала. Подобные изображения хранятся в файлах существенно большего объёма, чем векторные, так как в них запоминается информация о каждом пикселе изображения. То есть, качество растровых изображений определяется их размерами, то есть количеством пикселей по горизонтали и вертикали, а также и количеством цветов, которые способны принимать пиксели.
Microsoft Paint является довольно простым растровым графическим редактором, разработанным корпорацией Microsoft, который входит в состав операционной системы Windows, включая самые ранние её версии. Первая версия Paint была встроена в Windows 1.0, а в Windows 3.0 эта программа была переименована в PaintBrush. Но затем в Windows 95 и более поздних версиях Windows, программа снова была переименована в Paint.
Adobe Photoshop является растровым графическим редактором, разработанным и распространяемым компанией Adobe Systems. Данный программный продукт считается лидером рынка в сфере коммерческих средств, предназначенных для редактирования растровых изображений, а также является самым известным продуктом компании Adobe. Часто данный программный продукт именуют просто Photoshop (Фотошоп). На текущий момент Photoshop используется на платформах Mac OS и Microsoft Windows.
Несмотря на тот факт, что первоначально программа разрабатывалась для редактирования изображений для печати на бумаге, в первую очередь для полиграфии, сегодня её повсеместно используют веб-дизайнеры. Photoshop имеет тесные связи с другими программами, предназначенными для обработки медиа файлов, анимации и других видов творчества.
Программа CorelDRAW является векторным графическим редактором, разработанным канадской корпорацией Corel. Текущая версия программы, а именно CorelDRAW Graphics Suite X4, может быть доступной только в Microsoft Windows. В пакет CorelDRAW Graphics Suite также включён редактор растровой графики Corel PHOTO-PAINT и другие программы, такие как, к примеру, захват изображений с экрана Corel CAPTURE. Программа, предназначенная для векторизации растровой графики Corel TRACE, до двенадцатой версии входила в пакет в качестве самостоятельной программы.
Программа FreeHand считается одним из самых лучших профессиональных редакторов векторной графики на сегодня. Данная графическая программа может подойти как дизайнерам и профессиональным художникам, так и простым любителям. Программа может работать с художественной и технической графикой. FreeHand прекрасно подойдёт для формирования логотипов, рекламных изображений, Web-графики и анимации. Данный редактор является очень нетребовательным к ресурсам, поскольку ему для работы достаточно 64 Мб оперативной памяти и 70-100 Мб на жестком диске. FreeHand способен работать со всеми версиями операционной системы Windows.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме
- GIMP
- Krita
- Artweaver
- Darktable
- MediBang Paint Pro
- Paint.NET
- Легковесные бесплатные редакторы
Говоря о растровых редакторов, у большинства на мысль приходит знаменитый Adobe Photoshop. Но в данном обзоре речь о нем не пойдет, т.к. этот программный продукт — платный. Нас интересуют именно бесплатные редакторы растровой графики.
GIMP
Если есть бесплатный аналог Photoshop с неуступающими ему функциональными возможностями, то это GIMP. Данный редактор с 1995 года распространяется совершенно бесплатно, а поддержанием актуальности его функционала занимается группа добровольцев с разных уголков мира.
GIMP предоставляет инструментарий для решения широкого спектра задач с растровой графикой. Создание, кадрирование, масштабирование, послойная обработка, ретуширование, комбинирование изображений — словом, все, что может потребоваться, как простым пользователям для коррекции своих фотографий, так и профессионалам для подготовки графического контента на сайт, коллажей и т.д.
Редактор GIMP имеет следующие функциональные возможности:
- Широкий набор инструментов для коррекции цвета: при помощи кривых и уровней, микширование цветовых каналов, изменения тона и насыщенности, постеризация, регулировка цветового баланса, яркости, контрастности и др.
- Более 22 различных фильтров для преобразования изображений: устранения эффекта «красных глаз», оптических искажений и прочих дефектов, корректировка перспективы, наложение цветофильтров, управление цветом, гамма-коррекция и многое другое.
- Различные инструменты для рисования, включая масштабируемые кисти, карандаши, различные типы заливок и т.д. Также GIMP поддерживает кистевую динамику и возможность рисования при использовании планшетов.
- Комбинирование изображений с послойной обработкой.
- Возможность подключения внешних модулей по обработке графики (новые инструменты, средства автоматизации и т.д.).
- Возможность создания сценариев по обработке изображений (например, пакетное редактирование/конвертация) на различных языках программирования — Python (встроен в редактор), C#, Ruby, Perl и другие.
- Поддержка большого количества графических форматов, включая PSD от Photoshop (но с некоторыми ограничениями) и PDF, а также частичная поддержка векторных изображений.
- Создание покадровой GIF-анимации и другие возможности.
Вообще, GIMP является профессиональным графическим редактором, но он все равно несколько уступает крупным коммерческим продуктам из-за огромной разницы в финансировании. Однако с каждым годом его функциональные возможности постепенно приближаются к таковым у платных профессиональных редакторов растровой графики.
Krita
Если почитать форумы, посвященные растровым редакторам и растровой графике в целом, то в них обычно обнаруживаются посты с горячими спорами о том, что программа Krita превосходит GIMP или наоборот. Впрочем, такие же споры ведутся между поклонниками продуктов Adobe и Coral.
Редактор Krita больше ориентирован на художников, но и для редактирования изображений (как растровых, так векторных) здесь также имеется достаточное количество функций. Особенно отметим:
- Кисти. Понятно, что во всех развитых редакторах присутствует такой инструмент, как кисть. Однако в Krita их очень много. Как и очень много настраиваемых параметров любой из доступных кистей. Есть среди них и уникальные кисти, которые не встретить ни в одной другой аналогичной программе. Это же можно сказать и о реализованных в редакторе техниках работы с данным инструментом (например, стиль рисования кистью может зависеть от скорости движения мыши). Существуют и разнообразные специальные типы кистей. К примеру, те, в чьих названиях присутствует суффикс «MIX», служат для смешивания цветов. И продолжать на тему кистей Krita можно очень долго…
- Работа со слоями. В редакторе Krita могут одновременно создаваться и обрабатываться несколько типов слоев — растровые, векторные, слои-фильтры… Их можно по-разному накладывать друг на друга, редактировать по отдельности, изменять те или иные свойства (цвет, яркость и т.д.).
- Богатая цветовая палитра. В Krita реализована поддержка цветовых моделей RGB, CMYK и Lab.
- Создание масок, регулировка альфа-каналов, применение визуальных фильтров и т.д.. Нужно добавить фотографии тот или иной оттенок, заменить грустный фон, наложить спецэффект — в Krita все это тоже возможно.
- Создание анимации. В GIMP создание анимированных изображений потребует танцев с бубном, в Krita же данный функционал был тщательно продуман. Специальный модуль, отвечающий за создание анимации, предоставит пользователю весь необходимый функционал, включая многофункциональную шкалу времени, позволяющую автоматизировать создание анимированных изображений по ключевым кадрам.
- Поддержка макросов. В Krita также реализован механизм записи и сохранения сценариев (последовательный действий над редактируемым изображением) с последующим их воспроизведением в любой момент.
- Поддержка большого количества форматов изображений, включая собственные форматы GIMP и Photoshop. Кроме того, реализована возможность работы с т.н. «сырыми» RAW-изображениями (хорошая новость для фотографов).
Вообще, выбирая между Krita и GIMP, лучшим выбором станет комбинация этих двух редакторов. Устанавливайте на компьютер оба приложения, рисуйте и редактируйте изображения, используя подходящие инструменты в той программе, в которой они присутствуют.
Artweaver
Данный растровый редактор можно назвать младшим братом GIMP, хотя многие с этим не согласятся. Вообще, программы Artweaver была создана по образу и подобию Photoshop. Если взглянуть на пользовательский интерфейс Artweaver, то на мгновение даже покажется, что перед нами его «старший брат». Впрочем, сегодня практически все графические редакторы имеют похожий пользовательский интерфейс.
Функциональные возможности Artweaver сравнимы с первыми версиями Photoshop. И их вполне достаточно для быстрого редактирования и создания несложных изображений.
- Инструменты. В редакторе предусмотрен стандартный джентельменски набор инструментов: несколько режимов выделения (включая излюбленное многими лассо и волшебную палочку), монотонная и градиентная заливки, кадрирование, штамповка с предварительным копированием определенной области, ластик и пипетка (куда ж без них) и т.д. У каждого инструмента есть свои собственные настройки, и это хорошая новость.
- Работа со слоями. Artweaver предлагает множество вариантов наложения слоев друг на друга — замена темными, осветление, оттенок, мягкий/жесткий цвет и т.д. Предусмотрена и одна из наиболее часто используемых функций при работе со слоями — «Свободная трансформация».
- Выделение. Здесь также все перекочевало из Photoshop. Инверсия, растушевка границ, загрузка ранее сохраненных выделений и др.
- Фильтры. У Artweaver их не такое большое количество, но и того, что есть вполне достаточно для «повседневной жизни». Фильтры разделены на несколько категорий — искажение, размытие, резкость, рендеринг, стилизация, текстуры и шум.
- Кисти. В этом плане Artweaver проявляет себя как достаточно мощный инструмент для художника. В редакторе предусмотрено большое количество кистей (карандаши, фломастеры, губки, мел, уголь и т.д.), каждую из которых можно настроить.
- Импорт/экспорт. Редактор поддерживает все наиболее распространенные форматы графических файлов, включая JPG, PNG, BMP, GIF и т.д. Естественно предусмотрена поддержка Photoshop-формата PSD. Владельцы сканеров имеют возможность прямой передачи сканов в редактор (т.е. реализована поддержка технологии WIA).
- Макросы. В также можно создавать автоматизированные сценарии обработки изображений при помощи специального инструмента либо путем ввода кода в специальный текстовый редактор (язык программирования — Lua).
В общем, если стоит цель быстро отредактировать неудавшуюся фотографию, обрезать изображения для социальной сети или сайта, добавить несложный визуальный эффект, Artweaver даже предпочтительней использовать, чем GIMP или Krita. Причина простая — этот редактор легче в освоении.
К сожалению, Artweaver уже давно встал на коммерческие рельсы, и поддержка бесплатной версии несколько буксует. На момент написания обзора последнее обновление редактора датировалось 2016 годом.
Darktable
А этот бесплатный программный продукт предназначен, в первую очередь, для фотографов, ну или для веб-мастеров, сталкивающихся с необходимостью пакетного редактирования изображений. Основной упор в Darktable сделан на обработку RAW-изображений, полученных с цифровых фотокамер.
Как известно, каждая такая камера выдает RAW-файл со своими уникальными особенностями. И для возможности их тонкой обработки используемый фотографом редактор должен учитывать эти особенности. И Darktable — учитывает их. На данный момент в программе реализована поддержка RAW-файлов, полученных с более чем 600 различных моделей цифровых фотокамер. Впрочем, редактор прекрасно справляется с редактированием многих других форматов изображений, включая JPG, PNG, OpenEXR, PFM, TIFF и др.
Основные функциональные возможности Darktable:
- Большое количество (более 60) разнообразных модулей для коррекции цвета, трансформации изображений, автоматического улучшения качества картинки, добавления художественных эффектов и т.д.
- Работа с параметрическими и рисованными масками, масками спешивания
- Автоматические функции устранения дефектов объективов фотокамер — аберрации, дисторсия и т.п.
- Широкие возможности по управлению цветом, цветовым балансом, уровнями шума и прочими свойствами и параметрами изображений.
- Поддержка цветовых пространств RGB, sRGB, XYZ, Adobe RGB и др.
- Каталогизация, управление и организация файлов изображений, а также их выгрузка на Facebook, Flickr и Google Photos.
- Пакетная обработка изображений по заданному шаблону и многие другие возможности.
Конечно, Darktable нельзя назвать аналогом двух вышеописанных редакторов, т.к. тут практически отсутствуют какие-либо инструменты именно по созданию растровой графики. Однако в плане редактирования готовых изображений Darktable во многом превосходит, как GIMP, так и Krita.
MediBang Paint Pro
Редактор Medibang Paint имеет высокую популярность среди пользователей мобильных устройств под управлением Android и iOS. Десктоптная версия MediBang Paint Pro пока еще только набирает обороты, и этому способствуют уникальные функциональные возможности программы.
Если GIMP, Krita и Artweaver заточены под создание и редактирование изображений, а Darktable — под обработку фотоснимков, то MediBang Paint Pro — под создание самых настоящих комиксов (или манги, если на японский лад). Но его, конечно, можно использовать и для ряда других действий с графикой, просто под производство комиксов в редакторе реализованы специальные инструменты.
Вот, что говорят разработчики MediBang Paint Pro о своем продукте:
- Более 50 видов кистей со своими собственными настройками.
- Джентльменский набор инструментов рисования и редактирования: заливка, ведро, градиент, разные режимы выделения (да, лассо и волшебная палочка тоже присутствуют), перо, кадрирование, добавление текста (много уникальных шрифтов в подарок), растушевка, контурная ручка и т.д.
- Поддержка техники послойного создания и редактирования изображений.
- Уникальный инструмент «Привязка» позволит быстро нарисовать перспективу или создать, т.н. «speed lines» (скоростные линии, если буквально), без которых сложно представить экшен-сцену в комиксах.
- Простое и быстрое создание комикс-панелей (блоков со сценками) любых форм и размеров путем разбиения полотна на управляющиеся (высота, ширина, поворот и т.д.) фрагменты.
- Функция создания и управления страниц поможет быстро сверстать несколько отдельных изображений в единый цифровой журнал с комиксами.
- Большое количество (порядка 800) готовых шаблонов тонов и задних фонов для использования их в будущих комиксах.
- Также разработчики отдельно отметили, что их продукт потребляет малое количество компьютерных ресурсов в отличие от многих аналогичных редакторов.
Если вы решили, что MediBang Paint Pro следует обходить стороной из-за его привязки к созданию комиксов/манги, то вы можете многое потерять. Редактор вполне сгодится и для решения других задач, например — создание логотипов, виньеток, фотоколлажей и т.д. Если задуматься, то единственный инструмент в MediBang Paint Pro, заточенный под комиксы — это создание комикс-панелей (но и они прекрасно подойдут для создания всех тех же коллажей).
Paint.NET
По функциональным возможностям Paint.NET превосходит свой созвучный аналог Paint от Microsoft, но уступает, наверное, всем вышеописанным программам. Сравнение с Paint приведено не просто так. Уж очень интерфейсы этих двух редакторов похожи друг на друга, особенно, если взглянуть на Paint в составе Windows 7 с его Aero-темой оформления.
В список функциональных возможностей редактора входят:
- Неплохой набор инструментов для рисования и редактирования. Помимо стандартных кистей и карандашей (настраиваемых, кстати), также отметим наличие инструментов для рисования кривых Безье и сплайнов, градиентной заливки, выделения, копировальных штампов, изменения цвета выбранной области.
- Поддержка техники послойной обработки с разнообразными вариантами их наложения друг на друга.
- Наличие самых востребованных спецэффектов — размытие, резкость, устранение эффекта красных глаз и шума, рельеф, 3D-вращение/увеличение и другие.
- Возможность настройки таких основных свойств изображений, как контрастность, яркость, насыщенность и оттенок. Управление цветовым балансом осуществляется при помощи кривых и привычных уровней.
- Неограниченное число сохранений истории изменения проекта (изображения) и другие.
Также как и Artweaver, Paint.NET прекрасно подойдет для выполнения повседневных несложных операций над изображениями.
Легковесные бесплатные редакторы
А теперь немного поговорим о легковесных (потребляющих минимальное количество ресурсов ПК) растровых редакторах, в основную задачу которых входит быстрое редактирование изображений и создание несложной графики.
KolourPaint
Практически полный аналог обычного (не нового 3D) Paint, предустановленный в ОС Windows версии Vista и выше. Имеет весь базовый набор для рисования — кисти, карандаши, геометрические фигуры, заливки и т.д. Есть у редактора KolourPaint и свои уникальные функции:
- Дополнительные (к уже доставшимся от Paint) инструменты редактирования и эффекты: балансировка цвета, рельеф, наложение цветофильтров, обращение цветов (отдельно — в черно-белые и монохромные цвета), смягчение и увеличение резкости цвета, искажение изображения и другие.
- Полная поддержка прозрачных изображений, а также возможность их создания.
mtPaint
Редактору mtPaint следовало бы посвятить отдельный раздел нашего обзора, но, к сожалению, он не обновляется с 2011 года (хотя проект на sourceforge.net находится в активном состоянии), потому уступает свои позиции более современным аналогам. Для легковесного редактора mtPaint имеет довольно неплохой набор функциональных возможностей:
- Работа со слоями (стандартные операции, включая различные способы их объединения).
- Предусмотрены такие стандартные инструменты как: кисти, карандаши, заливка, линии, стрелки, геометрические фигуры, клонирование области холста, размещение текста и другие.
- Несколько режимов выделения: прямоугольное и полигональное выделение, лассо, альфа-смешивание, маскирующие цвета и ряд других способов.
- Большое внимание уделено функционалу палитры: возможность ее редактирования, сохранения и загрузки, создание прозрачных и градиентных цветов, занесение цвета в палитру с холста.
- Несколько режимов рисования при использовании стандартных инструментов: непрерывные и прерывистые линии, рисование по маске, градиент (плюс несколько режимов рисования градиентными линиями) и другие.
- Стандартные методы обработки изображений: обрезка, масштабирование, гамма-коррекция, вращение, искажение, изометрическое преобразование, разбиение не сегменты, изменение яркости, контрастности, насыщенности, оттенка и др.
- Наличие простых эффектов: уменьшение резкости, размытие по Гауссу, размытие по Кувахару, фильтр «бактерии», негатив, текстурирование и другие.
- Разнообразные варианты преобразование цветов и работы с цветовыми каналами: преобразование альфа-прозрачности в прозрачность цвета и наоборот, разделение по цветовым каналам, преобразование любого цвета всего изображения в любой другой цвет, создание, сложение и вычитание масок цветов и др.
- В дополнение ко всему прочему: создание анимированных GIF-изображений, захват скриншотов, сохранение в буфере обмена до 12 изображений, сохранение до 1000 шагов отмены действий, создание собственных несложных кистей.
Пользовательский интерфейс редактора mtPaint современному пользователю покажется унылым, сильно устаревшим и неудобным. И с этим сложно не согласится. Возможно, в скором времени выйдет обновление mtPaint, в котором этот недостаток будет устранен, а также добавятся множество новых функций.
Графические редакторы
В каждом персональном компьютере есть плата управления монитором, или графический адаптер, который служит для вывода изображения на экран монитора. Изображение на экране состоит из отдельных точек. Большинство адаптеров могут работать в двух режимах: графическом и текстовом.
В графическом режиме адаптер не использует изображения символов, хранящиеся в его памяти, а управляет каждой отдельной точкой на экране. Любая цветная точка образуется смешиванием нескольких цветов в различной пропорции (обычно трех: красного, зеленого и синего). Изображение символа, состоящее из цветных точек, должно храниться и воспроизводиться на экране самой программой, а не графическим адаптером. На это требуется больше компьютерного времени, чем при работе в текстовом режиме. Преимущество графического режима состоит в том, что здесь нет ограничений, присущих текстовому режиму. Гарнитура, размер, начертание шрифта отображаются на экране, причем рисунки можно видеть одновременно с текстом. Таким образом, в графическом режиме экранное представление документа совпадает с напечатанным.
Графические данные в ПК могут использоваться компьютером в двух формах: в виде отдельных битов информации и в виде минимального набора векторов.
Битовый (растровый) методпередачи и воспроизведения графических данных использует для создания изображения отдельные точки (пиксели) экрана монитора. При этом цвет программируется для каждой отдельно взятой точки. Такой метод эффективен при работе с фотоизображениями, когда необходимо выполнять операции над сканированными графическими данными — фотографиями, рисунками, знаками, картинками, видеоизображениями. Битовый метод практически не предполагает работы с формой графического объекта.
Векторный методописания графических данных оперирует уже готовым набором линий — дуг, отрезков, окружностей, прямоугольников и т.д. Он позволяет выполнять сложные графические изображения и осуществлять различные операции над ними: сжатие, растяжение, разбиения на части, копирование, перемещение и многое другое. Данный метод эффективно сочетается со всевозможными надписями и текстовыми сопровождениями, используется при разработке символики товарных знаков, опознавательных знаков и т.п.
В зависимости от метода описания графических данных, осуществляется и разбиение на типы графических редакторов.
Графический редактор — это программа, предназначенная для создания различного рода изображений, начиная с простейших и заканчивая видеоматериалами.
Растровые графические редакторы (Paintbrush, PhotoShop)основаны на битовом методе передачи изображений. Они обрабатывают достаточно подробные сканируемые образы, выполняя ретуширование, изменение цветов, их оттенков и контрастов, растирание и штриховку, изменение направления тени и контуров. Длина битовых файлов велика из-за большого количества обрабатываемых экранных точек, что позволяет использовать большое количество цветов и детально редактировать изображение.
Сканирование образа может быть осуществлено в черно-белом изображении, в серых оттенках и тонах и цветным образом. Для растровых графических редакторов необходимо подобрать угол и тип растра (блочный, линейный, точечный и т.д.), разрешающую способность. Для цветных изображений регулируют яркость и контраст по каждому из цветов, составляющие гамму графического изображения.
Готовые рисунки хранятся в отдельных файлах и могут быть доступны для использования.
Векторные графические редакторы (Corel Draw, Pictor, Paint)основаны на векторном методе кодирования информации и позволяют в мельчайших подробностях создавать и редактировать вновь создаваемые изображения.
Большинство текстовых редакторов, офисных и издательских систем содержат в своем составе графическую программу.
Интересны и анимационные компьютерные программы, позволяющие производить движения и перемещения графически созданных объектов.
Менее распространены программы для обработки видеоизображений, так они используются специалистами определенного профиля. Такие программы позволяют организовать видеомонтаж, подготовить титры, создать видеоэффекты и т.п.
Векторный графический редактор Paint
Paint — это удобный графический редактор, который входит в состав стандартных программ, устанавливаемых на компьютер вместе с Windows.
Подобный графический редактор поставлялся и с Windows, которому в свою очередь предшествовал подобный редактор для DOS, который назывался Picture Maker.
Paintпозволяет создавать рисунки в формате BMP, a также редактировать имеющиеся.
Интерфейс любого графического редактора, как правило, представлен следующим образом. Визуально это однооконная или несколькооконная программа, позволяющая создавать изображения. При этом экран монитора воспринимается как часть листа для рисования. Как правило, размеры изображения трудно сопоставлять с реальными, однако определенные режимы работы, относящиеся к увеличению масштаба, позволяют выполнить рисунок достаточно четко, несмотря на его дискретность.
Данный редактор способен загружать как цветные, так и черно-белые файлы, а его графический интерфейс представлен в виде:
1) информационной строки,отображающей название
графического файла и содержащей три «горячие» кнопки;
2) линейки меню:файл, правка, вид, рисунок, ?.
Режим Рисуноксодержит четыре команды для сложной деформации рисунка:
а) отразить — повернуть;
б) растянуть — наклонить;
в) обратить цвета;
г) атрибуты.
Здесь можно:
— перевернуть рисунок (зеркально или сверху вниз);
— повернуть его на 90, 180 или 270 градусов;
— наклонить, точно в процентах, задав в каждом случае
степень растяжки и степень наклона как по вертика
ли, так и по горизонтали.
Режим Обратить цветаделает из картинки негатив.
Режим Атрибутыпозволяет увеличить или уменьшить размеры рисунка, а также перевести рисунок из цветного в черно-белый и наоборот;
3) строки палитры,предлагающей для создания рисунков не менее 24 цветов и их оттенков;
4) панели инструментовс изображенными на ней пиктограммами:
— с помощью штрих-пунктирного прямоугольника можно перетаскивать, копировать и вырезать изображение или его часть;
— с помощью звезды можно выделенный блок всячески деформировать;
— ластик для удаления и корректировки частей рисунка;
— пипетка (выбор цветов) позволяет взять цвет прямо с рисунка;
— заливка необходима для заполнения цветом ограниченных областей изображения;
— лупа (масштаб) позволяет рассматривать рисунок с увеличением в 1, 2, 6 и 8 раз;
— карандаш рисует выбранным цветом;
— кисточка имеет 4 варианта формы по три размера в каждом и рисует линии различной толщины;
— распылитель (аэрограф) создает изображение брызг с пятнами различной величины: маленькие, средние и большие;
— надпись необходима для печати текста на рисунке;
— прямая линия — для соответственного изображения линий;
— кривая линия может быть изогнута дважды и создает плавные линии;
— прямоугольник — его изображение;
Любой рисунок из Paint можно вставить в документ MS-Word, впрочем, как и любой файл формата BMP. Данная процедура может осуществляться двумя способами.
1. Работая в Paint, выделяем рисунок и с помощью контекстного меню копируем его в буфер обмена, а далее переходим в Word и с помощью контекстного меню копируем рисунок из буфера обмена на экран от текущей позиции курсора.
2. Работая в Paint, мы можем сохранить рисунок на диск и далее, открыв документ Word и, воспользовавшись меню Вставка, выбрав подменю Вставка рисунка, вставить рисунок в документ от текущей позиции курсора.
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений, то есть графики, которая в память компьютера записывается как набор точек, а не как совокупность формул геометрических фигур. Подобные программные продукты нашли широкое применение в обработке цифровых фотографий и применяются в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в интернете.
Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, а также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих хранить растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями, PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельное» описание изображения.
В противоположность векторным редакторам, растровые используют для представления изображений матрицу окрашенных точек (bit map). Большинство современных растровых редакторов содержат векторные инструменты редактирования в качестве вспомогательных, но сохраняют изображения только в растровых форматах.
Цель урока:
Задачи урока:
- образовательная: научиться обрабатывать графическую информацию стандартными средствами ОС WINDOWS;
- развивающая: развивать способности к обобщению, классификации, выделять общие черты и различия, изучаемых понятий, развитие творческих способностей;
- воспитательная: воспитание чувства ответственности за результаты своего труда, уверенности в себе и своих знаниях.
Материалы и оборудование урока: компьютеры, презентация, конспект, карточки с тестовым заданием, карточки с практическим заданием.
Тип урока: изучение нового материала.
Методы обучения: объяснительно-иллюстративный.
План урока:
1. Повторение ранее изученного материала.
Тест по теме MS Word. Тестовые задания представлены в двух вариантах, по пять вопросов в каждом. Время на выполнение теста — 5 минут.
Тест, эталон ответов, критерии оценивания в Приложении 1.
2. Растровая и векторная графика.
Все компьютерные изображения делятся на два типа: растровые и векторные.
Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую.
Например:
- при сканировании уже существующих изображений;
- с цифровых фото- и видеокамер;
- загрузке с CD, DVD;
- при «скачивании» и Интернета.
Растровое изображение храниться с помощью точек различного цвета (пикселей), которые образуют строки и столбцы.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Качество изображения зависит от размера изображения и количества цветов.
При уменьшении растрового изображения несколько соседних точек преобразуются в одну — теряется различимость мелких деталей.
При увеличении изображения — увеличивается размер каждой точки и появляется ступенчатый эффект.
Все слышали детскую песенку:
Точка, точка, запятая —
Вышла рожица кривая.
Палка, палка, огуречик —
Получился человечек!
Слова этой песни очень точно передают суть векторного представления графической информации.
Векторные графические изображения используют для хранения высокоточных графических объектов с четкими и ясными контурами.
Например:
- компьютерные чертежи;
- трехмерная графика;
- диаграммы;
- схемы;
- гербы и флаги.
Векторное изображение формируется из стандартных геометрических фигур (примитивов) и описывающих их математических формул.
Качество изображения остается неизменным, как при уменьшении, так и при увеличении размера изображения.
| Растровое изображение | Получают | сканирование; |
с цифровых фото- и видеокамер;
Интернет
компьютерные чертежи;
схемы;
Хранится
Точки (пиксели)
Геометрические фигуры (примитивы)
Размер изображения и количество цветов
Качество зависит
Качество не зависит
Уменьшение
теряется различимость мелких деталей
Увеличение
появляется ступенчатый эффект
Размер файла
Зависит от количества цветов, размера изображения
небольшой
3. Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а так же форму хранения информации, (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов и включается в формат графического файла.
| Тип рисунка | Метод сжатия | Формат файла |
| Аппликация (много однотонной закраски) | Замена последовательности повторяющихся величин на две величины | BMP, PCX |
| Диаграмма | Поиск повторяющихся в рисунке «узоров» | TIFF, GIF |
| Фотографии, иллюстрации со сканера | Изменение цвета (сокращение количества оттенков) | JPEG |
4. Графический редактор MS Paint
Графический редактор — это программа для создания, редактирования и просмотра графических изображений.
Графические редакторы, так же как и изображения, можно разделить на две группы: растровые и векторные.
Мы будем работать с MS Paint.
Графический редактор MS Paint относится к растровым графическим редакторам, является стандартным приложением ОС Windows.
Запуск графического редактора Paint: Пуск/Все программы/Стандартные/ Paint
Для создания рисунка необходимо выбрать инструмент рисования (кисть, карандаш и т.д.). Все доступные инструменты находятся на Панели инструментов.
Изменение цвета осуществляют с помощью меню Палитра, содержащего набор цветов. В левой части палитры размещаются индикаторы основного цвета и цвета фона.
Для изменения цвета фона — нажать ПКМ (правую кнопку мыши), основного цвета — нажать ЛКМ (левую кнопку мыши).
Текстовые инструменты позволяют добавлять в рисунок текст и осуществлять его форматирование. Инструмент Надпись позволяет создавать текстовые области на рисунках, установив курсор в любом месте текстовой области, можно вводить текст.
Вопросы для закрепления:
Сегодня мы выполним практическую работу в графическом редакторе Paint. Ход работы, используемые инструменты и приемы в карточках-заданиях «Создание рисунка «Бабочки» в графическом редакторе MS Paint» (Приложение 2)
6. Подведение итогов
- Определение лучших работ учащихся.
- Оценивание работ учащихся.
- Объявление оценок, полученных за урок.
7. Домашнее задание