В настоящее время все операционные системы для персональных
компьютеров обеспечивают взаимодействие с пользователем с помощью
графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно
работать в среде операционной системы (проводить операции с файлами,
запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие
человека с компьютером в форме диалога с использованием окон, меню и
элементов управления (диалоговых панелей, кнопок и так далее).
Работа с мышью. Для работы с графическим интерфейсом
используется мышь или другое координатное устройство ввода, при этом
пользователь должен уметь производить:
- левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
- правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
- двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
- перетаскивание — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки
(значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки
обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам,
папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым
документам целесообразно создать на рабочем столе ярлыки. Ярлык
отличается от значка тем, что обозначает объект, фактически
расположенный не на Рабочем столе, а в некоторой другой папке.
Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки
создаются перетаскиванием значков объектов на Рабочий стол.
Знакомство с графическим интерфейсом Windows
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и документов.

Внешний вид графического интерфейса можно настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем столе. В контекстном меню выбрать пункт Персанолизация.
На диалоговой панели можно установить стиль оформления, выбрать заставку и др.
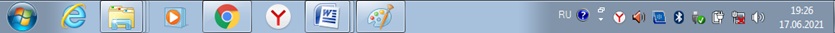
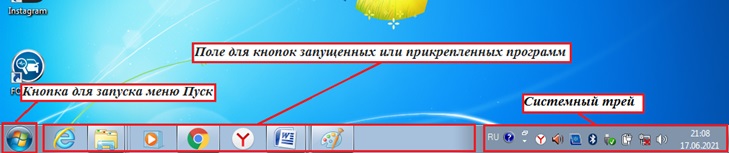
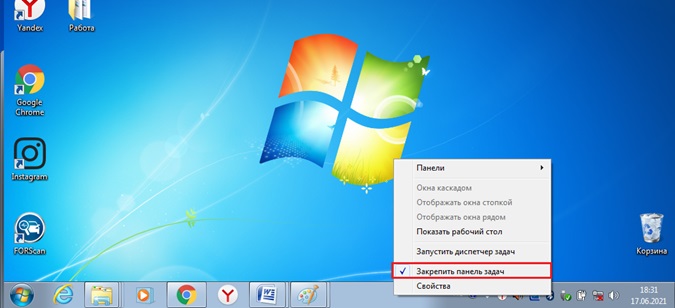
Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
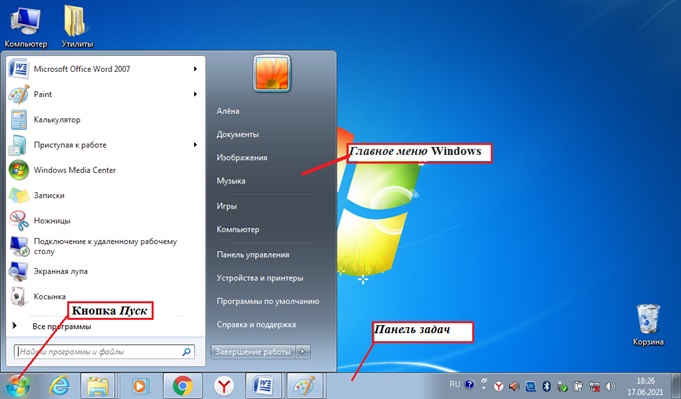
Кнопка Пуск позволяет вызывать Главное меню, которое
обеспечивает доступ практически ко всем ресурсам системы и содержит
команды запуска приложений, настройки системы, поиска файлов и
документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть
параллельно могут выполняться несколько приложений. Каждое запущенное
приложение обозначается кнопкой на Панели задач, при этом переход
от работы в одном приложении к работе в другом может производиться с
помощью щелчка по кнопке. Работающее (активное) приложение изображается
на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
3. Левым щелчком мыши можно раскрыть индикатор и переключиться
на английскую раскладку, а правым — открыть диалоговую панель Свойства и выбрать требуемое сочетание нажатия клавиш на клавиатуре для переключения раскладок.
Окна. Важнейшим элементом графического интерфейса Windows
являются окна, действительно ведь «windows» в переводе означает «окна».
Существуют два основных типа окон — окна приложений и окна документов.
Окна приложений. В окне приложения выполняется любое
запущенное на выполнение приложение или отражается содержимое папки.
Открыть или закрыть окно приложения — то же, что и запустить программу
на выполнение или завершить ее. Окна приложений можно перемещать на
любое место Рабочего стола, разворачивать на весь экран или сворачивать в кнопки на панели задач.
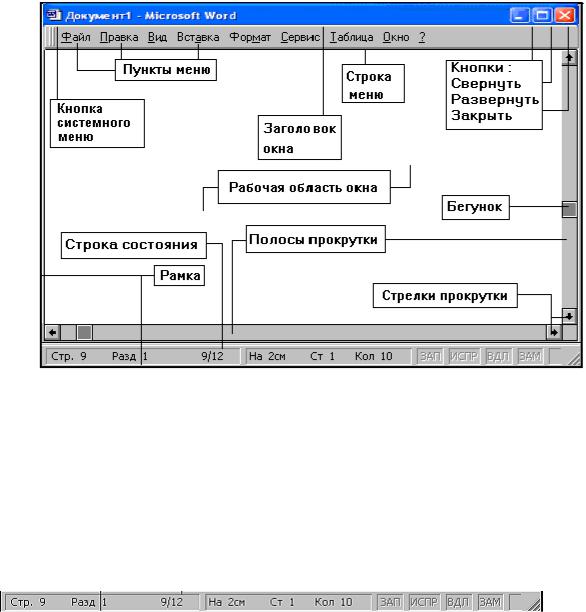
Основными элементами окна приложения являются:
- рабочая область: внутренняя часть окна, содержит вложенные папки или окна документов;
- границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, перемещая границу мышью;
- заголовок: строка непосредственно под верхней границей окна, содержащая название окна;
- значок системного меню: кнопка слева в строке заголовка открывает меню перемещения и изменения размеров окна;
- строка горизонтального меню: располагается непосредственно под заголовком, содержит пункты меню, обеспечивает доступ к командам;
- панель инструментов: располагается под строкой меню, представляет собой набор кнопок, обеспечивает быстрый доступ к некоторым командам;
- кнопки Свернуть, Развернуть/Восстановить, Закрыть расположены в верхней правой части окна.
Окна документов. Окна документов предназначены для работы с
документами и «живут» внутри окон приложений. Можно раскрывать,
сворачивать, перемещать или изменять размеры этих окон, однако они
всегда остаются в пределах окна своего приложения. Окно документа имеет
те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя
документа) и часто полосы прокрутки (появляющиеся, когда документ не
помещается полностью в окне) и линейки. Открытое окно документа может
находиться в активном либо в пассивном состоянии. Если окно
находится в пассивном состоянии (зона заголовка не выделена цветом), то,
щелкнув по любой его части мышью, можно перевести его в активное
состояние.
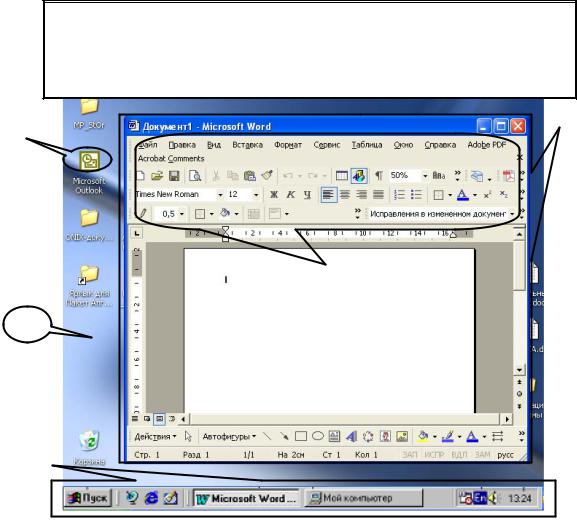
4. После запуска приложения Word его окно появится на Рабочем столе.
Если открыть в Word два документа, то в окне приложения появятся окна
двух документов. Одно окно может быть развернуто и активно, другое —
свернуто и пассивно.
Меню. Меню является одним из основных элементов графического
интерфейса и представляет собой перечень команд (как правило,
тематически сгруппированных), из которых необходимо сделать выбор
(поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта
меню приводит к выполнению определенной команды. Если за командой меню
следует многоточие, то ее выбор приведет к появлению диалоговой панели,
которая позволяет пользователю получить или ввести дополнительную
информацию.
Диалоговые панели. Диалоговые панели могут включать в себя
разнообразные элементы. Рассмотрим возможности диалоговых панелей на
примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
5. После ввода команды [Найти-Файлы и папки…] появится диалоговая панель Найти: Все файлы. Эта панель содержит три вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки осуществляется левым щелчком.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает
выполнение того или иного действия, а надпись на кнопке поясняет ее
назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
6. Например, если пользователь хочет найти файлы, содержащие слово «информатика», то его необходимо ввести в текстовом поле Поиск: Компьютер
Для этого следует осуществить левый щелчок в поле и ввести текст.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список
выглядит как текстовое поле, снабженное кнопкой с направленной вниз
стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по
кнопке.
7. Раскрывающийся список Где искать: диалоговой панели Найти: Все файлы позволяет указать диск или папку (например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели служат для выбора одного из
взаимоисключающих вариантов, варианты выбора представлены в форме
маленьких белых кружков. Выбранный вариант обозначается кружком с точкой
внутри. Выбор варианта производится с помощью левого щелчка.
8. На вкладке Имя и местоположение диалоговой панели Найти: Все файлы, установив флажок Включая вложенные папки, можно обеспечить необходимую глубину поиска файлов.
Счетчики. Счетчик представляет собой пару стрелок, которые
позволяют увеличивать или уменьшать значение в связанном с ними поле.
Так, при поиске файла на вкладке Дата диалоговой панели Найти: Все файлы
значения полей, задающих период изменения файла, можно менять с помощью
счетчиков. Для увеличения соответствующего значения необходимо
произвести щелчок по стрелке, направленной вправо, а для уменьшения — по
стрелке, направленной влево.
Ползунки. Ползунок позволяет плавно изменять значение
какого-либо параметра. Например, с помощью ползунков можно менять
уровень громкости воспроизведения и записи звука, баланс левого и
правого канала и т. п.
9. После левого щелчка на индикаторе громкости, который находится на Панели задач, появится диалоговая панель Регулятор громкости с ползункам громкости.
Контекстные меню. Объектно-ориентированный подход,
используемый в операционной системе Windows, позволяет рассматривать
диски, папки и файлы как объекты. Все эти объекты имеют определенные
свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый
с помощью приложений) имеют определенный объем и их можно копировать,
перемещать и переименовывать; окна имеют размер, который можно изменять и
так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним
возможны определенные операции, технология работы с объектами и
интерфейс универсальны. Это позволяет пользователю достичь единообразия
при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
11. Для того чтобы ознакомиться со свойствами диска, надо выбрать в контекстном меню пункт Свойства — появится диалоговая панель Свойства: Диск 3,5 (А). Панель содержит четыре вкладки: Общие, Сервис, Оборудование, Доступ, Безопасность, Предыдущие версии, Квота. На вкладке Общие содержится информация о типе файловой системы, общей, свободной и занятой информационной емкости диска и др.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.

Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Основные элементы интерфейса операционной системы
Windows
|
ОСНОВНЫЕ ЭЛЕМЕНТЫ ИНТЕРФЕЙСА…………………………………………………………………………………………. |
1 |
|
РАБОЧИЙ СТОЛ И ПАНЕЛЬ ЗАДАЧ………………………………………………………………………………………………….. |
1 |
|
ПИКТОГРАММЫ И ЯРЛЫКИ……………………………………………………………………………………………………………… |
2 |
|
ОКНА……………………………………………………………………………………………………………………………………………………… |
2 |
|
ОКНА ПРИЛОЖЕНИЙ ………………………………………………………………………………………………………………………………. |
2 |
|
ОКНА ДОКУМЕНТОВ ………………………………………………………………………………………………………………………………. |
3 |
|
ВСПОМОГАТЕЛЬНЫЕ (ДИАЛОГОВЫЕ) ОКНА………………………………………………………………………………………………. |
4 |
|
РАСПОЛОЖЕНИЕ ОКОН …………………………………………………………………………………………………………………………… |
5 |
Основные элементы интерфейса
Под интерфейсом операционной системы будем понимать совокупность элементов, при помощи которых организуется взаимодействие с пользователем. Операционная система Windows имеет достаточно удобный графический интерфейс, построенный на следующих основных элементах:
1.Рабочий стол
2.Панель задач
3.Окна
4.Диалоговые компоненты (меню, панели инструментов, кнопки, …)
5.Пиктограммы и ярлыки
3
5
4
1
2
Рабочий стол и панель задач
Рабочий стол и панель задач появляются на экране монитора после включения компьютера и окончания загрузки.
Рабочий стол представляет собой всю видимую и доступную часть экрана, которая как бы накрыта красивой скатертью. На рабочем столе и происходит работа пользователя со всеми другими элементами интерфейса.
1

Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Панель задач – это строка внизу экрана, с помощью которой можно запускать, закрывать, и переключаться между окнами приложений, где решаются пользователем разнообразные задачи. Панель задач может занимать различное положение, может находиться на рабочем столе
или появляться только, когда курсор мыши приближается к соответствующей границе экрана.
Панель задач содержит кнопку 
Справа на панели задач расположены значки системные часы, громкость, индикатор текущей раскладки клавиатуры (буквы RU означают выбор режима раскладки, соответствующего кириллице) и возможно значки ряда других резидентных программ, т.е. запущенных и постоянно находящихся в памяти. Одинарный щелчок или двойной щелчок мышью по одному из этих значков позволяет настроить параметры работы этих программ.
Пиктограммы и ярлыки.
На Рабочем столе располагаются также пиктограммы, ярлыки, а
также окна.
Пиктограмма представляет собой небольшой рисунок с подписью. Они должны отражать назначение того объекта (файла, приложения, документа), который они представляют.
Ярлык представляет собой указатель на объект и помогает быстро обратиться к нему. В левом нижнем углу ярлыка находится стрелка. Ярлык практически не занимает места на диске (всего 1 килобайт), т.к. содержит лишь ссылку на
существующий объект.
Окна.
Окно представляет собой обрамленную область экрана, в которой может отображаться приложение, документ или сообщение.
На поверхности рабочего стола можно увидеть три типа окон: окна приложений,
окна документов, вспомогательные (диалоговые) окна.
Окна приложений
В верхней части каждого окна приложений находится строка заголовка (рис. 3). В ней отображается имя открытого приложения название редактируемого документа —

В левой части строки заголовка находится иконка – это кнопка вызова системного меню. Активизируется системное меню щелчком левой клавиши мыши по кнопке вызова системного меню. Чтобы убрать его, достаточно щелкнуть той же клавишей в любом месте рабочего стола. В правой части строки заголовка расположены три кнопки, причем на двух из них пиктограммы постоянны, а на средней кнопке пиктограммы изменяются в зависимости от состояния окна. Если окно распахнуто на весь экран, то кнопки имеют
|
вид: |
. Если окно занимает часть экрана, то вид кнопок несколько иной: |
. |
|
Левая |
кнопка (со значком подчеркивания — ) сворачивает окно до иконки на |
панели задач. Средняя кнопка (
|
его первоначальные размеры ( |
). Правая кнопка (с крестиком — ) закрывает окно и |
|
прекращает выполнение приложения. |
|
|
Под строкой заголовка |
окна приложений находится строка меню — |

2

Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Рис. 3 Основные элементы окна приложений
Добраться до команд меню можно двумя способами. Во-первых, любое меню открывается при щелчке левой клавишей мыши по названию меню. Во-вторых, получить доступ к командам меню можно с помощью клавиатуры. В каждом пункте меню подчеркнута одна из букв. Комбинацией клавиш Alt+буква, подчеркнутая в имени меню, можно сразу открыть нужное меню. Команды меню можно выбрать клавишами, соответствующими подчеркнутым буквам в имени команды. Некоторые команды можно вызвать на выполнение с помощью клавиш или комбинаций клавиш, не открывая меню. Для таких команд справа от их имени указывается соответствующая комбинация.
|
Например, Alt+F4 для команды Закрыть. |
строка |
состояния |
— |
|
|
У |
нижнего |
края |
окна |
находится |
Она содержит информацию о режимах работы приложения.
Размеры окна можно легко изменять. Для этого нужно установить курсор мыши на границу окна, он примет вид двунаправленной стрелки, показывающей направления изменения размеров окна, нажать левую клавишу мыши и установить новые размеры окна.
Полоса прокрутки (вертикальная или горизонтальная 
Окна документов
Окна документов всегда подчинены окнам своих приложений, не выходят за их пределы. Окно документа может быть свернутым (при этом остается на экране лишь заголовок с названием документа), представлено окном нормального размера (не развернутым на все рабочее поле) или полностью развернутым в пределах рабочего поля окном. Для некоторых приложений допустимо располагать на рабочем поле несколько окон документов в различных состояниях. Если окно документа представлено нормальным окном, то оно имеет собственную строку заголовка, содержащую имя документа. При увеличении размеров окна до максимального его имя появляется в строке заголовка приложения после имени приложения. Окна документов, также как и окна
3

Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
приложений, имеют кнопки для изменения вида окна, а, установив указатель мыши на границу окна, можно изменить размеры окна.
Вспомогательные (диалоговые) окна
Вспомогательные (диалоговые) окна используются для вывода сообщений, для организации диалога с целью запроса параметров команды или для настройки работы приложения. Как правило, эти окна имеют фиксированный размер и для продолжения работы в приложении необходимо закрыть это окно. В данных окнах в основном и используются диалоговые компоненты. Приведем примеры и особенности использования наиболее распространенных из них:
1.Строка для ввода (однострочный редактор) с подписью –
2.Список
|
а) обыкновенный |
б) раскрывающийся |
Списки используются для просмотра БОЛЬШОГО количества элементов, относящихся к одной категории, и выбора ОДНОГО элемента из представленной совокупности. При этом элементы обыкновенного списка всегда показываются в рамках выделенного окна с полосой прокрутки, а для просмотра и выбора элементов из раскрывающегося списка необходимо нажать на кнопку его раскрытия справа от показанного в строке элемента —
3. Переключатель
В отличии от списков переключатели используются для просмотра НЕБОЛЬШОГО количества элементов, относящихся к одной категории, но также применяются для выбора ОДНОГО элемента из представленной


В отличие от переключателей флаги используются для предоставления возможности выбора НЕСКОЛЬКИХ элементов или ни одного из представленной совокупности.
5.Кнопки
Восновном используются для выбора какого-либо действия (команды) или для вызова другого вспомогательного окна. Краткая характеристика действия, осуществляемого при нажатии кнопки приведена на ней в виде надписи. Многоточие в надписи указывает на вызов другого окна.

Регулятор позволяет установить одно из значений для данной характеристики в диапазоне от некоторого указанного минимального до максимального. Выбранное значение отображается под регулятором.
7. Закладки

4
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Расположение окон
Одновременно на рабочем столе могут находиться несколько окон. Чтобы упорядочить окна, необходимо щелкнуть правой клавишей мыши на пустом месте панели задач и выбрать один из способов упорядочивания: Окна каскадом (размещает открытые окна “в стопку”), Окна сверху вниз, Окна слева направо. Выбор осуществляется одиночным щелчком левой клавишей мыши.
Чтобы переместить окно, надо установить курсор на строку заголовка окна, нажать левую кнопку мыши и, не отпуская ее, переместить курсор в нужное место, отпустить левую кнопку мыши.
5
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Тема
урока:
Графический интерфейс и информационные объекты среды Windows.
Цель: формирование
предметных компетенций у обучающихся по теме урока
Задачи:
познавательные:
Анализировать
(в т.ч. выделять главное, разделять на части) и обобщать полученную
информацию;
Классифицировать
(группировать, устанавливать иерархию) по заданным основаниям
·
регулятивные
Определять
цель деятельности, находить и исправлять ошибки, оценивать степень достижения
цели.
·
коммуникативные
Высказывать
свое мнение, аргументируя его
·
личностные
Оценивать
свои и чужие поступки, стремиться к созидательной деятельности
Тип
урока:
урок изучения и первичного
закрепления новых
знаний
Оборудование:
компьютер, интерактивная доска, ПК для учащихся
Ход
урока:
I.
Создание
проблемной ситуации
Как вы считаете,
если мы собрали компьютер из отдельных составляющих, подключили к розетке
электрического тока, будет ли он работать?
Нет. Для того,
чтобы была возможность работать на компьютере, необходимо установить
программное обеспечение.
Какие программы
должны быть установлены на компьютере?
Какие основные
понятия необходимо знать, работая на компьютере?
Постановка целей
урока (слайд 2)
II.
Актуализация
знаний
Но
прежде давайте вспомним:
-Что
такое объект? Приведите пример.
-Что
такое характеристики объекта? Что является характеристиками объекта?
Рассмотрим
объект – кот. Какие у него будут характеристики? (имя, рост, вес, окрас,
пушистость, свойства характера…)
III.
Изучение
нового материала
(В
ходе изучения нового материала учитель задает наводящие вопросы и
дополняет, систематизирует ответы учащихся.)
Какая
программа является самой основной, без которой вы не сможете работать на
компьютере?
(слайд
3) Основной
системной программой является операционная система.
Без
нее не будет функционировать ни одно устройство, невозможна работа человека на
компьютере. При включении компьютера пользователь, в первую очередь, попадает в
среду, создаваемую операционной системой.
Одним
из представителей этого класса программ является операционная система Windows, которая
обеспечивает управление ресурсами компьютера, выполнение прикладных программ и
взаимодействие пользователя с компьютером.
В
состав ПК входят самые разнообразные устройства. Все они должны «уметь»
работать вместе, «понимать» друг друга.
Как
такого достичь?
Т.е.
каждое устройство должно работать по определенным правилам, что позволит им
взаимодействовать друг с другом. (слайд 4)
Интерфейс –
совокупность средств и правил, которые обеспечивают взаимодействие устройств,
программ и человека.
Сможет
ли человек, незнакомый с компьютером, успешно работать на нем?
При
работе на ПК пользователь также должен соблюдать определенные правила, которые
позволят ему управлять работой компьютера. Интерфейс, организующий
взаимодействие пользователя и компьютера, получил название пользовательского.
Пользовательский
интерфейс
– комплекс программ, обеспечивающих взаимодействие пользователя и компьютера.
Как
вы работаете на компьютере? На что вы воздействуете, чтобы получить нужный
результат? Как отображаются объекты, на которые вы воздействуете?
В
среде Windows
организован очень удобный для пользователя интерфейс. Достигается это благодаря
широкому применению графических средств: рисунков, специальных значков,
цветового оформления, оригинального дизайна экрана и др. подобный
пользовательский интерфейс стал называться графическим интерфейсом.
Графический
интерфейс
– пользовательский интерфейс, в котором взаимодействия человека и компьютера
применяются графические средства.
Графический
интерфейс позволяет
осуществлять взаимодействие человека с компьютером в форме диалога с
использованием окон, меню и элементов управления (диалоговых панелей, кнопок и
так далее).
Какие
элементы графического интерфейса вы можете выделить? Для чего они
предназначены, и как с ними работать?
Элементы
графического интерфейса Windows:
(слайд
5)
Рабочий
стол.
Название Рабочий стол подобрано удачно. На нем, как и на обычном рабочем
столе расположены различные программы и инструменты, представленные в виде
значков, или иконки.
Значки. Значками
в Windows обозначаются программы, документы. Запуск производится двойным
щелчком кнопки мыши по значку. Программа может быть расположена непосредственно
на Рабочем столе, а может быть скрыта глубоко на диске, но и в этом случае
представлена на Рабочем столе своим образом — ярлыком.
Ярлыки. Ярлык
программы — это не сама программа, а только ее образ, указание на то место на
диске, где она находится. Двойной щелчок по ярлыку также вызывает запуск
программы. Ярлыки от значков отличаются наличием небольшой стрелочки внизу
слева. Ярлыки могут создаться не только для программ, но и для других объектов
(файлов, папок).
Панель
задач.
Располагается в нижней части экрана. На ней находятся: кнопка Пуск, кнопки
открытых окон, индикаторы и часы.
Окно. Окно –
один из главных элементов интерфейса Windows.
(слайд
6) Окно – обрамленная часть экрана, в которой отображается приложение, документ
или сообщение.
Какое
окно называется активным? Чем оно внешне отличается от других окон? Как сделать
неактивное окно активным? Какие виды окон можно выделить?
Окно
является активным, если с ним в данный момент работает пользователь.
Среди
многообразия окон выделяют три вида: окно диалога, окно приложения и окно
документа. (слайд 7)
Информационные
объекты среды Windows.
Какие
информационные объекты среды вы можете выделить? Дайте им определения.
(слайд

Среди
объектов, с которыми работает пользователь в Windows, следует
выделить: файл, папку, графические объекты интерфейса.
Файл
является одним из информационных объектов среды Windows.
После
того, как вы создали документ (напечатали и оформили текст, нарисовали рисунок,
создали презентацию и т.д.), вы сохраняете его. Для его хранения на жестком
диске компьютера отводиться определенное место. Именно это и называется файлом.
Файл
– объект
в виде совокупности данных, хранящихся во внешней памяти компьютера.
В
хорошем офисе никогда не будет беспорядка в бумагах, вся документация храниться
системно. База клиентов в одной папке, отчеты о заключенных сделках – в другой,
договора с клиентами – в третьей. Т.е. хранение информации организуется так,
чтобы можно было легко найти нужную.
В
компьютере, на жестком диске, где храниться множество файлов, тоже должен быть
порядок. Для этого создаются папки.
Папка
– объект
среды Windows, предназначенный для объединения других папок и файлов в группы.
Любой
объект обладает именем и характеризуется определенными параметрами.
Как
вы считаете, какие параметры могут быть у файла? (провести сравнительный
анализ параметров файла и папки)
(слайд
9).
Имя файла придумывает тот, кто его создает.
В
современных разновидностях операционной системы Windows нет строгих правил
задания имени файла.
Длина
имени – до 256 символов.
Нельзя
использовать знаки: / * ? : “ < > |
Тип
файла
отражает тип и назначение хранящихся данных. По типу файла можно судить о том,
какого вида данные в нем содержаться: текст, графика, звук или программа.
Иногда вместо «тип» используют слово «расширение».
(слайд
10).
Тип файла отделяется от имени точкой. Тип файла является составляющей частью
имени. Рассмотрим два файла – Урок.txt и Урок.bmp.
Как
вы считаете, это один и тот же файл или разные файлы? Почему?
Это
разные файлы, несмотря на одинаковое краткое имя, один содержит текст, а другой
рисунок, каждому выделяется своя область во внешней памяти.
(слайд
9). Значок (графическое расширение) – элементарный
графический объект. По значку можно узнать, в какой среде был создан файл или
какого он типа. (слайд 11)
(слайд
9). Размер файла свидетельствует о том, сколько информации
содержит файл и сколько места он занимает на диске.
Дата
и время создания регистрируются автоматически операционной
системой.
Где
можно увидеть все параметры объекта?
(слайд
12).
Все параметры объекта можно посмотреть в его свойствах, которые находятся в
контекстном меню объекта.
Все
ли папки и файлы находятся в пределах видимости пользователя? Например, на
Рабочем столе?
(слайд
13).
Для того чтобы открыть нужный файл, иногда приходиться пройти определенный путь
– одну или несколько папок.
Путь
к файлу вместе с именем файла называют полным именем файла.
IV.
Закрепление
изученного материала
1.
(Слайд
14-15).
Запишите полные имена файлов. Проверьте себя.
2.
Индивидуальное
задание. Раздаточный материал
V.
Подведение
итогов урока
Сегодня на уроке вы
узнали о назначении и особенностях системной среды Windows;
особенностях графического интерфейса среды Windows;
систематизировали ваши знания о том, что такое файл и папка, рассмотрели их параметры.
VI.
Домашнее задание
14.1, 14.2, 14.5
Использованная
литература:
1. Информатика
и ИКТ. Учебник 8-9 класс/ Под ред. проф. Н.В.Макаровой. – СПб.: Питер, 2010
2. Соколова
О. Л. Универсальные поурочные разработки по информатике. 10 класс. М.: ВАКО,
2006.
3. Шелепаева
А. Х. Поурочные разработки по информатике: Универсальное пособие: 8-9 классы –
М.: ВАКО, 2005.
Практическая работа № 1.
Тема: Операционная система. Графический интерфейс пользователя.
Цель: ознакомиться с основными элементами интерфейса Windows, освоить стандартные способы работы с приложениями Windows, а также некоторые общепринятые элементы настройки пользовательского интерфейса.
Ход работы
1. Изучить основные сведения.
2. Выполнить задания, описывая каждый пункт в тетради.
3. Ответить на контрольные вопросы.
1. Изучите основные сведения.
Краткие теоретические сведения
Операционные системы семейства Windows – это графические операционные системы для компьютеров платформы IBM PC. Ее основные средства управления – графический манипулятор мышь и клавиатура.
Интерфейс Windows является оконным, точнее, многооконным. Windows в переводе с английского означает «окна».
Окном называется ограниченный фрагмент экрана прямоугольной формы, в котором находятся элементы управления.
Основные элементы графического интерфейса Windows:
- кнопка (button)
- значок, иконка (icon)
- список (list box)
- раскрывающийся список (combo box, drop-down list)
- метка (label)
- поле редактирования (textbox, edit field)
- меню (menu)
- главное меню (main menu или menu bar)
- контекстное меню (popup menu)
- ниспадающее меню (pull down menu)
- окно (window)
- диалоговое окно (dialog box)
- модальное окно (modal window)
- панель (panel)
- вкладка (tab)
- панель инструментов (toolbar)
- полоса прокрутки (scrollbar)
- ползунок (slider)
- строка состояния (status bar)
- всплывающая подсказка (tooltip, hint)
В Windows большую часть команд можно выполнять с помощью мыши. С мышью связан активный элемент управления – указатель мыши. При перемещении мыши по плоской поверхности указатель перемещается по Рабочему столу, и его можно позиционировать на значках объектов или на пассивных элементах управления приложений.
Общепринятое обозначение:
- ПКМ – правая кнопка мыши
- ЛКМ – левая кнопка мыши
Стартовый экран Windows представляет собой системный объект, называемый Рабочим столом.
Рабочий стол – это графическая среда, на которой отображаются объекты Windows и элементы управления Windows. Рабочий стол – элемент интерфейса, который обеспечивает эффективный доступ пользователя ко всем ресурсам компьютера, а также к наиболее часто используемым программам.
В исходном состоянии на Рабочем столе располагаются несколько экранных значков, ярлыков и Панель задач.
Значки – это графическое представление объектов Windows
Ярлыки – это значки (пиктограммы) с маленькими стрелочками в нижнем левом углу.
Значки и ярлыки обеспечивают (с помощью двойного щелчка ЛКМ) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Панель задач — один из основных элементов интерфейса, отображающийся на краю рабочего стола и использующийся для быстрого запуска программ или слежения за изменениями уже запущенных программ.
Панель задач имеет вид не широкой полосы с кнопкой для запуска меню Пуск, полем для кнопок запущенных или прикрепленных программ, и системным треем, в котором отображаются значки часов, календаря, динамиков, индикатор ввода (или языковая панель), и всплывающее окошко со значками постоянно работающих программ.
Системный трей (или область состояния, область уведомлений)— это часть пользовательского интерфейса, в которой отображаются значки функций системы и программ, которые отсутствуют на рабочем столе, а также время и значок громкости. По умолчанию он расположен в правом нижнем углу или в нижней части панели задач, если закреплен вертикально. Здесь отображаются часы, и приложения могут отображать значки в область уведомлений, чтобы указывать состояние операции или уведомлять пользователя о событии. Например, приложение может отобразить значок принтера в область состояния, чтобы показать, что задание печати выполняется.
Меню – элемент интерфейса, горизонтальный или вертикальный список альтернативных вариантов команд, из которых пользователь должен выбрать один вариант
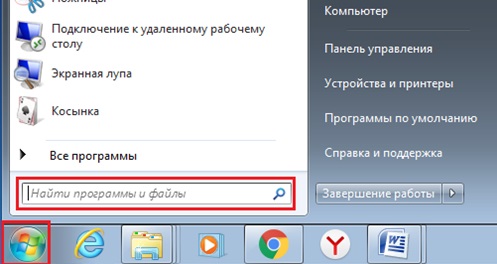
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Главное меню системы Windows (меню Пуск) — меню Windows, запускаемое нажатием кнопки Пуск на панели задач или нажатием клавиши Win на клавиатуре, оно является центральной отправной точкой для запуска программ, а также открытия недавних документов и доступа к свойствам системы.

Контекстное меню — элемент графического интерфейса операционной системы, представляющий собой список команд, вызываемый пользователем для выбора необходимого действия над выбранным объектом. Команды контекстного меню относятся к тому объекту, над которым это меню было вызвано.
Некоторые способы вызова контекстного меню:
- Нажатием правой кнопки мыши (для правшей).
- Специальной клавишей Menu.
- Сочетанием клавиш — Shift+F10 (если специальной клавиши Menu нет на клавиатуре)
Открытие объекта, расположенного па Рабочем столе:
1-й способ: двойной щелчок ЛКМ по значку объекта;
2-й способ: щелчком ПКМ по значку объекта вызвать контекстное меню объекта и ЛКМ выбрать команду Открыть.
При составлении отчета по практическим работам вам часто придется делать снимок экрана – скриншот.
Скриншот (или снимок экрана, скрин) — изображение, полученное устройством и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши Print Screen (для изображения, отображаемого у пользователя на экране) или сочетания клавиш Alt+PrtScr (для текущего активного окна) на клавиатуре.
При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен в любой документ, а при необходимости отредактирован в любом графическом редакторе.
Как сделать скриншот:
1. Нажмите на клавиатуре кнопку Print Screen (иногда она называется PrntScrn, PrtScn, PrtScr или PrtSc) — в буфер обмена будет скопирован снимок всего экрана;
2. Откройте документ, в который надо поместить скриншот. Если снимок экрана надо сначала отредактировать, то откройте любой из установленных графических редакторов, например, Paint.
3. Нажмите кнопку Вставить в верхнем меню программы. Вы также можете воспользоваться универсальным сочетанием клавиш Ctrl + V
4. Сохраните документ со скриншотом на вашем компьютере, выполнив команду меню Файл → Сохранить как; или нажав кнопку 
2. Выполните задания.
Задание № 1. Загрузка Windows, создание папок и файлов.
1. Включите компьютер, дождитесь окончания загрузки операционной системы.
2. На диске Х: и создайте папку с именем ПР1.
Для этого откройте диск Х:, на свободной поверхности окна диска вызовите контекстное меню и выберите команду Создать—>Папку.
Наберите на клавиатуре имя папки, например ПР1 и нажмите клавишу Enter .
Откройте свою папку. Вы ее только что создали.
3. В папке ПР1 создайте документ Microsoft Word под именем Отчет_ПР1.
Для этого на свободной поверхности внутри папки вызовите контекстное меню и выберите команду Создать —> Документ Microsoft Word, дальше наберите на клавиатуре имя документа (файла), например Отчет_ПР1, и обязательно нажмите клавишу Enter .
4. В папке ПР1 создайте еще один текстовый документ под именем Картинка.
Задание № 2. Элементы Рабочего стола и работа с ними.
1. Рассмотрите значки, расположенные на Рабочем столе.
2. Откройте документ с именем Отчет_ПР1. Обратите внимание: документ пуст; напечатайте названия всех объектов, находящихся на Рабочем столевашего компьютера.
Сохраните изменения в документе, для этого выберите команду меню Файл—>Сохранить.
3. Разместите значки на Рабочем столе, расположив их по своему усмотрению. Для этого наведите указатель мыши на значок, нажмите ЛКМ и, не отпуская её, перетащите значок в нужном направлении.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
4. Выполните обратное действие, выстроив значки автоматически по левому краю Рабочего стола. Для этого вызовите контекстное меню щелчком ПКМ на свободном месте Рабочего стола, выберите команду Вид—>Упорядочить значки автоматически.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
5. Рассмотрите Панель задач. Закройте и откройте Главное меню Windows, используя кнопку Пуск.
Сделайте Скриншот экрана с открытым Главным меню и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
6. Ознакомьтесь с контекстным меню Панели задач, вызвав его щелчком ПКМ по Панели задач. Перетащите Панель задач, разместив ее по вертикали в правой части Рабочего стола. (данное действие можно выполнить только если команда контекстного меню Закрепить панель задач не активирована – не стоит флаг (галочка) перед командой).
Сделайте Скриншот экрана и поместите его в документ Отчет_ЛР1. Сохраните изменения в документе
Верните Панель задач на место.
Задание № 3. Удалить и восстановить объекты.
1. Скопируйте документ Картинка из папки ПР1 на Рабочий стол.
2. Удалите документ Картинка с Рабочего стола.
Для этого вызовите контекстное меню (щелчком ПКМ по значку документа) и выберите команду Удалить. В открывшемся Диалоговом окне подтвердите намерения удаления.
3. Восстановите удаленный объект.
Для этого откройте папку Корзина, выделите нужный объект и восстановите его с помощью контекстного меню.
4. Удалите документ Картинка из папки ПР1.
Для этого выделите объект и нажмите комбинацию клавиш Delete + Shift, подтвердите удаление объекта. Попробуйте его восстановить. Возможно ли восстановление? Если нет — почему?
Задание № 4. Используя быстрый поиск объектов, найти объект calc.exe (стандартное приложение Калькулятор).
1. Из Главного меню запустите программу пуска (Пуск —>Найти программы и файлы).
2. В диалоговое окно Что искать введите критерий поиска: calc.exe.
3. Запустите найденное стандартное приложение Калькулятор.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
4. Закройте все окна на Рабочем столе.
3. Ответьте на контрольные вопросы (в тетради).
Контрольные вопросы:
- Операционные системы семейства Windows – это?
- Графический интерфейс пользователя — это?
- Стартовый экран Windows представляет собой …?
- Что такое Рабочий стол?
- Значки — это?
- Чем отличается Значок от Ярлыка?
- Как выделить объект?
- Как открыть Главное меню?
- Как произвести вызов контекстного меню?
- Для чего служат полосы прокруток?
- Как создать папку?
- Как удалить объект?
- Как восстановить объект?
- Как произвести быстрый поиск объектов?
Слайд 1Графический интерфейс WINDOWS 7
Графический интерфейс WINDOWS 7

Слайд 2Слово «интерфейс» заимствовано
из английского языка и буквально означает «между лицами»
Понятие интерфейс широко используется
в различных областях науки и техники.
Пользовательский интерфейс — это совокупность средств и правил взаимодействия человека и компьютера
Чем удобнее и понятнее оформлено меню и элементы управления, тем интерфейс более дружелюбный и продвинутый по отношению к пользователю.

Слайд 3Элементы графического
интерфейса Windows
(объекты)
Рабочий стол
Значки, ярлыки
Панель задач
Окна
Меню

Слайд 4После входа в систему вы видите рабочий стол.
На нем можно
расположить в удобном порядке значки (иконки), обеспечивающие доступ к ресурсам компьютера, приложениям, программам, локальной сети и интернету.
Рабочий стол

Слайд 5
Ярлык программы – это только ее образ, указание
на то место
на диске, где она находится, от значков отличаются небольшой стрелочкой внизу слева.
Значки
Ярлыки
Значками обозначаются приложения. документы, папки.
Щелкнув по любому из них, вы можете запустить нужную вам программу.
Программа, документ, папка могут быть расположены прямо на Рабочем столе,
а могут быть скрыты глубоко на диске.
Удаление ярлыка не приводит к удалению объекта.

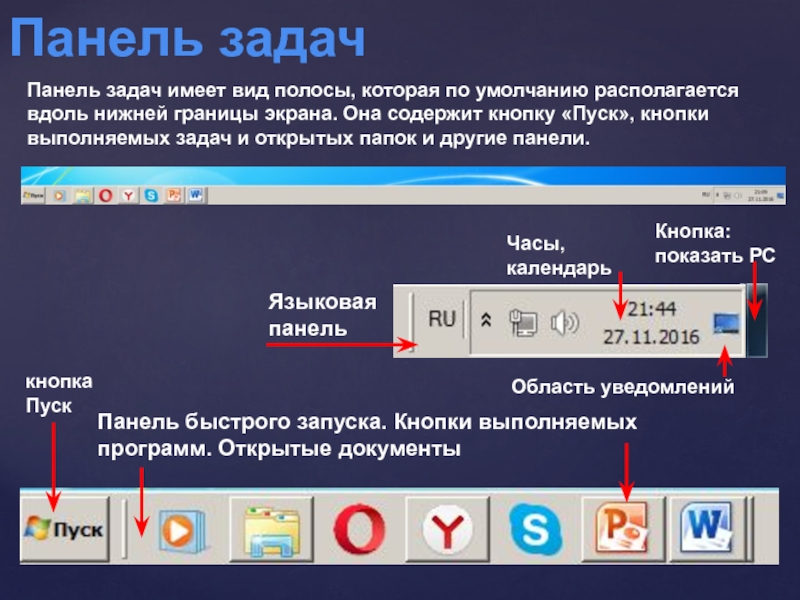
Слайд 6Панель задач
Часы, календарь
кнопка
Пуск
Область уведомлений
Панель задач имеет вид полосы, которая
по умолчанию располагается вдоль нижней границы экрана. Она содержит кнопку «Пуск», кнопки выполняемых задач и открытых папок и другие панели.
Языковая
панель
Панель быстрого запуска. Кнопки выполняемых программ. Открытые документы
Кнопка: показать РС

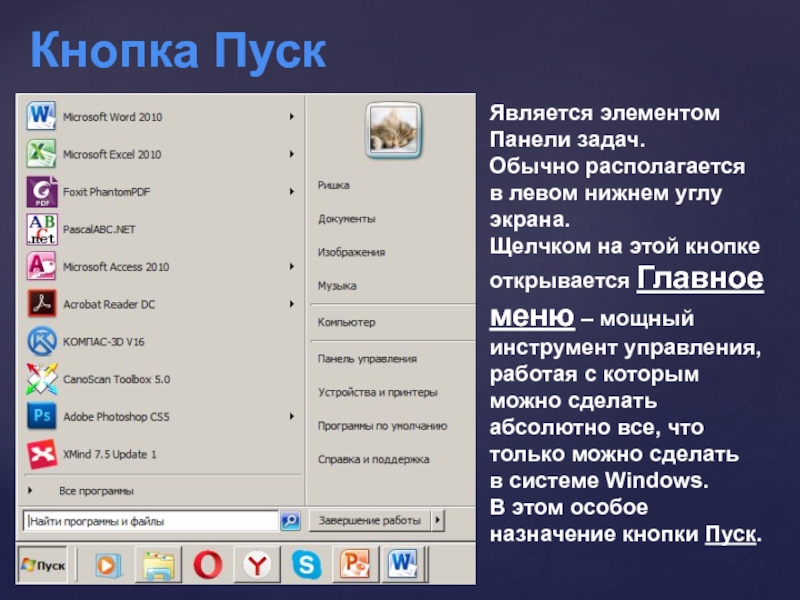
Слайд 7Является элементом Панели задач.
Обычно располагается в левом нижнем углу экрана.
Щелчком
на этой кнопке открывается Главное меню – мощный инструмент управления, работая с которым
можно сделать абсолютно все, что только можно сделать
в системе Windows.
В этом особое назначение кнопки Пуск.
Кнопка Пуск