Диалоговые окна
Диалоговое окно
появляется на экране в тех случаях, если
для выполнения какой – либо команды
требуется дополнительная информация
от пользователя. В меню после такой
команды стоят три точки (…
).
Название диалогового окна обычно
совпадает с названием команды, которая
его открыла.
Диалоговое окно отличается
от окна программы тем, что нельзя
изменить его размеры.
После открытия диалогового окна
дальнейшая работа в окне программы
может идти по-разному:
-
открытое диалоговое окно заблокирует(остановит) работу в окне программы;
-
в окне программы можно работать и при
открытом диалоговом окне.
Окна первого типа называют модальнымидиалоговыми окнами, а второго –немодальными.
Для тогочтобы продолжить
работу в окне программы, необходимо
завершить все операции с модальным
окном и закрыть его.
Признаком модального окна является
наличие кнопки ОК.
Элементы диалоговых окон
Диалоговое окно может содержать следующие
элементы:
-
строку заголовка;
-
вкладки;
-
полосы прокрутки;
-
фоновый текст;
-
демонстрационные окна;
-
командные кнопки;
-
поля ввода и редактирования;
-
счетчики;
-
списки;
-
раскрывающиеся списки;
-
флажки;
-
переключатели (радиокнопки);
-
ползунки.
Вкладки
или «страницы» имеют диалоговые окна
с несколькими функциями. На отдельной
вкладке расположены элементы управления,
позволяющие изменять значения определенной
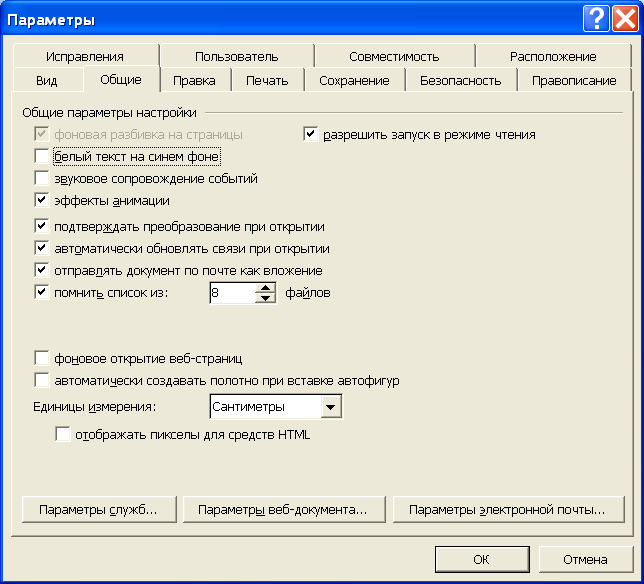
группы параметров. На рис. 4. приведено
диалоговое окно Параметры
текстового редактора Word,
которое имеет одиннадцать вкладок.
Щелчок мышью на ярлыке
(заголовке) активизирует соответствующую
вкладку.
Фоновый текст — это
надпись, поясняющая назначение элемента
диалогового окна. Располагается рядом
соответствующим элементом.
Демонстрационное окно
используется для наглядного представления
результата установок, выполняемых в
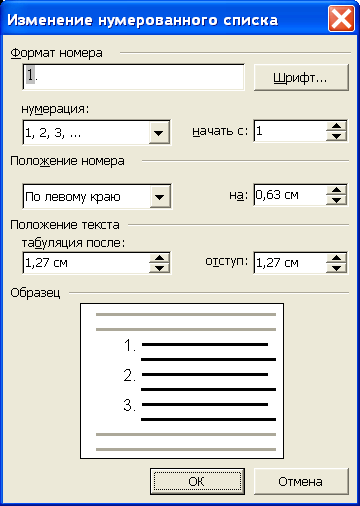
диалоговом окне. На рис 5. представлено
диалоговое окно Изменение
нумерованного списка
с демонстрационным окном Образец.
Рис. 4. Диалоговое окно
Параметры
Рис. 5. Диалоговое окно
Изменение нумерованного
списка
На рис. 5
изображено диалоговое окно Изменение
нумерованного списка
с демонстрационным окном Образец.
Командные кнопки
используются для быстрого выполнения
команд. Для этого достаточно щелкнуть
на соответствующей кнопке. В модальных
диалоговых окнах всегда присутствуют
две кнопки:
-
ОК – принять
установленные параметры и продолжить
выполнение команды (после выполнения
команды окно закрывается); -
Отмена – отменить
установку параметров и закрыть окно
Поле ввода и
редактирования – место
для ввода текстовой информации.
Если командная кнопка в
фоновом тексте имеет три точки (…),
то щелчок по этой кнопке вызовет появление
следующего диалогового окна.
Для ввода информации в текстовое поле
необходимо щелкнуть внутри поля и ввести
текст.
Счетчики
представляют собой текстовое поле со
связанной с ним парой стрелок, которые
позволяют увеличивать или уменьшать
числовые значения. На рис. 5 в диалоговом
окне имеется четыре счетчика. В текстовое
поле счетчика можно ввести значение
обычным способом.
Списки
содержит перечень объектов для выбора.
Выбор из списка выполняется щелчком
мыши по конкретному элементу. Некоторые
списки позволяют выбирать два и более
значений. Выбор из таких списков
выполняется щелчком мыши при нажатой
клавише Ctrl.
Раскрывающийся список
– это поле ввода и редактирования и
связанная с ним кнопка с изображением
направленной вниз стрелки. Чтобы выбрать
значение из списка необходимо раскрыть
список щелчком на кнопке со стрелкой и
затем выбрать нужный элемент. После
выбора элемента список закрывается.
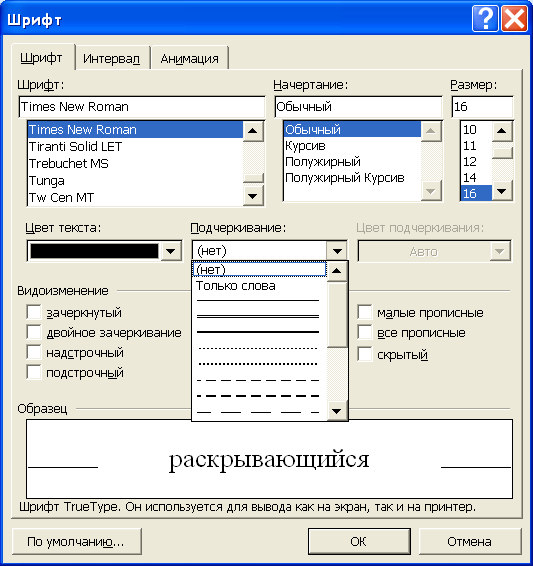
На рис.6. представлен
раскрывающийся список Подчеркивание.
Рис.6. Раскрывающийся список
Подчеркивание
Флажки
используются для установки независимых
параметров, режимов
или функций. Флажки изображаются
квадратиками и могут располагаться как
группами, так и отдельно.
Для того чтобы установить (или сбросить)
флажок, необходимо щелкнуть внутри
квадратика или по расположенному рядом
фоновому тексту. После установки флажка
в квадратике появляется «галочка» (см.
рис.4).
П
или радиокнопки
используются для установки одного из
взаимоисключающих
параметров. Изображаются переключатели
кружками. Выбор параметра выполняется
щелчком мыши. Внутри выбранного
переключателя появляется точка. (см.
рис.7).
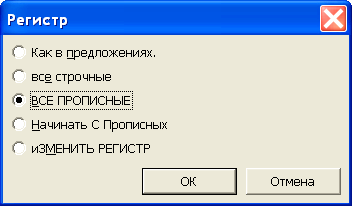
Рис. 7. Диалоговое окно
Регистр
с переключателями
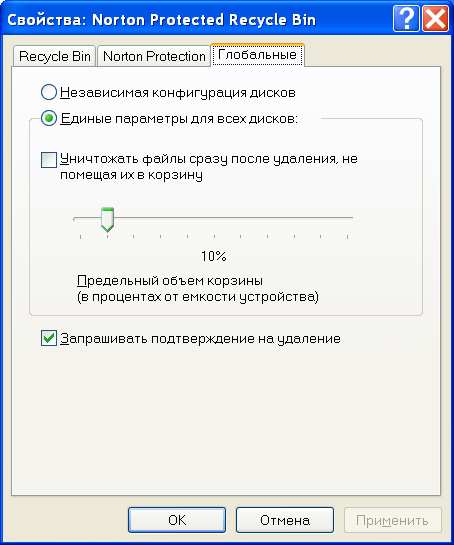
Ползунки
используются для быстрого увеличения
или уменьшения значений параметров.
(См. рис. 8.). Установка значения параметра
выполняется «перетаскиванием» ползунка.
Рис 8. Ползунок для установки предельного
объема корзины.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #

Окно это область экрана, отображающая результаты работы программы, а также информацию для пользователя.
То окно, с которым мы работаем, называется активным. Открыто может быть несколько окон, но активным будет только одно и оно размещается всегда поверх остальных!
Окна бывают обычные «Стандартные» а также «Диалоговые», которые в свою очередь делятся еще на «модальные» и «немодальные».
Стандартные окна
Вызов стандартного окна на рабочем столе осуществляем двойным кликом левой кнопки мыши по любому ярлыку, а если из «панели задач» то единичным кликом.
Абсолютно любые программы, папки документы вообще все открывается в окнах на рабочем столе.
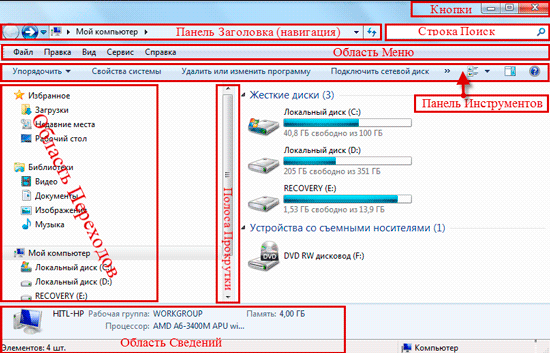
Рассмотрим элементы окна в Windows на примере папки «Мой компьютер».
Здесь мы видим стандартное окно Windows, которое состоит из нескольких панелей и элементов.
В самом верху правого угла окна находиться область, отвечающая за свертывание, разворачивание и закрытие окна.
- Кнопка прямоугольник: сворачивает окно в панель задач.
- Кнопка квадрат в квадрате: при нажатии уменьшает размер окна до заданного по умолчанию или самим пользователем ранее.
Следом появляется одиночный квадратик дающий возможность на действия по увеличению или уменьшению окна.
Для этого наводим курсор мыши на контур любой стороны окна после чего появиться двойная стрелочка и в этот момент зажимаем левую кнопку мыши и не отпуская тянем мышь в какую либо сторону тем самым уменьшая или увеличивая окно.
Также при наведении курсора в верхнюю область окна и зажав левую кнопку мыши можно перетаскивать окно по экрану монитора (не зависимо развернуто оно или нет).
Теперь при следующем открытии этого элемента размер окна будет тот что был установлен сейчас.
- Крестик: отвечает за закрытие окна.
Панель заголовка или по-другому навигация:
определят местонахождение т.е показывает название папки или файла открытого в данный момент, плюс элементы навигации.
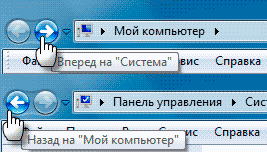
- Кнопки вперед назад: позволяют вернуться к предыдущему действию или наоборот. Если же подвести курсор к одной из кнопок то всплывет подсказка с названием папки, которая отобразиться при нажатии.
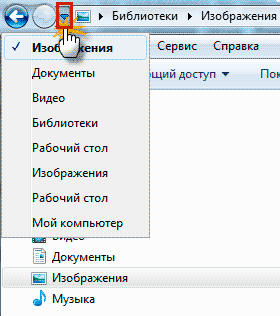
- Последние страницы: отвечает за историю последних страниц, по которым были перемещения в последний момент, позволяя выбрать из выпадающего списка нужную не прибегая к помощи кнопок «вперед» и «назад».
- Предыдущие расположения: служит для просмотра сохраненных адресов в адресной строке
- Строка поиск: осуществляет поиск файлов и папок в папке нахождения в данный момент или по всему компьютеру и даже в интернете.
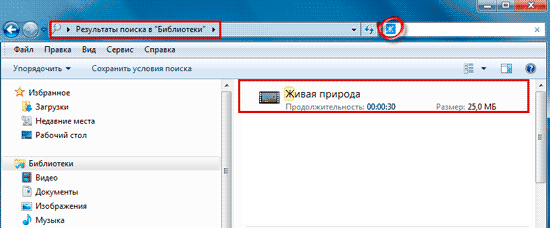
Если перейти в папку «Библиотеки» то в строке поиска можно набрать название любого известного вам находящегося там файла из предложенных четырех категорий Видео, Изображение, Документы и Музыка.
Например: я нашел нужное мне видео, введя всего одну букву!
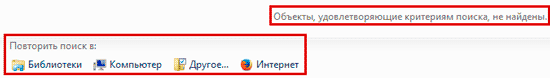
Если поиск не удался, то есть возможность повтора для этого предлагаются еще три варианта.
- Компьютер – нахождение нужной информации во всех существующих файлах на «ПК».
- Другое – поиск в задаваемой пользователем области т.е можно выбрать конкретный файл нажимаем на данную вкладку ставим галочку там где предполагается искомый объект и жмем «ОК».
- Интернет – розыск объектов с помощью браузера в сети Интернет.
Область меню
- Файл: в моем случае имеет две активных вкладки «добавить новый элемент в сетевое окружение» и «закрыть» что означает закрытие окна.
- Правка: здесь показано, что можно выделить элементы, копировать, вставить и отменить действия.
- Вид: здесь довольно большой список настроек не очень нужных для простых пользователей, поэтому заострять внимание не буду.
Хотя есть люди, которые любят все проверить, как будет выглядеть. Каждый может поэкспериментировать, сложного тут ничего нет.
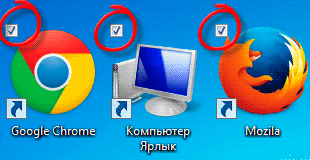
- Сервис: три первых пункта нам не нужны, рассмотрим последний «параметры папок» далее выбираем «вид» и ставим галочку напротив «использовать флажки для выбора элементов» закрепляем «ОК».
Теперь при выделении, какого либо объекта на нем будет отображаться галочка, что создает определенные удобства особенно при непоследовательном выделении нескольких файлов и папок для дальнейшего перемещения, как в корзину, так и для копирования.
- Справка: советую прочитать для разнообразия
Панель инструментов
- Упорядочить: также имеет ряд активных вкладок, которые мы сейчас рассмотрим.
- Представление: эта вкладка содержит выпадающий список меню с четырьмя элементами.
- Строка меню: если убрать галочку панель перестанет отображаться.
- Область сведений: отображает в низу окна информацию выбранного объекта размер дата создания, дата изменения итд.
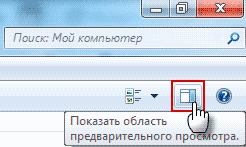
- Область предпросмотра: дает возможность просмотреть файл в правой части окна, не открывая, а просто выделив его кликом левой кнопки мыши.
- Область переходов: это левая часть окна для просмотра и быстрого перехода по папкам.
Советую во всех пунктах поставить галочки.
- Свойства: позволяет производить с диском много разных действий от перемены названия до дефрагментации и полной очистки
- Создать библиотеку: помимо четырех базовых, таких как видео, изображение музыка и документы можно придумать еще, что то, свое.
Но лучше системный диск «С» не загромождать, а создать новый образ диска, разделив «С» на еще один том, куда и устанавливать все свои файлы.
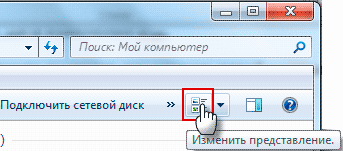
- Кнопка изменить представление: меняет при нажатии представление значков список, таблица, плитка, содержимое.
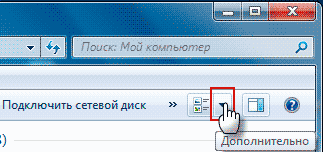
- Дополнительно: при нажатии выполняет те же функции, что и кнопка «изменить представление» но еще и меняет размеры значков.
- Кнопка показа или скрытия области предварительного просмотра.
- Полоса прокрутки: появляется автоматом при нехватке места в окне, как в нижней части, так и с правой части окна.
Диалоговое окно Windows:
это окно, выдающее какую либо информацию для пользователя и требующие от него ответных действий. Грубо говоря, между пользователем и компьютером происходит диалог отсюда и название.
Диалоговые окна применяются для настройки системы Windows, а также для всевозможных программ компьютера. Открываются они в основном автоматически поверх остальных окон и имеют не большой фиксированный размер.
В отличие от «стандартных» окон их нельзя развернуть или свернуть. Диалоговые окна в Windows распределяются еще на два вида «модальные» и «немодальные» и имеют существенные отличия друг от друга.
Модальное окно
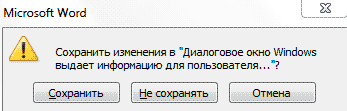
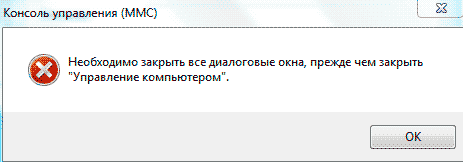
Модальные окна используются для отображения важной информации, например: сообщение об ошибке или каком-то сбое в системе и т.п.
Пока открыто «модальное» окно пользователь не сможет иметь возможность продолжить работу с основным рабочим окном приложения так как полностью блокируется работа с корневым приложением до того времени пока оно не будет закрыто.
Немодальное окно
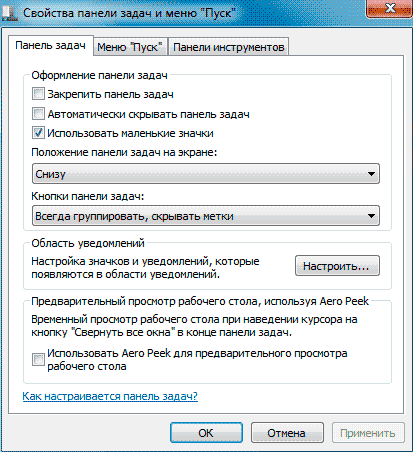
На примере немодальное диалоговое окно, которое в данном случае еще можно назвать сложным по причине имеющихся в нем множества настроек.
Выводимая на нем информация не влияет на работу с компьютером в отличии от модального окна, поэтому окно может быть открыто при этом не мешая работать с активным приложением.
Настоящее описание про окна в Windows не является полным по причинам ненадобности некоторых пунктов для обычных пользователей на кого вообще-то и рассчитан этот блог.
На этом данную статью я завершаю до новых встреч на страницах этого блога!
Валерий Семенов, moikomputer.ru
Главная
Содержание
- Основные элементы диалоговых окон
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Выбор правильного элемента управления Is this the right control?
- Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
- Как создать диалоговое окно How to create a dialog
- Как создать всплывающий элемент How to create a flyout
- Примеры Examples
- Диалоговые окна Windows XP
Основные элементы диалоговых окон
В отличие от окон приложений и документов, диалоговые окна не имеют строки меню и строки состояния. Рабочая область в диалоговых окнах содержит следующие элементы управления (рис. 2.7.).
Строка заголовка содержит название окна, кнопку 

Диалоговые окна, в которых задается большое количество параметров, разбиваются на тематические разделы (подокна). Для каждого такого подокна выделена своя вкладка, которая состоит из названия и страницы. Из всех вкладок диалогового окна будет активна только одна, а для остальных — показаны лишь их названия.
Список. Содержит список элементов для выбора.
Раскрывающийся список. Представляет собой список, в котором первоначально видна только одна строка. В правой части поля имеется кнопка 
Флажок. Имеет вид небольшого белого квадратика, рядом с которым находится надпись о его назначении. Щелчок мышью на пустом квадратике устанавливает флажок, при этом в нем появляется галочка или крестик. Выбор флажков не зависит друг от друга и, в зависимости от условий, может быть установлено сразу несколько флажков или ни одного.
Командная кнопка. Представляет собой обычную кнопку с надписью. Если надпись заканчивается многоточием, то после щелчка на данной кнопке на экране появляется дополнительное диалоговое окно.
Демонстрационное подокно. В этом окне демонстрируются результаты установки различных выбранных параметров.
Поле ввода. Представляет собой прямоугольную область диалогового окна, предназначенную для ввода с клавиатуры текстовой информации или числовых данных. Активизация поля производится щелчком мышью, после чего в нем появляется мигающий курсор
Нам важно ваше мнение! Был ли полезен опубликованный материал? Да | Нет
Диалоговые окна и всплывающие элементы Dialogs and flyouts
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя. Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Диалоги Dialogs
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно. Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий. They often request some kind of action from the user.
Всплывающие элементы Flyouts
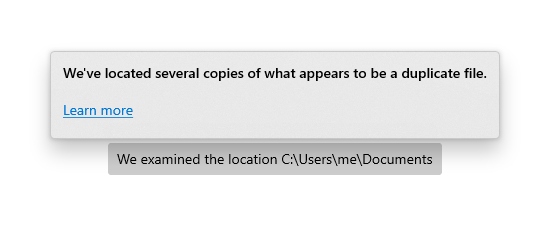
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя. A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе. It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства. Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управления Is this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем. Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном. Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать. Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов. Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос. Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать. Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях.Use a dialog for.
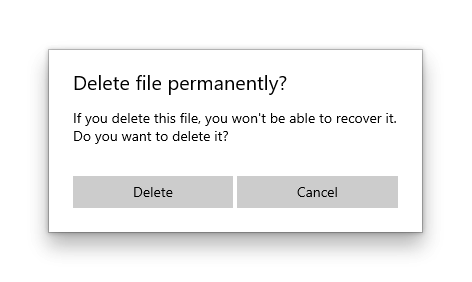
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы. Expressing important information that the user must read and acknowledge before proceeding. Примеры приведены ниже: Examples include:
- угроза безопасности пользователя; When the user’s security might be compromised
- намерение изменить ценные данные без возможности отмены действия; When the user is about to permanently alter a valuable asset
- намерение удалить ценные данные; When the user is about to delete a valuable asset
- подтверждение покупки из приложения; To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения. Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя. Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора. A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях.Use a flyout for.
- сбор дополнительных сведений для завершения действия; Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений. Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения; For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице. Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя? Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе. Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход. For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением. Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз. If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окно How to create a dialog
Как создать всплывающий элемент How to create a flyout
Примеры Examples
Если у вас установлено приложение XAML Controls Gallery, щелкните здесь, чтобы открыть его и увидеть ContentDialog или Flyout в действии. If you have the XAML Controls Gallery app installed, click here to open the app and see the ContentDialog or Flyout in action.
Диалоговые окна Windows XP

Диалоговые окна всегда находятся на переднем плане, закрывая остальные открытые (работающие) окна. Как правило, они не изменяются в размерах, а закрывать их можно только: после подтверждения выбора (ОК, Применить, Отмена) или кликом на закрывающей кнопке.
Диалоговые окна Windows могут быть модальными или немодальными.
Модальные окна останавливают работу приложения и прежде, чем вы продолжите работу, необходимо выполнить все команды в этом окне и закрыть его.
Модальные диалоговые окна могут быть вида:
| XAML Controls Gallery XAML Controls Gallery | |
|---|---|
Немодальные окна работу приложения (программы) не останавливают. Не закрывая окна, щелчком мыши, можно перейти в окно документа или программы и работать с ними, возвращаясь также щелчком мыши в диалоговое окно. Пример — окно Справка.
Диалоговые окна могут быть самого разного назначения и иметь различные поля и кнопки для ответа на запрос. Сложные диалоговые окна многостраничны, состоят из нескольких вкладок (закладок).
Диалоговое окно Windows обычно состоит из строки заголовка и элементов окна.
В диалоговых окнах предусмотрен набор различных полей и кнопок для возможности ответа на запрос.
Основные элементы диалогового окна
От назначения окна зависит его содержимое, но в целом, набор элементов повторяется во всех приложениях операционной системы Windows. Это:
Рассмотрим основные разновидности элементов:
 |
закрытие окна с сохранением всех параметров и внесенных изменений |
 |
закрытие окна без сохранения параметров и внесенных изменений |
 |
сохранение всех параметров и изменений без закрытия окна |
 |
пользователь может с клавиатуры вводить в прямоугольную область текст, для этого нужно щелкнуть внутри поля мышью |
 |
в данное поле значения можно ввести как с клавиатуры, так и нажимая на кнопки справа, стрелка вверх увеличивает значения параметра, стрелка вниз — уменьшает |
 |
в нем содержится список, доступных для выбора объектов, если список больше размера поля, то будут видны полосы прокрутки для просмотра всего списка полностью, выбрать объект можно щелкнув на нужном мышью |
 |
в нем отображается значение текущего параметра, просмотреть все возможные значения можно щелкнув мышью на кнопке — треугольнике справа |
 |
кружок с цветной точкой внутри или без точки (радиокнопка) — выбор только одного из взаимоисключающих, заменяющих друг друга параметров (как в русском языке союз «или») Щелчком ЛКМ мышки отмечается выбор пользователя, с других кнопок отметка снимается |
 |
«галочка» внутри квадратного поля (чекбокса), с ее помощью можно включить/отключить параметры, описание которых расположено рядом, одновременно можно выбрать несколько параметров одновременно (соответствует союзу «и») |
 |
щелчок по кнопке активирует режим контекстной справки диалогового окна, для этого кликните по выбранному элементу, сразу появится прямоугольная область с текстом — пояснением |
 |
закрытие окна |
 |
перемещение влево/вправо вдоль линейки позволяет плавно настраивать значение параметра в определенном диапазоне (увеличение/уменьшение), к примеру, громкость, чувствительность мыши, скорость автоповтора клавиатуры и т.п. |
 |
в ряде диалоговых окон сходные параметры группируются во вкладках: от двух и более; располагаются вкладки сразу под строкой заголовка окна; одновременно можно работать только с одной вкладкой, активная находится на переднем плане, полностью занимая окно; сменить вкладку можно щелкнув мышью на ее названии |
 |
предварительный просмотр, показывает, как будет выглядеть настраиваемый объект после сделанных изменений и выбранных параметров |
Горячие клавиши для диалоговых окон.
Alt+F4 — закрывает текущий элемент или же выход из активной программы
Ctrl+Tab – переключение вкладок в правую сторону (вперед)
Ctrl+Shift+Tab — переключение вкладок в левую сторону (назад)
Tab – последовательное перемещение по кнопкам, полям, спискам, меню, панелям и т. д. (вправо вниз)
Shift + Tab — последовательное перемещение по пунктам, кнопкам, полям, спискам, меню, панелям и др. в обратном порядке (влево вверх)
Space (Пробел) – позволяет выделить (нажать) на выбранную кнопку, поставить флажок
Alt + подчеркнутая буква — нажав и удерживая клавишу Alt, посмотрите на название вкладки окна, списка, поля и т.д., одна из букв подчеркнута, нажмите ее на клавиатуре и вы перейдете к выбранному элементу
Клавиши со стрелками — навигация по пунктам, опциям
На этом повествование о диалоговых окнах и их основных элементах можно завершить. Поделитесь в комментариях своими способами работы, положительным опытом или проблемами и трудностями.
Если статья может быть полезной вашим знакомым, друзьям или родственникам, можете поделиться с ними, нажав кнопки социальных сетей блога КомпАс.
1) (1 б.) Верные ответы: 1;
5; 6; 7; 8;
2) (2 б.) Верные ответы: 1; 2; 3; 4; 5; 6;
3) (8 б.) Верные ответы: 3;
4) (4 б.) Верные ответы: 1; 2; 5; 6;
5) (8 б.) Верные ответы: 2;
6) (8 б.) Верные ответы: 2;
7) (8 б.) Верные ответы: 3;

9) (4 б.) Верные ответы: 1; 2; 4; 5;
10) (8 б.) Верные ответы: 4;
11) (8 б.) Верные ответы: 4;
12) (8 б.) Верные ответы: 3;
13) (3 б.) Верные ответы: 2; 3; 4; 5; 7;
14) (3 б.) Верные ответы: 1; 2; 3; 4; 5;
15) (8 б.) Верные ответы: 3;
Цели:
познакомить учащихся с графическим пользовательским интерфейсом ОС Windows,
ознакомить учащихся с основными элементами пользовательского интерфейса.
Задачи:
- Учебные:
формирование основных знаний и умений по теме урока на дифференцированной
основе, развитие умений планировать, работать и самоконтролировать свою
деятельность учениками. - Развивающие:
развитие памяти, интереса к предмету через выполнение лабораторной работы. - Воспитательные:
воспитание умений применять изученный материал в практической деятельности
как на уроках информатики, так и в повседневной жизни.
Требования
к знаниям и умениям:
- Должны знать:
Графический интерфейс ОС, Состав рабочего стола ОС Windows, Понятие “окно”
операционной системы, Типы окон(окна папок, документов, приложений) и их
различия, Интерфейс окон, Значки, меню, кнопки - Должны уметь:
Работать с мышью(выделение объектов, открытие окон, перетаскивание
объектов, вызов контекстного меню), Управлять компьютером с использованием
меню и диалоговых окон, Завершать работу и выключать компьютер, Открывать
и закрывать окна, Загружать документы, Управлять местоположением,
размерами, интерфейсом окна
Оборудование: мультимедийный
проектор, компьютеры с ОС Windows, раздаточный материал – лабораторная работа
“Настройка ОС”, карточки с тестом и таблицами, учебники, тетради, дневники.
Тип
урока : комбинированный.
Формы
и методы: лабораторная работа, фронтальный опрос, беседа, диалог.
Ход урока
1.
Организационный момент
Настрой
учащихся на учебную деятельность, готовность учащихся к уроку: книги, тетради,
дневники.
2.
Актуализация знаний
Поверка
домашнего задания.
1. Выполнить
письменно: Таблица 1.
Приведите в
соответствие левую и правую части таблицы, соединив их стрелками.
|
1. Программное обеспечение (ПО) |
1. Множество программ, которые управляют работой компьютера и |
|
2. Операционная система (ОС) |
2. Программы, используемые для работы на компьютере |
|
3. Системное программное обеспечение |
3. Программы, обеспечивающие работу компьютера и всех его |
|
4. Прикладное программное обеспечение (ПО) |
4. Программы, облегчающие работу пользователя с операционной |
|
5. Системная оболочка |
5. Программы, используемые для работы в конкретной человеческой |
Ключ: 1-2,
2-3, 3-1, 4-5, 5-4
Фронтальный
опрос:
- Назовите
состав ПО компьютера, виды(системное , прикладное)(схема на экране) - Какие виды
системного программного обеспечения вы знаете?(Операционные системы,
файловые менеджеры, системы программирования, антивирусные программы) - Дайте
определение операционной системы(Операционная система- обеспечивает
совместное функционирование всех устройств компьютера и предоставляет
пользователю доступ к его ресурсам)
3.
Подготовка к восприятию нового материала
Каким же образом
происходит загрузка операционной системы? (В процессе загрузки ОС сначала
производится тестирование работоспособности процессора, памяти и других
аппаратных средств компьютера, причем краткие диагностические сообщения о
процессе тестирования выводятся на экран монитора.)
После окончания
загрузки ОС пользователь получает возможность управлять компьютером с
использованием графического интерфейса ОС.
4.
Объяснение нового материала
Презентация
на экране.
На этом уроке мы с вами
узнаем, что такое графический интерфейс операционной системы, рабочий стол
операционной системы, “окно” операционной системы и типы окон(окна папок,
документов, приложений) и их различия, интерфейс окон.
В графической
операционной системе все управление происходит наглядно. Основной элемент
управления – мышь, хотя при необходимости можно воспользоваться клавиатурой. В
основе управления Windows лежит взаимодействие пары элементов управления:
активного и пассивного. Активный элемент управления называется указателем мыши
– он перемещается по крану в то время, когда мышь перемещается по твердой
ровной поверхности. Пассивные элементы управления – графические изображения :
значки, кнопки, окна, переключатели и т.п. Они изображаются на экране.
Взаимодействие наступает при наведении активного элемента управления на
пассивный. (презентация)[1]
Основой Windows
является использование многооконного интерфейса (интерфейс – средство общения).
Окно представляет собой обрамленную область экрана, в которой могут
отображаться приложение, документ или сообщение.
На поверхности рабочего
стола можно увидеть три типа окон(откройте страницу учебника65) [2]
- окна папок;
- окна
приложений; - окна
документов.
В верхней части каждого
окна находится строка заголовка . В ней отображается название окна. В левой
части строки заголовка находится иконка — это кнопка вызова меню управления
состоянием окна. Активизируется системное меню щелчком левой клавиши мыши по
кнопке вызова системного меню. Чтобы убрать его, достаточно щелкнуть той же
клавишей в любом месте рабочего стола. В правой части строки заголовка
расположены три кнопки (кнопки управления состоянием окна), причем на двух из
них пиктограммы постоянны, а на средней кнопке пиктограммы изменяются в
зависимости от состояния окна.
Одновременно на рабочем
столе могут находиться несколько окон. Чтобы упорядочить окна, необходимо
щелкнуть правой клавишей мыши на пустом месте панели задач и выбрать один из
способов упорядочивания: Окна каскадом (размещает открытые окна “в стопку”),
Окна сверху вниз, Окна слева направо. Выбор осуществляется одиночным щелчком
левой клавишей мыши.
Чтобы переместить окно,
надо установить курсор на строку заголовка окна, нажать левую кнопку мыши и, не
отпуская ее, переместить курсор в нужное место, отпустить левую кнопку мыши.
После загрузки ОС на
экране монитора появляется Рабочий стол. Состав рабочего стола можно настроить
по своему усмотрению. Основные элементы – иконки (значки, пиктограммы). Иконка
представляет собой небольшой рисунок с подписью, например Мой компьютер,
Корзина, Сетевое окружение, Internet Explorer. (Их значки можно добавить из
меню Пуск внизу экрана, щелкнув правой клавишей мыши по значку, выбрать
Отображать на рабочем столе.) Состав иконок, их внешний вид, расположение,
форму, размеры, цвет можно менять. Просмотреть содержимое папки можно двойным
щелчком ЛКМ (левой клавишей мыши) на ней.
Удобно использовать
разновидность иконок – ярлыки (ссылки на программы, значки с маленькой
стрелкой) для быстрого доступа к приложениям (их можно добавить из меню Пуск:
1. Вытащить ЛКМ + Ctrl; 2. Щелкнуть ПКМ по значку в меню Пуск, в появившемся
меню выбрать Отправить Рабочий стол (создать ярлык)).
В нижней части экрана –
Панель задач. На ней слева кнопка Пуск (в ней находятся Главное меню, список
установленных программ), в центре–— список загруженных программ, справа – Часы,
индикаторы состояния системы: клавиатуры, антивирусная программа, список
съемных дисков, звук и т. д.
5.
Первичная проверка знаний
1. Что такое ярлык?
1) копия объекта
2) ссылка на объект
3) самостоятельный объект
2. Область экрана, на
которой происходит работа с программами в ОС Windows, где располагаются значки
программ и папок:
1) рабочий стол
2) окно
3) панель задач
4) главное меню
3. Нажатие на кнопку
ПУСК приводит к открытию:
1) окна
2) документа
3) главного меню
4) приложения
4. Основные типы окон в
Windows:
1) вспомогательные
окна, окна редактирования, окна папок
2) окна папок, окна документов, вспомогательные окна
3) диалоговые окна, окна документов, окна приложений
4) окна приложений, окна папок, диалоговые окна
VI. Компьютерный
практикум
ТБ при работе за ПК.
Физкультминутка.
Лабораторная работа
“Настройка среды Windows” [3]
Цель: научить
настраивать интерфейс Рабочего стола.
Задание
1. Индикатор клавиатуры
В правой части Панели
задач расположен индикатор клавиатуры, который показывает текущий язык, а также
позволяет сменить язык и раскладку клавиатуры. Достаточно щелкнуть по
индикатору, а затем выбрать нужный язык из списка.
- Щелкните по
индикатору клавиатуры и в раскрывшемся списке выберите другой язык. - Щелкните по
индикатору клавиатуры правой клавишей мыши и в раскрывшемся контекстном
меню выберите команду Параметры… В раскрывшемся окне диалога Языки и
службы текстового ввода на вкладке Параметры установите в качестве языка
по умолчанию Русский (выберите язык из раскрывающегося списка) и
установите удобное для вас сочетание клавиш для переключения раскладки (в
меню Параметры клавиатуры). - Закройте окно
диалога.
Задание
2. Настройка Рабочего стола
Начните с самого
эффектного – оформления Рабочего стола. Для этого выведите указатель в любое
пустое место на рабочем столе, нажмите правую кнопку мыши и выберите в
появившемся контекстном меню Свойства.
Фон.
- Появится окно
диалога Свойства: Экран, имеющее 5 вкладок. - Активизировав
вкладку Рабочий стол, вы имеете возможность выбрать узор или рисунок для
оформления рабочего стола. Более того, рисунок можно или расположить в
центре рабочего стола или размножить (как плитку в ванной комнате) по
всему рабочему столу. - Для начала
просмотрите все имеющиеся узоры. Щелчок мыши по узору в списке отображает
его на демонстрационном мониторе, расположенном в центре окна диалога. - Вам придется
воспользоваться полосами прокрутки для перемещения по списку или же можно
выделить мышью первый элемент списка, а затем пользоваться клавишами
управления курсором Вверх и Вниз. - Имейте в
виду, что выбрать узор вы можете только в том случае, когда в списке
рисунков установлено Нет. В противном случае в качестве фона рабочего
стола будет выбран рисунок. - Определить
положение рисунка на рабочем столе можно в группе полей выбора
Расположение. - После того
как вы закончите подбор фона, нажмите кнопку Применить. Кнопка Применить
сохраняет все измененные значения параметров без закрытия окна диалога в
то время, как кнопка ОК закрывает окно диалога с сохранением всех
измененных значений параметров.
Заставка.
- Выберите
вкладку Заставка. Здесь вы можете выбрать одну из имеющихся в
раскрывающемся списке заставок. Заставки обычно выводят на экран
движущиеся изображения. Они замедляют выгорание кинескопа в периоды
простоя компьютера с включенным монитором. Запуск заставки происходит
автоматически после простоя компьютера в течение заданного вами промежутка
времени. - Для выбора
заставки вам придется раскрыть список заставок. - Выберите
заставку Бегущая строка. Нажмите кнопку Параметры, в поле ввода Текст
введите свой текст бегущей строки и нажмите ОК. - Нажмите
кнопку Просмотр, чтобы увидеть возможный результат. Выйти из режима
просмотра можно щелчком мыши. - Можете еще
раз вызвать параметры и изменить шрифт или изложение бегущей строки. - Когда
заставка будет окончательно готова, нажмите кнопку Применить.
Цветовая схема.
- Выберите
вкладку Оформление. - Просмотрите
имеющиеся темы и, лучше всего, вернитесь к исходной Стандартная Windows.
Задание
3. Настройка действия кнопок мыши
Мышь обычно настроена
для работы правой рукой, и для левши работа с ней может быть неудобной. Windows
позволяет изменить способ работы с мышью.
- Откройте окно
Панель управления из меню Настройка и дважды щелкните на значке Мышь. - В диалоговом
окне Свойства: Мышь откройте вкладку Кнопки мыши и выберите нужную
конфигурацию кнопок. - Выбор между
обычной настройкой и настройкой для левши выполняют включением
соответствующего переключателя. - Настройте
мышь для левши. - Верните
настройки в первоначальное состояние.
Настройка двойного
щелчка
Если компьютер не
всегда реагирует на двойной щелчок, это может быть связано с тем, что щелчок
выполняется недостаточно быстро.
- Скорость
двойного щелчка изменяют на вкладке Кнопки мыши диалогового окна Свойства:
Мышь. - Скорость уменьшают
перетаскиванием движка влево. При этом увеличивается допустимый интервал
времени между первым и вторым щелчками.
Контроль
и самопроверка.
Узнавание.(рисунок и
таблица).
Заполните таблицу,
указав рядом с названиями элементов Windows их номера.
|
№ |
Название |
№ |
Название |
|
8 |
Кнопка |
14 |
Управляющая |
|
1 |
Папка |
4 |
Полоса |
|
5 |
Ярлык |
2 |
Меню |
|
9 |
Панель |
3 |
Кнопка |
|
13 |
Панель |
12 |
Кнопка |
|
11 |
Окно |
7 |
Кнопка |
|
6 |
Поле |
10 |
Заголовок |
|
15 |
Кнопка |
8.
Подведение итогов
– Итак, вывод по
проведенному уроку?
9.
Рефлексия
– Чему вы научились?
– Вызывает ли у вас
затруднения эта тема?
– Считаете ли вы
актуальной данную тему?
– Чем интересен был
урок для вас?
– Каковы ваши пожелания
самому себе?
10. Информация
о домашнем задании
Параграфы 2.5, 2.6.
Карточки. Знакомство С учебником ОС Windows.
Список
литературы:
1.
Приложение к газете “Первое сентября” “Информатика” №9 2009 г.
Графический интерфейс пользователя. Ю.А.Шафрин
2.
Угринович Н. Информатика. Базовый
курс. Учебник для 8 класса. 6-е изд.-М.: Бином. Лаборатория знаний.2007 г.-205
с.
3.
Поурочные разработки по информатике 7 класс. Н.А.Сухих. М.: ВАКО,
2009.-304 с.