Знание файловых форматов и их возможностей является одним из ключевых факторов в допечатной подготовке изданий, в подготовке изображений для web-страниц и в компьютерной графике вообще. Все форматы имеют какие-то характерные особенности и возможности, делающие их незаменимыми в работе. Формат файла определяется по его расширению. Поэтому в большинстве случаев обозначение формата и расширение совпадают.
Существует несколько различных типов графических форматов, каждый из которых сохраняет данные определенным способом. В настоящее время наиболее широко используются растровый, векторный и метафайловый форматы. Существуют, однако, и другие типы форматов — форматы сцены, анимации, мультимедиа, гибридные, гипертекстовые, гипермедиа, объемные, язык моделирования виртуальной реальности (VRML), аудиоформаты, форматы шрифтов, язык описания страницы (PDL).
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
.TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Векторные форматы
Файлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайловые форматы
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.
Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
Форматы
графических файлов. BMP, TIFF, JPEG, GIF, PNG и
другие форматы. Характеристики и
применение различных форматов. Методы
представления графической информации
внутри файла. Преобразование форматов.
Форматы графических файлов
В компьютерной
графике применяют, по меньшей мере, три
десятка форматов файлов для хранения
изображений. Но лишь часть из них
применяется в подавляющем большинстве
программ. Как правило, несовместимые
форматы имеют файлы растровых, векторных,
трехмерных изображений, хотя существуют
форматы, позволяющие хранить данные
разных классов. Многие приложения
ориентированы на собственные
«специфические» форматы, перенос их
файлов в другие программы вынуждает
использовать специальные фильтры или
экспортировать изображения в «стандартный»
формат.
BMP
(Windows Device Independent Bitmap). Формат
ВМР является родным форматом Windows, он
поддерживается всеми графическими
редакторами, работающими под ее
управлением. С форматом BMP работает
огромное количество программ, так как
его поддержка интегрирована в операционные
системы Windows и OS/2. Файлы формата BMP могут
иметь расширения .bmp, .dib и .rle. Кроме того,
данные этого формата включаются в
двоичные файлы ресурсов RES и в PE-файлы.
В формате BMP можно
сохранять изображения с глубиной цвета
(числом битов, описывающих один пиксел
изображения) 1, 4, 8 и 24 бит, что соответствует
максимальному числу используемых цветов
2, 16, 256 и 16 777 216. Файл может содержать
палитру, определяющую цвета, отличные
от принятых в системе.
TIFF
(Tagged Image File Format). Формат
предназначен для хранения растровых
изображений высокого качества (расширение
имени файла .TIF). TIFF аппаратно независимый
формат, его поддерживают практически
все программы на РС и Macintosh, так или иначе
связанные с графикой. TIFF является лучшим
выбором при импорте растровой графики
в векторные программы и издательские
системы. Ему доступен весь диапазон
цветовых моделей от монохромной до RGB,
CMYK и дополнительных цветов Pantone. TIFF может
сохранять слои, обтравочные контуры,
альфа-каналы, другие дополнительные
данные.
TIFF имеет две
разновидности: для Macintosh и РС. Это связано
с тем, что процессоры Motorola читают и
записывают числа слева направо, а
процессоры Intel — наоборот. Современные
программы могут без проблем использовать
оба варианта формата.
Родная программа
для этого формата Photo-Styler на сегодняшний
день «снята с производства», но
формат продолжает развиваться и
дополняться новыми возможностями. Фирма
Letraset ввела сокращенную версию TIFF-формата
под названием RIFF (Raster Image File Format).
В формате TIFF может
быть использована LZW-, JPEG-, ZIP-компрессия.
Ряд старых программ (например, QuarkXPress
3.x, Adobe Streamline, многие программы-распознаватели
текста) не умеют читать сжатые файлы
TIFF, однако, если вы пользуетесь новым
программным обеспечением, нет причины
не использовать компрессию.
TIFF, несмотря на
все алгоритмы сжатия все равно — самый
«многовесный» растровый формат, поэтому
для использования в сети Интернет он
не годится.
PSD
(PhotoShop
Document).
Собственный формат программы Adobe
Photoshop (расширение имени файла .PSD), один
из наиболее мощных по возможностям
хранения растровой графической
информации. Позволяет запоминать
параметры слоев, каналов, степени
прозрачности, множества масок.
Поддерживаются 48–разрядное кодирование
цвета, цветоделение и различные цветовые
модели. Основной недостаток выражен в
том, что отсутствие эффективного
алгоритма сжатия информации приводит
к большому объему файлов. Открывается
не всеми программами.
PCX.
Формат появился как формат хранения
растровых данных программы PC PaintBrush
фирмы Z–Soft и является одним из наиболее
распространенных (расширение имени
файла .PCX). Отсутствие возможности хранить
цветоделенные изображения, недостаточность
цветовых моделей и другие ограничения
привели к утрате популярности формата.
В настоящее время считается устаревшим.
JPEG
(Joint Photographic Experts Group).
Формат
предназначен для хранения растровых
изображений (расширение имени файла
.JPG). Позволяет регулировать соотношение
между степенью сжатия файла и качеством
изображения. Применяемые методы сжатия
основаны на удалении «избыточной»
информации, поэтому формат рекомендуют
использовать только для электронных
публикаций.
Формат
файла JPEG был разработан компанией C–Cube
Microsystems как эффективный метод хранения
изображений с большой глубиной цвета,
например, получаемых при сканировании
фотографий с многочисленными едва
уловимыми оттенками цвета. Самое большое
отличие формата JPEG от других форматов
состоит в том, что в JPEG используется
алгоритм сжатия с потерями информации.
Алгоритм сжатия без потерь так сохраняет
информацию об изображении, что
распакованное изображение в точности
соответствует оригиналу. При сжатии с
потерями приносится в жертву часть
информации об изображении, чтобы достичь
большего коэффициента сжатия. Распакованное
изображение JPEG редко соответствует
оригиналу абсолютно точно, но очень
часто эти различия столь незначительны,
что их едва можно обнаружить.
JPEG — алгоритм
сжатия, основанный не на поиске одинаковых
элементов, как в RLE и LZW, а на разнице
между пикселами. Кодирование данных
происходит в несколько этапов. Сначала
графические данные конвертируются в
цветовое пространство типа LAB, затем
отбрасывается половина или три четверти
информации о цвете (в зависимости от
реализации алгоритма). Далее анализируются
блоки 8х8 пикселов. Для каждого блока
формируется набор чисел. Первые несколько
чисел представляют цвет блока в целом,
в то время как последующие числа отражают
тонкие делали. Спектр деталей базируется
на зрительном восприятии человека,
поэтому крупные детали более заметны.
На следующем этапе,
в зависимости от выбранного вами уровня
качества, отбрасывается определенная
часть чисел, представляющих тонкие
детали. На последнем этапе используется
кодирование методом Хафмана для более
эффективного сжатия конечных данных.
Восстановление данных происходит в
обратном порядке.
Таким образом, чем
выше уровень компрессии, тем больше
данных отбрасывается, тем ниже качество.
Используя JPEG можно получить файл в 1-500
раз меньше, чем ВМР! Формат аппаратно
независим, полностью поддерживается
на РС и Macintosh, однако он относительно
нов и не понимается старыми программами
(до 1995 года). JPEG не поддерживает
индексированные палитры цветов.
Первоначально в спецификациях формата
не было и CMYK, Adobe добавила поддержку
цветоделения, однако CMYK JPEG
во многих программах делает проблемы.
Лучшим решением является использование
JPEG-сжатия в Photoshop EPS-файлах, которое
описывается ниже.
Существуют
подформаты JPEG. Baseline Optimized — файлы несколько
лучше сжимаются, но не читаются некоторыми
программами. JPEG Baseline Optimized разработан
специально для Интернета, все основные
браузеры его поддерживают. Progressive JPEG
так же разработан специально для Сети,
его файлы меньше стандартных, но чуть
больше Baseline Optimized. Главная особенность
Progressive JPEG в поддержке аналога черезстрочного
вывода.
Из сказанного
можно сделать следующие выводы. JPEG’ом
лучше сжимаются растровые картинки
фотографического качества, чем логотипы
или схемы — в них больше полутоновых
переходов, среди однотонных заливок же
появляются нежелательные помехи. Лучше
сжимаются и с меньшими потерями большие
изображения для web или с высокой печатной
резолюцией (200-300 и боее dpi), чем с низкой
(72-150 dpi), т.к. в каждом квадрате 8х8 пикселов
переходы получаются более мягкие, за
счет того, что их (квадратов) в таких
файлах больше. Нежелательно сохранять
с JPEG-сжатием любые изображения, где
важны все нюансы цветопередачи
(репродукции), так как во время сжатия
происходит отбрасывание цветовой
информации. В JPEG’е следует сохранять
только конечный вариант работы, потому
что каждое пересохранение приводит ко
все новым потерям (отбрасыванию) данных
и превращении исходного изображения в
кашу.
GIF
(Graphics
Interchange
Format).
Независящий от аппаратного обеспечения
формат GIF был разработан в 1987 году
(GIF87a) фирмой CompuServe для передачи растровых
изображений по сетям. В 1989-м формат был
модифицирован (GIF89a), были добавлены
поддержка прозрачности и анимации. GIF
использует LZW-компрессию, что позволяет
неплохо сжимать файлы, в которых много
однородных заливок (логотипы, надписи,
схемы).
GIF позволяет
записывать изображение «через строчку»
(Interlaced), благодаря чему, имея только
часть файла, можно увидеть изображение
целиком, но с меньшим разрешением. Это
достигается за счет записи, а затем
подгрузки, сначала 1, 5, 10 и т.д. строчек
пикселов и растягивания данных между
ними, вторым проходом следуют 2, 6, 11
строчки, разрешение изображения в
интернетовском браузере увеличивается.
Таким образом, задолго до окончания
загрузки файла пользователь может
понять, что внутри и решить, стоит ли
ждать, когда файл поднимется весь.
Черезстрочная запись незначительно
увеличивает размер файла, но это, как
правило, оправдывается приобретаемым
свойством.
В GIF’e можно
назначить один или более цветов
прозрачными, они станут невидимыми в
интернетовских браузерах и некоторых
других программах. Прозрачность
обеспечивается за счет дополнительного
Alpha-канала, сохраняемого вместе с файлом.
Кроме того файл GIF может содержать не
одну, а несколько растровых картинок,
которые браузеры могут подгружать одну
за другой с указанной в файле частотой.
Так достигается иллюзия движения
(GIF-анимация).
Актуальность
концепций, реализованных в формате GIF,
с особой очевидностью проявилась в
связи с расширенным использованием
электронных изданий (в виде Web
– страниц или Web
– сайтов). Несмотря на все возрастающую
пропускную способность сетевых аппаратных
средств, и, в частности, модемов, достаточно
остро стоит вопрос объема графических
элементов электронных изданий. С одной
стороны, наглядность и эффективность
электронного издания во многом зависит
от качества графических элементов, и,
в первую очередь, от разрешения и глубины
цвета пикселов изображения. Поэтому
понятно стремление разработчиков
электронных публикаций использовать
многокрасочные графические изображения.
С другой стороны,
требования к компактности файлов,
передаваемых по сетевым каналам, отнюдь
не отошли на второй план. Графические
файлы большого объема требуют и большого
времени для загрузки изображения в
браузер. Поэтому одной из основных задач
профессионалов в области Web-дизайна
как раз и является отыскание должного
баланса между художественностью,
информативностью страницы Web
и ее объемом.
GIF
— один из немногих форматов, использующих
эффективный алгоритм сжатия, почти не
уступающий программам-архиваторам.
Иными словами, GIF-файлы
не нужно архивировать, так как это редко
когда дает ощутимый выигрыш в объеме.
Поэтому формат
GIF,
главным достоинством которого является
минимальный размер файлов, до сих пор
сохраняет свое значение основного
графического формата World
Wide
Web.
Основное ограничение
формата GIF состоит в том, что цветное
изображение может быть записано только
в режиме 256 цветов. Для полиграфии этого
явно недостаточно.
Существуют две
спецификации GIF.
Первая относится к формату GIF87а,
в котором предусматривается запись
множества изображений, и GIF89а,
который ориентирован на хранение как
текстовых, так и графических данных в
одном файле.
GIF87a
предусматривал следующие возможности
GIF-файла:
— Чередование
(interlacing).
Вначале загружается только «остов»
изображения, потом, по мере загрузки,
оно детализируется. Это позволяет на
медленных линиях не грузить весь
графический файл целиком для того, чтобы
получить о нем представление.
— Сжатие (compression)
по алгоритму LZW.
Эта черта GIF-файлов
держит их в лидерах по наименьшему
объему файла.
— Размещение
нескольких изображений в одном файле.
— Расположение
изображения на логическом экране. То
есть, формат позволял определить
логическую экранную область для вывода
изображений, и помещать их в произвольном
месте этой области.
В дальнейшем, этот
стандарт был расширен спецификацией
GIF89a,
которая добавила следующие возможности:
— Включение в
графический файл комментариев (не
отображаются на экране, но могут быть
прочитаны программой, поддерживающей
GIF89a).
— Управление
задержкой перед сменой кадров (задается
в 1/100 секунды, или ожидание ввода
пользователя).
— Управление
удалением предыдущего изображения.
Предыдущее изображение может быть
оставлено, заменено на цвет фона или на
то, что было перед ним.
— Определение
прозрачного цвета.
— Вывод текста.
— Создание управляющих
блоков прикладными программами
(application-specific
extensions).
Внутри GIF-файла
можно создать блок, который будет
игнорироваться всеми программами, кроме
той, для которой он предназначен.
PNG
(Portable
Network
Graphics).
PNG — разработанный относительно недавно
формат для Сети, призванный заменить
собой устаревший GIF. Использует сжатие
без потерь Deflate, сходное с LZW (именно
из-за патентования в 1995-м году алгоритма
LZW возник PNG). Сжатые индексированные
файлы PNG, как правило, меньше аналогичных
GIF’ов, RGB PNG меньше соответствующего файла
в формате TIFF.
Глубина цвета в
файлах PNG может быть любой, вплоть до 48
бит. Используется двумерный interlacing (не
только строк, но и столбцов), который,
так же, как и в GIF’е, слегка увеличивает
размер файла. В отличие от GIF, где
прозрачность либо есть, либо нет, PNG
поддерживает также полупрозрачные
пикселы (то есть в диапазоне прозрачности
от 0 до 99%) за счет Альфа-канала с 256
градациями серого.
В файл формата PNG
записывается информация о гамма-коррекции.
Гамма представляет собой некое число,
характеризующее зависимость яркости
свечения экрана вашего монитора от
напряжения на электродах кинескопа.
Это число, считанное из файла, позволяет
ввести поправку яркости при отображении.
Нужно оно для того, чтобы картинка,
созданная на Мас’е, выглядела одинаково
и на РС и на Silicon Graphics. Таким образом, эта
особенность помогает реализации основной
идеи WWW — одинакового отображения
информации независимо от аппаратуры
пользователя.
PNG поддерживается
в Microsoft Internet Explorer начиная с версии 4 для
Windows и с версии 4.5 на Макинтош. Netscape
добавила поддержку PNG для своего браузера
в версиях, начиная с 4.0.4 для обеих
платформ. Тем не менее до сих пор не
реализована поддержка таких важных
функций формата, как плавно переходящая
прозрачность и гамма-коррекция.
PNG и GIF89a обладают
следующими свойствами:
-
Формат организован
в виде потока данных -
«Сжатие без
потерь» -
Позволяет хранить
индексированные изображения с палитрой
до 256 цветов -
Прогрессивное
отображение чересстрочных данных -
Поддержка
«прозрачного цвета» -
Возможность
хранить данные общего и ограниченного
доступа -
Не зависят от
«железа» и платформы
Преимущества PNG
над GIF:
-
Более быстрое
прогрессивное отображение чересстрочных
схем -
Расширенные
возможности хранения пользовательских
данных
Возможности PNG,
отсутствующие в формате GIF:
-
Хранение полноцветных
48-битовых изображений -
Хранение 16-битовых
чёрно-белых изображений -
Полный Альфа-канал
-
Указатель на
контрастность -
CRC — метод обнаружения
ошибок в потоке данных -
Стандартный
инструментарий для разработки приложений
чтения и записи PNG -
Стандартный набор
тестовых изображений для проверки этих
приложений
Возможности GIF,
отсутствующие в PNG версии 1.0:
-
Возможность
хранения нескольких изображений в
одном файле -
Анимация
WMF
(Windows
MetaFile).
Формат хранения векторных изображений
операционной системы Windows (расширение
имени файла .WMF). По определению
поддерживается всеми приложениями этой
системы. Однако отсутствие средств для
работы со стандартизированными цветовыми
палитрами, принятыми в полиграфии, и
другие недостатки ограничивают его
применение (WMF искажает цвет, не может
сохранять ряд параметров, которые могут
быть присвоены объектам в различных
векторных редакторах).
EPS
(Encapsulated
PostScript).
Формат описания как векторных, так и
растровых изображений на языке PostScript
фирмы Adobe, фактическом стандарте в
области допечатных процессов и полиграфии
(расширение имени файла .EPS). Так как язык
PostScript является универсальным, в файле
могут одновременно храниться векторная
и растровая графика, шрифты, контуры
обтравки (маски), параметры калибровки
оборудования, цветовые профили. Для
отображения на экране векторного
содержимого используется формат WMF,
а растрового – TIFF.
Но экранная копия лишь в общих чертах
отображает реальное изображение, что
является существенным недостатком EPS.
Действительное изображение можно
увидеть лишь на выходе выводного
устройства, с помощью специальных
программ просмотра или после преобразования
файла в формат PDF в приложениях Acrobat
Reader, Acrobat Exchange.
Изображение,
записанное в EPS-формате, может быть
сохранено в разных цветовых пространствах:
Grayscale, RGB, CMYK, Lab, Multi-channel.
Формат Encapsulated
PostScript можно назвать самым надежным и
универсальным способом сохранения
данных. Он использует упрощенную версию
PostScript: не может содержать в одном файле
более одной страницы, не сохраняет ряд
установок для принтера. Как и в файлы
печати PostScript, в EPS записывают конечный
вариант работы, хотя такие программы,
как Adobe Illustrator и Adobe Photoshop могут использовать
его как рабочий. EPS предназначен для
передачи векторов и растра в издательские
системы, создается почти всеми программами,
работающими с графикой. Использовать
его имеет смысл только тогда, когда
вывод осуществляется на PostScript-устройстве.
EPS поддерживает все необходимые для
печати цветовые модели, среди них такая,
как Duotone, может записывать, так же, данные
в RGB, обтравочный контур, информацию и
треппинге и растрах, внедренные шрифты.
В формате EPS сохраняют данные в буфере
обмена (Clipboard) программы Adobe для обмена
между собой.
Вместе с файлом
можно сохранить эскиз (image header, preview). Это
копия низкого разрешения в формате
PICT, TIFF, JPEG или WMF, которая сохраняется
вместе с файлом EPS и позволяет увидеть,
что внутри, поскольку открыть файл на
редакцию могут только Photoshop и Illustrator.
Все остальные импортируют эскиз, подменяя
его при печати на PostScript-принтере
оригинальной информацией. На принтере,
не поддерживающем PostScript, выводится на
печать сам эскиз. Если вы работаете на
Photoshop для Макинтош, сохраняйте эскизы
в формате JPEG, остальные маковские
программы сохраняют эскизы в формате
PICT. Эти и JPEG-эскизы не могут использовать
Windows-приложения. Если вы работаете на
PC или не знаете, где будет использоваться
файл, сохраняйте эскиз в формате TIFF
(когда предоставляется выбор).
EPS имеет много
разновидностей, что зависит от
программы-создателя. Самые надежные
EPS создают программы производства Adobe
Systems: Photoshop, Illustrator, InDesign. С 1996 года программы
Adobe имеют встроенный интерпретатор
PostScript, поэтому могут открывать EPS и
редактировать их. Остальные графические
редакторы открывать EPS не могут, мало
того, создаваемые ими EPS-файлы иногда
оказываются, мягко говоря, особенными.
Среди самых проблемных Quark EPS, создаваемый
функцией Save Page As EPS и FreeHand editable EPS,
создаваемый функцией Save As. Не стоит
особенно доверять Corel’овским EPS версии
6 и ниже и EPS из CorelXARA. У EPS-файлов из
CorelDraw 7 и выше сохраняется проблема
добавления полей к Bounding Box (условный
прямоугольник в PostScript, описывающий все
объекты на странице). Прежде, чем
экспортировать из CorelDRAW, CorelXARA и, в меньшей
степени, из FreeHand’а EPS-файлы стоит
конвертировать многие эффекты программ
(полупрозрачные заливки, например) в
растровые или простые векторные объекты.
Толстые контуры (более 2 pt), возможно,
имеет смысл так же конвертировать в
объекты, когда программа дает такую
возможность. Проверить EPS-файл можно
Adobe Illustrator’ом, если он открывает — значит
все в порядке.
PDF
(Portable
Document
Format).
Формат описания документов, разработанный
фирмой Adobe (расширение имени файла .PDF).
Хотя этот формат в основном предназначен
для хранения документа целиком, его
впечатляющие возможности позволяют
обеспечить эффективное представление
изображений. Формат является
аппаратно–независимьм, поэтому вывод
изображений допустим на любых устройствах
– от экрана монитора до фотоэкспонирующего
устройства. Мощный алгоритм сжатия со
средствами управления итоговым
разрешением изображения обеспечивает
компактность файлов при высоком качестве
иллюстраций. В этот формат можно
преобразовать практически любой документ
или отсканированное изображение. Однако
для того, чтобы это сделать, в большинстве
случаев требуется полный пакет Adobe
Acrobat, содержащий Adobe Acrobat Distiller и Adobe
Acrobat Writer.
PDF с 1 июля 2008 года
является открытым стандартом ISO
32000.Формат PDF позволяет внедрять
необходимые шрифты (построчный текст),
векторные и растровые изображения,
формы и мультимедиа-вставки. Поддерживает
RGB, CMYK, Grayscale, Lab, Duotone, Bitmap, несколько типов
сжатия растровой информации. Имеет
собственные технические форматы для
полиграфии: PDF/X-1, PDF/X-3. Включает механизм
электронных подписей для защиты и
проверки подлинности документов. В этом
формате распространяется большое
количество сопутствующей документации.
Для просмотра
можно использовать официальную бесплатную
программу Adobe Reader, а также программы
сторонних разработчиков. Традиционным
способом создания PDF-документов является
виртуальный принтер, то есть документ
как таковой готовится в своей
специализированной программе —
графическом или текстовом редакторе,
САПР и т. д., а затем экспортируется в
формат PDF для распространения в электронном
виде, передачи в типографию и т. п.
CDR
(CorelDRAW Document). Формат
файла CDR — векторное изображение или
рисунок, созданный с помощью программы
CorelDRAW. Данный формат файла разработан
компанией Corel для использования в
собственных программных продуктах.
CDR-файлы не поддерживаются многими
программами, предназначенными для
редактирования изображений. Однако,
файл можно экспортировать с помощью
CorelDRAW в другие, более распространенные
и популярные форматы изображений. Также,
файл CDR можно открыть программой Corel
Paint Shop Pro.
Формат
известен в прошлом низкой устойчивостью
и плохой совместимостью файлов, тем не
менее, пользоваться CorelDRAW чрезвычайно
удобно. В файлах этих версий применяется
раздельная компрессия для векторных и
растровых изображений, могут внедряться
шрифты, файлы CDR
имеют огромное рабочее поле 45х45 метров,
поддерживается многостраничность.
Ai
(Adobe
Illustraror).
Векторный
файл изображения, созданный в программе
Adobe
Illustrator;
вместо растровых данных, состоит из
путей или линий, соединенных точками;
может включать в себя объекты, цвет и
текст. Документы Ai могут быть открыты
в Photoshop,
но изображение будет «растрированно»,
это означает, что оно будет преобразовано
из векторного изображения в растровое.
Формат AI
инкапсулирует и формализует в
структурированном файле подмножество
языка описания страницы (PDL)
PostScript.
Такие файлы предназначены для отображения
на принтере PostScript,
но могут включать и растровую версию
изображения, обеспечивая тем самым его
предварительный просмотр. PostScript
в полной реализации представляет собой
мощный и сложный язык и способен
определять почти все, что может быть
отображено на двумерном устройстве
вывода, формат AI
адаптирован для хранения традиционных
графических данных: рисунков, чертежей
и декоративных надписей. Отметим все
же, что файлы AI
могут быть очень сложными. Мощь PostScript
обусловлена в основном возможностью
определять последовательности операций
и затем объединять их простыми
синтаксическими средствами. Эта скрытая
сложность в файлах Adobe
Illustrator
иногда (но не всегда) сводится к минимуму.
Преобразование
файлов
Необходимость
преобразования графических файлов из
одного формата в другой может возникнуть
по разным причинам:
• программа,
с которой работает пользователь, не
воспринимает формат его файла;
• данные,
которые надо передать другому пользователю,
должны быть представлены в специальном
формате.
Преобразование
файлов из растрового формата в векторный
Существуют
два способа преобразования файлов из
растрового формата в векторный:
1)
преобразование растрового файла в
растровый объект векторного изображения;
2)
трассировка растрового изображения
для создания векторного объекта.
Первый
способ используется в программе
CorelDRAW, которая, как правило, успешно
импортирует файлы различных растровых
форматов. К примеру, если растровая
картинка содержит 16 миллионов цветов,
CorelDRAW покажет изображение, приближенное
по качеству к телевизионному. Однако,
импортируемый растровый объект может
становиться довольно большим даже в
том случае, если исходный файл невелик.
В файлах растровых форматов информация
хранится достаточно эффективно, так
как часто используются методы сжатия.
Векторные форматы такой способностью
не обладают. Поэтому растровый объект,
хранящийся в векторном файле, может
значительно превосходить по размерам
исходный растровый файл.
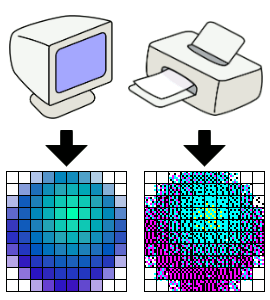
Особенность
второго способа преобразования растрового
изображения в векторное заключается в
следующем. Программа трассировки
растровых изображений (например,
CorelTRACE) ищет группы пикселей с одинаковым
цветом, а затем создает соответствующие
им векторные объекты. После трассировки
векторизованные рисунки можно
редактировать как угодно. На рис. показано
растровое изображение, которое хорошо
преобразуется в векторное. Дело в том,
что растровые рисунки, имеющие четко
выраженные границы между группами
пикселей одинакового цвета, хорошо
переводятся в векторные. В то же время
результат трассировки растрового
изображения фотографического качества
со сложными цветовыми переходами
выглядит хуже оригинала.
Исходный
растровый рисунок Векторизованный
рисунок
Исходное
растровое изображение Векторизованное
изображение
Форматы графических изображений: какие бывают и для чего используются


Содержание
Если вы выберете для скачивания, сохранения, распечатки и других действий с файлом неправильный формат, то рискуете испортить качество или даже удалить содержимое. При распечатке изображения могут возникнуть сложности из-за выбранного PNG вместо JPG за счет того, что первый поддерживает гораздо меньше цветов. Чтобы при работе с графическими форматами не возникало подобных ситуаций, вам потребуются базовые знания об их разновидностях.
Рассказываем, какие есть типы графических файлов и для каких целей их использовать.
Что такое формат графического файла
Формат графического файла — это способ записи графических данных. Любой элемент, который вы видите на сайте, в интерфейсе приложения или в скачанном документе, представляет собой файл определенного формата.
Типы графических форматов
Графика может быть растровой или векторной. При этом в файлах допускается использование элементов одновременно из двух категорий. Разберем, чем они отличаются:
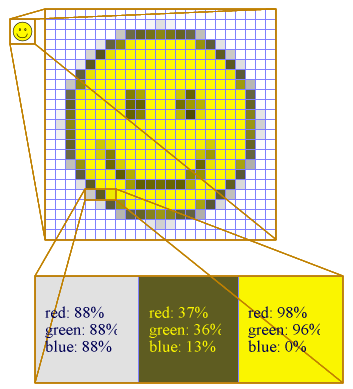
- Растровые изображения — огромная комбинация разноцветных пикселей, которые легко рассмотреть при увеличении картинки. У файлов с изображениями в таком формате большой размер. Качество и «вес» напрямую зависят от количества пикселей. Чем четче и качественнее фото, тем больше памяти оно занимает на устройстве. Запомните числа 72 и 300: разрешение 72 dpi (dots per inch — плотность пикселей) подходит для веб-дизайна, а 300 dpi используют для высококачественной печати.
- Векторные изображения состоят из опорных точек и кривых линий между ними. Всего этого пользователь не замечает даже при сильном увеличении картинки. Благодаря этому масштабирование происходит без потери качества. Однако такие графические элементы выглядят гораздо проще.
Есть метафайловые форматы (WPG, Macintosh PICT, CGM), которые хранят данные и растровых, и векторных изображений. Их используют при перемещении гибридных файлов на программных платформах.
Один из важных графических элементов на вашем сайте — виджет обратного звонка. Клиент оставляет свой телефон, и благодаря специальному скрипту соединение заказчика и оператора колл-центра происходит в течение нескольких десятков секунд. То есть пользователям, которые не любят звонить самостоятельно, будет доступен удобный альтернативный способ связи. Простые и понятные отчеты об эффективности работы виджета вы найдете в личном кабинете Calltouch.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Для чего нужны растровые форматы изображений
Прежде всего — для загрузки фотографий и оцифрованных картинок. Для таких типов файлов есть две системы записи цвета — CMYK или RGB. Если готовите изображение к печати, выбирайте CMYK, а если хотите разместить картинку на электронной платформе — RGB. Но это еще далеко не все нюансы растрового формата. Далее рассмотрим основные типы файлов изображений в растровой графике.
PNG
Portable Network Graphics, или портативная сетевая графика, — удобный формат для размещения файла в электронном документе, если его впоследствии не потребуется распечатывать. PNG совершенно не подходит для полиграфии.
Пользователи ищут в поисковике изображения именно в PNG, когда для графического элемента не нужен фон.
Преимущества PNG:
- прозрачный фон;
- поддержка более 15 млн цветовых оттенков;
- совместимость с различными браузерами и ПО;
- сжатие без больших потерь в качестве.
Недостатки:
- низкое качество изображения при печати;
- большой размер файла.
JPEG
Joint Photographic Experts Group, или группа экспертов по фотографии, — так называлось объединение разработчиков самого распространенного формата изображений. Баннеры, материалы для полиграфии в высоком разрешении, картинки из соцсетей, файлы цифровых камер и многие другие электронные графические объекты используют, сохраняют и размещают именно в JPEG.
Файл в JPEG можно сжать, поэтому это идеальный формат, если вы хотите отправить изображение по электронной почте. Только учитывайте, что сжатие негативно сказывается на качестве картинки.
Преимущества JPEG:
- «вес» файла легко уменьшить;
- хорошая цветопередача;
- поддержка во всех браузерах и совместимость со всеми распространенными программами;
- быстрая загрузка;
- оптимальные характеристики для непрофессиональной печати.
Недостаток — сжатие и обработка приводят к потере качества.
GIF
Graphics Interchange Format — формат для обмена графическими данными в виде анимации. Гифка обычно имеет маленький размер, иначе ее загрузка будет длительной, а сам файл займет много памяти и кэша на устройстве. Выглядит GIF как видео без звука или анимированное изображение (значок, иконка, рисунок, текст).
Преимущества GIF:
- альтернатива короткому видеоролику, например скринкасту;
- совместимость со всеми браузерами;
- поддержка прозрачности;
- «оживление» картинки.
Недостатки:
- цветовая емкость — всего 256 оттенков;
- несовместимость со многими графическими редакторами.
RAW
Raw в переводе с английского — «сырой». То есть изображение в этом формате никак не обработано и представлено ровно в том виде, в котором было получено с камеры или сканера. «Сырой» файл содержит метаданные оригинального изображения — это особенно ценно для профессиональных фотографов.
Учитывайте, что файл RAW на разных устройствах будет иметь разные расширения (CR2, NEF или DNG), и для конвертации понадобится специальный сервис, например raw.pics.
Если вы только что сделали фото, то после загрузки с фотоматрицы или редактирования оно автоматически поменяет формат с RAW на JPEG.
Преимущества RAW:
- содержание метаданных оригинала;
- высокое качество.
Недостатки:
- занимает много памяти устройства;
- при использовании на разных устройствах требует конвертации;
- невозможность печати.
TIFF
Tagged Image File Format, или теговый формат, — файл растрового изображения, который можно сжать без потери качества. Даже если вы скопировали, повторно сохранили или изменили размер исходной картинки, — разрешение никак не пострадает. Оригинал возможно восстановить на любом этапе.
Формат не идеален для интернета, так как требует долгой загрузки. Его используют при сканировании и печати, так как он сохраняет глубину цветов изображения.
Преимущества TIFF:
- можно сжать без потери качества;
- после редактирования всегда есть возможность вернуться к оригиналу;
- поддержка прозрачных и векторных слоев.
Недостатки:
- большой «вес» файла;
- несовместимость с устаревшими версиями программ для редактирования.
BMP
Bitmap Picture, или растровое изображение, — высококачественный формат от Microsoft с дополнительными расширениями: dib и rle. Подходит для очень детализированных картинок и фото. Специалисты редко его используют, так как BMP уже устарел, и ему на смену пришли более удобные форматы, например RAW или TIFF.
Преимущества BMP:
- высокое качество;
- подробная детализация изображения.
Недостатки:
- большой размер;
- существенная потеря качества после сжатия;
- уже не поддерживается многими программами.
PSD
Photoshop Document — это документ (файл), который создают в Adobe Photoshop. Формат подходит для редактирования многослойных, анимированных изображений и видео.
Преимущества PSD:
- подходит для векторных и растровых изображений;
- поддерживает прозрачность;
- содержит большое количество слоев;
- легко адаптируется под веб-страницы;
- подходит для работы с видео и анимацией.
Недостатки:
- редактируется только в Photoshop;
- для печати или загрузки в другие программы PSD необходимо переформатировать.
Когда используют векторные форматы
Векторные форматы графических файлов используют для создания иллюстраций, шрифтов, логотипов, значков, брендированной символики, элементов для оформления сайта или документа и многого другого.
Все типы файлов изображений, исполненных в векторной графике, не теряют детализацию и качество при изменении размера. Рассмотрим форматы подробнее.
SVG
Scalable Vector Graphics, или масштабируемая векторная графика, — идеальный вариант для работы с двухмерными изображениями. Чтобы добавить SVG на сайт, достаточно просто встроить его в html-код.
Преимущества SVG:
- небольшой размер («вес»);
- подходит для несложной анимации, интерактивных элементов, инфографики или диаграмм;
- быстро оптимизируется и загружается онлайн.
Недостатки:
- не поддерживает большое количество цветов и оттенков;
- не подходит для печати.
Portable Document Format, или формат переносимых документов, знаком всем, кто работает с электронным документооборотом или часто покупает билеты онлайн. Благодаря PDF можно просмотреть, отправить или отредактировать файл практически с любым содержимым.
Конвертировать документ в PDF можно с помощью Adobe Illustrator или Adobe Photoshop.
Преимущества PDF:
- готов к печати;
- легко загрузить, открыть и отправить;
- внутри файла может быть текст, векторная и растровая графика.
Недостатки:
- для редактирования подходят только платные программы;
- иногда невозможно копировать фрагмент содержимого файла.
EPS
Encapsulated PostScript, или инкапсулированный постскрипт, — формат для веб-дизайнеров. Работать с ним получится только в специальных программах, таких как CorelDraw или Adobe Illustrator.
Преимущества EPS:
- удобен для специалистов полиграфии и веб-дизайна;
- в фотошопе конвертируется в растровый формат.
Недостатки:
- неуниверсальный формат;
- не подходит для непрофессиональной печати;
- совместим далеко не с каждым ПО.
AI
Формат от Adobe Illustrator, с которым работают в основном специалисты веб-дизайна и иллюстраторы.
Преимущества AI:
- возможна комбинация растровой и векторной график;
- файл может вмещать достаточно большой объем графической информации.
Недостатки:
- не поддерживает работу с крупными объектами, например сделать билборд хорошего качества в AI вряд ли получится;
- tребуются навыки работы в Adobe Illustrator.
CDR
Файлы CorelDRAW создают в Corel Paintshop Pro и CorelDRAW Graphics Suite — профессиональных платформах для работы с графикой. Изображение в CDR закодировано и сжато, но его можно открыть и обработать в вышеуказанных программах.
Явное преимущество CDR — формат подходит для работы с большими графическими проектами. Его активно используют в создании рекламы и иллюстрировании, так как изображения в CDR имеют высокое разрешение.
Недостатки:
- совместим только с продуктами Corel;
- неподготовленному пользователю будет сложно разобраться в работе с форматом.
Новые форматы изображений
Сфера графического дизайна продолжает активно развиваться, поэтому специалистам требуются все новые форматы для создания более сложных и оригинальных проектов. Ниже рассказываем о недавно разработанных типах файлов.
WebP
WebP — формат от Google, созданный специально для веб-графики. Изображения на страницах сайта должны загружаться быстро, иначе пользователи будут покидать его. WebP как раз помогает уменьшить «вес» изображения, но при этом сохранить его высокое качество. Конвертер для различных систем можно скачать на сайте Google Developers.
Преимущества WebP:
- интернет-оптимизация;
- поддержка прозрачности и анимации;
- высокое качество по сравнению с PNG и JPEG;
- совместимость почти со всеми браузерами.
Недостаток — для конвертации подходят только изображения в форматах PNG и JPEG.
Хотите понять, какие каналы приводят на сайт качественные лиды, а откуда посетители приходят «просто посмотреть» — и тут же уходят? Отслеживайте работу всех рекламных источников с помощью Сквозной аналитики Calltouch. Система объединит данные со всех площадок на наглядном дашборде, а с помощью интеграций с другими сервисами вы сможете получать максимум актуальной информации о клиентах, прибыли, работе менеджеров и маркетологов.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
HEIF
High-Efficiency Image File Format, или высокоэффективный формат файлов, предусматривает до десяти уровней сжатия изображения для сверхбыстрой загрузки.
Преимущества HEIF:
- быстро загружается;
- сохраняет качество;
- поддерживает анимированные изображения и прозрачные слои.
Недостаток — открывается не во всех браузерах.
AVIF
AV1 Image File Format, или формат файлов изображений AV1, применяется для сжатия мультимедиа.
Преимущества AVIF:
- самый легкий «вес» файлов и быстрая загрузка;
- поддержка прозрачных слоев и анимации;
- хорошая цветопередача.
Недостаток — формат совместим не со всеми браузерами.
Памятка-гид по форматам
Типы файлов изображений, их назначение и особенности:
Краткие выводы
- Графика может быть векторной и растровой. Первую используют дизайнеры, архитекторы и иллюстраторы, а примеры второй вы видите повсеместно: в соцсетях, в смартфоне, на работе (при электронном документообороте).
- Форматы файлов векторных изображений: SVG, PDF, EPS, AI, CDR.
- Форматы файлов растровых изображений: PNG, JPEG, GIF, RAW, TIFF, BMP, PSD.
- Форматы, созданные специально для загрузки на сайты: WebP, HEIF, AVIF.
- Для больших и сложных проектов подойдет формат CDR — с помощью него создают изображения для билбордов.
- Наиболее распространенные и простые в использовании форматы — PDF и JPEG.
Форматы графических файлов. Растровые и векторные форматы.
Информация в разделе по материалам ВикипедиЯ
Формат TIFF
TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений. TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями.
Структура формата гибкая и позволяет сохранять изображения в режиме цветов с палитрой, а также в различных цветовых пространствах:
- Бинарном (двуцветном, иногда называемом чёрно-белым)
- Полутоновом
- С индексированной палитрой
- RGB
- CMYK
- YCbCr
- CIE Lab
Поддерживаются режимы 8, 16, 32 и 64 бит на канал.
Сжатие. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. Формат TIFF позволяет использовать следующие алгоритмы сжатия:
- PackBits (RLE)
- Lempel-Ziv-Welch (LZW)
- LZ77
- ZIP
- JBIG
- JPEG
- CCITT Group 3, CCITT Group 4
Алгоритмы CCITT Group 3, CCITT Group 4 первоначально были разработаны для сетей факсимильной связи (поэтому иногда их называют Fax 3, Fax 4). В настоящий момент они также используются в полиграфии, системах цифровой картографии и географических информационных системах.
TIFF является теговым форматом и в нём используются основные, расширенные и специальные теги:
Основные теги составляют ядро формата и должны поддерживаться всеми продуктами, реализующими формат TIFF в соответствии со спецификацией. Поддержка расширенных тегов, в отличие от основных необязательна.
Формат JPEG
JPEG ( англ. Joint Photographic Experts Group, по названию организации-разработчика) — один из популярных графических форматов, применяемый для хранения фотоизображений. Файлы, содержащие данные JPEG, обычно имеют расширения .jpeg, .jfif, .jpg, .JPG, или .JPE. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь.
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
С другой стороны, JPEG малопригоден для сжатия чертежей, текстовой и знаковой графики, где резкий контраст между соседними пикселами приводит к появлению заметных артефактов. Такие изображения целесообразно сохранять в форматах без потерь, таких как TIFF, GIF или PNG.
JPEG (как и другие методы искажающего сжатия) не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. JPEG не должен использоваться и в тех случаях, когда недопустимы даже минимальные потери, например, при сжатии астрономических или медицинских изображений.
К недостаткам сжатия по стандарту JPEG следует отнести появление на восстановленных изображениях при высоких степенях сжатия характерных артефактов: изображение рассыпается на блоки размером 8×8 пикселов (этот эффект особенно заметен на областях изображения с плавными изменениями яркости), в областях с высокой пространственной частотой (например, на контрастных контурах и границах изображения) возникают артефакты в виде шумовых ореолов.
Однако, несмотря на недостатки, JPEG получил очень широкое распространение из-за достаточно высокой степени сжатия, поддержке сжатия полноцветных изображений и относительно невысокой вычислительной сложности.
Формат PDF
PDF (англ. Portable Document Format) — кроссплатформенный формат электронных документов, созданный фирмой Adobe Systems с использованием ряда возможностей языка PostScript. Чаще всего PDF-файл является комбинацией текста с растровой и векторной графикой, реже — текста с формами, JavaScript’ом, 3D-графикой и другими типами элементов. В первую очередь предназначен для представления в электронном виде полиграфической продукции, — значительное количество современного профессионального печатного оборудования может обрабатывать PDF непосредственно. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Традиционным способом создания PDF-документов является виртуальный принтер, то есть документ как таковой готовится в своей специализированной программе — графической программе или текстовом редакторе, САПР и т. д., а затем экспортируется в формат PDF для распространения в электронном виде, передачи в типографию и т. п. PDF.
Формат PDF позволяет внедрять необходимые шрифты (построчный текст), векторные и растровые изображения, формы и мультимедиа-вставки. Поддерживает RGB, CMYK, Grayscale, Lab, Duotone, Bitmap, несколько типов сжатия растровой информации. Имеет собственные технические форматы для полиграфии: PDF/X-1, PDF/X-3. Включает механизм электронных подписей для защиты и проверки подлинности документов. В этом формате распространяется большое количество сопутствующей документации.
Формат CALS
Растровый формат CALS (англ. Computer Aided Acquisition and Logistics Support) стардарт, разработанный подразделением министерства обороны США для стандартизации обмена графическими данными в электронном виде, особеннв в областях технической графики, CAD/CAM и приложений обработки изображений.
CALS — хорошо документированный, хотя и громоздкий, формат, в котором сделана попытка охватить многие вещи. Если вы не знакомы с документами правительства США, вам, вомзожно, покажется работа с данным форматом весьма сложной. Растровый формат CALS является необходимым в большинстве приложений, обрабатывающих документы правительства США. Поскольку все данные имеют байтовую организацию проблем типа «с какого конца разбить яйцо тупого или острого » никогда не возникает.
Характеристики формата CALS
- Тип — Bitmap (битовая матрица)
- Цвет — монохром
- Сжатие — CCITT Group 4 или без сжатия
- Максимальный размер изображения — неограничен
- Несколько изображений в файле — да, только для Type II
- Платформы — все
Формат BMP
BMP (от англ. Bitmap Picture) — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Файлы формата BMP могут иметь расширения .bmp, .dib и .rle.
Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель, но глубина 2 бита на пиксель официально не поддерживается. При этом для глубины цвета меньше 16 бит используется палитра с полноцветными компонентами глубиной 24 бита. В формате BMP изображения могут храниться как есть или же с применением некоторых распространённых алгоритмов сжатия. В частности, формат BMP поддерживает RLE-сжатие без потери качества, а современные операционные системы и программное обеспечение позволяют использовать JPEG и PNG.
Формат PCX
PCX (PCExchange) — стандарт представления графической информации, не столь популярный аналог BMP, хотя поддерживается специфическими графическими редакторами, такими как Adobe Photoshop, Corel Draw, GIMP и др. В настоящее время практически вытеснен форматами, которые поддерживают лучшее сжатие: GIF, JPEG и PNG.
Тип формата — растровый. Большинство файлов такого типа использует стандартную палитру цветов, но формат был расширен из расчета на хранение 24-битных изображений. PCX — аппаратно-зависимый формат. Предназначается для хранения информации в файле в таком же виде, как и в видеоплате. Для совместимости со старыми программами необходима поддержка EGA-режима видеоконтроллером. Алгоритм такого сжатия очень быстрый и занимает небольшой объём памяти, однако не очень эффективен, непрактичен для сжатия фотографий и более детальной компьютерной графики. Используется сжатие без потерь. При сохранении изображения подряд идущие пиксели одинакового цвета объединяются и вместо указания цвета для каждого пикселя указывается цвет группы пикселей и их количество. Такой алгоритм хорошо сжимает изображения, в которых присутствуют области одного цвета.
Достоинства формата
- возможность создания ограниченной палитры цветов (например, 16 или 256 цветов);
- поддерживается большим количеством приложений.
Недостатки формата
- не поддерживает цветовые системы, отличные от RGB;
- многочисленные варианты, особенно при работе с цветами, могут делать работу с файлом невозможным;
- неудобная схема сжатия в действительности может увеличивать размеры некоторых файлов.
Формат PNG
PNG (англ. portable network graphics) — растровый формат хранения графической информации, использующий сжатие без потерь.
Область применения
Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF. Формат PNG позиционируется прежде всего для использования в Интернете и редактирования графики.
PNG поддерживает три основных типа растровых изображений:
- Полутоновое изображение (с глубиной цвета 16 бит)
- Цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит)
- Полноцветное изображение (с глубиной цвета 48 бит)
Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG с потерями. Формат PNG обладает более высокой степенью сжатия для файлов с большим количеством цветов, чем GIF, но разница составляет около 5-25 %, что недостаточно для абсолютного преобладания формата, так как небольшие 2-16-цветные файлы формат GIF сжимает с не меньшей эффективностью.
PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве.
Анимация
Существует одна особенность GIF, которая в PNG не реализована — поддержка множественного изображения, особенно анимации; PNG изначально был предназначен лишь для хранения одного изображения в одном файле.
Формат Sun Raster
Формат изображений Sun Raster это родной растровый формат платформ Sun Microsystems использующих операционную систему SunOS. Этот формат поддерживает черно-белые, полутоновые и цветные растровые данные произвольной глубины цвета. Поддерживается также использование цветовых карт и простой компрессии данных Run-Length. Обычно большинство изображений в операционной системе SunOS представлены в формате Sun Raster. Также этот формат поддерживается большинством программ работы с изображениями под UNIX.
Характеристики формата Sun Raster
- Тип — bitmap (битовая матрица)
- Цвета — различные
- Сжатие — RLE
- Несколько изображений в файле — не поддерживается
- Платформа — SunOS
- Приложения — многие приложения под UNIX
Форматы графических файлов
В Интернете можно найти множество ресурсов, обсуждающих эту тему, в том числе очень подробно.
Вместе с тем, многие вопросы обсуждаются неверно, не указываются прикладные особенности, нет обобщения, многие форматы незаслуженно игнорируются или преувеличенно расхваливаются.
Обратите внимание, что здесь приведены только краткие общие сведения!
- Содержание
- Растровые
- Векторные
- Совмещенные или смешанные
- Программные
- Расширения имен файлов
Растровые
- TIFF (Tagged Image File Format)
- Абсолютно универсальный (для всех платформ) и стандартный профессиональный формат для растровых файлов.
Может и должен быть использован во всех ситуациях, когда неизвестен предпочтительный формат.
Поддерживает все возможности, присущие растровым форматам и соответствующим программам.
Жестко задает разрешение изображения и его размеры, может быть сжат без потери качества. Файлы имеют достаточно большой размер. - JPEG (Joint Photographic Experts Group)
- Основной формат для размещения фотографий в Internet (наряду с GIF), обладающий высокоэффективным алгоритмом сжатия (с задаваемым коэффициентом)
файлов с неоднородной цветовой структурой (типа фотографий). При повышении коэффициента сжатия происходит частичная потеря информации (см. Сжатие (компрессия) растровых файлов).
В JPEG следует сохранять только конечный вариант работы, так как каждое последующее сохранение приводит ко все новым потерям (отбрасыванию) данных и превращению исходного изображения в кашу. - BMP (Windows BitMap Picture)
- Формат файлов, пригодный, в основном, для вывода на экран в среде Windows или обучения основам рисования в режиме растровой графики.
Может быть: штриховым, полутоновым, с индексированными цветами или цветным. Поддерживается глубина цвета в 1, 4, 8 или 24 разряда.
Может быть сжат методом RLE. Не имеет разрешения, а только размеры в пикселях.
Является форматом по умолчанию графического редактора Paint, поставляемого вместе с Windows.
Использование этого формата не может быть рекомендовано вообще! - PCX
- См. BMP. Имеет разрешение, использует индексные цвета.
- GIF (Graphic Interchange Format)
- Один из стандартных файлов для экранного вывода. Имеет низкое разрешение и ограничение цветовой палитрой до 256 цветов, использует индексные цвета.
Сжатие крайне эффективно для однотонных областей. Может содержать прозрачные области и анимацию (фактически — слайд-шоу), допускает чересстрочный вывод.
Практически непригоден для печати. - PNG (Portable Network Graphics, «пинг»)
- Разработан как альтернатива формату GIF в связи с лицензионными проблемами использования последнего.
Можно создавать рисунки с существенно большей глубиной представления (до 48 разрядов), поддерживает как прозрачность, так и полупрозрачность.
Обладая механизмами высокоэффективного сжатия без потерь, формат стал во многом вытеснять TIFF, в том числе и в издательском деле. - Photo CD
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. Поддерживается сжатие только с потерями.
- FlashPix
- Позволяет сохранять в одном файле несколько изображений с разными разрешениями. В отличие от Photo CD оптимизирован для быстрого доступа и не теряет так много данных по цвету.
- Macromedia Flash (SWF)
- Формат, предназначенный для воспроизведения анимации на экране компьютера, особенно в Интернете. Помимо растровых изображений может содержать видеоролики в формате QuickTime.
- RAW
- Формат, широко распространенный среди профессионалов цифровой фотографии и сохраняющий необработанные данные непосредственно с ПЗС матрицы.
Обладает недостаточной совместимостью с программным обеспечением. Для работы в Adobe Photoshop, начиная с версии CS2, можно использовать plug in «Camera RAW».
Векторные
- HPGL (Hewlett Packard Graphic Language)
- Формат векторной графики, широко использующийся при выводе рисунков и чертежей на плоттеры. Является стандартом в данной области.
Наиболее удобный формат для представления данных рентгеноструктурного анализа. - WMF (Windows Meta File)
- Векторный формат WMF использует графический язык Windows и, можно сказать, является ее родным форматом. Служит для передачи векторов через буфер обмена (Clipboard).
Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой.
Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях для передачи простейших изображений.
WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не может содержать растровые объекты. - Соответствующие программам (AI, CDR, DXF)
- См. «Программные форматы».
Специально для особо умных, копирующих все подряд из Интернета.
SVG (Scalable Vector Graphics) в принципе не стоит относить к форматам графики. Скорее это язык управления браузером, как подмножество XML.
Совмещенные или смешанные
- PostScript (PS, EPS)
- Фактически, это файлы, написанные на специальном языке, управляющем PostScript-печатным устройством. См. также Язык PostScript.
- Формат EPS (Encapsulated PostScript) использует упрощенную версию PostScript.
Он не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера.
Вместе с файлом можно сохранить эскиз (preview). Это копия низкого разрешения в формате PICT, TIFF, JPEG или WMF, которая позволяет увидеть «зашифрованное» внутри изображение.
Изначально EPS разрабатывался как векторный формат, позднее появилась его растровая разновидность — Photoshop EPS. Наряду с TIFF является стандартным издательским форматом. - PICT (Macintosh QuickDraw Picture Format)
- Используется только на ПК Macintosh, может содержать растровую и векторную графику в одном файле. Мало пригоден для качественной печати.
- DjVu («дежавю»)
- Формат для хранения отсканированных книг и других изданий, разработанный в 1996 г.
Из назначения понятно, что файл может быть многостраничным. Позволяет сжимать растровое изображение в несколько раз эффективнее других методов.
Типичная журнальная страница без графики занимает в формате DjVu 30—40 Кб.
Стандартно используемое разрешение (оно может быть и выше) — 300 dpi, что позволяет как читать с экрана, так и производить распечатку.
В настоящее время позволяет добавить текстовый слой, в котором можно производить поиск и копирование (хотя таких документов пока немного).
Подробную информацию можно найти на сайте djvu.com. - PDF (Portable Document Format)
- Предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи точной компоновки на страницах текста и графики через сети.
Файлы создаются путем конвертации из PostScript-файлов или функцией экспорта ряда программ. Для конвертации используется программа Adobe Acrobat Distiller.
Изначально проектировался как компактный формат электронной документации.
Поэтому все данные в нем могут сжиматься, причем к разного типа информации применяются разные, наиболее подходящие для них типы сжатия. - CMX/CPX
- Форматы для коллекций векторных рисунков Corel Draw.
- RTF (Reach Text Format)
- Универсальный текстовый формат, который может содержать графику любого типа и открывается многими векторными программами.
Программные
Как правило, эти форматы не могут быть открыты в других графических редакторах или импортированы в текст, а фильтры импортируют только устаревшие версии.
Практически все современные версии могут содержать как векторную, так и растровую информацию.
- PSD, EPS (Adobe Photoshop)
- …………..
- AI, EPS (Adobe Illustrator)
- В этих файлах информация хранится в формате, в основе которого лежит EPS (до 9 версии) или ядро PDF (с 9 версии). Стандарт де-факто для издательских целей.
- CDR (Corel Draw)
- Формат ранее изобиловал множеством ошибок (до 9 версии).
Широко распространен в связи с чрезвычайным удобством работы с программой. Поддерживает многостраничность.
Приложение весьма корректно работает с форматом WMF. - DXF (Drawing Interchange [eXchange] format)
- Универсальный формат для обмена графической информацией в системах автоматизированного проектирования (САПР, CAD/CAM).
- Специфические форматы
- программ научной и деловой графики. Представляют из себя изображения, сформированные по указываемому алгоритму на основе таблицы с данными.
При такой схеме, изменения алгоритма (шаблона) и/или исходных данных приводит к мгновенному перерисовыванию диаграммы.
Как правило, не воспринимаются напрямую другими форматами, а могут быть вставлены либо как WMF, либо в качестве OLE-объекта.
Рисунок может быть преобразован в обычный векторный формат и отредактирован средствами мощных векторных программ, но при этом полностью теряется возможность исправить его
в программе-источнике, например изменить форму кривой за счет замены значений в исходной таблице. - Специализированные форматы
- для хранения изображений химических и математических формул, диаграмм и т.п.
Они обычно векторные, так что содержат математическое описание, необходимое для конкретной программы (класса программ).
Расширения имен файлов для основных графических форматов
(Список отсортирован по расширению.)
| Формат | Расширение имени |
| Adobe Illustrator | .ai, .eps |
| CorelDRAW Binary Meta File | .ccx |
| CorelDRAW | .cdr |
| Computer Graphics Metafile | .cgm |
| Курсоры мыши | .cur, .ani |
| Device Independent Bitmap | .dib |
| DjVu | .djvu |
| Micrografx Designer | .drw |
| AutoCAD DXB (Drawing Interchange Binary) | .dxb |
| AutoCAD DXF (Drawing Interchange Format) | .dxf |
| Windows Enhanced Metafile | .emf |
| Encapsulated PostScript | .eps |
| Macromedia Flash | .fla |
| FlashPix | .fpx |
| Graphics Interchange Format | .gif |
| Векторная графика на языке HPGL для графопостроителя (Hewlett-Packard Graphic Language) |
.hpg, .hpgl |
| Пиктограммы (Icon) | .ico |
| Joint Picture Motion Group (JPEG File Interchange Format) | .jpg или, реже, .jpeg |
| Kodak Photo CD | .pcd |
| PC Paintbrush | .pcx |
| Portable Document Format (PDF) | |
| PICT (Macintosh QuickDraw Picture Format) | .pic или .pct. |
| Portable Network Graphics | .png |
| PostScript | .ps или, реже, .prn |
| Adobe Photoshop | .psd, .pdd |
| Необработанные данные с ПЗС‑матрицы | .raw |
| LizardTech MrSID image compression format | .sid |
| TrueVision Targa | .tga |
| Toggle Immage File Format | .tif или, реже, .tiff |
| Метафайл Windows | .wmf |
| WordPerfect Graphics | .wpg |
Более подробную информацию по расширениям имен файлов можно найти в Интернете, например, здесь.
Татьяна Шкляр
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
PDF (Portable Document Format) — формат, разработанный фирмой Adobe Systems на базе языка PostScript.
Определение 1
PostScript -это язык, разработанный специально для полиграфии, поэтому любое полиграфическое оборудование умеет обрабатывать PDF-документы.
Эта особенность сделала формат PDF кроссплатформенным, то есть применимым на любой операционной системе. Формат PDF работает различные цветовые палитры, позволяет внедрять как растровые так и векторные изображения, включает механизм электронных подписей для проверки подлинности документов.
Для создания pdf-файлов обычно используется механизм виртуального pdf- принтера. Чтобы им воспользоваться, необходимо скачать специальную программу. Одной из таких программ является FoxitReader. После стандартного процесса установки в разделе «Устройства и принтеры» меню «Пуск» появится значок виртуального принтера FoxitReader PDF Printer.

Профессия «Продакт менеджер»
Научись управлять командой, запусти свой первый проект, прокачай Hard и Soft skills
Выбрать занятия
Теперь документ, созданный в любой другой программе, можно преобразовать в pdf-формат. Можно преобразовывать документы, созданные в «Блокноте», MS Word, Paint или других графических редактора. Для преобразования документа нужно:
- Перейти к команде «Печать», которая обычно находится в меню «Файл».
- В открывшемся окне найти список установленных принтеров и среди них выбрать FoxitReader PDF Printer.
- Нажать кнопку «Печать».
- Указать адрес на жестком диске, куда следует сохранить полученный pdf-файл.
«Основные форматы графических файлов» 👇
TIFF
TIFF(Tagged Image File Format) — предназначен для хранения растровых рисунков с большой глубиной цвета.
Этот формат очень удобен при сканировании, распознавании текста, отправке факсов и изготовлении полиграфической продукции. TIFF позволяет использовать различные цветовые палитры (черно-белую, RGB, CMYK, CIE Lab) и поддерживает режимы 8,16,32 и 64 бита на цветовой канал. Формат TIFF позволяет хранить изображение как в сжатом виде, так и без сжатия. Изображения, сохраненные в формате tiff без сжатия обычно имеют большой размер файла.
JPEG
JPEG (Joint Photographic Experts Group) – растровый графический формат, который чаще всего применяется для хранения фотографий. Файлы созданные в этом формате могут иметь следующие расширения:
- .jpeg;
- .jfif;
- .jpg;
- .JPG;
- .JPE.
Алгоритм сжатия JPEG позволяет сжимать файлы как с потерями, так и без потерь. Наиболее удобно хранить в формате JPEG реалистические изображения с плавным изменением яркости. Для хранения чертежей, текста, графики с резкими контрастами этот формат непригоден, потому что приводит к искажениям. Каждый раз, когда пользователь сохраняет файл в формате JPEG, включается алгоритм сжатия. Поэтому JPEG не подходит для многоступенчатой обработки. Искажения в этом случае при каждом сохранении будут накапливаться. JPEG нельзя использовать там, где недопустимо даже минимальное искажение, например, для хранения результатов ультразвуковой диагностики.
CALS
CALS (Computer Aided Acquisition and Logistics Support) –растровый формат, предназначенный для хранения технической графики и для электронного обмена графическими данными. Изображения выполненные в формате CALS могут быть только черно-белыми. Сжатие может использоваться, а может не использоваться. Данный формат был разработан в министерстве обороны США.
BMP
BMP (Bitmap Picture) – растровый формат, разработанный компанией Microsoft. Поддержка этого формата интегрирована в ОС Windows. Глубина цвета в формате BMP Может быть 1,2,4,8,16,32,48.
Файлы формата BMP могут иметь следующие расширения:
- .bmp;
- .dib;
- .rle.
PNG
PNG (Portable Network Graphics) – растровый формат, поддерживающий сжатие без потерь. Формат PNG хорошо подходит для промежуточного хранения изображений при многоэтапной обработке, потому что при повторном сохранении не накапливаются искажения. Глубина цвета допускается 8,16,24 и 48 бит.
GIF
GIF (Graphics Interchange Format) – растровый формат, разработанный фирмой CompuServe, предназначенный для передачи графической информации по сети. Этот формат использует сжатие без потерь, но поддерживает только 256-цветовую палитру, что существенно ограничивает его возможности. Важной особенностью формата GIF является возможность анимировать изображения.
SVG
SVG (Scalable Vector Graphics standard) – новый графический стандарт векторной графики. Этот стандарт принципиально отличается от своих предшественников, тем, что изображение в нем описывается текстом на декларативном языке XML.
Например, чтобы описать изображение круга с центром в координатах (100,50), красной заливкой, радиусом 40 пикселов и черной границей толщиной в 2 пиксела, нужно записать следующий код:
stroke-width=»2″ fill=»red» />
Замечание 1
Конечно, это не означает, что пользователь должен знать язык XML и описывать свои изображения, вместо того, чтобы рисовать. Пользователь может создавать изображения традиционным способом: рисуя на холсте при помощи различных инструментов. Но все его действия автоматически переводятся в код на XML и именно так сохраняются. Поскольку XML является текстовым стандартом, то изображения становятся доступны для индексации поисковыми системами. Файлы *.svg занимают мало места и быстро обрабатываются, что делает данный формат незаменимым в работе с web.
CDR
CDR (CorelDraw) – векторный формат, созданный компанией Corel исключительно для работы в собственных программных продуктах.
Формат является проприетарным (то есть собственностью авторов). По этой причине он не поддерживается многими другими программами. Из свободных графических редакторов с этим форматом работают InkScape и sK1. Кроме того, с помощью программы Uniconvertor CDR может быть преобразован в SVG.
AI
AI (Adobe Illustrator) –проприетарный векторный формат, разработанный компанией Adobe Systems. Поддерживается большинством векторных редакторов.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме
Содержание
- 1 Основы растровой графики
- 2 Форматы хранения изображений в растровой графике
- 2.1 Формат BMP
- 2.2 Формат TIFF
- 2.3 Формат GIF
- 2.4 Формат JPEG
- 2.5 Формат JPEG 2000 (jp2)
- 2.6 Формат PNG
- 2.7 Формат WMF
- 2.8 Форматы PSD и CDR
- 3 Рекомендации по использованию различных форматов растровой графики
- 3.1 Использование GIF
- 3.2 Использование PNG
- 3.3 Использование JPEG
- 3.4 Использование TIFF
- 3.5 Использование BMP
- 4 Заключение
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
- растровую
- векторную
- фрактальную
- трехмерную
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.

ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP

Формат TIFF

Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF

Изображения в GIF формате хранятся в файлах с расширением .gif. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG

JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)

Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG

Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.
This article is about digital image formats used to store photographic and other images. For disk-image file formats, see Disk image. For digital file formats in general, see File format.
«Image format» redirects here. For the camera sensor format, see Image sensor format.
An Image file format is a file format for a digital image. There are many formats that can be used, such as JPEG, PNG, and GIF. Most formats up until 2022 were for storing 2D images, not 3D ones. The data stored in an image file format may be compressed or uncompressed. If the data is compressed, it may be done so using lossy compression or lossless compression. For graphic design applications, vector formats are often used. Some image file formats support transparency.
Raster formats are for 2D images. A 3D image can be represented within a 2D format, as in a stereogram or autostereogram, but this 3D image will not be a true light field, and thereby may cause the vergence-accommodation conflict.
Image files are composed of digital data in one of these formats so that the data can be displayed on a digital (computer) display or printed out using a printer. A common method for displaying digital image information has historically been rasterization.
Image file sizes[edit]
The size of raster image files is positively correlated with the number of pixels in the image and the color depth (bits per pixel). Images can be compressed in various ways, however. A compression algorithm stores either an exact representation or an approximation of the original image in a smaller number of bytes that can be expanded back to its uncompressed form with a corresponding decompression algorithm. Images with the same number of pixels and color depth can have very different compressed file size. Considering exactly the same compression, number of pixels, and color depth for two images, different graphical complexity of the original images may also result in very different file sizes after compression due to the nature of compression algorithms. With some compression formats, images that are less complex may result in smaller compressed file sizes. This characteristic sometimes results in a smaller file size for some lossless formats than lossy formats. For example, graphically simple images (i.e. images with large continuous regions like line art or animation sequences) may be losslessly compressed into a GIF or PNG format and result in a smaller file size than a lossy JPEG format.
For example, a 640 × 480 pixel image with 24-bit color would occupy almost a megabyte of space:
- 640 × 480 × 24 = 7,372,800 bits = 921,600 bytes = 900 KiB
With vector images the file size increases only with the addition of more vectors.
Image file compression[edit]
There are two types of image file compression algorithms: lossless and lossy.
Lossless compression algorithms reduce file size while preserving a perfect copy of the original uncompressed image. Lossless compression generally, but not always, results in larger files than lossy compression. Lossless compression should be used to avoid accumulating stages of re-compression when editing images.
Lossy compression algorithms preserve a representation of the original uncompressed image that may appear to be a perfect copy, but is not a perfect copy. Often lossy compression is able to achieve smaller file sizes than lossless compression. Most lossy compression algorithms allow for variable compression that trades image quality for file size.
Major graphic file formats[edit]
Categorization of image formats by scope
Including proprietary types, there are hundreds of image file types. The PNG, JPEG, and GIF formats are most often used to display images on the Internet. Some of these graphic formats are listed and briefly described below, separated into the two main families of graphics: raster and vector. Raster images are further divided into formats primarily aimed at (web) delivery (i.e. supporting relatively strong compression) versus formats primarily aimed at authoring or interchange (uncompressed or only relatively weak compression).
In addition to straight image formats, Metafile formats are portable formats which can include both raster and vector information. Examples are application-independent formats such as WMF and EMF. The metafile format is an intermediate format. Most applications open metafiles and then save them in their own native format. Page description language refers to formats used to describe the layout of a printed page containing text, objects and images. Examples are PostScript, PDF and PCL.
Raster formats (2D)[edit]
Delivery formats[edit]
JPEG[edit]
JPEG (Joint Photographic Experts Group) is a lossy compression method; JPEG-compressed images are usually stored in the JFIF (JPEG File Interchange Format) or the Exif (Exchangeable image file format) file format. The JPEG filename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a significant reduction of the file size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image’s quality, but JPEG files suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.)
GIF[edit]
The GIF (Graphics Interchange Format) is in normal use limited to an 8-bit palette, or 256 colors (while 24-bit color depth is technically possible).[1][2] GIF is most suitable for storing graphics with few colors, such as simple diagrams, shapes, logos, and cartoon style images, as it uses LZW lossless compression, which is more effective when large areas have a single color, and less effective for photographic or dithered images. Due to GIF’s simplicity and age, it achieved almost universal software support. Due to its animation capabilities, it is still widely used to provide image animation effects, despite its low compression ratio compared to modern video formats.
PNG[edit]
The PNG (Portable Network Graphics) file format was created as a free, open-source alternative to GIF. The PNG file format supports 8-bit (256 colors) paletted images (with optional transparency for all palette colors) and 24-bit truecolor (16 million colors) or 48-bit truecolor with and without alpha channel – while GIF supports only 8-bit palettes with a single transparent color.
Compared to JPEG, PNG excels when the image has large, uniformly colored areas. Even for photographs – where JPEG is often the choice for final distribution since its lossy compression typically yields smaller file sizes – PNG is still well-suited to storing images during the editing process because of its lossless compression.
PNG provides a patent-free replacement for GIF (though GIF is itself now patent-free) and can also replace many common uses of TIFF. Indexed-color, grayscale, and truecolor images are supported, plus an optional alpha channel. The Adam7 interlacing allows an early preview, even when only a small percentage of the image data has been transmitted — useful in online viewing applications like web browsers. PNG can store gamma and chromaticity data, as well as ICC profiles, for accurate color matching on heterogeneous platforms.
Animated formats derived from PNG are MNG and APNG, which is backwards compatible with PNG and supported by most browsers.
JPEG 2000[edit]
JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames).
WebP[edit]
WebP is an open image format released in 2010 that uses both lossless and lossy compression. It was designed by Google to reduce image file size to speed up web page loading: its principal purpose is to supersede JPEG as the primary format for photographs on the web. WebP is based on VP8’s intra-frame coding and uses a container based on RIFF.
In 2011,[3] Google added an «Extended File Format» allowing WebP support for animation, ICC profile, XMP and Exif metadata, and tiling.
The support for animation allowed for converting older animated GIF to animated WebP.
The WebP container (i.e., RIFF container for WebP) allows feature support over and above the basic use case of WebP (i.e., a file containing a single image encoded as a VP8 key frame). The WebP container provides additional support for:
- Lossless compression – An image can be losslessly compressed, using the WebP Lossless Format.
- Metadata – An image may have metadata stored in EXIF or XMP formats.
- Transparency – An image may have transparency, i.e., an alpha channel.
- Color Profile – An image may have an embedded ICC profile as described by the International Color Consortium.
- Animation – An image may have multiple frames with pauses between them, making it an animation.[4]
HDR raster formats[edit]
Most typical raster formats cannot store HDR data (32 bit floating point values per pixel component), which is why some relatively old or complex formats are still predominant here, and worth mentioning separately. Newer alternatives are showing up, though. RGBE is the format for HDR images originating from Radiance and also supported by Adobe Photoshop. JPEG-HDR is a file format from Dolby Labs similar to RGBE encoding, standardized as JPEG XT Part 2.
JPEG XT Part 7 includes support for encoding floating point HDR images in the base 8-bit JPEG file using enhancement layers encoded with four profiles (A-D); Profile A is based on the RGBE format and Profile B on the XDepth format from Trellis Management.
HEIF[edit]
The High Efficiency Image File Format (HEIF) is an image container format that was standardized by MPEG on the basis of the ISO base media file format. While HEIF can be used with any image compression format, the HEIF standard specifies the storage of HEVC intra-coded images and HEVC-coded image sequences taking advantage of inter-picture prediction.
AVIF[edit]
AV1 Image File Format (AVIF) standardized by the video consortium Alliance for open media (AOMedia) creator of the video format Av1, to take advantage of modern compression algorithms and a completely royalty-free image format. It uses the image format with AVIF coding and recommends using the HEIF container, see AV1 in HEIF.
JPEG XL[edit]
JPEG XL is a royalty-free raster-graphics file format that supports both lossy and lossless compression. It supports reversible recompression of existing JPEG files, as well as high-precision HDR (up to 32-bit floating point values per pixel component). It is designed to be usable for both delivery and authoring use cases.
[edit]
TIFF[edit]
The TIFF (Tagged Image File Format) format is a flexible format usually using either the TIFF or TIF filename extension. The tagged structure was designed to be easily extendible, and many vendors have introduced proprietary special-purpose tags – with the result that no one reader handles every flavor of TIFF file. TIFFs can be lossy or lossless, depending on the technique chosen for storing the pixel data. Some offer relatively good lossless compression for bi-level (black&white) images. Some digital cameras can save images in TIFF format, using the LZW compression algorithm for lossless storage. TIFF image format is not widely supported by web browsers. TIFF remains widely accepted as a photograph file standard in the printing business. TIFF can handle device-specific color spaces, such as the CMYK defined by a particular set of printing press inks. OCR (Optical Character Recognition) software packages commonly generate some form of TIFF image (often monochromatic) for scanned text pages.
BMP[edit]
The BMP file format (Windows bitmap) is a raster-based device-independent file type designed in the early days of computer graphics. It handles graphic files within the Microsoft Windows OS. Typically, BMP files are uncompressed, and therefore large and lossless; their advantage is their simple structure and wide acceptance in Windows programs.
PPM, PGM, PBM, and PNM[edit]
Netpbm format is a family including the portable pixmap file format (PPM), the portable graymap file format (PGM) and the portable bitmap file format (PBM). These are either pure ASCII files or raw binary files with an ASCII header that provide very basic functionality and serve as a lowest common denominator for converting pixmap, graymap, or bitmap files between different platforms. Several applications refer to them collectively as PNM («Portable aNy Map»).
Container formats of raster graphics editors[edit]
These image formats contain various images, layers and objects, out of which the final image is to be composed
- AFPhoto (Affinity Photo Document)
- CD5 (Chasys Draw Image)
- CLIP (Clip Studio Paint)
- CPT (Corel Photo Paint)
- KRA (Krita)
- MDP (Medibang and FireAlpaca)
- PDN (Paint Dot Net)
- PSD (Adobe PhotoShop Document)
- PSP (Corel Paint Shop Pro)
- SAI (Paint Tool SAI)
- XCF (eXperimental Computing Facility format) — native GIMP format
Other raster formats[edit]
- BPG (Better Portable Graphics) — an image format from 2014. Its purpose is to replace JPEG when quality or file size is an issue. To that end, it features a high data compression ratio, based on a subset of the HEVC video compression standard, including lossless compression. In addition, it supports various meta data (such as EXIF).
- DEEP — IFF-style format used by TVPaint
- DRW (Drawn File)
- ECW (Enhanced Compression Wavelet)
- FITS (Flexible Image Transport System)
- FLIF (Free Lossless Image Format) — a discontinued lossless image format which claims to outperform PNG, lossless WebP, lossless BPG and lossless JPEG 2000 in terms of compression ratio. It uses the MANIAC (Meta-Adaptive Near-zero Integer Arithmetic Coding) entropy encoding algorithm, a variant of the CABAC (context-adaptive binary arithmetic coding) entropy encoding algorithm.
- ICO — container for one or more icons (subsets of BMP and/or PNG)
- ILBM — IFF-style format for up to 32 bit in planar representation, plus optional 64 bit extensions
- IMG (ERDAS IMAGINE Image)
- IMG (Graphics Environment Manager (GEM) image file) — planar, run-length encoded
- JPEG XR — JPEG standard based on Microsoft HD Photo
- Layered Image File Format — for microscope image processing
- Nrrd (Nearly raw raster data)
- PAM (Portable Arbitrary Map) — late addition to the Netpbm family
- PCX (PiCture eXchange) — obsolete
- PGF (Progressive Graphics File)
- PLBM (Planar Bitmap) — proprietary Amiga format
- SGI (Silicon Graphics Image) — native raster graphics file format for Silicon Graphics workstations
- SID (multiresolution seamless image database, MrSID)
- Sun Raster — obsolete
- TGA (TARGA) — obsolete
- VICAR file format — NASA/JPL image transport format
- XISF (Extensible Image Serialization Format)
Vector formats[edit]
As opposed to the raster image formats above (where the data describes the characteristics of each individual pixel), vector image formats contain a geometric description which can be rendered smoothly at any desired display size.
At some point, all vector graphics must be rasterized in order to be displayed on digital monitors. Vector images may also be displayed with analog CRT technology such as that used in some electronic test equipment, medical monitors, radar displays, laser shows and early video games. Plotters are printers that use vector data rather than pixel data to draw graphics.
CGM[edit]
CGM (Computer Graphics Metafile) is a file format for 2D vector graphics, raster graphics, and text, and is defined by ISO/IEC 8632. All graphical elements can be specified in a textual source file that can be compiled into a binary file or one of two text representations. CGM provides a means of graphics data interchange for computer representation of 2D graphical information independent from any particular application, system, platform, or device.
It has been adopted to some extent in the areas of technical illustration and professional design, but has largely been superseded by formats such as SVG and DXF.
Gerber format (RS-274X)[edit]
The Gerber format (aka Extended Gerber, RS-274X) is a 2D bi-level image description format developed by Ucamco. It is the de facto standard format for printed circuit board or PCB software.[5]
SVG[edit]
SVG (Scalable Vector Graphics) is an open standard created and developed by the World Wide Web Consortium to address the need (and attempts of several corporations) for a versatile, scriptable and all-purpose vector format for the web and otherwise. The SVG format does not have a compression scheme of its own, but due to the textual nature of XML, an SVG graphic can be compressed using a program such as gzip. Because of its scripting potential, SVG is a key component in web applications: interactive web pages that look and act like applications.
Other 2D vector formats[edit]
- AFDesign (Affinity Designer document)
- AI (Adobe Illustrator Artwork) — proprietary file format developed by Adobe Systems
- CDR — proprietary format for CorelDRAW vector graphics editor
- !DRAW — a native vector graphic format (in several backward compatible versions) for the RISC-OS computer system begun by Acorn in the mid-1980s and still present on that platform today
- DrawingML — used in Office Open XML documents
- GEM — metafiles interpreted and written by the Graphics Environment Manager VDI subsystem
- GLE (Graphics Layout Engine) — graphics scripting language
- HP-GL (Hewlett-Packard Graphics Language) — introduced on Hewlett-Packard plotters, but generalized into a printer language
- HVIF (Haiku Vector Icon Format)
- Lottie — format for vector graphics animation
- MathML (Mathematical Markup Language) — an application of XML for describing mathematical notations
- NAPLPS (North American Presentation Layer Protocol Syntax)
- ODG (OpenDocument Graphics)
- PGML (Precision Graphics Markup Language) — a W3C submission that was not adopted as a recommendation
- PSTricks and PGF/TikZ are languages for creating graphics in TeX documents
- QCC — used by Quilt Manager (by Quilt EZ) for designing quilts
- ReGIS (Remote Graphic Instruction Set) — used by DEC computer terminals
- Remote imaging protocol — system for sending vector graphics over low-bandwidth links
- TinyVG — binary, simpler alternative to SVG[6]
- VML (Vector Markup Language) — obsolete XML-based format
- Xar — format used in vector applications from Xara
- XPS (XML Paper Specification) — page description language and a fixed-document format
3D vector formats[edit]
- AMF – Additive Manufacturing File Format
- Asymptote – A language that lifts TeX to 3D.
- .blend – Blender
- COLLADA
- .dgn
- .dwf
- .dwg
- .dxf
- eDrawings
- .flt – OpenFlight
- FVRML – and FX3D, function-based extensions of VRML and X3D
- glTF — OpenGL Transfer Format
- HSF
- IGES
- IMML – Immersive Media Markup Language
- IPA
- JT
- .MA (Maya ASCII format)
- .MB (Maya Binary format)
- .OBJ Wavefront
- OpenGEX – Open Game Engine Exchange
- PLY
- POV-Ray scene description language
- PRC
- STEP
- SKP
- STL – A stereolithography format
- U3D – Universal 3D file format
- VRML – Virtual Reality Modeling Language
- XAML
- XGL
- XVL
- xVRML
- X3D
- .3D
- 3DF
- .3DM
- .3ds – Autodesk 3D Studio
- 3DXML
- X3D – Vector format used in 3D applications from Xara
Compound formats[edit]
These are formats containing both pixel and vector data, possible other data, e.g. the interactive features of PDF.
- EPS (Encapsulated PostScript)
- PDF (Portable Document Format)
- PostScript, a page description language with strong graphics capabilities
- PICT (Classic Macintosh QuickDraw file)
- WMF / EMF (Windows Metafile / Enhanced Metafile)
- SWF (Shockwave Flash)
- XAML User interface language using vector graphics for images.
Stereo formats[edit]
- MPO The Multi Picture Object (.mpo) format consists of multiple JPEG images (Camera & Imaging Products Association) (CIPA).
- PNS The PNG Stereo (.pns) format consists of a side-by-side image based on PNG (Portable Network Graphics).
- JPS The JPEG Stereo (.jps) format consists of a side-by-side image format based on JPEG.
See also[edit]
- Display resolution
- Display aspect ratio
- List of common resolutions
- Graphics display resolution
References[edit]
- ^ Andreas Kleinert (2007). «GIF 24 Bit (truecolor) extensions». Archived from the original on 16 March 2012. Retrieved 23 March 2012.
- ^ Philip Howard. «True-Color GIF Example». Archived from the original on 22 February 2015. Retrieved 23 March 2012.
- ^ Arora, Vikas (3 October 2011). «WebP-Mux (RIFF based container) framework». Google Groups. Retrieved 18 November 2011.
- ^ «WebP Container Specification». Google Developers. Retrieved 4 April 2020.
Text was copied from this source, which is available under a Creative Commons Attribution 4.0 International License.
- ^ «Gerber File Format Specification». Ucamco.
- ^ TinyVG
This article is about digital image formats used to store photographic and other images. For disk-image file formats, see Disk image. For digital file formats in general, see File format.
«Image format» redirects here. For the camera sensor format, see Image sensor format.
An Image file format is a file format for a digital image. There are many formats that can be used, such as JPEG, PNG, and GIF. Most formats up until 2022 were for storing 2D images, not 3D ones. The data stored in an image file format may be compressed or uncompressed. If the data is compressed, it may be done so using lossy compression or lossless compression. For graphic design applications, vector formats are often used. Some image file formats support transparency.
Raster formats are for 2D images. A 3D image can be represented within a 2D format, as in a stereogram or autostereogram, but this 3D image will not be a true light field, and thereby may cause the vergence-accommodation conflict.
Image files are composed of digital data in one of these formats so that the data can be displayed on a digital (computer) display or printed out using a printer. A common method for displaying digital image information has historically been rasterization.
Image file sizes[edit]
The size of raster image files is positively correlated with the number of pixels in the image and the color depth (bits per pixel). Images can be compressed in various ways, however. A compression algorithm stores either an exact representation or an approximation of the original image in a smaller number of bytes that can be expanded back to its uncompressed form with a corresponding decompression algorithm. Images with the same number of pixels and color depth can have very different compressed file size. Considering exactly the same compression, number of pixels, and color depth for two images, different graphical complexity of the original images may also result in very different file sizes after compression due to the nature of compression algorithms. With some compression formats, images that are less complex may result in smaller compressed file sizes. This characteristic sometimes results in a smaller file size for some lossless formats than lossy formats. For example, graphically simple images (i.e. images with large continuous regions like line art or animation sequences) may be losslessly compressed into a GIF or PNG format and result in a smaller file size than a lossy JPEG format.
For example, a 640 × 480 pixel image with 24-bit color would occupy almost a megabyte of space:
- 640 × 480 × 24 = 7,372,800 bits = 921,600 bytes = 900 KiB
With vector images the file size increases only with the addition of more vectors.
Image file compression[edit]
There are two types of image file compression algorithms: lossless and lossy.
Lossless compression algorithms reduce file size while preserving a perfect copy of the original uncompressed image. Lossless compression generally, but not always, results in larger files than lossy compression. Lossless compression should be used to avoid accumulating stages of re-compression when editing images.
Lossy compression algorithms preserve a representation of the original uncompressed image that may appear to be a perfect copy, but is not a perfect copy. Often lossy compression is able to achieve smaller file sizes than lossless compression. Most lossy compression algorithms allow for variable compression that trades image quality for file size.
Major graphic file formats[edit]
Categorization of image formats by scope
Including proprietary types, there are hundreds of image file types. The PNG, JPEG, and GIF formats are most often used to display images on the Internet. Some of these graphic formats are listed and briefly described below, separated into the two main families of graphics: raster and vector. Raster images are further divided into formats primarily aimed at (web) delivery (i.e. supporting relatively strong compression) versus formats primarily aimed at authoring or interchange (uncompressed or only relatively weak compression).
In addition to straight image formats, Metafile formats are portable formats which can include both raster and vector information. Examples are application-independent formats such as WMF and EMF. The metafile format is an intermediate format. Most applications open metafiles and then save them in their own native format. Page description language refers to formats used to describe the layout of a printed page containing text, objects and images. Examples are PostScript, PDF and PCL.
Raster formats (2D)[edit]
Delivery formats[edit]
JPEG[edit]
JPEG (Joint Photographic Experts Group) is a lossy compression method; JPEG-compressed images are usually stored in the JFIF (JPEG File Interchange Format) or the Exif (Exchangeable image file format) file format. The JPEG filename extension is JPG or JPEG. Nearly every digital camera can save images in the JPEG format, which supports eight-bit grayscale images and 24-bit color images (eight bits each for red, green, and blue). JPEG applies lossy compression to images, which can result in a significant reduction of the file size. Applications can determine the degree of compression to apply, and the amount of compression affects the visual quality of the result. When not too great, the compression does not noticeably affect or detract from the image’s quality, but JPEG files suffer generational degradation when repeatedly edited and saved. (JPEG also provides lossless image storage, but the lossless version is not widely supported.)
GIF[edit]
The GIF (Graphics Interchange Format) is in normal use limited to an 8-bit palette, or 256 colors (while 24-bit color depth is technically possible).[1][2] GIF is most suitable for storing graphics with few colors, such as simple diagrams, shapes, logos, and cartoon style images, as it uses LZW lossless compression, which is more effective when large areas have a single color, and less effective for photographic or dithered images. Due to GIF’s simplicity and age, it achieved almost universal software support. Due to its animation capabilities, it is still widely used to provide image animation effects, despite its low compression ratio compared to modern video formats.
PNG[edit]
The PNG (Portable Network Graphics) file format was created as a free, open-source alternative to GIF. The PNG file format supports 8-bit (256 colors) paletted images (with optional transparency for all palette colors) and 24-bit truecolor (16 million colors) or 48-bit truecolor with and without alpha channel – while GIF supports only 8-bit palettes with a single transparent color.
Compared to JPEG, PNG excels when the image has large, uniformly colored areas. Even for photographs – where JPEG is often the choice for final distribution since its lossy compression typically yields smaller file sizes – PNG is still well-suited to storing images during the editing process because of its lossless compression.
PNG provides a patent-free replacement for GIF (though GIF is itself now patent-free) and can also replace many common uses of TIFF. Indexed-color, grayscale, and truecolor images are supported, plus an optional alpha channel. The Adam7 interlacing allows an early preview, even when only a small percentage of the image data has been transmitted — useful in online viewing applications like web browsers. PNG can store gamma and chromaticity data, as well as ICC profiles, for accurate color matching on heterogeneous platforms.
Animated formats derived from PNG are MNG and APNG, which is backwards compatible with PNG and supported by most browsers.
JPEG 2000[edit]
JPEG 2000 is a compression standard enabling both lossless and lossy storage. The compression methods used are different from the ones in standard JFIF/JPEG; they improve quality and compression ratios, but also require more computational power to process. JPEG 2000 also adds features that are missing in JPEG. It is not nearly as common as JPEG, but it is used currently in professional movie editing and distribution (some digital cinemas, for example, use JPEG 2000 for individual movie frames).
WebP[edit]
WebP is an open image format released in 2010 that uses both lossless and lossy compression. It was designed by Google to reduce image file size to speed up web page loading: its principal purpose is to supersede JPEG as the primary format for photographs on the web. WebP is based on VP8’s intra-frame coding and uses a container based on RIFF.
In 2011,[3] Google added an «Extended File Format» allowing WebP support for animation, ICC profile, XMP and Exif metadata, and tiling.
The support for animation allowed for converting older animated GIF to animated WebP.
The WebP container (i.e., RIFF container for WebP) allows feature support over and above the basic use case of WebP (i.e., a file containing a single image encoded as a VP8 key frame). The WebP container provides additional support for:
- Lossless compression – An image can be losslessly compressed, using the WebP Lossless Format.
- Metadata – An image may have metadata stored in EXIF or XMP formats.
- Transparency – An image may have transparency, i.e., an alpha channel.
- Color Profile – An image may have an embedded ICC profile as described by the International Color Consortium.
- Animation – An image may have multiple frames with pauses between them, making it an animation.[4]
HDR raster formats[edit]
Most typical raster formats cannot store HDR data (32 bit floating point values per pixel component), which is why some relatively old or complex formats are still predominant here, and worth mentioning separately. Newer alternatives are showing up, though. RGBE is the format for HDR images originating from Radiance and also supported by Adobe Photoshop. JPEG-HDR is a file format from Dolby Labs similar to RGBE encoding, standardized as JPEG XT Part 2.
JPEG XT Part 7 includes support for encoding floating point HDR images in the base 8-bit JPEG file using enhancement layers encoded with four profiles (A-D); Profile A is based on the RGBE format and Profile B on the XDepth format from Trellis Management.
HEIF[edit]
The High Efficiency Image File Format (HEIF) is an image container format that was standardized by MPEG on the basis of the ISO base media file format. While HEIF can be used with any image compression format, the HEIF standard specifies the storage of HEVC intra-coded images and HEVC-coded image sequences taking advantage of inter-picture prediction.
AVIF[edit]
AV1 Image File Format (AVIF) standardized by the video consortium Alliance for open media (AOMedia) creator of the video format Av1, to take advantage of modern compression algorithms and a completely royalty-free image format. It uses the image format with AVIF coding and recommends using the HEIF container, see AV1 in HEIF.
JPEG XL[edit]
JPEG XL is a royalty-free raster-graphics file format that supports both lossy and lossless compression. It supports reversible recompression of existing JPEG files, as well as high-precision HDR (up to 32-bit floating point values per pixel component). It is designed to be usable for both delivery and authoring use cases.
[edit]
TIFF[edit]
The TIFF (Tagged Image File Format) format is a flexible format usually using either the TIFF or TIF filename extension. The tagged structure was designed to be easily extendible, and many vendors have introduced proprietary special-purpose tags – with the result that no one reader handles every flavor of TIFF file. TIFFs can be lossy or lossless, depending on the technique chosen for storing the pixel data. Some offer relatively good lossless compression for bi-level (black&white) images. Some digital cameras can save images in TIFF format, using the LZW compression algorithm for lossless storage. TIFF image format is not widely supported by web browsers. TIFF remains widely accepted as a photograph file standard in the printing business. TIFF can handle device-specific color spaces, such as the CMYK defined by a particular set of printing press inks. OCR (Optical Character Recognition) software packages commonly generate some form of TIFF image (often monochromatic) for scanned text pages.
BMP[edit]
The BMP file format (Windows bitmap) is a raster-based device-independent file type designed in the early days of computer graphics. It handles graphic files within the Microsoft Windows OS. Typically, BMP files are uncompressed, and therefore large and lossless; their advantage is their simple structure and wide acceptance in Windows programs.
PPM, PGM, PBM, and PNM[edit]
Netpbm format is a family including the portable pixmap file format (PPM), the portable graymap file format (PGM) and the portable bitmap file format (PBM). These are either pure ASCII files or raw binary files with an ASCII header that provide very basic functionality and serve as a lowest common denominator for converting pixmap, graymap, or bitmap files between different platforms. Several applications refer to them collectively as PNM («Portable aNy Map»).
Container formats of raster graphics editors[edit]
These image formats contain various images, layers and objects, out of which the final image is to be composed
- AFPhoto (Affinity Photo Document)
- CD5 (Chasys Draw Image)
- CLIP (Clip Studio Paint)
- CPT (Corel Photo Paint)
- KRA (Krita)
- MDP (Medibang and FireAlpaca)
- PDN (Paint Dot Net)
- PSD (Adobe PhotoShop Document)
- PSP (Corel Paint Shop Pro)
- SAI (Paint Tool SAI)
- XCF (eXperimental Computing Facility format) — native GIMP format
Other raster formats[edit]
- BPG (Better Portable Graphics) — an image format from 2014. Its purpose is to replace JPEG when quality or file size is an issue. To that end, it features a high data compression ratio, based on a subset of the HEVC video compression standard, including lossless compression. In addition, it supports various meta data (such as EXIF).
- DEEP — IFF-style format used by TVPaint
- DRW (Drawn File)
- ECW (Enhanced Compression Wavelet)
- FITS (Flexible Image Transport System)
- FLIF (Free Lossless Image Format) — a discontinued lossless image format which claims to outperform PNG, lossless WebP, lossless BPG and lossless JPEG 2000 in terms of compression ratio. It uses the MANIAC (Meta-Adaptive Near-zero Integer Arithmetic Coding) entropy encoding algorithm, a variant of the CABAC (context-adaptive binary arithmetic coding) entropy encoding algorithm.
- ICO — container for one or more icons (subsets of BMP and/or PNG)
- ILBM — IFF-style format for up to 32 bit in planar representation, plus optional 64 bit extensions
- IMG (ERDAS IMAGINE Image)
- IMG (Graphics Environment Manager (GEM) image file) — planar, run-length encoded
- JPEG XR — JPEG standard based on Microsoft HD Photo
- Layered Image File Format — for microscope image processing
- Nrrd (Nearly raw raster data)
- PAM (Portable Arbitrary Map) — late addition to the Netpbm family
- PCX (PiCture eXchange) — obsolete
- PGF (Progressive Graphics File)
- PLBM (Planar Bitmap) — proprietary Amiga format
- SGI (Silicon Graphics Image) — native raster graphics file format for Silicon Graphics workstations
- SID (multiresolution seamless image database, MrSID)
- Sun Raster — obsolete
- TGA (TARGA) — obsolete
- VICAR file format — NASA/JPL image transport format
- XISF (Extensible Image Serialization Format)
Vector formats[edit]
As opposed to the raster image formats above (where the data describes the characteristics of each individual pixel), vector image formats contain a geometric description which can be rendered smoothly at any desired display size.
At some point, all vector graphics must be rasterized in order to be displayed on digital monitors. Vector images may also be displayed with analog CRT technology such as that used in some electronic test equipment, medical monitors, radar displays, laser shows and early video games. Plotters are printers that use vector data rather than pixel data to draw graphics.
CGM[edit]
CGM (Computer Graphics Metafile) is a file format for 2D vector graphics, raster graphics, and text, and is defined by ISO/IEC 8632. All graphical elements can be specified in a textual source file that can be compiled into a binary file or one of two text representations. CGM provides a means of graphics data interchange for computer representation of 2D graphical information independent from any particular application, system, platform, or device.
It has been adopted to some extent in the areas of technical illustration and professional design, but has largely been superseded by formats such as SVG and DXF.
Gerber format (RS-274X)[edit]
The Gerber format (aka Extended Gerber, RS-274X) is a 2D bi-level image description format developed by Ucamco. It is the de facto standard format for printed circuit board or PCB software.[5]
SVG[edit]
SVG (Scalable Vector Graphics) is an open standard created and developed by the World Wide Web Consortium to address the need (and attempts of several corporations) for a versatile, scriptable and all-purpose vector format for the web and otherwise. The SVG format does not have a compression scheme of its own, but due to the textual nature of XML, an SVG graphic can be compressed using a program such as gzip. Because of its scripting potential, SVG is a key component in web applications: interactive web pages that look and act like applications.
Other 2D vector formats[edit]
- AFDesign (Affinity Designer document)
- AI (Adobe Illustrator Artwork) — proprietary file format developed by Adobe Systems
- CDR — proprietary format for CorelDRAW vector graphics editor
- !DRAW — a native vector graphic format (in several backward compatible versions) for the RISC-OS computer system begun by Acorn in the mid-1980s and still present on that platform today
- DrawingML — used in Office Open XML documents
- GEM — metafiles interpreted and written by the Graphics Environment Manager VDI subsystem
- GLE (Graphics Layout Engine) — graphics scripting language
- HP-GL (Hewlett-Packard Graphics Language) — introduced on Hewlett-Packard plotters, but generalized into a printer language
- HVIF (Haiku Vector Icon Format)
- Lottie — format for vector graphics animation
- MathML (Mathematical Markup Language) — an application of XML for describing mathematical notations
- NAPLPS (North American Presentation Layer Protocol Syntax)
- ODG (OpenDocument Graphics)
- PGML (Precision Graphics Markup Language) — a W3C submission that was not adopted as a recommendation
- PSTricks and PGF/TikZ are languages for creating graphics in TeX documents
- QCC — used by Quilt Manager (by Quilt EZ) for designing quilts
- ReGIS (Remote Graphic Instruction Set) — used by DEC computer terminals
- Remote imaging protocol — system for sending vector graphics over low-bandwidth links
- TinyVG — binary, simpler alternative to SVG[6]
- VML (Vector Markup Language) — obsolete XML-based format
- Xar — format used in vector applications from Xara
- XPS (XML Paper Specification) — page description language and a fixed-document format
3D vector formats[edit]
- AMF – Additive Manufacturing File Format
- Asymptote – A language that lifts TeX to 3D.
- .blend – Blender
- COLLADA
- .dgn
- .dwf
- .dwg
- .dxf
- eDrawings
- .flt – OpenFlight
- FVRML – and FX3D, function-based extensions of VRML and X3D
- glTF — OpenGL Transfer Format
- HSF
- IGES
- IMML – Immersive Media Markup Language
- IPA
- JT
- .MA (Maya ASCII format)
- .MB (Maya Binary format)
- .OBJ Wavefront
- OpenGEX – Open Game Engine Exchange
- PLY
- POV-Ray scene description language
- PRC
- STEP
- SKP
- STL – A stereolithography format
- U3D – Universal 3D file format
- VRML – Virtual Reality Modeling Language
- XAML
- XGL
- XVL
- xVRML
- X3D
- .3D
- 3DF
- .3DM
- .3ds – Autodesk 3D Studio
- 3DXML
- X3D – Vector format used in 3D applications from Xara
Compound formats[edit]
These are formats containing both pixel and vector data, possible other data, e.g. the interactive features of PDF.
- EPS (Encapsulated PostScript)
- PDF (Portable Document Format)
- PostScript, a page description language with strong graphics capabilities
- PICT (Classic Macintosh QuickDraw file)
- WMF / EMF (Windows Metafile / Enhanced Metafile)
- SWF (Shockwave Flash)
- XAML User interface language using vector graphics for images.
Stereo formats[edit]
- MPO The Multi Picture Object (.mpo) format consists of multiple JPEG images (Camera & Imaging Products Association) (CIPA).
- PNS The PNG Stereo (.pns) format consists of a side-by-side image based on PNG (Portable Network Graphics).
- JPS The JPEG Stereo (.jps) format consists of a side-by-side image format based on JPEG.
See also[edit]
- Display resolution
- Display aspect ratio
- List of common resolutions
- Graphics display resolution
References[edit]
- ^ Andreas Kleinert (2007). «GIF 24 Bit (truecolor) extensions». Archived from the original on 16 March 2012. Retrieved 23 March 2012.
- ^ Philip Howard. «True-Color GIF Example». Archived from the original on 22 February 2015. Retrieved 23 March 2012.
- ^ Arora, Vikas (3 October 2011). «WebP-Mux (RIFF based container) framework». Google Groups. Retrieved 18 November 2011.
- ^ «WebP Container Specification». Google Developers. Retrieved 4 April 2020.
Text was copied from this source, which is available under a Creative Commons Attribution 4.0 International License.
- ^ «Gerber File Format Specification». Ucamco.
- ^ TinyVG