Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
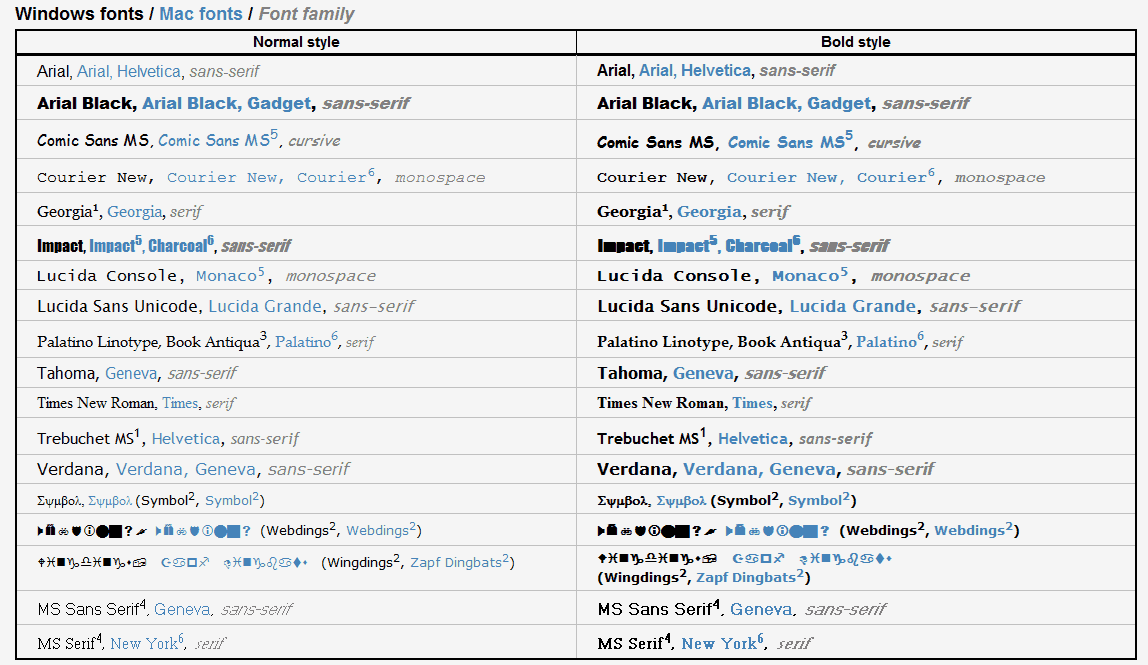
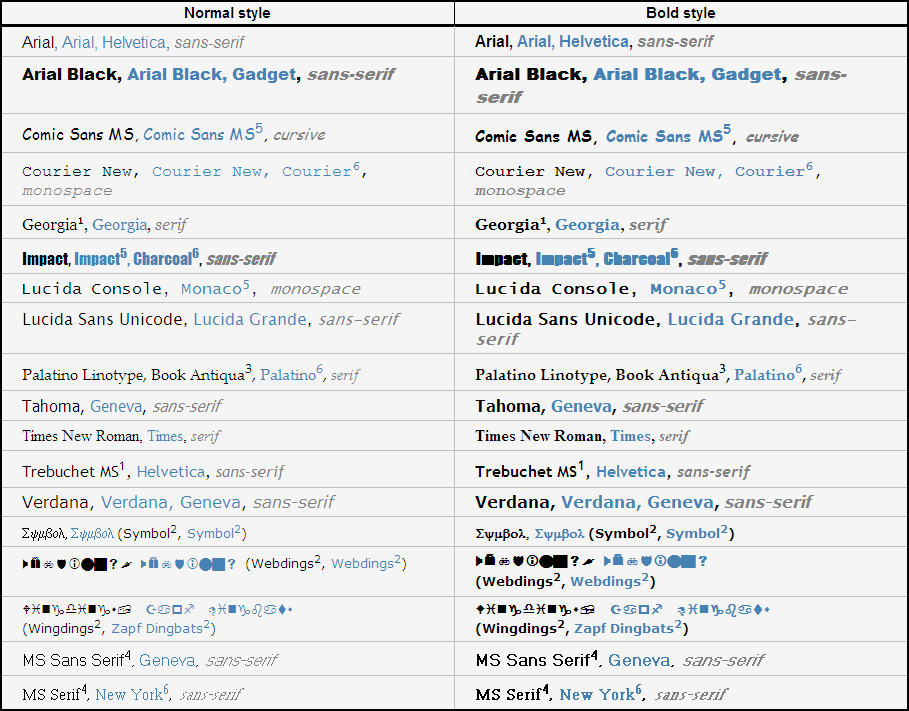
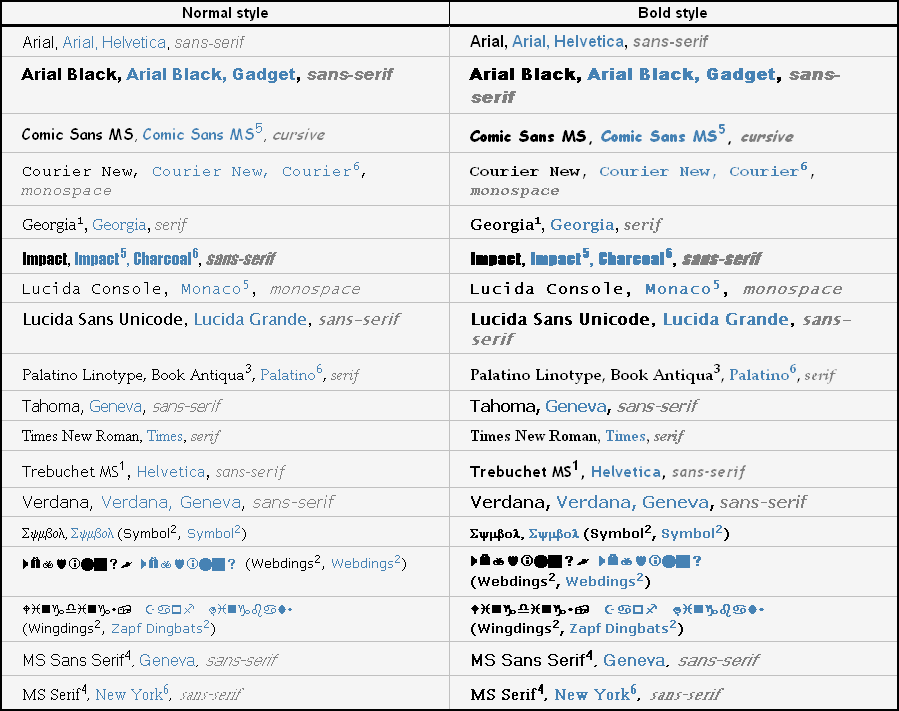
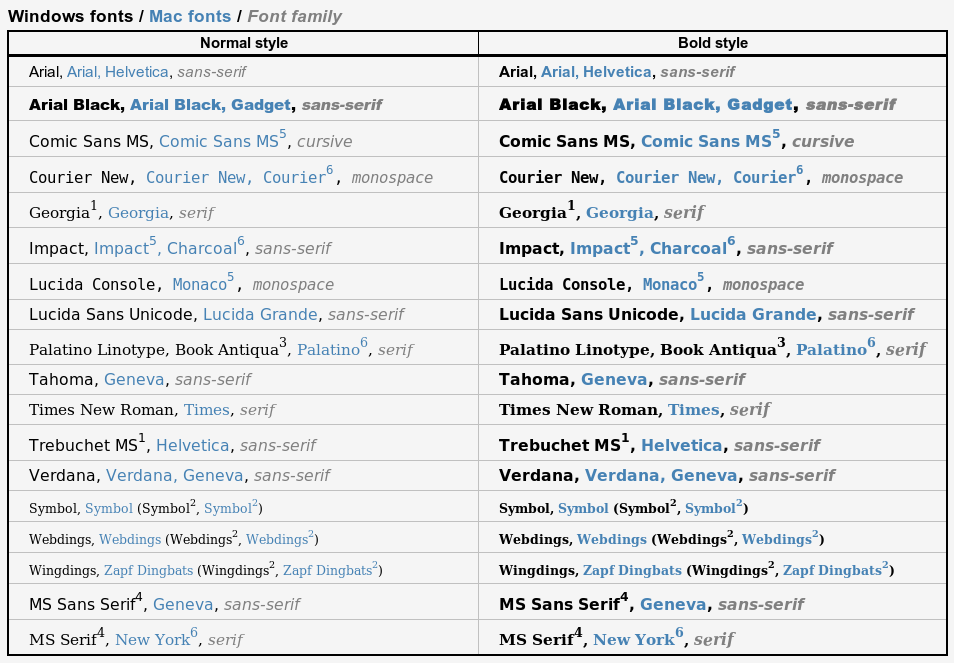
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 




Содержание
- Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
- Введение
- Список
- Шрифты
- Принципы проектирования
- Шрифты, гарнитуры, размеры точек и атрибуты
- Serif и Sans Serif
- Контраст
- аффорданцес
- Специальные возможности и системные шрифты, размеры и цвета
- Варианты использования
- Microsoft представила новый шрифт интерфейса Windows 10
- Список стандартных шрифтов Windows
- Как изменить шрифты системы на компьютере Windows 7, 10, XP
- Установка новых шрифтов
- Меняем системные шрифты в окнах Windows 7
- Исправляем проблемы, связанные с шрифтами
- Меняем размер шрифта в Windows 7
- Подводим итог
- Видео по теме
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Список
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Источник
Шрифты
это руководство по проектированию было создано для Windows 7 и не обновлялось для более новых версий Windows. Многие рекомендации по-прежнему применяются в принципе, но презентация и примеры не соответствуют нашим текущим руководствам по проектированию.
Пользователи взаимодействуют с текстом больше, чем с любым другим элементом в Microsoft Windows. Segoe UI (произносится «см.») — это системный шрифт Windows. Стандартный размер шрифта был увеличен до 9 пунктов.
Segoe UI и Segoe имеют разные шрифты. Segoe UI — это Windows шрифт, предназначенный для текстовых строк пользовательского интерфейса. Программа Segoe — это шрифт фирменной символики, используемый корпорацией Майкрософт и партнерами для создания материалов для печати и рекламы.
Segoe UI является подходом, открытым и понятным шрифтом, и в результате обеспечивает лучшую удобочитаемость, чем Tahoma, Microsoft Sans Serif и Arial. Он имеет характеристики хуманист Sans Serif: разное значение ширины прописных букв (узкие E и S, например, по сравнению с Helvetica, где ширина больше одинакова, чем в ширину); нагрузка и леттерформс в нижнем регистре; и его истинный курсив (а не «наклонный» или наклонный Roman, такой как многие отраслевые засечек. Шрифт предназначен для того, чтобы дать тот же визуальный результат на экран и в печатную страницу. Она была разработана как хуманист Sans без засечек, без строгого символа или нелегкости.
Segoe UI оптимизирован для технологии ClearType, которая по умолчанию включена в Windows. Если технология ClearType включена, Segoe UI является элегантным, удобочитаемым шрифтом. Без поддержки технологии ClearType Segoe UI приемлемо только для полей. Этот фактор определяет, когда следует использовать Segoe UI.
Segoe UI содержит символы латинского, греческого, кириллицы и арабского алфавита. Существуют новые шрифты, оптимизированные для ClearType, созданные для других наборов символов и использования. К ним относятся Меирйо для японского, Малгун Gothic for корейский, Microsoft Жхенгхеи для китайского языка (традиционное письмо), Microsoft Яхеи для китайского языка (упрощенное письмо), ГИША для иврита и Лилавади для тайского языка, а также шрифты коллекций ClearType, предназначенные для использования в документах.
Меирйо включает латинские символы, основанные на Verdana. Малгун Gothic, Microsoft Жхенгхеи и Microsoft Яхеи используют настроенные Segoe UI. Использование курсивных версий этих шрифтов не рекомендуется. Малгун Gothic, Microsoft Жхенгхеи и Microsoft Яхеи предоставляются только обычными и полужирными стилями, то есть символы курсива синтезированы с помощью наклона вертикальных стилей. Несмотря на то, что Меирйо включает курсив и полужирный курсив, эти стили применяются только к символам латиницы, а японские символы остаются вертикальными, когда применяется курсивный стиль.
В пользовательском интерфейсе Ribbon (ленты ) рекомендуется использовать разновидность меирйо, ИМЕНУЕМую интерфейсом меирйо.
чтобы лицензировать Segoe UI и другие шрифты майкрософт для распространения с помощью программы на основе Windows, обращайтесь к нестрогому типу.
Принципы проектирования
Шрифты, гарнитуры, размеры точек и атрибуты
В традиционном типографии шрифт описывает сочетание гарнитуры, размера точки и атрибутов. Шрифт — это вид шрифта. Segoe UI, Tahoma, Verdana и Arial — это все гарнитуры. Размер точки означает размер шрифта, измеряемый от верхнего края до нижнего края нижних выносных элементов, минус внутренние пробелы (ведущие). Точка приблизительно 1/72 дюйма. Наконец, шрифт может иметь атрибуты полужирного или курсива.
Неформально люди часто используют шрифт вместо гарнитуры, как это сделано в этой статье, но технически, Segoe UI является гарнитурой, а не шрифтом. Каждое сочетание атрибутов является уникальным шрифтом (например, 9-точечная Segoe UI обычная, 10 пунктов Segoe UI полужирным шрифтом и т. д.).
Serif и Sans Serif
Гарнитуры — это либо засечек, либо Sans Serif. Засечка означает небольшие повороты, которые часто завершают штрихи букв в шрифте. У гарнитуры Sans Serif нет засечек.
Читатели обычно предпочитают использовать шрифты с засечками в качестве основного текста в документе. Засечек — это некоторая формализация и элегантность документа. Для текста пользовательского интерфейса потребность в чистом внешнем представлении и более низком разрешении мониторов компьютеров делает шрифты без засечек более удобным выбором.
Контраст
Текст проще читать, если между яркостью текста и фоном есть большая разница. Черный текст на белом фоне обеспечивает высокую контрастность с самого темного текста на очень светлом фоне. Это сочетание лучше подходит для основных областей пользовательского интерфейса.
Светлый текст на темном фоне обеспечивает хорошую контрастность, но не так хорошо, как темный текст на светлом фоне. Это сочетание хорошо подходит для вспомогательных областей пользовательского интерфейса, таких как панели задач обозревателя, которые нужно отменить относительно основных поверхностей пользовательского интерфейса.
Если вы хотите убедиться, что пользователи читают текст, используйте темный текст на светлом фоне.
аффорданцес
Для указания способа использования текста может использоваться следующая аффорданцес :
Эти аффорданцес объединяются для следующих значений:
Текст только для чтения обычно имеет серый фон, но серый фон не требуется. На самом деле, серый фон может оказаться нежелательным, особенно для больших блоков текста, так как предполагается, что текст отключен и не рекомендует читаться.
Специальные возможности и системные шрифты, размеры и цвета
Рекомендации по обеспечению доступа к тексту для пользователей с ограниченными возможностями или нарушениями можно переносить до одного простого правила: учитывать параметры пользователя, всегда используя системные шрифты, размеры и цвета.
Если вы выполняете только одно действие.
Чтобы учитывать параметры пользователя, всегда используйте системный шрифт, размеры и цвета.
Разработчики: Из кода можно определить свойства системного шрифта (включая его размер) с помощью функции API Жетсемефонт. Системные цвета можно определить с помощью функции API Жетсемесисколор.
Так как вы не можете делать никаких предположений о параметрах системной темы пользователей, необходимо:
Простой способ убедиться, что программа учитывает параметры пользователей, — это тестирование с использованием другого размера шрифта и цветовой схемы с высокой контрастностью. Весь текст должен быть изменен и правильно отображен в выбранной цветовой схеме.
Варианты использования
В тексте используется несколько шаблонов использования:
Источник
Microsoft представила новый шрифт интерфейса Windows 10

Новый шрифт интерфейса Windows 10 по умолчанию под названием Segoe UI Variable.
6 мая 2022 года Microsoft объявила, что в тестовой предварительной сборке Windows 10 Insider Preview Build 21376 для участников программы Windows Insider появился новый шрифт интерфейса Windows 10 по умолчанию под названием Segoe UI Variable.
Microsoft пояснила, что Segoe UI Variable — это обновленный вариант классического шрифта Segoe, который ранее долгие годы использовался в ОС Windows и других приложениях, созданных компанией. В новом шрифте усовершенствована разборчивость текста при малых размерах и значительно улучшены его контуры, что позволяет плавно масштабировать шрифт и использовать его под разные размеры дисплеев пользователей.
Шрифт Segoe изначально был разработан Microsoft для использования с размером 9pt (12px). Он теряет выразительность при использования на больших размерах и становится нечетким при меньших размерах.
Вариативный шрифт Segoe UI Variable может динамически масштабироваться, что обеспечивает ему отличную читаемость в широком диапазоне размеров от очень маленького до очень большого.
Microsoft уточнила, что в новой тестовой сборке Windows 10 использует Segoe UI Variable для некоторых элементов и еще продолжает адаптировать его для остальных визуальных частей операционной системы. Компания будет постепенно его развертывать далее внутри новых сборок.
28 апреля Microsoft объявила, что в 2022 году поменяет шрифт по умолчанию в Microsoft Office. Вместо Calibri, который 14 лет последних лет (с 2007 года) заменяет на этой позиции Times New Roman, пользователям предлагается выбрать один из пяти новых шрифтов: Bierstadt, Grandview, Seaford, Skeena и Tenorite.
Источник
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Источник
Как изменить шрифты системы на компьютере Windows 7, 10, XP
В этом материале мы познакомим наших читателей со шрифтами в операционной системе Windows 7. Операционная система Windows 7 после установки имеет в своем наборе десятки разнообразных шрифтов. Эти шрифты используются в установленных программах операционной системы. Например, эти шрифты можно использовать во встроенном текстовом редакторе WordPad, а также в таких популярных программах, как LibreOffice и Adobe Photoshop. Прочитав этот материал, вы научитесь самостоятельно устанавливать новые шрифты, а также сможете менять шрифт в самих окнах Windows 7. Кроме шрифтов в семерке мы коротко опишем про них в ОС Windows 10, а также вспомним уже старую XP.
Установка новых шрифтов
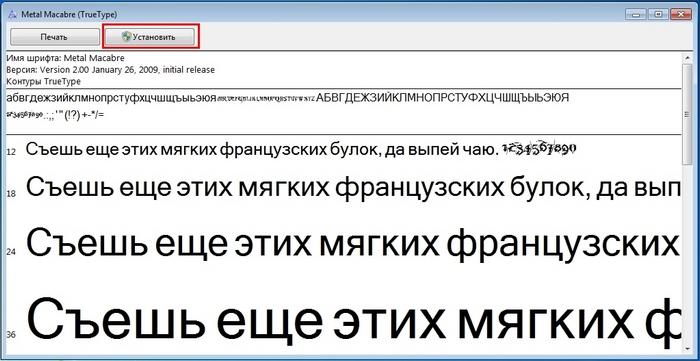
Рассмотрим установку в Windows 7. Первым делом нам нужно найти новые шрифты. В этом нас выручит сайт www.1001fonts.com, на котором можно найти десятки бесплатных шрифтов. Для нашей цели мы скачаем новый набор символов под названием Metal Macabre.
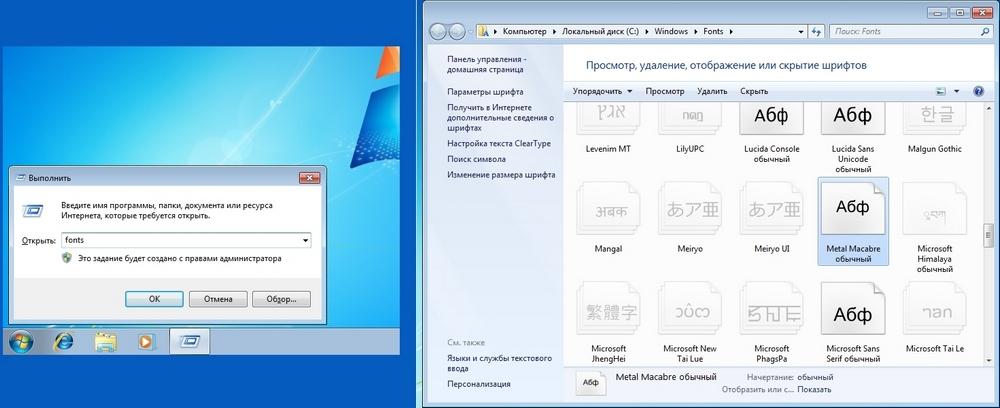
Теперь распакуем архив с Metal Macabre и откроем файл MetalMacabre.ttf. После этого действия файл откроется в специальной утилите просмотра буквенных, цифровых символов.
В этой папке, кроме просмотра всех установленных наборов символов, их также можно удалять. По сути, в этой папке мы удаляем обычный файл с расширением «.ttf».
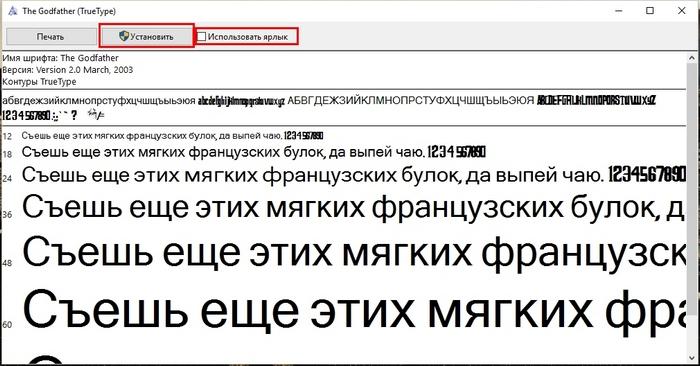
Теперь рассмотрим установку в Windows 10. Для этого примера возьмем новый шрифт с сайта www.1001fonts.com под названием The Godfather.
После скачивания и распаковки архива The Godfather откроем файл TheGodfather-v2.ttf. После этого действия откроется практически идентичная утилита для установки The Godfather.
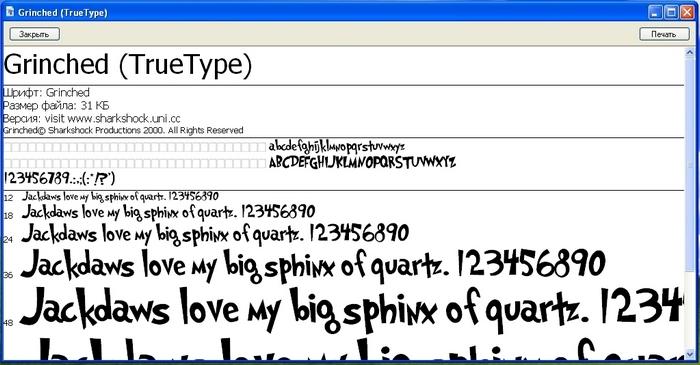
Теперь рассмотрим установку в уже достаточно старую ОС Windows XP. Для этого скачаем новый набор символов Grinched.
Так же как и в предыдущих примерах запустим файл, который будет носить название Grinched.ttf. После открытия файла появится окно с уже знакомой нам программой.
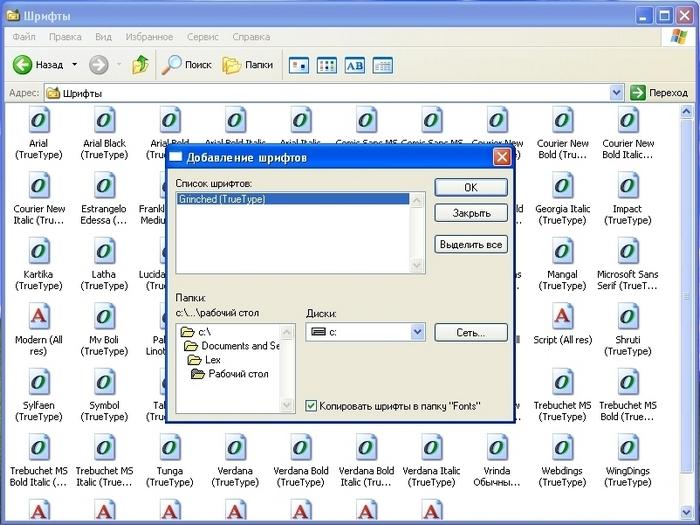
В Windows XP эта утилита имеет старый интерфейс, но принцип работы у нее такой же. Также у утилиты ОС Windows XP отсутствует кнопка «Установить». Чтобы установить новый набор символов в Windows XP, необходимо перейти в панель управления и открыть надстройку «Шрифты». В открывшейся надстройке нужно через меню файл найти пункт «Установить шрифт» и открыть его. В появившемся окне необходимо выбрать наш ранее скачанный файл Grinched.ttf.
Удалить Grinched.ttf можно также через эту панель.
Меняем системные шрифты в окнах Windows 7
В семерке по умолчанию для всех окон проводника и встроенных утилит в основном используется шрифт Segoe UI. В самой Windows 7 можно поменять шрифт и его цвет в таких восьми элементах:
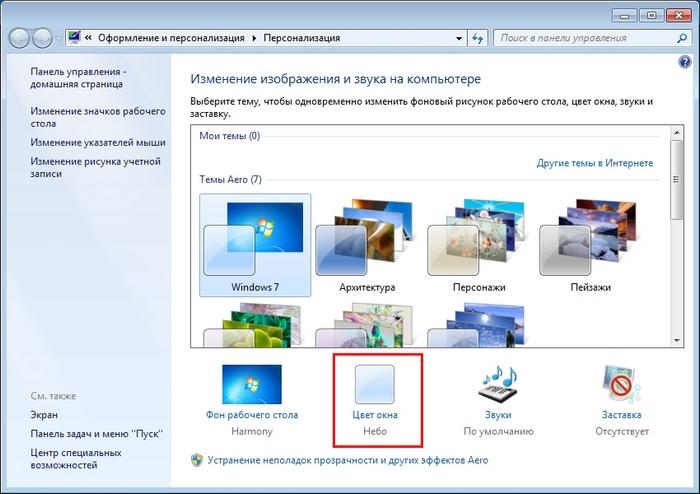
Сам процесс изменения производится в окне «Цвет окна». Попасть в это окно можно через контекстное меню рабочего стола. Для этого кликнем по активному рабочему столу правой кнопкой мыши и перейдем к пункту «Персонализация», как это показано на изображении ниже.
Как и задуманно, это действие перебросит нас c рабочего стола в панель персонализации.
На этой панели нас интересует ссылка «Цвет окна», которая открывает необходимое нам окно с таким же названием. Ниже показано это окно.
Для примера мы заменим стандартный набор символов Segoe UI на Times New Roman в элементе «Заголовок активного окна». Также мы выставили в Times New Roman размер 12 и сделали его цвет красным. Для проверки наших изменений откроем стандартный калькулятор.
На изображении выше теперь видно красный заголовок «Калькулятор», в котором используется Times New Roman. Таким же образом можно производить изменение во всех остальных элементах из выше описанного списка.
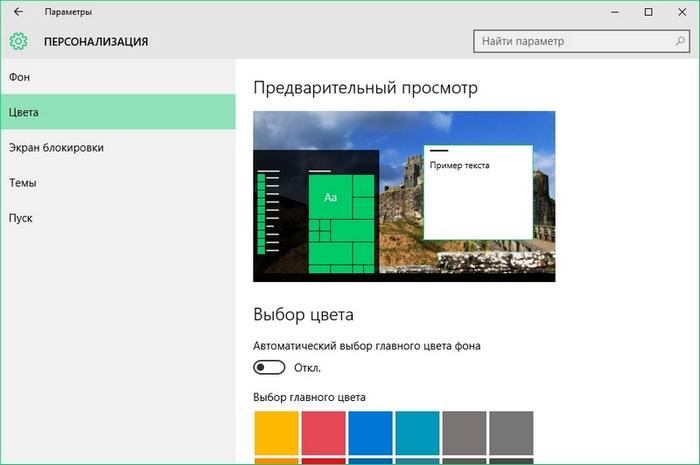
Если попробовать произвести такие изменения в новой Windows 10, то у вас ничего не получится. В Windows 10 вместо окна «Цвет окна» пользователь попадает на панель, где можно изменять только цвет окон.
Исправляем проблемы, связанные с шрифтами
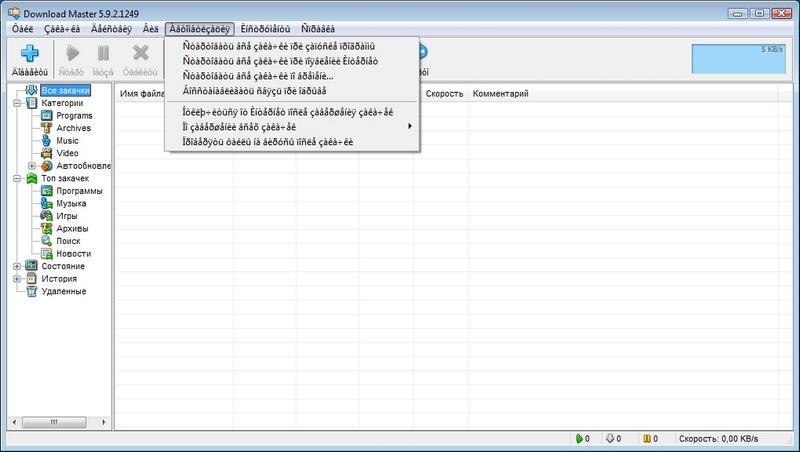
Наиболее частой проблемой на компьютере с Windows 7, которая встречается у пользователей, является неправильная кодировка символов. Например, когда стоит неправильная кодировка, вместо нормальных русскоязычных пунктов меню могут появиться непонятные иероглифы. Ниже показана программа Download Master с такой проблемой.
Чаще всего эта проблема в Windows 7 возникает из-за установки программ, которые меняют настройки реестра. Также эта проблема встречается при установке английской версии Windows 7. Решается эта проблема довольно просто. Для этого нужно перейти в панель управления и найти надстройку «Язык и региональные параметры». После открытия надстройки необходимо перейти во вкладку «Дополнительно».
В этой вкладке в блоке «Язык программ, не поддерживающих Юникод» видно, что стоит язык английский. Для решения нашей задачи достаточно выбрать русский язык и перезагрузить компьютер.
В Windows 10 эта задача решается аналогичным способом.
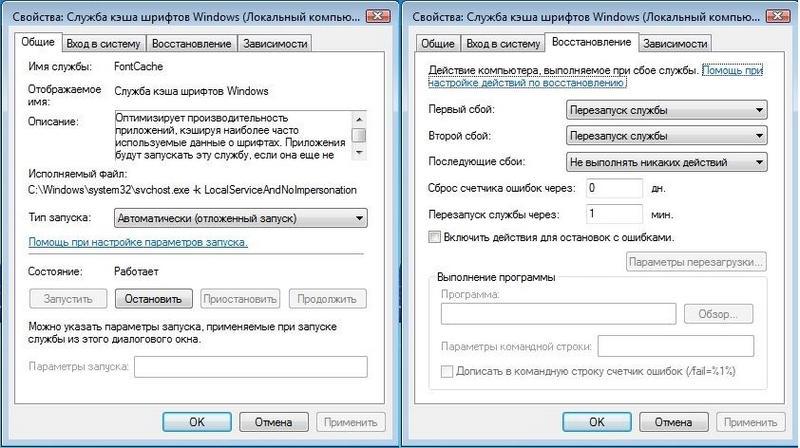
Еще одной проблемой является сообщение об ошибке: «Не удалось запустить службу Служба кэша шрифтов Windows».
Это означает, что служба FontCache остановлена или не может запуститься из-за ошибок в реестре. Обычно эта ошибка проявляется при открытии какой-либо программы, использующей системные шрифты, но чаще всего в офисном пакете Microsoft Office. Чтобы вылечить эту проблему, необходимо восстановить параметры запуска службы в исходное состояние. Запустить панель служб, где можно отыскать нужную нам FontCache можно с помощью команды services.msc в приложении «Выполнить». Ниже показаны окна с настройками службы FontCache.
Восстановив настройки службы FontCache, ошибка должна исчезнуть. Если при восстановлении настроек службы проблема не исчезает, то необходимо воспользоваться примером описанным ниже. В этом примере вам понадобится файл реестра, который восстанавливает работоспособность службы FontCache. Скачать файл с реестром можно по ссылке FontCache.reg. После скачивания файла откройте его, чтобы обновить параметры реестра.
Меняем размер шрифта в Windows 7
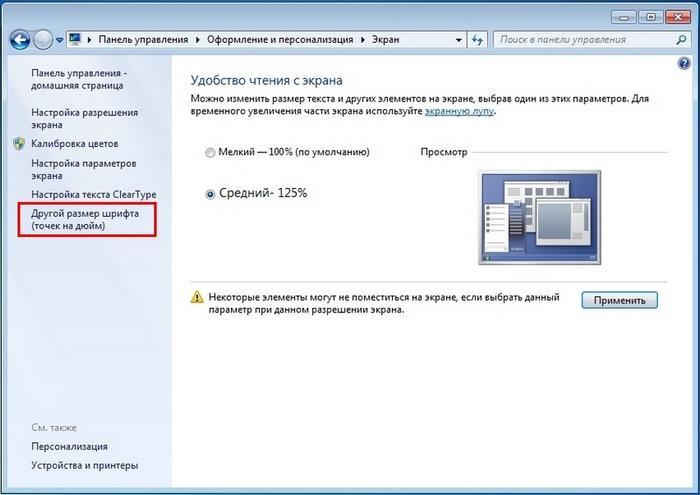
Чтобы изменить размер во всех окнах семерки, необходимо перейти в панель управления по ссылкам «Оформление и персонализация» — «Экран». После перехода по ссылкам откроется такое окно.
В этом окне видно, что мы можем увеличить размер шрифта со 100 процентов до 125. Если вам будет мало 25 процентного увеличения, то вы можете увеличить размер еще больше, перейдя по ссылке «Другой размер шрифта», находящейся в левой части окна. После перехода должно появиться окно изображенное ниже.
В этом окне пользователю дается возможность увеличения размера шрифта со 100 процентов до 200. Такой способ увлечения особенно удобен, когда монитор далеко находится или у пользователя слабое зрение. Единственным минусом такого увеличения размера является то, что некоторые сторонние программы не будут масштабироваться.
Подводим итог
В этом материале мы постарались изложить все основные принципы работы со шрифтами в Windows 7. Кроме этого, мы хоть и кратко, но описали некоторые аспекты работы в Window XP и Windows 10. Также мы описали, как исправить наиболее часто возникающие проблемы. Исходя из изложенного материала, надеемся, что он поможет освоить нашим читателям принципы работы со шрифтами на компьютере с Windows 7.
Видео по теме
Источник
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Почти безопасные шрифты: Comic Sans MS, Tahoma, Trebuchet MS, Verdana.
Официальные списки шрифтов, поставляемых с разными версиями Windows:
- Windows 95
- Windows 98
- Windows NT Workstation 4.0
- Windows 2000
- Windows XP
Из «Справочника Дизайнера» © 2006 BaDeVlad
Segoe UI (произносится как «SEE-go») — системный шрифт Windows. Стандартный размер шрифта увеличен до 9 пунктов.
Введение
| Семья | Название шрифта | Версия |
|---|---|---|
| Arial полужирный курсив | 7.00 | |
| Arial Black | Arial Black | 5.23 |
| Баншрифт | Баншрифт * | 2.06 |
| манометры | Калибри Лайт | 6.23 |
Какие шрифты стандартные в Windows?
Шрифты, которые работают в Windows и MacOS, но не в Unix + X:
- Вердана.
- Грузия.
- Комик Санс МС.
- Требушет MS.
- Ариал Блэк.
- Влияние.
Какой шрифт лучше всего подходит для Windows 10?
Они появляются в порядке популярности.
- Helvetica. Helvetica остается самым популярным шрифтом в мире. …
- Calibri. Второе место в нашем списке занимает шрифт без засечек. …
- Futura. Наш следующий пример — еще один классический шрифт без засечек. …
- Гарамонд. Garamond — первый шрифт с засечками в нашем списке. …
- Times New Roman. …
- Arial. …
- Камбрия. …
- Вердана.
Какой размер шрифта используется в Windows 10?
Значение по умолчанию — 100%, и его можно отрегулировать до 175%. Выберите размер шрифта, который вам больше нравится. После того, как выбор сделан, нажмите кнопку «Применить».
Почему я не могу установить шрифты в Windows 10?
Самый простой способ исправить все проблемы со шрифтами — использовать специальное программное обеспечение для управления шрифтами. Чтобы избежать этой проблемы, настоятельно рекомендуется проверить целостность шрифтов. Если определенный шрифт не устанавливается в Windows 10, возможно, вам придется изменить настройки безопасности.
Как установить шрифты в Windows 10?
Как установить шрифты и управлять ими в Windows 10
- Откройте панель управления Windows.
- Выберите «Оформление и персонализация».
- Внизу выберите «Шрифты». …
- Чтобы добавить шрифт, просто перетащите файл шрифта в окно шрифтов.
- Чтобы удалить шрифты, просто щелкните выбранный шрифт правой кнопкой мыши и выберите «Удалить».
- Нажмите Да, когда будет предложено.
1 юл. 2018 г.
Можете ли вы изменить шрифт в Windows 10?
На момент написания статьи в марте 2021 года ни в настройках, ни в панели управления нет возможности изменить системный шрифт по умолчанию. … Вам нужно создать файл взлома реестра, добавить в него имя нового шрифта и запустить файл, чтобы изменить шрифт Windows 10 по умолчанию.
Какой шрифт самый удобный?
Лучшие шрифты для вашего резюме
- Calibri. Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта без засечек.
- Камбрия. Этот шрифт с засечками является еще одним основным продуктом Microsoft Word.
- Гарамонд.
- Дидот.
- Грузия.
- Гельветика.
- Ариал.
- Книга Antiqua.
Какой самый простой шрифт?
Декорированный дизайн: 12 лучших удобных для чтения шрифтов
- Helvetica. По версии The Next Web, наряду с Georgia, Helvetica считается одним из самых легко читаемых шрифтов. …
- PT Sans & PT Serif. Не можете решить, подходит ли вам шрифт с засечками или без засечек? …
- Открыть без. …
- Зыбучие пески. …
- Вердана. …
- Руни. …
- Карла. …
- Робото.
Какой стиль шрифта используется по умолчанию в Windows 10?
Спасибо за ваш отзыв. Ответ на №1 — Да, Segoe используется по умолчанию для Windows 10. И вы можете только добавить раздел реестра, чтобы изменить его с обычного на ЖИРНЫЙ или курсив.
Как найти шрифты, установленные в Windows 10?
Чтобы проверить, установлен ли шрифт, нажмите клавиши Windows + Q, затем введите: fonts, затем нажмите Enter на клавиатуре. Вы должны увидеть свои шрифты в списке на панели управления шрифтами. Если вы его не видите и у вас их много, просто введите его имя в поле поиска, чтобы найти. Вот и все.
Corbel — хороший шрифт?
Корбель. Corbel — это шрифт без засечек, и, как и Candara и Calibri, это гуманистический шрифт. … Corbel похож на хорошо известный шрифт Frutiger и, вероятно, является C-шрифтом, который является лучшей альтернативой предыдущему стандартному шрифту без засечек Arial (если вы можете жить со строчными цифрами).
Как уменьшить шрифт в Windows 10?
Как изменить размер шрифта в Windows 10
- Щелкните значок Windows и введите «Настройки».
- Первым появляющимся вариантом должно быть приложение «Настройки». …
- Щелкните пункт меню «Легкость доступа».
- В разделе «Отображение» используйте ползунок под ползунком «Увеличить текст», чтобы настроить текст до нужного размера.
24 окт. 2019 г.
Как исправить мой шрифт в Windows 10?
Открыв панель управления, перейдите в раздел «Оформление и персонализация», а затем «Изменить параметры шрифта» в разделе «Шрифты». В разделе «Параметры шрифта» нажмите кнопку «Восстановить настройки шрифта по умолчанию». После этого Windows 10 начнет восстанавливать шрифты по умолчанию. Windows также может скрывать шрифты, не предназначенные для ваших настроек языка ввода.
Как увеличить масштаб в Windows 10?
Вы можете использовать Zoom на ПК с Windows 10 через официальное клиентское приложение Zoom Meetings. Приложение Zoom доступно для бесплатной загрузки здесь. После установки приложения Zoom запустите приложение и нажмите «Присоединиться к совещанию», чтобы присоединиться к совещанию без входа в систему. Если вы хотите войти в систему и начать или запланировать собственное совещание, нажмите «Войти».
Безопасные шрифты – это набор шрифтов, устанавливаемый вместе с операционной системой (Windows, MacOS, Unix/Linux).
Чтобы сайт в любой операционной системе открывался одинаково, принято в CSS-свойстве font-family задавать несколько названий шрифтов, перечисленных через запятую.
Последним указывается семейство шрифта, он используется, если в системе ни один из перечисленных не найден.
body {
font-family: шрифт_1, шрифт_2, семейство;
}CSS
Список безопасных шрифтов:
'Times New Roman', Times, serif |
Съешь же ещё этих мягких французских булок |
Georgia, serif |
Съешь же ещё этих мягких французских булок |
Arial, Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
'Arial Black', Gadget, sans-serif |
Съешь же ещё этих мягких французских булок |
Verdana, Geneva, sans-serif |
Съешь же ещё этих мягких французских булок |
'Trebuchet MS', Helvetica, sans-serif |
Съешь же ещё этих мягких французских булок |
Impact, Charcoal, sans-serif |
Съешь же ещё этих мягких французских булок |
'Comic Sans MS', cursive, sans-serif |
Съешь же ещё этих мягких французских булок |
'Courier New', Courier, monospace |
Съешь же ещё этих мягких французских булок |
Далее о каждом шрифте подробнее:
1
Times New Roman
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Times New Roman | Times | Nimbus Roman No9 L | serif |
CSS:
body {
font-family: 'Times New Roman', Times, serif;
}CSS
Пример шрифта:
2
Georgia
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Georgia | Georgia | – | serif |
CSS:
body {
font-family: Georgia, serif;
}CSS
Пример шрифта:
3
Arial
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial | Helvetica | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: Arial, Helvetica, sans-serif;
}CSS
Пример шрифта:
4
Arial Black
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | sans-serif |
CSS:
body {
font-family: 'Arial Black', Gadget, sans-serif;
}CSS
Пример шрифта:
5
Tahoma
Tahoma не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Tahoma | Geneva | – | sans-serif |
CSS:
body {
font-family: Tahoma, Geneva, sans-serif;
}CSS
Пример шрифта:
6
Verdana
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Verdana | Geneva | DejaVu Sans | sans-serif |
CSS:
body {
font-family: Verdana, Geneva, sans-serif;
}CSS
Пример шрифта:
7
Trebuchet MS
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Trebuchet MS | Helvetica | Garuda | sans-serif |
CSS:
body {
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}CSS
Пример шрифта:
8
Lucida Sans Unicode
Lucida Sans Unicode не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Sans Unicode | Lucida Grande | Garuda | serif |
CSS:
body {
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}CSS
Пример шрифта:
9
Impact
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Impact | Charcoal CY | – | sans-serif |
CSS:
body {
font-family: Impact, Charcoal, sans-serif;
}CSS
Пример шрифта:
10
Comic Sans MS
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Comic Sans MS | Monaco CY | – | sans-serif |
CSS:
body {
font-family: 'Comic Sans MS', cursive, sans-serif;
}CSS
Пример шрифта:
11
Courier New
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Courier New | Courier | Nimbus Mono L | monospace |
CSS:
body {
font-family: 'Courier New', Courier, monospace;
}CSS
Пример шрифта:
12
Lucida Console
Lucida Console не является безопасным шрифтом.
| Windows | MacOS | Unix/Linux | Семейство |
|---|---|---|---|
| Lucida Console | Monaco | – | monospace |
CSS:
body {
font-family: 'Lucida Console', Monaco, monospace;
}CSS