В данной статье будет рассмотрено как создать новый проект в виде классического приложения для работы в Windows. Также в студии есть возможность создавать универсальные приложения (UWP-приложение), но это уже тема другой статьи.
При выполнении примера создания нового проекта будет использована Visual Studio 2017 для объектно-ориентированного языка программирования C#. Если у Вас стоит другая версия, то она также подойдет, думаю разница должна быть не существенной, а может быть будет все также.
Создание нового проекта
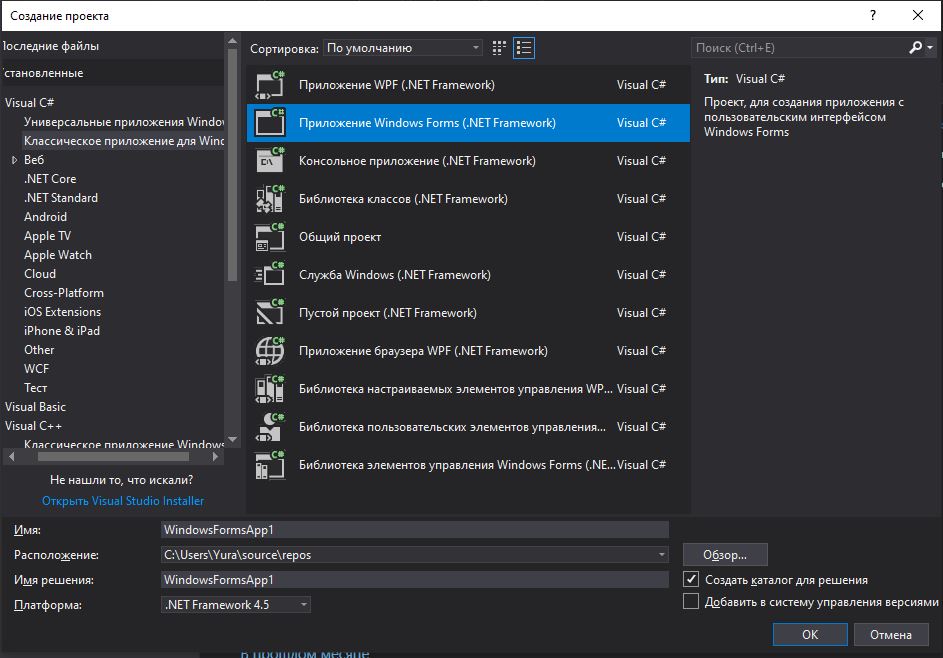
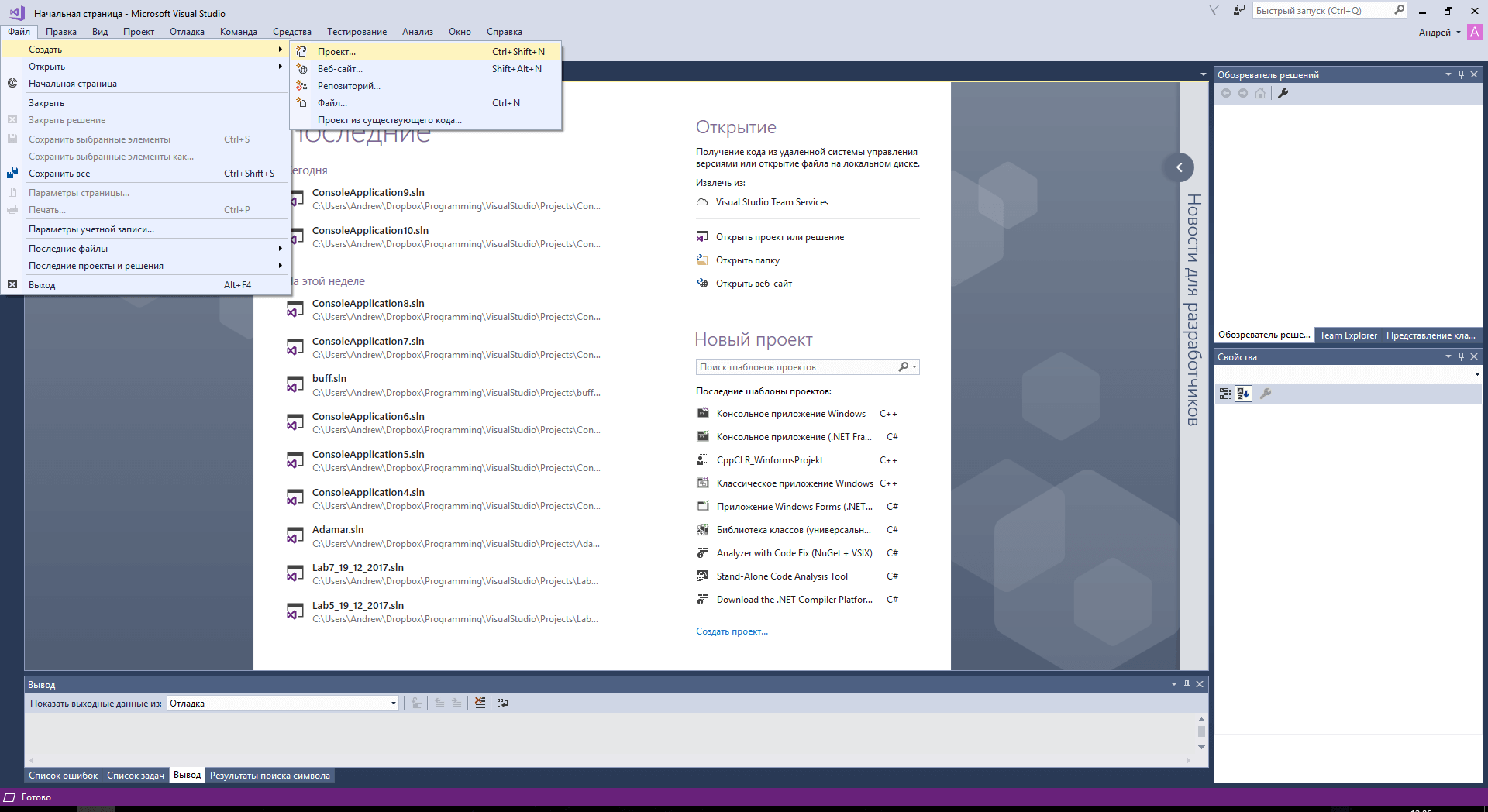
Для создания нового проекта, нужно выполнить команду «Файл»-> «Создать»->»Проект» (Ctrl+Shift+N). В открывшемся окне нажать на вкладку Visual C# и далее там в предложенном списке вариантов выбрать «Классическое приложение Windows». После нажатия на этот пункт будут предложены различные варианты шаблонов приложений. Нам нужно выбрать «Приложение Windows Forms (.Net Framework)». Также в этом окне нужно задать желаемое имя, расположение, имя решения (может совпадать с именем проекта, а также выбрать платформу.
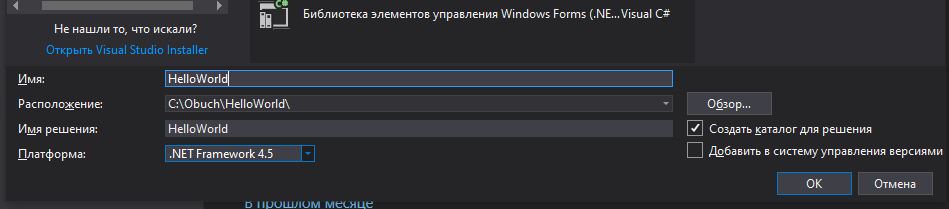
В качестве примера создадим приложение HelloWorld, как первое пробное приложение.
В поле «Имя» вводим «HelloWorld«
В поле «Расположение» — «C:ObuchHelloWorld» (или любой другой путь)
Платформу оставил по умолчанию .Net Framework 4.5, но можно выбрать при желании другую версию из выпадающего списка.
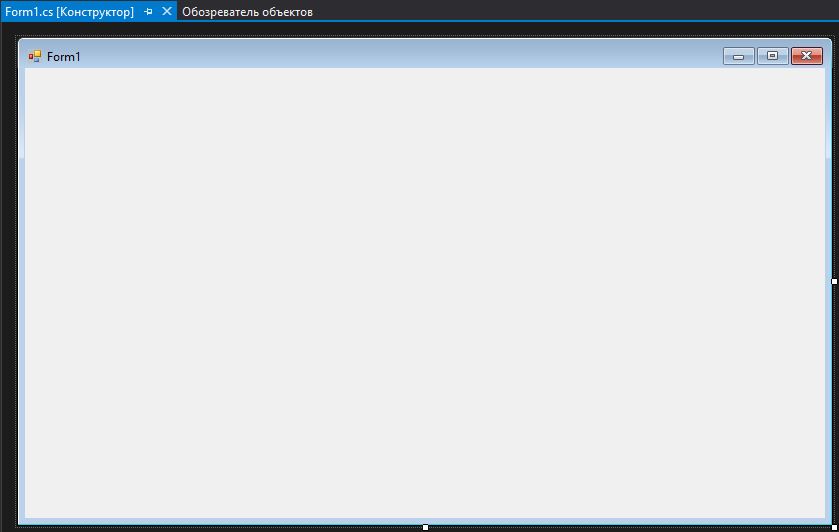
Сразу после нажатия кнопки «OK» появится новая заготовка Windows-приложения.
В созданной заготовке содержится только название приложения — Form1 и пустая форма.
Теперь в этой форме создадим две кнопки: первую для вывода какого-либо сообщения пользователю, а другую для выхода из приложения. Для этого с панели элементов перетаскиваем на форму два элемента Button (по умолчанию находится с левой стороны интегрированной среды Visual Studio). Перенесенные кнопки на форму, будут иметь имя button1 и button2 соответственно. Хоть это и пример, и можно было бы имена оставить как есть, но это способствует плохой привычке. В итоге, если так делать, то при написании более большого приложения, будет намного сложнее понимать в последующем код, если будет куча таких дефолтных имен. Первую кнопку назовем btnMessage, а вторую — btnClose. Чтобы поменять имена кнопок, нужно в панели «Свойства» перейти в группу «Разработка» и там изменить дефолтный параметр Name. Также важно задать выводимый текст на кнопках, чтобы пользователю было понятно, что он нажимает. Для этого находим свойство Text и меняем для кнопки btnMessage — «Привет» и для кнопки btnClose — «Закрыть».
После того как мы разместили кнопки и дали им имена, нужно написать обработчики для выполнения необходимого функционала.
Зададим обработчик для кнопки btnMessage. Для этого выполняем двойной щелчок на кнопки. После этого среда создаст заготовку обработчика, а нам остается только вписать нужный код. Вводим в обработчик: MessageBox.Show(«Привет мир!»). В итоге обработчик будет выглядеть как в примере ниже.
private void btnMessage_Click(object sender, EventArgs e)
{
MessageBox.Show(«Привет мир!»);
}
Теперь осталось написать обработчик для второй кнопки. Проделываем тоже самое как и для первой кнопки и вводим метод закрытия приложения- Close().
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
На этом написание первой программы в Visual C# завершено. Она достаточно простая, так как имеет минимальный функционал. Чтобы запустить это приложение достаточно нажать F5 на клавиатуре.
В конце статьи дополнительно приложен архив с проектом, который можно загрузить на свой компьютер.
Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов
✔️ Внесение изменений в манифест с помощью визуального конструктора
✔️ Создание пакета или набора с использованием мастера
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
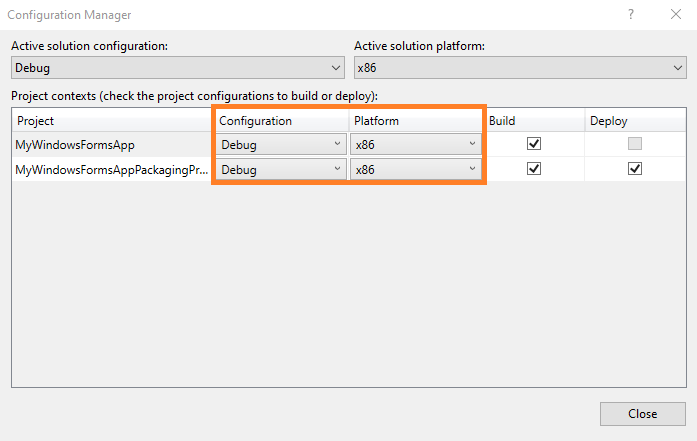
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Публикация с помощью ClickOnce
В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Опубликовать (или воспользуйтесь командой меню Сборка > Опубликовать).
Если ранее вы настроили какие-либо профили публикации, появится панель Публикация. Нажмите кнопку Создать.
В мастере публикации выберите Папка.
На странице Указанный целевой объект выберите ClickOnce.
Введите путь или выберите Обзор, чтобы выбрать расположение публикации.
На странице Расположение установки выберите место, куда пользователи будут устанавливать приложение.
На странице Параметры можно указать параметры, необходимые для ClickOnce.
Если выбрана установка из UNC-пути или с веб-сайта, на этой странице можно указать, будет ли приложение доступно в автономном режиме. Если этот параметр выбран, приложение будет указано в меню «Пуск» пользователей и будет автоматически обновляться при публикации новой версии. По умолчанию обновления доступны в папке установки. Другое расположение для обновлений можно указать с помощью ссылки «Параметры обновления». Если вы не хотите, чтобы приложение было доступно в автономном режиме, оно будет запускаться из папки установки.
Если выбрана установка с компакт-диска, DVD-диска или USB-накопителя, на этой странице также можно указать, поддерживает ли приложение автоматические обновления. Если выбрана поддержка обновлений, требуется указать расположение обновления, которое должно быть допустимым UNC-путем или веб-сайтом.
С помощью ссылок в верхней части страницы можно указать, какие файлы приложений следует включить в программу установки, какие пакеты необходимых компонентов нужно установить, а также выбрать другие параметры.
Кроме того, на этой странице можно задать версию публикации и будет ли она автоматически увеличиваться при каждой публикации.
Номер версии публикации уникален для каждого профиля ClickOnce. Этот момент следует иметь в виду, если планируется использовать несколько профилей.
На странице Подпись манифестов можно указать, следует ли подписывать манифесты и какой сертификат нужно использовать.
На странице Конфигурация можно выбрать нужную конфигурацию проекта.
Дополнительные сведения о выборе параметров см. в следующих статьях:
Щелкните Готово, чтобы сохранить новый профиль публикации ClickOnce.
На странице Сводка выберите Опубликовать, и Visual Studio создаст проект и опубликует его в указанную папку публикации. На этой странице также показана сводка профиля.
Для повторной публикации выберите Публиковать.
Источник
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!». «Hello, World!». Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. Для обеспечения оптимальной среды разработки рекомендуется использовать Windows 10.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio 2019
В главном меню выберите Файл > Создать > Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windows и задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > Visual C++ и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

в диалоговом окне Windows рабочего стола Project в разделе тип приложения выберите Windows приложение (.exe). В поле Дополнительные параметры выберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > шаблоны > Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

На странице Обзор мастера приложений Win32 нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложения выберите Windows приложение. В разделе Дополнительные параметры снимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решений щелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
Для обработки сообщения WM_PAINT сначала вызовите метод BeginPaint, далее обработайте логику расположения текста, кнопок и других элементов управления в окне, а затем вызовите метод EndPaint. для приложения логика между начальным вызовом и завершающим вызовом отображает строку «Hello, Windows desktop!» «Hello, World!». В следующем коде функция Text используется для вывода строки.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!» должно отображаться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.
Источник
Adblock
detector
Сообщение от Fulcrum_013
В сложных проектах перделки и мигалки — это то что заказчику нужно чуть менее чем никак и вообще вредно. Ему в первую очередь нужно чтобы ничего не отвлекало юзера от работы.
Давай не будем всё сводить к одному. Задачи разные есть и в том числе такие, где анимации не то что бы есть и хорошо, а прямо нужны в любом случае и должны быть. Я не про пляшущие кнопки говорю. А то прочитав сообщение у меня создалось впечатление, что это единственное верное мнение и других вариантов нет. Смотря на кого ориентировано ПО.
Добавлено через 1 минуту
Fulcrum_013, я, знаешь ли, слышал разные мнения, кто-то и С++ Builder грязью поливает и признавать не хочет, кто-то говорит: «Зачем вообще придумали Qt, там всё своё, даже коллекции все свои». Думаю, так себе аргументы.
Добавлено через 1 минуту
Сообщение от Fulcrum_013
Для образовательных целей пойдет. А для промышленных — ну он того как минимум стоит.
Странно, что у нас это не популярно. То есть, хочешь за границей работать, то осваивать стоит, как, впрочем, тот же Qt.
Добавлено через 47 секунд
Да как и C# + ASP .NET + WPF + другие не UI технологии.
Добавлено через 1 минуту
Я просто хочу сказать, что не нужно думать, что есть только С++ Builder и работа для тех, кто умеет им пользоваться.
Добавлено через 2 минуты
Сообщение от Fulcrum_013
Ну по таким тулсам обычно людей не по сайтам вакансий ищут
Я искал вакансии, а не людей. И не нужно думать, что в универе прям одни эксперты с самого их выпуска, а все кто работает годы тупые и не способны решать задачи. К нам на работу вон взяли из универа людей. Не могу сказать, что они прямо такие эксперты (даже близко нет). А они из знаменитого Московского вуза. И захантил их директор с фирмы нашей. Его мотивация была, скорее, сэкономить.
Добавлено через 1 минуту
Сообщение от Fulcrum_013
Их прямо с универа разбирают обычно или переманивают из других контор долго и нудно
Вот с тем, что переманивают согласен. Про универ вообще не согласен. Это большая редкость, если после универа человек на что-то способен, по крайней мере в плане программирования, а не решения математических задач.
Среды разработки
Последнее обновление: 28.08.2017
Для создания программы на C++ нам нужны, как минимум, две вещи: текстовый редактор для набора кода и компилятор для превращения этого кода в приложение.
При этом для компиляции необходимо запускать консоль или терминал. Однако есть и более удобный способ — использование различных сред разработки или IDE.
Они, как правило, содержит встроенный текстовый редактор, компилятор и позволяют скомпилировать и запустить программу по одному клику мыши,
а также имеют еще множество разных вспомогательных возможностей.
Для программирования под Windows наиболее популярной средой разработки, если говорить о C++, является Visual Studio. Данную среду можно найти по ссылке
https://www.visualstudio.com/ru/vs/. Она доступна в ряде редакций. В частности,
можно использовать бесплатную и полнофункциональную версию Visual Studio 2017 Community.
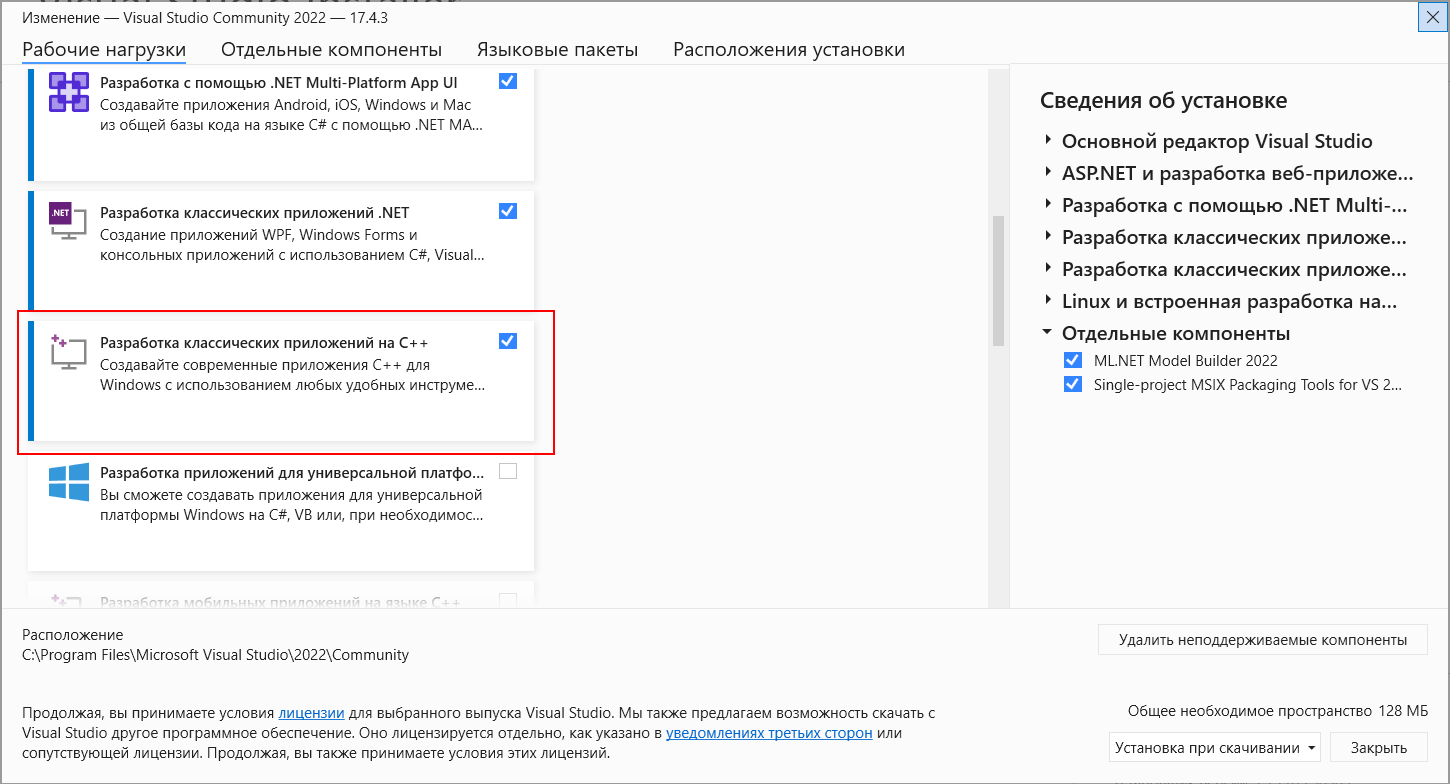
После загрузки и запуска установщика Visual Studio в нем необходимо отметить пункт «Разработка классических приложений на C++»:
Выбрав все необходимые пункты, нажмем ОК для запуска установки. После установки Visual Studio создадим первый проект. Для этого перейдем в меню
File (Файл) -> New (Создать) -> Project… (Проект), и нам откроется окно создания нового проекта. В нем перейдем в левой части окна к
языку С++ и выберем его подсекцию General:
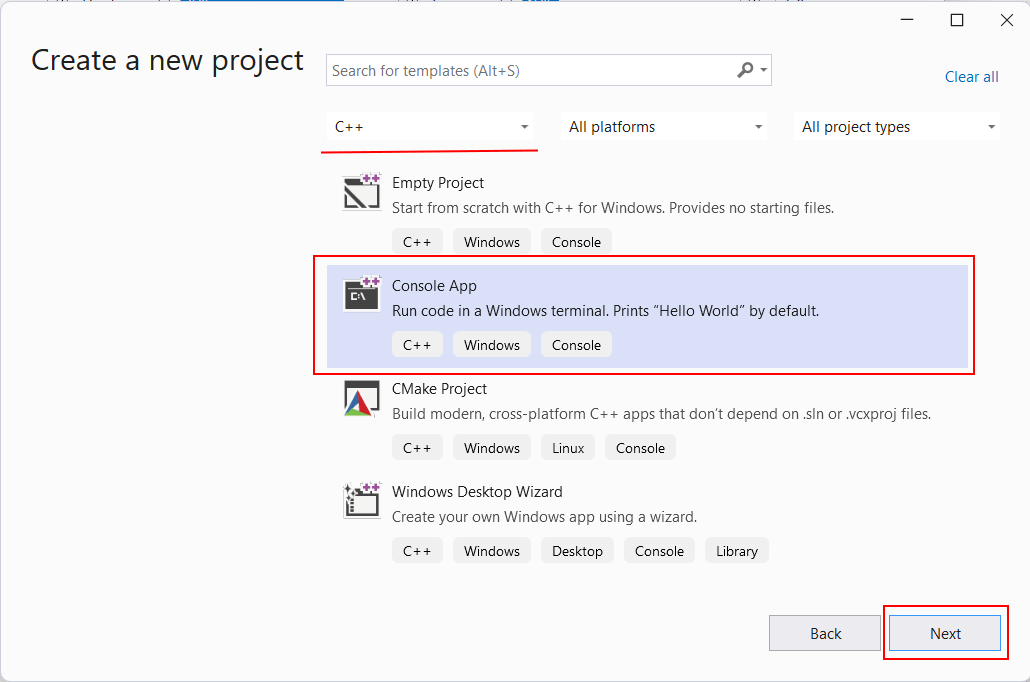
В центральной части окна в качестве типа проекта выберем Empty Project, а внизу окна в поле для имени проекта дадим проекту имя HelloApp и нажмем на ОК для создания проекта.
После этого Visual Studio создаст пустой проект. Добавим в него текстовый файл для набора исходного кода. Для этого в окне Solution Explorer (Обозреватель решений)
нажмем правой кнопкой мыши на узел Source Files и в контекстом меню выберем Add -> New Item…:
Затем нам откроется окно для добавления нового элемента:
Здесь нам надо выбрать пункт C++ File(.cpp), а внизу окна укажем для файла имя Hello.cpp. Как правило,
исходные файлы на C++ имеют расширение .сpp.
После добавления файла изменим опции проекта. Для этого перейдем к пункту меню Project -> Properties:
И в открывшемся окне свойств проекта в левой части перейдем к секции Linker ->System и далее для
поля SubSystem установим значение Console(/SUBSYSTEM:CONSOLE), выбрав нужный элемент в списке:
Тем самым мы указываем, что мы хотим создать консольное приложение. После установки этого значения нажмем на кнопку «Применить», чтобы новые настройки конфигурации вступили в силу.
После добавления файла проект будет иметь следующую структуру:
Вкратце пробежимся по этой структуре. Окно Solution Explorer содержит в решение. В данном случае оно называется HelloApp. Решение может содержать
несколько проектов. По умолчанию у нас один проект, который имеет то же имя — HelloApp. В проекте есть ряд узлов:
-
External Dependencies: отображает файлы, которые используются в файлах исходного кода, но не являются частью проекта
-
Header Files: предназначена для хранения заголовочных файлов с расширением .h
-
Resource Files: предназначена для хранения файлов ресурсов, например, изображений
-
Source Files: хранит файлы с исходным кодом
Теперь собственно создадим первую программу и определим в файле Hello.cpp простейший код, который будет выводить строку на консоль:
#include <iostream> // подключаем заголовочный файл iostream
int main() // определяем функцию main
{ // начало функции
std::cout << "Hello World!"; // выводим строку на консоль
return 0; // выходим из функции
}
Здесь использован весь тот код, который был рассмотрен в предыдущих темах про компиляцию с помощью g++.
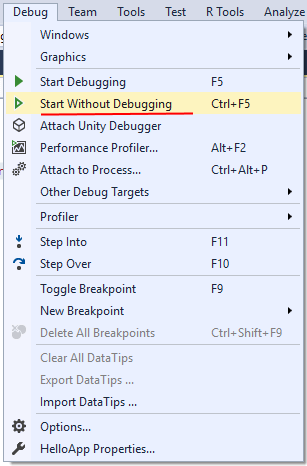
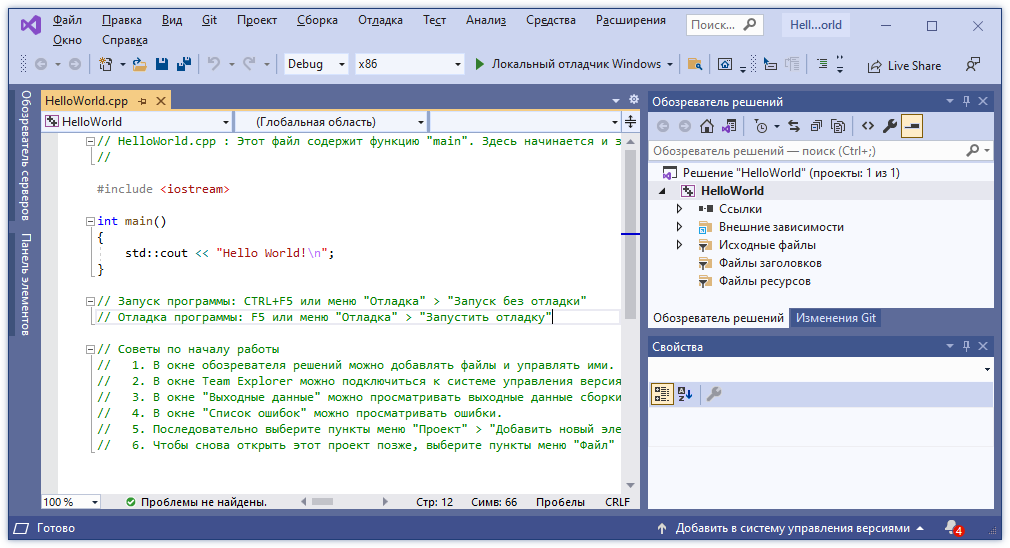
Теперь запустим программу. Для этого в Visual Studio нажмем на сочетание клавиш Ctrl+F5 или выберем пункт меню Debug -> Start Without Debugging:
И в итоге Visual Studio передаст исходный код компилятору, который скомпилирует из кода исполняемый файл exe, который потом будет запущен на выполнение.
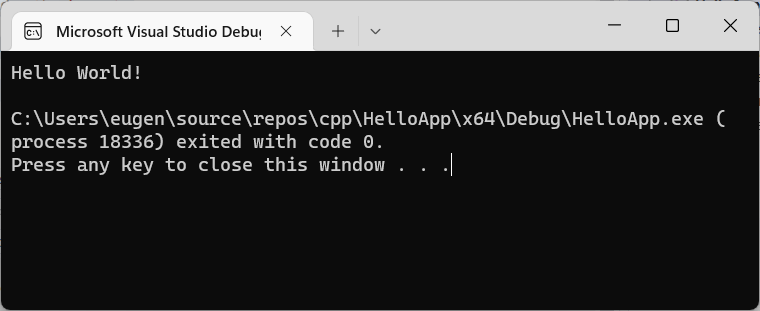
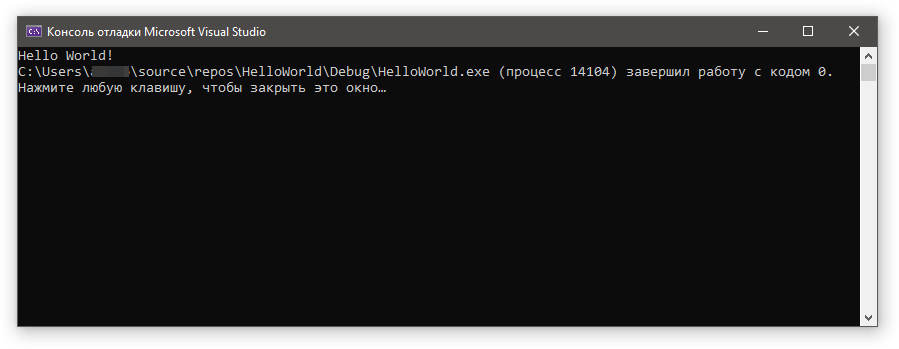
И мы увидим на запущенной консоли наше сообщение:
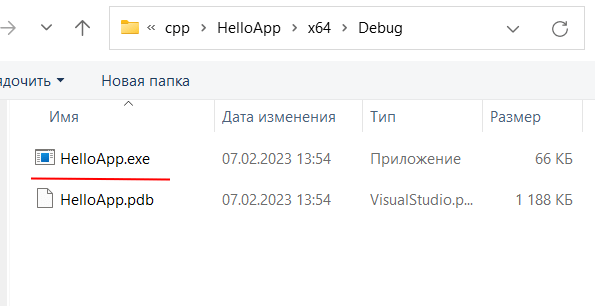
После этого на жестком диске в проекте в папке Debug можно увидеть скомпилированный файл exe, который мы можем запускать независимо от Visual Studio:
В данном случае файл HelloApp.exe как раз и представляет скомпилированный исполняемый файл.
И, кроме того, в той же папке автоматически генерируются два вспомогательных файла:
-
HelloApp.ilk: файл «incremental linker», который используется компоновщиком для ускорения компоновки
-
HelloApp.pdb: файл, который содержит отладочную информацию
На чтение 7 мин Просмотров 2.9к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Добавлено 27 марта 2021 в 11:09
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
Ниже показан скриншот консоли Windows:
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
Создание проекта в Visual Studio 2019
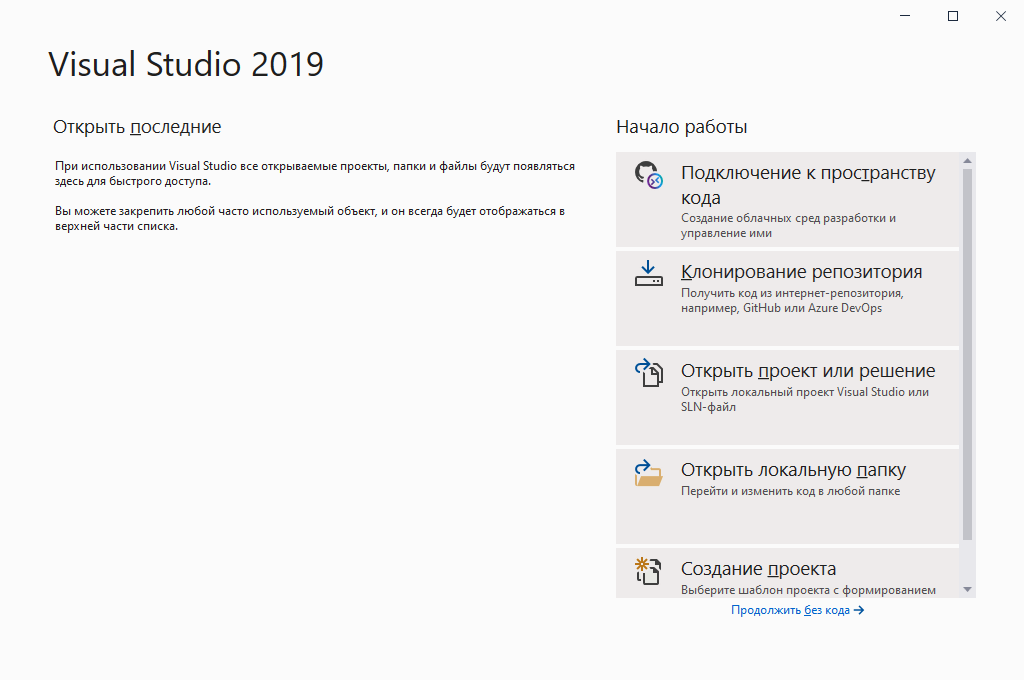
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Выберите Создание проекта (Create a new project).
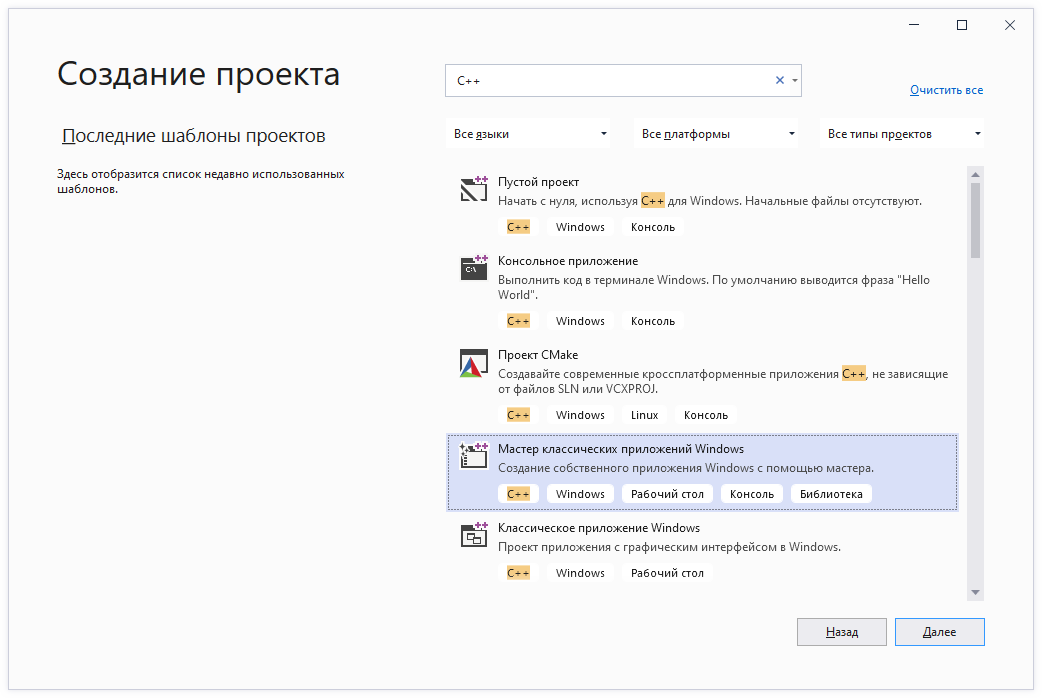
После этого вы увидите диалоговое окно, которое выглядит следующим образом:
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
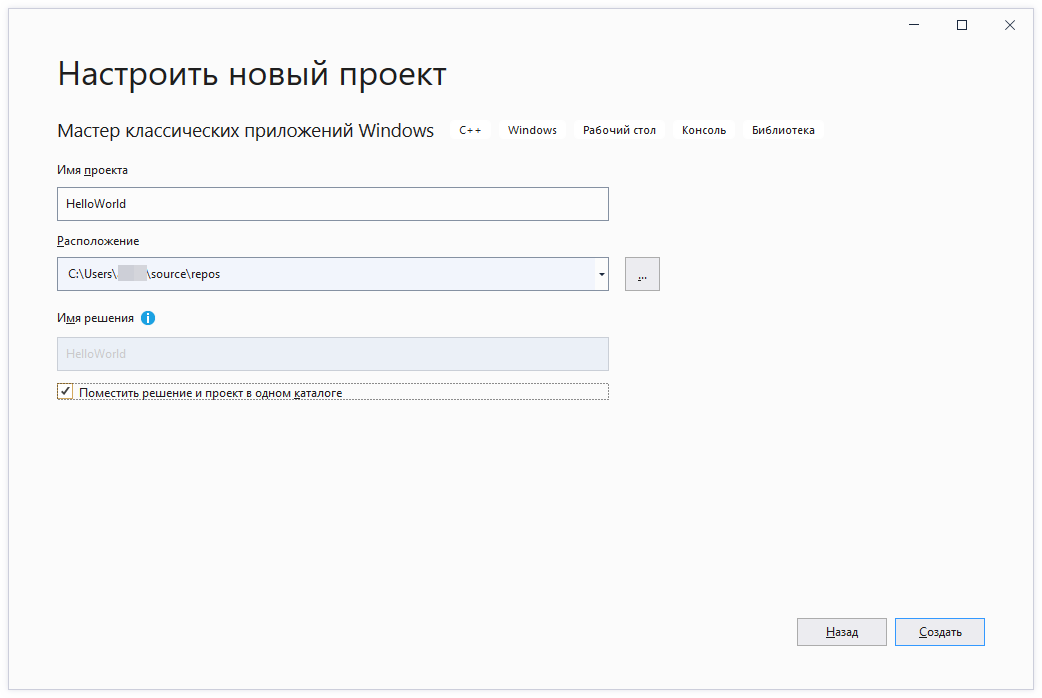
Далее вы увидите диалоговое окно, которое выглядит следующим образом:
Замените существующее имя проекта на HelloWorld.
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
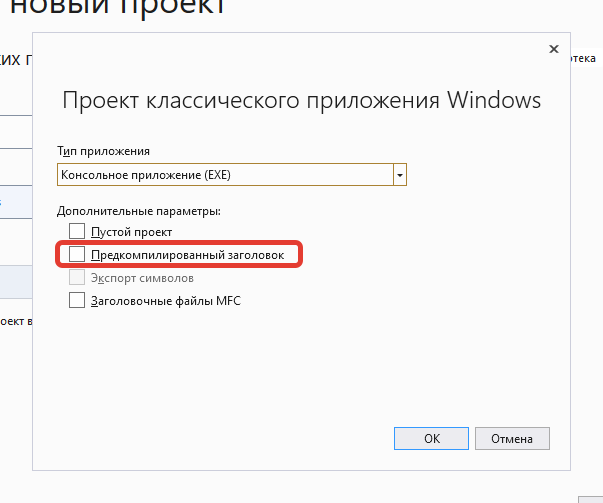
Наконец, вы увидите последнее диалоговое окно:
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
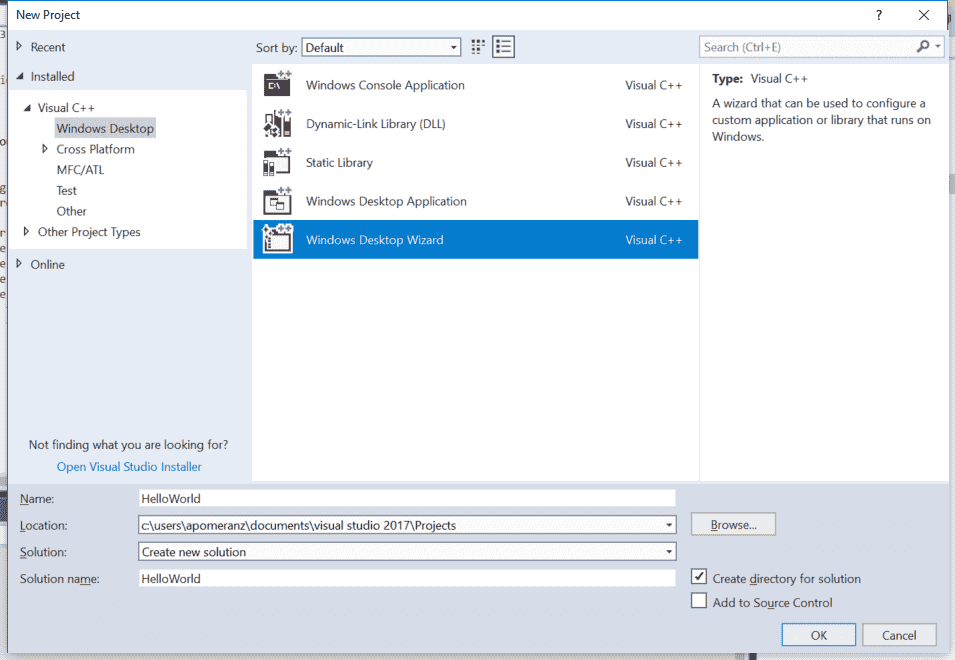
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
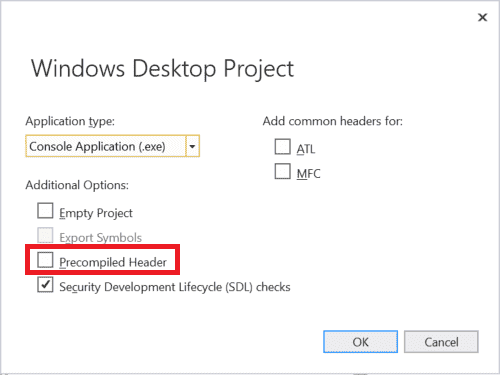
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
Обозреватель решений Visual Studio
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение «HelloWorld»). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект (HelloWorld). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Сборка начата…
1>------ Сборка начата: проект: HelloWorld, Конфигурация: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> C:UsersusersourcereposHelloWorldDebugHelloWorld.exe
========== Сборка: успешно: 1, с ошибками: 0, без изменений: 0, пропущено: 0 ==========Или, в зависимости от выбранного языка:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:usersuserdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========Это означает, что ваша компиляция прошла успешно!
Вопрос: У меня вылетела ошибка C1010 («fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include «stdafx.h»‘ to your source?»). Что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
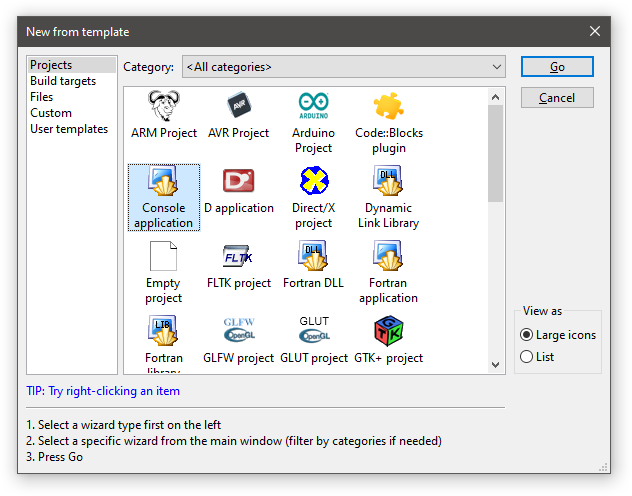
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
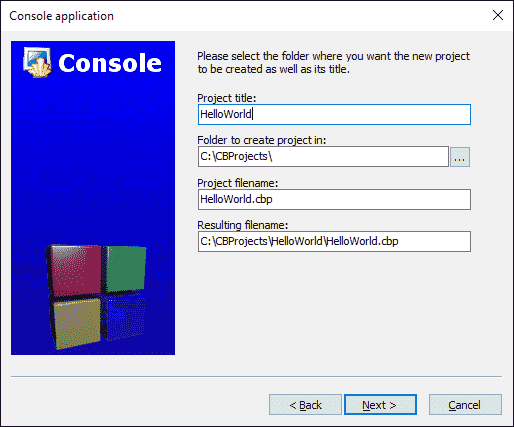
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld. Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на «main.cpp». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
-------------- Build: Debug in HelloWorld (compiler: GNU GCC Compiler)---------------
mingw32-g++.exe -Wall -fexceptions -g -std=c++14 -c C:CBProjectsHelloWorldmain.cpp -o objDebugmain.o
mingw32-g++.exe -o binDebugHelloWorld.exe objDebugmain.o
Output file is binDebugHelloWorld.exe with size 1.51 MB
Process terminated with status 0 (0 minute(s), 0 second(s))
0 error(s), 0 warning(s) (0 minute(s), 0 second(s))Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}В командной строке введите:
g++ -o HelloWorld HelloWorld.cppЭто скомпилирует и слинкует HelloWorld.cpp. Чтобы запустить скомпилированную программу, введите:
HelloWorldили, возможно,
./HelloWorldИ вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
#include <iostream> int main() { std::cout << "Hello, world!"; return 0; } - скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Ничего страшного, сделайте глубокий вдох. Вероятно, мы сможем это исправить. 
Сначала посмотрите на сообщение об ошибке, которое вам выдал компилятор. Чаще всего оно будет содержать номер строки, указывающий, какая строка содержала ошибку. Изучите и эту строку, и строки вокруг нее и убедитесь, что нет опечаток или орфографических ошибок. Также убедитесь, что вы не скопировали в код номера строк.
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Наконец, если всё вышеперечисленное не помогло, попробуйте поискать сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и придумал, как это исправить.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Сначала добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio должны убедиться, что эти строки появляются после #include "pch.h" или #include "stdafx.h", если таковые существуют):
#include <iostream>
#include <limits>Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return):
// сбрасываем все флаги ошибок
std::cin.clear();
// игнорируем любые символы во входном буфере, пока не найдем новую строку
std::cin.ignore(std::numeric_limits<std::streamsize>::max(), 'n');
// получаем от пользователя еще один символ
std::cin.get();Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause"), могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
Теги
C++ / CppCode::BlocksIDELearnCppVisual StudioДля начинающихОбучениеПрограммирование
26 декабря 2017
Время чтения: 3 минуты
Visual Studio — одна из замечательнейших IDE для написания C/C++ кода. В ней пишут многие программисты и многие учебные заведения используют её для обучения программированию, а потому будет полезно знать, как создавать в ней новый проект для разработки своей C/C++ программы.
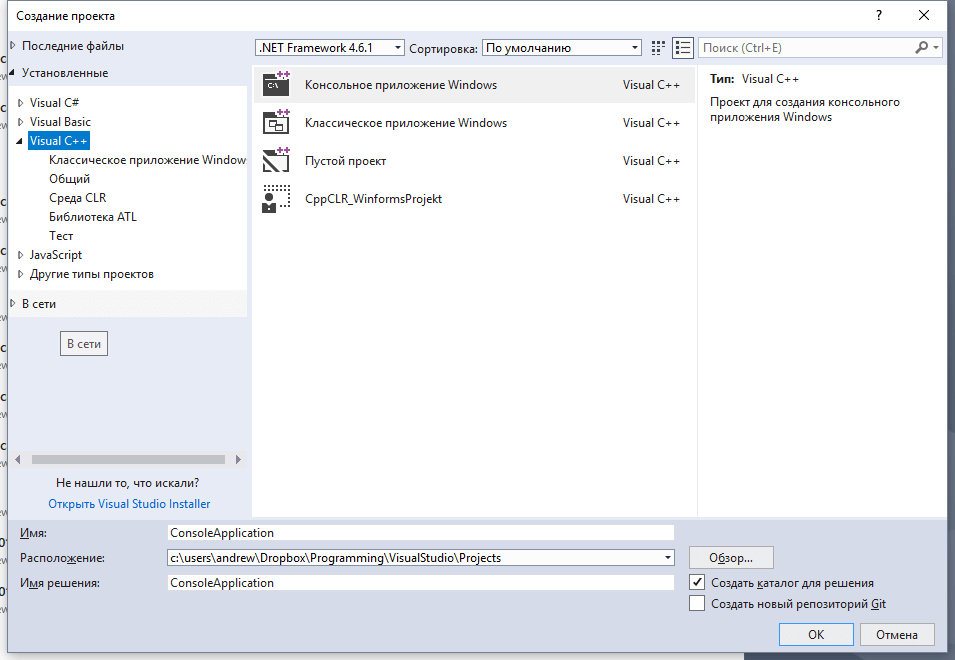
- Для создания нового проекта запустите Visual Studio, выберете в верхнем меню
файл,Создать,Проект, после чего откроется окно с выбором типа проекта. - Найдите в левом меню окна пункт
Visual C++,Классическое приложение Windowsи выберете его, а в правом окне выберетеКонсольное приложение Windows. - В поле ввода «Имя» введите название вашего проекта и нажмите кнопку «OK».
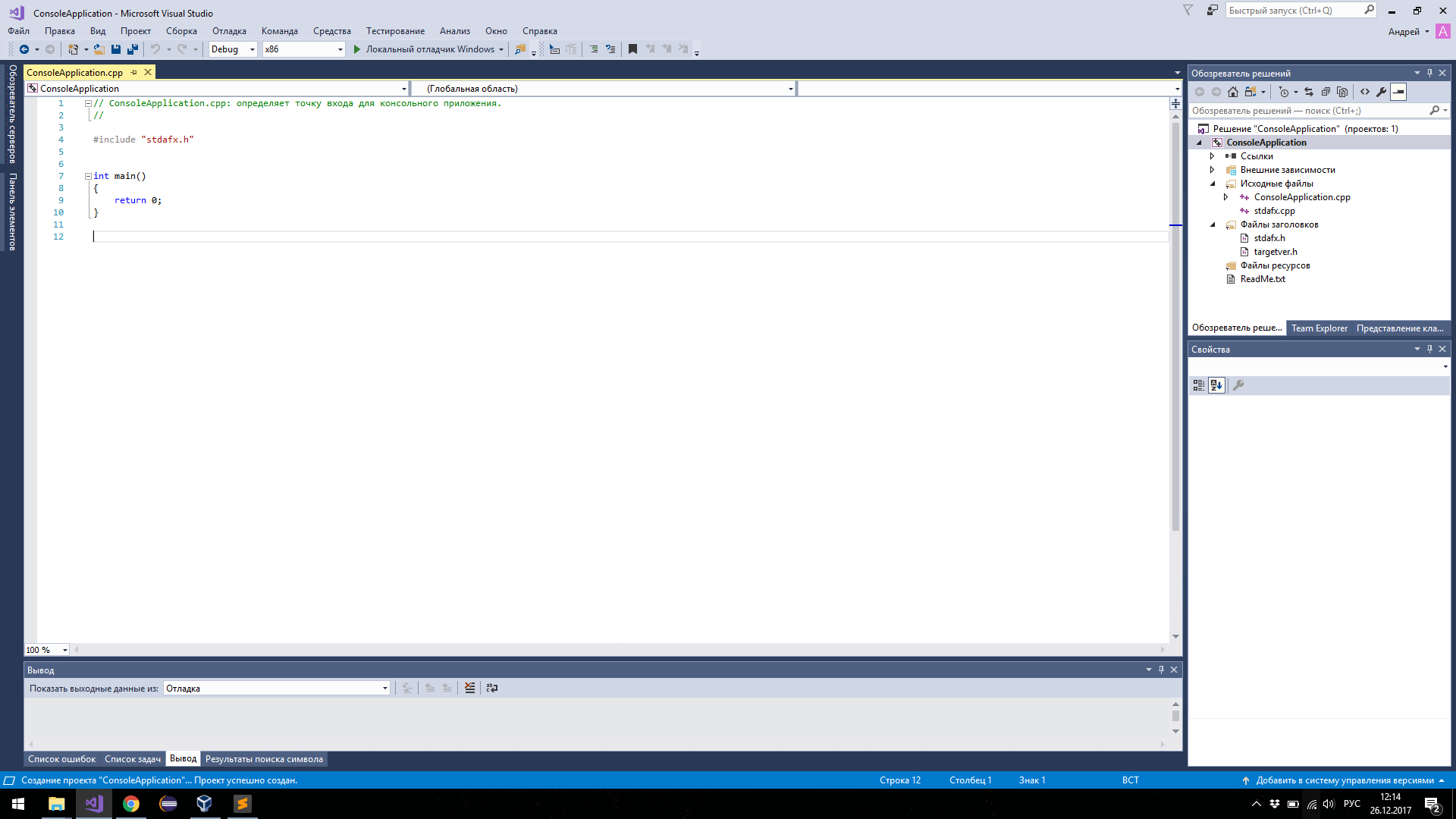
- Visual Studio может подвиснуть на некоторое время, но вскоре появится окно для ввода кода программы на C/C++ с готовой функцией main

Создание проекта в VS

Ввод имени проекта и решения

Окно с редактором кода
Вот таким простым способом вы можете создать проект в Visual Studio и начать писать код на C или C++!

Программист, сооснователь programforyou.ru, в постоянном поиске новых задач и алгоритмов
Языки программирования: Python, C, C++, Pascal, C#, Javascript
Выпускник МГУ им. М.В. Ломоносова