Локальные серверы позволяют запускать свой сайт без использования хостинга, прямо на домашнем компьютере. Это может пригодиться для детального тестирования, а также в процессе разработки. Ничего не помешает накатить туда CMS и взаимодействовать с базами данных. Вся сложность заключается в выборе самой программы, которая и выполняет роль локального сервера. Подходящих вариантов существует огромное количество, и каждый из них обладает своими особенностями, так что сказать, какой локальный сервер лучше других, достаточно сложно.
Давайте детально разберемся в этом вопросе, рассмотрев несколько самых популярных представителей. Итак, топ лучших локальных серверов.
OpenServer
Начать стоит с программы под названием OpenServer. При ознакомлении сразу же бросается в глаза дружелюбный продуманный интерфейс, который и является одним из главных плюсов этого решения. Среди других преимуществ можно отметить простую установку, удобное управление с добавленными сайтами и отсутствие необходимости долгой настройки, чтобы все работало как надо. OpenServer отлично помещается на обычную флешку и не состоит из множества компонентов, поэтому прекрасно подходит для портативной работы.
Если минусы в OpenServer и есть, то они связаны только с небольшими проблемами во время функционирования сайтов, но решаются за несколько секунд банальным перезапуском программы. В остальном же это один из лучших вариантов для тех, кто давно хотел развернуть локальный сервер на своем компьютере или всегда иметь его под рукой, записав на флешку.
Распространяется OpenServer бесплатно, а разработчики предлагают лишь добровольно поддержать проект. Перейти к скачиванию этой программы для Windows можно на официальном сайте.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Denwer
Denwer – один из самых популярных в свое время локальных серверов, считавшийся монополистом на отечественном рынке, поскольку ни одно из существующих на тот момент решений не смогло составить ему конкуренцию. Этот веб-сервер прост в установке и практически не занимает места на компьютере. С управлением программой разберется даже начинающий пользователь.
Однако проект долгое время не обновлялся, что сказалось на его развитии в дальнейшем. Еще одним недостатком, который может стать решающим для некоторых пользователей, будет отсутствие графического интерфейса, из-за чего приходится все действия выполнять через консоль. Сейчас Denwer можно скачать с официального сайта.
Читайте также
WampServer
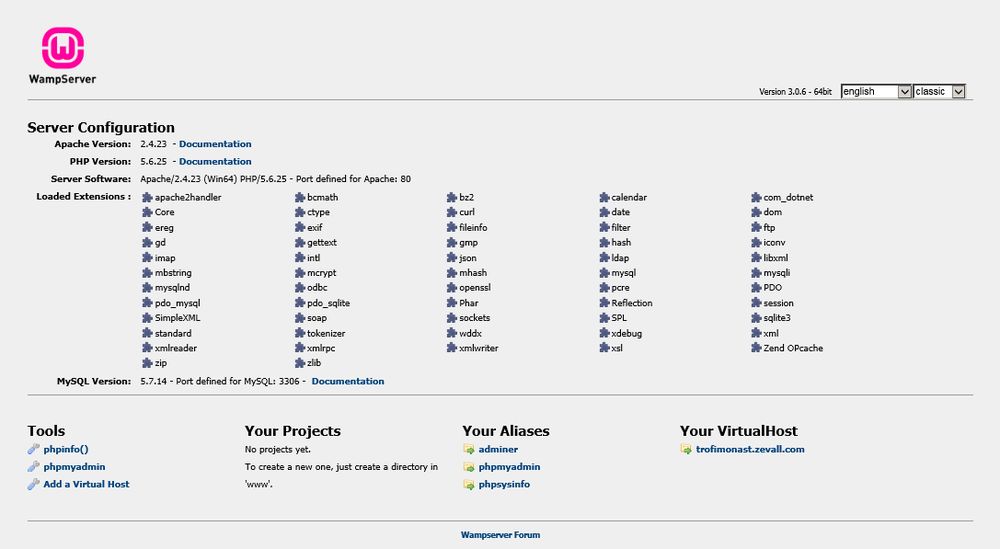
Следующий доступный веб-сервер называется WampServer. Он тоже популярен в определенных кругах пользователей. Его преимущество заключается в простоте установки и нетребовательности к системе, что позволяет нормально взаимодействовать с программой на любом компьютере. Присутствует поддержка всех необходимых компонентов, поэтому с настройкой и запуском локального сервера проблем не возникнет.

XAMPP
XAMPP – полноценный комплект всего программного обеспечения, которое необходимо для развертывания локального сервера на домашнем компьютере. Плюсами этого инструмента можно считать бесплатное распространение и поддержку абсолютно всех пакетов, включая PHP, MariaDB и Perl.
Из минусов можно отметить только медленную работу в сравнении с аналогами, однако при правильной настройке эта проблема ликвидируется. Для начала использования XAMPP нужно перейти на официальный сайт и скачать исполняемый файл.
AMPPS
AMPPS будет сложнее использовать как полноценный веб-сервер из-за тонкостей в настройке, однако здесь есть перечень всех требуемых приложений, позволяющих разрабатывать на PHP, подключая при этом MySQL.
Взаимодействие с AMPPS происходит через сайт, открывающийся в любом браузере, однако отсутствие полноценного графического интерфейса в виде софта для ОС может стать для некоторых недостатком этого решения. Для дальнейшего ознакомления и загрузки AMPPS перейдите на официальный сайт.
Читайте также
The Uniform Server
Одна из самых легких версий локального сервера, предназначенная для компьютеров под управлением Windows. Это ее главное преимущество, ведь пользователю не придется скачивать огромное количество файлов, которые занимают дисковое пространство.
К недостаткам The Uniform Server относится то, что с самой программой придется взаимодействовать практически всегда через консоль, а в графическом интерфейсе выполняется всего несколько действий.
Если вы решили попробовать это решение, загрузите его с официального сайта и начните бесплатное использование.
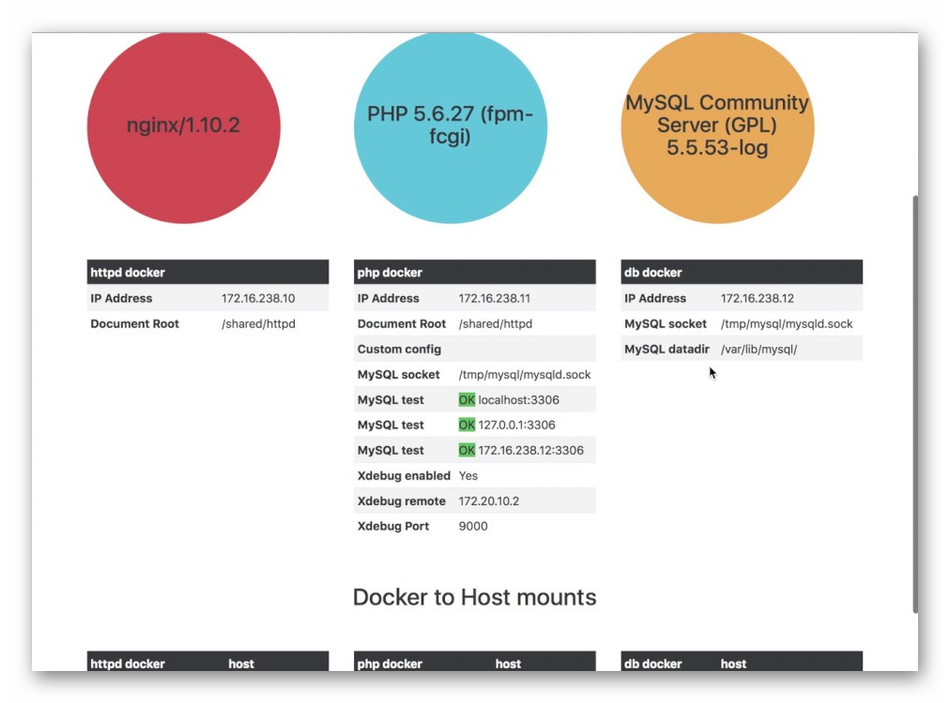
Devilbox
Devilbox тоже подходит для локальной разработки, ведь он поддерживает полное взаимодействие с LAMP, разработчики не ставят ограничений по одновременно запущенным проектам, а настройка док-стека происходит при помощи PHP.
В Devilbox все уже настроено, поэтому сразу после установки можно перейти к полноценной разработке и тестированию. Однако недостатком можно считать принцип установки, ведь он немного сложнее, нежели у конкурентов. Ознакомиться с ним и скачать все необходимые файлы можно на http://devilbox.org/.
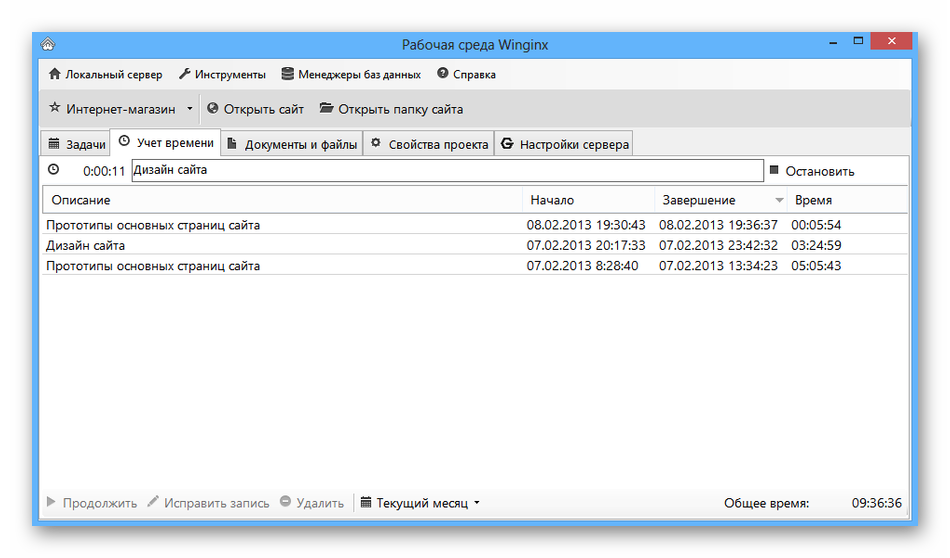
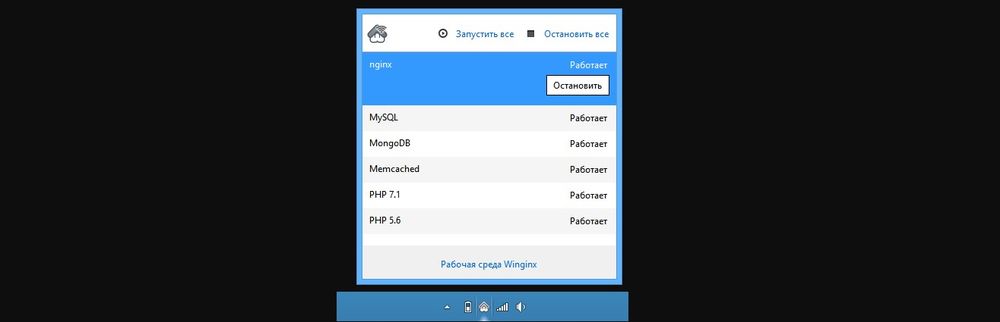
Winginx
Если вы давно искали веб-сервер, который функционировал бы в среде NGINX, но не могли найти подходящий вариант, обратите внимание на Winginx. Это комплексный инструмент, поддерживающий разные языки программирования и несколько систем управления базами данных.
Из недостатков стоит выделить необходимость ручной сборки, а также ограниченную гибкость в сравнении с конкурентами, функционирующими на Apache. Winginx доступен на сайте разработчика.
Это далеко не все популярные локальные серверы, но именно эти, я считаю, заслуживают большего внимания. К тому же все они распространяются бесплатно. Какой из этих локальных серверов лучше, решать вам.
Время прочтения
11 мин
Просмотры 315K
Во времена моей юности в русскоязычном сегменте сети интернет был популярен только один единственный WAMP комплекс. Это, как вы уже догадались, старый добрый Denwer. Он прочно обосновался на моём компьютере еще в далёком 2003 году. Другие альтернативы если и существовали в то время, то были известны в узких кругах и были не столь популярны.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
1. AMPPS
Последняя версия: 1.7
Русский язык: есть (частично)
Portable версия: Нет
Домашняя страница: http://www.ampps.com/
Базовый комплект:
- Softaculous AMPPS 1.7
- Apache 2.2.22
- MySQL 5.5.22
- PHP 5.3.10 and 5.2.17
- PERL 5.10.1
- Python 2.7.2
- MongoDB 2.0.4
AMPPS — это не просто WAMP сборка, это целая библиотека приложений, где каждое из них можно быстро установить, повертеть и поковырять не отходя от кассы. Всё это хозяйство кропотливо каталогизировано и подробно описано.
Несомненным плюсом данной сборки является поддержка многих распространенных CMS, блог-платформ, веб-форумов, досок объявлений, фотогалерей и проч. Всего доступных приложений более 200! Набор включённых в пакет компонентов так же не отстает от жизни, все модули довольно свежие и, что примечательно, здесь мы можем найти такую экзотику как Python и MongoDB.
Из минусов я хочу отметить частичный русский перевод, который присутствует только в каталоге скриптов, да и то не везде. После перезапуска Apache трей-меню отказалось работать, перезагрузка Windows не помогла. Еще одним минусом является отсутствие портативности. На мой взгляд AMPPS больше пригодится новичкам для изучения скриптов, нежели серьёзным разработчикам. Работать с этим программным пакетом мне было не очень комфортно, есть варианты и получше.
2. AppServ
Последняя версия: 2.5.10
Русский язык: Нет
Portable версия: Нет
Домашняя страница: http://www.appservnetwork.com/
Базовый комплект:
- Apache 2.2.8
- PHP 5.2.6
- MySQL 5.0.51b
- phpMyAdmin-2.10.3
Apache и MySQL устанавливаются как сервисы. Никакой управляющей программы нет, только страница сомнительного дизайна со ссылкой на PhpMyAdmin. По своей сути AppServ является графическим установщиком Apache, PHP, MySQL и более ничем. Если тот же Denwer сам запускает компоненты, то здесь они просто устанавливаются в качестве сервисов и управляются самой Windows.
3. Denwer
Последняя версия: 3.2010-11-07
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://www.denwer.ru/
Базовый комплект:
- Apache 2.2
- PHP 5.3.3
- MySQL 5.1.40
- phpMyAdmin 3.2.3
Denwer… старый добрый Denwer. Мы видим всё тот же скудный набор не очень свежих компонентов (урезанных по самые яйца), чёрное окно и никакого GUI. К плюсам этого пакета можно отнести его предельно малый размер и хорошую «базу знаний» на форуме, накопленную за многие годы. Фактически управление сервером осуществляется через выполнение .BAT скриптов по запуску и остановке модулей, как таковой управляющей программы нет вообще.
Denwer предельно прост и понятен, а потому имеет самую большую армию поклонников среди «чайников». Наиболее полным описанием данной платформы будет следующая фраза, сказанная одним из пользователей: «Денвер выполняет основные задачи и ладно, а чем больше примочек тем больше заморочек (никто ими на все 100 не пользуется)».
4. EasyPHP
Последняя версия: 5.3.9
Русский язык: Да
Portable версия: Да
Домашняя страница: http://www.easyphp.org/
Базовый комплект:
- PHP 5.3.9
- PhpMyAdmin 3.4.9
- Apache 2.2.21
- MySQL 5.5.20
Довольно простая и ничем не примечательная сборка. Нам предлагают обычное трей-меню без излишеств, незамысловатые настройки и запутанную стартовую страницу без русского языка. Данный программный комплекс не произвел на меня какого-либо впечатления, работает и то хорошо. EasyPHP вполне подходит в качестве замены Denwer на «версию с окошками» (если не пугает стартовая страница).
Замечу, что EasyPHP управляет сервером самостоятельно, никаких пугающих черных окон не выскакивает, запуск и остановка сервера выполняются довольно быстро.
5. EleanorServ
Последняя версия: 2.0.2.0
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://eleanor-cms.ru/server
Базовый комплект:
- Apache 2.2.19
- PHP 5.3.6
- MySQL: MariaDB 5.2.6
- PhpMyAdmin 3.4.2
- SlimFTPd 3.1.81
- DNS Unbound 1.4.10
EleanorServ сперва показался мне тёмной лошадкой, а точнее неким специализированным сервером для одноименной Eleanor CMS. После рассмотрения оказалось что это обычный WAMP комплект.
В этой сборке мне понравилось оформление меню, которое оказалось довольно привлекательным, что большая редкость среди такого рода программ. Так же мне приглянулась панель управления, а точнее стартовая страница, которая имеет довольно необычное исполнение.
После создания нового домена панель управления просто исчезла
. Оказалось, что в менеджере доменов ошибка, и он открывает некорректный адрес, но это мелочи. Еще одним огорчением была невозможность открыть папку с доменами из трей-меню, мне пришлось искать куда же я установил EleanorServ…
В целом EleanorServ мне понравился, особенно возможность старта/остановки сервера прямо из браузера.
6. Nimp
Последняя версия: 1.5.0
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://nimpbox.ru/
Базовый комплект:
- Apache 2.2.17
- Nginx 0.9.3
- MySQL 5.5.8
- PHP 5.3.5
- Sendmail 31
- phpMyAdmin 3.3.9
- Sypex Dumper 2.0.8
- FileZilla 0.9.37 beta
- Memcached 1.2.4
Здесь мы видим некрасивую реализацию панели управления с элементами порнографии, но есть довольно интересное трей-меню. Самое странное в этой сборке — это аж целых 4! иконки в трее с абсолютно одинаковым меню. Заставить работать сервер мне удалось далеко не с первого раза. Как оказалось Nimp может работать только из корня диска, что без сомнения является ещё одним жирным минусом этого программного комплекса.
Во время использования этой сборки постоянно что-то сбоило, FileZilla никогда сам не останавливался (пришлось убивать через диспетчер задач), а Memcached вообще не запускался. Некоторое недоумение вызвали слова автора программы о том, что «данная сборка прекрасно подойдет для высоко нагруженных сайтов в корпоративных и городских сетях», программе явно далеко до использования в корпоративной среде.
«Фишка» этой платформы в том, что Nginx работает как frontend и предназначен для раздачи статического контента, а Apache работает в качестве backend для генерации динамического контента. В целом моё впечатление от этой сборки осталось двояким, оно плавно менялось от резко негативного вначале до нормально-приемлемого в процессе работы с программой.
7. Open Server
Последняя версия: 4.5.2
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://open-server.ru/
Базовый комплект:
- Apache 2.2.22;
- Apache 2.4.2;
- Nginx 1.2.0;
- MySQL 5.1.63;
- MySQL 5.5.24;
- PostgreSQL 9.1.2;
- PHP 5.2.17 (IMagick 2.2.1, Zend Optimizer 3.3.3, IonCube Loader 4.0.7, Memcache 2.2.4);
- PHP 5.3.13 (IMagick 2.3.0, Xdebug 2.2.0, IonCube Loader 4.0.14, Memcache 2.2.6);
- PHP 5.4.3 (Xdebug 2.2.0);
- SlimFTPd 3.181;
- Fake Sendmail 32;
- NNCron Lite 1.17;
- Memcached 1.2.6;
- Adminer 3.3.4;
- HeidiSQL 7.0;
- Webgrind 1.0;
- PHPMyAdmin 3.5.1;
- PHPPgAdmin 5.0.4;
- PHPMemcachedAdmin 1.2.1;
В противовес другим участникам нашего обзора Open Server имеет наиболее приятный и продуманный интерфейс, обладает мощными возможностями по настройке и администрированию компонентов. К несомненным плюсам можно отнести поддержку профилей настроек, переключение HTTP/MySQL/PHP модулей, планировщик заданий (cron), удобное управление доменами и алиасами, а для «чайников» имеется толковое руководство пользователя.
Приятной особенностью Open Server является возможность использовать программу в качестве портативного персонального стартового меню. Можно установить сервер на USB накопитель, перенести туда свои portable программы, создать закладки для часто посещаемых сайтов и везде, где бы вы не находились, вы будете иметь удобное меню быстрого доступа к своим любимым сайтам и программам.
8. Server2go
Последняя версия: 1.8.2
Русский язык: Нет
Portable версия: Да
Домашняя страница: http://www.server2go-web.de/
Базовый комплект:
- Apache 2.2
- PHP 5.3.2
- SQLITE
- MYSQL 5.1.46
- PERL 5.8
От этой гадости я долго плевался и несколько минут занимался поиском и убийством дочерних процессов. Оказалось что при запуске программы Server2go веб-сервер просто стартует и всё. ВСЁ — в прямом смысле этого слова, нет никакой управляющей программы, никакого монитора, сервер нельзя ни остановить, ни даже просто перезапустить. Всё что есть у этого программного комплекса — это стартовая страница, где можно посмотреть безобидную информацию на подобие вывода PHP Info.
Впечатление крайне отрицательное, хотя казалось бы: сервер стартует, PhpMyadmin открывается, а что ещё надо? Нет, сервер который нельзя остановить — это не для меня. Гори оно в аду!
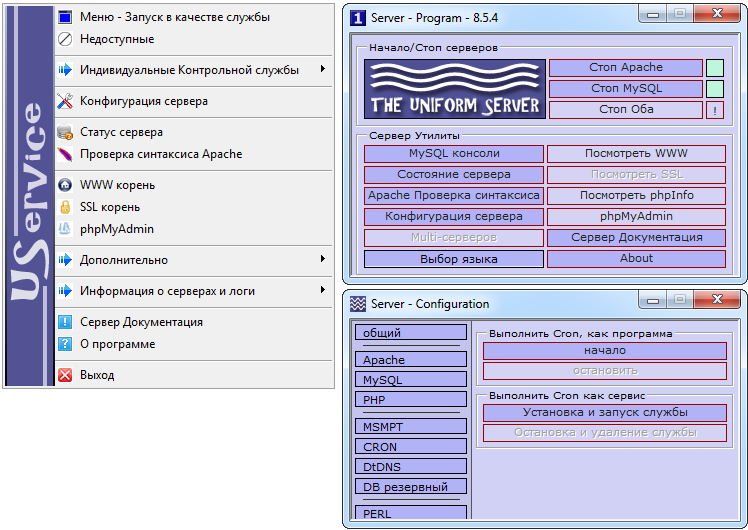
9. Uniformserver
Последняя версия: 8.5.4
Русский язык: Да
Portable версия: Нет
Домашняя страница: http://www.uniformserver.com/
Базовый комплект:
- Apache 2.4.2
- PHP 5.4.0
- MySQL 5.5.24
- phpMyAdmin 3.5.1
Uniformserver — это очередная поделка на коленке и сказать хоть что-либо хорошее о ней я не могу. Кривой русский перевод, огромный уродский логотип в трей-меню, само меню совершенно не продумано, а из-за кривого перевода вообще невозможно что-либо понять. Все что может эта сборка — запуститься и открыть PhpMyadmin. С помощью меню еще можно добраться до логов и файлов конфигурации. Единственной приятной неожиданностью было найти там Сron.
10. USBWebserver
Последняя версия: 8.5
Русский язык: Нет
Portable версия: Да
Домашняя страница: http://www.usbwebserver.net/
Базовый комплект:
- Apache 2.2.21
- MySQL 5.5
- PHP 5.3.9
- PhpMyAdmin 3.4.9.0
Простой и лёгкий WAMP комплект. Панель управления незамысловатая, её можно спрятать в трей. Русского языка к сожалению нет. Сборку можно порекомендовать нетребовательным пользователям и новичкам. Каких-либо особенностей или плюшек, о которых я мог бы рассказать, в этом программном комплексе нет.
По своей функциональности USBWebserver напоминает Denwer, разве что Perl не хватает. В панели управления можно выполнить запуск/остановку модулей, открыть логи, еще есть парочка полезных функций и настроек, на этом всё. Я бы рекомендовал эту сборку как GUI замену Denwer-а для тех, кому необходима схожая функциональность, но хочется иметь панель управления с кнопочками и рюшечками.
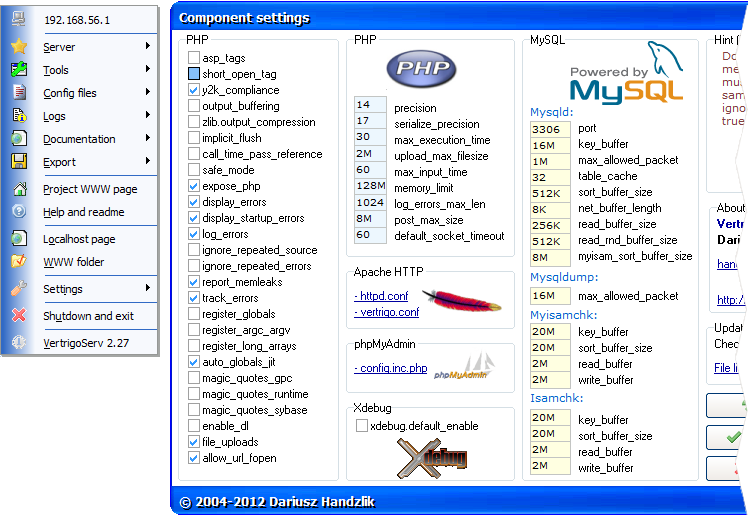
11. Vertrigo
Последняя версия: 2.27
Русский язык: Нет
Portable версия: Нет
Домашняя страница: http://vertrigo.sourceforge.net/
Базовый комплект:
- Apache 2.2.22
- PHP 5.3.10
- MySQL 5.5.20
- SQLite 3.7.10
- Smarty 3.1.7
- PhpMyAdmin 3.4.9
- Xdebug 2.1.3
- SQLiteManager 1.2.4
Хороший и функциональный программный комплекс, довольно известный, простой в освоении. Имеет удобное меню, хорошие возможности по настройке PHP и Apache. Сборка мне очень понравилась, в своё время я использовал Vertrigo довольно длительное время.
Но не всё так радужно в нашем королевстве, конечно же есть и минусы. Самый главный и существенный минус — Vertrigo не портативен, его нельзя установить на флешку и использовать на разных машинах. Из других проблем хочу отметить трудности с созданием домена или алиаса, а так же отсутствие русского языка.
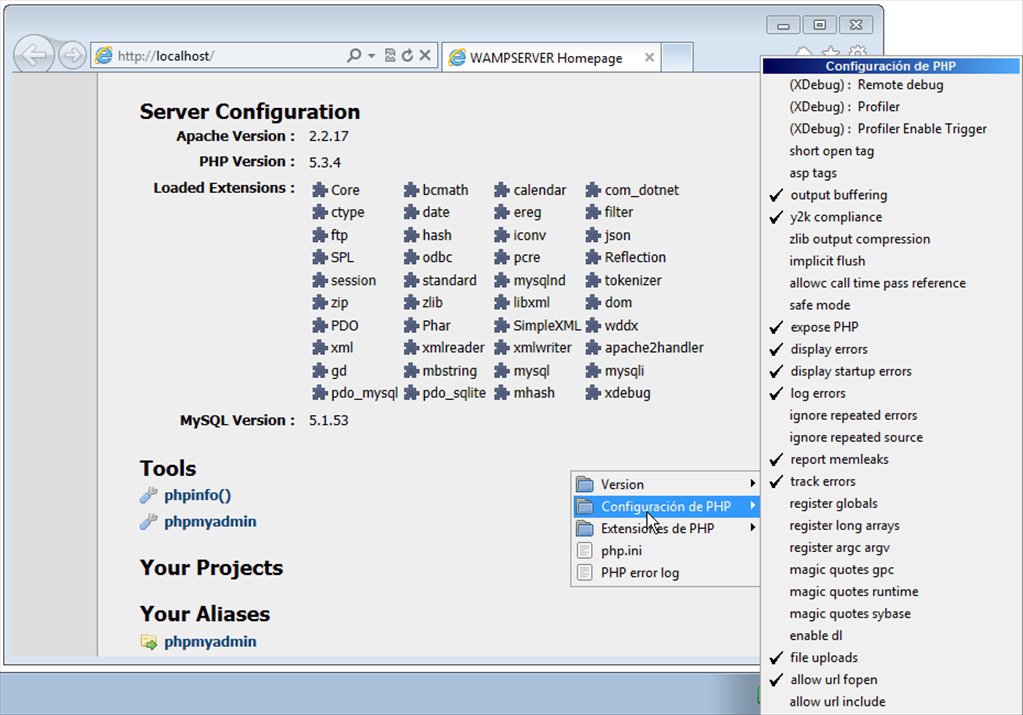
12. Wampserver
Последняя версия: 2.2d
Русский язык: Да
Portable версия: Нет
Домашняя страница: http://www.wampserver.com/
Базовый комплект:
- Apache 2.2.21
- Php 5.3.10
- Mysql 5.5.20
- XDebug 2.1.2
- XDC 1.5
- PhpMyadmin 3.4.10.1
- SQLBuddy 1.3.3
- webGrind 1.0
Как и XAMPP, эта сборка широко известна на западе. Возможно причиной тому является поддержка большого количества языков, возможность установить любую версию Apache, MySQL и PHP в качестве аддона и привлекательная домашняя страница, чего нельзя сказать о самой управляющей программе.
Сборка работает хорошо, имеет страшное, но вполне понятное меню. В ней нет ничего такого, чтобы выделяло этот локальный веб-сервер из общей массы. Если честно, то я был очень удивлен увидеть такое убожество в оформлении программы после посещения стильной и красочной домашней страницы.
13. Winginx
Последняя версия: 0.4.0.4
Русский язык: Есть
Portable версия: Да
Домашняя страница: http://winginx.ru/
Базовый комплект:
- Nginx 1.2.0;
- PHP 5.3.13;
- PHP 5.4.3;
- Node.js 0.6.17;
- MySQL 5.1.62;
- MongoDB 2.0.5;
- memcached 1.2.6;
- phpMyAdmin 3.5.0;
- Adminer 3.3.3;
- RockMongo 1.1.1;
- phpMemcachedAdmin 1.2.1;
- Xdebug 2.2.0.5, Zend Guard Loader 5.5, ionCube 4.0.14
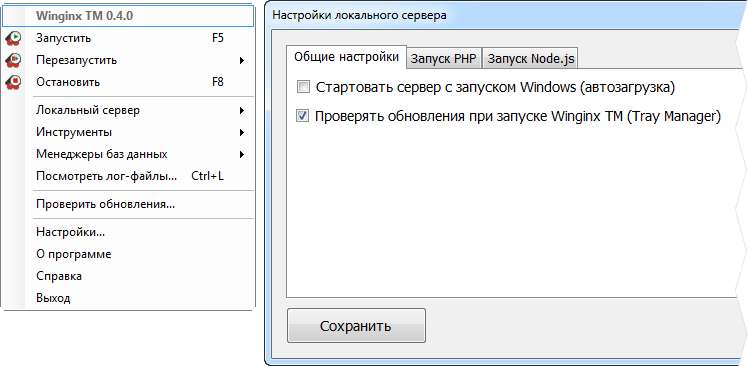
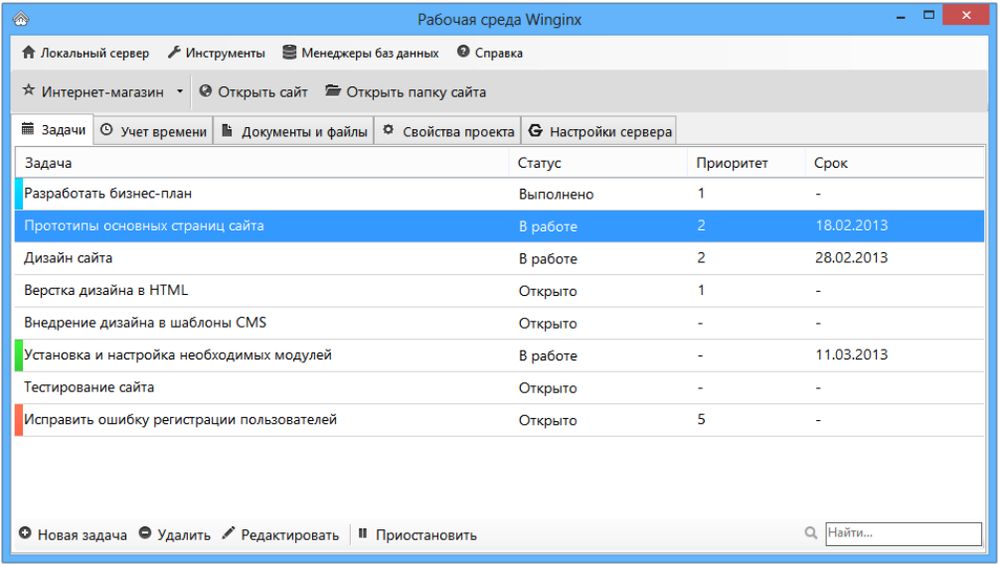
Данная сборка может похвастаться наличием MongoDB и Node.js, а так же быстро набирающего популярность веб-сервера Nginx. Меня так же порадовало наличие нормального трей-меню и раздела настроек, однако в процессе работы оказалось что окно с настройками имеет 3 вкладки где всего по 1-2 опции (зачем?).
Довольно странно в Winginx выглядит работа с логами. Для их просмотра нам предлагается меню выбора файлов вида error.log, access.log и так далее, однако к какому именно модулю относятся эти логи понять невозможно: Nginx, PHP, а может Node.js?
Хоть Winginx и имеет управляющую программу, однако командование самим веб-сервером, так же как и в Denwer, осуществляется через .BAT файлы. Я сделал такой вывод по всплывающим из ниоткуда чёрным окнам во время запуска или остановки сервера.
Возможно, что кому-то (в первую очередь новичкам) будет очень полезна функция автоматической установки скриптов (PhpBB, WordPress, Joomla и т.д.) при создании домена, особенно если учитывать что скрипты сконфигурированы для работы с Nginx (переписывать правила реврайта самому довольно сложно). Однако лично я такими функциями никогда не пользуюсь и предпочитаю выполнять инсталляцию сам, поскольку никогда не знаешь что и как там устанавливается и какие сюрпризы могут поджидать тебя в будущем.
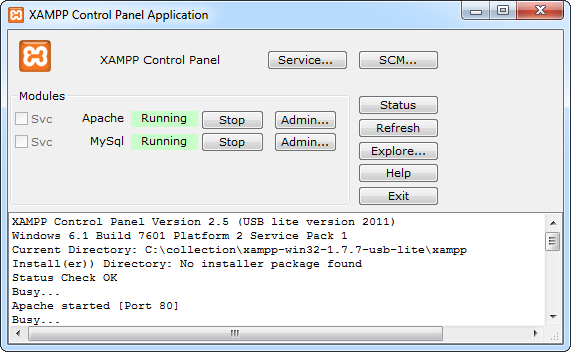
14. Xampp USB Lite
Последняя версия: 1.7.7
Русский язык: Нет
Portable версия: Да
Домашняя страница: http://www.apachefriends.org/en/xampp-windows.html
Базовый комплект:
- Apache 2.2.21
- MySQL 5.5.16
- PHP 5.3.8
- phpMyAdmin 3.4.5
XAMPP — это очень популярный за рубежом пакет программ. Думаю популярность обусловлена тем, что эта сборка довольно надёжна и имеет версии под все основные операционные системы: Windows, Linux, Mac OS X и даже Solaris.
Старт и остановка модулей происходят достаточно быстро, страница приветствия не запутана и понятна, хоть и на английском. В целом довольно хороший программный комплекс (с кучей плюшек в desktop версии) в котором нет ничего лишнего или отталкивающего. Чёрные окна из-за угла не атакуют, панель управления вполне обычная, однако малополезная.
Из минусов этого программного комплекса я могу отметить как раз эту панель управления, а точнее отсутствие этого самого управления, в ней нет ничего кроме запуска и остановки сервера. Здесь нет удобного меню со списком сайтов, нет раздела настроек веб-сервера, отсутствуют какие-либо полезные инструменты. Настраивать рабочее окружение в этой сборке вам придется вручную.
Сравнение
| Portable | Русский язык | Наличие GUI | Полезный GUI | Просмотр логов | |
|---|---|---|---|---|---|
| AMPPS | — | + | + | — | + |
| AppServ | — | — | — | — | — |
| Denwer | + | + | — | — | — |
| EasyPHP | + | + | + | + | + |
| EleanorServ | + | + | + | + | + |
| Nimp | + | + | + | + | — |
| Open Server | + | + | + | + | + |
| Server2go | + | — | — | — | — |
| Uniformserver | — | + | + | — | + |
| USBWebserver | + | — | + | — | — |
| Vertrigo | — | — | + | + | + |
| Wampserver | — | + | + | + | + |
| Winginx | + | + | + | + | + |
| Xampp USB Lite | + | — | + | — | — |
Лучшие результаты: EasyPHP, Open Server, Winginx.
Тестирование
Тест №1 — Ложный запуск
Суть теста заключается в преднамеренной порче конфигурации Apache с целью проверить получим ли мы какое-либо предупреждение или все индикаторы будут гореть зеленым светом, а работать ничего не будет. Согласитесь, что использовать сборку, которая обманчиво сообщает об успешном запуске и выставляет вас идиотом, желания мало. Если сервер не подаёт никаких сигналов или работает скрытно, то тест так же будет считаться проваленным.
Тест №2 — Сложные пути
Суть теста заключается в преднамеренной установке сервера в папку со сложным именем, в нашем тесте мы будем использовать папку с именем «C:testMys$ka!._-()zlo{}+~%&2% Files». Если PhpMyAdmin (он взят просто для удобства, поскольку есть в каждой сборке) не откроется, то тест соответственно будет провален. Каждый человек — это индивидуальность, папки порой называют самыми неожиданными именами. Название папки, выбранное для теста, корректно для Windows и должно быть правильно обработано.
Тест №3 — SSL из коробки
Тест предельно простой — запускаем сервер и пытаемся открыть PhpMyAdmin по SSL протоколу.
Обозначения: «+» означает что тест пройден успешно, «-» означает что тест провален.
| Ложный запуск | Сложные пути | SSL из коробки | |
|---|---|---|---|
| AMPPS | + | + | + |
| AppServ | — | + | — |
| Denwer | — | + | + |
| EasyPHP | + | + | — |
| EleanorServ | + | + | — |
| Nimp | + | — | — |
| Open Server | + | + | + |
| Server2go | — | + | — |
| Uniformserver | + | — | — |
| USBWebserver | + | — | — |
| Vertrigo | + | + | — |
| Wampserver | + | + | — |
| Winginx | — | — | — |
| Xampp USB Lite | + | — | + |
Лучшие результаты: AMPPS, Open Server.
Заключение
Рассмотрев и протестировав столько программных комплексов возникает вопрос — а что же в итоге выбрать для повседневной работы? Ответить на этот вопрос не так-то просто, каждая сборка будет хороша для определённого типа задач.
Для новичков я предлагаю использовать Denwer, как самый простой и проверенный временем WAMP комплект. Всем остальным веб-разработчикам, а так же и тем новичкам, кому недостаточно функциональности Denwer, я рекомендую использовать Open Server.
Если вам необходимо быстро ознакомиться с каким-либо известным скриптом, форумом, фотогалереей или гостевой книгой и не хочется заморачиваться с его установкой и поиском подходящей платформы, то можно попробовать AMPPS. Конечно при условии, что интересующий вас скрипт поддерживается данной разработкой.
В случае если у кого-то возникнет необходимость использовать такие редкие модули как локальный почтовый сервер, Node.js, MongoDB и т.д., то я думаю каждый сможет подобрать себе подходящий вариант среди других участников нашего обзора.
P.S. Мнение автора основано на поверхностном общении с каждой сборкой и может не отражать некоторые не выявленные в процессе работы достоинства или скрытые недостатки любой из платформ.
P.P.S Хочу предостеречь комментаторов, которые ратуют за виртуальную машину с Linux на борту и больше ничего не признают в качестве альтернативы. Отчасти я с вами согласен, при переносе сайта на реальный хостинг могут возникнуть некоторые проблемы: потоки, права fs, симлинки, консоль и т.д.
Однако посмотрите на это с другой стороны. Подобные проблемы — частные случаи и возникают они довольно редко. В реальности всё наоборот — верстальщику шаблонов на движке Smarty совершенно не нужно что-то знать про потоки, симлинки и консоль, а разработчики CMS уже 100 лет как научились устанавливать правильные права записи на загружаемые файлы.
Как итог хочу сказать — WAMP платформы имеют право на существование и использование виртуальных машин в большинстве случаев совершенно не оправдано.
Ещё WAMP сборки (из комментариев):
Z-WAMP
UwAmp
Bitnami WAMP Stack
#Руководства
- 11 ноя 2019
-
11
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
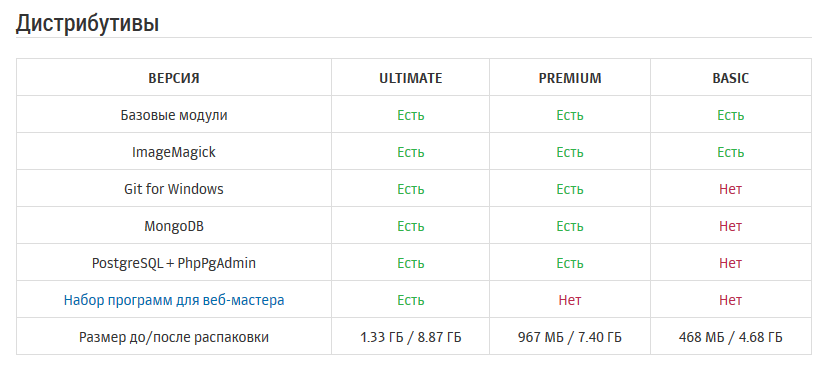
Главный недостаток, пожалуй, — большой вес:

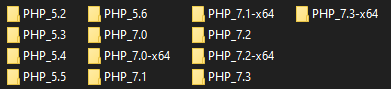
Почти 900 МБ тут занимают версии PHP:

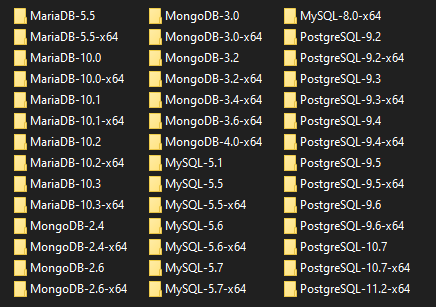
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
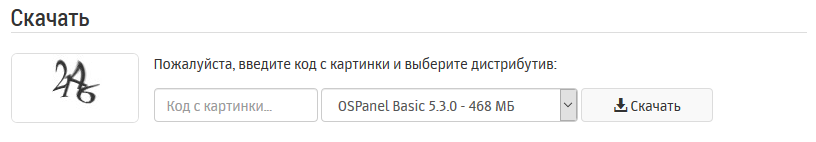
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
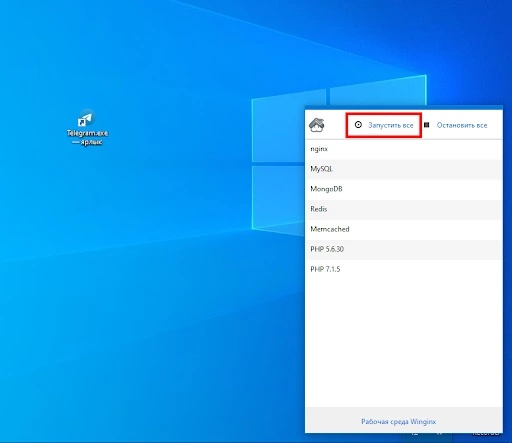
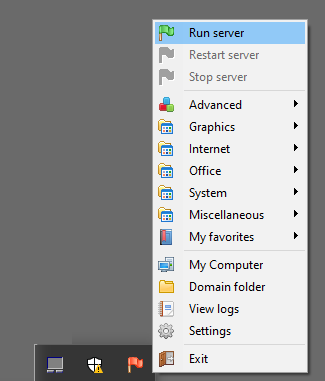
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше
Содержание
- 1 Локальный веб-сервер AMPPS: где скачать, как установить и настроить сервер AMPPS на Windows 10
- 2 Использование веб-сервера в локальной сети или в интернет для тестирования сайтов, или для игровых серверов с использование Vertrigo server
- 3 Зачем использовать полноценный веб-сервер в Windows 10 если для этого лучше использовать Linux?
Локальный веб-сервер AMPPS: где скачать, как установить и настроить сервер AMPPS на Windows 10
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем рубрику полезные программы и ее раздел инструменты разработчика и редакторы. Также эту запись можно отнести к рубрике сервера и протоколы. Данная запись будет очень полезна тем, кто только делает первые шаги в мире веб-разработки и еще только собирается научиться создавать и затем продвигать сайты. Поскольку здесь мы поговорим про локальный веб-сервер AMPPS. Веб-сервер AMPPS — это одна из самых мощных, удобных и простых сборок для веб-разработчика, на которой можно создавать сайты, а затем их настраивать, тестировать и наполнять контентом перед тем, как сайт окажется в сети Интернет.
Локальный веб-сервер AMPPS: где скачать, как установить и настроить сервер AMPPS на Windows 10
Но начнем мы эту запись с разговора о том, что такое локальный веб-сервер и для чего нужны локальные сервера, так как многие новички не представляют себе с чего начать обучение. А обучение нужно начинать с подготовки рабочей среды, а в свою очередь локальный сервер AMPPS — это одна из лучших и комфортных сред для новичка в мире веб-разработки. После этого мы перейдем к рассмотрению функционала и настройки локального веб-сервера и в завершении попробуем установить phpMyAdmin на локальный сервер AMPPS.
Что такое локальный веб-сервер? Для чего нужен локальный веб-сервер?
Публикация целиком и полностью посвящена локальному веб-серверу AMPPS. Но прежде чем перейти к рассмотрению данной сборки, давайте немного поговорим о том для чего вообще нужен локальный веб-сервер? Но сперва ответим на вопрос: для чего нужен локальный веб-сервер. Думаю, эти вопросы задают многие новички в сфере веб-разработки. Собственно, ответы них помогут им понять: с чего стоит начинать.
Итак, начнем со второго вопроса: «для чего нужен локальный веб-сервер?». Ответ на него на самом деле прост и не замысловат. Все мы прекрасно знаем, что большинство сайтов в интернете размещено на специальных площадках, которые называются хостингами. Хостинг представляет собой мощный сервер или несколько серверов, на котором установлены различные программы, обеспечивающие работу наших сайтов.
Естественно, что хостинг предоставляет нам свои ресурсы не бесплатно, а за определённую денежку. Про тонкости работы хостингов мы поговорим отдельно и узнаем: за что мы все-таки платим. А вот на программном обеспечении мы остановимся более подробно. Начнем с того, что на хостингах в качестве ОС в большинстве случаев используются ОС семейства UNIX. Также на нормальном хостинге вы обязательно найдете HTTP сервер (чаще всего Apache), сервера баз данных, многие хостинги используют MySQL сервер и несколько языковых сред, это может быть PHP, Python, Ruby, Java и другие.
Также мы знаем, что взаимодействие в сети Интернет происходит по HTTP протоколу. В основе данного протокола лежит принцип взаимодействия клиент-сервер. Браузер или клиент отправляет серверу специальный HTTP запрос, сервер обрабатывает информацию, полученную от клиента, а результаты своей работы отправляет специальным HTTP сообщением, которое получило название HTTP ответ. За счет этого мы получаем возможность просматривать сайты в Интернете (это очень простое и схематичное объяснение).
Заметим, что взаимодействие с динамическими PHP сайтами также происходит по принципу клиент-сервер и тут мы сталкиваемся с неувязкой: как нам сперва создать сайт и его настроить, прежде чем купить хостинг и доменное имя сайта (прежде чем он появится в интернете). Ведь реализовать взаимодействие клиент-сервер на одной машине, казалось бы, невозможная задача, но это не совсем так.
Не совсем так, потому что один компьютер (одна машина) может одновременно выступать и в роли клиента, и в роли сервера. Достаточно лишь установить Apache на Windows и тогда вы через браузер (который является клиентом) сможете обращаться к Apache, который как раз-таки является сервером. Потом вам нужно будет установить MySQL или какой-нибудь другой сервер баз данных (например, установить библиотеку SQLite) и установить программную среду, в качестве которой может выступать Java, PHP, Python и Ruby.
Затем вам необходимо связать программную среду с HTTP сервером (с Apache) и связать программную среду с базой данных. Это всё довольно долгий и трудоемкий процесс, но, если вы хотите, чтобы всё работало именно так, как вы хотите, а не так, как повезет, и обладаете достаточным уровнем познаний, то такой подход ручной установки и создания локального веб-сервера облегчит вам дальнейшую работу.
Если же вы не хотите тратить своё драгоценное время на сборку локального веб-сервера вручную, то в Интернет существует масса готовы сборок локальных веб-серверов. Некоторые из них платные, некоторые бесплатные. Состав приложений таких сборок локальных веб-серверов очень разнится, например, одним из самых простых локальных веб-серверов является Денвер, который в своем составе имеет необходимый минимум программ для создания сайтов на локальном компьютере, их последующего тестирования и настройки.
Но чужая сборка локального веб-сервера, она на то и чужая сборка. Зачастую вы не будете знать ее настроек и далеко не всегда будете представлять: какие пакеты входят в сборку локального веб-сервера. Но зато готовая сборка сервера устанавливается намного проще и быстрее и идеально подходит для новичков в мире веб-разработки и создания сайтов.
Итак, мы уже ответили на вопросы: «зачем нужен локальный веб-сервер и что такое локальный веб-сервер?». Давайте сделаем краткое резюме. Локальный веб-сервер нужен для того, чтобы можно было создавать и настраивать сайты у себя на компьютере (довольно узкое определение, но оно идеально подходит для того, о чем я пишу на своем сайте). На самом деле на локальных веб-серверах не только разрабатываются и тестируются сайты, но и другие сетевые приложения. Также локальные веб-сервера используются для запуска и работы с приложениями, требующими взаимодействие по протоколу HTTP, и этот список можно продолжать еще очень долго.
А если ответить коротко на вопрос: что такое локальный веб-сервер, то можно сказать следующее: локальный веб-сервер – это комплект программ необходимых для эмуляции/симуляции взаимодействия клиент-сервер на одной или нескольких машинах. В общем, локальный веб-сервер позволяет нам создать этакий хостинг у себя на компьютере, на котором мы можем сперва создать сайт, настроить и протестировать его, наполнить контентом, а только потом арендовать хостинг и покупать доменное имя, чтобы выложить сайт в интернет.
Где скачать AMPPS? Установка AMPPS на Windows
Ранее я уже упоминал про локальную сборку Денвер и на моем блоге есть даже полноценная статья о нем. Теперь давайте поговорим про локальный веб-сервер AMPPS. Замечу, что сборки серверов можно делить на платные и бесплатные, по составу приложений, входящих в эти сборки, а можно еще их разделить по операционным системам:
- WAMP сборка. Это сборка локального сервера, сделанная специально для операционной системы Windows.
- LAMP сборка. Такие сборки будут работать только на операционных системах семейства UNIX.
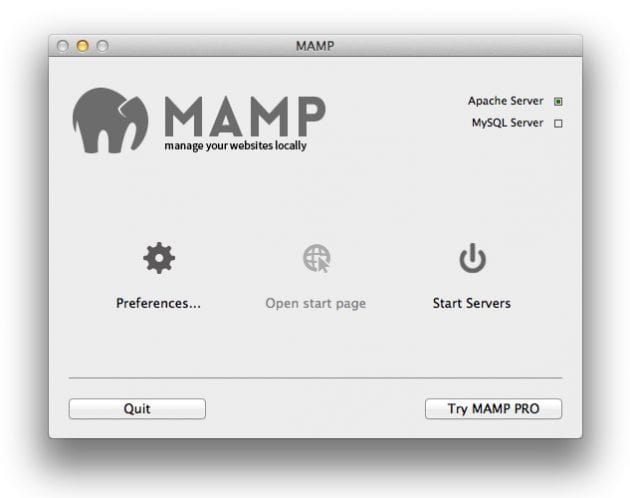
- MAMP сборка. Вариантов осталось немного. MAMP сборка – это сборка локального веб-сервера специально для Mac OS.
Написал я это не случайно, так как локальный веб-сервер AMPPS доступен в каждом из перечисленных вариантов. Вам нужно только выбрать версию AMPPS, которую вы хотите скачать и установить на свой компьютер. Отмечу, что я не собираюсь в данной статье описывать детально возможности AMPPS, вы скоро поймете почему, сейчас лишь скажу, что на это уйдет не один месяц трудочасов.
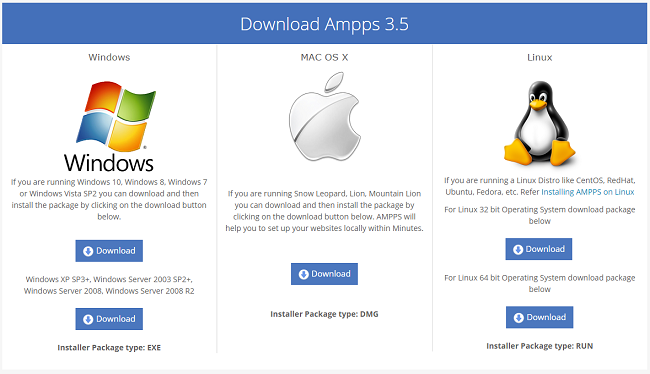
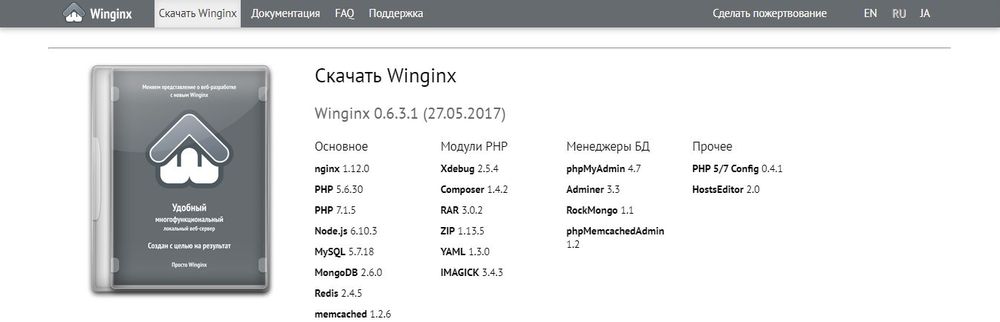
Сборка AMPPS является бесплатной, но есть и платная редакция AMPPS. Скачать локальный сервер AMPPS вы можете вот по этой ссылки: скачать. Пролистайте немного страницу вниз и вы увидите вот такой блок:
С этой страницы вы сможете скачать локальный веб-сервер AMPPS
Просто выберете сборку сервера AMPPS в соответствии со своей операционной системой и нажмите на кнопку «Download». Установку локального сервера AMPPS я не буду рассматривать подробно, так как не вижу особого смысла вы этом (на Windows сервер AMPPS ставится обычным инсталлером и самое сложное, что там есть – это выбор папки, куда вы установите сервер AMPPS).
Думаю, для пользователей Windows будет полезное замечание. В сборку сервера AMPPS входит HTTP сервер Apache. Дело всё в том, что зачастую в Windows бывает так, что 80 порт занят каким-то другим процессом и Винда ругается, суть этой ругани в следующем: процесс system висит на 80 порту PID 4. Можно это перевести на человек понятный язык так: на 80 порту работает какое-то системное приложение, его ID = 4.
Порт 80 в Windows может забирать либо Kernel, либо IIS (хотя это не всегда так, нужно каждый раз разбираться). Избавиться от такого досадного недоразмуения нам поможете правка реестра Windows:
- Нажимаем сочетание клавиш Win+R , вводим regedit.
- В реестре ищите ветку «HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesHTTP»
- Затем изменяйте значение ключа “start” с 3 на 4 (если не поможет, то можете попробвать значение 0).
- Перезапускаете компьютер.
В моем случае освободить 80 порт в Windows для Apache мне помог данный способ со значением ноль. Другие способы мне не помогли.
Настройка локального веб-сервера AMPPS на Windows
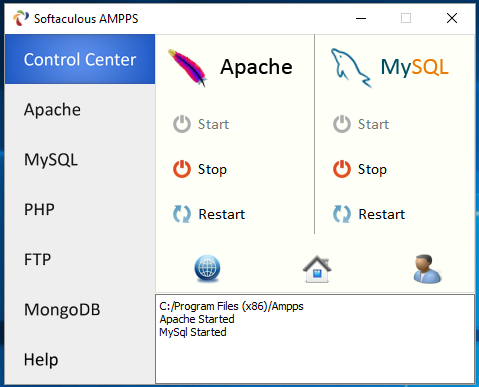
Мы лишь только поверхностно затронем настройку локального сервера AMPPS по двум причинам: большинство настроек интуитивно понятны, настройки пакетов AMPPS лучше рассматривать отдельно. При первом запуске локального сервера AMPPS вы увидите вот такое окно:
Основная панель управления локального сервера AMPPS
Ссылки слева кликабельны (если интересно, то можете прочитать статью про HTML ссылки). Здесь вы можете управлять сервером Apache и сервером MySQL. А три нижних иконки позволяют быстро перейти в веб-интерфейс локального сервера AMPPS. Стоит отметить, что AMPPS есть платный и есть бесплатный. Различаются они составом серверных приложений (в основном количеством предустановленных и настроенных языков программирования и СУБД). В бесплатной версии локального сервера AMPPS доступны только PHP, Mongo DB, SQLite3 и MySQL. В платной версии этот список шире.
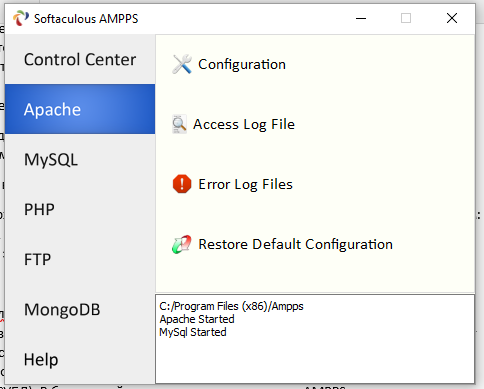
Локальный сервер AMPPS довольно лоялен к новичкам в плане настроек: если вы чего-то намудрили, то всегда сможете вернуться к настройкам сборки AMPPS по умолчанию. Давайте теперь бегло их просмотрим. Настройки сервера Apache в AMPPS:
Локальный сервер AMPPS позволяет быстро изменять настройки Apache
Здесь вы можете вносить изменения в конфигурационный файл Apache, нажав на кнопку Configuration. Другие кнопки позволяют просмотреть логи ошибок сервера Apache и логи доступа. Самая нижняя кнопка возвращает настройки сервера Apache к тем, что были по умолчанию. Далее у нас идут настройки сервера баз данных MySQL:
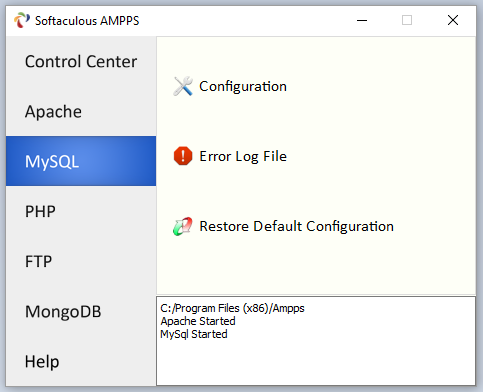
Настраиваем MySQL при помощи интерфейса веб-сервера AMPPS
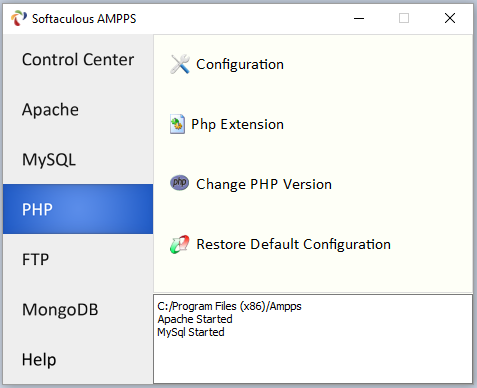
Верхняя кнопка позволяет вносить изменения в конфигурационный файл MySQL my.ini. Также вы можете посмотреть лог ошибок MySQL и сбросить настройки MySQL к тем, что были по умолчанию, если чего-то намудрили. Посмотрим, что позволяет делать локальный веб-сервер AMPPS с PHP:
Локальный сервер AMPPS дает быстрый доступ к файлам настроек PHP
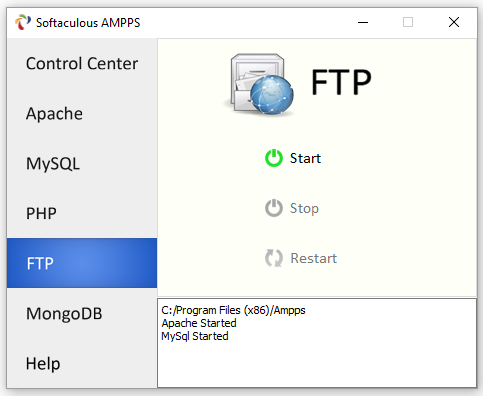
Во-первых, кнопка Configuration дает быстрый доступ к конфигурационному файлу PHP. А вот все остальные кнопки позволяют осуществлять настройки PHP без редактора. Отсюда вы можете: подключить расширение PHP, изменить версию PHP и сделать сброс настроек PHP. FTP сервер в AMPPS по умолчанию отключен:
В этом окне AMPPS можно включать и отключать PHP сервер
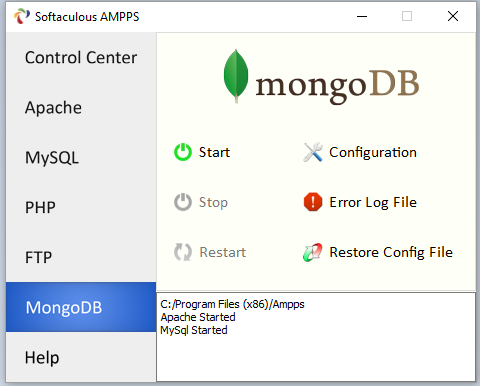
Из интерфейса локального сервера AMPPS мы можем только включить, выключить и перезапустить FTP сервер. И последняя вкладка, которая позволяет настроить noSQL сервер MongoDB, входящий в состав сборки AMPPS:
Быстрый доступ к настройкам MongoDB в веб-сервере AMPPS
Здесь вы можете управлять MongoDB: включать, выключать и перезапускать по мере надобности, а также править файл настроек, просматривать лог ошибок и возвращать настройки к тем, что были по умолчанию.
Если вы разбираетесь, как работает и как настраивается то или иное приложение, то все настройки локального сервера AMPPS можно делать вручную, для этого просто перейдите в папку, в которую был установлен сервер AMPPS и конфигурируйте все приложения так, как вам удобно.
Интерфейс локального веб-севера AMPPS
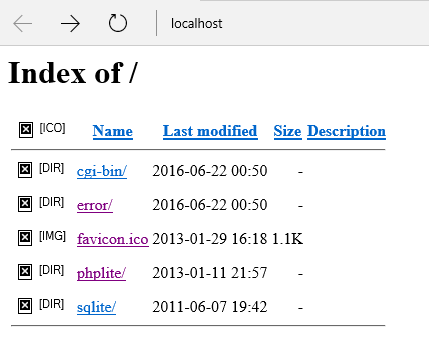
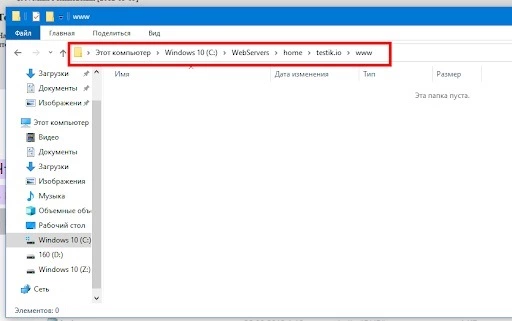
Описание настроек локального сервера AMPPS заняло целый раздел, но это лишь верхушка айсберга. Самое вкусное в AMPPS – это не то, что мы рассмотрели, а те скрипты, которые уже встроены в AMPPS. Давайте познакомимся с веб-интерфейсом локального сервера AMPPS. Первое, когда AMPPS запущен, то вы можете набрать в браузере строку: http://localhost/. Вы попадете в корневую папку сервера Apache (в общем, в корневую папку вашего локального сервера, в которой будут установлены все ваши сайты, интернет-магазины, блоги, ну или что там еще вы собрались ваять):
Корневая папка локального сервера AMPPS
В эту же самую папку вы можете попасть по пути: c:Program Files (x86)Amppswww. Именно в папку www вам необходимо будет устанавливать свои сайты или какие-то скрипты, чтобы запустить их на локальном сервере AMPPS. Например, мы создадим в папке www папку site1, тогда сайт, который будет установлен в папку site1 будет доступен по следующему URL: http://localhost/site1.
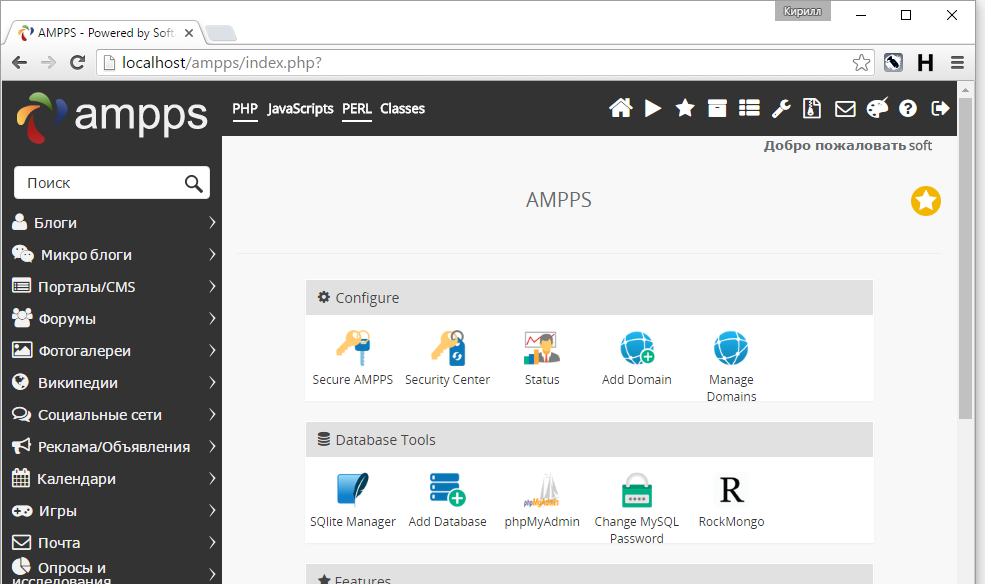
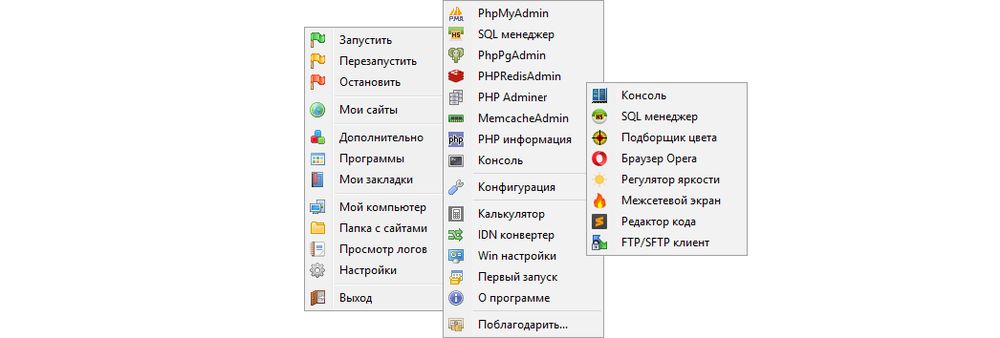
Кстати, страница http://localhost/ будет открыта в браузере, если вы нажмете на крайнюю нижнюю иконку в разделе Control Center панели управления AMPPS. Если вы нажмете на среднюю иконку, то попадаете на страницу: http://localhost/ampps:
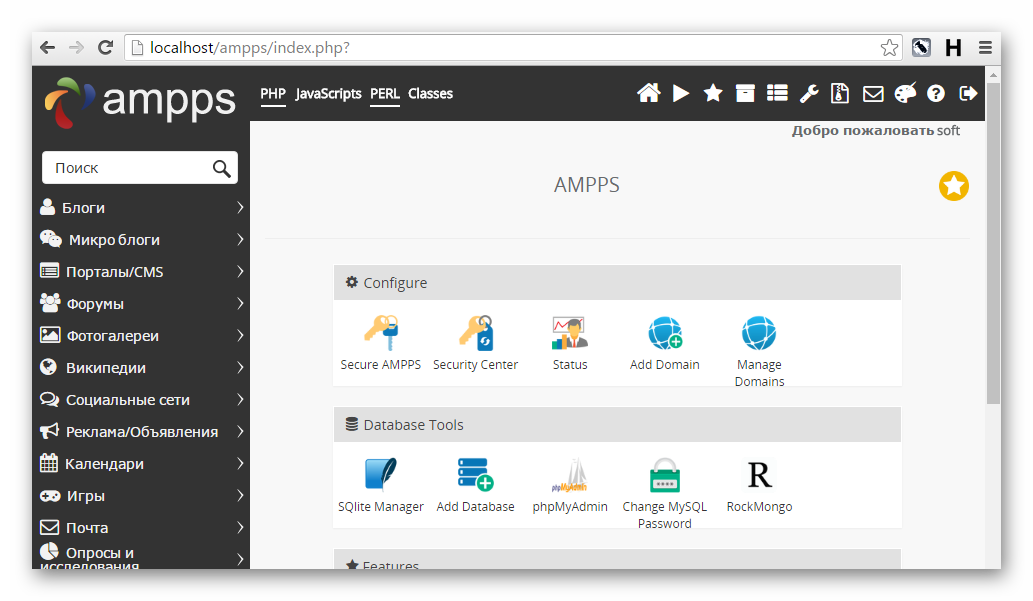
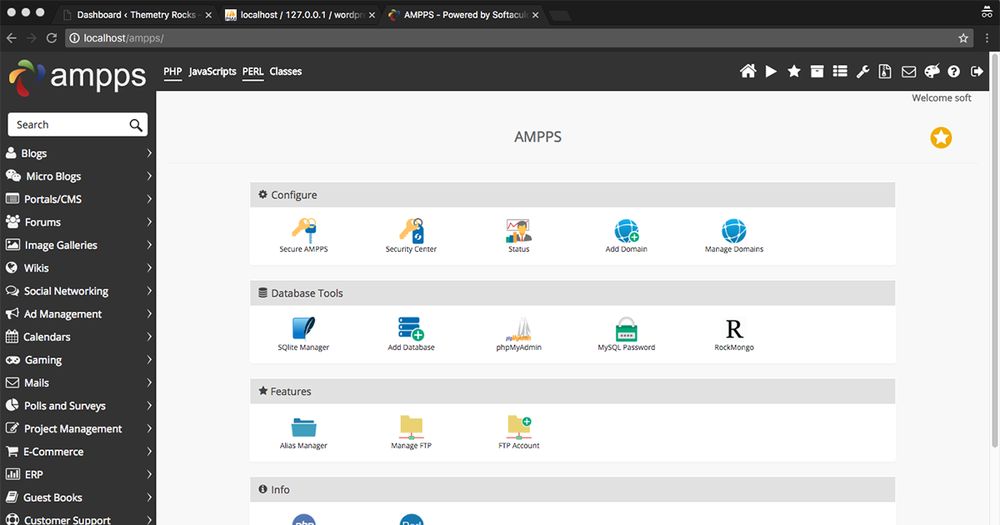
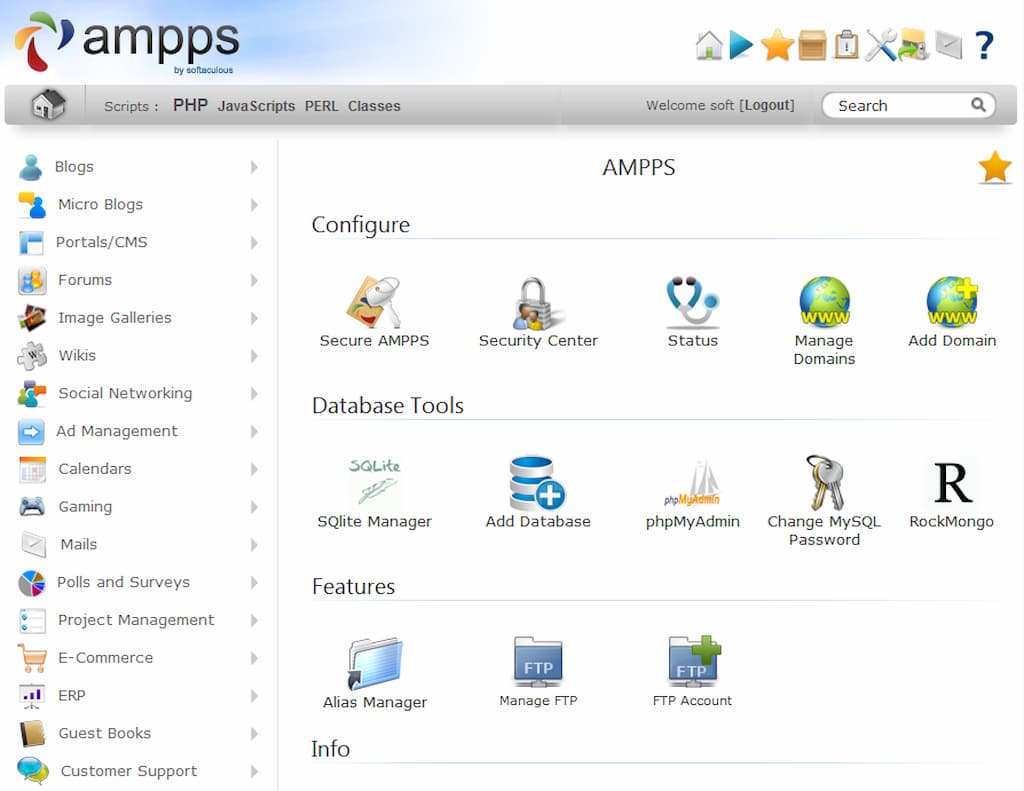
Админ панель локального сервера AMPPS
На этой странице вам предстоит бывать больше всего, если в качестве локального веб-сервера вы выберете AMPPS. Это админ-панель AMPPS. В правом верхнем углу собраны настройки админ-панели AMPPS. В центральной части размещены иконки, которые позволяют осуществлять быстрые настройки того или иного сервера, а также иконки для быстрого доступа к сайту или веб-приложению, которое вы установили на сервер AMPPS. Кстати, отсюда же вы можете управлять доменами сервера AMPPS.
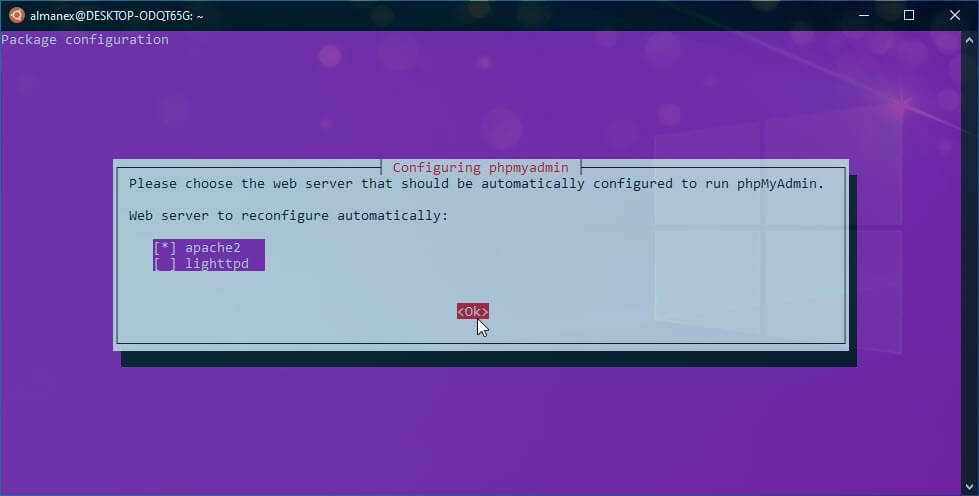
Но это не всё, слева есть меню – это меню не меню, а настоящее чудо, мы им еще воспользуемся. Оно позволяет устанавливать любой из перечисленных скриптов на сервер AMPPS очень быстро, путем нажатия двух кнопок: вам нужно установить Joomla на сервер AMPPS? Пожалуйста, выбирайте в левом меню Joomla и жмите кнопку Install. Drupal, WordPress, Typo 3 различные вики движки – всё это ставится на AMPPS очень быстро и без лишних головняков, только и успевай нажимать кнопки и ждать, пока AMPPS все установит сам.
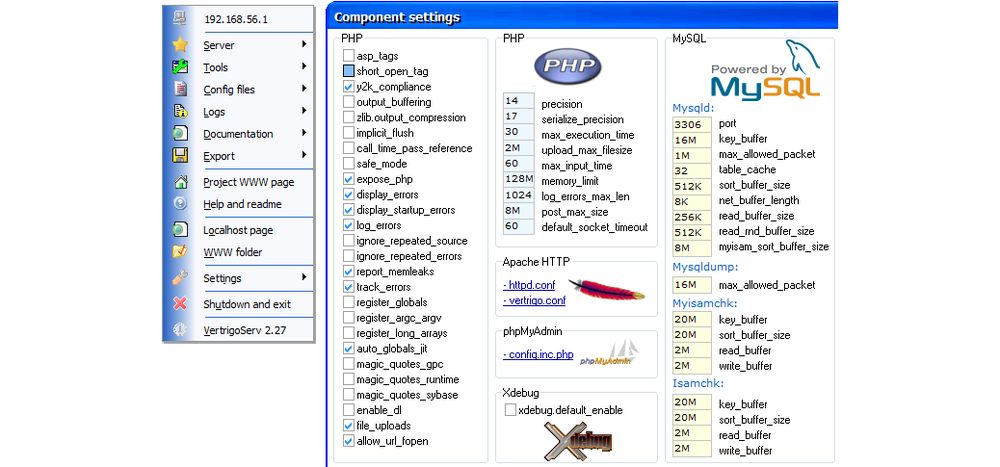
Третья иконка панели управления AMPPS ведет нас по ссылке: http://localhost/ampps-admin/. Здесь собраны детальные настройки веб-сервера. Обращу ваше внимание, что здесь вам лучше ничего не менять без определенного набора знаний о том, как работают веб-сервера. Сейчас на серверных настройках AMPPS мы останавливаться не путем, так как интерфейс интуитивно понятен, а большинство настроек снабжено подсказками.
Установка скриптов на сервер AMPPS. Пример установки phpMyAdmin на локальный сервер AMPPS
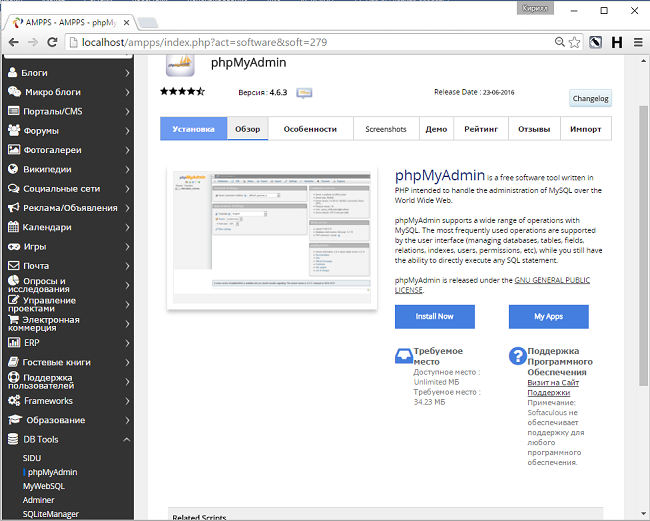
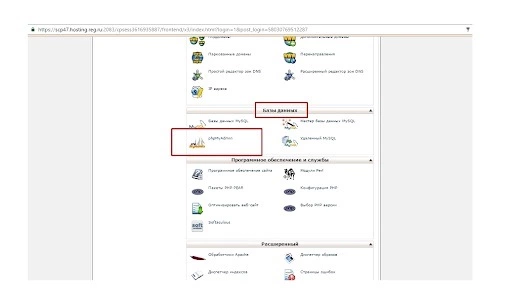
Лучше мы попробуем установить PHP скрипт на локальный веб-сервер AMPPS. В качестве примера я будут устанавливать phpMyAdmin на локальный сервер AMPPS. Установку phpMyAdmin на локальный сервер начнем с того, что перейдем в раздел сервера: http://localhost/ampps.
В левом меню мы видим огромное количество PHP скриптов и движков сайта, разбитых по всевозможным категориям. Нас интересуют PHP скрипты из категории DB tools, в это категории выбираем phpMyAdmin и видим вот такую страницу:
Начинаем установку phpMyAdmin на локальный сервер AMPPS
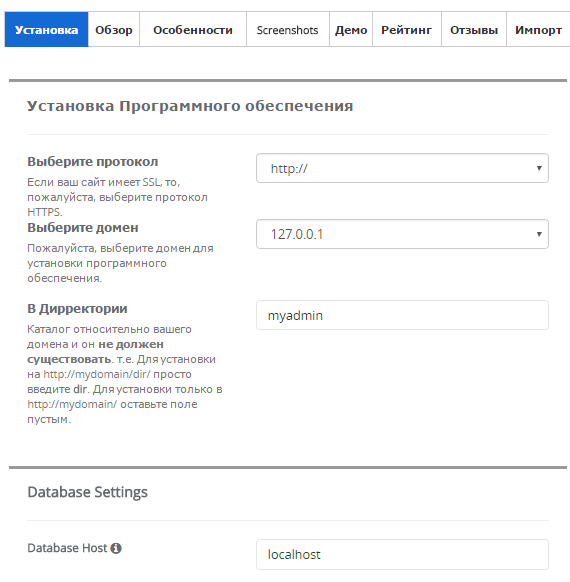
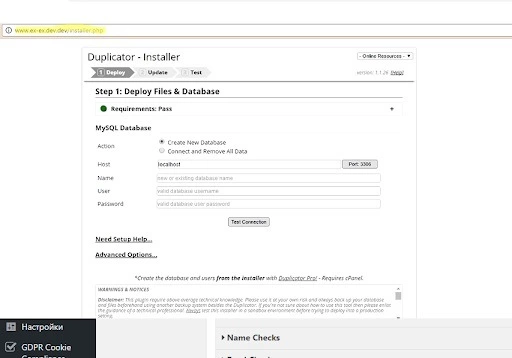
Чтобы установить phpMyAdmin на локальный веб-сервер, нам нужно нажать синюю кнопку Install now:
Просто подтверждаем настройки, чтобы AMPPS начал локальную установку phpMyAdmin
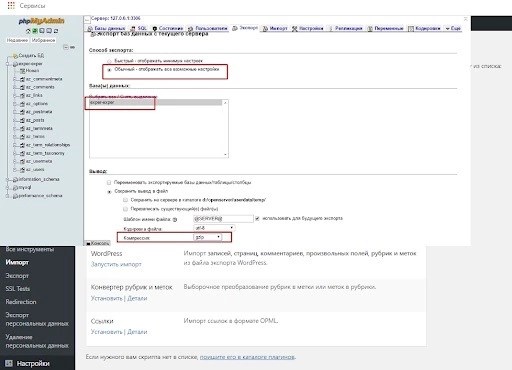
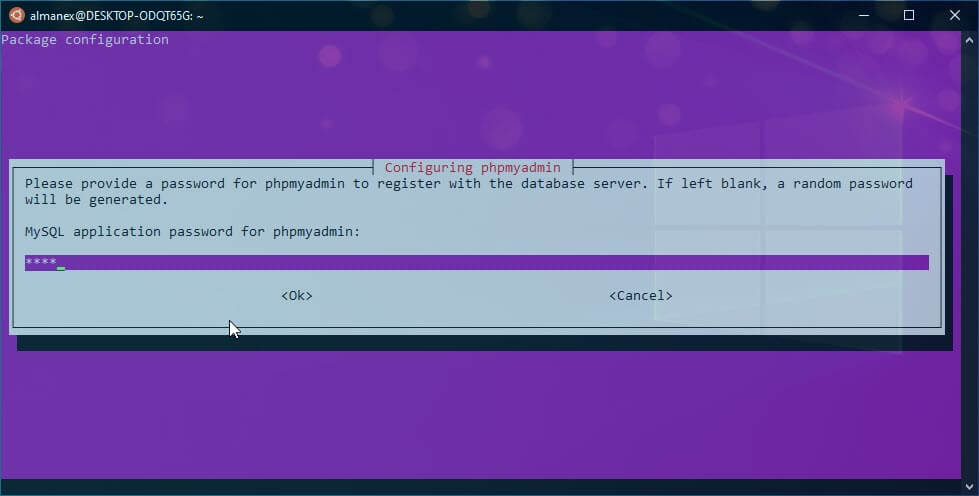
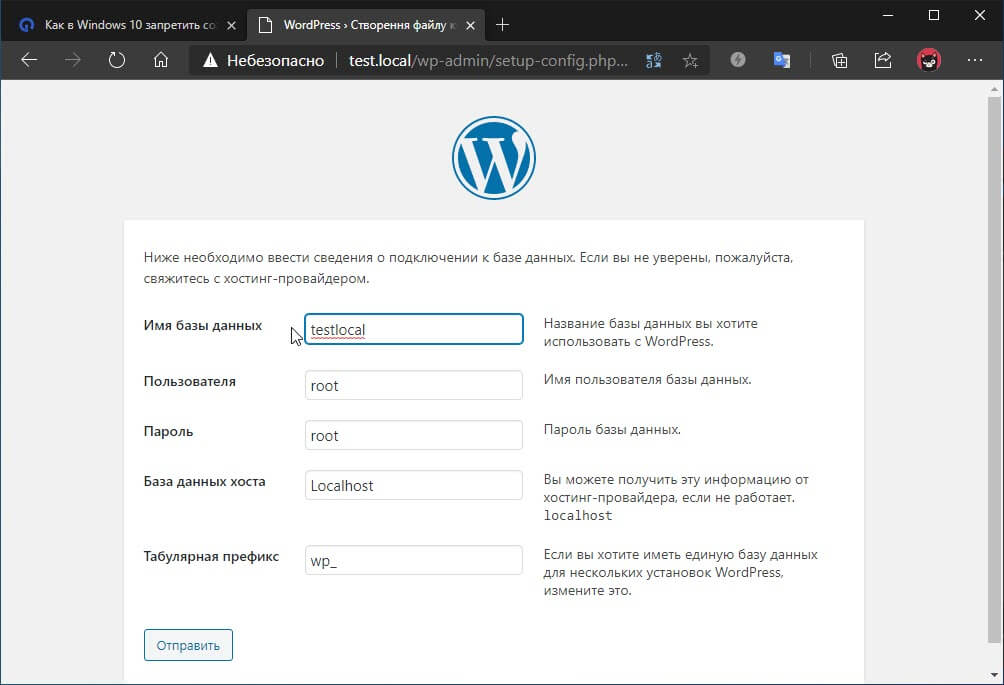
Дальше всё очень просто: мы прописываем хост, директорию, ip-адрес и протокол, по которому мы будем получать доступ к скрипту phpMyAdmin. Вернее, веб-сервер AMPPS всё это сделает за нас, на останется только согласиться, если всё устраивает и нажать кнопку «Установка», находящуюся под полями настроек.
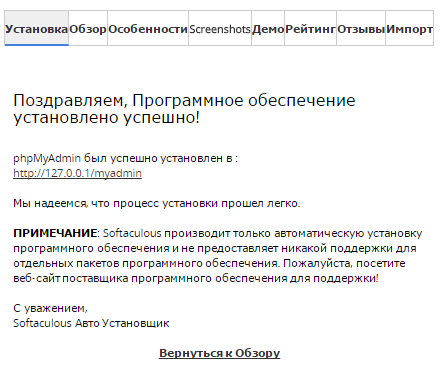
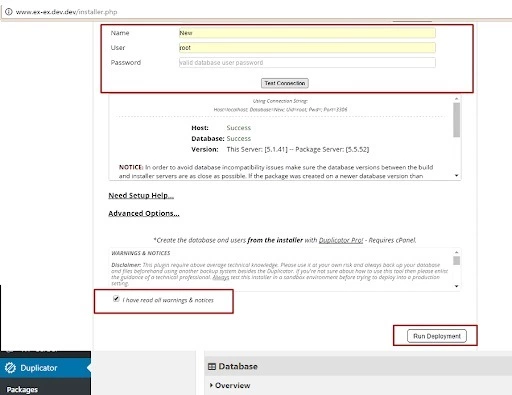
Далее phpMyAdmin будет установлен на локальный сервер AMPPS в течение примерно трех-пяти минут. После окончания установки AMPPS заботливо сообщит о том, что phpMyAdmin была установлена на локальный сервер и даст ссылочку, по которой вы сможете phpMyAdmin запустить.
Установка phpMyAdmin на локальный сервер завершена
Таким образом вы можете устанавливать любые PHP скрипты на локальный сервер AMPPS, а не только этот.
Возможно, эти записи вам покажутся интересными
Совсем недавно напоролся на проблему с установкой XAMPP на Windows 10 PRO.
По умолчанию на данной OS за порт 80 держится каталог HTTP, ладно нашел 100% решение проблемы (с последующими вытекающими проблемами):
Мне помогло установить 3 вместо 1.
Дальше началось самое интересное, после того как я перезагрузил ПК — у меня отключились все службы, а именно: служба общего доступа к папкам, служба печати и еще пару служб, особо другие не нужны были, единственным способом исправить всё было — возвращение значения в реестре на 1.
Теперь вопрос к знающим, может кто сталкивался с данной проблемой? как сменить порт этой службы которая HTTP называется в каталоге реестра?
Как я понял это сделано для того, чтобы не поднимали веб серверы а использовали только Microsoft Windows Server.
Пишите пожалуйста ответы в комментарии, думаю не у одного меня возникла данная проблема решений которой не написано в интернете. Возможно кому-то службы принтера и пр. не нужно, тогда верхнее решение то что надо) мне веб сервер крайне необходим для тестирования PHP скриптов.
Прошу не минусовать сильно, просто уже реально не могу сам решение найти, весь гугл перекопал.
4
Использование веб-сервера в локальной сети или в интернет для тестирования сайтов, или для игровых серверов с использование Vertrigo server
Зачем использовать полноценный веб-сервер в Windows 10 если для этого лучше использовать Linux?
- Если вы хотите создавать и тестировать, но не хотите покупать хостинг и чтоб к Вам могли на сайт зайти Ваши знакомые.
- Вы создаете веб-сайт под игровой сервер и Вам надо иметь удаленный доступ к базе данных на бесплатных хостингах такой функции нет только в платных тарифных планах и не во всех хостингах. Таким способом вы сможете со своими друзьями тестировать полноценный сайт бесплатно.
- Ну и самая распространённая причина в том, что использование Linux очень сложное что многим бы затруднило или вообще пропал бы смысл.
Установка веб-сервера
Веб-серверов на Windows есть несколько, но в данном случае будет рассмотрен Vertrigo Server вы можете его скачать с официально сайта или с облака mail.
Немного об установке — в папке с программой внутри будет папка www в которой вы будете помещать Ваш сайт. Чтобы не засорять системный диск рекомендуется установить программу на один из не системных.
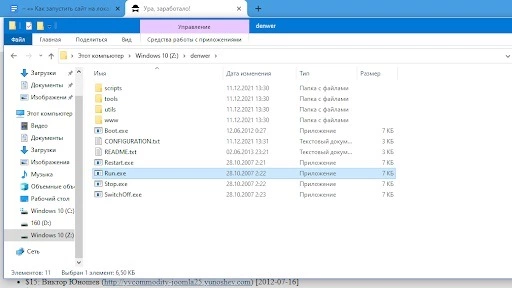
Запуск и использование
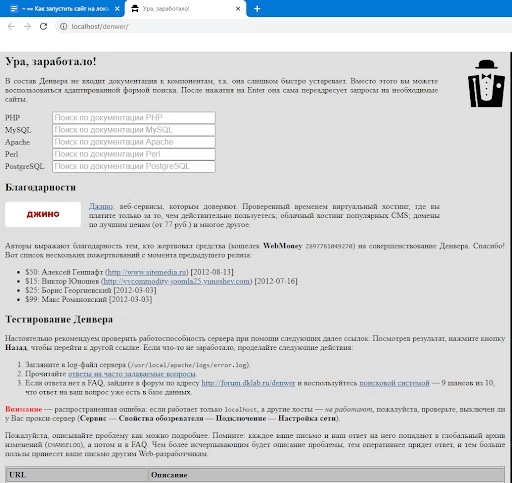
После установки запустите по ярлыку на рабочем столе. Если у Вас не был создан ярлык Вы можете создать его вручную указать путь к исполняемому файлу программы (vertrigo.exe). В появившемся окошке кликнете кнопку, показанную на скриншоте ниже. Программа будет свернута в трей и запущен веб-сервер.
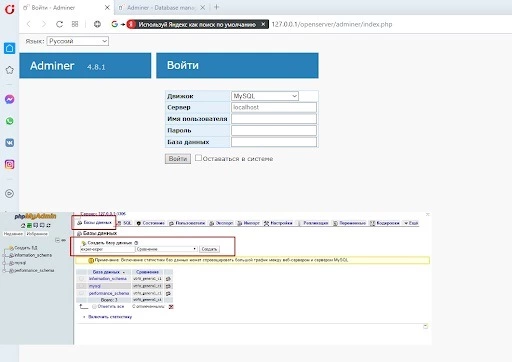
После запуска можно поместить файлы веб-сайта в папку www внутри папки с программой. Для просмотра веб-сайта на вашем компьютере введите веб-браузере http://127.0.0.1 или http://localhost/. Данные способы позволят просматривать веб-сайт только Вам, а для просмотра через интернет у Вас должны быть открыт порт 80 и внешний доступ к Вам. Для этого у Вас должен быть выключен антивирус и брандмауэр Windows или внесен в исключения. Чтоб к Вам могли зайти через интернет Вы должны узнать Ваш внешний ip адрес и ввести его в веб-браузере (http://Ваш ip/).
База данных
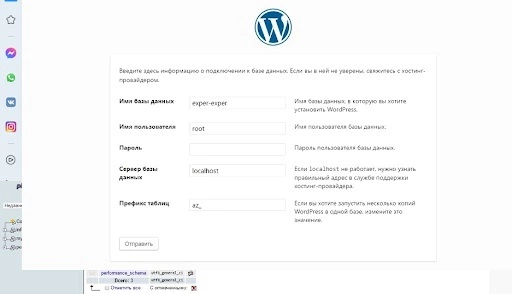
Для доступа к базе данных Vertrigo введите в адресной строке веб-браузера http://127.0.0.1/phpmyadmin/. По умолчанию логин: root, пароль: vertrigo после этого можете создавать или изменять базу данных, экспортировать, импортировать, менять логин и пароль.
Статья может со временем дополняться или исправляться
Используемые источники:
- https://zametkinapolyah.ru/zametki-o-poleznyx-programmax/lokalnyj-veb-server-ampps-gde-skachat-kak-ustanovit-i-nastroit-server-ampps-na-windows-10.html
- https://pikabu.ru/story/ustanovka_veb_servera_na_windows_10_reshenie_i_vopros_6376881
- http://infomake.tk/complete_web_server_in_windows10
WAMP объединяет программные продукты, предназначенные для разработки и тестирования локальных сайтов и приложений, то есть на компьютере с ОС Windows и без выхода в Интернет. При этом настройка и наполнение веб-ресурса осуществляется без аренды платных серверов. В данную платформу также входят открытое ПО Apache, СУБД MySQL, интерпретатор PHP для работы с языками программирования, автоматический установщик расширений.
Зачем нужен WAMP-сервер?
Программист обычно разрабатывает сайт на своем компьютере, а затем переносит его на хостинг. Но чтобы PHP-скрипты выполнялись правильно, на ПК должны быть те же программы, что и на хостинге. Устанавливать и настраивать каждую по отдельности долго и неудобно, поэтому необходима WAMP-платформа, которая уже включает требуемое для веб-разработки ПО.
Во время проверки сайта в браузере запускается специальный адрес localhost, и идет обращение к локальному серверу. Запрос обрабатывается, а результат передается обратно в браузер. Благодаря этому сайт выглядит так, будто загружен на хостинг.
WAMP позволяет в спокойном режиме сделать и протестировать сайт и неспешно выбрать хостинг-провайдера.
Обзор локальных серверов
Ниже представлен ТОП наиболее популярных в 2020 году платформ. Список ранжирован не по качеству, а в произвольном порядке.
Open Server
Open Server является полноценным профессиональным инструментом, самым востребованным среди разработчиков. Имеет простой и понятный интерфейс и навигацию, удобную управляющую программу. Отличается большим выбором подключаемых компонентов.
В полную версию включен необходимый набор программ для моментального старта: Opera, Sublime, WinSCP, Simplewall, Jcpicker, Bright Master. Сервер регулярно обновляется, что говорит о стабильности его работы.
Пользователям предлагается на выбор несколько HTTP-модулей (Apache или Nginx), различные версии модулей PHP и СУБД. К тому же между ними работает быстрое переключение.
Установка стационарная и портативная.
Преимущества:
- Многофункциональность.
- Интерфейс мультиязычный.
- Есть подробная инструкция по работе с сервером.
- Доступ к доменам осуществляется в один клик.
- Возможность работы через командную строку.
- Быстрота запуска и остановки службы.
- Возможность просмотра логов в реальном времени.
Недостаток один – не предусмотрено автообновление сервера.
Denwer
Это – джентльменский набор веб-разработчика, одна из самых первых на IT-рынке программ. Содержит базовые компоненты: Apache, MySQL, PHP, phpMyAdmin, но как таковая управляющая программа отсутствует. Выполняет основные простые задачи.
На официальном сайте можно скачать дополнительные модули и расширения (языки программирования Python и Parser, дистрибутив ActivePerl, СУБД PostgreSQL и FireBird, эмулятор емейл-сервера с протоколом SMTP).
Подходит для начинающих разработчиков и работает на слабых компьютерах.
Установка стационарная и портативная.
Преимущества:
- Простота функций и навигации.
- Легковесность сервера – не нагружает систему.
- Возможность работы через командную строку.
- При запуске не требует инсталляции внешних библиотек.
- Большая база знаний на форуме и самом сайте.
- Не придется деинсталлировать через системный инструмент или стороннюю программу – достаточно просто удалить папку.
Недостатки:
- Не обновляется с 2012 года – в функциональном плане сильно отстает от конкурентов, имеет устаревшую версию PHP-файлов.
- Нет удобного интерфейса.
- Нет различных компонентов администрирования.
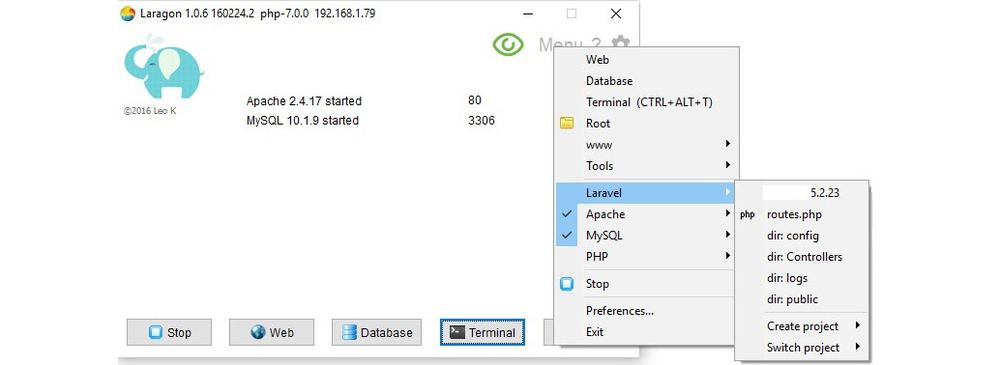
Laragon
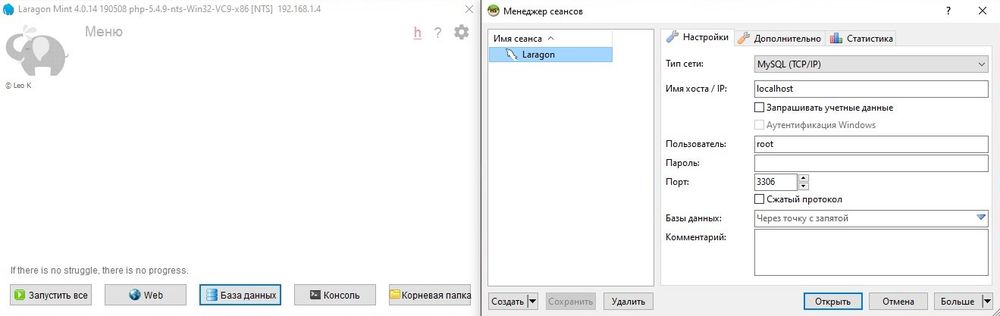
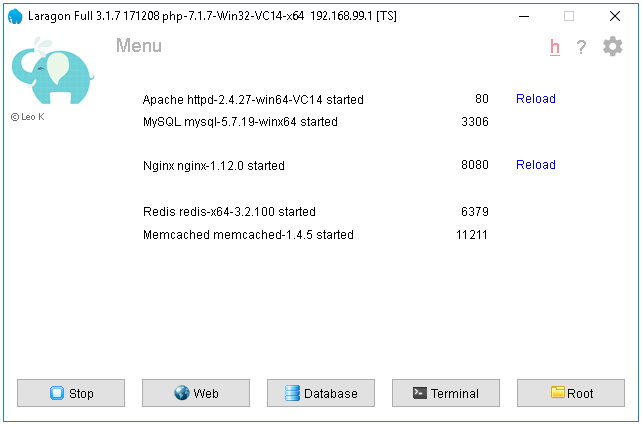
Laragon – молодой, но перспективный проект. Является простым и удобным, но при этом многофункциональным сервером, включает базовый набор компонентов (Apache/Nginx, MySQL, PHP, Memcached, Redis). Легко запускается, конфигурируется и работает. Главная отличительная особенность – производительность и стабильность.
Есть возможность быстро переключаться между имеющимися версиями PHP, а также добавлять другие. При создании нового проекта по умолчанию создается локальный домен. Виртуальный хостинг устанавливается автоматически за пару минут.
Подходит для начинающих разработчиков.
Установка стационарная и портативная. Представлен в версии Full и Lite (не включает Node.js 11, npm, yarn, git).
Преимущества:
- Русскоязычный интерфейс.
- Понятный интерфейс и управление.
- Работа через командную строку.
- Обширная база знаний представлена на форуме.
- Быстрый запуск и работа.
- Достаточный набор функций.
- Наличие фреймворка Laravel.
Недостатки:
- Нет phpMyAdmin из коробки.
- Сайт и форум на английском языке.
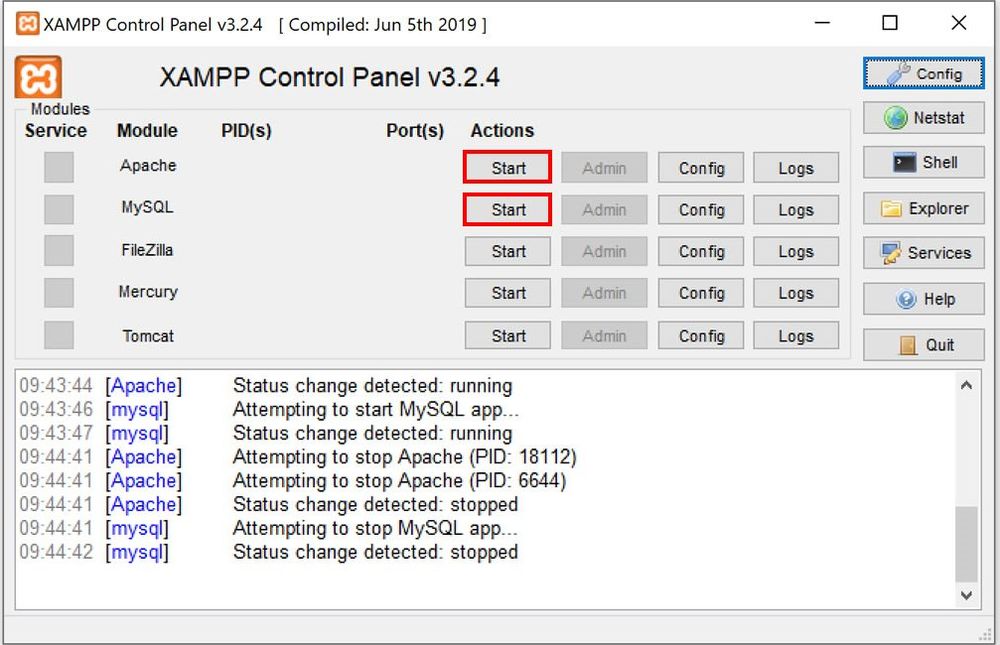
XAMPP
Универсальный сервер, который можно использовать на Windows (но не на 2003 и XP), Mac (10.6 и выше) и Linux (многие дистрибутивы). Кроме стандартных компонентов Apache и PHP включает также СУБД MariaDB, Perl, OpenSSL, расширения и темы. Среда XAMPP очень удобна в использовании: внутри папки с рабочим окружением htdocs хранятся все локальные сайты.
При правильной настройке работает как полноценный интернет-сервер. Защита компонентов настроена, поэтому может функционировать в общественной сети.
Установка стационарная.
Преимущества:
- Многофункциональность.
- Простой запуск, не требующий настройки.
- Быстрая остановка модулей.
- Большое активное комьюнити.
- Постоянные обновления.
- Возможность запуска разных процессов по отдельности.
Недостатки:
- Англоязычный интерфейс.
- Малополезная панель управления (есть только старт и стоп).
- Ручная настройка рабочего окружения.
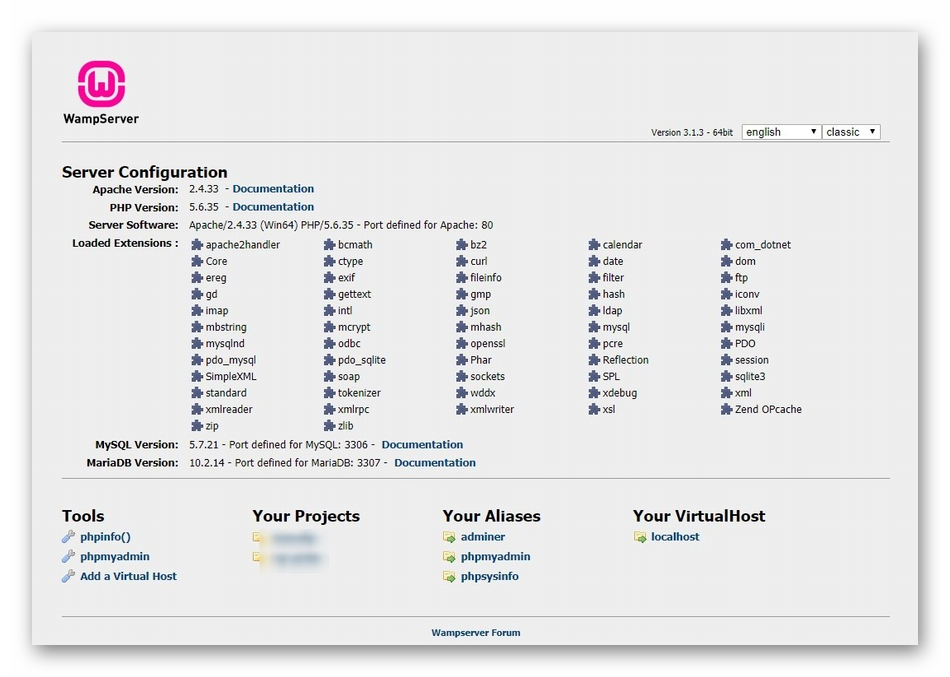
WampServer
Классическая платформа WAMP, включающая последние версии Apache, MySQL и PHP. Совместима со всеми версиями Windows, кроме XP, Server 2003, SP3. Работает только на файловой системе NTFS. Отличается производительностью и стабильностью.
Поддерживает большое количество языков и разные версии модулей. Конфигурация сервера легко настраивается через интерфейс.
Установка стационарная.
Преимущества:
- Русскоязычный интерфейс.
- Инсталляция в несколько кликов.
- Управление из трея Windows.
- Простая структура файлов.
- Понятное меню и навигация.
- Активное сообщество.
Недостатки:
- Требует инсталляцию библиотек Microsoft C/C++.
- Во время инсталляции программы необходимо выйти из Скайпа.
- Неудобная управляющая программа.
UwAmp
UwAmp – удобный инструмент для разработки. Помимо базовых компонентов включает СУБД SQLite и панель phpMyAdmin, поддерживает несколько версий PHP и UNICODE, контролирует использование процессора. Интерфейс оснащен удобным меню с различными конфигурациями и командами.
Установка стационарная и портативная.
Преимущества:
- Инсталляция в несколько кликов.
- Простота использования (быстрый запуск и завершение работы).
- Удобное меню и навигация.
Недостаток – англоязычный интерфейс.
AMPPS
Представляет собой не просто сборку, а мощную платформу для создания веб-ресурсов с полноценной библиотекой приложений. Поддерживает распространенные CMS, блоги, форумы, доски объявлений, фотогалереи и т.д. Включает Apache, СУБД MySQL и MongoDB, PHP, Perl, Python. AMPPS – отличный инструмент изучения CMS, форумов и других скриптов для создания сайтов.
Подходит для начинающих разработчиков.
Установка стационарная.
Преимущества:
- Минимальное участие в инсталляции.
- Простота использования без знаний программирования.
- Частые обновления программы и компонентов.
- Удобная панель задач и простая навигация.
- Наличие Softaculous – автоматического установщика ПО.
- Возможность подключения FTP-сервера.
Недостатки:
- Англоязычный интерфейс.
- Требует установку Microsoft Visual C++.
Winginx
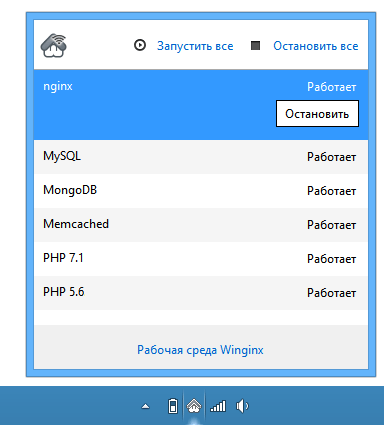
Интересная сборка с управляющей программой и обширным базовым комплектом, куда входят Nginx, MongoDB и Node.js. Дополнительное ПО можно загрузить из магазина, включая популярные CMS и фреймворки. Есть возможность выбирать между СУБД MySQL, MongoDB и Redis. Работает с разными версиями PHP. Благодаря встроенному Центру обновления пользователь сможет проверять актуальность установленных компонентов.
Подходит для начинающих разработчиков.
Установка стационарная и портативная.
Преимущества:
- Интерфейс на русском языке.
- Простая инсталляция и быстрый запуск.
- Удобное трей-меню и раздел настроек.
- Функция автоматической установки скриптов.
- Управление задачами проекта.
- Контроль рабочего времени
- Просмотр локальной почты сервера.
- Бесплатный сервис для конвертации htaccess-файлов (на сайте).
- Автообновления.
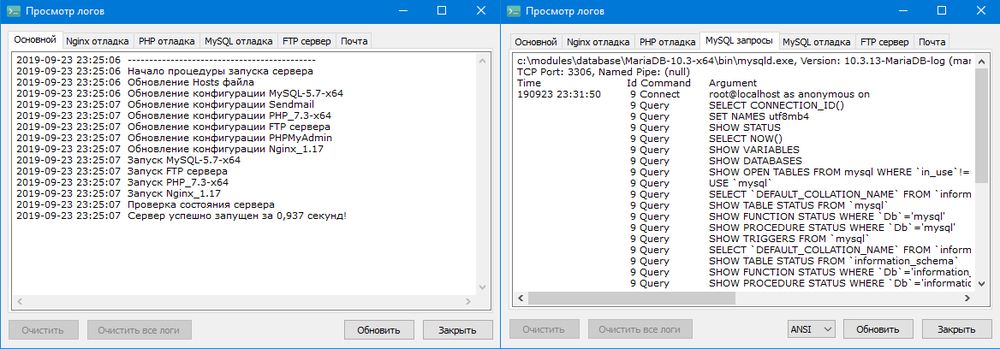
Недостаток – сложность работы с логами.
Vertrigo
Функциональный сервер с обычным WAMP-комплектом, также включает SQLite, SQLiteManager и PhpMyAdmin. Благодаря наличию опции Zend Optimizer увеличивается производительность запущенных процессов на 40%. Предоставляет хорошие возможности по настройке PHP и Apache.
Подходит для начинающих разработчиков и нетребовательных пользователей.
Установка стационарная.
Преимущества:
- Занимает немного места на жестком диске.
- Простая установка и деинсталляция.
- Удобный и понятный раздел меню.
- Не требует настройки.
- Постоянно обновляется вместе с компонентами.
Недостатки:
- Англоязычный интерфейс.
- Трудности с созданием домена или алиаса.
Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
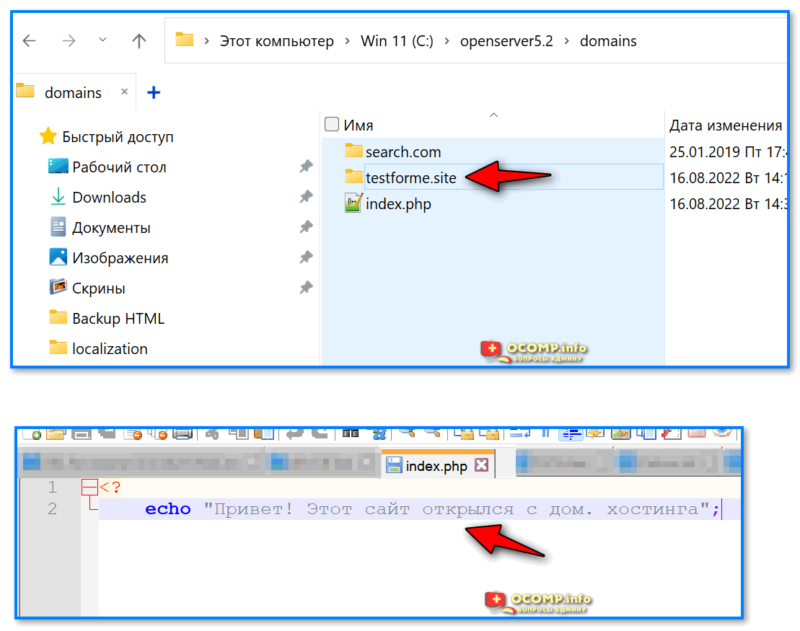
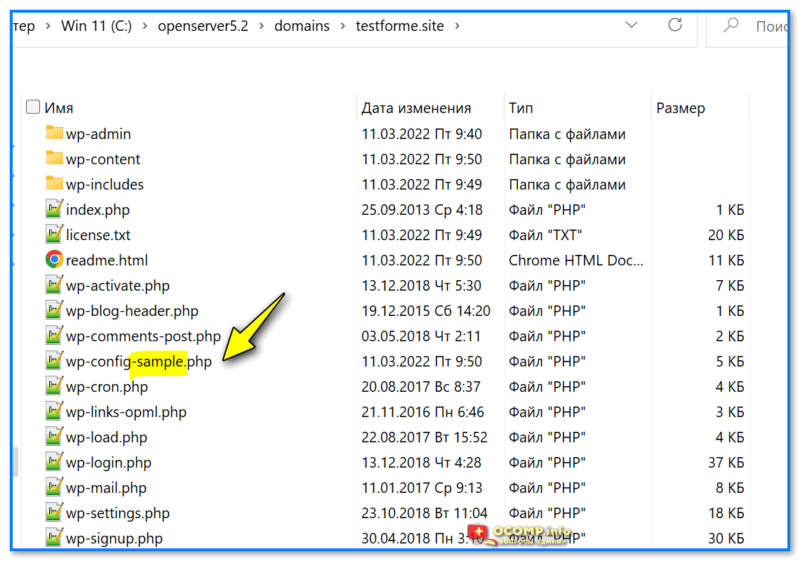
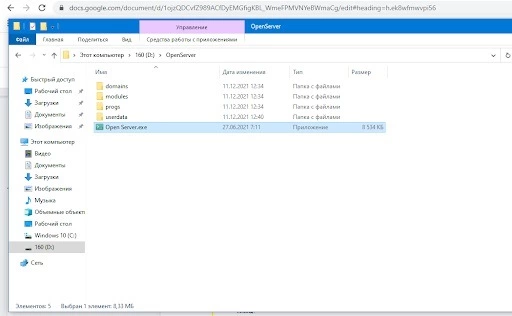
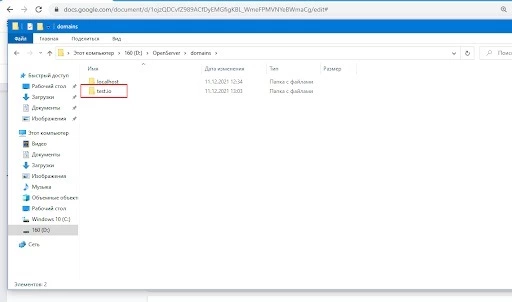
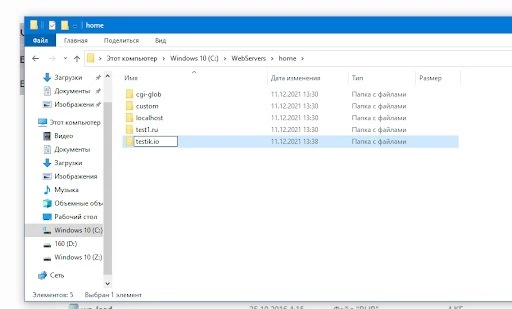
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:openserver5.2domains).
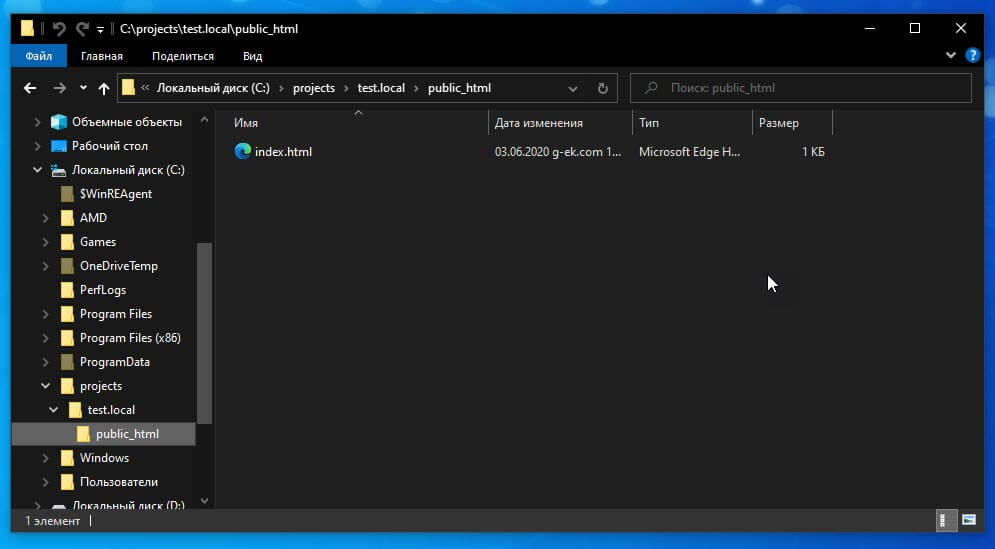
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
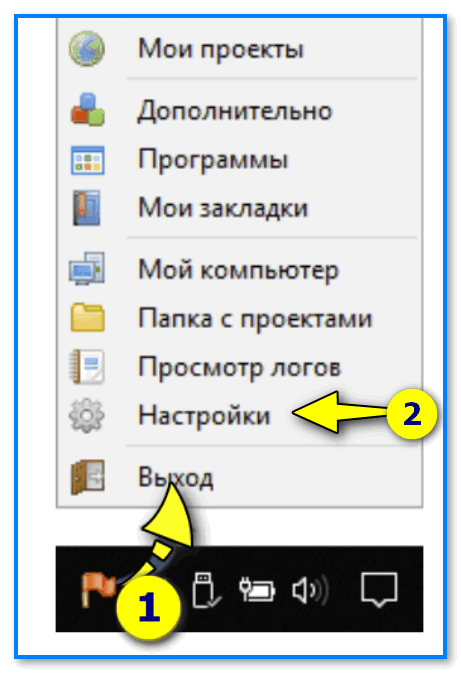
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
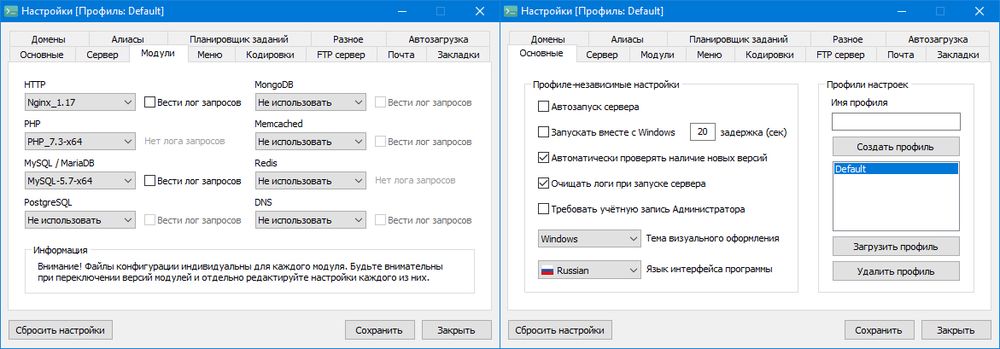
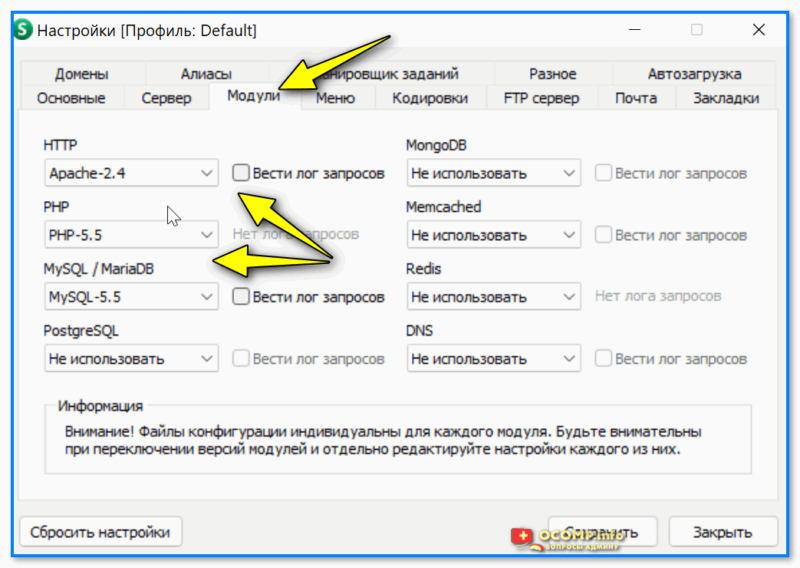
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
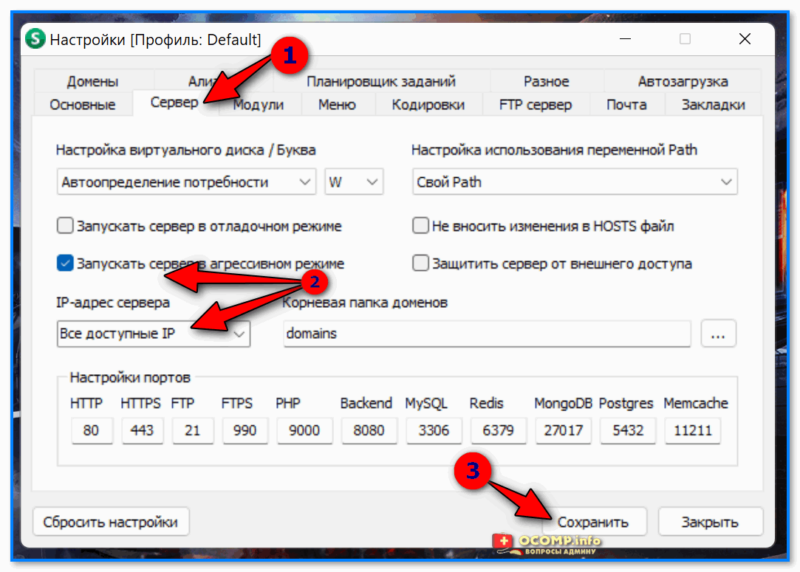
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
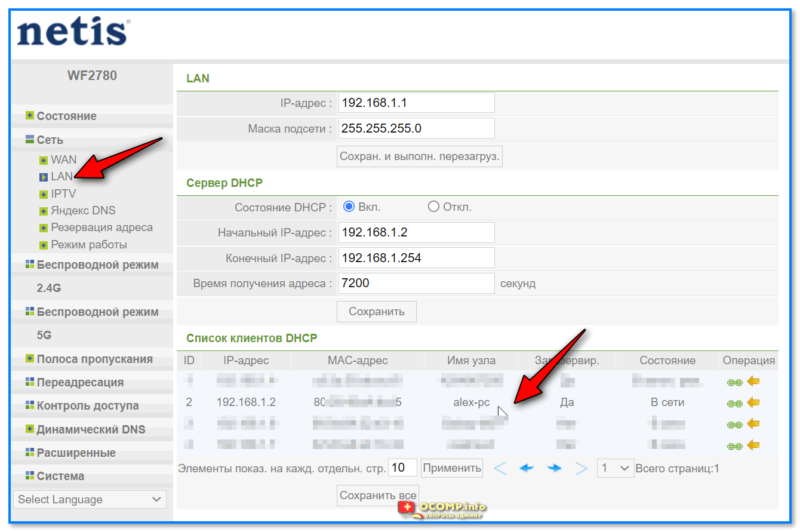
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
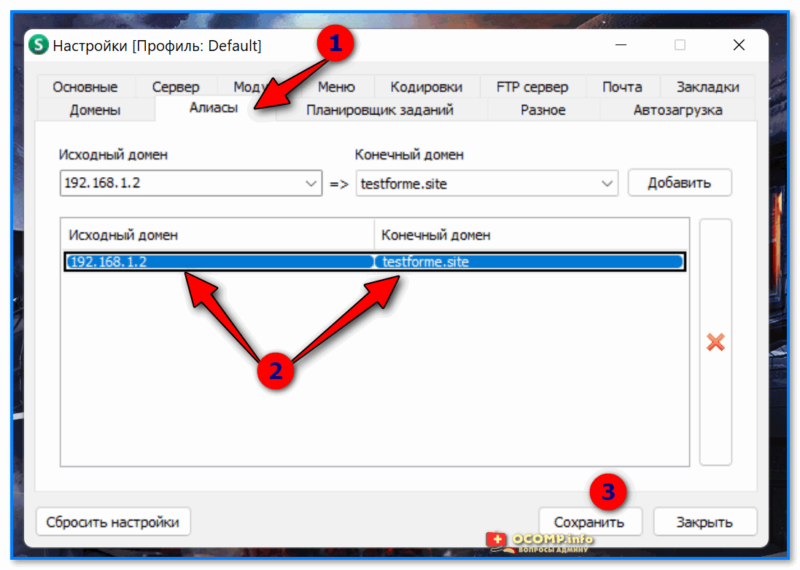
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
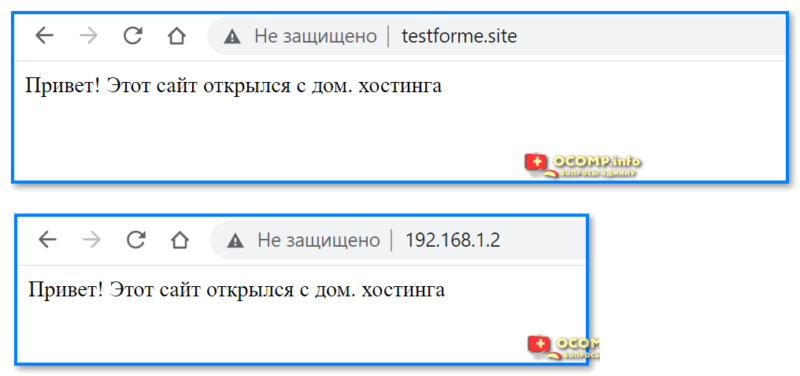
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со втором ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
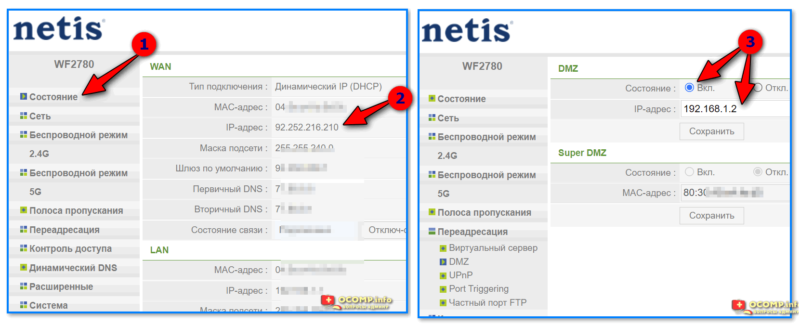
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по httphttps). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
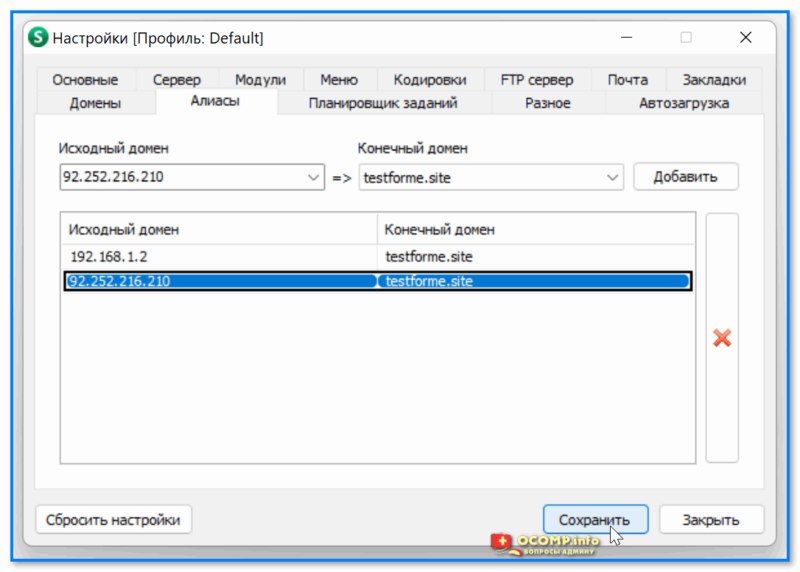
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
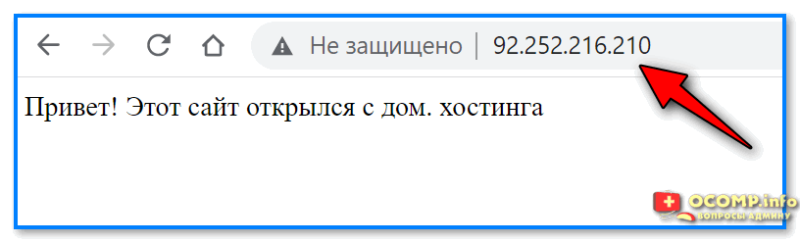
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
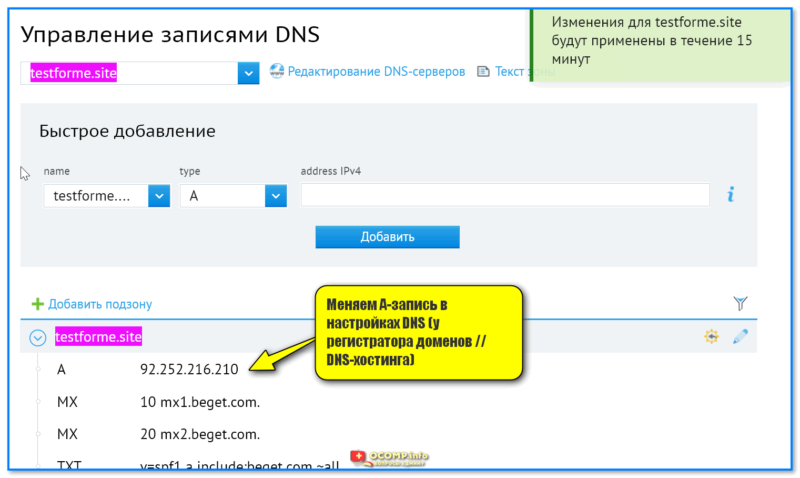
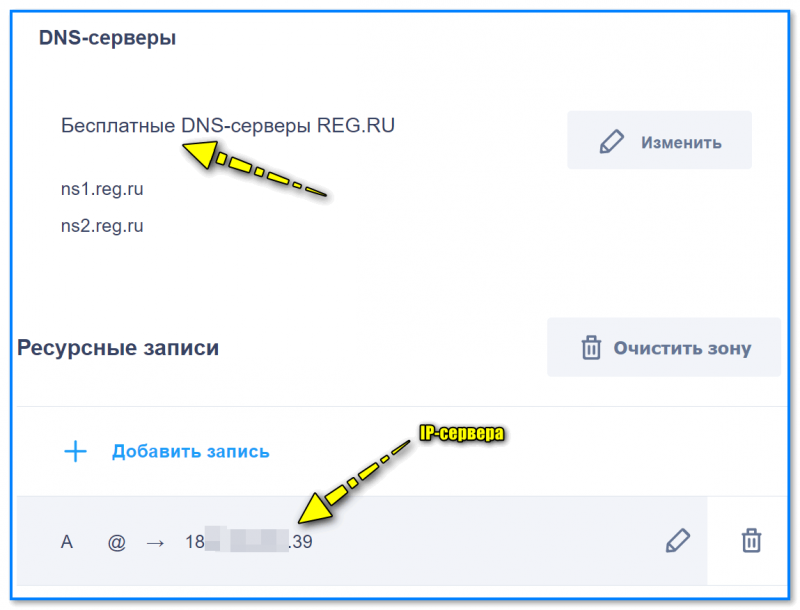
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
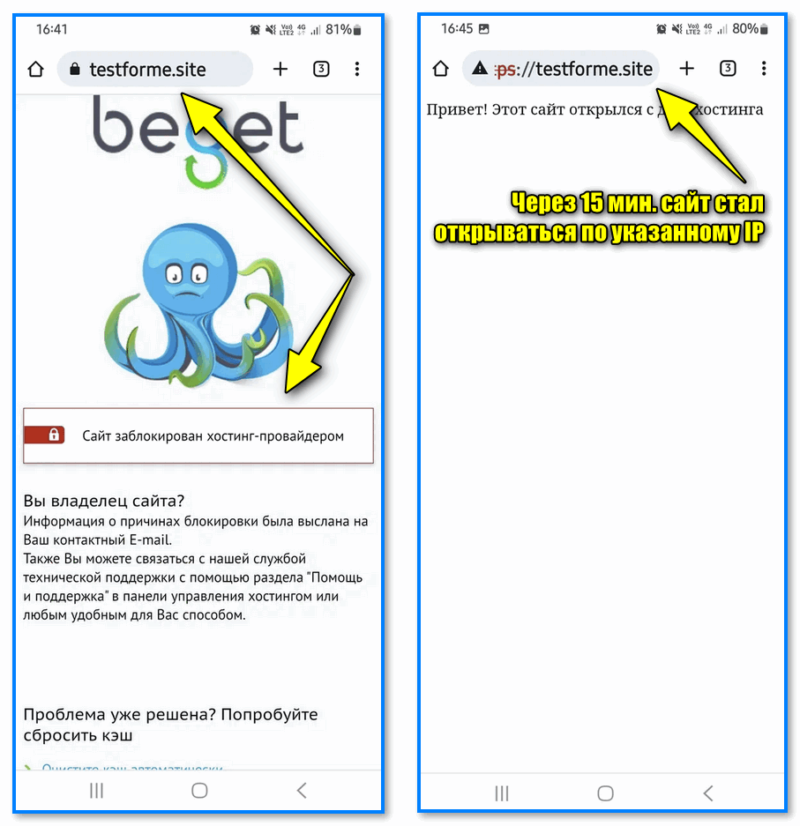
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
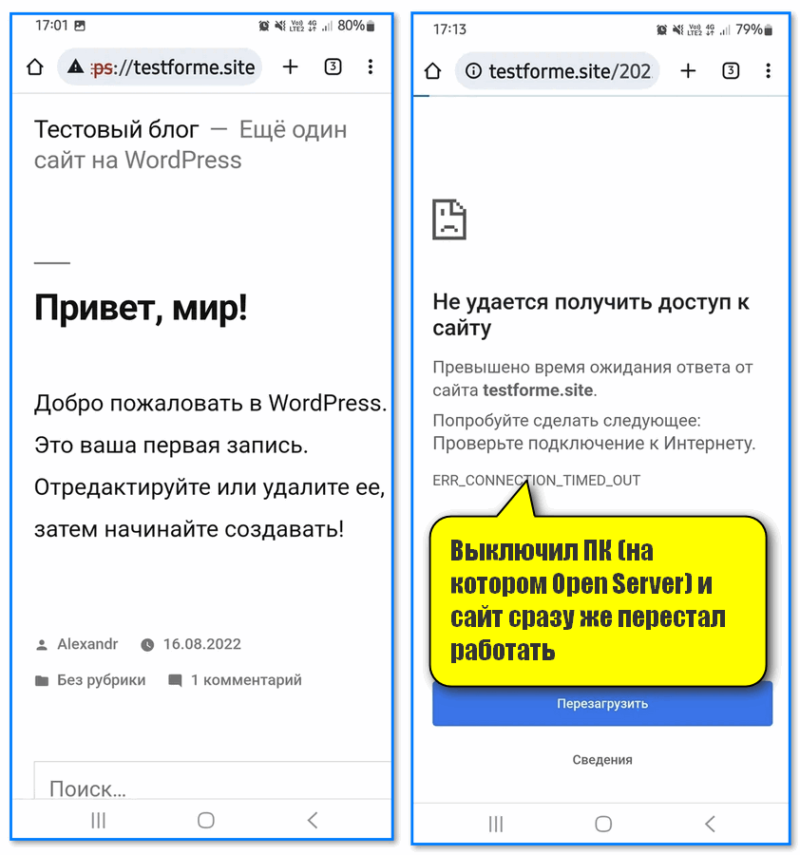
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
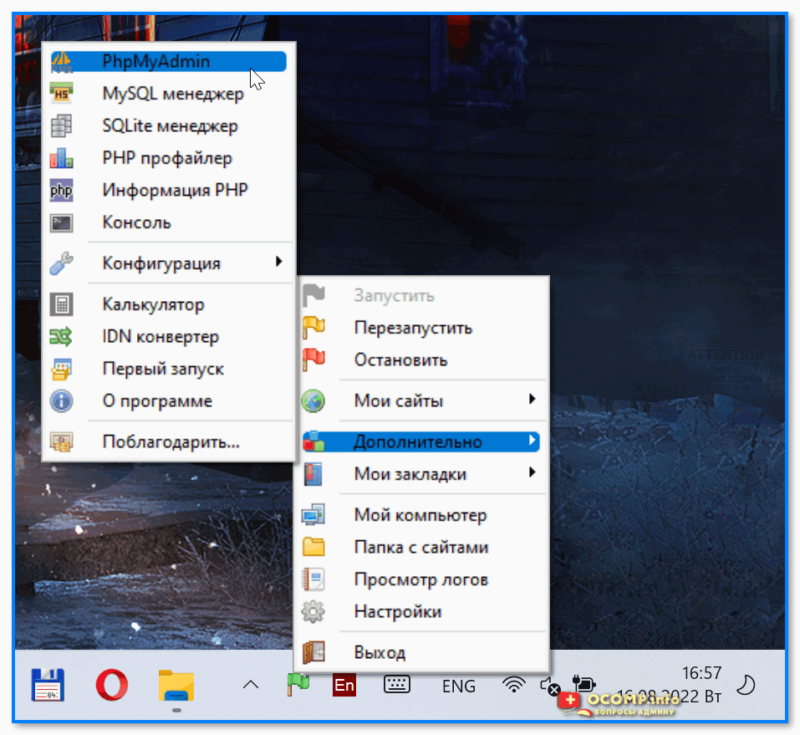
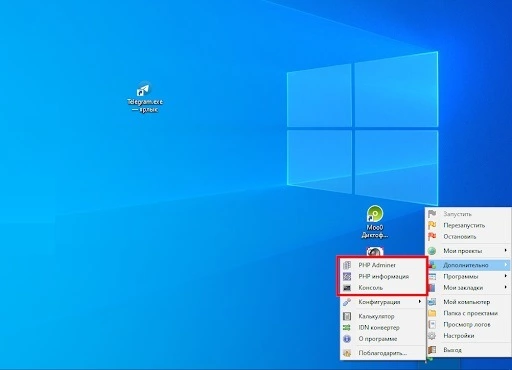
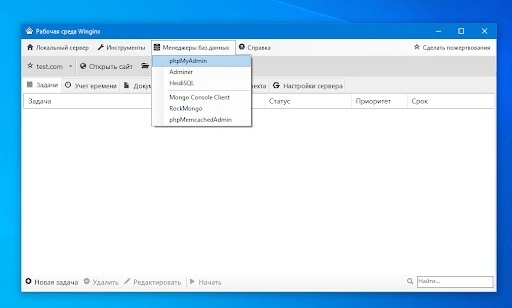
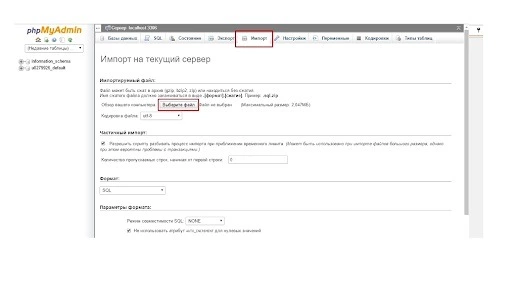
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
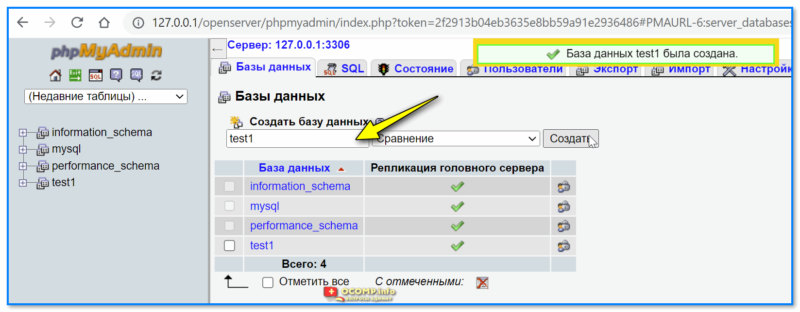
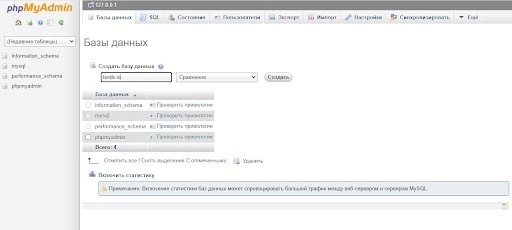
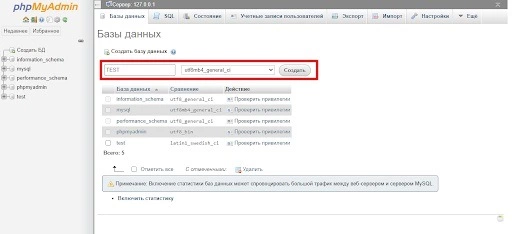
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
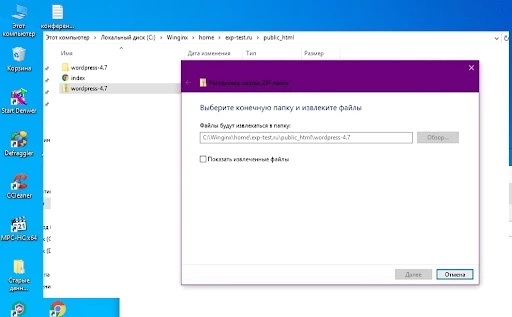
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:openserver5.2domainstestforme.site).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
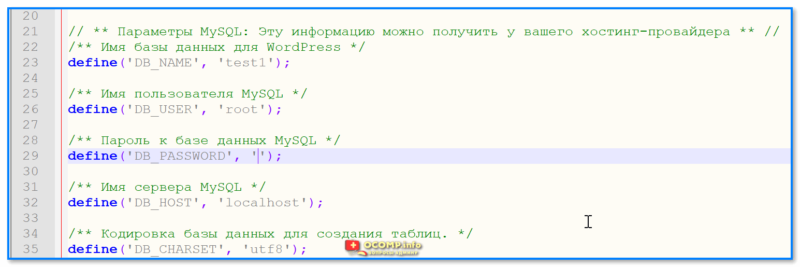
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
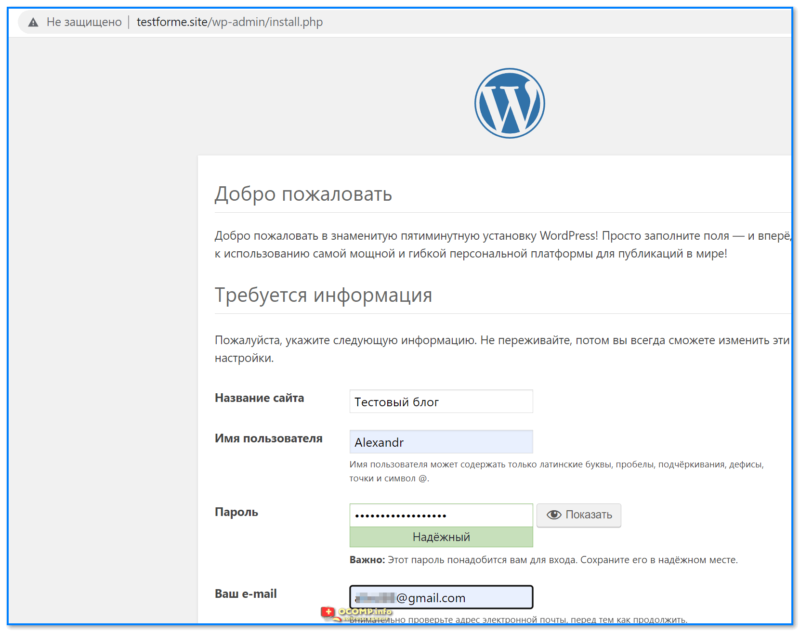
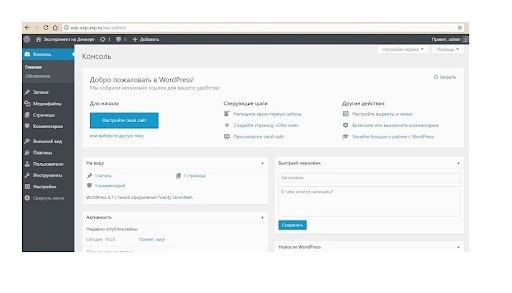
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
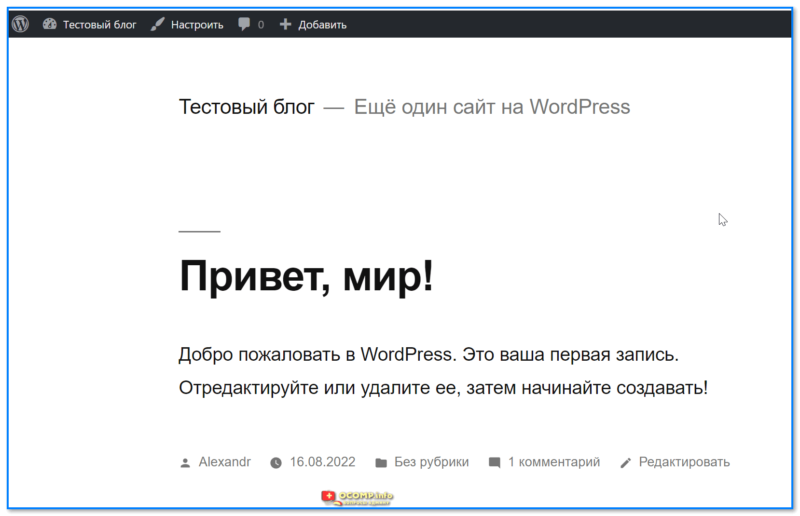
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Обновили в январе 2022 года.
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
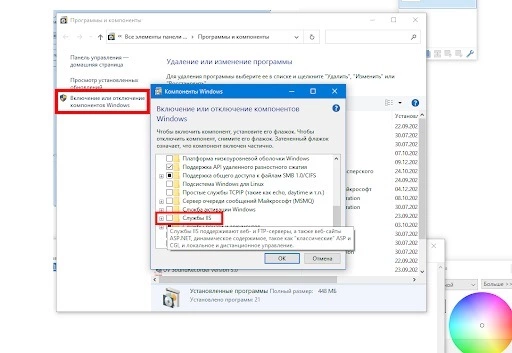
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
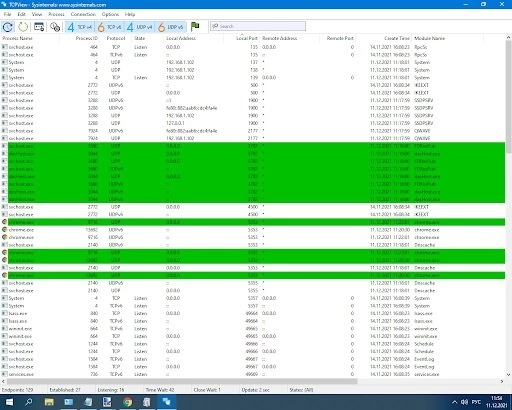
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
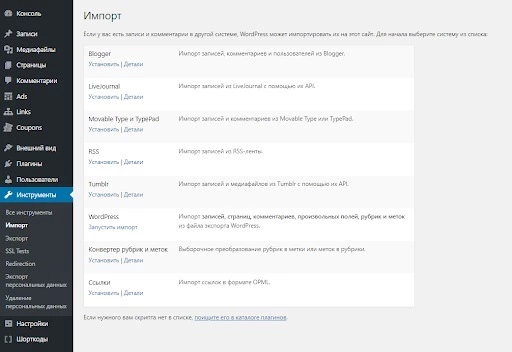
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
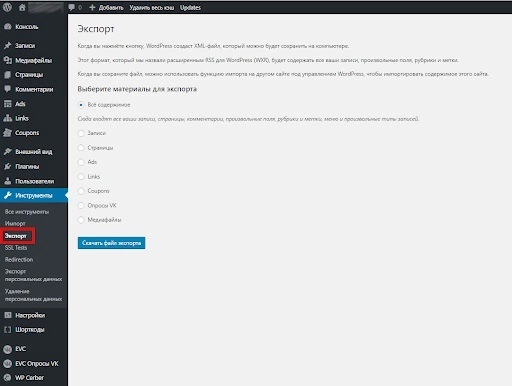
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
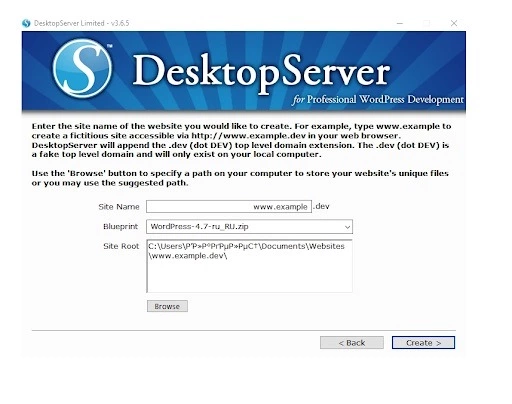
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
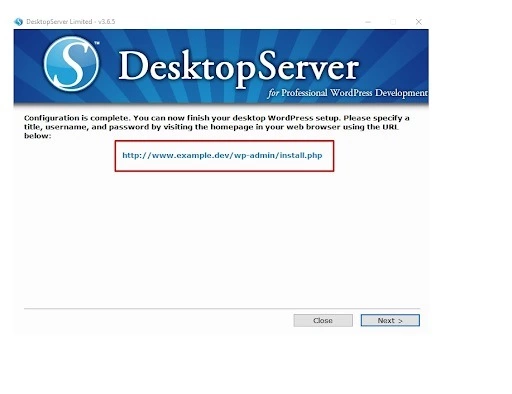
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
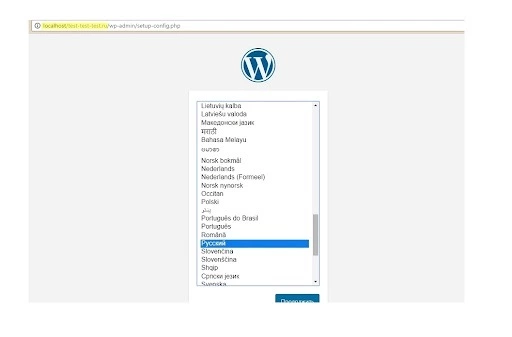
После перехода по URL нажимаем Next
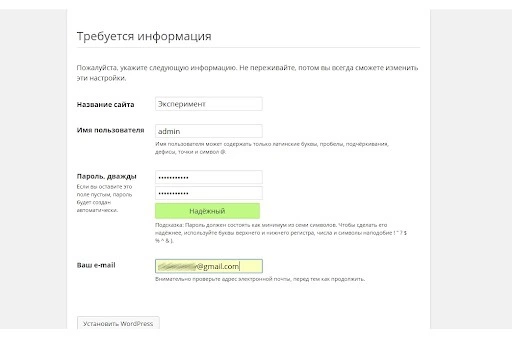
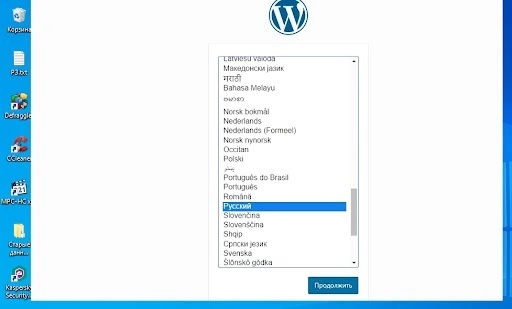
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
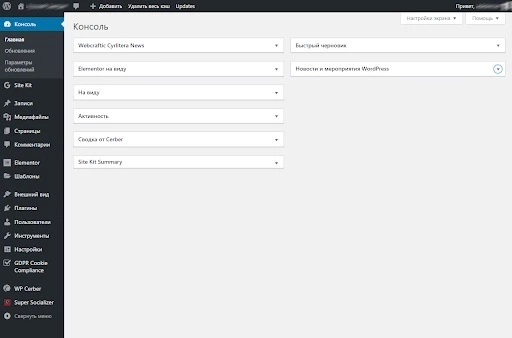
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
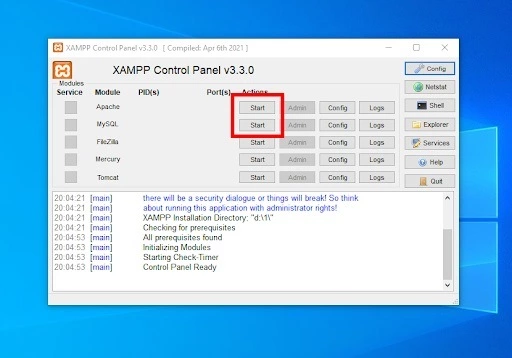
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
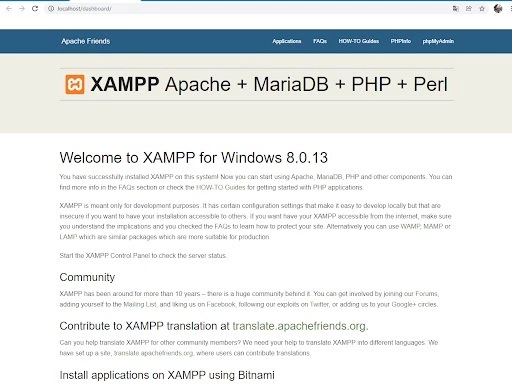
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
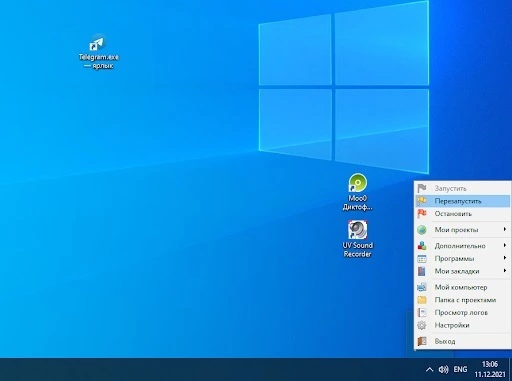
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»

Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
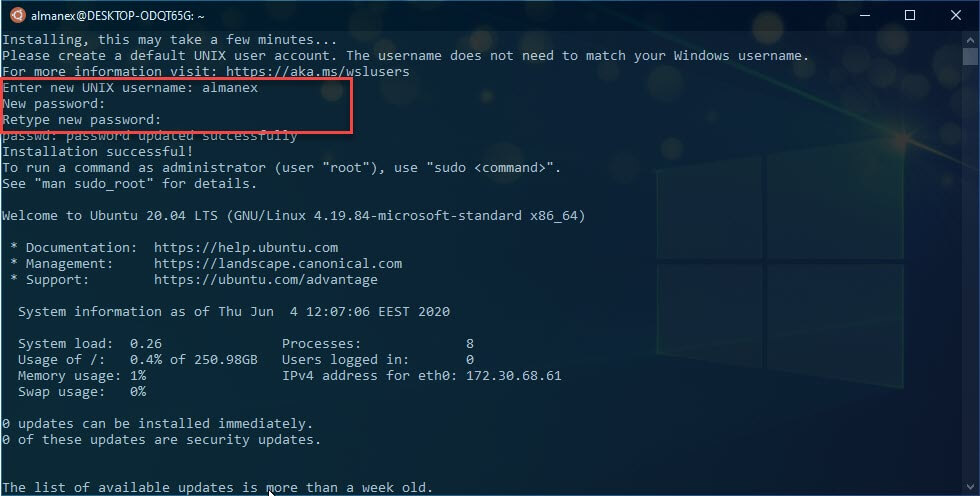
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает

Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.

Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
По тематике этого сайта вполне логично, в одной из первых статей, познакомится с главными инструментами для создания локальных сайтов и программных приложений, платформами локальных серверов. В этой статье кратко ознакомимся с WAMP сборками для разработки локального сайта на машине с установленной Windows. Это основные и наиболее популярные WAMP сборки.
Зачем нужны WAMP платформы?
Ответ на этот вопрос, до банальности прост. Для создания сайтов или разработки и тестирования расширений.
Довольно популярен метод создания сайта сначала на локальной платформе, с последующем переносом сайта на хостинг. Этот способ позволяет в спокойном режиме сделать сайт, протестировать его, не торопясь выбрать хостинг для сайта, например, основывать на рейтинг хостингов для wordpress. Такой спокойный режим работы позволяет не тратится на содержание хостинга, однако требует изучения и выбора локальных платформ «под себя».
Open Server
Данная сборка многовариантная. Установка стационарная (на домашний компьютер) и портативная (на переносной носитель).
Open Server – сборка относительно молодая, однако прочно завоевывает первые позиции в линейке локальных серверов. Причин в этом несколько, но главных три:
- Платформа портативна и доступна без установки на операционную систему;
- Open Server постоянно обновляется, и не «висит» по несколько лет без апгрейда, что говорит о постоянной работе автора над проектом;
- Платформа имеет пять языковых варианта (русский основной).
В сборке Open Server еще много приятных фишек, упрощающих работу разработчика. Радует простота установки, автономная подкачка недостающих программ, два сервиса HTTP (Apache и Nginx), несколько версий СУБД и PHP, наличие управляющей программы.
Оф.сайт: open-server.ru
Xampp
Данная сборка расшифровывается, как: любая ось+apache+mariabd+php+perl. Установка только стационарная.
Платформа Xampp лидирует в ранге аналогичных платформ, за рубежом. Платформа интересна, возможностью работы на разных операционных системах, об этом говорит первая буква акронима [X]. Это может быть Windows, Linux и OS X. Две буквы [p] в конце акронима, означают php и perl (доступные языки). Вместо MySQL стоит более мощная СУБД MariaDB.
Сообществу XAMPP более 10 лет, как следствие, много информации по использованию платформы. За XAMPP «ухаживают», постоянно обновляют, есть версия c PHP 7.0.4. даже появился русский вариант официального сайта.
Первоисточник: www.apachefriends.org/ru/index.html
Denver
Сборка WAMP (windows+apache+mysql+php). Установка только стационарная.
Самая легендарная и самая противоречивая платформа локального сервера. Denver, был хорош, когда был один на Российском рынке. Время течет, а Denver никак не хочет развиваться. Пожалуй, Денвер держит первенство в сети, по вопросам о решении проблем его установки и использованию, а еще больше о проблемах при переносе локальных сайтов с него на платные хостинги.
Оф. сайт: www.denwer.ru/
WampServer
Оф. сайт: www.wampserver.com/ru/
Из названия платформы понимаем, что это классическая платформа WAMP: сборка последних версий Apache, MySQL и PHP под Windows. Формально по сборке похожа на Денвер, однако. Денвер и WampServer просто нельзя сравнивать, это два совершенно разных уровня программного продукта, а именно:
- WampServer ставим без танцев с бубнами в два приема (скачать/установить);
- Wamp Server элементарно управляется из трея Windows;
- Конфигурацию сервера можно через интерфейс, без редакции файла конфигурации;
- На правой кнопке мыши, есть смена версий компонентов платформы, управление параметрами конфигурации сервера, доступ к файлу ошибок, и т.д. и т.п.
USB Webserver
Оф.сайт: www.usbwebserver.net
Эта платформа не переведена на русский язык нет, зато есть возможность работать с переносного носителя. Сборка простая, без излишеств: Apache, MySQL, PHP, правда, с phpMyAdmin. Основное достоинство этого сервера, вы можете использовать его с переносного носителя (USB).
Winginx
Оф. сайт: winginx.ru
Более интересная сборка: PHP 5, Node.js, MySQL, MongoDB, Redis, memcached, CMS, Фреймворки. Однако нет Apache, а отсюда специфичные модули для ЧПУ и замена файл htaccess, характерного для apache. Вся сборка сервера на веб-сервере Nginx под Windows. Дополнительное программное обеспечение загружаются из магазина Winginx, в том числе популярные CMS.
Vertrigo
Оф. сайт: vertrigo.sourceforge.net
Достаточно профессиональный набор с простой установкой. Сборка достаточно объемная: сервер Apache, язык PHP, СУБД MySQL, правда с движком SQLite и утилитой для её управления, SQ Lite Manager. Не забыли авторы и про удобство PhpMyAdmin, всем известного администратора MySQL. Для ускорения работы впихнули, Zend Optimizer. На всякий случай напомню: Все собранно для работы на Windows.
Z-Wamp
zwamp.sourceforge.net
Z-WAMP представляет собой легкий пакет нулевой установки веб-сервер, который работает на Windows. Проект направлен на обеспечение последние производственные / стабильные версии Apache, MySQL, PHP, Adminer, MiniPerl, MongoDB, SQLite и альтернативной PHP Cache (APC) для повышения производительности сервера. Z-Wamp может работать с USB флешки.
UwAmp
www.uwamp.com/en
Free локальный сервер WAMP: Apache, MySQL, PHP, SQLite. С данной платформой можно работать на переносных носителях (USB флэшки). Стационарная установка не требуется, UwAmp доступна в виде ZIP архива. Распаковываете архив и запускаете сервер WAMP.
Bitnami WampStack
bitnami.com/stack/wamp
Платформа от облачного сервера. Название, Bitnami WAMP Stack. В сборку включены: Apache, PHP, MySQL, OpenSSL, FastCGI, phpMyAdmin, и еще 14 дополнительных программ и все под Windows.
AMPPS
Еще одна платформа под любую операционную систему. Она прочно вошла в ТОП WAMP платформ для разработки. В сборку входят: Apache-MySQL-MongoDB-PHP-Perl- Python. AMPPS мощная платформа для создания сайтов, на готовых CMS входящих в библиотеку AMPPS. Полезна не только для сайтостроения, но как инструмент изучения CMS, форумов и других скриптов для создания веб-ресурсов.
AMPPS работает только с диска, недоступна с переносного носителя.
В сборку входят: веб-сервер Apache, базы данных MySQL и MongoDB, интерпретаторы PHP, Perl, Python. Для того чтобы приступить к созданию веб-сайтов, скачиваем и ставим AMPPS с Softaculous, автоматической установки. Через несколько минут, можно ставить и изучать или создавать локальный сайт на популярных платформах: Joomla, WordPress, Magento, Dolphin при помощи библиотеки Softaculous.
Работает в средах:
- Windows XP SP2, SP3, Vista, Windows 7,8,10 (Installer Package type: EXE);
- Linux: Centos, Red Hat, Ubuntu, Fedora, и др. (Installer Package type: RUN)
- MAC OC X (Installer Package type: DMG)
Официальный сайт: www.ampps.com
Выводы
Это все семь WAMP платформ этого обзора. Выводы по качеству делать еще рановато. в других статьях, будем разбираться с каждой платформой подробно.
©www.wordpress-abc.ru
Другие статьи
Похожие посты:
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:Projectstest.localpublic_html
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: homemainprojectstest.localpublic_html
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit
Установка phpMyAdmin.
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
Шаг 25: Укажите пароль пользователя MySQL root.
Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring
Шаг 28: Перезапустите Apache:
sudo service apache2 restart
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:WindowsSystem32driversetc и добавить в него строки:
127.0.0.1 test.local
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
sudo nano ./start.sh
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:Projectstest.localpublic_html
или
/home/main/projects/test.local/public_html
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10

XAMPP
Что такое XAMPP (Apache + MariaDB + PHP + Perl)?
XAMPP является самой популярной средой разработки PHP
XAMPP полностью бесплатный и простой в установке дистрибутив Apache, содержащий MariaDB, PHP и Perl. XAMPP создан с открытым исходным кодом, чтобы быть невероятно простым в установке и в использовании. Существует версия под Windows, Linux, OS X. Бесплатно.
OpenServer
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий. Существует версия под Windows. Бесплатно.
Denwer
Denwer — джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе. Существует версия под Windows. Бесплатно.
WampServer
WampServer это платформа для веб-разработки под Windows для динамических веб-приложений с помощью сервера Apache2, интерпретатора скриптов PHP и базы данных MySQL. В него также входит веб-приложение PHPMyAdmin для наиболее простой обработки баз данных.
AMPPS
AMPPS — это набор решений, включающий в себя Apache, MySQL, MongoDB, PHP, Perl & Python для Windows, Linux и Mac. AMPPS поставляется с более 300 готовыми PHP веб-приложениями и с различными версиями PHP. AMPPS был создан компанией Softaculous Ltd, которая была основана в 2009 году и разработала Softaculous Auto installer. AMPPS доступен на платформах WIndows и Macintosh. AMPPS используется для разработки на PHP с использованием MySQL.
Devilbox
В Devilbox все уже настроено, поэтому сразу после установки можно перейти к полноценной разработке и тестированию. Однако недостатком можно считать принцип установки, ведь он немного сложнее, нежели у конкурентов.
Winginx
Winginx — это комплекс локального веб-сервера под Windows для разработки на PHP и Node.js с использованием баз данных MySQL, MongoDB, Redis, memcached.
Laragon
Laragon — легкий, быстрый и удобный современный LAMP-сервер с Redis и Memcached, чрезвычайно высокая производительность. Laragon превратит ваш компьютер в мощный сервер за минуту, чтобы вы могли быстро и легко размещать WordPress, Joomla, Magento, Drupal и Prestashop.
BitNami Application Stacks
Проект BitNami позволяет легко и быстро создавать сайты людям, которые не обладают особыми знаниями языков программирования и не представляют как настраивать сервер.
BitNami Application Stacks — это единственный исполнимый файл, содержащий web-сервер Apache, СУБД MySQL, язык web-разработки PHP и систему управления контентом (CMS). Все компоненты BitNami уже настроены и готовы к работе сразу после простой установки. С сайта проекта можно загрузить пакет, содержащий на выбор:
- WordPress 2.3.2 (блог);
- Joomla 1.0.13-4 (CMS);
- Drupal 5.6; (CMS)
- MediaWiki 1.11.0-7(wiki);
- phpBB 2.0.22-5 (форум);
- и многое другое.
Основные преимущества BitNami перед аналогичными проектами:
- Простота установки. Всего несколько щелчков мыши и CMS установлена и настроена;
- Мультиплатформенность. Работает в Linux, Windows и Mac OS X;
- Интеграция. После установки все компоненты настроены и корректно взаимодействуют;
- Отсутствие зависимостей. Для работы BitNami не требуется установки дополнительных программ;
- Open source. Пакет распространяется бесплатно, доступны исходные коды.
MAMP
MAMP за считанные секунды устанавливает локальную серверную среду на вашем компьютере с системой ОС MacOS или Windows. MAMP — бесплатное и простое в установке приложение. MAMP не ставит под угрозу существующую установку Apache в вашей системе. Вы можете установить Apache, Nginx, PHP и MySQL без запуска скрипта и изменения конфигурационных файлов. Если MAMP больше не требуется, просто удалите папку MAMP и все вернется в исходное положение (т.е. MAMP ничего не изменит в системе).