Операционная
система Windows
базируется на методологии объектного
подхода, в соответствии с которым весь
мир и любая его часть рассматриваются
как совокупность взаимодействующих
между собой объектов. Объекты обладают
определенными свойствами и поведением.
Причем различные объекты обладают
различными свойствами и поведением.
Чтобы
понять сущность объектного подхода,
рассмотрим, например, простую и часто
встречающуюся ситуацию приобретения
некоторого товара. В упрощенном виде
ситуацию можно рассматривать как
взаимодействие трех объектов: «продавец»,
«покупатель» и «товар». Объект «продавец»
может быть охарактеризован свойством
«назначенная цена», объект «покупатель»
— свойством «предлагаемая цена», а
«товар» — свойством «качество». К
поведению данных объектов можно отнести
стремление продавца увеличить, покупателя
— сбавить цену, а товар может терять
свое качество. Оказалось, что с помощью
такого подхода можно эффективно и
качественно разрабатывать очень сложные
программные, в том числе и операционные,
системы.
Пользовательский
интерфейс Windows, как и сама система в
целом, построен в соответствии с
принципами объектного подхода. Основными
элементами пользовательского интерфейса
операционной системы Windows являются
следующие объекты: рабочий стол, окна,
значки, панели, меню, папки, приложения
и документы. К объектам относятся также
любые аппаратные и программные ресурсы
компьютера. Да и компьютер в целом тоже
считается объектом. Ниже рассматривается
назначение указанных основных объектов
интерфейса, а их свойства и поведение
обсуждаются по ходу изложения материала,
по мере необходимости.
Рабочий стол
В
операционной системе Windows весь экран
дисплея рассматривается как модель
рабочего места специалиста, на котором
создана необходимая для обработки
информации обстановка, как своеобразная
«поверхность рабочего стола», на котором
размещаются некоторые документы и
различные средства для работы с ними,
такие как, например, «чертежные
инструменты», «калькулятор», «пишущая
машинка» и т. д.
Рабочим
столом называется элемент интерфейса
пользователя, который обеспечивает
эффективный доступ пользователя ко
всем ресурсам компьютера, к наиболее
часто используемым программам, документам
и аппаратным средствам, а при наличии
соответствующих соединений — и к
ресурсам локальной и глобальной сетей.
Все
остальные элементы интерфейса так или
иначе привязываются к рабочему столу.
На нем размещаются окна, значки документов,
программ и устройств, а также различные
панели, содержащие какие-либо группы
значков.
Окно
Каждый
документ, каждый инструмент (программа,
устройство) представлен на
рабочем столе отдельным
окном. Окна Windows
являются гибкими и мощными конструкциями,
обеспечивающими пользователю значительный
уровень удобств во время работы. Окна
Windows
используются для управления ходом
выполнения программ, а также для
организации обмена информацией между
пользователем и программами. На рабочем
столе одновременно может находиться
произвольное количество окон. Окна
могут изменять свои размеры и положение
на столе, они могут, как два листа бумаги
на реальном столе, накладываться друг
на друга и даже полностью перекрывать
одно другое.
Окном
называется элемент интерфейса
пользователя, представляющий собой
автономную часть экрана, предназначенную
для организации взаимодействия между
пользователем и определенной программой
или некоторой ее частью.
Окно,
как правило, отделяется от остальной
части экрана рамкой и выделяется
каким-либо цветом. В нем могут размещаться
тексты, рисунки, таблицы, поля для ввода
информации, специальные элементы
управления программой и т. д,
Окно
Мой компьютер используется для доступа
ко всем имеющимся аппаратным и программным
ресурсам компьютера, на котором
установлена операционная система, а
окно Корзина используется для
восстановления случайно уничтоженных
программ или документов.
Соседние файлы в папке занятие 2
- #
23.02.201556.32 Кб72_Лабораторная_работа.doc
- #
- #
- #
- #
23.02.2015432.64 Кб2Лаб_win.doc
- #
Содержание
- Компоненты операционной системы Windows 7. Окна и основные элементы интерфейса
- Основные функции, обеспечиваемые операционной системой
- Компоненты операционной системы Windows 7
- Окна Windows
- Элементы интерфейса. Ярлыки
- Элементы интерфейса. Панель задач
- Элементы интерфейса. Кнопка «Пуск»
- Основные элементы интерфейса операционной системы Windows
- Структура интерфейса Windows
Компоненты операционной системы Windows 7. Окна и основные элементы интерфейса
В самом простом случае пользователь может выполнять на ПК только одну задачу, например, смотреть фильм, печатать текст, рисовать или слушать музыку. Ещё несколько лет назад так оно и было – персональный компьютер обеспечивал выполнение только какой-то одной функции или действия. Но техническое развитие не стоит на месте и сегодня, благодаря постоянному повышению своего быстродействия, аппаратных ресурсов современного ПК вполне хватает на то, чтобы одновременно пользователь смог выполнять сразу несколько действий одновременно: печатать текст, слушать музыку, разговаривать через интернет с другими пользователями, находящимися на другом конце земного шара.
Современные возможности ПК стали действительно впечатляющими. Но чтобы осуществить эту возможность необходимо правильно распределить технические ресурсы компьютера между всеми одновременно выполняющимися на нём программами.
Осуществляет данную функцию специальное программное обеспечение, которое называется «операционная система». Представляет собой совокупность различных программ, составляющих единое целое и обеспечивающих правильное функционирование всех технических узлов персонального компьютера, а также удобное взаимодействие с пользователем ПК и запуск стороннего ПО различного назначения.
Основные функции, обеспечиваемые операционной системой
По своей функциональности, операционные системы делятся на однозадачные, т. е. выполняющие одновременно не более одной задачи, и многозадачные, способные обеспечивать выполнение нескольких программ одновременно.
Современные операционные системы в большинстве своём обеспечивают многозадачную возможность работы.
Компоненты операционной системы Windows 7
После запуска ПК и загрузки ОС пользователь видит на экране так называемый рабочий стол, на котором расположены ярлыки наиболее часто запускаемых программ пользователя.
Вся основная «навигация», то есть управление интерфейсом осуществляется при помощи манипулятора «мышь», указатель которой при нормальной работе операционной системы всегда присутствует на экране. Для вызова меню на «мышке» есть кнопки, нажимая на которые можно осуществлять ряд дополнительных функций или действий (в зависимости от нахождения).
Окна Windows
Прикладное программное обеспечение при своём запуске, как правило, имеет рабочее окно – графический элемент изменяемого размера.
Справедливости ради следует заметить, что существуют программы, выполняемые без таких «видимых» окон – они не взаимодействуют напрямую с пользователем и работают по заранее отлаженному, чёткому алгоритму, поэтому в оконном отображении их действий нет какой-либо необходимости. К такому ПО, например, относятся ряд вспомогательных программ самой системы: программы ядра ОС, драйвера и утилиты, обслуживающие оборудование (видеокарты, звуковые карты) и т. п. Но в большинстве случаев запуск программного обеспечения в Windows сопровождается выводом «окна» (кстати, именно по этой причине данная ОС и носит название Windows, что с английского и переводится, как «окна»).
После запуска прикладной программы, к примеру, текстового редактора, пользователь видит её «окно» — своеобразное рабочее пространство, в котором он может выполнять определённые действия, в этом случае – набирать текст.
Благодаря мультизадачности Windows можно запустить сразу несколько разных программ (теоретически – сколько позволят ресурсы ПК) и выполнять их одновременно, переключаясь от окна к окну, когда это нужно.
Окна в ОС Windows имеют стандартный интерфейс, за редким исключением, когда программист разрабатывает свой стиль окна. Но и в этом случае управление даже такими окнами стараются сделать «стандартным» или близким к нему.
После запуска классическое окно можно перемещать по экрану. Для этого достаточно установить указатель мышки на верхнюю часть окна (там, где расположено название), щёлкнуть правой кнопкой мыши и, не отпуская её, начать перетаскивать окно в нужное место. По окончании операции перемещения кнопку можно отпустить.
В правом верхнем углу «классического» окна имеются кнопки быстрого управления. Кнопка с крестиком: 


Следует иметь в виду, что не всегда все три кнопки могут присутствовать в интерфейсе, и не всегда они выполняют стандартные «функции», все зависит от «фантазии» разработчика программы. Кроме этого, есть ещё один скрытый элемент управления – меню окна, пункты которого повторяют вышеуказанные опции кнопок. Для его вызова следует переместить указатель в левый верхний угол и нажать правую кнопку.
Элементы интерфейса. Ярлыки
Запускать программное обеспечение в Windows можно разными способами. Для запуска часто используемых программ в ОС сделана возможность создания ярлыков на «рабочем столе».
«Ярлык» (его ещё называют «иконкой») представляет собой небольшую картинку (графическое изображение, как правило, отражающую назначение программы) с определёнными свойствами. Щёлкнув по этой картинке мышкой, пользователь осуществляет запуск программы, поэтому свойства, которые хранит эта картинка – это на самом деле путь к папке, в которой лежит файл этой программы.
Таким образом, «рабочий стол» — это не что иное, как удобное отображение в графическом виде того набора программ, которые наиболее часто использует пользователь в своей работе.
Для удобства пользователя Майкрософт позаботилось и о том, чтобы ярлыки служили не только, как средство для запуска ПО, но и для быстрой навигации по файловой системе. Таким образом, ярлык может служить ещё и для обозначения папки с файлами, а также являться ссылкой на какой-то конкретный документ, например, текстовый или звуковой файл, видеофильм, рисунок и т. п. Это действительно очень удобно – не нужно каждый раз вспоминать и искать, где находится часто используемый файл, достаточно создать его ярлык на рабочем столе и, щёлкая по нему, быстро открывать нужный файл.
Назначение ярлыка можно посмотреть и изменить при необходимости в его свойствах или сразу указать при создании. Технически, ярлык представляет собой тоже файл небольшого размера, внутри которого содержится ссылка — полный путь к нужному файлу. Располагаться он может в любом каталоге и необязательно отображаться на рабочем столе. При этом, графическое изображение созданного ярлыка запуска файла отличается от оригинального ярлыка программы наличием небольшой стрелочки в левом нижнем углу картинки.
Чтобы создать ярлык на рабочем столе, наведите курсор мыши на свободное место и щёлкните правой кнопкой. Из выпадающего меню выберите соответствующий пункт – «Создать», а затем – «Ярлык».
После того как на экране откроется окно поиска необходимого файла:
необходимо будет, нажав кнопку «Обзор», найти нужный файл и выбрать его для создания ярлыка.
При необходимости, ярлык вы можете назвать так, как вам необходимо, изменив его название в поле:
Если менять наименование файла вам не нужно, просто нажмите на кнопку «Готово» и ярлык будет создан на рабочем столе.
Для удаления необходимо навести курсор мыши на нужный ярлык, и нажать правую кнопку. Из появившегося меню выбрать пункт – «Удалить».
Для того, чтобы просмотреть или изменить свойства ярлыка, необходимо навести курсор на нужный ярлык и правой кнопкой вызвать меню, в котором необходимо выбрать пункт – «Свойства».
Элементы интерфейса. Панель задач
Кроме ярлыков «рабочий стол» содержит такой важный элемент интерфейса, как «панель задач». Основное назначение этой панели – отображать запущенные и выполняемые на текущий момент программы пользователя и давать возможность быстро переключаться между ними без сворачивания окон.
Такая возможность интерфейса обеспечивает комфортную работу, например, когда требуется работать в разных программах, но сворачивать (или изменять) размер окна крайне нежелательно.
В левом углу панели задач возле кнопки пуск, расположена панель быстрого запуска.
Сюда пользователь может перетащить ярлыки с рабочего стола. Дело в том, что в процессе работы может потребоваться запуск той или иной программы, но сворачивать открытые окна не совсем удобно. Панель же задач, практически всегда видна на экране и запуск нужного ПО с панели быстрого запуска придётся в этом случае весьма кстати.
Кроме этого, в правом углу «панели задач» отображается и область «системных значков» — небольших графических «ярлычков» от программ, постоянно работающих в так называемом «фоновом режиме»: сеть, раскладка клавиатуры, время, антивирусное и другое, специализированное ПО. Это делает общий интерфейс более функциональным и наглядным. При желании, отображение этих значков можно отключить в режиме настройки. Иногда, встречается ещё одно название этой области – «систем трей».
«Фоновый режим» — режим работы программного обеспечения, при котором ПО выполняется в большинстве случаев незаметно для пользователя, привлекая его внимание только при необходимости, какими-либо сообщениями. Хорошим примером подобных программ могут служить антивирусы. Их работа незаметна для пользователя, и лишь в момент возникновения неотложных проблем они могут предупредить об этом своего владельца. Соответственно и вирусное ПО работает также незаметно от пользователя в «фоновом режиме».
«Вирусное ПО» — программное обеспечение, в большинстве случаев работающее в фоновом режиме и предназначенное для совершения злонамеренных действий на ПК пользователя: кражи личных данных, повреждения файловой системы, удалённого управления компьютером и похожих действий.
После первой установки ОС панель задач отображается внизу, в горизонтальной плоскости. Но пользователь может по своему усмотрению располагать её, например, горизонтально вверху, вертикально – слева или справа.
Изменить расположение панели задач очень просто. Для этого вначале необходимо произвести её «открепление». Поместите указатель мышки на свободное место панели задачи и щёлкните правой кнопкой мышки. В появившемся меню кликните по пункту «Закрепить панель задач», если на нём стоит галочка, чтобы она исчезла.
Если галочки нет, то ваша панель задач не закреплена, и с ней можно производить манипуляции по «перетягиванию». Для этого снова установите курсор мыши на свободное место панели задач, нажмите и удерживайте левую кнопку мышки, затем, не отпуская кнопки, ведите мышью в то место, куда вы хотите установить панель задач. Как только она переместится, кнопку мышки можно отпустить. После перемещения не забудьте снова закрепить панель задач. Эта функция как раз и служит для того, чтобы избежать случайного перемещения панели.
Для удобства использования, «панель задач» имеет ряд дополнительных настроек, позволяющих установить её параметры «под себя». Чтобы вызвать меню дополнительных настроек, необходимо, как и в случае с перемещением панели задач, установить указатель мышки на свободное место и щёлкнуть правую кнопку мышки. В полученном меню можно воспользоваться настройкой дополнительных панелей (если они нужны):
либо, кликнув по пункту «Свойства» перейти к дополнительной настройке панели задач.
В настройке «области уведомлений» (а это как раз системные уведомления в правом нижнем углу) рекомендуется всегда включать пункт – «Всегда отображать все значки и уведомления на панели задач».
Таким образом, вы всегда будете «иметь перед глазами» картинку всех запущенных системных задач.
Элементы интерфейса. Кнопка «Пуск»
Ещё одним немаловажным элементом интерфейса ОС Windows является кнопка «Пуск». При её нажатии система отображает графическое меню содержащее как список установленных в операционной системе программ, так и пункты, позволяющие произвести настройку системных параметров и открывать содержимое ваших накопителей (жёстких дисков, «флешек», SD-карт и прочее).
Первоначально, данное меню содержит в верхней строке имя пользователя, слева список наиболее часто используемых (запускаемых) в ОС программ, а справа – список системных программ — «Панель управления» и каталогов — «Компьютер».
Для поиска и ручного запуска программного обеспечения (непосредственным указанием имени фала) или выполнения системных команд существует специальное поле. По мере ввода команды или имени файла, система производит одновременный поиск, результат которого отображается непосредственно в этом же окне.
Раздел «Все программы» открывает дополнительное меню со списком всего, установленного на данном ПК, программного обеспечения. Для того, чтобы этот список был «удобочитаемым» разработчики позаботились о делении его на программные группы, так как при установке какого-либо ПО практически всегда его разработчики создают и файлы автоматической деинсталляции (удаления), помощи, описания, вспомогательных программ и т. п. Для того, чтобы программу и все, что с ней связано можно было легко найти, система Windows создаёт для неё свой раздел, в который и помещает все, что с ней связанно.
Раздел «Документы» отражает папку, в которой по умолчанию сохраняются, как правило, текстовые файлы пользователя, которые он создаёт на ПК. То же самое касается разделов «Музыка» и «Изображения», с той лишь разницей, что в них хранится соответствующий тип файлов.
Для быстрого доступа и управления печатающими устройствами (принтерами), а также другим, подключённым к ПК оборудованием, существует пункт «Устройства и принтеры».
Раздел «Программы по умолчанию» позволяет задать программное обеспечение, при помощи которого будут на ПК открываться файлы определённого типа.
Например, если пользователь предпочитает воспроизводить музыкальные файлы при помощи проигрывателя AIMP, а не стандартного, встроенного в Windows, то открыв этот раздел можно задать эту программу в качестве «умолчательной» для открытия любых музыкальных файлов или музыкального файла конкретного типа.
Ниже в примере, в качестве программы по умолчанию для воспроизведения музыкальных файлов, имеющих расширение *.mp3 выбирается проигрыватель AIMP.
Выбирая программу по умолчанию, следует иметь в виду, что она должна быть установлена на вашем ПК, в противном случае её не будет в списке.
Источник
Основные элементы интерфейса операционной системы Windows



Элементы интерфейса ОС Windows
Интерфейс ОС Windows — графический. Он позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления.
Перечислим основные элементы интерфейса.
1. Основную часть экрана системы занимает РАБОЧИЙ СТОЛ, на котором располагаются ЯРЛЫКИ.
2. В нижней части экрана системы располагается ПАНЕЛЬ ЗАДАЧ, на которой находится кнопка ПУСК, кнопки выполняемых задач и открытых папок, индикаторы и часы. Кнопка ПУСК позволяет вызывать ГЛАВНОЕ МЕНЮ, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др. Поскольку ОС Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений, то каждое запущенное приложение отображается на ПАНЕЛИ ЗАДАЧ кнопкой.
3. Важнейшим элементом интерфейса являются ОКНА. Основными элементами ОКНА приложения являются:
— рабочая область (внутренняя часть окна, содержащая вложенные папки или окна документов);
— границы (рамка, ограничивающая окно с 4-х сторон);
— заголовок (строка непосредственно под верхней границей окна, название окна);
— значок системного меню (кнопка слева в строке заголовка, меню перемещения и изменения размеров);
— строка горизонтального меню (непосредственно под заголовком, обеспечивает доступ к командам);
— панель инструментов (под строкой горизонтального меню, набор кнопок для быстрого доступа к некоторым командам);
— кнопки («свернуть», «развернуть/восстановить», «закрыть», в верхней правой части окна).
4. МЕНЮ является одним из основных элементов интерфейса и представляет собой перечень команд, из которых необходимо сделать выбор. Выбор пункта меню приводит к выполнению определенной команды.
5. ДИАЛОГОВЫЕ ОКНА могут включать в себя разнообразные элементы:
ВКЛАДКИ (несколько страниц в одном окне);
СПИСКИ (набор предлагаемых на выбор значений, раскрывающийся список — текстовое поле, снабженное кнопкой со стрелкой вниз);
СЧЕТЧИКИ (пара стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле);
ПОЛЗУНКИ (элементы, позволяющие плавно изменять значение какого-либо параметра, например, громкости).
Источник
Структура интерфейса Windows
ОПЕРАЦИОННЫЕ СИСТЕМЫ
(материалы для выполнения лабораторных, практических, самостоятельных работ)
«Операционная система MS Windows»
Содержание
| Тема 1. Интерфейс |
| · Роль и назначение операционной оболочки Windows. · Основные элементы интерфейса (диалога) Windows, их назначение. · Основные элементы окна. · Основные элементы Главного меню. · Буфер обмена. · Поиск файлов. · Приемы работы с манипулятором мышь. |
| Тема 2. Справочная система |
| · Способы получения справки. |
| Тема 3. Управление файловой системой |
| · Назначение папки Мой компьютер, программы Проводник. · Создание, сохранение, переименование, копирование, перемещение, удаление файлов, папок и ярлыков. · Восстановление удаленных объектов из папки Корзина. |
| Тема 4. Стандартные программы · Назначение и основные возможности стандартных программ. |
| · Простейшие приемы редактирования текста в редакторе Блокнот. · Выполнять простейшие рисунки в графическом редакторе Paint. · Обзор программ папки Служебные. Тема 5. Настройки Windows · Настройки операционной системы Windows. · Настройки элементов оформления. |
Тема 1. ИНТЕРФЕЙС WINDOWS
Операционная система Windows
Особенности ОС:
· Повышенная производительность, обусловленная многозадачностью т.е. компьютер может работать одновременно с несколькими программами.
· Совместимость с программами ОС MS DOS.
· Устойчивость к сбоям.
· Допустимость длинных имен файлов (до 256 символов).
· Высокое качество мультимедиа (звук, видео, графика).
Основные понятия ОС Windows
& Стартовый экран Windows представляет собой системный объект, называемый Рабочим столом.
Рабочий стол- это графическая среда, на которой отображаются объекты Windows и элементы управления Windows.
Все, с чем мы имеем дело, работая с компьютером в данной системе, можно отнести либо к объектам, либо к элементам управления. В исходном состоянии на Рабочем столе можно наблюдать несколько экранных значков и Панель задач.
Значкам соответствуют папки, приложения (программы), документы, сетевые устройства.
Окно – структурный и управляющий элемент пользовательского интерфейса, представляющий собой обрамленную часть экрана, в которой может отображаться объект (приложение, документ или сообщение).
Результаты работы большинства приложений (программ) сохраняются в их рабочих файлах, называемых также документами.
Документ – любой файл, обрабатываемый с помощью приложений (программ).
В Windows документ может содержать текстовую, графическую, звуковую и видеоинформацию.
Структура интерфейса Windows
Основные элементы интерфейса (диалога): Рабочий стол, Панель задач, Главное меню, папка Мой компьютер, программа Проводник, Панель управления, Корзина.
Дадим краткую характеристику данным элементам.

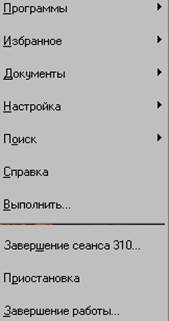
На панели задач расположены кнопка «Пуск», кнопки открытых окон, индикатор клавиатуры, системные часы. Кнопки открытых окон на панели задач можно использовать для переключения между окнами т.е. щелкнув мышью на данной кнопке, окно соответствующее данной кнопке становится активным. При нажатии кнопки Пуск раскрывается Главное меню рис.1

Команда Поиск — позволяет осуществить поиск файлов и папок.
Команда Выполнить…— предназначен для непосредственного запуска программ из командной строки указав полный путь к файлу.
С помощью папки Мой компьютер можно выполнить все операции с файлами и папками, обратиться к различным дискам и устройствам.
Программа Проводник более мощное средство для работы с файловой системой. Проводник отображает содержимое компьютера в виде «дерева» папок.
Корзина предназначена для временного хранения удаленных объектов. Она позволяет восстанавливать объекты удаленные по ошибке. Корзина занимает часть дискового пространства. Если Вы удалили файл, то он помещается из папки, где был прописан, в Корзину. Файл с диска удаляется только при очистке Корзины.
Панель Управления служит для изменения режима работы ОС, для установки программного и аппаратного обеспечения, для настройки параметров клавиатуры, мыши, экрана и т.д. Открыть панель Управления можно через Главное меню команда Настройка- Панель управления.
Приемы работы с мышью
Инструментом управления в ОС WINDOWS становится указатель мыши передвигаемый по экрану с помощью манипулятора мышь.
Основными приемами управления являются:
Щелчок (быстрое нажатие и отпускание левой кнопки мыши). Используется при выделении объекта, выборе пункта меню, нажатии кнопки;
Вызов контекстного меню – указать курсором на объект и нажать правую кнопку мыши.
Работа с окнами
Рассмотрим структуру окна папки Windows:











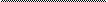
Диалоговые окна
Если после команды подменю стоит многоточие (…), то после выбора данной команды появиться диалоговое окно. Диалоговые окна позволяют вести диалог с ОС, например в какой папке сохранить файл и дать имя файлу, найти нужный файл по имени просмотрев все папки диска С: и т.д.
Поле ввода со спускающимся списком





Выделим элементы диалогового окна:
Поле ввода текста предоставляет вам место, где вы указываете необходимую информацию, например имя файла, который нужно сохранить, или путь (содержащий название диска и папок), который вы используете для того, чтобы найти определенный файл. В поле ввода со списком представлен перечень элементов, из которых можно выбрать тот, который вам нужен. В поле ввода со списком часто есть линейки прокрутки, позволяющие просматривать очень длинные списки.
Поле ввода со спускающимся списком представляет из себя поле, в котором первоначально видна только одна строчка. Справа от него находится стрелка, направленная вниз. Если щелкнуть на стрелке, то развернется «спускающийся» список, и вы увидите элементы, из которых можно сделать выбор.
Кнопки опций (зависимые переключатели) представляют группу взаимосвязанных элементов, из которых можно выбрать («включить») только один. Просто щелкните на кнопке той опции, которую вы хотите выделить. При этом все другие кнопки «отключаются».
Поля меток (независимые переключатели) могут представлять собой как отдельную опцию, так и группу взаимосвязанных опций. Метка (обычно «крестик» или «галочка») появляется после щелчка в поле рядом с опцией, чтобы показать, что она активна.
Командные кнопки выполняют команды, название которых написано на данной кнопке (например, Сохранить, Открыть, Выход, Отмена, и т.д.). Если на кнопке после названия стоит многоточие, (например, как на кнопке Параметры. ), то при ее выборе появится другое диалоговое окно.
Вкладки представляют собой составные части сложных диалоговых окон. В одно и то же время можно видеть только одну вкладку, которая содержит логически связанные опции. При щелчке на названии вкладки изменяется содержание диалогового окна.
Иногда Вы не можете найти нужный файл, папку. В организации поиска вам поможет команда Главного меню Поиск— Искать файлы и папки.
Рассмотрим работу по поиску файла, используя вкладку Имя и размещение. В поле со списком введите Имя файла (можно первые буквы), в текстовое поле Содержащий можно ввести (не обязательно) фразу из текста искомого файла, для указания места поиска воспользуйтесь текстовым полем со списком, где и выберите диск, папку (для выбора другой папки воспользуйтесь командной кнопкой Обзор), нажмите командную кнопку Найти.
Контрольные вопросы:
1 Назначение и особенности ОС Windows.
2 Перечислите основные элементы Рабочего стола.
3 Какие объекты соответствуют значкам?
4 Перечислите основные элементы окна. Чем отличается команда закрыть и свернуть?
5 Перечислите основные элементы диалогового окна.
6 Для чего служат ярлыки? Повлияет ли на зарегистрированные программы удаление ярлыка?
7 Назначение Корзины, Главного меню, Панели задач.
Упражнения для приобретения простейших умений работы с окнами:
1. Найти на рабочем столе Windows значок Мой компьютер. Установить на него указатель мыши и щелкнуть два раза левой клавишей мыши (откроется окно).
2. Найти на экране все элементы окна.
3. Переместить окно в правый угол экрана. Для того, чтобы переместить окно:
· поместите курсор в строку заголовка
· нажмите левую кнопку мыши и, не отпуская ее, перетащите окно
· отпустите кнопку мыши.
4. Измените размер окна. Чтобы изменить размер окна:
· поставьте курсор на одну из границ окна
· нажмите левую кнопку мыши и, не отпуская ее, перетащите границу в нужное место
· отпустите кнопку мыши.
5. Измените размер окна до минимума.
6. Используя линейки прокрутки, просмотрите содержимое окна.
7. Распахните окно во весь экран. Для этого найдите в строке заголовка кнопку 
8. Восстановите исходный размер окна, нажав на кнопку 
9. Сверните окно Мой компьютер, нажав на кнопку 
10. Восстановите окно, щелкнув по значку Мой компьютер в панели задач.
11. Измените вид представления содержимого окна с помощью пункта меню Вид:
· щелкните по пункту меню Вид и выберите Мелкие значки
· щелкните по пункту меню Вид и выберите Таблица
· щелкните по пункту меню Вид и выберите Список
· самостоятельно вернитесь к исходной форме представления данных в окне.
12. Закройте окно Мой компьютер, щелкнув по кнопке 
Упражнения для приобретения дополнительных умений работы с окнами:
· текстовый процессор Microsoft Word,
· графический редактор Paint,
· текстовый редактор Блокнот,
2. Измените размеры каждого окна, размер окна установите приблизительно равным 1/4 размера экрана.
3. Расположите окна так, чтобы они не перекрывали друг друга.
4. Расположите окна каскадом, мозаикой.
(Для этого используйте контекстно-зависимое меню, вызываемое нажатием правой кнопкой мыши на системных часах Панели задач).
5. Закройте все окна.
6. Перенесите Панель задач (влево, вправо, вверх), затем верните на место.
(Эта операция выполняется как с обычным окном)
7. Измените размеры Панели задач, восстановите прежние размеры.
(Эта операция выполняется как с обычным окном)
Упражнения по настройке окна и поиску компьютеров, папок и файлов:
1. Раскройте окно папки Мой компьютер.
2. Используя команду меню Вид измените представление значков (крупные, мелкие, список, таблица).
3. Скройте панель инструментов и строку состояния, выбрав данные команды в меню Вид. Повторным выбором данных команд восстановите панель инструментов и строку состояния.
4. Найдите, используя команду Поиск главного меню:
5. Запустите программу Word на выполнение.
6. Сверните окно документа, затем окно программы.
7. Используя вкладку Дата диалогового окна «Найти: Все файлы», найдите все файлы, измененные за два последних дня.
8. Используя команду Главного меню Документы, откройте любой файл из списка имеющихся.
Источник
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.