Remarks
Создав классическое приложение Windows, можно добавить универсальные классы C++ с помощью мастера универсального кода. Можно добавить другие элементы, такие как файлы HTML, файлы заголовков, ресурсы или текстовые файлы.
Классы ATL добавить нельзя, а классы MFC можно добавить только в те типы классических приложений Windows, которые поддерживают MFC (см. предыдущую таблицу).
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов
✔️ Внесение изменений в манифест с помощью визуального конструктора
✔️ Создание пакета или набора с использованием мастера
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
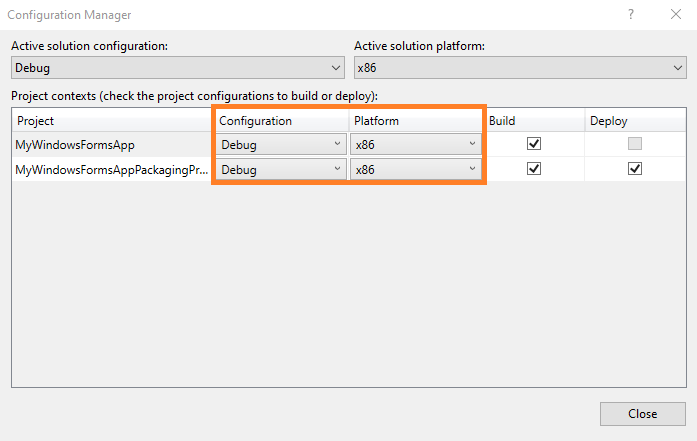
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Публикация с помощью ClickOnce
В обозревателе решений щелкните проект правой кнопкой мыши и выберите пункт Опубликовать (или воспользуйтесь командой меню Сборка > Опубликовать).
Если ранее вы настроили какие-либо профили публикации, появится панель Публикация. Нажмите кнопку Создать.
В мастере публикации выберите Папка.
На странице Указанный целевой объект выберите ClickOnce.
Введите путь или выберите Обзор, чтобы выбрать расположение публикации.
На странице Расположение установки выберите место, куда пользователи будут устанавливать приложение.
На странице Параметры можно указать параметры, необходимые для ClickOnce.
Если выбрана установка из UNC-пути или с веб-сайта, на этой странице можно указать, будет ли приложение доступно в автономном режиме. Если этот параметр выбран, приложение будет указано в меню «Пуск» пользователей и будет автоматически обновляться при публикации новой версии. По умолчанию обновления доступны в папке установки. Другое расположение для обновлений можно указать с помощью ссылки «Параметры обновления». Если вы не хотите, чтобы приложение было доступно в автономном режиме, оно будет запускаться из папки установки.
Если выбрана установка с компакт-диска, DVD-диска или USB-накопителя, на этой странице также можно указать, поддерживает ли приложение автоматические обновления. Если выбрана поддержка обновлений, требуется указать расположение обновления, которое должно быть допустимым UNC-путем или веб-сайтом.
С помощью ссылок в верхней части страницы можно указать, какие файлы приложений следует включить в программу установки, какие пакеты необходимых компонентов нужно установить, а также выбрать другие параметры.
Кроме того, на этой странице можно задать версию публикации и будет ли она автоматически увеличиваться при каждой публикации.
Номер версии публикации уникален для каждого профиля ClickOnce. Этот момент следует иметь в виду, если планируется использовать несколько профилей.
На странице Подпись манифестов можно указать, следует ли подписывать манифесты и какой сертификат нужно использовать.
На странице Конфигурация можно выбрать нужную конфигурацию проекта.
Дополнительные сведения о выборе параметров см. в следующих статьях:
Щелкните Готово, чтобы сохранить новый профиль публикации ClickOnce.
На странице Сводка выберите Опубликовать, и Visual Studio создаст проект и опубликует его в указанную папку публикации. На этой странице также показана сводка профиля.
Для повторной публикации выберите Публиковать.
Источник
пошаговое руководство. создание традиционного Windows классического приложения (C++)
в этом пошаговом руководстве показано, как создать традиционное Windows классическое приложение в Visual Studio. в примере приложения, которое вы создадите, будет использоваться Windows API для вывода «Hello, Windows desktop!». «Hello, World!». Код, созданный в этом пошаговом руководстве, можно использовать в качестве шаблона для создания других классических приложений Windows.
Для краткости в тексте пропущены некоторые операторы кода. В разделе Построение кода в конце документа показан полный код.
Предварительные требования
Компьютер под управлением Microsoft Windows 7 или более поздних версий. Для обеспечения оптимальной среды разработки рекомендуется использовать Windows 10.
Базовые значения об использовании интегрированной среды разработки Visual Studio. Если вы уже использовали классические приложения для Windows, вы, вероятно, справитесь. Общие сведения см. в обзоре возможностей интегрированной среды разработки Visual Studio.
Основные навыки владения языком C++. Не волнуйтесь, мы не будем делать ничего сложного.
создание проекта Windows классических приложений
чтобы создать первый проект Windows desktop, выполните следующие действия. в процессе работы вы вводите код рабочего Windows приложения. Чтобы ознакомиться с документацией по предпочтительной версии Visual Studio, используйте селектор Версия. Он находится в верхней части оглавления на этой странице.
создание проекта Windows desktop в Visual Studio 2019
В главном меню выберите Файл > Создать > Проект, чтобы открыть диалоговое окно Создание проекта.
в верхней части диалогового окна задайте для параметра язык значение C++, задайте для параметра платформа значение Windows и задайте для параметра Project тип значение рабочий стол.
Нажмите кнопку Создать, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2017
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > Visual C++ и выберите пункт Windows рабочий стол. в средней области выберите мастер рабочего стола Windows.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

в диалоговом окне Windows рабочего стола Project в разделе тип приложения выберите Windows приложение (.exe). В поле Дополнительные параметры выберите Пустой проект. Убедитесь, что предварительно скомпилированный заголовок не выбран. Нажмите кнопку ОК, чтобы создать проект.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе. Чтобы продолжить, перейдите к созданию кода.
создание проекта Windows desktop в Visual Studio 2015
В меню Файл выберите команду Создать, а затем пункт Проект.
в левой области диалогового окна создание Project разверните узел установленные > шаблоны > Visual C++, а затем выберите пункт Win32. В средней области выберите шаблон Проект Win32.
В поле имя введите имя проекта, например десктопапп. Нажмите кнопку ОК.

На странице Обзор мастера приложений Win32 нажмите кнопку Далее.
на странице Параметры приложений в разделе тип приложения выберите Windows приложение. В разделе Дополнительные параметры снимите флажок предкомпилированный заголовок, а затем выберите пустой проект. Чтобы создать проект, нажмите кнопку Готово.
В Обозреватель решений щелкните правой кнопкой мыши проект десктопапп, выберите Добавить, а затем выберите новый элемент.
В диалоговом окне Добавление нового элемента выберите Файл C++ (.cpp). В поле имя введите имя файла, например хелловиндовсдесктоп. cpp. Нажмите кнопку Добавить.

Теперь проект создан и исходный файл открыт в редакторе.
Создание кода
далее вы узнаете, как создать код для Windows классического приложения в Visual Studio.
Запуск классического приложения Windows
точно так же, как у каждого приложения C и C++ должна быть main функция в качестве начальной точки, каждое Windows классическое приложение должно иметь WinMain функцию. WinMain имеет следующий синтаксис:
Сведения о параметрах и возвращаемом значении этой функции см. в разделе WinMain Entry Point.
Дополнительные сведения см. в разделе Процедуры окна.
Добавление функциональных возможностей в функцию WinMain
Дополнительные сведения о полях приведенной выше структуры см. в разделе вндклассекс.
зарегистрируйте WNDCLASSEX Windows, чтобы он знал о вашем окне и способах отправки в него сообщений. Воспользуйтесь функцией RegisterClassEx и передайте структуру класса окна в качестве аргумента. Этот _T макрос используется, так как мы используем TCHAR тип.
на этом этапе окно было создано, но нам по-прежнему нужно сообщить Windows, чтобы сделать его видимым. Вот что делает этот код:
для обработки сообщений сначала нужно добавить цикл обработки сообщений для прослушивания сообщений, которые Windows отправляет. Когда приложение получает сообщение, этот цикл отправляет его в вашу WndProc функцию для обработки. Цикл обработки сообщений напоминает приведенный ниже код.
Дополнительные сведения о структурах и функциях, используемых в цикле обработки сообщений, см. в разделах, посвященных MSG, GetMessage, TranslateMessageи DispatchMessage.
На этом этапе функция WinMain должна напоминать приведенный ниже код.
Добавление функциональных возможностей в функцию WndProc
Одно важное сообщение для обработчика — WM_PAINT сообщение. Приложение получает сообщение, WM_PAINT когда часть его отображаемого окна необходимо обновить. Это событие может возникать, когда пользователь перемещает окно перед окном, а затем снова перемещает его. Приложение не знает, когда происходят эти события. только Windows знает, поэтому оно уведомляет ваше приложение с WM_PAINT сообщением. При первом отображении окна его все должно быть обновлено.
Для обработки сообщения WM_PAINT сначала вызовите метод BeginPaint, далее обработайте логику расположения текста, кнопок и других элементов управления в окне, а затем вызовите метод EndPaint. для приложения логика между начальным вызовом и завершающим вызовом отображает строку «Hello, Windows desktop!» «Hello, World!». В следующем коде функция Text используется для вывода строки.
HDC в коде — это обработчик контекста устройства, который используется для рисования в клиентской области окна. Используйте BeginPaint функции и EndPaint для подготовки и завершения рисования в клиентской области. BeginPaint Возвращает маркер контекста устройства отображения, используемый для рисования в клиентской области. EndPaint завершает запрос на рисование и освобождает контекст устройства.
Сборка кода
Как обещано, вот полный код для рабочего приложения.
Сборка примера
Удалите код, введенный в хелловиндовсдесктоп. cpp в редакторе. Скопируйте этот пример кода и вставьте его в хелловиндовсдесктоп. cpp:
В меню Построение выберите Построить решение. Результаты компиляции должны появиться в окне вывод в Visual Studio.
Чтобы запустить приложение, нажмите клавишу F5. окно, содержащее текст «Hello, Windows desktop!» должно отображаться в левом верхнем углу экрана.
Поздравляем! вы выполнили это пошаговое руководство и создали традиционное Windows классическое приложение.
Источник
Adblock
detector
| title | description | ms.custom | ms.date | helpviewer_keywords | |||
|---|---|---|---|---|---|---|---|
|
Walkthrough: Create a traditional Windows Desktop application (C++) |
How to create a minimal, traditional Windows Desktop application using Visual Studio, C++, and the Win32 API |
get-started-article |
10/27/2021 |
|
Walkthrough: Create a traditional Windows Desktop application (C++)
This walkthrough shows how to create a traditional Windows desktop application in Visual Studio. The example application you’ll create uses the Windows API to display «Hello, Windows desktop!» in a window. You can use the code that you develop in this walkthrough as a pattern to create other Windows desktop applications.
The Windows API (also known as the Win32 API, Windows Desktop API, and Windows Classic API) is a C-language-based framework for creating Windows applications. It has been in existence since the 1980s and has been used to create Windows applications for decades. More advanced and easier-to-program frameworks have been built on top of the Windows API. For example, MFC, ATL, the .NET frameworks. Even the most modern Windows Runtime code for UWP and Store apps written in C++/WinRT uses the Windows API underneath. For more information about the Windows API, see Windows API Index. There are many ways to create Windows applications, but the process above was the first.
[!IMPORTANT]
For the sake of brevity, some code statements are omitted in the text. The Build the code section at the end of this document shows the complete code.
Prerequisites
-
A computer that runs Microsoft Windows 7 or later versions. We recommend Windows 10 or later for the best development experience.
-
A copy of Visual Studio. For information on how to download and install Visual Studio, see Install Visual Studio. When you run the installer, make sure that the Desktop development with C++ workload is checked. Don’t worry if you didn’t install this workload when you installed Visual Studio. You can run the installer again and install it now.
-
An understanding of the basics of using the Visual Studio IDE. If you’ve used Windows desktop apps before, you can probably keep up. For an introduction, see Visual Studio IDE feature tour.
-
An understanding of enough of the fundamentals of the C++ language to follow along. Don’t worry, we don’t do anything too complicated.
Create a Windows desktop project
Follow these steps to create your first Windows desktop project. As you go, you’ll enter the code for a working Windows desktop application. To see the documentation for your preferred version of Visual Studio, use the Version selector control. It’s found at the top of the table of contents on this page.
::: moniker range=»>=msvc-160″
To create a Windows desktop project in Visual Studio
-
From the main menu, choose File > New > Project to open the Create a New Project dialog box.
-
At the top of the dialog, set Language to C++, set Platform to Windows, and set Project type to Desktop.
-
From the filtered list of project types, choose Windows Desktop Wizard then choose Next. In the next page, enter a name for the project, for example, DesktopApp.
-
Choose the Create button to create the project.
-
The Windows Desktop Project dialog now appears. Under Application type, select Desktop application (.exe). Under Additional options, select Empty project. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-150″
To create a Windows desktop project in Visual Studio 2017
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Visual C++, then select Windows Desktop. In the middle pane, select Windows Desktop Wizard.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
In the Windows Desktop Project dialog, under Application type, select Windows application (.exe). Under Additional options, select Empty project. Make sure Precompiled Header isn’t selected. Choose OK to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor. To continue, skip ahead to Create the code.
::: moniker-end
::: moniker range=»msvc-140″
To create a Windows desktop project in Visual Studio 2015
-
On the File menu, choose New and then choose Project.
-
In the New Project dialog box, in the left pane, expand Installed > Templates > Visual C++, and then select Win32. In the middle pane, select Win32 Project.
In the Name box, type a name for the project, for example, DesktopApp. Choose OK.
-
On the Overview page of the Win32 Application Wizard, choose Next.
-
On the Application Settings page, under Application type, select Windows application. Under Additional options, uncheck Precompiled header, then select Empty project. Choose Finish to create the project.
-
In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item.
-
In the Add New Item dialog box, select C++ File (.cpp). In the Name box, type a name for the file, for example, HelloWindowsDesktop.cpp. Choose Add.
Your project is now created and your source file is opened in the editor.
::: moniker-end
Create the code
Next, you’ll learn how to create the code for a Windows desktop application in Visual Studio.
To start a Windows desktop application
-
Just as every C application and C++ application must have a
mainfunction as its starting point, every Windows desktop application must have aWinMainfunction.WinMainhas the following syntax.int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow );
For information about the parameters and return value of this function, see WinMain entry point.
[!NOTE]
What are all those extra words, such asWINAPI, orCALLBACK, orHINSTANCE, or_In_? The traditional Windows API uses typedefs and preprocessor macros extensively to abstract away some of the details of types and platform-specific code, such as calling conventions,__declspecdeclarations, and compiler pragmas. In Visual Studio, you can use the IntelliSense Quick Info feature to see what these typedefs and macros define. Hover your mouse over the word of interest, or select it and press Ctrl+K, Ctrl+I for a small pop-up window that contains the definition. For more information, see Using IntelliSense. Parameters and return types often use SAL Annotations to help you catch programming errors. For more information, see Using SAL Annotations to Reduce C/C++ Code Defects. -
Windows desktop programs require
<windows.h>.<tchar.h>defines theTCHARmacro, which resolves ultimately towchar_tif the UNICODE symbol is defined in your project, otherwise it resolves tochar. If you always build with UNICODE enabled, you don’t need TCHAR and can just usewchar_tdirectly.#include <windows.h> #include <tchar.h>
-
Along with the
WinMainfunction, every Windows desktop application must also have a window-procedure function. This function is typically namedWndProc, but you can name it whatever you like.WndProchas the following syntax.LRESULT CALLBACK WndProc( _In_ HWND hWnd, _In_ UINT message, _In_ WPARAM wParam, _In_ LPARAM lParam );In this function, you write code to handle messages that the application receives from Windows when events occur. For example, if a user chooses an OK button in your application, Windows will send a message to you and you can write code inside your
WndProcfunction that does whatever work is appropriate. It’s called handling an event. You only handle the events that are relevant for your application.For more information, see Window Procedures.
To add functionality to the WinMain function
-
In the
WinMainfunction, you populate a structure of type WNDCLASSEX. The structure contains information about the window: the application icon, the background color of the window, the name to display in the title bar, among other things. Importantly, it contains a function pointer to your window procedure. The following example shows a typicalWNDCLASSEXstructure.WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION);
For information about the fields of the structure above, see WNDCLASSEX.
-
Register the
WNDCLASSEXwith Windows so that it knows about your window and how to send messages to it. Use the RegisterClassEx function and pass the window class structure as an argument. The_Tmacro is used because we use theTCHARtype.if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
-
Now you can create a window. Use the CreateWindowEx function.
static TCHAR szWindowClass[] = _T("DesktopApp"); static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindowEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; }
This function returns an
HWND, which is a handle to a window. A handle is somewhat like a pointer that Windows uses to keep track of open windows. For more information, see Windows Data Types. -
At this point, the window has been created, but we still need to tell Windows to make it visible. That’s what this code does:
// The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd);
The displayed window doesn’t have much content because you haven’t yet implemented the
WndProcfunction. In other words, the application isn’t yet handling the messages that Windows is now sending to it. -
To handle the messages, we first add a message loop to listen for the messages that Windows sends. When the application receives a message, this loop dispatches it to your
WndProcfunction to be handled. The message loop resembles the following code.MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam;
For more information about the structures and functions in the message loop, see MSG, GetMessage, TranslateMessage, and DispatchMessage.
At this point, the
WinMainfunction should resemble the following code.int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application dows not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; }
To add functionality to the WndProc function
-
To enable the
WndProcfunction to handle the messages that the application receives, implement a switch statement.One important message to handle is the WM_PAINT message. The application receives the
WM_PAINTmessage when part of its displayed window must be updated. The event can occur when a user moves a window in front of your window, then moves it away again. Your application doesn’t know when these events occur. Only Windows knows, so it notifies your app with aWM_PAINTmessage. When the window is first displayed, all of it must be updated.To handle a
WM_PAINTmessage, first call BeginPaint, then handle all the logic to lay out the text, buttons, and other controls in the window, and then call EndPaint. For the application, the logic between the beginning call and the ending call displays the string «Hello, Windows desktop!» in the window. In the following code, the TextOut function is used to display the string.PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; }
HDCin the code is a handle to a device context, which is used to draw in the window’s client area. Use theBeginPaintandEndPaintfunctions to prepare for and complete the drawing in the client area.BeginPaintreturns a handle to the display device context used for drawing in the client area;EndPaintends the paint request and releases the device context. -
An application typically handles many other messages. For example, WM_CREATE when a window is first created, and WM_DESTROY when the window is closed. The following code shows a basic but complete
WndProcfunction.LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
Build the code
As promised, here’s the complete code for the working application.
To build this example
-
Delete any code you’ve entered in HelloWindowsDesktop.cpp in the editor. Copy this example code and then paste it into HelloWindowsDesktop.cpp:
// HelloWindowsDesktop.cpp // compile with: /D_UNICODE /DUNICODE /DWIN32 /D_WINDOWS /c #include <windows.h> #include <stdlib.h> #include <string.h> #include <tchar.h> // Global variables // The main window class name. static TCHAR szWindowClass[] = _T("DesktopApp"); // The string that appears in the application's title bar. static TCHAR szTitle[] = _T("Windows Desktop Guided Tour Application"); // Stored instance handle for use in Win32 API calls such as FindResource HINSTANCE hInst; // Forward declarations of functions included in this code module: LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); int WINAPI WinMain( _In_ HINSTANCE hInstance, _In_opt_ HINSTANCE hPrevInstance, _In_ LPSTR lpCmdLine, _In_ int nCmdShow ) { WNDCLASSEX wcex; wcex.cbSize = sizeof(WNDCLASSEX); wcex.style = CS_HREDRAW | CS_VREDRAW; wcex.lpfnWndProc = WndProc; wcex.cbClsExtra = 0; wcex.cbWndExtra = 0; wcex.hInstance = hInstance; wcex.hIcon = LoadIcon(wcex.hInstance, IDI_APPLICATION); wcex.hCursor = LoadCursor(NULL, IDC_ARROW); wcex.hbrBackground = (HBRUSH)(COLOR_WINDOW+1); wcex.lpszMenuName = NULL; wcex.lpszClassName = szWindowClass; wcex.hIconSm = LoadIcon(wcex.hInstance, IDI_APPLICATION); if (!RegisterClassEx(&wcex)) { MessageBox(NULL, _T("Call to RegisterClassEx failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // Store instance handle in our global variable hInst = hInstance; // The parameters to CreateWindowEx explained: // WS_EX_OVERLAPPEDWINDOW : An optional extended window style. // szWindowClass: the name of the application // szTitle: the text that appears in the title bar // WS_OVERLAPPEDWINDOW: the type of window to create // CW_USEDEFAULT, CW_USEDEFAULT: initial position (x, y) // 500, 100: initial size (width, length) // NULL: the parent of this window // NULL: this application does not have a menu bar // hInstance: the first parameter from WinMain // NULL: not used in this application HWND hWnd = CreateWindowEx( WS_EX_OVERLAPPEDWINDOW, szWindowClass, szTitle, WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 500, 100, NULL, NULL, hInstance, NULL ); if (!hWnd) { MessageBox(NULL, _T("Call to CreateWindow failed!"), _T("Windows Desktop Guided Tour"), NULL); return 1; } // The parameters to ShowWindow explained: // hWnd: the value returned from CreateWindow // nCmdShow: the fourth parameter from WinMain ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); // Main message loop: MSG msg; while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return (int) msg.wParam; } // FUNCTION: WndProc(HWND, UINT, WPARAM, LPARAM) // // PURPOSE: Processes messages for the main window. // // WM_PAINT - Paint the main window // WM_DESTROY - post a quit message and return LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) { PAINTSTRUCT ps; HDC hdc; TCHAR greeting[] = _T("Hello, Windows desktop!"); switch (message) { case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // Here your application is laid out. // For this introduction, we just print out "Hello, Windows desktop!" // in the top left corner. TextOut(hdc, 5, 5, greeting, _tcslen(greeting)); // End application-specific layout section. EndPaint(hWnd, &ps); break; case WM_DESTROY: PostQuitMessage(0); break; default: return DefWindowProc(hWnd, message, wParam, lParam); break; } return 0; }
-
On the Build menu, choose Build Solution. The results of the compilation should appear in the Output window in Visual Studio.
-
To run the application, press F5. A window that contains the text «Hello, Windows desktop!» should appear in the upper-left corner of the display.
Congratulations! You’ve completed this walkthrough and built a traditional Windows desktop application.
See also
Windows Desktop Applications
- Remove From My Forums
-
Вопрос
-
Здравствуйте. Только установил visual studio и появилась такая проблема: я создаю новый проект, выбираю консольное приложение, нажимаю ОК, а дальше у меня сразу создается проект, т.е. пропускается
шаг с окном мастера приложений, где я например могу выбрать пустой проект. Как включить данное окно?
Ответы
-
Здравствуйте. В MS в последнем обновлении VS 2017 попытались переработать стандартные шаблоны проектов, никого об этом не предупредив. В результате шаблон «Консольное приложение» и «Проект Win32» создают проекты «без
лишних вопросов». Чтобы как-то управлять процессом, нужно выбирать шаблон «Мастер …» (не помню точного названия).Сигнал инсайдерам. Эти нововведения содержат ошибки, посмотрите, например категорию «MFC»
Если сообщение помогло Вам, пожалуйста, не забудьте отметить его как ответ данной темы. Удачи в программировании!
-
Помечено в качестве ответа
12 сентября 2017 г. 7:07
-
Помечено в качестве ответа
-
Чтобы как-то управлять процессом, нужно выбирать шаблон «Мастер …» (не помню точного названия).
«
Если сообщение помогло Вам, пожалуйста, не забудьте отметить его как ответ данной темы. Удачи в программировании!
Добрый День.
В Дополнение: смотрите скрин
Я не волшебник, я только учусь
MCP CCNA. Если Вам помог чей-либо ответ, пожалуйста, не забывайте жать на кнопку «Пометить как ответ» или проголосовать «полезное сообщение». Мнения, высказанные здесь, являются отражением моих личных взглядов,
а не позиции работодателя. Вся информация предоставляется как есть без каких-либо гарантий.
Блог IT Инженера,
Twitter.-
Помечено в качестве ответа
Maksim MarinovMicrosoft contingent staff, Moderator
12 сентября 2017 г. 7:07
-
Помечено в качестве ответа
Обратите внимание, пользователь заблокирован на форуме. Не рекомендуется проводить сделки.
Dreammm привет.
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы рассмотрим, как это сделать, а также вы скомпилируете и выполните свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать). Проект это контейнер, который содержит все ваши файлы исходного кода, изображения, файлы данных и т. д., необходимые для создания исполняемого файла (или библиотеки, веб-сайта и т. д.), который вы можете запустить или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы при повторном открытии проекта позже состояние IDE можно было восстановить там, где вы остановились. Когда вы решите скомпилировать свою программу, все это .cpp-файлы в проекте будут скомпилированы и связаны.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его сохранять). Файлы проектов, как правило, специфичны для IDE, поэтому проект, созданный для одной IDE, должен быть воссоздан в другой IDE.
Наилучшая практика
Создайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, какой тип проекта вы хотите создать. Все проекты, которые мы создадим в этом уроке, будут консольными проектами. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать с консоли Windows, Linux или Mac.
Вот скриншот консоли Windows:

По умолчанию консольные приложения не имеют графического интерфейса пользователя (GUI), они печатают текст на консоль, считывают входные данные с клавиатуры и компилируются в автономные исполняемые файлы. Это идеально подходит для изучения C++, потому что он сводит сложность к минимуму и гарантирует, что вещи работают на самых разных системах.
Не волнуйтесь, если вы никогда раньше не пользовались консолью или не знаете, как к ней получить доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые будут вызывать консоль, когда это необходимо).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавят ваш проект в” рабочую область “или” решение » (термин варьируется в зависимости от IDE). Рабочее пространство или решение-это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельный исполняемый файл для одиночной игры и мультиплеера, вам нужно будет создать два проекта. Было бы бессмысленно, чтобы оба этих проекта были полностью независимыми-в конце концов, они являются частью одной и той же игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одной рабочей области/решения.
Хотя вы можете добавить несколько проектов в одно решение, мы обычно рекомендуем создавать новую рабочую область или решение для каждой программы, особенно во время обучения. Это проще и меньше шансов, что что-то пойдет не так.
Написание вашей первой программы
Традиционно первой программой, которую программисты пишут на новом языке, является печально
, и мы не собираемся лишать вас этого опыта! Ты поблагодаришь нас позже. Может быть.
Предупреждение
Начиная с этого урока, вы увидите множество примеров кода на языке C++. Большинство из этих примеров будет выглядеть примерно так:
| 1 2 3 4 5 6 7 |
#include <iostream>
int main() |
Если вы выберете код из этих примеров с помощью мыши, а затем скопируйте/вставьте его в IDE, вы также можете получить номера строк (в зависимости от того, как вы сделали выбор). Если это так, вам нужно будет удалить номера строк вручную перед компиляцией.
Создание проекта в Visual Studio 2019
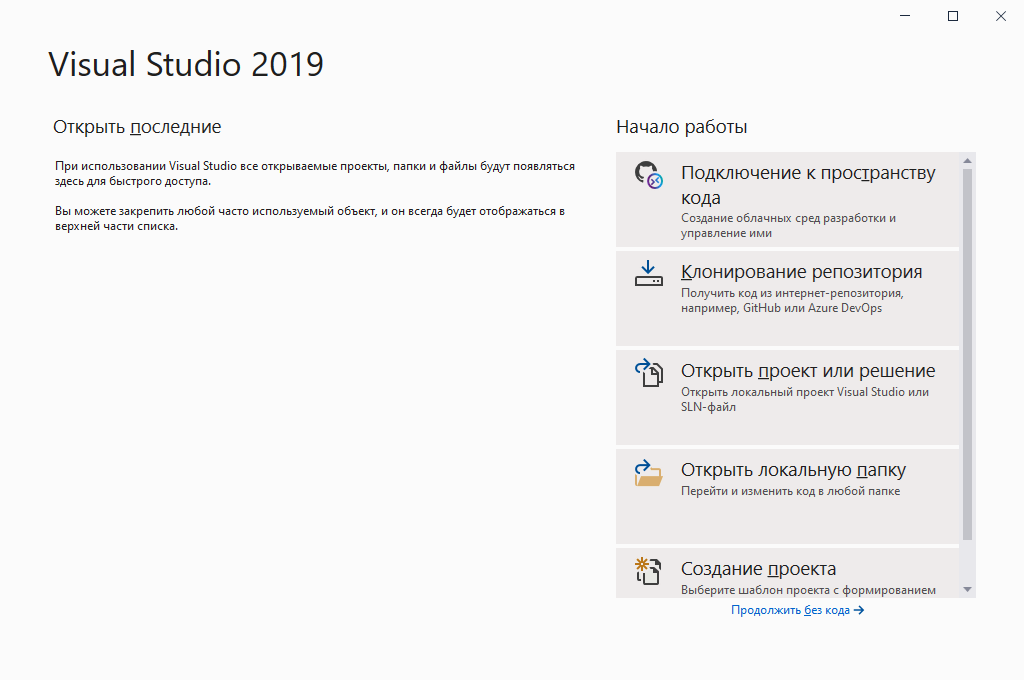
При запуске Visual Studio 2019 вы должны увидеть диалоговое окно, которое выглядит следующим образом:

Выберите Создать новый проект .
Затем вы увидите диалоговое окно, которое выглядит следующим образом:

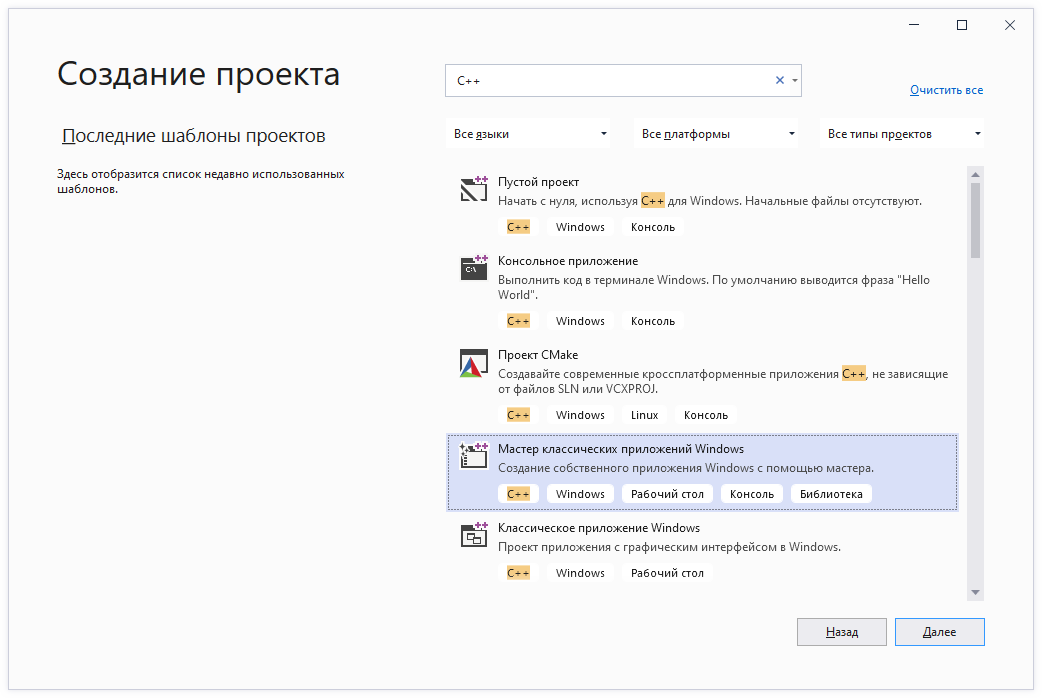
Если вы уже открыли предыдущий проект, вы можете получить доступ к этому диалоговому окну через меню Файл > Создать >> Проект>> .
Выберите мастер рабочего стола Windows и нажмите кнопку Далее . Если вы этого не видите, то, вероятно, забыли выбрать установку Desktop development with C++ workload при установке Visual Studio. В этом случае вернитесь к уроку
и переустановите Visual Studio, как указано (Примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить рабочую нагрузку C++).
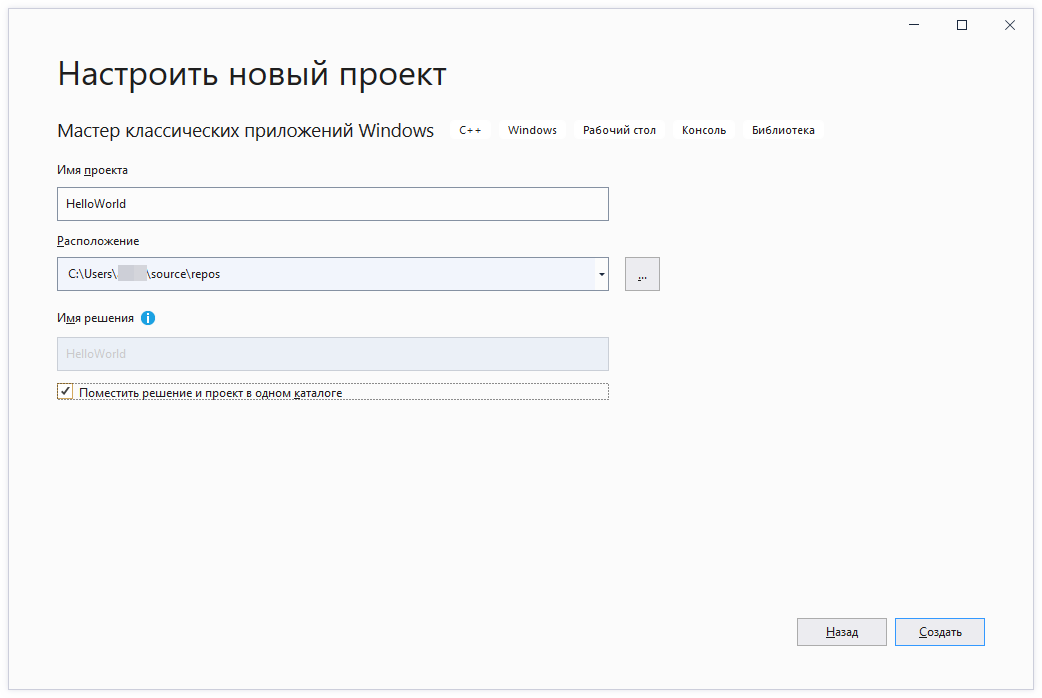
Далее вы увидите диалоговое окно, которое выглядит следующим образом:

Замените существующее имя проекта на HelloWorld.
Рекомендуется также проверить размещение решения и проекта в одном каталоге , так как это уменьшает количество подкаталогов, создаваемых с каждым проектом.
Нажмите кнопку Создать, чтобы продолжить.
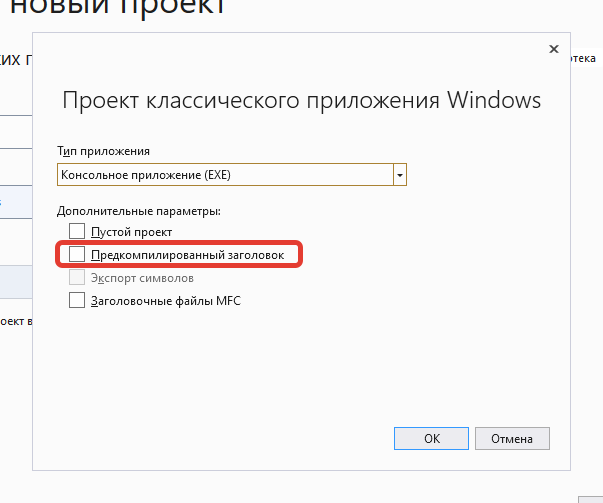
Наконец, вы увидите последний диалог:

Убедитесь, что тип приложения установлен как консольное приложение (.exe) и что опция предварительно скомпилированного заголовка Не выбрана. Затем нажмите кнопку ОК .
Теперь вы создали проект! Перейдите в
ниже, чтобы продолжить работу.
Создание проекта в Visual Studio 2017 или более поздней версии
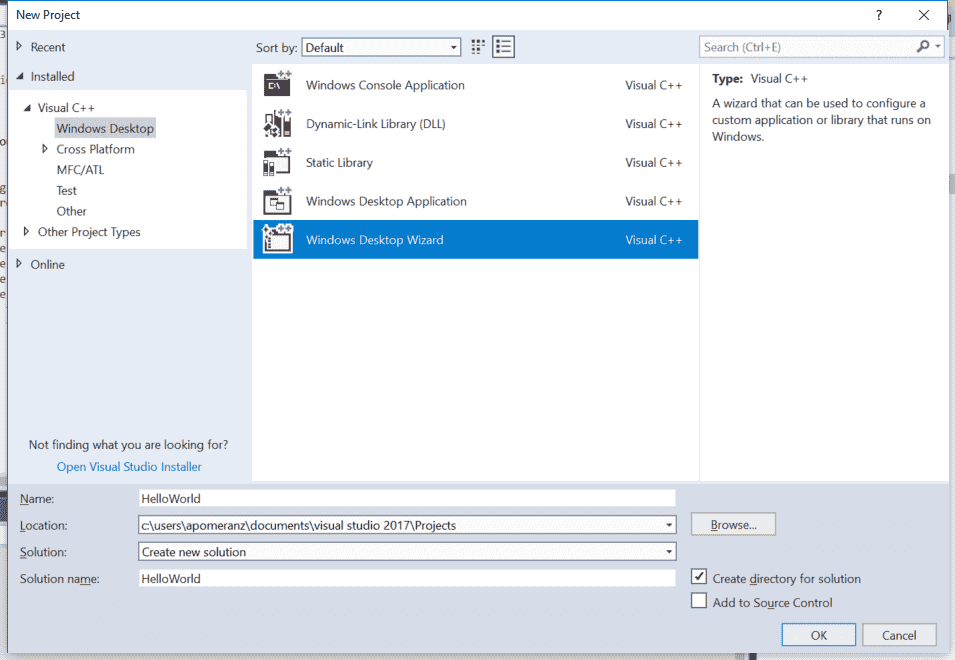
Чтобы создать новый проект в Visual Studio 2017 или более поздней версии, перейдите в меню Файл > Создать > > Проект>> . Появится диалоговое окно, которое выглядит примерно так:

Во-первых, убедитесь, что Visual C++ находится в списке слева. Если вы не видите Visual C++ , то, вероятно, забыли выбрать установку Desktop development with C++ workload при установке Visual Studio. В этом случае вернитесь к уроку
и переустановите Visual Studio, как указано (Примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить рабочую нагрузку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, ниже Visual C++, выбирать Рабочий Стол Windows а затем выберите Мастер Рабочего Стола Windows в главном окне.
Если ты не видишь … Рабочий Стол Windows в качестве опции вы, вероятно, используете более старую версию Visual Studio. Это прекрасно. Вместо этого выберите Win32 и затем Консольное Приложение Win32 в главном окне.
Внизу, в самом центре города. Имя поле, введите название вашей программы (замените существующее название на HelloWorld). В поле местоположение можно дополнительно выбрать другое местоположение для размещения вашего проекта. По умолчанию пока все в порядке.
Щелчок ОК. Если вы используете более старую версию Visual Studio, то запустится мастер приложений Win32. Пресс-центр Далее.
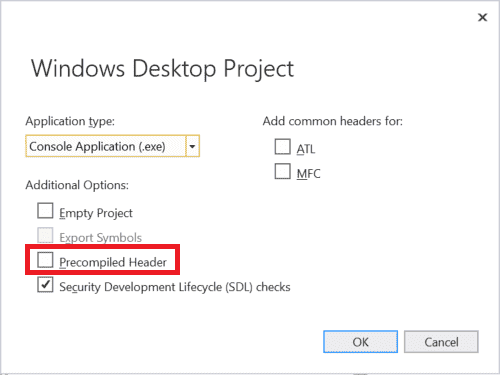
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство тех же параметров):

Убедитесь, что вы сняли галочку предкомпилированный заголовок.
Далее нажать ОК или Заканчивать. Теперь ваш проект создан!
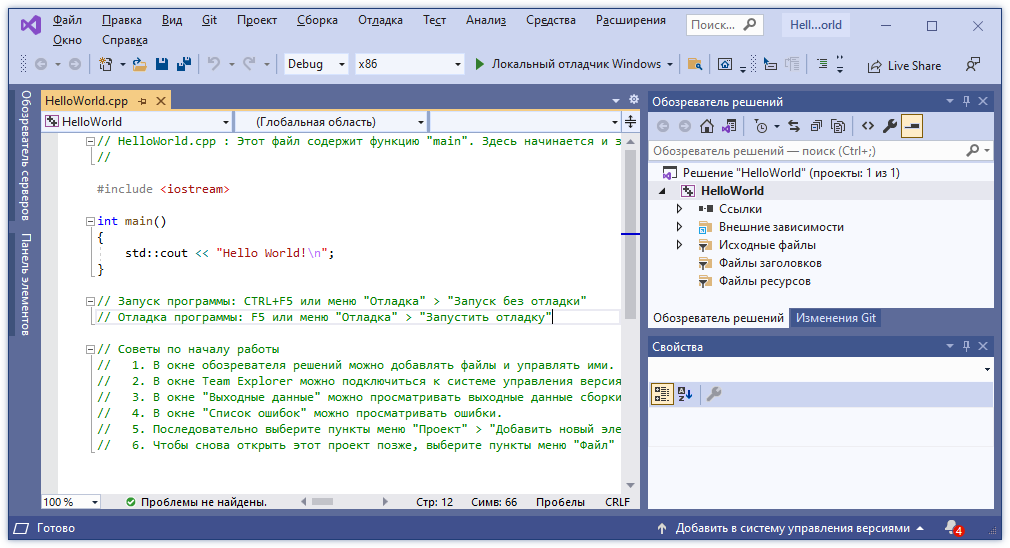
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение ( решение «HelloWorld»). Внутри этого, с названием, выделенным жирным шрифтом, находится ваш новый проект (HelloWorld). В рамках проекта Visual Studio создала для вас несколько файлов, включая HelloWorld.cpp (под элементом дерева исходных файлов). Вы также можете увидеть некоторые другие .cpp или .h файлы, которые вы можете игнорировать на данный момент.

В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создал для вас некоторый код. Выберите и удалите весь код, а затем введите/скопируйте в среду IDE следующее:
| 1 2 3 4 5 6 7 |
#include <iostream>
int main() |
Чтобы скомпилировать программу, нажмите клавишу F7 (если это не сработает, попробуйте Ctrl-Shift-B ) или перейдите в меню Build > Build Solution> . Если все пойдет хорошо, то в окне вывода появится следующее сообщение:
1> — — — — — — начата сборка: проект: HelloWorld, конфигурация: Debug Win32 ——
1>helloworld.СРР
1>helloworld.vcxproj -> c:usersalexdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Сборка: 1 успешно, 0 неудачно, 0 актуально, 0 пропущено ==========
Это означает, что ваша компиляция прошла успешно!
Вопрос: я получил ошибку C1010 («фатальная ошибка C1010: неожиданный конец файла при поиске предварительно скомпилированного заголовка. Вы забыли добавить ‘#include » stdafx.h «‘ к вашему источнику?»). И что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Воссоздайте свой проект (в соответствии
) и убедитесь, что предварительно скомпилированные заголовки отключены.
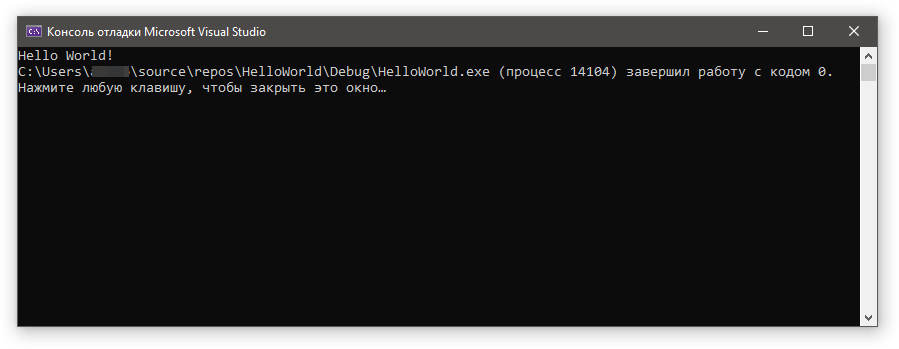
Чтобы запустить скомпилированную программу, нажмите Ctrl-F5 или перейдите в меню Debug и выберите пункт Start Without Debugging . Вы увидите следующее:

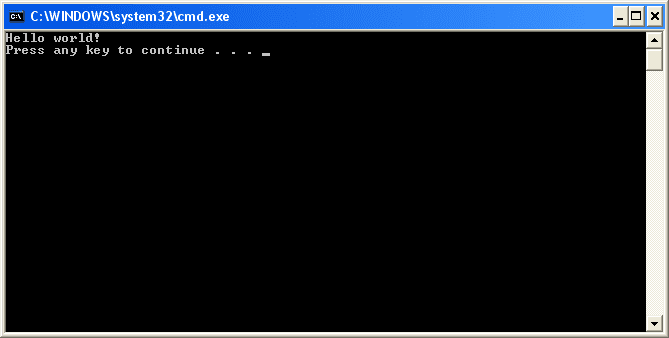
Таков результат вашей программы! Поздравляю, вы скомпилировали и запустили свою первую программу!
Создание проекта в коде:: блоки
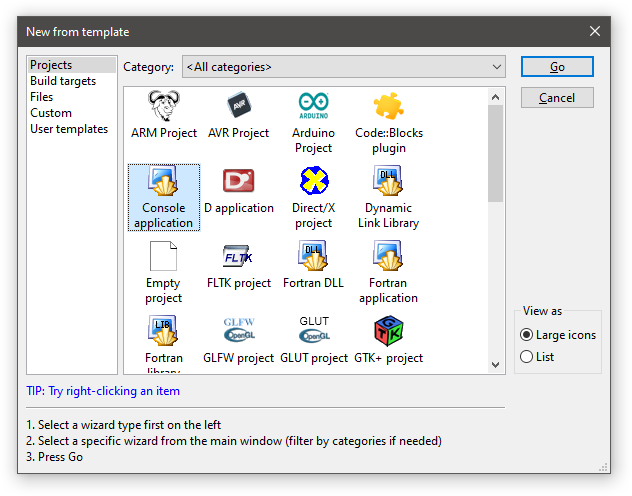
Чтобы создать новый проект, перейдите в меню Файл > Создать > > Проект>> . Появится диалоговое окно, которое выглядит следующим образом:

Выберите консольное приложение и нажмите кнопку Go (или Create).
Если вы видите диалоговое окно мастера консольных приложений, нажмите кнопку Далее, убедитесь, что выбран C++, и снова нажмите кнопку Далее.
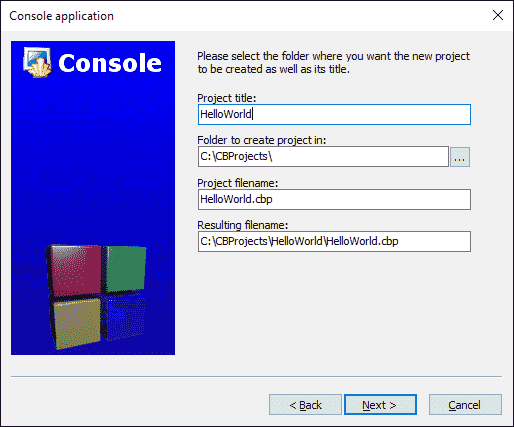
Теперь вам будет предложено назвать свой проект. Название проекта HelloWorld. Вы можете сохранить его там, где пожелаете. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.

Вы можете увидеть другое диалоговое окно с запросом о том, какие конфигурации вы хотите включить. Значения по умолчанию здесь должны быть в порядке, поэтому выберите пункт готово .
Теперь ваш новый проект был создан.
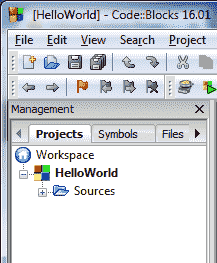
В левой части экрана вы увидите окно управления с выбранной вкладкой проекты. Внутри этого окна вы увидите папку рабочей области, в которой находится ваш проект HelloWorld:

Внутри проекта HelloWorld разверните папку Sources и дважды щелкните по кнопке » main.СРР”. Вы увидите, что программа hello world уже написана для вас!
Замените его следующим::
| 1 2 3 4 5 6 7 |
#include <iostream>
int main() |
Чтобы построить свой проект, нажмите Ctrl-F9 или перейдите в меню Build > Build> . Если все пойдет хорошо, то в окне журнала сборки появится следующее сообщение:
————— Build: Debug in HelloWorld (компилятор: GNU GCC Compiler)—————
mingw32-g++.exe-Wall -fexceptions -g-std=c++14-c C:CBProjectsHelloWorldmain.cpp-o objDebugmain.o
mingw32-g++.exe-o binDebugHelloWorld.exe objDebugmain.o
Выходной файл — binDebugHelloWorld.exe с размером 1.51 MB
Процесс завершен со статусом 0 (0 минут), 0 секунд(с))
0 ошибка(ы), 0 предупреждение(ы) (0 минута (ы), 0 секунда(ы))
Это означает, что ваша компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl-F10 или перейдите в меню Сборка > выполнить> . Вы увидите что-то похожее на следующее:

Таков результат вашей программы!
для пользователей Linux
Пользователям Linux может потребоваться установить дополнительные пакеты перед компиляцией Code:: Blocks. Пожалуйста, смотрите инструкции по установке Code::Blocks в уроке
для получения дополнительной информации.
Если вы используете g++ в командной строке
В этом случае вам не нужно создавать проект. Просто вставьте следующее в текстовый файл с именем HelloWorld.cpp и сохраните свой файл:
| 1 2 3 4 5 6 7 |
#include <iostream>
int main() |
В командной строке введите:
g++ -o HelloWorld HelloWorld.cpp
Это позволит скомпилировать и связать HelloWorld.СРР. Чтобы запустить его, введите:
HelloWorld (или возможно./HelloWorld), и вы увидите результат своей программы.
Если вы используете другие IDE или веб-компилятор
Вам придется самостоятельно решить, как сделать следующее:
1) Создайте консольный проект (только IDE)
2) Добавьте a .cpp-файл в проект (только IDEs, если он не создан автоматически для вас)
3) Вставьте в файл следующий код:
| 1 2 3 4 5 6 7 |
#include <iostream>
int main() |
4) скомпилируйте проект
5) запустите проект
Если компиляция завершится неудачно
Все в порядке, сделай глубокий вдох. Возможно, мы сможем это исправить. 
Во-первых, посмотрите на сообщение об ошибке, которое дал вам компилятор. Чаще всего он будет содержать номер строки, указывающий, какая строка была ошибочной. Изучите и эту строку, и строки вокруг нее, и убедитесь, что нет никаких опечаток или ошибок в написании. Кроме того, убедитесь, что вы не включаете номера строк в свой код.
Во-вторых, посмотрите на вопросы и ответы в уроке
, поскольку ваша проблема может быть рассмотрена там.
В-третьих, прочитайте комментарии ниже — кто-то, возможно, столкнулся с той же проблемой.
Наконец, если все вышеперечисленное не сработает, попробуйте найти свое сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и понял, как это исправить.
Если ваша программа работает, но окно мигает и немедленно закрывается
Некоторые IDE автоматически не приостанавливают работу экрана консоли после завершения выполнения программы. Ваша программа запущена, но окно вывода закрывается до того, как вы сможете просмотреть результаты.
Если это относится к вашей IDE, следующие два шага устранят вашу проблему:
Во-первых, добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio, убедитесь, что эти строки появляются после #include “pch.h «или #include» stdafx.h”, если таковые существуют):
| 1 2 |
#include <iostream> #include <limits> |
Во-вторых, добавьте следующий код в конце функции main () (непосредственно перед оператором return):
| 1 2 3 |
std::cin.clear ( ) ; / / сброс всех флагов ошибок std::cin.ignore (std:: numeric_limits< std:: streamsize>>:: max ( ), ‘n’ ) ; / / игнорировать любые символы во входном буфере до тех пор, пока мы не найдем новую строку std::cin.get ( ) ; / / получить еще один символ от пользователя |
Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет клавишу, прежде чем продолжить, что даст вам время изучить выходные данные вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system(«pause»)решение, могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус или антивирусное ПО также могут блокировать выполнение программы. Если это так, попробуйте временно отключить сканеры и посмотреть, разрешится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет приостанавливать работу в конце консольного приложения, если оно запущено с отладкой (меню отладка > начать отладку). Если вы хотите, чтобы он приостановился, вы можете либо использовать кодовое решение выше, либо запустить свою программу без отладки (меню отладки > пуск без отладки).
Вывод
Поздравляю, вы прошли через самую трудную часть этого урока (установка IDE и компиляция вашей первой программы)!
Не волнуйтесь, если вы не понимаете, что делают все различные линии в программе Hello World. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
1. Создать -> выберите мастер рабочего стола Windows
2. Выберите приложение Windows exe.
Если это начало обучения, вы можете выбрать пустой проект
3. Щелкните правой кнопкой мыши исходный файл проекта -> Добавить -> Новый элемент.
Выберите файл cpp, затем измените имя файла и нажмите «Добавить».
4. Затем добавьте следующий исходный код и отладьте его.
#include <Windows.h>
// Должно быть сделано начальное объявление
LRESULT CALLBACK WindowProc(
_In_ HWND hwnd,
_In_ UINT uMsg,
_In_ WPARAM wParam,
_In_ LPARAM lParam
);
int CALLBACK WinMain(
_In_ HINSTANCE hInstance,
_In_ HINSTANCE hPrevInstance,
_In_ LPSTR lpCmdLine,
_In_ int nCmdShow
)
{
// имя класса
WCHAR* cls_Name = L"My Class";
// Дизайн класса окна
WNDCLASS wc = { sizeof(WNDCLASS) };
wc.hbrBackground = (HBRUSH)COLOR_WINDOW;
wc.lpfnWndProc = WindowProc;
wc.lpszClassName = cls_Name;
wc.hInstance = hInstance;
wc.style = CS_HREDRAW | CS_VREDRAW;
// Регистрируем класс окна
RegisterClass(&wc);
// Создаем окно
HWND hwnd = CreateWindow(
cls_Name, // Имя класса должно быть таким же, как только что зарегистрированное
L"Мое приложение", // Текст заголовка окна
WS_OVERLAPPEDWINDOW, // Стиль оформления окна
38, // Координата X окна относительно родителя
20, // Координата Y окна относительно родителя
480, // Ширина окна
250, // Высота окна
NULL, // Нет родительского окна, оно NULL
NULL, // Нет меню, NULL
hInstance, // Дескриптор экземпляра текущего приложения
NULL); // Нет дополнительных данных, NULL
if (hwnd == NULL) // Проверяем, успешно ли создано окно
return 0;
// витрина
ShowWindow(hwnd, SW_SHOW);
// Обновить окно
UpdateWindow(hwnd);
// цикл сообщений
MSG msg;
while (GetMessage(&msg, NULL, 0, 0))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
return 0;
}
// Реализовано после WinMain
LRESULT CALLBACK WindowProc(
_In_ HWND hwnd,
_In_ UINT uMsg,
_In_ WPARAM wParam,
_In_ LPARAM lParam
)
{
switch (uMsg)
{
case WM_DESTROY:
{
PostQuitMessage(0);
return 0;
}
case WM_PAINT:
{
PAINTSTRUCT ps;
BeginPaint(hwnd, &ps);
// устанавливаем цвет HDC
SetTextColor(ps.hdc, RGB(10, 0, 255));// Устанавливаем цвет текста
DrawText(ps.hdc, L"Привет.", wcslen(L"Привет."), &(ps.rcPaint), DT_CENTER);
// Массив, используемый для установки интервала каждого символа
int arr1[2] = { 45,0 };
int arr2[3] = { 35, 40, 0 };
int arr3[2] = { 32, 0 };
POLYTEXT polys[] = { { 2,2, wcslen(L"каждый"),L"каждый",ETO_CLIPPED,ps.rcPaint,&arr1[0] },
{ 2,25,wcslen(L"С Новым Годом"),L"С Новым Годом",ETO_CLIPPED,ps.rcPaint,&arr2[0] },
{ 30,60,wcslen(L"Счастливый 0"),L"Счастливый 0",ETO_CLIPPED,ps.rcPaint,&arr3[0] }
};
PolyTextOut(ps.hdc, &polys[0], 3);
// Заливаем графику
// Создаем кисть
HBRUSH hb = CreateSolidBrush(RGB(0, 255, 0));
// Выбираем кисть для текущего DC
HBRUSH orgBrs = (HBRUSH)SelectObject(ps.hdc, hb);
// Заливаем графику
Ellipse(ps.hdc, 135, 35, 202, 170);
// Вернемся к исходной кисти
SelectObject(ps.hdc, orgBrs);
DeleteObject(hb); // Очистить
EndPaint(hwnd, &ps);
}
default:
break;
}
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}Такое простое настольное приложение win32 будет работать, и принципы будут обновлены позже.
Добавлено 27 марта 2021 в 11:09
Прежде чем мы сможем написать нашу первую программу, нам нужно научиться создавать новые программы в нашей интегрированной среде разработки (IDE). В этом уроке мы расскажем, как это сделать, а вы скомпилируете и запустите свою первую программу!
Проекты
Чтобы написать программу на C++ внутри IDE, мы обычно начинаем с создания нового проекта (мы покажем вам, как это сделать чуть позже). Проект – это контейнер, в котором хранятся все файлы исходного кода, изображения, файлы данных и т.д., которые необходимы для создания исполняемого файла (или библиотеки, веб-сайта и т.д.), который вы сможете запускать или использовать. Проект также сохраняет различные настройки IDE, компилятора и компоновщика, а также запоминает, где вы остановились, чтобы позже, при повторном открытии проекта состояние IDE можно было восстановить с того места, где вы остановились. Когда вы решите скомпилировать свою программу, все файлы .cpp в проекте будут скомпилированы и слинкованы.
Каждый проект соответствует одной программе. Когда вы будете готовы создать вторую программу, вам нужно будет либо создать новый проект, либо перезаписать код в существующем проекте (если вы не хотите его оставлять). Файлы проекта обычно специфичны для конкретной IDE, поэтому проект, созданный в одной IDE, необходимо будет заново создать в другой IDE.
Лучшая практика
Создавайте новый проект для каждой новой программы, которую вы пишете.
Консольные проекты
Когда вы создаете новый проект, вас обычно спрашивают, проект какого типа вы хотите создать. Все проекты, которые мы создадим в этом руководстве, будут консольными. Консольный проект означает, что мы собираемся создавать программы, которые можно запускать из консоли Windows, Linux или Mac.
Ниже показан скриншот консоли Windows:
По умолчанию консольные приложения не имеют графического пользовательского интерфейса (GUI), они выводят текст на консоль, считывают ввод с клавиатуры и компилируются в автономные исполняемые файлы. Они идеально подходят для изучения C++, поскольку сводят сложность к минимуму и обеспечивают работу в самых разных системах.
Не беспокойтесь, если вы никогда раньше не пользовались консолью или не знаете, как получить к ней доступ. Мы будем компилировать и запускать наши программы через наши IDE (которые при необходимости будут вызывать консоль).
Рабочие пространства / решения
Когда вы создаете новый проект для своей программы, многие IDE автоматически добавляют ваш проект в «рабочее пространство» («workspace» или «solution») (термин зависит от IDE). Рабочее пространство – это контейнер, который может содержать один или несколько связанных проектов. Например, если вы пишете игру и хотите иметь отдельные исполняемые файлы для одиночной и многопользовательской игры, вам нужно будет создать два проекта. Обоим этим проектам не имело бы смысла быть полностью независимыми – в конце концов, они являются частью одной игры. Скорее всего, каждый из них будет настроен как отдельный проект в рамках одного рабочего пространства.
Хотя вы можете добавить несколько проектов в одно рабочее пространство, мы обычно рекомендуем создавать новое рабочее пространство для каждой программы, особенно во время обучения. Это проще, и вероятность того, что что-то пойдет не так, меньше.
Написание вашей первой программы
Традиционно у программистов, пишущих на новом языке, первой программой является печально известная программа hello world, и мы не собираемся лишать вас этого опыта! Вы нас потом поблагодарите. Может быть.
Создание проекта в Visual Studio 2019
Когда вы запустите Visual Studio 2019, вы должны увидеть диалоговое окно, которое выглядит следующим образом:
Выберите Создание проекта (Create a new project).
После этого вы увидите диалоговое окно, которое выглядит следующим образом:
Если вы уже открыли предыдущий проект, вы можете открыть это диалоговое окно через меню Файл (File) → Создать (New) → Проект (Project).
Выберите Мастер классических приложений Windows (Windows Desktop Wizard) и нажмите Далее (Next). Если вы этого не видите, то вы, вероятно, при установке Visual Studio забыли выбрать установку Desktop development with C++. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Далее вы увидите диалоговое окно, которое выглядит следующим образом:
Замените существующее имя проекта на HelloWorld.
Рекомендуется также установить флажок «Поместить решение и проект в одном каталоге» (Place solution and project in the same directory), поскольку это сокращает количество подкаталогов, создаваемых с каждым проектом.
Нажмите Создать (Create), чтобы продолжить.
Наконец, вы увидите последнее диалоговое окно:
Убедитесь, что тип приложения установлен как Консольное приложение (.exe) (Console Application (.exe)), и что параметр Предкомпилированный заголовок (Precompiled Header) не выбран. Затем нажмите ОК.
Вы создали проект! Чтобы продолжить, перейдите в раздел Обозреватель решений Visual Studio ниже.
Создание проекта в Visual Studio 2017 или в более ранней версии
Чтобы создать новый проект в Visual Studio 2017 или более ранней версии, выберите меню Файл (File) → Создать (New) → Проект (Project). Появится диалоговое окно, которое выглядит примерно так:
Сначала убедитесь, что слева указан Visual C++. Если вы не видите Visual C++, возможно, вы забыли выбрать установку поддержку Desktop development with C++ при установке Visual Studio. В этом случае вернитесь к уроку «0.6 – Установка интегрированной среды разработки (IDE)» и переустановите Visual Studio, как было показано (примечание: вместо полной переустановки вы можете запустить установщик Visual Studio и изменить существующую установку, чтобы добавить поддержку C++).
Если вы используете Visual Studio 2017 v15.3 или новее, под Visual C++ выберите Windows Desktop, а затем выберите Windows Desktop Wizard в главном окне.
Если вы не видите вариант с Windows Desktop, возможно, вы используете старую версию Visual Studio. Отлично. Вместо этого выберите Win32, а затем Win32 Console Application в главном окне.
Внизу в поле Name введите название своей программы (замените существующее имя на HelloWorld). В поле Location вы можете при желании выбрать другое место для размещения вашего проекта. Пока подойдет и значение по умолчанию.
Нажмите ОК. Если вы используете старую версию Visual Studio, запустится мастер приложений Win32. Нажмите Next.
На этом этапе вы должны увидеть диалоговое окно мастера, которое выглядит примерно так (более старые версии Visual Studio используют другой стиль, но имеют большинство из тех же параметров):
Убедитесь, что вы сняли флажок Предкомпилированный заголовок (Precompiled Header).
Затем нажмите ОК или Finish. Теперь ваш проект создан!
Обозреватель решений Visual Studio
В левой или правой части окна вы должны увидеть окно под названием Обозреватель решений. В этом окне Visual Studio создала для вас решение (решение «HelloWorld»). Внутри него, имя которого выделено жирным шрифтом, находится ваш новый проект (HelloWorld). Visual Studio создала для вас в этом проекте ряд файлов, в том числе HelloWorld.cpp (в элементе дерева Исходные файлы (Source Files)). Вы также можете увидеть некоторые другие файлы .cpp или .h, которые пока можете игнорировать.
В текстовом редакторе вы увидите, что Visual Studio уже открыла HelloWorld.cpp и создала для вас код. Выделите и удалите весь код и введите/скопируйте следующий код в вашу IDE:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы скомпилировать программу, либо нажмите F7 (если это не сработает, попробуйте Ctrl + Shift + B), либо перейдите в меню Сборка (Build) → Собрать решение (Build Solution). Если всё пойдет хорошо, вы должны увидеть следующее в окне вывода:
Сборка начата…
1>------ Сборка начата: проект: HelloWorld, Конфигурация: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> C:UsersusersourcereposHelloWorldDebugHelloWorld.exe
========== Сборка: успешно: 1, с ошибками: 0, без изменений: 0, пропущено: 0 ==========Или, в зависимости от выбранного языка:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:usersuserdocumentsvisual studio 2017ProjectsHelloWorldDebugHelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========Это означает, что ваша компиляция прошла успешно!
Вопрос: У меня вылетела ошибка C1010 («fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include «stdafx.h»‘ to your source?»). Что теперь?
Вы забыли отключить предварительно скомпилированные заголовки при создании проекта. Заново создайте свой проект (в соответствии с инструкциями выше) и обязательно отключите предварительно скомпилированные заголовки.
Чтобы запустить скомпилированную программу, нажмите Ctrl + F5 или перейдите в меню Отладка (Debug) и выберите Запуск без отладки (Start Without Debugging). Вы увидите следующее:
Это результат выполнения вашей программы! Поздравляем, вы скомпилировали и запустили свою первую программу!
Создание проекта в Code::Blocks
Чтобы создать новый проект, перейдите в меню File (Файл) → New (Новый) → Project (Проект). Появится диалоговое окно, которое выглядит следующим образом:
Выберите Console application (консольное приложение) и нажмите кнопку Go (перейти/создать).
Если вы видите диалоговое окно мастера консольного приложения, нажмите Next (далее), убедитесь, что выбран C++, и снова нажмите Next.
Теперь вам будет предложено назвать ваш проект. Назовите проект HelloWorld. Вы можете сохранить его где угодно. В Windows мы рекомендуем сохранить его в подкаталоге диска C, например C:CBProjects.
Вы можете увидеть другое диалоговое окно с вопросом, какие конфигурации вы хотите включить. Значения по умолчанию здесь подойдут, поэтому выберите Finish.
Теперь ваш новый проект создан.
В левой части экрана вы должны увидеть окно Management (управление) с выбранной вкладкой Projects (проекты). Внутри этого окна вы увидите папку Workspace с вашим проектом HelloWorld внутри:
Внутри проекта HelloWorld разверните папку Sources (исходники) и дважды щелкните на «main.cpp». Вы увидите, что для вас уже написана программа hello world!
Замените ее следующим кодом:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}Чтобы собрать проект, нажмите Ctrl + F9 или перейдите в меню Build (Сборка) → Build (Сборка). Если всё пойдет хорошо, вы должны увидеть следующее в окне журнала сборки:
-------------- Build: Debug in HelloWorld (compiler: GNU GCC Compiler)---------------
mingw32-g++.exe -Wall -fexceptions -g -std=c++14 -c C:CBProjectsHelloWorldmain.cpp -o objDebugmain.o
mingw32-g++.exe -o binDebugHelloWorld.exe objDebugmain.o
Output file is binDebugHelloWorld.exe with size 1.51 MB
Process terminated with status 0 (0 minute(s), 0 second(s))
0 error(s), 0 warning(s) (0 minute(s), 0 second(s))Это означает, что компиляция прошла успешно!
Чтобы запустить скомпилированную программу, нажмите Ctrl + F10 или перейдите в меню Build (Сборка) → Run (Запуск). Вы увидите что-то похожее на следующий скриншот:
Это результат выполнения вашей программы!
Для пользователей Linux
Пользователям Linux до компиляции в Code::Blocks может потребоваться установить дополнительные пакеты. Дополнительные сведения смотрите в инструкциях по установке Code::Blocks в уроке «0.6 – Интегрированная среда разработки (IDE)».
Если вы используете g++ из командной строки
В этом случае создавать проект не нужно. Просто вставьте следующий код в текстовый файл с именем HelloWorld.cpp и сохраните файл:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}В командной строке введите:
g++ -o HelloWorld HelloWorld.cppЭто скомпилирует и слинкует HelloWorld.cpp. Чтобы запустить скомпилированную программу, введите:
HelloWorldили, возможно,
./HelloWorldИ вы увидите результат выполнения своей программы.
Если вы используете другие IDE или веб-компилятор
Вам нужно будет самостоятельно выяснить, как сделать следующее:
- создать консольный проект (только для IDE);
- добавить в проект файл .cpp (только для IDE, если он для вас не был создан автоматически);
- вставить в файл следующий код:
#include <iostream> int main() { std::cout << "Hello, world!"; return 0; } - скомпилировать проект;
- запустить проект.
Если компиляция завершилась ошибкой
Ничего страшного, сделайте глубокий вдох. Вероятно, мы сможем это исправить. 
Сначала посмотрите на сообщение об ошибке, которое вам выдал компилятор. Чаще всего оно будет содержать номер строки, указывающий, какая строка содержала ошибку. Изучите и эту строку, и строки вокруг нее и убедитесь, что нет опечаток или орфографических ошибок. Также убедитесь, что вы не скопировали в код номера строк.
Во-вторых, посмотрите вопросы и ответы в уроке «0.8 – Несколько распространенных проблем C++», поскольку ваша проблема может быть там освещена.
В-третьих, прочтите комментарии ниже – кто-то мог столкнуться с той же проблемой.
Наконец, если всё вышеперечисленное не помогло, попробуйте поискать сообщение об ошибке в Google. Скорее всего, кто-то уже сталкивался с этим раньше и придумал, как это исправить.
Если ваша программа запускается, но окно мигает и сразу закрывается
Некоторые IDE автоматически не приостанавливают экран консоли после завершения выполнения программы. Ваша программа запускается, но окно вывода закрывается, прежде чем вы сможете просмотреть результаты.
Если это так с вашей IDE, следующие два шага решат вашу проблему:
Сначала добавьте или убедитесь, что следующие строки находятся в верхней части вашей программы (пользователи Visual Studio должны убедиться, что эти строки появляются после #include "pch.h" или #include "stdafx.h", если таковые существуют):
#include <iostream>
#include <limits>Во-вторых, добавьте следующий код в конец функции main() (непосредственно перед оператором return):
// сбрасываем все флаги ошибок
std::cin.clear();
// игнорируем любые символы во входном буфере, пока не найдем новую строку
std::cin.ignore(std::numeric_limits<std::streamsize>::max(), 'n');
// получаем от пользователя еще один символ
std::cin.get();Это приведет к тому, что ваша программа будет ждать, пока пользователь нажмет какую-нибудь клавишу, прежде чем продолжить, что даст вам время изучить вывод вашей программы, прежде чем IDE закроет окно консоли.
Другие решения, такие как обычно предлагаемое system("pause"), могут работать только в определенных операционных системах, и их следует избегать.
Ваш антивирус также может блокировать выполнение программы. В таком случае попробуйте временно отключить его и посмотреть, решится ли проблема.
Для пользователей Visual Studio
Visual Studio не будет в конце делать паузу в работе консольного приложения, если оно запускается с отладкой (меню Отладка (Debug) → Начать отладку (Start Debugging)). Если вы хотите, чтобы она сделала паузу, вы можете либо использовать приведенное выше решение с дополнительным кодом, либо запустить свою программу без отладки (меню Отладка (Debug) → Начать отладку (Start Without Debugging)).
Заключение
Поздравляем, вы прошли самую сложную часть этого руководства (установку IDE и компиляцию вашей первой программы)!
Не волнуйтесь, если не понимаете, что делают все строки в программе HelloWorld. Мы рассмотрим и подробно объясним каждую строку в начале следующей главы.
Теги
C++ / CppCode::BlocksIDELearnCppVisual StudioДля начинающихОбучениеПрограммирование
классическое приложение на C++ — это собственное приложение, которое имеет доступ к полному набору интерфейсов Windows api и запускается в окне или в системной консоли. настольные приложения на C++ могут работать в Windows xp с помощью Windows 10 (хотя Windows xp более официально не поддерживается и существует множество api-интерфейсов Windows, которые появились с момента этого).
классическое приложение отличается от приложения универсальная платформа Windows (UWP), которое может выполняться на компьютерах под управлением Windows 10, а также на XBox, Windows Phone, Surface Hub и других устройствах. Дополнительные сведения о настольных и универсальных приложениях UWP см. в статье Выбор технологии.
Мост для классических приложений
в Windows 10 можно упаковать существующее классическое приложение или COM-объект в качестве приложения uwp и добавить функции UWP, такие как touch, или вызвать api из современного набора api Windows. можно также добавить приложение UWP в решение для настольных систем в Visual Studio и упаковать их вместе в одном пакете и использовать интерфейсы Windows api для взаимодействия между ними.
в Visual Studio 2017 версии 15,4 и более поздних версиях можно создать Windows пакет приложения Project, чтобы значительно упростить работу по упаковке существующего настольного приложения. В отношении того, какие вызовы реестра или API-интерфейсы используются настольным приложением, применяются некоторые ограничения, но во многих случаях можно создать альтернативные пути кода для обеспечения аналогичной функциональности при работе в пакете приложения. Дополнительные сведения см. в статье Мост для классических приложений.
Терминология
Модель COM — это спецификация, которая позволяет программам, написанным на разных языках, взаимодействовать друг с другом. многие компоненты Windows реализуются как com-объекты и следуют стандартным правилам COM для создания объектов, обнаружения интерфейсов и уничтожения объектов. Использование объектов COM из классических приложений C++ относительно просто, но написание собственного COM-объекта является более сложным. Библиотека активных шаблонов (ATL) предоставляет макросы и вспомогательные функции, УПРОЩАЮЩИЕ разработку com.
приложение MFC — это Windows классическое приложение, которое использует Microsoft Foundation Classes для создания пользовательского интерфейса. Приложение MFC также может использовать компоненты COM, а также API CRT и библиотеки стандартных библиотек. MFC предоставляет объектно-ориентированную оболочку с тонким C++ для циклов оконных сообщений и Windows api. MFC является выбором по умолчанию для приложений (особенно приложений корпоративного типа), которые имеют множество элементов управления пользовательского интерфейса или пользовательских элементов управления. MFC предоставляет удобные вспомогательные классы для управления окнами, сериализации, обработки текста, печати и современных элементов пользовательского интерфейса, таких как лента. Для эффективной работы с MFC вы должны быть знакомы с Win32.
любое классическое приложение в C++ может использовать среду выполнения C (CRT), классы и функции стандартной библиотеки, COM-объекты и открытые функции Windows, которые вместе называются Windows API. общие сведения о Windows классических приложениях на c++ см. в разделе Начало работы с Win32 и C++.
Источник
Практическое руководство. Использование пакета SDK Windows 10 в классическом приложении Windows
при создании проекта классического Windows рабочего стола в Visual Studio он по умолчанию обращается к пакету SDK для Windows 10. Visual Studio устанавливает версию этого пакета SDK при установке рабочей нагрузки C++ для настольных систем. пакет SDK для Windows 10 поддерживает написание кода для Windows 7 SP1 и более поздних версий. дополнительные сведения о нацеливании на конкретные версии Windows см. в разделе использование Windows заголовков и обновление WINVER и _WIN32_WINNT.
при обновлении существующего проекта можно выбрать один из вариантов: можно использовать целевой Windows SDK, указанный в проекте. также можно перенацелить проект для использования пакета SDK для Windows 10. с помощью пакета SDK для Windows 10 вы получаете преимущества поддержки новейших операционных систем и языковых стандартов.
использование правильного Windows SDK для проекта
начиная с Visual Studio 2015, библиотека среды выполнения C (CRT) была разделена на две части: одна часть, ucrtbase, содержит стандартные функции crt C и Microsoft, которые можно использовать в универсальных Windows приложениях. эта библиотека теперь называется универсальной библиотекой CRT или UCRT и перешла в пакет SDK Windows 10. UCRT содержит множество новых функций, таких как функции C99, которые необходимы для поддержки новейших стандартов языка C++. Другая часть исходной CRT — vcruntime. Он содержит поддержку, запуск и код завершения среды выполнения C, а также все остальное, которые не были отправлены в UCRT. Библиотека vcruntime устанавливается вместе с компилятором и набором средств C++ в Visual Studio. Дополнительные сведения см. в разделе функции библиотеки CRT.
UCRT теперь является системным компонентом, установленным на каждой версии Windows 10. Он также доступен как устанавливаемый компонент для всех более ранних поддерживаемых версий Windows. вы можете использовать Windows 10 SDK для всех поддерживаемых версий Windows. полный список поддерживаемых операционных систем см. в разделе Windows 10 SDK.
чтобы перенацелить проекты на использование пакета SDK для Windows 10 при обновлении версии проекта до Visual Studio 2015, выполните следующие действия.
Изменение целевой платформы для пакета SDK для Windows 10
8,1 в этом контексте относится к пакету SDK для Windows 8.1.
Если этот шаг выполнен успешно, в окне вывода появится следующее сообщение.
Retargeting End: 1 completed, 0 failed, 0 skipped
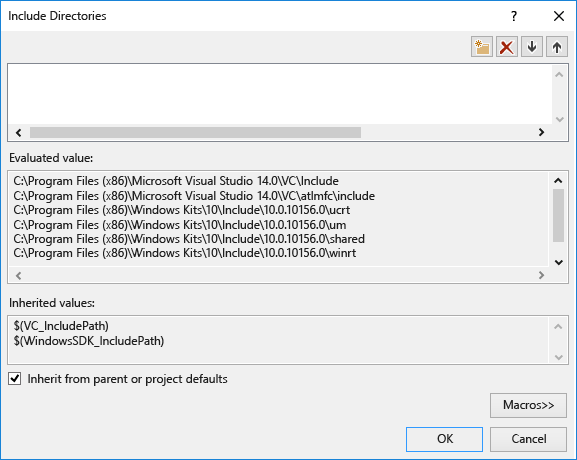
Откройте диалоговое окно Свойства проекта. в разделе свойства конфигурации > общие обратите внимание на значения Windows версия целевой платформы. Изменение значения на данном этапе действует аналогично данной процедуре. Дополнительные сведения см. в разделе Страница свойств «Общие» (проект).
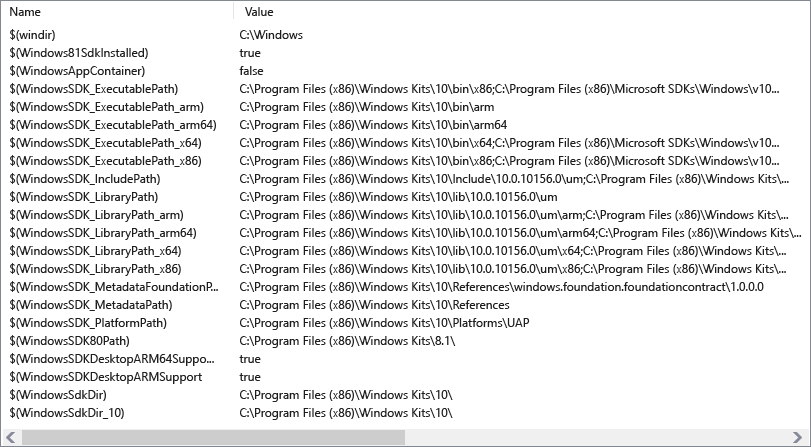
нажмите кнопку макросы >> и прокрутите список макросов до Windows SDK макросов, чтобы просмотреть все новые значения.
При необходимости повторите процедуру перенаправления для других проектов решений и перестройте решение.
Изменение целевой платформы для пакета SDK для Windows 8.1
Откройте контекстное меню узла проекта в обозреватель решений и выберите пункт перенацелить проекты. (в более ранних версиях Visual Studio выберите изменить целевую версию пакета SDK.)
В раскрывающемся списке Версия целевой платформы выберите 8,1.
Источник
Настройка классического приложения для упаковки с помощью MSIX в Visual Studio
Для создания пакета для классического приложения в Visual Studio можно использовать Проект упаковки приложений Windows. Затем вы можете распространить пакет в Microsoft Store, в Интернете, на своем предприятии или с помощью любого другого механизма распространения.
Требуемая версия и рабочая нагрузка Visual Studio
Проект упаковки приложений Windows доступен в приведенных ниже версиях Visual Studio.
Чтобы шаблон проекта упаковки приложений Windows отобразился в меню «Добавление проекта», убедитесь, что у вас установлена хотя бы одна из следующих рабочих нагрузок Visual Studio:
Для оптимальной работы рекомендуем использовать последний выпуск Visual Studio.
Проект упаковки приложений Windows в Visual Studio поддерживается в Windows 10 версии 1607 и более поздних версиях. Его можно использовать только в проектах, предназначенных для юбилейного обновления Windows 10 (10.0; сборка 14393) или более поздней версии.
Ниже приведены некоторые другие действия, которые можно выполнить в проекте упаковки приложений Visual Studio.
✔️ Автоматическое создание визуальных ресурсов.
✔️ Внесение изменений в манифест с помощью визуального конструктора.
✔️ Создание пакета или набора с использованием мастера.
✔️ (При публикации в Microsoft Store) Простое назначение приложению идентификатора на основе имени, уже зарезервированного в Центре партнеров.
Подготовьте свое приложение
Прежде чем приступить к созданию пакета для приложения, ознакомьтесь с этим руководством. Prepare to package a desktop application (Подготовка к упаковке классического приложения).
Установите Проект упаковки приложения Windows в свое решение.
Приведенные ниже снимки экрана относятся к Visual Studio 2019 16.10.
В Visual Studio откройте решение, содержащее проект вашего классического приложения.
Добавьте Проект упаковки приложения Windows в свое решение.
Вам не потребуется добавлять в него какой-либо код. Он используется только для создания пакета. Мы будем называть этот проект «проектом упаковки».
Задайте целевую версию проекта (любую), но для параметра Минимальная версия укажите значение Юбилейное обновление Windows 10 или более позднюю версию.
Выберите пакет классического приложения и нажмите кнопку ОК.
В пакет можно включить несколько классических приложений, однако, когда пользователи выбирают плитку с вашим приложением, запустить можно только одно из них. В узле Приложения щелкните правой кнопкой мыши приложение, которое пользователи должны запускать, выбирая плитку приложения, и выберите Задать как точку входа.
Соберите проект упаковки, чтобы убедиться, что ошибок нет. При возникновении ошибок откройте Диспетчер конфигурации и убедитесь, что проекты предназначены для той же платформы.
Дальнейшие действия
Упаковка классического приложения в Visual Studio
См. статью Package a desktop or UWP app in Visual Studio (Упаковка классического приложения или приложения UWP в Visual Studio)
Запуск, отладка и тестирование классических приложений
Дополнительные ресурсы
Видео
Call UWP APIs in desktop apps (Вызов API UWP в классических приложениях)
Улучшение классического приложения путем добавления проектов UWP и компоненты среды выполнения Windows
См. в статье Extend your desktop app with modern UWP components (Улучшение классических приложений с помощью современных компонентов UWP).
Распространение приложения
См. статью Distribute your packaged desktop app (Распространение упакованного классического приложения)
Источник
Мастер классических приложений Windows
мастер Windows Desktop заменил мастер приложений Win32 в Visual Studio 2017 и более поздних версиях. Мастер позволяет создавать любые из четырех типов проектов C++ (перечисленных в заголовке в таблице ниже). В каждом случае можно указать дополнительные параметры, подходящие для открытого вами типа проекта.
В таблице ниже показано, какие параметры доступны для каждого типа приложения.
| Тип поддержки | Консольное приложение | Исполняемое приложение (Windows) | Библиотека динамической компоновки | Статическая библиотека |
|---|---|---|---|---|
| Пустой проект | Да | Да | Да | Нет |
| Символы экспорта | Нет | Нет | Да | Нет |
| Предкомпилированный заголовок | Нет | Нет | Нет | Да |
| поддержка ATL | Да | Нет | Нет | Нет |
| поддержка MFC | Да | Нет | Нет | Да |
Обзор
На этой странице мастера описываются текущие параметры проекта для создаваемого приложения Win32. По умолчанию заданы следующие параметры:
проект является приложением Windows;
проект не содержит символов экспорта;
проект не использует файл предкомпилированного заголовка (этот параметр доступен только для проектов статической библиотеки);
проект не включает поддержку MFC и ATL.
Тип приложения
Создает указанный тип приложения.
Можно добавить поддержку MFC и ATL в консольное приложение.приложение WindowsСоздает программу Win32. Программа Win32 — это исполняемое приложение (EXE), написанное на C или C++, с использованием вызовов API Win32 для создания графического пользовательского интерфейса.
невозможно добавить поддержку MFC или ATL в приложение Windows.Библиотека динамической компоновкиСоздает библиотеку динамической компоновки Win32 (DLL). DLL-библиотека Win32 — это двоичный файл, написанный на языке C или C++, который использует вызовы API Win32, а не классы MFC, который выступает в качестве общей библиотеки функций, которые могут одновременно использоваться несколькими приложениями.
нельзя добавить поддержку mfc или ATL в приложение dll, созданное с помощью этого мастера, но можно создать библиотеку dll mfc, выбрав New > Project > MFC dll.Статическая библиотекаСоздает статическую библиотеку. Статическая библиотека — это файл, содержащий объекты и их функции и данные, которые связываются с программой при создании исполняемого файла. В этом разделе объясняется, как создать начальные файлы и Свойства проекта для статической библиотеки. Файл статической библиотеки предоставляет следующие преимущества.
— Статическая библиотека Win32 полезна, если приложение, над которым вы работаете, выполняет вызовы к API Win32, а не к классам MFC.
— процесс связывания одинаков независимо от того, пишется ли остальная часть приложения Windows на языке C или C++.
— Можно связать статическую библиотеку с программой на основе MFC или с программой, отличной от MFC.
Дополнительные параметры
Определяет поддержку и параметры для приложения в зависимости от его типа.
| Параметр | Описание | ||||
|---|---|---|---|---|---|
| Пустой проект | Указывает, что файлы проекта пусты. При наличии набора файлов исходного кода (например, CPP-файлов, файлов заголовков, значков, панелей инструментов, диалоговых окон и т. д.) и необходимости создания проекта в среде разработки Visual C++ необходимо сначала создать пустой проект, а затем добавить файлы в проект.
Добавьте общие заголовки для:Добавлена поддержка одной из библиотек, представленных в Visual C++.
Вам также понравитсяAdblock
|
Я установил VS2017 community и я потерялся: консольное приложение Win32 отсутствует.
У меня даже нет шаблона, когда я иду в New Project а также я не могу создать C ++ пустой проект в VS2017,
Как я могу это решить?
3
Решение
Установите все дополнительные инструменты для разработки на С ++
затем выполните следующие действия (Microsoft обновила свою визуальную студию, и есть некоторые незначительные изменения)
Новое обновление изменило некоторые вещи. Консольное приложение Win32 исчезло в новом обновлении. Перейдите в Файл -> Новый проект -> Visual C ++ -> Рабочий стол Windows -> Мастер рабочего стола Windows -> Тип приложения: Консольное приложение (.exe), Дополнительные параметры: Пустой проект
Тогда веселитесь!
11
Другие решения
Вам просто нужно установить «Основные возможности Visual Studio C ++». Не устанавливайте все о C ++. Он потребляет слишком много памяти и, возможно, замедляет работу вашей IDE.
шаги:
- Откройте установщик Visual Studio 2017.
- Выберите вкладку «Отдельные компоненты».
- Выберите «Основные возможности Visual Studio C ++».
Это все.
Если вы не интересуетесь разработкой для Game или Mobile C ++, вы можете убрать свой выбор на вкладке «Рабочие нагрузки», чтобы освободить место на жестком диске 🙂
1