На чтение 7 мин Просмотров 2.8к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
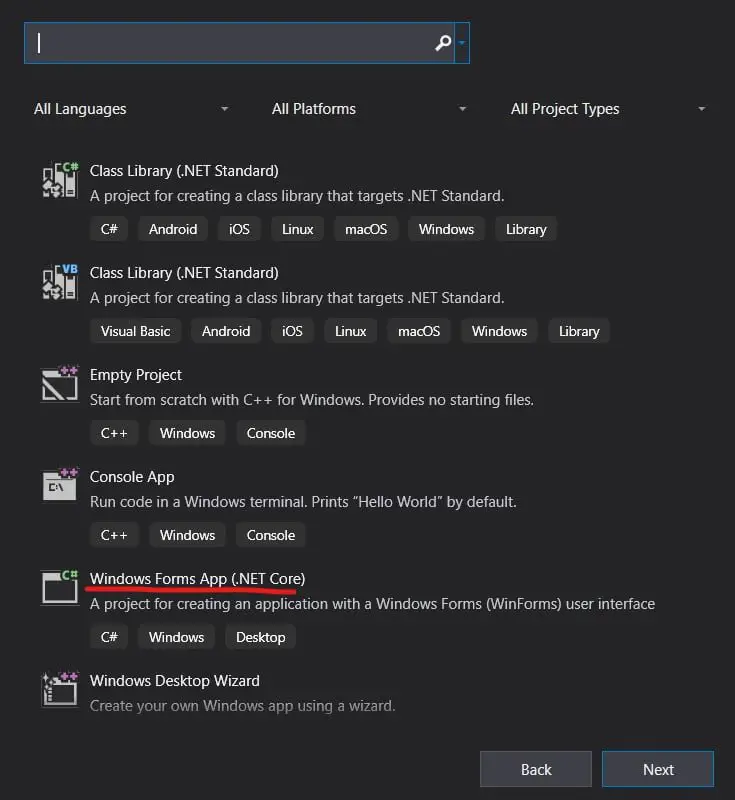
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
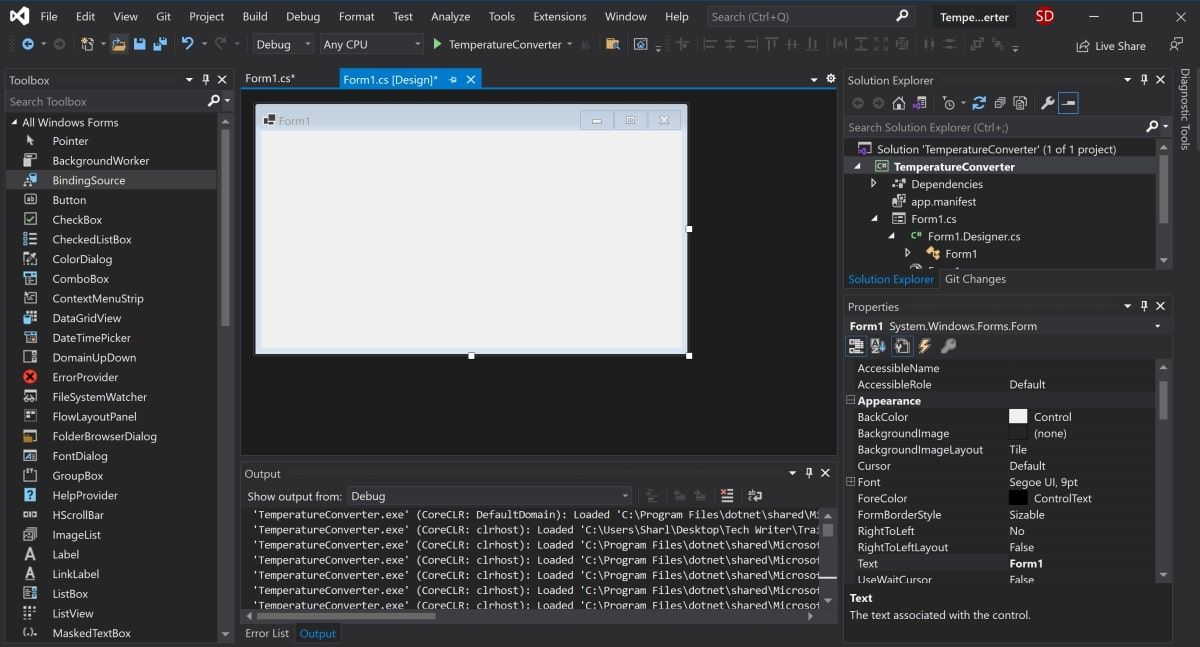
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
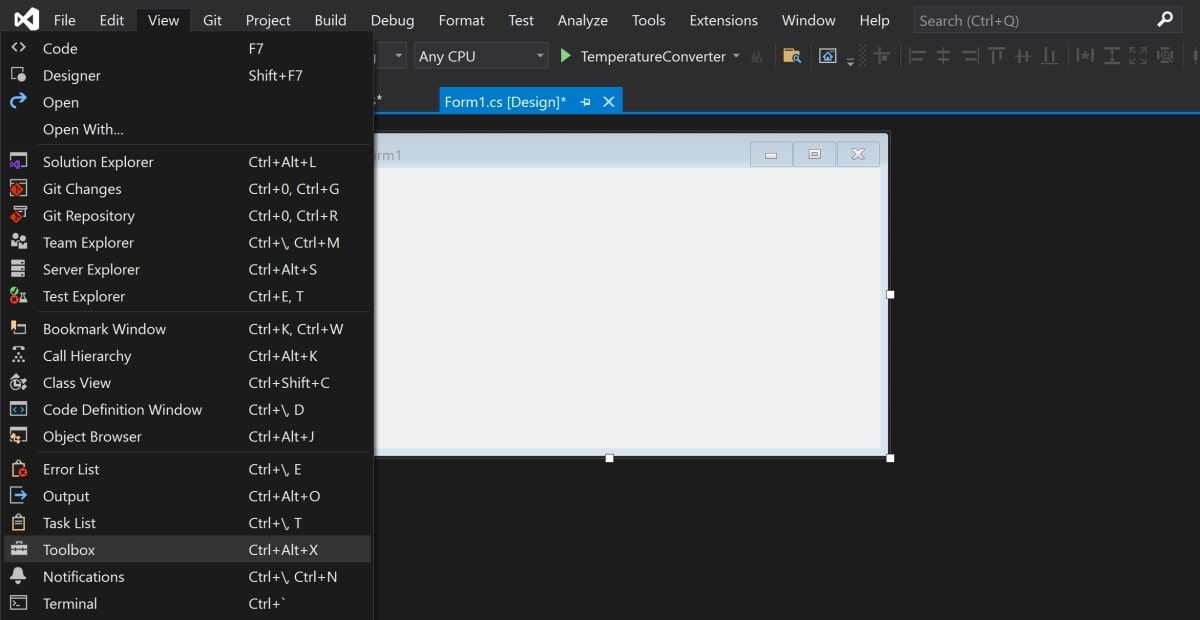
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
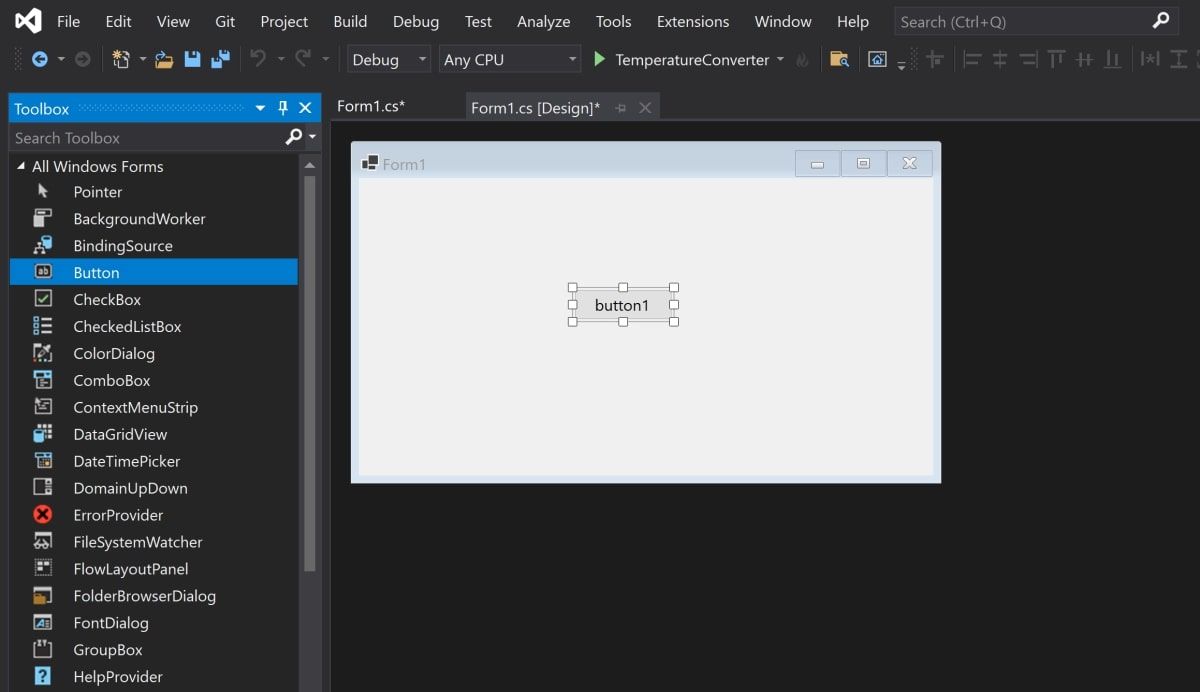
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
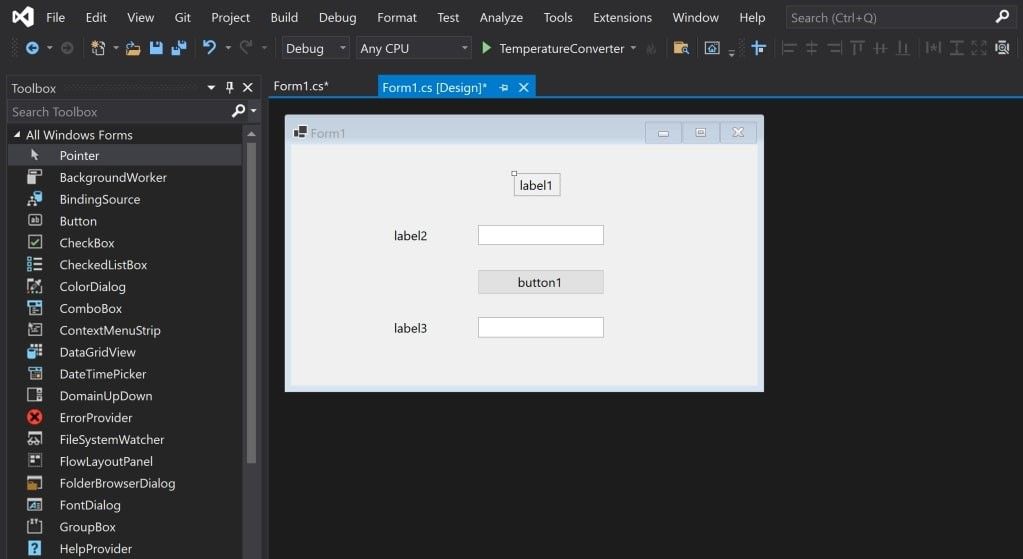
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
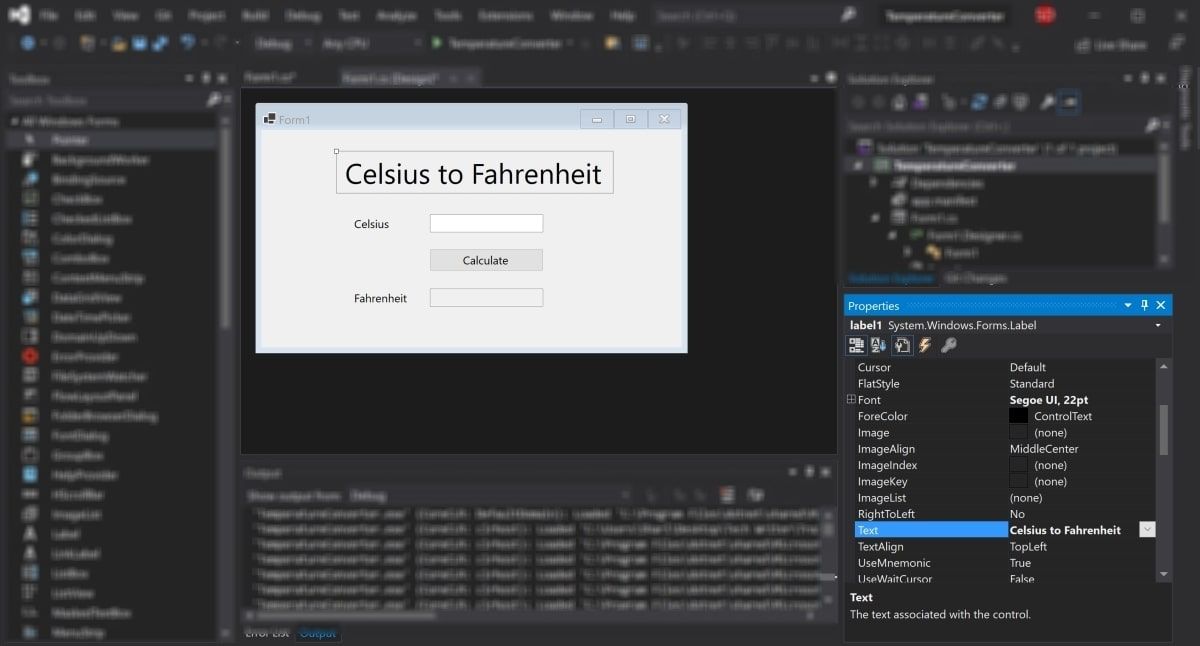
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
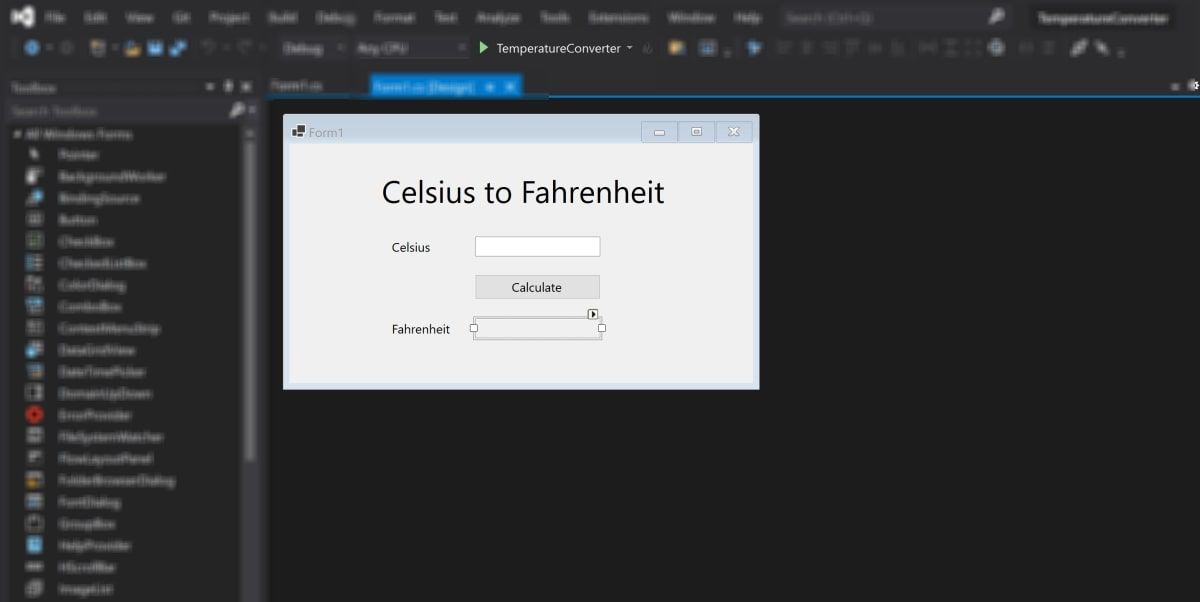
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
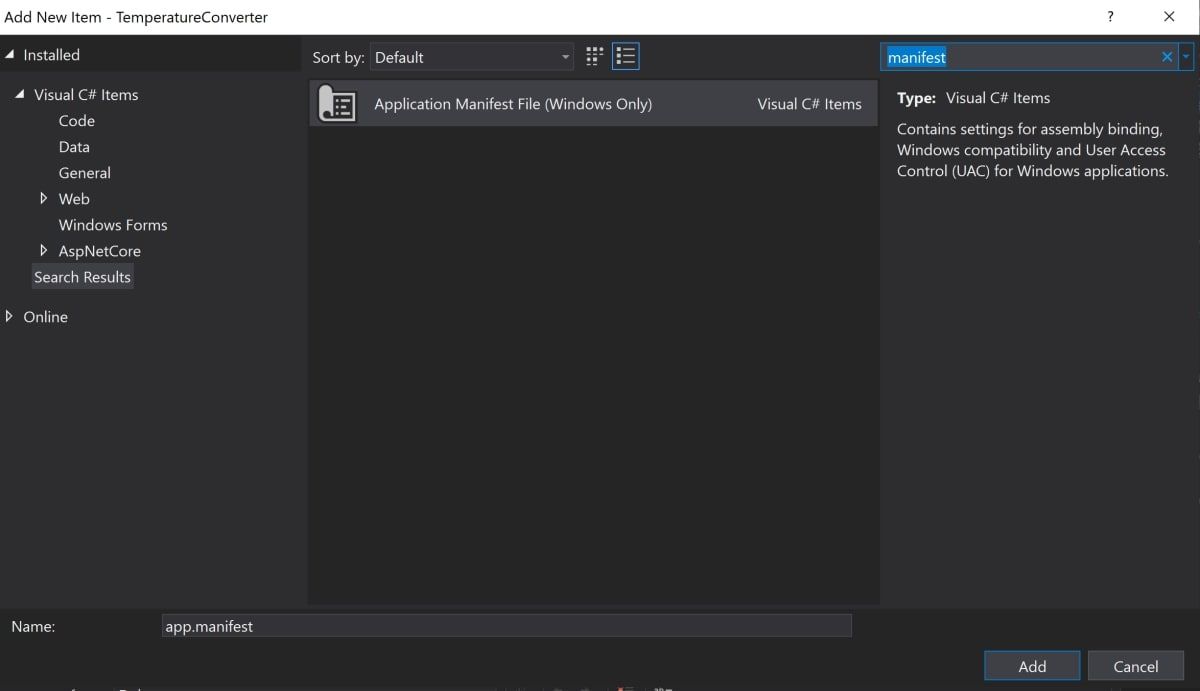
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP. Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Для создания графических приложений на C# будем использовать бесплатную и полнофункциональную среду разработки — Visual Studio Community 2022 , которую можно загрузить по следующему адресу: https://www.visualstudio.com/en-us/downloads.
Чтобы добавить в Visual Studio поддержку проектов для Windows Forms и C# и .NET 6, в программе установки среди рабочих нагрузок нужно выбрать только пункт Разработка классических приложений .NET . Можно выбрать и больше опций или вообще все опции, однако стоит учитывать свободный размер на жестком диске — чем больше опций будет выбрано, соответственно тем больше места на диске будет занято.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. На стартовом экране выберем Create a new project (Создать новый проект)
На следующем окне в качестве типа проекта выберем Windows Forms App :
Стоит отметить, что среди шаблонов можно увидеть еще тип Windows Forms App (.NET Framework) — его НЕ надо выбирать, необходим именно тип Windows Forms App .
Далее на следующем этапе нам будет предложено указать имя проекта и каталог, где будет располагаться проект.
В поле Project Name дадим проекту какое-либо название. В моем случае это HelloApp .
На следующем окне Visual Studio предложит нам выбрать версию .NET, которая будет использоваться для проекта. По умолчанию здесь выбрана последняя на данный момент версия — .NET 6.0. Оставим и нажмен на кнопку Create (Создать) для создания проекта.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Справа находится окно Solution Explorer, в котором можно увидеть структуру нашего проекта. В данном случае у нас сгенерированная по умолчанию структура:
Dependencies — это узел содержит сборки dll, которые добавлены в проект по умолчанию. Эти сборки как раз содержат классы библиотеки .NET, которые будет использовать C#
Далее идет файл единственной в проекте формы — Form1.cs , который по умолчанию открыт в центральном окне:
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial ) и наследуется от встроенного класса Form , который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent() , который выполняет инициализацию компонентов формы из файла дизайнера.
Рядом с этим элементом можно заметить другой файл формы — Form1.Designer.cs . Это файл дизайнера — он содержит определение компонентов формы, добавленных на форму в графическом дизайнере и именно его код по сути передается выше через вызов InitializeComponent()
Program.cs определяет точку входа в приложение:
Данный файл содержит класс Program. Выполнение программы на языке C# начинается с метода Main . И в классе Program как раз определен подобный метод.
Метод Main снабжен атрибутом [STAThread] . Этот атрибут, грубого говоря, необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main , в котором будет вызван метод Application.Run(new Form1()) , благодаря чему мы увидим форму Form1 на экране.
Настройка компиляции проекта
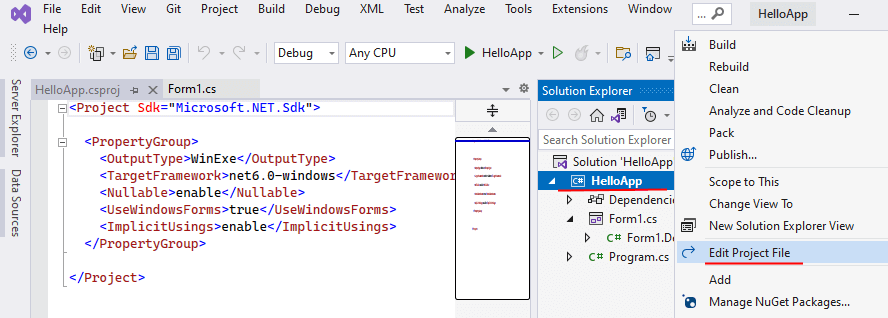
Кроме того, проект Windows Forms имеет еще один важный файл, как и все проекты на языке C# — файл конфигурации проекта. Для его открытия нажмем двойным кликом левой кнопкой мыши на название проекта или нажмем правой кнопкой мыши на название проекта и появившемся контекстном меню выберем пункт Edit Project File
В итоге нам откроектся файл с расширением csproj , который называется по имени проекта (например, HelloApp.csproj) со следующим содержимым:
Для компиляции приложения Windows Forms указаны следующие настройки:
OutputType : определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с расширением exe под Windows
TargetFramework : определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта была выбрана версия .NET 6, а сам проект зависит от компонентов Windows, то здесь должно быть значение net6.0-windows
Nullable : подключает в проект функционалность ссылочных nullable-типов
UseWindowsForms : указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение true )
ImplicitUsings : подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio.
После этого запустится пустая форма Form1 по умолчанию.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог binDebugnet6.0-windows
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Программирование на C, C# и Java
Уроки программирования, алгоритмы, статьи, исходники, примеры программ и полезные советы
ОСТОРОЖНО МОШЕННИКИ! В последнее время в социальных сетях участились случаи предложения помощи в написании программ от лиц, прикрывающихся сайтом vscode.ru. Мы никогда не пишем первыми и не размещаем никакие материалы в посторонних группах ВК. Для связи с нами используйте исключительно эти контакты: vscoderu@yandex.ru, https://vk.com/vscode
Windows Forms и C++
При создании нового проекта в Visual Studio для языка программирования C++ в мастере нет пункта Windows Forms. Но, безусловно, язык C++ поддерживает .NET и, соответственно, Windows Forms. Из этой статьи Вы узнаете, как создать в Visual Studio проект Windows Form на C++.
Сначала необходимо создать новый проект в Visual Studio.
Создание нового проекта C++ в Visual Studio
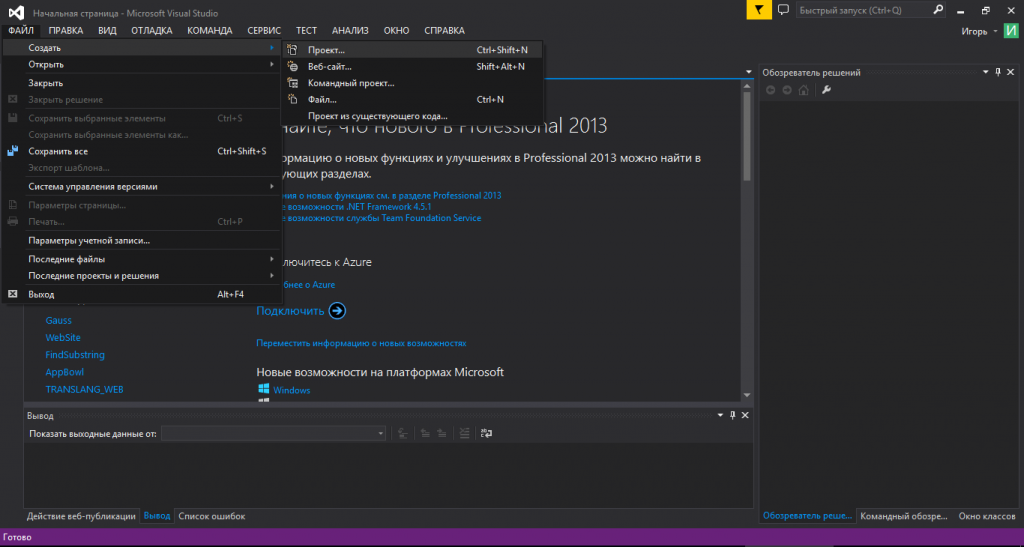
Запустите Visual Studio. Нажмите «Файл» → «Создать» → «Проект…». Или нажмите сочетание клавиш Ctrl + Shift + N на клавиатуре.
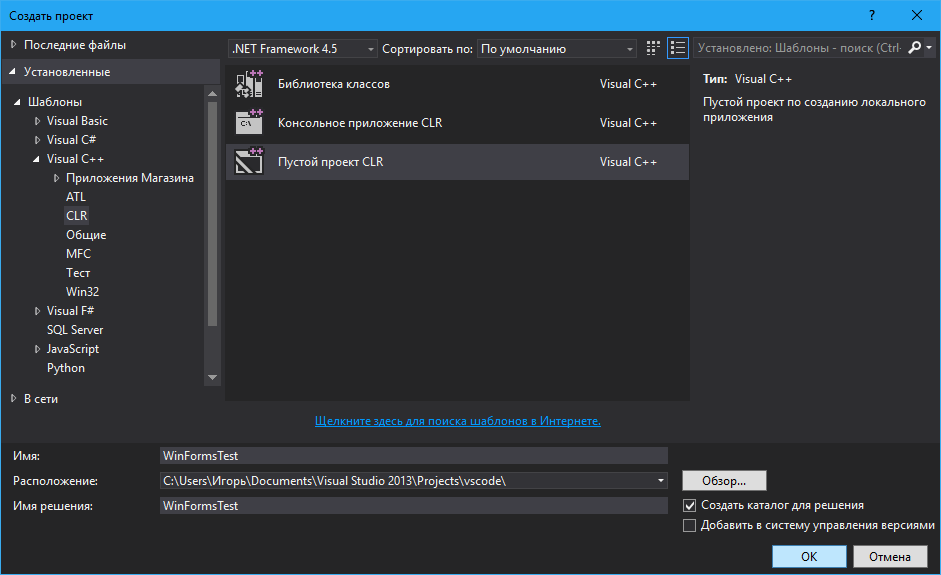
В появившемся окне «Создать проект» слева выберите группу «Visual C++», а в ней пункт «CLR». Щелкните по «Пустой проект CLR», введите имя проекта и нажмите кнопку «OK».
Таким образом мы создали новый проект на языке программирования C++ в Visual Studio.
Добавление Windows Forms в проект C++
Теперь в созданный проект на C++ добавим форму Windows Forms.
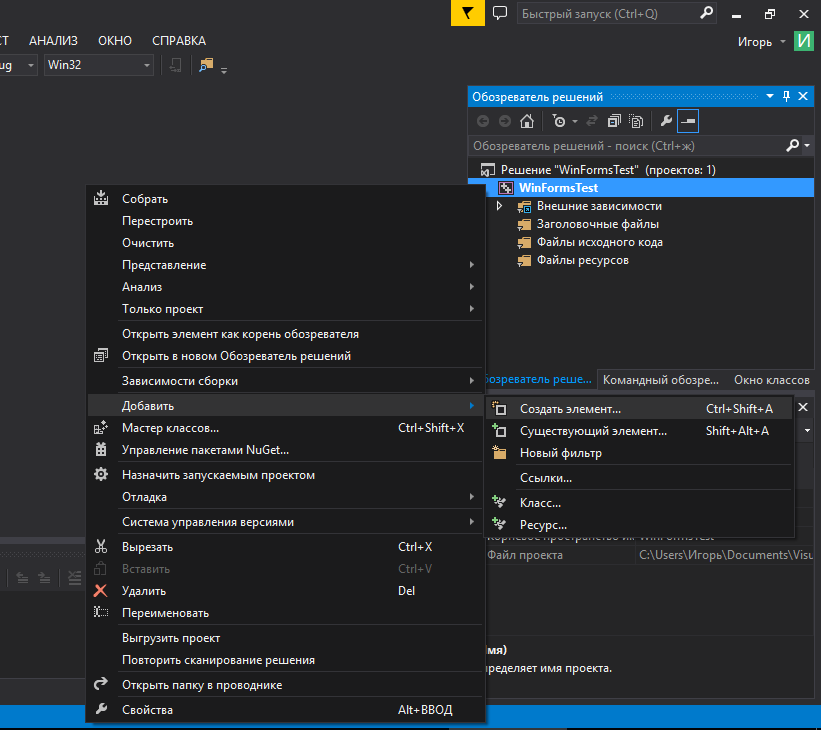
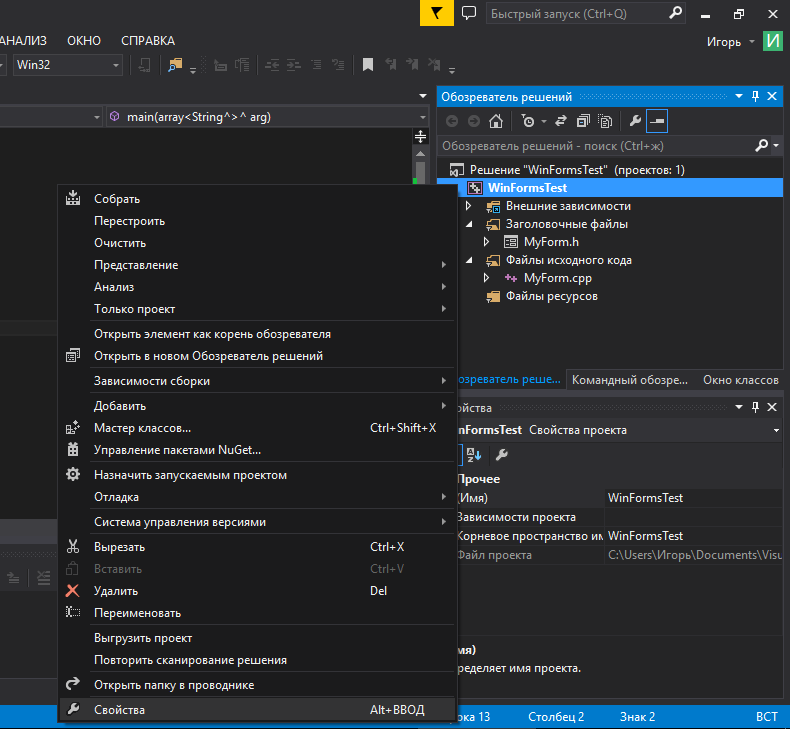
Для этого щелкните в «Обозревателе решений» на названии проекта правой кнопкой мыши, выберите пункт «Добавить» и затем «Создать элемент…». Либо просто нажмите на клавиатуре сочетание клавиш Ctrl + Shift + A.
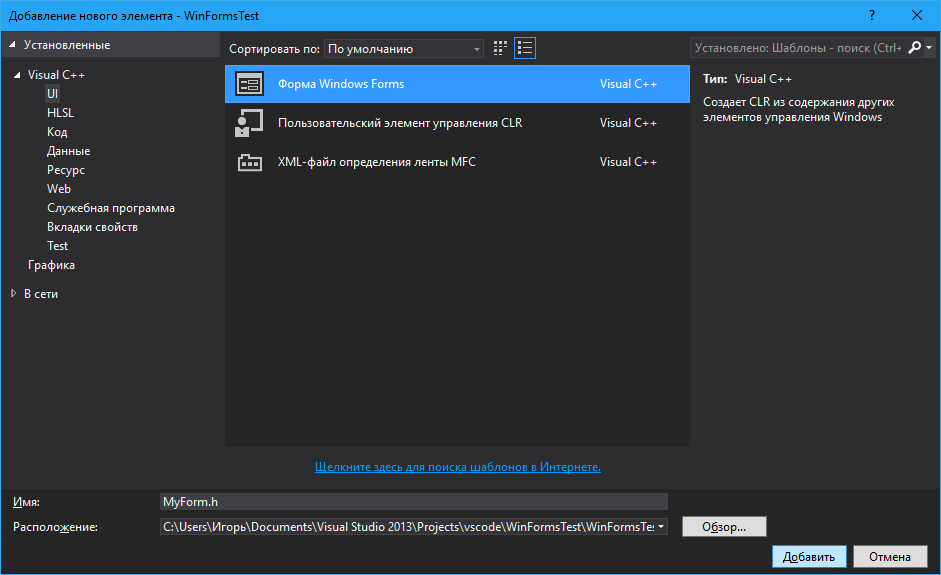
Загрузится окно «Добавление нового элемента». В нём щёлкните левой кнопкой мыши по группе UI в выберите элемент «Форма Windows Forms — Visual C++». Можете изменить имя создаваемой формы. По завершении нажмите кнопку «Добавить».
Далее откройте файл исходного кода «MyForm.cpp» (если вы изменяли название формы, то файл будет иметь другое имя). В него добавьте следующий текст:
Если Вы указали имя проекта отличное от WinFormsTest, то, соответственно, в коде укажите введённое Вами имя.
Сохраните изменения в файле.
Теперь необходимо произвести ряд настроек проекта в Visual Studio. Приступим.
Щёлкните по названию проекта в «Обозревателе решений» правой кнопкой мыши и затем нажмите кнопку «Свойства». Либо сразу нажмите сочетание клавиш Alt + Enter.
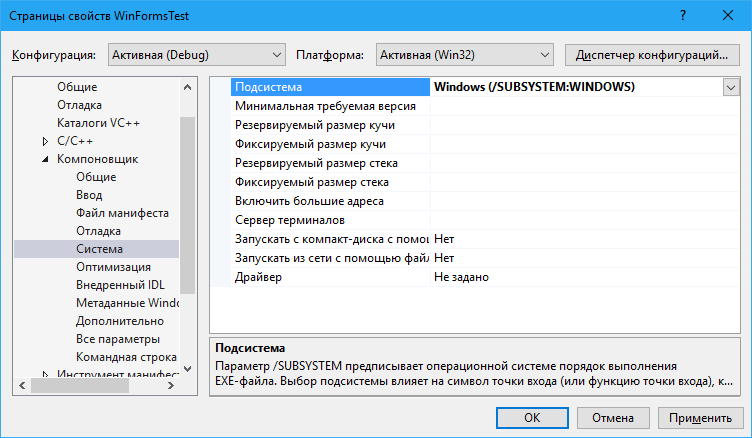
В «Странице свойств» проекта слева выберите группу «Компоновщик» → «Система». В раскрывающемся списке «Подсистема» укажите Windows и нажмите кнопку «Применить».
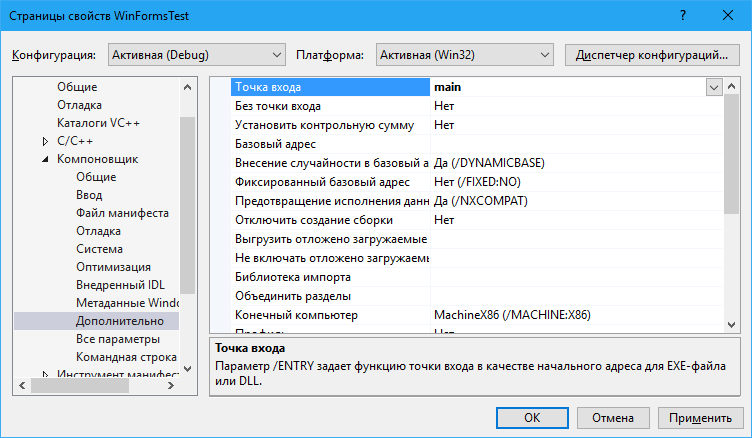
Далее в разделе «Дополнительно» группы «Компоновщик» в качестве «Точки входа» укажите функцию main (напишите словом). Щелкните кнопку «Применить», а затем «ОК».
На этом настройка и создание проекта Windows Forms на C++ завершены! Чтобы просмотреть результат — запустите проект на выполнение (клавиша F5).
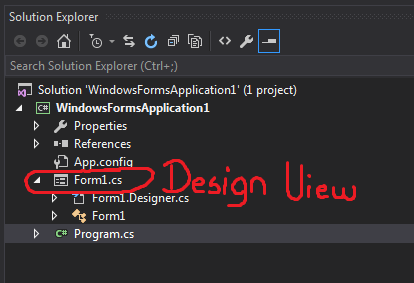
Я сохранил свой проект, но теперь я не могу открыть его в design view, где вы видите все кнопки и прочее. Visual Studio 2012 Кто-нибудь знает как?
4 ответов
Вы можете дважды щелкнуть непосредственно на .cs файл, представляющий вашу форму в Обозреватель :
откроется Form1.cs [Design] , который содержит элементы управления перетаскиванием.
Если вы находитесь непосредственно в код (файл с именем Form1.cs , без «[дизайн]»), вы можете нажать Shift + F7 (или F7 в зависимости от типа проекта) вместо того, чтобы открыть его.
в представлении «дизайн» вы можете вернуться к коду, нажав F7 .
моя проблема, она показала ошибку под названием » класс Form1 может быть разработан, но не является первым классом в файле. Visual Studio требует, чтобы дизайнеры использовали первый класс в файле. Переместите код класса так, чтобы он был первым классом в файле, и повторите попытку загрузки конструктора. «. Поэтому я переместил класс формы в первый, и он сработал. 🙂
в окне обозревателя решений выберите свою форму, щелкните правой кнопкой мыши, щелкните по View Designer. Вуаля! Форма должна отображаться.
Я пробовал отправлять пару скриншотов, но это мой первый пост, поэтому я не могу размещать любые изображения.
This article is intended for beginners and will demonstrate how to create a Windows Forms / WinForms project using Visual Studio 2019 Community Edition, which is a free version of Visual Studio. The WinForms application created by Visual Studio will contain only a main form with no controls. Then in the future article, we will make this application a bit more interesting and useful.
Before we start creating a Visual Studio project, we need to make sure that the Visual Studio we have installed in our system is able to create WinForms projects.
What about creating a WinForms Project using Visual Studio Code?
I’m a big fan of Visual Studio Code and I did wonder if it’s possible to create WinForms project with it. Visual Studio 2019 added the Windows Forms support to the .NET Core 3.0 Framework, so maybe it will be possible in the future, but at the moment, the answer is No as there is no VS Code extension available and there is no support for the WinForms designer.
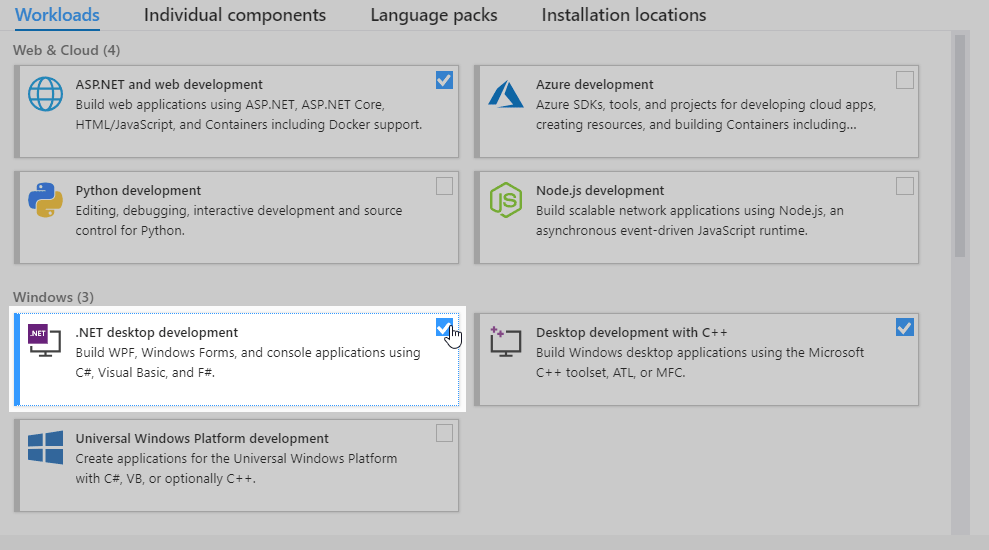
Making sure the .NET desktop development workload is installed for Visual Studio
It is assumed you have installed the Visual Studio Community 2019 in your system and that you have selected the «.NET desktop development» workload during the installation.
If you need to install Visual Studio Community Edition, make sure that during the installation, you select the .NET desktop development workload as we are going to create a WinForms project using the standard .NET Framework.
Note: Starting by Visual Studio 2019, the WinForms support was added to the .NET Core 3.0, so if you have ASP.NET and Web development workload installed, you can make the Windows Forms projects using .NET Core framework. Be aware that there are some breaking changes from the classic WinForms .NET Framework.
Click image to enlarge
Modifying the existing Visual Studio installation
If you already have Visual Studio installed, but you are unsure if a desktop application workload is installed or not, go to the next step to create a new project in VS. If you will see WinForms templates available, you are good to go.
If WinForms templates are missing, no problem, you should be able to easily add them by modifying the Visual Studio installation using these steps:
- Go to Settings > Apps (in Windows 7, go to Control Panel > Programs & Features).
- From the list of apps, find the Visual Studio Community app.
- Click the Modify button.
- After clicking on Modify, the installation window should appear as shown on the image shown earlier. You need to add a checkbox for the «.NET desktop development» workload. Note that this workload might take up to 5GB of HDD space, depending on what is missing.
Now, let’s create a WinForms project in VS.
Creating a WinForms Project in the Visual Studio
The steps to create a new WinForms project are as follows:
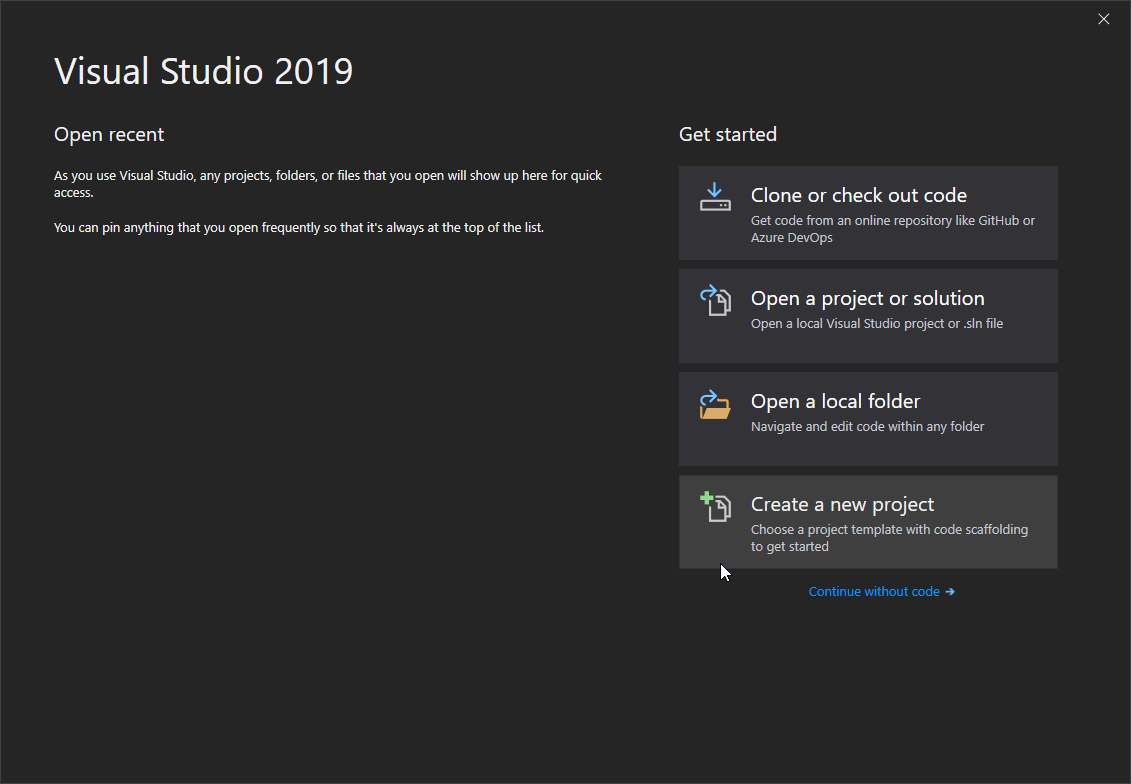
- Start the Visual Studio. After a while, the following window should show up:
Click image to enlarge
On the left side, you will have a list of the recently used project’s and on the right side, you will have several buttons to get started. Click on the «Create new project«.
-
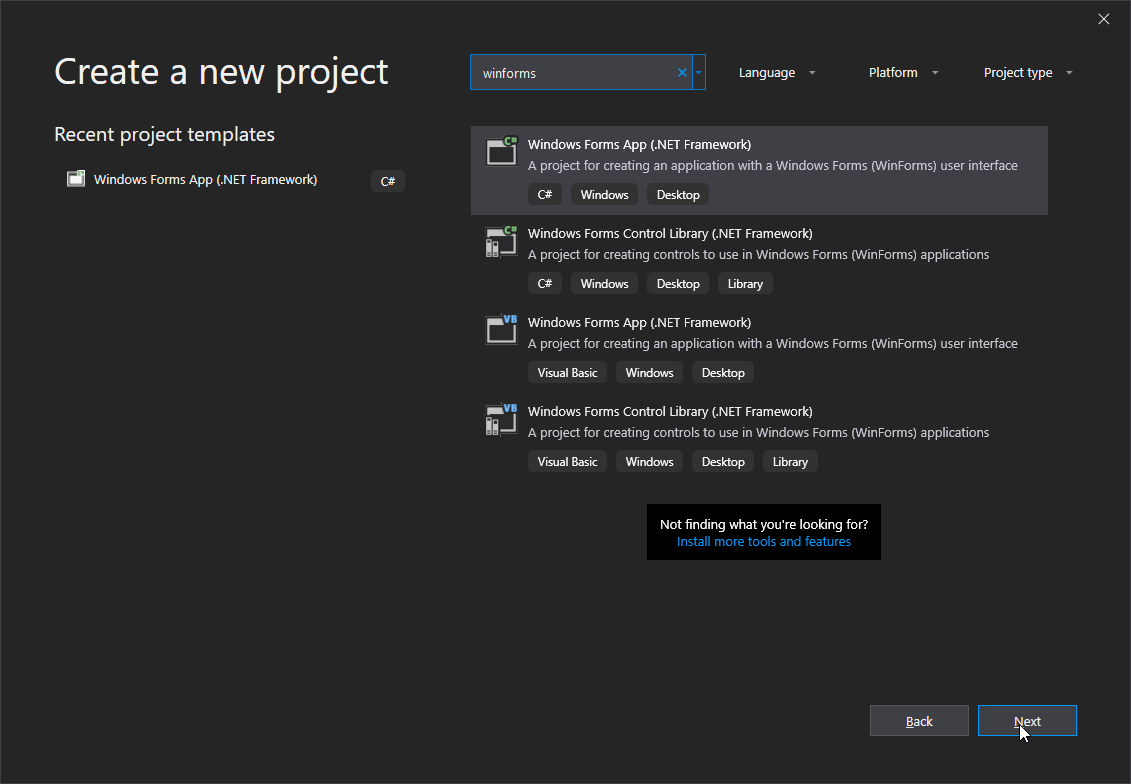
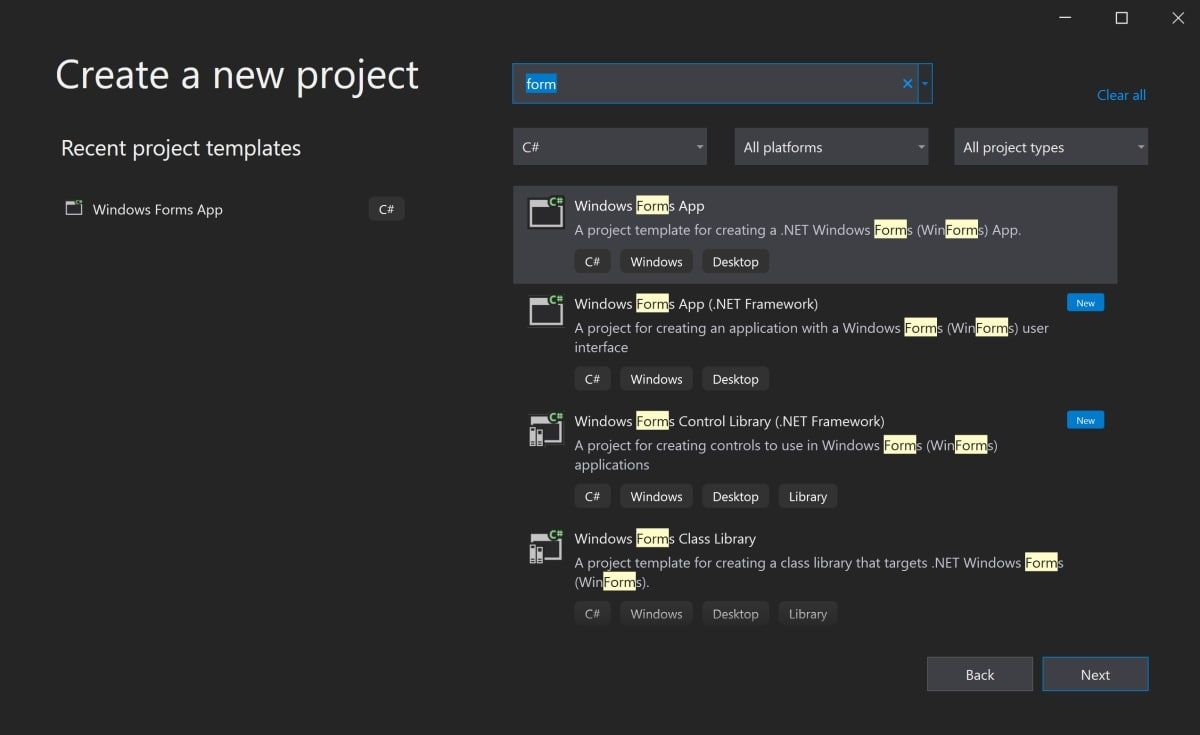
This brings us to the window shown below, where we choose the template we want to use for our new project. On the left side we will have a list of the recently used templates and on the right side, we will have a list of all available templates.
We want to create a WinForms project, so inside the search field, type «winforms«. Now, only the WinForms related templates should be listed:
Click image to enlarge
Select the «Windows Forms App (.NET Framework)» template. You might see two of them, one for C# and one for Visual Basic. We will use C#, so select that one and click «Next«.
Note: If you want to check out all the templates in your Visual Studio that are available for the the desktop projects, select «Desktop» under the «Project type» drop-down menu.
What if WinForms template is missing in Visual Studio?
if you are unable to find the WinForms template, it usually means that during the Visual Studio installation, the .NET desktop development workload was not selected. Not to worry though, we can easily add additional packages by modifying the existing installation. Just follow the steps in the first section of this article.
-
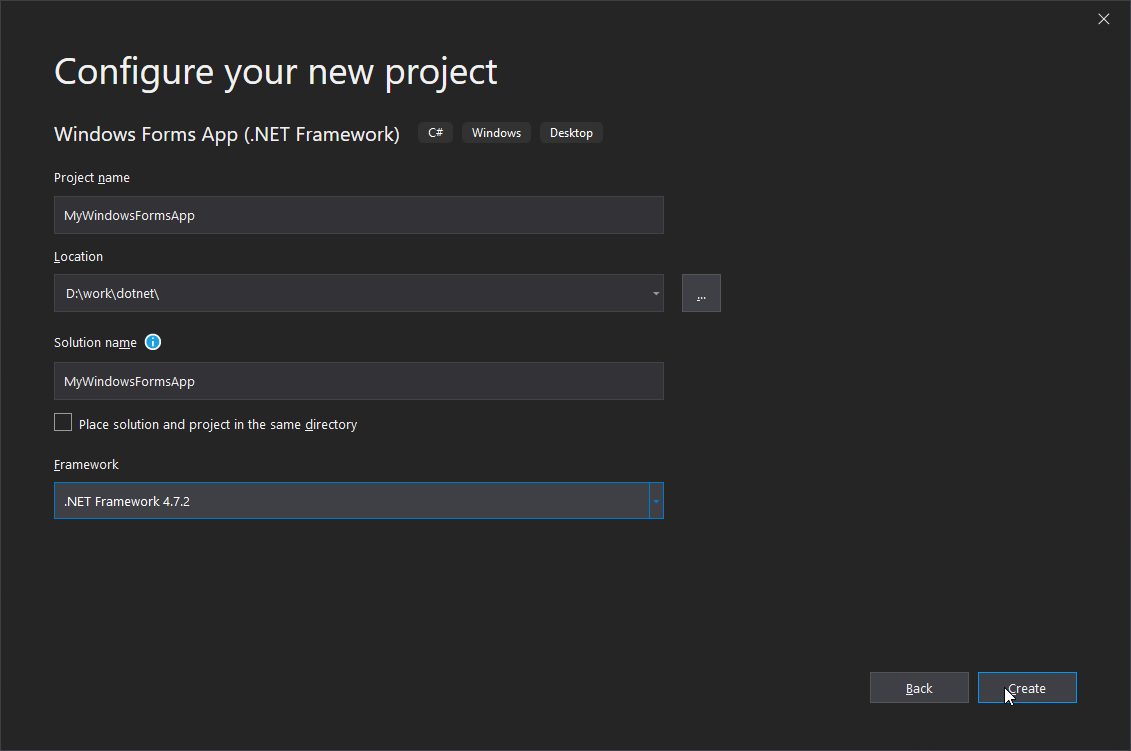
Now that we selected the WinForms template, the «Configure your new project» window will appear:
Click image to enlarge
Here, we can choose our Project name and Location of the project. I’ll name it «MyWindowsFormsApp«. Notice that your solution name will also be set to the same name. We can change the solution name to something different, but solutions are used to group different projects together and, in our case, we only have one, so we can leave it as it is.
Leave the .NET Framework as it is and click on «Create» button.
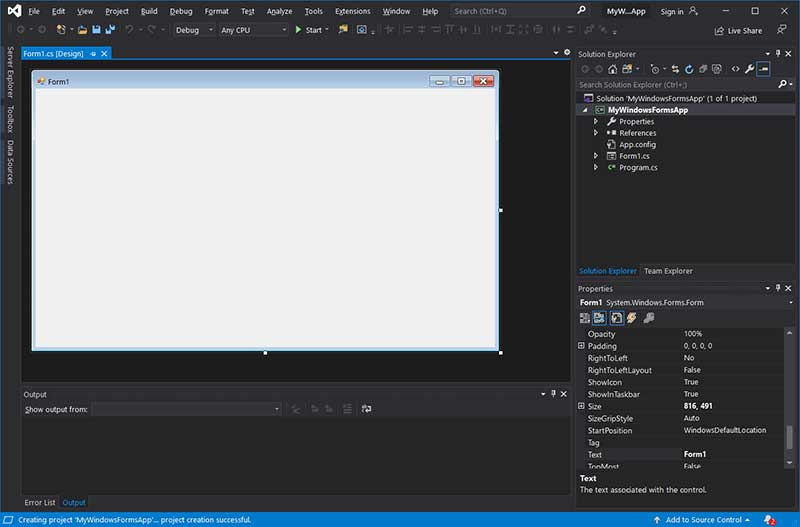
After some processing, the Visual Studio should create a new Windows Forms project and it should look something like this:
Click image to enlarge
Now, let’s quickly explore the opened project in VS.
Exploring the created WinForms project in Visual Studio
As you can see from the image above, we have an open tab named Form1.cs [Design] containing the main form of the project. The [Design] in the name tells us the Form1.cs is opened in «Designer mode», so we can drag & drop other controls to the Form and setting properties to those controls or the form itself.
The WinForms project created by Visual Studio auto-generates enough code for us to start the desktop application. We build and run the project in different ways:
- By clicking on the green «Start» button located in the Visual Studio Toolbar section.
- By pressing F5.
- From the menu by going to Debug > Start Debugging.
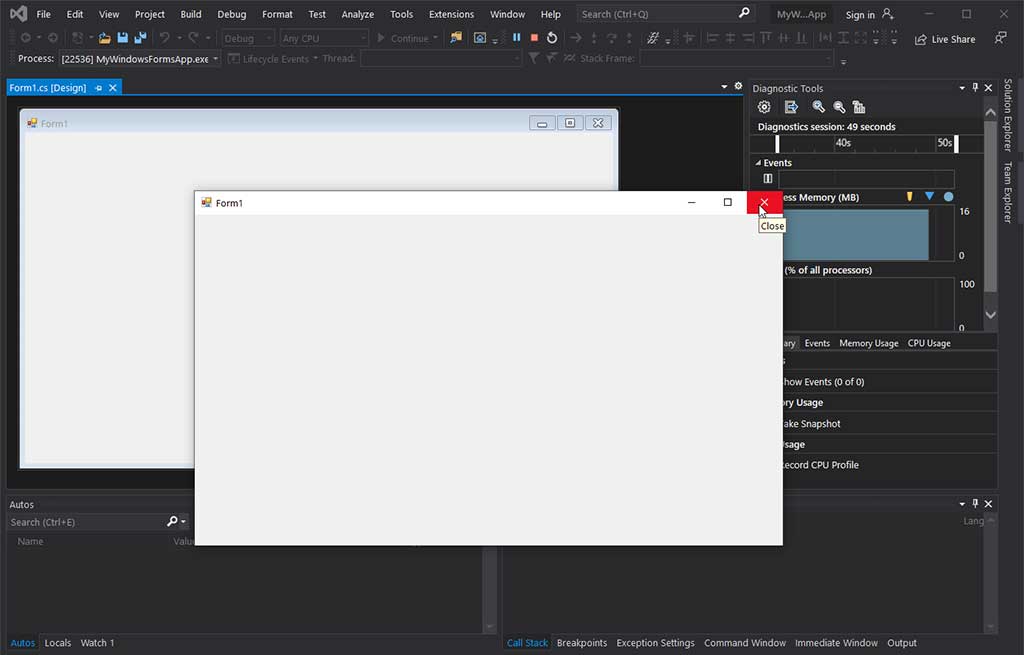
The running project will consist of our main form as shown below.
Click image to enlarge
By clicking on the red X close button on the top right corner of the Form1 windows, the application will close.
In the future article we will learn how to add additional WinForms controls into the main form and make the desktop application a bit more functional by adding a button to it that will display a pop-up window when clicked.
Conclusion
In this article we learned how to create WinForms project using Visual Studio and what to do when the WinForms templates are missing in Visual Studio. After the WinForms template was chosen, we configured a project by giving it a name and the location of the project. Finally, with the Windows Forms project in VS successfully created, we learned how to build and run it in three different ways.
In this article, we’ll achieve numerous goals. First of all, we’ll learn through a step-by-step process to create the project in Visual Studio 2019 and create a windows form application. Within the application, we’ll use the features of the drag and drop low code approach supported for the Designer in Visual Studio 2019. A small part of gamification has been creatively put in to make it interesting for beginners. Later, we run the application and look at the prospective possibilities with the windows from the application.
The previous article, C# Connect to MySQL in Visual Studio 2019 will help you connect to the database for applications in C# and the .NET framework from Visual Studio itself.
Step 1
Let us start with the installation of Visual Studio 2019. The Community edition is free for use. Once installed, the following screen will pop up. Click on Launch.
Step 2
To start a new project, click on Create a new project.
Step 3
Now, as we are making a Windows Forms App, we choose the Windows Forms App (.NET Framework).
If you don’t find the options available, it’s probably not installed yet. You can select the Install more tools and features and then choose the .NET desktop development workload which supports console application building, windows forms application, and WPF.
Step 4
Fill in the project name, the location where the solutions repository will be saved, the solution name, and the .NET framework of your choice. After that, Click on Create.
Step 5
The Visual Studio Solution will be created and the window will look similar to as shown below.
Step 6
In caset he Toolbox is not there, you can opt for it from the View section in Menu.
Step 7
The Toolbox should look similar to the following image.
Now, let us start our project. Choose the Button and then drag and top on the Designer.
I’ve created three buttons here, button1, button2, and button3.
The properties of the button can be seen in the Properties section. The Text shows the displayed name of the button — the first button.
Let us change the text to Press Here.
Moreover, the Name of the Design is the one that will call functions for in the program. Here, we name it btnPresshere.
Step 8
Let us go back to Toolbox and search for labels by typing in the search bar. Select the Label and drag and drop one in the designer.
Step 9
The new label i.e. label1 is placed below the button Press Here.
The reason for the label is to call an action while pressing the Press Here button.
Step 10
Let us change the name of the label to labelPressHere. A good convention is to create label names as per the action it operates to.
Step 11
Now double click the Press Here button from the Designer.
A class will be created automatically in the Form1.cs file that would look similar to the one below.
Now, let us add the following code to create action while pressing the Press Here button.
labelPresshere.Text = “Welcome to C# Corner” Let us test what the program can do now. You can run the program, by clicking the Start button.
Let us see, what happens when we click the Press Here button.
See, label1 changes to Welcome to C# Corner now.
Step 12 — ROCK PAPER SCISSOR
Let us get creative now with button2. Let’s create a small Rock Paper Scissor game.
Let us rename the button to Rock Paper Scissor and the label to labelRPS and create another label called labelDYW.
Double Clicking the Rock Paper Scissor button, new classes are created.
Add the following code for button2_Click action.
private void button2_Click(object sender, EventArgs e) {
string[] game = {
"Rock",
"Paper",
"Scissor"
};
Random rand = new Random();
int index = rand.Next(game.Length);
labelRockPaperScissor.Text = game[index];
labelDYW.Text = "Did you win?";
}An array of strings named game is created. The random function is called and with randomness for the possible outcome for Rock, Paper, and Scissor – this is now a legit game you can play when you are bored.
Step 13
When we run the program, we can see, how every time we press the Rock Paper Scissor button, the new Round comes out with a different answer. So, Did You Win?
Step 14
Let us go, and change the label text to white spaces. This will make the User Interface of the App, cleaner as follows.
Step 15
Think of something creative of your own and making something out of the button3 from the lessons you learned above.
Conclusion
Thus, in this article, we learned about creating the Windows Form Application in C# using Visual Studio 2019. All the tools and resources in this article are freemium versions. So, you can try it without any payment requirement. Here, we went through a step-by-step procedure to create windows form app, design a simple app, call actions when clicking a button and with a pinch of creativity, literally made a game. I wanted to showcase; how powerful programming is. With this bit of learning, you have now entered a huge possibility of creation. You can now make an app, you might in the future make a fun game. Find out problems that can be solved, and with the stepping stone of today, their possibilities of creation are endless for you in days to come.
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список.
В этом руководстве описано следующее:
Содержание
- Предварительные требования
- Создание приложения WinForms
- Важные элементы среды Visual Studio
- Добавление элементов управления на форму
- Обработка событий
- Запустите приложение
- Шаг 1. Создание проекта приложения Windows Forms
- Откройте Visual Studio 2017.
- Открытие Visual Studio
- Сведения о проекте приложения Windows Forms
- Дальнейшие действия
- Создание приложения Windows Forms на C# в Visual Studio
- Создание проекта
- Создание приложения
- Добавление кнопки на форму
- Добавление метки на форму
- Добавление кода на форму
- Запуск приложения
- Следующие шаги
- Учебник. Начало работы с конструктором Windows Forms
- Создание проекта пользовательского элемента управления
- Разработка макета элемента управления
- Заполнение элемента управления
- Использование окна структуры документа
- Добавление обработчиков событий
- Тестирование элемента управления
- Использование элемента управления в форме
- Создание проекта
- Использование элемента управления в макете формы
- Следующие шаги
Предварительные требования
Создание приложения WinForms
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона.
Запустите Visual Studio.
Выберите Создать новый проект.
В раскрывающемся списке язык кода выберите C# или Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора.
Важные элементы среды Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения.
Все файлы проекта, код, формы и ресурсы отображаются в этой области.
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы.
Это конструктор для формы. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения.
Панель элементов содержит все элементы управления, которые можно добавить на форму. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его.
Добавление элементов управления на форму
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Можно также щелкнуть область заголовка формы, чтобы выбрать форму.
| Объект | Параметр | Значение |
|---|---|---|
| Form | Текст | Names |
| Размер | 268, 180 | |
| Label | Расположение | 12, 9 |
| Текст | Names | |
| Listbox | Имя | lstNames |
| Расположение | 12, 27 | |
| Размер | 120, 94 | |
| текстовое поле; | Имя | txtName |
| Расположение | 138, 26 | |
| Размер | 100, 23 | |
| Button | Имя | btnAdd |
| Расположение | 138, 55 | |
| Размер | 100, 23 | |
| Текст | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом.
Обработка событий
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Открыв конструктор форм, выполните следующие действия.
Выберите в форме элемент управления «Кнопка».
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий.
Это действие добавляет следующий код в форму:
Запустите приложение
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку.
Источник
Шаг 1. Создание проекта приложения Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Откройте Visual Studio 2017.
В строке меню выберите Файл > Создать > Проект. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана.
Диалоговое окно _ _»Новый проект»
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК.
Дополнительные сведения см. в разделе Установка Visual Studio.
Открытие Visual Studio
На начальном экране выберите Создать проект.
В поле поиска окна Создание проекта введите Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. Затем нажмите Создать.
Visual Studio создает решение для приложения. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. Более подробно эти термины поясняются далее в этом учебнике.
Сведения о проекте приложения Windows Forms
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. В строке меню выберите Окно > Сброс макета окна.
Можно также отобразить окна с помощью команд меню. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу.
Если выбрать файл, содержимое в окне Свойства изменится. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект.
В строке меню выберите Файл > Сохранить все.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов.
Дальнейшие действия
Источник
Создание приложения Windows Forms на C# в Visual Studio
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio 2022 бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. Например, введите Приложение Windows Forms в поле поиска. Затем выберите C# в списке языков и Windows в списке платформ.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем нажмите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. Для этого выберите Вид > Панель элементов. Либо нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
(Если окно Свойства не отображается, его можно открыть в строке меню.) Для этого выберите Вид > Окно свойств. Или нажмите клавишу F4.)
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на lblHelloWorld и нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.cs.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Источник
Учебник. Начало работы с конструктором Windows Forms
Конструктор Windows Forms предоставляет множество средств для создания приложений Windows Forms. В этой статье показано, как создать приложение с помощью различных средств, предоставляемых конструктором, и выполнять такие задачи:
В итоге вы создадите пользовательский элемент управления, используя разнообразные функции макета, которые доступны в конструкторе Windows Forms. Этот элемент управления реализует пользовательский интерфейс для простого калькулятора. На следующем изображении показан общий макет элемента управления калькулятора.
Создание проекта пользовательского элемента управления
Первым шагом является создание проекта элемента управления DemoCalculator.
Откройте Visual Studio и создайте проект категории Библиотека элементов управления Windows Forms. Задайте проекту имя DemoCalculatorLib.
Чтобы переименовать файл, в обозревателе решений щелкните правой кнопкой мыши элемент UserControl1.vb или UserControl1.cs, выберите Переименовать и замените имя файла на DemoCalculator.vb или DemoCalculator.cs. Чтобы переименовать все ссылки на элемент кода UserControl1, в соответствующем запросе выберите Да.
В конструктор Windows Forms отображается поверхность конструктора для элемента управления DemoCalculator. В этом представлении можно графически спроектировать внешний вид элемента управления, выбрав элементы управления и компоненты на панели элементов и поместив их на поверхности конструктора. Дополнительные сведения см. в статье о разновидностях пользовательских элементов управления.
Разработка макета элемента управления
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. На этом этапе вы зададите расположение элементов управления с помощью конструктора Windows Forms.
В конструкторе Windows Forms увеличьте размер элемента управления DemoCalculator, выбрав маркер изменения размера в правом нижнем углу и перетащив его вниз и вправо. В правом нижнем углу Visual Studio просмотрите сведения о размере и расположении элементов управления. Задайте элементу управления ширину 500 и высоту 400, наблюдая за сведениями о размере при изменении размера элемента управления.
На панели элементов выберите узел Контейнеры, чтобы открыть его. Выберите элемент управления SplitContainer и перетащите его на поверхность конструктора.
Элемент SplitContainer появится на поверхности конструктора элемента управления DemoCalculator.
Элемент управления SplitContainer уменьшится до размера по умолчанию и больше не будет меняться при изменении размера элемента управления DemoCalculator.
Элемент управления SplitContainer закрепится по границам элемента управления DemoCalculator.
Для некоторых элементов управления доступны смарт-теги, упрощающие проектирование. Дополнительные сведения см. в разделе Пошаговое руководство: выполнение типичных задач с помощью смарт-тегов в элементах управления Windows Forms.
Выберите вертикальную границу между панелями и перетащите ее вправо, так чтобы большую часть заняла левая панель.
SplitContainer разделяет элемент управления DemoCalculator на две панели с разделяющей их границей, которую можно перемещать. На левой панели будут находиться кнопки калькулятора и экран, а на правой будет отображаться запись арифметических операций, выполненных пользователем.
На панели смарт-тегов выберите Изменить столбцы.
Откроется диалоговое окно Редактор коллекции ColumnHeader.
На панели смарт-тегов выберите Закрепить в родительском контейнере, а затем щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Элемент управления TableLayoutPanel отобразится на поверхности конструктора с открытой панелью смарт-тегов. Элемент управления TableLayoutPanel упорядочивает свои дочерние элементы управления в сетке. Элемент управления TableLayoutPanel будет содержать экран и кнопки элемента управления DemoCalculator. Дополнительные сведения см. в разделе Пошаговое руководство: упорядочение элементов управления в формах Windows Forms с помощью элемента TableLayoutPanel.
На панели смарт-тегов выберите Правка строк и столбцов.
Откроется диалоговое окно Стили столбцов и строк.
Нажимайте кнопку Добавить, пока не добавятся пять столбцов. Выберите все пять столбцов, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. При этом каждому столбцу задается одинаковая ширина.
В разделе Показать выберите Строки.
Нажимайте кнопку Добавить, пока не добавятся пять строк. Выберите все пять строк, а затем в поле Тип размера выберите Процент. Параметру Процент задайте значение 20. При этом каждой строке задается одинаковая высота.
Нажмите кнопку ОК, чтобы применить изменения, и щелкните глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Заполнение элемента управления
Теперь, когда макет элемента управления настроен, можно добавить в элемент управления DemoCalculator кнопки и экран.
В окне Свойства замените значение свойства ColumnSpan элемента управления TextBox на 5.
Элемент управления TextBox переместится в центр своей строки.
Элемент управления TextBox расширится по горизонтали, заняв все пять столбцов.
Все элементы управления Button закрепятся в своих ячейках.
Всем элементам управления Button задается меньший размер, чтобы увеличить поля между ними.
Выберите button10 и button20, после чего нажмите клавишу DELETE, чтобы удалить их из макета.
Выберите button5 и button15, после чего замените значение их свойства RowSpan на 2. Это будут кнопки очистки и = для элемента управления DemoCalculator.
Использование окна структуры документа
Если в элементе управления или форме присутствует несколько элементов управления, перемещаться по макету удобнее с помощью окна «Структура документа».
В строке меню выберите Вид > Другие окна > Структура документа.
В окне Структура документа щелкните правой кнопкой мыши элемент button1, чтобы выбрать его, после чего щелкните Переименовать. Замените его имя на sevenButton.
button1 на sevenButton;
button2 на eightButton;
button3 на nineButton;
button4 на divisionButton;
button5 на clearButton;
button6 на fourButton;
button7 на fiveButton;
button8 на sixButton;
button9 на multiplicationButton;
button11 на oneButton;
button12 на twoButton;
button13 на threeButton;
button14 на subtractionButton;
button15 на equalsButton;
button16 на zeroButton;
button17 на changeSignButton;
button18 на decimalButton;
button19 на additionButton;
С помощью окон Структура документа и Свойства измените значения свойства Text для каждого имени элемента управления Button согласно следующему списку:
для элемента управления sevenButton замените свойство текста на 7;
для элемента управления eightButton замените свойство текста на 8;
для элемента управления nineButton замените свойство текста на 9;
для элемента управления divisionButton замените свойство текста на / (косая черта);
для элемента управления clearButton замените свойство текста на Clear;
для элемента управления fourButton замените свойство текста на 4;
для элемента управления fiveButton замените свойство текста на 5;
для элемента управления sixButton замените свойство текста на 6;
для элемента управления multiplicationButton замените свойство текста на * (звездочка);
для элемента управления oneButton замените свойство текста на 1;
для элемента управления twoButton замените свойство текста на 2;
для элемента управления threeButton замените свойство текста на 3;
для элемента управления subtractionButton замените свойство текста на — (дефис);
для элемента управления equalsButton замените свойство текста на = (знак равенства);
для элемента управления zeroButton замените свойство текста на ;
для элемента управления changeSignButton замените свойство текста на +/- ;
для элемента управления decimalButton замените свойство текста на . (точка);
для элемента управления additionButton замените свойство текста на + (знак «плюс»);
На этом разработка элемента управления DemoCalculator завершена. Остается только добавить логику калькулятора.
Добавление обработчиков событий
Кнопки в элементе управления DemoCalculator имеют обработчики событий, которые можно использовать для реализации большей части логики калькулятора. Конструктор Windows Forms позволяет реализовать заглушки всех обработчиков событий для всех кнопок одним выбором.
В редакторе кода откроются обработчики событий, созданные конструктором.
Тестирование элемента управления
Поскольку элемент управления DemoCalculator наследуется от класса UserControl, его поведение можно проверить с помощью Контейнера для тестирования пользовательских элементов управления. Дополнительные сведения см. в разделе Практическое руководство. Тестирование поведения элемента UserControl во время выполнения.
Нажмите клавишу F5, чтобы собрать и запустить элемент управления DemoCalculator в Контейнере для тестирования пользовательских элементов управления.
Выберите границу между панелями SplitContainer и перетащите ее влево и вправо. Размеры элемента TableLayoutPanel и всех его дочерних элементов управления будут изменяться в соответствии с доступным пространством.
Завершив тестирование элемента управления, нажмите кнопку Закрыть.
Использование элемента управления в форме
Элемент управления DemoCalculator можно использовать в других составных элементах управления или в форме. Ниже описано, как это сделать.
Создание проекта
Первым шагом является создание проекта приложения. В этом проекте выполняется сборка приложения, демонстрирующего работу пользовательского элемента управления.
Создайте проект Приложение Windows Forms с именем DemoCalculatorTest.
В обозревателе решений щелкните правой кнопкой мыши проект DemoCalculatorTest и выберите Добавить ссылку, чтобы открыть диалоговое окно Добавление ссылки.
Перейдите на вкладку Проекты и выберите проект DemoCalculatorLib, чтобы добавить ссылку на тестовый проект.
В обозревателе решений щелкните правой кнопкой мыши DemoCalculatorTest и выберите пункт Назначить запускаемым проектом.
В конструкторе Windows Forms увеличьте размер формы примерно до 700 x 500.
Использование элемента управления в макете формы
Чтобы использовать элемент управления DemoCalculator в приложении, его необходимо поместить в форму.
На панели элементов разверните узел Компоненты DemoCalculatorLib.
Перетащите элемент управления DemoCalculator с панели элементов в форму. Переместите элемент управления в левый верхний угол формы. Когда элемент управления расположен близко к границам формы, отображаются линии привязки. Линии привязки указывают расстояние свойства Padding формы и свойства Margin элемента управления. Поместите элемент управления в расположение, указанное линиями привязки.
Перетащите элемент управления Button с панели элементов и поместите его в форму.
Щелкните правой кнопкой мыши элемент управления DemoCalculator и выберите пункт Свойства.
Измените размер формы, перетаскивая различные маркеры изменения размера в разные положения. Обратите внимание на то, как размер элемента управления DemoCalculator пропорционально изменяется.
Следующие шаги
В этой статье было показано, как создать пользовательский интерфейс для простого калькулятора. В дальнейшем можно расширить его функциональность, реализовав логику калькулятора, а затем опубликовать приложение с помощью ClickOnce. Вы также можете ознакомиться с руководством по созданию средства просмотра рисунков с помощью Windows Forms.
Источник
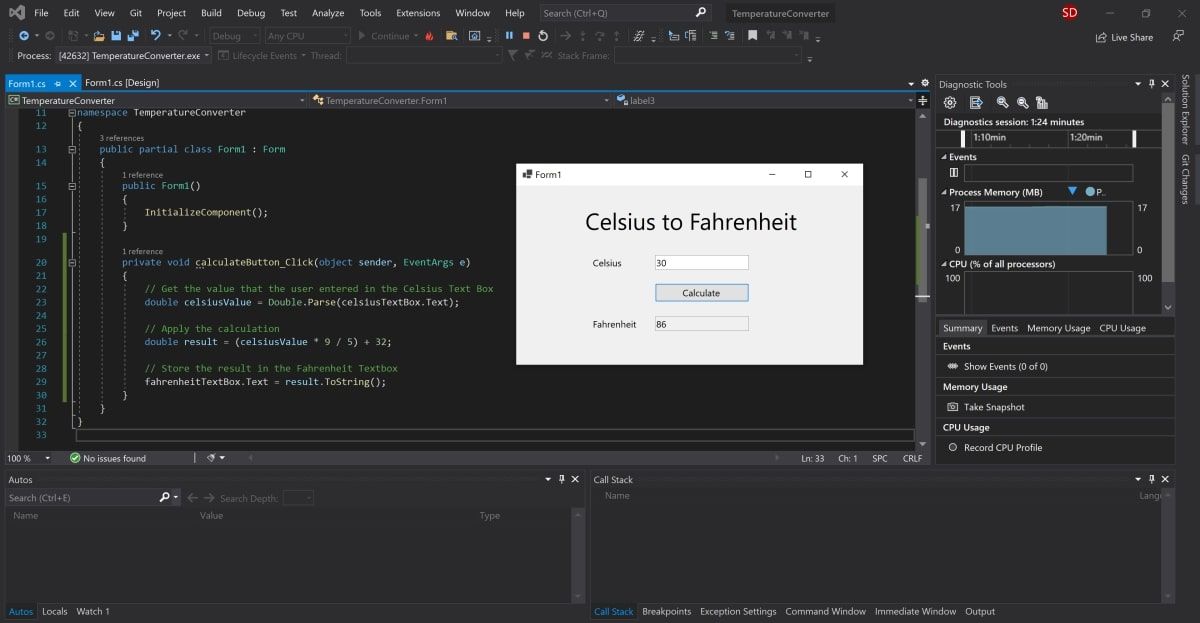
Windows Forms is a framework available in Visual Studio that allows you to build desktop applications with the assistance of a graphical user interface. This allows you to click and drag widgets such as buttons or labels directly onto a canvas, and manipulate the properties of each widget such as its font-size, color or border.
In this article, a simple Celsius to Fahrenheit Converter will be used as an example to go through the basics of how to set up a Windows Form Application. Visual Studio 2019 Community Edition is the edition used for this tutorial.
How to Create the Windows Forms Project in Visual Studio
First, create the project in Visual Studio.
- Open Visual Studio and select Create a New Project.
- Visual Studio will provide you with a list of project templates you can choose from.
- To create a Windows Forms Application, search for Windows Form App and select it from the list of templates. Once this is selected, click on Next.
If the Windows Form App option is not available on the list, modify your installed version of Visual Studio. In Visual Studio Installer, add the .NET desktop development workload for Desktop and Mobile, and re-launch Visual Studio.
- Add a name and location for the project, and click on Next. The location is the directory where the code files will be stored.
- On the next screen, keep the default selection of .NET Core 3.1.
- Click Create.
- Once Visual Studio has finished creating the project, the project will open.
How to Add Elements to the Project Canvas
The canvas is the white area located at the top-left of the screen. Click and drag the points on the bottom, right, or bottom-right of the canvas to resize it if needed.
To create the UI of the application, add widgets such as buttons or text boxes onto the canvas.
- Open the View Tab at the top of the window, and select Toolbox.
- This will add a toolbox to the left side of the application. Select the pin icon in the top-right of the toolbox to pin it there permanently.
- This is where you can drag any widget from the toolbox onto the canvas. Highlight a button from the toolbox, and drag it onto the canvas.
- Drag two more text boxes onto the canvas, along with three labels (two labels for each text box, and one label for the title at the top of the application).
- Every widget on the canvas has properties associated with them. Highlight a widget to display the Properties window in the bottom-right of Visual Studio, which lists all the properties that widget has. These properties can include the text, name, font size, border, or alignment of the highlighted widget.
- At the moment, the text on these widgets still say label1, label2, or button1. Select the label1 widget and edit the Text property in the properties window to say «Celsius to Fahrenheit». Change the font size to be 22pt.
- Similarly, edit the properties of the other widgets on the canvas to be the following:
Widget
Property
New Value
label2
Text
Celsius
label3
Text
Fahrenheit
button
Text
Calculate
Fahrenheit text box
ReadOnly
True
How to Handle Events and Write Code in the Code-Behind
Widgets on the canvas can be tied to events. Events can include things like clicking on a button, changing the text inside a text box, or selecting a particular radio button. When these events happen, it can cause a section of code in the Code-Behind to trigger.
C# is the language used when creating Windows Forms. If you haven’t already used C#, there are many practical reasons to learn C# programming.
For this particular application, add an event to the Calculate button, to trigger a section of code to run when this button is pressed.
- Double-click the Calculate button to automatically open Form1.cs with a new Event method:
private void calculateButton_Click(object sender, EventArgs e) - This is where you will add the code that will perform the Celsius to Fahrenheit calculation, and display the result in the Fahrenheit text box. To do this, you need to be able to read the value from the Celsius text box, and modify the Fahrenheit text box to display the result.
- Go back to the canvas, and re-edit the properties as shown before. This time, edit the Name property for both the Celsius and Fahrenheit text boxes. These names can be used to reference the text boxes in the code.
Widget
Property
New Value
Celsius Text Box
Name
celsiusTextBox
Fahrenheit Text Box
Name
fahrenheitTextBox
- Go back to the calculateButton_Click function in Form1.cs.
- Now, the Celsius text box can be referred to in the code using the name «celsiusTextBox». The Celsius value the user entered is stored in its Text property. However, since it’s a string, parse this into a double in order to include it in the future Fahrenheit calculations.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
} - The celsiusValue variable now stores the value that the user entered in the Celsius Text Box. The formula for converting Celsius to Fahrenheit is (celsiusValue * 9 / 5) + 32. Therefore, the result can now be calculated and stored in the Fahrenheit Text Box.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
How to Run and Debug the Windows Forms Program
Running the Windows Forms Program in Visual Studio
Now that the UI and code logic is set up, run the program to see it working.
- To run the program, select the green arrow at the top of the toolbar in Visual Studio.
- Once the project has loaded, add a value into the Celsius text box and press the Calculate button. This will add the result into the Fahrenheit text box.
- If the program is blurry at runtime, it is likely your application is not DPI aware. This can cause scaling and resolution issues, so this will need to be enabled. You can also read more about configuring display scaling on Windows 10 for High-DPI monitors.
- Right-click on the TemperatureConverter Project in the Solutions Explorer. Select Add, then select New Item.
- Search for the Application Manifest File, and click Add.
- Copy the following code into the new app.manifest file, as a child of the assembly tag (if the code is already generated, just un-comment it).
<application xmlns="urn:schemas-microsoft-com:asm.v3">
<windowsSettings>
<dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware>
<longPathAware xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">true</longPathAware>
</windowsSettings>
</application> - For this change to take effect, re-run the program. Select the red stop button at the top of the toolbar, then select the green play button again.
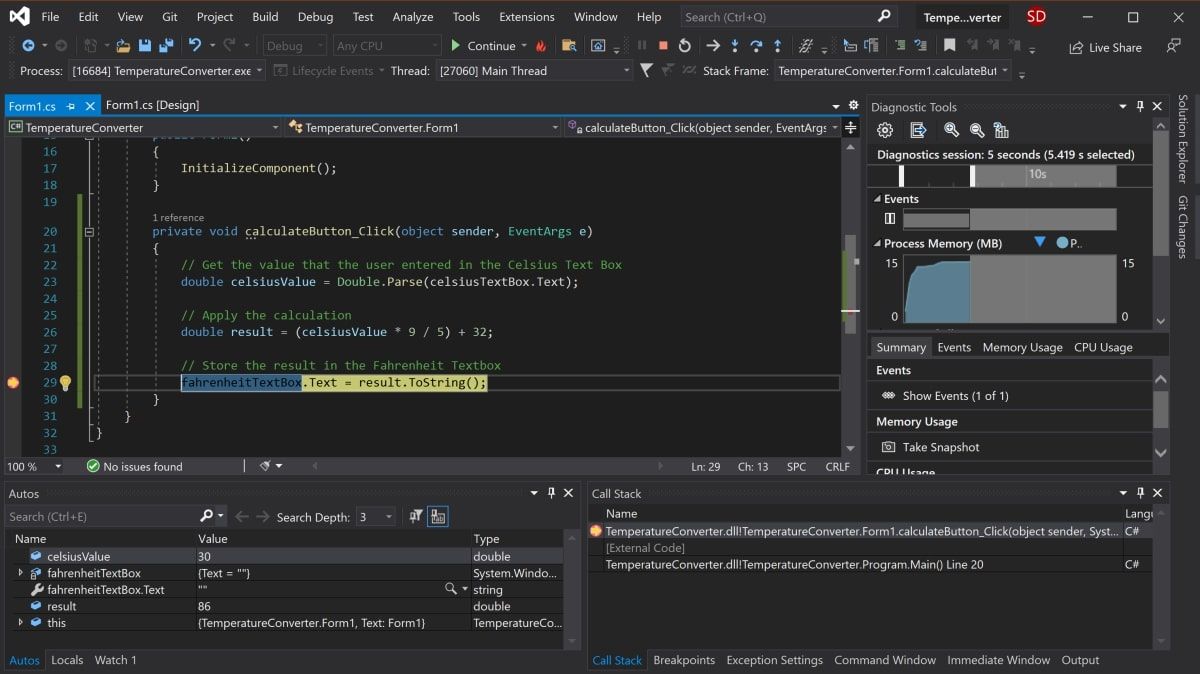
Debugging the Windows Forms Program
You may want to debug the program if the logic of your Windows Forms application is not working as expected.
- Navigate back to the calculateButton_Click function in Form1.cs and click anywhere on the gray bar in the far-left of the screen. This will add a breakpoint, which is indicated by a red circle.
- Press the «Calculate» button again to trigger this method to execute. The program will pause when it hits the breakpoint to show all the values stored in the variables at that point.
- To continue the program, click the green Continue arrow at the top of the toolbar.
Running the Program Using an Executable File
If you don’t want to run your program through Visual Studio, use the standalone executable file for the program. This is automatically generated.
- Navigate to the executable file, which can be found here:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe - Click on the executable file to directly run the program.
Adding More to Your Windows Form
Hopefully you now have a basic understanding of the basic structure of a Windows Form Application. You can continue exploring additional Windows Forms features by experimenting with new widgets, and taking a deeper dive into the other various events that can be handled.
Once you are more familiar with Windows Forms, you can start creating more complex applications. You can also explore many of the other ways you can create applications on Windows desktop.
A short guide on how to access the Windows form mode on Visual Studio 2019.
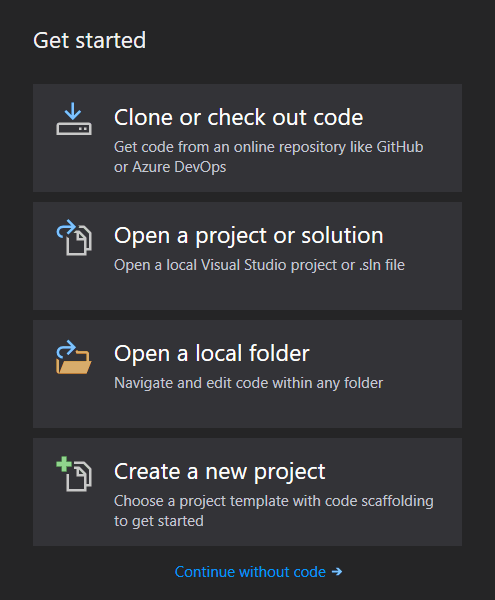
- First, boot up the Visual Studio 2019 software. You should see the following section open up in the resulting window along with your recent files.
2. Select the Create a new project setting to proceed further to proceed to the Project Creation window.

3. Next you’ll see the following window open up where you can select different modes and settings and even in different programming languages. Here you can search from amongst dozens of pre-determined templates, what kind of project you want to build. Each template provides some base code to help you get started.

Over here you can pick the Windows Form App option, and Visual Studio will open up the appropriate code template for you.
Note, Windows Form App is available in both C# as well as Visual Basic.NET. Be sure to check which one you have selected before hitting the create project button.
This marks the end of the Visual Studio Windows Form Article. Suggestions or contributions for CodersLegacy are more then welcome. Questions regarding the article content can be directed to the comments section below.