Close the loop on your developer cycle by automating testing of your website in Microsoft Edge with Microsoft Edge WebDriver
Get the latest version



dev Channel
Weekly release of our latest features and fixes.
Version: 111.0.1660.0: ARM64 x64 x86 Mac M1 Mac
Version: 111.0.1652.0: Linux

canary Channel
Daily release of our latest features and fixes.
Version: 111.0.1661.0: ARM64 Mac Mac M1 x86 x64
Recent versions
Not finding what you need? Navigate to the full directory to download it.
Installation and usage
Microsoft Edge WebDriver will work with the Stable channel and all Insider channels for Microsoft Edge
- Download the correct Microsoft Edge WebDriver version for your build of Microsoft Edge.
To find your correct build number: Launch Microsoft Edge. Open the Settings and more (…) menu, choose Help and feedback, and then choose About Microsoft Edge. Using the correct version of Microsoft Edge WebDriver for your build ensures it runs correctly.
- Download a WebDriver testing framework of your choice.
| title | description | author | ms.author | ms.topic | ms.prod | ms.technology | ms.date |
|---|---|---|---|---|---|---|---|
|
Use WebDriver to automate Microsoft Edge |
How to test your website or app in Microsoft Edge, and how to automate the browser with WebDriver. |
MSEdgeTeam |
msedgedevrel |
conceptual |
microsoft-edge |
devtools |
05/17/2022 |
Use WebDriver to automate Microsoft Edge
WebDriver allows you to automate Microsoft Edge by simulating user interaction. Tests that use WebDriver have some advantages over JavaScript unit tests that run in the browser:
-
WebDriver accesses functionality and information that’s not available to JavaScript running in browsers.
-
WebDriver simulates user events or OS-level events more accurately than JavaScript unit tests.
-
WebDriver manages multiple windows, tabs, and webpages in a single test session.
-
WebDriver runs multiple sessions of Microsoft Edge on a specific machine.
Relationship between WebDriver and other software
To automate Microsoft Edge with WebDriver to simulate user interaction, you need three components:
- Microsoft Edge.
- Microsoft Edge WebDriver.
- A WebDriver testing framework.
The functional relationship between these components is as follows:
| Technology | Role |
|---|---|
| WebDriver | A W3C standard for a platform- and language-neutral wire protocol. This protocol allows out-of-process programs to remotely instruct the behavior of web browsers. |
| Microsoft Edge WebDriver | Microsoft’s implementation of the WebDriver protocol specifically for Microsoft Edge. Test authors write tests that use WebDriver commands that Microsoft Edge WebDriver receives. Edge WebDriver is then responsible for communicating that command to the browser. |
| A WebDriver testing framework | Test authors use a testing framework to write end-to-end tests and automate browsers. Provides a language-specific interface that translates your code into commands that are sent to Edge WebDriver. WebDriver testing frameworks exist for all major platforms and languages. One such framework is Selenium. |
| Internet Explorer Driver | An open-source implementation of the WebDriver protocol specifically for Internet Explorer. To run legacy end-to-end tests for Internet Explorer Mode, we recommend using Internet Explorer Driver. |
| Microsoft WebDriver (legacy) | The previous, browser-specific driver for Microsoft Edge (EdgeHTML), which is also known as Microsoft Edge Legacy. |
The following sections describe how to get started with WebDriver for Microsoft Edge.
Download Microsoft Edge WebDriver
To begin writing automated tests, make sure the Edge WebDriver version you install matches your browser version, as follows:
-
Go to
edge://settings/helpand note your version of Microsoft Edge. -
Go to Microsoft Edge WebDriver.
-
In the Get the latest version section of the page, select a platform in the channel that matches your version number of Microsoft Edge.
-
After the download completes, extract the
msedgedriverexecutable to your preferred location. Add the folder where the executable is located to yourPATHenvironment variable.
Choose a WebDriver testing framework
After downloading Edge WebDriver, the last component you must download is a WebDriver testing framework. Test authors use WebDriver testing frameworks to write end-to-end tests and automate browsers. A WebDriver testing framework provides a language-specific interface that translates your code into commands that Edge WebDriver runs in Microsoft Edge. WebDriver testing frameworks exist for all major platforms and languages, such as Python, Java, C#, Ruby, and JavaScript.
This article provides instructions for using the Selenium framework, but you can use any library, framework, and programming language that supports WebDriver. To accomplish the same tasks using a WebDriver testing framework other than Selenium, consult the official documentation for your framework of choice.
Using Selenium 4
Selenium WebDriver is an open-source testing framework that can be used on any platform, and provides language bindings for Java, Python, C#, Ruby, and JavaScript. Note: Python 3 is required to run Selenium 4 tests. (Python 2.7 is not supported.)
To use WebDriver to automate Microsoft Edge, if you use Selenium, you must use Selenium 4, which has built-in support for Microsoft Edge (Chromium).
To install Selenium 4, see Install a Selenium library. In case you need it, the nuget packages page is Selenium.WebDriver.
Upgrading from Selenium 3
To use WebDriver to automate Microsoft Edge, if you use Selenium, make sure you are using Selenium 4. Selenium 3 is no longer supported.
You must upgrade existing Selenium 3 tests to Selenium 4. To learn more about upgrading to Selenium 4, see Upgrade to Selenium 4.
If you’re using Selenium Tools for Microsoft Edge to add Microsoft Edge (Chromium) support to your Selenium 3 browser tests, update your tests as follows:
-
Remove Selenium Tools for Microsoft Edge from your project. You don’t need to use Selenium Tools for Microsoft Edge with Selenium 4, because Selenium 4 already has built-in support for Microsoft Edge (Chromium).
-
Update your tests to use the built-in
EdgeDriverand related classes that Selenium 4 provides instead. -
Remove all usages of the
EdgeOptions.UseChromiumproperty. This property no longer exists in Selenium 4, because Selenium 4 supports only Microsoft Edge (Chromium).
Automate Microsoft Edge with WebDriver
To automate a browser using WebDriver, you must first start a WebDriver session by using a WebDriver testing framework. A WebDriver session is a single running instance of a browser that’s controlled through WebDriver commands.
Start a WebDriver session to launch a new browser instance. The launched browser instance remains open until you close the WebDriver session.
The following section walks you through using Selenium 4 to start a WebDriver session with Microsoft Edge.
[!NOTE]
This article provides instructions for using the Selenium framework, but you can use any library, framework, and programming language that supports WebDriver. To accomplish the same tasks using another framework, consult the documentation for your framework of choice.
Automate Microsoft Edge
Selenium uses the EdgeDriver class to manage a Microsoft Edge session. The following code:
- Starts a Microsoft Edge session.
- Instructs Microsoft Edge to go to Bing.
- Searches for «WebDriver».
- Sleeps for a few seconds so you can see the results.
To get started automating Microsoft Edge with WebDriver, copy and paste the code snippet for your preferred language:
C#
using OpenQA.Selenium; using OpenQA.Selenium.Edge; using System.Threading; namespace EdgeDriverSample { class Program { static void Main(string[] args) { var driver = new EdgeDriver(); try { driver.Url = "https://bing.com"; var element = driver.FindElement(By.Id("sb_form_q")); element.SendKeys("WebDriver"); element.Submit(); Thread.Sleep(5000); } finally { driver.Quit(); } } } }
Python
from selenium import webdriver from selenium.webdriver.common.by import By import time driver = webdriver.Edge() driver.get('https://bing.com') element = driver.find_element(By.ID, 'sb_form_q') element.send_keys('WebDriver') element.submit() time.sleep(5) driver.quit()
Java
import org.openqa.selenium.By; import org.openqa.selenium.WebElement; import org.openqa.selenium.edge.EdgeDriver; public class EdgeDriverSample { public static void main(String[] args) throws Exception { EdgeDriver driver = new EdgeDriver(); try { driver.navigate().to("https://bing.com"); WebElement element = driver.findElement(By.id("sb_form_q")); element.sendKeys("WebDriver"); element.submit(); Thread.sleep(5000); } finally { driver.quit(); } } }
JavaScript
const { Builder, By } = require('selenium-webdriver'); (async () => { const driver = await new Builder().forBrowser('MicrosoftEdge').build(); try { await driver.get('https://bing.com'); const element = await driver.findElement(By.id('sb_form_q')); await element.sendKeys('WebDriver'); await element.submit(); await driver.sleep(5000); } finally { await driver.quit(); } })();
Manage and configure the Edge WebDriver service
When you create a new EdgeDriver object to start a Microsoft Edge session, Selenium launches a new Edge WebDriver process that the EdgeDriver object communicates with. The Edge WebDriver process is closed when you call the EdgeDriver object’s Quit method. Letting each EdgeDriver object manage its own driver process can be inefficient if you have many tests, because each test must wait for a new driver process to launch. Instead, you can create a single Edge WebDriver process and then reuse it for multiple tests.
Selenium uses the EdgeDriverService class to manage an Edge WebDriver process. You can create an EdgeDriverService once before running your tests, and then pass this EdgeDriverService object to the EdgeDriver constructor when creating a new EdgeDriver object. When you pass an EdgeDriverService to the EdgeDriver constructor, the EdgeDriver object will use this EdgeDriverService, instead of creating a new one.
You can also use EdgeDriverService to configure command-line options for the Edge WebDriver process, as shown below.
The following snippet creates a new EdgeDriverService and enables verbose log output:
C#
var service = EdgeDriverService.CreateDefaultService(); service.UseVerboseLogging = true; var driver = new EdgeDriver(service);
Python
from selenium import webdriver from selenium.webdriver.edge.service import Service service = Service(verbose = True) driver = webdriver.Edge(service = service)
Java
System.setProperty("webdriver.edge.verboseLogging", "true"); EdgeDriverService service = EdgeDriverService.createDefaultService(); EdgeDriver driver = new EdgeDriver(service);
JavaScript
const edge = require('selenium-webdriver/edge'); const service = new edge.ServiceBuilder().enableVerboseLogging().build(); const options = new edge.Options(); const driver = edge.Driver.createSession(options, service);
Configure Microsoft Edge Options
You can pass an EdgeOptions object to the EdgeDriver constructor to configure extra options for the Microsoft Edge browser process. The following section shows how to use EdgeOptions for some common scenarios. For a full list of options that are supported, see Capabilities and EdgeOptions.
Choose Specific Browser Binaries
You can start a WebDriver session with specific Microsoft Edge binaries. For example, you can run tests using the Microsoft Edge preview channels, such as Microsoft Edge Beta, Dev, or Canary.
C#
var options = new EdgeOptions(); options.BinaryLocation = @"C:Program Files (x86)MicrosoftEdge BetaApplicationmsedge.exe"; var driver = new EdgeDriver(options);
Python
from selenium import webdriver from selenium.webdriver.edge.options import Options options = Options() options.binary_location = r"C:Program Files (x86)MicrosoftEdge BetaApplicationmsedge.exe" driver = webdriver.Edge(options = options)
Java
EdgeOptions options = new EdgeOptions(); options.setBinary("C:\Program Files (x86)\Microsoft\Edge Beta\Application\msedge.exe"); EdgeDriver driver = new EdgeDriver(options);
JavaScript
const edge = require('selenium-webdriver/edge'); let options = new edge.Options(); options.setBinaryPath("C:\Program Files (x86)\Microsoft\Edge Beta\Application\msedge.exe"); let driver = edge.Driver.createSession(options);
Pass extra command-line arguments
You can use EdgeOptions to configure command-line arguments that will be passed to the Microsoft Edge browser process when a session is created. For example, you can configure the browser to run in headless mode.
C#
var options = new EdgeOptions(); options.AddArgument("headless"); var driver = new EdgeDriver(options);
Python
from selenium import webdriver from selenium.webdriver.edge.options import Options options = Options() options.add_argument("headless") driver = webdriver.Edge(options = options)
Java
EdgeOptions options = new EdgeOptions(); options.addArguments("headless"); EdgeDriver driver = new EdgeDriver(options);
JavaScript
const edge = require('selenium-webdriver/edge'); let options = new edge.Options(); options.addArguments("headless"); let driver = edge.Driver.createSession(options);
Other WebDriver installation options
Docker
If you use Docker, run the following command to download a pre-configured image that has Microsoft Edge and Microsoft Edge WebDriver pre-installed.
docker run -d -p 9515:9515 mcr.microsoft.com/msedge/msedgedriver
For more information, see the msedgedriver container on Docker Hub.
Application Guard
Trusted sites that use Microsoft Defender Application Guard can be automated using Edge WebDriver. Microsoft Defender Application Guard is also called Application Guard, for short.
Untrusted sites that use Application Guard cannot be automated or manipulated using Edge WebDriver. Application Guard launches untrusted sites in a container, and this container doesn’t expose the remote debugging port that Edge WebDriver needs to communicate with the site.
Your enterprise administrator defines what are trusted sites, including cloud resources and internal networks. Sites that aren’t in the trusted sites list are considered untrusted. Edge WebDriver can automate both InPrivate windows, and sites in the trusted sites list.
For more information about Application Guard, see:
- Microsoft Edge support for Microsoft Defender Application Guard.
- Microsoft Defender Application Guard overview.
Opt out of diagnostic data collection
By default, Edge WebDriver sends diagnostic data such as the status of the New Session WebDriver command to Microsoft. To turn off diagnostic data collection for Edge WebDriver, set the MSEDGEDRIVER_TELEMETRY_OPTOUT environment variable to 1. For more information about the data that Edge WebDriver collects, see the Microsoft Edge Privacy Whitepaper.
Legacy Microsoft WebDriver for EdgeHTML
Microsoft WebDriver is the legacy WebDriver implementation for EdgeHTML-based Microsoft Edge. Microsoft WebDriver was distributed as an optional Windows component, because legacy Microsoft Edge (EdgeHTML) was updated with the OS. Microsoft WebDriver isn’t compatible with the latest, Chromium-based versions of Microsoft Edge. Microsoft WebDriver is still made available for developers who have written WebDriver-based tests for UWP apps, because these rely on EdgeHTML, but Microsoft WebDriver is no longer recommended.
See WebDriver (EdgeHTML).
Troubleshooting
These are troubleshooting considerations when using WebDriver to automate Microsoft Edge.
Developer Tools Availability policy
If your IT admin has set the DeveloperToolsAvailability policy to 2, Microsoft Edge WebDriver is blocked from driving Microsoft Edge, because the driver uses Microsoft Edge DevTools. To automate Microsoft Edge, make sure the DeveloperToolsAvailability policy is set to 0 or 1.
Upgrading from Selenium 3 to Selenium 4
To use WebDriver to automate Microsoft Edge, if you use Selenium, make sure you are using Selenium 4. Selenium 3 is no longer supported.
If you use Selenium 4, you don’t need to use Selenium Tools for Microsoft Edge. Selenium Tools for Microsoft Edge are for Selenium 3 only. If you try to use Selenium 4 with Selenium Tools for Microsoft Edge and try to create a new EdgeDriver instance, you get the following error: System.MissingMethodException: 'Method not found: 'OpenQA.Selenium.Remote.DesiredCapabilities OpenQA.Selenium.DriverOptions.GenerateDesiredCapabilities(Boolean)'.
If you’re using Selenium 4 and get this error, remove Microsoft.Edge.SeleniumTools from your project, and make sure you’re using the official EdgeOptions and EdgeDriver classes from the OpenQA.Selenium.Edge namespace.
See also
- The Selenium Browser Automation Project — Information about WebDriver in the context of Selenium, and how to write automated WebDriver tests using Selenium.
- Contact the Microsoft Edge WebDriver team to send feedback about using WebDriver, WebDriver testing frameworks (such as Selenium), and Microsoft Edge.
- Download full source code
Introduction
As you might know, one of the best available frameworks for creating web automation tests is Selenium WebDriver. Microsoft publicly announced that their new Windows 10 web browser- Edge is going to support WebDriver automation (Microsoft Edge WebDriver). Of course I wanted to try it as fast as I can, so I prepared everything needed and created several tests. I’m going to present to you their source code and results.
Create Your First WebDriver Test Project
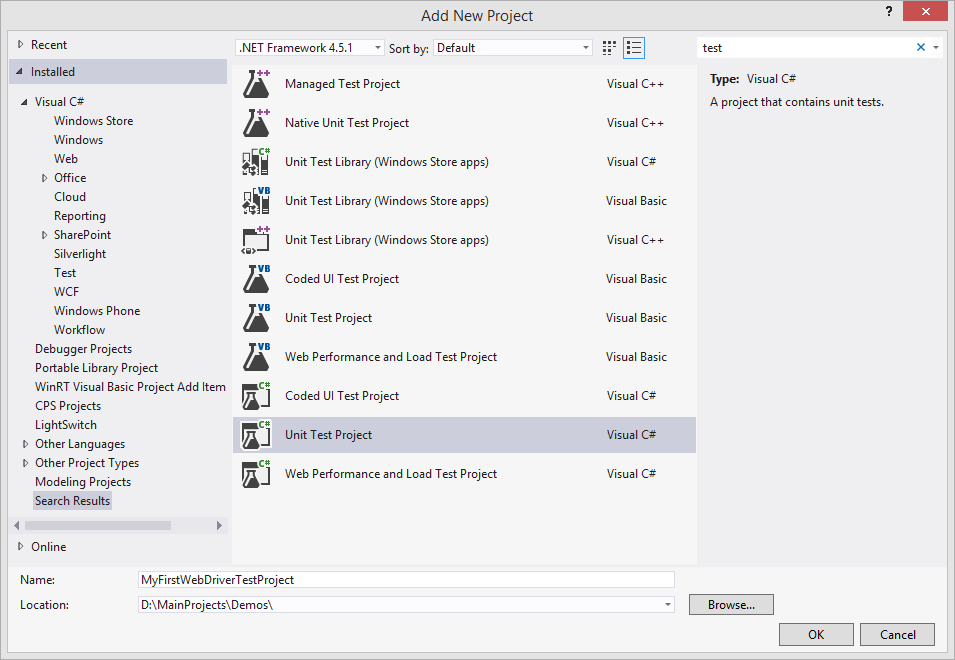
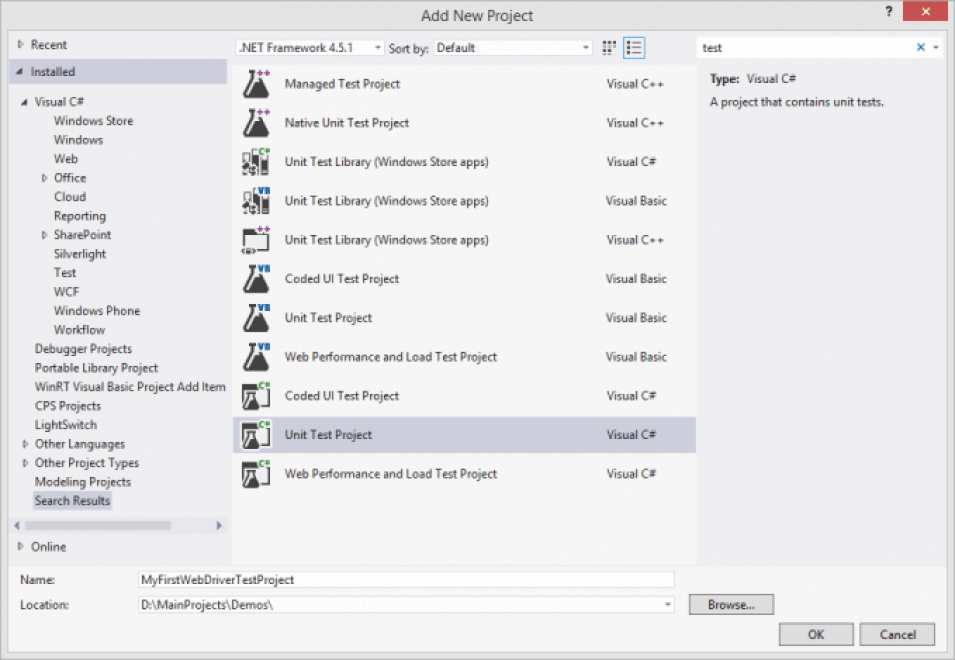
1. Create New Test Project in Visual Studio.
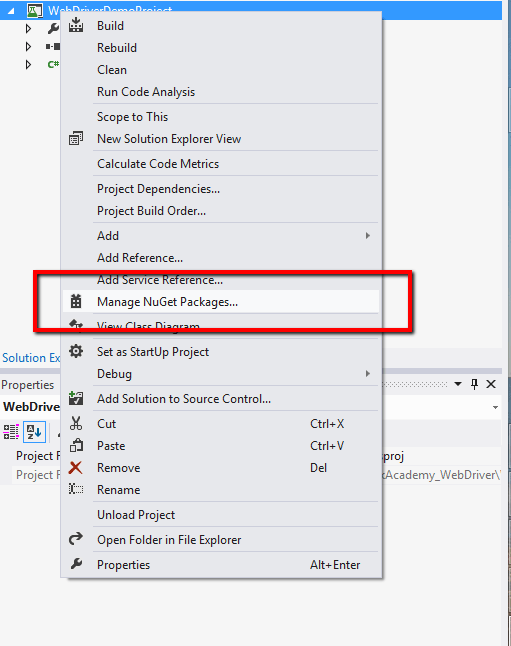
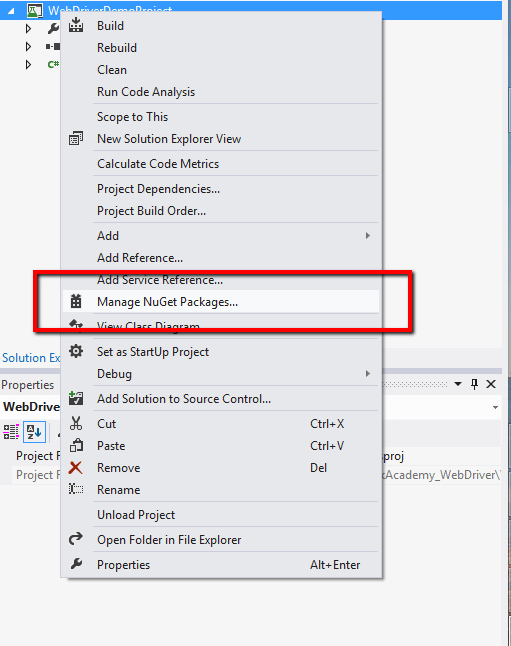
2. Install NuGet package manager and navigate to it.
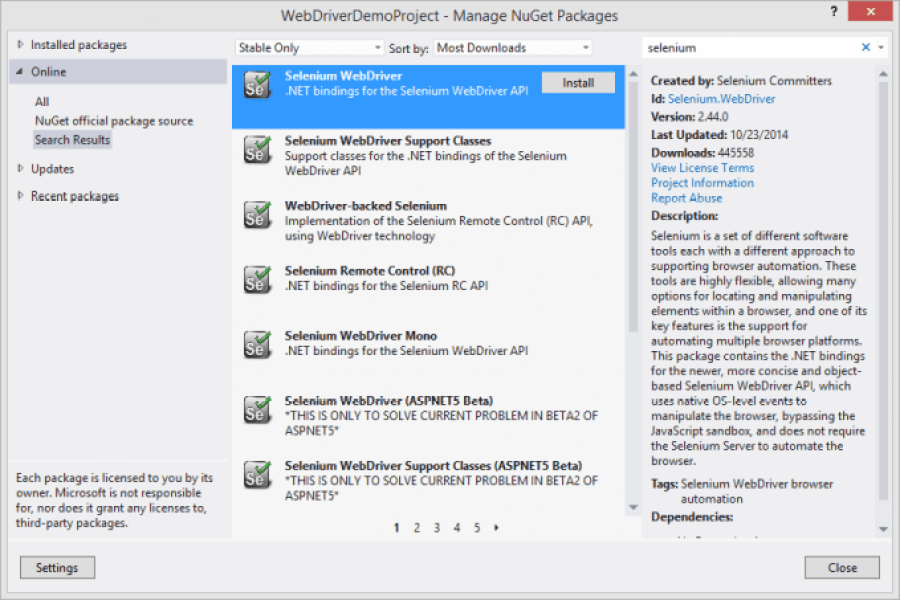
3. Search for Selenium and install the first item in the result list
Test’s Test Case
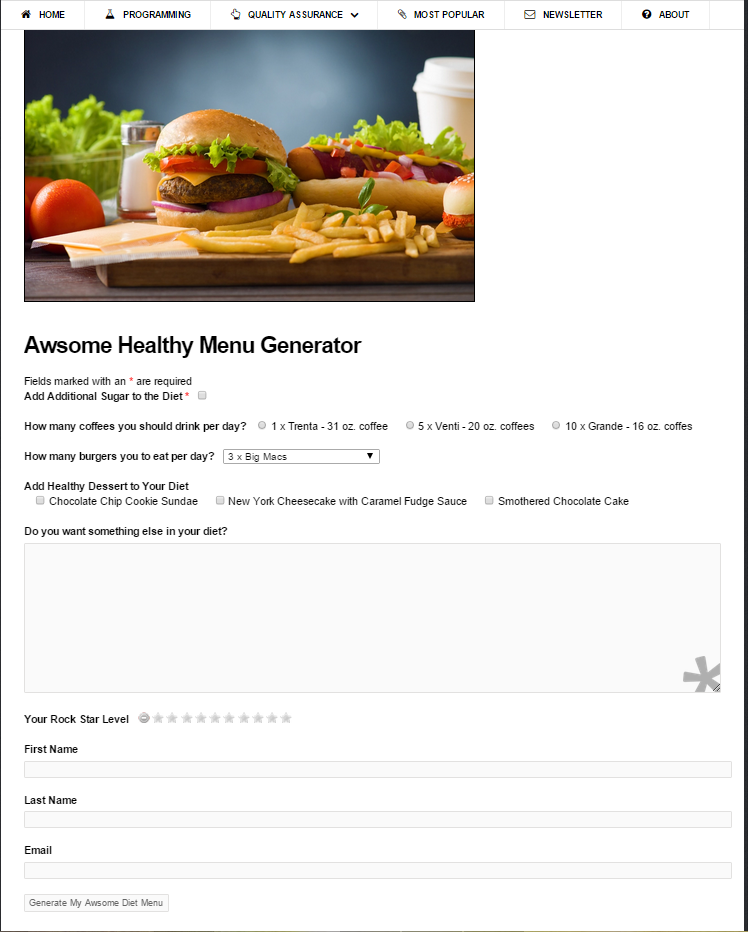
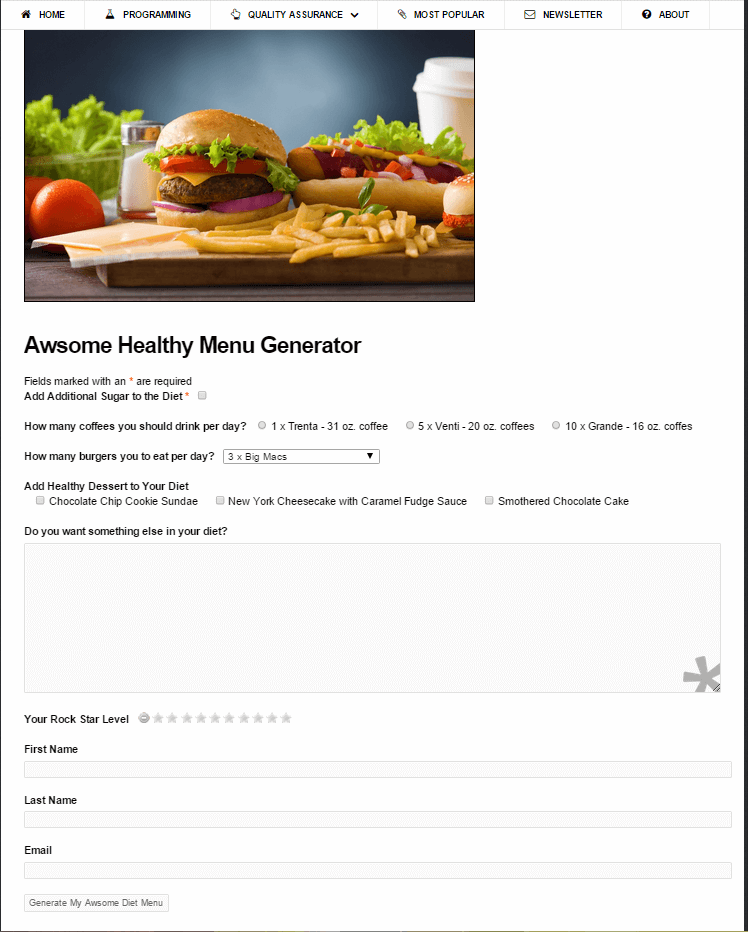
The primary goal of the below tests is going to be to create a “healthy” diet menu from specially designed by me- diet generator page.
Code Examples in Firefox WebDriver
The automation of the above form using Firefox WebDriver is a trivial task.
[TestClass] public class HealthyDietMenuGeneratorTestsFirefox { private IWebDriver driver { get; set; } [TestInitialize] public void SetupTest() { this.driver = new FirefoxDriver(); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest() { this.driver.Navigate().GoToUrl(@"http://automatetheplanet.com/healthy-diet-menu-generator/"); var addAdditionalSugarCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_18")); addAdditionalSugarCheckbox.Click(); var ventiCoffeeRadioButton = this.driver.FindElement(By.Id("ninja_forms_field_19_1")); ventiCoffeeRadioButton.Click(); SelectElement selectElement = new SelectElement(this.driver.FindElement(By.XPath("//*[@id='ninja_forms_field_21']"))); selectElement.SelectByText("7 x BBQ Ranch Burgers"); var smotheredChocolateCakeCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_27_2")); smotheredChocolateCakeCheckbox.Click(); var addSomethingToDietTextArea = this.driver.FindElement(By.Id("ninja_forms_field_22")); addSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); var rockStarRating = this.driver.FindElement(By.XPath("//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a")); rockStarRating.Click(); var firstNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_23")); firstNameTextBox.SendKeys("Anton"); var lastNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_24")); lastNameTextBox.SendKeys("Angelov"); var emailTextBox = this.driver.FindElement(By.Id("ninja_forms_field_25")); emailTextBox.SendKeys("aangelov@yahoo.com"); var awsomeDietSubmitButton = this.driver.FindElement(By.Id("ninja_forms_field_28")); awsomeDietSubmitButton.Click(); } }
The driver instance is created in the TestSetup method and disposed in the TestCleanup. After that the test navigates to the desired page, finds the specified elements and performs the required action. If you don’t know how to use the different WebDriver methods, you might find interesting my fast-read tutorial on the matter- Getting Started with WebDriver C# in 10 Minutes.
The test was executed for ~16 seconds.
Code Examples in Firefox WebDriver + Page Objects
I also rewrote the test to use WebDriver Page Objects. I created a HealthyDietGeneratorPage class where all elements are present.
public class HealthyDietGeneratorPage { public readonly string Url = @"http://automatetheplanet.com/healthy-diet-menu-generator/"; public HealthyDietGeneratorPage(IWebDriver browser) { PageFactory.InitElements(browser, this); } [FindsBy(How = How.Id, Using = "ninja_forms_field_18")] public IWebElement AddAdditionalSugarCheckbox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_19_1")] public IWebElement VentiCoffeeRadioButton { get; set; } [FindsBy(How = How.XPath, Using = "//*[@id='ninja_forms_field_21']")] public IWebElement BurgersDropDown { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_27_2")] public IWebElement SmotheredChocolateCakeCheckbox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_22")] public IWebElement AddSomethingToDietTextArea { get; set; } [FindsBy(How = How.XPath, Using = "//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a")] public IWebElement RockStarRating { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_23")] public IWebElement FirstNameTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_24")] public IWebElement LastNameTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_25")] public IWebElement EmailTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_28")] public IWebElement AwsomeDietSubmitButton { get; set; } }
When the object is created for the first time, all elements are initialized through the WebDriver’s PageFactory.
The code of the test is almost identical with the only difference that the elements initializations are now a responsibility of the page object.
[TestClass] public class HealthyDietMenuGeneratorTestsFirefox { private IWebDriver driver { get; set; } [TestInitialize] public void SetupTest() { this.driver = new FirefoxDriver(); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest_ThroughPageObjects() { HealthyDietGeneratorPage healthyDietGeneratorPage = new HealthyDietGeneratorPage(this.driver); this.driver.Navigate().GoToUrl(healthyDietGeneratorPage.Url); healthyDietGeneratorPage.AddAdditionalSugarCheckbox.Click(); healthyDietGeneratorPage.VentiCoffeeRadioButton.Click(); SelectElement selectElement = new SelectElement(healthyDietGeneratorPage.BurgersDropDown); selectElement.SelectByText("7 x BBQ Ranch Burgers"); healthyDietGeneratorPage.SmotheredChocolateCakeCheckbox.Click(); healthyDietGeneratorPage.AddSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); healthyDietGeneratorPage.RockStarRating.Click(); healthyDietGeneratorPage.FirstNameTextBox.SendKeys("Anton"); healthyDietGeneratorPage.LastNameTextBox.SendKeys("Angelov"); healthyDietGeneratorPage.EmailTextBox.SendKeys("aangelov@yahoo.com"); healthyDietGeneratorPage.AwsomeDietSubmitButton.Click(); } }
The execution time almost didn’t change- ~15 seconds. Anyway, it was a little bit faster.
Microsoft Edge WebDriver Prerequisites
1. Download Microsoft Edge WebDriver executable from the official Microsoft website.
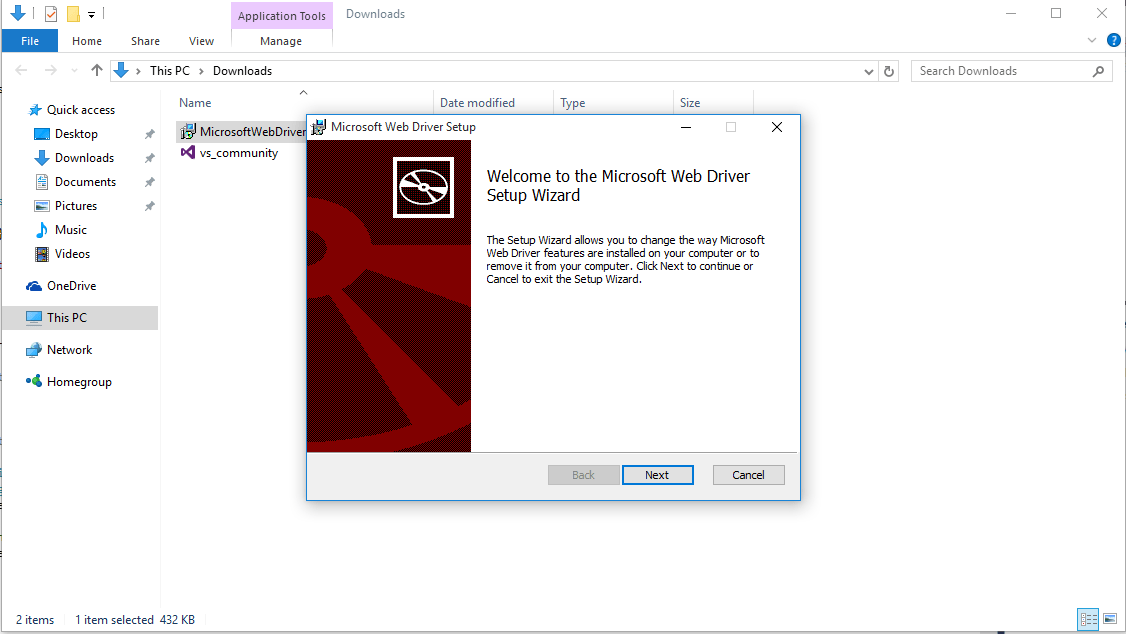
2. Install Microsoft Edge WebDriver from the previously downloaded setup.
3. Create a virtual machine or upgrade your OS to Windows 10, the Microsoft Edge WebDriver is compatible only with it.
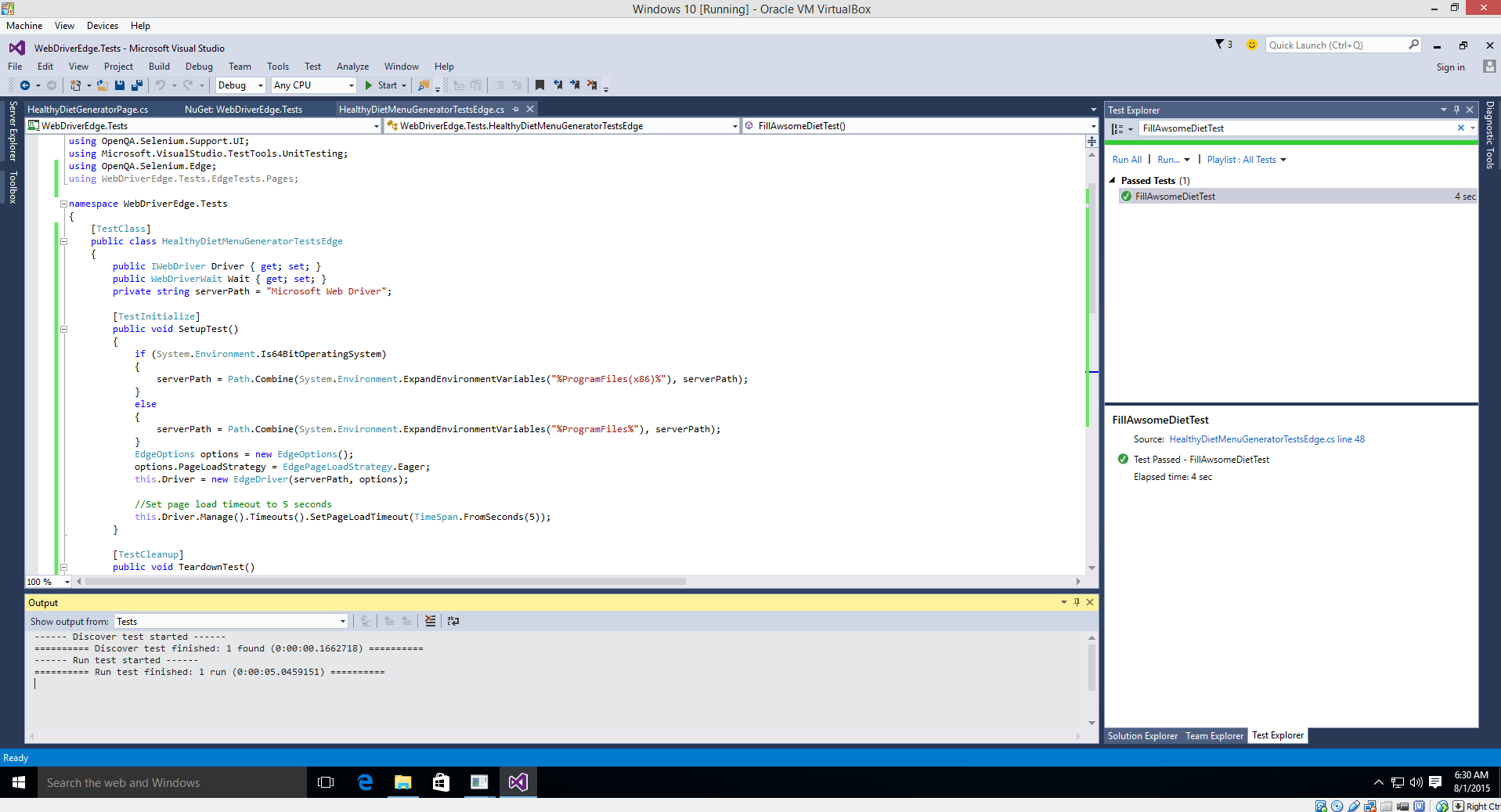
Code Examples in Microsoft Edge WebDriver
On theory, the same tests should be able to be executed through the new WebDriver, only with the exchange of the driver type. The setup for the Microsoft Edge WebDriver is a little bit more complicated. Also, there are some not supported yet methods like GoToUrl and FindElement by XPath. The navigation to a new URL is achieved through this.driver.Url assignment.
[TestClass] public class HealthyDietMenuGeneratorTestsEdge { public IWebDriver driver; private string serverPath = "Microsoft Web Driver"; [TestInitialize] public void SetupTest() { if (System.Environment.Is64BitOperatingSystem) { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles(x86)%"), serverPath); } else { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles%"), serverPath); } EdgeOptions options = new EdgeOptions(); options.PageLoadStrategy = EdgePageLoadStrategy.Eager; this.driver = new EdgeDriver(serverPath, options); this.driver.Manage().Timeouts().SetPageLoadTimeout(TimeSpan.FromSeconds(5)); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest() { this.driver.Url = @"http://automatetheplanet.com/healthy-diet-menu-generator/"; var addAdditionalSugarCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_18")); addAdditionalSugarCheckbox.Click(); var ventiCoffeeRadioButton = this.driver.FindElement(By.Id("ninja_forms_field_19_1")); ventiCoffeeRadioButton.Click(); var smotheredChocolateCakeCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_27_2")); smotheredChocolateCakeCheckbox.Click(); var addSomethingToDietTextArea = this.driver.FindElement(By.Id("ninja_forms_field_22")); addSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); var firstNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_23")); firstNameTextBox.SendKeys("Anton"); var lastNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_24")); lastNameTextBox.SendKeys("Angelov"); var emailTextBox = this.driver.FindElement(By.Id("ninja_forms_field_25")); emailTextBox.SendKeys("aangelov@yahoo.com"); var awsomeDietSubmitButton = this.driver.FindElement(By.Id("ninja_forms_field_28")); awsomeDietSubmitButton.Click(); } }
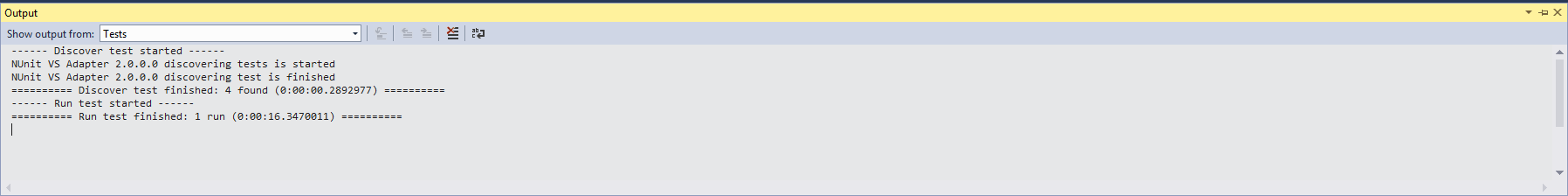
The same test executed with Firefox Driver finished for 16 seconds; now it was run for 4 seconds using the new Microsoft Edge WebDriver.
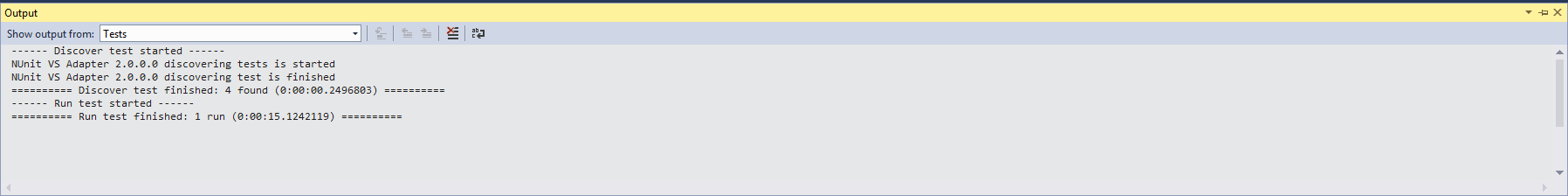
The page object implementation was even faster. The test execution took only 3 seconds.
[TestClass] public class HealthyDietMenuGeneratorTestsEdge { private IWebDriver driver; private string serverPath = "Microsoft Web Driver"; [TestInitialize] public void SetupTest() { if (System.Environment.Is64BitOperatingSystem) { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles(x86)%"), serverPath); } else { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles%"), serverPath); } EdgeOptions options = new EdgeOptions(); options.PageLoadStrategy = EdgePageLoadStrategy.Eager; this.driver = new EdgeDriver(serverPath, options); this.driver.Manage().Timeouts().SetPageLoadTimeout(TimeSpan.FromSeconds(5)); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest_ThroughPageObjects() { HealthyDietGeneratorPage healthyDietGeneratorPage = new HealthyDietGeneratorPage(this.driver); this.driver.Url = healthyDietGeneratorPage.Url; healthyDietGeneratorPage.AddAdditionalSugarCheckbox.Click(); healthyDietGeneratorPage.VentiCoffeeRadioButton.Click(); healthyDietGeneratorPage.SmotheredChocolateCakeCheckbox.Click(); healthyDietGeneratorPage.AddSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); healthyDietGeneratorPage.FirstNameTextBox.SendKeys("Anton"); healthyDietGeneratorPage.LastNameTextBox.SendKeys("Angelov"); healthyDietGeneratorPage.EmailTextBox.SendKeys("aangelov@yahoo.com"); healthyDietGeneratorPage.AwsomeDietSubmitButton.Click(); } }
So Far in the ‘Pragmatic Automation with WebDriver’ Series
CTO and Co-founder of Automate The Planet Ltd, inventor of BELLATRIX Test Automation Framework, author of «Design Patterns for High-Quality Automated Tests: High-Quality Test Attributes and Best Practices» in C# and Java. Nowadays, he leads a team of passionate engineers helping companies succeed with their test automation. Additionally, he consults companies and leads automated testing trainings, writes books, and gives conference talks. You can find him on LinkedIn every day.
- Download full source code
Introduction
As you might know, one of the best available frameworks for creating web automation tests is Selenium WebDriver. Microsoft publicly announced that their new Windows 10 web browser- Edge is going to support WebDriver automation (Microsoft Edge WebDriver). Of course I wanted to try it as fast as I can, so I prepared everything needed and created several tests. I’m going to present to you their source code and results.
Create Your First WebDriver Test Project
1. Create New Test Project in Visual Studio.
2. Install NuGet package manager and navigate to it.
3. Search for Selenium and install the first item in the result list
Test’s Test Case
The primary goal of the below tests is going to be to create a “healthy” diet menu from specially designed by me- diet generator page.
Code Examples in Firefox WebDriver
The automation of the above form using Firefox WebDriver is a trivial task.
[TestClass] public class HealthyDietMenuGeneratorTestsFirefox { private IWebDriver driver { get; set; } [TestInitialize] public void SetupTest() { this.driver = new FirefoxDriver(); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest() { this.driver.Navigate().GoToUrl(@"http://automatetheplanet.com/healthy-diet-menu-generator/"); var addAdditionalSugarCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_18")); addAdditionalSugarCheckbox.Click(); var ventiCoffeeRadioButton = this.driver.FindElement(By.Id("ninja_forms_field_19_1")); ventiCoffeeRadioButton.Click(); SelectElement selectElement = new SelectElement(this.driver.FindElement(By.XPath("//*[@id='ninja_forms_field_21']"))); selectElement.SelectByText("7 x BBQ Ranch Burgers"); var smotheredChocolateCakeCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_27_2")); smotheredChocolateCakeCheckbox.Click(); var addSomethingToDietTextArea = this.driver.FindElement(By.Id("ninja_forms_field_22")); addSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); var rockStarRating = this.driver.FindElement(By.XPath("//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a")); rockStarRating.Click(); var firstNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_23")); firstNameTextBox.SendKeys("Anton"); var lastNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_24")); lastNameTextBox.SendKeys("Angelov"); var emailTextBox = this.driver.FindElement(By.Id("ninja_forms_field_25")); emailTextBox.SendKeys("aangelov@yahoo.com"); var awsomeDietSubmitButton = this.driver.FindElement(By.Id("ninja_forms_field_28")); awsomeDietSubmitButton.Click(); } }
The driver instance is created in the TestSetup method and disposed in the TestCleanup. After that the test navigates to the desired page, finds the specified elements and performs the required action. If you don’t know how to use the different WebDriver methods, you might find interesting my fast-read tutorial on the matter- Getting Started with WebDriver C# in 10 Minutes.
The test was executed for ~16 seconds.
Code Examples in Firefox WebDriver + Page Objects
I also rewrote the test to use WebDriver Page Objects. I created a HealthyDietGeneratorPage class where all elements are present.
public class HealthyDietGeneratorPage { public readonly string Url = @"http://automatetheplanet.com/healthy-diet-menu-generator/"; public HealthyDietGeneratorPage(IWebDriver browser) { PageFactory.InitElements(browser, this); } [FindsBy(How = How.Id, Using = "ninja_forms_field_18")] public IWebElement AddAdditionalSugarCheckbox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_19_1")] public IWebElement VentiCoffeeRadioButton { get; set; } [FindsBy(How = How.XPath, Using = "//*[@id='ninja_forms_field_21']")] public IWebElement BurgersDropDown { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_27_2")] public IWebElement SmotheredChocolateCakeCheckbox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_22")] public IWebElement AddSomethingToDietTextArea { get; set; } [FindsBy(How = How.XPath, Using = "//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a")] public IWebElement RockStarRating { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_23")] public IWebElement FirstNameTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_24")] public IWebElement LastNameTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_25")] public IWebElement EmailTextBox { get; set; } [FindsBy(How = How.Id, Using = "ninja_forms_field_28")] public IWebElement AwsomeDietSubmitButton { get; set; } }
When the object is created for the first time, all elements are initialized through the WebDriver’s PageFactory.
The code of the test is almost identical with the only difference that the elements initializations are now a responsibility of the page object.
[TestClass] public class HealthyDietMenuGeneratorTestsFirefox { private IWebDriver driver { get; set; } [TestInitialize] public void SetupTest() { this.driver = new FirefoxDriver(); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest_ThroughPageObjects() { HealthyDietGeneratorPage healthyDietGeneratorPage = new HealthyDietGeneratorPage(this.driver); this.driver.Navigate().GoToUrl(healthyDietGeneratorPage.Url); healthyDietGeneratorPage.AddAdditionalSugarCheckbox.Click(); healthyDietGeneratorPage.VentiCoffeeRadioButton.Click(); SelectElement selectElement = new SelectElement(healthyDietGeneratorPage.BurgersDropDown); selectElement.SelectByText("7 x BBQ Ranch Burgers"); healthyDietGeneratorPage.SmotheredChocolateCakeCheckbox.Click(); healthyDietGeneratorPage.AddSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); healthyDietGeneratorPage.RockStarRating.Click(); healthyDietGeneratorPage.FirstNameTextBox.SendKeys("Anton"); healthyDietGeneratorPage.LastNameTextBox.SendKeys("Angelov"); healthyDietGeneratorPage.EmailTextBox.SendKeys("aangelov@yahoo.com"); healthyDietGeneratorPage.AwsomeDietSubmitButton.Click(); } }
The execution time almost didn’t change- ~15 seconds. Anyway, it was a little bit faster.
Microsoft Edge WebDriver Prerequisites
1. Download Microsoft Edge WebDriver executable from the official Microsoft website.
2. Install Microsoft Edge WebDriver from the previously downloaded setup.
3. Create a virtual machine or upgrade your OS to Windows 10, the Microsoft Edge WebDriver is compatible only with it.
Code Examples in Microsoft Edge WebDriver
On theory, the same tests should be able to be executed through the new WebDriver, only with the exchange of the driver type. The setup for the Microsoft Edge WebDriver is a little bit more complicated. Also, there are some not supported yet methods like GoToUrl and FindElement by XPath. The navigation to a new URL is achieved through this.driver.Url assignment.
[TestClass] public class HealthyDietMenuGeneratorTestsEdge { public IWebDriver driver; private string serverPath = "Microsoft Web Driver"; [TestInitialize] public void SetupTest() { if (System.Environment.Is64BitOperatingSystem) { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles(x86)%"), serverPath); } else { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles%"), serverPath); } EdgeOptions options = new EdgeOptions(); options.PageLoadStrategy = EdgePageLoadStrategy.Eager; this.driver = new EdgeDriver(serverPath, options); this.driver.Manage().Timeouts().SetPageLoadTimeout(TimeSpan.FromSeconds(5)); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest() { this.driver.Url = @"http://automatetheplanet.com/healthy-diet-menu-generator/"; var addAdditionalSugarCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_18")); addAdditionalSugarCheckbox.Click(); var ventiCoffeeRadioButton = this.driver.FindElement(By.Id("ninja_forms_field_19_1")); ventiCoffeeRadioButton.Click(); var smotheredChocolateCakeCheckbox = this.driver.FindElement(By.Id("ninja_forms_field_27_2")); smotheredChocolateCakeCheckbox.Click(); var addSomethingToDietTextArea = this.driver.FindElement(By.Id("ninja_forms_field_22")); addSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); var firstNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_23")); firstNameTextBox.SendKeys("Anton"); var lastNameTextBox = this.driver.FindElement(By.Id("ninja_forms_field_24")); lastNameTextBox.SendKeys("Angelov"); var emailTextBox = this.driver.FindElement(By.Id("ninja_forms_field_25")); emailTextBox.SendKeys("aangelov@yahoo.com"); var awsomeDietSubmitButton = this.driver.FindElement(By.Id("ninja_forms_field_28")); awsomeDietSubmitButton.Click(); } }
The same test executed with Firefox Driver finished for 16 seconds; now it was run for 4 seconds using the new Microsoft Edge WebDriver.
The page object implementation was even faster. The test execution took only 3 seconds.
[TestClass] public class HealthyDietMenuGeneratorTestsEdge { private IWebDriver driver; private string serverPath = "Microsoft Web Driver"; [TestInitialize] public void SetupTest() { if (System.Environment.Is64BitOperatingSystem) { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles(x86)%"), serverPath); } else { serverPath = Path.Combine(System.Environment.ExpandEnvironmentVariables("%ProgramFiles%"), serverPath); } EdgeOptions options = new EdgeOptions(); options.PageLoadStrategy = EdgePageLoadStrategy.Eager; this.driver = new EdgeDriver(serverPath, options); this.driver.Manage().Timeouts().SetPageLoadTimeout(TimeSpan.FromSeconds(5)); } [TestCleanup] public void TeardownTest() { this.driver.Quit(); } [TestMethod] public void FillAwsomeDietTest_ThroughPageObjects() { HealthyDietGeneratorPage healthyDietGeneratorPage = new HealthyDietGeneratorPage(this.driver); this.driver.Url = healthyDietGeneratorPage.Url; healthyDietGeneratorPage.AddAdditionalSugarCheckbox.Click(); healthyDietGeneratorPage.VentiCoffeeRadioButton.Click(); healthyDietGeneratorPage.SmotheredChocolateCakeCheckbox.Click(); healthyDietGeneratorPage.AddSomethingToDietTextArea.SendKeys(@"Goi cuon- This snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. It’s "meat light," with the flavors of refreshing herbs erupting in your mouth."); healthyDietGeneratorPage.FirstNameTextBox.SendKeys("Anton"); healthyDietGeneratorPage.LastNameTextBox.SendKeys("Angelov"); healthyDietGeneratorPage.EmailTextBox.SendKeys("aangelov@yahoo.com"); healthyDietGeneratorPage.AwsomeDietSubmitButton.Click(); } }
So Far in the ‘Pragmatic Automation with WebDriver’ Series
CTO and Co-founder of Automate The Planet Ltd, inventor of BELLATRIX Test Automation Framework, author of «Design Patterns for High-Quality Automated Tests: High-Quality Test Attributes and Best Practices» in C# and Java. Nowadays, he leads a team of passionate engineers helping companies succeed with their test automation. Additionally, he consults companies and leads automated testing trainings, writes books, and gives conference talks. You can find him on LinkedIn every day.
as you might know, one of the best available frameworks for creating web automation tests is
selenium webdriver
. microsoft publicly
announced
that their new windows 10 web browser- edge is going to support webdriver automation (
microsoft edge webdriver
). of course i wanted to try it as fast as i can, so i prepared everything needed and created several tests. i’m going to present to you their source code and results.
so far in the «webdriver» series
1.
getting started with webdriver c# in 10 minutes
2.
most underrated webdriver locator – xpath
3.
webdriver selenium tor integration c# code
4.
test url redirects with webdriver and httpwebrequest
5.
microsoft edge webdriver- what everybody ought to know about
6.
speed up selenium tests through ram facts and myths
create your first webdriver test project
1. create new test project in visual studio.
2. install
nuget
package manager and navigate to it.
3. search for
selenium
and
install
the first item in the result list
test’s test case
the primary goal of the below tests is going to be to create a “
healthy
” diet menu from specially designed by me-
diet generator
page.
code examples in firefox webdriver
the automation of the above form using firefox webdriver is a trivial task.
[testclass]
public class healthydietmenugeneratortestsfirefox
{
private iwebdriver driver { get; set; }
[testinitialize]
public void setuptest()
{
this.driver = new firefoxdriver();
}
[testcleanup]
public void teardowntest()
{
this.driver.quit();
}
[testmethod]
public void fillawsomediettest()
{
this.driver.navigate().gotourl(@"http://automatetheplanet.com/healthy-diet-menu-generator/");
var addadditionalsugarcheckbox = this.driver.findelement(by.id("ninja_forms_field_18"));
addadditionalsugarcheckbox.click();
var venticoffeeradiobutton = this.driver.findelement(by.id("ninja_forms_field_19_1"));
venticoffeeradiobutton.click();
selectelement selectelement = new selectelement(this.driver.findelement(by.xpath("//*[@id='ninja_forms_field_21']")));
selectelement.selectbytext("7 x bbq ranch burgers");
var smotheredchocolatecakecheckbox = this.driver.findelement(by.id("ninja_forms_field_27_2"));
smotheredchocolatecakecheckbox.click();
var addsomethingtodiettextarea = this.driver.findelement(by.id("ninja_forms_field_22"));
addsomethingtodiettextarea.sendkeys(@"goi cuon- this snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. it’s “meat light,” with the flavors of refreshing herbs erupting in your mouth.");
var rockstarrating = this.driver.findelement(by.xpath("//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a"));
rockstarrating.click();
var firstnametextbox = this.driver.findelement(by.id("ninja_forms_field_23"));
firstnametextbox.sendkeys("anton");
var lastnametextbox = this.driver.findelement(by.id("ninja_forms_field_24"));
lastnametextbox.sendkeys("angelov");
var emailtextbox = this.driver.findelement(by.id("ninja_forms_field_25"));
emailtextbox.sendkeys("aangelov@yahoo.com");
var awsomedietsubmitbutton = this.driver.findelement(by.id("ninja_forms_field_28"));
awsomedietsubmitbutton.click();
}
}
the driver instance is created in the
testsetup
method and disposed in the
testcleanup
. after that the test navigates to the desired page, finds the specified elements and performs the required action. if you don’t know how to use the different webdriver methods, you might find interesting my fast-read tutorial on the matter-
getting started with webdriver c# in 10 minutes
.
the test was executed for ~16 seconds.
code examples in firefox webdriver + page objects
i also rewrote the test to use webdriver page objects. i created a
healthydietgeneratorpage
class where all elements are present.
public class healthydietgeneratorpage
{
public readonly string url = @"http://automatetheplanet.com/healthy-diet-menu-generator/";
public healthydietgeneratorpage(iwebdriver browser)
{
pagefactory.initelements(browser, this);
}
[findsby(how = how.id, using = "ninja_forms_field_18")]
public iwebelement addadditionalsugarcheckbox { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_19_1")]
public iwebelement venticoffeeradiobutton { get; set; }
[findsby(how = how.xpath, using = "//*[@id='ninja_forms_field_21']")]
public iwebelement burgersdropdown { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_27_2")]
public iwebelement smotheredchocolatecakecheckbox { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_22")]
public iwebelement addsomethingtodiettextarea { get; set; }
[findsby(how = how.xpath, using = "//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a")]
public iwebelement rockstarrating { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_23")]
public iwebelement firstnametextbox { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_24")]
public iwebelement lastnametextbox { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_25")]
public iwebelement emailtextbox { get; set; }
[findsby(how = how.id, using = "ninja_forms_field_28")]
public iwebelement awsomedietsubmitbutton { get; set; }
}
when the object is created for the first time, all elements are initialized through the webdriver’s
pagefactory
.
the code of the test is almost identical with the only difference that the elements initializations are now a responsibility of the page object.
[testclass]
public class healthydietmenugeneratortestsfirefox
{
private iwebdriver driver { get; set; }
[testinitialize]
public void setuptest()
{
this.driver = new firefoxdriver();
}
[testcleanup]
public void teardowntest()
{
this.driver.quit();
}
[testmethod]
public void fillawsomediettest_throughpageobjects()
{
healthydietgeneratorpage healthydietgeneratorpage = new healthydietgeneratorpage(this.driver);
this.driver.navigate().gotourl(healthydietgeneratorpage.url);
healthydietgeneratorpage.addadditionalsugarcheckbox.click();
healthydietgeneratorpage.venticoffeeradiobutton.click();
selectelement selectelement = new selectelement(healthydietgeneratorpage.burgersdropdown);
selectelement.selectbytext("7 x bbq ranch burgers");
healthydietgeneratorpage.smotheredchocolatecakecheckbox.click();
healthydietgeneratorpage.addsomethingtodiettextarea.sendkeys(@"goi cuon- this snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. it’s “meat light,” with the flavors of refreshing herbs erupting in your mouth.");
healthydietgeneratorpage.rockstarrating.click();
healthydietgeneratorpage.firstnametextbox.sendkeys("anton");
healthydietgeneratorpage.lastnametextbox.sendkeys("angelov");
healthydietgeneratorpage.emailtextbox.sendkeys("aangelov@yahoo.com");
healthydietgeneratorpage.awsomedietsubmitbutton.click();
}
}the execution time almost didn’t change- ~15 seconds. anyway, it was a little bit faster.
microsoft edge webdriver prerequisites
1.
download
microsoft edge webdriver
executable from the official microsoft website.
2.
install microsoft edge webdriver
from the previously downloaded setup.
3.
create
a virtual machine or
upgrade
your os to
windows 10
, the microsoft edge webdriver is compatible only with it.
code examples in microsoft edge webdriver
on theory, the same tests should be able to be executed through the new webdriver, only with the exchange of the driver type. the setup for the
microsoft edge webdriver
is a little bit more complicated. also, there are some not supported yet methods like
gotourl
and findelement by
xpath
. the navigation to a new url is achieved through
this.driver.url
assignment.
[testclass]
public class healthydietmenugeneratortestsedge
{
public iwebdriver driver;
private string serverpath = "microsoft web driver";
[testinitialize]
public void setuptest()
{
if (system.environment.is64bitoperatingsystem)
{
serverpath = path.combine(system.environment.expandenvironmentvariables("%programfiles(x86)%"), serverpath);
}
else
{
serverpath = path.combine(system.environment.expandenvironmentvariables("%programfiles%"), serverpath);
}
edgeoptions options = new edgeoptions();
options.pageloadstrategy = edgepageloadstrategy.eager;
this.driver = new edgedriver(serverpath, options);
//set page load timeout to 5 seconds
this.driver.manage().timeouts().setpageloadtimeout(timespan.fromseconds(5));
}
[testcleanup]
public void teardowntest()
{
this.driver.quit();
}
[testmethod]
public void fillawsomediettest()
{
//this.driver.navigate().gotourl(@"http://automatetheplanet.com/healthy-diet-menu-generator/");
this.driver.url = @"http://automatetheplanet.com/healthy-diet-menu-generator/";
var addadditionalsugarcheckbox = this.driver.findelement(by.id("ninja_forms_field_18"));
addadditionalsugarcheckbox.click();
var venticoffeeradiobutton = this.driver.findelement(by.id("ninja_forms_field_19_1"));
venticoffeeradiobutton.click();
//selectelement selectelement = new selectelement(this.driver.findelement(by.id("ninja_forms_field_21")));
//selectelement.selectbytext("7 x bbq ranch burgers");
var smotheredchocolatecakecheckbox = this.driver.findelement(by.id("ninja_forms_field_27_2"));
smotheredchocolatecakecheckbox.click();
var addsomethingtodiettextarea = this.driver.findelement(by.id("ninja_forms_field_22"));
addsomethingtodiettextarea.sendkeys(@"goi cuon- this snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. it’s “meat light,” with the flavors of refreshing herbs erupting in your mouth.");
//var rockstarrating = this.driver.findelement(by.xpath("//*[@id='ninja_forms_field_20_div_wrap']/span/div[11]/a"));
//rockstarrating.click();
var firstnametextbox = this.driver.findelement(by.id("ninja_forms_field_23"));
firstnametextbox.sendkeys("anton");
var lastnametextbox = this.driver.findelement(by.id("ninja_forms_field_24"));
lastnametextbox.sendkeys("angelov");
var emailtextbox = this.driver.findelement(by.id("ninja_forms_field_25"));
emailtextbox.sendkeys("aangelov@yahoo.com");
var awsomedietsubmitbutton = this.driver.findelement(by.id("ninja_forms_field_28"));
awsomedietsubmitbutton.click();
}
}
the same test executed with firefox driver finished for
16 seconds
; now it was run for
4 seconds
using the new
microsoft edge webdriver
.
the page object implementation was even faster. the test execution took only 3 seconds.
[testclass]
public class healthydietmenugeneratortestsedge
{
private iwebdriver driver;
private string serverpath = "microsoft web driver";
[testinitialize]
public void setuptest()
{
if (system.environment.is64bitoperatingsystem)
{
serverpath = path.combine(system.environment.expandenvironmentvariables("%programfiles(x86)%"), serverpath);
}
else
{
serverpath = path.combine(system.environment.expandenvironmentvariables("%programfiles%"), serverpath);
}
edgeoptions options = new edgeoptions();
options.pageloadstrategy = edgepageloadstrategy.eager;
this.driver = new edgedriver(serverpath, options);
//set page load timeout to 5 seconds
this.driver.manage().timeouts().setpageloadtimeout(timespan.fromseconds(5));
}
[testcleanup]
public void teardowntest()
{
this.driver.quit();
}
[testmethod]
public void fillawsomediettest_throughpageobjects()
{
healthydietgeneratorpage healthydietgeneratorpage = new healthydietgeneratorpage(this.driver);
//this.driver.navigate().gotourl(healthydietgeneratorpage.url);
this.driver.url = healthydietgeneratorpage.url;
healthydietgeneratorpage.addadditionalsugarcheckbox.click();
healthydietgeneratorpage.venticoffeeradiobutton.click();
//selectelement selectelement = new selectelement(healthydietgeneratorpage.burgersdropdown);
//selectelement.selectbytext("7 x bbq ranch burgers");
healthydietgeneratorpage.smotheredchocolatecakecheckbox.click();
healthydietgeneratorpage.addsomethingtodiettextarea.sendkeys(@"goi cuon- this snack made from pork, shrimp, herbs, rice vermicelli and other ingredients wrapped in rice paper is served at room temperature. it’s “meat light,” with the flavors of refreshing herbs erupting in your mouth.");
//healthydietgeneratorpage.rockstarrating.click();
healthydietgeneratorpage.firstnametextbox.sendkeys("anton");
healthydietgeneratorpage.lastnametextbox.sendkeys("angelov");
healthydietgeneratorpage.emailtextbox.sendkeys("aangelov@yahoo.com");
healthydietgeneratorpage.awsomedietsubmitbutton.click();
}
}
source code
you can download the full source code from my
github repository.
if you enjoy my publications, feel free to
subscribe
–
http://automatetheplanet.com/newsletter/
also, hit these share buttons.
thank you!
Just last week, the WebDriver specification officially became a W3C Recommendation, defining a standard way for web developers and browser engineers to automate the browser. This is a major step forward for web site and web app testing, as well as cross-browser interoperability initiatives like web-platform-tests.
Over the past few months we’ve been working to implement the updated W3C dialect for WebDriver in Microsoft Edge—a generational improvement to automated testing on the web. Today’s Windows Insider Preview release (17692) includes our updated implementation, as well as making it a Feature on Demand, so it’s easier than ever to get started.
WebDriver is now a Feature On Demand
WebDriver needs to match the version of Microsoft Edge you’re testing against, which has historically required manually matching a standalone download of WebDriver to the appropriate version of Windows on your device.
Beginning with today’s preview release, we’ve made WebDriver a Windows Feature on Demand (FoD), which ensures that it’s always up to date automatically, and enables some new ways to get Microsoft WebDriver.
The simplest way to get started is simply to enable Developer Mode. Simply open the Settings app and go to “Update & Security,” “For developers,” and select “Developer Mode.” The appropriate version of WebDriver will be automatically installed.
You can also install a standalone version of WebDriver in one of two ways:
- Search “Manage optional features” from Start, then select “Add a Feature,” “WebDriver.”
- Install via DISM by running the following command in an elevated command prompt:
DISM.exe /Online /Add-Capability /CapabilityName:Microsoft.WebDriver~~~~0.0.1.0
This also means that we will no longer be providing standalone downloads for Microsoft WebDriver going forward, however we will keep previous releases (RS4 and down level) available on our download page.
New capabilities with the updated WebDriver dialect
Actions API and new commands
The Actions API allows for low level input into the browser via action sequences, allowing developers to send multiple streams of input to test complex scenarios. Our implementation currently supports both mouse and keyboard input.
We’ve also added support for new commands including Get Timeouts, Get Window Rect, Set Window Rect and Get Element Property.
Improved interoperability
We’ve also implemented new logic for a number of commands, in order to improve interoperability and reduce test flakiness when running in Microsoft Edge:
- Supporting CSS pixels for
Set Window Rect, so that we scale properly for high-DPI devices when resizing - Adding calculations for in-view center point to impact what is/isn’t clickable and requires scrolling
- Adding proper support for implicit wait to commands that were missing it
- Using the Selenium implementation for
Get Element Text
Testing PWAs and WebViews
These updates also apply to automated testing of PWAs and WebViews. So if you’ve been using WebDriver to test your web app you should now be able to enjoy these new benefits and bug fixes. We’ve also enabled WebDriver support for out of process WebViews.
What’s next for WebDriver and Microsoft Edge
As we move forward, we are working our way through the WebDriver web platform tests, fixing failures, and making sure our implementation is up to spec. As of our latest run we’re now passing 783 web platform tests out of 951. We’re tracking most of the remaining failures being as interoperability bugs or as missing features, and look forward to continuing to close the gap in future releases.
This is the most significant update since we first brought automated testing to Microsoft Edge with WebDriver. With these changes, it’s easier than ever to build interoperable web sites through cross-browser testing.
We encourage you to get started with the implementation in Windows Insider Preview build 17692 or higher, and share your feedback on Twitter or in the Feedback Hub app on Windows. Let us know what you think!
– Clay Martin, Program Manager, Microsoft Edge
Microsoft Edge may be one of the newest entrants in the browser arena but has already garnered traction among the users. Moreover, it has been built from scratch, keeping in mind the performance, privacy, and security as one of the important criteria. With around 7% of market share and backing from Microsoft, Edge has gathered a great brand reputation. So, this has become quite crucial for the testing teams to test their web applications on the Edge browser. Additionally, testing on multiple browsers ensures compatibility and makes sure that the application performs flawlessly on different browser platforms. Like other browser vendors, Microsoft Edge also provides a driver named «EdgeDriver«, which acts as an intermediatory between Selenium and the Edge browser and helps in executing the Selenium test cases on the Edge browser.
Subsequently, in this article, we will cover the details of how we can Run Selenium test on Edge browser using EdgeDriver by covering the details on the following topics:
- What is Selenium EdgeDriver?
- What are the pre-requisites for Selenium EdgeDriver?
- How to install EdgeDriver on Windows?
- How to download EdgeDriver on Windows?
- And how to setup EdgeDriver on Windows?
- And how to run Selenium tests on Edge Browser on Windows?
- How to install EdgeDriver on macOS?
- How to download EdgeDriver in macOS?
- And how to setup EdgeDriver on macOS?
- And how to run Selenium tests on Edge Browser on Mac?
What is Selenium EdgeDriver?
Microsoft offers Microsoft WebDriver to execute the Selenium WebDriver automation tests on the Edge browser. Additionally, the driver allows the selenium tests to communicate with the Edge browser for executing Selenium tests. Moreover, the Edge driver comes with different versions depending upon your browser version or whether your system is x86 or x64. Any version can be downloaded based on the browser version that you want to use.
Further, Microsoft, in January 2020, announced an all-new version of the Edge browser. The new version has been build on top of the Chromium engine, similar to Google Chrome. Moreover, the previous version of the Microsoft Edge browser was based on the EdgeHTML engine. Subsequently, to understand the difference between these two browser engines, you can refer to the link «Difference between browser enginers. « To distinguish between both versions of the Edge browser, Microsoft calls the Chromium version simply as «Edge» and the older version as «Edge Legacy».
So, while downloading, make sure that you download the correct driver for Edge or Edge Legacy based on your current browser version.
What are the pre-requisites for Selenium EdgeDriver?
Before we can jump on writing our Selenium tests for the Edge browser, lets first look at a few of the prerequisites that are required for executing our Selenium tests. Subsequently, we will look at all the configurations and programs that we are needed for running the Selenium test cases on the Edge browser:
- Edge Browser: The most obvious prerequisite, make sure that you have installed the Edge browser on your system. In addition to this, we would recommend the newest version, but the existing version will work as good as long as you can get the right driver for the specified version.
- Java JDK: JDK or Java Development Kit is required for writing java programs. As we will be writing our Selenium tests in java, having JDK is a must. Moreover, to know how to download and install Java JDK, read the complete tutorial here: How to install Java?
- Eclipse IDE: Eclipse is one of the most popular Java IDE in the market. Additionally, you can download one easily from its official site and set it up for java programming. Moreover, to learn about Eclipse and its setup, read our previous tutorial on the same: Download and Install Eclipse.
- Selenium: Latest version of the Selenium WebDriver will be required for setup. However, you can use any of the latest stable version. In this tutorial, we will be using the latest Selenium 4. Additionally, you can learn to set up Selenium with Eclipse here: Configure Selenium WebDriver.
How to install EdgeDriver on Windows?
Once we are done with all the prerequisites downloads and setups, we are ready to move ahead. The next step will be to install the EdgeDriver on the Windows platform. Consequently, let’s start with downloading the EdgeDriver compatible with the Edge browser on your machine.
How to download EdgeDriver on Windows?
Before we start to download the EdgeDriver, we will first need to check the version of the Edge browser in our system. As the EdgeDriver version depends upon the browser version, it becomes a necessity to download the compatible version of the driver. You can check the version of the Edge browser by following the steps as mentioned below:
-
First, open the Edge browser and click on the «Settings and More» (the three dots) at the right top corner or press alt + F.
-
Secondly, hover over «Help and Feedback « in the settings menu.
-
Thirdly, click on About Microsoft Edge.
- Consequently, this will open up the page with all the details about your Edge browser.
Now, as we have the version of the Microsoft Edge browser, we can go ahead and download the EdgeDriver form the official Microsoft Edge WebDriver site. Follow the steps as mentioned below to download the EdgeDriver:
-
First, navigate to the download page of the Microsoft Edge WebDriver.
-
Second, scroll down a little to the download section and select the compatible version as shown below:
-
Thirdly, make sure to download the correct version. In the above image, we have shown x86 and x64 are the compatible versions for the Windows platform; you can download any version that is compatible with your browser and operating system. For example, as our browser version is 84 (64-bit), we will be downloading the x64 version for the Release 84.
-
After that, once the download is complete, extract the zip file and place the content at any preferred location.
-
Now, open eclipse and create a Java project. Add all the dependencies to the project. Additionally, to learn how to set up a Java project along with Selenium WebDriver in Eclipse, visit our detailed tutorial at Configure Selenium WebDriver.
Now that we have downloaded the EdgeDriver let’s see how we can configure the same, so as the same can be used in the Selenium test scripts.
How to setup EdgeDriver on Windows?
To set up and configure EdgeDriver with the Selenium, the EdgeDriver executable file should be accessible in the test script. Selenium tests can access the EdgeDriver if it is set up by any of the following ways:
- Setup EdgeDriver using System Properties in Environment Variables.
- Setup EdgeDriver using System Properties in the test script.
Let’s comprehend all of these and try running our test code with Selenium 3 or Selenium 4.
How to setup EdgeDriver using System Properties in Environment Variables?
On Windows, one of the ways to declare system-level variables is by using Environment Variables. Users can define either user-level environment variables or system-level variables. Environment variables can be used to set the path for the EdgeDriver directly into the system properties. So, whenever a needed instance of WebDriver can easily locate the path of EdgeDriver from the system variable. Let’s follow the below steps to set up the system property path for EdgeDriver.
- First, we need to open the Environment Variable pop-up. To do that, click on the search bar and search for “Environment Variables“. It will search and display “Edit environment variables for your account”, as shown in the image below. Click on the “Open” to open the System Properties pop-up.
- The “System Properties” pop-up will open. In the pop-up, select the “Advanced ” tab as marked by the arrow. After that, under the Advanced tab, click on the “Environment Variables” button.
- This will open the “Environment Variables” pop-up. In the pop-up System variables section, look for the “Path” variable as marked in the below image. Click on the Path variable to select it. Once selected, click on the “Edit ” button as marked by the arrow.
- Fourthly, in the “Edit environment variable” pop-up, click on the “New ” button.
- Clicking the «Edit « button will add a new line. Now, add the EdgeDriver’s executable file’s parent folder location to the path. We have placed our driver at the following location “C:Seleniumedgedriver”, so we have added the same as the path variable. Once done, click on the “OK ” button as denoted by the arrow.
How to Run Selenium Tests on Edge Browser using EdgeDriver on Windows?
We can now directly initialize the WebDriver instance using the EdgeDriver, as shown below:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.edge.EdgeDriver;
public class DemoEdge {
public static void main(String[] args) throws InterruptedException{
System.out.println("Execution after setting EdgeDriver path in System Variables on Windows!!");
WebDriver driver = new EdgeDriver();
driver.get("https://demoqa.com");
Thread.sleep(3000);
driver.quit();
System.out.println("Execution complete on Windows");
}
}
On executing the above code, you will see the results like below:
It is clear from the console results, there is no WebDriver error, which implies that the WebDriver set up is correct. You can see the print statements as the entry and exit points of our execution. Correspondingly you will be able to see the execution in your system.
How to initialize EdgeDriver using System Properties in the Selenium test script?
Now, instead of using the global instance of EdgeDriver, if we want to use a specific version of EdgeDriver, we can do the same by explicitly specifying the path of the EdgeDriver in the test script itself. We just need to add a single line of code to set up the system properties for the EdgeDriver, as shown below:
System.setProperty("webdriver.edge.driver", "<Path of the EdgeDriver Executable>")
;
Let us modify the code we used above and see that we can launch the Edge browser successfully. The modified code would look like this:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.edge.EdgeDriver;
public class DemoEdge {
public static void main(String[] args) throws InterruptedException{
System.out.println("EdgeDriver execution on Windows!!");
System.setProperty("webdriver.edge.driver", "E:\EdgeDriver\85\msedgedriver.exe");
WebDriver driver = new EdgeDriver();
driver.get("https://demoqa.com");
Thread.sleep(3000);
driver.quit();
System.out.println("Execution complete on Windows");
}
}
You will see that demoqa.com opens in the Edge browser without any error and exception.
So, this way, you can run your Selenium test cases on a specified version of EdgeDriver, by giving the explicit path of the EdgeDriver in the setProperty() method.
How to install EdgeDriver on macOS?
The installation and setup of EdgeDriver on macOS is almost the same as that of the Windows platform, the only difference being the executable for macOS will be different. Additionally, the way we can include the EdgeDriver executable in the System’s PATH variable is bit different. Subsequently, let’s see how we can install and setup the EdgeDriver on macOS :
How To Download EdgeDriver in macOS?
On macOS, we can download EdgeDriver from the official Mircosoft Edge website. Consequently, depending on the version of the «Edge browser», click on the corresponding EdgeDriver for mac, as highlighted below:
As we do have the Edge browser version 85 on our machine, so we are downloading the corresponding compatible version of the EdgeDriver.
It will download a zip file, which you can extract in any of the folders of your choice. After extracting, it will show the executable file of EdgeBrowser, as shown below:
So, now you have the EdgeDriver executable file available on your machine, which we can use in our test scripts. Subsequently, let’s see how to setup EdgeDriver on macOS and use in the Selenium test scripts:
How To Set Up EdgeDriver on macOS?
Now that you have downloaded the EdgeDriver, the next step is to set it up so that you can use it in your test scripts. On macOS also, we can follow the same ways, as on Windows, to set up the EdgeDriver:
- Setup EdgeDriver using the System’s PATH variable.
- Setup EdgeDriver using System Properties in the test script.
The 2nd point is the same setup as the Windows platform, as we are using JAVA for test development, and JAVA being platform-independent, will have the same behavior across platforms. So, let’s see how we can set up the EdgeDriver using the System’s PATH variable:
How to Setup EdgeDriver using the System’s PATH variable?
As we mentioned above, one of the easiest ways to make the executable available globally on the macOS is to copy the executable under any the folders which are already in the PATH variable. Let’s follow the steps mentioned below to achieve the same:
- First, identify the folders which are included in the PATH variable using the command ‘echo $PATH ‘ on the terminal. It will give a sample output, as shown below:
-
Secondly, as we can see, multiple directories are already part of the PATH variable. Suppose we choose “/usr/local/bin ” as a placeholder directory to hold the EdgeDriver executable.
-
Thirdly, copy the EdgeDriver executable file from the downloaded directory to the “/usr/local/bin ” directory using the mv command as shown below:
mv msedgedriver /usr/local/bin/
or
cp msedgedriver /usr/local/bin/
How to Run Selenium Tests on Edge Browser using EdgeDriver on Mac?
Now your EdgeDriver is ready to be used in your Selenium test scripts. Consequently, now we will write a simple program and execute the same in the macOS platform.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.edge.EdgeDriver;
public class DemoEdge {
public static void main(String[] args) throws InterruptedException{
System.out.println("EdgeDriver execution on macOS!!");
WebDriver driver = new EdgeDriver();
driver.get("https://demoqa.com");
Thread.sleep(3000);
driver.quit();
System.out.println("Execution complete on macOS");
}
}
On executing the same, you can find the results in your console window:
You can see the execution happening successfully without any error. Both the print statements are getting displayed, which indicates that our execution did not face any error. So did you see how easy it was to run EdgeDriver tests in macOS? Unlike the Windows system, where you have to remember the path of your driver executable, just placing the driver at a location in macOS makes our lives so easy!
Key Takeaways
- Microsoft has rebuilt the Edge from scratch on the Chromium engine. Additionally, with around 7 percent of market share, Edge still makes a decent argument to test your applications on Edge for compatibility.
- Moreover, Selenium’s cross-browser functionality allows users to perform tests on all different types of contemporary browsers, including but not limited to Microsoft Edge.
- In addition to the above, MSEdgeDriver is a standalone server that communicates between Selenium WebDriver and Microsoft Edge to execute all selenium tests on the Edge browser.