Считается, что Python не лучший выбор для десктопных приложений. Однако, когда в 2016 году я собирался переходить от разработки сайтов к программному обеспечению, Google подсказал мне, что на Python можно создавать сложные современные приложения. Например blender3d, который написан на Python.
Но люди, не по своей вине используют уродливые примеры графического интерфейса, которые выглядят слишком старыми, и не понравятся молодёжи. Я надеюсь изменить это мнение в своем туториале. Давайте начнём.
Мы будем использовать PyQt (произносится «Пай-Кьют»). Это фреймворк Qt, портированный с C++. Qt известен тем, что необходим C++ разработчикам. С помощью этого фреймворка сделаны blender3d, Tableau, Telegram, Anaconda Navigator, Ipython, Jupyter Notebook, VirtualBox, VLC и другие. Мы будем использовать его вместо удручающего Tkinter.
Требования
- Вы должны знать основы Python
- Вы должны знать, как устанавливать пакеты и библиотеки с помощью pip.
- У вас должен быть установлен Python.
Установка
Вам нужно установить только PyQt. Откройте терминал и введите команду:
>>> pip install PyQt5Мы будем использовать PyQt версии 5.15. Дождитесь окончания установки, это займёт пару минут.
Hello, World!
Создайте папку с проектом, мы назовём его helloApp. Откройте файл main.py, лучше сделать это vscode, и введите следующий код:
import sys
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.quit.connect(app.quit)
engine.load('./UI/main.qml')
sys.exit(app.exec())Этот код вызывает QGuiApplication и QQmlApplicationEngine которые используют Qml вместо QtWidget в качестве UI слоя в Qt приложении. Затем, мы присоединяем UI функцию выхода к главной функции выхода приложения. Теперь они оба закроются одновременно, когда пользователь нажмёт выход. Затем, загружаем qml файл для Qml UI. Вызов app.exec(), запускает приложение, он находится внутри sys.exit, потому что возвращает код выхода, который передается в sys.exit.
Добавьте этот код в main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 600
height: 500
title: "HelloApp"
Text {
anchors.centerIn: parent
text: "Hello, World"
font.pixelSize: 24
}
}Этот код создает окно, делает его видимым, с указанными размерами и заголовком. Объект Text отображается в середине окна.
Теперь давайте запустим приложение:
>>> python main.pyВы увидите такое окно:
Давайте немного обновим UI, добавим фоновое изображение и время:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 400
height: 600
title: "HelloApp"
Rectangle {
anchors.fill: parent
Image {
sourceSize.width: parent.width
sourceSize.height: parent.height
source: "./images/playas.jpg"
fillMode: Image.PreserveAspectCrop
}
Rectangle {
anchors.fill: parent
color: "transparent"
Text {
text: "16:38:33"
font.pixelSize: 24
color: "white"
}
}
}
}Внутри типа ApplicationWindow находится содержимое окна, тип Rectangle заполняет пространство окна. Внутри него находится тип Image и другой прозрачный Rectangle который отобразится поверх изображения.
Если сейчас запустить приложение, то текст появится в левом верхнем углу. Но нам нужен левый нижний угол, поэтому используем отступы:
Text {
anchors {
bottom: parent.bottom
bottomMargin: 12
left: parent.left
leftMargin: 12
}
text: "16:38:33"
font.pixelSize: 24
...
}После запуска вы увидите следующее:

Показываем текущее время
Модуль gmtime позволяет использовать структуру со временем, а strftime даёт возможность преобразовать её в строку. Импортируем их:
import sys
from time import strftime, gmtimeТеперь мы можем получить строку с текущим временем:
curr_time = strftime("%H:%M:%S", gmtime())Строка "%H:%M:%S" означает, что мы получим время в 24 часовом формате, с часами минутами и секундами (подробнее о strtime).
Давайте создадим property в qml файле, для хранения времени. Мы назовём его currTime.
property string currTime: "00:00:00"Теперь заменим текст нашей переменной:
Text {
...
text: currTime // used to be; text: "16:38:33"
font.pixelSize: 48
color: "white"
}Теперь, передадим переменную curr_time из pyhton в qml:
engine.load('./UI/main.qml')
engine.rootObjects()[0].setProperty('currTime', curr_time)Это один из способов передачи информации из Python в UI.
Запустите приложение и вы увидите текущее время.
Обновление времени
Для того чтобы обновлять время, нам нужно использовать потоки. Для этого я предлагаю использовать сигналы.
Чтобы использовать сигналы нам нужен подкласс QObject. Назовём его Backend.
...
from PyQt5.QtCore import QObject, pyqtSignal
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
...У нас уже имеется свойства для строки со временем curr_time, теперь создадим свойство backend типа QtObject в файле main.qml.
property string currTime: "00:00:00"
property QtObject backendПередадим данные из Python в qml:
engine.load('./UI/main.qml')
back_end = Backend()
engine.rootObjects()[0].setProperty('backend', back_end)В qml файле один объект QtObject может получать несколько функций (называемых сигналами) из Python.
Создадим тип Connections и укажем backend в его target. Теперь внутри этого типа может быть столько функций, сколько нам необходимо получить в backend.
...
Rectangle {
anchors.fill: parent
Image {
...
}
...
}
Connections {
target: backend
}
...Таким образом мы свяжем qml и сигналы из Python.
Мы используем потоки, для того чтобы обеспечить своевременное обновление UI. Создадим две функции, одну для управления потоками, а вторую для выполнения действий. Хорошая практика использовать в названии одной из функций _.
...
import threading
from time import sleep
...
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
def bootUp(self):
t_thread = threading.Thread(target=self._bootUp)
t_thread.daemon = True
t_thread.start()
def _bootUp(self):
while True:
curr_time = strftime("%H:%M:%S", gmtime())
print(curr_time)
sleep(1)
...Создадим pyqtsignal и назовём его updated, затем вызовем его из функции updater.
...
from PyQt5.QtCore import QObject, pyqtSignal
...
def __init__(self):
QObject.__init__(self)
updated = pyqtSignal(str, arguments=['updater'])
def updater(self, curr_time):
self.updated.emit(curr_time)
...В этом коде updated имеет параметр arguments, который является списком, содержащим имя функции «updater». Qml будет получать данные из этой функции. В функции updater мы вызываем метод emit и передаём ему данные о времени.
Обновим qml, получив сигнал, с помощью обработчика, название которого состоит из «on» и имени сигнала:
target: backend
function onUpdated(msg) {
currTime = msg;
}Теперь нам осталось вызвать функцию updater. В нашем небольшом приложении, использовать отдельную функцию для вызова сигнала не обязательно. Но это рекомендуется делать в больших программах. Изменим задержку на одну десятую секунды.
curr_time = strftime("%H:%M:%S", gmtime())
self.updater(curr_time)
sleep(0.1)Функция bootUp должна быть вызвана сразу же после загрузки UI:
engine.rootObjects()[0].setProperty('backend', back_end)
back_end.bootUp()
sys.exit(app.exec())Всё готово
Теперь можно запустить программу. Время будет обновляться корректно. Для того, чтобы убрать рамку, вы можете добавить в qml файл следующую строку:
flags: Qt.FramelessWindowHint | Qt.WindowТак должен выглядеть файл main.py:
import sys
from time import strftime, gmtime
import threading
from time import sleep
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
from PyQt5.QtCore import QObject, pyqtSignal
class Backend(QObject):
def __init__(self):
QObject.__init__(self)
updated = pyqtSignal(str, arguments=['updater'])
def updater(self, curr_time):
self.updated.emit(curr_time)
def bootUp(self):
t_thread = threading.Thread(target=self._bootUp)
t_thread.daemon = True
t_thread.start()
def _bootUp(self):
while True:
curr_time = strftime("%H:%M:%S", gmtime())
self.updater(curr_time)
sleep(0.1)
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.quit.connect(app.quit)
engine.load('./UI/main.qml')
back_end = Backend()
engine.rootObjects()[0].setProperty('backend', back_end)
back_end.bootUp()
sys.exit(app.exec())Вот содержимое файла main.qml:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 360
height: 600
x: screen.desktopAvailableWidth - width - 12
y: screen.desktopAvailableHeight - height - 48
title: "HelloApp"
flags: Qt.FramelessWindowHint | Qt.Window
property string currTime: "00:00:00"
property QtObject backend
Rectangle {
anchors.fill: parent
Image {
sourceSize.width: parent.width
sourceSize.height: parent.height
source: "./images/playas.jpg"
fillMode: Image.PreserveAspectFit
}
Text {
anchors {
bottom: parent.bottom
bottomMargin: 12
left: parent.left
leftMargin: 12
}
text: currTime
font.pixelSize: 48
color: "white"
}
}
Connections {
target: backend
function onUpdated(msg) {
currTime = msg;
}
}
}Сборка приложения
Для сборки десктопного приложения на Python нам понадобится pyinstaller.
>>> pip install pyinstallerЧтобы в сборку добавились все необходимые ресурсы, создадим файл spec:
>>> pyi-makespec main.pyНастройки файла spec
Параметр datas можно использовать для того, чтобы включить файл в приложение. Это список кортежей, каждый из которых обязательно должен иметь target path(откуда брать файлы) и destination path(где будет находится приложение). destination path должен быть относительным. Чтобы расположить все ресурсы в одной папке с exe-файлами используйте пустую строку.
Измените параметр datas, на путь к вашей папке с UI:
a = Analysis(['main.py'],
...
datas=[('I:/path/to/helloApp/UI', 'UI')],
hiddenimports=[],
...
exe = EXE(pyz,
a.scripts,
[],
...
name='main',
debug=False,
...
console=False )
coll = COLLECT(exe,
...
upx_exclude=[],
name='main')Параметр console установим в false, потому что у нас не консольное приложение.
Параметр name внутри вызова Exe, это имя исполняемого файла. name внутри вызова Collect, это имя папки в которой появится готовое приложение. Имена создаются на основании файла для которого мы создали spec — main.py.
Теперь можно запустить сборку:
>>> pyinstaller main.specВ папке dist появится папка main. Для запуска программы достаточно запустить файл main.exe.
Так будет выглядеть содержимое папки с десктопным приложением на Python:
О том, как использовать Qt Designer для создания UI приложений на Python читайте в нашей статье.
Оригинал How to build your first Desktop Application in Python
Содержание
- Собираем проект на python3&PyQT5 под Windows, используя PyInstaller
- Немного о Pyinstaller
- Приступаем к сборке
- Делаем первое простое программное обеспечение на Python
- Введение в GUI
- Создаем собственный калькулятор
- Создание GUI
- Создание функции
- Процесс вычислений
- Обработка исключений
- Создание EXE
- Шаг 1
- Шаг 2
- Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
- Авторизуйтесь
- Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
- MooseAche
- Mozzarella Ashbadger
- Moonsweeper
- No2Pads
- Calculon
- Megasolid Idiom
- NSAViewer
- Failamp
- Brown Note (QtDesigner)
- Piecasso (QtDesigner)
- 7Pez (QtDesigner)
- Translataarrr (QtDesigner)
- Raindar (QtDesigner)
- Doughnut (PyQtGraph)
- Ronery (QGraphicsScene)
- Как запустить
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Авторизуйтесь
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Что нам потребуется
- Дизайн
- Основы
- Макеты
- Последние штрихи
- Превращаем дизайн в код
- Пишем код
- Используем дизайн
- Добавляем функциональность в наше Python GUI приложение
- Десктопное приложение на Python: UI и сигналы
- Авторизуйтесь
- Десктопное приложение на Python: UI и сигналы
- Требования
- Установка
- Hello, World!
- Обновление UI
- Показываем текущее время
- Обновление времени
- Всё готово
- Сборка приложения
- Настройки файла spec
Собираем проект на python3&PyQT5 под Windows, используя PyInstaller
Причиной написания статьи, явилось огромное количество постоянно возникающих у новичков вопросов такого содержания: «Как собрать проект c pyqt5», «Почему не работает», «Какой инструмент выбрать» и т.д. Сегодня научимся собирать проекты без мучений и танцев с бубном.
Как-то пришлось написать небольшое desktop-приложение. В качестве языка программирования для разработки был выбран python, поскольку для решения моей задачи он подходил идеально. В стандартную библиотеку Python уже входит библиотека tkinter, позволяющая создавать GUI. Но проблема tkinter в том, что данной библиотеке посвящено мало внимания, и найти в интернете курс, книгу или FAQ по ней довольно-таки сложно. Поэтому было решено использовать более мощную, современную и функциональную библиотеку Qt, которая имеет привязки к языку программирования python в виде библиотеки PyQT5. Более подробно про PyQT можете почитать здесь. В качестве примера я буду использовать код:
Существует большое количество библиотек, позволяющих это сделать, среди которых самые популярные: cx_Freeze, py2exe, nuitka, PyInstaller и др. Про каждую написано довольно много. Но надо сказать, что многие из этих решений позволяют запускать код только на компьютере, с предустановленным интерпретатором и pyqt5. Не думаю, что пользователь будет заморачиваться и ставить себе дополнительные пакеты и программы. Надеюсь, вы понимаете, что запуск программы на dev-среде и у пользователя это не одно и тоже. Также нужно отметить, что у каждого решения были свои проблемы: один не запускался, другой собирал то, что не смог потом запустить, третий вообще отказывался что-либо делать.
После долгих танцев с бубном и активным гуглением, мне все же удалось собрать проект с помощью pyinstaller, в полностью работоспособное приложение.
Немного о Pyinstaller
Pyinstaller собирает python-приложение и все зависимости в один пакет. Пользователь может запускать приложение без установки интерпретатора python или каких-либо модулей. Pyinstaller поддерживает python 2.7 и python 3.3+ и такие библиотеки как: numpy, PyQt, Django, wxPython и другие.
Pyinstaller тестировался на Windows, Mac OS X и Linux. Как бы там ни было, это не кросс-платформенный компилятор: чтобы сделать приложение под Windows, делай это на Windows; Чтобы сделать приложение под Linux, делай это на Linux и т.д.
PyInstaller успешно используется с AIX, Solaris и FreeBSD, но тестирование не проводилось.
Подробнее о PyInstaller можно почитать здесь: документация.
К тому же после сборки приложение весило всего около 15 мб. Это к слову и является преимуществом pyinstaller, поскольку он не собирает все подряд, а только необходимое. Аналогичные же библиотеки выдавали результат за 200-300 мб.
Приступаем к сборке
Прежде чем приступить к сборке мы должны установить необходимые библиотеки, а именно pywin32 и собственно pyinstaller:
Чтобы убедится, что все нормально установилось, вводим команду:
должна высветиться версия pyinstaller. Если все правильно установилось, идем дальше.
В папке с проектом запускаем cmd и набираем:
Собственно это и есть простейшая команда, которая соберет наш проект.
Синтаксис команды pyinstaller таков:
Наиболее часто используемые опции:
PyInstaller анализирует файл myscript.py и делает следующее:
В итоге наша команда будет выглядеть так:
После работы программы вы найдете две папки: dist и build. Собственно в папке dist и находится наше приложение. Впоследствии папку build можно спокойно удалить, она не влияет на работоспособность приложения.
Спасибо за внимание. Надеюсь статья была вам полезна.
Источник
Делаем первое простое программное обеспечение на Python
Введение в GUI
То есть вы могли бы запустить программу из командной строки и получить результат в том же самом виде. Но чтобы ваш код взаимодействовал с пользователем, необходим интерфейс для взаимодействия.
В этом уроке я собираюсь использовать Tkinter. Удобная вещь в Python состоит в том, что вы можете импортировать другие файлы в свой файл. Точно также нужно импортировать Tkinter, аналогично #include в C.
Создаем собственный калькулятор
Выше мы увидели простой графический интерфейс с кнопкой и полями. Приступим к созданию простого калькулятора Python.
Сразу скажу, что стиль кода, названия переменных очень важны и существует n-способов создания кода, но здесь мы только хотим понять суть создания ПО, а не выучить все правила правильного написания кода.
Создание GUI
Прежде чем перейти к коду, мы создадим графический интерфейс для нашего приложения-калькулятора. Для более легкого понимания мы будем использовать только одну кнопку и 4 строчки для ввода.
Воспользуемся написанным кодом выше и возьмем оттуда label, entry и button.
Создание функции
В нашем случае сразу после ввода 2 чисел и указания операции между ними должен быть показан ответ.
Начнем с кнопки Submit (см. изображение калькулятора выше).
Нам нужно дать команду кнопке, создать функцию, которая предназначена для этого.
Называем функцию process, которая после нажатия кнопки, простыми словами, обращается за данными к нашим строкам ввода и получает значения, введенные пользователем. Полученные данные мы сохраняем в number1, number2, operator.
Процесс вычислений
На этом этапе нам нужно обработать ввод, полученный от пользователя. По умолчанию полученное значение является строкой.
Для того, чтобы преобразовать тип данных мы строковую переменную оборачиваем в int.
Строка в Python обозначается как » « или ‘ ‘, то есть здесь в if мы проверяем строковый оператор, полученный от пользователя и сохраняем результат в переменной answer.
Теперь, наконец, нам нужно отправить вывод:
Код целиком будет выглядеть так:
Вы успешно написали код нашего калькулятора.
Обработка исключений
Заголовок звучит слишком техническим? Определенно нет, не переживайте. Мы всегда должны учитывать много разных моментов.
Предположим, вы сделали этот калькулятор и показали его другу. Друг вместо того, чтобы вводить целое число вводит буквы, которые должны быть там где цифры. Python выдает ошибку и сразу останавливается.
Здесь идет процесс обработки исключений Python, также во многих программах и на веб-страницах выдается предупреждение или предупреждающие сообщения.
Обработка исключений считается простым процессом. Давайте посмотрим, как это сделать в нашей программе:
Создание EXE
Чтобы создать исполняемую *.exe версию или Apk (для Android) необходимо «заморозить» (freeze) ваш код.
Есть много способов «заморозить» ваш код, но я бы предложил использовать Pyinstaller.
Шаг 1
Перейдите на сайт pyinstaller.org и установите его. Можно это сделать через pip, а можно скачать Pyinstaller.
Шаг 2
Перейдите в папку, в которой находится код, нажмите SHIFT + правую клавишу мыши и далее «Открыть в командной строке». Т.е. либо «open in command prompt» или «power shell» в зависимости от вашей версии ОС.
Добавляем свой значок для EXE-файла и помещаем всё в один файл с помощью второй команды.
Исходную программу на Python и *.exe файл вы можете скачать ниже:
На этом мы заканчиваем урок по разработке своего первого программного обеспечения на Python.
Источник
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
Авторизуйтесь
Реальные примеры приложений на Python и PyQT: от косынки до веб-браузера
PyQt — набор «привязок» графического фреймворка Qt для языка программирования Python, выполненный в виде расширения Python. В нашей недавней статье мы рассмотрели создание простого приложения с использованием PyQt в связке с Qt Designer. Однако простым приложением функциональность PyQT не ограничивается. С его помощью можно создать приложения, начиная с привычного всем калькулятора и заканчивая веб-браузером. В этой статье мы рассмотрим 15 небольших десктопных приложений, написанных на Python с помощью PyQt. Приложения являются примерами использования разных частей фреймворка Qt, включая продвинутые виджеты, мультимедиа и другое. Исходники есть в этом репозитории на GitHub, так что спокойно скачивайте, изменяйте, экспериментируйте — в общем, делайте с ними всё, что душе угодно (в рамках лицензии MIT).
MooseAche
Пример веб-браузера, разработанного с помощью Python и Qt. Модуль QtWebEngineWidgets, представленный в Qt 5.6, даёт возможность просматривать веб-страницы в одном окне и использовать привычные элементы управления.
Mozzarella Ashbadger
Mozarella Ashbadger — революция среди браузеров! Возвращайтесь на вкладку назад и вперёд! Печатайте страницы! Сохраняйте файлы! Воспользуйтесь справкой! Любые совпадения с другими браузерами совершенно случайны.
Moonsweeper
Исследуйте таинственную поверхность луны Q’tee, но остерегайтесь пришельцев-аборигенов.
Moonsweeper — игра-головоломка, основанная на известном «Сапёре». Цель игры — исследовать поверхность вокруг зоны приземления вашего космического корабля, избегая встречи со смертоносными пришельцами расы B’ug. Детектор пришельцев подскажет, сколько ксеноморфов находится поблизости.
No2Pads
Простой клон Блокнота, написанный с помощью QTextEdit для поддержки более-менее всего необходимого функционала. Приложение умеет открывать, сохранять и печатать текстовые файлы.
Calculon
Простой калькулятор, интерфейс разработан в Qt Designer, а операции реализованы с помощью стека.
Megasolid Idiom
Текстовый редактор для ваших скучных документов без форматирования. Дополнение к блокноту, опять с использованием QTextEdit, но уже с богатыми возможностями редактирования текста.
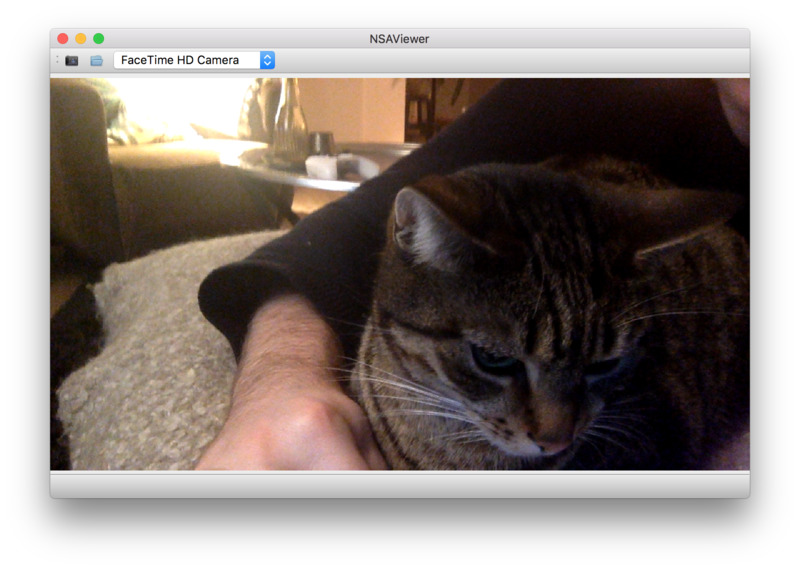
NSAViewer
Приложение, которое позволяет делать снимки с помощью веб-камеры. Для взаимодействия с веб-камерой используется модуль QtMultimedia. Кроме того, имеется поддержка нескольких камер.
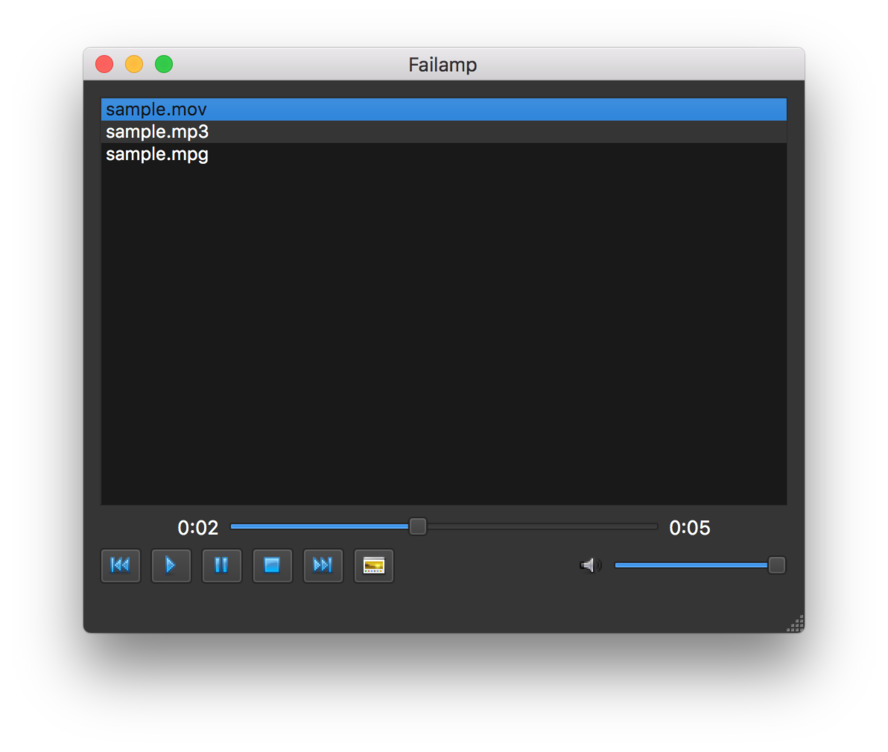
Failamp
Простое приложение для прослушивания аудио и просмотра видео-файлов с поддержкой плейлиста. Для работы с воспроизведением и плейлистом используются QtMultimedia и QtMultimediaWidgets.
Brown Note (QtDesigner)
Это приложение позволяет создавать временные записки на рабочем столе. Записки хранятся в базе данных SQLiteTake.
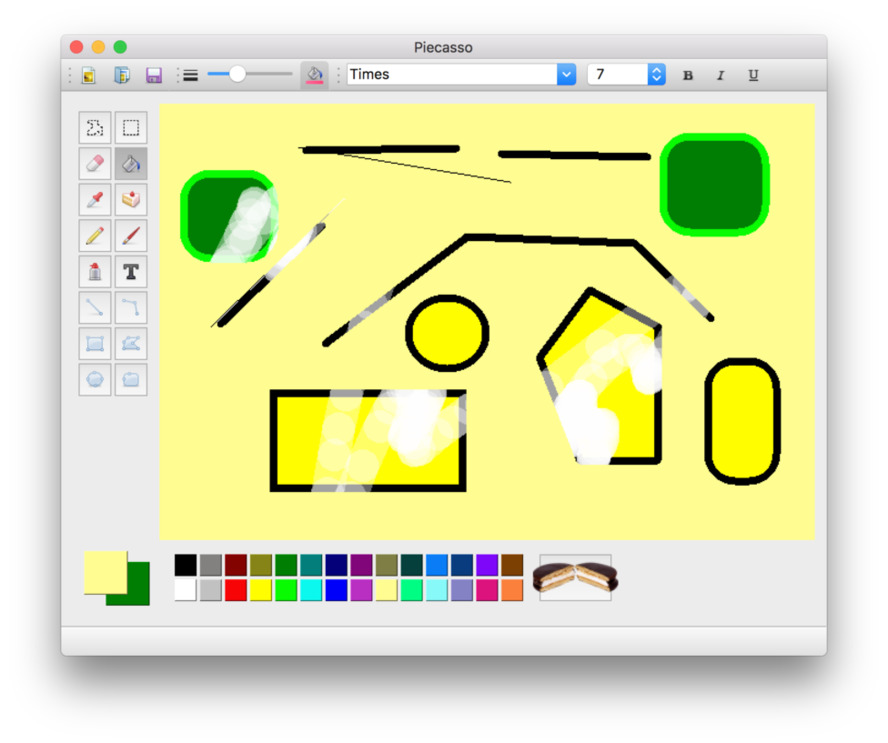
Piecasso (QtDesigner)
Проявите свою творческую натуру с PieCasso — единственным приложением для рисования со встроенными рисунками пирога.
Piecasso — клон Paint из Windows 95 с несколькими новыми функциями и вырезанными старыми. В программе доступны стандартные инструменты вроде кисти, карандаша, заливки, распылителя и множество фигур.
7Pez (QtDesigner)
Распаковывайте архивы с помощью кота. Перетащите архив на кота и нажмите на его голову, чтобы распаковать архив в той же папке.
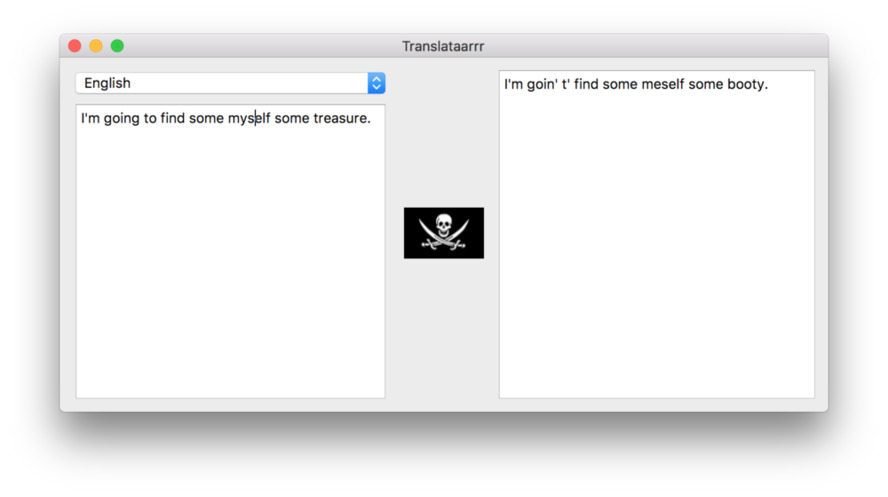
Translataarrr (QtDesigner)
Переводчик с любого языка, поддерживаемого Google Translate, на пиратский. В приложении используются API для funtranslations.com и неофициальная обёртка над Google Translate для перевода на английский с других языков.
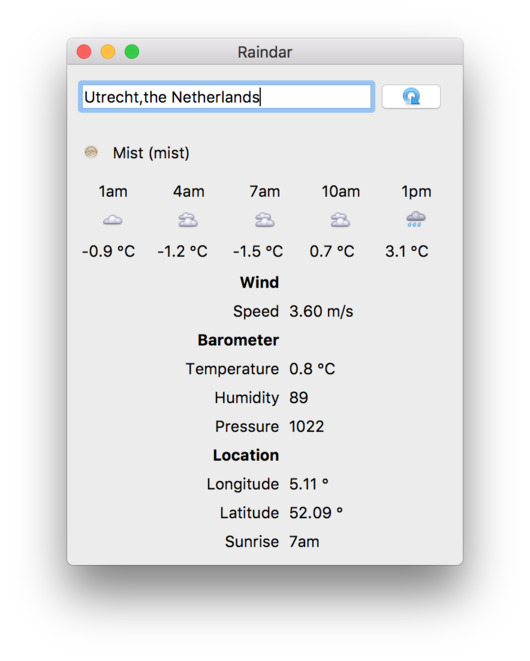
Raindar (QtDesigner)
Приложение, показывающее прогноз погоды в выбранном городе. Данные для прогноза берутся через API для OpenWeatherMap.
Doughnut (PyQtGraph)
Это приложение с помощью API для Fixer позволяет отслеживать курсы валют. По умолчанию отображаются курсы за последние полгода.
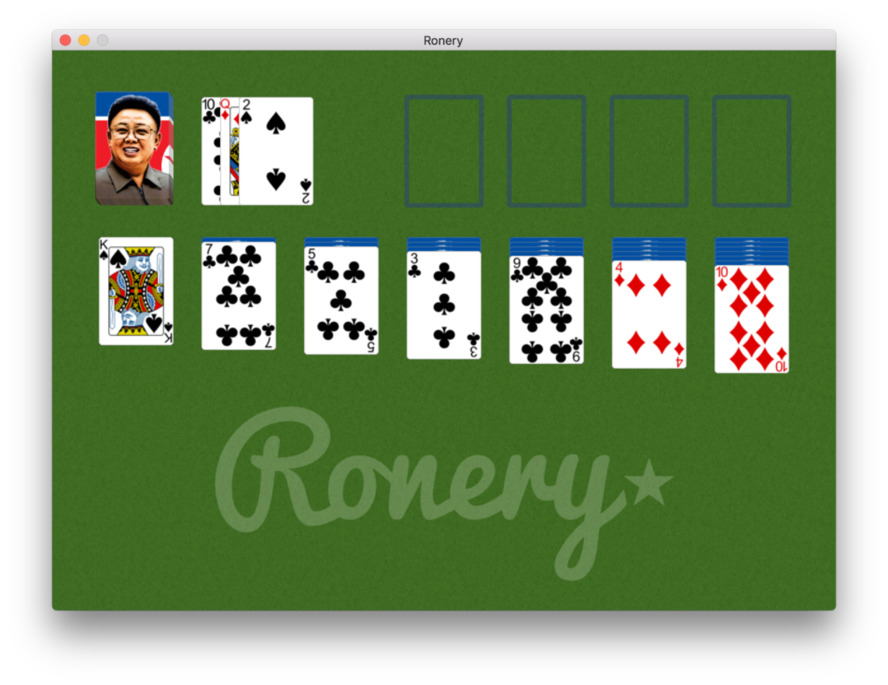
Ronery (QGraphicsScene)
Клон игры «Косынка» с Ким Чен Иром на рубашке карт. На внешнем виде различия между играми заканчиваются. В Ronery для работы с игровым полем используется QGraphicsScene.
Как запустить
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
30–31 октября, Москва и онлайн, Беcплатно
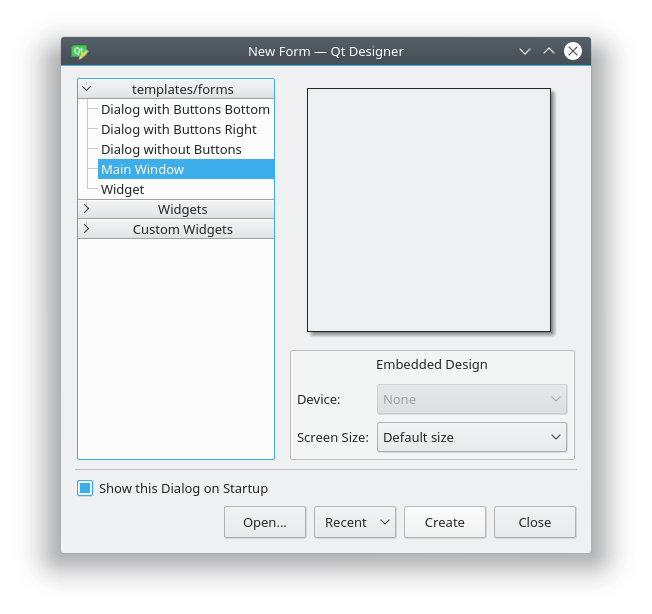
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
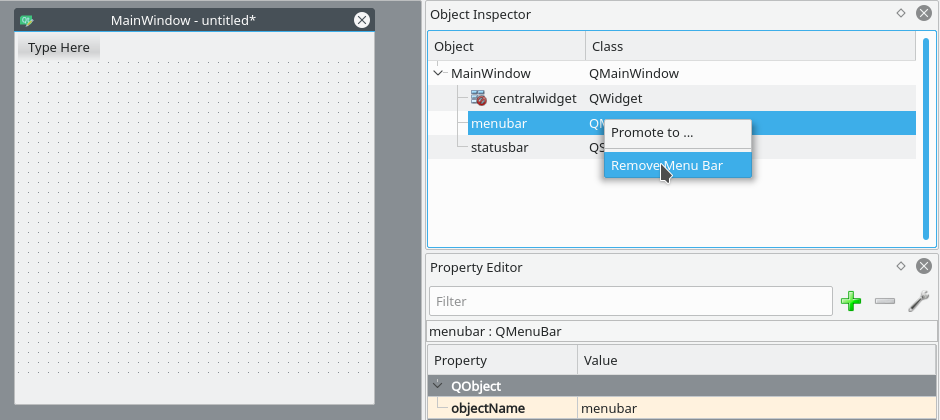
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
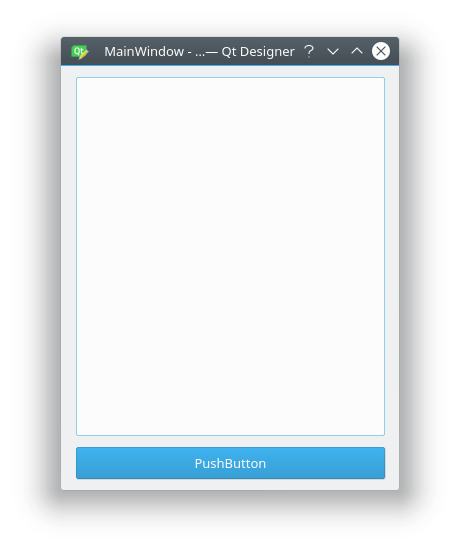
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
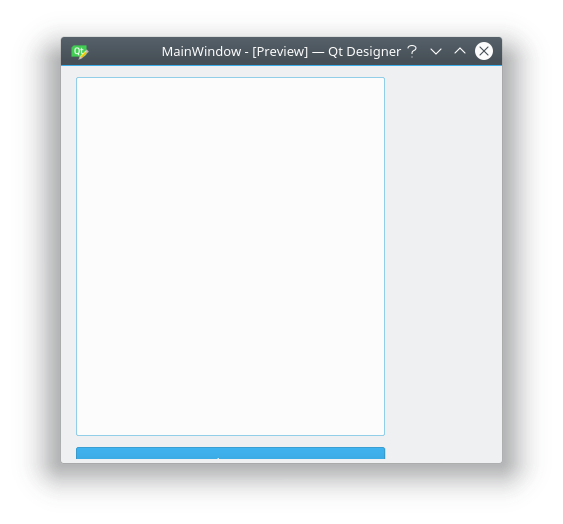
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
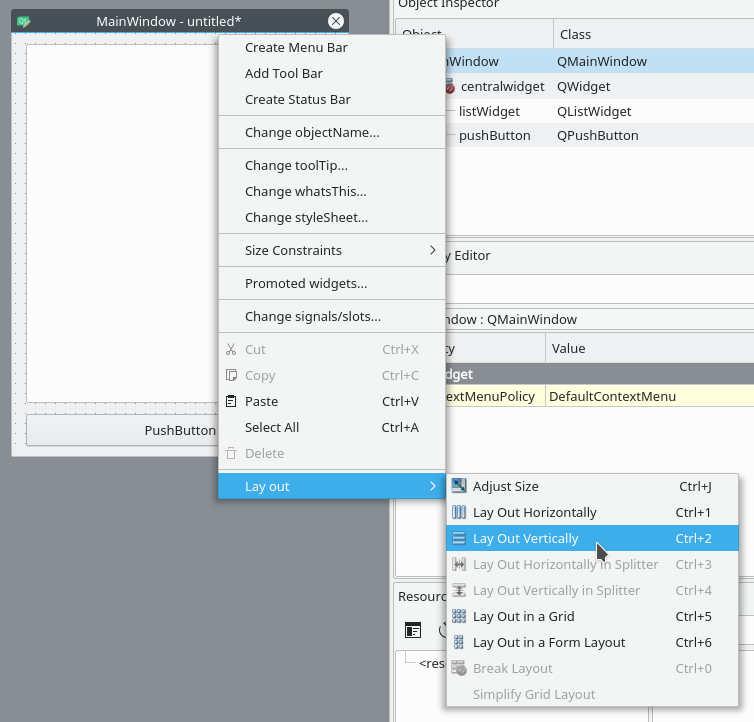
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
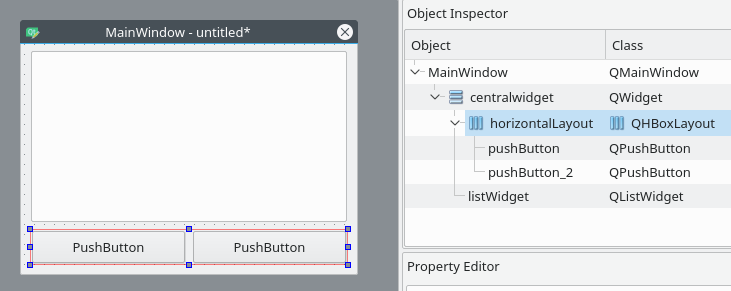
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
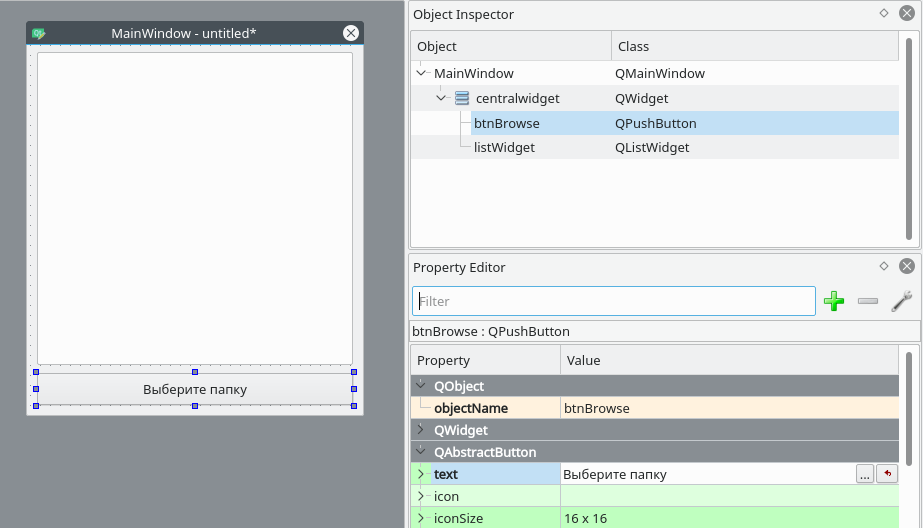
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
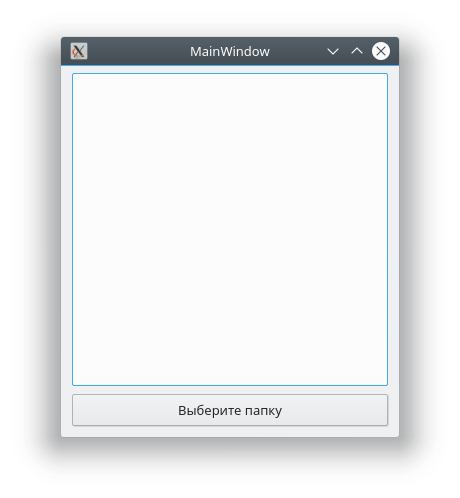
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Десктопное приложение на Python: UI и сигналы
Авторизуйтесь
Десктопное приложение на Python: UI и сигналы
Считается, что Python не лучший выбор для десктопных приложений. Однако, когда в 2016 году я собирался переходить от разработки сайтов к программному обеспечению, Google подсказал мне, что на Python можно создавать сложные современные приложения. Например blender3d, который написан на Python.

Но люди, не по своей вине используют уродливые примеры графического интерфейса, которые выглядят слишком старыми, и не понравятся молодёжи. Я надеюсь изменить это мнение в своем туториале. Давайте начнём.
Мы будем использовать PyQt (произносится «Пай-Кьют»). Это фреймворк Qt, портированный с C++. Qt известен тем, что необходим C++ разработчикам. С помощью этого фреймворка сделаны blender3d, Tableau, Telegram, Anaconda Navigator, Ipython, Jupyter Notebook, VirtualBox, VLC и другие. Мы будем использовать его вместо удручающего Tkinter.
Требования
Установка
Вам нужно установить только PyQt. Откройте терминал и введите команду:
Мы будем использовать PyQt версии 5.15. Дождитесь окончания установки, это займёт пару минут.
Hello, World!
Создайте папку с проектом, мы назовём его helloApp. Откройте файл main.py, лучше сделать это vscode, и введите следующий код:
Этот код вызывает QGuiApplication и QQmlApplicationEngine которые используют Qml вместо QtWidget в качестве UI слоя в Qt приложении. Затем, мы присоединяем UI функцию выхода к главной функции выхода приложения. Теперь они оба закроются одновременно, когда пользователь нажмёт выход. Затем, загружаем qml файл для Qml UI. Вызов app.exec(), запускает приложение, он находится внутри sys.exit, потому что возвращает код выхода, который передается в sys.exit.
Добавьте этот код в main.qml:
Этот код создает окно, делает его видимым, с указанными размерами и заголовком. Объект Text отображается в середине окна.
Теперь давайте запустим приложение:
Вы увидите такое окно:

Обновление UI
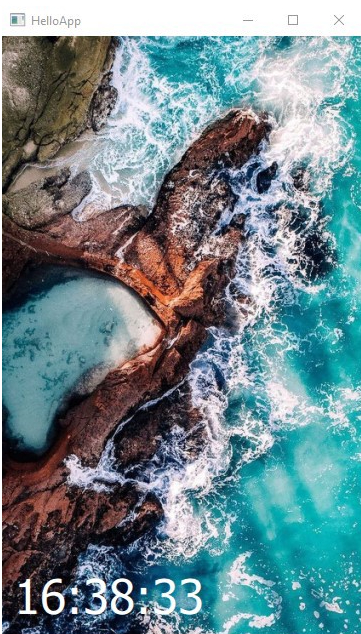
Давайте немного обновим UI, добавим фоновое изображение и время:
Внутри типа ApplicationWindow находится содержимое окна, тип Rectangle заполняет пространство окна. Внутри него находится тип Image и другой прозрачный Rectangle который отобразится поверх изображения.
Если сейчас запустить приложение, то текст появится в левом верхнем углу. Но нам нужен левый нижний угол, поэтому используем отступы:
После запуска вы увидите следующее:

Показываем текущее время
Модуль gmtime позволяет использовать структуру со временем, а strftime даёт возможность преобразовать её в строку. Импортируем их:
Теперь мы можем получить строку с текущим временем:
Строка «%H:%M:%S» означает, что мы получим время в 24 часовом формате, с часами минутами и секундами (подробнее о strtime).
Давайте создадим property в qml файле, для хранения времени. Мы назовём его currTime.
Теперь заменим текст нашей переменной:
Теперь, передадим переменную curr_time из pyhton в qml:
Это один из способов передачи информации из Python в UI.
Запустите приложение и вы увидите текущее время.
Обновление времени
Для того чтобы обновлять время, нам нужно использовать потоки. Для этого я предлагаю использовать сигналы.
Чтобы использовать сигналы нам нужен подкласс QObject. Назовём его Backend.
У нас уже имеется свойства для строки со временем curr_time, теперь создадим свойство backend типа QtObject в файле main.qml.
Передадим данные из Python в qml:
В qml файле один объект QtObject может получать несколько функций (называемых сигналами) из Python.
Создадим тип Connections и укажем backend в его target. Теперь внутри этого типа может быть столько функций, сколько нам необходимо получить в backend.
Таким образом мы свяжем qml и сигналы из Python.
Мы используем потоки, для того чтобы обеспечить своевременное обновление UI. Создадим две функции, одну для управления потоками, а вторую для выполнения действий. Хорошая практика использовать в названии одной из функций _.
Создадим pyqtsignal и назовём его updated, затем вызовем его из функции updater.
В этом коде updated имеет параметр arguments, который является списком, содержащим имя функции «updater». Qml будет получать данные из этой функции. В функции updater мы вызываем метод emit и передаём ему данные о времени.
Обновим qml, получив сигнал, с помощью обработчика, название которого состоит из «on» и имени сигнала:
Теперь нам осталось вызвать функцию updater. В нашем небольшом приложении, использовать отдельную функцию для вызова сигнала не обязательно. Но это рекомендуется делать в больших программах. Изменим задержку на одну десятую секунды.
Функция bootUp должна быть вызвана сразу же после загрузки UI:
Всё готово
Теперь можно запустить программу. Время будет обновляться корректно. Для того, чтобы убрать рамку, вы можете добавить в qml файл следующую строку:
Так должен выглядеть файл main.py:
Вот содержимое файла main.qml:
Сборка приложения
Для сборки десктопного приложения на Python нам понадобится pyinstaller.
Чтобы в сборку добавились все необходимые ресурсы, создадим файл spec:
Настройки файла spec
Параметр datas можно использовать для того, чтобы включить файл в приложение. Это список кортежей, каждый из которых обязательно должен иметь target path(откуда брать файлы) и destination path(где будет находится приложение). destination path должен быть относительным. Чтобы расположить все ресурсы в одной папке с exe-файлами используйте пустую строку.
Измените параметр datas, на путь к вашей папке с UI:
Параметр console установим в false, потому что у нас не консольное приложение.
Параметр name внутри вызова Exe, это имя исполняемого файла. name внутри вызова Collect, это имя папки в которой появится готовое приложение. Имена создаются на основании файла для которого мы создали spec — main.py.
Теперь можно запустить сборку:
В папке dist появится папка main. Для запуска программы достаточно запустить файл main.exe.
Так будет выглядеть содержимое папки с десктопным приложением на Python:
О том, как использовать Qt Designer для создания UI приложений на Python читайте в нашей статье.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
В наши дни каждый разработчик может столкнуться с необходимостью работы над мобильным или веб-приложением на Python. В Python нет встроенных инструментов для мобильных устройств, тем не менее существуют пакеты, которые можно использовать для создания мобильных приложений. Это Kivy, PyQt и даже библиотека Toga от Beeware.
Содержание
- Принципы работы фреймворка Kivy Python
- Установка Kivy
- Работа с виджетами в Kivy
- Запуск программы «Hello, Kivy!»
- Отображение виджета Image в Kivy Python
- Разметка (Layout) в UI Kivy
- Добавление событий в Kivy
- Использование языка дизайна KV
- Создание приложения Kivy Python
- Создаем apk приложения для Android на Python
- Создание приложений для iPhone (iOS) на Python
- Создание exe приложений для Windows на Python используя Kivy
- Создание приложений для macOS на Python используя Kivy
Библиотеки являются основными элементами мобильного мира Python. Однако, говоря о Kivy, нельзя игнорировать преимущества данного фреймворка при работе с мобильными приложениями. Внешний вид приложения автоматически подстраивается под все платформы, разработчику при этом не нужно компилировать код после каждой поправки. Кроме того, здесь для создания приложений можно использовать чистый синтаксис Python.
В руководстве будут разобраны следующие темы:
- Работа с виджетами Kivy;
- Планировка UI и лейауты;
- Добавление событий;
- Использование языка KV;
- Создание приложения-калькулятора;
- Упаковка приложения для iOS, Android, Windows и macOS.
Разбор данного руководства предполагает, что читатель знаком с объектно-ориентированным программированием. Для введения в курс дела можете просмотреть статью об Объектно-ориентированном программировании (ООП) в Python 3.
Приступим!
Принципы работы фреймворка Kivy Python
Kivy был создан в 2011 году. Данный кросс-платформенный фреймворк Python работает на Windows, Mac, Linux и Raspberry Pi. В дополнение к стандартному вводу через клавиатуру и мышь он поддерживает мультитач. Kivy даже поддерживает ускорение GPU своей графики, что во многом является следствием использования OpenGL ES2. У проекта есть лицензия MIT, поэтому библиотеку можно использовать бесплатно и вкупе с коммерческим программным обеспечением.
Во время разработки приложения через Kivy создается интуитивно понятный интерфейс (Natural user Interface), или NUI. Его главная идея в том, чтобы пользователь мог легко и быстро приспособиться к программному обеспечению без чтения инструкций.
Kivy не задействует нативные элементы управления, или виджеты. Все его виджеты настраиваются. Это значит, что приложения Kivy будут выглядеть одинаково на всех платформах. Тем не менее, это также предполагает, что внешний вид вашего приложения будет отличаться от нативных приложений пользователя. Это может стать как преимуществом, так и недостатком, все зависит от аудитории.
Установка Kivy
У Kivy есть множество зависимостей, поэтому лучше устанавливать его в виртуальную среду Python. Можно использовать встроенную библиотеку Python venv или же пакет virtualenv.
Виртуальная среда Python создается следующим образом:
|
$ python3 —m venv my_kivy_project |
По ходу данного действия исполняемый файл Python 3 будет скопирован в папку под названием my_kivy_project, куда также будут добавлено несколько других папок.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Для использования виртуальной среды ее нужно активировать. На Mac или Linux это можно сделать, выполнив следующую команду, будучи внутри папки my_kivy_project:
Команда для Windows точно такая же, но активировать скрипт нужно в другом месте — через папку Scripts, а не bin.
После активации виртуальной среды Python можно запустить pip для установки Kivy. На Linux и Mac нужно выполнить следующую команду:
|
$ python —m pip install kivy |
Инсталляция на Windows несколько сложнее. В официальной документации фреймворка изучите пункт, касающийся установки Kivy на Windows. Пользователи Mac также могут скачать файл dmg и установить Kivy данным образом.
В случае возникновения проблем во время установки Kivy на вашу платформу изучите дополнительные инструкции, с которыми можно ознакомиться через страницу загрузки.
Работа с виджетами в Kivy
Виджеты — это отображаемые на экране элементы управления, которыми пользователь может оперировать. Любой инструментарий графического интерфейса пользователя поставляется с набором виджетов. Типичными представителями виджетов, что вы не раз использовали, являются кнопки, выпадающие списки и вкладки. Внутри фреймворка Kivy встроено много виджетов.
Запуск программы «Hello, Kivy!»
Принцип работы Kivy можно уловить, взглянув на следующее приложение «Hello, World!»:
|
from kivy.app import App from kivy.uix.label import Label class MainApp(App): def build(self): label = Label(text=‘Hello from Kivy’, size_hint=(.5, .5), pos_hint={‘center_x’: .5, ‘center_y’: .5}) return label if __name__ == ‘__main__’: app = MainApp() app.run() |
Каждому приложению Kivy требуется создать подкласс App и переопределить метод build(). Сюда вы помещаете код UI или вызываете другие функции, которые определяют код UI. В данном случае создается виджет Label и передается text, size_hint и pos_hint. Последние два аргумента не обязательны.
size_hint говорит Kivy о размерах что нужно использовать при создании виджета. Используются два числа:
- Первое число
xуказывает на размер ширины элемента управления. - Второе число
yуказывает на размер высоты элемента управления.
Значение обоих чисел должно быть в промежутке между 0 и 1. Значение по обоих показателей по умолчанию равно 1. Также можно задействовать pos_hint, что используется для позиционирования виджета. В коде, размещенном выше, указывается, что виджет должен быть размещен в центре осей x и y.
Для запуска приложения нужно инициализировать класс MainApp и вызвать метод run(). После этих действий на экране появится следующее:
Kivy также выводит в stdout довольно много текста:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[INFO ] [Logger ] Record log in /home/mdriscoll/.kivy/logs/kivy_19—06—07_2.txt [INFO ] [Kivy ] v1.11.0 [INFO ] [Kivy ] Installed at «/home/mdriscoll/code/test/lib/python3.6/site-packages/kivy/__init__.py» [INFO ] [Python ] v3.6.7 (default, Oct 22 2018, 11:32:17) [GCC 8.2.0] [INFO ] [Python ] Interpreter at «/home/mdriscoll/code/test/bin/python» [INFO ] [Factory ] 184 symbols loaded [INFO ] [Image ] Providers: img_tex, img_dds, img_sdl2, img_gif (img_pil, img_ffpyplayer ignored) [INFO ] [Text ] Provider: sdl2([‘text_pango’] ignored) [INFO ] [Window ] Provider: sdl2([‘window_egl_rpi’] ignored) [INFO ] [GL ] Using the «OpenGL» graphics system [INFO ] [GL ] Backend used <sdl2> [INFO ] [GL ] OpenGL version <b‘4.6.0 NVIDIA 390.116’> [INFO ] [GL ] OpenGL vendor <b‘NVIDIA Corporation’> [INFO ] [GL ] OpenGL renderer <b‘NVS 310/PCIe/SSE2’> [INFO ] [GL ] OpenGL parsed version: 4, 6 [INFO ] [GL ] Shading version <b‘4.60 NVIDIA’> [INFO ] [GL ] Texture max size <16384> [INFO ] [GL ] Texture max units <32> [INFO ] [Window ] auto add sdl2 input provider [INFO ] [Window ] virtual keyboard not allowed, single mode, not docked [INFO ] [Base ] Start application main loop [INFO ] [GL ] NPOT texture support is available |
Это может быть полезно для отладки приложения.
Далее добавим виджет Image и посмотрим, чем он отличается от Label.
Отображение виджета Image в Kivy Python
В Kivy есть несколько видов виджетов, связанных с изображениями. Для загрузки картинок с жесткого диска можно задействовать Image, а при использовании адреса URL подойдет AsyncImage. К следующем примере берется стандартный класс Image:
|
from kivy.app import App from kivy.uix.image import Image class MainApp(App): def build(self): img = Image(source=‘/path/to/real_python.png’, size_hint=(1, .5), pos_hint={‘center_x’:.5, ‘center_y’:.5}) return img if __name__ == ‘__main__’: app = MainApp() app.run() |
В данном коде импортируется Image из подпакета kivy.uix.image. Класс Image принимает много разных параметров, однако единственным для нас нужным является source, что указывает Kivy, какое изображение должно быть загружено. Здесь передается полный путь к выбранному изображению. Оставшаяся часть кода такая же, как и в прошлом примере.
После запуска кода должно выводиться нечто подобное:
Текст из предыдущего примера был заменен картинкой.
Теперь рассмотрим, как добавить и оптимально расположить несколько виджетов в приложении.
Разметка (Layout) в UI Kivy
У каждого фреймворка есть свой собственный метод для размещения виджетов. К примеру, в wxPython используются классификаторы, а в Tkinter будет задействован лейаут, или менеджер геометрии. В Kivy за это отвечают Лейауты (Layouts). Доступно несколько различных типов Лейаутов. Чаще всего используются следующие виды:
- BoxLayout;
- FloatLayout;
- GridLayout.
Найти полный список доступных Лейаутов можно в документации Kivy. Рабочий исходный код можно найти в kivy.uix.
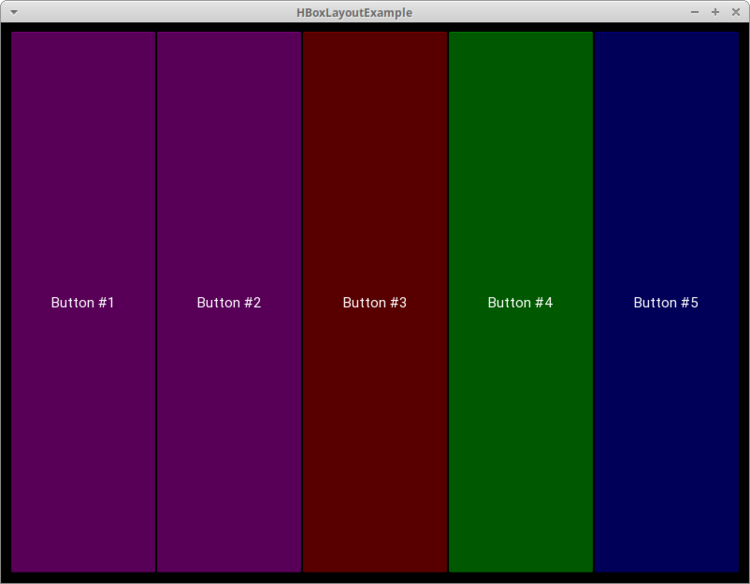
Рассмотрим BoxLayout на примере следующего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import kivy import random from kivy.app import App from kivy.uix.button import Button from kivy.uix.boxlayout import BoxLayout red = [1,0,0,1] green = [0,1,0,1] blue = [0,0,1,1] purple = [1,0,1,1] class HBoxLayoutExample(App): def build(self): layout = BoxLayout(padding=10) colors = [red, green, blue, purple] for i in range(5): btn = Button(text=«Button #%s» % (i+1), background_color=random.choice(colors) ) layout.add_widget(btn) return layout if __name__ == «__main__»: app = HBoxLayoutExample() app.run() |
Здесь из kivy.uix.boxlayout импортируется модуль BoxLayout и затем устанавливается. После этого создается список цветов, которые представляют собой цвета RGB (Red-Blue-Green).
В конечном итоге формируется цикл для range из 5, результатом чего является кнопка btn для каждой итерации. Сделаем вещи немного интереснее и поставим в качестве фона кнопки background_color случайный цвет. Теперь можно добавить кнопку в лейаут при помощи layout.add_widget(btn).
После запуска кода выведется нечто подобное:
Здесь представлены 5 кнопок, окрашенных случайным образом, по одной для каждой итерации цикла for.
Во время создания лейаута следует учитывать следующие аргументы:
- padding: Отступ
paddingмежду лейаутом и его дочерними элементами уточняется в пикселях. Для этого можно выбрать один из трех способов:- Список из четырех аргументов:
[padding_left, padding_top, padding_right, padding_bottom] - Список из двух аргументов:
[padding_horizontal, padding_vertical] - Один аргумент:
padding=10
- Список из четырех аргументов:
- spacing: При помощи данного аргумента добавляется расстояние между дочерними виджетами.
- orientation: Позволяет изменить значение
orientationдляBoxLayoutпо умолчанию — с горизонтального на вертикальное.
Добавление событий в Kivy
Как и многие другие инструментарии GUI, по большей части Kivy полагается на события. Фреймворк отзывается на нажатие клавиш, кнопки мышки или прикосновение к сенсорному экрану. В Kivy задействован концепт Часов (Clock), что дает возможность создать своего рода график для вызова определенных функций в будущем.
В Kivy также используется концепт Свойств (Properties), что работает с EventDispatcher. Свойства помогают осуществить проверку достоверности. Они также запускают события, когда виджет меняет размер или позицию.
Добавим событие для кнопки из предыдущего кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from kivy.app import App from kivy.uix.button import Button class MainApp(App): def build(self): button = Button(text=‘Hello from Kivy’, size_hint=(.5, .5), pos_hint={‘center_x’: .5, ‘center_y’: .5}) button.bind(on_press=self.on_press_button) return button def on_press_button(self, instance): print(‘Вы нажали на кнопку!’) if __name__ == ‘__main__’: app = MainApp() app.run() |
В данном коде вызывается button.bind(), а событие on_press ссылается на MainApp.on_press_button().
Этот метод неявно принимает экземпляр виджета, который является самим объектом кнопки. Сообщение будет выводиться на stdout всякий раз при нажатии пользователем на кнопку.
Использование языка дизайна KV
Kivy предоставляет язык дизайна KV, что можно использовать в приложениях Kivy. Язык KV позволяет отделить дизайн интерфейса от логики приложения. Он придерживается принципа разделения ответственности и является частью архитектурного паттерна Модель-Представление-Контроллер (Model-View-Controller). Предыдущий пример можно обновить, используя язык KV:
|
from kivy.app import App from kivy.uix.button import Button class ButtonApp(App): def build(self): return Button() def on_press_button(self): print(‘Вы нажали на кнопку!’) if __name__ == ‘__main__’: app = ButtonApp() app.run() |
С первого взгляда данный код может показаться несколько странным, так как кнопка Button создается без указания атрибутов или привязывания к ним событий. Здесь Kivy автоматически ищет файл с таким же названием, что и у класса, только строчными буквами и без части App в названии класса.
В данном случае названием класса является ButtonApp, поэтому Kivy будет искать файл button.kv. Если такой файл существует, и он также форматирован должным образом, тогда Kivy использует его при загрузке UI. Попробуйте создать такой файл и добавить следующий код:
|
<Button>: text: ‘Press me’ size_hint: (.5, .5) pos_hint: {‘center_x’: .5, ‘center_y’: .5} on_press: app.on_press_button() |
Действия каждой строки:
- Строка 1 соответствует вызову
Buttonв коде Python. Kivy должен осмотреть инициализированный объект для определения кнопки; - Строка 2 устанавливает
textкнопки; - Строка 3 устанавливает ширину и высоту при помощи
size_hint; - Строка 4 устанавливает позицию кнопки через
pos_hint; - Строка 5 устанавливает обработчик событий
on_press. Для указания Kivy места обработчика событий используетсяapp.on_press_button(). Здесь Kivy будет искать метод.on_press_button()в классеApplication.
Вы можете установить все ваши виджеты и лейауты внутри одного или нескольких файлов языка KV. Язык KV также поддерживает импорт модулей Python в KV, создавая динамичные классы, и это далеко не предел. Ознакомиться с полным перечнем его возможностей можно в гиде Kivy по языку KV.
Теперь мы можем приступить к созданию настоящего рабочего приложения.
Создание приложения Kivy Python
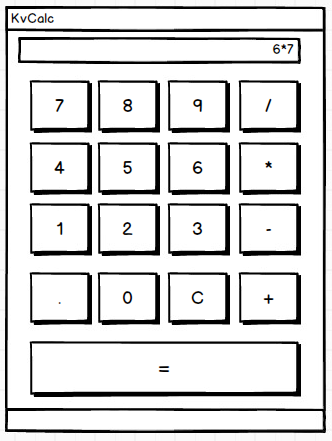
Создание чего-то полезное несомненно является отличным способом выучить новый навык. Учитывая данное утверждение, давайте используем Kivy при создании калькулятора, который будет поддерживать следующие операции:
- Сложение;
- Вычитание;
- Умножение;
- Деление.
В данном приложении будет использован набор кнопок в своего рода лейауте. В верхней части также будет специальный блок для вывода операций и их результатов. В итоге калькулятор будет выглядеть следующим образом:
Теперь, когда у нас есть в наличии целевой UI, может составить код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = [«/», «*», «+», «-«] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation=«vertical») self.solution = TextInput( multiline=False, readonly=True, halign=«right», font_size=55 ) main_layout.add_widget(self.solution) buttons = [ [«7», «8», «9», «/»], [«4», «5», «6», «*»], [«1», «2», «3», «-«], [«.», «0», «C», «+»], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={«center_x»: 0.5, «center_y»: 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text=«=», pos_hint={«center_x»: 0.5, «center_y»: 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout |
Калькулятор работает следующим образом:
- В строках с 8 по 10 создается список
operatorsи несколько полезных значений,last_was_operatorиlast_button, которые будут использованы чуть позже. - В строках с 11 по 15 создается лейаут верхнего уровня
main_layout, к нему также добавляется виджет только для чтенияTextInput. - В строках с 16 по 21 создается вложенный список из списков, где есть большая часть кнопок для калькулятора.
- В строке 22 начинается цикл for для кнопок. Для каждого вложенного списка делается следующее:
- В строке 23 создается
BoxLayoutс горизонтальной ориентацией. - В строке 24 начинается еще один цикл
forдля элементов вложенного списка. - В строках с 25 по 39 создаются кнопки для ряда и связываются обработчиком событий, после чего кнопки добавляются к горизонтальному
BoxLayoutиз строки 23. - В строке 31 этот лейаут добавляется к
main_layout.
- В строке 23 создается
- В строках с 33 по 37 создается кнопка равно (=) и привязывается к обработчику событий, после чего она добавляется к
main_layout.
Далее создается обработчик событий .on_button_press(). Код будет выглядеть следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == «C»: # Очистка виджета с решением self.solution.text = «» else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == «» and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators |
Почти все виджеты приложения вызывают .on_button_press(). Это работает следующим образом:
- Строка 41 принимает аргумент
instance, в результате чего можно узнать, какой виджет вызвал функцию. - Строки между 42 и 43 извлекают и хранят значения
solutionиtextкнопки. - Строки c 45 по 47 проверяют, на какую кнопку нажали. Если пользователь нажимает с, тогда очищается
solution. В противном случае используется утверждениеelse. - Строка 49 проверяет, было ли у решения предыдущее значение.
- Строки с 50 по 52 проверяют, была ли последняя нажатая кнопка оператором. Если да, тогда
solutionобновляться не будет. Это необходимо для предотвращения создания двух операций в одном ряду. К примеру,1 * /будет недействительным утверждением. - Строки с 53 по 55 проверяют, является ли первый символ оператором. Если да, тогда solution обновляться не будет, так как первое значение не может быть значением оператора.
- Строки с 56 по 58 переходят к условию
else. Если никакое из предыдущих значений не найдено, тогда обновляетсяsolution. - Строка 59 устанавливает
last_buttonк метке последней нажатой кнопки. - Строка 60 устанавливает
last_was_operatorк значениюTrueилиFalseв зависимости от того, был символ оператором или нет.
Последней частью кода будет .on_solution():
|
def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution |
Здесь берется текущий текст из solution и используется встроенный в Python eval() для исполнения. Если пользователь создал формулу вроде 1+2, тогда eval() запустит код и вернет результат. В конце результат устанавливается как новое значение виджета solution.
На заметку: порой
eval()бывает опасным, так как он может запустить произвольный код. Многие разработчики избегают его использование именно по этой причине. Тем не менее, ввиду задействования только целых чисел, операторов и точки в качестве вводных данных дляeval(), в данном контексте его можно использовать безопасно.
При запуске данного кода на рабочем столе компьютера приложение будет выглядеть следующим образом:
Полный текст кода примера калькулятора представлен ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = [«/», «*», «+», «-«] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation=«vertical») self.solution = TextInput( multiline=False, readonly=True, halign=«right», font_size=55 ) main_layout.add_widget(self.solution) buttons = [ [«7», «8», «9», «/»], [«4», «5», «6», «*»], [«1», «2», «3», «-«], [«.», «0», «C», «+»], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint={«center_x»: 0.5, «center_y»: 0.5}, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text=«=», pos_hint={«center_x»: 0.5, «center_y»: 0.5} ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == «C»: # Очистка виджета с решением self.solution.text = «» else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == «» and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution if __name__ == «__main__»: app = MainApp() app.run() |
Пришло время разместить приложение в Google Play или в AppStore!
По завершении составления кода вы можете поделиться своим приложением с другими. Хорошим способом сделать это может стать превращение вашего кода в приложения для смартфона на Android. Для этого вначале нужно установить пакет buildozer через pip:
Затем создается новая папка, после чего нужно перейти в нее через терминал. Затем выполняется следующая команда:
После этого создается файл buildozer.spec, который будет использован для конфигурации сборки. К примеру, первые две строчки файла спецификации можно редактировать следующим образом:
|
[app] # (str) Название вашего приложения title = KvCalc # (str) Название упаковки package.name = kvcalc # (str) Домен упаковки (нужен для упаковки android/ios) package.domain = org.kvcalc |
Не бойтесь посмотреть оставшуюся часть файла для выяснения того, что еще можно поменять.
На данный момент приложение почти готово к сборке, однако для начала нужно установить зависимости для buildozer. После их установки скопируйте ваше приложение калькулятора в новую папку и переименуйте его в main.py. Этого требует buildozer. Если файл будет назван неверно, тогда процесс сборки завершится неудачей.
Теперь можно запустить следующую команду:
|
$ buildozer —v android debug |
Этап сборки займет время! На моем компьютере на это ушло около 15-20 минут. Здесь все зависит от вашего железа, так что времени может потребоваться еще больше. Расслабьтесь, налейте чашечку кофе или прогуляйтесь. Buildozer скачает те элементы Android SDK, которые нужны для процесса сборки. Если все идет по плану, тогда в папке bin появится файл под названием, напоминающим что-то вроде kvcalc-0.1-debug.apk.
Далее требуется связать телефон Android с компьютером и перенести туда файл apk. Затем откройте менеджер файлов телефона и кликните на файл apk. Android должен спросить, хотите ли вы установить приложение. Есть вероятность появления предупреждения, ведь приложение было скачано не из Google Play. Тем не менее, вы по-прежнему сможете установить его.
Вот как выглядит калькулятор, запущенный на Samsung S9:
У buildozer также есть несколько других команд, которые вы можете использовать. Изучите документацию, чтобы подробнее узнать об этом.
При необходимости добиться более детального управления упаковку можно осуществить через python-for-android. Здесь это обсуждаться не будет, но если интересно, ознакомьтесь, как еще можно быстро начать проект.
Создание приложений для iPhone (iOS) на Python
Инструкция для сборки приложения для iOS будет немного сложнее, нежели для Android. Для получения последней информации всегда проверяйте обновления официальной документации Kivy.
Вам нужен будет компьютер с операционной системой OS X: MacBook или iMac. На Linux или Windows вы не сможете создать приложения для Apple.
Перед упаковкой приложения для iOS на Mac необходимо выполнить следующие команды:
|
$ brew install autoconf automake libtool pkg—config $ brew link libtool $ sudo easy_install pip $ sudo pip install Cython==0.29.10 |
После успешной установки нужно скомпилировать при использования следующих команд:
|
$ git clone git://github.com/kivy/kivy—ios $ cd kivy—ios $ ./toolchain.py build python3 kivy |
Если вы получаете ошибку, где говорится, что iphonesimulator не найден, тогда поищите способ решение проблемы на StackOverflow, после чего попробуйте запустить команды вновь.
Если вы получаете ошибки SSL, тогда скорее всего у вас не установлен OpenSSL от Python. Следующая команда должна это исправить:
|
$ cd /Applications/Python 3.7/ $ ./Install Certificates.command |
Теперь вернитесь назад и запустите команду toolchain опять.
После успешного выполнения всех указанных выше команд можете создать проект Xcode при помощи использования скрипта toolchain. Перед созданием проекта Xcode переименуйте ваше главное приложение в main.py, это важно. Выполните следующую команду.
|
./toolchain.py create <title> <app_directory> |
Здесь должна быть папка под названием title, внутри которой будет проект Xcode. Теперь можно открыть проект Xcode и работать над ним отсюда. Обратите внимание, что если вы хотите разместить свое приложение на AppStore, вам понадобится создать аккаунт разработчика на developer.apple.com и заплатить годовой взнос.
Создание exe приложений для Windows на Python используя Kivy
Упаковать приложение Kivy для Windows можно при помощи PyInstaller. Если ранее вы никогда не работали с ним, тогда изучите тему использования PyInstaller для упаковки кода Python в исполняемый файл.
Для установки PyInstaller можно использовать pip:
|
$ pip install pyinstaller |
Следующая команда упакует ваше приложение:
Команда создаст исполняемый файл Windows, а вместе с ним еще несколько других файлов. Аргумент -w говорит PyInstaller, что приложение открывается в оконном режиме и не является приложение для командной строки. Если вы хотите, чтобы PyInstaller создал только один исполняемый файл, тогда можете передать в дополнение к -w аргумент --onefile.
Создание приложений для macOS на Python используя Kivy
Как и в случае с Windows, для создания исполняемого файла Mac можно также использовать PyInstaller. Единственным условием является запуск следующей команды на Mac:
|
$ pyinstaller main.py —w —onefile |
Результатом станет один исполняемый файл в папке dist. Название исполняемого файла будет таким же, как и название файла Python, что был передан PyInstaller.
Если вы хотите уменьшить размер исполняемого файла или использовать в приложении GStreamer, тогда для получения дополнительной информации изучите тему упаковки для macOS.
Заключение
Kivy является действительно интересным фреймворком GUI, что можно использовать для создания пользовательских интерфейсов и мобильных приложений для Android и iOS. Внешне приложения Kivy будут отличаться от нативных приложений выбранной платформы. В том случае, если вы хотите выделяться на фоне конкурентов, это может быть выгодным преимуществом.
В данном руководстве были рассмотрены основы Kivy, среди которых стоит выделить добавление виджетов, привязку событий, планировку виджетов и лейауты, а также использование языка KV. В результате мы получили рабочее приложение Kivy и рассмотрели способы его переноса на другие платформы, в том числе мобильные.
В Kivy есть множество виджетов и концептов, которые не были рассмотрены в статьи. Для дальнейшего изучения темы можете изучить официальный сайт Kivy, где размещены разнообразные руководства, примеры приложений и многое другое.
Рекомендации
Для дальнейшего изучения Kivy ознакомьтесь со следующими ресурсами:
- Гид программирования на Kivy
- Документация по упаковке приложений Kivy
- Сборка приложений GUI через Python
Чтобы посмотреть, как создать приложение с графическим интерфейсом при использовании другого GUI фреймфорка Python, можете ознакомиться со статьями о wxPython.
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»
Python был самым популярным языком программирования, используемым для объектно-ориентированного программирования. С Python вы можете запускать простые операторы без необходимости компилировать целую программу.
Конечно, Python – это интерактивное программирование, которое имеет широкий спектр возможностей для графического интерфейса пользователя GUI (помогает разработчикам создавать приложения с графическим интерфейсом простым и безопасным способом). В этой статье обсуждается лучшие фреймворки Python для создания настольного приложения и графического интерфейса.
Очень важно, чтобы у вас были базовые знания языка программирования Python, прежде чем вы сможете использовать эти среды Python.
Давайте приступим.
PyQT
PyQt – это набор инструментов для графического интерфейса пользователя. Это один из самых мощных и популярных интерфейсов Python. Это комбинация библиотеки Qt (принадлежит Nokia) и языка программирования Python, которая позволяет разработчику решать, создавать ли программу путем кодирования или создавать визуальные диалоги с использованием Qt Designer.
PyQt – это бесплатное программное обеспечение для разработки виджетов Qt с открытым исходным кодом, реализованное для кросс-платформенной среды разработки приложений. В бесплатной версии некоторые функции могут быть недоступны, но если ваше приложение имеет открытый исходный код, вы можете использовать его под свободной лицензией.
PyQt доступен для Windows, MacOSX, Linux, Android iOS и Raspberry Pi и различных версий Python от v2 до Qt v5.
Tkinter
Tkinter – самый популярный программный пакет для графического интерфейса пользователя или настольных приложений. Tkinter – это сочетание стандартного графического интерфейса Tk и Python.
TKinter поставляется с обилием ресурсов кодов и справочников, что является основной заслугой выбора его в качестве пакета. Он предоставляет разнообразные виджеты, такие как метки, кнопки и текстовые поля, используемые в приложении с графическим интерфейсом пользователя. Элемент управления Button, также называемый виджетами, используется для отображения кнопок в разрабатываемом приложении, тогда как виджет Canvas используется для рисования фигур (линий, овалов, многоугольников …) в вашем приложении.
Легко получить помощь, когда вы сталкиваетесь с препятствиями в процессе разработки вашего приложения, поскольку Tkinter имеет тысячи пользователей, потому что оно используется в течение очень долгого времени. Tkinter является открытым исходным кодом и доступен под лицензией Python.
Kivy
Kivy как ускоренная среда OpenGL ES 2 для создания новых пользовательских интерфейсов дает вам возможность с легкостью написать свой код один раз и запустить его на разных платформах или в операционных системах (Windows, MacOSX, Linux, Android iOS и Raspberry Pi).
Создавать приложения Kivy весело, легко и полезно, так как Kivy бесплатный и представляет собой библиотеку Python с открытым исходным кодом для создания прикладного программного обеспечения с включенным естественным пользовательским интерфейсом. У Kivy имеются двадцать виджетов в своем наборе инструментов.
WxPython
WxPython – это модуль расширения Python. Это также оболочка с открытым исходным кодом для библиотеки кроссплатформенного графического интерфейса пользователя Widget.
Как разработчик, вы можете разрабатывать традиционные приложения для Windows, Unix и Mac OS.
PyGUI
PyGUI – самый простой и легкий из всех графических интерфейсов, потому что он полностью синхронизирован с языком программирования Python. Это кроссплатформенная графическая прикладная среда для Windows, Mac OS и Unix.
Разработчик PyGUI вставляет очень мало кода между платформой GUI и приложением Python, что, в свою очередь, отображает естественный графический интерфейс платформы.
Итог
Выше перечислены наиболее широко используемые и лучшие из доступных графических интерфейсов Python. Все, что остается сделать разработчику – выбрать среду графического интерфейса Python, которая ему больше подходит.
Понравилось то, что вы прочитали?
Подписывайтесь на нашу рассылку и получайте ежедневные обновления о новых учебниках, статьях, курсах и о многом другом!
Просто введите ваш адрес электронной почты, чтобы подписаться.
(Без спамов; ежемесячно два письма; отписаться от рассылки можно в любое время)