Содержание
- Principle: инструмент для прототипирования, который вы должны попробовать
- Аналоги Principle
- Альтернативы для Principle
- Что в этом списке?
- Как запустить любое приложение Android в Windows 11
- Как установить в Подсистему Windows для Android любое приложения Android
- 14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
- TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
- 1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
- 2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
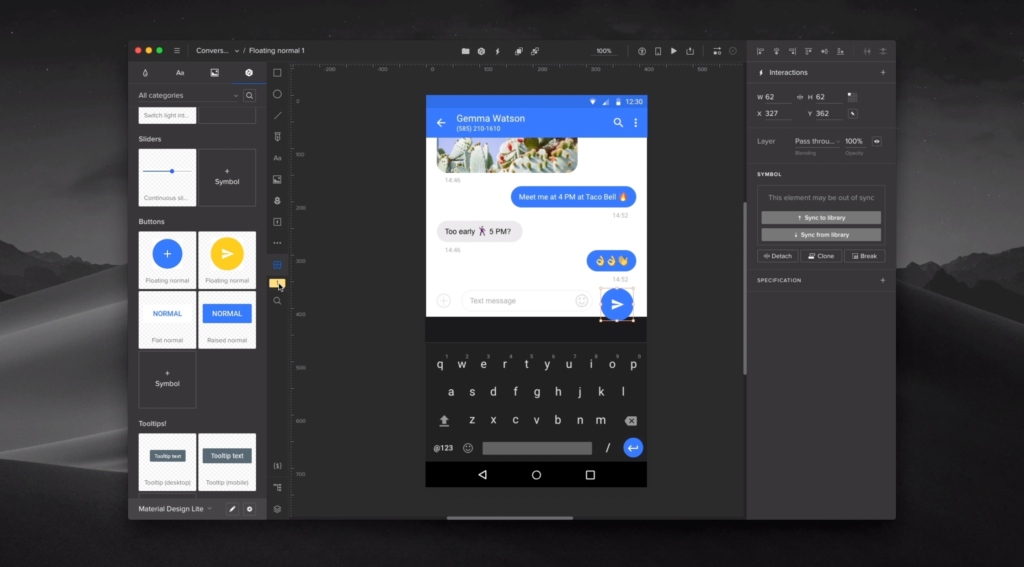
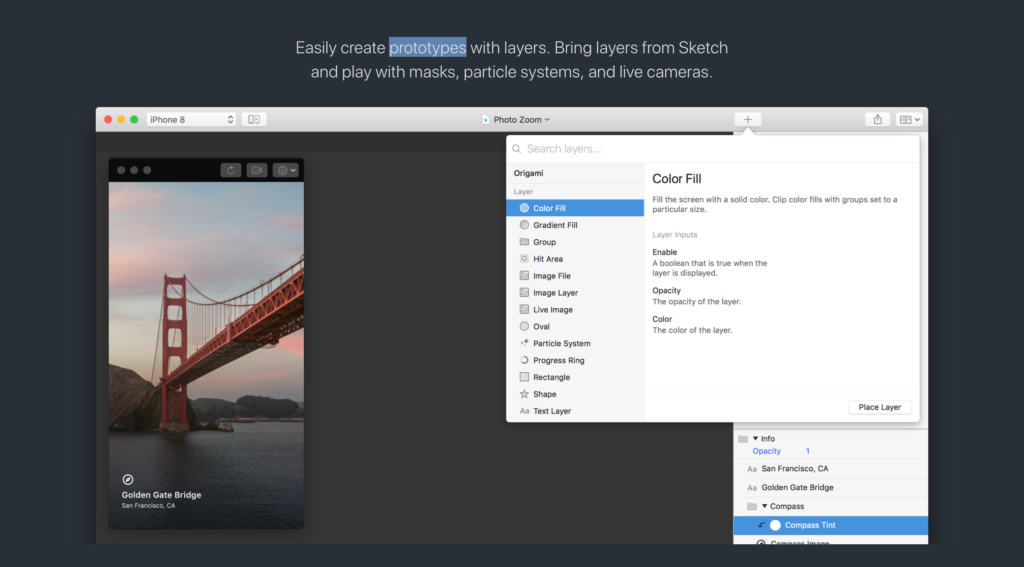
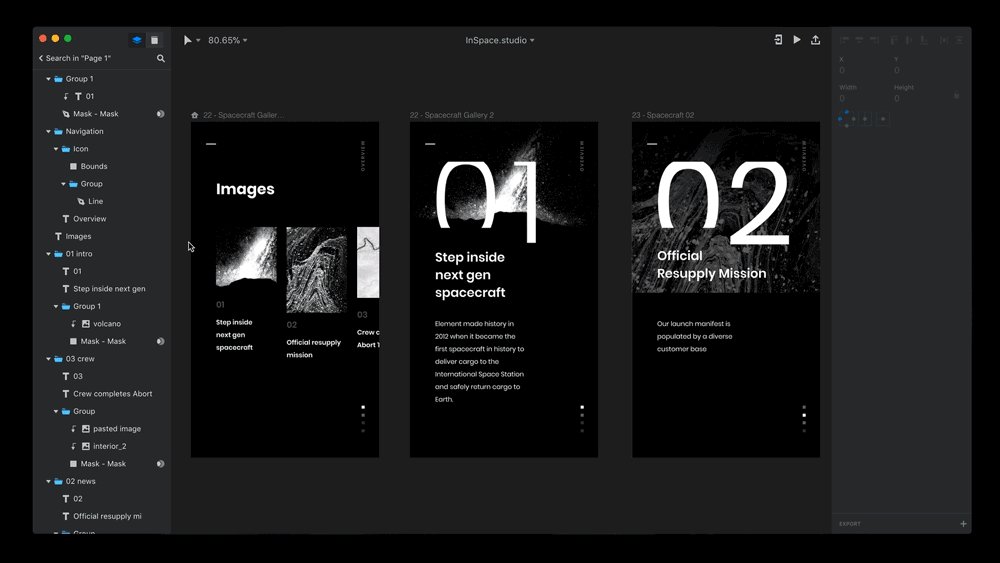
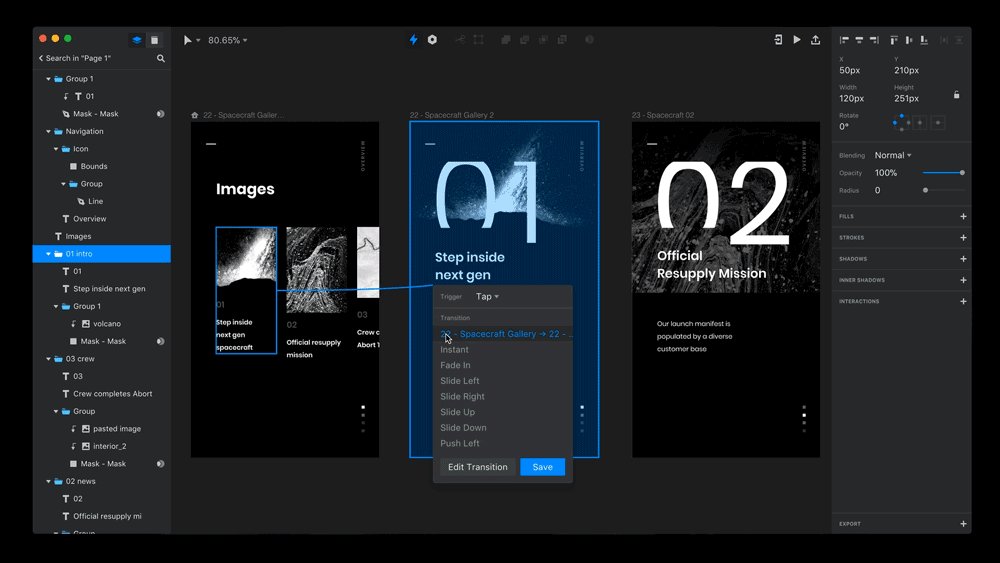
- 3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
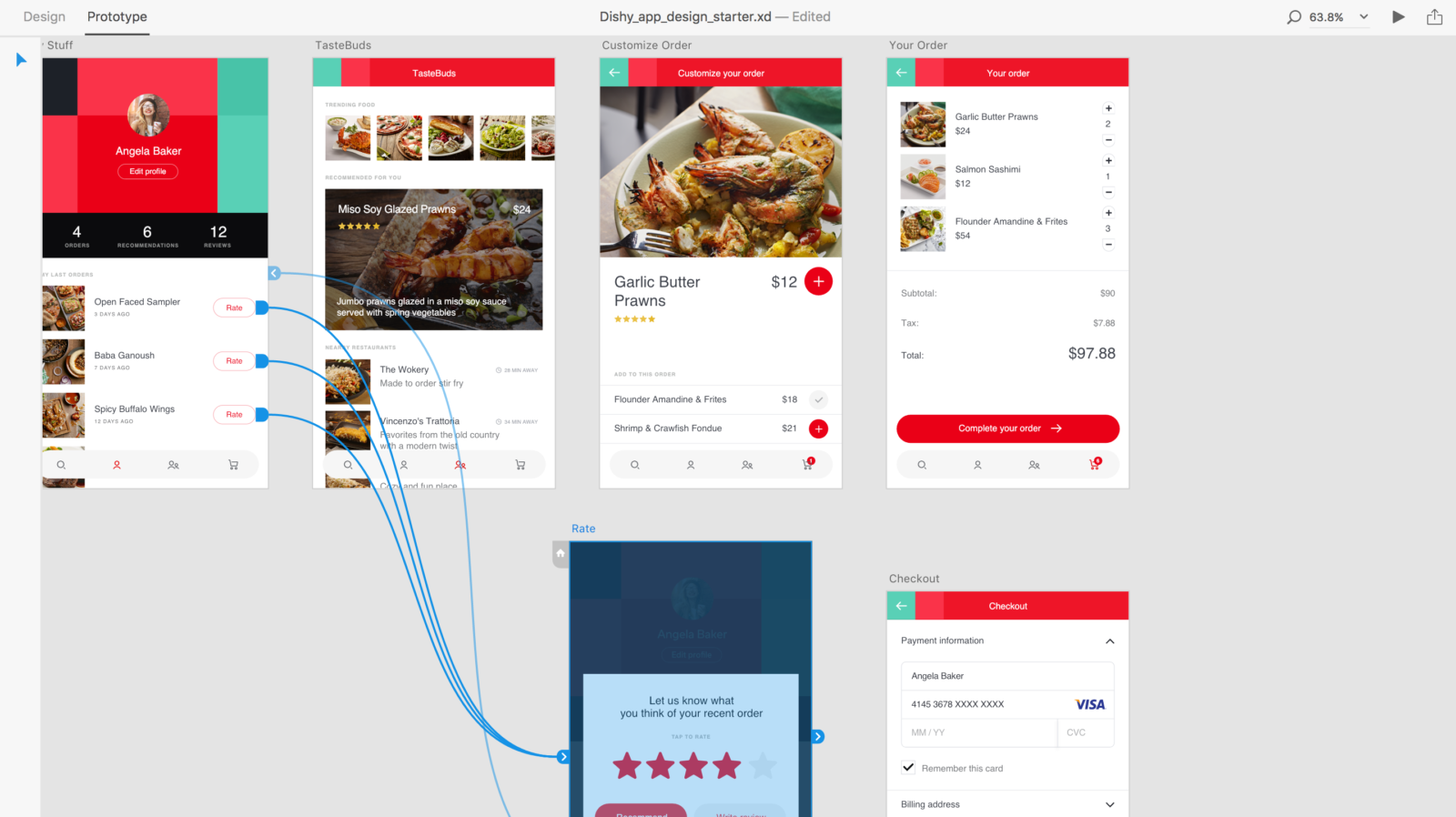
- 4. Adobe XD — программа для разработки интерфейсов от Adobe
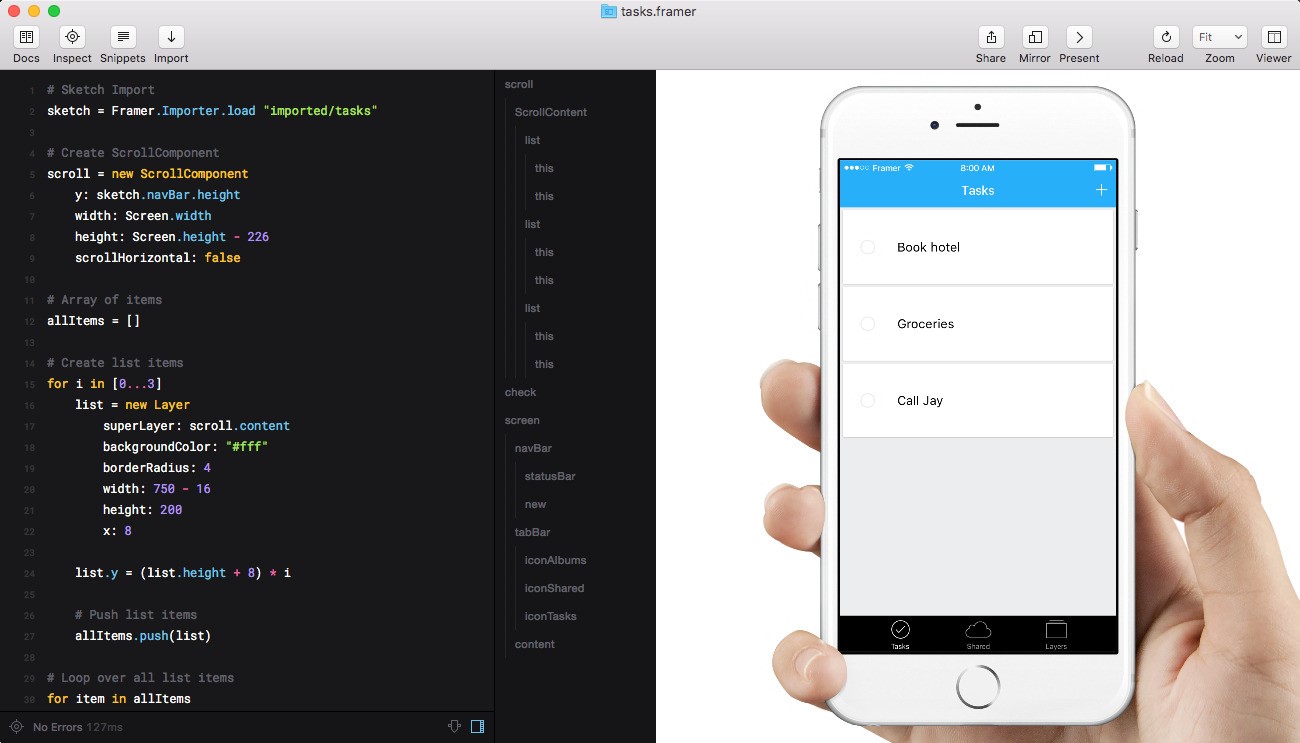
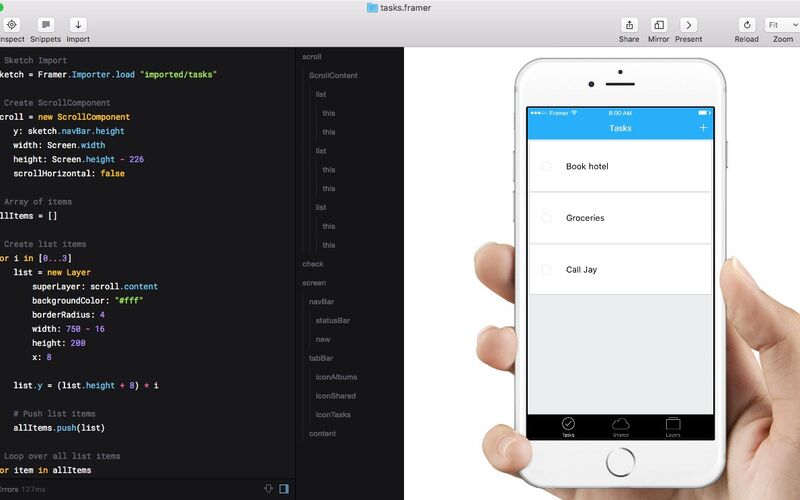
- 5. Framer — инструмент прототипирования с поддержкой программирования
- TOP 4 инструмента для создания вайрфреймов
- 1. Создаем вайрфреймы в Balsamiq
- 2. Just in mind
- 3. MockFlow
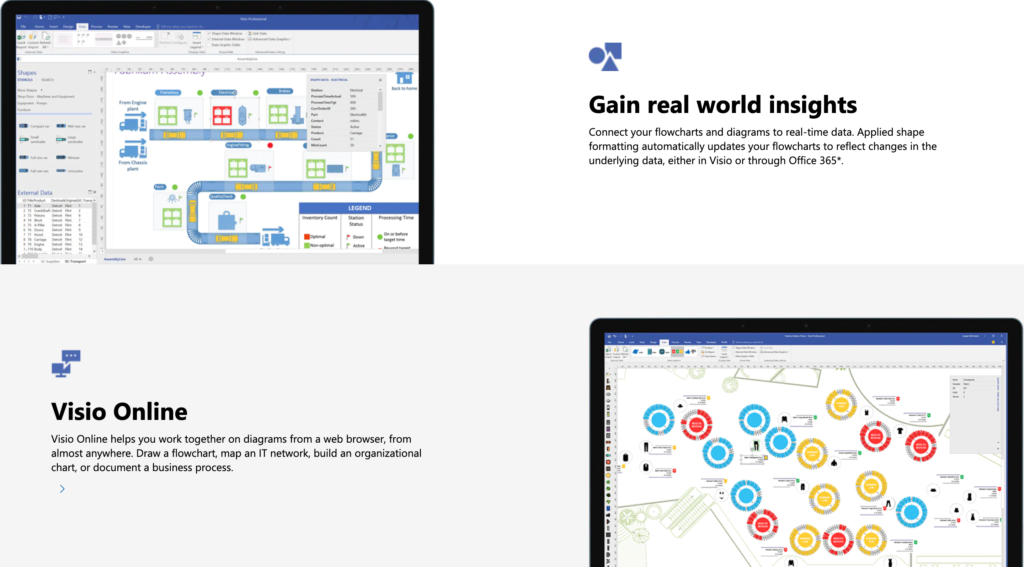
- 4. Visio
- TOP 4 инструмента для прототипирования и анимации интерфейсов
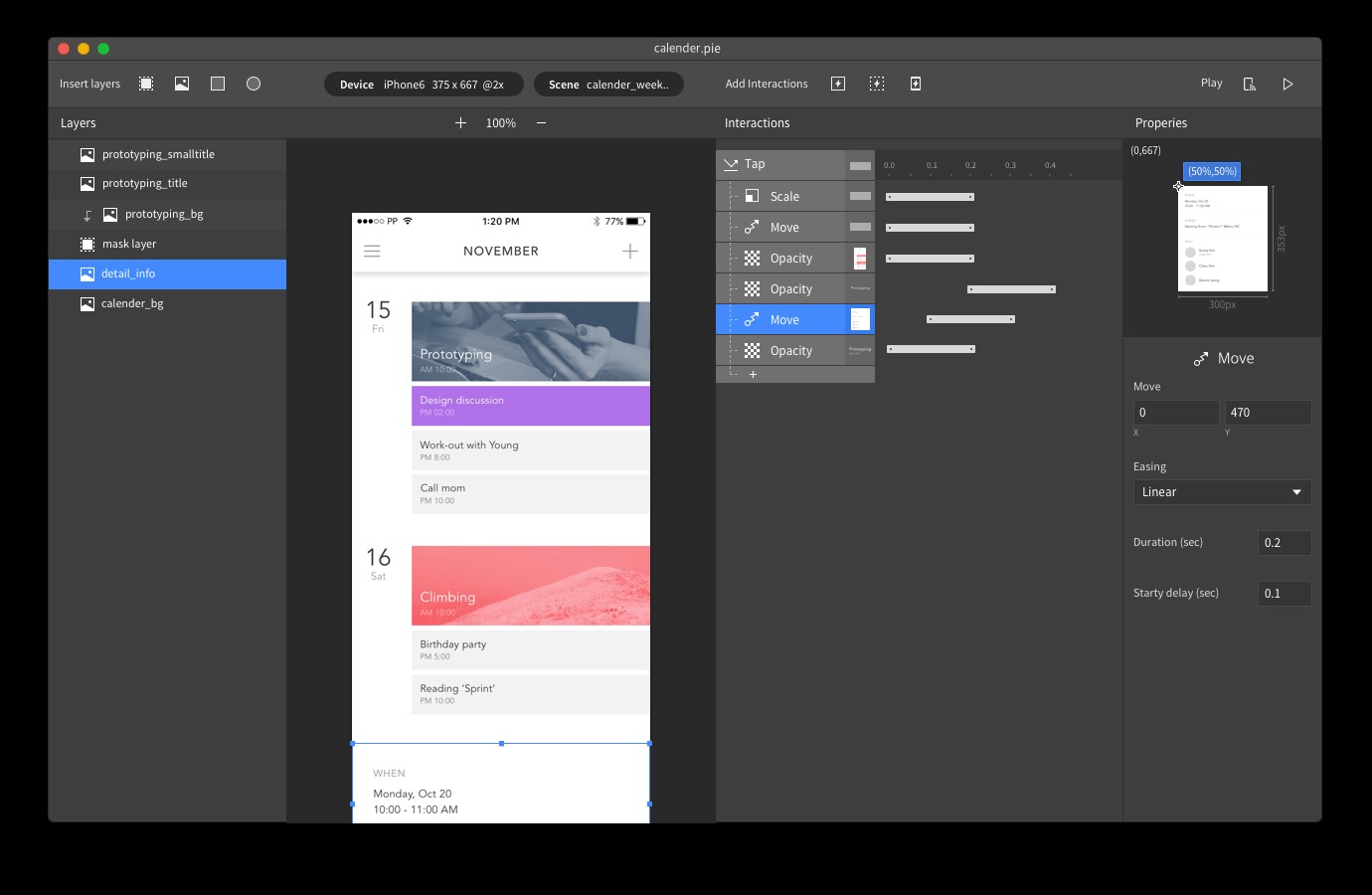
- 1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
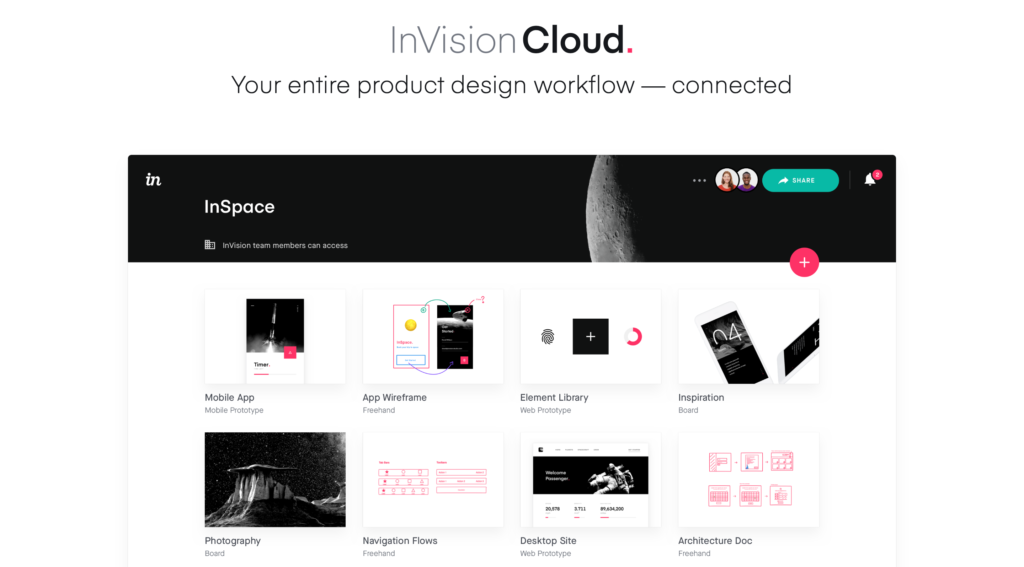
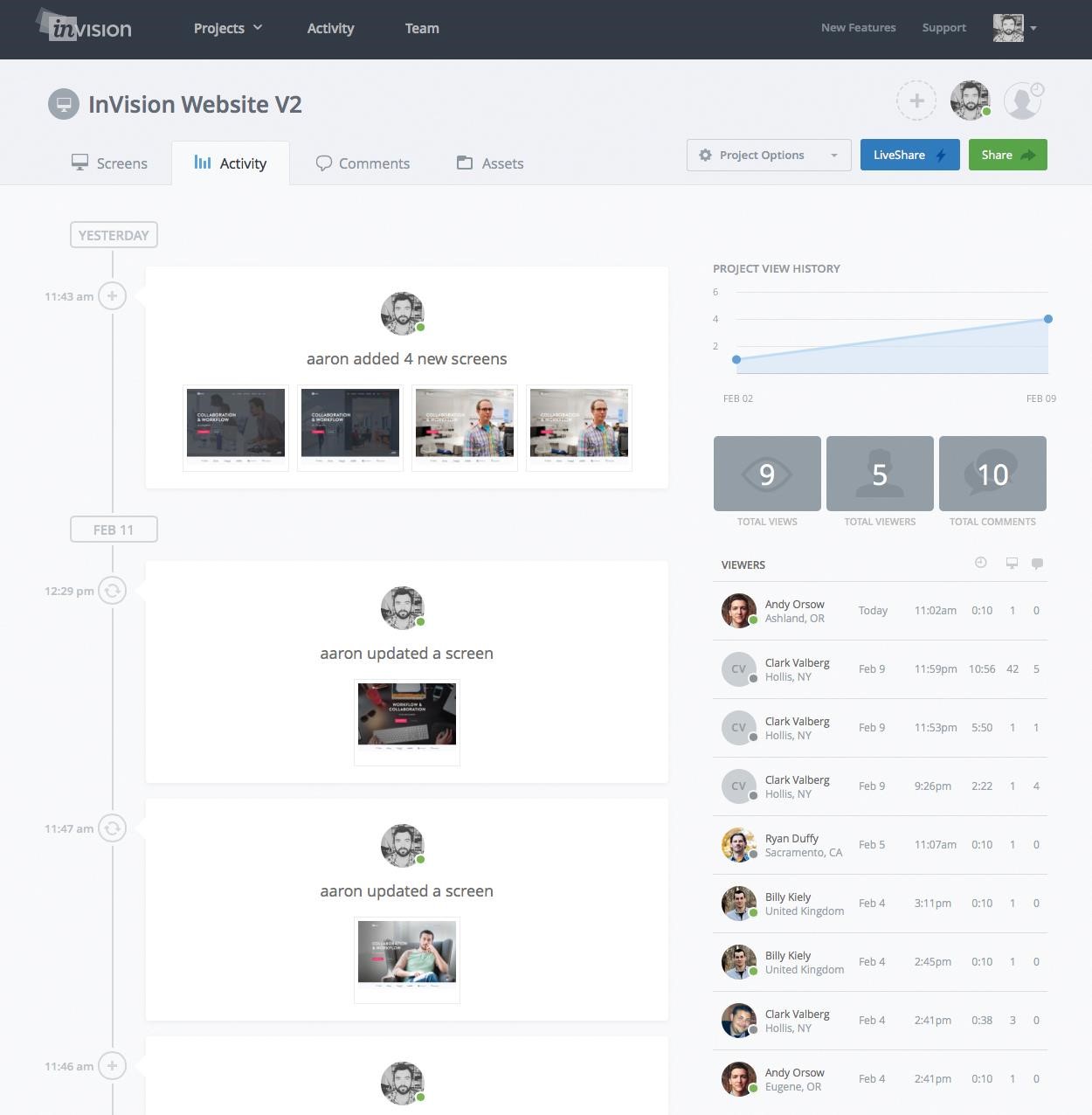
- 2. InVision Cloud
- 3. UxPin
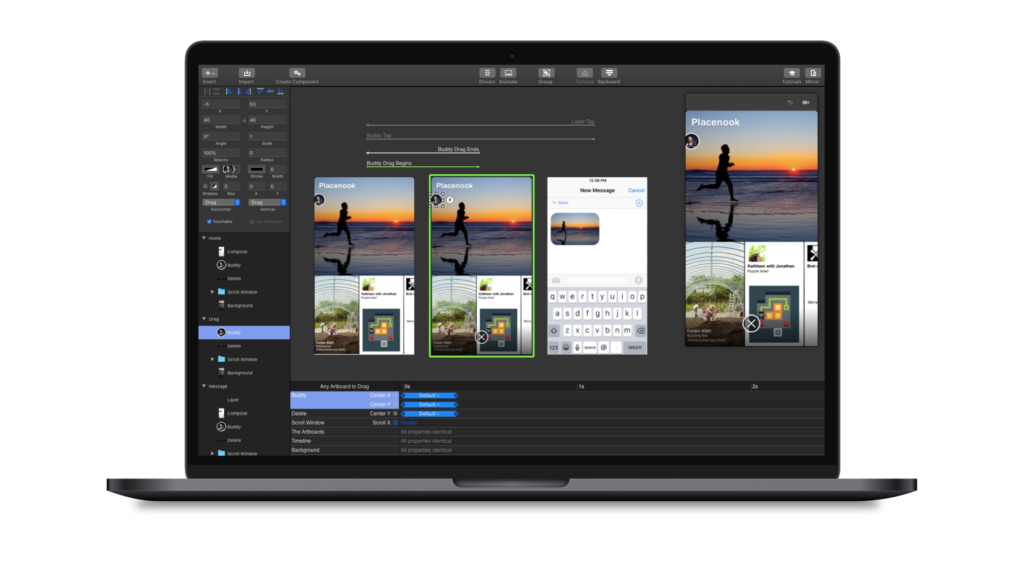
- 4. Origami Studio
- торрент windows
- Principle 1.2.3
- полный обзор Principle 1.2.3
Principle: инструмент для прототипирования, который вы должны попробовать
От переводчика
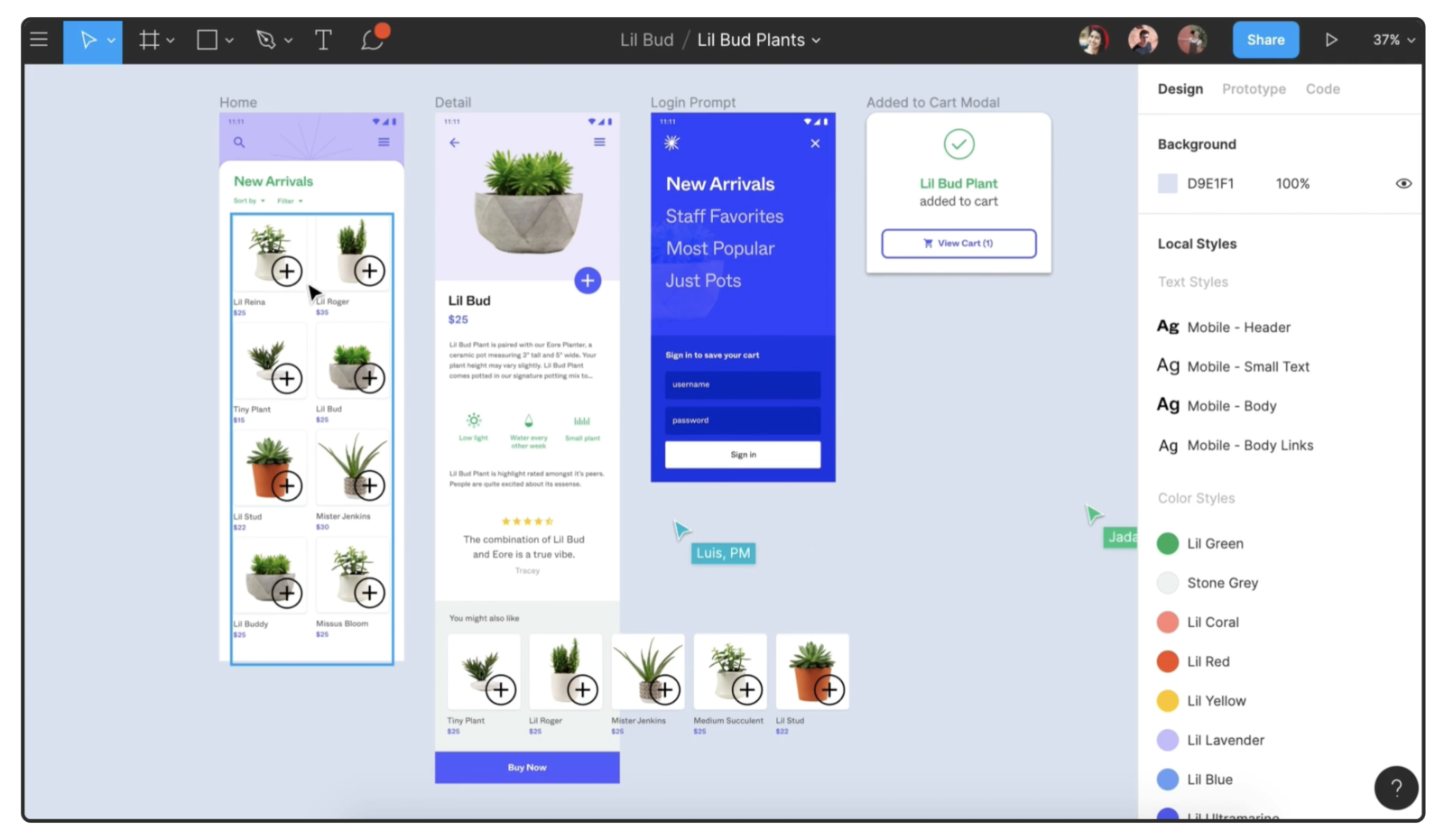
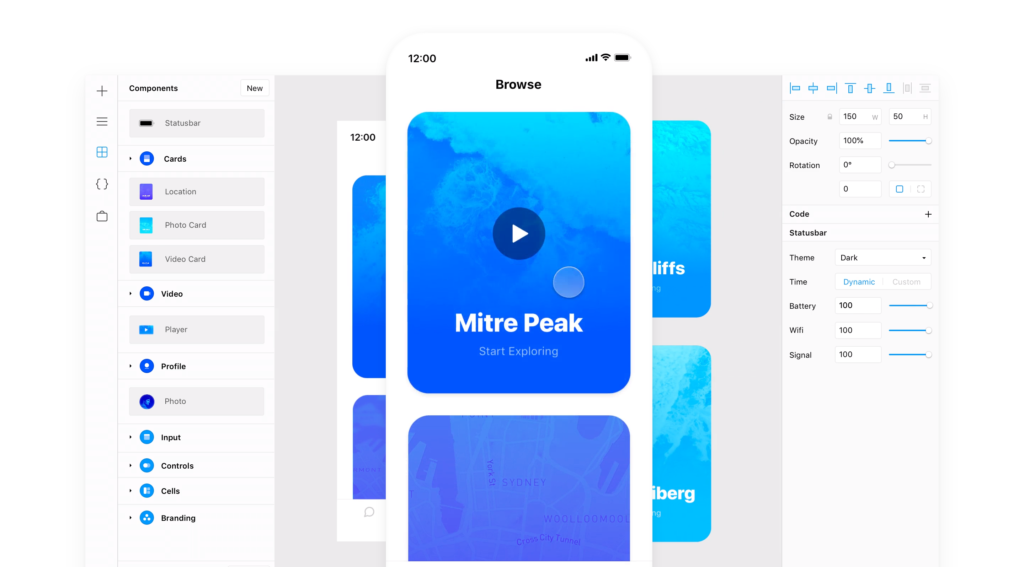
Principle — приложение для Mac OS, которое позволяет в два счета создать анимацию элементов пользовательского интерфейса и сгенерировать его интерактивный прототип. Будь то многоэкранное приложение или просто придуманный вами контрол, так просто и быстро реализовать это раньше не позволял ни один сервис. Бенжамин Бергер — бета-тестер ранней версии Principle, описал свой опыт в статье на Medium, где рассказал о первых впечатлениях и привел пару наглядных примеров использования.
———
Вот уже 5 месяцев прошло с тех пор как Даниель Купер показал мне его новый продукт. Тогда он дал мне потрясающую возможность стать бета-тестером ранней версии Principe. До этого я долгое врем искал способ, который бы дал мне возможность быстро оживить дизайн и при этом иметь возможность взаимодействовать с ним.
Я работал с After Effects
Это требовало серьезных временных затрат, выглядело не очень удобно и, по большому счету, было вообще нереально. Я потратил огромное количество времени, работая с кривыми, чтобы добиться идеально гладкой анимации, которую разработчики никогда бы не смогли воспроизвести.
Я пробовал Pixate и Atomic.io
Но так и не разобрался с ними, потому что их интерфейс не очень привычен. Они требуют некоторой практики и времени (которого у меня нет), чтобы понять как они работают. Так что я удалил их, впустую потратив свой 30-дневный триал.
У меня не пошло с Framer.js
Я не очень хорош в программировании. Мне кажется, если ты можешь написать код, чтобы создать прототип, тогда ты способен выучить реальный язык и потратить некоторое время на самостоятельную разработку. (Я преувеличиваю здесь, я знаю, что Framer имеет свои фишки, но все же.)
Origami слишком большой, чтобы разобраться в нем
Многие дизайнеры считают его крутым. И я согласен, это выглядит очень мощно и эффективно, особенно большое комьюнити, где люди делятся своими знаниями. Но сама среда не очень близка мне, поэтому я не стал продолжать.
Proto.io потерял меня из-за окна предварительного просмотра
Это очень мощный инструмент, но тот факт, что вам нужно сохранять и перезагружать ваш прототип всякий раз, как вы внесли изменения, стал решающим моментом не в его пользу. Хотя у него есть действительно интересные возможности.
Изучать новые продукты бывает немного лень, не так ли?
Я предпочитаю работать с визуальными средами. И зачастую, использование разных приложений становится контрпродуктивно, если они не используют одни и те же концепции, названия и элементы интерфейса. (Я говорю это тебе Adobe. Как может клавиша T в AE использоваться не для инструмента Текст?)
Мой священный грааль называется Principle
Этот продукт — умный микс между Sketch, Keynote, Flash и After Effects (плюс некоторые крутые возможности для интерактивных прототипов). Что меня поразило в первый момент, все кажется очень знакомым. Если вы работали со Sketch, вы без труда разберетесь с Principle: инспектор, список слоев, артборды.
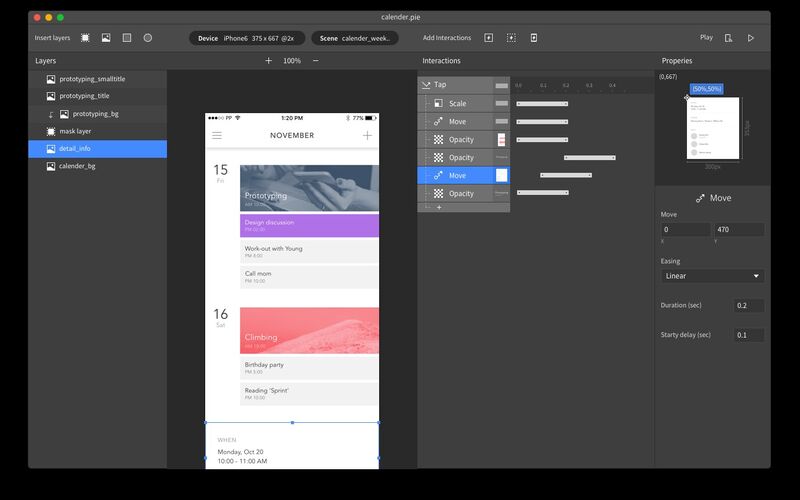
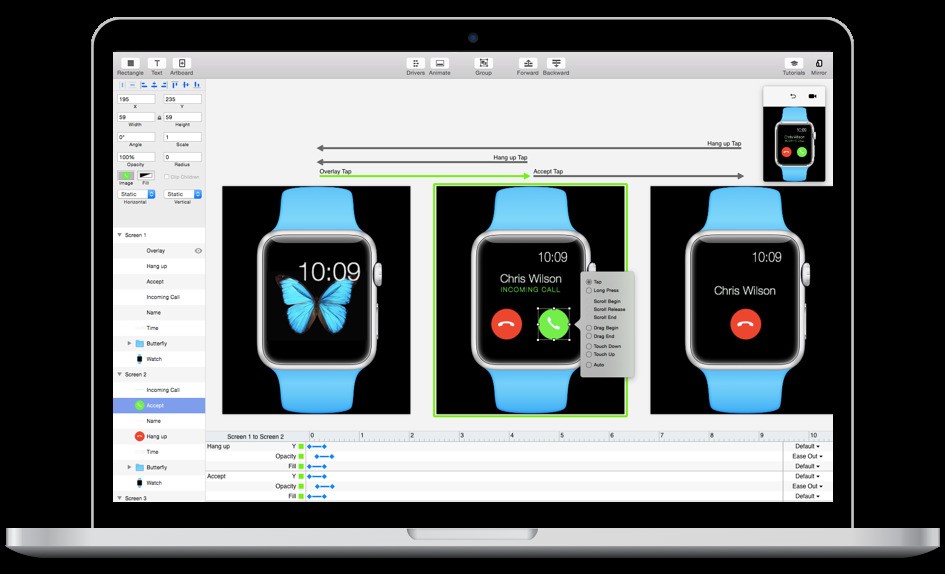
Как это работает?
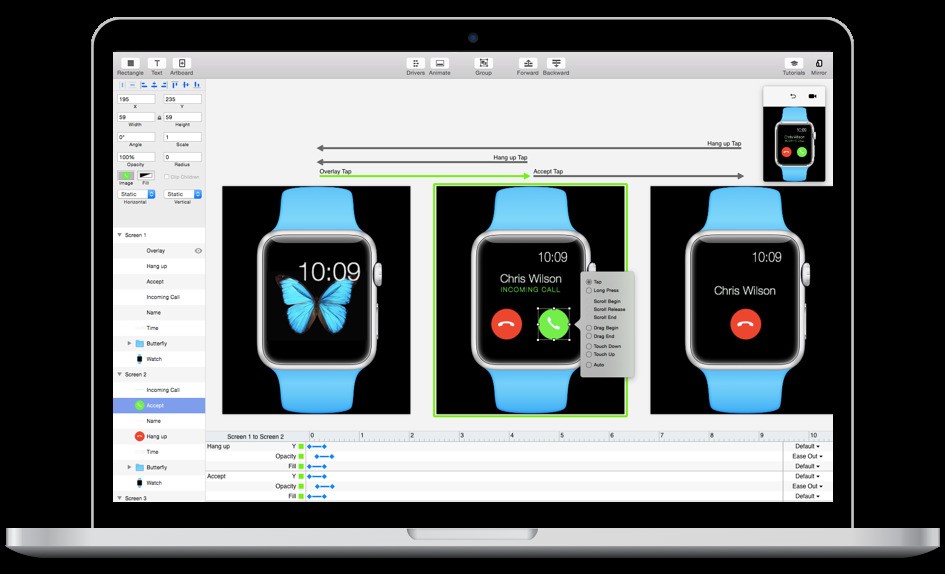
1. Вы создаете или импортируете ваш набор элементов интерфейса.
2. Выбираете элемент и способ взаимодействия. 
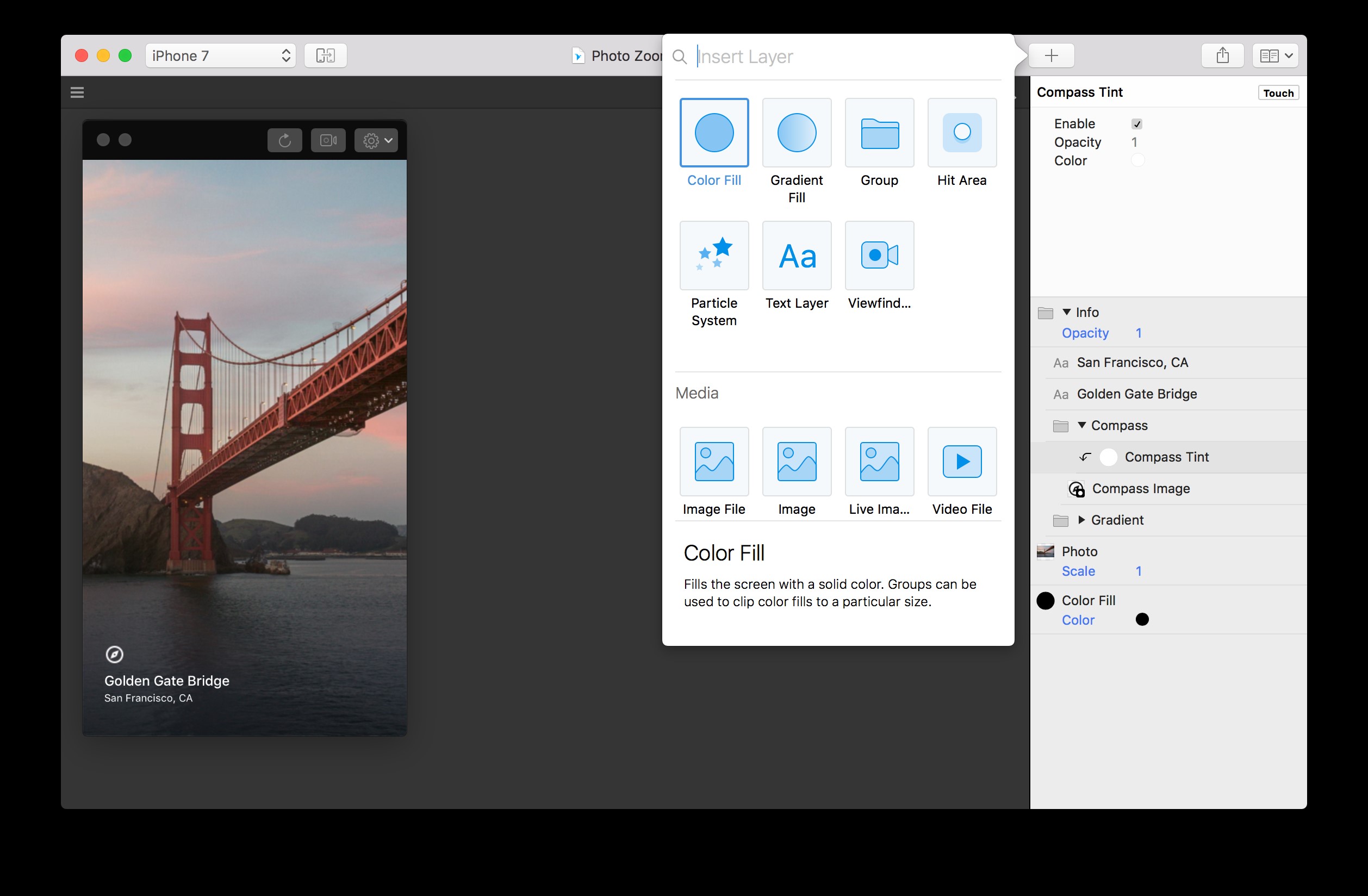
Здесь выделен большой синий прямоугольник. Я выбираю способ взаимодействия — тап по элементу.
3. Автоматически создается копия вашего артборда, где вы можете изменить любой компонент.
4. Для каждого изменения автоматически будут сгенерированы транзишены, и вы уже сможете поиграть со своим прототипом.
Это позволяет чертовски быстро и просто создавать сложные переходы.
Чем так хороши артборды в процессе прототипирования?
Однажды я прочитал, что анимация интерфейса подобна хореографии. Холст это сцена, контролы — танцоры. Любая анимация должна иметь смысл. Артборды здесь подходят лучше всего, так как у вас есть возможность видеть каждый экран и каждое состояние вашего приложения, а также то, как элементы интерфейса будут реагировать на него.
Ключевые возможности
Простота создания перехода от одного состояния к другому — это для меня главное в подобного рода приложениях. Вместе с этим в Principle есть и другие возможности, которые поднимут ваш прототип на новый уровень.
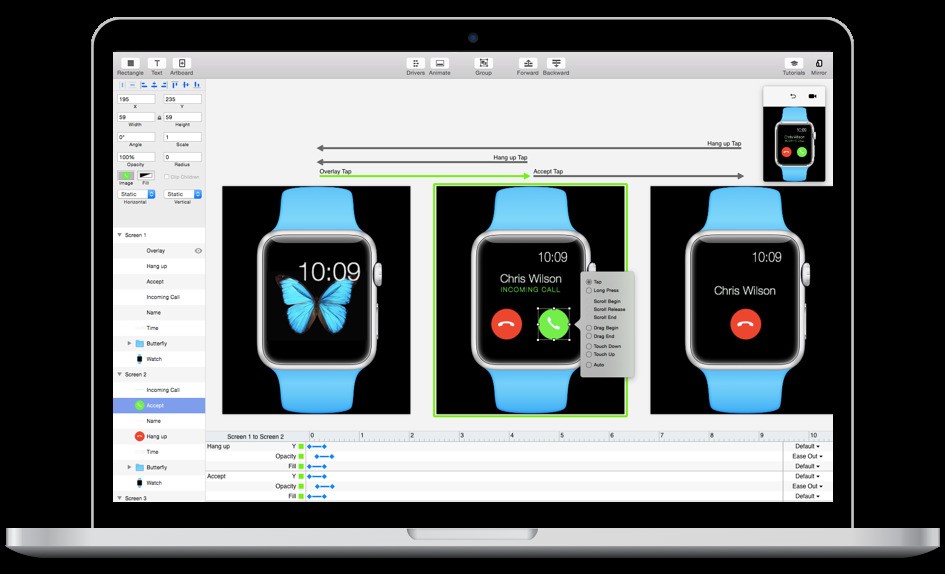
Интерактивность
Этот инструмент был разработан в основном для устройств с тач экранами, поэтому он позволяет определить множество типов взаимодействия: тап, драгэнддроп, скролл, долгое нажатие.
Панель анимации
Что общего имеют все статьи об анимации? Они настоятельно рекомендуют никогда не делать анимацию линейной, потому что ее не существует в реальном мире. И здесь Principle снова на высоте. По умолчанию к каждой анимации будет применяться easy-in/easy-out эффект, который вы можете легко перенастроить самостоятельно.
Также эта панель позволяет изменить продолжительность анимации, выбрать какой элемент будет проанимирован первым и создать основные необходимые транзишены.
Панель анимации расположена в самом низу экрана, там вы можете контролировать каждую анимацию (совсем как в After Effects, только в 10 раз быстрее).
Это превью анимации с различными настройками.
Вот как это работает.
1. Подготавливаем элементы. 
Фиолетовый прямоугольник находится за пределами артборда и если потянуть его вниз, перекрывающий слой будет постепенно появляться.
2. Откроем драйвер-панель (сверху) и выберем прямоугольник. Это наш будущий перекрывающий слой. Сейчас он полностью прозрачен.
3. Добавим ключевые кадры прозрачности на этот слой, фиолетовый прямоугольник переместим ниже и сделаем перекрывающий слой более темным.
Теперь прототип полностью готов. Тут нужна практика, но если вы однажды попробовали это…
Кое-что еще
Конечно, есть множество более мелких функций, таких как: маски, текст, предустановки, артборды… И еще, для вас дриббблеры, есть автоматический экспорт анимаций в GIF, чтобы поделиться ими с друзьями-дизайнерами.
Источник
Аналоги Principle
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.


Альтернативы для Principle
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
Бесплатный веб и мобильный инструмент дизайна.
Бесплатный веб и мобильный инструмент дизайна. Превратите свой дизайн и макеты в интерактивные приложения. Идеальный способ быстрее проверять идеи с бережливым стартап-мышлением.
Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
Разработка интерактивных прототипов пользовательских интерфейсов.
Инструмент дизайна, который делает все.
Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Что в этом списке?
В списке находится программы которые можно использовать для замены Principle.
Это аналоги похожие по функционалу на Principle, которые заменяют программу частично или полностью. Этот список содержит 8 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Источник
Как запустить любое приложение Android в Windows 11
Microsoft сотрудничает с Amazon, чтобы реализовать интеграцию Amazon AppStore с Microsoft Store. На деле это означает, что вы не можете официально получить доступ к обширной библиотеке приложений в магазине Google Play. На данный момент для тестирования доступны даже не все приложения из Amazon AppStore. Инсайдеры могут протестировать лишь одобренные Microsoft и Amazon 50 избранных приложений.
К счастью, Microsoft сразу предусмотрела возможность отладки для Подсистемы Windows для Android. В результате вы можете получить доступ и отладку виртуального слоя Android в хост-системе Windows 11, используя инструмент Android Debugging Bridge (ADB). ADB можно использовать для установки любого стандартного пакета приложения Android (APK), в том числе для загрузки в подсистему приложений, которые отсутствуют в Amazon AppStore.
Итак, воспользуйтесь нашей инструкцией Как протестировать приложения Android на любом Windows 11 ПК, если вы не инсайдер и настройте Подсистему Windows для Android на своем компьютере Windows 11. Далее следуйте инструкциям, чтобы запустить свои любимые мобильные приложения.
Как установить в Подсистему Windows для Android любое приложения Android
Подсистема Windows для Android находится на стадии бета-тестирования. Приложения, одобренные Microsoft и Amazon, скорее всего, были дополнительно оптимизированы для подсистему, поэтому они обеспечили себе места в первой партии. Нет никаких гарантий, что другие приложения будут сразу работать корректно. Единственный способ проверить совместимость на практике — запустить приложение в Подсистеме Windows для Android.
Чтобы загрузить любое приложение для Android в подсистему Windows 11 для Android, выполните следующие действия:
(Вместо IP-адреса подставьте свой IP-адрес, полученный на предыдущем шаге).
Обратите внимание, что неофициальные приложения будут иметь доступ к сети. Таким образом, вы можете установить и использовать популярные мобильные браузеры внутри подсистемы Windows для Android, например Firefox. Браузеры можно использовать для загрузки других приложений. Windows 11 также позволяет применять правила брандмауэра для приложений Android. Хотя можно установить приложение, зависящее от Служб Google, оно не запуститься из-за их отсутствия. В качестве обходного варианта можно воспользоваться microG.
Источник
14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
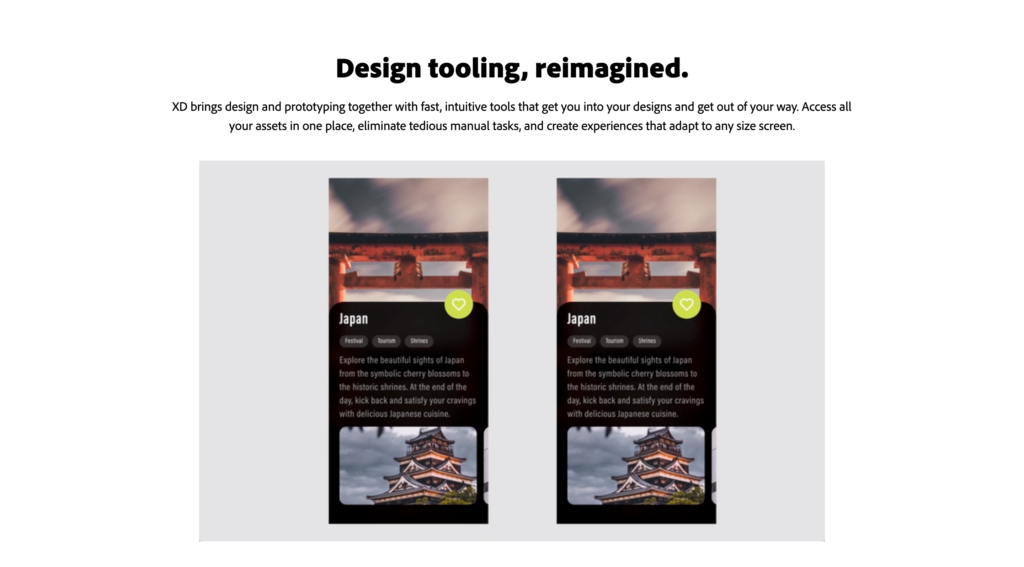
4. Adobe XD — программа для разработки интерфейсов от Adobe
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
5. Framer — инструмент прототипирования с поддержкой программирования
Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq
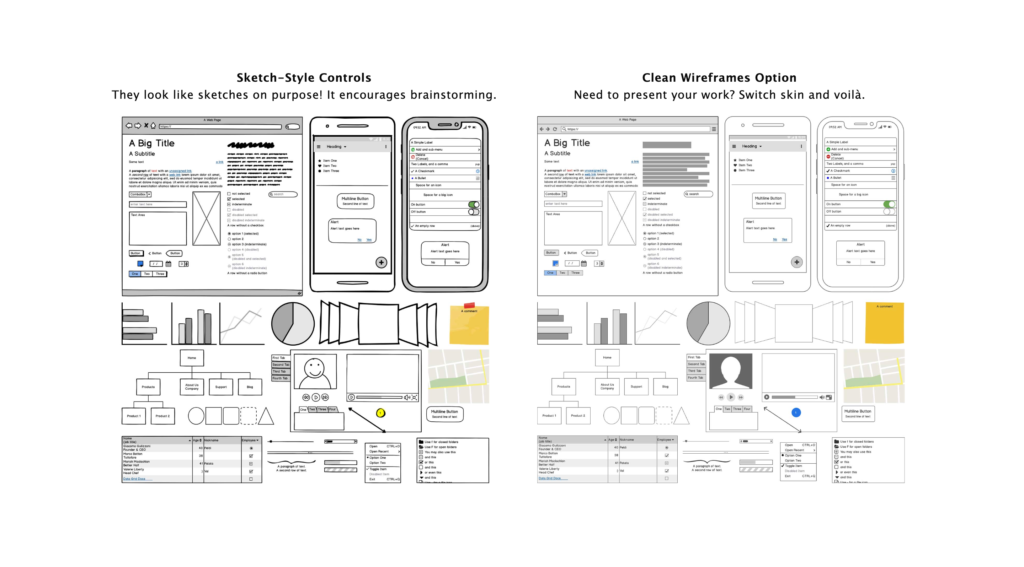
Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
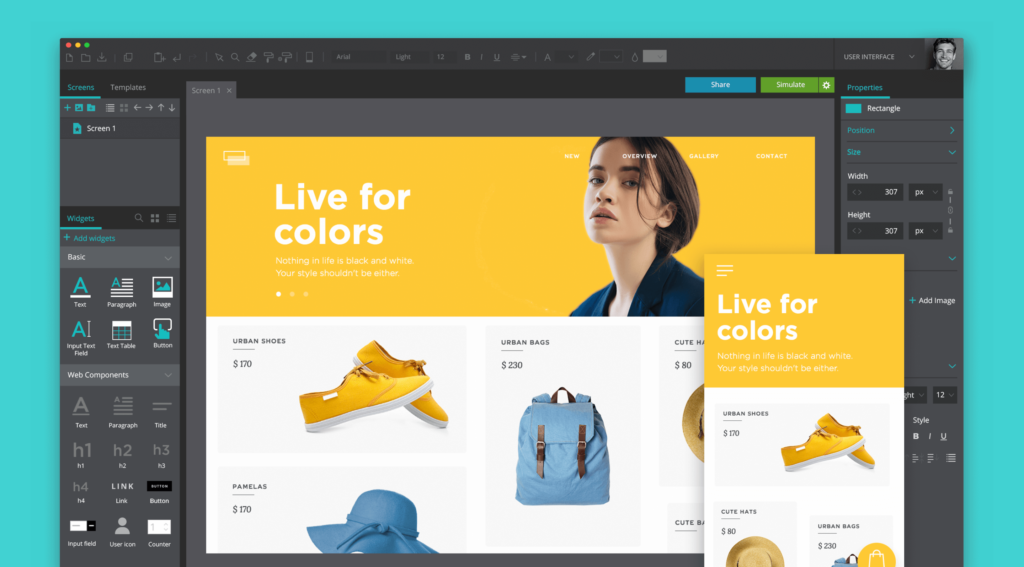
2. Just in mind
Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
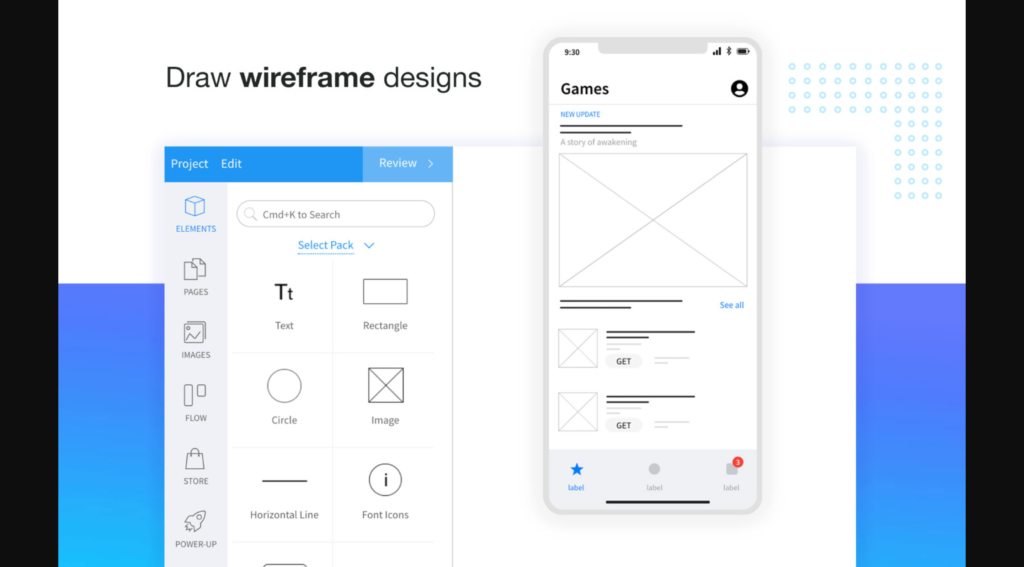
3. MockFlow
Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
4. Visio
Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
2. InVision Cloud
InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
3. UxPin
UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
4. Origami Studio
Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
Источник
торрент windows
Principle 1.2.3
полный обзор Principle 1.2.3
Тип издания: OS X Software
Релиз состоялся: 26 мая 2016
Поддерживаемая ОС: OS X 10.9 +
Разработчик: Daniel Hooper
Официальный сайт: ссылка
Язык интерфейса: Английский
Лечение: в комплекте
Тип лекарства: патч
Системные требования:
• Intel, 64-разрядный процессор
• OS X 10.9 или более поздняя версия
Описание:
Principle: инструмент для прототипирования
Principle — приложение для Mac OS, которое позволяет в два счета создать анимацию элементов пользовательского интерфейса и сгенерировать его интерактивный прототип. Будь то многоэкранное приложение или просто придуманный вами контрол, так просто и быстро реализовать это раньше не позволял ни один сервис.
Principle — умный микс между Sketch, Keynote, Flash и After Effects (плюс некоторые крутые возможности для интерактивных прототипов). Если вы работали со Sketch, вы без труда разберетесь с Principle: инспектор, список слоев, артборды.
Вы можете можете воспользоваться функцией записи: Экспорт видео или анимированного GIF …
Дополнительно:
Как это работает?
1. Вы создаете или импортируете ваш набор элементов интерфейса.
2. Выбираете элемент и способ взаимодействия.
3. Автоматически создается копия вашего артборда, где вы можете изменить любой компонент.
4. Для каждого изменения автоматически будут сгенерированы транзишены, и вы уже сможете поиграть со своим прототипом.
Ключевые возможности
Простота создания перехода от одного состояния к другому — это для меня главное в подобного рода приложениях. Вместе с этим в Principle есть и другие возможности, которые поднимут ваш прототип на новый уровень.
Источник
Обновлено: 06.02.2023
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;Если у вас проект в .sketch просто откройте его в Figma;Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагиновАнимации уступают в эффектности и плавности Principle и InVision Studio;
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Materialи др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Прототипы с огромным количеством анимаций могут притормаживать;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
приложение для обучения принципам управления
в это приложение включен предмет управления для принципа управления.
следуйте принципам учебного приложения по управлению:
Введение принципа управления
определение принципа управления
Природа принципа управления
Объем принципиального управления
Важность принципов управления
Уровни управления
функции управления. Вклад f.w. Тейлор
Концептуальные шаги в процессе планирования
типы плана
Важность планирования
ограничения планирования
Значение прогноза
методы прогнозирования
Преимущества прогнозирования
типы принятия решений
Принцип управления организацией
Принцип управления структурой организации
Принцип управления отделением
Принцип делегирования
персонал Значение потребность
Источники приема на работу и процедура отбора
Режиссура-концепция
нужны элементы режиссуры
Инструкции по установке
Cкачать и установить principle management tutorial app на компьютер бесплатно.
Многие из нас стали задавать простой вопрос: как скачать, установить и сыграть в нашу любимую игру прямо на компьютере?
Если вы не любите маленькие экраны смартфона или планшета, то сделать это можно с помощью программы-эмулятора. С ее помощью можно создать на своем компьютере среду Android и через нее запустить приложение. На данный момент самыми популярными утилитами для этого являются: Bluestacks и NoxPlayer.
Установка principle management tutorial app на компьютер с помощью Bluestacks
Bluestacks считается самым популярным эмулятором для компьютеров под управлением Windows. Кроме того, есть версия этой программы для Mac OS. Для того, чтобы установить этот эмулятор на ПК нужно, чтобы на нем была установлена Windows 7 (или выше) и имелось минимум 2 Гб оперативной памяти.
+ Windows: дважды щелкните по скачанному EXE-файлу, нажмите «Да», когда появится запрос, щелкните по «Установить», нажмите «Завершить», когда эта опция станет активной. Откройте Bluestacks, если он не запустился автоматически, а затем следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
+ Mac: дважды щелкните по скачанному файлу DMG, дважды щелкните по значку Bluestacks, нажмите «Установить», когда будет предложено, разрешите устанавливать программы сторонних разработчиков (если понадобится) и нажмите «Продолжить». Откройте Bluestacks, если он не запустился автоматически, и следуйте инструкциям на экране, чтобы войти в свою учетную запись Google.
Скачайте файл APK на компьютер. APK-файлы являются установщиками приложений. Вы можете скачать apk-файл с нашего сайта.
Щелкните по вкладке «Мои приложения». Она находится в верхней левой части окна Bluestacks.
Нажмите «Установить APK». Эта опция находится в нижнем правом углу окна. Откроется окно Проводника (Windows) или Finder (Mac).
Выберите скачанный файл APK. Перейдите в папку со скачанным файлом APK и щелкните по нему, чтобы выбрать.
Нажмите «Открыть». Эта опция находится в нижнем правом углу окна. Файл APK откроется в Bluestacks, то есть начнется установка приложения.
Запустите приложение. Когда значок приложения отобразится на вкладке «Мои приложения», щелкните по нему, чтобы открыть приложение.
Ты можешь использовать principle management tutorial app на компьютере уже сейчас — просто скачай principle management tutorial app для Windows и Mac прямо с этой страницы и установи приложение и ты останешься доволен.
Установка principle management tutorial app на компьютер с помощью NoxPlayer
Nox App Player бесплатна и не имеет никакой навязчивой всплывающей рекламы. Работает на Андроиде версии 4.4.2, позволяя открывать множество игр, будь то большой симулятор, требовательный шутер или любое другое приложение.
+ Для того чтобы установить эмулятор Nox App Player, нажимаем на кнопку «СКАЧАТЬ».
+ Далее начнется автоматическая загрузка, по завершении которой необходимо будет перейти в папку «Загрузки» и нажать на установочный файл скачанной программы.
Установка и запуск программы:
+ Для продолжения установки необходимо в открывшемся окне нажать на кнопку «Установить». Выберите дополнительные параметры инсталляции, нажав на кнопку «Настроить», если вам это необходимо. Не снимайте галочку с пункта «Принять «Соглашение»», иначе вы не сможете продолжить.
+ После того как эмулятор будет установлен на компьютер, вы увидите на экране окно запуска, где необходимо будет нажать на кнопку «Пуск».
+ Все, на этом этапе установка эмулятора Nox App Player завершена. Для полноценной работы программы вам необходимо будет зайти в свой аккаунт Play Market — нажмите на иконку приложения в папке Google, введите логин и пароль от вашей учетной записи.
Загрузка и установка приложений: Для этого вам необходимо скачать файл приложения в формате APK и просто перетащить его на рабочий стол Nox App Player. После этого сразу начнется установка, по окончании которой вы увидите значок этого приложения на главном экране.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD — программа для разработки интерфейсов от Adobe
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
5. Framer — инструмент прототипирования с поддержкой программирования
Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq
Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
2. Just in mind
Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
3. MockFlow
Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio
Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud
InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin
UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio
Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса.
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, которые выглядят и ощущаются потрясающе.
Ссылки на официальные сайты
Функциональные возможности
InVision
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся помочь вам предоставить наилучшие возможности цифрового продукта, используя нашу платформу и лучшие практики ваших коллег. Благодаря интуитивно понятным инструментам …
Условно бесплатно iPad Android Tablet iPhone Android Web
Adobe XD
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений. Официальное описание: Каркас, ди…
Условно бесплатно iPad Android Tablet iPhone Android Windows Mac
Marvel
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т. Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят и выгляд…
Условно бесплатно tvOS Apple Watch iPhone Android Web
ProtoPie
Прототип мобильных взаимодействий так же прост, как пирог. Легко сочиняйте сложные взаимодействия и анимацию, а также создавайте прототипы с сенсорным управлением без строки кода.
Платно iPad Android Tablet iPhone Android Windows Mac
MockFlow
Ничего не загружать / устанавливать, создавать и получать доступ к вашим макетам из любой точки мира. Добавьте страницы с шаблонами и определите ссылки, чтобы представить интерактивный прототип. Наши компоненты средней точности, не очень схематичны …
Условно бесплатно Web
Phase
Встречайте последний инструмент дизайна, который вам когда-либо понадобится Пора, наконец, наши продукты, наконец, по-настоящему развиваться. Время, которое мы перестраиваем, и время, которое мы переосмысливаем.
Бесплатно Web Windows Mac
Fluid UI
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инстру…
Условно бесплатно Web
Origami Studio
Origami Studio is a free design tool built by Facebook designers for creating interactive UI prototypes. An elegant, layer-based interface allows designers to repaidly create prototypes with layers, build interactions and then share them with others…
Бесплатно iPhone Android Mac
Framer
Framer сочетает в себе мощь кода с простотой визуального редактирования. Прототип красивых микровзаимодействий или реалистичных приложений. Пришло время проектировать с учетом развития.
WireframeSketcher
WireframeSketcher — это программный инструмент, который помогает быстро создавать каркасы, макеты и прототипы для настольных, веб-и мобильных приложений. Он поставляется как в виде плагина для любой интегрированной среды разработки на основе Eclipse…
Платно Eclipse Linux Windows Mac
PandaSuite
PandaSuite позволяет легко создавать потрясающий интерактивный контент без какой-либо строчки кода (iOS, Android, HTML5) и по-другому общаться с помощью интерактивной презентации, приложений . Когда проект будет готов, его можно будет распространи…
Условно бесплатно Self-Hosted iPad Android Tablet iPhone Android Web
Flinto
Flinto для Mac — это комплексный инструмент для создания прототипов приложений, который позволяет создавать что угодно: от простых прототипов прототипов до всесторонних прототипов с впечатляющими взаимодействиями. Мы тщательно разработали Flinto для…
Платно iPhone Mac
STUDIO
STUDIO эффективно устраняет разрыв между инструментами дизайна пользовательского интерфейса и создателями веб-сайтов. У вас есть полная свобода дизайна, так как вы можете начать с чистого холста или шаблона и можете настроить все, что захотите. Знан…
Условно бесплатно Web
Atomic
Продвигайтесь вверх из чистого холста или извлекайте рисунки из Photoshop или Sketch. Выложите свои состояния и мгновенно анимируйте между ними, ничего не кодируя. Поделитесь своими прототипами с кем-либо или просматривать на любом устройстве с помо…
Условно бесплатно Web
HotGloo
HotGloo — это UX, каркасный инструмент и инструмент для создания прототипов, предназначенный для создания каркасов для Интернета, мобильных устройств и носимых устройств. HotGloo помогает легко визуализировать процессы планирования, создавать и тест…
Платно Web Linux Windows Mac
Adobe Comp CC
Бесплатно iPad Android Tablet iPhone Android
Pixate
Pixate генерирует 100% собственные прототипы, поэтому вы можете испытать свои идеи на устройстве, как будто они полностью реальны.
Условно бесплатно iPhone Android Web Windows Mac
Mockup.io
Mockup.io — это веб-сервис для обмена, представления, обсуждения и тестирования макетов и прототипов мобильных приложений.
Бесплатно Android Wear Apple Watch iPad Android Tablet iPhone Android
Mokup
Mokup — это инструмент для создания интерактивных анимированных прототипов. Mokup позволяет создавать прототипы любого масштаба — вплоть до полноразмерных прототипов приложений с несколькими экранами и сложными взаимодействиями. Начиная с веб-сайтов…
Бесплатно Windows Mac
Moqhub
Upload your designs,mockups or wireframes and organize them in projects. Share them with friends, colleagues and clients to get point specific Feedback. Giving Design Feedback is easy possible without any registration by your customers. You can Uplo…
Условно бесплатно Web
Что в данном списке?
Альтернативные программы для Principle для Web, Android, iPhone, Windows, iPad и т.п. Фильтруйте по типу лицензии, чтобы получить список бесплатных программ или с открытым исходным кодом. Список содержит 26 приложений схожих с Principle.
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.
Альтернативы для Principle
54
InVision — платформа цифрового дизайна продуктов, обеспечивающая лучший пользовательский опыт в мире.
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
35
Бесплатный веб и мобильный инструмент дизайна.
Бесплатный веб и мобильный инструмент дизайна. Превратите свой дизайн и макеты в интерактивные приложения. Идеальный способ быстрее проверять идеи с бережливым стартап-мышлением.
22
ProtoPie — это простое приложение, которое превращает ваши идеи дизайна UI / UX в интерактивные анимации.
Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
17
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG т.Д.).
- Условно бесплатная
- Android
- iPhone
- Онлайн сервис
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т.Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят как настоящие приложения и веб-сайты.
17
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
16
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений.
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инструмент пользовательского интерфейса помогает раскрыть творческий потенциал и экономит время и деньги вашей команды при сборе требований к приложениям.
10
Разработка интерактивных прототипов пользовательских интерфейсов.
Origami Studio — это бесплатный инструмент для создания интерактивных прототипов пользовательского интерфейса, созданный дизайнерами Facebook. Элегантный, основанный на слоях, интерфейс позволяет дизайнерам безошибочно создавать прототипы со слоями, создавать взаимодействия и затем делиться ими с другими.
8
Инструмент дизайна, который делает все.
Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Что в этом списке?
В списке находится программы которые можно использовать для замены Principle.
Это аналоги похожие по функционалу на Principle, которые заменяют программу частично или полностью. Этот список содержит 8 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Читайте также:
- Виндовс медиа центр как найти в компьютере
- Не обновляются пакеты linux
- Пропали плитки в windows 8 1
- Linux mint установка не начинается
- Как установить tia portal v13 на windows 10
Содержание
- Аналоги Principle для Windows
- Альтернативы для Principle для Windows
- Что в этом списке?
- Бесплатные аналоги Principle
- Бесплатные альтернативы для Principle
- Что в этом списке?
- 14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
- TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
- 1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
- 2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
- 3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
- 4. Adobe XD — программа для разработки интерфейсов от Adobe
- 5. Framer — инструмент прототипирования с поддержкой программирования
- TOP 4 инструмента для создания вайрфреймов
- 1. Создаем вайрфреймы в Balsamiq
- 2. Just in mind
- 3. MockFlow
- 4. Visio
- TOP 4 инструмента для прототипирования и анимации интерфейсов
- 1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
- 2. InVision Cloud
- 3. UxPin
- 4. Origami Studio
Аналоги Principle для Windows
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.


Альтернативы для Principle для Windows
Android iOS (iPhone / iPad)
ProtoPie — это простое приложение, которое превращает ваши идеи дизайна UI / UX в интерактивные анимации.
- Платная Windows Android iPhone Mac OS
Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная Windows Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
Инструмент дизайна, который делает все.
- Платная Windows Mac OS
Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Бесплатные аналоги Principle
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.


Бесплатные альтернативы для Principle
Android iOS (iPhone / iPad)
InVision — платформа цифрового дизайна продуктов, обеспечивающая лучший пользовательский опыт в мире.
- Условно бесплатная Онлайн сервис
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
Бесплатный веб и мобильный инструмент дизайна.
- Условно бесплатная Онлайн сервис
Бесплатный веб и мобильный инструмент дизайна. Превратите свой дизайн и макеты в интерактивные приложения. Идеальный способ быстрее проверять идеи с бережливым стартап-мышлением.
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG т.Д.).
- Условно бесплатная Android iPhone Онлайн сервис
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т.Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят как настоящие приложения и веб-сайты.
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная Windows Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений.
- Условно бесплатная Онлайн сервис
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инструмент пользовательского интерфейса помогает раскрыть творческий потенциал и экономит время и деньги вашей команды при сборе требований к приложениям.
Разработка интерактивных прототипов пользовательских интерфейсов.
- Бесплатная Android iPhone Mac OS
Origami Studio — это бесплатный инструмент для создания интерактивных прототипов пользовательского интерфейса, созданный дизайнерами Facebook. Элегантный, основанный на слоях, интерфейс позволяет дизайнерам безошибочно создавать прототипы со слоями, создавать взаимодействия и затем делиться ими с другими.
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство) и iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD — программа для разработки интерфейсов от Adobe
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
5. Framer — инструмент прототипирования с поддержкой программирования
Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq
Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
2. Just in mind
Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
3. MockFlow
Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio
Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud
InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin
UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio
Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
- Импорт Sketch;
- Проработка всех нюансов дизайна, анимаций и поведения не уступает InVisionStudio;
- По сложности освоения похож на Framer X;
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.
-
22 -
ProtoPie — это простое приложение, которое превращает ваши идеи дизайна UI / UX в интерактивные анимации.
- Платная
- Windows
- Android
- iPhone
- Mac OS
Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
-
18 -
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
-
8 -
Инструмент дизайна, который делает все.
- Платная
- Windows
- Mac OS
Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Вы читаете перевод статьи “Best Sketch alternative for Windows PC”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Ну тут все, кажется, просто
Если вы ищете альтернативу Sketch, то просто попробуйте Figma. Для начала. Чтобы стартануть максимально эффективно загляните в обзор курсов по Фигма. Итак, поехали.
Почему Figma?
Вот несколько моментов по которым Figma хороша:
- Можно свободно открывать (импортировать) проекты .sketch
- Заводится на любой платформе: Windows, Linux, ChromeOS и Mac;
- Из коробки в бесплатной комплектации работает мультиплеер: можно распахнуть и штурмить целой группой дизайнеров;
- Все сохраняется (и никогда не теряется) прямо в облаке, а еще можно взять и загрузить целый проект к себе на диск в формате .fig;
- Можно развивать целые дизайн-системы;
- Теперь есть ассортимент плагинов;
- А также огромные библиотеки готовых компонентов;
Ограничения Figma:
- Не всегда идеально импортирует .sketch;
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
А какие еще альтернативы Sketch для Windows? InVision Studio?
Давайте вместе разбираться.
1. InVision Studio
Этот софт конечно градусом повыше. Если вы хоть раз видели, что можно собрать в Principle (ммм эти мягкие анимации, эффекты перехода, непрерывный ux без тормозов)… В общем InVision Studio — это альтернатива связки Figma + Principle (но Principle работает только на Mac), тогда это альтернатива cвязки Figma + Protopie (но Protopie молоденький еще, да и к тому же сложнее чем Principle).
Ну вот пока так: у InVision Studio пока вовсе нет аналогов на Windows чтобы было действительно приятно создавать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку.
Вот несколько моментов по которым она хороша:
- Заточена для Windows и Mac OS;
- В InVision Studio такой же удобный timeline как и в Principle и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия шикарный инструмент дизайна в эпоху мультидевайсных и мультиплатформенных пользователей. Она заточена на дизайн интерактивных систем, которые должны блестяще работать на любом экране, даже размером со спичечный коробок (Apple Watch к примеру);
- Является частью Invision Cloud, а это целый арсенал дизайнера, там и сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем;
- К тому же она бесплатная, а в комплексе с InVision Cloud позволяет пощупать все возможности продукты на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. Adobe XD
Если вы фанат экосистемы дизайна от Adobe, то инструмент Adobe Experience Design (Adobe XD) вам тоже может приглянуться. Подробный разбор можно изучить в обзоре инструментов интерактивного дизайна на Windows и Mac.
3. Lunacy
Lunacy — Sketch для Windows. Векторный графический редактор, предназначенный в первую очередь для дизайна интерфейсов мобильных приложений и веб-сайтов. Программа поддерживает работу с файлами формата .sketch, умеет генерировать CSS и XAML код, позволяет экспортировать проекты и отдельные элементы в PNG и SVG.
Кроме того, Lunacy интегрируется со Sketch the Ripper. Это быстрая альтернатива специализированным инструментам типа Zeplin.
Среди основных функций программы:
- Чтение файлов .sketch любой версии;
- Автоматическая подгрузка недостающих шрифтов Google Fonts;
- Сохранение исходников в CDN;
- Сохранение измененного файла в формате .sketch;
Вывод
Если вы спросите меня, годится ли Figma для замены Sketch — зависит от платформы и проекта. Предлагаю посмотреть в финале с позиции комплексного решения.
Mac:
Заменит ли Figma связку Sketch + Principle на Mac — конечно нет (кому на Mac нужен только Sketch без Principle?). Поэтому если у вас Mac, то выбирайте Figma + Principle, или берите InVision Studio.
Windows:
Хотите на Windows крутые анимации, ускоренный режим дизайна адаптивных систем, заточенный на интерфейсы и сайты редактор как в Figma, только без многопользовательских штурмов в реалтайме, то берите InVision Studio.
А вот если с анимациями вы не торопитесь, да и с адаптивностью не спешите (руками сделаете сами), то берите Figma.
Но если еще и анимации критичны и обязательно нужно использовать Figma, то тогда придется взять Figma + ProtoPie.
Диковину Lunacy тоже затронули. В общем то все. Хорошего дня!
Принцип позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, которые выглядят и ощущаются потрясающе.
-
InVision
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся помочь вам предоставить наилучшие возможности цифрового продукта, используя нашу платформу и лучшие практики ваших коллег. Благодаря интуитивно понятным инструментам …
Условно бесплатно
Android Tablet
Android
iPad
iPhone
Web
-
Adobe XD
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений. Официальное описание: Каркас, ди…
Условно бесплатно
Android Tablet
Android
Mac
iPad
iPhone
Windows
-
Marvel
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т. Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят и выгляд…
Условно бесплатно
tvOS
Apple Watch
Android
iPhone
Web
-
ProtoPie
Прототип мобильных взаимодействий так же прост, как пирог. Легко сочиняйте сложные взаимодействия и анимацию, а также создавайте прототипы с сенсорным управлением без строки кода.
Платно
Android Tablet
Android
Mac
iPad
iPhone
Windows
-
MockFlow
Ничего не загружать / устанавливать, создавать и получать доступ к вашим макетам из любой точки мира. Добавьте страницы с шаблонами и определите ссылки, чтобы представить интерактивный прототип. Наши компоненты средней точности, не очень схематичны …
Условно бесплатно
Web
-
Phase
Встречайте последний инструмент дизайна, который вам когда-либо понадобится Пора, наконец, наши продукты, наконец, по-настоящему развиваться. Время, которое мы перестраиваем, и время, которое мы переосмысливаем.
Бесплатно
Mac
Windows
Web
-
Fluid UI
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инстру…
Условно бесплатно
Web
-
Origami Studio
Origami Studio is a free design tool built by Facebook designers for creating interactive UI prototypes. An elegant, layer-based interface allows designers to repaidly create prototypes with layers, build interactions and then share them with others…
Бесплатно
Android
Mac
iPhone
-
Framer
Framer сочетает в себе мощь кода с простотой визуального редактирования. Прототип красивых микровзаимодействий или реалистичных приложений. Пришло время проектировать с учетом развития.
Платно
Mac
-
WireframeSketcher
WireframeSketcher — это программный инструмент, который помогает быстро создавать каркасы, макеты и прототипы для настольных, веб-и мобильных приложений. Он поставляется как в виде плагина для любой интегрированной среды разработки на основе Eclipse…
Платно
Eclipse
Linux
Mac
Windows
-
PandaSuite
PandaSuite позволяет легко создавать потрясающий интерактивный контент без какой-либо строчки кода (iOS, Android, HTML5) и по-другому общаться с помощью интерактивной презентации, приложений … Когда проект будет готов, его можно будет распространи…
Условно бесплатно
Self-Hosted
Android Tablet
Android
iPad
iPhone
Web
-
Flinto
Flinto для Mac — это комплексный инструмент для создания прототипов приложений, который позволяет создавать что угодно: от простых прототипов прототипов до всесторонних прототипов с впечатляющими взаимодействиями. Мы тщательно разработали Flinto для…
Платно
Mac
iPhone
-
STUDIO
STUDIO эффективно устраняет разрыв между инструментами дизайна пользовательского интерфейса и создателями веб-сайтов. У вас есть полная свобода дизайна, так как вы можете начать с чистого холста или шаблона и можете настроить все, что захотите. Знан…
Условно бесплатно
Web
-
Atomic
Продвигайтесь вверх из чистого холста или извлекайте рисунки из Photoshop или Sketch. Выложите свои состояния и мгновенно анимируйте между ними, ничего не кодируя. Поделитесь своими прототипами с кем-либо или просматривать на любом устройстве с помо…
Условно бесплатно
Web
-
HotGloo
HotGloo — это UX, каркасный инструмент и инструмент для создания прототипов, предназначенный для создания каркасов для Интернета, мобильных устройств и носимых устройств. HotGloo помогает легко визуализировать процессы планирования, создавать и тест…
Платно
Linux
Mac
Windows
Web
-
Adobe Comp CC
Comp CC позволяет дизайнерам легко выкладывать идеи с реальными ресурсами, такими как фотографии, текст и формы. Затем они могут отправить каркас в Photoshop CC, Illustrator CC, InDesign CC или Muse CC для уточнения и завершения. ФУНКЦИИ — Жесты, ко…
Бесплатно
Android Tablet
Android
iPad
iPhone
-
Pixate
Pixate генерирует 100% собственные прототипы, поэтому вы можете испытать свои идеи на устройстве, как будто они полностью реальны.
Условно бесплатно
Android
Mac
iPhone
Windows
Web
-
Mockup.io
Mockup.io — это веб-сервис для обмена, представления, обсуждения и тестирования макетов и прототипов мобильных приложений.
Бесплатно
Android Wear
Apple Watch
Android Tablet
Android
iPad
iPhone
-
Mokup
Mokup — это инструмент для создания интерактивных анимированных прототипов. Mokup позволяет создавать прототипы любого масштаба — вплоть до полноразмерных прототипов приложений с несколькими экранами и сложными взаимодействиями. Начиная с веб-сайтов…
Бесплатно
Mac
Windows
-
Moqhub
Upload your designs,mockups or wireframes and organize them in projects. Share them with friends, colleagues and clients to get point specific Feedback. Giving Design Feedback is easy possible without any registration by your customers. You can Uplo…
Условно бесплатно
Web
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;Если у вас проект в .sketch просто откройте его в Figma;Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагиновАнимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Materialи др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Прототипы с огромным количеством анимаций могут притормаживать;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
5. Framer X
Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
1. Создаем вайрфреймы в Balsamiq
Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
2. Just in mind
Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
3. MockFlow
Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio
Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle
Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud
InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin
UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio
Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
- Импорт Sketch;
- Проработка всех нюансов дизайна, анимаций и поведения не уступает InVisionStudio;
- По сложности освоения похож на Framer X;
Archimedes’ Principle для ПК: Как скачать и установить на ПК Windows






Чтобы получить Archimedes’ Principle работать на вашем компьютере легко. Вам обязательно нужно обратить внимание на шаги, перечисленные ниже. Мы поможем вам скачать и установить Archimedes’ Principle на вашем компьютере в 4 простых шага ниже:
1: Загрузить эмулятор приложения Andriod
Эмулятор имитирует / эмулирует устройство Android на вашем компьютере, облегчая установку и запуск приложений Android, не выходя из вашего ПК. Для начала вы можете выбрать одно из следующих приложений:
i. Nox App .
ii. Bluestacks .
Я рекомендую Bluestacks, так как он очень популярен во многих онлайн-уроках
2: Теперь установите программный эмулятор на ПК с Windows
Если вы успешно загрузили Bluestacks.exe или Nox.exe, перейдите в папку «Загрузки» на вашем компьютере или в любое место, где вы обычно храните загруженные файлы.
- Найдя его, нажмите его. Начнется процесс установки.
- Примите лицензионное соглашение EULA и следуйте инструкциям на экране.
Если вы сделаете все правильно, Программное обеспечение будет успешно установлено.
3: С помощью Archimedes’ Principle на компьютере
После установки откройте приложение эмулятора и введите Archimedes’ Principle в строке поиска. Теперь нажмите Поиск. Вы легко увидите желаемое приложение. Нажмите здесь. Это будет отображаться Archimedes’ Principle в вашем программном обеспечении эмулятора. Нажмите кнопку Установить, и ваше приложение начнет установку. Чтобы использовать приложение, сделайте это:
Вы увидите значок «Все приложения».
Нажмите, чтобы перейти на страницу, содержащую все ваши установленные приложения.
Вы увидите app icon. Нажмите, чтобы начать использовать ваше приложение. Вы можете начать использовать Archimedes’ Principle для ПК!
Другие источники загрузки
Скачать для Android — Ссылка 1 ↲
99,00 ₽ В iTunes ↲
отказ
Archimedes’ Principle разработан sunil christian. Этот сайт не имеет прямого отношения к разработчикам. Все товарные знаки, зарегистрированные товарные знаки, названия продуктов и названия компаний или логотипы, упомянутые здесь, являются собственностью их соответствующих владельцев.
Если вы считаете, что это приложение / игра нарушает ваши авторские права, пожалуйста, Свяжитесь с нами здесь. Мы DMCA-совместимы и рады работать с вами. Пожалуйста, найдите DMCA страница здесь.
Разработано: PRIOS, LLC
Лицензия: Free
Рейтинг: 2.6/5 — 5 голосов
Последнее обновление: 2021-11-25
Ищете способ скачать Principles Dot Collector для ПК с Windows 11/10/8/7? Значит, вы находитесь в правильном месте. Продолжайте читать эту статью, чтобы узнать, как загрузить и установить одну из лучших Работа Приложение Principles Dot Collector для ПК.
Большинство приложений, доступных в Google Play Store или iOS Appstore, созданы исключительно для мобильных платформ. Но знаете ли вы, что по-прежнему можете использовать любое из ваших любимых приложений для Android или iOS на своем ноутбуке, даже если официальная версия для платформы ПК недоступна? Да, они выходят из нескольких простых приемов, которые вы можете использовать для установки приложений Android на машины Windows и использования их, как вы используете на смартфонах Android.
В этой статье мы перечислим различные способы Скачать Principles Dot Collector на ПК в пошаговом руководстве. Итак, прежде чем приступить к делу, давайте посмотрим на технические характеристики Principles Dot Collector.
Principles Dot Collector для ПК — Технические характеристики
| Имя | Principles Dot Collector |
| Установки | 1 000+ |
| Разработано | PRIOS, LLC |
Principles Dot Collector находится в верхней части списка Работа категория приложений в Google Playstore. У него действительно хорошие рейтинги и отзывы. В настоящее время, Principles Dot Collector для Windows перешла 1 000+ Приложение установки and 2.6 звезда средний совокупный рейтинг пользователей.
Principles Dot Collector Скачать для ПК Windows 11/10/8/7 Ноутбук:
Большинство приложений в наши дни разрабатываются только для мобильной платформы. Игры и приложения, такие как PUBG, Subway surfers, Snapseed, Beauty Plus и т. Д., Доступны только для платформ Android и iOS. Но эмуляторы Android позволяют нам использовать все эти приложения и на ПК.
Так что даже если официальная версия Principles Dot Collector для ПК недоступен, вы все равно можете использовать его с помощью эмуляторов. В этой статье мы представим вам два популярных эмулятора Android для использования Principles Dot Collector на ПК.
Principles Dot Collector Скачать для ПК Windows 11/10/8/7 – Метод 1:
Bluestacks — один из самых крутых и широко используемых эмуляторов для запуска приложений Android на вашем ПК с Windows. Программное обеспечение Bluestacks доступно даже для Mac OS. Мы собираемся использовать Bluestacks в этом методе для загрузки и установки Principles Dot Collector для ПК Windows 11/10/8/7 Ноутбук. Начнем с пошагового руководства по установке.
- Шаг 1: Загрузите программное обеспечение Bluestacks по приведенной ниже ссылке, если вы не устанавливали его ранее – Скачать Bluestacks для ПК
- Шаг 2: Процедура установки довольно проста и понятна. После успешной установки откройте эмулятор Bluestacks.
- Шаг 3: Первоначальная загрузка приложения Bluestacks может занять некоторое время. После его открытия вы должны увидеть главный экран Bluestacks.
- Шаг 4: Магазин Google Play предустановлен в Bluestacks. На главном экране найдите Play Store и дважды щелкните значок, чтобы открыть его.
- Шаг 5: Теперь поищите Приложение вы хотите установить на свой компьютер. В нашем случае ищите Principles Dot Collector установить на ПК.
- Шаг 6: После того, как вы нажмете кнопку «Установить», Principles Dot Collector будет автоматически установлен на Bluestacks. Вы можете найти Приложение под список установленных приложений в Bluestacks.
Теперь вы можете просто дважды щелкнуть по значку Приложение значок в bluestacks и начните использовать Principles Dot Collector Приложение на вашем ноутбуке. Вы можете использовать Приложение так же, как вы используете его на своих смартфонах Android или iOS.
Если у вас есть файл APK, то в Bluestacks есть возможность импортировать файлы APK. Вам не нужно заходить в магазин Google Play и устанавливать игру. Однако рекомендуется использовать стандартный метод для установки любых приложений Android.
Последняя версия Bluestacks обладает множеством потрясающих функций. Bluestacks4 буквально в 6 раз быстрее, чем смартфон Samsung Galaxy J7. Поэтому рекомендуется использовать Bluestacks для установки Principles Dot Collector на ПК. Для использования Bluestacks у вас должен быть компьютер минимальной конфигурации. В противном случае вы можете столкнуться с проблемами загрузки при игре в высококачественные игры, такие как PUBG
Principles Dot Collector Скачать для ПК Windows 11/10/8/7 – Метод 2:
Еще один популярный эмулятор Android, который в последнее время привлекает большое внимание, — это MEmu play. Он очень гибкий, быстрый и предназначен исключительно для игровых целей. Теперь посмотрим, как Скачать Principles Dot Collector для ПК с Windows 11 или 10, 8 или 7 ноутбуков с использованием MemuPlay.
- Шаг 1: Скачать и Установить MemuPlay на вашем ПК. Вот вам ссылка для скачивания – Веб-сайт Memu Play. Откройте официальный сайт и скачайте программу.
- Шаг 2: После установки эмулятора просто откройте его и найти Google Play Store Приложение на главном экране Memuplay. Просто дважды нажмите на него, чтобы открыть.
- Шаг 3: Теперь Ищи Principles Dot Collector Приложение в магазине Google Play. Найдите чиновника Приложение из PRIOS, LLC разработчика и нажмите кнопкуУстановить.
- Шаг 4: После успешной установки вы можете найти Principles Dot Collector на главном экране MEmu Play.
MemuPlay — это простое и удобное приложение. Он очень легкий по сравнению с Bluestacks. Поскольку он разработан для игровых целей, вы можете играть в высококлассные игры, такие как PUBG, Mini Militia, Temple Run и т. Д..
Principles Dot Collector для ПК — Заключение:
Principles Dot Collector получил огромную популярность благодаря простому, но эффективному интерфейсу. Мы перечислили два лучших метода установки Principles Dot Collector на ПК с Windows, ноутбуком. Оба упомянутых эмулятора популярны для использования приложений на ПК. Вы можете использовать любой из этих методов, чтобы получить Principles Dot Collector для ПК с Windows 11 или Windows 10.
Мы завершаем эту статью Principles Dot Collector Скачать для ПК с этим. Если у вас есть какие-либо вопросы или проблемы при установке эмуляторов или Principles Dot Collector для Windows, дайте нам знать через комментарии. Будем рады вам помочь!