0
5
Добрый день.
Что лучше выбрать для написания десктопного GUI приложения в 2021 году.
Нужно написать кросплатфоменный интерфейс.
Там должны быть дерево, таблицы (большие, сортировки, группировки, …), формы. Хочется не писать их
самостоятельно.
Рассматриваю варианты:
-
C# (WinForms или Avalonia, Gtk), поскольку на c# писал мало, и есть ощущения, что скорость разработки не очень высокая.
Сходу полноценных таблиц и деревьев вообще не нашел. -
Python (PySide6), посмотрел по gui на python. Варианты по сути:
- PyQt(PySide) 6 версия уже достаточно стабильна ? Документации
навскидку не очень много нашел. - wxWidgets есть ощущение, что менее мощный.
(тут смущает, что будет медленнее C# и опять же GIL).
- PyQt(PySide) 6 версия уже достаточно стабильна ? Документации
-
Web (web2ui) тут уже есть готовые хорошие таблицы.
(но есть ощущение, что скорость работы будет проигрывать,
плюс есть проблемы с работой с локальными ресурсами и многоконностью). По ощущению скорость разработки будет самая быстрая.
В C++ лезть не хочется, так как давно на нем не писал, и есть ощущение, что на нем разработка будет еще медленнее чем на C#.
Предварительно кажется, что python будет компромисным вариантом.
Разработчик пока всего один, и не хочется надолго увязать в написании GUI, так как есть и другие задачи.
У кого какие соображения по данному вопросу ?
Фреймворки и библиотеки для кроссплатформенной разработки десктопных программ
Время прочтения
6 мин
Просмотры 29K
В этой статье я расскажу вам о некоторых самых популярных фреймворках, которые помогут вам при разработке программ для компьютеров под управлением Windows/MacOS/Linux. Если вы опытный программист, то вряд ли найдете в этой статье что-то новое для себя. Она скорее для новичков, которые ищут простое решение своей проблемы — быстрое написание хорошей (на сколько это возможно) кроссплатформенной программы.
Что такое кроссплатформенная разработка?
Что вообще из себя представляет кроссплатформенная разработка? Если вам нужно, чтобы ваше приложение работало сразу на нескольких операционных системах с минимальными затратами человеко-ресурса, то скорее всего вы прибегнете именно к этому. Вы разрабатываете одну программу, пишете один код, а он запускается на всех поддерживаемых платформах. Удобно! Но стоит различать кроссплатформенность и нативность.
Если вкратце, то кроссплатформенность — это способность программного обеспечения работать с несколькими аппаратными платформами или операционными системами. Нативные программы в свою очередь пишутся для работы на определенной аппаратной или программной платформе. Из этого можно сделать вывод: если ваша программа будет работать с железом, то скорее всего даже в кроссплатформенной программе вам придется прописывать нативный функционал для конкретной платформы.
В чем же преимущество кроссплатформенной разработки? Во-первых, вам нужно задействовать меньше людей (не нужно содержать DotNet разработчика, Swift/objective C разработчика и всех к ним прилагающихся), во вторых вы охватываете большее количество устройств -> больше людей смогут пользоваться вашей программой.
Также подобный принцип не лишен недостатков — плохая нативность, оптимизация тоже будет хуже, чем у такой же программы написанной под конкретную платформу. Но иногда бывает такое, что вам очень нужно, чтобы ваше приложение поддерживало несколько платформ, но разрабатывать под каждую возможности нет. Тогда на помощь приходят уже созданные Фреймворки и технологии для разработки кроссплатформенных GUI. Вот некоторые из них:
Electron JS
Недавно я написал статью о том, как на Electron JS написать «Hello World». В комментариях поднялась дискуссия о «за и против» этой технологии. До сих пор очень многие разработчики ведут споры относительно того, стоит ли использовать Electron в своих проектах или нет. Electron JS — это JavaScript фреймворк, позволяющий вам написать полноценную программу используя Web Технологии — HTML & CSS, JS. Electron JS представляет собой движок Chromium в котором и исполняется весь ваш код. У Electron’a есть один, но достаточно серьезный недостаток — большое потребление памяти, как физической, так и оперативной. Всем давно известно, какой прожорливый Chrome, а мы на него еще своего кода хотим навесить. Но если посмотреть с другой стороны: сегодня многие популярные приложения написаны на Electron’e — Slack, Skype, Discord, VSCode, Atom, Postman, Insomnia и т.д. А с учетом непрекращающегося роста мощности компьютеров все реже приходится слышать от пользователей, что «ваш хром съел всю мою память». Высокое потребление памяти не будет играть большой роли если продукт будет хорош в своей сфере, будет грамотно написан код и распределены процессы
Официальный сайт
Плюсы
-
Использование наработок из Web
-
Просто найти (или «воспитать») специалиста
-
Качественная (и русифицированная) документация
-
Поддержка сообщества и GitHub
Минусы
-
Высокое потребление памяти (физическая и ОЗУ)
-
Легко написать плохой код
-
Плохая нативность
NW.JS
Так же как и Electron, NW.JS позволяет вам создавать кроссплатформенные приложения с использованием Web технологий. Сегодня NW.JS Спонсируется компанией Intel, и разрабатывается сообществом. NW.JS не может похвастаться таким же богатым списком проектов как Electron, но это все равно очень хороший фреймворк для создания кроссплатформенных приложений. Так же как и Electron, NW.JS тащит за собой движок Chromium и все вытекающие из него проблемы. NW.JS очень похож по своему принципу на Electron, но все-же различия есть. Могу порекомендовать вам эту статью для ознакомления.
Плюсы
-
Использование наработок из Web
-
Просто найти (или «воспитать») специалиста
-
Качественная (и русифицированная) документация
-
Поддержка сообщества и GitHub
Минусы
-
Высокое потребление памяти (физическая и ОЗУ)
-
Легко написать плохой код
-
Плохая нативность
Qt/QML
Qt — очень мощный набор инструментов для создания кроссплатформенных приложений на языке С++ и Python (а также Ruby, PHP, C# и др. но они в отличии поддерживаются сообществом). Qt уже достаточно старый фреймворк, но он продолжает активно развиваться и на нем написаны такие программы как: 2ГИС для Android, Kaspersky Internet Security, Virtual Box, Skype, VLC Media Player, Opera и другие. Известное многим линукс-юзерам окружение рабочего стола KDE тоже написано с использованием Qt. Qt имеет среду разработки — Qt Creator, которая включает в себя Qt Designer с помощью которого можно создавать графический интерфейс. Визуальное создание интерфейса позволяет легко и просто создавать интерфейс, перетаскивая различные виджеты (выпадающие списки, кнопки, переключатели) на форму. Qt имеет обширную документацию, активную поддержку сообщества и множество других преимуществ.
Официальный сайт
Плюсы
-
Визуальный редактор интерфейса
-
Огромное количество модулей в составе фреймворка
-
Поддержка большого количества языков программирования (официально только Python и C++, остальные поддерживаются сообществом) -> хорошая нативность при грамотном коде
-
Низкий порог вхождения
Минусы
-
Большой вес приложения
-
Высокая стоимость коммерческой лицензии
GTK
GTK на ряду с Qt является одной из самых популярных библиотек для кроссплатформенной разработки элементов интерфейса для X Window Systems. Разработан Gnome Foundation и GNU. С использованием этой библиотеки написаны многие окружения рабочего стола и оконные менеджеры (Gnome, xfce MATE, Cinnamon, AfterStep, Marco и многие другие), и программы, например: Chromium, FireFox, MonoDevelop, Gimp и другие. GTK написан на языке C, но существуют обертки для многих языков программирование (C, C++, Python, Java и другие). Gtk имеет конструктор для визуальной разработки интерфейсов — Glade
Официальный сайт
Плюсы
-
Поддержка большого количества языков
-
Большое и активное сообщество
-
Много популярных проектов и примеров
-
Визуальный редактор
Минусы
-
Критичных минусов обнаружено не было (если у вас есть «проблемы» с Gtk — можете написать об этом в комментарии)
Avalonia
Достаточно молодой и активно развивающийся фреймворк для кроссплатформенной разработки, разработанный Стивеном Кирком и поддерживаемый .NET Foundation и сообществом. Avalonia позволяет создавать интерфейсы на основе XAML. Сама Avalonia основана на WPF/UWP. Код пишется на языке C#. Благодаря XAML Avalonia позволяет создавать гибкие и стилизованные интерфейсы. Имеет хорошую документацию, хоть и не большое, но очень приветливое рускоязычное сообщество.
Официальный сайт
Плюсы
-
Хорошая нативность (+поддержка системных декораций)
-
Активное и приветливое сообщество, как русскоязычное, так и англоязычное (чаты, форумы)
-
Заимствование и сходство с WPF (Если вы работали с WPF вам будет легко разобраться с Авалонией, и при возникновении трудностей, код написанный для WPF скорее всего заработает у вас на авалонии)
-
Стили (стили в Авалонии имеют сходство с CSS, что упрощает написание этих самых стилей)
Минусы
-
Маленькое сообщество (хоть и приветливое, но в силу молодости проекта, еще очень немногочисленное сообщество разработчиков)
-
Маленькое количество проектов (вы можете застрять с тем, что никто не решал такую задачу, которая встала перед вами)
WxWidgets/WxPython
wxWidgets (ранее известная как wxWindows) — это кросс-платформенная библиотека инструментов с открытым исходным кодом для разработки кроссплатформенных на уровне исходного кода приложений, в частности для построения графического интерфейса пользователя (GUI).Она разработана не только для того, чтобы создавать GUI. Она также имеет набор классов для работы с графическими изображениями, HTML, XML документами, архивами, файловыми системами, процессами, подсистемами печати, мультимедиа, сетями, классы для организации многопоточности, отладки, отправки дампов и множество других инструментов. Имеет обертку для языка Python -WxPython. С использованием этой библиотеки написанны такие программы как: FileZilla, AudaCity, BitTorrent и другие.
Официальный сайт
Минусы
-
Мало современной информации в интернете
-
Не очень активное сообщество
Плюсы
-
Простое написание интерфесов
-
поддержка разных языков программирования
Tkinter
Tkinter — кросс-платформенная событийно-ориентированная графическая библиотека разработанная Гвидо ван Россумом (создатель языка Python), позволяет написать вам простой, но функциональный интерфейс для вашего проекта на Python. По сути Tkinter представляет из себя пакет для Python, предназначенный для работы с библиотекой Tk. Библиотека Tk содержит компоненты графического интерфейса пользователя (graphical user interface – GUI), написанные на языке программирования Tcl и существуют реализации для разных языков (Tkinter приведен для примера).
Официальный сайт
Минусы
-
Примитивные интерфейсы
-
Для одного языка (но непосредственно Tk существует для разных языков)
Плюсы
-
Простое написание интерфесов
-
Позволяет вам быстро написать простой GUI для вашей Python программы
Итог
В этой статье я рассказал далеко не о всех фреймворках, но о самых популярных, активно поддерживаемых и подходящих для абсолютно разных проектов и задач. Призываю вас в комментариях рассказать о своем опыте работы с различными фреймворками (но только с теми, что есть в статье), о том какие плюсы и минусы вы видите в кроссплатформенной разработке?
Графические библиотеки для C++ позволяют сделать разработку UI приложений максимально быстрой и удобной. Рассказываем, на какие стоит обратить внимание.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
-
-
- SFML
- Qt
- Cairo
- Cocos2D-X
- Juce
- wxWidgets
- SDL 2.0
- GTK+
- Заключение
-
SFML
SFML (Simple and Fast Multimedia Library) — одна из самых удобных и быстрых графических библиотек для C++. Её неоспоримое преимущество — минимальные требования к уровню знаний языка и лёгкость освоения: всего за несколько дней можно написать вполне полноценную программу. К примеру, первое графическое приложение «SFML works!» можно написать всего за минуту. Ещё одно преимущество — кроссплатформенность: SFML работает под Windows, Linux (только X11, но не Wayland) и Mac OS, планируется выход под Android и iOS.
SFML библиотека используется по большей части небольшими стартапами и программистами, для которых создание игр — хобби. SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
Попробуйте пройти начальный курс.
Qt
Qt представляет собой целый набор инструментов для быстрого и удобного проектирования GUI. Конечно же, здесь можно писать и игры — почему бы и нет? — но Qt привлекает программистов в основном тем, что она является быстрой, удобной, гибкой и кроссплатформенной. Во многом Qt обогнала даже SFML: библиотека доступна как на Windows, Linux и Mac OS, так и на мобильных платформах — Windows Mobile, Android и iOS.
Qt расширяет C++ с помощью МОК (Мета-объектного компилятора) и предоставляет дополнительные функции (например, сигналы и слоты). Также имеет платную службу поддержки (как и платную лицензию). Для Qt есть большой выбор IDE: QtDesigner, QtCreator, QDevelop, Edyuk, а также доступна интеграция с Visual Studio, Eclipse и XCode.
Qt является open source продуктом, в разработке которого можно принять участие. О других open source проектах для C++ читайте в нашей статье.
Вы можете пройти готовый курс по данной библиотеке.
Cairo
Cairo — библиотека для отрисовки векторных изображений под Linux, Windows и Mac OS. К примеру, такой крупный проект, как Mozilla, использует Cairo в браузерном движке Gecko. Также Cairo лежит в основе некоторых операционных систем (MorphOS, AmigaOS) и приложений (InkScape, Synfig, Graphite). При использовании библиотеки будьте готовы к отсутствию русскоязычных ресурсов.
Cairo может взаимодействовать с OpenGL бэкендом с поддержкой GPU, что, конечно, открывает целый список полезных функций.
Cocos2D-X
Кроссплатформенная библиотека Cocos2D-X призвана упростить разработку мобильных игр. Поддерживает все те же платформы, что и Qt. Из плюсов стоит отметить доступность, удобство эксплуатации и создание отдельного конструктора игр, основанного на библиотеке Cocos Creator. В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
Если при создании игры вам нужно работать с графикой и анимацией в больших объёмах, то лучше использовать Unity вместо Cocos2D-X. Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
В Рунете нет уроков по этой библиотеке, но на английском языке есть отличный курс от разработчиков.
Juce
Juce — кроссплатформенный фреймворк, предназначенный для создания приложений и плагинов на языке C++.
Документации по Juce много, но не на русском языке. Поэтому можно скачать книгу «Программирование на C++ с JUCE 4.2.x: Создание кроссплатформенных мультимедийных приложений с использованием библиотеки JUCE на простых примерах».
Juce больше популярен среди разработчиков аудио — ПО благодаря набору интерфейсов-оболочек для построения аудио плагинов.
wxWidgets
wxWidgets — одна из старейших, но в то же время наиболее известных графических библиотек для отрисовки GUI. Её основной плюс — производительность. Если QT использует низкоуровневый код лишь для таких элементов, как кнопки и полосы прокрутки, то wxWidgets для каждой системы свой, и благодаря этому все элементы отображаются максимально похожими на системный стиль.
Важная особенность wxWidgets заключается в использовании «родных» графических элементов интерфейса операционной системы везде, где это возможно. Это существенное преимущество для многих пользователей, поскольку они привыкают работать в конкретной среде, а изменения интерфейса программ часто вызывают затруднения в их работе.
В Сети есть урок по работе с библиотекой от её разработчиков.
SDL 2.0
SDL — кроссплатформенная 2D-библиотека, предназначенная для написания приложений (в основном игр). Поддерживаются Windows, Linux, Mac OS, а также Android, Windows Mobile и iOS. Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Комбинируется с wxWidgets и хорошо интегрируется с OpenGL.
Существует целый цикл уроков, размещённый на Habr.
GTK+
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — это полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac OS (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на Википедии.
Fast Light Toolkit
FLTK (произносится как «фуллтик») — графическая библиотека, которая работает на Windows, Linux (X11) и Mac OS. Поддерживает 3D графику с помощью OpenGL и имеет встроенный GLUT симулятор. Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Nana
Nana — это кроссплатформенная библиотека для программирования GUI в стиле современного C++. Поддерживаемые системы: Windows, Linux (X11) и Mac OS (экспериментально). Поддержка С++1117 даёт возможность использовать современные фичи C++: лямбды, умные указатели и стандартную библиотеку. Так как это не фреймворк, использование Nana не будет оказывать влияния на архитектуру программы.
Здесь можно посмотреть документацию и примеры.
Заключение
Всегда следует учитывать особенности той или иной технологии. Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Добавлено 19 ноября 2016 в 20:20
C++, как и Python и многие другие языки программирования, поставляются без встроенных инструментов построения графического интерфейса пользователя. Так было и до середины 80-х, когда операционные системы для PC разрабатывались без этого типа интерфейсов, и даже после того, как Windows и различные операционные системы от Apple стали нормой, и событийно-ориентированному программированию потребовалось несколько дополнительных лет, чтобы наверстать упущенное.
Тридцать лет назад весь ввод/вывод был сделан на символьных дисплеях. Так было до начала 90-х, когда появились первые графические библиотеки. С тех пор Mac OS (и в меньшей степени Linux) выросла по важности по сравнению с Windows, что делает более привлекательными инвестиции в создание программного обеспечения, которое может работать на всех трех платформах без необходимости переписывать код
Без кроссплатформенных инструментов, вы должны были бы существенно переписать код для любой другой платформы только лишь для того, чтобы организовать обработку ввода/вывода и взаимодействие с пользователем. В то же время, графика на каждой операционной системе выполняется совершенно по-разному. Кроссплатформенные инструменты до некоторой степени защитят вас от этих различий и странностей.
Вам может никогда не понадобиться портировать ваше Windows приложение на Mac или Linux, но, по крайней мере, вы будете знать, что можете сделать это. В этом списке мы рассмотрим пять кроссплатформенных инструментов разработки GUI, которые написаны на C++ и все еще находятся в стадии активного развития. Пятерка, которую я выбрал, это Qt, wxWidgets, JUCE, CEGUI и CEF (некоторые другие, особенно GTK, MFC и Cocoa, не включены в список, так как они не полностью кроссплатформены).
Qt
Qt, один из старейших фреймворков, которому сейчас 21 год. Ранее принадлежал компании Nokia, текущий владелец – финская компания Qt Company. Платформа имеет лицензию, как свободное ПО с открытым исходным кодом, а также доступны версии Indie Mobile, Professional и Enterprise, начиная от $79 в месяц.
Этот старый фреймворк открыл себя заново со своей новой версией, Qt 5, которая используется везде, ото мобильных приложений до автомобилей и медицинского оборудования. Одним из его преимуществ является оконная системя, которая позволяет вам создавать пользовательские интерфейсы и включает в себя дополнительные функции, такие как отображение диаграмм, визуализация данных и карт от сторонних провайдеров. Qt версии 5 теперь обрабатывает прикосновения так же, как и взаимодействие с мышью и клавиатурой, и вы можете добавить виртуальные клавиатуры на X11 и Windows. На KDE Linux Qt является нативной библиотекой GUI, поэтому, если вы разрабатываете для KDE платформ, то вам следует рассмотреть Qt.
wxWidgets
Разработчик Джулиан Смарт создал wxWidgets 24 года назад (что делает его старше, даже чем Qt) и остается его главным разработчиком. Эта библиотека во многом похожа на Qt, хотя некоторые разработчики предпочитают ее, так как она использует родные графические элементы операционной системы, на которой запущена программа. Это заставляет приложения выглядеть более «родными»; например, на Windows, она будет использовать Windows графику.
(Для сравнения, Qt отрисовывает свои собственные виджеты на каждой платформе, хотя и старается выглядеть как можно ближе к платформе, используя некоторый низкоуровневый код для отрисовки полос прокрутки и кнопок.)
JUCE
Данная кроссплатформенная библиотека с открытым исходным кодом использует аналогичную лицензию, что и Qt. Она фокусируется на кроссплатформенных аудио, интерактивных, встроенных и графических приложениях.
Первоначально разрабатываемая британским разработчиком Жюлем Сторером, была приобретена компанией Raw Material Software, которая разрабатывает аудиопродукцию. В результате, JUCE обладает большим количеством функциональных возможностей при работе с аудио, поскольку она изначально разрабатывалась для создания аудиоприложений.
Библиотека JUCE также включает в себя множество графических элементов пользовательского интерфейса, графику, аудио, парсинг XML и JSON, работу с сетью, криптографию, многопоточность и встроенный интерпретатор, который работает с синтаксисом, имитирующим ECMAScript. Это уменьшает или устраняет необходимость в сторонних библиотеках и проблемы с зависимостями, которые те могут вызвать. Нет ничего ужаснее, чем обновление сторонних инструментов, которое ломает сборку проекта.
JUCE также включает в себя “introjucer”, инструмент IDE, который может генерировать проекты Xcode, проекты Visual Studio, Linux Makefile, сборки Android Ant и проекты CodeBlocks.
CEGUI
Crazy Eddie GUI (GUI сумасшедшего Эдди) разрабатывается, начиная с 2003 года, и вполне возможно, версия 1.0 выйдет уже к 2020 году, поскольку текущая версия 0.87. Как и другие в этом списке, она работает на Windows, Linux и Mac и поддерживает и 64, и 32-битные системы. В отличие от остальных GUI библиотек в этом списке, она фокусируется на разработке игр, но, как говорилось, дает разработчику пакет виджетов (кнопки, выпадающие списки и т.д.), поэтому вы не ограничены только игровыми приложениями.
Большинство игр требуют графический интерфейс для всех меню и экранов настройки, которые рендерятся на таких платформах, как DirectX или OpenGL. Они поддерживают скины, позволяя выполнять настройку, чтобы соответствовать эстетике игры.
Конфигурация CEGUI также широко использует XML файлы. Они служат не только для настройки скинов (то есть, как выглядят элементы управления, общая цветовая схема и т.д.), для всего остального, такого как анимация, изображения, компоновка и схема управления файлами данных игры. Все они опираются на XML.
CEF
Chromium Embedded Framework – это простой фреймворк для встраивания браузеров на базе Chromium в другие приложения. Это отличает его от других библиотек C++ в списке, которые предназначены для создания автономных приложений. Вы могли не слышать об этом, но согласно документации, существует более 100 миллионов экземпляров CEF, встроенных во множество продуктов. CEF уже 8 лет, и он дорос уже до версии 3.
Интеграция в браузер Chrome позволяет получить доступ к JavaScript, ускорению GPU через WebGL, рендерингу в закадровую память и, в ближайшее время, к речевому вводу
Заключение
Хотя все эти библиотеки написаны на C++, доступно множество привязок языков, поэтому стоит проверить, какие языки программирования вы можете использовать с ними. wxWidgets особенно хорош в этом отношении, как и Qt, который используется в нескольких специализированных операционных системах и автомобильном ПО. Qt кажется более популярным на предприятиях, по-видимому, из-за платной поддержки, в то время как ученые и независимые разработчики предпочитают wxWidgets, поскольку он бесплатен и соответствует Qt.
И Qt, и wxWidgets охватывают много одинаковых областей, и это, возможно, случай для выбора в зависимости от личного предпочтения. Оба фреймворка имеют множество сторонних инструментов для упрощения разработки.
Я добавил сюда CEF, потому что включение браузера в десктопное приложение может пригодиться, возможно, для показа онлайн документации, отображения ссылок на новости или отображения загрузки обновления.
Теги
C++ / CppCEFCEGUIGUI / Графический интерфейс пользователяJUCEQtwxWidgetsКроссплатформенностьПрограммирование
На C# можно создавать красивые приложения, но до недавних пор — не для всех платформ. Рассказываем, как писать одно приложение для всех ОС сразу.
Пока есть Xamarin, который можно использовать только для Windows 10 и мобильных устройств. Но что делать тем, кто хочет создавать графические интерфейсы для Linux или Mac OS?
Тут помогут фреймворки от сторонних разработчиков.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой фреймворк выбрать
Мне удалось найти 2 более-менее популярных фреймворка (оба основаны на Skia ):
Я попробовал оба, и второй показался мне более удобным: в нём есть язык разметки, поддержка MVVM, быстрая установка, лёгкий переход с WPF. Поэтому я выбрал его.
Как начать использовать AvaloniaUI
Для начала клонируйте себе на компьютер этот репозиторий:
В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Теперь можно приступать к работе над приложением.
Создаём калькулятор на AvaloniaUI
У вас будут созданы следующие папки
Сначала посмотрим в файл Program.cs в корневом каталоге:
Нас интересует метод AppMain(). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel(). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel.cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
Источник
5 кроссплатформенных библиотек для разработки GUI на C++
C++, как и Python и многие другие языки программирования, поставляются без встроенных инструментов построения графического интерфейса пользователя. Так было и до середины 80-х, когда операционные системы для PC разрабатывались без этого типа интерфейсов, и даже после того, как Windows и различные операционные системы от Apple стали нормой, и событийно-ориентированному программированию потребовалось несколько дополнительных лет, чтобы наверстать упущенное.
Тридцать лет назад весь ввод/вывод был сделан на символьных дисплеях. Так было до начала 90-х, когда появились первые графические библиотеки. С тех пор Mac OS (и в меньшей степени Linux) выросла по важности по сравнению с Windows, что делает более привлекательными инвестиции в создание программного обеспечения, которое может работать на всех трех платформах без необходимости переписывать код
Без кроссплатформенных инструментов, вы должны были бы существенно переписать код для любой другой платформы только лишь для того, чтобы организовать обработку ввода/вывода и взаимодействие с пользователем. В то же время, графика на каждой операционной системе выполняется совершенно по-разному. Кроссплатформенные инструменты до некоторой степени защитят вас от этих различий и странностей.
Вам может никогда не понадобиться портировать ваше Windows приложение на Mac или Linux, но, по крайней мере, вы будете знать, что можете сделать это. В этом списке мы рассмотрим пять кроссплатформенных инструментов разработки GUI, которые написаны на C++ и все еще находятся в стадии активного развития. Пятерка, которую я выбрал, это Qt, wxWidgets, JUCE, CEGUI и CEF (некоторые другие, особенно GTK, MFC и Cocoa, не включены в список, так как они не полностью кроссплатформены).
Этот старый фреймворк открыл себя заново со своей новой версией, Qt 5, которая используется везде, ото мобильных приложений до автомобилей и медицинского оборудования. Одним из его преимуществ является оконная системя, которая позволяет вам создавать пользовательские интерфейсы и включает в себя дополнительные функции, такие как отображение диаграмм, визуализация данных и карт от сторонних провайдеров. Qt версии 5 теперь обрабатывает прикосновения так же, как и взаимодействие с мышью и клавиатурой, и вы можете добавить виртуальные клавиатуры на X11 и Windows. На KDE Linux Qt является нативной библиотекой GUI, поэтому, если вы разрабатываете для KDE платформ, то вам следует рассмотреть Qt.
wxWidgets
Разработчик Джулиан Смарт создал wxWidgets 24 года назад (что делает его старше, даже чем Qt) и остается его главным разработчиком. Эта библиотека во многом похожа на Qt, хотя некоторые разработчики предпочитают ее, так как она использует родные графические элементы операционной системы, на которой запущена программа. Это заставляет приложения выглядеть более «родными»; например, на Windows, она будет использовать Windows графику.
(Для сравнения, Qt отрисовывает свои собственные виджеты на каждой платформе, хотя и старается выглядеть как можно ближе к платформе, используя некоторый низкоуровневый код для отрисовки полос прокрутки и кнопок.)
Данная кроссплатформенная библиотека с открытым исходным кодом использует аналогичную лицензию, что и Qt. Она фокусируется на кроссплатформенных аудио, интерактивных, встроенных и графических приложениях.
Первоначально разрабатываемая британским разработчиком Жюлем Сторером, была приобретена компанией Raw Material Software, которая разрабатывает аудиопродукцию. В результате, JUCE обладает большим количеством функциональных возможностей при работе с аудио, поскольку она изначально разрабатывалась для создания аудиоприложений.
Библиотека JUCE также включает в себя множество графических элементов пользовательского интерфейса, графику, аудио, парсинг XML и JSON, работу с сетью, криптографию, многопоточность и встроенный интерпретатор, который работает с синтаксисом, имитирующим ECMAScript. Это уменьшает или устраняет необходимость в сторонних библиотеках и проблемы с зависимостями, которые те могут вызвать. Нет ничего ужаснее, чем обновление сторонних инструментов, которое ломает сборку проекта.
JUCE также включает в себя “introjucer”, инструмент IDE, который может генерировать проекты Xcode, проекты Visual Studio, Linux Makefile, сборки Android Ant и проекты CodeBlocks.
CEGUI
Crazy Eddie GUI (GUI сумасшедшего Эдди) разрабатывается, начиная с 2003 года, и вполне возможно, версия 1.0 выйдет уже к 2020 году, поскольку текущая версия 0.87. Как и другие в этом списке, она работает на Windows, Linux и Mac и поддерживает и 64, и 32-битные системы. В отличие от остальных GUI библиотек в этом списке, она фокусируется на разработке игр, но, как говорилось, дает разработчику пакет виджетов (кнопки, выпадающие списки и т.д.), поэтому вы не ограничены только игровыми приложениями.
Большинство игр требуют графический интерфейс для всех меню и экранов настройки, которые рендерятся на таких платформах, как DirectX или OpenGL. Они поддерживают скины, позволяя выполнять настройку, чтобы соответствовать эстетике игры.
Конфигурация CEGUI также широко использует XML файлы. Они служат не только для настройки скинов (то есть, как выглядят элементы управления, общая цветовая схема и т.д.), для всего остального, такого как анимация, изображения, компоновка и схема управления файлами данных игры. Все они опираются на XML.
Chromium Embedded Framework – это простой фреймворк для встраивания браузеров на базе Chromium в другие приложения. Это отличает его от других библиотек C++ в списке, которые предназначены для создания автономных приложений. Вы могли не слышать об этом, но согласно документации, существует более 100 миллионов экземпляров CEF, встроенных во множество продуктов. CEF уже 8 лет, и он дорос уже до версии 3.
Интеграция в браузер Chrome позволяет получить доступ к JavaScript, ускорению GPU через WebGL, рендерингу в закадровую память и, в ближайшее время, к речевому вводу
Заключение
Хотя все эти библиотеки написаны на C++, доступно множество привязок языков, поэтому стоит проверить, какие языки программирования вы можете использовать с ними. wxWidgets особенно хорош в этом отношении, как и Qt, который используется в нескольких специализированных операционных системах и автомобильном ПО. Qt кажется более популярным на предприятиях, по-видимому, из-за платной поддержки, в то время как ученые и независимые разработчики предпочитают wxWidgets, поскольку он бесплатен и соответствует Qt.
И Qt, и wxWidgets охватывают много одинаковых областей, и это, возможно, случай для выбора в зависимости от личного предпочтения. Оба фреймворка имеют множество сторонних инструментов для упрощения разработки.
Я добавил сюда CEF, потому что включение браузера в десктопное приложение может пригодиться, возможно, для показа онлайн документации, отображения ссылок на новости или отображения загрузки обновления.
Источник
Какой язык программирования изучить новичку для написания GUI приложений?
Python весьма неплох для всяких GUI, работаеет со многими популярными фреймворками(Qt,GTK,Kivy), не проблема нагуглить нужный код. И приложение можно легко перетащить под Linux(даже под андроед можно).
После освоения Python, можно приступать к освоению C++
В свое время когда я начинал программировать с QBasic`а и TurboPascal`a, особых вариантов куда дальше развиваться не было: С++. Реальный язык для решения реальных задач.
Для работы с GUI в Win логичным продолжением было Delphi и С++Builder. MFC от M$ был настолько корявый (по моему мнению), что даже смотреть в его сторону не хотелось.
В общем, в моем случае мне сильно помогло, что я начинал с С++. Но работаю я все же в основном в C#. Как бы не получилось так, что начав с С#, как с более простого, вашему знакомому будет потом сложновато в редких задачах, где понадобиться навыки работы в С++.
Совет, наверное, стоит сделать такой: изучайте С# для GUI, попробуйте для развлечения поковыряться с микроконтроллерами: там где реально нужно будет самому на С++ писать. Можно, например, для ардуино на с++ писать: и паять не нужно ничего, и стоит недорого. Не скетчи, а именно разобраться как с С++ работать.
А еще смотрите другие языки: JavaScript, Python, функциональное что-нибудь. Главное чтоб мозги не костенели в какой-нибудь одной парадигме, а могли смотреть на задачу максимально широко.
Источник
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
27–28 ноября, Онлайн, Беcплатно
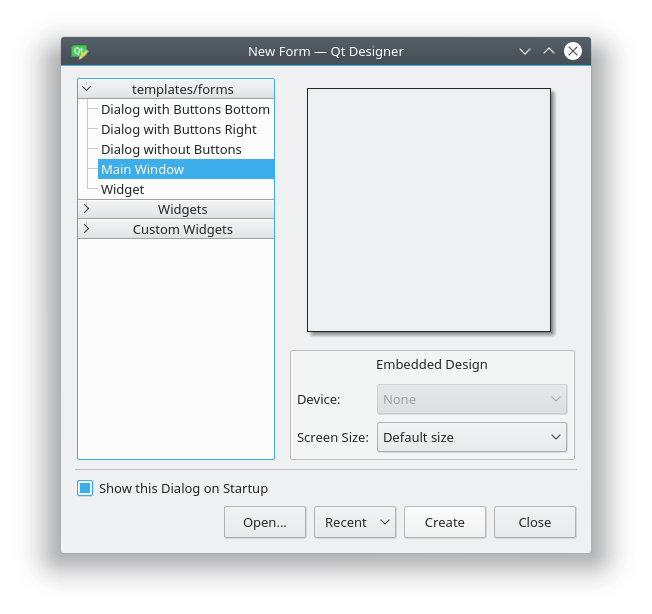
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
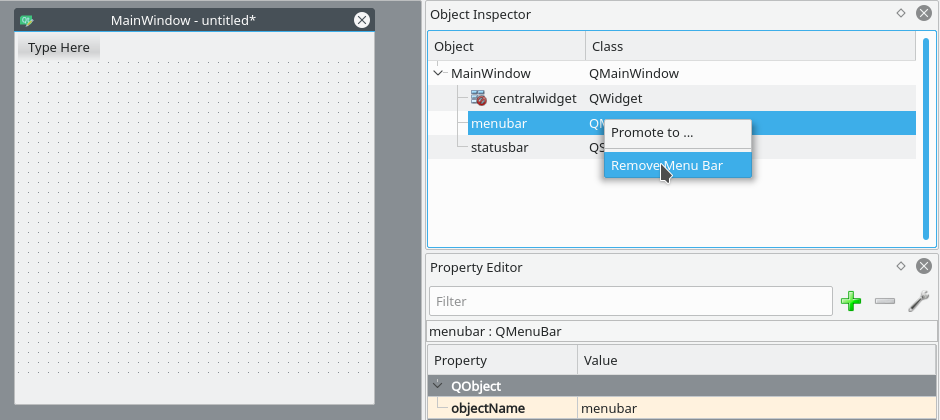
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
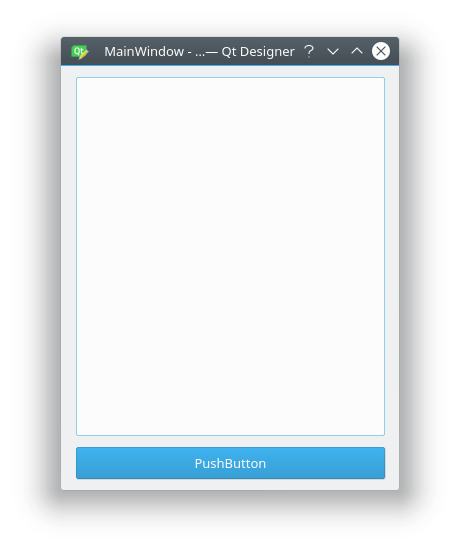
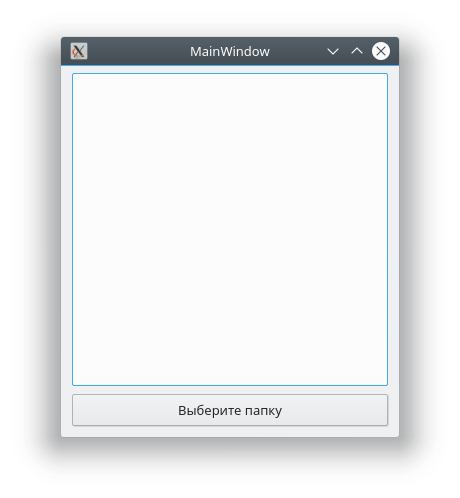
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
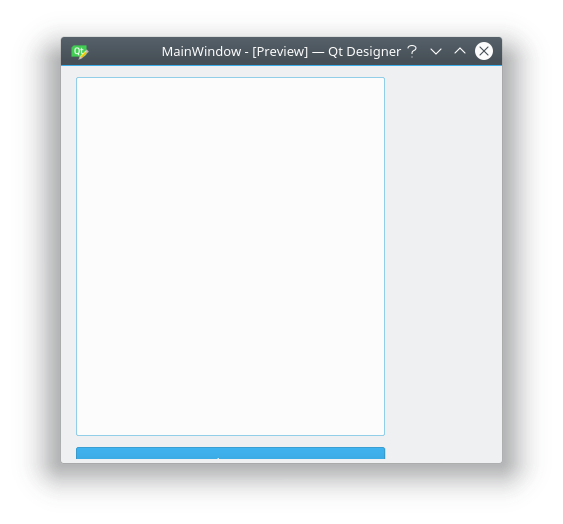
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
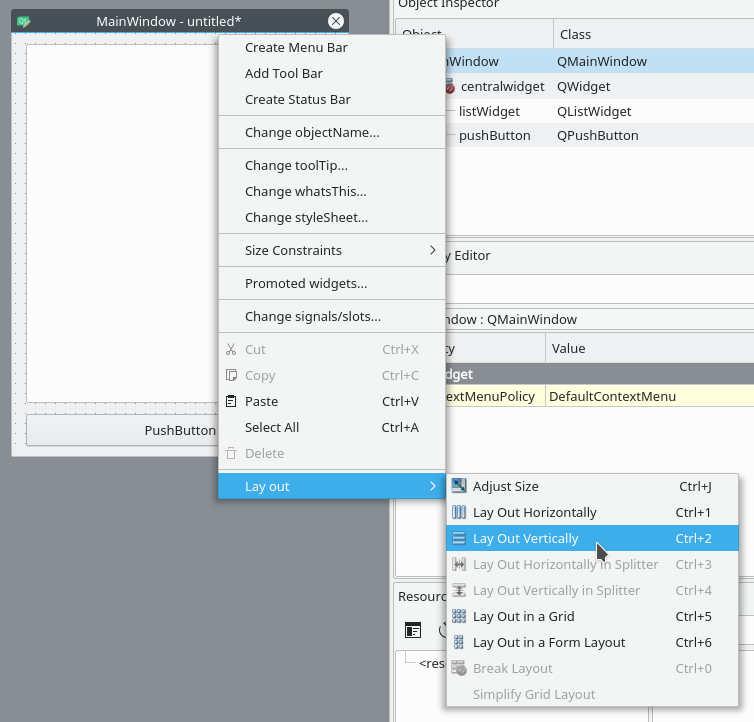
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
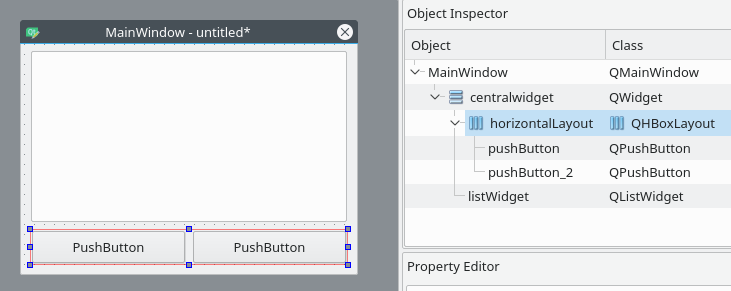
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
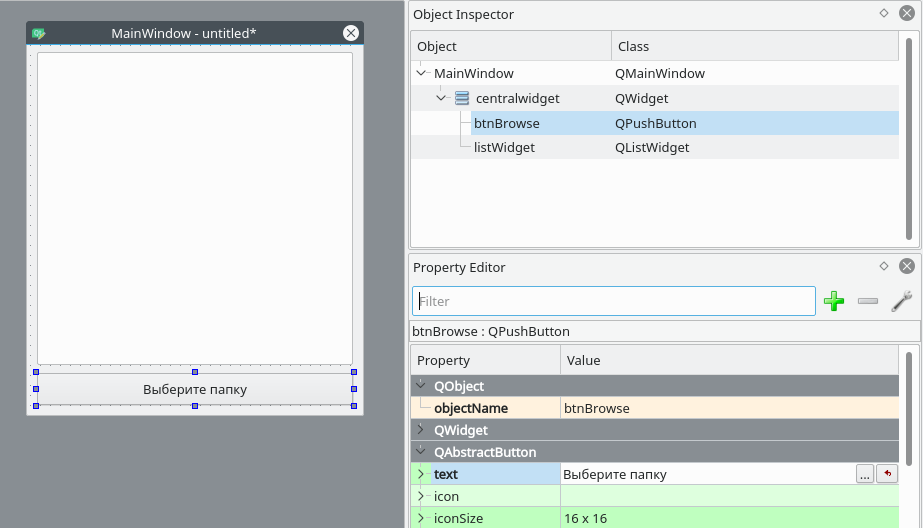
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Источник
Что такое GUI
GUI расшифровывается как graphical user interface, что по-русски переводится как графический интерфейс пользователя. Главное отличие GUI-приложения от консольного заключается в способе взаимодействия пользователя с приложением.
В консольном приложении общение с пользователем осуществляется в последовательной манере. То есть грубо говоря:
И перескочить со 2-го пункта на 5-ый, если программой этого не было предусмотрено, при всем желании невозможно. Все очень строго.
В графическом же приложении появляются так называемые формы (или окна, кому как больше нравится), а с ними в придачу, всякие кнопки, поля для ввода, календари, таблицы и т.п.
И доступ ко всем эти объектам осуществляется в произвольном порядке. На программном уровне, достигается это за счет реализации так называемого цикла сообщений. Когда вы запускаете приложение (хотя бы тот же самый браузер), оно тут же начинает прослушивать какие сообщения ему посылает система.
Ясное дело, что сообщения эти не простые, а имеют строго установленную форму, например, когда вы двигаете мышкой, на каждый сдвиг отправляется сообщение WM_MOUSEMOVE, которое содержит информацию о позиции мыши, если вы куда-то кликаете отправляется сообщение WM_LBUTTONDOWN. Если вы нажимаете клавишу, то отправляется WM_KEYDOWN с кодом нажатой клавиши. И так далее.
Выглядит цикл сообщений на C примерно так:
Все эти события отправляются главному окну приложения, которое в свою очередь распределяет эти сообщения между своими кнопками, полями для ввода и т.д. (именуемые в простонародье контр`олами). По приходу сообщения тому или иному контролу, можно выполнить какой-нибудь код. Например, который отобразит какое-нибудь сообщение.
К счастью, в наши развитые времена, заботиться об обработки сообщений не надо. И чтобы добавить реакцию на какое-нибудь сообщение, надо просто добавить соответствующий метод и особым образом привязать его к контролу.
Создаем интерфейс для задачи
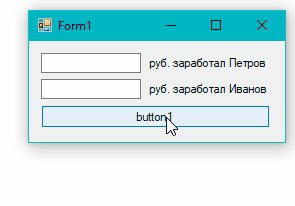
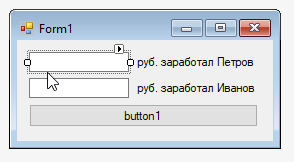
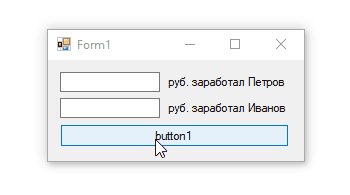
Необходимо: разработать интерфейс для задачи: “Студенты Иванов и Петров за время практики заработали определенную сумму. Кто из них заработал большую сумму? Определить средний заработок”.
Создаем проект
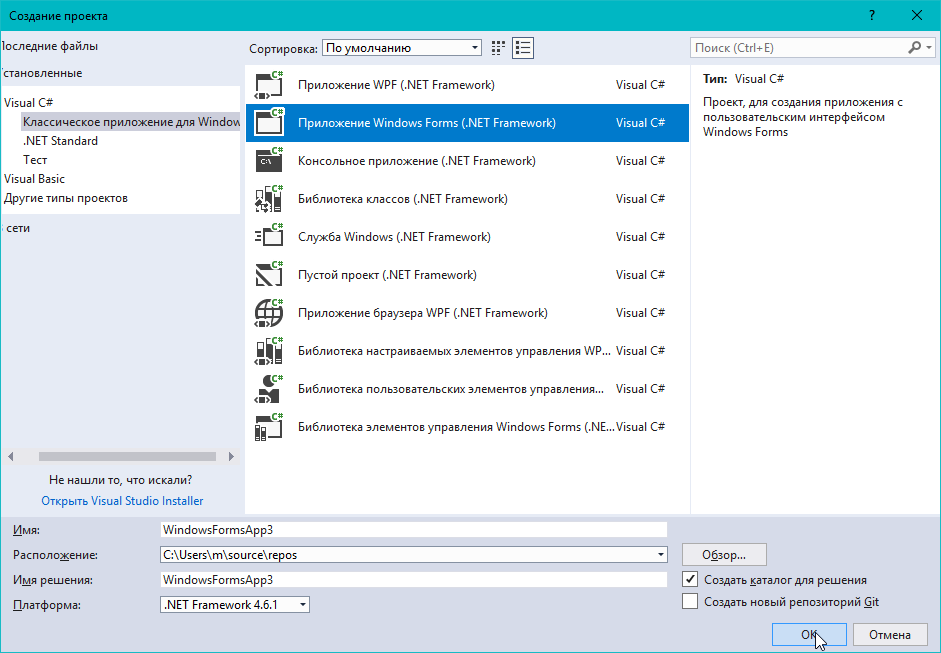
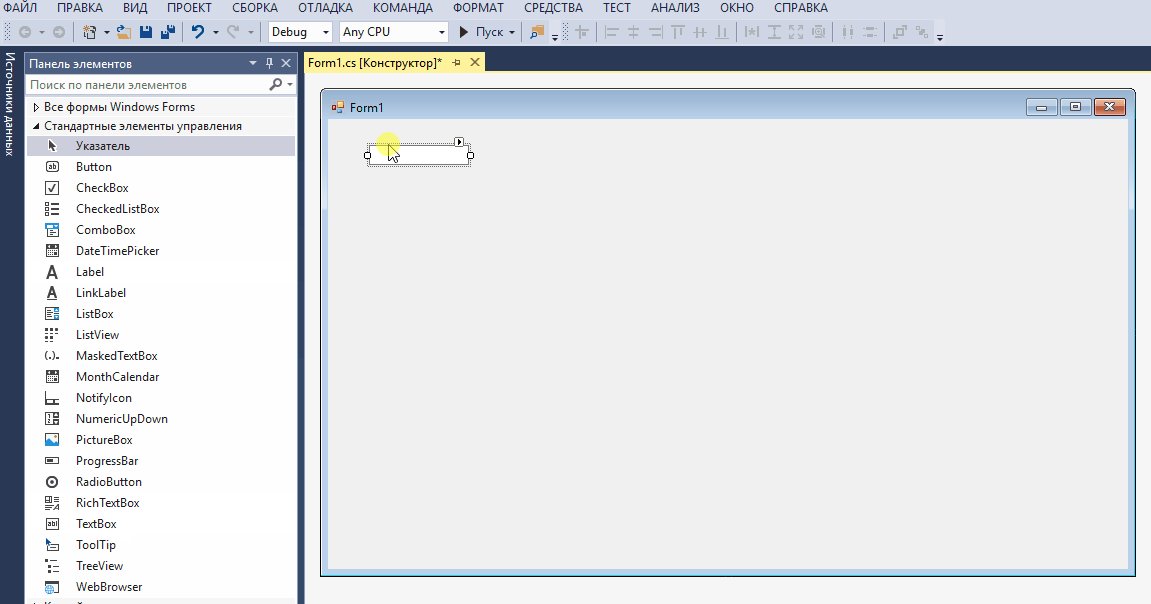
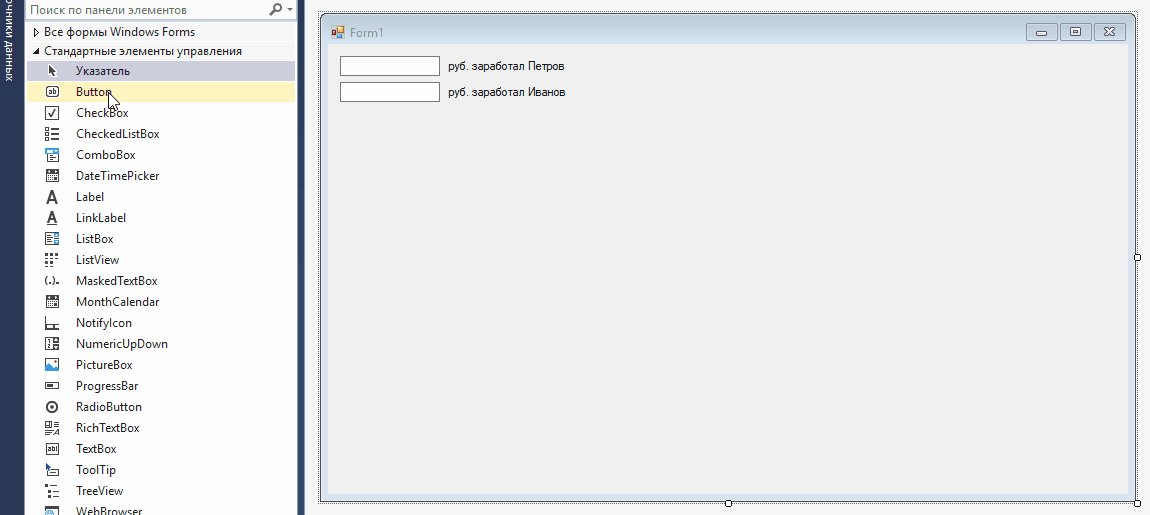
Выбираем Файл/Создать/Проект, затем Приложение Windows Forms, жмем Ok
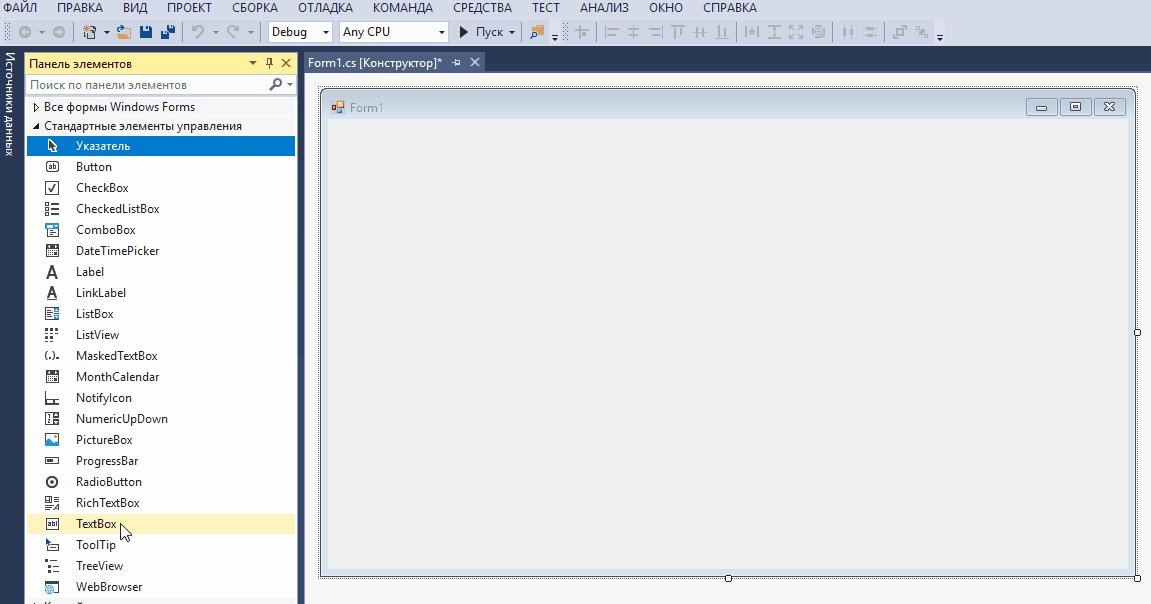
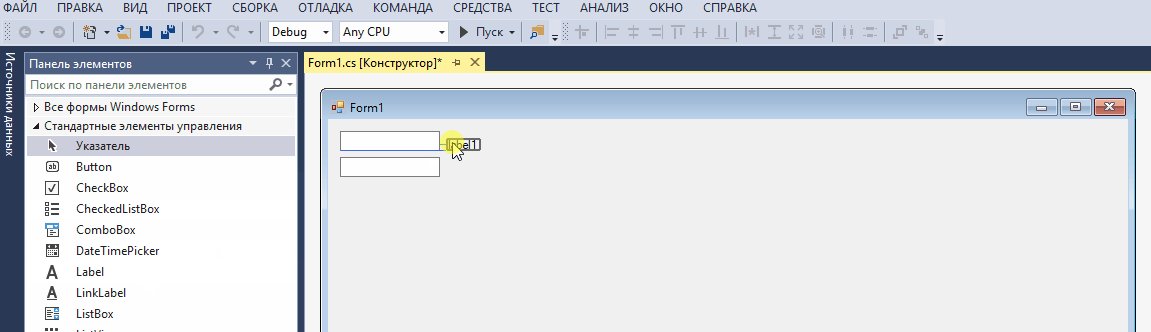
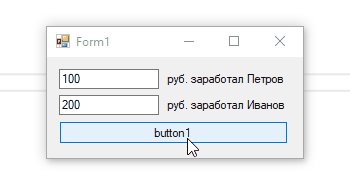
Откроется редактор формы:
Добавляем поля для ввода
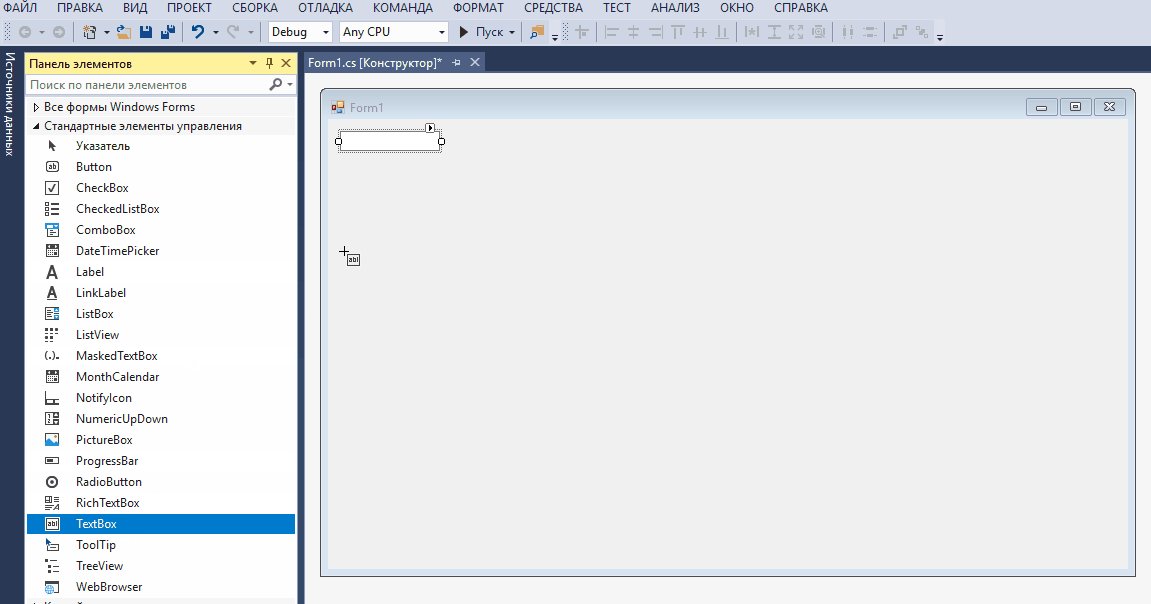
На форму надо чего-то добавить. По задаче у нас два параметра, значит придется добавить два поля для ввода. Откроем панель с элементами и для удобства зафиксируем ее с помощью пипки в верхнем правом углу.
Если у вас вдруг не видно панели с элементами, включите ее через пункт меню Вид/Панель элементов
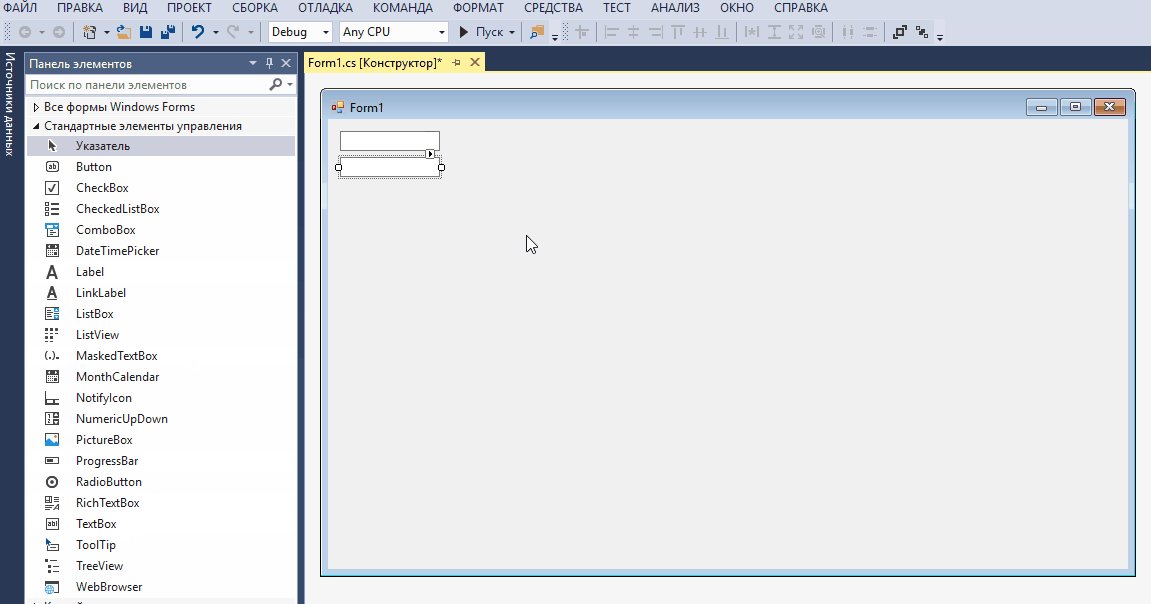
Теперь добавим элементы на форму, нам потребуется два элемента вида TextBox (поля для ввода текста)
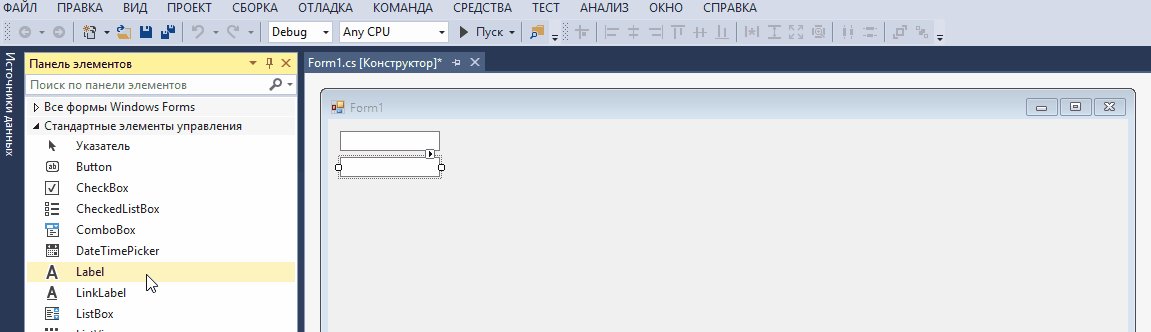
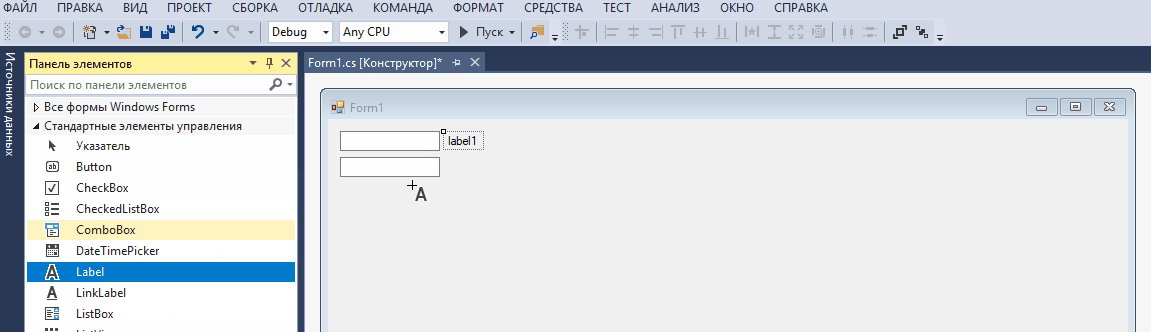
Чтобы было понятно чего в них вводить добавим подписи (элементы типа Label)
Но у этих подписей вместо текста написано label1 и label2, поменяем их свойства. У всех элементов типа Label есть свойство Text, которое определяет чего в них писать. Выделим label1 кликнув на него, он обведется пунктирной рамкой
в правом нижнем углу найдем панель свойств (если ее не видно нажмите F4). Среди множества свойств найдем то что называется Text и введем в него корректный текст.
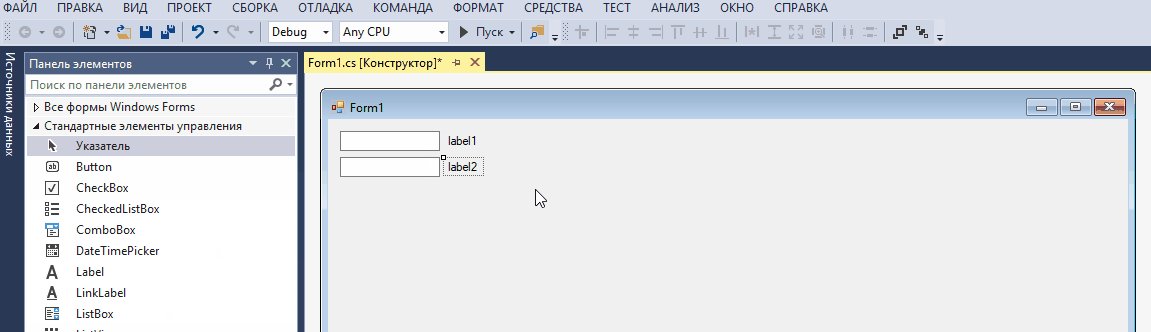
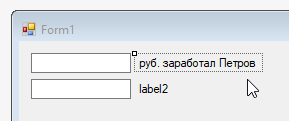
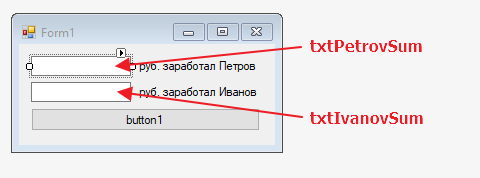
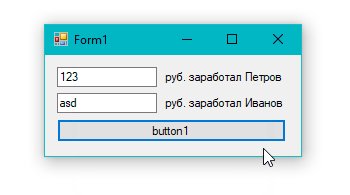
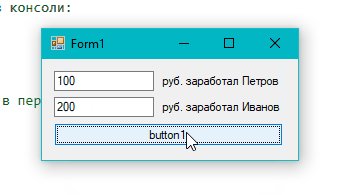
Закончив вводить переключимся на форму, кликнув на нее, если все было сделано корректно текст label1 заменится на руб. заработал Петров
Повторим ту же процедуру для label2
Работаем с кнопкой
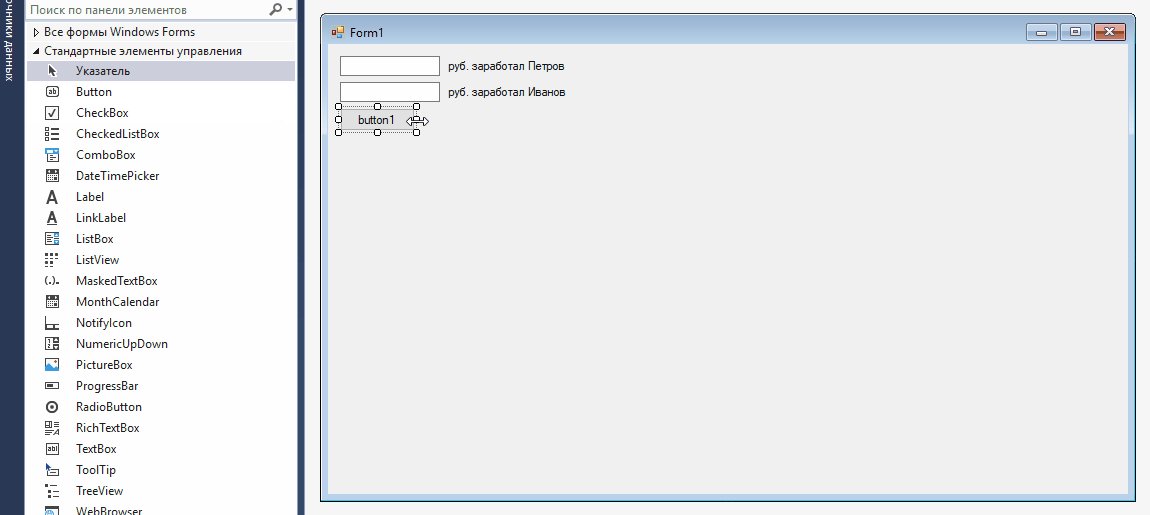
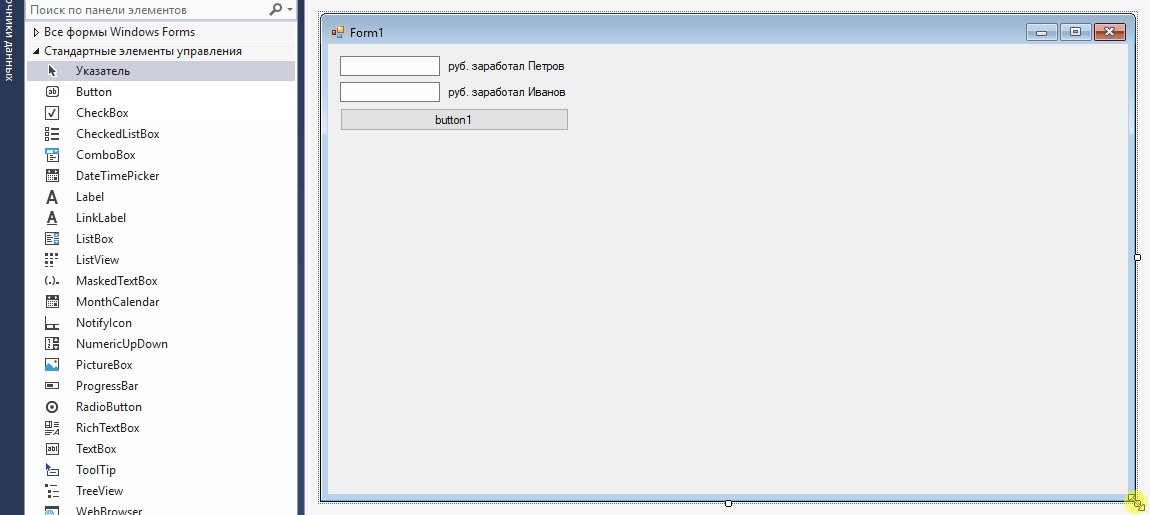
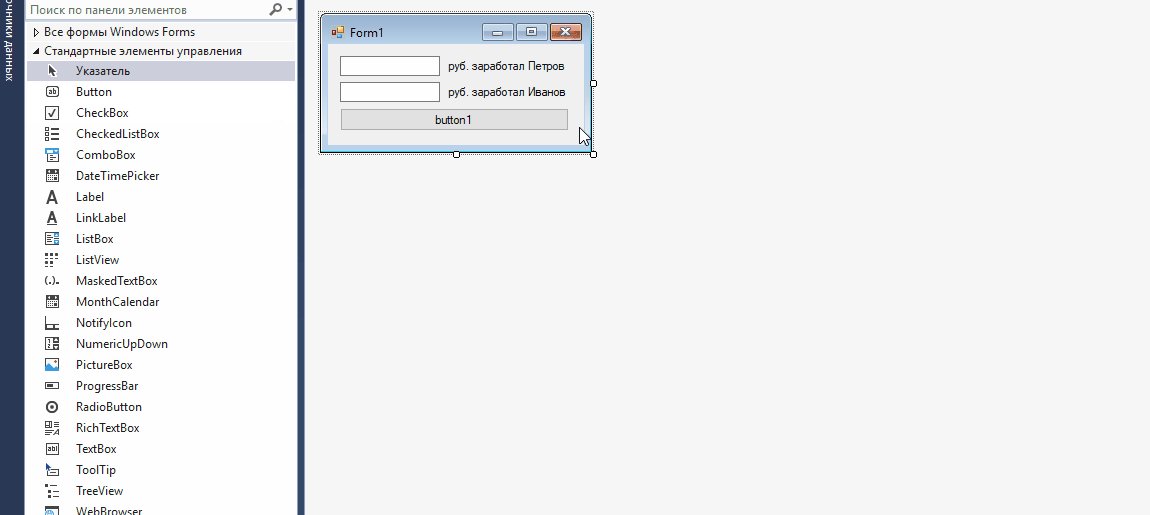
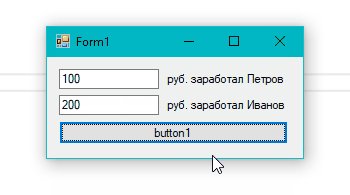
Теперь давайте добавим кнопку, и изменим размеры формы, а то что-то сильно много пустого места:
кнопка уже штука поинтереснее, давайте добавим ее какую-нибудь реакцию на щелчок. Выделим кнопку и щелкнем по ней два раза.
Нас перекинет в редактор кода, который будет выглядеть как-то так:
Мы только что создали обработчик события щелчка мыши по кнопке. В который можно добавить какую-нибудь реакцию на щелчок.
[Как работает обработчик]
Если вам не интересно как, смело пропускайте данный раздел =)
Что же тут произошло? А произошло тут создание функции (то есть Visual Studio за нас написала код, нам никто не мешает его ручками писать) с сигнатурой обработчика системного события. У функции два аргумента:
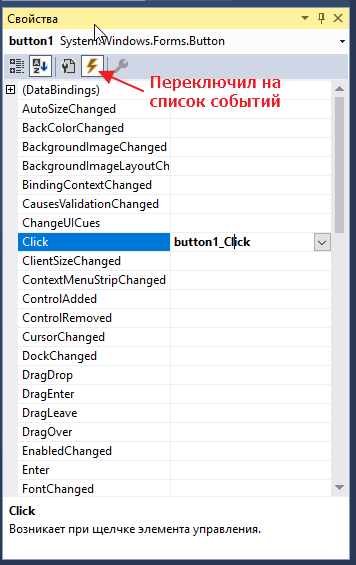
Далее студия привязала данную функцию к кнопке. Если смотреть через интерфейс (переключимся на форму нажав Shift+F7), то эта функция будет указана в качестве значения свойства Click в разделе Событий.
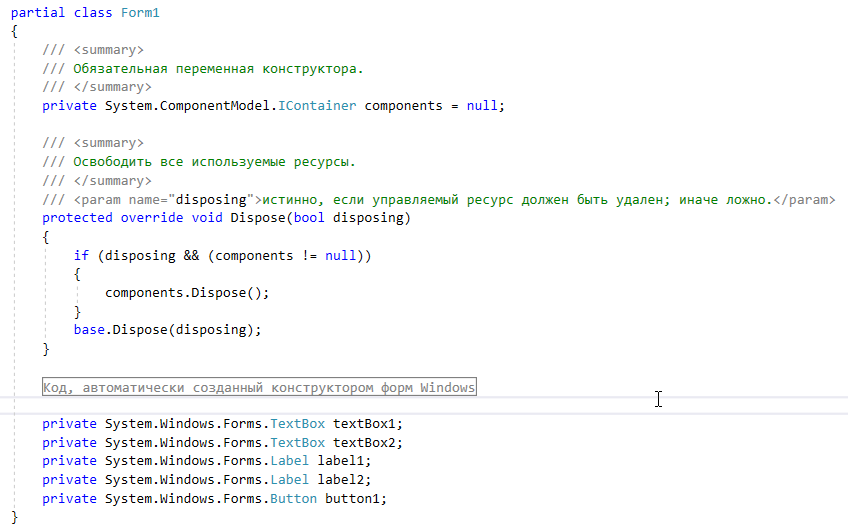
Если же смотреть еще глубже можно открыть, автогенерируемый файлик для формы Form1.Designer.cs
И если раскрыть узел Код автоматически созданный конструктором, то увидим сгенерированный код, который в явном виде описывает положение всех объектов на форме, а также привязанные к ним свойства. Приведу часть кода:
но ладно, вернемся к нашему обработчику.
Пишем обработчик
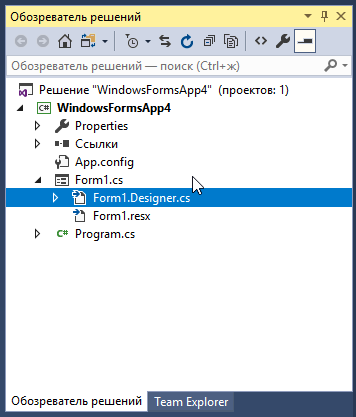
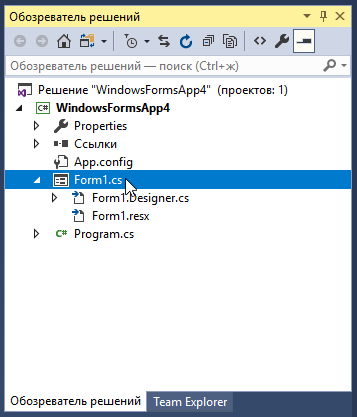
Если в какой-то момент времени вы потеряетесь среди файлов, то вы всегда можете дважды кликнуть на файл Form1.cs в обозревателе решений
а затем нажать F7 чтобы переключится непосредственно к коду формы.
И так, у нас там имеется код:
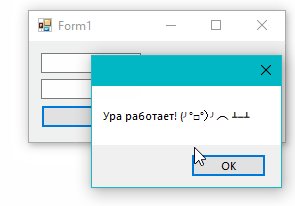
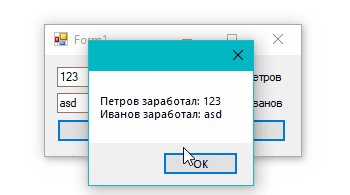
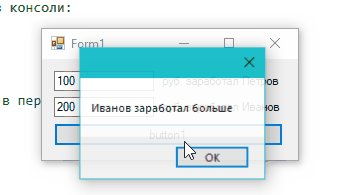
Нам по заданию надо будет вывести сообщение с решением задачи. Пока мы еще решатель не реализовали (точнее реализовывали, но еще сюда к новому коду не подцепили). А вот что-нибудь вывести уже можем. Правим обработчик:
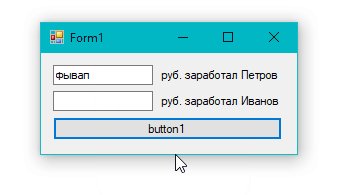
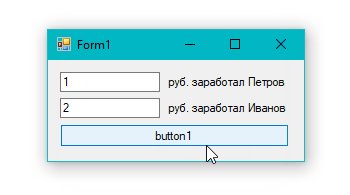
Запустим приложение и проверим кнопку
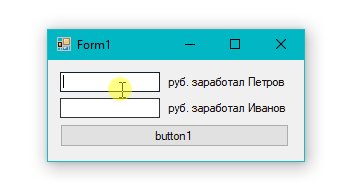
Читаем значения из TextBox
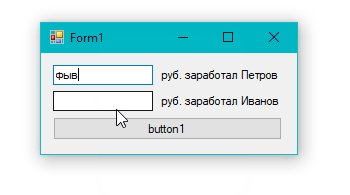
Давайте теперь попробуем немного расширить функциональность, и будем выводить по нажатию на кнопки не простое сообщение а содержимое которое ввели в качестве зарплаты Петрова.
Переключимся на форму, нажав Shift+F7. Выберем первое поле для ввода.
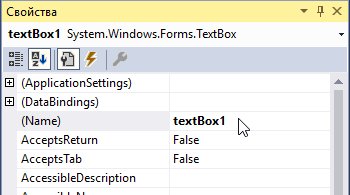
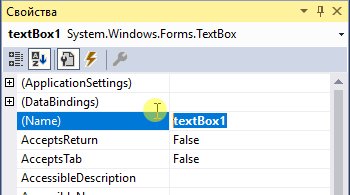
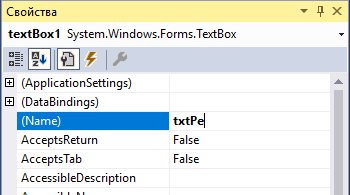
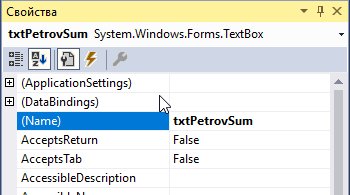
Чтобы получить содержимое TextBox надо сначала узнать имя элемента. Заглянем в панель Свойств, и найдем там свойство (Name). Это и есть его имя. По умолчанию там стот textBox1, поменяем его на что-то более осознанное (txtPetrovSum):
Теперь мы сможем обратиться к элементу по этому имени. Давайте теперь еще и поменяем свойство Name у второго textBox2. Поменяем его на txtIvanovSum. По итогу будем иметь следующие названия у элементов:
переключимся обратно на код, нажмем F7, либо два раза щелкнем на кнопку.
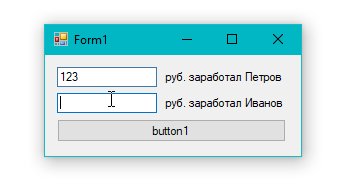
Запускаем и проверяем:
Можно собрать какую-нибудь фразу:
Добавив “n” мы сможем вывести текст в две строки. Получится:
Но это мы все в игрушки играемся, давайте все таки уже задачу решим
Подключаем старый код
Для лучше переносимости, рекомендую уже реализованное решение исходной задачи сначала декомпозировать, и тогда вам будет достаточно скопировать класс с логикой. Я это уже сделал с задачей про студентов еще пару статей назад, поэтому я возьму код класса Logic
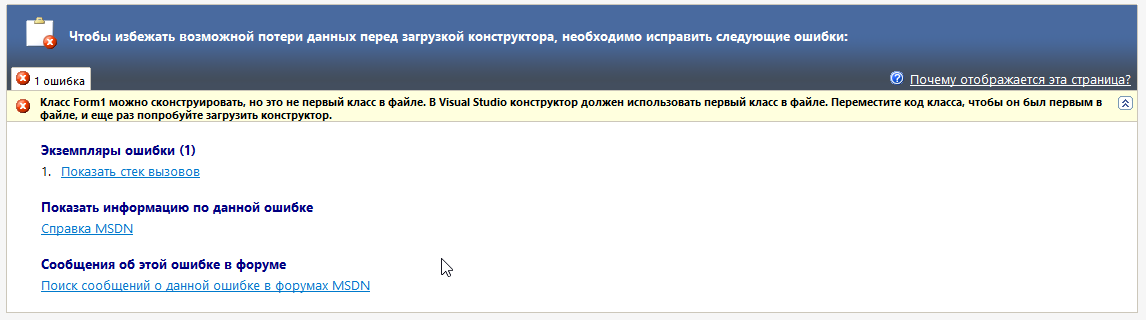
и вставлю этот класс вместе со всем его содержимым после класса Form1 в файле Form1.cs. Вот что у меня получится:
Очень важно вставить код класса ПОСЛЕ класса Form1, иначе получите страшную ошибку:
Внедряем логику
правим наш обработчик клика на кнопку:
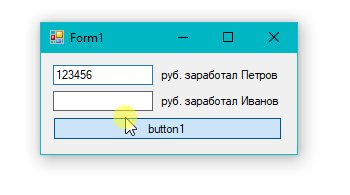
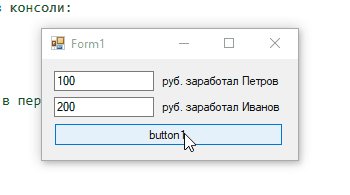
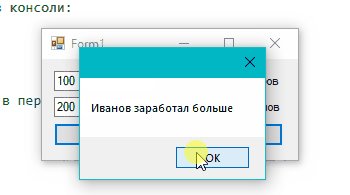
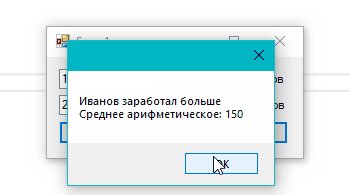
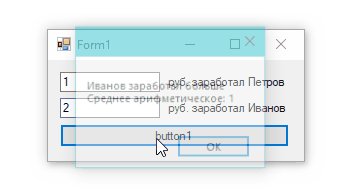
Запускаем и проверяем:
А! Нам же еще среднее арифметическое надо вывести:
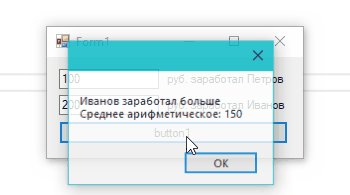
Обработка ошибок
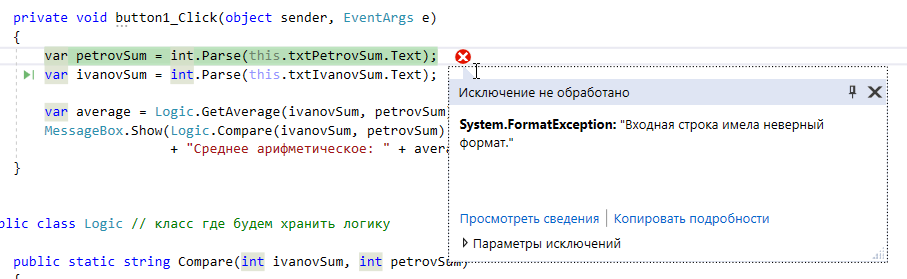
Может вы уже столкнулись с этим, но если запустить приложение, ничего не ввести и просто нажать кнопку, программа выдаст ошибку:
появление ее закономерно, программа пытается с помощью метода int.Parse преобразовать строку в число, но в строке пусто и преобразовывать нечего. Аналогичная ошибка появится если ввести буквы вместо цифр.
Наверное было бы здорово, просто проигнорировать нажатие кнопки с некорректными данными, для этого нам надо заставить программу не падать. Делается это не сильно сложно, путем добавления конструкции для перехвата ошибок, Именуется она try-catch, и выглядит так:
правда если просто вставить код в таком виде то он будет ругаться на переменные ivanovSum и petrovSum, после блока try/catch. Это происходит потому что переменные инициализируются внутри блока try, надо их вынести вовне. Придется указать тип явно.
Красота! Можно сообщение выдавать об ошибке (но лучше не надо):
Это в принципе должно хватить для выполнения первого задания в лабе 4.
Источник
#Руководства
- 18 май 2020
-
11
На C# можно создавать красивые приложения, но до недавних пор — не для всех платформ. Рассказываем, как писать одно приложение для всех ОС сразу.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Microsoft выпустила уже третью версию кросс-платформенного .NET Core с открытым исходным кодом, но мы до сих пор не получили инструмента для создания графических интерфейсов.
Пока есть Xamarin, который можно использовать только для Windows 10 и мобильных устройств. Но что делать тем, кто хочет создавать графические интерфейсы для Linux или Mac OS?
Тут помогут фреймворки от сторонних разработчиков.
Мне удалось найти два более-менее популярных фреймворка (оба основаны на Skia):
- SpaceVIL. Он привлёк меня тем, что в нём элементы GUI отрисовываются, а не берутся из API операционной системы. Поэтому приложение будет выглядеть одинаково на всех устройствах. В нём даже можно создавать собственные элементы любого вида. Однако он пока довольно сырой — об этом говорит уже то, что в официальной документации есть ошибки в инструкции для новичков.
- AvaloniaUI. Это более популярный и проработанный фреймворк, который позволяет создавать интерфейсы как для мобильных устройств, так и для Linux и OS X. Также в нём используется диалект XAML, что будет плюсом для тех, кто пробовал создавать приложения для Windows. В нём даже есть поддержка MVVM.
Я попробовал оба, и второй показался мне более удобным: в нём есть язык разметки, поддержка MVVM, быстрая установка, лёгкий переход с WPF. Поэтому я выбрал его.
Я буду создавать приложение в Linux Ubuntu, но эта инструкция подойдёт всем, кто использует .NET Core. Создавать приложения можно и в Visual Studio, скачав для него расширение, но так как его нет на Linux, я буду пользоваться терминалом.
Для начала клонируйте себе на компьютер этот репозиторий:

В нём находятся шаблоны для создания приложения с AvaloniaUI. Если вы не умеете пользоваться Git, то просто скачайте содержимое и распакуйте куда-нибудь на компьютере. Затем откройте консоль и введите следующую команду:
dotnet new --install [путь к скачанному репозиторию]
Она установит шаблоны для создания приложения. Чтобы проверить, добавились ли шаблоны, используйте команду:
Вы увидите список всех установленных шаблонов. Среди них должны быть Avalonia Window, Avalonia .NET Core MVVM App, Avalonia UserControl и Avalonia .NET Core App. Если они на месте, можно продолжать.
Откройте в консоли папку, в которой хотите создать проект, и введите:
Будет создано приложение с использованием MVVM. Практически вся документация по AvaloniaUI написана с использованием этого паттерна, поэтому проще будет разрабатывать на нём.
Теперь можно приступать к работе над приложением.
У вас будут созданы следующие папки
- Assets — сюда можно загружать различные компоненты программы вроде иконок, изображений, звуков и прочего.
- Models — эта папка предназначена для классов, которые будут выступать в роли модели.
- ViewModels — здесь находятся классы-посредники между видом и моделью.
- Views — все окна будут находиться здесь.
Сначала посмотрим в файл Program.cs в корневом каталоге:
using System;
using Avalonia;
using Avalonia.Logging.Serilog;
using AvaloniaMVVM.ViewModels;
using AvaloniaMVVM.Views;
namespace AvaloniaMVVM
{
class Program
{
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
public static void Main(string[] args) => BuildAvaloniaApp().Start(AppMain, args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
.LogToDebug()
.UseReactiveUI();
// Your application's entry point. Here you can initialize your MVVM framework, DI
// container, etc.
private static void AppMain(Application app, string[] args)
{
var window = new MainWindow
{
DataContext = new MainWindowViewModel(),
};
app.Run(window);
}
}
}
Нас интересует метод AppMain (). В нём создаётся окно (MainWindow) с указанием DataContext (используется для привязки данных), а потом это окно запускается.
В этом методе можно определить свою логику инициализации приложения. Например, объявить экземпляр модели и передать его в конструктор MainWindowViewModel (). Однако перед этим нужно определить конструктор, который будет принимать такой аргумент.
У нас очень простое приложение, поэтому мы реализуем всю логику прямо в MainWindowViewModel.cs. Там будут необходимые свойства и методы.
Для начала нужно подключить пространство имён ReactiveUI, которое в AvaloniaUI используется для реализации паттерна MVVM:
Затем можно писать сам код:
private string _message = "";
private string _num1 = "0";
private string _num2 = "0";
private string _result = "0";
public void Click()
{
int num1 = 0;
int num2 = 0;
int result = 0;
Message = "";
try
{
num1 = Convert.ToInt32(Num1);
num2 = Convert.ToInt32(Num2);
}
catch(Exception e)
{
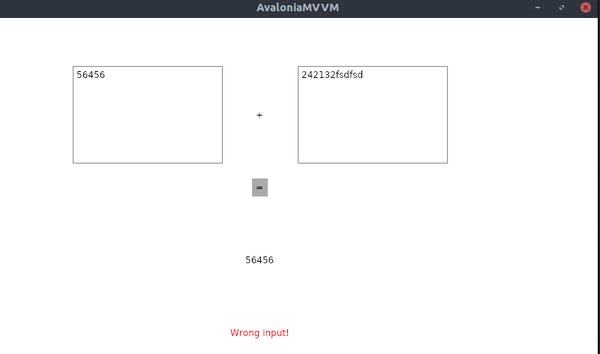
Message = "Wrong input!";
Console.WriteLine(e.Message);
}
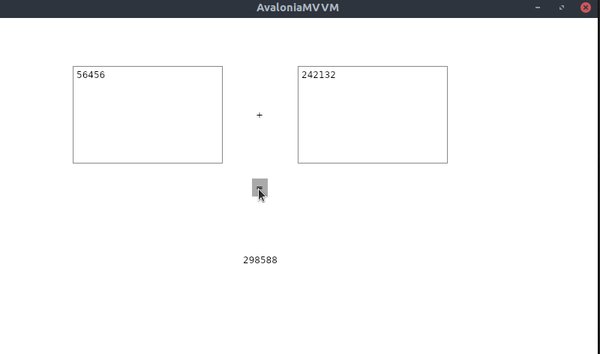
result = num1 + num2;
Result = result.ToString();
}
public string Message //Так свойства используются для привязки в ReactiveUI
{
get => _message;
set => this.RaiseAndSetIfChanged(ref _message, value);
}
public string Num1
{
get => _num1;
set => this.RaiseAndSetIfChanged(ref _num1, value);
}
public string Num2
{
get => _num2;
set => this.RaiseAndSetIfChanged(ref _num2, value);
}
public string Result
{
get => _result;
set => this.RaiseAndSetIfChanged(ref _result, value);
}
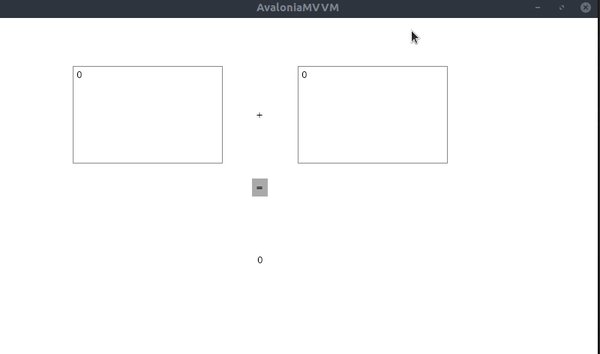
Теперь нужно написать код интерфейса для окна в файле MainWindow.xaml:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="clr-namespace:AvaloniaMVVM.ViewModels;assembly=AvaloniaMVVM"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaMVVM.Views.MainWindow"
Icon="/Assets/avalonia-logo.ico"
Title="AvaloniaMVVM">
<Design.DataContext>
<vm:MainWindowViewModel/>
</Design.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
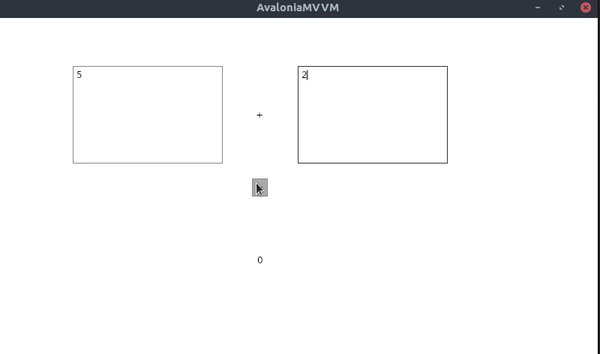
<TextBox Text="{Binding Num1, Mode=TwoWay}" Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="+" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="1" Grid.Column="2"/>
<TextBox Text="{Binding Num2, Mode=TwoWay}" Grid.Row="1" Grid.Column="3"/>
<Button Content="=" Grid.Row="2" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Command="{Binding Click}"/>
<TextBlock Text="{Binding Result}" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="3" Grid.Column="2"/>
<TextBlock Text="{Binding Message}" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="Red" Grid.Row="4" Grid.Column="2"/>
</Grid>
</Window>
Вы можете заметить, что это практически тот же XAML, который используется в WPF: тут такие же компоненты и свойства, так же используются Grid и привязка данных. Однако здесь в качестве команды можно указывать обычные методы, чего нельзя делать в WPF.
Чтобы скомпилировать и запустить приложение, введите в консоли следующую команду:
Результат должен получиться таким:
Теперь приложение можно просто скомпилировать для разных ОС — никаких дополнительных манипуляций для переноса на новую платформу не требуется.
10–15 лет назад это показалось бы извращением, но сейчас мы можем писать программы для Linux на языке, который изначально был предназначен для разработки приложений под Windows.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше
В этой статье я расскажу вам о некоторых самых популярных фреймворках, которые помогут вам при разработке программ для компьютеров под управлением Windows/MacOS/Linux. Если вы опытный программист, то вряд ли найдете в этой статье что-то новое для себя. Она скорее для новичков, которые ищут простое решение своей проблемы — быстрое написание хорошей (на сколько это возможно) кроссплатформенной программы.
Что такое кроссплатформенная разработка?
Что вообще из себя представляет кроссплатформенная разработка? Если вам нужно, что бы ваше приложение работало сразу на нескольких операционных системах с минимальными затратами человеко ресурса, то скорее всего вы прибегнете именно к этому. Вы разрабатываете одну программу, пишете один код, а он запускается на всех поддерживаемых платформах. Удобно! Но стоит различать кроссплатформенность и нативность.
Если вкратце, то кроссплатформенность — это способность программного обеспечения работать с несколькими аппаратными платформами или операционными системами. Нативные программы в свою очередь пишутся для работы на определенной аппаратной или программной платформе. Из этого можно сделать вывод: если ваша программа будет работать с железом, то скорее всего даже в кроссплатформенной программе вам придется прописывать нативный функционал для конкретной платформы.
В чем же преимущество кроссплатформенной разработки? Во-первых, вам нужно задействовать меньше людей (не нужно содержать DotNet разработчика, Swift/objective C разработчика и всех к ним прилагающихся), во вторых вы охватываете большее количество устройств -> больше людей смогут пользоваться вашей программой.
Также подобный принцип не лишен недостатков — плохая нативность, оптимизация тоже будет хуже, чем у такой же программы написанной под конкретную платформу. Но иногда бывает такое, что вам очень нужно, что бы ваше приложение поддерживало несколько платформ, но разрабатывать под каждую возможности нет. Тогда на помощь приходят уже созданные Фреймворки и технологии для разработки кроссплатформенных GUI. Вот некоторые из них:
1. Electron JS
Недавно я написал статью о том, как на Electron JS написать «Hello World». В комментариях поднялась дискуссия о «за и против» этой технологии. До сих пор очень многие разработчики ведут споры относительно того, стоит ли использовать Electron в своих проектах или нет. Electron JS — это JavaScript фреймворк, позволяющий вам написать полноценную программу используя Web Технологии — HTML & CSS, JS. Electron JS представляет собой движок Chromium в котором и исполняется весь ваш код. У Electron’a есть один, но достаточно серьезный недостаток — большое потребление памяти, как физической, так и оперативной. Всем давно известно, какой прожорливый Chrome, а мы на него еще своего кода хотим навесить. Но если посмотреть с другой стороны: сегодня многие популярные приложения написаны на Electron’e — Slack, Skype, Discord, VSCode, Atom, Postman, Insomnia и т.д. А с учетом непрекращающегося роста мощности компьютеров все реже приходится слышать от пользователей, что «ваш хром съел всю мою память». Высокое потребление памяти не будет играть большой роли если продукт будет хорош в своей сфере, будет грамотно написан код и распределены процессы
Официальный сайт
Плюсы
Использование наработок из Web
Просто найти (или «воспитать») специалиста
Качественная (и русифицированная) документация
Поддержка сообщества и GitHub
Минусы
Высокое потребление памяти (физическая и ОЗУ)
Легко написать плохой код
Плохая нативность
2. Qt/QML
Qt — очень мощный набор инструментов для создания кроссплатформенных приложений на языке С++ и Python (а также Ruby, PHP, C# и др. но они в отличии поддерживаются сообществом). Qt уже достаточно старый фреймворк, но он продолжает активно развиваться и на нем написаны такие программы как: 2ГИС для Android, Kaspersky Internet Security, Virtual Box, Skype, VLC Media Player, Opera и другие. Известное многим линукс-юзерам окружение рабочего стола KDE тоже написанной с использованием Qt. Qt имеет среду разработки — Qt Creator, которая включает в себя Qt Designer с помощью которого можно создавать графический интерфейс. Визуальное создание интерфейса позволяет легко и просто создавать интерфейс, перетаскивая различные виджеты (выпадающие списки, кнопки, переключатели) на форму. Qt имеет обширную документацию, активную поддержку сообщества и множество других преимуществ.
Официальный сайт
Плюсы
Визуальный редактор интерфейса
Огромное количество модулей в составе фреймворка
Поддержка большого количества языков программирования (официально только Python и C++, остальные поддерживаются сообществом) -> хорошая нативность при грамотном коде
Низкий порог вхождения
Минусы
Большой вес приложения
Иногда возникают проблемы с компиляцией под windows
3. Avalonia
Достаточно молодой и активно развивающийся фреймворк для кроссплатформенной разработки, разработанный и поддерживаемый компанией Microsoft и сообществом. Avalonia позволяет создавать интерфейсы на основе XAML. Сама Avalonia основана на WPF/UWP. Код пишется на языке C#. Благодаря XAML Avalonia позволяет создавать гибкие и стилизованные интерфейсы. Имеет хорошую документацию, хоть и не большое, но очень приветливое рускоязычное сообщество.
Официальный сайт
Плюсы
Хорошая нативность (+поддержка системных декораций)
Активное и приветливое сообщество, как русскоязычное, так и англоязычное (чаты, форумы)
Заимствование и сходство с WPF (Если вы работали с WPF вам будет легко разобраться с Авалонией, и при возникновении трудностей, код написанный для WPF скорее всего заработает у вас на авалонии)
Стили (стили в Авалонии имеют сходство с CSS, что упрощает написание этих самых стилей)
Минусы
Маленькое сообщество (хоть и приветливое, но в силу молодости проекта, еще очень немногочисленное сообщество разработчиков)
Маленькое количество проектов (вы можете застрять с тем, что никто не решал такую задачу, которая встала перед вами)
Итог
В этой статье я рассказал далеко не о всех фреймворках (как минимум NW.JS, GTK+, TK/Kivy для Python, и многие другие), но о самых популярных, активно поддерживаемых и подходящих для абсолютно разных проектов и задач. Призываю вас в комментариях рассказать о своем опыте работы с различными фреймворками (но только с теми, что есть в статье), о том какие плюсы и минусы вы видите в кроссплатформенной разработке?
I’m a bit surprised no one has suggested REALbasic, as it’s in a very similar vein to .NET and Java (an IDE that is very much a cross platform clone of Visual Studio, and that started out as a Java development tool on the Mac), not least as they regularly run adverts on Stack Overflow.
The language itself is ‘OO VB’. Not quite VB.NET, but very similar. Personally, I don’t like the language, but as an environment for graphical application development, it’s great regardless. It has some bugs, but it’s still quicker to work around the bugs than implement the same UI on 2 or 3 target platforms (unless your app is a huge project that justifies writing your own GUI framework).
I would probably leave heavy lifting to external components written in C/C++, but it has full and very functional API’s, including everything from a high level SOAP client to raw TCP sockets as well as 2D and 3D (including OpenGL surface) API’s.
You could also use Mono — and use C#, for example — but with GTK instead of WinForms, using Mono Develop (I suggest this as technically it’s not «.NET», but you may have already considered it). For GUI apps, it’s pretty mature on Windows and Linux, as long as you build your app with both in mind from the ground up.