Содержание
- 1 Как установить iis на windows 10 за минуту
- 2 Как установить iis на windows 10 за минуту
- 3 Диспетчер служб iis в windows 10
- 4 Установить IIS 8.5 через powershell
- 5 Как установить IIS в Windows 10
- 6 Что такое IIS 10?
- 7 Установка Web сервера IIS 10
- 8 Размещаем HTML сайт на веб сервере IIS
- 9 Удаление веб сервера IIS с помощью мастера
- 10 Удаление web сервера IIS с помощью PowerShell
Как установить iis на windows 10 за минуту
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
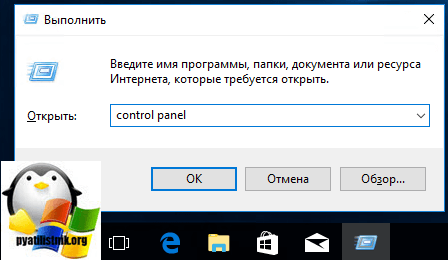
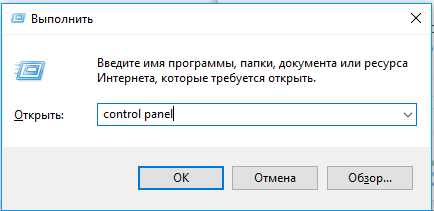
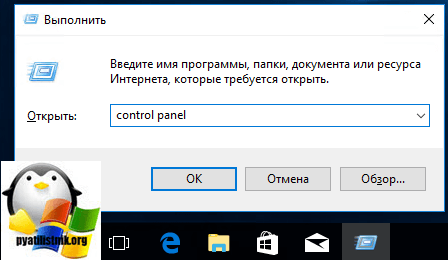
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
control panel
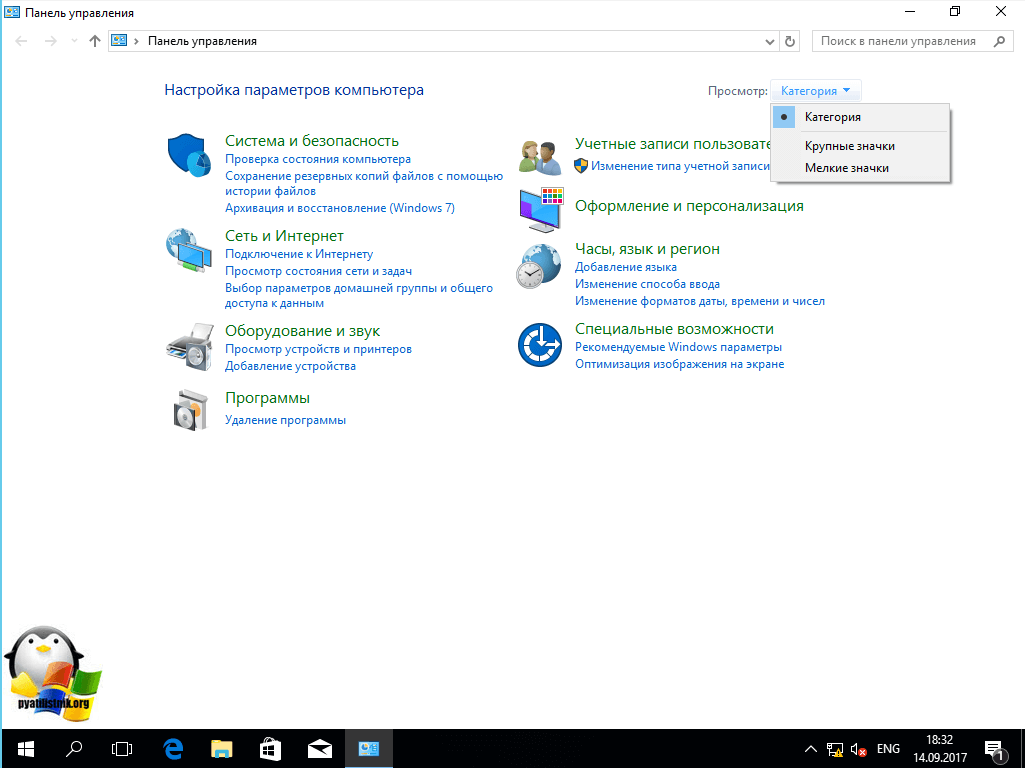
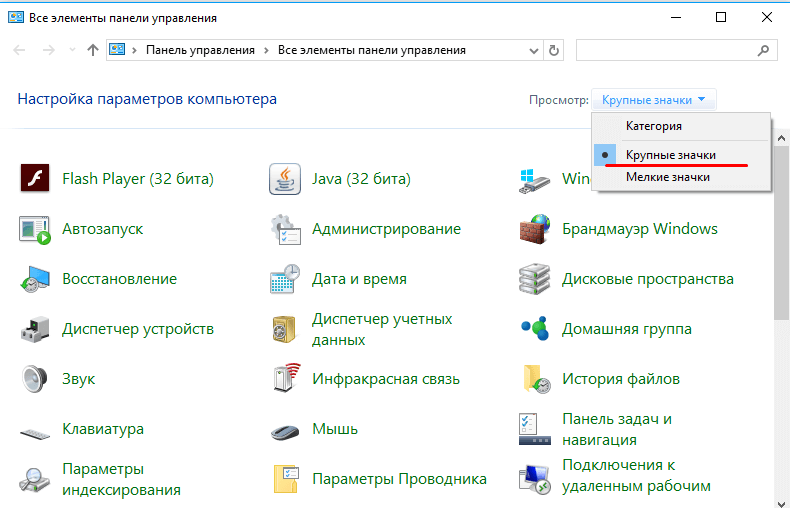
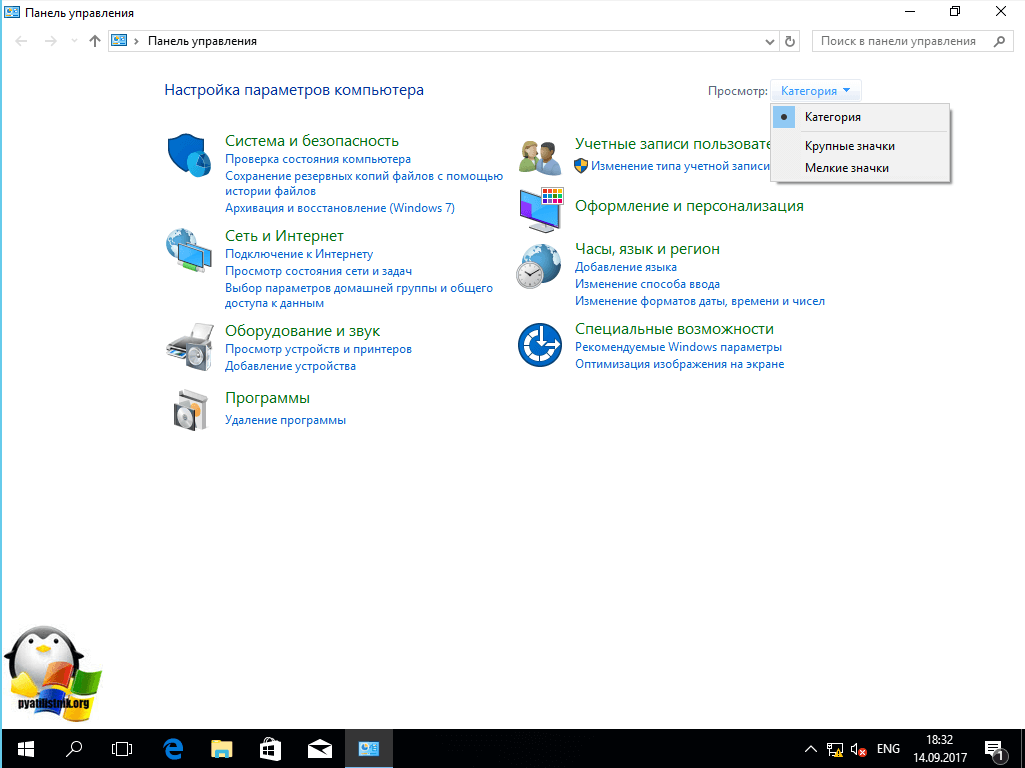
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
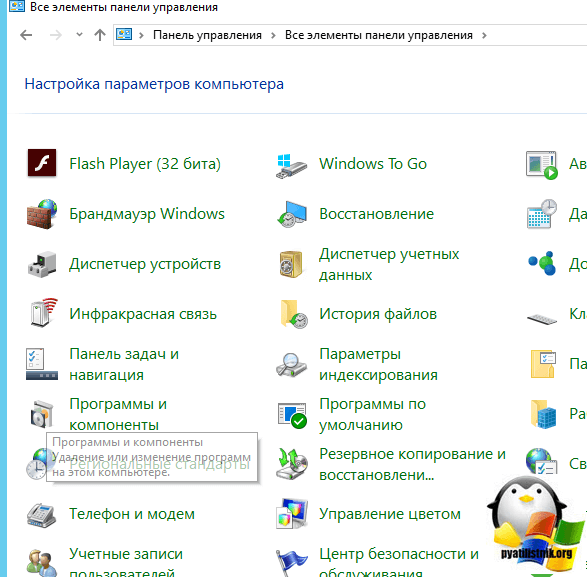
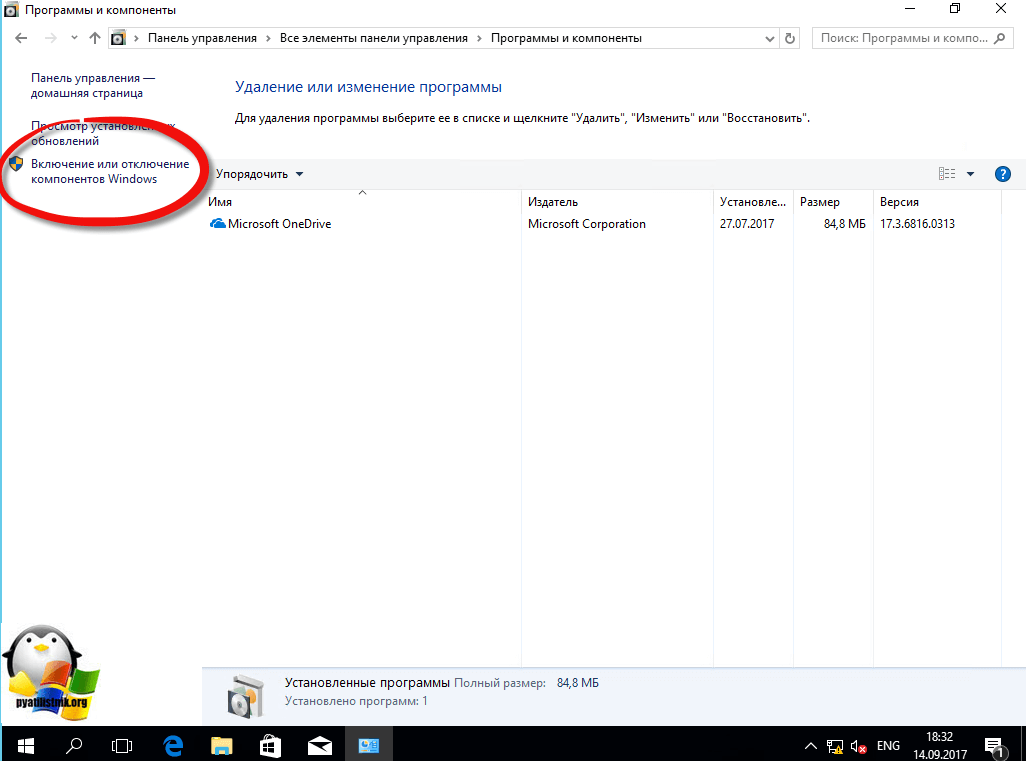
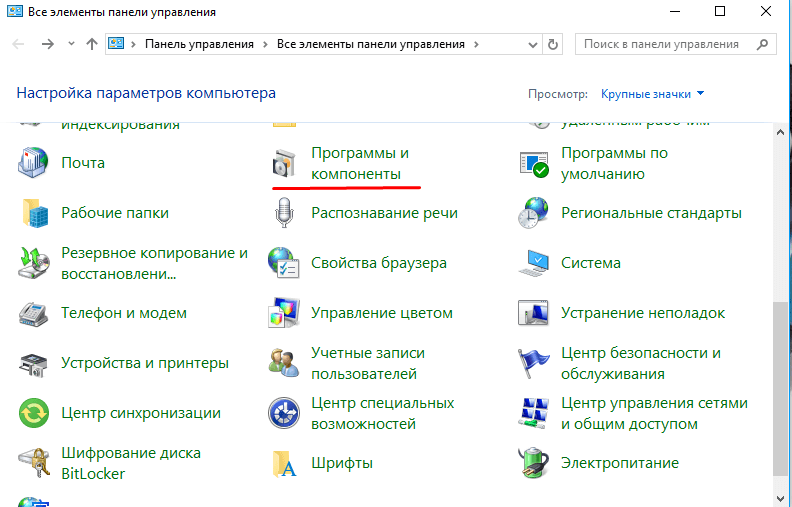
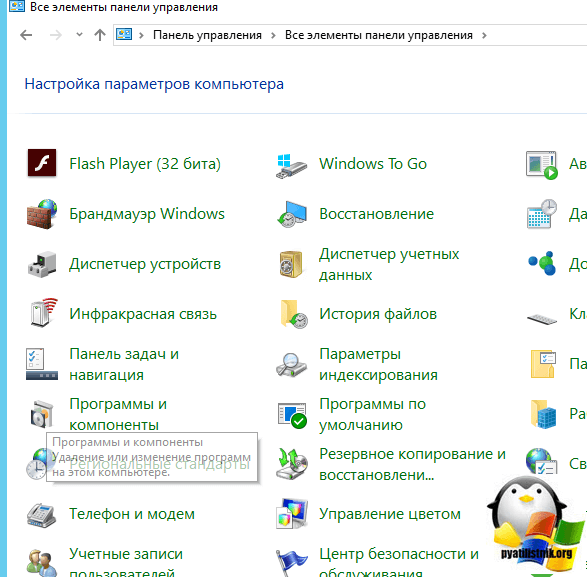
Далее находим пункт «Программы и компоненты»
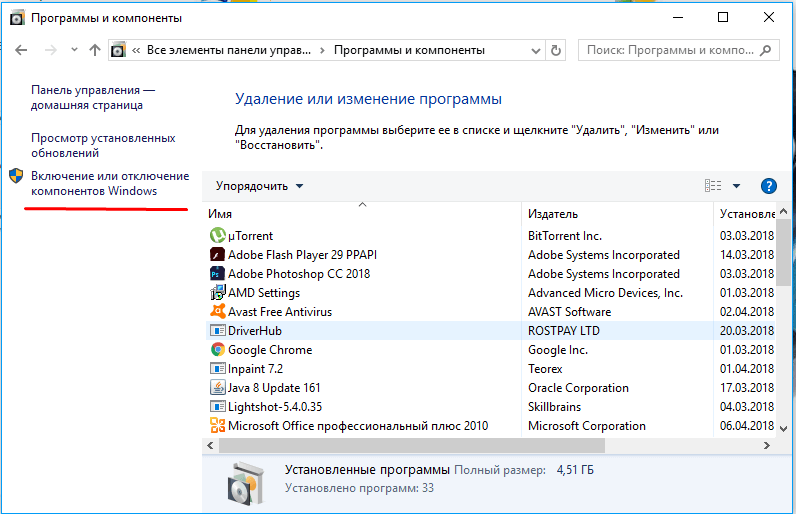
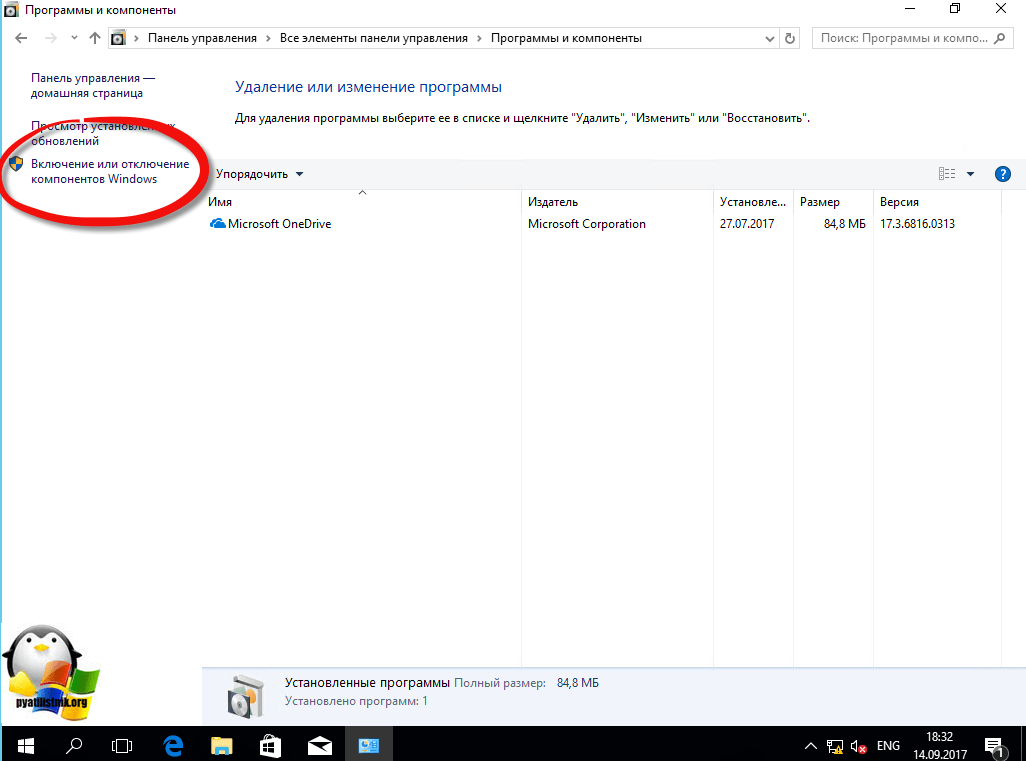
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
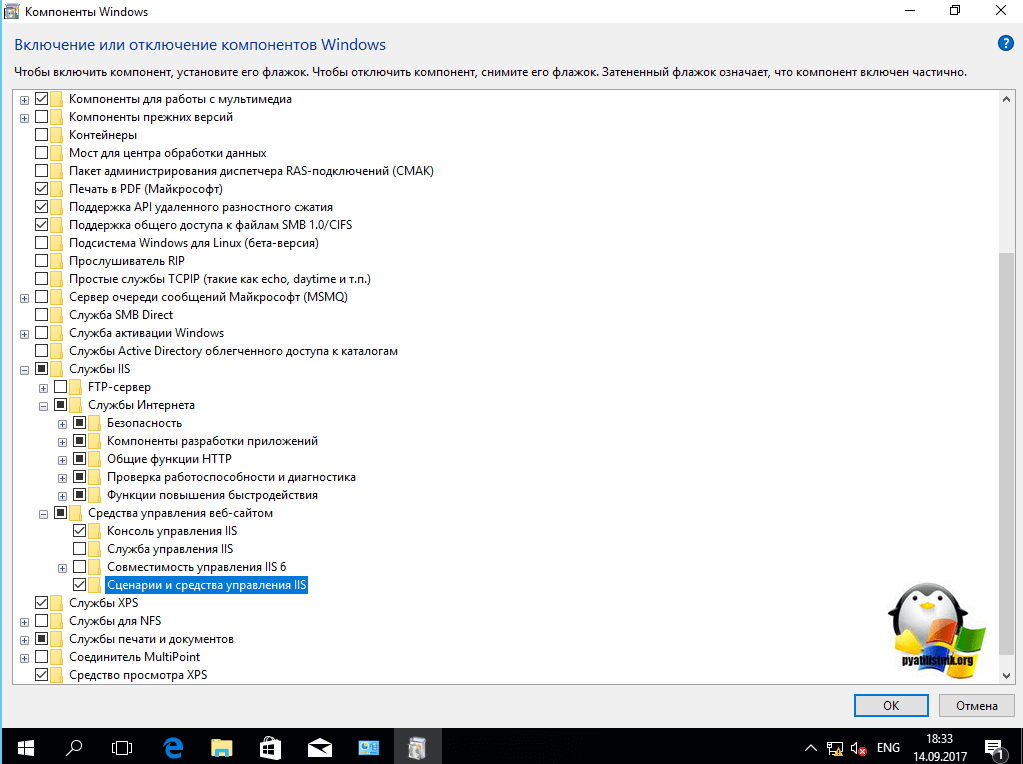
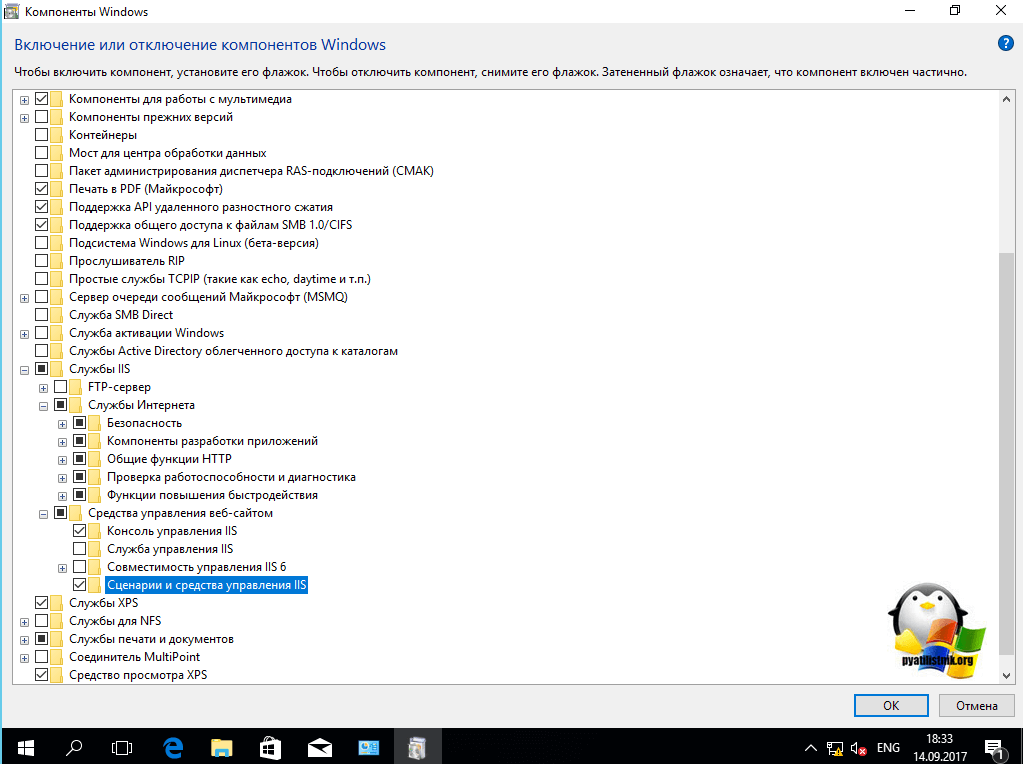
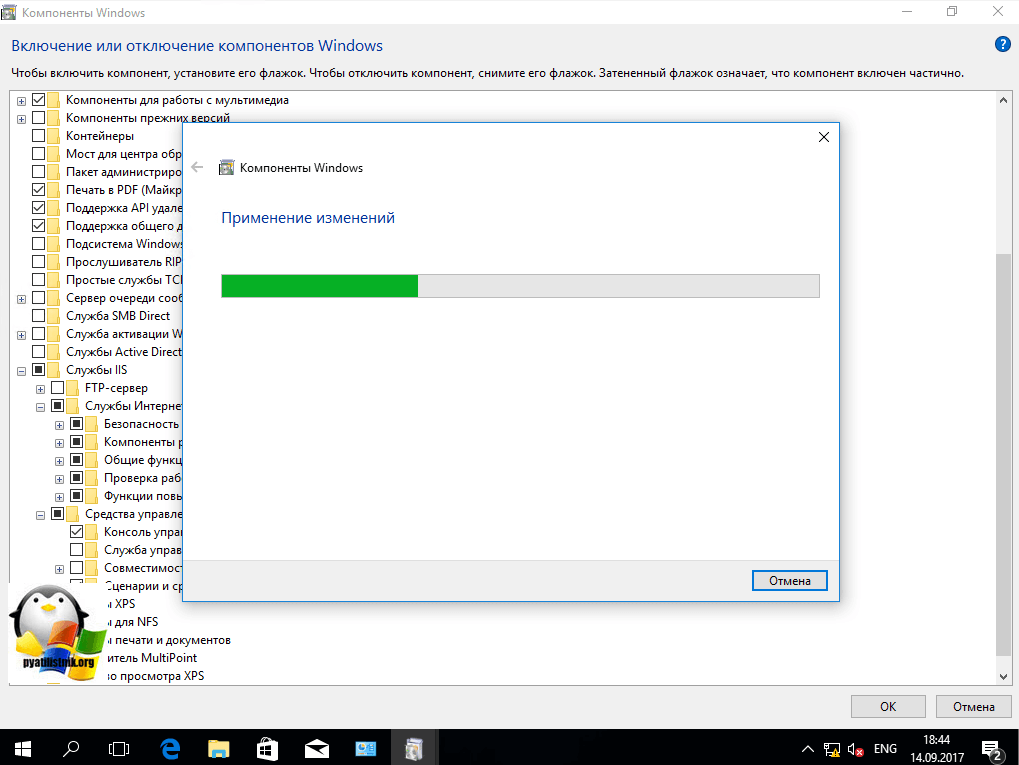
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
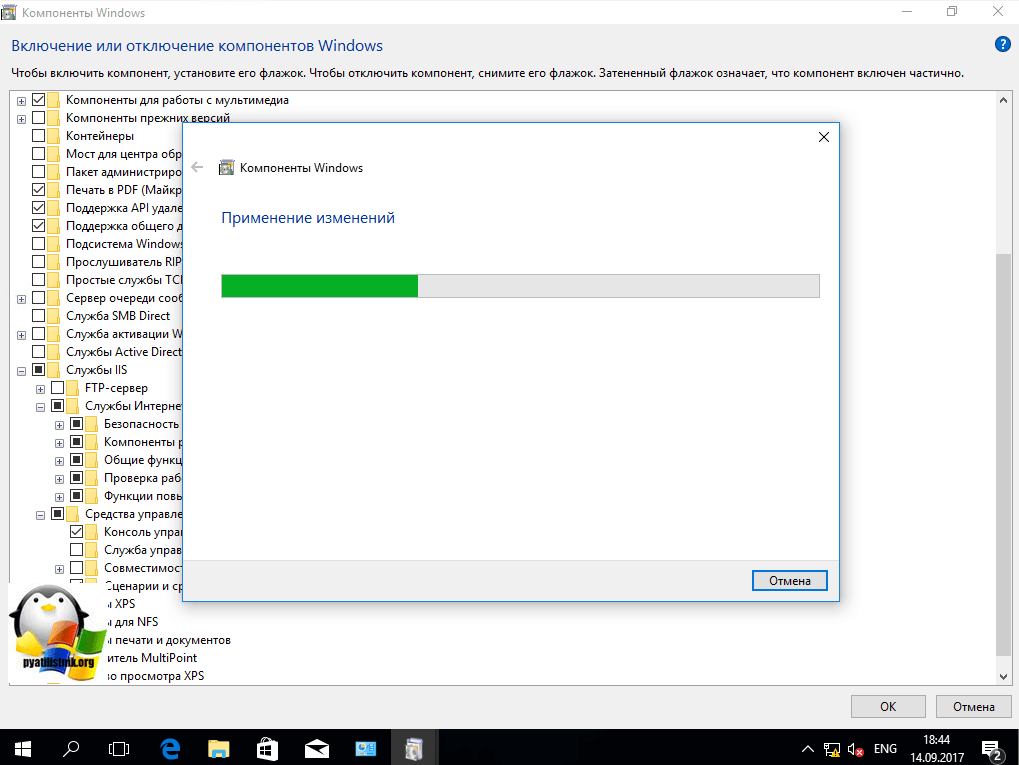
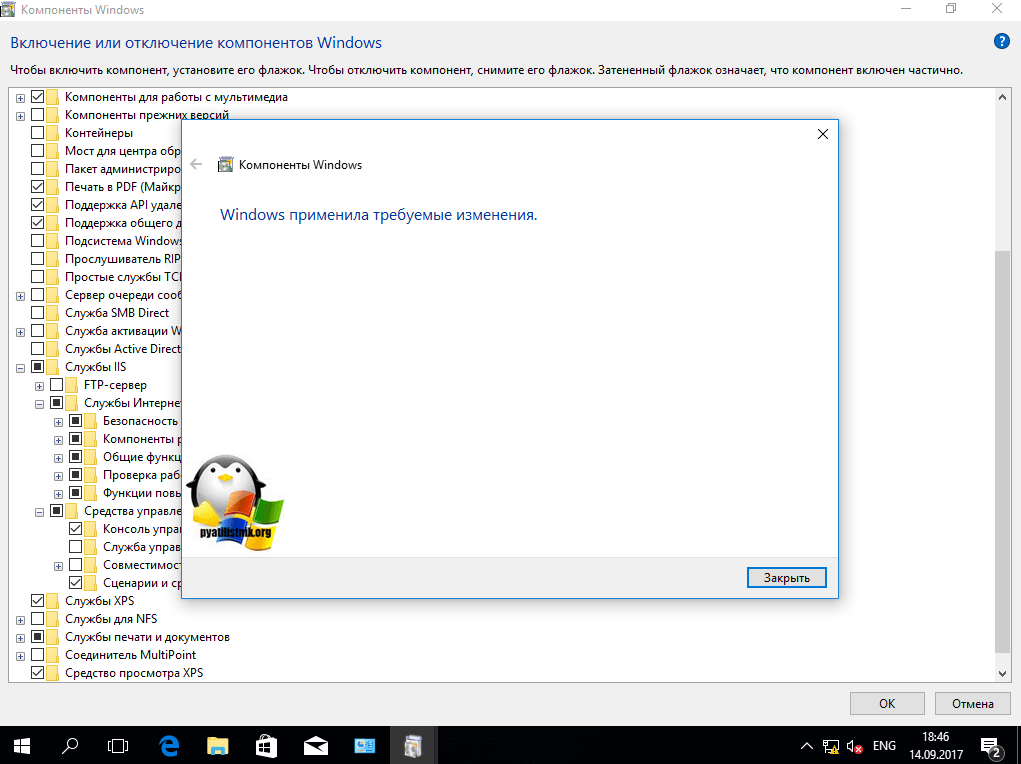
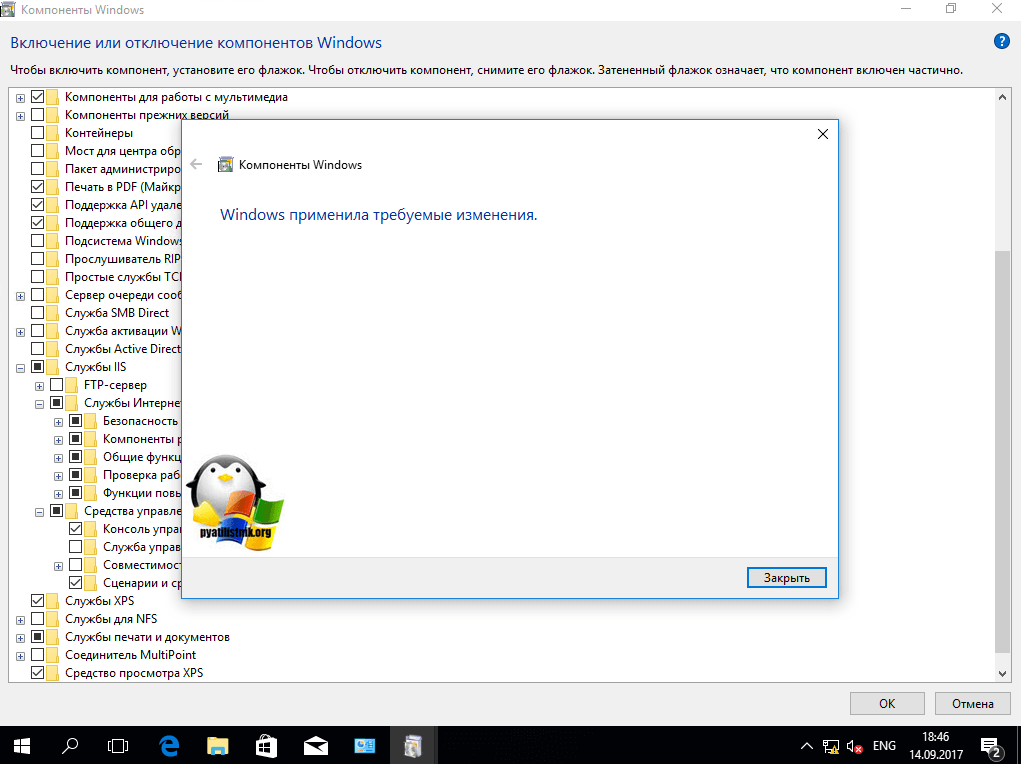
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
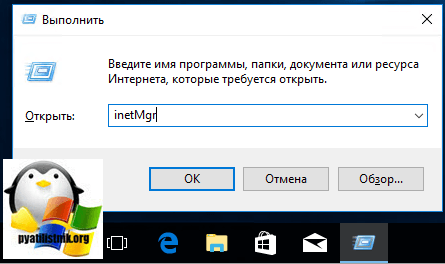
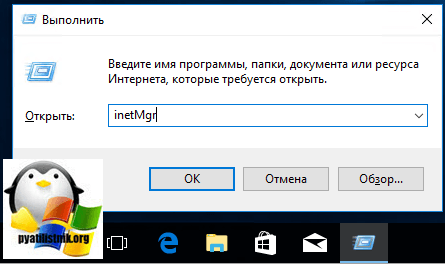
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
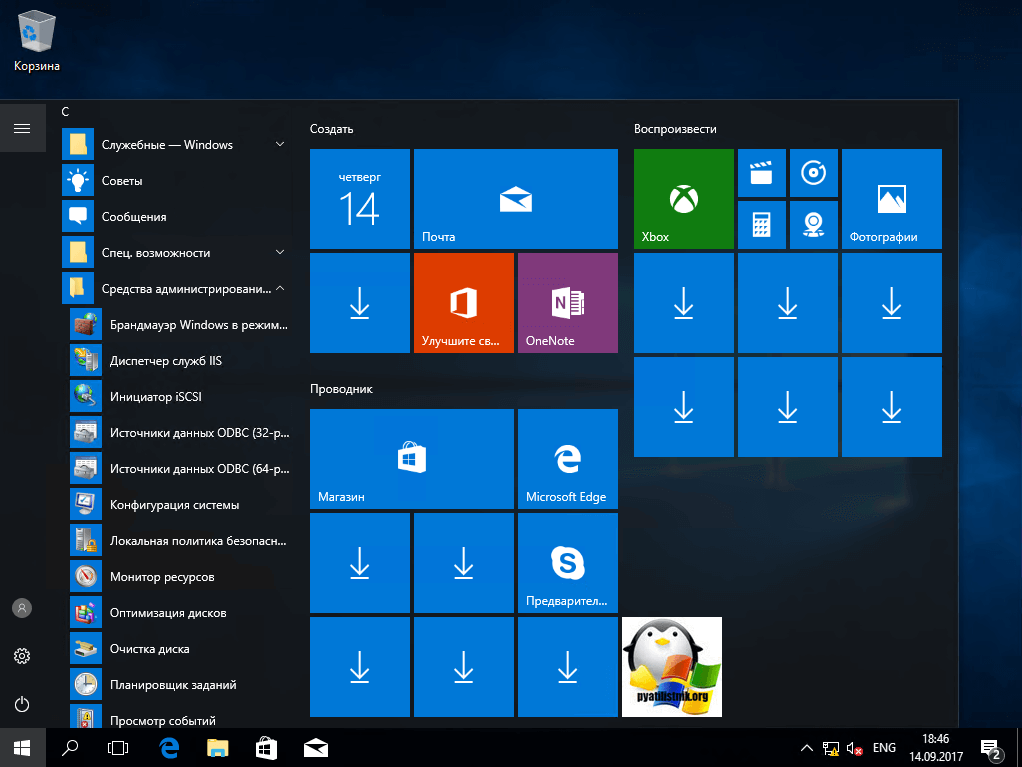
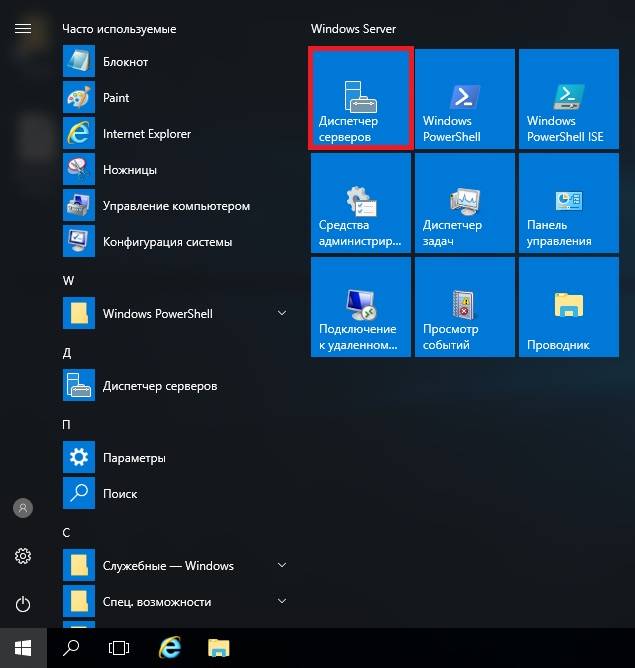
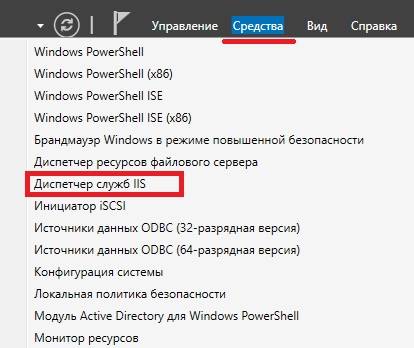
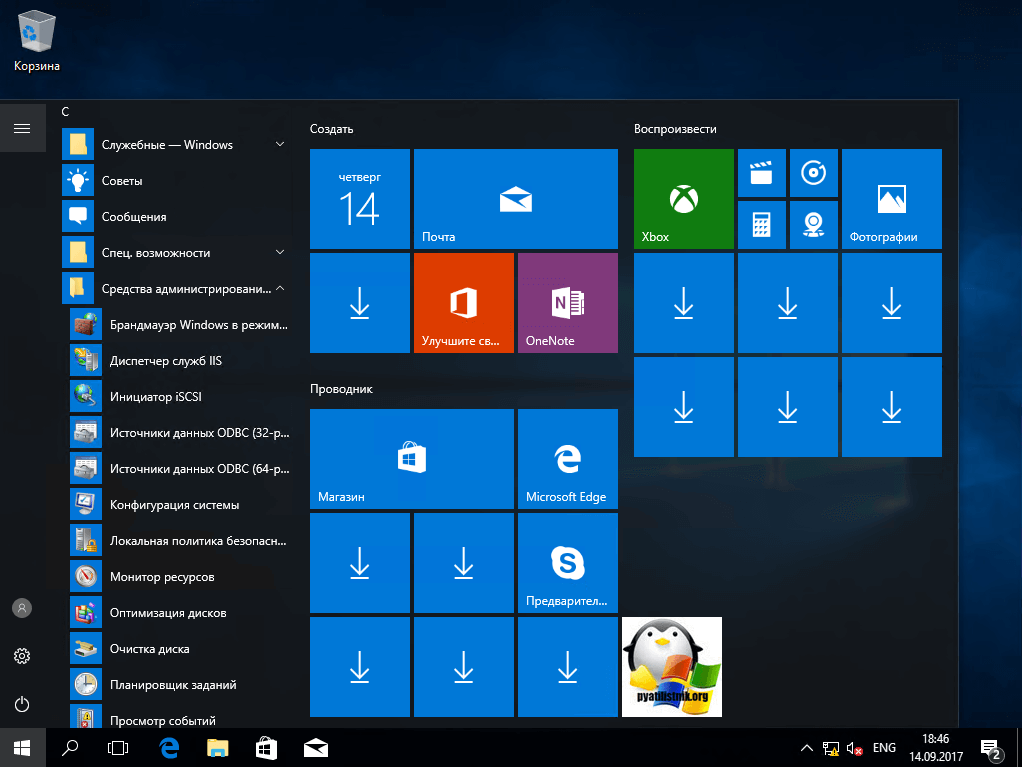
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
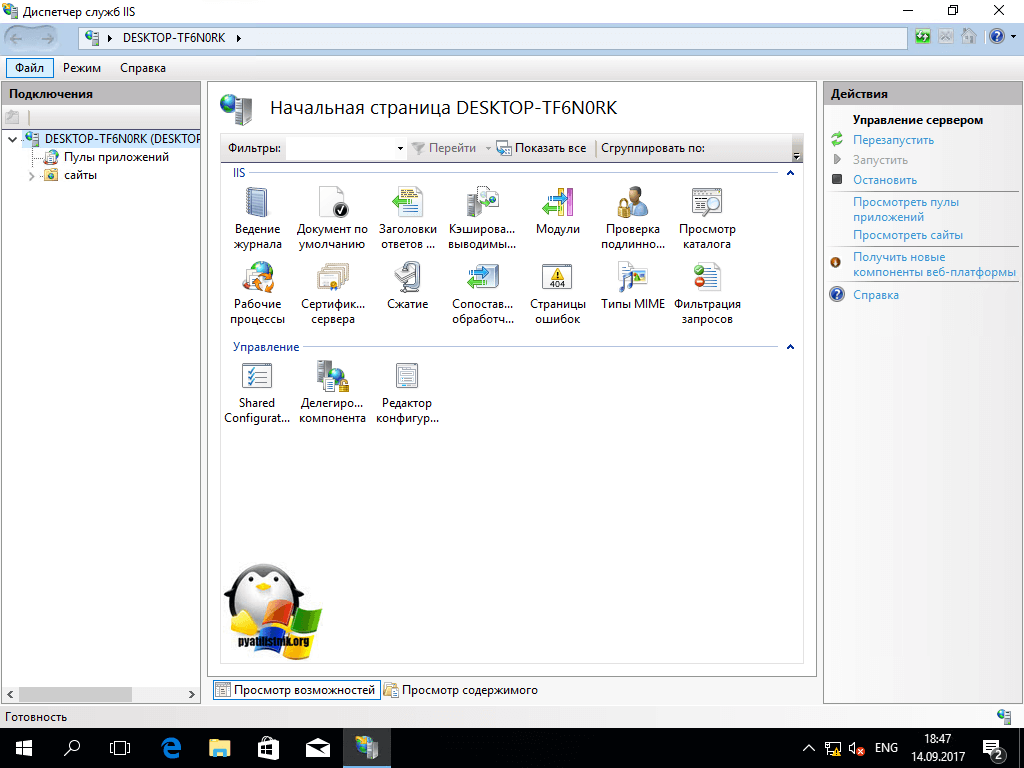
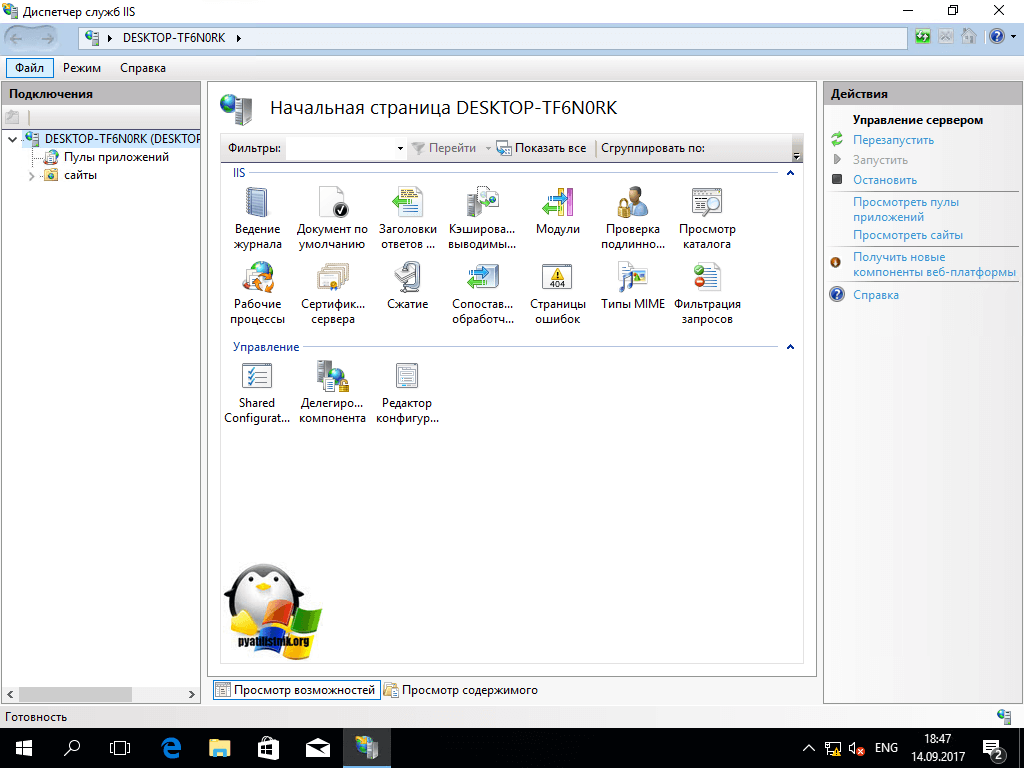
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementToolsСен 15, 2017 09:00
Windows 10 — это современная операционная система для компьютеров. На сегодняшний день в ней существует огромное количество различных скрытых функций, приложений и служб. Все они уже включены в Windows и позволяют расширить потенциал системы.
Именно такой службой является IIS или как принято называть — Internet Information Service. Специализированный сервис IIS — это комплект, предназначенный для создания, редактирования и полного управления сайтами. Такой специализированный сервис может использовать абсолютно любой пользователь и создавать на сервисе IIS собственные веб-сайты, являясь хостингом для них. Необходимо знать, что один сервер IIS способен управлять сразу несколькими веб-сайтами. При этом такой сайт будет иметь собственные свойства и настройки.
Интересные статьи по теме:
Настройка горячих клавиш Windows 10
Как добавить пользователя в локальные администраторы в Windows 10
Как настроить электропитание в системе Windows 10
Аварийный дамп памяти Windows 10
Как установить IIS в Windows 10
Изначально служба IIS в операционной системе Windows 10 выключена, а точнее не установлена. Это сделано с той целью, чтобы система поглощала, как можно меньше ресурсов и ваш персональный компьютер работал более оптимально. Поэтому если вы не нуждаетесь в данной службе, то желательно научиться ее включать и таким же образом выключать, чтобы не тратить лишние ресурсы вашего компьютера.
Для того чтобы установить службу IIS необходимо
Попасть в управление панели Windows. Сделать это можно с помощью клавиш Win + R, прописав там — control panel.
В открывшемся окне в правом вернем углу выбрать размер значков и выбрать в панели — крупные значки.
После чего найти пункт программы и компоненты. Найти их можно в этом окне, пролистав мышкой, далее необходимо зайти в этот пункт.
Теперь остается обратиться во вкладку включение или отключение компонентов Windows. Находиться она в левой стороне экрана.
В этой вкладке среди множества различных служб необходимо найти службу интернета. Находится она в папке службы iis.
В этой папке необходимо поставить галочку напротив этой службы, а также службы интернета и самой службы Internet Information Service, и подождать пока закончится загрузка.
Попасть в эту службу можно при помощи пуска, где у пользователя должна появиться новая вкладка с названием – диспетчер служб iis.
Теперь с помощью этой вкладки можно входить в Internet Information Service. В этом окне можно настраивать, управлять и редактировать вебсайт.
Функционал службы достаточно обширный и конечно прежде всего подойдет для профессиональных пользователей, которые знакомы с веб-сайтами и хостингами. Хотя и пользоваться данной службой будет не затруднительно обычным юзерам.
Как можно заметить, проблем с установкой данные службы у пользователя возникнуть не должно. Однако использовать ее необходимо только по назначению, во всех иных случаях лучшее ее отключить для более гладкой работы вашей операционной системы.
Сегодня мы с Вами научимся устанавливать веб сервер IIS в операционной системе Windows Server 2016 нескольким способами, а именно с помощью графического инструмента и, конечно же, с помощью Windows PowerShell.
Содержание
Что такое IIS 10?
IIS (Internet Information Services) — это набор служб, предназначенный для реализации web сервера в операционной системе Windows с поддержкой сайтов HTML и приложений на ASP.NET или ASP. В Windows Server он распространяется в виде отдельной роли с достаточно большим количеством служб роли. Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
В актуальной на данный момент версии серверной операционной системе Windows Server 2016 присутствует также самая новая версия веб сервера, а именно – IIS 10.
Версии веб сервера IIS
| Версия IIS | Версия операционной системы |
| 10 | Windows 10; Windows Server 2016 |
| 8.5 | Windows 8.1; Windows Server 2012 R2 |
| 8.0 | Windows 8; Windows Server 2012 |
| 7.5 | Windows 7; Windows Server 2008 R2 |
| 7.0 | Windows Vista; Windows Server 2008 |
| 6.0 | Windows Server 2003 |
| 5.1 | Windows XP Professional |
| 5.0 | Windows 2000 |
Установка Web сервера IIS 10
Итак, давайте переходить к рассмотрению процесса установки, и для примера давайте просто установим основные компоненты, которые необходимы для функционирования веб сервера и его администрирования (средства управления), а также разместим на нем простую HTML страничку, т.е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Установка веб сервера IIS с помощью мастера
Сначала давайте разберем процесс установки web сервера IIS 10 с помощью «Диспетчера серверов», а конкретней «Мастера добавления ролей и компонентов».
Шаг 1
Открываем диспетчер серверов «Пуск ->Диспетчер серверов».
Затем запускаем «Мастер добавления ролей и компонентов», меню «Управление ->Добавить роли и компоненты».
Шаг 2
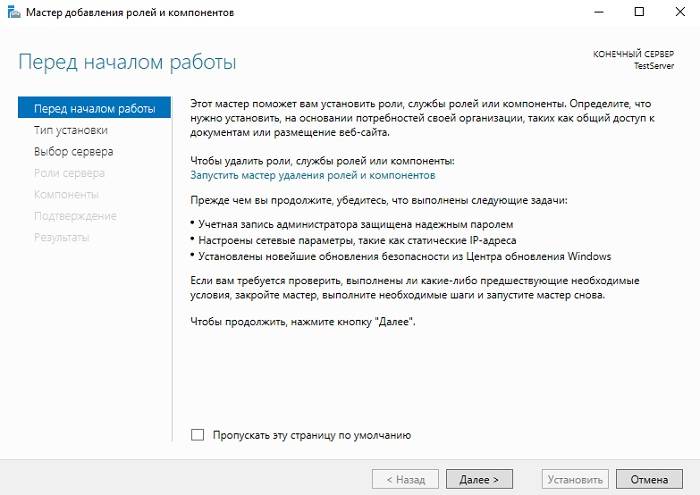
Затем жмем «Далее».
Шаг 3
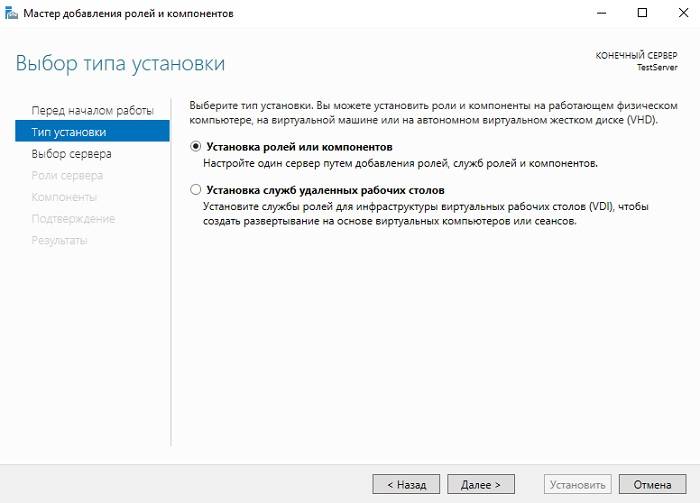
Потом выбираем тип установки «Установка ролей или компонентов», жмем «Далее».
Шаг 4
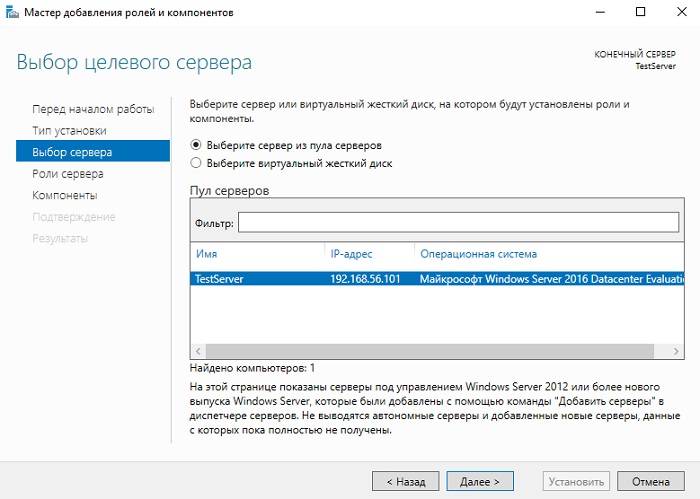
Затем выбираем целевой сервер и жмем «Далее».
Шаг 5
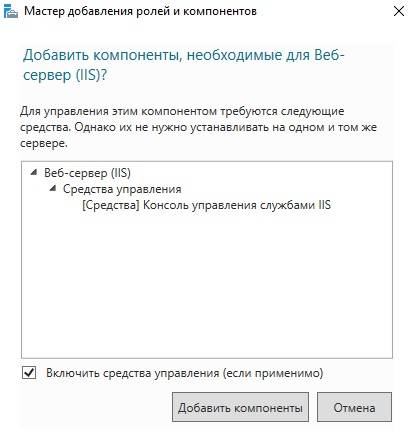
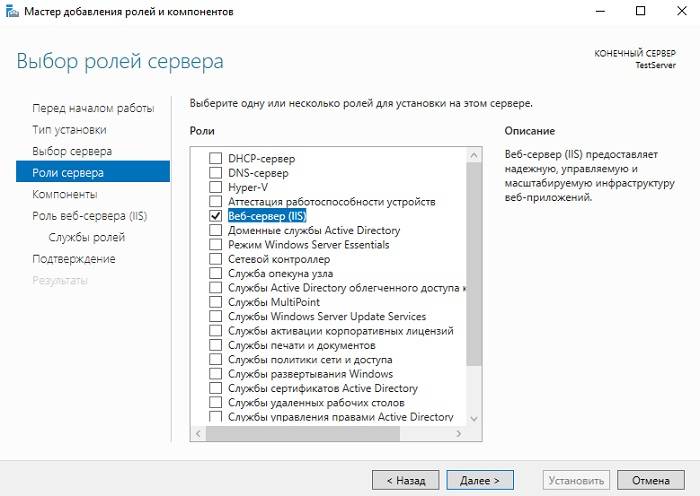
На шаге выбора ролей отмечаем роль «Веб-сервер (IIS)». Автоматически Вам сразу предложат установить компонент «Консоль управления службами IIS», мы соглашаемся и жмем «Добавить компоненты».
И сразу жмем «Далее».
Шаг 6
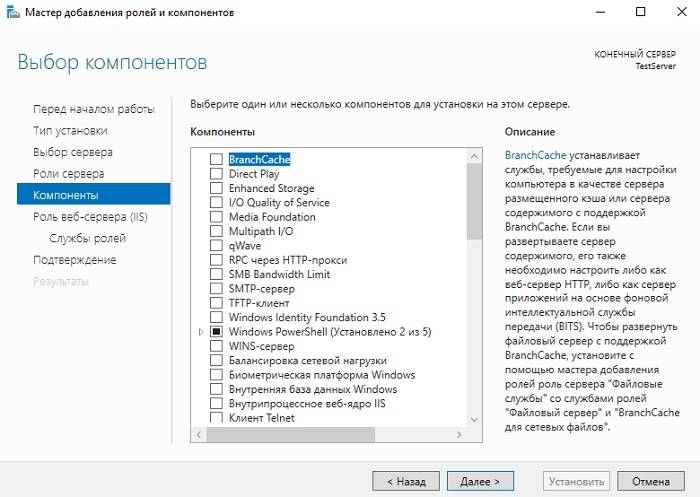
Все необходимые компоненты мы уже отметили, поэтому на этом шаге также сразу жмем «Далее».
Шаг 7
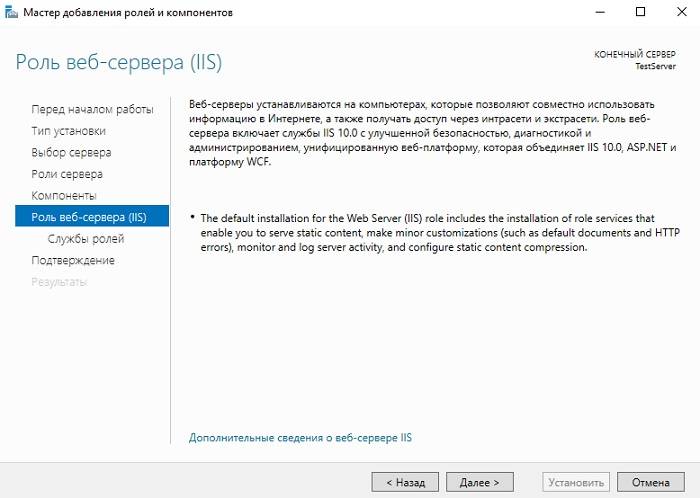
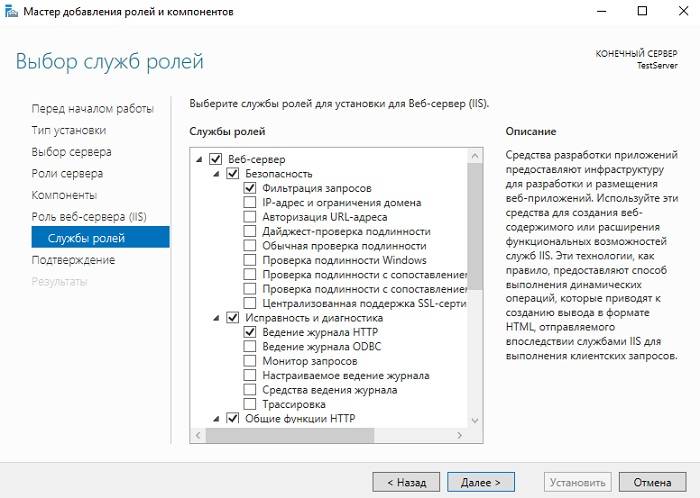
Теперь нам необходимо настроить установку роли «Веб-сервер IIS», сначала жмем «Далее».
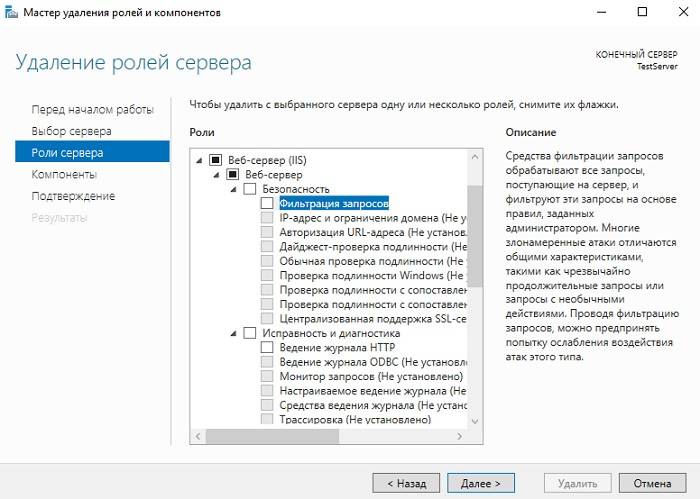
А потом выбираем необходимые службы роли, по умолчанию минимальное количество служб уже будет выбрано, но если Вам нужно что-то еще, то отмечаете их галочкой. Для нашей тестовой задачи, т.е. разместить простой статический HTML сайт, отмеченных по умолчанию служб будет достаточно, жмем «Далее».
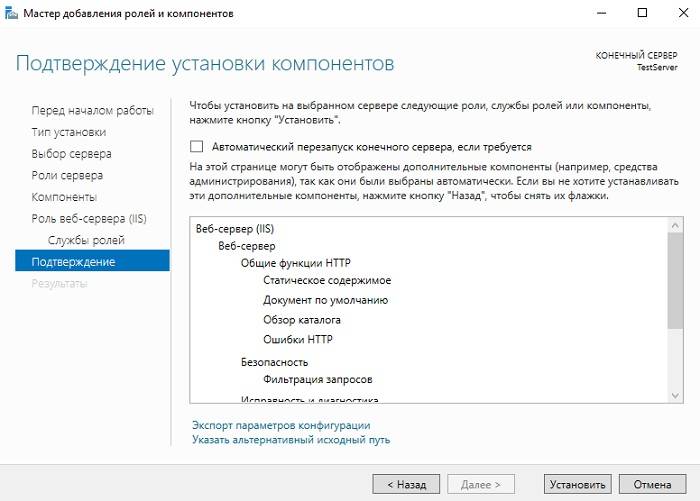
Шаг 8
Проверяем выбранные роли, службы и компоненты и жмем «Установить».
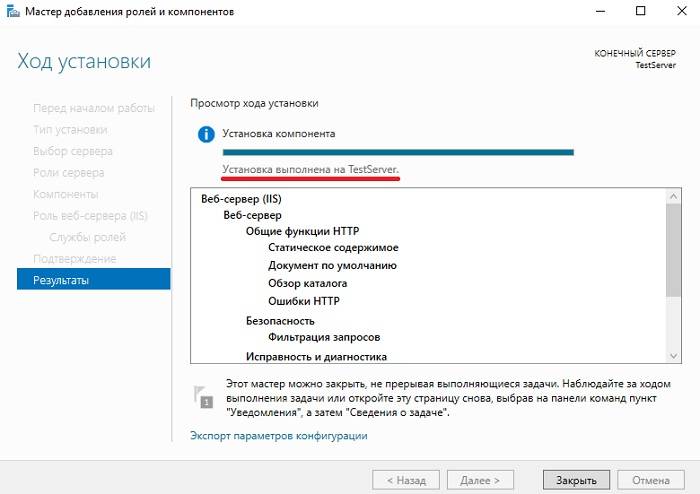
Установка будет завершена, как появится соответствующее сообщение.
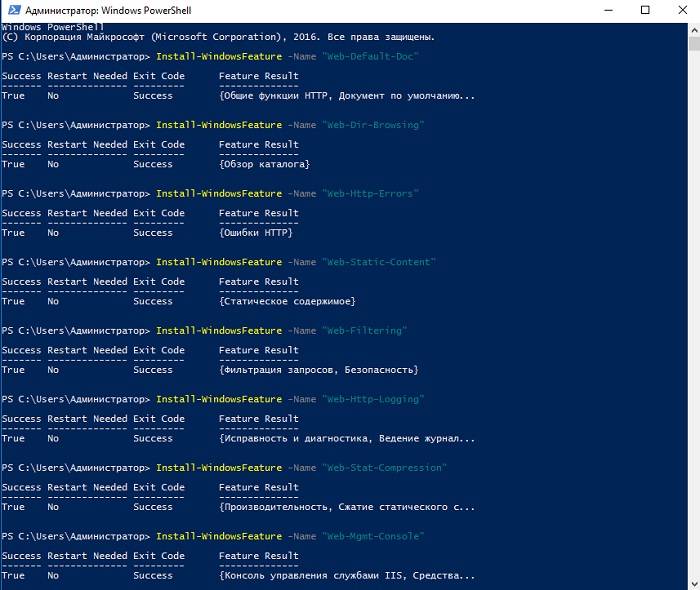
Установка web сервера IIS с помощью Windows PowerShell
Для того чтобы установить web сервер IIS с помощью PowerShell запускайте оболочку Windows PowerShell и вводите следующие команды (перечисленные ниже команды установят все те же службы, которые мы установили с помощью мастера чуть выше).
Документ по умолчанию
Install-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Install-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Install-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Install-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Install-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Install-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Install-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Install-WindowsFeature -Name "Web-Mgmt-Console"
Размещаем HTML сайт на веб сервере IIS
Первое что нужно сделать — это создать корневую директорию нашего тестового сайта, для этого в каталоге С:inetpub создаем папку TestSite и в нее для проверки добавляем файл index.html со следующим содержимым, например
<Н1>Тестовый сайтН1>
Затем открываем «Диспетчер служб IIS», это можно сделать, например, из диспетчера серверов «Средства ->Диспетчер служб IIS».
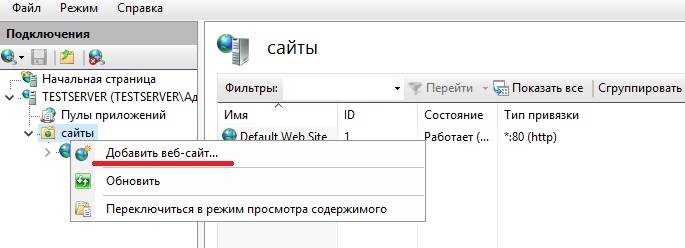
Потом щелкаем правой кнопкой мыши по пункту «Сайты ->Добавить веб-сайт».
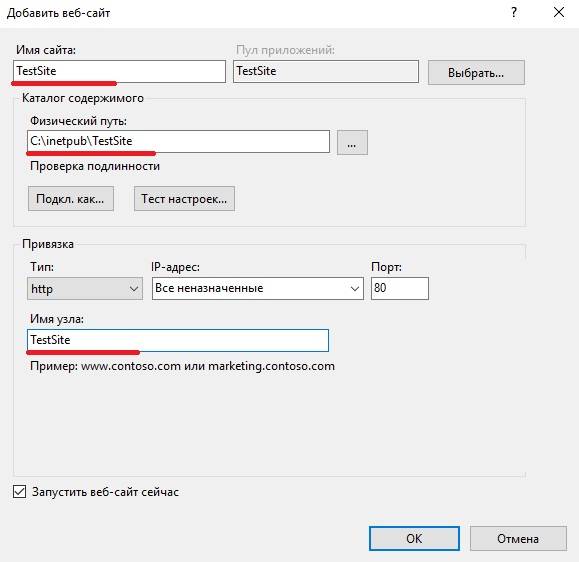
Откроется окно добавления веб сайта, заполняем необходимые поля и жмем «ОК» (TestSite в моем случае это название сайта).
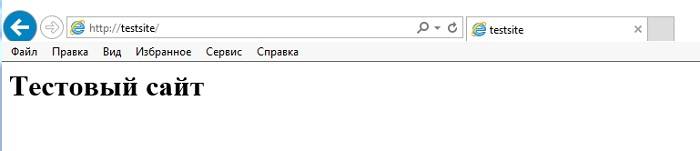
Теперь можем проверить работу веб сервера и только что созданного сайта, для этого открываем любой веб браузер и переходим на сайт TestSite (только помните, для того чтобы у Вас также как у меня открылся сайт по имени, он должен быть добавлен на DNS сервере (создана A запись) или хотя бы для тестов добавлена запись в файл HOSTS локального сервера).
Удаление веб сервера IIS с помощью мастера
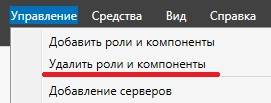
Для удаления web сервера IIS открываем диспетчер серверов, затем в меню нажимаем «Управление ->Удалить роли и компоненты».
В итоге запустится «Мастер удаления ролей и компонентов», где мы делаем практически то же самое, что и при установке, только галочки мы не ставим, а снимаем.
Затем мы жмем далее, далее и удалить. После окончания процесса удаления веб сервера сервер необходимо будет перезагрузить.
Удаление web сервера IIS с помощью PowerShell
Для удаления web сервера IIS на PowerShell запускаем оболочку Windows PowerShell и используем командлет Uninstall-WindowsFeature. Для удаления следующих служб ролей веб сервера IIS, можно использовать вот такие команды:
Документ по умолчанию
Uninstall-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Uninstall-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Uninstall-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Uninstall-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Uninstall-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Uninstall-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Uninstall-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Uninstall-WindowsFeature -Name "Web-Mgmt-Console"
Вот мы с Вами и научились устанавливать и удалять web сервер IIS в операционной системе Windows Server 2016 и на этом у меня все, пока!
Используемые источники:
- http://pyatilistnik.org/how-to-install-iis-on-windows-10/
- https://www.softo-mir.ru/iis-v-windows-10/
- https://info-comp.ru/sisadminst/563-install-iis-10-in-windows-server-2016.html
Обновлено 01.10.2017
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
Далее находим пункт «Программы и компоненты»
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementTools
Большинство пользователей при работе в тонком или веб-клиенте используют в основном публикацию информационных баз на основании протокола HTTP. С одной стороны — это простой и быстрый способ дать доступ к информационной базе пользователю, у которого нет дистрибутива тонкого клиента, и он может работать только в веб-клиенте или у пользователя нет прямого доступа к серверу «1С:Предприятие». С другой стороны – информационные базы, опубликованным таким образом, категорически не рекомендуются публиковать в глобальной сети Интернет, так как в таком случае используется незащищенный канал, данные по которому могут быть перехвачены злоумышленниками. Например, распространенные виды атак это:
- анализаторы траффика
- man in middle
Решением этих проблем является использование расширения протокола HTTP и в данной статье рассмотрены публикации информационных баз с использование протокола с шифрованием (HTTPS) для веб-сервера IIS.
Внимание! В статье не рассматривается выпуск и получение сертификата проверенных поставщиков. Этот пункт должен быть выполнен самостоятельно на основании предпочтений выбора провайдера услуг. В статье предполагается что, пропуская шаг выпуска самоподписанных сертификатов, у пользователя или администратора он имеется в наличие и будет подставлен в настроечные файлы, вместо указанных в статье самоподписанных сертификатов.
План работ:
- Включение компонент веб-сервера.
- Windows 10.
- Windows Server 2012 R2, 2016 и 2019.
- Выпуск самоподписанного сертификата (Необязательно).
- Привязка сертификата.
- Проверка публикации.
По умолчанию в операционной среде Windows компоненты веб-сервера не установлены. В зависимости от версии установка может несущественно различаться. Мы будем рассматривать два варианта – это распространенный дистрибутив Windows 10, если планируются использовать для пробного включения шифрования протокола и Windows Server 2016/2018, если уже планируется непосредственное разворачивание публикации в продуктивной зоне.
1.1. Windows 10
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» («Programs and Features») в панели управления (Control panel). Сделать можно это несколькими способами:
- Нажать сочетание клавиш Win + R и в открывшемся окне ввести «appwiz.cpl» и нажать ОК.
- Открыть панель управления (Control panel) и выбрать пункт меню Программы – Программы и компоненты (Programs – Programs and features).
В окне «Программы и компоненты» («Programs and Features») нажмите на кнопку «Включение и отключение компонентов Windows» («Turn Windows features on or off»).
Когда откроется окно «Компоненты Windows» («Windows features») в нем необходимо будет проставить флажки для следующих элементов:
- Службы IIS
- Службы интернета
- Компоненты разработки приложений
- Расширение ISAPI
- Фильтры ISAPI
- Компоненты разработки приложений
- Средства управления веб-сайтом
- Консоль управления IIS
- Службы интернета
После этого нажимайте на кнопку «OK» и дождитесь завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к пункту «2. Публикация информационной базы».
1.2 Windows Server 2012 R2, 2016 и 2019
Настройка компонент для Windows Server 2012 R2, Windows Server 2016 и Windows Server 2019 одинаковая и все настройки производятся в диспетчере серверов (Server Manager).
Откройте диспетчер серверов (Server Manager) и нажмите Управление – Добавить роли и компоненты (Manage – Add Roles and Features).
В ответ на нажатие откроется окно мастера добавления ролей и компонентов (Add Roles and Features).
В этом окне нажмите два раза «Далее» («Next») пока мастер не переключится на страницу ролей сервера (Server Roles).
Во вкладке роли сервера (Server Roles) установите флажок «Web Server IIS». Так как эта роль зависит от другой роли ([Tools] IIS Management Console), то будет предложено установить ее дополнительно. Это можно сделать с помощью нажатия кнопки «Добавить компоненты» (Add Features) в открывшемся окне. После чего нажимаем кнопку «Далее» («Next») пока мастер не дойдет до вкладки «Роль веб-сервера IIS» («Web Server Role IIS»). На этой вкладке нажимайте кнопку «Далее» («Next») и попадете на вкладку «Службу ролей» («Role Services»). Во вкладке нужно найти пункт «Application Development» и выбрать в нем с помощью флажков пункты «ISAPI Extensions» и «ISAPI Filters». Как только закончите с установкой флажков нажимайте «Далее» («Next») и «Установить» («Install»).
На этом установка веб-сервера завершена. Можно переходить к настройкам сертификатов.
2. Выпуск самоподписанного сертификата
Выпуск самоподписанного сертификата для веб-сервера IIS максимально простой.
Для реальных систем не рекомендуем использовать самоподписанный сертификат.
Для начала процедуры выпуска откройте окно Диспетчера служб IIS (Internet Information Services (IIS) Manager) и выделите сервер в списке Подключений (Connections). После этого нажмите на ссылку «Сертификаты сервера» («Server Certificates»).
Откроется окно доступных сертификатов сервера (Server Certificates) в котором нужно нажать «Создать самозаверенный сертификат…» («Create Self-Signed Certificate…»).
В окне мастера создания самоподписанного сертификата остается указать только произвольное название сертификата. В большинстве случаев, во избежание путаницы лучше явно указывать в качестве значения «Полное имя сертификата» («Specify a friendly name for the certificate») адрес сервера, на котором расположен сервер IIS. Как только имя сертификата будет задано нажимайте на кнопку OK и переходите к пункту привязки сертификата.
3. Привязка сертификата
Предполагается, что сертификат получен и добавлен в список сертификатов сервера. Если сертификат получен с помощью распространенного сертифицирующего центра, то его нужно предварительно импортировать в окне «Сертификаты сервера» («Server Certificates»).
Как только сертификат появится в списке, переходим непосредственно к его привязки к публикации сайта. Для этого выделяем «Default Web Site» и в окне «Действия» («Actions») нажимаем на пункт «Привязки…» («Binding…»).
В этом окне можно увидеть, что публикация работает только на порту 80, который относится к незащищенному протоколу HTTP. Чтобы его расширить, нажмите кнопку Добавить… (Add…) слева от списка привязок сайта и в открывшемся окне выберите Тип (Type) в качестве значения «https». Завершением настройки будет выбор ранее импортированного сертификата в списке «SSL-сертификат» («SSL certificate»). Нажимаем кнопку OK и закрываем мастер привязок сайта.
Можно переходить к публикации информационной и проверки его работоспособности.
4. Проверка публикации
Для публикации информационной базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы».
В окне публикации указать имя публикации и по желанию определить каталог, где будут находиться настройки публикации. Его также можно оставить по умолчанию.
После этого требуется нажать кнопку «Опубликовать» и дождаться окончания операции.
Для проверки корректной работы нужно открыть страницу в браузере и перейти по ссылке, которая состоит из двух частей:
- Имя вашего сервера (например, server1)
- Имя публикации базы (которое было указано в окне настройки публикации)
Для таких параметров ссылка будет иметь вид:
https://server1/test_1c_iis
Если все хорошо, то откроется страница с вашей информационной базой.
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
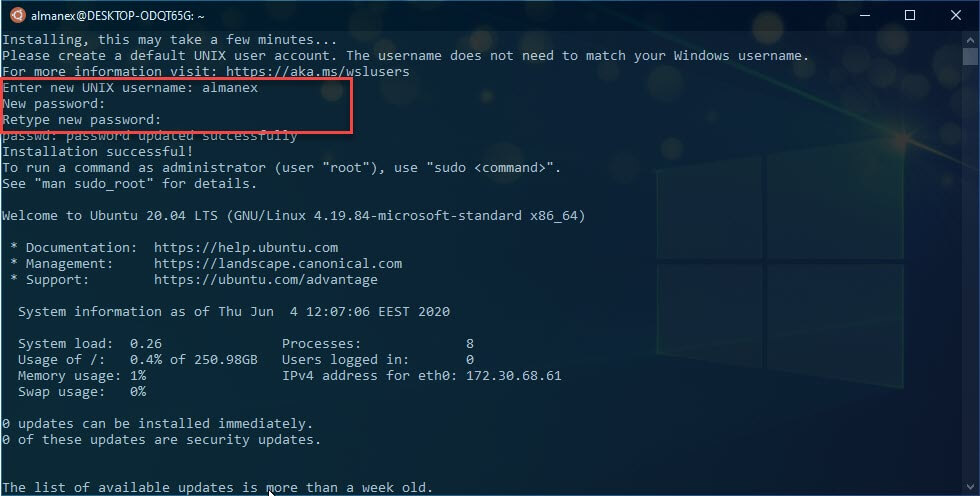
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
- Как установить WSL 2 подсистему Windows для Linux в Windows 10
- Как установить Wsl 1 подсистему Windows для Linux.
- Официальная инструкция от microsoft.
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
С:Projectstest.localpublic_html
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: homemainprojectstest.localpublic_html
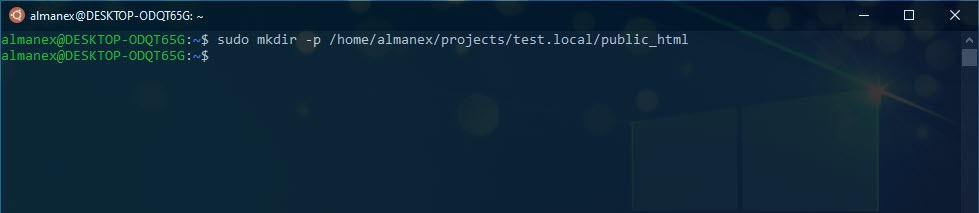
Для этого выполним команду:
sudo mkdir -p /home/main/projects/test.local/public_html
Где замените «main» на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
sudo chmod -R 777 /home/main
Здесь также замените «main» на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
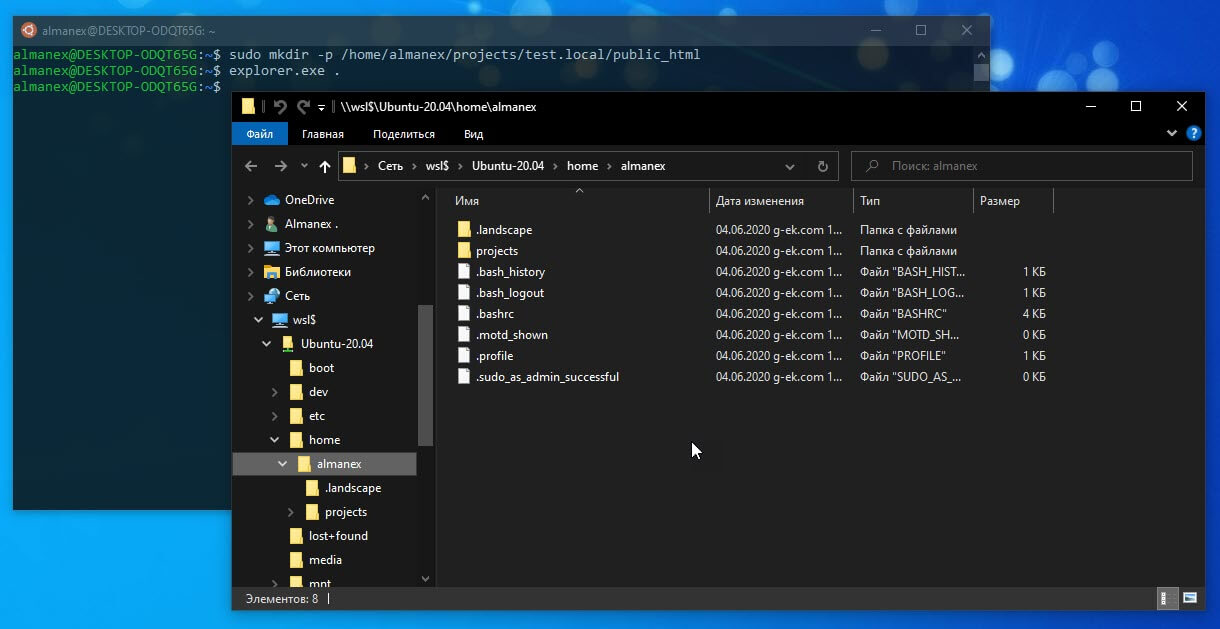
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
explorer.exe .
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Подробнее в нашей статье: Доступ к файлам WSL Linux с помощью Проводника Windows 10
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
sudo apt install mc
Запуск Midnight Commander осуществляется посредством ввода команды:
mc
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
sudo apt update
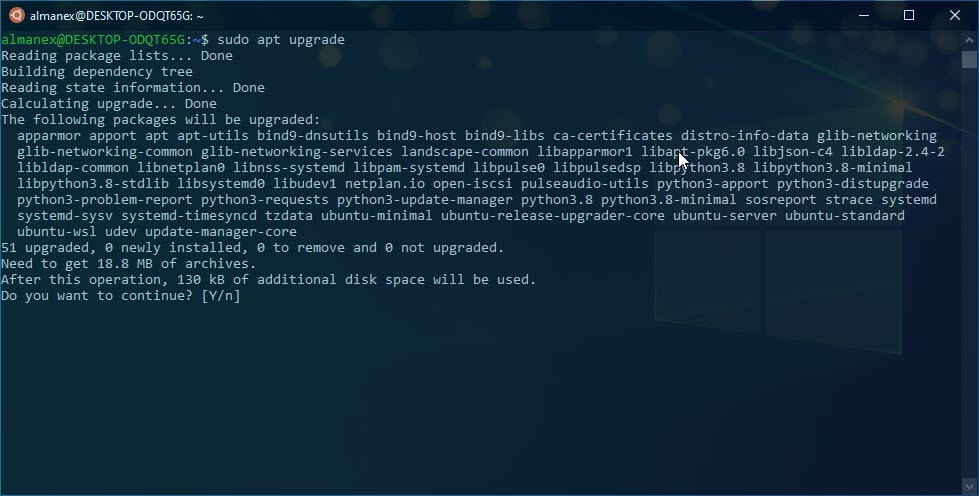
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
sudo apt upgrade
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y.
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
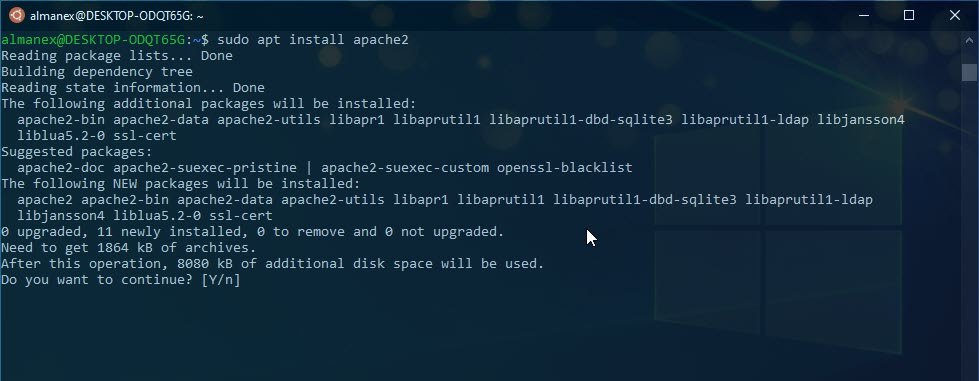
Шаг 10: Установим Apache выполнив команду:
sudo apt install apache2
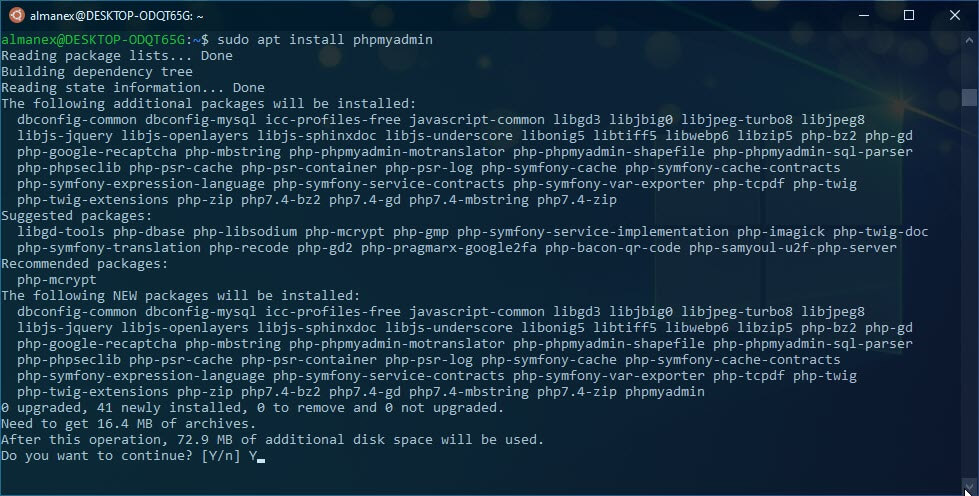
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
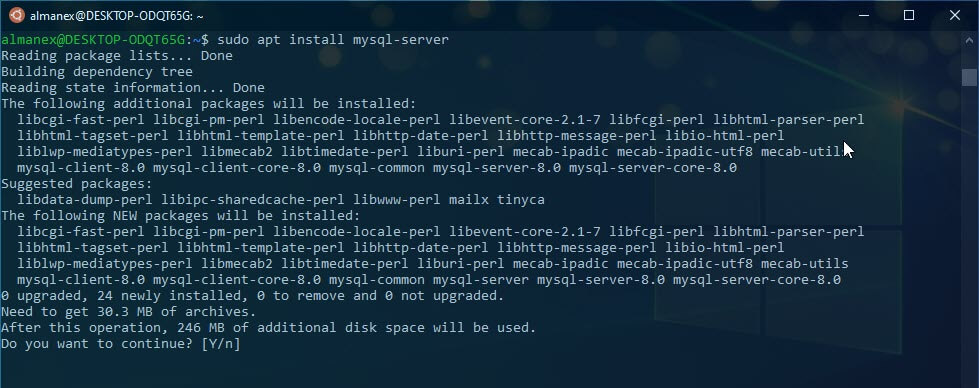
Шаг 11: Установим MySQL сервер:
sudo apt install mysql-server
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
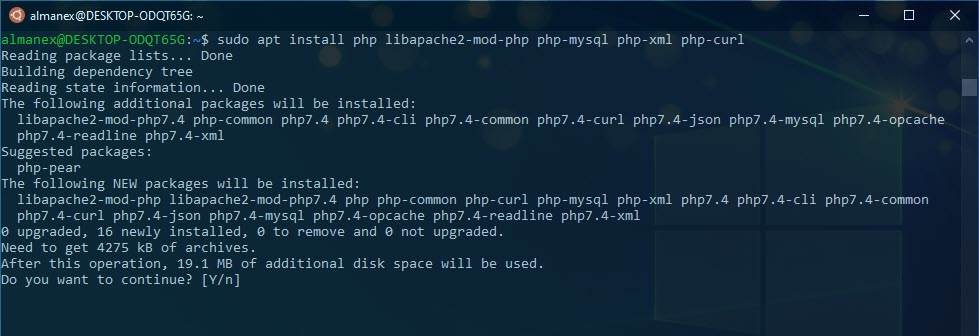
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
sudo apt install php libapache2-mod-php php-mysql php-xml php-curl
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:
sudo apt install php7.4 libapache2-mod-php7.4 php7.4-mysql php7.4-xml php7.4-curl

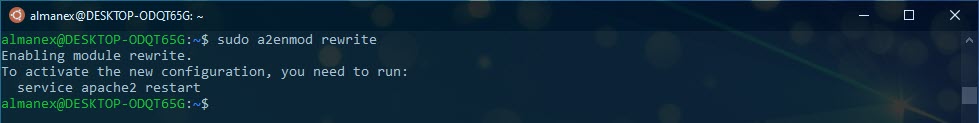
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
sudo a2enmod rewrite
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
sudo service mysql start
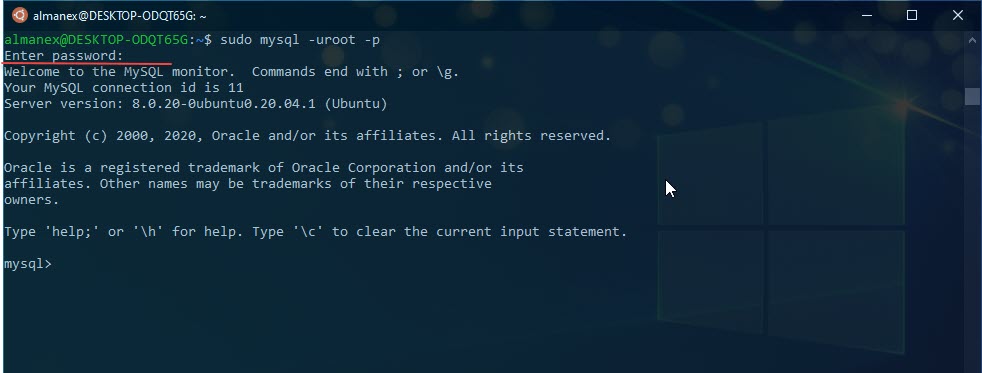
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
sudo mysql -uroot -p
Шаг 16: При запросе пароля нажмите Enter, т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
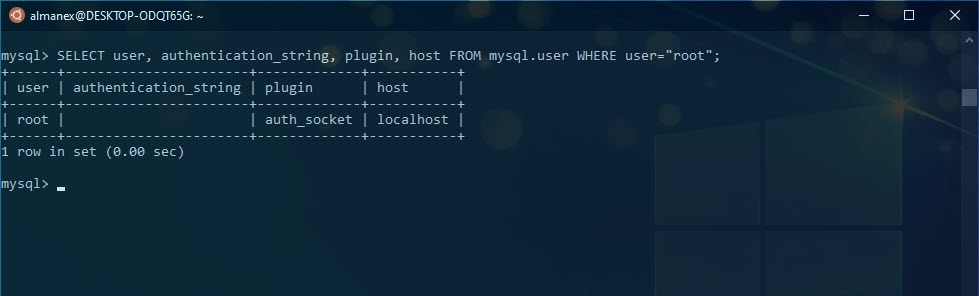
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
SELECT user, authentication_string, plugin, host FROM mysql.user WHERE user="root";
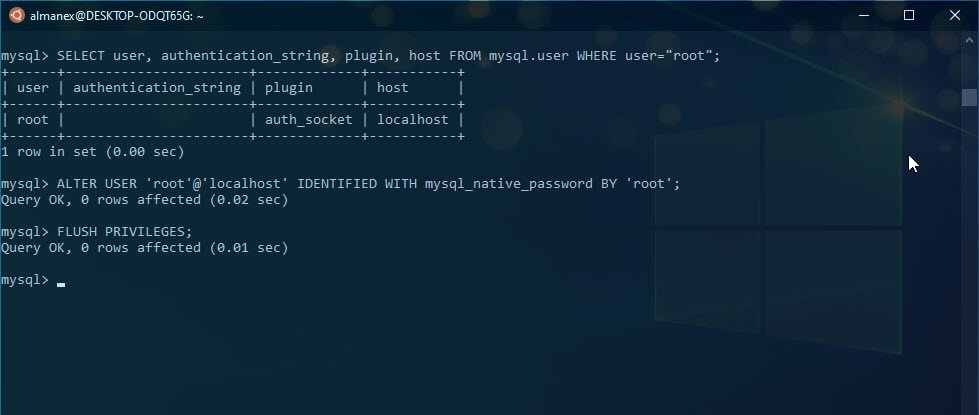
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
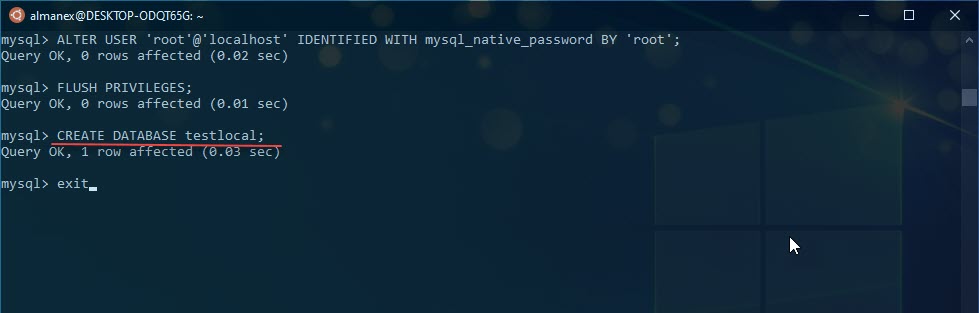
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root';
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
FLUSH PRIVILEGES;
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
CREATE DATABASE testlocal;
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
exit
Установка phpMyAdmin.
Шаг 22: Выполняем команду:
sudo apt install phpmyadmin
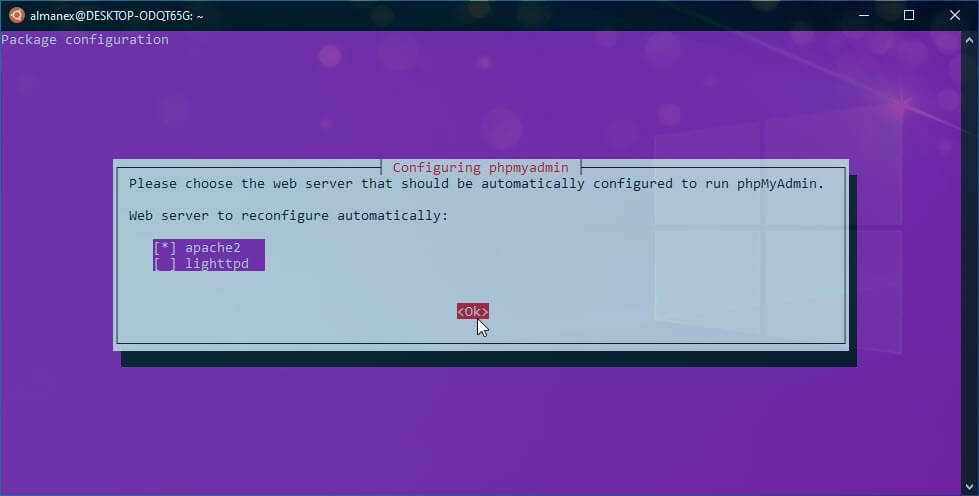
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab, а затем Enter.
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
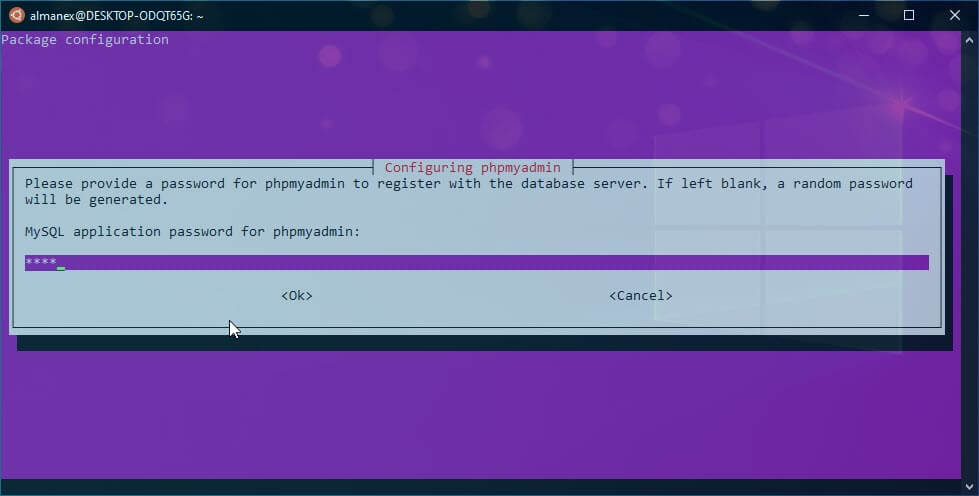
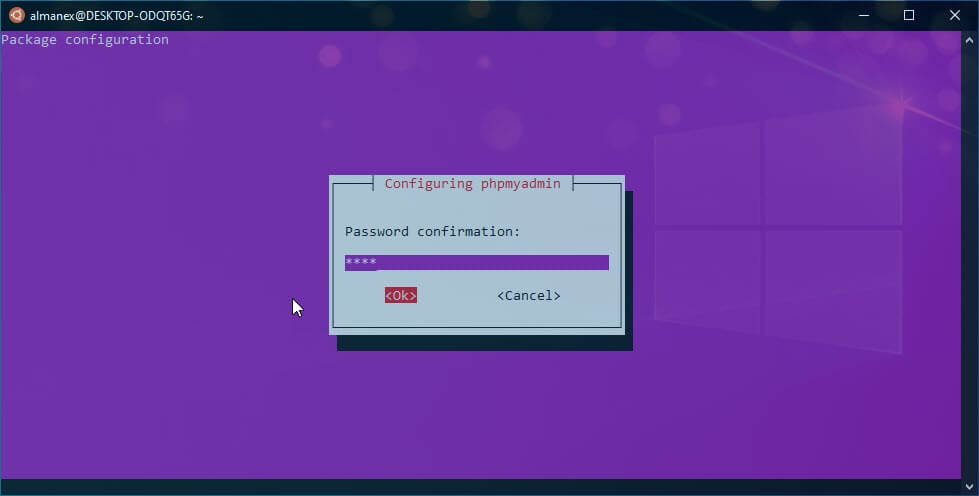
Шаг 25: Укажите пароль пользователя MySQL root.
Шаг 26: Подтвердите пароль
Шаг 27: Включим необходимые расширения PHP:
sudo phpenmod mcrypt
sudo phpenmod mbstring
Шаг 28: Перезапустите Apache:
sudo service apache2 restart
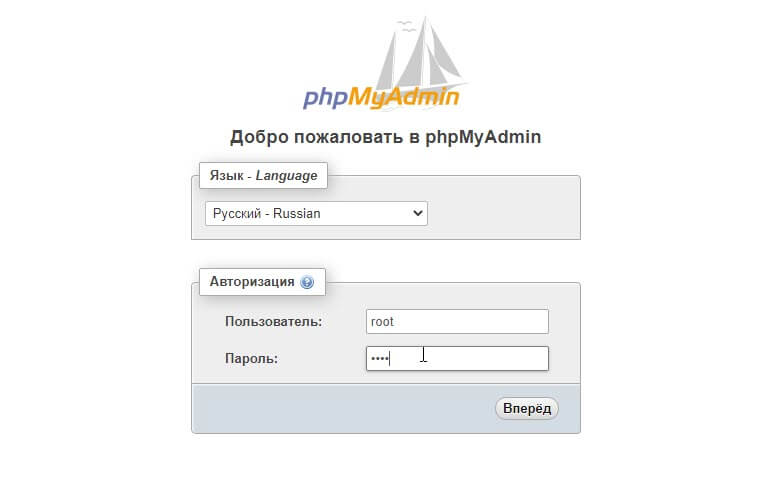
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
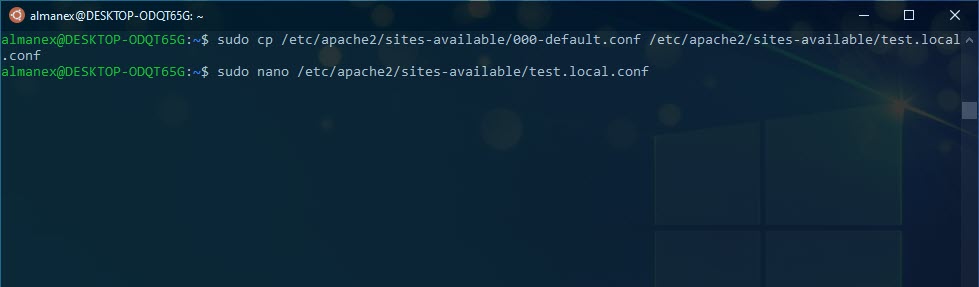
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/test.local.conf
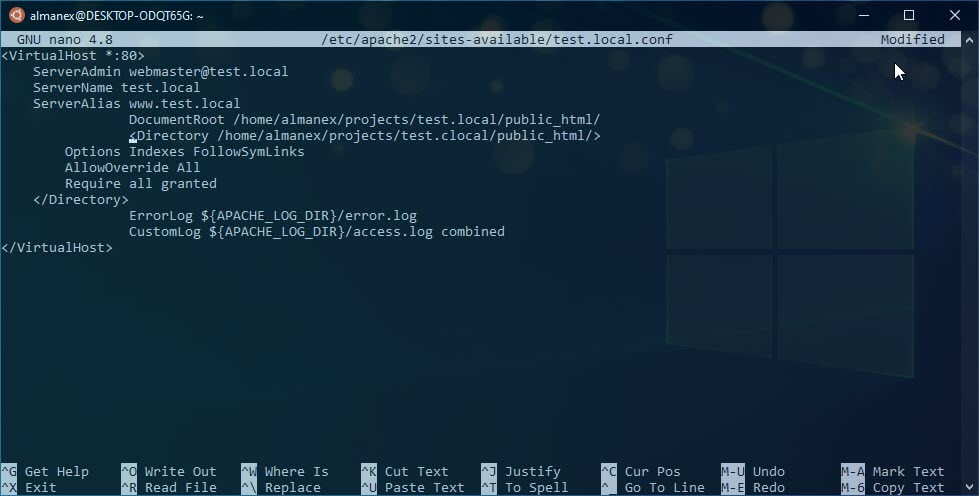
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
sudo nano /etc/apache2/sites-available/test.local.conf
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /home/almanex/projects/test.local/public_html/
<Directory /home/almanex/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
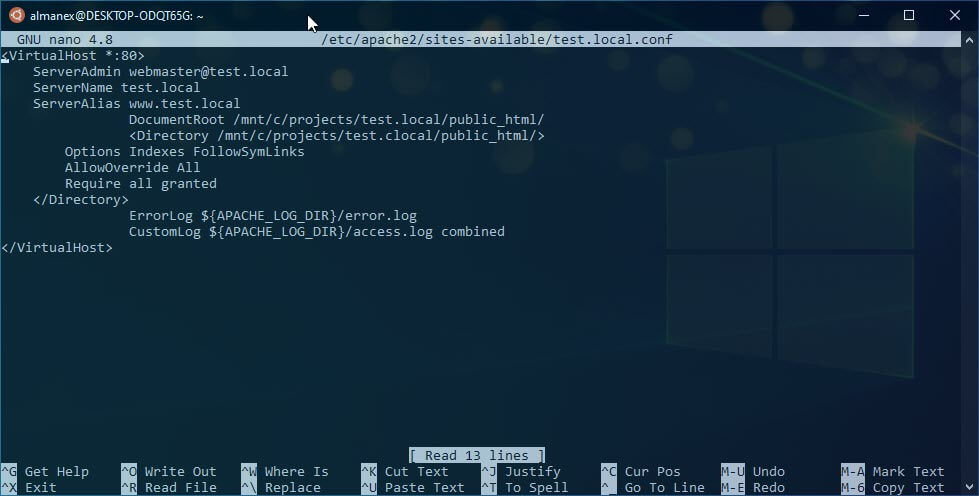
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
<VirtualHost *:80>
ServerAdmin webmaster@test.local
ServerName test.local
ServerAlias www.test.local
DocumentRoot /mnt/c/projects/test.local/public_html/
<Directory /mnt/c/projects/test.local/public_html/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X. Подтвердите операцию клавишей Y и нажмите ENTER.
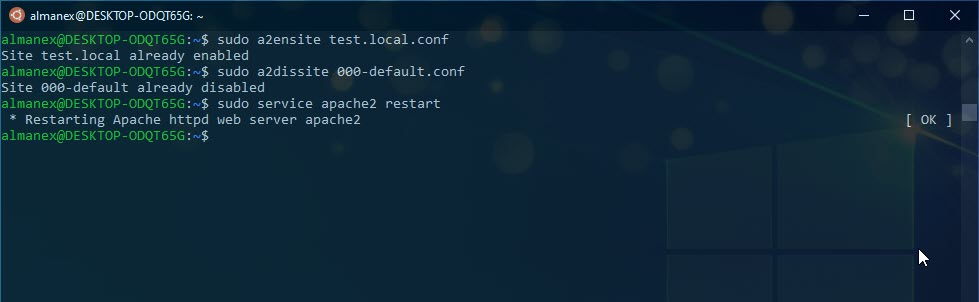
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
sudo a2ensite test.local.conf
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
sudo a2dissite 000-default.conf
Шаг 34: Перезапустим service apache:
sudo service apache2 restart
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:WindowsSystem32driversetc и добавить в него строки:
127.0.0.1 test.local
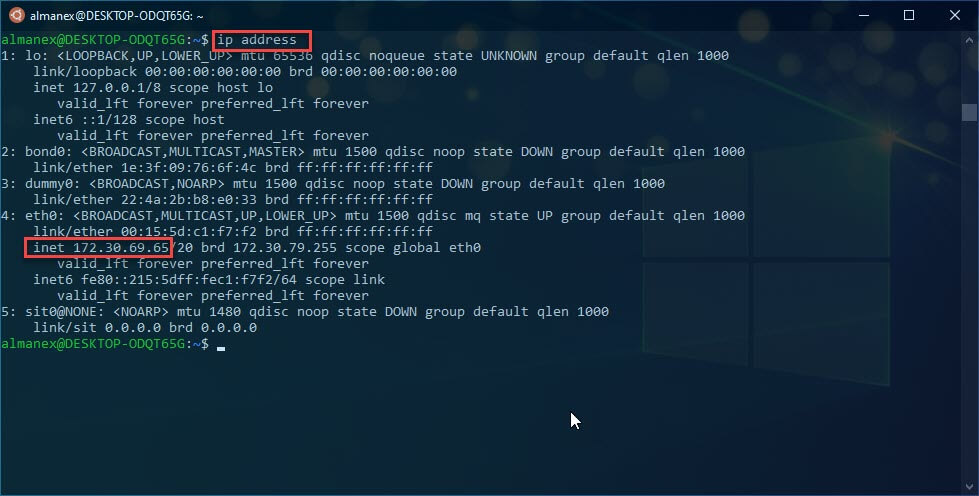
172.30.69.65 test.local
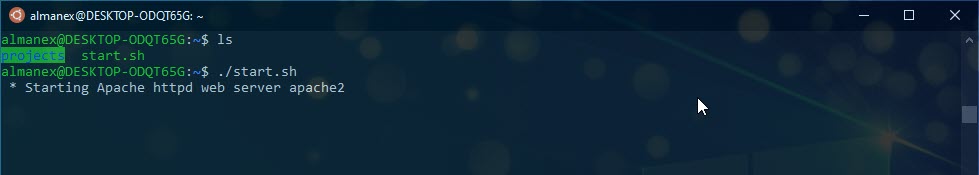
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
sudo service apache2 start
sudo service mysql start
Для остановки веб-сервера:
sudo service apache2 stop
sudo service mysql stop
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
sudo nano ./start.sh
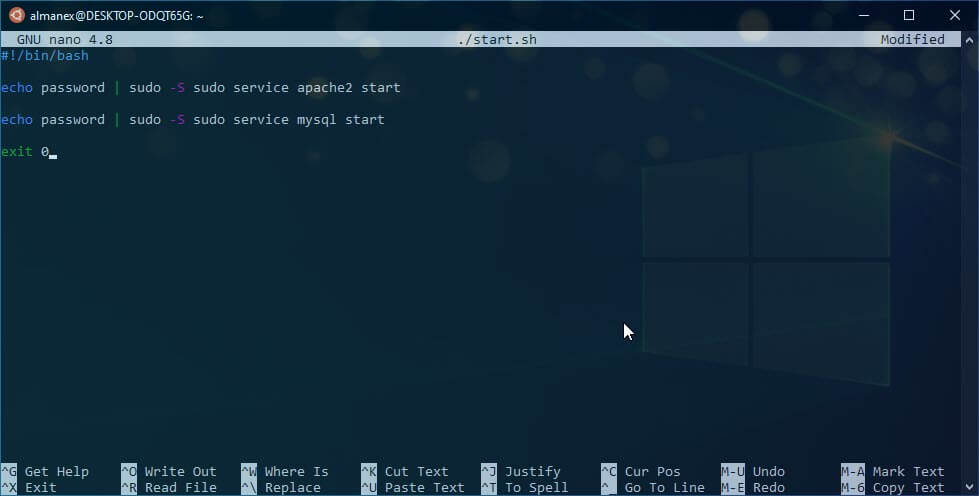
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
sudo chmod -R 755 ./start.sh
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
sudo nano ./stop.sh
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
sudo chmod -R 755 ./stop.sh
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
С:Projectstest.localpublic_html
или
/home/main/projects/test.local/public_html
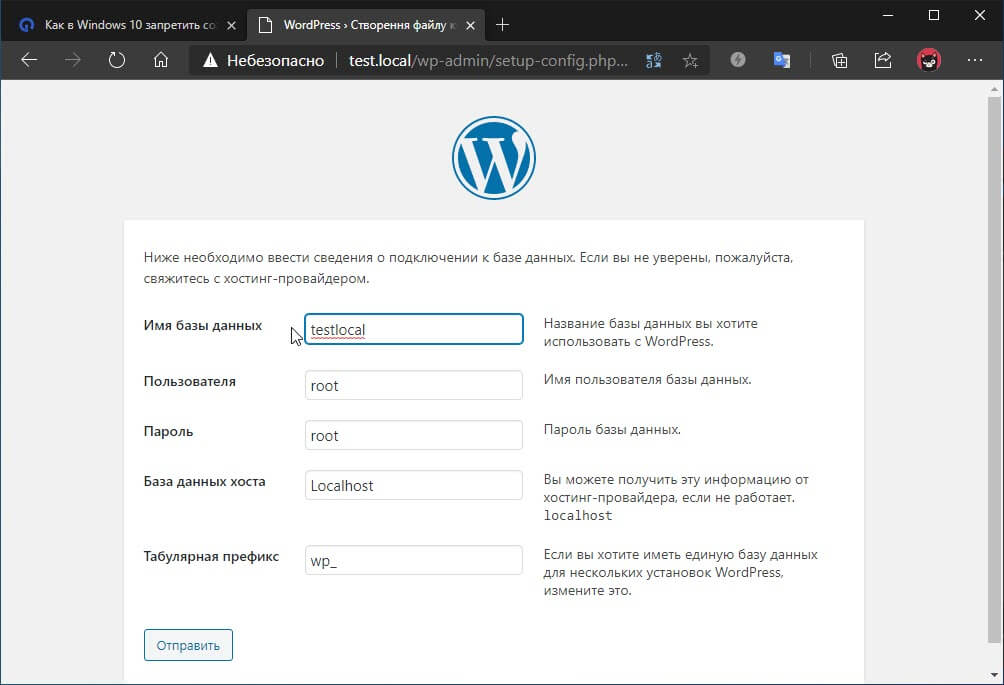
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.
Рекомендуем: Экспорт и импорт дистрибутива Linux WSL1 и WSL2 в Windows 10
Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — это хороший метод. IIS является бесплатным Функция Windows включен в Windows 10, так почему бы не использовать его?
IIS представляет собой полнофункциональный веб-сервер и сервер FTP с некоторыми мощными инструментами администратора, мощными функциями безопасности и может использоваться для размещения приложений ASP.NET и PHP на одном сервере. Вы даже можете разместить сайты WordPress на IIS.
Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.
- Начните вводить «включить окна» в строке поиска. В результате появится утилита Turn Windows on / off. Нажмите здесь.
- Откроется окно «Функции Windows». Загрузка различных функций может занять некоторое время. Когда это произойдет, установите флажок рядом с Internet Information Services, а затем нажмите кнопку OK.
- Установка начнется и может занять несколько минут. По завершении нажмите кнопку «Закрыть».
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой «Пуск». В результате вы увидите Диспетчер информационных служб Интернета. Нажмите на это, чтобы открыть его.
- Когда диспетчер IIS откроется, посмотрите в левой части окна в разделе «Подключения». Раскрывайте древовидное меню, пока не увидите веб-сайт по умолчанию. Это сайт-заполнитель, который устанавливается вместе с IIS. Нажмите на него, чтобы выбрать его.
- Справа от диспетчера IIS смотрите в разделе «Просмотр веб-сайта». Нажмите на Обзор *: 80 (http). Это откроет веб-сайт по умолчанию в веб-браузере по умолчанию.
- Вы увидите веб-страницу, подобную следующей. Обратите внимание, что в адресной строке написано localhost. Это адрес, который нужно ввести, чтобы перейти на ваш новый веб-сайт.
Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы знаете, как это сделать, вы узнаете основы, с которых можно начать обучение веб-дизайн и развитие.
- После установки IIS откройте проводник. Перейдите к C: intepub wwwroot. Вот где файлы, которые составляют веб-сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot, вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте добавим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
Привет мир!
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать либо в Командная строка Windows или используя PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
- Введите cmd в строке поиска, и верхний результат должен быть Командная строка. Нажмите на Запуск от имени администратора.
- Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите Enter.
- Вы увидите индикатор выполнения. Как только он достигнет 100,0%, и вы увидите сообщение «Операция успешно завершена». Вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и убедиться, что установка прошла успешно, используя шаги 4-7 из раздела «Установка IIS с помощью графического интерфейса».
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE. Нажмите на Запуск от имени администратора.
- Введите командлет Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestart и запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает.
- Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Вы сейчас в сети!
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, посмотрите в Установщик веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и многое другое.