In this tutorial, you configure Visual Studio Code to use the Microsoft Visual C++ compiler and debugger on Windows.
After configuring VS Code, you will compile and debug a simple Hello World program in VS Code. This tutorial does not teach you details about the Microsoft C++ toolset or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
-
Install Visual Studio Code.
-
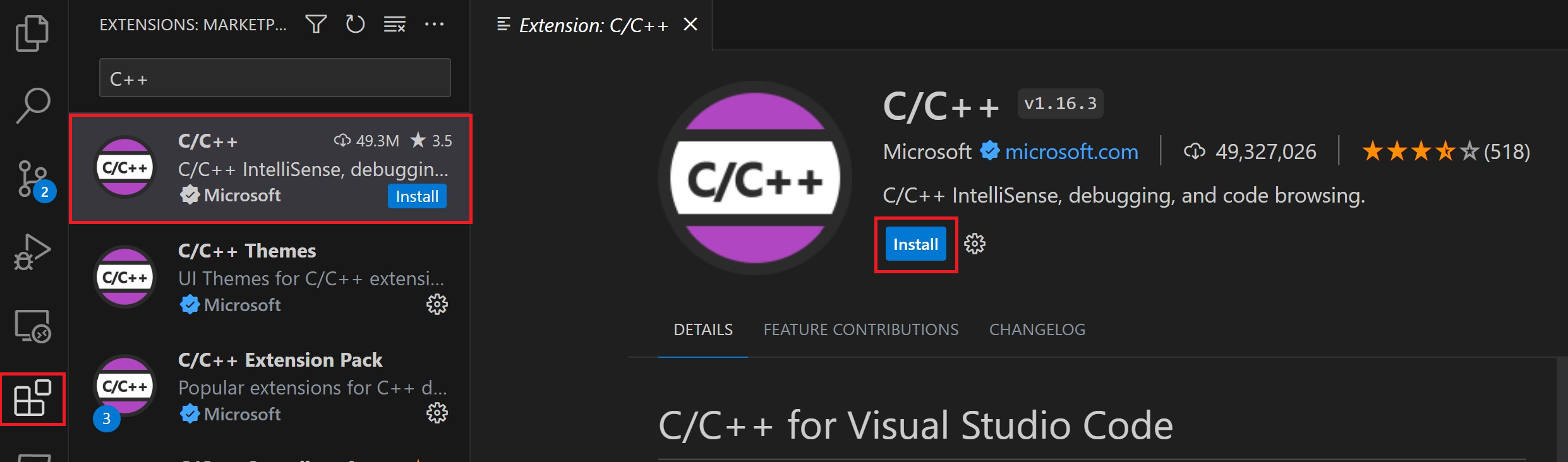
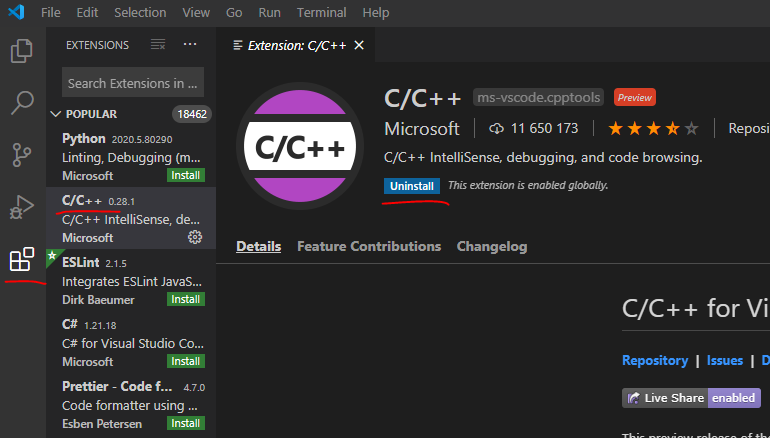
Install the C/C++ extension for VS Code. You can install the C/C++ extension by searching for ‘c++’ in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
-
Install the Microsoft Visual C++ (MSVC) compiler toolset.
If you have a recent version of Visual Studio, open the Visual Studio Installer from the Windows Start menu and verify that the C++ workload is checked. If it’s not installed, then check the box and select the Modify button in the installer.
You can also install the Desktop development with C++ workload without a full Visual Studio IDE installation. From the Visual Studio Downloads page, scroll down until you see Tools for Visual Studio 2022 under the All Downloads section and select the download for Build Tools for Visual Studio 2022.
This will launch the Visual Studio Installer, which will bring up a dialog showing the available Visual Studio Build Tools workloads. Check the Desktop development with C++ workload and select Install.
Note: You can use the C++ toolset from Visual Studio Build Tools along with Visual Studio Code to compile, build, and verify any C++ codebase as long as you also have a valid Visual Studio license (either Community, Pro, or Enterprise) that you are actively using to develop that C++ codebase.
Check your Microsoft Visual C++ installation
To use MSVC from a command line or VS Code, you must run from a Developer Command Prompt for Visual Studio. An ordinary shell such as PowerShell, Bash, or the Windows command prompt does not have the necessary path environment variables set.
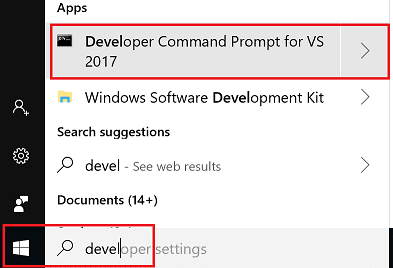
To open the Developer Command Prompt for VS, start typing ‘developer’ in the Windows Start menu, and you should see it appear in the list of suggestions. The exact name depends on which version of Visual Studio or the Visual Studio Build Tools you have installed. Select the item to open the prompt.
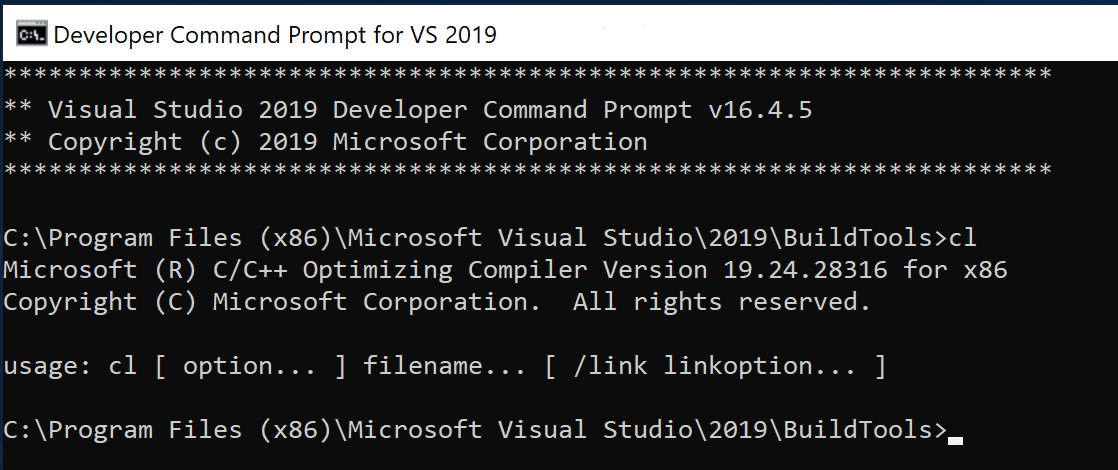
You can test that you have the C++ compiler, cl.exe, installed correctly by typing ‘cl’ and you should see a copyright message with the version and basic usage description.
If the Developer Command Prompt is using the BuildTools location as the starting directory (you wouldn’t want to put projects there), navigate to your user folder (C:users{your username}) before you start creating new projects.
Note: If for some reason you can’t run VS Code from a Developer Command Prompt, you can find a workaround for building C++ projects with VS Code in Run VS Code outside a Developer Command Prompt.
Create Hello World
From the Developer Command Prompt, create an empty folder called «projects» where you can store all your VS Code projects, then create a subfolder called «helloworld», navigate into it, and open VS Code (code) in that folder (.) by entering the following commands:
mkdir projects
cd projects
mkdir helloworld
cd helloworld
code .
The «code .» command opens VS Code in the current working folder, which becomes your «workspace». As you go through the tutorial, you will see three files created in a .vscode folder in the workspace:
tasks.json(build instructions)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add a source code file
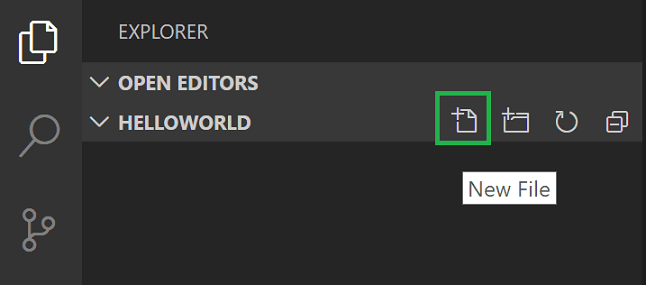
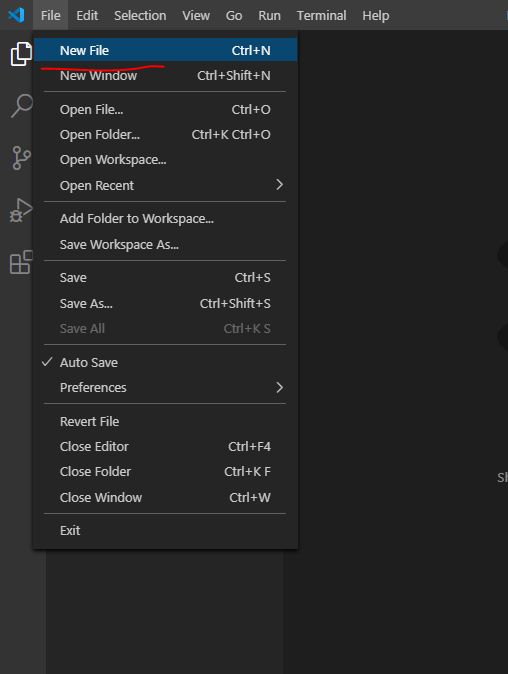
In the File Explorer title bar, select the New File button and name the file helloworld.cpp.
Add hello world source code
Now paste in this source code:
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice how the file you just added appears in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the far left lets you open different views such as Search, Source Control, and Run. You’ll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the
X(Clear Notification).
Explore IntelliSense
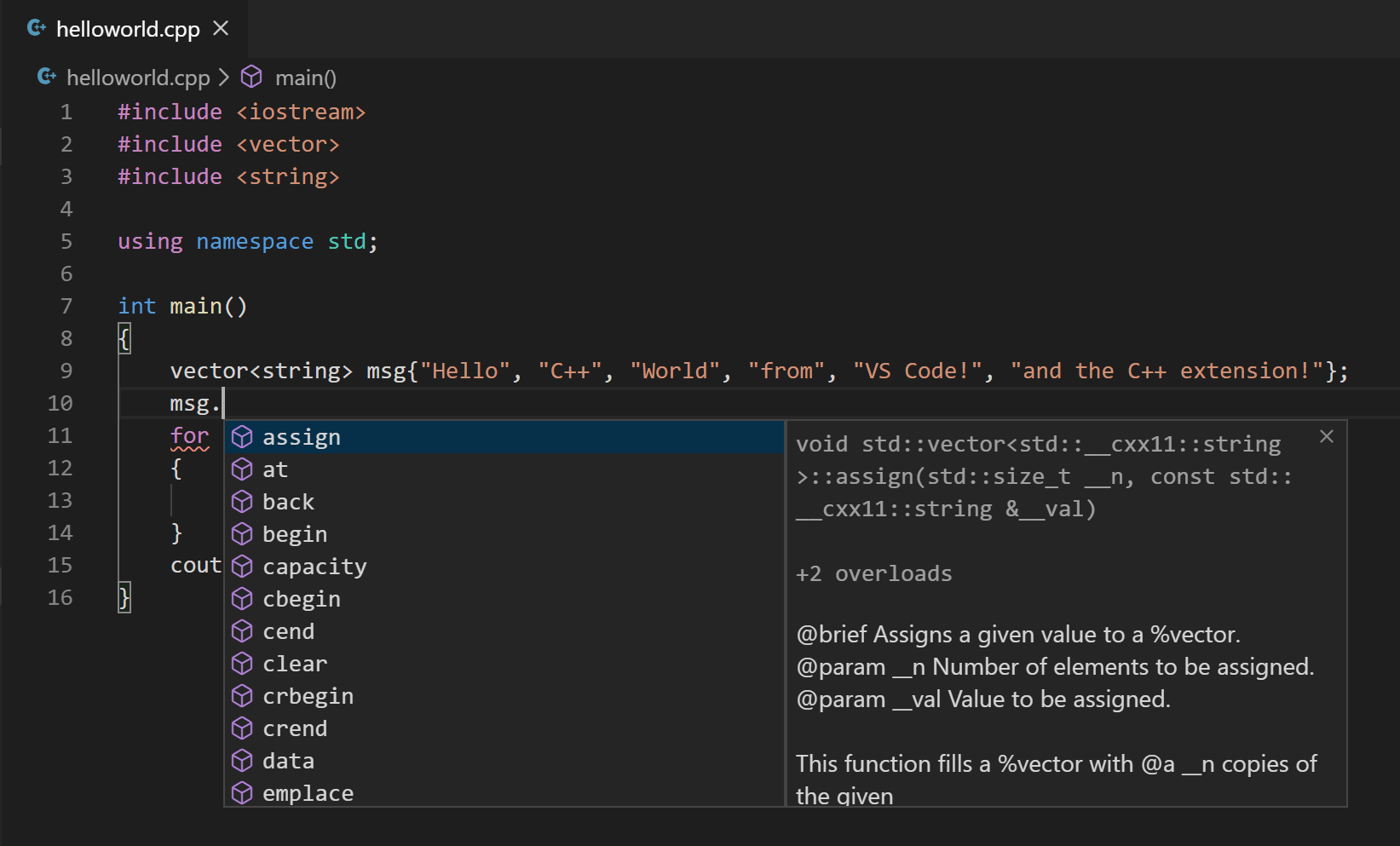
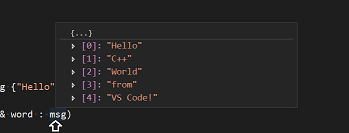
In your new helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member; then, when you add the opening parenthesis, you will see information about any arguments that the function requires.
Run helloworld.cpp
Remember, the C++ extension uses the C++ compiler you have installed on your machine to build your program. Make sure you have a C++ compiler installed before attempting to run and debug helloworld.cpp in VS Code.
-
Open
helloworld.cppso that it is the active file. -
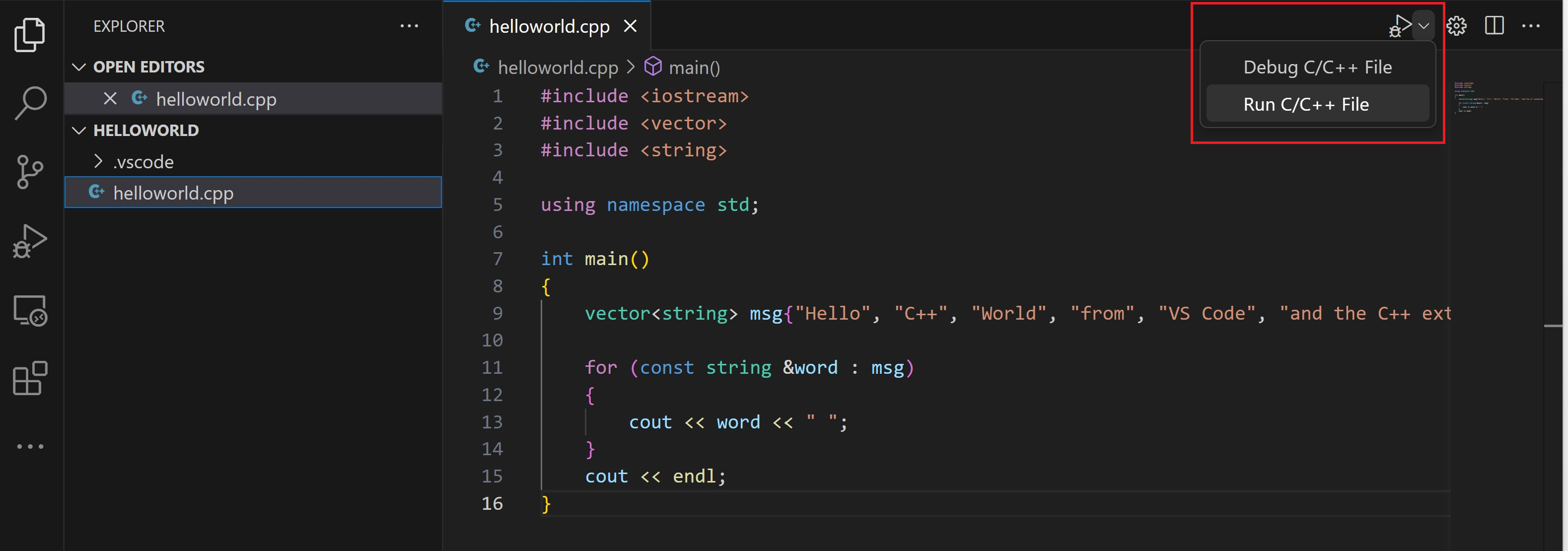
Press the play button in the top right corner of the editor.
-
Choose C/C++: cl.exe build and debug active file from the list of detected compilers on your system.
You’ll only be asked to choose a compiler the first time you run helloworld.cpp. This compiler will be set as the «default» compiler in tasks.json file.
-
After the build succeeds, your program’s output will appear in the integrated Terminal.
If you get an error trying to build and debug with cl.exe, make sure you have started VS Code from the Developer Command Prompt for Visual Studio using the code . shortcut.
The first time you run your program, the C++ extension creates tasks.json, which you’ll find in your project’s .vscode folder. tasks.json stores build configurations.
Your new tasks.json file should look similar to the JSON below:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": ["$msCompile"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
Note: You can learn more about
tasks.jsonvariables in the variables reference.
The command setting specifies the program to run; in this case that is «cl.exe». The args array specifies the command-line arguments that will be passed to cl.exe. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to take the active file (${file}), compile it, and create an executable file (/Fe: switch) in the current directory (${fileDirname}) with the same name as the active file but with the .exe extension (${fileBasenameNoExtension}.exe), resulting in helloworld.exe for our example.
The label value is what you will see in the tasks list; you can name this whatever you like.
The detail value is what you will as the description of the task in the tasks list. It’s highly recommended to rename this value to differentiate it from similar tasks.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For cl.exe, you’ll get the best results if you use the $msCompile problem matcher.
From now on, the play button will read from tasks.json to figure out how to build and run your program. You can define multiple build tasks in tasks.json, and whichever task is marked as the default will be used by the play button. In case you need to change the default compiler, you can run Tasks: Configure default build task. Alternatively you can modify the tasks.json file and remove the default by replacing this segment:
"group": {
"kind": "build",
"isDefault": true
},
with this:
"group": "build",
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like "${workspaceFolder}/*.cpp" instead of ${file}.This will build all .cpp files in your current folder. You can also modify the output filename by replacing "${fileDirname}\${fileBasenameNoExtension}.exe" with a hard-coded filename (for example "${workspaceFolder}\myProgram.exe").
Debug helloworld.cpp
- Go back to
helloworld.cppso that it is the active file. - Set a breakpoint by clicking on the editor margin or using F9 on the current line.
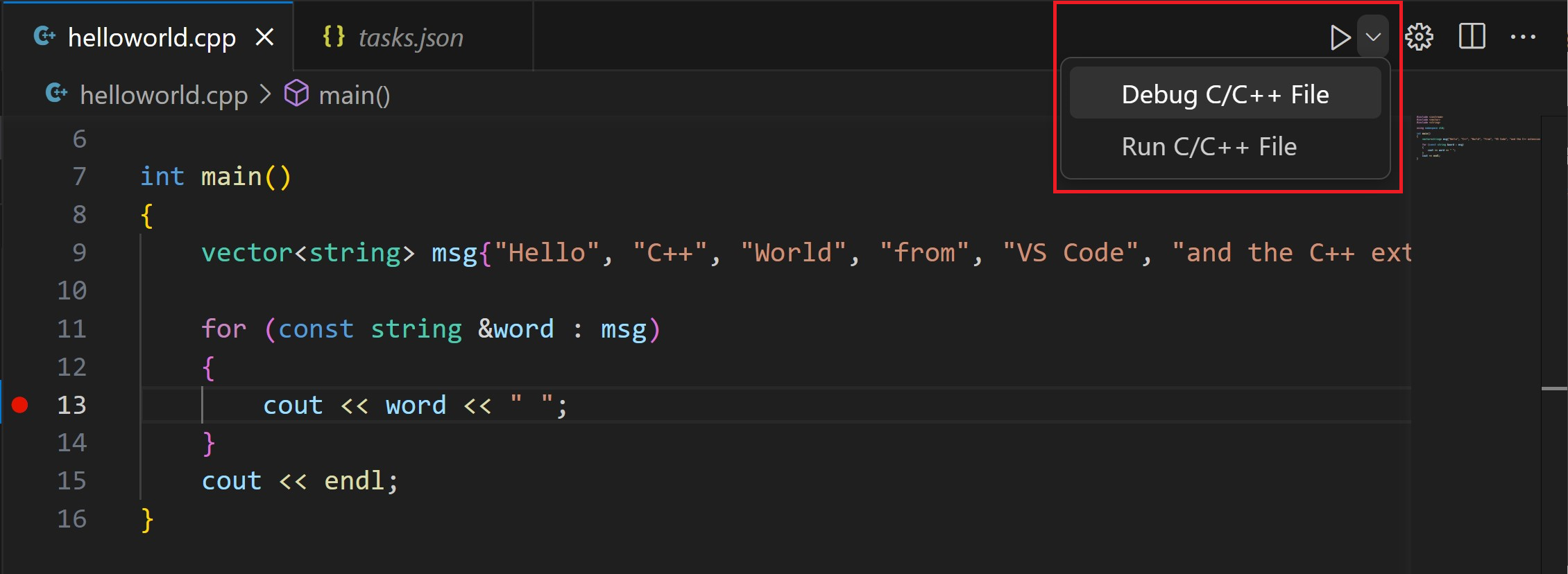
- From the drop-down next to the play button, select Debug C/C++ File.
- Choose C/C++: cl.exe build and debug active file from the list of detected compilers on your system (you’ll only be asked to choose a compiler the first time you run/debug
helloworld.cpp).
The play button has two modes: Run C/C++ File and Debug C/C++ File. It will default to the last-used mode. If you see the debug icon in the play button, you can just click the play button to debug, instead of selecting the drop-down menu item.
If you get an error trying to build and debug with cl.exe, make sure you have started VS Code from the Developer Command Prompt for Visual Studio using the code . shortcut.
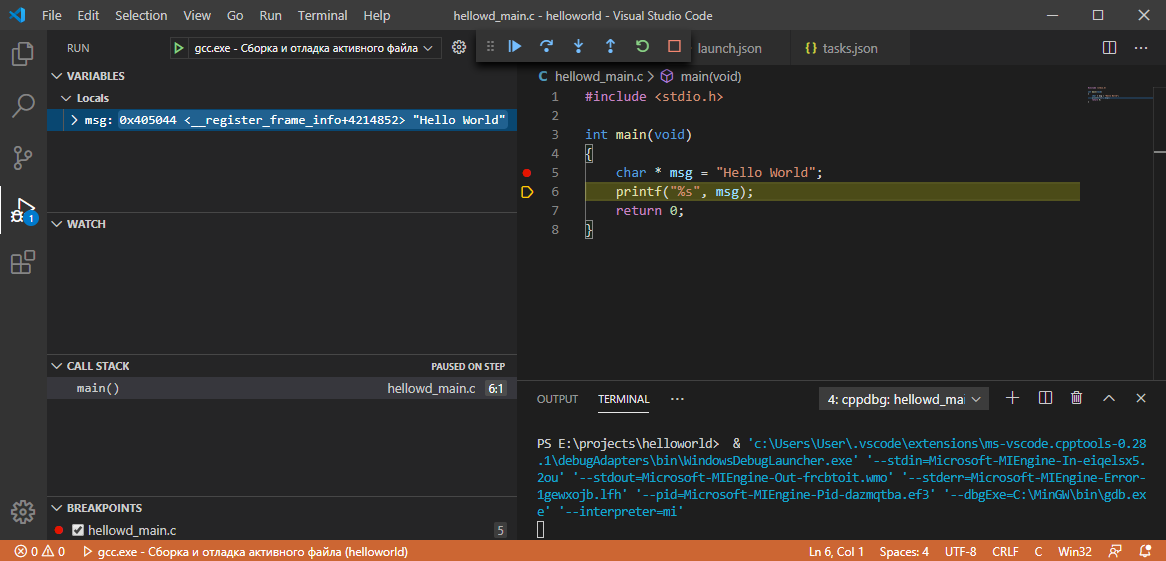
Explore the debugger
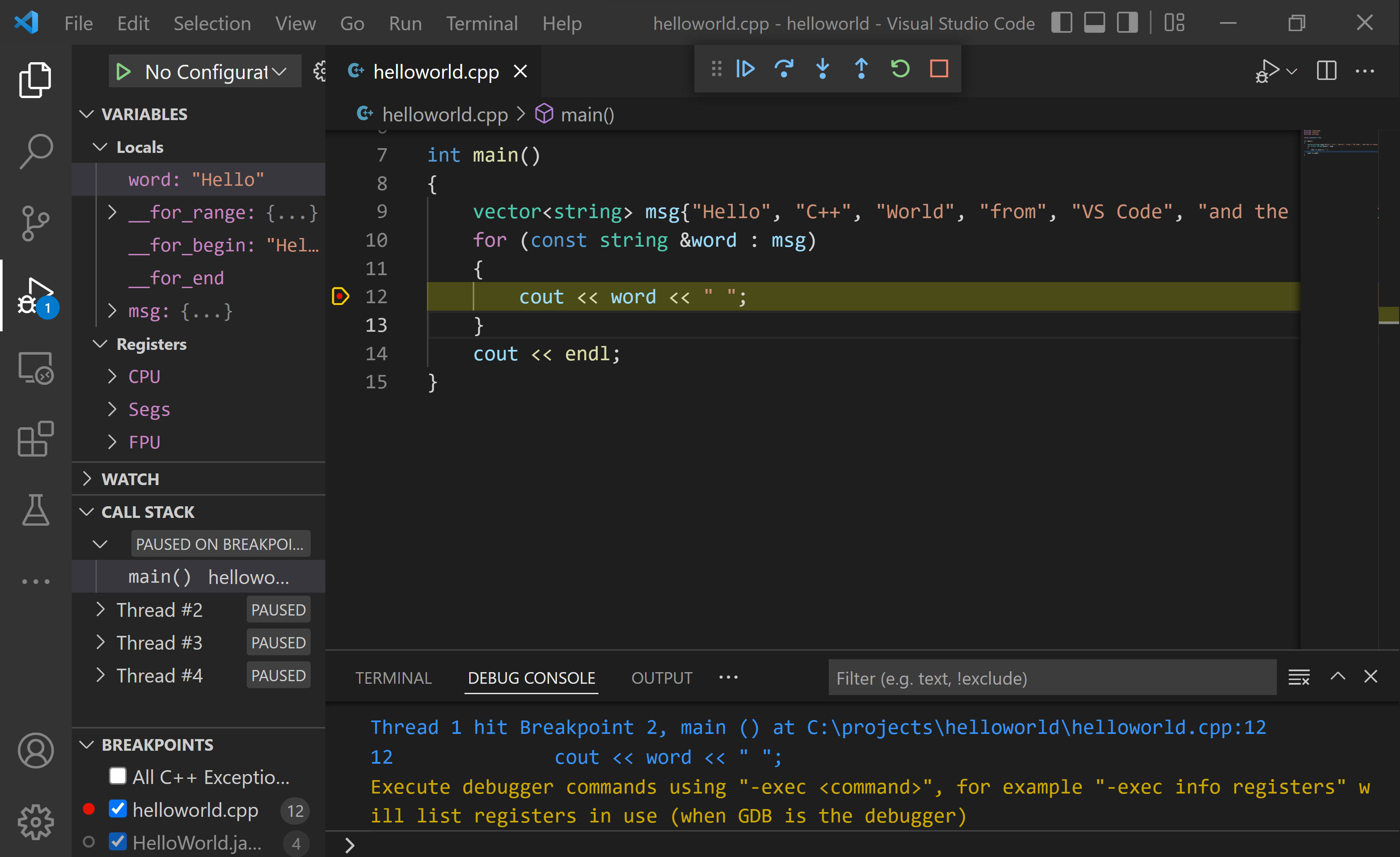
Before you start stepping through the code, let’s take a moment to notice several changes in the user interface:
-
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
-
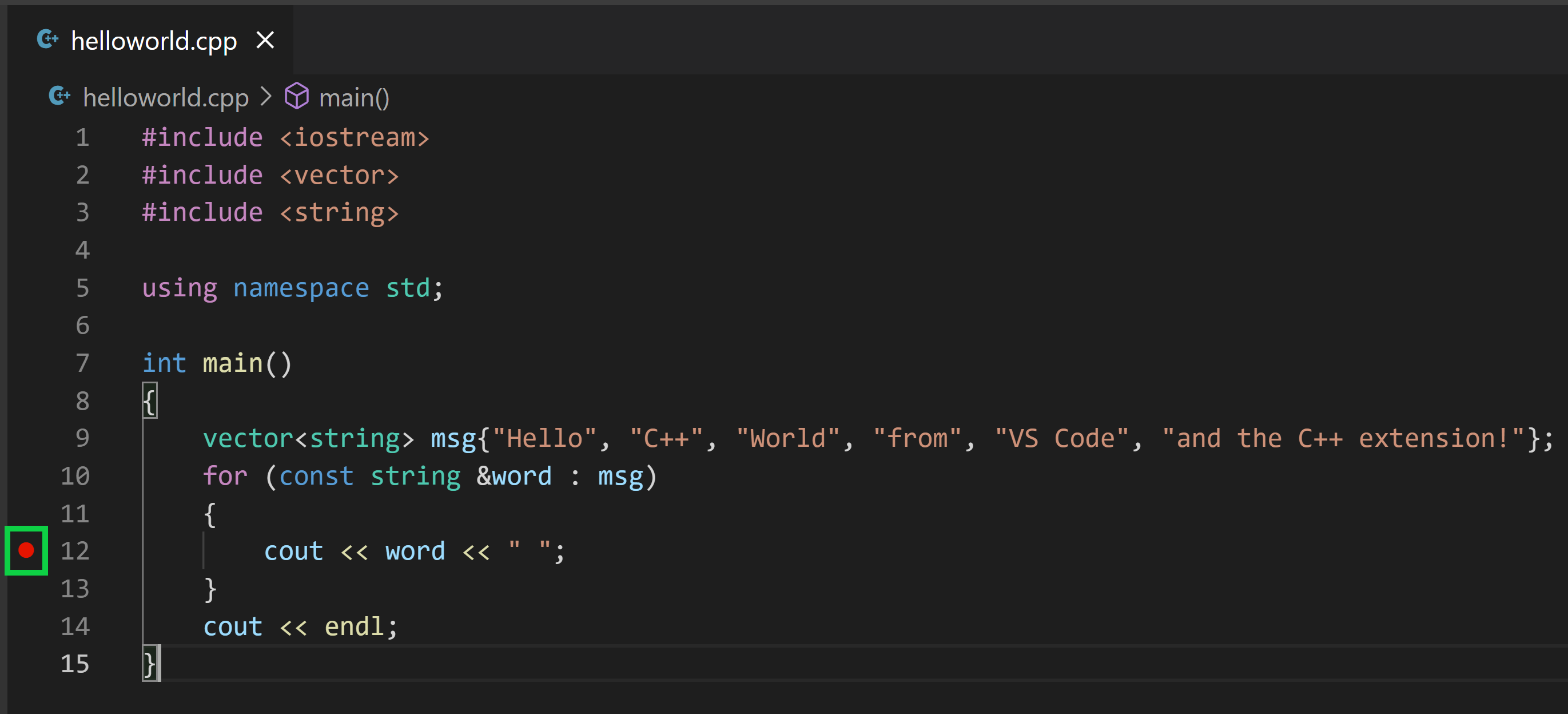
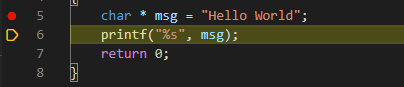
The editor highlights the line where you set a breakpoint before starting the debugger:
-
The Run and Debug view on the left shows debugging information. You’ll see an example later in the tutorial.
-
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you’re ready to start stepping through the code.
-
Click or press the Step over icon in the debugging control panel.
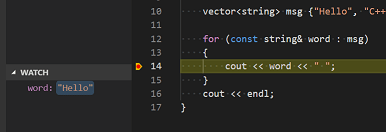
This will advance program execution to the first line of the for loop, and skip over all the internal function calls within the
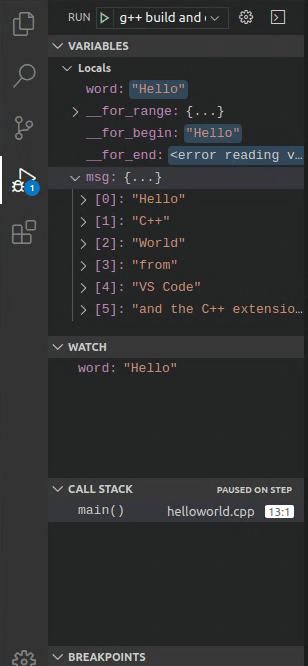
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window on the left.In this case, the errors are expected because, although the variable names for the loop are now visible to the debugger, the statement has not executed yet, so there is nothing to read at this point. The contents of
msgare visible, however, because that statement has completed. -
Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
-
Press Step over again to execute the
coutstatement. (Note that as of the March 2019 release, the C++ extension does not print any output to the Debug Console until the loop exits.) -
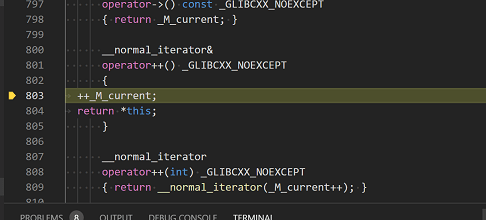
If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
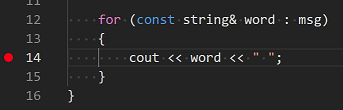
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the
helloworld.cpptab in the code editor, putting the insertion point somewhere on thecoutstatement inside the loop, and pressing F9. A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.Then press F5 to start execution from the current line in the standard library header. Execution will break on
cout. If you like, you can press F9 again to toggle off the breakpoint.
Set a watch
Sometimes you might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
-
Place the insertion point inside the loop. In the Watch window, select the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop. -
Add another watch by adding this statement before the loop:
int i = 0;. Then, inside the loop, add this statement:++i;. Now add a watch forias you did in the previous step. -
To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
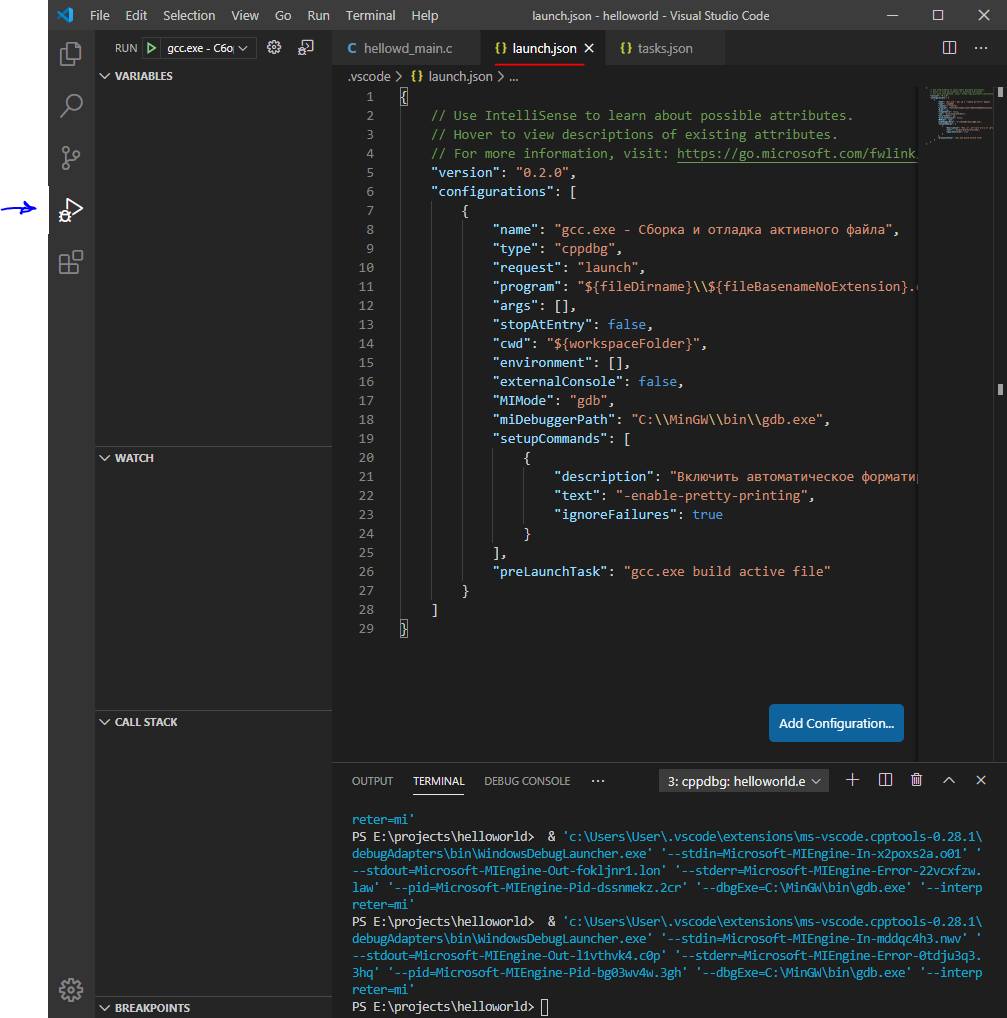
Customize debugging with launch.json
When you debug with the play button or F5, the C++ extension creates a dynamic debug configuration on the fly.
There are cases where you’d want to customize your debug configuration, such as specifying arguments to pass to the program at runtime. You can define custom debug configurations in a launch.json file.
To create launch.json, choose Add Debug Configuration from the play button drop-down menu.
You’ll then see a dropdown for various predefined debugging configurations. Choose C/C++: cl.exe build and debug active file.
VS Code creates a launch.json file, which looks something like this:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: cl.exe build and debug active file",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "C/C++: cl.exe build active file"
}
]
}
In the JSON above, program specifies the program you want to debug. Here it is set to the active file folder (${fileDirname}) and active filename with the .exe extension (${fileBasenameNoExtension}.exe), which if helloworld.cpp is the active file will be helloworld.exe. The args property is an array of arguments to pass to the program at runtime.
By default, the C++ extension won’t add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
From now on, the play button and F5 will read from your
launch.jsonfile when launching your program for debugging.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
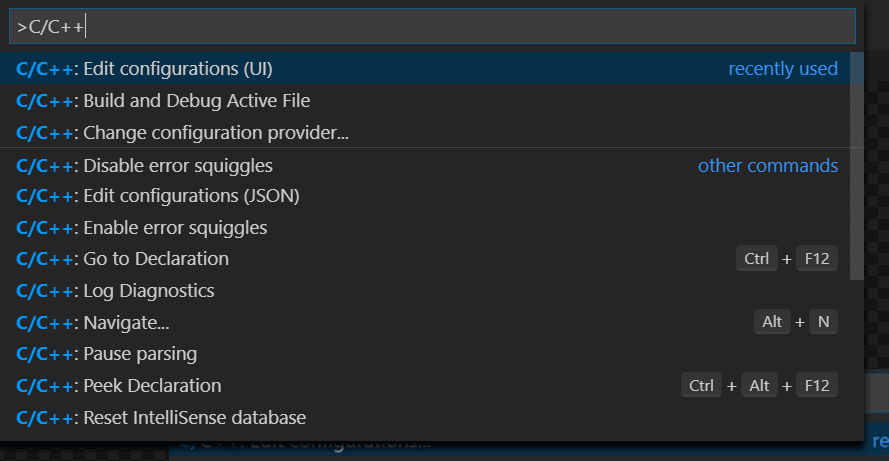
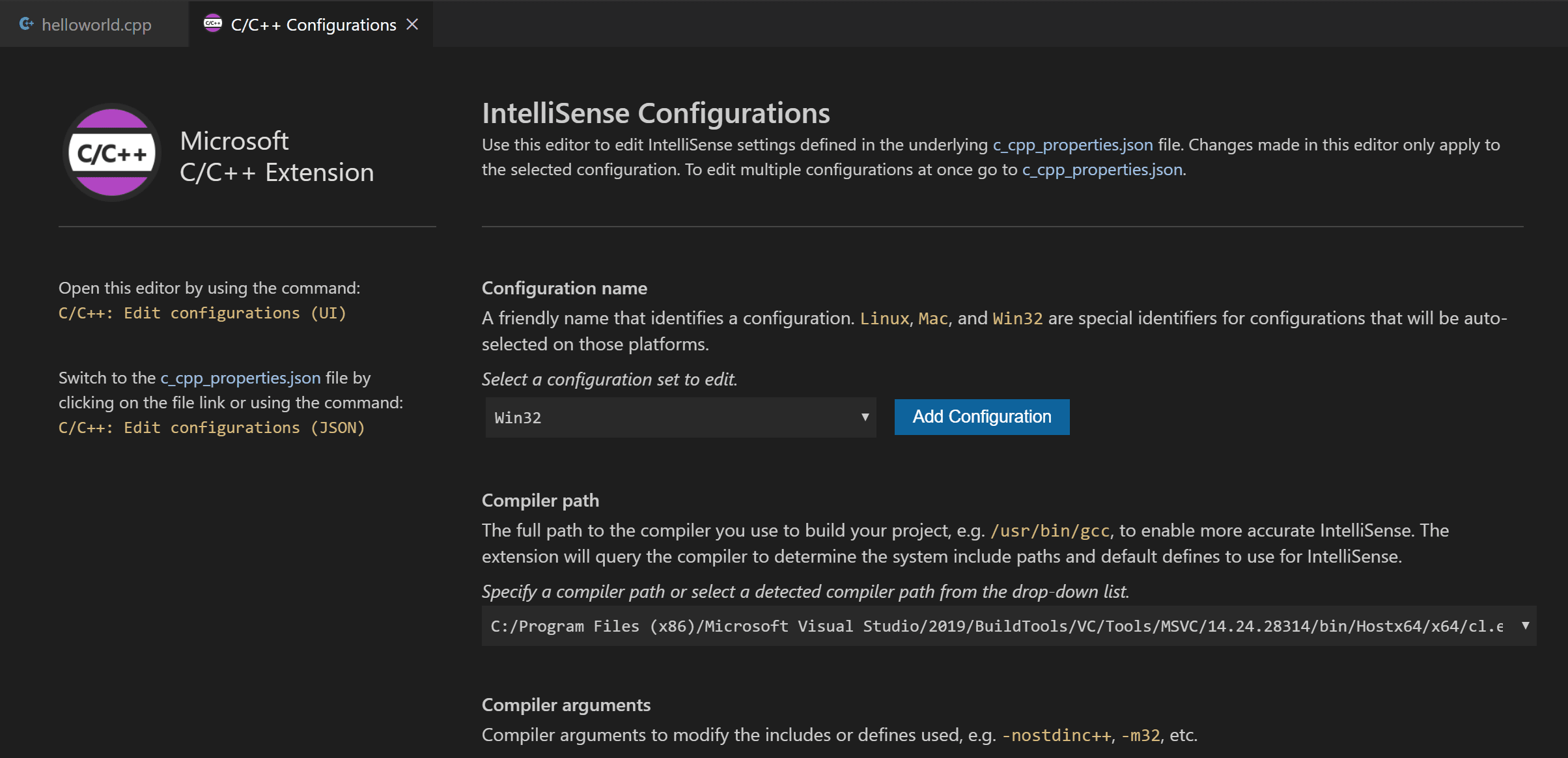
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
Visual Studio Code places these settings in .vscodec_cpp_properties.json. If you open that file directly, it should look something like this:
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
You only need to add to the Include path array setting if your program includes header files that are not in your workspace or in the standard library path.
Compiler path
The compilerPath setting is an important setting in your configuration. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The extension looks in several common compiler locations.
The compilerPath search order is:
- First check for the Microsoft Visual C++ compilerOpe
- Then look for g++ on Windows Subsystem for Linux (WSL)
- Then g++ for Mingw-w64.
If you have g++ or WSL installed, you might need to change compilerPath to match the preferred compiler for your project. For Microsoft C++, the path should look something like this, depending on which specific version you have installed: «C:/Program Files (x86)/Microsoft Visual Studio/2017/BuildTools/VC/Tools/MSVC/14.16.27023/bin/Hostx64/x64/cl.exe».
Reusing your C++ configuration
VS Code is now configured to use the Microsoft C++ compiler. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Run VS Code outside the Developer Command Prompt
In certain circumstances, it isn’t possible to run VS Code from Developer Command Prompt for Visual Studio (for example, in Remote Development through SSH scenarios). In that case, you can automate initialization of Developer Command Prompt for Visual Studio during the build using the following tasks.json configuration:
{
"version": "2.0.0",
"windows": {
"options": {
"shell": {
"executable": "cmd.exe",
"args": [
"/C",
// The path to VsDevCmd.bat depends on the version of Visual Studio you have installed.
""C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/Common7/Tools/VsDevCmd.bat"",
"&&"
]
}
}
},
"tasks": [
{
"type": "shell",
"label": "cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": ["$msCompile"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Note: The path to
VsDevCmd.batmight be different depending on the Visual Studio version or installation path. You can find the path toVsDevCmd.batby opening a Command Prompt and runningdir "VsDevCmd*" /s.
Troubleshooting
The term ‘cl.exe’ is not recognized
If you see the error «The term ‘cl.exe’ is not recognized as the name of a cmdlet, function, script file, or operable program.», this usually means you are running VS Code outside of a Developer Command Prompt for Visual Studio and VS Code doesn’t know the path to the cl.exe compiler.
VS Code must either be started from the Developer Command Prompt for Visual Studio, or the task must be configured to run outside a Developer Command Prompt.
You can always check that you are running VS Code in the context of the Developer Command Prompt by opening a new Terminal (⌃⇧` (Windows, Linux Ctrl+Shift+`)) and typing ‘cl’ to verify cl.exe is available to VS Code.
fatal error C1034: assert.h: no include path set
In this case, cl.exe is available to VS Code through the PATH environment variable, but VS Code still needs to either be started from the Developer Command Prompt for Visual Studio, or be configured to run outside the Developer Command Prompt. Otherwise, cl.exe does not have access to important environment variables such as INCLUDE.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension.
- Create a new workspace, copy your
.vscodeJSON files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
5/13/2022
Visual Studio Code — популярный редактор кода, бесплатный и с открытым исходным кодом. Но я уверен: каждый из нас, кто пытался настроить Visual Studio Code для разработки приложений на C++, Java или Python, прошел через стадию: “О Боже! Почему нельзя как-нибудь попроще?” Я сам пробовал настроить VS Code пару раз и в итоге закончил тем, что использовал CodeBlocks. 🙁
Прочитав много документации, посмотрев ряд роликов на YouTube и потратив несколько дней на саму настройку VS Code, я пишу эту статью, чтобы все это не пришлось проделывать уже вам!
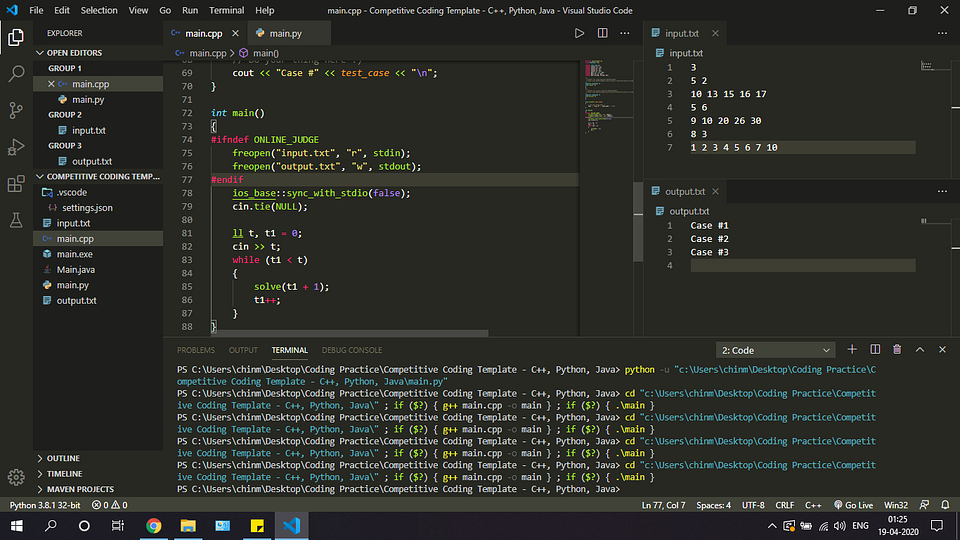
Сегодня я покажу, как настроить среду разработки для спортивного программирования на C++, Java и Python в VS Code с нуля. Мы также посмотрим, какие расширения больше всего пригодятся, чтобы начать работу с VS Code. В конечном счете, ваша среда разработки будет выглядеть примерно так:

Давайте приступим!
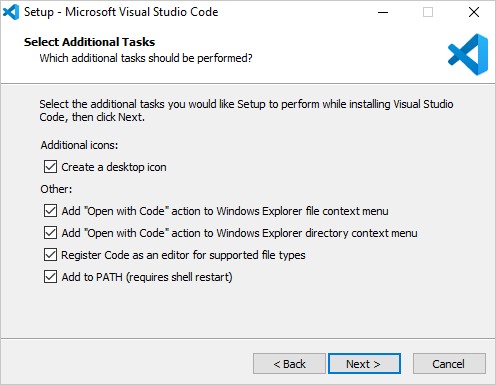
Скачайте последнюю версию Visual Studio Code с официального сайта. Рекомендуется загрузить системный установщик (System Installer), но если у вас нет прав администратора, то пользовательский установщик (User Installer) тоже подойдет. Выполните все обычные шаги по установке и обязательно проставьте все следующие чекбоксы:

Если у вас уже установлен VS Code, но вы все равно хотите начать с чистого листа, следуйте этим инструкциям, чтобы полностью удалить VS Code.
2. Настраиваем расширения
Ниже приведен список расширений, которые нам понадобятся для правильной настройки VS Code. Откройте VS Code и перейдите на панель расширений (Ctrl + Shift + X), которая находится на левой панели инструментов, и начните загружать друг за другом следующие расширения:
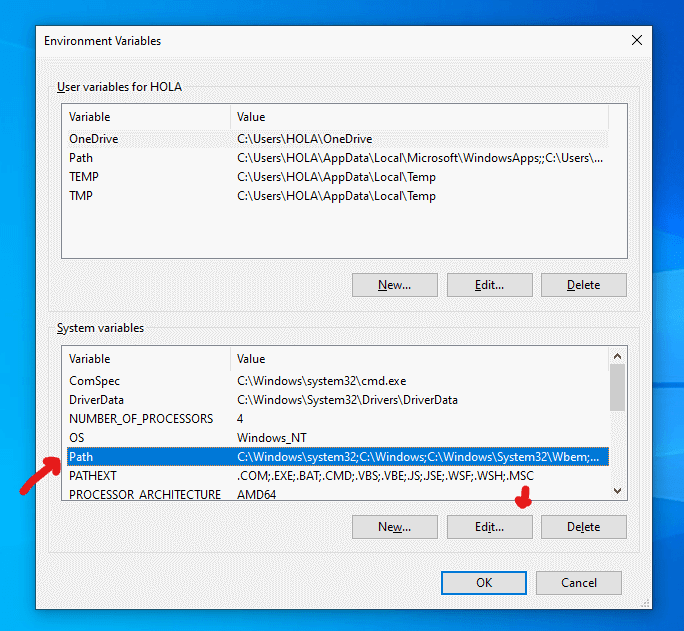
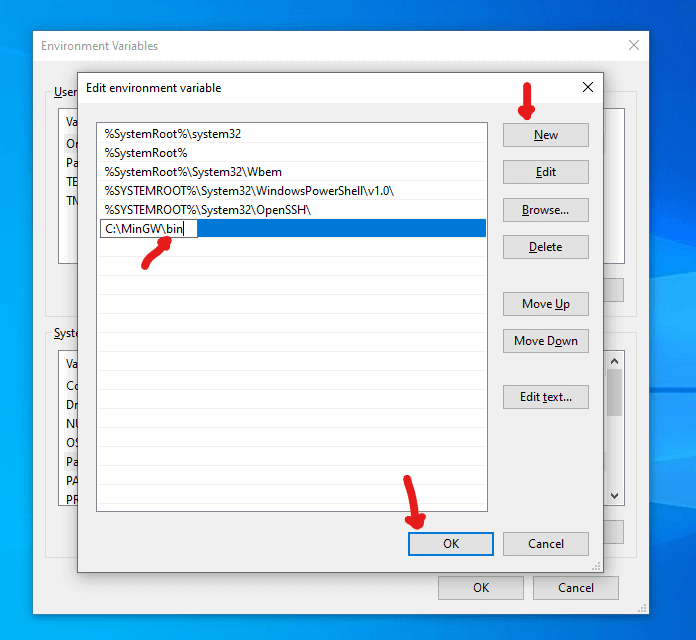
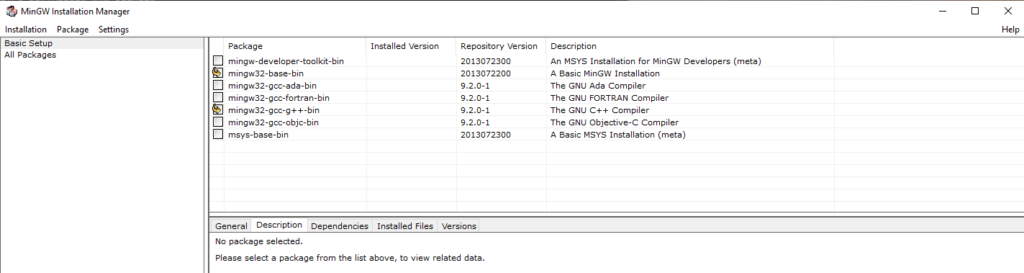
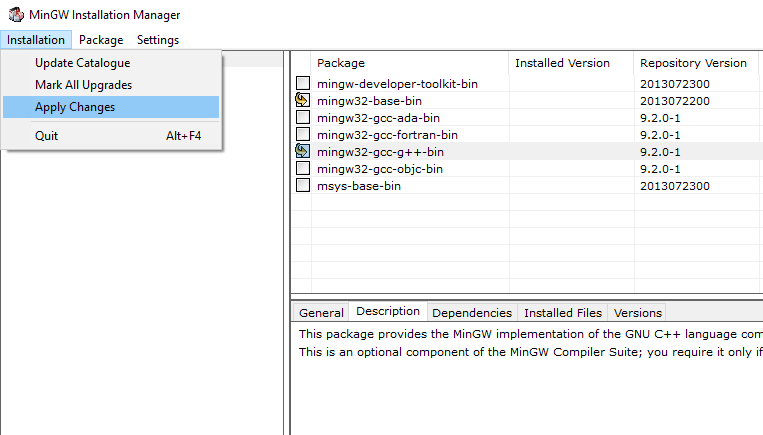
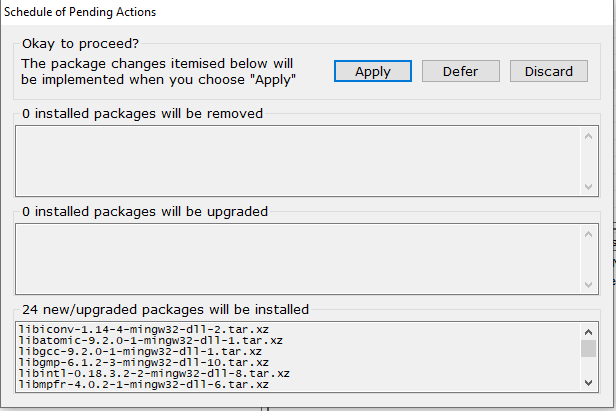
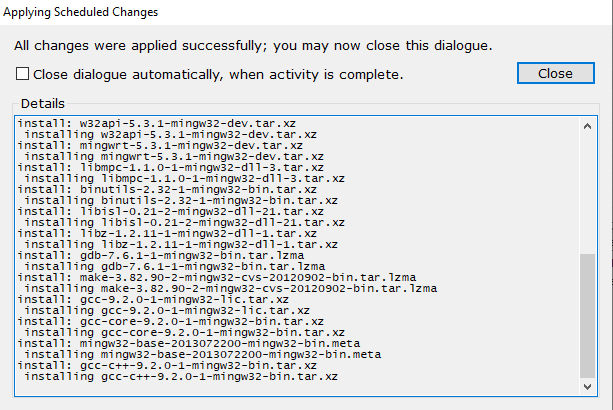
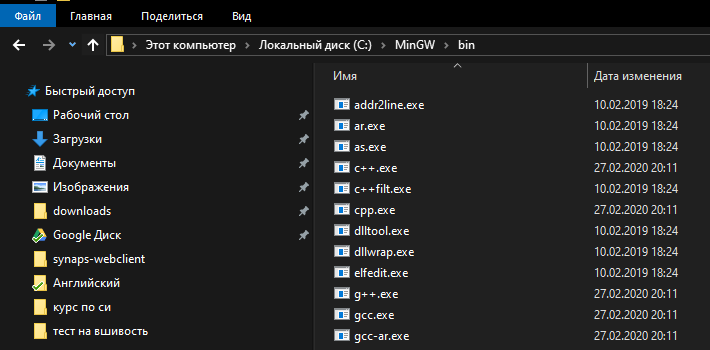
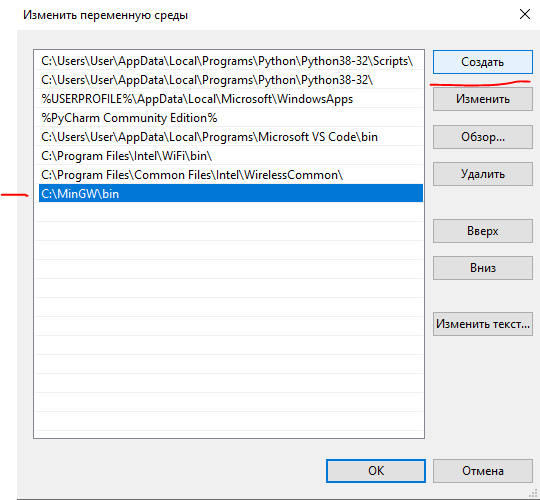
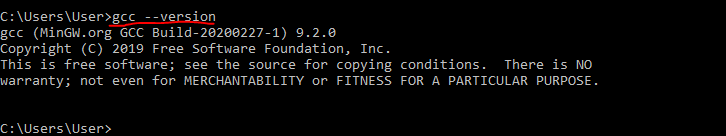
- C / C++ от Microsoft — [Важно] Для корректной работы этого расширения нам понадобится установленный и добавленный в PATH компилятор MinGW. Если у вас его нет, следуйте этому руководству.
- C++ Intellisense от austin.
- Python от Microsoft — вам нужно будет настроить Python для работы этого расширения. Загрузите и установите последнюю версию отсюда.
- Java Extension Pack от Microsoft — [Важно] Перед установкой убедитесь, что в вашей системе настроены Java 8 JDK и JRE и указаны все необходимые переменные среды для Java. Если нет, посмотрите это видео о том, как настроить Java на вашем компьютере.
- Code Runner от Jun Han — мы будем использовать это расширение для запуска всех наших программ. Для этого необходимо выполнить некоторые шаги по настройке. Мы увидим эти шаги в следующих разделах.
Расширения, перечисленные ниже, необязательны для дальнейшей настройки, но я рекомендую вам обратить на них внимание, посмотреть, заинтересуют ли они вас, и если нет, то перейти к следующему разделу.
- (Необязательно)Material Theme от Mattia Astronio — это расширение содержит множество приятных глазу тем. Вы можете выбрать любую, какая понравится. Лично я предпочитаю Monokai, которая доступна в VS Code по умолчанию, без каких-либо расширений.
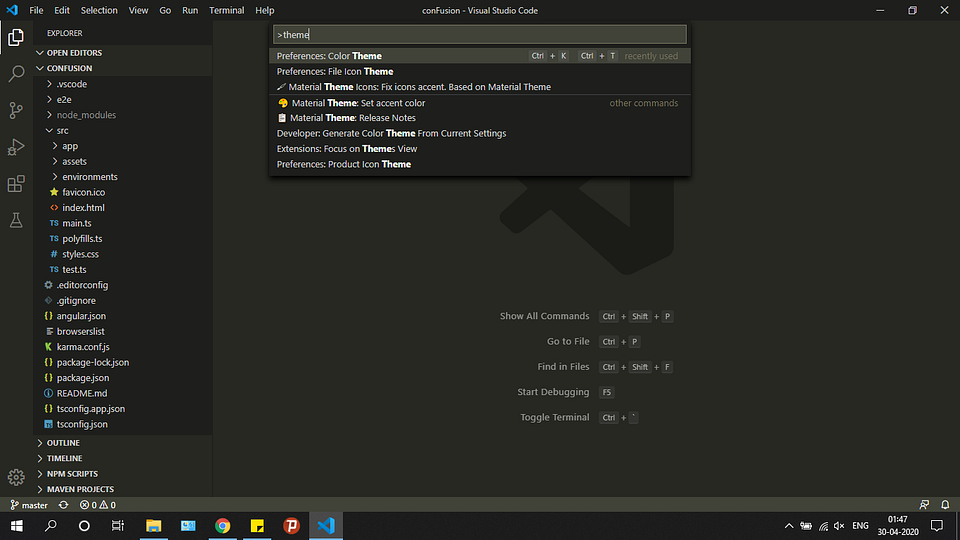
Чтобы выбрать тему, нажмите Ctrl + Shift + P. Откроется палитра команд. Осуществите поиск по слову “theme” и выберите опцию Color Theme. Чтобы настроить иконки, можете выбрать опцию File Icon Theme.

Расширения для тех, кто интересуется FrontEnd-фреймворками для веб-разработки, такими как Angular и React:
- (Необязательно) Angular Language Service от Angular.
- (Необязательно) Angular Snippets от John Papa.
- (Необязательно) ES7 React / Redux / GraphQL / React-Native snippets от dsznajder.
- (Необязательно) React Native Tools от Microsoft.
- (Необязательно) Live Server от Ritwick Dey.
3. Настраиваем внешний вид редактора
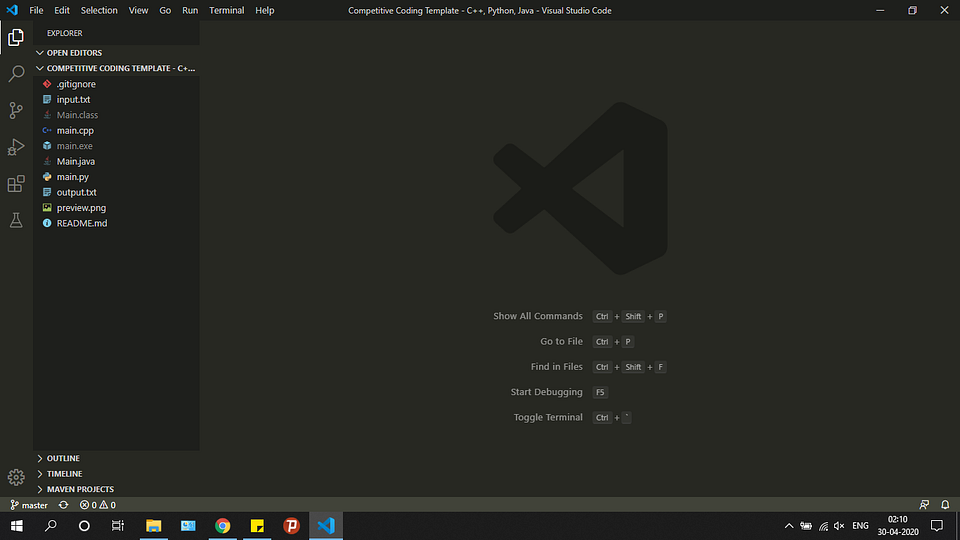
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
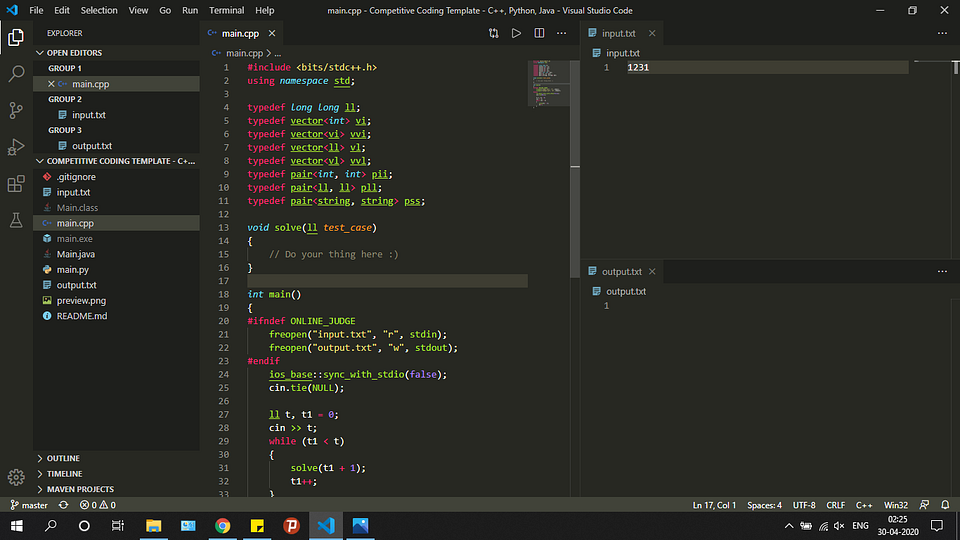
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:

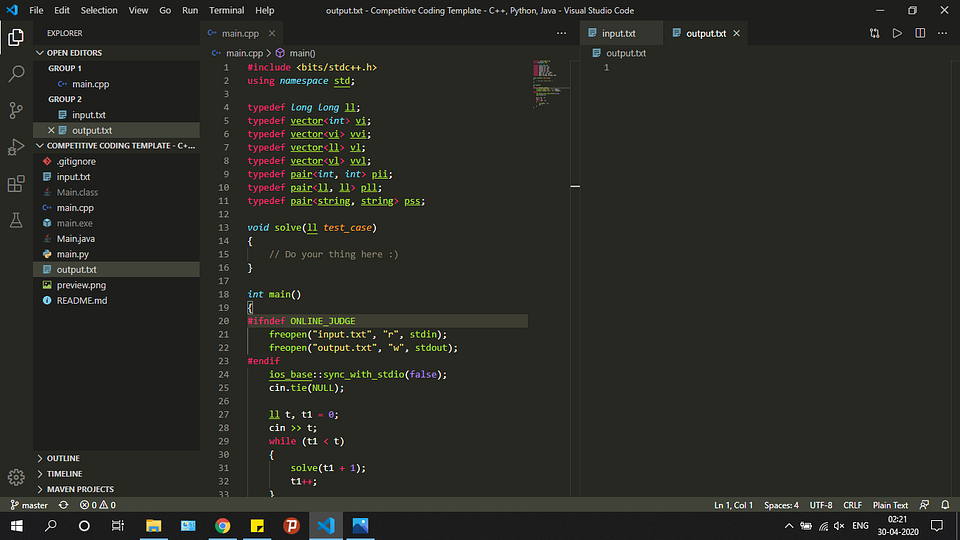
Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
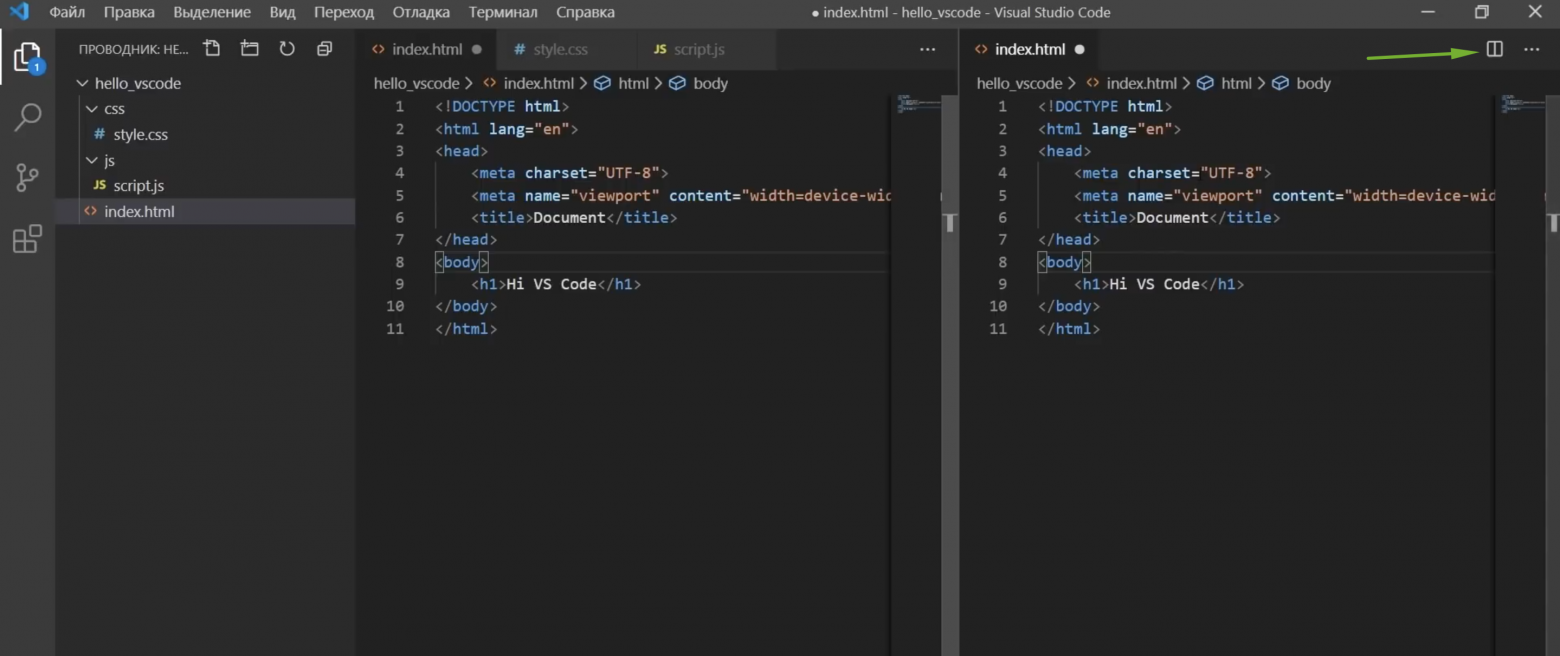
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
- Откройте файлы в следующем порядке: main.cpp, input.txt, output.txt. Порядок, в каком были открыты файлы, можно видеть сверху на панели инструментов. Убедитесь, что порядок именно такой, как указано выше.
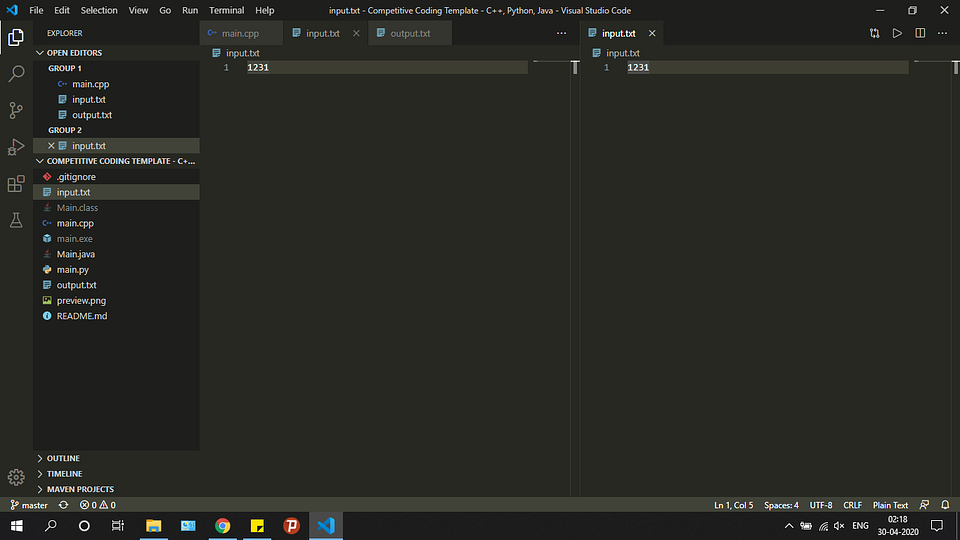
- Откройте input.txt. Выберите в меню View -> Editor Layout -> Split Right. Вы должны увидеть что-то подобное:

- У вас получится две группы. Перетащите output.txt из левой группы в правую. Закройте тот input.txt, что остался слева. Должно выйти примерно так:

- Далее откройте output.txt в правой группе. Выберите View -> Editor Layout -> Split Down. Уберите output.txt из верхней группы. После этого вы увидите:

Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
4. Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
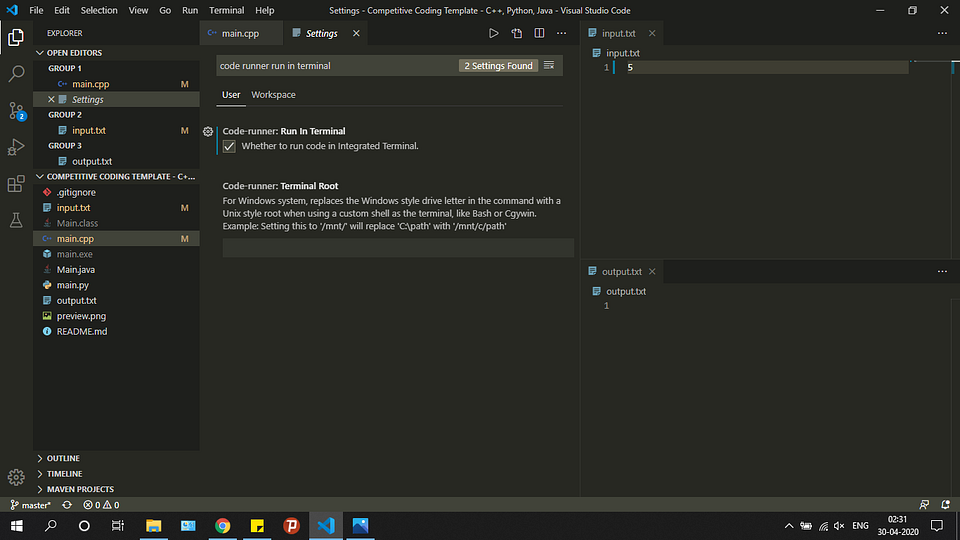
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода. Эти шаги очень важно проделать в точности:
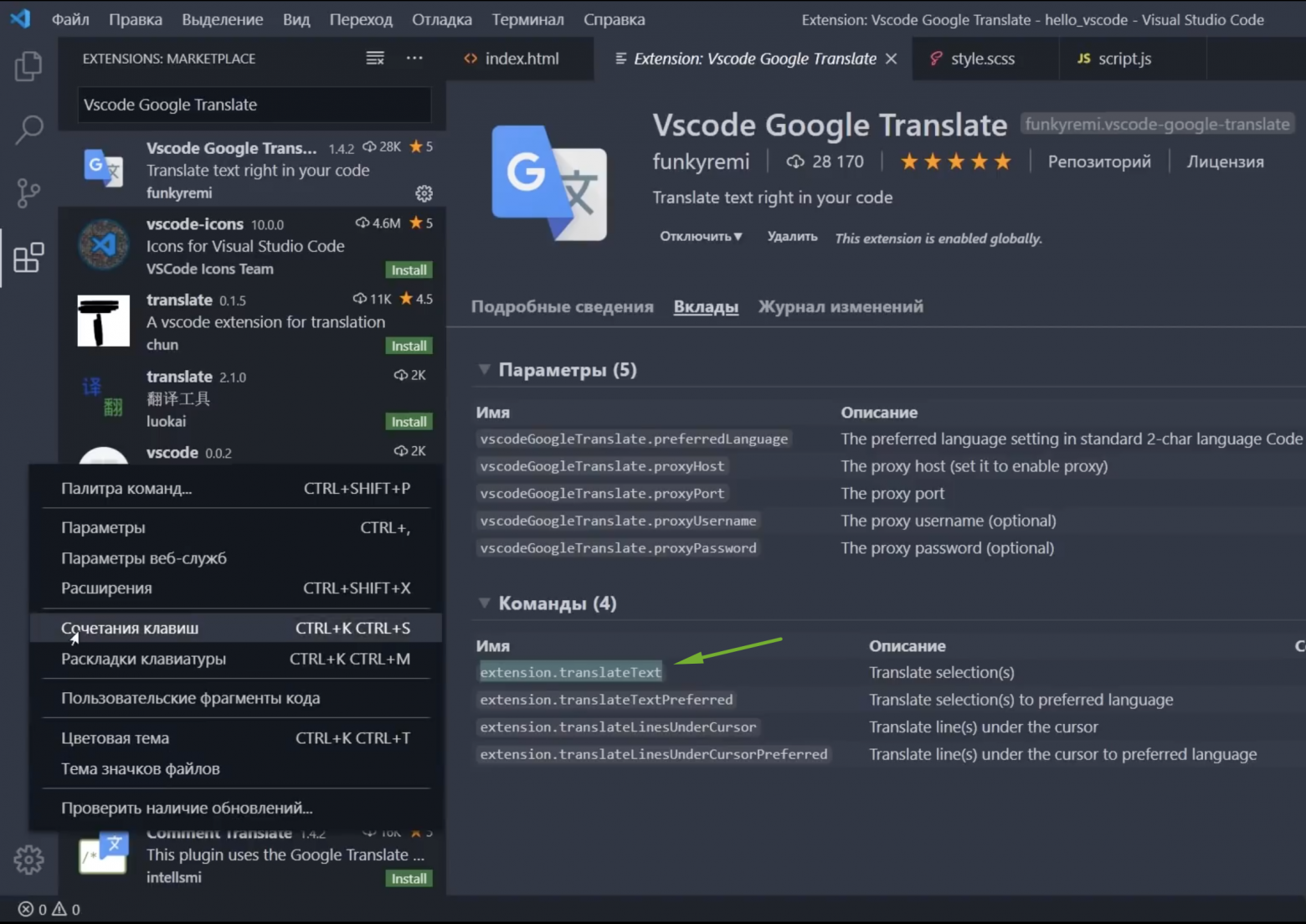
- Выберите File -> Preferences -> Settings.
- Введите “code runner run in terminal” в поле поиска и установите галку в чекбоксе:

- Добавьте флаг -std=c++14.
По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
vector<vector<int>> temp;temp.push_back({1, 2, 3});
То это вызовет предупреждение: “Расширенные списки инициализаторов доступны только с -std=c++11 или -std=gnu++11”.
Выполните следующие действия, чтобы добавить флаг:
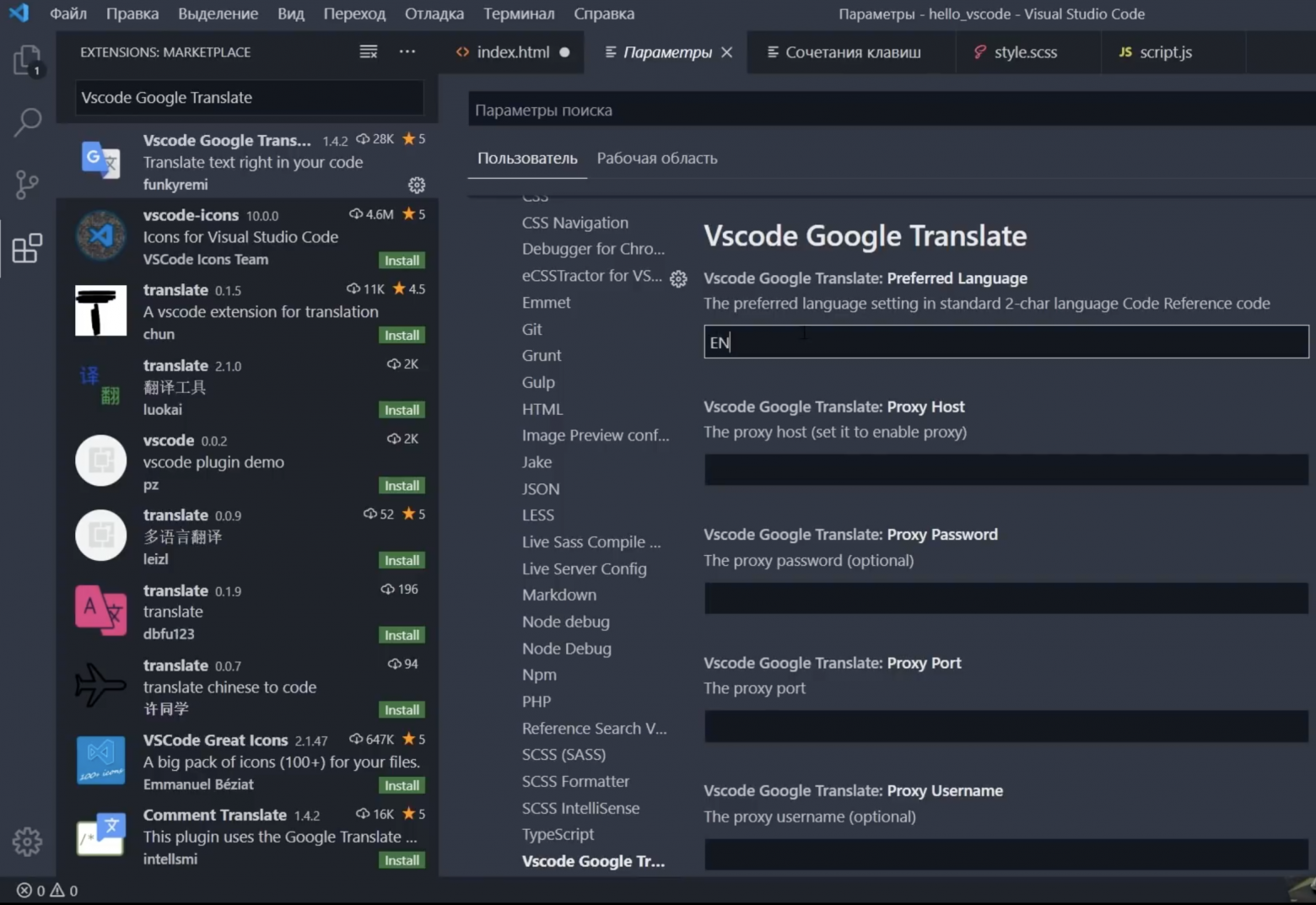
- Выберите File -> Preferences -> Settings.
- Введите в поиске “Run Code Configuration”.
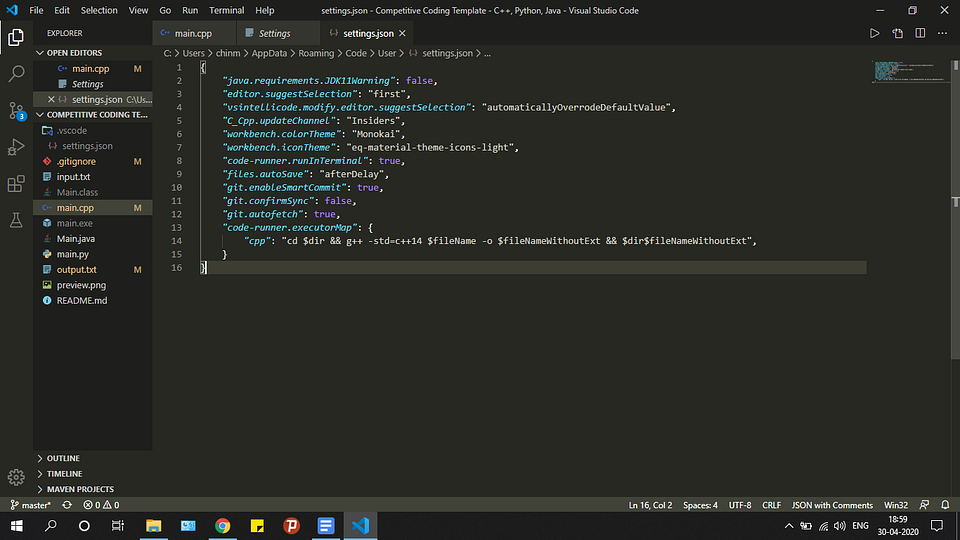
- Определите местонахождение “Code-runner: Executor Map” и выберите “Edit in settings.json”. Это откроет файл settings.json. Добавьте туда следующий код:
"code-runner.executorMap": { "cpp": "cd $dir && g++ -std=c++14 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"}

- Сохраните изменения — и готово!
Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
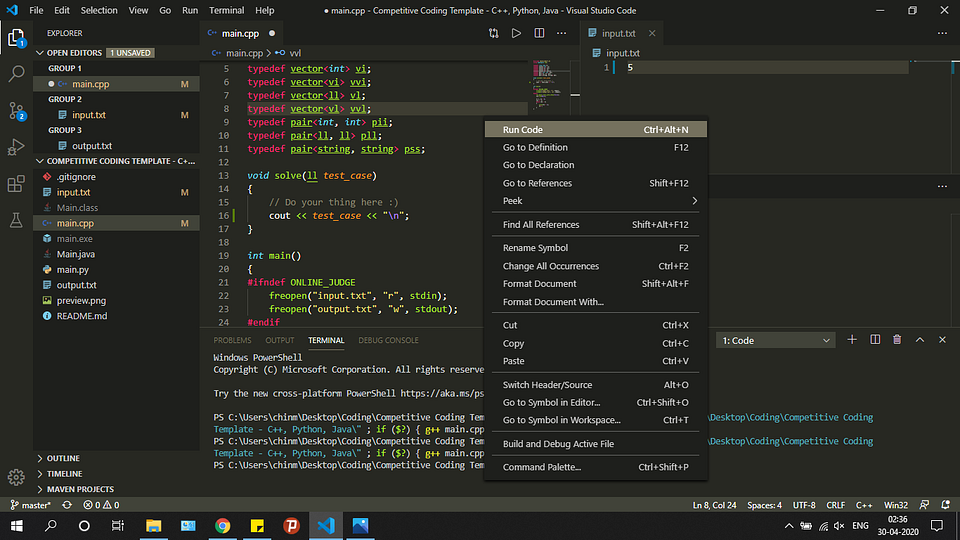
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.

Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
Читайте также:
- Проекты на Python с помощью Visual Studio Code
- 10 рекомендаций по ускорению рабочего процесса в Visual Studio Code
- Как настроить отладчик для Chrome extension в Visual Studio Code
Перевод статьи Chinmay Kulkarni: “How to Setup Visual Studio Code for C, C++, Java, Python | Competitive Programming”
| Order | Area | TOCTitle | ContentId | PageTitle | DateApproved | MetaDescription |
|---|---|---|---|---|---|---|
|
6 |
cpp |
Microsoft C++ on Windows |
c8b779d6-79e2-49d6-acfc-430d7ac3a299 |
Configure Visual Studio Code for Microsoft C++ |
5/13/2022 |
Configure the C++ extension in Visual Studio Code to target Microsoft C++ on Windows. |
Configure VS Code for Microsoft C++
In this tutorial, you configure Visual Studio Code to use the Microsoft Visual C++ compiler and debugger on Windows.
After configuring VS Code, you will compile and debug a simple Hello World program in VS Code. This tutorial does not teach you details about the Microsoft C++ toolset or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following:
-
Install Visual Studio Code.
-
Install the C/C++ extension for VS Code. You can install the C/C++ extension by searching for ‘c++’ in the Extensions view (
kb(workbench.view.extensions)). -
Install the Microsoft Visual C++ (MSVC) compiler toolset.
If you have a recent version of Visual Studio, open the Visual Studio Installer from the Windows Start menu and verify that the C++ workload is checked. If it’s not installed, then check the box and select the Modify button in the installer.
You can also install the Desktop development with C++ workload without a full Visual Studio IDE installation. From the Visual Studio Downloads page, scroll down until you see Tools for Visual Studio 2022 under the All Downloads section and select the download for Build Tools for Visual Studio 2022.
This will launch the Visual Studio Installer, which will bring up a dialog showing the available Visual Studio Build Tools workloads. Check the Desktop development with C++ workload and select Install.
Note: You can use the C++ toolset from Visual Studio Build Tools along with Visual Studio Code to compile, build, and verify any C++ codebase as long as you also have a valid Visual Studio license (either Community, Pro, or Enterprise) that you are actively using to develop that C++ codebase.
Check your Microsoft Visual C++ installation
To use MSVC from a command line or VS Code, you must run from a Developer Command Prompt for Visual Studio. An ordinary shell such as PowerShell, Bash, or the Windows command prompt does not have the necessary path environment variables set.
To open the Developer Command Prompt for VS, start typing ‘developer’ in the Windows Start menu, and you should see it appear in the list of suggestions. The exact name depends on which version of Visual Studio or the Visual Studio Build Tools you have installed. Select the item to open the prompt.
You can test that you have the C++ compiler, cl.exe, installed correctly by typing ‘cl’ and you should see a copyright message with the version and basic usage description.
If the Developer Command Prompt is using the BuildTools location as the starting directory (you wouldn’t want to put projects there), navigate to your user folder (C:users{your username}) before you start creating new projects.
Note: If for some reason you can’t run VS Code from a Developer Command Prompt, you can find a workaround for building C++ projects with VS Code in Run VS Code outside a Developer Command Prompt.
Create Hello World
From the Developer Command Prompt, create an empty folder called «projects» where you can store all your VS Code projects, then create a subfolder called «helloworld», navigate into it, and open VS Code (code) in that folder (.) by entering the following commands:
mkdir projects cd projects mkdir helloworld cd helloworld code .
The «code .» command opens VS Code in the current working folder, which becomes your «workspace». As you go through the tutorial, you will see three files created in a .vscode folder in the workspace:
tasks.json(build instructions)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add a source code file
In the File Explorer title bar, select the New File button and name the file helloworld.cpp.
Add hello world source code
Now paste in this source code:
#include <iostream> #include <vector> #include <string> using namespace std; int main() { vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"}; for (const string& word : msg) { cout << word << " "; } cout << endl; }
Now press kb(workbench.action.files.save) to save the file. Notice how the file you just added appears in the File Explorer view (kb(workbench.view.explorer)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the far left lets you open different views such as Search, Source Control, and Run. You’ll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the
X(Clear Notification).
Explore IntelliSense
In your new helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the kbstyle(Tab) key to insert the selected member; then, when you add the opening parenthesis, you will see information about any arguments that the function requires.
Run helloworld.cpp
Remember, the C++ extension uses the C++ compiler you have installed on your machine to build your program. Make sure you have a C++ compiler installed before attempting to run and debug helloworld.cpp in VS Code.
-
Open
helloworld.cppso that it is the active file. -
Press the play button in the top right corner of the editor.
-
Choose C/C++: cl.exe build and debug active file from the list of detected compilers on your system.
You’ll only be asked to choose a compiler the first time you run helloworld.cpp. This compiler will be set as the «default» compiler in tasks.json file.
-
After the build succeeds, your program’s output will appear in the integrated Terminal.
If you get an error trying to build and debug with cl.exe, make sure you have started VS Code from the Developer Command Prompt for Visual Studio using the code . shortcut.
The first time you run your program, the C++ extension creates tasks.json, which you’ll find in your project’s .vscode folder. tasks.json stores build configurations.
Your new tasks.json file should look similar to the JSON below:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": [
"$msCompile"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
Note: You can learn more about
tasks.jsonvariables in the variables reference.
The command setting specifies the program to run; in this case that is «cl.exe». The args array specifies the command-line arguments that will be passed to cl.exe. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to take the active file (${file}), compile it, and create an executable file (/Fe: switch) in the current directory (${fileDirname}) with the same name as the active file but with the .exe extension (${fileBasenameNoExtension}.exe), resulting in helloworld.exe for our example.
The label value is what you will see in the tasks list; you can name this whatever you like.
The detail value is what you will as the description of the task in the tasks list. It’s highly recommended to rename this value to differentiate it from similar tasks.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For cl.exe, you’ll get the best results if you use the $msCompile problem matcher.
From now on, the play button will read from tasks.json to figure out how to build and run your program. You can define multiple build tasks in tasks.json, and whichever task is marked as the default will be used by the play button. In case you need to change the default compiler, you can run Tasks: Configure default build task. Alternatively you can modify the tasks.json file and remove the default by replacing this segment:
"group": { "kind": "build", "isDefault": true },
with this:
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like "${workspaceFolder}/*.cpp" instead of ${file}.This will build all .cpp files in your current folder. You can also modify the output filename by replacing "${fileDirname}\${fileBasenameNoExtension}.exe" with a hard-coded filename (for example "${workspaceFolder}\myProgram.exe").
Debug helloworld.cpp
- Go back to
helloworld.cppso that it is the active file. - Set a breakpoint by clicking on the editor margin or using F9 on the current line.
- From the drop-down next to the play button, select Debug C/C++ File.
- Choose C/C++: cl.exe build and debug active file from the list of detected compilers on your system (you’ll only be asked to choose a compiler the first time you run/debug
helloworld.cpp).
The play button has two modes: Run C/C++ File and Debug C/C++ File. It will default to the last-used mode. If you see the debug icon in the play button, you can just click the play button to debug, instead of selecting the drop-down menu item.
If you get an error trying to build and debug with cl.exe, make sure you have started VS Code from the Developer Command Prompt for Visual Studio using the code . shortcut.
Explore the debugger
Before you start stepping through the code, let’s take a moment to notice several changes in the user interface:
-
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
-
The editor highlights the line where you set a breakpoint before starting the debugger:
-
The Run and Debug view on the left shows debugging information. You’ll see an example later in the tutorial.
-
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you’re ready to start stepping through the code.
-
Click or press the Step over icon in the debugging control panel.
This will advance program execution to the first line of the for loop, and skip over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window on the left.In this case, the errors are expected because, although the variable names for the loop are now visible to the debugger, the statement has not executed yet, so there is nothing to read at this point. The contents of
msgare visible, however, because that statement has completed. -
Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
-
Press Step over again to execute the
coutstatement. (Note that as of the March 2019 release, the C++ extension does not print any output to the Debug Console until the loop exits.) -
If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the
helloworld.cpptab in the code editor, putting the insertion point somewhere on thecoutstatement inside the loop, and pressingkb(editor.debug.action.toggleBreakpoint). A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.Then press
kb(workbench.action.debug.start)to start execution from the current line in the standard library header. Execution will break oncout. If you like, you can presskb(editor.debug.action.toggleBreakpoint)again to toggle off the breakpoint.
Set a watch
Sometimes you might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
-
Place the insertion point inside the loop. In the Watch window, select the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop. -
Add another watch by adding this statement before the loop:
int i = 0;. Then, inside the loop, add this statement:++i;. Now add a watch forias you did in the previous step. -
To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
Customize debugging with launch.json
When you debug with the play button or kb(workbench.action.debug.start), the C++ extension creates a dynamic debug configuration on the fly.
There are cases where you’d want to customize your debug configuration, such as specifying arguments to pass to the program at runtime. You can define custom debug configurations in a launch.json file.
To create launch.json, choose Add Debug Configuration from the play button drop-down menu.
You’ll then see a dropdown for various predefined debugging configurations. Choose C/C++: cl.exe build and debug active file.
VS Code creates a launch.json file, which looks something like this:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: cl.exe build and debug active file",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "C/C++: cl.exe build active file"
}
]
}
In the JSON above, program specifies the program you want to debug. Here it is set to the active file folder (${fileDirname}) and active filename with the .exe extension (${fileBasenameNoExtension}.exe), which if helloworld.cpp is the active file will be helloworld.exe. The args property is an array of arguments to pass to the program at runtime.
By default, the C++ extension won’t add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
From now on, the play button and
kb(workbench.action.debug.start)will read from yourlaunch.jsonfile when launching your program for debugging.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (kb(workbench.action.showCommands)).
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
Visual Studio Code places these settings in .vscodec_cpp_properties.json. If you open that file directly, it should look something like this:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/BuildTools/VC/Tools/MSVC/14.24.28314/bin/Hostx64/x64/cl.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
You only need to add to the Include path array setting if your program includes header files that are not in your workspace or in the standard library path.
Compiler path
The compilerPath setting is an important setting in your configuration. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The extension looks in several common compiler locations.
The compilerPath search order is:
- First check for the Microsoft Visual C++ compilerOpe
- Then look for g++ on Windows Subsystem for Linux (WSL)
- Then g++ for Mingw-w64.
If you have g++ or WSL installed, you might need to change compilerPath to match the preferred compiler for your project. For Microsoft C++, the path should look something like this, depending on which specific version you have installed: «C:/Program Files (x86)/Microsoft Visual Studio/2017/BuildTools/VC/Tools/MSVC/14.16.27023/bin/Hostx64/x64/cl.exe».
Reusing your C++ configuration
VS Code is now configured to use the Microsoft C++ compiler. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Run VS Code outside the Developer Command Prompt
In certain circumstances, it isn’t possible to run VS Code from Developer Command Prompt for Visual Studio (for example, in Remote Development through SSH scenarios). In that case, you can automate initialization of Developer Command Prompt for Visual Studio during the build using the following tasks.json configuration:
{
"version": "2.0.0",
"windows": {
"options": {
"shell": {
"executable": "cmd.exe",
"args": [
"/C",
// The path to VsDevCmd.bat depends on the version of Visual Studio you have installed.
""C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/Common7/Tools/VsDevCmd.bat"",
"&&"
]
}
}
},
"tasks": [
{
"type": "shell",
"label": "cl.exe build active file",
"command": "cl.exe",
"args": [
"/Zi",
"/EHsc",
"/Fe:",
"${fileDirname}\${fileBasenameNoExtension}.exe",
"${file}"
],
"problemMatcher": [
"$msCompile"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Note: The path to
VsDevCmd.batmight be different depending on the Visual Studio version or installation path. You can find the path toVsDevCmd.batby opening a Command Prompt and runningdir "VsDevCmd*" /s.
Troubleshooting
The term ‘cl.exe’ is not recognized
If you see the error «The term ‘cl.exe’ is not recognized as the name of a cmdlet, function, script file, or operable program.», this usually means you are running VS Code outside of a Developer Command Prompt for Visual Studio and VS Code doesn’t know the path to the cl.exe compiler.
VS Code must either be started from the Developer Command Prompt for Visual Studio, or the task must be configured to run outside a Developer Command Prompt.
You can always check that you are running VS Code in the context of the Developer Command Prompt by opening a new Terminal (kb(workbench.action.terminal.new)) and typing ‘cl’ to verify cl.exe is available to VS Code.
fatal error C1034: assert.h: no include path set
In this case, cl.exe is available to VS Code through the PATH environment variable, but VS Code still needs to either be started from the Developer Command Prompt for Visual Studio, or be configured to run outside the Developer Command Prompt. Otherwise, cl.exe does not have access to important environment variables such as INCLUDE.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension.
- Create a new workspace, copy your
.vscodeJSON files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
Для разработки программ на языке c++ вы можете использовать среду разработки Visual Studio Code (VSCode).
Сегодня мы рассмотрим установку поддержки языка программирования с++ в этой IDE.
Выбор компилятора
Перед установкой расширения для поддержки с++ в VSCode нам нужно сначала определиться какой компилятор использовать.
Под Windows существует несколько возможностей:
- Вы можете использовать Windows Subsystem for Linux (WSL) и установив в виртуальной машине все необходимые пакеты компилировать программы с помощью специального расширения для VSCode.
- Вы можете установить MinGW или MSYS2 и использовать их компиляторы.
- Вы можете установить компилятор Microsoft C++ compiler (MSVC)
Сегодня мы рассмотрим самый простой способ – установку Microsoft C++ compiler (MSVC).
Установка Microsoft C++ compiler (MSVC)
Для начала скачаем установщик по ссылке:
https://visualstudio.microsoft.com/ru/thank-you-downloading-visual-studio/?sku=Community&rel=16
Скачиваем файл, в моем случае он называется:
vs_community__1376158839.1570258497.exeЗапускаем, откроется окно:
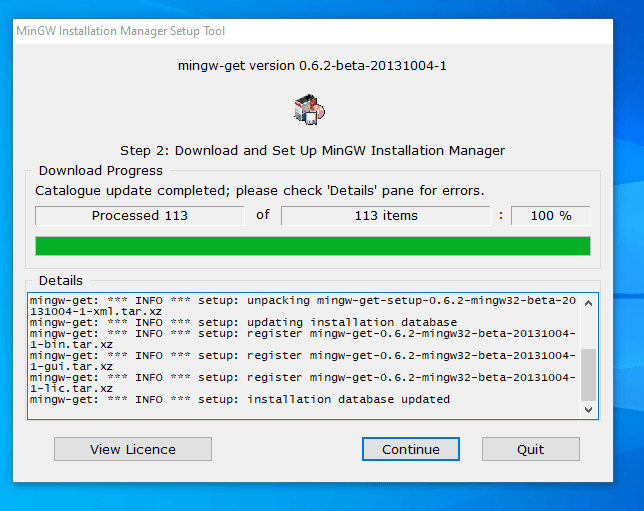
Нажимаем «Продолжить» и ждем, пока не закончиться скачивание файлов:
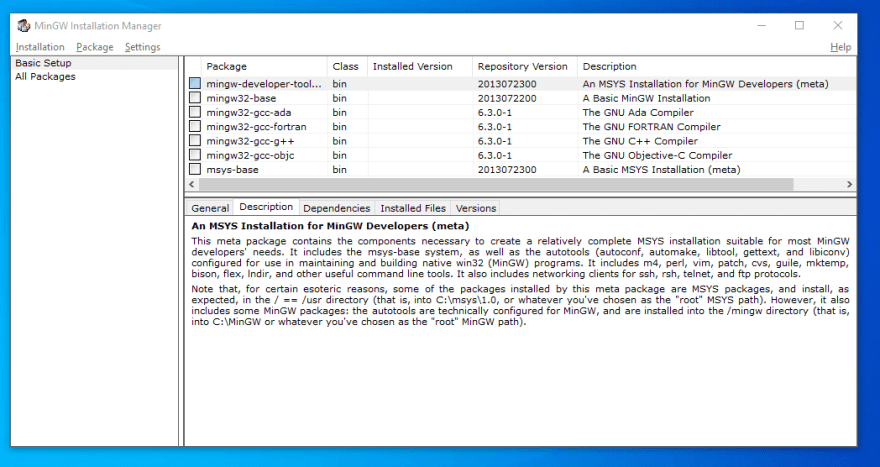
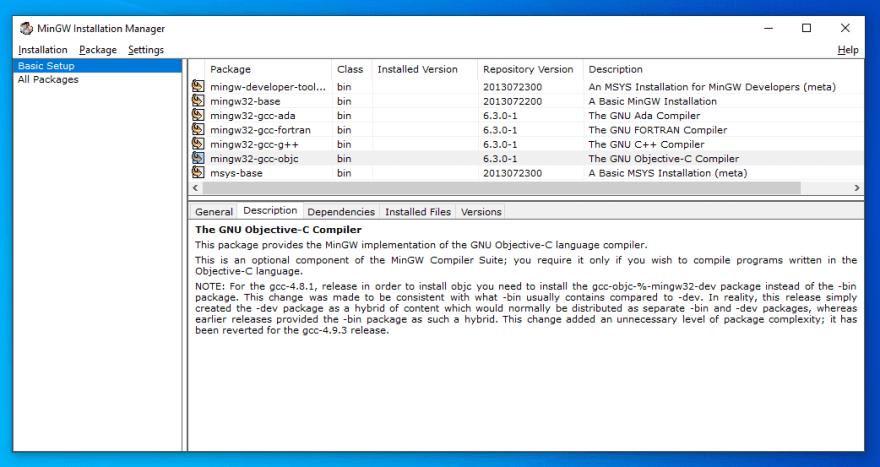
После этого откроется окно:
Поставьте галочку рядом с Разработка классических приложений на C++
К сожалению, нет способа не ставить саму IDE.
Снимите галочки с:
- Live Share
- С++ AddressSanitizer
- Адаптер тестов для Boost.Test
- Адаптер тестов для Google Test
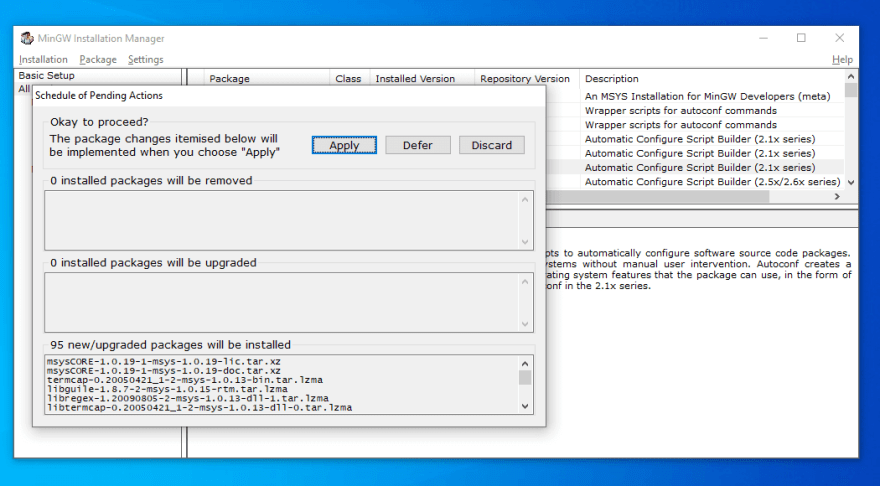
Нажмите установить:
Ожидайте окончания установки.
После окончания загрузок перезагрузите ваш ПК
Проверка доступности компилятора
После перезагрузки проверим доступен ли компилятор, для этого запустите cmd.exe скопируйте и вставьте в консоль строку
%comspec% /k "C:Program Files (x86)Microsoft Visual Studio2019CommunityCommon7ToolsVsDevCmd.bat"Будет запущена консоль разработчика:
**********************************************************************
** Visual Studio 2019 Developer Command Prompt v16.8.6
** Copyright (c) 2020 Microsoft Corporation
**********************************************************************Введите
clРезультат:
**********************************************************************
** Visual Studio 2019 Developer Command Prompt v16.8.6
** Copyright (c) 2020 Microsoft Corporation
**********************************************************************
C:Usersuser >cl
Оптимизирующий компилятор Microsoft (R) C/C++ версии 19.28.29337 для x86
(C) Корпорация Майкрософт (Microsoft Corporation). Все права защищены.
использование: cl [ параметр... ] имя_файла... [ /link параметр_компоновки... ]
C:Usersuser >Компилятор успешно установлен и доступен.
Теперь пришло время установить расширение для поддержки с++ в VSCode.
Запустите VSCode
Нажмите
Ctrl+Shift+XОткроется панель Extensions: Marketplace – это каталог, из которого мы можем скачать все необходимые расширения и темы, достаточно знать их название.
Введите
C++Выберите указанный пункт и нажмите install
Будет начато скачивание дополнительных компонентов. После окончания загрузок расширение будет готово к использованию.
Закройте VSCode
Настройка VSCode для использования компилятора MSVC
Для того, чтобы протестировать работу компилятора создадим тестовый проект.
Для нормального функционирования компилятора MSVC нужно установить несколько переменных окружения. Чтобы упростить задачу воспользуемся Visual Studio 2019 Developer Command Prompt.
Запустите его из меню Пуск введя слово developer, откроется консоль:
Допустим, наши проекты буду находится в папке d:cpp
Создадим данную папку и перейдем в нее:
d:
mkdir d:cpp
cd cppВывод:
**********************************************************************
** Visual Studio 2019 Developer Command Prompt v16.8.6
** Copyright (c) 2020 Microsoft Corporation
**********************************************************************
C:Program Files (x86)Microsoft Visual Studio2019Community>d:
D:>mkdir d:cpp
D:>cd cpp
D:cpp>Создадим папку для проекта test
mkdir testЗапустим VSCode из этой папки
code .Откроется окно VSCode
Обратите внимание наша папка уже открыта.
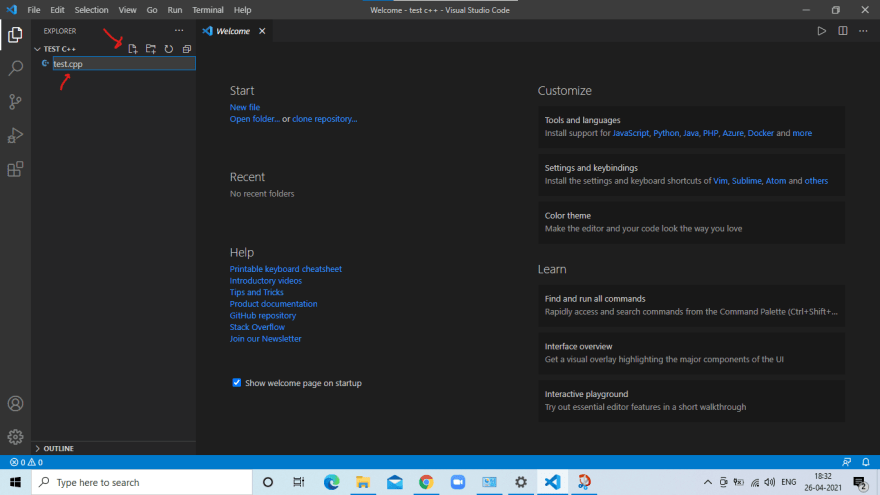
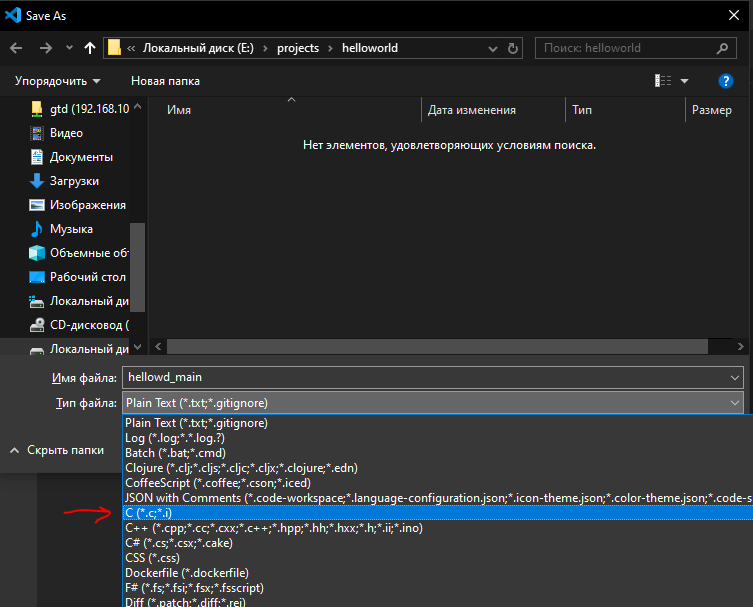
Добавим новый файл для этого нажмите на кнопку:
В появившееся поле введите имя файла main.cpp
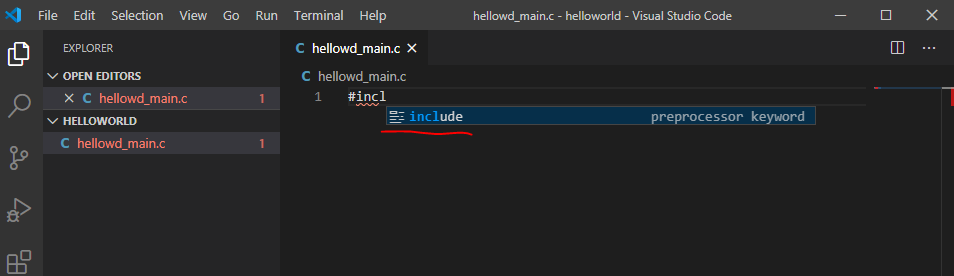
Введите текст программы и не забудьте сохранить результат:
#include <iostream>
using namespace std;
int main()
{
cout << "This is a test!n";
}Настройка компилятора для проекта
Теперь у нас есть программа, осталось её скомпилировать, давайте настроим задачу сборки для проекта.
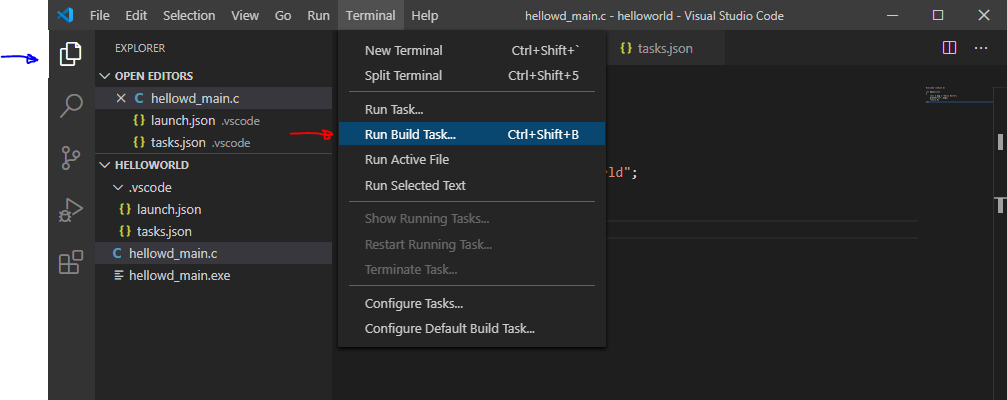
Настройка задачи сборки (Build Task)
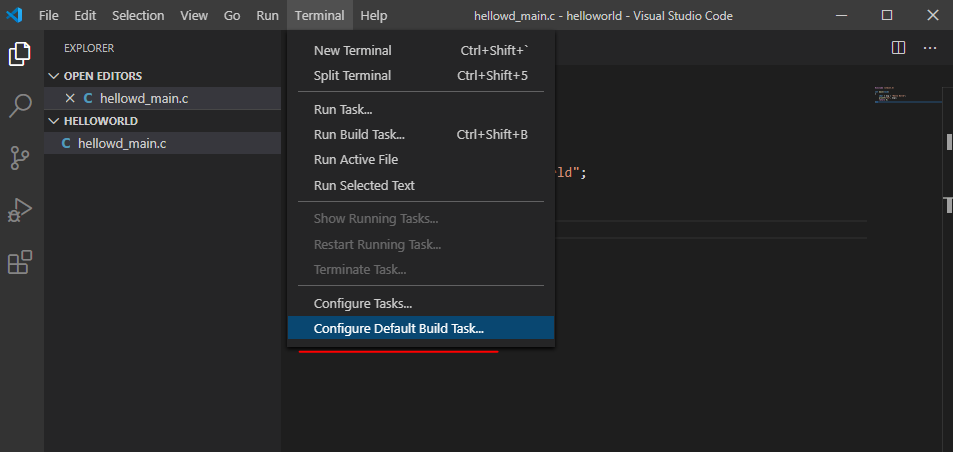
Выберите пункт меню Terminal –> Configure Default Build Task…
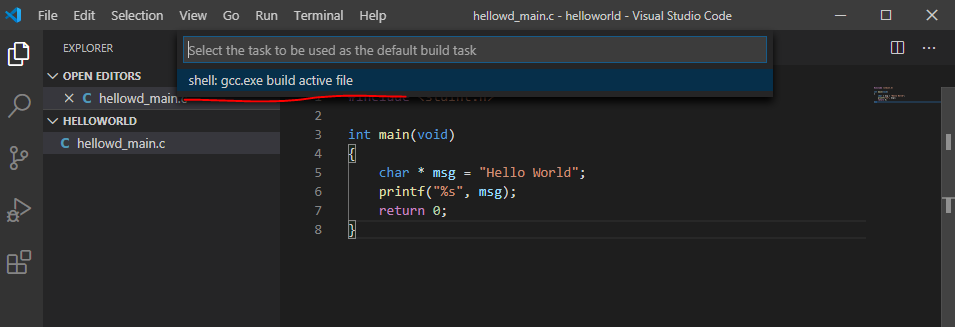
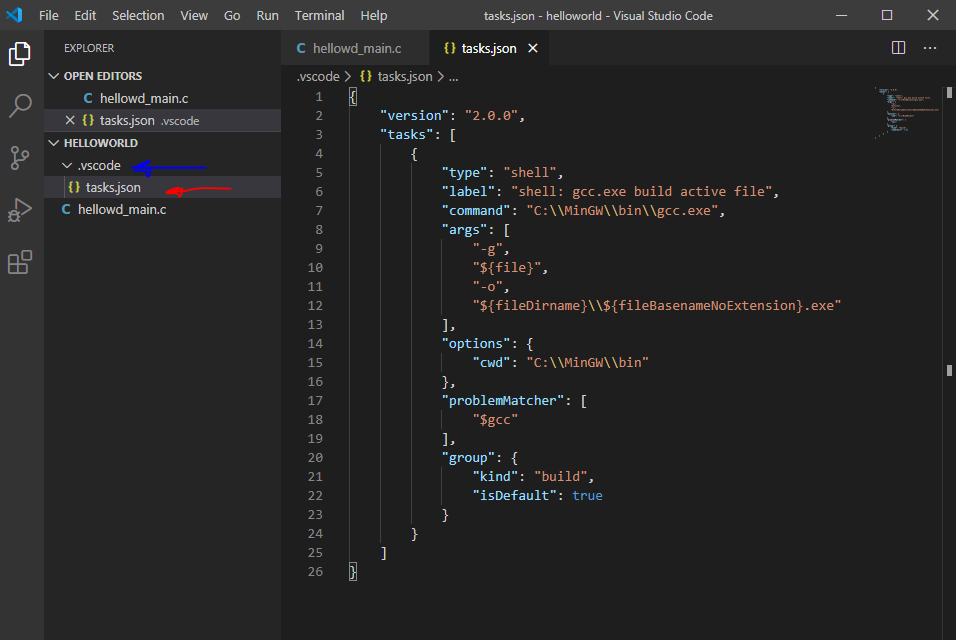
В окне выберите – cl.exe
Будет создан файл сборки:
Закройте вкладку с файлом tasks.json
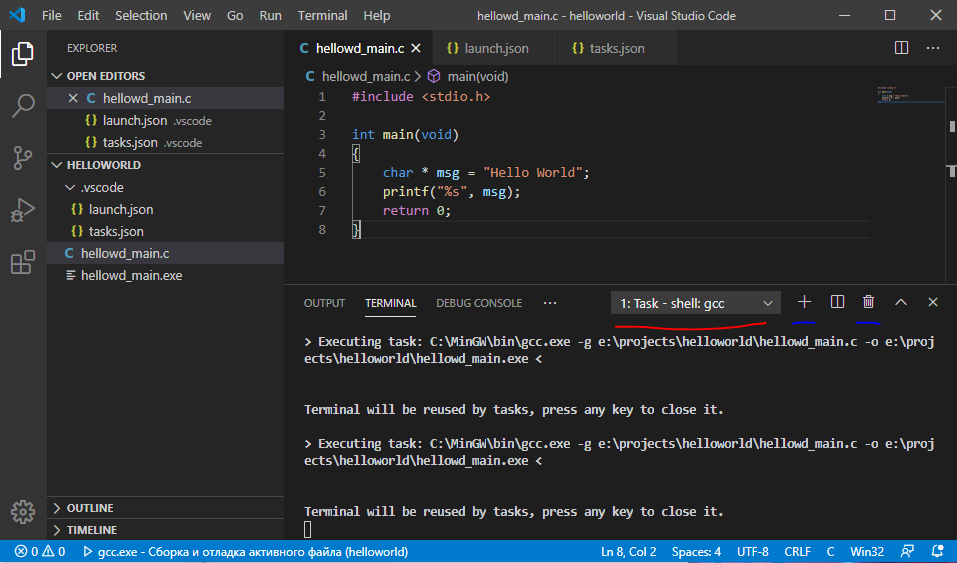
Откройте файл main.cpp и нажмите
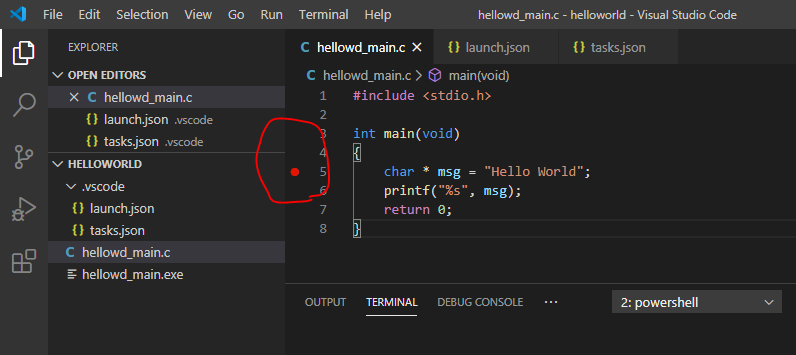
Ctrl+Shit+B
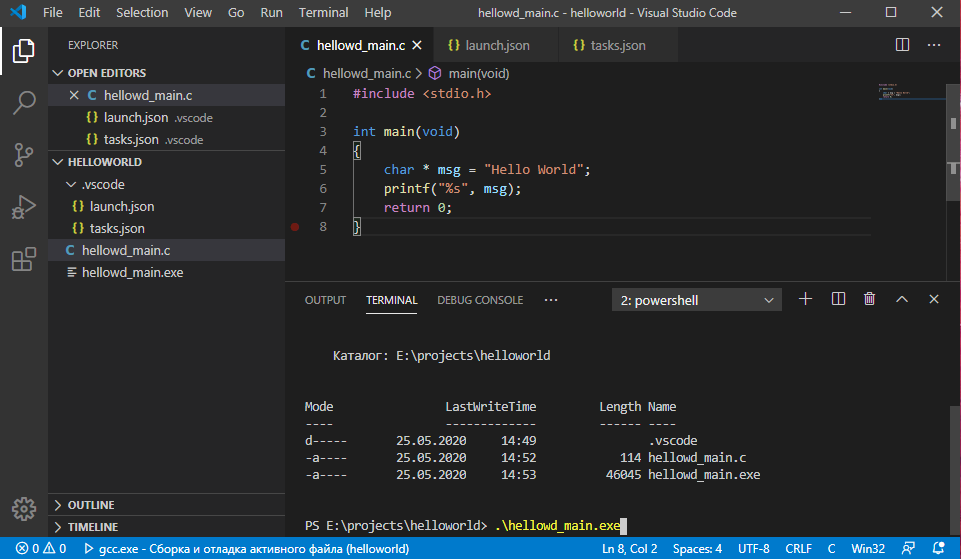
Сборка успешно завершена.
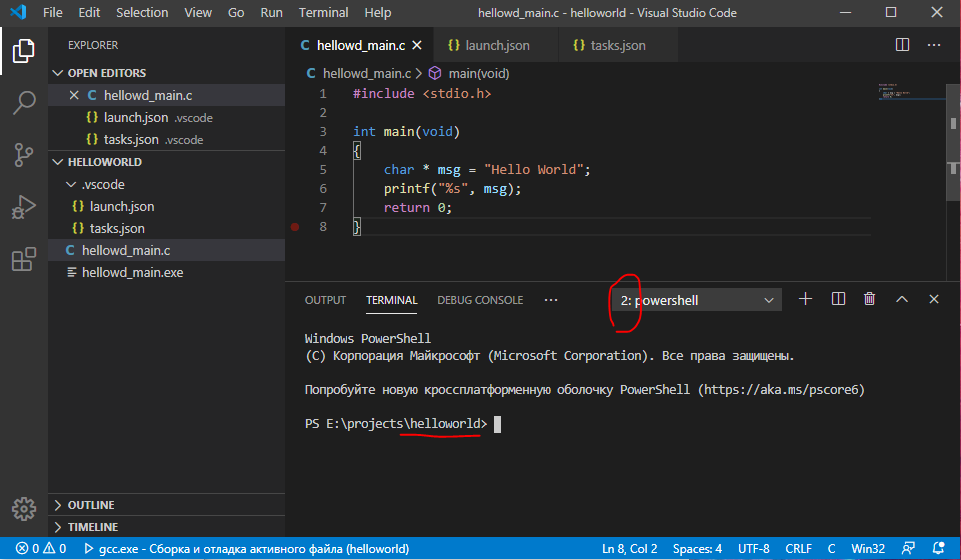
Щёлкните мышкой по терминалу и нажмите пробел, чтобы закрыть результаты сборки.
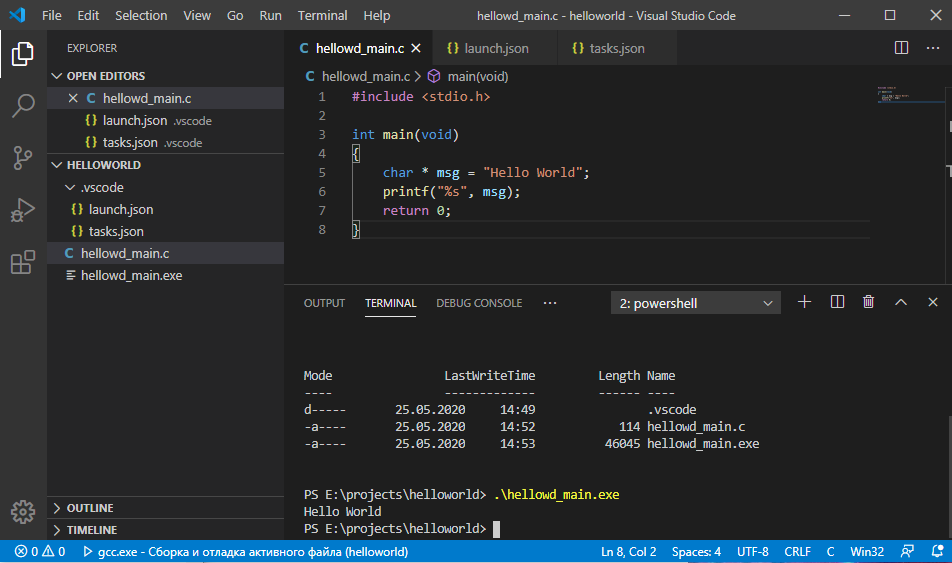
Введите main.exe и нажмите Enter
Поздравляю, мы успешно настроили среду разработки VSCode для работы с языком программирования C++.
Заключение
Сегодня мы добавили поддержку языка программирования C++ в среду разработки VSCode.
Нами был установлен компилятор Microsoft C++ compiler (MSVC) и проверена его работоспособность.
Мы добавили тестовый проект и настроили задачу сборки Build Task для нашего проекта.
Запустили полученный .exe файл.
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
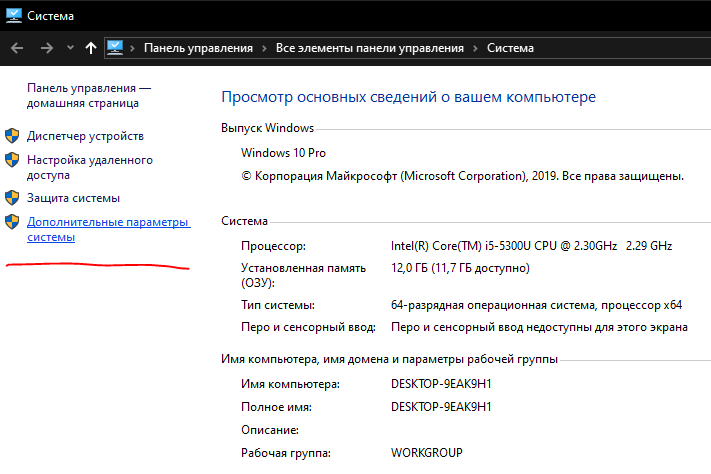
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
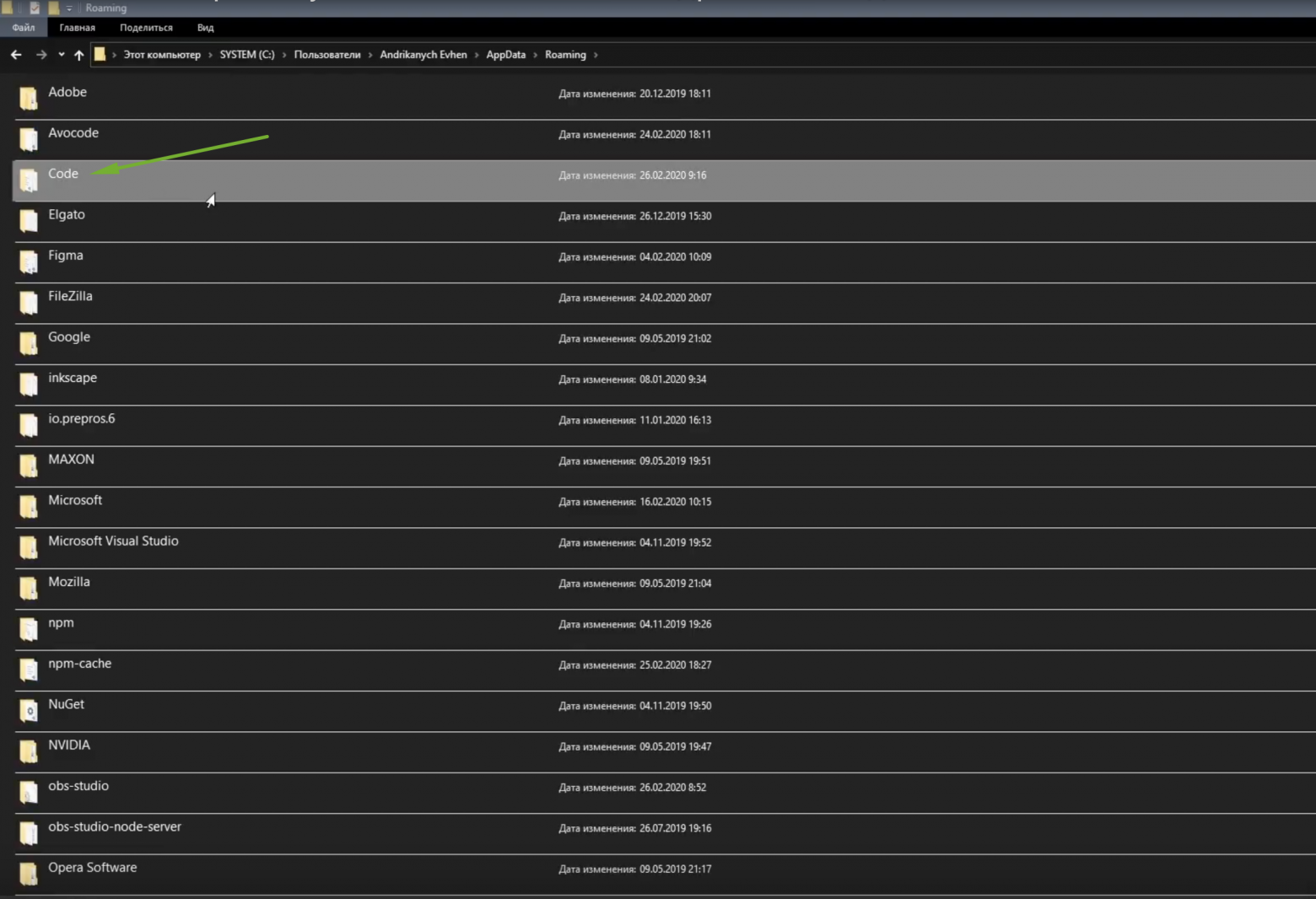
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
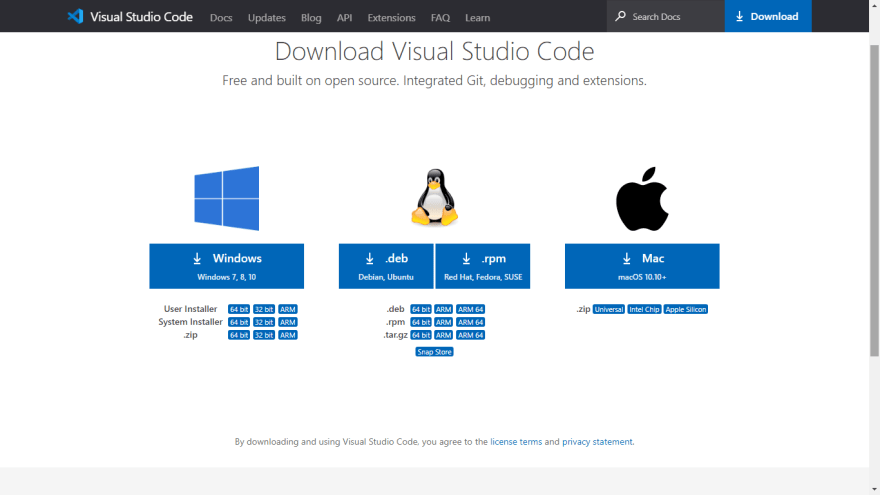
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
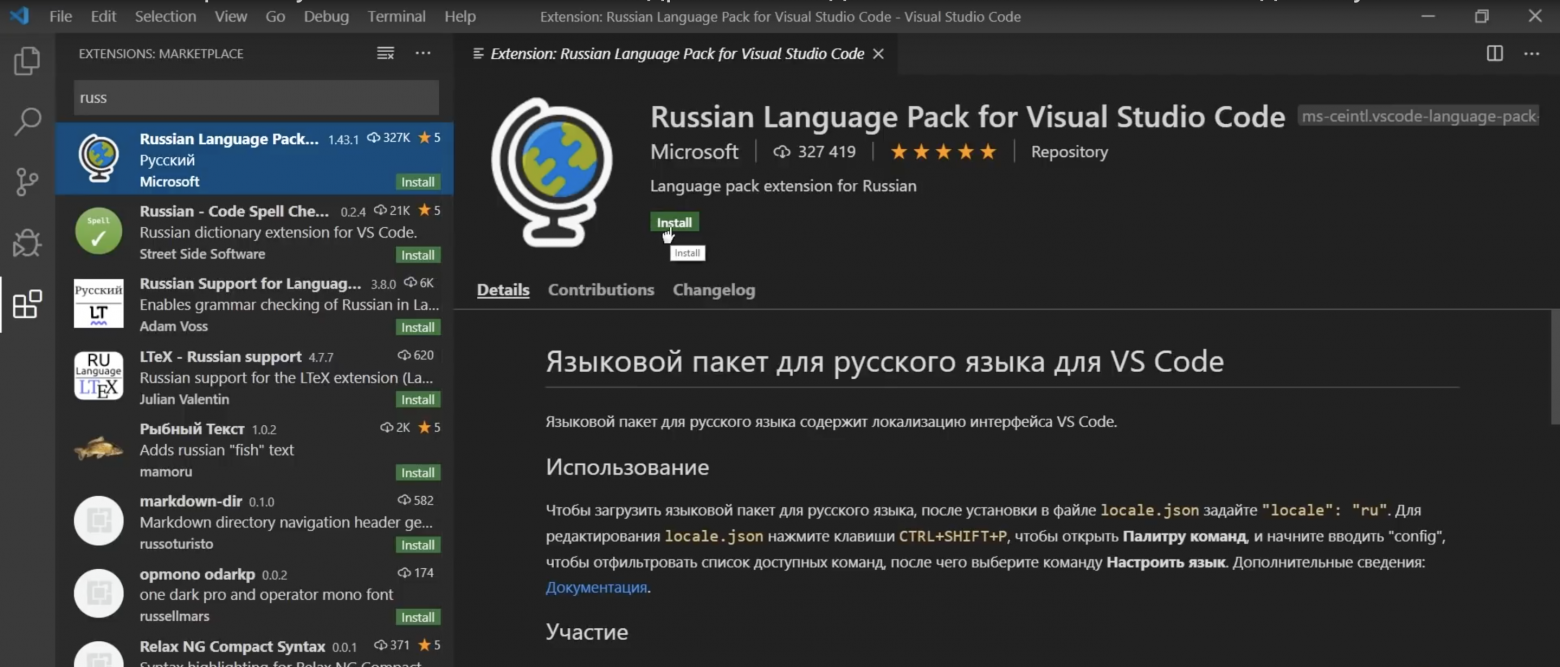
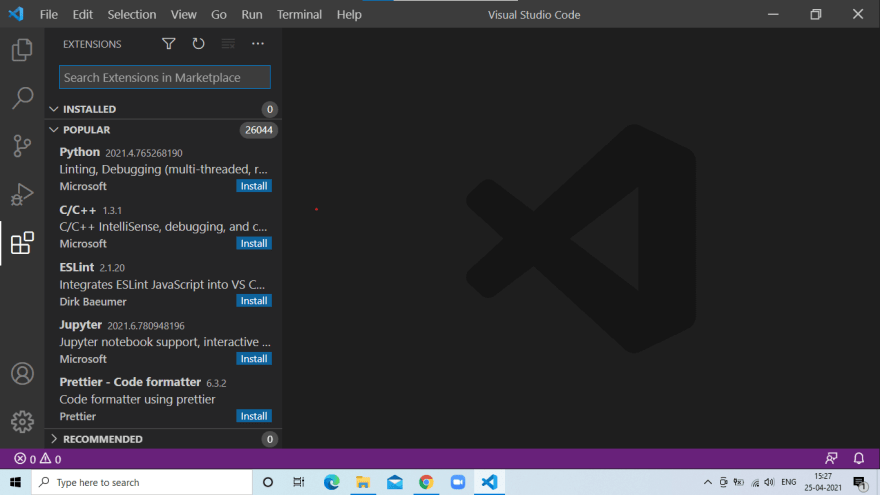
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
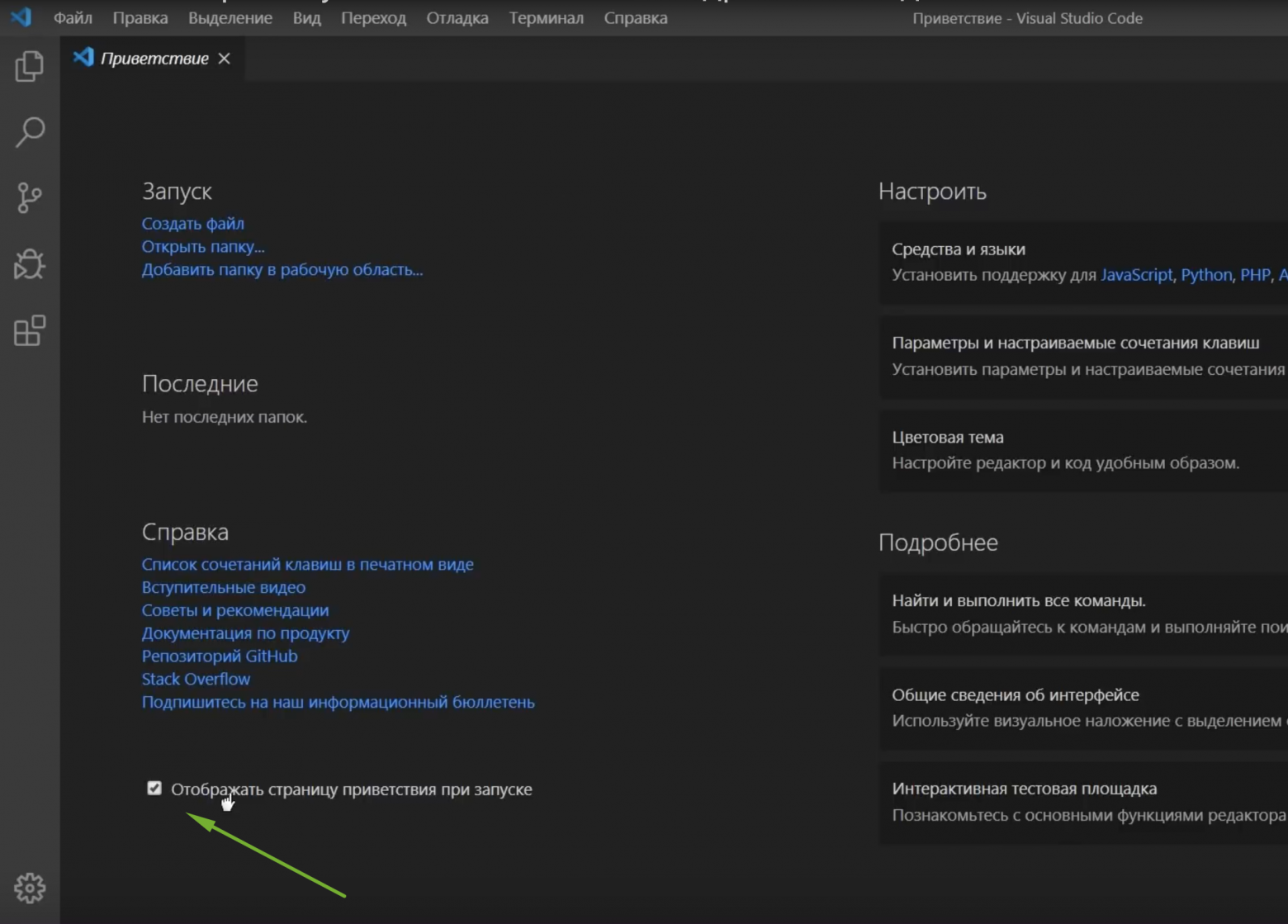
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
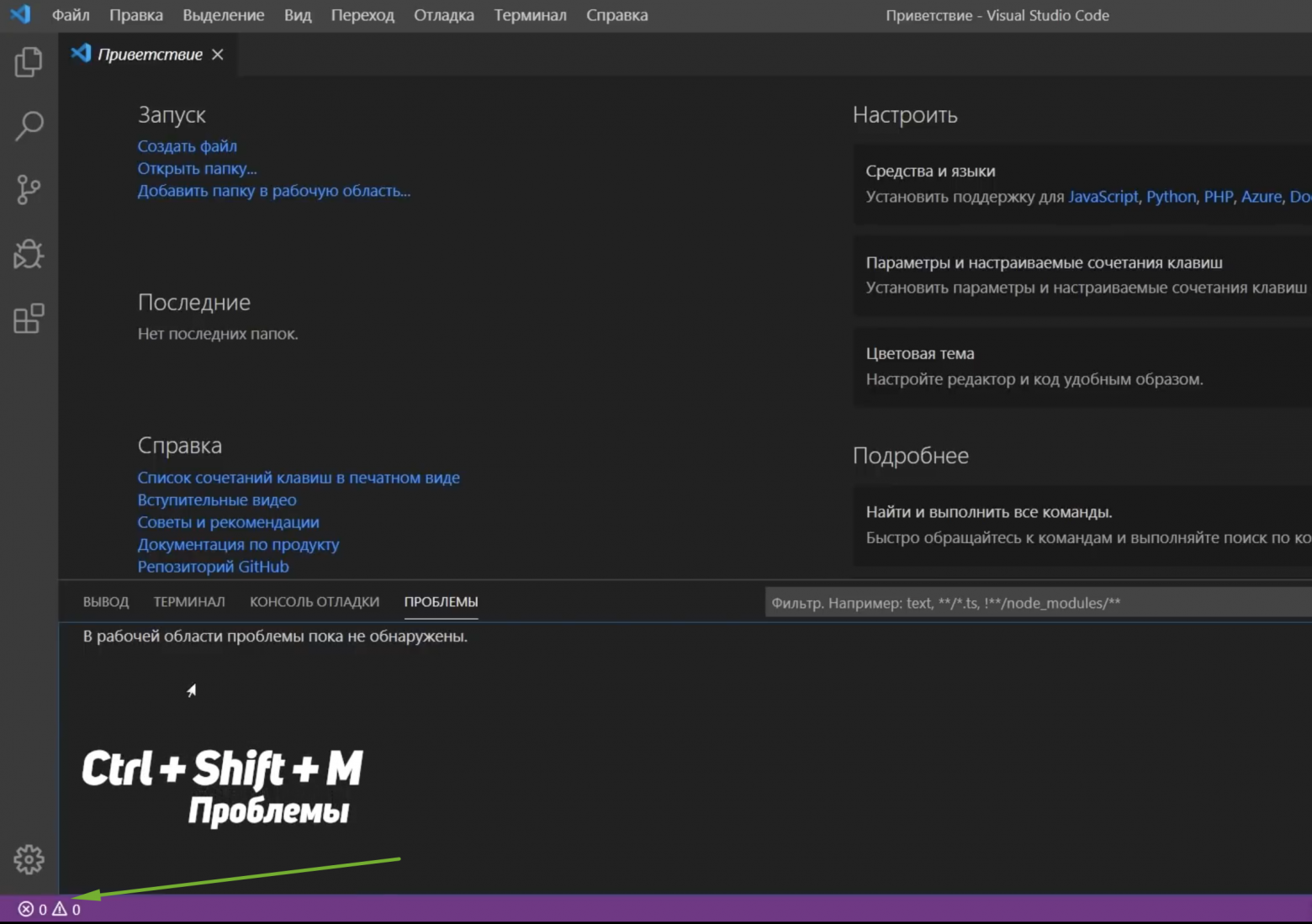
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
Контекстное меню
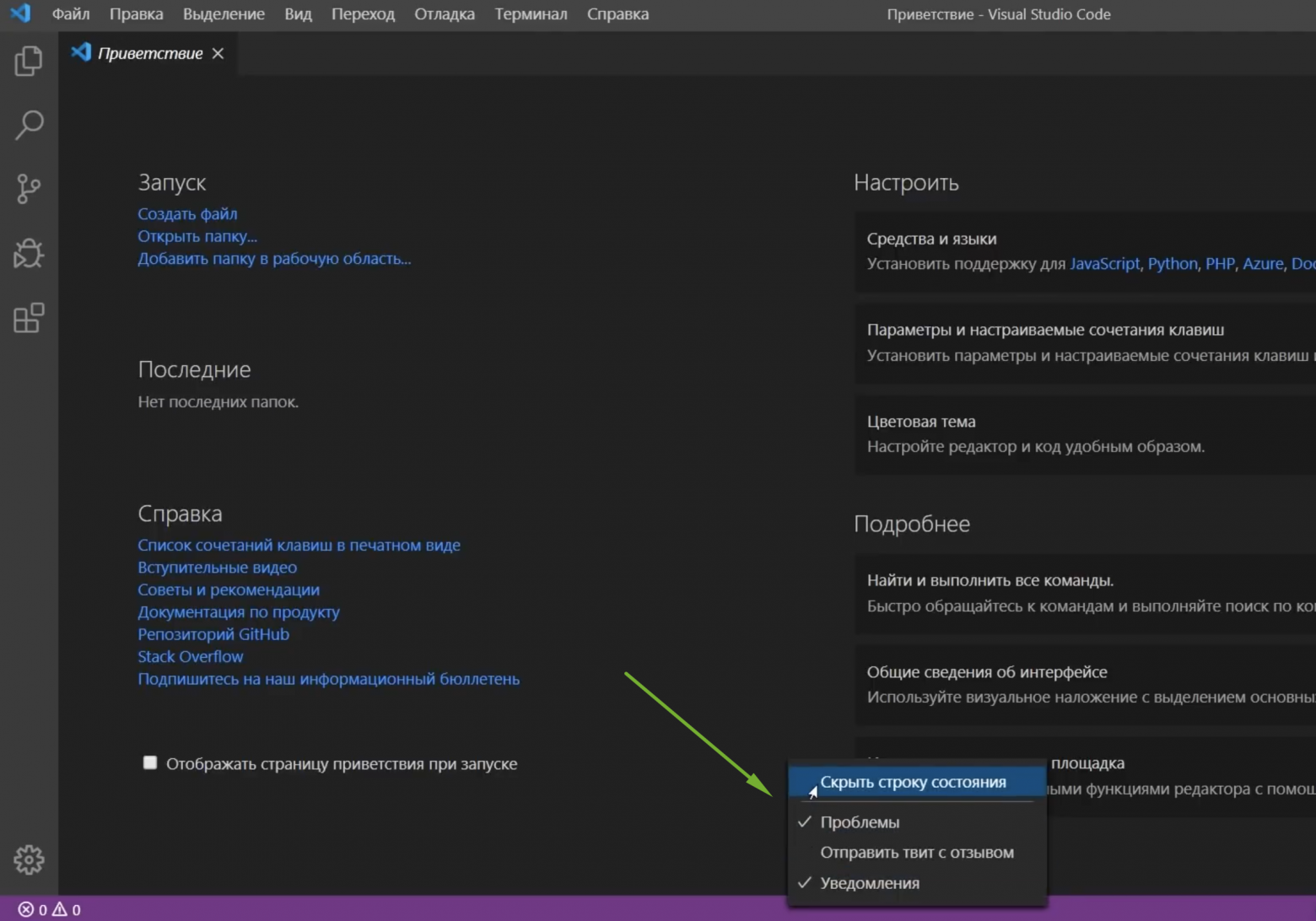
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
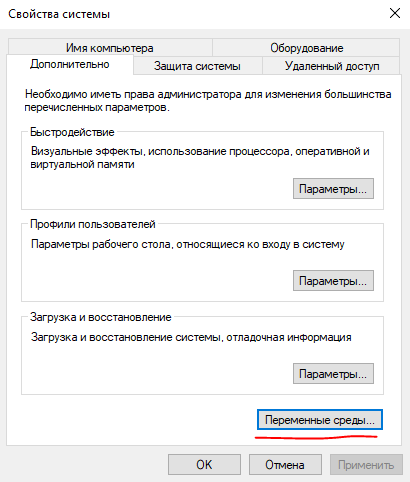
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
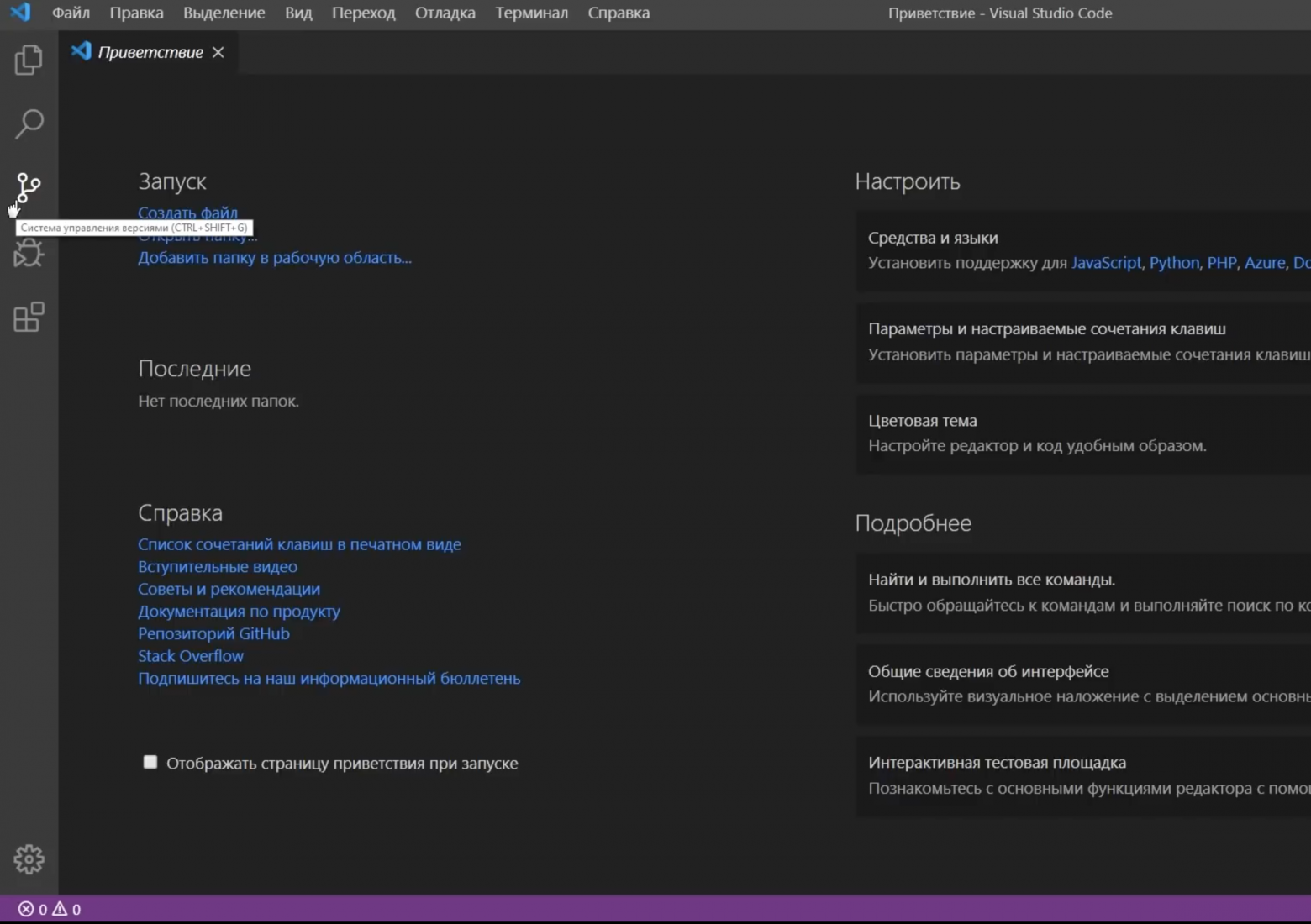
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
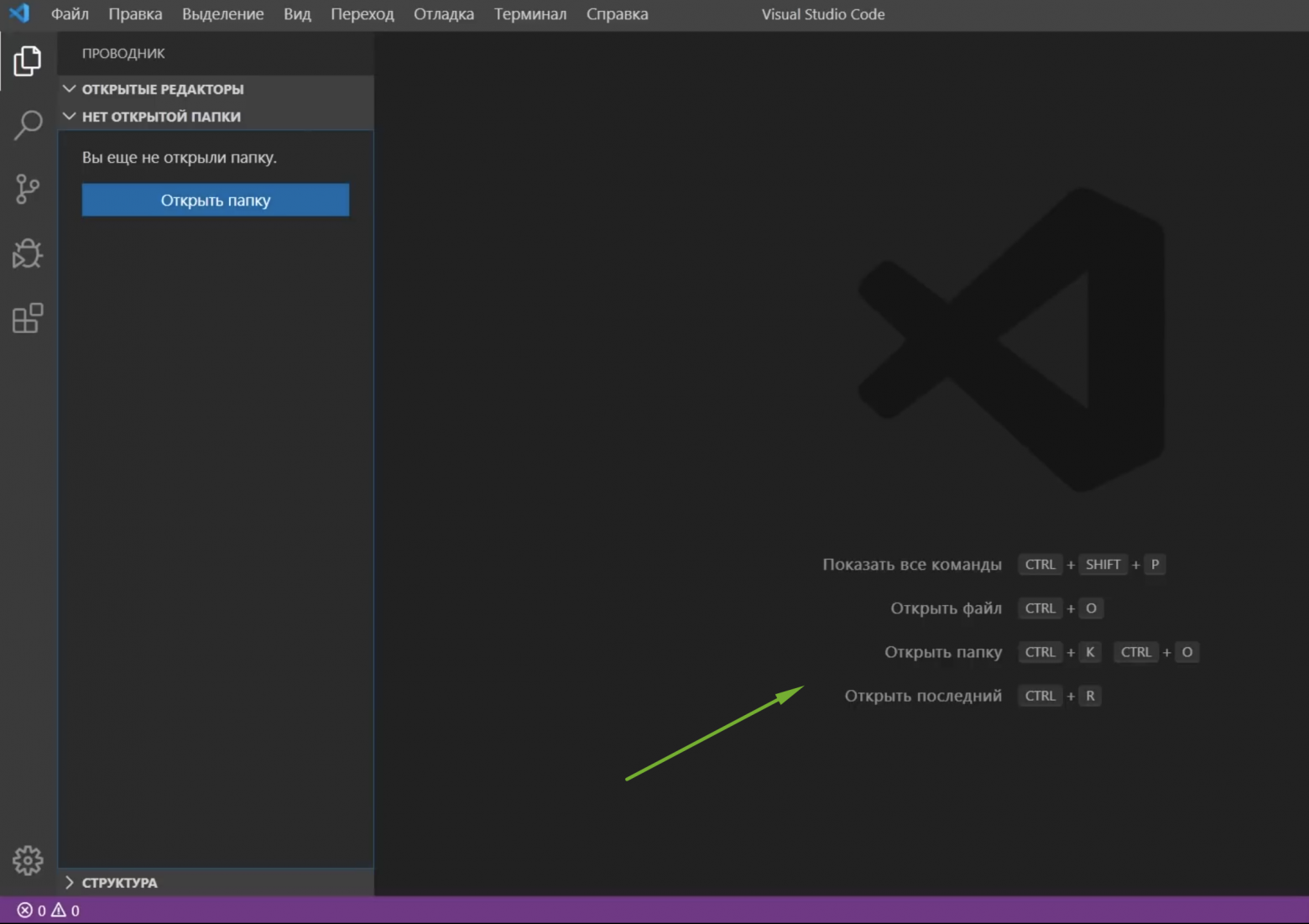
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
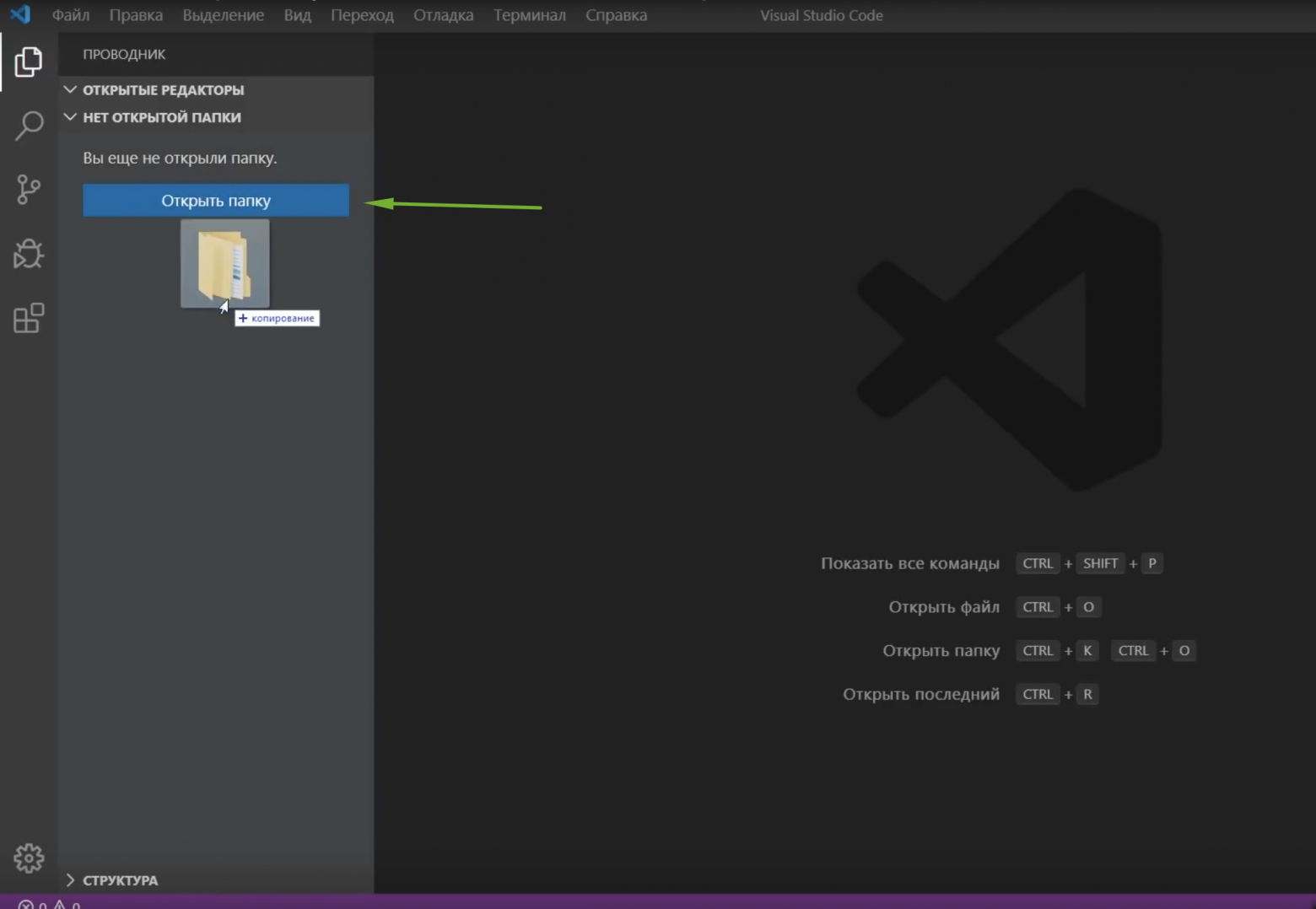
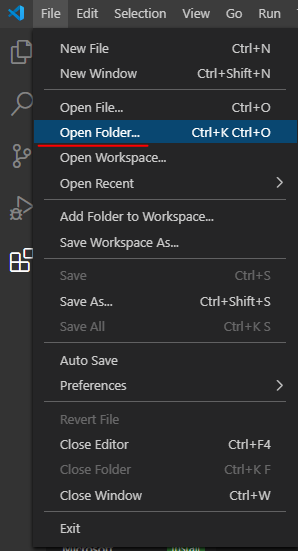
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
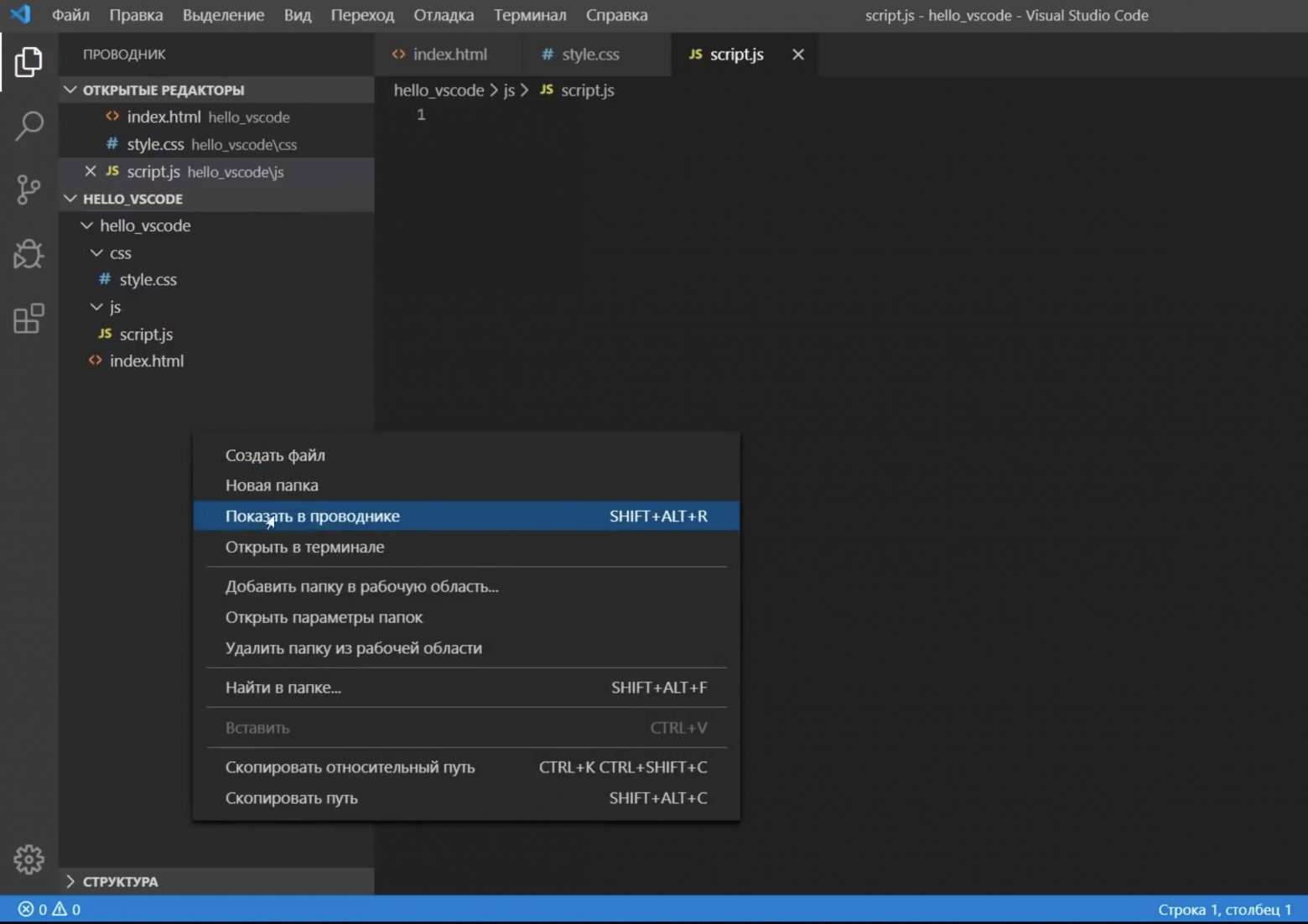
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
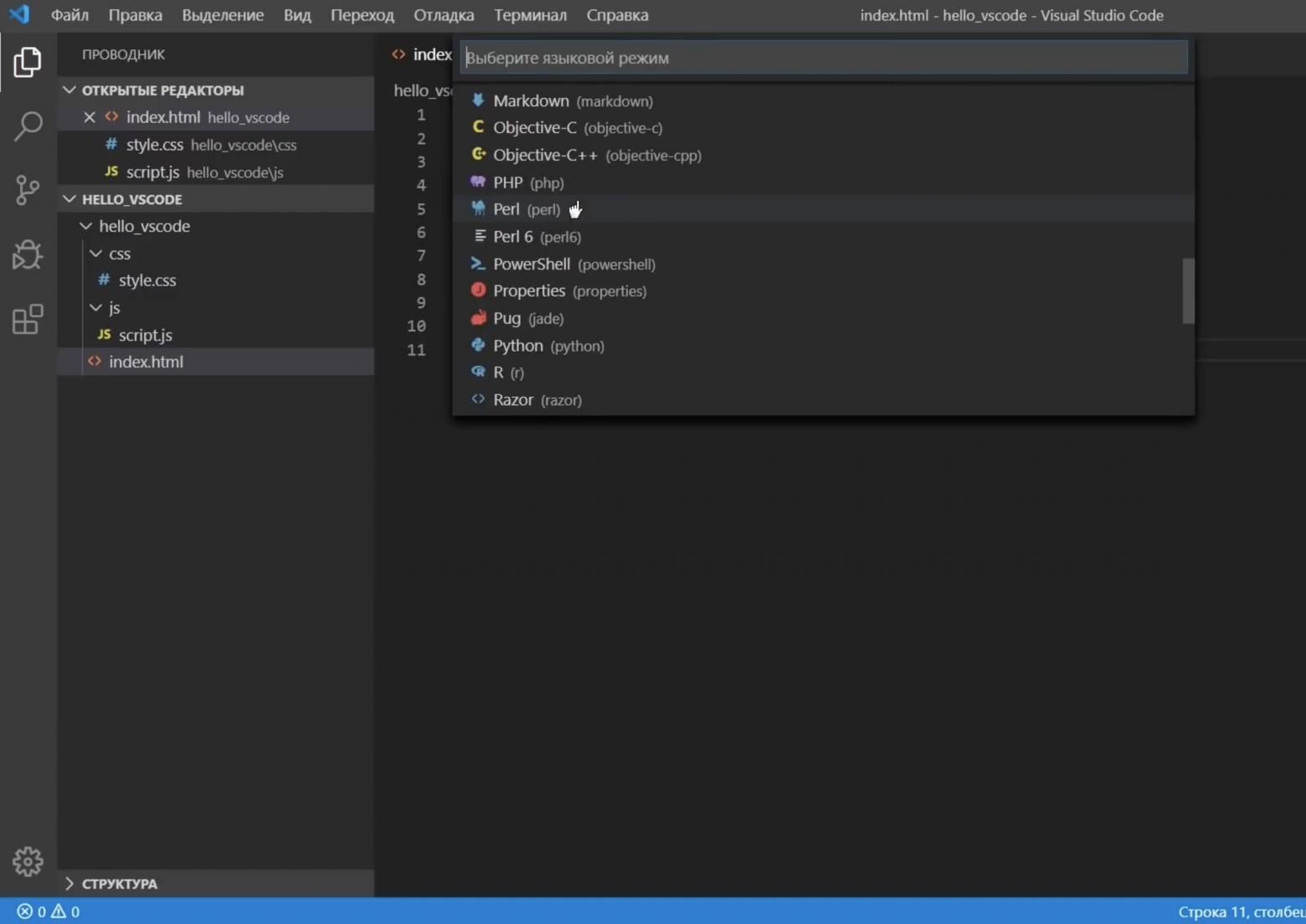
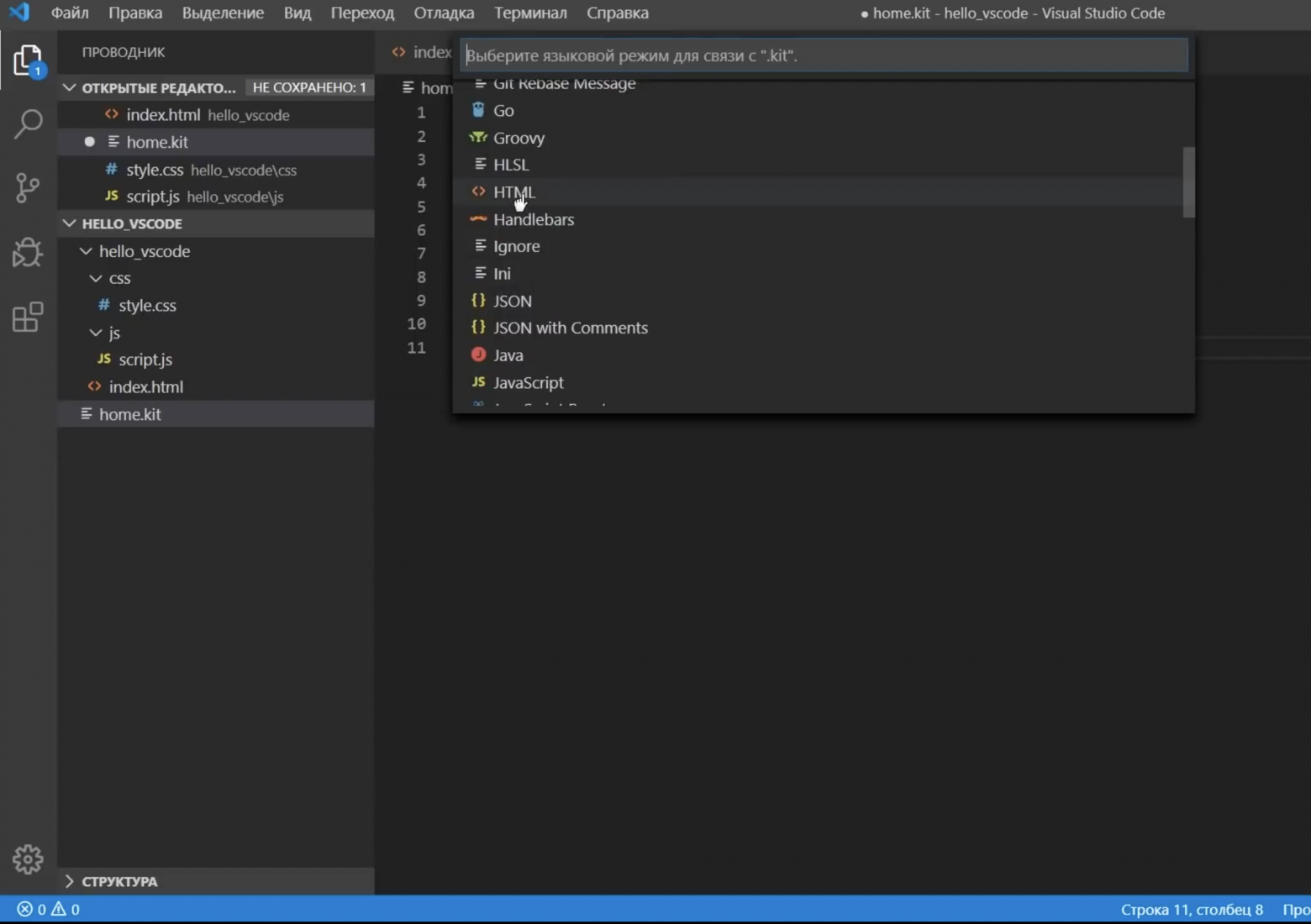
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
Поиск
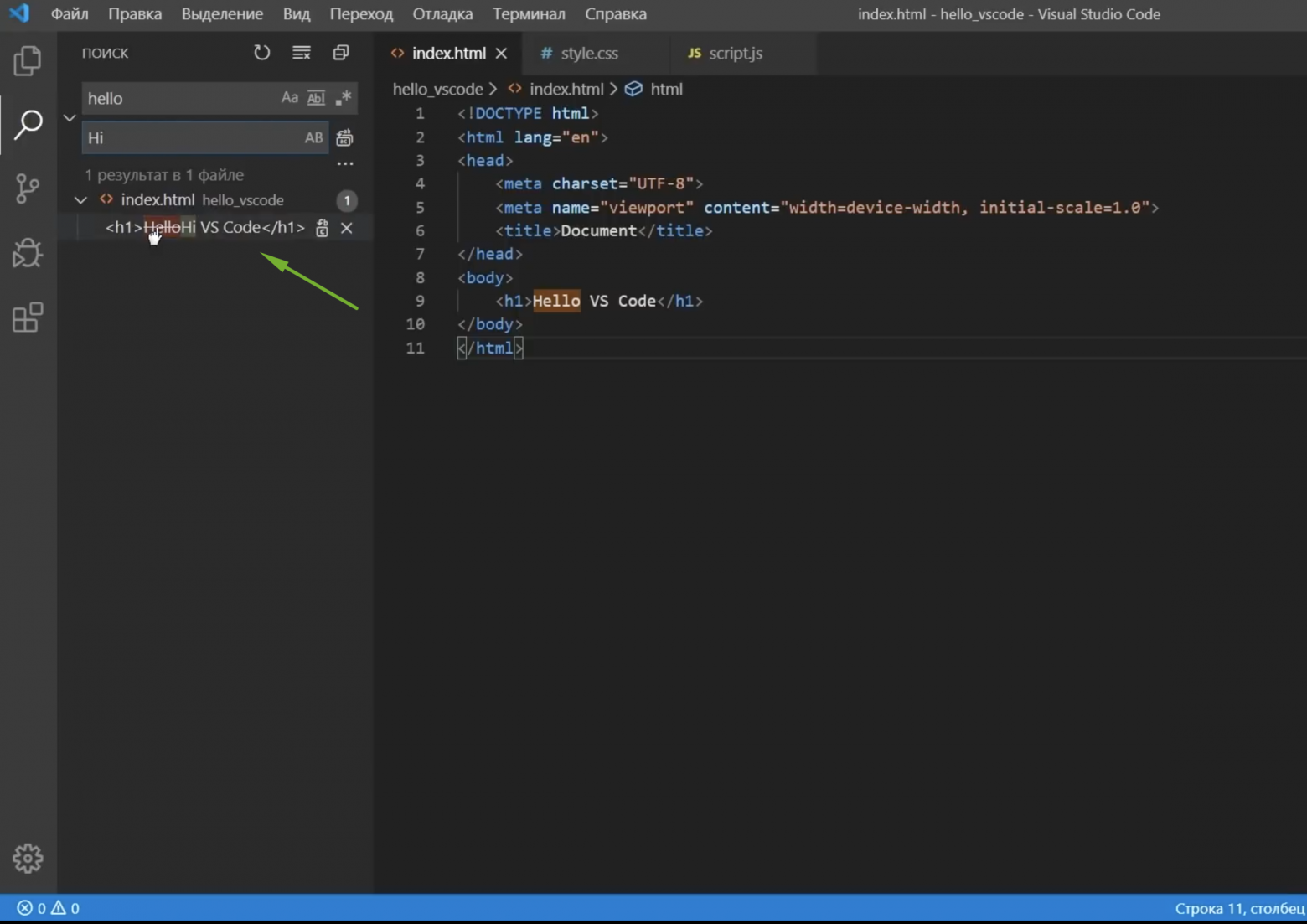
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
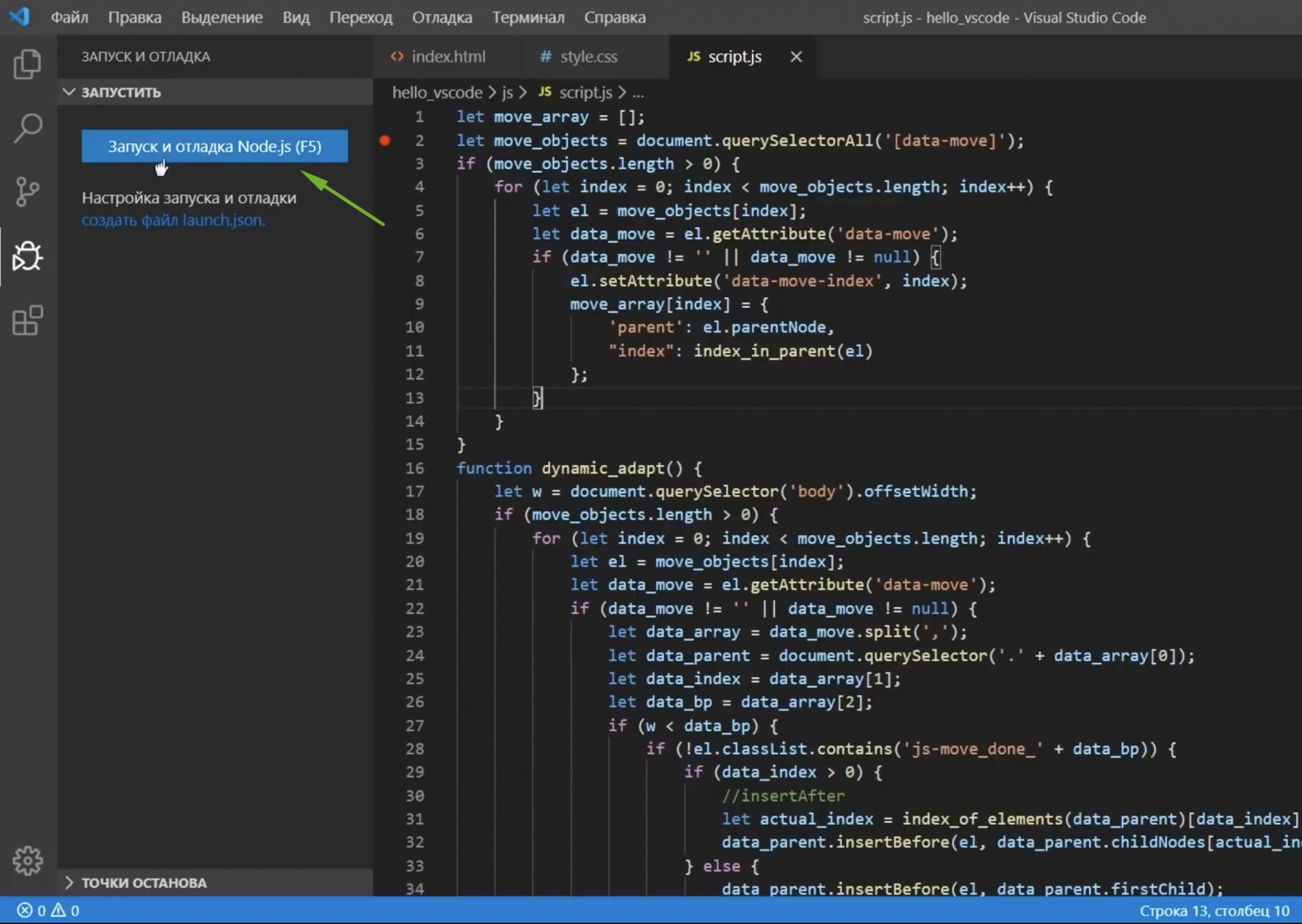
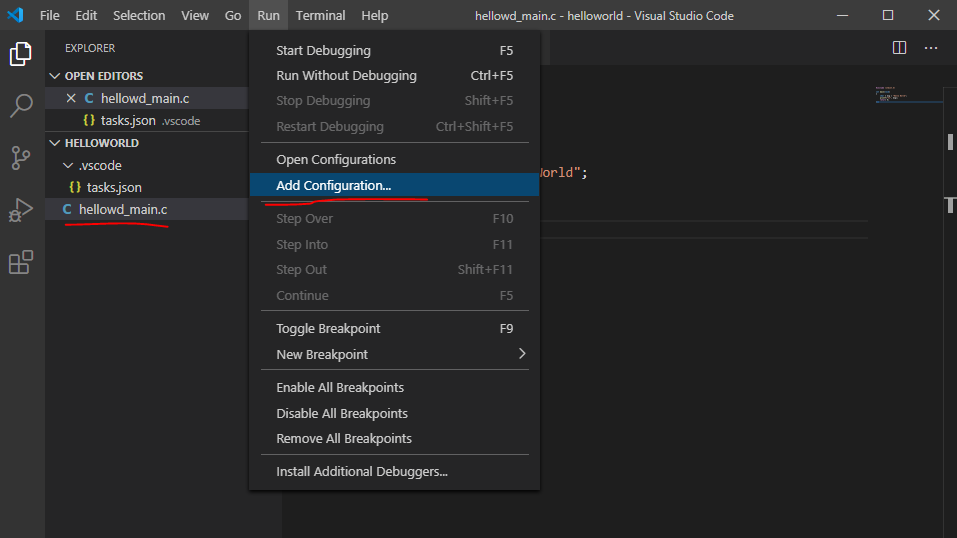
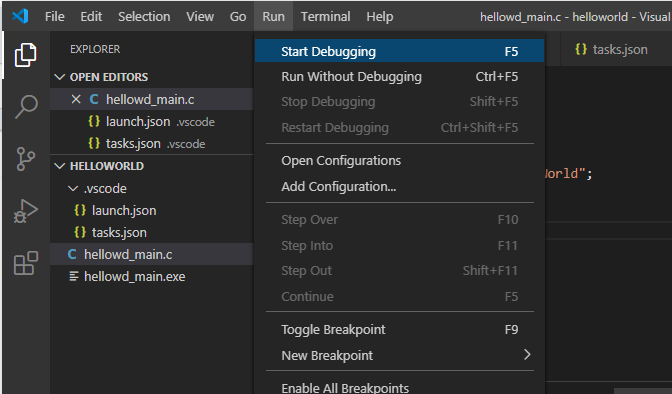
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
Расширения
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
Настройки
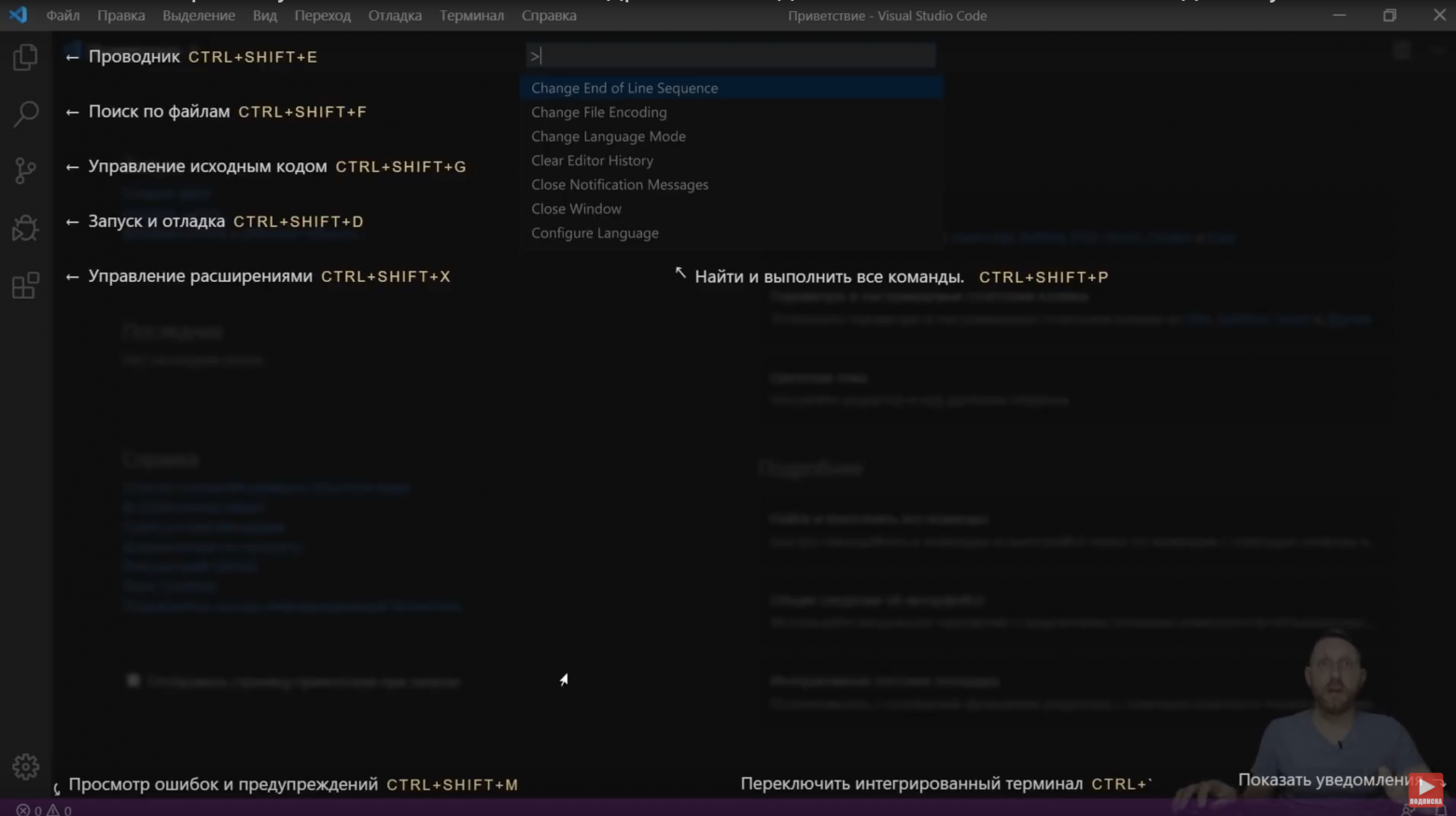
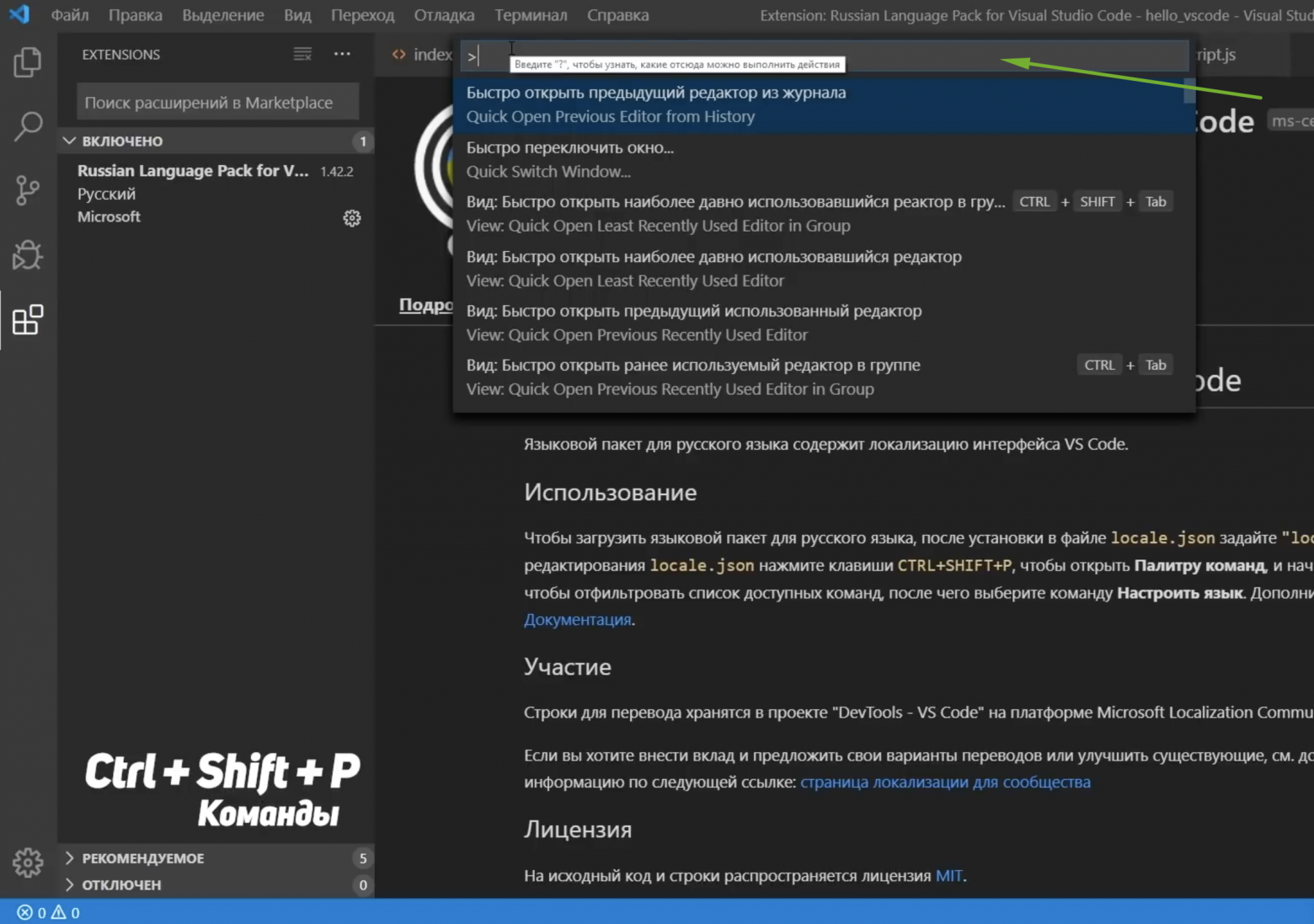
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
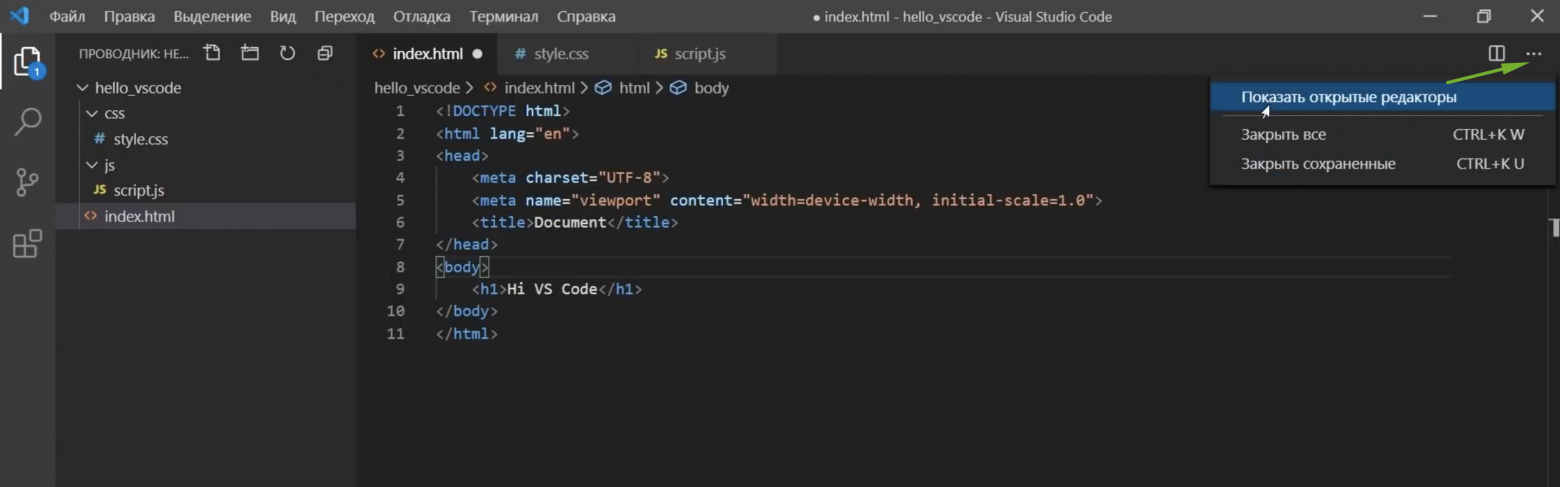
Здесь есть дополнительное меню для управления всеми файлами.
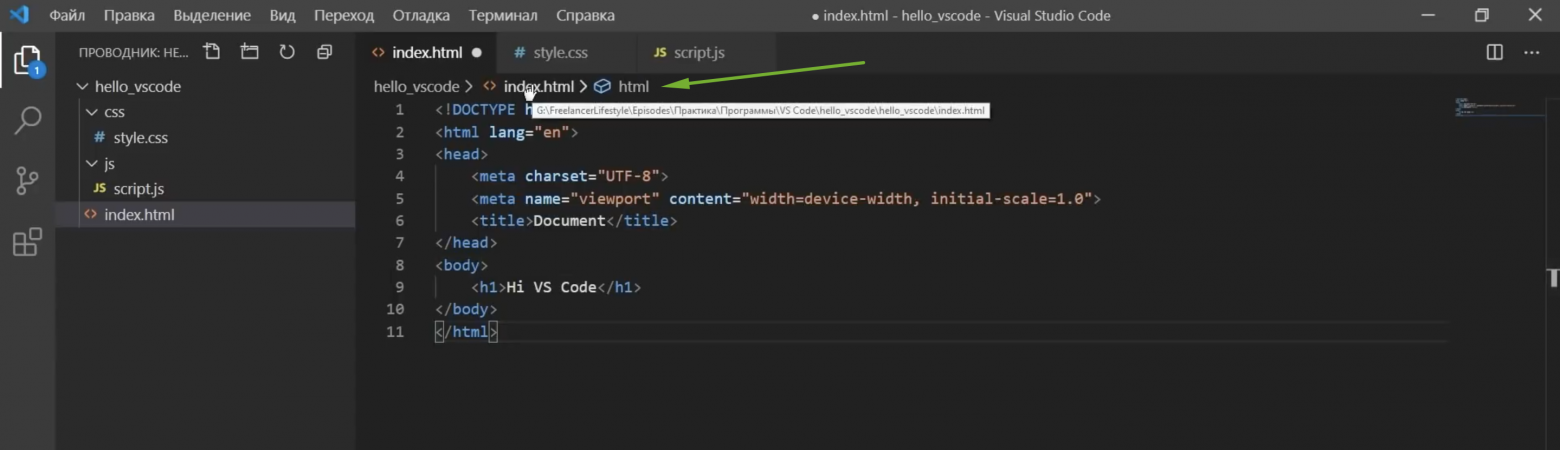
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
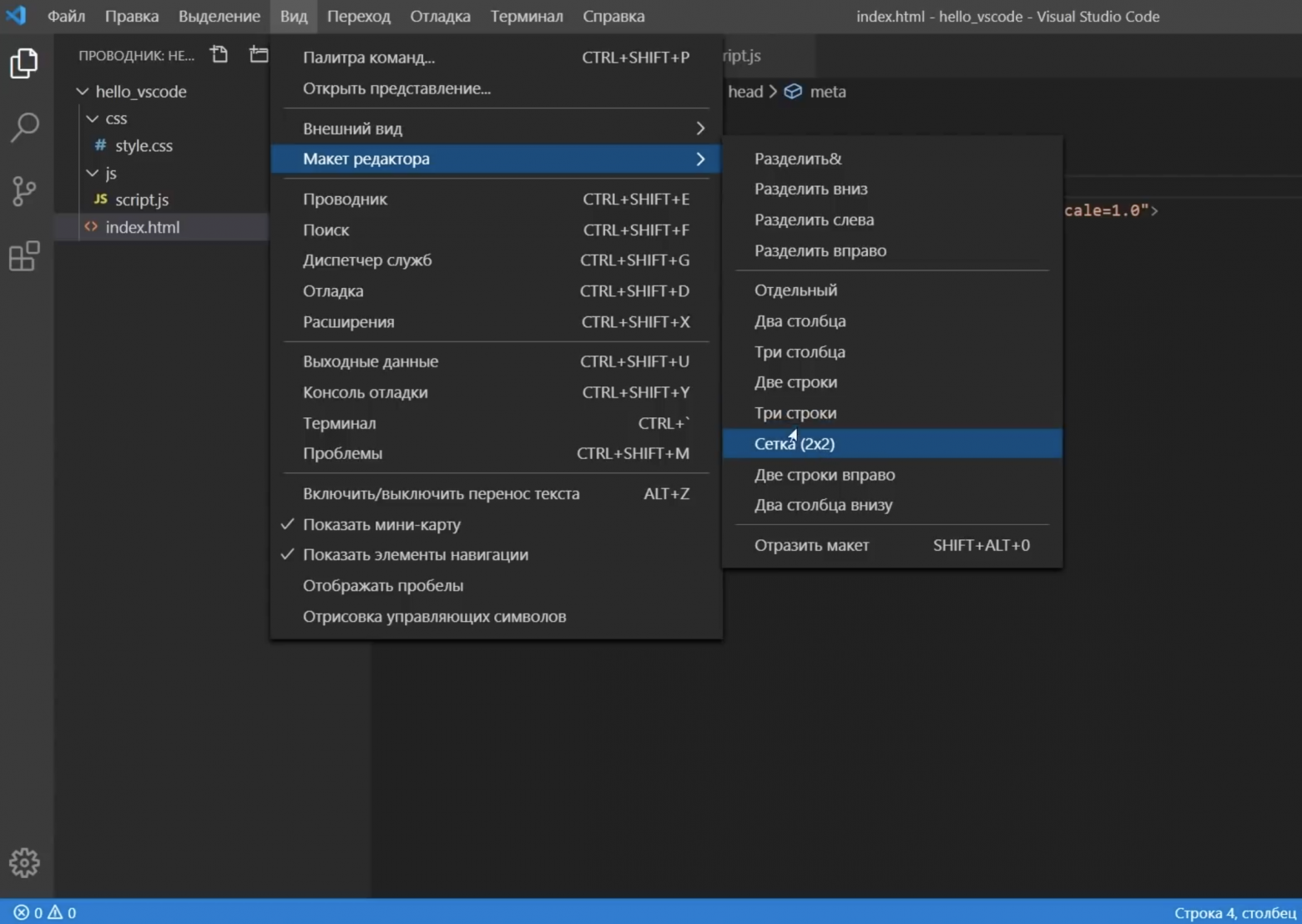
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
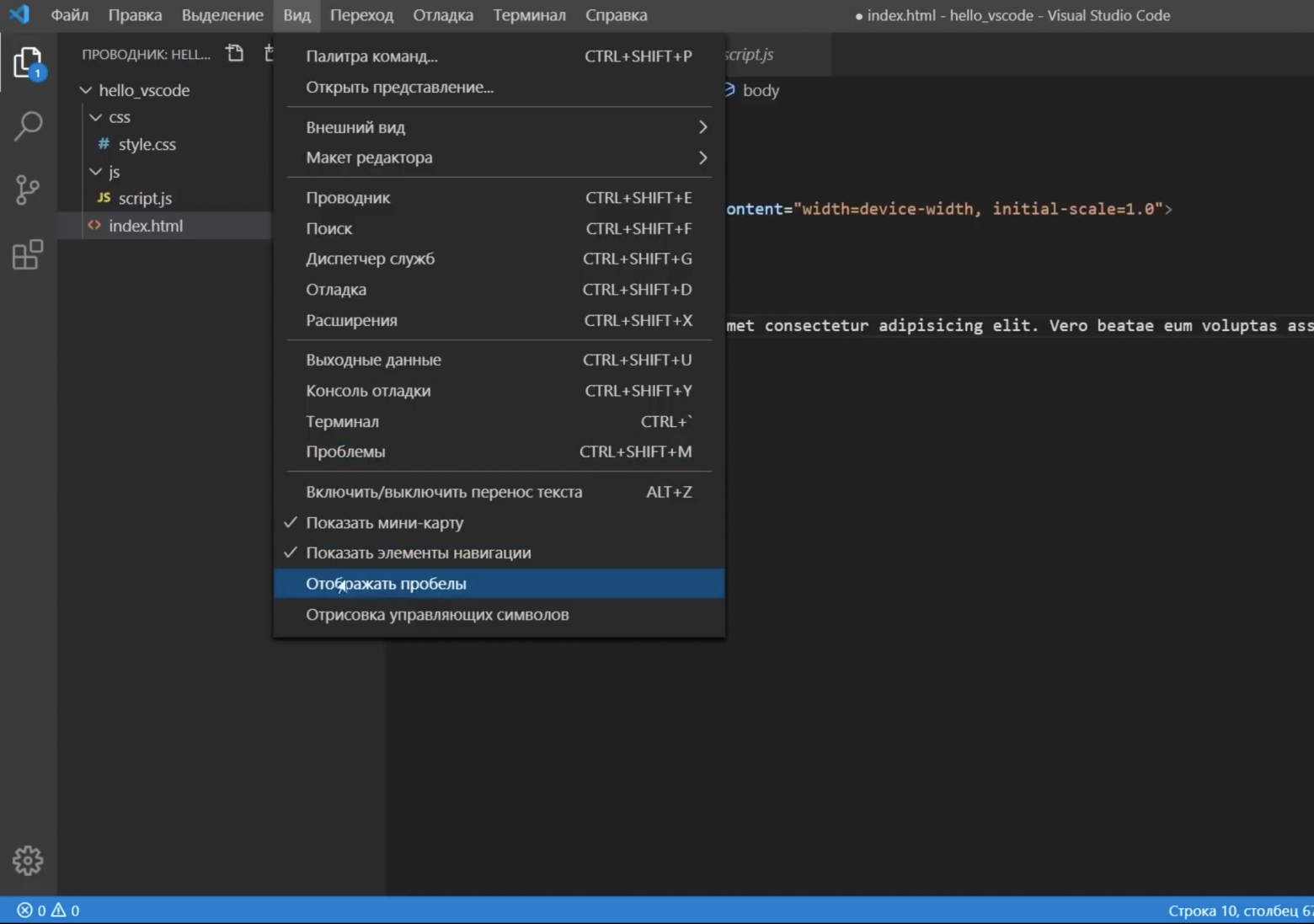
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
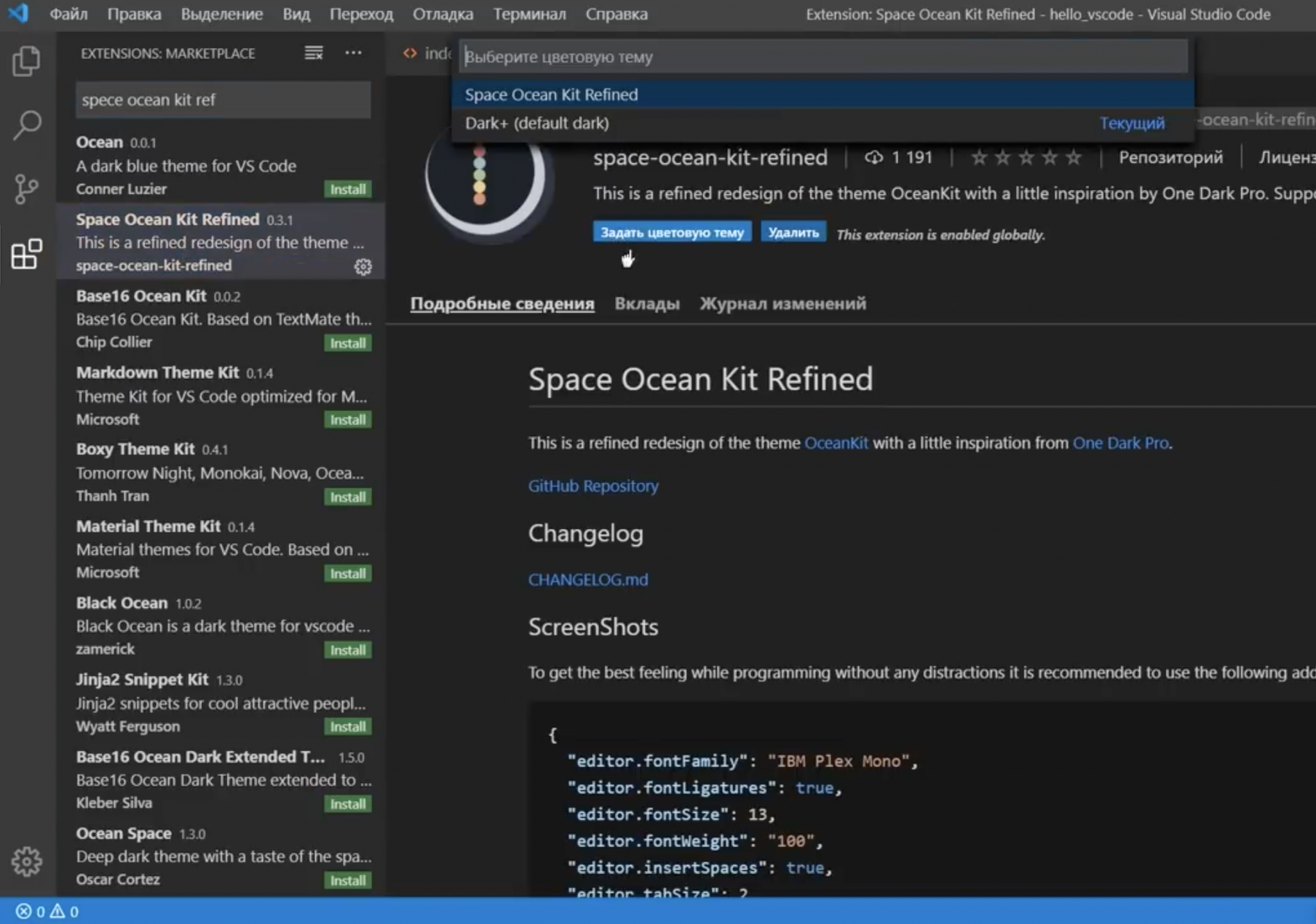
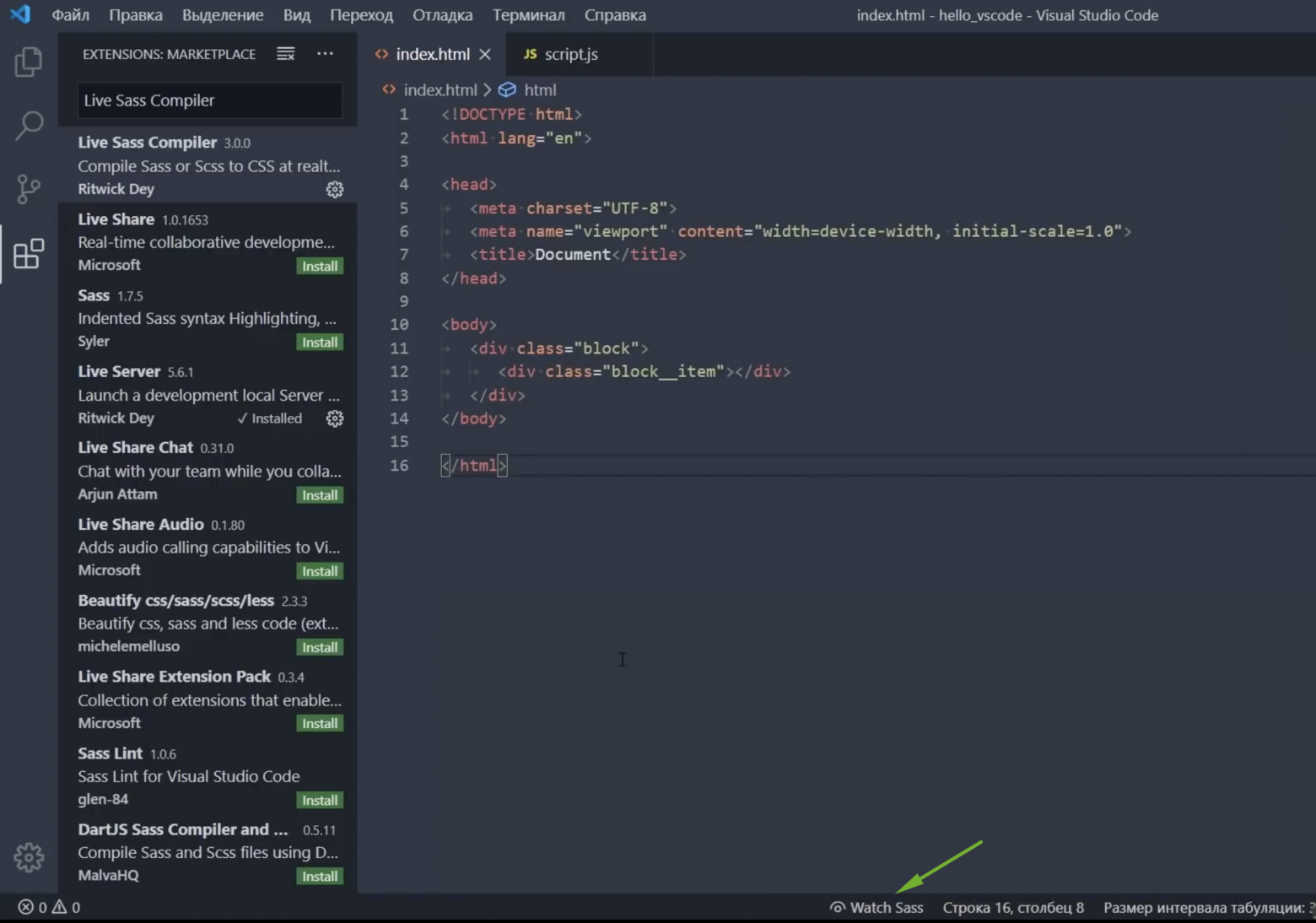
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
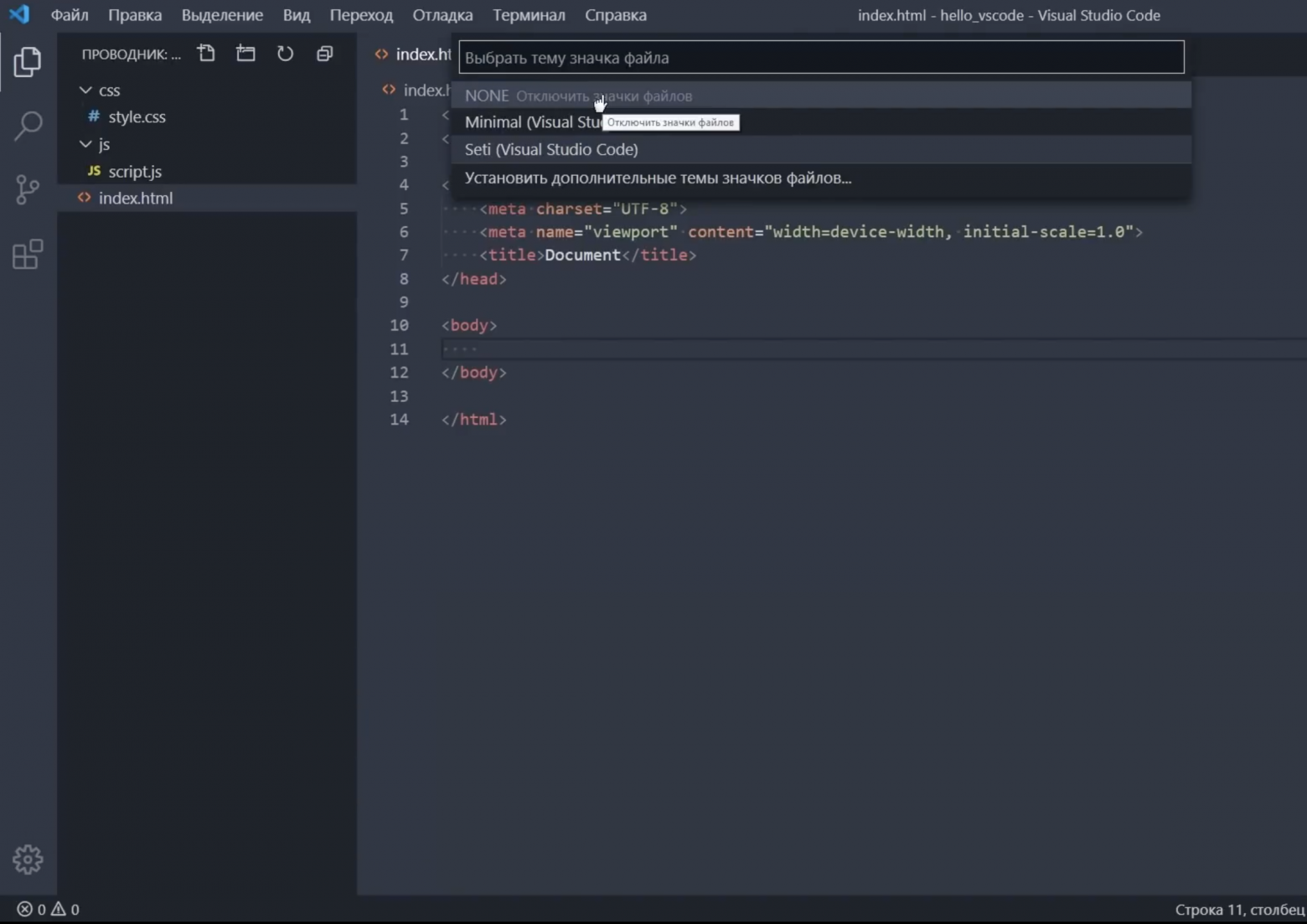
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
Автосохранение
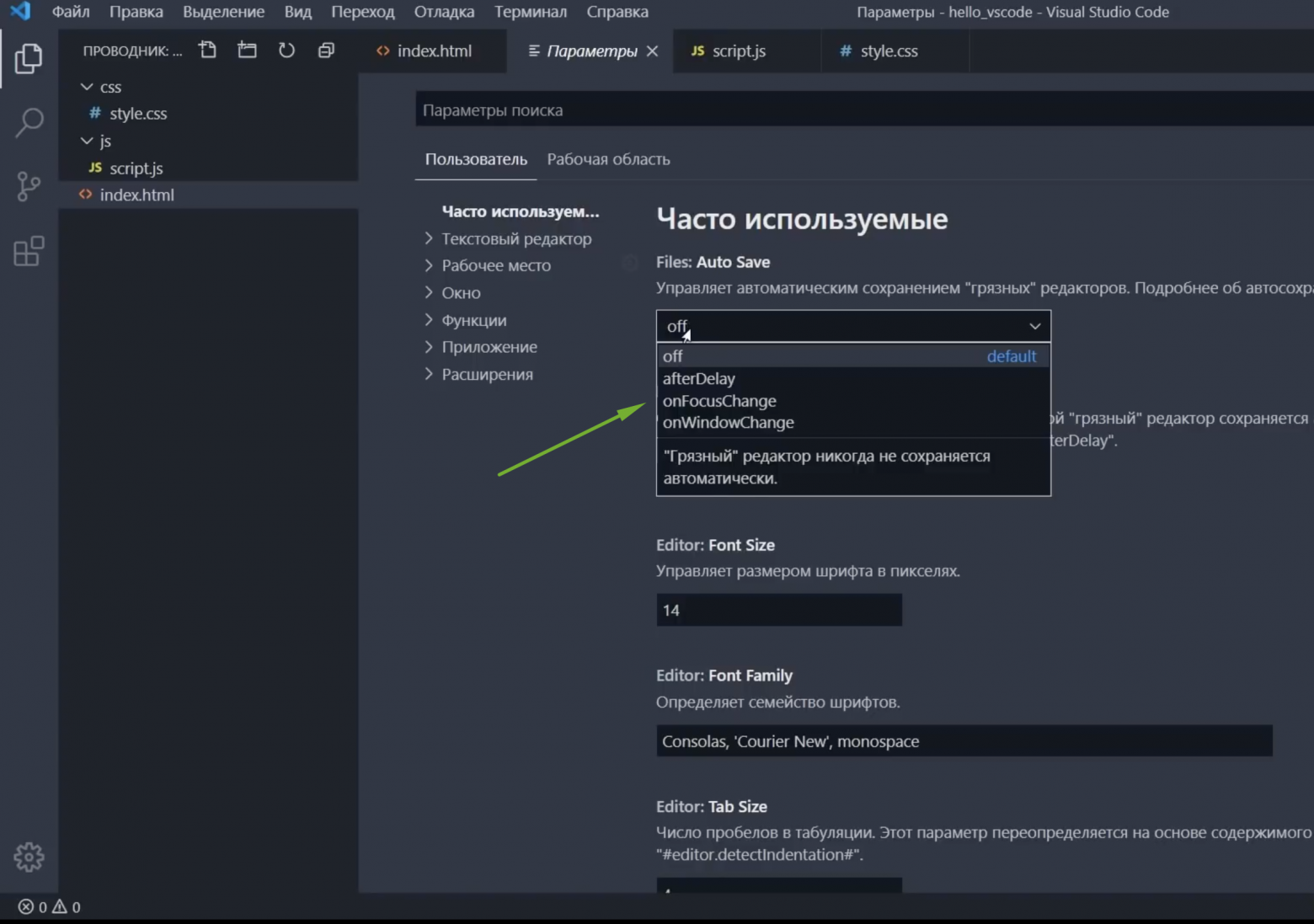
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
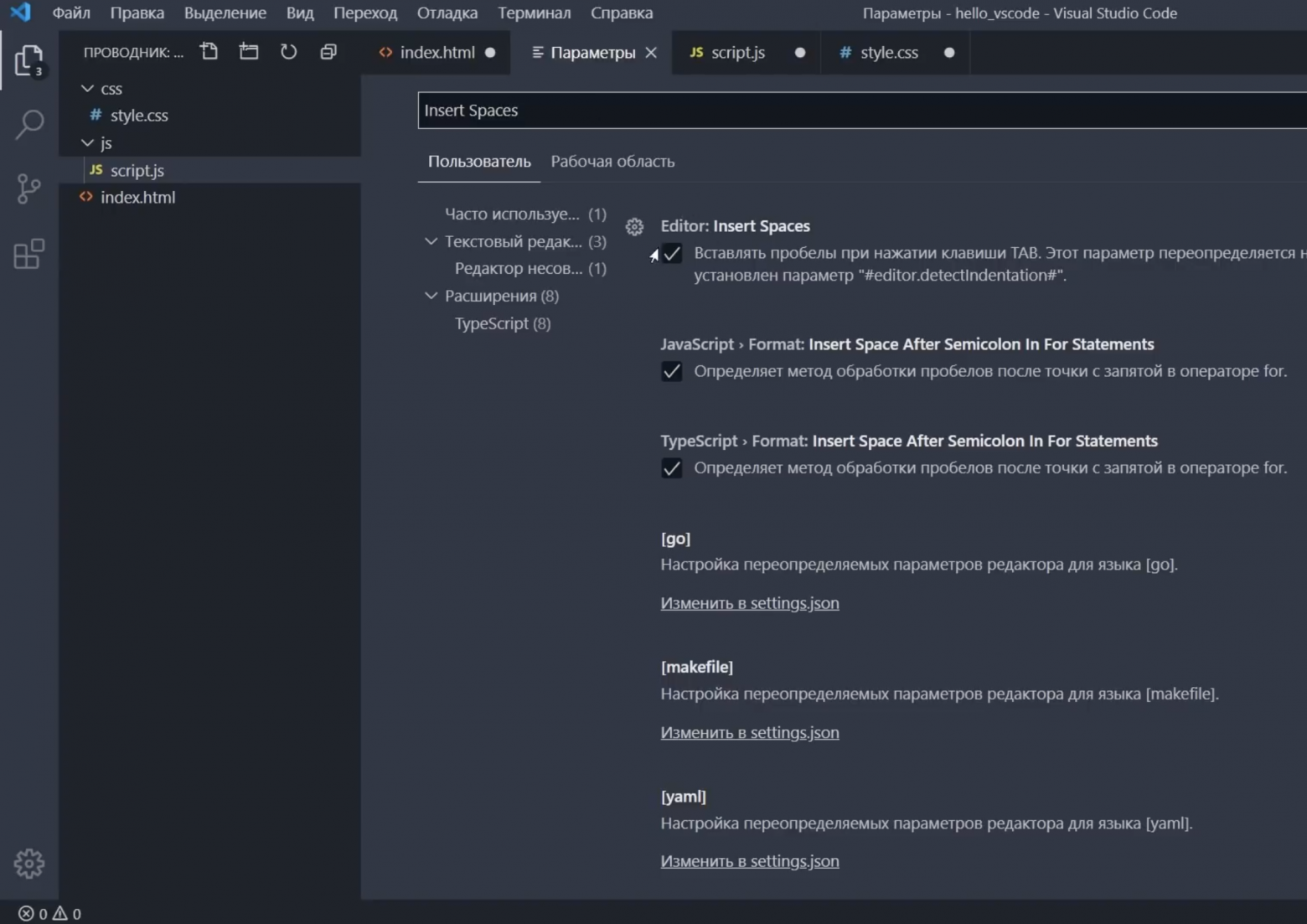
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
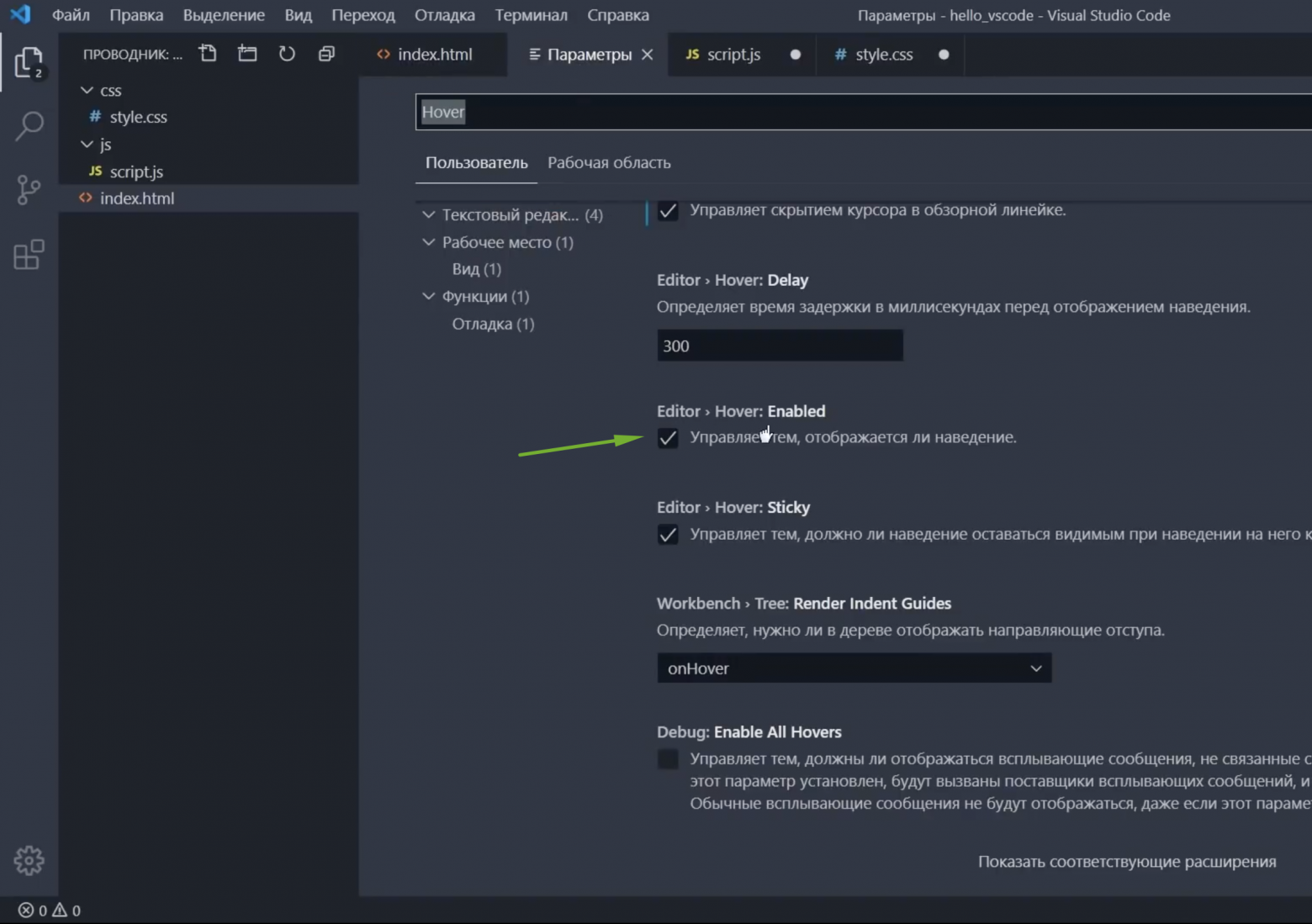
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
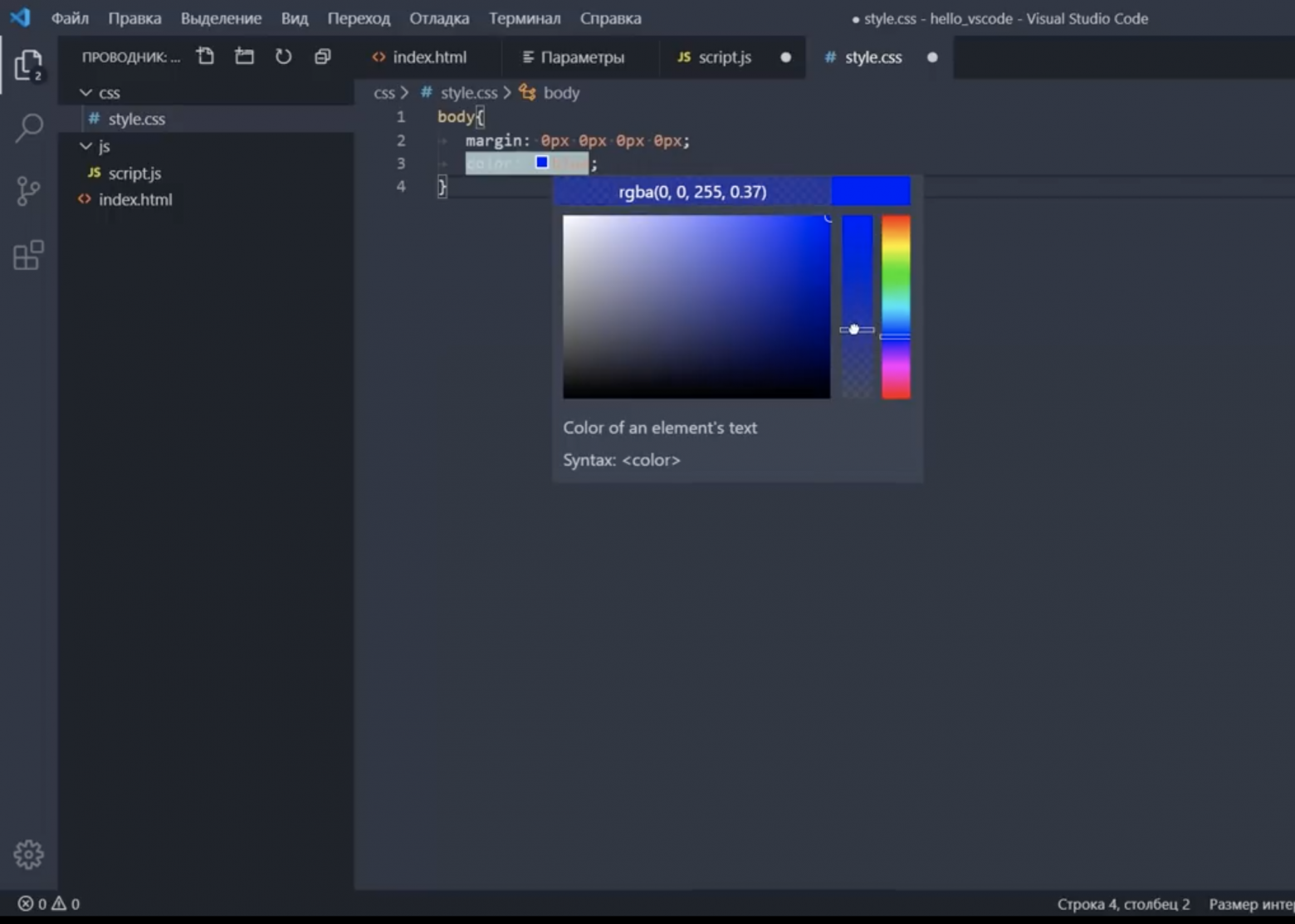
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
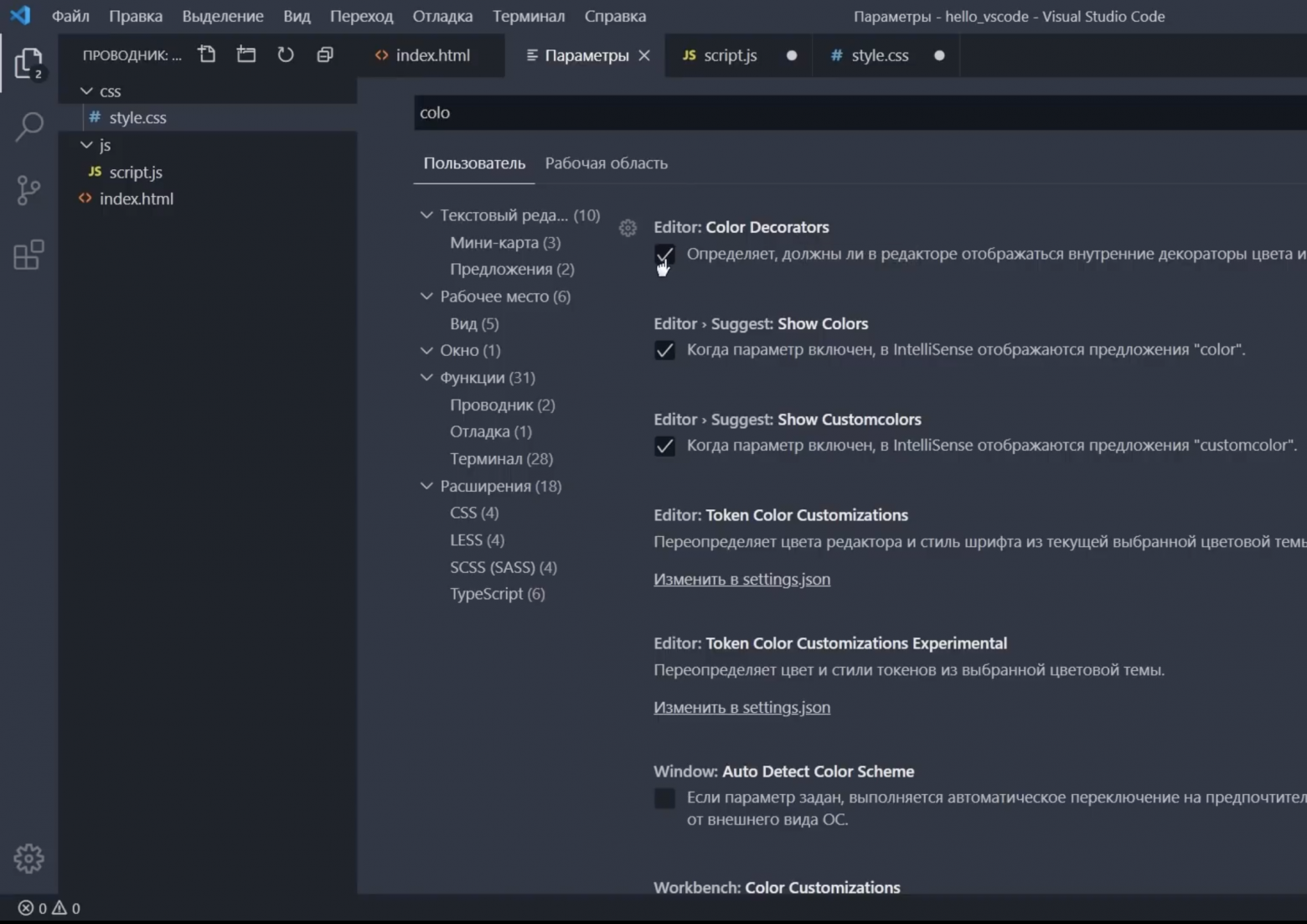
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
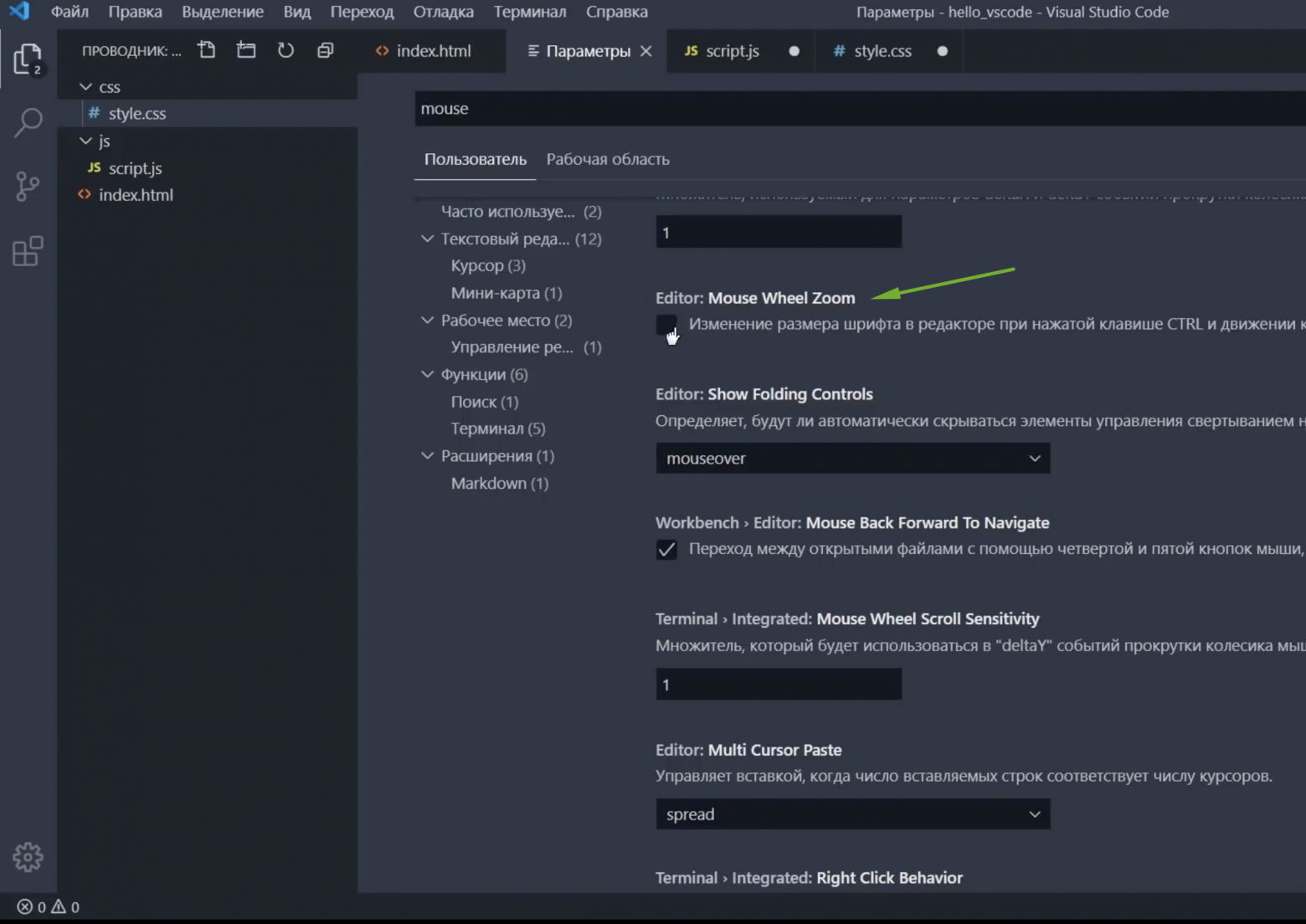
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
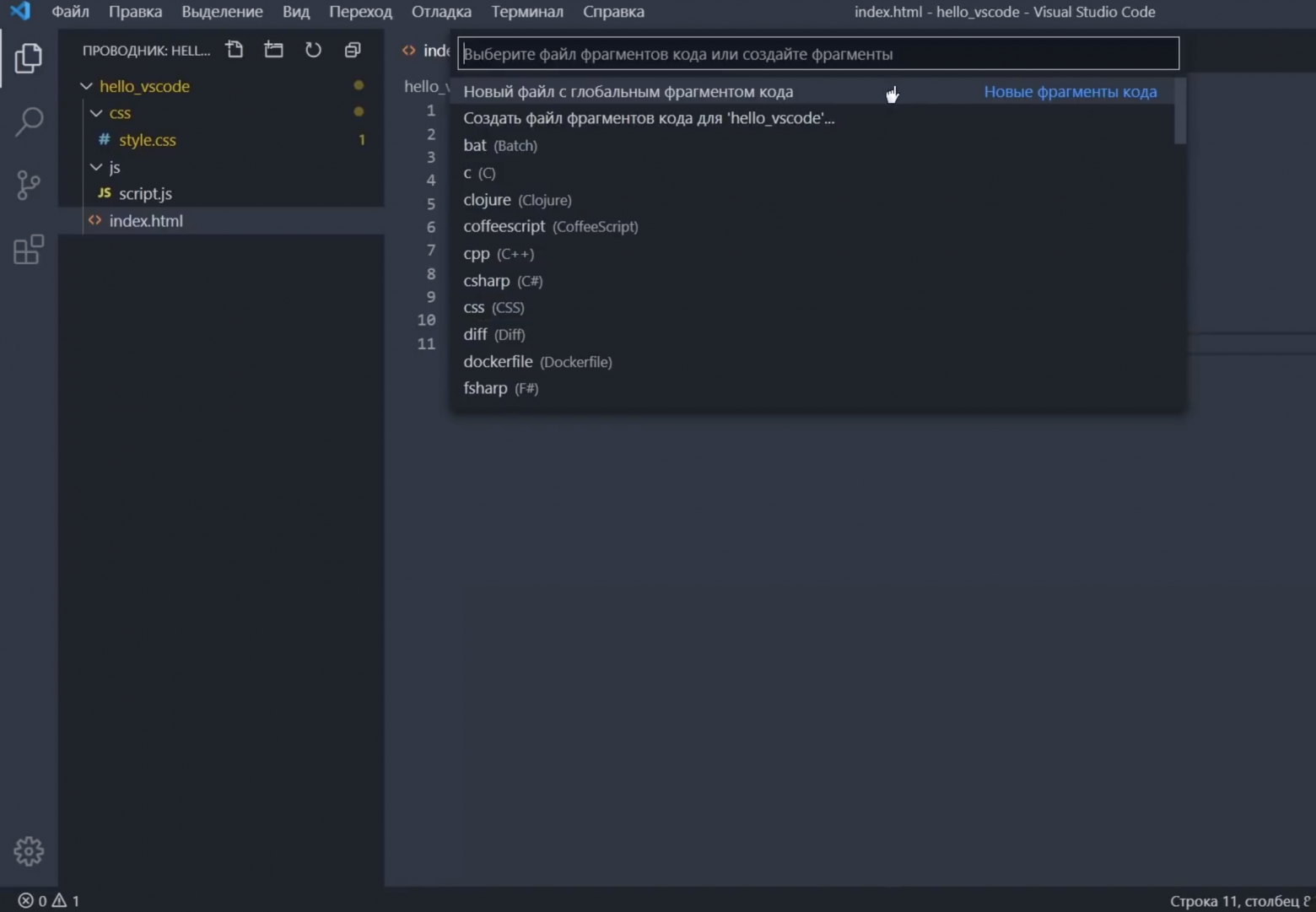
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Каким редактором пользуетесь вы? (причины в комментарии)
Проголосовали 497 пользователей.
Воздержались 66 пользователей.
Narottam04
Posted on Jun 2, 2021
• Updated on Aug 5, 2021
Why should you use visual studio code ?
Visual Studio Code is a free source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.
It currently supports hundreds of programming languages and file formats. Several common languages come supported by default (JavaScript, HTML, CSS, etc), and others gain support by adding integrated extensions. If you find a language that isn’t supported by an existing extension, the open nature of the extensions system means you can build one.
In this blog post you will learn how to set up visual studio code on your local environment for C and C++, this can get tricky but if you follow step by step you can set it up easily.
Step 1: Download Visual studio code.
Type vscode on your browser and click on the first link of the page, or just click here.
Now download the installer according to your operating system.
Step 2: Install vscode
This step is easy, accept the agreement and click next.
Check the following options as shown in above image and click next and install.
Step 3: Download extensions for visual studio code.
Once you have installed visual studio code, now its time to install some extensions. Click on the button where red arrow is pointing in above image.
Now click on C/C++ extension from Microsoft as shown in the below image. If you don’t see the extension search C/C++ and you will find it.
Install the extension.
Now we have to install another extension called Code Runner.
Now we have successfully installed code editor but we need a compiler to compile and output our code, for that we will be installing MinGW.
Step 4: Download MinGW
Type mingw on google and choose following first link as shown in the image below or Click Here.
Now click download.
Step 5: Install MinGW
Open the installer, you should see something like the below image. Click on install and choose your directory where the software should be installed and click continue.
After installing, click on continue and right click on every checkbox and choose mark for installation.
After checking all checkboxes you should see something like image below.
Now click Installation on top left corner and then choose Apply Changes. You should see something like shown in the image below.
And then click on Apply.
Once you complete the installation, you should see something like the image below.
Click close and close the installer.
Step 6: Copy Bin Path
Now open ‘This PC’ and open ‘local Disk C’ you should see mingw file and click on bin folder.
Now you have to copy the folder destination which is above the page as shown below.
Now right click and copy or just press ‘Ctrl + C’ on your keyboard.
Step 7: Environment Variables
Open ‘Control Panel’ from your start menu and click on System. If you don’t find system on your control panel just type ‘system’ on the search bar which you can find in top right corner of the control panel.
Click on Advanced system setting on right side you should see system properties as shown in the image below.
Now click on Environment Variables you should see something as shown in the image below.
Now click on the path in system variable and click on edit as shown in the image below.
Now click on new and paste the bin path that we have copied in the previous step and then click Ok.
Now click ok till there are no pop ups left.
Step 8: Let’s check if MinGW has been successfully installed or not.
Click on search button near the bottom left of windows and search for command prompt.
g++ --version
Enter fullscreen mode
Exit fullscreen mode
And if you see something like the image above, voila! we did it.
🛑 🛑 If you get some error don’t worry just reinstall mingw as shown in the step 4 and step 5 and it should solve the problem.🛑🛑
Step 8: Let’s write our first program in C++
Hurray! we have successfully set up vscode for C and C++ now lets test it by writing our first program in vscode.
Open vscode.
Click on ‘File’ in upper left section and choose ‘Open Folder’.
Lets make a new folder in dekstop and select the folder.
Now click on the document symbol in the side bar. If you dont see a sidebar just press Ctrl + B on keyboard.
Now make a file with a extension of .cpp as shown in the image below
Now lets type our first code. You can copy and paste the code that I have provided below.
#include<iostream>
using namespace std;
int main()
{
cout<<"hello world";
}
Enter fullscreen mode
Exit fullscreen mode
Step 9: Run the code.
Right click and click on run or press keyboard shortcut ‘Ctrl+Alt+N’.
And there you go you have written your first program in C++, I hope this tutorial was helpful if you are facing any problem while installing let me know in the comment section or email me at blog.webdrip.in.
Get more insights like this on my blog, https://blog.webdrip.in.

Данный текст будет полезен тем, кто давно хотел слезть с иглы тяжеленных IDE, но настройка компилятора под себя – казалось делом неблагодарным и запутанным.
VS Code – это лишь редактор кода. Это не среда разработки – здесь нет встроенного компилятора или дебаггера. Здесь есть только их поддержка. Чем более инструмент универсален – тем сложнее вначале разобраться в его особенностях. Однако, здесь нет ничего невозможного! Если правильно один раз настроить VS Code, то вы получите замечательную среду с помощью которой можно поддерживать различные проекты на совершенно разных языках.
VS Code является легковесным, кроссплатформенным редактором кода. Одной из его главных особенностей является поддержка кучи плагинов. Плагины позволяют расширять технологию IntelliSense (автодополнение кода) на разные языки программирования, добавлять поддержку специфического оборудования, отладчиков и прочее. Очень приятная и гибкая цветовая схема не раздражает даже после многочасового просиживания в процессе работы.
В общем-то поэтому решил написать как подготовить себе приятную среду разработки. В данном случае – под C и C++
Картинки кликабельны. И их максимально много. Если считаете, что что-то слишком очевидно, то пропустите этот момент
Чаще всего используется компилятор gcc. Данный компилятор обычно идет совместно с Unix-осью. Для того, чтобы работать с этим компилятором на Windows, нужно установить некоторые инструменты разработки. Есть два больших и известных проекта, созданных с данной целью:
- MinGW
- Cygwin
Главное их отличие в том, что MinGW сосредоточен в основном на компиляторе с некой поддержкой системных команд, в то время как Cygwin старается эмулировать полноценную UNIX-среду.
Обсуждение на Stack Overflow на эту тему
https://stackoverflow.com/questions/771756/what-is-the-difference-between-cygwin-and-mingw
Установка MinGW
Первым делом нужно убедится, что на компьютере уже не установлен компилятор gcc. Нажмем Win+R и вызовем командную строку.

C:UsersUser> gcc -version
Если компилятор не установлен – выведется сообщение, что программа не найдена. Иначе, можно опустить установку и настройку MinGW и переходить прямо к разделу с настройкой VS Code.
Закрываем консоль (“cmd“) и переходим на официальный сайт проекта MinGW http://www.mingw.org/.
Ищем ссылку “Download” и переходим. Должно открыться что-то подобное, как на рисунке снизу.

Выбираем необходимые нам пакеты. Нам нужен базовый пакет mingw32-base и mingw32-gcc-g++. Отмечаем их
Внимание – приписка 32 в названии не означает работу приложения только и/или нацеленно на 32-битной платформе

После чего применяем внесенные изменения

Видим, что будет установлено/обновлено 24 пакета

Новое окно сообщает об успешном применении изменений

Теперь можем перейти в папку установки и убедиться в том, что все необходимое установлено (g++.exe и gcc.exe)

Выполним проверку установки переменной PATH. Проведем такую же проверку, как и в начале. Нажмем Win+R и вызовем командную строку.

Попросим компилятор вывести его версию следующей командой:
C:UsersUser> gcc -version

Если все сработало как нужно, то переходим к разделу с настройкой VS Code.
Если в консоли появилась ошибка, то нужно настроить переменную PATH. Это глобальная системная переменная и содержит в себе каталог исполняемых программ. То есть её настройка позволяет запустить программу по имени, не указывая полный путь до исполняемого файла. Их есть два вида – отдельная для каждого пользователя и одна общесистемная, которая доступна каждому пользователю.
Как настроить переменную PATH
Переходим в “Этот компьютер” и нажимаем правую кнопку -> свойства.

Далее в левой колонке жмем “Дополнительные параметры среды“

Далее в “Переменные среды“

Выбираем в списке переменных сред для пользователя выбираем переменную PATH и жмем “Изменить“.

Жмем “Создать” и вписываем полный путь до папки MinGWbin

Нажимаем “Ок” и снова вызываем командную строку – Win+R – cmd.
Внимание – чтобы изменения переменной PATH вступили в силу, командную строку нужно перезапустить, если она осталась открытой.
Выводим для проверки версию компилятора:
C:UsersUser> gcc -version

Заодно проверим дебаггер:
C:UsersUser> gdb -version

VS Code – Hellow World
Скачиваем с официального сайта абсолютно бесплатный VS Code.
https://code.visualstudio.com/
Процесс установки опустим – подсказок установщика достаточно
Для корректного автодополнения, дебага и подсказок по документации стоит установить расширение C/C++.
Расширения устанавливаются прямо из VS Code во вкладке “Extensions” или Ctrl+Shift+X. На нижней картинке эта вкладка подчеркнута в левом столбце.

Найдем через строку поиска C/C++ и установим.
Далее создаем папку будущего проекта в произвольном месте на компьютере. Свою назвал “helloworld“. Она будет папкой всего проекта, который вы будете разрабатывать. В VS Code открываем папку используя File > Open Folder…

Откроется проект. Пока он пустой. Создадим первый файл в проекте через File > New File

Чтобы VS Code начал предлагать подсказки по вводу и подсвечивать синтаксис, следует сразу после создания файла сохранить его в необходимом расширении. По сути сейчас вы определяете язык будущего проекта. Нажимаете File > Save… и в открывшемся окне выбираете тип файла. Т.к. наш тестовый проект пишется на Си, выбираем его в выпадающем списке Тип файла.

Теперь при вводе текста будут появляться подсказки с автодополнением. Для подстановки предложенного автодополнения можно нажать Tab. В VS Code достаточно много удобных хоткеев. Посмотреть все быстрые клавиши можно тут File > Preferences > Keyboard Shortcuts

Запишем наш код HelloWorld в файл. В принципе, можно писать любой код – главное, чтобы был вывод в консоль для отладки.
#include <stdio.h>
int main(void)
{
char * msg = "Hello World";
printf("%s", msg);
return 0;
}
Настройка компилятора
Время перейти к настройке компилятора и дебаггера.
Компилятор позволит из написанного кода собрать рабочее приложение.
Переходим Terminal > Configure Default Build Task…

Мы изначально определили язык программирования (во время сохранения) и VS Code самостоятельно нашел компилятор – нам предложено задать сценарий работы с ним.
Если самостоятельно VS Code не нашла компилятор, то нужно редактировать файл c_cpp_properties.json, который идет вместе с расширением. Именно в данном файле настраивается путь к includePath
Подробнее по ссылке на официальном сайте. Ссылка актуальна на 2020 год.
https://code.visualstudio.com/docs/cpp/configure-intellisense-crosscompilation

Кликаем по предложенной подсказке.

Текст файла примерно такой:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "shell: gcc.exe build active file",
"command": "C:\MinGW\bin\gcc.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\MinGW\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
}
]
}
Выглядит страшно, как и любой развернутый JSON
Гайд на официальном сайте vscode говорит о том, что этого достаточно, а если что-то идет не так, то отсылают почитать про функционал task.json. К сожалению, если оставить в таком виде, то собирать многофайловые проекты будет невозможно.
Если в вашем проекте будет НЕ больше одного файла, можете пропустить дальнейший текст и перейти к настройке дебаггера. Если планируется работать с несколькими файлами – рекомендую проделать дальнейшие манипуляции.
JSON – это текстовое представление данных/объектов (в основном в JS).
Обычно используется для передачи данных в парах Клиент-Сервер.
Массивы обозначаются квадратными скобками []
Ячейки обозначаются фигурными скобками {}
Обычная запись представляет собой пару ключ-значение через двоеточие:
{ “Ключ” : “Значение” }
Значение может быть массивом, ячейкой, массивом ячеек и т.д. – ограничений нет.Коротко про JSON
Поле tasks содержит массив ( [массив] ), который состоит из ячеек отделенных фигурными скобками и запятыми ( [ {ячейка 1}, {ячейка 2}, {ячейка 3} ] ). В нашем случае этот массив содержит одну ячейку.
Создадим еще один элемент в массиве задач (task). Нужно скопировать все что есть в квадратных скобках (task[ вот это ]) и вставить через запятую в конце первой ячейки массива.
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "shell: gcc.exe build active file",
"command": "C:\MinGW\bin\gcc.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\MinGW\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{
"type": "shell",
"label": "shell: gcc.exe build active file",
"command": "C:\MinGW\bin\gcc.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\MinGW\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Файл должен выглядеть примерно как указано выше. Следите за скобками и запятыми – если где-то будет ошибка VS Code сообщит. Удаляем ячейку “group” на строках 20-23. Этот параметр отвечает за выбор компилятора, который будет запущен по-умолчанию.
Нас сейчас больше всего интересуют строки с 27 по 31.
Изменим значение ячейки “label” на 27 строке на любое название. Пусть будет build c project. Именно по этому имени мы сможем понять какой именно компилятор сейчас выбран.
Ячейка “command” – это команда, которая будет передана в терминал/консоль для старта компиляции. Как мы видим, все правильно, это путь к gcc.exe.
Ячейка “args” – это список аргументов, который будет передан после команды. Не пугайтесь, мы уже это делали. Чуть ранее мы узнавали версию gcc путем передачи аргумента -version.
- “-g” указывает компилятору на необходимость вставлять в готовое приложение отладочную информацию – номера строк, имена переменных и т.д. Необходимо для корректной работы дебаггера (отладчика) GDB;
- Следующим аргументом идёт файл или список файлов. “${file}” означает текущий файл. То есть компилятору будет передан только один файл. Мы хотим, чтобы сюда входили все файлы из определенной директории. Да, одним из решений будет вписывать сюда каждый созданный .c файл, но разве это удобно? Значит записываем сюда конструкцию: Из этой директории, взять все .c-файлы. Получится следующее: “${fileDirname}/**.c“
- Аргумент вывода файла
- Путь вывода скомпилированного приложения.
В итоге, добавленная нами часть будет выглядеть следующим образом:
{
"type": "shell",
"label": "build c project",
"command": "C:\MinGW\bin\gcc.exe",
"args": [
"-g",
"${fileDirname}/**.c",
"-o",
"${fileDirname}\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:\MinGW\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Подробнее про task.json
https://code.visualstudio.com/docs/editor/tasks
Настройка отладчика
Теперь настроим дебаггер или отладчик. Переходим в наш файл с кодом, далее Run > Add Configuration…

Выбираем окружение GDB

Выбираем Сборка и отладка активного файла

Если возникла ошибка и открылось окно, нажмите на нем Abort. Это лишь значит, что не удалось собрать приложение – может быть синтаксическая ошибка.

Далее откроется файл launch.json
Для тех, кто добавлял свой task: Изменим значение preLaunchTask на то название, которое придумали для своего компилятора. В моем случае – это “build c project“. Чтобы не было путаница стоить изменить и поле “name“. Можете как и прошлом примере добавить еще одну конфигурацию запуска в массив конфигураций, оставив первоначальную без изменений.
Запускаем приложение
Снова переходим в созданный файл с кодом и выбираем Terminal > Run Build Task…

Эта команда проведет все шаги компиляции приложения и создаст в целевой папке исполняемый файл с расширением .exe

На картинке выше красным подчеркнут выпадающий список открытых терминалов (без паники – это как несколько cmd-консолей или терминалов в линуксе). Синим (правее красной линии, видно плохо) подчеркнуты элементы управления списком терминалов – их можно добавить, удалить или поставить парочку рядом.
Как мы видим, процесс компиляции завершился без ошибок и в списке файлов проекта появился .exe.
Создадим новый терминал.

Как мы видим, изменился порядковый номер нового терминала. Также видно, что мы находимся в папке с проектом. Отсюда можно вызвать наше скомпилированное приложение. Можно начать набирать его имя и нажать Tab и сработает автодополнение. На каждое следующее нажатие терминал предложит различные подходящие варианты под то, что имелось ввиду. Если предложить нечего – ничего не произойдет.

Вызовем наше приложение. В моем случае:
> .hellowd_main.exe

Замечательно, вывод сработал как надо.
Теперь инициируем отладку/дебаггинг этого приложения, чтобы посмотреть как это работает.
Установим “Breakpoint” или точку останова. Все как в классических IDE.

Запускаем отладку Run > Start Debugging или f5

Выполнение программы было приостановлено в том месте, которое мы пометили точкой останова.

Открылось другое окно редактора, которое специально подготовлено для работы в режиме отладки. В левой части окна появилось четыре секции:
- VARIABLES все переменные
- WATCH сюда, через знак плюса можно добавлять переменные, функции и т.д. по имени
- CALL STACK стек вызовов функции. В общих чертах – функции часто вызываются в теле других функций.
- BREAKPOINTS все точки останова
Текущая выполняемая строка подсвечивается и имеет желтый указатель строки

Управление ходом отладки программы тоже удобное и классическое.
- Продолжить
- Сделать шаг
- Пройти “внутрь” текущей строки
- Выйти на уровень выше
- Перезапуск отладки
- Остановка отладки
Удачного освоения инструмента
By the end of this short guide, you’d be able to run, debug, and get IntelliSense for C/C++ files in VSCode. Though, this guide is focused on the Windows platform but can be extended to Mac and Linux with some minor changes.
I extensively used C & C++ in my competitive programming years and wanted better support for debugging & IntelliSense. The only options available were Dev-C++ (outdated) and the original «Mammoth» Visual Studio. Lately, I found VSCode and fell in love with it (first love was Atom). I tweaked it around and set it up as a complete IDE For small C, C++ projects especially geared towards competitive programming.
Create a sample C/C++ project
-
Open/Create an empty folder in VSCode.
-
Create a
new.cppfile inside it like below:#include <iostream> using namespace std; int main() { cout << "Hello World" << endl; // uncomment below line to stop cmd from exiting immediately in case of "externalConsole": true //system("pause"); return 0; } -
Install recommended C/C++ extension in VSCode and reload.
Official C/C++ Extension for VSCode
Install C/C++ Compiler
C/C++ extension does not include a C++ compiler. So, you will need to install one or use which is already installed on your computer.
Windows: Download MinGW64.zip (latest release) and extract it to the C Drive.
Mac: xcode
Linux: gcc
Also, Make sure to add C++ compiler PATH to environment variable of your platform. For Windows MinGW64 add: C:MinGW64bin
Run and Debug C/C++ Code
You’ll notice that there is also a .vscode folder in your sample project. To configure debug configuration, 2 files are required launch.json and tasks.json inside .vscode folder.
VSCode can create and auto-configure these files if we try to debug for the first time. To do that, open C++ file in VSCode and either hit F5 or go to Debug -> Start Debugging and select C++ (GDB/LLDB) then select g++.exe build and debug active file.
This should create 2 files launch.json and tasks.json in .vscode folder which should look like below (update the MinGW64 path if not correct)
Notice that I’ve added one more optional configuration g++ build & run active file in launch.json and g++ build & run in tasks.json file for purpose of also Running C/C++ code without debugging. Now you may choose which configuration to pick when you start debugging. You may remove the configuration whichever you won’t need.
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false, //set to true to see output in cmd instead
"MIMode": "gdb",
"miDebuggerPath": "C:MinGW64bingdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++.exe build active file"
},
{
"name": "g++ build & run active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false, //set to true to see output in cmd instead
"MIMode": "gdb",
"miDebuggerPath": "C:MinGW64bingdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build & run active file"
}
]
}
tasks.json
{
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
"command": "C:MinGW64bing++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:MinGW64bin"
}
},
{
"type": "shell",
"label": "g++ build & run active file",
"command": "C:MinGW64bing++.exe",
"args": [
"${file}",
"-o",
"${fileDirname}${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:MinGW64bin"
}
}
],
"version":"2.0.0"
}
externalConsole in launch.json can be set to true to see code output in cmd instead.
Restart VSCode to take effects of newly added compiler paths.
Open any C/C++ file, set some breakpoints (or not), and hit the Big Green Play Button.
(Shortcut to debug: F5 )
Tip: To hide *.exe files in the side explorer of VSCode, open settings and paste the below config:
"files.exclude": {
"*.exe": true
}
💬 Discuss on Github
That’s all, folks!