Первое большое обновление Windows в этом году посвящено обновленным приложениям для Windows 11. Microsoft выпускает новое приложение «Блокнот», проигрыватель Windows Media и новый редактор изображений в приложении «Фотографии» для большего числа пользователей. В то время как новый Блокнот в настоящее время доступен пользователям бета-канала , приложение «Фотографии» и медиаплеер теперь доступны для всех.
Как вы, наверное, знаете, Windows 11 — это улучшения дизайна, и Microsoft пытается сделать так, чтобы ее собственные приложения соответствовали новому внешнему виду. Во время запуска Windows 11 некоторые приложения, такие как «Блокнот» и Groove Music, казались неуместными. Сейчас компания пытается обновить эти приложения с помощью нового унифицированного дизайна, чтобы они выглядели одинаково.
На этой неделе Microsoft делает приложение «Блокнот» доступным для пользователей в бета-канале, что означает, что теперь его можно установить в Windows 11 Build 22000 или новее. Блокнот, который остается популярным приложением для большинства пользователей, получает поддержку темного режима, переработанные меню и специальную страницу настроек.
Обновление Блокнота Windows сохраняет знакомый дизайн с элементами WinUI и Fluent Design. Например, Блокнот теперь использует закругленные углы в контекстных меню, вызываемых правой кнопкой мыши, окнах, меню, всплывающих уведомлениях, инструменте поиска и многом другом.
Microsoft также включила поддержку новых значков и анимации на основе WinUI. Появилась новая страница параметров, которая позволяет вам изменить шрифт и тему для приложения (включая темный режим). Вы сможете изменить встроенные настройки, чтобы разрешить доступ к большему количеству типов файлов.
После этого выпуска Блокнот стал приложением, которое можно обновлять через магазин. На данный момент Блокнот доступен только для пользователей бета-канала, и вскоре он начнет развертываться для широкой публики.
Приложение «Фотографии»
Обновленное приложение Microsoft Photos теперь доступно для всех и включает поддержку нового инструмента кадрирования, параметров соотношения сторон и многого другого. Вы также можете легко настраивать фотографии, настраивать освещение и использовать новые параметры разметки.
Инструмент обрезки теперь открывается на экране предварительного просмотра изображения, и вы также можете просматривать несколько изображений, не переключаясь между изображениями, благодаря новой панели, которая появляется внизу.
Groove Music меняется на Windows Media Player
Для пользователей, не входящих в программу предварительной оценки Windows, Microsoft заменяет Groove Music проигрывателем Windows Media. Обновленный медиаплеер основан на Groove Music и позволяет воспроизводить видео, включая MKV и MP4.
Это самое значительное обновление Groove Music за последние годы, аналогичное обновлению Блокнота в Windows 11. Однако не ожидайте значительных изменений в общей производительности и поддерживаемом видеоформате.
Это связано с тем, что проигрыватель Windows Media основан на концепции приложений Музыка Groove и Кино и ТВ, поэтому он не будет заменой мощных медиаплееров, таких как VLC и MPV.
Сегодня продолжаем рассказ о том, как мы вместе с ребятами из Университета Иннополис разрабатываем технологию Active Restore, чтобы позволить пользователю как можно раньше начать работу на своей машине после сбоя. Речь пойдет о нативных приложениях Windows, включая особенности их создания и запуска. Под катом – немного о нашем проекте, а также практическое руководство как писать нативные приложения.
В прошлых постах мы уже рассказывали о том, что такое Active Restore, и как студенты из Иннополиса разрабатывают сервис. Сегодня я хочу остановиться на нативных приложениях, до уровня которых мы хотим “закопать” наш сервис активного восстановления. Если все получится, то мы сможем:
- Намного раньше запустить сам сервис
- Намного раньше связаться с облаком, в котором лежит бэкап
- Намного раньше понять, в каком режиме находится система – нормальной загрузки или восстановления
- Намного меньше файлов восстанавливать заранее
- Позволить пользователю приступить к работе еще быстрее.
Что вообще такое нативное приложение?
Чтобы ответить на этот вопрос, давайте взглянем на последовательность вызовов, которые совершает система, например, если программист в своем приложении пытается создать файл.
Pavel Yosifovich — Windows Kernel Programming (2019)
Программист использует функцию CreateFile, которая объявлена в заголовочном файле fileapi.h и реализована в Kernel32.dll. Однако сама эта функция не занимается созданием файла, она лишь проверяет аргументы на входе и вызывает функцию NtCreateFile (приставка Nt как раз свидетельствует о том, что функция нативная). Данная функция объявлена в заголовочном файле winternl.h и реализована в ntdll.dll. Она производит подготовку к прыжку в ядерное пространство, после чего совершает системный вызов для создания файла. В данном случае получается, что Kernel32 – всего лишь обертка для Ntdll. Одна из причин для чего это сделано, Microsoft таким образом имеет возможность изменять функции нативного мира, но при этом не трогать стандартные интерфейсы. Microsoft не рекомендует напрямую вызывать нативные функции и не документирует большую часть из них. Кстати, недокументированные функции можно найти тут.
Основное преимущество нативных приложений заключается в том, что ntdll загружается в систему значительно раньше kernel32. Это логично, ведь kernel32 требует наличия ntdll для работы. Как следствие, приложения, использующие нативные функции, могут начать работу значительно раньше.
Таким образом, Windows Native Applications – это программы, способные запускаться на раннем этапе загрузки Windows. Они используют ТОЛЬКО функции из ntdll. Пример такого приложения: autochk который исполняет chkdisk utility для проверки диска на ошибки еще до запуска основных сервисов. Именно на таком уровне мы и хотим видеть наш Active Restore.
Что нам понадобится?
- DDK (Driver Development Kit), ныне также известный под названием WDK 7 (Windows Driver Kit).
- Виртуальная машина (например, Windows 7 x64)
- Не обязательно, но могут помочь заголовочные файлы которые можно скачать тут
Что же в коде?
Давайте немного потренируемся и для примера напишем небольшое приложение которое:
- Выводит сообщение на экран
- Аллоцирует немного памяти
- Ждет ввода с клавиатуры
- Освобождает занятую память
В нативных приложениях точкой входа является не main или winmain, а функция NtProcessStartup, так как мы фактически напрямую запускаем новые процесс в системе.
Начнем с вывода сообщения на экран. Для этого у нас есть нативная функция NtDisplayString, которая в качестве аргумента принимает указатель на объект структуры UNICODE_STRING. Инициализировать его нам поможет RtlInitUnicodeString. В результате, для вывода текста на экран мы можем написать вот такую небольшую функцию:
//usage: WriteLn(L"Here is my textn");
void WriteLn(LPWSTR Message)
{
UNICODE_STRING string;
RtlInitUnicodeString(&string, Message);
NtDisplayString(&string);
}Так как нам доступны только функции из ntdll, и других библиотек в памяти просто еще нет, у нас обязательно возникнут проблемы с тем как аллоцировать память. Оператора new ещё не существует (потому что он родом из слишком высокоуровнего мира C++), также нет функции malloc (для нее нужны библиотеки runtime C). Можно конечно пользоваться лишь стэком. Но если нам нужно динамически аллоцировать память, делать это придется в куче (т.е. heap). Поэтому давайте создадим для себя кучу и будем брать из нее память когда нам потребуется.
Для этой задачи подойдет функция RtlCreateHeap. Далее, используя RtlAllocateHeap и RtlFreeHeap, мы будем занимать и освобождать память когда нам это будет нужно.
PVOID memory = NULL;
PVOID buffer = NULL;
ULONG bufferSize = 42;
// create heap in order to allocate memory later
memory = RtlCreateHeap(
HEAP_GROWABLE,
NULL,
1000,
0, NULL, NULL
);
// allocate buffer of size bufferSize
buffer = RtlAllocateHeap(
memory,
HEAP_ZERO_MEMORY,
bufferSize
);
// free buffer (actually not needed because we destroy heap in next step)
RtlFreeHeap(memory, 0, buffer);
RtlDestroyHeap(memory);Перейдем к ожиданию ввода с клавиатуры.
// https://docs.microsoft.com/en-us/windows/win32/api/ntddkbd/ns-ntddkbd-keyboard_input_data
typedef struct _KEYBOARD_INPUT_DATA {
USHORT UnitId;
USHORT MakeCode;
USHORT Flags;
USHORT Reserved;
ULONG ExtraInformation;
} KEYBOARD_INPUT_DATA, *PKEYBOARD_INPUT_DATA;
//...
HANDLE hKeyBoard, hEvent;
UNICODE_STRING skull, keyboard;
OBJECT_ATTRIBUTES ObjectAttributes;
IO_STATUS_BLOCK Iosb;
LARGE_INTEGER ByteOffset;
KEYBOARD_INPUT_DATA kbData;
// inialize variables
RtlInitUnicodeString(&keyboard, L"\Device\KeyboardClass0");
InitializeObjectAttributes(&ObjectAttributes, &keyboard, OBJ_CASE_INSENSITIVE, NULL, NULL);
// open keyboard device
NtCreateFile(&hKeyBoard,
SYNCHRONIZE | GENERIC_READ | FILE_READ_ATTRIBUTES,
&ObjectAttributes,
&Iosb,
NULL,
FILE_ATTRIBUTE_NORMAL,
0,
FILE_OPEN,FILE_DIRECTORY_FILE,
NULL, 0);
// create event to wait on
InitializeObjectAttributes(&ObjectAttributes, NULL, 0, NULL, NULL);
NtCreateEvent(&hEvent, EVENT_ALL_ACCESS, &ObjectAttributes, 1, 0);
while (TRUE)
{
NtReadFile(hKeyBoard, hEvent, NULL, NULL, &Iosb, &kbData, sizeof(KEYBOARD_INPUT_DATA), &ByteOffset, NULL);
NtWaitForSingleObject(hEvent, TRUE, NULL);
if (kbData.MakeCode == 0x01) // if ESC pressed
{
break;
}
}Все что нам нужно – это использовать NtReadFile на открытом устройстве, и ждать, пока клавиатура не вернет нам какое либо нажатие. В случае, если нажата клавиша ESC, мы продолжим работу. Чтобы открыть устройство, нам потребуется вызвать функцию NtCreateFile (открыть нужно будет DeviceKeyboardClass0). Также мы вызовем NtCreateEvent, чтобы инициализировать объект для ожидания. Мы самостоятельно объявим структуру KEYBOARD_INPUT_DATA, которая представляет данные клавиатуры. Это облегчит нам работу.
Работа нативного приложения завершается вызовом функции NtTerminateProcess, потому что мы просто убиваем свой собственный процесс.
Весь код нашего небольшого приложения:
#include "ntifs.h" // WinDDK7600.16385.1incddk
#include "ntdef.h"
//------------------------------------
// Following function definitions can be found in native development kit
// but I am too lazy to include `em so I declare it here
//------------------------------------
NTSYSAPI
NTSTATUS
NTAPI
NtTerminateProcess(
IN HANDLE ProcessHandle OPTIONAL,
IN NTSTATUS ExitStatus
);
NTSYSAPI
NTSTATUS
NTAPI
NtDisplayString(
IN PUNICODE_STRING String
);
NTSTATUS
NtWaitForSingleObject(
IN HANDLE Handle,
IN BOOLEAN Alertable,
IN PLARGE_INTEGER Timeout
);
NTSYSAPI
NTSTATUS
NTAPI
NtCreateEvent(
OUT PHANDLE EventHandle,
IN ACCESS_MASK DesiredAccess,
IN POBJECT_ATTRIBUTES ObjectAttributes OPTIONAL,
IN EVENT_TYPE EventType,
IN BOOLEAN InitialState
);
// https://docs.microsoft.com/en-us/windows/win32/api/ntddkbd/ns-ntddkbd-keyboard_input_data
typedef struct _KEYBOARD_INPUT_DATA {
USHORT UnitId;
USHORT MakeCode;
USHORT Flags;
USHORT Reserved;
ULONG ExtraInformation;
} KEYBOARD_INPUT_DATA, *PKEYBOARD_INPUT_DATA;
//----------------------------------------------------------
// Our code goes here
//----------------------------------------------------------
// usage: WriteLn(L"Hello Native World!n");
void WriteLn(LPWSTR Message)
{
UNICODE_STRING string;
RtlInitUnicodeString(&string, Message);
NtDisplayString(&string);
}
void NtProcessStartup(void* StartupArgument)
{
// it is important to declare all variables at the beginning
HANDLE hKeyBoard, hEvent;
UNICODE_STRING skull, keyboard;
OBJECT_ATTRIBUTES ObjectAttributes;
IO_STATUS_BLOCK Iosb;
LARGE_INTEGER ByteOffset;
KEYBOARD_INPUT_DATA kbData;
PVOID memory = NULL;
PVOID buffer = NULL;
ULONG bufferSize = 42;
//use it if debugger connected to break
//DbgBreakPoint();
WriteLn(L"Hello Native World!n");
// inialize variables
RtlInitUnicodeString(&keyboard, L"\Device\KeyboardClass0");
InitializeObjectAttributes(&ObjectAttributes, &keyboard, OBJ_CASE_INSENSITIVE, NULL, NULL);
// open keyboard device
NtCreateFile(&hKeyBoard,
SYNCHRONIZE | GENERIC_READ | FILE_READ_ATTRIBUTES,
&ObjectAttributes,
&Iosb,
NULL,
FILE_ATTRIBUTE_NORMAL,
0,
FILE_OPEN,FILE_DIRECTORY_FILE,
NULL, 0);
// create event to wait on
InitializeObjectAttributes(&ObjectAttributes, NULL, 0, NULL, NULL);
NtCreateEvent(&hEvent, EVENT_ALL_ACCESS, &ObjectAttributes, 1, 0);
WriteLn(L"Keyboard readyn");
// create heap in order to allocate memory later
memory = RtlCreateHeap(
HEAP_GROWABLE,
NULL,
1000,
0, NULL, NULL
);
WriteLn(L"Heap readyn");
// allocate buffer of size bufferSize
buffer = RtlAllocateHeap(
memory,
HEAP_ZERO_MEMORY,
bufferSize
);
WriteLn(L"Buffer allocatedn");
// free buffer (actually not needed because we destroy heap in next step)
RtlFreeHeap(memory, 0, buffer);
RtlDestroyHeap(memory);
WriteLn(L"Heap destroyedn");
WriteLn(L"Press ESC to continue...n");
while (TRUE)
{
NtReadFile(hKeyBoard, hEvent, NULL, NULL, &Iosb, &kbData, sizeof(KEYBOARD_INPUT_DATA), &ByteOffset, NULL);
NtWaitForSingleObject(hEvent, TRUE, NULL);
if (kbData.MakeCode == 0x01) // if ESC pressed
{
break;
}
}
NtTerminateProcess(NtCurrentProcess(), 0);
}PS: Мы можем запросто использовать в коде функцию DbgBreakPoint() для остановки в дебаггере. Правда нужно будет подключить WinDbg к виртуальной машине для кернельной отладки. Инструкцию как это сделать можно найти тут или просто использовать VirtualKD.
Компиляция и сборка
Самый простой способ собрать нативное приложение – это использовать DDK (Driver Development Kit). Нам нужна именно древняя седьмая версия, так как более поздние версии имеют несколько иной подход и тесно работают с Visual Studio. Если же использовать DDK, то нашему проекту нужны всего лишь Makefile и sources.
Makefile
!INCLUDE $(NTMAKEENV)makefile.defsources:
TARGETNAME = MyNative
TARGETTYPE = PROGRAM
UMTYPE = nt
BUFFER_OVERFLOW_CHECKS = 0
MINWIN_SDK_LIB_PATH = $(SDK_LIB_PATH)
SOURCES = source.c
INCLUDES = $(DDK_INC_PATH);
C:WinDDK7600.16385.1ndk;
TARGETLIBS = $(DDK_LIB_PATH)ntdll.lib
$(DDK_LIB_PATH)nt.lib
USE_NTDLL = 1Ваш Makefile будет точно таким же, на sources же давайте остановимся чуть подробнее. В данном файле указываются исходники вашей программы (файлы .c), опции сборки и другие параметры.
- TARGETNAME – имя исполняемого файла, который должен получиться в итоге.
- TARGETTYPE – тип исполняемого файла, это может быть драйвер (.sys), тогда значение поля должно быть DRIVER, если библиотека (.lib), то значение LIBRARY. В нашем случае нужен исполняемый файл (.exe), поэтому мы устанавливаем значение PROGRAM.
- UMTYPE – возможные значения этого поля: console для консольного приложения, windows для работы в оконном режиме. Но нам необходимо указать nt, чтобы получить нативное приложение.
- BUFFER_OVERFLOW_CHECKS – проверка стэка на переполнение буфера, к сожалению не наш случай, выключаем.
- MINWIN_SDK_LIB_PATH – данное значение ссылается на переменную SDK_LIB_PATH, не стоит переживать что у вас не объявлена подобная системная переменная, в момент когда мы запустим checked build из DDK, данная переменная будет объявлена и будет указывать на необходимые библиотеки.
- SOURCES – список исходников вашей программы.
- INCLUDES – заголовочные файлы, которые необходимы для сборки. Тут обычно указывают путь к файлам, которые идут в комплекте с DDK, но вы можете указать дополнительно любые другие.
- TARGETLIBS – список библиотек, которые необходимо линковать.
- USE_NTDLL – обязательное поле, которое необходимо установить в положение 1. По вполне очевидным причинам.
- USER_C_FLAGS – любые флаги, которые вы сможете использовать в препроцессорных директивах при подготовке кода приложения.
Итак для сборки нам необходимо запустить x86 (или x64) Checked Build, сменить рабочий каталог на папку с проектом и выполнить команду Build. Результат на скриншоте показывает что у нас собрался один исполняемый файл.
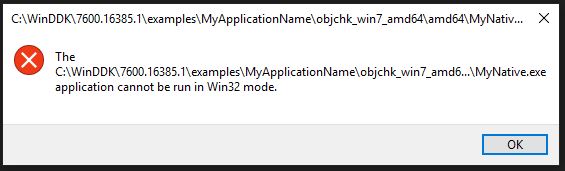
Данный файл не получится так просто запустить, система ругается и отправляет нас думать о своем поведении со следующей ошибкой:
Как запустить нативное приложение?
В момент старта autochk последовательность запуска программ определяется значением ключа реестра:
HKLMSystemCurrentControlSetControlSession ManagerBootExecuteМенеджер сессии поочередно исполняет программы из этого списка. Сами же исполняемые файлы менеджер сессии ищет в директории system32. Формат значения ключа реестра следующий:
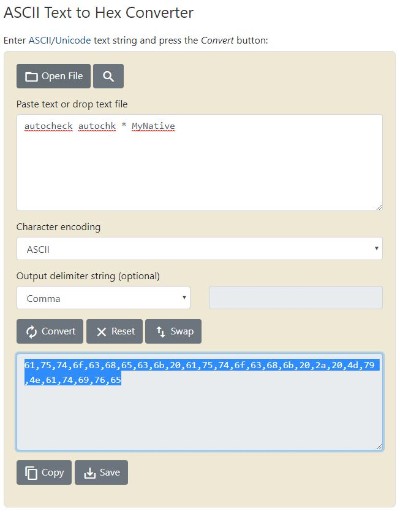
autocheck autochk *MyNativeЗначение должно быть в шестнадцатеричном формате, а не в привычном ASCII, следовательно ключ, представленный выше, будет иметь формат:
61,75,74,6f,63,68,65,63,6b,20,61,75,74,6f,63,68,6b,20,2a,00,4d,79,4e,61,74,69,76,65,00,00Чтобы конвертировать название, можно использовать онлайн-сервис, например, этот.
Получается, чтобы запустить нативное приложение, нам необходимо:
- Скопировать исполняемый файл в папку system32
- Добавить в реестр ключ
- Перезагрузить машину
Для удобства вот вам готовый скрипт для установки нативного приложения:
install.bat
@echo off
copy MyNative.exe %systemroot%system32.
regedit /s add.reg
echo Native Example Installed
pauseadd.reg
REGEDIT4
[HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSession Manager]
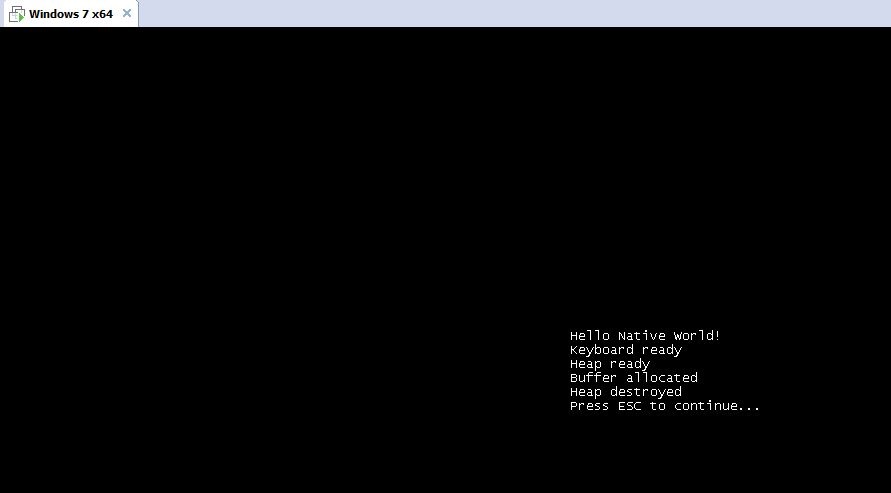
"BootExecute"=hex(7):61,75,74,6f,63,68,65,63,6b,20,61,75,74,6f,63,68,6b,20,2a,00,4d,79,4e,61,74,69,76,65,00,00После установки и перезагрузки еще до появления экрана выбора пользователей мы получим следующую картину:
Итог
На примере вот такого маленького приложения мы убедились, что запустить приложение на уровне Windows Native вполне возможно. Дальше мы с ребятами из Университета Иннополис продолжим строить сервис, который будет инициировать процесс взаимодействия с драйвером намного раньше, чем в предыдущей версии нашего проекта. А с появлением оболочки win32 логично будет передать управление полноценному сервису, который уже был разработан (об этом подробнее здесь).
В очередной статье мы коснемся еще одного компонента сервиса Active Restore, а именно UEFI драйвера. Подписывайтесь на наш блог, чтобы не пропустить следующий пост.
Статья о проблемах, возможностях и компромиссах в разработке мобильных приложений сквозь призму личного опыта. Flutter — хорошо всегда? Знакомый кодер порекомендовал React Native? Для всех интересующихся и далёких от программирования. За 10 минут мы научимся понимать ху есть ху во всей этой истории.
Терминология
Немного знаний терминологии не повредит, чтобы иметь больше совместного контекста. Постараюсь не быть занудой.
SDK — software development kit — инструментарий разработчика. Говорят например, — AppStore SDK — набор инструментов для реализации платежей и подписок в приложении. Или Android SDK — совокупность более мелких SDK для разработки под всю платформу.
Программная библиотека — это модуль, реализующий готовую функциональность. Может входить как в состав SDK, так и быть самой SDK. В зависимости от масштаба.
API — это программный интерфейс, (тяжело объяснять простыми словами оказывается). Руль — физический интерфейс к колёсам, коробка передач — к двигателю, мы дергаем за них, чтобы машинерия внутри сделала для нас более сложную работу через простой для восприятия интерфейс. Программные интерфейсы — наборы функций, объектов, используя которые программисты выполняют сложную работу более простыми действиями.
Истоки
Поскольку сухой разбор преимуществ и недостатков той или иной технологии — пустая трата времени, будем честны, из любой технологии можно сделать какашку и конфетку, вопрос лишь какой ценой, поэтому для развития осознанного понимания, зайдем чуть издалека.
Так или иначе, клиент любого бизнеса, пожелавшего открыть для себя вожделенную айтишечку, доступен через 3 окошка:
- Окошко браузера — считай, в вебе. Так как мы говорим о платформах, то стоит упомянуть, что несмотря на некоторые различия браузеров и подходов к разработке, мы больше не рассуждаем о проблемах запуска веб-приложений в разных браузерах: десктопных, мобильных, от разных вендоров и тд.
- Окошко приложения смартфоне/планшете. Зона с наибольшим трением. О ней и пойдет речь в статье.
- Окошко приложения в настольной ОС соответственно. Рассматривать не будем. Или будем в другой статье, но если грубо прикинуть, то проблемы те же, что и на мобилках.
Также мы не рассматриваем устройства носимой электроники, интернета вещей, экранов холодильников, различных embedded систем — уж очень они специфичны.
Немного истории с погружением в детали
На заре широкого коммерческого успеха мобильных гаджетов, некто по фамилии Джобс, отстаивал идею о том, что персональный смартфон — это всего лишь окошко к всемирной паутине, которое всегда с собой. Круто же звучит! Вот что он говорил:
Полноценный движок Safari уже присутствует внутри iPhone. То есть, вы можете создавать изумительные Web 2.0 и Ajax приложения, которые выглядят и ведут себя так же, как родные программы iPhone. И они способны прекрасно взаимодействовать с его сервисами: звонить, отправлять электронные письма, разыскивать местоположение в Google Maps. И знаете, что? Для этого не нужен SDK! У вас уже все есть для написания невероятных приложений для iPhone, если вы знаете, как создавать программы, используя современные веб-стандарты.
Стив Джобс
Есть предположение, что изменить взгляд Джобсу помог Джонни Айв, убедив его в том, что устройства эппл без нативных сторонних приложений не будут доступны для создателей контента, плюс от этого платформа потеряет эксклюзивность. В тоже время, в кулуарах Гугл зрел андроид и у менеджмента не было особого мнения на этот счет.
Собственно, к чему эта лирика. Исторически, мы имеем два основных способа доставки приложения пользователю:
-Нативное приложение — созданное с использованием инструментов разработки вендоров: Apple/Google и распространяемое через магазины приложений. Для разработки под Apple актуальны технологии: UIKit, SwiftUI + богатый iOS SDK, язык программирования Swift (и для особых случаев старичок Objective-C)Для Андроид соответственно — Android SDK, Jetpack Compose, языки: Java 8, Kotlin
Веб-приложение, использующее браузер в качестве среды выполнения и ограниченного доступа к ресурсам девайса (я специально не называю веб-приложение сайтом, так мы в терминах отделяем статические странички от динамичных, наполненных различной бизнес-логикой, приложений). К ним же относятся так называемые WebView — приложения, обернутые тонким слоем нативного кода, использующего SDK браузера для открытия веб-приложения, также распространяются через сторы.На ладан дышащие представители этого вымирающиего семейства — Apache Cordova и Ionic. Они не скрывают свое основное назначение — быстрое прототипирование приложений. Для них актуальны классические веб технологии — HTML, CSS, Javascript. Сюда же попадают поделки из no-code конструкторов типа GlideApps и его аналогов.
Оба подхода стоят диаметрально противоположно друг другу по ряду критериев:
- Доступ к ресурсам девайса
- Производительность вычислений
- Возможности фоновой работы
- Отзывчивость интерфейса и пользовательский опыт
- Доступность продукта для пользователей с особыми потребностями
- Скорость разработки и доставки обновлений, time to market
- Сложность поддержки
- Стоимость разработки
Промеж первых двух, с недавних пор, расположись гибридные технологии, которые в настоящий момент чаще всего подразумеваются как кроссплатформенные:
Гибридные, компилируемые в нативный код — приложения написанные с использованием сторонних инструментов разработки, языков программирования, которые имеют свой набор библиотек, связывающих программные интерфейсы платформенных SDK с собственными интерфейсами или полностью заменяющие их.
К ним относятся:
- Flutter (Flutter SDK и язык програмирования Dart)
- Xamarin (Xamarin Forms, .NET + язык C#)
- Kotlin Multiplatform Mobile — (Инструментарий так и называется KMM, язык Kotlin соответственно)
- QT6 — богатый инструментарий создания графических приложений для всего — от Windows до дисплеев на приборной панели авто (там он вообще стандарт де-факто). Язык C++
Гибридные, с содержанием веб-технологий — такое приложение делится на 2 части — контейнер с веб-приложением и нативный код, предоставляющей ему программную инфраструктуру и интерфейсы к ресурсам девайса. Общаются они с помощью сообщений через специальный мост — преобразователь этих сообщений из одного формата в другой. То есть, для реализации платформо-зависимого функционала разработчику предстоит либо найти готовый модуль, либо писать таковой самому для обеих сторон и сопрячь их.
Типичные представители этого семейства: React Native, Native Script, Electron.
Пока мы не убежали далеко, хочу немного шокировать нетехническую публику — самая кроссплатформенная технология, он же язык программирования, внимание, — C++! Та-да-а-ам! И как ни странно, он очень широко используется для создания полностью нативных кроссплатформенных модулей. Никаких компромиссов! Только хардкор! Ведь наши приложения, это не только кнопочки и списки. Обработка сотен точек на картах, базы данных с особыми возможностями синхронизации совместного доступа к данным, криптография, доставка и обработка видео в реальном времени, ежесекундные данные котировок, которые мы хотим доставлять молниеносно для десятков биржевых тикеров одновременно и многое другое. Никто не пишет эту логику дважды или трижды под каждую платформу.
О технологиях и пользовательском опыте
Главный вопрос при выборе технологии (безотносительно иных бизнес целей) — опыт какого качества мы хотим подарить пользователю. И вот несколько критериев, влияющих на пользовательский опыт:
- Look-&-feel — преемственность внешнего вида, интуитивная адаптация на прежнем опыте: жесты, положение элементов управления и навигации и тд.
- Производительность при выполнении задач пользователя — никто не любит долго ждать.
- Отзывчивость интерфейса. Анимации, переходы между экранами, задержки в реагировании на прикосновения, физика скроллинга и тд.
- Непрерывность работы. Вашего пользователя может бесить невозможность продолжать работу в приложении, если он отвлекся на Instagram, а вернувшись обратно, видит как приложение открывается заново со стартового экрана и сбросило текущий прогресс.
- Интеграция в операционную систему. Когда ты видишь перед собой приложение, а оно ведет себя как сайт ничего не зная о возможностях ОС в которой работает.
- Прожорливость до батареи и нагрев девайса (чатик поддержки в приложении Yota так люто накалял девайс и мое терпение, что пришлось перейти на другого оператора)
- Доступность — экранные дикторы, голосовая навигация для людей с ограниченными возможностями — на поддержку этих функций, на старте разработки как правило кладут болт.
Глубинная проблема радикального ухудшения пользовательского опыта в приложении чаще всего — следствие появления большого числа прослоек между физическим железом и тентаклями наших пользователей. (Если не считать, что кое-кто мог люто наговнокодить). Эти прослойки программисты называют абстракциями — слоями, которые упрощают разработку в тех или иных местах. Аналогия из жизни, к примеру, электрическая розетка — абстрактный слой между чайником и электростанцией, ЛЭП, трансформаторами и тд. Однако, за подобные удобства надо платить и цена этой прослойки — потери электроэнергии по пути к розетке, которые включены в наш тариф. Если бы для нагрева чайника мы брали электричество непосредственно от электростанции ее добывающей, нам бы, во-первых, пришлось жить рядом, обзавестись набором специальных знаний и допусков, столкнуться со сложностями сопряжения интерфейсов раздачи и потребления. Собственно, эта аналогия работает и в предмете нашей темы. Чем более абстратна технология к физической платформе, тем больше функций нам придется реализовывать самостоятельно, чтобы привести пользовательский опыт к требованиям, которые эти треклятые пользователи и диктуют.
Говоря образно, по степени абстрактности к конечной мобильной платформе, технологии можно разделить так:
Нативные — наилучший пользовательский опыт полностью соответствующий используемой платформе. Наговнякать можно и тут, но встроенные компоненты интерфейса реализуют массу вещей из коробки: темная тема, корректная обработка нажатий, масштабирование интерфейса под системные настройки, безопасные отступы от краев экрана, естественный скроллинг, жесты навигации и многое другое.
Гибридные — делят между собой оттенки серого:
- Xamarin и Kotlin Multiplatform предлагают делать кроссплатформенной только логику приложения, оставляя реализацию UI нативным языкам и библиотекам. (Очень толковый подход)
- Flutter в свою очередь — полностью абстрагирует UI: носит с собой движок для рисования, перекочевавший из браузера, собственная UI библиотека с основным упором на Андроидный look-and-feel, собственный язык программирования Dart — единственной целью жизни оказался flutter. Пытался заменить Javascript, но провалил состязание и решил быть похожим на все языки одновременно.
- React Native занял положение между подходом Flutter и WebView. Это всё также UI абстракция с довольно компромиссной и спорной архитектурой. Для обеспечения работоспособности этой машинерии используется большое количество различных слоев абстрагирующих исходный код UI от платформы. Поэтому пользовательский опыт React Native приложений имеет больше сходств с работой в браузере. Вообще сама технология явилась решением проблем WebView приложений и в силу своих особенностей не переродится во что-то принципиально новое.
WebView приложения в обертке браузера — тут сплошные компромиссы. Увядающее направление куда никто с наполеоновскими планами не идет.
О возможностях, проблемах и компромиссах
Давайте добавим практических деталей в разбор технологий. Я предлагаю сузить обзор до нативных инструментов разработки и инструментов, абстрагирующих UI — Flutter & React Native. Эти технологии хайпуют, у всех на слуху, масса аутсорсеров вышли с ними на рынок. Ставьте плюс статье или пишите в комментариях, если хотели бы больше подробностей о Kotlin Multiplatform Mobile и Xamarin.
Кроссплатформенные технологии, в первую очередь, хотят завлечь нас преимуществами единой кодовой базы. С этим трудно спорить:
- Скорость разработки, кратчайший time2market
- Удешевление человекочаса на фичу
- Консолидация экспертизы
- Выявленные ошибки фиксятся сразу под все целевые платформы
- Единство внешнего вида приложения (спорно)
Как мы уже знаем, подобные удобства достигаются внедрением абстракций — прослоек, которые отделяют нас от фундаментальных отличий платформ.
Обсудим.
О нативе
Иллюзий нет, старт разработки на нативных технологиях всегда был самый вязкий. Поиск хороших разработчиков, радикально разные подходы к дизайну… Любая работа — х2-3 к времени выполнения. Одни и те же задачи ставятся по разному, имеют разную сложность и требуют разных экспертиз.
С точки зрения разработчиков, тоже беда — сконфигурировать проект, настроить окружения, написать тонны бойлерплейта (повторяющегося кода, характерного для любого проекта).
Однако, (люблю когда есть «однако») прямо в данный момент, если приглядеться, опыт разработки под нативные платформы становится всё более унифицированным. Swift и Kotlin — языки-побратимы. Просто посмотрите простым человеческим взглядом на кусочки кода обоих языков. Сходство очевидно. Разработчики языков стремятся сгладить углы миграции программистов между языками.
Следующая хорошая новость — с выходом андроид фреймворка Jetpack Compose (недавно он получил стабильную версию и готов к использованию) мы вступили в эпоху унификации подходов к описанию интерфейсов. Совокупно с фреймворком SwiftUI от Apple можно считать и этот опыт стал переносим.
Сравните 2 кусочка кода, описывающих карточку с картинкой:
Согласитесь, в этом всём видна схожая логика, а логика для программистов — наше всё. Хороший кодер быстро врубит в тему и, если ему не надо выжать из гаджета 120 кадров в секунду, формочки-кнопочки-списки и логику к ним он накидает без особых проблем.
Плохая новость в том, что развитие и поддержка 2х кодовых баз всегда дороже единой. Экономический резон — драйвер развития кроссплатформы, отчего у вендоров подгорает сильнее всего — унифицированный опыт рубит фактор удержания пользователя в экосистеме. Именно поэтому код на разных платформах и языках становится всё более похож друг на друга. Бывшие iOS-ники перейдут в Андроид и наоборот.
Команды нативных разработчиков часто разбавляют C/C++ программистами. Они пишут кроссплатформенные модули для разных задач в основном не связанных непосредственно с бизнес логикой.
О Flutter
На старте с нуля ему нет равных в качестве продукта к скорости разработки. 2-3 разработчика способны наковырять безумное количество фич в кратчайшие сроки и выпустить продукт. При этом look-and-feel, производительность будут более чем приемлемыми. Большое количество библиотек решат множество задач типовой функциональности. Я бы назвал flutter серебряной пулей, но… надо кое-что иметь в виду.
Технология предназначена для создания UI! Как и язык программирования Dart.
По задумке авторов, эту библиотеку можно воткнуть в существующие приложения и использовать общий код, описывающий интерфейс на разных платформах. На данный момент они освоили мобильные платформы, допили веб и тестируют компиляцию в настольные платформы. Называть Flutter полноценным фреймворком для разработки мобильных приложений целиком — опасное заблуждение. Нередко и программисты впадают в подобные заблуждения — уж очень притягательна идея одного языка, одной библиотеки для всего и вся.
Выдержка из википедии в доказательство о том, что есть флаттер на самом деле:
Flutter is an open-source UI software development kit created by Google.
Поняли, да? UI SDK!
С толку сбивает тот факт, что на Dart и Flutter всё таки можно написать приложение целиком. Если суть вашего приложения — сходить за данными в интернет и вывести на экран — ни в чем себе не отказывайте. Мощность девайсов растет и круг возможностей для применения одного инструмента расширяется. Но забывать о существовании границ не стоит, как и рассчитывать, что абсолютно любая задача может быть решена с Флаттер (часто встречаю такое мнение). Впрочем, если уже начали педалить код и вдруг уперлись в ограничение — не беда. Тут как раз и приходит понимание, что этот фреймворк больше про интерфейсы. Докупаете экспертизу у нативных разработчиков и получаете платформенный код (по количеству целевых платформ), решающий вашу проблему. Некоторые комбинируют Flutter и KMM — получают многообещающие результаты. Так экспериментировать себе позволяют только мозговитые и очень любознательные ребята, в свободном плавании таких на рынке мало, ведь рубить надо в массу областей.
Второе, о чем следует знать, если вы утвердили дизайнеру 2 макета: для iOS (к примеру с соблюдением Human Interface Design Guidelines) и для Android (новомодный Material You) флаттер может немного разочаровать. Поддержка в одной кодовой базе 2х дизайн подходов — сущий ад. Во-первых, разница не только во внешнем виде, но и в навигации, организации компонентов — вы пишите 2 модуля с интерфейсом, обкладывая код условиями что для одной платформы, а что для другой. Во-вторых, готовые элементы интерфейса для iOS реализованы очень топорно и застряли в гайдлайнах iOS 12.
Усилия затраченные на воспроизведение платформенной идентичности полностью нивелируют преимущества в скорости разработки. Преодоление этих сложностей в будущем, превращает разработку в нечто, на манер движения пешком по болотистой местности. Исходный код при этом напоминает взрыв на макаронной фабрике. Справедливости ради, большинство пользователей толерантны к таким несовершенствам, а многие (типа моей жены) и вовсе не видят разницы.
Подводя итог, Flutter — очень интересный инструмент, конкурирующий больше с React Native чем с кем-то еще. Подходит вам в том случае, если по задумке опыт использования UI должен быть общим для всех платформ.
О React Native (NativeScript)
Разработка с этим SDK мне всегда напоминала письмо из Простоквашино:
…то лапы ломит, то хвост отваливается. А на днях, я линять начал. Старая шерсть с меня сыплется, хоть в дом не заходи.. Зато новая растет — чистая -шелковистая.. Так что лохматость у меня повысилась.
Шарик и Дядя Федор
Тот самый случай, когда полировка и багфикс начинается с первых строчек кода. Чтобы сварить кашу из RN, которую можно пользователям подавать, придется нехило потрудиться. Команды разработчиков и тестировщиков в крупных RN продуктах, часто в 1,5 — 2 раза больше, чем там где пишут нативно. Логично, за одного iOS разработчика двух React-щиков дают. Отсюда беда — квалификация кадров, их пруд пруди, но прутся они сюда из веба, а туда, как известно, прутся толпы «вайтишков» из онлайн-школ, бродят как белые ходоки, с собеса на собес.
Что касается непосредственно скорости разработки, результат близкий к Flutter, но пресловутый платформенный look-and-feel будет полностью размыт ощущением взаимодействия с веб-приложением. Зачем он тогда такой нужен, спросите вы? У этой технологии самые богатые возможности по переиспользовани кода между мобильными и вебом. Насколько это хорошо единого мнения нет, Airbnb 5 лет тащили RN на своем горбу, так и не получив удовлетворительного пользовательского опыта приняли решение к переходу на натив — долго, дорого и больно. Coinbase пошли в обратном направлении и, похоже, довольны собой. Я скачал их аппку. Окно регистрации основательно прогрело девайс, сожрав 4 процента батареи прежде, чем я заполнил поля. Думайте сами.
React Native облюбовали изготовители умной электроники. Приложения для умного дома — сплошь на RN. Если у вас уже есть веб-приложение c React под капотом, вашим пользователям может оказаться полезным расширить опыт оффлайн возможностями, push-уведомлениями и прочим. Чем меньше логики содержит приложение (тоньше клиент) — тем больше смысла в этой технологии. Ну и прототипы, куда без них.
Напоследок
На личном опыте проверено, что в процессе развития продукта скорость нативной разработки со временем возрастает, а кроссплатформенной убывает. Это обусловлено тем, что в начале требуется больше усилий для сборки архитектуры и наработке кода для 2х проектов, нежели для одного. Пока умудренные в особенностях своих платформ, кодеры скрупулезно собирают базовые джентельменские наборы для любого нативного приложения, их коллеги по кроссплатформенному цеху возможно уже готовятся выпускать MVP. Всё меняется на зрелой стадии продукта.
Вот список бед на кроссплатформе, которые на поздней стадии сожрут больше денег, чем на старте:
- Уменьшить потребление памяти и пакета приложения
- Избавиться он лагов анимации
- Снизить влияние на батарею
- Прокачать производительность
- Отполировать тач-интерфейс
- Техдолг. Кроссплатформенный код обрастает им значительно быстрее
- Прикрутить функциональность с интенсивными вычислениями на процессоре или видеоядре
- Ликвидация пойманных багов внутри кроссплатформенных библиотек. (Airbnb устав ждать багфиксы Facebook сама контрибьютила в исходный код RN и создавала сопутствующую инфраструктуру. А вам это надо?)
- Кадры.
- и это далеко не всё.
Беспощадная БигДата может показать, что надо всех уволить (зачеркнуто) подавляющее большинство платящих юзеров страдает на iPhone 7-8 от лагов и деваться будет некуда — придется вкладываться в оптимизацию.
Может показаться, что я особо топлю за натив, но это не так. Основная ниша Flutter и RN — клиенты к веб-сервисам, было бы глупо стрелять из нативной пушки по воробьям. Мой опыт программиста и IT менеджера подсказывает, что для амбициозных проектов, кроссплатформенной лучше делать бизнес-логику, как это предлагает Kotlin Multiplatform или Xamarin. Этот код, в отличие от кода UI на 100% под контролем разработчика. Впрочем это тема для совсем другой истории.
Дайте знать, если хотите продолжение про KMM и Xamarin, жду вас и ваши мнения в комментариях!
Канала в телеге нет, но если что, пишите в личку
Спасибо за прочтение!
Нативное ПО
- Нативное ПО
-
В зависимости от того, для чего первоначально разрабатывалось то или иное программное обеспечение, его называют родным или портированным. Родное (англ. native) ПО разрабатывается сразу для той платформы (аппаратного обеспечения и/или операционной системы), о которой идёт речь. Портированное (англ. ported) ПО разрабатывается для одних платформ, после чего переносится для работы на других платформах.
Примеры
- Для ОС Linux графический редактор является родным, а например для Windows он был портирован
- Сама операционная система [1]
- Логическая игра World of Goo была сначала выпущена для Mac OS X и Linux.
Примечания
- ↑ The Linux Kernel Archives: Хотя Linux и разрабатывался сначала для 32-разрядных ПК (от 386), сегодня он также работает на (по крайней мере) следующих архитектурах: Alpha AXP, Sun SPARC, Motorola 68000, PowerPC, ARM, Hitachi SuperH, IBM S/390, MIPS, HP PA-RISC, Intel IA-64, AMD x86-64, AXIS CRIS, Renesas M32R, Atmel AVR32, Renesas H8/300, NEC V850, Tensilica Xtensa и Analog Devices Blackfin; для многих из них как в 32-разрядном, так и в 64-разрядном варианте. (Although originally developed first for 32-bit x86-based PCs (386 or higher), today Linux also runs on (at least) the Alpha AXP, Sun SPARC, Motorola 68000, PowerPC, ARM, Hitachi SuperH, IBM S/390, MIPS, HP PA-RISC, Intel IA-64, AMD x86-64, AXIS CRIS, Renesas M32R, Atmel AVR32, Renesas H8/300, NEC V850, Tensilica Xtensa, and Analog Devices Blackfin architectures; for many of these architectures in both 32- and 64-bit variants.)
Смотри также
- Портирование программного обеспечения
Wikimedia Foundation.
2010.
Полезное
Смотреть что такое «Нативное ПО» в других словарях:
-
Нативное программное обеспечение — В зависимости от того, для чего первоначально разрабатывалось то или иное программное обеспечение, его называют родным или портированным. Родное (англ. native) ПО разрабатывается сразу для той платформы (аппаратного обеспечения и/или операционной … Википедия
-
Биополимеры — высокомолекулярные природные соединения, являющиеся структурной, основой всех живых организмов и играющие определяющую роль в процессах жизнедеятельности. К Б. относятся белки, нуклеиновые кислоты и полисахариды; известны также смешанные… … Большая советская энциклопедия
-
РЕНАТУРАЦИЯ — ( от лат. re приставка, здесь означающая возобновление, обратное действие, и natura природные свойства), обратный переход молекулы биополимера, напр. белка или нуклеиновой к ты, из денатурированного (неактивного) состояния в нативное… … Биологический энциклопедический словарь
-
ЛИОФИЛИЗАЦИЯ — Рис. 1. Общий вид цеха лиофилизации биологических препаратов. Рис. 1. Общий вид цеха лиофилизации биологических препаратов. лиофилизация (от греч. lýō — растворяю и philéō — люблю), лиофильная сушка, сублимационная сушка, метод… … Ветеринарный энциклопедический словарь
-
meebo — URL … Википедия
-
Гусейнова, Ирада Мамед кызы — Ирада Мамед кызы Гусейнова İradə Məmməd qızı Hüseynova Дата рождения: 24 мая 1965(1965 05 24) (47 лет) Место рождения: Ордубад, Азербайджанская ССР Страна … Википедия
-
Список версий Android — Основная статья: Android Логотип Android, изображающий стилизованного робота Android свободная операционная … Википедия
-
НЕДОНОШЕННОСТЬ — мед. Недоношенность состояние плода, рождённого до окончания нормального периода внутриутробного развития (до истечения 37 нед гестации), с массой тела менее 2 500 г, ростом менее 45 см, характеризующийся несовершенством терморегуляции,… … Справочник по болезням
-
Биоортогональные реакции — К биоортогональным реакциям относятся любые химические реакции, которые могут протекать внутри живых систем, не мешая естественным биохимическим процессам.[1][2][3] Термин был предложен Каролин Бертоцци (Carolyn R. Bertozzi) в 2003 году.[4] Уже к … Википедия
Почему стоит использовать программы с открытым исходным кодом? Во-первых, они бесплатны. Во-вторых — безопасны, так как их разработку поддерживает и проверяет большое комьюнити по всему мире. Вот 11 лучших, на мой взгляд, программ.

Обратите внимание, что под различные задачи разработано очень много программ с открытым исходным кодом. Невозможно охватить все. Тем не менее, вот что я считаю лучшим для конечного пользователя. Однако, обязательно напишите мне в комментарии какие программы предпочитаете вы.
1. Brave Browser
Платформы: Windows, Mac, Linux, iOS, Android
Brave — это браузер с открытым исходным кодом, который ставит во главу приватность пользователей и по умолчанию блокирует рекламные объявления и трекеры.
В плане безопасности Brave поддерживает сквозное шифрование данных, встроенный VPN/TOR клиент и децентрализованные приложения, позволяет работать с торрентами и магнет-ссылками.
Также, он платит пользователям за просмотр рекламных объявлений нативными токенами Basic Attention Token. Для этого в браузер интегрирован криптокошелек, поддерживающий BAT.
Браузер очень быстр и прост в использовании, так как он основан на браузере Chromium с открытым исходным кодом. Он все еще отстает от крупных игроков, когда речь заходит о поддержке расширений, но, учитывая его быстрое развитие, можно ожидать, что совсем скоро ситуация изменится.

2. LibreOffice
Платформы: Windows, Mac, Linux
Этот офисный пакет отличается традиционным и всем привычным интерфейсом, а также тем, что он включает в себя рабочие эквиваленты Microsoft Word, Excel, Publisher, Powerpoint и Access. Это, пожалуй, самый полезный бесплатный пакет с открытым исходным кодом, который вы найдете.
LibreOffice обладает отличной совместимостью с множеством форматов — от проприетарных форматов Microsoft до менее известных — и постоянно развивается (одним из моих любимых небольших дополнений в прошлом году было включение динамического подсчета слов в нижней части экрана).
Следующий шаг, на который будем ждать, — это какое-нибудь облачное хранилище!

3. Krita
Платформы: Windows, Mac, Linux
Krita — это замечательный инструмент для редактирования цифровой графики, который отлично подходит как для тех, кто только пробует свои силы в дизайне, так и для профессионалов.
В Krita есть система слоёв, а также сама программа значительно меньше нагружает вашу систему, чем, скажем, Photoshop.

4. Notepad++
Платформы: Windows
Опытным пользователям не нужно рассказывать про блокнот Notepad++. Это отличный инструмент для программистов и опытных пользователей с поддержкой языков программирования и подсветкой синтаксиса.
Также Notepad++ предлагает отличную систему вкладок, которая позволяет работать с несколькими файлами одновременно. Программа запоминает открытые вкладки, так что вы можете продолжить работу с того места, на котором остановились, даже после перезагрузки компьютера.

5. TestDisk & PhotoRec
Платформы: Windows, Mac, Linux
TestDisk был выпущен более двадцати лет назад, но до сих пор является одним из лучших инструментов для восстановления целых разделов потерянных или удаленных данных в различных форматах. PhotoRec выполняет ту же самую работу, но специализируется на восстановлении фотографий с цифровых носителей.

6. stud.io
Платформы: Windows, Mac
stud.io позволит вам интуитивно создавать цифровые LEGO-модели.

7. GIMP
Платформы: Windows, Mac, Linux
GIMP прочно закрепился в качестве наиболее жизнеспособной бесплатной альтернативы Adobe Photoshop.

8. Dia
Платформы: Windows, Mac, Linux
Dia — одна из лучших бесплатных альтернатив Microsoft Visio. Программное обеспечение для создания диаграмм поставляется с разнообразными нативными формами, что позволяет вам создавать все виды диаграмм: от блок-схем до сетевых архитектур.

9. Search Everything
Платформы: Windows
Это невероятно эффективный инструмент поиска, который может найти абсолютно все, что угодно на вашем компьютере за считанные секунды.

10. BleachBit
Платформы: Windows, Mac, Linux
BleachBit — бесплатная и простая в работе программа, которая предназначена для тщательной очистки операционной системы от различного цифрового мусора.

11. Retroarch
Платформы: Windows, Mac, Linux, Android
Retroarch — это эмулятор видеоигр с открытым исходным кодом. Он содержит в себе множество эмуляторов для всех самых популярных консолей в виде «ядер», которые адаптированы для скачивания, обновления и работы в рамках программного обеспечения.

Спасибо, что читаете! На данный момент большинство моих заметок, статей и подборок выходит в telegram канале «Левашов». Обязательно подписывайтесь, чтобы не пропустить новости мира ИТ, полезные инструкции и нужные сервисы.
Респект за пост! Спасибо за работу!
Хотите больше постов в блоге? Подборок софта и сервисов, а также обзоры на гаджеты? Сейчас, чтобы писать регулярно и радовать вас большими обзорами, мне требуется помощь. Чтобы поддерживать сайт на регулярной основе, вы можете оформить подписку на российском сервисе Boosty. Или воспользоваться ЮMoney (бывшие Яндекс Деньги) для разовой поддержки:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Как мы перевели работу с HTML в 1С:Предприятии с Internet Explorer на WebKit
Возможность отображать HTML в формах 1С появилась в платформе 1С:Предприятие еще в версии 8.0 (выпущена в 2003 г.). Для работы с HTML в платформе использовался движок браузера Internet Explorer (1С:Предприятие на тот момент работало только под Windows). Движок браузера использовался платформой для утилитарных целей. Например, писать с нуля полноценный элемент для редактирования текста а-ля Word – с возможностью различных цветовых и шрифтовых решений, вставки картинок и т.д. – весьма непростая задача. А если задействовать для этих целей HTML и использовать в качестве средства отображения движок интернет-браузера, то задача сильно упрощается. Также при помощи движка был реализован ряд других механизмов (например, отображение справочной информации) и элементов (например, Планировщик).
Ну а возможность для разработчиков прикладных решений отображать с помощью HTML нестандартный, по меркам мира учетных систем, дизайн позволяла иногда привносить разнообразные приятные изюминки в интерфейс бизнес-приложений.
Время шло, платформа стала поддерживать сначала Linux, а потом и macOS. Для работы с HTML в этих ОС Internet Explorer не подходил по понятным причинам; в Linux нами был задействован WebKitGTK+, а в macOs — библиотека на основе Cocoa. Таким образом, единство кодовой базы для разных ОС (которое мы стараемся поддерживать для клиентского кода на уровне 95%) в этой области было нарушено. Ну и движок IE к этому времени стал источником ряда проблем.
Проблемы:
- У движка IE закрытый исходный код – значит:
- Невозможна гибкая настройка движка под нужды платформы
- Невозможны отладка и понимание процессов, происходящих внутри
- Невозможно устранение багов и ошибок путем обновления версии движка
- Движок не подходит для реализации современных задач веб-программирования
- Проблемы производительности на слабых машинах
Итак, напрашивался перевод работы с HTML в версии 1С:Предприятия для Windows с движка IE на что-то другое. Что же выбрать?
Для начала мы сформулировали требования к движку:
- Поддержка современных технологий веб-программирования
- Открытый исходный код для возможности гибкой настройки движка и понимания логики его работы
- Высокая производительность на слабых компьютерах
- Желательно, чтобы движок требовал для работы небольшое количество сторонних библиотек
Выбор движка
Из чего выбирать? Начали мы, естественно, с WebKit, с которым уже работали в версиях платформы для Linux и macOS.
WebKit был разработан в Apple в начале 2000-х на основе движков с открытым исходным кодом KHTML и KJS. На основе WebKit был создан браузер Safari, позже – Chrome (еще позже Chrome перешел с WebKit на Blink, который опять-таки создан на основе кода WebCore из WebKit).
Исходный код WebKit – открытый, под лицензией LGPL. WebKit написан под macOS, под Windows есть несколько портов:
WebKit AppleWin
Это порт, который разработчики WebKit предлагают собирать под Windows по умолчанию. Был сделан сотрудниками Apple в середине-конце нулевых. Использует графическую библиотеку CoreGraphics, которая является упрощенной версией библиотеки под macOS, портированной на Windows. Для выполнения JavaScript порт использует библиотеку JavaScriptCore c тем же API, что используется в реализации платформы под Linux. Это делает его основным кандидатом для использования.
WebKit WinCairo
Ещё одна реализация движка WebKit под Windows, теперь уже независимая от разработчиков самого движка. Qt – популярная кроссплатформенная библиотека с собственной графической библиотекой QtGui. Этот порт также использует библиотеку JavaScriptCore для обработки JavaScript, однако у него есть минусы:
- Сильная зависимость от основных компонент Qt, которые в случае использования в стороннем программном обеспечении нужно будет поставлять вместе с ним
- Отличающийся набор интерфейсов для работы с компонентами для отрисовки HTML по сравнению с WebKitGTK и собственная логика работы с ними.
WebKitGtk+ for Windows
Мы уже использовали WebKitGtk+ в Linux-версии платформы. Но вариант задействовать его в Windows был исключен из-за сложности сборки, плохой документированности этого процесса и отсутствия постоянной поддержки этого направления развития от разработчиков WebKitGTK+.
Chromium(Blink)
Первый и единственный не WebKit-подобный движок, который рассматривался как кандидат для решения задачи. Был отвергнут из-за больших различий в логике работы компонент для отрисовки HTML по сравнению с WebKitGTK+ и другой библиотеки для работы с JavaScript (V8).
Что выбрать?
После исследований в финал вышли AppleWin и WinCairo.
Чтобы сделать окончательный выбор, мы изучили, как работает WebKit.
Структура движка WebKit
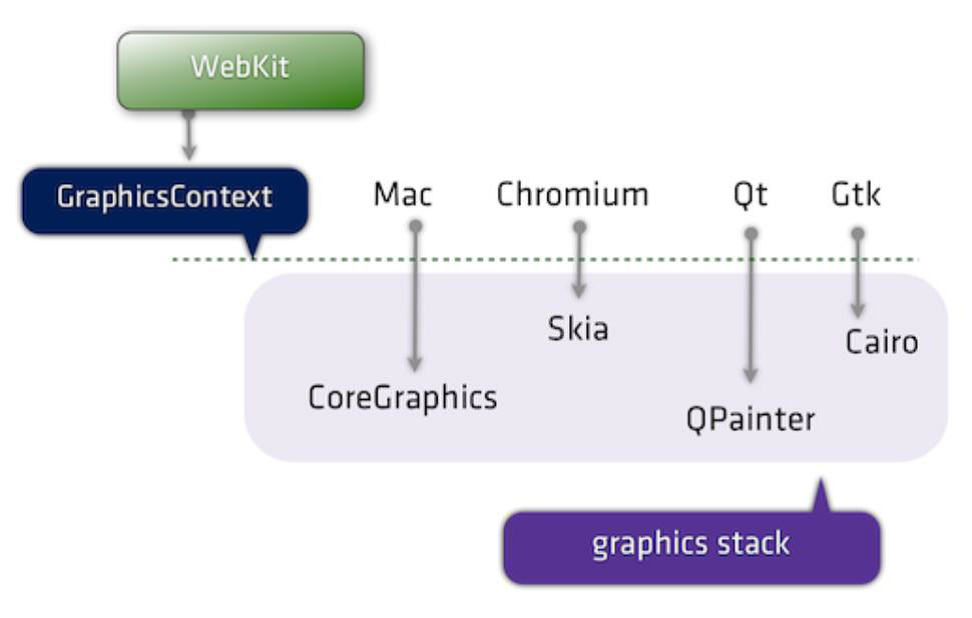
Обычно разные порты WebKit отличаются двумя вещами. Первая – это непосредственно реализация для конкретной ОС с задействованием ОС-специфичных компонент. Вторая – это графическая библиотека. На рисунке ниже описаны различия в этом смысле между портами WebKit. Для Windows разработчиками WebKit были написаны порты на адаптированной CoreGraphics и библиотеке Cairo.
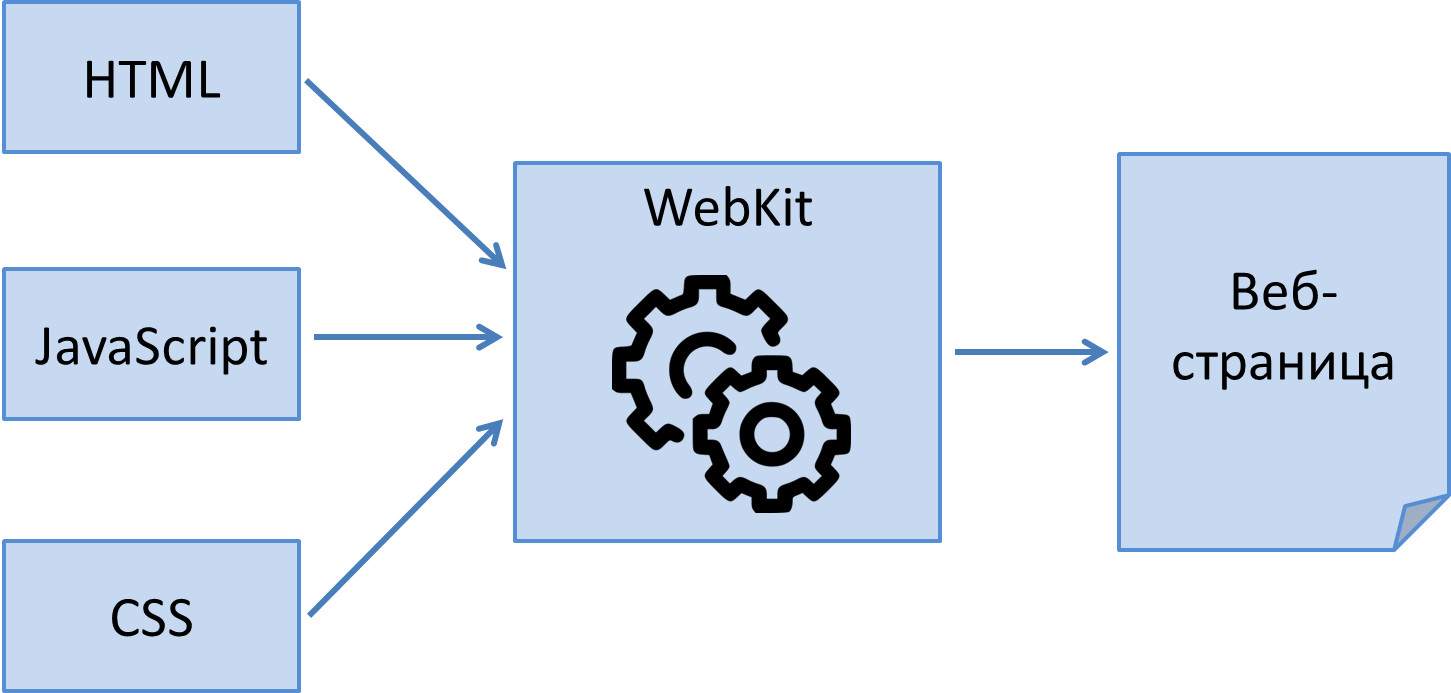
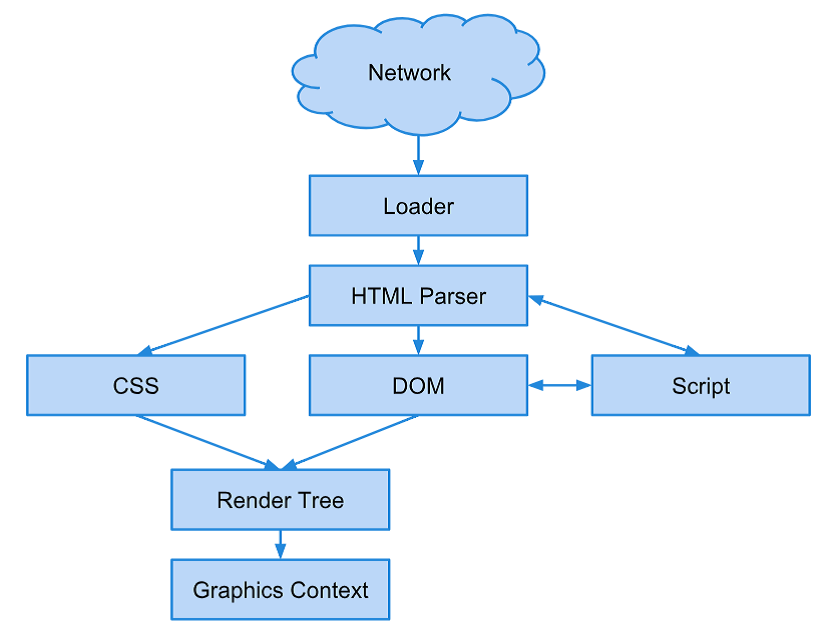
Упрощенная модель работы движка: три традиционных механизма форматирования веб-страницы — HTML, JavaScript и CSS — подаются на вход движку, а он из них формирует и отображает страницу:
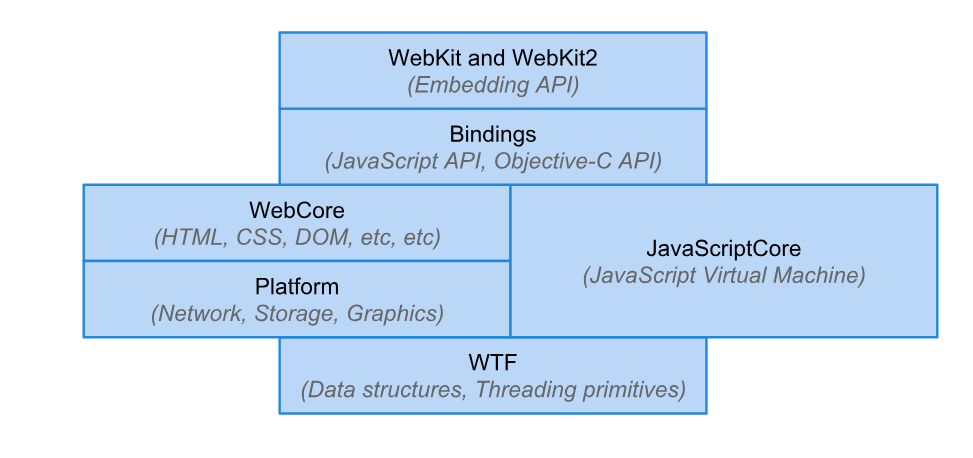
Сам движок состоит из нескольких компонент:
- WTF (Web Template Framework, а не то, что вы, возможно, подумали): здесь находятся собственные реализации структур данных для функционирования движка, а также осуществляется работа с потоками
- JavaScriptCore: компонента, как ясно из названия, для работы с языком JavaScript
- WebCore: здесь написана вся работа с DOM, стилями, парсингом HTML и XML. Здесь делается вся основная «магия» движка
- Platform: выполняет технические действия для взаимодействия с сетью, помещение данных в БД, декодирование изображений, работа с медиа
- WebKit и WebKit2 API – связывание всех компонент и предоставление доступа к ним
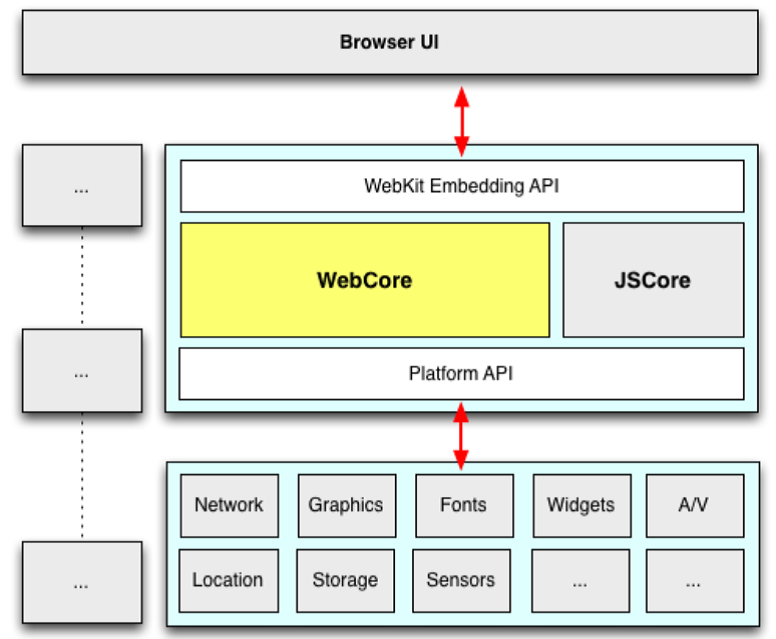
Взаимосвязь компонент WebKit и ОС-специфичных особенностей — на рисунке ниже. Как видно, есть довольно много специфичных моментов, которые нужно реализовывать для каждой ОС отдельно. Хотя JavaScriptCore позволяет использовать себя в каждом порте без отдельных реализаций.
Как формируется веб-страница
Из сети приходит ответ на запрос к серверу с данными для загрузки. Загрузчик передает данные в парсер, который, взаимодействуя с компонентой для JavaScript, формирует DOM и таблицу стилей. Далее сформированные данные передаются в дерево рендеринга и отображаются графическим контекстом.
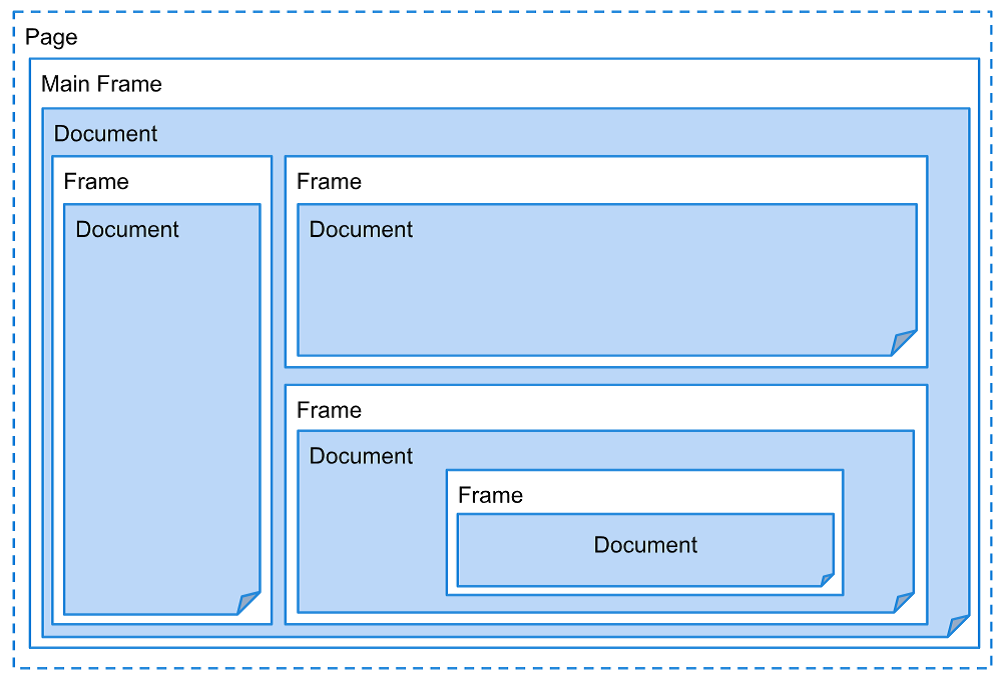
Сама страница состоит также из отдельных компонент. В компоненте WebCore реализован класс Page, который позволяет получить доступ ко всей странице. У Page есть главная рамка – MainFrame, в рамке всегда есть документ. В главной рамке может быть любое количество других рамок, также с документами внутри. Для каждой рамки отдельно формируются некоторые события, а также специфичные графический и JavaScript контексты.
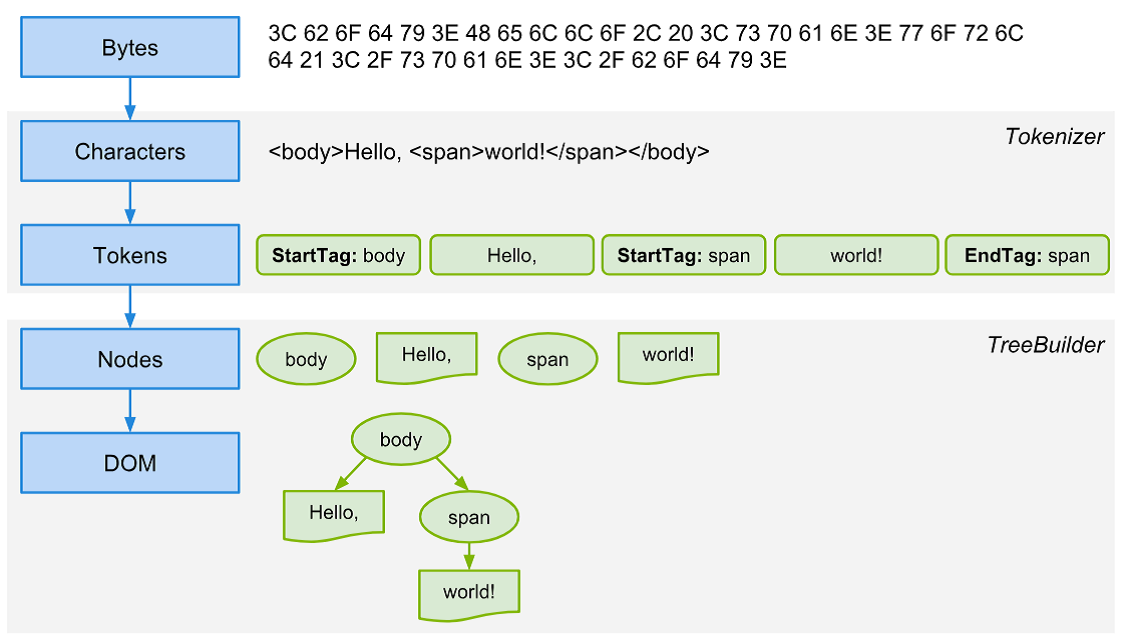
Упрощенно HTML-парсер работает так. Из набора полученных от сервера байт декодер формирует набор символов для разбора. Символы преобразуются в лексемы или токены, которые обычно представляют собой элементарные части кода с мета-информацией о том, что это за текст, является ли он частью синтаксиса языка или контентом. Затем из токенов формируются узлы для построения DOM-дерева. Строитель дерева из набора узлов формирует полноценную объектную модель документа веб-страницы.
Окончательный выбор
- AppleWin
- Плюсы:
- Реализован на графической библиотеке, которая работает в macOS – главной целевой платформе для разработчиков WebKit
- Минусы:
- Отсутствие реализации механизма печати
- Большое количество зависимостей
- Плюсы:
- WinCairo
- Плюсы:
- Та же графическая библиотека (Cairo), что и в используемом Linux-порте платформы 1С
- Минусы:
- Существенных для наших задач не обнаружено
- Плюсы:
Победил WinCairo. Для разработки взята последняя доступная на тот момент версия WebKit – 605.1.11.
Реализация
Хотя движок довольно неплохо покрыт юнит-тестами (около 30 000 на все компоненты движка, написаны авторами движка), в реализациях для “непрофильных” ОС (т.е. для всего, что не macOS), существуют ошибки и недоработки. Эти пробелы реализации постепенно обнаруживались по мере разработки и тестирования работы движка в составе платформы 1С:Предприятие.
Загрузка HTML-кода через Drag&Drop
При перетаскивании текста в окно обнаружилось, что если перетаскиваемый текст содержит не-ASCII символы, то в финальный документ вставляются иероглифы. Ошибка проявлялась только в Windows-реализации движка, потому что она работала со ОС-специфичным механизмом перетаскивания элементов. Оказывается, текст не декодировался из UNICODE в UTF-16 перед передачей в обработчик события вставки.
Изменение поведения по комбинации клавиш Shift+Enter
В большинстве текстовых редакторов (включая Microsoft Word) эта комбинация вставляет перенос строки. Стандартное же поведение WebKit – вставка нового параграфа (как при простом нажатии на Enter). Мы изменили движок, сделав поведение более привычным для пользователей.
Организация механизма Undo&Redo.
WebKit предоставляет API для реализации собственного механизма отмены и повторения действия пользователя. Его схема такова: когда пользователь совершает некое дискретное с точки зрения движка действие (например, переход к новому параграфу, форматирование курсивом, вставка), то WebKit сообщает об этом разработчику средствами API, чтобы он мог зарегистрировать это действие.
В процессе тестирования реализованного механизма выяснилась неприятная вещь: движок не сообщает об изменениях в структуре таблиц. Были добавлены команды добавления и удаления ячеек и изменения атрибута colSpan, которые стали частями составных действий, таких как, например, добавление/удаление столбца или строки таблицы. Такие составные команды регистрируются в тот же стек undo&redo, и вместе с командами из движка обеспечивают корректную работу механизма.
Вставка из Excel
Те, кто работал с буфером обмена Windows и Excel, возможно, знают, что, во-первых, при копировании из Excel в HTML формат буфера обмена в копируемый фрагмент помещаются только теги ячеек и рядов, но не тег самой таблицы, во-вторых, в ячейки не передаются стили из Excel документа. Из-за этого, вставка, например, в редактируемый элемент в Chrome цветной таблицы выглядит так:
Оригинал:
В Chrome:
Оба этих фактора не учли и разработчики WebKit. Открытость кода движка позволила нам доработать механизм вставки, и теперь вставленный в ПолеHTMLДокумента фрагмент таблицы близок к оригинальному:
Генерация курсивных шрифтов
Если в Windows отсутствует italic-версия нестандартного шрифта, большинство текстовых редакторов умеет генерировать такой шрифт по его regular-версии. Однако WebKit такого не умел и пару раз ввёл разработчиков в заблуждение: как же так, в коде HTML документа мы помещаем текст в тег <i>, но несмотря на это текст оставался прямым. Причина в алгоритме подбора движком WebKit нужного шрифта в используемом нами порте WinCairo – в случае, если курсивной версии нет, движок использует regular-версию. Это поведение было заменено на использование генерируемого графической библиотекой Cairo курсивного шрифта.
Ошибки при декодировании изображений и анимации
Были обнаружены ошибки поведения движка при работе с графическими элементами. При загрузке некоторых картинок в формате PNG наблюдалось искажение изображения, а иногда и вовсе его отсутствие. Причину такого поведения выяснить не удалось, так как ошибка происходит при декодировании изображений в недрах библиотеки libpng.
Опытным путём было выяснено, что при линковке библиотеки libpng динамическим способом вместо статического, проблема устраняется. Кстати, в актуальной версии движка линковка выполнена именно этим способом. Было решено поступить так же.
Еще одной проблемой оказалась работа движка при загрузке анимаций в формате GIF. Ошибка периодически воспроизводилась при загрузке страницы с такими анимациями и приводила к аварийному завершению работы программы. Ошибка была вызвана отсутствием синхронизации при работе с буфером, в который помещается очередной кадр анимации. Проблема была устранена использованием внутренних средств синхронизации WebKit.
Поддержка правописания
В сборке с Internet Explorer, в Windows версии 8 и новее у редактируемого поля HTML можно было включить проверку правописания. Для этого достаточно было атрибут «spellcheck» сделать равным «true». У WebKit для разных портов были свои решения: в Linux это библиотека Enchant, в macOS — собственный механизм, знакомый всем пользователям продукции Apple. А вот для Windows реализации нет, но предоставляется API для собственного решения. Мы использовали Windows Spell Checking API, доступный начиная с Windows 8, и реализовали механизм по аналогии со сборкой с Internet Explorer. Кстати, теперь в форматированном документе в нативных клиентах 1С:Предприятия тоже работает эта функциональность. До версии 8.3.14 она была отключена из-за низкой производительности Internet Explorer.
Поддержка Windows XP
Часть наших клиентов до сих пор работает на Windows XP, и в ближайшее время апгрейдить ОС не собирается. Печально для нас как разработчиков, но факт. А значит — нам надо их поддерживать. И тут нас ждал неприятный сюрприз: разработчики WebKit уже около года не поддерживали работу движка в WinXP. Попытка собрать версию движка с набором средств сборки для WinXP не привела к успеху — разработчики WebKit используют библиотеки, доступные только с версии Windows Vista и более поздних.
Что делать? Варианты были такие:
- Оставить в WinXP реализацию с движком Internet Explorer, а в старших версиях Windows использовать WebKit
- Взять для разработки более раннюю версию движка WebKit, работоспособную в WinXP, и использовать эту версию во всех ОС
- Использовать в WinXP подходящую версию WebKit, а в старших версиях Windows использовать свежий движок
- Портировать актуальную версию движка на WinXP самостоятельно и использовать её везде
Вопрос стоял непростой. Первый вариант позволял использовать самую свежую версию движка WebKit, но вынудил бы вернуть старую реализацию с Internet Explorer. В таком решении было бы тяжело обеспечивать безошибочную работу программы, а также сам код сильно бы усложнился. Второй вариант обеспечивал одинаковое поведение на всех ОС Windows, однако не оставлял бы нам возможности для развития – обновления движка для исправления ошибок и получения новых возможностей от разработчиков движка в более поздних версиях. Третий вариант позволял задействовать актуальную версию движка в старших версиях Windows, но сильно усложнял логику установки и обеспечение одинакового поведения версий во всех ОС. Четвёртый вариант выглядел предпочтительнее всех остальных, однако было невозможно спрогнозировать сложность и вообще возможность такого решения.
Решили все же рискнуть и реализовать четвертый вариант, самый правильный с архитектурной точки зрения (использование единого исходного кода движка на всех версиях Windows). Портированная версия WebKit по-разному работает в WinXP и более новых версиях Windows:
- Пришлось отказаться от средств нового DirectX (d3d11) в пользу старого DirectX9 (d3d9) и адаптировать его заголовочные файлы к младшей версии SDK.
- Функции из нового SDK при выполнении на новых версиях Windows вызываются по адресу (получаемому через GetProcAddress).
- Для передачи в движке данных между потоками в WinXP используется Thread local storage, в новых версиях — Fiber local storage.
Итог
Итак, теперь у нас в платформе 1С:Предприятие начиная с версии 8.3.14 (релиз — конец 2018 г.) HTML будет поддерживаться по высшему разряду – HTML5, OpenGL и т.д. И количество, и качество изюминок, которые можно привнести в решения на нашей платформе, ограничиваются только фантазией разработчика. И еще, конечно, операционной системой клиента – на WinXP многие вкусные плюшки из HTML5 работать, по понятным причинам, не смогут.
Теперь на Windows приложения на платформе 1С:Предприятие смогут показывать вот такое:
Но, используя «вкусности» HTML в прикладных решениях, не стоит забывать и здравый смысл. Использование HTML целесообразно и рекомендуется для специализированных задач (отображения справки, методик, описаний товаров, …), но не для реализации задач бизнес-логики (ввода/вывода структурированной информации). Для этого нужно использовать штатные механизмы интерфейса 1С:Предприятия, обеспечивающие автоматическую поддержку прав доступа, управления функциональностью, адаптации к форм-фактору устройства, поддержку пользовательских настроек и работу многих других механизмов, без которых полноценная работа бизнес-приложения становится практически невозможной.
Автор: PeterG
Источник
Вы часто используете некоторые веб-сайты? Наличие собственного приложения для них на вашем компьютере может сделать их более доступными. Представьте, что вам не нужно идти в ваш браузер, а затем искать вкладку, на которой открыт ваш сайт. В этой статье мы рассмотрим инструмент командной строки под названием Nativefier, который позволяет создавать собственные приложения для любого веб-приложения или веб-страницы. Мы также рассмотрим шаги, которые вы можете выполнить, чтобы создать собственное приложение для любой из ваших любимых веб-страниц.
Обзор Nativefier
Nativefier является открытым исходным кодом и написан на JavaScript и использует Electron для создания собственных приложений для Windows, Mac и Linux. Приложения, созданные Nativefier, могут сохранять некоторую конфигурацию и настройки, чтобы дать вам больше приложений. Для использования Nativefier вам необходимо установить Node.js на вашем компьютере.
Содержание
- Как создать нативное приложение в Windows
- Поддержка Flash
- Меню приложения
- Портативность
- Откройте окно CMD в нужной директории.
- Выполните следующую команду для установки
npm install —g nativefier - По завершении установки вы можете выполнить следующую команду, чтобы создать собственное приложение для любой веб-страницы или веб-приложения
nativefier —name “Application Name” “http://applicationurl.com”
Это должно создать приложение с именем Application Name, URL которого http://applicationurl.com. Теперь вы можете открыть папку, созданную Nativefier, и найти исполняемый файл для вашего приложения. Вы можете создавать ярлыки для этого файла exe, чтобы вы могли запускать его непосредственно из меню «Пуск», панели задач или любого другого места по вашему выбору.
Поддержка Flash
Если ваш выбранный веб-сайт требует поддержки флэш-памяти, вы можете легко добавить его, добавив в команду установки -flash-тег. Команда станет:
nativefier —name —flash «Имя приложения» «http://applicationurl.com»
Для работы требуется Google Chrome, или вам необходимо установить плагин PepperFlash Chrome вручную.
Меню приложения
Поскольку эти приложения — это не что иное, как WebView, обернутый вокруг вашего желаемого URL. Вы можете выполнить некоторые основные операции, которые вы могли бы сделать в обычном веб-браузере. Для этого вы можете получить доступ к меню приложения, нажав клавишу «Alt» с клавиатуры. Теперь, используя эти меню, вы можете перемещаться вперед или назад или перезагружать все приложение.
Как и большинство веб-браузеров, вы можете легко увеличивать масштаб с помощью Ctrl + = и уменьшать масштаб с помощью Ctrl + -. Существует даже опция переключения полноэкранного режима. Наилучшая часть приложений, созданных Nativefier, заключается в том, что они поставляются с полнофункциональными инструментами для работы с Chrome. Вы получаете доступ к консоли, сети и всем остальным функциям, предлагаемым Chrome Developer Tools. Вы можете включить / отключить инструменты разработчика, нажав Ctrl + Shift + I.
Как уже упоминалось, приложения могут сохранять некоторую минимальную конфигурацию, и это можно очистить, перейдя в меню приложения, а затем выберите «Изменить», а затем «Очистить данные приложения». Это должно полностью перезагрузить приложение со всеми сеансами или входами, которые вы могли бы сохранить.
Портативность
Все приложения, созданные с помощью Nativefier, переносимы. Вы можете легко носить их со всей их конфигурацией. Это гарантирует, что у вас есть данные повсюду и не позволяет вам регистрироваться снова и снова.
Nativefier — отличный инструмент для вашей коллекции. Если вы используете какой-либо веб-сайт так часто, что хотите, чтобы у вас было родное приложение, вы должны попробовать Nativefier. Созданные приложения простые, быстрые и надежные. Кроме того, использование ваших любимых веб-приложений в отдельном родном окне — отличный опыт в целом. Я использовал Nativefier для создания собственных приложений для большинства социальных сетей, GitHub и других других веб-приложений. Нажмите здесь, чтобы узнать больше о Nativefier.

Загрузка…