Issue details
Please provide issue details here.
Receiving an error when attempting to install on Windows 10
Please provide necessary steps for reproduction of this issue, or better the
reduced test case (without any external dependencies).
After entering npm install browser-sync the following error occurs
96 error Unexpected end of input at 1:37360
96 error .4.10″:{«name»:»browser-sync-ui»,»version»:»0.4.10″,»dependencies»:{«
96 error ^
According to https://www.browsersync.io/docs Visual Studio should be installed and that the compilation worked fine with Visual Studio 2013 Update 4.
However the current free Visual Studio Version is Visual Studio Community 2017. After installing this I still receive the error.
After installing Visual Studio 2017 I then also tried npm install -g browser-sync —msvs_version=2017 and I still received the same error message.
Please specify which version of Browsersync, node and npm you’re running
- Browsersync [ ]
- Node [ v8.0.0 ]
- Npm [ v5.0.0 ]
Affected platforms
- linux
- [10 ] windows
- OS X
- freebsd
- solaris
- other (please specify which)
Browsersync use-case
- API
- Gulp
- Grunt
- CLI
If CLI, please paste the entire command below
{cli command here}
for all other use-cases, (gulp, grunt etc), please show us exactly how you’re using Browsersync
{Browsersync init code here}
Вдохновившись
этой серией статей, меня посетила идея приобщить всех знакомых дизайнеров/верстальщиков/разработчиков к великому к консоли. И начать я решил с самого вкусного — с синхронизации браузеров. На самом деле, утилит, каким-то образом помогающих работать веб-девелоперам, много и рассказать про каждую просто невозможно, но ведь главное в этом деле заинтересовать;)
Вспомните, как обычно происходит верстка макета? Вносим изменения в css. Сохраняем. Переключаемся на Chrome. Обновляем страницу. Тестируем. Переключаемся на Firefox. Обновляем страницу. Тестируем. Переключаемся на IE. Обновляем страницу. Тестируем. Повторяем сначала.
Каждый может делать это по-разному, но суть останется прежней: тестирование в разных браузерах очень долгий и муторный процесс. Но мы с вами сейчас попробуем его немного оптимизировать. И в этом нам поможет утилита
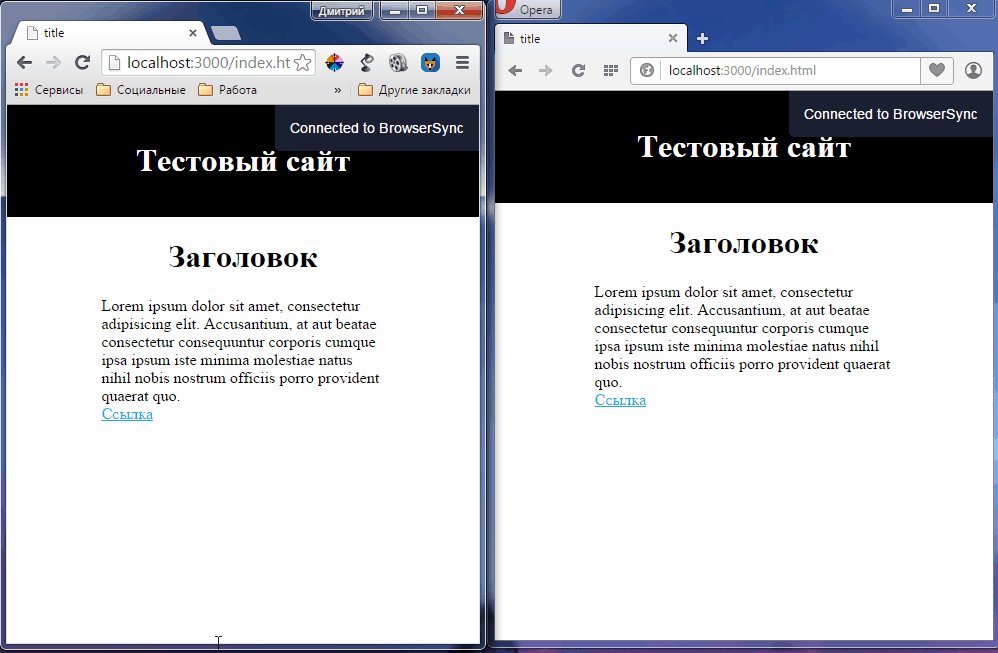
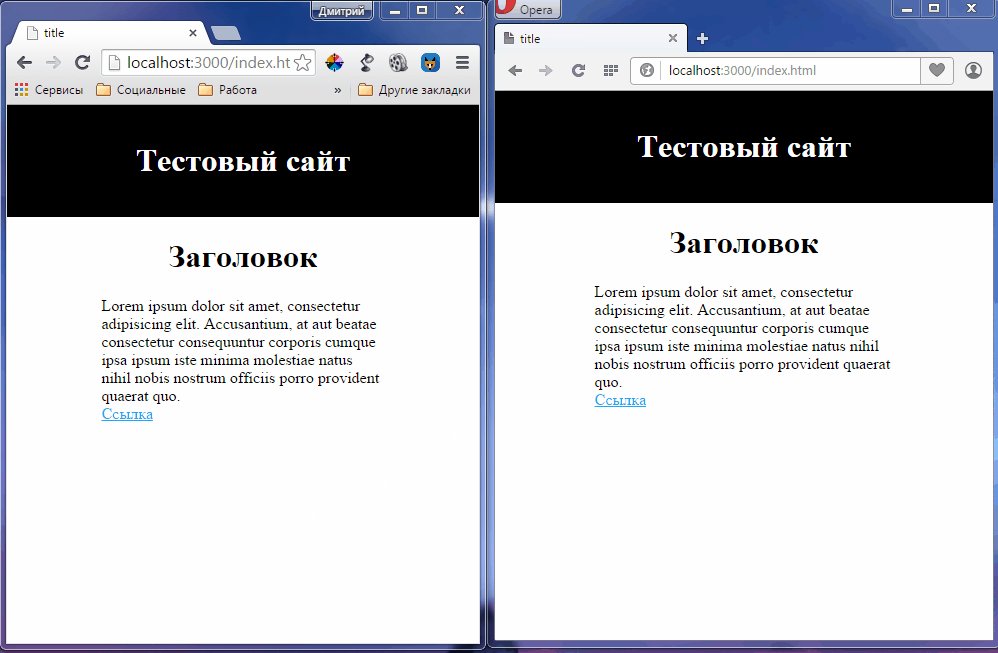
browser-sync. Как можно прочитать на их сайте, программа умеет не только отслеживать изменения в файлах проекта и автоматически перезагружать вкладки, но и позволяет синхронизировать навигацию в каждом браузере. Вот так это работает:
Более того, можно тестировать на нескольких устройствах, использующих общее подключение: телефоны, планшеты, компьютеры с разными мониторами. Все что нужно для их синхронизации: открыть url, предоставляемый этой утилитой.
Установка browser sync
Надеюсь я успел вас достаточно заинтересовать, потому что почти все, что мы будем делать ниже, может испугать:) Нужная нам утилита является модулем для
Node.js. Для её установки нам потребуется пакетный менеджер
npm, поставляемый с нодой. Кто знает что это такое, может сразу перейти на сайт http://www.browsersync.io/ и следуя простым инструкциям (нет, действительно, всего три шага) установить и настроить. Для тех кто никогда не слышал ни о npm, ни о Node.js, быстро пробежимся по установке.
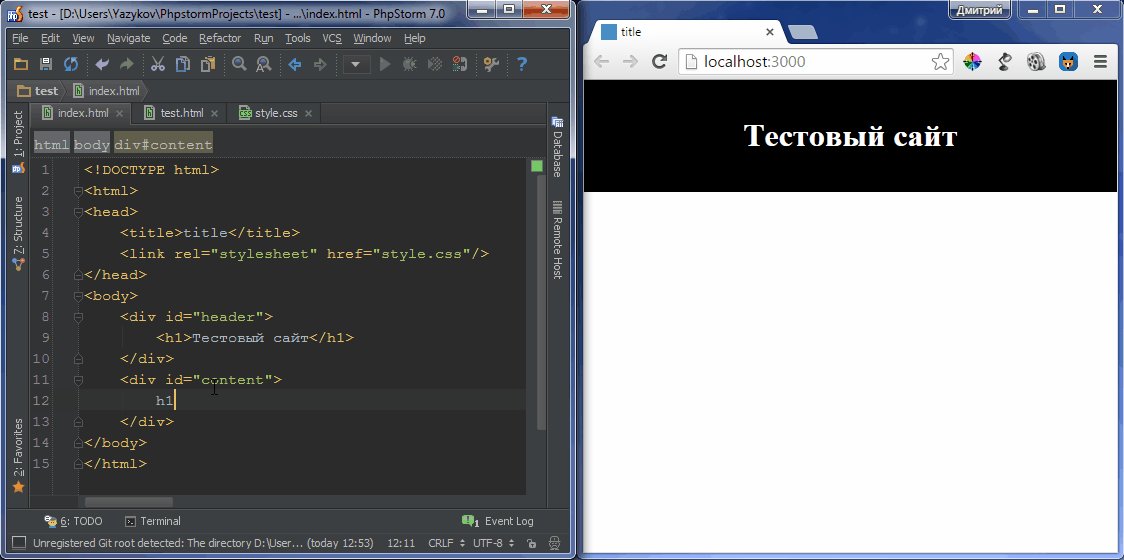
Для начала идем на сайт Node.js, скачиваем и устанавливаем. Тут ничего сложного: далее, далее, далее, готово. Откройте консоль (я пользуюсь встроенный в PhpStorm) и выполните команду:
npm install -g browser-sync
Это команда установит browser-sync. Если в консоли появилось «‘npm’ не является внутренней или внешней командой…», просто перезагрузите компьютер и попробуйте снова.
Если все прошло удачно, поздравляю, все установлено и готово к работе. Ничего ведь сложного?
Настройка browser sync
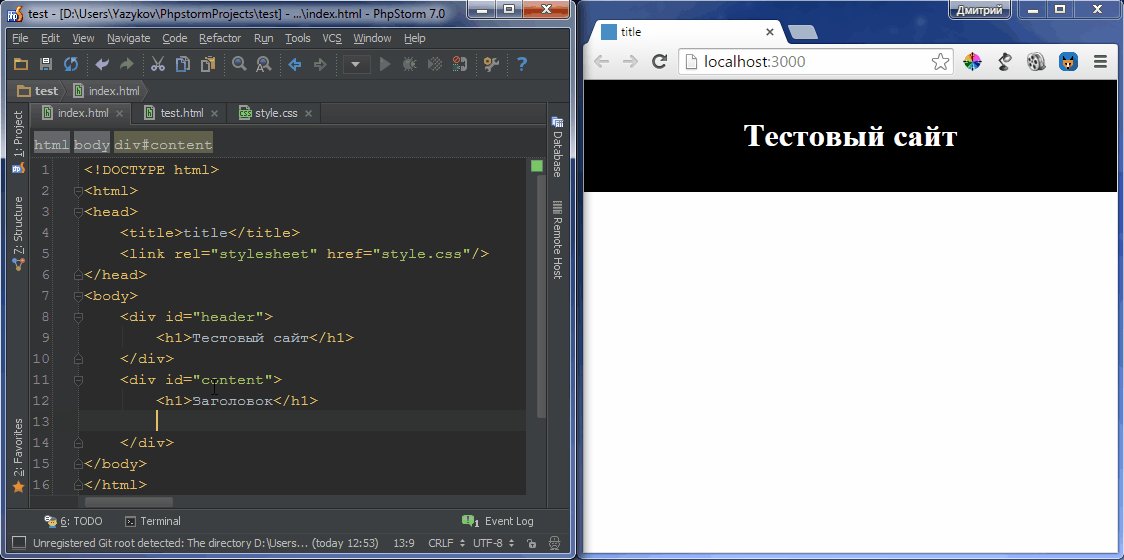
Теперь откроем в консоли папку проекта (Shift + правый клик на папке, дальше — Открыть окно команд) и запустим browser-sync. Тут есть два варианта: если вы верстаете статичные файлы (*.html, *.css и др.) и если вы делаете динамику (*.php, например). В первом случае, для запуска утилиты в серверном режиме, выполните команду:
browser-sync start --server --files "*.css, *.html"
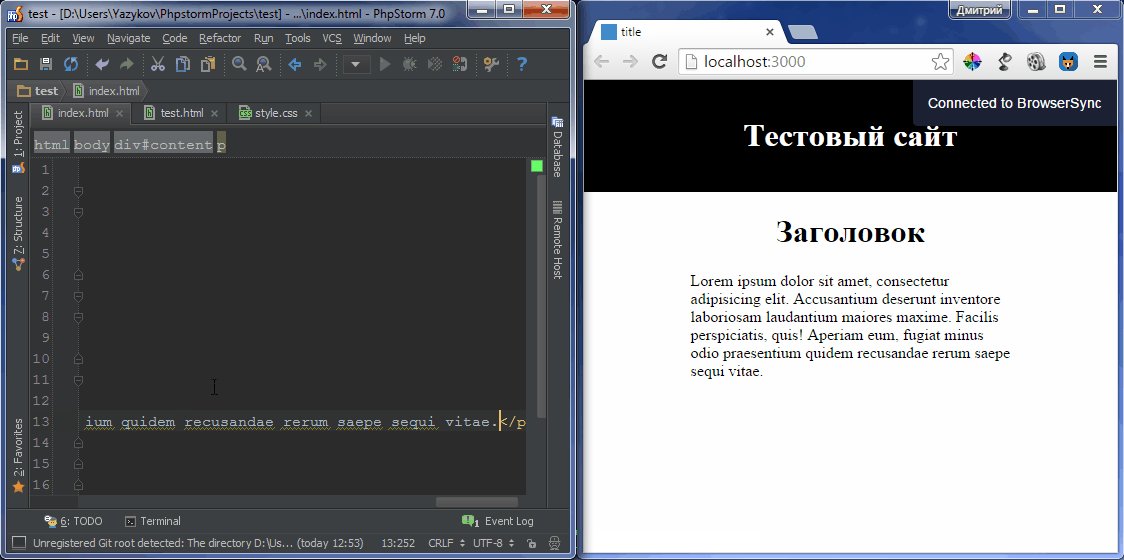
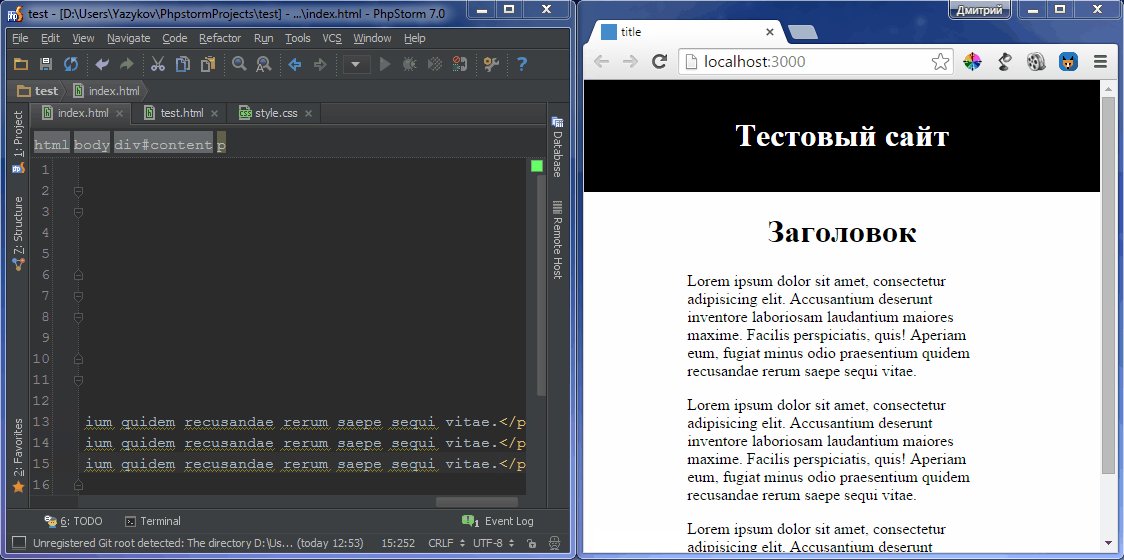
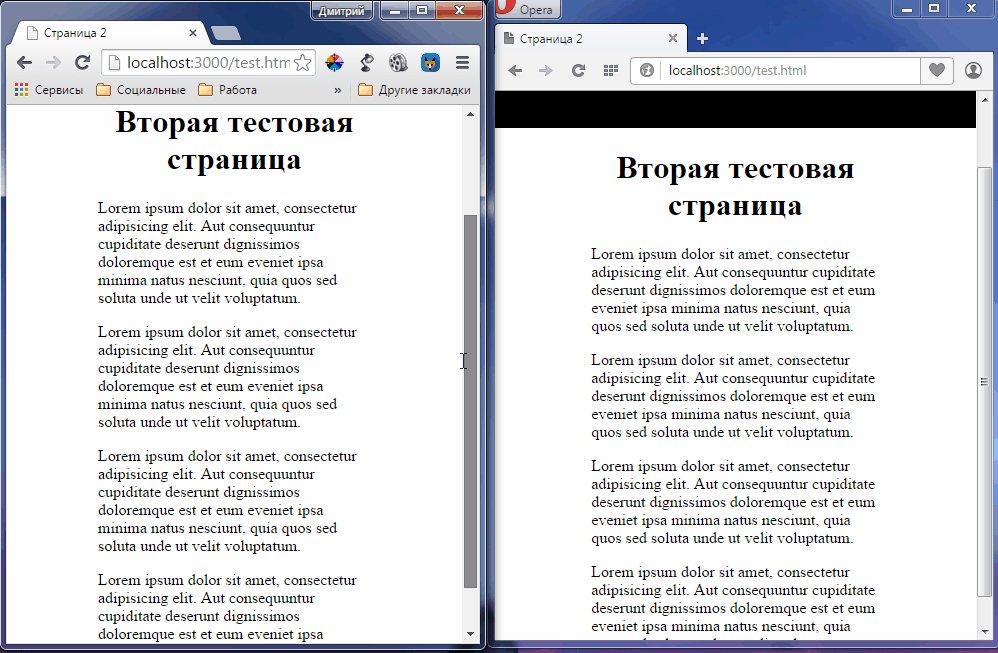
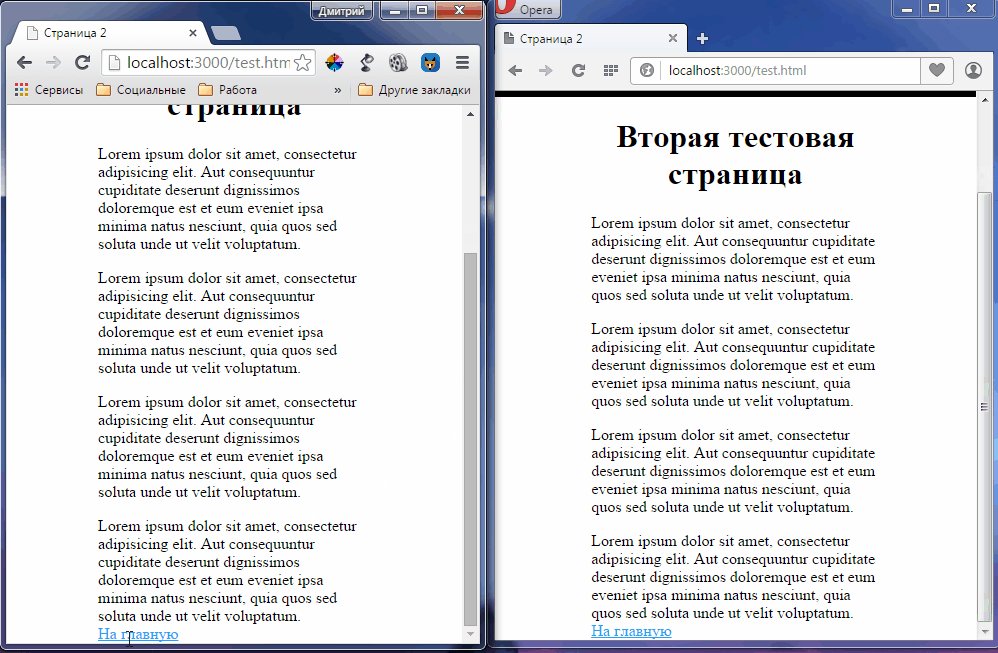
В консоли вы увидите url адреса для синхронизации, а также в вашем браузере по умолчанию откроется вкладка с индексовой страницей проекта:
Помните, я говорил, что можно синхронизировать навигацию всех браузеров? Настраивается это здесь: переход по ссылкам, отправка форм, скроллинг.
Теперь, если вы используете локальный сервер, и вам нужно синхронизировать браузеры при изменении php (или других) файлов, необходимо использовать режим proxy:
browser-sync start --proxy "myproject.dev" --files "*.css, *.html, *.php, *.js"
Browser-sync имеет множество настроек, описывать их я не буду, просто дам ссылку:
http://www.browsersync.io/docs/command-line/. Там же можно посмотреть и примеры использования.
Для выхода из программы, в окне консоли нажмите Ctrl+C, и введите y в ответ на подтверждение выхода.
Статья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Друзья! Хочу поделиться очень полезной штукой для верстальщиков — browser-sync. Она позволяет синхронизировать работу окон браузера.
Обычный процесс верстки проходит так — открываем Sublime Text 3, вносим изменения, сохраняем, открываем браузер, обновляем страницу и смотрим результат. И так во всех браузерах. Это довольно долгий процесс. Но есть способ упросить этот процесс. Для этого существует browser-sync. С его помощью вы можете открыть Sublime Text 3, внести изменения, сохранить и смотреть результат сразу во всех браузерах без обновления страниц. Это очень удобно. Рекомендую всем.
Чтобы его установить, для начала нужно установить Node.js, далее в консоли выполнить следующую команду npm install -g browser-sync. Готово! Browser-sync установлен. Теперь займемся его настройкой.
Откроем в консоли папку с проектом. В консоли вводим browser-sync start --server --files "*.css, *.html". Если есть еще какие-то файлы с другими расширениями, то дописываем их в данную строчку.
Далее в браузере откроется страница проекта. Чтобы открыть в других браузерах данную страницу, достаточно скопировать url из адресной строки.
Более подробно о работе browser-sync вы можете узнать на странице https://www.browsersync.io/.
0
28.04.201813:5028.04.2018 13:50:55
Для того чтобы постоянно не обновлять страницу во время верстки, а страница обновлялась самостоятельно при внесении изменений — мы автоматизируем этот процесс.
Для начала установим node.js, переходим на сайт nodejs.org, скачиваем и устанавливаем, версию лучше выбрать LTS т.к. она более стабильная.
Теперь можно установить пакет browsersync, открываем консоль и вписываем:
npm install -g browser-sync

После непродолжительной установки, мы можем начать пользоваться этим пакетом.
Переходим в директорию с нашим проектом использую команду CD.
cd f:OneDriveWORCsitesnikovit.ru
Например чтобы перейти в директорию на диске F, мы сначала меняем диск командой:
cd /d f:
а затем переходим в нужную директорию командой:
cd f:OneDriveWORCsitesnikovit.ru
И запускаем сервер browser-sync командой:
browser-sync start -s -f "*.html, *.php, css/*.css"ключи запуска:
-s — browser-sync работает в режиме сервера
-f — отслеживает изменения в файлах
— *.html, *.php — изменения в файлах html и php
— изменения в файлах css в папке css
Теперь при изменении файлов страница автоматически перезагрузиться в браузере.
28.04.201813:5028.04.2018 13:50:55
Теги: разработка
Я установил browsersync с помощью команды npm install -g browser-sync в Windows 10 x64. nodejs версии 10.11.0 браузерсинхронизация версии 2.26.3
На десктопе все работает нормально. но когда я пытаюсь получить доступ к http://192.168.56.1:3000 с мобильного устройства, используя тот же Wi-Fi, я получаю «этот сайт недоступен»
Я установил другой инструмент с именем dev-ip, который возвращает это в powershell: [‘192.168.56.1’, ‘192.168.0.120’]
IP-адрес 192.168.0.120 отлично работал на моих мобильных устройствах.
Теперь, как использовать ip 192.168.0.120 вместо 192.168.56.1 в browsersync глобально?
2 ответа
Привет, ребята. Вот как это сработало для меня:
Источник:
- окна 10
- все брандмауэры закрыты
- сетевой доступ (из windows) к ПК отключен
- внешний URL из gulp 192.168.56.1:3000
- проксирование локального сайта php с OpenServer
- внешнее устройство — iphone сафари/хром
- внешнее (виртуальное) устройство — vwware с macos
- убедитесь, что брандмауэр Защитника Windows находится в режиме высокого риска -> правила для входящих подключений -> Node.js: серверный JavaScript < strong>включен (и другие необходимые приложения)
Решение:
- посмотрите какой ip адрес в домашней сети у моего ПК (все устройства подключены к одной сети) — например 192.168.1.103
- в файле gulp указываю
host: "192.168.1.103", - спасти
- проверить это
Важно:
- для источника – внешнее устройство – iphone safari/chrome – правильный URL только 192.168.1.103:3000
- для источника — внешнее (виртуальное) устройство — vwware с macOS — правильные URL-адреса 192.168.1.103:3000 и 192.168.56.1:3000 оба
Визуально на картинке:
Результат:
Проверял на всех устройствах, в виртуальных устройствах, на самом ПК
- синхронизация с браузером работает
- интернет не пропал
- в сети нет конфликта адресов
Надеюсь, это тоже кому-то поможет 🙂
0
Alex_t
14 Ноя 2020 в 21:26
Просто укажите хост в вашей конфигурации, на котором вы хотите, чтобы сервер работал.
Например. В вашем случае это будет host: «192.168.0.120»
Вы можете обратиться к ссылке ниже для получения дополнительной информации.
https://www.browsersync.io/docs/options#option-хост
0
OutrageousLad
23 Сен 2019 в 18:08