I’ve installed gulp both globally and locally using
npm install gulp
npm install gulp -g
npm install gulp-util
npm install gulp-util -g
When try to run gulp i get
'gulp' is not recognized as an internal or external command, operable program or batch file.
Running npm list gulp (or -g), I gulp@3.7.0 with the location of either my global or local gulp installation.
I’ve tried running node gulpfile.js pointed to my gulpfile, and it runs without error, and of course, it starts with require('gulp').
Any suggestions on getting gulp working on Windows(8.1)?
asked Jun 4, 2014 at 1:23
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
8
You forgot to install the gulp-cli package:
npm install -g gulp-cli
Then you can run the command «gulp» from the command line.
answered Feb 7, 2016 at 21:23
4
The issue and answer can be found in this question: https://stackoverflow.com/a/9588052/1041104
The npm modules such as gulp are not installed to the path. Thus are not found when you run them in the CMD.
If gulp has been installed globally, you can use the process below:
- Create an environmental variable called
NODE_PATH - Set it to:
%AppData%npmnode_modulesor%AppData%npmon windows 8-10 - Close CMD, and Re-Open to get the new ENV variables
Running npm ls and npm ls -g shows that they are installed, but the CMD can not find them due to the missing link.
answered Jun 4, 2014 at 16:37
SteveLacySteveLacy
4,1102 gold badges24 silver badges30 bronze badges
11
- Be sure that you have gulp and
gulp.cmd(use windows search) - Copy the path of
gulp.cmd(C:UsersXXXXAppDataRoamingnpm) - Add this path to the Path envirement variable or edit
PATHenvironment variable and add%APPDATA%npm - Reopen cmd.
Add %APPDATA%npm to front of Path, not end of the Path.
H. Pauwelyn
13.1k26 gold badges80 silver badges140 bronze badges
answered Dec 4, 2014 at 13:23
3
-
Install gulp globally.
npm install -g gulp -
Install gulp locally in the project.
npm install gulp -
Add below line in your package.json
"scripts": {
"gulp": "gulp"
} -
Run gulp.
npm run gulp
This worked for me.
ketan
18.9k42 gold badges60 silver badges94 bronze badges
answered Sep 14, 2015 at 16:34
Gaurav GoelGaurav Goel
5714 silver badges2 bronze badges
4
I am using Windows 8.1. I had the same problem.
I installed gulp using Node.js command prompt
npm install -g gulp
Then go to the required directory in Node.js command prompt and try
gulp -v
If you get gulp local version not found exit the current Node.js command prompt and try the above command in a new Node.js command prompt
I tried the NODE_PATH mentioned by @SteveLacy but the command prompt was still not able to detect gulp command
answered Sep 9, 2014 at 17:47
Sudarsan GPSudarsan GP
1,19414 silver badges22 bronze badges
6
Had the same problem, not really best solution but install it globally:
npm install -g gulp
Of course it’s best to still have it in package.json, so you can do the following to install it locally and add an entry into package.json:
npm install --save-dev gulp
Everything else (gulp plugins) install also locally.
answered Sep 8, 2014 at 7:41
NamekNamek
1,1821 gold badge13 silver badges28 bronze badges
0
The simple solution just do npm link gulp
answered Jun 18, 2017 at 10:34
miojamomiojamo
7212 gold badges14 silver badges31 bronze badges
2
I was having the same problem when trying to get gulp working on a co-workers VM. It seems the problem stems from the users folder.
Adding NODE_PATH in my environment variables didn’t fix the problem.
If you edit your ‘Path’ variable in your system variables and add ‘%APPDATA%npm’ at the end of that, it should fix the problem… Unless you or somebody else npm installed gulp as another user than the one you’re currently logged in as.
If you want it to be available for all users, put ‘C:UsersyourUserAppDataRoamingnpm'(or where ever you have gulp) explicitly instead of using ‘%APPDATA%npm’. You can also move the files to a more user-indifferent path.
Don’t forget to start a new cmd prompt, because the one you have open won’t get the new ‘Path’ variable automatically.
Now ‘gulp’.
answered May 14, 2015 at 19:46
SpacemanSpaceman
1911 silver badge4 bronze badges
One right way:
- Cmd + R : type «%appdata%»
- Go to npm folder
- Copy whole path like «C:UsersBlah…npm»
- Go to My Computer + Right Click «Properties»
- Advanced System Settings (On the left)
- Click on Environment Variables
- Click on Edit Path
- Add that «C:UsersBlah…npm» to the end and type «;» after that
- Click ok and reopen cmd
answered Jul 13, 2015 at 23:37
yeralinyeralin
1,33713 silver badges24 bronze badges
3
You should first install gulp as global using:
npm install gulp -g
Otherwise the path solution will not resolve the problem.
Then add the npm modules path to the PATH using:
PATH = %PATH%;%APPDATA%npm
answered Jan 1, 2017 at 23:31
Badr BellajBadr Bellaj
10.5k2 gold badges40 silver badges40 bronze badges
2
In my case it was that I had to install
gulp-cli by command npm -g install gulp-cli
answered Sep 17, 2018 at 10:14
Skylin RSkylin R
1,9711 gold badge19 silver badges23 bronze badges
0
Try to add to your PATH variable the following:
C:UsersYOUR_USERAppDataRoamingnpm
I had the same problem and I solved adding the path to my node modules.
answered Dec 11, 2014 at 17:09
JC GomezJC Gomez
1011 silver badge2 bronze badges
I had a similar problem setting it up in windows 10. My answer is windows specific (look at the answers for modifying path in bash for a linux or OSX solution)
The core problem I had was that npm’s folder was not registered in the path.
I originally tried changing this in cmd prompt.
setx path "%path%;%appdata$npm"
Note that I used setx instead of set to ensure that the update to the environmental variable remains. Also note that it’s a backslash.
This should work but for me it didn’t because setx has a limit of only accepting 1024 characters… (yes it’s nonsensical to me as well).
So try the above and if you get a warning like did about reaching the 1024 limit, then you can do the other way I ended up doing.
First while youre still in the console, type: echo %appdata%npm … this is your npm folder that you want to add to the path so add it to your clipboard.
You have to go into the registry and reach the following folder:
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSession ManagerEnvironment
Then append the ‘Path’ value with the npm folder path in your clipboard. Reboot to activate the new value and you should now be good to go.
Finally, just test it all out
>npm install -g gulp
>gulp
answered Apr 19, 2016 at 21:10
ThinkBonoboThinkBonobo
14.8k8 gold badges58 silver badges80 bronze badges
5
This ended up being a ‘user’ issue with me. I had installed npm and node on the system logged in as user1, then I set-up user2. I could run node, and I could run npm commnds, but could not run any npm packages from the command line.
I uninstalled node and npm, and reinstalled under the correct user in order to solve the problem. After that I can run packages from the command-line without issue.
answered Jul 1, 2014 at 3:25
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
1
The top answer did not work for me.
I am using a virtual machine that had a previous owner. The previous owner had an old version of npm installed. Using that, I was installed gulp globally with npm install -g gulp. Running the command gulp would return 'gulp' is not recognized as an internal or external command, operable program or batch file.. As I said, the top Answer did not fix my problem. I basically had to reinstall nodejs.
Solution
- Re-download nodejs
npm install -g gulpgulp -version
This fixed the problem for me.
answered Jul 1, 2016 at 23:15
christo8989christo8989
6,1465 gold badges34 silver badges42 bronze badges
3
I had v0.12.3 of Nodejs on Win7 x64 and ran into similar issues when I tried installing gulp. This worked for me:
- Uninstalled Nodejs
- Installed Nodejs v0.10.29
- npm install -g npm
- npm install -g gulp
answered May 17, 2015 at 11:05
kmxrkmxr
4493 silver badges4 bronze badges
2
The NodeJS installer appears to add the user/AppData/Roaming/npm path to the user environment path, which is appropriate.
Normally, the PATH environment variable at the command line is the combination of the user environment path and the system environment path.
However, if the user environment path + the system environment path is larger than about 1920 characters, Windows does not not combine the user and system paths — only the system environment path is used.
See: https://stackoverflow.com/a/21270921/301152
So, when you open the Advanced System Settings in Windows to edit your environment variables, take a look to see if the user/AppData/Roaming/npm path is already in your user environment PATH. If it is, then the problem is that your user + system paths are too long, causing Windows to ignore your user path. Trim your user and/or system path strings and gulp should work as installed.
If you can’t find anything to trim away from your user and system paths, then add the user/AppData/Roaming/npm path to the system environment path and call it a hack.
answered Dec 2, 2015 at 0:48
dthorpedthorpe
35.1k5 gold badges74 silver badges119 bronze badges
1
I was facing the same problem after installation. So i tried running cmd with elevated privileges (admin) and it worked.
Screen capture:
Rohit416
3,3463 gold badges25 silver badges41 bronze badges
answered Jun 3, 2016 at 9:36
3
Add this path in your Environment Variables PATH
C:UsersUSERNAMEAppDataRoamingnpm
answered Jul 19, 2016 at 13:49
Kranti123Kranti123
1992 gold badges3 silver badges14 bronze badges
(Windows 10) I didn’t like the path answers. I use choco package manager for node.js. Gulp would not fire for me unless it was:
-
Globally installed
npm i -g gulpand local dirnpm i --save-dev gulp -
The problem persisted beyond this once, which was fixed by completely removing node.js and reinstalling it.
I didn’t see any comments about local/global and node.js removal/reinstall.
answered Jun 2, 2018 at 15:32
This is most commonly because it is not found on environment variables as others have pointed out. This is what worked for me.
echo %PATH%
This will show you what’s one your PATH environment variable. If node_modules is not there there do the following to add it from your APPDATA path.
PATH = %PATH%; %APPDATA%npm
answered Aug 17, 2015 at 4:39
IlluminatiIlluminati
4,4812 gold badges35 silver badges55 bronze badges
1
I resolved it by adding
C:Users[USER]AppDataRoamingnpm
to PATH
and not
C:Users[USER]AppDataRoamingnpmnode_modules
answered Oct 8, 2015 at 10:05
1
I already had the one condition from this answer (I don’t know why)
https://stackoverflow.com/a/27295145/1175496
That is, my PATH already included %APPDATA%npm
In my case, the problem was npm was not installing modules there (again, I don’t know why)
Therefore I needed to do this:
$ npm config set prefix -g %APPDATA%/npm
After that, running
$ npm install -g gulp (or installing any other module) put the module in the place where PATH expects it.
answered Dec 22, 2015 at 22:59
The Red PeaThe Red Pea
16.7k18 gold badges96 silver badges127 bronze badges
This works for me:
npm link gulp
npm update
answered Jan 4, 2016 at 11:21
vineetvineet
13.5k10 gold badges53 silver badges76 bronze badges
1
On my Windows 10 Enterprise, gulp was not installed in %AppData%, which is C:UsersusernameAppDatanpmnode_modules on my machine, but in C:UsersusernameAppDataLocalnpmnode_modules.
To get gulp to be picked up at the command prompt or in powershell, I added to the user PATH the value C:UsersusernameAppDataLocalnpm. After that it worked like a charm. Naturally I had to close the command prompt or powershell window and re-open for the above to take effect.
answered May 2, 2018 at 14:58
0
Had gulp command not found problem in windows 10 and Adding «%AppData%npmnode_modules» doesn’t work for me.
Do this steps please:
After doing
npm install -g npm
And
npm install -g gulp
Add
C:UsersYourUsernamenpm
to Path in System Variables.
It Works for me after all solutions failed me.
answered Aug 16, 2015 at 11:02
A. NajafiA. Najafi
1031 gold badge1 silver badge4 bronze badges
Run npm install gulp -g
if you are using windows, please add the gulp’s dir to PATH.
such like C:UsersYOURNAMEAppDataRoamingnpmnode_modulesgulp
answered Dec 21, 2015 at 12:54
In windows:
- Using your windows explorer, Navigate to your vagrant shared folder (I am using scotchbox by the way) e.g
C:scotchbox/public/gulpProject - In the address bar of the folder, type
cmdand press Enter - Do your gulp installation
npm install
Tunaki
130k45 gold badges326 silver badges414 bronze badges
answered Jan 4, 2016 at 8:51
In short:
You should add %NODE_PATH% to the system variable Path if the other answers don’t work.
The reason:
The point is, command prompt only executes programs under the Path system variable, not the user variables. If you have NODE_PATH set as a user variable, add %NODE_PATH% to Path.
I asked here and got marked duplicate for a question with different intention 
NPM Windows doesn’t execute program under the User Variable path [duplicate]
answered Jan 22, 2016 at 14:02
Daniel CheungDaniel Cheung
4,7211 gold badge31 silver badges62 bronze badges
In Windows:
- Press the following two keys: Windows + r
- Type
control /name microsoft.systeminto the run dialog box that appears from the previous step.
- Select Advanced System Settings from the left of the window pane
- Click the Advanced tab on the system properties box that appears and click the Environment Variables button.
- Edit the
PATHUser environment variable. - Click New on the edit environment variable window that pops up for the
PATHvariable and add the following:%APPDATA%npmto the start of thePATHenvironment variable (as shown in the image below).
- Close your Command Prompt and reopen it.
answered Jun 6, 2016 at 3:58
JSON C11JSON C11
10.8k7 gold badges79 silver badges64 bronze badges
I’ve installed gulp both globally and locally using
npm install gulp
npm install gulp -g
npm install gulp-util
npm install gulp-util -g
When try to run gulp i get
'gulp' is not recognized as an internal or external command, operable program or batch file.
Running npm list gulp (or -g), I gulp@3.7.0 with the location of either my global or local gulp installation.
I’ve tried running node gulpfile.js pointed to my gulpfile, and it runs without error, and of course, it starts with require('gulp').
Any suggestions on getting gulp working on Windows(8.1)?
asked Jun 4, 2014 at 1:23
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
8
You forgot to install the gulp-cli package:
npm install -g gulp-cli
Then you can run the command «gulp» from the command line.
answered Feb 7, 2016 at 21:23
4
The issue and answer can be found in this question: https://stackoverflow.com/a/9588052/1041104
The npm modules such as gulp are not installed to the path. Thus are not found when you run them in the CMD.
If gulp has been installed globally, you can use the process below:
- Create an environmental variable called
NODE_PATH - Set it to:
%AppData%npmnode_modulesor%AppData%npmon windows 8-10 - Close CMD, and Re-Open to get the new ENV variables
Running npm ls and npm ls -g shows that they are installed, but the CMD can not find them due to the missing link.
answered Jun 4, 2014 at 16:37
SteveLacySteveLacy
4,1102 gold badges24 silver badges30 bronze badges
11
- Be sure that you have gulp and
gulp.cmd(use windows search) - Copy the path of
gulp.cmd(C:UsersXXXXAppDataRoamingnpm) - Add this path to the Path envirement variable or edit
PATHenvironment variable and add%APPDATA%npm - Reopen cmd.
Add %APPDATA%npm to front of Path, not end of the Path.
H. Pauwelyn
13.1k26 gold badges80 silver badges140 bronze badges
answered Dec 4, 2014 at 13:23
3
-
Install gulp globally.
npm install -g gulp -
Install gulp locally in the project.
npm install gulp -
Add below line in your package.json
"scripts": {
"gulp": "gulp"
} -
Run gulp.
npm run gulp
This worked for me.
ketan
18.9k42 gold badges60 silver badges94 bronze badges
answered Sep 14, 2015 at 16:34
Gaurav GoelGaurav Goel
5714 silver badges2 bronze badges
4
I am using Windows 8.1. I had the same problem.
I installed gulp using Node.js command prompt
npm install -g gulp
Then go to the required directory in Node.js command prompt and try
gulp -v
If you get gulp local version not found exit the current Node.js command prompt and try the above command in a new Node.js command prompt
I tried the NODE_PATH mentioned by @SteveLacy but the command prompt was still not able to detect gulp command
answered Sep 9, 2014 at 17:47
Sudarsan GPSudarsan GP
1,19414 silver badges22 bronze badges
6
Had the same problem, not really best solution but install it globally:
npm install -g gulp
Of course it’s best to still have it in package.json, so you can do the following to install it locally and add an entry into package.json:
npm install --save-dev gulp
Everything else (gulp plugins) install also locally.
answered Sep 8, 2014 at 7:41
NamekNamek
1,1821 gold badge13 silver badges28 bronze badges
0
The simple solution just do npm link gulp
answered Jun 18, 2017 at 10:34
miojamomiojamo
7212 gold badges14 silver badges31 bronze badges
2
I was having the same problem when trying to get gulp working on a co-workers VM. It seems the problem stems from the users folder.
Adding NODE_PATH in my environment variables didn’t fix the problem.
If you edit your ‘Path’ variable in your system variables and add ‘%APPDATA%npm’ at the end of that, it should fix the problem… Unless you or somebody else npm installed gulp as another user than the one you’re currently logged in as.
If you want it to be available for all users, put ‘C:UsersyourUserAppDataRoamingnpm'(or where ever you have gulp) explicitly instead of using ‘%APPDATA%npm’. You can also move the files to a more user-indifferent path.
Don’t forget to start a new cmd prompt, because the one you have open won’t get the new ‘Path’ variable automatically.
Now ‘gulp’.
answered May 14, 2015 at 19:46
SpacemanSpaceman
1911 silver badge4 bronze badges
One right way:
- Cmd + R : type «%appdata%»
- Go to npm folder
- Copy whole path like «C:UsersBlah…npm»
- Go to My Computer + Right Click «Properties»
- Advanced System Settings (On the left)
- Click on Environment Variables
- Click on Edit Path
- Add that «C:UsersBlah…npm» to the end and type «;» after that
- Click ok and reopen cmd
answered Jul 13, 2015 at 23:37
yeralinyeralin
1,33713 silver badges24 bronze badges
3
You should first install gulp as global using:
npm install gulp -g
Otherwise the path solution will not resolve the problem.
Then add the npm modules path to the PATH using:
PATH = %PATH%;%APPDATA%npm
answered Jan 1, 2017 at 23:31
Badr BellajBadr Bellaj
10.5k2 gold badges40 silver badges40 bronze badges
2
In my case it was that I had to install
gulp-cli by command npm -g install gulp-cli
answered Sep 17, 2018 at 10:14
Skylin RSkylin R
1,9711 gold badge19 silver badges23 bronze badges
0
Try to add to your PATH variable the following:
C:UsersYOUR_USERAppDataRoamingnpm
I had the same problem and I solved adding the path to my node modules.
answered Dec 11, 2014 at 17:09
JC GomezJC Gomez
1011 silver badge2 bronze badges
I had a similar problem setting it up in windows 10. My answer is windows specific (look at the answers for modifying path in bash for a linux or OSX solution)
The core problem I had was that npm’s folder was not registered in the path.
I originally tried changing this in cmd prompt.
setx path "%path%;%appdata$npm"
Note that I used setx instead of set to ensure that the update to the environmental variable remains. Also note that it’s a backslash.
This should work but for me it didn’t because setx has a limit of only accepting 1024 characters… (yes it’s nonsensical to me as well).
So try the above and if you get a warning like did about reaching the 1024 limit, then you can do the other way I ended up doing.
First while youre still in the console, type: echo %appdata%npm … this is your npm folder that you want to add to the path so add it to your clipboard.
You have to go into the registry and reach the following folder:
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSession ManagerEnvironment
Then append the ‘Path’ value with the npm folder path in your clipboard. Reboot to activate the new value and you should now be good to go.
Finally, just test it all out
>npm install -g gulp
>gulp
answered Apr 19, 2016 at 21:10
ThinkBonoboThinkBonobo
14.8k8 gold badges58 silver badges80 bronze badges
5
This ended up being a ‘user’ issue with me. I had installed npm and node on the system logged in as user1, then I set-up user2. I could run node, and I could run npm commnds, but could not run any npm packages from the command line.
I uninstalled node and npm, and reinstalled under the correct user in order to solve the problem. After that I can run packages from the command-line without issue.
answered Jul 1, 2014 at 3:25
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
1
The top answer did not work for me.
I am using a virtual machine that had a previous owner. The previous owner had an old version of npm installed. Using that, I was installed gulp globally with npm install -g gulp. Running the command gulp would return 'gulp' is not recognized as an internal or external command, operable program or batch file.. As I said, the top Answer did not fix my problem. I basically had to reinstall nodejs.
Solution
- Re-download nodejs
npm install -g gulpgulp -version
This fixed the problem for me.
answered Jul 1, 2016 at 23:15
christo8989christo8989
6,1465 gold badges34 silver badges42 bronze badges
3
I had v0.12.3 of Nodejs on Win7 x64 and ran into similar issues when I tried installing gulp. This worked for me:
- Uninstalled Nodejs
- Installed Nodejs v0.10.29
- npm install -g npm
- npm install -g gulp
answered May 17, 2015 at 11:05
kmxrkmxr
4493 silver badges4 bronze badges
2
The NodeJS installer appears to add the user/AppData/Roaming/npm path to the user environment path, which is appropriate.
Normally, the PATH environment variable at the command line is the combination of the user environment path and the system environment path.
However, if the user environment path + the system environment path is larger than about 1920 characters, Windows does not not combine the user and system paths — only the system environment path is used.
See: https://stackoverflow.com/a/21270921/301152
So, when you open the Advanced System Settings in Windows to edit your environment variables, take a look to see if the user/AppData/Roaming/npm path is already in your user environment PATH. If it is, then the problem is that your user + system paths are too long, causing Windows to ignore your user path. Trim your user and/or system path strings and gulp should work as installed.
If you can’t find anything to trim away from your user and system paths, then add the user/AppData/Roaming/npm path to the system environment path and call it a hack.
answered Dec 2, 2015 at 0:48
dthorpedthorpe
35.1k5 gold badges74 silver badges119 bronze badges
1
I was facing the same problem after installation. So i tried running cmd with elevated privileges (admin) and it worked.
Screen capture:
Rohit416
3,3463 gold badges25 silver badges41 bronze badges
answered Jun 3, 2016 at 9:36
3
Add this path in your Environment Variables PATH
C:UsersUSERNAMEAppDataRoamingnpm
answered Jul 19, 2016 at 13:49
Kranti123Kranti123
1992 gold badges3 silver badges14 bronze badges
(Windows 10) I didn’t like the path answers. I use choco package manager for node.js. Gulp would not fire for me unless it was:
-
Globally installed
npm i -g gulpand local dirnpm i --save-dev gulp -
The problem persisted beyond this once, which was fixed by completely removing node.js and reinstalling it.
I didn’t see any comments about local/global and node.js removal/reinstall.
answered Jun 2, 2018 at 15:32
This is most commonly because it is not found on environment variables as others have pointed out. This is what worked for me.
echo %PATH%
This will show you what’s one your PATH environment variable. If node_modules is not there there do the following to add it from your APPDATA path.
PATH = %PATH%; %APPDATA%npm
answered Aug 17, 2015 at 4:39
IlluminatiIlluminati
4,4812 gold badges35 silver badges55 bronze badges
1
I resolved it by adding
C:Users[USER]AppDataRoamingnpm
to PATH
and not
C:Users[USER]AppDataRoamingnpmnode_modules
answered Oct 8, 2015 at 10:05
1
I already had the one condition from this answer (I don’t know why)
https://stackoverflow.com/a/27295145/1175496
That is, my PATH already included %APPDATA%npm
In my case, the problem was npm was not installing modules there (again, I don’t know why)
Therefore I needed to do this:
$ npm config set prefix -g %APPDATA%/npm
After that, running
$ npm install -g gulp (or installing any other module) put the module in the place where PATH expects it.
answered Dec 22, 2015 at 22:59
The Red PeaThe Red Pea
16.7k18 gold badges96 silver badges127 bronze badges
This works for me:
npm link gulp
npm update
answered Jan 4, 2016 at 11:21
vineetvineet
13.5k10 gold badges53 silver badges76 bronze badges
1
On my Windows 10 Enterprise, gulp was not installed in %AppData%, which is C:UsersusernameAppDatanpmnode_modules on my machine, but in C:UsersusernameAppDataLocalnpmnode_modules.
To get gulp to be picked up at the command prompt or in powershell, I added to the user PATH the value C:UsersusernameAppDataLocalnpm. After that it worked like a charm. Naturally I had to close the command prompt or powershell window and re-open for the above to take effect.
answered May 2, 2018 at 14:58
0
Had gulp command not found problem in windows 10 and Adding «%AppData%npmnode_modules» doesn’t work for me.
Do this steps please:
After doing
npm install -g npm
And
npm install -g gulp
Add
C:UsersYourUsernamenpm
to Path in System Variables.
It Works for me after all solutions failed me.
answered Aug 16, 2015 at 11:02
A. NajafiA. Najafi
1031 gold badge1 silver badge4 bronze badges
Run npm install gulp -g
if you are using windows, please add the gulp’s dir to PATH.
such like C:UsersYOURNAMEAppDataRoamingnpmnode_modulesgulp
answered Dec 21, 2015 at 12:54
In windows:
- Using your windows explorer, Navigate to your vagrant shared folder (I am using scotchbox by the way) e.g
C:scotchbox/public/gulpProject - In the address bar of the folder, type
cmdand press Enter - Do your gulp installation
npm install
Tunaki
130k45 gold badges326 silver badges414 bronze badges
answered Jan 4, 2016 at 8:51
In short:
You should add %NODE_PATH% to the system variable Path if the other answers don’t work.
The reason:
The point is, command prompt only executes programs under the Path system variable, not the user variables. If you have NODE_PATH set as a user variable, add %NODE_PATH% to Path.
I asked here and got marked duplicate for a question with different intention 
NPM Windows doesn’t execute program under the User Variable path [duplicate]
answered Jan 22, 2016 at 14:02
Daniel CheungDaniel Cheung
4,7211 gold badge31 silver badges62 bronze badges
In Windows:
- Press the following two keys: Windows + r
- Type
control /name microsoft.systeminto the run dialog box that appears from the previous step.
- Select Advanced System Settings from the left of the window pane
- Click the Advanced tab on the system properties box that appears and click the Environment Variables button.
- Edit the
PATHUser environment variable. - Click New on the edit environment variable window that pops up for the
PATHvariable and add the following:%APPDATA%npmto the start of thePATHenvironment variable (as shown in the image below).
- Close your Command Prompt and reopen it.
answered Jun 6, 2016 at 3:58
JSON C11JSON C11
10.8k7 gold badges79 silver badges64 bronze badges
I’ve installed gulp both globally and locally using
npm install gulp
npm install gulp -g
npm install gulp-util
npm install gulp-util -g
When try to run gulp i get
'gulp' is not recognized as an internal or external command, operable program or batch file.
Running npm list gulp (or -g), I gulp@3.7.0 with the location of either my global or local gulp installation.
I’ve tried running node gulpfile.js pointed to my gulpfile, and it runs without error, and of course, it starts with require('gulp').
Any suggestions on getting gulp working on Windows(8.1)?
asked Jun 4, 2014 at 1:23
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
8
You forgot to install the gulp-cli package:
npm install -g gulp-cli
Then you can run the command «gulp» from the command line.
answered Feb 7, 2016 at 21:23
4
The issue and answer can be found in this question: https://stackoverflow.com/a/9588052/1041104
The npm modules such as gulp are not installed to the path. Thus are not found when you run them in the CMD.
If gulp has been installed globally, you can use the process below:
- Create an environmental variable called
NODE_PATH - Set it to:
%AppData%npmnode_modulesor%AppData%npmon windows 8-10 - Close CMD, and Re-Open to get the new ENV variables
Running npm ls and npm ls -g shows that they are installed, but the CMD can not find them due to the missing link.
answered Jun 4, 2014 at 16:37
SteveLacySteveLacy
4,1102 gold badges24 silver badges30 bronze badges
11
- Be sure that you have gulp and
gulp.cmd(use windows search) - Copy the path of
gulp.cmd(C:UsersXXXXAppDataRoamingnpm) - Add this path to the Path envirement variable or edit
PATHenvironment variable and add%APPDATA%npm - Reopen cmd.
Add %APPDATA%npm to front of Path, not end of the Path.
H. Pauwelyn
13.1k26 gold badges80 silver badges140 bronze badges
answered Dec 4, 2014 at 13:23
3
-
Install gulp globally.
npm install -g gulp -
Install gulp locally in the project.
npm install gulp -
Add below line in your package.json
"scripts": {
"gulp": "gulp"
} -
Run gulp.
npm run gulp
This worked for me.
ketan
18.9k42 gold badges60 silver badges94 bronze badges
answered Sep 14, 2015 at 16:34
Gaurav GoelGaurav Goel
5714 silver badges2 bronze badges
4
I am using Windows 8.1. I had the same problem.
I installed gulp using Node.js command prompt
npm install -g gulp
Then go to the required directory in Node.js command prompt and try
gulp -v
If you get gulp local version not found exit the current Node.js command prompt and try the above command in a new Node.js command prompt
I tried the NODE_PATH mentioned by @SteveLacy but the command prompt was still not able to detect gulp command
answered Sep 9, 2014 at 17:47
Sudarsan GPSudarsan GP
1,19414 silver badges22 bronze badges
6
Had the same problem, not really best solution but install it globally:
npm install -g gulp
Of course it’s best to still have it in package.json, so you can do the following to install it locally and add an entry into package.json:
npm install --save-dev gulp
Everything else (gulp plugins) install also locally.
answered Sep 8, 2014 at 7:41
NamekNamek
1,1821 gold badge13 silver badges28 bronze badges
0
The simple solution just do npm link gulp
answered Jun 18, 2017 at 10:34
miojamomiojamo
7212 gold badges14 silver badges31 bronze badges
2
I was having the same problem when trying to get gulp working on a co-workers VM. It seems the problem stems from the users folder.
Adding NODE_PATH in my environment variables didn’t fix the problem.
If you edit your ‘Path’ variable in your system variables and add ‘%APPDATA%npm’ at the end of that, it should fix the problem… Unless you or somebody else npm installed gulp as another user than the one you’re currently logged in as.
If you want it to be available for all users, put ‘C:UsersyourUserAppDataRoamingnpm'(or where ever you have gulp) explicitly instead of using ‘%APPDATA%npm’. You can also move the files to a more user-indifferent path.
Don’t forget to start a new cmd prompt, because the one you have open won’t get the new ‘Path’ variable automatically.
Now ‘gulp’.
answered May 14, 2015 at 19:46
SpacemanSpaceman
1911 silver badge4 bronze badges
One right way:
- Cmd + R : type «%appdata%»
- Go to npm folder
- Copy whole path like «C:UsersBlah…npm»
- Go to My Computer + Right Click «Properties»
- Advanced System Settings (On the left)
- Click on Environment Variables
- Click on Edit Path
- Add that «C:UsersBlah…npm» to the end and type «;» after that
- Click ok and reopen cmd
answered Jul 13, 2015 at 23:37
yeralinyeralin
1,33713 silver badges24 bronze badges
3
You should first install gulp as global using:
npm install gulp -g
Otherwise the path solution will not resolve the problem.
Then add the npm modules path to the PATH using:
PATH = %PATH%;%APPDATA%npm
answered Jan 1, 2017 at 23:31
Badr BellajBadr Bellaj
10.5k2 gold badges40 silver badges40 bronze badges
2
In my case it was that I had to install
gulp-cli by command npm -g install gulp-cli
answered Sep 17, 2018 at 10:14
Skylin RSkylin R
1,9711 gold badge19 silver badges23 bronze badges
0
Try to add to your PATH variable the following:
C:UsersYOUR_USERAppDataRoamingnpm
I had the same problem and I solved adding the path to my node modules.
answered Dec 11, 2014 at 17:09
JC GomezJC Gomez
1011 silver badge2 bronze badges
I had a similar problem setting it up in windows 10. My answer is windows specific (look at the answers for modifying path in bash for a linux or OSX solution)
The core problem I had was that npm’s folder was not registered in the path.
I originally tried changing this in cmd prompt.
setx path "%path%;%appdata$npm"
Note that I used setx instead of set to ensure that the update to the environmental variable remains. Also note that it’s a backslash.
This should work but for me it didn’t because setx has a limit of only accepting 1024 characters… (yes it’s nonsensical to me as well).
So try the above and if you get a warning like did about reaching the 1024 limit, then you can do the other way I ended up doing.
First while youre still in the console, type: echo %appdata%npm … this is your npm folder that you want to add to the path so add it to your clipboard.
You have to go into the registry and reach the following folder:
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlSession ManagerEnvironment
Then append the ‘Path’ value with the npm folder path in your clipboard. Reboot to activate the new value and you should now be good to go.
Finally, just test it all out
>npm install -g gulp
>gulp
answered Apr 19, 2016 at 21:10
ThinkBonoboThinkBonobo
14.8k8 gold badges58 silver badges80 bronze badges
5
This ended up being a ‘user’ issue with me. I had installed npm and node on the system logged in as user1, then I set-up user2. I could run node, and I could run npm commnds, but could not run any npm packages from the command line.
I uninstalled node and npm, and reinstalled under the correct user in order to solve the problem. After that I can run packages from the command-line without issue.
answered Jul 1, 2014 at 3:25
pedalpetepedalpete
20.9k44 gold badges128 silver badges237 bronze badges
1
The top answer did not work for me.
I am using a virtual machine that had a previous owner. The previous owner had an old version of npm installed. Using that, I was installed gulp globally with npm install -g gulp. Running the command gulp would return 'gulp' is not recognized as an internal or external command, operable program or batch file.. As I said, the top Answer did not fix my problem. I basically had to reinstall nodejs.
Solution
- Re-download nodejs
npm install -g gulpgulp -version
This fixed the problem for me.
answered Jul 1, 2016 at 23:15
christo8989christo8989
6,1465 gold badges34 silver badges42 bronze badges
3
I had v0.12.3 of Nodejs on Win7 x64 and ran into similar issues when I tried installing gulp. This worked for me:
- Uninstalled Nodejs
- Installed Nodejs v0.10.29
- npm install -g npm
- npm install -g gulp
answered May 17, 2015 at 11:05
kmxrkmxr
4493 silver badges4 bronze badges
2
The NodeJS installer appears to add the user/AppData/Roaming/npm path to the user environment path, which is appropriate.
Normally, the PATH environment variable at the command line is the combination of the user environment path and the system environment path.
However, if the user environment path + the system environment path is larger than about 1920 characters, Windows does not not combine the user and system paths — only the system environment path is used.
See: https://stackoverflow.com/a/21270921/301152
So, when you open the Advanced System Settings in Windows to edit your environment variables, take a look to see if the user/AppData/Roaming/npm path is already in your user environment PATH. If it is, then the problem is that your user + system paths are too long, causing Windows to ignore your user path. Trim your user and/or system path strings and gulp should work as installed.
If you can’t find anything to trim away from your user and system paths, then add the user/AppData/Roaming/npm path to the system environment path and call it a hack.
answered Dec 2, 2015 at 0:48
dthorpedthorpe
35.1k5 gold badges74 silver badges119 bronze badges
1
I was facing the same problem after installation. So i tried running cmd with elevated privileges (admin) and it worked.
Screen capture:
Rohit416
3,3463 gold badges25 silver badges41 bronze badges
answered Jun 3, 2016 at 9:36
3
Add this path in your Environment Variables PATH
C:UsersUSERNAMEAppDataRoamingnpm
answered Jul 19, 2016 at 13:49
Kranti123Kranti123
1992 gold badges3 silver badges14 bronze badges
(Windows 10) I didn’t like the path answers. I use choco package manager for node.js. Gulp would not fire for me unless it was:
-
Globally installed
npm i -g gulpand local dirnpm i --save-dev gulp -
The problem persisted beyond this once, which was fixed by completely removing node.js and reinstalling it.
I didn’t see any comments about local/global and node.js removal/reinstall.
answered Jun 2, 2018 at 15:32
This is most commonly because it is not found on environment variables as others have pointed out. This is what worked for me.
echo %PATH%
This will show you what’s one your PATH environment variable. If node_modules is not there there do the following to add it from your APPDATA path.
PATH = %PATH%; %APPDATA%npm
answered Aug 17, 2015 at 4:39
IlluminatiIlluminati
4,4812 gold badges35 silver badges55 bronze badges
1
I resolved it by adding
C:Users[USER]AppDataRoamingnpm
to PATH
and not
C:Users[USER]AppDataRoamingnpmnode_modules
answered Oct 8, 2015 at 10:05
1
I already had the one condition from this answer (I don’t know why)
https://stackoverflow.com/a/27295145/1175496
That is, my PATH already included %APPDATA%npm
In my case, the problem was npm was not installing modules there (again, I don’t know why)
Therefore I needed to do this:
$ npm config set prefix -g %APPDATA%/npm
After that, running
$ npm install -g gulp (or installing any other module) put the module in the place where PATH expects it.
answered Dec 22, 2015 at 22:59
The Red PeaThe Red Pea
16.7k18 gold badges96 silver badges127 bronze badges
This works for me:
npm link gulp
npm update
answered Jan 4, 2016 at 11:21
vineetvineet
13.5k10 gold badges53 silver badges76 bronze badges
1
On my Windows 10 Enterprise, gulp was not installed in %AppData%, which is C:UsersusernameAppDatanpmnode_modules on my machine, but in C:UsersusernameAppDataLocalnpmnode_modules.
To get gulp to be picked up at the command prompt or in powershell, I added to the user PATH the value C:UsersusernameAppDataLocalnpm. After that it worked like a charm. Naturally I had to close the command prompt or powershell window and re-open for the above to take effect.
answered May 2, 2018 at 14:58
0
Had gulp command not found problem in windows 10 and Adding «%AppData%npmnode_modules» doesn’t work for me.
Do this steps please:
After doing
npm install -g npm
And
npm install -g gulp
Add
C:UsersYourUsernamenpm
to Path in System Variables.
It Works for me after all solutions failed me.
answered Aug 16, 2015 at 11:02
A. NajafiA. Najafi
1031 gold badge1 silver badge4 bronze badges
Run npm install gulp -g
if you are using windows, please add the gulp’s dir to PATH.
such like C:UsersYOURNAMEAppDataRoamingnpmnode_modulesgulp
answered Dec 21, 2015 at 12:54
In windows:
- Using your windows explorer, Navigate to your vagrant shared folder (I am using scotchbox by the way) e.g
C:scotchbox/public/gulpProject - In the address bar of the folder, type
cmdand press Enter - Do your gulp installation
npm install
Tunaki
130k45 gold badges326 silver badges414 bronze badges
answered Jan 4, 2016 at 8:51
In short:
You should add %NODE_PATH% to the system variable Path if the other answers don’t work.
The reason:
The point is, command prompt only executes programs under the Path system variable, not the user variables. If you have NODE_PATH set as a user variable, add %NODE_PATH% to Path.
I asked here and got marked duplicate for a question with different intention 
NPM Windows doesn’t execute program under the User Variable path [duplicate]
answered Jan 22, 2016 at 14:02
Daniel CheungDaniel Cheung
4,7211 gold badge31 silver badges62 bronze badges
In Windows:
- Press the following two keys: Windows + r
- Type
control /name microsoft.systeminto the run dialog box that appears from the previous step.
- Select Advanced System Settings from the left of the window pane
- Click the Advanced tab on the system properties box that appears and click the Environment Variables button.
- Edit the
PATHUser environment variable. - Click New on the edit environment variable window that pops up for the
PATHvariable and add the following:%APPDATA%npmto the start of thePATHenvironment variable (as shown in the image below).
- Close your Command Prompt and reopen it.
answered Jun 6, 2016 at 3:58
JSON C11JSON C11
10.8k7 gold badges79 silver badges64 bronze badges

Первым делом нужно установить платформу node js, чтобы разработчикам были доступны команды npm. Через команду npm, мы в дальнейшем установим и сам Gulp. В контексте работы с Gulp, мы будем использовать этот многофункциональный инструмент node js, как пакетный менеджер.
Установка node js
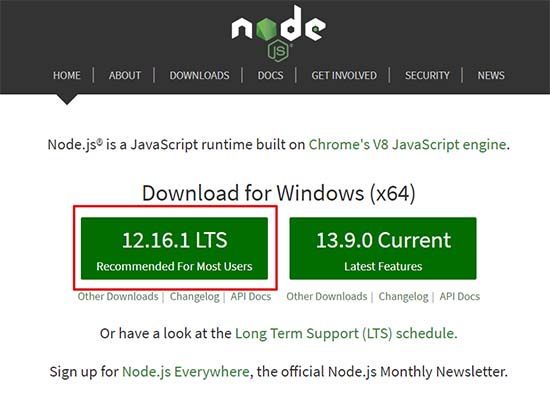
Скачиваем на сайте nodejs.org стабильную версию Node, рекомендованную для большинства пользователей. Система автоматически определит вашу операционную систему и выдаст подходящую ссылку на скачивание.
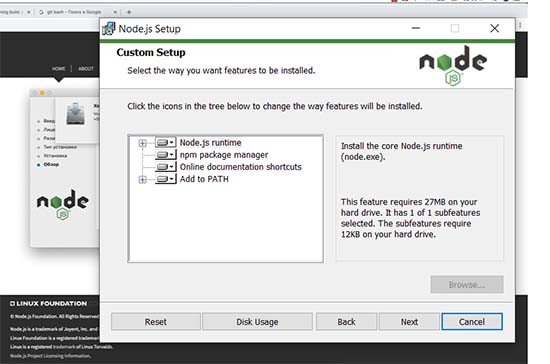
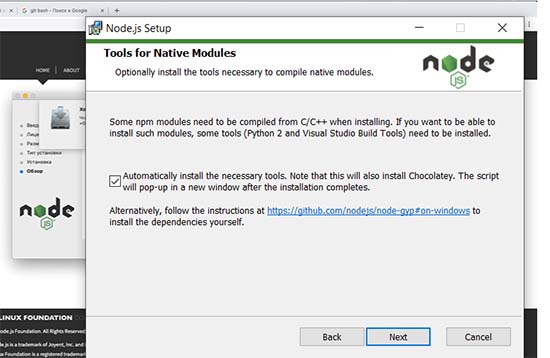
После скачивания запускаем установщик и делаем все, как на скриншотах.
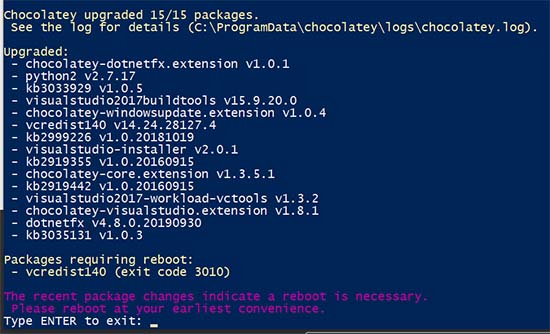
Когда установщик закончит свою работу, откроется консоль и вы увидите следующее.
Как запустить консоль Windows 10 PowerShell
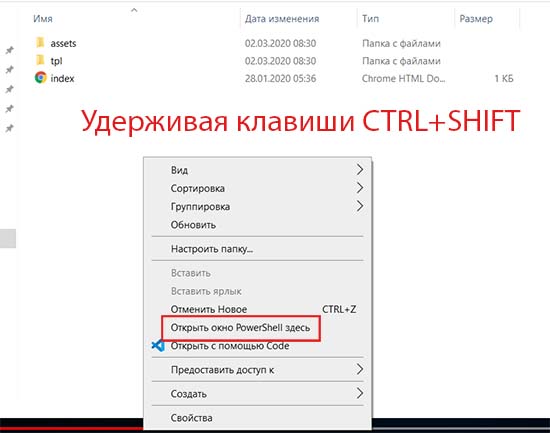
Работа на платформе node js ведется через npm команды, вводимые в консоль. У Windows 10 имеется встроенная консоль PowerShell, чтобы консоль запустилась, нужно зайти в папку проекта и зажав сочетание клавиш CTRL+SHIFT, выбрать из контекстного меню «Открыть окно PowerShell здесь».
Узнать версию node js
Для того чтобы убедится установился ли node js, проверяем его версию. Вводим в консоли команду node -v, если в ответ вы увидите название версии v.12.16.1, значит все в порядке. Делает такую же проверку и для npm. Команда npm -v должна вернуть номер версии 6.13.4. Все проверяемые номера версий актуальны на момент выхода этой статьи, у вас скорее всего будут уже другие номера версий.
Установка Gulp под Windows 10
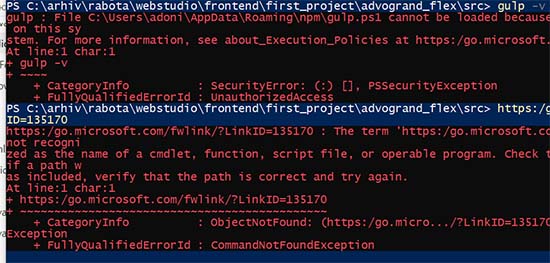
Переходим на сайт gulpjs, запускаем в консоли команду npm install gulp-cli -g. Данная команда устанавливает Gulp глобально, то есть запускать его можно из любой папки на компьютере. Вроде как Gulp установился, но при проверки версии gulp -v, мы видим следующую картину. Что-то пошло не так.
Ошибка при установки Gulp
Система нам говорит (смотрим сообщение в консоли), что невозможно загрузить файл (gulp.ps1 cannot be loaded because running scripts is disabled) и предлагает почитать статью на сайте Microsoft о Политиках исполнения. Из статьи становится понятно, что политика выполнения PowerShell практикуется только на платформах Windows. Блокируется запуск скриптов с расширением .ps1. Что делать в таком случае? Меняем дефолтные настройки Windows через командную строку PowerShell.
- Запускаем PowerShell от имени администратора
- Проверяем текущие параметры для политики выполнения: Get-ExecutionPolicy -List
- Устанавливаем требуемый уровень (меняем политику выполнения) Set-ExecutionPolicy -Scope LocalMachine Unrestricted
- Проверяем версию Gulp, если после ввода gulp -v, вы видите CLI version: 2.2.0, значит установка прошла успешно.
Существенное дополнение
Если вы пишите код в редакторе VS Code, то вам вообще не нужна никакая консоль. У редактора имеется встроенный терминал, как раз для ввода различных команд. Больше не надо переключаться между отдельными вкладками, когда все в одном месте.
-
Создано 11.03.2020 10:16:42
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
При запуске Gulp выдаёт ошибку.
С тертьей версией работает нормально. Подскажите, куда копать?
Обновите пакеты, Gulp локальный и глобальный.
[13:05:24] CLI version 2.0.1
[13:05:24] Local version 4.0.0
Обновил. Запускается. Теперь стили не компилирует.
[13:05:24] CLI version 2.0.1
[13:05:24] Local version 4.0.0Обновил. Запускается. Теперь стили не компилирует.
А в терминале на что ругается?
[13:05:24] CLI version 2.0.1
[13:05:24] Local version 4.0.0
Обновил. Запускается. Теперь стили не компилирует.А в терминале на что ругается?
Да ни на что не ругается. Просто запускает стартовую страницу без стилей.
Так у Вас все работает, он сообщил ip и порты по которым работает сайт. Проверьте путь к css
Сначала нужно сформировать минифицированный CSS а для этого нужно запустить таск style.
После чего запускаете gulp.
Сначала нужно сформировать минифицированный CSS а для этого нужно запустить таск style.
После чего запускаете gulp.
Вот тут не понял. Таск есть в gulpfile, gulp при запуске должен собрать минифицированный файл стиля, он этого не делает. До обновления gulp до 4 версии всё работает.
Сначала нужно сформировать минифицированный CSS а для этого нужно запустить таск style.
После чего запускаете gulp.Вот тут не понял. Таск есть в gulpfile, gulp при запуске должен собрать минифицированный файл стиля, он этого не делает. До обновления gulp до 4 версии всё работает.
У меня так же было, при запуске gulp тоже запустился проект без стилей. Посмотрел в папке app и увидел что отсутствует файл main.min.css. Просто запустил gulp style, после чего сформировался файл стилей ну и далее просто gulp. Компиляция SASS после этого нормально проходит.
Вот тут не понял. Таск есть в gulpfile, gulp при запуске должен собрать минифицированный файл стиля, он этого не делает. До обновления gulp до 4 версии всё работает.
У меня так же было, при запуске gulp тоже запустился проект без стилей. Посмотрел в папке app и увидел что отсутствует файл main.min.css. Просто запустил gulp style, после чего сформировался файл стилей ну и далее просто gulp. Компиляция SASS после этого нормально проходит.
Обычно не нужно запускать таск стилей отдельно. Посмотрите внимательно в галп-файле, какой синтаксис используете и в каком стили пишете)
Хотя по идее должно работать просто запустив Gulp, так как таск styles выполняется первым…
Скорее всего или ошибка в стилях (точка с запятой к примеру в scss не проставлена) или синтаксис неверный. Хотя, если ошибка в стилях, консоль ругнуться должна. Но вроде было такое на памяти, что консоль молчала, а стили не компилились
Таки да)
Вот я тоже так сначала думал) не знаю почему но при распаковке архива, запуске npm i, затем gulp — в самый первый раз запускается без стилей. То есть при первом запуске почему-то таск styles не выполняется. Хотя синтаксис проверял изначально (использую SASS). Кстати при запуске во второй и последующие разы, отрабатывает нормально, даже если специально удалить файл main.min.css
Хотя по идее должно работать просто запустив Gulp, так как таск styles выполняется первым…
После запуска gulp выполняется watch, styles будет выполняться только если будут изменения в наблюдаемых файлах.
Да, кстати, сейчас вот специально скачал, проверил. При первом запуске style.min.css не компилится. Как только вносишь изменения в scsssass сразу компилится))
Ну вот и разобрались. Продолжаем работать, спасибо!
Та же проблема и не получается решить, помогите, пожалуйста.
neks@DESKTOP-ERR8QEQ:/mnt/f/Work/GitHub/SM$ gulp
[17:34:00] Using gulpfile /mnt/f/Work/GitHub/SM/gulpfile.js
/usr/lib/node_modules/gulp/bin/gulp.js:129
gulpInst.start.apply(gulpInst, toRun);
^
TypeError: Cannot read property 'apply' of undefined
at /usr/lib/node_modules/gulp/bin/gulp.js:129:20
at _combinedTickCallback (internal/process/next_tick.js:131:7)
at process._tickCallback (internal/process/next_tick.js:180:9)
at Function.Module.runMain (module.js:695:11)
at startup (bootstrap_node.js:188:16)
at bootstrap_node.js:609:3
В проекте:
neks@DESKTOP-ERR8QEQ:/mnt/f/Work/GitHub/SM$ gulp -v
[17:34:41] CLI version 3.9.1
[17:34:41] Local version 4.0.0
Глобально:
C:WINDOWSsystem32>gulp -v
[17:37:04] CLI version 2.0.1
На чтение 3 мин. Опубликовано 15.12.2019
Я пытаюсь использовать Gulp и Node. Js, чтобы передать мой процесс для минимизации и конкатенации файлов CSS/JS для производства.
Вот что я сделал.
- Я установил Node.Js на свою машину под Windows 7.
- Установленный Gulp глобально с использованием этой команды npm install -g gulp
- Затем я добавил новую переменную пользователя с именем NODE_PATH , установив ее в %AppData%
pm
ode_modules
После закрытия и повторного открытия моей командной строки я попытался запустить задачу Gulp из командной строки (т.е. gulp css ). Но это дает мне следующую ошибку:
Как я могу заставить это работать?
Когда я открыл следующий путь, используя панель поиска в окнах, %AppData%
pm
ode_modules Я вижу следующие две папки
Я попытался добавить %AppData%
pm
ode_modules в переменную Path в свою системную переменную, но она не приняла ее, потому что эта переменная достигла максимума допустимых фрахтователей.
Я удалил пару путей из моей переменной Path и добавил ;C:Users[MyWindowsUserName]AppDataRoaming
pm
ode_modules
но все еще работает.
Я даже пытался установить путь во время выполнения с помощью этой команды
PATH=%PATH%;C:Users[MyWindowsUserName]AppDataRoaming
pm
ode_modules затем запустите gulp и все те же проблемы.
Что мне здесь не хватает? Что еще мне нужно, чтобы заставить это работать?
Ребята, спасайте! Суть в том, что этот же проект работает отлично на одном компе, а когда пытаюсь запустить его на другом — не отрабатывает только таску, которая компилирует scss в css. И только на этом компе! Все остальное работает по отдельности отлично.
ошибок нет пути все правильные ничего не менялось, но на одном компе пашет, а на другом — нет.
Я пытаюсь использовать Gulp и Node.Js для потоковой передачи моего процесса для извлечения и конкатенации файлов CSS/JS для производства.
Вот что я сделал.
- Я установил Node.Js на свою машину Windows 7.
- установлен Глоток глобально с помощью этой команды npm install -g gulp
- Затем я добавил новый переменный пользователь называется NODE_PATH установить его %AppData%
pm
ode_modules
После закрытия и повторного открытия моей командной строки, я попытался запустить Глоток задачу из в командной строке (т.е. gulp css ). Но это дает мне следующую погрешность:
Как я могу заставить это работать?
Когда я открыл следующий путь, используя панель поиска в окнах, %AppData%
pm
ode_modules Я вижу следующие две папки
Я пытался добавить %AppData%
pm
ode_modules переменной Path на мой системную переменную, но она не приняла его, потому что эта переменная достигла максимального допустимого числа фрахтователей.
я удалил пару путей из моей Path переменной и добавил ;C:Users[MyWindowsUserName]AppDataRoaming
pm
ode_modules
, но до сих пор в настоящее время работает.
Я даже попытался установить путь на время выполнения с помощью этой команды
PATH=%PATH%;C:Users[MyWindowsUserName]AppDataRoaming
pm
ode_modules затем запустить gulp и все еще те же самые проблемы.
Что мне здесь не хватает? Что еще мне нужно, чтобы заставить это работать?
Создан 28 авг. 16 2016-08-28 19:44:31 Mike A
Installing Gulp for the first time can be tricky, this tutorial will guide you through every step of the installation. The steps below are for the installation of Gulp on a Windows 10 PC. If you have any issues installing Gulp, enter a full description of the issue in the comments section at the bottom of this page.
#1 Install NPM ( Node.js )
- Download the 64 bits version of NPM
- Install it anywhere you want, by default:
C:Program Filesnodejs - On your computer go to Control Panel -> System -> Advanced system settings -> Environment Variables
- Select
PATHand choose to edit it. - If the
PATHvariable is empty, change it to this ( replacing {YOUR USERNAME HERE} with your username for your windows account ):C:Users{YOUR USERNAME HERE}AppDataRoamingnpm;C:Program Filesnodejs
If thePATHvariable already containsC:Users{YOUR USERNAME HERE}AppDataRoamingnpm, append the following right after:;C:Program Filesnodejs - Open your file explorer and navigate to
C:Users{YOUR USERNAME HERE}AppDataRoamingYou will notice that there is no /npm/ folder, simply create the folder by right clicking and selecting “add new folder” then name it “npm” - Restart your command line or open one by clicking search at the bottom and typing in “cmd”, you can check if NPM has been successfully installed by running
npm -v, This should return a version number
#2 Create your gulpfile.js
A Javascript file is required to run gulp tasks as they will need to be configured.
Create a file named gulpfile.js in the folder which you would like to use Gulp and add the following:
// Require Gulp into file and define the variable
var gulp = require('gulp');
// Run the example task, if installed correctly and "gulp talktome" is ran, "Hello From Zestcode" should be printed in the logs
gulp.task('talktome', function() {
console.log('Hello From Zestcode');
});
#3 Install Gulp
To install Gulp, open the terminal in the same directory you created the gulpfile.js file and run npm i gulp --save-dev, once it has finished running type gulp talktome in to the command line. Hello From Zestcode should appear in the terminal. If it does, congratulations! You have successfully installed NPM & Gulp.
#4 Finding & Installing Custom Packages
Now you have Gulp running and working in your folder, you can begin to look at installing some custom packages to create some task management functions such as:
- Sass compilation
- JS Minification
- FTP Uploads
- Image Compression
- Copying Assets
- Error Checking
You can view all avaliable NPM packages here.