При установке сервера IIS (Internet Information Services) в Windows по умолчанию создается пустой веб-сайт “Default Web Site”, который слушает на стандартном веб порту – TCP 80. В терминах IIS это означает, что выполнена привязка этого сайта (Binding) к порту 80. Чтобы открыть этот сайт, достаточно в браузере набрать имя сервера IIS (“http://web-srv1”) или его IP адрес (“http://10.10.0.88”). Один веб сервер IIS может обслуживать десятки и сотни сайтов, и вы можете запустить на нем несколько веб-сайтов, которые слушают и отвечают на одном и том же TCP порту (80, 443 или любом другом). Однако из интерфейса IIS Manager, совсем не очевидно, что можно запустить второй сайт на этом же хосте без привязки его к другому порту (например, 8080). В этой статье мы разберёмся, как на одном сервере IIS запустить несколько сайтов, привязать их к одному и тому же порту и IP адресу, или разным IP адресам.
Содержание:
- ServerBindings — привязка сайтов в IIS
- Добавляем новое имя сайта в Host Header в IIS
- Настройка нескольких сайтов в IIS на разных IP адресах
- Управление привязкой сайтов IIS с помощью PowerShell
ServerBindings — привязка сайтов в IIS
На одном веб сервере IIS можно запустить множество сайтов. Однако, чтобы IIS мог корректно распределять HTTP запросы, каждый сайт должен идентифицироваться уникальным значением. Для веб-сайта IIS оно формируется из трех атрибутов, комбинация которых для каждого сайта должна быть уникальной. Это:
- номер TCP порта
- IP адрес
- имя узла (host header)
Информация о запущенных сайтах хранится в атрибуте ServerBindings метабазы IIS в формате IP:Port:Hostname. Поэтому, что запустить несколько сайтов на одном порту и IP адресе, нужно использовать уникальный Host header. Что это такое? Host header – это часть HTTP запроса к серверу, который отправляет клиент, указывая к какому конкретно сайту он хочет обратиться. Соответственно, данный host header должен быть указан на стороне веб сервера, а в DNS содержаться корректная запись, по которой можно определить соответствие между именем хоста и IP адресом веб-сервера.
Например, наш тестовый веб сайт IIS уже на 80 порту. Нам нужно добавить второй сайт на этом же порту.
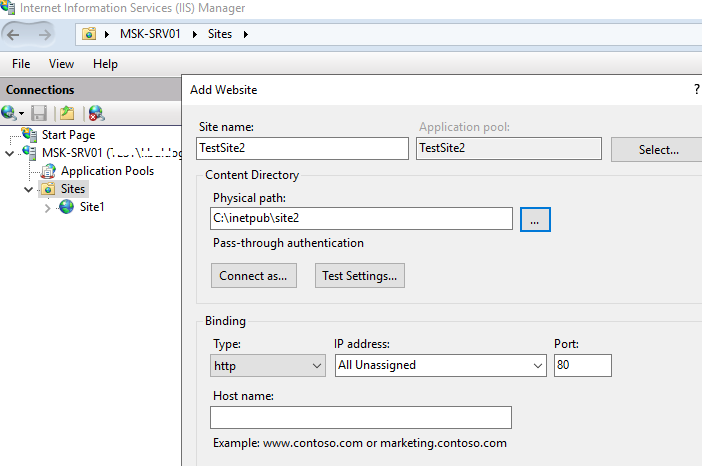
В консоли управления IIS создадим второй сайт (Add Website). С именем TestSite , файлы которого будут храниться в каталоге c:inetpubTestSite (имя хоста пока не указываем).
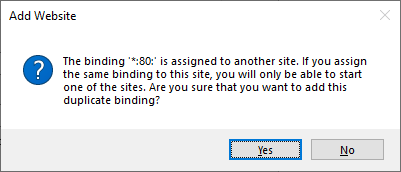
После того, как вы нажмете “OK”, появится предупреждение, в котором говорится, что вы не можете использовать привязку *:80 для двух сайтов, т.е. одновременно может работать только один из них.
Add Website The binding '*:80:' is assigned to another site. If you assign the same binding to this site, you will only be able to start one of the sites. Are you sure that you want to add this duplicate binding?
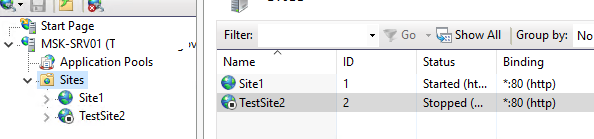
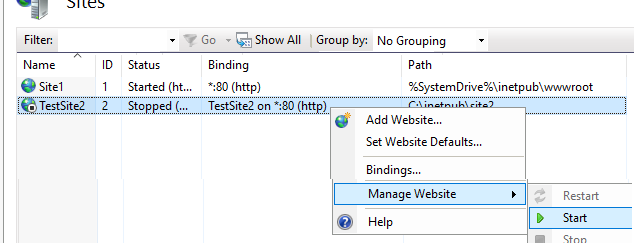
Согласимся с этим предупреждением. Итак, у нас появился второй сайт, также привязанный к 80 порту, но запустить его без остановки первого сайта нельзя.
Добавляем новое имя сайта в Host Header в IIS
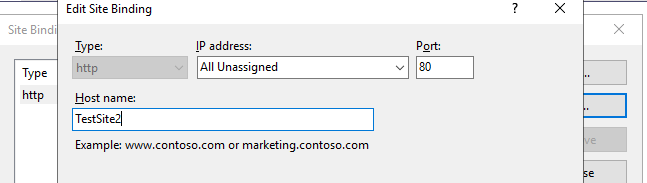
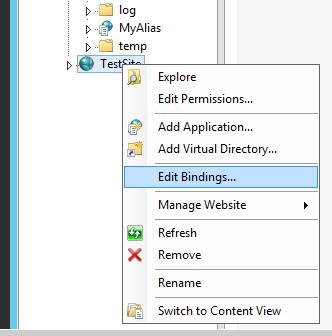
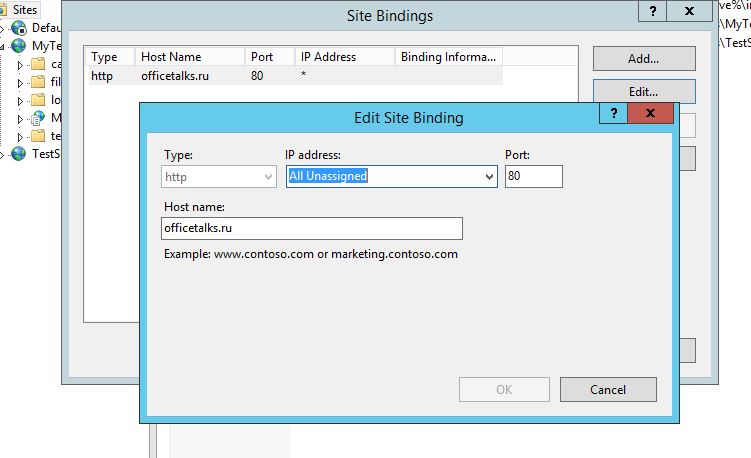
Щелкните ПКМ по сайту TestSite и выберите пункт меню Edit Bindings. Выберите нужную привязку и нажмите Edit.
В поле Host Name укажите уникальное имя хоста, к которому должны обращаться пользователи, например, TestSite.
Настроить привязку можно и из командной строки. В данном примере для IIS 7 и выше команда установки привязки будет выглядеть так:
C:WindowsSystem32inetsrvappcmd.exe set site /site.name:testsite2 /+bindings.[protocol='http',bindingInformation='*:80:testsite2']
Теперь можно запустить и второй веб сайт.
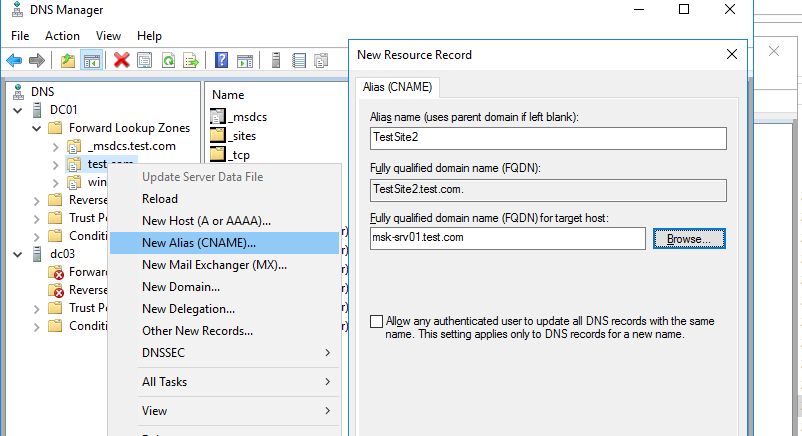
Все, что осталось сделать – добавить в DNS алиас для сервера (запись типа A или CNAME), указывающую на IP адрес веб-сервера или его имя.
Если вы используйте домен Active Direcroty, нужно создать DNS записи на контроллере домена.
Создать CNAME запись для имени TestSite можно с помощью консоли DNS (dnsmgmt.msc), в качестве FQDN target host указать доменное имя вашего IIS сервера.
Создать такую DNS запись можно с помощью PowerShell :
Add-DnsServerResourceRecordCName -HostNameAlias msk-srv01.test.com -Name testsite2 -ZoneName test.com
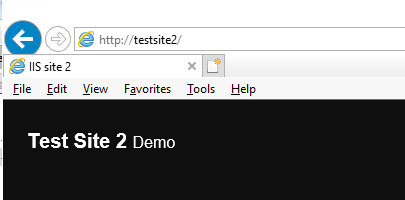
Теперь в браузере попробуйте открыть сайт http://testsite2. Он должен успешно открыться.
Еще несколько полезных моментов, которые стоит упомянуть.
В том случае, если у вас используется локальный сервер IIS, сопоставление имен сайтов с IP адресом сервера выполняется через локальный файл hosts (
C:Windowssystem32driversetchosts
).
Настройки привязок хранятся в конфигурационном файле IIS (
C:WindowsSystem32inetsrvconfigapplicationHost.config
) в секции <sites>.
В нашем примере эта секция содержит такие данные:
<sites> <site name="Site1" id="1" serverAutoStart="true"> <application path="/"> <virtualDirectory path="/" physicalPath="%SystemDrive%inetpubwwwroot" /> </application> <bindings> <binding protocol="http" bindingInformation="*:80:" /> </bindings> </site> <site name="TestSite2" id="2" serverAutoStart="true"> <application path="/" applicationPool="TestSite2"> <virtualDirectory path="/" physicalPath="C:inetpubsite2" /> </application> <bindings> <binding protocol="http" bindingInformation="*:80:testsite2" /> </bindings> </site> <siteDefaults> <logFile logFormat="W3C" directory="%SystemDrive%inetpublogsLogFiles" /> <traceFailedRequestsLogging directory="%SystemDrive%inetpublogsFailedReqLogFiles" /> </siteDefaults> <applicationDefaults applicationPool="DefaultAppPool" /> <virtualDirectoryDefaults allowSubDirConfig="true" /> </sites>
По аналогии вы можете разместить и запустить на одном порту 80 или 443 веб-сервера IIS несколько десятков сайтов.
Настройка нескольких сайтов в IIS на разных IP адресах
Теперь попробуем запустить на веб сервере IIS два сайта на разных IP адресах. В первую очередь нужно добавить на Windows Server отдельный VLAN интерфейс или просто назначить на сетевое подключение дополнительный IP адрес (алиас).
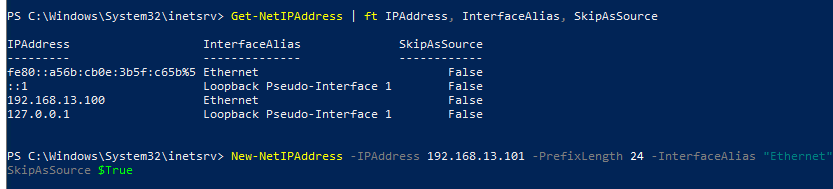
В этом примере у сервера основной IP адрес 192.168.13.100, и я добавлю на этот же сетевой адаптер дополнительный IP алиас 192.168.13.101:
Get-NetIPAddress | ft IPAddress, InterfaceAlias, SkipAsSource
New-NetIPAddress –IPAddress 192.168.13.101 –PrefixLength 24 –InterfaceAlias “Ethernet” –SkipAsSource $True
Теперь на DNS сервере нужно создать A запись для нового сайта (сразу создадим PTR запись в обратной зоне):
Add-DnsServerResourceRecordA -Name NewSite3 -IPv4Address 192.168.13.101 -ZoneName test.com -TimeToLive 01:00:00 –CreatePtr
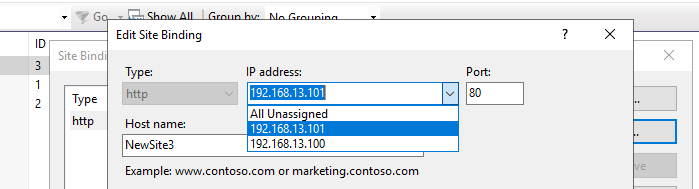
Осталось открыть настройки Site Binding и привязать сайт к новому IP адресу.
Управление привязкой сайтов IIS с помощью PowerShell
Вы можете управлять привязкой (биндингом) сайтов на сервере IIS с помощью PowerShell. Для этого используется модуль WebAdministration:
Import-Module WebAdministration
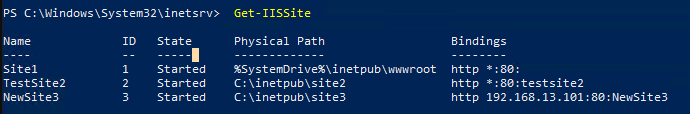
Вывести информацию о всех имеющихся сайтах и привязках:
Get-IISSite
Либо о конкретном сайте:
(Get-Website -Name NewSite3).bindings.Collection
protocol bindingInformation sslFlags -------- ------------------ -------- http 192.168.13.101:80:NewSite3 0
Чтобы изменить привязку этого сайта (можно сменить IP адреса, порт или имя), выполните:
Set-WebBinding -Name NewSite3 -BindingInformation "192.168.13.101:80:NewSite3" -PropertyName 'Port' -Value '81'
Set-WebBinding -Name NewSite3 -BindingInformation "192.168.13.101:81:NewSite3" -PropertyName 'IPAddress' -Value '192.168.13.100'
Для добавления новой привязки к сайту, выполните:
New-IISSiteBinding -Name NewSite3 -BindingInformation "*:8080:" -Protocol http
Для удаления привязки:
Remove-IISSiteBinding -Name NewSite3 -BindingInformation "*:9090:"
Таким образом вы можете запустить на веб сервере IIS несколько сайтов как на разных IP адресах, так и на одном и том же IP адресе и TCP порту.
Обычно я получаю от читателей до сотни вопросов ежедневно. Когда один и тот же вопрос повторяется несколько раз, я посвящаю ему отдельную статью. Так, вопрос о Microsoft IIS, повторяющийся чаще других, звучит следующим образом: как разместить более двух сайтов на одном Web-сервере? Например, у нас имеется сервер IIS, и его требуется использовать для организации двух не связанных между собой сайтов: www.apples.com и www.oranges.com. Как быть?
Казалось бы, ответ прост. В состав IIS входит прекрасно «упакованная» программа Web Site Creation Wizard (в консоли Microsoft Management Con-sole (MMC) Internet Information Ser-vices нужно открыть контекстное меню Web-сервера, затем выбрать New, Web Site). Но дело в том, что мастер не поможет создать на одном сервере несколько сайтов.
Для организации (хостирования) нескольких сайтов на одном Web-сервере необходимо сделать следующее. Во-первых, требуется разместить HTML-файлы различных сайтов в разных каталогах. Во-вторых, нужно указать Web-серверу метод, позволяющий определить, какой именно сайт намерен посетить клиент. И, наконец, следует настроить DNS так, чтобы Web-браузеры посетителей смогли отыскать Web-сервер.
Первый шаг прост. Для каждого Web-сайта необходимо создать на жестком диске сервера свой каталог. Имена каталогов должны отражать их содержимое — например, Apples и Oranges (разместить эти каталоги следует в стороне от каталога Inetpub и не на системном диске).
Уместно упомянуть и о системе безопасности. Любая система, на которой устанавливаются IIS или Personal Web Server, имеет локальную учетную запись IUSR_servername, так что любой посетитель сайта регистрируется под этой учетной записью. Например, если я установил IIS на сервере под названием T21.acme.com, имя этой учетной записи будет IUSR_T21, и все посетители сайта станут регистрироваться на сервере под этим именем. Пользователь, который регистрируется с записью IUSR, входит в группу Guests и, по умолчанию, как член этой группы, обладает правом доступа к различным данным на сервере. Анонимные Web-пользователи, как правило, в домене не регистрируются и с разделяемыми каталогами не работают. Вместо этого они обращаются к ресурсам сервера через программное обеспечение IIS. Соответственно, в составе IIS должен быть инструмент управления с доступом к различным каталогам сайта. Однако IIS имеет множество «дыр», через которые настойчивые пользователи могут без труда добраться до всей сети.
Чтобы избежать проблем, необходимо установить разрешения NTFS, напрямую запрещающие доступ IUSR в те каталоги, куда обычным посетителям сайта обращаться нельзя. «Линия обороны» NTFS — вторая после образуемой программным обеспечением IIS. Причем я настоятельно рекомендую пользоваться самыми последними «заплатками» системы безопасности Web-сервера.
Завершив настройку каталогов, следует сообщить серверу IIS о наличии двух сайтов. Необходимо запустить мастер Web Site Creation Wizard, затем щелкнуть Next — появится панель с запросом о наименовании нового Web-сайта. Это имя отображается только в программе администрирования, поэтому оно может быть любым. Если требуется создать сайт под названием Apple, нужно набрать Apple в поле Description и нажать Next.

|
Экран 1. Окно назначения IP-адреса и порта TCP. |
На следующей панели (см. Экран 1) серверу IIS сообщается способ, позволяющий установить, содержание (content) какого сайта требуется посетителям. На выбор предлагается три варианта, но я не сомневаюсь, что достаточно и одного. Два из трех методов работают для каждого Web-сервера, из тех, что мне приходилось видеть, начиная с 1994 г. Хотя обычно в этих методах нет необходимости, все же поясню, как они работают.
В списке Enter the IP address to use for this Web site имеются адреса IP, назначенные Web-серверу. Как правило, для Web-серверов используется только один адрес IP, поскольку в системе имеется, вероятно, только одна сетевая карта, и ей присваивается только один IP-адрес. Однако той же самой сетевой карте можно присвоить дополнительные адреса IP — здесь нет никаких ограничений, и об этом сказано в документации Windows 2000. Когда для одной карты используется несколько адресов, она станет отвечать на все запросы, посылаемые на любой из них. Так, назначая для сетевой карты Web-сервера два адреса (например, 1.1.1.1 и 1.1.1.2), можно воспользоваться панелью мастера установки IP Address and Port Settings для ассоциации www.apples.com с 1.1.1.1 и www.oranges.com с 1.1.1.2 (то же самое следует сделать при настройке DNS, о чем будет сказано ниже).
Однако адреса IP — слишком большая роскошь, чтобы каждому Web-сайту выдавать свой. Можно поддерживать работу двух сайтов с одного адреса IP, но тогда нужно настроить Web-сервер на использование более одного порта TCP.
Для тех, кто никогда не слышал о портах TCP, приведу простой пример. Поскольку один и тот же сервер может выступать в разных ипостасях — например, как Web-сервер, или как почтовый сервер, или как сервер-синхронизатор (time server) — просто сказать клиенту, чтобы он обращался на http://www.acme.com, недостаточно: клиенту не хватает информации для взаимодействия с соответствующим программным обеспечением сервера. По умолчанию, Web-сайт использует порт под номером 80, поэтому, когда пользователь запускает, скажем, Microsoft Internet Explorer и указывает некоторое имя DNS, например www.acme.com, Web-клиент «предполагает», что предстоит связаться с Web-сервером http://www.acme.com через 80-й порт. Когда пользователь запускает Microsoft Outlook и намеревается загрузить из Internet свою почту, предполагается, что для этих целей используется не 80-й порт, а порт 110. Когда в роли клиента выступает программа синхронизации времени между клиентом и сервером, используется порт сервера под номером 123. Названные порты приняты по умолчанию, но в большинстве случаев серверное и клиентское программное обеспечение допускает использование нестандартных портов, отличных от принятых по умолчанию.
Поле TCP port this web site should use (см. Экран 1) позволяет поменять порт по умолчанию для Web-сайта. Предположим, требуется запустить www.oranges.com, используя стандартный порт 80, а www.apples.com, используя порт 10000. Если адрес Web-сервера 1.1.1.1, то для этого создаются записи DNS, которые указывают на IP-адрес 1.1.1.1, как для www.apples.com, так и для www.oranges.com. Однако для того, чтобы переписать принятую по умолчанию установку, посетителям www.apples.com нужно использовать URL вида http://www.apples.com:10000.
Необходимость всякий раз при посещении «нестандартного» сайта добавлять суффикс с адресом порта — незавидная перспектива для ежедневной работы с Web, поэтому можно выбрать третий подход: использовать записи заголовков хоста (host header record). Поле Host Header for this site дает возможность Web-клиентам — браузерам — сообщить Web-серверу, какой именно сайт нужен пользователю. При помощи заголовка записи хоста можно разместить на одном Web-сервере с 80-м портом любое количество Web-сайтов. Web-сервер может установить, какой сайт хочет посетить клиент, проанализировав запрос Web-браузера. Вместо того чтобы просто запросить страничку default.htm, браузер просит показать default.htm с сайта www.oranges.com. Дополнительная информация, с помощью которой идентифицируется конкретный сайт, называется записью заголовка хоста.
В таком случае почему бы всем Web-сайтам не воспользоваться записями заголовков хоста? Я думаю, что в настоящее время дело обстоит именно так. Однако Web-серверы, способные распознать заголовки записей хоста, появились только три года назад. Но даже в этом случае Web-браузеры, написанные достаточно давно (скажем, IE 2.0, Netscape 1.0), не в состоянии сформировать такую запись. Современные Web-браузеры «знают», о чем идет речь, однако для надежности следует поддерживать для своих сайтов заголовки хоста.
После завершения работы с этой панелью пользователю будет задан вопрос о каталоге, содержащем контент, и о системе безопасности сайта (можно остановиться на настройках по умолчанию).
Настройка DNS
Теперь Web-сайты практически готовы к работе, остается лишь настроить DNS. Хотя серверы могут отвечать на запросы локальных и удаленных браузеров, эти браузеры не в состоянии посылать запросы тем серверам, которые не удается найти. Настройка DNS как раз и состоит в том, чтобы обеспечить гарантированно успешный поиск сайтов.
Конечно, необходимо в надлежащем порядке зарегистрировать в Internet домены apples.com и oranges.com. Часть процедуры регистрации требует предоставления имен двух DNS-серверов, которые выступят в роли хостов адресной информации о доменах. Поскольку эти DNS-серверы должны быть подключены к Internet по схеме 24*7*365, в большинстве случаев клиенты не станут создавать собственные DNS-серверы, а воспользуются серверами провайдера. Так или иначе, необходимо обеспечить зоны apples.com и oranges.com записью host record, указывающей на IP-адрес Web-сервера.
В заключение нужно добавить, что, если вместо записей информации из host header record решено выделить различным Web-сайтам раздельные адреса IP, необходимо указать для каждой записи на сервере DNS ассоциированный с данным сайтом IP-адрес (в нашем случае 1.1.1.1 для apples.com и 1.1.1.2 для www.oranges.com). Если используются раздельные порты в сочетании с адресом IP или записями host header record, необходимо в записях DNS указать один и тот же адрес IP для всех Web-сайтов.
Марк Минаси — редактор Windows NT Magazine, MCSE и автор книги «Mastering Windows NT Server 4.0» (издательство Sybex). С ним можно связаться по адресу: mark@minasi.com.
Содержание
- 1 Дано
- 2 Задача
- 3 Решение
- 3.1 Создаём два сайта (виртуальные хосты)
- 3.2 Создаём ссылки с нескольких DNS адресов на один сайт
- 3.3 Ограничиваем доступ к сайтам
- 3.3.1 файл .htaccess
- 3.3.1.1 Пример
- 3.3.2 директива <Directory>
- 3.3.2.1 Пример
- 3.3.3 Итог
- 3.3.1 файл .htaccess
- 3.4 Последние штрихи
- 4 Приложение
- 4.1 Особенности директив Listen и NameVirtualHost
- 4.2 См. также
Эта инструкция основана на статье «Многоликий Apache» из журнала «Системный администратор» №12, 2005г. (http://samag.ru)
Установив, веб-сервер Apache и предоставив через него на всеобщее обозрение свой сайт, некоторые и не подозревают, каким мощным инструментом они владеют. С его помощью можно управлять сотнями сайтов с разными именами и уровнями доступа. Денежная стоимость и временные затраты на добавление каждого сайта минимальны.
Веб-сервер Apache, популярный благодаря своей прозрачности для программистов и администраторов и не в последнюю очередь благодаря бесплатности, реализован под все более-менее популярные операционные системы. Его настройки для всех ОС одинаковы, различаются только пути, где хранятся конфигурационные файлы. На одном сервере может быть запущено несколько экземпляров Apache, прослушивающих разные адреса и/или порты. Один экземпляр может обслуживать несколько сайтов (подробнее об этом ниже). Проект настолько популярен, что постоянно обрастает новой функциональностью. О степени популярности можно судить либо по статистике, что, на мой взгляд, довольно опрометчиво, либо по конкретным фактам. Фактов популярности Apache мы приведём два. Во-первых, его наличие в качестве веб-сервера по умолчанию в большинстве UNIX-подобных операционных систем. Во-вторых, такой гигант в области ИТ как компания Oracle приняла его в состав своего продукта Oracle Application Server 10g, где он играет одну из ключевых ролей.
Дано
- Компьютер с установленным пакетом Apache 1.3 или 2.0
- Адрес сервера в интернете: 10.0.10.15 и имя: teo.mynetwork.ru
- Адрес сервера в локальной сети: 192.168.100.18
- Несколько сайтов.
- Несколько имён для одного сайта
Задача
- Разместить все сайты на одном сервере
- Сделать доступ к каждому сайту по отдельному URL
- Ограничить доступ к некоторым сайтам
- Сделать перенаправление нескольких имён на один сайт
Решение
Создаём два сайта (виртуальные хосты)
Предположим, что у нас два различных сайта teo.mynetwork.ru и logos.mynetwork.ru. Эти имена должны быть доступны, т.е. держатель зоны mynetwork.ru должен прописать в ней узлы teo и logos
— Для каждого сайта создаём каталог в корневом каталоге документов Apache (teo и logos, соответственно). Для некоторых Linux по умолчанию /var/www/html, но чтобы убедиться, где он расположен на нашем сервере, смотрим значение директивы DocumentRoot в /etc/httpd/conf/httpd.conf. Итак, создаём:
# mkdir /var/www/html/teo /var/www/html/logos
— Мы будем разделять журналы для каждого сайта, поэтому создадим соответствующие каталоги:
# mkdir /var/log/httpd/teo /var/log/httpd/logos
— Если у нас уже был создан сайт, то всё его содержимое переносим в созданный для него каталог, т.е. из /var/www/html в /var/www/html/teo. Новый сайт logos.mynetwork.ru размещаем в /var/www/html/logos.
Теперь настраиваем Apache. Добавляем в конец файла /etc/httpd/conf/httpd.conf (некоторые ОС создают для каждого виртуального хоста отдельный конфигурационный файл, тог):
NameVirtualHost 10.0.10.15 <VirtualHost teo.mynetwork.ru> DocumentRoot /var/www/html/teo ServerName teo.mynetwork.ru ErrorLog /var/log/httpd/teo/error_log CustomLog /var/log/httpd/teo/access_log combined </VirtualHost> <VirtualHost logos.mynetwork.ru> DocumentRoot /var/www/html/logos ServerName logos.mynetwork.ru ErrorLog /var/log/httpd/logos/error_log CustomLog /var/log/httpd/logos/access_log combined </VirtualHost>
Все настройки не заданные для сайта явным образом в директиве VirtualHost, наследуются от глобальных настроек Apache, указанных выше в этом же файле.
— Перезапускаем Apache:
# /etc/init.d/httpd restart
— Теперь, обращаясь по DNS именам, мы будем получать разные сайты. Если обратиться по IP адресу, то получим сайт teo.mynetwork.ru, т.к. он подключен первым.
Создаём ссылки с нескольких DNS адресов на один сайт
Это можно осуществить двумя способами: созданием синонимов, или перенаправлением всех обращений с другого сайта.
1) Синонимы задаются директивой ServerAlias, могут содержать маску, и разделяются пробелом. Вот несколько примеров создания синонимов:
ServerAlias www.teo.mynetwork.ru ServerAlias *.teo.mynetwork.ru ServerAlias www.teo.mynetwork.ru god.mynetwork.ru pantheon.ru
Синоним — это DNS-имя. Имена могут быть абсолютно любыми, в том числе и из разных доменов, но все они должны разрешаться в IP-адреса, то есть их предварительно нужно зарегистрировать в DNS.
2) Перенаправление задаётся директивой Redirect. Создаём новый пустой сайт pantheon.ru. Как и для предыдущих сайтов, это делается в три шага: создание каталога для документов, для журналов и добавление конфигурации в httpd.conf:
<VirtualHost pantheon.ru>
DocumentRoot /var/www/html/pantheon
ServerName pantheon.ru
ErrorLog /var/log/httpd/pantheon/error_log
CustomLog /var/log/httpd/pantheon/access_log combined
Redirect / http://teo.mynetwork.ru
</VirtualHost>
Можно перенаправлять не со всего сайта, а только с определённого каталога или даже документа:
Redirect /samag http://samag.ru Redirect /ftp/ ftp://citkit.ru/pub/ Redirect /find/ya.htm http://yandex.ru
При этом Apache воспринимает первый параметр директивы Redirect не как URL, а как набор символов, при совпадении с которым происходит перенаправление. Отсюда следует, что он НЕ проверяет наличие указанных каталогов и файлов, а ссылки /samag и /samag/ НЕ считает одинаковыми.
Перенаправление с помощью файла .htaccess выглядит так:
RewriteEngine On RewriteRule ^wiki/(.*)$ http://new.site.ru/wiki/$1 [R=permanent,L] RewriteRule ^(.*)$ http://new.site.ru/ [R=permanent,L]
- 1-я строка: включаем возможность менять URL
- 2-я строка: перенаправляем запрос к странице http://old.site.ru/wiki/Что-то на другой сайт, передавая параметры ($1)
- 3-я строка: любые другие запросы к старому сайту перенаправляем на новый.
Полезная ссылка:
- http://www.portlet.ru/articles/webtips/redirect.html
Ограничиваем доступ к сайтам
Теперь, если пользователь обратится к нам по IP-адресу, либо по имени, на которые наш сервер откликается (см. Приложение), то Apache сначала определяет, не удовлетворяет ли запрос описанным директивами VirtualHost сайтам и если не находит ни один из них, то выдаёт сайт по умолчанию, который находится в каталоге, заданном глобальной директивой DocumentRoot, т.е. уровнем выше остальных. Таким образом, получается, что пользователь может попасть на любой из виртуальных сайтов не тем путём, какой мы для него приготовили, т.е. http://logos.mynetwork.ru/. Например, набрав в адресной строке браузера «http://192.168.100.18/logos/», он получит сайт logos.mynetwork.ru. Правда в этом случае документы, использующие ссылки на ресурсы этого же сайта, будут некорректно отображаться, потому что ссылки делаются относительно корня сайта и, если это была ссылка /img/picture.jpg, то во втором случае этот же файл уже нужно искать по ссылке /logos/img/picture.jpg, этого же браузер не знает. Таким образом, здесь все зависит от того, догадывается ли пользователь, в каких каталогах мы храним наши сайты. В принципе, в этом нет ничего плохого, ведь мы в любом случае выложили сайты, чтобы их посещали (правила по ограничению доступа к ресурсу всё равно будут действовать, о них мы поговорим чуть позже), но как-то это выглядит не красиво (для того и двери, чтоб в окна не лазить). Чтобы устранить эту некрасивость можно поместить сайт по умолчанию на тот же уровень, что и остальные сайты, т.е. создать каталог /var/www/html/default и указать его в двух директивах глобальных настроек (т.е. до описания виртуальных сайтов)
DocumentRoot "/var/www/html/default" ... # This should be changed to whatever you set DocumentRoot to. <Directory "/var/www/html/default">
Теперь перейдём непосредственно к раздаче прав доступа. Существует два способа указания прав доступа к каталогу веб-сайта средствами Apache:
1) поместить в каталог файл .htaccess,
2) использовать директиву <Directory> в файле конфигурации.
В обоих случаях правила распространяются и на вложенные каталоги. Мы рассмотрим оба способа и изменим права доступа к двум каталогам сайта logos.
файл .htaccess
Какие параметры можно переписать в файлах .htaccess определяется директивой AllowOverride. Для разрешения переопределения всех деректив нужно добавить в конфигурацию сайта строку:
AllowOverride All
Перечислим преимущества использования файла .htaccess:
- при его изменении не нужно перезапускать Apache;
- при одинаковом уровне доступа к разным ресурсам можно пользоваться ссылками на один файл .htaccess;
- можно предоставить пользователю право редактирования этого файла, что удобно, если у нас сервер с множеством клиентских сайтов.
Есть и недостатки:
- для того, чтобы ответить на вопрос: «какие ограничения доступа существуют на сайте?» — администратору необходимо помнить, в каких каталогах лежат эти файлы и ссылки;
- если сайт будет переноситься на другой сервер, и, что очень вероятно, будет размещён в другом каталоге, то для корректировки ссылок уйдёт много времени;
- повышается нагрузка сервера, т.к. при каждом запросе на ресурс он обращается к .htaccess в этом каталоге и всех верхних по иерархии, наследуя их настройки т.е. запрос на ресурс http://teo.mynetwork.ru/olimp/staff/zeus.htm инициирует проверку .htaccess файлов в каталогах
-
- ./
- ./olimp/
- ./olimp/staff/
Пример
Предоставим права с помощью файлов .htaccess, нужно создать соответственно файл /var/www/html/logos/info1/.htaccess:
Options +Indexes Order deny,allow Deny from all Allow from 192.168.100.11 Allow from 192.168.100.17
и файл /var/www/html/logos/info2/.htaccess:
AuthType Basic AuthName "Boss" AuthUserFile "/var/www/main_users" Require valid-user
директива <Directory>
Определяя настройки доступа к каталогам сайта с помощью директивы <Directory> в одном конфигурационном файле всего сайта, мы получим следующие преимущества:
- можно быть уверенным, что ничего не пропустим, если вдруг нужно изменить уровень доступа к какому-нибудь ресурсу;
- повышаем скорость реакции сервера на запросы, т.к. все настройки загружаются при старте Apache.
Ну а мириться придётся с тем, что для каждого каталога необходимо описывать права отдельно (помним, что для подкаталогов права наследуются), даже если они одинаковые. Правда, есть поддержка масок, например:
<Directory ~ "^/www/.*/[0-9]{3}">
будет соответствовать именам каталогов в /www/ состоящим из трёх цифр, но это не всегда может облегчить ситуацию.
Пример
Описываем те же права в главном конфигурационном файле Apache httpd.conf или в файле настройки виртуального хоста:
<VirtualHost logos.mynetwork.ru>
DocumentRoot /var/www/html/logos
ServerName logos.mynetwork.ru
ErrorLog /var/log/httpd/logos/error_log
CustomLog /var/log/httpd/logos/access_log combined
<Directory /var/www/html/logos/info1>
Options +Indexes
Order deny,allow
Deny from all
Allow from 192.168.100.11
Allow from 192.168.100.17
</Directory>
<Directory /var/www/html/logos/info2>
AuthType Basic
AuthName "Boss"
AuthUserFile "/var/www/main_users"
Require valid-user
</Directory>
</VirtualHost>
Итог
Оба варианта настройки равноправны и создают следующие ограничения:
Доступ к ресурсу http://logos.mynetwork.ru/info1/ смогут получить только два пользователя из локальной сети с указанными IP адресами (хотя такие ресурсы лучше хранить на внутренних веб-серверах), ещё мы дали разрешение Apache, в случае отсутствия в каталоге начальной страницы, генерировать html документ с содержимым каталога.
Для доступа к ресурсу http://logos.mynetwork.ru/info2/ будут запрошены имя пользователя и пароль, которые будут сверены с данными в файле /var/www/main_users. Создадим этот файл:
# touch /var/www/main_users # chown root.webmaster /var/www/main_users
Добавим в него пользователя chef:
# /usr/bin/htpasswd2 /var/www/main_users chef
В некоторых дистрибутивах команда может называться без цифры, т.е. htpasswd, находится она в пакете с утилитами Apache, в Debian это apache2-utils
Остальных пользователей добавляем аналогичным способом. Такие файлы создаём для каждой группы пользователей с одинаковыми правами доступа к ресурсу. Одни и те же группы можно использовать во всех сайтах.
Для удаления пользователя chef из списка, используем комманду:
# /usr/bin/htpasswd2 -D /var/www/main_users chef
— Если возникли проблемы, то смотрим в логах /var/log/apache2/error_log. Можно их сделать более детальными указав в /etc/httpd/conf/httpd.conf или в конфигурации определённого виртуального хоста:
LogLevel debug
Последние штрихи
В заключении можно для изящности выделить настройку каждого сайта в отдельный файл, и подключить их в httpd.conf:
Include /etc/httpd/conf/vhosts/teo.conf Include /etc/httpd/conf/vhosts/logos.conf Include /etc/httpd/conf/vhosts/pantheon.conf
Кроме изящности мы получаем удобство в быстром подключении и отключении сайта, путём добавления/снятия символа комментария “#” в начале строки. Это особенно актуально, когда настройка каждого сайта раздувается на несколько десятков строк.
Также нелишне будет настроить ротацию журналов с помощью logrotate.
Приложение
Особенности директив Listen и NameVirtualHost
Директива Listen имеет больший приоритет чем, NameVirtualHost. Она говорит, откуда принимать запросы. В то время как последняя определяет, как обрабатывать полученный запрос. Это значит, что если указано значение
Listen 80
то Apache будет прослушивать порт 80 на всех IP адресах и директива
NameVirtualHost 10.0.10.15
не ограничивает запросы, пришедшие на другие адреса, и они будут обрабатываться наравне с указанным адресом, а если указано значение
Listen 10.0.10.15:80
то
NameVirtualHost 192.168.100.18
не возымеет действия, и сайт будет не доступен из локальной сети.
См. также
- Apache — общие вопросы, небольшие заметки, работа над ошибками.
- Remove From My Forums
-
Вопрос
-
Добрый день.
Вопрос по IIS 7.5 в Windows7.
Есть у меня 2 сайта. В записи DNS для обоих прописан один и тот же публичный IP-адрес (подчеркиваю IP-адрес, там нет ни указания порта ни виртуальных папок).
Пользователь вводит в браузере http://site1.ru — должен попасть в соответствующий раздел (в физическую папку с htm-файлами).
Вводит http://site2.ru — должен попасть в другую физическую папку с сайтом (с html-файлами).
Вопрос — как правильно построить структуру в IIS? Сделать в рамках одного веб-сайта (Default Web Site) два приложения или сделать два сайта, второй не на 80 порте.Приведите, плз, пример привязки к доменному имени
site1.ru
(лучше скриншот).Заранее спасибо.
С уважением, Иван Абрамов, Компания «Простой софт» ООО «Простой софт», Генеральный директор, автор ПО, Санкт-Петербург, ул. Ворошилова, д.2, оф.104. http://www.simple-soft.ru info@simple-soft.ru тел: +7 (812) 987-42-24,
моб: +7 (904) 647-42-24 ICQ: 17227718 Skype: prostoysoft-
Перемещено
2 ноября 2011 г. 7:56
(От:Веб)
-
Перемещено
Ответы
-
-
Помечено в качестве ответа
Denis DyagilevModerator
17 ноября 2011 г. 7:33
-
Помечено в качестве ответа
-
Первый запуск приложения может быть медленный, пока не запустился пул приложений.
Сазонов Илья http://www.itcommunity.ru/blogs/sie-wl/
-
Помечено в качестве ответа
Ivan Abramov
17 ноября 2011 г. 8:00
-
Помечено в качестве ответа
Веб-сервер может обслуживать большое количество сайтов. На одном веб-сервере может быть тысячи сайтов — самое главное, чтобы потянуло железо.
На своём домашнем локальном веб-сервере вы также можете разметить любое количество сайтов: для тестирования различных CMS, различных дизайнов, просто разные проекты.
Сайты в разных папках
Самый простой способ — это создать несколько папок и в каждой из них разместить отдельный сайт. К примеру, корневой папкой вашего сервера является c:Serverdatahtdocs, следовательно, содержимое этой папки доступно по адресу http://localhost/. Если вы создадите подпапки c:Serverdatahtdocssite1 и c:Serverdatahtdocssite2, то они будут доступны по адресам, соответственно, http://localhost/site1 и http://localhost/site2

И так вы можете делать с любым количеством сайтов и папок, в том числе вложенных подпапок. Главное достоинство этого способа — простота, ведь не требуется никакая дополнительная настройка.
Виртуальные хосты
По большому счёту, этот способ в целом похож на первый — сайты также размещаются в различных папках. Но отличается тем, по какому адресу они открываются в веб-браузере. Например, можно настроить компьютер и веб-сервертак, что сайты будут открываться по адресам вида http://site1, http://site2 и тому подобное.
Подробности о настройки виртуальных хостов в Windows здесь, а также в статье Виртуальные хосты Apache.
Связанные статьи:
- Виртуальные хосты Apache (100%)
- Виртуальный хост Apache по умолчанию. _default_ и catch-all в Apache (100%)
- Apache для Windows (53.5%)
- Как запустить Apache на Windows (53.5%)
- Документация по Apache на русском языке (53.5%)
- Как обновить PHP (RANDOM — 50%)
Spent hours going in circles following every guide I can find on the net.
I want to have two sites running on a single apache instance, something like this —
192.168.2.8/site1
and
192.168.2.8/site2
I’ve been going round in circles, but at the moment I have two conf files in ‘sites-available (symlinked to sites-enabled)’ that look like this-
<VirtualHost *:2000>
ServerAdmin webmaster@site1.com
ServerName site1
ServerAlias site1
# Indexes + Directory Root.
DirectoryIndex index.html
DocumentRoot /home/user/site1/
# CGI Directory
ScriptAlias /cgi-bin/ /home/user/site1/cgi-bin/
Options +ExecCGI
# Logfiles
ErrorLog /home/user/site1/logs/error.log
CustomLog /home/user/site1/logs/access.log combined
</VirtualHost>
and
<VirtualHost *:3000>
ServerAdmin webmaster@site2.com
ServerName site2
ServerAlias site2
# Indexes + Directory Root.
DirectoryIndex index.html
DocumentRoot /home/user/site2/
# CGI Directory
ScriptAlias /cgi-bin/ /home/user/site2/cgi-bin/
Options +ExecCGI
# Logfiles
ErrorLog /home/user/site2/logs/error.log
CustomLog /home/user/site2/logs/access.log combined
</VirtualHost>
http.conf looks like this-
NameVirtualHost *:2000
NameVirtualHost *:3000
At the moment I’m getting this error-
[error] VirtualHost *:80 — mixing * ports and non-* ports with a NameVirtualHostaddress is not supported, proceeding with undefined results
Ports.conf looks like this – (although no guides have mentioned any need to edit this)
NameVirtualHost *:80
Listen 80
<IfModule mod_ssl.c>
# If you add NameVirtualHost *:443 here, you will also have to change
# the VirtualHost statement in /etc/apache2/sites-available/default-ssl
# to <VirtualHost *:443>
# Server Name Indication for SSL named virtual hosts is currently not
# supported by MSIE on Windows XP.
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
Can anyone give some simple instructions to get this running? Every guide I’ve found says to do it a different way, and each one leads to different errors. I’m obviously doing something wrong but have found no clear explanation of what that might be.
Just want one site accessible on port 2000 and the other accessible on port 3000 (or whatever, just picked those ports to test with).
I’m running Ubuntu server 12.04…
=============
EDIT
Followed another ‘guide’…
I’ve now set this up in sites-available:
<VirtualHost *:80>
DocumentRoot "/home/user/site1/"
ServerName 192.168.2.10/site1
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "/home/user/site2/"
ServerName 192.168.2.10/site2
</VirtualHost>
Have set this in apache2.conf:
ServerName site1
ServerName site2
Have added this to ports.conf:
Listen 192.168.2.10:80
==============
EDIT
It now works, I put this in a conf file in site-enabled:
<VirtualHost *:81>
DocumentRoot "/home/user/site1/"
ServerName site1
</VirtualHost>
<VirtualHost *:82>
DocumentRoot "/home/user/site2/"
ServerName site2
</VirtualHost>
I have this in ports.conf:
Listen *:80
Listen *:81
Listen *:82
I have this in apache2.conf:
ServerName site1
ServerName site2
I didn’t find this in any guides I just got it working through an entire day of trial and error so I don’t know if this is a good solution. But it’s at least working how I want it to now.
Spent hours going in circles following every guide I can find on the net.
I want to have two sites running on a single apache instance, something like this —
192.168.2.8/site1
and
192.168.2.8/site2
I’ve been going round in circles, but at the moment I have two conf files in ‘sites-available (symlinked to sites-enabled)’ that look like this-
<VirtualHost *:2000>
ServerAdmin webmaster@site1.com
ServerName site1
ServerAlias site1
# Indexes + Directory Root.
DirectoryIndex index.html
DocumentRoot /home/user/site1/
# CGI Directory
ScriptAlias /cgi-bin/ /home/user/site1/cgi-bin/
Options +ExecCGI
# Logfiles
ErrorLog /home/user/site1/logs/error.log
CustomLog /home/user/site1/logs/access.log combined
</VirtualHost>
and
<VirtualHost *:3000>
ServerAdmin webmaster@site2.com
ServerName site2
ServerAlias site2
# Indexes + Directory Root.
DirectoryIndex index.html
DocumentRoot /home/user/site2/
# CGI Directory
ScriptAlias /cgi-bin/ /home/user/site2/cgi-bin/
Options +ExecCGI
# Logfiles
ErrorLog /home/user/site2/logs/error.log
CustomLog /home/user/site2/logs/access.log combined
</VirtualHost>
http.conf looks like this-
NameVirtualHost *:2000
NameVirtualHost *:3000
At the moment I’m getting this error-
[error] VirtualHost *:80 — mixing * ports and non-* ports with a NameVirtualHostaddress is not supported, proceeding with undefined results
Ports.conf looks like this – (although no guides have mentioned any need to edit this)
NameVirtualHost *:80
Listen 80
<IfModule mod_ssl.c>
# If you add NameVirtualHost *:443 here, you will also have to change
# the VirtualHost statement in /etc/apache2/sites-available/default-ssl
# to <VirtualHost *:443>
# Server Name Indication for SSL named virtual hosts is currently not
# supported by MSIE on Windows XP.
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
Can anyone give some simple instructions to get this running? Every guide I’ve found says to do it a different way, and each one leads to different errors. I’m obviously doing something wrong but have found no clear explanation of what that might be.
Just want one site accessible on port 2000 and the other accessible on port 3000 (or whatever, just picked those ports to test with).
I’m running Ubuntu server 12.04…
=============
EDIT
Followed another ‘guide’…
I’ve now set this up in sites-available:
<VirtualHost *:80>
DocumentRoot "/home/user/site1/"
ServerName 192.168.2.10/site1
</VirtualHost>
<VirtualHost *:80>
DocumentRoot "/home/user/site2/"
ServerName 192.168.2.10/site2
</VirtualHost>
Have set this in apache2.conf:
ServerName site1
ServerName site2
Have added this to ports.conf:
Listen 192.168.2.10:80
==============
EDIT
It now works, I put this in a conf file in site-enabled:
<VirtualHost *:81>
DocumentRoot "/home/user/site1/"
ServerName site1
</VirtualHost>
<VirtualHost *:82>
DocumentRoot "/home/user/site2/"
ServerName site2
</VirtualHost>
I have this in ports.conf:
Listen *:80
Listen *:81
Listen *:82
I have this in apache2.conf:
ServerName site1
ServerName site2
I didn’t find this in any guides I just got it working through an entire day of trial and error so I don’t know if this is a good solution. But it’s at least working how I want it to now.
В данной статье посмотрим как правильно добавить несколько сайтов в IIS. Почему именно на 80 порт? Он идет по умолчанию в http протоколе. В самом деле, наберите имя любого сайта, поставьте двоеточие и нажмите Enter.
http://digital-flame.ru:80 –>Enter –> Браузер преобразует это в http://digital-flame.ru и просто перейдет, а напишете любой другой порт, он так Вам и оставит, например http://digital-flame.ru:54 И этот вариант сработает в случае, если на веб-сервере создан сайт с таким хостом и портом.
Новички часто совершают одну ошибку – создают сайт и не указывают хост, тем самым порождая другую проблему – нарушают работу так называемого Default Web Site. Как избежать этого? Посмотрим в данной статье.
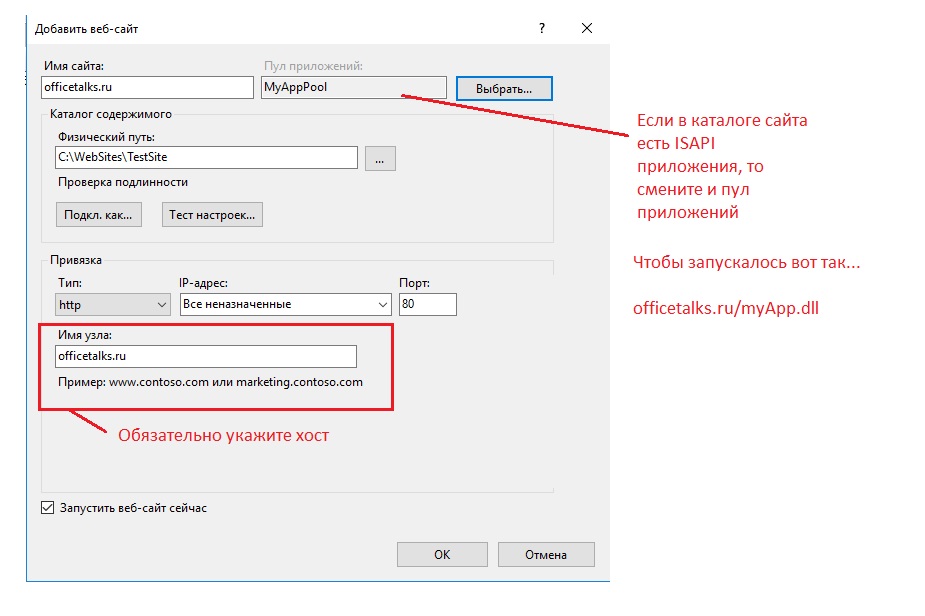
В принципе всё достаточно легко – главное, при создании сайта, просто указывать хост (например officetalks.ru), и тогда не будет конфликтов с Default Web Site, который не имеет хоста, точнее, по умолчанию он 127.0.0.1 или localhost. В посте UniGUI. Deploy от А до Я мы, при создании нового сайта на удаленной виртуальной машине меняли порты. Но это было потому, что я ещё не знал на тот момент, о том, что так делать не надо))) То есть работать оно будет, но надо будет постоянно думать о портах. А так 80 порт идет по умолчанию в протоколе http. А вот как правильно. При добавлении сайта в IIS
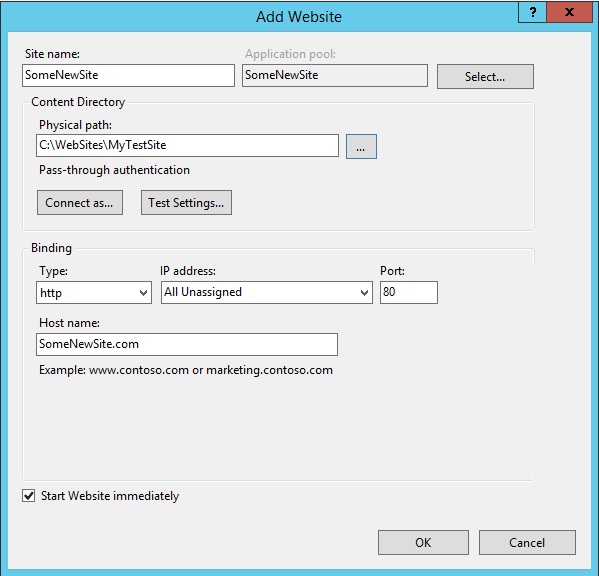
Sites –> AddWebSite
А вот IP адрес, написать можно, если он не прицеплен к DNS серверу, то есть, если не установлено соответствие между IP:mydomain.ru Если Вы уже привязали IP к доменному имени, тогда этот номер не прокатит, у меня получилась такая ошибка.
Теперь что делать если сайт уже добавлен, но “коряво” ? С изменением портов и так далее. Можно просто изменить привязки.
Далее, выбираем сайт, потом Add, ну и соответственно в поле Host name пишем всё, что нам нужно.
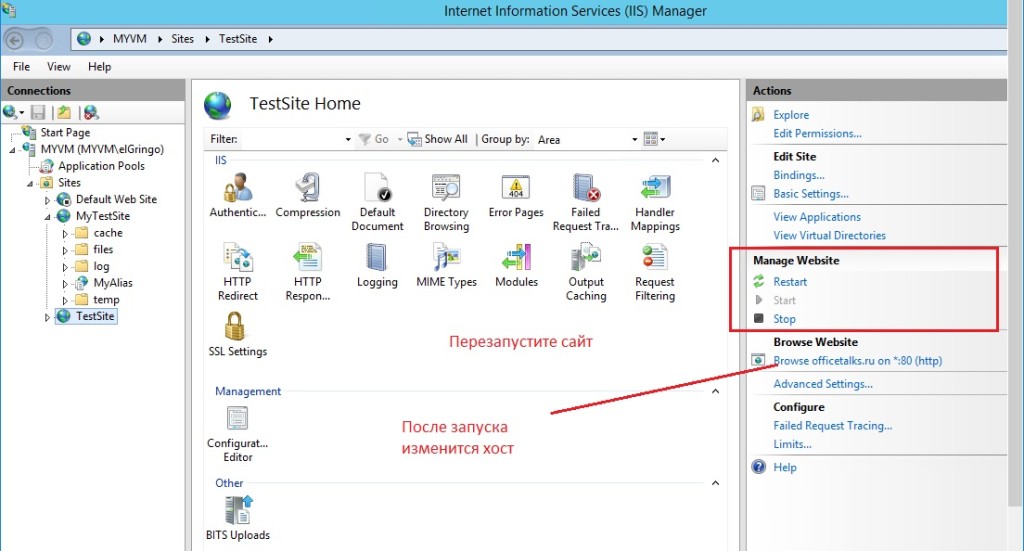
Если Вы редактировали привязки, то не забудьте перезапустить работу сайта.
Теперь, когда будем нажимать на Browse, будем уходить на http://officetalks.ru/ и видеть примерно вот это
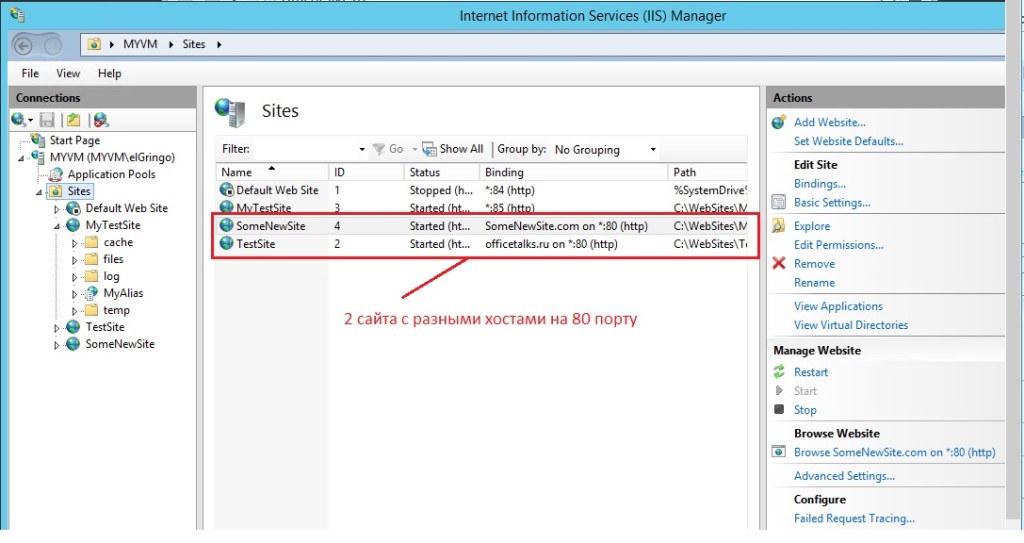
Добавление ещё одного сайта на 80 порт
В порядке эксперимента – добавим ещё один сайт на 80 порт.
В принципе всё! Основное мы сделали. Просто добавляйте хосты при создании сайтов. Если доменов ещё нет, а нужно сайт создать, просто пишите абракадабру в поле хоста – её всегда можно будет поменять на нормальные хосты через изменение привязок. Но абракадабра в браузере не запустится.
Если нужно сайт создать протестировать в браузере, тогда можно либо подредактировать файл hosts у Windows, либо использовать Default Web Site. В файле hosts можно прописать IP и имя сайта. Об этом я писал в конце прошлого поста, про подключение домена к приложению.
Небольшой эксперимент
Я воспользовался своими же гипотезами, описанными выше и разместил на IIS на удаленном рабочем столе ещё один сайт, присоединив к нему домен want-and-can.ru
И тут же вчерашний эксперимент
Таким образом, удалось добиться одновременной работы 2-х сайтов на VPS Azure на 80 порту.
Вот как это работает
Когда пишем в браузере доменное имя, например officetalks.ru, он опрашивает DNS сервера
DNS сервера указывают на IP компьютера, на котором находится IIS
IIS сверяется со списком сайтов и! обратите внимание списком хостов, которые мы указывали.
Поэтому всегда важно писать хосты.