Последнее обновление: 31.10.2015
TabControl
Элемент TabControl позволяет создать элемент управления с несколькими вкладками. И каждая вкладка будет хранить некоторый набор других элементов управления,
как кнопки, текстовые поля и др. Каждая вкладка представлена классом TabPage.
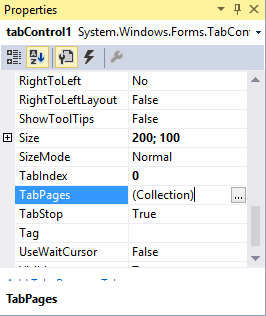
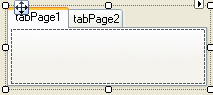
Чтобы настроить вкладки элемента TabControl используем свойство TabPages. При переносе элемента TabControl с панели инструментов на форму
по умолчанию создаются две вкладки — tabPage1 и tabPage2. Изменим их отображение с помощью свойства TabPages:
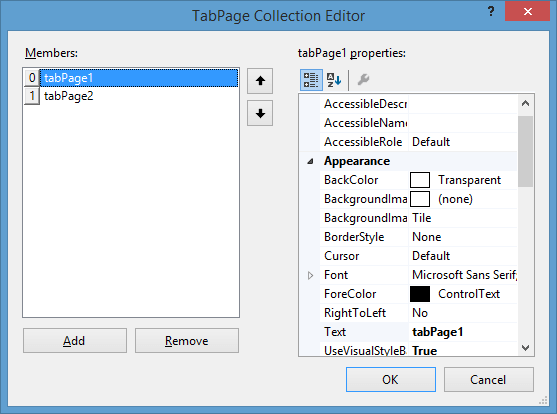
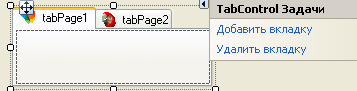
Нам откроется окно редактирования/добавления и удаления вкладок:
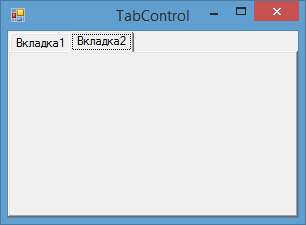
Каждая вкладка представляет своего рода панель, на которую мы можем добавить другие элементы управления,
а также заголовок, с помощью которого мы можем переключаться по вкладкам. Текст заголовка задается с помощью свойства Text.
Управление вкладками в коде
Для добавления новой вкладки нам надо ее создать и добавить в коллекцию tabControl1.TabPages с помощью метода Add:
//добавление вкладки TabPage newTabPage = new TabPage(); newTabPage.Text = "Континенты"; tabControl1.TabPages.Add(newTabPage);
Удаление так же просто:
// удаление вкладки // по индексу tabControl1.TabPages.RemoveAt(0); // по объекту tabControl1.TabPages.Remove(newTabPage);
Получая в коллекции tabControl1.TabPages нужную вкладку по индексу, мы можем ей легко манипулировать:
// изменение свойств tabControl1.TabPages[0].Text = "Первая вкладка";
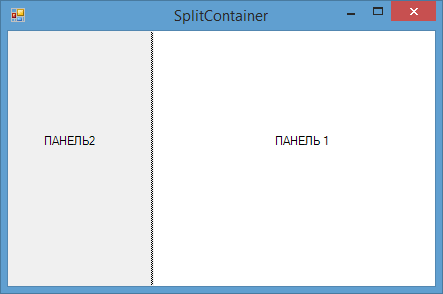
SplitContainer
Элемент SplitContainer позволяет создавать две разделенные сплитером панели. Изменяя положение сплитера, можно изменить размеры этих панелей.
Используя свойство Orientation, можно задать горизонтальное или вертикальное отображение сплитера на форму. В данном случае
это свойство принимает значения Horisontal и Vertical соответственно.
В случае, когда надо запретить изменение положения сплиттера, то можно присвоить свойству IsSplitterFixed значение true.
Таким образом, сплитер окажется фиксированным, и мы не сможем поменять его положение.
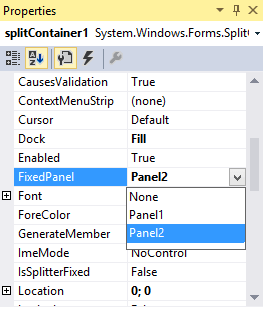
По умолчанию при растяжении формы или ее сужении также будет меняться размер обеих панелей сплитконтейнера. Однако мы можем закрепить за одной панелью
фиксированную ширину (при вертикальной ориентации сплиттера) или высоту (при горизонтальной ориентации сплиттера). Для этого нам надо установить у элемента
SplitContainer свойство FixedPanel. В качестве значения оно принимает панель, которую надо зафиксировать:
Чтобы изменить положение сплитера в коде, мы можем управлять свойством SplitterDistance, которое задает положение сплиттера в пикселях
от левого или верхнего края элемента SplitContainer. А с помощью свойства SplitterIncrement можно задать шаг, на который будет
перемещаться сплиттер при движении его с помощью клавиш-стрелок.
Чтобы скрыть одну из двух панелей, мы можем установить свойство Panel1Collapsed или Panel2Collapsed в
true
Windows TabControl is a useful control that allows you display multiple dialogs tabs on a single form by switching between the tabs. A tab acts as another Form that can host other controls. Figure 1 shows an example of TabControl in Visual Studio .NET, which allows you to switch among multiple files using the tabs.
In this tutorial, I will explain how to create and use a TabControl in your Windows applications with C#.
Adding a TabControl to Form
The simplest way to create a TabControl is using Visual Studio .NET. I create a Windows Form application using Visual Studio .NET and add a TabControl from Toolbox to the Form by dragging the TabControl to the Form. After that I resize and reposition TabControl according to the Form size. The Form Designer adds the code for TabControl for you. If you see the code, you will notice once private variable of type System.Windows.Forms.TabControl as following:
- private System.Windows.Forms.TabControl tabControl1;
The System.Windows.Forms.TabControl class represents a TabControl in .NET. Now if you see the InitializeComponent method generated by the Form Designer, you will see the code for TabControl such as setting TabControl location, name, size and adding the TabControl to the Form controls. See Listing 1.
- private void InitializeComponent()
- {
- this.tabControl1 = new System.Windows.Forms.TabControl();
- this.SuspendLayout();
- this.tabControl1.Location = new System.Drawing.Point(8, 16);
- this.tabControl1.Name = «tabControl1»;
- this.tabControl1.SelectedIndex = 0;
- this.tabControl1.Size = new System.Drawing.Size(352, 248);
- this.tabControl1.TabIndex = 0;
- this.AutoScaleBaseSize = new System.Drawing.Size(5, 13);
- this.ClientSize = new System.Drawing.Size(368, 273);
- this.Controls.Add(this.tabControl1);
- this.Name = «Form1»;
- this.Text = «Form1»;
- this.ResumeLayout(false);
- }
Figure 1 shows an example
Understanding the TabControl and TabPage class
A TabControl is a collection of tab pages and a tab page is the actual control that hosts other child controls. TabPage class represents a tab page.
TabControl class represents a TabControl. This class provides members (properties, methods, and events) to work with the TabControls. Table 1 lists the TabControl properties.
| Property | Description |
| Alignment | Area of the control where the tabs are aligned. |
| Appearance | Visual appearance of the control’s tabs. |
| DrawMode | A way that the control’s tab pages are drawn. |
| HotTrack | Value indicating whether the control’s tabs change in appearance when the mouse passes over them. |
| ImageList | The images to display on the control’s tabs. |
| ItemSize | Size of the control’s tabs. |
| Multiline | A value indicating whether more than one row of tabs can be displayed. |
| Padding | Amount of space around each item on the control’s tab pages. |
| RowCount | Returns the number of rows that are currently being displayed in the control’s tab strip. |
| SelectedIndex | The index of the currently-selected tab page. |
| SelectedTab | Currently selected tab page. |
| ShowToolTips | The value indicating whether a tab’s ToolTip is shown when the mouse passes over the tab. |
| SizeMode | The way that the control’s tabs are sized. |
| TabCount | Number of tabs in the tab strip. |
| TabPages | Returns the collection of tab pages in this tab control. |
Adding TabPage to a TabControl
Now I will add few tabs to the TabControl with the help of Properties window of TabControl. The Properties window has a property called TabPages, which is a collection of TabPage controls (see Figure 2). A TabPage represents a page of the TabControl that can host child controls.
Figure 2. TabPages property of TabControl
Now if you click on TabPages property in Property window, it launches TabPage Collection Editor (see Figure 3) where you can add a new page or remove existing pages by using Add and Remove buttons. You can also set the properties of pages by using the right side properties grid. As you can see from Figure 3, I add two pages and set their properties.
Figure 3. Adding Tab pages to a TabControl
After adding two pages to TabControl, the final Form looks like Figure 4.
Figure 4. A Form with two Tab pages
Adding and Removing a TabPage to TabControl Programmatically
You can add and remove Tab pages to a TabControl using the TabControl.TabPages.Add and TabControl.TabPages.Remove methods. The following code snippet adds a new page to the TabControl programmatically:
- TabPage newPage = new TabPage(«New Page»);
- tabControl1.TabPages.Add(newPage);
After adding the page, the new TabControl would look like Figure 5.
Figure 5. Adding a Tab page programmatically.
The Remove method of TabPageCollection class (through TabControl.TabPages) removes a page by name or index from the page collection. The following code snippet removes «New Page» from the collection:
- TabPage newPage = new TabPage(«New Page»);
- tabControl1.TabPages.Remove(newPage);
The RemoveAll method removes all the pages from the collection.
Adding Controls to a TabPage
Adding controls to a TabPage is similar to adding controls to a Form. Make a page active in the Form Designer and drag and drop controls from Toolbox to the page. I add a Label, a TextBox, and a Button control to Settings page of TabControl and change their properties. The final page looks like Figure 6.
Figure 6. Adding controls to a Tab page
Controls are added to a page by using TabPage.Controls.Add method. Now if you see the code generated by the designer, you will notice the following code:
- this.SettingsPage.Controls.Add(this.BrowseBtn);
- this.SettingsPage.Controls.Add(this.textBox1);
- this.SettingsPage.Controls.Add(this.label1);
Using the same code, you can even add controls to a TabPage programmatically.
Access Controls of a TabPage
All controls of a TabPage are local to a Form and accessible from the Form without adding any additional functionality. For example, the following code sets the Text property of the TextBox on Preferences Tab page:
- this.textBox1 =@«C:»;
Getting and Setting Active Tab Programmatically
You can get and set an active tab of a TabControl programmatically using the SelectedTab property of TabControl. For example, the following code snippet sets PreferencePage as active tab:
- this.tabControl1.SelectedTab = this.PreferencesPage;
Элемент
управления TabControl
(Windows Forms) используется для отображения
нескольких вкладок, аналогичных
разделителям в записной книжке или
меткам в наборе папок картотечного
блока.
Вкладки
могут содержать рисунки и другие элементы
управления. Элемент управления вкладок
можно использовать для создания
многостраничных диалоговых окон,
наподобие тех, что отображаются во
многих компонентах интерфейса операционной
системы Windows, например, в свойствах
экрана панели управления. Кроме того,
TabControl
можно
использовать для создания страниц
свойств, служащих для группировки
связанных свойств.
Наиболее
важным свойством элемента управления
TabControl
является свойство TabPages,
содержащее отдельные вкладки. Каждая
вкладка представляет собой объект
TabPage.
Если перейти на вкладку, вызывается
событие Click
для соответствующего объекта TabPage.
Создание
вкладок
Чтобы
создать несколько вкладок выполните
следующие действия:
-
Выберите
в Панели элементов на вкладке Контейнеры
элемент управления TabControl
и добавьте
его на форму. В результате будет создан
элемент управления TabControl
с двумя вкладками TabPage1
и TabPage2. -
Выделите
одну из вкладок. Перейдите в окно
Свойства и измените наименование
вкладки в свойстве Text.
Изменение
внешнего вида элемента управления
TabControl
Внешний
вид вкладок в формах Windows Forms может быть
изменен при помощи свойств элемента
управления TabControl
и объектов TabPage,
представляющих отдельные вкладки в
составе элемента управления. Настройка
этих свойств позволяет отображать
рисунки на вкладках, располагать вкладки
вертикально, размещать их в несколько
рядов, а также включать и выключать
вкладки программными средствами.
Чтобы отобразить
значок в области надписей на вкладке
-
Добавьте
элемент управления ImageList
в форму. -
Добавьте
изображение в список изображений. -
Задайте
для свойства ImageList
элемента управления TabControl
значение ImageList. -
Присвойте
свойству ImageIndex
объекта TabPage
значение индекса соответствующего
изображения из списка.
В
результате рядом с именами вкладок
появятся иконки:
Чтобы добавить новую вкладку:
-
Откройте
панель Задачи, щелкнув по символу
треугольника в верхнем правом углу
элемента управления TabControl. -
Выберите
команду Добавить вкладку.
Чтобы создать
несколько рядов вкладок:
-
Добавьте
требуемое количество страниц вкладок. -
Присвойте
свойству Multiline
элемента TabControl
значение true. -
Если
вкладки еще не отображены в несколько
рядов, уменьшите значение свойства
Width
элемента управления TabControl
так, чтобы оно стало меньше общей ширины
всех вкладок.
Чтобы расположить
вкладки вдоль края элемента управления
Присвойте
свойству Alignment
элемента управления TabControl
значение Left
или Right.
Чтобы включить
или выключить вкладку программными
средствами
Присвойте
свойству Enabled
объекта TabPage
значение true
или false.
tabPage1.Enabled
= false;
Чтобы отобразить
вкладки в виде кнопок
Присвойте
свойству Appearance
элемента управления TabControl
значение Buttons
или FlatButtons.
В
некоторых ситуациях бывает необходимо
ограничить доступ к данным, доступным
в приложении Windows Forms. Например, при
отображении данных на вкладках может
возникнуть необходимость запретить
гостевым пользователям и пользователям
нижнего уровня доступ к содержимому
одной из вкладок.
Чтобы
отключить страницы вкладок программными
средствами
-
Напишите
код для обработки события SelectedIndexChanged
элемента управления вкладок. Данное
событие происходит при переключении
пользователя на очередную вкладку. -
Проверьте
учетные данные пользователя. Прежде
чем разрешить пользователю просматривать
вкладку, можно, в зависимости от
предоставленных сведений, проверить
имя пользователя, с которым он вошел в
систему, или другие учетные данные. -
Если
учетные данные соответствуют требованиям,
отобразите нужную вкладку. Если учетные
данные не соответствуют требованиям,
отобразите диалоговое окно или другой
элемент пользовательского интерфейса,
содержащий сообщение об отсутствии
требуемых прав доступа, и задайте
страницам вкладок значение свойства
Enabled
равным false.
Примечание.
При реализации этой функции в приложении
можно выполнять проверку учетных данных
в обработчике события Load
формы. Это позволит отключать вкладку
до отображения интерфейса пользователя,
что более предпочтительно с точки зрения
стиля программирования. Используемые
ниже методы (проверка учетных данных и
отключение вкладки в обработчике события
SelectedIndexChanged)
носят чисто иллюстративный характер.
-
Если
страниц вкладок больше двух, можно
отобразить вкладку, отличающуюся от
первоначальной.
В
приведенном ниже примере вместо проверки
учетных данных используется элемент
управления CheckBox,
поскольку условия доступа к вкладке
будут изменяться в зависимости от
приложения. Если при распознавании
события SelectedIndexChanged
проверка учетных данных прошла успешно
(т. е. флажок установлен) и выбрана вкладка
TabPage2
(в данном примере — вкладка с
конфиденциальными данными), то вкладка
TabPage2
отображается. В противном случае
отображается вкладка TabPage3
и открывается окно с сообщением об
отсутствии необходимых прав доступа.
Нижеследующий код предполагает наличие
формы, в которой имеется элемент
управления CheckBox
и элемент управления TabControl
с тремя страницами вкладок.
private void
tabControl1_SelectedIndexChanged(object sender, System.EventArgs e)
{ if
((CheckBox1.Checked
= true) & (tabControl1.SelectedTab == tabPage2))
{
tabControl1.SelectedTab = tabPage2;
}
else if
((CredentialCheck.Checked = false) & (tabControl1.SelectedTab ==
tabPage2))
{
MessageBox.Show(«Unable to load tab. You
have insufficient access privileges.»);
tabControl1.SelectedTab
= tabPage3; }}
Добавление
элемента управления на вкладку
программными средствами
Элемент
управления TabControl
конструктора Windows Forms можно использовать
для упорядочения отображения других
элементов управления. В следующей
процедуре показано, как отображать
рисунок в основной части вкладки.
Чтобы
добавить элемент управления программными
средствами, выполните следующие действия:
используйте
метод Add
коллекции, возвращаемой свойством
Controls
элемента управления TabPage:
tabPage1.Controls.Add(new
Button());
либо
tabPage1.get_Controls().Add(new
Button());
Добавление
и удаление вкладок с помощью элемента
управления TabControl в Windows Forms программными
средствами
По
умолчанию элемент управления TabControl
содержит два элемента управления
TabPage.
Доступ к этим вкладкам возможен
посредством свойства TabPages.
Чтобы
добавить вкладки программными средствами
используйте
метод Add
свойства TabPages.
string title = «TabPage
» + (tabControl1.TabCount + 1).ToString();
TabPage myTabPage = new
TabPage(title);
tabControl1.TabPages.Add(myTabPage);
Удаление
вкладки программными средствами
Чтобы
удалить выбранные вкладки используйте:
-
метод
Remove
свойства TabPages
для удаления
одной заданной вкладки.
либо
-
метод
Clear
свойства TabPages
для удаления всех вкладок.
tabControl1.TabPages.Remove(tabControl1.SelectedTab);
tabControl1.TabPages.Clear();
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
|
43 / 11 / 3 Регистрация: 16.12.2008 Сообщений: 107 |
|
|
1 |
|
Создание нескольких вкладок в форме26.02.2011, 15:37. Показов 13103. Ответов 6
В общем идея такая: нужно создать несколько страниц в одной форме (наподобие того, как это делается с открытыми страницами в браузерах). Знаю, что можно так сделать в datagridview. Или подскажите, как сделать так, чтобы при нажатии на кнопку форма расширялась и появлялась таблица. Это, вроде, полегче организовать
__________________
0 |
|
386 / 375 / 22 Регистрация: 08.02.2011 Сообщений: 1,078 |
|
|
26.02.2011, 16:01 |
2 |
|
В общем идея такая: нужно создать несколько страниц в одной форме (наподобие того, как это делается с открытыми страницами в браузерах). Знаю, что можно так сделать в datagridview. tabcontrol тебе в помощь. Добавлено через 18 минут Добавлено через 1 минуту
1 |
|
43 / 11 / 3 Регистрация: 16.12.2008 Сообщений: 107 |
|
|
26.02.2011, 16:17 [ТС] |
3 |
|
Вообще зачем так все сложно? создай mdb прикрути к нему 2 грайда на разных вкладках, на одном сделай выборку показ всего, а на втором только нужного. Не понял, если честно.. а как вызвать другую tabpage через нажатие клавиши?
0 |
|
386 / 375 / 22 Регистрация: 08.02.2011 Сообщений: 1,078 |
|
|
26.02.2011, 17:40 |
4 |
|
Не понял, если честно.. а как вызвать другую tabpage через нажатие клавиши? Ты выложи конкретное задание. Базу данных акцесса говорю прикрути вместо массивов.
0 |
|
43 / 11 / 3 Регистрация: 16.12.2008 Сообщений: 107 |
|
|
26.02.2011, 17:47 [ТС] |
5 |
|
У меня нету бд аксесса. я все в arraylist храню. задание, грубо говоря, я уже написал.
0 |
|
_Лёша_ 386 / 375 / 22 Регистрация: 08.02.2011 Сообщений: 1,078 |
||||||||
|
26.02.2011, 18:17 |
6 |
|||||||
|
У меня нету бд аксесса. я все в arraylist храню. задание, грубо говоря, я уже написал. Ты не поверишь, я в своей проге сейчас застрял на аналогичной проблеме, как только найду как, то отпишусь , а может тебе лучше использовать listview, с ним проще:
ну переделаешь под свое если надо Добавлено через 16 минут
0 |
|
0 / 0 / 1 Регистрация: 17.05.2013 Сообщений: 15 |
|
|
09.06.2013, 18:31 |
7 |
|
В общем идея такая: нужно создать несколько страниц в одной форме (наподобие того, как это делается с открытыми страницами в браузерах). Это через родительскую форму MDI делается?
0 |
Случилось недавно так, что понадобилось в одном проекте использовать компонент TabControl. Стандартный компонент, ничего необычного, достаточно удобный. Нюанс заключался в том, что нужно было использовать свой тип вкладок на основе перегруженного TabPage. Кроме этого, необходимо было позволить пользователю добавлять вкладки самому в процессе работы. Выглядеть оно должно было примерно так:
Радует, что стандартные компоненты позволяют делать с ними достаточно много извращений.
Линк на тестовый проект с примером. Под
2011
2010 студию.
Начнем с кастомного типа вкладок.
К сожалению, TabControl, в отличие от DataGridViewColumn, не позволяет указывать тип вложенного элемента через внутреннюю переменную. Так это делается в DataGridViewColumn:
public class CustomDataGridViewColumn : DataGridViewTextBoxColumn
{
public CustomDataGridViewColumn()
{
this->CellTemplate = CustomDataGridViewCell;
}
}
Проект должен быть изменен под Net 4 Full profile, т.к. нужно подключать две сборки — System.Design и System.Drawing.Design.
Увы, сделать аналогично в TabControl не получится, придется переопределять тип TabPageCollection, объявленный внутри TabControl. Итак, объявляем сам класс и необходимые методы, далее разберем по очереди. Да, и сразу предупрежу — внутри файла с кодом не было строчки «using System.Windows.Forms;», поэтому обращение к стандартным компонентам в коде примера идет с приставкой «System.Windows.Forms.». А TabControl и TabPage это кастомные переопределенные типы.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ComponentModel;
using System.Drawing.Design;
using System.ComponentModel.Design;
namespace WindowsFormsApplication1
{
public class TabControl : System.Windows.Forms.TabControl
{
//Объявляем новый тип коллекции вкладок.
public new class TabPageCollection : System.Windows.Forms.TabControl.TabPageCollection
{
public TabPageCollection(TabControl owner)
: base(owner)
{
}
}
public TabControl()
{
}
private TabPageCollection mTabCollection = null;
//Переопределяем свойство для доступа к коллекции вкладок, указывая в атрибуте Editor тип редактора коллекции.
[Editor(typeof(TabPageCollectionEditor), typeof(UITypeEditor))]
public new System.Windows.Forms.TabControl.TabPageCollection TabPages
{
get
{
if (mTabCollection == null) mTabCollection = new TabPageCollection(this);
return mTabCollection;
}
}
}
//Редактор коллекции вкладок тоже пришлось переопределять. В нем всего два перегруженных метода.
public class TabPageCollectionEditor : System.ComponentModel.Design.CollectionEditor
{
public TabPageCollectionEditor(Type type)
: base(type)
{
}
protected override Type CreateCollectionItemType()
{
return typeof(TabPage);
}
protected override Type[] CreateNewItemTypes()
{
return new Type[] { typeof(TabPage) };
}
}
}
И простенький TabPage:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WindowsFormsApplication1
{
public class TabPage : System.Windows.Forms.TabPage
{
public TabPage()
{
}
}
}
Думаю, тут все понятно. Переходим к следующему этапу.
Добавление вкладок пользователем.
Для обеспечения этой возможности мы пошли самым простым путем: в TabControl постоянно присутствует дополнительная пустая вкладка с заголовком «+». При её нажатии генерируется событие добавления вкладки.
Во-первых, в типе TabPageCollection перегружаем метод Clear — при очищении вкладок нам НЕ надо удалять вкладку «+».
public override void Clear()
{
System.Windows.Forms.TabPage page = null;
if (this.ContainsKey(TabControl.KeyPageAllowAddName)) page = this[TabControl.KeyPageAllowAddName];
base.Clear();
if (page != null) this.Add(page);
}
В коде TabControl объявляем переменную, которая хранит имя вкладки «+».
public static string KeyPageAllowAddName = "___page_allow_to_add_name___";
Объявляем свойство AllowUserToAddTab компонента для того чтобы можно было включать/отключать новый режим работы. Ну и собственно метод, проверяющий наличие такой вкладки и в случае необходимости добавляющий/удаляющий её.
public TabControl()
{
this.Enter += new EventHandler((sender, e) => { CheckAllowUserToAddTab(); });
this.Selecting += new System.Windows.Forms.TabControlCancelEventHandler(TabControl_Selecting);
}
private bool mAllowUserToAddTab = false;
[Browsable(true), Description("Позволяет пользователю добавлять вкладки. Добавляется элемент +, по щелчку на который создается событие OnUserAddedTab."), Category("Action")]
public virtual bool AllowUserToAddTab
{
get { return mAllowUserToAddTab; }
set { mAllowUserToAddTab = value; }
}
void CheckAllowUserToAddTab()
{
if (mAllowUserToAddTab)
{
System.Windows.Forms.TabPage page_allow_to_add = TabPages[KeyPageAllowAddName];
if (mAllowUserToAddTab)
{
if (page_allow_to_add == null)
{
page_allow_to_add = new TabPage();
page_allow_to_add.Name = KeyPageAllowAddName;
page_allow_to_add.Text = "+";
TabPages.Insert(0, page_allow_to_add);
}
}
else
{
if (page_allow_to_add != null) TabPages.Remove(page_allow_to_add);
}
}
}
Описываем делегат для события добавления вкладки:
public delegate bool TabPageAdding(TabControl control, TabPage page);
Событие и метод для добавления вкладки:
public event TabPageAdding PageAdding;
void TabControl_Selecting(object sender, System.Windows.Forms.TabControlCancelEventArgs e)
{
if (TabPages.Count > 0 && e.TabPage.Name == KeyPageAllowAddName)
{
e.Cancel = true;
TabPage page = new TabPage();
if (PageAdding != null)
foreach (TabPageAdding _delegate in PageAdding.GetInvocationList())
{
try
{
if (!_delegate.Invoke(this, page)) return;
}
catch (Exception ex) { System.Windows.Forms.MessageBox.Show(ex.Message); }
}
TabPages.Add(page);
}
}
Перебирается список всех подписчиков на событие добавления, если хоть один из них вернет False — добавление отменяется.
В классе TabPageCollectionEditor надо перегрузить методы GetItems и SetItems. Они нужны для передачи массива вкладок из редактора в компонент и обратно, при этом надо исключать вкладку «+».
protected override object[] GetItems(object editValue)
{
try
{
object[] values = base.GetItems(editValue);
List<object> values2 = new List<object>();
foreach (var element in values)
{
if (element.GetType() == typeof(TabPage))
{
TabPage tp = (TabPage)element;
if (tp.Name == TabControl.KeyPageAllowAddName) continue;
}
values2.Add(element);
}
return values2.ToArray();
}
catch (Exception ex){System.Windows.Forms.MessageBox.Show(ex.Message);}
return base.GetItems(editValue);
}
protected override object SetItems(object editValue, object[] value)
{
try
{
List<object> values2 = new List<object>();
foreach (var element in value)
{
if (element.GetType() == typeof(TabPage))
{
TabPage tp = (TabPage)element;
if (tp.Name == TabControl.KeyPageAllowAddName) continue;
}
values2.Add(element);
}
return base.SetItems(editValue, values2.ToArray());
}
catch (Exception ex) { System.Windows.Forms.MessageBox.Show(ex.Message); }
return base.SetItems(editValue, value);
}
Далее добавили еще одну возможность: отслеживание первого открытия вкладки (по первому заходу на вкладку инициализировались формочки)
Тут добавляется еще одно событие, список и обработчик событий SelectedIndexChanged/Enter/Click:
public TabControl()
{
this.Enter += new EventHandler(TabControl_PageEvent);
this.Click += new EventHandler(TabControl_PageEvent);
this.SelectedIndexChanged += new EventHandler(TabControl_PageEvent);
this.Enter += new EventHandler((sender, e) => { CheckAllowUserToAddTab(); });
this.Selecting += new System.Windows.Forms.TabControlCancelEventHandler(TabControl_Selecting);
}
....
private Dictionary<System.Windows.Forms.TabPage, bool> mLoaded = new Dictionary<System.Windows.Forms.TabPage, bool>();
public delegate void TabPageLoadedEventHandler(TabControl control, System.Windows.Forms.TabPage page);
public event TabPageLoadedEventHandler PageLoad;
void TabControl_PageEvent(object sender, EventArgs e)
{
if (this.SelectedTab != null && !mLoaded.ContainsKey(this.SelectedTab))
{
mLoaded.Add(this.SelectedTab, true);
if (PageLoad != null) PageLoad(this, this.SelectedTab);
}
}
Конечно, дорабатывать тут еще можно много чего — например, в TabPageControlCollection перегружать методы для более точного определения номера вкладки (чтобы исключать вкладку «+»).
К сожалению, я не нашел способа реализовать функциональность вкладки «+» через перегрузку методов отрисовки компонента, так что не обессудьте за кривой способ. Имхо как альтернатива установке DevExpress, например — сойдет.
Собственно, давно задался этим вопросом, но ответ найти не смог.
Если на одной форме нужно, чтобы на одном и том же месте отображались различные панели (типа как TabControl без визуализируемых табов), как это следует грамотно реализовывать? Интересуют грамотные реализации на WinForms и WPF.
До этого использовал только в WinForms в следующих вариациях:
Скачивал с нета пользовательский элемент управления, наследованный от tabcontrol, в котором перехватывалось какое-то событие, и вкладки не визуализировались. В дальнейшем переключение вкладок велось через иные элементы управления.
Накладывал друг на друга панели, и периодически менял у них визибилити. Гемор ещё тот.
Denis
8,84010 золотых знаков29 серебряных знаков54 бронзовых знака
задан 6 июн 2013 в 19:22
Насчёт WinForms не скажу, а для WPF есть, как правильно отмечает @Spawn, миллион разных решений, от переключения видимости до рестайлинга ItemsControl‘а. Выберите то, которое подходит лучше к семантике вашей задачи.
Я, например, часто пользуюсь таким решением: определяю просто
<ContentPresenter Content="{Binding VM}"/>
и подменяю VM, когда нужно. Отображение VM задаётся, понятно, через DataTemplate.
ответ дан 6 июн 2013 в 19:47
VladDVladD
205k27 золотых знаков284 серебряных знака516 бронзовых знаков
3
«Правильного» решения в таком вопросе, пожалуй, нет. Мне кажется, что в каждом конкретном случае будут свои нюансы.
Для WinForms посмотрите, например, такой пример.
А для WPF есть такое более ли менее стандартное решение.
ответ дан 6 июн 2013 в 19:36
SpawnSpawn
2,50810 серебряных знаков19 бронзовых знаков
2
Рассскажу, как делал это когда-то для WinForms. Сразу предупрежу, что это все то же переключение visibility у n-ного количества панелей, наложенных друг на друга. В качестве переключателей используются RadioButton’ы. Каждый RadioButton знает, какую панель он должен показать (можно, например, сохранить ссылку на необходимую панель в свойство Tag). Также сохранена ссылка на панель, которая показывается в текущий момент. Тогда примерный код обработчика радиокнопки будет таким:
private Panel selectedPanel; // Ссылка на активную панель
...
private void SelectPanel(object sender, EventArgs e)
{
var radioButton = sender as RadioButton;
if (radioButton != null && radioButton.Checked)
{
if (selectedPanel != null)
selectedPanel.Hide();
selectedPanel = radioButton.Tag as Panel;
if (selectedPanel != null)
selectedPanel.Show();
}
}
По-моему, не такой уж и гемор, если учесть, что больше кода не нужно. Но есть неудобство при работе с этой «стопкой» панелей в дизайнере форм.
ответ дан 6 июн 2013 в 20:46
ShadShad
3,43318 серебряных знаков22 бронзовых знака
1
Насчет winForms — есть такая штука как GroupBox, и скрыв ее — скроешь все дочерние элементы, как по мне самое оно.
ответ дан 7 июн 2013 в 2:43
Зуев ВладимирЗуев Владимир
4053 серебряных знака16 бронзовых знаков
ответ дан 31 мар 2016 в 16:01
MaximKMaximK
2,65114 серебряных знаков28 бронзовых знаков
I need something like this, the image list several tabs each when clicked takes you to its respective form within the window, I just need the look and feel of something like this.
But instead of stacking tabs horizontally I need them stacked up vertically. I just need 3 multiple forms in 3 different tabs. I want the basic look and feel like the System Properties window when you right click My Computer → Properties.
asked Feb 15, 2012 at 7:28
gaganHRgaganHR
3272 gold badges7 silver badges19 bronze badges
5
The TabControl has a property called ‘Alignment’ with four possible enum-values (Top, Left, Right, Bottom). By default the value is set to Top but if you set it to Left, the tabs will appear on the left side of the TabControl.
YourTabControl.Alignment = TabAlignment.Left;
answered Feb 15, 2012 at 8:21
AbbasAbbas
14k6 gold badges41 silver badges71 bronze badges
2
I need something like this, the image list several tabs each when clicked takes you to its respective form within the window, I just need the look and feel of something like this.
But instead of stacking tabs horizontally I need them stacked up vertically. I just need 3 multiple forms in 3 different tabs. I want the basic look and feel like the System Properties window when you right click My Computer → Properties.
asked Feb 15, 2012 at 7:28
gaganHRgaganHR
3272 gold badges7 silver badges19 bronze badges
5
The TabControl has a property called ‘Alignment’ with four possible enum-values (Top, Left, Right, Bottom). By default the value is set to Top but if you set it to Left, the tabs will appear on the left side of the TabControl.
YourTabControl.Alignment = TabAlignment.Left;
answered Feb 15, 2012 at 8:21
AbbasAbbas
14k6 gold badges41 silver badges71 bronze badges
2