-
Основные компоненты графических пользовательских интерфейсов
Графические
пользовательские интерфейсы поддерживаются
операционными системами Windows, Apple
Macintosh, OS/2 и т. д. В рамках указанных
операционных систем для таких интерфейсов
разработаны наборы стандартных
компонентов взаимодействия с пользователем.
Эти наборы не идентичны, как и основные
приемы работы с интерфейсами различных
операционных систем.
Пользовательские
интерфейсы большинства современных
программ строятся по технологии WIMP: W —
Windows (окна), I — Icons (пиктограммы), М — Mouse
(мышь), Р — Pop-up (всплывающие или выпадающие
меню). Основными элементами графических
интерфейсов, таким образом, являются:
окна, пиктограммы, компоненты ввода-вывода
и мышь, которую используют в качестве
указующего устройства и устройства
прямого манипулирования объектами на
экране.
Окна. Окно — обычно
прямоугольная, ограниченная рамкой
область физического экрана. Окно может
менять размеры и местоположение в
пределах экрана. Все окна можно разделить
на 5 категорий:
• основные окна
(окна приложений);
• дочерние или
подчиненные окна;
• окна диалога;
• информационные
окна;
• окна меню.
Окно приложения
Windows (рис. 8.14) обычно содержит: рамку,
ограничивающую рабочую область окна,
строку заголовка с кнопкой системного
меню и кнопками выбора представления
окна и выхода,
строку меню, пиктографическое меню
(панель инструментов), горизонтальные
и вертикальные полосы прокрутки и строку
состояния.
Дочернее окно
Windows (рис. 8.15, а) используют в многодокументных
программных интерфейсах (MDI), предполагающих,
что программное обеспечение должно
работать с несколькими документами
одновременно. В отличие от окна приложения
дочернее окно не содержит меню. В строке
заголовка — специальное имя, идентифицирующее
связанный с ним документ или файл.
Пиктограммы всех дочерних окон одинаковы.
Диалоговое окно
Windows (рис. 8.15, б) используют для просмотра
и задания различных режимов работы,
необходимых параметров или другой
информации. Оно может содержать:
строку заголовка
с кнопкой системного меню;
• компоненты,
обеспечивающие пользователю возможность
ввода или выбора ответа;
• вспомогательные
компоненты, обеспечивающую подсказку,
например, поле предварительного просмотра
или кнопку вызова справки.
Как правило, размер
диалогового окна неизменяем, но его
можно перемещать по экрану.
Информационные
окна бывают двух типов: окна сообщений
и окна помощи. Окна сообщений (рис. 8.15,
в), кроме заголовка с кнопкой системного
меню, обычно содержат текст сообщения
и одну или несколько кнопок реакции
пользователя, например, кнопки Yes и No
или кнопки Yes, No и Cancel.
Окно помощи имеет
более сложную структуру: оно может
содержать меню, полосы прокрутки и
информационная область, т. е. по структуре
оно аналогично окну приложения, но
отличается от него тем, что имеет узко
специальное назначение, обеспечивая
навигацию по справочной информации.
Окна меню Windows
(рис. 8.15, г) можно использовать как
открывающиеся панели иерархического
меню или как отдельные контекстные
меню. Каждой строке окна меню может
соответствовать:
• команда;
• меню следующего
уровня, что обозначается стрелкой;
• окно диалога,
что обозначается тремя точками.
Кроме того, в
некоторых строках добавляется указание
клавиш быстрого вызова.
. Пиктограммы. Пиктограмма
представляет собой
небольшое окно с
графическим изображением, отражающим
содержимое буфера, с которым она связана.
Различают:
• программные
пиктограммы;
• пиктограммы
дочерних окон;
• пиктограммы
панели инструментов;
• пиктограммы
объектов.
Программными
пиктограммами, которые связаны с
соответствующей программой, управляет
операционная система. Так, можно
«свернуть» окно приложения в пиктограмму
на панели задач Windows или «развернуть»
его обратно «на рабочий стол».
Аналогично
многодокументная программная система
управляет пиктограммами дочерних окон,
обеспечивающими доступ к различным
документам, одновременно обрабатываемым
программной системой.
Пиктограммы панели
инструментов обычно дублируют доступ
к соответствующим функциям через меню,
обеспечивая их быстрый вызов.
Пиктограммы
объектов используют для прямого
манипулирования этими объектами.
Как правило, все
пиктограммы можно перемещать мышью.
Кроме того, для облегчения работы с
пиктограммами обычно используют
«всплывающие» подсказки, которые
появляются, если пользователь в течение
некоторого времени удерживает мышь над
пиктограммой панели инструментов.
Прямое манипулирование
изображением. Прямое манипулирование
изображением — это возможность замены
команды воздействия на некоторый объект
физическим действием в интерфейсе,
осуществляемым с помощью мыши
При этом любая
область экрана рассматривается как
адресат, который может быть активизирован
при подведении курсора и нажатии клавиши
мыши.
По реакции на
воздействие различают следующие типы
адресатов:
• указание и выбор
(развертывание пиктограмм, определение
активного окна и т. п.);
• буксировка и
«резиновая нить» (перенос объекта или
его границ);
• экранные кнопки
и «скользящие» барьеры (выполнение
дискретных или циклически повторяемых
действий, например, выполнение некоторой
операции или рисование, подразумеваемых
при активизации определенной области
экрана — кнопки).
Не последняя роль
в графических интерфейсах отводится
динамическим визуальным сигналам,
которые представляют собой изменение
изображения на экране. Основная цель
этих сигналов заключается в предоставлении
пользователям дополнительной информации.
Простейшим примером такого сигнала
является изменение изображения курсора
мыши при выполнении конкретных
операций, например, изображение его в
форме песочных часов во время обработки.
Другой пример — изменение изображения
кнопки при нажатии на нее
Хотя в отличие от
анимационных интерфейсов прямого
манипулирования эти визуальные сигналы
играют в графических интерфейсах
вспомогательную роль, обеспечивая более
реалистическую картинку.
Компоненты
ввода-вывода. Как уже упоминалось, в
окнах приложения могут размещаться
специальные компоненты, используемые
для ввода-вывода информации. Интерфейс
практически любого современного
программного обеспечения включает
несколько меню: основное или «ниспадающее»
иерархическое меню, пиктографические
меню (панели инструментов) и контекстные
меню для разных ситуаций. Любое из
указанных меню представляет собой
компонент ввода-вывода, реализующий
диалог с пользователем, используя
табличную форму.
Иерархические
меню используют, чтобы организовать
выполняемые программным обеспечением
операции, если их число превышает 5-8 (6
в соответствии с рекомендациями фирмы
IBM), и обеспечить пользователю их обзор.
Панели инструментов и контекстные меню
применяют для обеспечения быстрого
доступа к часто используемым командам,
обеспечивая пользователю возможность
относительно свободной навигации.
Кроме меню в
интерфейсе используют и другие компоненты
ввода-вывода, которые можно разделить
на три группы в соответствии с тем, какую
форму диалога они реализуют: фразовую,
табличную или смешанную. Директивная
форма диалога обычно предполагает ввод
комбинаций клавиш или перемещение
пиктограмм, а потому не требует
использования компонентов ввода-вывода.
В табл. 8.2 приведены основные компоненты
WINP-интерфейса Windows и даны рекомендации
по их использованию.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
В настоящее время все операционные системы для персональных
компьютеров обеспечивают взаимодействие с пользователем с помощью
графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно
работать в среде операционной системы (проводить операции с файлами,
запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие
человека с компьютером в форме диалога с использованием окон, меню и
элементов управления (диалоговых панелей, кнопок и так далее).
Работа с мышью. Для работы с графическим интерфейсом
используется мышь или другое координатное устройство ввода, при этом
пользователь должен уметь производить:
- левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
- правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
- двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
- перетаскивание — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки
(значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки
обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам,
папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым
документам целесообразно создать на рабочем столе ярлыки. Ярлык
отличается от значка тем, что обозначает объект, фактически
расположенный не на Рабочем столе, а в некоторой другой папке.
Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки
создаются перетаскиванием значков объектов на Рабочий стол.
Знакомство с графическим интерфейсом Windows
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и документов.

Внешний вид графического интерфейса можно настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем столе. В контекстном меню выбрать пункт Персанолизация.
На диалоговой панели можно установить стиль оформления, выбрать заставку и др.
Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое
обеспечивает доступ практически ко всем ресурсам системы и содержит
команды запуска приложений, настройки системы, поиска файлов и
документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть
параллельно могут выполняться несколько приложений. Каждое запущенное
приложение обозначается кнопкой на Панели задач, при этом переход
от работы в одном приложении к работе в другом может производиться с
помощью щелчка по кнопке. Работающее (активное) приложение изображается
на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
3. Левым щелчком мыши можно раскрыть индикатор и переключиться
на английскую раскладку, а правым — открыть диалоговую панель Свойства и выбрать требуемое сочетание нажатия клавиш на клавиатуре для переключения раскладок.
Окна. Важнейшим элементом графического интерфейса Windows
являются окна, действительно ведь «windows» в переводе означает «окна».
Существуют два основных типа окон — окна приложений и окна документов.
Окна приложений. В окне приложения выполняется любое
запущенное на выполнение приложение или отражается содержимое папки.
Открыть или закрыть окно приложения — то же, что и запустить программу
на выполнение или завершить ее. Окна приложений можно перемещать на
любое место Рабочего стола, разворачивать на весь экран или сворачивать в кнопки на панели задач.
Основными элементами окна приложения являются:
- рабочая область: внутренняя часть окна, содержит вложенные папки или окна документов;
- границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, перемещая границу мышью;
- заголовок: строка непосредственно под верхней границей окна, содержащая название окна;
- значок системного меню: кнопка слева в строке заголовка открывает меню перемещения и изменения размеров окна;
- строка горизонтального меню: располагается непосредственно под заголовком, содержит пункты меню, обеспечивает доступ к командам;
- панель инструментов: располагается под строкой меню, представляет собой набор кнопок, обеспечивает быстрый доступ к некоторым командам;
- кнопки Свернуть, Развернуть/Восстановить, Закрыть расположены в верхней правой части окна.
Окна документов. Окна документов предназначены для работы с
документами и «живут» внутри окон приложений. Можно раскрывать,
сворачивать, перемещать или изменять размеры этих окон, однако они
всегда остаются в пределах окна своего приложения. Окно документа имеет
те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя
документа) и часто полосы прокрутки (появляющиеся, когда документ не
помещается полностью в окне) и линейки. Открытое окно документа может
находиться в активном либо в пассивном состоянии. Если окно
находится в пассивном состоянии (зона заголовка не выделена цветом), то,
щелкнув по любой его части мышью, можно перевести его в активное
состояние.
4. После запуска приложения Word его окно появится на Рабочем столе.
Если открыть в Word два документа, то в окне приложения появятся окна
двух документов. Одно окно может быть развернуто и активно, другое —
свернуто и пассивно.
Меню. Меню является одним из основных элементов графического
интерфейса и представляет собой перечень команд (как правило,
тематически сгруппированных), из которых необходимо сделать выбор
(поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта
меню приводит к выполнению определенной команды. Если за командой меню
следует многоточие, то ее выбор приведет к появлению диалоговой панели,
которая позволяет пользователю получить или ввести дополнительную
информацию.
Диалоговые панели. Диалоговые панели могут включать в себя
разнообразные элементы. Рассмотрим возможности диалоговых панелей на
примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
5. После ввода команды [Найти-Файлы и папки…] появится диалоговая панель Найти: Все файлы. Эта панель содержит три вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки осуществляется левым щелчком.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает
выполнение того или иного действия, а надпись на кнопке поясняет ее
назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
6. Например, если пользователь хочет найти файлы, содержащие слово «информатика», то его необходимо ввести в текстовом поле Поиск: Компьютер
Для этого следует осуществить левый щелчок в поле и ввести текст.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список
выглядит как текстовое поле, снабженное кнопкой с направленной вниз
стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по
кнопке.
7. Раскрывающийся список Где искать: диалоговой панели Найти: Все файлы позволяет указать диск или папку (например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели служат для выбора одного из
взаимоисключающих вариантов, варианты выбора представлены в форме
маленьких белых кружков. Выбранный вариант обозначается кружком с точкой
внутри. Выбор варианта производится с помощью левого щелчка.
8. На вкладке Имя и местоположение диалоговой панели Найти: Все файлы, установив флажок Включая вложенные папки, можно обеспечить необходимую глубину поиска файлов.
Счетчики. Счетчик представляет собой пару стрелок, которые
позволяют увеличивать или уменьшать значение в связанном с ними поле.
Так, при поиске файла на вкладке Дата диалоговой панели Найти: Все файлы
значения полей, задающих период изменения файла, можно менять с помощью
счетчиков. Для увеличения соответствующего значения необходимо
произвести щелчок по стрелке, направленной вправо, а для уменьшения — по
стрелке, направленной влево.
Ползунки. Ползунок позволяет плавно изменять значение
какого-либо параметра. Например, с помощью ползунков можно менять
уровень громкости воспроизведения и записи звука, баланс левого и
правого канала и т. п.
9. После левого щелчка на индикаторе громкости, который находится на Панели задач, появится диалоговая панель Регулятор громкости с ползункам громкости.
Контекстные меню. Объектно-ориентированный подход,
используемый в операционной системе Windows, позволяет рассматривать
диски, папки и файлы как объекты. Все эти объекты имеют определенные
свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый
с помощью приложений) имеют определенный объем и их можно копировать,
перемещать и переименовывать; окна имеют размер, который можно изменять и
так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним
возможны определенные операции, технология работы с объектами и
интерфейс универсальны. Это позволяет пользователю достичь единообразия
при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
11. Для того чтобы ознакомиться со свойствами диска, надо выбрать в контекстном меню пункт Свойства — появится диалоговая панель Свойства: Диск 3,5 (А). Панель содержит четыре вкладки: Общие, Сервис, Оборудование, Доступ, Безопасность, Предыдущие версии, Квота. На вкладке Общие содержится информация о типе файловой системы, общей, свободной и занятой информационной емкости диска и др.
Практическая работа № 1.
Тема: Операционная система. Графический интерфейс пользователя.
Цель: ознакомиться с основными элементами интерфейса Windows, освоить стандартные способы работы с приложениями Windows, а также некоторые общепринятые элементы настройки пользовательского интерфейса.
Ход работы
1. Изучить основные сведения.
2. Выполнить задания, описывая каждый пункт в тетради.
3. Ответить на контрольные вопросы.
1. Изучите основные сведения.
Краткие теоретические сведения
Операционные системы семейства Windows – это графические операционные системы для компьютеров платформы IBM PC. Ее основные средства управления – графический манипулятор мышь и клавиатура.
Интерфейс Windows является оконным, точнее, многооконным. Windows в переводе с английского означает «окна».
Окном называется ограниченный фрагмент экрана прямоугольной формы, в котором находятся элементы управления.
Основные элементы графического интерфейса Windows:
- кнопка (button)
- значок, иконка (icon)
- список (list box)
- раскрывающийся список (combo box, drop-down list)
- метка (label)
- поле редактирования (textbox, edit field)
- меню (menu)
- главное меню (main menu или menu bar)
- контекстное меню (popup menu)
- ниспадающее меню (pull down menu)
- окно (window)
- диалоговое окно (dialog box)
- модальное окно (modal window)
- панель (panel)
- вкладка (tab)
- панель инструментов (toolbar)
- полоса прокрутки (scrollbar)
- ползунок (slider)
- строка состояния (status bar)
- всплывающая подсказка (tooltip, hint)
В Windows большую часть команд можно выполнять с помощью мыши. С мышью связан активный элемент управления – указатель мыши. При перемещении мыши по плоской поверхности указатель перемещается по Рабочему столу, и его можно позиционировать на значках объектов или на пассивных элементах управления приложений.
Общепринятое обозначение:
- ПКМ – правая кнопка мыши
- ЛКМ – левая кнопка мыши
Стартовый экран Windows представляет собой системный объект, называемый Рабочим столом.
Рабочий стол – это графическая среда, на которой отображаются объекты Windows и элементы управления Windows. Рабочий стол – элемент интерфейса, который обеспечивает эффективный доступ пользователя ко всем ресурсам компьютера, а также к наиболее часто используемым программам.
В исходном состоянии на Рабочем столе располагаются несколько экранных значков, ярлыков и Панель задач.
Значки – это графическое представление объектов Windows
Ярлыки – это значки (пиктограммы) с маленькими стрелочками в нижнем левом углу.
Значки и ярлыки обеспечивают (с помощью двойного щелчка ЛКМ) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
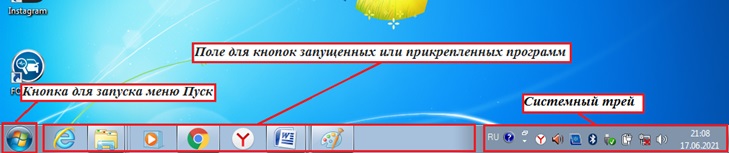
Панель задач — один из основных элементов интерфейса, отображающийся на краю рабочего стола и использующийся для быстрого запуска программ или слежения за изменениями уже запущенных программ.
Панель задач имеет вид не широкой полосы с кнопкой для запуска меню Пуск, полем для кнопок запущенных или прикрепленных программ, и системным треем, в котором отображаются значки часов, календаря, динамиков, индикатор ввода (или языковая панель), и всплывающее окошко со значками постоянно работающих программ.
Системный трей (или область состояния, область уведомлений)— это часть пользовательского интерфейса, в которой отображаются значки функций системы и программ, которые отсутствуют на рабочем столе, а также время и значок громкости. По умолчанию он расположен в правом нижнем углу или в нижней части панели задач, если закреплен вертикально. Здесь отображаются часы, и приложения могут отображать значки в область уведомлений, чтобы указывать состояние операции или уведомлять пользователя о событии. Например, приложение может отобразить значок принтера в область состояния, чтобы показать, что задание печати выполняется.
Меню – элемент интерфейса, горизонтальный или вертикальный список альтернативных вариантов команд, из которых пользователь должен выбрать один вариант
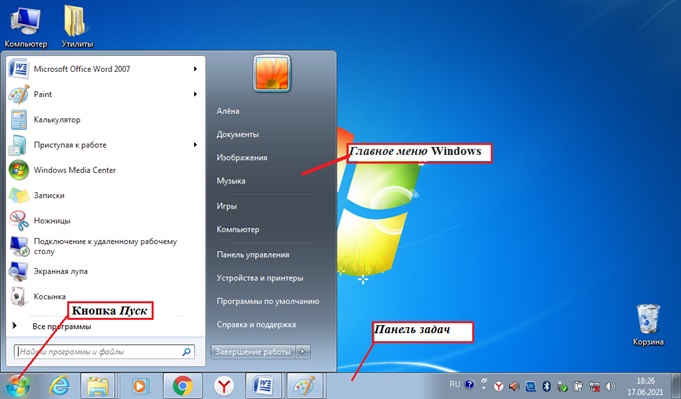
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Главное меню системы Windows (меню Пуск) — меню Windows, запускаемое нажатием кнопки Пуск на панели задач или нажатием клавиши Win на клавиатуре, оно является центральной отправной точкой для запуска программ, а также открытия недавних документов и доступа к свойствам системы.

Контекстное меню — элемент графического интерфейса операционной системы, представляющий собой список команд, вызываемый пользователем для выбора необходимого действия над выбранным объектом. Команды контекстного меню относятся к тому объекту, над которым это меню было вызвано.
Некоторые способы вызова контекстного меню:
- Нажатием правой кнопки мыши (для правшей).
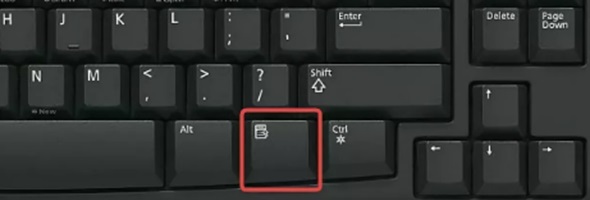
- Специальной клавишей Menu.
- Сочетанием клавиш — Shift+F10 (если специальной клавиши Menu нет на клавиатуре)
Открытие объекта, расположенного па Рабочем столе:
1-й способ: двойной щелчок ЛКМ по значку объекта;
2-й способ: щелчком ПКМ по значку объекта вызвать контекстное меню объекта и ЛКМ выбрать команду Открыть.
При составлении отчета по практическим работам вам часто придется делать снимок экрана – скриншот.
Скриншот (или снимок экрана, скрин) — изображение, полученное устройством и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши Print Screen (для изображения, отображаемого у пользователя на экране) или сочетания клавиш Alt+PrtScr (для текущего активного окна) на клавиатуре.
При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен в любой документ, а при необходимости отредактирован в любом графическом редакторе.
Как сделать скриншот:
1. Нажмите на клавиатуре кнопку Print Screen (иногда она называется PrntScrn, PrtScn, PrtScr или PrtSc) — в буфер обмена будет скопирован снимок всего экрана;
2. Откройте документ, в который надо поместить скриншот. Если снимок экрана надо сначала отредактировать, то откройте любой из установленных графических редакторов, например, Paint.
3. Нажмите кнопку Вставить в верхнем меню программы. Вы также можете воспользоваться универсальным сочетанием клавиш Ctrl + V
4. Сохраните документ со скриншотом на вашем компьютере, выполнив команду меню Файл → Сохранить как; или нажав кнопку 
2. Выполните задания.
Задание № 1. Загрузка Windows, создание папок и файлов.
1. Включите компьютер, дождитесь окончания загрузки операционной системы.
2. На диске Х: и создайте папку с именем ПР1.
Для этого откройте диск Х:, на свободной поверхности окна диска вызовите контекстное меню и выберите команду Создать—>Папку.
Наберите на клавиатуре имя папки, например ПР1 и нажмите клавишу Enter .
Откройте свою папку. Вы ее только что создали.
3. В папке ПР1 создайте документ Microsoft Word под именем Отчет_ПР1.
Для этого на свободной поверхности внутри папки вызовите контекстное меню и выберите команду Создать —> Документ Microsoft Word, дальше наберите на клавиатуре имя документа (файла), например Отчет_ПР1, и обязательно нажмите клавишу Enter .
4. В папке ПР1 создайте еще один текстовый документ под именем Картинка.
Задание № 2. Элементы Рабочего стола и работа с ними.
1. Рассмотрите значки, расположенные на Рабочем столе.
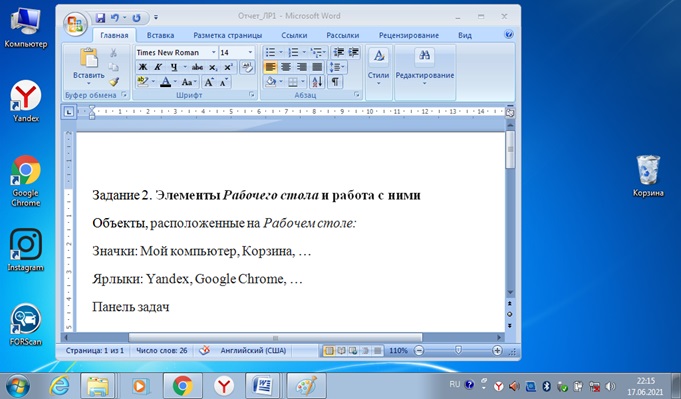
2. Откройте документ с именем Отчет_ПР1. Обратите внимание: документ пуст; напечатайте названия всех объектов, находящихся на Рабочем столевашего компьютера.
Сохраните изменения в документе, для этого выберите команду меню Файл—>Сохранить.
3. Разместите значки на Рабочем столе, расположив их по своему усмотрению. Для этого наведите указатель мыши на значок, нажмите ЛКМ и, не отпуская её, перетащите значок в нужном направлении.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
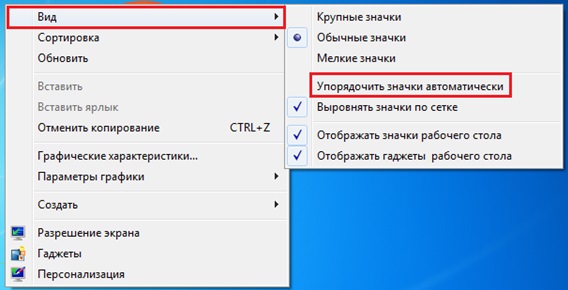
4. Выполните обратное действие, выстроив значки автоматически по левому краю Рабочего стола. Для этого вызовите контекстное меню щелчком ПКМ на свободном месте Рабочего стола, выберите команду Вид—>Упорядочить значки автоматически.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
5. Рассмотрите Панель задач. Закройте и откройте Главное меню Windows, используя кнопку Пуск.
Сделайте Скриншот экрана с открытым Главным меню и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
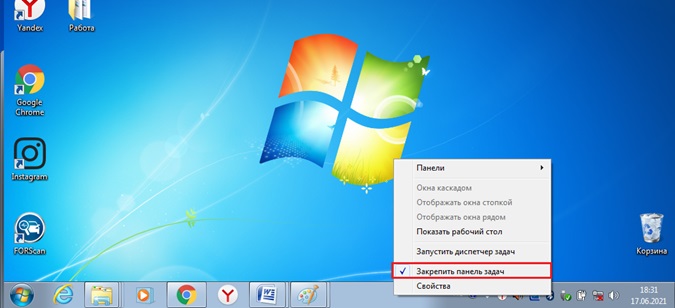
6. Ознакомьтесь с контекстным меню Панели задач, вызвав его щелчком ПКМ по Панели задач. Перетащите Панель задач, разместив ее по вертикали в правой части Рабочего стола. (данное действие можно выполнить только если команда контекстного меню Закрепить панель задач не активирована – не стоит флаг (галочка) перед командой).
Сделайте Скриншот экрана и поместите его в документ Отчет_ЛР1. Сохраните изменения в документе
Верните Панель задач на место.
Задание № 3. Удалить и восстановить объекты.
1. Скопируйте документ Картинка из папки ПР1 на Рабочий стол.
2. Удалите документ Картинка с Рабочего стола.
Для этого вызовите контекстное меню (щелчком ПКМ по значку документа) и выберите команду Удалить. В открывшемся Диалоговом окне подтвердите намерения удаления.
3. Восстановите удаленный объект.
Для этого откройте папку Корзина, выделите нужный объект и восстановите его с помощью контекстного меню.
4. Удалите документ Картинка из папки ПР1.
Для этого выделите объект и нажмите комбинацию клавиш Delete + Shift, подтвердите удаление объекта. Попробуйте его восстановить. Возможно ли восстановление? Если нет — почему?
Задание № 4. Используя быстрый поиск объектов, найти объект calc.exe (стандартное приложение Калькулятор).
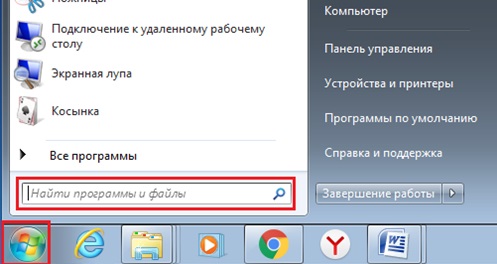
1. Из Главного меню запустите программу пуска (Пуск —>Найти программы и файлы).
2. В диалоговое окно Что искать введите критерий поиска: calc.exe.
3. Запустите найденное стандартное приложение Калькулятор.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
4. Закройте все окна на Рабочем столе.
3. Ответьте на контрольные вопросы (в тетради).
Контрольные вопросы:
- Операционные системы семейства Windows – это?
- Графический интерфейс пользователя — это?
- Стартовый экран Windows представляет собой …?
- Что такое Рабочий стол?
- Значки — это?
- Чем отличается Значок от Ярлыка?
- Как выделить объект?
- Как открыть Главное меню?
- Как произвести вызов контекстного меню?
- Для чего служат полосы прокруток?
- Как создать папку?
- Как удалить объект?
- Как восстановить объект?
- Как произвести быстрый поиск объектов?
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.