Всем большой привет! С Вами снова я, Денис! Блогу уже более четырех лет и на протяжении всего этого времени я пишу и публикую записи исключительно из административной панели WordPress, прямо в окне браузера. Задался для себя вопросом – а есть ли клиент под Windows?
Например, в Microsoft Office можно подключать учетные записи различных блоговых сервисов, в том числе и ВордПресс, и использовать текстовый редактор Word для размещения статей на блоге. Безусловно, офисный пакет имеет широкие возможности, но тем не менее большинство функций используется крайне редко.
Не стоит забывать про ценник, я призываю Вас использовать только лицензионное программное обеспечение.
Как оказалось, есть бесплатная альтернатива — Windows Live Writer. Программа имеет все необходимые инструменты для работы с блогом. Сегодня я сделаю обзор, в ходе которого расскажу о том как загрузить, установить и начать работу с WordPress используя Live Writer.
Загрузка и установка основных компонентов Windows
Windows Live Writer входит в состав пакета под названием Основные компоненты Windows и содержит следующие программы:
- Почта;
- Редактор блогов Writer;
- Messenger;
- Фотоальбом и Киностудия.
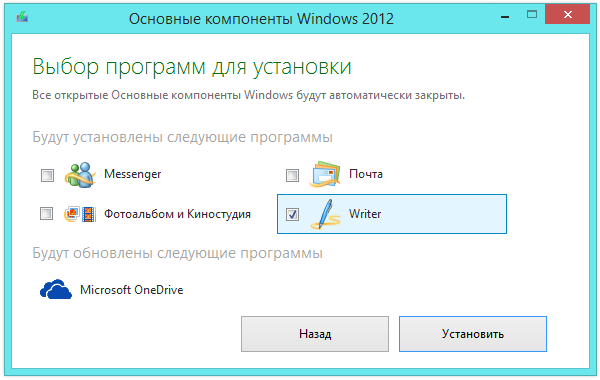
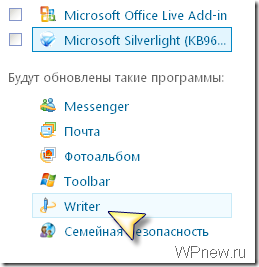
Загрузите данный пакет программ бесплатно на официальном сайте Microsoft по этой ссылке. Не обязательно устанавливать все компоненты, входящие в состав пакета, после запуска мастера установки у Вас появится выбор. Посмотрите на скриншот ниже — Writer — это редактор блогов. Давайте его отметим и нажмем Установить:
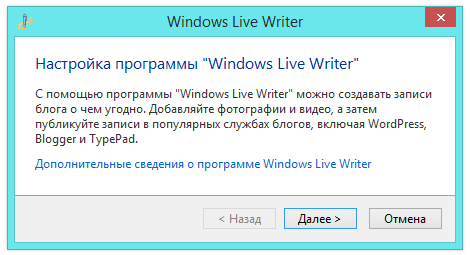
Время установки основных компонентов Windows зависит от состава выбранных программ и производительности компьютера. Для проведения обзора я выбрал только Writer. По завершении процесса установки возможно потребуется перезагрузить компьютер. Во время первого запуска программы необходимо прочитать и принять соглашение об обслуживании Microsoft, после чего переходим к следующему этапу – настройке Writer для работы с WordPress.
Настройка блог-клиента Windows Live Writer
Итак, начинаем первоначальную настройку. С помощью этой программы можно создавать записи блога, а затем публиковать их, между прочим не только на ВордПресс, но и в другие популярные системы, такие как Blogger, ЖЖ и прочие.
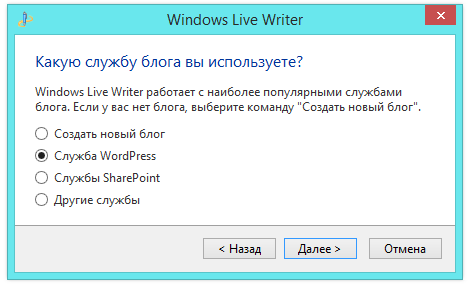
Первым делом необходимо выбрать службу блога из списка, я выбираю WordPress:
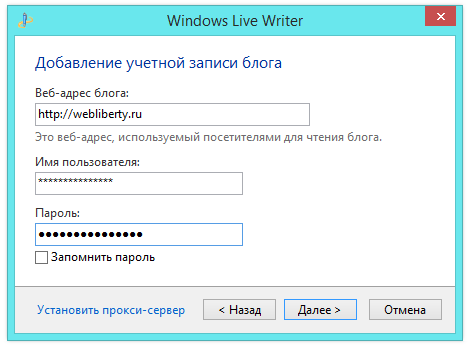
Далее заполняем поля с адресом блога, логином и паролем:
После чего будет проведена автоматическая настройка учетной записи:
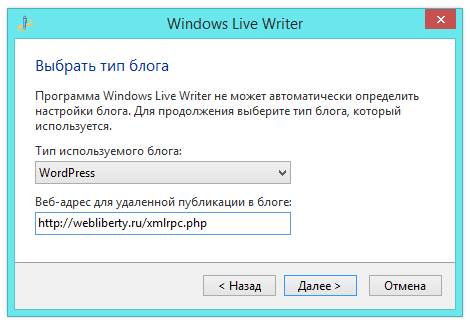
Выбираем тип блога, если установщику не удается определить его автоматически:
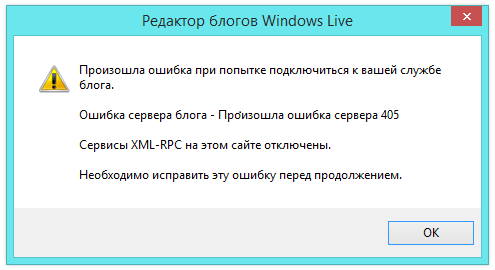
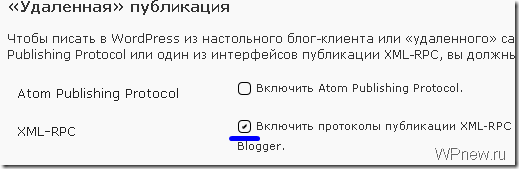
В процессе настройки может возникнуть ошибка при попытке подключения к службе блога со следующим сообщением: «Сервисы XML-RPC на этом сайте отключены». Убедитесь, что Вы не отключали эту службу, так как с ее помощью происходит подключение.
Если у Вас произошла такая же ошибка, то проверьте файл config.php или function.php на наличие такой строки, которая запрещает доступ к API:
add_filter('xmlrpc_enabled', '__return_false');Она может незначительно отличаться. В том случае если обнаружите — можете ее удалить или закомментировать. XML-RPC — это API WordPress для удаленного подключения.
Следующий шаг – выбрать разрешить или нет клиенту определить тему блога, публикуя временную запись. Если разрешить, то во время редактирования записей можно увидеть как они будут выглядеть на самом блоге после публикации.
Заключительный этап настройки клиента Windows Live Writer – присвоить псевдоним блогу, то есть задать ему имя в клиенте. Задавайте уникальные имена, чтобы при работе с несколькими проектами было проще ориентироваться и переключаться между ними.
Предоставляя общий доступ к блогу службы Windows Live Вы включите синхронизацию между блог-клиентом и сервером. Все внесенные изменения в браузере автоматически сохранятся в клиенте при соединении с интернет сетью.
Работа с блогом через Windows Live Writer
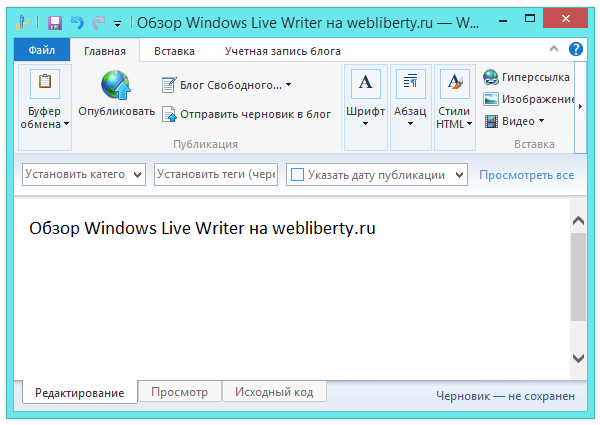
Теперь, когда установка и настройка клиента завершена, настало время приступить к непосредственной работе с блогом. Главное окно напоминает все тот же офисный редактор:
У бесплатного редактора блогов масса всевозможных настроек, приведу скрин на котором видны названия вкладок параметров Live Writer:
После установки пройдитесь по всем вкладкам и удобным образом настройте программу под себя. Обратите внимание на подключаемые модули — с их помощью можно расширить базовый функционал 😉
Какие появляются преимущества при работы с блогом с помощью бесплатного редактора Windows Live Writer? Приведу несколько доводов в его пользу:
- Автономная работа с записями, не требующая постоянного интернет-соединения. Сеть Вам понадобиться только когда придет время опубликовать запись или отправить черновик на сервер.
- Возможность подключения к клиенту нескольких учетных записей упрощает одновременную работу с несколькими проектами.
- Удобное редактирование текста — доступен визуальный редактор и HTML режим.
- Эффективная работа с видео и изображениями. Картинки можно редактировать прямо в клиенте, применять разнообразные стили, например, скругление углов, добавлять тени, водяные знаки и другие эффекты.
- Встроенная проверка правописания позволит избежать грубых ошибок и опечаток. Полагаясь на такие средства проверки не забывайте о самостоятельной проверке текста перед размещением, вчитываясь в каждое слово.
Одним словом, удобно! В будущем планирую пользоваться клиентом для WordPress постоянно, а то открытые рядом вкладки браузера постоянно отвлекают и не дают сосредоточиться) Очень хочется узнать, используете ли Вы подобные программы? Writer или другой клиент?
Работа в интернет занимает большую часть времени, в особенности написание постов, а если блогов несколько, приходится бегать из админки в админку, что тоже не очень удобно, потому я постоянно ищу способы усовершенствовать свой труд, сделать его более лёгким, но от того не менее эффективным.
Я уже писал о комфортной работе с twitter, такой способ работы экономит очень много времени и трафика. В этой статье я поделюсь с Вами способом комфортного написания постов в свой блог или блоги, у кого их несколько. Благодаря этому способу мои телодвижения по написанию постов сократились в несколько раз, зато прибавились комфорт и скорость работы, потому как уже не приходится загружать админ-панель в браузере по нескольку раз, отсюда ещё и экономия трафика. Я говорю о использовании текстового редактора Windows Live Writer.
Комфортный постинг в блоги с Windows Live Writer
Windows Live Writer это не просто текстовый редактор, как скажем word, это отличная смесь редактора в движках блогов и всё того же word. Можно конечно использовать word, а затем копировать запись в блог, но это опять же лишние действия.
Плюсы Windows Live Writer
1. Работа в оффлайн: для написания поста не обязательно иметь подключение к сети, его можно сохранять локально, редактировать, добавлять изображения, видео и т.д., а при подключении отправить в блог.
2. Полнофункциональный WYSIWYG редактор: если кто не знает, сокращение WYSIWYG — What You See Is What You Get, с английского «что видишь, то и получишь».
3. Проверка орфографии: как и word, live writer проверяет текст на наличие ошибок.
4. Экономия трафика: очевидно, что использование такого рода программ существенно сокращает трафик, ведь он идёт лишь на подключение к блогу и публикацию поста.
5. Все блоги в одном интерфейсе: если у Вас несколько блогов, необходимость беготни по админкам Ваших блогов для написания постов отпадает, к Windows Live Writer можно подключить неограниченное число блогов, тем более что он поддерживает практически все известные движки. Это кстати тоже к экономии трафика относится, помните, в 4-ом пункте говорил.
6. Интерфейс: удобный, приятный и лёгкий, в стиле word, не надо привыкать, как это бывает обычно.
7. Бесплатность: Windows Live Writer абсолютно бесплатен при всех его плюсах, уж не знаю что там такого включили в платные аналоги, но инструментов в этом редакторе предостаточно.
Ну что, уболтал? :), переходим к установке, а после приведу несколько аналогов live writer, ну а в конце поста как всегда Вас ждёт жирный бонус.
Установка и обзор Windows Live Writer
Для установки live writer необходимо скачать установочный файл и запустить его при активном подключении к интернет, так как установка программы идёт напрямую с сервера Windows LIve. Далее всё просто, инсталлятор предложит выбрать интересующие программы из списка имеющихся, среди которых и Windows Live Writer:
Выбрали? Жмём “Установить”, на следующей странице нам предложат установить Bing в качестве поиска по умолчанию, MSN назначить домашней страницей, в общем снимаем галочки со всего что нам не нужно и жмём “Продолжить”. Идёт установка, по окончании которой нам предложат указать, а если нет то завести, Windows Live ID, не обращаем на это внимание и жмём “Закрыть”.
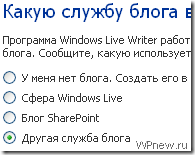
Теперь переходим непосредственно к программе, идём в “Пуск->Все программы->Windows Live->Windows Live Writer”, откроется мастер настройки подключения к блогу. О нет, в окне “Какую службу блога Вы используете?” нет WordPress, да ничего, не страшно, просто выбираем последний пункт, а именно “Другая служба блогов” и жмём “Далее”.
На следующей странице вводим адрес блога и данные для авторизации, там же можно настроить подключение к интернет (в случае если Вы используете прокси-сервер):
После удачного подключения мастера к блогу, он предложит использовать визуальную тему установленную в блоге, для чего ему понадобиться создать временную запись, которая тут же будет удалена. Благодаря этой функции можно увидеть, как будут выглядеть записи в блоге. Мне эта функция ни к чему, потому я нажал “нет”.
На следующей странице мастер попросит разрешить общий доступ к блогу службе Window Live, мне и эта функция не нужна, потому нажал “Готово”. Вот оно! Долгожданное окно программы Windows Live Writer.
Как обычно, после установки новой программы, необходимо её настроить, попасть в которые можно через “Сервис->Параметры”, но мне настраивать ничего не пришлось, всё настройки по умолчанию устраивали. Если у Вас несколько блогов, то добавить учётную запись ещё одного блога можно из меню “Блоги->Добавить учётную запись блога…”.
Помимо постов в live writer можно создавать и статичные страницы, но эта функция думаю не совсем нужная, потому как страницы создаются довольно редко. Написав пост, его можно опубликовать сразу в блог, сохранить черновик локально и сохранить черновик в блоге, именно так я и делаю. Перед публикацией готового поста я сохраняю его в блог как черновик, затем в блоге уже добавляю недостающее: метки, ключевые слова и описание, а затем уже публикую.
В live writer можно добавлять метки, но к сожалению тут не поддерживается добавление меток в плагин Simple Tags, который я использую в своих блогах, думаю эта проблема решаема, как только разберусь – напишу об этом очередной пост.
Справа есть удобная панель, в которой размещены черновики, недавно опубликованные записи и модули добавления гиперссылок, изображений, таблиц и т.д.
Очень понравилась обработка изображений, которое после добавления в пост можно повернуть, обрезать, настроить контрастность, добавить водяной знак и т.д. А границы для изображений выше всех похвал, можно добавить тень, округлить углы, сделать отражение – вариантов много.

Аналоги Windows Live Writer
Сейчас я приведу несколько аналогов live writer в формате “название+ссылка”, описания давать не буду, так как все просмотреть не могу, но возможно Вы работаете с какой-то из этих программ и готовы написать гостевой пост, буду рад опубликовать Вас в своём блоге.
1. Zoundry Raven
2. w.bloggar
3. BlogJet
4. Anconia RocketPost
5. Post2Blog
Хотите ещё? Будет ещё в следующих постах, подписывайтесь на RSS, можно RSS на е-майл получать, и будите в курсе.
Удачного Вам постинга и продвижения!
Snapshot
Сладкое на сегодня: скоро чемпионат мира по футболу, я лично весь в нетерпении, вот и десертик на сегодня о курьёзах в футболе
Обновлено 18.01.2023
Инструкция и скринкаст, показывающие, как за пару минут настроить и подключить к блогу офлайновый редактор Windows Live Writer.
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Самым удобным офлайновым редактором публикаций для меня является Windows Live Writer. Он обладает красивым и понятным интерфейсом и самыми широкими возможностями. Более того, если вам не хватает каких-то функций, то можно подключить множество плагинов, с помощью которых реализовано, что в онлайновом редакторе WordPress появится еще очень не скоро.
Помимо большой функциональности им просто удобно пользоваться — я не привязан к интернету, к установленным в плагинам, к блогам, которые могут не работать из-за сбоев у хостера или провайдера, не завишу от капризов соединения. В Windows Live Writer я могу писать тогда, когда хочу, не беспокоясь, что соединение может пропасть и запись будет испорчена или утеряна.
Многие до сих пор не знают, какие преимущества дает этот офлайновый редактор. А те, кто хотят установить его, часто пугаются первоначальных настроек соединения. Сейчас я за одну минуту и 35 секунд очень медленно и наглядно покажу, как подключить Windows Live Writer к вашему блогу.
Ссылка на скринкаст: http://screenr.com/QEU
Как видите, все очень и очень просто: если у вас блог установлен без проблем, то этот редактор по-умолчанию понимает настройки WordPress, вам лишь нужно будет ввести адрес блога, свой логин и пароль.
Иногда при добавлении блога редактор не может самостоятельно определить, какой у вас движок. Тогда ему нужно вручную будет указать, что вы используете WordPress, и прописать путь до файла удаленной публикации, вот так:
http://ваш_блог/xmlrpc.php
Если вы этот файл никуда не перемещали, и если в настройках WordPress стоит разрешение использовать удаленную публикацию, то установки будут автоматически применены. Подробнее о разрешении на удаленную публикацию я писал в посте Не добавляются посты в WordPress 2.8 с помощью Windows Live Writer.
В ходе подключения Windows Live Writer сам скачает тему оформления и протестирует ее, предварительно попросив разрешение сделать пробный временный пост, который никто не увидит, и который редактор после теста самостоятельно удалит.
Windows Live Writer
tiaurus
Автор n-wp.ru — блога о WordPress для новичков.
Здравствуйте, сегодня я Вам расскажу о том, в какой программе я пишу посты. Не знай как Вам, но меня не устраивает админка WordPress в плане написания статей, мне там — неудобно. Сегодня речь пойдет о программе, где пишут свои посты многие блоггеры. Программа называется WindowsLiveWriter.
Да, не спорю, посты можно писать и с помощью Microsoft Word, но там не получится перенести пост автоматически на блог. А программа Live Writer позволяет сделать это.
- Программа совершенно бесплатная
- Есть возможность проверки орфографии
- «Привычный» интерфейс, так как он похож на любимый Microsoft Word
- Возможность отправки поста сразу на блог или в админку, где можно подредактировать заметку, дополнить ее функциями и т.п.
- Очень много других функций (учет количества слов, редактирование изображения и др.)
Установка Live Writer
- Для начала нужно скачать установщик программы Live Writer. (В открывшемся окне нажать «Загрузить»).
- Запустите скаченный файл, программа будет соединяться с сервером и предоставит Вам список:
- Выберите Live Writer и нажмите на кнопку «Установить»
- Откроется окно «Почти готово», где я убрал все галочки, далее нужно нажать “Продолжить” и в следующем окне кнопку «Закрыть»
- После установки программы, запустите ее через меню «Пуск -> Все программы -> Windows Live -> Live Writer»
- При первом запуске программы Вам нужно будет установить соединение со своим блогом. Поэтому откроется маленькое окошечко, где сначала нужно будет нажать «Далее», а затем выбрать «Другая служба блога» и нажать «Далее»:
- Теперь, не закрывая LiveWriter, зайдите в админку -> Настройки -> Написание. Поставьте галочку напротив XML-RPC (возможно, она у кого-то уже стоит по умолчанию) и нажмите «Сохранить изменения»:
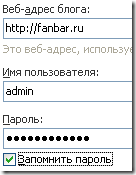
- Далее переходите обратно в Live Writer, где нужно будет указать адрес блога, имя пользователя к админке и пароль к нему (вводите admin и свой пароль), поставьте галочку «Запомнить пароль» и нажмите «Далее»:
- Откроется окно, где программа спросит разрешение на публикацию поста для определения темы Вашего блога. Лучше отказаться, так как эта функция работает не совсем правильно. То есть нужно нажать «Нет»:
- Далее нужно будет ввести название блога и нажать «Готово».
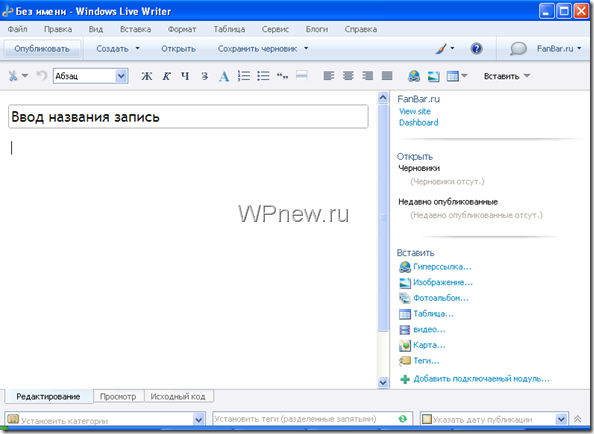
- Вот и все, открылась программа Live Writer и выглядит она следующим образом:
Основная настройка в Live Writer
Иногда могут возникнуть настройки с переносом картинок с поста на блог. Поэтому лучше немного изменить настройки. Для этого:
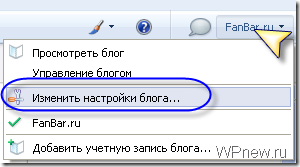
- В правом верхнем углу кликаете по названию блога и выбираете пункт “Изменить настройки”:
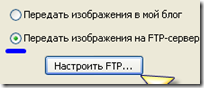
- Переходите во вкладку “Изображения”, выбираете пункт “Передать изображени на FTP сервер” и нажимаете на кнопку “Настроить FTP”:
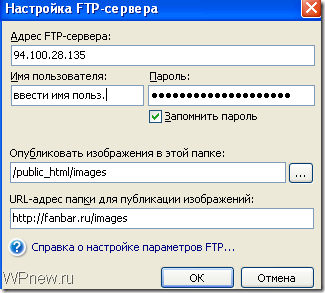
- Вписываете данные для доступа к Вашему FTP-серверу. Если Вы их не помните, можете взять их в том самом письме от хостинг-провайдера (которое я не раз вспоминал на уроках по созданию блога):
- Нажимаете Ок.
Дополнительная настройка Live Writer
Для настроек заходим Сервис —> Параметры
Настройки Вы можете поставить под себя, а я выполнил следующее:
- В первом окне поставил галочку напротив “Предлагать выбрать категорию перед публикацией”, так как, если забыть, пост может опубликоваться в рубрики по умолчанию “Новости”
- В вкладке «Редактирование” поставил галочку “Показывать текущую статистику в строке состояния”, так как, я считаю, полезно знать сколько слов написал в посте. Информация о словах будет отображаться в нижнем левом углу:
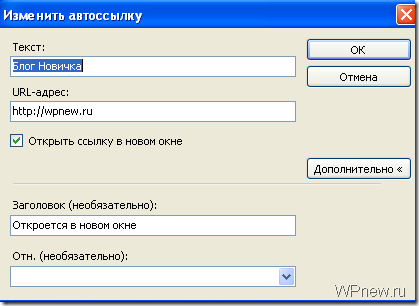
- В вкладке “Автоссылка” добавил ссылки на свой блог. Довольно удобная вещь, например, написав слово Блог Новичка и у меня автоматически появилась ссылка на главную страницу блога. Если Вы часто ссылаетесь на кого-то или на свой блог, то эта функция сэкономит Вам немало времени:
P.s. Вы, конечно, можете сразу опубликовать пост с Live Writer, но лучше этого не делать. Лучше отправить выполненную работу в админку WordPress путем нажатия на “Отправить черновик и изменить в сети” и доработать там статью: указать название и описание поста с помощью плагина Platinum Seo Pack, изменить ссылку будущего поста и т.д.):
P.s.s. Как видите ограничиться только Live Writer трудно, поэтому я выбрал тандем: пишу статьи с рабочего стола, а всякие дополнительные настройки, которых нет в Live Writer доделываю в админке WordPress. Ставить данную программу рекомендую всем, так как с ней работа становится намного удобнее.
Впереди Вас ждет еще очень много интересного и полезного, так что подписывайтесь на RSS обязательно!
До скорой встречи!
_____________________________
Следующий урок: Урок 38 Дополнение FireBug для Firefox.
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!
Сайтостроение |
создано:
4/18/2011
|
опубликовано:
4/18/2011
|
обновлено:
11/16/2022
|
просмотров:
4454
Уже давно ведутся споры о том, где и как, можно и нужно управлять записями блога. Речь идет о HTML-редакторах на стороне сайта (блога) и о сторонних редакторах, например, Windows Live Writer (далее WLW). Вдаваться в подробности я не буду, только скажу в своем блоге я теперь могу использовать два выше указанных способа. А вот как реализовать второй я расскажу в этой статье, собрав воедино всё необходимое для реализации.
Вступление как хотелка
Как-то совершенно случайно попалась на глаза статья, которая навела на мысль о том, что не плохо было бы реализовать такую же возможность и в своем блоге. Первоочередная порция данных получена, а значить ничто не мешает начать. Для начал определимся с хотелками: сервис, с которым должен работать редактор WLW, должен быть WCF; сервис должен реализовывать интерфейс от MetaWeblog API.
Приступим
Для начала я скачал библиотеку. Скачал, откомпилировал, настроил endpoint – Ура! Сервис заработал. Далее приступил к реализации интерфейсов. Я по примеру Дениса, так же сделал классы а не структуры. Вот пример одно из них:
public class MetaUserInfo
{
[DataMember(Name = "userid")]
public string UserID { get; set; }
[DataMember(Name = "firstname")]
public string FirstName { get; set; }
[DataMember(Name = "lastname")]
public string LastName { get; set; }
[DataMember(Name = "url")]
public string Url { get; set; }
[DataMember(Name = "email")]
public string Email { get; set; }
[DataMember(Name = "nickname")]
public string Nickname { get; set; }
}
А вот и самый главный класс, ради которого всё и задумывалось:
[DataContract]
public class MetaPost
{
[DataMember(Name = "postid")]
public string ID { get; set; }
[DataMember(Name = "title")]
public string Title { get; set; }
[DataMember(Name = "dateCreated")]
public DateTime DateCreated { get; set; }
[DataMember(Name = "date_created_gmt")]
public DateTime DateCreatedGmt { get; set; }
[DataMember(Name = "description")]
public string Description { get; set; }
[DataMember(Name = "categories")]
public string[] Categories { get; set; }
[DataMember(Name = "publish")]
public bool IsPublish { get; set; }
[DataMember(Name = "permalink")]
public string Permalink { get; set; }
[DataMember(Name = "userid")]
public string UserId { get; set; }
[DataMember(Name = "wp_slug")]
public string WordPressSlug { get; set; }
[DataMember(Name = "mt_keywords")]
public string Tags { get; set; }
[DataMember(Name = "mt_allow_comments")]
public int IsCommentEnabled { get; set; }
[DataMember(Name = "wp_author")]
public string Author { get; set; }
}
А вот, собственно говоря, и сам интерфейс для WCF-сервиса:
[ServiceContract]
public interface IMetaWeblog
{
[OperationContract(Name = "wp.newCategory")]
string NewCategory(string blog_id, string username, string password, NewCategoryInfo newCategory);
[OperationContract(Name = "wp.getAuthors")]
AuthorInfo[] GetAuthors(string blog_id, string username, string password);
[OperationContract(Name = "metaWeblog.newPost")]
string NewPost(string blogid, string username, string password, MetaPost post, bool publish);
[OperationContract(Name = "metaWeblog.editPost")]
bool EditPost(string postid, string username, string password, MetaPost post, bool publish);
[OperationContract(Name = "metaWeblog.getPost")]
MetaPost GetPost(string postid, string username, string password);
[OperationContract(Name = "metaWeblog.getCategories")]
MetaCategory[] GetCategories(string blogid, string username, string password);
[OperationContract(Name = "wp.getCategories")]
MetaCategory[] GetCategoriesWordPress(string blogid, string username, string password);
[OperationContract(Name = "metaWeblog.getRecentPosts")]
MetaPost[] GetRecentPosts(string blogid, string username, string password, int numberOfPosts);
[OperationContract(Name = "blogger.deletePost")]
bool DeletePost(string appkey, string postid, string username, string password, bool publish);
[OperationContract(Name = "blogger.getUsersBlogs")]
MetaBlog[] GetUserBlogs(string appkey, string username, string password);
[OperationContract(Name = "blogger.getUserInfo")]
MetaUserInfo[] GetUserInfo(string appkey, string username, string password);
[OperationContract(Name = "metaWeblog.newMediaObject")]
MediaObjectInfo NewMediaObject(string blogid, string username, string password, MediaObject mediaObject);
}
Как не трудно заметить, маппинг названий переопределен, чтобы реализовать интерфейс. А вот названия свойствам даны в соответствии с моим представлением об именовании. Тут хотелось бы несколько слов упомянуть о префиксах в маппинге. Во всей реализации используется несколько интерфейсов. Вот как раз эти префиксы и соответствуют конкретному интерфейсу. Класс-реализацию интерфейса приводить не буду, дабы каждый сможет это сделать самостоятельно.
Настройка Windows Live Writer
Предположим, что сайт успешно обновлен (добавлен новый сервис, изменения в web.config применены) и теперь настало время запустить WLW и настроить его таким образом, чтобы можно был приступить к работе.
Весь процесс показывать не смысла, но некоторые нюансы поясню. Вот окно в котором вы вводите адрес блога:
Как вы понимаете этот адрес ведет на Default.aspx в папке Blog моего сайта. Так вот, чтобы WLW обнаружил ваш блог в мета данных этой страницы должны быть определены следующие мета теги:
<link rel="EditURI" type="application/rsd+xml" href="http://www.calabonga.com/blog/rsd.xml"/> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://www.calabonga.com/blog/wlwmanifest.xml" />
Каждая из этих строк указывает местоположение файлов rsd и wlwmanifest. Посмотрев на содержание и описание указанных форматов, я думаю не составит особого труда создать такие файлы для своего сайта и положить их в соответствии с ссылками указанных в мета-тегах. Кстати, востребованность этих файлов при первоначальной настройке WLW я обнаружил при помощи Fiddler’а. И, как оказалось, не зря, сразу разрешилось очень много проблем с настройками сервисов. Но хотелось бы заменить, что wlwmanifest.xml действует только на Windows Live Writer.
Обновление по теме
Windows Live Writer стал проектом с открытым кода и теперь называется Open Live Writer (github).
Ссылки по теме
- XML-RPC API
- Реализация на WCF сервисах библиотеки XML-RPC
- Windows Live Writer: MetaWeblog API Reference
- Реализация возможности сохранения файлов (картинок)
- Реализация MetaWeblog API на ASP.NET на GenericHandler.ashx
- Еще одна реализация на основе другой библиотеки от Cooke Computing
Удобная программа для написания контента в блоге не выходя в Интернет
Давайте рассмотрим, как работает данная программа. Этот редактор своим видом напоминает Microsoft WORD, только в упрощённом варианте.
Во многих системах Windows 7 этот редактор уже присутствует в загрузочном пакете, но в моей версии такового не было и мне пришлось скачивать его из интернета.
Чтобы скачать программу нажмите на изображение или на ссылку: Скачать редактор…
Для ознакомления выставлены снимки редактора и показаны его основные функции и настройки, которые пригодятся вам при создании первого и последующих постов для вашего блога.
Откройте установленный редактор блогов. Откройте Меню, для этого кликните по кнопке слева вверху (на снимке обведена красным), чтобы выбрать нужное в данный момент, действие.
Откроется вот такое окно с функциями, которые мы и рассмотрим.
Наведите курсор на раздел: Создать запись – в окне справа открылись две функции.
Создать запись, это основная функция, которая чаще всего используется для создания нового поста.
Создать страницу, эта функция используется очень редко, потому что страницы на блоге создаются в основном в малых количествах. Это такие страницы как, Об авторе, О сайте, и т.д.
Раздел: Открыть локальный черновик – показывает, какие статьи, сохранённые вами или самой программой, находятся на вашем компьютере, а не на блоге.
Раздел: Открыть предыдущую запись – позволяет выбрать из списка одну из записей сделанных ранее.
Если в списке нет нужной статьи, нажмите на выделенную жёлтую кнопку (показано стрелкой курсора).
Откроется следующее окно, где нужно указать количество недавно написанных в вашем блоге статей, которые нужно открыть в редакторе. Выбор небольшой – или 25 статей или Все (№1). Затем, в списке слева выберите блог, из которого редактор закачает статьи(№2). Когда записи загрузились, выберите нужную статью(№3) и нажмите ОК. Этот прием применяется при необходимости отредактировать статью, особенно если она не одна. Совсем недавно мне пришлось редактировать почти все статьи блога (исчезли изображения из постов после неправильной регулировки плагина). И тем у кого платный трафик, такой редактор будет незаменимым помощником.
Вернёмся к разделам.
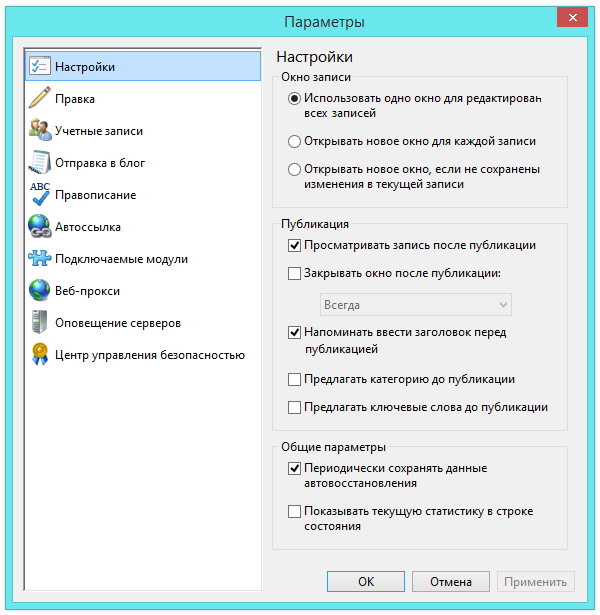
Нажмите на раздел: Параметры и откроется вот такое окно, также с разделами.
На снимке открыт раздел Настройки. Здесь каждый выбирает те настройки, какие считает необходимыми. У меня стоят вот такие настройки, можете выставить такие же.
В разделе: Правка оставьте настройки по-умолчанию.
Раздел: Учётные записи – здесь будьте внимательны,проверьте соединение с
интернетом, т.к. редактор будет связываться с вашим блогом и копировать структуру шаблонов ваших страниц и темы, установленной на блоге в данный момент.
Нажмите кнопку Добавить и в открывшемся окне установите службу в которой работает ваш блог, в моём случае это WordPress и нажмите: Далее.
В следующем окне введите адрес вашего блога(1), имя, которое вы вводите при входе в блог(2), введите пароль вашего блога(3), поставьте галочку Запомнить пароль(4) и нажмите Далее(5).
Редактор связался с вашим блогом и копирует необходимые данные для дальнейшей работы с блогом.
Редактор загрузил необходимые данные, указал вам псевдоним вашего блога, вам осталось – нажать Готово. На этом создание учётной записи окончено.
Раздел: Отправка в блог – если у вас несколько блогов, поставьте настройку Запрос на выбор блога, если блог один – настройку можете поставить любую, редактор всё равно будет открывать ваш блог при любой настройке в этом окне.
В разделе: Правописание – установите Язык словаря, а всё остальное оставьте по-умолчанию.
Раздел: Автоссылка – может пригодиться при создании постов. Нажмите Автоссылка(1), затем, Добавить(2). В открывшемся окне введите Название вашего блога(3), чуть ниже впишите адрес блога(4) и нажмите ОК.
Ссылка с названием переместилась в окно Автоссылка – жмём ОК.
Остальные разделы за ненадобностью мной не рассматривались, поэтому настройки в них не проводились.
На этом первая часть описания программы окончена. В следующей части рассмотрим дальнейшие настройки и создание постов в Редакторе блогов Windows Live Writer.
Если возникнут вопросы, обращайтесь через контактную форму или через комментарии, кстати и комментарии оставлять не забывайте. До встречи в следующей части этого поста.
Написание постов и вставка изображений в Редакторе блогов
Чтобы увеличить снимок, кликните по нему левой клавишей мыши, снимок увеличится. Чтобы вернуть снимок в исходное положение, кликните по нему ещё раз.
Давайте рассмотрим последующие шаги работы в редакторе блогов.
Если вы уже произвели учётную запись, то у вас на панели задач, после запуска программы, должна появиться примерно вот такая строчка с названием вашего блога (стрелка вверху).
Нажмите на неё и в раскрывшемся списке выберите блог, в котором хотите написать пост.
Редактор откроет окно со структурой той темы, которая установлена в данный момент на вашем блоге. Белое поле – текстовое, а серые полосы по бокам соответственно, сайдбары. На снимках отображена тема F2.
И так, продолжим.
Введите в предлагаемое поле название будущего поста. Если название ещё не придумано, оставьте поле пустым – название можно дописать в уже написанном посте, даже после того, как вы его уже отправили в блог.
Чтобы текст не выглядел сиротским, в начале текста можно вставить картинку-логотип, по смыслу соответствующую теме будущего поста. Опустите мигающий текстовый курсор до той строки, где бы вы хотели вставить изображение.
На панели быстрого запуска или на панели задач, нажмите на значок Изображение.
В открывшемся контекстном меню выберите С Компьютера или Из Интернета. В первом случае откроется проводник вашего компьютера, где вы укажете редактору путь к изображению, которое нужно вставить. Во втором случае, нужно указать веб адрес изображения, например: скриншоты можно не сохранять в компьютер, а прямо из браузера помещать в статью.
Допустим, нужно сделать обзор новых обоев для рабочего стола, выбираем подходящую картинку и выделив её, жмём ОК.
Картинка успешно переместилась в редактор и, хотя она маленькая на вид, её исходный размер, гораздо больший, сохраняется. По периметру картинки стоят маленькие квадратики, это означает что картинка активирована и в таком состоянии можно применять к ней дополнительные настройки.
В правом верхнем углу кликая по маленькому треугольнику (стрелка1), выберите с какой стороны текста должна стоять данная картинка. Выбрав положение, подтвердите свой выбор кликом по образцу. Затем, кликните по кнопке Поля (стрелка 2) и в открывшемся окне выставьте значения отступа текста от картинки (стрелки 3 и 4). Далее, картинка получила определённый стиль (стрелка 5), который можно выбрать кликая по нижнему или верхнему треугольничку (стрелка 6). Можно добавить и Водяной знак (стрелка 7), но об этом чуть позже.
Когда картинка установлена на своё место, можно начинать писать текст (я для примера состряпал примерный текст, не обессудьте). Главное, хорошо виден результат настроек. Но, может быть попробовать поместить картинку справа? (мысли вслух)
Давайте попробуем разместить картинку справа.
Активируем картинку кликом левой клавиши мыши (стрелка 1), как видим, панель задач не изменилась. Кликните по Форматирование (стрелка 2) и на панели задач опять появятся все настройки для изображения.
Произведите выравнивание (стрелки 1 и 2), перейдите в Поля (стрелка 3) и выставьте значения отступов. Но, допустим, вам такое расположение картинки не очень нравится – лучше переместить её обратно влево, но уменьшить ширину, уж слишком много места она занимает в роли логотипа, почти 1/3 часть ширины текстового поля. Перемещаем картинку снова в левую часть.
В верхнем левом углу проверьте, чтобы строка Сохранить пропорции, была активна, т.е окрашена в коричневый цвет.
Стрелочкой изменения ширины меняем ширину с 240рх до 170рх, высота соответственно тоже уменьшится. Вот, теперь более или менее хорошо.
Т.к. мы делаем обзор обоев, то нужно показать, какие обои появились на раздаче. Поэтому, жмём Изображение, и заходим в папку с обоями. Нажмите на клавиатуре Ctrl и не отпуская клавишу отметьте в папке, какие обои вы хотите вставить в этот пост. На снимке выделены 9 картинок – жмём Открыть.
В открывшемся окне выбираем Встроенные изображения.
Изображения успешно перемещены в редактор. Если какие-то картинки чуть больше или меньше по размеру то, выделив изображение, можно подкорректировать высоту и ширину, подведя курсор мыши к краю изображения и при появлении двойной стрелочки кликнуть и не отпуская клавишу потянуть за край картинки. Исходные размеры изображений от этого не изменятся.
Выполнив уже знакомые вам действия, разместите картинку посредине текстового поля, на снимке вверху справа, нужно всего лишь, подобрать положение картинки в тексте (стрелка 1).
В верхнем левом углу активируйте строку Пользовательский размер (указано стрелкой) и поэкспериментируйте с изменением размеров изображения. Какой размер поставите, такой и будет отображаться на странице вашего блога, но повторяю, исходный размер сохраняется и при наличии плагина, который отвечает за увеличение картинок, достаточно кликнуть по изображению и картинка предстанет перед посетителем в своей первозданной форме, так же как и у меня на блоге в данный момент. Хотя, можно выставлять сразу окончательный размер, если он помещается в текстовое поле блога, нажав размер Исходный.
На следующем снимке нижняя картинка была увеличена настройкой размера Средний и вырезана функцией Обрезка. Попробуйте поэкспериментировать самостоятельно, уверяю, сложного ничего в этом приёме нет. Спрашивайте не стесняйтесь, если что-то не получается.
Если вы выставляете в пост свои фотографии или скриншоты, сделанные лично, то не мешало бы поставить своеобразную метку на снимок – водяной знак. Это не оградит полностью от воровства изображений, но, не каждому воришке захочется запускать специально программу, для того чтобы заретушировать водяной знак на ворованном снимке. Думаю из скриншота вам будет всё понятно и без объяснений.
Можете сразу установить Рубрики, как вы делаете это у себя в блоге.
Также — установить Теги
Сохраните Локальный черновик, хотя, это можно сделать и на панели задач в редакторе, нажав на значок Сохранить.
Ну, и наконец, Сохранить черновик в Блог. Если вы сохраните черновик, нажав эту функцию, то черновик, созданный вами, загрузится в блог и будет лежать там (в черновиках), дожидаясь, когда вы придёте и, подправив кое-что, опубликуете его на всеобщее обозрение.
Если вы нажмёте самую нижнюю функцию, то черновик тоже загрузится в блог, но тут же откроется в браузере, где вы сможете сразу подредактировать пост и опубликовать его.
Да, чуть не забыл – в самом низу слева, есть кнопочка Просмотр. Если на неё нажать, то увидите, как будет смотреться ваше творение в блоге, если вы сразу опубликуете его, нажав на Опубликовать (Глобус со стрелкой) в верхней части редактора.
Ну, а всё остальное думаю вам знакомо, если вы уже пробовали работать в Word или других подобных редакторах.
Обращайтесь, если что не понятно будет по этому посту. Всего вам хорошего!
© Михаил Ковеньков
Если вы в своей практической блогерской деятельности используете WordPress, то, несомненно, знакомы с его неторопливостью и монструозностью. Местный DashBoard (панель управления) еле-еле шевелится даже без нагрузки в виде плагинов и прочей шелухи. Да что там говорить, хостеры стонут от Вордпресса, но деваться им некуда, как-никак, типа самая популярная платформа. Иногда (как в моем случае, например), просто не хочется заходить в этот блогодвижок, чтобы что-то написать. Просто потому, что он — тормоз.
Однако, как оказалось, другой монстр — Microsoft, сделал удивительную вещицу под названием Microsoft Live Writer. Которая, будучи установлена локально на компьютер, позволяет писать в свой блог Вордпресс прямо оттуда, из этой оболочки, которая весьма и весьма прилично выглядит, имеет множество встроенных функций и вообще позволяет не заходить во внутренности Вордпресс, если только не нужно править что-нибудь в плагинах. А еще Live Writer — просто арабский скакун по сравнению с сами знаете чем! И как редактор блогов — вещь, поистине, незаменимая!
Итак, по порядку.
1. Установка Windows Live Writer
Заходим по ссылке:
windows.microsoft.com/ru-RU/windows-live/essentials-other-programs
Нажимаем справа кнопку скачать. Сперва на компьютер закачивается веб-установщик всех компонентов Windows Essentials 2012, потом мы выберем нужное нам:
Приступаем к выбору (к слову, если нам вдруг нужна Киностудия или Фотоальбом, тоже выбираем на данном этапе):
Я выбрал вот такие пункты:
Жмем кнопку Установить. Ход установки:
Так как компоненты закачиваются с серверов Microsoft, а не с той программы, что вы установили в самом начале, то процесс займет немного времени, в зависимости о скорости вашего инета.
Заключительный аккорд от Microsoft — перезагрузка (куда же без нее!):
После перезагрузки ищем, где там наш Windows Live Writer и запускаем его. Соглашаемся с правилами, куда же без них:
После того, как нажмем Принять, соглашение пропадает, загружается (в моем случае, так как я ее поставил — почта Windows Live), а наш Windows Live Writer куда-то пропал. Опять ищем его в меню Пуск и запускаем по-новой.
Появляется окошко настройки программы Windows Live Writer:
окошко настройки программы Windows Live Writer
Жмем — далее >
Переходим к выбору службы блога (у меня WordPress) — впрочем, добавить и удалить эти службы вы сможете и потом, в самой программе:
Вводим свои данные, адрес блога, имя и пароль администратора (добавляем прокси кому это нужно, мне — нет):
После нажатия кнопки Далее происходит настройка учетной записи блога и всяких параметров:
Кстати говоря, не забывайте, чтобы удаленно (не из самой панели WordPress), а к примеру, из мобильного телефона или из Windows Live Writer публиковать записи в свой блог, нужно включить поддержку XML-RPC — это в старых версиях WordPress.
Настройки
По умолчанию, возможность удаленного постинга через XML—RPC отключена. Для включения нужно перейти в админку, в раздел Настройки->Написание и в разделе «Удаленная» публикация нужно поставить галку напротив XML—RPC и нажать на кнопку Сохранить изменения:
Далее мы не разрешаем Редактору блогов определять тему блога (все равно толку нет — мою тему он не определяет):
Все, блог настроен! Вводим как он там у вас называется — в моем случае — «Авторский проект Вильяма Цветкова», и жмем кнопку Готово.
Предоставлять общий доступ к блогу службе Windows Live — дело ваше, я не предоставлял.
Главное окно редактора блогов Windows Live Writer:
Богатое окно настроек Windows Live Writer:
Кратко о работе
Я не буду пошагово расписывать здесь, как добавить запись — ниже резюме с сайта Microsoft. Все интуитивно понятно, никаких особенно заморочек нет. Все что вы локально написали, можно локально сохранить. Все возможности родного редактора WordPress тут реализованы в полной мере.
Создание нового блога и добавление его в Редактор блогов
Если у вас еще нет блога, выберите команду Добавить учетную запись блога, а затем нажмите кнопку Создать новый блог. Затем выполните указания по переходу на веб-сайт WordPress и созданию блога. После создания блога нажмите на веб-сайте кнопку Настроить в Редакторе блогов. Редактор блогов будет настроен автоматически.
Добавление существующего блога
Если у вас уже есть учетная запись блога, выберите команду Добавить учетную запись блога, а затем выполните указания по настройке блога в Редакторе блогов.
Быстрое добавление блога.
Название записи
Введите название записи в поле Введите название записи.
Ввод названия записи.
Создание истории
Введите историю в окне записи. Чтобы форматировать текст, используйте команды на ленте. Создайте заголовки, используя параметры в группе Стили HTML. Измените стиль шрифта с помощью параметров в группе Шрифт.
Чтобы создать историю, просто введите текст в окно записи.
Добавление фотографий
Щелкните ссылку Изображение, а затем добавьте изображение с компьютера или из Интернета либо выберите просмотр эскизов фотографий из альбома в службе Windows Live SkyDrive. Когда изображения, которые нужно добавить, будут выбраны, они появятся в записи.
Просмотр эскизов фотографий в записи блога.
Добавление видео из Интернета
Откройте браузер и найдите ссылку на нужное видео из популярной видеослужбы, например YouTube, Dailymotion иMetacafe. Просто скопируйте и вставьте ссылку в запись — видео автоматически отобразится в предварительном просмотре.
Предварительный просмотр видео в записи блога.
Добавление Карты Bing
Выбрав расположение, которое требуется добавить, откройте вкладку Вставка и выберите пункт Карта. В поле Поиск расположения введите адрес или расположение, а затем нажмите клавишу ВВОД.
Ввод адреса или расположения.
Для выбора необходимого вида карты в раскрывающемся списке щелкните пункт Дорожная, Вид с воздуха или С высоты птичьего полета, а затем нажмите кнопку Вставить.
Выберите представление карты: Дорожная, Вид с воздуха или С высоты птичьего полета