Содержание
- Перечислите элементы интерфейса диалогового окна windows приложения
- Окна в Windows: что это такое, их виды и как сними работать
- Что это такое
- Основные виды
- Программные (приложений)
- Документы
- Запросы
- Контекстное меню
- Всплывающие
- Активные
- Работа с окнами Windows
- Элементы управления
- Дополнительные элементы
- Элементы управления в диалоговых окнах
- Горячие клавиши
- Мнение автора
- Диалоговые элементы управления
- Выбор правильного элемента управления
- Примеры
- Общие рекомендации
- Как создать диалоговое окно
- Предоставление безопасного действия
- Три кнопки в диалоговом окне
- CloseButton
- PrimaryButton и SecondaryButton
- DefaultButton
- Диалоговые окна подтверждения («ОК» и «Отмена»)
- ContentDialog в объектах AppWindow или XAML Island
Перечислите элементы интерфейса диалогового окна windows приложения
В настоящее время все операционные системы для персональных компьютеров обеспечивают взаимодействие с пользователем с помощью графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно работать в среде операционной системы (проводить операции с файлами, запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и так далее).
Работа с мышью. Для работы с графическим интерфейсом используется мышь или другое координатное устройство ввода, при этом пользователь должен уметь производить:
Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык отличается от значка тем, что обозначает объект, фактически расположенный не на Рабочем столе, а в некоторой другой папке. Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием значков объектов на Рабочий стол.
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и документов.
Внешний вид графического интерфейса можно настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем столе. В контекстном меню выбрать пункт Персанолизация.
На диалоговой панели можно установить стиль оформления, выбрать заставку и др.
Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений. Каждое запущенное приложение обозначается кнопкой на Панели задач, при этом переход от работы в одном приложении к работе в другом может производиться с помощью щелчка по кнопке. Работающее (активное) приложение изображается на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
Основными элементами окна приложения являются:
Окна документов. Окна документов предназначены для работы с документами и «живут» внутри окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры этих окон, однако они всегда остаются в пределах окна своего приложения. Окно документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ не помещается полностью в окне) и линейки. Открытое окно документа может находиться в активном либо в пассивном состоянии. Если окно находится в пассивном состоянии (зона заголовка не выделена цветом), то, щелкнув по любой его части мышью, можно перевести его в активное состояние.
Меню. Меню является одним из основных элементов графического интерфейса и представляет собой перечень команд (как правило, тематически сгруппированных), из которых необходимо сделать выбор (поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню приводит к выполнению определенной команды. Если за командой меню следует многоточие, то ее выбор приведет к появлению диалоговой панели, которая позволяет пользователю получить или ввести дополнительную информацию.
Диалоговые панели. Диалоговые панели могут включать в себя разнообразные элементы. Рассмотрим возможности диалоговых панелей на примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
5. После ввода команды [Найти-Файлы и папки. ] появится диалоговая панель Найти: Все файлы. Эта панель содержит три вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки осуществляется левым щелчком.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
6. Например, если пользователь хочет найти файлы, содержащие слово «информатика», то его необходимо ввести в текстовом поле Поиск: Компьютер
Для этого следует осуществить левый щелчок в поле и ввести текст.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список выглядит как текстовое поле, снабженное кнопкой с направленной вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по кнопке.
7. Раскрывающийся список Где искать: диалоговой панели Найти: Все файлы позволяет указать диск или папку (например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели служат для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форме маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
8. На вкладке Имя и местоположение диалоговой панели Найти: Все файлы, установив флажок Включая вложенные папки, можно обеспечить необходимую глубину поиска файлов.
Ползунки. Ползунок позволяет плавно изменять значение какого-либо параметра. Например, с помощью ползунков можно менять уровень громкости воспроизведения и записи звука, баланс левого и правого канала и т. п.
9. После левого щелчка на индикаторе громкости, который находится на Панели задач, появится диалоговая панель Регулятор громкости с ползункам громкости.
Контекстные меню. Объектно-ориентированный подход, используемый в операционной системе Windows, позволяет рассматривать диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их можно копировать, перемещать и переименовывать; окна имеют размер, который можно изменять и так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним возможны определенные операции, технология работы с объектами и интерфейс универсальны. Это позволяет пользователю достичь единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
Источник
Окна в Windows: что это такое, их виды и как сними работать
Всем привет! Продолжаем с вами изучать компьютерную грамотность. И если вы читали мои предыдущие статьи, то тогда вы уже много знаете и умеете.
Думаю, что сейчас нет такого человека кто не сталкивался бы с таким понятием как – окно Windows. Но, а если вы являетесь таковым, то уж вам точно следует прочитать эту статью до конца.
А для тех, кто уже имеет представление об этом тоже будет неплохо ознакомиться с этим материалом.
Почему? Спросите вы.
Да потому что вся работа за компьютером где установлена операционная система виндовс связана с управлением этими самыми окнами. И вы просто можете не знать всех тонкостей и нюансов работы с ними.
А в этой самой статье мы как раз и рассмотрим их.
Что это такое
Как мы уже знаем из одной из предыдущих статей – Windows в переводе означает «окна».
Они являются отличительной частью этой ОС. С их помощью пользователям предоставили более удобную работу с приложениями, программами, файлами и папками.
И как наверно вы уже заметили, чтобы вы не открыли это, отображается в прямоугольной области. Вот эта область и называется окно.
Основные виды
В зависимости от тех задач, которые предстоит выполнить пользователю окна можно подразделить на следующие виды;
Программные (приложений)
Используют для открытия программ и приложений, установленных на ваш компьютер. И представляют они рабочую область в которой присутствуют разные элементы управления приложением или программой.
Более подробно о компьютерных программах и приложениях можете почитать здесь.
Документы
Открываются они только в окне своего приложения и отображаются в них документы, созданные в программах для Windows.
После открытия становится доступна рабочая область в которой создается или редактируется различная информация с помощью устройств ввода таких как клавиатура и компьютерная мышь.
Ярким примером является документ Word.
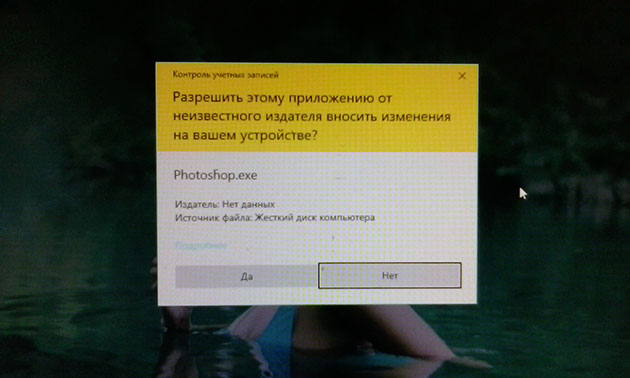
Запросы
Они появляются поверх всех остальных во время работы за ПК. В них отображаются запросы на подтверждение тех или иных действий или содержит запрос на определенную информацию.
Для них существует два действия предоставить ответ на запрос или подтвердить действие, или просто закрыть.
Еще их называют диалоговые, а они в свою очередь могут быть:
Модальные – это окна после появления которых блокируется приложение, и чтобы продолжить работу здесь следует завершить все действия.
По предложенным действиям их можно подразделить на три типа:
Немодальные – после появления приложение продолжает работать. Его можно свернуть или закрыть и продолжить работу в приложении.
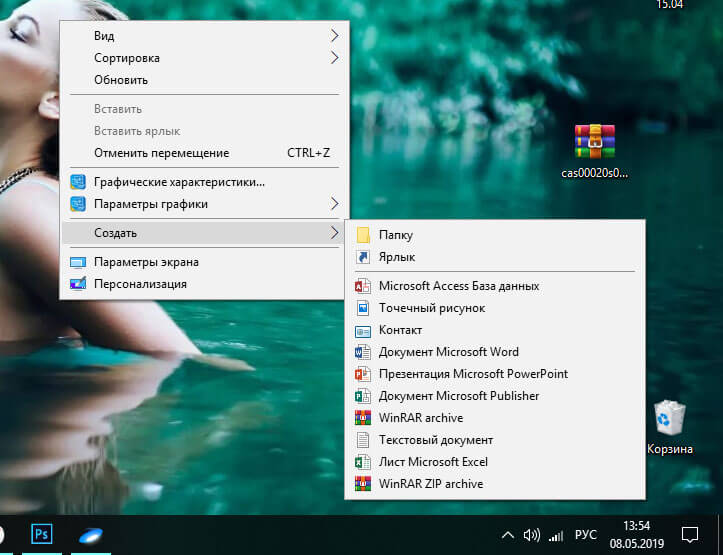
Контекстное меню
Этот вид окон скрыт от глаз пользователей и вывести их можно нажатием правой кнопкой мыши. Они могут содержать дополнительные команды для программ и приложений.
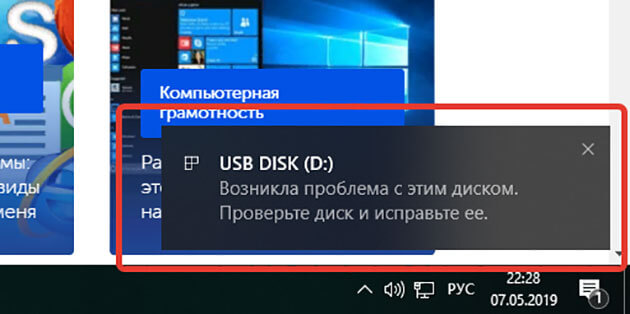
Всплывающие
В основном они используются системой для информирования или с требованием совершить то или иное действие.
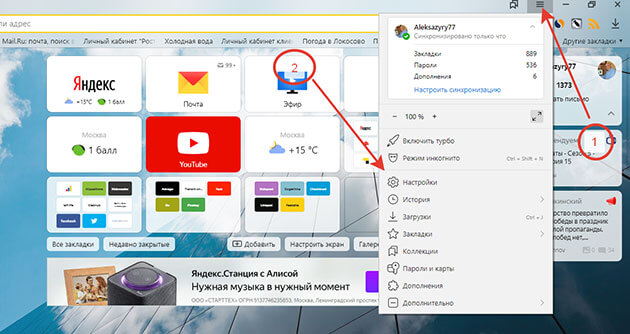
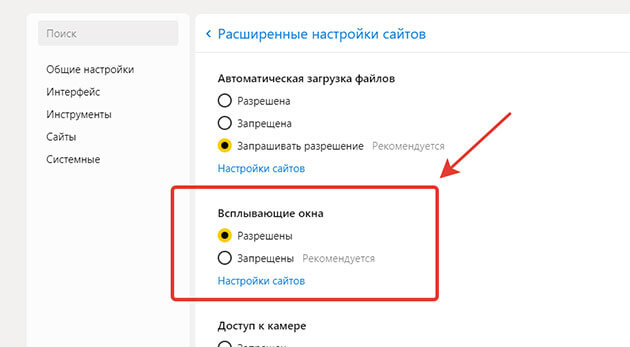
А также они часто появляются при работе в веб – браузерах при посещении различных сайтов. Но их появление можно легко запретить в настройках браузера.
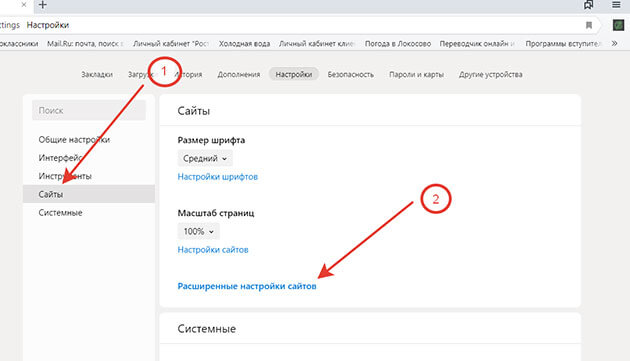
Давайте я расскажу коротко об этих настройках на примере Яндекс.Браузера
Переходим в настройки
Ищем «сайты» и жмем на «расширенные настройки сайтов»
Ставим галочку «разрешены» или «запрещены»
Но эти вопросы мы будем рассматривать в рубрике «Освоение интернета» когда будем с вами изучать веб-браузеры. Так что подписывайтесь на обновления блога чтобы не пропустить.
О том, как это сделать можете почитать здесь.
Активные
Активным окном называют то которое расположено поверх остальных и в котором мы на данный момент работаем. Также можно встретить такое название как «рабочее окно».
При работе с несколькими окнами переключаться между ними можно с помощью мыши или горячих клавиш клавиатуры.
С видами разобрались. Думаю, что все понятно. Если нет не стесняйтесь задавайте вопросы в комментариях.
Теперь давайте переходить непосредственно к работе.
Работа с окнами Windows
Любое окно включает в себя элементы управления. Они могут отличаться в зависимости от того какой тип окна открыт. Но основные всё-таки присутствуют во всех видах.
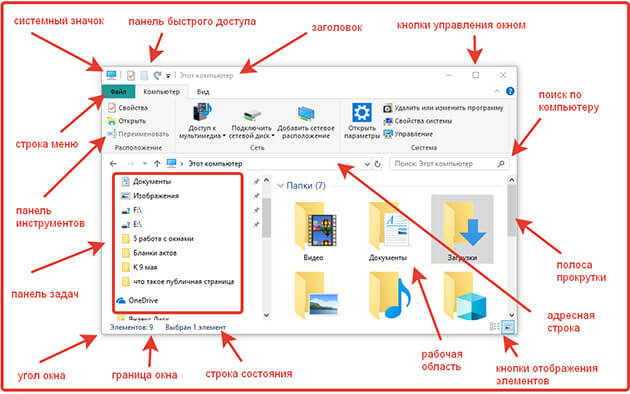
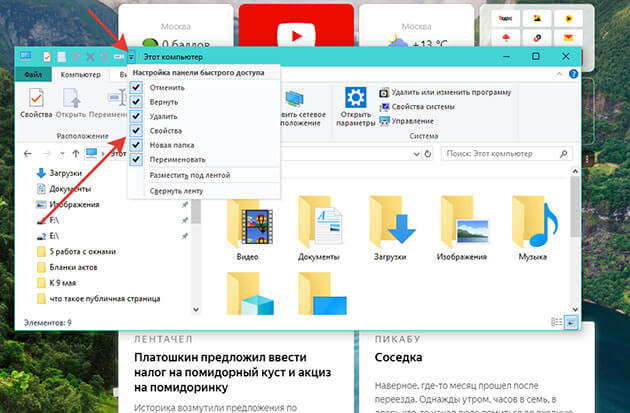
Давайте разберем максимальное количество элементов на примере папки «мой компьютер». Так как с папками приходится работать очень часто.
Элементы управления
И так как мы видим на скриншоте показаны где располагаются основные элементы и их названия.
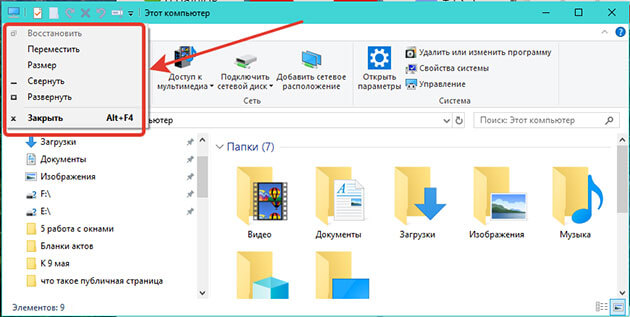
1 Системный значок
Этот значок находится верхнем левом углу и при нажатии на него открывается меню управления.
С помощью которого можно выполнить в зависимости от его расположения на мониторе следующие действия;
2 Заголовок
Выводится вверху и отображает название открытого объекта. В нашем случае «Этот компьютер». Если окно является активным, то он подсвечивается более ярким цветом.
При двукратном нажатии мыши на заголовок, оно раскроется до размеров вашего экрана.
3 Панель быстрого доступа
С помощью отображаемых иконок можно к примеру, посмотреть свойства открытого окна или создать папку в рабочей области.
Также можно настроить отображение элементов.
Для этого жмем на стрелочку, расположенную рядом со значками и ставим галочки напротив тех значков, которые должны отображаться.
А также здесь можно выбрать место расположения этой панели.
4 Кнопки управления
С помощью этих кнопок можно свернуть, развернуть или закрыть окно.
5 Строка меню и панель инструментов
Расположена она под заголовком и содержит пункты при нажатии на которые мы получаем доступ к определенным командам в панели инструментов.
Команды различны для разных видов окон все зависит от того какую задачу они выполняют.
6 Панель задач (инструментов)
В панели в нашем случае предоставляется быстрый доступ к папкам и файлам наиболее просматриваемым.
Если это окно приложений, то там могут быть доступны к выполнению определенные задачи.
8 Адресная строка
С помощью этой строки возможен быстрый переход к другим папкам и разделам нажав на стрелку рядом с названием открытого раздела
Или же можно просто ввести соответствующий адрес папки.
Но как показывает практика эти варианты не очень удобны. Проще воспользоваться «Панелью задач».
9 Рабочая область
Это самая большая область, в которой располагаются объекты находящиеся внутри папки.
10 Кнопки отображения элементов
С помощью этих кнопок возможно настроить отображение объектов в виде таблицы или больших эскизов.
11 Строка состояния
Строка состояния выполняет информационную роль.
Сколько находится объектов в папке и сколько из них выбрано
12 Полоса прокрутки
Появляется если объекты не умещаются в рабочей области. И чтобы посмотреть невидные глазу требуется прокрутить вниз или бок. Наведя курсор на полосу и зажав левую кнопку компьютерной мыши.
13 Угол и границы
Наведя курсор мыши на угол или границу и нажав левую кнопку мыши можно увеличить или уменьшить размеры окна двигая компьютерную мышь по столу.
Дополнительные элементы
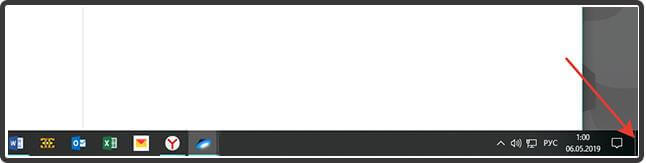
Еще хотелось бы отметить два элемента управления находящихся на панели задач рабочего стола
Если вы незнакомы с рабочем столом и панелью задач в операционной системе виндовс то рекомендую прочитать статью про «Рабочий стол Windows»
Свернуть все окна
Эта кнопка находится в правом углу панели задач
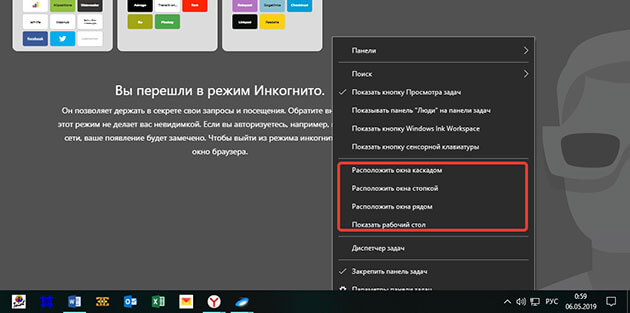
Организация отображения окон
Для организации открытых окон следует навести курсор мыши на свободную область панели задач и нажать правой кнопкой в появившемся меню выбираем нужную нам настройку.
Элементы управления в диалоговых окнах
Наличие этих элементов (не обязательно всех сразу) выделяют их от всех других.
Вкладки – как правило располагаются под заголовком
Флажки – используются для отображения различных параметров со значением «да» или «нет». Если галочка стоит в квадратике, то «да» если ее там нет, то тогда «нет»
Радиокнопки – предоставляют возможность выбора одного варианта из нескольких.
Текстовые поля – используются для ввода определенной информации которая должна будет использоваться в программе.
Цифровые счётчики – используются для ввода числовых значение путем нажатия стрелок вверх или вниз.
Списки – предоставляется для выбора определенного значения.
Раскрывающиеся списки – нажав стрелку открывается список и после выбора нужного значения оно будет отображается.
Ползунковые регуляторы – с помощью них выбираем значение из определенного диапазона.
Командные кнопки – нужны для выбора определенного действия. Например, сохранить, применить, отмена и.т.д.
Горячие клавиши
Для более быстрой работы за компьютером часть операций по управлению можно выполнять с помощью клавиш клавиатуры.
Давайте рассмотрим какие именно сочетания клавиш применяются при работе с окнами.
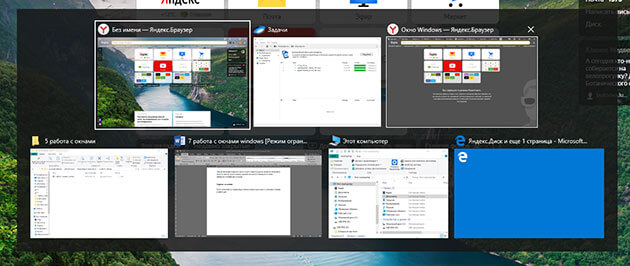
1 Alt+Tab – переключение между открытыми окнами
После нажатия клавиш появится панель где будут располагаться все открытые в данный момент окна.
И не отпуская клавишу Alt нажимаем кнопку Tab переключаясь между ними. После выбора нужного отпускаем обе кнопки.
2 Свернуть и развернуть все окна отобразив или скрыв рабочий стол
3 Свернуть и развернуть активное окно
4 Закрыть активное окно
5 Последовательно перебирать иконки панели задач
6 Запустить приложение иконка которого закреплена на панели задач и соответствует цифрам от 0 до 9
7 Сворачивает все окна кроме активного (вторым нажатие развернуть)
8 Сместить окно к левому краю вашего экрана
Win + стрелка влево
9 Сместить окно к правому краю вашего экрана
Win + стрелка в право
10 Развернуть на весь экран. Если оно было смещено к краю экрана, то оно займет позицию в верхней части экрана заняв четверть экрана
Win + стрелка вверх
11 Сворачивает активное окно. Если оно было смещено к краю экрана, то оно займет позицию в нижней части экрана заняв четверть экрана
12 Если у вас несколько мониторов, то сочетание этих клавиш поможет перенести окно на другой монитор
Win + Shift + стрелка влево или вправо
Мнение автора
В моей практике мне очень часто приходилось пользоваться всеми элементами управления окнами так как я раньше проходил службу в УИС и работать за компьютером приходилось очень часто.
И скажу я вам одно что неважно в каких именно целях вы решили использовать компьютер для ведения бизнеса или просто в домашних условиях.
На этом все ждите новых статей на блоге пишите комментарии делитесь информацией в социальных сетях. Всем пока.
Источник
Диалоговые элементы управления
Диалоговые элементы управления — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Они блокируют взаимодействие с окном приложения, пока пользователь явно их не закроет. Они часто требуют от пользователя совершения каких-либо действий.
Получение библиотеки пользовательского интерфейса Windows
Библиотека пользовательского интерфейса Windows 2.2 или более поздних версий содержит новый шаблон для этого элемента управления, который использует закругленные углы. Дополнительные сведения см. в разделе о радиусе угла. WinUI — это пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений для Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows.
Выбор правильного элемента управления
Диалоговые окна используются для уведомления пользователей о важной информации или запроса подтверждения либо дополнительных сведений перед совершением действия.
Рекомендации по целесообразности использования диалоговых окон и всплывающих элементов (аналогичных элементов управления) приведены в разделе Диалоговые окна и всплывающие элементы.
Примеры
Если у вас установлено приложение XAML Controls Gallery, щелкните здесь, чтобы открыть его и увидеть ContentDialog или Flyout в действии.
Общие рекомендации
Как создать диалоговое окно
Для создания диалогового окна используется класс ContentDialog. Диалоговое окно можно создать в виде кода или разметки. Хотя обычно проще определять элементы пользовательского интерфейса в XAML, при создании простого диалогового окна удобнее использовать обычный код. В этом примере показано создание диалогового окна для уведомления пользователя об отсутствии подключения к сети WiFi, а для отображения диалогового окна используется метод ShowAsync.
Когда пользователь нажимает кнопку диалогового кона, метод ShowAsync возвращает ContentDialogResult, чтобы сообщить вам, какую кнопку нажал пользователь.
В этом примере в диалоговом окне задается вопрос и используется возвращенный ContentDialogResult, чтобы определить ответ пользователя.
Предоставление безопасного действия
Так как диалоговые окна блокируют взаимодействие с пользователем, а кнопки — это основной механизм, позволяющий пользователям закрыть диалоговое окно, убедитесь, что диалоговое окно содержит по крайней мере одну кнопку безопасного и обратимого действия, например «Закрыть» или «Понятно». Все диалоговые окна должны содержать по крайней мере одну кнопку безопасного действия, позволяющую закрыть диалоговое окно. Это гарантирует, что пользователь сможет спокойно закрыть диалоговое окно без выполнения какого-либо действия.
Когда диалоговые окна используются для отображения блокирующего вопроса, диалоговое окно должно содержать кнопки действий, связанные с этим вопросом. Кнопка «безопасного» и обратимого действия может сопровождаться одной или двумя кнопками действия «выполнить». Предлагая пользователю несколько вариантов на выбор, убедитесь, что кнопки точно соответствуют действиям «выполнить» и безопасным действиям «не выполнять», связанным с предложенным вопросом.
Диалоговые окна с тремя кнопками используются, когда вы предлагаете пользователю два действия «выполнить» и одно действие «не выполнять». Диалоговые окна с тремя кнопками следует использовать не слишком часто. В них должны четко различаться дополнительное действие и безопасное действие (закрытие).
Три кнопки в диалоговом окне
ContentDialog поддерживает три типа кнопки, которые можно использовать для создания диалоговых окон.
Использование встроенных кнопок позволяет их правильно разместить в окне, а также гарантирует, что они будут правильно реагировать на события клавиатуры, что область команд останется видимой, даже когда отображена экранная клавиатура, и что диалоговое окно будет выглядеть согласованно с другими диалоговыми окнами.
CloseButton
Каждое диалоговое окно должно содержать кнопку безопасного и обратимого действия, которая позволяет пользователям спокойно закрыть диалоговое окно.
Используйте API ContentDialog.CloseButton для создания этой кнопки. Это позволит обеспечить правильное взаимодействие с пользователем для всех методов ввода, включая мышь, клавиатуру, сенсорный ввод и игровой контроллер. Это взаимодействие будет происходить в следующих случаях:
Когда пользователь нажимает кнопку диалогового кона, метод ShowAsync возвращает ContentDialogResult, чтобы сообщить вам, какую кнопку нажал пользователь. При нажатии кнопки CloseButton возвращается ContentDialogResult.None.
PrimaryButton и SecondaryButton
Помимо CloseButton, вы можете также предоставить пользователю одну или две кнопки действия, связанные с основной инструкцией. Используйте PrimaryButton для первого действия «выполнить» и SecondaryButton — для второго действия «выполнить». В диалоговых окнах с тремя кнопками PrimaryButton обычно представляет подтверждающее действие «выполнить», а SecondaryButton обычно представляет нейтральное или вспомогательное действие «выполнить». Например, приложение может предложить пользователю подписаться на службу. PrimaryButton в качестве подтверждающего действия «выполнить» будет содержать текст «Подписаться», а SecondaryButton в качестве нейтрального действия «выполнить» будет содержать текст «Попробовать». CloseButton позволит пользователю отменить операцию без выполнения какого-либо действия.
Когда пользователь нажимает кнопку PrimaryButton, метод ShowAsync возвращает ContentDialogResult.Primary. Когда пользователь нажимает кнопку SecondaryButton, метод ShowAsync возвращает ContentDialogResult.Secondary.
DefaultButton
При необходимости можно выделить одну из трех кнопок в качестве кнопки по умолчанию. Если задать кнопку по умолчанию, то происходит следующее.
Используйте свойство ContentDialog.DefaultButton, чтобы указать кнопку по умолчанию. По умолчанию кнопка по умолчанию не задана.
Диалоговые окна подтверждения («ОК» и «Отмена»)
Диалоговое окно подтверждения позволяет пользователям подтвердить действие. Они могут подтвердить выполнение действия или отменить его. Типичное диалоговое окно подтверждения обычно содержит две кнопки: подтверждения («ОК») и отмены.
В целом кнопка подтверждения должна быть слева (основная кнопка), а кнопка отмены (вспомогательная) — справа.
На некоторых платформах кнопка подтверждения размещена справа, а не слева. Так почему рекомендуется поместить ее слева? Если предполагается, что большинство пользователей — правши и держат телефон в правой руке, им будет удобнее нажимать кнопку подтверждения слева, так как более вероятно, что она будет расположена в пределах досягаемости больших пальцев пользователя. Чтобы нажать кнопки в правой части экрана, пользователю необходимо переместить большой палец в менее удобное положение.
ContentDialog в объектах AppWindow или XAML Island
ПРМЕЧАНИЕ. Этот раздел относится только к приложениям, предназначенным для Windows 10 версии 1903 или более поздней версии. Объекты AppWindow и XAML Island недоступны в более ранних версиях. Дополнительные сведения об управлении версиями см. в статье Приложения с адаптивным к версии кодом.
По умолчанию диалоговые окна содержимого модально связаны с корневым объектом ApplicationView. При использовании ContentDialog в объекте AppWindow или XAML Island необходимо вручную задать XamlRoot для диалогового окна, указав корень узла XAML.
Для этого задайте для свойства XamlRoot элемента ContentDialog то же значение XamlRoot, что и у элемента, уже заданного в AppWindow или XAML Island, как показано ниже.
В потоке может существовать только один элемент ContentDialog одновременно. Попытка открыть два элемента ContentDialogs породит исключение, даже если они пытаются открыться в отдельных объектах AppWindow.
Источник
Содержание
- Основные элементы интерфейса операционной системы Windows
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Выбор правильного элемента управления Is this the right control?
- Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
- Как создать диалоговое окно How to create a dialog
- Как создать всплывающий элемент How to create a flyout
- Примеры Examples
- Диалоговые окна
- Элементы диалоговых окон
Основные элементы интерфейса операционной системы Windows



Элементы интерфейса ОС Windows
Интерфейс ОС Windows — графический. Он позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления.
Перечислим основные элементы интерфейса.
1. Основную часть экрана системы занимает РАБОЧИЙ СТОЛ, на котором располагаются ЯРЛЫКИ.
2. В нижней части экрана системы располагается ПАНЕЛЬ ЗАДАЧ, на которой находится кнопка ПУСК, кнопки выполняемых задач и открытых папок, индикаторы и часы. Кнопка ПУСК позволяет вызывать ГЛАВНОЕ МЕНЮ, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др. Поскольку ОС Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений, то каждое запущенное приложение отображается на ПАНЕЛИ ЗАДАЧ кнопкой.
3. Важнейшим элементом интерфейса являются ОКНА. Основными элементами ОКНА приложения являются:
— рабочая область (внутренняя часть окна, содержащая вложенные папки или окна документов);
— границы (рамка, ограничивающая окно с 4-х сторон);
— заголовок (строка непосредственно под верхней границей окна, название окна);
— значок системного меню (кнопка слева в строке заголовка, меню перемещения и изменения размеров);
— строка горизонтального меню (непосредственно под заголовком, обеспечивает доступ к командам);
— панель инструментов (под строкой горизонтального меню, набор кнопок для быстрого доступа к некоторым командам);
— кнопки («свернуть», «развернуть/восстановить», «закрыть», в верхней правой части окна).
4. МЕНЮ является одним из основных элементов интерфейса и представляет собой перечень команд, из которых необходимо сделать выбор. Выбор пункта меню приводит к выполнению определенной команды.
5. ДИАЛОГОВЫЕ ОКНА могут включать в себя разнообразные элементы:
ВКЛАДКИ (несколько страниц в одном окне);
СПИСКИ (набор предлагаемых на выбор значений, раскрывающийся список — текстовое поле, снабженное кнопкой со стрелкой вниз);
СЧЕТЧИКИ (пара стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле);
ПОЛЗУНКИ (элементы, позволяющие плавно изменять значение какого-либо параметра, например, громкости).
Диалоговые окна и всплывающие элементы Dialogs and flyouts
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя. Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Диалоги Dialogs
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно. Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий. They often request some kind of action from the user.
Всплывающие элементы Flyouts
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя. A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе. It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства. Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управления Is this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем. Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном. Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать. Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов. Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос. Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать. Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях.Use a dialog for.
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы. Expressing important information that the user must read and acknowledge before proceeding. Примеры приведены ниже: Examples include:
- угроза безопасности пользователя; When the user’s security might be compromised
- намерение изменить ценные данные без возможности отмены действия; When the user is about to permanently alter a valuable asset
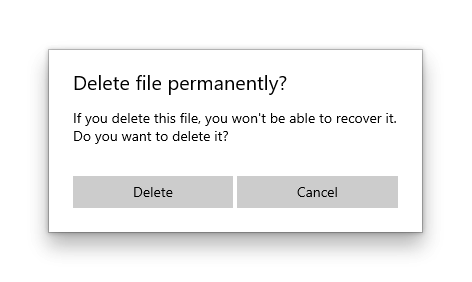
- намерение удалить ценные данные; When the user is about to delete a valuable asset
- подтверждение покупки из приложения; To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения. Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя. Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора. A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях.Use a flyout for.
- сбор дополнительных сведений для завершения действия; Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений. Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения; For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице. Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя? Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе. Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход. For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением. Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз. If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окно How to create a dialog
Как создать всплывающий элемент How to create a flyout
Примеры Examples
Если у вас установлено приложение XAML Controls Gallery, щелкните здесь, чтобы открыть его и увидеть ContentDialog или Flyout в действии. If you have the XAML Controls Gallery app installed, click here to open the app and see the ContentDialog or Flyout in action.
Диалоговые окна
Диалоговое окно появляется на экране в тех случаях, если для выполнения какой – либо команды требуется дополнительная информация от пользователя. В меню после такой команды стоят три точки (… ).
Название диалогового окна обычно совпадает с названием команды, которая его открыла.
Диалоговое окно отличается от окна программы тем, что нельзя изменить его размеры.
После открытия диалогового окна дальнейшая работа в окне программы может идти по-разному:
открытое диалоговое окно заблокирует(остановит) работу в окне программы;
в окне программы можно работать и при открытом диалоговом окне.
Окна первого типа называют модальнымидиалоговыми окнами, а второго –немодальными.
Для тогочтобы продолжить работу в окне программы, необходимо завершить все операции с модальным окном и закрыть его.
Признаком модального окна является наличие кнопки ОК.
Элементы диалоговых окон
Диалоговое окно может содержать следующие элементы:
поля ввода и редактирования;
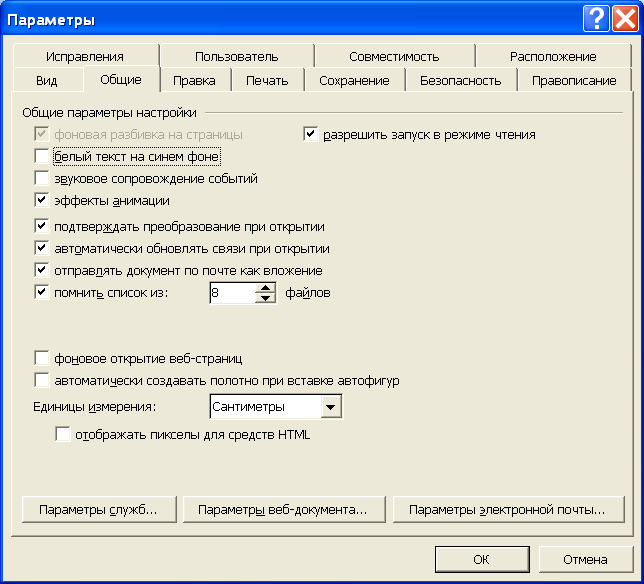
Вкладки или «страницы» имеют диалоговые окна с несколькими функциями. На отдельной вкладке расположены элементы управления, позволяющие изменять значения определенной группы параметров. На рис. 4. приведено диалоговое окно Параметры текстового редактора Word, которое имеет одиннадцать вкладок. Щелчок мышью на ярлыке (заголовке) активизирует соответствующую вкладку.
Фоновый текст — это надпись, поясняющая назначение элемента диалогового окна. Располагается рядом соответствующим элементом.
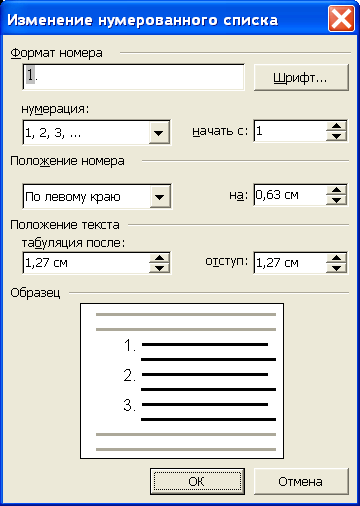
Демонстрационное окно используется для наглядного представления результата установок, выполняемых в диалоговом окне. На рис 5. представлено диалоговое окно Изменение нумерованного списка с демонстрационным окном Образец.
Рис. 4. Диалоговое окно Параметры
Рис. 5. Диалоговое окно Изменение нумерованного списка
На рис. 5 изображено диалоговое окно Изменение нумерованного списка с демонстрационным окном Образец.
Командные кнопки используются для быстрого выполнения команд. Для этого достаточно щелкнуть на соответствующей кнопке. В модальных диалоговых окнах всегда присутствуют две кнопки:
ОК – принять установленные параметры и продолжить выполнение команды (после выполнения команды окно закрывается);
Отмена – отменить установку параметров и закрыть окно
Поле ввода и редактирования – место для ввода текстовой информации.
Если командная кнопка в фоновом тексте имеет три точки (…), то щелчок по этой кнопке вызовет появление следующего диалогового окна.
Для ввода информации в текстовое поле необходимо щелкнуть внутри поля и ввести текст.
Счетчики представляют собой текстовое поле со связанной с ним парой стрелок, которые позволяют увеличивать или уменьшать числовые значения. На рис. 5 в диалоговом окне имеется четыре счетчика. В текстовое поле счетчика можно ввести значение обычным способом.
Списки содержит перечень объектов для выбора. Выбор из списка выполняется щелчком мыши по конкретному элементу. Некоторые списки позволяют выбирать два и более значений. Выбор из таких списков выполняется щелчком мыши при нажатой клавише Ctrl.
Раскрывающийся список – это поле ввода и редактирования и связанная с ним кнопка с изображением направленной вниз стрелки. Чтобы выбрать значение из списка необходимо раскрыть список щелчком на кнопке со стрелкой и затем выбрать нужный элемент. После выбора элемента список закрывается.
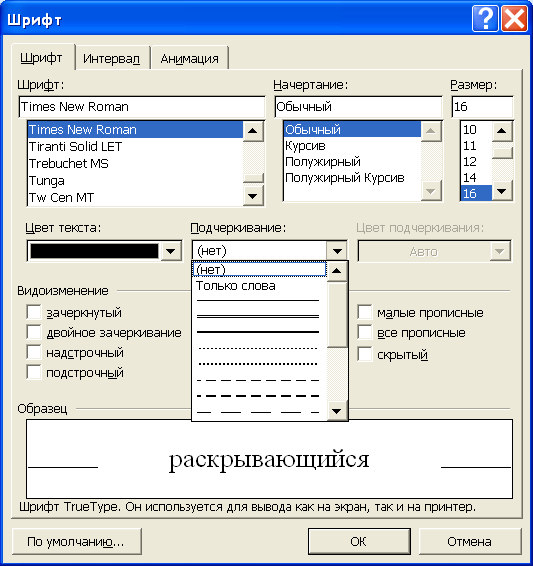
На рис.6. представлен раскрывающийся список Подчеркивание.
Рис.6. Раскрывающийся список Подчеркивание
Флажки используются для установки независимых параметров, режимов или функций. Флажки изображаются квадратиками и могут располагаться как группами, так и отдельно.
Для того чтобы установить (или сбросить) флажок, необходимо щелкнуть внутри квадратика или по расположенному рядом фоновому тексту. После установки флажка в квадратике появляется «галочка» (см. рис.4).
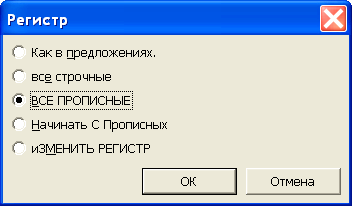
П
Рис. 7. Диалоговое окно Регистр с переключателями
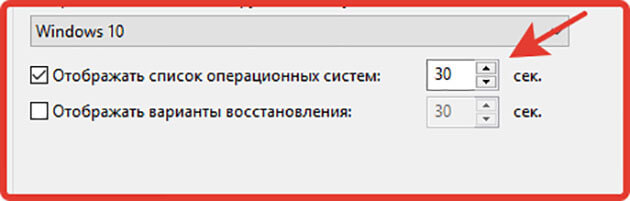
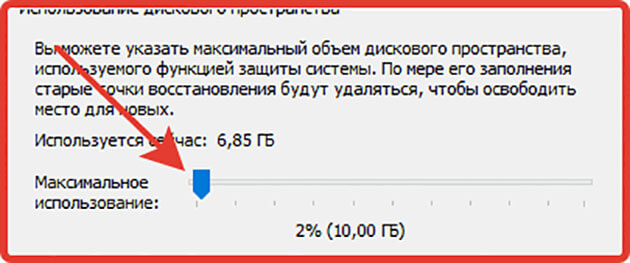
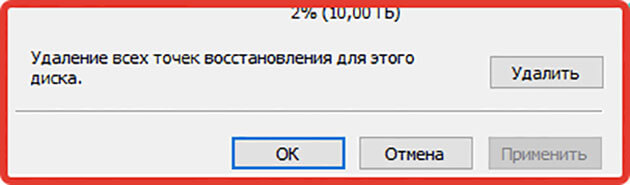
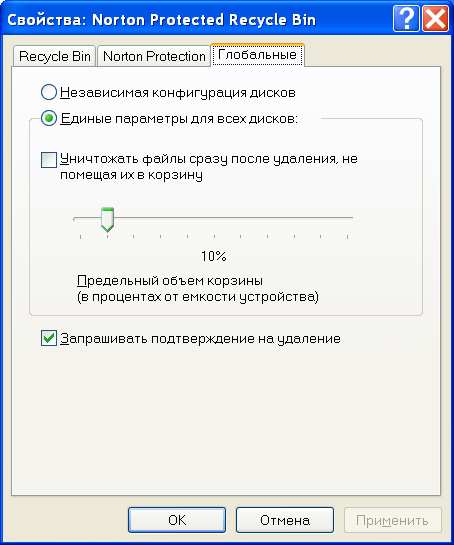
Ползунки используются для быстрого увеличения или уменьшения значений параметров. (См. рис. 8.). Установка значения параметра выполняется «перетаскиванием» ползунка.
Рис 8. Ползунок для установки предельного объема корзины.
Adblock
detector
| XAML Controls Gallery XAML Controls Gallery | |
|---|---|
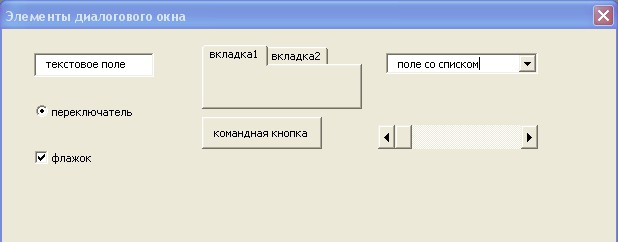
Элементы диалогового окна
В
зависимости от функций окна набор этих
средств меняется в широком диапазоне.
Большинство средств диалога поддается
строгой классификации, и работа с ними
практически одинакова во всех приложениях
Windows. Типовыми средствами, входящими в
состав диалогового окна, являются:
-
командные
кнопки; -
флажки
(переключатели); -
радиокнопки
(поля выбора); -
текстовые
поля (поля ввода); -
списки;
-
скользящие
кнопки управления; -
демонстрационные
подокна (поле Образец); -
вкладки;
-
фоновый
текст.
Основные
виды элементов:
|
|
– кнопка |
|
|
– кнопка |
|
|
– кнопка |
|
|
– кнопка |
|
|
– поле |
|
|
– счетчик |
|
|
– поле |
|
|
– поле |
|
|
– переключатели |
|
|
– флажок |
|
|
– кнопка |
|
|
– скользящая |
|
|
– вкладки |
|
|
– поле |
Управление окнами
Окно
может существовать в трех состояниях:
-
полноэкранное –
окно развернуто на весь экран; -
нормальное –
окно занимает часть экрана; -
свернутое –
окно «свернуто» до кнопки (уменьшено
до размеров пиктограммы).
Понятие
управление окном включает действия:
-
изменить
размер окна, развернуть окно на весь
экран; -
переместить
окно по экрану; -
свернуть
окно, восстановить предыдущий размер
окна; -
упорядочить
окна на экране; -
закрыть
окно; -
переключаться
между окнами.
Способы
управления окном заключаются в
использовании кнопок управления окном;
системного меню окна (активность каждой
команды зависит от текущего состояния
окна); протягивания мышью различных
элементов окна; использование клавиатуры.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Взаимодействие компьютера с пользователем с каждой новой версией операционной системы становится проще и понятнее. Это означает, что создатели пользовательского интерфейса — набора инструментов, позволяющих пользователю взаимодействовать с компьютером, — создают всё более сложные программы. А сам интерфейс становится более дружественным. Про такой говорят, что он сделан по принципу DWIM (Do What I Mean — «делай то, что я имею в виду»).
Современные операционные системы имеют графический интерфейс. Это значит, что команды управления устройством скрываются за графическими элементами, которыми управляет пользователь. В специальной литературе графический интерфейс иногда называют WIMP — это аббревиатура от Windows, Icons, Menus, Pointer — «окна, иконки, меню, указатель».
WIMP-интерфейс позволяет пользователю управлять программными и аппаратными ресурсами компьютера через окна, иконки, меню и указатели.
Графический интерфейс очень удобен для рядового пользователя, но для профессионального программиста он имеет некоторые недостатки, например, сама графическая оболочка занимает много места и замедляет работу компьютера. Кроме того, графические интерфейсы разных операционных систем затрудняют совместную работу.
Рассмотрим основные элементы графического интерфейса. Иллюстрировать наше исследование будем с помощью примеров операционной системы Windows.
Основными элементами графического интерфейса являются окна и меню.
Окна
Рассмотрим четыре основных вида окон: рабочий стол, диалоговое окно, окно папки и окно документа.
Рабочий стол — ключевое окно графической среды. В нём мы увидим такие элементы управления, как главное меню, значки, ярлыки, панель задач.
Кнопка Пуск открывает главное меню операционной системы.
Главное меню — это элемент управления рабочего стола, предназначенный для быстрого доступа к программам, документам, средствам настройки и поиска, избранным папкам и объектам. Завершение работы с операционной системой выполняется только с помощью главного меню. Открывается кнопкой «Пуск».
Значки обозначают программы и документы. Для запуска выполняется двойной щелчок мышью.
Ярлыки внешне отличаются от значков стрелкой в левом нижнем углу, но предоставляют быстрый доступ к программе, которая хранится в файловой системе, а на рабочий стол выведен ярлык для её быстрого запуска.
Рис. (1). Рабочий стол
Панель задач — элемент управления, отображает кнопку «Пуск», значки запущенных приложений, индикаторы, время.
Диалоговые окна бывают разными в зависимости от способа взаимодействия с пользователем. Это могут быть окна сообщений, в которых из управляющих элементов присутствуют только кнопки — элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке.
Рис. (2). Диалоговое окно
Или это могут быть более сложные окна настройки параметров. В них больше различных элементов управления. Рассмотрим элементы управления на примере окон настройки параметров «Шрифт» и «Табуляция».
Рис. (3). Настройки параметров
|
Списки |
Элемент управления, служит для выбора из команд, доступных для выполнения |
|
Раскрывающиеся списки |
То же назначение, что и у списков, но для доступа к командам необходимо раскрыть список с помощью стрелки |
|
Переключатели |
Элемент управления, служит для выбора одного из нескольких вариантов |
|
Флажки |
Элемент управления, служит для выбора нескольких из нескольких вариантов |
|
Кнопки |
Элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке |
|
Счётчики |
Элемент управления, который при помощи пары стрелок увеличивает или уменьшает значение в связанном с ним поле |
|
Ползунки |
То же, что и счётчик, но значение в поле меняется плавно |
|
Вкладки |
Элемент управления, служит для отображения нескольких страниц, относящихся к одному диалоговому окну |
Рис. (4). Окно папки
|
Строка меню |
Перечень команд, которые можно выполнить в данном окне |
|
Кнопки управления состоянием окна |
Кнопки, позволяющие управлять окном: закрыть, развернуть/восстановить, свернуть на панель задач |
|
Панель навигации |
Представляет объекты файловой системы для быстрого перехода к ним из текущей папки |
|
Адресная строка |
Указывает путь доступа к текущей папке, содержит раскрывающийся список для удобного перемещения по файловой системе |
|
Рабочая область |
Окна и папки отображаются значками объектов. Могут появляться полосы прокрутки |
|
Полосы прокрутки |
Позволяет прокручивать рабочую область по вертикали или по горизонтали |
|
Границы окна |
Рамка, ограничивающая окно со всех сторон |
|
Строка состояния |
Для дополнительной справочной информации |
|
Область поиска |
Служит для ввода информации о файле, который необходимо найти |
Окно документа — здесь мы увидим все те же элементы графического интерфейса, с которыми уже успели познакомиться.
Рис. (5). Окно документа
|
Значок приложения |
Содержит заголовок активного документа |
|
Строка заголовка |
Указывает активное приложение |
|
Панель инструментов |
Содержит значки инструментов, которые наиболее часто применяет пользователь |
|
Линейка |
Один из специальных инструментов текстового редактора |
Меню
Графический интерфейс применяет два вида меню: главное меню и контекстное. С понятием и назначением главного меню мы уже познакомились, когда обсуждали элементы рабочего стола.
Контекстное меню — список команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом.
Вызывается контекстное меню правой кнопкой мыши. Команды контекстного меню относятся только к тому объекту, для которого это меню вызвано.
Рис. (6). Контекстное меню
На рисунке ты видишь контекстное меню, вызванное к слову «команды». В меню перечислены все возможные действия, которые можно произвести с этим словом.
Источники:
Рис. 1. Рабочий стол. Автор: Операционная система и большая часть программ принадлежит Microsoft Corp. Остальные программы принадлежат G5 Entertainment AB, Gameloft SE, king.com Ltd, MyTona, Playrix Games, и Yandex. — скриншот, Добросовестное использование, https://ru.wikipedia.org/w/index.php?curid=5928961. (Дата обращения: 18.12.2021.)
Рис. 2. Диалоговое окно. © ЯКласс.
Рис. 3. Настройки параметров. © ЯКласс.
Рис. 4. Окно папки. © ЯКласс.
Рис. 5. Окно документа. © ЯКласс.
Рис. 6. Контекстное меню. © ЯКласс.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
From Wikipedia, the free encyclopedia
Graphical user interface elements are those elements used by graphical user interfaces (GUIs) to offer a consistent visual language to represent information stored in computers. These make it easier for people with few computer skills to work with and use computer software.
This article explains the most common elements of visual language interfaces found in the WIMP («window, icon, menu, pointer») paradigm, although many are also used at other graphical post-WIMP interfaces. These elements are usually embodied in an interface using a widget toolkit or desktop environment.
Structural elements[edit]
Graphical user interfaces use visual conventions to represent the generic information shown. Some conventions are used to build the structure of the static elements on which the user can interact, and define the appearance of the interface.
Window[edit]
A window is an area on the screen that displays information, with its contents being displayed independently from the rest of the screen. An example of a window is what appears on the screen when the «My Documents» icon is clicked in the Windows Operating System. It is easy for a user to manipulate a window: it can be shown and hidden by clicking on an icon or application, and it can be moved to any area by dragging it (that is, by clicking in a certain area of the window – usually the title bar along the top – and keeping the pointing device’s button pressed, then moving the pointing device). A window can be placed in front or behind another window, its size can be adjusted, and scrollbars can be used to navigate the sections within it. Multiple windows can also be open at one time, in which case each window can display a different application or file – this is very useful when working in a multitasking environment. The system memory is the only limitation to the number of windows that can be open at once. There are also many types of specialized windows.[1]
- A container window encloses other windows or controls. When it is moved or resized, the enclosed items move, resize, reorient, or are clipped by the container window.
- A browser window allows the user to view and navigate through a collection of items, such as files or web pages. Web browsers are an example of these types of windows.
- Text terminal windows present a character-based, command-driven text user interfaces within the overall graphical interface. MS-DOS and UNIX consoles are examples of these types of windows. Terminal windows often conform to the hotkey and display conventions of CRT-based terminals that predate GUIs, such as the VT-100.
- A child window opens automatically or as a result of a user activity in a parent window. Pop-up windows on the Internet can be child windows.
- A message window, or dialog box, is a type of child window. These are usually small and basic windows that are opened by a program to display information to the user and/or get information from the user. They almost always have one or more buttons, which allow the user to dismiss the dialog with an affirmative, negative, or neutral response.
[edit]
Menus allow the user to execute commands by selecting from a list of choices. Options are selected with a mouse or other pointing device within a GUI. A keyboard may also be used. Menus are convenient because they show what commands are available within the software. This limits the amount of documentation the user reads to understand the software.[2]
- A menu bar is displayed horizontally across the top of the screen and/or along the tops of some or all windows. A pull-down menu is commonly associated with this menu type. When a user clicks on a menu option the pull-down menu will appear.[3][4]
- A menu has a visible title within the menu bar. Its contents are only revealed when the user selects it with a pointer. The user is then able to select the items within the pull-down menu. When the user clicks elsewhere the content of the menu will disappear.[5]
- A context menu is invisible until the user performs a specific mouse action, like pressing the right mouse button. When the software-specific mouse action occurs the menu will appear under the cursor.[3]
- Menu extras are individual items within or at the side of a menu.
Icons[edit]
An icon is a small picture that represents objects such as a file, program, web page, or command. They are a quick way to execute commands, open documents, and run programs. Icons are also very useful when searching for an object in a browser list, because in many operating systems all documents using the same extension will have the same icon.
Controls (or widgets)[edit]
Interface elements known as graphical control elements, controls or widgets are software components that a computer user interacts with through direct manipulation to read or edit information about an application. Each widget facilitates a specific user-computer interaction. Structuring a user interface with Widget toolkits allow developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Common uses for widgets involve the display of collections of related items (such as with various list and canvas controls), initiation of actions and processes within the interface (buttons and menus), navigation within the space of the information system (links, tabs and scrollbars), and representing and manipulating data values (such as labels, check boxes, radio buttons, sliders, and spinners.)
Tabs[edit]
A tab is typically a rectangular small box which usually contains a text label or graphical icon associated with a view pane. When activated the view pane, or window, displays widgets associated with that tab; groups of tabs allow the user to switch quickly between different widgets. This is used in all modern web browsers.[6][7][8][9][10] With these browsers, you can have multiple web pages open at once in one window, and quickly navigate between them by clicking on the tabs associated with the pages. Tabs are usually placed in groups at the top of a window, but may also be grouped on the side or bottom of a window. Tabs are also present in the settings panes of many applications. Microsoft Windows, for example, uses tabs in most of its control panel dialogues.
Interaction elements[edit]
Some common idioms for interaction have evolved in the visual language used in GUIs. Interaction elements are interface objects that represent the state of an ongoing operation or transformation, either as visual remainders of the user intent (such as the pointer), or as affordances showing places where the user may interact.
Cursor[edit]
A cursor is an indicator used to show the position on a computer monitor or other display device that will respond to input from a text input or pointing device.
Pointer[edit]
The pointer echoes movements of the pointing device, commonly a mouse or touchpad. The pointer is the place where actions take place that are initiated through direct manipulation gestures such as click, touch and drag.
Insertion point[edit]
The caret, text cursor or insertion point represents the point of the user interface where the focus is located. It represents the object that will be used as the default subject of user-initiated commands such as writing text, starting a selection or a copy-paste operation through the keyboard.
Selection[edit]
Selection of an area by using cursor.
A selection is a list of items on which user operations will take place. The user typically adds items to the list manually, although the computer may create a selection automatically.
Adjustment handle[edit]
A handle is an indicator of a starting point for a drag and drop operation. Usually the pointer shape changes when placed on the handle, showing an icon that represents the supported drag operation.
See also[edit]
- Interaction technique
- Geometric primitive
References[edit]
- ^ «Window Definition». Linfo.org. 9 August 2004. Retrieved 19 September 2006.
- ^ «menu». Foldoc.org. Retrieved 19 September 2006.
- ^ a b «How to Use Menus». Java.sun.com. Retrieved 19 September 2006.
- ^ «context-sensitive menu». Foldoc.org. Retrieved 19 September 2006.
- ^ «pull-down menu». Foldoc.org. 19 September 2006.
- ^ «Use tabs in Chrome». Google Chrome Help. Google Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ mozilla.org contributors. «Use tabs to organize lots of websites in a single window». Mozilla Support. Mozilla Corporation. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «Use tabs for webpages in Safari on Mac». Safari User Guide. Apple Inc. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ Hoffman, Chris (28 October 2020). «How to Enable and Use Vertical Tabs in Microsoft Edge». How-To Geek. LifeSavvy Media. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
- ^ «7 Opera features that make it easy to manage many tabs». Opera Blogs. Opera Software. 18 November 2015. Archived from the original on 14 December 2020. Retrieved 14 December 2020.
Что такое диалоговое окно? Разделы диалогового окна
Все современные программы и операционные системы имеют графический интерфейс. Это облегчает работу с приложениями – больше не требуется вручную вводить команды, достаточно их выбрать из списка или поставить галочки в нужных местах. Программы взаимодействует с пользователем с помощью диалоговых окон. Они могут появляться сами в процессе работы, кроме того, пользователь может вручную вызвать диалоговое окно, параметры которого нужно изменить.
Особенности и внешний вид
Внешне этот элемент интерфейса похож на стандартное окно Windows. В нем также присутствует строка заголовка, потянув за который, можно перенести окно в любое место экрана. Но есть и отличия. Диалоговое окно имеет фиксированный размер – его нельзя развернуть или свернуть. Также в верхнем правом углу часто находится иконка в виде знака вопроса. Щелчок по ней открывает справку по работе с конкретным элементом.
Диалоговые окна часто делают модальными, то есть пока пользователь не введет нужные данные или каким-нибудь образом не отреагирует на появившийся элемент, он не сможет переключиться на другие задачи.
Окно сообщений
Это самый простой и распространенный вид диалогового окна. Его применяют в качестве страховки от необратимых действий со стороны пользователя. Например, оно всегда выскакивает при удалении файла – система запрашивает подтверждение, чтобы случайно не были удалены нужные данные.
Часто это просто информационное сообщение, например, об окончании компьютерной игры, и тогда от пользователя потребуется только нажать кнопку «OK».
Ввод информации
Иногда в процессе работы приложения требуется указать данные произвольного формата. Тогда на помощь приходит окно ввода данных. Для этих целей служит текстовое поле. В офисных пакетах оно может использоваться, например, для поиска фразы в тексте или ввода формулы. Диалоговое окно этого типа применяется в задачах, где требуется отклик пользователя, который нельзя формализовать. К такому виду относятся компьютерная проверка знаний, тестирование или анкетирование. Окно может содержать как много полей ввода, так и одно (в зависимости от решаемой задачи).
Сохранение/открытие файла
Кто хоть раз создавал документ, тот неизбежно сталкивался с окном этого типа. От пользователя требуется выбрать файл из иерархического списка или указать место на диске, куда его следует сохранить. В окне предусмотрена возможность сортировки файлов, представление их в наиболее удобном виде, создание (при необходимости) новой папки.
Очень удобно, что это окно стандартизовано, то есть, разобравшись один раз в том, как с ним работать, вам не придется тратить время на изучение интерфейса в других приложениях. Назначение иконок и кнопок будет аналогичным, вплоть до расположения и внешнего вида.
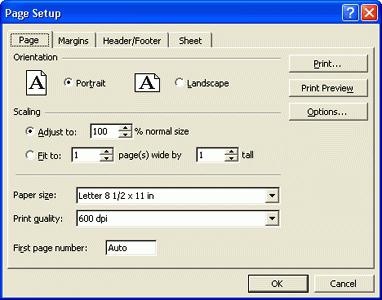
Диалоговое окно печати документа
В текстовых редакторах всегда присутствует окно, предназначенное для задания параметров печати документа. Помимо настройки вида в нем устанавливаются и параметры принтера. Есть возможность напечатать избранные страницы, задать определенный диапазон, напечатать только четные или нечетные страницы.
При необходимости можно сохранить настройки печати в файл, потом распечатать документ в другом месте, если принтера под рукой не оказалось. Такое богатство возможностей по настройке режима печати в одном окне было бы невозможным без применения вкладок.
Вкладки
Они играют ту же роль, что и меню в стандартных окнах. С их помощью разделы диалогового окна компонуются в логические группы. Это облегчает работу пользователя – ему не приходится многократно открывать разные элементы. За счет этого также упрощается структура основного меню программы. Из диалогового окна можно с помощью кнопок вызвать дополнительные элементы, если опций вкладок будет недостаточно.
Фрейм
Это альтернативный вкладке способ создать раздел в диалоговом окне. Обычно фрейм располагается в левой части окна и содержит список разделов. Выделив такой раздел, пользователь в правой части может работать с его настройками. Количество разделов во фрейме может быть любым. Если они не помещаются в окне, доступ получается с помощью полосы прокрутки.
Также разделы могут быть организованы в виде иерархического списка. Компоновка данных с помощью фреймов позволит, например, представить многостраничную анкету в одном окне.
Раздел в диалоговом окне может быть создан либо через вкладки, либо с помощью фрейма, но не одновременно. На практике вкладки получили большее распространение.
Элементы управления
Коротко скажем о других элементах, которые могут присутствовать:
1. Командные кнопки диалогового окна. Служат для запуска какого-нибудь действия. Это может быть открытие другого окна или выполнение процедуры.
2. Переключатели. Позволяют выбрать один вариант из набора значений.
3. Флажки. С их помощью можно отметить несколько вариантов из предложенных или отказаться от всех.
4. Поле со списком. Содержит данные, собранные в строки. От пользователя требуется выбрать одну из них.
5. Текстовые поля. Предназначены для ввода в них произвольного текста или числовых данных.
6. Ползунок. Позволяет задать числовое значение параметра из заданного диапазона.
7. Счетчик. Служит для выбора целочисленного значения.
8. Полосы прокрутки. Бывают вертикальными и горизонтальными. Применяются, когда часть формы не помещается в окне.
9. Метка. Элемент, отвечающий за надписи на форме.
10. Линии, рамки, рисунки. Это декоративные элементы. Позволяют сгруппировать данные и сделать окно более красочным.
Этим перечнем элементы диалогового окна не исчерпываются, на самом деле их гораздо больше. Существуют также уникальные элементы управления, присущие только определенной программе. Для придания окну необычного вида могут внешне видоизменяться и традиционные элементы. Такое часто встречается в компьютерных играх.
Клавиатурные комбинации
Новичкам знать сочетания клавиш для выполнения определенного действия или переключения между элементами окна необязательно, но лицам, проводящим много времени за компьютером, это поможет сэкономить немало времени.
- ALT+F4 – закрывает активно окно.
- CTRL+TAB – делает активной следующую вкладку (слева направо).
- CTRL+Shift+TAB – то же самое, только в обратную сторону.
- TAB – навигация по элементам управления слева направо и сверху вниз.
- Space (пробел) – меняет состояние выделенного элемента.
- ALT+подчеркнутая буква – если в надписи присутствует подчеркнутая буква, то это сочетание активизирует элемент управления, которому она соответствует.
- Стрелки на клавиатуре – перемещение по элементам списка.
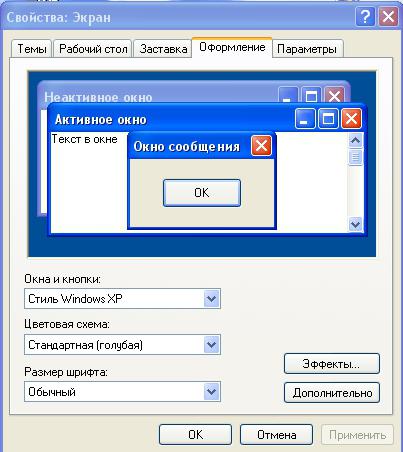
Дизайн окон
Если внешний вид окон кажется вам слишком будничным, есть несколько способов изменить его. На рабочем столе вызовите контекстное меню и выберите пункт «Свойства». Далее пройдите на вкладку «Оформление». Здесь можно изменить стиль окна, размер шрифта и цветовую гамму.
Нажмите кнопку «Дополнительно», и откроются настройки элементов окон. Во вкладке «Тема» есть готовые шаблоны оформления. Если ни один из них не подойдет, существует множество готовых, выложенных в интернете. Они станут доступными после размещения их в папке Windows. Есть и сторонние программы, которые содержат большие библиотеки тем оформления и обладают расширенными возможностями по настройке вашей системы. На слабой машине подобные украшательства лучше не применять, так как они потребляют много памяти.
Источник
Окна в Windows: что это такое, их виды и как сними работать
Всем привет! Продолжаем с вами изучать компьютерную грамотность. И если вы читали мои предыдущие статьи, то тогда вы уже много знаете и умеете.
Думаю, что сейчас нет такого человека кто не сталкивался бы с таким понятием как – окно Windows. Но, а если вы являетесь таковым, то уж вам точно следует прочитать эту статью до конца.
А для тех, кто уже имеет представление об этом тоже будет неплохо ознакомиться с этим материалом.
Почему? Спросите вы.
Да потому что вся работа за компьютером где установлена операционная система виндовс связана с управлением этими самыми окнами. И вы просто можете не знать всех тонкостей и нюансов работы с ними.
А в этой самой статье мы как раз и рассмотрим их.
Что это такое
Как мы уже знаем из одной из предыдущих статей – Windows в переводе означает «окна».
Они являются отличительной частью этой ОС. С их помощью пользователям предоставили более удобную работу с приложениями, программами, файлами и папками.
И как наверно вы уже заметили, чтобы вы не открыли это, отображается в прямоугольной области. Вот эта область и называется окно.
Основные виды
В зависимости от тех задач, которые предстоит выполнить пользователю окна можно подразделить на следующие виды;
- Программные (приложений)
- Документы
- Запросов
- Контекстных меню
- Диалоговые
- Активные
Программные (приложений)
Используют для открытия программ и приложений, установленных на ваш компьютер. И представляют они рабочую область в которой присутствуют разные элементы управления приложением или программой.
Более подробно о компьютерных программах и приложениях можете почитать здесь.
Документы
Открываются они только в окне своего приложения и отображаются в них документы, созданные в программах для Windows.
После открытия становится доступна рабочая область в которой создается или редактируется различная информация с помощью устройств ввода таких как клавиатура и компьютерная мышь.
Ярким примером является документ Word.
Запросы
Они появляются поверх всех остальных во время работы за ПК. В них отображаются запросы на подтверждение тех или иных действий или содержит запрос на определенную информацию.
Для них существует два действия предоставить ответ на запрос или подтвердить действие, или просто закрыть.
Еще их называют диалоговые, а они в свою очередь могут быть:
Модальные – это окна после появления которых блокируется приложение, и чтобы продолжить работу здесь следует завершить все действия.
По предложенным действиям их можно подразделить на три типа:
- Требуется ввести определенную информацию
- Оповещает пользователя о каких-либо совершённых действиях
- Предлагает завершить или продолжить работу приложения
Немодальные – после появления приложение продолжает работать. Его можно свернуть или закрыть и продолжить работу в приложении.
Контекстное меню
Этот вид окон скрыт от глаз пользователей и вывести их можно нажатием правой кнопкой мыши. Они могут содержать дополнительные команды для программ и приложений.
Всплывающие
В основном они используются системой для информирования или с требованием совершить то или иное действие.
А также они часто появляются при работе в веб – браузерах при посещении различных сайтов. Но их появление можно легко запретить в настройках браузера.
Давайте я расскажу коротко об этих настройках на примере Яндекс.Браузера
Переходим в настройки
Ищем «сайты» и жмем на «расширенные настройки сайтов»
Ставим галочку «разрешены» или «запрещены»
Но эти вопросы мы будем рассматривать в рубрике «Освоение интернета» когда будем с вами изучать веб-браузеры. Так что подписывайтесь на обновления блога чтобы не пропустить.
О том, как это сделать можете почитать здесь.
Активные
Активным окном называют то которое расположено поверх остальных и в котором мы на данный момент работаем. Также можно встретить такое название как «рабочее окно».
При работе с несколькими окнами переключаться между ними можно с помощью мыши или горячих клавиш клавиатуры.
С видами разобрались. Думаю, что все понятно. Если нет не стесняйтесь задавайте вопросы в комментариях.
Теперь давайте переходить непосредственно к работе.
Работа с окнами Windows
Любое окно включает в себя элементы управления. Они могут отличаться в зависимости от того какой тип окна открыт. Но основные всё-таки присутствуют во всех видах.
Давайте разберем максимальное количество элементов на примере папки «мой компьютер». Так как с папками приходится работать очень часто.
Элементы управления
И так как мы видим на скриншоте показаны где располагаются основные элементы и их названия.
1 Системный значок
Этот значок находится верхнем левом углу и при нажатии на него открывается меню управления.
С помощью которого можно выполнить в зависимости от его расположения на мониторе следующие действия;
- Восстановить
- Переместить
- Изменить размер
- Свернуть
- Развернуть
- Закрыть
2 Заголовок
Выводится вверху и отображает название открытого объекта. В нашем случае «Этот компьютер». Если окно является активным, то он подсвечивается более ярким цветом.
При двукратном нажатии мыши на заголовок, оно раскроется до размеров вашего экрана.
3 Панель быстрого доступа
С помощью отображаемых иконок можно к примеру, посмотреть свойства открытого окна или создать папку в рабочей области.
Также можно настроить отображение элементов.
Для этого жмем на стрелочку, расположенную рядом со значками и ставим галочки напротив тех значков, которые должны отображаться.
А также здесь можно выбрать место расположения этой панели.
4 Кнопки управления
С помощью этих кнопок можно свернуть, развернуть или закрыть окно.
5 Строка меню и панель инструментов
Расположена она под заголовком и содержит пункты при нажатии на которые мы получаем доступ к определенным командам в панели инструментов.
Команды различны для разных видов окон все зависит от того какую задачу они выполняют.
6 Панель задач (инструментов)
В панели в нашем случае предоставляется быстрый доступ к папкам и файлам наиболее просматриваемым.
Если это окно приложений, то там могут быть доступны к выполнению определенные задачи.
8 Адресная строка
С помощью этой строки возможен быстрый переход к другим папкам и разделам нажав на стрелку рядом с названием открытого раздела
Или же можно просто ввести соответствующий адрес папки.
Но как показывает практика эти варианты не очень удобны. Проще воспользоваться «Панелью задач».
9 Рабочая область
Это самая большая область, в которой располагаются объекты находящиеся внутри папки.
10 Кнопки отображения элементов
С помощью этих кнопок возможно настроить отображение объектов в виде таблицы или больших эскизов.
11 Строка состояния
Строка состояния выполняет информационную роль.
Сколько находится объектов в папке и сколько из них выбрано
12 Полоса прокрутки
Появляется если объекты не умещаются в рабочей области. И чтобы посмотреть невидные глазу требуется прокрутить вниз или бок. Наведя курсор на полосу и зажав левую кнопку компьютерной мыши.
13 Угол и границы
Наведя курсор мыши на угол или границу и нажав левую кнопку мыши можно увеличить или уменьшить размеры окна двигая компьютерную мышь по столу.
Дополнительные элементы
Еще хотелось бы отметить два элемента управления находящихся на панели задач рабочего стола
Если вы незнакомы с рабочем столом и панелью задач в операционной системе виндовс то рекомендую прочитать статью про «Рабочий стол Windows»
Свернуть все окна
Эта кнопка находится в правом углу панели задач
Организация отображения окон
Для организации открытых окон следует навести курсор мыши на свободную область панели задач и нажать правой кнопкой в появившемся меню выбираем нужную нам настройку.
Элементы управления в диалоговых окнах
Наличие этих элементов (не обязательно всех сразу) выделяют их от всех других.
Вкладки – как правило располагаются под заголовком
Флажки – используются для отображения различных параметров со значением «да» или «нет». Если галочка стоит в квадратике, то «да» если ее там нет, то тогда «нет»
Радиокнопки – предоставляют возможность выбора одного варианта из нескольких.
Текстовые поля – используются для ввода определенной информации которая должна будет использоваться в программе.
Цифровые счётчики – используются для ввода числовых значение путем нажатия стрелок вверх или вниз.
Списки – предоставляется для выбора определенного значения.
Раскрывающиеся списки – нажав стрелку открывается список и после выбора нужного значения оно будет отображается.
Ползунковые регуляторы – с помощью них выбираем значение из определенного диапазона.
Командные кнопки – нужны для выбора определенного действия. Например, сохранить, применить, отмена и.т.д.
Горячие клавиши
Для более быстрой работы за компьютером часть операций по управлению можно выполнять с помощью клавиш клавиатуры.
Давайте рассмотрим какие именно сочетания клавиш применяются при работе с окнами.
1 Alt+Tab – переключение между открытыми окнами
После нажатия клавиш появится панель где будут располагаться все открытые в данный момент окна.
И не отпуская клавишу Alt нажимаем кнопку Tab переключаясь между ними. После выбора нужного отпускаем обе кнопки.
2 Свернуть и развернуть все окна отобразив или скрыв рабочий стол
3 Свернуть и развернуть активное окно
4 Закрыть активное окно
5 Последовательно перебирать иконки панели задач
6 Запустить приложение иконка которого закреплена на панели задач и соответствует цифрам от 0 до 9
7 Сворачивает все окна кроме активного (вторым нажатие развернуть)
8 Сместить окно к левому краю вашего экрана
Win + стрелка влево
9 Сместить окно к правому краю вашего экрана
Win + стрелка в право
10 Развернуть на весь экран. Если оно было смещено к краю экрана, то оно займет позицию в верхней части экрана заняв четверть экрана
Win + стрелка вверх
11 Сворачивает активное окно. Если оно было смещено к краю экрана, то оно займет позицию в нижней части экрана заняв четверть экрана
12 Если у вас несколько мониторов, то сочетание этих клавиш поможет перенести окно на другой монитор
Win + Shift + стрелка влево или вправо
Мнение автора
В моей практике мне очень часто приходилось пользоваться всеми элементами управления окнами так как я раньше проходил службу в УИС и работать за компьютером приходилось очень часто.
И скажу я вам одно что неважно в каких именно целях вы решили использовать компьютер для ведения бизнеса или просто в домашних условиях.
Вам просто необходимо понимать его и уметь на нем работать. А помогут вам в этом 25 бесплатных видеоуроков компьютерной грамотности .
На этом все ждите новых статей на блоге пишите комментарии делитесь информацией в социальных сетях. Всем пока.
Источник