Элементы диалогового окна
В
зависимости от функций окна набор этих
средств меняется в широком диапазоне.
Большинство средств диалога поддается
строгой классификации, и работа с ними
практически одинакова во всех приложениях
Windows. Типовыми средствами, входящими в
состав диалогового окна, являются:
-
командные
кнопки; -
флажки
(переключатели); -
радиокнопки
(поля выбора); -
текстовые
поля (поля ввода); -
списки;
-
скользящие
кнопки управления; -
демонстрационные
подокна (поле Образец); -
вкладки;
-
фоновый
текст.
Основные
виды элементов:
|
|
– кнопка |
|
|
– кнопка |
|
|
– кнопка |
|
|
– кнопка |
|
|
– поле |
|
|
– счетчик |
|
|
– поле |
|
|
– поле |
|
|
– переключатели |
|
|
– флажок |
|
|
– кнопка |
|
|
– скользящая |
|
|
– вкладки |
|
|
– поле |
Управление окнами
Окно
может существовать в трех состояниях:
-
полноэкранное –
окно развернуто на весь экран; -
нормальное –
окно занимает часть экрана; -
свернутое –
окно «свернуто» до кнопки (уменьшено
до размеров пиктограммы).
Понятие
управление окном включает действия:
-
изменить
размер окна, развернуть окно на весь
экран; -
переместить
окно по экрану; -
свернуть
окно, восстановить предыдущий размер
окна; -
упорядочить
окна на экране; -
закрыть
окно; -
переключаться
между окнами.
Способы
управления окном заключаются в
использовании кнопок управления окном;
системного меню окна (активность каждой
команды зависит от текущего состояния
окна); протягивания мышью различных
элементов окна; использование клавиатуры.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Содержание
- Перечислите элементы интерфейса диалогового окна windows приложения
- Окна в Windows: что это такое, их виды и как сними работать
- Что это такое
- Основные виды
- Программные (приложений)
- Документы
- Запросы
- Контекстное меню
- Всплывающие
- Активные
- Работа с окнами Windows
- Элементы управления
- Дополнительные элементы
- Элементы управления в диалоговых окнах
- Горячие клавиши
- Мнение автора
- Диалоговые элементы управления
- Выбор правильного элемента управления
- Примеры
- Общие рекомендации
- Как создать диалоговое окно
- Предоставление безопасного действия
- Три кнопки в диалоговом окне
- CloseButton
- PrimaryButton и SecondaryButton
- DefaultButton
- Диалоговые окна подтверждения («ОК» и «Отмена»)
- ContentDialog в объектах AppWindow или XAML Island
Перечислите элементы интерфейса диалогового окна windows приложения
В настоящее время все операционные системы для персональных компьютеров обеспечивают взаимодействие с пользователем с помощью графического интерфейса.
Это позволяет даже начинающему пользователю компьютера уверенно работать в среде операционной системы (проводить операции с файлами, запускать программы и так далее).
Графический интерфейс позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и так далее).
Работа с мышью. Для работы с графическим интерфейсом используется мышь или другое координатное устройство ввода, при этом пользователь должен уметь производить:
Рабочий стол. Основную часть экрана занимает Рабочий стол, на котором располагаются значки и ярлыки (значки с маленькими стрелочками в нижнем левом углу). Значки и ярлыки обеспечивают (с помощью двойного щелчка) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Значки появляются на Рабочем столе после установки Windows. В левой части экрана обычно располагаются значки Мой компьютер, Сетевое окружение, Корзина и Мои документы.
Для быстрого доступа к дискам, принтеру, часто используемым документам целесообразно создать на рабочем столе ярлыки. Ярлык отличается от значка тем, что обозначает объект, фактически расположенный не на Рабочем столе, а в некоторой другой папке. Стрелочка означает, что мы имеем не сам объект, а ссылку на него. Ярлыки создаются перетаскиванием значков объектов на Рабочий стол.
1. Создать на Рабочем столе ярлыки всех дисков, принтера и сканера.
Создать ярлыки часто используемых приложений и документов.
Внешний вид графического интерфейса можно настраивать.
2. Щелкнуть правой кнопкой мыши на Рабочем столе. В контекстном меню выбрать пункт Персанолизация.
На диалоговой панели можно установить стиль оформления, выбрать заставку и др.
Панель задач. В нижней части экрана располагается Панель задач, на которой находятся кнопка Пуск, кнопки выполняемых задач и открытых папок, индикаторы и часы.
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений. Каждое запущенное приложение обозначается кнопкой на Панели задач, при этом переход от работы в одном приложении к работе в другом может производиться с помощью щелчка по кнопке. Работающее (активное) приложение изображается на панели задач в виде нажатой кнопки.
В крайней правой части Панели задач находятся Часы. Левее часов располагаются индикаторы состояния системы. Например, индикатор Ru обозначает, что в текущий момент используется русская раскладка клавиатуры.
Основными элементами окна приложения являются:
Окна документов. Окна документов предназначены для работы с документами и «живут» внутри окон приложений. Можно раскрывать, сворачивать, перемещать или изменять размеры этих окон, однако они всегда остаются в пределах окна своего приложения. Окно документа имеет те же кнопки управления, что и окно приложения.
Окно документа всегда содержит зону заголовка (содержащую имя документа) и часто полосы прокрутки (появляющиеся, когда документ не помещается полностью в окне) и линейки. Открытое окно документа может находиться в активном либо в пассивном состоянии. Если окно находится в пассивном состоянии (зона заголовка не выделена цветом), то, щелкнув по любой его части мышью, можно перевести его в активное состояние.
Меню. Меню является одним из основных элементов графического интерфейса и представляет собой перечень команд (как правило, тематически сгруппированных), из которых необходимо сделать выбор (поместив на пункт меню указатель мыши и произведя щелчок). Выбор пункта меню приводит к выполнению определенной команды. Если за командой меню следует многоточие, то ее выбор приведет к появлению диалоговой панели, которая позволяет пользователю получить или ввести дополнительную информацию.
Диалоговые панели. Диалоговые панели могут включать в себя разнообразные элементы. Рассмотрим возможности диалоговых панелей на примере уточнения параметров поиска файлов.
Вкладки. Диалоговые панели могут включать в себя несколько «страниц», которые называются вкладками.
5. После ввода команды [Найти-Файлы и папки. ] появится диалоговая панель Найти: Все файлы. Эта панель содержит три вкладки: Имя и местоположение, Дата, Дополнительно. Выбор вкладки осуществляется левым щелчком.
Командные кнопки. Нажатие на кнопку (щелчок) обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение. Так, щелчок по кнопке с надписью Найти позволяет начать процесс поиска.
Текстовые поля. Текстовое поле называется иногда полем редактирования и позволяет ввести какую-либо текстовую информацию.
6. Например, если пользователь хочет найти файлы, содержащие слово «информатика», то его необходимо ввести в текстовом поле Поиск: Компьютер
Для этого следует осуществить левый щелчок в поле и ввести текст.
Списки. Список представляет собой набор предлагаемых на выбор значений. Раскрывающийся список выглядит как текстовое поле, снабженное кнопкой с направленной вниз стрелочкой. Раскрытие списка осуществляется с помощью левого щелчка по кнопке.
7. Раскрывающийся список Где искать: диалоговой панели Найти: Все файлы позволяет указать диск или папку (например, папку Мои документы), в которой будет осуществлен поиск.
Переключатели. Переключатели служат для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форме маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри. Выбор варианта производится с помощью левого щелчка.
8. На вкладке Имя и местоположение диалоговой панели Найти: Все файлы, установив флажок Включая вложенные папки, можно обеспечить необходимую глубину поиска файлов.
Ползунки. Ползунок позволяет плавно изменять значение какого-либо параметра. Например, с помощью ползунков можно менять уровень громкости воспроизведения и записи звука, баланс левого и правого канала и т. п.
9. После левого щелчка на индикаторе громкости, который находится на Панели задач, появится диалоговая панель Регулятор громкости с ползункам громкости.
Контекстные меню. Объектно-ориентированный подход, используемый в операционной системе Windows, позволяет рассматривать диски, папки и файлы как объекты. Все эти объекты имеют определенные свойства, и над ними могут проводиться определенные операции.
Например, документы (документом называется любой файл, обрабатываемый с помощью приложений) имеют определенный объем и их можно копировать, перемещать и переименовывать; окна имеют размер, который можно изменять и так далее.
Хотя каждый из этих объектов имеет свои конкретные свойства и над ним возможны определенные операции, технология работы с объектами и интерфейс универсальны. Это позволяет пользователю достичь единообразия при работе с разными объектами.
Ознакомиться со свойствами объекта, а также выполнить над ним разрешенные операции можно с помощью контекстного меню. Для вызова контекстного меню необходимо осуществить правый щелчок на значке объекта.
Источник
Окна в Windows: что это такое, их виды и как сними работать
Всем привет! Продолжаем с вами изучать компьютерную грамотность. И если вы читали мои предыдущие статьи, то тогда вы уже много знаете и умеете.
Думаю, что сейчас нет такого человека кто не сталкивался бы с таким понятием как – окно Windows. Но, а если вы являетесь таковым, то уж вам точно следует прочитать эту статью до конца.
А для тех, кто уже имеет представление об этом тоже будет неплохо ознакомиться с этим материалом.
Почему? Спросите вы.
Да потому что вся работа за компьютером где установлена операционная система виндовс связана с управлением этими самыми окнами. И вы просто можете не знать всех тонкостей и нюансов работы с ними.
А в этой самой статье мы как раз и рассмотрим их.
Что это такое
Как мы уже знаем из одной из предыдущих статей – Windows в переводе означает «окна».
Они являются отличительной частью этой ОС. С их помощью пользователям предоставили более удобную работу с приложениями, программами, файлами и папками.
И как наверно вы уже заметили, чтобы вы не открыли это, отображается в прямоугольной области. Вот эта область и называется окно.
Основные виды
В зависимости от тех задач, которые предстоит выполнить пользователю окна можно подразделить на следующие виды;
Программные (приложений)
Используют для открытия программ и приложений, установленных на ваш компьютер. И представляют они рабочую область в которой присутствуют разные элементы управления приложением или программой.
Более подробно о компьютерных программах и приложениях можете почитать здесь.
Документы
Открываются они только в окне своего приложения и отображаются в них документы, созданные в программах для Windows.
После открытия становится доступна рабочая область в которой создается или редактируется различная информация с помощью устройств ввода таких как клавиатура и компьютерная мышь.
Ярким примером является документ Word.
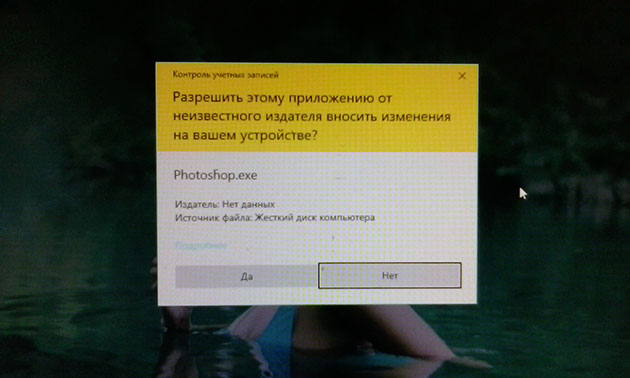
Запросы
Они появляются поверх всех остальных во время работы за ПК. В них отображаются запросы на подтверждение тех или иных действий или содержит запрос на определенную информацию.
Для них существует два действия предоставить ответ на запрос или подтвердить действие, или просто закрыть.
Еще их называют диалоговые, а они в свою очередь могут быть:
Модальные – это окна после появления которых блокируется приложение, и чтобы продолжить работу здесь следует завершить все действия.
По предложенным действиям их можно подразделить на три типа:
Немодальные – после появления приложение продолжает работать. Его можно свернуть или закрыть и продолжить работу в приложении.
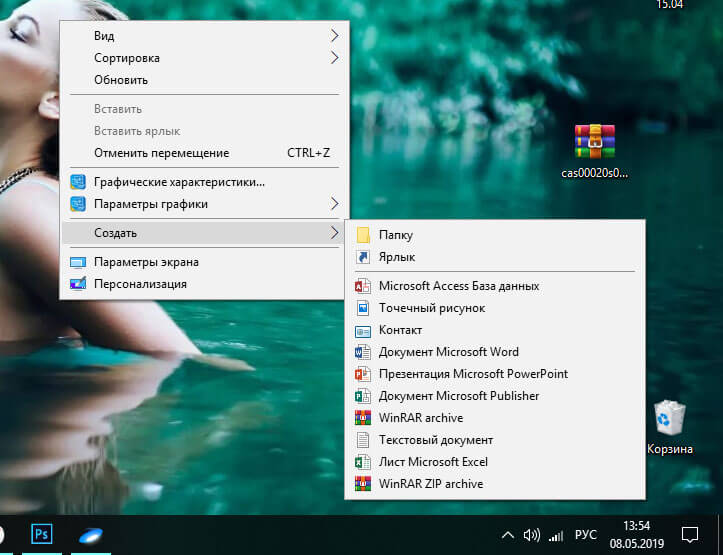
Контекстное меню
Этот вид окон скрыт от глаз пользователей и вывести их можно нажатием правой кнопкой мыши. Они могут содержать дополнительные команды для программ и приложений.
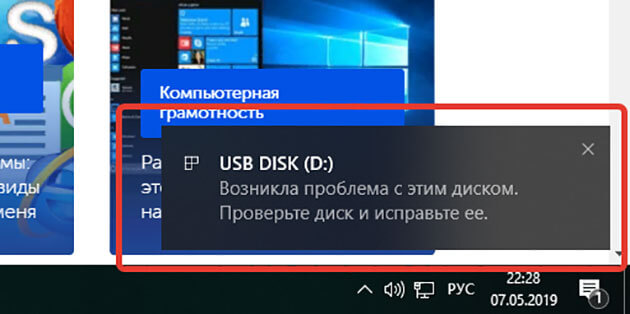
Всплывающие
В основном они используются системой для информирования или с требованием совершить то или иное действие.
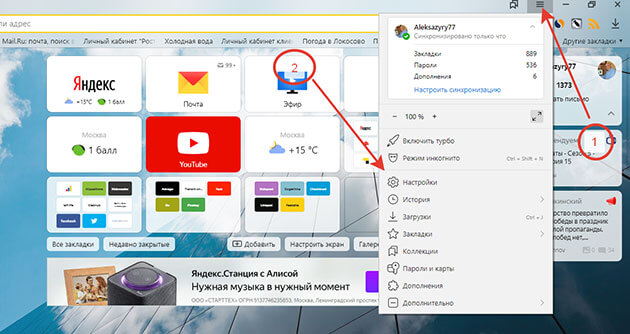
А также они часто появляются при работе в веб – браузерах при посещении различных сайтов. Но их появление можно легко запретить в настройках браузера.
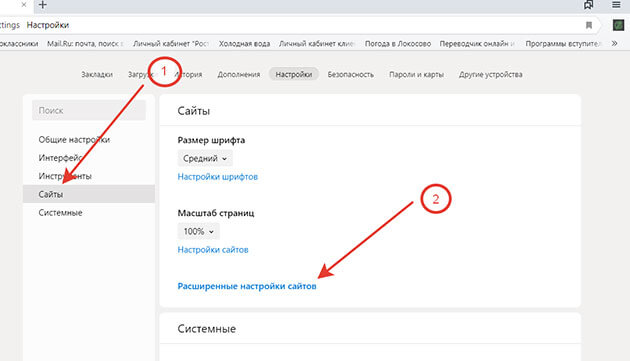
Давайте я расскажу коротко об этих настройках на примере Яндекс.Браузера
Переходим в настройки
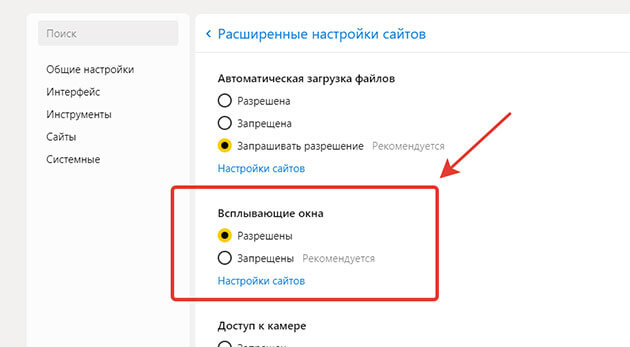
Ищем «сайты» и жмем на «расширенные настройки сайтов»
Ставим галочку «разрешены» или «запрещены»
Но эти вопросы мы будем рассматривать в рубрике «Освоение интернета» когда будем с вами изучать веб-браузеры. Так что подписывайтесь на обновления блога чтобы не пропустить.
О том, как это сделать можете почитать здесь.
Активные
Активным окном называют то которое расположено поверх остальных и в котором мы на данный момент работаем. Также можно встретить такое название как «рабочее окно».
При работе с несколькими окнами переключаться между ними можно с помощью мыши или горячих клавиш клавиатуры.
С видами разобрались. Думаю, что все понятно. Если нет не стесняйтесь задавайте вопросы в комментариях.
Теперь давайте переходить непосредственно к работе.
Работа с окнами Windows
Любое окно включает в себя элементы управления. Они могут отличаться в зависимости от того какой тип окна открыт. Но основные всё-таки присутствуют во всех видах.
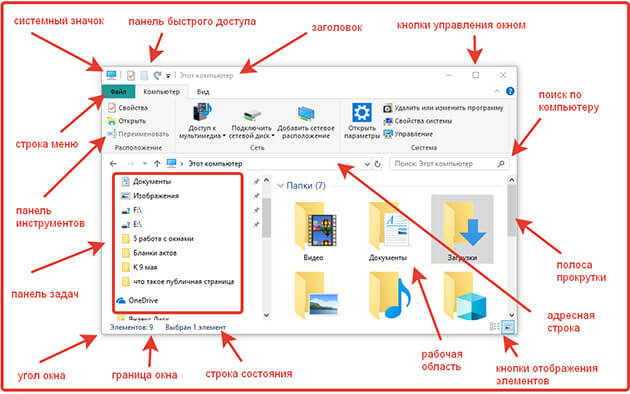
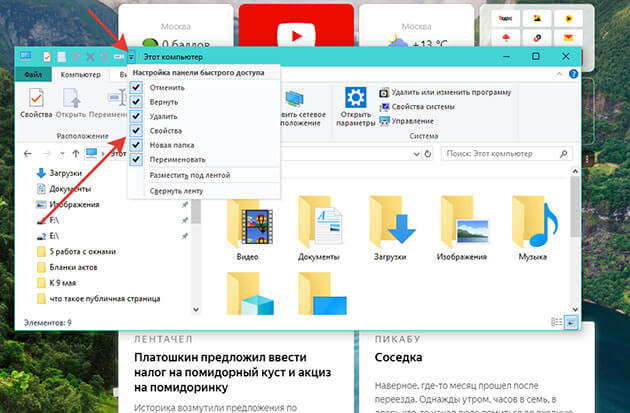
Давайте разберем максимальное количество элементов на примере папки «мой компьютер». Так как с папками приходится работать очень часто.
Элементы управления
И так как мы видим на скриншоте показаны где располагаются основные элементы и их названия.
1 Системный значок
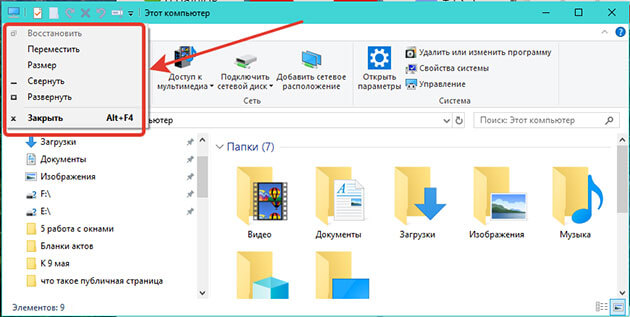
Этот значок находится верхнем левом углу и при нажатии на него открывается меню управления.
С помощью которого можно выполнить в зависимости от его расположения на мониторе следующие действия;
2 Заголовок
Выводится вверху и отображает название открытого объекта. В нашем случае «Этот компьютер». Если окно является активным, то он подсвечивается более ярким цветом.
При двукратном нажатии мыши на заголовок, оно раскроется до размеров вашего экрана.
3 Панель быстрого доступа
С помощью отображаемых иконок можно к примеру, посмотреть свойства открытого окна или создать папку в рабочей области.
Также можно настроить отображение элементов.
Для этого жмем на стрелочку, расположенную рядом со значками и ставим галочки напротив тех значков, которые должны отображаться.
А также здесь можно выбрать место расположения этой панели.
4 Кнопки управления
С помощью этих кнопок можно свернуть, развернуть или закрыть окно.
5 Строка меню и панель инструментов
Расположена она под заголовком и содержит пункты при нажатии на которые мы получаем доступ к определенным командам в панели инструментов.
Команды различны для разных видов окон все зависит от того какую задачу они выполняют.
6 Панель задач (инструментов)
В панели в нашем случае предоставляется быстрый доступ к папкам и файлам наиболее просматриваемым.
Если это окно приложений, то там могут быть доступны к выполнению определенные задачи.
8 Адресная строка
С помощью этой строки возможен быстрый переход к другим папкам и разделам нажав на стрелку рядом с названием открытого раздела
Или же можно просто ввести соответствующий адрес папки.
Но как показывает практика эти варианты не очень удобны. Проще воспользоваться «Панелью задач».
9 Рабочая область
Это самая большая область, в которой располагаются объекты находящиеся внутри папки.
10 Кнопки отображения элементов
С помощью этих кнопок возможно настроить отображение объектов в виде таблицы или больших эскизов.
11 Строка состояния
Строка состояния выполняет информационную роль.
Сколько находится объектов в папке и сколько из них выбрано
12 Полоса прокрутки
Появляется если объекты не умещаются в рабочей области. И чтобы посмотреть невидные глазу требуется прокрутить вниз или бок. Наведя курсор на полосу и зажав левую кнопку компьютерной мыши.
13 Угол и границы
Наведя курсор мыши на угол или границу и нажав левую кнопку мыши можно увеличить или уменьшить размеры окна двигая компьютерную мышь по столу.
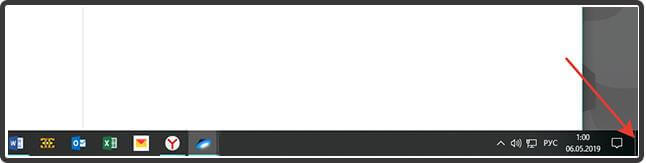
Дополнительные элементы
Еще хотелось бы отметить два элемента управления находящихся на панели задач рабочего стола
Если вы незнакомы с рабочем столом и панелью задач в операционной системе виндовс то рекомендую прочитать статью про «Рабочий стол Windows»
Свернуть все окна
Эта кнопка находится в правом углу панели задач
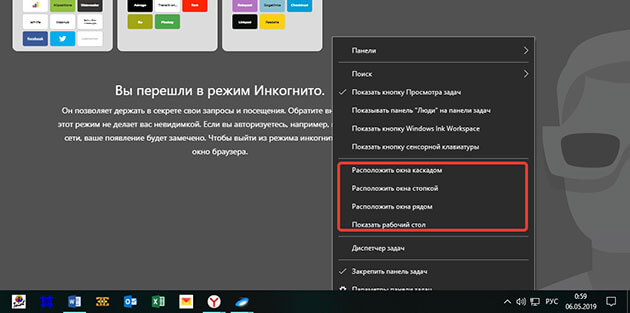
Организация отображения окон
Для организации открытых окон следует навести курсор мыши на свободную область панели задач и нажать правой кнопкой в появившемся меню выбираем нужную нам настройку.
Элементы управления в диалоговых окнах
Наличие этих элементов (не обязательно всех сразу) выделяют их от всех других.
Вкладки – как правило располагаются под заголовком
Флажки – используются для отображения различных параметров со значением «да» или «нет». Если галочка стоит в квадратике, то «да» если ее там нет, то тогда «нет»
Радиокнопки – предоставляют возможность выбора одного варианта из нескольких.
Текстовые поля – используются для ввода определенной информации которая должна будет использоваться в программе.
Цифровые счётчики – используются для ввода числовых значение путем нажатия стрелок вверх или вниз.
Списки – предоставляется для выбора определенного значения.
Раскрывающиеся списки – нажав стрелку открывается список и после выбора нужного значения оно будет отображается.
Ползунковые регуляторы – с помощью них выбираем значение из определенного диапазона.
Командные кнопки – нужны для выбора определенного действия. Например, сохранить, применить, отмена и.т.д.
Горячие клавиши
Для более быстрой работы за компьютером часть операций по управлению можно выполнять с помощью клавиш клавиатуры.
Давайте рассмотрим какие именно сочетания клавиш применяются при работе с окнами.
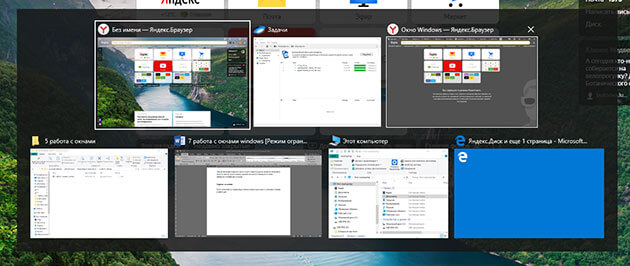
1 Alt+Tab – переключение между открытыми окнами
После нажатия клавиш появится панель где будут располагаться все открытые в данный момент окна.
И не отпуская клавишу Alt нажимаем кнопку Tab переключаясь между ними. После выбора нужного отпускаем обе кнопки.
2 Свернуть и развернуть все окна отобразив или скрыв рабочий стол
3 Свернуть и развернуть активное окно
4 Закрыть активное окно
5 Последовательно перебирать иконки панели задач
6 Запустить приложение иконка которого закреплена на панели задач и соответствует цифрам от 0 до 9
7 Сворачивает все окна кроме активного (вторым нажатие развернуть)
8 Сместить окно к левому краю вашего экрана
Win + стрелка влево
9 Сместить окно к правому краю вашего экрана
Win + стрелка в право
10 Развернуть на весь экран. Если оно было смещено к краю экрана, то оно займет позицию в верхней части экрана заняв четверть экрана
Win + стрелка вверх
11 Сворачивает активное окно. Если оно было смещено к краю экрана, то оно займет позицию в нижней части экрана заняв четверть экрана
12 Если у вас несколько мониторов, то сочетание этих клавиш поможет перенести окно на другой монитор
Win + Shift + стрелка влево или вправо
Мнение автора
В моей практике мне очень часто приходилось пользоваться всеми элементами управления окнами так как я раньше проходил службу в УИС и работать за компьютером приходилось очень часто.
И скажу я вам одно что неважно в каких именно целях вы решили использовать компьютер для ведения бизнеса или просто в домашних условиях.
На этом все ждите новых статей на блоге пишите комментарии делитесь информацией в социальных сетях. Всем пока.
Источник
Диалоговые элементы управления
Диалоговые элементы управления — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Они блокируют взаимодействие с окном приложения, пока пользователь явно их не закроет. Они часто требуют от пользователя совершения каких-либо действий.
Получение библиотеки пользовательского интерфейса Windows
Библиотека пользовательского интерфейса Windows 2.2 или более поздних версий содержит новый шаблон для этого элемента управления, который использует закругленные углы. Дополнительные сведения см. в разделе о радиусе угла. WinUI — это пакет NuGet, содержащий новые элементы управления и функции пользовательского интерфейса для приложений для Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows.
Выбор правильного элемента управления
Диалоговые окна используются для уведомления пользователей о важной информации или запроса подтверждения либо дополнительных сведений перед совершением действия.
Рекомендации по целесообразности использования диалоговых окон и всплывающих элементов (аналогичных элементов управления) приведены в разделе Диалоговые окна и всплывающие элементы.
Примеры
Если у вас установлено приложение XAML Controls Gallery, щелкните здесь, чтобы открыть его и увидеть ContentDialog или Flyout в действии.
Общие рекомендации
Как создать диалоговое окно
Для создания диалогового окна используется класс ContentDialog. Диалоговое окно можно создать в виде кода или разметки. Хотя обычно проще определять элементы пользовательского интерфейса в XAML, при создании простого диалогового окна удобнее использовать обычный код. В этом примере показано создание диалогового окна для уведомления пользователя об отсутствии подключения к сети WiFi, а для отображения диалогового окна используется метод ShowAsync.
Когда пользователь нажимает кнопку диалогового кона, метод ShowAsync возвращает ContentDialogResult, чтобы сообщить вам, какую кнопку нажал пользователь.
В этом примере в диалоговом окне задается вопрос и используется возвращенный ContentDialogResult, чтобы определить ответ пользователя.
Предоставление безопасного действия
Так как диалоговые окна блокируют взаимодействие с пользователем, а кнопки — это основной механизм, позволяющий пользователям закрыть диалоговое окно, убедитесь, что диалоговое окно содержит по крайней мере одну кнопку безопасного и обратимого действия, например «Закрыть» или «Понятно». Все диалоговые окна должны содержать по крайней мере одну кнопку безопасного действия, позволяющую закрыть диалоговое окно. Это гарантирует, что пользователь сможет спокойно закрыть диалоговое окно без выполнения какого-либо действия.
Когда диалоговые окна используются для отображения блокирующего вопроса, диалоговое окно должно содержать кнопки действий, связанные с этим вопросом. Кнопка «безопасного» и обратимого действия может сопровождаться одной или двумя кнопками действия «выполнить». Предлагая пользователю несколько вариантов на выбор, убедитесь, что кнопки точно соответствуют действиям «выполнить» и безопасным действиям «не выполнять», связанным с предложенным вопросом.
Диалоговые окна с тремя кнопками используются, когда вы предлагаете пользователю два действия «выполнить» и одно действие «не выполнять». Диалоговые окна с тремя кнопками следует использовать не слишком часто. В них должны четко различаться дополнительное действие и безопасное действие (закрытие).
Три кнопки в диалоговом окне
ContentDialog поддерживает три типа кнопки, которые можно использовать для создания диалоговых окон.
Использование встроенных кнопок позволяет их правильно разместить в окне, а также гарантирует, что они будут правильно реагировать на события клавиатуры, что область команд останется видимой, даже когда отображена экранная клавиатура, и что диалоговое окно будет выглядеть согласованно с другими диалоговыми окнами.
CloseButton
Каждое диалоговое окно должно содержать кнопку безопасного и обратимого действия, которая позволяет пользователям спокойно закрыть диалоговое окно.
Используйте API ContentDialog.CloseButton для создания этой кнопки. Это позволит обеспечить правильное взаимодействие с пользователем для всех методов ввода, включая мышь, клавиатуру, сенсорный ввод и игровой контроллер. Это взаимодействие будет происходить в следующих случаях:
Когда пользователь нажимает кнопку диалогового кона, метод ShowAsync возвращает ContentDialogResult, чтобы сообщить вам, какую кнопку нажал пользователь. При нажатии кнопки CloseButton возвращается ContentDialogResult.None.
PrimaryButton и SecondaryButton
Помимо CloseButton, вы можете также предоставить пользователю одну или две кнопки действия, связанные с основной инструкцией. Используйте PrimaryButton для первого действия «выполнить» и SecondaryButton — для второго действия «выполнить». В диалоговых окнах с тремя кнопками PrimaryButton обычно представляет подтверждающее действие «выполнить», а SecondaryButton обычно представляет нейтральное или вспомогательное действие «выполнить». Например, приложение может предложить пользователю подписаться на службу. PrimaryButton в качестве подтверждающего действия «выполнить» будет содержать текст «Подписаться», а SecondaryButton в качестве нейтрального действия «выполнить» будет содержать текст «Попробовать». CloseButton позволит пользователю отменить операцию без выполнения какого-либо действия.
Когда пользователь нажимает кнопку PrimaryButton, метод ShowAsync возвращает ContentDialogResult.Primary. Когда пользователь нажимает кнопку SecondaryButton, метод ShowAsync возвращает ContentDialogResult.Secondary.
DefaultButton
При необходимости можно выделить одну из трех кнопок в качестве кнопки по умолчанию. Если задать кнопку по умолчанию, то происходит следующее.
Используйте свойство ContentDialog.DefaultButton, чтобы указать кнопку по умолчанию. По умолчанию кнопка по умолчанию не задана.
Диалоговые окна подтверждения («ОК» и «Отмена»)
Диалоговое окно подтверждения позволяет пользователям подтвердить действие. Они могут подтвердить выполнение действия или отменить его. Типичное диалоговое окно подтверждения обычно содержит две кнопки: подтверждения («ОК») и отмены.
В целом кнопка подтверждения должна быть слева (основная кнопка), а кнопка отмены (вспомогательная) — справа.
На некоторых платформах кнопка подтверждения размещена справа, а не слева. Так почему рекомендуется поместить ее слева? Если предполагается, что большинство пользователей — правши и держат телефон в правой руке, им будет удобнее нажимать кнопку подтверждения слева, так как более вероятно, что она будет расположена в пределах досягаемости больших пальцев пользователя. Чтобы нажать кнопки в правой части экрана, пользователю необходимо переместить большой палец в менее удобное положение.
ContentDialog в объектах AppWindow или XAML Island
ПРМЕЧАНИЕ. Этот раздел относится только к приложениям, предназначенным для Windows 10 версии 1903 или более поздней версии. Объекты AppWindow и XAML Island недоступны в более ранних версиях. Дополнительные сведения об управлении версиями см. в статье Приложения с адаптивным к версии кодом.
По умолчанию диалоговые окна содержимого модально связаны с корневым объектом ApplicationView. При использовании ContentDialog в объекте AppWindow или XAML Island необходимо вручную задать XamlRoot для диалогового окна, указав корень узла XAML.
Для этого задайте для свойства XamlRoot элемента ContentDialog то же значение XamlRoot, что и у элемента, уже заданного в AppWindow или XAML Island, как показано ниже.
В потоке может существовать только один элемент ContentDialog одновременно. Попытка открыть два элемента ContentDialogs породит исключение, даже если они пытаются открыться в отдельных объектах AppWindow.
Источник
Графический интерфейс операционных систем
Операционная система Windows — это современная многозадачная многопользовательская ОС с графическим интерфейсом пользователя. Операционные системы семейства Windows являются наиболее распространенными ОС, которые установлены в домашних и офисных ПК. Графическая оболочка ОС Windows обеспечивает взаимодействие пользователя с компьютером в форме диалога с использованием ввода и вывода на экран дисплея графической информации, управления программами с помощью пиктограмм, меню, окон, панелей (управления, задач, инструментов) и других элементов управления.
Графический интерфейс – пользовательский интерфейс, в котором для взаимодействия человека и компьютера применяются графические средства.
Так как в Windows применен графический пользовательский интерфейс, то основным устройством управления программами является манипулятор мышь. Указатель мыши – графический элемент, который передвигается по экрану синхронно с перемещением самого манипулятора по поверхности стола. Как правило, указатель мыши используется для выбора команд меню, перемещения объектов, выделения фрагментов текста и т.д.
Вид указателя мыши на экране зависит от выполняемой операции:
Для того чтобы указать объект, представленный на экране, необходимо переместить мышь так, чтобы острие стрелки указателя разместилось поверх этого объекта. Чтобы выбрать объект на экране, необходимо установить на него указатель, а затем нажать левую кнопку мыши.
Различают следующие операции с помощью мыши:
- Щелчок (кратковременное нажатие кнопки) – одна из основных операций мыши. Для ее выполнения следует быстро нажать и отпустить кнопку мыши. Щелчком выделяют объект в окне программы, выбирают нужную команду в меню и т.д.
- При щелчке правой кнопкой мыши на элементах Windows отображается контекстное меню, кроме того, можно получить справку по элементам диалогового окна. Контекстные менюдисков, папок и файлов позволяют ознакомиться с их свойствами, а также выполнить над этими объектами различные операции (копирование, перемещение, удаление и др.). Для того чтобы вызвать контекстное меню объекта, нужно выполнить щелчок правой кнопкой мыши на объекте (существуют и другие способы для вызова контекстного меню)
- Двойной щелчок левой кнопкой мыши производится, когда указатель мыши установлен на определенном объекте и используется, как правило, для открытия файла.
- Перетаскивание объекта (Drag and Drop) (перетаскивание, транспортировка, перемещение) – это операция, в результе выполнения которой изменяется местоположения объекта. Для ее выполнения надо поместить указатель на нужном объекте (пиктограмме, папке, файле), нажать левую кнопку мыши и, не отпуская ее, переместить мышь так, чтобы этот объект перемещался вместе с ней.
Перетаскивать объект можно и правой кнопкой мыши. После того как кнопка мыши будет отпущена, на экране появится контекстное меню с набором возможных действий.
Основными элементами графического интерфейса Windows являются:
- Рабочий стол
- Значки
- Ярлыки
- Панель задач
- Контекстное меню
- Окна
Рабочий стол. Значки, ярлыки, панель задач, кнопка Пуск
Рабочий стол — это главная область
Значки — это маленькие рисунки, обозначающие программы, файлы, папки и другие объекты.
Для упрощения доступа с рабочего стола создайте ярлыки избранных файлов и программ.
Ярлык — это значок, представляющий ссылку на объект, а не сам объект. Двойной щелчок ярлыка открывает объект. При удалении ярлыка удаляется только ярлык, но не исходный объект. Ярлык можно узнать по стрелке на его значке.
Панель задач представляет собой длинную горизонтальную полосу в нижней части экрана. В отличие от рабочего стола, который может быть перекрыт лежащими на нем окнами, панель задач видна почти всегда (в некоторых случаях можно и спрятать). Панель задач состоит из четырех основных частей.
- Кнопка «Пуск», открывающая меню «Пуск».
- Панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши.
- Средняя часть, которая отображает открытые программы и документы
- Область уведомлений, в которой находятся часы и значки (маленькие картинки)

Используйте меню «Пуск» для выполнения следующих основных задач.
- Запуск программ
- Открытие часто используемых папок
- Поиск файлов, папок и программ
- Настройка параметров компьютера
- Получение помощи по работе с операционной системой Windows
- Выключение компьютера
- Завершение сеанса работы в Windows или выбор учетной записи другого пользователя
Работа с окнами
Открываемые программы, файлы или папки появляются на экране в полях или рамках — окнах (именно от них операционная система Windows получила свое название). Поскольку окна присутствуют всюду в Windows, важно научиться перемещать их, изменять размер или просто убирать.
Окно представляет собой область экрана, ограниченную прямоугольной рамкой. В нем отображаются содержимое папки, работающая программа или документ.
Основные элементы окна:
- рабочая область: внутренняя часть окна, в которой производится работа с дисками, файлами и документами;
- заголовок окна: строка под верхней границей окна, содержащая название окна;
- меню управления состоянием окна: кнопка в строке заголовка слева открывает меню, которое позволяет развернуть, свернуть или закрыть окно;
- кнопки управления состоянием окна: кнопки в строке заголовка справа позволяют развернуть, свернуть или закрыть окно;
- меню окна: располагается под заголовком и представляет собой перечень тематически сгруппированных команд;
- панель инструментов: располагается под строкой меню и представляет собой набор кнопок, которые обеспечивают быстрый доступ к наиболее важным и часто используемым пунктам меню окна;
- границы: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, ухватив и перемещая границу мышью;
- полосы прокрутки: появляются, если содержимое окна имеет больший размер, чем рабочая область окна, позволяют перемещать содержимое окна по вертикали или горизонтали.
Различают три варианта отображения окна на экране:
- окно стандартного размера занимает часть площади экрана. При желании можно переместить его или любую его границу в другое место экрана
- окно, развернутое на весь экран, имеет максимальный размер
- свернутое окно изображается в виде кнопки на панели задач..
В свернутом окне программа продолжает выполняться. Чтобы открыть свернутое окно или свернуть уже открытое, нажмите кнопку окна на панели задач.
Окна можно классифицировать по типу:
- окно папки
- окно документа
- окно программы
Диалоговые окна
Диалоговые панели могут включать несколько вкладок, переключение между которыми осуществляется щелчком мышью по их названиям. На диалоговой панели размещаются разнообразные управляющие элементы:
- вкладки – «страницы» диалогового окна
- командная кнопка – обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение;
- текстовое поле – в него можно ввести последовательность символов;
- раскрывающийся список – представляет собой набор значений и выглядит, как текстовое поле, снабженное кнопкой с направленной вниз стрелкой;
- счетчик – представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле;
- флажок – обеспечивает присваивание какому – либо параметру определенного значения. Флажки могут располагаться как группами, так и поодиночке. Флажок имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»;
- переключатель – служит для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри;
- ползунок – позволяет плавно изменять значение какого – либо параметра.
Контрольные вопросы:
- Что такое графический интерфейс?
- Какие операции можно выполнять с помощью мыши?
- Перечислите элементы графического интерфейса Рабочего стола Windows.
- Перечислите элементы графического интерфейса окна папки Windows.
- Перечислите управляющие элементы диалогового окна.
- Что такое контекстное меню и как его вызвать?
Выполните проверочный тест, а после этого приступите к выполнению практических заданий!!!
Практические задания:
Изменение фона рабочего стола
- Откроем контекстное меню Рабочего стола и выберем командуСвойства
- В диалоговом окне Свойства: Экран выбираем вкладку Рабочий стол
- В списке Фоновых рисунков выбираем Фиолетовый цветок
- В списке Расположение выбираем команду Растянуть (по умолчанию)
- Последовательно нажимаем командные кнопки Применить и ОК
Изменение заставки
- Откроем контекстное меню Рабочего стола и выберем командуСвойства
- В диалоговом окне Свойства: Экран выбираем вкладку Заставка
- В раскрывающемся списке Заставка выбираем заставку Сквозь вселенную
- В счетчике Интервал выставляем значение 1 минута
- Для просмотра заставки нажимаем командную кнопку Просмотр (старайтесь мышью не двигать)
- Последовательно нажимаем командные кнопки Применить и ОК
Скрываем панель задач
- Откроем контекстное меню Панели задач и выберем команду Свойства
- В диалоговом окне Свойства Панели задач и кнопки «Пуск» отмечаем флажок Автоматически скрывать панель задач
- Последовательно нажимаем командные кнопки Применить и ОK
Перейти к содержанию
На чтение 1 мин Просмотров 26 Опубликовано 08.11.2016
Обновлено 08.11.2016
Для выполнения многих действий в системе Windows служат Диалоговые окна, часто состоящие из нескольких вкладок и имеющие переключатели, регуляторы, кнопки раскрытия списков (с треугольником справа) и установочные флажки (выключатели):
- Вкладка – под строкой заголовка выводит на передний план нужную страницу.
- Командная кнопка – обычно ОК, Применить и Отмена.
- Кнопки выбора – с точкой в центре для переключения параметров.
- Текстовое поле – для ввода информации, например имени нужной программы.
- Окна списка с прокруткой и без нее – для выбора элементов из списка
- Окна с кнопками-стрелками, в которых значение можно как ввести, так и изменить с помощью стрелок.
- Флажок – в виде крестика (Х) или птички (V), который устанавливают или сбрасывают.
- Регулятор – для установки в определенных пределах.
На рисунке, приведенном ниже, представлен пример диалогового окна Печать, содержащего многие из перечисленных элементов.
Окна сообщений предназначены для вывода всякого рода предупреждений, сообщений о системных событиях и просят ответить на задаваемый вопрос Да (ОК) или Нет.
Другие статьи:
Переключение между окнами Windows
Работа с объектами Windows
Взаимодействие компьютера с пользователем с каждой новой версией операционной системы становится проще и понятнее. Это означает, что создатели пользовательского интерфейса — набора инструментов, позволяющих пользователю взаимодействовать с компьютером, — создают всё более сложные программы. А сам интерфейс становится более дружественным. Про такой говорят, что он сделан по принципу DWIM (Do What I Mean — «делай то, что я имею в виду»).
Современные операционные системы имеют графический интерфейс. Это значит, что команды управления устройством скрываются за графическими элементами, которыми управляет пользователь. В специальной литературе графический интерфейс иногда называют WIMP — это аббревиатура от Windows, Icons, Menus, Pointer — «окна, иконки, меню, указатель».
WIMP-интерфейс позволяет пользователю управлять программными и аппаратными ресурсами компьютера через окна, иконки, меню и указатели.
Графический интерфейс очень удобен для рядового пользователя, но для профессионального программиста он имеет некоторые недостатки, например, сама графическая оболочка занимает много места и замедляет работу компьютера. Кроме того, графические интерфейсы разных операционных систем затрудняют совместную работу.
Рассмотрим основные элементы графического интерфейса. Иллюстрировать наше исследование будем с помощью примеров операционной системы Windows.
Основными элементами графического интерфейса являются окна и меню.
Окна
Рассмотрим четыре основных вида окон: рабочий стол, диалоговое окно, окно папки и окно документа.
Рабочий стол — ключевое окно графической среды. В нём мы увидим такие элементы управления, как главное меню, значки, ярлыки, панель задач.
Кнопка Пуск открывает главное меню операционной системы.
Главное меню — это элемент управления рабочего стола, предназначенный для быстрого доступа к программам, документам, средствам настройки и поиска, избранным папкам и объектам. Завершение работы с операционной системой выполняется только с помощью главного меню. Открывается кнопкой «Пуск».
Значки обозначают программы и документы. Для запуска выполняется двойной щелчок мышью.
Ярлыки внешне отличаются от значков стрелкой в левом нижнем углу, но предоставляют быстрый доступ к программе, которая хранится в файловой системе, а на рабочий стол выведен ярлык для её быстрого запуска.
Рис. (1). Рабочий стол
Панель задач — элемент управления, отображает кнопку «Пуск», значки запущенных приложений, индикаторы, время.
Диалоговые окна бывают разными в зависимости от способа взаимодействия с пользователем. Это могут быть окна сообщений, в которых из управляющих элементов присутствуют только кнопки — элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке.
Рис. (2). Диалоговое окно
Или это могут быть более сложные окна настройки параметров. В них больше различных элементов управления. Рассмотрим элементы управления на примере окон настройки параметров «Шрифт» и «Табуляция».
Рис. (3). Настройки параметров
|
Списки |
Элемент управления, служит для выбора из команд, доступных для выполнения |
|
Раскрывающиеся списки |
То же назначение, что и у списков, но для доступа к командам необходимо раскрыть список с помощью стрелки |
|
Переключатели |
Элемент управления, служит для выбора одного из нескольких вариантов |
|
Флажки |
Элемент управления, служит для выбора нескольких из нескольких вариантов |
|
Кнопки |
Элемент управления, при нажатии служит для выполнения действия, которое обозначено надписью на кнопке |
|
Счётчики |
Элемент управления, который при помощи пары стрелок увеличивает или уменьшает значение в связанном с ним поле |
|
Ползунки |
То же, что и счётчик, но значение в поле меняется плавно |
|
Вкладки |
Элемент управления, служит для отображения нескольких страниц, относящихся к одному диалоговому окну |
Рис. (4). Окно папки
|
Строка меню |
Перечень команд, которые можно выполнить в данном окне |
|
Кнопки управления состоянием окна |
Кнопки, позволяющие управлять окном: закрыть, развернуть/восстановить, свернуть на панель задач |
|
Панель навигации |
Представляет объекты файловой системы для быстрого перехода к ним из текущей папки |
|
Адресная строка |
Указывает путь доступа к текущей папке, содержит раскрывающийся список для удобного перемещения по файловой системе |
|
Рабочая область |
Окна и папки отображаются значками объектов. Могут появляться полосы прокрутки |
|
Полосы прокрутки |
Позволяет прокручивать рабочую область по вертикали или по горизонтали |
|
Границы окна |
Рамка, ограничивающая окно со всех сторон |
|
Строка состояния |
Для дополнительной справочной информации |
|
Область поиска |
Служит для ввода информации о файле, который необходимо найти |
Окно документа — здесь мы увидим все те же элементы графического интерфейса, с которыми уже успели познакомиться.
Рис. (5). Окно документа
|
Значок приложения |
Содержит заголовок активного документа |
|
Строка заголовка |
Указывает активное приложение |
|
Панель инструментов |
Содержит значки инструментов, которые наиболее часто применяет пользователь |
|
Линейка |
Один из специальных инструментов текстового редактора |
Меню
Графический интерфейс применяет два вида меню: главное меню и контекстное. С понятием и назначением главного меню мы уже познакомились, когда обсуждали элементы рабочего стола.
Контекстное меню — список команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом.
Вызывается контекстное меню правой кнопкой мыши. Команды контекстного меню относятся только к тому объекту, для которого это меню вызвано.
Рис. (6). Контекстное меню
На рисунке ты видишь контекстное меню, вызванное к слову «команды». В меню перечислены все возможные действия, которые можно произвести с этим словом.
Источники:
Рис. 1. Рабочий стол. Автор: Операционная система и большая часть программ принадлежит Microsoft Corp. Остальные программы принадлежат G5 Entertainment AB, Gameloft SE, king.com Ltd, MyTona, Playrix Games, и Yandex. — скриншот, Добросовестное использование, https://ru.wikipedia.org/w/index.php?curid=5928961. (Дата обращения: 18.12.2021.)
Рис. 2. Диалоговое окно. © ЯКласс.
Рис. 3. Настройки параметров. © ЯКласс.
Рис. 4. Окно папки. © ЯКласс.
Рис. 5. Окно документа. © ЯКласс.
Рис. 6. Контекстное меню. © ЯКласс.