Сделать свою маску в Инстаграм не сложно. Но важно понимать, как сделать её таким образом, чтобы она принесла пользу, и Вы не столкнулись с непредвиденными последствиями.
Кстати, перед тем, как делать её, посмотрите больше блестящих идей и способов её применения, жмите ссылку и вдохновляйтесь.
Как создать маску за 10 минут
Разработка маски для Instagram и правда не займет много времени. И если Вы не станете заморачиваться разработкой 3D-эффектов, после прочтения пошаговой инструкции будет достаточно 10-ти минут, чтобы научиться их делать.
Шаг 1. Установите программу Spark Ar Studio
Для этого перейдите по ссылке и нажмите “Скачать” (единственная кнопка легко загрузит программу на Windows или Mac OS). Затем зарегистрируйтесь или войдите через личную страницу в Facebook.
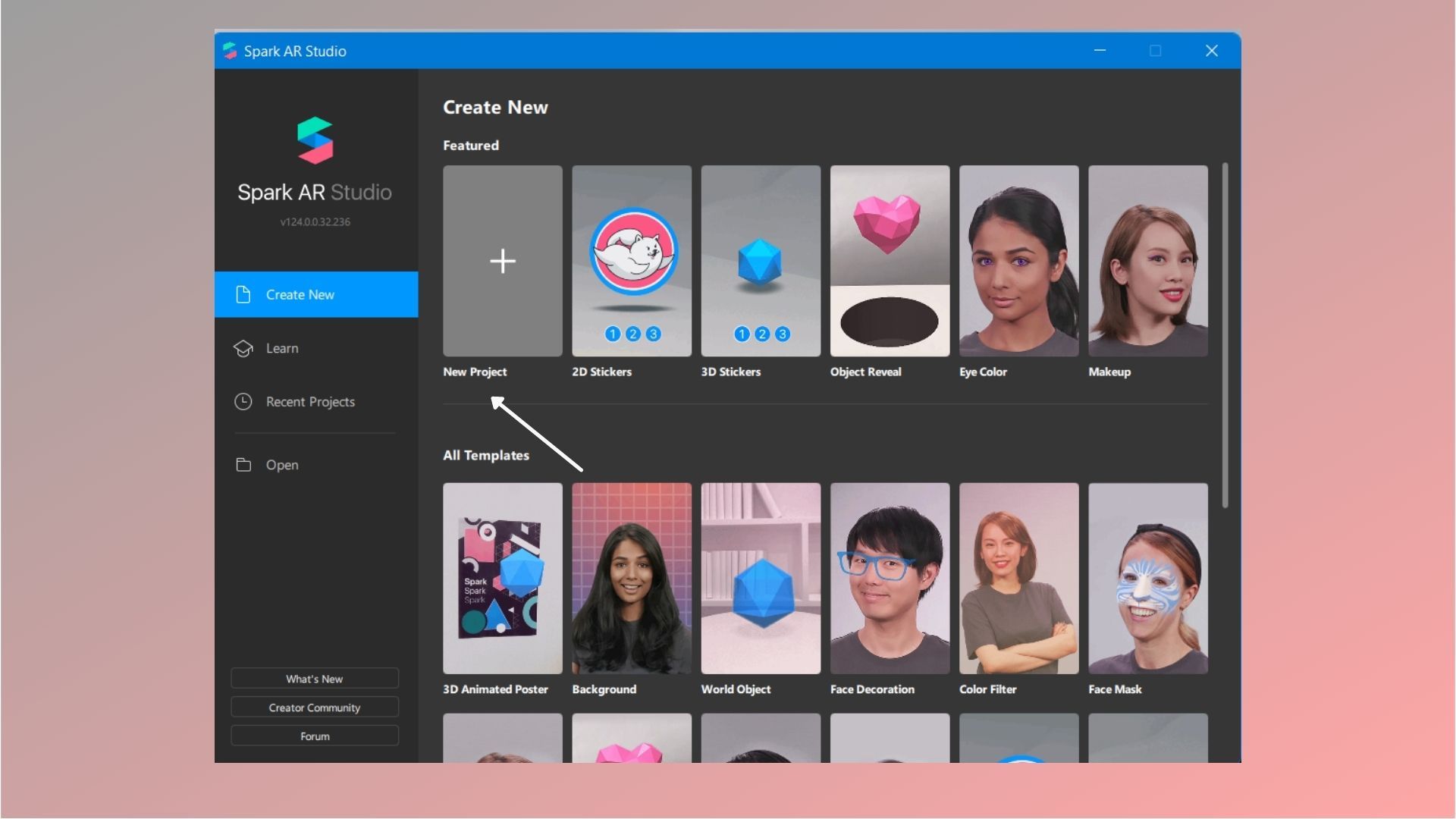
Чтобы сделать маску в Инстаграм самостоятельно, нажмите на голубую кнопку “Create project” (создать проект) в правом нижнем углу.
На будущее: кликнув на кнопку «Open Project» (открыть проект), можно открыть любой существующий проект и продолжить его редактирование, используя сохраненные раннее пресеты (настройки).
Шаг 2. Добавьте трекинг лица
Трекинг — своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п.
Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов.
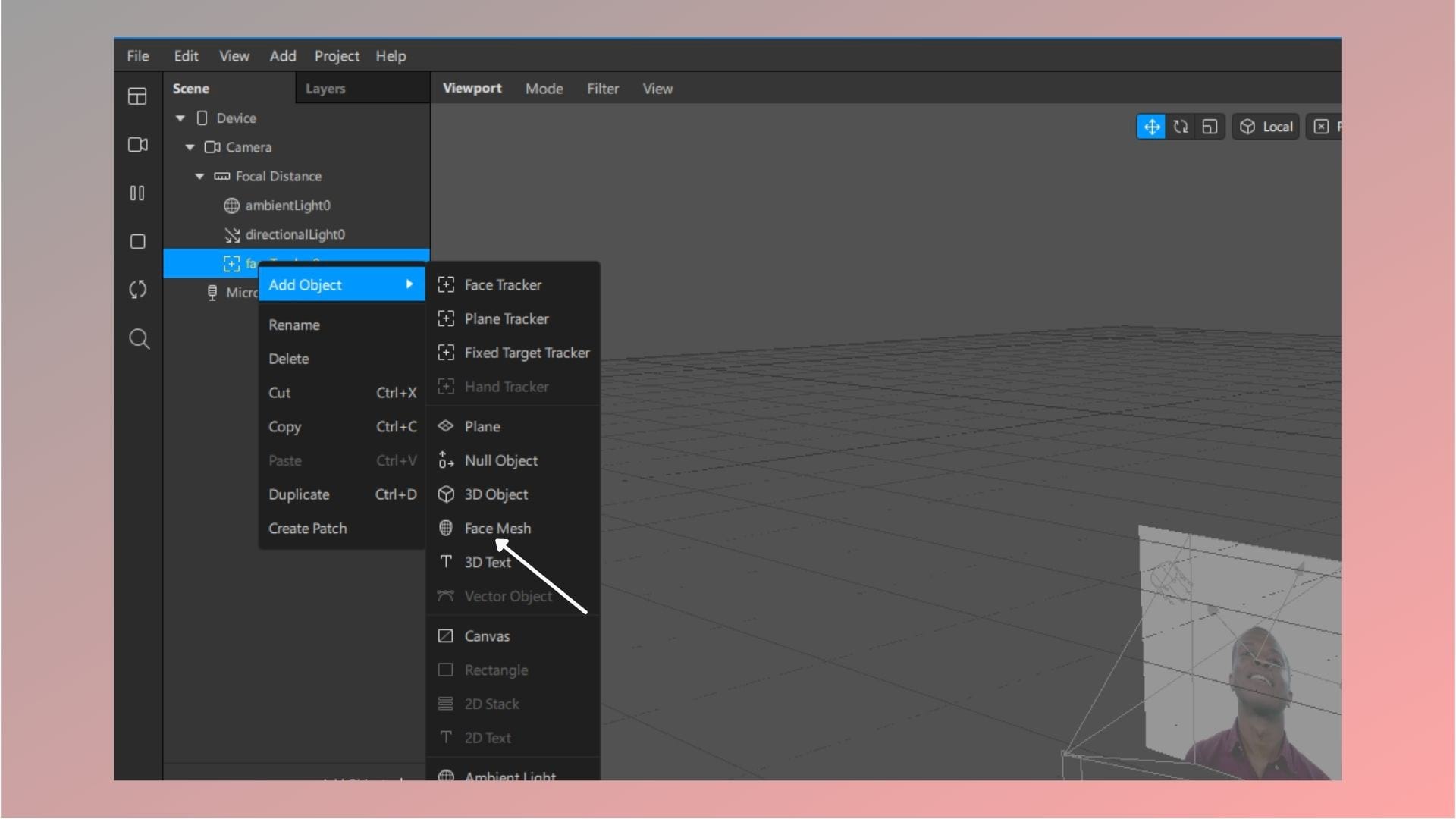
В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы.
Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат.
Шаг 3. Включите сетку
Сетка отвечает за отображение самой маски на лице. Чтобы включить ее, нажмите “Add object” на левой вертикальной панели инструментов, выберите “Face Mesh” (лицевая сетка) и кликните “Insert”.
Когда на трекинге появится шахматная сетка, потяните за цветные стрелки, чтобы отрегулировать размер будущей маски.
На этом шаге можно сделать, например, закрытым один глаз, отключить реагирование на улыбку или поменять местами глаза и нос.
Эти параметры настраиваются на правой верхней панели инструментов с помощью синих галочек.
Здесь Вы можете «оторваться по-полной» и создать нечто очень странное, но интересное. Подумайте, как лучше сделать маску с пользой именно для Вашего бренда.
Шаг 4. Добавьте материал
Материал — это основа, некая подложка, на которую будут крепиться все элементы будущего эффекта.
Чтобы добавить материал, щелкните на плюсик напротив раздела Materials в правом вертикальном меню.
После этого шахматная вставка должна обрести глянцевый вид, а сноска material появится в левом меню.
Далее будем подключать фантазию и добавлять нужные параметры материала под свою маску.
Шаг 5. Выберите тип материала
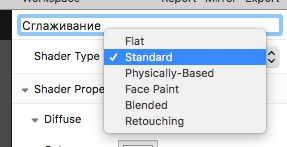
Щелкните по “material” в левом меню. Затем перейдите на правую панель. В нем должен отобразиться раздел “Shader Type” (тип материала). Раскройте выпадающий список рядом с этой надписью и выберите нужный тип материала:
- Flat — плоская маска;
- Standard — стандартное глянцевое покрытие (используется по умолчанию);
- Physically-Based — легкая потертость и шероховатость поверхности хорошо подходит для масок со световыми эффектами;
- Face Paint — нанесение краски на маску. Подходит для создания эффекта макияжа или тату;
- Blended — комбинация текстур и эффектов, подходит для масок типа “получеловек-полуживотное”;
- Retouching — сглаживаниеизменение пропорций лица (увеличить/уменьшить глаза, нос, губы).
Как только Вы добавите нужный материал, можно переходить к добавлению текстур. Приготовьтесь распаковывать чемоданы с картинками.
Шаг 6. Нанесите текстуру
Текстура — это то, что будет отображаться на лице пользователя в конечном итоге. Вы можете загрузить любые картинки, наклейки, стикеры, создать новый фильтр в коллекцию инсты. Но не забывайте, что текстура должна соответствовать типу материала.
Итак, чтобы добавить текстуру, нажмите в левом меню на “material”. Затем перейдите в правое меню и в разделе “Texture” (текстуры) щелкните на стрелочку рядом с надписью “Choose file” (выбрать файл), в выпадающем списке выберите “New Texture” (новая текстура).
Загрузите любое изображение с компьютера. Картинка всегда будет растягиваться на всю поверхность лица.
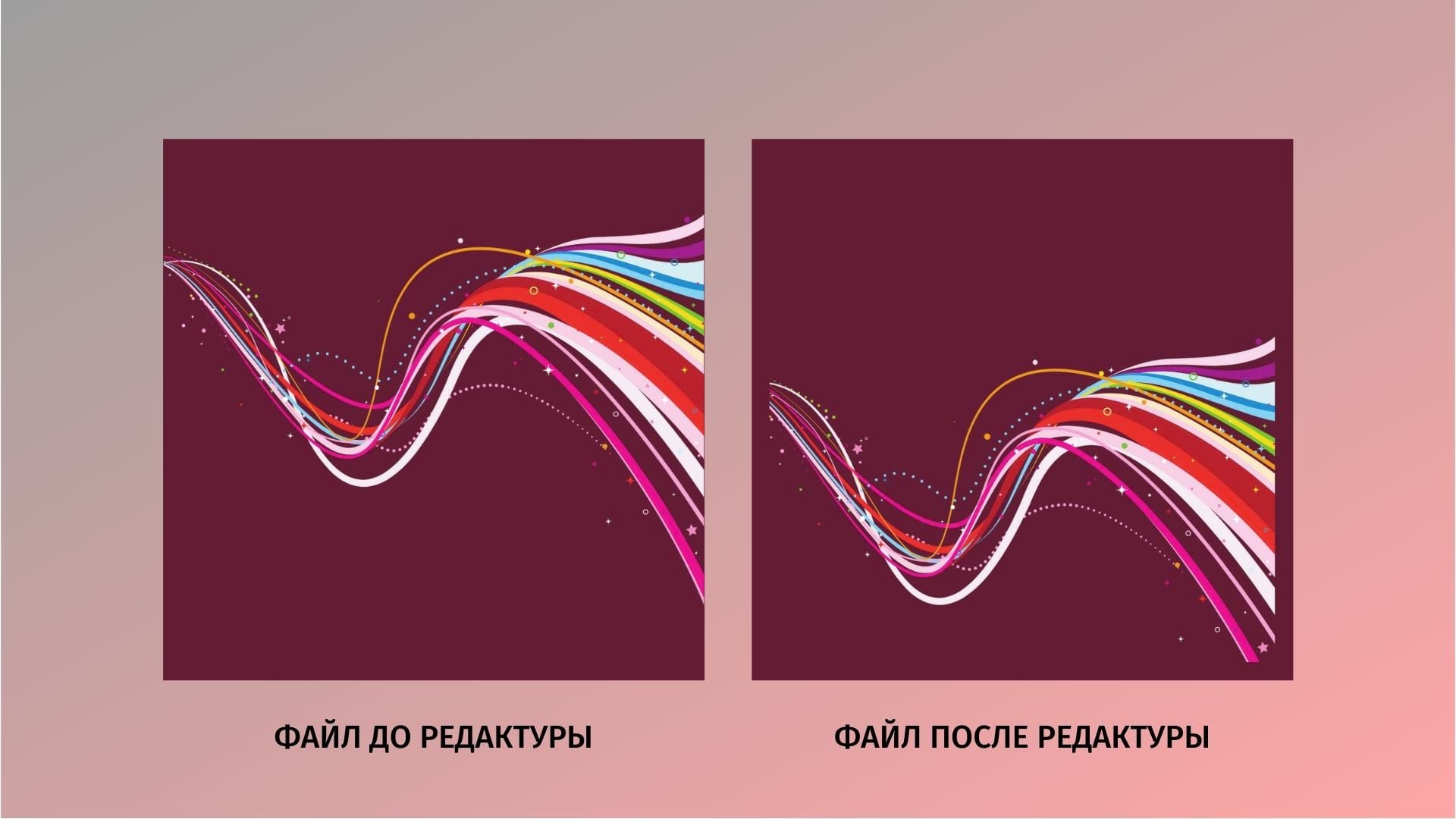
Кстати. Если хотите, чтобы изображение размещалось только на лбу или щеке, то заранее отредактируйте его в любом графическом редакторе.
То есть уменьшите размер, поместите в угол, соответствующий определенной части лица (например, для лба — в верхнюю часть экрана), сделайте прозрачный фон и загрузите отредактированный файл.
Шаг 7. Протестируйте маску
Самый простой способ сделать это — использовать визуальный симулятор. Он расположен в правом верхнем углу поля.
В выпадающем списке Вы можете выбрать любое мобильное устройство и посмотреть, как на нем будет выглядеть эффект.
Если хотите протестировать эффект на себе, нажмите значок видеокамеры в левом вертикальном меню и выберите “HP Webcam”. В симуляторе появится Ваше лицо.
Другой вариант — установить на телефон мобильное приложение Spark AR Player и подключить смартфон USB-кабелем к компьютеру. Тогда эффект будет отображаться прямо на экране мобильного.
После тестирования загрузите новую маску на компьютер. Для этого нажмите “File”, затем “Export” и выберите место сохранения. Вес файла должен быть строго не более 20 Мб.
Отлично, осталось немного — отправить готовую маску на модерацию и еще раз все проверить (чтоб наверняка).
Шаг 8. Предложите на публикацию
Модерация масок проходит на сервисе Spark AR Hub. Чтобы загрузить маску на проверку, на вкладке “Manage Effects” (управление эффектами) нажмите голубую кнопку “Загрузка эффекта”.
Выберите нужную площадку для публикации — в Facebook или Инстаграм, введите название эффекта и нажмите «Далее».
Теперь нужно создать иконку, которая будет служить обложкой маски в социальной сети. Важно, чтобы миниатюра отражала её основные элементы, но не была точной копией.
Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду «inscale» скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
Допустимый размер иконки от 200×200 до 700×700 px. Загрузите значок эффекта на вкладке “Файл эффекта”, потом загрузите саму маску из компьютера в ту же вкладку. Нажмите “Далее”.
Система предложит еще раз протестировать созданную маску прямо в приложении Instagram. Предпросмотр эффекта будет доступен в течение часа только для Вашего аккаунта.
Если все круто, и Вас всё устраивает, загрузите в следующем окне видео демонстрацию. Её легко сделать с телефона в приложении Spark с помощью записи экрана. Затем отправьте маску на проверку.
После проверки маска опубликуется в социальной сети. Модерация эффекта обычно происходит в течение одного рабочего дня, в редких случаях это может занимать до пяти дней.
После опубликования результаты своего творчества можно найти в личном профиле на главной странице.
Еще немного терпения, и Вы сможете увидеть плоды своего труда, обратившись к статистике.
Шаг 9. Проверьте статистику
Когда новой маской в instagram начнут пользоваться Ваши подписчики, откроется статистика, и Вы сможете отслеживать ее эффективность. Статистику просматривают в Spark AR Hub на вкладке “Insights”. Для просмотра доступны три показателя:
- Показы — сколько раз маска показывалась в Инстаграм;
- Снимки — сколько раз юзеры делали селфи с маской;
- Репосты — сколько раз фолловеры делились маской в сториз.
Поздравляю, Ваши творческие идеи воплотились в реальность в виде крутого эффекта. Можете смело наблюдать за тем, как все новые и новые пользователи делятся созданной маской для Инстаграм.
как можно использовать
Теперь, когда Вы поняли, как просто сделать маску в Инстаграм, и уже, надеюсь, загорелись идеей создания своей собственной, я покажу несколько интересных примеров, как и где они могут использоваться.
1. Для развлечения аудитории
Креативные эффекты для сторис в инсте от популярных блогеров и артистов быстро разлетаются по аудитории соц.сети и приводят им новых подписчиков.
2. Для имиджевых акций
Кафе-кулинария использовала собственные маски для повышения узнаваемости бренда. Идея «блинных селфи» очень понравилась клиентам.
3. Для пиар мероприятий
Журнал Glamour презентовал праздничную маску в честь своего 15-летия и получил упоминания в топовых СМИ. Сейчас в аккаунте журнала целая коллекция масок.
4. Для взаимодействия с аудиторией
Российский хоккейный клуб предложил болельщикам с помощью маски стать хоккеистами и даже отбить шайбу (летящую прямо в рот). Авторам самых креативных фото клуб подарил билеты на матч.
5. Для поиска сотрудников
Один из российских телеканалов с помощью масок в instagram искал кандидатов на должность корреспондента. Работодатель убил сразу трех зайцев: увидел человека, услышал его голос и мини-визитку.
6. Для освещения социальных вопросов
Сторонники создания закона о домашнем насилии запустили флешмоб «Янехотелаумирать» и создали специальные маски для историй в Инстаграм. Это ярчайший пример поднятия важных общественных вопросов.
Кстати. Если Вы хотите раскрутить свою маску, то сделать это можно через свои сторис, и для этого рекомендую сервис — Instaplus.pro. С ним Вы увеличите охват историй до 30%, а значит «подстроите» алгоритмы Инстаграм под себя и сможете больше зарабатывать. Кликайте и тестируйте сервис -> Instaplus.pro
Коротко о главном
Загрузка масок в инстаграм — один из самых доступных и простых в использовании методов продвижения. Большинство пользователей считает, что маски — крутой инструмент, который безоговорочно нужно использовать всем (в комплексе с остальными методами).
Однако не все так радужно, как кажется на первый взгляд. Важно знать и понимать, что маски — это не только «круто», но и «опасно» для аккаунта. Расскажу об этом ниже.
— Плюсы
Маски позволяют бесплатно продвигать не только тематические личные блоги, но и крупные бренды. В большинстве случаев это действенный метод.
- Охват профиля. В историях юзеров, использующих маску, в верхнем левом углу видно имя ее автора. Через клики на никнейм создателя маска разлетается по соцсети, а это повышает охват профиля;
- Вирусный эффект. Обязательность подписки на автора маски уже в прошлом, но аудитория по привычке пополняет число подписчиков профиля. Причем рост аудитории происходит без вложений в рекламу;
- Презентация товаров. Можно использовать маски в качестве, например, манекенов. Дайте потенциальным клиенткам возможность “примерить” на себя новую прическу или украшение — это поможет повысить продажи;
- Интерес к бренду. Сделайте именную маску или добавьте нативное упоминание бренда или элементы, вызывающие ассоциации с ним. Это поможет в формировании лояльности пользователей;
- Публикации в СМИ. Самые крутые маски могут стать кейсами в тематических СМИ. Или Вы можете сами предложить им материал, в том числе платно. А ссылки на ресурс повысят интерес к Вашему проекту;
- Средство заработка. Навыки создания масок можно монетизировать. Например, запустить курсы по их созданию «своими руками» или делать маски на заказ (сейчас бренды нередко ищут таких «мастеров»).
— Минусы
Использование масок в Инстаграм может выйти боком, если не знать обратную сторону медали. Поэтому привожу ряд аргументов не в пользу этого инструмента.
- Падение охватов. «Привычка» пользователей подписываться может стать проблемой. Юзеры не смотрят контент, а мертвым грузом висят в списке подписчиков, что снижает охваты;
- Распыление аудитории. Ваши маски могут нравиться не только целевой аудитории. На аккаунт могут прийти подписчики, которые не поддаются стратегии продвижения;
- Иностранные пользователи. В Российских аккаунтах подписчики-арабы становятся удивлением. А рекламодатели воспринимают этих людей за ботов (их желательно чистить);
- Стоимость рекламы. Все предыдущие пункты снижают цену на рекламу, поскольку падает вовлеченность профиля, и Вы становитесь неинтересны рекламодателям.
Но не забывайте о том, что сейчас для пользования масками не обязательно подписываться на аккаунт автора. Когда большинство пользователей Инстаграм узнают об этом, данные проблемы удастся минимизировать.
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Пошаговая инструкция с комментариями дизайнера.
https://gbcdn.mrgcdn.ru/uploads/post/2022/og_image/e57d4ce6c9bfc9a3d4071c0350dfdee1.png
AR-маски, популярные сейчас в Instagram, на самом деле появились намного раньше. В 2015 году их увидели пользователи приложения MSQRD, позже они пришли в Snapchat. За пару лет маски стали использоваться гораздо шире, чем просто для развлечения: маски активно используются в рекламе, блогеры с их помощью продвигают аккаунты. Также маски могут привлечь внимание к интересным проектам и социальным проблемам.
После того как Instagram открыл доступ к созданию масок всем пользователям, сделать их может любой — и даже специальных технических знаний не потребуется. Совместно с дизайнером GeekBrains Германом Шаловым мы дадим базовую инструкцию, как сделать маску в инстаграме самому.
Скачайте программу Spark AR Studio
Spark AR Studio — это AR-среда Facebook. В ней создают маски на основе нужной текстуры, подготовленной в Photoshop или любом графическом редакторе, который работает с альфа-каналами (прозрачностью). Чтобы создать маску в инстаграме самому, необходима программа Spark AR Studio, которая есть в версиях для компьютера (macOS, Windows) и смартфона (iOS, Android). Рекомендуем скачать обе версии — на смартфоне удобно сразу же тестировать результат
.
Соедините Spark AR на десктопе и смартфоне
Запустите Spark AR Studio. Вас встретит набор предустановленных эффектов и масок — на их примере можно посмотреть некоторые принципы работы. Но изменять пресеты нужно аккуратно: обычно это рушит установленные зависимости объектов, и маска может заработать неверно.
Программа похожа на Photoshop и другие проекты Adobe, поэтому ориентироваться в ней несложно. По центру — окно Viewport, рабочая область, где будет отображаться маска и все манипуляции с ней.
В правом верхнем углу расположено окно Simulator — здесь вы увидите, как маска будет выглядеть на смартфоне. По умолчанию установлена одна модель девайса, но ее можно менять, чтобы посмотреть на маску в разных вариантах.
Чтобы протестировать маску перед загрузкой в Instagram, нужно подключиться к Spark AR Hub — это творческая среда от Facebook для авторов масок. Для этого создайте публичную ссылку для тестирования или соедините Spark AR с подключенным к компьютеру смартфоном:
- присоедините смартфон USB-кабелем к компьютеру;
- нажмите Test on device и выберите, где хотите увидеть маску — Facebook или Instagram. Если выберете второй вариант, получите ссылку, которой можно поделиться или отправить на нужный гаджет. Загружать маски на обе площадки пока нельзя;
- откройте приложение Spark AR на смартфоне.
Создайте трекер лица в Photoshop или загрузите готовый
Маска состоит из трех компонентов: FaceTracker, текстура и материал (эффект, который вы хотите увидеть в маске). Текстуру можно подготовить самому или скачать заранее. Если у вас нет Photoshop или не хочется возиться с этим — скачайте готовую текстуру и пропустите этот шаг.
Если готовы подготовить ее сами, переместитесь в Photoshop или Figma. Дальше порядок действий такой:
- Скачайте и откройте папку Textures из инструкции для разработчиков. Выберите один из файлов — faceFeminine.jpg для женских лиц и faceMasculine.jpg для мужских — и откройте в программе.
- Новым слоем поверх схемы лица с помощью Transform добавьте нужные эффекты и рисунки — они должны идти поверх слоя с лицом, чтобы результат был виден сразу. Все, что выходит за границы схемы лица, не будет отображаться на человеке.
- Выключите или удалите слой с лицом, сохраните результат в PNG — только этот формат поддерживает прозрачность. Важно сохранить только эффект, без схемы лица.
Как создать свою маску в Инстаграме
Снова переместитесь в Spark AR и создайте проект: нажмите Create project. Затем загрузите в программу текстуру — перетащите ее в Assets в нижний правый угол, и текстура автоматически отобразится в разделе Texture.
Далее перейдите в рабочее пространство для создания маски — Insert → Scene. Вы будете работать с функциями FaceTracker и FaceMesh. Первая отслеживает движение лица и мимику, вторая — 3D-объект, который синхронизируется с трекером и содержит ваши текстуры с эффектами.
Нажмите Scene → FaceTracker → Insert, затем Scene → FaceMesh → Insert. Эта связка, именно в такой последовательности, поможет привязать маску к мимике и движениям лица. Следите, чтобы трекер был вложен в последовательность папок: device / camera / focal distance. FaceMesh должен быть внутри device / camera / focal distance / facetracker.
Дальше создаем материал для маски. В окне Assets кликните +add asset в правом нижнем углу, затем нажмите Material. Выберите тип нанесения (Shader Type) — например, Retouching сглаживает кожу, а Flat не отражает свет и удобен для рисунков на лице. В большинстве случаев подходит Face paint: он учитывает рельеф и форму лица и органично наносит на него рисунок.
Свяжите FaceTracker с материалом: в правом меню кликните Material, затем Texture и выберите текстуру. Рисунок появится на модели в рабочей области. Маска почти готова.
К маске можно добавить анимацию. Перейдите во вкладку View → Patch editor. Протестируем такой сценарий: маска появляется вместе с улыбкой человека. Что нужно для этого сделать:
- в поле Patch editor перенести эффект Face Tracker — в рабочей области отобразятся его свойства;
- выбрать параметр Smile и связать его с эффектом;
- во вкладке Scene выбрать объект и кликнуть на стрелку рядом с пунктом Visible;
- получившийся объект связать с объектом Smile.
В итоге создается созависимая цепочка эффектов, благодаря которой отобразятся три эффекта, когда человек улыбнется.
Для начала вам хватит дефолтных материалов, которые предлагают в программе. А когда наловчитесь работать со Spark AR, сможете создать авторскую маску.
Протестируйте маску
Нажмите кнопку Test on device, о которой мы говорили в первом пункте инструкции, и подождите, пока программа передаст данные на смартфон. Когда появится маска, протестируйте ее в разных положениях лица: улыбнитесь, покрутите головой влево-вправо, вверх-вниз. Проверьте маску при разном освещении и фонах: если вы делали ретуширование лица, оцените, как эффект работает при недостаточном свете.
Если маска слетает при движении, внесите изменения и протестируйте еще раз. Затем переходите к экспорту.
Экспортируйте маску
Здесь все просто: в левом нижнем углу экрана найдите кнопку Export и выберите папку, в которую нужно сохранить маску. Если маска весит больше, чем нужно (допускается 10 Мб, но желательно 2 Мб и меньше), программа предупредит об этом перед экспортом. Обратите внимание, что в Instagram нужно выгрузить именно этот файл, а не файл проекта.
Как добавить маску в Инстаграм
Заключительный шаг: перейдите в Spark AR Hub и загрузите маску, следуя инструкции. Кроме самой маски, нужна еще иконка для нее — требования к иконке есть на сайте Spark AR.
Если хотите официально выложить маску в Facebook или Instagram, нужно записать демо-видео. В ролике расскажите или покажите, как работает эффект, и уложитесь в 15 секунд. Видео должно быть качественным — оно будет отображаться чем-то вроде обложки раздела с масками в вашем аккаунте.
Дождитесь, пока модераторы проверят маску. После этого она появится во вкладке «Галерея эффектов» в окне записи stories в Instagram.
Пока ждете проверку, маской легко делиться с кем угодно через ссылку. Ее можно открыть 200 раз, после чего придется создать новую ссылку. Там же, в AR Hub, можно на 60 минут закрепить маску в вашем инстаграм-аккаунте.
Как сделать маску в Инстаграме? Совсем несложно! — успех во многом зависит от того, какую текстуру для маски вы предварительно подготовили. На факультете графического дизайна GeekUniversity вы научитесь создавать не только качественные текстуры для масок, но и множество других вещей — от простейших иллюстраций до масштабных фирменных стилей. Присоединяйтесь!
По состоянию на сегодняшний день, создать маску в Instagram Stories и загрузить ее в свой аккаунт может абсолютно любой желающий. Теперь, для того, чтобы опубликовать свою маску и сделать ее общедоступной, совсем необязательно становиться частью команды закрытого бета-тестирования. Однако созданную вами маску по-прежнему будут модерировать, т.е. ваша масочка должна дождаться одобрения, прежде, чем ее увидят ваши подписчики.
В этой статье мы предоставим много полезной информации о масках — о том, какие они бывают, как делать созданные маски доступными, и, конечно же, подробную инструкцию, как сделать маску в Инстаграм самому с нуля, как совершенствовать свои навыки в создании масок. Такая информация будет невероятно полезна новичкам, всем тем, кто хочет овладеть искусством создания собственных фильтров дополненной реальности.

Сразу хотим сказать, что для создания своей маски, вам не нужно быть программистом, дизайнером, профессиональным веб-разработчиком. Все, что вам понадобится, — это творческие идеи и желание научиться их реализовывать. Но, если у вас нет времени учиться, вы совершенно не дружите с компьютером и программами, описываемыми в статье, у вас совсем не работает фантазия, а новая маска вам нужна, то лучше заказать ее у профессионалов.
1. Для самостоятельной разработки «инста-масок» существует специальное приложение Spark AR Studio. Это приложение имеет версии и для macOS, и для Windows 10, благодаря чему создавать свои маски смогут пользователи различных платформ. Скачать подходящую версию программы можно по ссылке на официальном ресурсе приложения.

Обратите внимание на то, что программа Спарк АР всегда должна быть свежей версии. Если вы открываете программу, и вам предлагается скачать обновление для нее, обязательно скачивайте и устанавливайте. Маски, которые вы создаете на старых версиях программы, не принимаются на модерацию. Вас попросят сделать их на новых версиях программы в любом случае!
2. Для тестирования готовой маски на телефоне вам также понадобится приложение Spark AR Player, которое имеет версии как для iOS, так и для Android. С помощью этого мобильного приложения вы сможете проверить, как ваша маска «ведет себя» в естественных условиях, как она ложится на «реальное лицо». Скачать это приложение для Android и iOS можно здесь.
3. Если вы хорошо владеете английским языком, то вы можете изучить интерактивные материалы по разработке масок в разделе Learn на официальном сайте. Если ваш английский далек от идеального, то на нашем сайте вы сможете найти пошаговые инструкции по созданию масок в Instagram.
4. Регистрация в социальной сети Facebook. Так как программа Spark AR была создана Facebook, то перед началом работы в программе вас могут попросить указать логин и пароль в Фейсбуке. Также регистрация в Facebook необходима для загрузки маски в Инстаграм.

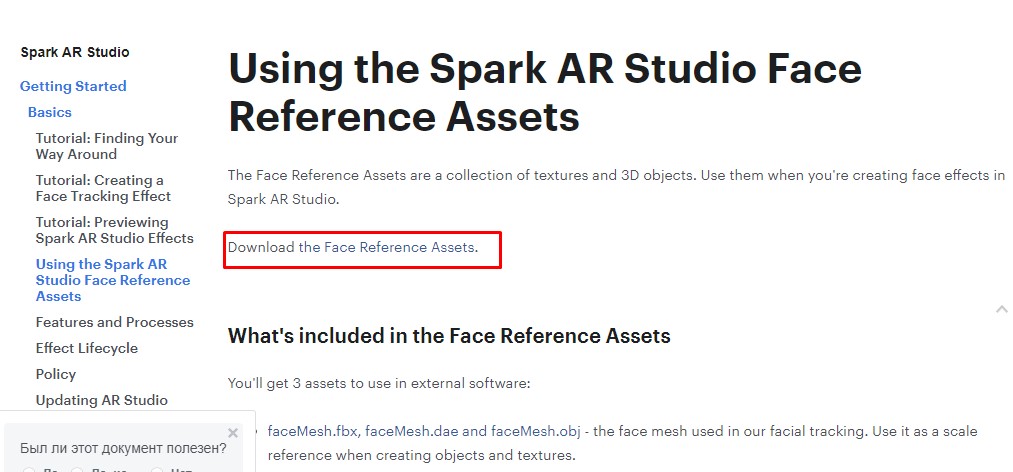
5. Помимо самой программы для создания масок вам понадобятся файлы из Face Distortion Pack. Скачать эти файлы можно на официальной странице программы: https://developers.facebook.com/docs/ar-studio/tutorials/face-distortion-and-retouching/. Для этого кликните на активную ссылку как на скриншоте, и сохраните архив на компьютер.

6. Плюсом будет мощный компьютер и знание английского языка. Внутри программы Spark AR все будет на английском, но мы попробуем разобраться, как изменять базовые настройки для создания простой маски, и что значат те или иные команды. Слабый или старый компьютер может не потянуть мощную программу Spark AR. Это также стоит учитывать, если вы решили создавать маску Инстаграм самостоятельно.
7. Вам также понадобится Фотошоп. Для работы с масками углубленные знания фотошопа не потребуются, однако, если вы хорошо владеете этой программой, то это будет ваше дополнительное преимущество.
Как сделать маску доступной другим пользователям
После того, как вы разработали свою маску, ее необходимо «проверить» в приложении Spark AR Player. Если с маской все в порядке, то вам нужно будет выгрузить ее в свой аккаунт Инстаграм.
Загружать маски можно в любой тип аккаунтов: Business (Бизнес), Creator (Автор) и Individual (Личный). В зависимости от того, в каком аккаунте будет загружена маска, ей будет присвоен соответствующий статус. После модерации маска станет доступна другим пользователем этой социальной сети в зависимости от своего статуса. Мы подготовили для вас пошаговую инструкцию, как загрузить новую маску в Instagram.

Как сделать маску в Spark AR. Пошаговая инструкция для новичков
Урок 1.
1. Первый шаг — необходимо скачать Spark Ar Studio для Windows или MacOS и упаковку нужных для работы с маской файлов. Активные ссылки на официальный ресурс приводятся в 1 и 5 пунктах описанных нами инструментов для создания маски Инстаграм.
2. Установите Spark AR Studio, следуя простым инструкциям программы. На главном экране появится ярлык программы, заходите в нее.

На главной страничке программы вас ждут различные примеры с готовыми эффектами. Однако весь процесс создания такого эффекта не описан, и вы можете посмотреть только на готовый проект.
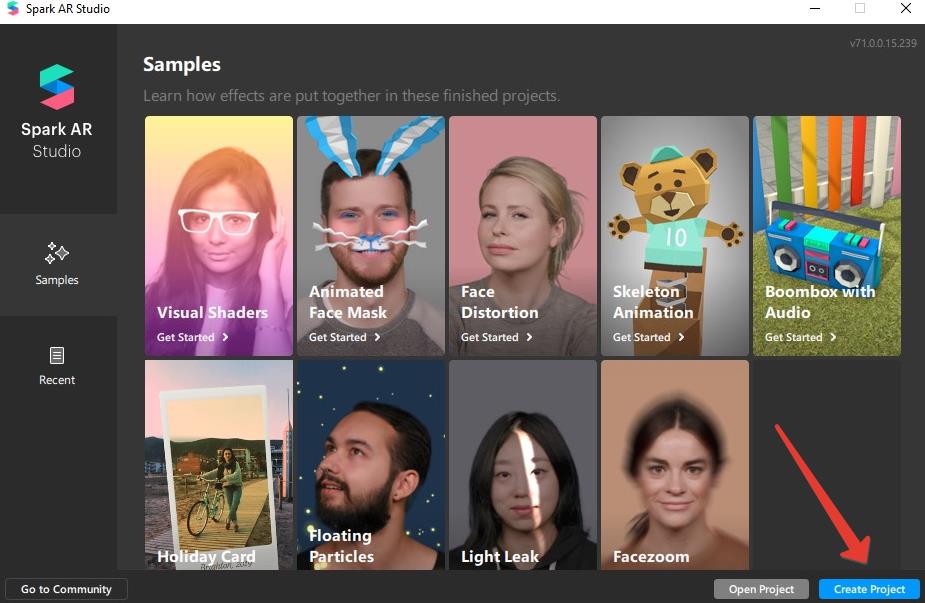
3. Чтобы начать создавать свою маску, нажмите на кнопку в правом нижнем углу Create Project.

Перед нами появляется наше рабочее пространство. Левая часть экрана содержит необходимые для работы инструменты. Центральная часть экрана (Viewport) содержит лицо человека, демонстрирующего этапы создания маски. Здесь вы можете передвигать объекты, а также следить за изменениями маски в реальном времени. В правой части экрана находятся дополнительные инструменты для обработки эффектов. Мы схематично обозначили, как делится рабочее пространство в программе.

В целом устройство программы напоминает Фотошоп, поэтому многим будет интуитивно понятно, как пользоваться программой.
4. Давайте научимся заменять человека, демонстрирующего маску с разных сторон. Для этого в крайнем левом столбике меню найдите значок видеокамеры. Нажмите на него и вы увидите варианты моделей. Выберите понравившегося героя.

5. Теперь нам нужно наложить на лицо объекта так называемый Face Tracker, инструмент, позволяющий отслеживать все изменения позиции лица. Для этого нажимаем:
- Вкладку Add в верхней панели инструментов.
- В выпадающем меню выбираем Scene Understanding (Понимание сцены).
- Затем выбираем Face Tracker (Трекер лица).
Эффекты масок
- Face Tracker — отслеживает лицо пользователя. Этот эффект начинает работать при появлении лица в кадре.
- Plane Tracker — отслеживает поверхность. С помощью этого эффекта можно добиться того, что при появлении в камере заданной поверхности свойства объекта будут меняться или будут появляться другие объекты.
- Target Tracker — отслеживает конкретную точку.
- Hand Tracker — отслеживает руки, которые попадают в кадр, позволяет добавлять объекты и видоизменять их при появлении рук.
- Face mesh — 3D-модель лица, сетка. Вместе с работающим Face Tracker способна реагировать на движения и выражение лица.
Урок 2.
Мы освоили подготовительную часть, рассмотрели, как устроена программа изнутри. Теперь мы можем приступать непосредственно к созданию нашей маски. В этой части мы освоим ретушь и коррекцию лица.
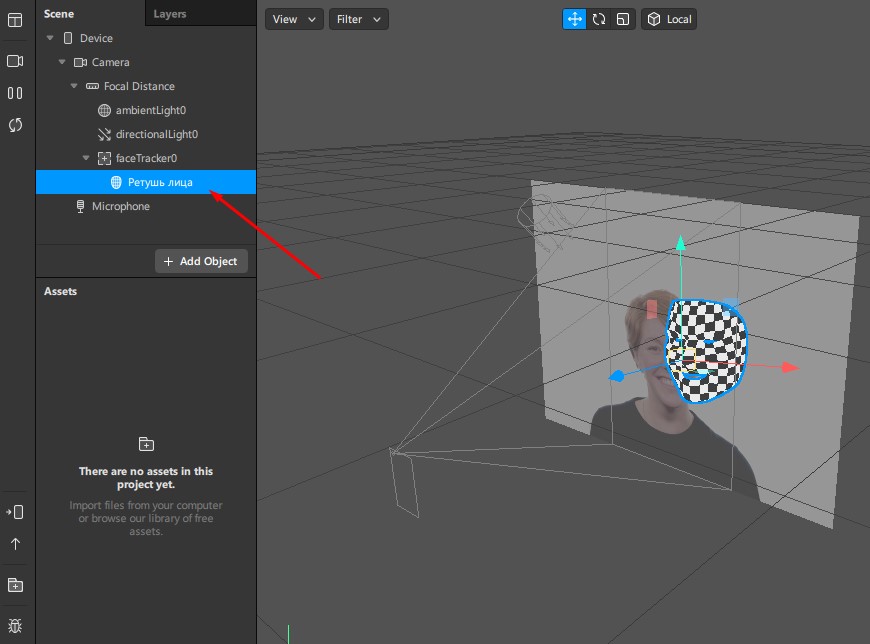
1. После установки трекера нам необходимо наложить на него (установленный слой Face Tracker) сетку лица, так чтобы трекер ее отслеживал. Нажимаем следующие кнопки:
- Вкладку Add.
- В выпадающем меню 3-D objects (3-D объекты).
- В списке объектов выбираем Face Mesh (сетка для лица).

Сетка лица — специальный инструмент, слой, на котором мы и будем рисовать нужные нам эффекты. Таких слоев будет несколько, и каждый из них будет выполнять свои функции. Например, первый слой будем использовать для ретуши лица, второй — для создания эффекта увеличения глаз и т.д.
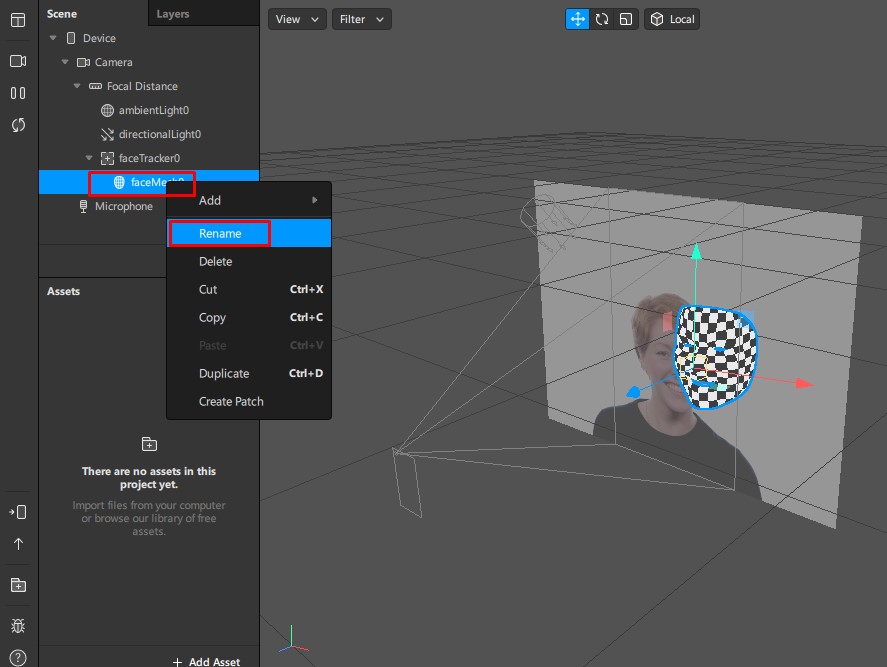
Каждому новому слою желательно давать свое имя, чтобы потом не запутаться. Поэтому новый слой Face Mesh следует переименовать, и назвать, к примеру, ретушь лица.
- Нажимаем правой кнопкой мыши на слой Face Mesh в левой части экрана с инструментами.
- Выбираем кнопку Rename (Переименовать).
- Пишем нужное имя слоя.

У нас должно получиться вот так:

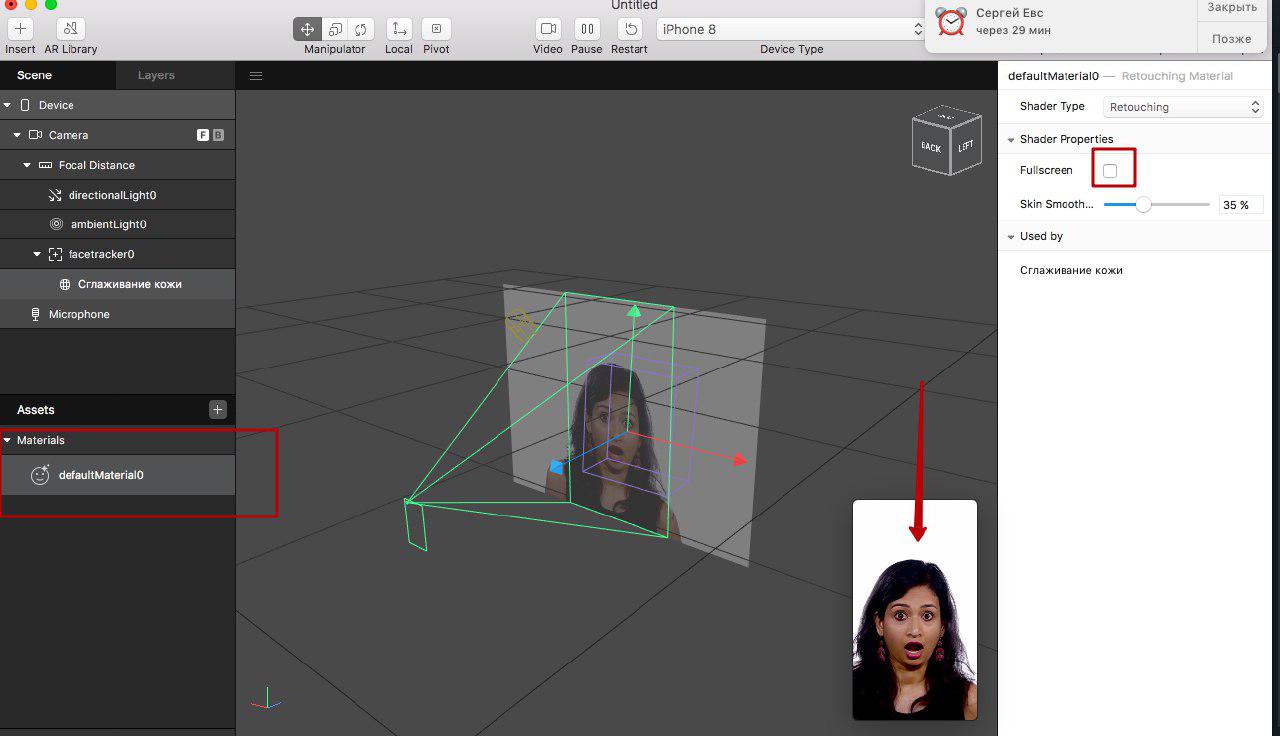
2. Идем дальше. В правой части экрана ищем кнопку Materials с плюсиком. Нажимаем на нее.

В левой части экрана появляется новый материал (Assets — Material — Material0), а слой лица на рабочей поверхности становится белым.

Имя материала необходимо также переименовать. Мы дадим ему такое же название как и сетке для лица «Ретушь лица«. Для этого точно также нажимаем правой кнопкой мыши на Material0 и выбираем значение Rename. Затем вписываем нужное название материала.

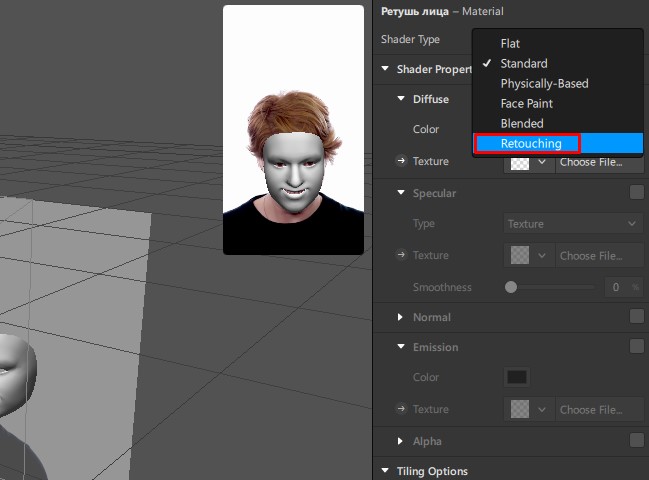
Теперь в правой рабочей части экрана ищем раздел Shader Types (типы шейдера). Нажимаем на выпадающее меню возле слова Standard.

Ше́йдер (англ. shader — затеняющая программа) — это программа, которая часто используется в трёхмерной графике для определения окончательных параметров объекта или изображения, может включать в себя описание поглощения и рассеяния света, наложения текстуры, отражения и преломление, затенение, смещение поверхности и множество других параметров.
Устанавливаем галочку на Retouching (Ретуширование).

Таким образом мы можем изменять параметры ретуширования лица, передвигая бегунок Skin Smoothing.

Если установить значение на 90-100%, то лицо получится слишком «пластмассовым» и неестественным. Учитывайте это и не перестарайтесь. Идеальными будут параметры от 25% до 35%. Такой уровень сглаживания кожи позволит скрыть мелкие морщинки, прыщики, точки или неровности на лице. Вы можете самостоятельно изучать возможности этого инструмента и пробовать различные варианты, пока не достигните желаемого эффекта.
3. Снова выделяем Face Tracker0.
Добавляем новый слой сетки для лица Face Mesh. Проделываем все те же манипуляции, что и в пункте 1 второго урока. Новый слой Face Mesh оказался немного левее нашего слоя с ретушью.

Для того, чтобы сделать его активным, зажмите его левой кнопкой мыши и перетащите поверх слоя Ретушь лица.

Теперь они оказались на одном уровне и мы можем продолжать работу. Переименовываем новый слой в «Коррекция лица».
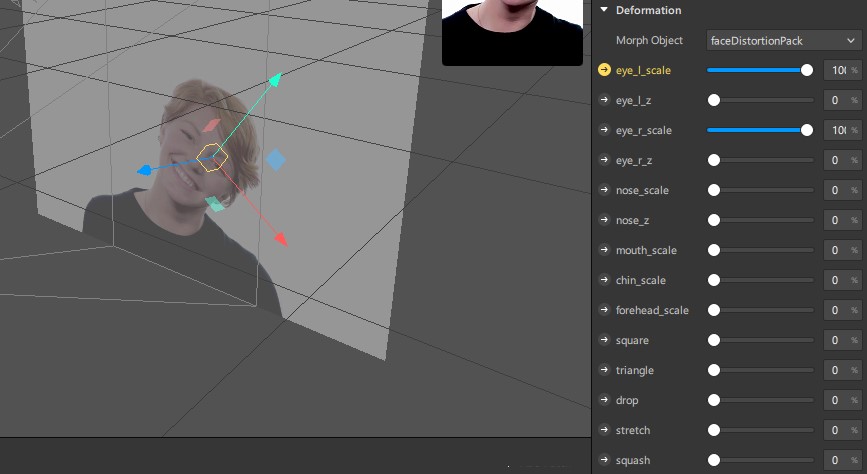
4. Работая над этим слоем мы научимся увеличивать глаза, губы или проделывать другие трансформации лица. Для этого нам понадобится Face Distortion Pack (Искажение лица), который мы рекомендовали вам скачать в 5 пункте Инструментов. Распакуйте этот архив, например, на рабочий стол.

Затем нажмите на кнопку Deformation (Деформация) в правой части рабочей поверхности программы Spark AR.

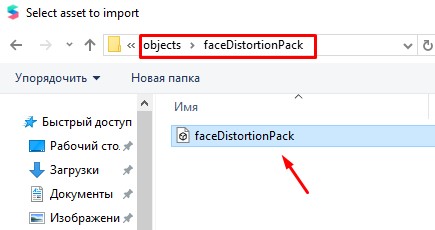
Вам будет предложено открыть необходимые файлы. Ищем папку с этими файлами, расположенную на вашем рабочем столе. Открываем файл faceDestortionPack.

В правой части экрана программы появятся различные фильтры для работы. Здесь можно изменять параметры каждого глаза, рта, носа и т.д.

Изменяйте эти параметры по своему вкусу и наблюдайте за результатом.
5. Мы установим в настройках небольшие изменения. Правому и левому глазу установим значение 0,1 (это будет значить, что глаза немного увеличатся), носу присвоим значение -0,2 (немного уменьшив его), а губы немного увеличим, указав значению Mouth 0,2.
Обратите внимание, что для каждой части лица имеется отдельный параметр и бегунок рядом с ним. Также нужные значения можно вписывать напротив каждого параметра вручную. Мы обозначим для вас, что значат некоторые параметры на картинке:

Уменьшать любые части лица можно цифрами с минусовыми значениями, а увеличивать — значениями без знака минус.
Как протестировать маску в приложении Spark AR Player
Периодически вы можете проверять, что у вас получается, в приложении Spark AR Player, которое мы рекомендовали вам скачать во 2 пункте раздела Инструменты. Если вы до сих пор не скачали его на свой смартфон, сделайте этой сейчас. Как только приложение установилось, подключите смартфон через USB к своему компьютеру или ноутбуку (смотря на каком устройстве вы делаете маску).
Убедитесь, что ваш смартфон подключен не для зарядки, а для передачи данных, то есть таким образом, как если бы вы перекидывали фотографии с телефона на компьютер. В противном случае программа Спарк АР не увидит ваше устройство.
После правильного подключения переходите в левую нижнюю панель инструментов в программе Spark AR. Нажмите на кнопку «стрелочка с устройством» как это показано на скриншоте, и выберите «Отправить» (Send) на свое устройство.

После этого откройте приложение Spark AR Player на телефоне и направьте камеру на свое лицо. Вы сможете увидеть, как выглядит лицо после внесенных вами изменений. Продолжайте вносить изменения и тестировать маску на телефоне вышеуказанным способом.
Урок 3.
В этом уроке мы научимся рисовать что-либо на лице-маске.
1. Скачайте упаковку файлов Face Assets на свой компьютер. Сделать это можно прямо в программе Spark AR. Для этого перейдите во вкладку Help и выберите Download Face Assets.

Мы попадаем на отдельную страничку и скачиваем архив по указанной ссылке.

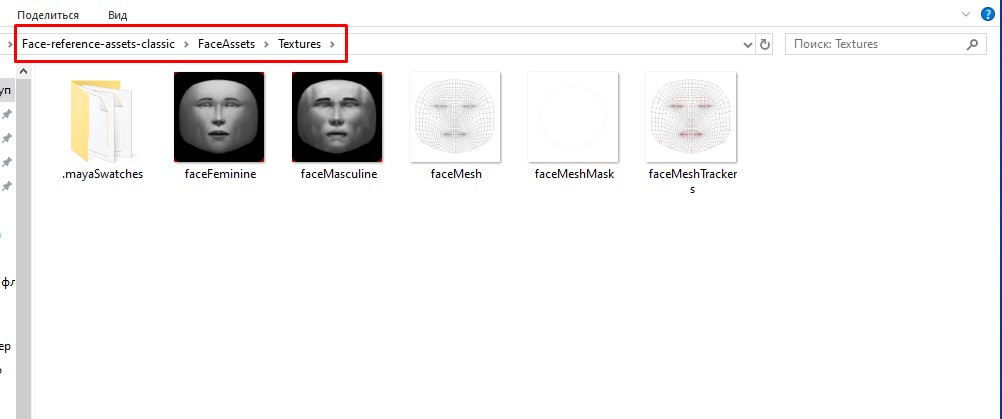
Извлекаем файлы из архива на рабочий стол. Открываем архив и ищем папку Textures (Текстуры).

Внутри мы видим вот такие файлы. Путь к папке обозначен в красной рамочке сверху.

Первая черно-белая маска — женская (Feminine), вторая — мужская (Masculine). Выберите нужную маску и вставьте ее в Фотошоп.
2. Берем для примера женскую маску и перетаскиваем ее в Фотошоп.

Можно открыть эту маску и через команду Фотошопа «Открыть», указав путь к файлу с маской. Выглядит основа для маски очень смешно, особенно с непривычки. Но именно на ней мы и сможем рисовать различные объекты, добавлять интересные эффекты. Если вы хорошо умеете рисовать, то вы можете сделать это на этом слое с маской, используя классические инструменты фотошопа.
Если же вы рисовать не умеете, то вы можете пофантазировать, и поискать нужные эффекты в интернете. Выбирать можете любые картинки и графические изображения, но помните, что они должны быть на прозрачном фоне, в формате PNG. Также это должны быть картинки, незащищенные авторским правом. Но для тренировок можете использовать любые понравившиеся. При поиске нужной картинки вы можете указать в фильтрах поиска изображения формат PNG. Для примера мы поищем божью коровку в таком формате.
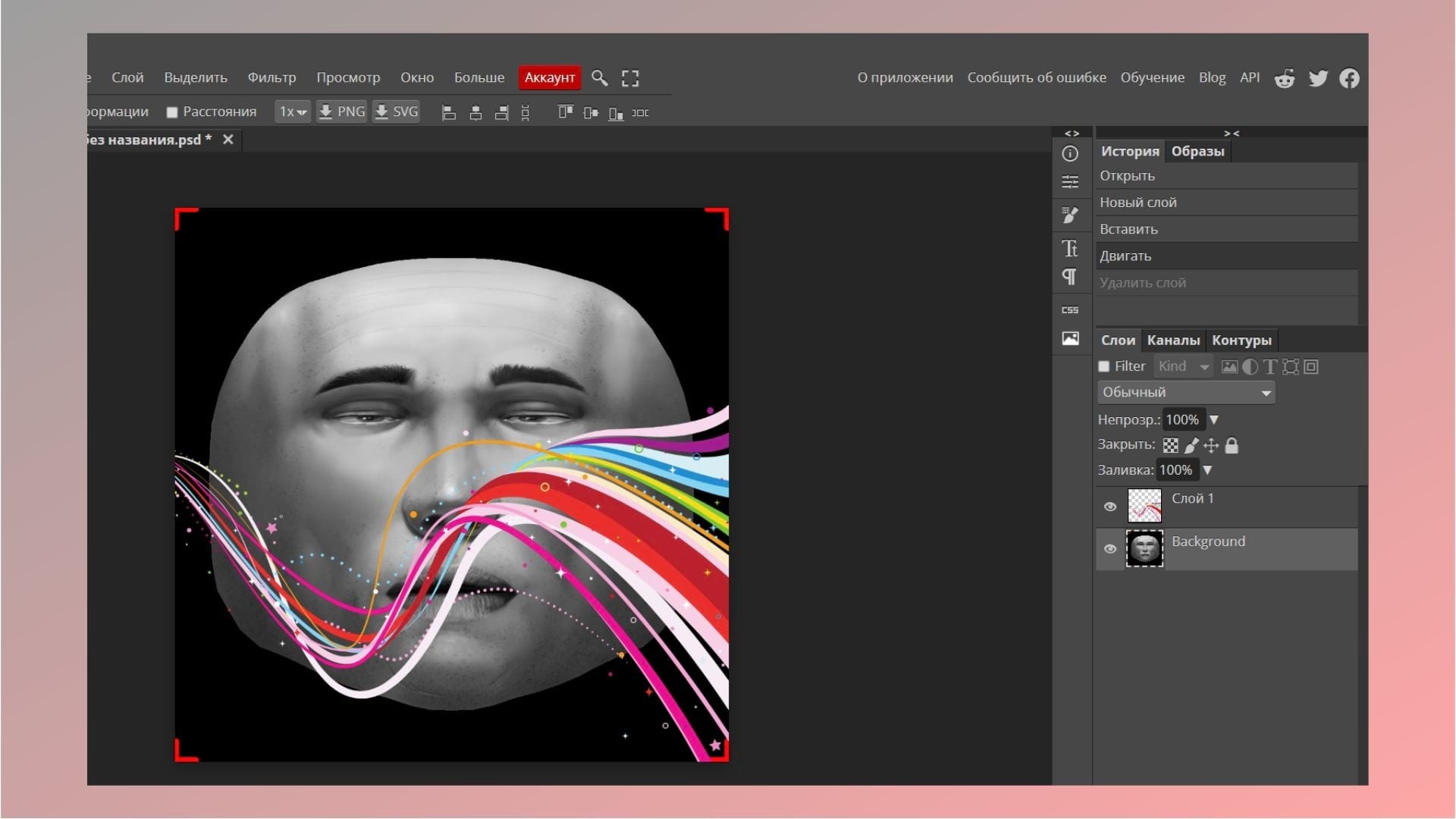
Понравившееся изображение сохраняйте себе на компьютер. Не забывайте, что фон у фотографии прозрачный. Открываем изображения божьих коровок в Фотошопе поверх основы для маски. Вырезаем при помощи инструмента Лассо нужных насекомых и накладываем поверх маски, подогнав их по размеру.

После того, как мы установили нужные изображения на лицо-основу, нам следует отключить видимость фонового слоя. Для этого нажмите на глазик, который находится рядом с вашим фоновым слоем.

У вас должны остаться только объекты, которые вы расположили на шаблоне.

Сохраняем этот файл в формате PNG, чтобы сохранилась прозрачность слоев.
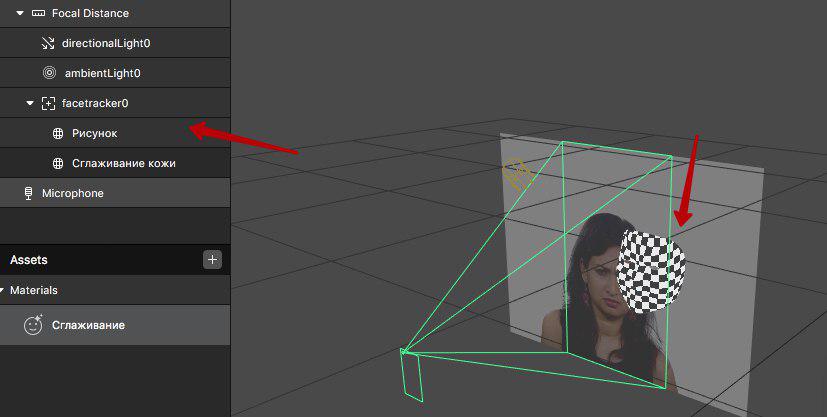
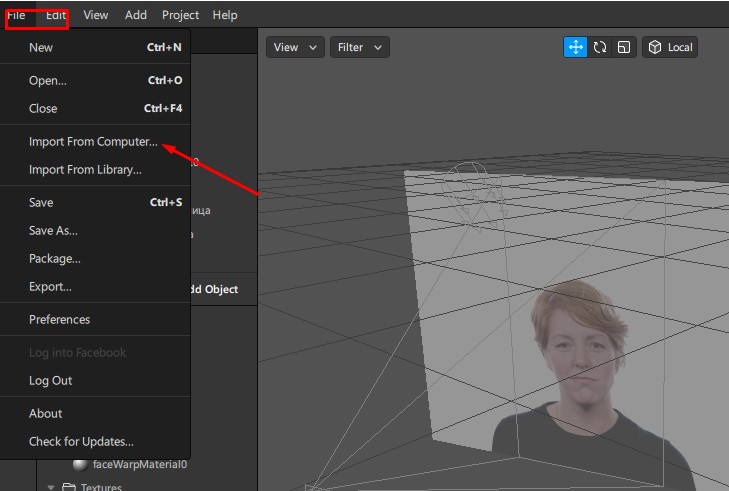
3. Теперь нам нужно будет загрузить данную текстуру в программу Spark AR. Для этого нажмите на вкладку File в левом верхнем углу и выберите значение Import from Computer (Импортировать с компьютера). Выберите директорию созданного файла PNG.

Файл откроется и появится у вас в текстурах в левой нижней части рабочей поверхности, под Материалами.

4. Теперь создадим еще один слой Face Mesh. Назовем его Ladybird и поставим так, чтобы он находился под Трекером лица.
После этого создаем новый материал, нажав на плюсик. Называем его так же, Ladybird. В Shader type (в правой части экрана) выбираем значение Face Paint (рисование на лице).

Переходим к параметру Textures, нажимаем на стрелочку в выпадающем меню и выбираем наш файл с божьими коровками.

Божьи коровки появились на лице нашей героини и мы можем посмотреть, как они будут смотреться на нашем собственном лице через приложение Spar AR Player на телефоне.
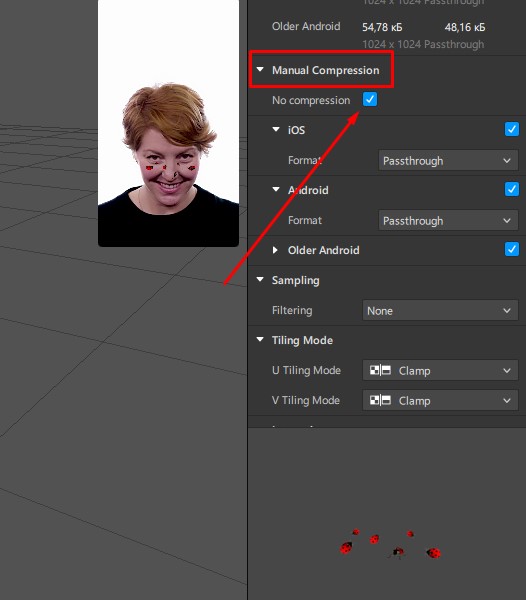
Вы можете столкнуться с тем, что ваши картинки окажутся размытыми на лице. Все дело в том, что файл сжимается. и картинка теряет четкость. Чтобы маска оставалась четкой, вам нужно выбрать вашу Текстуру (с левой стороны), а в правой части экрана пролистать до параметра Manual Compression (Ручное сжатие), и поставить галочку в окошке No Compression, чтобы ваша маска не сжималась и не теряла в качестве.

Также следует учитывать, что лицо человека объемное, имеются выпуклые части, и на них рисунок может искажаться. Особенно это касается носа. Поэтому располагайте объекты в этой области с умом, или редактируйте ПНГ-файл с текстурой и смотрите что получилось через телефон.
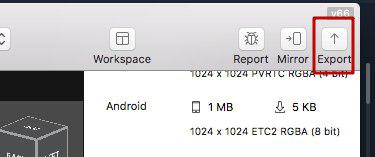
Когда результат кажется вам идеальным, переходите во вкладку File — Export. Нажмите кнопку Export.

Перед вами откроется окошко, сообщающее о том, что файл был экспортирован. Теперь вы можете загрузить его в Spark AR Hub для тестирования, опубликовать его и поделиться эффектом с друзьями.

Нажмите на кнопку Open Spark AR Hub и вы попадете на страницу загрузки вашей маски. Подробнее о том, как загружать маску в Instagram мы расскажем в нашем следующем уроке.
Итак, мы научились создавать простейшую «инста-маску», добавляя самые простые эффекты. Помимо картинок вы можете добавлять на лицо текст и множество других эффектов. Экспериментируйте, используя наши уроки!
Показываю, как создать простую и эффектную маску для Инстаграма* буквально за 10 минут. Опишу процесс от и до: как скачать и открыть редактор масок, как в нем работать и потом загрузить и опубликовать свою маску.
Пара слов о масках в Инстаграме*
Маски в Инстаграме* – это AR-эффекты, которые используют камеры телефона, чтобы создать дополненную реальность. Используются они как в сторис, так и в рилс. Маски можно делать самому – это бесплатно.
В материале «Маски в Инстаграме*: новый способ продвижения 2020» рассказываем, как их использовать для рекламы. А научиться создавать и запускать рекламу в соцсетях можно на онлайн-курсе для начинающих «Тотальная реклама: Фейсбук* и Инстаграм*» от SMM.school.
Как сделать маску в Инстаграм*
Чтобы сделать маску в Инстаграм* самому, потребуется:
- Официальный редактор от Фейсбука* для масок в Инстаграме* – Spark AR. Для его работы нужен компьютер на базе Windows или MacOS, который соответствует минимальным системным требованиям.
- Изображение с прозрачным фоном, который вы хотите разместить на лице. Можете взять любое из интернета для теста – вбейте в поиске «графика» и выставьте в фильтре «файл PNG» и «без фона».
- Любой графический редактор, который умеете работать со слоями. Подойдет даже Canva.
Сейчас покажу, как быстро и легко сделать вот такую маску для сторис в Инстаграме* с изображением на лице.
Шаг 1. Скачайте Spark AR на сайте Facebook*. Вам потребуется зайти в свой профиль в соцсети – скачивание установочного пакета начнется автоматически. Помните, что маска будет привязана к аккаунту – перекинуть ее на другой уже не получится. Поэтому, если делаете маску для коммерческого аккаунта, то заходите на хаб Spark через профиль, у которого есть подключенные или связанные страницы с другими бизнес-профилями.
Шаг 2. Запускаем редактор масок Spark AR. Нажимаем New Project. Сейчас мы с вами пройдем все этапы по созданию маски с нуля. В будущем вы можете пользоваться готовыми шаблонами из этого меню: мейкап, добавление фоновой картинки, изменение цвета глаз, добавления 3D-объекта на лицо и так далее.
Шаг 3. Нажимаем Face Tracker в новом окне. В этом гайде мы будем делать маску для лица. Чтобы она корректно работала, нам нужен специальный инструмент – трекер лица, который отслеживает положение головы в пространстве и мимику.
Шаг 4. Добавляем слой, чтобы на него можно было накинуть эффект. Чтобы наше будущее изображение корректно отображалось на лице, нужно создать рабочую область. В окне Scene находим пункт FaceTracker0, нажимаем правой кнопкой по нему. В выпавшем списке выбираем Add Object, а затем – FaceMash.
Шаг 5. Нажимаем на только что созданный слой FaceMash0. Смотрим в крайнее правое окно – перед вами откроется настройка слоя. Давайте добавим материал – кликните по пункту Materials.
Шаг 6. Скачиваем шаблоны лица. Теперь нужно правильно разместить изображение на лице. Чтобы корректно наложить текстуру, нужны шаблоны лица. Скачивайте, распаковываете и находите в папке Textures мужское или женское лицо. Берете любое и открываете в графическом редакторе, который умеет работать со слоями: Фотошоп, GIMP, подойдет даже Canva. Шаблон нам нужен только для того, чтобы правильно расположить изображения.
Важно: перед сохранением удалите маску лица и оставьте только изображение, которое хотите наложить на лицо. Он должно быть с прозрачным фоном, сохраняйте в формате PNG. Пример – ниже.
Если вам нужно сделать маску в Инстаграм* с надписью, напишите текст в любом графическом редакторе, удалите фон (сделайте его прозрачным), а потом разместите на макете лица, как в примере выше.
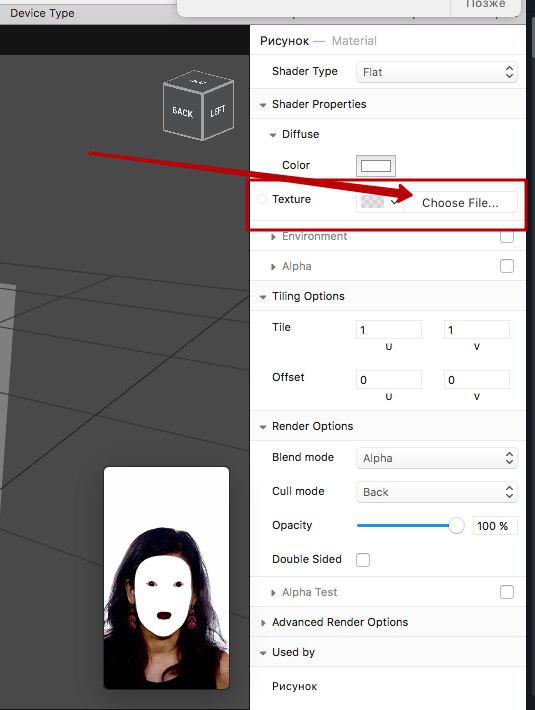
Шаг 7. Возвращаемся в редактор масок Spark AR. Теперь нам остается добавить картинку на лицо. Кликаем по Material0 в левом нижнем окне Assets. Слева откроются настройки материала – найдите пункт Texture. Нажмите на Choose File и откройте сохраненное изображение в формате PNG. Оно автоматически наложится на лицо.
Ваша первая маска-эффект готова. По сути это простое изображение, которое растягивается на все лицо. Но при этом вы можете рисовать в графических редакторах самые разные изображения и делать хоть серию из арт-масок со своими рисунками или дизайнами.
Естественно, это не все возможности редактора – в нем можно еще делать анимацию, прописывать скрипты и добавлять трехмерные объекты. Об этом я расскажу в отдельных материалах, если редакция SMMplanner даст такое задание 
Как загрузить маску к себе в Инстаграм*
За это в Spark AR отвечает кнопка Publish – она находится внизу в редакторе масок.
Смело нажимаете, и перед вами откроется окно экспорта. Максимальный размер файла для Инстаграма* – 4 мегабайта. Старайтесь не перебарщивать с эффектами, иначе отправить файл на публикацию не получится.
Жмем на Upload.
Важно: если у вас на компьютере хорошая камера, сразу запишите видео с демонстрацией работы маски, нажав на Record Video. Это превью будет отображаться у вас в профиле в Инстаграме* и пригодится позже, чтобы опубликовать маску. Если же камеры на компьютере нет или она плохая, смотрите пошаговую инструкцию далее.
После загрузки вас автоматически перекинет на Spark AR Hub – это центр управления вашей маской. Если окно Spark AR Hub не открывается автоматически после нажатия кнопки Upload, нужно загрузить эффект вручную. Для этого в окне Publish выберите пункт Export и сохраните файл в любой удобной папке на компьютере.
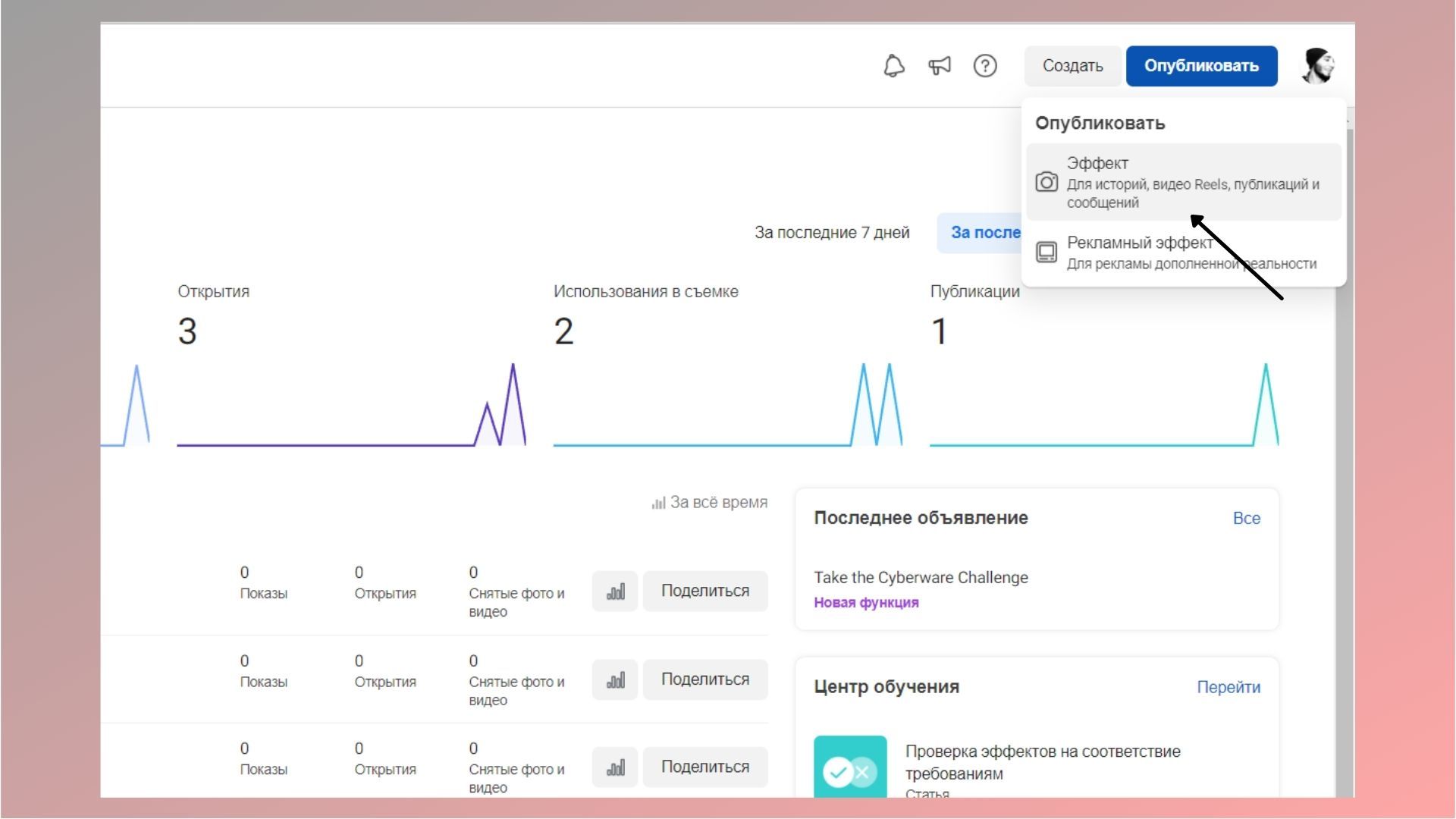
Потом заходим на Spark AR Hab и нажимаем на кнопку «Опубликовать». Выбираем «Эффект».
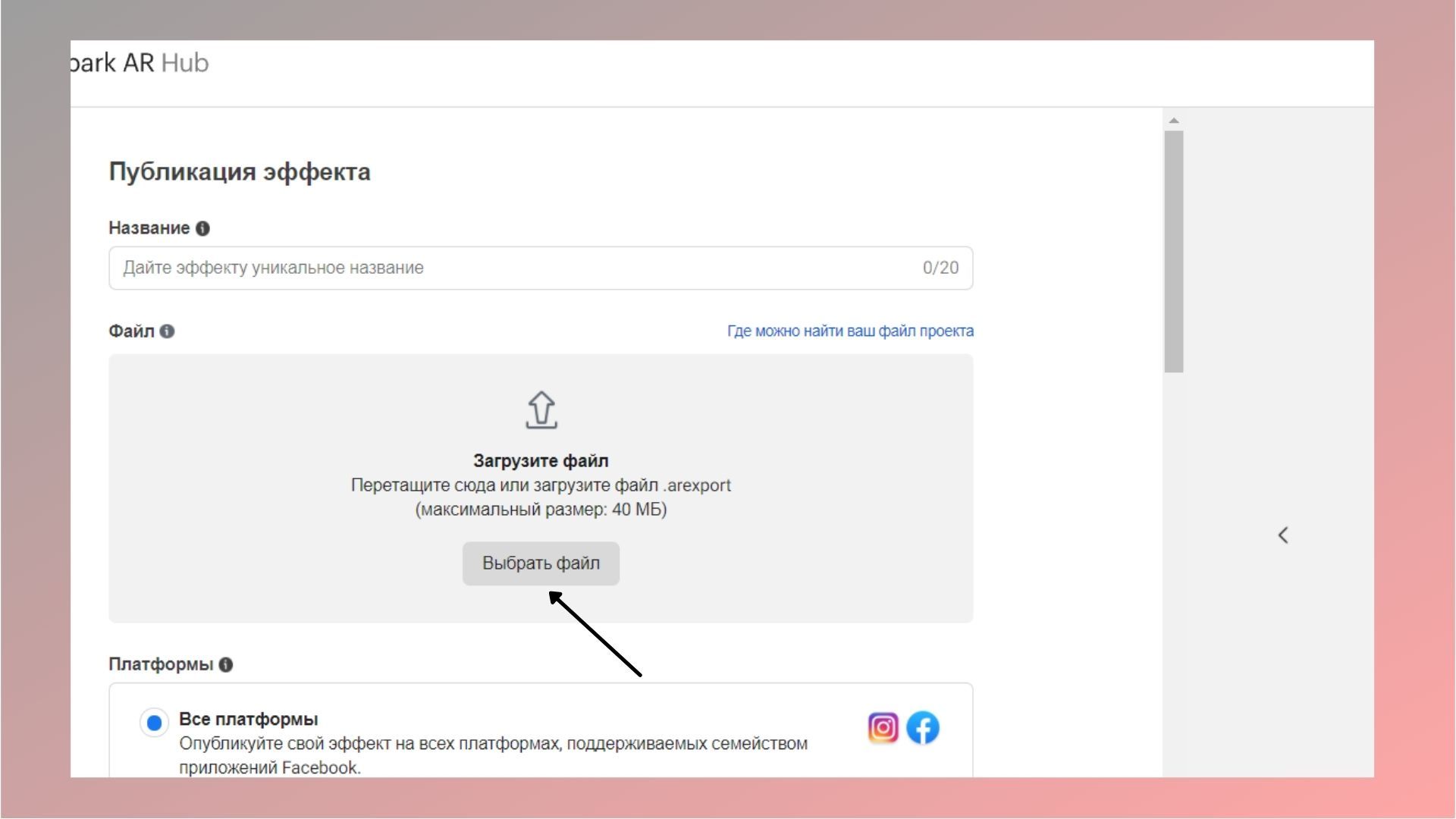
В окне добавления масок выбираем «Выбрать файл» и находим нашу сохраненную маску на компьютере.
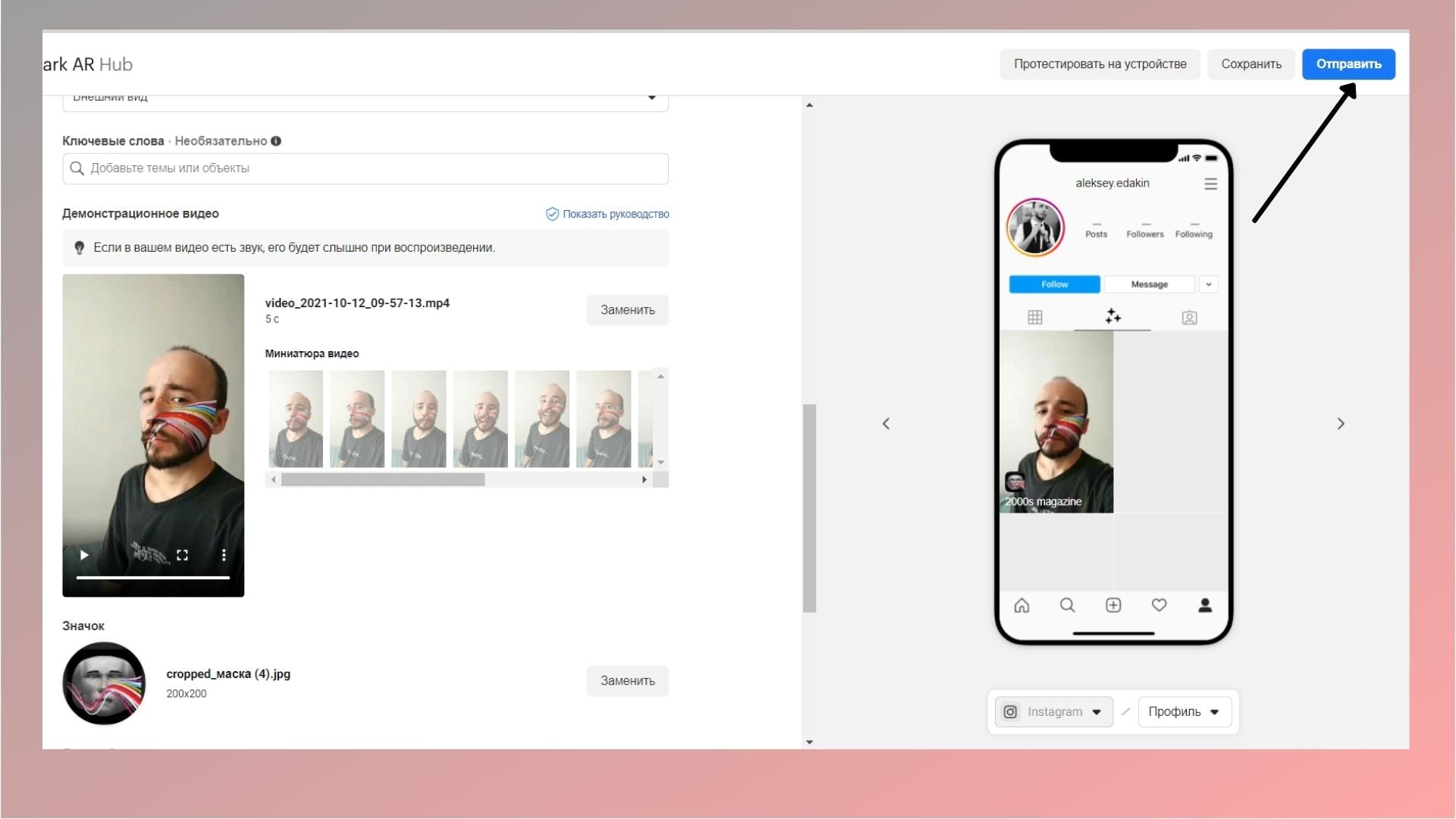
В меню Spark AR Hub для публикации маски вам нужно обязательно ввести название маски, указать хотя бы одну категорию, привязать ее к профилю и загрузить демонстрацию эффекта на себе – она будет служить превью маски. Думаю, проблем с заполнением заявки не возникнет, разве что с загрузкой демонстрационного видео. Поэтому этот процесс разберу чуть подробнее.
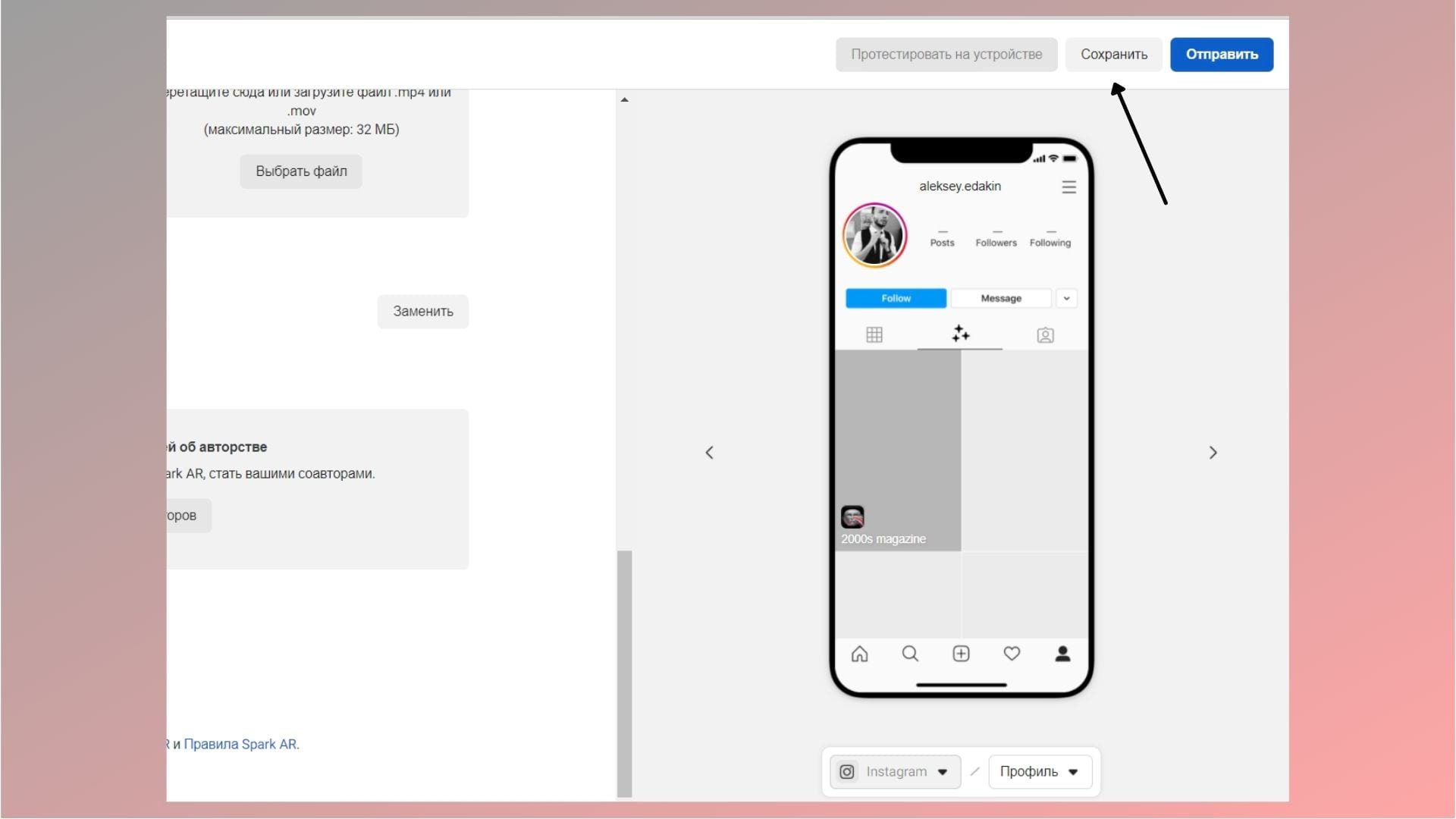
Шаг 1. Нажмите на кнопку «Сохранить» в Spark AR Hub. Ваш файл сохранится в хабе – это требуется, чтобы потом отправить его для теста на телефон.
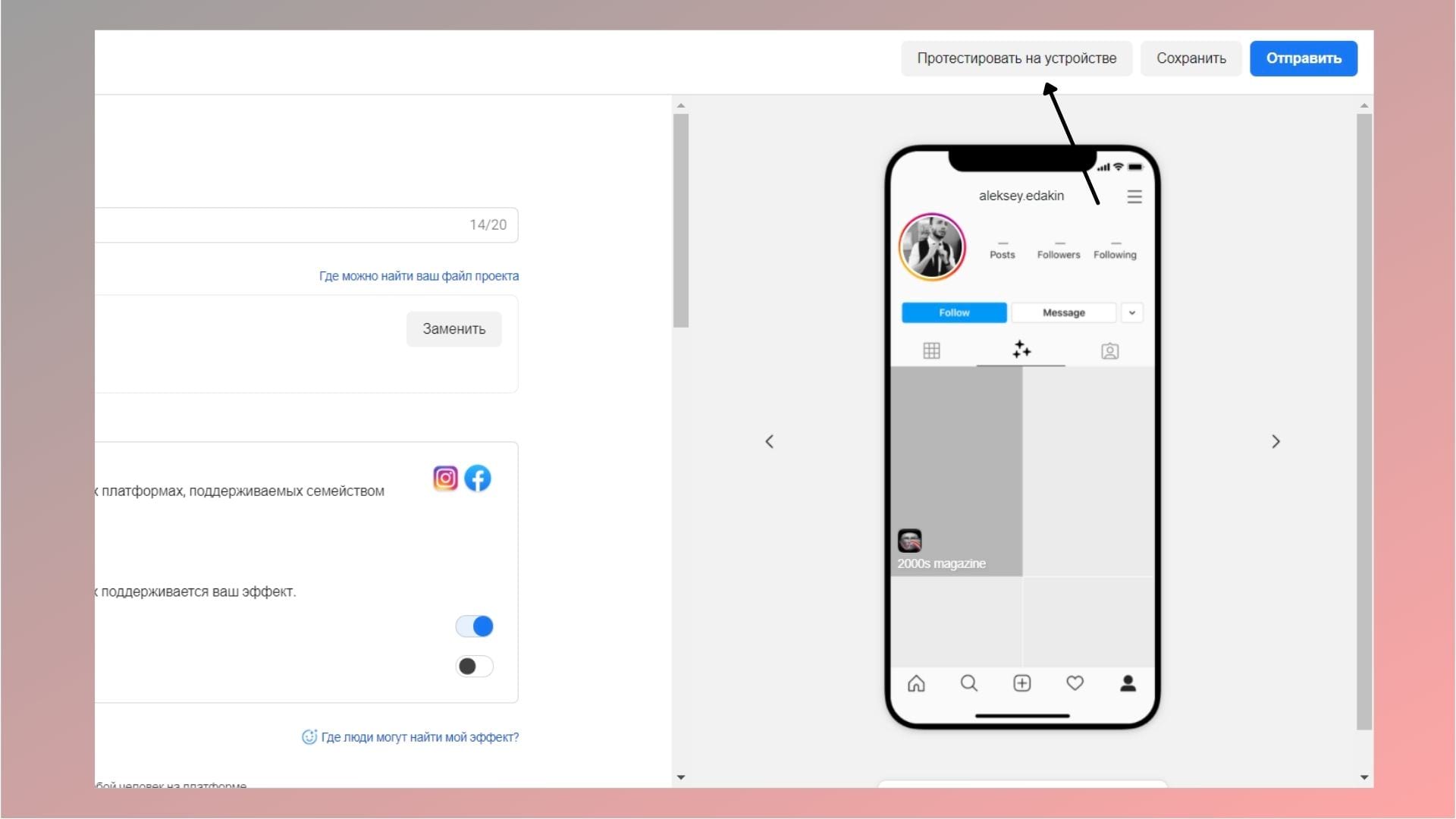
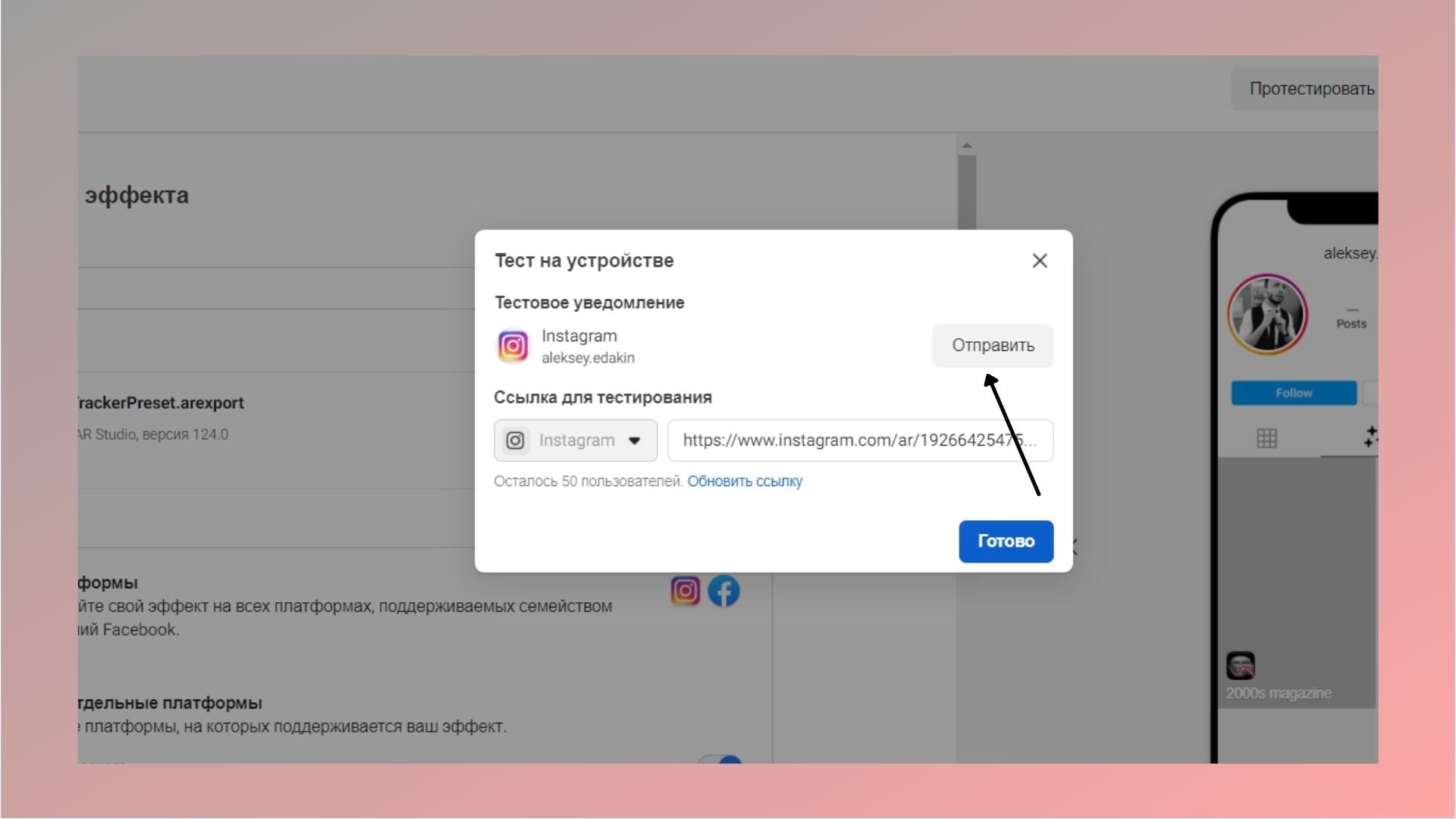
Шаг 2. Нажмите «Протестировать на устройстве». После сохранения эта кнопка станет активной. Смело кликаем по ней.
Шаг 3. Отправьте ссылку на маску друзьям или скиньте напрямую себе на аккаунт. В новом окне выберите, куда отправить маску. По прямой ссылке маской может воспользоваться не более 50 пользователей.
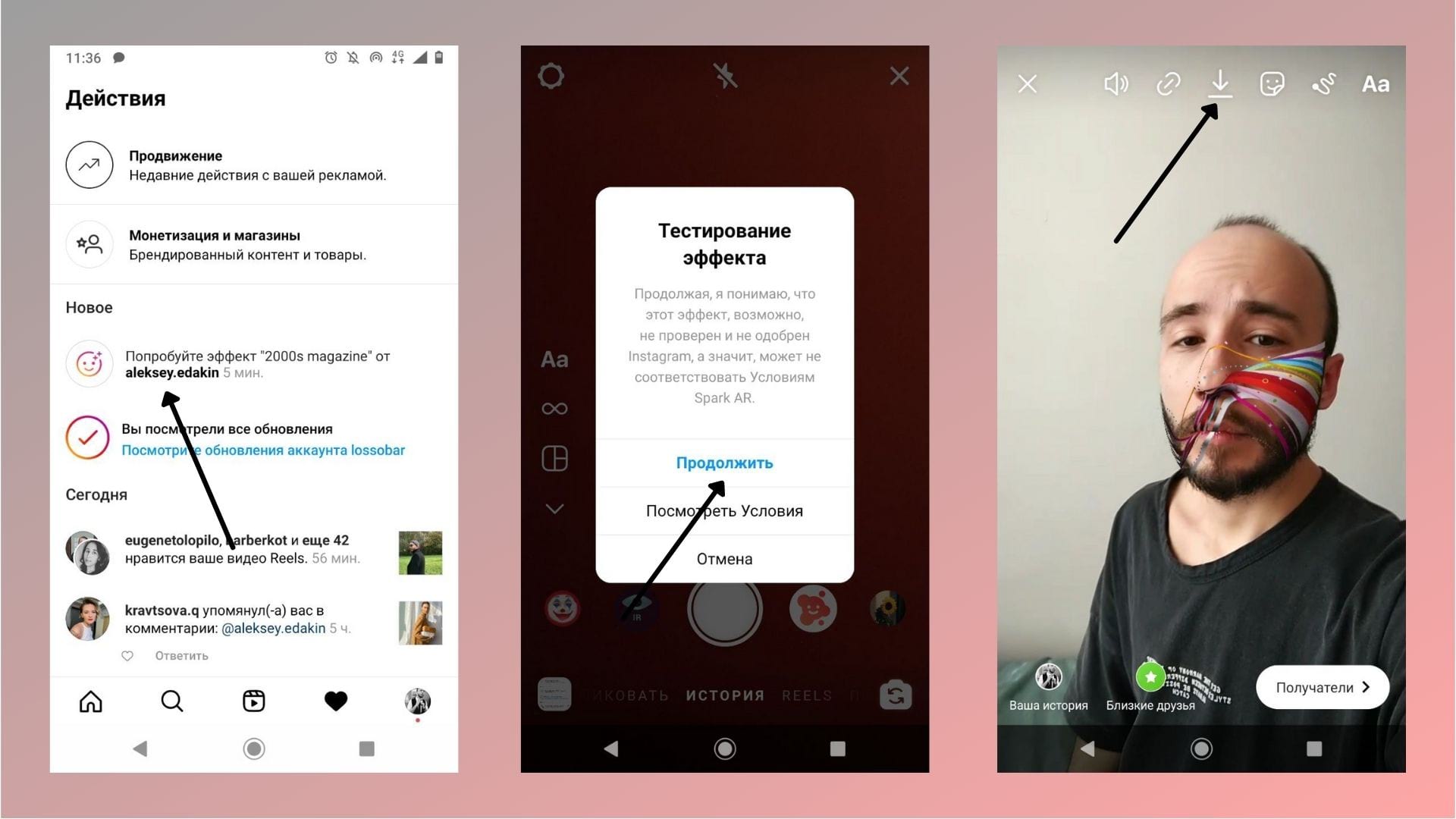
Шаг 4. Заходим в Инстаграм*. Переходим в раздел с лайками – ваш эффект появится в списке. Нажимаем на него и в окне «Тестирование эффекта» жмем «Продолжить». Снимаем сторис и сохраняем на устройстве. Передаем файл на компьютер любым удобным способом: через облачный диск, USB-кабель или блютус.
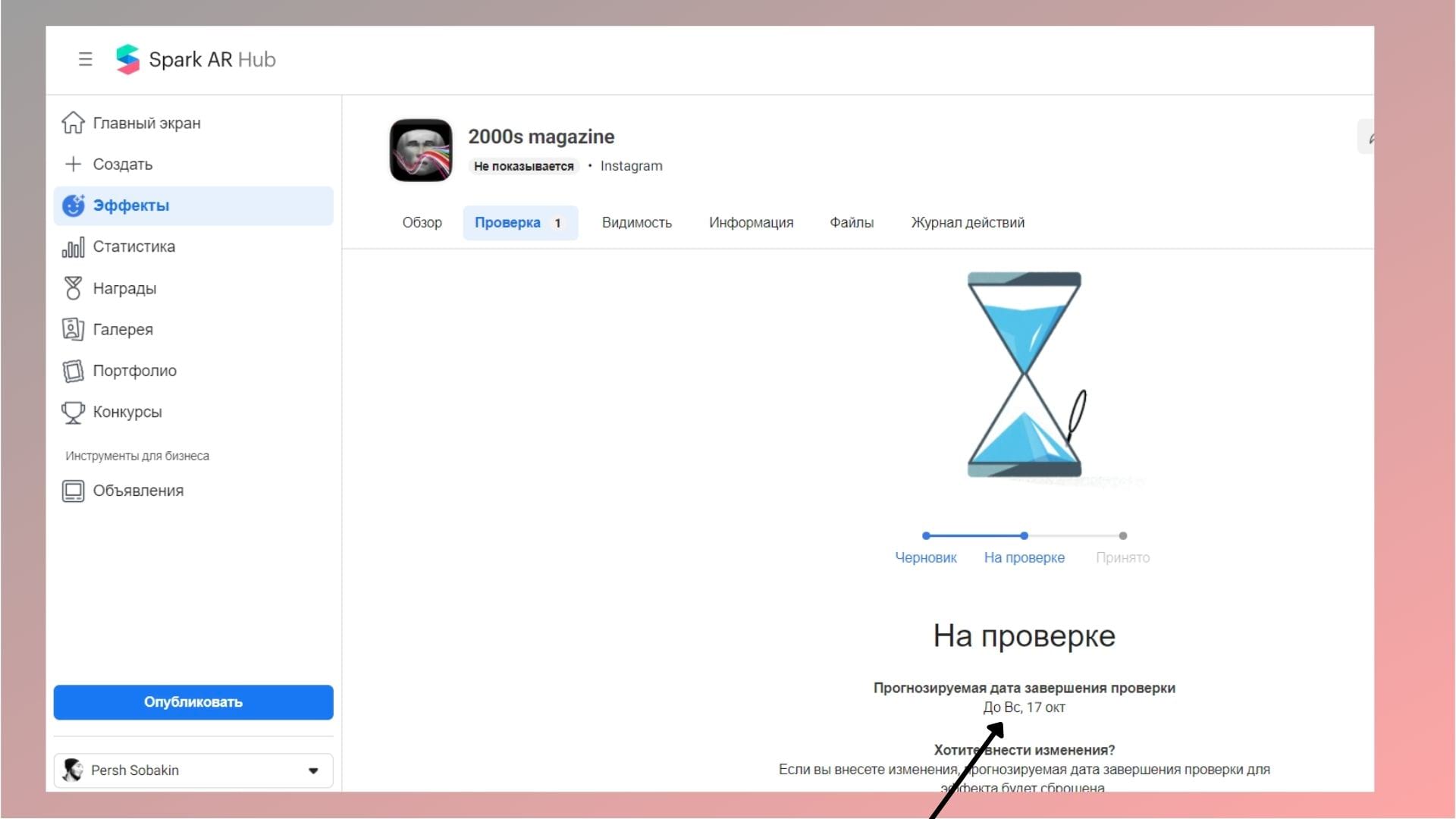
Шаг 5. Загружаем видеофайл в Spark AR Hub. Нажимаем «Отправить». Время проверки эффекта – от нескольких часов до нескольких недель.
Посмотреть примерное время прохождения модерации можно на главной странице хаба – она откроется автоматически после отправки маски на публикацию.
В этом же хабе потом можно смотреть статистику по маске – сколько раз ее открывали, сохраняли и использовали в съемке сторис.
Это все – создавайте, креативьте и загружайте ваши маски. Инструмент интересный и творческий.
Главное
- Для создания маски вам нужен редактор Spark AR – скачивайте и устанавливайте его на компьютер.
- Пользуйтесь готовыми шаблонами по алгоритму из статьи – не бойтесь нажимать на кнопки и смотреть, что получится.
- Вам необязательно уметь рисовать, но небольшой навык работы в Фотошопе будет нужен, чтобы создавать изображения без фона.
- Маски в Инстаграме* – это крутая фишка для сторис, которая будет полезна как бизнесу, так и блогерам.
Подробнее о том, как бизнес использует маски, читайте в статье «Создание AR-масок для Инстаграма*: инструкция и примеры для бизнеса».
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Автор : Александра Наконечная, Instagram-профиль
● SMM-блогер, 550+ постов по продвижению по хэштегу #nadmorem_smm , регулярные бесплатные мастер-классы и интенсивы по продвижению
● Сооснователь онлайн-школы Инстаграм-специалистов instagram.com/we.smm.school
● Специалист по стратегии, контенту, рассылке и блогерам
● Создатель масок
Что понадобится во время урока?
● Материалы https://drive.google.com/open?id=1ItO9AN4S71eEeb1Sw27kWYL44-ovh4A8
● Приложение на телефон для тестирования маски https://apps.apple.com/ru/app/spark-ar-player/id1231451896
● Приложение на компьютер для создания масок https://sparkar.facebook.com/ar-studio/download
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
План урока
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
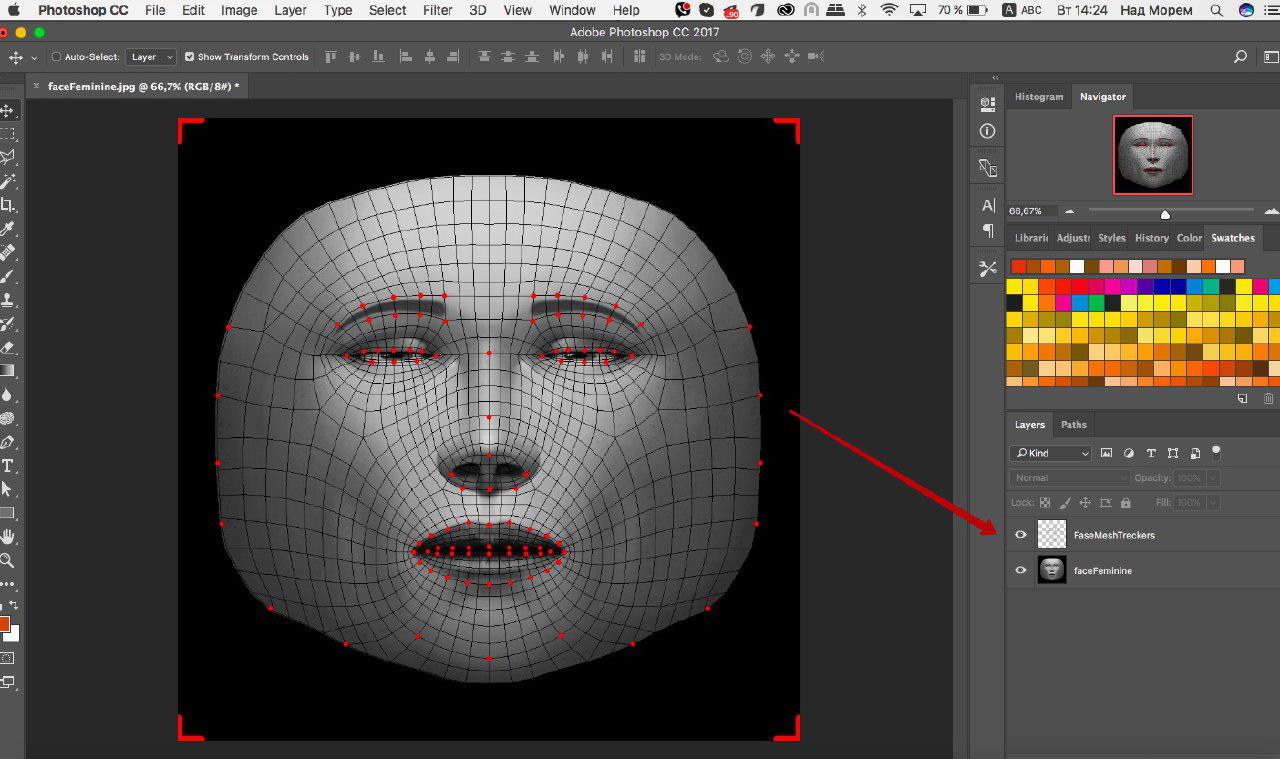
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
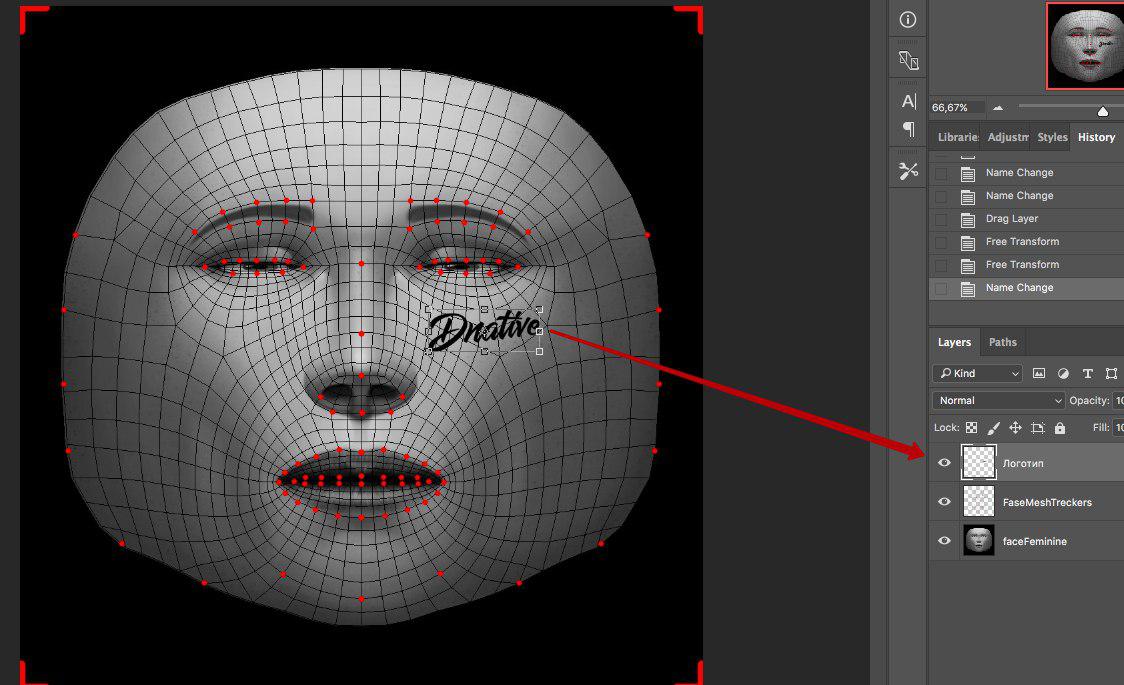
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
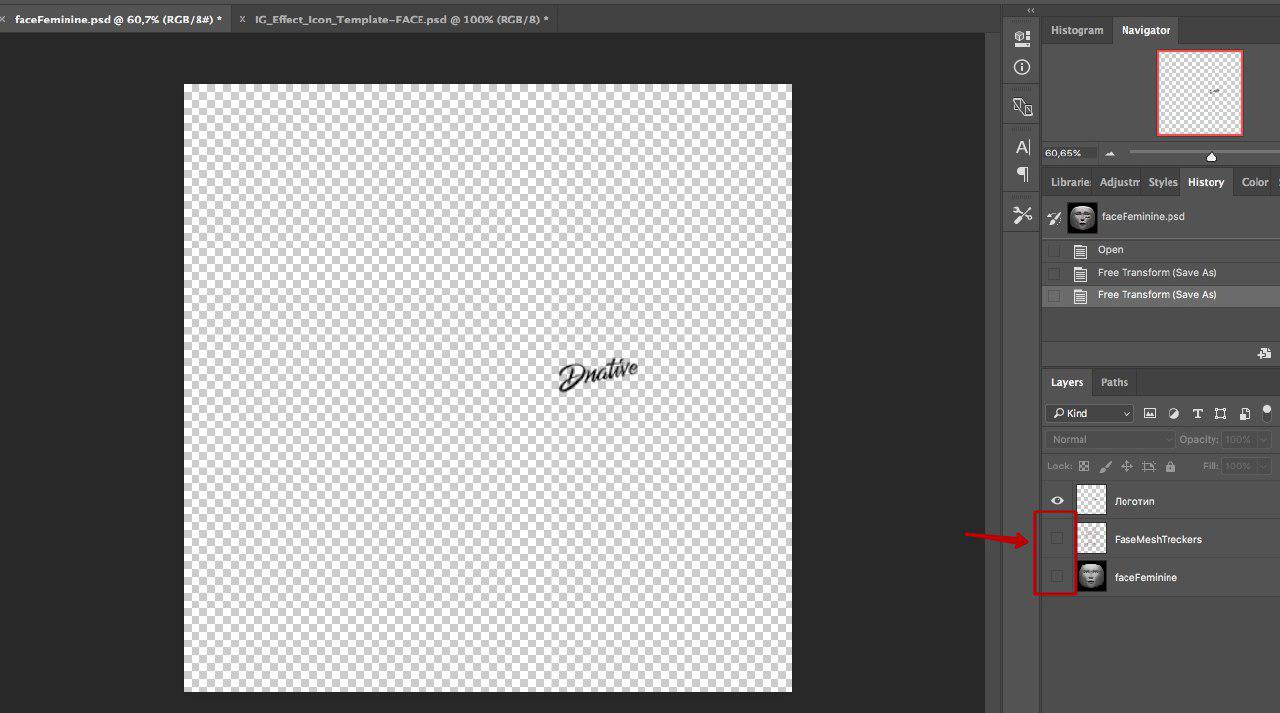
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.
Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Важно!
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.
Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.
И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
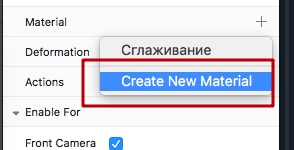
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.
Здесь выбираем создать новый материал.
Поздравляю, мы добрались до текстур). Чтобы на лице появился рисунок нужно к материалу добавить текстуру. Жмем на “Choose file” и выбираем текстурку с нашим рисунком на компьютере.
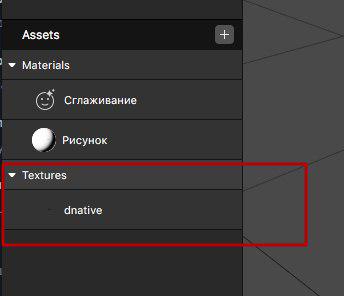
Она отобразится у тебя в Assets в кладке с текстурами.
ВАЖНО! Бывает, что текстура выглядит мутно и ее будто размазывает по лицу :
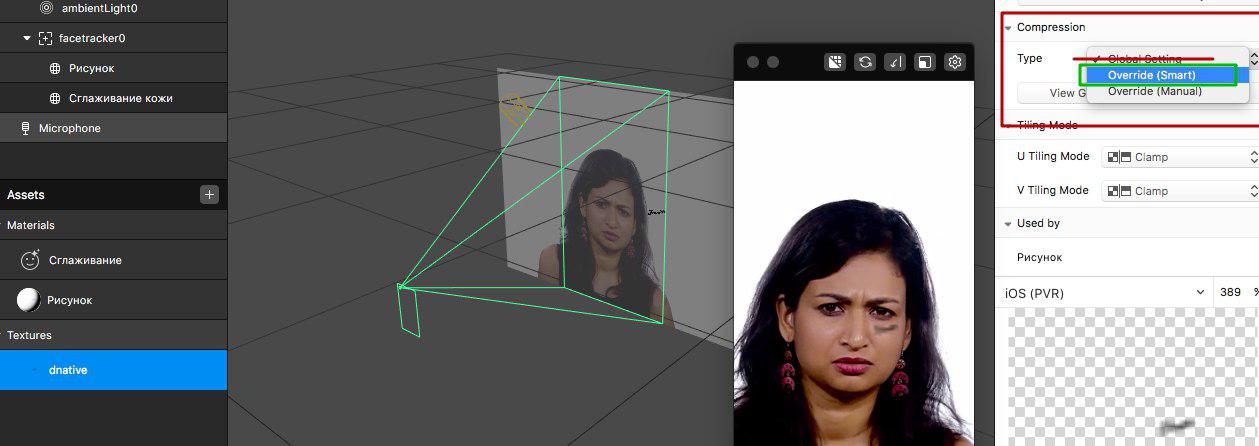
Это проблема в сжатии текстуры. Нужно изменить ее настройки и проблема быстро уйдет.
Выбираем текстуру. Переходим в рабочую зону справа. Немного пролистываем настройки вниз. Находим сжатие “Compressing”. И выбираем Smart. Все сразу же приходит в норму.
Иногда рисунок на лице может казаться слишком четким и ярким. Поэтому можно немного отрегулировать прозрачность в меньшую сторону. Для этого нажимаем на материал с рисунком, листаем настройки справа вниз и находим прозрачность. Это НЕ обязательно, просто как элемент “улучшайзинга”.
ВСЕ!
Ну вот и все, маска готова. Сделать маску с рисунком и ретушью — “изи катка”. После пары попыток на сборку маски у тебя будет уходить минут 10-15 максимум.
Этап 4 — Тестирование маски.
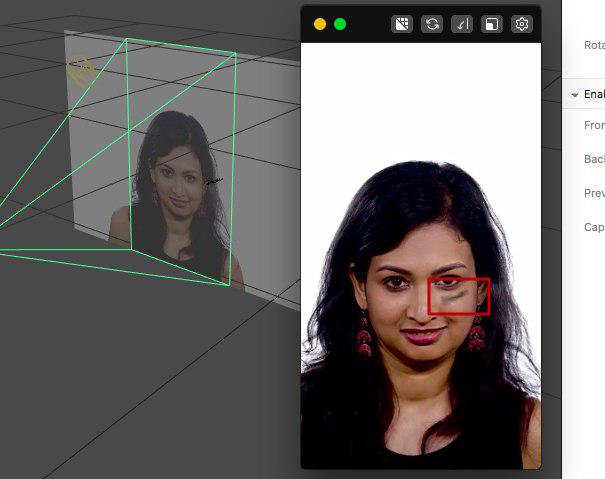
Важно протестить внешний вид маски на телефоне перед экспортом. Инструкция :
- Подсоединяешь к компьютеру через USB-кабель телефон;
- Открываешь на телефоне приложение Player;
- Нажимаешь на кнопочку Mirror в приложение Spark Ar на компьютере;
- Ждем пару минут передачи данных на телефон;
- Тестируешь.
У меня эта кнопочка в верхнем правом углу. Разные версии Spark Ar — разное расположение. Ориентируйся по внешнему виду.
Старайся максимально крутить головой, улыбаться и т.д. чтобы увидеть все косяки. Маска может хорошо выглядеть анфас, но в профиль …
К слову, у меня Mac Air 2017, который начал конкретно подвисать на Spark Ar. Особенно на масках с летающими частицами. Поэтому возможность тестировать маски на телефон — это просто спасение, так как приложение на телефоне не вылетает.
Я просто останавливаю анимацию лица в приложении на компьютере, вношу все изменения в маску, отправляю ее на телефон и отслеживаю внешний вид с изменениями уже на iPhone. У кого не супер-мощное устройство берите этот вариант себе на заметку.
И да, ПОСТОЯННО СОХРАНЯЙ ПРОЕКТ. Вылетает зараза!
Этап 5 — Экспорт маски.
Тут еще проще, чем с тестированием маски. Нажимаешь кнопочку экспорта и все. Именно этот файл потом загружается на Spark Ar Hub. Не файл проекта, а именно файл экспорта!
Перед экспортом поудаляй все ненужные текстуры, меши и т.д. Они добавляют веса файлу.
Этап 6 — Загрузка маски.
Где загрузить маску?
Вот здесь https://www.facebook.com/sparkarhub/
Просто следуй инструкции и не спеши. Ничего сложного в этом нет, главное не паниковать и выбирать правильный аккаунт для загрузки.
Что нужно для загрузки маски?
Файл экспорта и отрисованная иконка. Файл-исходник иконк у тебя есть в материалах Instagram-Template, правила по рисунку иконки тут https://sparkar.facebook.com/ar-studio/learn/documentation/design/effect-icons/ .
Посмотреть готовую маску из статьи можете тут.
Лучший блог про Instagram в социальных сетях.
Подписался на свежие статьи?
Лучший еженедельный подкаст про Digital, SMM и мир рекламы — Полусладкий подкаст.
Уже слушал последний выпуск?
Основная задача программы заключается в том, что пользователи могут создавать маски для социальных сетей. Можно работать не только с фото, но и видеофайлами.
Дата обновления:
01-05-2020
Версия Windows:
XP, Vista, 7, 8, 10
С помощью программы Spark AR Studio можно создавать фильтры и маски для загрузки в социальные сети. Обладает внушительной коллекцией эффектов, которые можно менять и редактировать.
Начало работы
В главном меню вы увидите основные инструменты для создания и редактирования готовых масок. Нажмите на вкладку Samples и выберите параметр Face Distortion. С помощью инструмента можно корректировать черты лица. Обязательно сохраните проект, нажав соответствующую клавишу в главном окне программы. Для настройки искажения воспользуйтесь значением Deformation. Просто передвигайте ползунок влево или вправо. Просмотрите все доступные вариации искажения и остановите свой выбор на одном из них.
Фильтры для видео
С помощью масок можно работать не только с фотографиями, но и видео. Для этого необходимо подключить веб камеру. Выберите один из предложенных фильтров и просмотрите готовые изменения. Экспериментируйте, чтобы добиться нужного эффекта. Стоит отметить, что фильтры прикрепляются к лицам на видео в автоматическом порядке. Утилита также обладает внушительным набором дополнительных настроек. Кликните на соответствующую клавишу в меню, чтобы посмотреть доступные варианты. С помощью программы можно редактировать и создавать маски с трехмерными эффектами. После внесения всех корректировок сохраните проект.
Особенности
- с помощью программы можно создавать и загружать маски в социальные сети;
- пользоваться инструментами программы можно бесплатно;
- гарантирована полная совместимость с актуальными версиями Windows;
- обладает внушительным количеством настроек;
- присутствует возможность работы с видеофайлами.
573 Мб (скачиваний: 34217)
ChatGPT
Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Чат бот от компании OpenAI, способный вести диалог, искать ошибки в программном коде, шутить и спорить на разные темы. Сервис создан на основе модели GPT 3.5.
ver 3.5
EA app
Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Приложение представляет собой платформу, позволяющую приобретать, скачивать и запускать компьютерные игры. Есть возможность обмениваться достижениями с друзьями.
ver 12.21.0.5278
Мой спорт Тренер
Бесплатно
Сервис представляет собой цифровую платформу, предназначенную для спортивных школ и организаций. С его помощью тренеры могут составлять расписание занятий.
ver
BUFF Game
Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Приложение позволяет геймерам получать баллы за выполнение игровых заданий. Есть возможность обменять бонусы на реальные товары или цифровые подарочные карты.
ver 0.5.0.45
Toncoin
Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Утилита представляет собой криптовалютный кошелек, позволяющий хранить средства и совершать переводы. Можно получить информацию о балансе и список транзакций.
ver 1.0
Ton Place
Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Социальная сеть, разработанная на основе блокчнейна TON. Пользователи могут публиковать новости, создавать сообщества по интересам и общаться с друзьями.
ver 1.0
PokerStars
Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 Бесплатно
Официальный клиент одноименного покер рума. Программа позволяет принимать участие в турнирах и играть на деньги. Есть возможность получить бонус на первый депозит.
ver 7.46703
SmartThings
Windows 10 Бесплатно
Приложение предназначено для управления смарт телевизорами, кондиционерами, холодильниками и другими приборами от Samsung. Можно контролировать статус устройств.
ver 1.21192.2.0
Как сделать маску в Инстаграм — частый запрос в поисковиках. Это инструмент дополненной реальности, который не только развлекает, но и помогает развивать бизнес. В статье рассказываем про разновидности масок, возможности применения и даем пошаговую инструкцию по их созданию в программе Spark AR Studio.
Содержание:
-
Что такое Инстаграм-маска
-
Чем маски в Инстаграм могут быть полезны бизнесу
-
Как сделать маску в Инстаграм
-
Заключение
Что такое Инстаграм-маска
Маска в Инстаграм — это эффект дополненной реальности, который можно наложить на фото или видео в историях. Они бывают разных видов:
- визуальные эффекты, которые накладываются на лицо;
- визуальные эффекты на всю область в кадре;
- двух- и трехмерные проекции объектов;
- Target Tracker — проекции, возникающие при наведении на определенный объект — маркер;
- интерактивная маска-игра, где вы управляете движением головы, глаз или с помощью других прописанных действий.
Маску может сделать любой пользователь, в том числе с коммерческого аккаунта, и после публикации она будет доступна всем желающим. Чтобы добавить себе понравившийся эффект, нужно при просмотре истории нажать на название фильтра и сохранить.
Чем маски в Инстаграм могут быть полезны бизнесу
Эффекты дополненной реальности — новая разновидность digital-маркетинга, которая дает компании больше возможностей для взаимодействия с пользователями. В ряде случаев удачно сделанные маски способны повышать охваты и способствовать продажам.
Бесплатная реклама, рост охватов и продаж
При помощи этого инструмента можно стимулировать людей к покупкам. Предложите подписчикам заснять с использованием маски купленные у вас товары и выложить с отметкой в сторис. Все, кто это сделают, становятся участниками розыгрыша призов или получают какой-то бонус.
К такой акции могут присоединиться другие люди, которые увидели сторис у знакомых и заинтересовались — так охваты вырастут еще больше.
Другой вариант: создайте маску, в которой над головой пользователя быстро переключаются варианты различных идей или действий, и спрячьте среди них промокод на скидку. Тот, кому он выпадет, может написать в директ, чтобы получить свой промокод. Для некоторых людей скидки — хороший стимул к покупке. При желании добавьте условие обязательной публикации в сторис. Для оперативных ответов и чтобы не загружать менеджера дополнительной работой, используйте чат-бота в Инстаграм.
Вирусный эффект
Для коммерческих аккаунтов это редкость, но все может случиться. Маска должна быть качественной и чем-то цеплять. Изучите тренды и попробуйте обыграть их. Возможно, потребуются дополнительные вложения — например, на рекламу у блогеров.
Если маска завирусится, вашим аккаунтом заинтересуется много людей. Кто-то подпишется, кто-то станет клиентом, повысится узнаваемость. Но гарантий здесь никто дать не может — это скорее дело случая. Почитайте про вирусный маркетинг, чтобы повысить шансы на успех.
Имиджевые акции
Известные бренды создают оригинальные маски, чтобы лишний раз напомнить о себе, а растущие — для повышения узнаваемости. Например, барбекю от «Додо Пицца» или вид изнутри пакета с картошкой от «Макдональдс»: это забавные эффекты, которые порадуют лояльных клиентов. В случае с «Макдональдс» также передана эмоция радости — это напомнит аудитории о собственных ощущениях и, возможно, смотивирует сделать заказ.
Можно придумать маску, посвященную какому-то мероприятию, событию — за счет этого о нем узнает больше людей.
Примерка продукта
Дополненная реальность позволяет клиентам понять, как на них будет смотреться тот или иной товар. Магазины одежды, косметики, аксессуаров добавляют в профиль маски со своими продуктами. Колористы, визажисты, тату-студии создают эффекты, с помощью которых можно примерить на себя результаты их работы.
Например, Gold Apple добавили маску с коллекцией помад YSL, Ray-Ban — с солнцезащитными очками. Второй пример можно также отнести к имиджевой акции: на фоне играет приятная музыка, фильтр создает летнее настроение.
Как сделать маску в Инстаграм
Маски для Инстаграм, а также Фейсбук, создают в приложении Spark AR Studio. Я опишу пошагово весь процесс от установки программы до публикации результата.
Подготовка
Spark AR Studio имеет версии для Windows 10 и macOS, скачать их можно на официальной странице приложения. Периодически выходят обновления — для работы требуется последняя версия.
Установите и запустите программу. При первом входе понадобится ввести логин и пароль аккаунта Фейсбук. Интерфейс только на английском языке, но базовых знаний и при необходимости Google-переводчика достаточно. Можно посмотреть раздел Learn — там есть ссылки на примеры, статьи и другую полезную информацию.
В процессе нам понадобятся объекты с шаблонами лиц и образцы для изменения формы лица и ретуши — перейдите по указанным ссылкам и изучите информацию. Сохраните архивы, следуя указаниям на странице, распакуйте.
Если вы готовы приступить к работе в Spark AR Studio, нажмите Create New, затем New Project и далее выбирайте тип проекта.
Plane Tracking используется для создания в окружающем пространстве 3D-объектов, которые будут появляться при обнаружении камерой поверхности. В случае с Target Tracking эффект активируется при наведении камеры на конкретную цель в реальном мире — например, логотип компании. Face Tracking подходит для создания эффекта, который отслеживает движения лица. Blank Project — это пустой проект, универсальный вариант, который я выбираю.
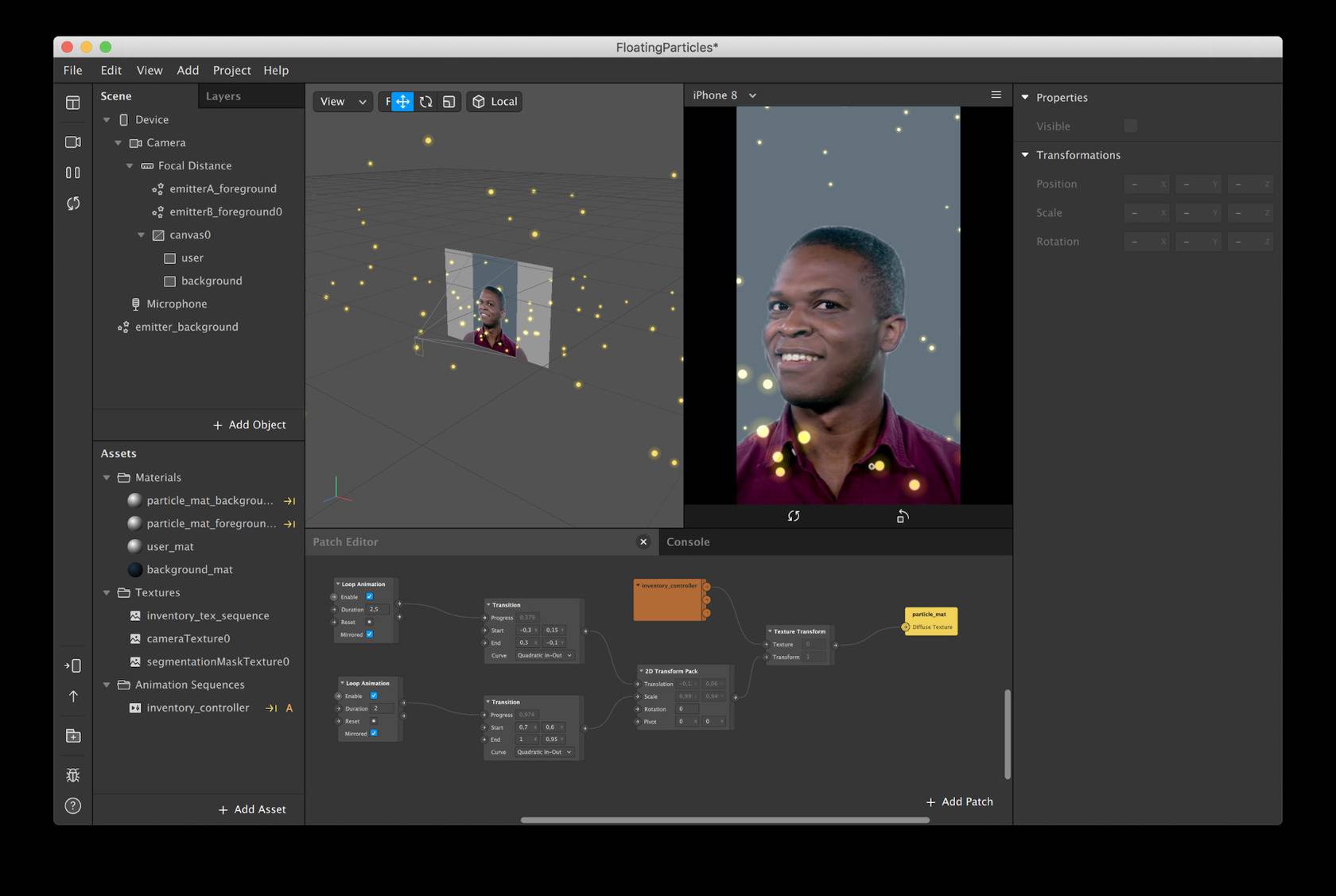
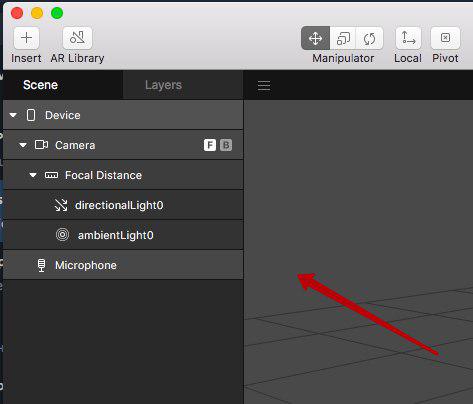
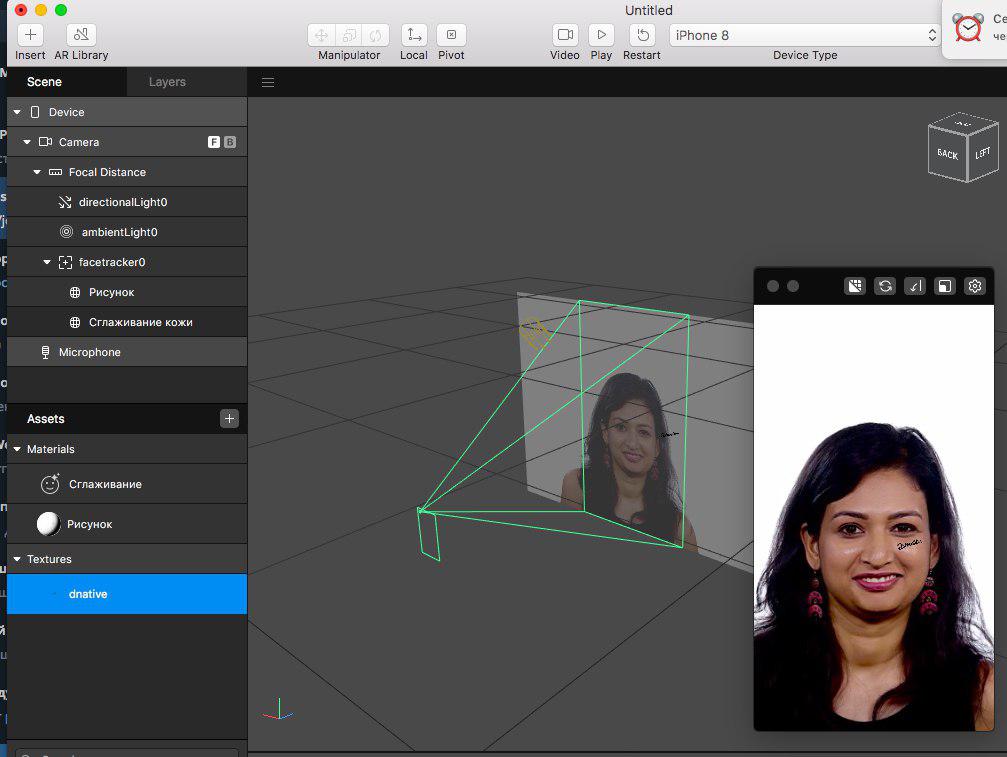
Перед вами интерфейс программы. В левой части инструменты для работы. Scene отображает структуру проекта, Layers — это слои. Assets показывает материалы, которые мы используем. В правой части отображаются свойства и параметры объектов, которые вы будете выделять в процессе создания маски.
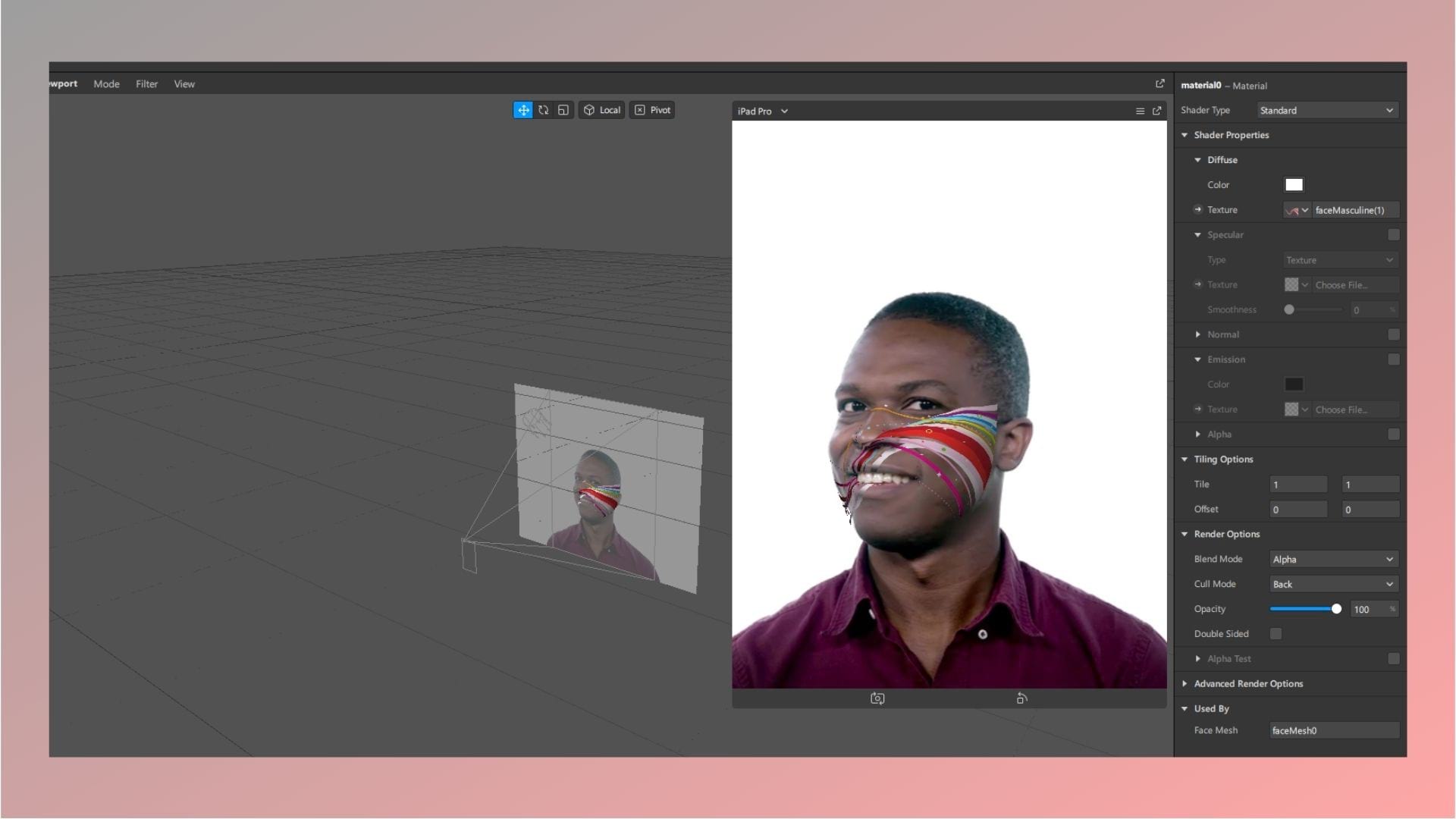
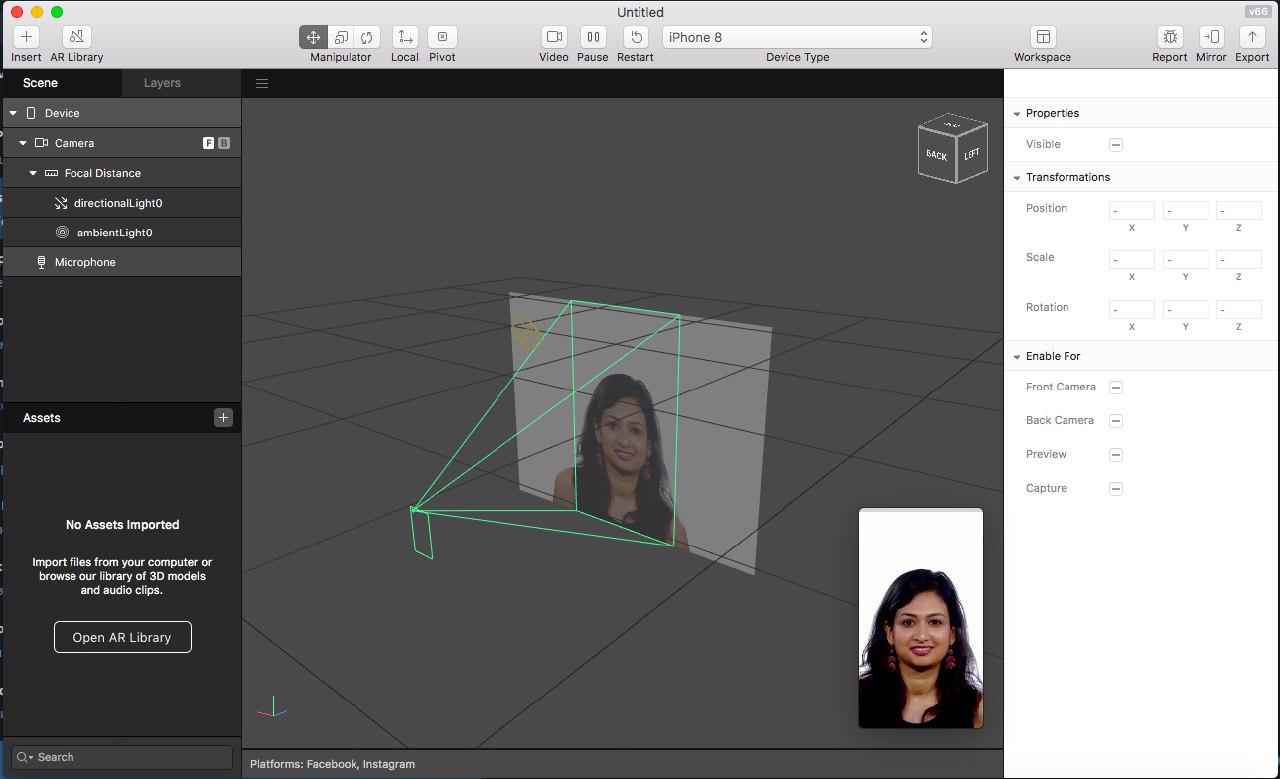
В центре находится проекция человеческого лица, на которую мы будем примерять маску, и условное изображение с фронтальной камеры. На самом деле на экране устройства зацикленное видео. Вы можете выбрать одну из семи персон либо загрузить новое видео — для этого нажмите на значок Video и щелкните «плюс» напротив Real-Time Simulation, как показано на скриншоте выше. Также можно менять модель устройства и ракурс, приближать и удалять проекцию с лицом и маской колесиком мыши.
Добавление трекинга лица
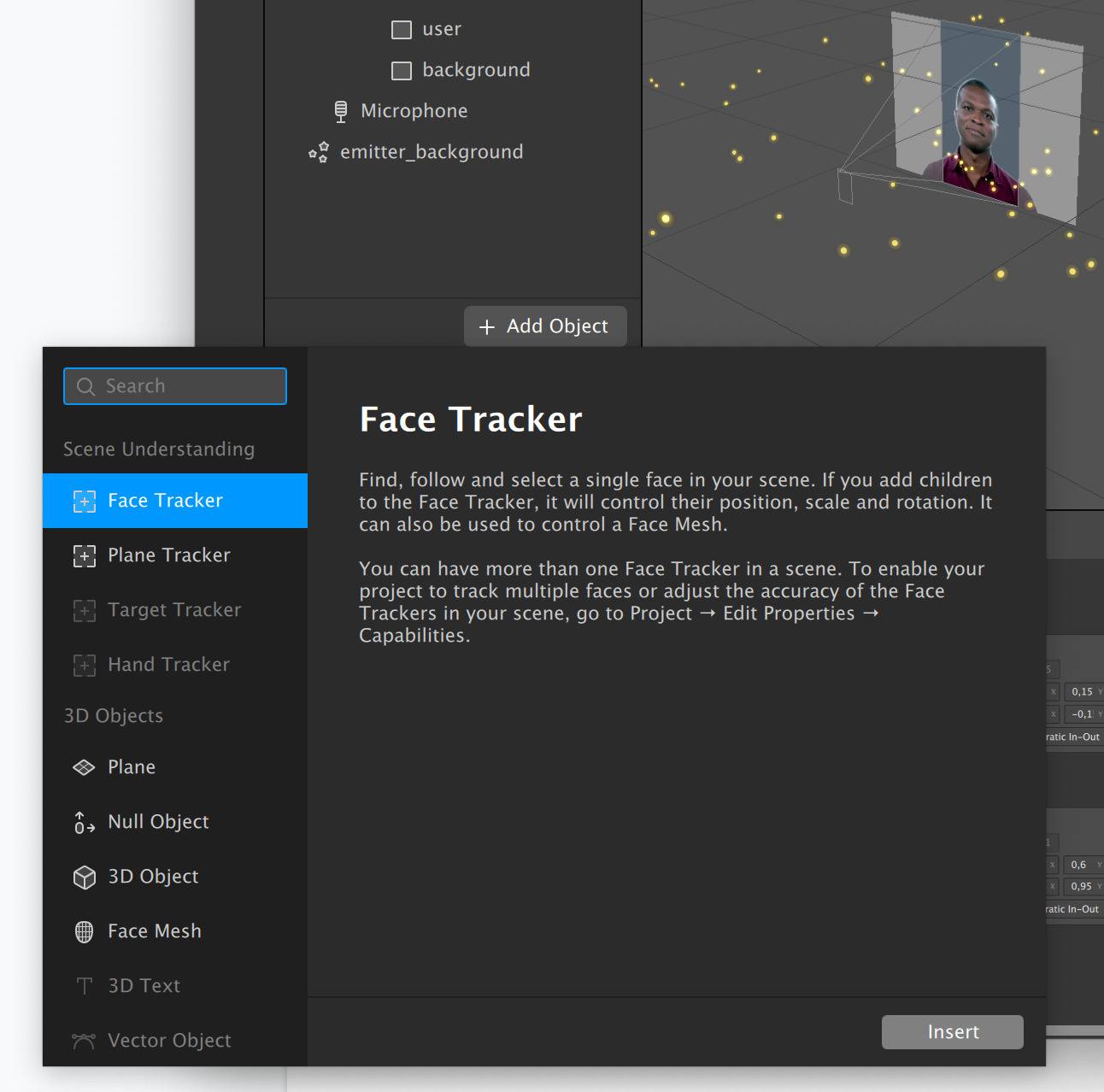
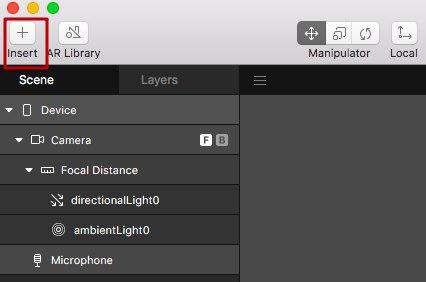
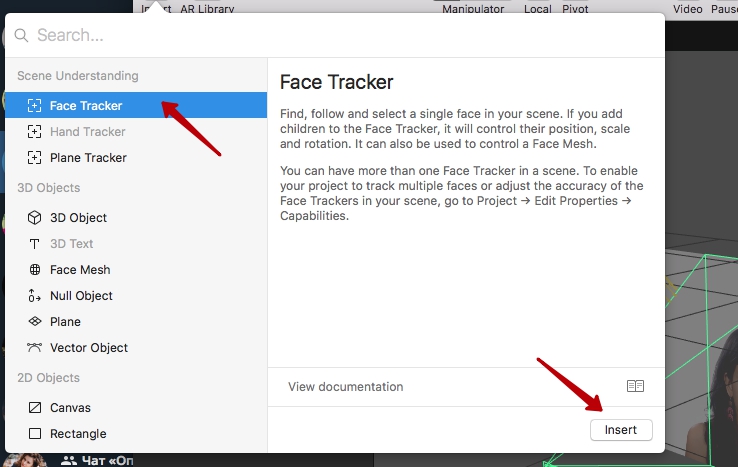
Теперь нужно добавить Face Tracker, который ищет лица в кадре и отслеживает их координаты для точного наложения маски. В левой части нажмите кнопку Add Object, Выберите Face Tracker, кликните Insert. В центральной области появится ось координат.
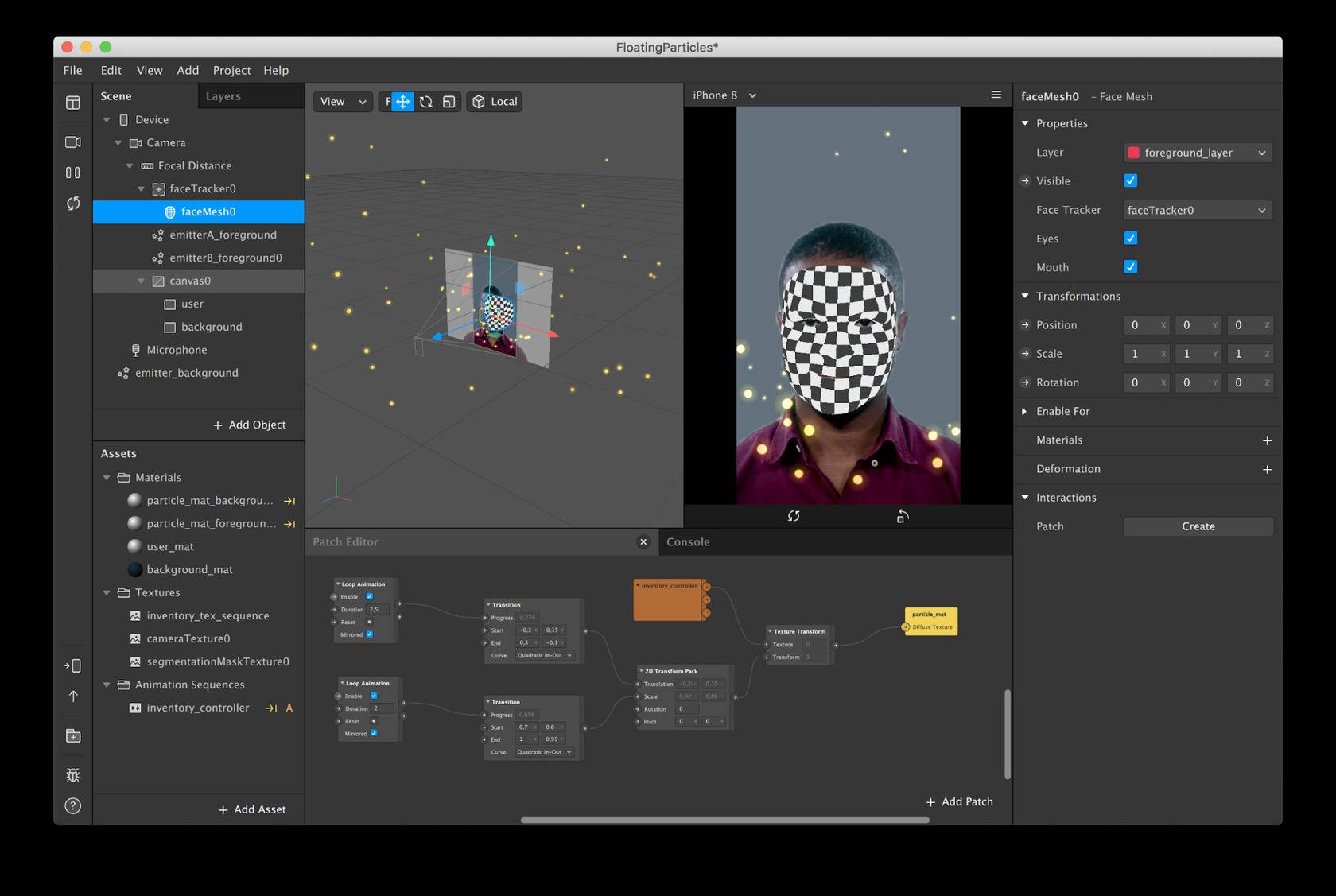
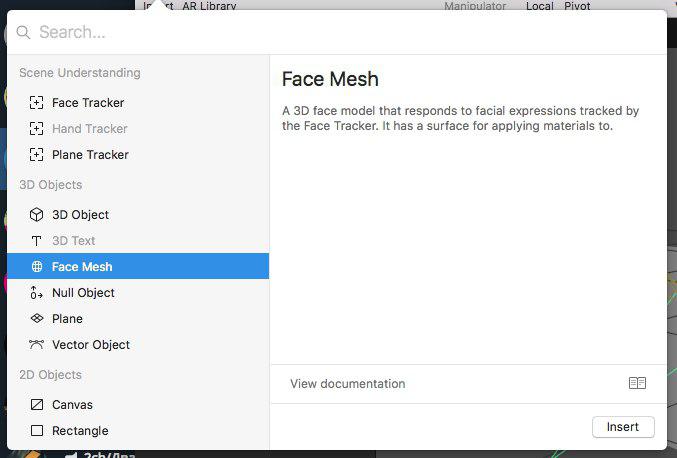
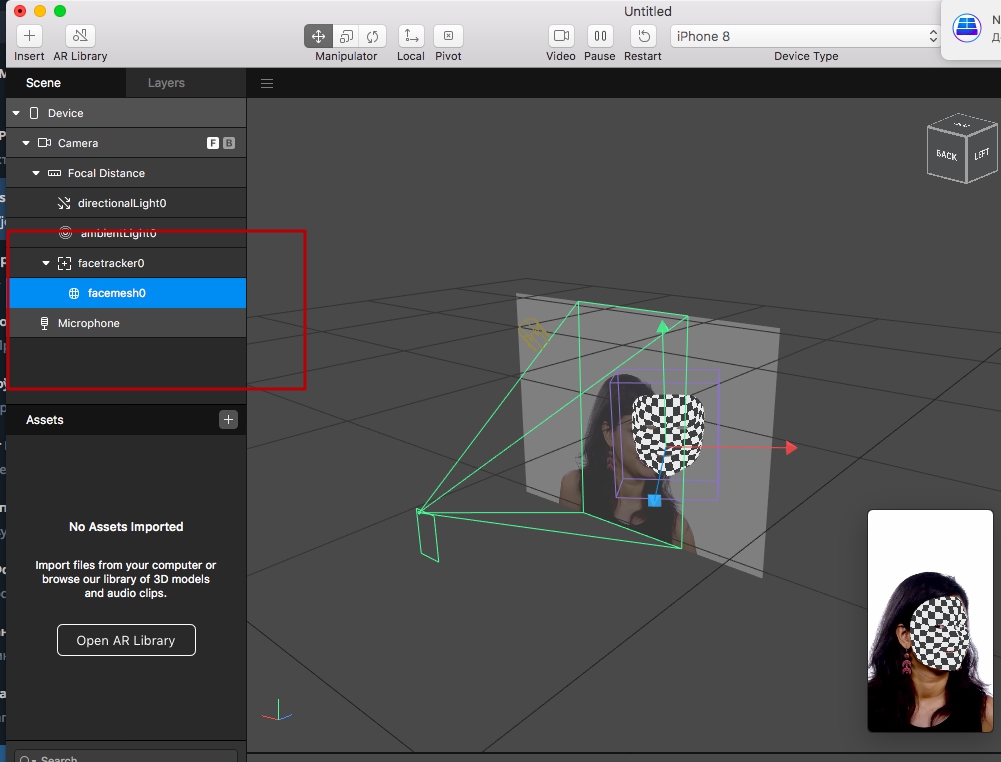
В блоке Scene у вас выделен объект faceTracker0 — снова кликните Add Object, выберите Face Mesh, нажмите Insert.
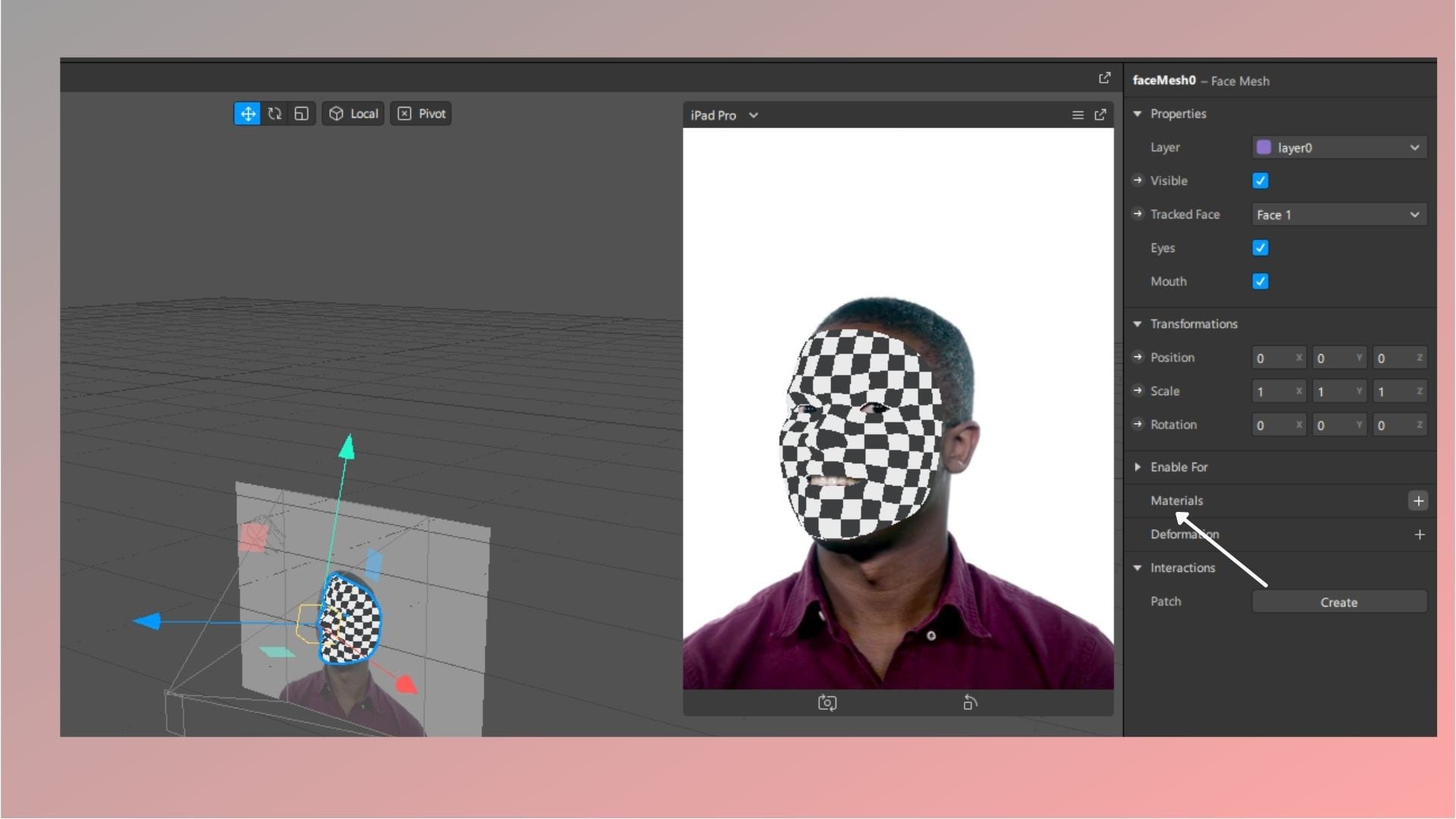
Face Mesh — это 3D-модель лица, которая реагирует на изменения его выражения при работающем трекере. Для нее можно загружать различные материалы. Сейчас это шахматное покрытие. Обратите внимание: напротив Eyes и Mouth должны стоять галочки.
Создание материала для лица
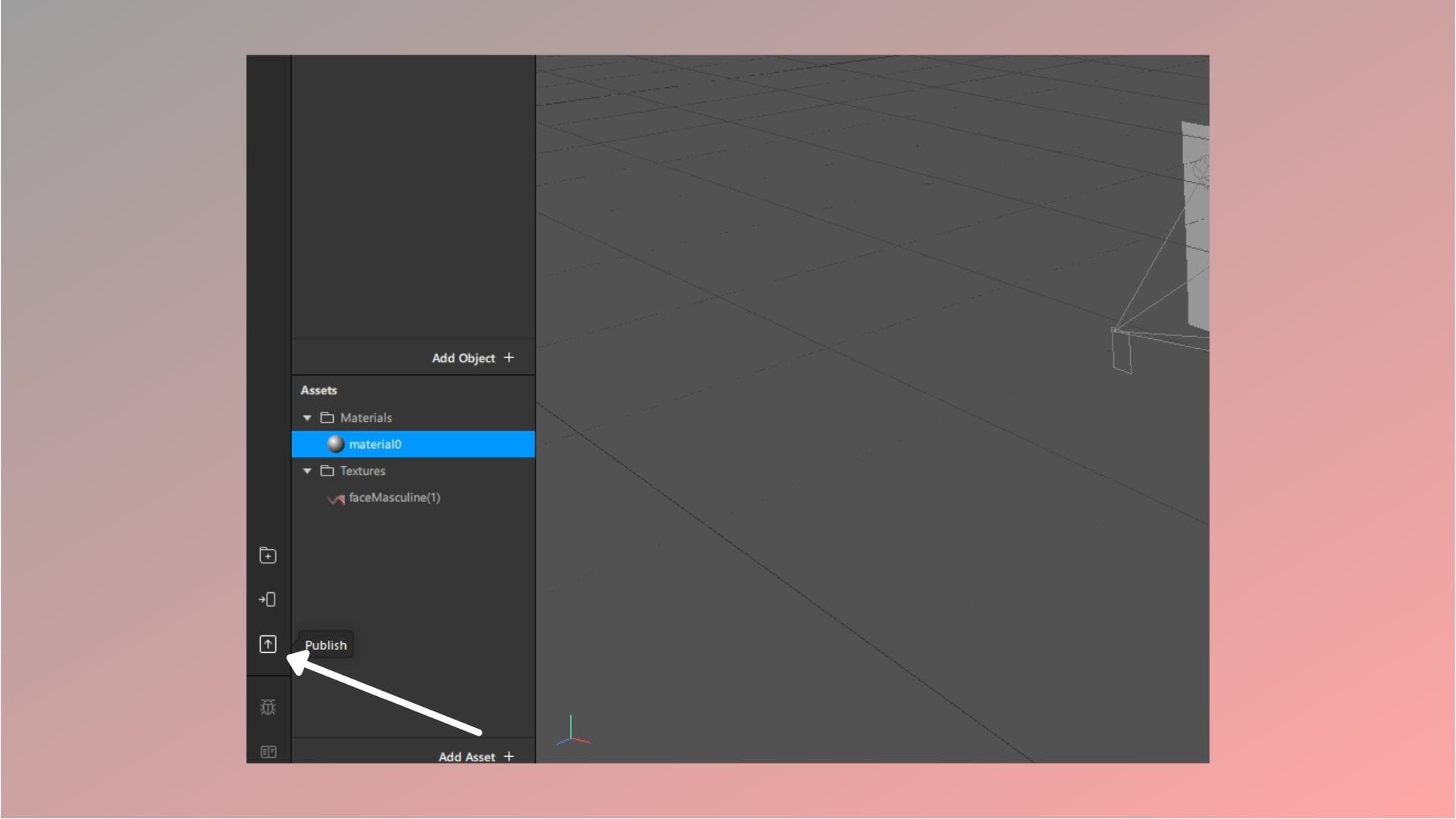
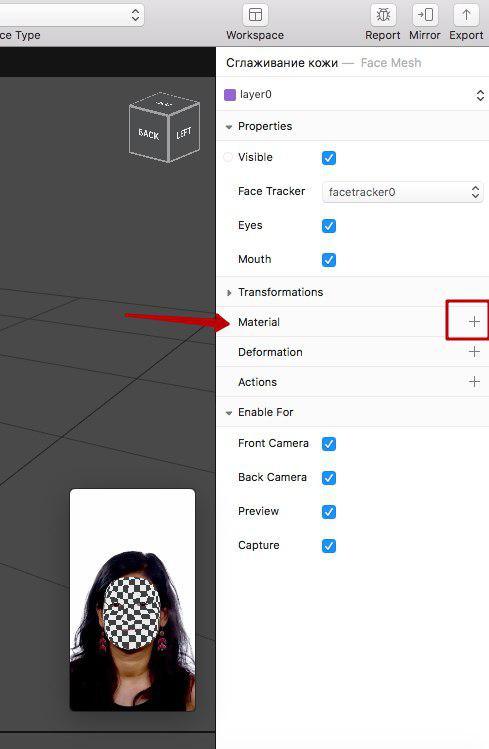
В левой части интерфейса выбрано faceMesh0. В правой части найдите строку Materials, нажмите «плюс».
Материалы определяют внешний вид объектов — сейчас у нас только стандартный, поэтому лицо стало серым.
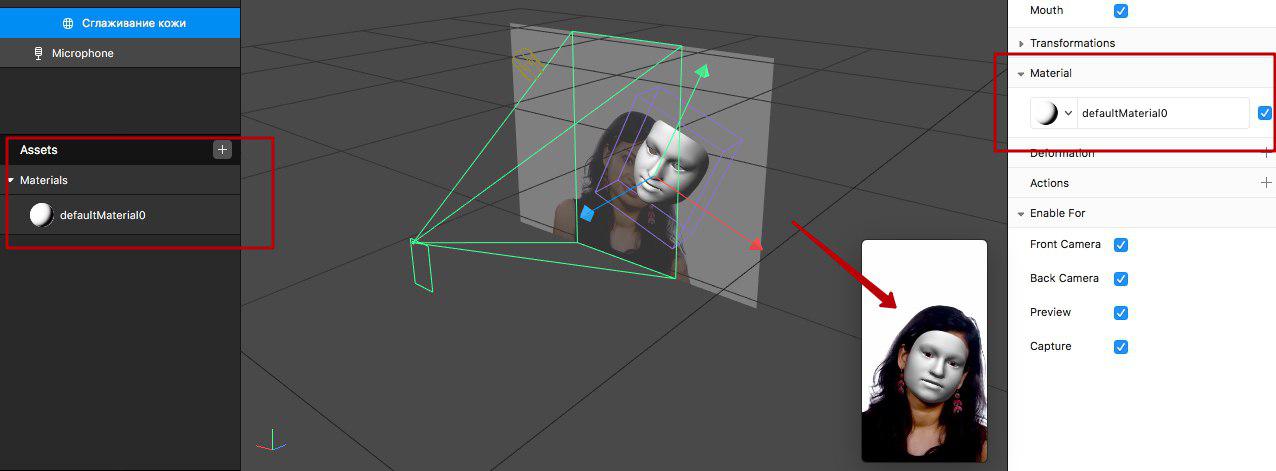
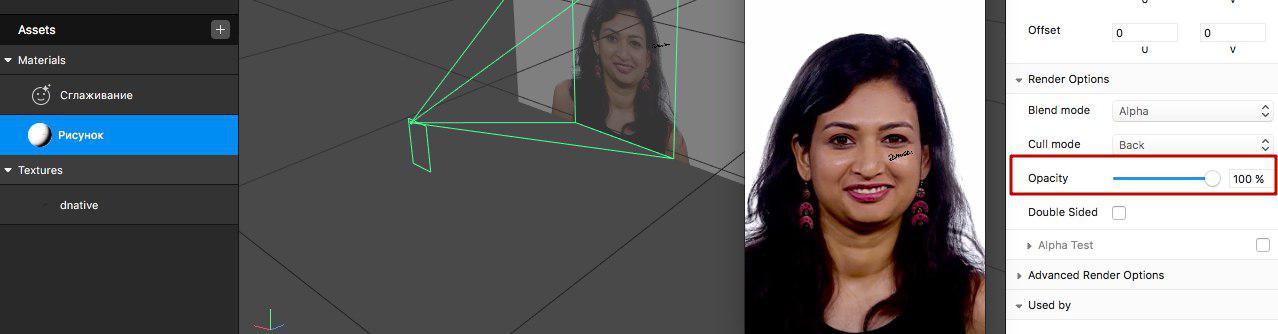
В разделе Assets в левом нижнем углу выберите материал — в данном случае material0. Можете изменить цвет: в правой части в строке Color нажмите на прямоугольник, появится палитра. Бегунок напротив Opacity изменяет прозрачность покрытия. Если отметить галочкой Specular, покрытие станет блестящим.
Напротив графы Texture можно загрузить файл с другой текстурой. Например, если это будет черный квадрат в белую полоску, лицо покроется таким узором.
Если вы хотите изобразить что-то интересное, понадобится графический редактор: Adobe Photoshop, Gimp, Figma. Для моей задумки нужна венецианская маска. Я не буду рисовать ее сама, а найду на anyrgb.com — это база png-файлов на все случаи. Также я нашла нотный знак в формате png, он потребуется мне позже.
В самом начале мы скачали объекты с шаблонами лиц — сейчас они нам понадобятся. Открываем распакованную папку, заходим в Textures. Выбираем faceMasculine.jpg или faceFeminine.jpg и загружаем в графический редактор, в моем случае в Figma. Создаем поверх этой картинки прозрачный слой — на нем можно рисовать и размещать разные объекты. Я помещаю на него венецианскую маску — подгоняю по размеру лица, группирую два этих объекта и экспортирую в png-формате. Это будет текстура.
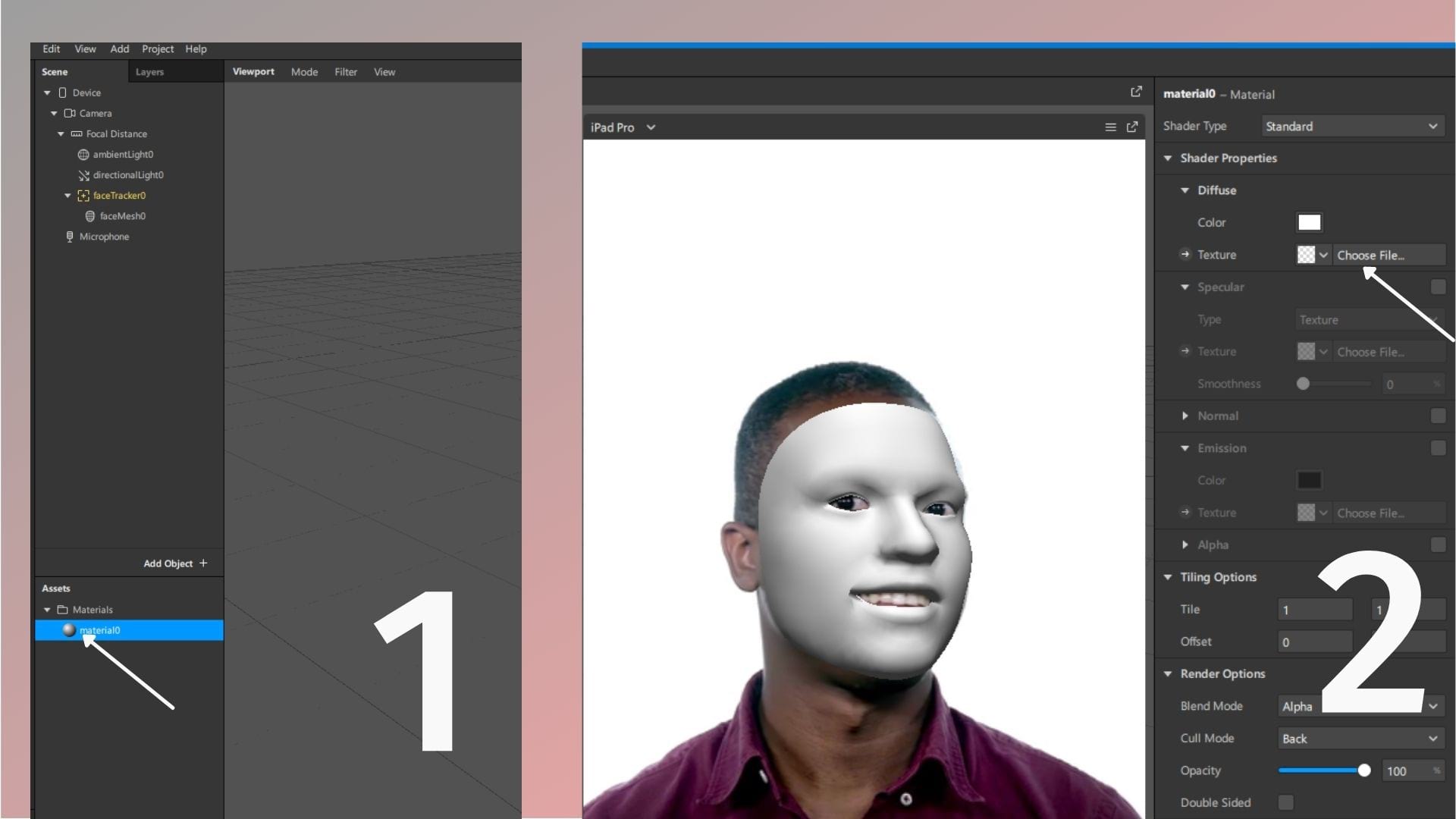
В рабочей области в левом нижнем углу нажимаем на material0. Наверху справа есть переключатель Shader Type, он определяет внешний вид маски. По умолчанию стоит Standard — этот параметр выбирают для реалистичной симуляции 3D-объектов, и в нашем случае он подходит. Дальше мы будем использовать и другие варианты.
Выбираем Choose File в строке Texture. Загружаем картинку, которую ранее создали в редакторе — у меня это венецианская маска на прозрачном слое.
Нажимаю material0 и меняю цвет — мне понравился зеленый.
У нас получилась простая маска, теперь можно примерить ее на себя. Но сначала сохраните проект на всякий случай: в верхней строке нажмите File, затем Save. Это можно сделать также сочетанием клавиш Ctrl+S.
Тестирование
Есть два способа примерить на себя маску. Можно загрузить на смартфон приложение Spark AR Player — версии для iOS и Android — и далее следовать инструкции. А можно сразу посмотреть результат в Фейсбук или Инстаграм — для этого аккаунты должны быть связаны.
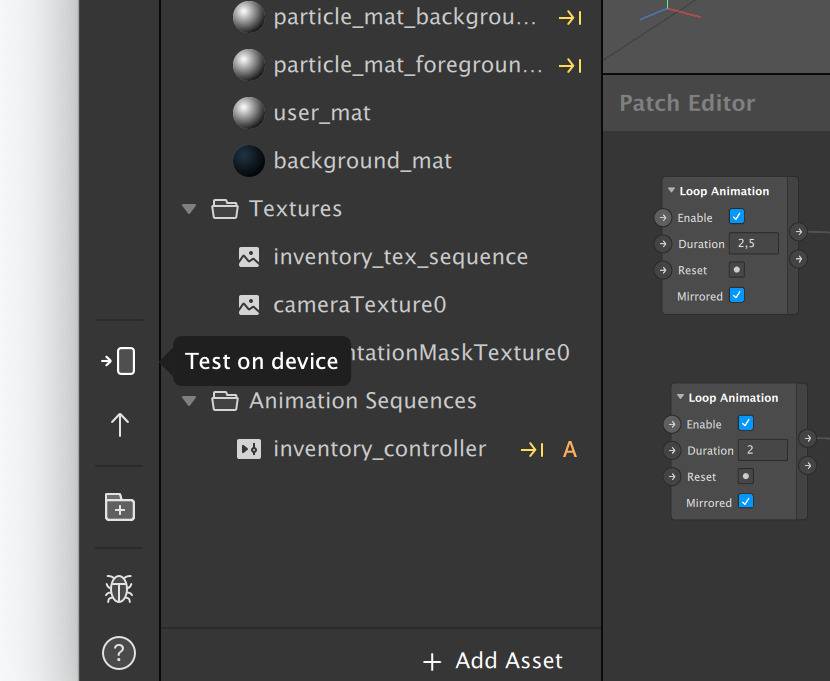
На панели инструментов внизу слева выберите Test on device. Я хочу посмотреть превью в Инстаграм и нажимаю Send во второй строке. На телефон приходит уведомление, можно перейти по нему или посмотреть в Инстаграм во вкладке «Действия».
Если вы хотите показать результат другому человеку, раскройте Test Link — появится ссылка, скопируйте и отправьте ее.
Ретушь
Большинство инста-масок сделаны с эффектом сглаживания кожи, поэтому мы тоже его используем.
В Spark AR через Add object создаем новую Face Mesh. Чтобы не запутаться, переименую ее в «Ретушь». В блоке Scene нужно поместить ее на тот же уровень, что и faceMesh0 — для этого подтягиваю ее чуть выше. На записи экрана показано, как это должно выглядеть.
В правой части нажимаем «плюс» около Materials, выбираем Create New Material. В левой части под material0 появится material1, жмем на него. В правом верхнем углу для Shader Type задаем Retouching и изменяем Skin Smoothing, то есть сглаживание кожи. Если нужен более естественный вид, не выставляйте значение выше 35%.
Коррекция лица
Этот пункт понадобится, если вы хотите изменить размер частей лица у маски.
Создаем новую Face Mesh, переименовываем в «Коррекция» и в блоке Scene подтягиваем на уровень с faceMesh0 и «Ретушью». В правой части экрана жмем на «плюс» около Deformation. Программа предлагает добавить файл. Нам понадобится распакованная папка с образцами для изменения формы лица и ретуши. Ищите и загружайте FaceDestortionPack.
Появился блок с параметрами частей лица: изменяйте размер глаз, носа и всего остального по своему усмотрению. Тестируйте результат через Инстаграм, Фейсбук или Spark AR Player.
Макияж или рисунок
Если хочется добавить рисунок, макияж или татуировку, алгоритм действий почти такой же, как в случае с венецианской маской.
Загружаем в графический редактор faceMasculine.jpg или faceFeminine.jpg, накладываем прозрачный слой и рисуем вручную либо добавляем готовый файл png. Я нарисовала черные стрелки.
В Spark AR добавляю еще один Face Mesh и поднимаю в блоке Scene на уровень с аналогичными объектами, переименовываю. Повторяю манипуляции для создания нового материала, как описано ранее. Загружаю в качестве текстуры файл с нарисованными стрелками в формате png. Вот как выглядит результат:
Теперь в Shader Type нужно установить Face paint — так будет смотреться реалистичнее. В моем примере особой разницы не видно, но если нужен эффект рисунка на коже, например, тату, Standard для такой цели обычно не подходит.
Можно примерить маску на себе. И не забывайте сохранять работу.
Анимация и публикация
Добавим несложную анимацию. В блоке Scene нажмите Add Object и выберите Particle System. Это генератор одинаковых объектов, которые вылетают из заданной точки. В «сцене» он обозначен как emitter0. Подтяните его внутрь faceTracker0. Теперь из носа девушки летят вверх черно-белые прямоугольники.
По моей задумке будут вылетать маленькие нотные знаки изо рта человека, использующего маску, когда он разговаривает или просто открывает рот.
Справа длинное поле с параметрами, прокрутите его вниз. В строке Shape есть возможность изменить форму объектов для анимации, но я создаю новый материал и загружаю ноту в формате png, которую скачала вместе с маской. Теперь из кончика носа девушки летят зеленые нотки.
В верхней строке интерфейса во вкладке View кликните Show/Hide Patch Editor. Появится поле, в котором мы будем задавать логику маске. Нажмите на Add Patch и добавьте Face Finder, который находит и считает лица в кадре, а также Face Select — он выбирает одно из лиц для взаимодействия.
Добавляем в Patch Editor еще один объект, Mouth. Соединяем блоки, как на скриншоте.
Мне нужно, чтобы анимация начиналась в области рта. Выбираю emitter0 в блоке Scene и в правой части экрана нажимаю на стрелочку возле Position. Теперь нужно соединить в Patch Editor появившийся блок с блоком Mouth, из которого ведут четыре выхода. Они обозначают различные точки: центр верхней губы и нижней, правый и левый уголки. Я выбрала второй выход.
Можно изменить параметры в поле справа. Spray Angle отвечает за угол в плоскости X, Y или Z, а столбик рядом — за погрешность значений. Speed — скорость движения, Scale — размер объектов, Lifespan — время, в течение которого они остаются на экране. Поэкспериментируйте и найдите идеальные значения для вашей задумки.
Осталось только одно — сделать маску интерактивной. Добавляю патч Mouth Open и соединяю с блоком Face Select. В правом поле рядом с Visible есть стрелочка — нажимаем на нее.
В Patch Editor появился новый элемент. Снимаем в нем галочку видимости, соединяем с одним из выходов из Mouth Open: первый — это состояние открытого рта, второй — момент открытия. То есть мы задаем условие, при котором будет работать анимация. Я выбираю верхний выход.
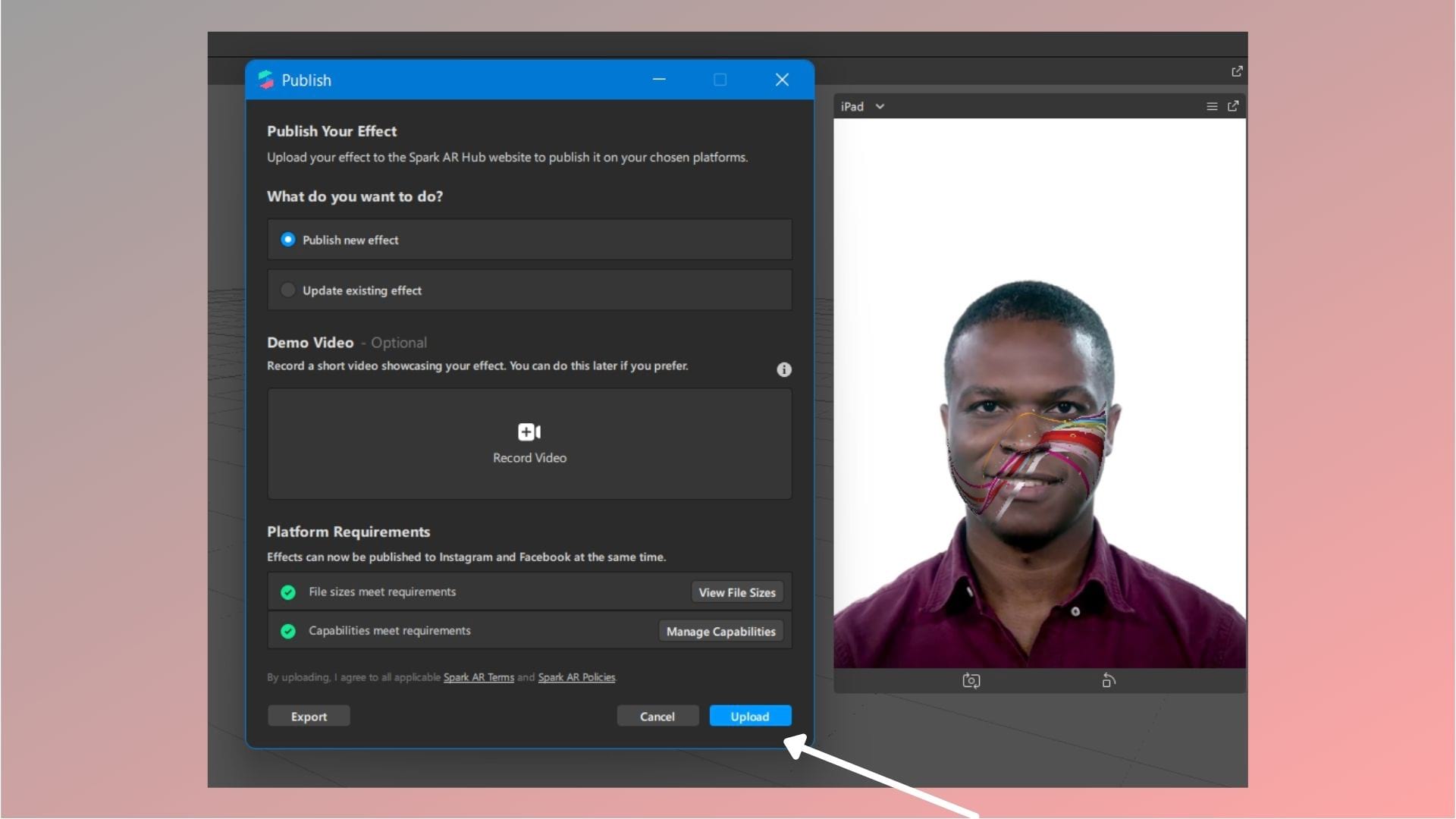
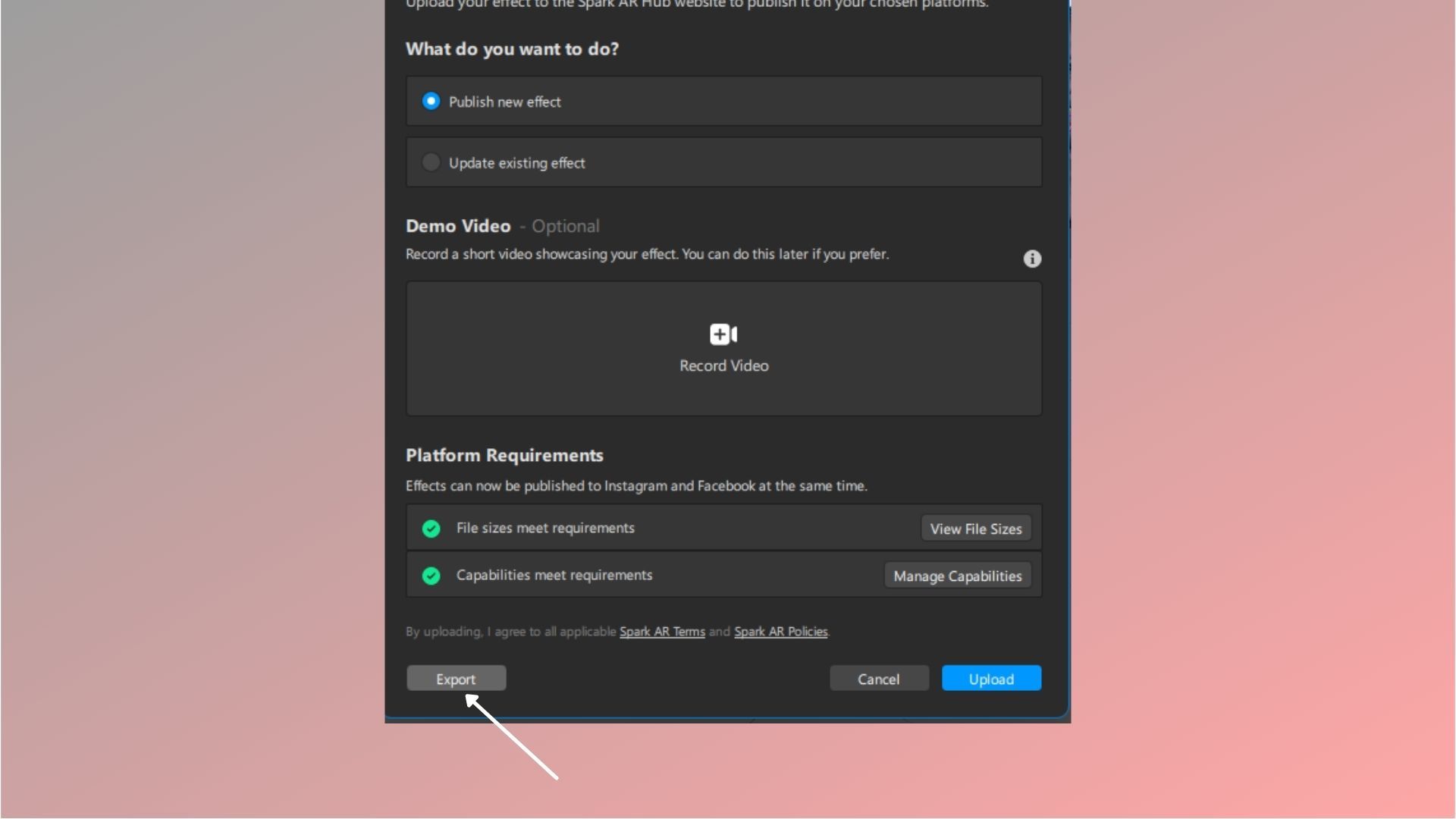
Теперь нотные знаки летят, пока у человека в маске открыт рот. Можно сделать ее более чувствительной, чтобы она реагировала на улыбку. Для этого блок Mouth Open меняется на Smile. Проверьте маску на себе, и если все устраивает, отправляйте на публикацию — кнопка Publish в нижнем левом углу. Понадобится также демо-видео с демонстрацией эффекта.
Когда маску одобрят, она появится в вашем профиле, и любой сможет воспользоваться вашим творчеством, а вы — извлекать из этого выгоду для бизнеса.
Заключение
Маски в Инстаграм могут не только развлекать, но и помогать в продвижении и продажах. При наличии свободного времени любой пользователь может научиться их создавать.
В SendPulse есть много инструментов для ведения бизнеса, которые сэкономят ваше время. Это чат-боты для Instagram, Telegram, WhatsApp, других мессенджеров и соцсетей; сервисы email, SMS и Viber рассылок. Автоматизируйте продажи с помощью бесплатной CRM. Используйте web push уведомления, попробуйте конструктор мини-лендингов и мультиссылок.