Первое приложение с .NET CLI
Последнее обновление: 11.11.2022
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, UWP.
Однако наиболее простой и удобной платформой до сих пор остается Window Forms или сокращенно WinForms. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms
и работы основных элементов управления.
Создадим первое приложение на C# и Windows Forms. Что нам для этого потребуется? Прежде всего необходим текстовый редактор для написания кода программы.
Можно взять любой понравившийся текстовый редактор, например, Visual Studio Code
Также для компиляции и запуска программы нам потребуется .NET SDK. Для его установки перейдем на официальный сайт по ссылке
.NET SDK
После установки .NET SDK для первого проекта определим какую-нибудь папку. Например, в моем случае это будет папка C:dotnetwinformshelloapp.
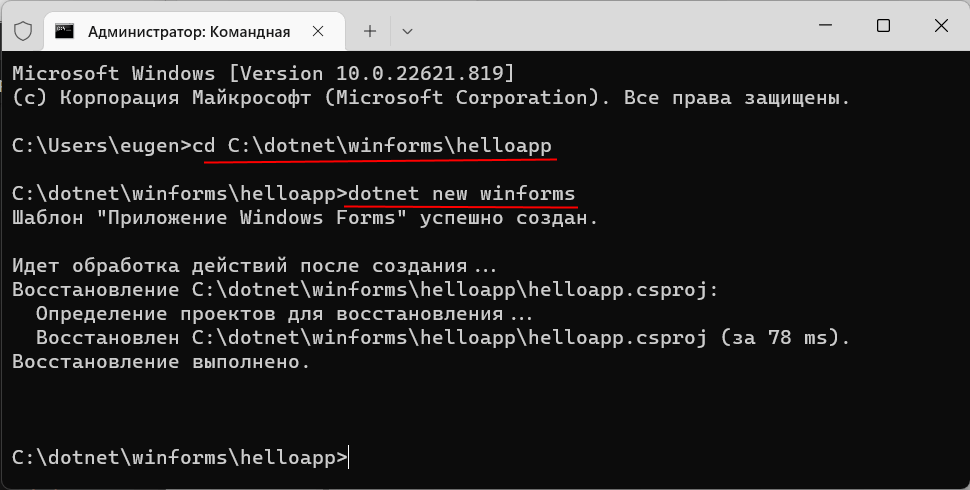
Откроем терминал/командную строку и перейдем к созданной папке проекта с помощью команды cd
cd C:dotnetwinformshelloapp
В данном случае мы для создания и запуска проекта мы будем использовать встроенную инфраструктуру .NET CLI, которая устанавливается вместе с .NET SDK.
Для создания проекта в .NET CLI применяется команда dotnet new, после которой указывается тип проWindows Formsекта. Для создания проекта
Windows Forms применяется шаблон — winforms. Поэтому введем в терминале команду
После выполнения этой команды у нас будет создан следующий проект:
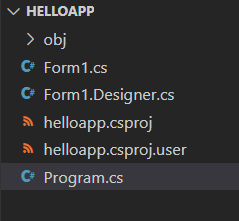
Структура проекта Windows Forms
Рассмотрим базовую структуру простейшего стандартного проекта Windows Forms:
-
helloapp.csproj: стандартный файл проекта C#, который соответствует назанию проекта (по умолчанию названию каталога) и описывает все его настройки.
-
helloapp.csproj.user: дополнительный файл проекта C#, который хранит специфичные для текущего пользователя настройки.
-
Form1.cs: содержит класс формы, которая по умолчанию запускается при старте приложения
-
Form1.Designer.cs: он содержит определение компонентов формы, добавленных
на форму в графическом дизайнере (графический дизайнер Windows Forms на данный момент официально доступен только в Visual Studio) -
Program.cs: определяет класс Program, который запускается при старте приложения и запускает форму Form1
Например, посмотрим на содержимое файла helloapp.csproj
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net7.0-windows</TargetFramework>
<Nullable>enable</Nullable>
<UseWindowsForms>true</UseWindowsForms>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project>
Для компиляции приложения Windows Forms указаны следующие настройки:
-
OutputType: определяет выходной тип проекта. Должен иметь значение WinExe — то есть выполняемое приложение с
расширением exe под Windows -
TargetFramework: определяет применяемую для компиляции версию фреймворка .NET. Поскольку при создании проекта
была выбрана версия .NET 7, а сам проект зависит от компонентов Windows, то здесь должно быть значение net7.0-windows -
Nullable: подключает в проект функционалность ссылочных nullable-типов
-
UseWindowsForms: указывает, будет ли проект использовать Windows Forms (для этого устанавливается значение
true) -
ImplicitUsings: подключает в проект функциональность неявно подключаемых глобальных пространств имен
Запуск проекта
Проект по умолчанию не представляет какой-то грандиозной функциональности, тем не менее этот проект мы уже можем запустить. Итак, запустим проект. Для этого выполним команду
При запуске запускается графическая форма, код которой определяет класс Form1:
Запуск приложения
Файл Program.cs определяет точку входа в приложение:
namespace helloapp;
static class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
Метод Main снабжен атрибутом [STAThread]. Этот атрибут, грубого говоря,
необходим для корректной работы компонентов Windows. В самом методе сначала вызывается метод
ApplicationConfiguration.Initialize()
который устанавливает некоторую базовую конфигурацию приложения
Затем вызывается метод
Application.Run(new Form1());
в который передается объект отображаемой по умолчанию на экране формы.
То есть, когда мы запустим приложение, сработает метод Main, в котором будет вызван метод Application.Run(new Form1()),
благодаря чему мы увидим форму Form1 на экране.
Определение формы
Теперь посмотрим на определение формы и немного изменим его. Для этого откроем файл Form1.cs в текстовом редакторе. По умолчанию он выглядит следующим образом:
namespace helloapp;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
Класс формы — Form1 представляет графическую форму — фактически то окно, которое мы увидим на экране при запуске проекта.
Этот класс определяется как частичный (с модификатором partial) и наследуется от встроенного класса Form,
который содержит базовую функциональность форм.
В самом классе Form1 определен по умолчанию только конструктор, где вызывается метод InitializeComponent(), который выполняет инициализацию компонентов формы из файла дизайнера
Form1.Designer.cs. По сути именно код этого файла передается выше через вызов InitializeComponent()
Теперь изменим его код следующим образом:
namespace helloapp;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// определяем кнопку
Button button = new Button();
// текст кнопки
button.Text ="Click";
// положение кнопки
button.Location = new Point(50, 50);
// размер кнопки
button.Size = new Size { Width = 80, Height = 30 };
// обработчик нажатия кнопки
button.Click += (o, e) => MessageBox.Show("Hello METANIT.COM!");
// добавление кнопки на форму
this.Controls.Add(button);
}
}
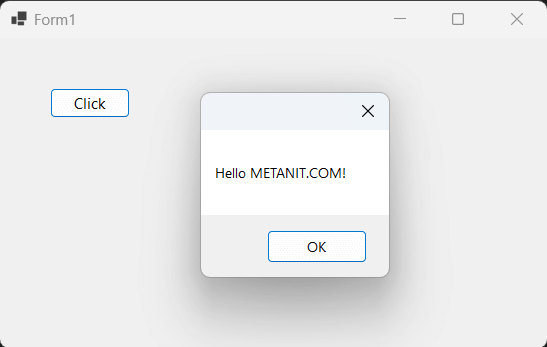
В данном случае на форму добавляется кнопка, и у нее настраиваются различные свойства, как текст, положение на форме, размер, а также обработчик нажатия.
Заново запустим проект, и нам отобразится та же форма, которая теперь будет содержать кнопку. И по нажатию на кнопку появится маленькое окно с сообщением.
На чтение 7 мин Просмотров 2.9к. Опубликовано 07.04.2022
Освойте Microsoft Visual Studio и разрабатывайте собственные приложения с помощью Windows Forms практически без написания кода.
Windows Forms — это платформа, доступная в Visual Studio, которая позволяет создавать настольные приложения с помощью графического пользовательского интерфейса. Это позволяет вам щелкать и перетаскивать виджеты, такие как кнопки или метки, прямо на холст и управлять свойствами каждого виджета, такими как размер шрифта, цвет или граница.
В этой статье простой конвертер градусов Цельсия в градусы Фаренгейта будет использоваться в качестве примера для изучения основ настройки приложения Windows Form. В этом руководстве используется Visual Studio 2019 Community Edition.
Содержание
- Как создать проект Windows Forms в Visual Studio
- Как добавить элементы на холст проекта
- Как обрабатывать события и писать код в коде программной части
- Как запускать и отлаживать программу Windows Forms
- Отладка программы Windows Forms
- Запуск программы с помощью исполняемого файла
- Добавление дополнительных элементов в форму Windows
Как создать проект Windows Forms в Visual Studio
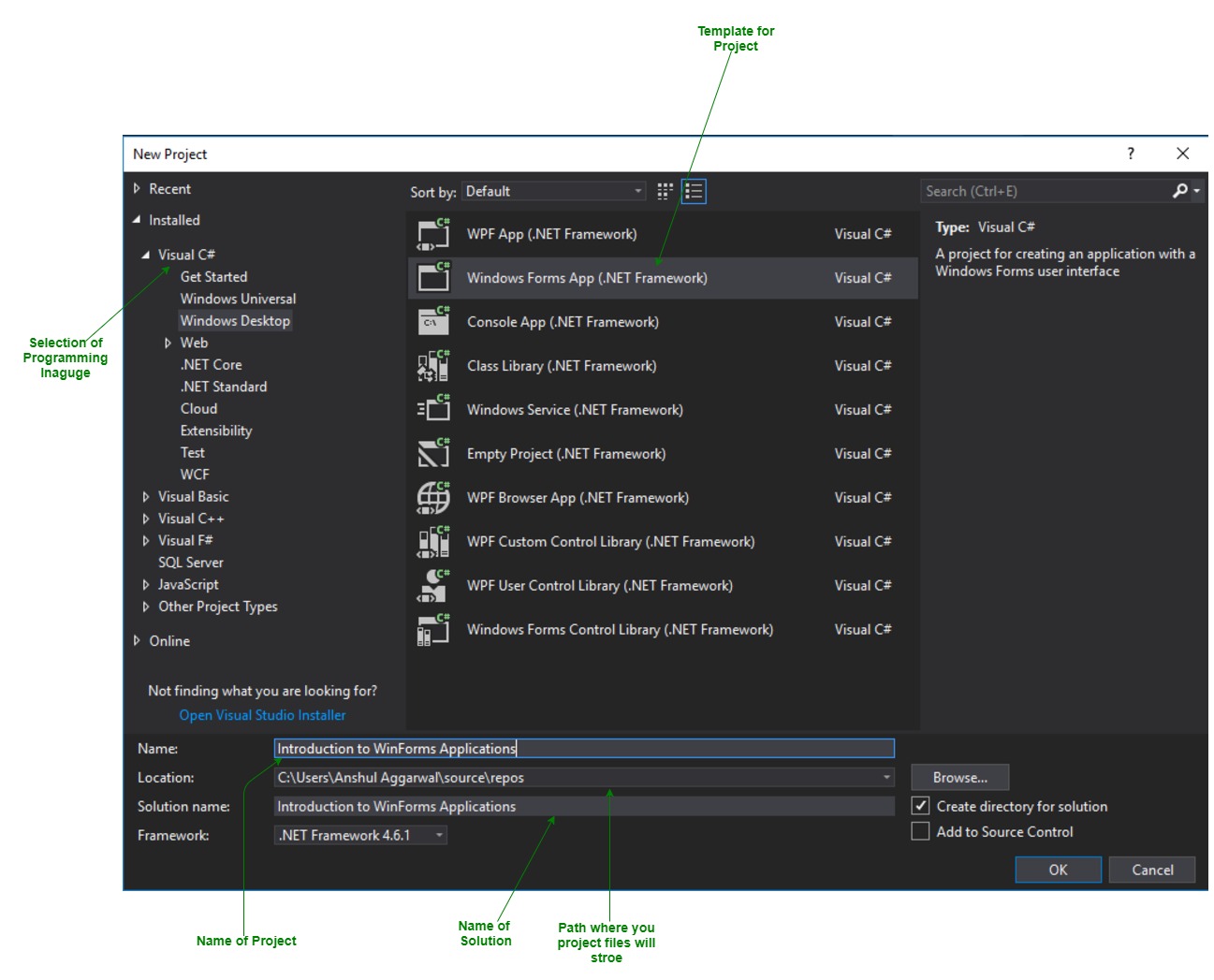
Сначала создайте проект в Visual Studio.
- Откройте Visual Studio и выберите Создать новый проект.
- Visual Studio предоставит вам список шаблонов проектов, из которых вы можете выбрать.
- Чтобы создать приложение Windows Forms, найдите приложение Windows Formи выберите его из списка шаблонов. Как только это будет выбрано, нажмите » Далее».
- Добавьте имя и местоположение для проекта и нажмите » Далее». Расположение — это каталог, в котором будут храниться файлы кода.
- На следующем экране сохраните выбор по умолчанию.NET Core 3.1.
- Щелкните Создать.
- Когда Visual Studio завершит создание проекта, он откроется.
Как добавить элементы на холст проекта
Холст — это белая область, расположенная в верхнем левом углу экрана. Нажмите и перетащите точки в нижней, правой или нижней правой части холста, чтобы изменить его размер, если это необходимо.
Чтобы создать пользовательский интерфейс приложения, добавьте на холст такие виджеты, как кнопки или текстовые поля.
- Откройте вкладку «Вид» в верхней части окна и выберите » Панель инструментов «.
- Это добавит панель инструментов в левую часть приложения. Выберите значок булавкив правом верхнем углу панели инструментов, чтобы закрепить его там навсегда.
- Здесь вы можете перетащить любой виджет из панели инструментов на холст. Выделите кнопку на панели инструментов и перетащите ее на холст.
- Перетащите на холст еще два текстовых поля вместе с тремя метками (две метки для каждого текстового поля и одна метка для заголовка в верхней части приложения).
- Каждый виджет на холсте имеет связанные с ним свойства. Выделите виджет, чтобы отобразить окно свойствв правом нижнем углу Visual Studio, в котором перечислены все свойства этого виджета. Эти свойства могут включать текст, имя, размер шрифта, границу или выравнивание выделенного виджета.
- На данный момент текст этих виджетов по-прежнему говорит label1, label2или button1. Выберите виджет label1и отредактируйте свойство Text в окне свойств, указав «Цельсий в Фаренгейт». Измените размер шрифта на 22pt.
- Аналогичным образом отредактируйте свойства других виджетов на холсте, чтобы они были следующими:
|
Виджет |
Имущество |
Новое значение |
| метка2 | Текст | Цельсия |
| этикетка3 | Текст | по Фаренгейту |
| кнопка | Текст | Рассчитать |
| Текстовое поле Фаренгейта | Только для чтения | Истинный |
Как обрабатывать события и писать код в коде программной части
Виджеты на холсте можно привязывать к событиям. События могут включать в себя такие вещи, как нажатие кнопки, изменение текста внутри текстового поля или выбор определенного переключателя. Когда происходят эти события, это может привести к срабатыванию части кода в программном коде.
C# — это язык, используемый при создании Windows Forms. Если вы еще не использовали C#, есть много практических причин для изучения программирования на C#.
Для этого конкретного приложения добавьте событие к кнопке » Рассчитать «, чтобы инициировать выполнение части кода при нажатии этой кнопки.
1. Дважды щелкните кнопку » Рассчитать«, чтобы автоматически открыть Form1.cs с новым методом Event:
private void calculateButton_Click(object sender, EventArgs e)
2. Здесь вы добавите код, который будет выполнять расчет градусов Цельсия по Фаренгейту и отображать результат в текстовом поле Фаренгейта. Для этого вам нужно иметь возможность прочитать значение из текстового поля Цельсия и изменить текстовое поле Фаренгейта, чтобы отобразить результат.
3. Вернитесь на холст и повторно отредактируйте свойства, как показано ранее. На этот раз отредактируйте свойство Nameдля текстовых полей Цельсия и Фаренгейта. Эти имена можно использовать для ссылки на текстовые поля в коде.
| Виджет | Имущество | Новое значение |
| Текстовое поле Цельсия | Имя | ЦельсияTextBox |
| Текстовое поле Фаренгейта | Имя | по ФаренгейтуTextBox |
4. Вернитесь к функции calculateButton_Click в Form1.cs.
5. Теперь на текстовое поле Celsius можно ссылаться в коде, используя имя «celsiusTextBox». Введенное пользователем значение Цельсия сохраняется в его свойстве Text. Однако, поскольку это строка, разберите ее на двойную, чтобы включить ее в будущие расчеты по Фаренгейту.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
}
6. Переменная celsiusValue теперь хранит значение, введенное пользователем в текстовом поле Celsius. Формула для преобразования градусов Цельсия в градусы Фаренгейта: (celsiusValue * 9 / 5) + 32.Таким образом, результат теперь можно рассчитать и сохранить в текстовом поле Фаренгейта.
private void calculateButton_Click(object sender, EventArgs e)
{
// Get the value that the user entered in the Celsius Text Box
double celsiusValue = Double.Parse(celsiusTextBox.Text);
// Apply the calculation
double result = (celsiusValue * 9 / 5) + 32;
// Store the result in the Fahrenheit Textbox
fahrenheitTextBox.Text = result.ToString();
}
Как запускать и отлаживать программу Windows Forms
Запуск программы Windows Forms в Visual Studio
Теперь, когда пользовательский интерфейс и логика кода настроены, запустите программу, чтобы увидеть, как она работает.
1. Чтобы запустить программу, выберите зеленую стрелку вверху панели инструментов в Visual Studio.
2. После загрузки проекта добавьте значение в текстовое поле Цельсия и нажмите кнопку » Рассчитать». Это добавит результат в текстовое поле по Фаренгейту.
3 Если программа размыта во время выполнения, вероятно, ваше приложение не поддерживает DPI. Это может вызвать проблемы с масштабированием и разрешением, поэтому его необходимо включить.
4. Щелкните правой кнопкой мыши проект TemperatureConverterв обозревателе решений. Выберите Добавить, затем выберите Новый элемент.
5. Найдите файл манифеста приложения и нажмите » Добавить «.
6. Скопируйте следующий код в новый файл app.manifest как дочерний элемент тега сборки (если код уже сгенерирован, просто раскомментируйте его).
<application xmlns=»urn:schemas-microsoft-com:asm.v3″>
<windowsSettings>
<dpiAware xmlns=»http://schemas.microsoft.com/SMI/2005/WindowsSettings«>true</dpiAware>
<longPathAware xmlns=»http://schemas.microsoft.com/SMI/2016/WindowsSettings«>true</longPathAware>
</windowsSettings>
</application>
7. Чтобы это изменение вступило в силу, перезапустите программу. Нажмите красную кнопку остановки в верхней части панели инструментов, затем снова нажмите зеленую кнопку воспроизведения.
Отладка программы Windows Forms
Вы можете отладить программу, если логика вашего приложения Windows Forms не работает должным образом.
- Вернитесь к функции calculateButton_Click в Form1.cs и щелкните в любом месте серой полосы в крайнем левом углу экрана. Это добавит точку останова, которая обозначена красным кружком.
- Нажмите кнопку «Рассчитать» еще раз, чтобы запустить этот метод. Программа приостановится, когда достигнет точки останова, чтобы показать все значения, хранящиеся в переменных в этой точке.
- Чтобы продолжить работу программы, нажмите зеленую стрелку » Продолжить» в верхней части панели инструментов.
Запуск программы с помощью исполняемого файла
Если вы не хотите запускать свою программу через Visual Studio, используйте автономный исполняемый файл для программы. Это автоматически генерируется.
Перейдите к исполняемому файлу, который можно найти здесь:
<your-project-folder>/bin/Debug/netcoreapp3.1/TemperatureConverter.exe
Нажмите на исполняемый файл, чтобы запустить программу напрямую.
Добавление дополнительных элементов в форму Windows
Надеюсь, теперь у вас есть общее представление об основной структуре приложения Windows Form. Вы можете продолжить изучение дополнительных функций Windows Forms, поэкспериментировав с новыми виджетами и углубившись в другие различные события, которые можно обрабатывать.
Как только вы лучше познакомитесь с Windows Forms, вы сможете приступить к созданию более сложных приложений. Вы также можете изучить многие другие способы создания приложений на рабочем столе Windows.
So far we have seen how to work with C# to create console based applications. But in a real-life scenario team normally use Visual Studio and C# to create either Windows Forms or Web-based applications.
A windows form application is an application, which is designed to run on a computer. It will not run on web browser because then it becomes a web application.
This Tutorial will focus on how we can create Windows-based applications. We will also learn some basics on how to work with the various elements of C# Windows application.
In this Windows tutorial, you will learn-
- Windows Forms Basics
- Hello World in Windows Forms
- Adding Controls to a form
- Event Handling for Controls
- Tree and PictureBox Control
Windows Forms Basics
A Windows forms application is one that runs on the desktop computer. A Windows forms application will normally have a collection of controls such as labels, textboxes, list boxes, etc.
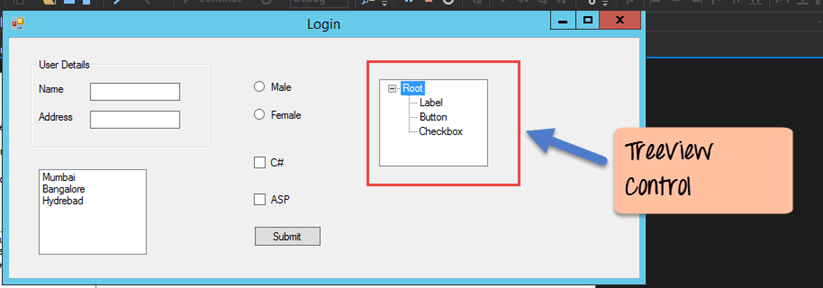
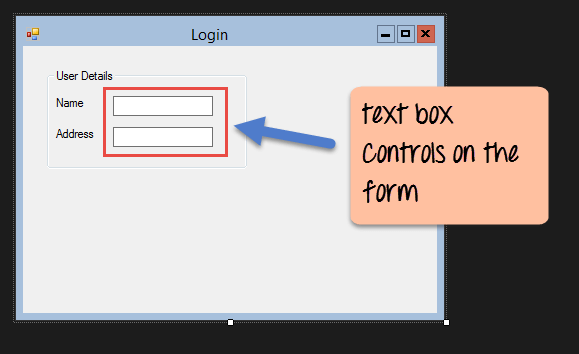
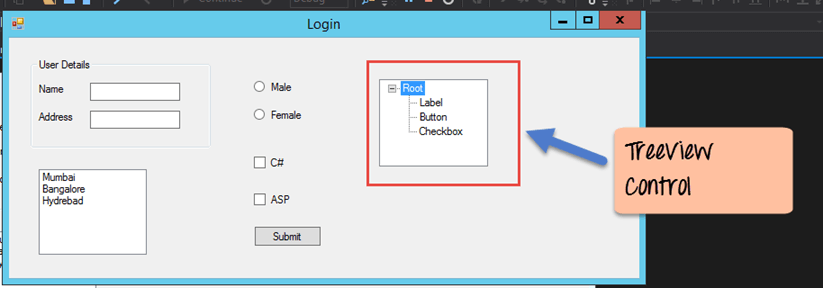
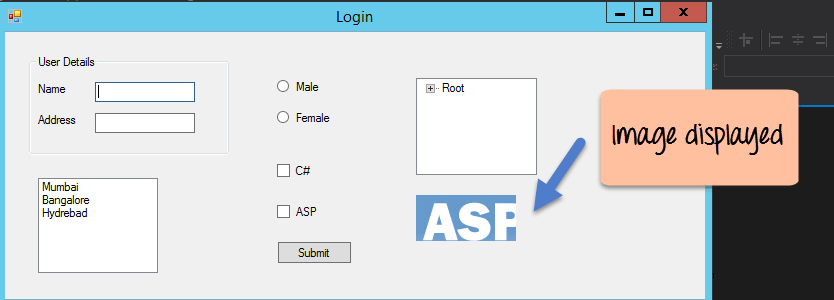
Below is an example of a simple Windows form application C#. It shows a simple Login screen, which is accessible by the user. The user will enter the required credentials and then will click the Login button to proceed.
So an example of the controls available in the above application
- This is a collection of label controls which are normally used to describe adjacent controls. So in our case, we have 2 textboxes, and the labels are used to tell the user that one textbox is for entering the user name and the other for the password.
- The 2 textboxes are used to hold the username and password which will be entered by the user.
- Finally, we have the button control. The button control will normally have some code attached to perform a certain set of actions. So for example in the above case, we could have the button perform an action of validating the user name and password which is entered by the user.
C# Hello World
Now let’s look at an example of how we can implement a simple ‘hello world’ application in Visual Studio. For this, we would need to implement the below-mentioned steps
Step 1) The first step involves the creation of a new project in Visual Studio. After launching Visual Studio, you need to choose the menu option New->Project.
Step 2) The next step is to choose the project type as a Windows Forms application. Here we also need to mention the name and location of our project.
- In the project dialog box, we can see various options for creating different types of projects in Visual Studio. Click the Windows option on the left-hand side.
- When we click the Windows options in the previous step, we will be able to see an option for Windows Forms Application. Click this option.
- We will give a name for the application. In our case, it is DemoApplication. We will also provide a location to store our application.
- Finally, we click the ‘OK’ button to let Visual Studio create our project.
If the above steps are followed, you will get the below output in Visual Studio.
Output:-
You will see a Form Designer displayed in Visual Studio. It’s in this Form Designer that you will start building your Windows Forms application.
In the Solution Explorer, you will also be able to see the DemoApplication Solution. This solution will contain the below 2 project files
- A Form application called Forms1.cs. This file will contain all of the code for the Windows Form application.
- The Main program called Program.cs is default code file which is created when a new application is created in Visual Studio. This code will contain the startup code for the application as a whole.
On the left-hand side of Visual Studio, you will also see a ToolBox. The toolbox contains all the controls which can be added to a Windows Forms. Controls like a text box or a label are just some of the controls which can be added to a Windows Forms.
Below is a screenshot of how the Toolbox looks like.
Step 3) In this step, we will now add a label to the Form which will display “Hello World.” From the toolbox, you will need to choose the Label control and simply drag it onto the Form.
Once you drag the label to the form, you can see the label embedded on the form as shown below.
Step 4) The next step is to go to the properties of the control and Change the text to ‘Hello World’.
To go to the properties of a control, you need to right-click the control and choose the Properties menu option
- The properties panel also shows up in Visual Studio. So for the label control, in the properties control, go to the Text section and enter “Hello World”.
- Each Control has a set of properties which describe the control.
If you follow all of the above steps and run your program in Visual Studio, you will get the following output
Output:-
In the output, you can see that the Windows Form is displayed. You can also see ‘Hello World’ is displayed on the form.
Adding Controls to a form
We had already seen how to add a control to a form when we added the label control in the earlier section to display “Hello World.”
Let’s look at the other controls available for Windows forms and see some of their common properties.
In our Windows form application in C# examples, we will create one form which will have the following functionality.
- The ability for the user to enter name and address.
- An option to choose the city in which the user resides in
- The ability for the user to enter an option for the gender.
- An option to choose a course which the user wants to learn. There will make choices for both C# and ASP.Net
So let’s look at each control in detail and add them to build the form with the above-mentioned functionality.
Group Box
A group box is used for logical grouping controls into a section. Let’s take an example if you had a collection of controls for entering details such as name and address of a person. Ideally, these are details of a person, so you would want to have these details in a separate section on the Form. For this purpose, you can have a group box. Let’s see how we can implement this with an example shown below
Step 1) The first step is to drag the Groupbox control onto the Windows Form from the toolbox as shown below
Step 2) Once the groupbox has been added, go to the properties window by clicking on the groupbox control. In the properties window, go to the Text property and change it to “User Details”.
Once you make the above changes, you will see the following output
Output:-
In the output, you can clearly see that the Groupbox was added to the form. You can also see that the text of the groupbox was changed to “User Details.”
Label Control
Next comes the Label Control. The label control is used to display a text or a message to the user on the form. The label control is normally used along with other controls. Common examples are wherein a label is added along with the textbox control.
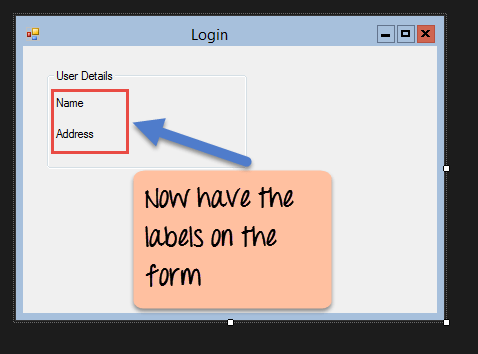
The label indicates to the user on what is expected to fill up in the textbox. Let’s see how we can implement this with an example shown below. We will add 2 labels, one which will be called ‘name’ and the other called ‘address.’ They will be used in conjunction with the textbox controls which will be added in the later section.
Step 1) The first step is to drag the label control on to the Windows Form from the toolbox as shown below. Make sure you drag the label control 2 times so that you can have one for the ‘name’ and the other for the ‘address’.
Step 2) Once the label has been added, go to the properties window by clicking on the label control. In the properties window, go to the Text property of each label control.
Once you make the above changes, you will see the following output
Output:-
You can see the label controls added to the form.
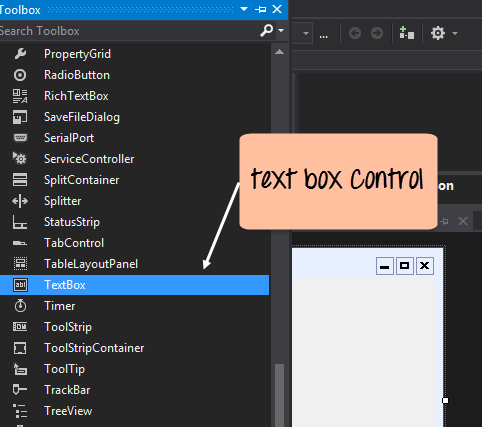
Textbox
A textbox is used for allowing a user to enter some text on the Windows application in C#. Let’s see how we can implement this with an example shown below. We will add 2 textboxes to the form, one for the Name and the other for the address to be entered for the user
Step 1) The first step is to drag the textbox control onto the Windows Form from the toolbox as shown below
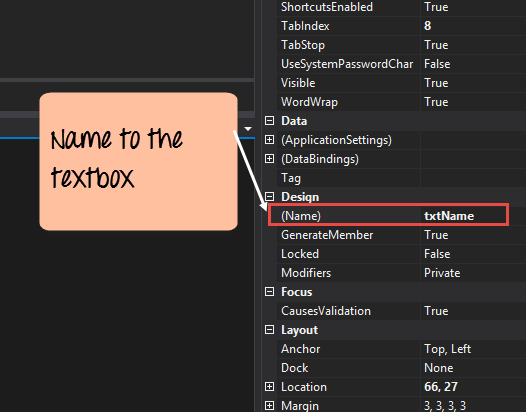
Step 2) Once the text boxes have been added, go to the properties window by clicking on the textbox control. In the properties window, go to the Name property and add a meaningful name to each textbox. For example, name the textbox for the user as txtName and that for the address as txtAddress. A naming convention and standard should be made for controls because it becomes easier to add extra functionality to these controls, which we will see later on.
Once you make the above changes, you will see the following output
Output:-
In the output, you can clearly see that the Textboxes was added to the form.
List box
A Listbox is used to showcase a list of items on the Windows form. Let’s see how we can implement this with an example shown below. We will add a list box to the form to store some city locations.
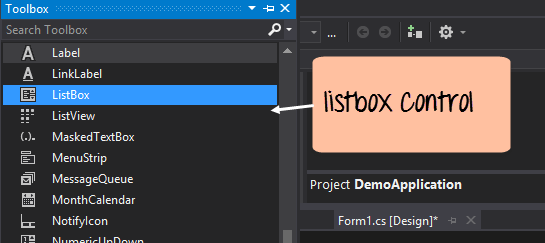
Step 1) The first step is to drag the list box control onto the Windows Form from the toolbox as shown below
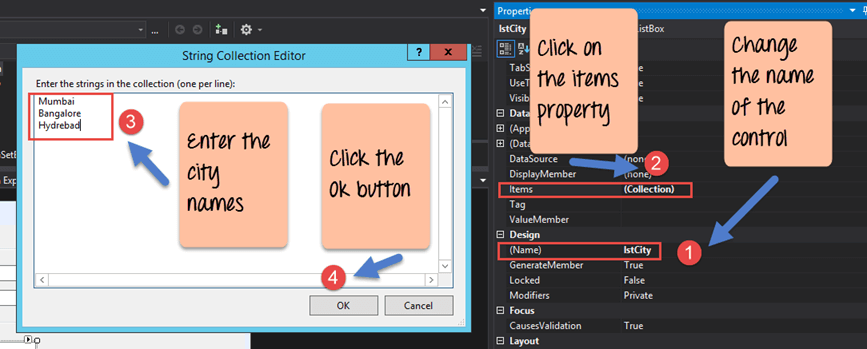
Step 2) Once the list box has been added, go to the properties window by clicking on the list box control.
- First, change the property of the Listbox box control, in our case, we have changed this to lstCity
- Click on the Items property. This will allow you to add different items which can show up in the list box. In our case, we have selected items “collection”.
- In the String Collection Editor, which pops up, enter the city names. In our case, we have entered “Mumbai”, “Bangalore” and “Hyderabad”.
- Finally, click on the ‘OK’ button.
Once you make the above changes, you will see the following output
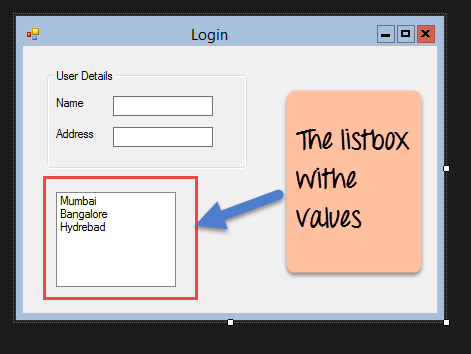
Output:-
In the output, you can see that the Listbox was added to the form. You can also see that the list box has been populated with the city values.
RadioButton
A Radiobutton is used to showcase a list of items out of which the user can choose one. Let’s see how we can implement this with an example shown below. We will add a radio button for a male/female option.
Step 1) The first step is to drag the ‘radiobutton’ control onto the Windows Form from the toolbox as shown below.
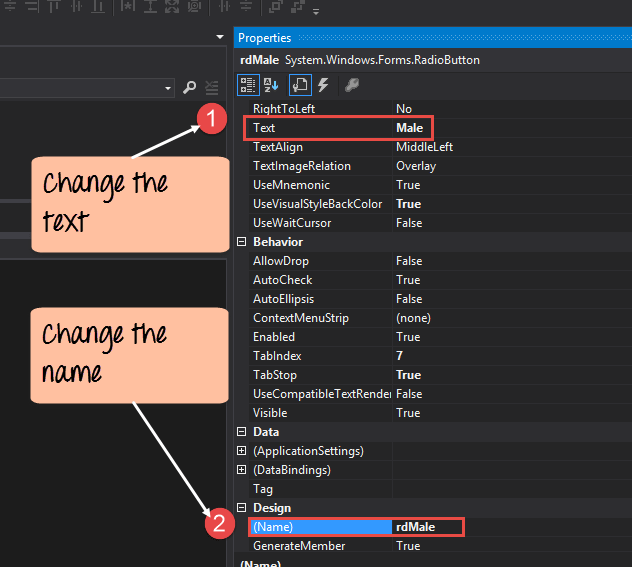
Step 2) Once the Radiobutton has been added, go to the properties window by clicking on the Radiobutton control.
- First, you need to change the text property of both Radio controls. Go the properties windows and change the text to a male of one radiobutton and the text of the other to female.
- Similarly, change the name property of both Radio controls. Go the properties windows and change the name to ‘rdMale’ of one radiobutton and to ‘rdfemale’ for the other one.
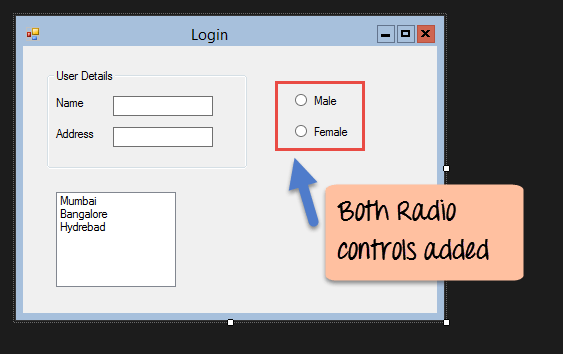
One you make the above changes, you will see the following output
Output:-
You will see the Radio buttons added to the Windows form.
Checkbox
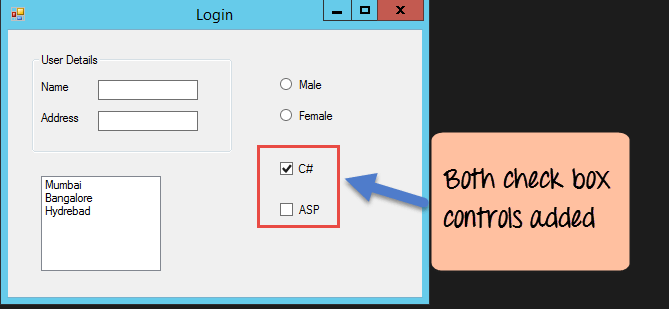
A checkbox is used to provide a list of options in which the user can choose multiple choices. Let’s see how we can implement this with an example shown below. We will add 2 checkboxes to our Windows forms. These checkboxes will provide an option to the user on whether they want to learn C# or ASP.Net.
Step 1) The first step is to drag the checkbox control onto the Windows Form from the toolbox as shown below
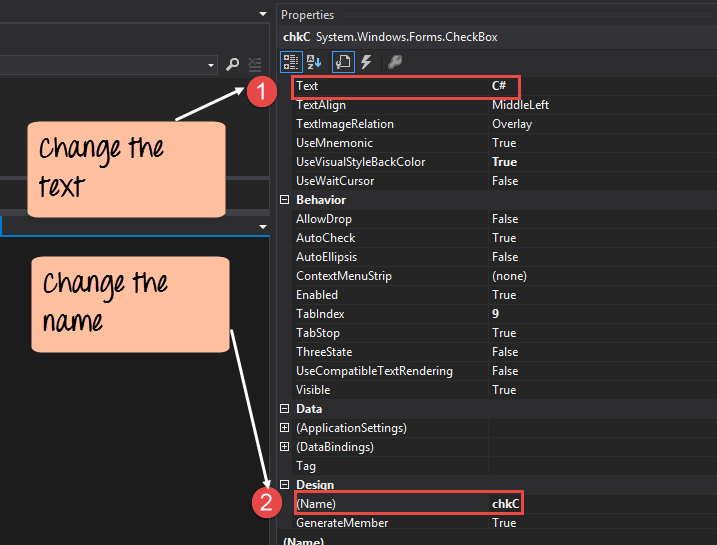
Step 2) Once the checkbox has been added, go to the properties window by clicking on the Checkbox control.
In the properties window,
- First, you need to change the text property of both checkbox controls. Go the properties windows and change the text to C# and ASP.Net.
- Similarly, change the name property of both Radio controls. Go the properties windows and change the name to chkC of one checkbox and to chkASP for the other one.
Once you make the above changes, you will see the following output
Output:-
Button
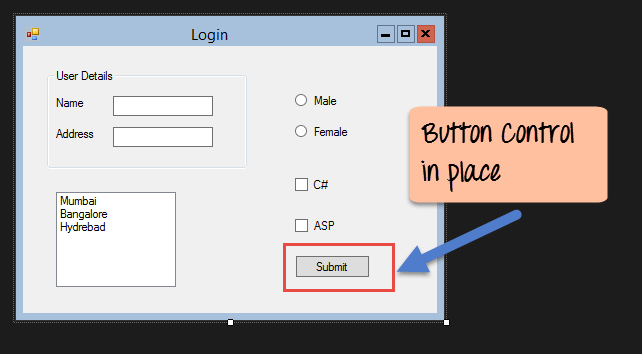
A button is used to allow the user to click on a button which would then start the processing of the form. Let’s see how we can implement this with an example shown below. We will add a simple button called ‘Submit’ which will be used to submit all the information on the form.
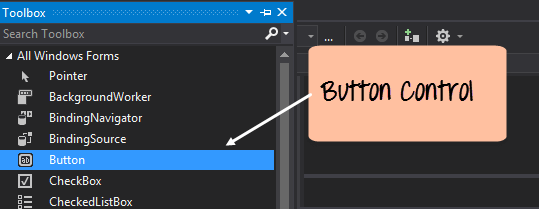
Step 1) The first step is to drag the button control onto the Windows Form from the toolbox as shown below
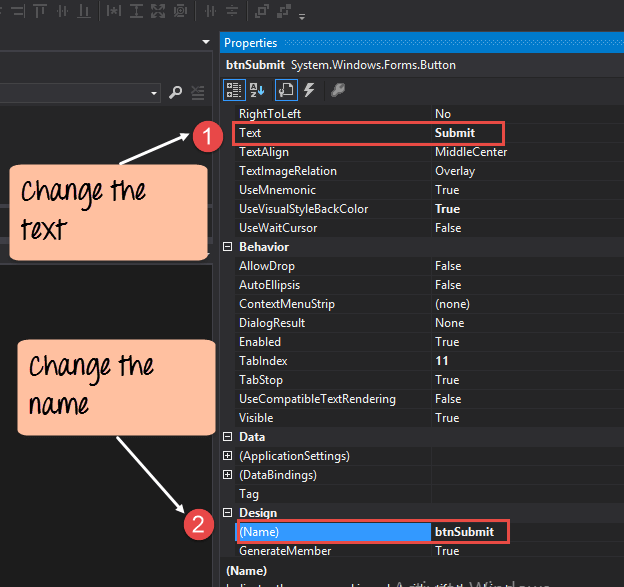
Step 2) Once the Button has been added, go to the properties window by clicking on the Button control.
- First, you need to change the text property of the button control. Go the properties windows and change the text to ‘submit’.
- Similarly, change the name property of the control. Go the properties windows and change the name to ‘btnSubmit’.
Once you make the above changes, you will see the following output
Output:-
Congrats, you now have your first basic Windows Form in place. Let’s now go to the next topic to see how we can do Event handling for Controls.
C# Event Handling for Controls
When working with windows form, you can add events to controls. An event is something that happens when an action is performed. Probably the most common action is the clicking of a button on a form. In C# Windows Forms, you can add code which can be used to perform certain actions when a button is pressed on the form.
Normally when a button is pressed on a form, it means that some processing should take place.
Let’s take a look at one of the event and how it can be handled before we go to the button event scenario.
The below example will showcase an event for the Listbox control. So whenever an item is selected in the listbox control, a message box should pop up which shows the item selected. Let’s perform the following steps to achieve this.
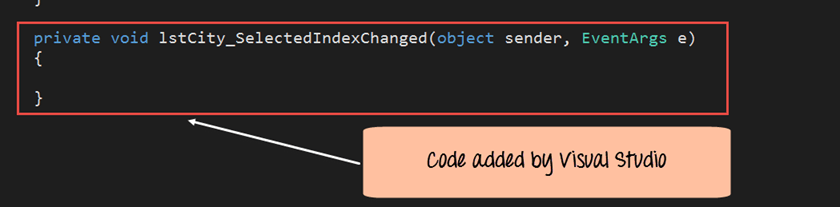
Step 1) Double click on the Listbox in the form designer. By doing this, Visual Studio will automatically open up the code file for the form. And it will automatically add an event method to the code. This event method will be triggered, whenever any item in the listbox is selected.
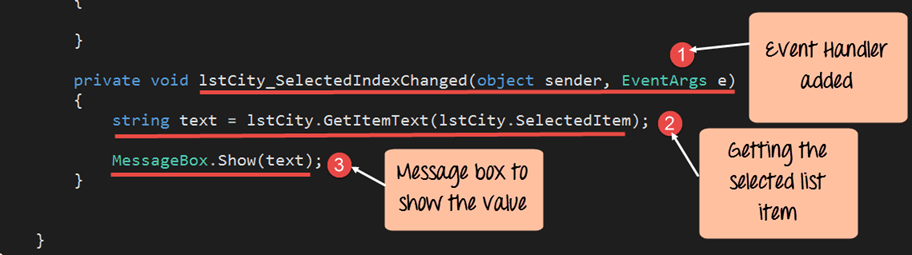
Above is the snippet of code which is automatically added by Visual Studio, when you double-click the List box control on the form. Now let’s add the below section of code to this snippet of code, to add the required functionality to the listbox event.
- This is the event handler method which is automatically created by Visual Studio when you double-click the List box control. You don’t need to worry about the complexity of the method name or the parameters passed to the method.
- Here we are getting the SelectedItem through the lstCity.SelectedItem property. Remember that lstCity is the name of our Listbox control. We then use the GetItemText method to get the actual value of the selected item. We then assign this value to the text variable.
- Finally, we use the MessageBox method to display the text variable value to the user.
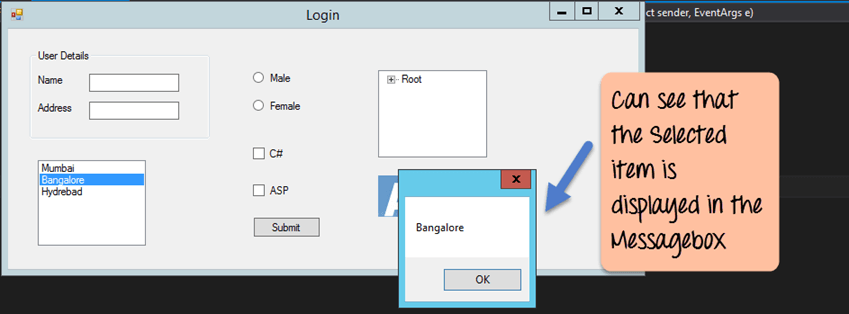
One you make the above changes, and run the program in Visual Studio you will see the following output
Output:-
From the output, you can see that when any item from the list box is selected, a message box will pops up. This will show the selected item from the listbox.
Now let’s look at the final control which is the button click Method. Again this follows the same philosophy. Just double click the button in the Forms Designer and it will automatically add the method for the button event handler. Then you just need to add the below code.
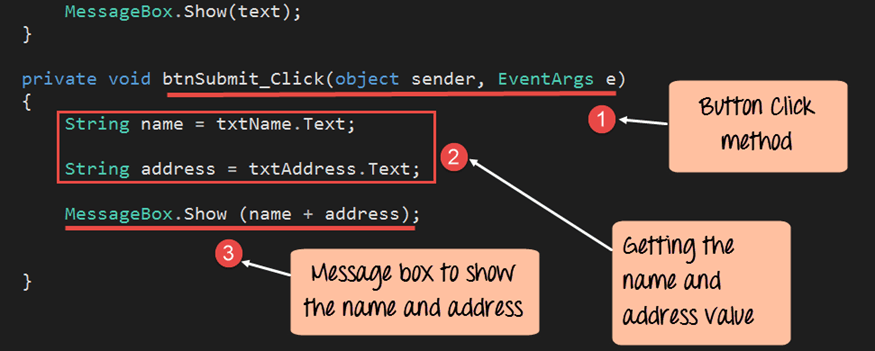
- This is the event handler method which is automatically created by Visual Studio when you double click the button control. You don’t need to worry on the complexity of the method name or the parameters passed to the method.
- Here we are getting values entered in the name and address textbox. The values can be taken from the text property of the textbox. We then assign the values to 2 variables, name, and address accordingly.
- Finally, we use the MessageBox method to display the name and address values to the user.
One you make the above changes, and run the program in Visual Studio you will see the following output
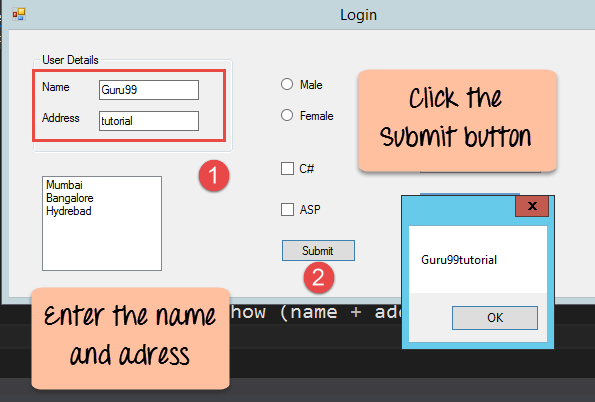
Output:-
- First, enter a value in the name and address field.
- Then click on the Submit button
Once you click the Submit button, a message box will pop, and it will correctly show you what you entered in the user details section.
Tree and PictureBox Control
There are 2 further controls we can look at, one is the ‘Tree Control’ and the other is the ‘Image control’. Let’s look at examples of how we can implement these controls
Tree Control
– The tree control is used to list down items in a tree like fashion. Probably the best example is when we see the Windows Explorer itself. The folder structure in Windows Explorer is like a tree-like structure.
Let’s see how we can implement this with an example shown below.
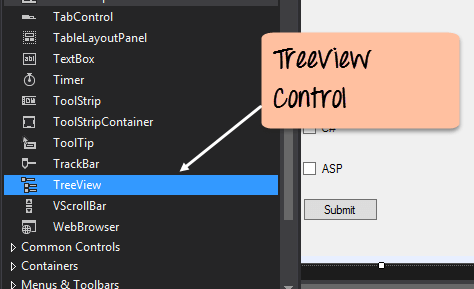
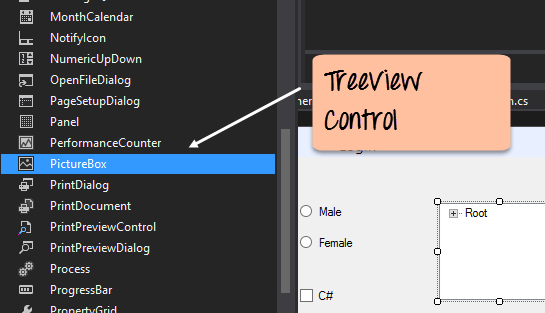
Step 1) The first step is to drag the Tree control onto the Windows Form from the toolbox as shown below
Step 2) The next step is to start adding nodes to the tree collection so that it can come up in the tree accordingly. First, let’s follow the below sub-steps to add a root node to the tree collection.
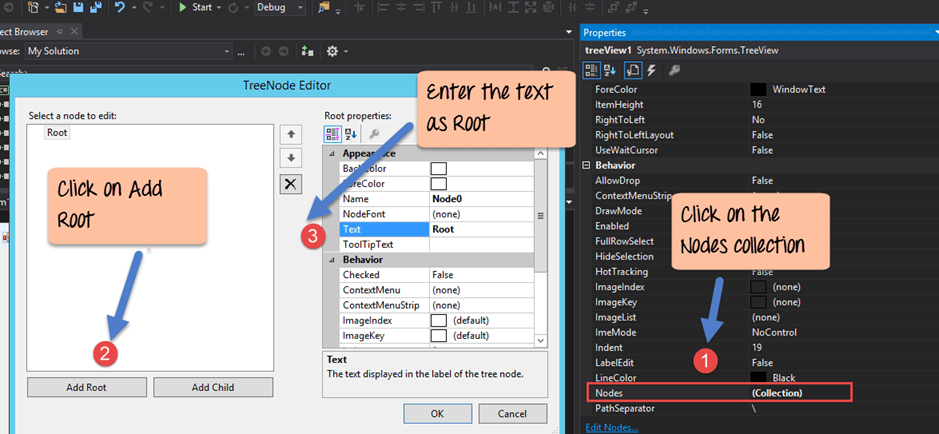
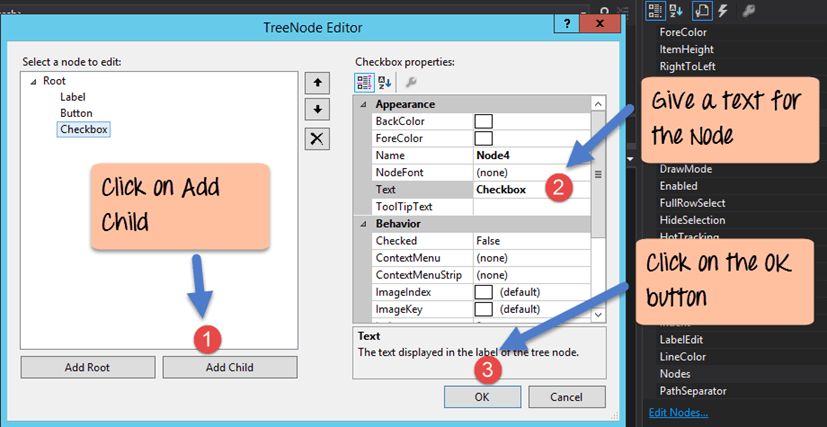
- Go to the properties toolbox for the tree view control. Click on the Node’s property. This will bring up the TreeNode Editor
- In the TreeNode Editor click on the Add Root button to add a root node to the tree collection.
- Next, change the text of the Root node and provide the text as Root and click ‘OK’ button. This will add Root node.
Step 3) The next step is to start adding the child nodes to the tree collection. Let’s follow the below sub-steps to add child root node to the tree collection.
- First, click on the Add child button. This will allow you to add child nodes to the Tree collection.
- For each child node, change the text property. Keep on repeating the previous step and this step and add 2 additional nodes. In the end, you will have 3 nodes as shown above, with the text as Label, Button, and Checkbox respectively.
- Click on the OK button
Once you have made the above changes, you will see the following output.
Output:-
You will be able to see the Tree view added to the form. When you run the Windows form application, you can expand the root node and see the child nodes in the list.
PictureBox Control
This control is used to add images to the Winforms C#. Let’s see how we can implement this with an example shown below.
Step 1) The first step is to drag the PictureBox control onto the C# Windows Form from the toolbox as shown below
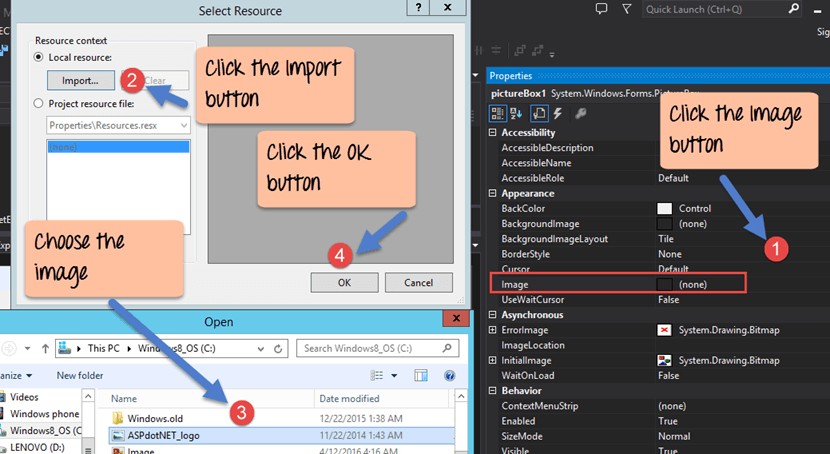
Step 2) The next step is to actually attach an image to the picture box control. This can be done by following the below steps.
- First, click on the Image property for the PictureBox control. A new window will pops out.
- In this window, click on the Import button. This will be used to attach an image to the picturebox control.
- A dialog box will pop up in which you will be able to choose the image to attach the picturebox
- Click on the OK button
One you make the above changes, you will see the following output
Output:-
From the output, you can see that an image is displayed on the form.
Summary
- A Windows form in C# application is one that runs on the desktop of a computer. Visual Studio Form along with C# can be used to create a Windows Forms application.
- Controls can be added to the Windows forms C# via the Toolbox in Visual Studio. Controls such as labels, checkboxes, radio buttons, etc. can be added to the form via the toolbox.
- One can also use advanced controls like the tree view control and the PictureBox control.
- Event handlers are used to respond to events generated from controls. The most common one is the one added for the button clicked event.
Шаг 2) После того, как группа будет добавлена, перейдите в окно свойств, нажав на элемент управления группы. В окне свойств перейдите к свойству Text и измените его на «Сведения о пользователе».
В выводе вы можете четко видеть, что Groupbox был добавлен в форму. Вы также можете видеть, что текст группового блока был изменен на «Сведения о пользователе».
Затем идет Контроль надписей. Элемент управления меткой используется для отображения текста или сообщения пользователю в форме. Элемент управления меткой обычно используется вместе с другими элементами управления. Типичными примерами являются метка, добавляемая вместе с элементом управления textbox.
Метка указывает пользователю на то, что ожидается заполнить в текстовом поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 метки, одна из которых будет называться «имя», а другая – «адрес». Они будут использоваться вместе с элементами управления текстовым полем, которые будут добавлены в следующем разделе.
Шаг 1) Первый шаг – перетащить элемент управления меткой в форму Windows из панели инструментов, как показано ниже. Убедитесь, что вы перетаскиваете элемент управления меткой 2 раза, чтобы иметь один для «имени», а другой для «адреса».
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
Вывод:-

Вы можете видеть элементы управления надписью, добавленные в форму.
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Шаг 1) Первый шаг – перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.

Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса – txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.

После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг – перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.

Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.

- Сначала измените свойство элемента управления Listbox, в нашем случае мы изменили его на lstCity
- Нажмите на свойство Items. Это позволит вам добавлять различные элементы, которые могут отображаться в списке. В нашем случае мы выбрали элементы «коллекция».
- В появившемся всплывающем редакторе коллекции строк введите названия городов. В нашем случае мы ввели «Мумбаи», «Бангалор» и «Хайдарабад».
- Наконец, нажмите кнопку «ОК».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
Шаг 1) Первый шаг – перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.

Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.

- Во-первых, вам нужно изменить свойство текста обоих элементов управления Radio. Перейдите в окно свойств и измените текст на мужской радиобутон, а на другой женский.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Перейдите в окно свойств и измените имя на «rdMale» одной радиокнопки и на «rdfemale» для другой.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Вы увидите переключатели, добавленные в форму Windows.
флажок
Флажок используется для предоставления списка опций, в которых пользователь может выбрать несколько вариантов. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим 2 флажка в наши формы Windows. Эти флажки предоставят пользователю возможность изучать C # или ASP.Net.
Шаг 1) Первый шаг – перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.

Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.

В окне свойств
- Во-первых, вам нужно изменить свойство текста обоих элементов управления флажка. Откройте окно свойств и измените текст на C # и ASP.Net.
- Аналогичным образом измените свойство name обоих элементов управления Radio. Откройте окно свойств и измените имя на chkC для одного флажка и на chkASP для другого.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

кнопка
Кнопка используется, чтобы позволить пользователю нажать на кнопку, которая затем начнет обработку формы. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим простую кнопку «Отправить», которая будет использоваться для отправки всей информации в форме.
Шаг 1) Первый шаг – перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.

Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.

- Во-первых, вам нужно изменить текстовое свойство кнопки управления. Откройте окно свойств и измените текст на «отправить».
- Аналогичным образом измените свойство name элемента управления. Откройте окно свойств и измените имя на «btnSubmit».
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-

Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
C # Обработка событий для элементов управления
При работе с формой окна вы можете добавлять события в элементы управления. Событие – это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
В приведенном ниже примере будет показано событие для элемента управления Listbox. Таким образом, всякий раз, когда элемент выбран в элементе управления списком, должно появиться окно сообщения, в котором отображается выбранный элемент. Давайте выполним следующие шаги для достижения этой цели.
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.

Выше приведен фрагмент кода, который автоматически добавляется Visual Studio при двойном щелчке элемента управления «Список» на форме. Теперь давайте добавим приведенный ниже фрагмент кода в этот фрагмент кода, чтобы добавить необходимые функции в событие списка.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке элемента управления «Список». Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем SelectedItem через свойство lstCity.SelectedItem. Помните, что lstCity – это имя нашего элемента управления Listbox. Затем мы используем метод GetItemText, чтобы получить фактическое значение выбранного элемента. Затем мы присваиваем это значение текстовой переменной.
- Наконец, мы используем метод MessageBox для отображения значения текстовой переменной для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-

Из вывода видно, что при выборе любого элемента из списка появляется окно сообщения. Это покажет выбранный элемент из списка.
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.

- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
- Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-

- Сначала введите значение в поле имени и адреса.
- Затем нажмите на кнопку Отправить
После того, как вы нажмете кнопку «Отправить», появится окно сообщения, в котором будет правильно показано, что вы ввели в разделе сведений о пользователе.
Управление Tree и PictureBox
Есть еще 2 элемента управления, на которые мы можем обратить внимание: один – «Управление деревом», а другой – «Управление изображением». Давайте посмотрим на примеры того, как мы можем реализовать эти элементы управления
Управление Деревом
– Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример – это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг – перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.

Шаг 2) Следующий шаг – начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.

- Перейдите к панели инструментов свойств для древовидного элемента управления. Нажмите на свойство узла. Это вызовет редактор TreeNode
- В редакторе TreeNode нажмите кнопку Add Root, чтобы добавить корневой узел в коллекцию дерева.
- Затем измените текст корневого узла, укажите текст в качестве корневого и нажмите кнопку «ОК». Это добавит корневой узел.
Шаг 3) Следующий шаг – начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.

- Сначала нажмите кнопку «Добавить дочерний элемент». Это позволит вам добавить дочерние узлы в коллекцию Tree.
- Для каждого дочернего узла измените свойство text. Продолжайте повторять предыдущий шаг и этот шаг и добавьте 2 дополнительных узла. В итоге у вас будет 3 узла, как показано выше, с текстом соответственно Label, Button и Checkbox.
- Нажмите на кнопку ОК
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-

Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг – перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.

Шаг 2) Следующий шаг – прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.

- Сначала нажмите на свойство Image для элемента управления PictureBox. Появится новое окно.
- В этом окне нажмите на кнопку «Импорт». Это будет использоваться для прикрепления изображения к элементу управления Picturebox.
- Появится диалоговое окно, в котором вы сможете выбрать изображение для прикрепления картинки
- Нажмите на кнопку ОК
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-

Из вывода видно, что изображение отображается в форме.
Резюме
- Приложение форм Windows – это приложение, которое запускается на рабочем столе компьютера. Visual Studio вместе с C # можно использовать для создания приложений Windows Forms.
- Элементы управления могут быть добавлены в формы Windows с помощью панели инструментов в Visual Studio. Такие элементы управления, как метки, флажки, переключатели и т. Д., Можно добавить в форму с помощью панели инструментов.
- Можно также использовать расширенные элементы управления, такие как элемент управления в виде дерева и элемент управления PictureBox.
- Обработчики событий используются для ответа на события, сгенерированные из элементов управления. Наиболее распространенным является тот, который добавляется для события нажатия кнопки.
Приложения Windows Forms
Если вы захотите писать программы, похожие на привычные приложения Windows, то наверняка воспользуетесь классами из пространства имен System.Windows.Forms. Они позволяют задействовать кнопки, списки, текстовые поля, меню, окна сообщений и множество других «элементов управления». Элементы управления — это то, что вы помещаете в форму. Они нужны для вывода информации, например, текстовой (элемент управления Label ) или графической (элемент управления PictureBox ), либо для выполнения определенных действий, например, выбора значения или перехода к другой форме после нажатия кнопки. Все элементы управления помещаются на форму.
Понятие «форма», принятое в программировании, родственно понятию «форма анкеты» или «форма документа» из обычной жизни. На форме можно в определенном порядке расположить различные элементы (текст, картинки, поля для заполнения и т. д.). Когда нам дают готовую форму документа и просят ее заполнить, мы обычно читаем содержащуюся в ней типовую информацию, а затем вписываем недостающие данные в определенные строки.
В программировании понятие формы во многом похоже: форма позволяет размещать текст, изображения, поля ввода, кнопки и т. п., добиваясь их точного расположения на экране. В консольном приложении на экран выводятся только строки текста.
Компания Майкрософт предоставила в составе библиотеки классов .NET Framework огромное количество «элементов управления», которые можно помещать на формы. Освоив этот инструмент, вы сможете быстро создавать эффектные приложения.
Некоторые полезные классы из пространства имен System.Windows.Forms
Вот некоторые элементы управления, которые можно размещать на формах:
- Label (Надпись).
- Button (Кнопка).
- ListBox (Список).
- CheckBox (Флажок).
- RadioButton (Переключатель).
- MessageBox (Окно сообщений).
- Menu (Меню).
- TabControl (Управление вкладками).
- Toolbar (Панель инструментов).
- TreeView (Дерево).
- DataGrid (Сетка данных).
- PictureBox (Изображение).
- RichTextBox (Текстовое поле с поддержкой формата RTF).
Работа с примерами программ Windows Forms в Visual C# Express
Возможно, вы предпочтете не использовать уже заготовленные примеры проектов, а разрабатывать их «с нуля». В таком случае нужно учесть, что для каждого проекта C# Express сразу же создает два файла (с именами Form1.cs и Program.cs ) и наполняет их исходным кодом на языке C#, то есть вы изначально получаете простейшую, но полноценную программу. Предлагаемый нами способ работы с уже полученным проектом состоит в выполнении следующих действий:
- Удалите файл Form1.cs.
- Замените код в файле Program.cs на код примера, с которым вы работаете.
Оба этих действия не понадобятся, если вы открываете программы с помощью команды «Открыть проект» в меню «Файл» и находите нужный проект в той папке, куда его поместили после разархивации.
Пример программы 3.3
Рассмотрим пример простейшего приложения Windows Forms. Оно всего лишь создает новую форму и выводит определенный текст в заголовок окна формы.
using System.Windows.Forms;
class SimpleWindowsForm : Form
{
// Метод-конструктор нашего класса
public SimpleWindowsForm()
{
// Указываем заголовок окна
this.Text = "Это простая форма с заголовком";
}
static void Main()
{
// Создаем новый экземпляр класса
//и запускаем его на выполнение
// В результате на экране дисплея откроется форма
Application.Run(new SimpleWindowsForm());
}
}
Листинг
3.3.
Пример программы 3.4
Следующий пример тоже достаточно прост, но мы делаем шаг вперед — размещаем на форме кнопку.
using System.Windows.Forms;
class SimpleWindowsFormWithButton : Form
{
Button button1;
// Метод-конструктор нашего класса
public SimpleWindowsFormWithButton()
{
// Указываем заголовок окна
this.Text = "Форма с командной кнопкой";
// Добавляем кнопку в коллекцию элементов управления формы
// Хотя на кнопке написано: "Нажми меня!",
// пока при нажатии ничего не происходит!
button1 = new Button();
button1.Text = "Нажми меня!";
button1.Top = 100;
button1.Left = 100;
button1.Height = 50;
button1.Width = 70;
this.Controls.Add(button1);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new SimpleWindowsFormWithButton());
}
}
Листинг
3.4.
Пример программы 3.5
Кнопку на форму мы поместили, но при нажатии на нее ничего не происходит. Это скучно.
Нам нужно описать метод, который будет выполнять какое-либо действие при нажатии на кнопку. Пусть при этом текст в заголовке окна будет меняться. Поскольку такой метод отслеживает наступление некоторого события (в нашем случае – нажатие на кнопку) и затем каким-то образом обрабатывает его, он, напомним, называется «обработчик события». Кроме того, надо привязать обработчик события к соответствующему событию, то есть к нажатию на кнопку.
using System;
using System.Windows.Forms;
using System.Drawing;
class FormWithWorkingButton : Form
{
Button mrButton;
// Метод-конструктор нашего класса
public FormWithWorkingButton()
{
// Указываем заголовок окна
this.Text = "Форма с работающей кнопкой!";
// Добавляем кнопку и привязываем ее к обработчику события
mrButton = new Button();
mrButton.Text = "Нажми меня";
mrButton.Top = 100;
mrButton.Left = 100;
mrButton.Height = 50;
mrButton.Width = 70;
mrButton.Click += new System.EventHandler(mrButton_Click);
this.Controls.Add(mrButton);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new FormWithWorkingButton());
}
// Обработчик события, срабатывающий при нажатии кнопки
void mrButton_Click(object sender, EventArgs e)
{
// Изменяем текст
mrButton.Text = "Кнопка была нажата!";
}
}
Листинг
3.5.
Пример программы 3.6
Мы добились успеха: наша программа умеет выполнять основные действия. Теперь добавим на форму несколько новых элементов управления, аккуратно разместим их и немного поработаем с ними. Возьмем элементы управления 4-х типов: Button, ListBox, MessageBox и PictureBox.
Обратите внимание: кроме System.Windows.Forms в этом примере упоминается пространство имен System.Drawing. Дело в том, что мы используем элемент управления PictureBox, а для работы с изображениями требуются классы Drawing.
using System.Windows.Forms;
using System.Drawing;
class MyForm : Form
{
// Объявим элемент ListBox как поле класса:
// нам придется обращаться к нему из разных методов
ListBox listBox1;
// Метод-конструктор нашего класса
public MyForm()
{
//Размеры формы
this.Size = new Size(400, 400);
// Создадим элемент PictureBox, поместим в него изображение,
// добавим его на форму
PictureBox pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
Bitmap image1 = new Bitmap ("..//..//images//Zakat.jpg");
pictureBox1.ClientSize = new Size(this.Width, 150);
pictureBox1.Image = (Image)image1;
this.Controls.Add(pictureBox1);
// Создаем объект Button, определяем некоторые из его свойств
Button button1 = new System.Windows.Forms.Button();
button1.Location = new Point(150, 160);
button1.Size = new Size(100, 30);
button1.Text = "Нажми меня";
button1.Click += new System.EventHandler(button1_Click);
this.Controls.Add(button1);
// Создаем ListBox, определяем свойства и добавляем на форму
listBox1 = new System.Windows.Forms.ListBox();
listBox1.Location = new System.Drawing.Point(20, 200);
listBox1.Size = new Size(100, 100);
listBox1.Items.Add("Лес");
listBox1.Items.Add("Степь ");
listBox1.Items.Add("Озеро");
listBox1.Items.Add("Море");
listBox1.Items.Add("Океан");
listBox1.SelectedIndex = 2;
this.Controls.Add(listBox1);
}
// Обработчик события, срабатывающий при нажатии кнопки
void button1_Click(object sender, System.EventArgs e)
{
// Выводим сообщение с указанием выбранного в списке пункта
MessageBox.Show(this, "Вы выбрали " + listBox1.SelectedItem,
"Уведомление", MessageBoxButtons.OK);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new MyForm());
}
private void InitializeComponent()
{
this.SuspendLayout();
//
// MyForm
//
this.BackColor = System.Drawing.SystemColors.Control;
this.ClientSize = new System.Drawing.Size(292, 273);
this.Name = "MyForm";
this.ResumeLayout(false);
}
}
Листинг
3.6.
Improve Article
Save Article
Improve Article
Save Article
Windows Forms is a Graphical User Interface(GUI) class library which is bundled in .Net Framework. Its main purpose is to provide an easier interface to develop the applications for desktop, tablet, PCs. It is also termed as the WinForms. The applications which are developed by using Windows Forms or WinForms are known as the Windows Forms Applications that runs on the desktop computer. WinForms can be used only to develop the Windows Forms Applications not web applications. WinForms applications can contain the different type of controls like labels, list boxes, tooltip etc.
Creating a Windows Forms Application Using Visual Studio 2017
- First, open the Visual Studio then Go to File -> New -> Project to create a new project and then select the language as Visual C# from the left menu. Click on Windows Forms App(.NET Framework) in the middle of current window. After that give the project name and Click OK.
Here the solution is like a container which contains the projects and files that may be required by the program.
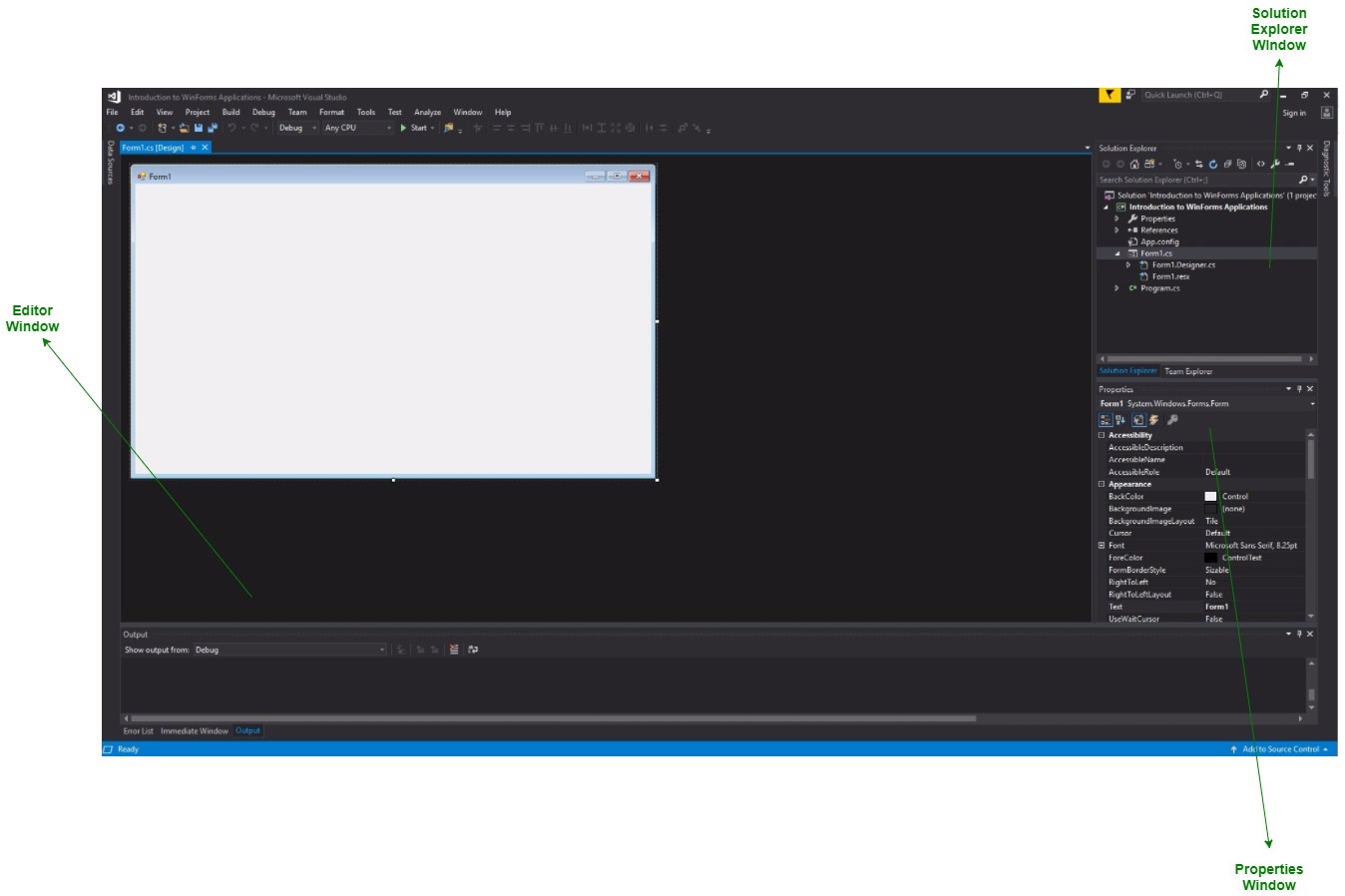
- After that following window will display which will be divided into three parts as follows:
- Editor Window or Main Window: Here, you will work with forms and code editing. You can notice the layout of form which is now blank. You will double click the form then it will open the code for that.
- Solution Explorer Window: It is used to navigate between all items in solution. For example, if you will select a file form this window then particular information will be display in the property window.
- Properties Window: This window is used to change the different properties of the selected item in the Solution Explorer. Also, you can change the properties of components or controls that you will add to the forms.
You can also reset the window layout by setting it to default. To set the default layout, go to Window -> Reset Window Layout in Visual Studio Menu.
- Now to add the controls to your WinForms application go to Toolbox tab present in the extreme left side of Visual Studio. Here, you can see a list of controls. To access the most commonly used controls go to Common Controls present in Toolbox tab.
- Now drag and drop the controls that you needed on created Form. For example, if you can add TextBox, ListBox, Button etc. as shown below. By clicking on the particular dropped control you can see and change its properties present in the right most corner of Visual Studio.
In the above image, you can see the TextBox is selected and its properties like TextAlign, MaxLength etc. are opened in right most corner. You can change its properties’ values as per the application need. The code of controls will be automatically added in the background. You can check the Form1.Designer.cs file present in the Solution Explorer Window.
- To run the program you can use an F5 key or Play button present in the toolbar of Visual Studio. To stop the program you can use pause button present in the ToolBar. You can also run the program by going to Debug->Start Debugging menu in the menubar.
Improve Article
Save Article
Improve Article
Save Article
Windows Forms is a Graphical User Interface(GUI) class library which is bundled in .Net Framework. Its main purpose is to provide an easier interface to develop the applications for desktop, tablet, PCs. It is also termed as the WinForms. The applications which are developed by using Windows Forms or WinForms are known as the Windows Forms Applications that runs on the desktop computer. WinForms can be used only to develop the Windows Forms Applications not web applications. WinForms applications can contain the different type of controls like labels, list boxes, tooltip etc.
Creating a Windows Forms Application Using Visual Studio 2017
- First, open the Visual Studio then Go to File -> New -> Project to create a new project and then select the language as Visual C# from the left menu. Click on Windows Forms App(.NET Framework) in the middle of current window. After that give the project name and Click OK.
Here the solution is like a container which contains the projects and files that may be required by the program.
- After that following window will display which will be divided into three parts as follows:
- Editor Window or Main Window: Here, you will work with forms and code editing. You can notice the layout of form which is now blank. You will double click the form then it will open the code for that.
- Solution Explorer Window: It is used to navigate between all items in solution. For example, if you will select a file form this window then particular information will be display in the property window.
- Properties Window: This window is used to change the different properties of the selected item in the Solution Explorer. Also, you can change the properties of components or controls that you will add to the forms.
You can also reset the window layout by setting it to default. To set the default layout, go to Window -> Reset Window Layout in Visual Studio Menu.
- Now to add the controls to your WinForms application go to Toolbox tab present in the extreme left side of Visual Studio. Here, you can see a list of controls. To access the most commonly used controls go to Common Controls present in Toolbox tab.
- Now drag and drop the controls that you needed on created Form. For example, if you can add TextBox, ListBox, Button etc. as shown below. By clicking on the particular dropped control you can see and change its properties present in the right most corner of Visual Studio.
In the above image, you can see the TextBox is selected and its properties like TextAlign, MaxLength etc. are opened in right most corner. You can change its properties’ values as per the application need. The code of controls will be automatically added in the background. You can check the Form1.Designer.cs file present in the Solution Explorer Window.
- To run the program you can use an F5 key or Play button present in the toolbar of Visual Studio. To stop the program you can use pause button present in the ToolBar. You can also run the program by going to Debug->Start Debugging menu in the menubar.