Содержание
- Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Чем открыть формат WEBP, программы и браузеры
- Как изменить формат файла с WEBP на Jpg
- Конвертеры онлайн WEBP в Jpg
- Утилиты (программы) для преобразования
- Чем открыть формат WEBP на Андроид
- Заключение
- Что за формат WebP и как его использовать на своем сайте.
- Сравним WebP с другими форматами
- Как открыть WebP?
- Плюсы и минусы использования WebP на вашем сайте
- Поддерживают WebP:
- Не поддерживают WebP:
- Как использовать WebP изображения на Вашем сайте
- Вывод
- Используем WebP сегодня
- Знакомимся с WebP
- Качество изображений
- Реализация
- Взгляд в будущее
- Как использовать WebP для оптимизации картинок на сайте
- Что такое WebP
- Как это работает
- Преимущества и недостатки WebP
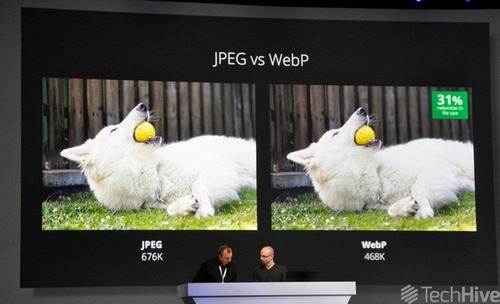
- WebP vs JPEG: данные исследования
- Как проводили исследование
- Результаты исследования
- Какие браузеры поддерживают WebP
- Как конвертировать изображения в WebP
- Онлайн-сервисы
- Squoosh
- Online-Convert
- Zamzar
- Приложения
- Webpconv для Windows
- Photoshop-плагин для Windows и Mac
- WebPonize для Mac
- Sketch для Mac
- Инструменты командной строки
- Инструменты Node
- Настройка для Mac OSX
- Как использовать WebP на сайте
- Проверка форматов браузера
- Согласование при помощи заголовка Accept
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
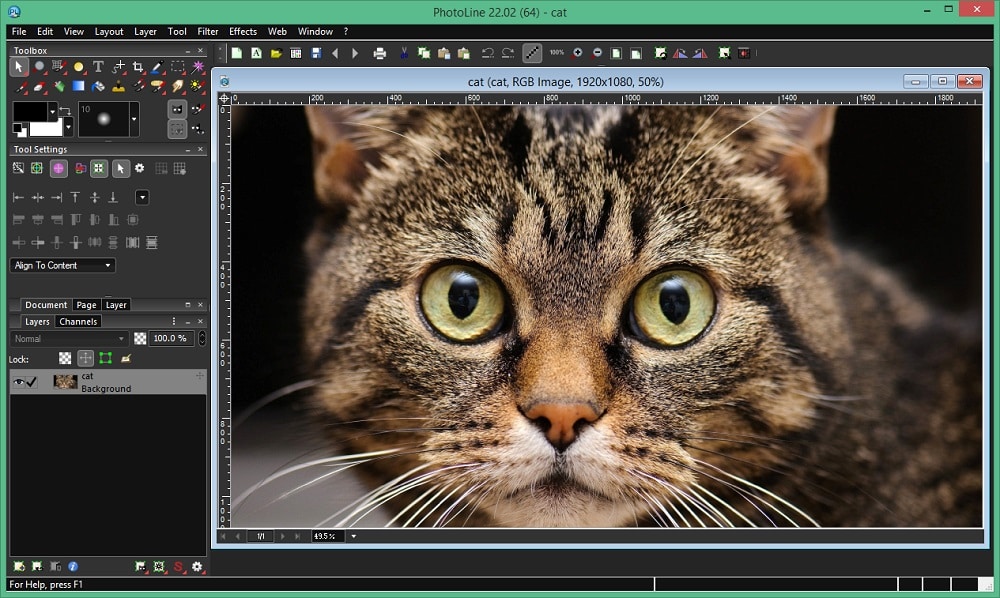
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Источник
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
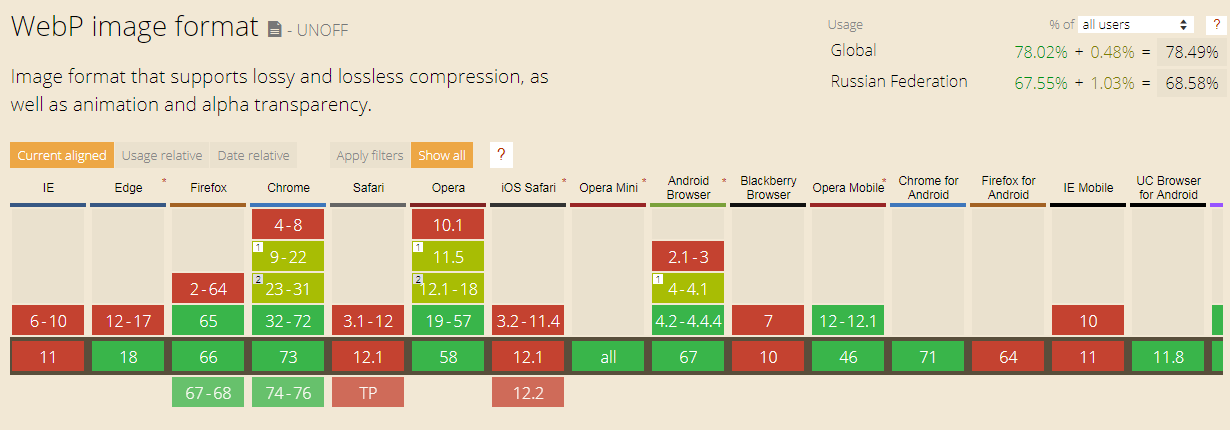
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
Не поддерживают WebP:
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Источник
Используем WebP сегодня

Это перевод статьи ребят из Aristotle Interactive.
Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
Качество изображений
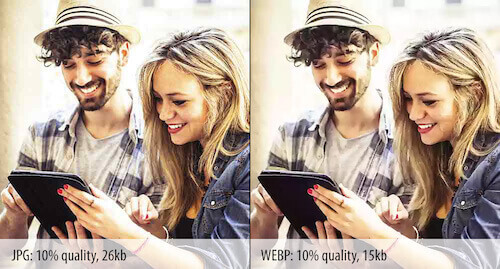
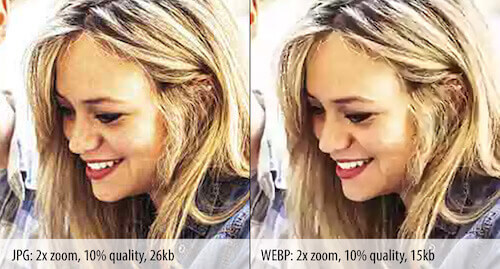
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества. 
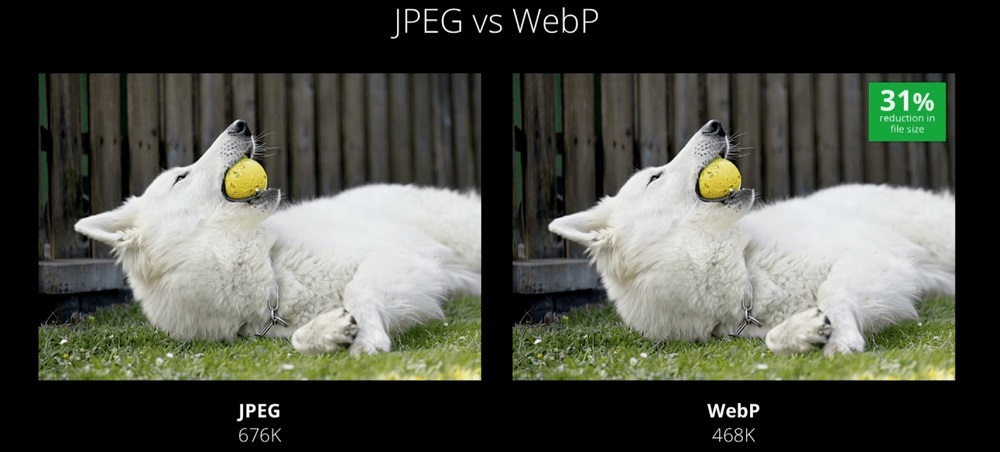
Разница в качестве между JPEG и WebP. (Полная версия) 
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
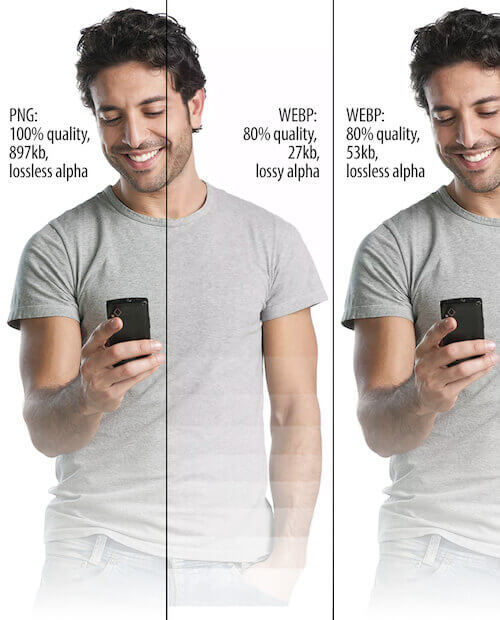
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. 
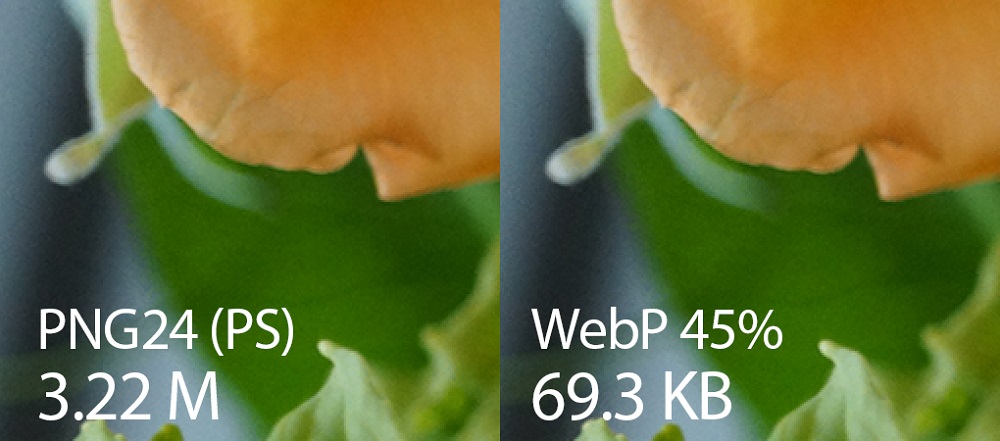
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале. 
Разница в качестве альфа-канала. (Полная версия)
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества. 
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Источник
Как использовать WebP для оптимизации картинок на сайте
В статье:
В первом выпуске «Спроси PR-CY» пользователь с никнеймом Илья задал вопрос эксперту:
«Перспективные форматы картинок в ближайшем будущем? Может, уже сейчас начинать заливать WebP или другие форматы?»
Экспертом выступал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква», и вот что он ответил:
«Google активно продвигает WebP и будет продолжать это делать. Но, как известно, данный формат поддерживают 75% браузеров.
Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет. Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено».
Эксперт советует применять формат WebP на сайте, но использовать его среди прочих. Разберемся, что это за формат и чем он отличается от других.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
Недостатки:
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали общедоступную реализацию на C ++.
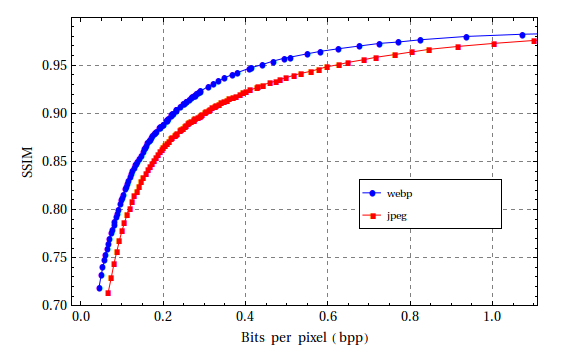
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
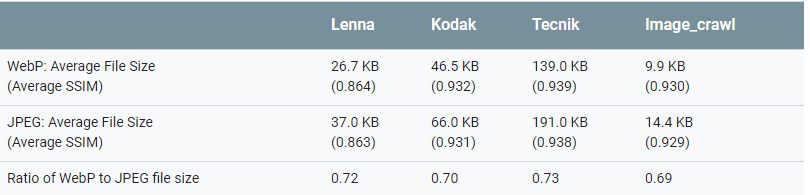
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.

По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.

По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.

Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
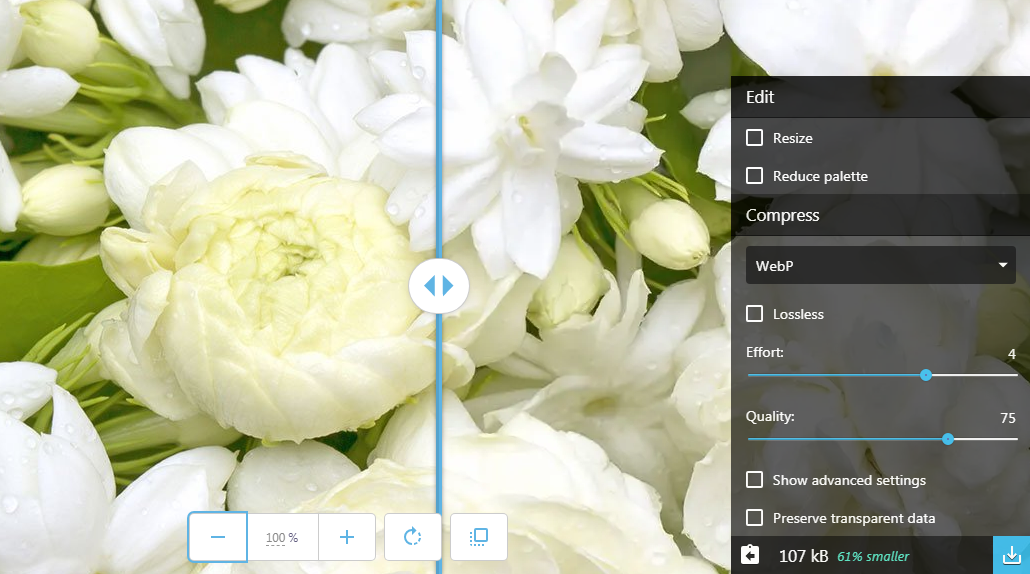
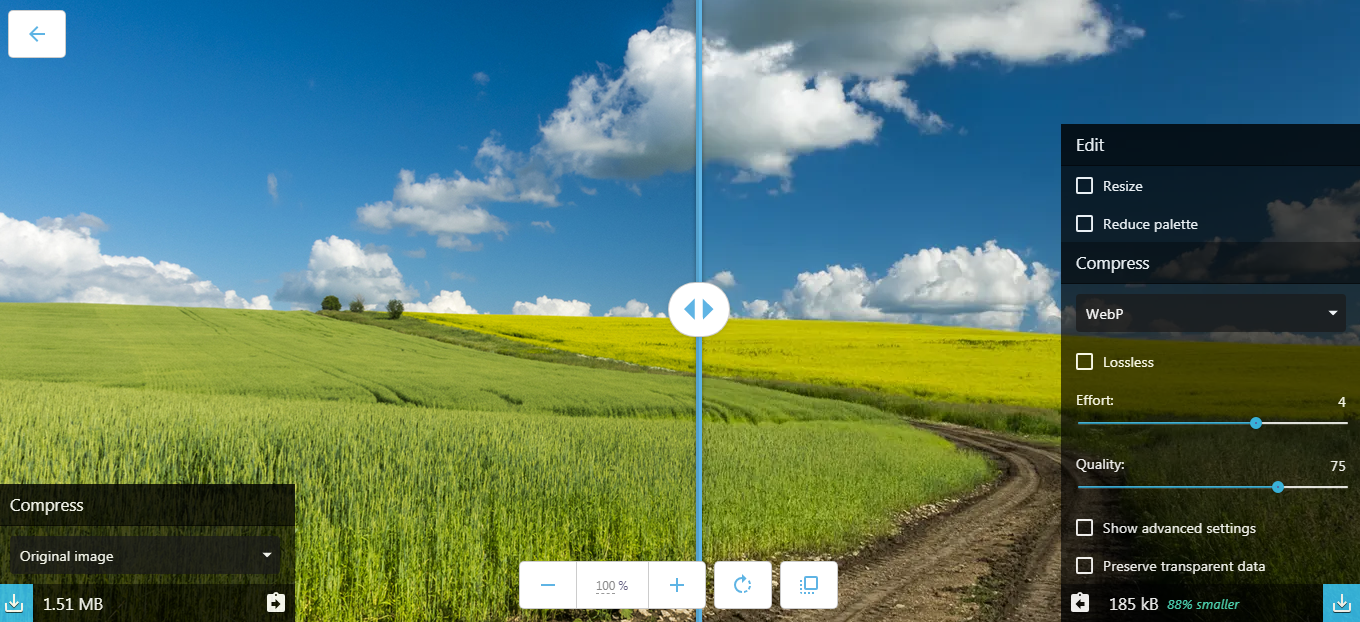
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.

Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
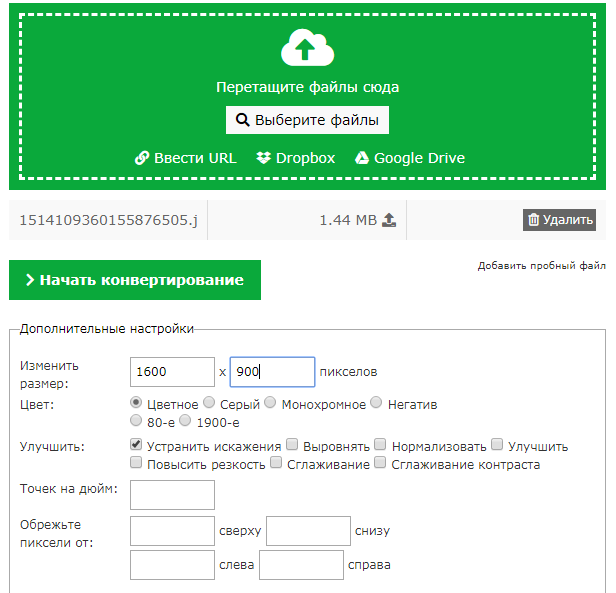
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.

После конвертирования файл стал весить 238,21 kB.
Zamzar
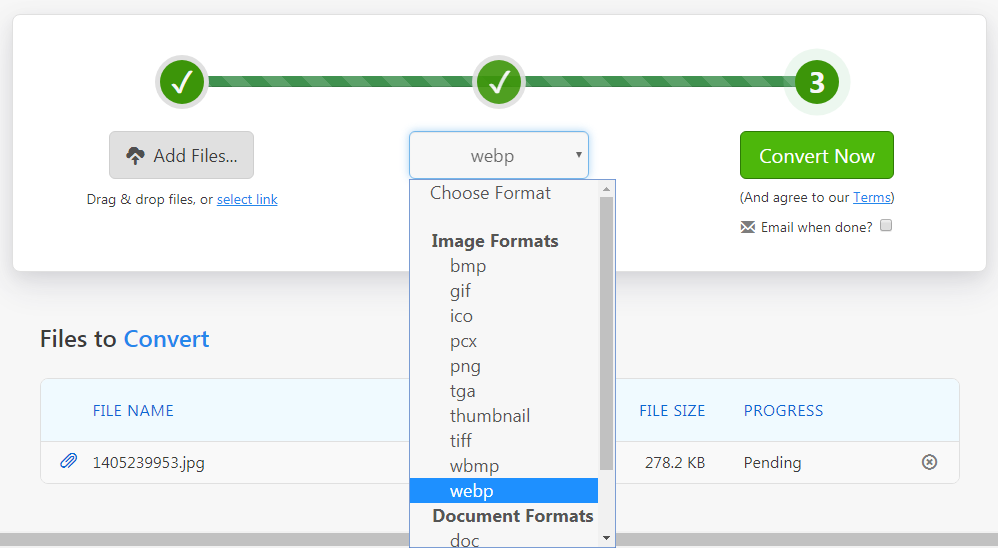
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.

Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
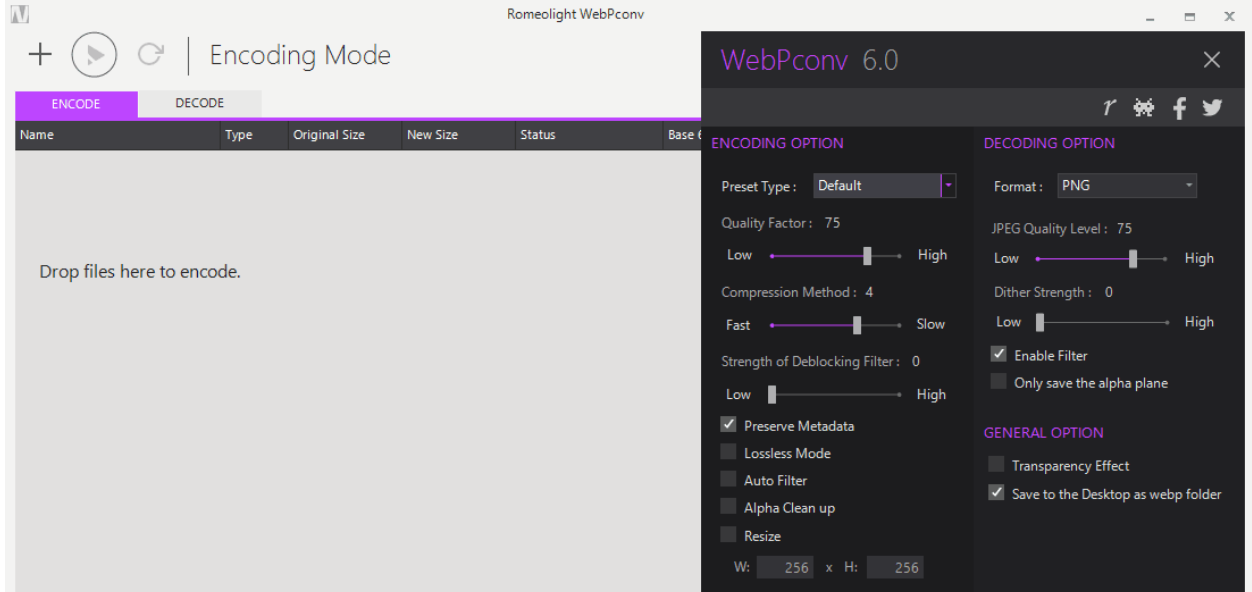
Приложение Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.

Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.

WebPonize для Mac
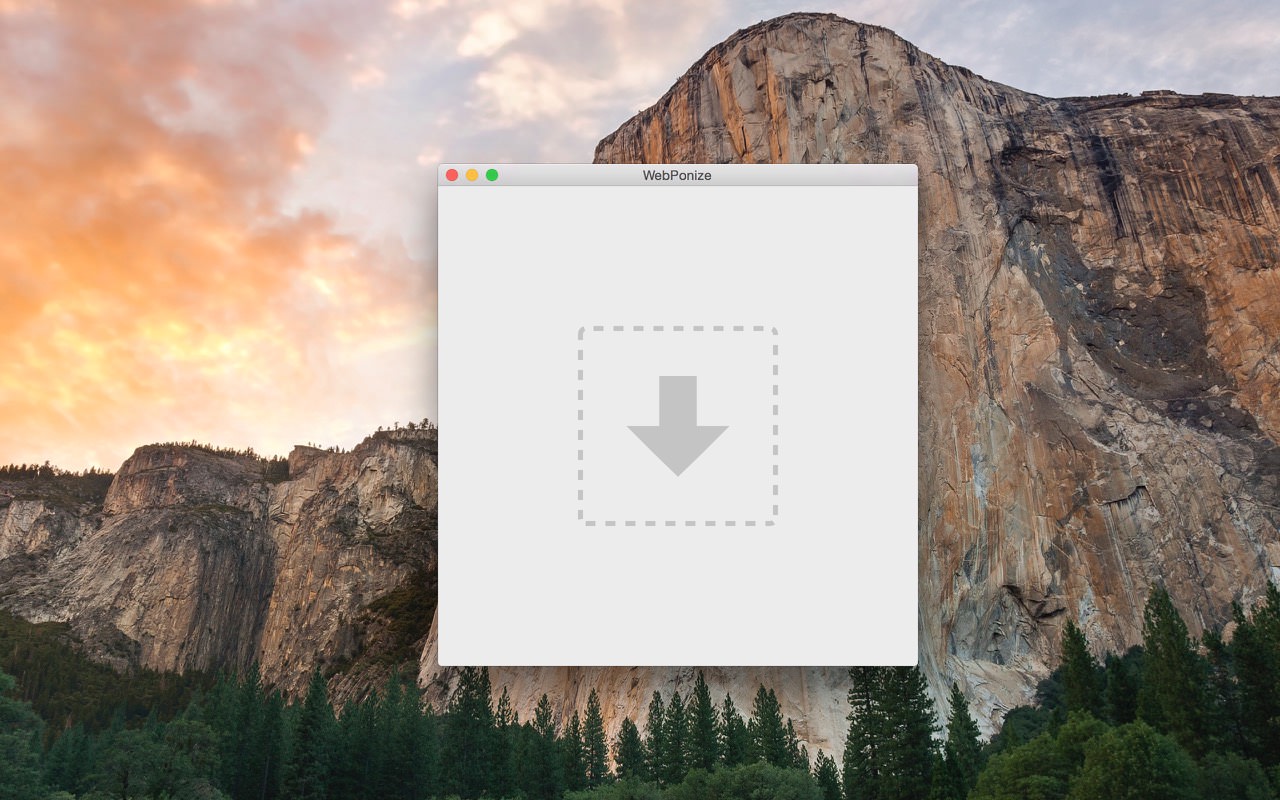
Для работы с изображениями для Mac есть инструмент WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.

Sketch для Mac
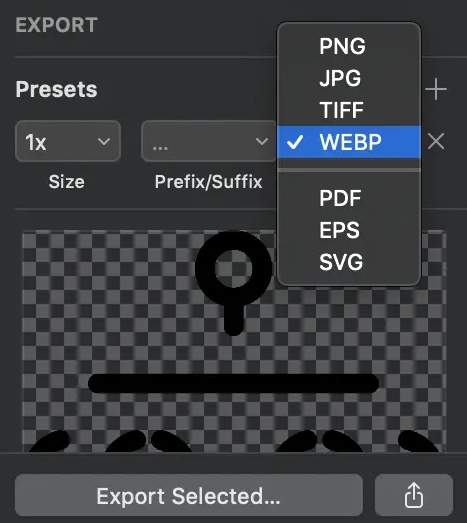
Если вы работаете в платном редакторе векторной графики Sketch, изображения оттуда можно экспортировать сразу в WebP.

Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации — Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
Этот скрипт можно использовать из командной строки или с помощью сборщика:
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
Атрибуты элемента source для определения формата и условий использования:
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Для Chrome нужно отдельно указать только WebP:
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Источник
-
Формат WEBP, что это такое? Плюсы и минусы этих картинок
-
Чем открыть формат WEBP, программы и браузеры
-
Как изменить формат файла с WEBP на Jpg
-
Конвертеры онлайн WEBP в Jpg
-
Утилиты (программы) для преобразования
-
Чем открыть формат WEBP на Андроид
-
Заключение
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
к оглавлению ↑
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
- Paint.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Есть еще один простой способ открыть картинку в формате WEBP через Paint. Откройте эту программу на компьютере. Затем открываете любое изображение этого формата в браузере и нажимаете правой кнопкой мыши далее «Копировать» (или CTRL+C). После чего вставляете в окно программы Паинт это изображение горячими клавишами CTRL+V. Как только картинка будет вставлена в Паинт, ее можно сохранить на компьютер в любом формате.
к оглавлению ↑
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
- воспользуйтесь специальными сервисами, которые преобразовывают файлы;
- используйте конвертеры;
- утилиты для преобразования файлов;
- приложения на телефоне.
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
к оглавлению ↑
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
- image.online-convert.com/ru/convert/webp-to-jpg;
- www.iloveimg.com/ru/convert-to-jpg/webp-to-jpg;
- webptojpg.com/ru/.
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
к оглавлению ↑
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
- Total Image Converter. Это конвертер для изображений. Он поддерживает все графические форматы.
- Konvertor 5. С помощью этой программы можно просматривать файлы и их конвертировать.
- WebPconv 6.0. Программа конвертирует файлы картинок с формата WEBP в Jpg.
- XnConvert. Программа на русском языке и бесплатная в использовании. Благодаря ей, можно конвертировать графические файлы разных форматов.
Остальные программы можно найти в Интернете.
к оглавлению ↑
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
- File Viewer for Android;
- Image Viewer;
- И другие.
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
к оглавлению ↑
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 26296
Пожалуй, ни один тип файлов не может сравниться с графическим по количеству разработанных стандартов. И, похоже, с течением времени ситуация только усугубляется, а количество разработчиков, желающих внедрить собственный графический формат, не уменьшается.
Сегодня мы поговорим о файлах с расширением .webp. Многие с ними вообще не сталкивались, но те, кто часто работает с web-графикой, наверняка о них знают. Рассмотрим, кто и для чего создал новый формат и как обстоят дела с его поддержкой. Формат WebP: особенности, достоинства и недостатки
Так уж случилось, что отраслевым стандартом для веб-сайтов стал формат JPeg с компрессией, позволяющий существенно уменьшить размеры картинки с сохранением приемлемого качества. В компании Google решили поработать над собственным алгоритмом сжатия, который был бы лучше, и в 2010 году представили формат WebP, у которого принцип сжатия в общем был такой же, как у jpg.
Алгоритм сжатия, основанный на использовании кодека VP8, тоже разработанного и продвигаемого компанией Google, использует технологию предиктивного кодирования, позволяющую оптимизировать прогнозирование цветов пикселей в отдельно взятой области. Сжатие достигается кодированием разницы между прогнозным и фактическим значениями цветов. В качестве контейнера для хранения сжатого изображения используется стандартный RIFF.
В итоге WebP действительно оказался лучше JPeg: при одинаковом качестве картинки её размер удалось сократить на 25-30%. Вы скажете, что это немного, и будете не совсем правы. Даже там, где экономия не требуется, уменьшение суммарного объёма графики позволяет ускорить процедуру загрузки сайтов, да и для браузеров это заметное облегчение.
Рассмотрим детальнее, какие преимущества даёт уменьшение размера картинки:
- об ускорении загрузки сайтов мы уже упоминали, и это действительно важный плюс. Уменьшение времени на обработку графических файлов, особенно если их много, может избавить от слишком длительных загрузок;
- при использовании VDS файлы с меньшими размерами позволяют сэкономить дефицитное пространство на жёстком диске;
- существенная экономия трафика для пользователей с лимитированным интернетом – тоже несомненное благо, особенно это касается владельцев мобильных устройств;
- если ваш выделенный интернет-канал до сервера серьёзно загружен и в пиковые моменты тормозит, использование графики с расширением .webp позволит разгрузить его, и те самые 25-35% могут избавить канал от перегрузок.
Было бы интересно сравнить WebP с другими, более распространёнными форматами.
WebP против JPEG
Графика в формате jpg – стандарт де-факто в отрасли. Степень сжатия здесь можно варьировать, добиваясь компромисса между качеством и объёмом файла. Увы, алгоритмы сжатия здесь таковы, что пропорция между компрессией и сохранением качества неравномерная: чем сильнее сжат файл, тем заметнее становятся огрехи изображения, особенно при сильном увеличении картинки.
У WebP алгоритм компрессии продуман более тщательно, и если взять изображения примерно одинакового качества (с равными показателями пикселизации), то файл в формате WebP будет «весить» меньше.
WebP против PNG
Формат PNG считается лучшим, если речь идёт о картинках с текстом, логотипах и другой графике с относительно небольшим числом цветов и отсутствием полутонов. С фотографиями формат справляется намного хуже: при сравнимом с JPEG качестве изображения размер файла оказывается намного большим.
WebP умеет сжимать простую графику не хуже PNG, даже несколько выигрывая в размерах при одинаковой цветопередаче и уровне детализации, а с фотографиями справляется гораздо лучше.
Казалось бы, перечисленных достоинств достаточно, чтобы завоевать лидерство в сфере веб-графики. Увы, но на практике внедрение новых форматов, даже прогрессивных, происходит не всегда гладко. Так случилось и с гугловским форматом. Поддержка WebP в родных браузерах была обеспечена изначально, но Chrome и Safari даже вместе взятые не покрывают весь рынок браузеров, в Internet Explorer поддержку WebP не будут внедрять и вовсе, в браузере Apple она появилась относительно недавно, а в том же Firefox тоже пока отсутствует.
И дело ведь не только в браузерах – многие популярные графические редакторы и вьюверы тоже не спешат внедрять новый формат, то есть даже с просмотром на компьютере могут возникнуть проблемы. Разработчикам сайтов тоже приходится тщательно взвешивать все «за» и «против»: в самой популярной на сегодняшний момент CMS, WordPress, полноценная поддержка WebP так и не реализована.
Словом, основной недостаток нового формата – это его неполное признание разработчиками программного обеспечения.
Чем открыть файлы WebP
Браузер Google Chrome, как и Opera, прекрасно справляются с этим форматом. Но как обстоят дела с графическими редакторами и вьюверами? Ведь именно они нужны, если возникает необходимость автономного просмотра таких картинок или различных манипуляций с ними (редактирования, копирования и т. д.).
На сегодня на компьютере под Windows 10/8/7/ХР открыть файл формата WebP можно с помощью следующего популярного графического ПО:
- графических редакторов Photoline, Pixelmator, ImageMagick;
- вьюверов и органайзеров Picasa, IrfanView, GDAL.
Отметим, что этот список постоянно пополняется.
Соцсеть Facebook, использующая сотни тысяч серверов по всему миру с сотнями петабайт информации, в целях снижения затрат на трафик начала массовый переход на формат WebP – даже если вы загружаете картинки и фото в других форматах, они конвертируются в самый экономный.
Такую же тактику начал использовать Telegram, преобразовав все свои популярные стикеры в WebP. Не отстаёт и Google, который для превью на своих серверах также использует именно этот формат.
С другой стороны, самый популярный графический редактор в мире, Photoshop, как и множество других аналогичных программ, так и не научился распознавать новый формат. Использовать для этого плагин (например, от Telegraphics) – не лучший выход, но, скажем, для Microsoft Office (начиная с 2010) и других графических приложений на базе Windows Imaging Component такой плагин работает.
Мы разобрались, как открыть файл WebP на компьютере. Но что делать владельцам смартфонов, на которых преобладает ОС Android? Выбор есть, хотя он и невелик. Из известных приложений с поддержкой нового формата можно отметить Image Viewer и не менее популярный File Viewer for Android. Список тоже постоянно пополняется, ознакомиться с ним можно, например, здесь — https://androidwebp.flazio.com/.
Как сохранить изображение WebP в формате JPG
Из-за недостаточной совместимости нового формата с существующим программным обеспечением часто возникает задача конвертации графического файла в другой формат.
Сделать это можно несколькими способами: с помощью онлайн-конвертеров или специальных утилит и приложений, которые имеются как для Windows, так и для мобильной техники.
Онлайн-конвертеры
Если вы используете сервис Google Фото, то преобразовать формат WebP в JPG можно прямо здесь. Делается это очень просто: кликаете по нужно картинке ПКМ и выбираете пункт «Сохранить изображение как». По умолчания файл будет загружен на ваш компьютер в формате Jpg.
Существует немало других конвертеров онлайн, преобразующих WebP в JPG или другие форматы. Вот небольшой список самых популярных из них:
Все они бесплатные и имеют одинаковый принцип функционирования: загружаете файл в исходном формате (посредством выбора его из проводника или перетаскиванием картинки), нажимаете кнопку «Конвертировать» с выбором нужного формата, а затем сохраняете результат на компьютере.
Утилиты (программы/приложения) для преобразования
Для определённой категории пользователей конвертировать файлы онлайн – это моветон. Действительно, при отсутствии интернета этот способ изменения формата WebP в JPG не подходит, да и в целом гораздо быстрее запустить утилиту, чем идти на сайт, который может оказаться перегруженным.
Предлагаем вашему вниманию несколько программ, умеющих работать с графикой разных форматов:
При желании вы можете найти десятки других похожих утилит и приложений для смартфонов.
А получилось ли у вас открыть WebP-файл с помощью способов, указанных в нашей статье? Отзывы ждём в форме ниже.
Они были опубликованы TipsMake в предыдущем посте. Из этого руководства вы узнаете, как открывать изображения WebP в Windows 10.
Просматривайте фотографии WebP прямо в Windows 10 с помощью Windows Photo Viewer
Классическая программа Windows Photo Viewer в Windows 10 поддерживает WebP. Это означает, что вы можете открывать изображения WebP с помощью Windows Photo Viewer без установки каких-либо кодеков или плагинов. Щелкните правой кнопкой мыши файл изображения WebP, выберите Открыть с помощью, а затем выберите Windows Photo Viewer, чтобы открыть изображение WebP с помощью Windows Photo Viewer.
Однако стоит отметить, что Windows Photo Viewer по умолчанию отключен. Вам нужно включить его. См. Пошаговые инструкции по включению Windows Photo Viewer в Windows 10.
Используйте ImageGlass или 123 Photo Viewer, чтобы открыть WebP в Windows 10
Если вы не хотите включать и использовать Windows Photo Viewer для открытия изображений WebP, вы можете использовать 123 Photo Viewer, доступный в Магазине, или ImageGlass с открытым исходным кодом.
ImageGlass, вероятно, лучший бесплатный просмотрщик изображений для Windows 10. Он поддерживает более 70 форматов изображений, включая WebP. Пользовательский интерфейс довольно аккуратный.
123 Photo Viewer, как следует из названия, является средством просмотра изображений для Windows 10. Помимо других популярных форматов изображений, он также поддерживает форматы WebP. Пользовательский интерфейс не только отличный, но и функциональный. Вы можете скачать этот инструмент из Магазина Windows 10.
IrfanView — еще одна популярная программа для просмотра изображений с поддержкой WebP.
Преобразуйте WebP в JPG или PNG, затем откройте в приложении «Фото».
Невозможно открывать изображения WebP с помощью приложения «Фотографии» в Windows 10. Однако есть решение, которое может помочь открыть изображения WebP с помощью этого приложения. Это достигается путем преобразования файлов изображений WebP в JPG или PNG, которые затем можно открыть с помощью приложения «Фотографии». Вот как переименовать WebP в JPG или PNG:
Шаг 1. Перейдите в папку, содержащую изображения WebP. Перейдите на вкладку «Просмотр» и выберите «Расширения имен файлов», чтобы просмотреть расширения для всех файлов.
Шаг 2. Щелкните правой кнопкой мыши файл изображения с расширением WebP и выберите параметр «Переименовать». Или выберите файл и нажмите F2.
Шаг 3. Теперь измените расширение WebP или webp (показано в конце имени файла) на JPG, JPEG или PNG. Нажмите клавишу Enter, чтобы сохранить.
Шаг 4. Наконец, щелкните правой кнопкой мыши файл JPG или PNG (который вы только что преобразовали из WebP), выберите «Открыть с помощью», а затем щелкните приложение «Фотографии», чтобы открыть его с помощью этого приложения.
В дополнение к приложению «Фотографии» вы можете использовать любую другую программу просмотра фотографий для просмотра преобразованных изображений.
Откройте изображение WebP в Chrome, Edge или Paint в Windows 10.
Вы можете использовать Chrome, Edge (Edge на основе Chromium) или даже встроенную в Windows 10 программу Paint для открытия изображений WebP.
Откройте изображение WebP в Chrome, Edge или Paint в Windows 10.
Если вы не против установить бесплатную программу, мы рекомендуем использовать программу ImageGlass. Фактически, если вы регулярно имеете дело с изображениями WebP, вы можете установить ImageGlass в качестве средства просмотра изображений по умолчанию в Windows 10.
Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.
WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:Путь до файла dwebp.exe название файла.WebP – o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.
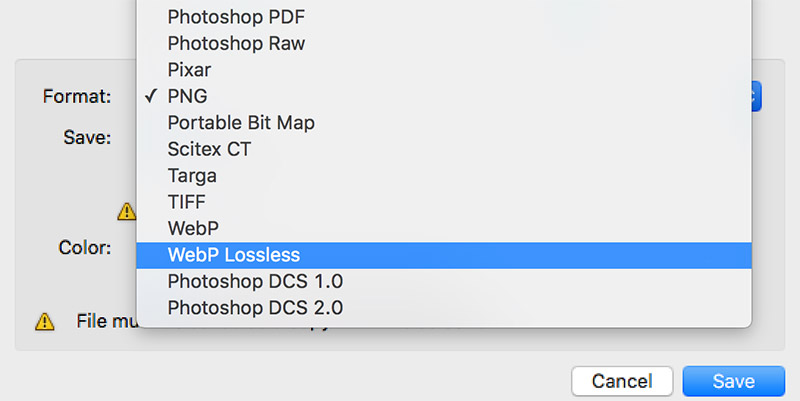
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
npm install imagemin imagemin-webp
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
var imagemin = require("imagemin"),
webp = require("imagemin-webp"),
outputFolder = "./img", // Папка под WebP
PNGImages = "./img/*.png", // Название картинки в PNG
JPEGImages = "./img/*.jpg"; // Название картинки в JPEG
imagemin([PNGImages], outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin([JPEGImages], outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку” type=”image/формат картинки“>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Источник
Важное о перспективном формате WebP: в чем преимущества, как конвертировать изображения в WebP, как использовать этот формат на сайте для разных браузеров.
В статье:
-
Что такое WebP
-
WebP vs JPEG: данные исследования
-
Какие браузеры поддерживают WebP
-
Как конвертировать изображения в WebP
-
Как использовать WebP на сайте
В
первом выпуске «Спроси PR-CY» пользователь с никнеймом Илья задал вопрос эксперту:
«Перспективные форматы картинок в ближайшем будущем? Может, уже сейчас начинать заливать WebP или другие форматы?»
Экспертом выступал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква», и вот что он ответил:
«Google активно продвигает WebP и будет продолжать это делать. Но, как известно, данный формат поддерживают 75% браузеров.
Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет. Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено».
Эксперт советует применять формат WebP на сайте, но использовать его среди прочих. Разберемся, что это за формат и чем он отличается от других.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
- сохраняет такое же качество при меньшем размере картинки: при сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG. Подтверждающее исследование в следующем пункте статьи;
- сочетает в себе все преимущества PNG, JPEG и GIF, поддерживает прозрачность и анимацию.
Недостатки:
- формат поддерживают не все браузеры;
- в пиксельной графике может потеряться часть цветов;
- при сжатии с потерями изображение может выглядеть плоским.
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили
исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали
общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.
По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.
По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q [quality] [input_file] -o [output_file] cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(["*.png", "*.jpg"], "images", {
use: [
webp({ quality: 75})
]
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
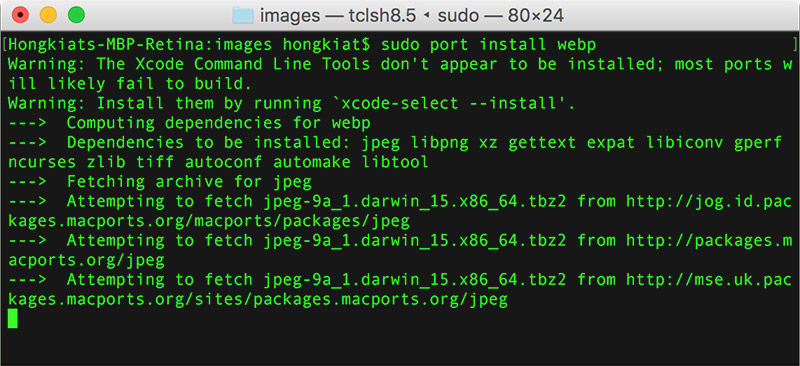
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.