Figma самая популярная и известная платформа визуальных редакторов для воссоздания сайтов либо сотовых приложений любого назначения а так же используется для различной верстки сайта.
С программой Фигма можно коллективно трудиться над любым проектом совместно с коллегами из любой точки мира удалённо, сберечь буферные итоги, заполучать допуск к наброскам и вносить изменения из любого удобного места для работы.
Платформа Figma обеспечивает полный пакет инструментарий для воссоздания эскизов web-сайтов для любого пользователя, даже не имеющего опыта в данной отрасли.
Главное различие от иных визуальных редакторов для воссоздания сайтов это способность коллективно трудиться над проектом.
После загрузки Figma на компьютер с официального сайта юзер может воссоздать свой первый эскиз совершенно бесплатно, после чего дать доступ своим друзьям либо коллегам для внесения изменений. Помимо всего существует Figma online editor которая не требует установки и даёт возможность использовать сервис в режиме онлайн в облачном хранилище.
Большинство веб дизайнеров используют так же программу Figma на русском языке для создания различных графический потребностей, кнопок, иконок, форм обратной связи, меню са йта и много другого. В программе так же представлен большой выбор уже готовых шаблонов для использования и применения. Мы рекомендуем скачать фигма на русском скачать бесплатно для виндовс 10 и опробовать её в деле, после чего оставить свой комментарий под данным обзором.
Похожие программы для компьютера
Оцените программу
(1 445 оценок, среднее: 5,00 из 5)
Загрузка…
-
Обзор
1

Графический редактор для создания прототипов сайтов и интерфейсов приложений.

Canva
Графические редакторы
Добавлено

SketchUp
3D дизайн
Добавлено
-
Скачать для:
Windows
Скачать Figma для компьютера
Версия:
116.5.18
от
14.12.2022
Размер:
90 Mb
Тип лицензии: Условно-бесплатная
Цена:
Бесплатно
Разработчик:
Яндекс браузер и сервисы Яндекс готовы к загрузке
Уже использует более 12 миллионов человек (по данным li.ru)
Безопасное скачивание
| Рейтинг: | 9.8 / 10 |
| Скорость загрузки: | 9.5 / 10 |
| Безопасность: | 10 / 10 |
-
Блокировка шок-контента и надоедливой рекламы
-
Ускорение загрузки страниц с помощью турбо режима
-
Проверка файлов на вирусы и безопасные онлайн платежи
| Система: | Windows XP, Vista, 7, 8, 10 |
| Лицензия: | Бесплатная |
| Язык: | Русский |
В состав Яндекс-пака входят: Яндекс Браузер, настройки быстрого доступа к поиску и сервисам Яндекс, расширения для браузеров Яндекс

Opera
Браузеры
Добавлено

Avast Free Antivirus
Антивирусы
Добавлено

CCleaner
Система, Оптимизация
Добавлено

Discord
Общение
Добавлено
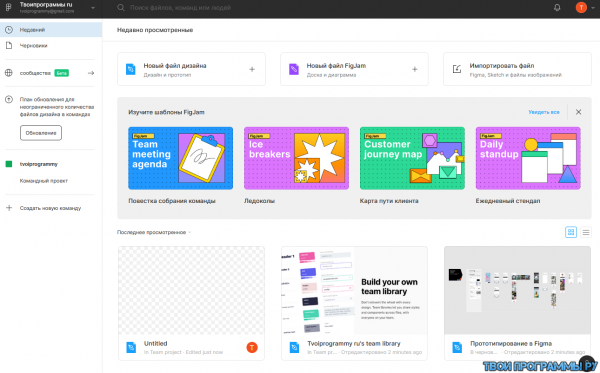
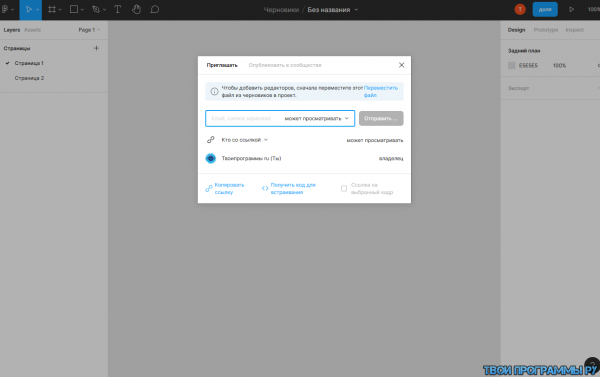
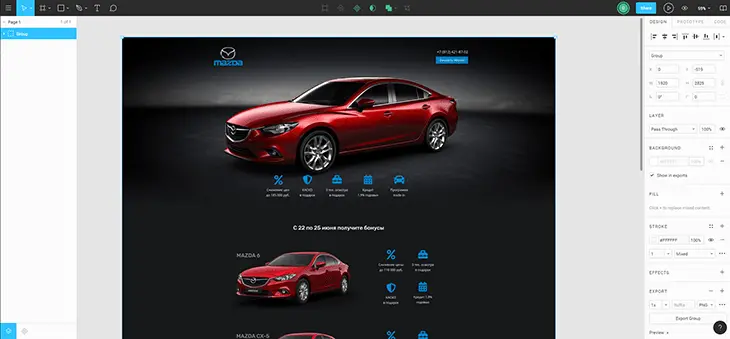
Сервис Figma предоставляет инструменты для создания макетов web-сайтов и верстки страниц. Основное отличие от других графических редакторов, — возможность совместно работать над проектом. После регистрации на сайте пользователь может создать первый макет в браузере или скачать десктопное приложение для операционной системы Windows. Авторизация и вход в приложение осуществляется через сайт. Чтобы начать совместную работу, необходимо нажать кнопку «Share». Можно разрешить только просматривать макет или вносить в него изменения, добавлять комментарии.
Инструментом можно пользоваться бесплатно, но с ограничениями:
- над одним проектом могут работать только два пользователя;
- в командной работе можно создать только три макета. Количество макетов в одиночном режиме не ограничено;
- история действий хранится на сервере 30 дней.
При покупке лицензии на месяц все ограничения снимаются. Премиум доступ предоставляется бесплатно студентам и преподавателям после подтверждения факта работы или обучения в ВУЗе.
Возможности
- верстка веб-страниц;
- создание меню, окон, кнопок, иконок, форм интерфейса;
- работа с векторными и растровыми изображениями;
- удаленный доступ к сохраненным проектам;
- менеджер файлов;
- совместная работа над макетом;
- расширение базовых функций за счет плагинов.
Принципы работы
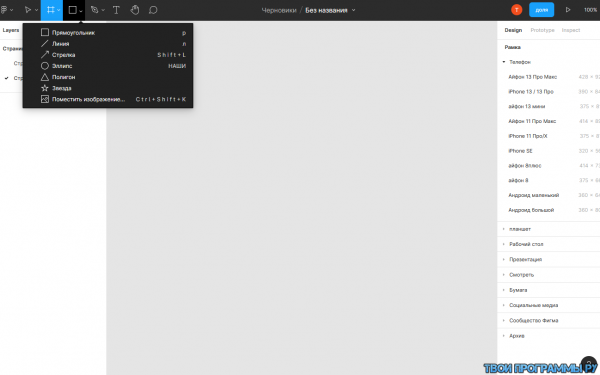
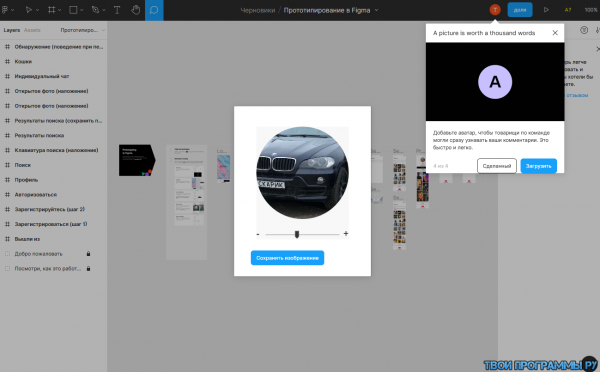
Для начала работы необходимо создать новую страницу и добавить на рабочий стол геометрическую фигуру, текст, изображение или другие элементы. С помощью инструментов можно растягивать или сжимать объекты, выбирать их положение по горизонтали, вертикали, оси X и Y, добавлять цвет, эффекты, градиенты. Находясь в режиме онлайн, пользователь может предоставить доступ коллеге для совместной работы над макетом. Все данные сохраняются на ПК и в облачном хранилище сервиса. При первом запуске программы пользователь получает доступ к множеству шаблонов, которые можно модифицировать по своему усмотрению.
Плюсы:
- совместный онлайн-доступ к макетам;
- можно вернуться к предыдущим действиям;
- мгновенное бэкап в облаке;
- установка плагинов для реализации нестандартных проектов.
Минусы:
- нужен постоянный доступ к сети интернет;
- на ПК со слабой видеокартой наблюдаются притормаживания;
- шаблоны долго загружаются.
Figma – один из самых известных графических редакторов для создания меню десктопных и мобильных приложений, верстки веб-страниц. С его помощью можно совместно работать над проектом, сохранить промежуточные результаты, получать доступ к макетам из любой точки мира.

Автор:
Евгений Соколов
Главный редактор портала «Softobase»
Важно! Перед началом скачивания и установки необходимо ОТКЛЮЧИТЬ АНТИВИРУС, иначе кейген может быть удалён.
Figma (2023) на русском языке скачать торрент крякнутый бесплатно [80 MB]
Дополнительные материалы по Figma
Figma — что это за программа?
Figma (Фигма) — онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.
[свернуть]
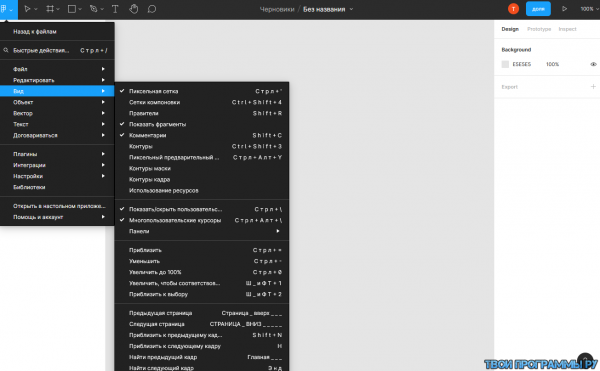
Как в Фигме отменить последнее действие?
( Ctrl+Z ) — отменить последнее действие
( Ctrl+Y ) — вернуть действие назад
[свернуть]
Как сделать Фигму на русском языке? Русификатор
Для всех манипуляций понадобиться архиватор и редактор вроде Notepad++.
Понадобиться файл app.asar, который находится по следующему пути (смотря куда у вас установлена Figma):
c:UsersAdministratorAppDataLocalFigmaapp-68.5.0resources
Где Administrator — название папки вашего системного пользователя, а папка app-68.5.0 — это папка с последней версией фигмы, у вас она может быть другой.
- Далее вам необходимо распаковать архиватором тот самый файл app.asar и достать из него файл menu.js (не забудьте сделать копию файла на случай его поломки).
- После чего открываете файл menu.js через редактор Notepad++ и исправляете все пункты меню с английского на русский. Так же там можно изменить сразу и горячие клавиши.
- Далее сохраняете файл и заливаете его обратно в app.asar.
После всех этих процедур у вас должна будет открыться фигма на русском языке.
[свернуть]
Горячие клавишы (Hot Key, Keyboard Shortcuts)
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу или нажав «Ctrl»+»Shift»+»?»
Essential
| «Ctrl»+»» | Show / Hide UI | Показать / скрыть интерфейс |
| «I» | Pick color | Пипетка |
| «Ctrl»+»/» | Search Menu | Поиск в меню |
Tools
| «V» | Move Tool | Инструмент выделения (перемещения) |
| «F» | Создать Фрейм | Фрейм |
| «P» | Pen Tool | Перо |
| «Shift»+»P» | Pencil Tool | Карандаш |
| «T» | Text Tool | Текст |
| «R» | Rectangle Tool | Прямоугольник |
| «O» | Ellipse Tool | Эллипс |
| «L» | Line Tool | Линия |
| «Shift»+»L» | Arrow Tool | Стрелка |
| «C» | Add/Show Comments | Добавить (показать) комментарий |
| «I» | Pick Color | Пипетка |
| «S» | Slice Tool | Нож |
View
| «Shift»+»R» | Rules | Линейки |
| «Ctrl»+»Shift»+»3» | Show Outlines | Показать контуры |
| «Ctrl»+»Alt»+»Y» | Pixel Preview | Пиксельный режим просмотра |
| «Ctrl»+»Shift»+»4» | Layout Grids | Показать (скрыть) сетку |
| «Ctrl»+»’» | Pixel Grid | Пиксельная сетка |
| «Ctrl»+»» | Show / Hide UI | Показать / скрыть интерфейс |
| «Ctrl»+»Alt»+»» | Show Multiplayer Cursors | Показать чужие курсоры |
| «Alt»+»1» | Show Layers | Показать слои |
| «Alt»+»2» | Show Components | Показать компоненты |
| «Alt»+»3» | Show Team Library | Показать библиотеку команды |
Zoom
| «Space» + Drag | Pan | Перемещение по макету |
| «+» | Zoom In | Приблизить |
| «-« | Zoom Out | Отдалить |
| «Shift»+»0» | Zoom to 100% | Масштаб 1:1 |
| «Shift»+»1» | Смасштабировать весь макет | Показать / скрыть интерфейс |
| «Shift»+»2» | Zoom to Selection | Смасштабировать выделение |
| «Shift»+»N» | Zoom to Previous Frame | Смасштабировать к предыдущему фрейму |
| «N» | Zoom to Next Frame | Смасштабировать к следующему фрейму |
| «PageUp» | Previous Page | Предыдущая страница |
| «PageDown» | Next Page | Следующая страница |
| «Home» | Find Previous Frame | Найти предыдущий фрейм |
| «End» | Find Next Frame | Найти предыдущий фрейм |
Text
| «Ctrl»+»B» | Bold | Сделать текст жирным |
| «Ctrl»+»I» | Italic | Наклонить текст |
| «Ctrl» | U | Подчеркнуть текст |
| «Ctrl»+»Shift»+»V» | Paste and Match Style | Вставить в левый верхний угол выделенного объекта |
| «Ctrl»+»Alt»+»L» | Text Align Left | Выровнять текст по левому краю |
| «Ctrl»+»Alt»+»T» | Text Align Center | Выровнять текст по центру |
| «Ctrl»+»Alt»+»R» | Text Align Right | Выровнять текст по правому краю |
| «Ctrl»+»Alt»+»J» | Text Align Justified | Выровнять текст по ширине |
| «Ctrl»+»Shift»+»< >» | Adjust Font Size | Изменить размер текста |
| «Alt»+»,»/ «.» | Adjust Letter Spacing | Изменить межбуквенное расстояние |
| «Alt»+»Shift»+»< >» | Adjust Line Height | Изменить межстрочное расстояние |
Shape
| «P» | Pen | Перо |
| «Shift»+»P» | Pencil | Карадаш |
| «B» | Paint Bucket | Заливка |
| «Alt»+»/» | Remove Fill | Удалить заливку |
| «/» | Remove Stroke | Удалить обводку |
| «Shift»+»X» | Swap Fill and Stroke | Поменять заливку с обводкой |
| «Ctrl»+»Shift»+»O» | Outline Stroke | Преобразовать обводку в объект |
| «Ctrl»+»E» | Flatten Selection | Слить выделенное |
| «Ctrl»+»J» | Join Selection | Соединить точки |
| «Shift»+»Backspace» | Delete and Heal Selection | Удалить и восстановить выделенное |
Selection
| «Ctrl»+»A» | Select All | Выбрать все |
| «Ctrl»+»Shift»+»A» | Select Inverse | Выбрать все кроме выделенного |
| «ESC» | Select None | Снять выделение |
| «Ctrl» + click | Deep Select | Выделить сквозь выбранное |
| «Ctrl» + right-click | Select Layer Menu | Выделить слой на панели |
| «Enter» | Select Child | Выделить дочерний элемент |
| «Ctrl»+»Enter» | Select Parent | Выделить родительский элемент |
| «Tab» | Select Next Sibling | Выделить следующий по порядку |
| «Shift»+»Tab» | Select Previous Sibling | Выделить предыдущий по порядку |
| «Ctrl»+»G» | Group Selection | Сгруппировать |
| «Ctrl»+»Shift»+»G» | Ungroup Selection | Отменить группировку |
| «Ctrl»+»Alt»+»G» | Frame Selection | Преобразовать во фрейм |
| «Ctrl»+»Shift»+»H» | Show/Hide Selection | Показать скрыть элемент |
| «Ctrl»+»Shift»+»L» | Lock/Unlock Selection | Заблокировать/Разблокировать |
Cursor
| «Alt» | Measure to Selection | Показать расстояния до элемента |
| «Alt» | Duplicate Selection | Сделать копию элемента |
| «Ctrl» + click | Deep Select | Выделить сквозь слои |
| «Ctrl» + right-click | Select Layer Menu | Посмотреть структуру слоев |
| «Ctrl» + drag | Deep Select Within Rectangle | Выбрать слои сквозь группы |
| «Alt» | Resize from Center | Изменить размер относительно центра |
| «Shift» | Resize Proportionally | Изменить размер пропорционально |
| «Space» | Move While Resizing | Двигать при изменении размера |
| «Ctrl» | Ignore Constraints (Frame Only) | Изменить размер кроме вложенных фреймов |
Edit
| «Ctrl»+»C» | Copy | Копировать |
| «Ctrl»+»X» | Cut | Вырезать |
| «Ctrl»+»V» | Paste | Вставить |
| «Ctrl»+»Shift»+»V» | Paste Over Selection | Вставить сверху выделенного |
| «Ctrl»+»D» | Duplicate Selection in Place | Повторить дубликат |
| «Ctrl»+»R» | Rename Selection | Переименование |
| «Ctrl»+»Shift»+»E» | Export | Экспорт |
| «Ctrl»+»Alt»+»E» | Copy Properties | Копировать свойства |
| «Ctrl»+»Alt»+»V» | Paste Properties | Вставить свойства |
Transform
| «Shift»+»H» | Flip Horizontal | Отзеркалить по горизонтали |
| «Shift»+»V» | Flip Vertical | Отзеркалить по вертикали |
| «Ctrl»+»Alt»+»M» | Use as Mask | Сделать маску |
| «Enter» | Edit Shape or Image | Режим редактирования точек |
| «Ctrl»+»Shift»+»K» | Place Image | Вставить изображение |
| «Alt» + dbl-click | Crop Image | Обрезать изображение |
| «1» | Set Opacity to 10% | Сделать непрозрачность 10% |
| «5» | Set Opacity to 50% | Сделать непрозрачность 50% |
| «0» | Set Opacity to 100% | Сделать непрозрачность 100% |
Arrange
| «Ctrl»+»]» | Bring Forward | Переместить на слой вверх |
| «Ctrl»+»[« | Send Backward | Переместить на слой ниже |
| «Ctrl»+»Shift»+»]» | Bring to Front | Отправить на передний план |
| «Ctrl»+»Shift»+»[« | Send to Back | Отправить на наздний план |
| «Alt»+»A» | Align Left | Выровннять по левой стороне |
| «Alt»+»D» | Align Right | Выровннять по правой стороне |
| «Alt»+»W» | Align Top | Выровннять по верхней границе |
| «Alt»+»S» | Align Bottom | Выровннять по нижней границе |
| «Alt»+»H» | Align Horizontal Centers | Выровнять горизонтальные центры |
| «Alt»+»V» | Align Vertical Centers | Выровнять вертикальные центры |
| «Ctrl»+»Alt»+»Shift»+»T» | Tidy Up | Упаковать |
| «Ctrl»+»Alt»+»Shift»+»H» | Distribute Horizontal Spacing | Сделать одинаковыми горизонтальные расстояния |
| «Ctrl»+»Alt»+»Shift»+»V» | Distribute Vertical Spacing | Сделать одинаковыми вертикальные расстояния |
Components
| «Alt»+»2» | Show Components | Показать панель компонентов |
| «Ctrl»+»Alt»+»O» | Team Library | Библиотека команды |
| «Ctrl»+»Alt»+»K» | Create Component | Создать компонент |
| «Ctrl»+»Alt»+»B» | Detach Instance | Разломать компонент |
| «Alt» | Swap Components Instance | Поменять компоненты местами |
[свернуть]
Как в Фигме сделать градиент?
Чтобы в Фигме сделать градиент:
- Выделите прямоугольник или другую векторную фигуру.
- В правой панели, напротив надписи «Fill» нажмите на цвет.
- Вместо значения «Solid» поставьте одно из следующих значений: Linear — линейный градиент. Radial — радиальный градиент.
[свернуть]
Как в Фигме сделать текст по кругу?
Скачать плагин «To Path»
[свернуть]
Figma Community
Большой форум русскоязычного сообщества для онлайн-дискуссий и помощи дизайнерам использующих Figma.
Перейти в Figma Community
[свернуть]
Уроки по работе с Figma, обучение, учебные пособия и видео-материалы
Как в Фигме вырезать объект?
Как вырезать что либо в Фигме на трёх примерах.
[свернуть]
Как в Фигме включить линейку?
Чтобы включить линейки в Фигме, нажмите горячие клавиши «Shift + R»
[свернуть]
Лучшие шрифты в Фигме
Топ 10 красивых, русских шрифтов. Названия + примеры Google Fonts.
[свернуть]
Как в Фигме обрезать картинку?
Как обрезать фигуру.
Два способа:
- Выберите слой изображения, нажмите кнопку кадрирования на верхней панели инструментов.
- Нажмите и удерживайте клавишу Option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Как можно обрезать изображение в Фигме:
[свернуть]
Как в Figma открыть PSD
Это можно сделать с помощью онлайн фотошопа photopea.com. Скачиваешь свою работу из Figma в формате .fig, переходишь на онлайн фотошоп, перетаскиваешь в него свой .fig файл и затем нажимаешь «Файл» — «Сохранить как PSD».
[свернуть]
Как в Фигме удалить объект?
- Для начала нужно отрисовать пером контур вырезаемого объекта и применить маску в Фигме. Сочетание Ctrl+Alt+M 2.
- Для второго способа нам понадобится плагин remove bg от одноименного сервиса.
[свернуть]
Как в Фигме сделать анимацию?
Как создать анимацию в Figma. Как анимировать объекты в Фигме.
[свернуть]
Аналоги и похожие сервисы
Как в Фигме объединить слои?
Чтобы в Фигме объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или воспользоваться комбинацией клавиш (CTRL+G).
[свернуть]
Как в Фигме включить направляющие?
Как выставить направляющие в фигма?
[свернуть]
Как сохранить проект в Фигма?
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением «.fig». Для этого нужно в главном меню выбрать пункт «Save as».
Сохраняем работу в формате « Fig»
[свернуть]
Эффект матового стекла
[свернуть]
Как добавить шрифт в Figma?
Как добавить и установить шрифт в Фигму
[свернуть]
Как перенести дизайн из Figma в Tilda?
По умолчанию изображения грузятся с серверов Figma, поэтому для загрузки их в Тильду нужно зайти в настройки элементов с изображениями и нажать на кнопку Upload to Tilda.
Перенос дизайна из Фигмы в Тильду
[свернуть]
Как в Фигме сделать тень?
Для создания тени в фигме, выберите нужный объект. В правой панели напротив надписи «Effects» нажмите иконку «+». По умолчанию будет выбрана надпись «Drop shadow», что означает «Внешняя тень».
Тень в Figma. Как сделать красивую тень.
[свернуть]
Как в Фигме сделать таблицу?
Быстрое заполнение таблицы данными.
[свернуть]
Как в Фигме вставить текст?
Работа с текстом, как редактировать текст.
[свернуть]
Как включить сетку в Фигма?
Выделяешь нужный артборд. На панели справа в блоке Layout Grid нажимаешь «+», появляется сетка.
Как сделать, включить, отключить, настроить.
[свернуть]
Видео-инструкция по установке и активации Figma
Если видео не работает, обновите страницу или сообщите об этом в комментариях, поправлю.
Ссылка на видео: https://disk.yandex.ru/i/ZqS6V33fJqSDow
Помогла статья? Сделай репост!
Обзор редактора Figma
Программа используется графическими дизайнерами для оформления презентаций, проектирования макетов сайтов и мобильных приложений, разработки иконок. Предоставляет готовые шаблоны проектов и профессиональные инструменты для создания дизайнов на разные темы.
Разработчик предлагает несколько версий приложения. Вы сможете скачать Figma для Windows 8, 10, 11 или macOS, мобильное ПО для Android или iOS. Все изменения в одном профиле будут синхронизироваться между устройствами.
На холсте можно рисовать с помощью «карандаша», выделять важные моменты цветным маркером, наносить фигуры, например круг, квадрат, ромб и т.д. У всех инструментов можно настроить заливку.
Также пользователи могут добавлять:
- стикеры, на которые можно писать заметки;
- календари, опросы, виджет погоды;
- надписи с любым шрифтом, заливкой и типом начертания.
Помимо этого приложение предлагает готовые дизайны диаграмм, графиков, таблиц. Вы сможете вносить в них любые статистические данные, регулировать цветовую гамму.
Дополнительно вы сможете импортировать изображения с жесткого диска. Поддерживаются файлы JPG, PNG, GIF и другие. При просмотре проекта онлайн можно включить музыкальное сопровождение и установить таймер для проигрывания мелодии из каталога.
Результат сохраняется в облачное хранилище разработчика. Вы можете отправить его пользователю на почту или сформировать ссылку для просмотра и редактирования. Также можно получить код для вставки дизайна на ваш сайт.
Скачать материал на компьютер можно в нескольких форматах. Вы можете создать файлы PNG, JPG, PDF. У изображений есть возможность сделать заполненный белый фон или прозрачный задний план.
Экспортируйте работу в качестве проекта JAM. Вы сможете открывать такие файлы в будущем и вносить изменения. Также их можно будет пересылать другим пользователям для коррекции или проверки.
Редактор можно использовать без активации Pro-тарифа неограниченный период времени. Однако будут недоступны некоторые опции. Открыть весь функционал можно за счет ежемесячной или ежегодной подписки. Также вы можете загрузить взломанную версию со стороннего ресурса или торрента, однако она может содержать вирусы.
Обратите внимание, что скачать программу Фигма бесплатно на русском нельзя. Интерфейс веб-платформы и десктопного приложения представлен только на английском и китайском. Для работы пользователю потребуются не только знания языка, но и навыки работы в графических редакторах.
Начинающим следует установить другую программу. Мы рекомендуем загрузить ФотоШОУ PRO. Софт подходит для оформления видеопрезентаций и предлагает простое управление на русском.
Видеообзор Презентация в Фигме. С чего начать?
Особенности Figma
- Работа со слоями. Все элементы можно перемещать, регулировать их величину и угол наклона. Вы сможете выводить объекты на передний или задний план, объединять их в одну группу для одновременной настройки.
- Проверка орфографии. Если в дизайне много текста, вы сможете проводить автоматический поиск ошибок. Поддерживается информация на русском и английском.
- Предустановки с размерами холста. Можно быстро создать проект с высотой и шириной дисплея iPhone, iPad или Android, компьютера, телевизора. Также вы сможете быстро оформить работу с пропорциями 16:9 и 4:3, стандартными размерами бумаги А4, А5 и т.д.
- Инструменты для рисования. Вы сможете использовать перо, карандаш и кривые Безье. Все нарисованные элементы можно будет объединять в один объект, редактировать, переносить в любое место на холсте.
- Функции для совместной работы. Доступ к проектам можно открывать нескольким пользователям одновременно. Они смогут комментировать все объекты на холсте, оставлять заметки, вносить коррективы.
Для создания чего подойдет Figma
- презентаций с инфографикой;
- макетов для верстки веб-страниц и интерфейса мобильного приложения;
- плакатов, открыток и другой полиграфической продукции;
- мудбордов и визуальных досок;
- рекламных постов в социальные сети.
Скриншоты Figma
Преимущества и недостатки Фигмы
Плюсы:
- можно открывать несколько проектов в разных вкладках;
- предоставляет коллекцию стикеров и штампов;
- дает делить дизайн на несколько отдельных секций и корректировать их поодиночке;
- управление возможно с помощью горячих клавиш;
- есть обучающие уроки на YouTube-канале разработчика.
Минусы:
- требуется создать аккаунт с указанием email или профиля Google;
- нельзя скачать Figma бесплатно на русском – только англоязычное меню;
- неудобное управление, которое не подходит новичкам;
- не работает на ПК с операционной системой 32 bit, а также на Windows 7 и ниже;
- в бесплатной версии загруженные файлы и готовые дизайны хранятся на сервере только 30 дней.
Скачать Figma бесплатно на компьютер
Для Windows Vista, 7, 8, 8.1, 10, 11

Русский аналог Figma
Выбор редакции

Простое управление на русском
Подходит начинающим
Анимирование каждого элемента слайда
Коллекция переходов, аудио, эффектов
Экспорт в MP4, AVI, MKV и др
Вопросы и ответы
Как сохранить проект в Figma в PNG?
Когда вы довольны результатом, кликните по кнопке «Main Menu» в верхнем левом углу интерфейса. Выберите опцию «File» – «Export As». В списке выберите формат PNG. Рядом с «Background» установите прозрачный или заполненный фон. Нажмите на «Export». Преобразование может занять несколько минут.
Как в Figma добавить шрифт?
Если вы работаете в desktop-версии, то все установленные на ПК шрифты будут автоматически отображаться в программе. Вы можете скачать Фигму для Виндовс бесплатно с официального портала.
Для загрузки шрифтов на веб-площадку потребуется установить специальный плагин «Font Installer». Его также можно найти на портале Figma. Он совместим с устройствами Windows и mac OS. После завершения инсталляции шрифты с компьютера будут добавлены в веб-версию редактора.
Как в Фигме отменить действие?
В приложении можно отменить неограниченное количество операций. Для этого раскройте список «Main Menu» и примените «Edit» – «Undo». Также можно использовать комбинацию клавиш Ctrl + Z. Для повтора отмененного действия нажмите на Ctrl + Y.
Аналоги
Читайте также
Если имеется в виду серьёзный проект, то перед началом создания сайта обязательно делается его шаблон. Уже на основе последнего реализовываться работа с HTML + CSS.
Описание программы
Для создания таких шаблонов используются разные программы. Раньше чаще всего это был Adobe Photoshop, но сейчас появился новый редактор, подходящий для разработки шаблонов дизайнов гораздо лучше. Приложение может использоваться прямо в браузере в режиме онлайн или будучи установленным на ПК.
Данная программа распространяется по двум лицензия. Это полностью бесплатный инструмент и расширенная версия, обладающая Pro-функциями.
Как пользоваться
Дальше переходим к процессу инсталляции. Обычно, на этом этапе сложностей не наблюдается, но на всякий случай в общих чертах рассмотрим конкретный пример:
- Скачиваем исполняемый файл программы. При помощи кода, который прикреплён в комплекте, производим распаковку.
- Запускаем установку и совершаем процесс, передвигаясь от этапа к этапу.
- При помощи ярлыка, добавлено в меню «Пуск», запускаем наше приложение. Активация производится в автоматическом режиме. Сразу после первого запуска программа порадует пользователя полным лицензионным функционалом.
Достоинства и недостатки
Переходим к разбору сильных, а также слабых сторон Figma.
Плюсы:
- максимальное удобство разработки шаблонов для сайтов;
- простота использования;
- наличие бесплатной версии.
Минусы:
- отсутствие русского языка в пользовательском интерфейсе.
Скачать
Новейшая версия программы доступна немного ниже по прямой ссылке.
| Лицензия: | Кряк |
| Платформа: | Windows 7, 10, 11 |
| Язык: | Английский |
Внимание! Крайне не рекомендуется скачивать Фигму не с официального сайта. Обычно сайты-однодневнки продвигаются по запросу («фигма на русском скачать бесплатно») и могут продвигать версию программы с вредоносным кодом.
Свежая версия программы Figma доступна на официальном сайте. Установить Figma на свой компьютер можно просто скачав
exe файл (см. ниже).
Ошибочно предполагать, что фигма онлайн графический редактор на русском языке. Программы Фигма на
русском языке не существует, поэтому не доверяйте сайтам, которые предлагают вам русскую версию программы.
Воспользовать лучше официальным сайтом или проверенными источниками.
Доступны для скачивания:
- Десктопные версии Figma — это desktop приложение для Windows и MacOS (Стандартная версия Фигма на мак);
- Приложения для Android (Figma Mirror) и iOS для просмотра проектов;
- Установщик шрифтов, позволяющий использовать «пользовательские» шрифты в проектах. (Figma font helper)
Внимание! Программу Figma не нужно взламывать. Кряктнутые версии Figma — это возможно программы с вирусом.
Будьте острожны с выбором сайта для скачивания. Crack (кряк) для Figma не существует, тем более его нельзя скачать
отдельно! Платный тариф можно только купить, но для большинства разработчиков он не нужен.
Ссылка, чтобы скачать Figma:
https://www.figma.com/downloads/ Чтобы
установить
Figma на компьютер — запустите установщик. Программа сама выберет путь установки и установит ярлык на рабочий стол.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на платный интенсив по веб-дизайну. Вы изучите полностью весь дизайн-процесс, в том числе: работа в Figma, общение с заказчиком, анализ и выполнение ТЗ, управление проектами и т.д. Ссылка на сайт интенсива.