Содержание
- Заблокировать слежку со стороны Windows 10 очень непросто, считает специалист по безопасности
- Static Content
- Overview
- Compatibility
- Setup
- How To
- Configuration
- Attributes
- Child Elements
- Configuration Sample
- Sample Code
- Телеметрия Windows 10. Как настроить сбор диагностических данных
- Содержание
- Параметры телеметрии в Windows 10
- Уровни телеметрии
- Безопасность
- Базовая настройка
- Расширенные данные
- Полные данные
- Настройка телеметрии через редактор локальной групповой политики
- Настройка телеметрии через системный реестр
- Часто задаваемые вопросы
- Настройки Windows 10: часть III, или куда приводят скрипты
- Как всё начиналось
- Что поменялось в скрипте
- Функции касающиеся манипуляций с UWP-приложениями
- Интернационализация скрипта
- Закрепление ярлыков на начальном экране
- Создаваемые задания в планировщике заданий
- Функция ассоциации файлов
- Автоматизация установки бесплатного расширения для встроенного UWP-приложения Фотографии
- Автопродление имен функций по введённым буквам, содержащимся в названии функции или её аргумента
- Итоги
Заблокировать слежку со стороны Windows 10 очень непросто, считает специалист по безопасности
Неделю назад независимый специалист по безопасности Марк Бёрнетт (Mark Burnett) опубликовал результаты небольшого некорректного расследования настроек безопасности в Windows 10 Enterprise. Система установлена у него в виртуальной машине под Linux исключительно в исследовательских целях, с минимальным набором софта и удалёнными всеми дефолтными приложениями Windows Store.
Эти результаты вызвали бурную дискуссию в твиттере, потому что они дают понять, что ОС как будто игнорирует некоторые настройки, установленные пользователем — и всё равно соединяется с различными следящими серверами и отправляет туда какие-то данные. Первый тест Бёрнетта с результатами, опубликованными в твиттере, был проведён с ошибками. На самом деле есть способ получше ограничить телеметрию. Но полностью избавиться от сбора данных в Windows 10 вообще невозможно.
Марк Бёрнетт — хакер и исследователь, а не системный инженер Microsoft, хотя он написал книгу по безопасности ASP.NET, семь раз получал титул Most Valuable Professional (MVP) от компании Microsoft, занимался техподдержкой Windows и эксклюзивно пользовался только этой ОС на десктопе около 25 лет, пока не вышла Windows 10 с резким изменением политики Microsoft по массовому сбору персональных данных пользователей.
Можно сослаться на официальное руководство Microsoft по управлению соединениями в Windows 10, но всё равно мнение Бёрнетта нельзя назвать неквалифицированным. В самом деле, с групповыми политиками Windows 10 не всё так просто.
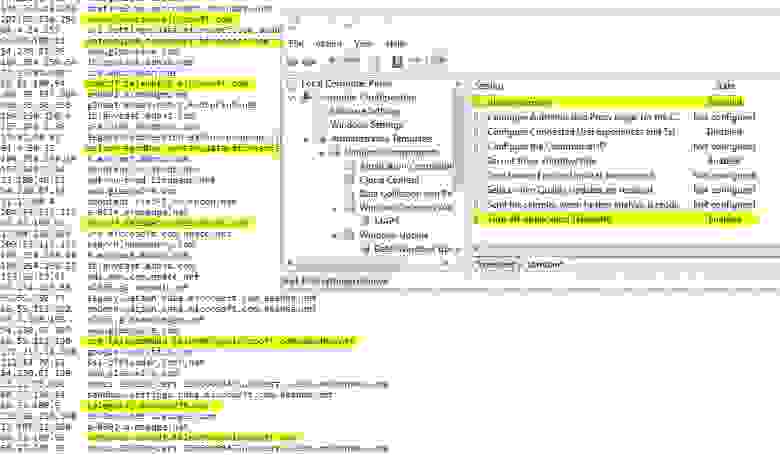
На первом скриншоте видно, что SmartScreen в системе отключен, но Windows 10 всё равно подключается к серверам SmartScreen от Microsoft. Отключить телеметрию в Windows 10 тоже не так просто. Просто изменить две групповые политики недостаточно. На скриншоте видно, что ОС всё равно отправляет данные в Microsoft, несмотря на явное двукратное указание этого не делать в групповых политиках и пару изменений в реестре.
Все соединения блокировались файрволом маршрутизатора, на скриншотах показаны лишь заблокированные попытки Windows 10 соединиться с различными хостами. Поэтому неизвестно, какие пакеты она могла туда передавать. Например, в случае телеметрии и др.
То же самое с настройками синхронизации, которые предполагают соединение с серверами Microsoft. В групповых политиках отключены все связанные с этим политики, но Windows 10 всё равно соединяется. То же самое с настройками сообщений об ошибках, политиками онлайновой валидации акккаунтов (AVS) в клиенте службы управления ключами (KMS).
Специалист постарался изменить все системные настройки, чтобы блокировать любое подключение с серверами Microsoft, кроме получения обновлений, но всё равно зарегистрировал множество соединений с серверами, явно имеющими рекламное и следящее предназначение.
Что характерно, согласно файрволу Glasswire, все эти рекламные хосты относятся к системным процессам Microsoft, так что их не спишешь на сторонний софт (кстати, это действительно хороший файрвол для Windows и Android, бесплатный и удобный в использовании).
Марк Бёрнетт делает вывод, что Windows 10 как будто не уважает свои собственные групповые политики. Вероятно, некоторые типы соединений можно заблокировать с помощью изменений в реестре — конечно же, это недокументированные ключи в реестре. То есть нельзя гарантировать, что вы найдёте все без исключения необходимые ключи.
Сам Бёрнетт признаёт, что первый тест не был абсолютно чистым. В последующем блог-посте он рассказал о повторном более тщательном тесте и объяснил методологию тестирования. Повторный тест всё равно показал неприятную активность Windows 10, хотя и в меньшем количестве. Например выяснилось, что для блокировки SmartScreen нужно изменить не две настройки, как сделал Бёрнетт, а больше:
Есть ряд приложений, которые помогают справиться со шпионажем со стороны Microsoft и блокировать соединения, которые Windows 10 устанавливает с удаленными серверами в обход системных настроек и которые нельзя или очень трудно блокировать иными способами. Собственно, сам факт наличия таких приложений уже указывает на наличие проблемы. Люди бы не создавали такие программы и не пользовались ими, если бы слежка в Windows 10 отключалась тривиальными методами. В качестве примера антишпионской программы, которая «затыкает» ненужные соединения в Windows 10, можно порекомендовать ShutUp 10. Сам Бёрнетт тоже использовал её на тестовой машине. Но как видно, даже антишпионский софт не помогает.
P. S. Некоторые эксперты рекомендуют для отключения телеметрии в групповых политиках не останавливать сервис, как сделал Бёрнетт, а запускать сервис с параметром 0, вот таким способом:
Это может показаться контринтуитивным, но так действительно может появиться возможность заблокировать соединения со следящими серверами Microsoft, которые не блокируются при обычной остановке сервиса телеметрии.
Источник
Static Content
Overview
The element configures several settings related to processing requests for static files in Internet Information Services (IIS) 7.
The element contains the following three attributes that specify whether IIS 7 should apply a document footer to static files:
The enableDocFooter attribute specifies whether document footers are enabled.
The defaultDocFooter attribute contains either:
As noted above, the isDocFooterFileName attribute specifies whether the defaultDocFooter attribute contains a text string that IIS 7 will use for the document footer or the fully qualified path to a file that contains the text that IIS 7 will use for the document footer.
By default, the isDocFooterFileName attribute is set to false and locked globally. To use files for document footers, you would need to either set the isDocFooterFileName attribute to true at the global-level, or unlock the attribute. To learn more about locking and unlocking attributes, see the How to Use Locking in IIS 7.0 Configuration walkthrough.
Compatibility
Setup
The element is included in the default installation of IIS 7.
How To
There is no user interface for configuring the element for IIS 7. For examples of how to configure the element programmatically, see the Code Samples section of this document.
Configuration
Attributes
| Attribute | Description |
|---|---|
| defaultDocFooter | Optional string attribute. |
Specifies either the default footer text for every Web page on a site, or the path of a file that contains the default footer text. How IIS 7 uses this property depends on the value of the isDocFooterFileName attribute.
Note: The custom footer will only be sent if the enableDocFooter attribute is set to true. enableDocFooter Optional Boolean attribute.
Specifies whether the text indicated by the defaultDocFooter attribute will appear on every static page on a Web site.
Specifies whether the string in the defaultDocFooter attribute contains a path of a file that contains the default footer text for every static Web page on a site.
Child Elements
| Element | Description |
|---|---|
| clientCache | Optional element. |
Specifies settings for caching static content that is sent to the client. mimeMap Optional element.
Specifies a list of the file name extensions for MIME mappings.
Configuration Sample
The following configuration sample enables a document footer for static content, and adds a simple copyright notice as the footer text.
Sample Code
The following code samples enable a document footer for static content, and add a simple copyright notice as the footer text.
Источник
Телеметрия Windows 10. Как настроить сбор диагностических данных
Windows 10 – это не первая операционная система Microsoft, которая собирает диагностические данные. Однако, именно в Windows 10 Microsoft серьезно изменила структуру собираемых данных, а также предоставила пользователям возможность контролировать параметры телеметрии.
Концепция “Windows как служба” сыграла важную роль в изменении политики телеметрии. Компания решила отказаться от схемы выхода новой версии системы раз в три года и перешла на модель выхода двух функциональных обновлений для системы в год.
Телеметрия или диагностические данные играют важную роль в развитии операционной системы, потому что Microsoft использует эти данные для анализа и улучшения Windows.
Во всех редакциях Windows 10, за исключением Enterprise, сбор диагностических данных включен по умолчанию. На самом деле большинство версий Windows 10 поставляются без возможности полностью отключить сбор телеметрической информации.
Хотя вы можете ограничить сбор данных, перейдя на объем сбора данных “Основные”, полностью заблокировать функцию телеметрии не получится.
Содержание
Параметры телеметрии в Windows 10
Windows 10 поддерживает 4 различных параметра сбора телеметрических данных, но в приложении Параметры доступно только два из них – Основные и Полные. Два оставшихся диагностических уровня “Безопасность” и “Расширенные данные” можно включить только с помощью редактора локальной групповой политики или редактора системного реестра.
Порядок уровней сбора данных в зависимости от объема следующий: Полные > Расширенные данные > Основные > Безопасность.
Примечание: уровень “Расширенные данные” не отображается, ни на этапе первоначальной настройки системы, ни в приложении Параметры. Скорее всего, Microsoft в ближайшее время от него полностью откажется.
Приложение Параметры предоставляет такой же контроль над параметры телеметрии, который вы получаете при первоначальной настройке операционной системы.
По умолчанию используется объем передачи данных “Полные”. На данном уровне Windows 10 собирает большой объем данных и регулярно отправляет их на серверы Microsoft.
Вы можете переключиться на уровень “Основные” в приложении Параметры, чтобы ограничить сбор данных. Объем данных “Основные” – самый минимальный уровень сбора, доступный в потребительских версиях Windows 10.
Если вы являетесь участником программы предварительного тестирования Windows 10 Insider Preview, то на вашем устройстве на постоянной основе будет настроен уровень “Полные”.
Примечание: Компания Microsoft выпустила новую сборку Windows 10 Insider Preview Build 19577, в которой представлены новые названия для параметров диагностических данных.
Совет: Microsoft впервые сообщила о том, какие данные собираются на этом уровне в середине 2017 года. Первое обновление функций Windows 10 в 2018 представит инструмент для просмотра собираемых данных, и, кроме того, пользователь сможет удалить собранную информацию.
Уровни телеметрии
Итак, доступны следующие уровни телеметрии:
Безопасность
Значение 0 (Безопасность) будет отправлять минимальное количество данных в корпорацию Майкрософт для безопасности Windows. Компоненты системы безопасности Windows, такие как средство удаления вредоносных программ (MSRT) и Защитник Windows, могут отправлять данные в корпорацию Майкрософт на этом уровне, если они включены.
Базовая настройка
Значение 1 (Основные) отправляет те же данные, что и значение 0, а также крайне ограниченный объем данных диагностики, например, базовые сведения об устройстве, данные о качестве и сведения о совместимости приложений. Обратите внимание, что значения 0 или 1 отрицательно скажутся на некоторых функциональных возможностях устройства.
Расширенные данные
Значение 2 (Улучшенные) отправляет те же данные, что и значение 1, а также дополнительные данные, например, об использовании Windows, Windows Server, System Center и приложений, их производительности и расширенные данные по безопасности.
Полные данные
Значение 3 (Полные) отправляет те же данные, что и значение 2, а также дополнительные данные диагностики, используемые для диагностики и устранения неполадок в устройствах. Такими данными могут быть файлы и содержимое, которые могли стать причиной проблемы в устройстве.
Настройка телеметрии через редактор локальной групповой политики
В редакторе локальной групповой политике показываются все четыре уровня сбора телеметрии, но только три из них доступны для потребительских устройств.
Чтобы запустить редактор локальной групповой политики, проделайте следующие шаги
Примечание: недоступно в Windows 10 Домашняя
Перейдите по следующему пути:
Дважды кликните по политике Разрешить телеметрию (или Разрешить сбор диагностических данных), чтобы отобразить открыть окно управления политикой.
По умолчанию политика не настроена, а это значит, что используется значение, заданное во время предварительной настройки или в приложении Параметры. Значение “Отключено” имеет аналогичный эффект – это не означает, что сбор телеметрии полностью отключен на устройстве.
Потребители и небольшие компании могут выбрать объем данных диагностики “Базовая настройка”, “Расширенные данные” и “Полные данные”. Хотя вы можете выбрать уровень “Безопасность” делать это не рекомендуется, потому что в потребительских версиях будет выполнено автоматическое переключение на уровень “Базовая настройка” и могут возникнуть проблемы с доставкой обновлений для системы.
Настройка телеметрии через системный реестр
Вы можете настроить объем собираемых диагностических данных в системном реестре. Эти действия принесут такой же результат, как и использование редактора локальной групповой политики.
Чтобы настроить телеметрию перейдите по пути:
Измените значение параметра Dword с именем AllowTelemetry на одно из значений:
Примечание:
Если параметр Dword для AllowTelemetry не существует, кликните правой кнопкой мыши по разделу DataCollection и выберите Создать > Параметр DWORD (32 бита) для его создания.
Часто задаваемые вопросы
Что такое телеметрия в Windows 10?
Телеметрия или диагностические данные – это данные, которые Windows 10 автоматически собирает для отправки на серверы Microsoft. Microsoft заявляет, что данные обезличены и помогают компании разрабатывать Windows 10.
Как отключить сбор данных Windows 10?
Вы не можете сделать это, используя встроенные функции операционной системы. Вы только можете изменить уровень уровень сбора телеметрии с “Полные” на “Основные”, чтобы ограничить объем передаваемых Microsoft данных.
Неужели нет другого способа?
Существует способ, но он может повлиять на функциональность других компонентов операционной системы. Вам необходимо заблокировать серверы Microsoft, чтобы предотвратить соединение с этими серверами. Используйте скрипт Debloat Windows 10, который выполняет блокировку серверов, но сначала создайте резервную копию системы.
В чем разница между диагностическими данными и другими параметрами конфиденциальности Windows 10?
Телеметрия относится к автоматическому сбору диагностических данных. Остальные настройки конфиденциальности в основном определяют разрешения приложений. Эти настройки не считаются телеметрией, но они по-прежнему связаны с конфиденциальностью.
Источник
Настройки Windows 10: часть III, или куда приводят скрипты
Здравствуйте, товарищи! Прошло чуть больше полугода после выхода предыдущей статьи о Windows 10 Sophia Script — скрипте, который за прошедшие годы стал самым крупным (а их осталось всего два) опенсорс-проектом по персонализации и настройке Windows 10, а также автоматизации рутинных задач. В статье я расскажу, что изменилось с момента релиза версии, описываемой в статье от 29.09.2020, с какими трудностями мы столкнулись, и куда всё движется.
Как всё начиналось
Разработка наброска скрипта берёт своё начало в те далёкие времена, когда после года работы экономистом в отделе проектирования птицефабрики в одной организации я решил перейти в местный отдел IT.

Так продолжалось, наверное, год, пока я не понял, что упёрся в тупик и надо менять язык: начал готовить «батник».
В первый день выхода Windows 10 я сразу же «пересел» на неё, поняв, что Windows 8.1 осталась для Microsoft в прошлом. Со временем же «батник» рос, «мужал», разрастался и в какой-то момент даже стал дёргать другой интерпретатор, powershell.exe. Скорость работы падала, и я понимал, что придётся учить PowerShell, так как batch уже не удовлетворяет моим маниакальным запросам автоматизировать всё при настройке ОС.
Как сейчас помню, в феврале 2017 года я сел читать первую статью по запросу «как внести данные в реестр с помощью PowerShell». Уже к лету 2017 года я значительно продвинулся в переписывании всех имеющих функций из «батника» в новый скрипт.
Помню, как первый раз почувствовал, что я делаю что-то полезное, когда некто создал issue с просьбой указывать, что я исправляю, когда перезаписываю файлы на GitHub. Пришлось вести журнал изменений.
В таком неспешном темпе разработка шла до августа 2019 года, когда я решил поделиться своими наработками здесь. Хотя я читаю Хабр с года эдак 2007-го, зарегистрировался лишь в 2016-м.
Немного облагородил код (ага, 10 раз), добавил описания на английском языке и накатал крохотную статью о своей pet-разработке. Удивительно, но статью пропустили, она попала в бездну, и я сел ждать.

Как сейчас помню: сижу на сеансе в кинотеатре, и приходит уведомление на почту о новом комментарии к моей статье. Так, стоп! Её одобрили?!
Я не успевал отвечать на комментарии! Это была какая-то эйфория. Какой там фильм?! — меня на Хабр пригласили прямым инвайтом! Фурор! Даже код не обо. ли (а там был кровавый мрак) и вообще любезно приняли.

Самым неожиданным поворотом стало то, что через 5 дней после публикации мне написал некий Дмитрий (@oz-zo), прочитавший моё сетование на то, что у меня не хватает знаний, чтобы сделать графическую версию скрипта, даже хотя бы на Windows.Forms. Я был приятно удивлён, что есть ещё один старый безумец. Как выяснилось, старый, но не бесполезный!
Познакомившись, мы запланировали всё сделать примерно за 3 месяца на Windows.Forms, но наше приключение затянулось… больше чем на 1,5 года: лишь в этом месяце мы вышли на финишную прямую по созданию графической версии моего скрипта — SophiApp. Но это уже другая история, и, когда будет что показать, я обязательно расскажу, что мы пережили за время разработки, поделившись нашими инфернальными набросками и наработками.

С того времени как я познакомился с Дмитрием, разработка пошла быстрее: он внёс огромный вклад в создание новых функций, которых не было ни у кого: все графические функции с использованием WPF и логику к ним написал именно он; я лишь объяснил, как получать данные.

Немаловажным событием стало также знакомство с Дэвидом из Канады, который решил сделать самостоятельно графическую надстройку для Sophia Script, Sophia Script Wrapper, для повышения удобства редактирования пресет-файла. В текущем варианте пользователь импортирует пресет-файл скрипта, и в программе расставляются радиокнопки в зависимости от закомментированных и раскомментированных функций. Дальше можно настроить под себя и запустить выполнение настроенного пресет-файла.
Хотя Дэвиду уже нормально так, программировать он сел лишь недавно, окончив курсы. Но его программа выполняет ту задачу, для которой её и написали. Одним словом, люди пользуются.

Что поменялось в скрипте
За время, прошедшее с момента выхода прошлой статьи в сентябре, много воды утекло. Скрипт уже и не узнать. Больше 12 000 строк кода… Самые интересные изыскания пришлись на удаление UWP-приложений и закрепление ярлыков на начальный экран.
Напомню, какие версии Windows 10 поддерживает скрипт на данный момент.
Версия
Маркетинговое название
Билд
Архитектура
Издания
October 2020 Update
LTSC Enterprise 2019
А теперь пройдёмся по всем доработанным и новым функциям.
Функции касающиеся манипуляций с UWP-приложениями
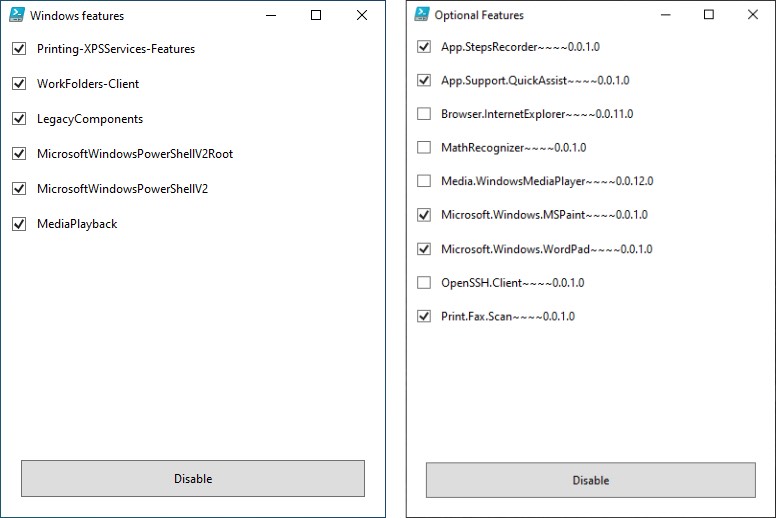
Наверное, вы уже заметили, что список стал локализованным. Также хочется добавить, что список генерируется динамически, загружая лишь установленные пакеты UWP-приложений в соответствии с текущей локализацией. Как это реализовано?
Свойство DisplayName, которое содержит локализованное имя пакета, находится лишь в одном классе (Get-AppxPackage вам никак тут не поможет, к сожалению):
На выходе вы получите что-то вроде этого (простыню кода прячу под спойлер)
Хоть на картинке и не видно, но кнопка «Для всех пользователей» была тоже полностью переписана. Раньше она совершенно неправильно работала. Сейчас же её логика приведена к должному функционалу. По умолчанию при загрузке формы отображается список приложений для текущего пользователя (все системные пакеты и Microsoft Store исключены из списка, так что удалить хоть что-то важное не получится никак, в отличие, кстати, от всех других скриптов в Интернете). При нажатии на кнопку «Для всех пользователей» происходит динамическая перегенерация списка с учётом установленных пакетов во всех учётных записях. То есть вы можете удалить все приложения для текущего пользователя, и форма отобразится пустой, но при запуске функции с ключом «-ForAllUsers» отобразится список пакетов для всех учётных записей.
Как-то меня попросили добавить поддержку PowerShell 7. И всё это было бы смешно, когда бы не было так грустно…
Во-первых, ни для кого не будет секретом, что, хотя в PowerShell 7 исправили очень много багов, в нынешнем виде очень далёк от финальной версии, ведь там до сих пор даже не работает командлет Get-ComputerRestorePoint из коробки. И (в качестве временного решения) Microsoft предложил загружать в сессию недостающие модули из папки PowerShell 5.1, используя аргумент -UseWindowsPowerShell.
Таким образом, мне приходится загружать модули Microsoft.PowerShell.Management, PackageManagement, Appx, чтобы воссоздать работоспособность скрипта на PowerShell 7:
Во-вторых, код для получения локализованных имен UWP-пакетов не работает в PowerShell 7 вообще, так как Microsoft решил не включать библиотеки WinRT в релизы PowerShell 7, но вынес разработку на отдельные ресурсы: WinRT и Windows.SDK. Это упомянул и Steven Lee в обсуждении на GitHub, а также уведомил, что команда PowerShell решила не включать в дальнейшем в релизы эти библиотеки. Поэтому, чтобы вызвать необходимые API, мне приходится хранить в папке две библиотеки по 26 МБ и 284 КБ. Тут остаётся лишь поставить мем с пингвином.
Код для получения локализованных имен UWP-пакетов на PowerShell 7 выглядит так:
На выходе будет что-то вроде:
Аналогичный подход используется для функции восстановления UWP-приложений. Чтобы восстановить пакет, как известно, необходимо вычленить путь до его манифеста.

Код для получения общего списка всех манифестов выглядит так (можете даже выполнить, если, конечно, не удалили все UWP-приложения):
И вы увидите что-то вроде:
Но нам надо сопоставить имя пакета, его локализованное имя в системе и путь до манифеста. Искать будем среди пакетов, которые имеют статус «Staged», то есть готовы к восстановлению.
Ну, а дальше уже дело техники. Кстати, если вам надо восстановить все возможные пакеты без разбора, то в этом вам поможет.
Мы специально не хотели хардкодить список приложений как на удаление, так и на восстановление, так это слишком топорно. Одним словом, получить локализованные имена приложений реально. Дмитрий создал форму на WPF и накатал логику. Не знаю, почему, но мне с Дмитрием потребовалась, наверное, пара недель, учтя все возможные и невозможные условия использования, заставить всё работать как надо.
Точно таким же способом можно выводить список локализованных имён компонентов Windows и дополнительных компонентов.
Работает экстремально медленно, но спасает то, что у меня выводится лишь захардоженный список компонентов, которые можно безболезненно отключить (и включить опять, конечно).



Интернационализация скрипта
На необходимость этой фичи обратил внимание @FrankSinatra в комментариях. Интернационализация позволяет избавиться от страшной конструкции вида
Соответственно, чтобы это всё заработало, мы импортируем указанные локализационные файлы, сохраняя строки в переменную так, чтобы можно было вызывать их в скрипте:
И в зависимости от текущей локализации системы скрипт сам будет искать нужный файл. И код чище, и людя́м приятнее! Ну, а если необходимой локализации нет, то по умолчанию загружается английская.
На сегодня скрипт локализован на 8 языков: английский, китайский, немецкий, французский, итальянский, русский, украинский, турецкий, испанский и португальский. В будущем всё-таки планирую разместить языковые файлы на Crowdin, но немного душит жаба платить столько денег за некоммерческий продукт.
Закрепление ярлыков на начальном экране
Используется при этом чистый PowerShell. Изначально я использовал стороннюю программу syspin, но возникло желание всё-таки избавиться от неё. Как вы знаете, с выходом Windows 10 October 2018 Microsoft без шума закрыл доступ к API открепления (закрепления) ярлыков от начального экрана и панели задач: отныне это можно сделать лишь вручную.
Ниже приведён пример кода для закрепления (открепления) ярлыка на начальный экран, который когда-то работал. Как можете видеть, в коде используется метод получения локализованной строки, и для этого нам необходимо знать код строки, чтобы вызвать соответствующий пункт контекстного меню. В данном примере, чтобы закрепить ярлык командной строки, мы вызываем строку с кодом 51201, «Закрепить на начальном экране», из библиотеки %SystemRoot%system32shell32.dll.
Получить список всех локализованных строк удобнее всего через стороннюю утилиту ResourcesExtract.
Попытка закрепить ярлык командной строки устаревшим методом:
Сейчас консоль вываливается с ошибкой Access is denied. (Exception from HRESULT: 0x80070005 (E_ACCESSDENIED).)

Хотя, как можно заметить, API, конечно, отдаёт глагол контекстного меню «Закрепить на начальном &экране», но не может его выполнить.
Идея заключается в том, чтобы использовать политику «Макет начального экрана» (Prevent users from customizing their Start Screen), отвечающую за подгрузку предзаготовленного макета в формате XML из определённого места. Таким образом, наш хак будет состоять из следующих пунктов:
Выгружаем текущий макет начального экрана.
Парсим XML, добавляя необходимые нам ярлыки (ссылки должны вести на реально существующие ярлыки), и сохраняем.
С помощью политики временно выключаем возможность редактировать макет начального экрана.
Перезапускаем меню «Пуск».
Программно открываем меню «Пуск», чтобы в реестре сохранился его макет.
Выключаем политику, чтобы можно было редактировать макет начального экрана.
И открываем меню «Пуск» опять.
Вуаля! В данном примере мы настроили начальный экран на лету, закрепив на него три ярлыка для текущего пользователя: панель управления, устройства и принтеры и PowerShell, причём без перезапуска или выхода из учётной записи.

Создаваемые задания в планировщике заданий
Для начала разберём две задачи по автоматизации очистки папок %TEMP% и %SystemRoot%SoftwareDistributionDownload. Эти папки полезно очищать по расписанию, чтобы они не разрастались. На текущий момент папка временных файлов самоочищается раз в 60 дней, а папка, куда скачиваются установочные файлы для обновлений, — раз в 90 дней.
По завершении задания были добавлены нативные всплывающие тосты, так сказать, из информационно-эстетических соображений.
Windows 10 позволяет генерировать такие тосты очень просто. Пример всплывающего тоста, как на картинке выше:
В вызове CreateToastNotifier можно указывать приложение, иконка которого будет отображаться в верхнем левом углу тоста и которое будет открываться при нажатии на тост. В данном случае я использовал windows.immersivecontrolpanel_cw5n1h2txyewy!microsoft.windows.immersivecontrolpanel — «Настройки». Но вы вольны указать любые приложения. Узнать список всех установленных приложений и их AppID нам поможет команда Get-StartApps.
Напомню, что задача по очистке папки для временных файлов удаляет лишь файлы старше суток:
А задача по очистке папки %SystemRoot%SoftwareDistributionDownload ждёт остановку службы wuauserv (Центр обновления Windows), чтобы в дальнейшем очистить папку
С заданием по запуску очистки диска и DISM с аргументами всё гораздо веселее. Изначально стояла задача просто запускать предзаготовленный пресет настроек для очистки диска и очистку ненужных обновлений, используя DISM: dism.exe /Online /English /Cleanup-Image /StartComponentCleanup /NoRestart.
Но пришлось решать, как заставить задание запускать очистку диска, сворачивать его окно, а потом также минимизировать окно консоли с запущенным DISM.
Сложность состоит в том, что при запуске очистки диска сначала открывается первое окошко со сканированием того, что можно очистить, потом оно закрывается, и только после этого открывается новое окошко (с новым MainWindowHandle) уже непосредственно с очисткой.
Если первое окошко достаточно легко свернуть:
То над тем, как свернуть второе, я поломал голову, конечно. После многих попыток хоть за что-то зацепиться, я понял, что:
только MainWindowHandle окна может помочь
Но на этом я не остановился. Понял, что, возможно, пользователю будет неудобно, что за него решают, когда запускается такая задача (которая иногда может потребовать достаточное количество времени). Поэтому пришла идея сделать интерактивный всплывающий тост!
Как видно на скриншоте, пользователю предоставляются на выбор 3 варианта развития событий: отложить вопрос на 1, 30 минут или 4 часа, полностью отклонить предложение (тогда задача запустится через 30 дней) или запустить.
Как устроено это окно. Это всё тот же тост, но, чтобы создать кнопку, запускающую что-либо, кроме открытия страницы в браузере, необходимо сначала зарегистрировать новый протокол. В примере ниже показывается, как я регистрирую протокол WindowsCleanup:
А потом привязываю его на кнопку запуска:
Всё вместе выглядит так:
Функция ассоциации файлов
Как известно, начиная с Windows 8 невозможно самостоятельно ассоциировать какое-либо расширение с программой, не вычислив правильный хэш. Как выяснилось, Microsoft проводит манипуляции с захардоженной строкой «User Choice set via Windows User Experience «.
Пользователь Danyfirex смог реализовать правильное вычисление хэш-суммы на чистом PowerShell, но, к сожалению, после проведённых тестов выяснилось, что сам PowerShell 5.1 считает его неправильно, поэтому я вынужден был использовать код другого разработчика с алгоритмом, реализованным на чистом C#. Крайне быстро! Функция огромная, поэтому просто оставлю просто ссылку на код.
Автоматизация установки бесплатного расширения для встроенного UWP-приложения Фотографии
Для скачивания установочного пакета на помощь приходит всеми известный сайт https://store.rg-adguard.net. Он позволяет, зная ID страницы, получать временные прямые ссылки на установочные пакеты. Значит, можно распарсить.
Дальше уже дело техники сохранить и установить скачанный пакет.
Автопродление имен функций по введённым буквам, содержащимся в названии функции или её аргумента
Это последняя значимая функция, добавленная в версию 5.10. Пользователи попросили добавить автопродление функций и их аргументов с помощью табуляции, вводя буквы, содержащиеся в названии функции или её аргументов.
То есть ни о каком автопродлении речи и не шло: пользователю приходилось или запоминать имя функции и её аргумент, или копировать вручную данную комбинацию из пресет-файла. То ли дело сейчас!
Чтобы заработала сия шайтан-машина, пришлось прибегнуть к Register-ArgumentCompleter.
Весь код сосредоточен в отдельном файле, и не получится его поместить в текущий пресет-файл: файл необходимо вызывать с использованием dot sourcing. Одним словом, пришлось в ScriptBlock для argumentcompleter перебирать все возможные варианты конструкций вида «функция-аргумент» и просто «функция», если у последней нет собственного аргумента.
Крайне жутко выглядит, но стало гораздо удобнее.
Ну, а закончу рассказ на том, что даже сборка прикрепляемых архивов на странице релизов стала осуществляться с помощью конфига Github Actions. Как можно заметить, для создания архива под версию для PowerShell 7 приходится выкачивать две библиотеки с ресурсов Microsoft, так как загрузить файлы больше 25 МБ в репозиторий невозможно. Автоматизируй автоматизацию!
Итоги
Это были крайне плодотворные полгода. У нас такое ощущение, что мы прошли PowerShell на уровне «Ultra Violence». Ну, а что дальше? Параллельно я прорабатываю вариант, как реализовать, используя текущий паттерн взаимодействия пользователя со скриптом, настройку офлайновых образов WIM. Но главный приоритет для нас сейчас, конечно, — разработка SophiApp.
Цель проекта — показать, как, по нашему мнению, должен выглядеть, чувствоваться и каким функционалом обладать так называемый твикер для Windows 10. Идей — просто огромное количество! Хотя у нас нет опыта в разработке и нас всего лишь двое, а весь код на SophiApp пишет в одиночку Дмитрий, возможно, летом уже появится первый рабочий билд. Но это уже совсем другая история.
Хочу выразить огромную благодарность также пользователям forum.ru-board westlife и iNNOKENTIY21: ребят, без вашей помощи и подсказок, всё было бы по-другому! А логотип нарисовала художница tea_head, за что ей тоже спасибо. Скрины, использованные в материале, взяты из мультфильма Коргот-варвар. Группа в Telegram. Любите Windows 10, настраивайте её с умом и до новых встреч!
А если хотите прокачать себя, например получить навыки пентестера и зарабатывать на уязвимостях, или подтянуть знания алгоритмов и структур данных — приходите учиться в SkillFactory, будет сложно, но интересно!
Узнайте, как прокачаться и в других специальностях или освоить их с нуля:
Источник
Содержание
- 1 Как установить iis на windows 10 за минуту
- 2 Как установить iis на windows 10 за минуту
- 3 Диспетчер служб iis в windows 10
- 4 Установить IIS 8.5 через powershell
- 5 Как установить IIS в Windows 10
- 6 Что такое IIS 10?
- 7 Установка Web сервера IIS 10
- 8 Размещаем HTML сайт на веб сервере IIS
- 9 Удаление веб сервера IIS с помощью мастера
- 10 Удаление web сервера IIS с помощью PowerShell
Как установить iis на windows 10 за минуту
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
control panel
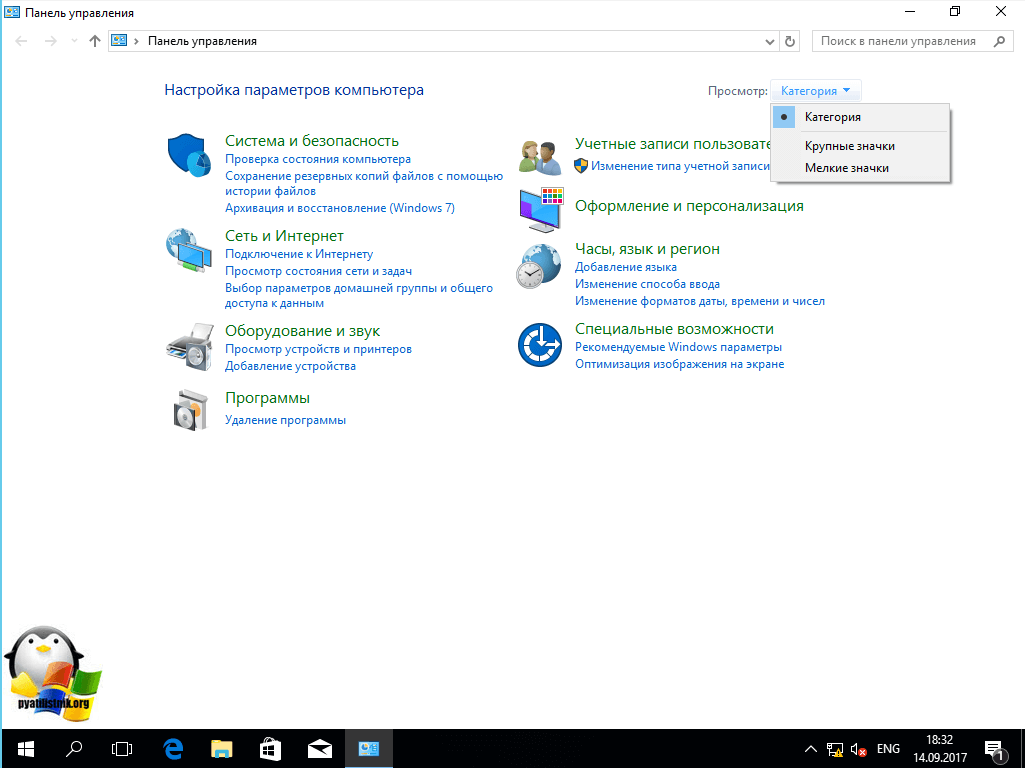
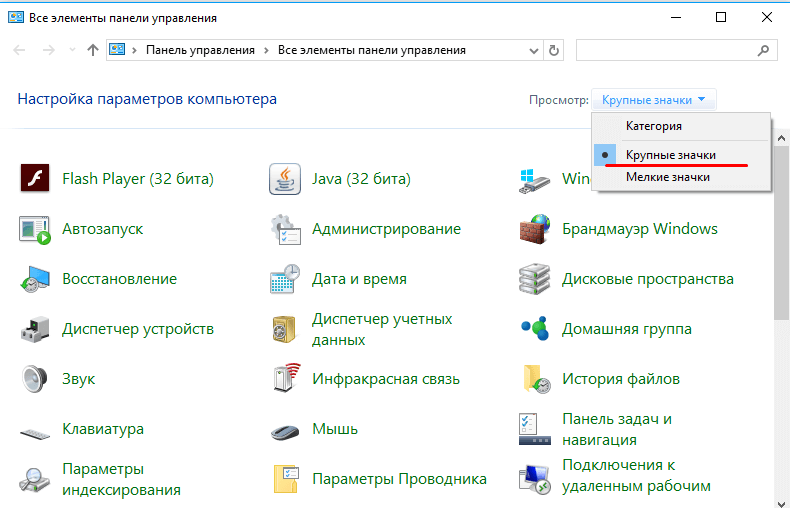
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
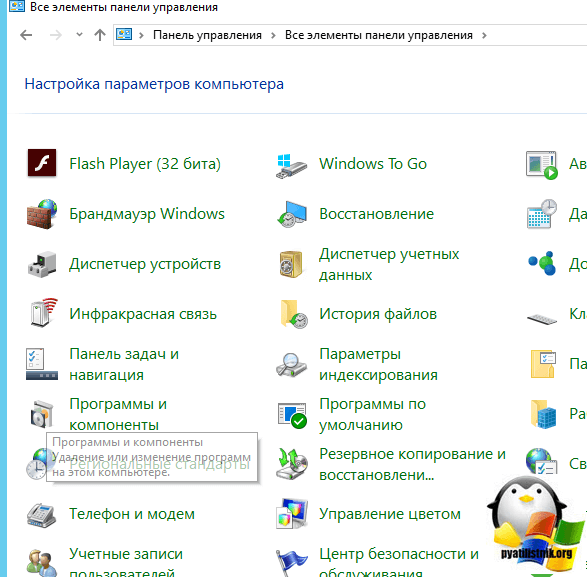
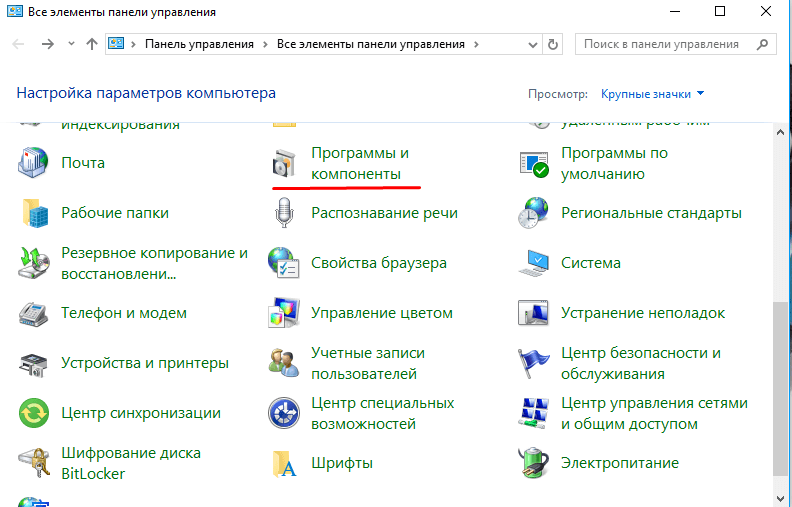
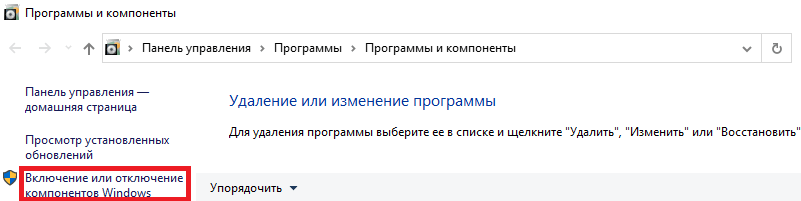
Далее находим пункт «Программы и компоненты»
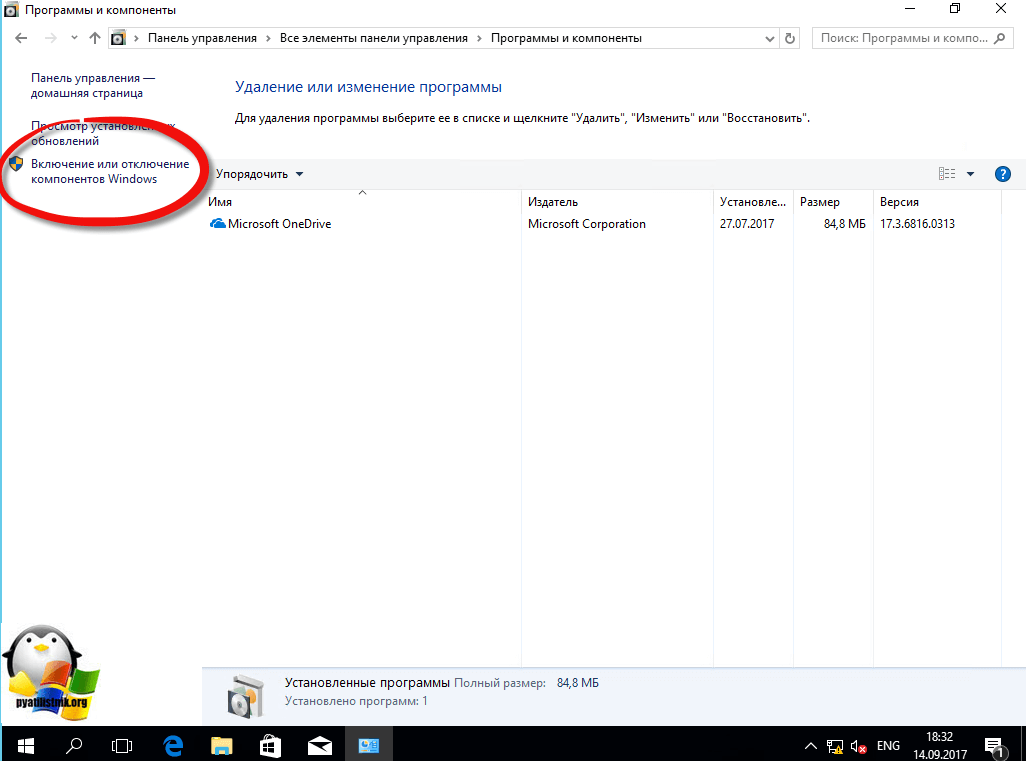
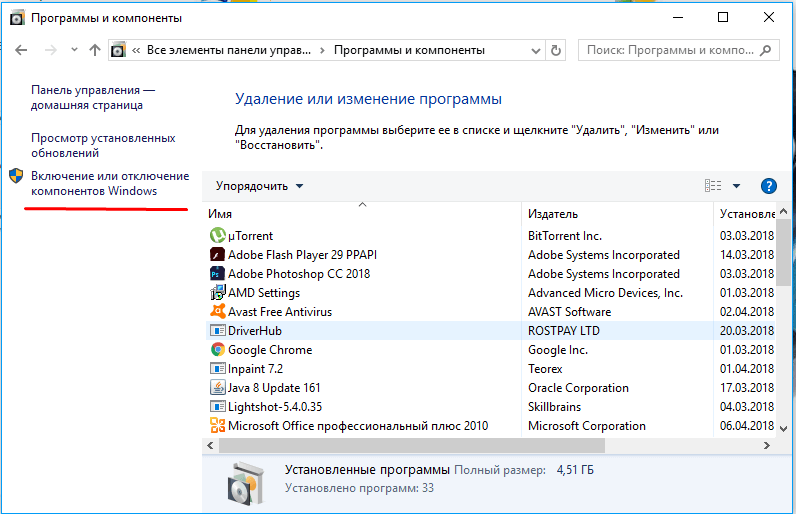
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
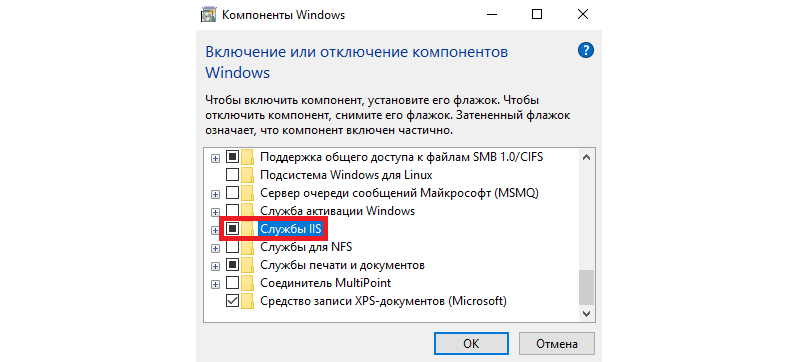
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
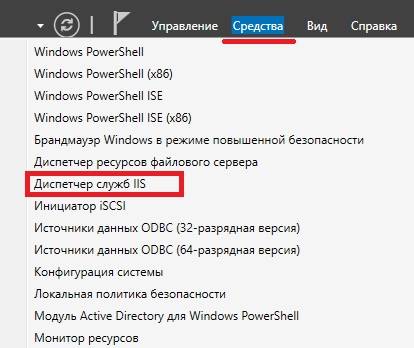
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
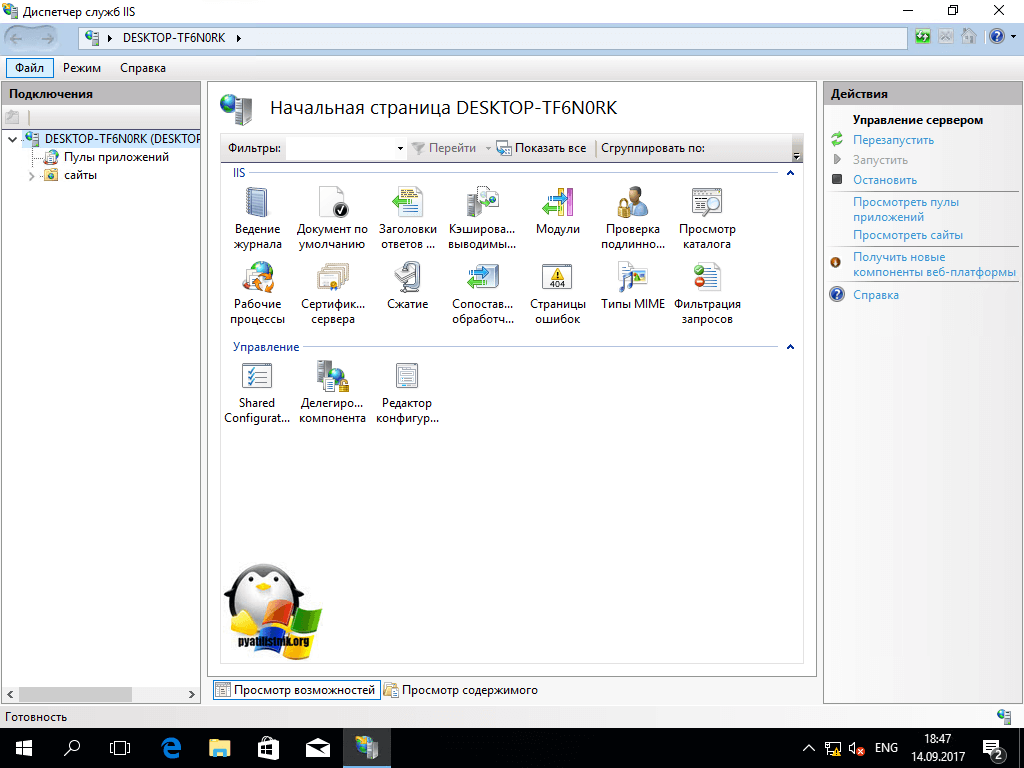
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell
Можно командой:
Install-WindowsFeature -name Web-Server -IncludeManagementToolsСен 15, 2017 09:00
Windows 10 — это современная операционная система для компьютеров. На сегодняшний день в ней существует огромное количество различных скрытых функций, приложений и служб. Все они уже включены в Windows и позволяют расширить потенциал системы.
Именно такой службой является IIS или как принято называть — Internet Information Service. Специализированный сервис IIS — это комплект, предназначенный для создания, редактирования и полного управления сайтами. Такой специализированный сервис может использовать абсолютно любой пользователь и создавать на сервисе IIS собственные веб-сайты, являясь хостингом для них. Необходимо знать, что один сервер IIS способен управлять сразу несколькими веб-сайтами. При этом такой сайт будет иметь собственные свойства и настройки.
Интересные статьи по теме:
Настройка горячих клавиш Windows 10
Как добавить пользователя в локальные администраторы в Windows 10
Как настроить электропитание в системе Windows 10
Аварийный дамп памяти Windows 10
Как установить IIS в Windows 10
Изначально служба IIS в операционной системе Windows 10 выключена, а точнее не установлена. Это сделано с той целью, чтобы система поглощала, как можно меньше ресурсов и ваш персональный компьютер работал более оптимально. Поэтому если вы не нуждаетесь в данной службе, то желательно научиться ее включать и таким же образом выключать, чтобы не тратить лишние ресурсы вашего компьютера.
Для того чтобы установить службу IIS необходимо
Попасть в управление панели Windows. Сделать это можно с помощью клавиш Win + R, прописав там — control panel.
В открывшемся окне в правом вернем углу выбрать размер значков и выбрать в панели — крупные значки.
После чего найти пункт программы и компоненты. Найти их можно в этом окне, пролистав мышкой, далее необходимо зайти в этот пункт.
Теперь остается обратиться во вкладку включение или отключение компонентов Windows. Находиться она в левой стороне экрана.
В этой вкладке среди множества различных служб необходимо найти службу интернета. Находится она в папке службы iis.
В этой папке необходимо поставить галочку напротив этой службы, а также службы интернета и самой службы Internet Information Service, и подождать пока закончится загрузка.
Попасть в эту службу можно при помощи пуска, где у пользователя должна появиться новая вкладка с названием – диспетчер служб iis.
Теперь с помощью этой вкладки можно входить в Internet Information Service. В этом окне можно настраивать, управлять и редактировать вебсайт.
Функционал службы достаточно обширный и конечно прежде всего подойдет для профессиональных пользователей, которые знакомы с веб-сайтами и хостингами. Хотя и пользоваться данной службой будет не затруднительно обычным юзерам.
Как можно заметить, проблем с установкой данные службы у пользователя возникнуть не должно. Однако использовать ее необходимо только по назначению, во всех иных случаях лучшее ее отключить для более гладкой работы вашей операционной системы.
Сегодня мы с Вами научимся устанавливать веб сервер IIS в операционной системе Windows Server 2016 нескольким способами, а именно с помощью графического инструмента и, конечно же, с помощью Windows PowerShell.
Содержание
Что такое IIS 10?
IIS (Internet Information Services) — это набор служб, предназначенный для реализации web сервера в операционной системе Windows с поддержкой сайтов HTML и приложений на ASP.NET или ASP. В Windows Server он распространяется в виде отдельной роли с достаточно большим количеством служб роли. Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
В актуальной на данный момент версии серверной операционной системе Windows Server 2016 присутствует также самая новая версия веб сервера, а именно – IIS 10.
Версии веб сервера IIS
| Версия IIS | Версия операционной системы |
| 10 | Windows 10; Windows Server 2016 |
| 8.5 | Windows 8.1; Windows Server 2012 R2 |
| 8.0 | Windows 8; Windows Server 2012 |
| 7.5 | Windows 7; Windows Server 2008 R2 |
| 7.0 | Windows Vista; Windows Server 2008 |
| 6.0 | Windows Server 2003 |
| 5.1 | Windows XP Professional |
| 5.0 | Windows 2000 |
Установка Web сервера IIS 10
Итак, давайте переходить к рассмотрению процесса установки, и для примера давайте просто установим основные компоненты, которые необходимы для функционирования веб сервера и его администрирования (средства управления), а также разместим на нем простую HTML страничку, т.е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Установка веб сервера IIS с помощью мастера
Сначала давайте разберем процесс установки web сервера IIS 10 с помощью «Диспетчера серверов», а конкретней «Мастера добавления ролей и компонентов».
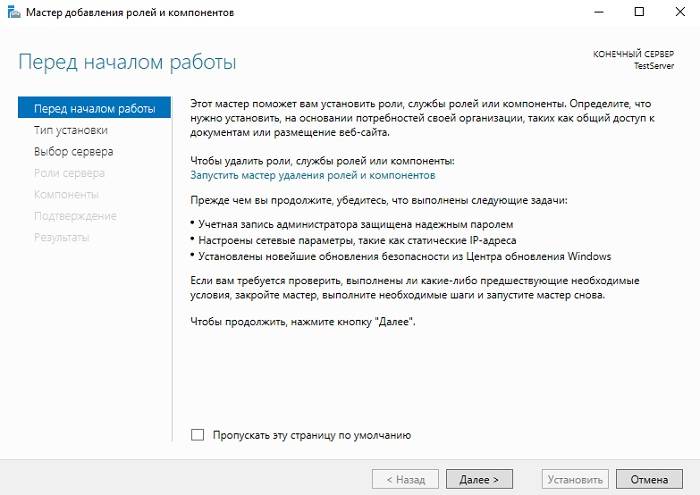
Шаг 1
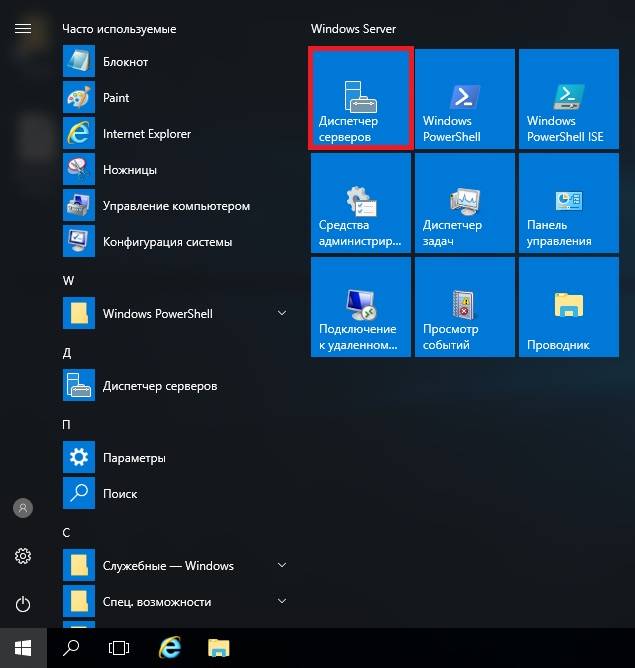
Открываем диспетчер серверов «Пуск ->Диспетчер серверов».
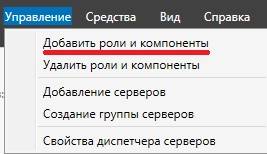
Затем запускаем «Мастер добавления ролей и компонентов», меню «Управление ->Добавить роли и компоненты».
Шаг 2
Затем жмем «Далее».
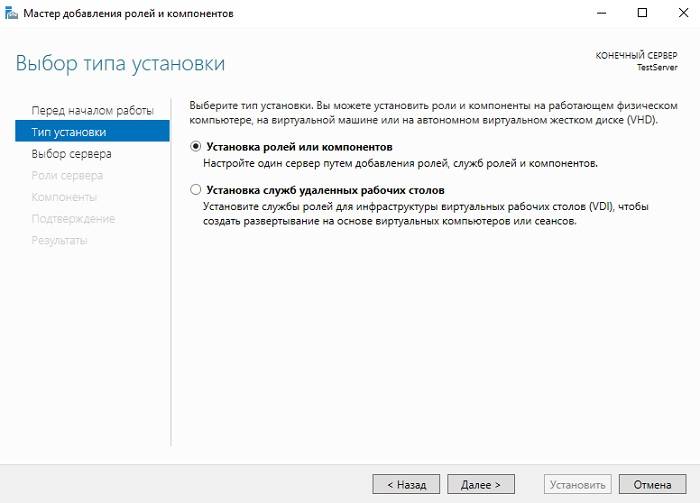
Шаг 3
Потом выбираем тип установки «Установка ролей или компонентов», жмем «Далее».
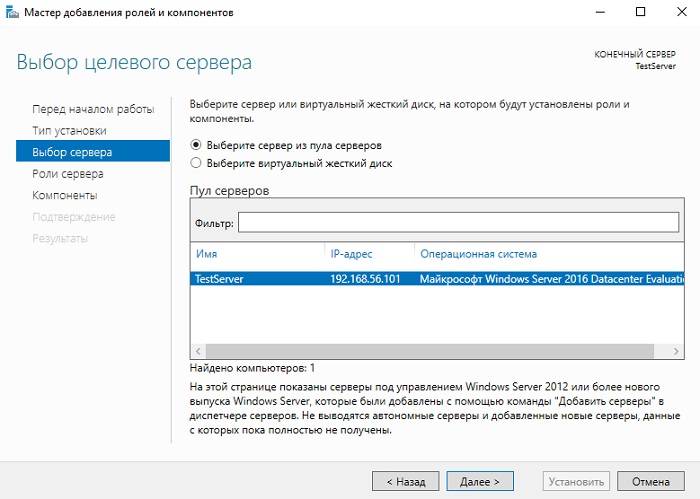
Шаг 4
Затем выбираем целевой сервер и жмем «Далее».
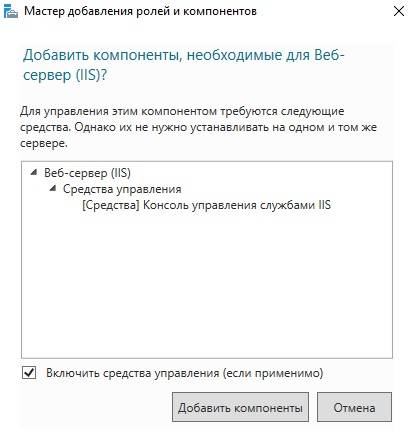
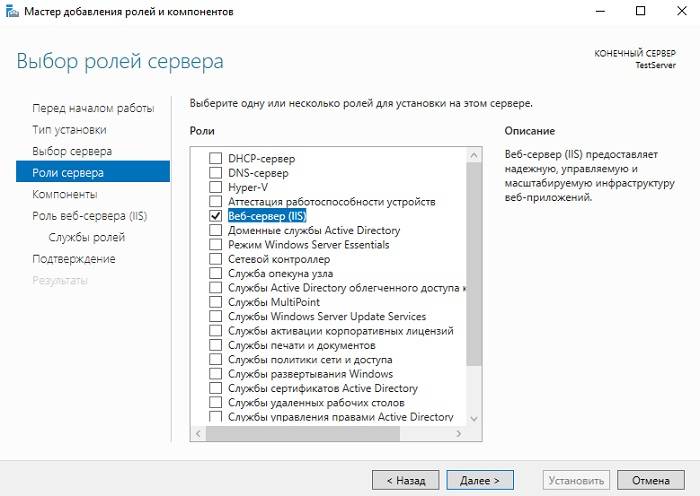
Шаг 5
На шаге выбора ролей отмечаем роль «Веб-сервер (IIS)». Автоматически Вам сразу предложат установить компонент «Консоль управления службами IIS», мы соглашаемся и жмем «Добавить компоненты».
И сразу жмем «Далее».
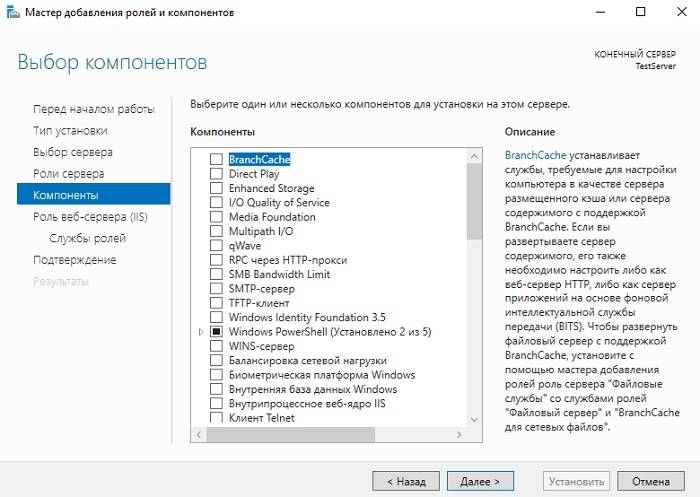
Шаг 6
Все необходимые компоненты мы уже отметили, поэтому на этом шаге также сразу жмем «Далее».
Шаг 7
Теперь нам необходимо настроить установку роли «Веб-сервер IIS», сначала жмем «Далее».
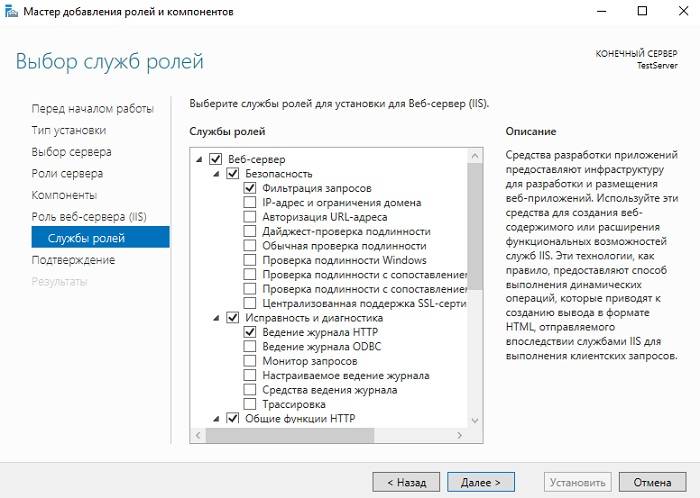
А потом выбираем необходимые службы роли, по умолчанию минимальное количество служб уже будет выбрано, но если Вам нужно что-то еще, то отмечаете их галочкой. Для нашей тестовой задачи, т.е. разместить простой статический HTML сайт, отмеченных по умолчанию служб будет достаточно, жмем «Далее».
Шаг 8
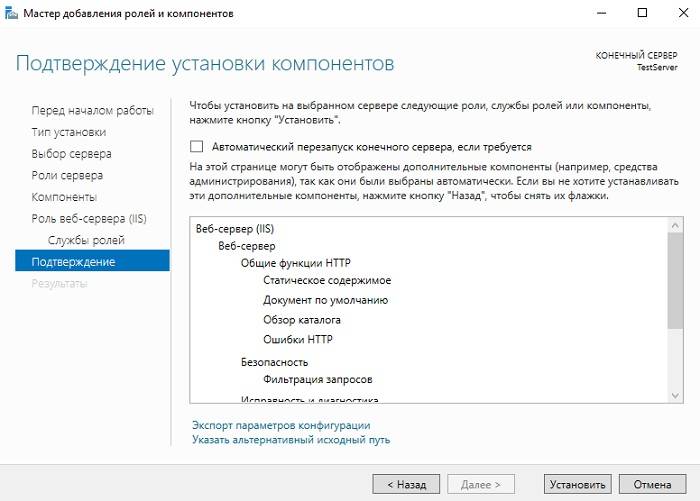
Проверяем выбранные роли, службы и компоненты и жмем «Установить».
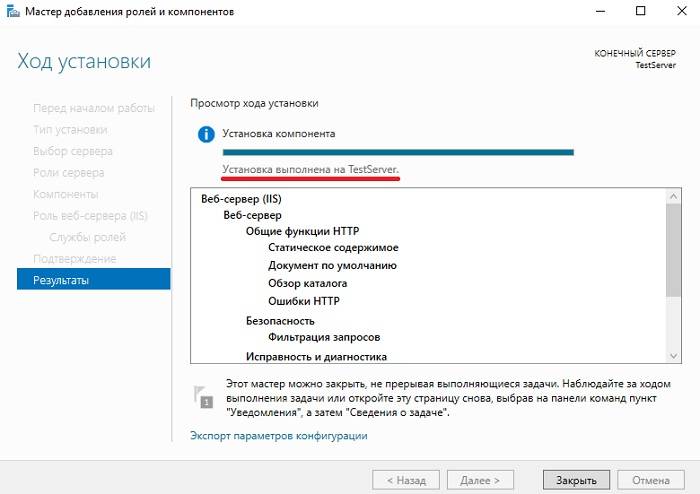
Установка будет завершена, как появится соответствующее сообщение.
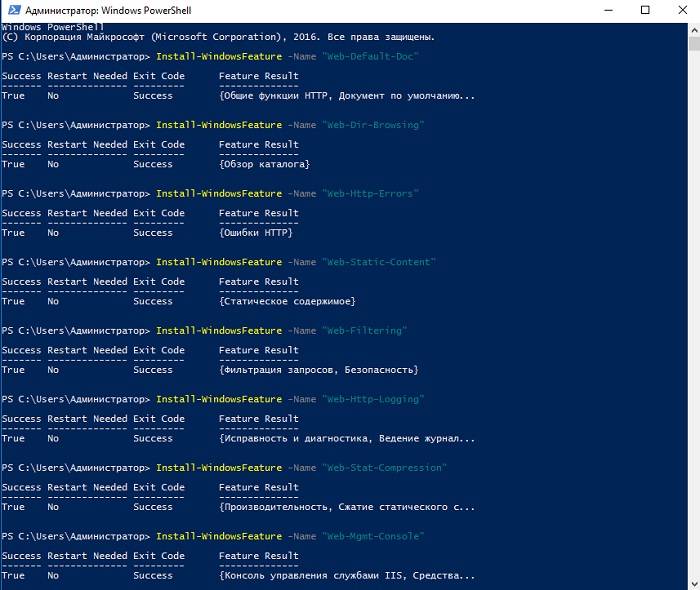
Установка web сервера IIS с помощью Windows PowerShell
Для того чтобы установить web сервер IIS с помощью PowerShell запускайте оболочку Windows PowerShell и вводите следующие команды (перечисленные ниже команды установят все те же службы, которые мы установили с помощью мастера чуть выше).
Документ по умолчанию
Install-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Install-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Install-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Install-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Install-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Install-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Install-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Install-WindowsFeature -Name "Web-Mgmt-Console"
Размещаем HTML сайт на веб сервере IIS
Первое что нужно сделать — это создать корневую директорию нашего тестового сайта, для этого в каталоге С:inetpub создаем папку TestSite и в нее для проверки добавляем файл index.html со следующим содержимым, например
<Н1>Тестовый сайтН1>
Затем открываем «Диспетчер служб IIS», это можно сделать, например, из диспетчера серверов «Средства ->Диспетчер служб IIS».
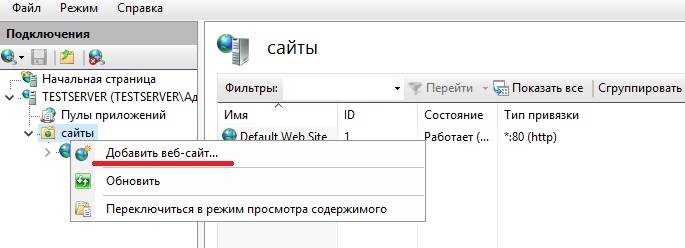
Потом щелкаем правой кнопкой мыши по пункту «Сайты ->Добавить веб-сайт».
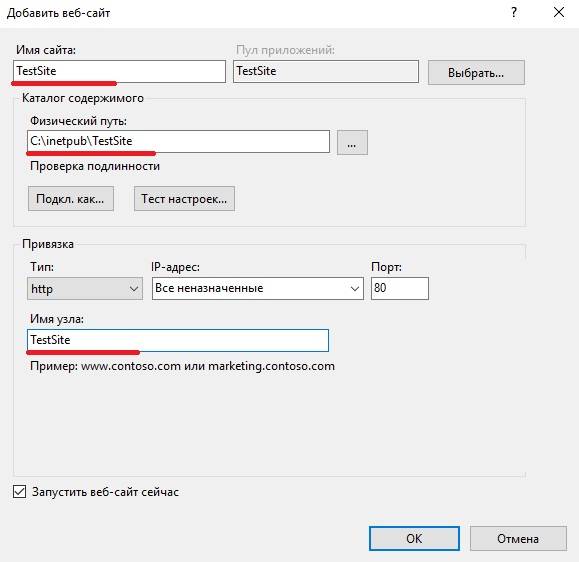
Откроется окно добавления веб сайта, заполняем необходимые поля и жмем «ОК» (TestSite в моем случае это название сайта).
Теперь можем проверить работу веб сервера и только что созданного сайта, для этого открываем любой веб браузер и переходим на сайт TestSite (только помните, для того чтобы у Вас также как у меня открылся сайт по имени, он должен быть добавлен на DNS сервере (создана A запись) или хотя бы для тестов добавлена запись в файл HOSTS локального сервера).
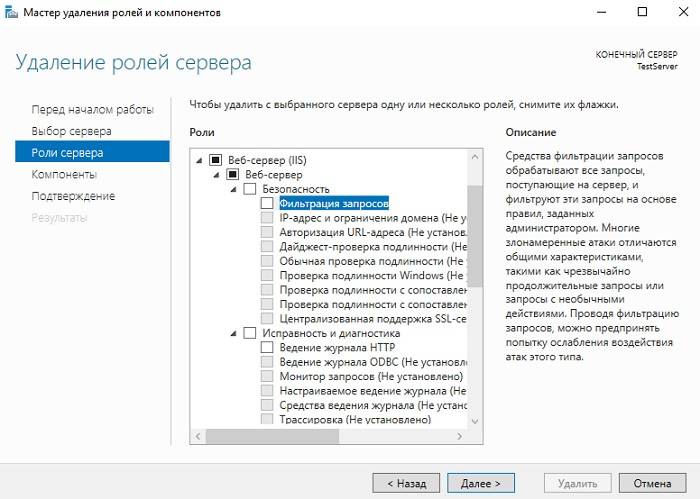
Удаление веб сервера IIS с помощью мастера
Для удаления web сервера IIS открываем диспетчер серверов, затем в меню нажимаем «Управление ->Удалить роли и компоненты».
В итоге запустится «Мастер удаления ролей и компонентов», где мы делаем практически то же самое, что и при установке, только галочки мы не ставим, а снимаем.
Затем мы жмем далее, далее и удалить. После окончания процесса удаления веб сервера сервер необходимо будет перезагрузить.
Удаление web сервера IIS с помощью PowerShell
Для удаления web сервера IIS на PowerShell запускаем оболочку Windows PowerShell и используем командлет Uninstall-WindowsFeature. Для удаления следующих служб ролей веб сервера IIS, можно использовать вот такие команды:
Документ по умолчанию
Uninstall-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Uninstall-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Uninstall-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Uninstall-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Uninstall-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Uninstall-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Uninstall-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Uninstall-WindowsFeature -Name "Web-Mgmt-Console"
Вот мы с Вами и научились устанавливать и удалять web сервер IIS в операционной системе Windows Server 2016 и на этом у меня все, пока!
Используемые источники:
- http://pyatilistnik.org/how-to-install-iis-on-windows-10/
- https://www.softo-mir.ru/iis-v-windows-10/
- https://info-comp.ru/sisadminst/563-install-iis-10-in-windows-server-2016.html

Александр Рудницкий
Программист 1С компании CorpSoft24
Массовый переход на удалённые модели работы, задачи импортозамещения в области ПО и необходимость масштабировать ИТ-ресурсы бизнеса вызвали к жизни несколько новых тенденций. Так, сумма перечисленных факторов актуализировала роль удаленного веб-доступа к базам данных служб 1С.
Веяния времени
Обычно веб-сервер устанавливают на том же «железе», что и систему 1С — подобная архитектура покрывала потребности компании-пользователя этого решения.
Однако сегодня всё меняется: цифровые бизнес-модели масштабируются с ростом объемов операций, меняются модели доступа к ИТ-системам компаний, требования к их производительности и так далее.
Отдельный веб-сервер, на котором публикуется база данных 1С, позволяет избавиться от необходимости установки дополнительных компонентов 1С.
Это значительно ускоряет работу всего решения даже при большом количестве пользователей, обращающихся системе удалённо. Подобная архитектура позволяет создавать кэш данных, обеспечивая доступ к необходимой информацию по запросу в максимально короткий промежуток времени без излишней загрузки системы.
Для доступа достаточно иметь веб-браузер, и устройство с доступом к сети интернет.
Служба 1С — отдельно, БД — отдельно: простой принцип, обеспечивающий необходимую производительность.
В Интернете нет недостатка в инструкциях по публикации обоих элементов в единой физической локации – то есть, в рамках старой парадигмы. Это довольно просто: запускаем 1С от имени Администратора, затем в конфигураторе «Администрирование» выбираем «Публикация на веб-сервере». И, собственно, готово.
Но что делать, когда служба 1С и веб-служба должны располагаться на разных серверах?
Организовать веб-сервер для 1С можно с помощью двух решений: Internet Information Server (IIS), который включён в операционную систему Windows, а также с помощью Apache-сервера.
Обе утилиты распространяются бесплатно и предлагают все необходимые функции для настройки удаленных серверов.
Для IIS
Для публикации базы на веб-сервере IIS необходимо сначала установить требуемые компоненты IIS и платформу 1С с компонентой «Модули расширения веб-сервера».
При установке IIS обязательно устанавливаются следующие компоненты.
Общие функции HTTP (Common HTTP Features)
- статическое содержимое (Static Content);
- документ по умолчанию (Default Document);
- обзор каталогов (Directory Browsing);
- ошибки HTTP (HTTP Errors).
Разработка приложений (Application Development)
- ASP;
- ASP.NET. 3.5;
- Расширения ISAPI (ISAPI Extensions);
- Расширяемость .NET 3.5 (.NET Extensibility 3.5);
- Фильтры ISAPI (ISAPI Filters).
Исправление и диагностика (Health and Diagnostics)
- Ведение журнала HTTP (HTTP Logging);
- Монитор запросов (Request Monitor);
- Средства управления (Management Tools);
- Консоль управления IIS (IIS Management Console).
После установки платформы 1С и компонентов IIS пользователю (или группе IIS_USRS), от имени которого запущена служба веб-сервера, необходимо предоставить права на каталог с платформой 1С для возможности запуска компонентов.
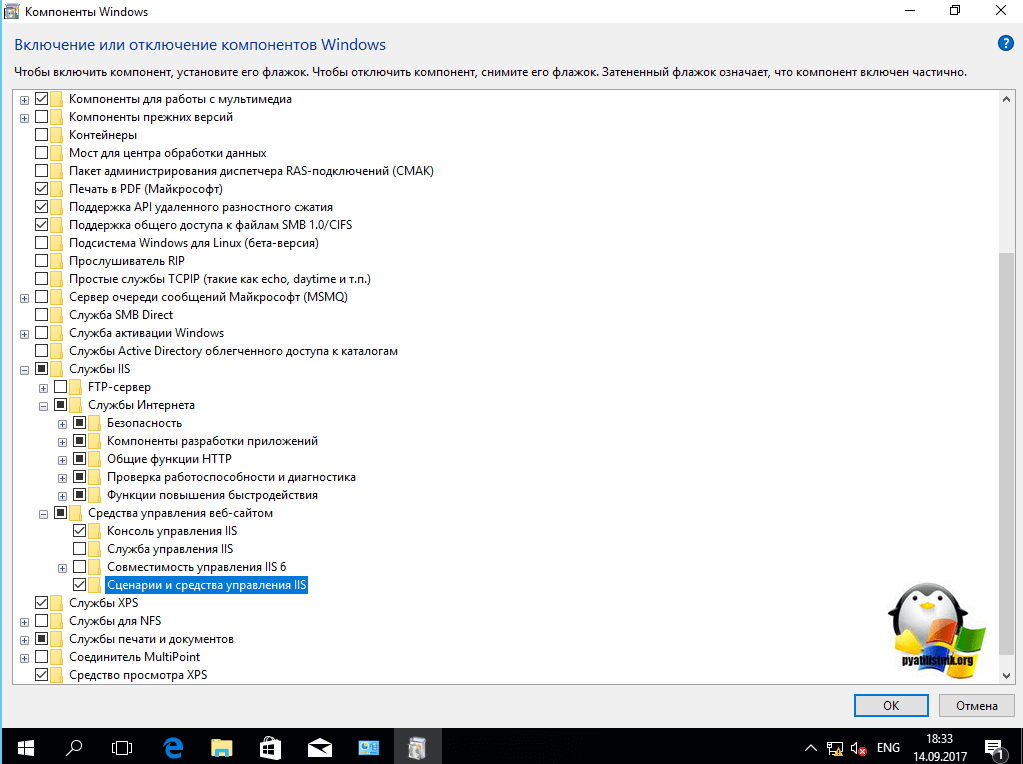
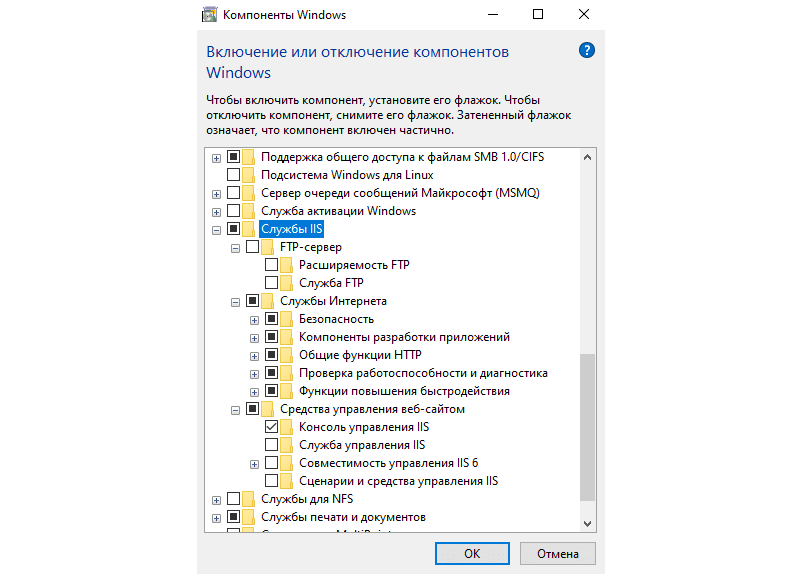
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» (Programs and Features) в панели управления (Control panel). Когда откроется окно «Компоненты Windows» (Windows features) в нём необходимо проставить флажки для следующих элементов:
Службы IIS
- Службы интернета;
- Компоненты разработки приложений;
и далее:
- Расширение ISAPI;
- Фильтры ISAPI.
Средства управления веб-сайтом
- Консоль управления IIS.
Затем нажимаем «OK», ждём завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к публикации информационной базы.
Настройка компонент производятся в диспетчере серверов (Server Manager). Необходимо выбрать «Управление» — «Добавить роли и компоненты» (Manage — Add Roles and Features). В Add Roles and Features нужно два раза нажать «Далее» (Next) пока мастер не переключится на страницу ролей сервера (Server Roles).
Во вкладке роли сервера (Server Roles) установите флажок Web Server IIS. Данная роль зависит от другой ([Tools] IIS Management Console), она устанавливается через «Добавить компоненты» (Add Features) в открывшемся окне.
После чего нажимаем кнопку «Далее» (Next) пока мастер не дойдёт до вкладки «Роль веб-сервера IIS» (Web Server Role IIS).На этой вкладке — «Далее» (Next) и попадете на вкладку «Служба ролей» (Role Services).
Во вкладке нужно найти пункт Application Development и выбрать в нем с помощью флажков пункты ISAPI Extensions и ISAPI Filters. После установки флажков — «Далее» (Next) и «Установить» (Install). На этом установка веб-сервера завершена.
Пример:
"C:Program Files1cv88.3.16.1224binwebinst.exe" -iis -wsdir base1 -dir "C:inetpubwwwrootbase1" -connStr "Srvr="Srv1C";Ref="base1"
Для Apache
Если в качестве веб-сервера выбран Apache, нередко много времени приходится тратить на поиск корректной ссылки для скачивания актуального дистрибутива Apache.
Архив с сервером скачивается и разархивируется в любую удобную папку, например, C:Apache24. В названии папки указан номер версии Apache, например Apache 2.4.
При публикации информационной базы из командной строки стоит обращать на номер версии для того, чтобы выбрать корректную библиотеку веб-компонент, поставляемую с платформой.
После разархивирования в командной строке от имени администратора (меню «Пуск» и ввод cmd) открываем приложение через пункт меню «Запустить от имени Администратора» (Run as Administrator).
В командной строке переходим в директорию распакованного Apache с помощью команды cd
cd C:Apache24
и директории Apache вводим команду:
httpd.exe -k install
Это установит Apache, которым можно далее управлять в окне служб.
Далее нужно только опубликовать информационную базу и указать файлы сертификата в настройках Apache.
Для публикации базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы». В окне публикации указываются имя публикации и каталог, где будут находиться ее настройки. После этого нажать «Опубликовать» и дождаться окончания операции
Синтаксис:
webinst [-publish] | -delete <веб-сервер> -wsdir <виртуальный каталог>
-dir <физический каталог>
-connstr <строка соединения>
-confpath <путь к файлу httpd.conf>
-descriptor <путь к файлу default.vrd>
[-osauth]
Пример:
"C:Program Files1cv88.3.16.1063binwebinst.exe" -apache24 -wsdir base2 -dir
"C:Apache24wbase2" -connStr "Srvr="Srv1C:2541"; Ref="base2";" -confPath
"C:Apache24confhttpd.conf"
Для проверки корректной публикации базы нужно открыть ссылку, которая состоит из двух частей:
- Имени сервера;
- Имя публикации базы, указанное в окне настройки публикации.
Хотя этот вопрос довольно старый, и я ожидаю, что Кикенет разобрался с ним, ни один из ответов на самом деле не отвечает на вопрос, я нашел эту статью в поисках ответа, и я ожидаю, что другие это сделают. Эта статья отвечает на вопрос:
IIS и статический контент?
Перефразируя, статические файлы — это те файлы, для которых IIS не имеет специального обработчика. т.е. каждый тип файла, указанный в разделе httpHandlers .Net framework web.config, НЕ является статическим.
Пожалуйста, посмотрите на самый отличный ответ Бена Суэйна, чтобы процитировать:
Вы можете просмотреть список обработчиков файлов в IIS, перейдя на свой веб-сайт и нажав «Сопоставления обработчиков». По умолчанию они наследуются от базового файла .Net web.config, который находится в другом месте в зависимости от версии вашей платформы .Net.
C:WindowsMicrosoft.NETFrameworkv2.0.50727CONFIGweb.config C:WindowsMicrosoft.NETFrameworkv4.0.30319Configweb.config
Если запрашиваемый файл еще не сопоставлен явно с другим обработчиком, он попадает в обработчик перехвата всех (*) в качестве последней опции (System.Web.DefaultHttpHandler), которая определяет, является ли это статическим файлом или запросом на просмотр каталога. Таким образом, статические файлы — это просто файлы, которые еще не привязаны к другому обработчику.
I understand your situation. Sometime its confusing how IIS handles a file. Its also different for IIS 6 vs IIS 7 and different for Classic App Pools and Integrated mode app pools. My experience is mostly with Integrated App Pools on IIS 7.5, so thats the environment I can comment on most accurately.
First Question
But how does IIS knows what is actually a static content and what is
not?Is it just images , css , js and not ASPX , ashx…?
Where can I see in the IIS what is already considered to be static and
what not ?
You can inspect the list of file handlers in IIS by navigating to your website and then click ‘Handler Mappings’. By default these are inherited from the .Net base web.config which is in a different location depending on your .Net framework version.
- C:WindowsMicrosoft.NETFrameworkv2.0.50727CONFIGweb.config
- C:WindowsMicrosoft.NETFrameworkv4.0.30319Configweb.config
If a file being requested isn’t already explicitly mapped to another handler it falls to a catch all handler (*) as the last option (System.Web.DefaultHttpHandler) which determines if it is a static file or a directory browsing request. So Static files are simply files not bound to another handler already. For example you’ll see that *.aspx is already mapped to System.Web.UI.PageHandlerFactory prior to this default handler. So its going to be processed by that handler and not be considered a static file. If you removed that mapping you could technically serve *.aspx as a static file if you really wanted to (just for proof of how it works).
But you can also explicitly list a file type as a static file by adding an entry in your web.config’s httpHandlers section mapping the file extensions to System.Web.StaticFileHandler in IIS. For example:
<configuration>
<system.webServer>
<handlers>
<add name="StaticHandler" verb="*" path="*.zip" type="System.Web.StaticFileHandler" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
This example is using the <system.webServer> config section, so its for an App Pool running in Integrated Mode.
Second Question
What about the scenario where a page has been declared with <%@
OutputCache header(without location) . does the images,css,js src
files inside of it , are also being output cached with the same
properties?
No. Because the page is being server as a separate request (maybe even by a separate handler) it can have totally different cache headers/hints. The host page and the resources it may use are not related from a caching perspective.
In fact you may even want to have a shorter cache period for *.html and a longer cache period for *.jpg or *.png? Something to consider.
Third Question
As a best prcatice , I should set one year into the future as the
maximum expiration time.I should use that as the default for all
static content on the site
Hmm… I might not go as far as one year. How about one month? I would set a global policy like this:
<configuration>
<system.webServer>
<staticContent>
<!-- Set expire headers to 30 days for static content-->
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:00:00" />
</staticContent>
</system.webServer>
</configuration>
This is the same as the sample you showed above, but is not inside a <location> element, instead it is right in the root <configuration> element so it is the default policy. Again this is for an App Pool running in Integrated Mode. Sometimes you also need to turn on:
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- stuff -->
</modules>
</system.webServer>
<system.webServer>
This just makes sure that static files are processed through the managed static file handler which respects the above configuration elements.
Edit to Address Comments
The documentation for the configuration dialog you posted above is located here: Configure the HTTP Expires Response Header (IIS 7)
Apparently these settings are saved in C:WindowsSystem32inetsrvconfigapplicationHost.config
I do not have IIS7 and personally develop on IIS 7.5 now. So please post a comment if you can verify this location is accurate!
Содержание
- iis в Windows 10 Как установить и включить службу
- Как включить iis в Windows 10
- Как установить iis в Windows 10
- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Курс по сетям
- Redis – что это и для чего?
- Разбираемся с Jenkins. Что это?
- Настройка и использование Docker Compose
- Hadoop — примеры использования
- Vagrant — установка и настройка
- 7 лучших хостингов MongoDB для приложений
- Что такое ошибка 500 Internal Server Error?
- Установка IIS сервера на Windows 10
- Установка IIS
- Распространение приложения для Windows 10 с сервера IIS Distribute a Windows 10 app from an IIS server
- Настройка Setup
- Шаг 1. Установка IIS и ASP.NET Step 1 — Install IIS and ASP.NET
- Шаг 2. Установка Visual Studio 2017 и средств веб-разработки Step 2 — Install Visual Studio 2017 and Web Development tools
- Шаг 3. Создание веб-приложения Step 3 — Build a Web App
- Шаг 4. Настройка служб IIS с помощью нашего веб-приложения Step 4 — Configure IIS with our Web App
- Шаг 5. Добавление пакета приложения в веб-приложение Step 5 — Add an app package to a web application
- Шаг 6. Создание веб-страницы Step 6 — Create a Web Page
- Шаг 7. Настройка веб-приложения для типов MIME для пакета приложения Step 7 — Configure the web app for app package MIME types
- Шаг 8. Добавление исключения замыкания на себя для установщика приложений Step 8 — Add loopback exemption for App Installer
- Шаг 9. Запуск веб-приложения Step 9 — Run the Web App
- Устранение неполадок Troubleshooting issues
- Недостаточно прав доступа Not sufficient privilege
- Задать начальную страницу Set start page
iis в Windows 10 Как установить и включить службу
iis в Windows 10 Как установить и включить? Windows 10 — это современная операционная система для компьютеров. На сегодняшний день в такой системе существует огромное количество различных скрытых функций, приложений и служб. Все они уже включены в операционную систему Windows и позволяют расширить потенциал операционной системы.
Как включить iis в Windows 10
Именно такой службой является iis или как принято называть — Internet Information Service. Специализированный сервис iis — это комплект, предназначенный для создания, редактирования и полного управления сайтами. Такой специализированный сервис может использовать абсолютно любой пользователь и создавать на сервисе iis собственные вебсайты, являясь хостингом для них. Необходимо знать, что один сервер IIS способен управлять сразу несколькими веб-сайтами. При этом такой сайт будет иметь собственные свойства и настройки.
Интересные статьи по теме:
Как установить iis в Windows 10
Изначально служба iis в операционной системе Windows 10 выключена, а точнее не установлена. Это сделано с той целью, чтобы система поглощала, как можно меньше ресурсов и ваш персональный компьютер работал более оптимально. Поэтому если вы не нуждаетесь в данной службе, то желательно научиться ее включать и таким же образом выключать, чтобы не тратить лишние ресурсы вашего компьютера.
Для того чтобы установить службу iis необходимо:
Попасть в управление панели Windows. Сделать это можно с помощью клавиш Win + R, прописав там — control panel.
В открывшемся окне в правом вернем углу выбрать размер значков и выбрать в панели — крупные значки.
После чего найти пункт программы и компоненты. Найти их можно в этом окне, пролистав мышкой, далее необходимо зайти в этот пункт.
Теперь остается обратиться во вкладку включение или отключение компонентов Windows. Находиться она в левой стороне экрана.
В этой вкладке среди множества различных служб необходимо найти службу интернета. Находится она в папке службы iis.
В этой папке необходимо поставить галочку напротив этой службы, а также службы интернета и самой службы Internet Information Service, и подождать пока закончится загрузка.
После этого на вашем компьютере будет установлена служба Internet Information Service.
После установки, компьютер можно не перегружать, а сразу переходить к настройкам и управлению Internet Information Service. (установка этой службы займет не более 1 минуты)
Попасть в эту службу можно при помощи пуска, где у пользователя должна появиться новая вкладка с названием – диспетчер служб iis.
Теперь с помощью этой вкладки можно входить в Internet Information Service. В этом окне можно настраивать, управлять и редактировать вебсайт.
Функционал службы достаточно обширный и конечно прежде всего подойдет для профессиональных пользователей, которые знакомы с веб-сайтами и хостингами. Хотя и пользоваться данной службой будет не затруднительно обычным юзерам.
Как можно заметить, проблем с установкой данные службы у пользователя возникнуть не должно. Однако использовать ее необходимо только по назначению, во всех иных случаях лучшее ее отключить для более гладкой работы вашей операционной системы.
ИТ База знаний
Курс по Asterisk
Полезно
— Узнать IP — адрес компьютера в интернете
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Калькулятор инсталляции IP — АТС Asterisk
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Популярное и похожее
Курс по сетям
Redis – что это и для чего?
Разбираемся с Jenkins. Что это?
Настройка и использование Docker Compose
Hadoop — примеры использования
Vagrant — установка и настройка
7 лучших хостингов MongoDB для приложений
Что такое ошибка 500 Internal Server Error?
Еженедельный дайджест
Установка IIS сервера на Windows 10
Винодовый веб — сервер
2 минуты чтения
Одна из самых необходимых вещей, которую веб-разработчики захотят установить в Windows 10 для работы веб сервера – это службы IIS (Internet Information Services) . Подробнее про IIS и его сравнение с Apache, другим популярным веб сервером, можно прочесть в нашей статье.
Обучайся в Merion Academy
Пройди курс по сетевым технологиям
Начать
Установка IIS
На самом деле это даже не установка, как таковая, а включение службы, потому что в Windows 10 этот компонент есть сразу, но он просто выключен.
Первым делом нам нужно нажать комбинацию клавиш Win + R, и после того как появится окно “Выполнить”, нам нужно набрать “appwiz.cpl” и нажать OK. Либо мы просто можем пойти в Панель управления и там выбрать пункт Программы – Программы и компоненты – Установка и удаление программ.

Тут нам нужно выбрать пункт “Включение или отключение компонентов Windows”.

Тут находим пункт “Службы IIS”, ставим на против него галочку и нажимаем ОК, после чего служба будет включена.

Если вам, как разработчику, нужны дополнительные параметры, то мы можете раскрыть этот пункт, нажав на плюсик, и включить или отключить те функции, которые вам необходимы.

После того как все сделано можно запустить браузер, и вбить в адресной строке localhost, чтобы убедиться, что все работает. Также в меню Пуск и в папке «Средства администрирования» появится пункт «Диспетчер служб IIS». Также туда можно попасть снова нажав Win + R и набрав inetMgr.
Распространение приложения для Windows 10 с сервера IIS Distribute a Windows 10 app from an IIS server
В этом учебнике показано, как настроить сервер IIS, убедиться, что веб-приложение может размещать пакеты приложений, а также вызывать и использовать установщик приложений эффективно. This tutorial demonstrates how to set up an IIS server, verify that your web app can host app packages, and invoke and use App Installer effectively.
Приложение «Установщик приложений» позволяет разработчикам и ИТ-специалистам распространять приложения Windows 10 путем их размещения в собственной сети доставки содержимого (CDN). The App Installer app allows developers and IT Pros to distribute Windows 10 apps by hosting them on their own Content Delivery Network (CDN). Это полезно для предприятий, которым не требуется публиковать свои приложения в Microsoft Store, но они все же хотят воспользоваться преимуществами платформы упаковки и развертывания Windows 10. This is useful for enterprises that don’t want or need to publish their apps to the Microsoft Store, but still want to take advantage of the Windows 10 packaging and deployment platform.
Настройка Setup
Для успешного работы с этим руководством вам потребуется следующее: To successfully go through with this tutorial, you will need the following:
- Visual Studio 2017 Visual Studio 2017
- Средства веб-разработки и IIS Web development tools and IIS
- Пакет приложения Windows 10 — пакет приложения, который будет распространяться Windows 10 app package — The app package that you will distribute
Необязательно: Стартовый проект на GitHub. Optional: Starter Project on GitHub. Это полезно, если у вас нет пакетов приложений для работы с, но по-прежнему требуется научиться использовать эту функцию. This is helpful if you don’t have app packages to work with, but would still like to learn how to use this feature.
Шаг 1. Установка IIS и ASP.NET Step 1 — Install IIS and ASP.NET
Службы IIS — это компонент Windows, который можно установить с помощью меню «Пуск». Internet Information Services is a Windows feature that can be installed via the Start menu. В меню «Пуск » найдите пункт Включение или отключение компонентов Windows. In Start menu search for Turn Windows features on or off.
Найдите и выберите службы IIS , чтобы установить службы IIS. Find and select Internet Information Services to install IIS.
Не нужно выбирать все флажки в разделе службы IIS. You don’t need to select all the check boxes under Internet Information Services. Достаточно выбрать только те из них, которые выбраны при проверке службы IIS . Only the ones selected when you check Internet Information Services are sufficient.
Также потребуется установить ASP.NET 4,5 или более поздней версии. You will also need to install ASP.NET 4.5 or greater. Чтобы установить его, выберите службы IIS > веб-служб в интернете > функции разработки приложений. To install it, locate Internet Information Services -> World Wide Web Services -> Application Development Features. Выберите версию ASP.NET, которая больше или равна ASP.NET 4,5. Select a version of ASP.NET that is greater than or equal to ASP.NET 4.5.
Шаг 2. Установка Visual Studio 2017 и средств веб-разработки Step 2 — Install Visual Studio 2017 and Web Development tools
Установите Visual Studio 2017 , если он еще не установлен. Install Visual Studio 2017 if you have not already installed it. Если у вас уже есть Visual Studio 2017, убедитесь, что установлены следующие рабочие нагрузки. If you already have Visual Studio 2017, ensure that the following workloads are installed. Если рабочие нагрузки отсутствуют в вашей установке, следуйте указаниям в Visual Studio Installer (из меню «Пуск»). If the workloads are not present on your installation, follow along using the Visual Studio Installer (found from the Start menu).
Во время установки выберите ASP.NET и веб-разработку и другие необходимые рабочие нагрузки. During installation, select ASP.NET and Web development and any other workloads that you are interested in.
После завершения установки запустите Visual Studio и создайте новый проект (файл -> создать проект). Once installation is complete, launch Visual Studio and create a new project (File -> New Project).
Шаг 3. Создание веб-приложения Step 3 — Build a Web App
Запустите Visual Studio 2017 от имени администратора и создайте новый проект веб-приложения Visual C# с пустым шаблоном проекта. Launch Visual Studio 2017 as Administrator and create a new Visual C# Web Application project with an empty project template.
Шаг 4. Настройка служб IIS с помощью нашего веб-приложения Step 4 — Configure IIS with our Web App
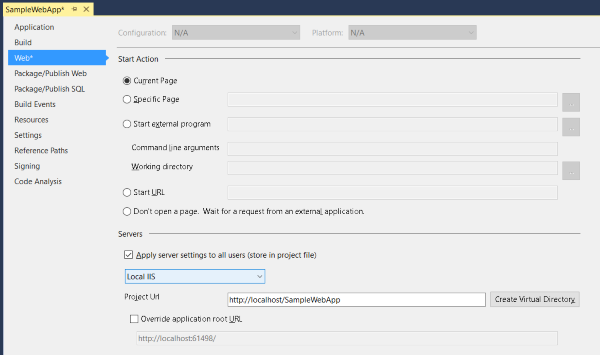
В обозреватель решений щелкните правой кнопкой мыши корневой проект и выберите пункт Свойства. From the Solution Explorer, right click on the root project and select Properties.
В свойствах веб-приложения перейдите на вкладку веб . В разделе серверы выберите пункт локальные службы IIS в раскрывающемся меню и щелкните создать виртуальный каталог. In the web app properties, select the Web tab. In the Servers section, choose Local IIS from the drop down menu and click Create Virtual Directory.
Шаг 5. Добавление пакета приложения в веб-приложение Step 5 — Add an app package to a web application
Добавьте пакет приложения, который будет распространяться в веб-приложение. Add the app package that you are going to distribute into the web application. Вы можете использовать пакет приложения, который входит в состав предоставленных пакетов начального проекта на сайте GitHub, если у вас нет пакета приложений. You can use the app package that is part of the provided starter project packages on GitHub if you don’t have an app package available. Сертификат (MySampleApp.cer), с помощью которого был подписан пакет, также входит в состав примера на GitHub. The certificate (MySampleApp.cer) that the package was signed with is also with the sample on GitHub. Сертификат должен быть установлен на устройстве до установки приложения (шаг 9). You must have the certificate installed to your device prior to installing the app (Step 9).
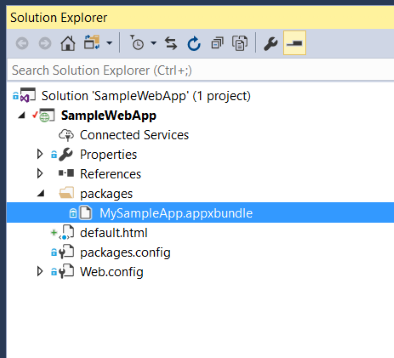
В веб-приложении начального проекта в веб-приложение была добавлена новая папка , которая содержит пакеты приложений для распространения. In the starter project web application, a new folder was added to the web app called packages that contains the app packages to be distributed. Чтобы создать папку в Visual Studio, щелкните правой кнопкой мыши узел проекта в Обозреватель решений, выберите команду Добавить -> новую папку и назовите ее пакеты. To create the folder in Visual Studio, right click on the project node in Solution Explorer, select Add -> New Folder and name it packages. Чтобы добавить пакеты приложений в папку, щелкните правой кнопкой мыши папку пакеты и выберите Добавить -> существующий элемент. и перейдите к расположению пакета приложения. To add app packages to the folder, right click on the packages folder and select Add -> Existing Item. and browse to the app package location.
Шаг 6. Создание веб-страницы Step 6 — Create a Web Page
В этом примере веб-приложения используется простой HTML. This sample web app uses simple HTML. Вы можете создавать веб-приложения по мере необходимости в соответствии с вашими потребностями. You are free to build your web app as required per your needs.
Щелкните правой кнопкой мыши корневой проект обозревателя решений, выберите Добавить -> новый элемент и добавьте новую HTML-страницу из раздела веб . Right click on the root project of the Solution explorer, select Add -> New Item, and add a new HTML Page from the Web section.
После создания HTML-страницы щелкните правой кнопкой мыши страницу HTML в обозреватель решений и выберите задать в качестве начальной страницы. Once the HTML page is created, right click on the HTML page in the Solution Explorer and select Set As Start Page.
Дважды щелкните HTML-файл, чтобы открыть его в окне редактора кода. Double-click the HTML file to open it in the code editor window. В этом руководстве для успешной установки приложения Windows 10 будет использоваться только один из элементов в, обязательных на веб-странице, для вызова приложения установщика приложений. In this tutorial, only the elements in the required in the web page to invoke the App Installer app successfully to install a Windows 10 app will be used.
Включите следующий код HTML на веб-страницу. Include the following HTML code in your web page. Ключом к успешному вызову установщика приложений является использование пользовательской схемы, которую установщик приложения регистрирует в операционной системе: ms-appinstaller:?source= . The key to successfully invoking App Installer is to use the custom scheme that App Installer registers with the OS: ms-appinstaller:?source= . Дополнительные сведения см. в приведенном ниже примере кода. See the code example below for more details.
Убедитесь, что URL-адрес, указанный после настраиваемой схемы, соответствует URL-адресу проекта на вкладке «веб» в решении VS. Ensure that the URL path specified after the custom scheme matches the Project Url in the web tab of your VS solution.
Шаг 7. Настройка веб-приложения для типов MIME для пакета приложения Step 7 — Configure the web app for app package MIME types
Откройте файл Web.config в обозревателе решений и добавьте в элемент следующие строки . Open the Web.config file from the solution explorer and add the following lines within the element.
Новейшие веб-технологии корпорации Майкрософт .Net Core. On newest Microsoft web technology .Net Core. Сборка веб-сайта с использованием .Net Core ASP Ignore web.config статического содержимого mimeMap. Web site build using .Net Core ASP ignore web.config static content mimeMap. В результате, чтобы правильно настроить .Net Core веб-сайта, где будет размещена установка MSIX, необходимо изменить метод configure в файле Startup.cs. As a result, to proper configuration of .Net Core web site which will host your MSIX installation you need modify Configure method in Startup.cs file.
Шаг 8. Добавление исключения замыкания на себя для установщика приложений Step 8 — Add loopback exemption for App Installer
Из-за сетевой изоляции приложения Windows 10, такие как установщик приложений, могут использовать IP-адреса замыкания на себя, такие как http://localhost/ . Due to network isolation, Windows 10 apps like App Installer are restricted to use IP loopback addresses like http://localhost/. При использовании локального сервера IIS установщик приложения необходимо добавить в список исключений замыкания на себя. When using local IIS Server, App Installer must be added to the loopback exempt list.
Для этого откройте командную строку от имени администратора и введите следующее: To do this, open Command Prompt as an Administrator and enter the following:
Чтобы убедиться, что приложение Добавлено в список исключений, используйте следующую команду, чтобы отобразить приложения в списке исключений замыкания на себя: To verify that the app is added to the exempt list, use the following command to display the apps in the loopback exempt list:
Вы должны найти microsoft.desktopappinstaller_8wekyb3d8bbwe в списке. You should find microsoft.desktopappinstaller_8wekyb3d8bbwe in the list.
После завершения локальной проверки установки приложения с помощью установщика приложений можно удалить исключение замыкания на себя, добавленное на этом шаге: Once the local validation of app installation via App Installer is complete, you can remove the loopback exemption that you added in this step by:
Шаг 9. Запуск веб-приложения Step 9 — Run the Web App
Создайте и запустите веб-приложение, нажав кнопку выполнить на ленте VS, как показано на рисунке ниже. Build and run the web application by clicking on the run button on the VS Ribbon as shown in the image below:
В браузере откроется веб-страница: A web page will open in your browser:
Щелкните ссылку на веб-странице, чтобы запустить приложение установщика приложений и установить пакет приложения Windows 10. Click on the link in the web page to launch the App Installer app and install your Windows 10 app package.
Устранение неполадок Troubleshooting issues
Недостаточно прав доступа Not sufficient privilege
Если при запуске веб-приложения в Visual Studio отображается сообщение об ошибке «у вас недостаточно прав для доступа к веб-сайтам IIS на вашем компьютере», необходимо запустить Visual Studio от имени администратора. If running the web app in Visual Studio displays an error such as «You do not have sufficient privilege to access IIS web sites on your machine», you will need to run Visual Studio as an administrator. Закройте текущий экземпляр Visual Studio и снова откройте его в качестве администратора. Close the current instance of Visual Studio and reopen it as an admin.
Задать начальную страницу Set start page
Если при запуске веб-приложения браузер загружается с ошибкой HTTP 403,14-запрещено, это означает, что веб-приложение не имеет определенной начальной страницы. If running the web app causes the browser to load with an HTTP 403.14 — Forbidden error, it’s because the web app doesn’t have a defined start page. См. шаг 6 в этом учебнике, чтобы узнать, как определить начальную страницу. Refer to Step 6 in this tutorial to learn how to define a start page.