“
В этом уроке поговорим о том, как можно визуализировать информацию с помощью графиков. Для этого будем использовать приложение WPF и элементы Windows Forms.
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
DB (Database), БД. Организованная структура, предназначенная для хранения, изменения и обработки взаимосвязанной информации, преимущественно больших объемов
Framework. Программная платформа, определяющая структуру программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта
Windows Presentation Foundation. Аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0), использующая язык XAML
Демонстрация работы с графиками в Windows Forms
На данном занятии будет разработано простое приложение Windows Forms для визуализации расходов пользователей. Пользователи распределяют затраты по разным категориям и хранят их в общей базе данных. Итогом работы приложения будет служить работающая форма, в которой для каждого пользователя можно построить диаграммы различных типов для визуализации их расходов по категориям. Основные шаги построения приложения:
- Разработка интерфейса приложения
- Настройка взаимодействия с базой данных
- Реализация обработки данных
Важно
В рамках примера используется готовая база данных с информацией о пользователях, их платежах и категориях расходов
Разработка интерфейса приложения
1. Устанавливаем структуру формы
Важно
Интерфейс приложения будет состоять из двух основных частей: области построения и области настройки параметров просмотра
2. Добавляем элементы настройки параметров просмотра
Важно
Элементами настройки параметров просмотра будут являться выпадающие списки, позволяющие выбрать пользователя и тип диаграммы
3. Подключаем библиотеки для просмотра диаграмм
Важно
Диаграмма будет визуализироваться с помощью элемента Chart из WindowsForms. Воспользоваться данным элементом можно после подключения библиотеки System.Windows.Forms.DataVisualization, расположенного во вкладке Assemblies (сборки)
4. Добавляем элементы управления диаграммой
Важно
Диаграмма будет располагаться внутри элемента WindowsFormsHost. Данный элемент добавляется из окна ToolBox простым перетаскиванием
5. Добавляем пространство имен для работы с элементом Chart
6. Добавляем дополнительные параметры просмотра
Важно
Дополнительными параметрами являются имя диаграммы, а также легенда
Настройка взаимодействия с базой данных
1. Реализуем взаимодействие с базой данных
Важно
Взаимодействие реализуется путем добавления элемента «ADO.NET Entity Data Model»
2. Настраиваем свойства подключения базы данных
3. Добавляем подключение к базе данных
Реализация обработки данных
1. Создаем область построения графиков
Важно
Сперва создается поле для контекста EntityFramework с инициализацией. Затем создается область построения диаграммы ChartArea и добавляется в соответствующую коллекцию в конструкторе MainWindow
2. Добавляем наборы данных
Важно
Для каждого набора данных (например, данные линии на графике) необходимо добавлять в коллекцию Series. В данном случае есть одна серия данных для отображения сумм платежей по категориям. Объект Series создается с указанием названия и необходимости отображения на диаграмме
3. Загружаем данные из базы
Важно
Данные о пользователях загружаются в выпадающий список. Также загружаются типы диаграммы из перечисления SeriesChartType
4. Реализуем адаптивное изменение интерфейса
Важно
При выборе другого значения в ComboBox будет вызываться метод UpdateChart()
5. Получаем выбранные значения в выпадающих списках
Важно
Значения получаются как currentUser и currentType
6. Обрабатываем данные диаграммы
Важно
Приведенный код описывает получение серии данных диаграммы из соответствующей коллекции Series, установку типа диаграммы и очистку предыдущих данных
7. Обрабатываем список категорий
Важно
Список категорий получается из базы данных. Далее, в цикле foreach для каждой категории значение точки диаграммы добавляется в Points. Координата X будет названием категории, а координата Y будет суммой платежа для выбранного пользователя в текущей категории
Результат работы программы
“
Вы познакомились с тем, как использовать основные элементы Windows Forms в приложении WPF. Теперь давайте перейдем от теории к практике!
Для закрепления полученных знаний пройдите тест
Для взаимодействия с базами данных используется технология
Для размещение элемента управления Windows Forms на странице WPF используется
WindowsFormsIntegration является
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
|
K0T 2 / 2 / 1 Регистрация: 28.10.2013 Сообщений: 114 |
||||
|
1 |
||||
|
26.06.2015, 01:34. Показов 10187. Ответов 2 Метки нет (Все метки)
Здравствуйте. Столкнулся с проблемой. Не подключается чарт.
Стоит NetFramework 4.5
__________________
0 |
|
5857 / 4734 / 2940 Регистрация: 20.04.2015 Сообщений: 8,361 |
|
|
26.06.2015, 01:41 |
2 |
|
K0T, Не дочитал вопрос. Первый способ не подходит.
1 |
|
2 / 2 / 1 Регистрация: 28.10.2013 Сообщений: 114 |
|
|
26.06.2015, 01:47 [ТС] |
3 |
|
Спасибо. Первый способ подошел, просто я походу плохо искал, нашел Чарт в панели элементов в разделе «Данные»
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
26.06.2015, 01:47 |
|
3 |
I’m trying to use Charts to create graphs in Visual Studio 2012. I have .Net 4.0
But when write this:
using System.Windows.Forms.DataVisualization.Charting;
i get an error:
The type or namespace name 'DataVisualization' does not exist in the namespace 'System.Windows.Forms'
How can i solve this?
Thanks!
asked Mar 18, 2014 at 15:10
Add reference to the System.Windows.Forms.DataVisualization in the Solution Explorer panel.
answered Mar 18, 2014 at 15:11
DmitryDmitry
13.7k6 gold badges35 silver badges48 bronze badges
6
-
Question
-
I want to use System.windows.Forms.DataVisualization.Charting to draw pie charts from datatable.
but I am unable to get any online resource for this namespace, please forward some code snippets to draw pie charts from the dataTable
Tuesday, February 1, 2011 10:15 AM
Answers
-
-
Marked as answer by
jwavilaModerator
Friday, April 6, 2012 8:47 PM
Tuesday, February 1, 2011 10:59 AM
-
Marked as answer by
All replies
-
-
Marked as answer by
jwavilaModerator
Friday, April 6, 2012 8:47 PM
Tuesday, February 1, 2011 10:59 AM
-
Marked as answer by
-
Tuesday, February 1, 2011 11:02 AM
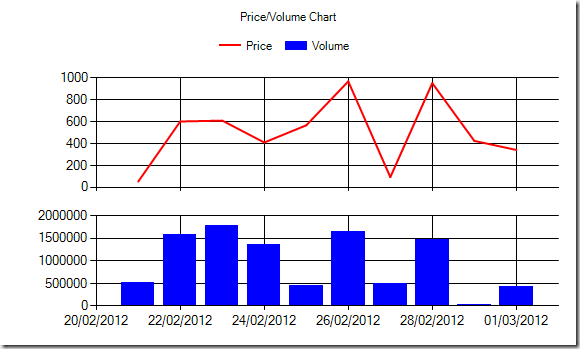
static class Program{[STAThread]static void Main(){Application.EnableVisualStyles();Application.SetCompatibleTextRenderingDefault(false);using (var chartForm = new ChartForm()){FillData(chartForm.Chart);chartForm.Show();//savechartForm.Chart.SaveImage(@"Chart.png", ChartImageFormat.Png);chartForm.Close();}}public static void FillData(Chart chart){chart.Titles[0].Text = "Price/Volume Chart";chart.Series[0].Name = "Price";chart.Series[1].Name = "Volume";var random = new Random();for (int i = 0; i < 10; i++){var date = DateTime.Today.AddDays(i);chart.Series[0].Points.Add(new DataPoint(date.ToOADate(), random.NextDouble() * 1e3));chart.Series[1].Points.Add(new DataPoint(date.ToOADate(), random.Next() / 1e3));}}}//Designer Codeprivate void InitializeComponent(){System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea1 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea2 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();System.Windows.Forms.DataVisualization.Charting.Legend legend1 = new System.Windows.Forms.DataVisualization.Charting.Legend();System.Windows.Forms.DataVisualization.Charting.Series series1 = new System.Windows.Forms.DataVisualization.Charting.Series();System.Windows.Forms.DataVisualization.Charting.Series series2 = new System.Windows.Forms.DataVisualization.Charting.Series();System.Windows.Forms.DataVisualization.Charting.Title title1 = new System.Windows.Forms.DataVisualization.Charting.Title();this.chart1 = new System.Windows.Forms.DataVisualization.Charting.Chart();((System.ComponentModel.ISupportInitialize)(this.chart1)).BeginInit();this.SuspendLayout();//// chart1//chartArea1.AxisX.LabelStyle.Enabled = false;chartArea1.Name = "ChartArea1";chartArea2.AlignWithChartArea = "ChartArea1";chartArea2.Name = "ChartArea2";this.chart1.ChartAreas.Add(chartArea1);this.chart1.ChartAreas.Add(chartArea2);this.chart1.Dock = System.Windows.Forms.DockStyle.Fill;legend1.Alignment = System.Drawing.StringAlignment.Center;legend1.Docking = System.Windows.Forms.DataVisualization.Charting.Docking.Top;legend1.Name = "Legend1";this.chart1.Legends.Add(legend1);this.chart1.Location = new System.Drawing.Point(0, 0);this.chart1.Name = "chart1";series1.BorderWidth = 2;series1.ChartArea = "ChartArea1";series1.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Line;series1.Color = System.Drawing.Color.Red;series1.Legend = "Legend1";series1.Name = "Series1";series1.XValueType = System.Windows.Forms.DataVisualization.Charting.ChartValueType.Date;series2.ChartArea = "ChartArea2";series2.Color = System.Drawing.Color.Blue;series2.Legend = "Legend1";series2.Name = "Series2";series2.XValueType = System.Windows.Forms.DataVisualization.Charting.ChartValueType.Date;this.chart1.Series.Add(series1);this.chart1.Series.Add(series2);this.chart1.Size = new System.Drawing.Size(466, 248);this.chart1.TabIndex = 0;this.chart1.Text = "chart1";title1.Name = "Title1";title1.Text = "<TITLE>";this.chart1.Titles.Add(title1);//// ChartControl//this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;this.Controls.Add(this.chart1);this.Name = "ChartControl";this.Size = new System.Drawing.Size(466, 248);((System.ComponentModel.ISupportInitialize)(this.chart1)).EndInit();this.ResumeLayout(false);}
Системные требования: Windows XP/Windows Vista, Visual Studio 2010, Blend Studio 4.0, WPF Toolkit (http://wpf.codeplex.com/releases/view/40535).
При работе с новой версией WPF 4.0 сталкиваешься с проблемой, а именно: если раньше компонент отрисовки графиков и диаграмм Chart при работе в Blend Studio был доступен на вкладке Controls, то теперь его там по умолчанию нет .Поэтому приходится подключать этот компонент вручную.
Необходимо заметить, что Blend Studio предлагает функционал для подключения внешних dll-библиотек к проекту, однако пользоваться им не рекомендую по той причине, что dll-библиотеки в этом случае подключаются как отдельные файлы, а не как глобальные зарегистрированные библиотеки в системе (что приводит к ненужному увеличению размера дистрибутива программы, так как файл библиотеки копируется в папку с проектом). Поэтому рассмотрим способ подключения черезVisual Studio 2010.
Шаг первый. Открываем/создаем проект WPF c помощью Visual Studio 2010
Рисунок 1
После открытия проекта в VisualStudio 2010 обратите внимание на панель инструментов (которая доступна при открытой главной форме приложения). В ней расположены основные элементы пользовательского интерфейса WPF (Button, CheckBox, ComboBox и др.). Как видим – компонента Chart здесь нет (см. рис. 1).
Шаг второй. Подключаем компонент для отрисовки диаграмм/графиков Chart к панели инструментов ToolBox
Рисунок 2
Для этого в панели инструментов ToolBox щелкаем правой кнопкой мыши и вызываем контекстное меню. В контекстном меню выбираем пункт «ChooseItems…» (см. рис. 2). После этого появляется диалоговое окно выбора элементов панели инструментов, как показано ниже на рисунке 3.
Рисунок 3
Выбираем вкладку WPF Components, в списке компонентов находим элемент Chart и помечаем его галочкой. Нажимаем клавишу OK .
Рисунок 4
Компонент Chart появился в списке ToolBox (рис. 4).
Примечание: не рекомендуется убирать галочки с других элементов, т.к. в этом случае они пропадут из панели ToolBox.
Шаг третий. Добавляем компонент для отрисовки диаграмм/графиков Chart в проект WPF
Для того чтобы добавить элемент Chart в проект, необходимо его перетащить на форму, после чего сохранить проект. Обращаем внимание, что в разделе References добавилась новая ссылкаSystem.Windows.Controls.DataVisualization.Toolkit.
Рисунок 5
После того, как проект сохранен, можно открыть его в BlendStudio 4.0 для продолжения работы над интерфейсом (при этом Chart уже будет доступен на панели Controls), либо продолжить разработку в Visual Studio 2010.
- Download local copy — 7.7 MB
- Download latest Repository Archive
Rought porting to .NET5 of dotnet/winforms-datavisualization project and the sample solution as well.
Data Visualization
This repository contains partial source code of the System.Windows.Forms.DataVisualization namespace that provides charting for WinForms. Microsoft ported and open sourced those components to enable charting features for WinForms applications that are developed on .NET Core 3.
I’ve made the porting to .NET 5:
- Updating references
- Updating project files
- Moving deprecated controls like
ContextMenu,MenuItemsto new ones (ContextMenuStrip,ToolStripMenuItems) and relative methods - …
Application Running .NET 5:
Points of Interest
Removed Controls starting With .NET Core 3.1
Starting with .NET Core 3.1, various Windows Forms controls are no longer available. Replacement controls that have better design and support were introduced in .NET Framework 2.0. The deprecated controls were previously removed from designer toolboxes but were still available to be used (source).
The following types are no longer available:
ContextMenuDataGridDataGrid.HitTestTypeDataGridBoolColumnDataGridCellDataGridColumnStyleDataGridLineStyleDataGridParentRowsLabelStyleDataGridPreferredColumnWidthTypeConverterDataGridTableStyleDataGridTextBoxDataGridTextBoxColumnGridColumnStylesCollectionGridTablesFactoryGridTableStylesCollectionIDataGridEditingServiceIMenuEditorServiceMainMenuMenuMenu.MenuItemCollectionMenuItemToolBarToolBarAppearanceToolBarButtonToolBar.ToolBarButtonCollectionToolBarButtonClickEventArgsToolBarButtonStyleToolBarTextAlign
RECOMMENDED ACTION
| Removed control (API) | Recommended replacement |
ContextMenu |
ContextMenuStrip |
MenuItem |
ToolStripMenuItem |
That’s what has been performed on the project.
References
The original port to .NET Core 3.0 used very old and still in Beta/Preview references:
and moving away from them was a bit tricky, now they’re all actualized:
In a future release, maybe the use of System.Data.SqlClient should be avoided …
CSProj
The CSProj files were also modified according to the new target / Platform (Windows):
Original (Relavant Portion):
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <TargetFramework>netcoreapp3.0</TargetFramework> <AssemblyName>System.Windows.Forms.DataVisualization</AssemblyName> <AllowUnsafeBlocks>true</AllowUnsafeBlocks> <CLSCompliant>false</CLSCompliant> <NoWarn>$(NoWarn);618</NoWarn> <DefineConstants>$(DefineConstants);WINFORMS_CONTROL</DefineConstants> <!-- <Win32Manifest>ResourcesSystemWindowsFormsXPThemes.manifest</Win32Manifest> --> </PropertyGroup>
Ported Version (Relavant Portion):
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup> <TargetFramework>net5.0-windows</TargetFramework> <AssemblyName>System.Windows.Forms.DataVisualization</AssemblyName> <AllowUnsafeBlocks>true</AllowUnsafeBlocks> <CLSCompliant>false</CLSCompliant> <NoWarn>$(NoWarn);618</NoWarn> <UseWindowsForms>true</UseWindowsForms> <ImportWindowsDesktopTargets>true</ImportWindowsDesktopTargets> <DefineConstants>$(DefineConstants);WINFORMS_CONTROL</DefineConstants> </PropertyGroup>
You have to pay attention to this directive<UseWindowsForms>true</UseWindowsForms>:
The UseWindowsForms property controls whether or not your application is built to target Windows Forms.
This property alters the MSBuild pipeline to correctly process a Windows Forms project and related files. The default value is false. Set the UseWindowsForms property to true to enable Windows Forms support. You can only target the Windows platform when this setting is enabled (source).
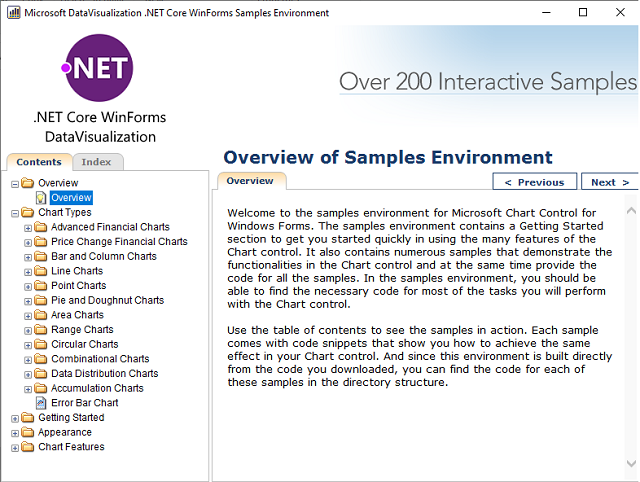
Getting Started with Chart Controls
The best way to learn about Chart Controls is by looking at the sample solution where via interactive experience with the app, you can learn about every chart type and every major feature. While modifying the control parameters and instantly seeing how that affects the look of the control, you can also get the generated C# or Visual Basic code to use in your apps.
With the sample project, you can see every property and parameters in action:
and then copy the relavant portion of the code (C# or VB.NET):
History
- 8th April: Initial porting to .NET 5
Hope this helps!
This article, along with any associated source code and files, is licensed under The MIT License
Chart, примеры в Studio
Компонента Chart (диаграмма) в Visual Studio довольно удобна, хотя для начинающих обычно сложно выбрать из множества её возможностей самые актуальные. К тому же, задокументировано-то всё лишь на MSDN.
Приведу несколько примеров, анализ которых поможет Вам быстро освоить основные приёмы работы с графиками и диаграммами в Visual C++. Все коды проверены в сборке Express 2010.
Пример 1. Добавим на форму компоненту Chart и выведем туда данные
//По нажатию кнопки 1 используем заранее добавленную компоненту Chart using namespace System::Collections::Generic; using namespace System::Drawing::Drawing2D; using namespace System::Drawing; Dictionary <double, double> f1 = gcnew Dictionary<double, double>(); ArrayList points = gcnew ArrayList(); Pen ^pen = gcnew Pen(System::Drawing::Color::Red); //создаем перо SolidBrush ^peen = gcnew SolidBrush(System::Drawing::Color::Green); //создаем кисть double x0=0,xmax=Math::PI,dx=Math::PI/100.; //границы графика по оси x и шаг f1.Clear(); using namespace System::Windows::Forms::DataVisualization::Charting; chart1->Series[0]->ChartType = SeriesChartType::Line; chart1->Series[0]->MarkerStyle = MarkerStyle::Circle; for (double x = x0; x <= xmax; x += dx) f1.Add((int)(x*100)/100., (Math::Sin(x))); chart1->Series[0]->Points->DataBindXY(f1.Keys, f1.Values); chart1->Series[0]->LegendText = L"функция"; chart1->Series[0]->Color = System::Drawing::Color::Green; chart1->Series[0]->BorderWidth = 2;
Пример 2. Сделаем красивый Chart программно, можно по нажатию новой кнопки на той же форме
using namespace System;
using namespace System::Windows::Forms;
using namespace System::Drawing;
using namespace System::Windows::Forms::DataVisualization::Charting;
//Общие свойства
Chart ^myChart = gcnew Chart();
myChart->Parent = this;
myChart->Left = 10; myChart->Top = 10;
myChart->Width = (this->ClientSize.Width - 10);
myChart->Height =(this->ClientSize.Height - 20);
myChart->BringToFront(); //или chart1->Visible = false;
ChartArea ^myChartArea = gcnew ChartArea();
//Область в которой будет построен график (их может быть несколько)
myChartArea->Name = "myChartArea";
myChart->ChartAreas->Add(myChartArea);
// График (их может быть несколько)
Series ^mySeries1 = gcnew Series();
mySeries1->ChartType = SeriesChartType::Column;
mySeries1->ChartArea = "myChartArea";
myChart->Series->Add(mySeries1);
// Исходные данные для графика
array <double> ^yval1 = { 10, 6, 4, 6, 3 };
array <System::String ^> ^xval = { "Январь", "Февраль", "Март", "Апрель", "Май" };
mySeries1->Points->DataBindXY(xval, yval1);
//фон градиентом
myChart->BackColor = System::Drawing::Color::MistyRose;
myChart->BackGradientStyle = GradientStyle::DiagonalLeft;
//границы в современном стиле
myChart->BorderSkin->SkinStyle = BorderSkinStyle::Sunken;
myChart->BorderSkin->PageColor = this->BackColor;
//линии сетки покажем разными цветами
myChartArea->AxisX->MajorGrid->LineColor = System::Drawing::SystemColors::ControlDark;
myChartArea->AxisY->MajorGrid->LineColor = System::Drawing::SystemColors::ControlLight;
//добавим второй график
Series ^mySeries2 = gcnew Series();
mySeries2->ChartType = SeriesChartType::Point;
mySeries2->ChartArea = "myChartArea";
myChart->Series->Add(mySeries2);
array <double> ^yval2 = { 4, 7, 3, 5, 5 };
mySeries2->Points->DataBindXY(xval, yval2);
Вот что вышло:
Создаем программно красивый Chart в проекте C++ Windows Forms
Пример 3. Вытащим данные из Chart в TextBox
textBox1->Clear();
for each (DataPoint ^p in myChart->Series[0]->Points) {
// Пробегаю по всем точкам первой кривой в графике
textBox1->AppendText("X=" + p->XValue.ToString()+" ");
for each (double yp in p->YValues) //Y является массивом, поэтому пробегаю по массиву
textBox1->AppendText("Y=" + yp.ToString());
textBox1->AppendText(System::Environment::NewLine);
}
Пример 4. Сделаем парсер выражений на основе чужого класса — это можно применить для создания полноценного «графопостроителя»
Добавим какой-нибудь не очень сложный парсер, например, класс parser.cpp от Chaos Master.
Кинем файлы parser.cpp и parser.h в папку с кодом (Имя_проекта/Имя_проекта, где находится Form1.h). В меню скажем Проект — Существующий элемент и добавим файл .cpp (он д.б. в «Файлы исходного кода» Обозревателя решений)
Код выбранного нами парсера старый, так что нам придётся кое-что переделывать, например, строки char * в String ^ и обратно.
Добавим на форму компоненты textBox1 и label1, напишем демо-код для применения парсера (вызывается по нажатию кнопки):
TParser *parser = new TParser();
try {
String ^Str=textBox1->Text;
double x=0; //а можно ведь в цикле взять очередную переменную откуда-то!
Str=Str->Replace("x",x.ToString());
using namespace Runtime::InteropServices;
char *p = (char*) (Marshal::StringToHGlobalAnsi (Str)).ToPointer ();
parser->Compile(p);
parser->Evaluate();
label1->Text= parser->GetResult().ToString();
}
catch(TError error) {
System::String ^ str1 = gcnew System::String (error.error);
System::String ^ str2 = gcnew System::String (error.pos.ToString());
label1->Text= "Error " + str1 + " at position " + str2;
return;
}
Возможно, понадобится изменить какие-то ещё мелочи, например, я в файле
parser.cppраскомментарил строку//#include "stdafx.h"и изменил в коде
exp(1)наexp(1.)— иначе не компилировалось в Studio.Также ясно, что в начале файла
form1.hдобавлена строка#include "parser.h"
Теперь в поле ввода можно писать любые допустимые парсером выражения с переменной x, например, cos(x)+1, текущее значение переменной x из программы подставится в выражение и его результат динамически подсчитается.
На основе показанных кодов легко сделать, например, программу построения графиков с интерпретацией введённой пользователем функции. Скажем, если выражение для функции с аргументом, обозначенным x, вводится в текстовое поле textBox1, код построения графика функции в пределах от 0 до 3.14 с шагом, равным 0.1, будет таким:
TParser *parser = new TParser();
try {
using namespace Runtime::InteropServices;
using namespace System::Collections::Generic;
using namespace System::Drawing::Drawing2D;
using namespace System::Drawing;
using namespace System::Windows::Forms::DataVisualization::Charting;
Dictionary <double, double> f1 = gcnew Dictionary<double, double>();
chart1->Series[0]->ChartType = SeriesChartType::Line;
chart1->Series[0]->MarkerStyle = MarkerStyle::Circle;
for (double x=0; x<3.14; x+=0.1) {
String ^Str=textBox1->Text;
Str=Str->Replace("x",x.ToString());
Str=Str->Replace(",","."); //Если не та локаль
//А лучше извлечь через Single::TryParse независимо от локали
char *p = (char*) (Marshal::StringToHGlobalAnsi (Str)).ToPointer ();
parser->Compile(p);
parser->Evaluate();
f1.Add(x, parser->GetResult());
}
chart1->Series[0]->Points->DataBindXY(f1.Keys, f1.Values);
chart1->Series[0]->LegendText = textBox1->Text;
chart1->Series[0]->Color = System::Drawing::Color::Green;
chart1->Series[0]->BorderWidth = 2;
}
catch (TError error) {
System::String ^ str1 = gcnew System::String (error.error);
System::String ^ str2 = gcnew System::String (error.pos.ToString());
MessageBox::Show( "Error " + str1 + " at position " + str2);
return;
}
P.S. В более новой Studio 2019 пришлось сделать ^f1 вместо f1 и, соответственно, везде f1-> вместо f1.
Заменить фиксированные пределы и шаг на вводимые из формы — элементарно. Вот что вышло для теста:
Пример построения графика на основе парсера функций
Пример 5. Применение разрывов
На форму проекта помещена chart1 со свойством Dock = Fill, построение происходит по загрузке формы.
private: System::Void MyForm_Load(System::Object^ sender, System::EventArgs^ e) {
using namespace System::Collections::Generic;
using namespace System::Drawing::Drawing2D;
using namespace System::Windows::Forms::DataVisualization::Charting;
Dictionary <double, double> ^f1 = gcnew Dictionary<double, double>();
chart1->Series[0]->ChartType = SeriesChartType::Line;
chart1->Series[0]->MarkerStyle = MarkerStyle::Circle;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->Enabled = true;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->CollapsibleSpaceThreshold = 25;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->LineWidth = 2;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->LineColor = Color::Red;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->StartFromZero = StartFromZero::Auto;
chart1->ChartAreas[0]->AxisY->ScaleBreakStyle->Spacing = 2;
for (double x = 0; x < 3.14; x += 0.1) {
double f = tan(x); //#include <cmath>
f1->Add(x, f);
}
chart1->Series[0]->Points->DataBindXY(f1->Keys, f1->Values);
chart1->Series[0]->LegendText = L"tan(x)";
chart1->Series[0]->Color = System::Drawing::Color::Green;
chart1->Series[0]->BorderWidth = 2;
}
разрывы по оси y на графике
04.02.2014, 17:03 [49601 просмотр]
К этой статье пока нет комментариев, Ваш будет первым