В окне «Параметры сборки» выберите целевую платформу, настройте параметры сборки приложения и запустите процесс сборки. Чтобы открыть окно настроек сборки из главного меню Unity, выберите Файл > Настройки сборки.
В этой документации описывается, как определить сцены, целевую платформу и настройки для сборки. Когда вы настроили параметры сборки, есть два варианта: сборка и сборка и запуск.
- Сборка превращает ваше приложение в проигрыватель
- Build and Run создает приложение в проигрывателе и открывает этот проигрыватель на целевой платформе.
Сцены в сборке
На панели «Сцены в сборке» отображается список сцен из вашего проекта, которые Unity включает в сборку. Если вы не видите никаких сцен на этой панели, выберите Добавить открытые сцены, чтобы добавить в сборку все открытые в данный момент сцены. Вы также можете перетаскивать активы сцены из окна проектаокна, в котором отображается содержимое ваших активов. Папка (вкладка «Проект») Подробнее
Посмотреть в Словарь в этом окне.
Чтобы исключить сцену из списка из сборки, снимите флажок рядом с этой сценой. Это удаляет сцену из сборки, но не из списка. Чтобы удалить сцену из списка, выберите ее и нажмите клавишу Delete на клавиатуре.
Когда вы выбираете «Сборка» или «Сборка и запуск», Unity создает сборку, включающую все сцены из списка «Сцены» в списке «Сборка». Unity использует список сцен для определения порядка загрузки сцен. Чтобы настроить порядок сцен, перетащите их вверх или вниз по списку.
Список платформ
На панели «Платформа» перечислены все платформы, доступные в вашем редакторе Unity. В списке отображается значок Unity рядом с названием платформы, выбранной в данный момент в качестве целевой платформы.
Unity определяет доступные вам платформы в зависимости от установленных вами модулей платформы.
Чтобы установить дополнительные модули платформы в свой проект, выполните следующие действия:
- Перейти в Unity Hub
- Выберите версию, в которую вы хотите добавить модуль
- нажмите на вертикальные многоточия
- нажмите «Добавить модуль».
Чтобы изменить целевую платформу (платформу, для которой вы хотите выполнить сборку), выберите платформу, на которую хотите переключиться, а затем нажмите Переключить платформу. Это может занять некоторое время, поскольку Unity может потребоваться повторно импортировать ваши ресурсы в форматах, соответствующих вашей целевой платформе.
При выборе платформы Unity отображает список параметров, которые можно настроить для сборки. Каждая платформа имеет уникальные настройки, которые перечислены на каждой <странице руководства для конкретной платформы (привязки)>.
Настройки для конкретной платформы
Некоторые платформы имеют определенные настройки сборки. В этом разделе описаны различия между требованиями к сборке платформы и приведены ссылки на дополнительную документацию по параметрам сборки для конкретной платформы. Параметры, применимые ко всем платформам, см. в следующем разделе Общие параметры платформы.
ПК, Mac и Linux по отдельности
Выберите цель сборки для ПК, Mac и Linux Standalone, чтобы создавать автономные приложения для большинства настольных платформ.
Конкретные параметры сборки см. в разделе Параметры автономной сборки для ПК, Mac и Linux.
Универсальная платформа Windows
Универсальная платформа WindowsФункция IAP, которая поддерживает симулятор Microsoft In App Purchase, который позволяет тестировать потоки покупок IAP на устройства перед публикацией приложения. Дополнительная информация
См. в Словарь (UWP) разработан Microsoft и доступен только для создайте свое приложение в операционной системе Windows. Выберите цель сборки Универсальная платформа Windows, чтобы запустить сборку на ПК, Xbox One и Hololens.
Обзор функций UWP см. в разделе Начало работы с универсальной платформой Windows.
Конкретные параметры сборки см. в параметрах сборки универсальной платформы Windows.
tvOS
Выберите цель сборки tvOS для платформы Apple TV. tvOS является продолжением основы iOSмобильной операционной системы Apple. Подробнее
См. в Словарь Платформа, которая также является доступной целью сборки.
Конкретные настройки сборки см. в настройках сборки tvOS.
iOS
Выберите цель сборки iOS для сборки для устройств iOS, таких как iPhone и iPad. Вам необходимо настроить учетную запись Apple Developer, если вы хотите публиковать на устройствах iOS. Однако вы можете использовать любой Apple ID, если хотите собрать приложение для тестирования на своем собственном устройстве.
Общие сведения о разработке для iOS см. в разделе Начало разработки для iOS.
Конкретные параметры сборки см. в настройках сборки iOS.
Люмин
Выберите цель сборки Lumin для сборки Magic Leap с помощью Lumin SDK. Чтобы создать для Magic Leap, вам необходимо зарегистрировать учетную запись создателя Magic Leap и загрузить Lumin SDK.
Общие сведения о создании приложений Magic Leap см. в разделе Partners — Magic Leap.
Андроид
Выберите цель сборки Android для сборки для устройств Android. Для разработки и сборки для Android необходимо выполнить определенную настройку среды; для этого выполните действия, описанные в разделе Начало разработки для Android.
Конкретные параметры сборки см. в разделе Создание приложений для Android.
WebGL
Выберите WebGLJavaScript API, который отображает 2D- и 3D-графику в веб-браузере. Вариант сборки Unity WebGL позволяет Unity публиковать контент в виде программ JavaScript, использующих технологии HTML5 и API рендеринга WebGL для запуска контента Unity в веб-браузере. Подробнее
См. в Словарь цель сборки для публикации ваше приложение в веб-браузере. Вы можете использовать WebGL для публикации контента в виде программ JavaScript, которые используют HTML5, JavaScript, WebAssembly, WebGL рендерингпроцесс рисования графики в экран (или текстуру рендеринга). По умолчанию основная камера в Unity отображает изображение на экране. Подробнее
См. в Словарь API и других веб-стандартах.
Конкретные параметры сборки см. в разделе Сборка и запуск проекта WebGL.
PlayStation 4, Xbox One и Nintendo Switch
Чтобы выполнять сборку для этих консолей, вы должны быть зарегистрированным разработчиком консолей. Дополнительные сведения см. на странице установки модуля платформы.
Общие настройки платформы
Следующие настройки применяются ко всем платформам.
| Настройки | Функции | |
|---|---|---|
| Development BuildA development build includes debug symbols and enables the Profiler. More info See in Словарь |
Включите этот параметр, чтобы включить символы отладки сценариев и окно Profiler, помогающее оптимизировать игру. Он показывает, сколько времени вы тратите на различные области вашей игры. Например, он может сообщать о проценте времени, затраченном на рендеринг, анимацию или игровую логику. Дополнительная информация См. в Словарь в вашей сборке. Когда вы включаете это, Unity устанавливает определение сценария DEVELOPMENT_BUILD. Вы должны использовать этот параметр, когда хотите протестировать свое приложение. |
|
| Autoconnect Profiler | Включите этот параметр, чтобы автоматически подключать Unity Profiler к вашей сборке. Этот параметр доступен только в том случае, если вы включили сборку разработки. | |
| Поддержка глубокого профилирования | Включите этот параметр, чтобы включить глубокое профилирование в профилировщике. Благодаря этому Profiler анализирует каждый вызов функции в вашем приложении и возвращает более подробные данные профилирования. Включение поддержки глубокого профилирования может замедлить выполнение скрипта. Этот параметр доступен только в том случае, если вы включили Development Build.. | |
| Script debugging | Включите этот параметр, чтобы разрешить отладку кода сценария. Недоступно в WebGL. Этот параметр доступен только в том случае, если вы включили сборку разработки. | |
| ScriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info See in Словарь Only Build |
Включите этот параметр, чтобы перестраивать только скрипты в вашем приложении и повторно использовать файлы данных из ранее выполненной сборки. Прежде чем вы сможете использовать этот параметр, вы должны один раз собрать весь проект. Опция Scripts Only Build значительно сокращает время итерации, если вы изменили только код в своем приложении. Этот параметр доступен только в том случае, если вы включили Development Build.. | |
|
CompressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. See in Словарь Method (Not available on Lumin or WebGL platforms) |
Сжимайте данные в своем проекте при создании проигрывателя. Сюда входят активылюбые носители или данные, которые можно использовать в вашей игре или проекте. Ресурс может быть получен из файла, созданного вне Unity, например, из 3D-модели, аудиофайла или изображения. Вы также можете создавать некоторые типы ресурсов в Unity, например контроллер аниматора, аудиомикшер или текстуру рендеринга. Подробнее См. в Словарь, СценыСцена содержит окружение и меню вашей игры. Думайте о каждом уникальном файле сцены как об уникальном уровне. В каждой сцене вы размещаете свое окружение, препятствия и декорации, по сути проектируя и создавая свою игру по частям. Подробнее См. в Словарь, Player и данные GI. Выберите один из следующих методов: |
|
| Default | На ПК, Mac, Linux Standalone и iOS сжатие по умолчанию отсутствует. На Android сжатие по умолчанию — ZIP, что дает несколько лучшие результаты сжатия, чем LZ4HC, но данные распаковываются медленнее. | |
| LZ4 | Формат быстрого сжатия, полезный для сборок разработки. Дополнительные сведения см. в разделе BuildOptions.CompressWithLz4. | |
| LZ4HC | Вариант LZ4 с высокой степенью сжатия, который медленнее собирается, но дает лучшие результаты для выпускных сборок. Дополнительные сведения см. в разделе BuildOptions.CompressWithLz4HC. |
Часть 2. Работа с Unity
Приветствую Хабр! 👋
«Разработка игры с нуля до релиза» — это серии статей, где я покажу, как создать свою игру с самого нуля до публикации в Google Play и Itch.io на ОС GNULinux.
-
1 часть — установка и настройка приложений
-
2 часть — работа с Unity
-
3 часть — Github Desktop и Git
-
4 часть — публикация в Google Play и Itch.io
В прошлой части я показал, как установить Unity, Rider и GitHub Desktop и как настроить их. В этой же статье мы полностью уделим внимание Unity. Я расскажу где что находится и покажу как настроить Build под Android для дальнейшей публикации.
2.1 Создание проекта
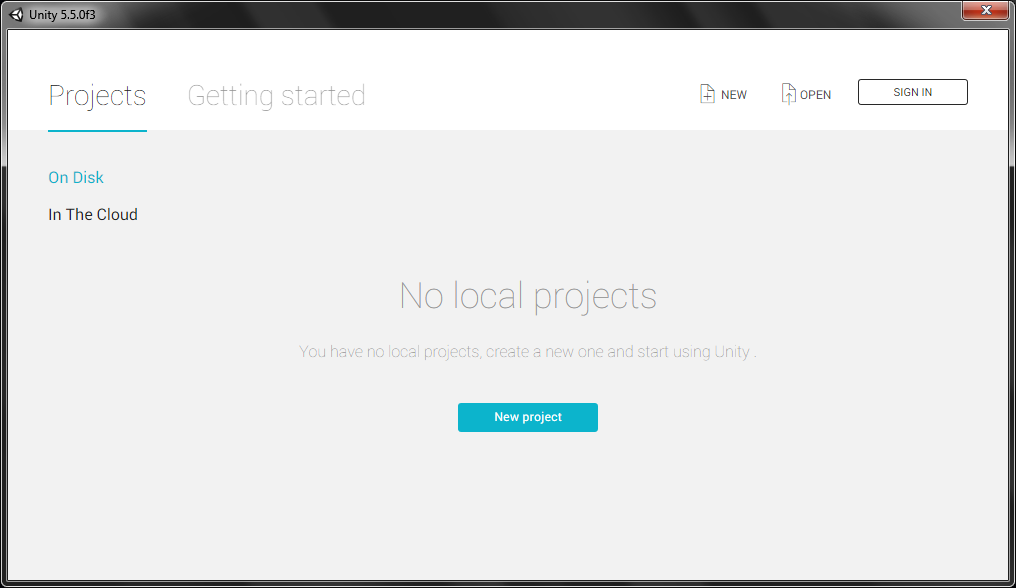
Перейдём во вкладку Projects
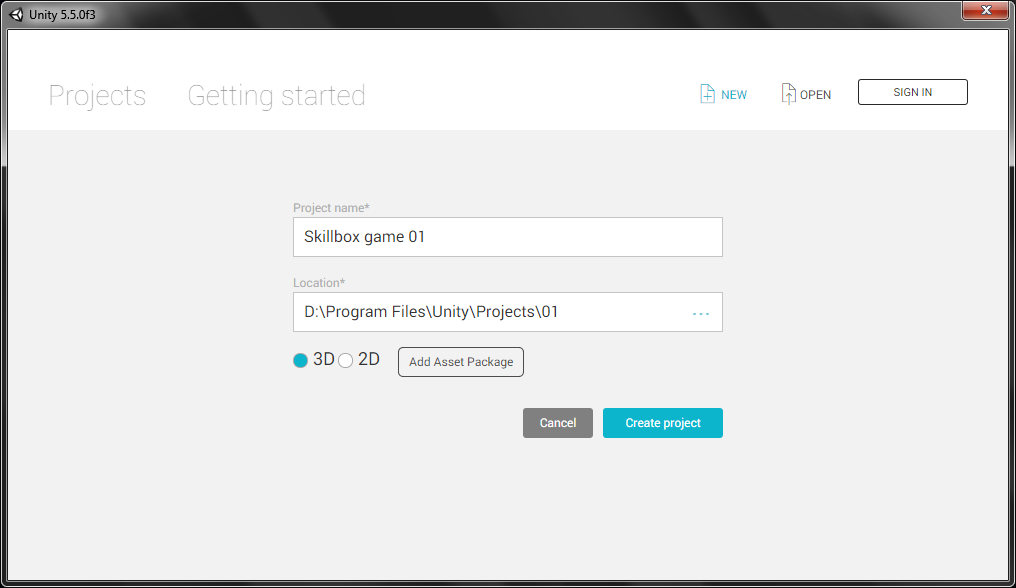
Нажимаем New и выбираем тип, имя, местоположение проекта
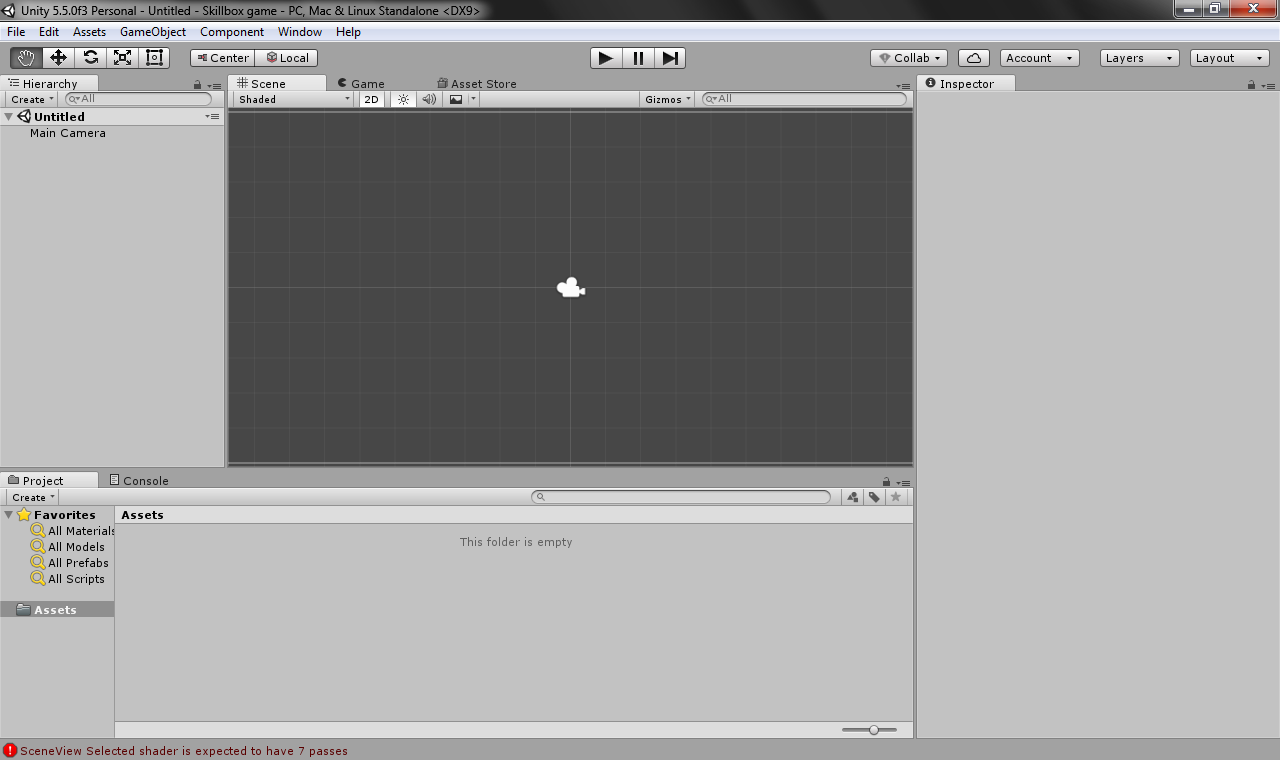
После создания проекта, вы будете наблюдать следующую картину:
Предлагаюсь пройтись по основным окнам:
Scene
Здесь проводится основная работа над проектом. В этом коне вы добавляете все модели или спрайты, камеры, свет и другие игровые элементы, составляющие вашу игру.
Game
В окне Game вы можете просмотреть результат своей работы.
Project
Окно проекта содержит все ассеты, используемые вашей игрой. Для удобство организовывайте ваши ассеты по папкам.
Inspector
В окне инспектора добавляются и настраиваются любые свойства игрового объекта.
Console
Это окно используется для отладки проекта или вывода системных сообщений (ошибки, предупреждение и т.д.)
Верхняя панель задач
На этой панели есть все функции для манипуляций в окне Scene.
-
Q → Перемещение в сцене
-
W → Перемещение объекта
-
E → Поворот
-
R → Размер
-
T → 2D изменение
-
Y → Трансформация
Это самое основное, но и не всё. Подробно о других окнах Unity вы сможете узнать в интернете по ходу изучения движка. А сейчас я покажу как настроить Build игры под Android на примере игры которую я сделал за пару часов.
2.2 Настройка Player Settings
Чтобы настроить сборку проекта, надо перейти в File → Build Settings → Player Settings. Мы увидим такое окно. Начнём его настраивать:
-
Название компании
-
Название проекта
-
Версия проекта
Resolution и Presentation
Fullscreen Mode — как будет открываться твой проект — в полноэкранном или в окошке.
Default Orientation — Какой ориентации будет ваша игра, выбирайте по тому, как вы задумывали (вертикальная, горизонтальная или авто-поворот).
Splash Image
Начальная заставка будет всегда появляться при запуске игры. Вы можете её изменить, добавить свои картинки, изменить цвет и т.д. Если вы хотите убрать её, придётся заплатить 💵
Other settings
Package Name — имя продукта.
Version и Bundle Version Code — версия ваши игры. Bundle Version Code нужен для публикации в Google Play, и он может быть только целочисленным.
API Level — нужно для выбора Android версии, под которые будет работать ваша игра. Используют в основном для оптимизации.
Scripting Backend — Mono/IL2CPP. На данный момент используют IL2CPP, ведь он быстрее и легче, да и Google Play также не пропускает игру без этого сценария.
Api Compatibility Level — версия .NET компилятора. Лучше брать самую высокую, по очевидным причинам.
Target Architectures — различные версии ядeр. ARMv7 уже устарел, но иногда от его отсутствия ломается сборка игры, поэтому советуются выбирать ARMv7 и ARMv64, а две остальные только если хотите делать игры на Chrome OS.
Publishing Settings
Также для того, чтобы выложить игру, надо создать java-ключ 🔑. Для этого надо создать его в разделе Keystore Manager.
Заполните поля Password, Alias и Validity.
Теперь перед каждой сборкой под публикацию в магазин, надо будет вводить пароль от ключа.
Можно билдить. Если вам надо только протестировать игру, вы можете использовать Development Build, или Unity Remote. Готово ✅
Статья получилась короткая, но здесь я показал только самое основное, что сам использую ежедневно в разработке игр. В следующей части я покажу как работать с GitHub Desktop. Если хотите дополнить меня, то пишите в комментарии. Спасибо за прочтение статьи!
Ссылка на игру из статьи
🔗 Ссылки на мои соцсети 🔗
Публикация проекта
После создания Вы захотите увидеть как она выглядит вне редактора — в вебплейере или на компьютере. Данная статья объясняет как открыть установки построения проекта и как создать различные версии вашей игры.
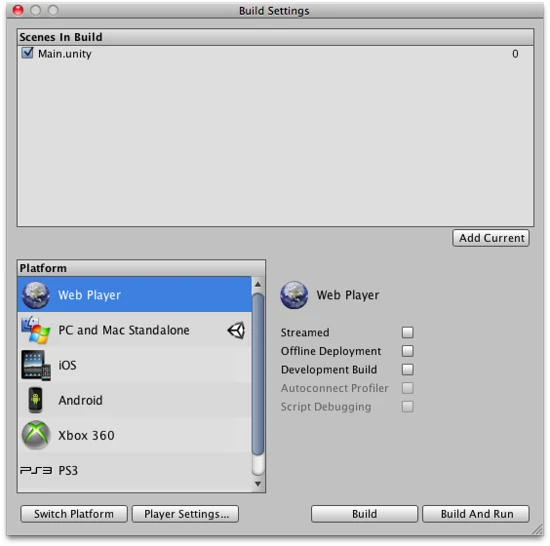
File->Build Settings… — это меню для доступа к окну установок построения. При его выборе всплывает редактируемый список сцен, которые будут включены, когда вы строите свою игру.
====Окно установок построения.
При первом открытии этого окна оно будет пустым. Если вы попробуете посторить Вашу игру когда окно пустое, игра будет включать только текущую открытую сцену Если Вы хотите быстро построить тестоывй проект с одной сценой, просто запустите построение с пустым окном.====
Добавить файл сцены легко. Есть два пути сделать это. Первый — нажать кнопку Добавить текущую (Add Current). Вы увидите, что текущая сцена появится в списке. Второй путь добавить файл сцены — перетащить сцену из окна Проекта на список.
Заметим, что каждая Ваша сцена имеет индекс. Сцена 0 — первая сцена, которая будет загружена когда Вы скомпилируете игру. Когда Вы захотите загрузить новую сцену — используйте Application.LoadLevel() в Вашем скрипте.
Если вы добавляете больше одной сцены и хотите изменить их порядок просто щелкните и пертащите сцену в списке выше или ниже.
Если Вы хотите удалить сцену из списка выделите ее и нажмите Command-Delete. Сцена исчезнет из списка и не будет включена в проект.
Когда вы готовы опубликовать игру — выберите Платформу и проверьте, что лого Юнити рядом с нужной платформой. Если нет — тогда кликните Переключить платформу (Switch Platform) чтобы Юнити поняло под какую платформу Вы хотите построить игру. В конце нажмите кнопку Построить (Build). Вам будет предложено выбрать имя и место куда будет сохранена Ваша игра. Когда Вы нажмете Сохранить (Save), Unity построить Вашу игру. Если Вы не уверены куда сохранять игру,- сохраняйте ее в корневую папку проекта. Нельзя сохранять игру в папку Assets.
Включение Development Build разрешет функциональность Профайлера и также сделает доступными опции Автоподключение к профайлеру (Autoconnect Profiler) и Отладка скриптов (Script Debugging).
Потоковая загрузка сцен в Веб плейере
Потоковая загрузка сцен в Веб плейере позволяет начать игру сразу после загрузки Сцены 0. Если в Вашей игре 10 уровней, не очень хорошо заставлять игрока ждать пока не загрузятся все 10. Когда Вы публикуете игру в таком формате все ассеты будут упорядочены в порядке появления файлов сцен. И тогда как только Сцена 0 будет загружена можно будет начинать игру.
Упрощая — этот режим позволяет игроку начать играть быстрее.
Есть только одна вещь, о которой Вы должны побеспокоиться — нужно проверить, что уровень, на который Вы хотите перейти уже загружен.
В обычной, не потоковой игре, Вы используете такой код для загрузки уровня:
1 |
Application.LoadLevel("levelName"); |
В потоковом вебплейере Вы должны сначала проверить, что уровень загружен. Это делается через функцию CanStreamedLevelBeLoaded() вот так:
1 2 3 4 5 6 7 |
var levelToLoad = 1; function LoadNewLevel () { if (Application.CanStreamedLevelBeLoaded (levelToLoad)) { Application.LoadLevel (levelToLoad); } } |
Если Вы хотите отображать прогресс загрузки Вы можете узнать прогресс через функцию GetStreamProgressForLevel().
Офлайн развертывание Вебплейера
Если эта опция включена, тогда файл UnityObject.js (используемый для связи плейера и вебстраницы) будет помещен рядом со скомпилированной игрой. Это позволит игроку запускать игру даже не имея подключения к интернету. Обычно UnityObject.js файл загружается с сервера Юнити, чтобы получить наиболее последнюю версию.
Построение стендэлон проекта
В Юнити можно построить приложение для Windows и Mac (Intel, PowerPC или Universal, которая будет запускаться на обоих архитектурах). Просто нужно выбрать цель в диалоге установок сборки и нажать кнопку ‘Build’. Результирующие файлы будут зависеть от целевой платформы. На Windows будут построены выполняемый файлы (.exe), с папкой Data, которая содержит все ресурсы Вашего приложения. На Mac будет построен app бандл, содержащий файлы, необходимые для запуска приложения и все ресурсы.
Распространение игры на Mac просто сводится к распространению app бандла (все упаковано в нем). На Windows Вам нужно передать пользователю как .exe файл, так и папку Data. Проще: другие люди должны иметь у себя все те файлы, что Юнити сделало при построении приложения.
Внутри процесса сборки.
Процесс сборки помещает пустую копию приложения в то место, что Вы указали. Затем он проходит по списку сцен, открывает их в редакторе одну за другой, оптимизирует их и интегрирует их в в приложение. Он также определяет все ресурсы, которые используются в сценах и запоминает данные в отдельных файлах рядом с файлом приложения.
- Любой объект в сцене с тегом ‘EditorOnly’ не будет включен в сборку. Это полезно для отладочных скриптов, не включаемых в финальную игру.
- Когда загружается новый уровень, все объекты в предыдущем уровне разрушаются. Для предотвращения этого используйте DontDestroyOnLoad() в любом объекте, которые не нужно удалять. Это наиболее полезно для общего контроллера игры, или, например проигрывания музыки пока грузится уровень.
- После окончания загрузки уровня рассылается сообщение OnLevelWasLoaded() всем активным объектам.
- Для большей информации о том как лучше создавать игры с несколькими сценами, как вывести главное меню, как вывести экран достижений и наконец сам уровень игры смотри Scripting Tutorial.pdf
Внутри процесса сборки под iOS
Приложение для iPhone/iPad строится в два шага:
- Генерируется XCode проект со всеми требуемыми библиотеками, предрассчитанным .NET кодом и сериализированными ассетами.
- XCode собирается и разворачивается на девайсе.
Когда нажимается «Build» в диалоге «Build settings» выполняется только первый шаг. Когда нажимается «Build and Run» выполняются оба шага. Если в диалоге сохранения приложения пользователь выбрал уже существующую папку отображается предупреждение. В данный момент можно выбрать два режима генерирования проекта XCode:
- replace — все файлы в целевой папке удаляются и новые генерируются
- append — папки «Data», «Libraries» и корневая папка проекта очищаются и заполняются новым сгенерированным контентом. файл проекта XCode обновляется для соответствия с изменениями проекта Юнити. Подпапка «Classes» проекта XCode может быть использована для сохранения нативного кода, который не будет изменяться от сборки к сборке. Однако рекомендуется делать ее регулярный бэкап. Этот режим поддерживается только для уже существующих XCode проектов, сгенерированый Юнити той же версии.
Если нажать Cmd+B, тогда вызовется автоматический процесс сборки в последнюю выбранную для приложения папку. В этом случае выбирается режим по умолчанию — append.
Андроид приложения строятся в два шага:
- Пак приложения (файл .apk) генерируется со всеми требуемыми библиотеками и сериализированными ассетами.
- Пак заливается на устройство.
Когда нажимается «Build» в диалоге «Build settings» выполняется только первый шаг. Когда нажимается «Build and Run» выполняются оба шага. Если нажать Cmd+B, тогда вызовется автоматический процесс сборки в последнюю выбранную для приложения папку.
При первой попытке построить проект Android, Юнити спросит у Вас указать место, куда установлен Android SDK, который требуется для сборки и инсталлирования Вашего приложения на устройство Android. Вы можете изменить эту установку позднее в Preferences.
Когда собираете приложение на Android, проверьте, что на устройстве включены «USB Debugging» и «Allow mock locations».
Вы можете проверить, что операционная система видит Ваше устройство запустив команду adb, находящуюся в папке Android SDK/platform-tools. Это работает и на Mac и на Windows.
Юнити строит архив приложения (файл .apk) для Вас и инсталлирует его на подключенное устройство. В некоторых случаях Ваше приложение не может автостартовать, как на iPhone, так что Вам нужно разблочить экран, и в некторых редких случаях запустить установленное приложение из меню.Компрессия текстур
В диалоге Build Settings Вы также можете найти опицию Компрессия текстур (Texture Compression). По умолчанию Юнити использует формат текстур ETC1/RGBA16 для текстур, которые не имеют переопределенных индивидуальных установок (смотри Texture 2D / Per-Platform Overrides).
Если Вы хотите построить архив приложения (файл .apk) для специфической архитектуры, Вы можете исползовать опцию Texture Compression для переопределения поведения по умолчанию. Любая текстура, у которой установлено — без компрессии будет оставлена без изменений. Только текстуры исползующие компрессированный формат будут использовать формат, выбранный в опции Texture Compression.
Чтобы быть уверенным, что прилодение будет устанавливаться только на устройства, которые поддерживают данный формат текстур, Юнити редактирует AndroidManifest. Это включит фильтрацию на Андроид маркете, чтобы отсеять устройства не поддерживающие этот формат.
Предзагрузка.
Публикуемые сборки автоматически предзагружают все ассеты в сцену когда та загружается. Исключение из правил — Сцена 0. Это потому что первая сцена на самом деле — сплэшскрин, который вы обычно хотите загрузить настолько быстро, как возможно.
Чтобы быть уверенным, что Весь ваш контент загружен, Вы можете создать пустую сцену, которая будет просто вызывать Application.LoadLevel(1). В установках построения сделайте эту пустую сцену с индексом 0. Все последующие уровни будут предзагружены.
На данный момент Вы узнали как использовать интерфейс Юнити, как использовать ассеты, как создать сцену и как построить приложение. Ничего больше не останавливает Вас от создания игры Вашей меты. Вам, конечно, нужно еще очень много узнать. Вот вам для дальнейшего изучения:
Чтобы узнать больше деталей о использовании самого Юнити, Вы можете продолжить чтение Мануала или пройти к Урокам.
Чтобы узнать больше деталей о компонентах, почитайте Справочник компонентов.
Чтобы узнать больше деталей о скриптинге, почитайте Обзор скриптинга .
Чтобы узнать больше деталей о создании арта, почитайте секцию Ассеты мануала.
Для взаимодействия с коммунити посетите Форум. Вы можете задать вопросы, поделиться проектом, собрать команду. Посетите форумы по крайней мере один раз, потому что мы хотим увидеть удивительные игры, которые вы делаете.
#Руководства
- 10 июл 2019
-
17
На создание игры обычно уходит много времени и сил, но движок Unity значительно облегчает процесс. И в 2D-, и в 3D-играх.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
С помощью Unity сделаны такие игры, как:
- Outlast;
- Hearthstone;
- Cuphead;
- Rust;
- Firewatch;
- Inside;
- Cities: Skylines и другие.
Из статьи вы узнаете, из каких компонентов создаётся игра и как написать свой первый проект. Вот такие нас ждут этапы:
- Создаем проект в Unity.
- Добавляем первый объект.
- Пишем скрипт.
- Назначаем триггер.
Unity в несколько раз ускоряет разработку, потому что берёт на себя физику, графику, анимацию и работу со звуком. На движке делают игры практически для всех платформ. Причём пользуются им не только инди-разработчики, но и крупные студии.
Как именно пользоваться движком Unity и создавать крутые проекты, — мы учим на курсе «Разработчик игр с 0 до PRO».
Скачиваем Unity на официальном сайте. Новичкам достаточно бесплатного тарифа Personal.
Последняя версия движка может не поддерживаться на старых компьютерах. Если так, то подходящую стоит поискать в архиве версий. Игра для этой статьи написана на Unity 5.5.0f3. Интерфейс более поздних версий не сильно менялся, поэтому руководство подойдёт и для них.
Игры на старых версиях движка потребляют больше ресурсов устройства при меньшей сложности. Кроме того, в них встречаются уязвимости и ошибки. Но главная проблема в том, что некоторые платформы больше не поддерживают игры, созданные на старых версиях, так как было изменено API.
Итак:
- Запустите установщик и следуйте инструкциям.
Кроме самого движка, вам предложат установить Microsoft Visual Studio — интегрированную среду разработки. Это лучшие возможности по работе со скриптами в Unity, но она занимает много места на диске. - Если Microsoft Visual Studio установлена или используется другой редактор кода, уберите галочку. Альтернативами могут быть Microsoft Visual Studio Code (более лёгкая версия Visual Studio) или MonoDevelop — встроенный редактор Unity.
- Когда установка завершится, пора приступать к разработке своей первой игры.
Запустите Unity и нажмите кнопку New или New project.

Укажите название проекта, его местоположение на диске и количество измерений. Лучше выбрать 2D, потому что с ним проще разобраться с Unity.

На подготовку файлов уйдёт какое-то время, затем появится окно редактора Unity:

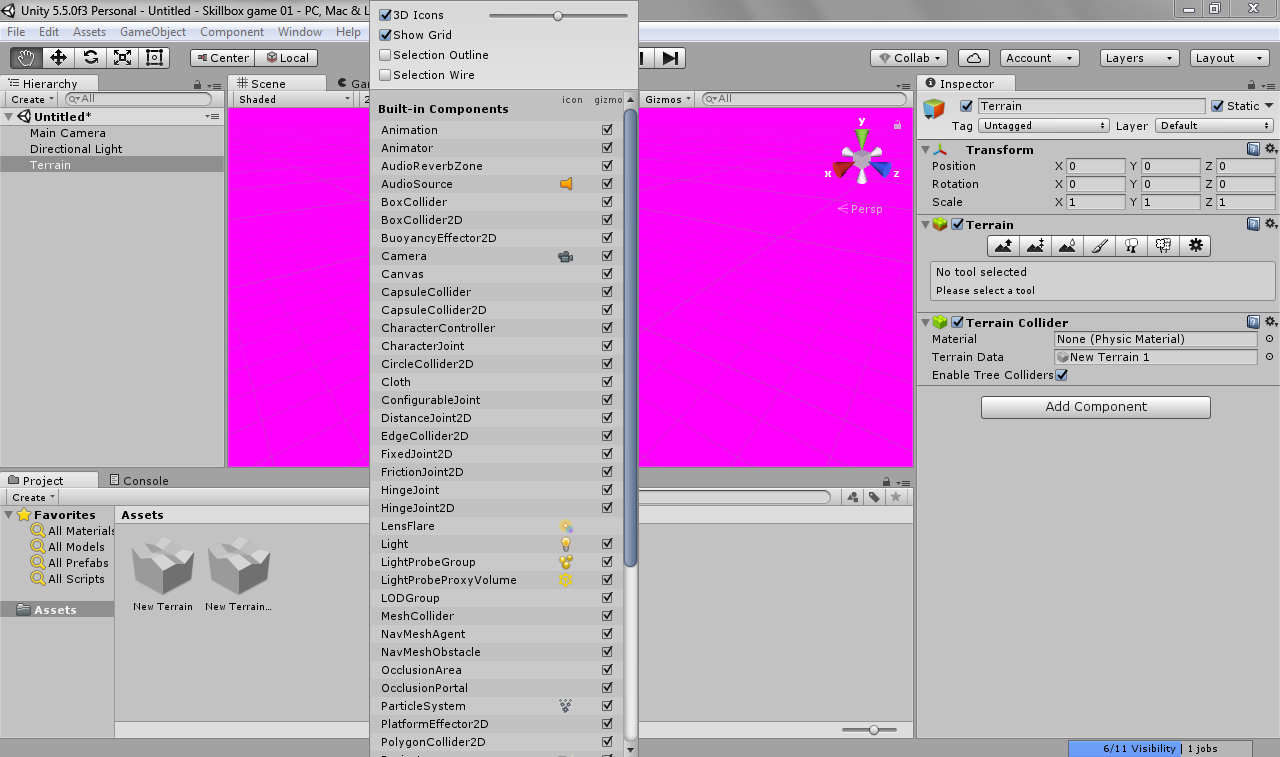
На слабых компьютерах может появляться розовый фон и следующая ошибка:
SceneView Selected shader is expected to have 7 passes
Чтобы устранить ее, нажмите кнопку Gizmos, а потом уберите галочку с пункта Selection Outline:

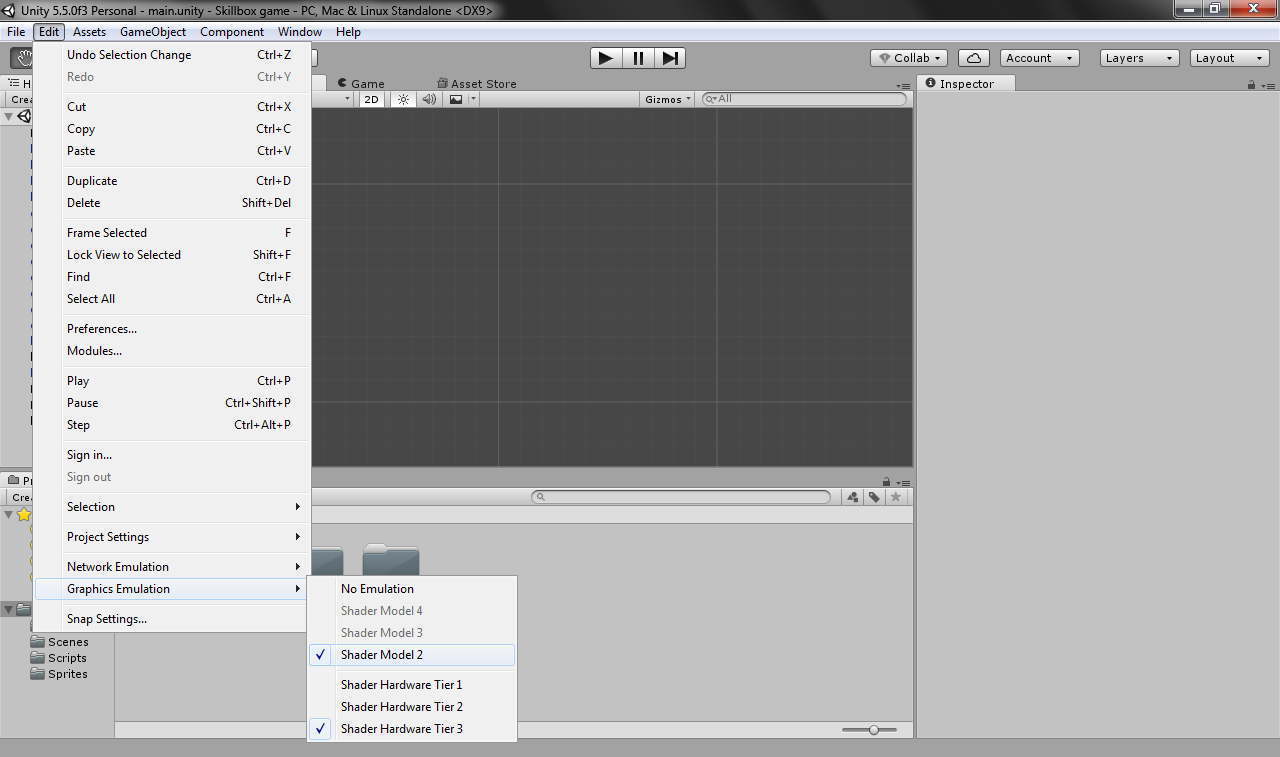
Затем зайдите в пункт меню Edit и в подменю Graphics Emulation выберите Shader Model 2:

Проект создан, можно начинать работу. Полный код игры вы найдете в репозитории на GitHub. Там же есть все ассеты и скрипты.
Ассетами называют компоненты, которые нужны для создания игры. Для удобства поместите их в отдельные папки:
- Scenes — локации в игре.
- Scripts — скрипты на выбранном вами языке программирования, с помощью которых устроена механика игры.
- Sprites — двухмерные изображения предметов, персонажей, фонов и так далее.
- Prefabs — заготовки игровых объектов.
СПРАВКА
Создать папки и добавить файлы можно как в Unity, так и просто в обозревателе Windows. Создавать скрипты лучше с помощью движка, потому что он будет автоматически добавлять заготовку кода (подробнее об этом ниже).
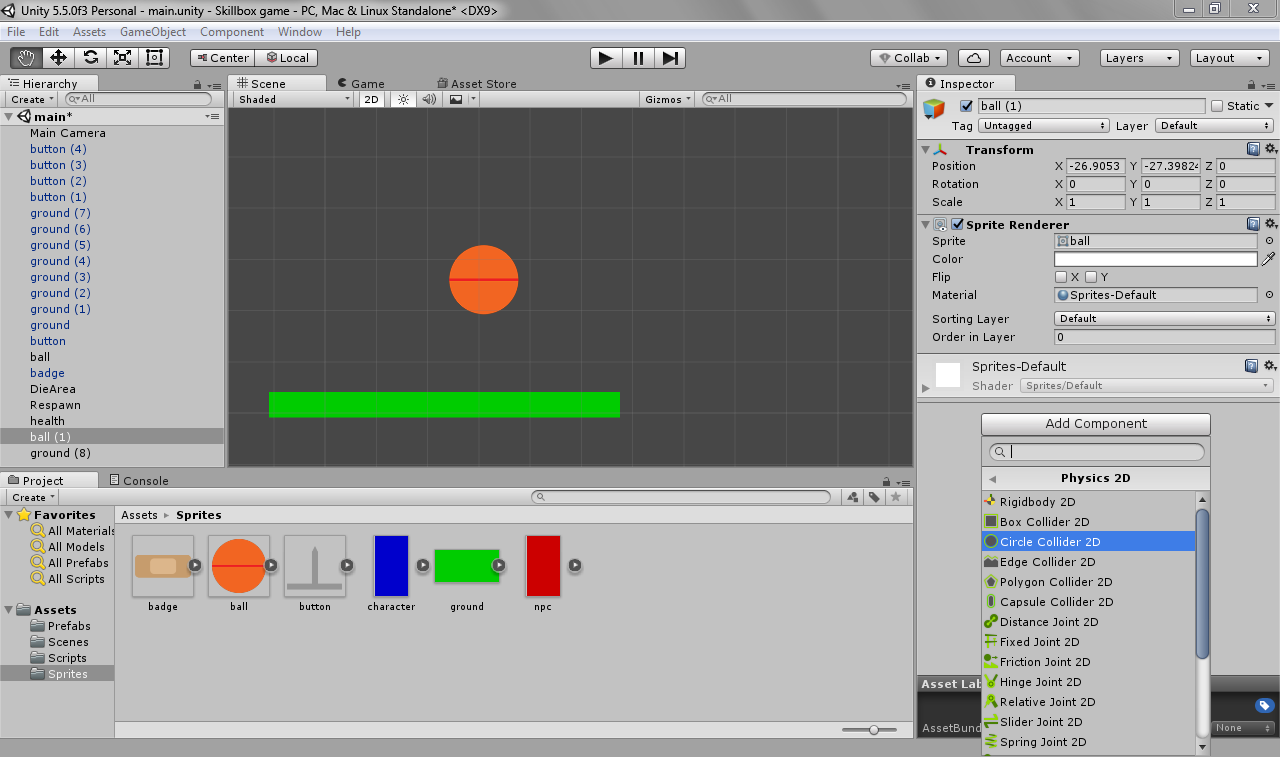
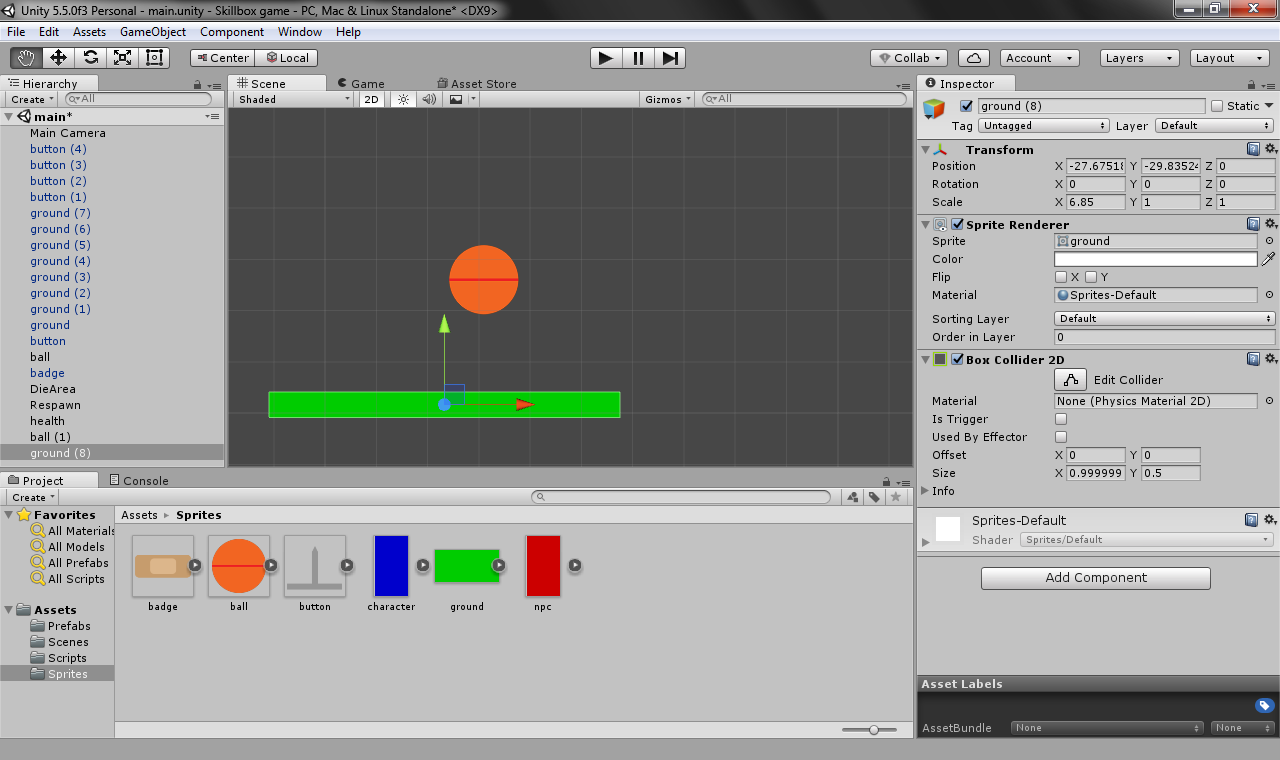
Теперь перетащите нужный спрайт из поля с ассетами в окно сцены. Чтобы сквозь него не пролетали другие объекты, добавьте к нему компонент типа Collider 2D из категории Physics 2D. Выбирайте тот тип, который соответствует форме спрайта: например, Circle Collider 2D (если это шар) или Box Collider 2D (если квадрат).

Коллайдер позволяет указать границы объекта, через которые не сможет пройти другой объект, для которого также указаны рамки.
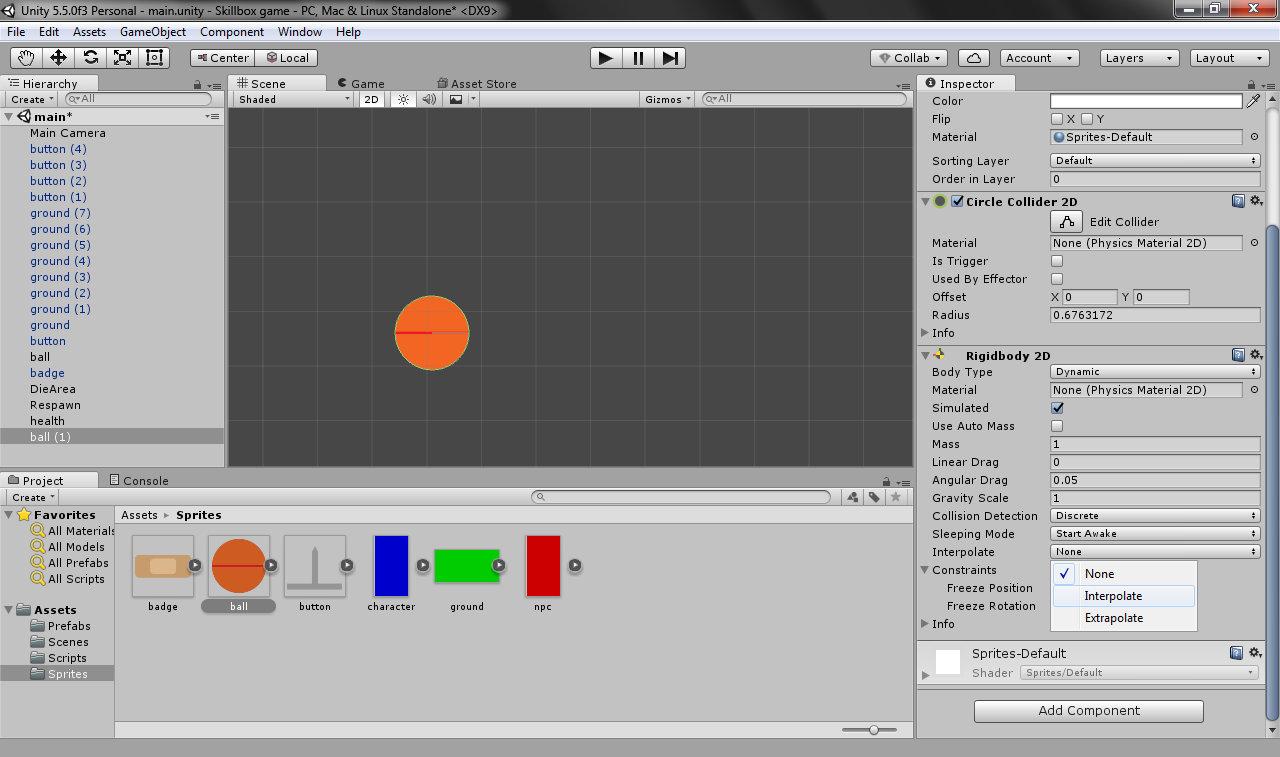
Например, поставить галочку возле Freeze Rotation, чтобы запретить объекту вращаться. У нас шар, поэтому замораживать вращение не нужно. В поле Interpolate укажите Interpolate — это сделает движение объекта более плавным.

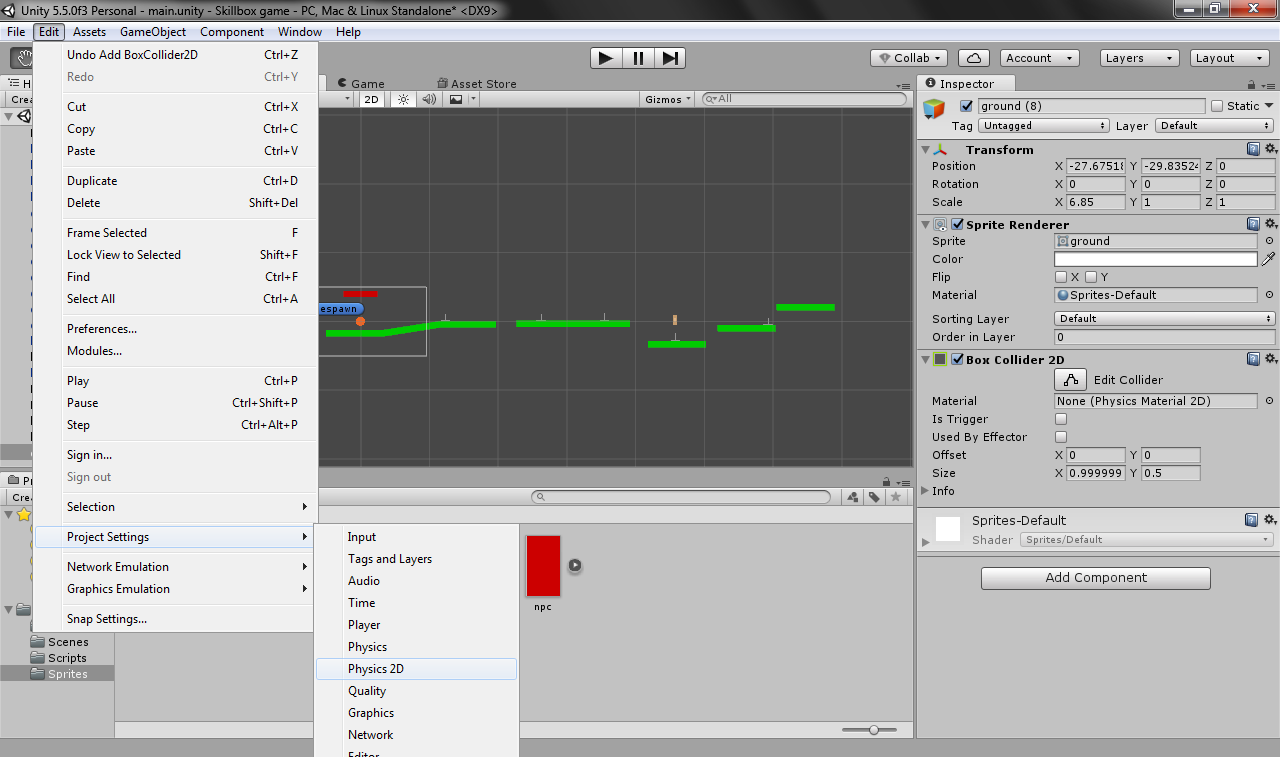
Чтобы изменить скорость падения, задайте гравитацию для всего проекта. Сделать это можно в меню Edit —> Project Settings —> Physics 2D.

В правом окне появятся настройки, где можно менять гравитацию по оси Y или оси X. По умолчанию она равна –9.98f, но для 2D-игры лучше подойдет –30f.
Если нужно, смените Gravity Scale самого объекта — множитель гравитации. Попробуйте разные значения, чтобы подобрать подходящую скорость.
Чтобы он не летел в пустоту, поставьте под ним платформу.

Обратите внимание, что Rigidbody 2D указывать не нужно, иначе платформа будет падать.
Для этого перетащите её из боковой левой панели в папку Prefabs. Оттуда добавляются копии объектов на карту. В редакторе вы можете растягивать и поворачивать объекты: попробуйте это сделать, чтобы создать простую локацию.

Поведение объекта прописывают с помощью кода. В Unity для этого используются языки C# и JavaScript. Скрипты тоже являются ассетами и добавляются к объектам в виде компонентов.
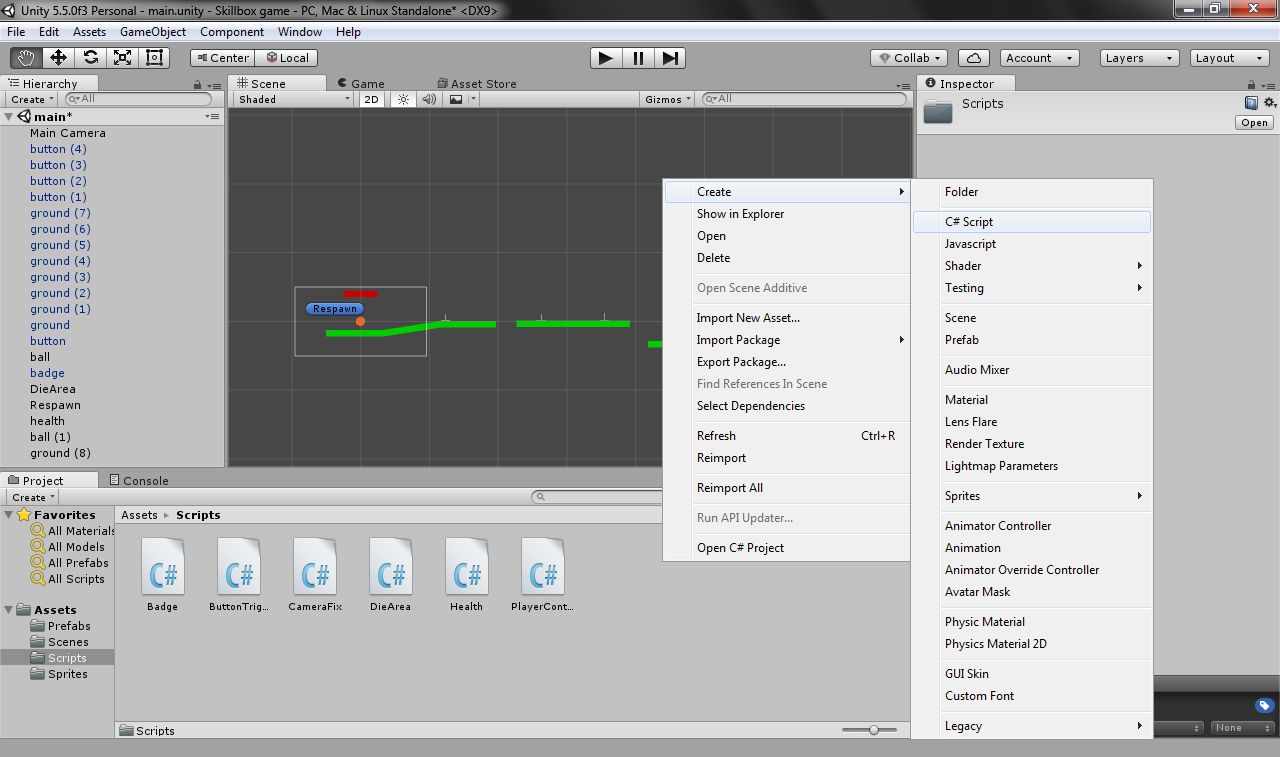
Для этого зайдите в папку Scripts, нажмите правую кнопку, выберите
Create —> С# Script. Дайте скрипту понятное название вроде PlayerControl.

using System.Collections; //Можете убрать подключение коллекций, если не будете их использовать, это снизит общий объем проекта
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
//Метод, который запускается при старте игры
void Start () {
}
//Метод, который выполняется при каждой смене кадра — тут и будет происходить управление объектом
void Update () {
}
}
public float maxHealth = 100; //Здоровье игрока
public float currHealth = 100;
public Rigidbody2D rb; //С помощью Rigidbody 2D будет осуществляться управление объектом
public float jumpForce = 7000f; //Сила прыжка
public float speed = 5f; //Скорость движения
rb = GetComponent<Rigidbody2D>();
if(currHealth > 0) //Управление объектом будет доступно, если здоровье выше нуля
{
float moveX = Input.GetAxis("Horizontal"); //Получение направления движения
rb.MovePosition(rb.position + Vector2.right * moveX * speed * Time.deltaTime); //Изменение позиции
if(Input.GetKeyDown(KeyCode.UpArrow)) //Действия при нажатии стрелочки вверх
{
rb.AddForce(Vector2.up * jumpForce); //Добавление силы прыжка
}
}
else
{
Destroy(gameObject); //Если здоровье ниже нуля, то объект будет удален
//Обратите внимание, что в качестве аргумента указан gameObject, а не this
//Если указать this, то для текущего объекта будет отключен этот скрипт
}
Для указания координат используются статические классы Vector2(x, y) и Vector3(x, y, z) — они пригодятся не только для написания скрипта ходьбы, но для любых других целей, в которых требуется указание позиции.
Unity по умолчанию устанавливает клавиши, которые меняют движение по осям:

Так, если пользователь нажмёт стрелку вправо или D, то направление по оси X будет равно +1, если влево, то −1, если ничего не предпримет — 0. Чтобы получить это значение, используется метод GetAxis() статичного класса Input.
Прыжок срабатывает после нажатия отдельной кнопки. Это нужно, чтобы нельзя было лететь вниз при нажатии стрелочки вниз или S.
Этот же скрипт позволяет прыгать даже в воздухе. Есть несколько способов запретить двойные прыжки, но сейчас пройдёмся по основным моментам.
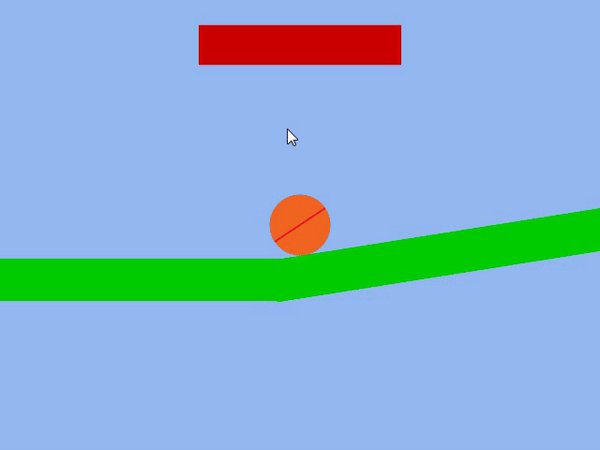
Вот как работает игра с таким управлением.
using UnityEngine;
public class CameraFix : MonoBehaviour
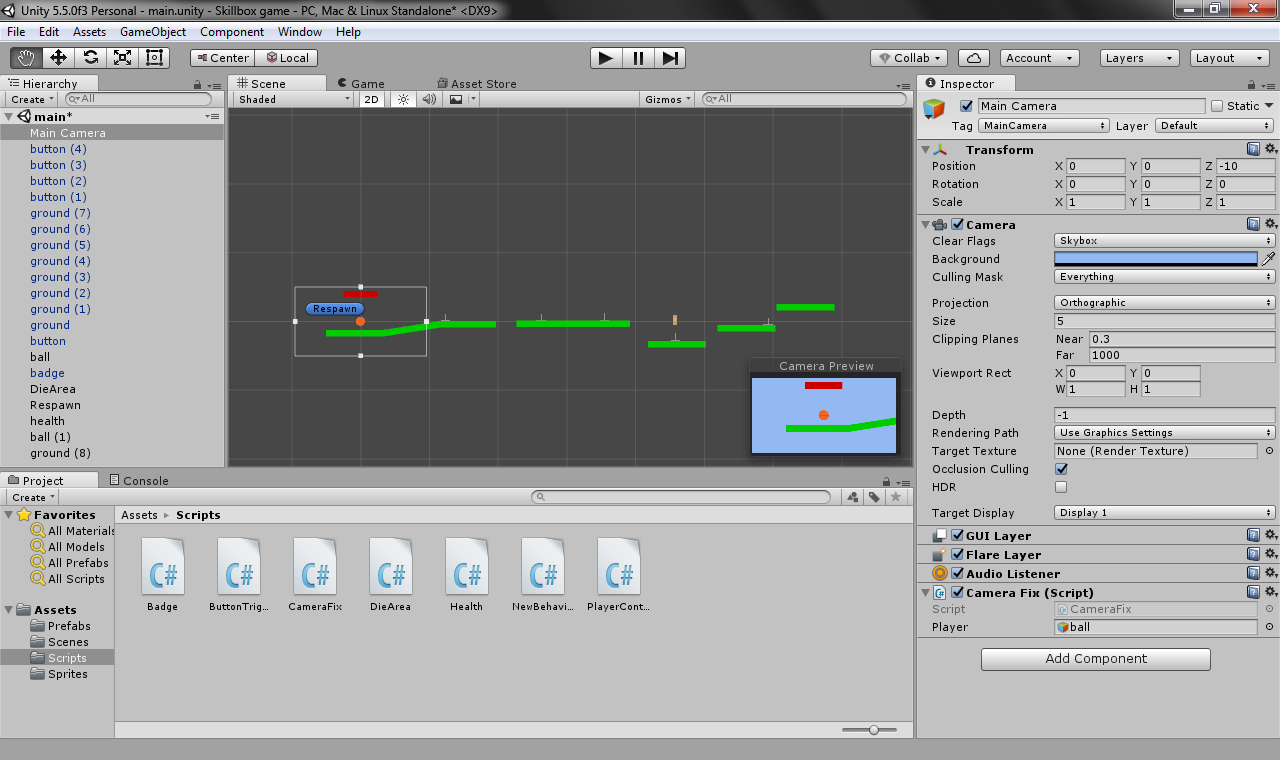
{
public GameObject player;
void Update()
{
transform.position = new Vector3(player.transform.position.x, player.transform.position.y, -10f);
}
}
Его нужно подключить к объекту Main Camera:

Если не получается найти нужный объект в списке, просто перетащите его.
По тому же принципу работает полоса здоровья — её положение зависит от координат персонажа:
using UnityEngine;
public class Health : MonoBehaviour
{
public PlayerControl player;
void Update ()
{
//Получение длины полосы
float healthPercent = (player.currHealth / player.maxHealth) * 100;
float healthLevel = healthPercent / 10;
transform.localScale = new Vector3(healthLevel, 1f, 1f); //Изменение масштаба
transform.position = new Vector3(player.transform.position.x, player.transform.position.y + 4f, transform.position.z); //Изменение позиции
}
}
С помощью transform.localScale, кстати, можно менять размер мяча. Например, если немного приплюснуть его при приземлении, а потом вернуть в исходное состояние, — это создаст более мультяшный эффект.
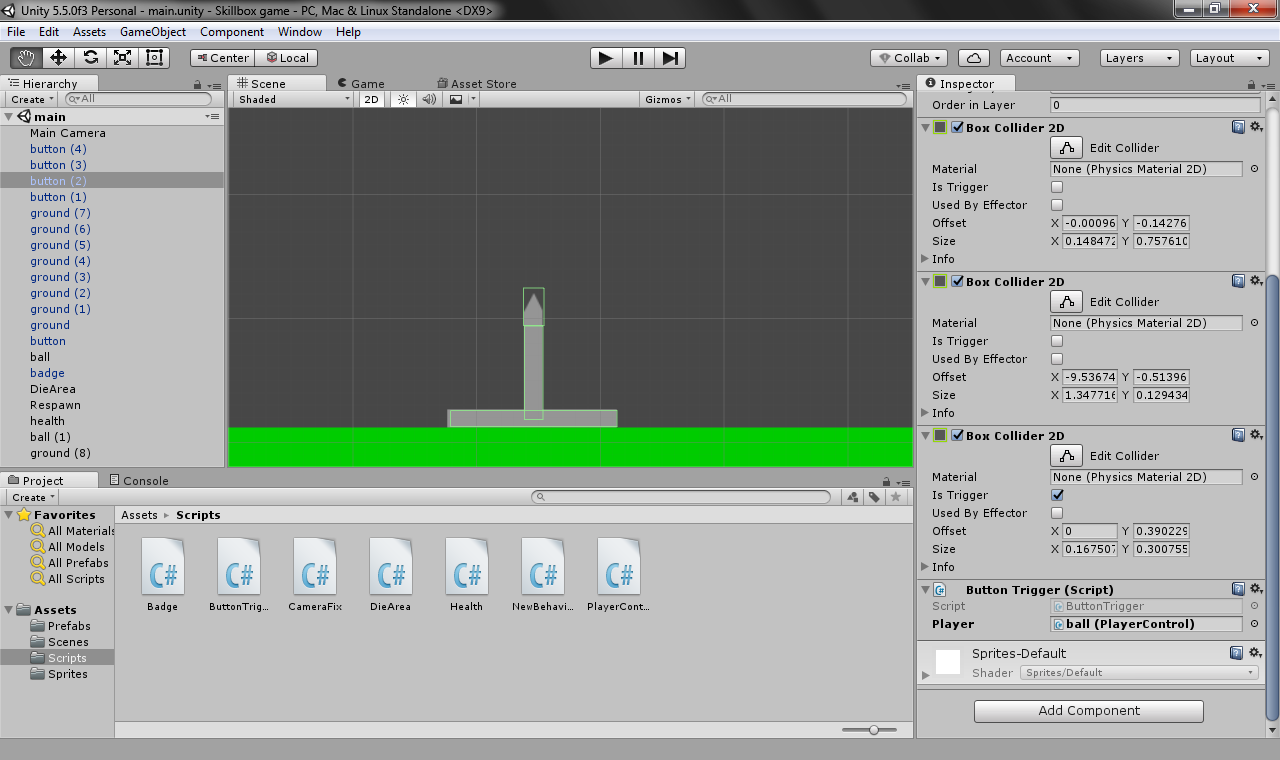
Ещё один важный инструмент — триггеры. С их помощью отслеживают попадание чего-либо в определённую область. Для этого либо создается отдельный объект, либо триггер прикрепляется к существующему.
Это пригодится, если нужны препятствия. Например, создать канцелярские кнопки, о которые может уколоться мяч.

Обратите внимание, что тут сразу три коллайдера, но триггер установлен только на тот, который находится на острие кнопки.
using UnityEngine;
public class ButtonTrigger : MonoBehaviour
{
public PlayerControl player;
void OnTriggerEnter2D(Collider2D obj)
{
player.currHealth -= 5f;
Destroy(gameObject);
}
}
Так кнопка сначала отнимет здоровье игрока, а потом исчезнет. Ещё можно добавить проверку, какой именно объект запустил триггер (объект будет передан в аргументе obj типа Collider 2D).
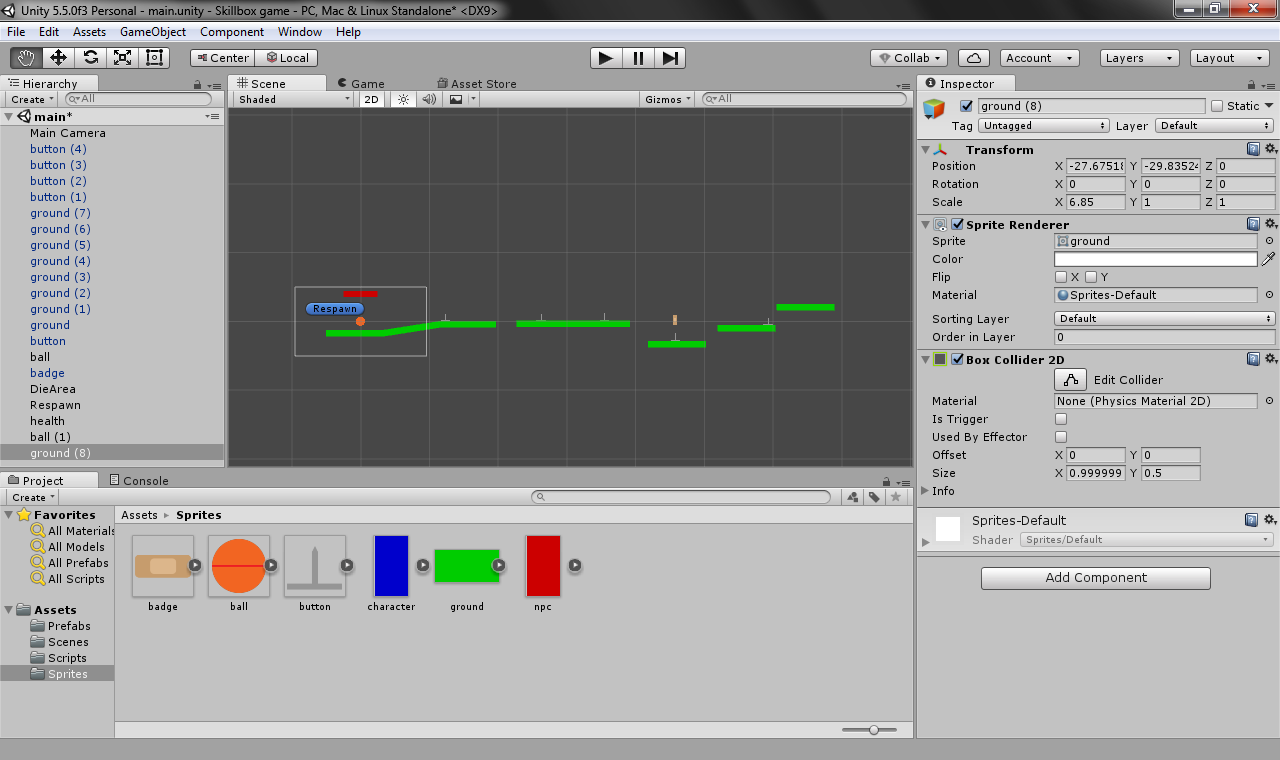
То же самое легко проделать и с аптечкой, но уже не отнимать здоровье, а прибавлять его. А чтобы персонаж при падении не летел в пропасть, добавьте область, при попадании в которую объект будет перемещён в точку Respawn.
Unity позволяет относительно легко создавать крутые игры. Это в разы быстрее и эффективнее, чем писать всё с нуля, но при условии, что вы хорошо умеете пользоваться этим движком и знаете C# или JS.
Всему этому мы обучаем на курсе «Разработчик игр на Unity». Вы освоите все необходимые инструменты, а в конце обучения у вас будет несколько проектов, которые не стыдно будет показать сообществу геймеров и создателей игр.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Разработчик игр на Unity с нуля до Middle
Узнать больше