WPF is the current platform for developing Windows desktop applications. It is a modern, advanced, hardware accelerated framework for developing applications that maintain separation of concerns. It supports advanced rendering of 2D vector and 3D graphics, providing an immense range of capabilities for building rich, interactive, and quality user interfaces.
WinForms, on the other hand, provides a basic platform for developing «classic» Windows apps with your standard look and feel using standard controls. It does not offer the rich, hardware accelerated, vector 2D and 3D capabilities that WPF offers. WinForms applications tend to have much greater coupling between application behavior and UI (view), which presents a less flexible platform upon which to develop applications.
As for which one you choose, it entirely depends on your needs. If you need vector graphics, 3D rendering, the ability to create rich, interactive, animated, modern user interfaces, and/or wish to maintain separation of concerns, WPF is definitely the right choice. If you need none of that, and just need to create a simple UI that solves a simple problem, WinForms will meet your needs just fine.
Штейников Р.С. 1
1Волжский политехнический институт (филиал) ФГБОУ ВПО «Волгоградский государственный технический университет»
Текст работы размещён без изображений и формул.
Полная версия работы доступна во вкладке «Файлы работы» в формате PDF
Введение
Windows Forms – графическая система в составе .Net Framework. Представляет собой обертку вокруг Win32 API в управляемом коде. Считается заменой графической системы MFC, написанной под C++ и имеет сложную модель для разработки интерфейса программного продукта.
Windows Presentation Foundation – это графическая система в составе .Net Framework 3.0 и более поздних версий. Спроектирована под влиянием технологий HTML и Flash и использует аппаратное ускорение.
Изменения графических систем отображения Windows
Разработка графического интерфейса для Windows-приложений основывается на двух компонентах операционной системы:
-
User32 – содержит основные элементы окна;
-
GDI/GDI+ — предоставляет функционал для рисования фигур, текста.
Эволюция графических систем прошла путь от сложной системы MFC до разработки на языках .Net и WinForms. Но как бы не совершенствовались технологии разработки, они всё равно опирались на User32 и GDI/GDI+, а значит, не смогли преодолеть фундаментальные ограничения базовых компонентов.
Для решения этой проблемы была разработана технология WPF. Её главное отличие от WinForms в том, что для отображения графических компонентов используется не GDI/GDI+, а DirectX – технология, разрабатываемая Microsoft для создания игр в тесном сотрудничестве с изготовителями видеокарт, и по этой причине имеет поддержку аппаратного ускорения.
И хоть от компонента User32 не отказались, его использование сводится к задачам не касающихся отображения графического интерфейса, например, определение положения окна. Все задачи, связанные с рисованием возложены на DirectX.
Преимущества WPF
Переход к DirectX представляет собой огромный шаг в развитии и, априори, предоставляет такое превосходство перед другими графическими система как аппаратное ускорение. Однако, WPF обладает и рядом других преимуществ, которые так же повышают его привлекательность для разработчиков.
Рассмотрим наиболее существенные изменения:
-
Аппаратное ускорение. Как уже было сказано, DirectX разрабатывался в сотрудничестве с изготовителями видеокарт. Однако, просто мощной видеокарты недостаточно, необходима программная поддержка. Именно по этой причине с 2004 года изготовители видеокарт при написании драйверов следуют новым инструкциям от Microsoft.
Аппаратная поддержка предоставляется всем приложениям. В момент запуска анализируются возможности видеокарты и на основание полученных результатов присваивается уровень визуализации от 0 до 2.
Уровни визуализации:
-
Уровень 0 – отсутствие аппаратной поддержки.
-
Уровень 1 – частичная аппаратная поддержка.
-
Уровень 2 – полная аппаратная поддержка.
-
Декларированный пользовательский интерфейс. Еще одно нововведение в WPF это язык разметки XAML, являющийся подмножеством XML. Хотя весь пользовательский интерфейс можно описать на языке C# (или другом языке .Net), технология WPF использует другой подход, следуя которому интерфейс описывается на языке XAML, а поведение программы записывается в коде. Теперь дизайнер и разработчик могут работать параллельно и не вникать в работу друг друга.
-
Стили. В основу идеи отрисовки пользовательского интерфейса легла технология HTML. Переход к разработке на XAML дал возможность выводить свойства элементов окон в отдельные стили, по аналоги с CSS. И теперь изменить внешний вид окон стало ее проще, достаточно просто заменить файл со стилями.
-
Модель рисования. Если в WinForms рисовали пиксели, то в WPF работают с примитивами – это уже готовые базовые фигуры и прочие графические элементы. Кроме того, имеется встроенная поддержка трехмерно графики.
-
Анимация. В WinForm для того, чтобы форма отрисовала себя, необходимо использовать таймеры. При разработке технологии WPF в Microsoft пошли другим путем и дали ей поддержку анимации.
-
Видео и аудио. WPF работает с любым форматом видео и аудио, поддерживаемого проигрывателем Windows Media. Есть возможно интегрировать видеосодержимое в любые части пользовательского интерфейса. Впечатляюще выглядит совместное использование трехмерной графики и видео.
-
Команды. Также, как и в WinForms, в WPF присутствует событийная модель, базовые элементы были переписаны и наделены новыми возможностями, что также отразилось на событиях, и, тем не менее, принцип остался прежним. Иногда разные компоненты окна вызывают одно и тоже действие, но которое вызывается в разных обработчиках событий. В WPF появился способ вызвать реакцию элемента интерфейса через так называемые команды. Команды подчиняются определенным правилам, например, название метода оканчивается на Command, которое опускается при вызове метода.
-
Приложения на основе страниц. Можно строить веб-подобные приложения на основе страниц, что дает возможность пользоваться навигацией.
-
Безопасность. Ранее при разработке приложения, в него могли записать опасный код. Повышение уровня открытости и безопасности стали одними из причин появления языка XAML.
-
Независимость от разрешения. WPF берет на себя компоновку элементов интерфейса подстраивая его под разные разрешения.
-
Привязка данных. Привязать данные можно было и в WinForms, но в WPF этот механизм доведен до совершенства. Благодаря привязке существенно снижается количество строк кода и упрощает его анализ.
Заключение
Исходя из стратегии развития Microsoft, можно предположить, что технология WPF будет развиваться и дальше. Например, эта технология используется для написания приложений в стиле Metro.
Если сравнивать графические системы WinForms и WPF, то можно прийти к выводу, что вторая система имеет огромное превосходство. Единственным существенным достоинством WinForms можно назвать кроссплатформенность, такие приложения можно запустить на Mono. О планах по поддержке WPF в системах семейства Unix нет никаких сведений.
Но это не значит, что стоит забыть о технологии WinForms и все свои проекты переводить на WPF. Microsoft не сообщала о прекращение поддержки WinForms. Кроме того, у нее имеется большая история развития, а, следовательно, под неё написано множество готовых решений. Проекты, в которых пользовательский интерфейс стоит не на первом месте, могут быть написаны и на WinForms.
Библиографический список
-
МакДональд, Мэтью. WPF 4: Windows Presentation Foundation в .Net 4.0 с примерами на C# 2010 для профессионалов. : Пер. с англ. – М. : ООО «И.Д. Вильямс», 2011. – 1024 с. : ил. – Парал. тит. англ.
-
Электронный ресурс http://vbibl.ru/informatika/119332/index.html
Эта статья будет
посвящена двум совершенно разным подходам к разработке прикладных программ на
основании WPF
(Windows Presentation Foundation) и Windows Forms (WinForms). Идея написания
статьи возникла после наблюдения за начинающими разработчиками, которые решают,
переходить им на WPF/XAML
или
нет. Основное их стремление изучать WPF основывается на том,
что эта технология становится сейчас очень популярной. А язык декларативной
разметки XAML (eXtensible
Application Markup
Language) позволяет писать код
как для WPF,
так и, например, к тому же Silverlight
или
для Windows
Phone.
Будучи ярым поклонником WPF
и
языка декларативной разметки XAML,
в данном контексте не буду прибегать к субъективизму, расхваливая некую
технологию, а постараюсь описать, в каких случаях применять тот или иной способ
разработки. Почему-то многие разработчики после перехода с Windows Forms на
WPF начинают критиковать Windows
Forms,
часто наблюдается и обратная реакция. Мне приходилось бывать в шкуре как
первых, так и вторых.
В первую очередь, стоит охладить пыл новичков, которые, увидев возможности визуального интерфейса WPF, начинают максимально использовать его, не думая о последствиях. Во-первых, использовать WPF или
Windows
Form
нужно
исходя из решаемой задачи. Если у Вас простой интерфейс на парочку кнопочек и
форм, то делайте задачу на том, на чем у Вас выйдет быстрее. В первую очередь анализируем то, что нужно реализовать, а затем делаем.
В этой статье, в отличие
от предыдущих, код будет приводиться по минимуму, а в основном текстовое
описание и рисунки для объяснения сути. Так как проверено на практике, что
пользователи и разработчики лучше воспринимают графическую информацию, нежели программный
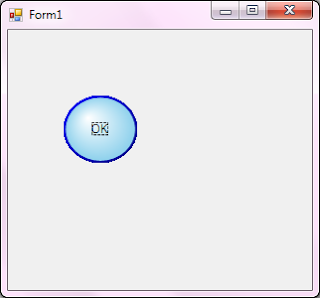
код и текстовую информацию. Для примера отличия использования технологий WPF приведу пример создания кнопки со скругленными краями. Пример для Windows Forms взят
с книги “Чарльз Петцольд, Программирование с использованием Microsoft Windows forms”. Для WPF пример взят с книги Adam Nathan, Windows Presentation
Foundation Unleashed (WPF).
Пример круглой кнопки
на Windows
Forms:
namespace RoundButtonDemo
{
//——————————————-
//
RoundButton.cs (c) 2005 by Charles Petzold
//——————————————-
class RoundButton : Button
{
public RoundButton()
{
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true);
}
public override Size GetPreferredSize(Size szProposed)
{
// Base size on text string to be
displayed.
var grfx = CreateGraphics();
var szf = grfx.MeasureString(Text,
Font);
var iRadius = (int)Math.Sqrt(Math.Pow(szf.Width / 2, 2) +
Math.Pow(szf.Height / 2, 2));
return new Size(2 * iRadius, 2 * iRadius);
}
protected override void OnResize(EventArgs args)
{
base.OnResize(args);
// Circular region makes button
non-rectangular.
var path = new GraphicsPath();
path.AddEllipse(ClientRectangle);
Region = new Region(path);
}
protected override void OnPaint(PaintEventArgs args)
{
var grfx = args.Graphics;
grfx.SmoothingMode = SmoothingMode.AntiAlias;
var rect = ClientRectangle;
// Draw interior (darker if
pressed).
bool bPressed = Capture &
((MouseButtons & MouseButtons.Left) != 0) &
ClientRectangle.Contains(PointToClient(MousePosition));
var path = new GraphicsPath();
path.AddEllipse(rect);
var pgbr = new PathGradientBrush(path);
int k = bPressed ? 2 : 1;
pgbr.CenterPoint = new PointF(k * (rect.Left + rect.Right) / 3,
k * (rect.Top +
rect.Bottom) / 3);
pgbr.CenterColor = bPressed ? Color.Blue : Color.White;
pgbr.SurroundColors = new Color[] { Color.SkyBlue };
grfx.FillRectangle(pgbr, rect);
// Display border (thicker for default button)
Brush br = new LinearGradientBrush(rect,
Color.FromArgb(0, 0, 255), Color.FromArgb(0, 0, 128),
LinearGradientMode.ForwardDiagonal);
var pn = new Pen(br, (IsDefault ? 4 : 2) * grfx.DpiX / 72);
grfx.DrawEllipse(pn, rect);
// Draw the text centered in the
rectangle (grayed if disabled).
var strfmt = new StringFormat();
strfmt.Alignment =
strfmt.LineAlignment = StringAlignment.Center;
br = Enabled ? SystemBrushes.WindowText : SystemBrushes.GrayText;
grfx.DrawString(Text, Font, br,
rect, strfmt);
// Draw dotted line around text if
button has input focus.
if (Focused)
{
var szf = grfx.MeasureString(Text,
Font, PointF.Empty,
StringFormat.GenericTypographic);
pn = new Pen(ForeColor);
pn.DashStyle = DashStyle.Dash;
grfx.DrawRectangle(pn,
rect.Left + rect.Width / 2
— szf.Width / 2,
rect.Top + rect.Height / 2
— szf.Height / 2,
szf.Width, szf.Height);
}
}
}
}
Как это
выглядит на экране:
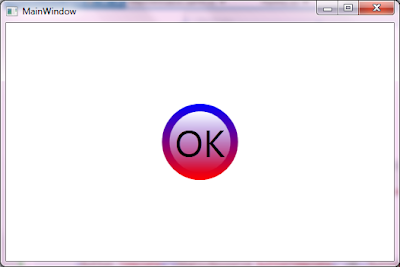
Пример круглой кнопки
на WPF:
<Window x:Class=»RoundButtonWpfDemo.MainWindow»
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
Title=»MainWindow» Height=»350″ Width=»525″>
<Grid>
<Grid.Resources>
<ControlTemplate x:Key=»buttonTemplate» TargetType=»{x:Type Button}»>
<Grid>
<Ellipse x:Name=»outerCircle» Width=»100″ Height=»100″>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=»0,0″ EndPoint=»0,1″>
<GradientStop Offset=»0″ Color=»Blue»/>
<GradientStop Offset=»1″ Color=»Red»/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Width=»80″ Height=»80″>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=»0,0″ EndPoint=»0,1″>
<GradientStop Offset=»0″ Color=»White»/>
<GradientStop Offset=»1″ Color=»Transparent»/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Viewbox>
<ContentControl Margin=»30″ Content=»{TemplateBinding Content}»/>
</Viewbox>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property=»IsMouseOver» Value=»True»>
<Setter TargetName=»outerCircle» Property=»Fill» Value=»Orange»/>
</Trigger>
<Trigger Property=»IsPressed» Value=»True»>
<Setter Property=»RenderTransform»>
<Setter.Value>
<ScaleTransform ScaleX=».9″ ScaleY=».9″/>
</Setter.Value>
</Setter>
<Setter Property=»RenderTransformOrigin» Value=».5,.5″/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Grid.Resources>
<Button Template=»{StaticResource buttonTemplate}»>OK</Button>
</Grid>
</Window>
Результат:
Больше
примеров кода не будет. Только рисунки и диаграммы. Для начала рассмотрим, в
чем отличие этих двух подходов.
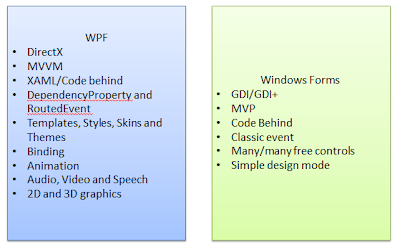
На рисунке изображены
подходы с использованием WPF
и
Windows
Forms.
Описание этих двух подходов будет основываться на собственном опыте написания
корпоративных приложений на основе паттернов MVP/MVVM. Если у Вас большой промышленный проект,
написанный на WPF
или
Windows
Forms, и вся логика написана во view
и
представляет собой несколько тысяч строк кода, подумайте о том, чтобы
использовать паттерны MVP
для Windows
Forms
и
MVVM
для
WPF. Если Вы просто перейдете с таким
подходом с Windows
Forms
на WPF, у Вас появится множество возможностей существенно подпортить репутацию проекта. На WPF написать
плохой интерфейс и код намного легче, чем на Windows Forms. Поэтому еще раз настоятельно
рекомендую: если Вы не знакомы с одним из этих паттернов, при программировании
для используемой в данный момент технологии, то при переходе на другую
технологию пробелы в знаниях и корявый код перенесутся на другую технологию.
Приведу цитату Мартина Голдинга: «Всегда пишите код так,
будто сопровождать его будет склонный к насилию психопат, который знает, где вы
живете». Итак, надеясь, что Вы осознанно подходите к выбору новой
технологии, приступим к дальнейшему описанию технологий, описанных выше.
Рассмотрим для начала подход для разработки прикладных приложений на Windows Forms.
Windows
Forms
Подход
к разработке прикладных программ на Windows Forms основывается
на графическом интерфейсе GDI
(Graphics
Device Interface, Graphical Device Interface) — это интерфейс
Windows для представления графических объектов и передачи их на устройства
отображения, такие как мониторы и принтеры.
GDI
отвечает за отрисовку линий и кривых, отображение шрифтов и обработку палитры.
Он не отвечает за отрисовку окон, меню и т.п., эта задача закреплена за
пользовательской подсистемой, располагающейся в user32.dll и основывающейся на
GDI.
Одно
из преимуществ Windows
Forms
—
в том, что на нем можно писать коссплатформенные приложения. Простые проекты,
написанные на Windows
Forms,
можно довольно легко перенести на другую операционную систему, если на ней
установлен .Net
Framework
нужной
модели, на котором написан Ваш проект. Выглядит это действительно впечатляюще,
но на практике очень часто проект не будет работать. Особенно при использовании
посторонних контролов, написанных другой компанией. Например, DevExpress, Telerik, MailBee и
т.д. С вероятностью 90% Ваш проект не заработает с первого раза. Возможно, у Вас
получится со временем привести проект к нужному виду. Но это будет стоить очень
много времени. Поэтому если вдруг Вы решили все-таки писать кроссплатформенное
приложение на С#,
посмотрите в сторону Mono,
Gtk
или
новый фреймворк, который сейчас становится популярным —
Xamarin(для мобильных приложений). Поэтому лучше
остановить выбор на QT/C++ или Java. Но если Вы не знакомы с этими
языками, вам останется выбрать один из вариантов, предложенных мной выше, либо
использовать какой-то другой известный Вам подход.
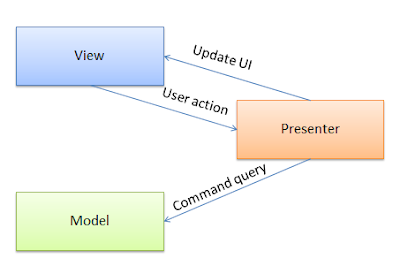
Рассмотрим
паттерн Model-View-Presenter (MVP), который часто используют для Windows Forms. MVP —
шаблон проектирования пользовательского интерфейса, который был разработан для
облегчения автоматического модульного тестирования и улучшения разделения ответственности в
презентационной логике (отделения логики от отображения):
- Модель (Model)
представляет собой интерфейс, определяющий данные для отображения или
участвующие в пользовательском интерфейсе иным образом. -
Представление (View) — это интерфейс,
который отображает данные
(Модель) и маршрутизирует пользовательские команды (или события) Presenter-у,
чтобы тот действовал над этими данными. - Presenter действует
над Моделью и Представлением. Он извлекает данные из хранилища (Модели) и
форматирует их для отображения в Представлении.
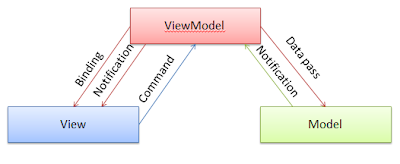
На схемее ниже показано графическое
представление MVP.
На данный момент
контролы для Windows
Forms
по
количеству превосходят WPF
контролы
в несколько раз. Это связано, в первую очередь, с тем, что Windows Forms появился
в .Net
Framework
2.0
, а WPF
—
в .Net
Framework
3.0. Разрабатывать приложения на Windows Forms очень
просто. Для визуального интерфейса в основном большая часть логики связана с
перетаскиванием нужных контролов на форму.
WPF
Подход
к разработке прикладных программ на Windows Presentation Foundation (WPF) основан на DirectX. Весь код
транслируется в код для трансляции в DirectX с помощью библиотеки milcore.dll. В основе WPF лежит векторная
система визуализации, не зависящая от разрешения устройства вывода и созданная
с учётом возможностей современного графического оборудования. WPF предоставляет
средства для создания визуального интерфейса, включая язык XAML (Extensible
Application Markup Language), элементы управления, привязку данных, макеты,
двухмерную и трёхмерную графику, анимацию, стили, шаблоны, документы, текст,
мультимедиа и оформление.
Графической
технологией, лежащей в основе WPF, является DirectX, в
отличие от Windows Forms, где используется GDI/GDI+.
Производительность WPF
выше, чем у GDI+,
за счёт использования аппаратного ускорения графики через DirectX. С помощью XAML мы
можем создавать визуальное
представление
(view),
по сути, на xml
—
подобном
языке с мощными возможностями. Приложения на WPF не
являются переносимыми и могут быть использованы только в операционной системе Windows. Для написания
корпоративных решений используется паттерн MVVM (Model—View—ViewModel) предназначен для
создания приложений для WPF/Silverlight. Основная особенность
данного паттерна заключается в том, что весь код с View(представления) выносится в ViewModel (модель
представления), а вся привязка осуществляется черед байндинг, прописанный в XAML-разметке. Для простоты работы с MVVM был
разработан MVVM Toolkit , который включает шаблон для Visual Studio и
позволяет использовать данный паттерн без особых усилий. Если Вы не знакомы с
данным паттерном, рекомендую ознакомиться с моей статьей «Основы паттерна MVVM». Благодаря этому
паттерну в приложении WPF
можно
разделить реализацию интерфейса и логики. Реализаций интерфейса могут
заниматься дизайнеры на инструменте Expression Blend (либо
во встроенном редакторе студии), а программисты будут заниматься исключительно
логикой работы программы. Как выглядит представление паттерна MVVM, можно увидеть ниже на рисунке.
WPF предоставляет
мощную систему байндинга, которая намного мощнее используемой в Windows Forms. Сейчас пришла пора объяснить код
с овальной кнопкой, приведенный в начале статьи. В отличие от Windows Forms, для того, чтобы сделать
нестандартный интерфейс в каком либо существующем контроле, не нужно создавать
новый контрол. Достаточно для этой кнопки сделать новый стиль и привязать его к
данному контролу через свойство Template.
Это намного удобнее, чем в WPF.
Но в большинстве случаев не нужно перерисовывать внешний вид контрола, в таких
случаях полностью подойдет Windows
Forms.
WPF
имеет
также преимущество перед Windows
Forms
в
поддержке 2D/3D объектов. Также WPF имеется
мощный инструмент для работы с анимацией через XAML код.
В Windows
Forms
простая
анимация обычно требует
объект таймер и отрисовки нужной информации по событию tick этого
таймера. Еще одно достоинство —
работа
с аудио, видео и голосом.
Итоги
В данной статье я
постарался описать сравнение двух подходов к разработке прикладного
программного обеспечения, основываясь на подходе с использованием Windows Forms и WPF. При усилиях быть объективным к этим
технологиям разработки, WPF
в
материале получилась все же более восхваленная, чемWindows Forms. Возможно, аргументом в пользу
этого будет тот факт, что WPF
имеет
намного больше возможностей по написанию программ, чем Windows Forms. Прежде чем выбрать какую то
технологию для разработки, нужно проанализировать, что Вам больше подходит по
дизайну. Если в Вашем приложении простой дизайн, то WPF в этом случае, по сути, незачем.
Также нужно учитывать скорость разработки продукта на первой и второй
технологии. Если на Windows
Forms
это займет у Вас 3 дня, а наWPF
—
7 дней, то не имеет смысла использовать WPF. То же самое касается паттернов MVP/MVVM: если у Вас приложение, которое
занимает несколько дней для разработки, и если Вы неопытный разработчик, то
применение данных паттернов только отсрочит написание проекта. У опытных
разработчиков же либо есть наработки, либо они могут взять какой-то из MVVM-тулкитов для построения своего
приложения.
WPF (Windows Presentation Foundation): WPF, as the name suggests, is a UI framework used for developing Windows or desktop client applications. It is the latest approach to the GUI framework being used with the .NET framework. It was introduced to develop Windows client apps that run on the Windows operating system, and the next generation of Windows forms. It has all the functionality that is being required to develop, run, execute, manage, and handle Windows client applications.
It generally provides holistic means for combining or integrating UI, 2D and 3D graphics, digital media, and documents. It is responsible for developing, displaying, and manipulating UI, documents, images, etc., in Windows 7 and later operating systems. It is the current platform for developing windows applications.
WinForms (Windows Form Application): WinForms, as the name suggests, is basically a GUI-based approach introduced to the .NET framework. Prior to WPF and Silverlight, it was the main API for .NET that is being used to build GUI. It does not require any type of support other than runtime and OS for developing a standalone application.
One can develop apps that are easy to deploy, update, manage, and work offline while connected to the Internet. The development of WinForms is very simple as it is only based on the drag and drop placement of UI controls on canvas. It is the old platform for developing desktop applications.
Difference between WPF and WinForms:
|
WPF |
WinForms |
|---|---|
| It is based on DirectX with XAML support. | It provides access to the native windows library of common controls. |
| It uses markup language for designing UI allowing the design of complex user interfaces. | It does not use a markup language for design. In fact, it uses event-driven controls for the design. |
| It can render fast as compared to WinForms, complexity, and support. | It renders slow as compared to WPF. |
| It can be used to develop and design both windows applications and web applications. | It can only be used to develop and design windows applications. |
| It has unlimited UI customization and controls can be customized easily as it is totally written from scratch. | In this, controls are limited and difficult to customize. |
| It is easier to separate UI from back-end logic. | It is tough to separate UI from back-end logic. |
| It allows you to handle large data sets because of its in-built feature “user interface virtualization”. | It does not have a “user interface virtualization” feature. |
| It takes up more RAM than WinForms. | It takes a smaller memory footprint. |
| It is considered good when the application requires many media types, create a skinned UI, bind to XML, develop a desktop application having a web-like navigation style. | It is considered good if you want to develop an application without much added modern functionality, more online resources. |
| It offers effective and fully supported data binding as compared to WinForms. | It offers data binding but in a limited way. Therefore, it’s less effective as compared to WPF. |
| It also offers rich, interactive, animated, hardware accelerated, vector 2D and 3D capabilities for developing applications. | It does not offer any rich, Interactive, animated, hardware accelerated, vector 2D and 3D capabilities as compared to WPF. |
| It is a little bit tough, time-consuming, and complex to use WPF as compared to WinForms. | It is simple to use WinForms as controls can be used easily, it’s less time-consuming and less tricky as compared to WPF. |
| It has an inbuilt story boarding feature and animation model, it has the ability to use business objects in UI declaratively. | It does not provide such features. |
Основное (от слова основа) преимущество WPF — в том, что для отрисовки графики используется не GDI/GDI+, а DirectX.
Который, во-первых, обеспечивает более высокую скорость отрисовки (во времена GDI сложную графику еще не изобрели), во-вторых, содержит больше штатных средств для реализации сложной графики, особенно трехмерной.
Поэтому в WPF и реализована более навороченная графика, чем в Winforms, это оказалось и разумнее, и проще.
И вам использовать WPF в случае со сложной графикой (трехмерная, с обилием анимаций, эффектов прозрачности) будет разумнее и проще.
Но в других случаях, проще взять Winforms, и ресурсы компа приложения будет кушать меньше, а не больше. И работать соответственно быстрее.
Если в одном приложении в разных местах используется и простая и крутая графика, то его рациональнее делать гибридным. Если простая преобладает, то приложение надо делать под Winforms, а в тех местах, где нужна крутая, через ElementHost подключать WPF.
меня несколько смущает отсутствие координатной сетки, но это вроде как фишка, векторность и все такое.
Векторность — это просто когда есть координата нескольких вершин фигуры (или радиуса и центра, если это окружность, и т.д.) и она отрисовывается заново по этим координатам (а не растягивается по ним уже нарисованное изображение с ущербом для графики).
При этом координаты могут задаваться как относительно левого-верхнего угла контейнера (Winforms), так и, например, относительно центра или краев контейнера (WPF).
Margin при привязке к левому-верхнему углу — это и есть Left-Top-Right-Bottom (отступы от левого-верхнего и правого-нижнего углов) как в Winforms. Только в Winforms, Right и Bottom не настраиваются, а только Width и Height, в WPF же и то и другое для разных видов привязки.
Добавлено через 5 минут
Еще одно преимущество WPF: при каких-то ошибках в коде, генерируемом конструктором GUI (форм/окон), и которые конструктор не может исправить сам, можно исправить вручную в XAMLе, который всегда на виду.
В Winforms такой код все равно есть и ошибки в нем порой бывают, но он спрятан в ***.Designer.cs, что неудобно.
Difference between Winforms and WPF
Winforms is referred to as Windows Forms. It is a graphical user interface for.Net framework desktop applications. It has a set of managed libraries in the .net framework. It offers an extensive client library to provide the interface to access the native windows graphical interface elements and graphics from managed code. WPF is abbreviated as a Windows presentation framework. It was initially released by Microsoft with.Net framework 3.0 in the year 2006. It is a graphical user interface framework for building Windows applications. WPF is more than just a wrapper; it is part of a .net framework. It contains a mixture of managed and unmanaged code.
Winforms
- In Windows application, Windows forms provide a wrapper consisting of a set of C++ classes for the development of Windows applications, and every control in windows form application is a concrete instance of a class. It provides a variety of controls such as text boxes, buttons, labels and web pages, along with options to create a custom control. For this, there is a windows form designer tool available in Visual Studio to handle the controls on the form and arrange them as per the desired layout for adding code to handle the events.
- In windows forms, application setting is another feature to create, store and maintain the information. Windows form class can be extended using inheritance to design application framework, which provides abstraction and code reusability. Forms should be compact with controls on their limited size. Forms can be broken into chunks packaged in assemblies that can automatically update themselves. Designing the application provides the scalability and flexibility with ease for debugging and maintenance. Windows forms cannot be passed across the application domain boundary.
WPF
- The major components of WPF architecture are presentation framework, presentation core, and mallcore. In WPF, UI elements are designed in XAML, while behaviors can be implemented in a procedural language. With XAML in WPF, the programmers can work in parallel with designers. WPF is a powerful framework to create a windows application, and it has great features like data binding, media services, templates, animations, direct3D, and alternative input.
- WPF application development can be done with the help of Microsoft tools like Visual Studio and Expression Blend. The developer mainly uses VS to create the WPF application, whereas the designers mainly use blend for WPF applications.
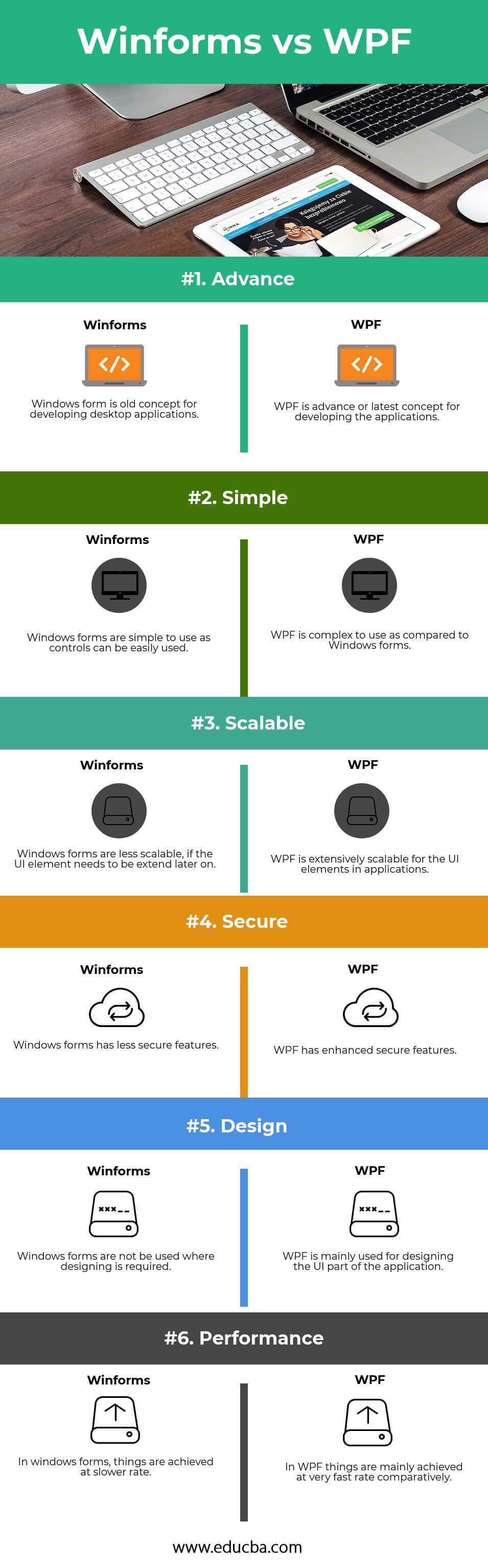
Head To Head Comparison Between Winforms and WPF (Infographics)
Below are the top 6 comparisons of Winforms vs WPF:
Key Differences Between Winforms and WPF
Both Winforms vs WPF are popular choices in the market; let us discuss some of the major Difference Between Winforms vs WPF:
- Windows forms are not vector-based UI. Whereas WPF is a vector graphics-based UI presentation layer. With the help of being vector-based, it allows the presentation layer to smoothly scale the UI components without having any size distortion issues.
- Windows forms are easier to use while developing the applications, whereas WPF is a little difficult to use as it requires good knowledge to use the controls.
- In windows forms, we can customize the controls as per the requirements. In WPF, we have third party controls as well to enrich the capabilities of the application.
- Windows forms have less learning curve. Whereas WPF has more learning curve as required to understand the full flow of controls and design part.
- Windows forms are less time consuming or less tricky. WPF is trickier and more time to consume for getting the things in place while developing the applications.
- Windows forms are not being used for developing new applications. WPF is being used mainly to develop new applications.
- Windows forms are large support in terms of developers, online community, libraries for helping in any sort while developing the application for beginners. WPF is also having enough support and libraries available to develop the applications and get the support quickly for beginners.
- In Windows forms, controls are difficult to customize, whereas, in WPF, controls can be customized easily as it is completely written from scratch.
- Windows forms are poor in providing consistency. WPF provides more consistency across the applications.
- In Windows forms, UI has been designed with the help of the language of business logic code. In WPF, it uses the XAML as a markup language to design the UI part of the application.
- Windows forms are mainly based on a pixel, whereas WPF is not pixel-based, which allows the scalability of the UI part for the application.
- Windows forms support data binding in a limited way, whereas WPF is fully supported data binding.
- Windows forms are not used with different themes or skins. WPF is mainly skinnable or themeable, where different skins or themes can be used for UI.
- Windows forms require less effort for designing the UI. WPF requires more effort as most of the work needs to do yourself.
Winforms vs WPF Comparison Table
Below is the topmost comparison among Winforms vs WPF:
| The basis of comparison |
Winforms |
WPF |
| Advance | Windows form is an old concept for developing desktop applications | WPF is an advance or latest concept for developing the applications |
| Simple | Windows forms are simple to use as controls can be easily used. | WPF is complex to use as compared to Windows Forms. |
| Scalable | Windows forms are less scalable if the UI element needs to be extended later on. | WPF is extensively scalable for the UI elements in applications |
| Secure | Windows forms have less secure features | WPF has enhanced security features. |
| Design | Windows forms are not be used where designing is required | WPF is mainly used for designing the UI part of the application |
| Performance | In windows forms, things are achieved at a slower rate. | In WPF, things are mainly achieved at a very fast rate comparatively. |
Conclusion
Winforms vs WPF both are mainly used for the same purpose for developing and designing windows applications, but WPF can be used for the web application. The difference between them is scalability, performance as WPF can render fast compared to windows forms, complexity, and support.
WPF is mainly used as it is the latest and has good features for designing the UI for developing them.Net framework applications. It provides the flexibility and compatibility of third-party controls enriches the usage of the WPF framework. It allows separate work for designer and programmer as XAML is used for designing, and C# is being used for programming.
Recommended Article
This has been a guide to the highest distinction among Winforms vs WPF. Here we additionally consider the key differentiation by infographics and comparison table. You may also look at the following articles to learn more –
- Linux vs Windows 10
- WinForms Interview Questions
- Linux vs Windows Performance
- JSON vs BSON
Introduction
The abbreviation W.P.F simply refers to Microsoft’s Windows Presentation Foundation, and WinForms is a simple concatenation of Windows Forms Applications. These are both Microsoft’s Windows Applications Graphical User Interfaces that developers may use to develop Windows desktop applications. This article focuses on describing the major differences between the two approaches towards developing Windows desktop Applications that can serve a better purpose in modern-day systems development.
Windows Forms
WinForms was introduced in February 2002 as a GUI based approach to the .Net Framework. Largely, WinForms allows the developer to drag and drop controls on a Windows Form and allows the developer to manipulate these controls with a code-behind file that can have C#, VB.NET, or any other .NET language. Each WinForms control is an instance of a class because WinForms exists as a wrapper that has a set of C++ classes. Microsoft’s Visual Studio allows easier workaround with WinForms as developers can easily drag and drop controls from a Toolbox.
In a WinForms desktop application, the developer may only access the code-behind file where they can manipulate control events. WinForms desktop applications have their limits in terms of their controls’ capabilities and application behavior as revealed in the next section.
WPF Desktop Applications
Unlike WinForms, WPF has an architecture that has three major components: a presentation framework, presentation core, and mallcore. WPF does not entirely rely on Standard Windows Controls and therefore comes as a stand-alone approach. In 2007, Microsoft introduced the Windows Presentation Foundation (WPF) to succeed WinForms for .Net Framework desktop application development. This succession brought about a lot of changes in desktop application development. To start with, WPF separates the designer and the programmer where the UI can be designed separately using Visual Studio or Blend while the developer can use the code-behind file to manipulate control events.
WPF uses XAML to create controls and its file structure is more like ASP.NET where you have the liberty to use a Designer or write the XAML code to create controls. Using the Canvas Panel designers still have the power to drag and drop controls on the windows page just like in WinForms. The major difference that WPF brings is the XAML file and the access to a visible designer that comes alongside the XAML file.

The above image shows the layout of a WPF application showing the XAML file alongside the Designer.
WPF project file structure is as follows:

- Each Window or Page has a .xaml file for adding controls and a .cs, .vb, e.t.c file which is the code-behind file more like an ASP.NET approach.
- Unlike with WinForms, WPF generates an initial MainWindow that starts the application and to change the start Window you can do this in the App.xaml file.
- This file acts as the entry to the application.
Other notable WPF differences from WinForms are the controls. To add a control you simply have to write simple XAML code. For instance, to add a Textbox in a WPF window you write:
- <Window x:Class=«WpfApp1.MainWindow»
- xmlns=«http://schemas.microsoft.com/winfx/2006/xaml/presentation»
- xmlns:x=«http://schemas.microsoft.com/winfx/2006/xaml»
- xmlns:d=«http://schemas.microsoft.com/expression/blend/2008»
- xmlns:mc=«http://schemas.openxmlformats.org/markup-compatibility/2006»
- xmlns:local=«clr-namespace:WpfApp1»
- mc:Ignorable=«d»
- Title=«MainWindow» Height=«450» Width=«800»>
- <StackPanel>
- <TextBox></TextBox>
- </StackPanel>
- </Window>
Notice the tags in the syntax which suggests the name Extensive Application Mark-up Language (XAML). XAML code is placed in a Window tag. Control tags may have attributes that may describe their width, height, e.t.c, depending on the control.
WPF also brings in another notable difference from WinForms that is the ability to add a Button with an Image. In WinForms adding an Image to a button meant having to draw the image yourself or including some Third-Party controls but WPF Button control is simple and you can add anything to it.
- <Window x:Class=«WpfApp1.MainWindow»
- xmlns=«http://schemas.microsoft.com/winfx/2006/xaml/presentation»
- xmlns:x=«http://schemas.microsoft.com/winfx/2006/xaml»
- xmlns:d=«http://schemas.microsoft.com/expression/blend/2008»
- xmlns:mc=«http://schemas.openxmlformats.org/markup-compatibility/2006»
- xmlns:local=«clr-namespace:WpfApp1»
- mc:Ignorable=«d»
- Title=«MainWindow» Height=«500» Width=«800»>
- <Button Padding=«5»>
- <StackPanel Orientation=«Horizontal»>
- <Image Source=«/Image.jpg» Height=«25» Width=«50» />
- <TextBlock Margin=«5,0»>I’m a Button</TextBlock>
- </StackPanel>
- </Button>
- </Window>
The output would look like this:

WPF also brings with it a fully supported data binding feature, as shown in the example below:
- <Window x:Class=«WpfApp1.MainWindow»
- xmlns=«http://schemas.microsoft.com/winfx/2006/xaml/presentation»
- xmlns:x=«http://schemas.microsoft.com/winfx/2006/xaml»
- xmlns:d=«http://schemas.microsoft.com/expression/blend/2008»
- xmlns:mc=«http://schemas.openxmlformats.org/markup-compatibility/2006»
- xmlns:local=«clr-namespace:WpfApp1»
- mc:Ignorable=«d»
- Title=«MainWindow» Height=«500» Width=«800»>
- <StackPanel Margin=«10»>
- <WrapPanel Margin=«0,10»>
- <Label Content=«Your Text Here:» FontWeight=«Bold»/>
- <TextBox Name=«txtBind» Height=«20» Width=«250» RenderTransformOrigin=«-2.75,0.587» Margin=«59,0,336,0»/>
- </WrapPanel>
- <WrapPanel Margin=«0,10»>
- <TextBlock Text=«Bound-Text: « FontWeight=«Bold» />
- <TextBlock Text=«{Binding Path=Text, ElementName=txtBind}» />
- </WrapPanel>
- </StackPanel>
- </Window>
Output
The {Binding} property in the above example is used to bind the text in the <TextBlock> to the text in the txtBindTextBox. This is just to show how simple it is to bind data in WPF using the {Binding} property.
Conclusion
This article shows the major differences between WinForms and WPF through their architecture, syntax, file structure, and application behavior differences between the two .NET approaches to create desktop applications. Although WinForms design may seem friendly and straightforward, XAML brings with it some useful functionalities that developers may need in modern-day desktop applications.