In this article, we will see the Document object & Window object, their various properties & methods, along with knowing their implementation & the differences between them.
Document Object: The document object represent a web page that is loaded in the browser. By accessing the document object, we can access the element in the HTML page. With the help of document objects, we can add dynamic content to our web page. The document object can be accessed with a window.document or just document.
Syntax:
document.property_name;
The properties of document objects that are commonly used are listed in the below table:
Properties of document:
- activeElement: It returns the currently active elements in the document.
- body: It returns the contents of the body element.
- anchors: It returns all <a> elements that have a name attribute.
- baseURI: It returns a string value that represents the base URI of the document.
- cookie: It returns the cookie of the current document.
- charSet: It returns a string, representing the document’s character encoding.
- defaultView: It returns the current Window Object.
- designMode: It is used to set documents as editable or read-only.
- domain: It returns the domain name of the document server.
- doctype: It returns the document’s doctype.
- embeds: It returns the collection of all embedded elements.
- URL: It returns the complete URL of the document.
- forms: It returns all the elements of the form.
- fullScreenElement: It returns the element that is currently present in full-screen mode.
- title: It returns the title element of the document.
- head: It returns the head element of the document.
- links: It returns all <area> and <a> elements that have a href attribute.
- lastModified: It returns the date and time of the current document that was last modified.
- images: It returns the collection of <img> elements in the document.
- implementation: It returns the DOMImplementation object associated with the current document.
- readyState: It returns the loading status of the current document.
- referrer: It returns the URI of the page that is linked to the current page.
- scripts: It returns all script elements present in the document.
- strictErrorChecking: It sets or returns whether strict error checking can be enforced on a document or not.
Methods of Document:
Syntax:
document.method_name;
The lists of most commonly used methods are listed below:
- addEventListener(): It is used to attach an event handler to the specified element.
- adoptNode(): It is used to adopt a node from another document and it returns a node object, representing the adopted node.
- close(): It is used to close the output stream.
- createAttribute(): It is used to create an attribute node with the specified name and returns the attribute object.
- createComment(): It is used to create a comment node with some text.
- createDocumentFragment(): It is used to create the document fragment to change the content of the document.
- createElement(): It is used to create HTML element .
- createEvent(): It is used to create a new events object.
- createTextNode(): It is used to create a textnode.
- execCommand(): It is used to execute a command specified by the user on the editable selected section. It returns a Boolean value.
- fullscreenEnabled(): It is used to check whether the document can be viewed in fullscreen mode or not. It returns a boolean value.
- getElementById(): It returns the object of the given ID. If no object with that id exists then it returns null.
- getElementsByClassName(): It returns an object containing all the elements with the specified class names in the document as objects.
- getElementsByName(): It returns an object containing all the elements with the specified name in the document as objects.
- getElementsByTagName(): It returns an object containing all the elements with the specified tag names in the document as objects.
- hasFocus(): It returns a boolean value that indicates whether the document or element has focus or not.
- importNode(): It imports the copy of a node from another document in the current document.
- normalize(): It flushes out the empty nodes and merges the adjacent text nodes with the first text node and
- normalizeDocument(): It is used to normalize an HTML document by removing any empty text nodes and joining the adjacent text nodes.
- open(): It is used to open the output stream to collect the output.
- querySelector(): It returns the first element that matches a specified CSS selector(s) in the document.
- querySelectorAll(): It returns a collection of an element’s child elements that matches a specified CSS selector(s) in the document
- removeEventListener(): It removes the event handler from an element that has an attached event.
- renameNode(): It is used to rename the node.
- write(): It is used to write some content or javascript code in the document.
- writeln(): It is used to write a document with a newline character after each statement.
Example: This example describes the implementation of the document.object.
HTML
<!DOCTYPE html>
<html>
<head>
<title>document's Properties</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1> GeeksforGeeks</h1>
<button onclick="myFunction()">CLICK ME</button>
<p id="demo"></p>
<script>
function myFunction() {
var title = document.title;
var domain = document.domain;
var body = document.body;
document.getElementById("demo").innerHTML =
"the title of the document is : "
+ title
+ "<br>"
+ "domain : "
+ domain
+ "<br>"
+ "body : "
+ body;
}
</script>
</body>
</html>
Output:
Window Object: The window object is the topmost object of the DOM hierarchy. It represents a browser window or frame that displays the contents of the webpage. Whenever a window appears on the screen to display the contents of the document, the window object is created.
Syntax:
window.property_name;
The properties of Window objects that are commonly used are listed in the below table:
Properties of the window:
- Closed: It holds a Boolean value that represents whether the window is closed or not.
- console: It returns a reference to the console object which provides access to the browser’s debugging console.
- defaultStatus: It is used to define the default message that will be displayed in the status bar when no activity is carried on by the browser.
- controllers: It returns the XUL controller objects for the current Chrome window.
- customElements: It returns a reference to the CustomElementRegistry object, which can be used to register new custom elements and also get information about already registered custom elements.
- crypto: It returns the browser crypto object.
- devicePixelRatio: It returns the ratio between physical pixels and device-independent pixels in the current display.
- Document: It returns a reference to the document object of that window.
- DOMMatrix: It returns a reference to a DOMMatrix object, which represents 4×4 matrices, suitable for 2D and 3D operations.
- frames[]: It represents an array that contains all the frames of a given window.
- DOMPoint: It returns a reference to a DOMPoint object, which represents a 2D or 3D point in a coordinate system.
- History: It provides information on the URLs visited in the current window.
- Length: It represents the number of frames in the current window.
- DOMRect: It returns a reference to a DOMRect object, which represents a rectangle.
- fullScreen: This property indicates whether the window is displayed on full screen or not.
- Location: It contains the URL of the current window.
- innerHeight: It is used to get the height of the content area of the browser window.
- innerWidth: It is used to get the width of the content area of the browser window.
- Name: It contains the name of the referenced window.
- Window: It returns the current window or frame.
- Navigator: It returns a reference to the navigator object.
- outerHeight: It will get the height of the outside of the browser window.
- outerWidth: It will get the width of the outside of the browser window.
- Status: It overrides the default status and places a message in the status bar.
- Top: It returns a reference to the topmost window containing a frame if many windows are opened.
- Toolbar: It will result in the toolbar object, whose visibility can be toggled in the window.
- Opener: It contains a reference to the window that opened the current window.
- Parent: It refers to the frameset in which the current frame is contained.
- Screen: It refers to the screen object
- Self: It provides another way to refer to the current window.
Methods of Window:
Syntax:
window.method_name;
The methods of Window objects that are commonly used are listed in the below table:
- alert(): It is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user.
- atob(): It is used for decoding a base-64 encoded string. It is used to decode a string of data that has been encoded using the btoa() method.
- blur(): It is used to remove focus from the current window.
- btoa(): It is used for encoding a string in base-64 format.
- clearInterval(): It clears the interval which has been set by the setInterval() function before that.
- clearTimeout(): It clears the timeout which has been set by the setTimeout()function before that.
- close(): It is used for closing a certain window or tab of the browser which was previously opened.
- confirm(): It is used to display a modal dialog with an optional message and two buttons i.e. OK and Cancel. It returns true if the user clicks “OK”, and false otherwise.
- focus(): It is used to give focus to an element in the current window.
- getComputedStyle(): It is used to get all the computed CSS properties and values of the specified element.
- getSelection(): It returns a Selection object representing the range of text selected by the user
- matchMedia(): It is used to return a MediaQueryList object which represents the result of the specified CSS media query string.
- open(): It is used to open a new tab or window with the specified URL and name.
- moveBy(): It is used for moving a window with a specified number of pixels relative to its current coordinates.
- moveTo(): It is used in the window to move the window from the left and top coordinates.
- prompt(): It is used to display a dialog with an optional message prompting the user to input some text
- resizeBy(): It is used to resize a window by the specified amount.
- resizeTo(): It is used to resize a window to the specified width and height.
- scrollBy(): It is used to scroll the document by the given number of pixels.
- scrollTo(): It is used to scroll to a particular set of coordinates in the document.
- setInterval(): It repeats a given function at every given time interval.
- setTimeout(): It executes a function, after waiting a specified number of milliseconds.
- stop(): It is used to stop the window from loading resources in the current browsing context.
Example: This example describes the implementation of the window.object.
HTML
<!DOCTYPE html>
<html>
<head>
<title> Window's Properties</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="show()">Check</button>
<p id="prop"></p>
<script>
function show() {
var h = window.innerHeight;
var w = window.innerWidth;
var l = window.location;
var c = window.closed;
document.getElementById("prop").innerHTML =
"Frame's Height: "
+ h + "<br>"
+ "Frame's Width: "
+ w + "<br>"
+ "Window location:"
+ l
+ "<br>"
+ "Window Closed: "
+ c;
}
</script>
</body>
</html>
Output:
Difference between document and window:
document |
window |
|---|---|
|
It represents any HTML document or web page that is loaded in the browser. |
It represents a browser window or frame that displays the contents of the webpage. |
|
It is loaded inside the window. |
It is the very first object that is loaded in the browser. |
|
It is the object of window property. |
It is the object of the browser. |
|
All the tags, elements with attributes in HTML are part of the document. |
Global objects, functions, and variables of JavaScript are members of the window object. |
|
We can access the document from a window using the window. document |
We can access the window from the window only. i.e. window.window |
|
The document is part of BOM (browser object model) and dom (Document object model) |
The window is part of BOM, not DOM. |
|
Properties of document objects such as title, body, cookies, etc can also be accessed by a window like this window. document.title |
Properties of the window object cannot be accessed by the document object. |
|
syntax: document.propertyname; |
syntax: window.propertyname; |
|
example: document.title : will return the title of the document |
example: window.innerHeight : will return the height of the content area of the browser |
In this article, we will see the Document object & Window object, their various properties & methods, along with knowing their implementation & the differences between them.
Document Object: The document object represent a web page that is loaded in the browser. By accessing the document object, we can access the element in the HTML page. With the help of document objects, we can add dynamic content to our web page. The document object can be accessed with a window.document or just document.
Syntax:
document.property_name;
The properties of document objects that are commonly used are listed in the below table:
Properties of document:
- activeElement: It returns the currently active elements in the document.
- body: It returns the contents of the body element.
- anchors: It returns all <a> elements that have a name attribute.
- baseURI: It returns a string value that represents the base URI of the document.
- cookie: It returns the cookie of the current document.
- charSet: It returns a string, representing the document’s character encoding.
- defaultView: It returns the current Window Object.
- designMode: It is used to set documents as editable or read-only.
- domain: It returns the domain name of the document server.
- doctype: It returns the document’s doctype.
- embeds: It returns the collection of all embedded elements.
- URL: It returns the complete URL of the document.
- forms: It returns all the elements of the form.
- fullScreenElement: It returns the element that is currently present in full-screen mode.
- title: It returns the title element of the document.
- head: It returns the head element of the document.
- links: It returns all <area> and <a> elements that have a href attribute.
- lastModified: It returns the date and time of the current document that was last modified.
- images: It returns the collection of <img> elements in the document.
- implementation: It returns the DOMImplementation object associated with the current document.
- readyState: It returns the loading status of the current document.
- referrer: It returns the URI of the page that is linked to the current page.
- scripts: It returns all script elements present in the document.
- strictErrorChecking: It sets or returns whether strict error checking can be enforced on a document or not.
Methods of Document:
Syntax:
document.method_name;
The lists of most commonly used methods are listed below:
- addEventListener(): It is used to attach an event handler to the specified element.
- adoptNode(): It is used to adopt a node from another document and it returns a node object, representing the adopted node.
- close(): It is used to close the output stream.
- createAttribute(): It is used to create an attribute node with the specified name and returns the attribute object.
- createComment(): It is used to create a comment node with some text.
- createDocumentFragment(): It is used to create the document fragment to change the content of the document.
- createElement(): It is used to create HTML element .
- createEvent(): It is used to create a new events object.
- createTextNode(): It is used to create a textnode.
- execCommand(): It is used to execute a command specified by the user on the editable selected section. It returns a Boolean value.
- fullscreenEnabled(): It is used to check whether the document can be viewed in fullscreen mode or not. It returns a boolean value.
- getElementById(): It returns the object of the given ID. If no object with that id exists then it returns null.
- getElementsByClassName(): It returns an object containing all the elements with the specified class names in the document as objects.
- getElementsByName(): It returns an object containing all the elements with the specified name in the document as objects.
- getElementsByTagName(): It returns an object containing all the elements with the specified tag names in the document as objects.
- hasFocus(): It returns a boolean value that indicates whether the document or element has focus or not.
- importNode(): It imports the copy of a node from another document in the current document.
- normalize(): It flushes out the empty nodes and merges the adjacent text nodes with the first text node and
- normalizeDocument(): It is used to normalize an HTML document by removing any empty text nodes and joining the adjacent text nodes.
- open(): It is used to open the output stream to collect the output.
- querySelector(): It returns the first element that matches a specified CSS selector(s) in the document.
- querySelectorAll(): It returns a collection of an element’s child elements that matches a specified CSS selector(s) in the document
- removeEventListener(): It removes the event handler from an element that has an attached event.
- renameNode(): It is used to rename the node.
- write(): It is used to write some content or javascript code in the document.
- writeln(): It is used to write a document with a newline character after each statement.
Example: This example describes the implementation of the document.object.
HTML
<!DOCTYPE html>
<html>
<head>
<title>document's Properties</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1> GeeksforGeeks</h1>
<button onclick="myFunction()">CLICK ME</button>
<p id="demo"></p>
<script>
function myFunction() {
var title = document.title;
var domain = document.domain;
var body = document.body;
document.getElementById("demo").innerHTML =
"the title of the document is : "
+ title
+ "<br>"
+ "domain : "
+ domain
+ "<br>"
+ "body : "
+ body;
}
</script>
</body>
</html>
Output:
Window Object: The window object is the topmost object of the DOM hierarchy. It represents a browser window or frame that displays the contents of the webpage. Whenever a window appears on the screen to display the contents of the document, the window object is created.
Syntax:
window.property_name;
The properties of Window objects that are commonly used are listed in the below table:
Properties of the window:
- Closed: It holds a Boolean value that represents whether the window is closed or not.
- console: It returns a reference to the console object which provides access to the browser’s debugging console.
- defaultStatus: It is used to define the default message that will be displayed in the status bar when no activity is carried on by the browser.
- controllers: It returns the XUL controller objects for the current Chrome window.
- customElements: It returns a reference to the CustomElementRegistry object, which can be used to register new custom elements and also get information about already registered custom elements.
- crypto: It returns the browser crypto object.
- devicePixelRatio: It returns the ratio between physical pixels and device-independent pixels in the current display.
- Document: It returns a reference to the document object of that window.
- DOMMatrix: It returns a reference to a DOMMatrix object, which represents 4×4 matrices, suitable for 2D and 3D operations.
- frames[]: It represents an array that contains all the frames of a given window.
- DOMPoint: It returns a reference to a DOMPoint object, which represents a 2D or 3D point in a coordinate system.
- History: It provides information on the URLs visited in the current window.
- Length: It represents the number of frames in the current window.
- DOMRect: It returns a reference to a DOMRect object, which represents a rectangle.
- fullScreen: This property indicates whether the window is displayed on full screen or not.
- Location: It contains the URL of the current window.
- innerHeight: It is used to get the height of the content area of the browser window.
- innerWidth: It is used to get the width of the content area of the browser window.
- Name: It contains the name of the referenced window.
- Window: It returns the current window or frame.
- Navigator: It returns a reference to the navigator object.
- outerHeight: It will get the height of the outside of the browser window.
- outerWidth: It will get the width of the outside of the browser window.
- Status: It overrides the default status and places a message in the status bar.
- Top: It returns a reference to the topmost window containing a frame if many windows are opened.
- Toolbar: It will result in the toolbar object, whose visibility can be toggled in the window.
- Opener: It contains a reference to the window that opened the current window.
- Parent: It refers to the frameset in which the current frame is contained.
- Screen: It refers to the screen object
- Self: It provides another way to refer to the current window.
Methods of Window:
Syntax:
window.method_name;
The methods of Window objects that are commonly used are listed in the below table:
- alert(): It is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user.
- atob(): It is used for decoding a base-64 encoded string. It is used to decode a string of data that has been encoded using the btoa() method.
- blur(): It is used to remove focus from the current window.
- btoa(): It is used for encoding a string in base-64 format.
- clearInterval(): It clears the interval which has been set by the setInterval() function before that.
- clearTimeout(): It clears the timeout which has been set by the setTimeout()function before that.
- close(): It is used for closing a certain window or tab of the browser which was previously opened.
- confirm(): It is used to display a modal dialog with an optional message and two buttons i.e. OK and Cancel. It returns true if the user clicks “OK”, and false otherwise.
- focus(): It is used to give focus to an element in the current window.
- getComputedStyle(): It is used to get all the computed CSS properties and values of the specified element.
- getSelection(): It returns a Selection object representing the range of text selected by the user
- matchMedia(): It is used to return a MediaQueryList object which represents the result of the specified CSS media query string.
- open(): It is used to open a new tab or window with the specified URL and name.
- moveBy(): It is used for moving a window with a specified number of pixels relative to its current coordinates.
- moveTo(): It is used in the window to move the window from the left and top coordinates.
- prompt(): It is used to display a dialog with an optional message prompting the user to input some text
- resizeBy(): It is used to resize a window by the specified amount.
- resizeTo(): It is used to resize a window to the specified width and height.
- scrollBy(): It is used to scroll the document by the given number of pixels.
- scrollTo(): It is used to scroll to a particular set of coordinates in the document.
- setInterval(): It repeats a given function at every given time interval.
- setTimeout(): It executes a function, after waiting a specified number of milliseconds.
- stop(): It is used to stop the window from loading resources in the current browsing context.
Example: This example describes the implementation of the window.object.
HTML
<!DOCTYPE html>
<html>
<head>
<title> Window's Properties</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="show()">Check</button>
<p id="prop"></p>
<script>
function show() {
var h = window.innerHeight;
var w = window.innerWidth;
var l = window.location;
var c = window.closed;
document.getElementById("prop").innerHTML =
"Frame's Height: "
+ h + "<br>"
+ "Frame's Width: "
+ w + "<br>"
+ "Window location:"
+ l
+ "<br>"
+ "Window Closed: "
+ c;
}
</script>
</body>
</html>
Output:
Difference between document and window:
document |
window |
|---|---|
|
It represents any HTML document or web page that is loaded in the browser. |
It represents a browser window or frame that displays the contents of the webpage. |
|
It is loaded inside the window. |
It is the very first object that is loaded in the browser. |
|
It is the object of window property. |
It is the object of the browser. |
|
All the tags, elements with attributes in HTML are part of the document. |
Global objects, functions, and variables of JavaScript are members of the window object. |
|
We can access the document from a window using the window. document |
We can access the window from the window only. i.e. window.window |
|
The document is part of BOM (browser object model) and dom (Document object model) |
The window is part of BOM, not DOM. |
|
Properties of document objects such as title, body, cookies, etc can also be accessed by a window like this window. document.title |
Properties of the window object cannot be accessed by the document object. |
|
syntax: document.propertyname; |
syntax: window.propertyname; |
|
example: document.title : will return the title of the document |
example: window.innerHeight : will return the height of the content area of the browser |
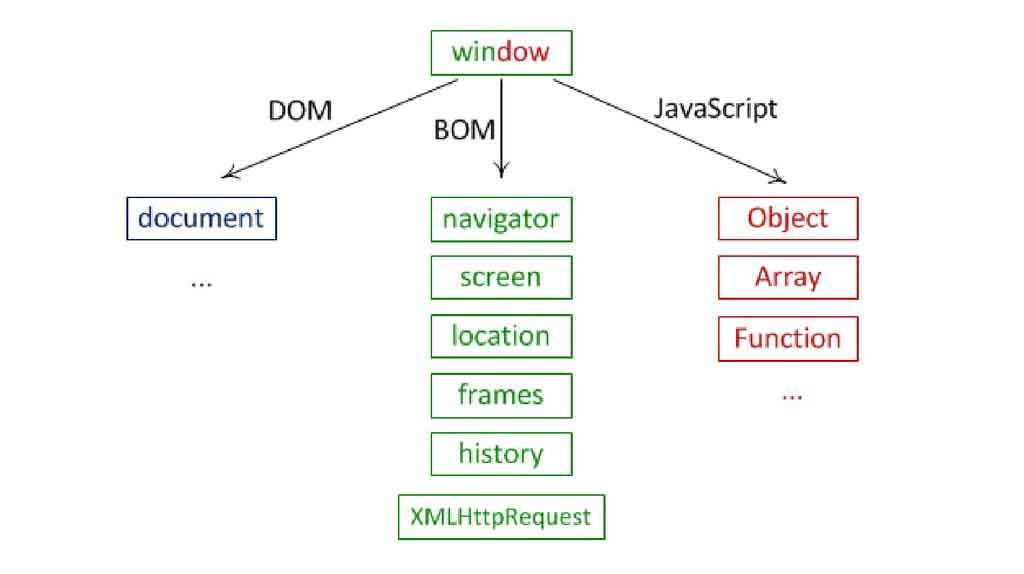
В данной статье мы рассмотрим иерархию объектов в javascript. Объекты window и document в JavaScript играют крайне важную роль и понимание их назначения является необходимым для разработчика.
window — содержит свойства и методы для управления окном браузера.
document — позволяет работать с содержимым страницы.
Объектная модель документа (DOM)
Объектная модель браузера (BOM)
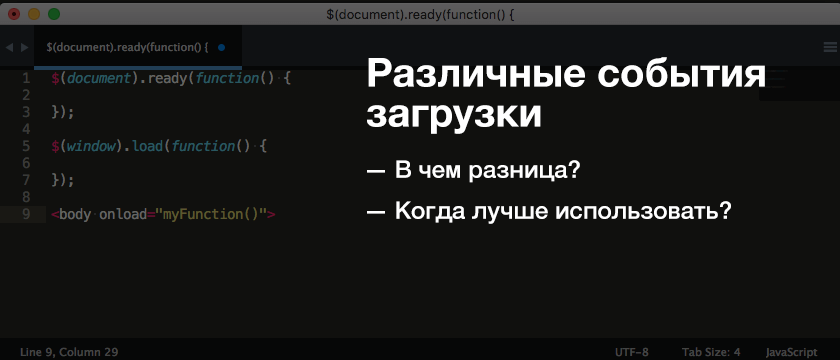
Реализация в jQuery
1 2 3 4 5 6 7 |
$(document).ready(function(){ // сформирован DOM, за исключением загрузки картинок и других ресурсов }) или $(function() { }); |
1 2 3 |
$(window).load(function(){ // когда загружен весь документ, включая картинки, стили, скрипты }) |
1 2 3 |
$(window).resize(function(){ // изменение размеров экрана }) |
1 2 3 |
$(window).scroll(function(){ // отслеживание положения полосы прокрутки }) |
Реализация на чистом JavaScript
DOMContentLoaded – сформирован DOM, за исключением загрузки картинок и других ресурсов
load – когда загружен весь документ, включая картинки, стили, скрипты
Пример реализации DOMContentLoaded:
1 2 3 4 |
document.addEventListener("DOMContentLoaded", function(){ // тело функции // не кроссбраузерное решение (нет поддержки в старых ie) Использовать js библиотеки например jQuery }); |
Пример реализации load:
1 2 3 |
window.onload = function() { // вешается на объект window }; |
Scroll на JavaScript
// положение элемента относительно верхнего края экрана осуществляется с помощью свойства scrollTop
1 2 3 |
window.onscroll = function() { } |
In console, by writing
this
or
window
and hitting Enter, we can access the window which is the top level object in the browser — or even by using either one of those properties of window, too:
top
parent
self
globalThis
even combined in between.
Indeed, checking any pair of those above will return true :
this === window // true
window === globalThis // true
this === self // true
parent === window // true
top === parent // true
even some multiple combinations of them — fact possible for the reason that
window.window === window // true
because window is also its own property, so we can even write window.window.window === window as well, or even stuff like window.window.self.top.parent.globalThis === window, all those returning true.
The only exception is that we can’t use this on the last position because it isn’t a property (therefore window.window.this === window // false because actually window.this === undefined // true, as window has NOT a such this property).
As a result, we can’t write self.this, top.this, parent.this, window.this, the only way possible being to replace it instead with globalThis in the last position, as a property of window, like in top.globalThis etc.
When having a webpage with frames, each frame document would belong to an own separate window object, that separate window being a child of the previous top level window shown earlier — you can simply test that on a platform with frames (like jsfiddle, codepen, w3schools) where writing and executing in the frame console.log(window.parent === window); will return false while if you write window.parent === window directly in console will return true. In the frame, window.parent will access the global window (the parent of frame window object being obviously not the same as the frame window object itself). You can check content of each these windowS separately running in the frame the codes (and seeing results like):
console.log(window.document.all); // HTMLAllCollection(6) [html, head, body, p#demo, button, script, demo: p#demo]
respectively
console.log(window.parent.document.all); // HTMLAllCollection(335) [html, head, script, script, title, meta, meta, meta, meta, meta, meta, meta, meta, link, link, link, link, script, script, script, script, script, script, script, script, script, style, script, script, script, script, style, script, meta, meta, meta, meta, meta, meta, meta, meta, script, argprec0, argprec1, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, …] — therefore much more elements contained in the parent document
Doing same check, but from the console this time:
window.document.all // HTMLAllCollection(335) [html, head, script, script, title, meta, meta, meta, meta, meta, meta, meta, meta, link, link, link, link, script, script, script, script, script, script, script, script, script, style, script, script, script, script, style, script, meta, meta, meta, meta, meta, meta, meta, meta, script, argprec0, argprec1, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, link, script, …] — again the same huge elements list
As we see, the console (open it with F12) has access to the most top level window scope / context (versus the frame underneath that is contained in its own limited context / scope) so it shows all elements at once. This is same context we started to refer in the beginning as well.
Going further with the main concepts, there is even more to understand.
In saying that window is the top level object in browser one should understand that it is a certain representation in the memory of the browser (software called client) from where the browser will paint (render) the visible page (which we refer to as a document — again, accesible as a property of window).
As such, we can access the document in console — to see its structure — simply using window.document where we can see everything in it by clicking on #document. Again, we will see there a representation of the document, not the document itself. That representation seen in console is the DOM, being a Model of the original file, and is created by taking PLUS improving in a certain way, where needed, the data parsed from source code of the original document by the JavaScript engine of the browser. The source code is immutable (the browser doesn’t change the html file received from internet), while the DOM is mutable (and the mutations are made by JavaScript code ran into the browser either before or after the page is rendered on the device hardware). For clarity: what we see in console is DOM, what we see in browser is the rendering and what we see in source code is the original file. They’re not the same, everyone is different from the other two.
To help you understand, I would compare that process with client software being in «real life» some talented person visiting the Louvre museum and seeing the Monalisa painting (the source code file). The image of Monalisa in tourist mind isn’t the same as the original painting made by Leonardo, it’s just a mental representation of it. From it, the talented tourist will then recreate again on his brain some «own» Monalisa, improving here and there what should be improved or changed before finally painting when back at home on a canvas all the colors of the original image plus even more.
Therefore, we have 3 ‘entities’ (a- html file, immutable, containing the source code, b- one representation of it, created after the source code is parsed and «understood» by the browser or improved, c- the rendering itself that is displayed on the screen). The primary improvement mentioned can be like adding closing tags where missing previously in the source file, adding or deleting elements inside the Model, according to the script instructions contained in the source file, changing them, requesting further resources (as images, fonts, css files, media files to be used as assets of the final full page, etc) and so on.
Despite of similarity in names, a window related to a specific document and browser window shouldn’t be considered as the same thing, the first one being attached to the later one (and accesible as a property of it). Likewise, when having multiple browser windows (say 10 instances), each one with multiple tabs (or not), those are attached to the browser window, and their objects accesible by window[0] up to window[9].
Regarding the screen, browser client is a software (a code) that runs and executes another software (source code) for the purpose of finally displaying that (second) code on the hardware device (monitor / screen) through several layers. For this purpose, browser software has also actually its own separate programming routines able to interact with the operating system in order to detect the screen resolution, size, color depths, some settings and more, therefore it acts as a bridge between the operating system and the files meant to be displayed on its rendering area.
Using console.log(window.screen) will return to us the details collected from the OS by the browser about the device monitor (and stored in its memory) such as {availWidth: 1920, availHeight: 1040, width: 1920, height: 1080, colorDepth: 24, …}
A simpler code can be used (no need to write always the window word) and extract for example the width of the device:
console.log(screen.width) // 1920
You can use such data even for executing some pseudo media queries based purely on JavaScript and with no CSS whatsoever — for example
function goMobile() {
if (screen.width < 900) {location.replace("/index-mobile.html");}
}
goMobile();
As a conclusion: window and document belong to DOM, screen doesn’t. You need all of them, however because document and screen are both properties of window object, you can just invoke them directly in your code (shortening the code). More, screen being about the hardware part, not any browsers’ rectangular available area to render on, it hasn’t the meaning of document.body. At most, you can put screen data to use in order to optimize your loading page, for example limiting the assets downloads for a better mobile device experience and so on.
Я вижу, что эти термины взаимозаменяемо используются как глобальная среда для DOM. Какая разница (если она есть) и когда я должен использовать каждый из них?
6 ответов
Window является основным корнем объекта JavaScript, он же глобальный объект в браузере, также может рассматриваться как корень объектной модели документа. Вы можете получить к нему доступ как window в большинстве случаев (в браузере);
window.screen — небольшой информационный объект о физических размерах экрана.
window.document или просто document является основным объектом видимой (или еще лучше: визуализированной) объектной модели документа / DOM.
143
автор: Peter Aron Zentai
Ну, окна-это первое, что загружается в браузер. Этот объект window имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
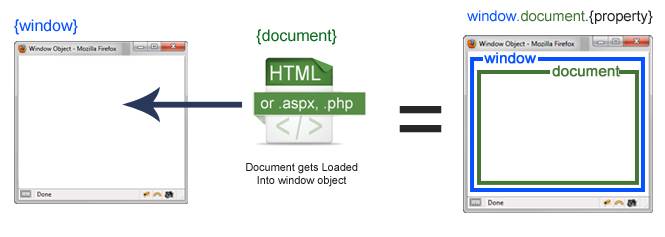
Как насчет объекта документа? Объект document-это ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта window и имеет доступные ему свойства, такие как title, URL, печенье, etc. Что это значит на самом деле? Это означает, что если вы хотите получить доступ к свойству, для окна это окна.свойство, если это документ, это окно.документ.свойство, которое также доступно в виде документа.свойство.
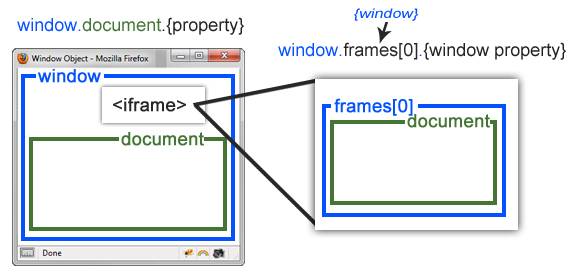
Это кажется достаточно простым. Но что происходит после введения IFRAME?
- подробнее на: http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CwLGOk9c.dpuf
на window является фактическим глобальным объектом.
на screen — это экран, он содержит свойства о дисплее пользователя.
на document — это то, где находится DOM.
40
автор: Niet the Dark Absol
кратко, с более подробной информацией ниже,
-
window— это контекст выполнения и глобальный объект для JS этого контекста -
documentсодержит HTML -
screenописывает полный экран физического дисплея
посмотреть W3C по и Mozilla ссылки для получения подробной информации об этих объектах. Самое основное отношение между тремя является то, что каждая вкладка браузера имеет свой собственный window, и a window и window.document и window.screen свойства. Вкладка браузера window является глобальным контекстом, поэтому document и screen смотрите window.document и window.screen. Более подробная информация о трех объектах приведена ниже, после JavaScript Фланагана: окончательное руководство.
window
каждая вкладка браузера имеет свой собственный топ-уровня
на window содержит все, поэтому вы можете вызвать window.screen и window.document чтобы получить эти элементы. Проверьте эту скрипку, довольно-печать содержимого каждого объекта:http://jsfiddle.net/JKirchartz/82rZu/
вы также можете увидеть содержимое объекта в firebug / dev tools, как это:
console.dir(window);
console.dir(document);
console.dir(screen);
window это корень всего,screen просто размеры экрана, и document является объектом top DOM. поэтому вы можете думать об этом как window будучи как супер-document…
окне это первое, что загружается в браузер. Этот объект window имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
документ объект-это ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта window и имеет доступные ему свойства, такие как title, URL, cookie и т. д. Что? это действительно значит? Это означает, что если вы хотите получить доступ к свойству, для окна это окна.свойство, если это документ, это окно.документ.свойство, которое также доступно в виде документа.свойство.
- Подробнее см.: http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CVkTMIL7.dpuf
Содержание
- В чем разница между документом и документом в JavaScript?
- 2 ответа
- $(document).ready vs $(window).load vs window.onload
- В чем разница между окном, экраном и документом в Javascript?
- 7 ответов
- window
- document
- screen
- Страница: DOMContentLoaded, load, beforeunload, unload
- DOMContentLoaded
- DOMContentLoaded и скрипты
- DOMContentLoaded и стили
- Встроенное в браузер автозаполнение
- window.onload
- window.onunload
- window.onbeforeunload
- readyState
В чем разница между документом и документом в JavaScript?
В настоящее время я создаю API для JavaScript, преимущественно с использованием Visual Studio 2010 и JetBrains WebStorm (великолепно, если вы ищете пуленепробиваемую JavaScript IDE).
Просматривая список intellisense в Visual Studio (пытаясь ознакомиться с API JavaScript), я заметил, что оба Document и document существует.
- В чем разница между Document и document
- Что такое document экземпляр (если есть)?
- Как можно использовать Document (так как это не функция, следовательно, не конструируемая)?
- Самое главное, что вредного в «исправлении обезьян» Document , чтобы сделать его конструктивным?
Объяснение этих вопросов заключается в том, что я хочу создать некоторые объекты, которые вписываются в мой API (например, Document , HTMLElement и т. Д.), Но поскольку они, похоже, уже существуют в некотором отношении, я не уверен, что мне следует перезаписывать их нативную реализацию.
2 ответа
В чем разница между Document и document
document (или window.document ) является ссылкой на документ, содержащийся в окне. ( spec )
Document — это интерфейс DOM для документов, предоставляемый глобальному объекту. ( spec , спецификации )
Как можно использовать Document (так как это не функция, следовательно, не конструируемая)?
Это хост-объект, и ему не нужно следовать спецификации EcmaScript — но это не значит, что это не функция. Это может отличаться от браузера к браузеру также. Тем не менее, он не предназначен для вызова (если вы попробуете это, вы получите NOT_SUPPORTED_ERR ), есть другие методы для создания /получения новые документы. То, что вы все еще можете использовать это для
чтобы вы могли расширить его прототип и использовать эти методы для всех XMLDocuments / HTMLDocuments в вашем приложении (но только если вы знаете что не так с расширением ДОМ ).
Самое главное, что вредного в «исправлении обезьян» Document , чтобы сделать его конструктивным?
Я не уверен, как ты это сделаешь. Перезапись может повредить любой скрипт, который ожидает, что он будет работать, как указано выше (если только вы не исправите свойство prototype вашей новой функции). И, возможно, свойство Document для window в некоторых средах недоступен для записи, так что вы можете навредить себе.
- Document — это определение прототипа для document объект глобальной области видимости означает, что прототип Document используется совместно с его экземпляром ( document ). например, Window — определение прототипа для window объект.
- Document — это собственный объект-прототип, и вы не можете создавать его экземпляры, при создании страницы создается только один экземпляр. (опять же, как окно), как объект с одним тоном.
- Не думаю, что переопределение Document будет хорошей практикой.
Я предлагаю использовать пространство имен для вашего API и создать ваш Document, HTMLElement и т. д. в вашем пространстве имен API, например:
Более того, вы можете унаследовать реальный прототип Document и использовать его в своем собственном объекте следующим образом:
Надеюсь, это поможет, и я понял ваш вопрос .
$(document).ready vs $(window).load vs window.onload
Данный материал является вольным переводом статьи:
RITURAJ RATAN $(document).ready vs $(window).load vs window.onload
Длительное время мы использовали ‘$(document).ready’ работая с jQuery. Написанный таким образом код начнёт выполняться сразу после того, как будет готов DOM, за исключением картинок. Указанный код будет выполняться непосредственно после готовности DOM, не дожидаясь полной загрузки изображений. Вызов $(document).ready несколько раз приведет к последовательному исполнению вызовов друг за другом. Существуют ещё несколько вариантов записи.
Если мы говорим о $(window).load то код, написанный внутри такой конструкции, начнёт работу когда будет готов весь DOM включая изображения. Такой вызов подойдёт если мы хотим работать с изображениями (расчёт размеров изображения). Данный вызов, как и предыдущий является jQuery событием. Если на нашей странице есть изображения, то сначала мы дождёмся загрузки их всех, а потом будет вызван код.
И ещё кое-что, не путайте событие window load с jQuery методом ajax load.
Событие onload является стандартным событием в DOM, а описанные выше решения работают только при наличии библиотеки jQuery. Данный вариант имеет такую же функциональность как $(window).load , но является встроенным JavaScript событием. Событие onload происходит, когда объект был загружен. Мы можем сделать такой вызов непосредственно из тега. Например, разместив его в теге изображения и как только оно будет загружено произойдёт вызов события.
Такой вызов возможен как в HTML так и в JS.
Alert “вызов после загрузки body” будет вызван сразу после того как загрузится body
Если рассмотреть пример работы onload после загрузки изображения, то выглядеть все будет как показано ниже
В чем разница между окном, экраном и документом в Javascript?
Я вижу, что эти термины используются взаимозаменяемо как глобальная среда для DOM. В чем разница (если есть), и когда я должен использовать каждый из них?
7 ответов
Window является основным корнем объекта JavaScript, который является глобальным объектом в браузере, также может рассматриваться как корень объектной модели документа. Вы можете получить к нему доступ как Window в большинстве случаев (в браузере);
window.screen — это небольшой информационный объект о физических размерах экрана.
window.document или просто document является основным объектом видимой (или лучше еще: визуализированной) объектной модели документа/DOM.
Ну, окно — это первое, что загружается в браузер. Этот объект окна имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и т.д.
Как насчет объекта документа? Объектом документа является ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта окна и имеет доступные ему свойства, такие как заголовок, URL, cookie и т.д. Что это значит? Это означает, что если вы хотите получить доступ к свойству для окна, то это window.property, если это документ, это window.document.property, который также доступен короче как document.property.
Это кажется достаточно простым. Но что происходит, когда вводится IFRAME?
window — это фактический глобальный объект.
screen — это экран, он содержит свойства пользовательского дисплея.
document находится где DOM.
Вкратце, с более подробной информацией ниже,
- window — это контекст выполнения и глобальный объект для этого контекста. JavaScript
- document содержит DOM, инициализированный при разборе HTML
- screen описывает физическое отображение на весь экран
См. Ссылки на W3C и Mozilla для получения подробной информации об этих объектах. Основное соотношение между тремя заключается в том, что каждая вкладка браузера имеет свое собственное window , а window имеет свойства window.document и window.screen . На вкладке браузера window является глобальным контекстом, поэтому document и screen , обратитесь к window.document и window.screen . Более подробная информация о трех объектах приведена ниже, после Flanagan JavaScript: Полное руководство.
window
Каждая вкладка браузера имеет свой собственный объект window верхнего уровня. Каждый элемент (и устаревший ) также имеет свой собственный объект window , вложенный в родительское окно. Каждое из этих окон получает свой отдельный глобальный объект. window.window всегда ссылается на window , но window.parent и window.top могут ссылаться на window.top окна, предоставляя доступ к другим контекстам выполнения. В дополнение к document и screen описанным ниже, свойства window включают
- setTimeout() и setInterval() привязывают обработчики событий к таймеру
- location дающее текущий URL
- history с методами back() и forward() предоставляющими изменяемую вкладку истории
- navigator описывающий программное обеспечение браузера
document
У каждого объекта window есть объект document который будет представлен. Эти объекты частично запутываются, потому что HTML-элементы добавляются в глобальный объект при назначении уникального идентификатора. Например, во фрагменте HTML
На элемент абзаца можно ссылаться любым из следующих:
- window.holyCow или window[«holyCow»]
- document.getElementById(«holyCow»)
- document.body.firstChild
- document.body.children[0]
screen
У window объекта также есть screen объект со свойствами, описывающими физическое отображение:
Свойства экрана: width и height — полный экран
Свойства экрана. availWidth и availHeight опустить панель инструментов.
Часть экрана, отображающая визуализированный документ, является областью просмотра в JavaScript, что может сбивать с толку, поскольку мы называем часть экрана приложения окном, когда говорим о взаимодействии с операционной системой. Метод getBoundingClientRect() любого элемента document возвращает объект со свойствами top , left , bottom и right описывающими расположение элемента в области просмотра.
Страница: DOMContentLoaded, load, beforeunload, unload
У жизненного цикла HTML-страницы есть три важных события:
- DOMContentLoaded – браузер полностью загрузил HTML, было построено DOM-дерево, но внешние ресурсы, такие как картинки и стили, могут быть ещё не загружены.
- load – браузер загрузил HTML и внешние ресурсы (картинки, стили и т.д.).
- beforeunload/unload – пользователь покидает страницу.
Каждое из этих событий может быть полезно:
- Событие DOMContentLoaded – DOM готов, так что обработчик может искать DOM-узлы и инициализировать интерфейс.
- Событие load – внешние ресурсы были загружены, стили применены, размеры картинок известны и т.д.
- Событие beforeunload – пользователь покидает страницу. Мы можем проверить, сохранил ли он изменения и спросить, на самом ли деле он хочет уйти.
- unload – пользователь почти ушёл, но мы всё ещё можем запустить некоторые операции, например, отправить статистику.
Давайте рассмотрим эти события подробнее.
DOMContentLoaded
Событие DOMContentLoaded срабатывает на объекте document .
Мы должны использовать addEventListener , чтобы поймать его:
В этом примере обработчик DOMContentLoaded запустится, когда документ загрузится, так что он увидит все элементы, включая расположенный ниже .
Но он не дожидается, пока загрузится изображение. Поэтому alert покажет нулевой размер.
На первый взгляд событие DOMContentLoaded очень простое. DOM-дерево готово – получаем событие. Хотя тут есть несколько особенностей.
DOMContentLoaded и скрипты
Когда браузер обрабатывает HTML-документ и встречает тег
В примере выше мы сначала увидим «Библиотека загружена…», а затем «DOM готов!» (все скрипты выполнены).
Есть два исключения из этого правила:
- Скрипты с атрибутом async , который мы рассмотрим немного позже, не блокируют DOMContentLoaded.
- Скрипты, сгенерированные динамически при помощи document.createElement(‘script’) и затем добавленные на страницу, также не блокируют это событие.
DOMContentLoaded и стили
Внешние таблицы стилей не затрагивают DOM, поэтому DOMContentLoaded их не ждёт.
Но здесь есть подводный камень. Если после стилей у нас есть скрипт, то этот скрипт должен дождаться, пока загрузятся стили:
Причина в том, что скрипту может понадобиться получить координаты или другие свойства элементов, зависящих от стилей, как в примере выше. Естественно, он должен дождаться, пока стили загрузятся.
Так как DOMContentLoaded дожидается скриптов, то теперь он так же дожидается и стилей перед ними.
Встроенное в браузер автозаполнение
Firefox, Chrome и Opera автоматически заполняют поля при наступлении DOMContentLoaded .
Например, если на странице есть форма логина и пароля и браузер запомнил значения, то при наступлении DOMContentLoaded он попытается заполнить их (если получил разрешение от пользователя).
Так что, если DOMContentLoaded откладывается из-за долгой загрузки скриптов, в свою очередь – откладывается автозаполнение. Вы наверняка замечали, что на некоторых сайтах (если вы используете автозаполнение в браузере) поля логина и пароля не заполняются мгновенно, есть некоторая задержка до полной загрузки страницы. Это и есть ожидание события DOMContentLoaded .
window.onload
Событие load на объекте window наступает, когда загрузилась вся страница, включая стили, картинки и другие ресурсы.
В примере ниже правильно показаны размеры картинки, потому что window.onload дожидается всех изображений:
window.onunload
Когда посетитель покидает страницу, на объекте window генерируется событие unload . В этот момент стоит совершать простые действия, не требующие много времени, вроде закрытия связанных всплывающих окон.
Обычно здесь отсылают статистику.
Предположим, мы собрали данные о том, как используется страница: клики, прокрутка, просмотры областей страницы и так далее.
Естественно, событие unload – это тот момент, когда пользователь нас покидает и мы хотим сохранить эти данные.
Для этого существует специальный метод navigator.sendBeacon(url, data) , описанный в спецификации https://w3c.github.io/beacon/.
Он посылает данные в фоне. Переход к другой странице не задерживается: браузер покидает страницу, но всё равно выполняет sendBeacon .
Его можно использовать вот так:
- Отсылается POST-запрос.
- Мы можем послать не только строку, но так же формы и другие форматы, как описано в главе Fetch, но обычно это строковый объект.
- Размер данных ограничен 64 Кб.
К тому моменту, как sendBeacon завершится, браузер наверняка уже покинет страницу, так что возможности обработать ответ сервера не будет (для статистики он обычно пустой).
Для таких запросов с закрывающейся страницей есть специальный флаг keepalive в методе fetch для общих сетевых запросов. Вы можете найти больше информации в главе Fetch API.
Если мы хотим отменить переход на другую страницу, то здесь мы этого сделать не сможем. Но сможем в другом месте – в событии onbeforeunload .
window.onbeforeunload
Если посетитель собирается уйти со страницы или закрыть окно, обработчик beforeunload попросит дополнительное подтверждение.
Если мы отменим это событие, то браузер спросит посетителя, уверен ли он.
Вы можете попробовать это, запустив следующий код и затем перезагрузив страницу:
По историческим причинам возврат непустой строки так же считается отменой события. Когда-то браузеры использовали её в качестве сообщения, но, как указывает современная спецификация, они не должны этого делать.
Поведение было изменено, потому что некоторые веб-разработчики злоупотребляли этим обработчиком события, показывая вводящие в заблуждение и надоедливые сообщения. Так что, прямо сейчас старые браузеры всё ещё могут показывать строку как сообщение, но в остальных – нет возможности настроить показ сообщения пользователям.
readyState
Что произойдёт, если мы установим обработчик DOMContentLoaded после того, как документ загрузился?
Естественно, он никогда не запустится.
Есть случаи, когда мы не уверены, готов документ или нет. Мы бы хотели, чтобы наша функция исполнилась, когда DOM загрузился, будь то сейчас или позже.
Свойство document.readyState показывает нам текущее состояние загрузки.
Есть три возможных значения:
- «loading» – документ загружается.
- «interactive» – документ был полностью прочитан.
- «complete» – документ был полностью прочитан и все ресурсы (такие как изображения) были тоже загружены.
Так что мы можем проверить document.readyState и, либо установить обработчик, либо, если документ готов, выполнить код сразу же.
Например, вот так:
Также есть событие readystatechange , которое генерируется при изменении состояния, так что мы можем вывести все эти состояния таким образом:
Событие readystatechange – альтернативный вариант отслеживания состояния загрузки документа, который появился очень давно. На сегодняшний день он используется редко.
Для полноты картины давайте посмотрим на весь поток событий:
Здесь документ с , и обработчиками, которые логируют события:
Рабочий пример есть в песочнице.
- [1] начальный readyState:loading
- [2] readyState:interactive
- [2] DOMContentLoaded
- [3] iframe onload
- [4] img onload
- [4] readyState:complete
- [4] window onload
Цифры в квадратных скобках обозначают примерное время события. События, отмеченные одинаковой цифрой, произойдут примерно в одно и то же время (± несколько миллисекунд).
Разница между DOS и Windows
главное отличие между DOS и Windows является то, что DOS (Disk Operating System) — это операционная система, которая предоставляет командную строку или текстовый интерфейс, в то время как Windows предоставляет графический интерфейс пользователя.
Операционная система является наиболее важным компонентом в компьютерной системе. Это интерфейс между пользователем и оборудованием. Он выполняет различные задачи, включая обработку файлов, распределение и распределение памяти, планирование задач и управление процессами. Кроме того, он управляет всеми компонентами и устройствами. Это также обеспечивает безопасность данных и системных ресурсов. DOS и Windows являются операционными системами. DOS бесплатная, а Windows дорогая. DOS управляет файлами на диске, выделяет системные ресурсы и контролирует оборудование. С другой стороны, Windows предоставляет больше возможностей и более удобна для пользователя, чем DOS.
Ключевые области покрыты
1. Что такое DOS
— определение, особенности
2. Что такое Windows
— определение, особенности
3. В чем разница между DOS и Windows
— Сравнение основных различий
Основные условия
DOS, Windows, операционная система
Что такое DOS
DOS означает Диск операционной системы, Он предоставляет файловую систему для организации, чтения и записи файлов на диск хранения. Это в основном однопользовательская операционная система. Системы DOS следуют различным действиям для надлежащего функционирования системы. Он выполняет управление файлами, позволяя загружать и запускать программы, распределять ресурсы и управлять аппаратными устройствами.
Рисунок 1: MS DOS
DOS не предоставляет графический интерфейс пользователя. Имеет интерфейс командной строки. Когда пользователь вводит команды в командной строке, он интерпретирует эти команды для выполнения требуемой задачи. Некоторые общие команды: ERASE, DEL, PRINT и COPY.
Существует два типа команд DOS, которые называются внутренними и внешними командами. Файл COMMAND.COM хранит внутренние команды. Эти команды являются основными регулярными командами. Эти команды автоматически загружаются в память, когда пользователь запускает компьютер. CLS, TYPE и EXIT несколько примеров для внутренних команд. Команда CLS очищает экран. Команда TYPE отображает содержимое текста. Команда EXIT используется для выхода из командной строки.
Другой тип команд DOS называется внешними командами. Они не используются часто. Эти команды загружаются в память только при необходимости. COMP и SYS — два примера для внешних команд. COMP сравнивает два набора файлов, а SYS используется для создания загрузочного диска.
Что такое Windows
Windows — это операционная система, разработанная и разработанная Microsoft. Сегодня это одна из самых популярных операционных систем в мире. Причиной популярности Windows является ее графический интерфейс. Это позволяет пользователям легко получать доступ к приложениям. Существует несколько версий Microsoft Windows. Windows 95, XP, Vista, Windows 7, Windows 8, Windows 10 — некоторые из них.
Рисунок 2: Windows
Операционная система Windows предоставляет множество функций. Пользователь может легко создавать папки и упорядочивать файлы соответственно. Он может использовать кнопку запуска, чтобы найти программы, установленные в системе. Кроме того, он может использовать кнопку запуска, чтобы перейти к панели управления и получить доступ к справке и поддержке. Также возможно настроить рабочий стол с различными темами. Он может добавлять фоны, цвета и добавлять заставки.
Кроме того, Windows предоставляет множество полезных приложений, таких как MS Word, Excel и PowerPoint. Слово MS позволяет создавать документы. MS Excel помогает выполнять расчеты и хранить финансовые данные. MS PowerPoint позволяет создавать презентации. В целом, Windows — это удобная система, которая позволяет выполнять задачи легко и эффективно.
Разница между Dos и Windows
Определение
DOS — это операционная система, которая может использовать устройство хранения данных, такое как дискета, жесткий диск или оптический диск. Windows — это группа графических операционных систем, которые разрабатываются, продаются и продаются Microsoft.
Интерфейс
DOS использует командную строку или текстовый интерфейс. Windows имеет графический интерфейс пользователя (GUI) и интерфейс командной строки.
Удобство для пользователя
Пользователь должен знать команды для эффективного использования DOS. Это может быть сложно для начинающего. С другой стороны, в Windows пользователь может легко получить доступ к приложениям с помощью графического интерфейса. Он также обеспечивает совместимость программного и аппаратного обеспечения, параметры справки и т. Д.
использование
Системы DOS в настоящее время широко не используются. Он был популярен в период с 1980 по 1995 год. Однако иногда DOS используется для разработки встроенных систем. Windows является популярной операционной системой. У него есть пользователи по всему миру.
Требование к памяти
Для работы DOS требуется несколько мегабайт, в то время как для работы Windows требуется гигабайт.
Версии
MS DOS, PC-DOC, FreeDOS, PTS-DOS, ROM-DOS, OpenDOS, 86-DOS, DR-DOS, Novell DOS — некоторые версии DOS. Windows 95, XP, Vista, Windows 7, Windows 8, Windows 10 — некоторые версии Windows.
DOS бесплатная, а Windows дорогая.
Заключение
DOS — это семейство дисковых операционных систем. Windows является операционной системой принадлежит Microsoft. Разница между DOS и Windows заключается в том, что DOS — это операционная система, которая предоставляет командную строку или текстовый интерфейс, в то время как Windows предоставляет графический интерфейс пользователя.
Ссылка:
1. «MS-DOS 5.00.409 Beta» от Microsoft — снимок экрана (Public Domain) через
Что лучше DOS или Windows?
И DOS, и Windows являются операционными системами. DOS — это однозадачная, однопользовательская ОС, основанная на интерфейсе командной строки, тогда как Windows — это многозадачная, многопользовательская ОС на основе графического интерфейса. … DOS означает дисковую операционную систему.
В чем недостатки DOS?
- ОС не поддерживает многозадачность.
- Сложность доступа к памяти при обращении более 640 МБ ОЗУ.
- Уровни прерываний для оборудования должны контролироваться нами.
- ОС не поддерживает автоматический заказ IRQ.
В чем преимущества операционной системы Windows перед DOS?
Одним из наиболее фундаментальных преимуществ окон является то, что они позволяют работать множеству программ одновременно. Помимо программной логики (сделайте это сначала, затем сделайте это второе и т. Д.), Программы DOS имеют дело непосредственно с аппаратным обеспечением компьютера, чтобы получить доступ к экрану монитора, прочитать клавиатуру и т. Д.
DOS все еще используется в Windows 10?
Нет ни ДОСа, ни НТВДМ. … И на самом деле для многих программ TUI, которые можно запускать в Windows NT, включая все инструменты в различных наборах ресурсов Microsoft, нигде в картине все еще нет запаха DOS, потому что все это обычные программы Win32, которые выполняют Консольный ввод-вывод Win32 тоже.
Можно ли поменять dos на Windows?
Да, ты можешь!! скачать iso-файл для windows 10 (около 3–4 ГБ). После загрузки флешки выключите вашу систему. Включите систему, перейдите в меню BIOS и выполните необходимые действия для установки Windows 10.
Компьютеры все еще используют DOS?
MS-DOS по-прежнему используется во встроенных системах x86 из-за своей простой архитектуры и минимальных требований к памяти и процессору, хотя некоторые текущие продукты перешли на альтернативу FreeDOS с открытым исходным кодом, которая все еще поддерживается. В 2018 году Microsoft выпустила исходный код MS-DOS 1.25 и 2.0 на GitHub.
В чем важность DOS?
A. DOS, что означает дисковая операционная система, — это программа, которая выполняет большинство необходимых служебных функций на вашем диске. К ним относятся организация, поиск, перемещение, копирование, хранение и извлечение информации, которая там хранится. Некоторым может показаться, что выучить греческий легче.
Что такое полная форма DOS?
Абстрактный. DOS означает дисковую операционную систему и представляет собой компьютерную программу, без которой не может обойтись ни один персональный компьютер. Он существует в двух формах. Тот, который поставляется для персональных компьютеров IBM, известен как PC-DOS.
Что такое команда в MS DOS?
Команды DOS — это команды, доступные в MS-DOS, которые используются для взаимодействия с операционной системой и другим программным обеспечением на основе командной строки. В отличие от Windows, команды DOS — это основной способ использования операционной системы. Windows и другие современные ОС используют систему на основе графики, предназначенную для сенсорного ввода или мыши.
В чем преимущества и недостатки Windows?
Хорошо известный недостаток использования приложений Microsoft, таких как Office (Word, Excel и т. Д.), Заключается в том, что их форматы файлов не имеют обратной совместимости.
…
Преимущества использования Windows:
- Удобство использования. …
- Доступное программное обеспечение. …
- Обратная совместимость. …
- Поддержка нового оборудования. …
- Подключи и работай. …
- Игры. …
- Совместимость с веб-сайтами, управляемыми MS.
В чем преимущества и недостатки IOS?
| ЗА | МИНУСЫ |
|---|---|
| Легкий интерфейс | Цена |
| Доступность | Без настройки |
| Безопасность | Место хранения |
| Качество изображения | Запасная батарея |
Какие преимущества и недостатки Mac OS?
Обзор macOS: плюсы и минусы
- Поставляется с полезными бесплатными приложениями для повышения производительности. …
- Простой и понятный пользовательский интерфейс, чем в Windows. …
- Имеет специальные функции для многозадачности. …
- Оптимизированное программное и аппаратное обеспечение за счет лучшей интеграции. …
- Меньшая подверженность вредоносному ПО и проблемы с безопасностью. …
- Совместимость с другими устройствами и службами Apple.
Сколько Билл Гейтс заплатил за DOS?
В июле 1981 года Microsoft купила все права на 86-DOS, иначе известную как QDOS, для быстрой и грязной операционной системы, у Seattle Computer Products за 50 000 или 75 000 долларов, в зависимости от того, как рассчитывается стоимость.
Кто создал DOS?
Windows NT основана на DOS?
Первой версией Windows NT была Windows NT 3.1, она выпускалась для рабочих станций и серверных компьютеров. Он был предназначен для дополнения потребительских версий Windows, основанных на MS-DOS (включая Windows 1.0 — Windows 3.1x).
…
Windows NT.
Операционная система DOS или Windows 10 — что лучше?

Ноутбук с DOS стоит дешевле, потому что DOS стоит копейки или вообще бесплатен в отличии от Windows. С другой стороны, если на ноуте есть Windows — значит она лицензионная, при проблемах можно обращаться в поддержку Microsoft, правда эта поддержка не особо может помочь при некоторых проблемах))
Разбираемся
Представим, что вы решили себе купить ноутбук. В магазине много моделей, они отличаются характеристиками, мощностью, брендом и… установленной операционной системой (ОС).
Операционка — очень важный момент, потому что какой бы не был суперский ноут, без нормальной операционки от него толку нет. Никакого. В принципе вопрос о нормальной операционной системе немного глупый. Почему? Потому что она одна. Признана миром, производителями устройств, и вообще все делается с учетом одной операционки — это Windows. Выбора нет. Есть Windows и точка. Большинство в мире ПК или ноутбуков работает именно на Windows, второе место — Мак ОС, это от Apple, да она тоже неплохая, но это уже совсем другая история, устройства Apple в цене так бы сказать очень отличаются))
Итак, DOS или Windows? Рассмотрим что может дать каждая ОС:
- DOS. Для этой системы еще нужно найти программы в интернете, если и найдете, то они мягко говоря вас удивят своей простотой и скучностью, они малофункциональны, в принципе программ под DOS в сотни раз меньше и они намного проще, так бы сказать примитивнее. DOS — это старая система, очень. Ни о какой полноценной работе и речь не идет, никаких Фотошопов и Гугл Хрома. Знаете почему ставят DOS на ноутбуки? Потому что эта система стоит копейки или вообще бесплатная. Да, ноут с ней дешевле, но пользоваться ноутбуком с DOS — лучше тогда вообще ноут не покупать. Но можно взять ноут с DOS и пусть вам кто-то поставит Windows, на самом деле это очень легко и поэтому стоить может недорого)))
- Windows 10. Это полноценная современная операционная система, которая позволяет установить ЛЮБЫЕ программы, которые могут вам потребоваться. Примерно тоже самое что и DOS, только там наоборот — почти все популярные программы установить в DOS невозможно. Хром, онлайн фильмы, звук.. да, ведь на звук нужны драйвера, которые не всегда поддерживают DOS, но всегда поддерживают Windows. Это полноценный ПК и я рекомендую выбирать именно с Windows, хотя идеально взять ноут с DOS, а потом пусть вам поставят Windows (можете заранее узнать в мастерской сколько это будет стоить, потому что дорого это стоить не должно).
DOS это что-то вроде этого:
То есть черное окно, команды, вот и все развлечения. Ну не будет полноценной работы, да, может есть версии DOS с меню Пуск, всякими прибомбасами.. но это не Windows, и программы, которые написаны для Windows — на DOS НИКОГДА не установятся. А большинство программ в мире написано именно для Windows. Это кстати касается и драйверов, без которых не будет работать у вас ни сетевая карта ни Вай Фай адаптер, ни звук.
Скажу другими словами. Производители специально ставят DOS, чтобы снизить цену на устройство))) они прекрасно знают, что никто не будет пользоваться DOS)) Ноутбук с DOS можно сказать что тоже самое что ноутбук БЕЗ операционной системы.
И вот другое дело — красотка Windows 10:
Красивая, удобная, поддерживает все программы и все устройства. Содержит очень много разных функций и настроек, поэтому бывает глючной, но тут ничего не поделаешь, просто не устанавливайте лишние программы.
Какой можно сделать вывод:
- Ноутбук с DOS непригоден для современного использования. DOS ставят специально, чтобы потом человек сам поставил Windows.
- Windows 10 даст все, что нужно современному пользователю компьютера: необходимые программы, поддержка разных режимов работы ноутбука, поддержка разных девайсов, которые например можно подключить по USB и многое-многое другое. Только Windows, забудьте про DOS))
Надеюсь данная информация оказалась полезной. Удачи и добра, до новых встреч друзья!
Я вижу, что эти термины используются взаимозаменяемо как глобальная среда для DOM. В чем разница (если она есть) и когда мне следует использовать каждый из них?
6 ответов
Лучший ответ
Window является основным корнем объекта JavaScript, также называемым global object в браузере, также может рассматриваться как корень объектной модели документа. Вы можете получить к нему доступ как window
window.screen или просто screen — это небольшой информационный объект о физических размерах экрана.
window.document или просто document является основным объектом видимой (или еще лучше: визуализированной) объектной модели документа / DOM.
Поскольку window является глобальным объектом, вы можете ссылаться на любые его свойства только с помощью имени свойства — поэтому вам не нужно записывать window. — он будет вычислен во время выполнения.
227
Peter Aron Zentai
25 Мар 2019 в 22:23
window является действительным глобальным объектом.
screen — это экран, он содержит свойства отображения пользователя.
document — это то, где находится DOM.
47
Niet the Dark Absol
27 Мар 2012 в 18:17
window содержит все, поэтому вы можете вызвать window.screen и window.document, чтобы получить эти элементы. Посмотрите на эту скрипку, печатая содержимое каждого объекта: http://jsfiddle.net/JKirchartz/82rZu/
Вы также можете увидеть содержимое объекта в инструментах firebug / dev, например:
console.dir(window);
console.dir(document);
console.dir(screen);
window является корнем всего, screen просто имеет размеры экрана, а document — верхний объект DOM. так что вы можете думать об этом как о window как о супер — document …
11
JKirchartz
27 Мар 2012 в 18:30
Окно — это первое, что загружается в браузер. Этот оконный объект имеет большинство свойств, таких как длина, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
Документ — это ваш HTML, ASPX, PHP или другой документ, который будет загружен в браузер. Документ на самом деле загружается внутри объекта окна и имеет доступные ему свойства, такие как заголовок, URL, cookie и т. Д. Что это действительно означает? Это означает, что если вы хотите получить доступ к свойству для окна, то это window.property, если это документ, это window.document.property, который также доступен кратко как document.property.
- Более подробную информацию можно найти по адресу: « > http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CVkTMIL7.dpuf
1
Manjunath Raddi
6 Апр 2015 в 16:25
Ну, окно — это первое, что загружается в браузер. Этот оконный объект имеет большинство свойств, таких как длина, innerWidth, innerHeight, name, если он был закрыт, его родители и многое другое.
А как насчет объекта документа тогда? Объект документа — это ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ на самом деле загружается внутри объекта окна и имеет доступные ему свойства, такие как заголовок, URL, cookie и т. Д. Что это действительно означает? Это означает, что если вы хотите получить доступ к свойству для окна, то это window.property, если это документ, это window.document.property, который также доступен кратко как document.property.
Это кажется достаточно простым. Но что происходит, когда вводится IFRAME?
- Подробнее читайте по адресу: http: / /eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CwLGOk9c.dpuf
97
Arlan T
23 Сен 2015 в 18:21
Вкратце, с более подробной информацией ниже,
window— контекст выполнения и глобальный объект для JavaScript этого контекстаdocumentсодержит DOM, инициализированный при разборе HTMLscreenописывает полный экран физического дисплея
См. W3C и Mozilla содержит подробную информацию об этих объектах. Основное соотношение между тремя заключается в том, что каждая вкладка браузера имеет свои собственные window, а window имеет свойства window.document и window.screen. window вкладки браузера является глобальным контекстом, поэтому document и screen ссылаются на window.document и window.screen. Более подробная информация о трех объектах приведена ниже, после JavaScript Flanagan: полное руководство.
window
Каждая вкладка браузера имеет свой собственный объект верхнего уровня window. Каждый элемент <iframe> (и устаревший <frame>) также имеет свой собственный объект window, вложенный в родительское окно. Каждое из этих окон получает свой отдельный глобальный объект. window.window всегда ссылается на window, но window.parent и window.top могут ссылаться на вложенные окна, предоставляя доступ к другим контекстам выполнения. В дополнение к document и screen, описанным ниже, свойства window включают
setTimeout()иsetInterval()привязывают обработчики событий к таймеруlocationс указанием текущего URLhistoryс методамиback()иforward(), дающими изменяемую историю вкладкиnavigatorописание программного обеспечения браузера
document
Каждый window объект имеет document объект для визуализации. Эти объекты частично запутываются, потому что HTML-элементы добавляются в глобальный объект при назначении уникального идентификатора. Например, в фрагменте HTML
<body>
<p id="holyCow"> This is the first paragraph.</p>
</body>
На элемент абзаца можно ссылаться любым из следующих:
window.holyCowилиwindow["holyCow"]document.getElementById("holyCow")document.body.firstChilddocument.body.children[0]
screen
Объект window также имеет объект screen со свойствами, описывающими физическое отображение:
-
Свойства экрана
widthиheightявляются полноэкранными -
свойства экрана
availWidthиavailHeightопускают панель инструментов
Часть экрана, отображающая визуализированный документ, — это область просмотра в JavaScript, что может сбивать с толку, поскольку мы называем часть экрана приложения окном, когда говорим о взаимодействии с операционной системой. Метод getBoundingClientRect() любого элемента document возвращает объект со свойствами top, left, bottom и right, описывающими местоположение объекта. элемент в области просмотра.
46
Bennett Brown
19 Янв 2019 в 18:28
Я вижу, что эти термины используются взаимозаменяемо как глобальная среда для DOM. В чем разница (если есть), и когда я должен использовать каждый из них?
Ответ 1
Window является основным корнем объекта JavaScript, который является глобальным объектом в браузере, также может рассматриваться как корень объектной модели документа. Вы можете получить к нему доступ как Window в большинстве случаев (в браузере);
window.screen — это небольшой информационный объект о физических размерах экрана.
window.document или просто document является основным объектом видимой (или лучше еще: визуализированной) объектной модели документа/DOM.
Ответ 2
Ну, окно — это первое, что загружается в браузер. Этот объект окна имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и т.д.
Как насчет объекта документа? Объектом документа является ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта окна и имеет доступные ему свойства, такие как заголовок, URL, cookie и т.д. Что это значит? Это означает, что если вы хотите получить доступ к свойству для окна, то это window.property, если это документ, это window.document.property, который также доступен короче как document.property.
Это кажется достаточно простым. Но что происходит, когда вводится IFRAME?
- См. больше на: http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CwLGOk9c.dpuf
Ответ 3
window — это фактический глобальный объект.
screen — это экран, он содержит свойства пользовательского дисплея.
document находится где DOM.
Ответ 4
Вкратце, с более подробной информацией ниже,
-
window— это контекст выполнения и глобальный объект для этого контекста. JavaScript -
documentсодержит DOM, инициализированный при разборе HTML -
screenописывает физическое отображение на весь экран
См. Ссылки на W3C и Mozilla для получения подробной информации об этих объектах. Основное соотношение между тремя заключается в том, что каждая вкладка браузера имеет свое собственное window, а window имеет свойства window.document и window.screen. На вкладке браузера window является глобальным контекстом, поэтому document и screen, обратитесь к window.document и window.screen. Более подробная информация о трех объектах приведена ниже, после Flanagan JavaScript: Полное руководство.
window
Каждая вкладка браузера имеет свой собственный объект window верхнего уровня. Каждый элемент <iframe> (и устаревший <frame>) также имеет свой собственный объект window, вложенный в родительское окно. Каждое из этих окон получает свой отдельный глобальный объект. window.window всегда ссылается на window, но window.parent и window.top могут ссылаться на window.top окна, предоставляя доступ к другим контекстам выполнения. В дополнение к document и screen описанным ниже, свойства window включают
-
setTimeout()иsetInterval()привязывают обработчики событий к таймеру -
locationдающее текущий URL -
historyс методамиback()иforward()предоставляющими изменяемую вкладку истории -
navigatorописывающий программное обеспечение браузера
document
У каждого объекта window есть объект document который будет представлен. Эти объекты частично запутываются, потому что HTML-элементы добавляются в глобальный объект при назначении уникального идентификатора. Например, во фрагменте HTML
<body>
<p id="holyCow"> This is the first paragraph.</p>
</body>
На элемент абзаца можно ссылаться любым из следующих:
-
window.holyCowилиwindow["holyCow"] -
document.getElementById("holyCow") -
document.body.firstChild -
document.body.children[0]
screen
У window объекта также есть screen объект со свойствами, описывающими физическое отображение:
-
Свойства экрана:
widthиheight— полный экран -
Свойства экрана.
availWidthиavailHeightопустить панель инструментов.
Часть экрана, отображающая визуализированный документ, является областью просмотра в JavaScript, что может сбивать с толку, поскольку мы называем часть экрана приложения окном, когда говорим о взаимодействии с операционной системой. Метод getBoundingClientRect() любого элемента document возвращает объект со свойствами top, left, bottom и right описывающими расположение элемента в области просмотра.
Ответ 5
window содержит все, поэтому вы можете вызвать window.screen и window.document, чтобы получить эти элементы. Проверьте эту скрипту, довольно-печатайте содержимое каждого объекта: http://jsfiddle.net/JKirchartz/82rZu/
Вы также можете увидеть содержимое объекта в инструментах firebug/dev, например:
console.dir(window);
console.dir(document);
console.dir(screen);
window — это корень всего, screen просто имеет размер экрана, а document — это верхний объект DOM. поэтому вы можете думать об этом как window как супер-document…
Ответ 6
Окно — это первое, что загружается в браузер. Этот объект окна имеет большинство свойств, таких как length, innerWidth, innerHeight, name, если он был закрыт, его родители и т.д.
Объектом document является ваш html, aspx, php или другой документ, который будет загружен в браузер. Документ фактически загружается внутри объекта окна и имеет доступные ему свойства, такие как заголовок, URL, cookie и т.д. Что это значит? Это означает, что если вы хотите получить доступ к свойству для окна, то это window.property, если это документ, это window.document.property, который также доступен короче как document.property.
- Подробнее: http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/#sthash.CVkTMIL7.dpuf
Ответ 7
Вот некоторая картина, которая объясняет разницу
http://eligeske.com/wp-content/uploads/2011/01/javascript_dom_1.jpg
взято из
http://eligeske.com/jquery/what-is-the-difference-between-document-and-window-objects-2/