From Wikipedia, the free encyclopedia
| Filename extension |
.ico |
|---|---|
| Internet media type | image/x-icon[1] (but see below) |
| Uniform Type Identifier (UTI) | com.microsoft.ico |
| Developed by | Microsoft |
| Type of format | Graphics file format for computer icons |
| Container for | BMP and PNG |
| Extended to | CUR |
| Filename extension |
.cur |
|---|---|
| Internet media type | image/vnd.microsoft.icon |
| Uniform Type Identifier (UTI) | com.microsoft.cur |
| Developed by | Microsoft |
| Type of format | Graphics file format for mouse cursors |
| Container for | BMP |
| Extended from | ICO |
The ICO file format is an image file format for computer icons in Microsoft Windows. ICO files contain one or more small images at multiple sizes and color depths, such that they may be scaled appropriately. In Windows, all executables that display an icon to the user, on the desktop, in the Start Menu, or in Windows Explorer, must carry the icon in ICO format.
The CUR file format is an almost identical image file format for non-animated cursors in Microsoft Windows. The only differences between these two file formats are the bytes used to identify them and the addition of a hotspot in the CUR format header; the hotspot is defined as the pixel offset (in x,y coordinates) from the top-left corner of the cursor image where the user is actually pointing the mouse.
The ANI file format is used for animated Windows cursors.
History[edit]
Icons introduced in Windows 1.0 were 32×32 pixels in size and were monochrome.[2] Support for 16 colors was introduced in Windows 3.0.[citation needed]
Win32 introduced support for storing icon images of up to 16.7 million colors (TrueColor) and up to 256×256 pixels in dimensions.[3] Windows 95 also introduced a new Device Independent Bitmap (DIB) engine.[4] However, 256 color was the default icon color depth in Windows 95. It was possible to enable 65535 color (Highcolor) icons by either modifying the Shell Icon BPP value in the registry[3][5] or by purchasing Microsoft Plus! for Windows 95. The Shell Icon Size value allows using larger icons in place of 32×32 icons and the Shell Small Icon Size value allows using custom sizes in place of 16×16 icons.[3] Thus, a single icon file could store images of any size from 1×1 pixel up to 256×256 pixels (including non-square sizes) with 2 (rarely used),16, 256, 65535, or 16.7 million colors; but the shell could not display very large sized icons. The notification area of the Windows taskbar was limited to 16 color icons by default until Windows Me when it was updated to support high color icons.
Windows XP added support for 32-bit color (16.7 million colors plus 8-bit alpha channel transparency) icon images, thus allowing semitransparent areas like shadows, anti-aliasing, and glass-like effects to be drawn in an icon. Windows XP, by default, employs 48×48 pixel icons in Windows Explorer. Windows XP can be forced to use icons as large as 256×256 by modifying the Shell icon size value but this would cause all 32×32 icons throughout the shell to be upscaled.[3] Microsoft only recommended icon sizes up to 48×48 pixels for Windows XP.[6] Windows XP can downscale larger icons if no closer image size is available.[3]
Windows Vista added full support for 256×256-pixel icons[Notes 1], as well as support for the compressed PNG format. Although compression is not required, Microsoft recommends that all 256×256 icons in ICO files should be stored in PNG format to reduce the overall size of the file.[7] The Windows Vista Explorer supports smoothly scaling icons to non-standard sizes which are rendered on the fly even if an image is not present for that size in the icon file. The Windows Vista shell adds a slider for «zooming» the icon sizes in and out. With users using higher resolutions and high DPI modes, larger icon formats (such as 256×256) are recommended.[7]
MIME type[edit]
While the IANA-registered MIME type for ICO files is image/vnd.microsoft.icon,[8] it was submitted to IANA in 2003 by a third party and is not recognised by Microsoft software, which uses image/x-icon or image/ico instead.[9][10] Erroneous types image/ico, image/icon, text/ico and application/ico have also been seen in use.[8]
Icon resource structure[edit]
An ICO or CUR file is made up of an ICONDIR («Icon directory») structure, containing an ICONDIRENTRY structure for each image in the file, followed by a contiguous block of all image bitmap data (which may be in either Windows BMP format, excluding the BITMAPFILEHEADER structure, or in PNG format, stored in its entirety).[3]
Images with less than 32 bits of color depth follow a particular format: the image is encoded as a single image consisting of a color mask (the «XOR mask») together with an opacity mask (the «AND mask»).[6][3] The XOR mask must precede the AND mask inside the bitmap data; if the image is stored in bottom-up order (which it most likely is), the XOR mask would be drawn below the AND mask. The AND mask is 1 bit per pixel, regardless of the color depth specified by the BMP header, and specifies which pixels are fully transparent(1) and which are fully opaque(0). The XOR mask conforms to the bit depth specified in the BMP header and specifies the numerical color or palette value for each pixel. Together, the AND mask and XOR mask make for a non-transparent image representing an image with 1-bit transparency; they also allow for inversion of the background. The height for the image in the ICONDIRENTRY structure of the ICO/CUR file takes on that of the intended image dimensions (after the masks are composited), whereas the height in the BMP header takes on that of the two mask images combined (before they are composited). Therefore, the masks must each be of the same dimensions, and the height specified in the BMP header must be exactly twice the height specified in the ICONDIRENTRY structure.[11]
32-bit images (including 32-bit BITMAPINFOHEADER-format BMP images[Notes 2]) are specifically a 24-bit image with the addition of an 8-bit channel for alpha compositing. Thus, in 32-bit images, the AND mask is not required, but recommended for consideration. Windows XP and higher will use a 32-bit image in less than True color mode by constructing an AND mask based on the alpha channel (if one does not reside with the image already) if no 24-bit version of the image is supplied in the ICO/CUR file. However, earlier versions of Windows interpret all pixels with 100% opacity unless an AND mask is supplied with the image. Supplying a custom AND mask will also allow for tweaking and hinting by the icon author. Even if the AND mask is not supplied, if the image is in Windows BMP format, the BMP header must still specify a doubled height.
It’s important to note that in the AND mask, as for the pixel array of the bitmap, padding bytes must be appended to the end of each row in order to bring up its length to a multiple of four bytes since it’s basically a (monochrome) bitmap.[3] The AND mask of an 8×8 pixels bitmap would have 1 byte of data and 3 bytes of padding(8*8*1bpp = 64 bits/8 = 8 bytes of total rows, so each row is 1 byte and 3 bytes of padding are needed), a 16×16 bitmap’s AND mask would have 2 bytes of data and 2 bytes of padding, a 32×32 bitmap’s AND mask would have 4 bytes of data and no padding. Note that the quantity of padding bytes needed depend on the dimensions of the bitmap and not its color depth since the AND mask is 1 bit per pixel regardless.
Outline[edit]
All values in ICO/CUR files are represented in little-endian byte order.
[edit]
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies image type: 1 for icon (.ICO) image, 2 for cursor (.CUR) image. Other values are invalid. |
| 4 | 2 | Specifies number of images in the file. |
Structure of image directory[edit]
| Image #1 | Entry for the first image |
|---|---|
| Image #2 | Entry for the second image |
| … | |
| Image #n | Entry for the last image |
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 1 | Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels or more.[Notes 1] |
| 1 | 1 | Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image height is 256 pixels or more.[Notes 1] |
| 2 | 1 | Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | Reserved. Should be 0. |
| 4 | 2 |
|
| 6 | 2 |
|
| 8 | 4 | Specifies the size of the image’s data in bytes |
| 12 | 4 | Specifies the offset of BMP or PNG data from the beginning of the ICO/CUR file |
Referenced image data[edit]
All image data referenced by entries in the image directory proceed directly after the image directory. It is customary practice to store them in the same order as defined in the image directory.
Recall that if an image is stored in BMP format, it must exclude the opening BITMAPFILEHEADER structure, whereas if it is stored in PNG format, it must be stored in its entirety.
Note that the height of the BMP image must be twice the height declared in the image directory. The second half of the bitmap should
be an AND mask for the existing screen pixels, with the output pixels given by the formula Output = (Existing AND Mask) XOR Image. Set the mask to be zero everywhere for a clean overwrite.
PNG format[edit]
The ability to read PNG images from ICO and CUR format images was introduced in Windows Vista.[7] A PNG image can be stored in the image in the same way as done for a standard Windows BMP format image, with the exception that the PNG image must be stored in its entirety, with its file header and must be in 32bpp ARGB format.[7]
Icon library[edit]
An icon library is a way to package Windows icons. It is typically a 16-bit New Executable or a 32-bit Portable Executable binary file having .ICL extension with icon resources being the packaged icons. Windows Vista and later versions do not support viewing icons from 16-bit (New Executable) files.[12]
See also[edit]
- Apple Icon Image format
- BMP file format
- Computer icon
- Favicon
- List of icon software
Notes[edit]
- ^ a b c Since Windows 95 size of an image in the ICONDIRENTRY structure might be set to zero which means 256 pixels. Since Windows Vista the size of an image is inferred from the BITMAPINFOHEADER structure or PNG image data which allows storing icons with sizes more than 256.
- ^ The classic BITMAPINFOHEADER bitmap format supports storing images with 32 bits per pixel. When saved as a standalone .BMP file, «the high byte in each [pixel] is not used». However, when this same data is stored inside a ICO or CUR file, Windows XP (the first Windows version to support ICO/CUR files with more than 1 bit of transparency) and above interpret this byte as an alpha value.
- ^ Setting the color planes to 0 or 1 is treated equivalently by the operating system, but if the color planes are set higher than 1, this value should be multiplied by the bits per pixel to determine the final color depth of the image. It is unknown if the various Windows operating system versions are resilient to different color plane values.
- ^ The bits per pixel might be set to zero, but can be inferred from the other data; specifically, if the bitmap is not PNG compressed, then the bits per pixel can be calculated based on the length of the bitmap data relative to the size of the image. If the bitmap is PNG compressed, the bits per pixel are stored within the PNG data. It is unknown if the various Windows operating system versions contain logic to infer the bit depth for all possibilities if this value is set to zero.
References[edit]
- ^ «MIME Sniffing Standard». WHATWG. January 17, 2014. Archived from the original on 2014-03-27. Retrieved 2014-04-18.
- ^ Fekete, Gyorgy (March 11, 2009). «Operating System Interface Design Between 1981-2009». Webdesigner Depot. Retrieved June 6, 2011.
- ^ a b c d e f g h Hornick, John (September 29, 1995). «Icons». Windows User Interface Technical Articles (MSDN). Microsoft Corporation. Retrieved June 5, 2011.
- ^ «Windows 95 Architecture Components». Microsoft TechNet. Microsoft Corporation. Retrieved June 6, 2011.
- ^ «Shell Icon BPP». Windows 2000 Registry Reference (Microsoft TechNet). Microsoft Corporation. Retrieved June 6, 2011.
- ^ a b «Creating Windows XP Icons». Windows XP Technical Articles (MSDN). Microsoft Corporation. July 2001. Retrieved 2022-11-27.
- ^ a b c d Chen, Raymond (October 22, 2010). «The evolution of the ICO file format, part 4: PNG images». The Old New Thing — Microsoft Developer Blogs. Retrieved 2022-11-27.
{{cite web}}: CS1 maint: url-status (link) - ^ a b Butcher, Simon (3 Sep 2003). «image/vnd.microsoft.icon». Retrieved 3 Jan 2014.
- ^ Lawrence, Eric (11 Feb 2011). «IE9 RC Minor Changes List». IEInternals. MSDN Blogs. Retrieved 20 Aug 2016. See the second comment.
- ^ Windows Imaging Component — ICO Format Overview
- ^ Chen, Raymond (2010-10-19). «The evolution of the ICO file format, part 2: Now in color!». The Old New Thing. Retrieved 2022-12-30.
- ^ Chen, Raymond (May 2008). «Windows Confidential — 16-Bit Icons Are So Passé». TechNet Magazine. Retrieved November 27, 2022.
External links[edit]
- Icon design guidelines for Windows Vista icons
- Icon design guidelines for Windows 10 app icons
- Icons (1995 Microsoft Technical Article)
- The evolution of the ICO file format (Part 1, Part 2, Part 3, Part 4)
- A Look Inside Windows Icons, Part 1 — PC Mag Jan 26, 1993 Vol.12 No. 2
- A Look Inside Windows Icons, Part 2 — PC Mag Feb 9, 1993 Vol.12 No. 3
- Enable High Color Icons in Windows 95 and later
- Enhance Java GUIs with Windows Icons
From Wikipedia, the free encyclopedia
| Filename extension |
.ico |
|---|---|
| Internet media type | image/x-icon[1] (but see below) |
| Uniform Type Identifier (UTI) | com.microsoft.ico |
| Developed by | Microsoft |
| Type of format | Graphics file format for computer icons |
| Container for | BMP and PNG |
| Extended to | CUR |
| Filename extension |
.cur |
|---|---|
| Internet media type | image/vnd.microsoft.icon |
| Uniform Type Identifier (UTI) | com.microsoft.cur |
| Developed by | Microsoft |
| Type of format | Graphics file format for mouse cursors |
| Container for | BMP |
| Extended from | ICO |
The ICO file format is an image file format for computer icons in Microsoft Windows. ICO files contain one or more small images at multiple sizes and color depths, such that they may be scaled appropriately. In Windows, all executables that display an icon to the user, on the desktop, in the Start Menu, or in Windows Explorer, must carry the icon in ICO format.
The CUR file format is an almost identical image file format for non-animated cursors in Microsoft Windows. The only differences between these two file formats are the bytes used to identify them and the addition of a hotspot in the CUR format header; the hotspot is defined as the pixel offset (in x,y coordinates) from the top-left corner of the cursor image where the user is actually pointing the mouse.
The ANI file format is used for animated Windows cursors.
History[edit]
Icons introduced in Windows 1.0 were 32×32 pixels in size and were monochrome.[2] Support for 16 colors was introduced in Windows 3.0.[citation needed]
Win32 introduced support for storing icon images of up to 16.7 million colors (TrueColor) and up to 256×256 pixels in dimensions.[3] Windows 95 also introduced a new Device Independent Bitmap (DIB) engine.[4] However, 256 color was the default icon color depth in Windows 95. It was possible to enable 65535 color (Highcolor) icons by either modifying the Shell Icon BPP value in the registry[3][5] or by purchasing Microsoft Plus! for Windows 95. The Shell Icon Size value allows using larger icons in place of 32×32 icons and the Shell Small Icon Size value allows using custom sizes in place of 16×16 icons.[3] Thus, a single icon file could store images of any size from 1×1 pixel up to 256×256 pixels (including non-square sizes) with 2 (rarely used),16, 256, 65535, or 16.7 million colors; but the shell could not display very large sized icons. The notification area of the Windows taskbar was limited to 16 color icons by default until Windows Me when it was updated to support high color icons.
Windows XP added support for 32-bit color (16.7 million colors plus 8-bit alpha channel transparency) icon images, thus allowing semitransparent areas like shadows, anti-aliasing, and glass-like effects to be drawn in an icon. Windows XP, by default, employs 48×48 pixel icons in Windows Explorer. Windows XP can be forced to use icons as large as 256×256 by modifying the Shell icon size value but this would cause all 32×32 icons throughout the shell to be upscaled.[3] Microsoft only recommended icon sizes up to 48×48 pixels for Windows XP.[6] Windows XP can downscale larger icons if no closer image size is available.[3]
Windows Vista added full support for 256×256-pixel icons[Notes 1], as well as support for the compressed PNG format. Although compression is not required, Microsoft recommends that all 256×256 icons in ICO files should be stored in PNG format to reduce the overall size of the file.[7] The Windows Vista Explorer supports smoothly scaling icons to non-standard sizes which are rendered on the fly even if an image is not present for that size in the icon file. The Windows Vista shell adds a slider for «zooming» the icon sizes in and out. With users using higher resolutions and high DPI modes, larger icon formats (such as 256×256) are recommended.[7]
MIME type[edit]
While the IANA-registered MIME type for ICO files is image/vnd.microsoft.icon,[8] it was submitted to IANA in 2003 by a third party and is not recognised by Microsoft software, which uses image/x-icon or image/ico instead.[9][10] Erroneous types image/ico, image/icon, text/ico and application/ico have also been seen in use.[8]
Icon resource structure[edit]
An ICO or CUR file is made up of an ICONDIR («Icon directory») structure, containing an ICONDIRENTRY structure for each image in the file, followed by a contiguous block of all image bitmap data (which may be in either Windows BMP format, excluding the BITMAPFILEHEADER structure, or in PNG format, stored in its entirety).[3]
Images with less than 32 bits of color depth follow a particular format: the image is encoded as a single image consisting of a color mask (the «XOR mask») together with an opacity mask (the «AND mask»).[6][3] The XOR mask must precede the AND mask inside the bitmap data; if the image is stored in bottom-up order (which it most likely is), the XOR mask would be drawn below the AND mask. The AND mask is 1 bit per pixel, regardless of the color depth specified by the BMP header, and specifies which pixels are fully transparent(1) and which are fully opaque(0). The XOR mask conforms to the bit depth specified in the BMP header and specifies the numerical color or palette value for each pixel. Together, the AND mask and XOR mask make for a non-transparent image representing an image with 1-bit transparency; they also allow for inversion of the background. The height for the image in the ICONDIRENTRY structure of the ICO/CUR file takes on that of the intended image dimensions (after the masks are composited), whereas the height in the BMP header takes on that of the two mask images combined (before they are composited). Therefore, the masks must each be of the same dimensions, and the height specified in the BMP header must be exactly twice the height specified in the ICONDIRENTRY structure.[11]
32-bit images (including 32-bit BITMAPINFOHEADER-format BMP images[Notes 2]) are specifically a 24-bit image with the addition of an 8-bit channel for alpha compositing. Thus, in 32-bit images, the AND mask is not required, but recommended for consideration. Windows XP and higher will use a 32-bit image in less than True color mode by constructing an AND mask based on the alpha channel (if one does not reside with the image already) if no 24-bit version of the image is supplied in the ICO/CUR file. However, earlier versions of Windows interpret all pixels with 100% opacity unless an AND mask is supplied with the image. Supplying a custom AND mask will also allow for tweaking and hinting by the icon author. Even if the AND mask is not supplied, if the image is in Windows BMP format, the BMP header must still specify a doubled height.
It’s important to note that in the AND mask, as for the pixel array of the bitmap, padding bytes must be appended to the end of each row in order to bring up its length to a multiple of four bytes since it’s basically a (monochrome) bitmap.[3] The AND mask of an 8×8 pixels bitmap would have 1 byte of data and 3 bytes of padding(8*8*1bpp = 64 bits/8 = 8 bytes of total rows, so each row is 1 byte and 3 bytes of padding are needed), a 16×16 bitmap’s AND mask would have 2 bytes of data and 2 bytes of padding, a 32×32 bitmap’s AND mask would have 4 bytes of data and no padding. Note that the quantity of padding bytes needed depend on the dimensions of the bitmap and not its color depth since the AND mask is 1 bit per pixel regardless.
Outline[edit]
All values in ICO/CUR files are represented in little-endian byte order.
[edit]
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 2 | Reserved. Must always be 0. |
| 2 | 2 | Specifies image type: 1 for icon (.ICO) image, 2 for cursor (.CUR) image. Other values are invalid. |
| 4 | 2 | Specifies number of images in the file. |
Structure of image directory[edit]
| Image #1 | Entry for the first image |
|---|---|
| Image #2 | Entry for the second image |
| … | |
| Image #n | Entry for the last image |
| Offset# | Size | Purpose |
|---|---|---|
| 0 | 1 | Specifies image width in pixels. Can be any number between 0 and 255. Value 0 means image width is 256 pixels or more.[Notes 1] |
| 1 | 1 | Specifies image height in pixels. Can be any number between 0 and 255. Value 0 means image height is 256 pixels or more.[Notes 1] |
| 2 | 1 | Specifies number of colors in the color palette. Should be 0 if the image does not use a color palette. |
| 3 | 1 | Reserved. Should be 0. |
| 4 | 2 |
|
| 6 | 2 |
|
| 8 | 4 | Specifies the size of the image’s data in bytes |
| 12 | 4 | Specifies the offset of BMP or PNG data from the beginning of the ICO/CUR file |
Referenced image data[edit]
All image data referenced by entries in the image directory proceed directly after the image directory. It is customary practice to store them in the same order as defined in the image directory.
Recall that if an image is stored in BMP format, it must exclude the opening BITMAPFILEHEADER structure, whereas if it is stored in PNG format, it must be stored in its entirety.
Note that the height of the BMP image must be twice the height declared in the image directory. The second half of the bitmap should
be an AND mask for the existing screen pixels, with the output pixels given by the formula Output = (Existing AND Mask) XOR Image. Set the mask to be zero everywhere for a clean overwrite.
PNG format[edit]
The ability to read PNG images from ICO and CUR format images was introduced in Windows Vista.[7] A PNG image can be stored in the image in the same way as done for a standard Windows BMP format image, with the exception that the PNG image must be stored in its entirety, with its file header and must be in 32bpp ARGB format.[7]
Icon library[edit]
An icon library is a way to package Windows icons. It is typically a 16-bit New Executable or a 32-bit Portable Executable binary file having .ICL extension with icon resources being the packaged icons. Windows Vista and later versions do not support viewing icons from 16-bit (New Executable) files.[12]
See also[edit]
- Apple Icon Image format
- BMP file format
- Computer icon
- Favicon
- List of icon software
Notes[edit]
- ^ a b c Since Windows 95 size of an image in the ICONDIRENTRY structure might be set to zero which means 256 pixels. Since Windows Vista the size of an image is inferred from the BITMAPINFOHEADER structure or PNG image data which allows storing icons with sizes more than 256.
- ^ The classic BITMAPINFOHEADER bitmap format supports storing images with 32 bits per pixel. When saved as a standalone .BMP file, «the high byte in each [pixel] is not used». However, when this same data is stored inside a ICO or CUR file, Windows XP (the first Windows version to support ICO/CUR files with more than 1 bit of transparency) and above interpret this byte as an alpha value.
- ^ Setting the color planes to 0 or 1 is treated equivalently by the operating system, but if the color planes are set higher than 1, this value should be multiplied by the bits per pixel to determine the final color depth of the image. It is unknown if the various Windows operating system versions are resilient to different color plane values.
- ^ The bits per pixel might be set to zero, but can be inferred from the other data; specifically, if the bitmap is not PNG compressed, then the bits per pixel can be calculated based on the length of the bitmap data relative to the size of the image. If the bitmap is PNG compressed, the bits per pixel are stored within the PNG data. It is unknown if the various Windows operating system versions contain logic to infer the bit depth for all possibilities if this value is set to zero.
References[edit]
- ^ «MIME Sniffing Standard». WHATWG. January 17, 2014. Archived from the original on 2014-03-27. Retrieved 2014-04-18.
- ^ Fekete, Gyorgy (March 11, 2009). «Operating System Interface Design Between 1981-2009». Webdesigner Depot. Retrieved June 6, 2011.
- ^ a b c d e f g h Hornick, John (September 29, 1995). «Icons». Windows User Interface Technical Articles (MSDN). Microsoft Corporation. Retrieved June 5, 2011.
- ^ «Windows 95 Architecture Components». Microsoft TechNet. Microsoft Corporation. Retrieved June 6, 2011.
- ^ «Shell Icon BPP». Windows 2000 Registry Reference (Microsoft TechNet). Microsoft Corporation. Retrieved June 6, 2011.
- ^ a b «Creating Windows XP Icons». Windows XP Technical Articles (MSDN). Microsoft Corporation. July 2001. Retrieved 2022-11-27.
- ^ a b c d Chen, Raymond (October 22, 2010). «The evolution of the ICO file format, part 4: PNG images». The Old New Thing — Microsoft Developer Blogs. Retrieved 2022-11-27.
{{cite web}}: CS1 maint: url-status (link) - ^ a b Butcher, Simon (3 Sep 2003). «image/vnd.microsoft.icon». Retrieved 3 Jan 2014.
- ^ Lawrence, Eric (11 Feb 2011). «IE9 RC Minor Changes List». IEInternals. MSDN Blogs. Retrieved 20 Aug 2016. See the second comment.
- ^ Windows Imaging Component — ICO Format Overview
- ^ Chen, Raymond (2010-10-19). «The evolution of the ICO file format, part 2: Now in color!». The Old New Thing. Retrieved 2022-12-30.
- ^ Chen, Raymond (May 2008). «Windows Confidential — 16-Bit Icons Are So Passé». TechNet Magazine. Retrieved November 27, 2022.
External links[edit]
- Icon design guidelines for Windows Vista icons
- Icon design guidelines for Windows 10 app icons
- Icons (1995 Microsoft Technical Article)
- The evolution of the ICO file format (Part 1, Part 2, Part 3, Part 4)
- A Look Inside Windows Icons, Part 1 — PC Mag Jan 26, 1993 Vol.12 No. 2
- A Look Inside Windows Icons, Part 2 — PC Mag Feb 9, 1993 Vol.12 No. 3
- Enable High Color Icons in Windows 95 and later
- Enhance Java GUIs with Windows Icons
Со временем внешний вид «Рабочего стола» может изрядно наскучить. Многие пользователи ограничиваются простой сменой обоев. Свежую картинку главного окна, однако, можно дополнить новыми значками ярлыков. Как поменять разные виды иконок, рассмотрим в этой статье.
Стандартные или сторонние иконки в формате ico
Для начала необходимо определиться, какие значки вам нужны: классические от компании Microsoft, которые уже хранятся в памяти ПК, либо сторонние изображения. Во втором случае необходимо предварительно создать картинку самому или найти изображение в интернете. Главное условие — оно должно быть маленьким и иметь расширение ico.
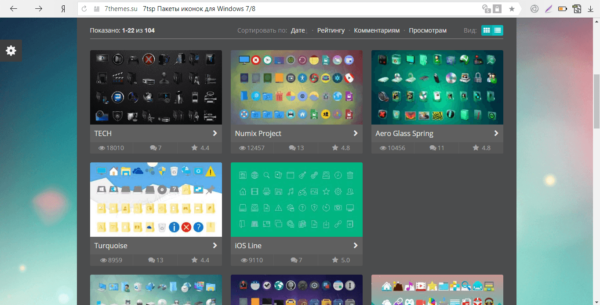
Вы можете найти готовые файлы иконок с различным дизайном на сторонних ресурсах и скачать их оттуда, а затем установить любым из представленных ниже способов в зависимости от вида иконки (папка, ярлык приложения или основной значок Windows). Для поиска воспользуйтесь сервисами Google или Yandex: в строку введите запрос «Иконки на рабочий стол для Windows 10». Разнообразие иконок, доступных для скачивания в интернете, довольно большое: авторские, тематические, стандартные для определённых версий Windows и прочее.
Вы можете одновременно поменять иконки для всех ярлыков с помощью пакета иконок — отдельной коллекции значков, упакованной в один файл с расширением dll. Такие пакеты можно также скачать из различных источников. Однако будьте осторожны при поиске и закачке подобных файлов: доверяйте сайтам, на которых стоит отметка о том, что файлы проверены антивирусом. Иначе вы рискуете скачать вместе с файлом и вредоносную программу.
Фотогалерея: наборы иконок для «Рабочего стола»
Главные иконки Windows на «Рабочем столе» — значки с названиями «Корзина», «Мой компьютер», «Сеть», «Файлы пользователя», «Панель управления» и некоторые другие. Они по умолчанию помещаются на «Рабочий стол» после установки. Вы можете самостоятельно определять, какие из них должны присутствовать на нём, а какие нет. Вы также вправе поменять их внешний вид в системном окне «Параметры» либо с помощью сторонних утилит.
Через окно «Параметры Windows»
Самый простой способ поменять внешний вид основной иконки — зайти в окно с системными параметрами:
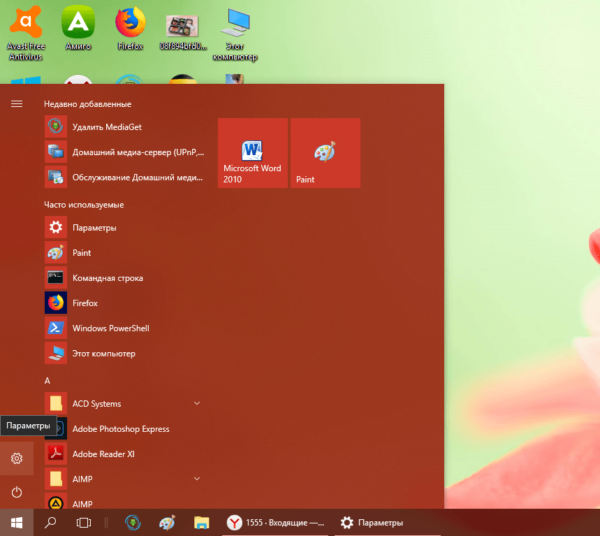
- Чтобы на дисплее появилось окно «Параметры», проще всего одновременно нажать на две клавиши: Win + I. Но это сочетание может и не сработать. На этот случай есть другой способ: нажимаем на кнопку «Пуск» в левом нижнем углу экрана, а в самом меню выбираем второй значок снизу — шестерёнку.
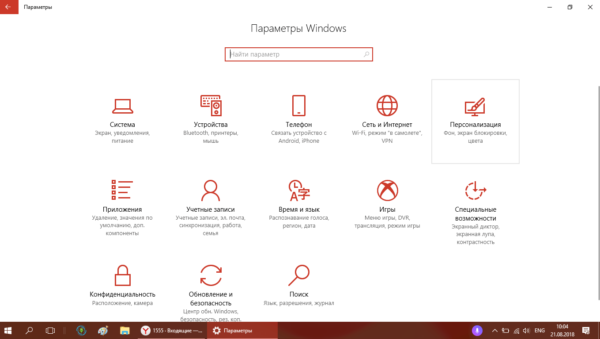
Кликните по иконке в виде шестерёнки в меню «Пуск» - Попадаем в большое меню «Параметры» со множеством разделов. Нам нужна последняя в первом ряду плитка — «Персонализация».
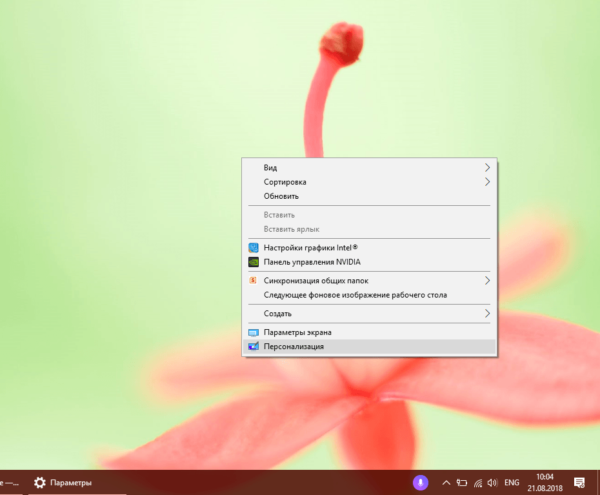
В окне «Параметры» щёлкаем по разделу «Персонализация» - Откроется нужный раздел с вкладками. Это же окно вы можете запустить иным способом: кликните на «Рабочем столе» по области, свободной от иконок, и в контекстном меню выберите самый последний пункт — «Персонализация».
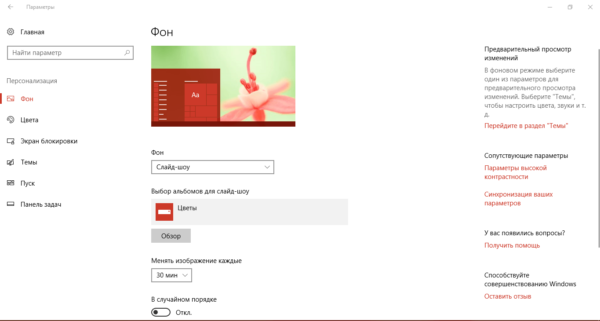
Кликните по пункту «Персонализация» в контекстном меню «Рабочего стола» - Переходим в блок «Темы».
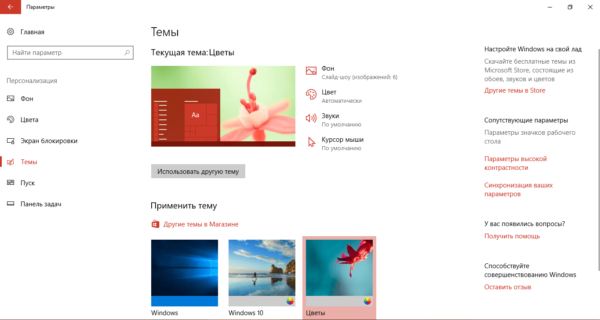
Сразу переходим с вкладки «Фон» на «Темы» - В правой колонке со ссылками на другие окна и разделы кликаем по строке «Параметры значков рабочего стола».
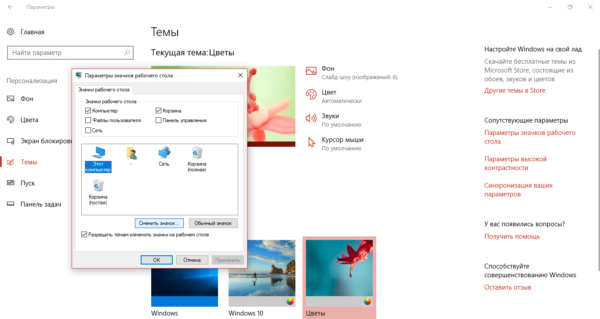
Нажимаем на ссылку «Параметры значков рабочего стола» в правой части окна - Поверх «Параметров» откроется маленькое окошко — выбираем в меню нужную иконку левой клавишей мышки, например, «Этот компьютер». Далее нажимаем на кнопку «Сменить значок».
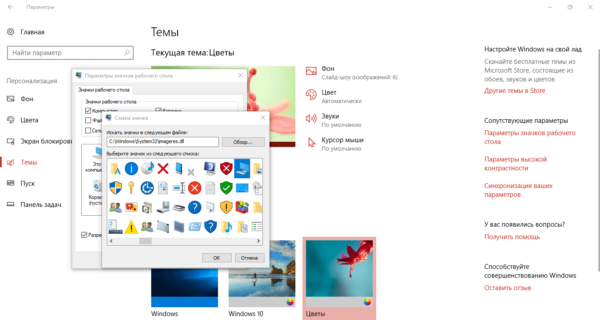
Кликаем по иконке, которую нужно изменить, и нажимаем на кнопку «Сменить значок» - В третьем окне выбираем иконку из списка стандартных значков Windows либо загружаем свою с помощью кнопки «Обзор».
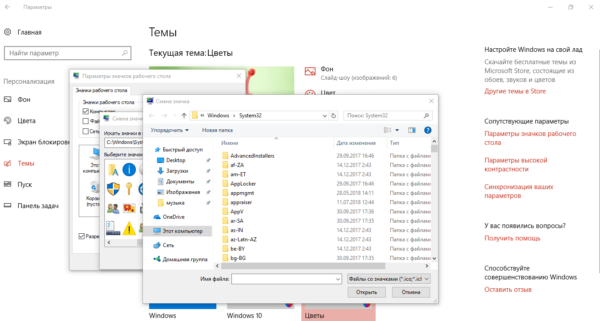
Выбираем иконку среди доступных либо загружаем свою с помощью кнопки «Обзор» - Если вы выбрали второй вариант (загрузка своих иконок), появится окно «Проводника». Ищем папку с нужным файлом иконки в формате ico. Кликаем по кнопке «Открыть», а затем нажимаем ОК.
Найдите в «Проводнике» нужный файл ico и нажмите на «Открыть» - В окне «Параметры значков» сначала нажимаем «Применить», чтобы все изменения начали действовать. Если хотите поменять значок для других основных иконок Windows, повторите ту же процедуру для каждой из них. Снова нажмите на «Применить», а затем на ОК, чтобы закрыть окно.
С помощью специальных утилит
Существует множество приложений от различных разработчиков, позволяющих изменить до неузнаваемости иконки как основных ярлыков, так и других значков, например, иконки папок. В программах вы можете менять и отдельные значки, и все иконки сразу, то есть устанавливать целый пакет.
IconPackager: удобная и тонкая настройка внешнего вида иконок
IconPackager — продукт от компании Stardock, которая занимается разработкой утилит для настройки интерфейса «Рабочего стола» Windows. В этой утилите предустановлено несколько пакетов с иконками. Есть также возможность загружать свои и менять иконки в доступных коллекциях, то есть создавать свои уникальные пакеты.
Утилита поддерживает версии Windows выше «семёрки». Минус её в том, что она платная, однако в начале предлагается месяц бесплатного тестирования. Хотя интерфейс на английском языке, пользоваться приложением достаточно удобно:
- Откройте официальный сайт разработчика приложения. Чтобы загрузить инсталлятор, кликаем по синей кнопке Try It Free.
Кликните по синей кнопке Try It Free, чтобы загрузить инсталлятор - Запустите установщик и установите программу, следуя простым инструкциям в окне.
- Нажмите на кнопку Finish, чтобы окно приложения появилось на дисплее.
Жмём на Finish, чтобы закрыть «Мастер установки» и открыть окно программы - Чтобы начать пользоваться пробной версией, кликните по кнопке Start 30 Day Trial.
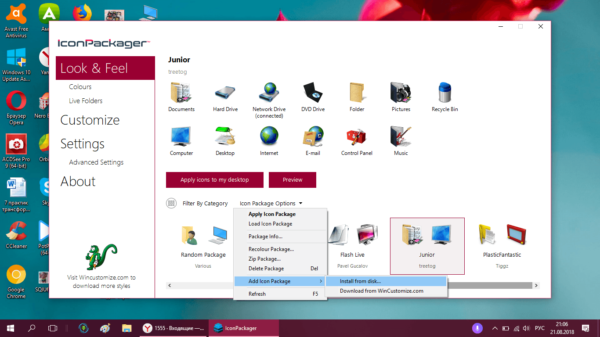
Жмём на Start 30 Day Trial, чтобы начать пользоваться программой бесплатно в течение месяца - Если вы хотите загрузить сторонний значок, который предварительно скачали в интернете, во вкладке Look & Feel нажмите на выпадающее меню Icon Package Options. Выбираем в нём предпоследний пункт Add Icon Package, а затем — Install from disk.
Кликните по Add Icon Package, а затем выберите пункт Install from disk, чтобы загрузить свою коллекцию - В «Проводнике Windows» найдите файл с пакетом иконок и нажмите на «Открыть» — коллекция будет добавлена в перечень доступных на данный момент.
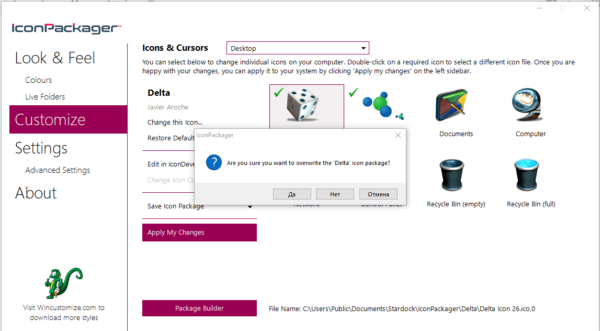
- Вы можете также выбрать тему среди представленных в списке. Попробуем поставить, например, Delta.
Кликаем по пакету Deltа внизу - Нажмите на Preview, чтобы предварительно посмотреть все иконки в этом пакете. Если они вам нравятся, закрывайте второе окно и смело кликаете по кнопке Apply icons to my desktop.
Нажмите на Preview, чтобы предварительно просмотреть всю коллекцию иконок - Если вы хотите вернуть старые значки Windows на место, просто примените первую тему в списке — Windows Default Icons.
- Во вкладке Colours вы можете изменить цвет, оттенок, яркость иконок.
Во вкладке Colours настройте цветовую гамму имеющихся значков - С помощью пункта I want to adjust the colour of my Icon Package вы сможете подстроить иконки под тему вашего «Рабочего стола» и под цвет «Панели задач». Например, они могут полностью изменить цвет на красный, если стоит тема на Windows с таким оттенком. После всех изменений нажмите на Apply icons to my desktop.
Значки могут приобретать цвет текущей темы Windows - В разделе Live Folders вы можете поставить отдельные иконки для папок — живые значки. Для этого установите отметку слева от пункта Always use the Live Folder icons selected below. Затем просто выберите тип папок.
В блоке Live Folders выберите отдельные значки для папок - Вкладка Customize позволяет создавать самостоятельно пакеты иконок. Чтобы изменить определённую иконку, кликните по Change this Icon.
Раздел Customize позволяет создавать свои коллекции и менять те, что представлены в программе - В новом маленьком окошке выберите среди доступных либо добавьте свой значок с помощью кнопки Browse.
В окне Change Icon выберите значок из доступных в меню либо загрузите свой с помощью клавиши Browse - Когда все изменения в пакет будут внесены, нажмите на Save Icon Package.
Сохраните изменения в пакете с иконками с помощью опции Save Icon Package - В небольшом окне подтвердите, что хотите внести изменения в пакет. После этого все настройки должны успешно сохраниться.
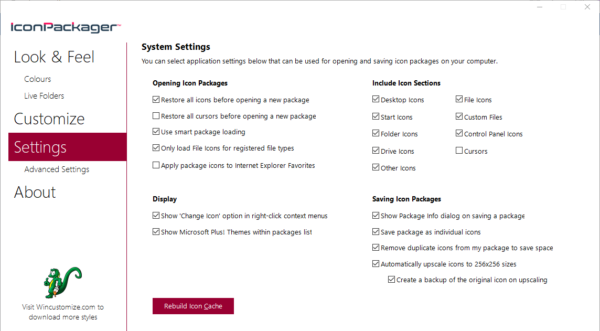
Нажмите «Да», чтобы подтвердить своё намерение сохранить изменения - В разделе Settings есть дополнительные настройки. В частности, можно определить, какие именно иконки Windows надо менять, а какие не трогать. Здесь вы можете включить изменение указателя мышки Cursors.
Во вкладке Settings вы можете настроить изменение для определённых типов значков: папки, файлы, главные значки Windows и другие
Видео: как установить новые иконки с помощью программы IconPackager
Se7en Theme Source Patcher: бесплатная утилита и большой выбор пакетов
Приложение предназначено для замены всех классических иконок «Рабочего стола», локальных жёстких дисков, папок, а также значков «Панели управления». Изначально программа была создана для «семёрки», но сейчас поддерживает и другие версии Windows, в частности, нашу «десятку».
Программа использует популярный формат сжатия 7z. Минус утилиты в том, что в неё изначально не встроены пакеты иконок. Все коллекции вам необходимо скачивать на том же сайте, откуда вы загружаете приложение, а затем вносить их самостоятельно в базу утилиты для дальнейшего использования. Тем не менее выбор пакетов на этом ресурсе очень большой.
Преимущество этой программы в том, что она бесплатная. Перед заменой значков утилита создаёт точку восстановления и резервную копию системных файлов, чтобы можно было вернуть на место все иконки Windows на классические:
- Переходим на официальный сайт приложения. Нажимаем на кнопку «Скачать».
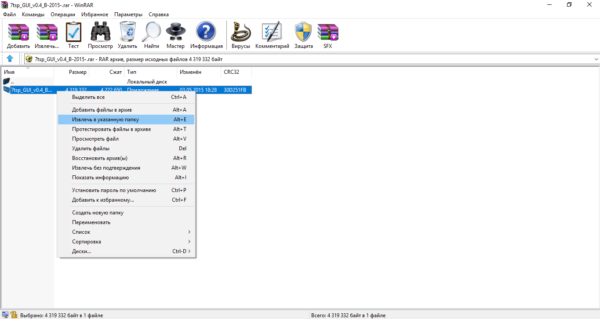
Нажмите на кнопку «Скачать», чтобы загрузить исполняемый файл программы - Ваш обозреватель загрузит архив — откройте его, а в нём кликните правой клавишей мыши по файлу и в меню нажмите на «Извлечь в…». Выберите папку и распакуйте архив.
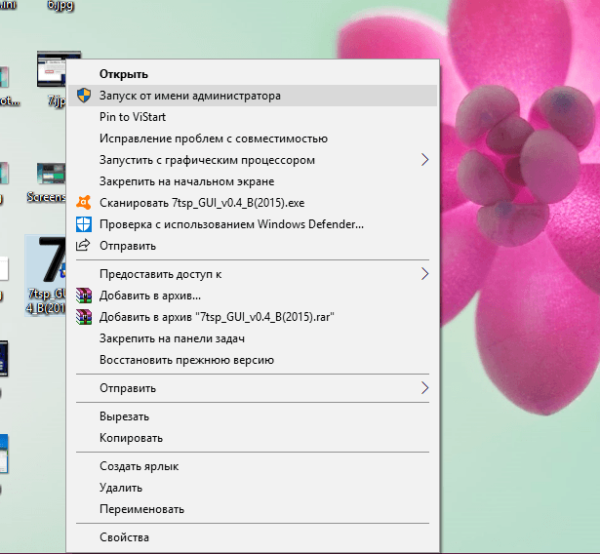
Нажмите на «Извлечь в указанную папку» в контекстном меню файла - Найдите извлечённый файл, щёлкните по нему снова правой клавишей мыши и в контекстном меню кликните по ссылке «Запуск от имени администратора».
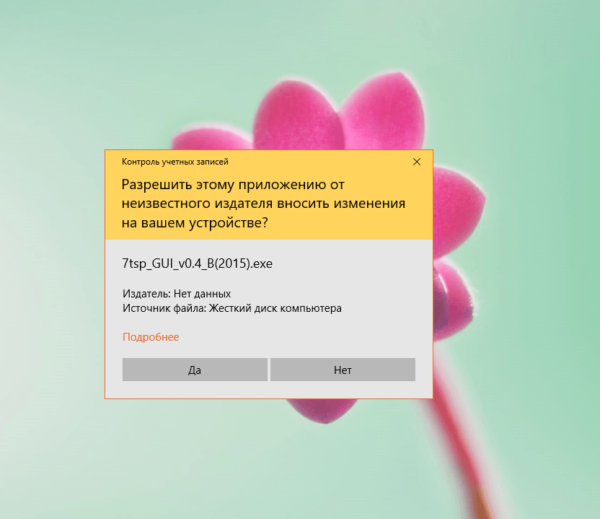
В контекстном меню распакованного файла жмём на «Запуск от имени администратора» - Разрешите этому приложению вносить изменения на ПК, кликнув по «Да» в появившемся системном окне. Приложение не требует установки, поэтому сразу откроется его окно.
Нажмите «Да», чтобы разрешить программе вносить изменения на устройстве - Предварительно выберите и скачайте понравившиеся темы с этого же сайта.
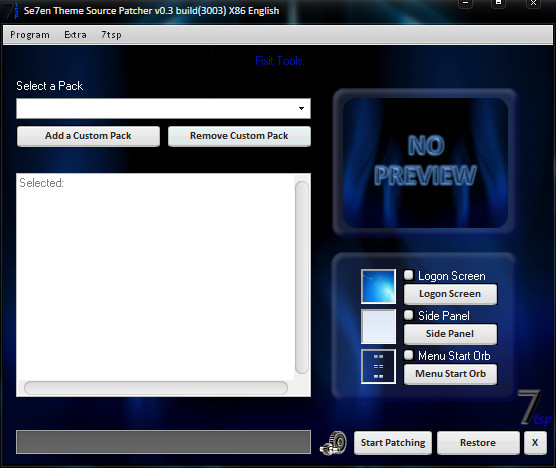
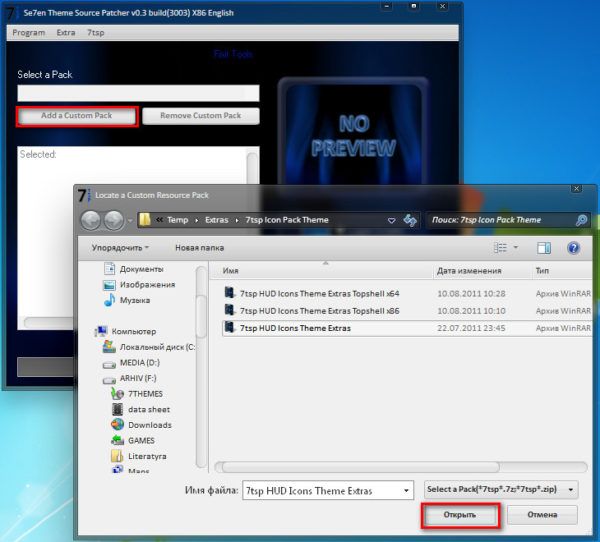
На сайта разработчика скачайте понравившийся пакет иконок - В окне приложения нажмите Add a Custom Pack.
Кликните по кнопке Add a Custom Pack - В «Проводнике Windows» выберите загруженный архив с пакетом иконок и нажмите «Открыть».
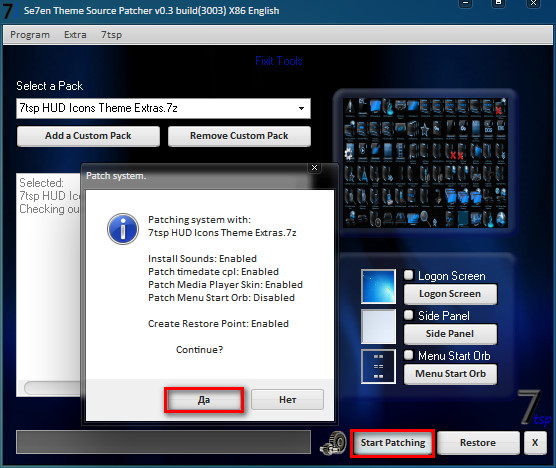
Найдите файл с пакетом иконок и нажмите «Открыть» - Коллекция появится в меню. Внизу окна будет кнопка Start Patching. Нажмите на неё. Утилита спросит, нужно ли создать точку восстановления. Обязательно создаём — нажмите «Да».
Дайте разрешение на создание резервной копии перед установкой новых иконок - Дождитесь завершения процедуры. После этого нужно перезагрузить устройство два раза, чтобы изменения вступили в силу.
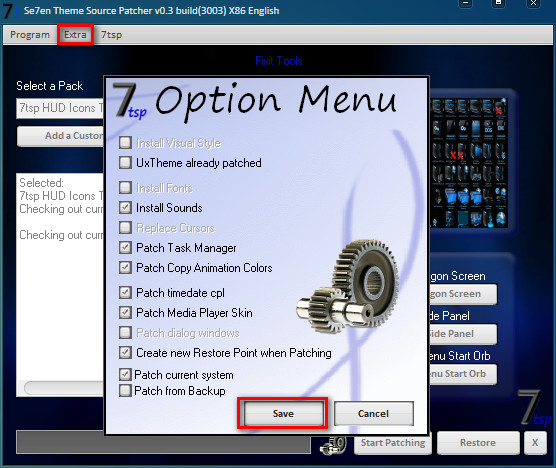
- Пакеты значков от этого разработчика содержат не только иконки, но и некоторые другие элементы интерфейса Windows, например, картинки для замены вида часов, даты и даже окна «Диспетчера задач». Если они вам не нужны, перед установкой коллекции кликните по пункту Extra. В Option Menu снимите галочки с ненужных элементов и нажмите Save.
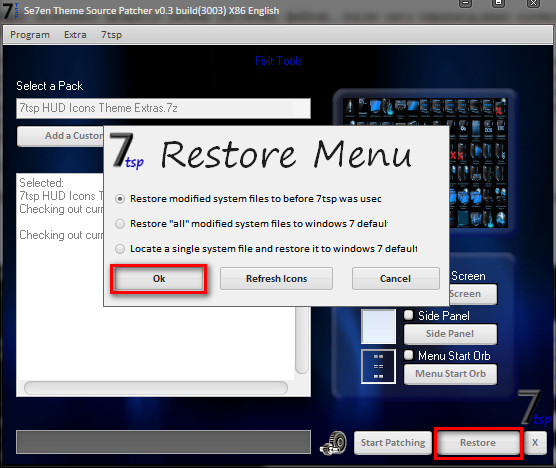
В Option Menu уберите ненужные пункты, которые вы не хотите менять и нажмите на Save - Если вы хотите восстановить классические иконки Windows, нажмите в окне программы на клавишу Restore в правом нижнем углу. В новом окне поставьте отметку рядом с первым пунктом и нажмите по ОК.
Чтобы вернуть стандартные значки Windows, нажмите Restore, а затем ОК
Устанавливать новый пакет иконок нужно обязательно на чистую систему, то есть на классические образы иконок в Windows, а не на сторонние значки. Поэтому сделайте предварительно восстановление с помощью клавиши Restore, если у вас стоят иконки, отличные от стандартных.
Видео: как поставить иконки с помощью утилиты Theme Source Patcher
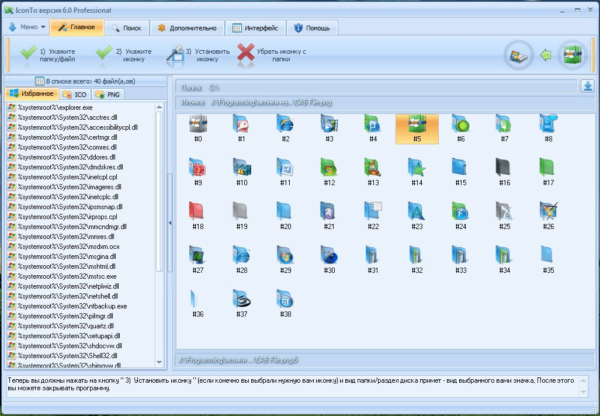
IconTo: приложение со встроенной инструкцией по использованию
IconTo — бесплатное приложение от разработчика AleXStam, которая может менять иконки для системных элементов, папок, разделов жёсткого дисков или даже их групп.
У неё есть следующие преимущества перед другими утилитами:
- Более 300 встроенных иконок. Есть также возможность загружать свои значки.
- Инструкция по установке иконок: внизу окна вы увидите подсказки.
- Есть конвертация форматов png, jpg, ico, а также опция извлечения изображений из файлов в формате dll, exe и некоторых других.
- Интерфейс программы полностью на русском языке.
IconTo подходит для всех версий Windows, начиная с Windows 98 и заканчивая современной «десяткой». Размер загружаемого инсталлятора не превышает 15.1 МБ, поэтому утилита может быть использована на компьютерах с небольшим объёмом памяти. Приложение доступно для загрузки на официальном сайте разработчика.
Как сменить иконку папки на Windows 10
Если вы хотите выделить какую-то папку на общем фоне иконок, чтобы сделать её более узнаваемой, выполните следующие шаги:
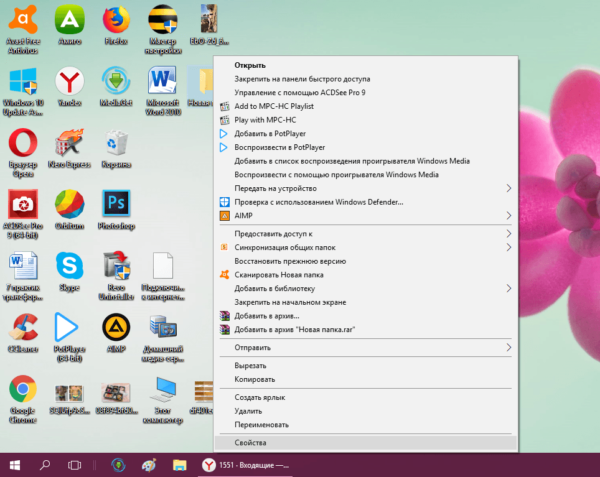
- Нажмите на ярлык папки правой клавишей мыши. В появившемся меню кликните по пункту «Свойства».
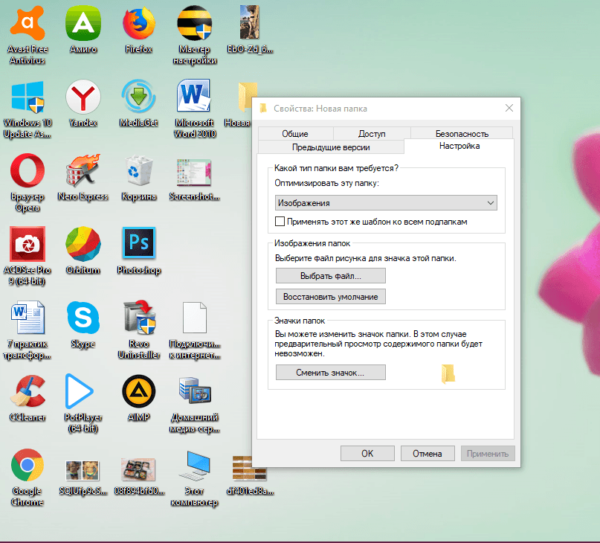
В контекстном меню папки выбираем пункт «Свойства» - На дисплее тут же появится окошко с различными разделами — перейдите на вкладку «Настройка». В последнем разделе нажмите на кнопку «Сменить значок».
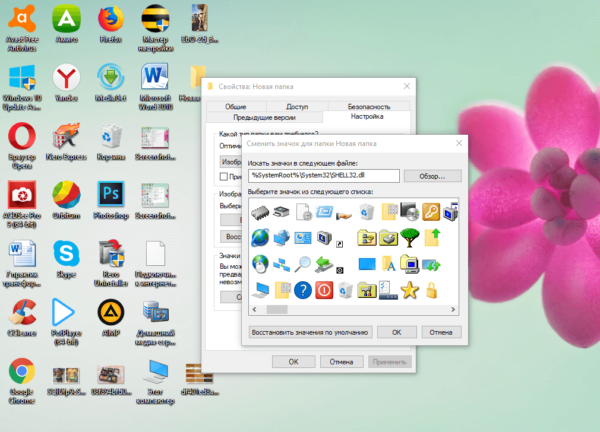
Во вкладке «Настройка» жмём на кнопку «Сменить значок» - Выберите значок среди доступных: прокрутите перечень со значками вправо, чтобы ознакомиться со всеми ярлыками. Если у вас есть своё изображение с нужным форматом ico и вы хотите поставить именно его, нажмите «Обзор».
Выберите значок среди предложенных либо нажмите на кнопку «Обзор», если у вас есть своя иконка - В дополнительном окне «Проводник Windows» найдите папку, где хранится изображение. Кликните по нему левой кнопкой, чтобы выделить, а затем нажмите на «Открыть».
Найдите нужный значок в виде файла с расширением ico в «Проводнике Windows» - Для удобного поиска можно воспользоваться строкой с лупой — просто введите название файла иконки или расширение ico.
В поисковую строку введите ico и найдите нужный файл - Чтобы сохранить изменения, нажмите ОК в окне со списком доступных иконок. После этого значок папки изменится.
Как одновременно заменить все значки папок
Чтобы изменить вид всех папок, нужно прибегнуть к более сложному методу — редактированию реестра в системном окне. Однако этот метод не рекомендуется применять новичкам: лучше воспользуйтесь специальными программами, описанными в разделе «С помощью специальных утилит» в этой статье. Если вы уже уверенный пользователь ПК, тогда можете выполнять манипуляции в системном окне:
- Для вызова системного окна «Редактор реестра» одновременно нажимаем клавиши Win и R — откроется небольшая панель «Выполнить» с единственной строкой «Открыть». В ней печатаем команду regedit. Чтобы система её выполнила, кликаем по ОК либо нажимаем на Enter.
В окне «Выполнить» напишите команду regedit - В следующем окно нажимаем «Да». Так мы дадим разрешение «Редактору реестра» вносить изменения на компьютере.
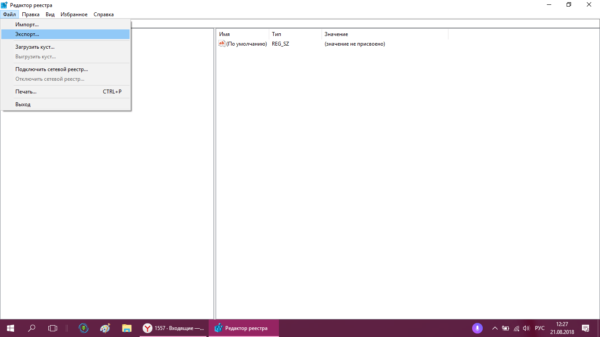
Нажмите «Да», чтобы разрешить системной утилите вносить изменения на устройстве - Сначала сделаем резервную копию на случай неправильного редактирования реестра. На верхней панели находим пункт «Файл» и кликаем по нему левой кнопкой мышки. В появившемся меню нажимаем на «Экспорт».
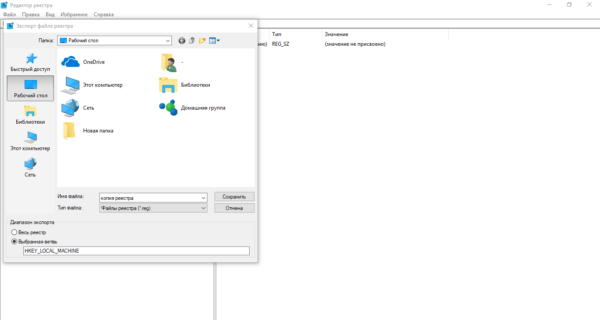
В меню «Файл» выбираем пункт «Экспорт» - В новом открывшемся окне выбираем папку, в которой будет храниться копия. Даём соответствующее имя файлу. Затем нажимаем «Сохранить».
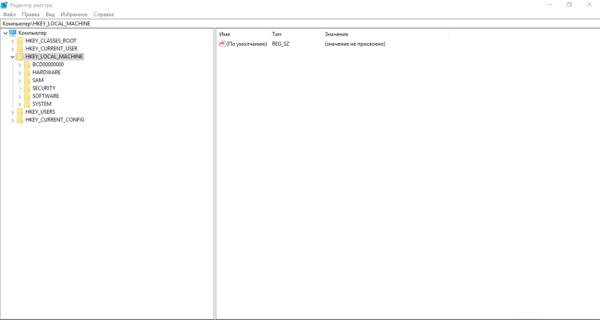
Называем и сохраняем копию в любой папке - Теперь можно приступать к самому редактированию. Дважды кликаем по третьей основной ветке — HKEY_LOCAL_MACHINE.
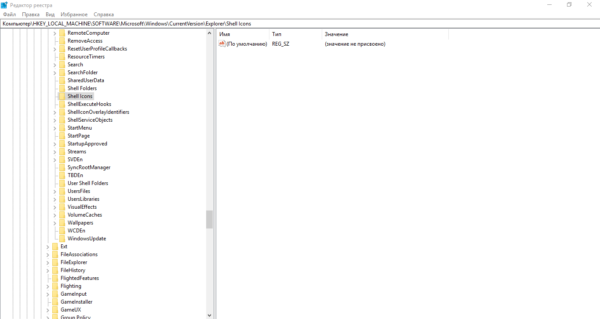
Открываем папку HKEY_LOCAL_MACHINE двойным кликом - Поочерёдно переходим в следующие блоки в той же левой части окна: Microsoft — Windows — CurrentVersion — Explorer — Shell Icons.
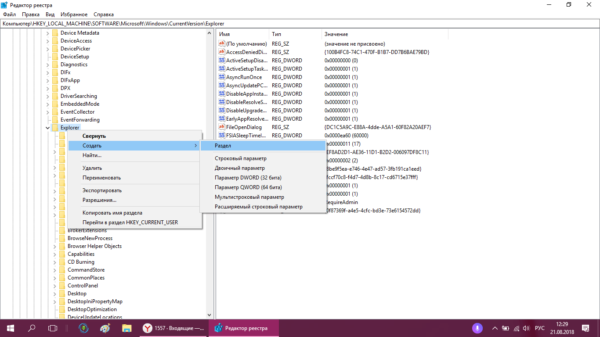
Папка Shell Icons должна находится в разделе Explorer - Если последней папки Shell Icons вы не нашли, создайте этот раздел самостоятельно: жмём правой клавишей мышки по разделу Explorer, выбираем в контекстном меню «Создать», а потом щёлкаем по пункту «Раздел». Называем его соответствующим образом.
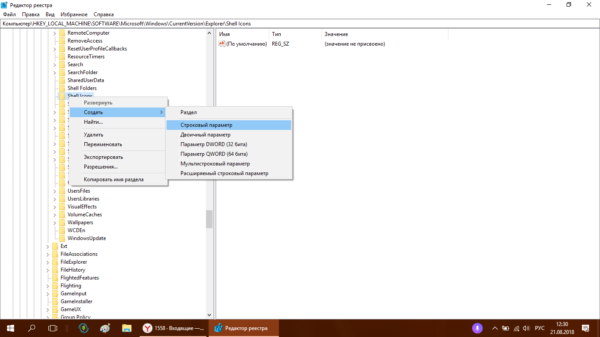
Если у вас нет папки Shell Icons, создайте её с помощью контекстного меню раздела Explorer - Кликаем по Shell Icons. На правой панели кликаем правой клавишей по пустой области для вызова меню. В нём выбираем «Создать», а потом — «Строковый параметр». В качестве названия для новой записи реестра указываем цифру 3.
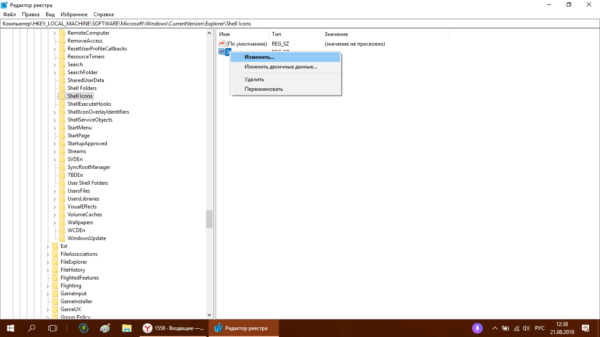
Кликните по пункту «Создать», а затем — «Строковый параметр» - Кликаем по ней правой кнопкой и выбираем «Изменить». Можно также просто дважды нажать на неё левой кнопкой мышки.
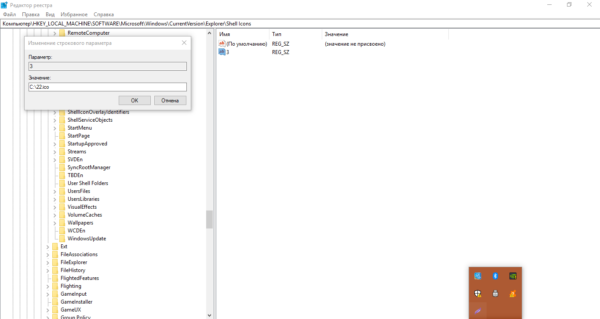
Кликните по «Изменить» в контекстном меню только что созданного параметра - В небольшом окне в строке для значения записи вставляем путь к файлу, где должно быть обязательно указано его имя и расширение ico. Жмём на ОК.
В строке «Значение» пишем путь к файлу ico, который должен быть установлен в качестве иконки - Если у вас 64-разрядная система, путь к конечной папке Shell Icons на левой панели будет немного другой: Wow6432Node — Microsoft — Windows — CurrentVersion — Explorer. Далее повторяем те же шаги, что и для 32-разрядной системы.
- Закрываем все окна и перезагружаем устройство. После запуска ОС вы увидите, что иконки всех папок изменились.
Смена иконки ярлыка приложения
Если вам надоели старые иконки ярлыков ваших программ, попробуйте их заменить. Для примера возьмём ярлык популярного обозревателя Google Chrome:
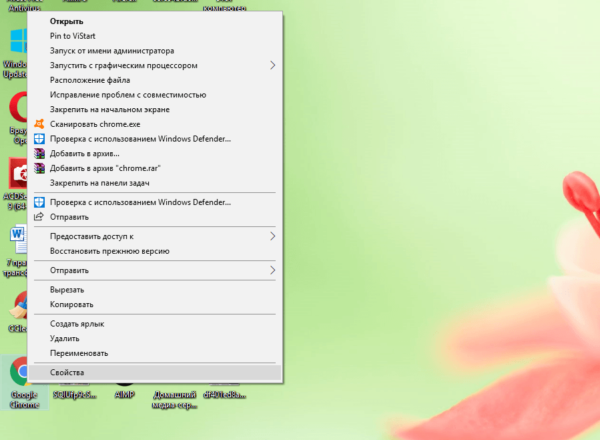
- Ищем на «Рабочем столе» нужную иконку (в нашем случае это значок «Гугл Хрома»). Кликаем по ней правой клавишей мыши для вызова контекстного меню с перечнем опций. Выбираем тот же пункт, что и в случае изменения иконки папки — «Свойства».
Кликните по пункту «Свойства» в контекстном меню ярлыка Google Chrome - Вы сразу попадёте в нужную вкладку — «Ярлык». Кликаем по средней кнопке «Сменить значок».
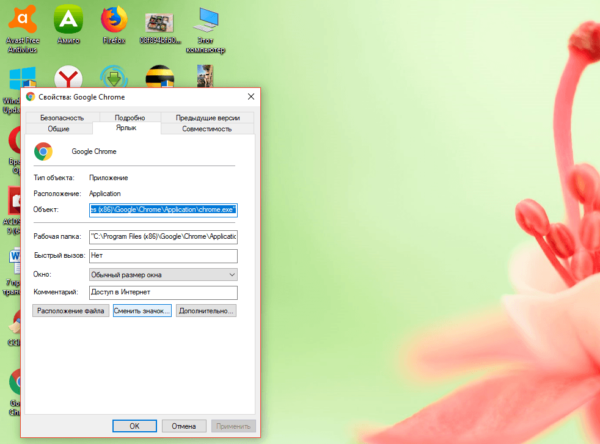
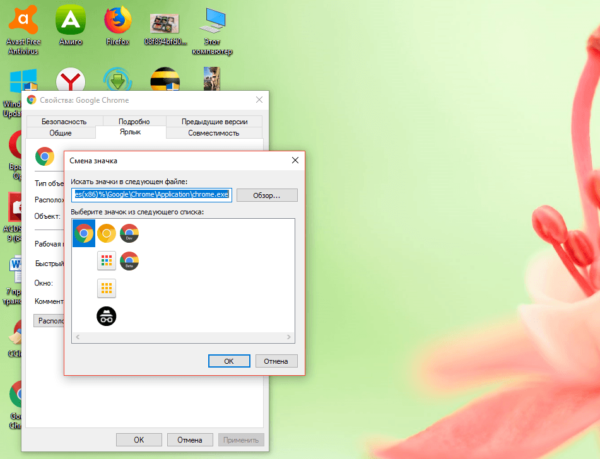
В разделе «Ярлык» кликаем по кнопке «Сменить значок» - На дисплее возникнет окно наподобие того, что было в инструкции по изменению значка папки. Здесь, однако, будет не такой большой выбор иконок. В качестве источника указываем не системную библиотеку, а исполняемый файл chrome.exe. Делаем выбор, например, в пользу оригинального жёлтого значка. Кликаем по ОК.
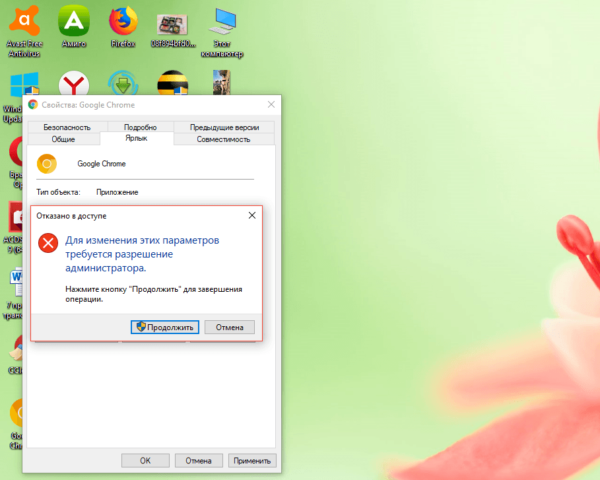
Выберите значок среди доступных либо загрузите свой файл с расширением ico - В окне со свойствами ярлыка жмём сначала «Применить». Система спросит разрешение на внесение изменений. Кликаем по кнопке «Продолжить».
Кликните по кнопке «Продолжить», чтобы все изменения были сохранены - После этого нажимаем на ОК — окно закроется, а иконка значка изменится.
- Если вы хотите поменять значок ярлыка на свой, используйте кнопку «Обзор», чтобы загрузить собственный файл со сторонней картинкой.
Как создать иконку самостоятельно
Если вы хотите установить своё изображение (нарисованное или скачанное с какого-либо сайта) с расширением png или jpg в качестве иконки, вам нужно уменьшить при необходимости его размер с помощью стандартной утилиты Windows Paint, а затем преобразовать его в файл ico с помощью специальных сервисов — конвертеров.
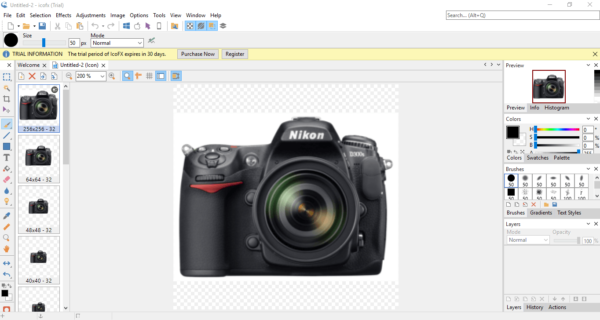
Более простой способ — воспользоваться услугами онлайновых и программных генераторов иконок, которые уже настроены на создание файлов с определённым форматом и другими параметрами, например, размерами картинки. Для примера возьмём программу IcoFX, которая сочетает в себе генератор значков и инструмент для рисования и редактирования картинок. Она платная, но её разработчик, компания IcoFX Software, предоставляет 30 дней бесплатного использования. Как ей пользоваться, расскажем в инструкции:
- Переходим на официальный сайт утилиты. Жмём на зелёную кнопку Download Now.
Жмём на зелёную кнопку Download, чтобы скачать установщик программы - Запускаем установщик и в появившемся маленьком окошке выбираем язык. Русского, к сожалению, там нет, поэтому ставим английский. Жмём на ОК, а в следующем окне соглашаемся с условиями использования приложения. Кликаем по Install.
- Ждём, когда установка закончится, после чего нажимаем Finish в окне c установленной галочкой рядом с пунктом Launch IcoFX.
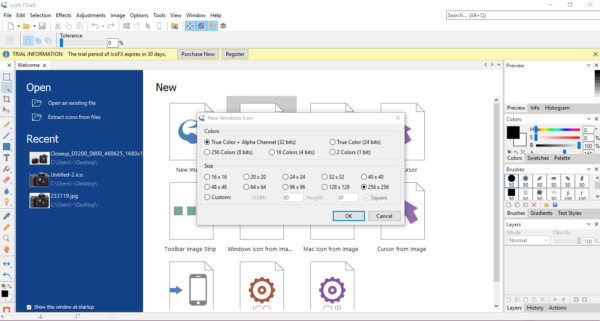
- В окне утилиты выбираем раздел Windows Icon From Image, если у вас уже есть изображение.
На начальной странице программы кликните по Windows Icon From Image, если вы хотите загрузить изображение - Выбираем файл с картинкой в «Проводнике».
Выберите файл в «Проводнике Windows» и кликните по кнопке «Открыть» - После этого щёлкаем по Resize the image.
Жмём на пункт Resize the image - Откроется сам редактор с уже загруженным в него изображением.
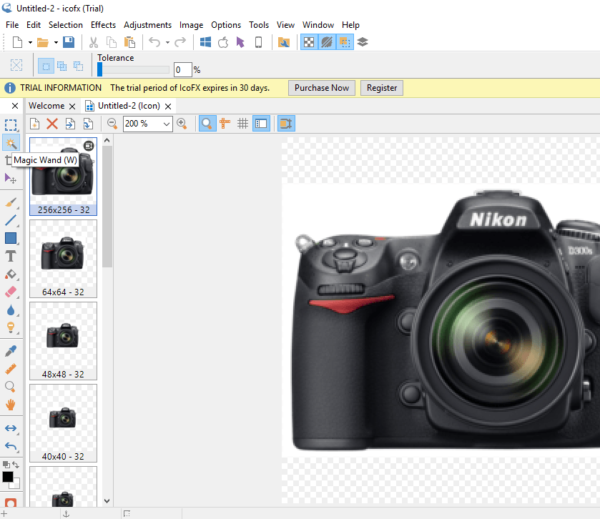
Запустится страница с набором инструментов для редактирования изображения - Наверняка вы захотите убрать фон и оставить для иконки только сам предмет. Чтобы его удалить, кликните по волшебной палочке на левой панели под названием Magic Wand.
Кликаем по волшебной палочке Magic Wand на левой вертикальной панели - Кликаем по фону два раза — появится пунктирная линия. В левой панели выбираем инструмент для закрашивания, например, Brush («Кисть»). В правой части окна кликаем по плитке с расцветкой шахматной доски.
На правой панели выбираем плитку с шахматным рисунком, чтобы сделать фон прозрачным - Кистью проводим по области, ограниченной пунктирной линией. После этого фон также изменится на изображение с расцветкой шахматной доски. Это будет означать, что он прозрачный.
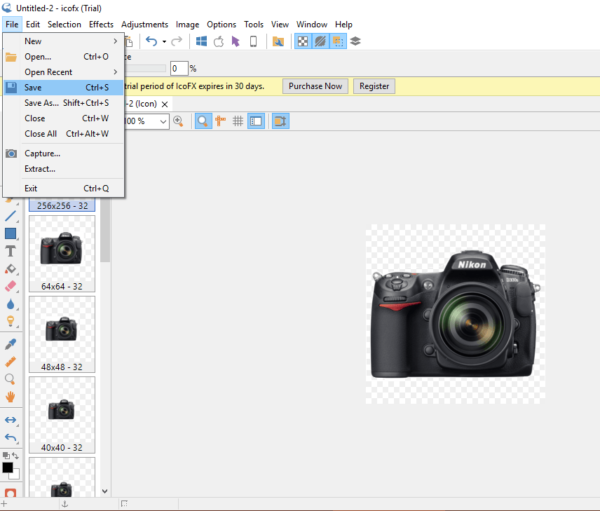
- В верхнем меню выбираем пункт File, а потом нажимаем Save as.
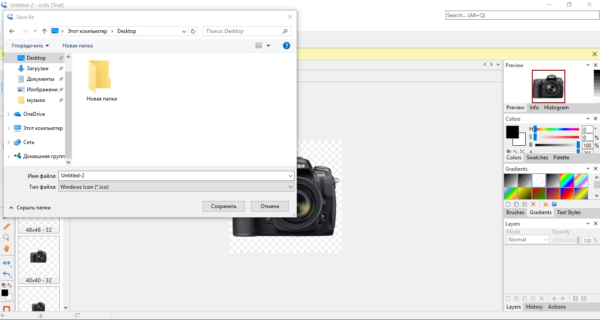
Нажмите Save, чтобы сохранить отредактированное изображение - Выбираем место для хранения иконки и даём ей имя. Жмём на «Сохранить».
Найдите папку, в которой вы хотите сохранить будущую иконку, и кликните по «Сохранить» - Если вы хотите самостоятельно нарисовать будущую иконку, кликните в начальном окне по New Windows Icon. В следующем окне определитесь с качеством цветов (лучше ставить True Color) и с размером иконки.
Выберите размер и качество цвета будущего рисунка - В редакторе рисуем иконку с помощью доступных инструментов: кисти, карандаша, заливки и других. Если вы хотите, чтобы она получилась ровной, используйте средство Line.
- Когда рисунок будет готов, сохраните его через опцию Save as в меню File и установите в качестве иконки.
Если вас уже не привлекает вид старых иконок на «Рабочем столе», смените их либо на другие классические значки для Windows, либо на свои — любые маленькие изображения в формате ico, найденные в интернете или нарисованные самостоятельно. Для смены иконок можно использовать как встроенные средства Windows, так и сторонние приложения.
- Распечатать
Оцените статью:
- 5
- 4
- 3
- 2
- 1
(12 голосов, среднее: 3.8 из 5)
Поделитесь с друзьями!
С понятием ярлыка хорошо знакомы все пользователи Windows. Ярлык — это небольшой графический объект файловой системы, содержащий ссылку на некий файл или папку. Также ярлык может содержать различную служебную информацию — тип, аргументы, горячие клавиши, путь к целевому объекту и значку, начальное состояние окна и тому подобное. В Windows ярлыки обычно используются для запуска программ с рабочего стола.
Также ярлыки могут создавать сами пользователи путем перетаскивания целевого объекта в нужное расположение с зажатой Alt или указанием пути либо команды в окошке мастера создания ярлыка.
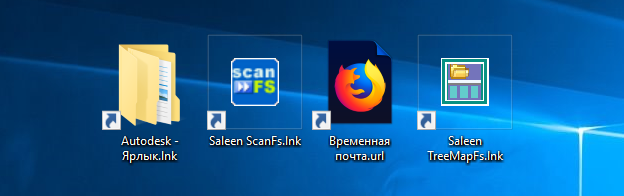
LNK-ярлыки
Если вы внимательно читали первый абзац, то, наверное, обратили внимание на упомянутом нами некоем типе. Да, в Windows существует несколько типов ярлыков. Ярлыки, традиционно расположенные на рабочем столе и используемые для запуска установленных программ, являются самыми распространенными. Они имеют расширение LNK и используют интерфейс IShellLink — особый механизм для работы с данным типом объектов файловой системы. Область применения LNK-ярлыков обычно ограничивается созданием ссылок на файлы, каталоги, реже апплеты классической панели управления.
URL-ярлыки
Данный тип ярлыков используется для открытия определенных веб-ресурсов в интернете. URL-ярлыки имеют простую структуру, а их содержимое обычно ограничивается определяющим тегом InternetShortcut и полным адресом ресурса. Дополнительно URL-ярлыки могут содержать путь к иконке или содержащему иконку файлу, горячие клавиши и метаинформацию. Расширение ярлыки интернета имеют URL, гораздо реже встречаются ярлыки с расширением WEBSITE. Двойной клик по таким объектам запускает браузер по умолчанию.
PIF-ярлыки
Ярлык, используемый для запуска программ MS-DOS. По назначению PIF-ярлыки близки к ярлыкам LNK, но в отличие от последних не нуждаются в посредниках вроде интерфейса IShellLink, а запускаются напрямую. Их содержимое представлено путем к исполняемому файлу, инструкциями для исполнения DOS-приложения в среде Windows и различными метаданными — сведениями об используемых шрифтах, дату создания и модификации и прочее. PIF-ярлыки пользовались популярностью в ранних версиях Windows, сегодня встречаются редко, иногда под ярлыки PIF маскируются вирусы, так что будьте осторожны, если встретите такой файл в интернете.
Ярлыки APPREF-MS
Шанс столкнуться с ярлыком, имеющим расширение APPREF-MS, у рядового пользователя весьма невелик. Создаются такие ярлыки для приложений ClickOnce и служат для подключения к серверу, на котором располагается приложение. Содержат адрес сервера и токен для запуска удаленной программы.
SHB-ярлыки
Так называемый ярлык документа, разработанный Microsoft и используемый для открытия файлов документов в Windows с помощью библиотеки shscrap.dll. По структуре и назначению близок к LNK, но встречается намного реже. Содержимое представлено путем к целевому объекту и метаданными.
XNK-ярлыки
Этот тип ярлыков используется для быстрого открытия каталога или другого элемента в программе Microsoft Outlook. Создаются XNK-ярлыки путем перетаскивания объекта из почтового клиента на рабочий стол. Использовались XNK-ярлыки в старых версиях Outlook, шанс встретить их сегодня невелик.
Как включить отображение расширений ярлыков
В Windows, даже если вы включите отображение расширений файлов, расширения ярлыков останутся скрытыми. Это сделано для вашего удобства пользования ярлыками, но это же является потенциальной угрозой безопасности, поскольку под вполне невинным текстовым файлом может скрываться вредонос с «невидимым» расширением ярлыка.
Есть, однако, способ, позволяющий включить показ расширений ярлыков, хотя и не столь очевидный.
За скрытие расширений ярлыков в реестре отвечает текстовый параметр NeverShowExt с пустым значением. Если его удалить, соответствующее расширение станет видным. Единственная трудность в том, что вам придется найти экземпляры NeverShowExt вручную и удалить их.
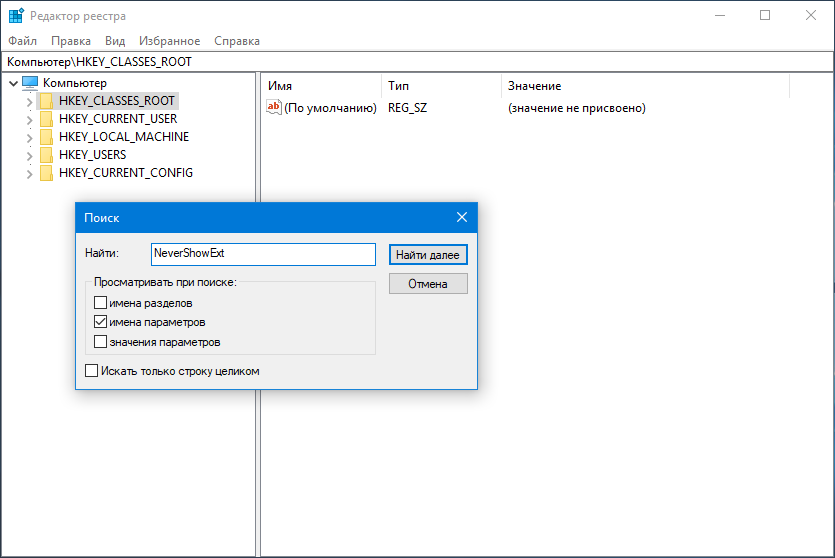
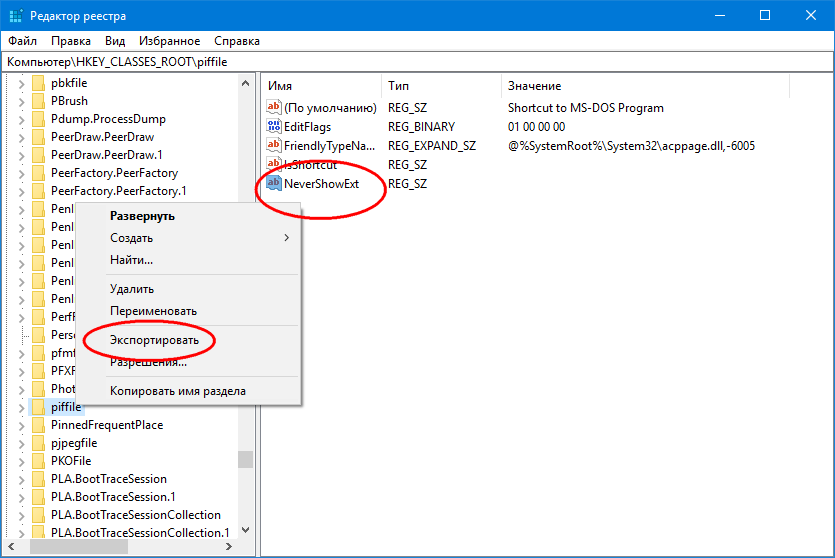
Откройте редактор реестра, выделите мышкой раздел HKEY_CLASSES_ROOT (искать параметр нужно в нём) и нажмите F3, чтобы вызвать окошко поиска. Поскольку другие элементы нам не нужны, отмечаем галочкой только пункт «Имена параметров» и запускаем процедуру поиска.
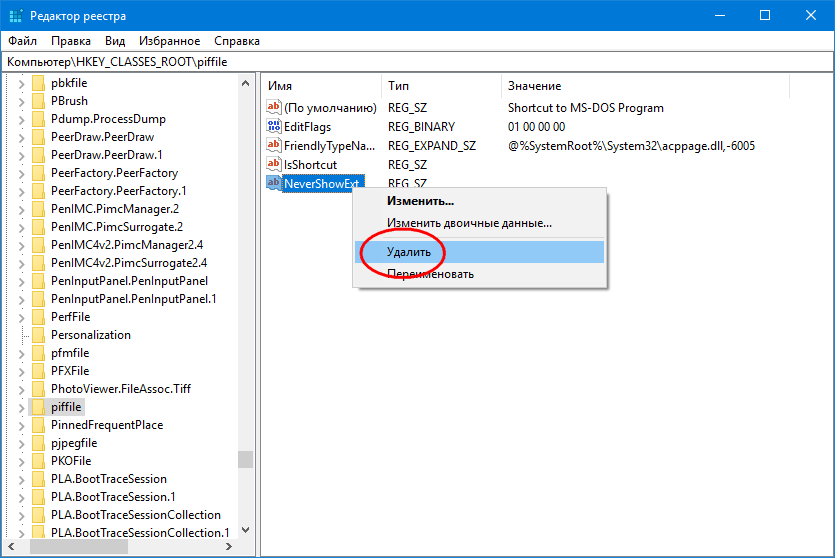
Удаляем параметры NeverShowExt в найденных ключах.
Предварительно создав резервную копию ключа (экспортировать).
А если что не удаляется, то и не трогаем.
Какой экземпляр за какой тип ярлыка отвечает, догадаетесь по названию. Например, параметр в ключе HKCR/lnkfile отключает показ расширений LNK-ярлыков, а тот же параметр в ключе HKEY_CLASSES_ROOT/piffile — за показ расширения ярлыков типа PIF.
Новые настройки должны вступить в силу после перезапуска Проводника, но может понадобится и перезагрузка компьютера.
А на этом с ярлыками пока всё.
Загрузка…
Если вам не нравятся стандартные значки папок, файлов, ярлыков или диска в Windows 11 и Windows 10, то вы их можете изменить на свои иконки. Также, разберем способ, как изменить массово значки для определенного типа файлов, к примеру «.txt» формату.
Где брать значки, какие размеры, формат?
- Можете указать путь к EXE или DLL файлу, Windows автоматически подхватить иконку с другого формата файла. Это не всегда работает, к примеру локальные диски таким методом не работают, так как там нужен формат .ICO.
- Нет ограничения на размер, но рекомендую делать не менее 128×128.
- Рекомендую использовать формат ICO. Вы с легкостью найдете в интернете сервисы по конвертации файлов.
- Иконки можете посмотреть на https://www.iconfinder.com/. Там можно выбрать сразу скачать в ICO формате.
1. Изменить значок ярлыка и папки
Если вы хотите изменить значок для определенного ярлыка или папки, то:
- Нажмите правой кнопкой мыши по объекту и выберите «Свойства».
- Перейдите во вкладку «Ярлык«. Если эта папка, то во вкладку «Настройка«.
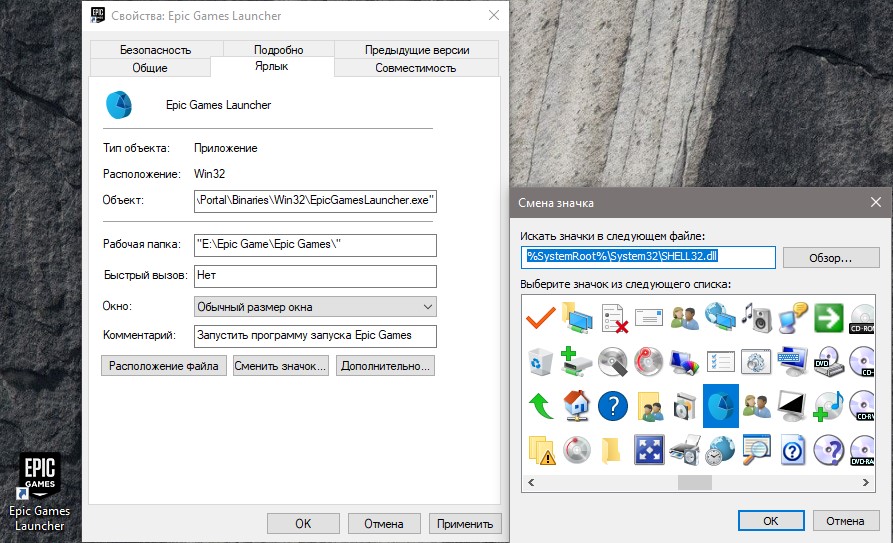
- Ниже нажмите на кнопку «Сменить значок» и укажите путь к своей иконке нажав на «Обзор».
- Вы также, можете указать путь к EXE или DLL файлу существующих на ПК.
Примечание: Если вы хотите использовать стандартные значки, но другие, то укажите путь %SystemRoot%System32SHELL32.dll, чтобы они отобразились в списке.
2. Изменить значки для рабочего стола
Если вы хотите изменить значки «Этот компьютер», «Корзина», «Сеть» или пользовательскую папку, то:
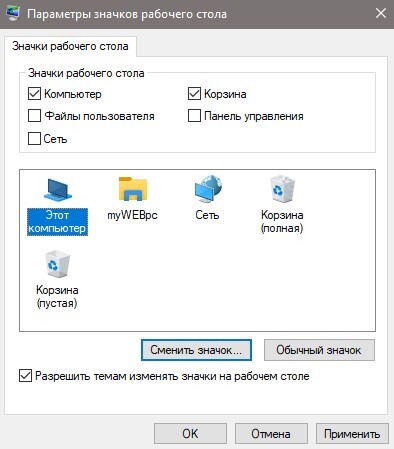
- Нажмите Win+i и выберите «Персонализация» > «Темы» > справа нажмите на «Параметры значков рабочего стола«.
- В появившимся окне нажмите на «Сменить значок«.
- Далее вы можете указать на свой или выбрать другой из списка.
3. Изменить иконку дисков
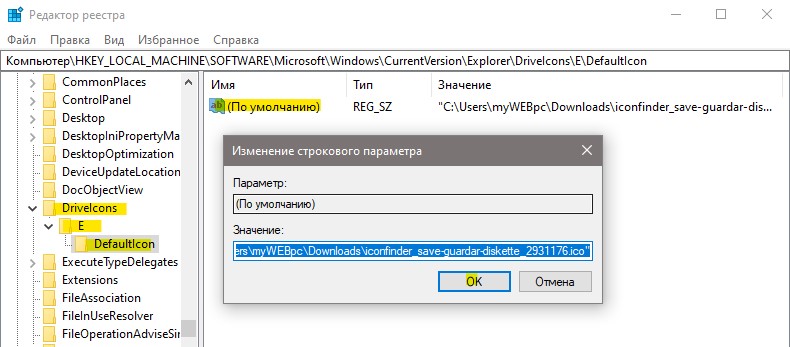
С дисками не все так гладко и изменить иконку нельзя привычным способом, который имеется по умолчанию. Но мы решим эту задачу при помощи реестра. Для этого нажмите Win+R и введите regedit, чтобы открыть редактор реестра. Далее перейдите по пути:
HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionExplorerDriveIcons- Нажмите правой кнопкой мыши по папке DriveIcons и «Создать» > «Раздел».
- Назовите новый раздел буквой диска, где хотите сменить значок. К примеру, E.
- Далее нажмите правой кнопкой мыши по созданному Е и «Создать» > «Раздел».
- Назовите новый раздел DefaultIcon.
- Справа дважды нажмите на значение «Default» и укажите путь к иконке в формате .ICO.
4. Изменить значки для формата файла
Шаг 1. Если вам нужно изменить массового значки для определенного типа файлов, к примеру «.txt», то нажмите нажмите Win+R и введите regedit, чтобы открыть редактор реестра. Далее перейдите по пути:
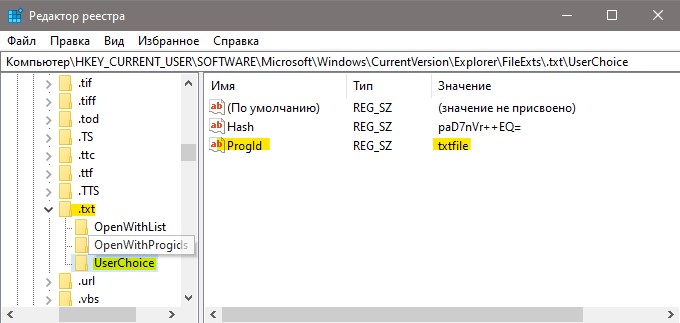
- HKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionExplorerFileExts
- Так как я буду меня иконку в формате txt для всех файлов, то выбираю .txtUserChoice
- Справа запишите, какое значение имеет файл ProgId. В моем случае это txtfile.
Если у вас путь не найден по каким-либо причинам, то можно посмотреть и другим способом. Перейдите по пути
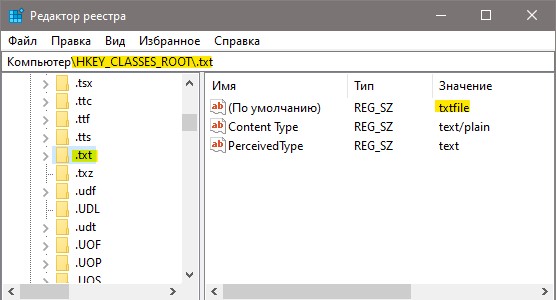
- HKEY_CLASSES_ROOT.txt
- Справа (По умолчанию) будет программное значение txtfile.
Шаг 2. Далее переходим по пути:
- HKEY_CLASSES_ROOTtxtfileDefaultIcon
- Если папки DefaultIcon нет, то нажимаем правой кнопкой мыши по txtfile и «Создать» > «Раздел».
- Справа, дважды щелкаем (По умолчанию) и задайте путь к своей иконке в формате ICO.
Смотрите еще:
- Как скрыть значки рабочего стола windows 10
- Как исправить черный фон за иконками папок в windows 10
- Пропал значок WiFi на ноутбуке Windows 10
- Пропал значок громкости звука с панели задач Windows 10
- Как в ISO образе Windows 10 узнать версию, выпуск и сборку
[ Telegram | Поддержать ]

Аналогично можно обращаться с ярлыками в Windows 7: пользоваться ими для быстрого доступа к файлам, папкам, программам на своем компьютере.
Содержание статьи:
- Что такое ярлык
- Как отличить ярлык от обычного значка?
- Свойства ярлыка Windows 7: тип, размер и расположение ярлыка
- Как создать ярлык: первый способ
- Как создать ярлык: второй способ
- Как создать ярлык Mail.ru на Рабочем столе?
- Как дать ярлыку другое название (переименовать)?
- Как удалить ярлык?
- Значки для ярлыков Windows 7
- Не открываются ярлыки Windows 7
Перейдем к первому пункту.
Что такое ярлык
Не стоит переживать или расстраиваться в случае, если возникла какая-то проблема с ярлыками, например, они пропали или, кликая по ним, не получается открыть файл или программу. При проблемах с ярлыками файлы, папки и программы, для которых были созданы ярлыки Win 7, как правило, остаются в целости и сохранности.
Ярлык – это всего лишь ссылка на файл программы, поэтому его можно свободно перемещать, копировать и удалять, не причиняя вреда самой программе.
Как отличить ярлык от обычного значка?
По умолчанию ярлык имеет то же имя, что и тот объект, на который он указывает. Объектом может быть программа, папка или файл. Получается, что по имени обычно нельзя отличить ярлык программы от самой программы.
Как же понять, когда перед нами ярлык, а когда сам объект? Тем более, что ярлык можно смело удалять. А удалять сам объект стоит, только хорошенько подумав.
Рис. 1 Значок ярлыка отличается от значка объекта наличием стрелки перехода.
Отличить ярлык от объекта можно по значкам.
Значок ярлыка, как правило, имеет стрелку перехода в левом нижнем углу (рис. 1). А у значка объекта такая стрелка отсутствует. На рис. 1 приведены примеры трех значков:
- Значок ярлыка для программы Яндекс.Диска (есть стрелка перехода, значит, это ярлык для программы Яндекс.Диска),
- Значок ярлыка для программы Skype (есть стрелка перехода, поэтому это ярлык для программы Skype),
- Значок Корзины (нет стрелки перехода, это не ярлык).
Свойства ярлыка Windows 7: тип, размер и расположение ярлыка
Если кликнуть по любому ярлыку ПКМ (правой кнопкой мыши), откроется окно «Свойства». Кликаем по вкладке «Общие» (цифра 01 на рис. 2), и смотрим общие свойства ярлыка.
Рис. 2 Тип файла, расположение и размер файла ярлыка для программы Skype
Файл ярлыка имеет расширение (или тип, формат) .lnk (цифра 1 на рис. 2).
Ярлыки занимают мало места. На рис. 2 видно, что размер файла ярлыка 2-4 Кб.
Также на рис. 2 можно увидеть расположение ярлыка. Видно, что ярлык для программы Skype расположен на Рабочем столе, а точнее, здесь — C:UsersPublicDesktop (цифра 2 на рис. 2).
Как создать ярлык: первый способ
Ярлыки полезны тем, что их можно расположить в удобном месте, например, на Рабочем столе. Кликнув по ярлыку на Рабочем столе, можно быстро открыть нужную программу, файл или папку. Ниже рассмотрим два способа, как можно создать ярлык для какой-либо программы, либо файла или папки.
1) Нужно найти на своем компьютере объект (программу, файл или папку), для которого нужно создать ярлык — цифра 1 на рис. 3.
Рис. 3 Как создать ярлык в папке и перетащить его на Рабочий стол
2) Теперь надо кликнуть ПКМ (Правой Кнопкой Мыши) по объекту (по программе, по файлу или по папке), которому нужен ярлык.
3) Появится меню, в котором следует выбрать команду «Создать ярлык» — цифра 2 на рис. 3. На этом все, новенький ярлык появится в том же месте, в той же папке, где находится наш объект.
4) Хранить ярлык вместе с объектом в одной и той же папке нет смысла. Поэтому следует перетащить ярлык в требуемое место, например, на Рабочий стол.
Для этого с помощью одной из трех кнопок в правом верхнем углу окна (цифра 3 на рис. 3) следует уменьшить окно так, чтобы был виден Рабочий стол.
Потом нужно подвести курсор мыши к ярлыку, нажать на ЛКМ (Левую Кнопку Мыши) и, не отпуская ее, тащить ярлык на Рабочий стол (цифра 4 на рис. 3). Перетащив ярлык в нужное место, можно отпустить кнопку мыши.
Как создать ярлык: второй способ
Создаем ярлык Windows 7 прямо с Рабочего стола. Для кого-то это будет проще первого способа, а для кого-то – сложнее.
1) Щелкните на свободном месте Рабочего стола ПКМ (правой кнопкой мыши) (цифра 1 на рис. 4).
Рис. 4 Создаем ярлык на Рабочем столе
2) Выберите в появившемся меню команду «Создать» (цифра 2 на рис. 4), а затем «Ярлык» (цифра 3 на рис. 4).
Появится окно «Создать ярлык» (рис. 5):
Рис. 5 Ищем папку, где находится объект, для которого создается ярлык
3) Нужно заполнить поле «Укажите расположение объекта». Для этого следует найти объект (программу или файл, папку), для которого создается ярлык. Для этого можно кликнуть по кнопке «Обзор» (рис. 5). Появится окно «Обзор файлов и папок», где надо найти необходимую программу или документ и кликнуть по ней. Поле «Укажите расположение объекта» будет заполнено, после чего кликаем по «ОК».
4) Появится новое окно, где можно ввести имя ярлыка или согласиться с предложенным именем , после чего следует щелкнуть по кнопке «Готово».
5) Теперь можно поискать новенький ярлык со стрелкой в левом углу на Рабочем столе своего компьютера.
Как создать ярлык Mail.ru на Рабочем столе?
Ярлыки можно создавать не только для файлов или для программ, которые находятся на жестком диске вашего компьютера. Ярлык можно создать и для сайта, расположенного в интернете.
Рассмотрим еще раз приведенное выше создание ярлыка на Рабочем столе на конкретном примере — ярлык (значок) Mail.ru на Рабочем столе.
1) Кликаем ПКМ (правой кнопкой мыши) по свободному месту на Рабочем столе.
2) В появившемся контекстном меню выбираем «Ярлык» — «Создать» (рис. 4).
3) Выскакивает окно «Создать ярлык» (рис. 5).
4) В этом окне вводим http://mail.ru/ (рис. 5.1).
5) Жмем «Далее».
Рис. 5.1. Как создать ярлык Майл ру?
6) Появится окно «Создать ярлык», в котором надо ввести имя ярлыка. На рис. 5.2 у меня введено имя «Mail.ru», но можно ввести любое другое имя, в том числе, на русском языке, кириллицей.
Рис. 5.2. Вводим имя для ярлыка на Рабочем столе
7) Клик по «Готово», идем на Рабочий стол смотреть новый ярлык с тем именем, которое мы только что задали.
Как дать ярлыку другое название (переименовать)?
Переименовывать ярлык можно неограниченное количество раз. Чтобы переименовать ярлык, нужно щелкнуть по нему ПКМ (Правой Кнопкой Мыши). Появится меню, в котором кликаем по команде «Переименовать» (цифра 1 на рис. 6).
Рис. 6 Как переименовать или удалить ярлык
После этого поле, в котором находится имя ярлыка, станет доступным для редактирования. С помощью клавиатуры вводим новое имя ярлыка или редактируем старое имя.
Как удалить ярлык?
1-ый способ. Выделить ярлык и нажать на клавишу Delete.
2-ой способ. Кликнуть по ярлыку ПКМ (Правой Кнопкой Мыши). Появится меню, в котором щелкнуть по команде «Удалить» (цифра 2 на рис. 6).
В 1-ом и во 2-ом способе, чтобы избежать недоразумений при удалении ярлыка, операционная система Windows попросит подтверждения вашего решения относительно удаления ярлыка: «Переместить этот ярлык в корзину?» (рис. 7)
Рис. 7 Подтверждаем удаление ярлыка в Корзину
Если нажать на кнопку «Да», ярлык будет удален в Корзину.
Если Корзина не очищалась пользователем, тогда ярлык можно вернуть из Корзины обратно, на его прежнее место. Для этого надо будет зайти в Корзину, кликнуть по ранее удаленному ярлыку правой кнопкой мыши. Появится меню, в котором надо щелкнуть по команде «Восстановить». Ярлык восстановится в той папке и в том месте, откуда он был удален.
Значки для ярлыков Windows 7
Значки ярлыков можно менять на другие. Как это сделать?
Рис. 8 Как сменить значок ярлыка
- Чтобы изменить значок ярлыка, следует щелкнуть по нему правой кнопкой мыши.
- В появившемся меню кликните команду Свойства,
- откройте вкладку Ярлык (цифра 1 на рис. 8),
- щелкните кнопку «Сменить значок» (цифра 2 на рис. 8).
Появится окно «Смена значка», в котором можно выбрать значок из представленного набора значков. Выберите значок, выделите его кликом мыши и нажмите OK. Значок будет изменен на выбранный, новый значок.
Не открываются ярлыки Windows 7
Внешний вид ярлыка (цвет, размер, наличие или отсутствие стрелки в левом углу значка ярлыка) никак не влияет на его работу. Тем более, что внешний вид ярлыков можно настроить по своему вкусу.
А что влияет на работоспособность ярлыков? Вирусы, неудачные обновления Windows, неосмотрительные действия пользователя.
К необдуманным действиям пользователя относится, например, перемещение программы в другую папку. Как вариант: пользователь наводил порядок на компьютере, переместил программу и забыл. Тогда ярлык к программе, перенесенной в другую папку, сразу перестанет работать. Причина проста — старое расположение файла не работает, стоит заменить его на новое.
Что можно сделать, если ярлык перестал работать?
- Проверить компьютер на вирусы.
- Можно откатить операционную систему к рабочей версии, если были сделаны точки восстановления системы.
- Недолго думая, можно попробовать удалить ярлык. Предварительно стоит убедиться, что удаляется действительно ярлык, а не сама программа, для которой был создан ярлык. После чего создать новый ярлык. Это проще, чем проверять свойства ярлыка, искать там причину и устранять ее.
- Проверить свойства ярлыка. Эту причину рассмотрим ниже подробнее.
Как можно починить (исправить) ярлык?
Если в Свойствах ярлыка указано расположение программы отличное от её реального расположения на компьютере, то, конечно, ярлык работать не будет.
Где это найти? ПКМ по ярлыку – Свойства – Вкладка «Ярлык» – кнопка «Расположение файла» (цифра 5 на рис. 8). Если после клика по этой кнопке, файл будет не найден, тогда стоит посмотреть на путь в окошке «Объект» (цифра 6 на рис. 8). Сравнить этот путь с действительным расположением файла на компьютере и при необходимости исправить его, тем более, что поле, обозначенное цифрой 6 на рис. 8, доступно для редактирования.
Упражнения по компьютерной грамотности:
- Найти фото (или программу) на своем компьютере и создать для фото ярлык на Рабочем столе. Кликнуть по ярлыку на Рабочем столе, убедиться, что он работает.
- Удалить этот ярлык. Открыть Корзину на своем компьютере и восстановить ярлык на Рабочем столе.
P.S. Статья закончилась, а компьютерная грамотность продолжается:
Значки рабочего стола Windows XP
Антивирус Майкрософт для Виндовс 7
Обновления операционной системы Windows 7
Область уведомлений Windows 7
Экранная лупа Windows 7 для удобного просмотра элементов на экране
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.