Введение в язык HTML
Публикации во Всемирной паутине (World Wide Web) реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвящённую какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц, объединённых гиперссылками. Web-страницы могут содержать текст, рисунки, таблицы, мультимедийные и динамические объекты. Создание Web-сайтов можно осуществлять с помощью языка HTML.
HTML – Hyper Text Markup Language — язык разметки гипертекста. HTML ни в коей мере не является языком программирования, он отвечает только за расположение элементов (текста, рисунков) в окне браузера. HTML является языком для создания Web-сайтов во Всемирной паутине. Язык HTML состоит из простых команд – тегов. Теги управляют представлением информации на экране при отображении HTML-документа. Теги заключаются в угловые скобки <>…</> и бывают парные и непарные (одиночные <>).
Документ HTML – это текстовый файл с расширением .html или .htm, содержащий набор тегов.
Браузер – (browser) – программа для просмотра Web-страниц. Широко используют бразеры Microsoft Internet Explorer, Opera и др. Браузер при получении документа HTML выполняет его анализ, строит объектную модель документа, затем результат отображает на мониторе.
Структура HTML-документа
Форматирование символов
<B>….</B> — полужирный шрифт
<I>……</I> — курсивный шрифт
<U>……</U> — подчеркнутый шрифт
<SUB>…</SUB> — нижний индекс
<SUP>…</SUP> — верхний индекс
Параметры шрифта
Текст, заключенный между тегами <FONT….>
……..</FONT> имеет заданный размер, цвет и
гарнитуру. Для этого используются атрибуты: SIZE =
значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia,
gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white),
каждому цвету соответствует свой
шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между
словами или символы табуляции, то браузер на
экран выводит всего один пробел. Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Одиночный тег <BR> разрывает текстовый
поток и вставляет пустую строку. Несколько таких
тегов добавляют несколько пустых строк.
Межстрочный интервал – одинарный.
Форматирование текста по абзацам
Тег <P> …</P> — начинает абзац с новой строки.
<P ALIGN=CENTER> …</P> — по центру
<P ALIGN=JUSTIFY>…</P> — по ширине
<P ALIGN=LEFT>… </P> — по левому краю
<P ALIGN=RIGHT>…</P> — по правому краю
Задание цвета всего текста и фона
документа
<BODY BGCOLOR=цвет фона документа TEXT=цвет текста >
Вставка графических изображений
Одиночный тег <IMG> вставляет графические изображения в текстовый поток в любом месте:
<IMG SRC=’имя графического файла’>
Связь с другими документами организуется тегами <A>…</A>.
<A HREF=”имя файла на который надо перейти” > текст гиперссылки </A>.
Рисунок так же можно сделать, как гиперссылку, написав:
<A HREF =’имя файла на который переходим’>< IMG SRC =’имя графического файла’></a>
Таблицы
<TABLE>…</TABLE> — вся таблица.
<TR>…</TR> — строка.
<TD>…</TD> — ячейка в ряду.
Ячейки таблицы могут содержать текст или изображения, а также текст с HTML-тегами и гиперссылки. Не следует оставлять ячейки таблицы незаполненными, надо поместить хотя бы неразрывный пробел
Основные атрибуты тегов <TABLE> <TR> и <TD> задают параметры таблицы, строки или ячейки:
ALIGN=left, right, center – выравнивание (<table>, <tr>, <td>)
BGCOLOR=’цвет’ – фоновый цвет (<table>, <tr>, <td>)
HSPACE=значение – свободное пространство слева и справа от таблицы в пикселах (<table>)
VSPACE=значение — свободное пространство сверху и снизу от таблицы в пикселах (<table>)
WIDTH=значение – ширина таблицы (ячейки) – в пикселах, или в процентах (<table>, <td>)
HEIGHT= значение – высоты таблицы (ячейки, строки) – в пикселах, или в процентах (<table>, <td>, <tr>)
BORDER= значение – толщина рамки вокруг таблицы и ее ячеек, по умолчанию значение=1, если значение=0, то рамки нет (<table>, <td>)
BORDECOLOR=’цвет’ – цет рамки (<table,<td>>) VALIGH=bottom, middle, top – выравнивание содержимого по вертикали (<tr>, <td>)
Практическое задание
Разработка сайта с использованием языка разметки текста HTML
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключённый к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: «Компьютер».
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере»
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Всё о компьютере
</BODY>
</HTML>
Просмотреть получившуюся Web-страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на начальную страницу текст, разбитый на абзацы с различным выравниванием.
3. <P ALIGN=»left»>На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. </P>
<P ALIGN=»right»>Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
4. <FONT COLOR=»blue»>
<H1 ALIGN=»center»>
Всё о компьютере
</H1>
</FONT>
<HR>
<P ALIGN=»left»>На этом сайте…</P>
<P ALIGN=»right»>Терминологический словарь…</P>
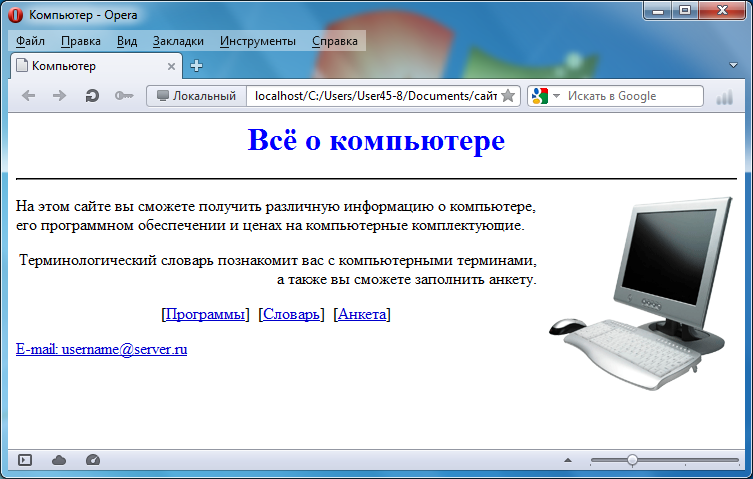
На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
<IMG SRC=»computer.gif» ALIGN=»right»>
Рисунок для практики:
Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь» и «Анкета». Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
6. <HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами ( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
7. <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]
</P>
<ADRESS>
<A HREF=»mailto:username@server.ru»>E-mail: username@server.ru</A>
</ADRESS>
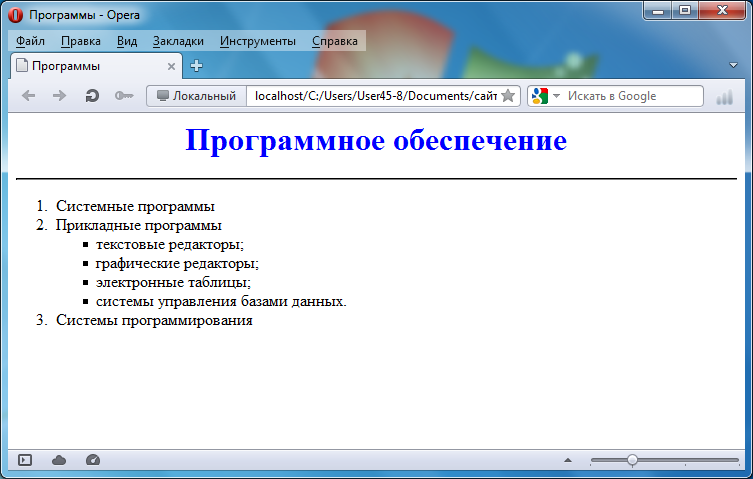
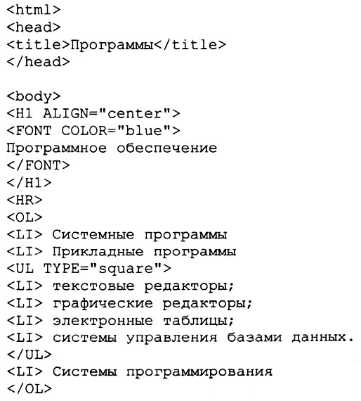
Web-страницы «Программы». Web-страницу «Программы» мы представим в виде нумерованных и маркированных списков.
8. <html>
<head>
<title>Программы</title>
</head>
<body>
<H1 ALIGN=»center»>
<FONT COLOR=»blue»>
Программное обеспечение
</FONT>
</H1>
<HR>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<UL TYPE=»square»>
<LI> текстовые редакторы;
<LI> графические редакторы;
<LI> электронные таблицы;
<LI> системы управления базами данных.
</UL>
<LI> Системы программирования
</OL>
</body>
</html>
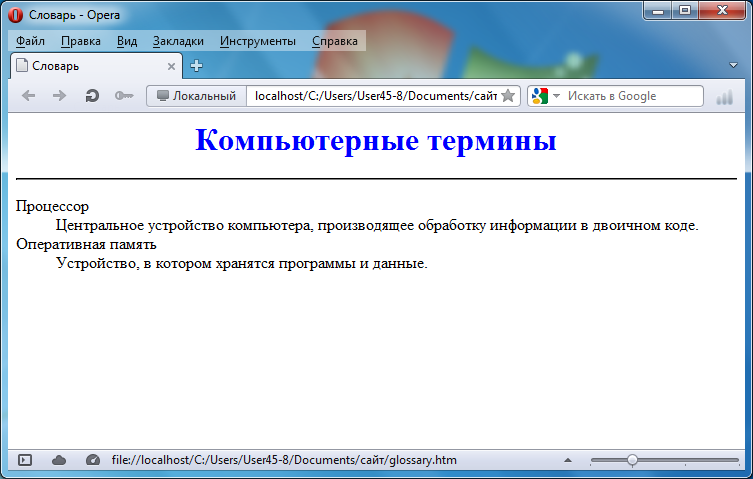
Web-страница «Словарь». Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов.
9. <DL>
<DT>Процессор
<DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде.
<DT>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>
Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнере <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
10. <FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE=»text» NAME=»ФИО» SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE=»text» NAME=»e-mail» SIZE=30>
<BR>
</FORM>
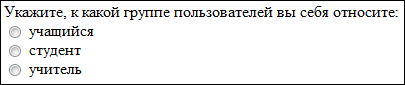
Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
11. Укажите, к какой группе пользователей вы себя относите:
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учащийся»> учащийся
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»студент»> студент
<BR>
<INPUT TYPE=»radio» NAME=»group» VALUE=»учитель»> учитель
<BR>
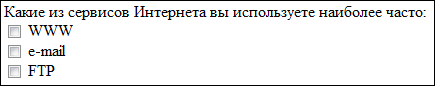
Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
12. Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE=»checkbox» NAME=»box1″ VALUE=»WWW»> WWW
<BR>
<INPUT TYPE=»checkbox» NAME=»box2″ VALUE=»e-mail»> e-mail
<BR>
<INPUT TYPE=»checkbox» NAME=»box3″ VALUE=»FTP»> FTP
<BR>
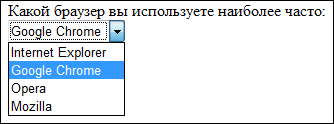
Вставим в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
<BR>
<SELECT NAME=»Браузер»>
<OPTION SELECTED>Internet Explorer
<OPTION SELECTED>Google Chrome
<OPTION SELECTED>Opera
<OPTION SELECTED>Mozilla
</SELECT>
<BR>
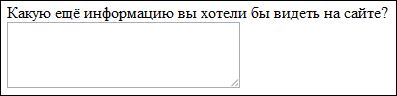
Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
14. Какую ещё информацию вы хотели бы видеть на сайте?
<BR>
<TEXTAREA NAME=»Ваши предложения» ROWS=4 COLS=30>
</TEXTAREA>
<BR>
Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
15. <FORM ACTION=»mailto:ugrinovich@metodist.ru» METHOD=»POST» ENCTYPE=»text/plain»>
<INPUT TYPE=»submit» VALUE=»Отправить»>
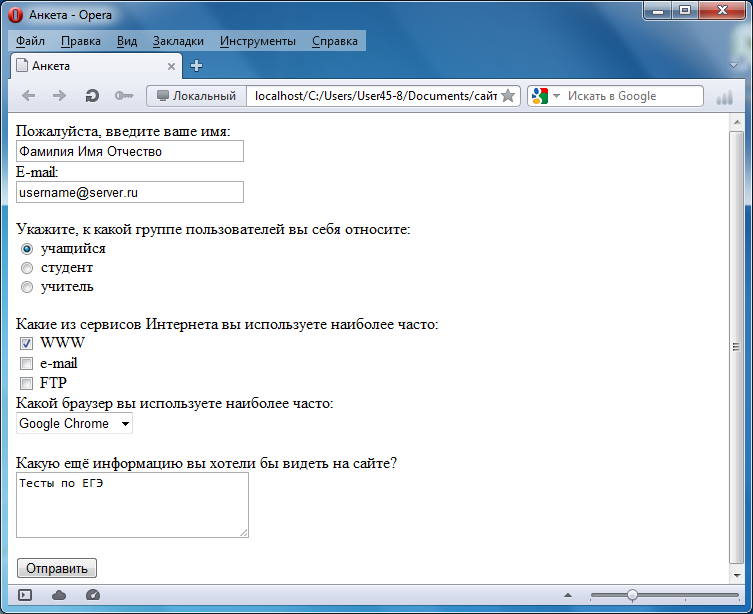
На данном этапе должна получиться такая страница:
16. Создадим сквозное меню на всех страницах сайта. Вставим после тега <BODY> на каждой странице <P ALIGN=»center»>
[<A HREF=»software.htm»>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A HREF=»anketa.htm»>Анкета</A>]
</P>
Самостоятельно вставьте ссылку на главную страницу index со всех страниц.
Меню расположить вверху.
17. Дополнительно самостоятельно вставьте картинки на каждую страницу.
18. Дополнительно самостоятельно измените цвет страниц на спокойный, неяркий цвет, используя тег <BODY BGCOLOR=цвет фона и справочник по HTML/
Практическая работа 3.8
Разработка сайта с использованием языка разметки текста HTML
(2 урока)
Цель урока: Научиться создавать Web—сайты с использованием языка разметки текста HTML в простейшем
текстовом редакторе Блокнот.
Ход урока:
1. Орг. момент.
2. Проверка Д/з. Ответить на вопросы к конце п. 6.4
3. Выполнение практической работы № 6. 3
«Разработка сайта с использованием языка разметки текста HTML»
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста
HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную
страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm,
software.htm, glossary.htm и anketa.htm в папке сайта.
Начальная страница сайта. Создадим начальную страницу Web—сайта «Компьютер«.
1. В операционной системе Windows или Linux запустить простейший текстовой редактор Блокнот.
2. Ввести тэги, определяющие структуру Web—страницы.
Ввести заголовок Web—страницы: «Компьютер«.
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере»
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Всё о компьютере
</BODY>
</HTML>
Просмотреть получившуюся Web—страницу в браузере.
На начальной страницу сайта обычно размещается текст, кратко описывающий его содержание. Поместим на
начальную страницу текст, разбитый на абзацы с различным выравниванием.
3. <P ALIGN=»left»>На этом сайте вы сможете получить различную информацию о компьютере, его
программном обеспечении и ценах на компьютерные комплектующие. </P>
<P ALIGN=»right»>Терминологический словарь познакомит вас с компьютерными терминами, а также вы
сможете заполнить анкету.</P>
Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего
цвета, отделенный горизонтальной линией от двух по—разному выровненных абзацев.
4. <FONT COLOR=»blue»>
<H1 ALIGN=»center»>
Всё о компьютере
</H1>
</FONT>
<HR>
<P ALIGN=»left»>На этом сайте…</P>
<P ALIGN=»right»>Терминологический словарь…</P>
На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять
следующий вид:
<IMG SRC=»computer.gif» ALIGN=»right»>
Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь» и «Анкета».
Сохраним их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые
страницы должны иметь заголовки, но могут пока не иметь содержания.
6. <HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели
гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названием
страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами
( ). Такое размещение гиперссылок часто называют панелью навигации.
Созданная начальная страница Web—сайта «Компьютер» содержит заголовок, изображение компьютера, два
абзаца текста, панель навигации и ссылку на адрес электронной почты.
7. <P ALIGN=»center»>
[<A HREF=«software.htm«>Программы</A>]  [<A HREF=»glossary.htm»>Словарь</A>]  [<A
HREF=»anketa.htm«>Анкета</A>]
</P>
<ADRESS>
<A HREF=»mailto:username@server.ru»>E-mail: username@server.ru</A>
</ADRESS>
Web—страницы «Программы». Web—страницу «Программы» мы представим в виде нумерованных и
маркированных списков.
8. <html>
<head>
<title>Программы</title>
</head>
<body>
<H1 ALIGN=»center»>
<FONT COLOR=»blue»>
Программное обеспечение
</FONT>
</H1>
<HR>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<UL TYPE=»square»>
<LI> текстовые редакторы;
<LI> графические редакторы;
<LI> электронные таблицы;
<LI> системы управления базами данных.
</UL>
<LI> Системы программирования
</OL>
</body>
</html>
Web—страница «Словарь». Web—страницу «Словарь» мы представим в виде словаря компьютерных терминов.
9. <DL>
<DT>Процессор
<DD>Центральное устройство компьютера, производящее обработку информации в двоичном коде.
<DT>Оперативная память
<DD>Устройство, в котором хранятся программы и данные.
</DL>
Интерактивная Web—страница «Анкета». Интерактивная Web—страница «Анкета» содержит форму, которая
заключается в контейнере <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и
его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение
сайта.
10. <FORM>
Пожалуйста, введите ваше имя:
<BR>
<INPUT TYPE=»text» NAME=«ФИО» SIZE=30>
<BR>
E-mail:
<BR>
<INPUT TYPE=»text» NAME=«e-mail» SIZE=30>
<BR>
</FORM>
Вставим в HTML—код группу переключателей, в которой устанавливается, к какой группе пользователей
относится посетитель.
11. Укажите, к какой группе пользователей вы себя относите:
<BR>
<INPUT TYPE=»radio» NAME=«group» VALUE=»учащийся«> учащийся
<BR>
<INPUT TYPE=»radio» NAME=«group» VALUE=»студент«> студент
<BR>
<INPUT TYPE=»radio» NAME=«group» VALUE=»учитель«> учитель
<BR>
Вставим в HTML—код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
12. Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE=»checkbox» NAME=»box1» VALUE=»WWW»> WWW
<BR>
<INPUT TYPE=»checkbox» NAME=»box2» VALUE=»e-mail»> e-mail
<BR>
<INPUT TYPE=»checkbox» NAME=»box3» VALUE=»FTP»> FTP
<BR>
Вставим в HTML—код раскрывающийся список, содержащий наиболее популярные браузеры.
13. Какой браузер вы используете наиболее часто:
<BR>
<SELECT NAME=»Браузер«>
<OPTION SELECTED>Internet Explorer
<OPTION SELECTED>Google Chrome
<OPTION SELECTED>Opera
<OPTION SELECTED>Mozilla
</SELECT>
<BR>
Вставим в HTML—код текстовую область, в которой посетитель сайта может высказать свои замечания и
предложения.
14. Какую ещё информацию вы хотели бы видеть на сайте?
<BR>
<TEXTAREA NAME=»Ваши предложения» ROWS=4 COLS=30>
</TEXTAREA>
<BR>
Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на
сервер, необходимо указать этот адрес и создать кнопку Отправить.
15. <FORM ACTION=»mailto:ugrinovich@metodist.ru» METHOD=»POST» ENCTYPE=»text/plain»>
<INPUT TYPE=»submit» VALUE=»Отправить«>
На данном этапе должна получиться такая страница:
16. После открытия в браузере Web—страницы «Анкета» и внесения данных в поля формы необходимо
щёлкнуть на кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.
Через несколько секунд по электронной почте придёт сообщение, в котором будут указаны имена полей
формы и введённые пользователем значения.
4. Итоги урока: выставление оценок.
5. Домашнее задание п. 6.3
Урок 33
Использование интерактивных форм
Практическая работа 6.3
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой Windows или Linux, подключенный к Интернету.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Задание. В операционной системе Windows или Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Windows или Linux Задание. Разработка сайта с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот
Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
1. В операционной системе Windows или Linux запустить простейший текстовый редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: «Компьютер».
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере».
Просмотреть получившуюся Web-страницу в браузере.
3. На начальной странице сайта обычно размещается текст, кратко описывающий содержание сайта. Поместить на начальную страницу текст, разбитый на абзацы с различным выравниванием.
4. Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.
На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
6. Создать папку сайта «Компьютер» и добавить в сайт пустые страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.
Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами (&nbsр). Такое размещение гиперссылок часто называют панелью навигации.
7. Вставить в домашнюю страницу сайта HTML-код, создающий панель навигации.
Созданная начальная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.
8. Web-страница «Программы». Web-страницу «Программы» представить в виде нумерованных и маркированных списков.

9. Web-страница «Словарь». Web-страницу «Словарь» представить в виде словаря компьютерных терминов.

10. Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнер . В первую очередь выяснить имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.

11. Вставить в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.

12. Вставить в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.

13. Вставить в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.
Какой браузер вы используете наиболее часто:
14. Вставить в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
Какую еще информацию вы хотели бы видеть на сайте?

15. Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, указать этот адрес и создать кнопку Отправить.
16. После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.
Через несколько секунд по электронной почте придет сообщение, в котором будут указаны имена полей формы и введенные пользователем значения.
Cкачать материалы урока
Cкачать материалы урока
Задания для практических работ
- Запустите текстовый процессор, установленный на вашем компьютере.
- Введите с помощью клавиатуры:
Буквы русского алфавита: Аа Бб Вв Гг Дд Ее Ёё Жж Зз Ии Йй Кк Лл Мм Нн Оо Пп Рр Сс Тт Уу Фф Хх Цц Чч Шш Щщ Ьь Ыы Ъъ Ээ Юю Яя
Алфавит десятичной системы счисления: 01 23456789
Алфавит римской системы счисления: 1(1) V(5) Х(10) L(50) С(ЮО) D(500)M(1000)
Специальные символы (русская раскладка клавиатуры): ! » № ; %:?*()_+/-=
Специальные символы (английская раскладка клавиатуры): ! @ # $ % л & * () _ + | — =
- Запустите текстовый процессор, установленный на вашем компьютере.
- Введите текст:
При вводе текста соседние слова отделяются одним пробелом. Знаки препинания (запятая, двоеточие, точка, восклицательный и вопросительный знаки) пишутся слитно с предшествующим словом и отделяются пробелом от следующего слова.
Кавычки и скобки пишутся слитно с соответствующими словами.
Тире выделяется пробелами с двух сторон.
Тема «Правила ввода текста», гостиница «Малахит», шоколад «Алёнка», роман «Война и мир».
Этапы создания текстового документа: ввод, редактирование, форматирование.
Информация во Всемирной паутине организована в виде страниц (Web-страниц).
-
В текстовом процессоре откройте файл Вставка.rtf:
-
В текстовом процессоре откройте файл 3aменa.rtf:
-
В текстовом процессоре откройте файл 100.rtf:
-
В текстовом процессоре откройте файл Удаление.rtf:
Клавиатура, джойстик, сканер, принтер.
Монитор, графопостроитель, принтер, мышь.
Жёсткий диск, flash-память, компакт-диск, процессор.
Принтер, акустические колонки, наушники, микрофон. Системный блок, центральный процессор, оперативная память, жёсткий диск, блок питания.
Системный блок, клавиатура, мышь, монитор, акустические колонки.
Видеокарта, карта расширения, звуковая карта, сетевая карта. Enter, End, Esc, Delete.
-
В текстовом процессоре откройте файл Перемещение.rtf:
CPU —
RAM-
HDD —
Video Card —
Sound Card —
- В текстовом процессоре создайте новый документ.
- Используя операции копирования и вставки, наберите текст стихотворения на английском языке:
-
В текстовом процессоре откройте файл Cтроки.rtf:
- В текстовом процессоре создайте новый файл и сохраните его в личной папке под именем Шрифтl.rtf.
- Наберите фразу «Я изучаю текстовый процессор». Создайте девять копий этой фразы, помещая каждую из них в новой строке.
- Задайте для первых двух строк размер шрифта 12 пунктов, тип шрифта Times New Roman.
Для второй пары строк: размер шрифта 14 пунктов, тип шрифта Courier New.
Для третьей пары строк: размер шрифта 16 пунктов, тип шрифта Comic Sans MS.
Для четвертой пары строк: размер шрифта 18 пунктов, тип шрифта Tahoma.
- В текстовом процессоре откройте файл Цвет.rtf.
- Выполните форматирование текста согласно следующему описанию:
- для заголовка задайте размер шрифта 16 пунктов, цвет шрифта красный;
- для названий цветов задайте соответствующий им цвет шрифта, начертание — полужирное, размер — 14 пунктов;
- для описаний цветов задайте начертание курсив и размер шрифта 12 пунктов.
- Сохраните файл с изменениями в личной папке и закройте его.
- В текстовом процессоре создайте новый файл и сохраните его в личной папке под именем Индексы.rtf.
- Выберите тип шрифта Arial, размер шрифта 14, начертание курсив.
- Наберите следующий текст:
- В текстовом процессоре откройте файл Эффекты.rtf.
- Измените формат символов по образцу:
Имеется много возможностей форматирования символов.
- В текстовом процессоре создайте новый документ.
- Шрифтом Times New Roman в 14 пунктов наберите текст и выполните форматирование символов по образцу:
- В текстовом процессоре создайте новый документ.
- Наберите черновик документа (Times New Roman, 14 пунктов, выравнивание по левому краю) со следующим текстом:
- В текстовом процессоре создайте новый документ.
- Наберите черновик документа (Times New Roman, 14 пунктов, выравнивание по левому краю) с информацией о своей школе, себе и своём учителе:
- В текстовом процессоре создайте новый документ.
- Наберите следующий текст, содержащий символы, отсутствующие на клавиатуре:
- В текстовом процессоре создайте новый документ.
- Создайте многоуровневый список «Устройства современного компьютера»:
- Процессор
- Память
- Внутренняя память
- Внешняя память
- Жёсткий диск
- Дискета
- Флэш-память
- Оптические диски
- CD
- DVD
- В текстовом процессоре создайте новый документ.
- Создайте таблицу следующей структуры:
- В текстовом процессоре создайте новый документ.
- Создайте схему «Форматы графических файлов»:
- В текстовом процессоре создайте новый документ.
- Вставьте в него рисунок из файла Мышь.jpg.
Практические задания по информатике в Excel
Образец:
Бесплатное участие и возможность получить свидетельство об участии в вебинаре.
© 2014 – 2022, Общество с ограниченной ответственностью «ИНТОЛИМП»
Свидетельство выдано Администрацией Ленинского района г. Могилева 01.09.2014
212030, РБ, г. Могилев ул. Ленинская д. 63 оф. 502
УНП 790945001, ОКПО 302890157000
Банк: ОАО «Приорбанк» ЦБУ 300 БИК PJCBBY2X г. Могилев ул. Первомайская, д. 63Время приёма заявок — круглосуточно. Режим работы офиса: 8:00 — 17:00
Служба поддержки privet@intolimp.org
Телефон: +375 29 225 71 36Практическая работа №10. Формализация и компьютерное моделирование
При решении конкретной задачи необходимо формализовать изложенную в ней информацию, а затем на основе формализации построить математическую модель задачи, а при решении задачи на компьютере необходимо построить компьютерную модель задачи.
Пример 1. Каждый день по радио передают температуру воздуха, влажность и атмосферное давление. Определите, в какие дни недели атмосферное давление было нормальным, повышенным или пониженным – эта информация очень важна для метеочувствительных людей.
- нормальным, если находится в пределах от 755 до 765 мм рт.ст.;
- пониженным – в пределах 720-754 мм рт.ст.;
- повышенным – до 780 мм рт.ст.
Для моделирования конкретной ситуации воспользуемся логическими функциями MS Excel.
2. В ячейку С3 введите логическую функцию для определения, каким (нормальное, повышенное или пониженное) было давление в каждый из дней недели.
3. Проверьте, как изменяется значение ячейки, содержащей формулу при изменении числового значения атмосферного давления.
4. Сохраните документ под именем Атмосферное давление.Дополнительное задание.
В 1228 г. итальянский математик Фибоначчи сформулировал задачу: «Некто поместил пару кроликов в некоем месте, огороженном со всех сторон стеной. Сколько пар кроликов родится при этом в течение года, если природа кроликов такова, что каждый месяц, начиная с третьего месяца после своего рождения, пара кроликов производит на свет другую пару?»
Эта задача сводится к последовательности чисел, в дальнейшем получившей название «Последовательность Фибоначчи»: 1, 1, 2, 3, 5, 8, …,
Где два первых члена последовательности равны 1, а каждый следующий член последовательности равен сумме двух предыдущих.
Выполните компьютерное моделирование задачи Фибоначчи.
2.1. Внутренняя память
2.2. Внешняя память
2.2.1. Жёсткий диск
2.2.2. Дискета
2.2.3. Флэш-память
2.2.4. Оптические диски
2.2.4.1. CD
2.2.4.2. DVD
-
3.1. Клавиатура
3.2. Мышь
3.3. Сканер
3.4. Графический планшет
3.5. Цифровая камера
3.6. Микрофон
3.7. Джойстик
4.1. Монитор
4.1.1. Жидкокристаллический монитор
4.1.2. Монитор на электронно-лучевой трубке
4.2.1. Матричный принтер
4.2.2. Струйный принтер
4.2.3. Лазерный принтер
Информатика. 5 класса. Босова Л.Л. Оглавление
Компьютерный практикум
1. Займите правильное положение перед компьютером.
2. Запустите простой текстовый редактор1.
1 Если компьютер работает под управлением операционной системы Windows, то запустите текстовый редактор Блокнот. При работе в ОС Linux запустите текстовый редактор К Writer.
3. Найдите курсор, отмечающий место ввода символа с клавиатуры. Наберите свои имя и фамилию.
Чтобы имя и фамилия начинались с прописной буквы, используйте клавишную комбинацию Shift + {буква}.
4. С помощью клавиши Enter перейдите на новую строку. Зафиксируйте режим ввода прописных букв клавишей Caps Lock и наберите слово ИНФОРМАТИКА.
Отмените режим ввода прописных букв, нажав клавишу Caps Lock повторно, и наберите ещё раз слово ИНФОРМАТИКА.
5. Экспериментально установите, какая комбинация клавиш Alt слева + Shift или Ctrl + Shift используется на вашем компьютере для переключения клавиатуры с режима ввода русских букв на режим ввода латинских букв и обратно. Для этого:
- нажмите одновременно Alt слева и Shift;
- поочерёдно нажмите клавиши с буквами Ф, Ы, В, А;
- если на экране появились символы «asdf», то вы переключили клавиатуру на ввод латинских символов;
- если на экране появились символы «фыва», то нажмите комбинацию клавиш Ctrl + Shift и повторите проверку;
- верните режим ввода русских букв повторным нажатием той же комбинации клавиш.
6. Переключите клавиатуру с режима ввода русских букв на режим ввода латинских букв и наберите названия клавиш, с помощью которых вы это сделали.
7. С помощью символов, изображённых в верхней части цифровых клавиш, выполните один из следующих рисунков:

Нужные символы получаются с помощью комбинации клавиш Shift + {цифра}. При этом важно, режим ввода каких букв (русских или латинских) действует в данный момент.
Теперь вы умеете
- использовать комбинации клавиш;
- переключать алфавиты (русский/латинский);
- вводить прописную букву в режиме ввода строчных букв;
- переключать режимы ввода букв (строчные/прописные);
- вводить специальные символы.
Работа 1. Вспоминаем клавиатуру.
Работа 2. Вспоминаем приёмы управления компьютером.
Уже давно стало возможным установить и запустить Notepad ++ в таких дистрибутивах Linux, как Ubuntu, с использованием Wine, уровня совместимости с Windows.
…
Установите Notepad ++ в Ubuntu
- Откройте приложение Ubuntu Software.
- Искать «блокнот ++»
- Щелкните появившийся результат поиска и щелкните установить.
2 июн. 2020 г.
Как открыть Блокнот в терминале Ubuntu?
3 ответы
- Откройте сценарий запуска .bashrc (запускается при запуске bash): vim ~ / .bashrc.
- Добавьте в сценарий определение псевдонима: alias np = ‘ ‘Для Notepad ++ это будет: alias np =’ / mnt / c / Program Files (x86) / Notepad ++ / notepad ++. Exe ‘
10 мар. 2019 г.
Как установить Блокнот?
- Шаг 1: — Перейдите на следующий веб-сайт: — http://notepad-plus-plus.org/download/v6.6.1.html Шаг 2: — Щелкните «Установщик Notepad ++». …
- Шаг 5: — Нажмите «Далее». …
- Шаг 7: -Нажмите «Далее». …
- Шаг 9: — Щелкните «Установить». …
- Шаг 1. Откройте Notepad ++. …
- Шаг 5: — Теперь вы можете внести необходимые изменения в файл «PartA».
Есть ли в Linux блокнот?
Краткое описание: Notepad ++ недоступен для Linux, но в этой статье мы покажем вам лучшие альтернативы Notepad ++ для Linux. Notepad ++ — мой любимый текстовый редактор в Windows на работе. … Но что, если он недоступен для Linux, мы всегда можем использовать какие-нибудь достойные альтернативы Notepad ++ для Linux.
Что такое Ubuntu, эквивалентное блокноту?
Leafpad — слишком простой текстовый редактор и его идеальная замена популярному приложению Notepad. В Ubuntu, вселенной Linux доступно множество текстовых редакторов. Каждый из них предназначен для разных целей или у них разная целевая база пользователей.
Как установить Блокнот в Linux?
Установите пакет Notepad ++ Snap
Откройте терминал в своей системе и введите следующую команду, чтобы установить Notepad ++. Имя команды и пакета должно быть одинаковым в любом дистрибутиве, поскольку одна из целей Snap — быть универсальной. Дайте Snap несколько минут или около того, и он сообщит вам, когда Notepad ++ будет установлен.
Как открыть Блокнот в терминале?
Откройте Блокнот с помощью командной строки
Откройте командную строку — нажмите Windows-R и запустите Cmd или в Windows 8 нажмите Windows-X и выберите Командная строка — и введите Блокнот, чтобы запустить программу. Сама по себе эта команда открывает Блокнот так же, как если бы вы загрузили его через меню «Пуск» или экран «Пуск».
Как открыть текстовый файл в Linux?
Введите vi имя файла. txt в Терминал.
- Например, для файла с именем «тамины» введите vi tamins. текст .
- Если в вашем текущем каталоге есть файл с таким же именем, эта команда вместо этого откроет этот файл.
Как открыть файл в командной строке Ubuntu?
Чтобы открыть любой файл из командной строки с помощью приложения по умолчанию, просто введите open, а затем имя файла / путь.
Блокнот Microsoft бесплатный?
Блокнот 8 — БЕСПЛАТНАЯ программа!
Есть ли приложение для блокнота?
Блокнот — это легкое и простое приложение-блокнот для пользователей Android и iOS. Это популярное приложение, которое позволяет бесплатно создавать заметки на своем смартфоне. В этом приложении доступны различные инструменты для написания и редактирования, так что вы можете легко создать новую заметку или отредактировать любую предыдущую заметку на смартфоне бесплатно.
Блокнот — это программное обеспечение?
Блокнот — это простой текстовый редактор для Microsoft Windows и простая программа для редактирования текста, которая позволяет пользователям компьютеров создавать документы. Впервые она была выпущена как программа MS-DOS для мыши в 1983 году и была включена во все версии Microsoft Windows, начиная с Windows 1.0 в 1985 году.
Какой текстовый редактор поставляется с Ubuntu?
Вступление. Текстовый редактор (gedit) — это текстовый редактор графического интерфейса пользователя по умолчанию в операционной системе Ubuntu. Он совместим с UTF-8 и поддерживает большинство стандартных функций текстового редактора, а также множество дополнительных функций.
Что такое сервис Snapd?
Snap (также известный как Snappy) — это система развертывания программного обеспечения и управления пакетами, созданная Canonical. … Snapd — это демон REST API для управления пакетами моментальных снимков. Пользователи могут взаимодействовать с ним с помощью клиента snap, который является частью того же пакета. Вы можете упаковать любое приложение для любого рабочего стола, сервера, облака или устройства Linux.
Как запустить Notepad ++ из командной строки?
В командной строке вы можете ввести notepad ++ textfilename. txt, и он запустит блокнот ++ с этим файлом. Примечание. Вы должны ввести имя так же, как ярлык. Поэтому, если вы назвали ярлык notepad ++. Exe, вам нужно ввести его таким образом в командной строке.
Доброго дня и солнечного настроения всем, заглянувшим на огонёк. Сегодня расскажу, как открыть текстовый редактор. Кому-то это может показаться слишком банальным. Но, судя по популярности данного запроса в поисковиках, довольно много пользователей испытывают трудности с решением поставленной задачи. Не буду злорадствовать, а просто протяну им руку помощи, описав самые доступные методы запуска текстовых редакторов «Блокнот» и Word.
Блокнот
Начнём, пожалуй, с «Блокнота» (Notepad) – самого простого текстового редактора, входящего в стандартный набор программного обеспечения любой версии Windows. Открыть текстовый редактор «Блокнот» можно несколькими способами.
№1
Первый способ изначально предусмотрен разработчиками операционной системы. Я имею в виду зелёную кнопку «Пуск», которую можно обнаружить в левом нижнем углу экрана. После нажатия на неё раскроется меню со списком наиболее часто используемых пользователем программ и служебными ярлыками («Мой компьютер», «Панель управления» …).
В нижней части списка имеется отдельно стоящий пункт «Все программы», нажатие на него раскроет перечень установленных на ПК программ.
Среди этого множества имеется неприметный пункт «Стандартные», после раскрытия содержимого в его недрах отыщется и «Блокнот». Для запуска найденного редактора осталось только щёлкнуть по нему мышью.
№2
Обладатели самой последней на данный момент десятой версии Windows среди служебных элементов меню «Пуск» могли заметить пустую строку. Она являет собой удобную функцию «Поиск».
В более ранних редакциях ОС строки нет, но есть команда «Поиск», дополненная изображением лупы.
Просто вводим туда слово «блокнот» или в английском варианте notepad (одно и тоже), ждём и видим в результатах поиска нужное нам приложение. Его запуск легко осуществить двумя быстрыми щелчками левой кнопки мыши.
Методом №2, как правило, редко пользуются, но данное знание не будет лишним – так искать на компьютере можно всё что угодно.
№3
Третий вариант, по-моему, самый удобный. Я пользуюсь именно им. Смысл не в открытии имеющегося на компьютере изначального файла с расширением txt и именем «Блокнот», а в создании ещё одного такого документа. На свободном месте любого пространства (рабочий стол или внутренности какой-нибудь папки) нужно единожды щёлкнуть левой клавишей мыши. Результатом этих действий станет появление небольшого меню. В нижней его части присутствует команда «Создать».
Подсвечиваем её посредством наведения курсора и среди списка предложенных для создания документов выбираем «Текстовый».
Появится файл с активным именным полем – это значит, что требуется задать ему имя. Называем и нажимаем на клавишу Enter (Ввод). Открыть полученный текстовый файлик можно также двумя щелчками.
№4
Друзья, есть ещё один способ, как мне думается, используется он крайне редко и в основном сисадминами, но расскажу и о нём — открыть текстовый редактор «Блокнот» можно через командную строку. В «Пуске» находим команду «Выполнить» либо одновременно жмём на две клавиши – Win (нарисовано плывущее окошко) и английскую R (текущая настройка языка не играет роли, метод сработает в любом случае, даже если выбран русский).
В открывшемся окошке пишем notepad (важно написать именно английское название) и жмём OK. Готово, цель достигнута – «Блокнот» открыт.
В Windows имеется ещё один текстовый редактор, являющийся внутрисистемным средством. Запускается он тоже через командную строку посредством написания в ней команды edit, идентичной его названию. Эту информацию я привёл просто для справки.
Word
Открыть текстовый редактор Word можно теми же самыми методами, что описывались выше для «Блокнота» с некоторыми правками. Коротко о том же:
- Первый — в меню «Пуск» среди всех программ ищем не «Стандартные», а Microsoft Office, а в числе предложенных компонентов выбираем Word.
- Второй — в поисковую строку требуется вписать не «Блокнот», а Word, потом найти нужную программу в результатах (обычно самая верхняя) и открыть двойным щелчком.
- Используя третий метод, проделываем всё то же самое, но среди перечисленных для создания вариантов выбираем документ Word.
- В четвёртом способе вписываем в окошко «Выполнить» команду winword.exe (можно вводить коротко одним словом без точки и расширения на конце) вместо notepad.
Файл
Друзья, тему я раскрыл, но отдельно хочу ещё отметить то, как открыть любым текстовым редактором готовый файл. Это довольно просто – делаем на заданном документе один правый щелчок мышки и выбираем команду «Открыть с помощью».
Остаётся только в списке выбрать необходимый вариант (если нужного нет, то нажать на пункт «Выбрать программу» и поискать там) и задача будет решена.
На этом моё повествование подошло к концу. Вы же можете дополнить его своими, не рассмотренными мною, методами, описав их в комментариях. До свидания.
Блокнот для Линукс ничем не отличается от блокнота в любой другой операционной системе. Это программа, для того чтобы писать какие-то небольшие текстовые заметки. По аналогии с реальным блокнотом и ручкой. Раньше реальные блокноты использовали для того, чтобы быстро что-то записать:
напоминание себе;
расписание дня;
номер телефона нового знакомого;
список покупок или список дел;
небольшие заметки;
и др.
Электронный блокнот нужен примерно для тех же действий. Использовать его для более серьезных и крупных записей можно, но в этом нет смысла, так как есть специальные программы. К примеру, в «блокноте» можно написать статью и даже книгу, но зачем это делать, если есть полноценный текстовый редактор типа Libre Writer. В то же время, зачем формировать полноценный текстовый документ в Libre Writer, чтобы расписать распорядок завтрашнего дня, если это можно сделать в блокноте.
В блокноте, теоретически, можно писать программный код, но это неудобно и не имеет смысла, потому что для этого есть полноценные редакторы кода с подсветкой синтаксиса, поиском ошибки, отладкой и др.
А общем, блокнот для Linux используют для небольших записей и задач. Для более профессиональных действий с текстом используют другие программы.
Блокнот для Линукс
Блокнот является достаточно простой программой с простыми функциями, но при этом они могут сильно отличаться друг от друга своими возможностями. К примеру:
в одних блокнотах присутствует функция «заметок-стикеров» на рабочий экран, а в других нет;
в одних блокнотах можно выставить напоминание для какого-то действия, а в других нет;
одни блокноты поддерживают несколько категорий по степени важности для расстановки приоритета задач, а другие не поддерживают эту функцию;
и др.
Итак, если вы ищете блокнот для заметок в Linux, тогда предлагаем вам небольшой список лучших подобных программ.
Блокнот для Linux: лучшие программы
Не все представленные ниже программы могут быть доступны именно для вашего дистрибутива Линукс, но что-либо обязательно вам подойдет. Программы могут быть установлены из терминала, из магазина приложений или из официального месторасположения: собственный сайт или репозиторий на GitHub.
«Joplin». Функциональная программа для заметок, которая используется не только в Linux, но и других операционных системах. Если она установлена на нескольких устройствах, тогда можно внутри нее включить синхронизацию.
«SimpleNote». Простой блокнот для Linux. Программа полностью на английском языке и вообще не поддерживает русский. Без лишних функций. Со своим назначением справляется на отлично.
«Zettlr». Блокнот для Линукс, который может работать с папками на вашем устройстве. Каждая отдельная заметка — это отдельный файл, который вы можете поместить в любую папку.
«Cherrytree». Продвинутый блокнот для Linux, который может сохранять заметки в древовидной структуре. Вы можете распределить заметки по различным категориям, например по датам. Где под каждой «датой» можно разместить соответствующие ей заметки. В качестве заметок может сохранять таблицы и изображения.
«Notable». Простая программа с минимальным интерфейсом. Не содержит ничего лишнего. Идеально подходит для тех, кто ищет просто блокнот для записи простых заметок.
«Standard Notes». Есть платная и бесплатная версии программы. Платная версия наполнена различным функционалом: синхронизация с облаками, редактор текста, ветвление заметок и др., а бесплатная годится только для простых заметок.
«Boost Note». Блокнот для Линукс, ориентированный на разных пользователей. Блокнот легко можно адаптировать под собственные нужды, если приобрести платную подписку.
«Tagspaces». Эта программа отличается от других подобных продвинутой поддержкой тегов. Каждой отдельной заметке можно задать уникальный тег, чтобы потом было легче ее найти. Поддерживает HTML-формат.
«Typora». Еще один минималистичный блокнот для Linux. Кроме функции стандартного написания заметок, в нем ничего нет.
«Trilium Notes». Продвинутая программа для написания заметок с множеством дополнительных функций. Поддерживает просмотр файлов разного формата: изображения, таблицы, PDF и др. Присутствует поддержка подсветки синтаксиса, поэтому этот блокнот сгодится для программистов.
Подобных программ-блокнотов для Linux большое множество. Вы можете попробовать несколько, прежде чем выберете «тот самый». Но что делать, если вы только перешли с Windows на Linux и в прежней операционной системе вам нравился функциональный «Notepad++», а вы не хотите от него отказываться? Выход есть.
Устанавливаем «Notepad++» на Linux
«Notepad++» — это не совсем «блокнот», это уже текстовый редактор, но многие пользователи используют его как блокнот. «Notepad++» разработан специально для Windows. Просто так взять и начать его использовать в Linux невозможно, но выход есть.
Если вы хотите использовать «Notepad++», как блокнот для Линукс, тогда вам нужно следовать вот такому алгоритму действий:
Установите на своем Линуксе программу «Wine». С помощью этой программы можно запускать «виндовские» программы на Линукс. Эта программа поможет запустить «Notepad++» на Linux.
Скачайте с официального сайта «Nodepad++» последнюю версию этой программы в ехе-формате, как для Windows.
Если программа «Wine» у вас установлена, тогда смело кликайте на ехе-файл «Notepad++» два раза.
Запустится программа «Wine», которая может попросить загрузить дополнительные пакеты, необходимые для запуска «Notepаd++». Загрузите, если нужно и нажимайте на кнопку «Установить».
Запустится процесс установки программы «Notepad++», как и на Windows. Вам нужно будет выбрать язык программы, принять лицензионное соглашение, несколько окон с настройками оставить «по умолчанию» и др. Сам процесс установки ничем не отличается от установки других программ в Windows.
После окончания установки вы сможете пользоваться «Notepad++», запуская как обычную Линукс-программу: кликом по ярлыку.
Таким же образом вы можете установить любую Windows-программу на Linux. Проблема этого способа в том, что он не всегда срабатывает. Поэтому есть ряд Виндовс-программ, которые никогда не установятся на Линукс, а есть такие, которые установятся с ошибками. Проблем с «Notepad++» не было замечено.
Заключение
Выбирайте понравившийся блокнот для Линукс из представленного списка и устанавливайте на свое устройство. Если хотите на Linux установить «виндовский», тогда используйте программу «Wine».