Привет, Хабр! Относительно недавно после пары лет перерыва в айти, потраченных на изучение японского языка, мне пришлось срочно обновлять свои знания на работе. Ну знаете, искать возможности исполнить все хотелки начальника, как и положено эникею. Меня ждало много увлекательных открытий, но при этом, как водится, и немало боли и борьбы с непонятками. Docker, контейнеры, реверс DNS и реверс прокси, получение TLS сертификатов. В какой-то момент я наконец дошёл до удобного решения, которым я теперь хочу поделиться.
В своё время домашний сервер очень облегчил бы мне понимание Docker’а, да и удобство работы с ним неслабо бы повысил. Поэтому возникла идея написать эту статью, после прочтения которой любой человек даже с поверхностными знаниями в информационных технологиях сможет поставить себе постоянно доступный домашний сервер на базе Docker Swarm с удобной веб-мордой, простым получением TLS-сертификатов и Heroku-подобным функционалом (для чего будем использовать PaaS CapRover).
Статья, в общем-то, рассчитана на новичков, обладающих какими-то техническими знаниями — школьников старших классов, студентов и просто любителей — а потому вряд ли будет интересна серьёзным профессионалам.
Зачем оно нужно?
Ну как минимум потому что это круто, иметь домашний сервер! Да и настраивать всё это дело интересно. При этом он уже за месяца три отобьёт свою стоимость в сравнении с VPS’ом схожей конфигурации. Ну и наконец он просто радует глаз и миленький.
Что же до использования — иметь возможность развернуть в пару кликов дома Docker-контейнеры сразу в формате http://контейнер.мой.домен/ и в ещё один клик подключить к нему SSL неплохо упрощает жизнь. Сейчас всё больше и больше разнообразных приложений и сервисов переезжают в контейнеры и, если вы не любите лишний раз платить большим компаниям, иметь свои аналоги платных сервисов на домашнем сервере это очень удобно.
Ну а удобство для разработчиков и так понятно.
Подготовка
Поскольку мы хотим, чтобы наш домашний сервер был доступен из внешней сети, нужно сделать несколько приготовлений.
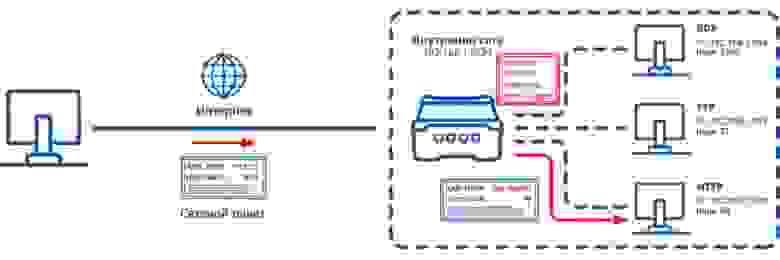
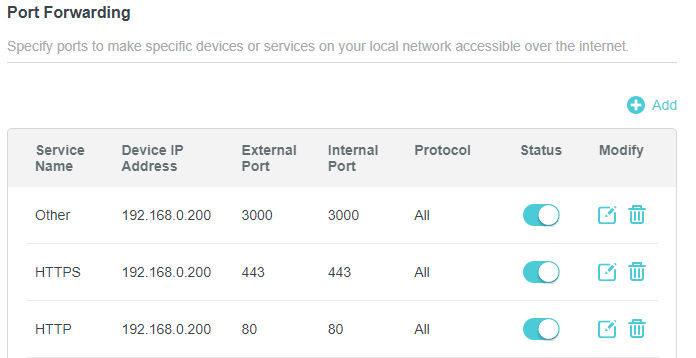
Port Forwarding
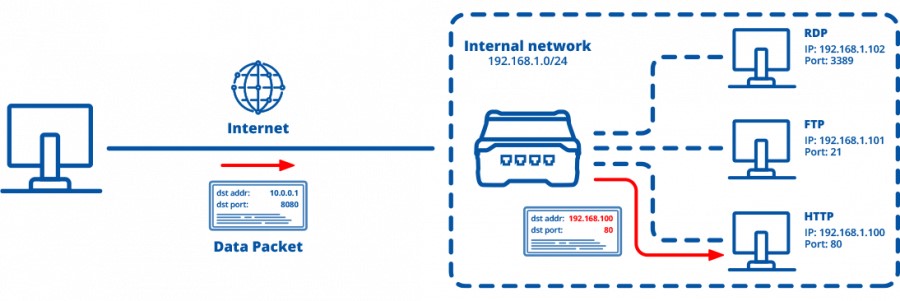
Проверьте наличие у вашего маршрутизатора (роутера) опции Fort forwarding/Port mapping/Перенаправление портов. Это не самый безопасный, но самый простой способ дать нашему серверу путь во внешний мир. Убедитесь что 80, 443 и 3000 порты у вас ничем не заняты — именно их вы будете прописывать IP адресу вашего сервера. Возможно в будущем, например, если вы захотите поднять почтовый сервер, вам придётся прописать дополнительные порты, но пока нужно только это.
Если проводить аналогию для понимания перенаправления портов, то представьте работу мамы в детстве. По умолчанию охранник туда не пустит, но стоит только сказать волшебную фразу «Я к маме», как строгий охранник уже пускает и говорит куда пройти. Вот и тут так же, с нашим NAT’ом роутера, только вместо «Я к маме» вы говорите порт, на что вас направляют куда надо.
Так же стоит убедиться, что у DHCP вашего роутера есть возможность зарезервировать выданный IP адрес за MAC. Скорее всего ваш сервер будет стоять включённым всё время и не просрочит свой выданный IP адрес, но подстраховаться никогда не бывает лишним. Если нельзя — выпишите машине статичный IP вне зоны выдачи адресов DHCP. Это сложнее и неудобнее, но тоже вариант (Кто-то даже скажет что так даже лучше сделать. Но я сейчас за простоту).
Нету этих опций? Возможно ещё не всё потеряно. Проверьте базу https://dd-wrt.com/support/router-database/ на наличие вашего роутера и есть ли тема по нему на 4pda. Если и там пусто… Ну, либо сворачивайте это руководство, либо пора купить новый роутер.
Домен
Конечно, ничто не мешает нам обращаться к нашему домашнему серверу и напрямую по IP адресу, но делать так не рекомендуется: и не особо безопасно, и запоминать IP адрес не просто, да и если у вас динамический, меняющийся каждый раз как вы заново подключаетесь к интернету, IP адрес, то запоминать его вообще бессмысленно. Ну и наконец, у нас много сервисов планируется, а чтобы к ним доступ был тупо по IP адресу, придётся их на разные порты навешивать. Оно вам надо?
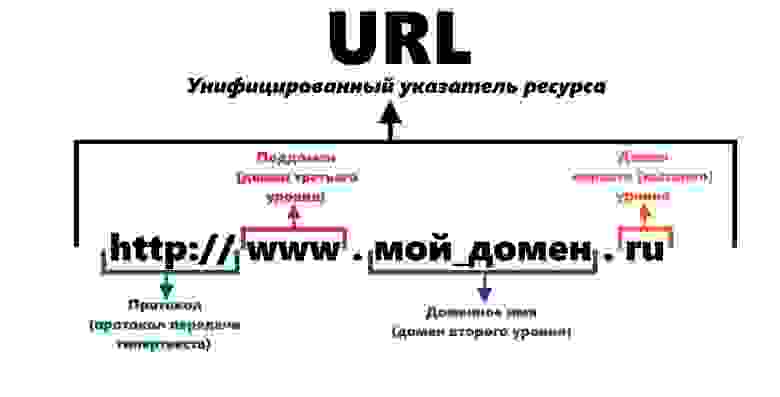
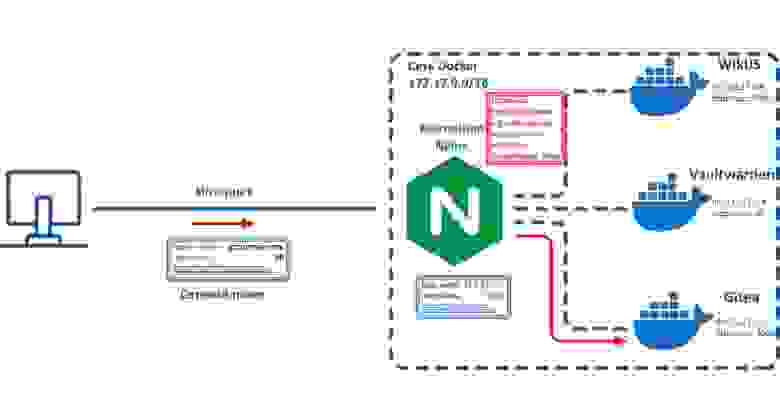
Именно поэтому мы будем использовать домен.
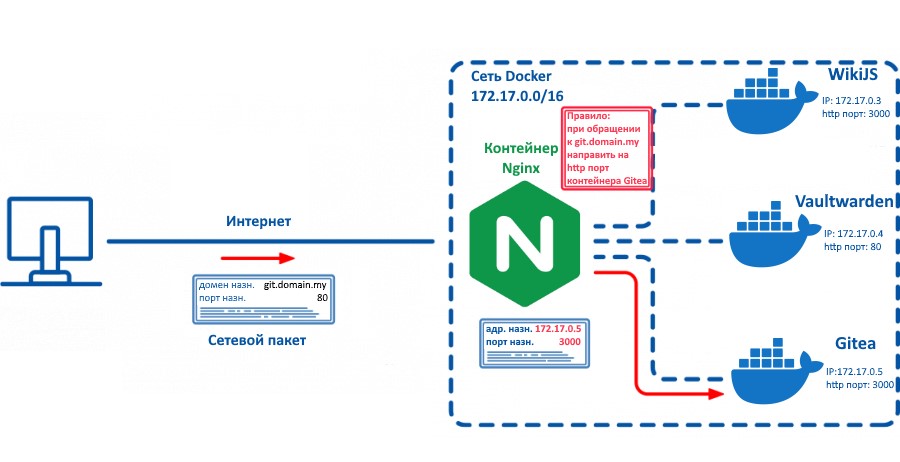
Ну, знаете, ту самую штуку, которую вы вводите в адресной строке. В результате сможем давать сервисам поддомены для удобства и не страдать. Ну, например https://пароли.мой.домен/ для парольного сервиса или https://почта.мой.домен/ для почты. Удобно, в общем, запоминается. Делать это будет Ngnix под капотом нашего PaaS, при желании всегда можете разобраться в конкретике.
Рекомендую я, конечно, домен купить. Цены на домены в популярных зонах достаточно либеральные, платить раз в год, регистраторов куча. В плане выбора регистратора я ничего конкретного советовать не буду. Адекватнее всего ориентироваться по цене и отзывам. Разве что маленькое наблюдение: если регистратор требует миллиарды шекелей за такие вещи, как банальное управление DNS записями, то возможно это не очень хороший регистратор и следует посмотреть в другую сторону.
Впрочем если вы только пощупать пришли, то домен можно получить и бесплатно. Есть такой регистратор — Freenom, там можно бесплатно достать домен в зонах .tk, .ml, .ga, .cf или .gq. Правда как часто бывает с чем-то бесплатным, сайт глючный. Если на проверке доменов у вас всё время пишется, что домен занят, попробуйте поставить сразу полный путь. То есть вводите в проверочное поле не мой_домен, а сразу, скажем, мой_домен.tk.
Очевидно, что если что-то досталось бесплатно, то и потерять его легко — отзывы у Freenom в этом плане далеки от хороших. Так что если планируете что-то серьёзное, то лучше домен себе всё-таки купить у регистратора. Однако для маленького домашнего сервера потенциальная потеря домена не критична.
Cloudflare
Тут мы уже входим в пространство вкусовщины. Вам ничто не мешает использовать и редактор DNS записей вашего регистратора или любой другой сервис управления DNS записями домена. Тут, на хабре, вон вообще CloudFlare раком интернета недавно называли. Но с другой стороны, CloudFlare даже в базовой, бесплатной версии имеет достаточно много приятных фишек, которые ваш регистратор скорее всего не предоставляет. Тут и какая-никакая защита от DDoS, кеширование, расширенные возможности управления доступом и так далее и в том же духе. Плюс в одном из следующих пунктов, когда мы поднимем контейнер для DDNS, будет использоваться именно CloudFlare (впрочем настроить DDNS с другим провайдером вроде DuckDNS — задача достаточно тривиальная).
Правда многие фишки пройдут мимо нас, поскольку проксирование у CloudFlare на wildcard-записи (ну, это записи включающие всё пространство имён *.мой.домен) не работает (ну, за бесплатно). Однако ничего не мешает потом, уже для отдельных сервисов, сделать конкретную запись и пожать все плюшки платформы. Ну или ещё лучше, если у вас статический IP адрес, вообще без DDNS обойтись.
Платформа
Физический путь
Удобство физического пути очевидно — стоит отдельная машинка, не мешает основной работе, радует глаз.
Если спросить, что же использовать как платформу, наверняка многие ответят Малинку (то есть Raspberry Pi). На мой взгляд это не самый лучший выбор для данного случая.
Raspberry Pi отлично подходят для самодельных решений разнообразной направленности, но по соотношению цена/производительность не являются каким-либо лидером. И, хотя сейчас уже множество софта доступно под ARM системы, под x86 программы всё-таки чувствуют себя постабильнее.
Кто-то захочет переоборудовать старую машину или собрать на старых Xeon’ах себе компьютер для веб-сервера. И это тоже вариант, хотя по потреблению электроэнергии не оптимальный.
Я же советовал бы купить для данных целей недорогой (или не очень дешёвый, если вы хотите постоянно запускать «тяжёлые» задачи на вашем сервере) мини-пк (иначе называемый неттоп). Доступные варианты с 8 гигабайтами оперативной памяти, четырёхядерным Celeron и SSD на 128 гигабайт можно найти за 150-200 долларов и этого более чем хватит для домашних задач. При этом он будет компактным, тихим, удобным в размещении, достаточно приятно выглядящим и с низким TDP. Даже в самые дешёвые модели обычно можно доставить как минимум один, а порой и два 2,5 дюймовых диска, так что как файловую помойку его, в общем-то, тоже можно использовать. Хотя лучше превратить его в личное облако, а как файловый сервер использовать отдельное NAS-устройство — для отказоустойчивого хранения большого количества данных форм фактор мини-пк не слишком располагает.
Помимо этого, если вы «наиграетесь» и решите, что оно не ваше, такому компьютеру будет легко найти место. Например поставить обратно Windows и отдать маме/тёте Вале из третьего подъезда. Для офисной работы и использования браузера он подойдёт прекрасно.
А если вы за чуточку большую цену взяли мини-пк с несколькими сетевыми портами, то сможете превратить его в невероятно мощный и функциональный маршрутизатор, поставив сверху OpenWRT, PFsense, ClearOS или ещё какую-нибудь систему для роутеров. Ну и вообще альтернатив много, когда и если наиграетесь с предложенным мной вариантом.
Сразу, правда, надо учесть: шансы, что у такой машинки не будет работать Wi-Fi под линуксом, мягко говоря, не самые маленькие. Так что планируйте проводное соединение.
Заранее погуглите, на какую клавишу вызвать boot menu у вашей машинки. А образ для установки, если вы на Windows, лучше всего на флешку записывать программой Rufus.
Виртуальный путь
Если у вас есть просто живой интерес к тому, что и как настроить, определиться надо ли оно или не надо, то настраиваем виртуальную машину.
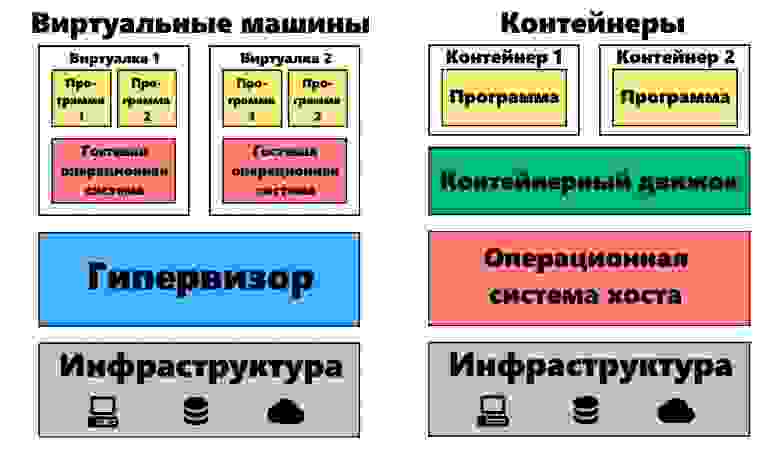
Тут стоит провести некоторое разграничение в понимании, поскольку дальше у нас будут ещё и контейнеры Docker. Внешне и по структуре они очень похожи, но вот по использованию неплохо так различаются.
Виртуальная машина — это именно то, как оно звучит — компьютер, которой на самом деле не существует, живущий внутри нашего. Её в какой-то мере можно сравнить с картонной коробкой. Её нужно где-то достать, развернуть, заполнить. Она стоит и занимает место, даже если не до конца заполнена. И залезть внутрь этой коробки иначе как сверху достаточно проблематично.
А контейнер — это как пакетик из магазина. Вроде и служит примерно той же цели, что и коробка, но внутрь что-то положить и достать проще, укладывать по-особому не нужно,места много не занимает, и выкинуть не жалко, и продырявить просто. Говоря же чуть более нормальным языком — контейнер это такая недо-виртуалка, которая ведёт себя скорее как процесс программы.
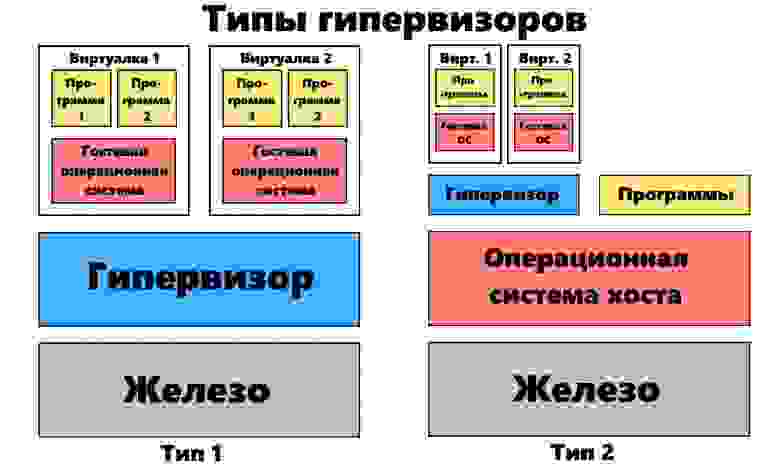
Конкретный гипервизор (ну, программа, где ваши виртуальные машины создаются и управляются) — на ваше усмотрение. Лучше, конечно, использовать гипервизор первого типа (они, как правило, быстрее, поскольку работают “под” операционной системой, а не “над” ней, как гипервизоры второго типа), но нашему серверу это не очень критично.
Внимание, любители всяких игруль, мобильных и не очень, на Windows — большая часть гипервизоров конфликтуют с эмуляторами Android для игр и с некоторыми античит решениями. Нормально только Bluestacks для Hyper-V работает, так что заранее выберите, что вам важнее.
VirtualBox
Для начала распишу для VirtualBox, который доступен на всех основных платформах, хотя и не отличается высокой скоростью.
Нажмите на кнопку New (Создать) для создания новой машины, и, ориентируясь по своей логике, задайте все настройки — если что, то потом всегда сможете поправить. Правда, меньше чем 2 гигабайта оперативной памяти лучше не ставить.
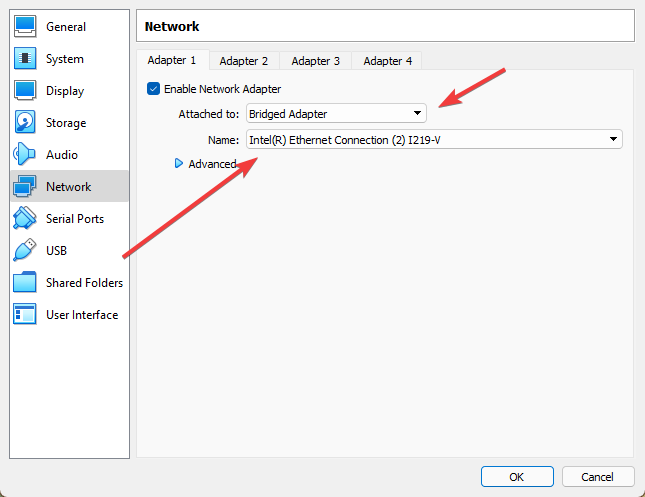
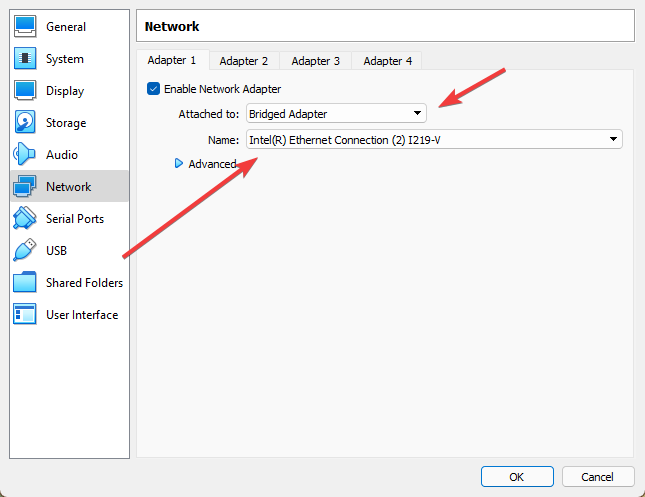
После создания машины войдите в её настройки. В разделе Storage (Носители) добавьте ваш образ к дисководу (синяя иконка), а в разделе Network (сеть) поменяйте тип подключения на Bridged Adapter (Сетевой мост) и выберите сетевую карту, по которой к вам приходят интернеты, после чего сохраните.
Hyper-V
Поскольку сам я в основном пользуюсь Windows, то предпочитаю использовать Hyper-V — встроенный в Pro версию системы гипервизор первого типа. Если вы пользователь Windows, то вам я тоже его советую — как и положено гипервизору первого типа, он весьма радует своей производительностью.
Чтобы использовать Hyper-V, активируйте его в Turn Windows Features on or off (Включение или отключение компонентов Windows) и перезагрузите компьютер. Вероятно, вам ещё придётся включить аппаратную виртуализацию в BIOS, если вы ещё не делали это. Также необходимо создать в Hyper-V manager (Диспетчер Hyper-V) сетевой интерфейс, ведущий во внешнюю сеть. Кликните справа на Virtual Switch Manager (Диспетчер виртуальных коммутаторов), выберите External (Внешний) и нажмите Create Virtual Switch (Создать виртуальный коммутатор). Далее в настройках External Network (Внешняя сеть) выберите сетевую карту, по которой к вам приходят интернеты, а потом сохраните.
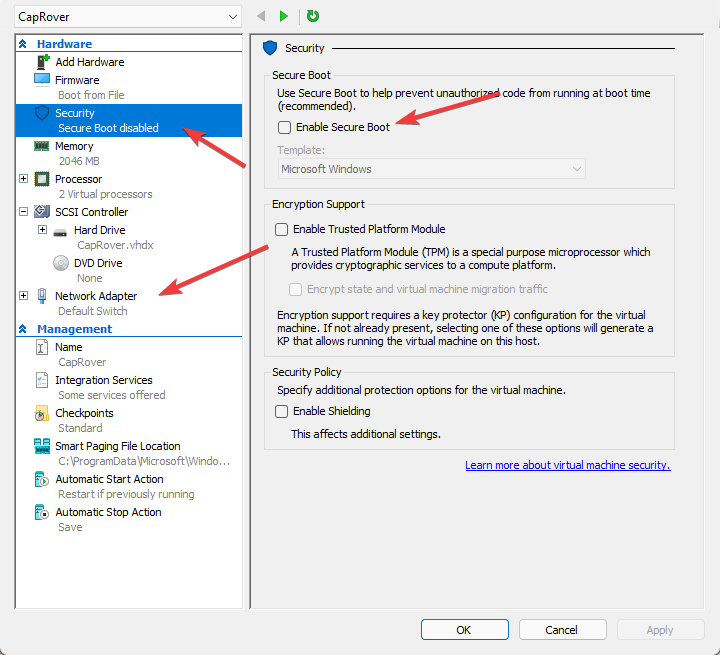
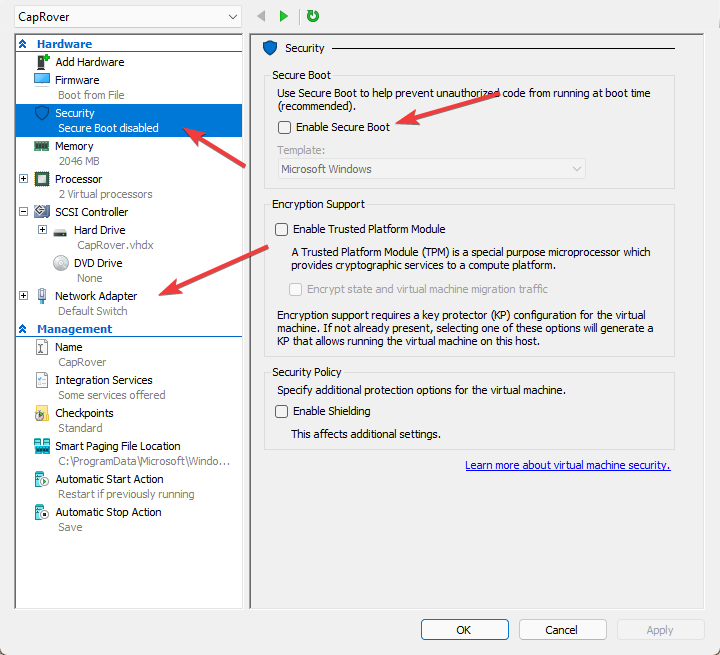
После этого создайте новую машину в Hyper-V manager (но только не создавайте «быструю» машину, там всё не слава богу), а потом пройдите в её свойства и отключите Secure Boot (если машина 2-ого поколения). Остальные параметры по вкусу, но меньше 2 гигабайт оперативной памяти лучше не ставить. Ну и как сетевой интерфейс, очевидно, нужно поставить свежесозданный.
Установка и настройка системы
При выборе дистрибутива для установки у нас есть некоторый выбор (Но свериться с поддерживаемыми платформами на https://docs.docker.com/engine/install/ не помешает). Официально докер рекомендуется ставить на Ubuntu, я обычно предпочитаю Debian, но нам в целом не принципиально. Однако возможные подводные камни я распишу только для этих двух дистрибутивов.
И да, если можете, то лучше напрямую смотрите инструкции. А то информация в интернете имеет привычку устаревать и есть шанс, что к моменту, как вы это читаете, всё уже десять раз поменялось.
В случае с Ubuntu скачайте Ubuntu Server — на сервере графический интерфейс ни к чему, вы даже не будете подключать к нему монитор после изначальной установки. При установке важный момент — НЕ отмечайте Docker в качестве установки по умолчанию. Иначе он поставится как snap пакет, будет глючить, тупить и вообще, зачем вам лишние проблемы, не дружите со snap’ами, это плохая компания.
После установки системы копипастим по одной эти строчки (вы же уже подключились по SSH, правда ведь? Если нет, то чуть подальше будет инструкция) или вбиваем вручную:
sudo apt-get update
sudo apt-get install
ca-certificates
curl
gnupg
lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioПри установке Debian не надо отмечать web server, поскольку в качестве него у нас Nginx внутри контейнера Docker’а с нашим PaaS работать будет.
После установки системы копипастим эти строчки:
sudo apt-get update
sudo apt-get install
ca-certificates
curl
gnupg
lsb-release
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioВ общем скачайте что вам нравится, запишите на флешку при физическом пути, подключите к виртуалке при виртуальном и давайте, устанавливайте по инструкциям.
Помимо того, чтобы вводить команды вручную, вы можете использовать Ansible или другие системы для развёртывания, но данное руководство их проигнорирует, поскольку ничего сложного мы не делаем. Просто знайте, что если вам потребуется однотипно настраивать несколько машин, то можно по ssh удобненько это делать через Ansible. Но ssh игнорировать всё же не стоит, ведь как минимум подключившись к своей машине по нему, вы сможете тупо копипастить все команды из руководств, а не вводить вручную.
Ansible это достаточно важный инструмент для Linux-админа и, если вы планируете сдавать или хотя бы просто учиться на сертификации от RedHat, то он вам понадобится. Ну так, на будущее.
Ssh клиентов великое множество, я обычно пользуюсь встроенным в Windows OpenSSH (хотя он встроен, но в старых версиях Windows 10 может быть по-умолчанию отключен. Включается в Turn Windows Features On and Off (Управление дополнительными компонентами)). Просто открываете PowerShell и пишите:
ssh логин_в_linux@IPшник_сервераА после вводите пароль своего пользователя. Тут стоит отметить, что использовать ssh с паролем это не особо безопасно (но зато проще всего), и, если у вас будет желание с этим разобраться, то лучше настроить ssh ключ.
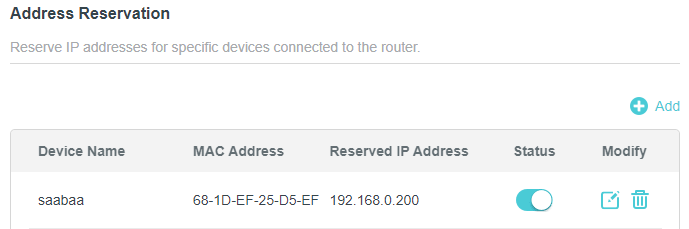
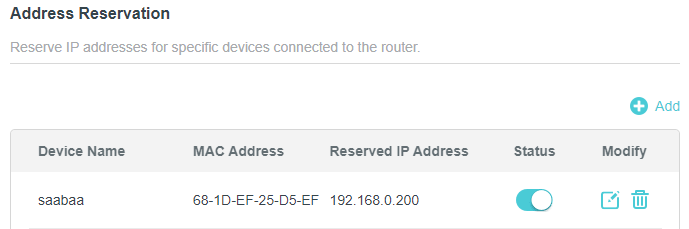
Систему мы настроили, но не спешите ставить CapRover. Сначала вернёмся к роутеру. Найдите в нём ваш сервер и зарезервируйте его IP адрес в DHCP. Ну или поменяйте его на что-нибудь приятное и зарезервируйте. У вас есть чувство прекрасного, я уверен. После этого пропишите перенаправление с 80, 443 и 3000 портов маршрутизатора на 80, 443 и 3000 порты нашего сервера.
Вот пример того, как оно выглядит в моём роутере TP-Link:
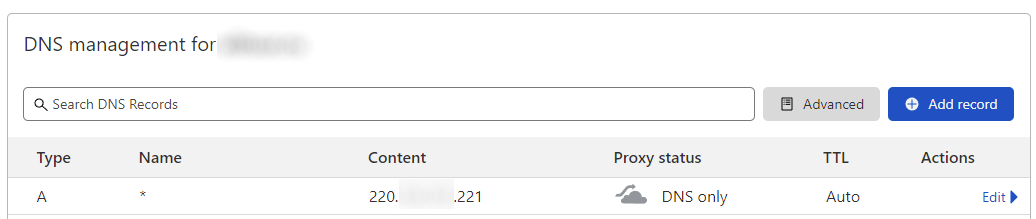
Теперь идём к домену. Войдите в CloudFlare или DNS редактор вашего регистратора и создайте следующую запись:
Тип: A
Хост: *.ваш.домен
Запись: указывает на ваш внешний IP адрес
Если вы не знаете как узнать ваш внешний IP адрес, то посмотрите в настройках интерфейса, роутера, где угодно. Ну или наберите в поисковике что-нибудь вроде «мой IP», если копаться не хочется.
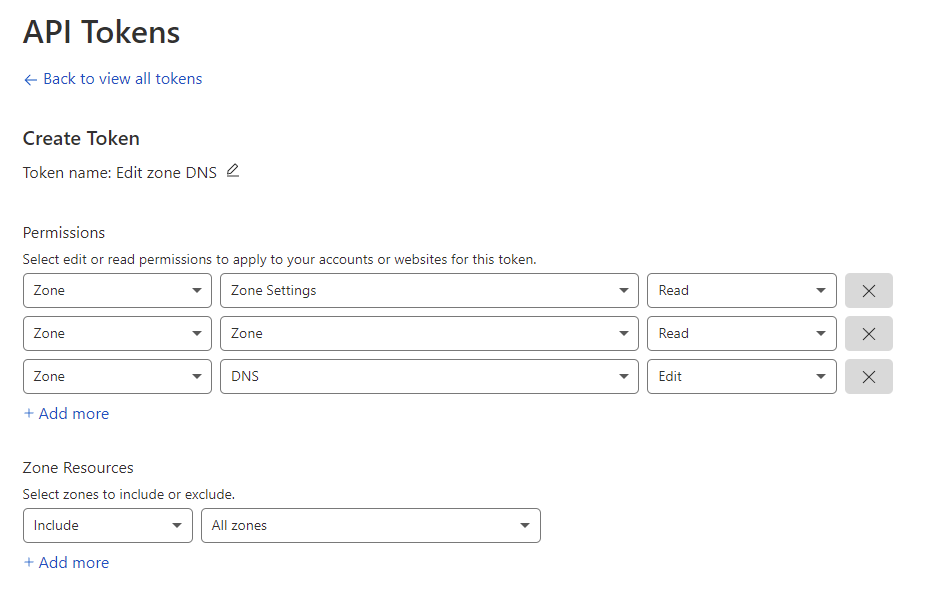
Можете сразу не отходя от кассы создать токен, если планируете динамически обновлять DNS при изменении вашего IP адреса.
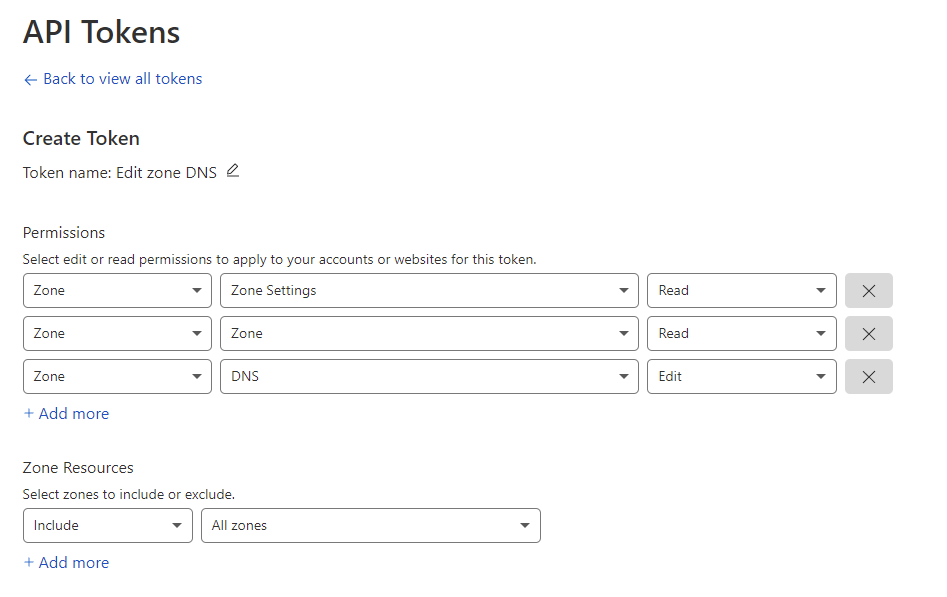
Для этого пройдите по ссылке https://dash.cloudflare.com/profile/api-tokens и создайте токен со следующими свойствами:
Zone — Zone Settings — Read
Zone — Zone — Read
Zone — DNS — Edit
Include — All zones
Сохраните длинный Cloudflare API токен, но далеко не убирайте.
Всё, теперь заходим на сервер и пишем волшебную команду, которая поднимает нашу систему для управления контейнерами:
docker run -p 80:80 -p 443:443 -p 3000:3000 -v /var/run/docker.sock:/var/run/docker.sock -v /captain:/captain caprover/caproverЕсли вы плохо знакомы с Docker’ом, то тут мы запускаем наш первый контейнер — небольшой PaaS CapRover. Помимо этого мы даём портам в контейнере путь на волю (-p 80:80 -p 443:443 -p 3000:3000), позволяем контейнеру иметь доступ к демону Docker на хост-машине (-v /var/run/docker.sock:/var/run/docker.sock) и делаем так, чтобы папка из контейнера хранила своё содержимое в папке на хосте (-v /captain:/captain). Если так не сделать, то при перезапуске контейнера всё содержимое: настроечные файлы и другие данные нашего контейнера, потеряются навсегда. Так что никогда не забывайте указывать команду -v при работе docker в консоли, чтобы потом не плакать у разбитого корыта. Ну а caprover/caprover — это образ на Docker Hub.
Подождите немного и зайдите либо по айпи адресу, либо по адресу вашего домена:3000 (например http://мой.домен:3000), введите пароль captain42 . После этого тут же введите в нижнее поле ваш домен и нажмите Update Domain. Можете также нажать на Enable HTTPS, но вот на Force HTTPS не надо нажимать — Cloudflare и так трафик у вас (если вы оставили рекомендуемые настройки) с http на https переводит. Конфликтов на этом поводе нам не надо.
Вы великолепны!
Настала пора запустить наш первый контейнер внутри PaaS.
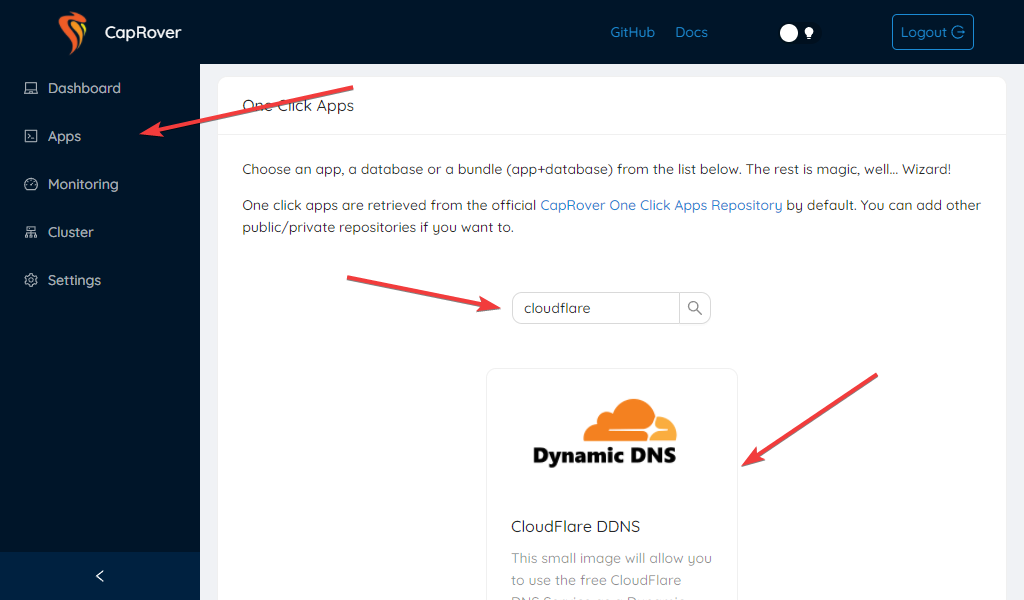
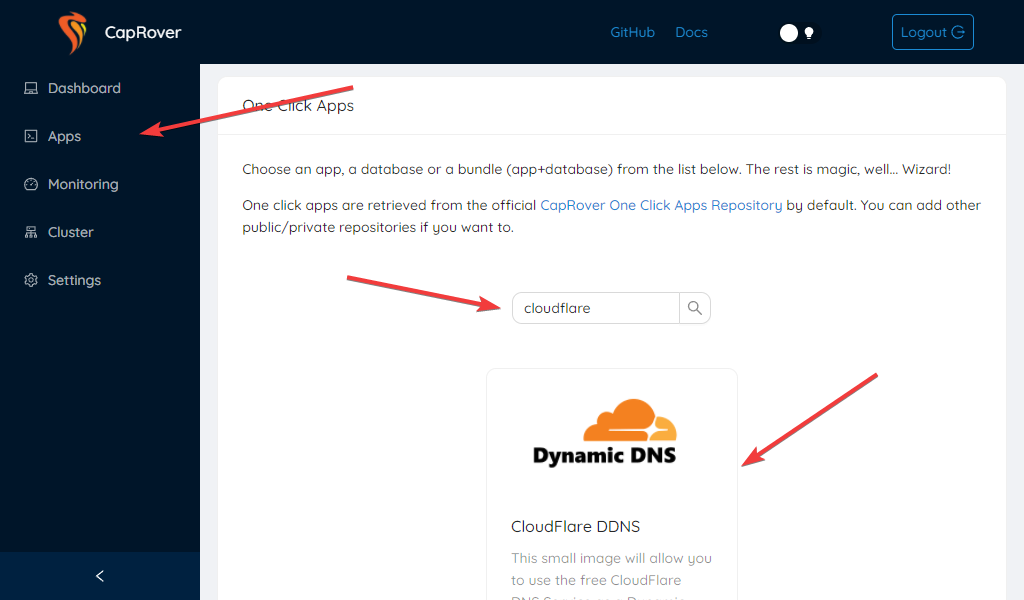
Перейдите в веб панели в раздел Apps, нажмите на One-Click Apps/Database, найдите CloudFlare DDNS. Это достаточно простой контейнер, весь смысл которого сводится к тому чтобы раз в пять минут проверять, изменился ли IP адрес сервера, и, если изменился, обновлять DNS запись на CloudFlare.
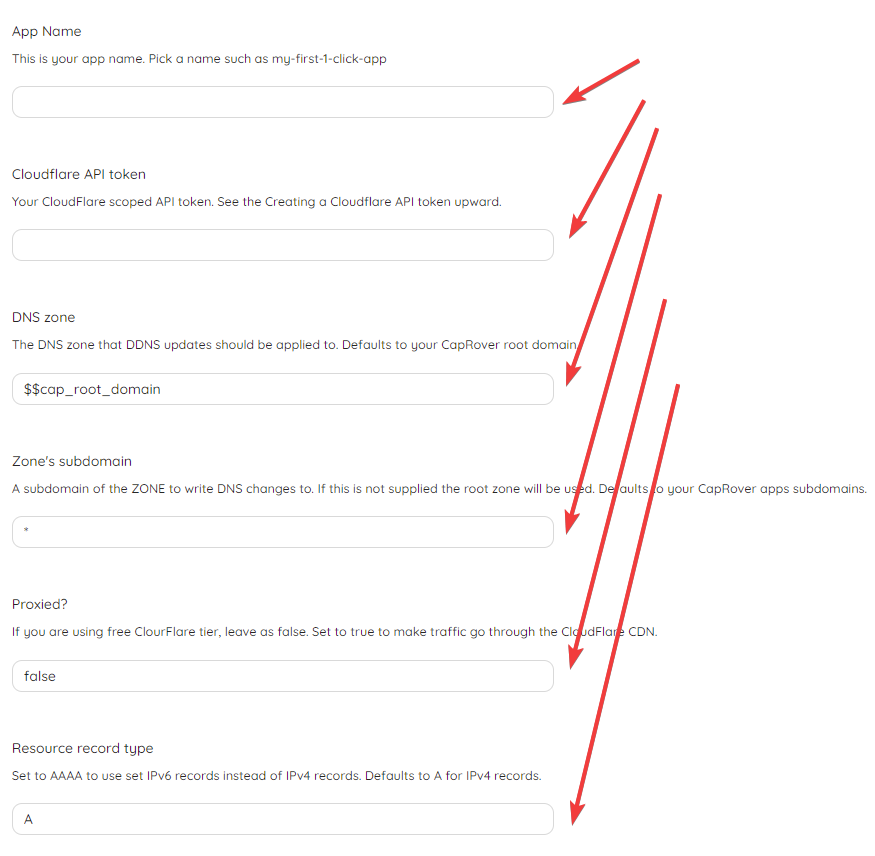
После того как вы нажали на него, вы увидите много опций для ввода. Вообще говоря, чтобы всё заработало нам достаточно просто указать наш сохранённый токен CloudFlare и задать какое-нибудь имя. Но давайте всё-таки разберёмся, что именно мы видим.
А видим мы опции ввода так называемых переменных окружения. Не всех правда, а только тех, которые указал автор конфигурационного файла для CapRover. Значения из этих переменных контейнер может достать и использовать в своих целях, проще говоря через них задаётся начальная конфигурация контейнера.
Так вот, задайте какое-нибудь имя, вставьте ранее сохранённый токен и нажмите Deploy. Контейнер заработал. Теперь можете делать что угодно!
Чуть сложнее
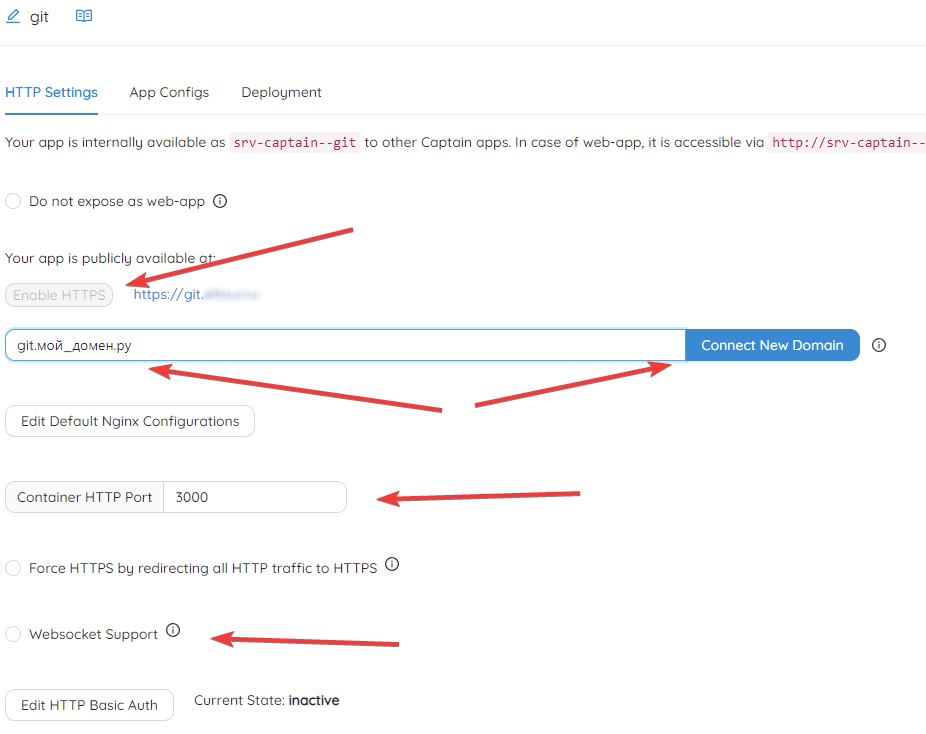
Этот контейнер был простым, без веб доступа, но что у тех, к которым мы будем иметь доступ? Да в общем всё так же, разве что ещё можно включить https, задать домен, указать HTTP порт контейнера и включить websocket. Попробуйте, это просто и интересно!
Использование
И вот наконец у нас всё стоит и работает.
Зачем оно вам? Ну, если вы до сих пор не знаете — придумайте. Для установки в один клик в CapRover доступно множество приложений для повседневного использования. Например менеджер паролей Vaultwarden. Торрент-клиент Qbittorrent. Сервер Minecraft. Боты для Discord. Вариантов много.
Я, например, держу стол для игры в DnD с друзьями Foundry VTT, веб-интерфейс для пробуждение от спячки моего домашнего компьютера (чтобы потом подключаться по RDP), свой маленький гит на базе Gitea, удобный фронтэнд для чтения Reddit’а libReddit, веб-архив для закладок и ещё кучу всякой всячины для тестов и изучения.
Ничто не мешает вам самому поэкспериментировать с контейнерами, которых в списке ещё нет, а если результат будет удовлетворительным — опубликовать свой конфиг на Github среди других приложений для установки в один клик.
В самом начале мы установили SSH, так что если вы захотите более тонкой настройки, подключите и тыкайтесь. Советую также зайти на SSH через VS Studio Code с установленным расширением Docker’а, и установить его же сразу там на ваш сервер. Теперь наблюдать, управлять и чистить мусор в контейнерах гораздо удобнее.
Что дальше?
Возможно, вам уже хватило, вы поняли что это не ваше и вообще. Тоже неплохой результат. Возможно, вы просто хотели домашний сервер и получили его — опять же, к результату мы пришли. Или же вы хотите большего — и это тоже прекрасный результат! Надо понимать, что хотя Docker Swarm уже несколько протух, для небольших нагрузок, вроде домашнего использования, он подходит на отлично. А если вам мало, то, разобравшись как и что тут работает, вы можете медленно начать своё движение к изучению kubernetes.
Что можно посоветовать конкретного? Ну, если Docker вам интересен и хочется в нём разобраться поглубже, то вводный цикл статей от Microsoft достаточно приятно и наглядно объясняет как и что оно.
Если хотите покрупнее брать — и в Hyper-V получше разобраться, и в контейнерах и чуточку затронуть кубер, то вот ещё у них есть неплохие материалы.
Не, не, вы не подумайте, я хоть и виндовый админ (ну хорошо-хорошо, эникей а не админ), но не сказать чтобы прям топлю за Microsoft, просто материалы у них бесплатные и достаточно толковые, на мой взгляд.
Коли от Microsoft тошнит — ищите курсы. В англоязычных интернетах с этим проще — идёшь на Udemy или Pluralsight и выбираешь курс по теме, где люди поменьше в комментах бугуртят на качество, и в бой. С русскоязычными курсами посложнее в выборе, но кто ищет — тот найдёт.
Ну и наконец если в целом вся эта тема с сервисами на своём домашнем сервере вам интересна, то вот отличный список selfhosted решений на все случаи жизни.
В общем, да пребудет с вами IT сила!
4 года назад 28 февраля 2019 в 19:03 138829
Полезно запустить свой локальный веб-сервер хотя бы из любопытства. Понять устройство веба, сделать простенький сайт, втянуться и стать профессиональным разработчиком — проще, чем кажется. Совсем просто одним кликом установить готовый пакет WAMP (Windows: Apache HTTPD, MySQL, PHP), а ещё лучше — разобраться самому.
А чтобы лучше разобраться в веб-серверах давайте вместе установим, самостоятельно настроим и обновим все три компонента: Apache HTTPD 2.4, MySQL 8.0 и PHP 7.3. А заодно разберемся и с phpMyAdmin 4.8.
Если говорить совсем доступно, то заурядному веб-серверу нужны только три вещи: программа для ответа на запросы браузера, в нашем случае это Apache HTTPD, программа для управления базами данных, мы рассмотрим MySQL, и библиотеки для обработки кода на каком-то языке программирования, я поведу речь о PHP. Опционально, но совсем не обязательно, подобрать софт для ручных манипуляций с базами данных. Провайдеры дешевого интернет–хостинга чаще всего дают доступ к phpMyAdmin, а поэтому его используем и мы. Все эти программы совершенно бесплатны, а их код — открыт.
Конечно, базами данных можно управлять иначе, например, через PostgreSQL или SQLite, иначе можно отвечать и на запросы, допустим, через nginx или Microsoft IIS, да и языки можно использовать совершенно другие, скажем, Ruby или Python. Но к 2018 году, вот уже более десяти лет, связка Apache-MySQL-PHP всё ещё остается самой популярной.
Пройдем по чётким пунктам с краткими пояснениями для более глубокого понимания. Если вас интересует только результат — игнорируйте пояснения.
1. Подготовьтесь к установке сервера
1.1. Создайте папку web на диске D. Внутри нее создайте 5 подпапок: apache, php, tmp, www и log.
Сервер лучше устанавливать не на тот логический диск, где установлена Windows: чтобы избежать проблем с правами доступа к файлам и случайно не удалить сервер при переустановке системы. Для примера возьмём диск D.
1.2. Установите текстовый редактор кода. Хорошие варианты: Visual Studio Code, Brackets, Atom, Sublime Text и Notepad++.
Редактор не требуется, но с ним удобнее работать: как минимум, редактор нумерует строки и автоматически подсвечивает фрагменты кода разными цветами. Для таких редакторов как VS Code и Atom (и отдельный для Sublime) существуют пакетные менеджеры. Установив дополнительные пакеты, вы заставите редактор «подсвечивать» код ещё большего числа языков, а также научите автоматически указывать ошибки, дополнять выражения и делать многое другое. Но в конце–концов можно использовать и встроенный «Блокнот» Windows.
1.3. В каталоге D:webwww создайте файл index.html с текстом Hello world и файл index.php с текстом <?php phpinfo(); ?>.
HTML–файл необходим для проверки работы веб-сервера Apache HTTPD, который в среде разработчиков чаще называют просто Apache или «апач», хотя это и не совсем верно, ведь так называется группа проектов и стоящая за ними организация Apache Software Foundation, а не одна программа, но это простительная ошибка. Если Apache работает, то в браузере в ответ на обращение к серверу появятся слова Hello world. А вот PHP–файл необходим для проверки работы PHP, о котором ниже. Если PHP работает, то в браузере в ответ на обращение к серверу появятся сведения о конфигурации PHP.
2. Установите и настройте Apache HTTPD
2.1. Загрузите архив с последней версией Apache HTTPD для 64–разрядной Windows: httpd-2.4.38-win64-VC15.zip. На всякий случай, проверьте на официальном сайте Apache Lounge нет ли версии новее: apachelounge.com/download.
Официальная сборка Apache под Windows не выпускается, сборки готовят отдельные организации, самой активной из которых является Apache Lounge. Сам Apache работает по HTTP и в Windows трудится как фоновый процесс, а в Linux — как демон (англ. daemon), откуда и название HTTPD. Существует Apache и под 32-битные версии Windows, для них необходима версия Win32, а не Win64. Указанные в имени файла VC15, VC14 и VC11 говорят о версии Visual Studio, которой скомпилирован Apache. Выберете самую последнюю версию и установите свежие вспомогательные файлы Visual Studio с официального сайта Microsoft: VC_redist.x64.exe.
2.2. Распакуйте архив и перенесите содержимое папки Apache24 в папку D:webapache.
Важно ничего не перепутать и перенести не все содержимое архива, а лишь содержимое подпапки с именем Apache24. В архиве могут быть файлы readme и прочая информация, которая не нужна для работы сервера.
2.3. Откройте файл D:webapacheconfhttpd.conf. Поиском по файлу найдите и измените значение SRVROOT на D:/web/apache. Найдите и измените значения DocumentRoot и Directory на D:/web/www.
У Apache несколько файлов с настройками, все они находятся в папке conf (от слова configuration, «конфигурация» в переводе с английского). Основные настройки задаются в файле httpd.conf. Параметр ServerRoot задает корневую папку самой программы Apache, а DocumentRoot и Directory задают корневую папку хоста, то есть ту папку, в которой хранятся файлы сайта. Номера строк с параметрами могут меняться в новых версиях Apache, поэтому я их не привожу, поищите параметры по документам. Чтобы открыть окошко поиска в вашем текстовом редакторе, нажмите Ctrl + F.
2.4. В том же файле httpd.conf найдите, раскомментируйте и измените значение ServerName на localhost:80.
Параметр ServerName задаёт доменное имя, по которому хост (иначе говоря, сайт) будет откликаться. Так повелось, что домен внутри компьютера называют localhost и этот домен соответствует IP–адресу 127.0.0.1. Для обращения к сайту можно использовать как доменное имя, так и IP–адрес. Порт под номером 80 используется в вебе для протокола HTTP без шифрования. Комментарии в файле конфигурации Apache предваряются октоторпом (символом решетки), сервер будет игнорировать такие строки.
2.5. В том же файле httpd.conf найдите и измените значение параметра ErrorLog на "D:/web/log/apache-error.log", а также значение CustomLog на "D:/web/log/apache-access.log" common. Сохраните файл httpd.conf с перезаписью.
Как правило, работающий сервер выдает ошибки. Даже опытным разработчикам редко удается их избежать. Параметры ErrorLog и CustomLog хранят адреса файлов с журналами ошибок сервера. Если с сервером что–то не так — загляните в эти файлы.
2.6. Установите Apache через командную строку. Откройте командную строку (или выполните команду cmd в PowerShell) от имени администратора и выполните команду D:webapachebinhttpd.exe -k install.
Сервер установится тут же, прямо в режиме командной строки. Если вся подготовка прошла без ошибок — Apache установится, но ещё не запустится. Если захотите удалить Apache, то выполните в командной строке команду D:webapachebinhttpd.exe -k uninstall.
2.7. Запустите «Диспетчер задач» Windows, перейдите на вкладку «Службы». Найдите Apache2.4 в списке служб, вызовите контекстное меню: так вы сможете запустить, остановить или перезапустить сервер. Запустите сервер.
В файлах сервера Apache для Windows также есть программа Apache Monitor, графический интерфейс, смысл которого ровно такой же: запускать, останавливать и перезапускать службу Apache2.4. Но в последней версии Windows 10 сильно проще попасть в список служб, поэтому смысла пользоваться Apache Monitor больше нет.
2.8. Откройте браузер и наберите адрес http://localhost/ или http://127.0.0.1/ — вы должны увидеть надпись Hello world.
Браузер обратится с запросом по 80 порту к тому же компьютеру, на который он установлен, и будет ждать ответа. Если установка Apache прошла без ошибок, но в ответе нет надписи Hello world — проверьте есть ли в каталоге D:/web/www файл index.html и еще раз пройдитесь по всем пунктам. Если все прошло успешно и в ответ вы получили файл index.html, то поздравляю, вы уже можете дополнять его кодом на HTML, CSS и JavaScript и обращаться к файлам по имени хоста.
2.0. Обновить Apache легко. Переименуйте папку D:webapache в apache_old, распакуйте новую версию Apache в D:webapache, перенесите httpd.conf из папки apache_old в папку apache. Если все работает — удалите apache_old.
3. Добавьте в Apache виртуальные хосты
3.1. Откройте файл C:WindowsSystem32driversetchosts от имени администратора. Добавьте в него строки 127.0.0.1 host1.localhost и 127.0.0.1 host2.localhost. Сохраните файл hosts.
Если текстовый редактор не может работать от имени администратора в защищенной папке Windows, то файл host можно скопировать в ничем не защищенную папку. Например, на Рабочий стол, где его можно отредактировать, сохранить, переместить обратно и подтвердить операцию с административными привилегиями, когда Windows их запросит. Редактор Visual Studio Code может запрашивать привилегии прямо во время сохранения защищенных файлов.
3.2. Создайте папки D:webwwwhost1.localhost и D:webwwwhost2.localhost для виртуальных хостов. Внутри каждой папки создайте по файлу index.html с текстом host1 и host2 соответственно, а также по файлу index.php с текстом <?php phpinfo(); ?>.
HTML–файлы необходимы для проверки работы новых хостов Apache. Если хост работает, то в ответ на обращение к хосту в браузере появится соответствующий текст.
3.3. Создайте папки D:webloghost1.localhost и D:webloghost2.localhost для журналов ошибок виртуального хоста.
3.4. Откройте файл D:webapacheconfhttpd.conf. Раскомментируйте строку Include conf/extra/httpd-vhosts.conf. Сохраните файл httpd.conf.
Когда Apache увидит, что у него есть доступ к httpd-vhosts.conf, то он перестанет принимать во внимание указанные ранее параметры DocumentRoot, ServerName, ErrorLog и CustomLog в файле httpd.conf. Все эти параметры будут взяты из файла конфигурации виртуальных хостов, а самый первый указанный хост будет считаться за localhost.
3.5. Откройте файл D:webapacheconfextrahttpd-vhosts.conf. Опишите виртуальные хосты в следующей нотации, после чего перезапустите Apache:
<VirtualHost *:80>
ServerAdmin webmaster@host1.localhost
DocumentRoot "D:/web/www/host1.localhost"
ServerName host1.localhost
ServerAlias www.host1.localhost
ErrorLog "D:/web/log/host1.localhost/error.log"
CustomLog "D:/web/log/host1.localhost/access.log" common
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@host2.localhost
DocumentRoot "D:/web/www/host2.localhost"
ServerName host2.localhost
ServerAlias www.host2.localhost
ErrorLog "D:/web/log/host2.localhost/error.log"
CustomLog "D:/web/log/host2.localhost/access.log" common
</VirtualHost>
3.6. Откройте браузер и перейдите по адресам http://host1.localhost/ и http://host2.localhost/ — вы должны увидеть надписи host1 и host2 соответственно.
Если хочется поработать с двумя и более проектами на одном компьютере, то под каждый из них легко создать отдельные виртуальные хосты. Еще один хост легко создать, пройдя по инструкции сначала: создать папку хоста в D:webwww, папку журналов ошибок в D:weblog, строку с именем хоста в файле hosts и блок VirtualHost в файле httpd-vhosts.conf.
3.0. Сохранить виртуальные хосты при обновлении Apache также легко. Просто не забудьте перенести еще и D:webapache_oldconfextrahttpd-vhosts.conf в новую папку apache.
4. Установите и настройте PHP
4.1. Загрузите архив с последней версией PHP для 64–разрядной Windows: php-7.3.2-Win32-VC15-x64.zip. На всякий случай, проверьте на официальном сайте PHP нет ли версии новее: https://windows.php.net/download/.
Обратите внимание, что вам нужна версия Thread Safe, то есть работающая в нескольких потоках, и она должна точно соответствовать версии Visual Studio, с помощью которой был скомпилирован Apache, например — VC15. Разрядность тоже должна быть как у Apache, 64-битные версии обозначаются x64, а 32-битные — x86.
4.2. Распакуйте архив и перенесите все его содержимое в папку D:webphp.
4.3. Откройте файл D:webapacheconfhttpd.conf. Найдите секцию файла со множеством строк LoadModule и в самый ее конец добавьте две строки, первая — LoadModule php7_module "D:/web/php/php7apache2_4.dll", и вторая — AddHandler application/x-httpd-php .php.
Отдельная секция настроечного файла Apache посвящена модулям, которые расширяют возможности сервера. Строки можно было бы указать где угодно, но принято указывать их в этой секции. Здесь мы дополняем функциональность сервера библиотекой PHP и указываем расширения файлов c этим языком — .php. Существуют еще сотни популярных и полезных модулей, серьезно улучшающих работу Apache.
4.4. В том же файле httpd.conf сразу после секции LoadModule добавьте строку PHPIniDir "D:/web/php".
Директивой PHPIniDir задается адрес файла php.ini. Этот файл содержит множество важных настроек самого PHP: допустимые размеры файлов для обработки, ограничения времени работы скриптов, параметры пользовательских сессий и многое другое.
4.5. В том же файле httpd.conf найдите и измените значение DirectoryIndex на index.php index.html. Сохраните файл httpd.conf с перезаписью.
4.6. Перезапустите Apache, откройте браузер и перейдите по адресу http://localhost/ или http://127.0.0.1/ — вы должны увидеть сведения о конфигурации PHP и Apache.
Это значит, что вы все сделали правильно.
4.7. Откройте файл D:webphpphp.ini-development и сохраните его под именем D:webphpphp.ini.
Изначально php.ini отсутствует из соображений безопасности, владелец сервера должен самостоятельно его создать и проверить.
4.8. В файле D:webphpphp.ini найдите, раскомментируйте и отредактируйте следующие параметры: параметр extension_dir = "D:/web/php/ext", параметр sys_temp_dir = "D:/web/tmp", параметр extension=mysqli, параметр extension=mbstring, параметр date.timezone = Europe/Moscow (укажите свой часовой пояс в соответствии с документацией php.net/manual/ru/timezones.php). Сохраните php.ini и перезапустите Apache.
В то время как PHP работает как расширение Apache, у самого PHP также есть множество важных и полезных расширений в виде библиотек, многие из которых идут в комплекте с PHP; прежде чем подключать эти расширения необходимо указать их адрес в параметре extension_dir. По ходу работы большинства популярных скриптов создаются временные файлы, необходимо указать папку для этих файлов в параметре sys_temp_dir. Одно из самых востребованных расширений — mysqli, стандартная библиотека для PHP, которая позволяет подключаться к базам данных под управлением MySQL. При работе с базами нередко нужно разбивать или собирать строки из нескольких мегабайт, для чего будет полезна библиотека mbstring. Также не стоит забывать про свой часовой пояс — он указывается вручную. С этим минимальным набором вы можете выполнять скрипты на PHP, хотя локальной базы данных у вас ещё нет.
4.0. Обновить PHP легко. Переименуйте папку D:webphp в php_old, распакуйте новую версию PHP в D:webphp, перенесите php.ini из папки php_old в папку php. Если все работает — удалите php_old.
5. Установите и настройте MySQL
5.1. Загрузите последнюю версию MySQL Installer для Windows: mysql-installer-community-8.0.15.0.msi. На всякий случай, проверьте на официальном сайте MySQL нет ли версии новее: dev.mysql.com/downloads/windows/installer/.
Обратите внимание на то, что это только установщик, и он собран для 32–битных Windows. Уже в ходе установки вы выберете какая версия MySQL вам нужна: для 64– или 32–битных систем.
5.2. Установите MySQL Installer. Программа установится без лишних диалогов и сразу запустится с предложением принять лицензионное соглашение и установить уже сам MySQL. Примите лицензионное соглашение.
Установщик пригодится в будущем для обновления MySQL — сам MySQL обновляться не умеет. Если установщик мешает, то его можно удалить и установить снова, когда появится желание обновить MySQL. Программа без труда определит установленную версию MySQL и предложит ее обновить. Новые минорные версии MySQL выходят достаточно часто, не лишним будет периодически заглядывать в установщик. Правда, при выходе мажорного обновления могут потребоваться полное удаление и повторная установка как самой MySQL, так и MySQL Installer.
5.3. Выберете тип Custom (англ. Индивидуальный) на этапе Choosing a Setup Type (англ. Выбор типа установки) и нажмите Next.
Остальные типы установки включают большое количество программ, которые могут и не пригодиться. В любой момент можно будет запустить установку повторно и добавить английскую документацию, примеры, командную строку MySQL, фирменный визуальный редактор, универсальные драйверы ODBC и прочее.
5.4. Выберете MySQL 8.0.15 — X64 из древовидного списка MySQL Servers в поле Available Products (англ. Предлагаемые продукты), нажатием стрелки перенесите этот пункт в поле Products/Features to be Installed (англ. Продукты для установки), нажмите Next, подтвердите установку редистрибутива Visual Studio нажатием Execute, нажмите Next, снова нажмите Execute для установки сервера и переходите к конфигурации нажав Next ещё дважды.
Затянутая процедура установки нужна только чтобы исключить неоднозначности и сто раз перепроверить каждый компонент, ведь сервер баз данных может оказаться самым критическим звеном инфраструктуры.
5.5. Выберете Standalone MySQL Server (англ. Обособленный сервер MySQL) на первом шаге диалога о конфигурации установки.
В MySQL версии 8.0 появилась возможность установить тестовый кластер для баз InnoDB, но это узкоспециализированная задача, не для широкого круга начинающих энтузиастов.
5.6. Не меняйте настройки по умолчанию на втором шаге и нажмите Next.
Если у вас будет небольшая база данных, то лучше оставить Development Computer (англ. Компьютер для разработки) в поле Config Type (англ. Тип конфигурации). Если же база будет большой и потребует много оперативной памяти — взгляните на другие варианты. В форме Connectivity (англ. Соединение) всё же лучше ничего не менять.
5.7. Выберете Use Legacy Authentication Method (англ. Использовать устаревший метод проверки подлинности) на третьем шаге и нажмите Next.
Новый метод проверки подлинности логина и пароля доступа к серверу MySQL намного надежнее, но на 2018 год мало какие движки сайтов его поддерживают.
5.8. Придумайте пароль root–пользователя сервера на четвертом шаге, проще всего использовать такой же пароль — root, и нажмите Next.
На локальном компьютере некому вас взламывать, сложность пароля не имеет значения. Дополнительные пользователи также вряд ли понадобятся.
5.9. Снимите галочку Start the MySQL Server at System Startup (англ. Запускать сервер MySQL при запуске системы) на пятом шаге, и нажмите Next.
Галочку имеет смысл снять, если вам не нужно чтобы MySQL со всеми базами висел в оперативной памяти с самого запуска Windows. Если памяти не жалко, и вы не будете забывать остановить службу MySQL80, когда она вам не нужна, — автозагрузку можно и оставить.
5.10. Нажмите Execute. MySQL сервер будет установлен и запущен. Нажмите Finish чтобы выйти из программы установки MySQL — вы вернетесь в MySQL Installer, нажмите Next и Finish уже в нем.
Запустите «Диспетчер задач» Windows и увидите mysqld.exe в фоновых процессах (d расшифровывается как daemon, англ. демон, аналог Windows–процессов в системах Linux). Откройте вкладку «Службы» и увидите службу по имени MySQL80, которую вы можете останавливать и запускать по правому клику мыши. Поздравляю, вы установили СУБД MySQL и настало самое время к ней подключиться.
5.0. Обновить MySQL ещё легче. Установите или запустите уже установленный MySQL Installer и проверьте в нём обновления. А если понадобится найти сами файлы баз данных под управлением MySQL, например, для переноса на новую мажорную версию, — вы их найдете по пути C:ProgramDataMySQLMySQL Server 8.0Data.
6. Установите и настройте phpMyAdmin
6.1. Загрузите архив с последней версией phpMyAdmin: phpMyAdmin-4.8.5-all-languages.zip. На всякий случай, проверьте на официальном сайте phpMyAdmin нет ли версии новее: phpmyadmin.net/downloads/.
Обратите внимание на то, что phpMyAdmin (или просто PMA) работает на чистом PHP, это не программа для Windows. Для работы PMA должен быть запущен Apache с модулем PHP.
6.2. Распакуйте содержимое phpMyAdmin-4.8.5-all-languages (папка в архиве может быть вложена) в папку D:webwwwpma.localhost, создайте отдельный виртуальный хост pma.localhost и не забудьте перезапустить Apache.
Конечно, PMA можно просто поместить в отдельную подпапку любого уже настроенного хоста, но экономить на хостах на своем собственном компьютере нет никакого смысла — а отдельный хост удобнее просто для порядка.
6.3. Откройте браузер и наберите адрес http://pma.localhost/ — вы должны увидеть окно phpMyAdmin для подключения к серверу MySQL. Введите логин root и пароль root — вы увидите графическое представление своих баз данных.
6.4. Опционально: в файле D:webwwwpma.localhostconfig.sample.inc.php найдите параметр $cfg['blowfish_secret'] = '', поставьте в одиночные кавычки строку из 32 произвольных символов, на основе которых будут сгенерированы куки–файлы и сохраните файл под именем D:webwwwpma.localhostconfig.inc.php.
Чтобы получить 32 символа на реальном сервере — можно упасть лицом на клавиатуру, а на локальной машине достаточно трижды набрать цифры от 0 до 9 и добавить 01: 01234567890123456789012345678901.
6.0. Обновить phpMyAdmin относительно легко. Переименуйте папку D:webwwwpma.localhost в pma.localhost_old, распакуйте новую версию phpMyAdmin в папку pma.localhost, перенесите config.inc.php из папки pma.localhost_old в папку pma.localhost. Если всё работает — удалите pma.localhost_old.

0. Оглавление
- Что потребуется
- Запуск веб-сервера IIS
- Установка PHP
- Установка MySQL
- Установка WordPress
1. Что потребуется
- Подключенный к сети Интернет, постоянно работающий компьютер, под управлением Windows Server 2008 R2 (О том как установить Windows Server 2008 я писал здесь).
- Выделенный IP-адрес на текущем подключении.
- Зарегистрированное доменное имя (О том как это сделать можно прочитать здесь).
- Доменное имя должно быть привязано к текущему выделенному IP (И об этом я тоже писал здесь)
2. Запуск веб-сервера IIS
Для начала нашему серверу необходимо добавить роль Web-сервера. В Windows Server 2008 эта роль называется Internet Information Services или IIS. Для добавления заходим в «Пуск» — «Администрирование» — «Диспетчер сервера». Раскрываем вкладку «Роли» и нажимаем «Добавить роли» .
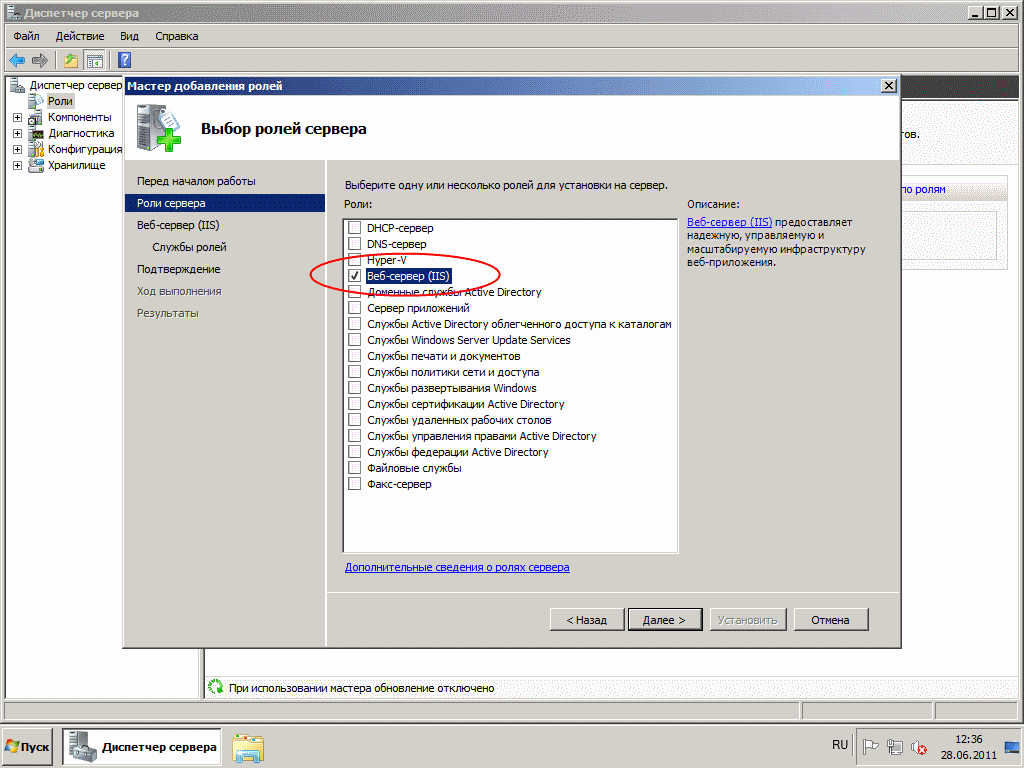
Запустится «Мастер добавления ролей», нажимаем «Далее» и в списке выбираем «Веб-сервер (IIS)» .
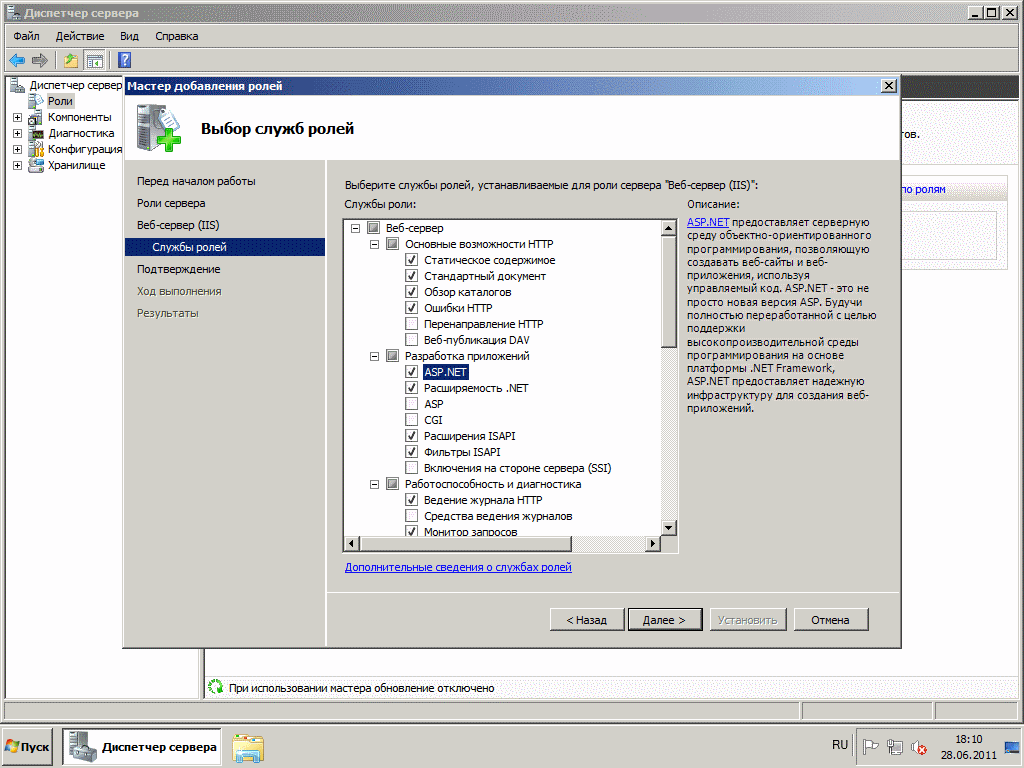
Нажимаем 2 раза «Далее» и попадаем на страницу выбора служб ролей. Помимо уже отмеченных служб, отмечаем «ASP.NET», «Расширяемость .NET», «CGL», «Расширения ISAPI», «Фильтры ISAPI», нажимаем «Далее» и «Установить» .
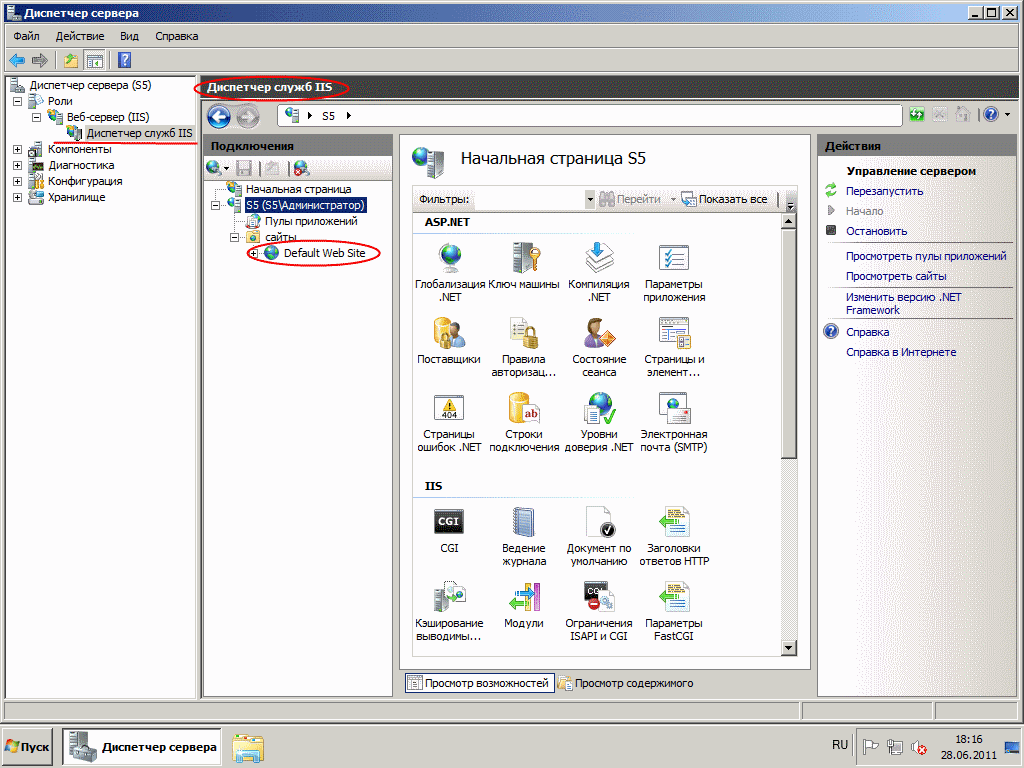
После завершения установки в Ролях появилась вкладка «Веб-сервер (IIS)», в которой содержится «Диспетчер служб IIS» (Также он доступен через «Пуск» — «Администрирование» — «Диспетчер служб IIS»)
В диспетчере мы видим наш сервер, и вкладку «сайты», по умолчанию содержащую «Default Web Site». Этот сайт состоит из приветственной страницы IIS. Мы можем просмотреть ее открыв Internet Explorer и в строке адрес введя http://localhost
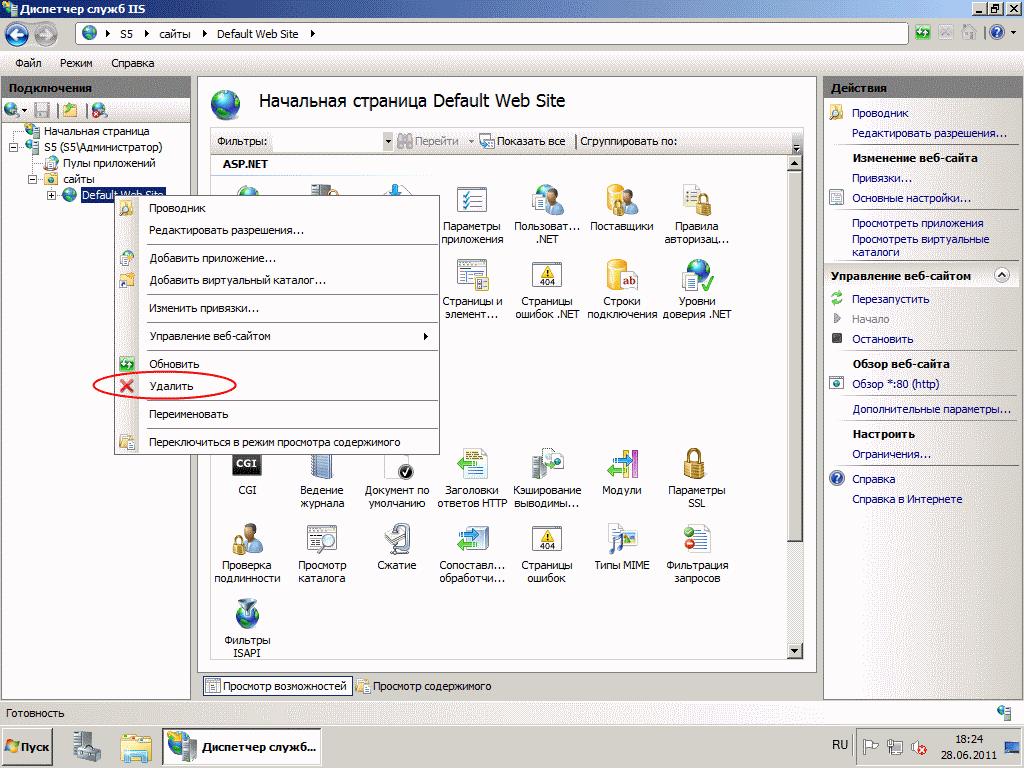
Можно сразу удалить эту страницу, кликнув в «Диспетчере служб IIS» по ней правой кнопкой и выбрав «Удалить» .
На этом подготовка операционной системы закончена. Далее надо установить PHP и MySQL.
3. Установка PHP
Нам необходимо реализовать поддержку языка PHP. Для этого нужно установить и запустить соответствующую службу. Скачиваем с http://windows.php.net/download/установщик php-сервера. На момент написания статьи актуальной была версия 5.3.6. После скачивания устанавливаем PHP-сервер, следуя инструкциям инсталлятора не меняя настроек и выбрав режим «IISFastCGI» . Более подробно об установки PHP можно прочитать в статье «Установка и настройка компоненты PHP для веб-сервера IIS».
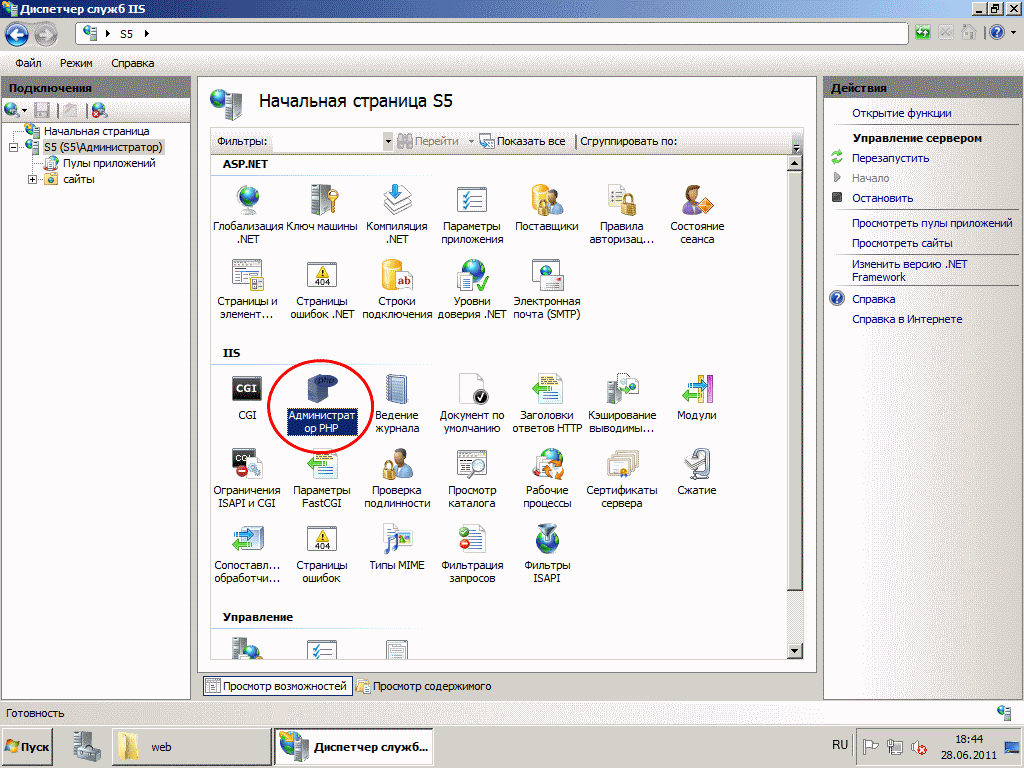
Теперь нужен плагин PHP Manager for IIS для управления PHP из из диспетчера IIS. Скачиваем его здесь: http://phpmanager.codeplex.com/releases/view/69115. После загрузки также устанавливаем его следуя инструкциям инсталятора. Если все сделано правильно в Диспетчере служб IIS должна появиться оснастка «Администратор PHP»
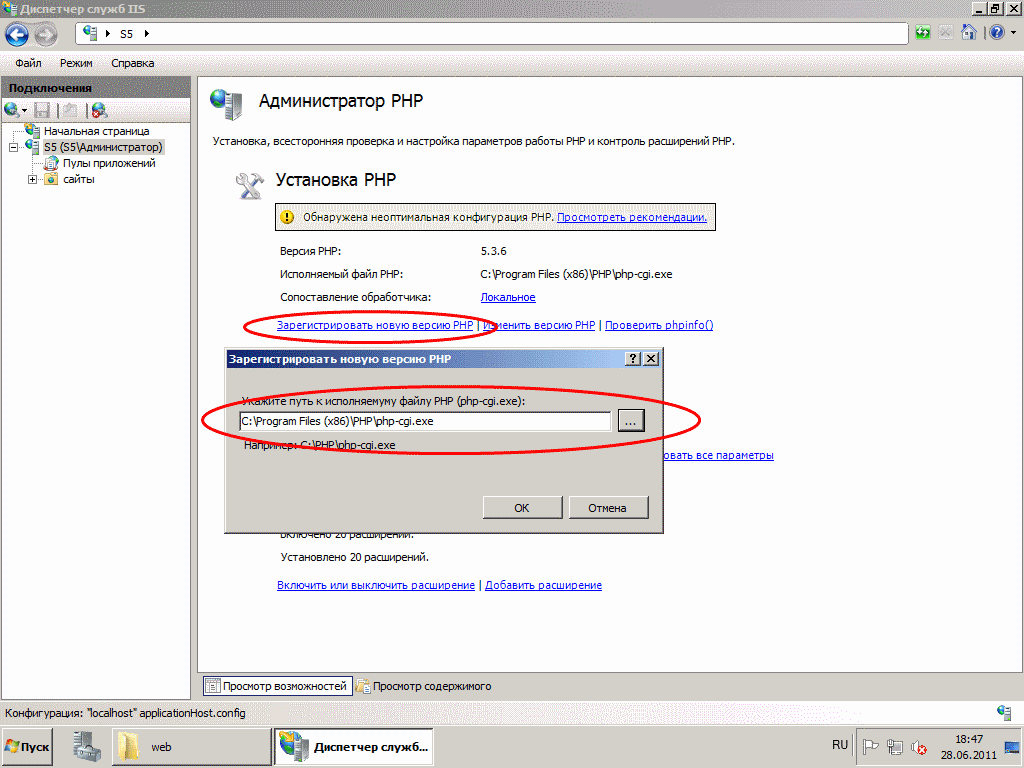
Запускаем ее, и нажимаем на «Зарегистрировать новую версию PHP», указываем путь к исполняемому файлу php и нажимаем «ОК»
Все, на этом регистрация PHP завершена.
4. Установка MySQL
Для хранения базы данных будем использовать бесплатный MySQL. Скачиваем установщик на официальной странице http://www.mysql.com/downloads/installer/. Последняя версия на момент написания статьи 5.5.13. После загрузки запускаем установку, соглашаемся с лицензионным соглашением, выбираем режим «Typical» и нажимаем «Install». После завершения установки, оставляем галочку «Launch the MySQL Instance Configuration Wizard» и нажимаем «Finish».
Запустится вышеназванный мастер. Нажимаем «Next» и выбираем режим «Standart Configuration».
Нажимаем «Next», ничего не меняя еще раз «Next» и вводим пароль на учетную запись «root». Советую сразу записать пароль на листок. Как говорится, тупой карандаш лучше острой памяти. А лучше всего использовать специальные менеджеры паролей. Еще раз жмем «Next» и «Execute». Если все прошло хорошо, то мы должны увидеть следующее:
Жмем «Finish». Установка завершена.
Для управления MySQL я использую простую бесплатную утилиту HeidiSQL, которую можно скачать с http://www.heidisql.com/download.php. На момент написания статьи последней была версия 6.0. Установив программу, следуя инструкциям инсталлятора и запустив ее, мы увидим окно «Session manager», где нужно добавить подключение к нашему MySQL серверу.
Нажимаем «New» и оставляем все поля нетронутыми, введя лишь тот самый пароль, который мы записали на предыдущем шаге.
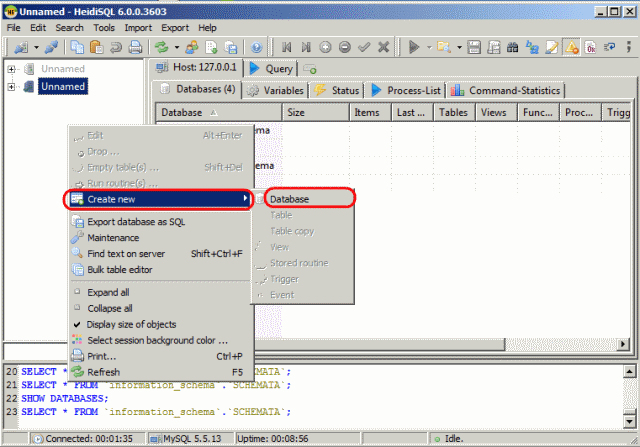
Жмем «Open» и соглашаемся с сохранением настроек. Теперь нам надо создать новую базу, для нашего сайта. Для этого в окне слева с наименованием баз кликаем правой кнопкой, выбираем «Create new Database».
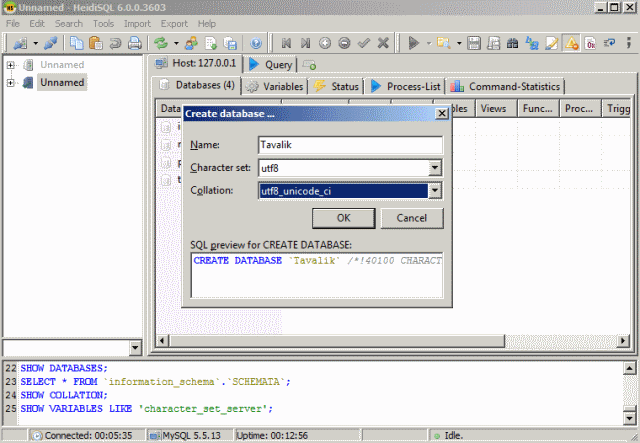
Заполняем параметры следующим образом:
- Name: Любое имя нашей базы (может совпадать с именем домена)
- Character set: utf8
- Collation: utf8_unicode_ci
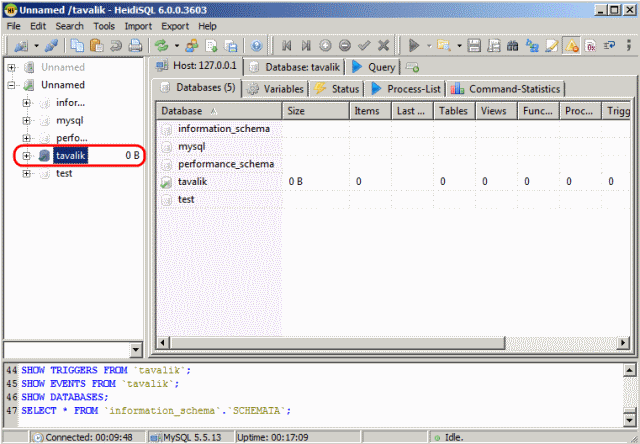
и жмем «ОК», после чего наша база должна появиться в списке:
После чего настройка MySQL тоже закончена. Более подробно про установку и настройку MySQL можно прочитать в статье «Установка и настройка MySQL + HeidiSQL».
5. Установка WordPress
Ну вот, можно приступать и к самому сайту. Мой сайт сделан на движке WordPress. На дату статьи последней бала версия 3.1.3. Создадим на диске С папку WEB. С официального сайта http://ru.wordpress.org/ скачиваем архив, который нужно извлечь с созданную папку. В папке WEB появится каталог wordpress, который переименуем в соответствии с нашем доменным именем.
Теперь в корне этого каталога найдем файл «wp-config-sample.php» и откроем его любым текстовым редактором, например блокнотом. Найдем и изменим в нем только следующие параметры:
В строке
- define(‘DB_NAME’, ‘database_name_here’); — вместо database_name_here пишем имя созданной нами базы данных. (В моем случае должно получиться define(‘DB_NAME’, ‘tavalik);
- define(‘DB_USER’, ‘username_here’); — вместо username_here пишем имя пользователя root.
- define(‘DB_PASSWORD’, ‘password_here’); — вместо password_here пишем сохраненный нами пароль.
и сохраняем под именем wp-config.php.
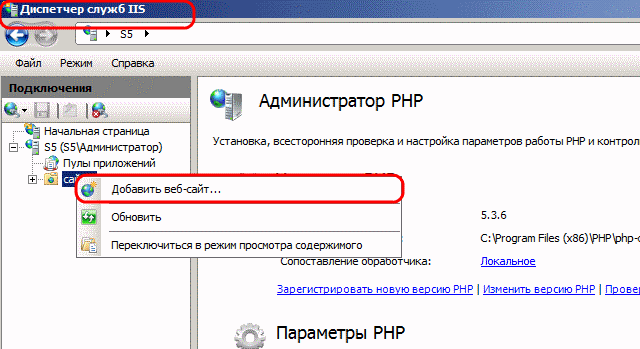
Теперь опять заходим в «Диспетчер служб IIS», находим вкладку «Сайты», кликаем по ней правой кнопкой и выбираем «Добавить веб-сайт»
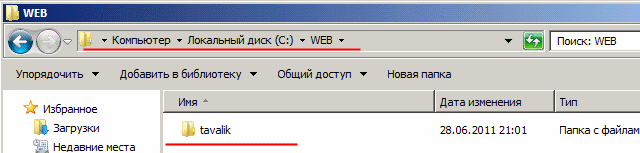
Вводим имя нашего сайта, указываем физический путь к сайту (в моем примере это C:WEBtavalik) и нажимаем «ОК».
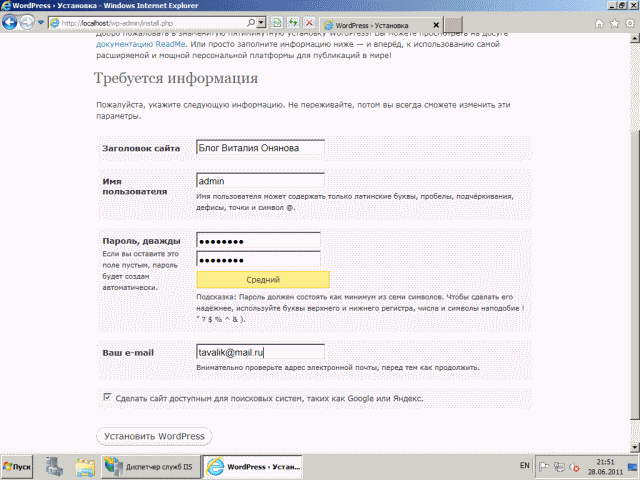
После этого открываем Internet Explorer, в строке адреса вводим http://localhost и попадаем на страницу установки WordPress. Вводим заголовок сайта, имя пользователя и пароль для входа на сайт, адрес электронной почты и нажимаем «Установить WordPress».
После сообщения об успешной установке нажимаем на «Войти», вводим только что придуманные логин и пароль и попадаем на консоль управления сайтом. Находим в нижнем левом углу «Параметры» .
Вводим краткое описание сайта, и в поля «Адрес WordPress (URL)»и «Адрес сайта (URL)» вводим имя нашего домена. Нажимаем «Сохранить изменения» и….
Все, наш сайт готов. Можно пользоваться. Для проверки вводим в строке браузера имя сайта и, если все сделано правильно, попадаем на начальную страничку.
Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
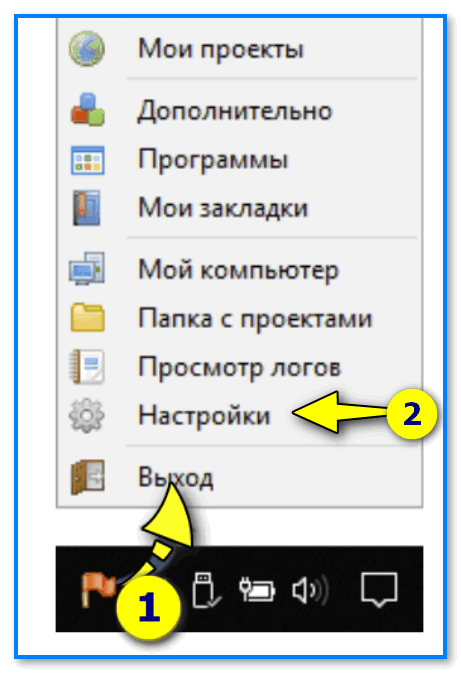
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
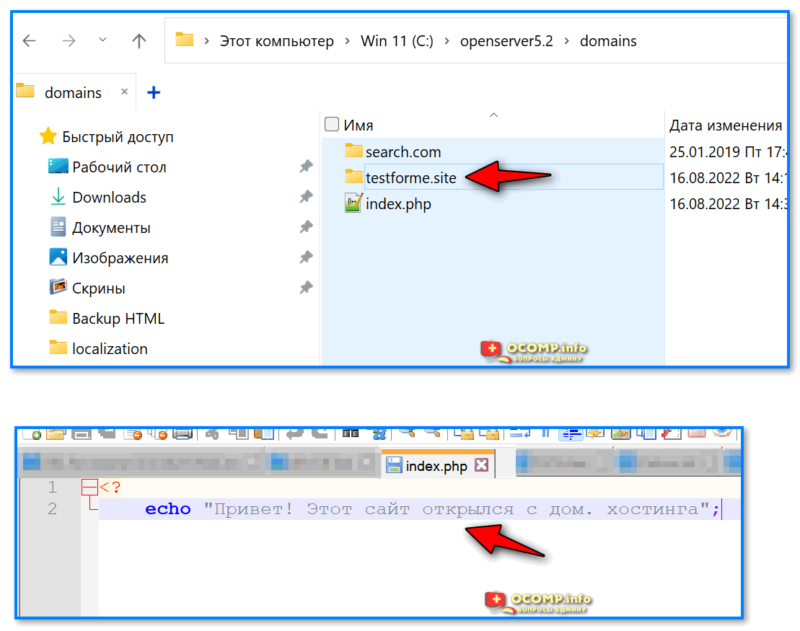
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:openserver5.2domains).
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
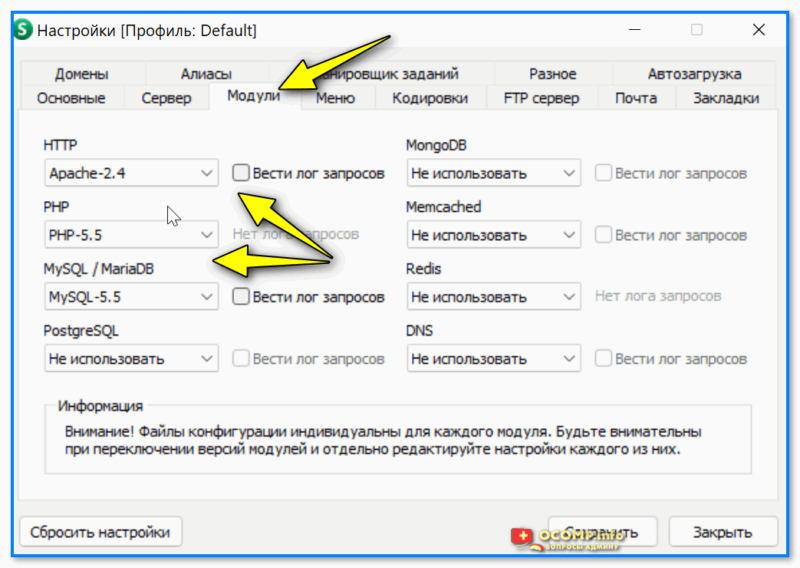
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
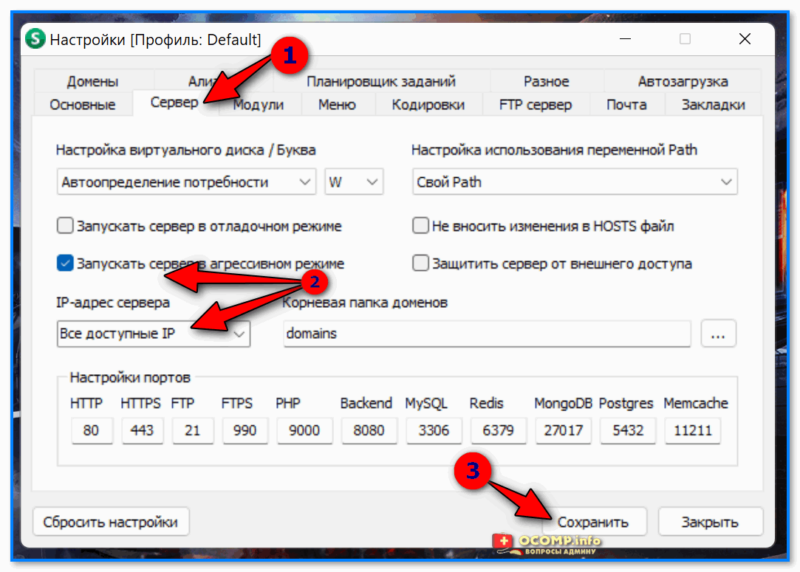
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
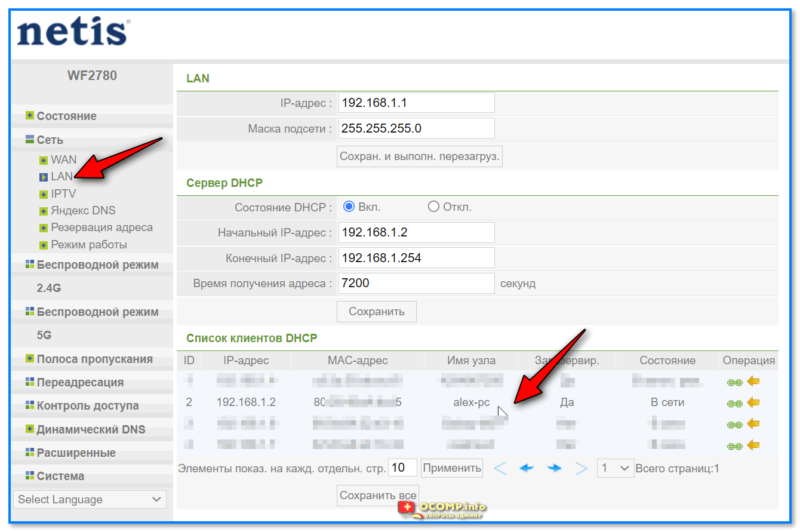
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
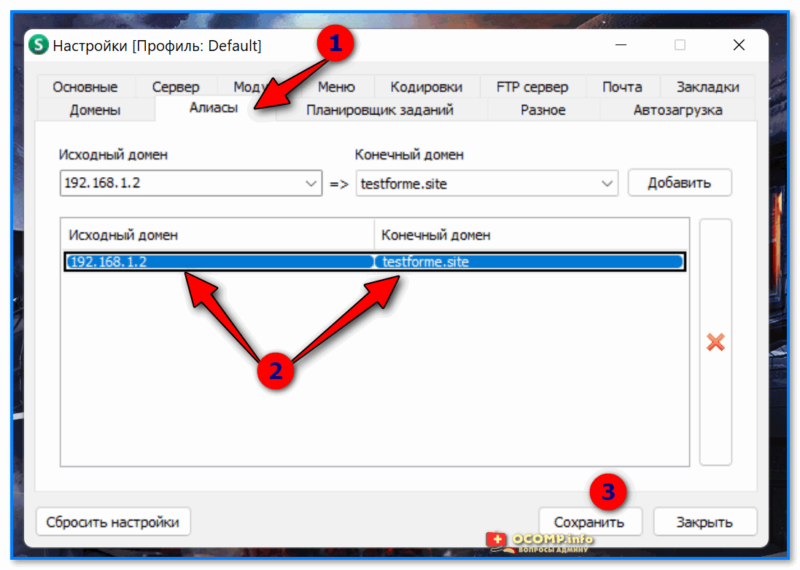
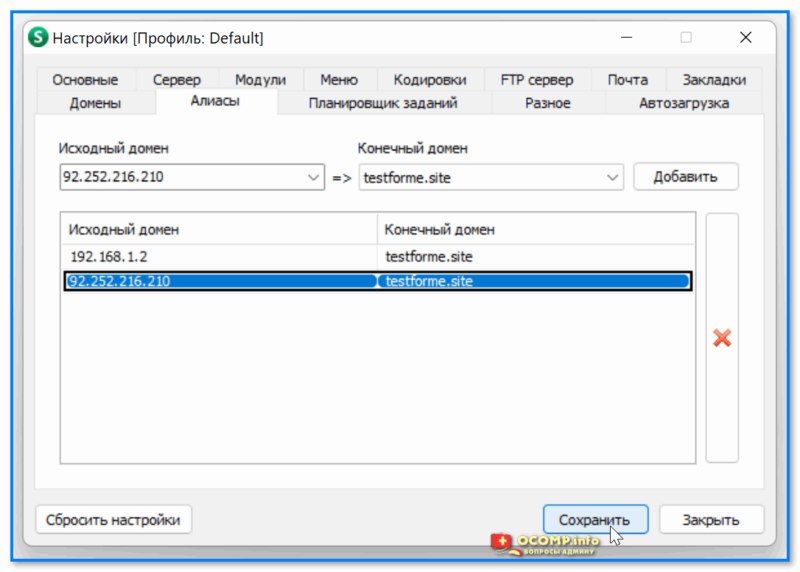
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
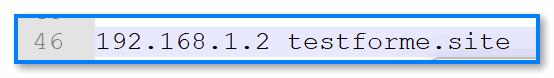
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
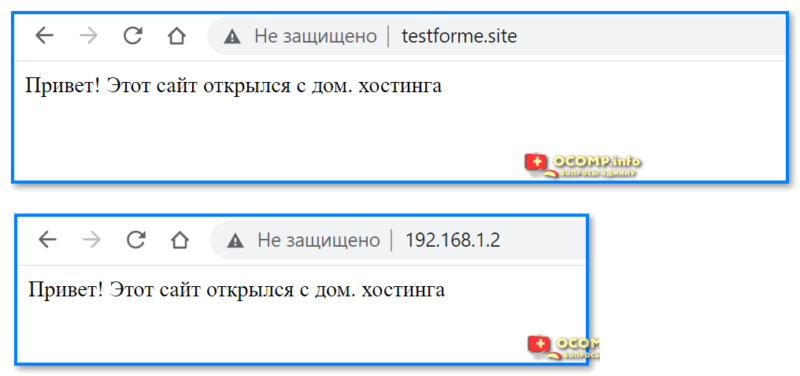
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со втором ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
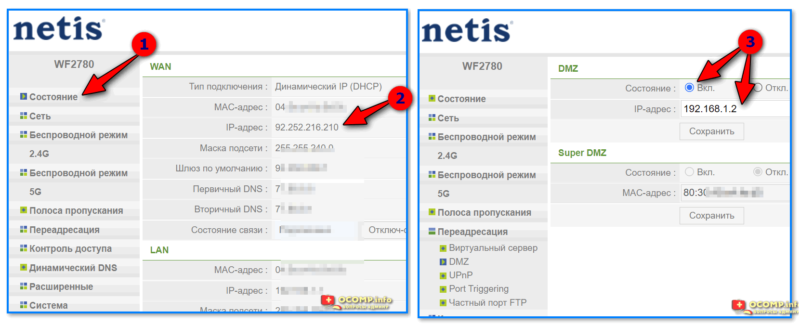
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по httphttps). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
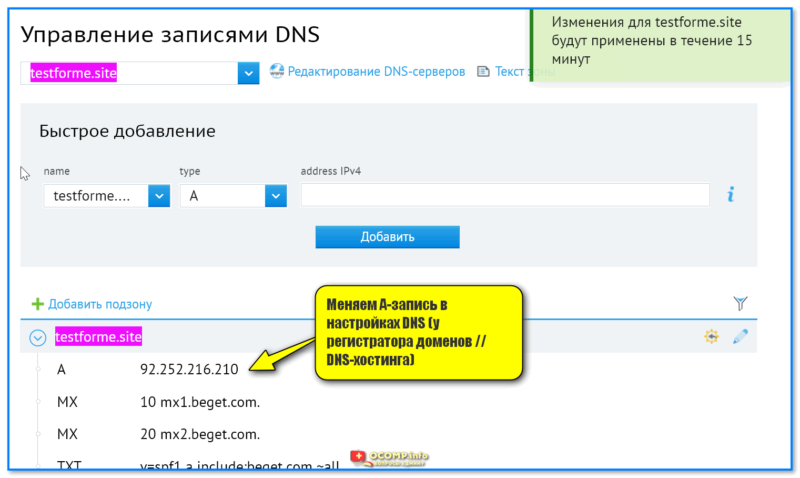
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
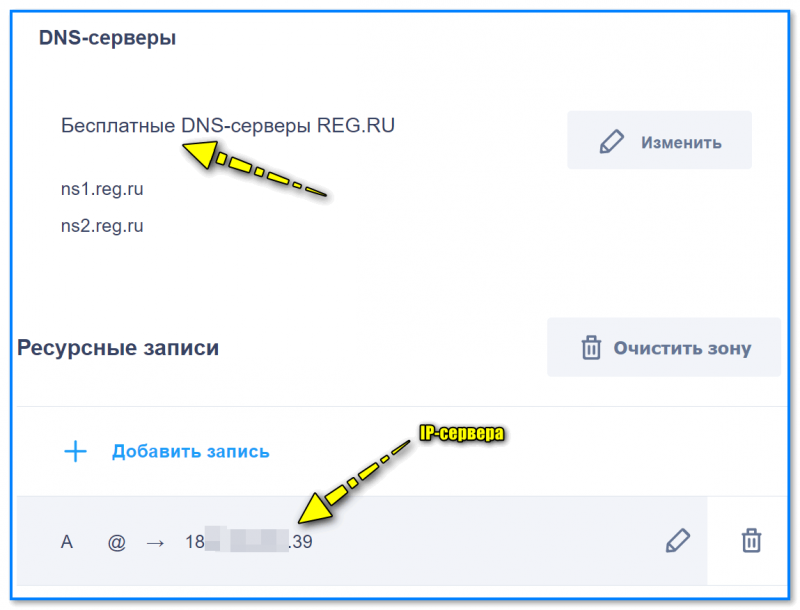
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
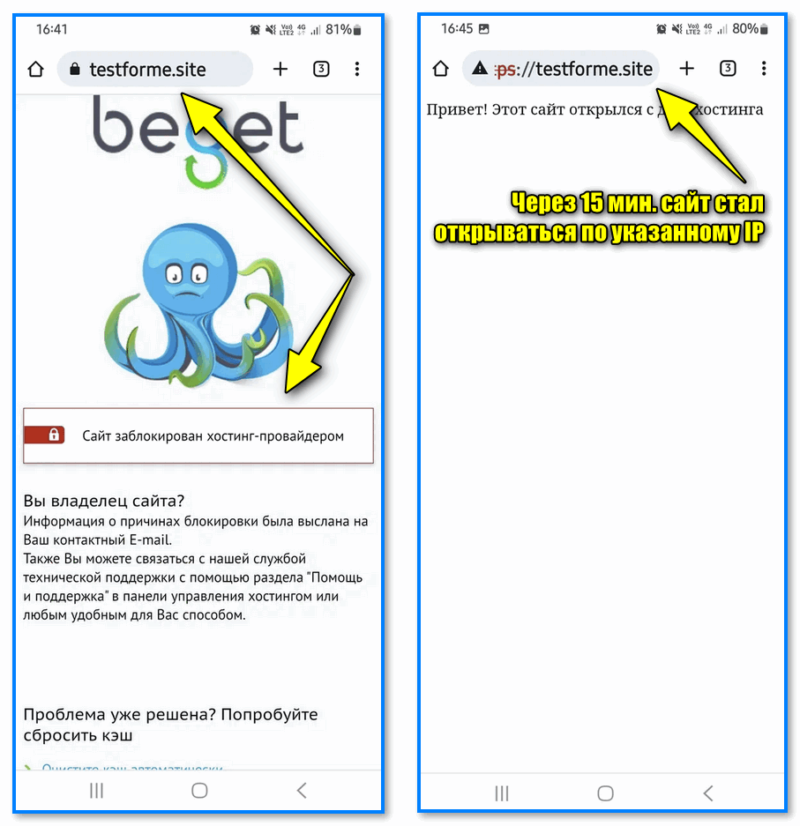
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
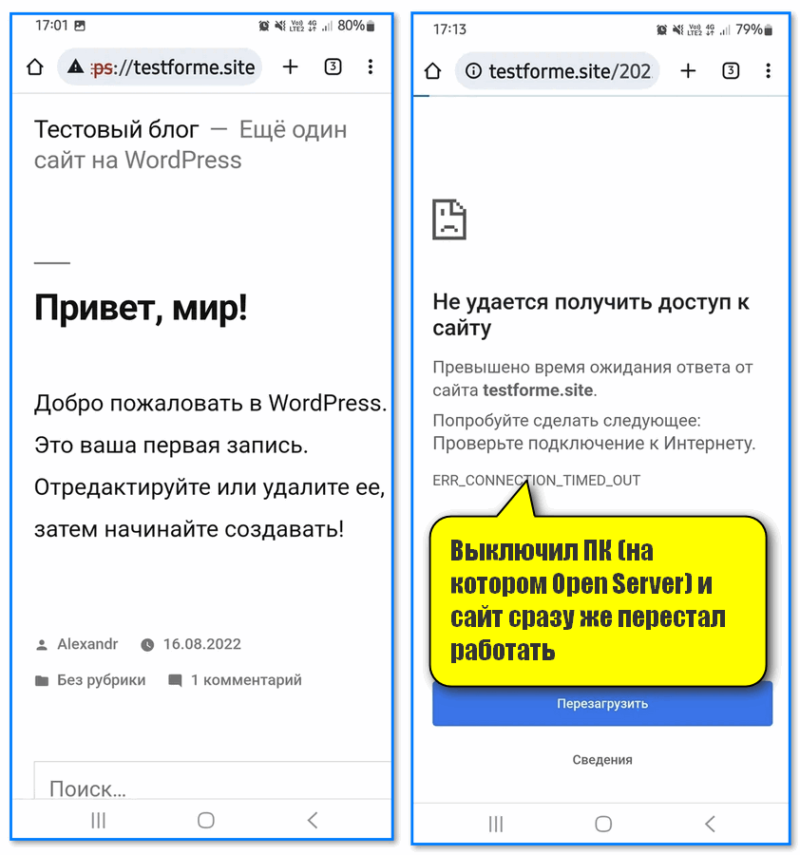
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
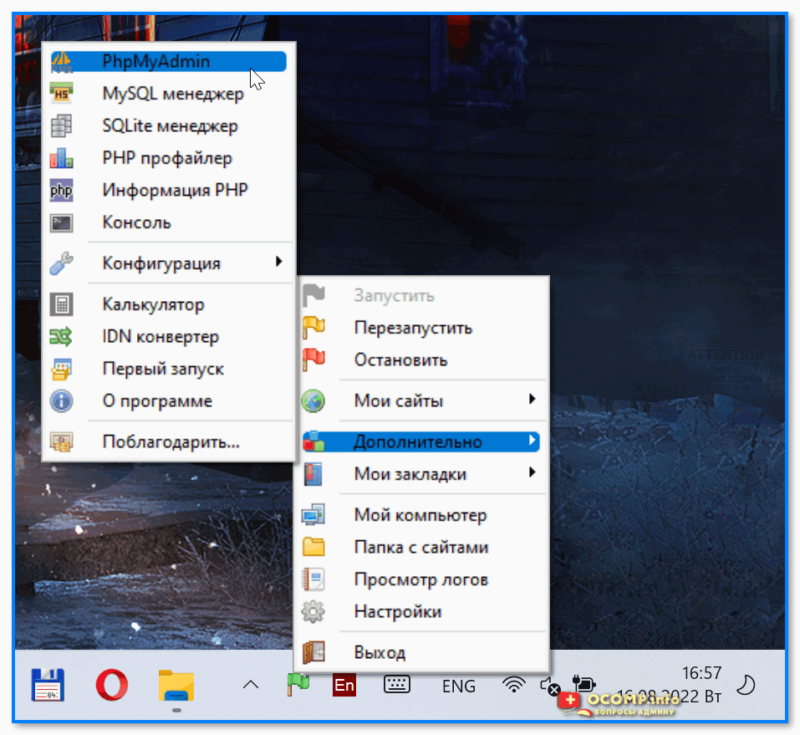
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
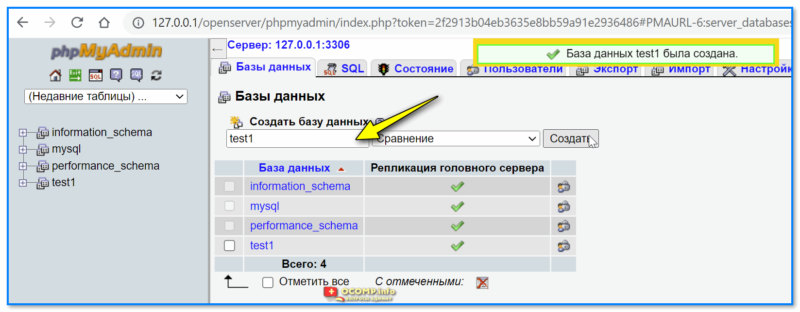
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
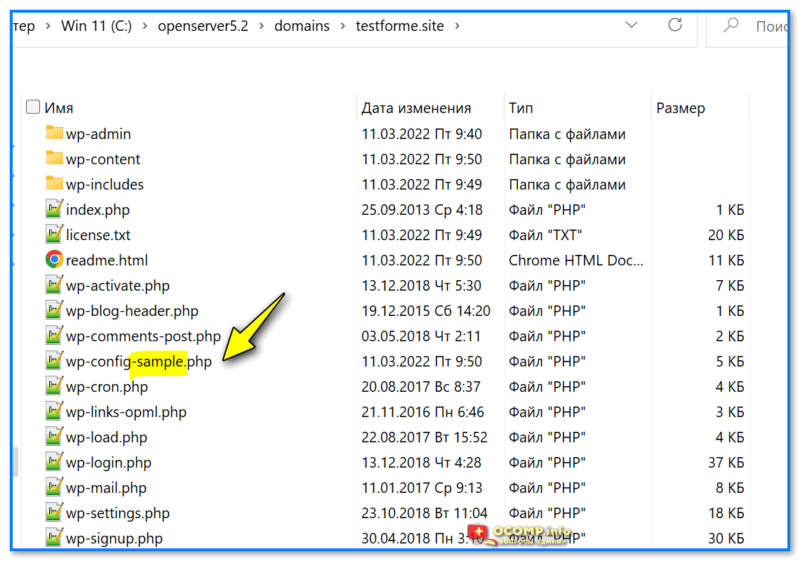
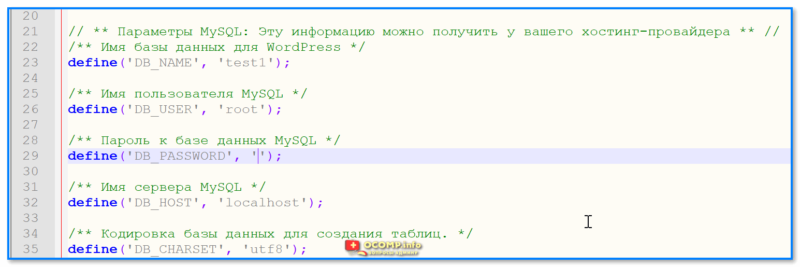
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:openserver5.2domainstestforme.site).
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
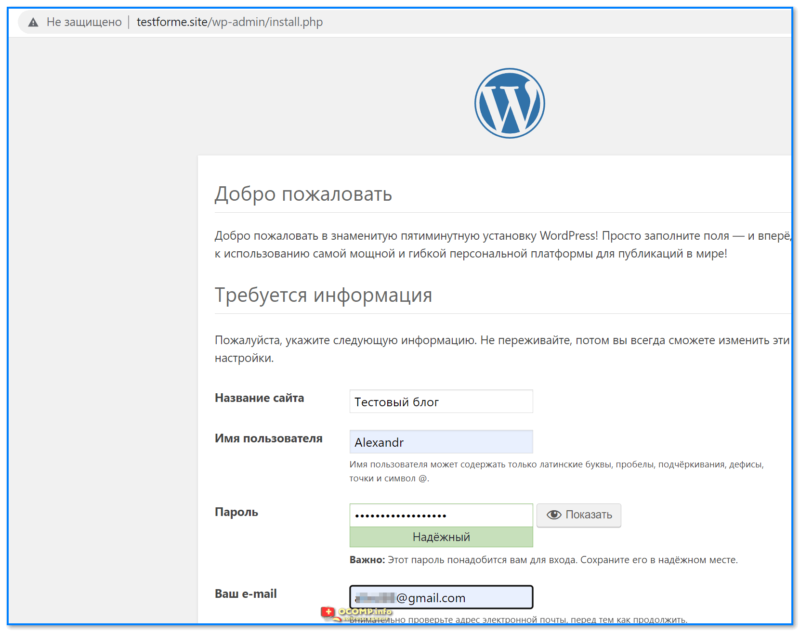
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
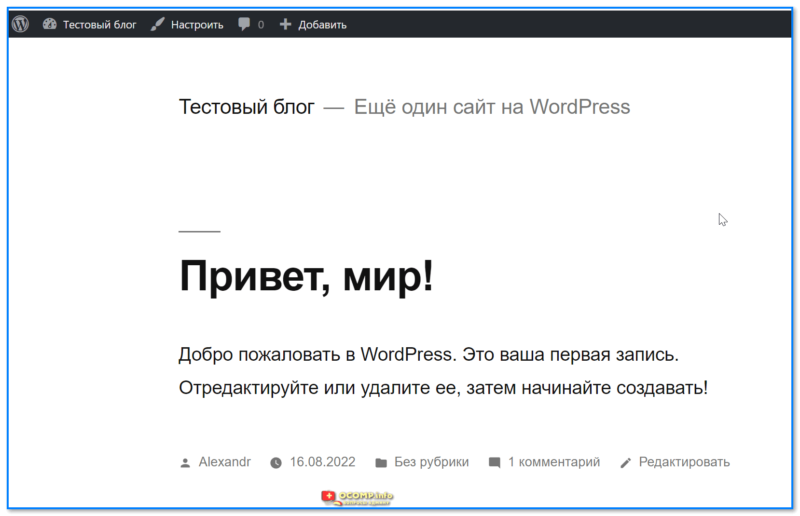
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Всем доброго времени суток и всего такого прочего.
Многим из Вас интересна тема создания сайтов, что наглядно демонстрирует интерес к нашим статьям про хостинг, да и количество заявок на наш пакет обучения «Сайтовый».
Оно и понятно, ведь интернет сейчас есть почти повсеместно и иметь хоть какое-то своё представительство в оном хотят многие (этому свидетельствуют количество тех же блогов, скажем, на популярных платформах, вроде ЖЖ, Diary и тд и тп). Да и вообще, умение создавать сайты, — это достаточно востребованная ныне штука, которая способна, при определенном подходе, приносить средства (пусть даже работая где-то на должности веб-мастера).
Однако, не всегда есть возможность и желание тратить какие-либо деньги, чтобы купить хостинг и на нём сделать свои первые сайты, чтобы потестировать как оно всё работает (если работает) и всё такое прочее.
Эта статья призвана рассказать Вам как просто и быстро развернуть домашний веб-сервер на своём компьютере с Windows.
Давайте приступим.
-
Веб-сервер для дома: «Apache + PHP + MySQL + phpMyAdmin + XDebug в одном пакете» [Денвер]
-
Послесловие
Веб-сервер для дома: «Apache + PHP + MySQL + phpMyAdmin + XDebug в одном пакете» [Денвер]
Многим кажется, что развертка веб-сервера это что-то из области фантастики и под это нужна определенная конфигурация компьютера, операционная система и всё такое прочее. Плюс всё это занимает много времени сил и всего такого прочего.
На деле это не совсем так, ибо таковой сервер (как и FTP-сервер про который мы рассказывали) представляет из себя набор определенного и корректно установленного ПО, а уж на каком железе он развернут и в какой именно операционной системе, в данном случае, вторично.
Так вот, уже очень давно существует пакет, который называется «Денвер» и содержит в себе все необходимое для быстрой развертки веб-сервера под Windows. Сие чудо программисткой мысли полностью бесплатно, поддерживает русский язык, имеет достаточно мануалов и очень просто в установке и управлении (справиться, буквально, даже школьник).
Скачать пакет можно по этой ссылке или с сайта разработчика.
Заявлено, на момент написания статьи, следующее содержание:
- Инсталлятор (поддерживается также инсталляция на flash-накопитель);
- Apache, SSL, SSI, mod_rewrite, mod_php;
- PHP5 с поддержкой GD, MySQL, sqLite;
- MySQL5 с поддержкой транзакций;
- Система управления виртуальными хостами, основанная на шаблонах. Чтобы создать новый хост, вам нужно лишь добавить директорию в каталог /home, править конфигурационные файлы не требуется. По умолчанию уже поддерживаются схемы именования директорий многих популярных хостеров; новые можно без труда добавить;
- Система управления запуском и завершением всех компонентов Денвера;
- phpMyAdmin — система управления MySQL через Web-интерфейс;
- Эмулятор sendmail и SMTP-сервера (отладочная «заглушка» на localhost:25, складывающая приходящие письма в /tmp в формате .eml); поддерживается работа совместно с PHP, Perl, Parser и тд.
Установка проста до невозможного: распаковываем скачанный архив и запускаем установщик.
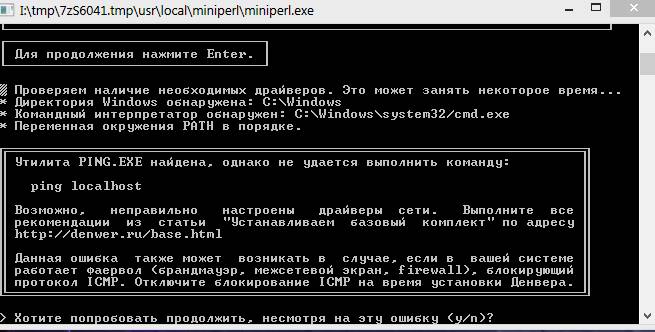
Собственно, после этого ждем окончания процесса установки, в нужный момент закрыв браузер, а так же нажав клавишу Enter (если у Вас не стоит IE, то просто нажав ОК, когда появиться соответствующая ошибка):
Кстати, чуть не забыл, что на одном из этапов может выскочить такая вот ошибка:
Попробуйте отключить фаерволл и антивирус, а так же проделать ping вручную (Пуск — Выполнить — cmd — ОК — ping 127.0.0.1).
Если пинги проходят, то можете продолжать дальше. Если нет, то.. Можете тоже попробовать продолжить, хотя на определенном этапе могут быть проблемы (но не обязательно).
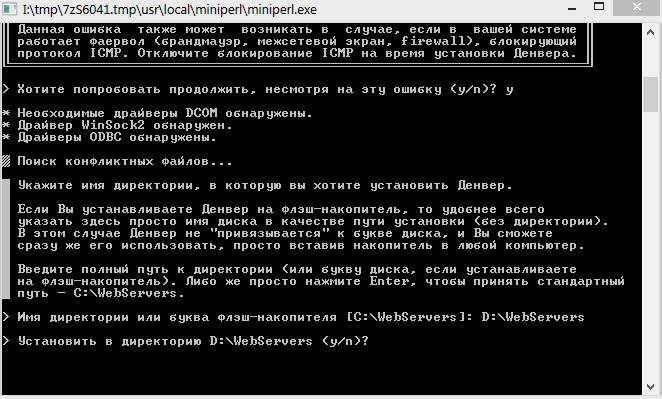
Далее будет предложена папка, куда, собственно, Вы планируете всё это дело установить. Я бы рекомендовал указать путь к диску на котором у Вас больше всего места (в моём случае я указал D, что видно на скриншоте выше).
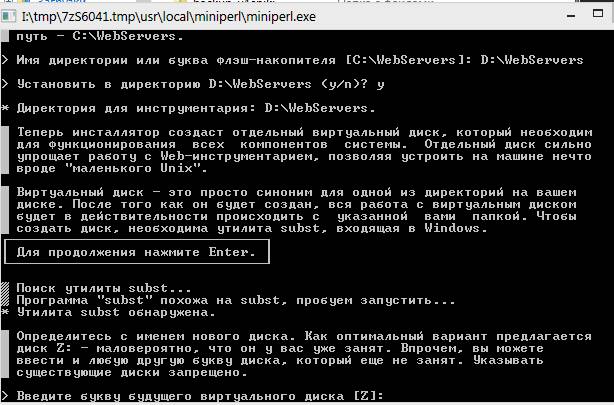
На последнем этапе будет создан виртуальный диск и Вам остаётся, после нажатия Enter, выбрать для него свободную букву (или оставить по умолчанию Z). Как и написано — он нужен для работы всех компонентов, а так же, собственно, для Вашего удобства, хотя, фактически виртуальный диск является этапким ярлыком для папки, которую Вы указали Выше и взаимодействовать можно непосредственно с ней.
Далее надо будет выбрать способ загрузки. Смотрите сами какой Вам удобней, но я, в данном случае, выбрал рекомендованный вариант (т.е жамкаем в 1 и кнопочку Enter). Ну и последним шагом будет создание ярлыков. Делается это вводом буквы «y«, если, конечно, они Вам нужны.
Если всё прошло успешно, то у Вас теперь на рабочем столе живет три иконки, каждая из которых отвечает за свою функцию, будь то запуск, остановка или перезагрузка сервера.
На сим установка закончена. Просто, не так ли? 
Что до использования, то всё просто: кликаем в соответствующую иконку (Start Denwer) и ждем окончания процесса запуска.
После сего у Вас появиться виртуальный диск (см.скриншот выше) со всей структурой веб-сервера и сопутствующими элементами. Тоже самое Вы можете увидеть в папке установки.
Чтобы проверить работу веб-сервера, откройте браузер и введите в адресной строке: test1.ru
Если всё работает нормально, то увидите строку: «Это файл /home/test1.ru/www/index.html» (как и на скриншоте выше).
Можете радоваться, — у Вас теперь есть веб-сервер 
к содержанию ↑
Послесловие
Как взаимодействовать с ним дальше, т.е как создавать свои сайты и работать с ними, базами данных и прочим, мы напишем в последующих статьях (либо можете изучить документацию на сайте разработчика).
Как и всегда, если какие-то вопросы, дополнения, мысли и всё такое прочее, то добро пожаловать в комментарии к этой записи.
Оставайтесь с нами. Всё самое вкусное только для Вас 
#Руководства
- 11 ноя 2019
-
11
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:

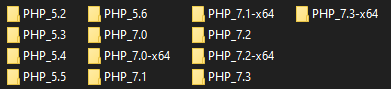
Почти 900 МБ тут занимают версии PHP:

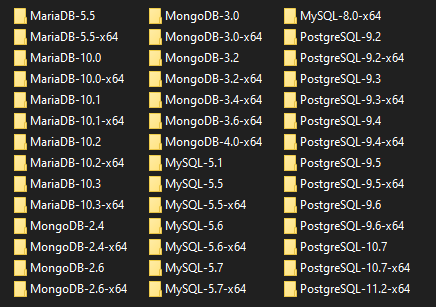
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
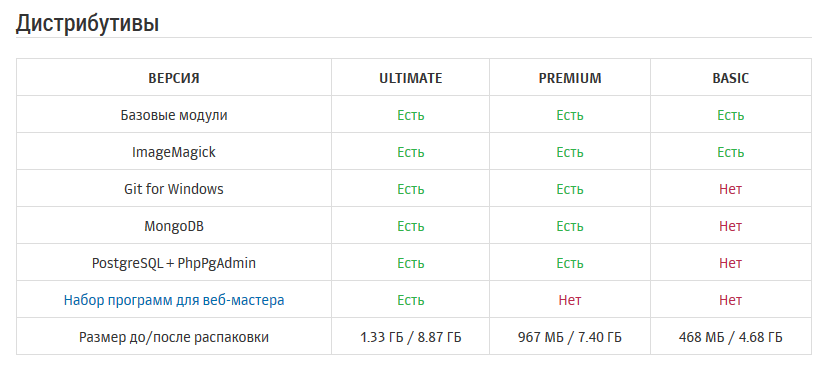
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Готово! Теперь можно использовать сервер, чтобы тестировать сайты.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше

Используемые термины: IIS, PHP, MySQL.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Устанавливаем IIS
Публикация сайта для PHP
Работаем с PHP
Устанавливаем
Настраиваем IIS + PHP
PHP Manager для управления
Установка MySQL
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:
Если откроется окно с приветствием, нажимаем Далее:
При выборе типа установки выбираем Установка ролей или компонентов:
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:
При выборе компонентов ничего не меняем — нажимаем Далее:
Откроется окно настройки роли веб-сервера — просто нажимаем Далее:
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:
Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:
Заполняем данные для нового сайта:
* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:inetpubwwwrootphp) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:
Тестовый сайт создан.
PHP
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP — выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:Program FilesPHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:inetpubwwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:Program FilesPHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:inetpubwwwrootphp). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:
PHP Manager в IIS
Для того, чтобы упростить настройку PHP мы можем установить диспетчер PHP для IIS. Для этого переходим по ссылке https://www.iis.net/downloads/community/category/manage и переходим по ссылке для скачивания стабильной версии php-менеджера:
Скачиваем дополнение:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Установка MySQL
MySQL для Windows можно скачать бесплатно. Переходим на страницу https://dev.mysql.com/downloads/mysql/ — выбираем операционную систему Microsoft Windows — кликаем по Go to Download Page:
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Настройка завершена:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
Третьего дня получил письмо от своего хостера о том, что мой блог создает непомерную нагрузку на сервер, но беспокоиться о сервере не стоит, так как сайт уже отключили. Вывеска на главной странице «У нас работает WordPress» наверно относиться к каким-то другим вордпрессам. Самое смешное в этой истории то, что у меня была установлена последняя официальная сборка WordPress’a (без плагинов), со стандартной темой. Ребята явно переволновались, подсчитывая что если люди начнут на сайт ходить, то нагрузка явно превысит 3.5 % (от Xeon 3.4 гГц) указанные в тарифах 
Если хочешь что-нибудь сделать так, чтобы не было кого винить в неудаче, сделай это сам! Было принято решение не пытаться победить мафию, а ее возглавить, то есть стать хостером самому себе.
Что для этого потребуется.
- Персональный компьютер, который теперь мы гордо будем именовать «сервером». Процессор нашего сервера должен быть 64-х разрядным. Почему? Дело в том, что последняя серверная ОС от Microsoft Windows Web Server 2008 R2 выпускается только 64-х разрядной редакции. В отличии от Windows Web Server 2008 Service Pack 2 которая бывает и 32-х разрядной.
- Собственно ОС Microsoft Windows Web Server 2008 R2. Где ее взять? Как вариант, купить :). Сам Windows Server стоит больших денег, но для наших целей достаточно его самой скромной “Web” редакции. А если вы студент/преподаватель, то на вас распространяются всевозможные скидки. Например, мне такая веб-редакция операционной системы обошлась менее $100. Правда существуют определенные подводные камни. Майкрософт – гениальная компания, и взяв пример с сети магазинов Metro, не продает это операционную систему поштучно. Только 5-ть лицензий. Мне пришлось прикупить Office Mobile 6.1 за $7 (дешевле ничего не нашел) для своего смартфона, чтобы выполнить план закупок.
- Интернет. Тестовым путем было установлено, что для работы одиночно сайта достаточно полосы в 2-а мегабита. Было проведено тестирование. Скорость подключения увеличивалась 512 Кбит/сек до 6144 Кбит/сек. После 2048 Кбит/сек скорость доступа стала «на глаз не различима», и вполне комфортна. Следует так же учесть что нам необходимо полноценное синхронное подключение 2048/2048 Кбит/сек. Поэтому aDSL подключение нам не подойдет. Параллельно тестировал скорость доступа на ADSL канале 10Мбит/1,5Мбит, и она была ниже. Так как для хостинга нам важнее отдача, чем прием.
У провайдер необходимо будет заказать услугу «статический IP адрес». У разных провайдеров она стоит от $1 до $7. Некоторые провайдеры такую услугу не предоставляют. Привет Вега/Оптима/Фарлеп и другие «крупнейшие альтернативные операторы». Альтернативные, и другие не традиционные нам не подходят.
Некоторые «альтернативные» такую услугу предоставляют, но пока не перезнакомишься с тех. поддержкой (мне пришлось узнать мобильный самого главного админа), пинговаться IP нормально не начнет. Поэтому минимум за месяц начинаем работу с любимым провайдером.
Давать рекомендации не буду, но Укртелеком (только aDSL), Вега (нет статического IP) и другие «специалисты», менеджмент которых лучше нас с вами знает, что надо пользователю, нам не подходит.
Вроде пока все. То что нам необходимо обзавестись ИБП, обеспечить качественную вентиляцию и охлаждение нашему серверу мы и так знаем, поэтому останавливаться на этом подробно не будем. Единственная проблема, которая у меня возникла это пароль. В Майкрософт посчитали, что если вы не шизофреник, это еще не значит что за вами не следят. Поэтому стандартный пароль вида «password» не подойдет. Требуется, чтобы в пароле были не только символы верхнего и нижнего регистра, но и еще цифры. Поэтому пробуем пароль вида «Password1» и продолжаем работу.
Устанавливаем Microsoft Windows Web Server 2008 R2. Никаких сложностей возникнуть не должно. После установки ОС, запускаем Windows Update, которая, скорее всего, найдет все драйвера на наше оборудование. Ставим заплатки и переходим собственно к настройке.
- Отключение компонентов поддержки протокола IPv6.
Выполнив команду ping localhost, вместо ответа привычного нам адреса 127.0.0.1, мы увидим непонятные нам адреса присвоенные сетевым интерфейсам согласно 6-ой версии протокола TCP/IP.
Пока что сайты в Интернете доступны по IP4, поддержка 6-ой версии этого протокола будет только создавать неудобства связанные с взаимной конвертацией адресов.
Приведения адресации в порядок выполним рад действий.
Пуск – Сеть и Интернет – Просмотр состояния Сети и задач – Изменение параметров адаптеров – Свойства – убираем отметку напротив пункта Протокол Интернета версии 6.
Но этого мало. Не забываем, что мы имеет дело с Майкрософт, поэтому, несмотря на отключение поддержки протокола, нашим сетевым адаптерам присваивается адрес согласно IP6.
Придется «тщательно доработать все напильником», то есть руками править реестр. Вы думали что в 2010 году уже можно все делать выбирая пункты меню? Нет, от настоящего администратора все еще требуется знание массы недокументированных параметров системы.
Пуск-RegEdit
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesTcpip6Parameters
Создаем новый параметр “DWORD (32-bit) Value”, который называем “DisabledComponents”, и присваеваем ему значение “FF”. - Добавление роли веб-сервер – Internet Information Services 7.5. Установка сайта.
Пуск – Администрирование – Диспетчер сервера – Роли – Добавить роли. Ролей на выбор только две (если вы используете именно Web редакцию 2008 Server’a). Мы выбираем Веб-сервер. На этапе установки компонент веб-сервера обязательно надо выбрать CGI.
Если у нас будет хоститься только один сайт, мы можем разместить его в разделе «сайты» под кодовым именем Default Web Site. Тогда в разделе «Действия», выбираем пункт «Основные настройки», и изменяем параметр «Физический путь» указав директорию в которой будут лежать файлы нашего сайта.
Теперь по логике, мы должны с вами установить PHP и MySQL. К счастью нет. В теории мы можем скачать скачать PHP, и назначить *.php файлам необходимый обработчик. Но Майкрософт уже подумал за нас, и создал «Установщик веб-платформы 2.0» (WebPlatformInstaller_amd64_ru-RU.msi).
Инсталлировав веб-установщик, мы получаем доступ к базе уже подготовленных для нас, и оптимизированных под IIS веб-платформ. В наличии WordPress, Drupal, Joomla и многое другое.
Вам только надо выбрать движок для своего сайта – например WordPress. PHP, MySQL и другие необходимые компоненты Установщик не только загрузит, но и установит, а главное правильно настроит, прописав где надо все необходимые привязки.
- PHP.
Джумлы и Вордпрессы это хорошо, но многим надо только чистый HTML + PHP. Тогда советую поставить PHP «руками», это тоже не сложно. Заходим на сайт php.net в раздел downloads и ищем PHP version (номер версии) Non-thread-safe zip package. После загрузки распаковываем архив в удобное для нас место. Например c:PHP, выполнив в командной строке команду c:phpphp.exe –info, если мы увидим перечень каких-то заданных параметров, то значит что-то как-то работает.
Осталось установить в IIS ассоциацию *.php файлов с обработчиком из нашей директории с php.
Осталось организовать FTP-доступ к нашему сайту.
В сегодняшней статье мы поговорим об организации своего домашнего веб-сервера. Шаг за шагом установим программное обеспечение, подключим нужные услуги у интернет-провайдера и протестируем сервер. Ну а перед тем, как перейти к реализации задуманного, буквально несколько слов о том, зачем все это вообще нужно. Неужели сторонних серверов недостаточно или цены на аренду/хостинг слишком велики?
Во-первых, домашний веб-сервер очень удобно использовать для отладки скриптов и тестирования определенных сайтов, не закачивая их при этом в Сеть. Просто, быстро, а самое главное — надежно. Ведь нередко кража скриптов происходит именно на стадии тестирования на стороне хостера. Сделали вы, скажем, скрипт, плохо его защитили, кто-то воспользовался брешью в системе безопасности вашей разработки — и вот у вашего творения уже новый владелец. Если же вы отлаживаете разработку на локальной машине, то этой проблемы нет, ведь доступ к компьютеру есть только у вас.
Во-вторых, свой сервер можно использовать для временной передачи больших объемов информации. Скажем, ваш друг попросил максимально быстро передать ему увесистый архив. У вас обоих быстрый интернет. Как поступить в данной ситуации? Разбить архив на несколько десятков или сотен мелких фрагментов и передать их товарищу по e-mail? Воспользоваться услугами платных хранилищ уровня Rapidshare, откуда «на халяву» файлы придется вытягивать несколько часов? А может быть, прибегнуть к P2P-сетям?
Можно, но ни один из перечисленных способов не является универсальным. Однако есть один очень интересный вариант решения этой проблемы. Развертываете домашний веб-сервер, открываете доступ к нужным файлам и передаете своему приятелю линк на скачку определенного файла со своей машины.
И, наконец, в-третьих, домашняя веб-станция — идеальный вариант для содержания огромного портала типа www.igromania.ru. Почему? Ну а какой хостинг-провайдер предоставит вам, скажем, 80, 100, а то и все 500 Гб для размещения модов, артов и 3D-моделей собственного производства, видеоматериалов и другой полезной информации? Можно арендовать выделенный сервер топ-конфигурации, но это лишь в том случае, если вы готовы ежемесячно отдавать за это от 1,5 до 15 тыс. рублей.
И не забывайте о главном! Имея в распоряжении мощный компьютер и договорившись предварительно со своим интернет-провайдером, вы вполне можете организовать собственный полноценный хостинговый центр, то есть попробовать себя в роли хостинг-провайдера.
Самое необходимое
Для организации полноценного веб-сервера на домашнем компьютере нам понадобятся:
1. Выделенный IP-адрес. Уникальный статичный цифровой адрес вида 87.176.117.42, который присваивается исключительно вашей машине при работе в интернете. Фактически именно он используется для доступа ко всем веб-серверам, однако зачастую для более удобного обращения к определенным порталам к нему привязывается короткое и легко запоминающееся доменное имя вида www.igromania.ru. Постоянный IP — платная услуга, подключается исключительно на стороне вашего интернет-провайдера.
2. Веб-сервер Apache для Windows/Linux. Один из самых надежных, популярных и, что немаловажно, бесплатных веб-серверов с открытым исходным кодом (Apache носит статус open source проекта). Именно этот сервер использует около 70% крупных интернет-станций. Главный и единственный недостаток серверного пакета — отсутствие удобного администраторского интерфейса.
3. PHP 4 или 5. Специальный интерпретатор для подключения к вашему серверу возможности обработки PHP-сценариев любой сложности.
4. MySQL. Удобная система управления базами данных (СУБД). Очень шустрая, практически безошибочная и предельно простая в использовании.
| Привязка домена к IP-адресу — зачем и как? |
|
Многие интернетчики задаются вопросом: зачем привязывать какой-то конкретный домен к IP-адресу, что за ересь такая, ведь домен — он и в Африке домен (то есть адрес сайта в Сети)? На самом деле такие пользователи не очень хорошо представляют себе схему работы большинства веб-серверов. Любой человек, перейдя по определенному адресу, например www.igromania.ru, автоматически перенаправляется на длинный цифровой адрес (IP) конечного веб-сервера. Иными словами, файлы, сайты и другие компоненты проживают не по каким-то буквенным адресам. Располагаются они как раз на машине, которой присвоен уникальный IP, а к нему, в свою очередь, привязан какой-то конкретный домен. Зачастую из-за описанного выше непонимания случаются следующие проблемы: «На сайте размещен нелегальный контент, надо связаться с администратором и удалить домен». И вот тут-то пользователь будет в корне неправ: а что если этот самый домен был сдан в аренду и просто припаркован к определенному серверу со своим IP? В таком случае всю ответственность несет исключительно хостинг-провайдер, но ни в коем случае не администратор (владелец) домена. Итак, давайте подведем итог всему сказанному и ответим на вопрос, зачем же нужна привязка доменов к буквенным названиям. Во-первых, это крайне удобно: конечному пользователю, то есть посетителю, не нужно запоминать сложные цифровые комбинации вида 85.129.178.38, достаточно просто держать в голове адрес, ссылающийся на данный IP. Во-вторых, трудно вычислить реальный IP ресурса (вы же знаете только название сайта — домен), а следовательно, относительно сложно его атаковать. Ну и, в-третьих, к одному IP можно прикрутить сколько угодно доменов, то есть, заходя на любой из сайтов, привязанных к вашему IP, пользователь будет попадать на один и тот же портал. А теперь давайте ответим на вопрос «как?», то есть поговорим о практической реализации привязки домена к конкретному IP-адресу. Первым делом зарегистрируйте на себя определенный домен. Сделать это лучше всего у тех регистраторов, которые позволяют пользователям самостоятельно изменять данные о зарегистрированных доменах сразу же после их делегирования, например, «Джино» (www.jino.ru) или WebNames.ru (www.webnames.ru). После этого зайдите в контрольную панель, перейдите в раздел управления доменами — управление DNS (в случае с «Джино») или DNS-сервера (в случае с WebNames) и переназначьте IP-адреса вида 217.107.217.17 на нужные вам — скажем, на IP собственного веб-сервера. Изменения вступят в силу по прошествии нескольких часов с момента окончания правки DNS-параметров. |
Ручная сборка
Давайте рассмотрим создание сервера вручную с использованием всех вышеописанных компонентов. Первым делом подключите услугу «Анонсированный IP-адрес» у своего интернет-провайдера. Как правило, цена на нее составляет около 150 рублей в месяц. Далее загляните на официальный сайт проекта Apache (http://httpd.apache.org) и загрузите последнюю версию веб-сервера под Windows (мы будем организовывать сервер исключительно под управлением этой операционной системы). Запустите исполняемый файл и следуйте инструкциям по инсталляции. Не забудьте в ходе установки указать анонсированный IP-адрес вашей машины. Ведь именно он будет использоваться для подключения к вашему серверу через интернет.
 |
|
Веб-сервер Apache — один из самых быстрых и надежных, на нем исправно функционирует порядка 70% крупных интернет-сайтов. |
После того как установили программу, приступаем к настройке сервера. Перейдите в каталог conf с установленным Apache (как правило, это директория C:Program FilesApache GroupApacheconf). В данной директории содержится несколько конфигурационных файлов сервера. Нас интересует лишь один из них — httpd.conf. Он включает в себя базовые настройки серверной станции типа директорий хранения документов, блокировки заданного диапазона или отдельно взятых IP-адресов, название машины, блоки, которые отвечают за активацию независимых модулей.
Исправим основные характеристики сервера, заключенные в тело данного файла. Откройте «Блокнотом» файл httpd.conf. Задайте определенное имя своей веб-станции. Для этого отыщите в httpd.conf ключевое слово ServerName, впишите после него произвольное название сервера, удалите значок решетки (#) в начале строки перед директивой, чтобы данный атрибут (название сервера) не игнорировался компилятором. Затем модифицируйте путь, прописанный после директивы DocumentRoot, скажем, DocumentRoot «C:/Program Files/Apache Group/Apache/htdocs» на наиболее удобный для вас, например: «C:/www/docs». После выполнения данного действия не забудьте создать одноименный каталог на диске для хранения HTML-документов, в противном случае Apache наотрез откажется запускаться.
Следующий шаг — установка или настройка скриптовых псевдонимов. Отыщите строку ScriptAlias /cgi-bin/ «C:/Program Files/Apache Group/Apache/cgi-bin/» и поправьте указанный в ней путь на C:/www/cgi-bin/ (ведь основной-то путь мы изменили). Зачем это нужно? Для того чтобы при вводе в адресной строке интернет-браузера ссылки вида http://localhost/cgi-bin выполнялось обращение к реальной директории C:/www/cgi-bin/, содержащей определенные CGI-файлы.
Выполним окончательную привязку ряда настроек для каталога C:www. Найдите в файле конфигурации httpd.conf следующий блок параметров:
<Directory «G:/Program Files/Apache Group/Apache/cgi-bin»>
AllowOverride None
Options None
 |
|
Узнать свой выделенный IP можно, введя в командной строке Windows ключевое слово ipconfig и нажав Enter. |
Order allow, deny
Allow from all
</Directory>
И замените его следующей конструкцией:
<Directory «C:/www»>
Options Indexes Includes
AllowOverride All
Allow from all
</Directory>
Далее отыщите строку:
#AddHandler cgi-script .cgi
И вместо нее впишите в тело документа следующую команду:
AddHandler cgi-script .cgi .bat .cgi
Данная опция позволит Apache идентифицировать исполняемые файлы с расширениями .cgi, .bat и.cgi как независимые исполняемые файлы сценариев или CGI-модули. Что еще?
Для обработки сервером shtml-файлов раскомментируйте (удалите значок #) строки:
#AddType text/html .shtml
#AddHandler server-parsed .shtml.
Вот, в принципе, и все — базовая настройка Apache произведена. Для тестирования созданной конфигурации сервера загляните в директорию bin (бинарные файлы) с установленным Apache и запустите исполняемый файл httpd.exe. Затем в адресной строке любого браузера наберите свой локальный или внешний IP-адрес и нажмите кнопку перехода. Если вы все сделали правильно, то увидите на экране стандартную Apache-страницу.
Поддержка
Основной этап работы выполнен. Осталось лишь обеспечить поддержку MySQL-сервера и подключить к Apache специальный обработчик PHP-сценариев. Начнем с подключения обработчика. Скачайте с сайта www.php.net последнюю версию PHP и установите ее на свой компьютер. Сделали? Замечательно, теперь нужно обеспечить поддержку PHP Apache-сервером. Для этого нам в очередной раз придется покопаться в файле настроек станции httpd.conf из директории conf. Подгрузите в «Блокнот» конфигурационный файл, найдите и раскомментируйте команду #AddType application/x-httpd-php php, которая позволит Apache-серверу воспринимать новый тип файлов — PHP-сценарии. Следом за ней добавьте в документ блок:
ScriptAlias /_php_/ «C:/Program Files/PHP5/»
Action application/x-httpd-php «/_php_/php.exe»
Поясним смысл данной конструкции. Сначала — первой строкой — мы создаем псевдоним _php_ для директории, заключенной в кавычки, то есть C:/Program Files/PHP5/. После этого мы даем установку серверу Apache обрабатывать документы типа x-httpd-php интерпретатором php.exe из каталога /_php_/ (из директории C:/Program Files/PHP5/).
PHP подключен. Давайте теперь проверим, может ли наш веб-сервер обрабатывать php-сценарии или нет. Вновь запустите «Блокнот», создайте в нем файл с расширением .php в папке C:wwwdocs, например igromania.php, и впишите в тело документа следующий программный код:
<? Php info (); ?>
Сохраните изменения. Затем в адресной строке браузера вбейте ссылку вида: http://localhost/igromania.php. Если настройка сервера прошла успешно, то в окне браузера вы увидите тестовую страничку, на которой будет отображена информация об используемой версии PHP.
Что у нас дальше по плану? Инсталляция СУБД MySQL. Скачайте с официального сайта компании-разработчика сервера MySQL www.mysql.com бесплатную версию СУБД, запустите исполняемый файл и следуйте инструкциям по инсталляции.
Последние штрихи
Осталось создать два исполняемых файла — для запуска и остановки веб-сервера Apache и СУБД MySQL. Приступим. Создайте в «Блокноте» новый документ и сохраните его на жестком диске с расширением .bat (исполняемый dos-файл). Далее в тело документа впишите следующий код:
 |
|
Изменяем IP-адреса для домена PlatinaDesign.ru через контрольную панель хостинг-провайдера и регистратора «Джино». |
@echo off
start C:Progra~1MySQLbinmysqld-nt -standalone
C:Progra~1Apache~1Apacheapache -k start
Сохраните изменения. Данный файл будет использоваться исключительно для запуска рабочего веб-сервера. Команда, начинающаяся со слова start, приведет к запуску Apache-сервера, а следующий за ней (новой строкой) оператор — к загрузке системы управления базами данных MySQL. Для быстрого выключения сервера необходимо создать еще один bat-файл, но на этот раз — вмонтировать в его тело следующий код:
@echo off
C:Program FilesApache~1Apacheapache -k shutdown
start C:Progra~1MySQLbinmysqladmin -u root shutdown
Команды из данного блока отвечают за остановку Apache-сервера (вторая строка) и СУБД MySQL (третья). Важное замечание — при работе с Windows линейки 9x, необходимо вместо Progra~1 и Apache~1 ввести полные пути вида: Program Files и Apache Group.
Сборка сервера завершена. Теперь вы можете спокойно запускать и останавливать рабочую станцию, запустив один из только что созданных нами файлов, а также поэкспериментировать с настройкой конфигурационного файла httpd.conf — добавить поддержку новых типов файлов, прописать в документ страницы ошибок, которые будут выводиться на экран при запросе несуществующих файлов.
А мы в это время приступаем к обзору готовых бесплатных серверных пакетов — «Денвер» (Denwer) и TopServer.
Денверский набор
 |
|
Стартовая страница TopServer. Здесь находятся кнопки для перехода на панель управления и проверки работоспособности определенных серверных компонентов. |
При организации локального веб-сервера для тестирования и отладки различных скриптов, сайтов и веб-приложений отлично подходит набор веб-разработчика под названием «Денвер». Фактически он представляет собой связку компонентов Apache, SSI, mod_rewrite, mod_php, phpMyAdmin (система управления БД MySQL), настроенных для работы на одной-единственной станции.
Это означает, что вы не сможете заглянуть на данный сервер ни из другого компьютера в сети (за исключением своего собственного, разумеется), ни из интернета. Главное достоинство «Денвера» в том, что вам не придется устанавливать веб-сервер Apache, PHP-интерпретатор и СУБД MySQL, тратить время на правку файла конфигурации серверной станции httpd.conf, создание виртуальных дисков и другие настройки. Достаточно просто загрузить по ссылке www.denwer.ru/dis/Base/latest последнюю версию дистрибутива и проинсталлировать сервер.
Описывать процесс установки и настройки «Денвера» мы не будем — приведем исключительно ссылки на официальные руководства, написанные самими создателями серверного ПО, группу которых возглавляет Дмитрий Котеров — основатель проекта. Итак, знакомьтесь:
www.denwer.ru/base.html — по данному адресу в Сети вы найдете очень лаконичную и подробную инструкцию по инсталляции «Денвера». Здесь же приведены и рекомендации по настройке и управлению виртуальными хостами.
Узнать подробнее об основных возможностях пакета вы можете на страничке www.denwer.ru/about.html.
А всем желающим переделать локальный «Денвер» в «Денвер-онлайн», то есть превратить локальный сервер в полноценную интернет-станцию, рекомендуем почитать следующий документ: www.denwer.ru/other/shared.html. Написано в нем много и по существу — и про настройку «Денвера», и про безопасность, и даже про возможные хакерские атаки.
| Простота — залог успеха |
|
Если вы ищете максимально простой веб-сервер с графическим интерфейсом и минимальным набором основных функций, то крайне неплохим решением будет крохотная утилита Small HTTP Server, способная вмиг превратить ваш персональный компьютер в полноценный веб-сервер. Отличительные особенности Small HTTP Server — низкая ресурсоемкость, удобный графический интерфейс, что для веб-серверов — редкость (у Apache, например, и вовсе нет графического интерфейса), возможность развертывания сервера даже при использовании диалап-соединения. Small HTTP Server включает в себя сервера HTTP, FTP, SMTP, POP3, прокси и DNS, а также модуль выдачи подробной статистики. Примечательно то, что Small HTTP Server можно использовать и для отладки скриптов на локальной машине, полностью запретив доступ к компьютеру из Сети. Единственный недостаток мини-сервера заключается в том, что программа является бесплатной лишь отчасти — если использовать ее в коммерческих целях, вам придется пройти платную регистрацию на официальном сайте http://smallsrv.com/indexr.htm. С него же вы можете скачать самый свежий билд программы. Немного о настройках Small HTTP Server. После запуска перед вами появится небольшая форма, на которой нет ни панелей инструментов, ни каскадных меню, ни даже строк состояния. Только техническая информация о разработке — версия, автор, тип лицензии (зарегистрированная версия/ознакомительный режим). Для настройки веб-сервера вам необходимо проделать следующие манипуляции. Щелкните по кнопке в левом верхнем углу приложения. В выпавшем меню выберите пункт ServerНастройки. Откроется специальное окно настройки серверных характеристик, на поверхности которого размещена шапка главного меню, а также ряд полей характеристик Small HTTP Server. Ну а дальше все совсем просто — выбираете определенную категорию параметров в главном меню, щелкаете по ней левой кнопкой мышки и настраиваете нужные атрибуты в основном рабочем поле утилиты. |
TopServer — сервер на все случаи жизни
Ручная сборка веб-сервера и отладка скриптов на локальной машине — это, конечно, хорошо, но что делать, если нужен шустрый, полностью неуязвимый, крайне удобный, да к тому же еще и абсолютно бесплатный веб-сервер для хостинга локальных и интернет-сайтов, но времени на развертывание рабочей станции мало? Тут на помощь и приходит TopServer. По сути, это сервер приложений, в состав которого по умолчанию входят следующие компоненты: веб-сервер Apache, PHP5-интерпретатор, интерпретатор языка PERL, СУБД MySQL пятой версии, сервер баз данных SQLite2, компактный FTP-сервер SlimFTPd, а также целый комплекс утилит для администрирования рабочей станции — phpMyAdmin, SQLiteManager, PHPsFTPd, PHPFM. Иными словами, все самое нужное в одном флаконе.
 |
|
Администрирование TopServer осуществляется из интернет-браузера. |
Примечательно, что TopServer — не просто сборник приложений, а полноценный механизм, в котором каждый из компонентов связан с другими элементами. Модуль изначально настроен как под работу из локальной сети, так и из интернета. Никаких специальных знаний для установки, настройки и работы с сервером приложений не требуется. Вам необходимо всего лишь заглянуть на официальный сайт разработчиков (http://topserver.ru), на панели навигации в левой части портала щелкнуть по кнопке Скачать и загрузить последнюю версию серверного набора, после чего проинсталлировать его на компьютер.
Важный момент: перед установкой веб-сервера убедитесь, что на вашей машине не проинсталлированы никакие из серверных компонентов, входящих в состав TopServer. Речь идет о таких элементах, как MySQL, Apache, интерпретаторе PHP. Если какие-то компоненты из состава TopServer уже установлены на вашей станции, рекомендуем удалить их с компьютера, дабы избежать конфликтов с TopServer и его составляющими. Затем запустите исполняемый файл и следуйте инструкциям по инсталляции сервера приложений. После установки TopServer появится новый виртуальный диск — T:.
Если вы заглянете в корневой каталог HDD T:, то увидите, что в нем расположены лишь файлы сервера и ничего больше. Для запуска, перезагрузки и остановки TopServer используются исполняемые файлы start.exe, restart.exe и stop.exe соответственно. Все веб-документы (PHP-сценарии, HTML-страницы и другие файлы) размещаются исключительно в директории T:homelocalhost. Для вызова стартовой страницы TopServer запустите любой браузер, впишите в адресной строке линк вида http://localhost и нажмите Enter.
На форме появившейся страницы вы обнаружите несколько кнопочек для тестирования серверных составляющих TopServer, а также кнопку Панель администрирования для перехода в панель управления станцией. Для настройки сервера вам необходимо всего лишь зайти в администраторский раздел (доступ к нему осуществляется только с машины, на которой установлен TopServer), выбрать нужный параметр для правки и щелкнуть по кнопке с его названием.
Если у вас все же возникнут какие-либо вопросы, связанные с установкой, настройкой или работой TopServer, загляните в раздел Описание пакета на официальном сайте www.topserver.ru — там вы найдете исчерпывающую информацию по использованию сервера приложений.
* * *
Время подводить итоги. Сегодня мы научились развертывать свои собственные веб-серверы с использованием связки Apache + PHP + MySQL, а также рассмотрели два наиболее популярных серверных пакета — «Денвер» и TopServer. Самое время ответить на главный вопрос: так что же лучше — собирать сервер вручную или воспользоваться одним из готовых серверных пакетов? Однозначного ответа нет и быть не может.
Если есть свободное время, лучше заняться самостоятельной сборкой веб-сервера. В данном случае и надежность, и функциональность рабочей станции будут зависеть исключительно от вас. Если времени нет совсем, а сервер нужно запустить в работу буквально за несколько часов, то советуем вам обратить пристальное внимание на TopServer. По функционалу и защищенности он даст фору даже некоторым профессиональным платным серверным пакетам. Ну и, наконец, в том случае, если сервер вам нужен лишь как средство для отладки и тестирования своих собственных проектов, выбирайте «Денвер».

Привет, Хабр! Относительно недавно после пары лет перерыва в айти, потраченных на изучение японского языка, мне пришлось срочно обновлять свои знания на работе. Ну знаете, искать возможности исполнить все хотелки начальника, как и положено эникею. Меня ждало много увлекательных открытий, но при этом, как водится, и немало боли и борьбы с непонятками. Docker, контейнеры, реверс DNS и реверс прокси, получение TLS сертификатов. В какой-то момент я наконец дошёл до удобного решения, которым я теперь хочу поделиться.
В своё время домашний сервер очень облегчил бы мне понимание Docker’а, да и удобство работы с ним неслабо бы повысил. Поэтому возникла идея написать эту статью, после прочтения которой любой человек даже с поверхностными знаниями в информационных технологиях сможет поставить себе постоянно доступный домашний сервер на базе Docker Swarm с удобной веб-мордой, простым получением TLS-сертификатов и Heroku-подобным функционалом (для чего будем использовать PaaS CapRover).
Статья, в общем-то, рассчитана на новичков, обладающих какими-то техническими знаниями — школьников старших классов, студентов и просто любителей — а потому вряд ли будет интересна серьёзным профессионалам.
Зачем оно нужно?
Ну как минимум потому что это круто, иметь домашний сервер! Да и настраивать всё это дело интересно. При этом он уже за месяца три отобьёт свою стоимость в сравнении с VPS’ом схожей конфигурации. Ну и наконец он просто радует глаз и миленький.
Что же до использования — иметь возможность развернуть в пару кликов дома Docker-контейнеры сразу в формате http://контейнер.мой.домен/ и в ещё один клик подключить к нему SSL неплохо упрощает жизнь. Сейчас всё больше и больше разнообразных приложений и сервисов переезжают в контейнеры и, если вы не любите лишний раз платить большим компаниям, иметь свои аналоги платных сервисов на домашнем сервере это очень удобно.
Ну а удобство для разработчиков и так понятно.
Подготовка
Поскольку мы хотим, чтобы наш домашний сервер был доступен из внешней сети, нужно сделать несколько приготовлений.
Port Forwarding
Проверьте наличие у вашего маршрутизатора (роутера) опции Fort forwarding/Port mapping/Перенаправление портов. Это не самый безопасный, но самый простой способ дать нашему серверу путь во внешний мир. Убедитесь что 80, 443 и 3000 порты у вас ничем не заняты — именно их вы будете прописывать IP адресу вашего сервера. Возможно в будущем, например, если вы захотите поднять почтовый сервер, вам придётся прописать дополнительные порты, но пока нужно только это.
Если проводить аналогию для понимания перенаправления портов, то представьте работу мамы в детстве. По умолчанию охранник туда не пустит, но стоит только сказать волшебную фразу «Я к маме», как строгий охранник уже пускает и говорит куда пройти. Вот и тут так же, с нашим NAT’ом роутера, только вместо «Я к маме» вы говорите порт, на что вас направляют куда надо.
Так же стоит убедиться, что у DHCP вашего роутера есть возможность зарезервировать выданный IP адрес за MAC. Скорее всего ваш сервер будет стоять включённым всё время и не просрочит свой выданный IP адрес, но подстраховаться никогда не бывает лишним. Если нельзя — выпишите машине статичный IP вне зоны выдачи адресов DHCP. Это сложнее и неудобнее, но тоже вариант (Кто-то даже скажет что так даже лучше сделать. Но я сейчас за простоту).
Нету этих опций? Возможно ещё не всё потеряно. Проверьте базу https://dd-wrt.com/support/router-database/ на наличие вашего роутера и есть ли тема по нему на 4pda. Если и там пусто… Ну, либо сворачивайте это руководство, либо пора купить новый роутер.
Домен
Конечно, ничто не мешает нам обращаться к нашему домашнему серверу и напрямую по IP адресу, но делать так не рекомендуется: и не особо безопасно, и запоминать IP адрес не просто, да и если у вас динамический, меняющийся каждый раз как вы заново подключаетесь к интернету, IP адрес, то запоминать его вообще бессмысленно. Ну и наконец, у нас много сервисов планируется, а чтобы к ним доступ был тупо по IP адресу, придётся их на разные порты навешивать. Оно вам надо?
Именно поэтому мы будем использовать домен.
Ну, знаете, ту самую штуку, которую вы вводите в адресной строке. В результате сможем давать сервисам поддомены для удобства и не страдать. Ну, например https://пароли.мой.домен/ для парольного сервиса или https://почта.мой.домен/ для почты. Удобно, в общем, запоминается. Делать это будет Ngnix под капотом нашего PaaS, при желании всегда можете разобраться в конкретике.
Рекомендую я, конечно, домен купить. Цены на домены в популярных зонах достаточно либеральные, платить раз в год, регистраторов куча. В плане выбора регистратора я ничего конкретного советовать не буду. Адекватнее всего ориентироваться по цене и отзывам. Разве что маленькое наблюдение: если регистратор требует миллиарды шекелей за такие вещи, как банальное управление DNS записями, то возможно это не очень хороший регистратор и следует посмотреть в другую сторону.
Впрочем если вы только пощупать пришли, то домен можно получить и бесплатно. Есть такой регистратор — Freenom, там можно бесплатно достать домен в зонах .tk, .ml, .ga, .cf или .gq. Правда как часто бывает с чем-то бесплатным, сайт глючный. Если на проверке доменов у вас всё время пишется, что домен занят, попробуйте поставить сразу полный путь. То есть вводите в проверочное поле не мой_домен, а сразу, скажем, мой_домен.tk.
Очевидно, что если что-то досталось бесплатно, то и потерять его легко — отзывы у Freenom в этом плане далеки от хороших. Так что если планируете что-то серьёзное, то лучше домен себе всё-таки купить у регистратора. Однако для маленького домашнего сервера потенциальная потеря домена не критична.
Cloudflare
Тут мы уже входим в пространство вкусовщины. Вам ничто не мешает использовать и редактор DNS записей вашего регистратора или любой другой сервис управления DNS записями домена. Тут, на хабре, вон вообще CloudFlare раком интернета недавно называли. Но с другой стороны, CloudFlare даже в базовой, бесплатной версии имеет достаточно много приятных фишек, которые ваш регистратор скорее всего не предоставляет. Тут и какая-никакая защита от DDoS, кеширование, расширенные возможности управления доступом и так далее и в том же духе. Плюс в одном из следующих пунктов, когда мы поднимем контейнер для DDNS, будет использоваться именно CloudFlare (впрочем настроить DDNS с другим провайдером вроде DuckDNS — задача достаточно тривиальная).
Правда многие фишки пройдут мимо нас, поскольку проксирование у CloudFlare на wildcard-записи (ну, это записи включающие всё пространство имён *.мой.домен) не работает (ну, за бесплатно). Однако ничего не мешает потом, уже для отдельных сервисов, сделать конкретную запись и пожать все плюшки платформы. Ну или ещё лучше, если у вас статический IP адрес, вообще без DDNS обойтись.
Платформа
Физический путь
Удобство физического пути очевидно — стоит отдельная машинка, не мешает основной работе, радует глаз.
Если спросить, что же использовать как платформу, наверняка многие ответят Малинку (то есть Raspberry Pi). На мой взгляд это не самый лучший выбор для данного случая.
Raspberry Pi отлично подходят для самодельных решений разнообразной направленности, но по соотношению цена/производительность не являются каким-либо лидером. И, хотя сейчас уже множество софта доступно под ARM системы, под x86 программы всё-таки чувствуют себя постабильнее.
Кто-то захочет переоборудовать старую машину или собрать на старых Xeon’ах себе компьютер для веб-сервера. И это тоже вариант, хотя по потреблению электроэнергии не оптимальный.
Я же советовал бы купить для данных целей недорогой (или не очень дешёвый, если вы хотите постоянно запускать «тяжёлые» задачи на вашем сервере) мини-пк (иначе называемый неттоп). Доступные варианты с 8 гигабайтами оперативной памяти, четырёхядерным Celeron и SSD на 128 гигабайт можно найти за 150-200 долларов и этого более чем хватит для домашних задач. При этом он будет компактным, тихим, удобным в размещении, достаточно приятно выглядящим и с низким TDP. Даже в самые дешёвые модели обычно можно доставить как минимум один, а порой и два 2,5 дюймовых диска, так что как файловую помойку его, в общем-то, тоже можно использовать. Хотя лучше превратить его в личное облако, а как файловый сервер использовать отдельное NAS-устройство — для отказоустойчивого хранения большого количества данных форм фактор мини-пк не слишком располагает.
Помимо этого, если вы «наиграетесь» и решите, что оно не ваше, такому компьютеру будет легко найти место. Например поставить обратно Windows и отдать маме/тёте Вале из третьего подъезда. Для офисной работы и использования браузера он подойдёт прекрасно.
А если вы за чуточку большую цену взяли мини-пк с несколькими сетевыми портами, то сможете превратить его в невероятно мощный и функциональный маршрутизатор, поставив сверху OpenWRT, PFsense, ClearOS или ещё какую-нибудь систему для роутеров. Ну и вообще альтернатив много, когда и если наиграетесь с предложенным мной вариантом.
Сразу, правда, надо учесть: шансы, что у такой машинки не будет работать Wi-Fi под линуксом, мягко говоря, не самые маленькие. Так что планируйте проводное соединение.
Заранее погуглите, на какую клавишу вызвать boot menu у вашей машинки. А образ для установки, если вы на Windows, лучше всего на флешку записывать программой Rufus.
Виртуальный путь
Если у вас есть просто живой интерес к тому, что и как настроить, определиться надо ли оно или не надо, то настраиваем виртуальную машину.
Тут стоит провести некоторое разграничение в понимании, поскольку дальше у нас будут ещё и контейнеры Docker. Внешне и по структуре они очень похожи, но вот по использованию неплохо так различаются.
Виртуальная машина — это именно то, как оно звучит — компьютер, которой на самом деле не существует, живущий внутри нашего. Её в какой-то мере можно сравнить с картонной коробкой. Её нужно где-то достать, развернуть, заполнить. Она стоит и занимает место, даже если не до конца заполнена. И залезть внутрь этой коробки иначе как сверху достаточно проблематично.
А контейнер — это как пакетик из магазина. Вроде и служит примерно той же цели, что и коробка, но внутрь что-то положить и достать проще, укладывать по-особому не нужно,места много не занимает, и выкинуть не жалко, и продырявить просто. Говоря же чуть более нормальным языком — контейнер это такая недо-виртуалка, которая ведёт себя скорее как процесс программы.
Конкретный гипервизор (ну, программа, где ваши виртуальные машины создаются и управляются) — на ваше усмотрение. Лучше, конечно, использовать гипервизор первого типа (они, как правило, быстрее, поскольку работают “под” операционной системой, а не “над” ней, как гипервизоры второго типа), но нашему серверу это не очень критично.
Внимание, любители всяких игруль, мобильных и не очень, на Windows — большая часть гипервизоров конфликтуют с эмуляторами Android для игр и с некоторыми античит решениями. Нормально только Bluestacks для Hyper-V работает, так что заранее выберите, что вам важнее.
VirtualBox
Для начала распишу для VirtualBox, который доступен на всех основных платформах, хотя и не отличается высокой скоростью.
Нажмите на кнопку New (Создать) для создания новой машины, и, ориентируясь по своей логике, задайте все настройки — если что, то потом всегда сможете поправить. Правда, меньше чем 2 гигабайта оперативной памяти лучше не ставить.
После создания машины войдите в её настройки. В разделе Storage (Носители) добавьте ваш образ к дисководу (синяя иконка), а в разделе Network (сеть) поменяйте тип подключения на Bridged Adapter (Сетевой мост) и выберите сетевую карту, по которой к вам приходят интернеты, после чего сохраните.
Hyper-V
Поскольку сам я в основном пользуюсь Windows, то предпочитаю использовать Hyper-V — встроенный в Pro версию системы гипервизор первого типа. Если вы пользователь Windows, то вам я тоже его советую — как и положено гипервизору первого типа, он весьма радует своей производительностью.
Чтобы использовать Hyper-V, активируйте его в Turn Windows Features on or off (Включение или отключение компонентов Windows) и перезагрузите компьютер. Вероятно, вам ещё придётся включить аппаратную виртуализацию в BIOS, если вы ещё не делали это. Также необходимо создать в Hyper-V manager (Диспетчер Hyper-V) сетевой интерфейс, ведущий во внешнюю сеть. Кликните справа на Virtual Switch Manager (Диспетчер виртуальных коммутаторов), выберите External (Внешний) и нажмите Create Virtual Switch (Создать виртуальный коммутатор). Далее в настройках External Network (Внешняя сеть) выберите сетевую карту, по которой к вам приходят интернеты, а потом сохраните.
После этого создайте новую машину в Hyper-V manager (но только не создавайте «быструю» машину, там всё не слава богу), а потом пройдите в её свойства и отключите Secure Boot (если машина 2-ого поколения). Остальные параметры по вкусу, но меньше 2 гигабайт оперативной памяти лучше не ставить. Ну и как сетевой интерфейс, очевидно, нужно поставить свежесозданный.
Установка и настройка системы
При выборе дистрибутива для установки у нас есть некоторый выбор (Но свериться с поддерживаемыми платформами на https://docs.docker.com/engine/install/ не помешает). Официально докер рекомендуется ставить на Ubuntu, я обычно предпочитаю Debian, но нам в целом не принципиально. Однако возможные подводные камни я распишу только для этих двух дистрибутивов.
И да, если можете, то лучше напрямую смотрите инструкции. А то информация в интернете имеет привычку устаревать и есть шанс, что к моменту, как вы это читаете, всё уже десять раз поменялось.
В случае с Ubuntu скачайте Ubuntu Server — на сервере графический интерфейс ни к чему, вы даже не будете подключать к нему монитор после изначальной установки. При установке важный момент — НЕ отмечайте Docker в качестве установки по умолчанию. Иначе он поставится как snap пакет, будет глючить, тупить и вообще, зачем вам лишние проблемы, не дружите со snap’ами, это плохая компания.
После установки системы копипастим по одной эти строчки (вы же уже подключились по SSH, правда ведь? Если нет, то чуть подальше будет инструкция) или вбиваем вручную:
sudo apt-get update
sudo apt-get install
ca-certificates
curl
gnupg
lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioПри установке Debian не надо отмечать web server, поскольку в качестве него у нас Nginx внутри контейнера Docker’а с нашим PaaS работать будет.
После установки системы копипастим эти строчки:
sudo apt-get update
sudo apt-get install
ca-certificates
curl
gnupg
lsb-release
curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.ioВ общем скачайте что вам нравится, запишите на флешку при физическом пути, подключите к виртуалке при виртуальном и давайте, устанавливайте по инструкциям.
Помимо того, чтобы вводить команды вручную, вы можете использовать Ansible или другие системы для развёртывания, но данное руководство их проигнорирует, поскольку ничего сложного мы не делаем. Просто знайте, что если вам потребуется однотипно настраивать несколько машин, то можно по ssh удобненько это делать через Ansible. Но ssh игнорировать всё же не стоит, ведь как минимум подключившись к своей машине по нему, вы сможете тупо копипастить все команды из руководств, а не вводить вручную.
Ansible это достаточно важный инструмент для Linux-админа и, если вы планируете сдавать или хотя бы просто учиться на сертификации от RedHat, то он вам понадобится. Ну так, на будущее.
Ssh клиентов великое множество, я обычно пользуюсь встроенным в Windows OpenSSH (хотя он встроен, но в старых версиях Windows 10 может быть по-умолчанию отключен. Включается в Turn Windows Features On and Off (Управление дополнительными компонентами)). Просто открываете PowerShell и пишите:
ssh логин_в_linux@IPшник_сервераА после вводите пароль своего пользователя. Тут стоит отметить, что использовать ssh с паролем это не особо безопасно (но зато проще всего), и, если у вас будет желание с этим разобраться, то лучше настроить ssh ключ.
Систему мы настроили, но не спешите ставить CapRover. Сначала вернёмся к роутеру. Найдите в нём ваш сервер и зарезервируйте его IP адрес в DHCP. Ну или поменяйте его на что-нибудь приятное и зарезервируйте. У вас есть чувство прекрасного, я уверен. После этого пропишите перенаправление с 80, 443 и 3000 портов маршрутизатора на 80, 443 и 3000 порты нашего сервера.
Вот пример того, как оно выглядит в моём роутере TP-Link:
Теперь идём к домену. Войдите в CloudFlare или DNS редактор вашего регистратора и создайте следующую запись:
Тип: A
Хост: *.ваш.домен
Запись: указывает на ваш внешний IP адрес
Если вы не знаете как узнать ваш внешний IP адрес, то посмотрите в настройках интерфейса, роутера, где угодно. Ну или наберите в поисковике что-нибудь вроде «мой IP», если копаться не хочется.
Можете сразу не отходя от кассы создать токен, если планируете динамически обновлять DNS при изменении вашего IP адреса.
Для этого пройдите по ссылке https://dash.cloudflare.com/profile/api-tokens и создайте токен со следующими свойствами:
Zone — Zone Settings — Read
Zone — Zone — Read
Zone — DNS — Edit
Include — All zones
Сохраните длинный Cloudflare API токен, но далеко не убирайте.
Всё, теперь заходим на сервер и пишем волшебную команду, которая поднимает нашу систему для управления контейнерами:
docker run -p 80:80 -p 443:443 -p 3000:3000 -v /var/run/docker.sock:/var/run/docker.sock -v /captain:/captain caprover/caproverЕсли вы плохо знакомы с Docker’ом, то тут мы запускаем наш первый контейнер — небольшой PaaS CapRover. Помимо этого мы даём портам в контейнере путь на волю (-p 80:80 -p 443:443 -p 3000:3000), позволяем контейнеру иметь доступ к демону Docker на хост-машине (-v /var/run/docker.sock:/var/run/docker.sock) и делаем так, чтобы папка из контейнера хранила своё содержимое в папке на хосте (-v /captain:/captain). Если так не сделать, то при перезапуске контейнера всё содержимое: настроечные файлы и другие данные нашего контейнера, потеряются навсегда. Так что никогда не забывайте указывать команду -v при работе docker в консоли, чтобы потом не плакать у разбитого корыта. Ну а caprover/caprover — это образ на Docker Hub.
Подождите немного и зайдите либо по айпи адресу, либо по адресу вашего домена:3000 (например http://мой.домен:3000), введите пароль captain42 . После этого тут же введите в нижнее поле ваш домен и нажмите Update Domain. Можете также нажать на Enable HTTPS, но вот на Force HTTPS не надо нажимать — Cloudflare и так трафик у вас (если вы оставили рекомендуемые настройки) с http на https переводит. Конфликтов на этом поводе нам не надо.
Вы великолепны!
Настала пора запустить наш первый контейнер внутри PaaS.
Перейдите в веб панели в раздел Apps, нажмите на One-Click Apps/Database, найдите CloudFlare DDNS. Это достаточно простой контейнер, весь смысл которого сводится к тому чтобы раз в пять минут проверять, изменился ли IP адрес сервера, и, если изменился, обновлять DNS запись на CloudFlare.
После того как вы нажали на него, вы увидите много опций для ввода. Вообще говоря, чтобы всё заработало нам достаточно просто указать наш сохранённый токен CloudFlare и задать какое-нибудь имя. Но давайте всё-таки разберёмся, что именно мы видим.
А видим мы опции ввода так называемых переменных окружения. Не всех правда, а только тех, которые указал автор конфигурационного файла для CapRover. Значения из этих переменных контейнер может достать и использовать в своих целях, проще говоря через них задаётся начальная конфигурация контейнера.
Так вот, задайте какое-нибудь имя, вставьте ранее сохранённый токен и нажмите Deploy. Контейнер заработал. Теперь можете делать что угодно!
Чуть сложнее
Этот контейнер был простым, без веб доступа, но что у тех, к которым мы будем иметь доступ? Да в общем всё так же, разве что ещё можно включить https, задать домен, указать HTTP порт контейнера и включить websocket. Попробуйте, это просто и интересно!
Использование
И вот наконец у нас всё стоит и работает.
Зачем оно вам? Ну, если вы до сих пор не знаете — придумайте. Для установки в один клик в CapRover доступно множество приложений для повседневного использования. Например менеджер паролей Vaultwarden. Торрент-клиент Qbittorrent. Сервер Minecraft. Боты для Discord. Вариантов много.
Я, например, держу стол для игры в DnD с друзьями Foundry VTT, веб-интерфейс для пробуждение от спячки моего домашнего компьютера (чтобы потом подключаться по RDP), свой маленький гит на базе Gitea, удобный фронтэнд для чтения Reddit’а libReddit, веб-архив для закладок и ещё кучу всякой всячины для тестов и изучения.
Ничто не мешает вам самому поэкспериментировать с контейнерами, которых в списке ещё нет, а если результат будет удовлетворительным — опубликовать свой конфиг на Github среди других приложений для установки в один клик.
В самом начале мы установили SSH, так что если вы захотите более тонкой настройки, подключите и тыкайтесь. Советую также зайти на SSH через VS Studio Code с установленным расширением Docker’а, и установить его же сразу там на ваш сервер. Теперь наблюдать, управлять и чистить мусор в контейнерах гораздо удобнее.
Что дальше?
Возможно, вам уже хватило, вы поняли что это не ваше и вообще. Тоже неплохой результат. Возможно, вы просто хотели домашний сервер и получили его — опять же, к результату мы пришли. Или же вы хотите большего — и это тоже прекрасный результат! Надо понимать, что хотя Docker Swarm уже несколько протух, для небольших нагрузок, вроде домашнего использования, он подходит на отлично. А если вам мало, то, разобравшись как и что тут работает, вы можете медленно начать своё движение к изучению kubernetes.
Что можно посоветовать конкретного? Ну, если Docker вам интересен и хочется в нём разобраться поглубже, то вводный цикл статей от Microsoft достаточно приятно и наглядно объясняет как и что оно.
Если хотите покрупнее брать — и в Hyper-V получше разобраться, и в контейнерах и чуточку затронуть кубер, то вот ещё у них есть неплохие материалы.
Не, не, вы не подумайте, я хоть и виндовый админ (ну хорошо-хорошо, эникей а не админ), но не сказать чтобы прям топлю за Microsoft, просто материалы у них бесплатные и достаточно толковые, на мой взгляд.
Коли от Microsoft тошнит — ищите курсы. В англоязычных интернетах с этим проще — идёшь на Udemy или Pluralsight и выбираешь курс по теме, где люди поменьше в комментах бугуртят на качество, и в бой. С русскоязычными курсами посложнее в выборе, но кто ищет — тот найдёт.
Ну и наконец если в целом вся эта тема с сервисами на своём домашнем сервере вам интересна, то вот отличный список selfhosted решений на все случаи жизни.
В общем, да пребудет с вами IT сила!