Содержание
- Где находится панель элементов в Visual Studio 2019
- Как добавить новый элемент управления в проект
- Как добавить установленные элементы в панель элементов (toolbox)
- Итого
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
Вне зависимости от того, с помощью какой платформы вы планируете разрабатывать графический интерфейс вашего приложения (WinForms, WPF или UWP) так или иначе вам придётся либо создавать все элементы интерфейса вручную, например, используя возможности XAML, либо использовать панель элементов (toolbox), просто перетаскивая необходимые компоненты на форму приложения. Второй вариант работы занимает намного меньше времени и для тех, кто как и я, переходит в C# из Delphi, наверное, более привычный. Однако, при установке новых элементов управления, они далеко не всегда автоматически появляются в панели элементов, что не совсем удобно. Поэтому сегодня мы рассмотрим подробно вопрос: как в Visual Studio добавить в Панель элементов (ToolBox) установленные компоненты?
Чтобы показать панель элементов Visual Studio 2019 необходимо зайти в главном меню в раздел «Вид» и выбрать пункт «Панель элементов»:
Состав панели элементов меняется в зависимости от того, какую платформу вы выбираете для разработки. Например, ниже на рисунке показаны различные варианты Toolbox для трех вариантов проектов: WinForms, WPF и UWP:
В зависимости от того, какая платформа используется, панель элементов содержит определенные элементы управления — какие-то элементы являются уникальными для платформы (например, в WinForms вы не найдете элемента MapControl, который присутствует в UWP), какие-то имеются во всех вариантах, на, при этом работать с ними, иногда, приходится с учётом особенностей той или иной платформы.
Панель элементов состоит из нескольких разделов, которые можно свернуть, например, в WPF такими разделами будут «Типовые элементы управления WPF», «Все элементы управления WPF» и так далее.
Как добавить новый элемент управления в проект
Рассмотрим вопрос на примере приложения WPF с использованием .NET Framework. Создадим новый проект «Приложение WPF (.NET Framework)»:
По умолчанию в панели элементов (toolbox) появятся только стандартные элементы управления. Например, мы захотим использовать в нашем проекте компоненты Ribbon Controls (как в Office). Для того, чтобы их использовать в своем проекте, мы должны добавить ссылку на них в свой проект. Сделать это можно следующим образом:
1. В обозревателе решение кликаем правой кнопкой мыши по названию нашего проекта и выбираем пункт «Управление пакетами NuGet»
2. В открывшемся окне выбираем раздел «Обзор» и в окне поиска набираем «Ribbon». Появятся всевозможные пакеты, с элементами Ribbon Controls. Выбираем пакет от Microsoft с названием RibbonControlsLibrary и в правой части окна жмем кнопку «Установить»

Теперь мы можем подключать необходимые пространства имен в наш проект и использовать компоненты в проекте. Однако в панели элементов они не появятся. Для того, чтобы добавить их в панель элементов необходимо выполнить ещё несколько простых действий.
Как добавить установленные элементы в панель элементов (toolbox)
Добавим наши компоненты Ribbon Controls в панель элементов. Элементы могут добавляться как в уже существующие вкладки, так и в новые, созданные нами. Воспользуемся вторым вариантом.
1. Находясь в панели элементов, выберите название любой вкладки, кликните по ней правой кнопкой мыши и в меню выдерите пункт «Добавить вкладку»
2. Назовем нашу новую вкладку «Ribbon Controls»
3. Кликаем по названию вкладки правой кнопкой мыши и выбираем пункт «Выбрать элементы». Откроется окно для выбора элементов, которые мы можем добавить в новую группу элементов
4. В разделе «Компоненты WPF» ищем элементы управления Ribbon, отмечаем их в списке и жмем кнопку «Ok»:

Итого
Сегодня мы разобрались с вопросом как добавить новые элементы управления в проект и добавить их в панель элементов (toolbox) Visual Studio 2019. Не всегда устанавливаемые элементы управления автоматически отображаются в панели элементов, поэтому иногда требуется воспользоваться их добавлением вручную, используя возможности IDE.
уважаемые посетители блога, если Вам понравилась, то, пожалуйста, помогите автору с лечением. Подробности тут.
Hello World из Windows Frorms
Доброго времени суток! В этом уроке мы создадим первое приложение с графическим интерфейсом, которое будет обрабатывать действия пользователя. На самом деле, все будет очень просто, но информация, которую Вы получите, определит дальнейшее развитие Вашего обучения. Я покажу как «строить» интерфейс приложения в дизайнере, как обрабатывать события (другими словами, как реагировать на действия пользователя) и как редактировать код, ассоциированный с графическим интерфейсом. И так, к делу!
Создадим новый проект приложения с графическим интерфейсом (как это делать, я показывал в предыдущем уроке). Затем, зададим главному окну заголовок «Hello World». Как устанавливать заголовок окна, тоже рассказывалось в предыдущем уроке. Для тех кто забыл, мы выделяем окно (форму) в дизайнере (левым кликом мыши по окну), переходим в область редактирования свойств, ищем свойство «Text» и справа от него вводим текст «Hello World». Если Вы соберёте проект и запустите приложение, то получите примерно следующий результат:
Пустое окно с установленным заголовком
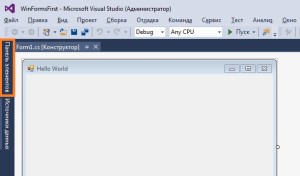
Теперь, давайте добавим кнопку на нашу форму. Для этого в левой части окна Visual Studio (по умолчанию, в левой части) найдем панель элементов (см. рисунок ниже).
Панель элементов в MS Visual Studio
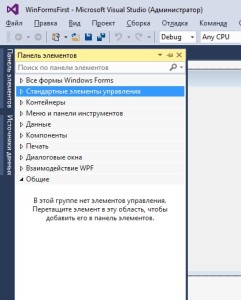
Наведем на нее курсор и кликнем левой кнопкой мыши, и тогда, панель элементов раскроется, как показано на рисунке ниже.
Раскрытая панель элементов MS Visual Studio
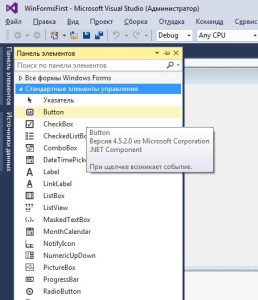
Как видно, в панели элементов перечислены группы элементов, сейчас нас интересует группа «Стандартные элементы управления», давайте раскроем её (результат показан на рисунке ниже).
Группа стандартных элементов управления
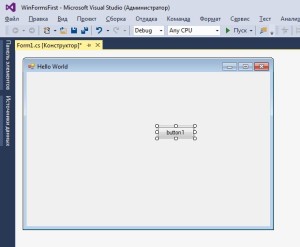
Теперь, давайте найдем элемент «Button» (он выделен на рисунке выше) и перетащим его на нашу форму (перетаскивание осуществляется обычным для Windows способом, так называемым Drag and Drop, т.е. наводим курсор на элемент, нажимаем левую кнопку мыши, и не отпуская её, перемещаем курсор на любое место формы, а затем, отпускаем кнопку мыши). Результат показан на рисунке ниже.
Окно с кнопкой в дизайнере Visual Studio
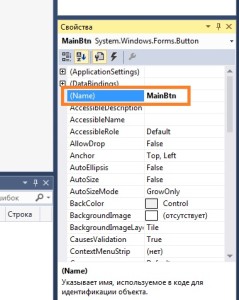
Теперь «настроим» перетащенную кнопку, для этого зададим осмысленные значения нужным свойствам этой кнопки. Для этого, убедимся, что кнопка выделена в дизайнере, и перейдем в область свойств, где найдем свойство «Name», которому зададим значение «MainBtn» (см. рисунок ниже).
Установка свойства «Name» для кнопки
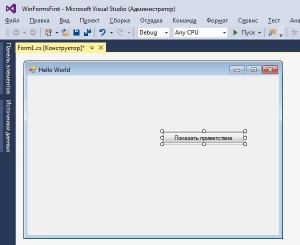
Теперь давайте зададим надпись на кнопке, для этого установим значение свойства «Text» (обратите внимание, такое же свойство было и у формы). Установим этому свойству значение «Показать приветствие». Результат будет примерно таким, как показано на рисунке ниже.
Установленное свойство «Text» для кнопки
Как видите, весь текст не поместился на кнопке, но это легко исправить, мы просто «растянем» кнопку в ширину. Для этого наведем курсор на кнопку, щелкнем левой кнопкой мыши по ней, а потом, подведем курсор к правому краю кнопку, курсор примет вид двунаправленной стрелки, после чего, нужно нажать левую кнопку мыши и переместить курсор вправо, тем самым увеличив кнопку, результат показан на рисунке ниже.
Увеличенная кнопка на форме
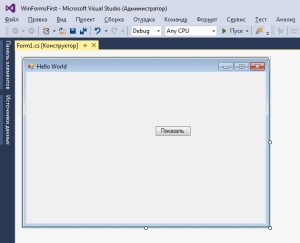
Теперь можно собрать проект и запустить приложение, в результате появится окно следующего вида:
Запущенное приложение
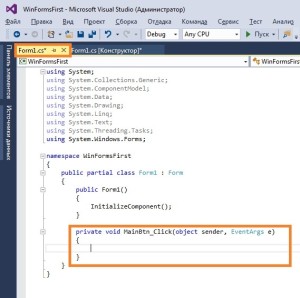
Но если мы попробуем нажать на кнопку, то ничего не произойдет, так как мы не реализовали обработчик таких действий пользователя. Давайте исправим это упущение. Для этого, закроем приложение и вернемся к дизайнеру. После чего, выполним двойной клик левой кнопкой мыши по кнопке. Нас, автоматически, Visual Studio переместит в область редактирования кода (из области визуального дизайнера), но это еще не всё, Visual Studio так же создаст специальный метод, который будет вызываться системой, всякий раз, после того, как пользователь нажмет на кнопку в нашем приложении (см. рисунок ниже).
Область редактирования кода (связанного с формой)
В этом самом месте области кода, мы будем писать тот код, который нужно выполнять при нажатии пользователем на кнопку в нашем приложении. Это так называемые обработчик события (в данном случае, нажатия на кнопку). Давайте в ставим в обработчик следующий код:
MessageBox.Show("Hello World!");
Как видите, очень простой код… Теперь снова соберем проект и запустим приложение. Когда приложение запустится, нажмите на кнопку, и вы получите такой результат:
Конечный результат работы приложения
Как видите, мы поприветствовали мир!
И так, в этом уроке мы редактировали форму в дизайнере, устанавливали значения свойствам кнопки и окна (формы), обрабатывали события в коде приложения. Да, урок получился длинным, но он важен, и разбить его на части практически невозможно, а я всё больше задумываюсь о создании видеоуроков. А в следующем уроке, будет сделан небольшой разбор полетов.
Перейти к следующему уроку
-
Панель элементов
На
Панели элементов отображаются значки
элементов управления и других элементов,
которые можно добавить в проекты Visual
Studio.
Чтобы
открыть Панель элементов,
в меню Вид выберите Панель элементов.
Можно
закрепить Панель элементов, зафиксировать
ее в открытом состоянии или задать для
нее параметр Автоматически скрывать.
Любой
значок с Панели элементов можно перетащить
в область представления «Конструктор»
или вставить в редактор кода интегрированной
среды разработки Visual Studio. В обоих случаях
в активный файл проекта добавляется
базовый код для создания экземпляра
элемента, представленного на панели
элементов.
Панель
элементов показывает только элементы,
подходящие к типу файла, в котором
работает пользователь. На странице
HTML, например, доступны только вкладки
HTML и Общие. В форме Windows Form показаны все
категории элементов управления Windows
Forms. Элементы окна Панель элементов не
отображаются при редактировании
консольных приложений, так как они
обычно создаются без графического
пользовательского интерфейса и для
требуемой версии .NET Framework. Набор доступных
элементов управления также зависит от
целевой версии .NET Framework для проекта.
Можно
настроить окно Панель элементов,
перестанавливая элементы внутри вкладки
или добавляя вкладки и элементы.
Вставка
элемента с панели элементов в указанное
место в активном конструкторе
Дважды
щелкните элемент на развернутой вкладке
панели элементов.
Сортировка
элементов на вкладке панели элементов
в алфавитном порядке
В
окне Панель
элементов
щелкните правой кнопкой нужную вкладку
и выберите пункт Сортировать
элементы по алфавиту.
Примечание.
Эта опция устанавливает и убирает
заданное свойство.
Отображение
значков на панели элементов с надписями
или без них
В
окне Панель элементов щелкните правой
кнопкой нужную вкладку и выберите пункт
Список.
Примечание.
Эта опция устанавливает и убирает
заданное свойство.
Добавление
элементов на панель элементов и удаление
с нее
-
В
меню Сервис выберите команду Выбрать
элементы панели элементов.
Открывается
диалоговое окно Выбор
элементов панели элементов.
-
В
диалоговом окне Выбор элементов панели
элементов можно переключаться между
вкладками для просмотра доступных
категорий элементов панели элементов. -
Если
необходимый элемент отсутствует,
нажмите кнопку Обзор для добавления
элементов в диалоговое окно Выбор
элементов панели элементов. -
Выберите
элементы, которые требуется добавить,
и отмените выбор элементов, которые
требуется удалить. -
Нажмите
кнопку ОК.
Значки
элементов, выбранных в диалоговом окне
Выбор элементов панели элементов,
становятся доступны на панели элементов.
Добавленные элементы можно перетащить
с текущей вкладки на любую другую
вкладку.
-
Окно «Свойства»
Это
окно позволяет просматривать и вносить
изменения в заданные во время
конструирования свойства и события
выделенных объектов, расположенных в
редакторах и конструкторах. Окно Свойства
можно также использовать для просмотра
и изменения свойств файлов, проектов и
решений. Окно Свойства
можно открыть из меню Вид.
Окно
Свойства
показывает различные типы полей
редактирования в зависимости от
потребностей конкретного свойства.
Среди этих полей — поля для ввода,
открывающиеся списки и ссылки на
пользовательские диалоговые окна
редактора. Свойства, отображаемые серым
цветом, доступны только для чтения.
Окно
Свойства может отображать разную
информацию и в разных режимах, в
зависимости от того какой из следующих
режимов выбран:
-
Имя
объекта
В
этом списке перечисляются выбранные
объекты. Отображаются только объекты
активного редактора или конструктора.
Если выбрано несколько объектов, будут
отображаться общие для всех объектов
свойства.
-
По
категориям ()
Перечисляются
все свойства и их значения для выбранного
объекта по категориям. Чтобы сократить
количество отображаемых свойств, можно
свернуть категорию. При развертывании
или свертывании категории слева от ее
имени отображается знак «плюс» (+)
или «минус» (-). Категории перечислены
в алфавитном порядке.
-
По
алфавиту ()
В
этом режиме все свойства и события для
выбранных объектов, доступные при
проектировании, сортируются по алфавиту.
Чтобы изменить значение незатененного
свойства, щелкните ячейку справа от
него и введите изменения.
Страницы свойств
В
окне Свойства можно отображать Страницу
со свойствами
или методами для выделенного элемента:
-
Свойства
()
Перечисляются
свойства объекта. Во многих объектах
есть события, которые можно увидеть в
окне Свойства.
-
События
()
Отображаются
события объекта.
В
нижней части окна Свойства находится
Область описаний.
В
этой области приводится тип свойства
и краткое его описание. Для включения
и отключения описания свойства можно
использовать команду Описание в
контекстном меню к этой области.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Содержание
- Панель элементов
- Управление окном панели элементов и элементами управления в нем
- Создание и распространение пользовательских элементов управления панели элементов
- Следующие шаги
- Меню и панели инструментов
- Панель инструментов ToolStrip
- Типы элементов панели и их добавление
- создание Windows Forms элемента управления панели элементов
- Предварительные требования
- Создание элемента управления панели элементов
- создание расширения с помощью Windows Forms элемента управления панели элементов
- Создание пользовательского интерфейса для элемента управления
- Создание пользовательского интерфейса
- Код пользовательского элемента управления
- Код пользовательского элемента управления
- Тестирование элемента управления
- Тестирование элемента управления
- Дальнейшие действия
- Панель элементов, вкладка «Компоненты»
- Компоненты
- Добавление с помощью конструктора
- Добавление элемента управления двойным щелчком
- Добавление элемента управления путем рисования
- Добавление с помощью кода
Панель элементов
Окно панели элементов отображает элементы управления, которые вы можете добавлять в проекты Visual Studio. Чтобы открыть панель элементов, выберите Вид > Панель элементов в строке меню или нажмите клавиши CTRL+ALT+X.
Можно перетаскивать различные элементы управления на поверхность используемого конструктора, а также изменять размер и положение элементов управления.
Панель элементов отображается вместе с представлениями конструктора, например представлением XAML-файла или проектом приложения Windows Forms. На панели элементов отображаются только те элементы управления, которые можно использовать в текущем конструкторе. Вы можете выполнить поиск в пределах панели элементов, чтобы отфильтровать отображаемые элементы.
Для некоторых типов проектов панель элементов не содержит никаких элементов.
Управление окном панели элементов и элементами управления в нем
По умолчанию панель элементов свернута в левой части Visual Studio. Чтобы отобразить ее, наведите на нее курсор. Вы можете закрепить панель элементов, щелкнув на панели инструментов значок Закрепить, чтобы она оставалась открытой. Вы также можете открепить окно панели элементов и перетащить его в любое место на экране. Чтобы закрепить, открепить или скрыть панель элементов, щелкните ее правой кнопкой и выберите нужное действие.
Если панель элементов больше не отображается как свернутая в левой части интегрированной среды разработки Visual Studio, можно добавить ее обратно, выбрав Окно > Сбросить макет окна в строке меню.
Вы можете изменить порядок элементов на вкладке Панель элементов или добавить собственные вкладки, используя следующие команды в контекстном меню:
Переименовать элемент. Переименование выбранного элемента.
Представление списка. Отображение элементов управления в вертикальном списке. Если этот флажок не установлен, элементы управления размещаются горизонтально.
Показать все. Отображение всех возможных элементов управления (не только тех, которые можно использовать в текущем конструкторе).
Выбрать элементы. Открывает диалоговое окно Выбор элементов панели элементов, в котором можно указать элементы, отображаемые на панели элементов. Вы можете показать или скрыть элемент, установив или сняв его флажок.
Сортировать элементы по алфавиту. Сортировка элементов по имени.
Сброс панели. Восстановление параметров и элементов по умолчанию для панели элементов.
Добавить вкладку. Добавление новой вкладки на панель элементов.
Вверх. Перемещение выбранного элемента вверх.
Вниз. Перемещение выбранного элемента вниз.
Создание и распространение пользовательских элементов управления панели элементов
Вы можете создать для панели элементов пользовательский элемент управления с помощью шаблона проекта на основе Windows Presentation Foundation или Windows Forms. Затем этот пользовательский элемент управления можно предоставить коллегам или опубликовать в Интернете с помощью установщика элементов управления панели элементов.
Следующие шаги
Перейдя по следующим ссылкам, вы узнаете о некоторых доступных вкладках панели элементов.
Источник
Меню и панели инструментов
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
Dock : прикрепляет панель инструментов к одной из сторон формы
LayoutStyle : задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)
ShowItemToolTips : указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов
Stretch : позволяет растянуть панель по всей длине контейнера
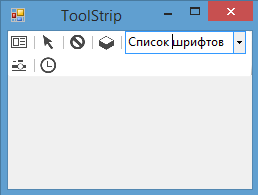
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
StackWithOverflow : элементы располагаются автоматически с переполнением
VerticalStackWithOverflow : элементы располагаются вертикально с переполнением
Table : элементы позиционируются в виде таблицы
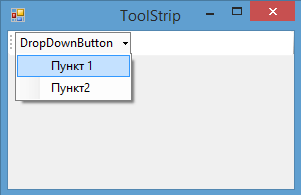
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
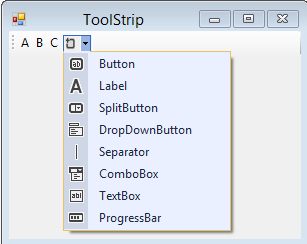
Панель ToolStrip может содержать объекты следующих классов
ToolStripLabel : текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
ToolStripButton : аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
ToolStripSeparator : визуальный разделитель между другими элементами на панели инструментов
ToolStripToolStripComboBox : подобен стандартному элементу ComboBox
ToolStripTextBox : аналогичен текстовому полю TextBox
ToolStripProgressBar : индикатор прогресса, как и элемент ProgressBar
ToolStripDropDownButton : представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
ToolStripSplitButton : объединяет функциональность ToolStripDropDownButton и ToolStripButton
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
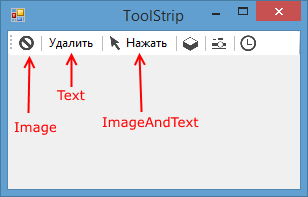
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
DisplayStyle : определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
Image : указывает на само изображение
ImageAlign : устанавливает выравнивание изображения относительно элемента
ImageScaling : указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
ImageTransparentColor : указывает, будет ли цвет изображения прозрачным
Источник
создание Windows Forms элемента управления панели элементов
Предварительные требования
начиная с Visual Studio 2015, пакет SDK для Visual Studio не устанавливается из центра загрузки. он входит в состав Visual Studio установки в качестве дополнительного компонента. Пакет SDK для VS можно установить и позже. дополнительные сведения см. в статье установка пакета SDK для Visual Studio.
Создание элемента управления панели элементов
шаблон элемента управления панели элементов Windows Forms создает неопределенный пользовательский элемент управления и предоставляет все функциональные возможности, необходимые для добавления элемента управления на панель элементов.
создание расширения с помощью Windows Forms элемента управления панели элементов
При этом добавляется пользовательский элемент управления, ProvideToolboxControlAttribute RegistrationAttribute для размещения элемента управления в панели элементов, а также запись ресурса Microsoft. VisualStudio. тулбоксконтрол в манифесте VSIX для развертывания.
Создание пользовательского интерфейса для элемента управления
Counter Элементу управления требуются два дочерних элемента управления: Label для вывода текущего счетчика и Button для сброса счетчика в значение 0. Другие дочерние элементы управления не требуются, так как вызывающие объекты увеличивают счетчик программным образом.
Создание пользовательского интерфейса
Перетащите элемент управления с панели элементов, Label а затем Button элемент управления под ним в область конструктора.
Измените размер элемента управления «общий» на 150, 50 пикселей и измените размер элемента управления «Кнопка» на 50, 20 пикселей.
В окне Свойства задайте следующие значения для элементов управления в области конструктора.
| Control | Property (Свойство) | Значение |
|---|---|---|
| Label1 | Text | «» |
| Button1 | имя; | бтнресет |
| Button1 | Text | Reset |
Код пользовательского элемента управления
Код пользовательского элемента управления
Дважды щелкните форму, чтобы открыть обработчик событий Load в окне кода.
Над методом обработчика событий в классе Control создайте целое число, чтобы сохранить значение счетчика, и строку для хранения отображаемого текста, как показано в следующем примере.
Создайте следующие открытые объявления свойств.
Добавьте следующий код в Load событие для элемента управления.
Задание текста метки в Load событии позволяет загружать целевые свойства до применения их значений. Установка текста метки в конструкторе приведет к пустой метке.
Создайте следующий открытый метод для увеличения счетчика.
Добавьте объявление Incremented события в класс Control.
Вызывающие объекты могут добавлять обработчики в это событие для реагирования на изменения значения счетчика.
В приведенном ниже примере показаны атрибут ProvideToolboxControl и скорректированное определение класса.
Тестирование элемента управления
Тестирование элемента управления
эта команда выполняет сборку проекта и открывает второй экспериментальный экземпляр Visual Studio с установленным элементом управления.
Дважды щелкните кнопку, чтобы открыть форму Form1. CS в представлении кода и создать обработчик щелчка.
Visual Studio создает обработчик на уровне формы для counter1.Incremented события.
Нажмите клавишу F5.
Откроется форма. Counter Элемент управления отображает следующий текст.
Число: 0
Выберите Тест.
счетчик увеличивается и Visual Studio отображает окно сообщения.
Закройте окно сообщения.
Кнопка сброса исчезнет.
Выберите Сброс.
Счетчик сбрасывается в значение .
Дальнейшие действия
Источник
Панель элементов, вкладка «Компоненты»
Чтобы отобразить эту вкладку, откройте конструктор Windows Forms. Выберите Представление > Панель элементов. На панели элементов выберите вкладку Компоненты.
Компоненты
BackgroundWorker
Создает экземпляр компонента BackgroundWorker, который может выполнять операцию в отдельном выделенном потоке. Дополнительную информацию см. в разделе Компонент BackgroundWorker.
DirectoryEntry
Создает экземпляр компонента DirectoryEntry, который инкапсулирует узел или объект в иерархии Active Directory и может использоваться для взаимодействия с поставщиками служб Active Directory.
DirectorySearcher
Создает экземпляр компонента DirectorySearcher, который можно использовать для выполнения запросов к Active Directory.
ErrorProvider
Создает экземпляр компонента ErrorProvider, который указывает конечному пользователю, что с элементом управления в форме связана ошибка. Дополнительную информацию см. в разделе Компонент ErrorProvider.
EventLog
Создает экземпляр компонента EventLog, который можно использовать для взаимодействия с системой и пользовательскими журналами событий, включая запись событий в журнал и чтения данных журнала.
FileSystemWatcher
Создает экземпляр компонента FileSystemWatcher, который можно использовать для отслеживания изменений в любом каталоге или файле, к которому имеется доступ.
HelpProvider
Создает экземпляр компонента HelpProvider, который обеспечивает для элементов управления всплывающее окно справки или окно оперативной справки. Дополнительную информацию см. в разделе Компонент HelpProvider.
ImageList
Создает экземпляр компонента ImageList, который предоставляет методы для управления коллекцией объектов Image. Дополнительную информацию см. в разделе Компонент ImageList.
MessageQueue
Создает экземпляр компонента MessageQueue, который можно использовать для взаимодействия с очередями сообщений, включая чтение сообщений из очередей и запись их туда, обработка транзакций и выполнение задач администрирования очередей.
PerformanceCounter
Создает экземпляр компонента PerformanceCounter, который можно использовать для взаимодействия со счетчиками производительности Windows, включая создание новых категорий и экземпляров, чтения значений из счетчиков и выполнения вычислений на основе данных счетчиков.
Process
Создает экземпляр компонента Process, который можно использовать для остановки, запуска и изменения данных, связанных с процессами в системе.
SerialPort
Создает экземпляр компонента SerialPort, который предоставляет средства для синхронного и управляемого событиями ввода-вывода, доступа к состоянию подключения-отключения устройства, а также для доступа к свойствам драйвера последовательного порта.
ServiceController
Создает экземпляр компонента ServiceController, который можно использовать для управления существующими службами, включая запуск и остановку служб, а также передачу им команд.
Таймер
Создает экземпляр компонента Timer, который можно использовать для добавления функций на основе времени для Windows-приложений. Дополнительную информацию см. в разделе Компонент Timer.
Существует также системный Timer, который можно добавить на панель элементов. Этот компонент Timer оптимизирован для серверных приложений и Windows Forms. Timer лучше всего подходит для использования в формах Windows Forms.
Источник
Большинство форм создается путем добавления элементов управления на поверхность формы для определения пользовательского интерфейса. Элемент управления — это компонент в форме, используемый для вывода информации или ввода данных пользователем.
Основной способ добавления элемента управления в форму — с помощью конструктора Visual Studio, но вы также можете управлять элементами управления в форме во время выполнения с помощью кода.
Добавление с помощью конструктора
Для создания форм в Visual Studio используется конструктор форм. На панели «Элементы управления» представлен список всех элементов управления, доступных для приложения. Элементы управления можно добавлять с панели двумя способами:
Добавление элемента управления двойным щелчком
При двойном щелчке элемента управления он автоматически добавляется в текущую открытую форму с параметрами по умолчанию.
Добавление элемента управления путем рисования
Выберите элемент управления, щелкнув его. В форме выберите область путем перетаскивания указателя мыши. Элемент управления будет помещен в соответствии с размером выбранного региона.
Добавление с помощью кода
Элементы управления можно создавать и добавлять в форму во время выполнения с помощью коллекции Controls формы. Эту коллекцию можно также использовать для удаления элементов управления из формы.
Следующий код добавляет и размещает два элемента управления, Label и TextBox:
Источник
0
Создал новое приложение C# winForms открыл конструктор формы, а на панели элементов нет вкладки с визуальными компонентами.
Как ее можно включить? Перезапуск студии пробовал не помогло.
- visual-studio
Улучшить вопрос
задан 24 фев 2020 в 11:32
Konstantin_SHKonstantin_SH
2,7652 золотых знака15 серебряных знаков35 бронзовых знаков
Добавить комментарий
|
1 ответ
Сортировка:
Сброс на вариант по умолчанию
3
Нажмите Ctrl + Alt + X или View -> Toolbox
Улучшить ответ
ответ дан 24 фев 2020 в 11:39
Vladimir AfanasyevVladimir Afanasyev
2,3442 золотых знака7 серебряных знаков23 бронзовых знака
Добавить комментарий
|
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Имя
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Всё ещё ищете ответ? Посмотрите другие вопросы с метками
- visual-studio
или задайте свой вопрос.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками
- visual-studio
или задайте свой вопрос.
Меню и панели инструментов
Последнее обновление: 31.10.2015
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem.
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
-
Dock: прикрепляет панель инструментов к одной из сторон формы -
LayoutStyle: задает ориентацию панели на форме (горизонтальная, вертикальная, табличная) -
ShowItemToolTips: указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментов -
Stretch: позволяет растянуть панель по всей длине контейнера
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
-
HorizontalStackWithOverflow: расположение по горизонтали с переполнением — если длина панели превышает длину контейнера,
то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементами -
StackWithOverflow: элементы располагаются автоматически с переполнением -
VerticalStackWithOverflow: элементы располагаются вертикально с переполнением -
Flow: элементы располагаются автоматически, но без переполнения — если длина панели меньше длины контейнера, то
выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы -
Table: элементы позиционируются в виде таблицы
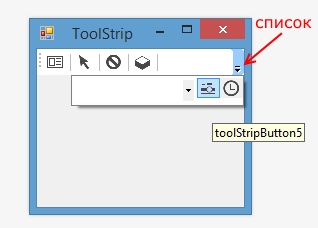
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow, то с помощью свойства CanOverflow
мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов,
не попадающих в границы ToolStrip, создается выпадающий список:
При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
-
ToolStripLabel: текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
-
ToolStripButton: аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать
нажатие пользователя на кнопку -
ToolStripSeparator: визуальный разделитель между другими элементами на панели инструментов
-
ToolStripToolStripComboBox: подобен стандартному элементу ComboBox
-
ToolStripTextBox: аналогичен текстовому полю TextBox
-
ToolStripProgressBar: индикатор прогресса, как и элемент ProgressBar
-
ToolStripDropDownButton: представляет кнопку, по нажатию на которую открывается выпадающее меню
К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
-
ToolStripSplitButton: объединяет функциональность ToolStripDropDownButton и ToolStripButton
Добавить новые элементы можно в режиме дизайнера:
Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления.
Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются
от ToolStripItem):
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripButton clearBtn = new ToolStripButton();
clearBtn.Text = "Clear";
// устанавливаем обработчик нажатия
clearBtn.Click += btn_Click;
toolStrip1.Items.Add(clearBtn);
}
void btn_Click(object sender, EventArgs e)
{
MessageBox.Show("Производится удаление");
}
}
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления
размещением изображений в этих элементах имеются следующие свойства:
-
DisplayStyle: определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое. -
Image: указывает на само изображение -
ImageAlign: устанавливает выравнивание изображения относительно элемента -
ImageScaling: указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента -
ImageTransparentColor: указывает, будет ли цвет изображения прозрачным
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image. Если мы хотим, чтобы
кнопка отображала только текст, то надо указать значение Text, либо можно комбинировать два значения с помощью другого
значения ImageAndText:
Все эти значения хранятся в перечислении ToolStripItemDisplayStyle. Также можно установить свойства в коде c#:
ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Поиск"; clearBtn.DisplayStyle = ToolStripItemDisplayStyle.ImageAndText; clearBtn.Image = Image.FromFile(@"D:Icons023search32.png"); // добавляем на панель инструментов toolStrip1.Items.Add(clearBtn);