У нас вы можете бесплатно скачать различные редакторы HTML кода. Эпоха «олдскульных» кодеров, писавших HTML в Блокноте и отслеживающих возникающие ошибки, завершилась вместе с 20 веком. Современные программисты нуждаются в редакторах поддерживающих автозавершение кода, подсветку синтаксиса, имеющие встроенные браузеры для просмотра созданных страниц и корректно распознающих различные языки веб-программирования. Кроме того, в разделе можно найти визуальные HTML-редакторы, которые дают возможность создавать страницы без навыков написания HTML и других кодов. В этом случае страницы создают как в своеобразном графическом редакторе где пользователь может добавлять и перемещать элементы с помощью мыши, а HTML код генерируется автоматически. При этом итоговая страница будет выглядеть в интернете точно также, какой вы создали ее визуальном редакторе.
Сортировать по:
Релевантности
Оценкам Загрузкам
Notepad++
8.4.9
Редактор текстовых файлов с подсветкой синтаксиса огромного количества языков программирования.
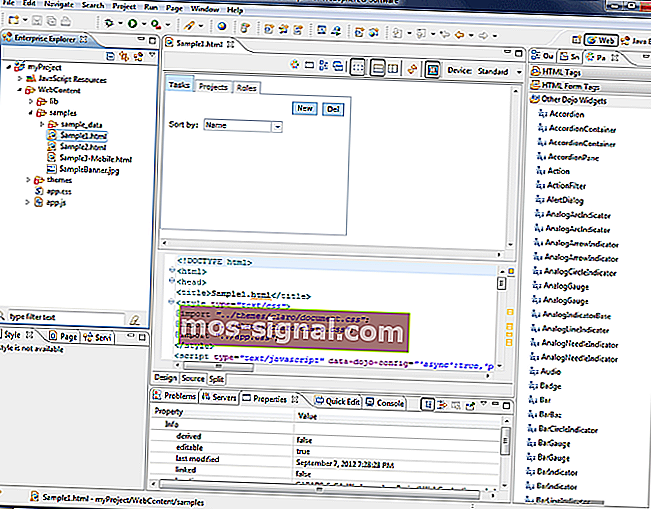
Eclipse
4.26
Программа предоставляется с открытым исходным кодом Java IDE (Integrated Development Environment) и представляет собой платформу для разработки состоятельных клиентских приложений.
NVU
1.0
Кросс-платформенный быстрый и удобный в использовании визуальный HTML-редактор с открытым исходным кодом.
CodeLobster PHP Edition
5.15
Бесплатный профессиональный редактор исходного кода на PHP/HTML/CSS/JavaScript с подсветкой и проверкой синтаксиса.
Atom
1.63.1
Удобный текстовый редактор с прагматичным интерфейсом и подсветкой синтаксиса.
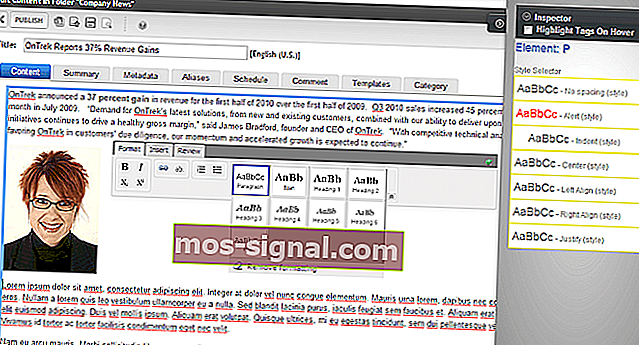
CKeditor
4.20.1
Визуальный редактор для веб-сайтов, который распространяется совершенно бесплатно и обладает открытым исходным кодом.
Simple CSS
2.3
Простое и удобное приложение для работы с каскадными таблицами стилей (CSS).
NeonHTML
4.5
Мощный и бесплатный редактор HTML и CSS со множеством визуальных инструментов.
В нашей сегодняшней статье будет рассмотрен список 10 лучших HTML-редакторов за 2022 год. Данные решения используются в области создания веб-сайтов и существенно облегчают процесс написания кода, по сравнению с обычными текстовыми редакторами. Программное обеспечение предлагает множество полезных функций, включая выделение синтаксических конструкций текста, удобную систему подсказок, средство проверки ошибок, инструмент автозаполнения, шаблоны с часто используемыми элементами и так далее.
Общий рейтинг
Общие сведения
Основные опции
Дополнительный функционал
Общие сведения:
Лицензия
Windows
MacOS
Linux
Online
Русский язык
Удобство интерфейса
Рейтинг
бесплатно / pro
+ (Visual Studio Codespaces)
9
9
бесплатная
+ (расширение для браузера)
8
8
Основные опции:
Подсказки
Проверка орфографии
Подсветка синтаксиса
Поиск/замена частей кода
Встроенный отладчик
Автозаполнение строк
Выделение столбцов
Маркировка контента
Рейтинг
Дополнительный функционал:
Загрузка файлов
Поддержка FTP
Управление таблицами
Подключение плагинов
Командная строка
Установка указателей по тексту
Тестирование на мобильном
Рейтинг

Вижуал Студио — мощный комплекс утилит от компании Microsoft, представляющий из себя полноценную интегрированную среду для разработки ПО. Вместе с данным пакетом поставляется визуальный редактор Visual Studio Code, содержащий продвинутые инструменты для работы с кодом.
Стоит отметить опцию IntelLisense, позволяющую дописывать название той или иной функции при вводе начальных букв. Имеется развитая система подсказок, доступна правка содержимого, отладчик, подсветка синтаксиса. Благодаря интеграции с сервисами Git и GitHub, вы сможете работать над проектами в совместном режиме.
Ключевые особенности:
- Приятный интерфейс;
- Высокая производительность;
- Встроен репозиторий с дополнениями;
- Обратная связь со службой техподдержки;
- Много вариаций палитры и дизайна шрифта;
- Возможность использовать HTML онлайн-редактор;
- Много пользовательских настроек для комфортной работы;
- Импорт/экспорт проектов из MS Word, Excel, Access и др.
Полный обзор »

Adobe Dreamweaver CC — визуальный HTML редактор, предназначенный для верстки веб-страниц, а также разработки и обслуживания web-приложений. Позволяет воплощать в реальность совершенно разные дизайнерские проекты с учётом всех современных стандартов W3C.
Поможет проверить совместимость написанного вами кода с любыми браузерами. Дополнительно поддерживаются языки XML, XHTML, JavaScript, TypeScript, PHP, ColdFusion, ASP.NET, MathML, Ajax и так далее. Несмотря на 30-дневный бесплатный период, многие пользователи выбирают платную версию Дримвивера, благодаря высокой продуктивности софта и гибкой системе настроек.
Главные преимущества:
- Интегрирован с облачным хранилищем;
- Помощь новичкам при написании скриптов;
- Лёгкий переход с базового режима Free на Pro;
- Качественное форматирование и конвертация текста;
- Доступ к проектам с девайсов Android, iOS, Windows Mobile;
- Мгновенное создание параметров под определённую web-страничку.
Полный обзор »

Brackets — современный HTML-редактор, способный функционировать в режиме Live-разработки. Таким образом, всё, что вы редактируете отображается в окне браузера, с которым была произведена синхронизация. Пользователь сможет создавать, добавлять, а также изменять код и моментально отслеживать любые действия, происходящие на странице.
Достоинства:
- Работает с JS и CSS;
- Опция отмены изменений;
- Совместимость с UNIX системами;
- Вставка спецификаций из шаблонов;
- Поддержка текстовых процессоров LESS/SCSS;
- Исправление ошибок через консоль HTML Tidy;
- Использование курсора мыши и сочетаний клавиш для просмотра строчных блоков.
Полный обзор »

Notepad является не только отличной заменой функционалу стандартного блокнота, но и довольно распространённым решением для программистов и веб-разработчиков. Приложение даёт возможность подсветки кода, автоматического завершения набираемого слова, сворачивания блоков, поиска/замены регулярных выражений. Доступна запись макросов, создание заметок, перетягивание фрагментов текста, просмотр нескольких файлов.
Основные плюсы:
- Опция выделения скобок;
- Многократное масштабирование;
- Настраиваемые панели и размер окна;
- Поддерживает дополнительные плагины EMMET;
- Интуитивно понятный интерфейс, простое управление;
- Может редактировать форматы Microsoft Word (DOC), TXT, PSD;
- Применение часто используемых тегов и атрибутов (span, div и т.д).
Полный обзор »

Sublime Text — кроссплатформенный редактор с поддержкой широкого спектра языков программирования, среди которых: HTML, JS, CSS, SQL, Python, MATLAB,TC, C++ и многие другие. Включает в себя инструменты отладки, множественной правки, маркировки и автозавершения кода. Наличие мультипанелей помогает работать сразу с несколькими текстовыми файлами. Возможно расширение функциональности за счёт подключения плагинов.
Главные достоинства:
- Автосохранение документов;
- Полноэкранная навигация и предпросмотр;
- Быстрое редактирование цвета одним кликом;
- Поддержка сниппетов, можно настраивать шрифты;
- Мультивыделение, закладки, вкладки, указатели;
- Поиск и замена с использованием регулярных выражений.
Полный обзор »

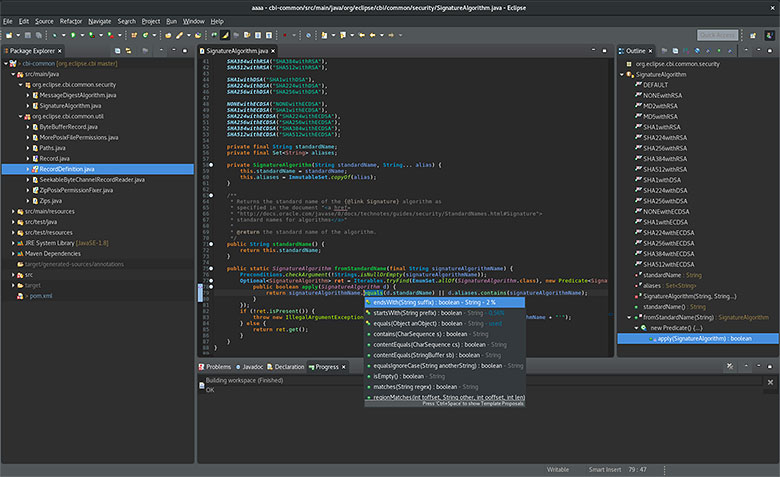
Eclipse — многофункциональная IDE для опытных программистов. Зачастую, используется при разработке сложных сайтов, работающих с несколькими базами данных.
Поддерживает широкий спектр языков программирования, позволяет работать над проектами совместно с другими пользователями. Платформа может похвастаться мощным ядром для загрузки фрэймворка и универсальной средой для написания, компиляции и запуска вашего кода.
Ключевые плюсы:
- Поддержка HTML5 и CSS3;
- Разработка плагинов для WordPress;
- Распространяется на свободной основе;
- Огромный выбор расширений для конструктора сайтов;
- Можно вставить и настроить параметры SEO анализатора;
- Автоматически находит и исправляет ошибки (трекер Bugzilla);
- Позволяет переключать визуальное отображение, нажав одну кнопку.
Полный обзор »

Atom — многофункциональный программный продукт с открытым исходным кодом. Удобен в пользовании, подсвечивает синтаксис, содержит механизмы автодополнения ввода, настройку горячих клавиш для конкретных опций и т.д.
Обладает встроенной командной строкой, интегрируется в контекстное меню, позволяет открывать документы из других аналогичных утилит. Поддерживает HTML, CSS, JavaScript, PHP, Java, Perl, Ruby и прочие языки. Доступен для ОС Windows, Mac OS, Linux.
Основные преимущества:
- Большое количество плагинов Node.js;
- Набор тем оформления для интерфейса;
- Открытие нескольких файлов одновременно;
- Может работать в режиме совместимости с Vim и Emacs;
- Получает регулярные апдейты от официального сайта разработчика.
Полный обзор »

TextWrangler — популярное среди владельцев операционной системы MacOS средство редактуры текста/кода. Содержит интегрированный интерпретатор, позволяющий запускать скрипты и смотреть за результатами их работы во встроенном веб-обозревателе, выполненном на движке Netscape Navigator. Умеет конвертировать текст в разнообразные кодировки.
Преимущества:
- Удобная расстановка закладок;
- Работает с протоколами FTP, SFTP;
- Поддержка C++, XML, Java, Perl, VBScript;
- Может загружать одновременно несколько проектов;
- Продвинутые механизмы, проверяющие код на ошибки.

Be1.ru — удобный веб редактор, способный сделать процесс создания кода проще и ускорить наполнение веб-страницы требуемым контентом. Работает с популярными веб-обозревателями Google Chrome, Mozilla Firefox, Opera, Internet Explorer. Позволяет быстро посмотреть, как будут выглядеть внесенные вами изменения.
Особенности:
- Доступ к ресурсу с любой ОС;
- Не нужно приобретать подписку;
- Простая процедура авторизации;
- Отправка на печать, предварительный просмотр;
- Можно добавить картинку или прикрепить ссылку;
- Подчёркивание грамматических и орфографических ошибок.

Filyanin.ru — неплохой онлайн редактор, подойдёт для начинающих пользователей, так как обладает комфортными средствами подсказок. Работает в компактном или полноэкранном режиме. Запускается через любой современный браузер. Предоставляет возможность тонкой настройки свойств шрифта. Как и большинство аналогов, поддерживает создание многострочных текстовых полей и выпадающих списков.
Основные плюсы:
- Вставка ссылок на изображение;
- Сохранение готового файла в указанной папке;
- Клиент не требуется скачивать на жёстки диск;
- Широкий набор специальных символов и смайликов;
- Наличие опций «копировать», «вставлять», «удалять»;
- Позволяет смотреть, как выглядят текущие изменения в отдельном окне.
Нами были рассмотрены самые популярные HTML-редакторы. Учитывая определённые различия между вышеприведенным софтом, каждый пользователь выбирает конкретное решение, исходя из собственных предпочтений и, конечно же, имеющегося в написании кода.
Текстовые редакторы
Notepad++, Brackets, Sublime Text и Atom являются одними из наиболее распространённых на сегодня. Нотпад и Брекетс более удобны в управлении для любителей, так как содержат систему русскоязычных подсказок. Для полноценной работы в Саблайм и Атом нужен определённый опыт.
К этой же категории можно отнести следующие утилиты: RJ Texted, Gedit, Jedit, PSPad, Komodo Edit, TinyMCE, TextMate, BlueGriffon, AdetPlus.
IDE для разработки ПО
Относятся к более профессиональным продуктам, так как обладают мощным функционалом, включая всевозможные средства обработки кода, а также специализированные инструменты для создания и тестирования приложений и веб-сайтов. По сравнению с аналогами, Visual Studio получил более привлекательный и интуитивно понятный интерфейс, который сумеют с лёгкостью освоить начинающие верстальщики, дизайнеры и программисты. ДримВивер от компании Адоб идентичен ВижуалСтудио в плане функциональности, однако так и не получил русскоязычной локализации. Эклипс никак не создан для новичков, зато станет отличным средством в руках профессионала.
Кстати, поклонники подобного рода софта отмечают ещё несколько интересных вариантов: Aptana Studio, JetBrains Webstorm, Coffeecup Visual Site Designer, Website x5 Evolution, Bootstrap, PhpStorm, Codelobster IDE.
WYSIWYG редакторы
Расшифровка аббревиатуры – «что видишь, то и получишь» (What You See Is What You Get). Такие решения не требуют знаний HTML и подходят для новичков. Чаще всего, их встраивают в веб-сайты, что заметно упрощает и ускоряет процесс наполнения ресурса контентом. Оформление текста, картинок и прочих элементов веб-страниц производится в визуальном режиме. Позволяют создавать заголовки/подзаголовки, выделять абзацы, делать маркированные списки и т.п. Вы можете сразу видеть, как будут выглядеть внесенные изменения на вашем сайте.
Распространёнными WYSIWYG-редакторами являются: CKEditor, WYSIWYG Web Builder, Cut Editor, KompoZer, Nvu, Amaya, YUI Rich Text Editor.
Онлайн HTML редакторы
Помимо рассмотренных нами сервисов Be1 и Filyanin, существует много функционально схожих онлайн-редакторов. К примеру, Rendera, Vulk Editor, Web Page Maker, JSBin, Cloud9ide, ShiftEdit, Dirty Markup и так далее. В любом из них вы найдёте базовые опции, а также сможете загрузить фрагмент кода и увидеть, как будет смотреться результат на сайте через браузер.
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.


Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
-
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
-
Из минусов разработчики отмечают достаточно большое время запуска приложения.
-
Поиск по проектам осуществляется относительно медленно.
-
Notepad ++
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
-
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.
-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
-
WebStorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.
-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
-
Vim
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
-
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
-
Eclipse
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
-
Atom
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.
-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
-
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.
-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
-
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
-
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
-
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
-
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
-
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
-
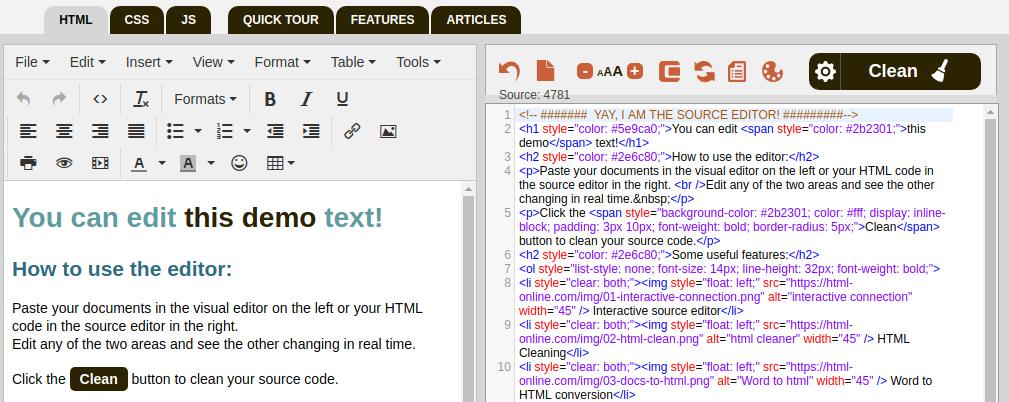
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
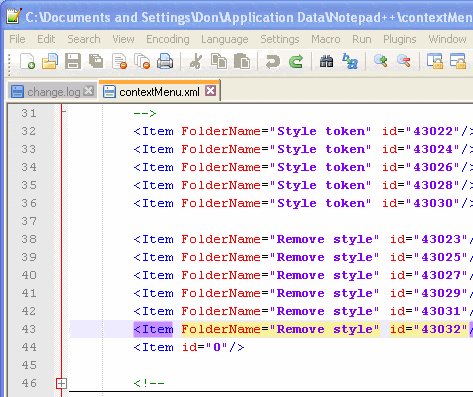
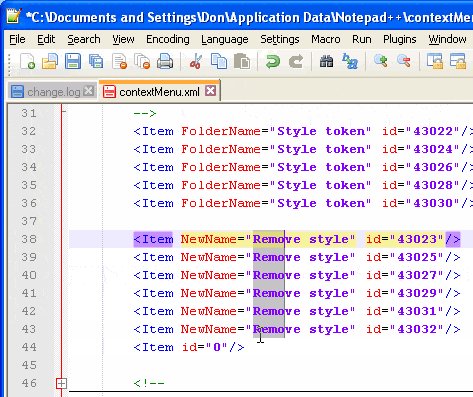
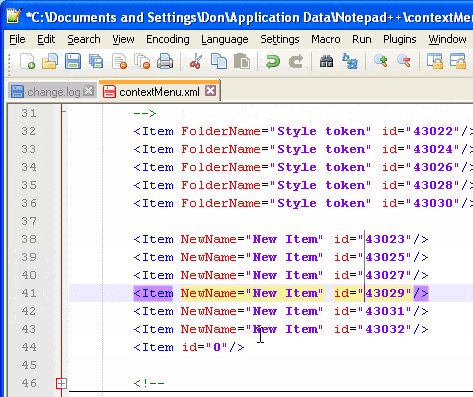
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
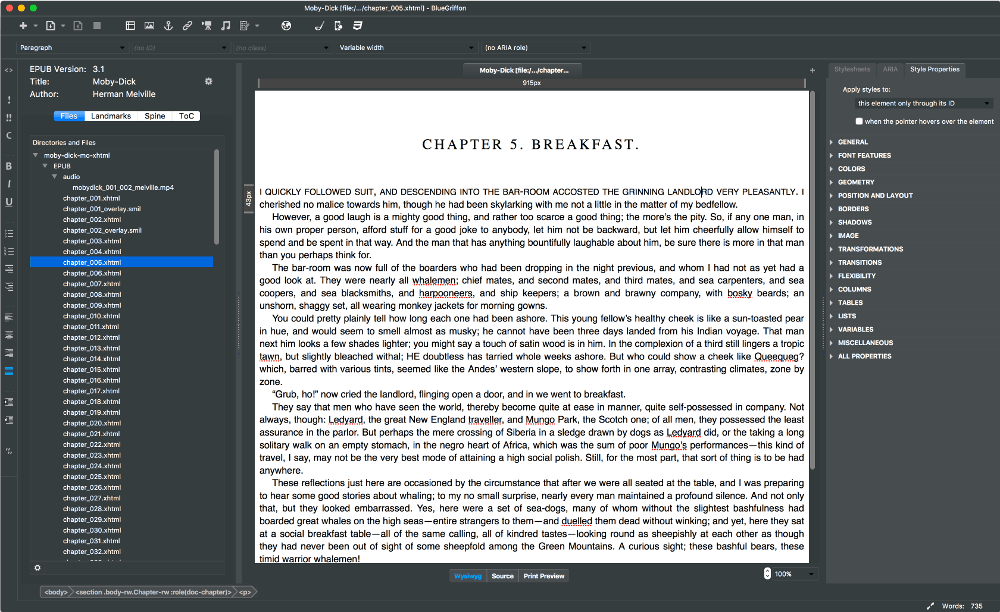
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
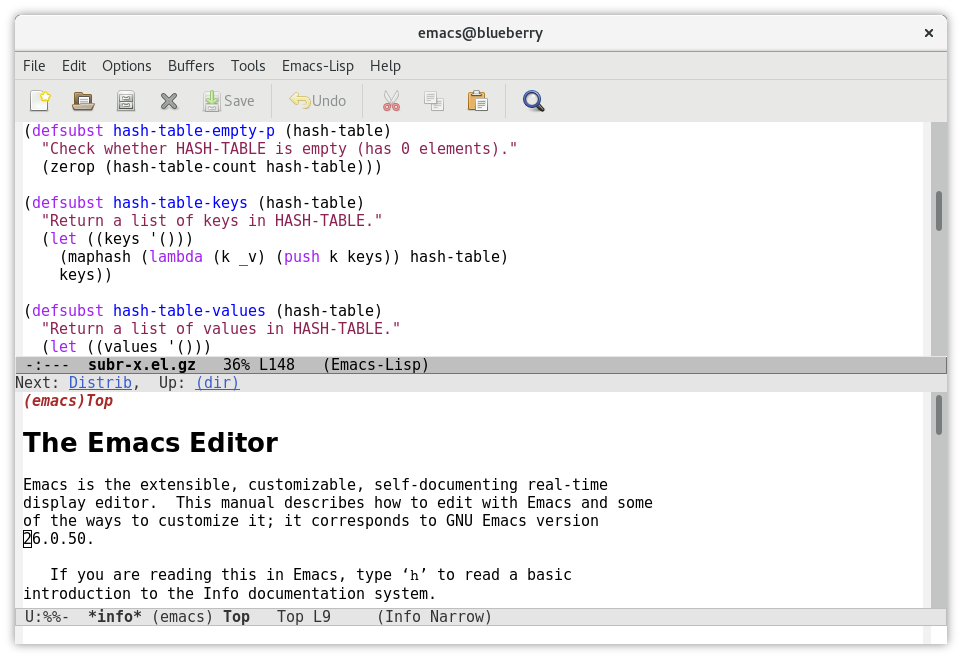
8. Emacs с плагинами
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
7 лучших редакторов HTML5 для Windows 10
HTML5 выделяется как один из самых популярных языков для веб-разработчиков. Вам необходимо знание этого языка для создания веб-сайтов и других веб-презентаций.
И поскольку Windows 10 является отличной платформой для любого вида разработки, приветствуются и разработчики HTML5.
Таким образом, мы подготовили список лучших программ для редактирования HTML5, которые вы можете найти на рынке, чтобы помочь вам решить, какой из них лучше всего подходит для вашей работы.
Итак, без лишних слов, ознакомьтесь с нашим списком лучших редакторов HTML5 для Windows 10 (и других версий Windows).
-
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно быть проблем с его привыканием.
Aloha позволяет редактировать практически любой элемент DOM ( объектная модель документа). Вам просто нужно встроить код в онлайн-документ.
Этот инструмент на основе браузера позволяет вам использовать различные типы контента , включая тикеры, слайдеры, аккордеоны или описания изображений в слайд-шоу.
Если вы хотите создать классные значки и значки для своего веб-сайта, воспользуйтесь этими замечательными программными инструментами.
Кроме того, вы можете просто выбрать фрагмент текста , и сразу же отобразится плавающее меню, позволяющее изменить размер шрифта, лицо, вставить таблицы и многое другое.
Aloha Editor идеально подходит, если вам нужно добавить несколько исправлений на ваш сайт, который уже находится в сети.
Тем не менее, эта программа не поставляется с лучшими документами поддержки, так как практически невозможно найти учебные пособия и руководства по установке и использованию Aloha, поэтому вам придется обойтись самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите скачать его, вы можете сделать это по ссылке ниже.
-
Получить Алоха редактор
-
-
Notepad ++ — еще один классический инструмент для разработки HTML5 . Возможно, вы использовали этот инструмент в школе, когда изучали основы HTML . Тем не менее, Notepad ++ все еще очень популярен и полезен.
В этой программе вы не найдете некоторые из самых продвинутых функций , поэтому она больше рекомендуется для начинающих.
Тем не менее, отсутствие функций может быть компенсировано большим количеством плагинов, доступных для этой программы .
Пользовательский интерфейс Notepad ++ иногда может быть немного запутанным, но не слишком серьезным. Вы можете найти много полезных плагинов для Notepad ++ здесь .
Блокнот ++ доступен бесплатно, вы можете скачать его по ссылке ниже.
-
Получить Блокнот ++
-
-
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом .
Он очень многофункциональный , с такими функциями, как рабочий процесс для разработчиков и дизайнеров, визуальный редактор страниц, оценка и комментирование, агломерация без программирования, каркас, редактор тем , темы и виджеты, библиотеки JavaScript , разработка мобильных приложений.
Сама программа была разработана на HTML, поэтому она свободно работает в браузерной среде.
Maqetta обеспечивает поддержку всех основных браузеров , включая Google Chrome , Firefox и Safari , но мы не тестировали его в Microsoft Edge в Windows 10 .
Нужен удивительный браузер, который работает с большинством редакторов HTML-5? Посмотрите наш обзор о UR Browser.
Макетта включает в себя:
- «Визуальный редактор страниц WYSIWYG для создания пользовательских интерфейсов
- перетаскивайте авторизацию в пользовательском интерфейсе мобильного устройства внутри силуэта устройства точного размера, например силуэта iPhone
- одновременное редактирование в дизайне или исходном виде
- глубокая поддержка стилей CSS ( приложение включает в себя полный синтаксический анализатор / моделлер CSS )
- механизм для организации прототипа пользовательского интерфейса в серию «состояний приложения » (так называемые «экраны» или «панели»), который позволяет дизайнеру пользовательского интерфейса определять интерактивность без программирования
- веб- функция рецензирования и комментирования, где автор может представить живой макет пользовательского интерфейса для просмотра членами своей команды
- «каркасная» функция , позволяющая дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса , нарисованные от руки
- редактор тем для настройки визуального оформления коллекции виджетов
- параметры экспорта, которые позволяют плавно переключать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- Кодовая база Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».
Этот инструмент доступен бесплатно , и вы можете использовать его, перейдя по ссылке ниже.
-
Получить Макетту
-
Apatna Studio 3 — это еще один редактор HTML5 с открытым исходным кодом . Эта программа отличается «открытой веб-разработкой », так как разработчики могут легко протестировать свои приложения с помощью одной настройки.
Помимо HTML5 , Apatana Studio 3 также поддерживает другие современные технологии, такие как JavaScript , CSS3 , PHP , Rails , Ruby и Python .
Этот инструмент совместим со всеми основными браузерами и включает в себя поддержку кода JavaScript , включение HTML , GIF , настройку IDE , мастер операций и встроенный отладчик.
Если вы хотите скачать Apatna Studio 3, вы можете сделать это бесплатно по ссылке ниже.
-
Получить Апатна Студия 3
Лучшее программное обеспечение для редактирования HTML5 для Windows 10 (платная версия)
А теперь давайте посмотрим, какие самые лучшие платные редакторы HTML5 доступны на рынке.
Эти инструменты предоставляют дополнительные функции и возможности по сравнению с бесплатным программным обеспечением, перечисленным выше.
-
-
Adobe Dreamweaver C6, пожалуй, самый известный редактор HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения , Adobe .
Но Adobe Dreamweaver не в этом списке только потому, что он пришел от Adobe , а потому, что он действительно является мощным инструментом для разработки в HTML5 .
Нашего небольшого обзора недостаточно, чтобы рассказать вам обо всем, что может предложить эта программа .
Если вы ищете онлайн редактор фотографий HTML5, проверьте эту статью на наши лучшие выборы.
Dreamweaver — это профессиональный редактор с многоэкранной панелью предварительного просмотра, функциями WYSIWYG , объединением с Adobe BrowserLab и jQuery Mobile и поддержкой приложений CSS3 , HTML5 , iOS и Android .
С помощью Adobe Dreamweaver C6 вы можете с нуля спроектировать и создать полноценный веб-сайт , поскольку он предлагает все необходимые инструменты для этого.
Благодаря своему профессиональному дизайну и богатству функциональных возможностей Dreamweaver стоит дорого для постоянных пользователей и в основном ориентирован на профессионалов.
Итак, если вы просто ищете простую программу, с которой начинаете учиться кодировать, вам следует поискать некоторые из перечисленных ниже опций.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe ниже.
-
Получить Adobe Dreamweaver
-
-
6
Возвышенный текст 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке . Эта программа используется миллионами разработчиков , и у них есть только хорошее слово для этого.
Это очень простой, но мощный инструмент, который может удовлетворить потребности каждого разработчика .
Sublime также очень универсален и настраивается благодаря своим расширениям и файлам JSON . Загрузка и установка дополнений в Sublime Text с помощью Package Control — это очень просто.
Хотите конвертировать ваши файлы Excel в JSON? Проверьте наш список с лучшими конвертерами, доступными сегодня.
Поэтому неудивительно, что все больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки на HTML5 .
Sublime Text 2 активно поддерживается, а это значит, что вы можете найти учебники, руководства и документацию по этой программе в любом месте.
Sublime Text 2 можно бесплатно загрузить и использовать, но если вы хотите где-то опубликовать свою работу , вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще справедливо, учитывая, что вы можете сделать с этой программой .
-
Получить возвышенный текст 2
-
-
BlueGriffon — это еще один веб- редактор HTML , но он отличается от других инструментов на основе браузера .
Эта программа может быть установлена на компьютер и использоваться, даже если вы не подключены к Интернету в данный момент. Эта способность обеспечивается движком рендеринга Firefox Gecko .
Эта программа очень проста в дизайне, поэтому она должна быть очень простой в использовании, даже для пользователей с меньшим опытом.
Ваш браузер не поддерживает видео HTML5? Не волнуйтесь, мы вас обеспечим.
BlueGriffon — это WYSIWYG- редактор с поддержкой HTML4 и HTML5, а также XHTML . Он также имеет возможность непосредственного встраивания аудио и видео HTML5 непосредственно в веб-страницу.
Все важные элементы HTML , такие как теги заголовка, нижнего колонтитула и абзаца, перечислены в простом выпадающем меню. Таким образом, разработчики могут легко вставить их в веб-страницу с помощью нескольких щелчков мыши.
В общем, BlueGriffon — отличный инструмент , и он конкурирует с некоторыми другими программами за звание лучшего веб-редактора HTML5.
BlueGriffon доступен бесплатно , и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
-
Получить BlueGriffon
Вот и все о нашем списке лучших программ для редактирования HTML5 для Windows .
Вы согласны с нашим списком? Или тебе есть что добавить? Расскажите нам в разделе комментариев ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ ДОЛЖНЫ ПРОВЕРИТЬ:
- 6 лучших инструментов и программ для блокировки файлов и папок для Windows 10
- Как создать файл ISO из любой сборки Windows 10
- ИСПРАВЛЕНИЕ: Браузер не поддерживает тег видео
-

WYSIWYG (What You See Is What You Get), или визуальные редакторы, позволяют простому смертному создавать различные проекты без необходимости постигать профессиональные инструменты. Такие редакторы есть для текста, графики, приложений и, конечно же, для сайтов. Вот о них и поговорим.
Brackets
Приложение с открытым исходным кодом, которое помогает работать с HTML, JavaScript и CSS. Все изменения отображаются в реальном режиме в браузере.
Вас ждёт современный интерфейс с поддержкой тёмной темы и настройкой рабочей среды. Есть поддержка различных расширений.
Попробовать
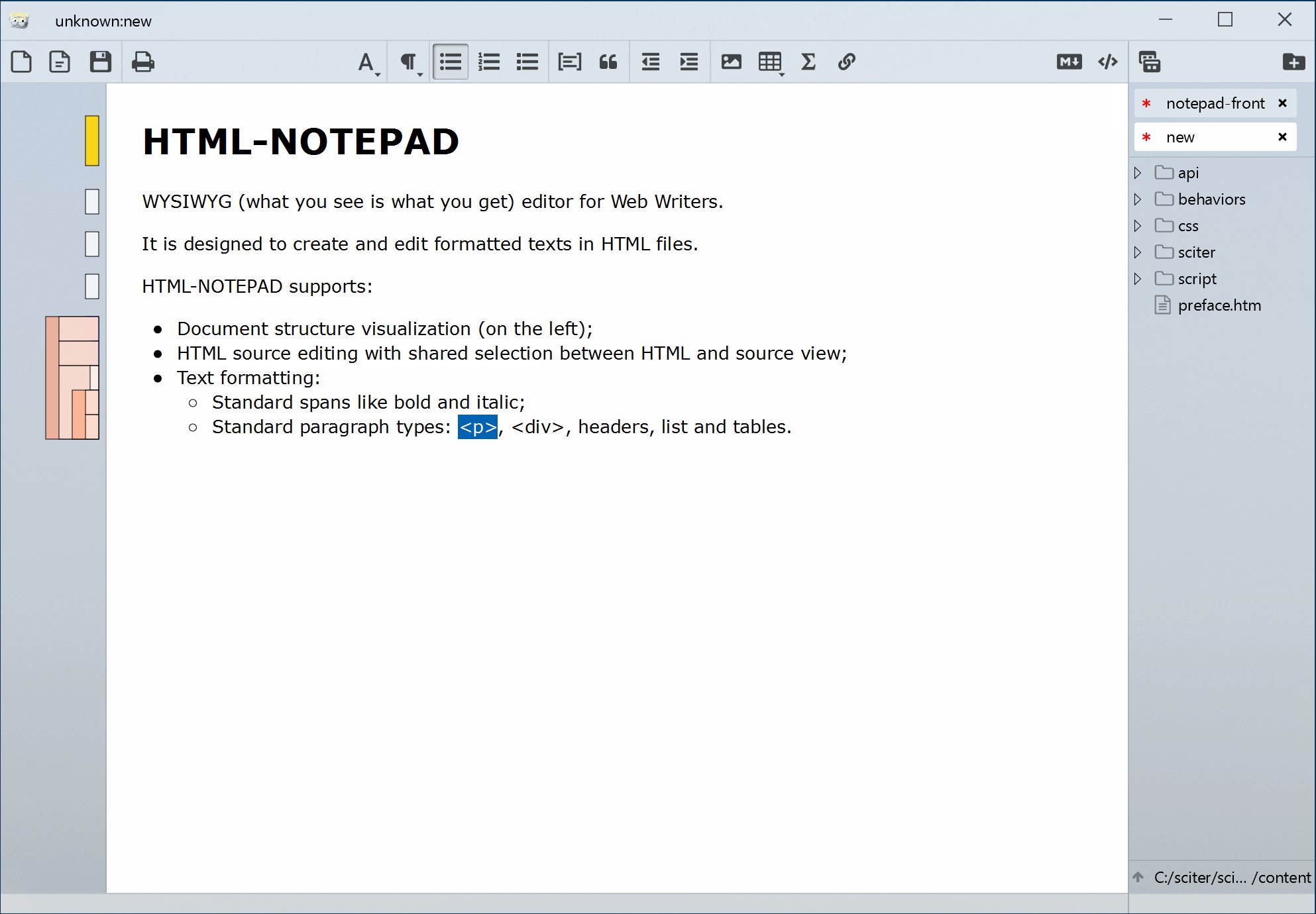
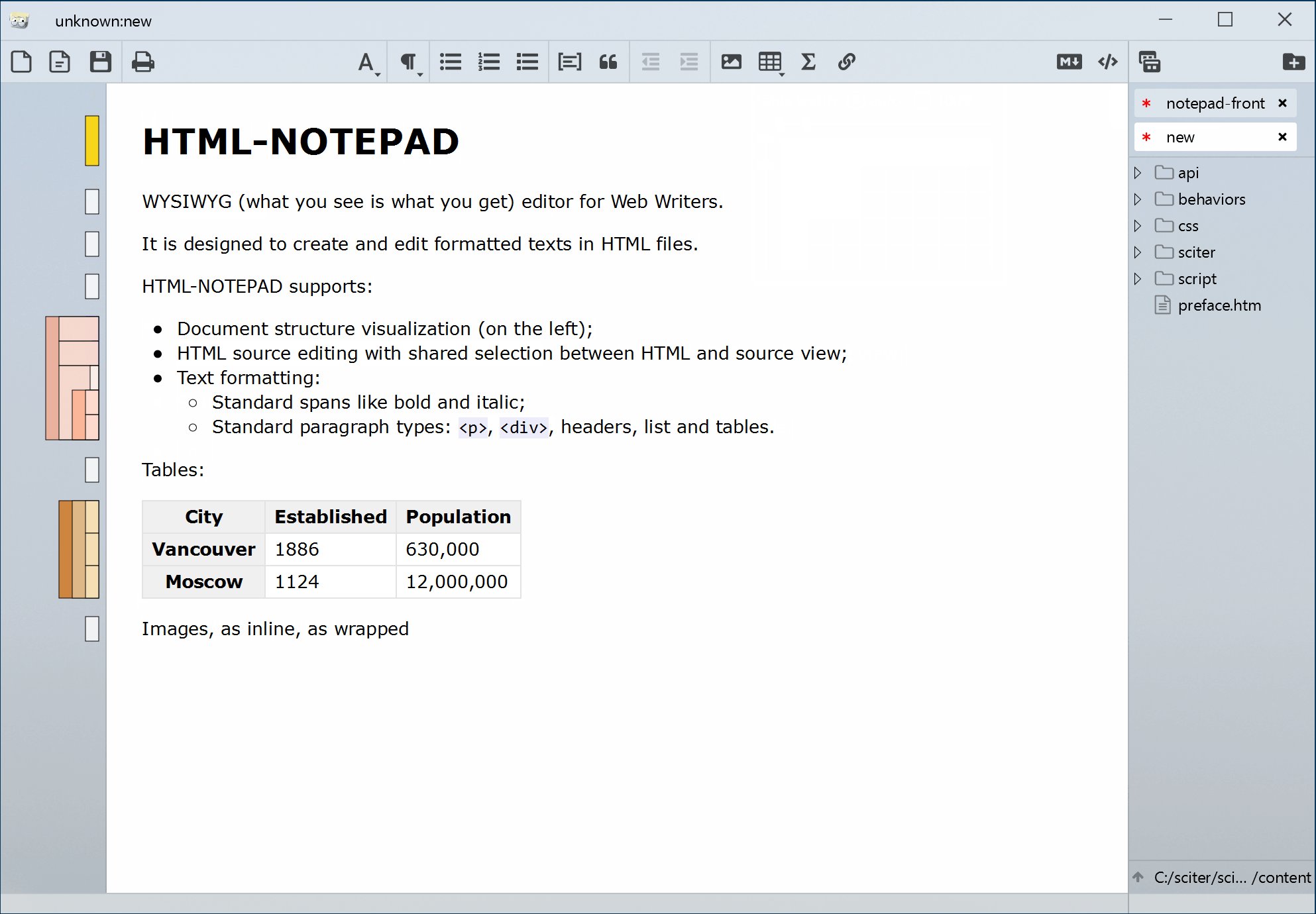
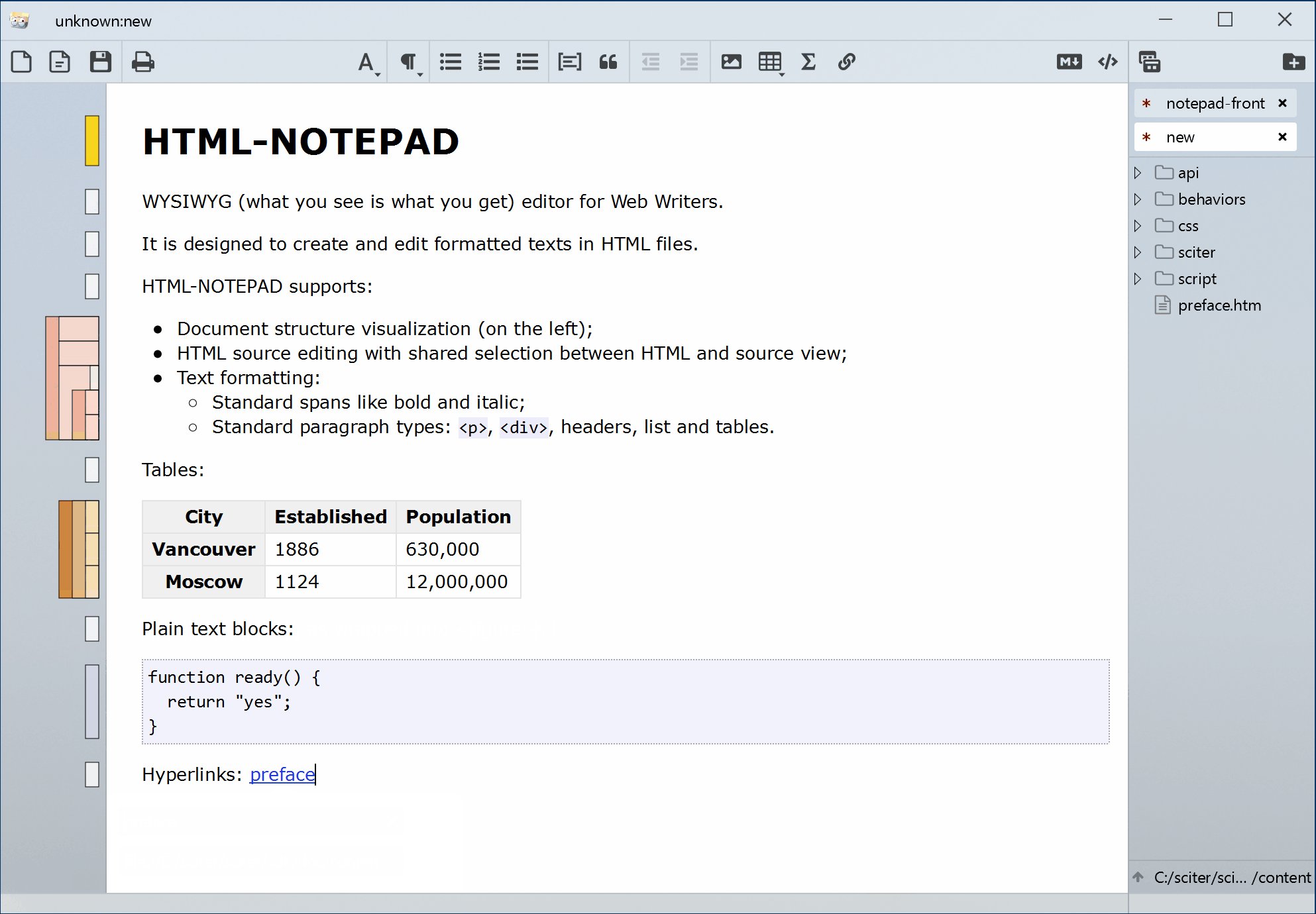
HTML-NOTEPAD
Как видно из названия, это простой инструмент а-ля блокнот для визуального редактирования HTML. Также здесь есть несколько крутых возможностей. Можно легко переключаться между исходным кодом и его результатом, можно легко добавлять таблицы, ссылки, границы, списки и многое другое.
Есть возможность выбора блоков, после чего подсветится соответствующая им часть кода.
Попробовать
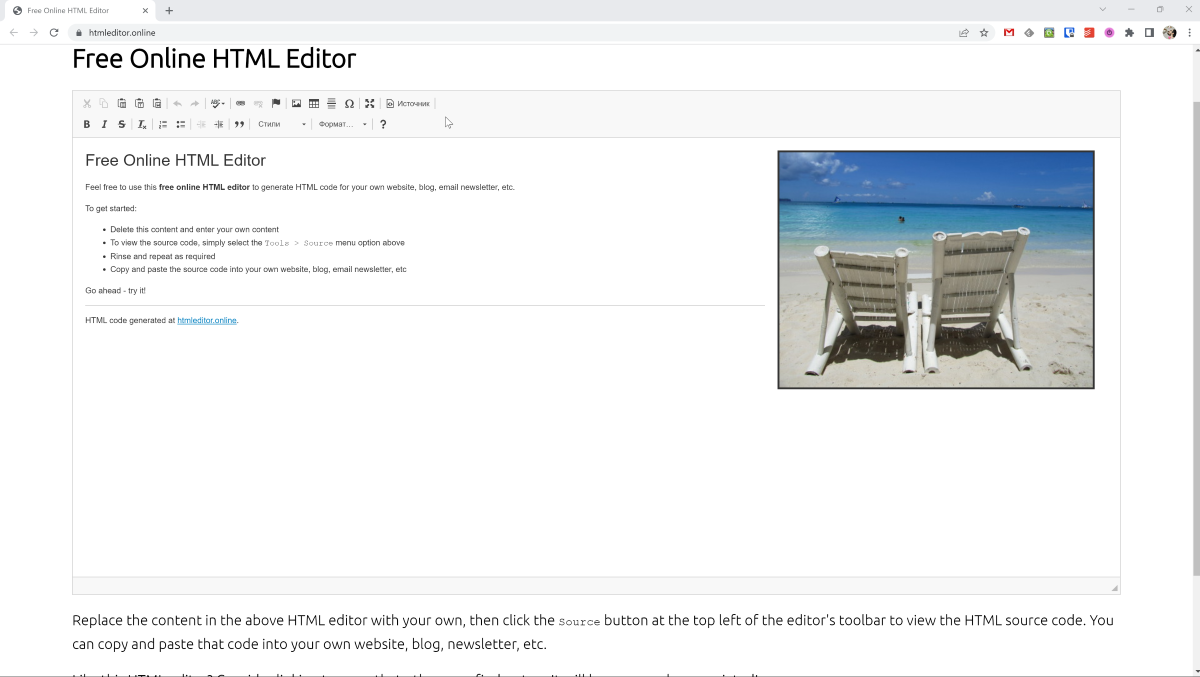
Free Online HTML Editor
Этот онлайн-редактор может быть полезным при редактировании небольших кусков кода. Вы можете быстро переключаться между кодом и его визуальным отображением. Если вы когда-то пользовались редактором от WordPress, здешний интерфейс будет вам знаком.
Все необходимые инструменты для правки кода доступны на верхней панели редактора. Но вы не сможете добавлять видео, изображения или HTML с компьютера, как и сохранить результат работы в файл.
Попробовать
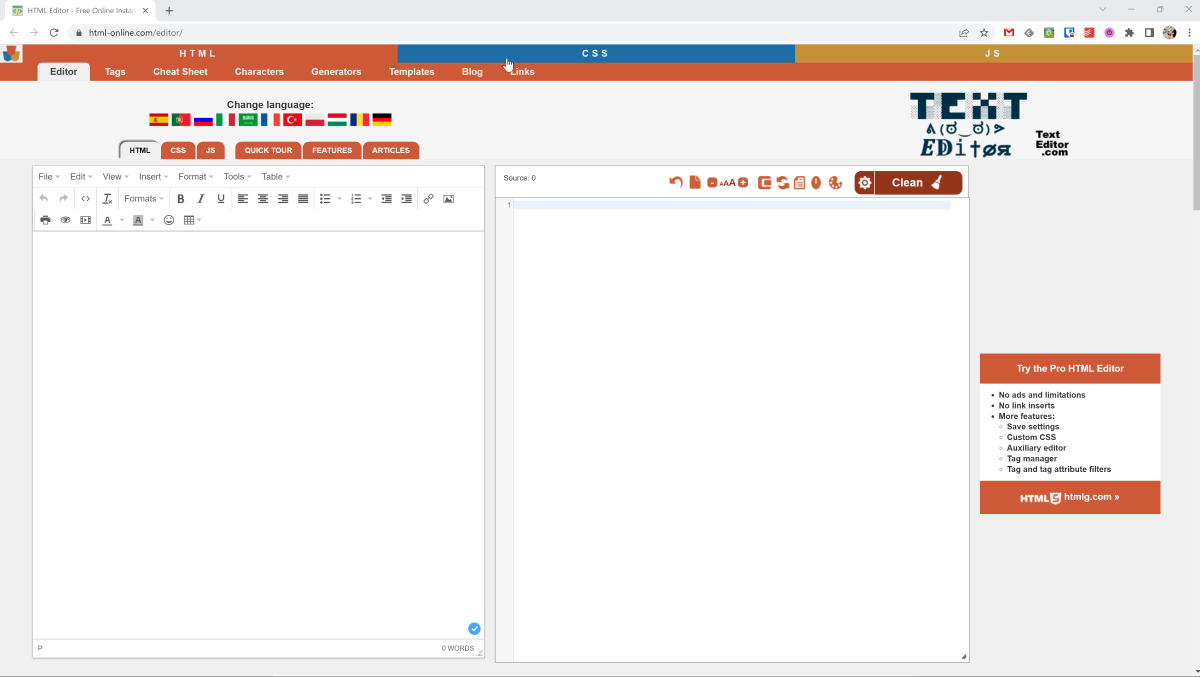
Online HTML Editor
Здесь сразу несколько инструментов: просмотрщик, компрессор, редактор, бьютифаер и форматирование кода. Вам доступно превью в реальном времени всех изменений кода. Можно менять форматирование кода в зависимости от языка.
Этот сервис во многом похож на Free Online HTML Editor.
Попробовать
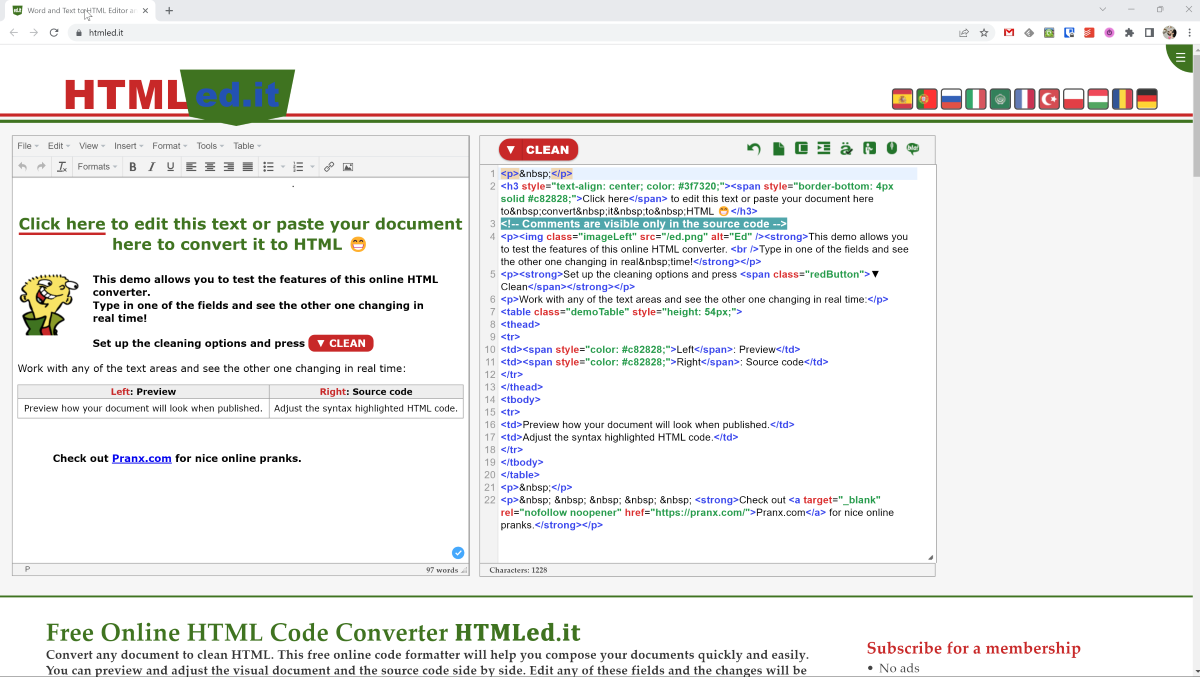
HTMLed.it
Ещё один инструмент, аналогичный предыдущим двум. Поэтому и рассказывать о нём подробно смысла нет. Если остальные вам чем-то не угодили, попробуйте этот.
Попробовать
Теги:
Windows
macOS
Linux
web
Brackets
HTML-NOTEPAD
Free Online HTML Editor
Online HTML Editor
HTMLed.it
- В этом списке вы найдете как бесплатное, так и платное программное обеспечение, которое поможет вам в процессе создания HTML5.
- Если вы ищете онлайн-инструмент, вы можете проверить наш список лучших онлайн-фоторедакторов HTML5.
- Вам также может понравиться эта статья, в которой мы покажем вам, как исправить поврежденные файлы HTML.
- Ознакомьтесь с другими руководствами по HTML, созданными нашими лучшими редакторами!

Adobe Dreamweaver
Adobe Dreamweaver C6, вероятно, является самым известным редактором HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения, Adobe.
Но Adobe Dreamweaver не включен в этот список только потому, что он был разработан Adobe, а потому, что это действительно мощный инструмент для разработки в HTML5.
Наш небольшой обзор недостаточен, чтобы рассказать обо всем, что предлагает эта программа.
Если вы ищете онлайн-редактор фотографий HTML5, ознакомьтесь с нашими лучшими подборками в этой статье.
Dreamweaver — это профессиональный редактор, который имеет многоэкранную панель предварительного просмотра, функции WYSIWYG, интеграцию с Adobe BrowserLab и jQuery Mobile, а также поддерживает приложения CSS3, HTML5, iOS и Android.
С помощью Adobe Dreamweaver C6 вы можете спроектировать и создать полноценный веб-сайт с нуля, поскольку он предлагает все необходимые инструменты для этого.
Благодаря профессиональному дизайну и богатству функций Dreamweaver стоит дорого для обычных пользователей и в основном ориентирован на профессионалов.
Итак, если вы просто ищете простую программу для начала обучения программированию, вам следует поискать некоторые из вариантов, перечисленных ниже.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe ниже.
-
Получить Adobe Dreamweaver
Редактор Алоха
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно возникнуть проблем с его освоением.
Aloha позволяет редактировать практически любой элемент DOM (объектной модели документа). Вам просто нужно встроить код в онлайн-документ.
Этот инструмент на основе браузера позволяет просматривать различные типы контента, включая бегущие строки, слайдеры, аккордеоны или описания изображений в слайд-шоу.
Если вы хотите создать классные значки и значки для своего веб-сайта, ознакомьтесь с этими замечательными программными инструментами.
Кроме того, вы можете просто выбрать фрагмент текста, и сразу же появится плавающее меню, позволяющее изменить размер шрифта, начертание, вставить таблицы и многое другое.
Aloha Editor идеально подходит, если вам нужно внести несколько исправлений в свой сайт, который уже находится в сети.
Однако у этой программы нет лучшей документации по поддержке, так как учебные пособия и руководства по установке и использованию Aloha практически невозможно найти, поэтому вам придется обойтись самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите его скачать, вы можете сделать это по ссылке ниже.
-
Получить редактор Aloha
Блокнот ++
Notepad ++ — еще один классический инструмент для разработки HTML5. Вероятно, вы использовали этот инструмент в школе, когда изучали основы HTML. Однако Notepad ++ по-прежнему очень популярен и полезен.
В этой программе вы не найдете некоторых из самых продвинутых функций, поэтому рекомендуется новичкам.
Однако отсутствие функций может быть компенсировано большим количеством плагинов, доступных для этой программы.
Пользовательский интерфейс Notepad ++ иногда может немного сбивать с толку, но ничего серьезного. Здесь вы можете найти множество полезных плагинов для Notepad ++.
Notepad ++ доступен бесплатно, и вы можете скачать его по ссылке ниже.
-
Получить Блокнот ++
Maqetta
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом.
Он очень многофункциональный, с такими функциями, как рабочий процесс разработчика / дизайна, визуальный редактор страниц, оценка и комментирование, синтерная активность без программирования, каркас, редактор тем, темы и виджеты, библиотеки JavaScript, мобильная разработка.
Сама программа была разработана в HTML, поэтому свободно работает в среде на основе браузера.
Maqetta обеспечивает поддержку всех основных браузеров, включая Google Chrome, Firefox и Safari, но мы не тестировали его в Microsoft Edge для Windows 10.
Нужен замечательный браузер, который работает с большинством редакторов HTML-5? Ознакомьтесь с нашим обзором о UR Browser.
Maqetta включает:
- «Визуальный редактор страниц WYSIWYG для рисования пользовательских интерфейсов.
- перетаскивание мобильного пользовательского интерфейса перетаскивания в пределах силуэта устройства точных размеров, например силуэта iPhone
- одновременное редактирование в проектном или исходном виде
- глубокая поддержка стилей CSS (приложение включает в себя полный анализатор / моделлер CSS)
- механизм для организации прототипа пользовательского интерфейса в серии «состояний приложения» (также известных как «экраны» или «панели»), который позволяет дизайнеру пользовательского интерфейса определять интерактивность без программирования.
- возможность просмотра и комментирования в Интернете, где автор может отправить макет пользовательского интерфейса в реальном времени для просмотра членами своей команды
- функция «каркаса», которая позволяет дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса, которые выглядят нарисованными вручную
- редактор тем для настройки визуального стиля коллекции виджетов
- параметры экспорта, которые позволяют плавно передавать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- База кода Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».
Этот инструмент доступен бесплатно, и вы можете использовать его, перейдя по ссылке ниже.
-
Получить Maqetta
Апатна Студия 3
Apatna Studio 3 — еще один редактор HTML5 с открытым исходным кодом. Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Помимо HTML5, Apatana Studio 3 также поддерживает другие современные технологии, такие как JavaScript, CSS3, PHP, Rails, Ruby и Python.
Инструмент совместим со всеми основными браузерами и имеет функции поддержки кода JavaScript, HTML, включение GIF, настройку IDE, мастер операций и встроенный отладчик.
Если вы хотите загрузить Apatna Studio 3, вы можете сделать это бесплатно по ссылке ниже.
-
Получить Apatna Studio 3
Возвышенный текст 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке. Этой программой пользуются миллионы разработчиков, и у них есть только хорошее слово.
Это очень простой, но мощный инструмент, способный удовлетворить потребности любого разработчика.
Sublime также очень универсален и настраивается благодаря своим расширениям и файлам JSON. Загрузка и установка надстроек в Sublime Text через его Package Control — это несложно.
Хотите преобразовать файлы Excel в JSON? Ознакомьтесь с нашим списком лучших конвертеров, доступных сегодня.
Поэтому неудивительно, что все больше и больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки в HTML5.
Sublime Text 2 сильно поддерживается, что означает, что вы можете найти учебные пособия, руководства и документацию по этой программе где угодно.
Sublime Text 2 можно загрузить и использовать бесплатно, но если вы хотите где-то опубликовать свою работу, вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще честная сделка, учитывая, что вы можете делать с этой программой.
-
Получить Sublime Text 2
Синий грифон
BlueGriffon — еще один веб-редактор HTML, но он отличается от других инструментов на основе браузера.
Эту программу можно установить на компьютер и использовать, даже если в данный момент вы не подключены к Интернету. Эта возможность предоставляется движком рендеринга Gecko Firefox.
Эта программа очень проста по конструкции, поэтому она должна быть очень простой в использовании даже для пользователей с меньшим опытом.
Ваш браузер не поддерживает видео в формате HTML5? Не волнуйтесь, мы вас прикрыли.
BlueGriffon — это редактор WYSIWYG с поддержкой HTML4 и HTML5, а также XHTML. Он также имеет возможность напрямую встраивать аудио и видео HTML5 прямо на веб-страницу.
Все важные элементы HTML, такие как теги верхнего, нижнего колонтитула и абзаца, перечислены в простом раскрывающемся меню. Таким образом, разработчики могут легко вставлять их на веб-страницу всего несколькими щелчками мыши.
В общем, BlueGriffon — отличный инструмент, и он конкурирует с некоторыми другими программами за звание лучшего веб-редактора HTML5.
BlueGriffon доступен бесплатно, и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
Получить BlueGriffon
FAQ по редакторам HTML5
- Есть ли в Windows 10 редактор HTML?
В Windows 10 есть встроенный основной текстовый редактор (Блокнот), который можно использовать для редактирования и сохранения файлов HTML. При сохранении файла не используйте формат .txt, вместо этого используйте .htm или .html, чтобы данные не терялись. После того, как вы разберетесь с этим, вы можете переходить к использованию более продвинутого программного обеспечения.
- Какой редактор для HTML5 лучший?
Хотя существуют хорошие бесплатные версии программного обеспечения для редактирования HTML5, мы настоятельно рекомендуем использовать Adobe Dreamweaver. Помимо HTML5, он поддерживает CSS3, iOS и Android, которые можно использовать для создания веб-сайтов с нуля.
Если вас может заинтересовать более простое решение для создания веб-сайтов, вы можете проверить наш список лучших программ для веб-разработки.
- Какой редактор HTML лучше всего подходит для начинающих?
Если вы только начинаете, вам подойдут бесплатные инструменты, такие как Notepad ++ или Aloha Editor. Как только вы освоитесь с ними, вы сможете кодировать страницы практически в любом продвинутом программном обеспечении.
Вы согласны с нашим списком? Или есть что добавить? Расскажите нам в комментариях ниже.
1
Adobe Dreamweaver
Adobe Dreamweaver C6, вероятно, является самым известным редактором HTML5 в этом списке, главным образом потому, что он разработан одной из самых известных компаний-разработчиков программного обеспечения, Adobe.
Но Adobe Dreamweaver не входит в этот список только потому, что он был разработан Adobe, а потому, что это действительно мощный инструмент для разработки в HTML5.
Наш небольшой обзор недостаточен, чтобы рассказать обо всем, что предлагает эта программа.
Если вы ищете онлайн-редактор фотографий HTML5, ознакомьтесь с нашими лучшими подборками в этой статье.
Dreamweaver — это профессиональный редактор, который имеет многоэкранную панель предварительного просмотра, функции WYSIWYG, интеграцию с Adobe BrowserLab и jQuery Mobile, а также поддерживает приложения CSS3, HTML5, iOS и Android.
С помощью Adobe Dreamweaver C6 вы можете спроектировать и создать полноценный веб-сайт с нуля, поскольку он предлагает все необходимые инструменты для этого.
Благодаря профессиональному дизайну и богатству функций Dreamweaver стоит дорого для обычных пользователей и в основном ориентирован на профессионалов.
Итак, если вы просто ищете простую программу для начала обучения программированию, вам следует поискать некоторые из вариантов, перечисленных ниже.
Для получения дополнительной информации о покупке Adobe Dreamweaver посетите официальный веб-сайт Adobe ниже.
-
Получить Adobe Dreamweaver
2
Редактор Алоха
Aloha Editor — один из самых мощных веб-редакторов HTML5, которые вы можете найти. Он также очень маленький и простой в использовании, поэтому у новичков не должно возникнуть проблем с его освоением.
Aloha позволяет редактировать практически любой элемент DOM (объектной модели документа). Вам просто нужно встроить код в онлайн-документ.
Этот инструмент на основе браузера позволяет просматривать различные типы контента, включая бегущие строки, слайдеры, аккордеоны или описания изображений в слайд-шоу.
Если вы хотите создать классные значки и значки для своего веб-сайта, ознакомьтесь с этими замечательными программными инструментами.
Кроме того, вы можете просто выбрать фрагмент текста, и сразу же появится плавающее меню, позволяющее изменить размер шрифта, начертание, вставить таблицы и многое другое.
Aloha Editor идеально подходит, если вам нужно внести несколько исправлений в свой сайт, который уже находится в сети.
Однако у этой программы нет лучшей документации по поддержке, так как учебные пособия и руководства по установке и использованию Aloha практически невозможно найти, поэтому вам придется обойтись самостоятельно.
Aloha Editor доступен бесплатно, поэтому, если вы хотите его скачать, вы можете сделать это по ссылке ниже.
-
Получить редактор Aloha
3
Блокнот ++
Notepad + + — еще один классический инструмент для разработки HTML5. Вероятно, вы использовали этот инструмент в школе, когда изучали основы HTML. Тем не менее, Notepad ++ по-прежнему очень популярен и полезен.
В этой программе вы не найдете некоторых из самых продвинутых функций, поэтому рекомендуется новичкам.
Однако отсутствие функций может быть компенсировано большим количеством плагинов, доступных для этой программы.
Пользовательский интерфейс Notepad ++ иногда может немного сбивать с толку, но ничего серьезного. Вы можете найти множество полезных плагинов для Notepad + + здесь.
Блокнот + + доступен бесплатно, и вы можете скачать его по ссылке ниже.
-
Получить Блокнот ++
4
Maqetta
Maqetta — это редактор WYSIWYG HTML-5 с открытым исходным кодом.
Он очень многофункциональный, с такими функциями, как рабочий процесс разработчика / дизайна, визуальный редактор страниц, оценка и комментирование, синтерная активность без программирования, каркас, редактор тем, темы и виджеты, библиотеки JavaScript, мобильная разработка.
Сама программа была разработана в HTML, поэтому свободно работает в среде браузера.
Maqetta обеспечивает поддержку всех основных браузеров, включая Google Chrome, Firefox и Safari, но мы не тестировали его в Microsoft Edge для Windows 10.
Нужен замечательный браузер, который работает с большинством редакторов HTML-5? Ознакомьтесь с нашим обзором о UR Browser.
Maqetta включает:
- «Визуальный редактор страниц WYSIWYG для рисования пользовательских интерфейсов.
- перетаскивание мобильного пользовательского интерфейса перетаскивания в пределах силуэта устройства точных размеров, например силуэта iPhone
- одновременное редактирование в проектном или исходном виде
- глубокая поддержка стилей CSS (приложение включает в себя полный анализатор / моделлер CSS)
- механизм для организации прототипа пользовательского интерфейса в серии «состояний приложения» (также известных как «экраны» или «панели»), который позволяет дизайнеру пользовательского интерфейса определять интерактивность без программирования.
- возможность просмотра и комментирования в Интернете, где автор может отправить макет пользовательского интерфейса в реальном времени для просмотра членами своей команды
- функция «каркаса», которая позволяет дизайнерам пользовательского интерфейса создавать предложения пользовательского интерфейса, которые выглядят нарисованными вручную
- редактор тем для настройки визуального стиля коллекции виджетов
- параметры экспорта, которые позволяют плавно передавать макеты пользовательского интерфейса в ведущие инструменты разработчика, такие как Eclipse
- База кода Maqetta имеет независимую от инструментария архитектуру, которая позволяет подключать произвольные библиотеки виджетов и темы CSS ».
Этот инструмент доступен бесплатно, и вы можете использовать его, перейдя по ссылке ниже.
-
Получить Maqetta
5
Апатна Студия 3
Apatna Studio 3 — еще один редактор HTML5 с открытым исходным кодом. Эта программа отличается «открытой веб-разработкой», поскольку разработчики могут легко тестировать свои приложения с помощью одной настройки.
Помимо HTML5, Apatana Studio 3 также поддерживает другие современные технологии, такие как JavaScript, CSS3, PHP, Rails, Ruby и Python.
Инструмент совместим со всеми основными браузерами и имеет функции поддержки кода JavaScript, HTML, включение GIF, настройку IDE, мастер операций и встроенный отладчик.
Если вы хотите загрузить Apatna Studio 3, вы можете сделать это бесплатно по ссылке ниже.
-
Получить Apatna Studio 3
6
Возвышенный текст 2
Sublime Text 2 также является одним из самых узнаваемых редакторов HTML5 на рынке. Этой программой пользуются миллионы разработчиков, и у них есть только хорошее слово.
Это очень простой, но мощный инструмент, способный удовлетворить потребности любого разработчика.
Sublime также очень универсален и настраивается благодаря своим расширениям и файлам JSON. Загрузка и установка надстроек в Sublime Text через его Package Control — это несложно.
Хотите преобразовать файлы Excel в JSON? Ознакомьтесь с нашим списком лучших конвертеров, доступных сегодня.
Поэтому неудивительно, что все больше и больше профессиональных разработчиков выбирают Sublime Text 2 в качестве инструмента номер один для разработки в HTML5.
Sublime Text 2 сильно поддерживается, что означает, что вы можете найти учебные пособия, руководства и документацию по этой программе где угодно.
Sublime Text 2 можно загрузить и использовать бесплатно, но если вы хотите где-то опубликовать свою работу, вам придется заплатить 70 долларов за коммерческую лицензию. Это все еще честная сделка, учитывая, что вы можете делать с этой программой.
-
Получить Sublime Text 2
7
Синий грифон
BlueGriffon — еще один веб-редактор HTML, но он отличается от других инструментов на основе браузера.
Эту программу можно установить на компьютер и использовать, даже если в данный момент вы не подключены к Интернету. Эта возможность предоставляется движком рендеринга Gecko Firefox.
Эта программа очень проста по конструкции, поэтому она должна быть очень простой в использовании даже для пользователей с меньшим опытом.
Ваш браузер не поддерживает видео в формате HTML5? Не волнуйтесь, мы вас прикрыли.
BlueGriffon — это редактор WYSIWYG с поддержкой HTML4 и HTML5, а также XHTML. Он также имеет возможность напрямую встраивать аудио и видео HTML5 прямо на веб-страницу.
Все важные элементы HTML, такие как теги верхнего, нижнего колонтитула и абзаца, перечислены в простом раскрывающемся меню. Таким образом, разработчики могут легко вставлять их на веб-страницу всего несколькими щелчками мыши.
В общем, BlueGriffon — отличный инструмент, и он конкурирует с некоторыми другими программами за звание лучшего веб-редактора HTML5.
BlueGriffon доступен бесплатно, и вы можете скачать его по ссылке ниже. Но если вы хотите использовать все функции, вам придется купить лицензию.
Получить BlueGriffon
FAQ по редакторам HTML5
- Есть ли в Windows 10 редактор HTML?
В Windows 10 есть встроенный основной текстовый редактор (Блокнот), который можно использовать для редактирования и сохранения файлов HTML. При сохранении файла не используйте формат .txt, вместо этого используйте .htm или .html, чтобы данные не терялись. После того, как вы разберетесь с этим, вы можете переходить к использованию более продвинутого программного обеспечения.
- Какой редактор для HTML5 лучший?
Хотя существуют хорошие бесплатные версии программного обеспечения для редактирования HTML5, мы настоятельно рекомендуем использовать Adobe Dreamweaver. Помимо HTML5, он поддерживает CSS3, iOS и Android, которые можно использовать для создания веб-сайтов с нуля.
Если вас может заинтересовать более простое решение для создания веб-сайтов, вы можете проверить наш список лучших программ для веб-разработки.
- Какой редактор HTML лучше всего подходит для начинающих?
Если вы только начинаете, вам подойдут бесплатные инструменты, такие как Notepad ++ или Aloha Editor. Как только вы освоитесь с ними, вы сможете кодировать страницы практически в любом продвинутом программном обеспечении.
Вы согласны с нашим списком? Или есть что добавить? Расскажите нам в комментариях ниже.