Содержание
- Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Чем открыть формат WEBP, программы и браузеры
- Как изменить формат файла с WEBP на Jpg
- Конвертеры онлайн WEBP в Jpg
- Утилиты (программы) для преобразования
- Чем открыть формат WEBP на Андроид
- Заключение
- Что за формат WebP и как его использовать на своем сайте.
- Сравним WebP с другими форматами
- Как открыть WebP?
- Плюсы и минусы использования WebP на вашем сайте
- Поддерживают WebP:
- Не поддерживают WebP:
- Как использовать WebP изображения на Вашем сайте
- Вывод
- Используем WebP сегодня
- Знакомимся с WebP
- Качество изображений
- Реализация
- Взгляд в будущее
- Как использовать WebP для оптимизации картинок на сайте
- Что такое WebP
- Как это работает
- Преимущества и недостатки WebP
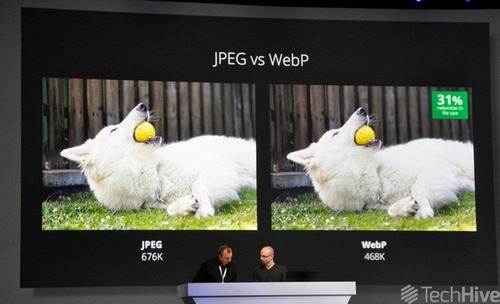
- WebP vs JPEG: данные исследования
- Как проводили исследование
- Результаты исследования
- Какие браузеры поддерживают WebP
- Как конвертировать изображения в WebP
- Онлайн-сервисы
- Squoosh
- Online-Convert
- Zamzar
- Приложения
- Webpconv для Windows
- Photoshop-плагин для Windows и Mac
- WebPonize для Mac
- Sketch для Mac
- Инструменты командной строки
- Инструменты Node
- Настройка для Mac OSX
- Как использовать WebP на сайте
- Проверка форматов браузера
- Согласование при помощи заголовка Accept
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
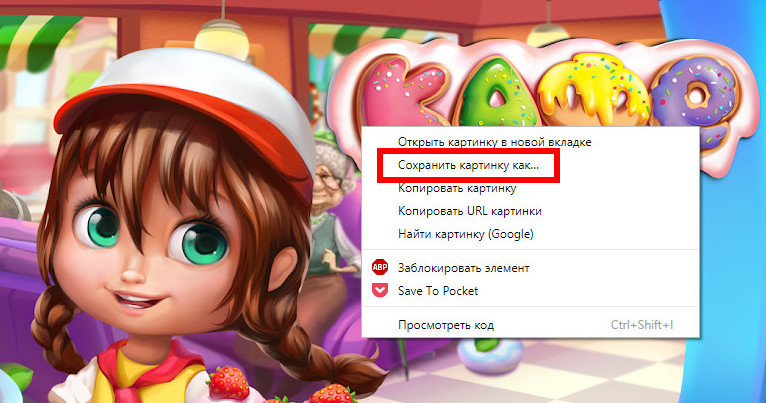
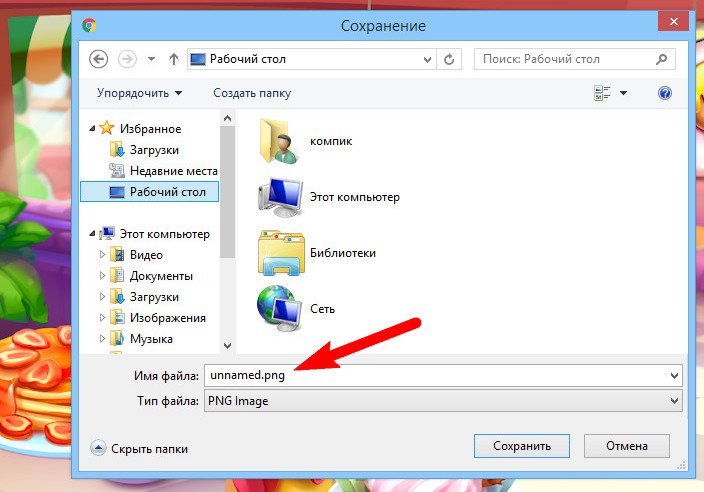
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Источник
Что за формат WebP и как его использовать на своем сайте.
WebP — это формат веб-изображений, разработанный Google, при помощи которого вы получите маленький размер изображения без потери качества. В этом посте мы углубимся в вопрос «Что за формат WebP?» и расскажем вам больше по этой теме.

Мы также поговорим о плюсах и минусах WebP-изображений, чем его открыть и о том, как вы можете начать использовать WebP-изображения на своем сайте.
Сравним WebP с другими форматами
WebP images — это формат изображений от Google, предназначенный для размещения картинок в интернете в качестве. Размер файла получается меньше, чем у других форматов, но качество при этом не ухудшается.
Что за формат WebP и как его использовать на сайте
Вы можете сжать WebP как «с потерями» (lossy), так и «без потерь» (lossless). Последний вариант сохранит больше данных, в то время как первый делает размеры результирующего файла еще меньше.
По данным Google, изображения WebP:
Как открыть WebP?
Программы, которыми можно открыть WebP на Windows :
Программы, которыми можно открыть WebP на Mac :
Программы, которыми можно открыть WebP на Linux :
Плюсы и минусы использования WebP на вашем сайте
Теперь, когда мы ответили на вопрос “Что за формат WebP?», давайте поговорим о том, стоит ли его использовать и обсудим плюсы и минусы изображений WebP.
Плюсы WebP изображений
Как мы уже упоминали, основная цель этого формата — веб-ориентированное изображение, которое превосходит как PNG, так и JPEG в большинстве ситуаций.
Файлы изображений занимают место на вашей странице, иногда много места. Чем больше изображений вы добавляете на свой сайт, тем больше вероятность ухудшения производительности страницы. Очень важно чтобы ваша страница загружалась быстро, иначе посетители уйдут с вашего сайта, прежде чем они увидят, что вы на нем предлагаете.
Изображения, сохраненные в формате WebP, могут быть значительно меньше, чем JPEG и PNG с таким же качеством.
Также примечательно, что WebP поддерживает прозрачность. Прозрачные изображения невероятно полезны, вы можете использовать их для логотипов или инфографики.
Минусы WebP изображений
Если у WebP так много преимуществ, почему его использует так мало людей? Основным недостатком является то, что изображения WebP в настоящее время не поддерживаются всеми браузерами, хотя все больше и больше браузеров добавляют поддержку.
Поддерживают WebP:
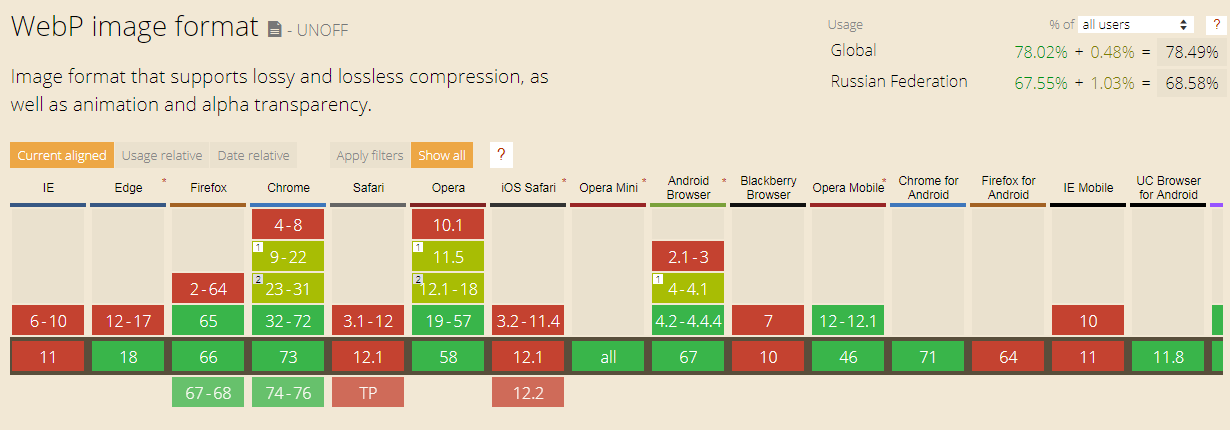
Вот сравнение текущей поддержки браузера, а также доли каждого браузера в России на десктопном и мобильном рынке по состоянию на сентябрь 2019 года по данным Яндекс Радара:
Не поддерживают WebP:
Хотя большинство браузеров теперь поддерживают WebP, все еще есть те, у которых поддержки нет (в частности, Safari).
К счастью, вы ничего не теряете, используя WebP на своем сайте, так как вы можете просто включить «запасное» изображения PNG и/или JPEG, которые отображаются для посетителей с браузерами, которые не поддерживают изображения WebP. Да потребуется немного поработать, но эта работа положительно скажется на производительности.
Как использовать WebP изображения на Вашем сайте
Добавить WebP к себе на сайт довольно просто. Сконвертируйте ваше изображение в формат WebP. Найдите код изображения в HTML вашей страницы:
И добавьте тег picture и source:
Для популярных CMS существует множество плагинов для автоматизации этой работы:
Вывод
Что за формат WebP? Это тип файла изображений, который имеет потенциал для ускорения вашего сайта, даже больший, чем при использовании сжатых PNGs или JPEG. WebP сжимается как с потерями, так и без потерь дает нам меньшие размеры файлов при сопоставимом качестве.
Хотя его популярность растет, WebP еще не поддерживается во всех браузерах. Тем не менее, это не помеха чтобы использовать этот формат изображения на вашем сайте, особенно если вы загружаете много изображений.
Источник
Используем WebP сегодня

Это перевод статьи ребят из Aristotle Interactive.
Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
Качество изображений
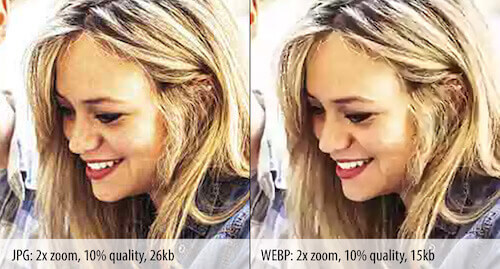
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.
Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества. 
Разница в качестве между JPEG и WebP. (Полная версия) 
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
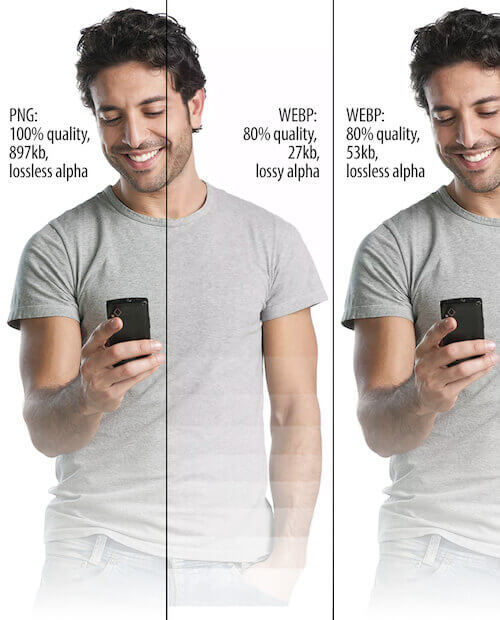
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. 
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале. 
Разница в качестве альфа-канала. (Полная версия)
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества. 
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
Источник
Как использовать WebP для оптимизации картинок на сайте
В статье:
В первом выпуске «Спроси PR-CY» пользователь с никнеймом Илья задал вопрос эксперту:
«Перспективные форматы картинок в ближайшем будущем? Может, уже сейчас начинать заливать WebP или другие форматы?»
Экспертом выступал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква», и вот что он ответил:
«Google активно продвигает WebP и будет продолжать это делать. Но, как известно, данный формат поддерживают 75% браузеров.
Хорошим решением будет наличие нескольких форматов изображений и выдача нужного типа изображения по ответу браузера — поддерживает WebP или нет. Да, это приведёт к увеличению количества файлов и заполнения дискового пространства, но даст определенные преимущества перед теми, кто не пользуется новыми форматами.
Положительное влияние наличия формата WebP на сайте на поисковую выдачу уже замечено».
Эксперт советует применять формат WebP на сайте, но использовать его среди прочих. Разберемся, что это за формат и чем он отличается от других.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
Недостатки:
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
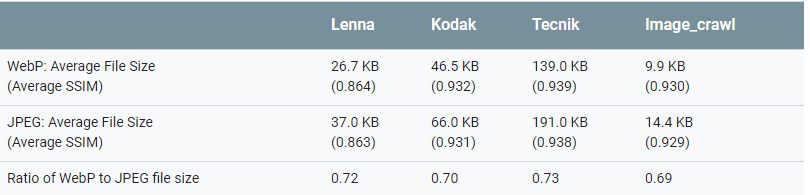
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали общедоступную реализацию на C ++.
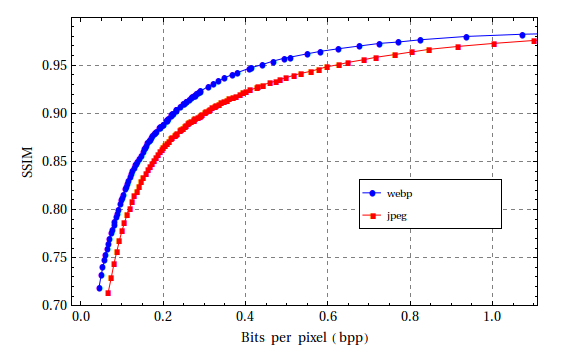
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
Результаты исследования
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.

По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.

По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.

Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
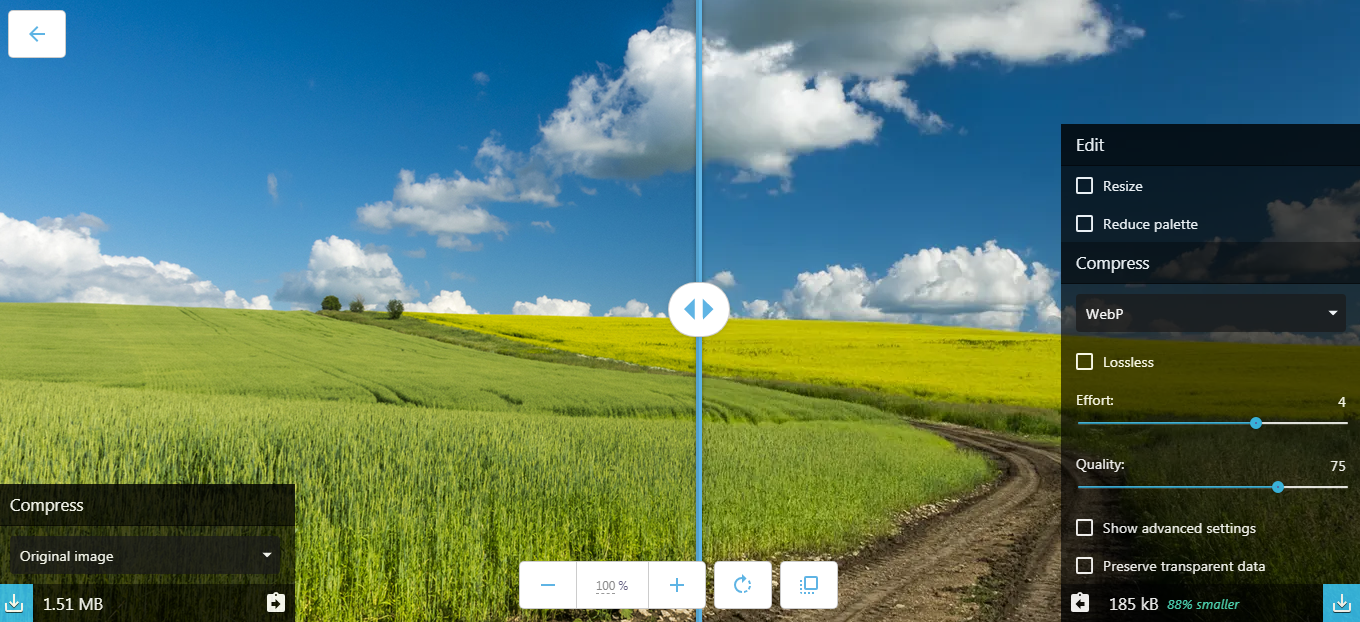
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.

Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
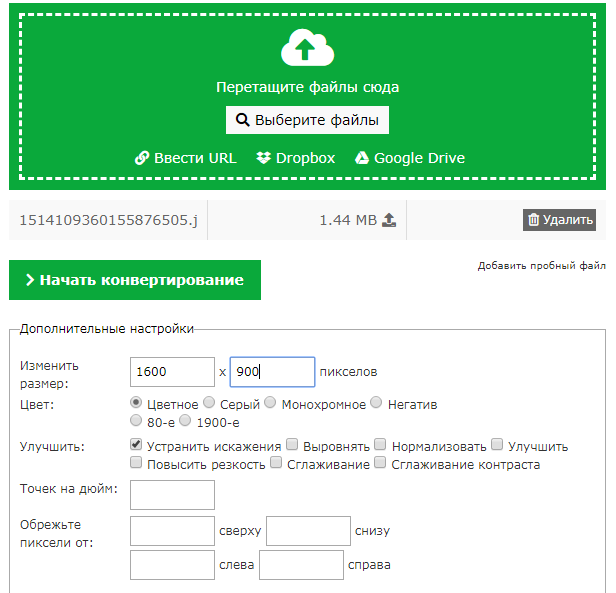
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.

После конвертирования файл стал весить 238,21 kB.
Zamzar
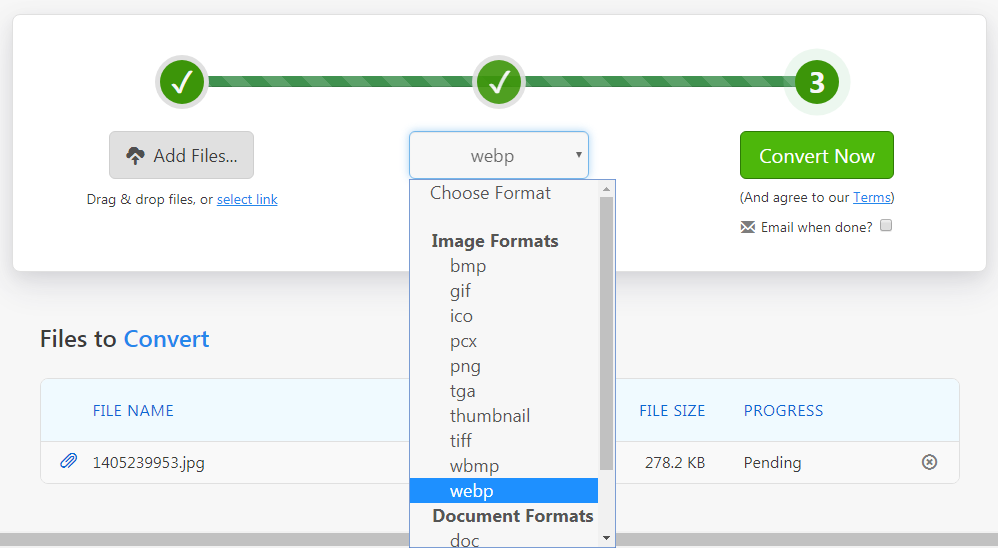
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.

Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
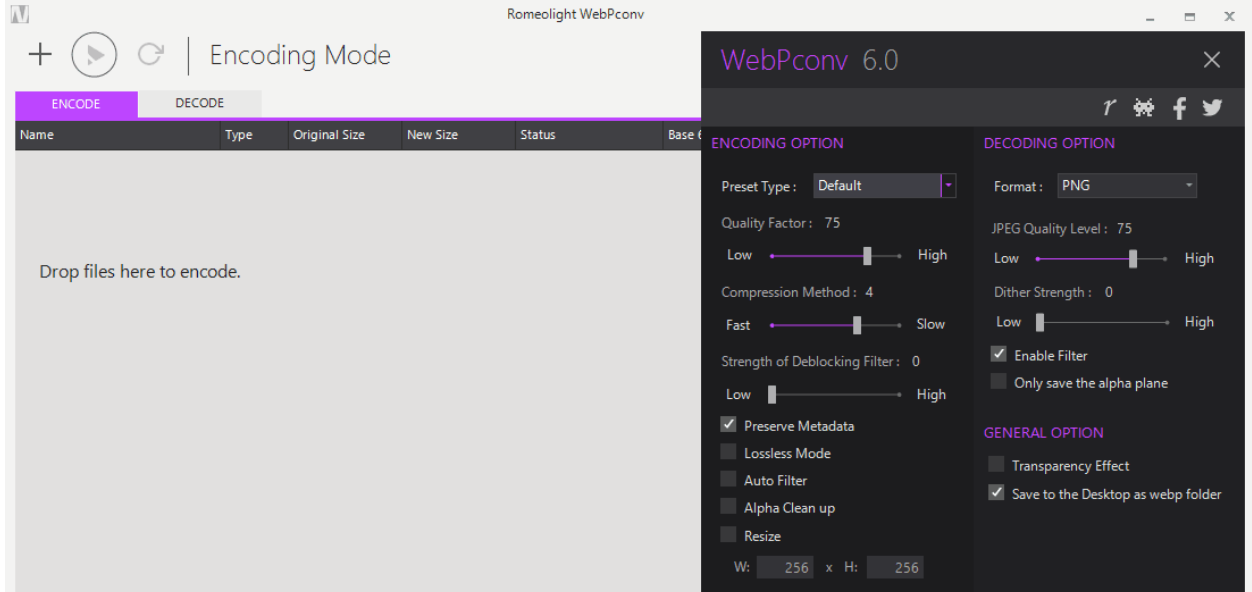
Приложение Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.

Photoshop-плагин для Windows и Mac
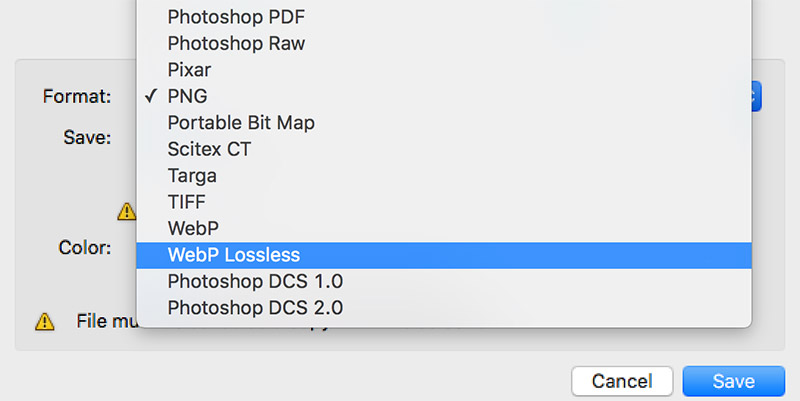
Для редактора Photoshop есть отдельный бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.

WebPonize для Mac
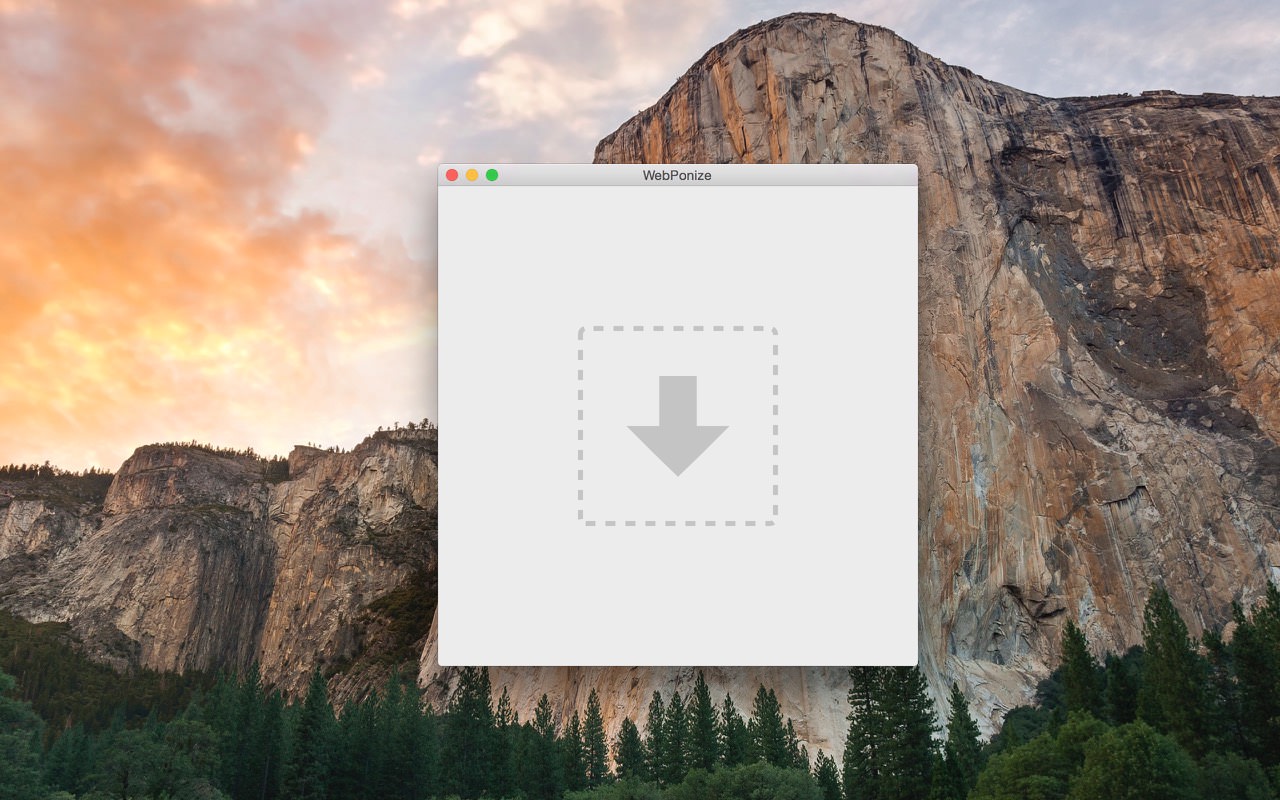
Для работы с изображениями для Mac есть инструмент WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.

Sketch для Mac
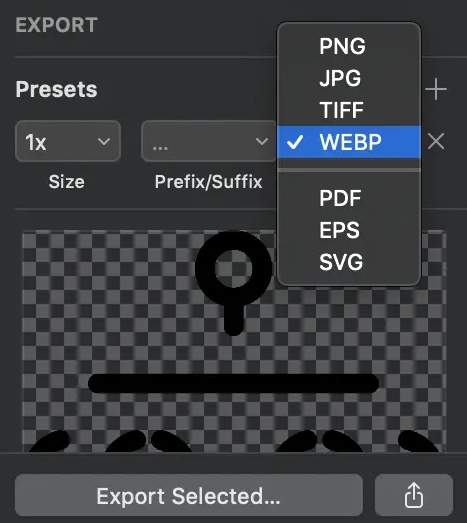
Если вы работаете в платном редакторе векторной графики Sketch, изображения оттуда можно экспортировать сразу в WebP.

Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации — Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
Этот скрипт можно использовать из командной строки или с помощью сборщика:
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
Атрибуты элемента source для определения формата и условий использования:
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Для Chrome нужно отдельно указать только WebP:
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
Источник
Компания Microsoft на днях выпустила новое приложение для Windows 10, которое наконец-то реализует поддержку Google-овского медиаформата WebP в самой операционке и в браузере Edge.
Напомним, WebP — это сравнительно новый формат сжатия изображений (как с потерей, так и без потери качества). Его Google начала применять с сентября 2010 года.
По данным Google, в сравнении с популярным форматом PNG WebP обеспечивает более высокое сжатие неподвижных изображений без снижения качества.
Однако до недавнего времени WebP в автоматическом режиме поддерживали только браузеры Chrome (начиная с версии 9), Opera (с версии 10.11), Vivaldi и Pale Moon, а также мобильная ОС Android (с версии 4.0). В несовместимых браузерах и приложениях WebP, как правило, заменяется на PNG.
Не пропустите: ИЗОБРАЖЕНИЕ ИЗ WEBP В PNG ИЛИ JPG: КАК КОНВЕРТИРОВАТЬ ПРОСТО В FIREFOX
Компания Mozilla также анонсировала планы реализовать поддержку WebP в браузере Firefox. Было это примерно в 2016 году, потом на какое-то время об это ничего не сообщалось, но недавно разработчики Firefox вроде как снова вернулись к этой теме.
Тем более, что теперь есть серьёзный повод ускориться. Третьего дня Microsoft выпустила приложения для Windows 10, которое обеспечивает поддержку формата WеbP в этой операционной системе.
Это, к слову, не первый случай, когда компания внедряет поддержку новых (или не новых) медиаформатов в такой способ. Не так давно Microsoft представила отдельно приложение для поддержки формата HEVC, до этого вышел фирменный пакет Wеb Media Extensions для поддержки форматов OGG, Vorbis и Theora в Windows 10.
Не пропустите: КУДА ДЕЛСЯ КОДЕК HEVC ИЗ WINDOWS 10 И ГДЕ ЕГО ТЕПЕРЬ ИСКАТЬ
Новое Webp Image Extensions — это, повторимся, тоже отдельное приложение, обеспечивающее поддержку формата WеbP в Windpws 10, а также в браузере Microsoft Edge и в других штатных приложениях этой ОС.
Отметим также, что после установки нового приложение браузер Edge начинает отображать картинки в WеbP сразу же, но только при условии, что сайт с такими картинками не фильтруется так называемым пользовательским агентом (User Agent).
Локальные приложения вроде Paint 3D тоже теперь открывают картинки WеbP, то бишь в Windows 10 их отныне можно не только просматривать, но и редактировать.
Скачать Webp Image Extensions уже можно с фирменного сайта Microsoft (вот ссылка), приложение бесплатное.
Они были опубликованы TipsMake в предыдущем посте. Из этого руководства вы узнаете, как открывать изображения WebP в Windows 10.
Просматривайте фотографии WebP прямо в Windows 10 с помощью Windows Photo Viewer
Классическая программа Windows Photo Viewer в Windows 10 поддерживает WebP. Это означает, что вы можете открывать изображения WebP с помощью Windows Photo Viewer без установки каких-либо кодеков или плагинов. Щелкните правой кнопкой мыши файл изображения WebP, выберите Открыть с помощью, а затем выберите Windows Photo Viewer, чтобы открыть изображение WebP с помощью Windows Photo Viewer.
Однако стоит отметить, что Windows Photo Viewer по умолчанию отключен. Вам нужно включить его. См. Пошаговые инструкции по включению Windows Photo Viewer в Windows 10.
Используйте ImageGlass или 123 Photo Viewer, чтобы открыть WebP в Windows 10
Если вы не хотите включать и использовать Windows Photo Viewer для открытия изображений WebP, вы можете использовать 123 Photo Viewer, доступный в Магазине, или ImageGlass с открытым исходным кодом.
ImageGlass, вероятно, лучший бесплатный просмотрщик изображений для Windows 10. Он поддерживает более 70 форматов изображений, включая WebP. Пользовательский интерфейс довольно аккуратный.
123 Photo Viewer, как следует из названия, является средством просмотра изображений для Windows 10. Помимо других популярных форматов изображений, он также поддерживает форматы WebP. Пользовательский интерфейс не только отличный, но и функциональный. Вы можете скачать этот инструмент из Магазина Windows 10.
IrfanView — еще одна популярная программа для просмотра изображений с поддержкой WebP.
Преобразуйте WebP в JPG или PNG, затем откройте в приложении «Фото».
Невозможно открывать изображения WebP с помощью приложения «Фотографии» в Windows 10. Однако есть решение, которое может помочь открыть изображения WebP с помощью этого приложения. Это достигается путем преобразования файлов изображений WebP в JPG или PNG, которые затем можно открыть с помощью приложения «Фотографии». Вот как переименовать WebP в JPG или PNG:
Шаг 1. Перейдите в папку, содержащую изображения WebP. Перейдите на вкладку «Просмотр» и выберите «Расширения имен файлов», чтобы просмотреть расширения для всех файлов.
Шаг 2. Щелкните правой кнопкой мыши файл изображения с расширением WebP и выберите параметр «Переименовать». Или выберите файл и нажмите F2.
Шаг 3. Теперь измените расширение WebP или webp (показано в конце имени файла) на JPG, JPEG или PNG. Нажмите клавишу Enter, чтобы сохранить.
Шаг 4. Наконец, щелкните правой кнопкой мыши файл JPG или PNG (который вы только что преобразовали из WebP), выберите «Открыть с помощью», а затем щелкните приложение «Фотографии», чтобы открыть его с помощью этого приложения.
В дополнение к приложению «Фотографии» вы можете использовать любую другую программу просмотра фотографий для просмотра преобразованных изображений.
Откройте изображение WebP в Chrome, Edge или Paint в Windows 10.
Вы можете использовать Chrome, Edge (Edge на основе Chromium) или даже встроенную в Windows 10 программу Paint для открытия изображений WebP.
Откройте изображение WebP в Chrome, Edge или Paint в Windows 10.
Если вы не против установить бесплатную программу, мы рекомендуем использовать программу ImageGlass. Фактически, если вы регулярно имеете дело с изображениями WebP, вы можете установить ImageGlass в качестве средства просмотра изображений по умолчанию в Windows 10.
Приложение «Фото» в Windows 10 не впечатляет, если сравнивать его со средством просмотра фотографий Windows, которое было по умолчанию в Windows 7. Оно также бледнеет по сравнению со средствами просмотра фотографий по умолчанию, которые есть в других операционных системах для настольных ПК. Во-первых, он не предлагает универсальной поддержки для всех или большинства форматов файлов изображений из коробки. Для распространенных форматов файлов фотографий, таких как форматы HEIC и HEVC, необходимо установить расширение. У Google есть собственный формат изображений Webp, который не поддерживает большинство других браузеров. Однако вы можете включить поддержку Webp в Edge с помощью расширения от Microsoft.
Установите приложение Webp Image Extensions из Microsoft Store. После завершения установки вы сможете просматривать изображения Webp в Microsoft Edge. Для работы этого расширения у вас должна быть установлена Windows 10 1803.
После установки нажмите кнопку «Запуск» в Microsoft Store. Откроется приложение «Кино и ТВ». После этого Edge должен иметь возможность загружать изображения Webp, однако он не будет действовать как средство просмотра файлов для этих типов файлов. Он сможет отображать этот тип изображения при обнаружении на веб-странице, поэтому по-прежнему нет возможности просто открыть файл Webp в Windows 10, если у вас нет Chrome.
В расширении утверждается, что вы сможете открывать изображения Webp в Windows 10. Оно не ограничивает функциональность расширения Edge, однако пока что она ограничена. Если бы это было не так, мы могли бы открыть изображение Webp в фотографиях, чего мы не можем.
Если расширение не работает сразу, убедитесь, что приложение «Фото» обновлено, и перезагрузите компьютер для надежности.
Если вам нужен образец изображения Webp для проверки правильности установки расширения, посетите страницу приложения для любого приложения в магазине Google Play и загрузите значок приложения. Например, значок приложения VLC следует сохранить как файл Webp вместо файла PNG.
По сравнению с macOS, Windows 10 сильно отстает от впечатляющей поддержки файлов. Вам будет сложно найти даже умеренно популярный формат файла, который вы не можете открыть в macOS, тогда как в Windows 10 вам необходимо установить кодеки и расширения для многих распространенных типов файлов. Даже приложение «Кино и ТВ» может открывать только некоторые файлы MKV. Это шаг вперед по сравнению с проигрывателем Windows Media, который их вообще не поддерживал, но все еще есть некоторые файлы MKV, которые он не может воспроизвести.
Что вы думаете об этой статье?
Every now and again, we get asked by users what exactly WebP extension is and where it used? People often want to know how good it is compared to other image formats. In this guide, we will see what WebP is and how to open WebP images in Windows 10.
What is WebP?
WebP is a modern image format developed by the internet search giant Google. The file size of an image saved in WebP can be up to 30% less than the same image saved in JPEG or PNG. In short, a WebP image can take up to 30% lesser disk space than a traditional JPEG or PNG format.
Since WebP images have smaller file sizes, more and more websites are using it. Unfortunately, not all web browsers out there support the WebP format yet. For instance, Apple’s Safari browser does not support WebP yet.
If you are on Windows 10 or using a previous version, you have a few options to open WebP images. The following are the four ways to open WebP images in Windows 10.
Does Windows 10 Photos app support WebP images?
WebP image format has been around for close to a decade now. Despite this, Windows 10’s native Photos app does not support WebP photos yet. It’s really weird that Photos app does not support a well-known image extension even in 2020. That said, you can use the workaround mentioned below (Method 3) to open WebP images with Photos or any other app that does not support WebP.
Method 1 of 4
View WebP pictures natively In Windows 10 with Windows Photo Viewer
The classic Windows Photo Viewer in Windows 10 supports WebP. This means that you can open WebP photos with Windows Photo Viewer without installing any codec or plugin. Right-click on the WebP picture file, click Open with, and then select Windows Photo Viewer to open the WebP image with Windows Photo Viewer.
However, the catch is that Windows Photo Viewer has been turned off by default. You need to enable it. Refer to our how to enable Windows Photo Viewer in Windows 10 guide for step-by-step directions.
NOTE: On two of my computers, I noticed that the WebP images look dark (than what they are) for some reason when opened with Windows Photo Viewer.
Method 2 of 4
Use ImageGlass or 123 Photo Viewer to open WebP in Windows 10
If you do not want to enable and use the Windows Photo Viewer to open WebP photos, you can use the 123 Photo Viewer available in the Store or the open-source ImageGlass.
ImageGlass is probably the best free image viewer out there for Windows 10. It supports over 70 image formats, including WebP (supports only non-animated WebP format). The UI is pretty clean.
123 Photo Viewer, as the name implies, is an image viewer for Windows 10. In addition to other popular image formats, it supports the WebP format as well. The UI is not great but functional. You can get it from the Windows 10 Store.
IrfanView is another popular image viewer with support for WebP.
Method 3 of 4
Rename WebP to JPG or PNG and then open with the Photos app
There is no straight-forward way to open WebP images with Photos app in Windows 10. However, there is a workaround out there to open WebP images with the Photos app.
By renaming WebP picture files to JPG or PNG, you will be able to open them with the Photos app. Here is how to rename WebP to JPG or PNG:
Step 1: Browse to the folder containing the WebP image. Click on the View tab and then select File extensions to view file extensions for all files.
Step 2: Right-click on the image file with WebP extension and then click the Rename option. Or select the file and then hit the F2 key.
Step 3: Now, change the WebP or webp extension (which shows up at the end of the file name) to JPG, JPEG or PNG. Press the Enter key to save it.
Step 4: Finally, right-click on the JPG or PNG file (that you just converted from WebP), click Open with and then click Photos app to open it with the Photos app.
In addition to the Photos app, you can use any other image viewer to view the converted pictures.
Method 4 of 4
Open WebP images with Chrome, Edge or Paint in Windows 10
You can use the Chrome, Edge (Chromium-based Edge), or even the built-in Paint program in Windows 10 to open WebP pictures.
Conclusion
If you do not mind installing a free program, we recommend the ImageGlass program. In fact, if you often deal with WebP images, you can set ImageGlass as the default image viewer in Windows 10.
How to view iPhone live photos on Windows 10 guide might also interest you.
Подавляющее большинство изображений, которые можно встретить на страницах сайтов, имеют формат JPG. Менее распространены PNG и GIF, и уж совсем редко встречаются картинки в формате BMP, главным образом, по причине их большого веса, увеличивающего время загрузки страницы в браузере. Так или иначе, вы можете скачать любое из этих изображений на компьютер и открыть его встроенным вьювером Windows.
Не так дела обстоят с новым форматом WebP, разработанным компанией Google в 2010 году с целью потеснить привычные JPG и PNG. При столь же высоком качестве картинки в этом формате имеют меньший вес и их также можно скачать на компьютер, только открыть их штатным просмотрщиком не получится, так как он их просто не понимает. Да что там встроенный вьювер Windows, далеко не все сторонние приложения для просмотра изображений умеют работать с этим «незавершенным» форматом.
Конечно, если формат получит широкое распространение, будет реализована и его поддержка популярными программами, а пока что ничего не остается, как прибегать к разного рода хитростям, дабы иметь возможность просматривать публикуемые в WebP изображения. А вообще-то решение очень простое — чтобы открыть WebP в просмотрщике Windows, нужно его сконвертировать в JPG. Как именно, выбирайте и решайте сами.
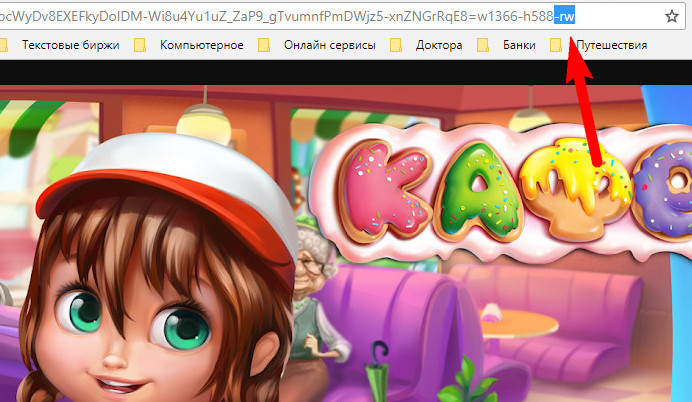
Подмена адреса
Если сталкиваться с WebP вам приходится лишь время от времени, вот простой способ «превратить» его в JPG или PNG без использования сторонних инструментов. Кликните по WebP-картинке и откройте ее в новой вкладке. В браузерной строке вы увидите длинный адрес, в самом конце которого будет три символа -rw. Удалите их и нажмите «ввод». Картинка перезагрузится, но на этот раз уже в исходном формате. Далее скачиваем ее обычным для изображений способом.
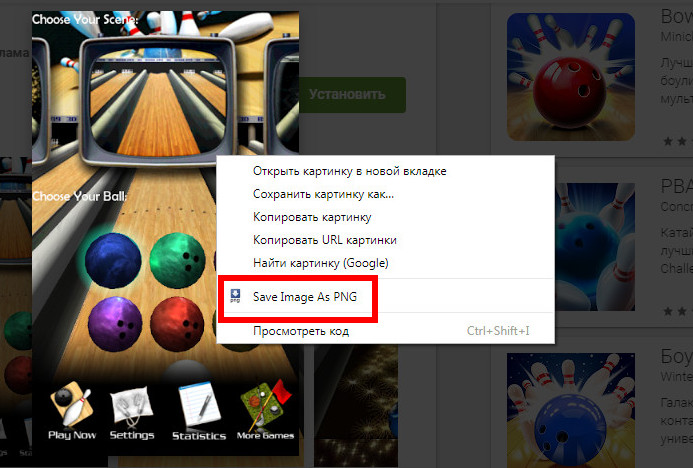
С помощью расширения «Save Image As Png»
Тем, кому приходится иметь дело с WebP постоянно, можем посоветовать установить бесплатное расширение «Save Image As Png» для Chrome, скачав его со страницы chrome.google.com/webstore/detail/save-image-as-png/nkokmeaibnajheohncaamjggkanfbphi. Плагин добавляет в контекстное меню скачиваемой со страницы картинки одноименную опцию. Дальнейшие действия вам понятны. PNG может быть и не совсем подходящий формат, но суть не в этом, главное, что скачанную картинку можно просматривать штатным вьювером Windows.
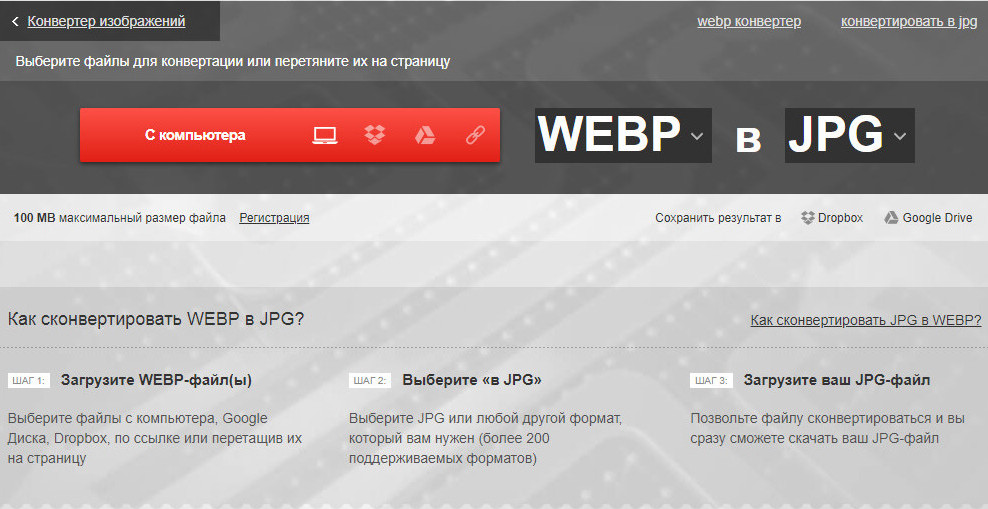
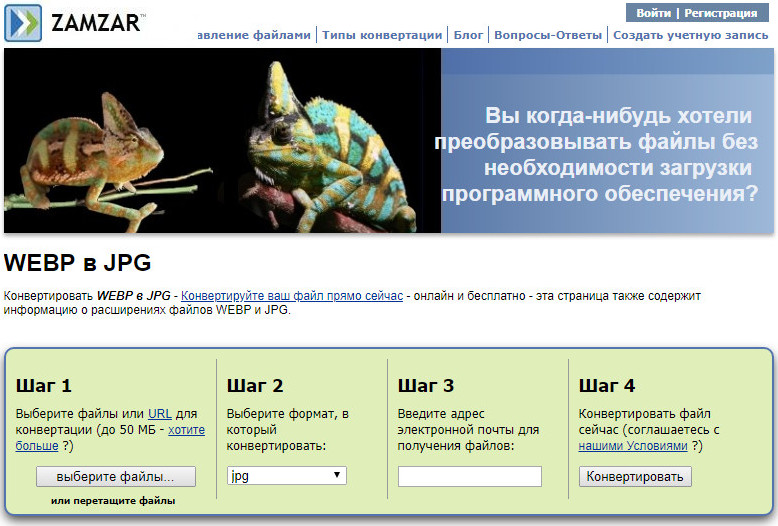
Конвертирование онлайн
А еще WebP-изображение можно сконвертировать в одном из онлайн-конвертеров, к примеру, Сonvertio, доступного по адресу convertio.co/ru/webp-jpg или Zamzar, расположенного по адресу www.zamzar.com/ru/convert/webp-to-jpg. Оба сервсисы предельно просты в использовании, только у Zamzar есть небольшой минус — для получения сконвертированной картинки потребуется указать свой email, на который она и будет отправлена. Оба онлайн-конвертера умеют преобразовывать WebP в популярные форматы, оба совершенно бесплатны, обязательной регистрации не требуют.
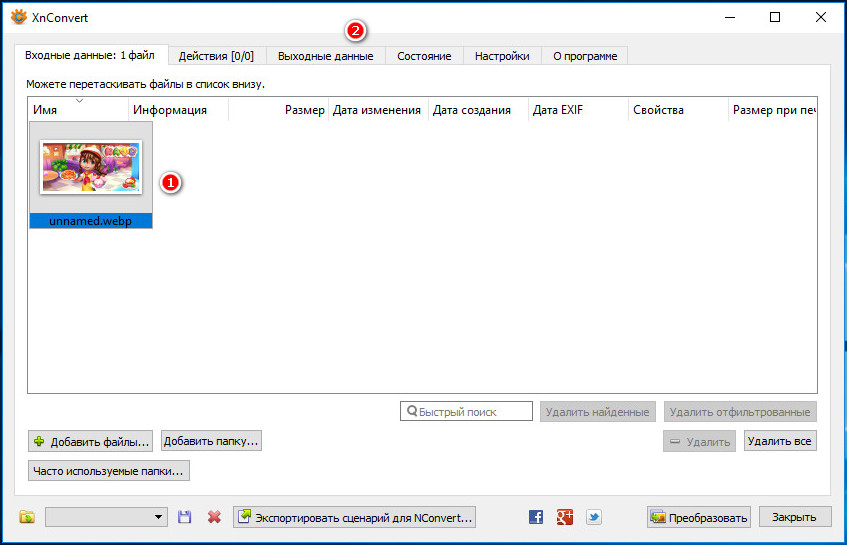
Конвертирование с помощью XnConvert
Если не хотите быть зависимыми от интернета, скачайте с сайта www.xnview.com и установите XnConvert — бесплатную программу для конвертирования и базовой обработки изображений. Приложение отличается легкостью и простотой, умеет работать с более чем 500 графических форматов, производить с изображениями различные действия, как то: выравнивание, обрезка, применение фильтров, изменение яркости, контрастности и других параметров, добавление водяных знаков и многое, многое другое.
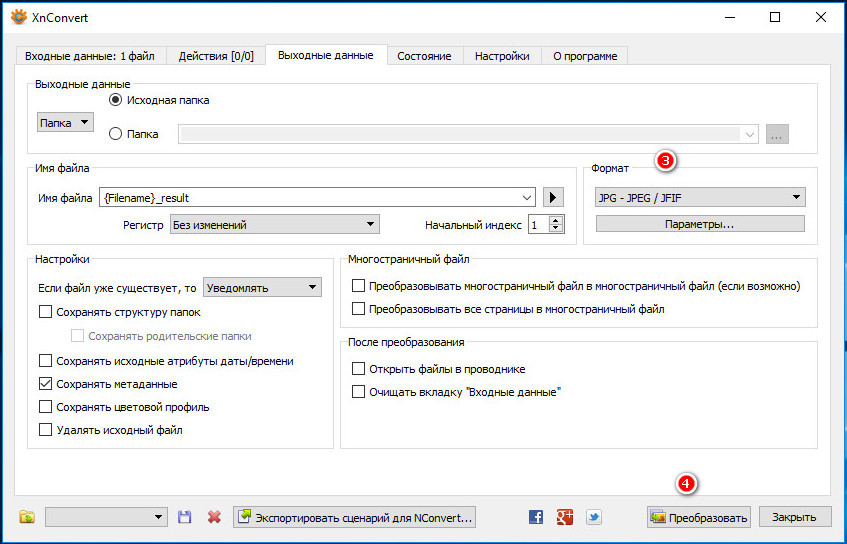
Чтобы сконвертировать WebP, просто перетащите файлы на окно XnConvert, во вкладке «Выходные данные» выберите подходящий формат и нажмите «Преобразовать». Ну, вот и всё. Надеемся, больше вопросов по поводу скачивания и просмотра картинок WebP у вас возникать не будет.
Загрузка…
Приложение «Фотографии» на Windows 10 недооценивается, если сравнить его с Windows Photo Viewer, который по умолчанию появился в Windows 7. Он также бледнеет по сравнению с обычными программами для просмотра фотографий, найденными на других настольных операционных системах. Во-первых, он не предлагает универсальную поддержку для всех, или большинства форматов графических файлов, из коробки. Для обычных форматов файлов фотографий, таких как форматы HEIC и HEVC, вам необходимо установить расширение. У Google есть собственный формат изображения Webp, который большинство других браузеров не поддерживает. Однако вы можете включить поддержку Webp в Edge с расширением от Microsoft.
Установите приложение Webp Image Extensions из Microsoft Store. После завершения установки вы сможете просматривать веб-изображения Microsoft Edge. Вы должны работать под управлением Windows 10 1803, чтобы это расширение работало.
После установки нажмите кнопку «Запуск» в Microsoft Store. Это откроет приложение «Фильмы и ТВ». После этого Edge должен иметь возможность загружать Webp-изображения, однако он не будет работать в качестве средства просмотра файлов для этих типов файлов. Он сможет отображать этот тип изображения, когда он встречается на веб-странице, поэтому пока еще нет возможности открыть файл Webp в Windows 10, если у вас нет Chrome.
Расширение утверждает, что вы сможете открывать изображения Webp в Windows 10. Однако он не ограничивает функциональность расширения Edge, но пока он ограничен. Если бы это было не так, мы могли бы открыть изображение Webp в Фото, которое мы не можем.
Если расширение не работает сразу, убедитесь, что приложение «Фотографии» обновлено, и заново перезагрузите компьютер.
Если вам требуется образец Webp-изображения для проверки правильности установки расширения, посетите страницу приложения для любого приложения в Google Play Store и загрузите значок приложения. Например, значок приложения VLC должен сохраняться как файл Webp вместо PNG-файла.
По сравнению с MacOS, Windows 10 не имеет далеко позади своей поддержки файлов. Вам будет сложно найти даже очень популярный формат файлов, который вы не можете открыть на macOS, тогда как в Windows 10 вам необходимо установить кодеки и расширения для множества распространенных типов файлов. Даже приложение Movies & TV может открывать только некоторые файлы MKV. Это шаг от проигрывателя Windows Media, который не поддерживал их вообще, но есть еще некоторые файлы MKV, которые он не может воспроизвести.
WebP — это формат изображения, разработанный Google, который сравнительно меньше по размеру, чем форматы JPEG и PNG, и дает изображения лучшего качества при небольшом размере. Хотя многие современные браузеры, такие как Microsoft Edge, Google Chrome, Firefox и т. Д., Позволяют просматривать изображения WebP, также доступно несколько бесплатных программ для просмотра изображений WebP, которые предоставляют больше возможностей для просмотра изображений WebP. В этом посте рассказывается о таком бесплатном программном обеспечении для просмотра изображений WebP для Windows 10.
Бесплатное программное обеспечение WebP Viewer для Windows 10
Это программное обеспечение для просмотра изображений WebP также поддерживает многие другие форматы изображений, такие как JPEG, PNG, BMP, TIFFи т. д. В этом посте мы рассмотрели следующее:
- светГалерея
- FastPreview
- Paint.NET
- XnView MP
- Программа просмотра изображений FastStone.
Давайте проверим эти программы по очереди.
1]lightGallery
lightGallery — это программа просмотра WebP с открытым исходным кодом для Windows 10. Интерфейс не загроможден, и есть только строка меню в верхней части для использования доступных опций. Уникальная особенность этого программного обеспечения заключается в том, что оно может воспроизводить анимированные изображения WebP также.
Загрузите это программное обеспечение, используя эта ссылка и добавьте изображения WebP с помощью Файл меню. Он также поддерживает перетащить и отпустить возможность добавлять изображения. Для удобства пользователей в нижней части интерфейса отображаются миниатюры добавленных изображений. Если вы не хотите видеть миниатюры, вы можете скрыть их, используя Эскиз меню.
2]FastPreview
FastPreview — еще одна программа для просмотра изображений с открытым исходным кодом, которая поддерживает WebP и многие другие форматы изображений. Что мне нравится в этой программе просмотра WebP, так это то, что в ее интерфейсе нет меню, боковых панелей или других параметров. Он показывает только изображение и ничего больше. Еще одна интересная особенность — автоматическое открытие изображения в наиболее подходящий режим просмотра. Вы также можете открыть изображение в полном размере или в режиме свободного размера, используя контекстное меню, вызываемое правой кнопкой мыши.
Эта программа просмотра WebP имеет несколько других интересных функций. Он показывает предварительный просмотр изображения в контекстном меню изображения. Также внутри Характеристики окно изображения, оно помещает свое собственное FP вкладка, где это показывает Данные EXIF этого изображения. Вы также можете скопировать всю информацию EXIF, используя эту вкладку. Ссылка для скачивания здесь.
Создавайте анимированные изображения WebP с помощью бесплатных анимированных сервисов и программного обеспечения WebP Maker
3]Paint.NET
Paint.NET — одна из лучших и моих любимых программ для просмотра и редактирования изображений. У него множество функций. Вы можете использовать это для добавить слои к изображениям, добавлять эффекты тени, применять различные эффекты, настраивать оттенок / насыщенность, яркость и контраст, кувырок изображение по вертикали и горизонтали, поворот изображений, аннотирование изображения и многое другое. Также поддерживаются изображения WebP, и вы можете открыть несколько изображений на его интерфейсе.
Чтобы открыть изображение WebP, используйте Открыть вариант в Файл меню. Когда изображение WebP отображается, вы можете увеличивать и уменьшать масштаб с помощью ползунка в правом нижнем углу, используйте Слои меню, чтобы добавить несколько слоев в это изображение, применить эффекты размытия, шума, искажения и рендеринга с помощью верхнего меню, используйте Изображение меню для изменения размера, поворота, кадрирования и отражения изображения WebP и т. д. Просто поиграйте с параметрами, доступными в различных меню. После редактирования изображения используйте Сохранить как вариант в Файл меню для сохранения изображения WebP в том же или другом поддерживаемом формате.
Бесплатные инструменты для онлайн-конвертации WebP в PNG
4]XnView MP
XnView MP — это органайзер изображений, и вы можете его использовать бесплатно для образовательных или же персональное использование. Эта программа имеет множество функций. Вы можете использовать его для создания снимков экрана, воспроизведения слайд-шоу изображений, сравнить изображенияредактировать изображения, применяя фильтры и эффекты, обрезать изображения, вращать, настраивать контрастность, яркость и многое другое. Среди огромного списка функций также возможен просмотр изображений WebP.
Чтобы открывать изображения WebP, используйте его панель навигации. Выберите папку, содержащую изображения WebP, и вам будут видны эскизы этих изображений. После этого выберите изображение, и вы сможете его просмотреть. Как только изображение WebP станет видимым, вы можете увеличить его (до 1600%), скопируйте это изображение, переместите его в другую папку, удалите, переименуйте его и т. д. Просто щелкните изображение правой кнопкой мыши, чтобы использовать такие параметры. Кроме того, вы также можете просмотреть левую боковую панель, которая показывает детали изображения, Данные EXIF, и гистограмма.
Как конвертировать изображения WebP в PNG и JPG с помощью WebP Converter
5]FastStone Image Viewer
FastStone Image Viewer — органайзер изображений, редактор, водяной знак изображения, и программное обеспечение конвертера. Это также доступно бесплатно для образовательных или же персональное использование. Как и XnView MP, вы можете использовать его для добавления эффектов к изображениям, обрезки изображений, изменения размера и многого другого. Удаление эффекта красных глаз, воспроизводить анимированный GIF, добавлять границы к изображениям и т. д. также присутствуют функции. Кроме того, вы можете просматривать изображения WebP и использовать все эти функции для этих изображений.
Используйте его Панель навигации для выбора папки изображений WebP. Когда папка выбрана, видны эскизы. Теперь, чтобы просмотреть изображение WebP, дважды щелкните миниатюру изображения. Он откроет его в полноэкранном режиме просмотра. Помимо просмотра изображений WebP, вы можете щелкнуть правой кнопкой мыши изображение WebP, чтобы воспроизвести слайд-шоу, переместить, скопировать изображение в папку, переименовать изображение и просмотреть свойства изображения.
Это программное обеспечение также поставляется с пакетное переименование изображений и пакетный конвертер изображений Особенности. Эта многофункциональная программа просмотра WebP определенно является хорошим вариантом.
Среди всех этих бесплатных программ просмотра WebP для ПК с Windows 10 преимущество lightGallery заключается в том, что с его помощью можно также просматривать анимированные изображения WebP. В остальном все достаточно хороши для просмотра изображений WebP. Надеюсь, это будет полезно.