Всем большой привет! С Вами снова я, Денис! Блогу уже более четырех лет и на протяжении всего этого времени я пишу и публикую записи исключительно из административной панели WordPress, прямо в окне браузера. Задался для себя вопросом – а есть ли клиент под Windows?
Например, в Microsoft Office можно подключать учетные записи различных блоговых сервисов, в том числе и ВордПресс, и использовать текстовый редактор Word для размещения статей на блоге. Безусловно, офисный пакет имеет широкие возможности, но тем не менее большинство функций используется крайне редко.
Не стоит забывать про ценник, я призываю Вас использовать только лицензионное программное обеспечение.
Как оказалось, есть бесплатная альтернатива — Windows Live Writer. Программа имеет все необходимые инструменты для работы с блогом. Сегодня я сделаю обзор, в ходе которого расскажу о том как загрузить, установить и начать работу с WordPress используя Live Writer.
Загрузка и установка основных компонентов Windows
Windows Live Writer входит в состав пакета под названием Основные компоненты Windows и содержит следующие программы:
- Почта;
- Редактор блогов Writer;
- Messenger;
- Фотоальбом и Киностудия.
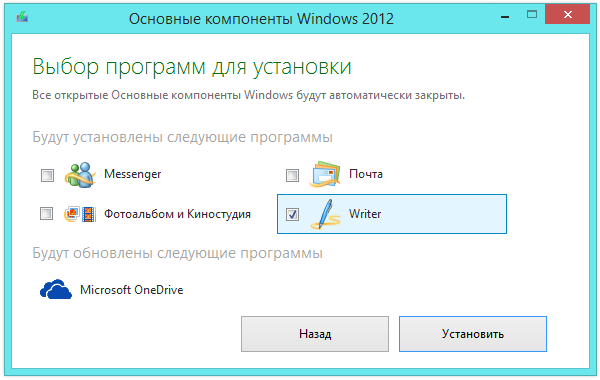
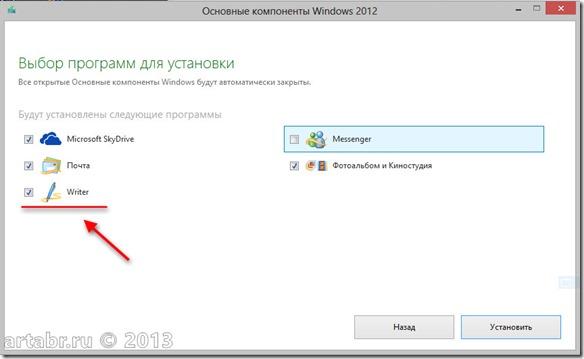
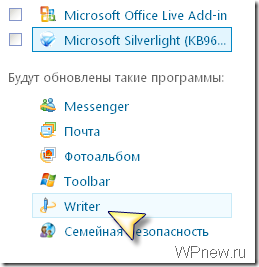
Загрузите данный пакет программ бесплатно на официальном сайте Microsoft по этой ссылке. Не обязательно устанавливать все компоненты, входящие в состав пакета, после запуска мастера установки у Вас появится выбор. Посмотрите на скриншот ниже — Writer — это редактор блогов. Давайте его отметим и нажмем Установить:
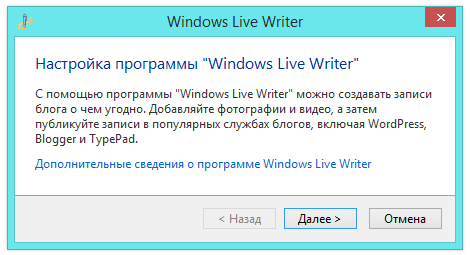
Время установки основных компонентов Windows зависит от состава выбранных программ и производительности компьютера. Для проведения обзора я выбрал только Writer. По завершении процесса установки возможно потребуется перезагрузить компьютер. Во время первого запуска программы необходимо прочитать и принять соглашение об обслуживании Microsoft, после чего переходим к следующему этапу – настройке Writer для работы с WordPress.
Настройка блог-клиента Windows Live Writer
Итак, начинаем первоначальную настройку. С помощью этой программы можно создавать записи блога, а затем публиковать их, между прочим не только на ВордПресс, но и в другие популярные системы, такие как Blogger, ЖЖ и прочие.
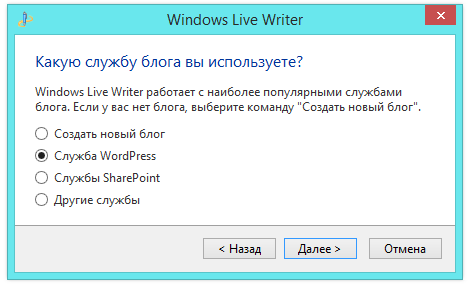
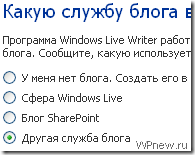
Первым делом необходимо выбрать службу блога из списка, я выбираю WordPress:
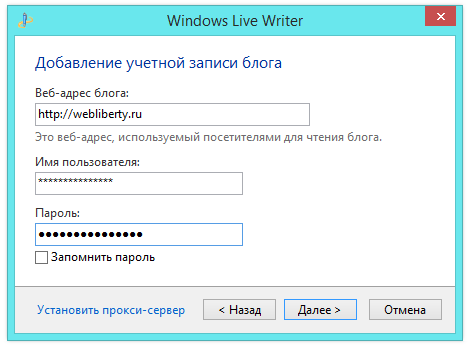
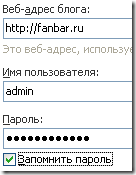
Далее заполняем поля с адресом блога, логином и паролем:
После чего будет проведена автоматическая настройка учетной записи:
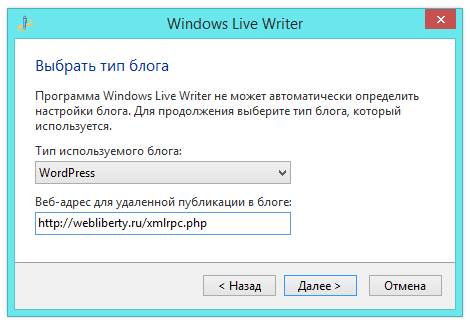
Выбираем тип блога, если установщику не удается определить его автоматически:
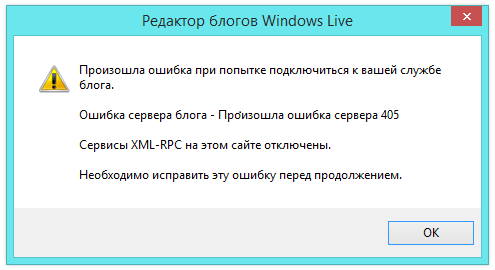
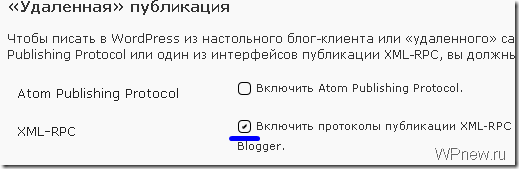
В процессе настройки может возникнуть ошибка при попытке подключения к службе блога со следующим сообщением: «Сервисы XML-RPC на этом сайте отключены». Убедитесь, что Вы не отключали эту службу, так как с ее помощью происходит подключение.
Если у Вас произошла такая же ошибка, то проверьте файл config.php или function.php на наличие такой строки, которая запрещает доступ к API:
add_filter('xmlrpc_enabled', '__return_false');Она может незначительно отличаться. В том случае если обнаружите — можете ее удалить или закомментировать. XML-RPC — это API WordPress для удаленного подключения.
Следующий шаг – выбрать разрешить или нет клиенту определить тему блога, публикуя временную запись. Если разрешить, то во время редактирования записей можно увидеть как они будут выглядеть на самом блоге после публикации.
Заключительный этап настройки клиента Windows Live Writer – присвоить псевдоним блогу, то есть задать ему имя в клиенте. Задавайте уникальные имена, чтобы при работе с несколькими проектами было проще ориентироваться и переключаться между ними.
Предоставляя общий доступ к блогу службы Windows Live Вы включите синхронизацию между блог-клиентом и сервером. Все внесенные изменения в браузере автоматически сохранятся в клиенте при соединении с интернет сетью.
Работа с блогом через Windows Live Writer
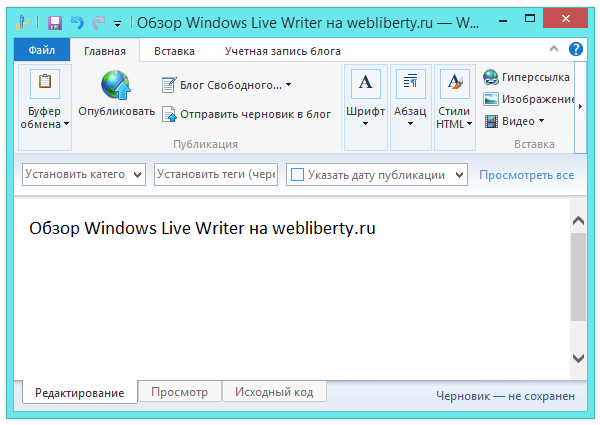
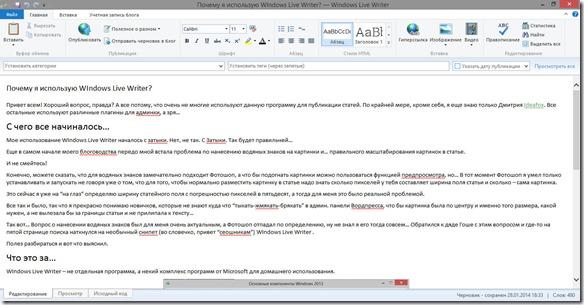
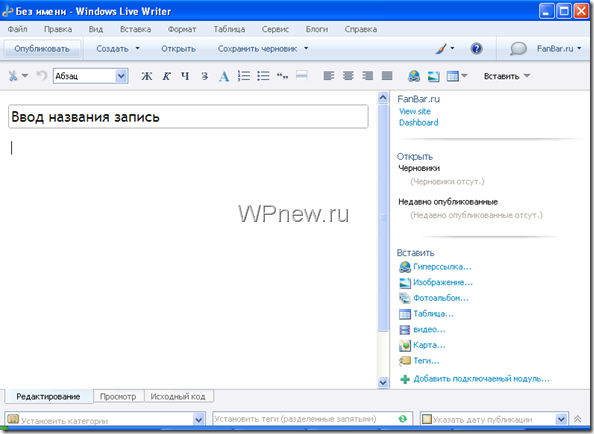
Теперь, когда установка и настройка клиента завершена, настало время приступить к непосредственной работе с блогом. Главное окно напоминает все тот же офисный редактор:
У бесплатного редактора блогов масса всевозможных настроек, приведу скрин на котором видны названия вкладок параметров Live Writer:
После установки пройдитесь по всем вкладкам и удобным образом настройте программу под себя. Обратите внимание на подключаемые модули — с их помощью можно расширить базовый функционал 😉
Какие появляются преимущества при работы с блогом с помощью бесплатного редактора Windows Live Writer? Приведу несколько доводов в его пользу:
- Автономная работа с записями, не требующая постоянного интернет-соединения. Сеть Вам понадобиться только когда придет время опубликовать запись или отправить черновик на сервер.
- Возможность подключения к клиенту нескольких учетных записей упрощает одновременную работу с несколькими проектами.
- Удобное редактирование текста — доступен визуальный редактор и HTML режим.
- Эффективная работа с видео и изображениями. Картинки можно редактировать прямо в клиенте, применять разнообразные стили, например, скругление углов, добавлять тени, водяные знаки и другие эффекты.
- Встроенная проверка правописания позволит избежать грубых ошибок и опечаток. Полагаясь на такие средства проверки не забывайте о самостоятельной проверке текста перед размещением, вчитываясь в каждое слово.
Одним словом, удобно! В будущем планирую пользоваться клиентом для WordPress постоянно, а то открытые рядом вкладки браузера постоянно отвлекают и не дают сосредоточиться) Очень хочется узнать, используете ли Вы подобные программы? Writer или другой клиент?
И снова здраствуйте друзья. Постараюсь в этой статье рассказать вам о такой удобной вещи как Windows Live Writer.
Вот что гласит нам Live.com (оттуда же программу можно скачать)
Программа Windows Live Writer — это приложение для настольных компьютеров, которое облегчает публикацию разнообразного содержимого в блоге.
Публикация записи в ведущих службах блогов
Поддерживаются службы Windows Live Spaces, SharePoint, WordPress, Blogger и многие другие. Все еще нет блога? Программа Writer поможет вам его создать!
Создайте великолепный блог без малейших усилий
Моментально вставляйте фотографии и видеозаписи, теги и огромное количество другого замечательного содержимого. Мощные функции редактирования включают таблицы, средство проверки орфографии и быстрые гиперссылки.
Просматривайте записи перед размещением в блоге
Программа Writer демонстрирует, как будет выглядеть запись блога перед ее публикацией, с помощью шаблонов и форматирования блога.
Создавайте свои записи в автономном режиме
Публикация при подключении к сети.
И знаете, я согласен с ним, это действительно очень удобная и бесплатная программа. Я сам удивился когда увидел. Давайте взглянем на интерфейс:
Рассмотрим наиболее инетересные команды:
Печать — вы можете распечатать сделанные вами наработки
Предварительный просмотр — или же можете просмотреть статью перед публикацией
Опубликовать в блоге — автоматически публикует разработанную статью в блоге
С помощью программы вы можете без особых проблем вставлять гиперссылки, теги, таблицы, картинки, а также видео в статью. Особой функцией является вставка карты.
У Windows Live Writer очень хорошая справка, а также форум сообщества, где вам всегда помогут с вопросами.
Надеюсь вам понравилась данная статья.
Привет всем! Заметил я одну вещь. Очень не многие используют данную программу для публикации статей. По крайней мере, кроме себя, я еще знаю, что Дмитрий Ideafox использует данную программу по прямому назначению и… да и все, пожалуй.
Все остальные используют различные плагины для админки, а зря…
Программа имеет массу замечательных возможностей, о чем я и поведаю в сей статье. Итак…
Содержание
- С чего все начиналось…
- Что это за…?
- Что умеет?
- Картинки
- Чего не умеет?
- Выводы
С чего все начиналось…
Мое использование WIndows Live Writer началось с затыки. Нет, не так. С Затыки. Так будет правильней…
Еще в самом начале моего блоговодства передо мной встала проблема по нанесению водяных знаков на картинки и… правильного масштабирования картинок в статье.
И не смейтесь!
Конечно, можете сказать, что для водяных знаков замечательно подходит Фотошоп, а что бы подогнать картинки можно пользоваться функцией предпросмотра, но…
В тот момент Фотошоп я умел только устанавливать и запускать и больше ничего. Чтобы в нем что-то ваять.. Это был для меня темный лес.
А для того, чтобы нормально разместить картинку в статье, даже с помощью предпросмотра, надо знать сколько пикселей у тебя составляет ширина поля статьи и сколько — сама картинка.
Это сейчас я уже на «на глаз» определяю ширину статейного поля с погрешностью пикселей в пятьдесят, а тогда для меня это было реальной проблемой.
Все так и было, так что я прекрасно понимаю новичков, которые не знают куда что «тыкать-жмякать-брякать» в админ. панели Вордпресса, что бы картинка была по центру и именно того размера, какой нужен, а не вылезала бы за границы статьи и не прилипала к тексту…
Так вот… Вопрос о нанесении водяных знаков был для меня очень актуальным, а Фотошоп отпадал по определению, ну не знал я его тогда совсем… Обратился к дяде Гоше с этим вопросом и где-то на пятой странице поиска наткнулся на необычное упоминание о WIndows Live Writer .
Полез разбираться и вот что выяснил.
Что это за…?
Windows Live Writer — не отдельная программа, а некий комплекс программ от Microsoft для домашнего использования.
Облако, чат, почта, фото, видео, блог. Вот такой комплекс из шести программ, перекрывающий все потребности среднего пользователя…по уверениям товарища Б.Гейтса. Хотя к российским реалиям это вряд ли можно отнести…
Сам я использую только «WIndows Live Writer» и «Фото и Киностудия». Ну, не нужны мне специальные программы для обработки видео. Киностудии мне вполне достаточно, вот видео в статье про ножевые мифы обработано именно в Киностудии.
Распробовал я WLW уже после первой же написанной в ней статьи. А все потому, что мне не надо было высчитывать пиксели или использовать Фотошоп для водяных знаков.
Та еще процедура. Я про Фотошоп и нанесение водяных знаков. Нет, если в статье пара картинок, то вроде и ничего, а если как у меня по пятнадцать-двадцать скриншотов? Вот то-то…
Написание статьи получается именно написанием, а не судорожным подгоном картинок к размеру статейного поля. Этакий Ворд, но с возможностью выгрузки статьи в блог и одним существенным отличием.
Кстати, Microsoft Word с 2007-й версии тоже умеет выгружать статью в нем написанную, но после него приходиться существенно править код и форматирование статьи
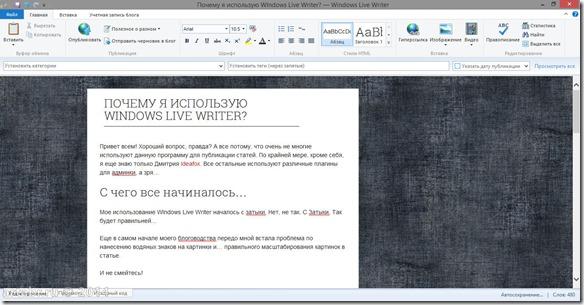
Вот чтобы долго словами не писать, я вам покажу в чем основная фишка. Смотрите, вот это моя статья в WIndows Live Writer в стандартном режиме (типа как в Ворде или в админке Вордпресса)
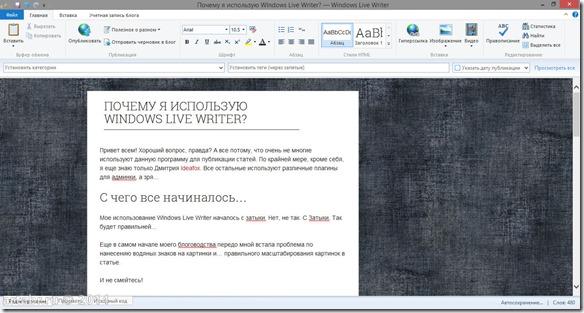
А вот это… Это моя статья с подключенной темой блога.
Фишка понятна? Нет?!
Смотрите, WLW имеет возможность загрузить текущую тему блога и применять ее как шаблон страниц.
То есть, вы пишите прямо на странице блога, причем заметьте, отображается не только ширина страницы, но и фон, и шрифты. В принципе, отображаются все стили в том числе и стили применяемые к картинкам.
Что умеет?
Умеет многое, я не все использую. Во-первых, мне это не надо, а во-вторых, некоторые возможности довольно сильно заточены на пользователей сервисов Microsoft.
Но я расскажу о тех возможностях, которые не имеет стандартная панель администрирования WordPress. Данные возможности будут особенно актуальны для новичков и людях не разбирающихся в стилях.
Да, мне сейчас это не актуально, я могу и кодом все сверстать, но вот когда я начинал и писал статью про сравнение облачных сервисов (надо бы ее обновить), тогда да, и размер шрифта надо было изменить и таблицу вставить, что в стандартной комплектации Вордпресса невозможно… Итак:
- Изменение шрифта. Вот как раз и подвернулся случай для проверки отображения шрифтов
- Изменение размера шрифта. Вот этот функционал, мне привыкшему к Word был сильно актуален.
- Вставка таблиц различной сложности.
- Вставка, выравнивание и подгонка изображений простым перетаскиванием (как в Word)
- Добавление водяных знаков на изображения. Причем можно выбрать шрифт написания.
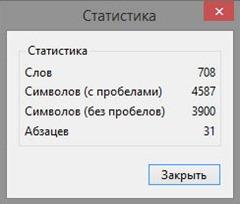
- Статистика. По-первости, когда еще не было привычки писать «портянки», чтобы подсчитать количество символов, я выделял текст, вставлял в Ворд и там считал. Вот подобный, но слегка урезанный функционал присутствует и здесь.
- Автоссылки. Очень удобная штука. Смотрите, как работает, если вы замечали, то в конце каждой статьи я пишу «С уважением, Абрамович Артем.» Так вот, чтобы каждый раз не добавлять вручную ссылку на фразу «Абрамович Артем» или «Подписывайтесь на новости с блога», я добавил эти фразы в «Автоссылки» и они теперь вставляются автоматически. Вот такого нет, по-моему, даже в расширенной панели Вордпресса
Вот такие основные умения. Не говоря уже о трех(!) режимах использования WLW
Редактирование.
Стандартный режим, в котором и происходит написание статьи.
Просмотр.
В этом режиме можно посмотреть как будет выглядеть статья на блоге.
Исходный код.
Режим просмотра исходного кода. Кстати, код формируется гораздо лучше и чище, чем в том же WP
Картинки
Хочу отдельно остановиться о возможностях WIndows Live Writer в плане воздействия на изображения. Это практически Фотошоп, только маненько урезанный))
Во-первых, картинки можно вставлять простым перетаскиванием, да можно и в WP перетаскивать, но только в режиме Мультимедиа
Во-вторых, картинки можно изменять в размерах, кадрировать, поворачивать, накладывать разные фильтры, а ко всему прочему еще и применять разные стили.
Пожалуйста, вот вам примеры.
Стили картинок
Разные эффекты для изображений
Обратите внимание, данные стили накладывает именно программа, это не CSS! Соответственно, вы не сможете поменять оформление после выгрузки в блог.
В-третьих, к изображениям можно сразу прописать title и alt
В-четвертых, картинки можно сразу расположить на странице так, как надо и применить к ним нужные отступы и выравнивание.
И в-пятых, просто шикарное умение по вставке водяных знаков.
Можно изменять и шрифт, и размер, и положение. Обратите внимание на картинки выше, там я вставил водяные знаки разных форм и размеров. Кстати, шрифты используются — установленные в системе, чем больше шрифтов, тем красивше можно нарисовать водяной знак.
Чего не умеет?
При всех своих достоинствах WLW имеет и несколько довольно существенных недостатков.
Видимо все дело в том, что программа довольно универсальна и с помощью нее можно публиковать записи не только в блоги на WordPress и разработчики не успевают с обновлениями
Да и то сказать, последнее обновление у программы было пару лет назад.
Отсюда вылезают различные косяки. Например, есть заморочки с установкой, вот у меня все установилось и настроилось как родное, а у многих, я знаю, так и не получилось установить. Может быть именно поэтому и не особо популярна WIndows Live Writer. Это раз.
При установке новой темы могут вылезать разные косяки, ну не работают некоторые темы в WLW, вот хоть ты убейся. Это два.
И так и не смог победить вставку видео роликов прямо с Ютуба. Есть такая возможность, но как я не бился так и не получилось у меня вставить видео средствами WIndows Live Writer. Видео вставляю по старинке через код. Это три.
Есть и еще некоторые несущественные косяки, хотя на общий процесс написания статьи они не влияют.
Выводы
Как и любой программной продукт от Microsoft без косяков не обходиться.
С другой стороны, возможности и удобство программы с лихвой перекрывают все потребности блогера. Одна поддержка шаблонов и вставка водяных знаков чего стоит…
Еще стоит упомянуть возможность подключения дополнительных модулей в программе. С помощью модулей можно, например, вставлять код в статьи, добавлять стили к картинкам и еще много чего…
Не забудьте, друзья, при установке темы в WLW обязательно сделать бекап.
У меня уже пару раз так слетал блог из-за того, что при установке WIndows Live Writer создает тестовое сообщение на блоге, а потом сам его удаляет, но у него не всегда это получается. В итоге блог начинает повисать, выдавать 500-ю ошибку. Минут через пятнадцать все восстанавливается. С чем это связано не разбирался, грешу на плагины защиты…
На этом я закругляюсь, всем удачи. Встретимся в следующей статье…
Всегда ваш, Абрамович Артем.
P.S. Даная статья навеяна материалами с блога Web-кошки.
P.S. Решил последовать совету опытных блогеров и сменить тему на адаптивную. Так что, если вдруг что, не пугайтесь.
Здравствуйте, сегодня я Вам расскажу о том, в какой программе я пишу посты. Не знай как Вам, но меня не устраивает админка WordPress в плане написания статей, мне там — неудобно. Сегодня речь пойдет о программе, где пишут свои посты многие блоггеры. Программа называется WindowsLiveWriter.
Да, не спорю, посты можно писать и с помощью Microsoft Word, но там не получится перенести пост автоматически на блог. А программа Live Writer позволяет сделать это.
- Программа совершенно бесплатная
- Есть возможность проверки орфографии
- «Привычный» интерфейс, так как он похож на любимый Microsoft Word
- Возможность отправки поста сразу на блог или в админку, где можно подредактировать заметку, дополнить ее функциями и т.п.
- Очень много других функций (учет количества слов, редактирование изображения и др.)
Установка Live Writer
- Для начала нужно скачать установщик программы Live Writer. (В открывшемся окне нажать «Загрузить»).
- Запустите скаченный файл, программа будет соединяться с сервером и предоставит Вам список:
- Выберите Live Writer и нажмите на кнопку «Установить»
- Откроется окно «Почти готово», где я убрал все галочки, далее нужно нажать “Продолжить” и в следующем окне кнопку «Закрыть»
- После установки программы, запустите ее через меню «Пуск -> Все программы -> Windows Live -> Live Writer»
- При первом запуске программы Вам нужно будет установить соединение со своим блогом. Поэтому откроется маленькое окошечко, где сначала нужно будет нажать «Далее», а затем выбрать «Другая служба блога» и нажать «Далее»:
- Теперь, не закрывая LiveWriter, зайдите в админку -> Настройки -> Написание. Поставьте галочку напротив XML-RPC (возможно, она у кого-то уже стоит по умолчанию) и нажмите «Сохранить изменения»:
- Далее переходите обратно в Live Writer, где нужно будет указать адрес блога, имя пользователя к админке и пароль к нему (вводите admin и свой пароль), поставьте галочку «Запомнить пароль» и нажмите «Далее»:
- Откроется окно, где программа спросит разрешение на публикацию поста для определения темы Вашего блога. Лучше отказаться, так как эта функция работает не совсем правильно. То есть нужно нажать «Нет»:
- Далее нужно будет ввести название блога и нажать «Готово».
- Вот и все, открылась программа Live Writer и выглядит она следующим образом:
Основная настройка в Live Writer
Иногда могут возникнуть настройки с переносом картинок с поста на блог. Поэтому лучше немного изменить настройки. Для этого:
- В правом верхнем углу кликаете по названию блога и выбираете пункт “Изменить настройки”:
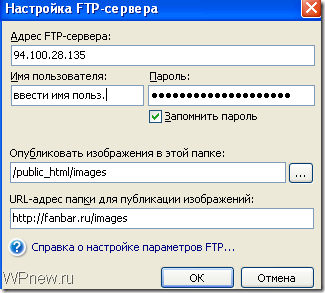
- Переходите во вкладку “Изображения”, выбираете пункт “Передать изображени на FTP сервер” и нажимаете на кнопку “Настроить FTP”:
- Вписываете данные для доступа к Вашему FTP-серверу. Если Вы их не помните, можете взять их в том самом письме от хостинг-провайдера (которое я не раз вспоминал на уроках по созданию блога):
- Нажимаете Ок.
Дополнительная настройка Live Writer
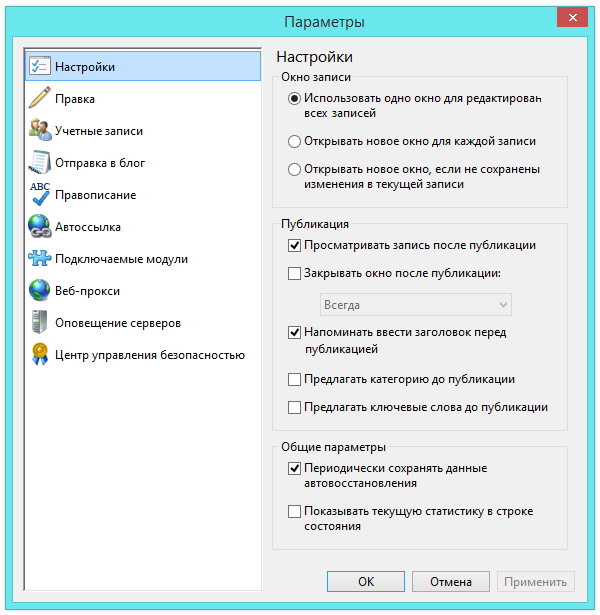
Для настроек заходим Сервис —> Параметры
Настройки Вы можете поставить под себя, а я выполнил следующее:
- В первом окне поставил галочку напротив “Предлагать выбрать категорию перед публикацией”, так как, если забыть, пост может опубликоваться в рубрики по умолчанию “Новости”
- В вкладке «Редактирование” поставил галочку “Показывать текущую статистику в строке состояния”, так как, я считаю, полезно знать сколько слов написал в посте. Информация о словах будет отображаться в нижнем левом углу:
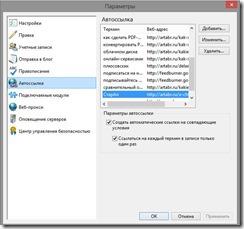
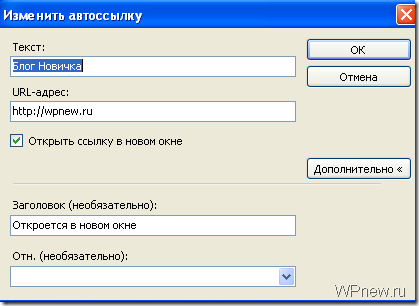
- В вкладке “Автоссылка” добавил ссылки на свой блог. Довольно удобная вещь, например, написав слово Блог Новичка и у меня автоматически появилась ссылка на главную страницу блога. Если Вы часто ссылаетесь на кого-то или на свой блог, то эта функция сэкономит Вам немало времени:
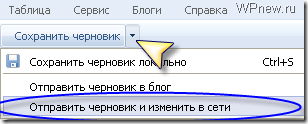
P.s. Вы, конечно, можете сразу опубликовать пост с Live Writer, но лучше этого не делать. Лучше отправить выполненную работу в админку WordPress путем нажатия на “Отправить черновик и изменить в сети” и доработать там статью: указать название и описание поста с помощью плагина Platinum Seo Pack, изменить ссылку будущего поста и т.д.):
P.s.s. Как видите ограничиться только Live Writer трудно, поэтому я выбрал тандем: пишу статьи с рабочего стола, а всякие дополнительные настройки, которых нет в Live Writer доделываю в админке WordPress. Ставить данную программу рекомендую всем, так как с ней работа становится намного удобнее.
Впереди Вас ждет еще очень много интересного и полезного, так что подписывайтесь на RSS обязательно!
До скорой встречи!
_____________________________
Следующий урок: Урок 38 Дополнение FireBug для Firefox.
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!
From Wikipedia, the free encyclopedia
(Redirected from Live writer)
 |
|

Windows Live Writer |
|
| Developer(s) | Microsoft |
|---|---|
| Final release |
2012 (v16.4.3528.331) |
| Written in | C#, C++ |
| Operating system | Windows 7 and later[1] |
| Platform | IA-32 and x64[1] |
| Available in | 64 languages[2] |
| Type | Blog software |
| License | Freeware |
| Website | writer.live.com at the Wayback Machine (archive index) |
Windows Live Writer is a discontinued desktop blog-publishing application that was developed by Microsoft and distributed as part of the Windows Live suite of apps. The last major release of Windows Live Writer came out in 2012 (end-of-life), and the software was completely discontinued in January 2017.[3]
An open-source fork of Windows Live Writer was released as Open Live Writer on December 9, 2015.[4]
Functionality[edit]
The software featured WYSIWYG authoring, photo-publishing and map-publishing functionality, and was compatible with Windows Live Spaces, SharePoint blogs, Blogger, LiveJournal, TypePad, WordPress, Telligent Community, PBlogs.gr, JournalHome, the MetaWeblog API, the Movable Type API, Blogengine, Squarespace, and all blogs that supported Really Simple Discovery.
Windows Live Writer introduced the Provider Customization API that enables both rich customization of Windows Live Writer’s behavior as well as the opportunity to add new functionality to the product. Windows Live Spaces, WordPress, and TypePad had all taken advantage of this API to expose additional service-specific features within Windows Live Writer.
Windows Live Writer was localized to 48 different languages.
History[edit]
Windows Live Writer was based on Onfolio Writer,[5] a product Microsoft obtained from the acquisition of Onfolio.
On November 6, 2007, version 2008 was released. It includes inline spell checking, table editing, ability to add categories, page authoring for WordPress and TypePad, support for excerpts and extended entries, improved hyperlinking and image insertion, and a new «Paste Special» function. Also improved integration to SharePoint 2007 support, new APIs enabling custom extensions by weblog providers, automatic synchronization of local and online edits, integration with Windows Live Gallery, and support for «Blogger Labels».
On December 15, 2008, Windows Live Writer version 2009 was released as part of the Windows Live Essentials suite.
Released on September 30, 2010, Windows Live Writer 2011 introduced the new Ribbon user interface.
On August 7, 2012, Windows Live Writer 2012 was released as part of the Windows Essentials 2012 suite. Version 2012 became the last major update to both the Windows Essentials suite and the Writer app.
On January 10, 2017, Windows Essentials 2012 and all its apps, including Windows Live Writer, reached the end of support, meaning it would no longer receive new features, bug fixes, and security updates. The software itself is also no longer available for download from Microsoft.[3]
Fork[edit]
A free and open-source fork of Windows Live Writer, known as Open Live Writer, has been released on GitHub on December 9, 2015. The latest release of this fork was in 2017 and the last change on the source code was in 2019. It has since been abandoned.
Gallery[edit]
-
Version 1.0.141 (Beta 1)
-
Internal version featuring the original Flair design
-
Windows Live Writer 2008
-
Windows Live Writer 2009
References[edit]
- ^ a b «Windows Essentials 2012 system requirements». Windows Essentials portal. Microsoft. Archived from the original on 3 October 2012.
- ^ «Windows Essentials: Worldwide Downloads». Windows Essentials portal. Microsoft. Retrieved 7 December 2012.
- ^ a b «Windows Essentials — Windows Help». support.microsoft.com. Retrieved 2018-03-20.
- ^ Bright, Peter (December 9, 2015). «Microsoft open-sources Live Writer, beloved but abandoned blogging tool». Ars Technica. Conde Nast.
Opening the app means that it’ll get some much-needed maintenance
- ^ Wainewright, Phil (August 14, 2006). «Writer is Microsoft’s first Live killer app». ZDNet. CBS Interactive.
External links[edit]
- writer.live.com at the Wayback Machine (archive index)
From Wikipedia, the free encyclopedia
(Redirected from Live writer)
 |
|

Windows Live Writer |
|
| Developer(s) | Microsoft |
|---|---|
| Final release |
2012 (v16.4.3528.331) |
| Written in | C#, C++ |
| Operating system | Windows 7 and later[1] |
| Platform | IA-32 and x64[1] |
| Available in | 64 languages[2] |
| Type | Blog software |
| License | Freeware |
| Website | writer.live.com at the Wayback Machine (archive index) |
Windows Live Writer is a discontinued desktop blog-publishing application that was developed by Microsoft and distributed as part of the Windows Live suite of apps. The last major release of Windows Live Writer came out in 2012 (end-of-life), and the software was completely discontinued in January 2017.[3]
An open-source fork of Windows Live Writer was released as Open Live Writer on December 9, 2015.[4]
Functionality[edit]
The software featured WYSIWYG authoring, photo-publishing and map-publishing functionality, and was compatible with Windows Live Spaces, SharePoint blogs, Blogger, LiveJournal, TypePad, WordPress, Telligent Community, PBlogs.gr, JournalHome, the MetaWeblog API, the Movable Type API, Blogengine, Squarespace, and all blogs that supported Really Simple Discovery.
Windows Live Writer introduced the Provider Customization API that enables both rich customization of Windows Live Writer’s behavior as well as the opportunity to add new functionality to the product. Windows Live Spaces, WordPress, and TypePad had all taken advantage of this API to expose additional service-specific features within Windows Live Writer.
Windows Live Writer was localized to 48 different languages.
History[edit]
Windows Live Writer was based on Onfolio Writer,[5] a product Microsoft obtained from the acquisition of Onfolio.
On November 6, 2007, version 2008 was released. It includes inline spell checking, table editing, ability to add categories, page authoring for WordPress and TypePad, support for excerpts and extended entries, improved hyperlinking and image insertion, and a new «Paste Special» function. Also improved integration to SharePoint 2007 support, new APIs enabling custom extensions by weblog providers, automatic synchronization of local and online edits, integration with Windows Live Gallery, and support for «Blogger Labels».
On December 15, 2008, Windows Live Writer version 2009 was released as part of the Windows Live Essentials suite.
Released on September 30, 2010, Windows Live Writer 2011 introduced the new Ribbon user interface.
On August 7, 2012, Windows Live Writer 2012 was released as part of the Windows Essentials 2012 suite. Version 2012 became the last major update to both the Windows Essentials suite and the Writer app.
On January 10, 2017, Windows Essentials 2012 and all its apps, including Windows Live Writer, reached the end of support, meaning it would no longer receive new features, bug fixes, and security updates. The software itself is also no longer available for download from Microsoft.[3]
Fork[edit]
A free and open-source fork of Windows Live Writer, known as Open Live Writer, has been released on GitHub on December 9, 2015. The latest release of this fork was in 2017 and the last change on the source code was in 2019. It has since been abandoned.
Gallery[edit]
-
Version 1.0.141 (Beta 1)
-
Internal version featuring the original Flair design
-
Windows Live Writer 2008
-
Windows Live Writer 2009
References[edit]
- ^ a b «Windows Essentials 2012 system requirements». Windows Essentials portal. Microsoft. Archived from the original on 3 October 2012.
- ^ «Windows Essentials: Worldwide Downloads». Windows Essentials portal. Microsoft. Retrieved 7 December 2012.
- ^ a b «Windows Essentials — Windows Help». support.microsoft.com. Retrieved 2018-03-20.
- ^ Bright, Peter (December 9, 2015). «Microsoft open-sources Live Writer, beloved but abandoned blogging tool». Ars Technica. Conde Nast.
Opening the app means that it’ll get some much-needed maintenance
- ^ Wainewright, Phil (August 14, 2006). «Writer is Microsoft’s first Live killer app». ZDNet. CBS Interactive.
External links[edit]
- writer.live.com at the Wayback Machine (archive index)
Windows Live Writer это самый популярный в мире бесплатный блог-клиент. Я использую его уже несколько лет и до сих пор удивляюсь тому, как люди умудряются писать записи во встроенном визуальном редакторе WordPress. Это даже не вопрос привычки – в WLW просто намного удобнее и быстрее создавать записи. Более-менее опытные блогеры давно его используют и им эта статья будет неинтересна. А для начинающих я постараюсь описать установку и настройку WLW максимально подробно и с множеством скриншотов.
Первым делом вам необходимо скачать и установить Windows Live Writer. Раньше он распространялся отдельно, но сейчас Microsoft включила его в комплект бесплатных программ Windows Live и отдельно скачать дистрибутив блог-клиента нельзя. Заходим по ссылке и видим предложение скачать весь набор программ Windows Live Essentials:
При клике на кнопку «Загрузить сейчас» вам будет предложено скачать небольшой веб-установщик:
Сохраняем его и после скачивания запускаем. Появится вот такое окно:
Выбираем выборочную установку, так как иначе будет установлена куча ненужных вам программ (хотя некоторые из них, безусловно, заслуживают того, чтобы их установили).
Редактор блогов тут называется просто Writer, устанавливаем именно его.
Все, Windows Live Writer установлен. Теперь запускаем и настраиваем его. Найти его можно в папке «Windows Live» и называется он там «Редактор блогов Windows Live«:
Сразу после запуска будет запущен мастер настроек:
Нажимаем «Далее» и видим такое окно:
Windows Live Writer поддерживает кучу разных блог-сервисов, но в данном случае надо выбирать «Другие службы«, именно там можно будет подключиться к вашему блогу:
Я буду рассматривать подключение к моему собственному блогу WordPressPlugins.ru — вам, соответственно, надо будет вводить урл своего блога. Вводим свои данные, но прежде чем кликать на «Далее» вам надо убедиться в том, что ваш блог готов к подключению. Для этого зайдите в админку блога в «ПараметрыНаписание» и поставьте галочку на «XML-RPC«:
Если вы использовали какой-либо хак по удалению ненужных элементов wp_head, то отмените его. Или, по крайней мере, убедитесь, что в заголовке вашего блога есть строчки:
<link title="RSD" rel="EditURI" type="application/rsd+xml" href="" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="" />
Эти строчки необходимы для корректной работы WLW.
Готово? Теперь кликайте на «Далее» и ждите пока WLW определит настройки:
Через минуту настройки будут определены, вам останется только назвать свой блог и нажать на «Готово«:
Если в процессе настройки мастер попросит вас опубликовать тестовую запись с целью определения стилей шаблона блога – разрешите это. Запись будет опубликована лишь пару секунд и после этого отправится прямиком в корзину.
Одно из самых интересных свойств для меня в WLW это возможность писать запись в том виде, как она будет выглядеть в блоге. Именно для этого WLW и определяет стиль, используемый в блоге. Вот так, например, выглядит вид этой статьи в момент написания (кликните для увеличения):
Но прежде чем начинать что-либо писать в WLW надо пройтись по настройкам. Зайдите на вкладку «Учетная запись блога» и кликните на «Параметры блога«:
Откроется окошко вида:
Проверяем все настройки блога, но реально тут нужно исправить лишь одну настройку. Зайди на вкладку «Дополнительно» и выберите тип разметки, которую должен генерировать WLW:
Советую выбрать «XHTML«. Как это не странно для программ от Microsoft, но генерируемый WLW XHTML-код максимально чист и корректен. Зайдите потом в админку своего блога в «ПараметрыНаписание» и уберите там галку на «WordPress должен исправлять некорректный XHTML-код автоматически«:
Это нужно затем, чтобы не портить генерируемый WLW код записи. Поверьте на слово – WordPress делает это хуже и банально портит код записи.
Не забудьте проверить общие настройки WLW – как минимум стоит поставить галки на «предлагать категории и ключевые слова до публикации«:
На этом, собственно, установка и настройка Windows Live Writer завершена. Теперь о написании записей в нем.
WLW предлагает 3 различные вкладки с записью:
Вкладка с редактированием записи предлагает вам по умолчанию вид стиля вашего шаблона в блоге:
Стиль блога можно отключить во вкладке «Учетная запись блога«:
И тогда запись будет выглядеть уже более привычным образом:
Вкладка «Просмотр» показывает вам, как будет выглядеть ваша запись в блоге. Похоже на вкладку «Редактирование» с включенной темой блога. По сути, это просто пред-просмотр вашей записи. Правда, шорткоды в таком режиме работать не будут:
Ну и последнее это «Исходный код«. Как можно увидеть из скриншота – код, генерируемый WLW, не содержит ни капли мусора. Более того – если в этой вкладке вы вставите мусорный код, то после переключения в визуальный режим WLW его исправит на корректный. В качестве простейшего примера – вставленный тег <br> после переключения превратится в <br /> в соответствии со стандартом XHTML.
Панель инструментов в WLW выглядит на первый взгляд очень запутанной, но это только на первый взгляд!
Тут все чрезвычайно просто и дружелюбно к пользователю. Для тех пользователей, которые привыкли работать с Word 2007 и выше ribbon-интерфейс WLW не вызовет ни малейших вопросов. Например, кликаем на рубрики и видим выпадающий список всех существующих рубрик в блоге (причем отображаются даже скрытые):
При выборе тегов WLW покажет существующие в блоге теги:
WLW шикарно умеет работать с картинками. Встроенному редактору WordPress в этом плане до WLW как до луны. Например, вставляем картинку, и перед нами сразу откроется панель форматирования картинок:
С помощью этой панели можно производить обрезку картинки:
Парой кликов стилизовать картинку (физически, а не через css):
Применить простейшие фильтры:
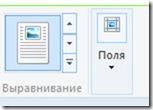
Настроить выравнивание и поля:
Конечно, большинство этих вещей можно сделать и в WordPress, но займет ли это всего 10 секунд на все манипуляции? Конечно нет.
За секунды в WLW можно вставить картинки, ссылки, видео, карты:
Одних только смайликов тут полно:
Возможности редактировать записи в WLW максимальны. Но при этом нет ни одной лишней «рюшечки». Например, в том же Word 2007 при взгляде на панель инструментов глаза разбегаются – где там и что там фиг поймешь, пока не привыкнешь. В WLW же все просто и аккуратно. Из кнопок на главной панели инструментов я не пользуюсь разве что кнопкой вставки видео-файлов, все остальные элементы панели я постоянно использую.
Пара вещей, которые изначально могут вызвать вопросы. Первое это вставка копируемого текста на вкладке редактирования текста. На этой вкладке копируемый текст сохраняет свою разметку – если вы скопировали заголовок 20 размера шрифта, то он таким и вставится. Используйте для вставки копируемого текста либо вкладку «Исходный код«, либо специальную вставку:
Тут все максимально понятно, хотя я очень долгое время не замечал этой специальной вставки и постоянно вставлял текст не так, как надо.
Следующее – переключение между режимами редактирования текста убивает возможность отмены изменений. Меня это очень раздражает. Кнопкой отмены я пользуюсь только тогда, когда по ошибке вставляю копируемый текст с разметкой. Во всех остальных случаях возможность отмены изменений практически бесполезна.
При всех своих достоинствах в редактировании текста записи WLW не дает возможности банальной замены в тексте. Честно – не понимаю. Конечно, функция это мало кому нужна, но все равно не понимаю. Поиск, замена и выделение – это обязательные функции всех текстовых редакторов, а поэтому отсутствие замены в WLW очень странно. Для замены текста можно использовать плагин «Imtech Find and Replace«, но он не слишком удобен. Место замены в панели инструментов заняла кнопка «Статистика«:
Вещь полезная, особенно для копирайтеров, пишущих статьи на заказ. Но возможность замены текста лично для меня важнее статистики.
И последнее, что у меня вызывало вопросы – где установить ярлык и цитату записи. Конечно, при публикации ярлык будут автоматически создан из заголовка статьи, а цитата вовсе не обязательный элемент записи, но, тем не менее, иногда требуется их заполнить вручную. Жмем на кнопку:
Откроется окно «Свойства записи«:
«Поле динамических данных» это и есть ярлык записи, а «Отрывок» это цитата. Указывать что-либо другое тут не надо – значений «По умолчанию» вполне достаточно. Например, если комментарии в блоге открыты, то и при публикации они будут открыты и специально указывать их открытие не надо.
WLW прекрасно умеет работать с разными учетными записями блогов. В один клик вы можете переключаться между своими блогами. Чтобы вызвать мастер добавления нового блога нажмите на кнопку:
Будет вызван мастер добавления новой учетной записи блога, который вы уже использовали при первоначальной настройке WLW.
Если в какой-то период времени вы обновили или поменяли шаблон вашего блога и хотите, чтобы и в WLW поменялись стили – зайдите на вкладку «Учетная запись блога» и нажмите на кнопку «Обновить тему«:
При этом WLW может (но не обязательно) попросить вас согласиться на публикацию тестовой записи. Соглашайтесь, так как запись после публикации будет тут же удалена.
Единственным действительно крупным недостатком WLW является отсутствие поддержки произвольных полей WordPress. Что это значит? Если вы используете какие-либо SEO-плагины для создания заголовков и meta-описаний для записей, то в WLW вы не сможете заполнить эти поля. Поэтому приходится изворачиваться. Например, вы можете нажать на кнопку «Отправить черновик блог«, затем зайти в админку блога, открыть этот черновик, заполнить нужные произвольные поля, нажать кнопку «Сохранить» и только затем в WLW нажать на кнопку «Опубликовать«. Кривой способ, но что поделаешь.
Если заходить в админку блога для написания заголовков вам не хочется, то можно воспользоваться плагином Custom Shortcodes — он дает возможность заполнить любые произвольные поля записи при помощи шорткодов в тексте записи. Тоже немного кривой способ, но он хотя бы не требует вашего захода в админку блога. Поддержки произвольный полей в WLW ждут уже несколько лет, но пока Microsoft игнорирует просьбы пользователей.
Все возможности WLW перечислять дальше нет смысла – если вы до сих пор не решили его попробовать, то какие-то дополнительные возможности WLW вроде проверки русской орфографии вас также вряд ли прельстят.
И еще — WLW имеет достаточно большой каталог плагинов, которые расширяют его возможности – обязательно загляните туда, когда более-менее разберетесь с самим блог-клиентом.
Windows Live Writer это замечательный блог-клиент, даже несмотря на все его недостатки, которые я упомянул выше. Обязательно попробуйте его! Если у вас возникнут вопросы по использованию и настройке WLW – пишите в комментариях, я попытаюсь помочь вам с решением любой задачи.
Вы когда-нибудь пытались вести блог на одной из многих веб-платформ для ведения блогов, чтобы вас раздражало занятие интерфейса или отсутствие доступных опций и функций? Я знаю, что у меня есть. Теперь многие интерфейсы были значительно улучшены из-за этого конкретного разочарования (например, WordPress и Blogger), и другие платформы для ведения блогов, такие как Tumblr, извлекли выгоду из разочарования пользователей, создав собственный простой в использовании и упрощенный интерфейс.
Тем не менее, есть что-то приятное в том, что вы можете вести блог со своего рабочего стола и просто нажать «отправить», а затем включить его в свой блог. Конечно, поскольку вы создаете его локально на своем компьютере, вы также можете сохранить его локально, что для многих блоггеров является плюсом — резервные копии всегда хороши, особенно когда вам не нужно об этом думать.
Windows Live Writer (WLW) может сделать это и многое другое. В этом обзоре мы рассмотрим основные характеристики WLW, его преимущества и недостатки, а также одну большую проблему, которая у меня есть к нему. Тогда я дам вам свое мнение о том, следует ли вам использовать его или нет и почему.
Обзор и возможности: Краткий обзор Windows Live Writer
Чтобы описать это лучше всего, Windows Live Writer — это платформа для ведения блогов, созданная для того, чтобы вы могли вести блог со своего компьютера. Он создан Microsoft (очевидно) и является частью пакета Windows Live Essentials . Интерфейс довольно прост и состоит из трех вкладок: Home, Insert и Blog Account. Главная страница, изображенная выше, содержит функции для использования буфера обмена, выбора блога для публикации, а также того, хотите ли вы опубликовать черновик или опубликовать публикацию. Он также имеет очевидные параметры, такие как шрифт, абзац, стили заголовка HTML, добавление гиперссылок, изображений, видео и основные параметры редактирования.
На вкладке «Вставка» предусмотрены параметры для добавления изображений, гиперссылок и видео, но она расширяется на вкладке «Главная» и позволяет добавлять фотоальбомы и карты из Интернета. Также есть опции для добавления горизонтальных линий, четкого разбиения, разделения сообщений, таблиц, тегов записей и смайликов. Здесь вы также можете добавить подключаемые модули и управлять параметрами подключаемых модулей.
Вкладка «Учетная запись блога» предлагает параметры блога, который выбран на вкладке «Главная», ссылку для просмотра сайта и, в зависимости от типа платформы блога, другие ссылки. Например, в WordPress есть ссылки для управления комментариями и доступа к панели инструментов. Есть также две другие кнопки, чтобы показать тему блога в поле для редактирования текста и обновить их, если в нее были внесены изменения.
Главное меню предлагает несколько приятных функций, таких как быстрый доступ к последним черновикам или сообщениям. Отсюда вы также можете создать новый пост или страницу, удалить локальный черновик, опубликовать, распечатать, получить доступ к дополнительным параметрам и, очевидно, сохранить (хотя для сохранения я предпочитаю просто нажимать Ctrl + S, так как мои руки уже находятся на клавиатуре). Еще одна приятная вещь в разделе «Сохранить» — это то, что вы можете опубликовать черновик и редактировать его онлайн с помощью одной кнопки.
В нижней панели Windows Live Writer также есть несколько основных, но приятных функций с тремя вкладками слева: «Правка», «Предварительный просмотр» и «Источник». Предварительный просмотр позволяет просматривать ваше сообщение в теме вашего блога прямо в WLW. Источник — вкладка, где вы можете редактировать HTML. Справа находится статус сообщения (например, черновик), когда оно было сохранено в последний раз и количество слов.
Помимо вкладок и главного меню, есть дополнительные параметры, когда вы нажимаете Параметры в главном меню. Здесь есть несколько замечательных функций, которые вы можете настроить и изменить Windows Live Writer по своему вкусу. Я предлагаю вам просмотреть их и гарантировать, что даже если вы это сделаете, вы можете пропустить что-то, что позже вы найдете полезным — я знаю, что имею.
Преимущества: чем отличается Windows Live Writer
- Автосохранение черновиков и сообщений на компьютер
- Блог без подключения к интернету, потом опубликую позже
- Один последовательный интерфейс для нескольких платформ блогов
- Много вариантов, которые увлекаются блоггерами
- Горячие клавиши
При создании сообщения в блоге оно автоматически сохраняется во время написания. Хотя я бы все же порекомендовал привычку сохранять его вручную (Ctrl + S) просто для уверенности.
У вас когда-нибудь была идея, о которой вы хотели написать, и, может быть, даже было время написать ее, но у вас не было подключения к Интернету? Пойди разберись. К счастью, с помощью Windows Live Writer вы можете использовать все инструменты, необходимые для ведения блога, сохранить сообщение и легко опубликовать его позже, когда станет доступно соединение. Вы не можете сделать это с веб-платформами, очевидно, поскольку у вас нет подключения к Интернету.
WLW также совместим с несколькими блог-платформами, на самом деле я не нашел ни одной, с которой она бы не работала. Это означает, что если у вас есть блоги на нескольких разных платформах, таких как WordPress, Blogger и т. Д., Вы можете вести блог с единообразного интерфейса каждый раз. Это также избавляет вас от необходимости входить в систему каждый раз, когда вы хотите вести блог (хотя есть несколько замечательных приложений. чтобы также значительно ускорить этот процесс).
От возможности добавления различных форм контента, таких как карты, изображения и таблицы, до настройки стилей заголовков и уникальных функций для включения «стилей блогов», WLW предлагает несколько отличных вариантов. К сожалению, все еще есть некоторые недостатки, о которых я расскажу чуть позже.
Наконец, Windows Live Writer поддерживает сочетания клавиш, что является обязательным условием . Я ни в коем случае не мастер в них, и у него есть некоторые, которые настроены для выполнения определенных действий в программе, но, так как ваши руки уже пишут на клавиатуре, вы могли бы также просто использовать комбинацию клавиш вместо мышь. Это просто имеет смысл. Если вы ищете конкретный ярлык для использования, я рекомендую использовать Google — как и большинство технологий, это ваш друг.
Недостатки: что может улучшить Windows Live Writer
- Отсутствие обновленного интерфейса или каких-либо заметных изменений с версии 2011 до 2012
- Нет «Найти и заменить»
Не похоже, что здесь есть много недостатков, но эти два довольно существенны. Прежде всего, в WLW нет никаких явных изменений от версии 2011 к версии 2012. Какая? Это не имеет смысла, особенно если учесть все изменения, происходящие с Microsoft Office Preview, на новый Outlook.com и Windows 8. . Почему бы им не начать продвигаться к новому пользовательскому интерфейсу в Windows Live Writer?
Эта следующая особенность — более детальный недостаток, который я заметил (и я уверен, что есть много других), и это то, что все еще нет функции «Найти и заменить». Это основа — это было в Microsoft Office в течение многих лет, вы могли бы подумать, что это не будет очень трудно реализовать в небольшой программе блогов.
Озабоченность: сколько еще будет Windows Live Writer?
Это несколько расширяет недостатки, но более конкретно сфокусировано на направлении, в котором Microsoft берет Windows Live Writer. Мы все знаем, что Windows Live, вероятно, будет закрыт в ближайшее время. Это стало ясно, когда они изменили имя с Windows Live Mail (он же Hotmail) на Outlook.com. Означает ли это, что они не планируют запускать другие программы в этом пакете или просто переименовывать их и изменять их интерфейс? Я надеюсь, что это последнее — WLW может использовать обновление интерфейса — но я волнуюсь. После просмотра предварительного Office обзор обзор , я вижу множество функций, которые указывают, что его можно использовать в качестве программного обеспечения для ведения блогов (фактически Microsoft Office уже давно может использоваться для этой цели). ). Это направление Microsoft идет? Будут ли они соглашаться на Office в качестве замены для Windows Live Writer? Конечно, вам придется заплатить за это — имейте это в виду.
Я искренне надеюсь, что ошибаюсь, но я не единственный, даже в , который написал об этой проблеме — у Криса Хоффмана есть и в отношении других альтернатив Windows Live Writer если она перестанет развиваться дальше.
Итог: Windows Live Writer для вас?
По моему честному мнению, я не думаю, что есть что-то, что могло бы действительно сравнить со стандартом, который Windows Live Writer имеет в качестве программного обеспечения для ведения блогов на рабочем столе. WordPress подходит близко, но он не относится к той же категории, что и веб-интерфейс.
Так почему бы WLW не быть для вас? Честно говоря, вы можете ответить только на этот вопрос самостоятельно. Мне это очень нравится, на самом деле, я пишу эту статью сейчас, но если вы попробуете это и обнаружите, что вам приходится заставлять себя использовать его раз за разом или что вам просто не нравится писать в программа, это все, что вам нужно знать, что это не для вас. Теперь всегда есть кривая обучения, так что примите это во внимание.
Как я уже сказал, я чувствую, что WLW является лучшим, несмотря на его недостатки, и я очень надеюсь, что Microsoft видит, что у них есть превосходный продукт и один из немногих продуктов, которые отлично справляются со своей задачей. Мы видели, как они пренебрегали такими услугами, как Hotmail или SkyDrive, а затем пытались наверстать упущенное. Так что, если они планируют поддерживать или увеличивать разрыв между Windows Live Writer и его конкурентами, то им необходимо сделать некоторые шаги в его обновлении (что, как я сказал, похоже, что они ничего не делали между последними две версии).
Что вы думаете? WLW — самый простой способ вести блог? Вы используете это? Будете ли вы попробовать это сейчас, несмотря на неопределенное будущее?
Если вы в своей практической блогерской деятельности используете WordPress, то, несомненно, знакомы с его неторопливостью и монструозностью. Местный DashBoard (панель управления) еле-еле шевелится даже без нагрузки в виде плагинов и прочей шелухи. Да что там говорить, хостеры стонут от Вордпресса, но деваться им некуда, как-никак, типа самая популярная платформа. Иногда (как в моем случае, например), просто не хочется заходить в этот блогодвижок, чтобы что-то написать. Просто потому, что он — тормоз.
Однако, как оказалось, другой монстр — Microsoft, сделал удивительную вещицу под названием Microsoft Live Writer. Которая, будучи установлена локально на компьютер, позволяет писать в свой блог Вордпресс прямо оттуда, из этой оболочки, которая весьма и весьма прилично выглядит, имеет множество встроенных функций и вообще позволяет не заходить во внутренности Вордпресс, если только не нужно править что-нибудь в плагинах. А еще Live Writer — просто арабский скакун по сравнению с сами знаете чем! И как редактор блогов — вещь, поистине, незаменимая!
Итак, по порядку.
1. Установка Windows Live Writer
Заходим по ссылке:
windows.microsoft.com/ru-RU/windows-live/essentials-other-programs
Нажимаем справа кнопку скачать. Сперва на компьютер закачивается веб-установщик всех компонентов Windows Essentials 2012, потом мы выберем нужное нам:
Приступаем к выбору (к слову, если нам вдруг нужна Киностудия или Фотоальбом, тоже выбираем на данном этапе):
Я выбрал вот такие пункты:
Жмем кнопку Установить. Ход установки:
Так как компоненты закачиваются с серверов Microsoft, а не с той программы, что вы установили в самом начале, то процесс займет немного времени, в зависимости о скорости вашего инета.
Заключительный аккорд от Microsoft — перезагрузка (куда же без нее!):
После перезагрузки ищем, где там наш Windows Live Writer и запускаем его. Соглашаемся с правилами, куда же без них:
После того, как нажмем Принять, соглашение пропадает, загружается (в моем случае, так как я ее поставил — почта Windows Live), а наш Windows Live Writer куда-то пропал. Опять ищем его в меню Пуск и запускаем по-новой.
Появляется окошко настройки программы Windows Live Writer:
окошко настройки программы Windows Live Writer
Жмем — далее >
Переходим к выбору службы блога (у меня WordPress) — впрочем, добавить и удалить эти службы вы сможете и потом, в самой программе:
Вводим свои данные, адрес блога, имя и пароль администратора (добавляем прокси кому это нужно, мне — нет):
После нажатия кнопки Далее происходит настройка учетной записи блога и всяких параметров:
Кстати говоря, не забывайте, чтобы удаленно (не из самой панели WordPress), а к примеру, из мобильного телефона или из Windows Live Writer публиковать записи в свой блог, нужно включить поддержку XML-RPC — это в старых версиях WordPress.
Настройки
По умолчанию, возможность удаленного постинга через XML—RPC отключена. Для включения нужно перейти в админку, в раздел Настройки->Написание и в разделе «Удаленная» публикация нужно поставить галку напротив XML—RPC и нажать на кнопку Сохранить изменения:
Далее мы не разрешаем Редактору блогов определять тему блога (все равно толку нет — мою тему он не определяет):
Все, блог настроен! Вводим как он там у вас называется — в моем случае — «Авторский проект Вильяма Цветкова», и жмем кнопку Готово.
Предоставлять общий доступ к блогу службе Windows Live — дело ваше, я не предоставлял.
Главное окно редактора блогов Windows Live Writer:
Богатое окно настроек Windows Live Writer:
Кратко о работе
Я не буду пошагово расписывать здесь, как добавить запись — ниже резюме с сайта Microsoft. Все интуитивно понятно, никаких особенно заморочек нет. Все что вы локально написали, можно локально сохранить. Все возможности родного редактора WordPress тут реализованы в полной мере.
Создание нового блога и добавление его в Редактор блогов
Если у вас еще нет блога, выберите команду Добавить учетную запись блога, а затем нажмите кнопку Создать новый блог. Затем выполните указания по переходу на веб-сайт WordPress и созданию блога. После создания блога нажмите на веб-сайте кнопку Настроить в Редакторе блогов. Редактор блогов будет настроен автоматически.
Добавление существующего блога
Если у вас уже есть учетная запись блога, выберите команду Добавить учетную запись блога, а затем выполните указания по настройке блога в Редакторе блогов.
Быстрое добавление блога.
Название записи
Введите название записи в поле Введите название записи.
Ввод названия записи.
Создание истории
Введите историю в окне записи. Чтобы форматировать текст, используйте команды на ленте. Создайте заголовки, используя параметры в группе Стили HTML. Измените стиль шрифта с помощью параметров в группе Шрифт.
Чтобы создать историю, просто введите текст в окно записи.
Добавление фотографий
Щелкните ссылку Изображение, а затем добавьте изображение с компьютера или из Интернета либо выберите просмотр эскизов фотографий из альбома в службе Windows Live SkyDrive. Когда изображения, которые нужно добавить, будут выбраны, они появятся в записи.
Просмотр эскизов фотографий в записи блога.
Добавление видео из Интернета
Откройте браузер и найдите ссылку на нужное видео из популярной видеослужбы, например YouTube, Dailymotion иMetacafe. Просто скопируйте и вставьте ссылку в запись — видео автоматически отобразится в предварительном просмотре.
Предварительный просмотр видео в записи блога.
Добавление Карты Bing
Выбрав расположение, которое требуется добавить, откройте вкладку Вставка и выберите пункт Карта. В поле Поиск расположения введите адрес или расположение, а затем нажмите клавишу ВВОД.
Ввод адреса или расположения.
Для выбора необходимого вида карты в раскрывающемся списке щелкните пункт Дорожная, Вид с воздуха или С высоты птичьего полета, а затем нажмите кнопку Вставить.
Выберите представление карты: Дорожная, Вид с воздуха или С высоты птичьего полета
Удобная программа для написания контента в блоге не выходя в Интернет
Давайте рассмотрим, как работает данная программа. Этот редактор своим видом напоминает Microsoft WORD, только в упрощённом варианте.
Во многих системах Windows 7 этот редактор уже присутствует в загрузочном пакете, но в моей версии такового не было и мне пришлось скачивать его из интернета.
Чтобы скачать программу нажмите на изображение или на ссылку: Скачать редактор…
Для ознакомления выставлены снимки редактора и показаны его основные функции и настройки, которые пригодятся вам при создании первого и последующих постов для вашего блога.
Откройте установленный редактор блогов. Откройте Меню, для этого кликните по кнопке слева вверху (на снимке обведена красным), чтобы выбрать нужное в данный момент, действие.
Откроется вот такое окно с функциями, которые мы и рассмотрим.
Наведите курсор на раздел: Создать запись – в окне справа открылись две функции.
Создать запись, это основная функция, которая чаще всего используется для создания нового поста.
Создать страницу, эта функция используется очень редко, потому что страницы на блоге создаются в основном в малых количествах. Это такие страницы как, Об авторе, О сайте, и т.д.
Раздел: Открыть локальный черновик – показывает, какие статьи, сохранённые вами или самой программой, находятся на вашем компьютере, а не на блоге.
Раздел: Открыть предыдущую запись – позволяет выбрать из списка одну из записей сделанных ранее.
Если в списке нет нужной статьи, нажмите на выделенную жёлтую кнопку (показано стрелкой курсора).
Откроется следующее окно, где нужно указать количество недавно написанных в вашем блоге статей, которые нужно открыть в редакторе. Выбор небольшой – или 25 статей или Все (№1). Затем, в списке слева выберите блог, из которого редактор закачает статьи(№2). Когда записи загрузились, выберите нужную статью(№3) и нажмите ОК. Этот прием применяется при необходимости отредактировать статью, особенно если она не одна. Совсем недавно мне пришлось редактировать почти все статьи блога (исчезли изображения из постов после неправильной регулировки плагина). И тем у кого платный трафик, такой редактор будет незаменимым помощником.
Вернёмся к разделам.
Нажмите на раздел: Параметры и откроется вот такое окно, также с разделами.
На снимке открыт раздел Настройки. Здесь каждый выбирает те настройки, какие считает необходимыми. У меня стоят вот такие настройки, можете выставить такие же.
В разделе: Правка оставьте настройки по-умолчанию.
Раздел: Учётные записи – здесь будьте внимательны,проверьте соединение с
интернетом, т.к. редактор будет связываться с вашим блогом и копировать структуру шаблонов ваших страниц и темы, установленной на блоге в данный момент.
Нажмите кнопку Добавить и в открывшемся окне установите службу в которой работает ваш блог, в моём случае это WordPress и нажмите: Далее.
В следующем окне введите адрес вашего блога(1), имя, которое вы вводите при входе в блог(2), введите пароль вашего блога(3), поставьте галочку Запомнить пароль(4) и нажмите Далее(5).
Редактор связался с вашим блогом и копирует необходимые данные для дальнейшей работы с блогом.
Редактор загрузил необходимые данные, указал вам псевдоним вашего блога, вам осталось – нажать Готово. На этом создание учётной записи окончено.
Раздел: Отправка в блог – если у вас несколько блогов, поставьте настройку Запрос на выбор блога, если блог один – настройку можете поставить любую, редактор всё равно будет открывать ваш блог при любой настройке в этом окне.
В разделе: Правописание – установите Язык словаря, а всё остальное оставьте по-умолчанию.
Раздел: Автоссылка – может пригодиться при создании постов. Нажмите Автоссылка(1), затем, Добавить(2). В открывшемся окне введите Название вашего блога(3), чуть ниже впишите адрес блога(4) и нажмите ОК.
Ссылка с названием переместилась в окно Автоссылка – жмём ОК.
Остальные разделы за ненадобностью мной не рассматривались, поэтому настройки в них не проводились.
На этом первая часть описания программы окончена. В следующей части рассмотрим дальнейшие настройки и создание постов в Редакторе блогов Windows Live Writer.
Если возникнут вопросы, обращайтесь через контактную форму или через комментарии, кстати и комментарии оставлять не забывайте. До встречи в следующей части этого поста.
Написание постов и вставка изображений в Редакторе блогов
Чтобы увеличить снимок, кликните по нему левой клавишей мыши, снимок увеличится. Чтобы вернуть снимок в исходное положение, кликните по нему ещё раз.
Давайте рассмотрим последующие шаги работы в редакторе блогов.
Если вы уже произвели учётную запись, то у вас на панели задач, после запуска программы, должна появиться примерно вот такая строчка с названием вашего блога (стрелка вверху).
Нажмите на неё и в раскрывшемся списке выберите блог, в котором хотите написать пост.
Редактор откроет окно со структурой той темы, которая установлена в данный момент на вашем блоге. Белое поле – текстовое, а серые полосы по бокам соответственно, сайдбары. На снимках отображена тема F2.
И так, продолжим.
Введите в предлагаемое поле название будущего поста. Если название ещё не придумано, оставьте поле пустым – название можно дописать в уже написанном посте, даже после того, как вы его уже отправили в блог.
Чтобы текст не выглядел сиротским, в начале текста можно вставить картинку-логотип, по смыслу соответствующую теме будущего поста. Опустите мигающий текстовый курсор до той строки, где бы вы хотели вставить изображение.
На панели быстрого запуска или на панели задач, нажмите на значок Изображение.
В открывшемся контекстном меню выберите С Компьютера или Из Интернета. В первом случае откроется проводник вашего компьютера, где вы укажете редактору путь к изображению, которое нужно вставить. Во втором случае, нужно указать веб адрес изображения, например: скриншоты можно не сохранять в компьютер, а прямо из браузера помещать в статью.
Допустим, нужно сделать обзор новых обоев для рабочего стола, выбираем подходящую картинку и выделив её, жмём ОК.
Картинка успешно переместилась в редактор и, хотя она маленькая на вид, её исходный размер, гораздо больший, сохраняется. По периметру картинки стоят маленькие квадратики, это означает что картинка активирована и в таком состоянии можно применять к ней дополнительные настройки.
В правом верхнем углу кликая по маленькому треугольнику (стрелка1), выберите с какой стороны текста должна стоять данная картинка. Выбрав положение, подтвердите свой выбор кликом по образцу. Затем, кликните по кнопке Поля (стрелка 2) и в открывшемся окне выставьте значения отступа текста от картинки (стрелки 3 и 4). Далее, картинка получила определённый стиль (стрелка 5), который можно выбрать кликая по нижнему или верхнему треугольничку (стрелка 6). Можно добавить и Водяной знак (стрелка 7), но об этом чуть позже.
Когда картинка установлена на своё место, можно начинать писать текст (я для примера состряпал примерный текст, не обессудьте). Главное, хорошо виден результат настроек. Но, может быть попробовать поместить картинку справа? (мысли вслух)
Давайте попробуем разместить картинку справа.
Активируем картинку кликом левой клавиши мыши (стрелка 1), как видим, панель задач не изменилась. Кликните по Форматирование (стрелка 2) и на панели задач опять появятся все настройки для изображения.
Произведите выравнивание (стрелки 1 и 2), перейдите в Поля (стрелка 3) и выставьте значения отступов. Но, допустим, вам такое расположение картинки не очень нравится – лучше переместить её обратно влево, но уменьшить ширину, уж слишком много места она занимает в роли логотипа, почти 1/3 часть ширины текстового поля. Перемещаем картинку снова в левую часть.
В верхнем левом углу проверьте, чтобы строка Сохранить пропорции, была активна, т.е окрашена в коричневый цвет.
Стрелочкой изменения ширины меняем ширину с 240рх до 170рх, высота соответственно тоже уменьшится. Вот, теперь более или менее хорошо.
Т.к. мы делаем обзор обоев, то нужно показать, какие обои появились на раздаче. Поэтому, жмём Изображение, и заходим в папку с обоями. Нажмите на клавиатуре Ctrl и не отпуская клавишу отметьте в папке, какие обои вы хотите вставить в этот пост. На снимке выделены 9 картинок – жмём Открыть.
В открывшемся окне выбираем Встроенные изображения.
Изображения успешно перемещены в редактор. Если какие-то картинки чуть больше или меньше по размеру то, выделив изображение, можно подкорректировать высоту и ширину, подведя курсор мыши к краю изображения и при появлении двойной стрелочки кликнуть и не отпуская клавишу потянуть за край картинки. Исходные размеры изображений от этого не изменятся.
Выполнив уже знакомые вам действия, разместите картинку посредине текстового поля, на снимке вверху справа, нужно всего лишь, подобрать положение картинки в тексте (стрелка 1).
В верхнем левом углу активируйте строку Пользовательский размер (указано стрелкой) и поэкспериментируйте с изменением размеров изображения. Какой размер поставите, такой и будет отображаться на странице вашего блога, но повторяю, исходный размер сохраняется и при наличии плагина, который отвечает за увеличение картинок, достаточно кликнуть по изображению и картинка предстанет перед посетителем в своей первозданной форме, так же как и у меня на блоге в данный момент. Хотя, можно выставлять сразу окончательный размер, если он помещается в текстовое поле блога, нажав размер Исходный.
На следующем снимке нижняя картинка была увеличена настройкой размера Средний и вырезана функцией Обрезка. Попробуйте поэкспериментировать самостоятельно, уверяю, сложного ничего в этом приёме нет. Спрашивайте не стесняйтесь, если что-то не получается.
Если вы выставляете в пост свои фотографии или скриншоты, сделанные лично, то не мешало бы поставить своеобразную метку на снимок – водяной знак. Это не оградит полностью от воровства изображений, но, не каждому воришке захочется запускать специально программу, для того чтобы заретушировать водяной знак на ворованном снимке. Думаю из скриншота вам будет всё понятно и без объяснений.
Можете сразу установить Рубрики, как вы делаете это у себя в блоге.
Также — установить Теги
Сохраните Локальный черновик, хотя, это можно сделать и на панели задач в редакторе, нажав на значок Сохранить.
Ну, и наконец, Сохранить черновик в Блог. Если вы сохраните черновик, нажав эту функцию, то черновик, созданный вами, загрузится в блог и будет лежать там (в черновиках), дожидаясь, когда вы придёте и, подправив кое-что, опубликуете его на всеобщее обозрение.
Если вы нажмёте самую нижнюю функцию, то черновик тоже загрузится в блог, но тут же откроется в браузере, где вы сможете сразу подредактировать пост и опубликовать его.
Да, чуть не забыл – в самом низу слева, есть кнопочка Просмотр. Если на неё нажать, то увидите, как будет смотреться ваше творение в блоге, если вы сразу опубликуете его, нажав на Опубликовать (Глобус со стрелкой) в верхней части редактора.
Ну, а всё остальное думаю вам знакомо, если вы уже пробовали работать в Word или других подобных редакторах.
Обращайтесь, если что не понятно будет по этому посту. Всего вам хорошего!
© Михаил Ковеньков