I have a JavaScript file from a third party developer. It has a has link which replaces the current page with the target. I want to have this page opened in a new tab.
This is what I have so far:
if (command == 'lightbox') {
location.href="https://support.wwf.org.uk/earth_hour/index.php?type=individual";
}
Can anyone help me out?
dreftymac
30.8k26 gold badges117 silver badges180 bronze badges
asked Feb 28, 2011 at 12:22
iamjonesyiamjonesy
24.5k40 gold badges137 silver badges206 bronze badges
window.open(
'https://support.wwf.org.uk/earth_hour/index.php?type=individual',
'_blank' // <- This is what makes it open in a new window.
);
answered Feb 28, 2011 at 12:24
10
Pure js alternative to window.open
let a= document.createElement('a');
a.target= '_blank';
a.href= 'https://support.wwf.org.uk/';
a.click();
here is working example (stackoverflow snippets not allow to opening)
answered Dec 5, 2019 at 19:02
Kamil KiełczewskiKamil Kiełczewski
80.3k29 gold badges352 silver badges327 bronze badges
6
If you want to use location.href to avoid popup problems, you can use an empty <a> ref and then use javascript to click it.
something like in HTML
<a id="anchorID" href="mynewurl" target="_blank"></a>
Then javascript click it as follows
document.getElementById("anchorID").click();
answered Aug 15, 2014 at 14:50
7
You can open it in a new window with window.open('https://support.wwf.org.uk/earth_hour/index.php?type=individual');. If you want to open it in new tab open the current page in two tabs and then alllow the script to run so that both current page and the new page will be obtained.
Musa
95.5k17 gold badges116 silver badges134 bronze badges
answered Feb 28, 2011 at 12:28
user616639user616639
2132 gold badges5 silver badges9 bronze badges
1
usage of location.href will replace current url with new url i.e link in the same webpage.
To open a new tab you can use as below:
if (command == 'lightbox') {
window.open("https://support.wwf.org.uk/earth_hour/index.php?type=individual", '_blank');
}
answered Jun 8, 2021 at 6:36
For example:
$(document).on('click','span.external-link',function(){
var t = $(this),
URL = t.attr('data-href');
$('<a href="'+ URL +'" target="_blank">External Link</a>')[0].click();
});
Working example.
answered May 13, 2018 at 13:34
2
You can also open a new tab calling to an action method with parameter like this:
var reportDate = $("#inputDateId").val();
var url = '@Url.Action("PrintIndex", "Callers", new {dateRequested = "findme"})';
window.open(window.location.href = url.replace('findme', reportDate), '_blank');
answered Jun 4, 2020 at 20:32
2
Ищешь данные URL сайта, тогда объект
window.location
как раз для тебя! Используй его свойства для получения информации об адресе текущей страницы или используй его методы для редиректа, перезагрузки некоторых страниц 💫
https://voiti-v-it.com/posts/76?filter=JS#2
window.location.origin → ‘https://voiti-v-it.com’
.protocol → ‘https:’
.host → ‘voiti-v-it.com’
.hostname → ‘voiti-v-it.com’
.port → »
.pathname → ‘posts/76’
.search → ‘?filter=JS’
.hash → ‘#2’
.href → ‘https://voiti-v-it.com/posts/76?filter=JS#2’
window.location.assign(‘url’)
.replace(‘url’)
.reload()
.toString()
Свойства window.location
window.location
.origin
Базовый URL (Протокол + имя хоста + номер порта)
.protocol
Протокол (http: или https)
.host
Доменное имя + порт
.hostname
Доменное имя
.port
Имя порта
.pathname
Строка пути (относительно хоста)
.search
Часть строки, которая следует после? (включая ?)
.hash
Часть строки, которая следует после # (якорь или идентификатор фрагмента)
.href
Полный URL
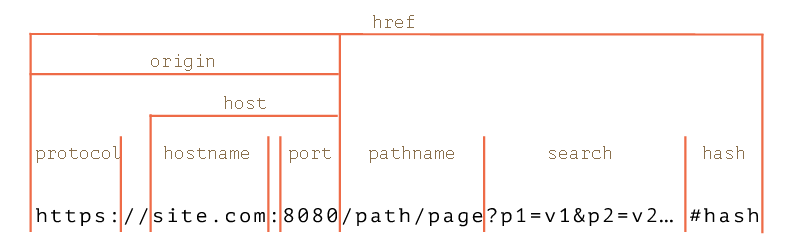
Разница между host и hostname
В моем примере выше ты заметишь, что
host
и
hostname
возвращают одно и то же значение. Так в чем же разница. Ну, это связано с номером порта. Давай взглянем.
URL без порта
https://voiti-v-it.com
window.location.host; // ‘voiti-v-it.com’
window.location.hostname; // ‘voiti-v-it.com’
window.location.port; // »
URL с портом
http://voiti-v-it.com:8080
window.location.host; // ‘voiti-v-it.com:8080’
window.location.hostname; // ‘voiti-v-it.com’
window.location.port; // ‘8080’
Таким образом,
host
будет содержать номер порта, тогда как
hostname
будет возвращать только имя хоста.
Как изменить свойства URL
Ты можешь не только вызвать свойства объекта
location
чтобы получить информацию об URL. Ты можешь использовать его для установки новых свойств и изменения URL. Посмотрим, что я имею в виду.
http://voiti-v-it.com:8080
window.location.host; // ‘voiti-v-it.com:8080’
window.location.hostname; // ‘voiti-v-it.com’
window.location.port; // ‘8080’
Вот полный список свойств, которые ты можешь изменить:
http://voiti-v-it.com:8080
window.location.host; // ‘voiti-v-it.com:8080’
window.location.hostname; // ‘voiti-v-it.com’
window.location.port; // ‘8080’
Единственное свойство, которое ты не можешь установить, это
window.location.origin
Это свойство доступно только для чтения.
Объект Location
window.location
возвращает объект
Location
который дает тебе информацию о текущем местоположении страницы. Ты также можешь получить доступ к объекту Location несколькими способами.
http://voiti-v-it.com:8080
window.location.host; // ‘voiti-v-it.com:8080’
window.location.hostname; // ‘voiti-v-it.com’
window.location.port; // ‘8080’
Объект доступен таким образом, потому что является глобальной переменной в браузере.
window.location vs location
Каждый из 4х свойств выше указывают на один и тот же объект
Location
Я лично предпочитаю
window.location
и на самом деле не буду использовать
location
Главным образом потому, что
location
читается больше как общий термин, и кто-то может случайно назвать свою переменную, которая переопределяет глобальную переменную. Взять, к примеру:
// https://www.samanthaming.com
location.protocol; // ‘https’
function localFile() {
const location = ‘/sam’;
return location.protocol;
// ❌ undefined
// локальная «location» преопределяет глобальную переменную
}
Я думаю, что большинство разработчиков знают, что
window
является глобальной переменной. Так что у тебя меньше шансов вызвать путаницу. Поэтому я рекомендую использовать
window.location
вместо
location
Вот мой личный порядок предпочтений:
// ✅
1. window.location // 🏆
2. document.location
// ❌
3. window.document.location // почему бы просто не использовать #1 or #2 😅
4. location // чувствуется слишком двусмысленно 😵
Конечно, это всего лишь мои предпочтения. Ты эксперт в своей кодовой базе, лучшего способа нет, лучший всегда тот, который подходит тебе и твоей команде.🤓
Методы window.location
window.location
.assign()
Навигация происходит по указанному URL
.replace()
Навигация происходит по указанному URL & и текущая страница удаляется из истории
.reload()
Перезагружает текущую страницу
.toString()
Returns the URL
window.location.toString
Вот определение из MDN
Этот метод возвращает USVString URL. Версия только для чтения
Location.href
Другими словами, ты можешь использовать его для получения значения
href
из
// https://voiti-v-it.com
window.location.href; // https://voiti-v-it.com
window.location.toString(); // https://voiti-v-it.com
Что касается использования, я не смог найти много информации о том, что лучше; но если ты это сделаешь, пожалуйста, поделись в комментах 😊. Я нашел тест производительности на разницу.
Один момент, который я хочу отметить в отношении этих тестов скорости, заключается в том, что они зависят от браузера. Различные браузеры и версии будут иметь разные результаты. Я использую Chrome, поэтому href вышел быстрее остальных. Так что я буду этим пользоваться. Также я думаю, что он читается более явно, чем
toString()
Совершенно очевидно, что
href
предоставит URL, тогда как
toString
выглядит как нечто, преобразуемое в строку.😅
assign vs replace
Оба эти метода помогут тебе перейти по другому URL. Разница в том, что
assign
сохранит твою текущую страницу в истории, поэтому твой пользователь может использовать кнопку «назад» для перехода к ней. Принимая во внимание метод
replace
он не сохраняет его истории. Это немного смущает, да? Меня тоже. Давай пройдемся по примерам.
Assign
1. Открыть новую вкладку
2. Перейти https://voiti-v-it.com (текущая страница)
3. Загрузить нвоую страницу 👉 `window.location.assign(‘https://www.w3schools.com’)`
4. Нажать «назад»
5. Вернемся на 👉 https://voiti-v-it.com
Replace
1. Открыть новую вкладку
2. Перейти https://voiti-v-it.com (текущая страница)
3. Загрузить нвоую страницу 👉 `window.location.assign(‘https://www.w3schools.com’)`
4. Нажать «назад»
5. Вернемся на 👉 чистую страницу
Текущая страница
Мне просто нужно подчеркнуть «текущая страница» в определении. Это страница прямо перед
assign
или
replace
1. Открыть новую вкладку
2. Перейти www.developer.mozilla.org
3. Перейти https://voiti-v-it.com 👈 это будет текущая страница
4. window.location.assign(‘https://www.w3schools.com’); // Перейдет к #3
4. window.location.replace(‘https://www.w3schools.com’); // Перейдет к #2
Как сделать редирект страницы
Теперь ты знаешь, что мы можем изменить свойства
window.location
присвоив значение с помощью
=
Точно так же существуют методы, к которым мы можем получить доступ для выполнения некоторых действий. Итак, что касается «как перенаправить/редиректить на другую страницу», то есть 3 способа.
// Установить свойство href
window.location.href = ‘https://voiti-v-it.com’;
// Использование Assign
window.location.assign(‘https://voiti-v-it.com’);
// Использование Replace
window.location.replace(‘https://voiti-v-it.com’);
replace vs assign vs href
Все три перенаправляют, разница связана с историей браузера.
href
и
assign
здесь одинаковы. Они сохранят твою текущую страницу в истории, а
replace
— нет. Так что, если ты предпочитаешь опыт создания, когда навигация не может вернуться на исходную страницу, используй
replace
Таким образом, вопрос сейчас:
href
vs
assign
Я считаю, что это личные предпочтения. Мне больше нравится
assign
потому что это метод, поэтому мне кажется, что я выполняю какое-то действие. Также есть дополнительный бонус в том, что его проще тестировать. Я писал много Jest-тестов, поэтому, используя метод можно просто замокать данные.
window.location.assign = jest.fn();
myUrlUpdateFunction();
expect(window.location.assign).toBeCalledWith(‘http://my.url’);
Но для тех, которые болеют за
href
для редиректа страницы. Я нашел тест производительности и он работает в моей версии Chrome быстрее. Опять же, тесты производительности варьируются в зависимости от браузера и разных версий, сейчас это может быть быстрее, но, возможно, в будущих браузерах всё может измениться.
Как это все появилось 👍
Ладно, я готов с вами поделиться как появилась эта шпаргалка. Я гуглил, как редиректить на другую страницу, и столкнулся с объектом
window.location
Иногда я чувствую, что разработчик является журналистом или детективом — для того, чтобы собрать всю доступную информацию, приходится много копаться и прочесывать разные источники. Честно говоря, я был ошеломлен материалами, они все были “о разном”, а я просто хотел всё из одного источника. Я не мог найти много полной информации, поэтому я подумал, а расскажу-ка я об этом в шпаргалке!
What is the difference between window.location.href and window.open () methods in JavaScript?
asked Aug 16, 2011 at 11:51
1
window.location.href is not a method, it’s a property that will tell you the current URL location of the browser. Changing the value of the property will redirect the page.
window.open() is a method that you can pass a URL to that you want to open in a new window. For example:
window.location.href example:
window.location.href = 'http://www.google.com'; //Will take you to Google.
window.open() example:
window.open('http://www.google.com'); //This will open Google in a new window.
Additional Information:
window.open() can be passed additional parameters. See: window.open tutorial
answered Aug 16, 2011 at 11:55
James HillJames Hill
59.5k20 gold badges142 silver badges161 bronze badges
4
-
window.openwill open a new browser with the specified URL. -
window.location.hrefwill open the URL in the window in which the code is called.
Note also that window.open() is a function on the window object itself whereas window.location is an object that exposes a variety of other methods and properties.
answered Aug 16, 2011 at 11:55
TomTom
15.2k5 gold badges47 silver badges62 bronze badges
There are already answers which describes about window.location.href property and window.open() method.
I will go by Objective use:
1. To redirect the page to another
Use window.location.href. Set href property to the href of another page.
2. Open link in the new or specific window.
Use window.open(). Pass parameters as per your goal.
3. Know current address of the page
Use window.location.href. Get value of window.location.href property. You can also get specific protocol, hostname, hashstring from window.location object.
See Location Object for more information.
answered Sep 8, 2016 at 18:28
Somnath MulukSomnath Muluk
53.7k35 gold badges217 silver badges225 bronze badges
0
window.open is a method; you can open new window, and can customize it.
window.location.href is just a property of the current window.
answered Aug 16, 2011 at 11:59
ngingi
3781 gold badge4 silver badges16 bronze badges
window.open () will open a new window, whereas window.location.href will open the new URL in your current window.
answered Aug 16, 2011 at 11:52
Joseph SilberJoseph Silber
211k59 gold badges359 silver badges290 bronze badges
2
The window.open will open url in new browser Tab
The window.location.href will open url in current Tab (instead you can use location)
Here is example fiddle (in SO snippets window.open doesn’t work)
answered Apr 8, 2019 at 15:41
Kamil KiełczewskiKamil Kiełczewski
80.3k29 gold badges352 silver badges327 bronze badges
What is the difference between window.location.href and window.open () methods in JavaScript?
asked Aug 16, 2011 at 11:51
1
window.location.href is not a method, it’s a property that will tell you the current URL location of the browser. Changing the value of the property will redirect the page.
window.open() is a method that you can pass a URL to that you want to open in a new window. For example:
window.location.href example:
window.location.href = 'http://www.google.com'; //Will take you to Google.
window.open() example:
window.open('http://www.google.com'); //This will open Google in a new window.
Additional Information:
window.open() can be passed additional parameters. See: window.open tutorial
answered Aug 16, 2011 at 11:55
James HillJames Hill
59.5k20 gold badges142 silver badges161 bronze badges
4
-
window.openwill open a new browser with the specified URL. -
window.location.hrefwill open the URL in the window in which the code is called.
Note also that window.open() is a function on the window object itself whereas window.location is an object that exposes a variety of other methods and properties.
answered Aug 16, 2011 at 11:55
TomTom
15.2k5 gold badges47 silver badges62 bronze badges
There are already answers which describes about window.location.href property and window.open() method.
I will go by Objective use:
1. To redirect the page to another
Use window.location.href. Set href property to the href of another page.
2. Open link in the new or specific window.
Use window.open(). Pass parameters as per your goal.
3. Know current address of the page
Use window.location.href. Get value of window.location.href property. You can also get specific protocol, hostname, hashstring from window.location object.
See Location Object for more information.
answered Sep 8, 2016 at 18:28
Somnath MulukSomnath Muluk
53.7k35 gold badges217 silver badges225 bronze badges
0
window.open is a method; you can open new window, and can customize it.
window.location.href is just a property of the current window.
answered Aug 16, 2011 at 11:59
ngingi
3781 gold badge4 silver badges16 bronze badges
window.open () will open a new window, whereas window.location.href will open the new URL in your current window.
answered Aug 16, 2011 at 11:52
Joseph SilberJoseph Silber
211k59 gold badges359 silver badges290 bronze badges
2
The window.open will open url in new browser Tab
The window.location.href will open url in current Tab (instead you can use location)
Here is example fiddle (in SO snippets window.open doesn’t work)
answered Apr 8, 2019 at 15:41
Kamil KiełczewskiKamil Kiełczewski
80.3k29 gold badges352 silver badges327 bronze badges
«document.location.href» — это один из методов «document.location»
Подробно о «document.location.href»
- Что такое document.location.href
- Пример использования document.location.href
- Второй пример document.location.href
- Открыть document.location.href в новой вкладке
Что такое document.location.href
Дадим определение : «Что такое document.location.href«:
document.location.href — возвращает текущий url(адрес) страницы
Синтаксис document.location.href
document.location.href
Вывести на экран document.location.href
Для того, чтобы вывести на экран document.location.href вам понадобится:
Получим код document.location.href
<script> document.write ( document.location.href );</script>
И вы получите(обращаю ваше внимание!):
Пример использования document.location.href
Для чего можно использовать «document.location.href«… ну например, для перехода по ссылке.
Для этого вам понадобится:
Тег ссылка.
Внутри тега помещаем onclick
В onclick помещаем «document.location.href» + равно + адрес.
Соберем весь код:
Код использования document.location.href
<a onclick="document.location.href = 'https://dwweb.ru/';">dwweb.ru</a>
Живой пример использования document.location.href
Разместим выше приведенный код использования «document.location.href» — прямо здесь:
Второй пример document.location.href
Для того, чтобы продемонстрировать второй пример использования document.location.href мне понадобится :
Теория, код, пример из выше приведенного пункта.
Только вместо onclick пишем «javascript:»
Соберем весь код:
Код document.location.href
<a href='javascript: document.location.href = "https://dwweb.ru/"'>пример document.location.href</a>
Пример использования document.location.href
обращаю ваше внимание!
Нужно обратить ваше внимание на то, что возвращает document.location.href…
Давайте сделаем вот такой пример ссылки(со всяким мусором после адреса…), document.location.href вернет всю эту порнуху — нажми по ссылке :
<a href=https://dwweb.ru/document_location_href.html?example=1#result>текст_ссылки</a>
Проверь возвращаемое значение document.location.href.
Открыть document.location.href в новой вкладке
Как можно открыть «document.location.href в новой вкладке «…?
Ответ никак! document.location.href в новой вкладке открыть нельзя !
«document.location.href в новой вкладке» — открыть нельзя!
Что можно сделать?
Можно заменить document.location.href на window.open
Результат работы кода при замененном document.location.href
<div onclick="window.open('https://marrex.ru/', '_blank');" style="cursor:pointer">Нажми на меня</div>
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
7 ответов
window.location.href — это не метод, это свойство, которое сообщит вам текущее местоположение URL-адреса браузера. Изменение значения свойства будет перенаправлять страницу.
window.open() — это метод, с помощью которого вы можете передать URL-адрес, который вы хотите открыть в новом окне. Например:
Пример window.location.href:
window.location.href = 'http://www.google.com'; //Will take you to Google.
Пример window.open():
window.open('http://www.google.com'); //This will open Google in a new window.
Дополнительная информация:
window.open() можно передать дополнительные параметры. См.: учебник window.open
James Hill
16 авг. 2011, в 12:03
Поделиться
-
window.openоткроет новый браузер с указанным URL. -
window.location.hrefоткроет URL-адрес в окне, в котором вызывается код.
Обратите внимание, что window.open() является функцией самого объекта окна, тогда как window.location является объектом, который предоставляет различные другие методы и свойства.
Tom
16 авг. 2011, в 13:12
Поделиться
window.open — метод; вы можете открыть новое окно и настроить его.
window.location.href — это просто свойство текущего окна.
ngi
16 авг. 2011, в 13:56
Поделиться
Уже есть ответы, которые описывают свойство window.location.href и window.open().
Я буду использовать Objective use:
1. Чтобы перенаправить страницу на другую
Используйте window.location.href. Установите свойство href на href другой страницы.
2. Открыть ссылку в новом или конкретном окне.
Используйте window.open(). Передайте параметры согласно вашей цели.
3. Знать текущий адрес страницы
Используйте window.location.href. Получите значение свойства window.location.href. Вы также можете получить конкретный протокол, имя хоста, hashstring из объекта window.location.
Для получения дополнительной информации см. Объект местоположения.
Somnath Muluk
08 сен. 2016, в 19:16
Поделиться
window.open () откроет новое окно, а window.location.href откроет новый URL-адрес в текущем окне.
Joseph Silber
16 авг. 2011, в 12:35
Поделиться
window.open откроет URL в новой вкладке браузера
window.location.href откроет URL в текущей вкладке (вместо этого вы можете использовать location)
Вот пример скрипта (в SO фрагментах window.open не работает)
Kamil Kiełczewski
08 апр. 2019, в 15:50
Поделиться
Это откроет вашу ссылку в том же окне
window.location.href = 'http://www.google.com';
Откроется ваша ссылка в новой вкладке
window.open('http://www.google.com');
Akitha_MJ
21 янв. 2019, в 08:07
Поделиться
Ещё вопросы
- 1localhost: 8080 / lio / отлично работает в моем apachtomcat. но когда я ставлю <мой IP>: 8080 / lio / я получаю ошибку
- 0ошибка при применении вида фильтрации во временной области
- 0Как заставить объект PHP возвращать не-строку?
- 0Вызовите функцию jquery из html для разбора
- 0Скрыть всю таблицу, когда тд
- 0SFML — расчет сна
- 0AngularJS — Использование typeahead с ngTagsInput
- 0проблема при установке старой библиотеки 2005 BOOST
- 0Перенаправление на определенную веб-страницу после того, как пользователи выбирают из выпадающего меню форму и php
- 0Какой может быть лучший подход для хранения 2D массива объектов?
- 0Переход от строки к массиву в AngularJS
- 0Как я могу объединить строку параметра в функции javascript на строку в добавленном HTML?
- 0Как получить топ класс из базового класса
- 1Десериализация списка элементов с аннотацией @Text в Simple
- 1Android: HttpClient POST: NullPointerException
- 1Формат даты и времени / Шаблоны в классе Java / SimpleDateFormat
- 0PHP открывает файл в кодировке Unicode с другой страницы
- 1C # 5.0 в двух словах
- 0вычисление коэффициентов w для фильтра iir
- 1Сбой pytest: не удается найти запрошенный URL
- 1Удалить жесты из RatingBar
- 0Загрузка дополнительных сообщений не работает
- 1Хранение чрезвычайно больших массивов
- 0Как отправить динамически созданные входные (или текстовые) значения в iframe и показать его как HTML внутри iframe?
- 1Как закрыть обработчик событий?
- 0CSS: недискретная минимальная высота по отношению к родителю, но также может расширить родительский
- 0MYSQL определяет приоритетность записи, выбранной GROUP BY
- 1Регулярное выражение для сопоставления 3 или 4 выражений части с разделителями пробела и пробела
- 0MIN / MAX работает в JPA Spring Data с Amazon Aurora DB (запрос наибольшего числа групп)
- 1Python, инициализировать атрибут класса в цикле
- 0AngularJS $ компилировать с помощью jQuery clone ()
- 0Нечеткое совпадение даты
- 0opencart получить общую цену в корзине при выбранном способе оплаты
- 1создать наследовать переопределить ODOO
- 0JQuery / JS для цикла, добавление переменной с другим конечным номером для разделения Div
- 1D3 js длина ссылки между узлами изображения
- 0Список функциональности c ++
- 1Android — Настройка обнаружения коллизий растровых изображений после поворота по матрице
- 0Разработка текстового редактора на PHP
- 0Класс Wrapper для type_info
- 1RallyRestApi.dll не распознает объект RallyRestApi
- 0Как должны быть подготовлены данные для параметризованных тестов?
- 0$ ionicHistory.clearHistory очищает историю, но переходит к предыдущему представлению, когда hardwareBackButton нажал на Android?
- 0Добавить разделы в существующую таблицу на основе текущей даты
- 0Вопрос специализации шаблона Alias?
- 1Абсолютное центрирование в макете Android
- 1Питон Панды | Создайте отдельные списки для каждого из столбцов
- 1Как передать ресурс изображения из моего приложения в другое?
- 0Низкий TPS при использовании Virtualbox + Ubuntu + Nginx + PHP-FPM + Silex
- 0Бесконечный цикл с обработкой файлов и istringstreams
|
28.05.2013, 18:09 |
|||
|
|||
|
onclick=»location.href как перенаправить в новую вкладку Как можно перенаправить … ммм … код типа <div onclick=»location.href=’http://сайт.ру;» id=»header» Style=»cursor: pointer;»> в новое окно. Сей код стоит на банере, который является фоном для всей шапки сайта, надо чтобы тыкая по ней человек переходил не в этом же окне на новый сайт, а открывалась новая вкладка с новым сайтом. По типу target=»_blank». Только прямое вставление вышеуказанной конструкции в код в начале не работает. |
|
29.05.2013, 03:23 |
||||
|
||||
<div onclick="window.open('http://site.ru')"></div>
|
|
29.05.2013, 10:30 |
|||
|
|||
<div id="header" style="position:relative;"> <a href="http://site.ru" target="_blank"><img src="/blank.png" style="position:absolute;width=100%;height:100%"></a> </div> /blank.png — пиксельная прозрачка
|
|
30.05.2013, 00:05 |
|||
|
|||
|
Ruslan_xDD, спасибо, Ваша подсказка очень хорошо подошла. Но сразу возник еще вопрос |
|
30.05.2013, 01:47 |
|||
|
|||
|
Den_Ab, |
|
30.05.2013, 20:01 |
|||
|
|||
|
А как это сделать? |
|
30.05.2013, 20:02 |
|||
|
|||
|
точнее не так. При тыке на лого, страница обновляется, но и открывается страница в новом окне. Как это убрать? |
|
30.05.2013, 20:38 |
|||
|
|||
|
Den_Ab, <div id="header" style="position:relative;"> <a href="http://site.ru"><img src="/blank.png" style="position:absolute;width=100%;height:100%"></a> </div> |
|
30.05.2013, 20:54 |
|||
|
|||
|
не работает. Лого съезжает вниз под баннер, сверху слева появляется контур прозрачного прямоугольника и ссылка вообще не работает. Может можно как — то модернизировать код Ruslan_xDD, чтобы он не распространялся на область лого в хедере? |
|
30.05.2013, 21:23 |
|||||||
|
|||||||
Ну дык подразумевалось что Вы сами зальёте картинку! на свой ресурс и вставите реальную ссылку!
|
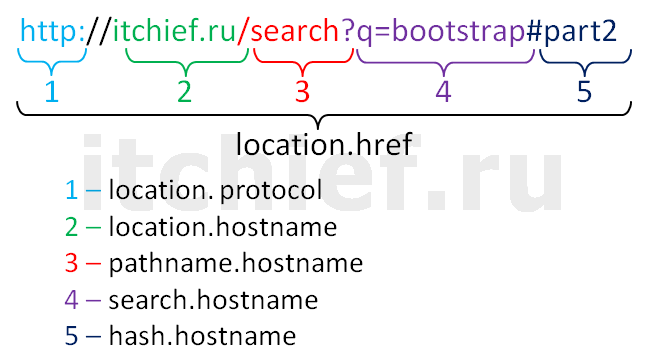
На этом уроке мы познакомимся с объектом location, который может использоваться для получения или изменения текущего адреса страницы (URL).
Объект location — это один из дочерних объектов window, который отвечает за адресную строку окна или вкладки браузера. Доступ к данному объекту осуществляется как к свойству объекта window, т.е. через точку.
window.location
Объект location содержит свойства и методы, с помощью которых Вы можете не только получить текущий адрес страницы (URL или его части: имя хоста, номер порта, протокол и т.д.), но и изменить его.
Свойства объекта location
Свойства объекта location:
hash— устанавливает или возвращает якорную часть (#) URL;host— устанавливает или возвращает имя хоста и номер порта URL;hostname— устанавливает или возвращает имя хоста URL;href— устанавливает или возвращает содержимое URL;origin— возвращает протокол, имя хоста и номер порта URL;pathname— устанавливает или возвращает часть URL, содержащей путь;port— устанавливает или возвращает номер порта URL;protocol— устанавливает или возвращает протокол URL;search— устанавливает или возвращает часть URL, содержащей строку с параметрами (?параметр1=значение1&параметр2=значение2&…);
В качестве примера рассмотрим следующую адресную строку (URL):
Примечание: Изменение URL или какой либо её части с помощью свойств объекта location приводит к немедленному переходу к этому URL в текущем окне, или в том окне или вкладке браузера, для которого этот объект был вызван.
Например, изменить href на http://itchief.ru для текущего окна:
window.location.href = "http://itchief.ru"; //для текущего окна "window." можно опустить location.href = "http://itchief.ru"; //кроме этого свойство href тоже можно опустить, т.к. location == location.href location = "http://itchief.ru";
Например, изменить href для окна с именем myWindow:
//откроем новое окно с помощью метода JavaScript open()
var myWindow = window.open("","","height=300,width=400");
//изменим location окна, идентификатор которого хранится в myWindow
myWindow.location.href = "http://itchief.ru";
Например, вывести на экран все свойства и методы объекта location и их значения для текущей веб-страницы.
<div id="propertiesLocation" class="alert alert-warning"></div>
<script>
var stringPropertiesLocation = "";
for (var property in location)
{
stringPropertiesLocation += "Свойство/метод: <strong>" + property + "</strong>. ";
stringPropertiesLocation += "Значение: <strong>" + location[property] + "</strong> ";
stringPropertiesLocation += "<strong>Тип: </strong>" + typeof location[property];
stringPropertiesLocation += "<br />";
}
document.getElementById("propertiesLocation").innerHTML = stringPropertiesLocation;
</script>
Методы объекта location
Методы:
assign()— загружает новый документ в текущее окно (вкладку) браузера или в то окно для которого этот метод был вызван.reload()— перезагружает текущий документ. Методreload()имеет один необязательный параметр булевского типа. Если в качестве параметра указать значениеtrue, то страница будет принудительно обновлена с сервера. А если параметр не указывать или использовать в качестве параметра значениеfalse, то браузер может обновить страницу, используя данные своего кэша. Методreload()«имитирует» нажатие кнопки обновить в браузере.replace()— заменяет текущий документ с помощью нового документа, URL которого указан в качестве параметра.
Рассмотрим следующие примеры:
1. При нажатии на ссылку загрузим в 1 фрейм страницу http://nigma.ru/:
<script>
function loadNigma() {
window.frames[0].location.assign("http://nigma.ru/");
}
</script>
...
<!-- Загрузить URL http://yandex.ru в 1 фрейм -->
<a href="javascript:loadNigma()">Загрузить nigma во фрейм</a>
<hr />
<iframe width="500" height="400"></iframe>
2. Откроем новое окно, в котором будем управлять адресной строкой с помощью методов объекта location:
<script>
let newWindow;
function openWindow() {
if (!newWindow) {
newWindow = window.open('https://itchief.ru/', '', 'width=400,height=500');
newWindow.focus();
} else {
newWindow.focus();
}
}
function assignWindow() {
if (newWindow) {
newWindow.location.assign('https://itchief.ru/javascript/');
newWindow.focus();
}
}
function replaceWindow() {
if (newWindow) {
newWindow.location.replace('https://itchief.ru/html-and-css/');
newWindow.focus();
}
}
</script>
<ul>
<li><a href="javascript:openWindow()">Создать окно «https://itchief.ru/»</a></li>
<li><a href="javascript:assignWindow()">Загрузить «https://itchief.ru/javascript/»</a></li>
<li><a href="javascript:replaceWindow()">Заменим страницу на «https://itchief.ru/html-and-css/»</a></li>
</ul>
На чтение 2 мин. Опубликовано 18.02.2021
Рано или поздно встаёт вопрос о работе с ссылками на ресурсы – URLами. Прежде чем переходить к встроенным методам JavaScriptпри работе с «урлами», давайте разберемся, из чего они состоят.
Строение URL
URL-адрес декомпозируется на небольшие фрагменты, с каждым из которых нужно уметь работать. Далее подразумевается, что вы знакомы с частями URL-адреса.
Получить адрес страницы
JavaScript предоставляет свойство location глобального объекта document для работы с url:
document.location.href// вернет полный url страницы
document.location.protocol// вернет протокол страницы
document.location.hash// вернет hash страницы
document.location.search// вернет поисковой запрос URL-а
Обратите внимание: каждая часть URL возвращается в виде строки!
Получить адрес с помощью JQuery можно с помощью объекта location:
$(location).attr(‘href’);
В метод attr мы передаем свойство объекта location href, тем самым получаем полный URL.
Открыть новую страницу
Метод объекта windowпод названием open открывает новую страницу:
window.open(url,windowName,[windowParameters]);
- url – ссылка на открываемую страницу
- window Name – в какой вкладке открывать новую страницу
- объект window Parameters необязательный, с его помощью можно указать параметры открываемого окна – например, высоту и ширину.
Пара практических примеров:
window.open(«http://site.ru/»,»_self»);// открываем окно в текущей вкладке
window.open(«http://site.ru/»,»_blank»);// открываем окно в новой вкладке
Переадресации страницы на JavaScript
На помощь спешит все тот же метод location объекта document, а точнее его свойство replace. В качестве параметра принимает строку URL, на которую будет произведена переадресация:
window.location.replace(‘http://hostname.ru’);
Перезагрузка страницы на JavaSscript
На этот раз пользуемся встроенным методом поля location, но уже объекта window:
window.location.reload()
Создание URL и получение его фрагментов
Из коробки JavaScript предлагает встроенный класс URL. Он предоставляет методы работы с частями URL-адреса, рассмотренного в пункте выше. Рассмотрим синтаксис создания объекта URL:
leturl=newURL(url,[base])
Рассмотрим параметры конструктора URL:
- url – непосредственно URL-адрес, строка
- base – «базовый урл»: если указать, то url будет относительно него
leturl=new URL(‘https://hostname/url?query=JavaScript’);
alert(url.protocol);// https:
alert(url.host);// hostname
alert(url.pathname);// /url





 , а как сделать ,чтобы при нажатии перекидывало не новое окно, а человек оставался в прежнем, а другая вкладка просто открывалась?
, а как сделать ,чтобы при нажатии перекидывало не новое окно, а человек оставался в прежнем, а другая вкладка просто открывалась?